Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Frost. This is a name that you may know if you are a fan of Dragon Ball Super. In that case, you might have immediately recognized this warrior of the Freezer race.
Even if we absolutely love the subject, we will leave martial arts, fights and superpowers aside to focus on WordPress. To each his own expertise.

On your favorite CMS, there is also a Frost. This one is less belligerent, since it’s only a peaceful theme.
Peaceful, but also singular. First, because it is 100% free. Secondly, and most importantly, because it is compatible with the Full Site Editing project, which was released with WordPress 5.9 at the end of January 2022.
And that’s still very rare. That’s at least one good reason to discover this atypical theme, which makes a tempting promise: with it, “building a website has never been this fun”. Double dare you? Let’s see what it’s all about in this comprehensive test.
Overview
This article was written based on the 0.8.4 version of Frost.
Read our detailed guide about choosing your domain name and the one for creating a professional WordPress website. Also, take a look at our selection of the best free WordPress themes.
What is the Frost theme?

Frost is a free, open source theme designed to fit the Full Site Editing project. Based on the blocks used by the WordPress content editor (Gutenberg), Frost is intended for designers, developers and creators. The theme offers block and site templates that can be activated in one click.
Full Site Editing (FSE) is a project launched with the release of WordPress 5.9, in January 2022. It allows you to create and edit the entire structure of a site (including header, footer, menu and page templates, not just its content) using the blocks of the content editor.
Launched in the summer 2021, Frost is a fresh, juvenile product that is constantly evolving. On its download page, it’s clearly stated that the theme is still “experimental” and is updated weekly.
For the record, you won’t find it on the official WordPress directory. Instead, it has its own directory on the GitHub platform, which is very popular among web developers.
Even though it came out of the oven a few months ago (at the time of writing), Frost already has quite a bit of ambition and proudly displays it on its presentation page. “We reimagine how to build WordPress websites,” it says. No less!
For our part, let’s stay anchored in the present. That’s a good idea to start introducing you to some major features of Frost.
The “Frost” that we will talk about throughout these lines has nothing to do with the theme of the same name offered on the ThemeForest platform.
What are the characteristics of Frost?
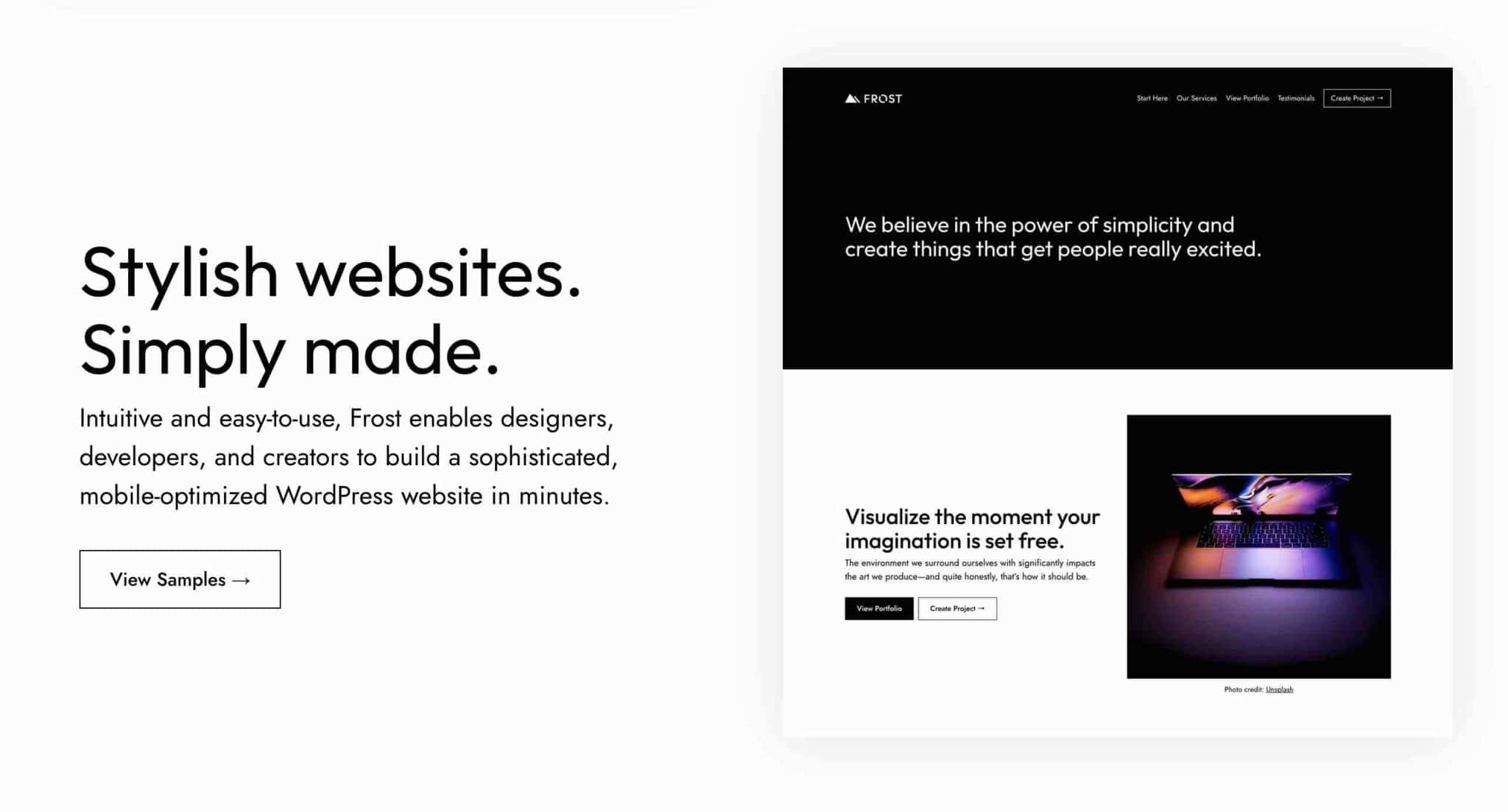
To present itself, Frost highlights its main strengths, like in a commercial speech. It is indeed necessary to try to seduce WordPress users who are eager to know more and/or are still undecided.
First of all, we find some classic features. As for most contemporary themes, Frost claims to be:
- Flexible, in the sense that it allows you to design “infinite designs” and “elegant websites” using “functional” templates.
- Intuitive and easy to use, to “create amazing sites with little effort”.
- Optimized for mobile browsing. Meaning that it is responsive, and that it will display correctly, regardless of the screen (computer, smartphone, tablet).

Then, Frost stands out from the mass of WordPress themes for at least 2 reasons:
- It was designed to work hand in hand with the WordPress content editor (Gutenberg). For example, it offers its own block patterns, with pre-designed templates that you can customize to your liking.
Even if we see more and more themes designed to fit the evolution of the WordPress content editor (e.g. Kadence, Blocksy), themes that are fully compatible with FSE are still very rare. At the time of writing, there are barely fifty of them on the official directory. - The design of its Sample Sites is very singular and is characterized by its minimalism. Not surprising when you know the creator of the theme, Brian Gardner, who you can discover in the next lines.
The Brian Gardner touch and… WP Engine
Who is Brian Gardner?
First of all, Frost is the baby of Brian Gardner, one of the first guys to sell premium WordPress themes, since the late 2000s.
In 2009, Gardner launched the StudioPress theme store, which became famous for its Genesis framework.
In 2018, StudioPress was acquired by the American hosting giant WP Engine. Gardner then focused on his business as a web designer, specialized in minimalism, through his agency called Authentik.
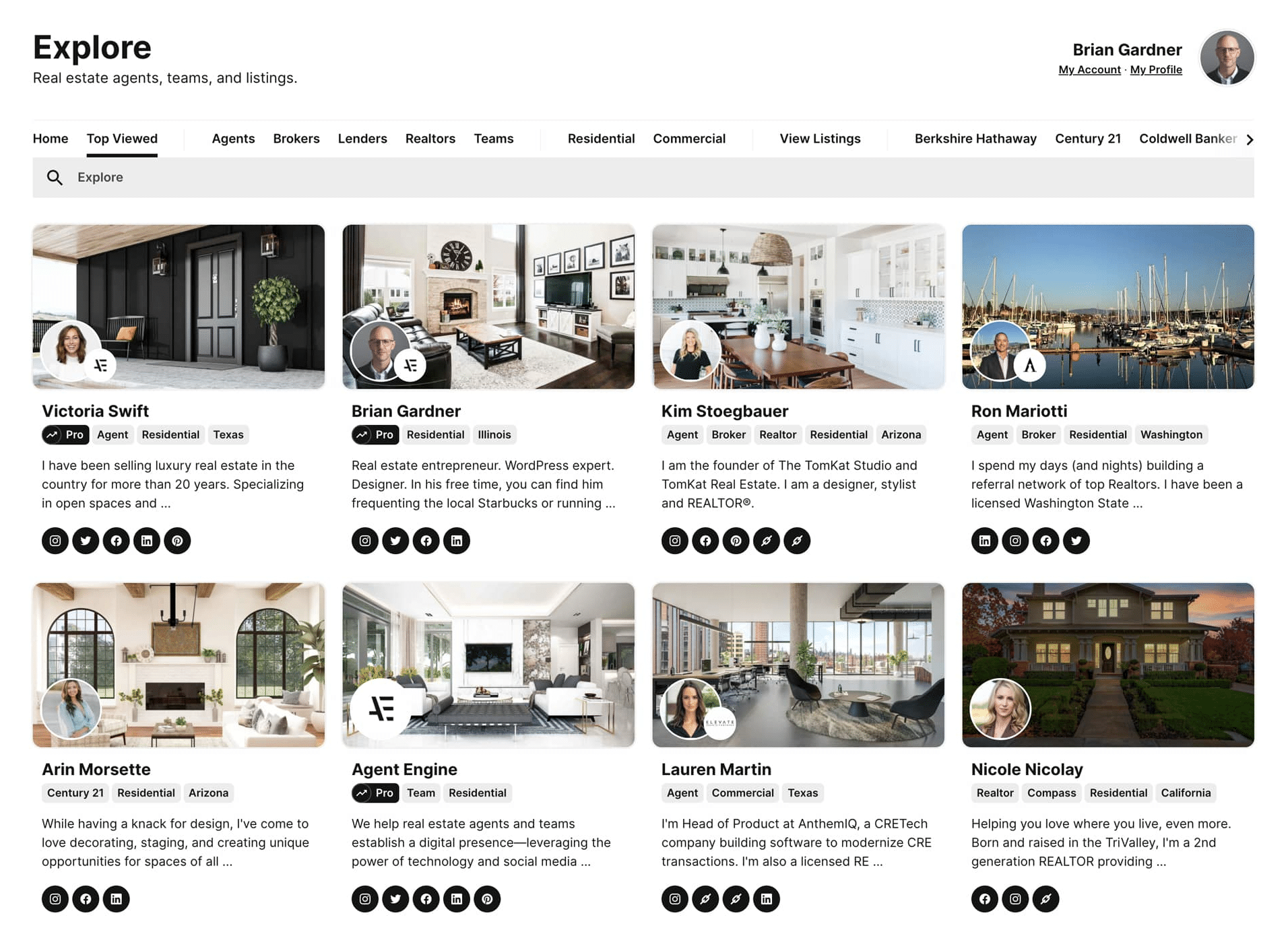
He also co-founded AgentEngine, a project dedicated to real estate professionals.

In the end, Gardner never really left the WordPress sphere and thus reappeared on the scene in summer 2021, with the launch of Frost.
When WP Engine gets involved
In September 2021, Gardner joined the developer relations team at… WP Engine (you can’t make that up).
Three months later, at the end of December 2021, the same Gardner announced that WP Engine was acquiring Frost. This acquisition is part of a global mission: “accelerate innovation in WordPress and help the community transition to the block editor and Full Site Editing”.
Joining WP Engine has impacted at least two factors:
- The business model of the Frost theme has evolved. Initially marketed as a premium theme only, Frost became free overnight. Good news for its (future) users.
- The way it works has changed. Before its acquisition by WP Engine, Frost was a child theme of the Genesis framework. To be operational, Frost required Genesis to be active on your WordPress site. By joining WP Engine, Frost has been stripped of this particularity.
A child theme is a theme that inherits the features, design and layout of a theme installed on a site (which becomes the parent theme) and allows for deep customization. As detailed in this article, its use is not always essential.
I thought this overview was necessary to understand the rest. I hope it is clearer for you. Now, let’s talk about the theme handling.
How to customize Frost?
What does the theme look like?
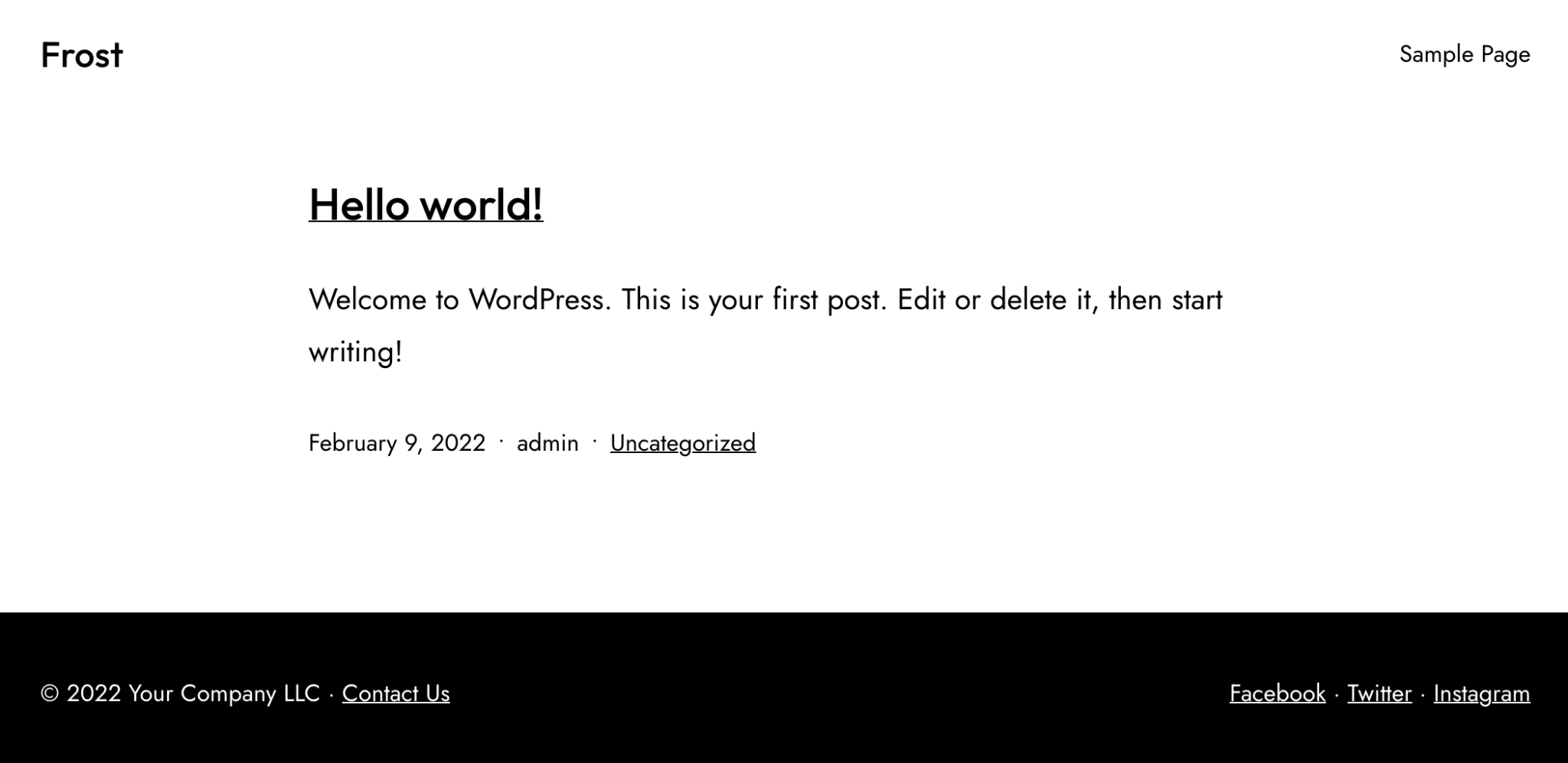
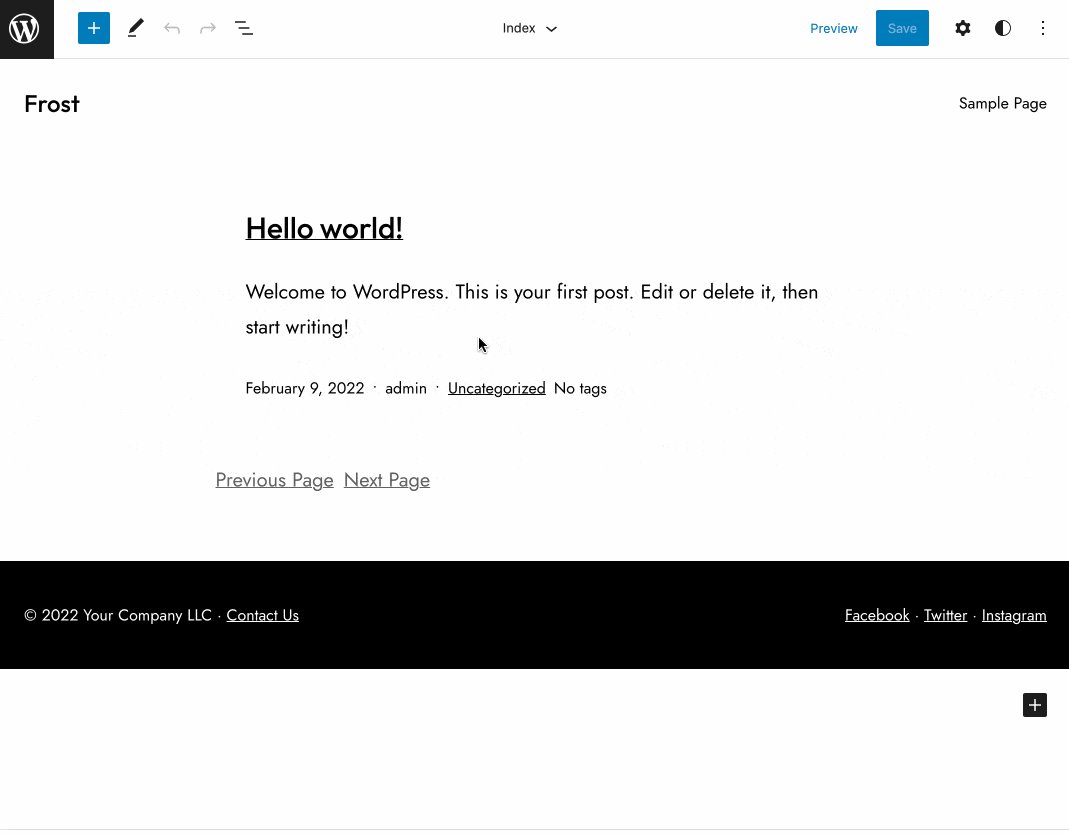
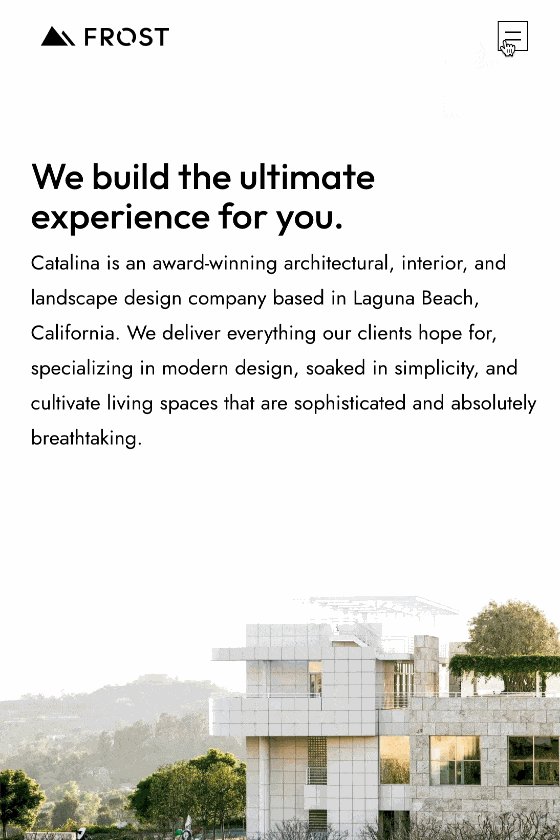
By default, the design of Frost looks like this when you go to your front-end interface (what your visitors see) after you activate it:

As you can see, it’s very basic. The content is displayed without a sidebar. The name of your site is written at the top, on the left (I logically took Frost for the example).
Finally, the footer includes a copyright on the left, as well as links to your social network profiles on the right.
For now, it’s all very… white and impersonal. Let’s spice things up.
Since Frost is a theme designed to work with the Full Site Editing project, you need to use it with WordPress version 5.9 (at least) to get the most out of it. That’s the path I’ve taken throughout this article.
Anyway, Frost requires at least WordPress 5.8, as indicated in its specifications. FYI, using it with WP 5.8 is counter-intuitive, since you’ll need to enable the Gutenberg plugin for the whole thing to run properly.
The site editor
To start your theme customization, let’s go to the menu Appearance > Editor (beta).
If you have upgraded your site to WordPress 5.9 – it’s better not to expose yourself to security breaches – you should have discovered this new feature.
From this site editor, which is now the nerve center of your site’s customization, you can build, structure and touch up the visual structure and content of your site.
For your information, the editor uses Gutenberg blocks to create and feed all the areas of your site.
However, let’s say goodbye to the good old Customizer and its sidekick: the Widgets menu.
These two, that you must have used so much in the past, don’t exist anymore since the release of WordPress 5.9. Yes, you’ll have to get used to it!
By default, you’ll find yourself parachuted onto the “Index” template, which displays your site’s publications. At this point, you only have one article, the one that comes with any new installation of WordPress: the famous “Hello world!”.
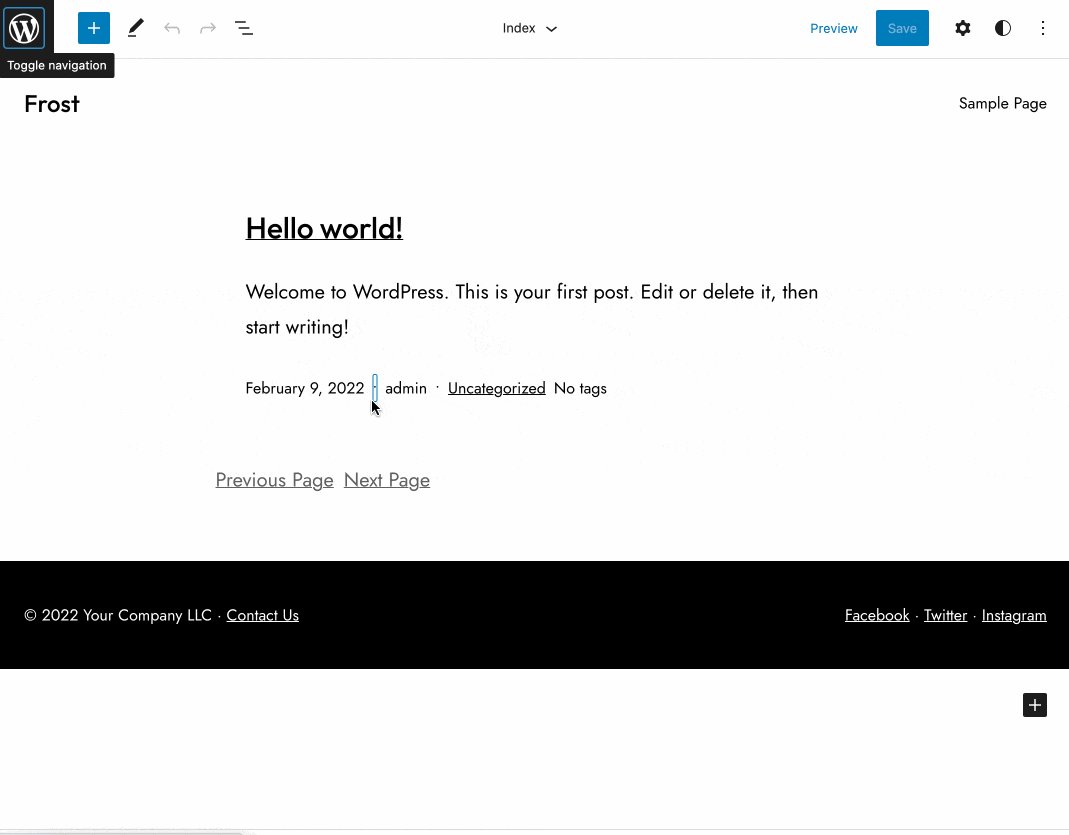
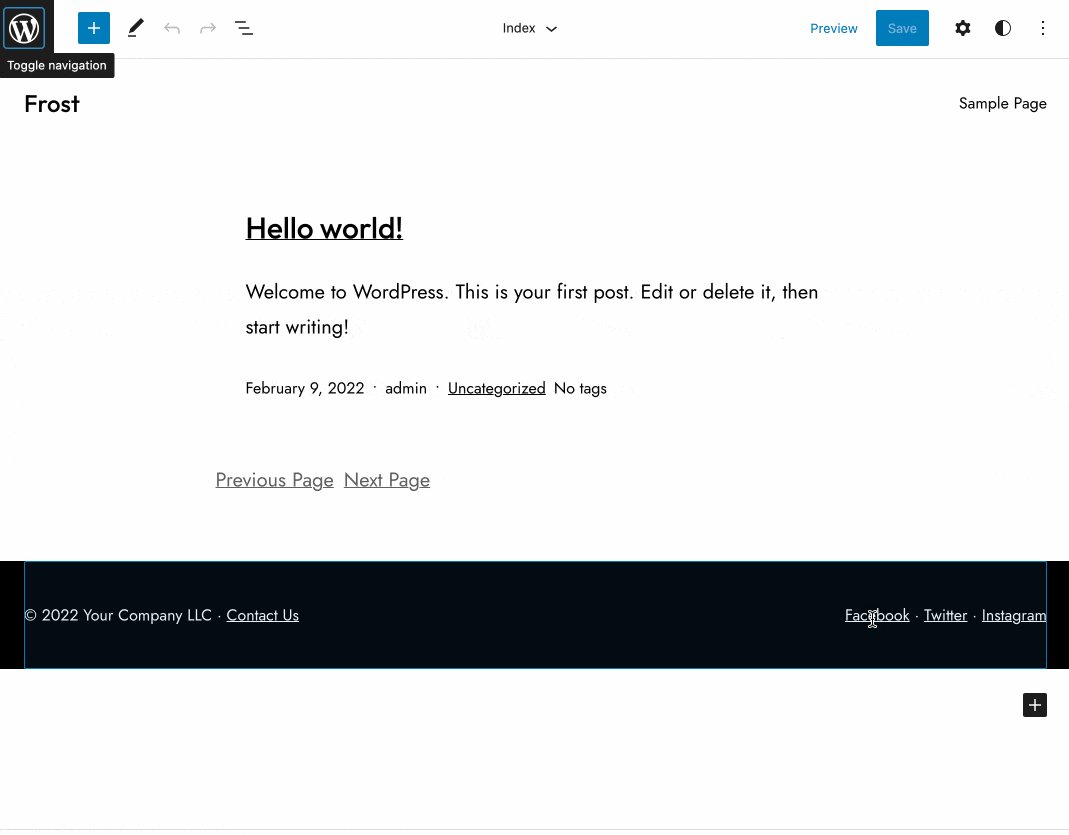
As you hover your mouse over each content item, you’ll see that each area is now editable. This is the magic of full site editing:

Templates
By default, as you saw just above, Frost prompts you to start editing your Index page.
But in order to have a professional site, you need to present other “classic” pages as well. For this, Frost has thought of you, offering 6 ready-to-use page templates.
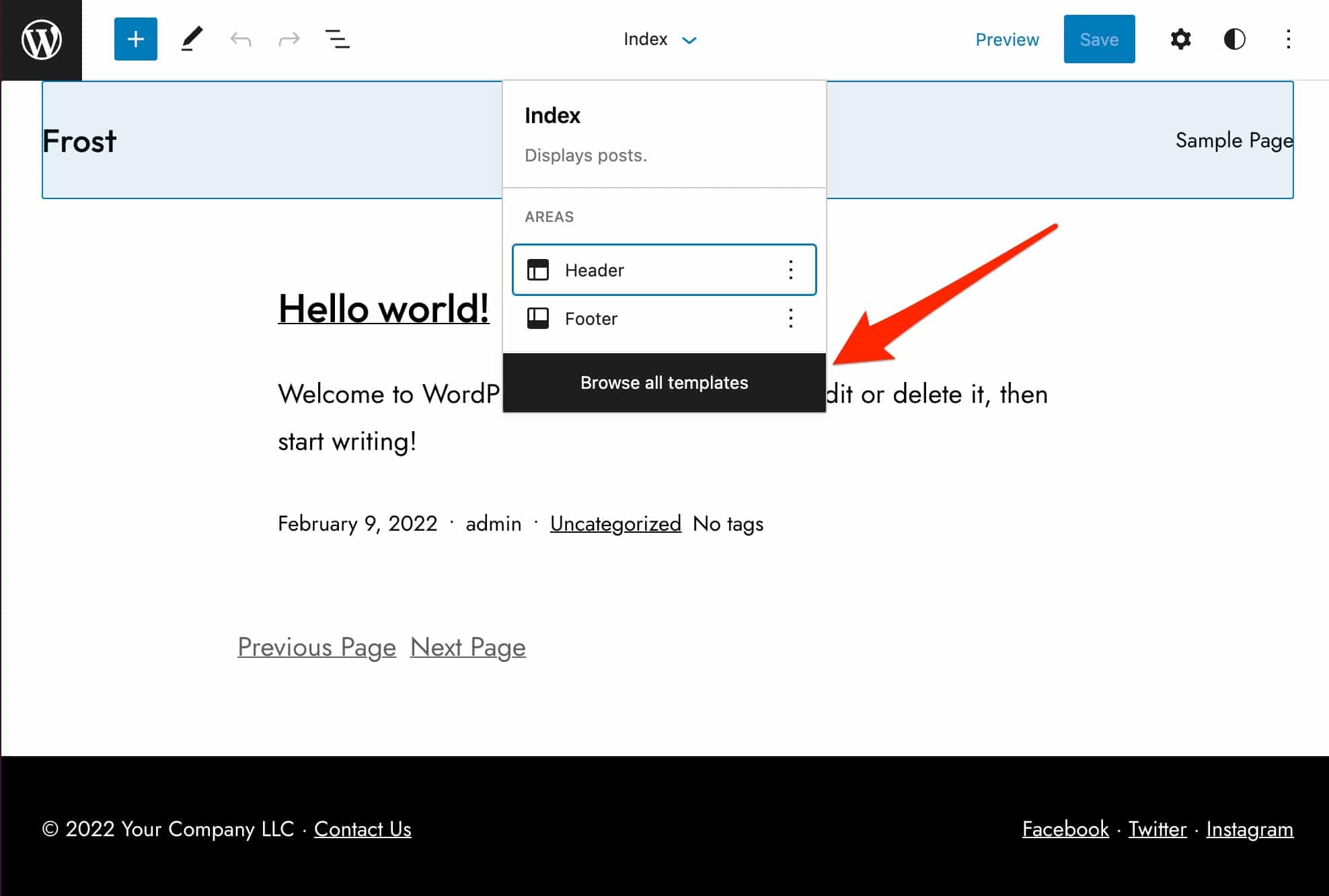
You can access them by clicking on the “Browse all templates” button:

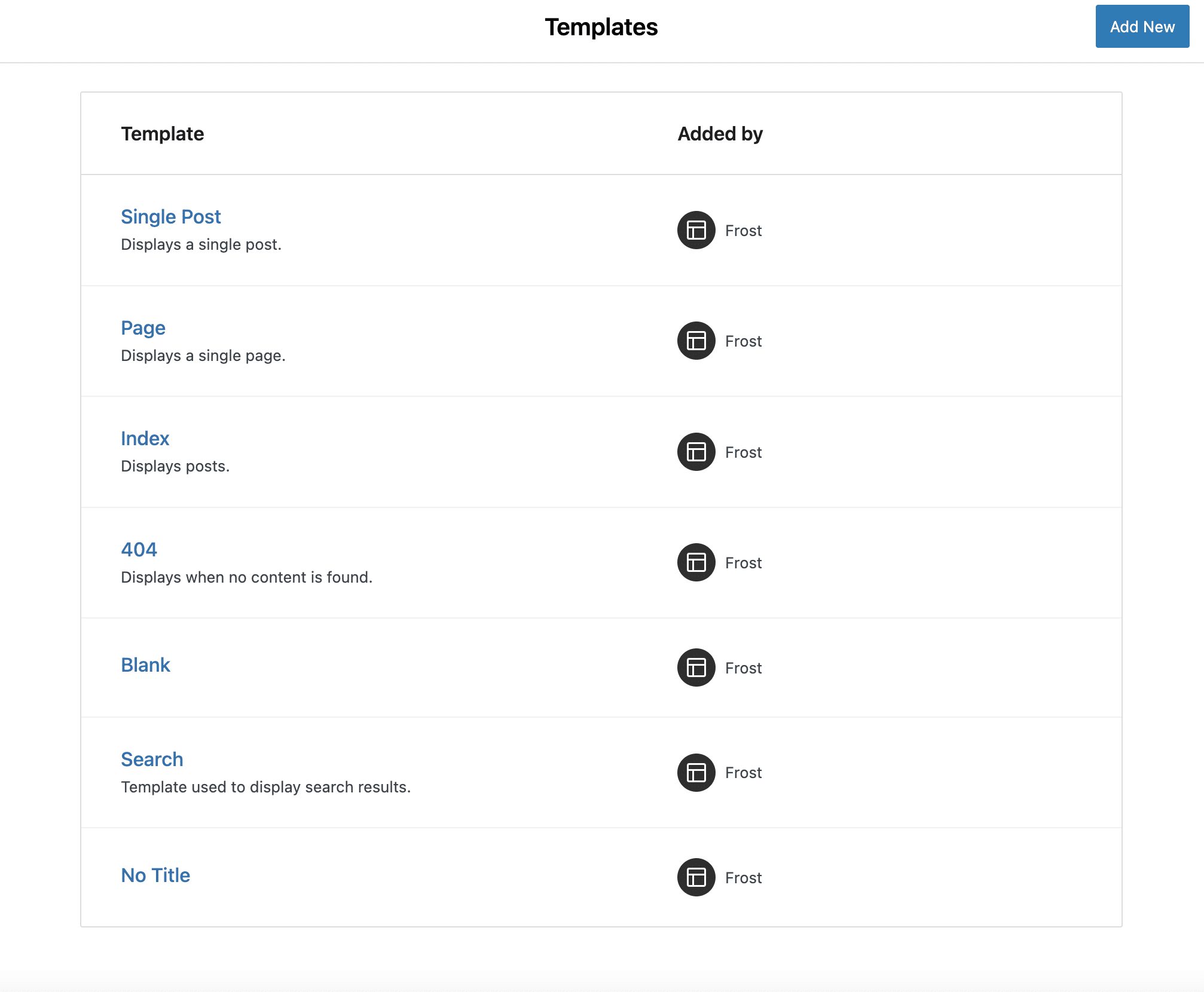
Here are the templates that you will have:
- Single Post: to design the structure and display of your Blog page. For example, you have control over the meta tags (e.g. date, author etc.).
- Page: to design the display of a single page.
- 404: as the name suggests, this template will be very useful to create a custom 404 page. It will be very useful when your visitors click on a broken link for example.
- Blank: here, you will benefit from a blank template to start from scratch.
- Search: this is the “template used to display search results”, as explained in its description.
- No Title: this template displays a page without a title, which you can use as a basis to design your landing pages.

Please note that you can also create your own template to structure your homepage, but also your Archives page.
Block patterns
In order to design pages to your image and to your style guide for example, Frost offers a library of block patterns.
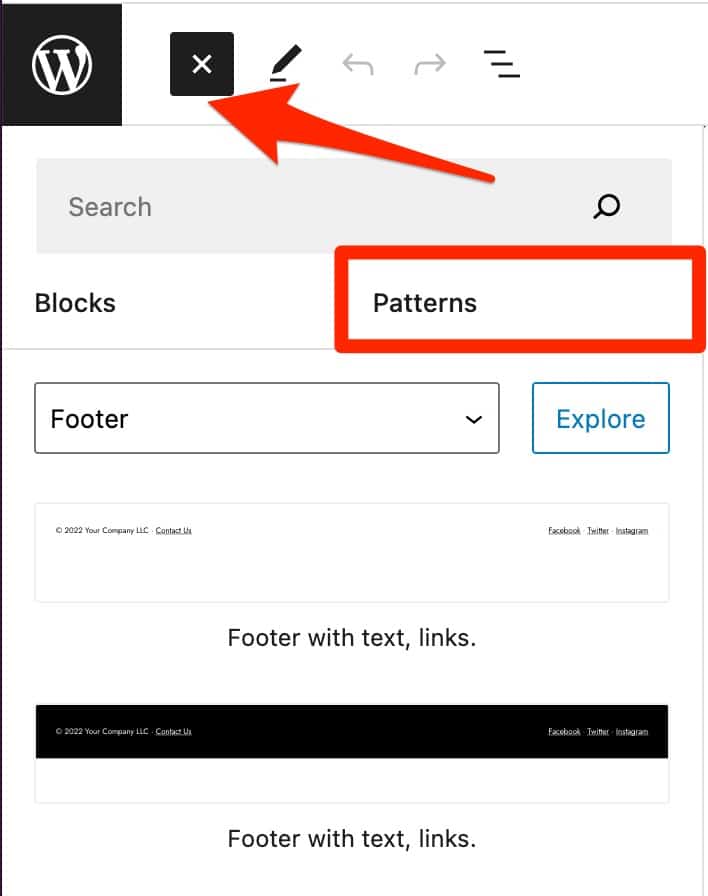
These are ready-to-use content sections, composed of several Gutenberg blocks. You can easily add them to your content by clicking on the “Patterns” tab (either in the site editor, or while editing a page or an article):

In total, at the time of writing this article, I have noted about 50 block patterns, arranged in five categories, to add for example a header, a footer, testimonials, a price table, a portfolio, calls to action, etc.



For a recent theme, there are already many templates (ranging from 1 to 3 columns), which is very interesting.
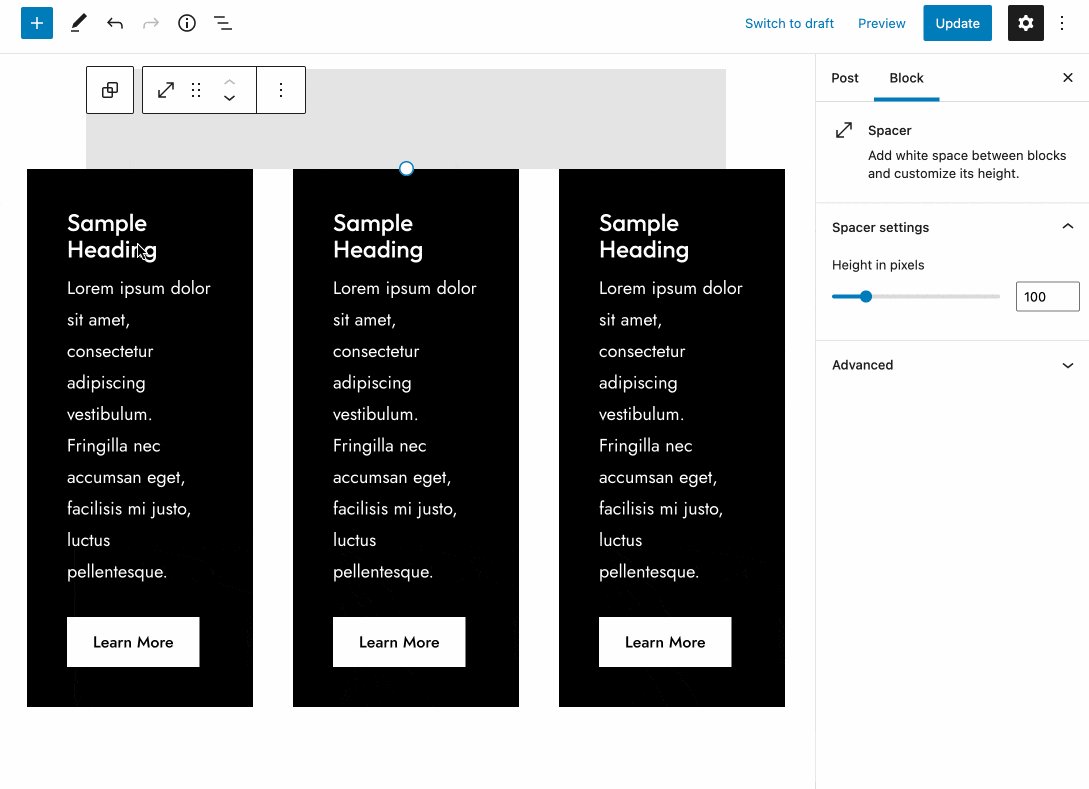
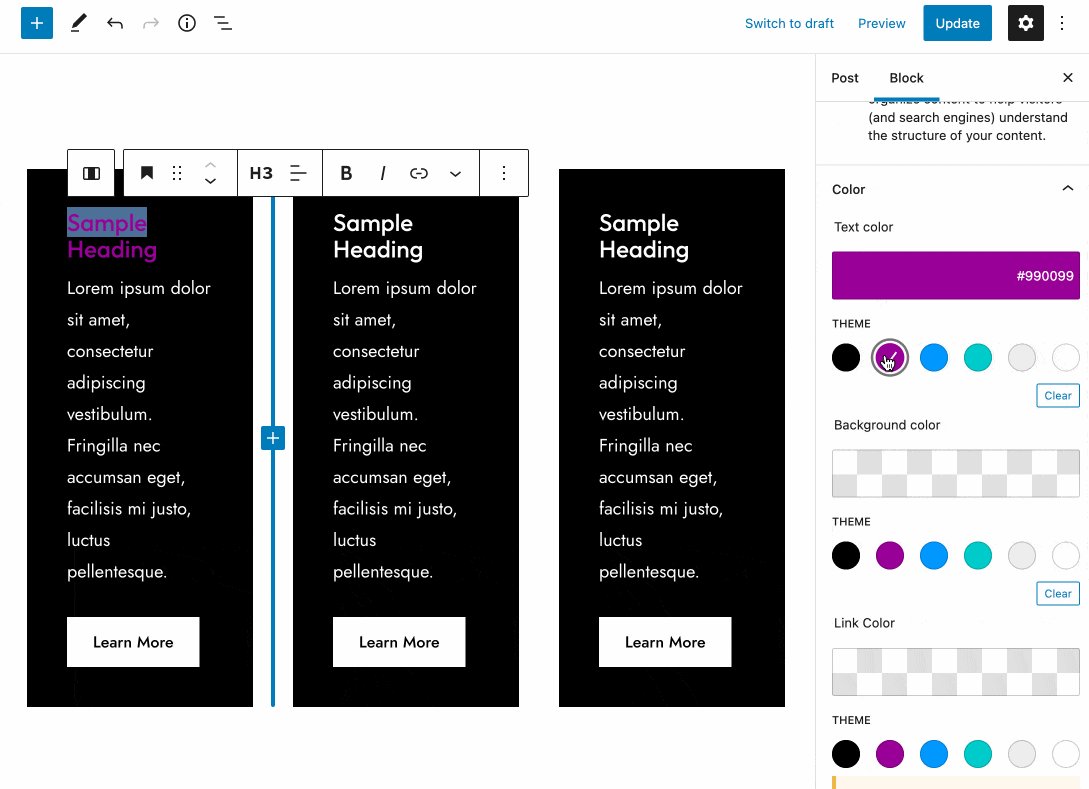
Each of them is added in one click in your content. You can then easily modify them in real time, directly on the page.

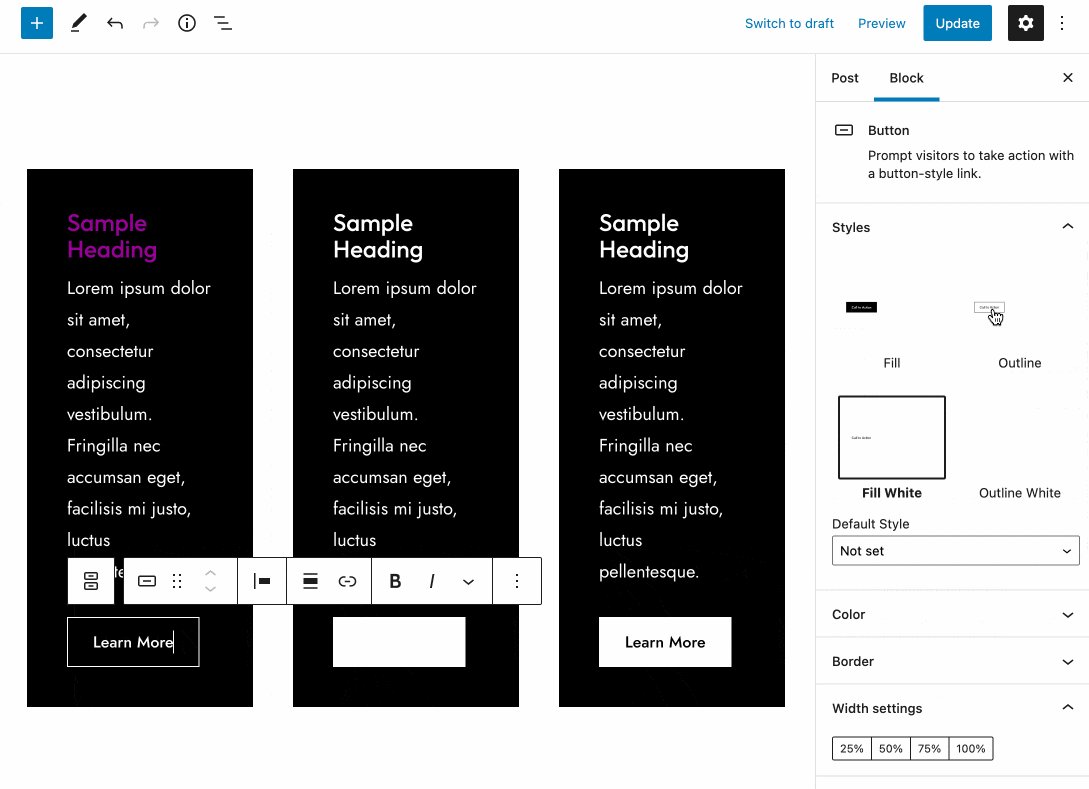
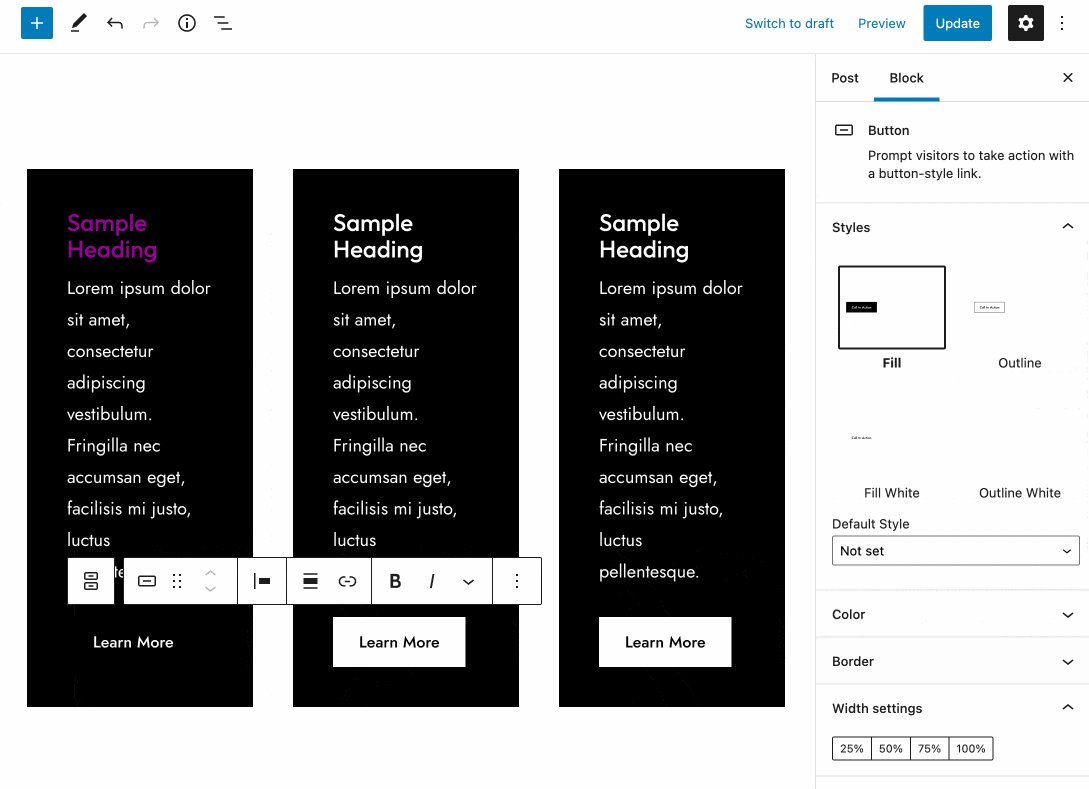
Each template has different customization options (e.g. typography, colors, font size, spacing, border settings, etc.).
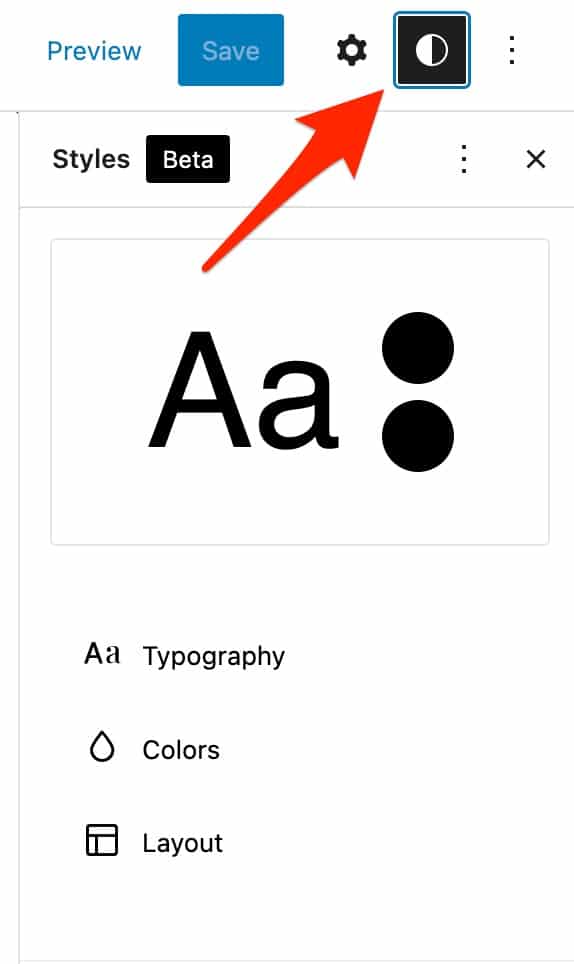
Frost uses Global styles, a new feature introduced with WordPress 5.9. In a way, it replaces the Customization Tool. Global styles allow you to set up and apply theme and block styles (colors, typography, layout, etc.) across your entire site, from the same interface. This way, you don’t have to bother customizing each block one by one. To do this, simply click on the “Styles” icon in the content editor.

For the rest, you will notice that each block pattern is only available in black and white.
So you can also use it to wireframe (design the architecture of your pages) for your site or your client’s site.
Then, of course, you will have to customize each block pattern as you wish, with your text and colors.
To go even further in modifying the design of your pages, you can even activate “Sample Sites”, which are ready-to-use templates.
Sample Sites of the Frost theme
A Sample Site is interesting for at least two reasons:
- It prevents you from starting from scratch. You can take inspiration from an existing base and then customize it according to your liking.
- It saves precious time, since everything is already assembled.
Besides, you still have work to do, sorry to crush your dreams! You’ll have to adapt the colors to your style guide, rework the texts. But when you’re short of ideas and you’re not a pro web designer, it’s a precious help.
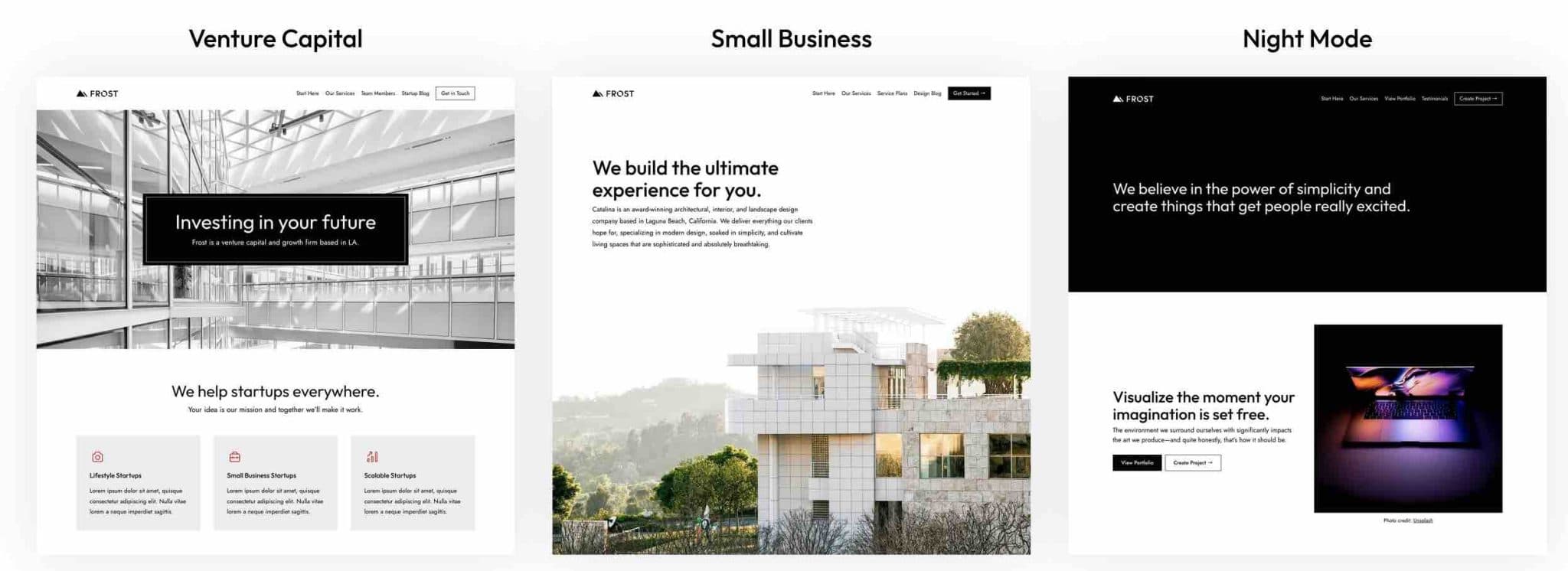
At the time of writing these lines, Frost proposed 3 “Sample Sites”:

The choice is for the moment very limited, but it is rather logical, given the young age of the theme and its recent evolution (buyout by WP Engine).
New demos should be added in the coming weeks. This will be a point to monitor closely if you are interested in the theme.
A chaotic import process
Concerning these few Sample Sites, we can make several preliminary remarks:
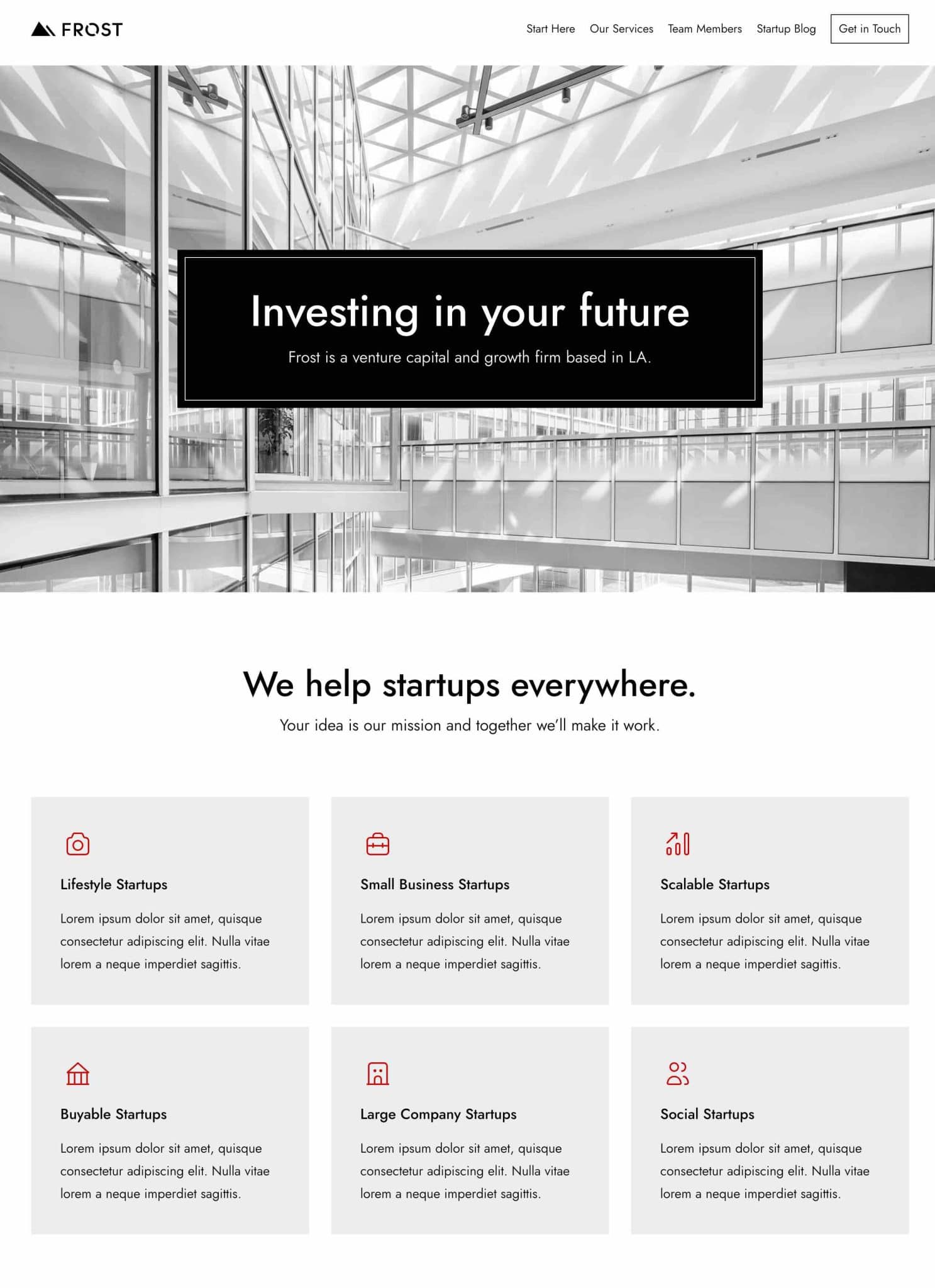
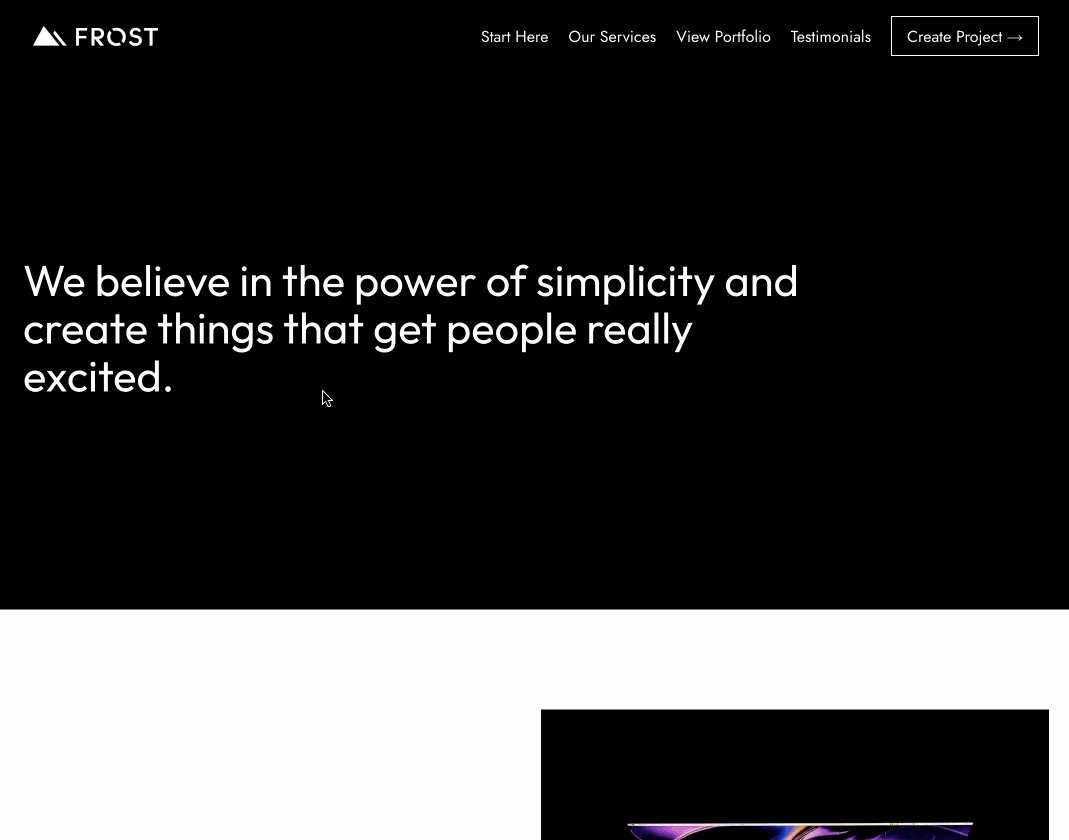
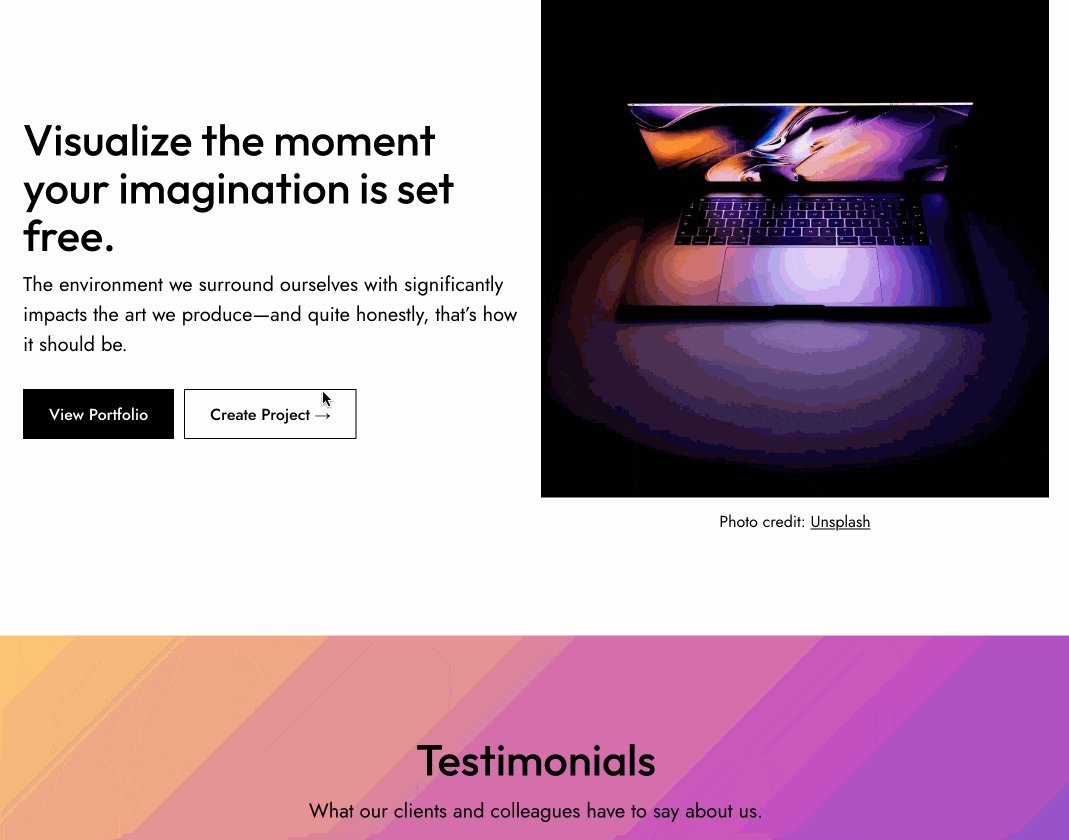
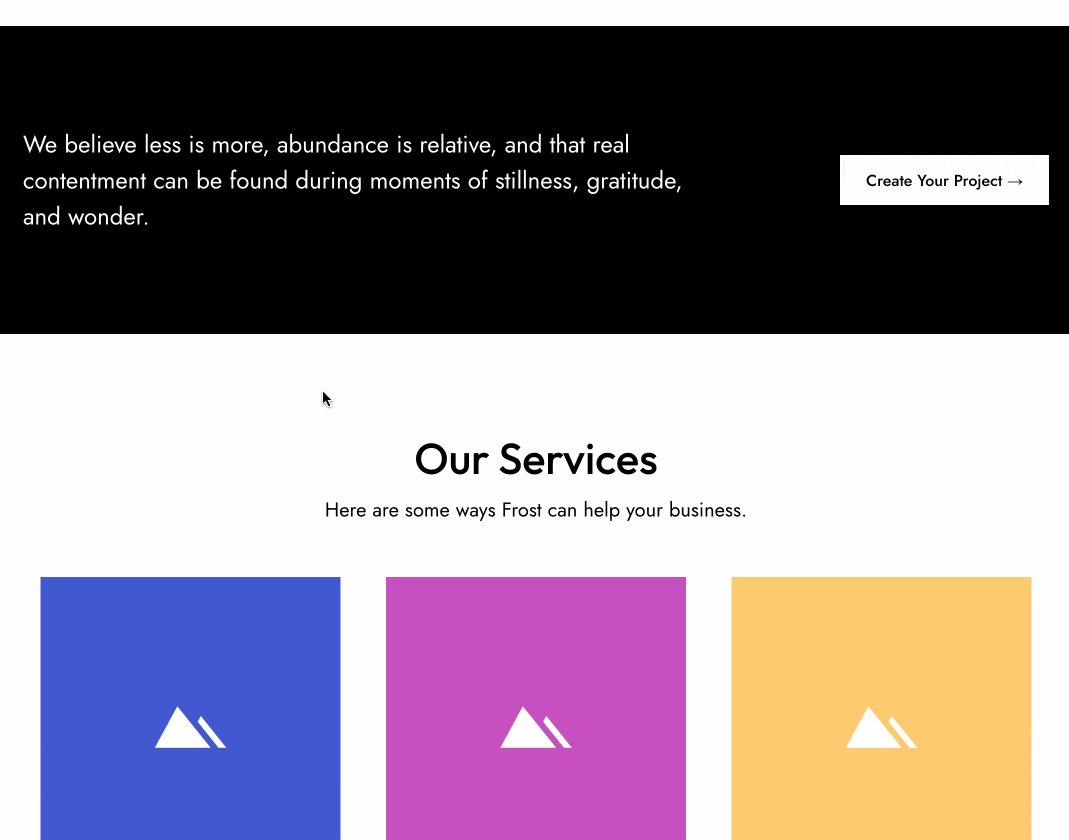
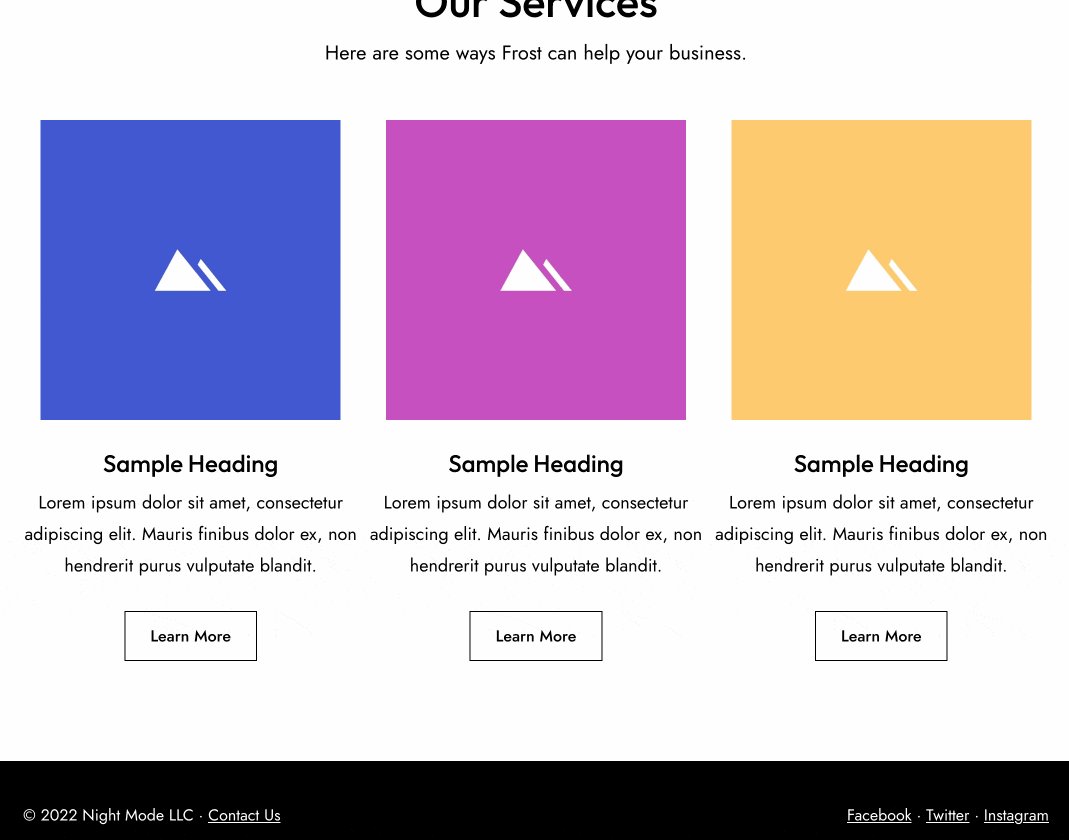
- There is a will to design demos adapted to different niches. Venture Capital and Night Mode seem to be perfect for agencies and freelancers, while Small Business is more for architectural or real estate companies.
But these 3 Sample Sites can be suitable for any type of business, since you can reshape them according to your choices, like I said earlier. - There are no Sample Sites yet to design WooCommerce-like online stores specifically.
Finally, since the theme was bought by WP Engine, the Frost Library has disappeared on your admin interface, so you can no longer import Sample Sites in one click.
From now on, Frost uses a native feature of WordPress: the XML import of the content of a site. This is the easiest and most logical solution.
To take advantage of it, you’ll need to download and import the Sample site of your choice using an XML file, located under the Sample site you are interested in (presented on this page).
A minimalist and clean design
Your Sample Site is now installed on your site, congratulations. Each of them is composed of different blocks (imagine several block patterns in the same page, to understand).
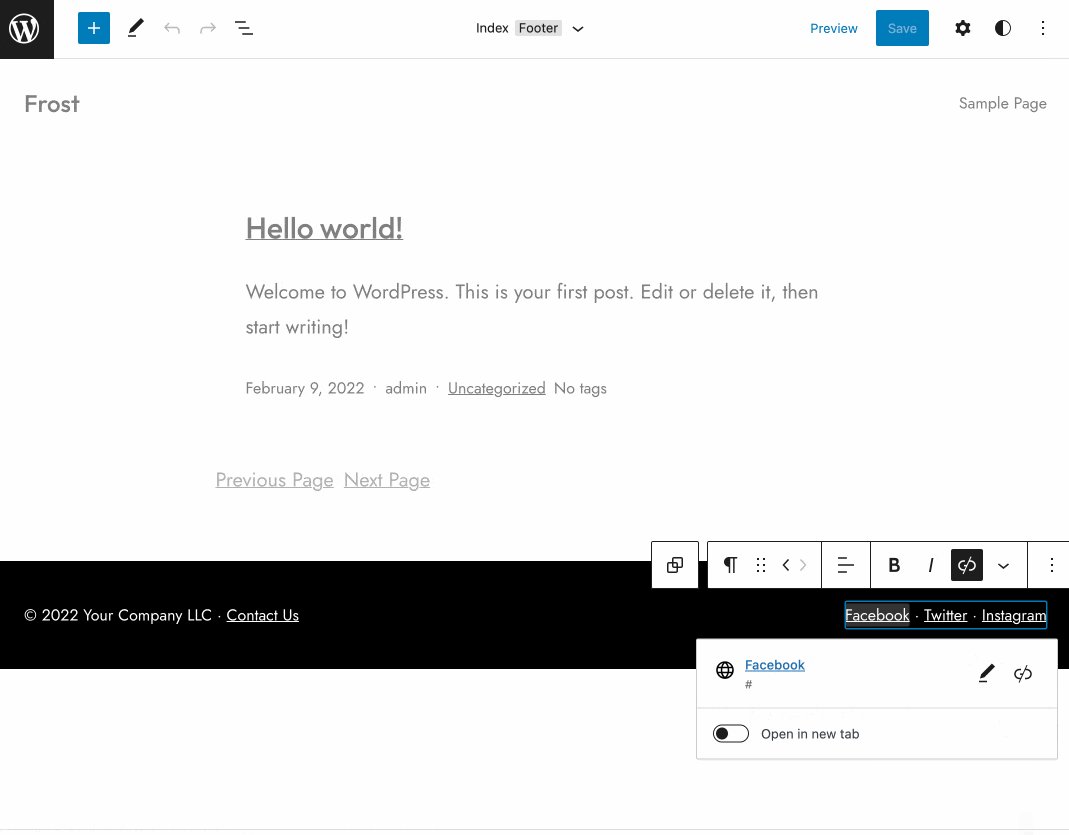
To modify each page, go to the content editor and adjust the text and appearance of each block as you wish, exactly as you would with a block composition.
Regarding Sample Sites, you will notice several common features:
- The design is minimalist, with clean lines and a strong predominance of white.
- A deliberately limited color palette.
- An airy text and numerous empty spaces to facilitate the reading and display of text and images.
- The use of elegant typography: “Outfit” for the titles, and “Jost” for the body text.



This clean aspect on Frost is logical, knowing the personality of Brian Gardner.
This apostle of minimalism says the following on his website: “I believe in the power of simplicity and create things that look amazing”.
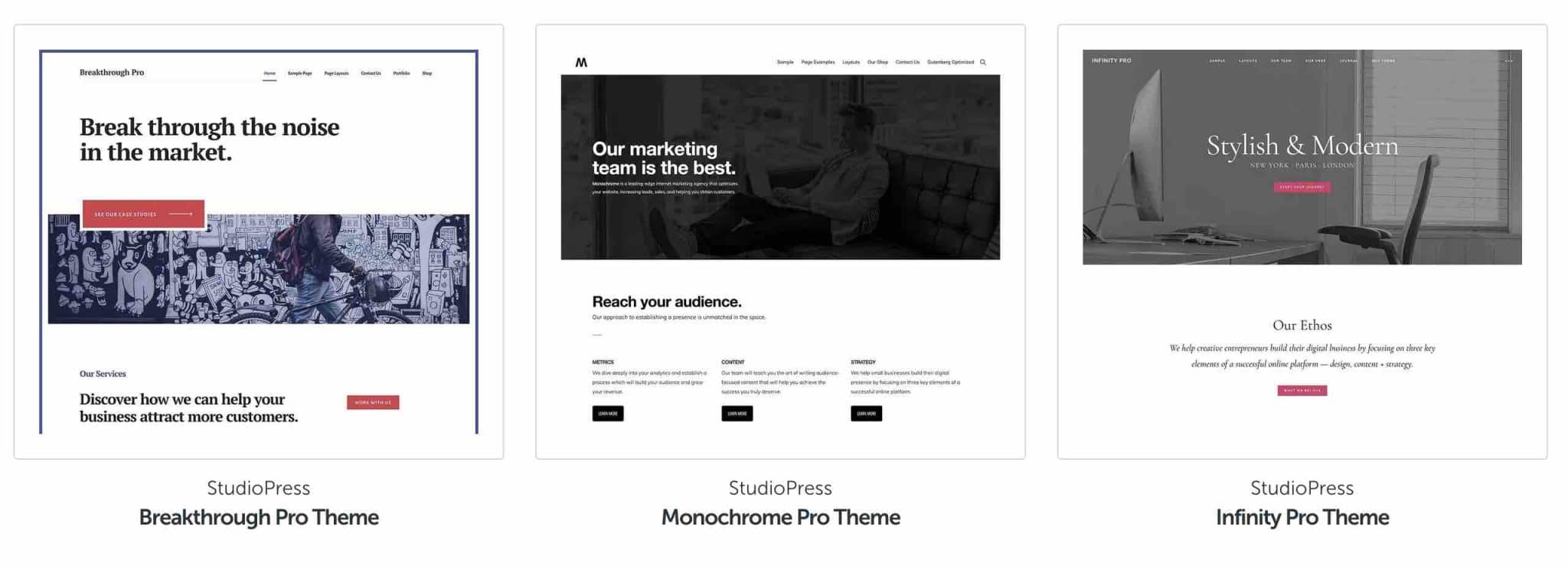
By the way, an interesting side note: if you take a look at the child themes currently sold on the StudioPress website (the company created by Brian Gardner and sold in 2018 to WP Engine), you’ll find a lot of visual similarities with Frost’s current Sample Sites:

You can clearly see the Gardner touch every time. 😉 Well, you have already come a long way.
You now know the Frost theme inside out, and know how to customize it.
In the next part of this test, you will discover its impact on 3 key areas.
Performance, SEO, responsiveness: let’s zoom on 3 major aspects
Performance
When you’re in a hurry, you like that things move fast. This is true for pretty much all situations:
- In a traffic jam: it’s horrible how you can get stuck when you have an appointment in 5 minutes.
- In a queue at the checkout: of course, the person in front of you has forgotten an item at the other end of the supermarket, and decides to get it while you are patiently waiting.
- When you’re browsing a website. And you know it: we all hate to browse a slow website. Or rather: we rapidly get out of there when the site is just not loading.
Now let’s leave the supermarkets and the parked cars aside and go back to WordPress sites.
Of course, it is essential that your WP site loads quickly enough. While this may not be important in terms of SEO, it is very important for the user experience
To have a fast site, you must adopt good practices such as the use of optimized images, a good host or a recent version of PHP.
In the lot, a light and well coded theme doesn’t hurt. On this side, Frost does things right.
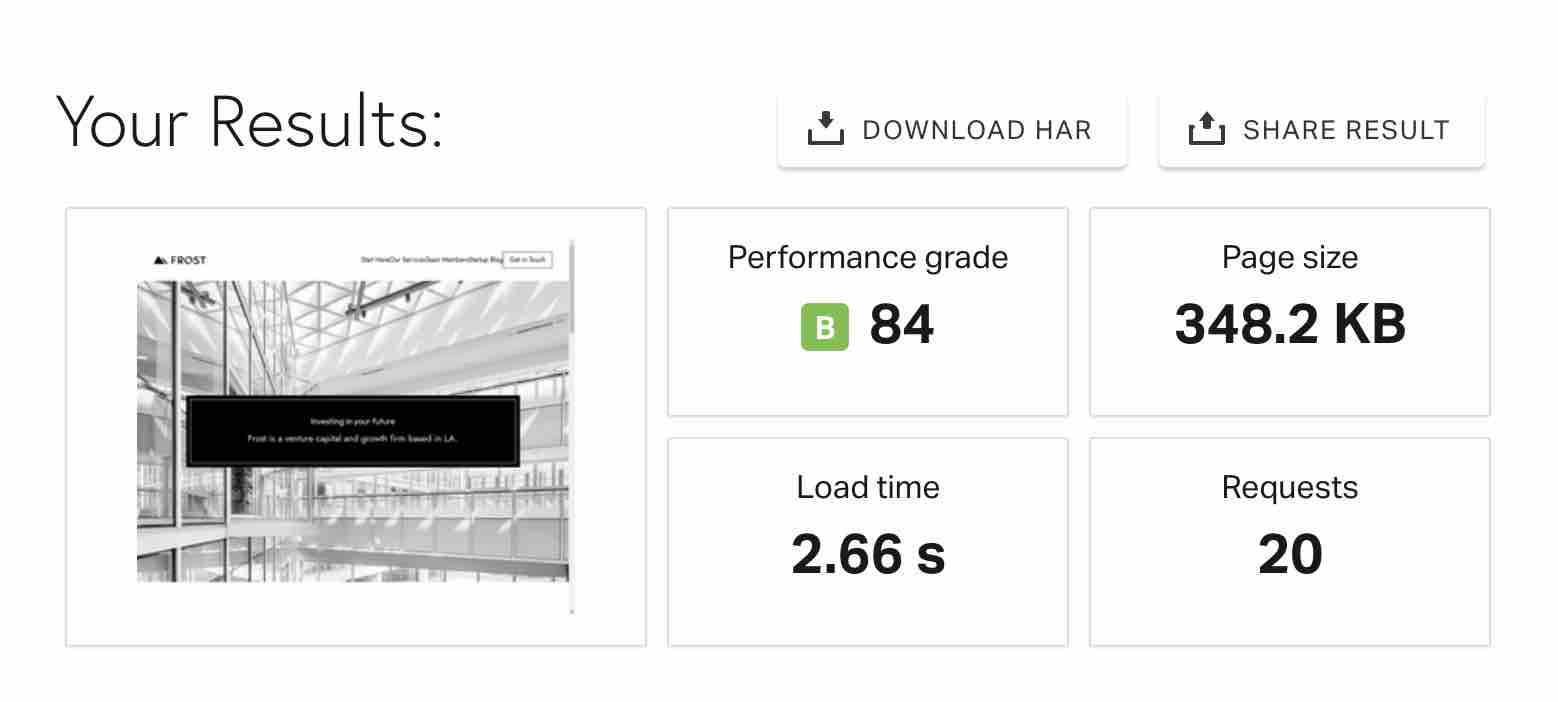
As Frost is designed around the Full Site Editing project, it speeds up your site. You can get a first taste of this by testing one of his Sample Sites on a rating service like Pingdom Tools.

While performance rating services are useful, you shouldn’t focus on them either, but rather on the actual load time of your site and the impression of smoothness.
SEO
After performance, let’s move on to SEO. The kind of thing that often haunts the creator of a WordPress site.
Well, it’s normal: to get a minimum of visibility on search engines like Google, you have to work on your SEO to have a chance to rank correctly in the search results pages.
I may disappoint you, but Frost is not a magic theme – like all themes for that matter. You will not appear in the first results of a search engine as soon as you activate it.
The main aspect you can play with in terms of SEO is your title tags. You know, the famous h1, h2, h3 and so on.
The WordPress content editor allows you to choose them and apply them properly to your various titles. It is a good practice to use only one h1 title per page or per post (its main title).
Before the acquisition by WP Engine, Frost offered some SEO settings when it was still a child theme. Even if interesting for a trained technician, they were simply indecipherable for the SEO beginners.
To work on the SEO of your content, try a SEO plugin like Yoast. We detailed all its settings in this dedicated guide.
Responsiveness
On its presentation page, it says that Frost allows you to create “a WordPress site optimized for mobile”.
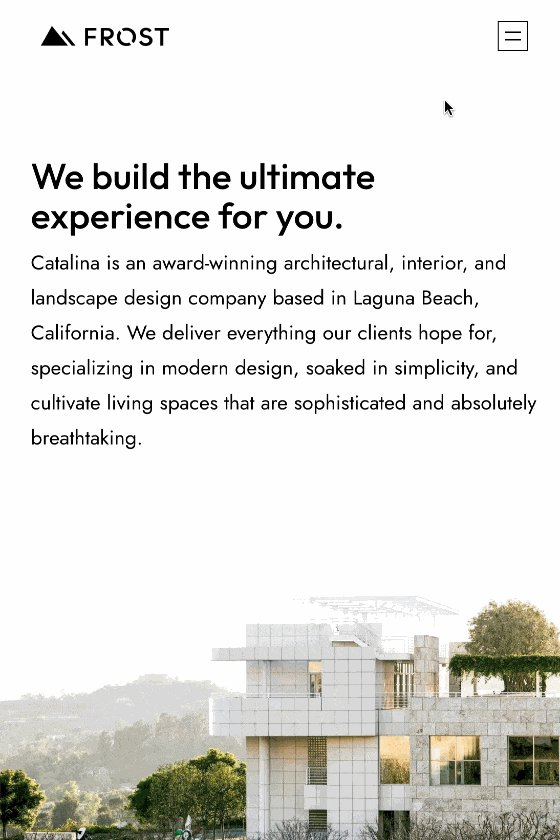
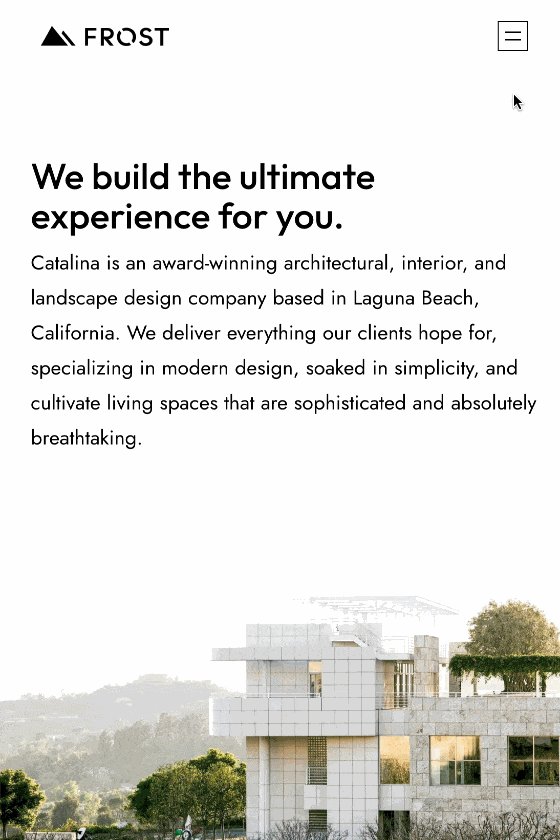
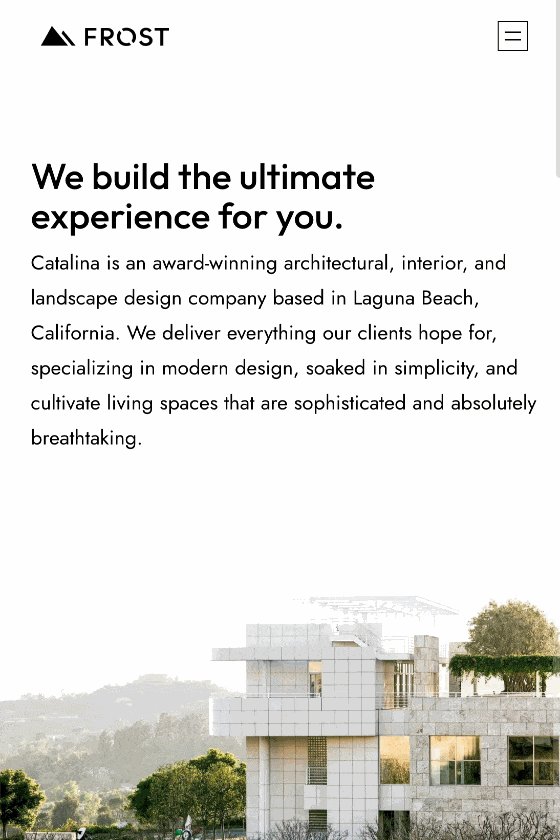
For this purpose, we can indeed say that Frost is a responsive site by default: it adapts well to any screen (desktop, smartphone, tablet).
If you shrink your browser window while browsing one of its site templates, for example, you will notice that the elements fit naturally under each other and that the display remains consistent.
You may also notice the appearance of a hamburger menu, typical for sites optimized for mobile:

Good to know: Google offers a free tool to check the mobile compatibility of the pages of your WordPress site.
On the other hand, we miss a preview tool on mobile pages and other compositions of blocks, in the site editor. It’s a shame for the user experience, but Frost can’t do much about that.
However, it has a lot to do with the price, as you will read right away.
Frost theme price and user support
How much does Frost cost? Oh yes, I’ve already told you: Frost is free. Yes, free. You can download it without paying a cent.
As you know, it’s difficult to have your cake and eat it too. It’s a nice saying, but at the same time, you know: you can rarely have it both ways.
So you can’t get Frost for free and get all the things that go with it, like personalized user support in case of a problem.
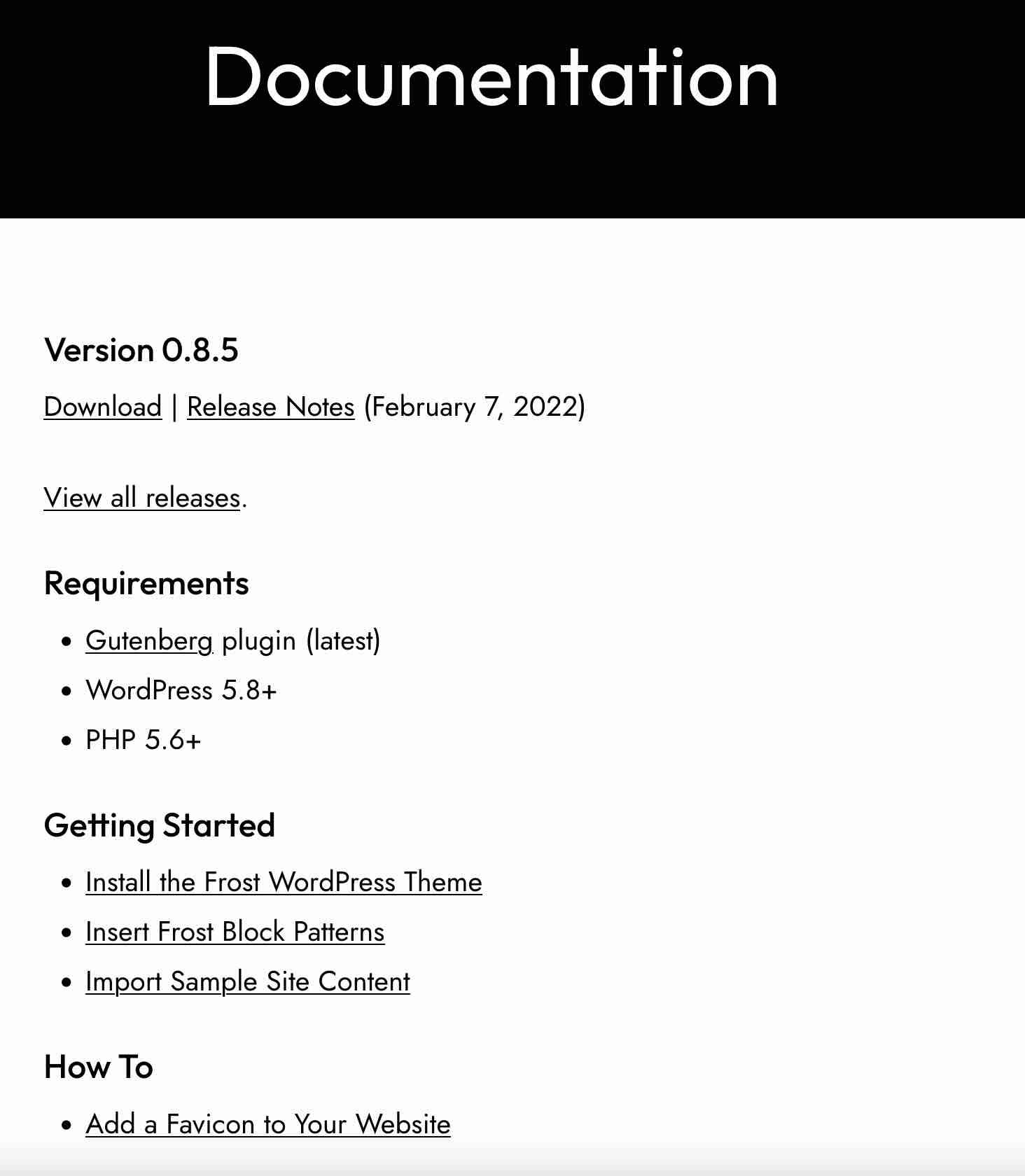
It’s simple: there is no support (for the moment, anyway). No problem, you’ll rely on its documentation. However, like the theme, it is strictly minimalist.
Its content fits in ten lines. You will only discover how to:
- Install the theme.
- Add a block composition.
- Download and activate a site template.
- Add a favicon.

Not exactly reassuring for a nervous site creator, but to be honest, most of the issues you’ll encounter will probably have to do with the WordPress site editor, not necessarily with Frost.
To help you out with this, I recommend a site dedicated to the complete site editor.
Our final opinion on Frost
Frost, a rare theme
Throughout this test, you have discovered:
- What Frost is.
- How to customize it.
- The impact it can have on your site, especially in terms of loading speed, SEO and responsiveness.
Easy to use and easy to learn, Frost is an interesting and… brave theme. Brave because it has taken the decision to adapt to the Full Site Editing (FSE) project, which is gradually becoming the standard to follow for WordPress theme creators.
A standard that is struggling to taking the lead, as you can read in our study on the subject.
Let’s remember that among the 4,600 themes in the official directory, only about 50 are FSE compatible to date.
Frost, for whom?
So, should you rush to Frost and install it immediately on your site? If you are a beginner and discovering WordPress and full site editing, I would say no.
Not that Frost is a bad theme, far from it. I really enjoyed using it. Indeed, you can have fun with it, as promised.
However, a good technical foundation is needed to take advantage of Full Site Editing without going crazy.
In terms of customization, the beginner may feel a little frustrated with Frost. Remember that it only offers 3 site templates, for example.
For the beginner, themes like Astra or Blocksy, to name a few, will have much more options and seem to be easier and much more appropriate.
On the other hand, the experienced users already familiar with blocks and FSE will feel comfortable with Frost.
Finally, I would like to point out that Frost, like its sidekick Tove, is still an experimental theme. It is therefore difficult to give a definite and final opinion on it for the moment.
But with the help of a big machine like WP Engine, there is a good chance that it will be enriched and evolve during the next few months. In any case, we will have to monitor it closely.
Download the Frost theme:
That’s it for me. Maybe you have a totally different opinion, or maybe you’re a bit of an early adopter if you’re already using Frost?
It’s time to let us know and to post a comment!

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










Well-covered topic. Keep sharing valuable content.