Just like that old painting hanging in the hallway, your brother-in-law or sister-in-law, one can say it is now part of the furniture.
The default content editor of WordPress (Gutenberg) has probably been setting the pace of your daily life as a site creator for a few years, unless you have chosen to repudiate it.
Since it is here, it is best to deal with it, don’t you think? Personally, I thought it was horrible at first, but that feeling quickly disappeared. I have come around and now I can’t live without it.

The cool thing about it is that there are many plugins dedicated to it to extend its basic features and give you more customization options.
Thanks to them, you will be able to create customized content on your website. All without coding and in a visual way.
Check out ten must-have Gutenberg plugins in this article. Icing on the cake: I have tested them all one by one, to give you the most concrete opinion possible.
Overview
Originally written in January 2020, this article was last updated in July 2022.
How does Gutenberg work?
Introduced with WordPress version 5.0 and released in December 2018, Gutenberg is a content editor. It replaces the editor called TinyMCE, used until that date.
It is active by default as soon as you install the latest version of WordPress. Besides that, it also exists as a plugin.
You don’t have to activate this plugin to take advantage of the content editor on your site, provided you are using a version of WordPress higher than 5.0 (we were at 6.0 at the time of writing this update, for example).
This plugin is especially useful for developers and people who want to test the new Gutenberg features, before they appear in the WordPress Core.
Blocks to format your content
On the technical side, you should know that Gutenberg is based on a block system.
WordPress says that “blocks allow you to build your own custom posts and pages without any coding knowledge“.
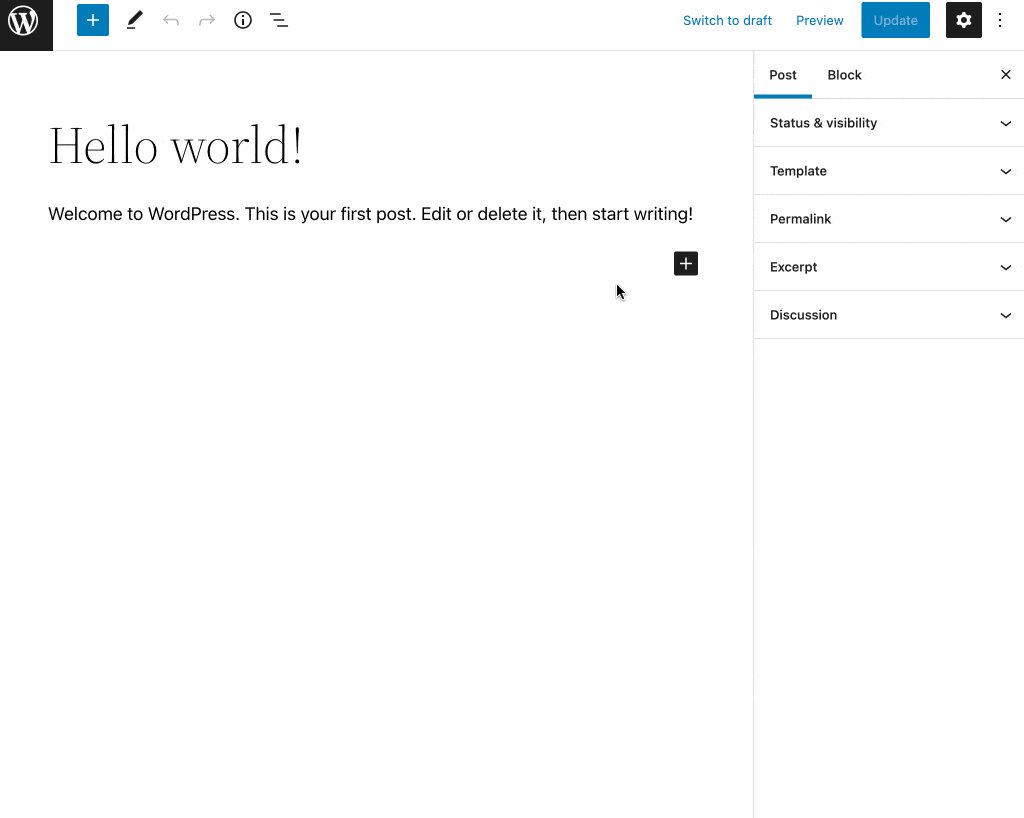
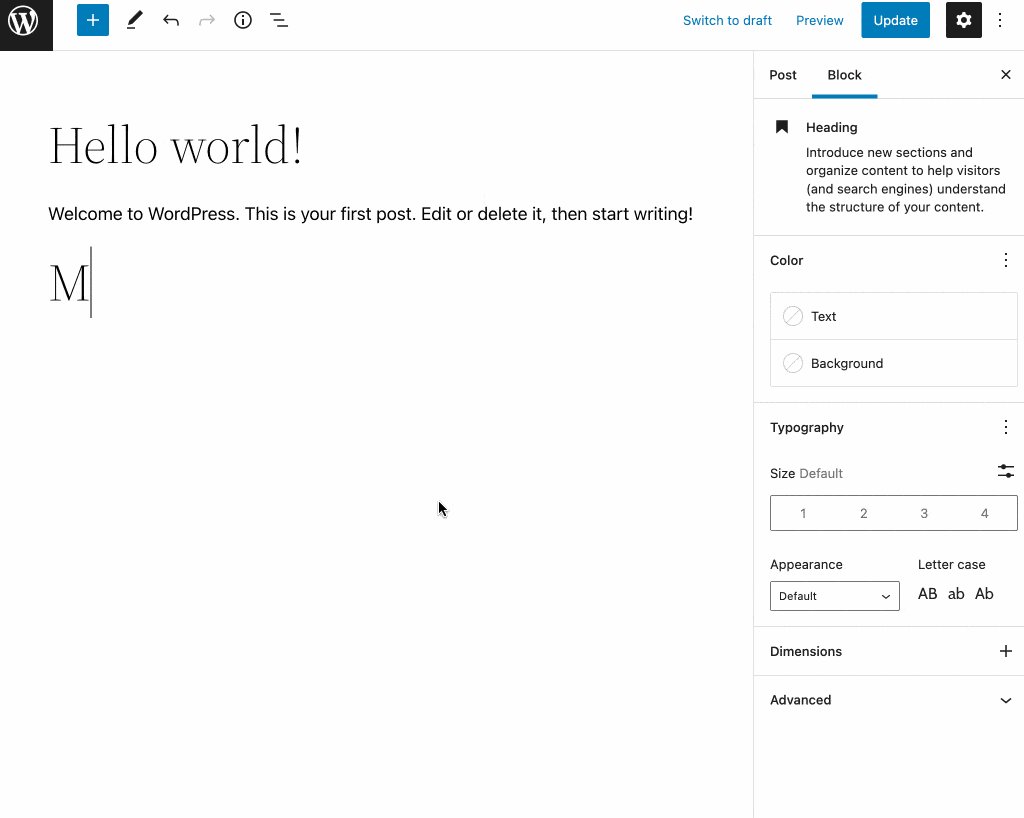
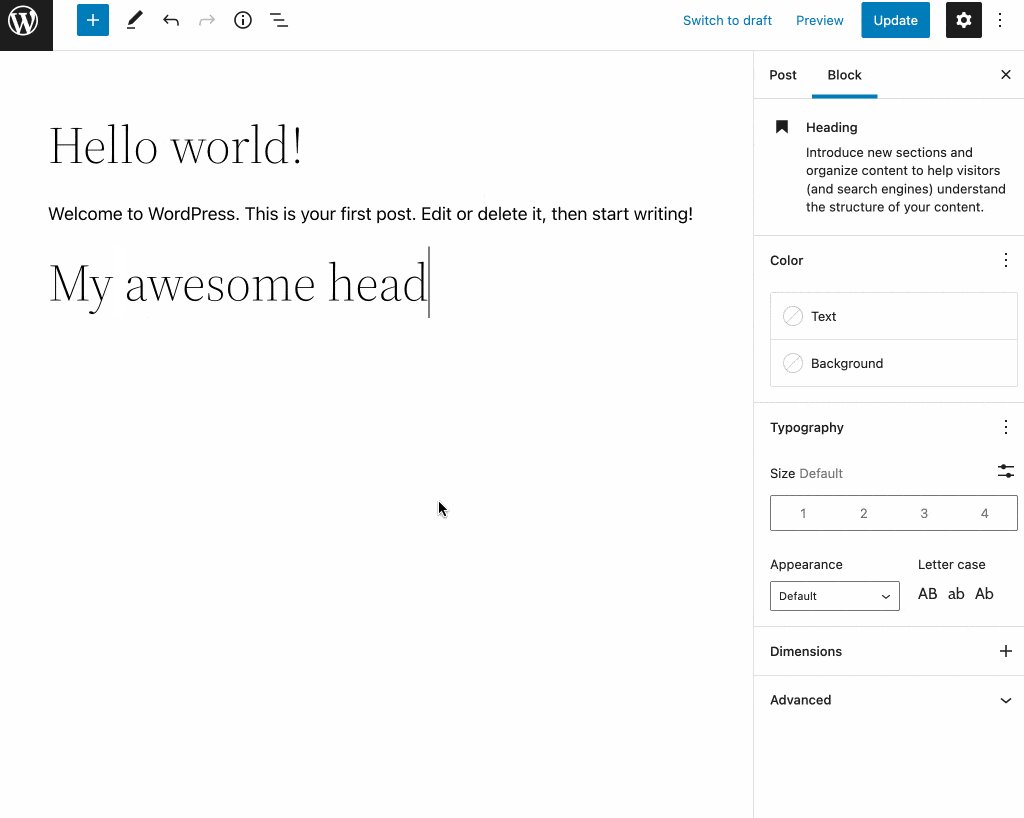
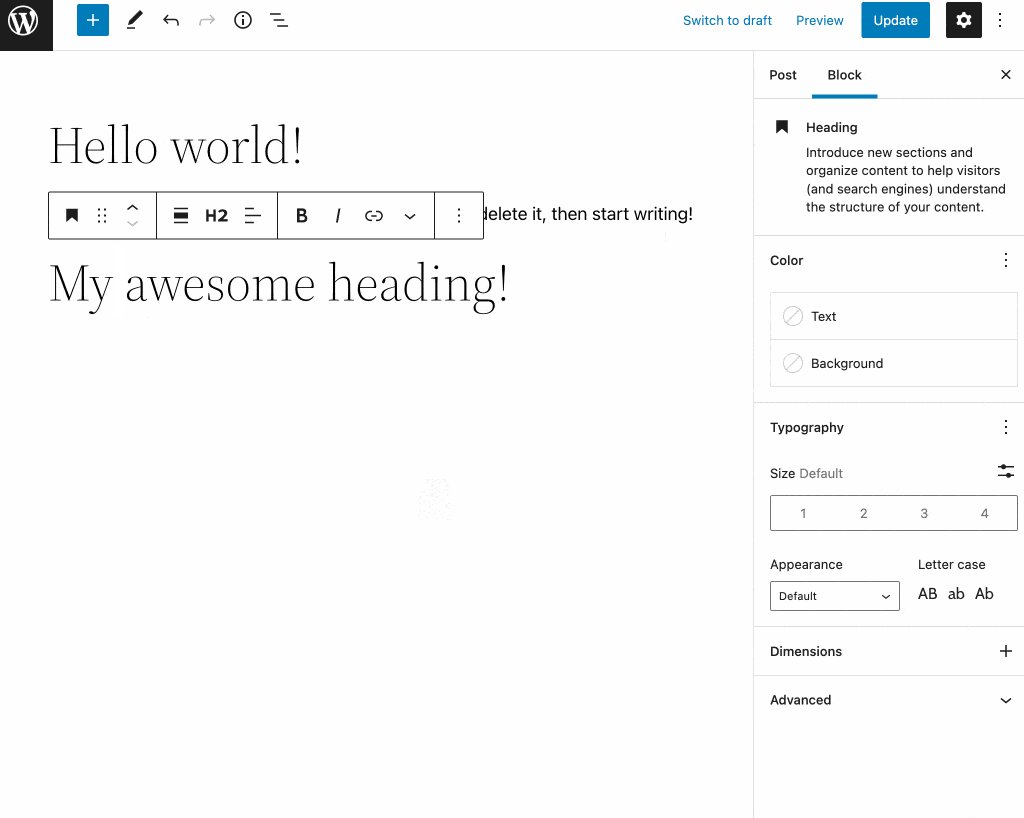
Each new piece of content you add (e.g. text, image, button) is included in a block and can both work and be modified independently (style, formatting, content, etc.).
Basically, a block is a kind of container in which you embed information. A bit like a moving box in which you collect things.

What are the different types of blocks offered by default?
By default, WordPress offers 6 types of content blocks:
- Text: Paragraph, Title, List, Table, etc.
- Media: Image, Gallery, Audio, Video, etc.
- Design: Button, Column, Separator, etc.
- Widgets: Shortcode, Calendar, Search, etc.
- Theme: Site logo, Site title, Navigation, Author, etc.
- Embedded content: Twitter, YouTube, Facebook, Instagram, etc.
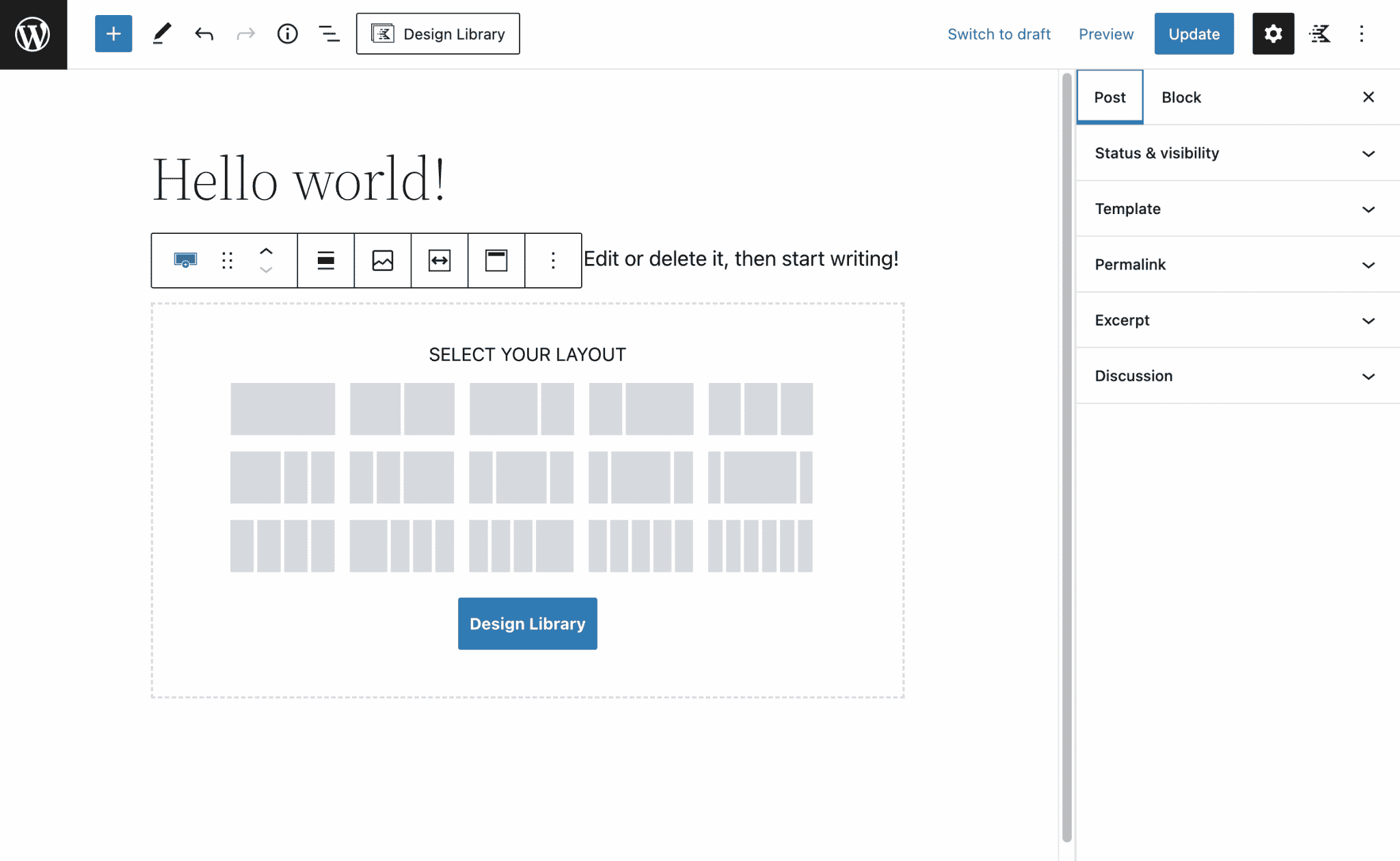
At the time of writing, a total of 93 blocks were proposed by the content editor. You can access them by clicking on the “+” icon to insert a block:

Blocks for the content editor… and the site editor
That’s how it works for the WordPress content editor. This is how you will proceed when adding blocks to a page or a post.
Besides that, blocks can also be used in the WordPress site editor. The latter is a feature that allows you to “build your entire website using the block editor” says WordPress.
It was introduced with the release of WordPress 6.0, in January 2022. You can take advantage of it through the menu Appearance > Editor.

The only condition? Use a theme based on blocks, like Twenty Twenty-Two for example. If this kind of theme is not enabled on your site, you will not have this feature.
Thanks to this feature, you have control over all the areas of your site (header, footer, widget areas, page body, etc.), within which you can add the blocks of your choice. Ultimately, it is just like when you write an article.
Although interesting on paper, this feature is still maturing and will continue to evolve over the months.
I don’t recommend it to beginners, since a minimum of technical knowledge is required to create impeccable and professional looking pages.
Finally, note that with the site editor, Gutenberg is gradually getting closer to what site builders like Elementor Pro (affiliate link), Divi Builder (affiliate link) or Beaver Builder offer.
Can’t decide between Gutenberg and a page builder? Discover all the differences between the two tools in our detailed Gutenberg vs. page builder comparison.
Why choose a Gutenberg blocks plugin on WordPress?
As you have read above, the WordPress content editor offers nearly 100 blocks.
So, we might think that there is enough to do without using a third-party plugin. In this case, why activate a Gutenberg plugin offering blocks for the content editor?
Find an answer to a specific need
Well, simply to overcome some of Gutenberg’s limitations. This is not a weakness. It is just that Gutenberg cannot offer an exhaustive list of blocks covering all domains.
And besides that, even if its blocks offer increases gradually over the months, you may not find the elements that match your needs in terms of content and design.
Let’s say that to add a few elements to an article (e.g. button, image, video), the native blocks – the ones Gutenberg offers by default – should be enough in most cases. They are still classic, OK, but let’s just say that they will often do the trick.
On the other hand, if you want to create pages with more elaborate layouts, you may be more limited in terms of customization.
Take advantage of more advanced block designs
This is where dedicated plugins come in. In addition to providing new types of blocks (e.g. testimonials, price tables, sliders), some of them even go so far as offering block compositions (block patterns), or even ready-made page templates, to be integrated into your content in one click.
Depending on the plugins you use, you will have more or less options to customize each block in terms of typography, colors, margins, etc.
Options that are not necessarily as natively developed on the content editor.
Our top 10 Gutenberg plugins on WordPress
To help you design more advanced layouts, I am going to present you 10 plugins tested one by one (without ranking order).
To make this selection, I used the following criteria:
- Presence of the plugin on the official WordPress directory.
- At least 10,000 active installations.
- Reputation of the authors.
- Maintenance and monitoring of the plugin’s development: the date of the last update must have been less than a year ago.
Ready to discover our hand-picked gold nuggets? Let’s get started.
Spectra

Active installations: 700K+
You may know Spectra under its former name: Ultimate Addons for Gutenberg.
The Gutenberg plugin changed its name in early 2022, with the goal of becoming more stable and more efficient (in terms of loading speed) than its predecessor.
Spectra also includes Flexbox, which allows to finely control the layout of your web page elements.
In addition to offering about thirty Gutenberg blocks, Spectra offers templates and wireframes (pre-filled page structures).
Behind this beautiful mechanics, we find the Brainstorm Force team, which offers about fifty products such as the Astra theme, the Ultimate Addons plugins for Elementor, Ultimate Addons for Beaver Builder, or Convert Pro plugins.
The advantages of Spectra
- The numerous blocks offered: 32 in total.
- The originality and diversity of the blocks. You will find blocks related to formatting (e.g. “Advanced columns” to insert several columns in a single row, and customize them), content (e.g. presence of a block to add a Table of contents) or marketing (e.g. the “Marketing button” block allows you to create original calls to action).

- Ease to handle and use.
- The possibility to activate/deactivate the blocks of your choice to preserve the performance of your page.
- Excellent compatibility with the Astra theme.
- The plugin is very regularly updated with the addition of new features on a frequent basis. Moreover, it has a strong team behind it: Brainstorm Force has been in the business since 2008 and has a team of about 60 people.
- Each block has fairly advanced customization options to control spacing, margins, colors, background or even typography.
The downsides of Spectra
- Spectra has 75 ready-to-use site demos that you can activate in 1 click. However, they only work with Astra, the flagship theme of Brainstorm Force.
- The numerous customization options at the level of each block are both a strength and a “trap” for beginners. Use them sparingly to maintain consistency and clarity.
The premium Spectra Pro adds more design tools and blocks, access to premium templates and VIP support to the already impressive range of tools in the free version.
Download Spectra (affiliate link):
CoBlocks

Active installations: 400K+
CoBlocks is the most popular Gutenberg plugin of this selection, in terms of active installations.
Very powerful and very comprehensive, it is presented as a “page builder” for Gutenberg, which gives you a first idea of the extent of its features.
Launched by the American developer Rich Tabor, it has since been acquired by the hosting company GoDaddy.
It is evolving at a rapid pace and allows you to do almost anything. Here is why:
The advantages of CoBlocks
- A large choice of blocks (30).
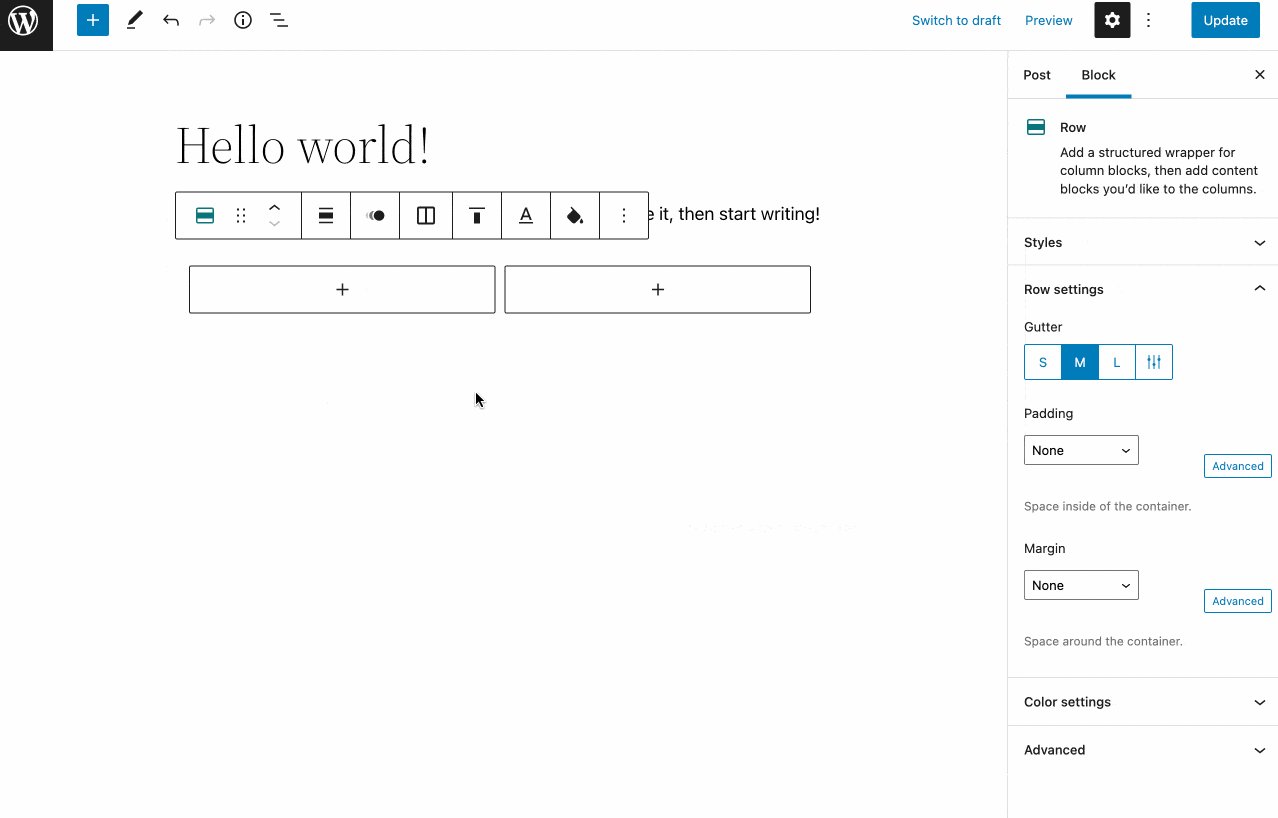
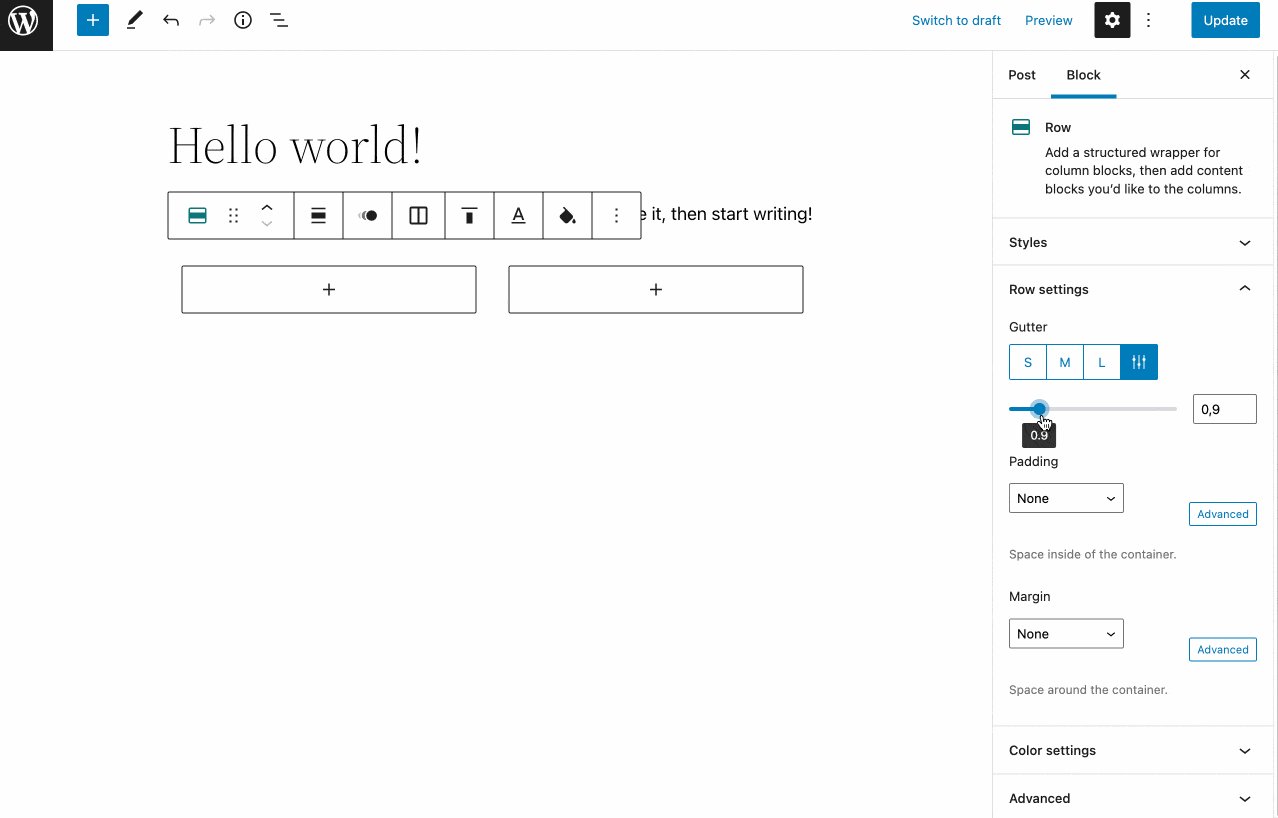
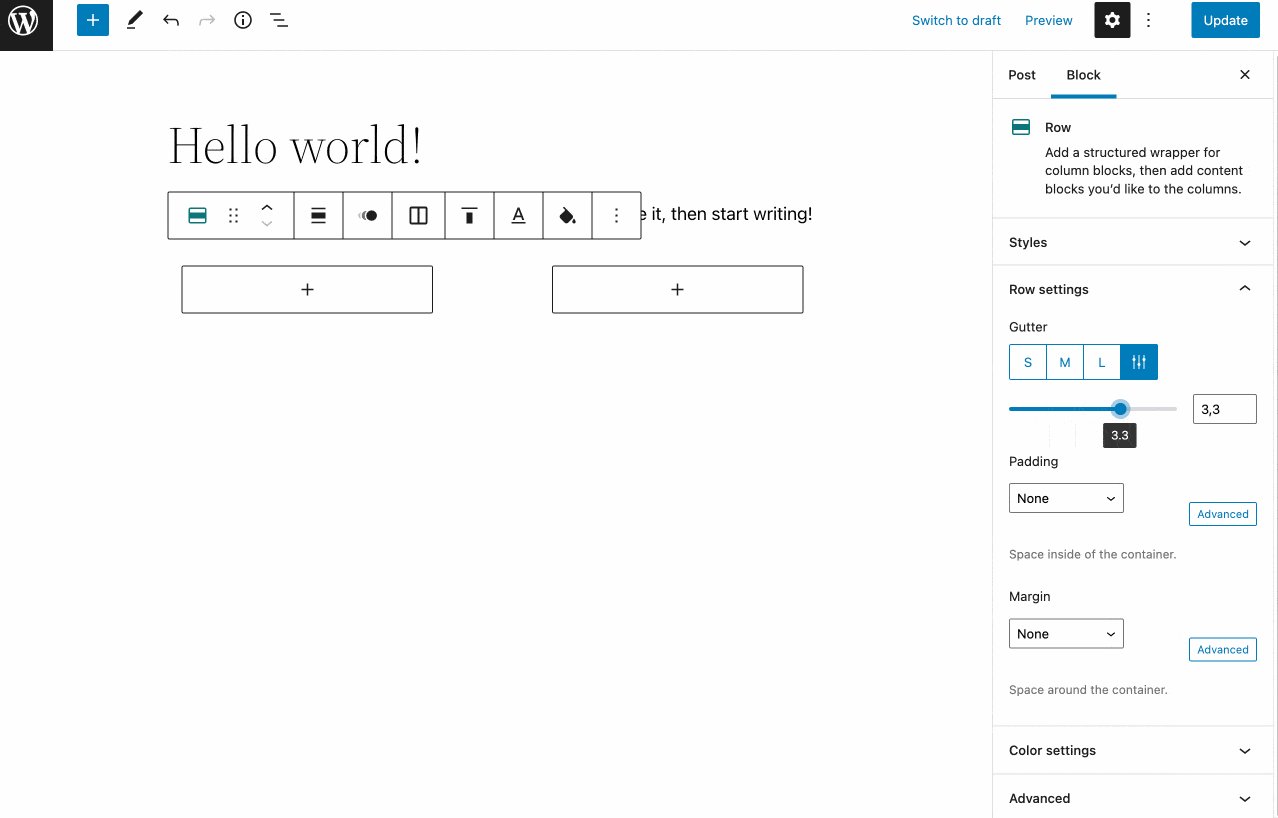
- CoBlocks is indeed close to the way a page builder works: it is organized in sections and columns. For example, the Row block first asks you to choose the number of columns (from 1 to 4) of your container (block), then how you are going to organize these columns on the width. You can also manually resize them by stretching them, which is very convenient.

- Innovative blocks like the “Food & Drink” to add a menu if you have a restaurant. Or the “Shape Divider”, which allows you to create customized separations between sections within your content.
- Presence of several blocks specifically dedicated to images to create photo galleries that stand out in masonry format (vertical layout based on columns), or in the form of a carousel, for example.
- The plugin is developed and maintained by the GoDaddy team, which is a guarantee of reliability. In principle, it should not fall into oblivion so soon given the strength of the American host.
- The plugin is 100% free: there is no Pro version.
The downsides of CoBlocks
- While it is possible on some blocks to control the margins, you do not have full control over the spacing with pixel-perfect settings.
- There are no ready-made sections or page templates to activate in 1 click.
- CoBlocks specifies that it needs a block-based theme to “express its full potential.” It recommends using Go, a theme developed by GoDaddy. Despite this, it will work with any theme without a hitch.
Download CoBlocks:
Kadence Blocks

Active installations: 400K+
Come on, I hope you are still in the groove and keeping up with the pace. The transition is easy and also very clear: you will now know what is hidden under the hood of the Kadence Blocks plugin.
The advantages of Kadence Blocks
- With the “Row Layout” block, Kadence Blocks offers up to 15 combinations of columns to organize each section and include the blocks of your choice inside.

- In terms of ergonomics and handling, Kadence Blocks offers colored block icons, which allows you to materialize them more easily when searching.
- You can manually change the default maximum width of your articles and pages, and set them to full width.
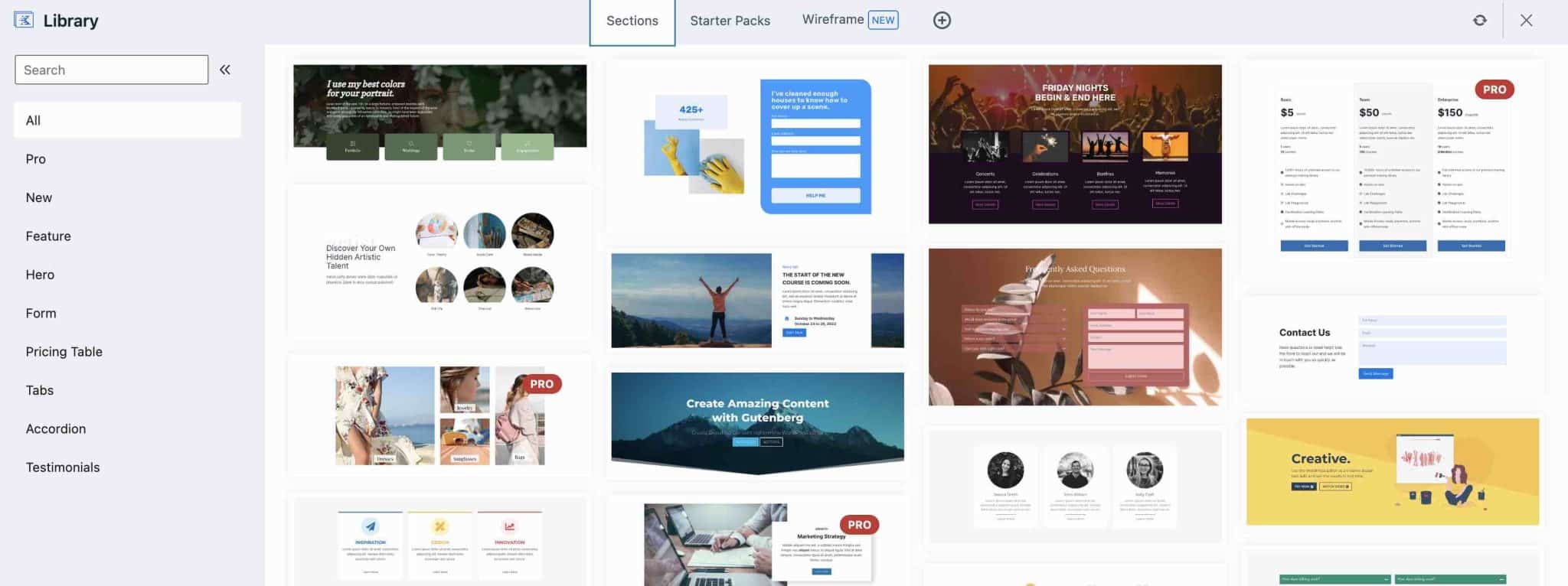
- The library of ready-to-use sections is very extensive with over 30 templates available. The “Design Library” of Kadence Blocks also offers templates for sites with multiple pages, and wireframes.

- The presence of really creative blocks like “Lottie Animations” (lottie is a vector animation format), the “Form” block to create and style a form, or the “Advanced Image” block, which offers very fine customization options.
- You can choose among 1,500 icons that you can add to a button, for example.
- You can activate/deactivate the blocks of your choice.
- It is possible to hide some settings depending on the user role: handy if you leave the management of their site to your customers.
- Perfect compatibility with the excellent Kadence theme.
The downsides of Kadence Blocks
- The number of blocks is a bit more limited in the free version (21), compared to most of the competition. The remaining blocks are accessible on the Pro version, available from $69, for use on an unlimited number of sites.
Download Kadence Blocks:
Gutenberg Blocks and Template Library by Otter

Active installations: 300K+
Well, how about a talk on otter now? I know you may not want to go on and on about this charming little animal, but what I am telling you is not completely off-topic.
There is indeed an otter associated with Gutenberg, and more specifically with the following Gutenberg plugin: Gutenberg Blocks and Template Library by Otter.
Look at her little face on the picture above: it is smiling at you. 😉
So, more seriously, this 4th Gutenberg plugin of our list is developed by the ThemeIsle shop, which offers themes like Neve.
So, what is this otter worth? We patted her on the head to see what she had to offer.
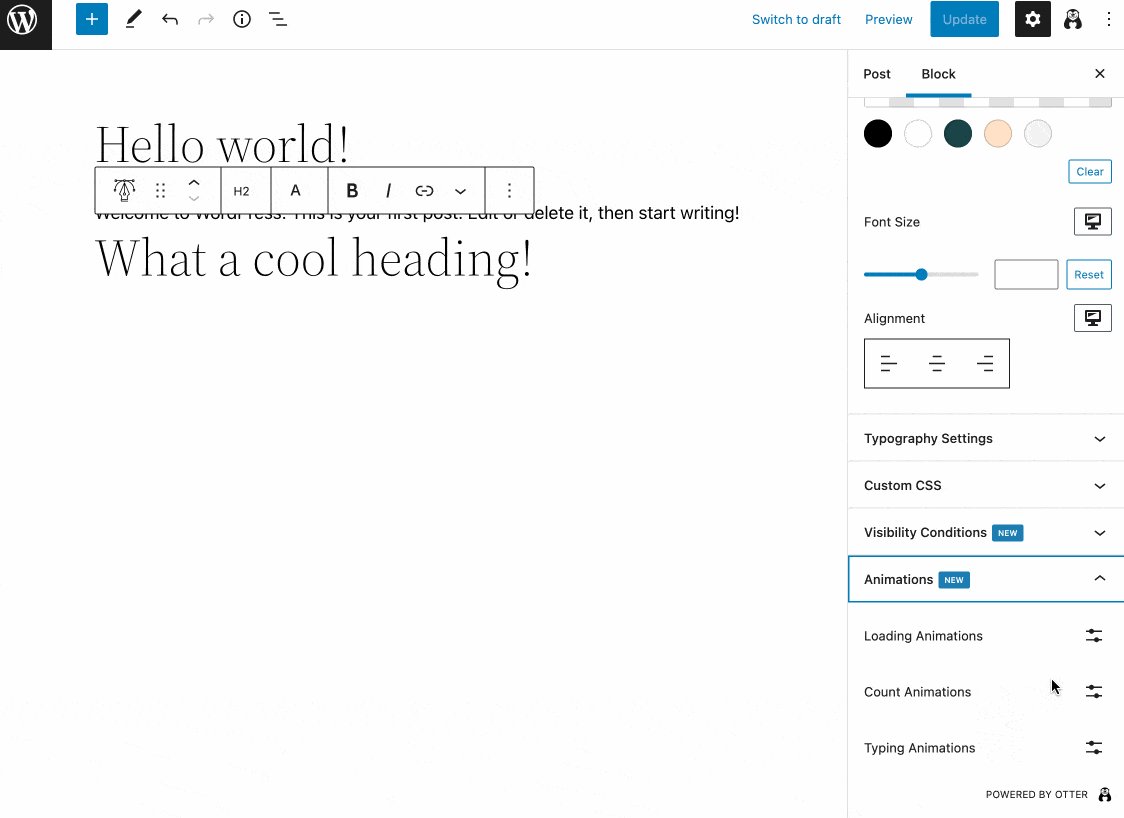
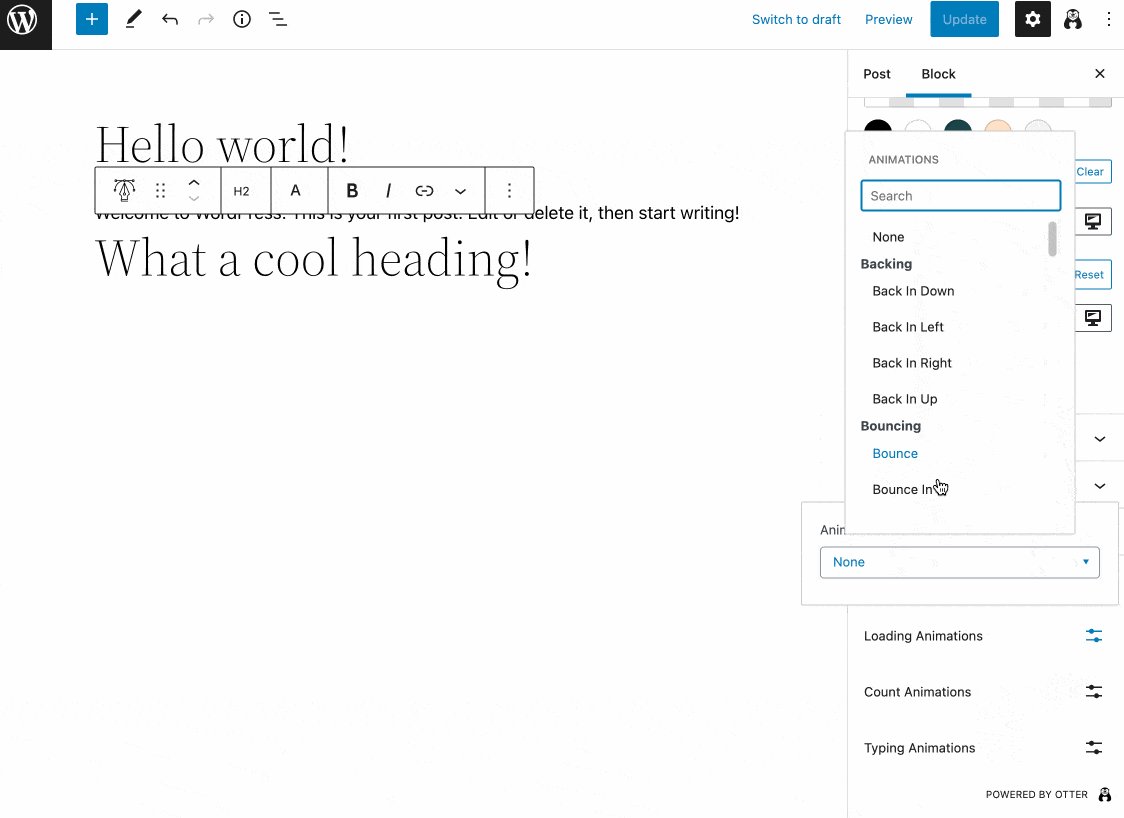
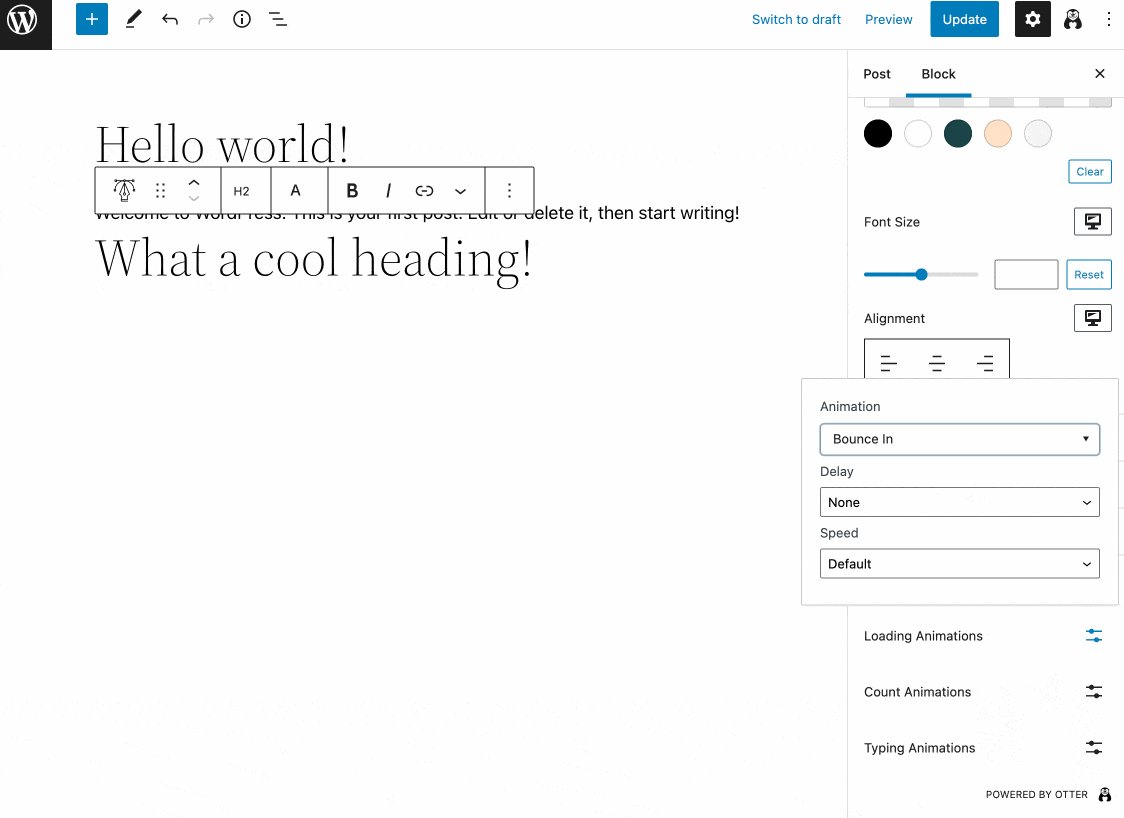
The advantages of Otter
- An intuitive and easy-to-use plugin. As soon as you activate it, you are taken by the hand by a configuration wizard which suggests you to activate certain settings.
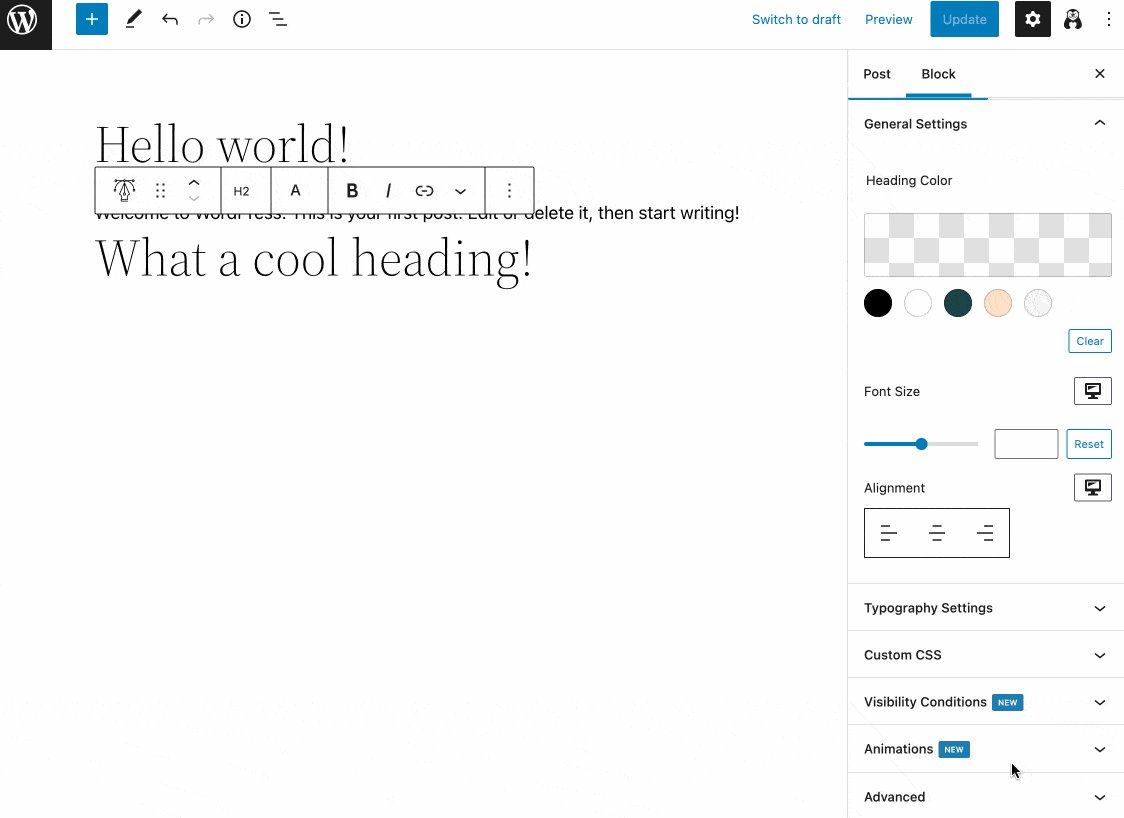
- The big advantage of this Gutenberg plugin, in my opinion, lies in the block by block customization options. For instance, you can add customized CSS code for each block, CSS animations, and even apply display conditions for the blocks of your choice (not only those proposed by Otter). For example, you can choose to display a block based on the author, whether the user is logged in or not, etc.

- Seven types of layouts are available (from 1 to 4 columns) via the “Section” block.
- The rather large number of blocks offered: 29.
- The “Global Defaults” feature, which allows you to set up a default configuration for about ten blocks (e.g. buttons, advanced title, section). Guaranteed time saving.
- The presence of creative blocks to add a pop-up window, lottie animations, or even forms (opt-in, contact).
The downsides of Otter
- No page template is available.
- This is not necessarily a really negative aspect, but not all of Otter’s options are free, since there is a premium version, available from €39/year (i.e. ± $39.60). It offers new blocks, especially for WooCommerce, as well as additional display conditions (by date, purchase, etc.).
Download Gutenberg Blocks and Template Library by Otter:
PublishPress Blocks Gutenberg Editor Plugin

Active installations: 30K+
After talking about otters, we move on to a new animal: the PublishPress plugin, represented by a penguin on its cover photo.
Can you bet on this horse? That’s what you will see now. Come on, let’s get moving.
The advantages of PublishPress
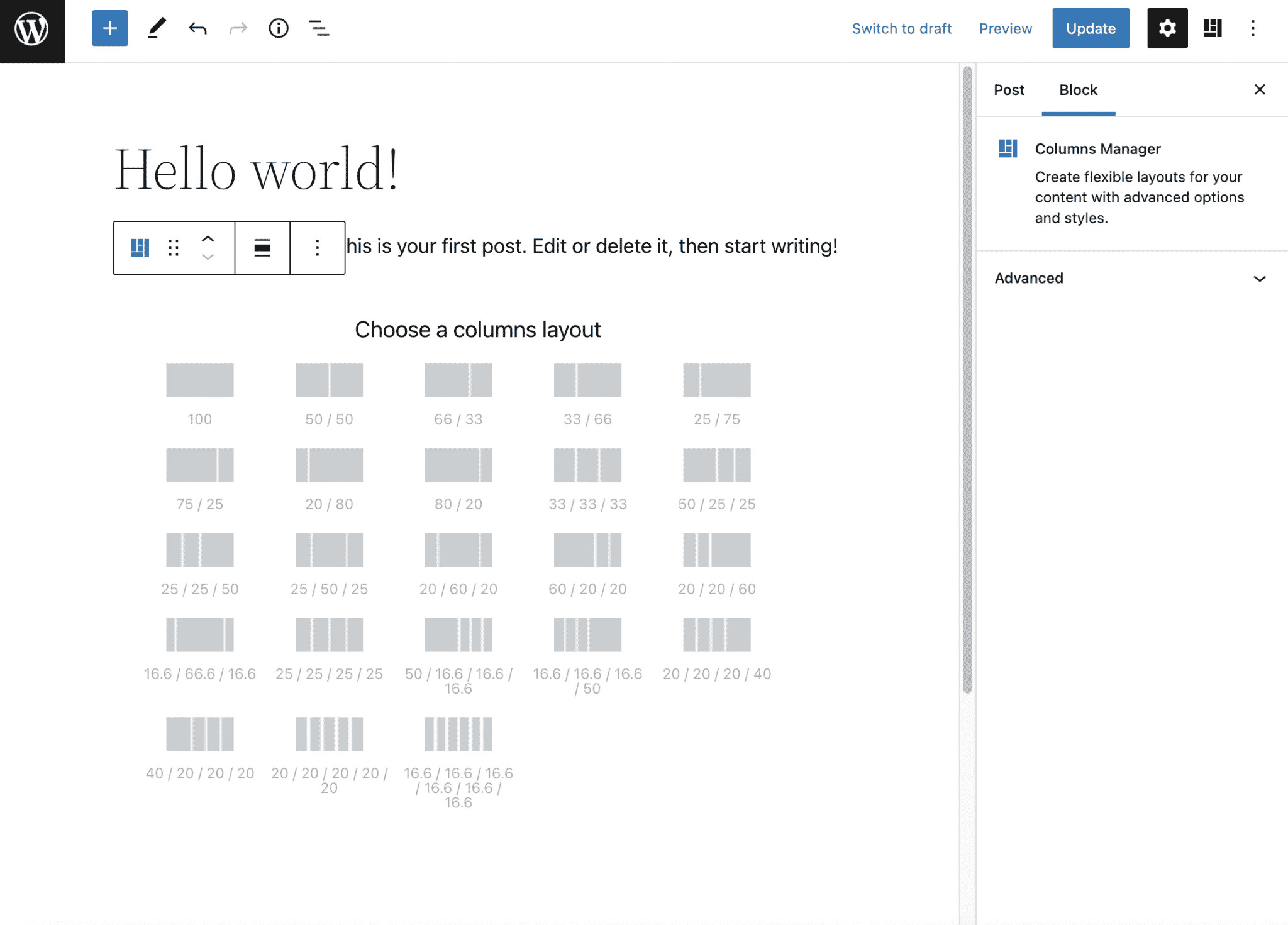
- 23 possible column combinations to organize your content, thanks to the “Column Manager” block.

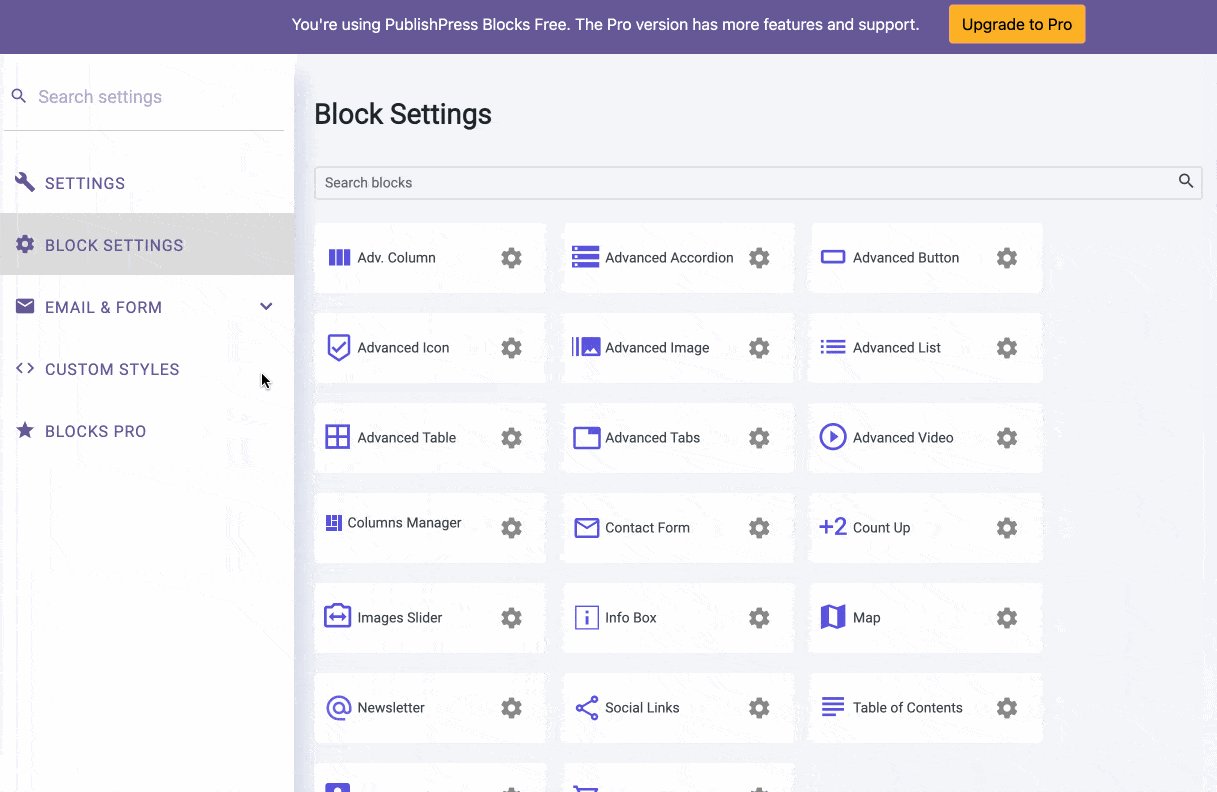
- The Gutenberg plugin allows you to select the blocks that your users can use or not, depending on their profile or role (e.g. a contributor will not be able to use blocks if you wish).
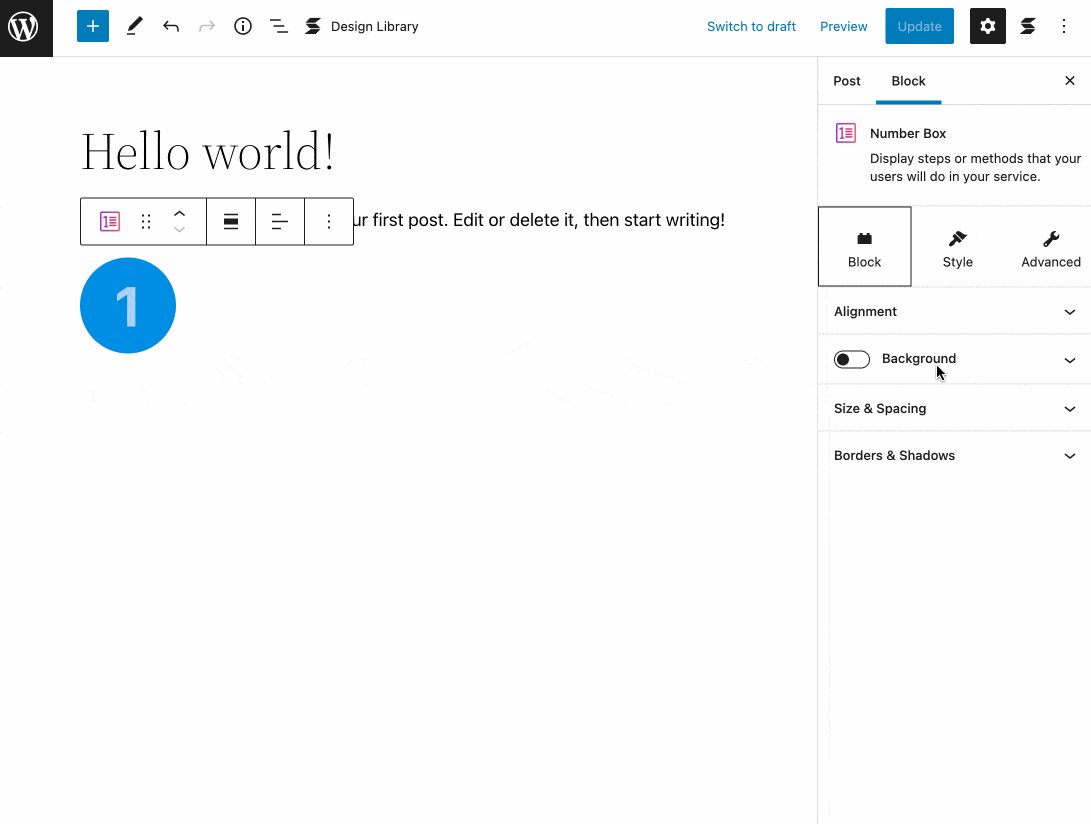
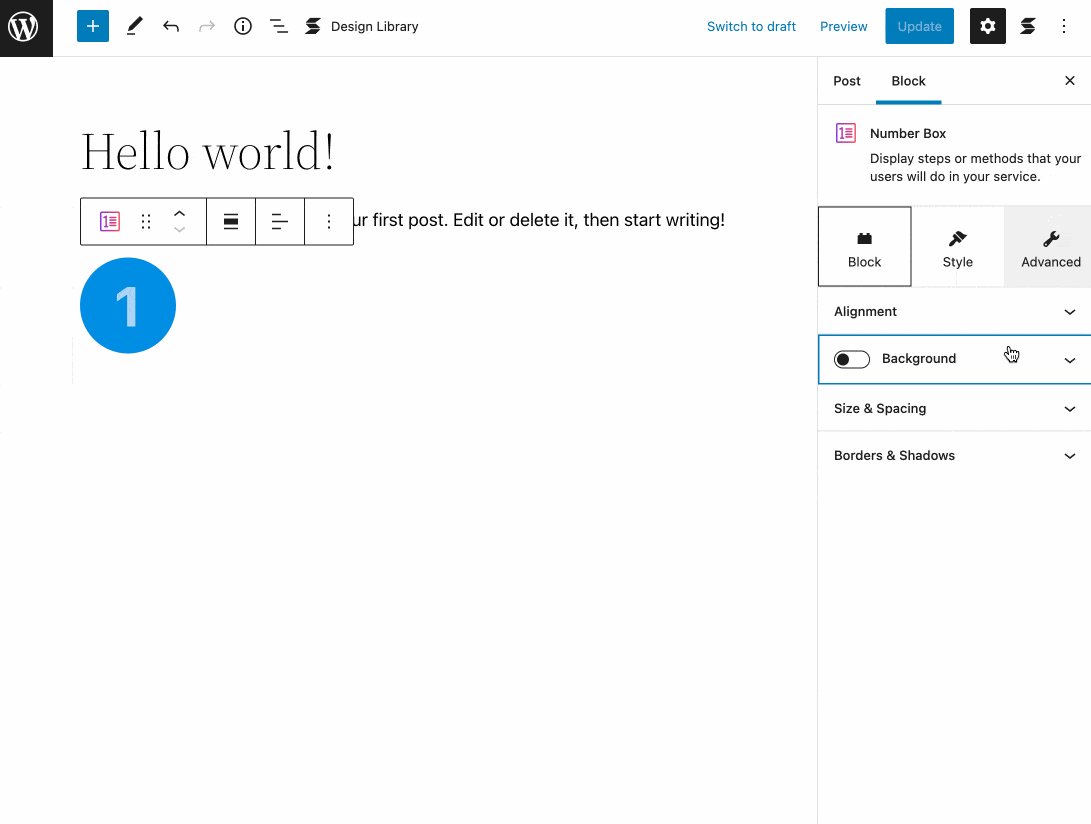
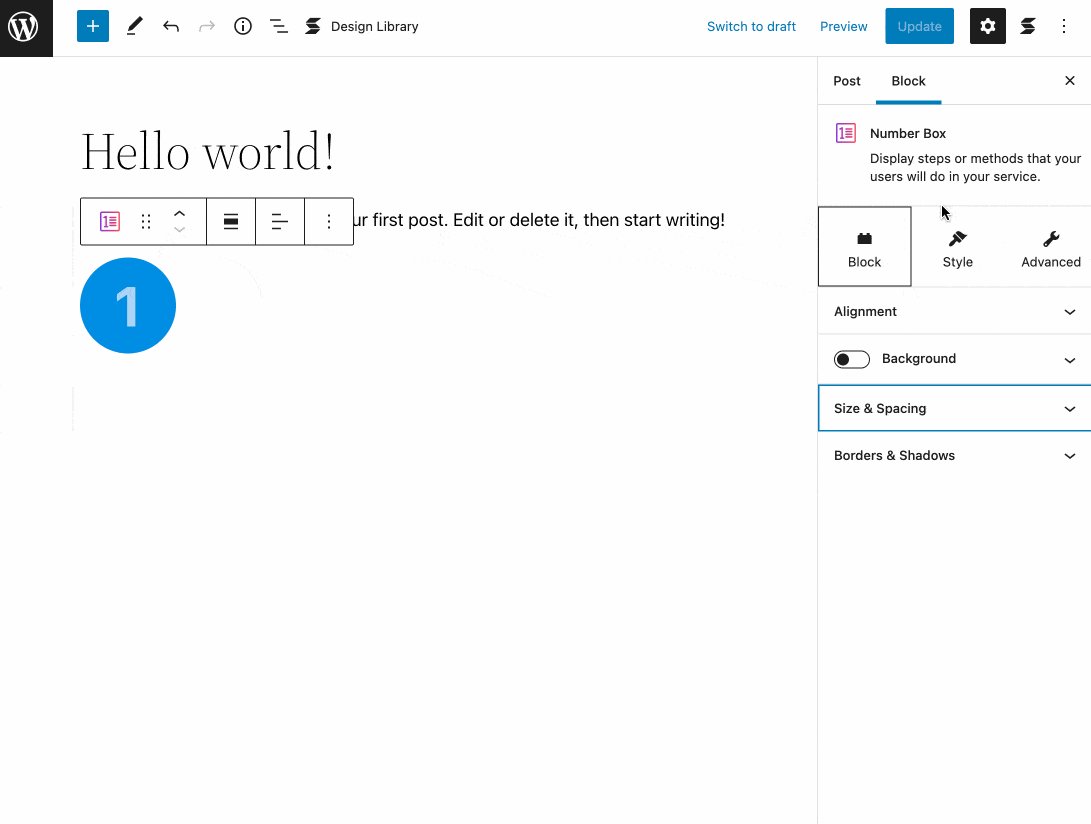
- You can have quite a bit of control over each block by customizing the colors, margins, borders, spacing or even the appearance of an element on mouseover.
- The presence of a block dedicated to WooCommerce (not all competitors offer it) to display the products of your online store.
- The all-powerful “Content Display” block that allows you to display your blog posts and pages in different formats (list, grid, masonry, etc.). The Pro version of the plugin (starting at $129 for use on 1 site) actually offers much more advanced options for this block, especially in terms of display.
The downsides of PublishPress
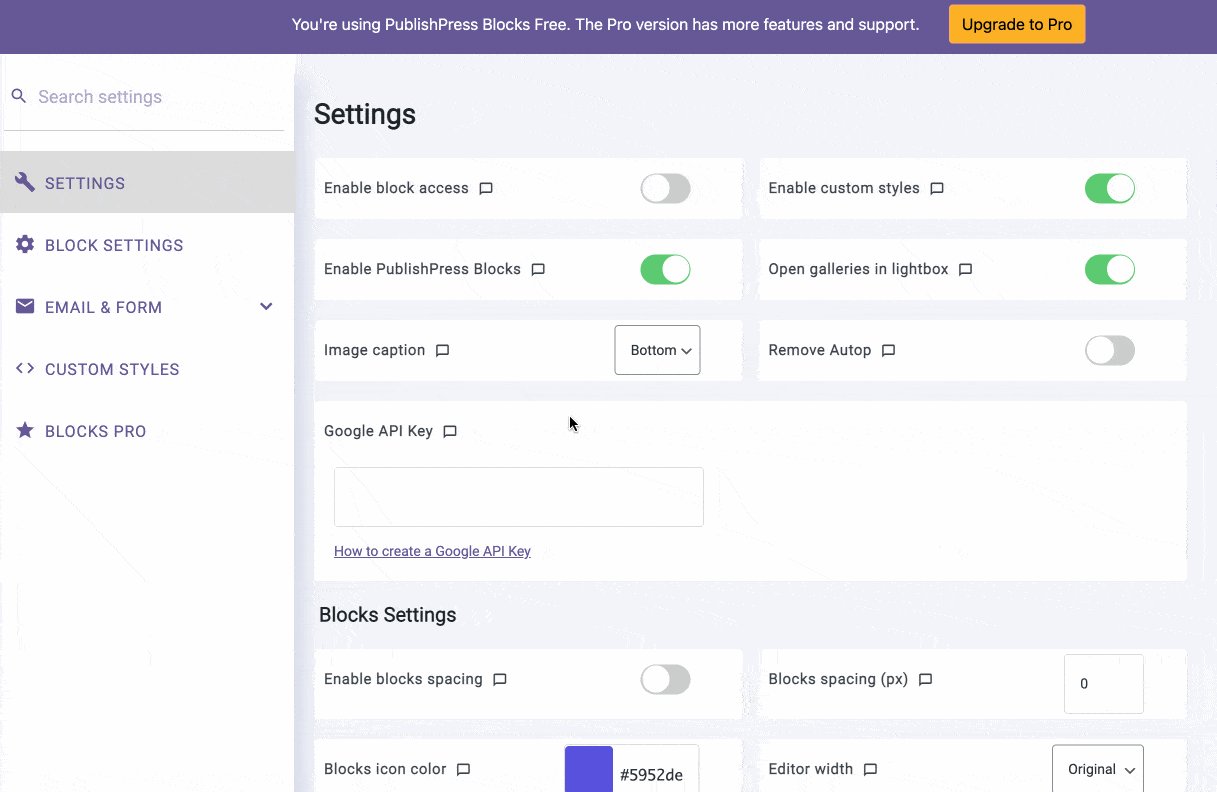
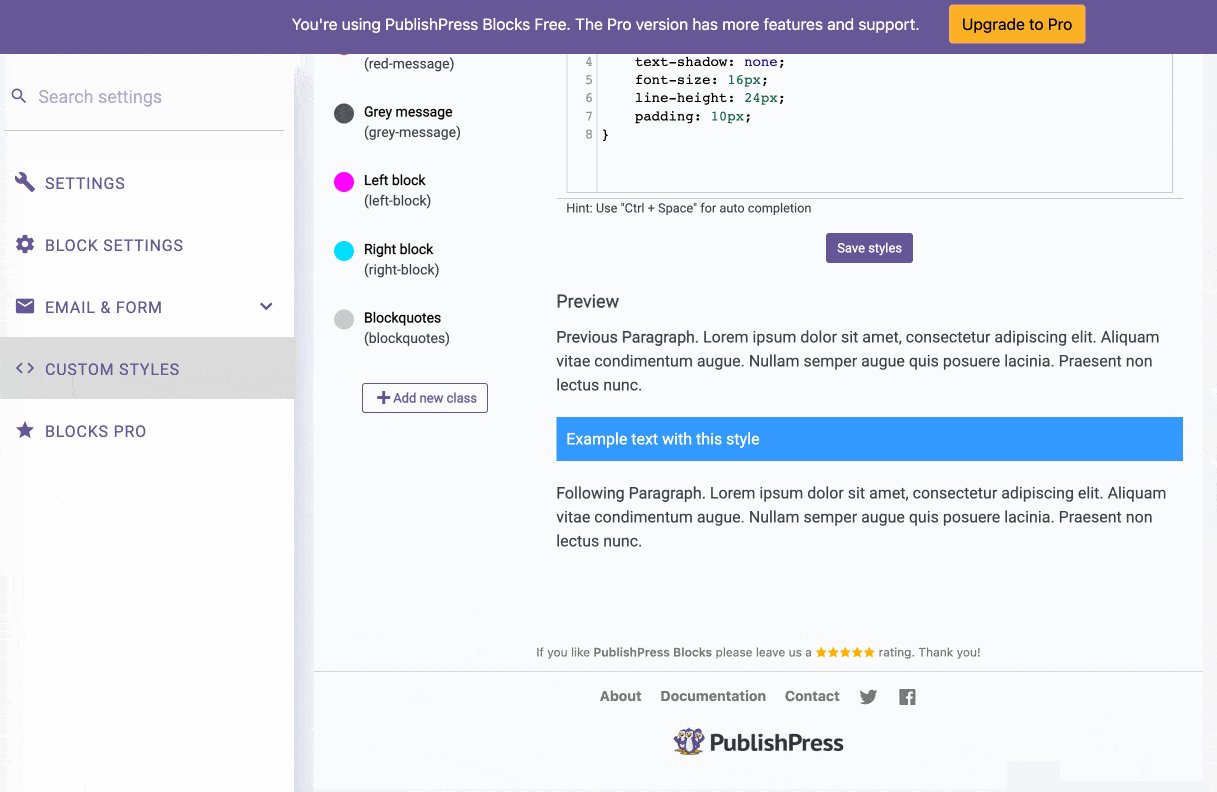
- The settings page has too many options for my taste and it is easy to get lost.

- There are no templates or ready-to-use sections.
- The slightly smaller number of blocks in PublishPress (20) compared to some competitors.
Download PublishPress:
Stackable

Active installations: 100K+
“The ultimate companion for Gutenberg”: this is how the Stackable plugin is presented on the official directory. With this, we expect at least something stylish. All the more so as it accumulates excellent reviews ( stars).
Let’s take a closer look.
The advantages of Stackable
- A very large and varied choice of blocks: there are 36 in total, which makes Stackable one of the biggest providers in this test.
- The creation wizard, which takes you by the hand as soon as you activate the Gutenberg plugin, to choose to activate certain types of blocks.
- I liked the presence of creative blocks. For example, the “Separator” block allows you to create various types of shapes to separate your sections. The one called “video modal Window” allows you to display a large thumbnail to play a video in full screen.
- Possibility to activate/deactivate the blocks of your choice.
- The block customization options are quite advanced, with 3 tabs (Block, Style and Advanced) for fine-tuning.
In this respect, Stackable goes a long way. You can for example choose several designs for your buttons, add separators between blocks, choose a shape for your images (circular, squared, etc.): in short, it is advanced.

- The administration interface of the plugin: it is very colorful but I personally like it.
- The wireframes available in the Stackable design library.
- A home-made theme compatible with the plugin is available for free on the official WordPress directory.
The downsides of Stackable
- If some ready-made section templates are proposed with some blocks to help us save time, you will have to get the Premium version for a really large choice (about 60). This is not a handicap in itself for the Gutenberg plugin, but be aware if you are interested in this aspect. The Pro version is available from $49/year for use on 1 site.
- The possibility to create dynamic content and display your blocks based on conditions is only possible with the Pro version of the plugin.
Download Stackable:
Read our detailed test:
Ultimate Blocks

Active installations: 50K+
Ultimate Blocks is a Gutenberg plugin specifically for bloggers and marketers.
According to its description, its “goal is to make it easier for you to create quality and engaging content with Gutenberg”.
Fact rare enough to be highlighted: at the time of writing these lines, Ultimate Blocks was receiving almost exclusively 5-star reviews!
Its number of active installations even increased by 10 times between the writing of the first version of this article and its update. Not bad, right?
The advantages of Ultimate Blocks
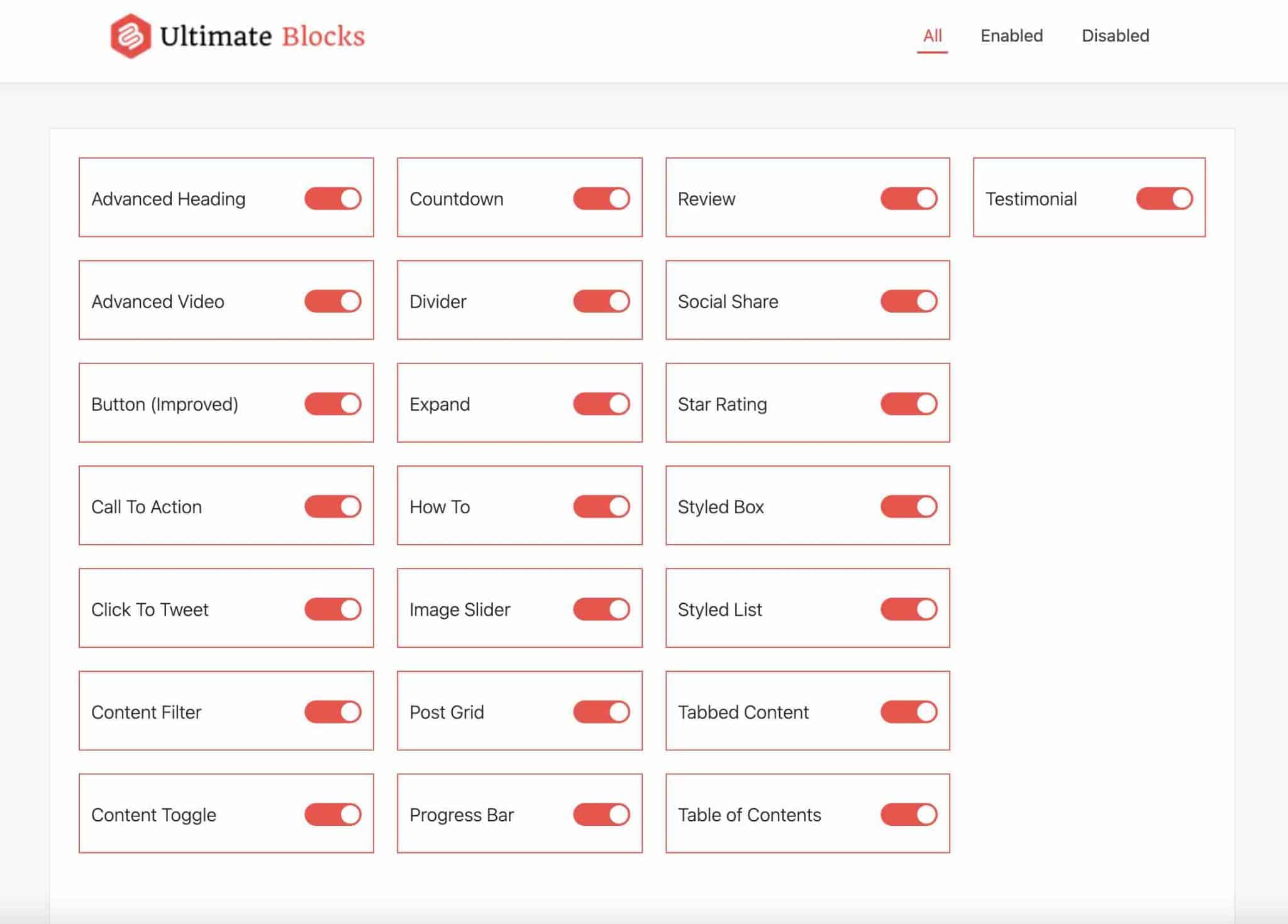
- A choice of blocks in the average of what the competition offers. There are 22 blocks in total, and more to come as the Gutenberg plugin’s developers specify.
- Its simplicity of use.
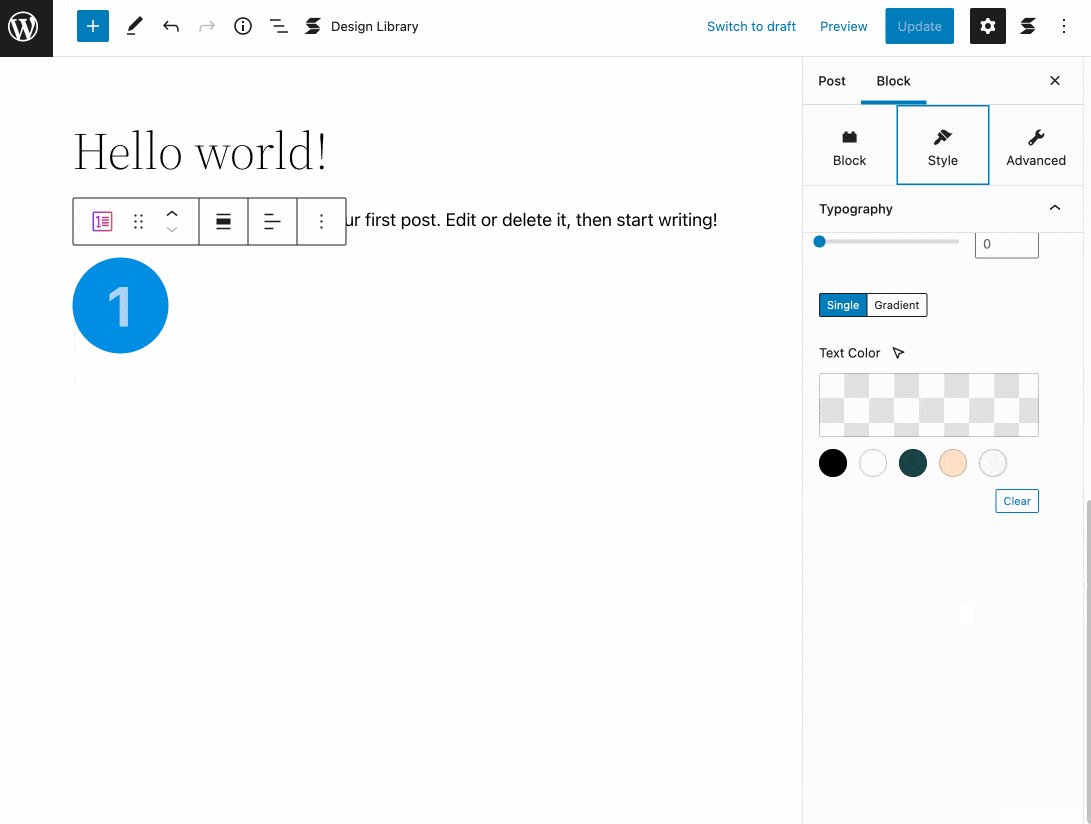
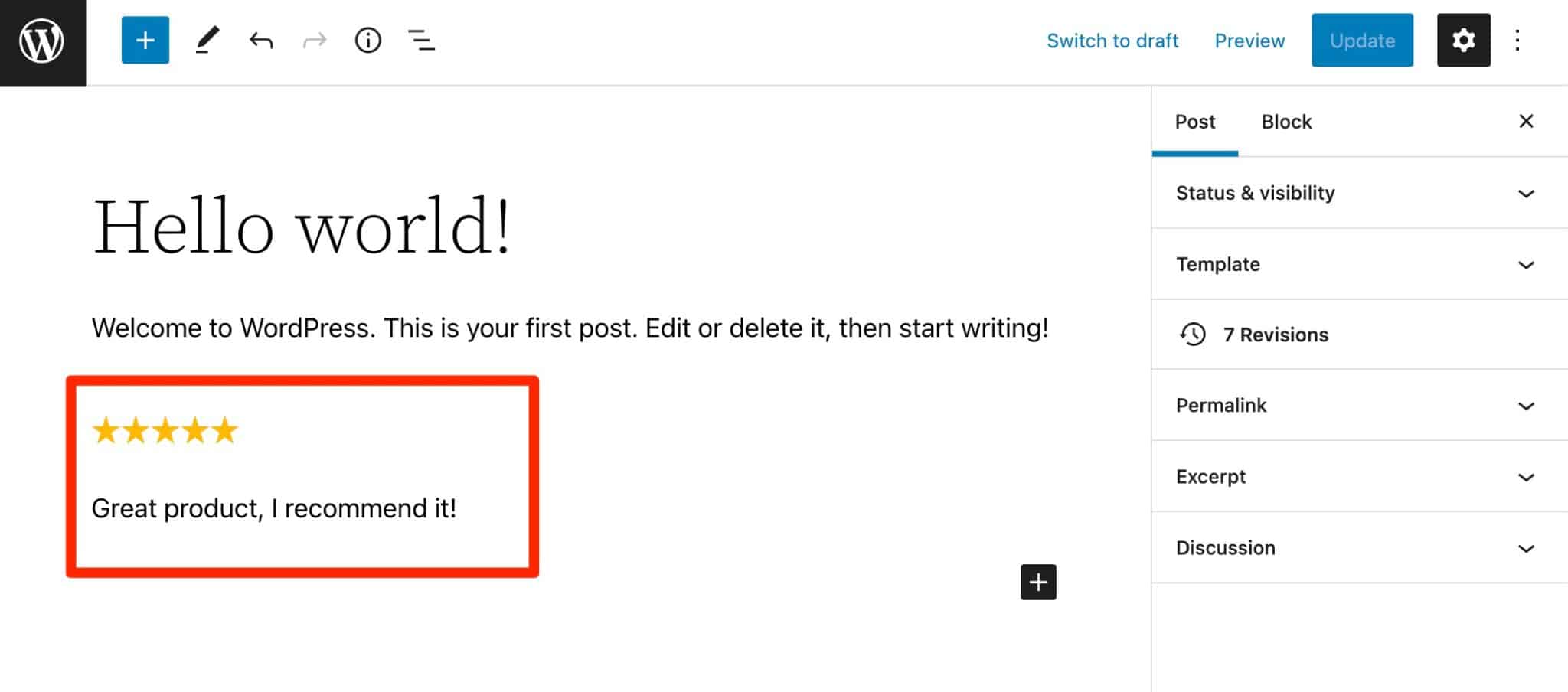
- The presence of useful blocks to highlight your content such as the Table of Contents, “Click to tweet”, “Star Rating” (to rate a content on which you give your opinion, for example a product test), “Content Toggle” (to add content in accordions).

- We appreciate the hints inserted in some blocks to help you add content in the right place (e.g. hints on the type of text to add).
- The minimalist settings menu: you are not overwhelmed with extraneous information. You can activate/deactivate the blocks of your choice in 1 click, follow a link to create/edit a new article and/or choose to join the Facebook group dedicated to the plugin.

- All the plugin’s options are available for free (there is no premium version).
The downsides of Ultimate Blocks
- If you are looking for blocks that are out of the ordinary, you might be a little disappointed with Ultimate Blocks. The Gutenberg plugin focuses mainly on content-related blocks that, while effective, remain classic. On the other hand, it’s hard to blame them: it is their decision and they stick to it.
- The settings of some blocks are quite limited (no possibility to manage spacing, margins etc.).
- The formatting options are limited. For example, we cannot choose the number of columns or rows, and there are no ready-made page templates either.
Download Ultimate Blocks:
Getwid

Active installations: 60K+
Without transition, let’s make way for Getwid, a Gutenberg plugin developed by MotoPress.
This shop also creates themes and plugins, especially for the hotel industry (e.g. their homemade Hotel Booking plugin allows you to accept bookings without using a third-party payment platform).
But back to Gutenberg. Getwid offers a full and hearty program, so let’s tackle it without delay.
The advantages of Getwid
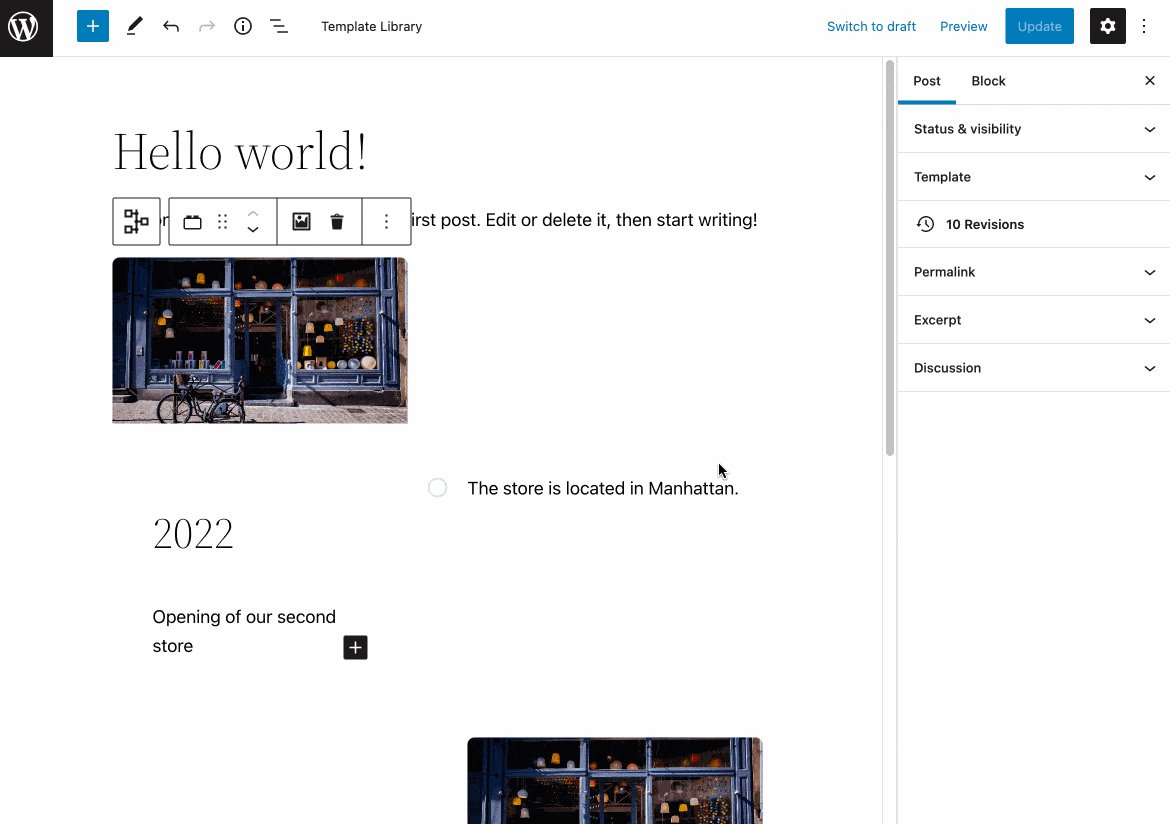
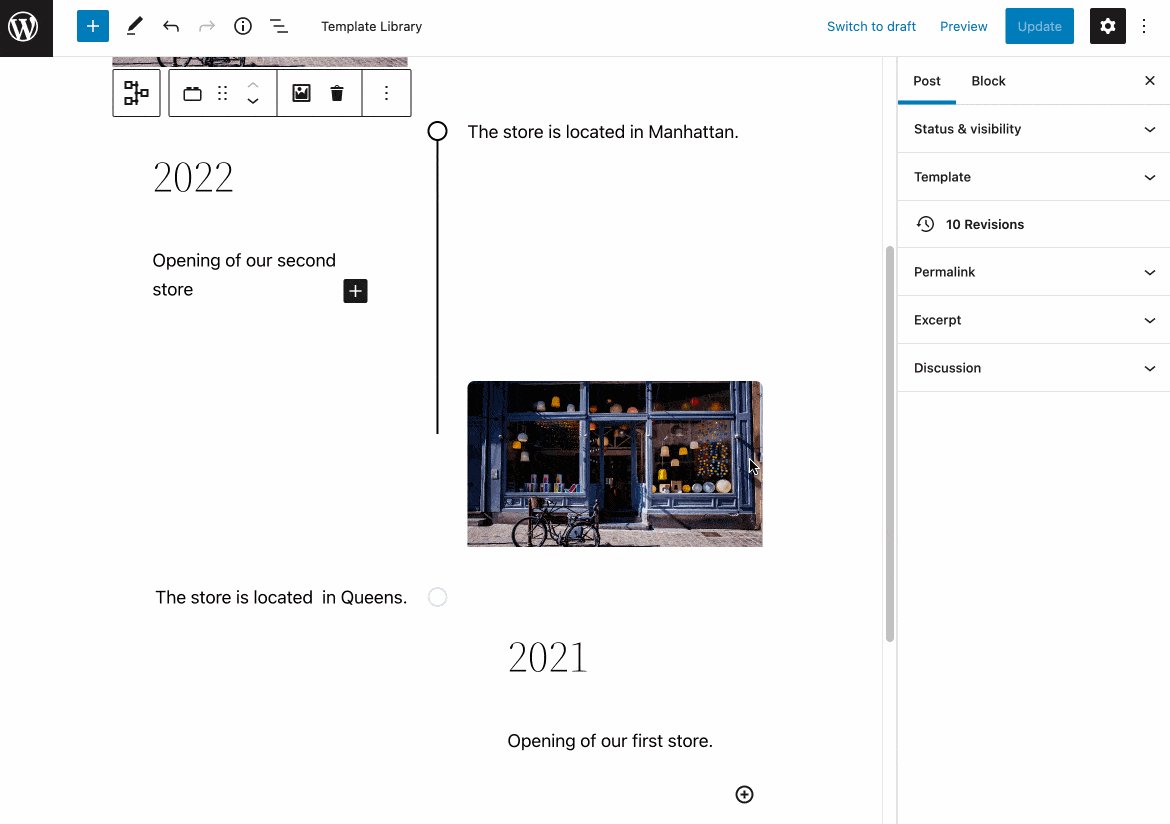
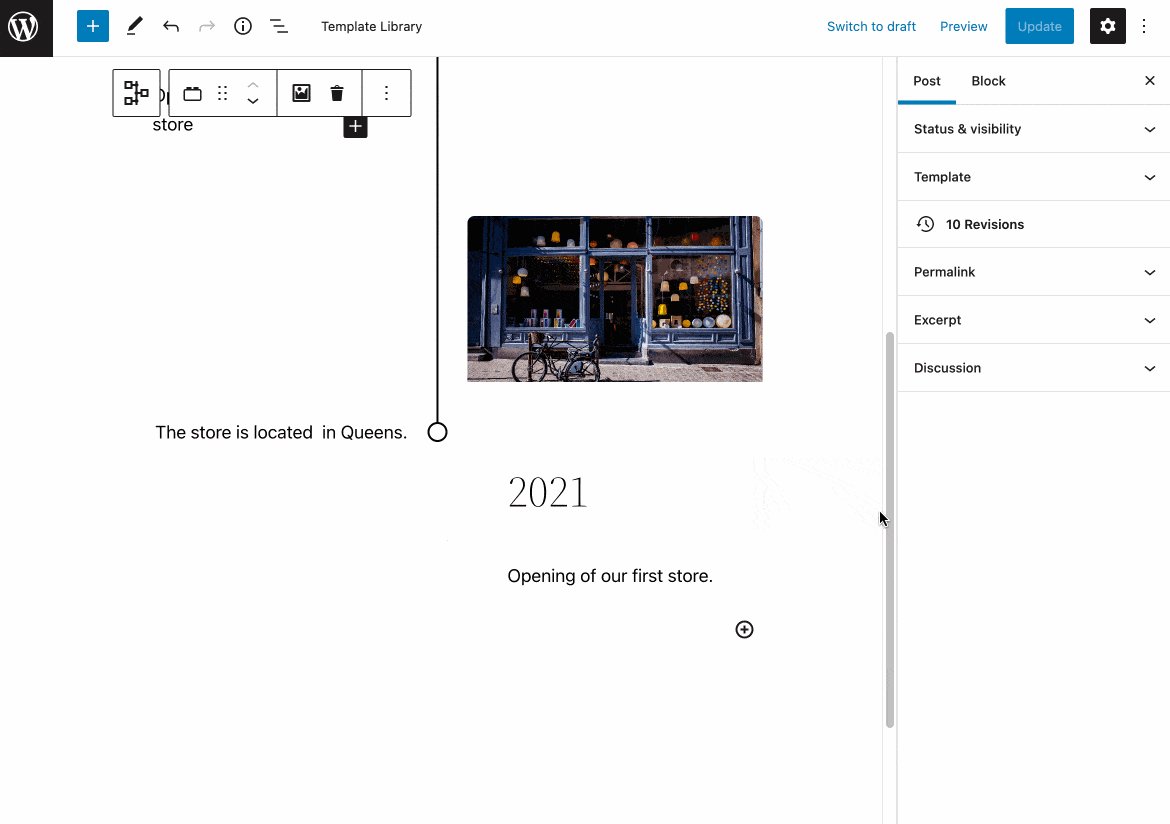
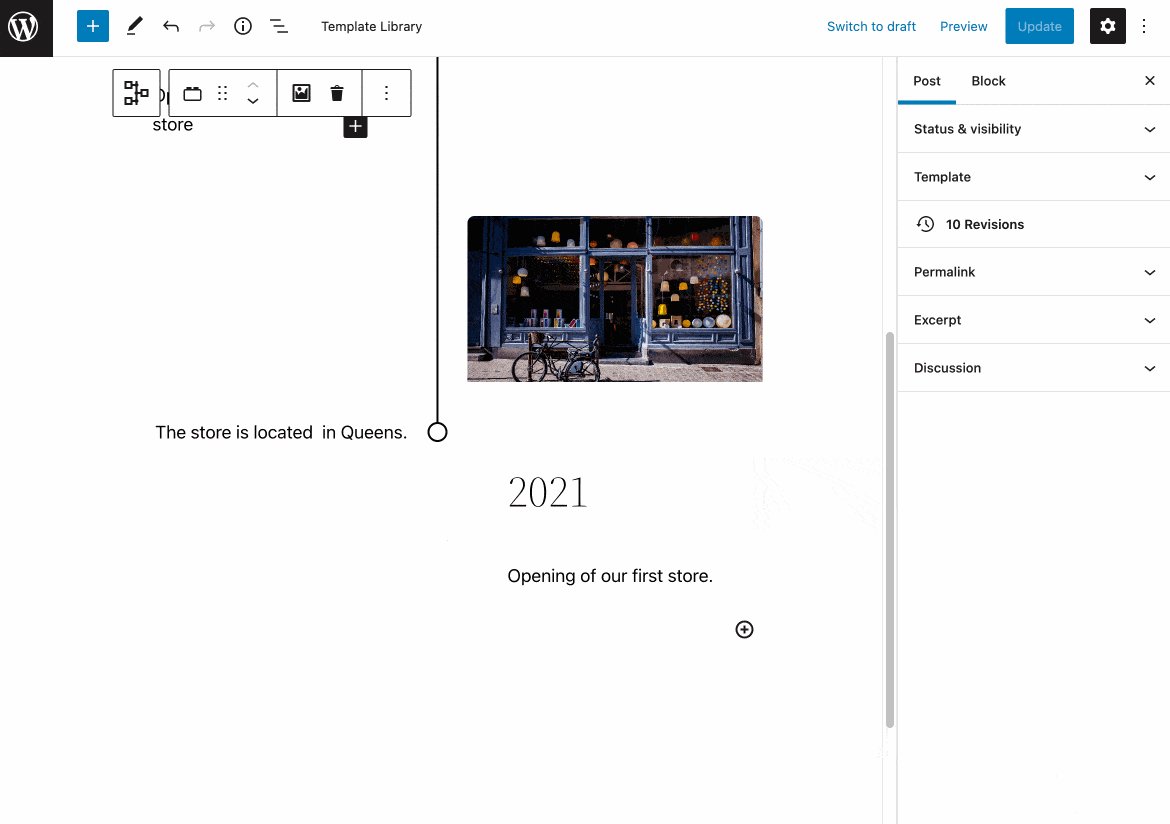
- Getwid is the Gutenberg plugin that offers the most blocks in our selection. There are 39 in total. Among the classics (“Google Maps”, “Social Network Icons”, “Testimonials”), we note the presence of some blocks little or not encountered elsewhere so far. For example, an “Instagram” block to display the feed of the social network on your site. Or the “Content Timeline” block that allows you to create a timeline with text and images.

- The ease of use and handling: for example, I liked the fact that there is no settings page. To use the blocks, everything happens directly from the editor, on your article or your page.
- The “Section” block, which acts as a sort of main container inside which you can insert the blocks of your choice, has quite advanced settings options. For example, you can set up the margins, spacing or height of the block on different screen sizes (computer, smartphone, tablet) to manage the responsive (adaptation of your site on all types of devices).
- The plugin is 100% free.
The downsides of Getwid
- Some blocks do not have advanced customization settings. For example, the “Content Timeline” block does not allow you to adjust the background color or the margins. To go further, you will have to use custom CSS code.
- There are no ready-made page or section templates.
Download Getwid:
Gutentor

Active installations: 40K+
Gutentor presents itself as a “page builder for Gutenberg” with “unlimited possibilities” to set up a website design. Indeed, there is a lot to do with it, as you will see.
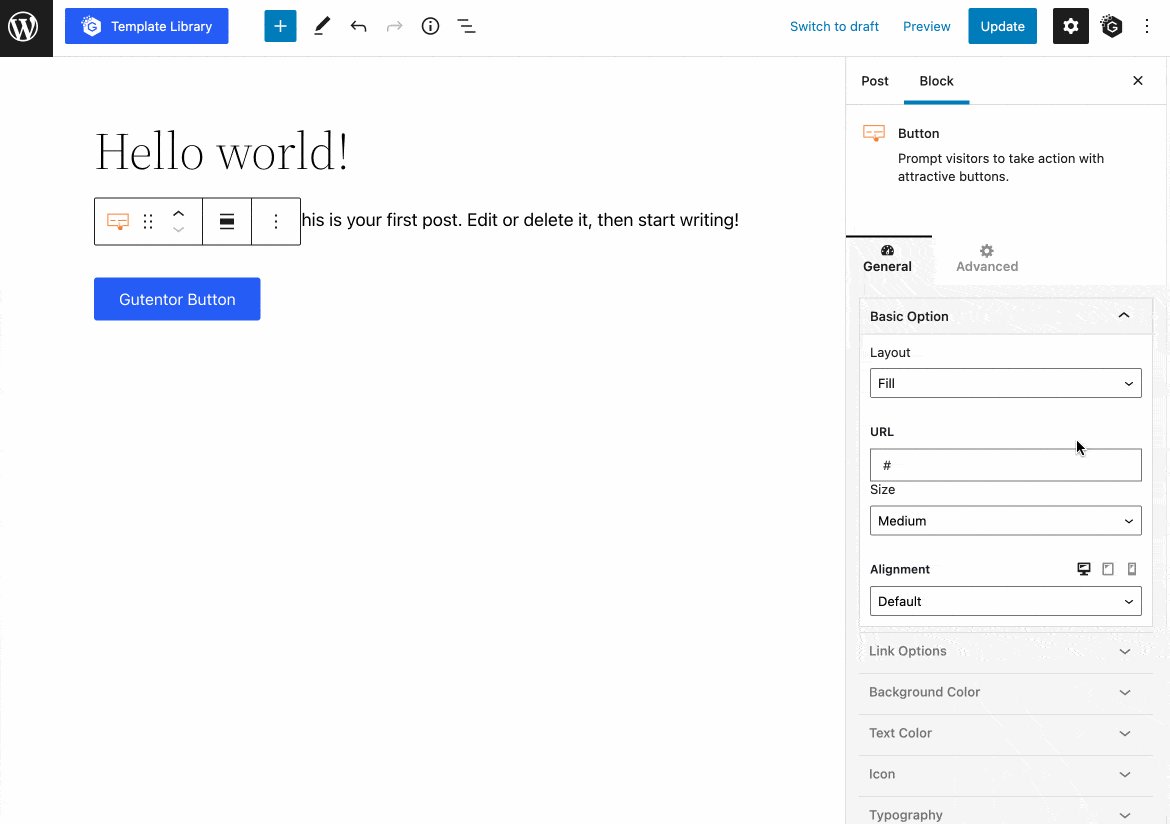
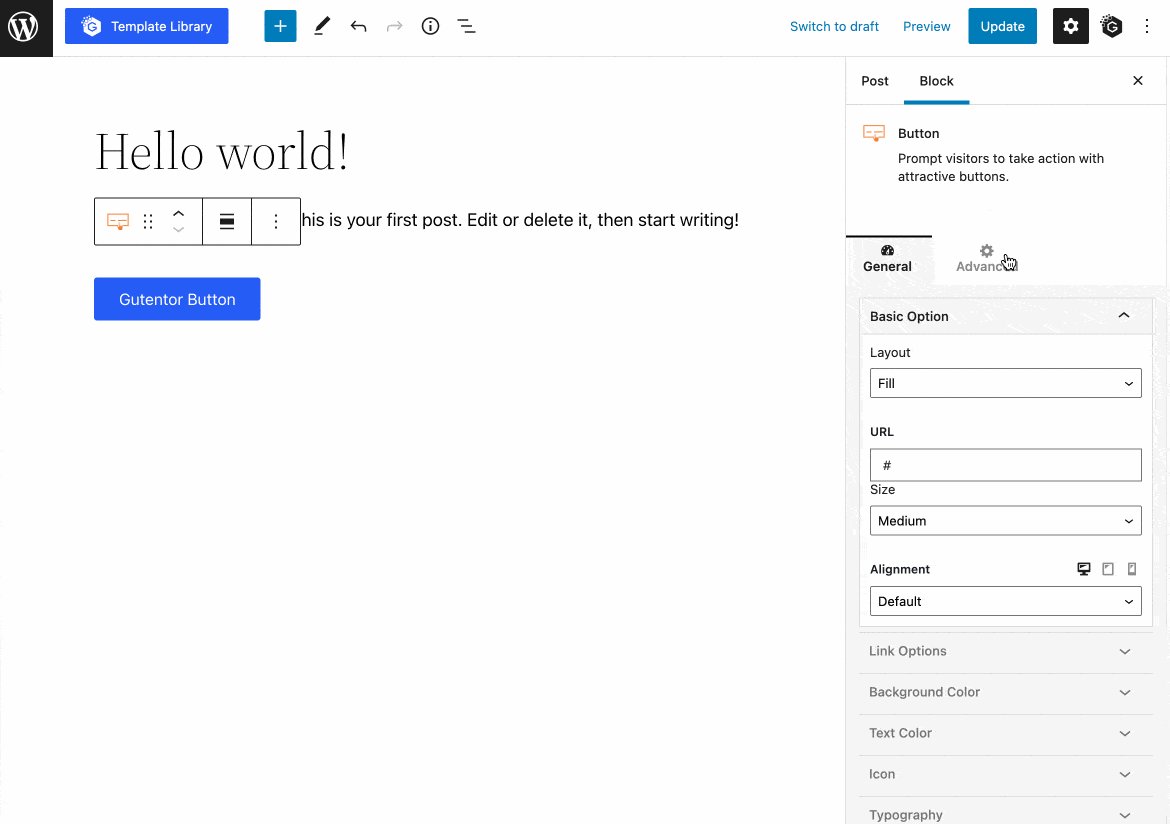
The advantages of Gutentor
- A huge choice, with more than 64 blocks divided into 5 categories.
- The blocks in the “Modules” category, which allow you to set up an advanced page structure. I am thinking of the blocks “Advanced Columns” and “Dynamic Columns” (to create dynamic columns).
- The Gutentor library, which offers almost 400 ready-to-use sections (!), page templates and site templates. And all of them are free.
- A Gutenberg plugin optimized for loading time: Gutentor specifies for example that it minifies CSS and does not load CSS and JavaScript resources that are not needed.
- Content-related blocks. Gutentor allows you to display your articles in different ways: online, with a featured image, in a grid, etc.
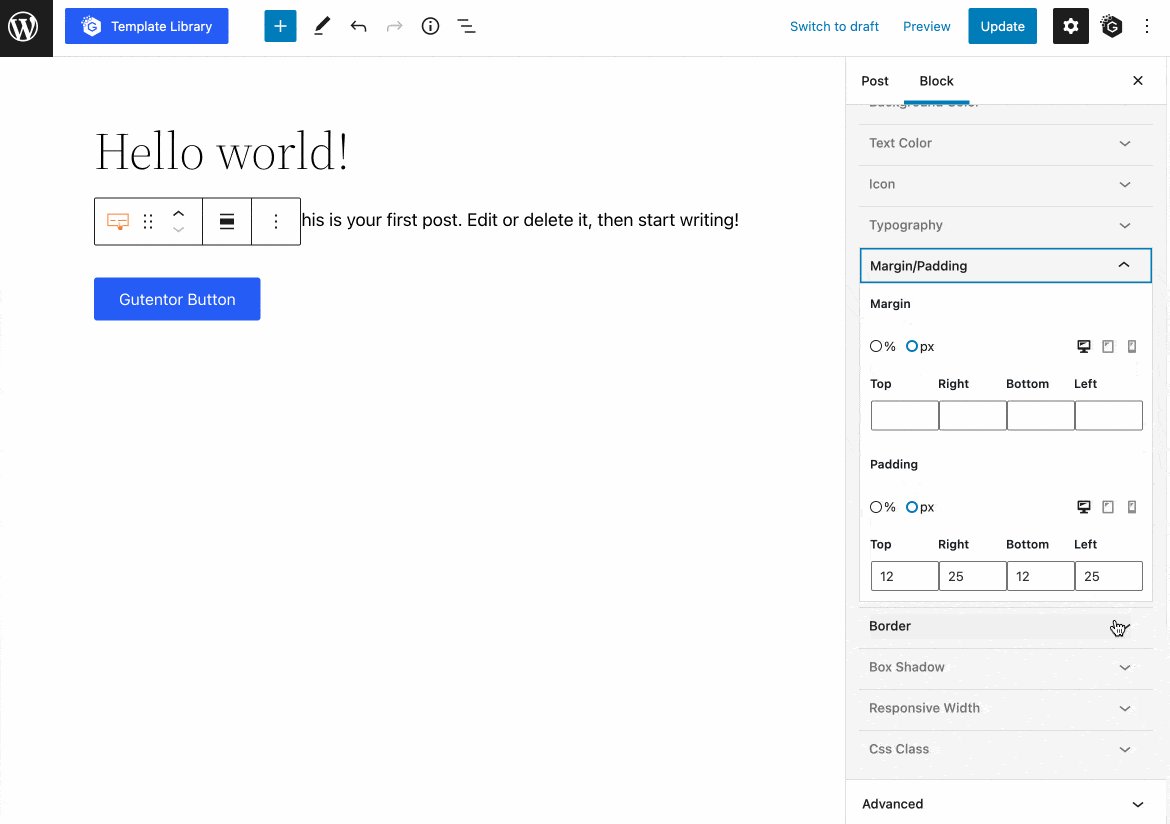
- The very advanced options offered for each block (margins, borders, shadows, position, animations, etc.).

- The fact that many options are available for free. Gutentor also has a Pro version (starting at $49 for use on 1 site) that offers even more advanced customization options. But frankly, to get started with it, the free version still goes quite far.
The downsides of Gutentor
- The abundance of blocks: you can quickly find yourself overwhelmed with so many choices.
- There are not really any blocks that stand out in terms of creativity (in the free version at least). You will come across classic ones, nothing more.
Download Gutentor:
GenerateBlocks

Active installations: 200K+
We end this review with a Gutenberg plugin that goes against the grain of the others. Where most of the Gutenberg blocks plugins toil away to offer a maximum of blocks to their users, GenerateBlocks goes for minimalism.
Its developer, Tom Usborne, has chosen to offer only a “handful of blocks” that can be used “extensively” and “can accomplish almost anything”.
The goal is to not overwhelm the user with tons of blocks, while allowing them to design whatever they want. The watchword here is flexibility.
The advantages of GenerateBlocks
- Handling and user experience: GenerateBlocks offers only 6 blocks in its free version: container, grid, headline, buttons, query loop, images. This avoids getting lost.
- The fact that GenerateBlocks is close to the way a page builder works. It is convenient if you are already used to use this kind of tool. Containers allow for example to organize your content in lines and sections, and you can of course choose the number of containers with which to start your layout.
- The grouping of customization options within each block (rather than having created other useless blocks).

- Responsive: each block allows you to manage the display for tablets and smartphones.
- The loading speed. GenerateBlocks specifies that CSS code is “generated only for the blocks you need, and our HTML structure is as simple as possible”.
- GenerateBlocks works hand in hand with the excellent GeneratePress theme. It will also fit with any theme.
The downsides of GenerateBlocks
- The free version of GenerateBlocks is very well done, but it is only mouth-watering. To get the full power of GenerateBlocks, the premium version will be necessary. Available from $39/year for a use on 1 site, it offers much more advanced options (CSS effects, animations, global styles) and a library of more than 200 patterns (ready-to-use sections composed of several blocks).
- Despite its flexibility and power, it is not a Gutenberg plugin I would recommend to beginners. You need to have a good foundation in terms of web design, for example, to design a professional layout.
Download GenerateBlocks:
Bonus: some useful additional Gutenberg plugins
Throughout these lines, I have focused on ten Gutenberg plugins that meet specific criteria. Beside that, there are still some other gems on the official directory.
They are just waiting to be used on the content editor. Here are a few of them that might be of interest to you depending on your project:
- JetEngine (affiliate link) allows you to display dynamic content on your site and create custom post types and specific taxonomies to be used in Elementor or Gutenberg. JetEngine is published by Crocoblock, which offers other plugins that can be used with the WordPress content editor.
- Twentig “helps you customize your block-based theme,” as stated in its description. It provides “magnified Gutenberg blocks, pre-designed page templates, block compositions, additional global styles and Google Fonts”.
- EditorsKit offers options to manage more finely the display and styling of your Gutenberg blocks.
- Extendify is a solution that offers several tools to help you create and customize your WordPress site, especially with the content editor (e.g. EditorsKit, Redux, ACF Blocks, MetaSlider, GutenbergHub, etc). This platform offers an eponymous plugin providing a library of complete patterns and layouts for Gutenberg.
- Elementor Blocks for Gutenberg allows you to add layouts created with Elementor directly into the WordPress content editor. WPMarmite uses it to integrate its calls to action, previously designed with Elementor.
- Reusable Blocks Extended: created by JB Audras from the Whodunit agency, this plugin extends Gutenberg’s “Reusable Blocks” functionality, with a full admin panel and widgets, shortcodes and easy-to-use PHP functions. JB Audras presented this at WordCamp Marseille 2019 and frankly, it is not bad at all. He tells you more about it here.
- Qubely and GutenBee also offer their own collection of Gutenberg blocks. Don’t hesitate to test them at home to make your own opinion.
At the same time, I can only advise you to have a look at the Gutenberg Hub website. It offers a lot of resources for the WordPress content editor (blocks, templates, block templates).
It also has its own directory of block-based themes. Clicking on each theme gives you access to its color palette, typography, button and block styling. It also has a real-time theme preview, including a content demo to see how the blocks are styled and how the different content types are displayed on your site.
Which Gutenberg plugin on WordPress is right for you?
As you may have noticed, the majority of the Gutenberg plugins on WordPress offer quite similar blocks.
Nevertheless, they all have their own singularity. At this point, you may still be wondering which one to choose.
To help you make your choice, here are a few hints to help you decide:
- You are looking for a Gutenberg plugin with a lot of blocks: choose Getwid, Stackable, Gutentor or CoBlocks.
- You want original blocks: choose CoBlocks or Stackable.
- You are a blogger and are looking for blocks to make your content even more attractive: activate Ultimate Blocks.
- You are also looking for ready-to-use templates: give a chance to Kadence Blocks, Gutenberg Blocks & Template Library by Otter, or Spectra.
- You have a strong technical knowledge (especially in web design) and are looking for a plugin that is not too overloaded: GenerateBlocks could be suitable for you.
Overall, if I had to choose a Gutenberg plugin for a beginner, I would choose either CoBlocks or Spectra, with a small preference for the latter.
Easy to use, comprehensive and with a large choice of blocks, it is evolutive (new blocks are proposed as we go along) and has the advantage of proposing ready-made page templates (provided you use the Astra theme).


