Au même titre que ce vieux tableau accroché dans le couloir, votre beau-frère ou votre belle-sœur, on peut dire qu’il fait désormais partie des meubles.
L’éditeur de contenu par défaut de WordPress (Gutenberg) rythme probablement votre quotidien de créateur de site depuis quelques années, sauf si vous avez choisi de le répudier (bouh, pas bien).
Comme il est là, le mieux est de composer avec lui, vous ne trouvez pas ? Personnellement, je le trouvais horrible au départ, mais ce sentiment a vite disparu. J’ai viré ma cuti et, aujourd’hui, je ne peux plus m’en passer.

Le truc cool avec lui, c’est qu’il existe de nombreux plugins qui lui sont dédiés pour étendre ses fonctionnalités de base et vous donner plus d’options de personnalisation.
Grâce à eux, vous allez par exemple pouvoir créer du contenu sur-mesure sur votre site. Le tout sans coder, et de manière visuelle.
Découvrez dix extensions incontournables dans cet article. Cerise sur le gâteau : je les ai toutes testées une par une, pour vous livrer un avis qui soit le plus concret possible.
Sommaire
Initialement rédigé en janvier 2020, cet article a été mis à jour pour la dernière fois en juillet 2022.
Comment fonctionne Gutenberg ?
Apparu avec la version 5.0 de WordPress, sortie en décembre 2018, Gutenberg est un éditeur de contenu. Il remplace l’éditeur appelé TinyMCE, utilisé jusqu’à cette date.
Il est actif par défaut dès que vous installez la dernière version en date de WordPress. À côté de cela, il existe aussi sous la forme d’un plugin.
Vous n’avez pas à activer ce plugin pour profiter de l’éditeur de contenu sur votre site, à condition d’utiliser une version de WordPress supérieure à la 5.0 (nous en étions à la 6.0 au moment de rédiger cette mise à jour, par exemple).
Ce plugin est surtout utile pour les développeurs et les personnes qui souhaitent tester les nouvelles fonctionnalités de Gutenberg, avant qu’elles ne fassent leur apparition dans le Cœur de WordPress.
Des blocs pour mettre en forme votre contenu
Côté technique, il faut savoir que Gutenberg est basé sur un système de blocs.
WordPress indique que « les blocs permettent de créer vos propres articles et pages personnalisés sans avoir besoin de coder ».
Chaque nouvel élément de contenu que vous ajoutez (ex : texte, image, bouton) est compris dans un bloc et fonctionne de façon indépendante et peut être modifié de façon indépendante (style, mise en forme, contenu, etc.).
En gros, un bloc est une sorte de conteneur au sein duquel vous incorporez de l’information. Un peu comme un carton de déménagement dans lequel vous amassez des affaires.

Quels sont les différents types de blocs proposés par défaut ?
Par défaut, WordPress propose 6 types de blocs de contenu :
- Texte : Paragraphe, Titre, Liste, Tableau, etc. ;
- Média : Image, Galerie, Audio, Vidéo, etc. ;
- Design : Bouton, Colonne, Séparateur, etc. ;
- Widgets : Code court, Calendrier, Recherche, etc. ;
- Thème : Logo du site, Titre du site, Navigation, Auteur, etc. ;
- Contenus embarqués : Twitter, YouTube, Facebook, Instagram, etc.
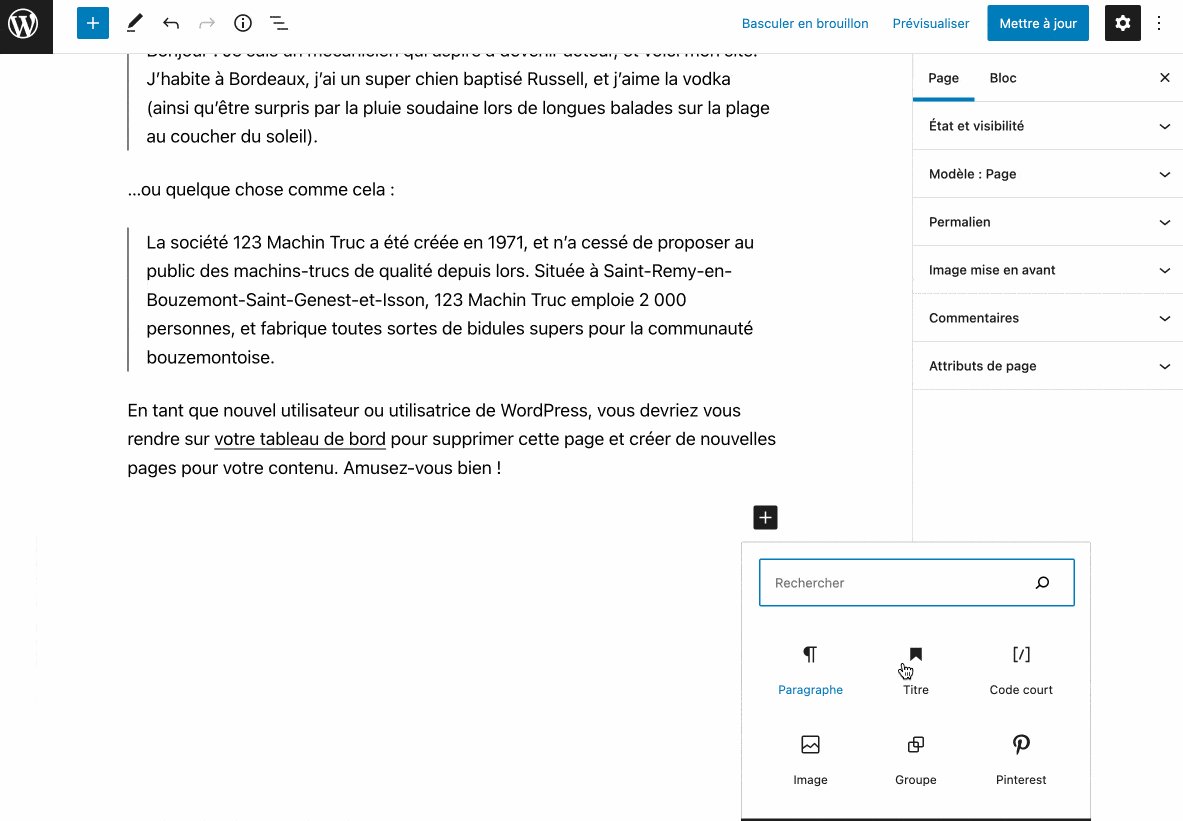
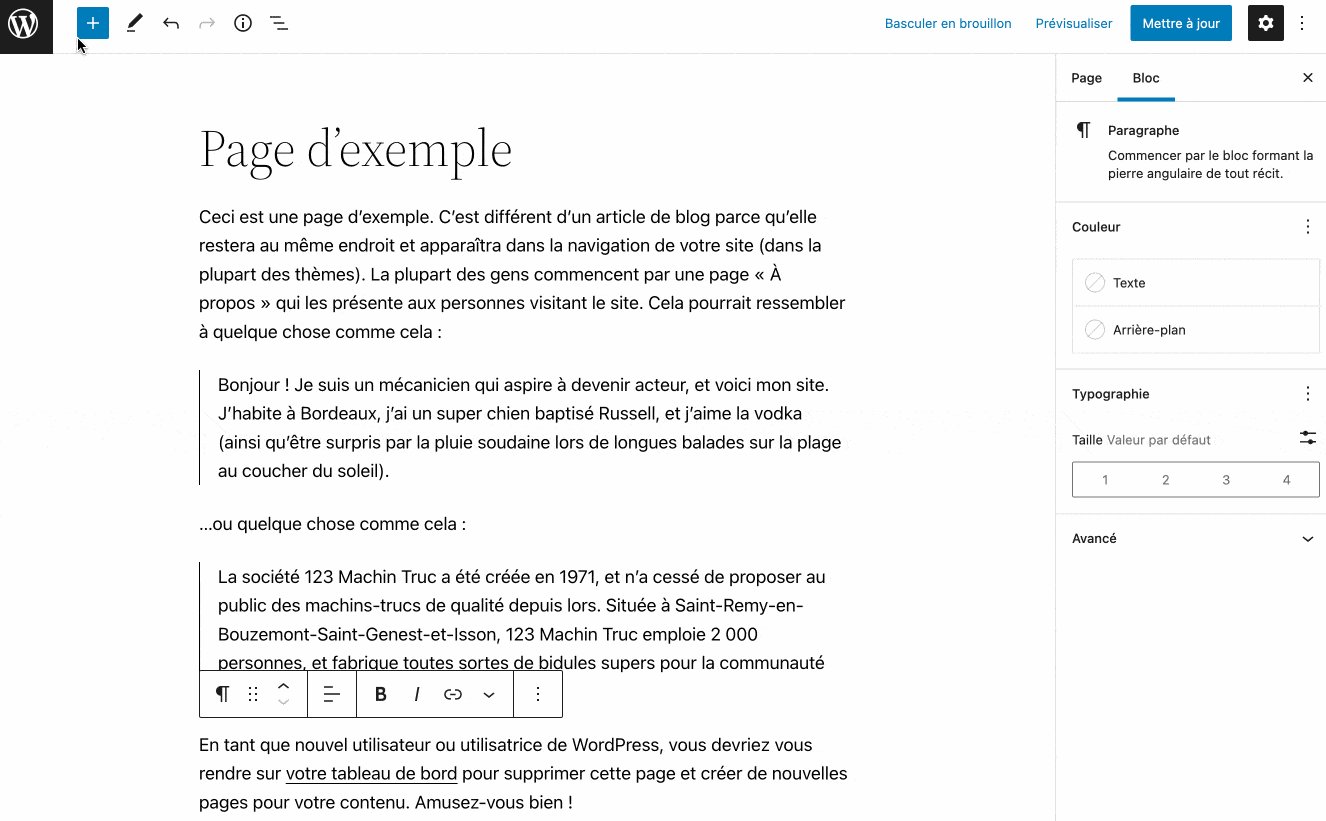
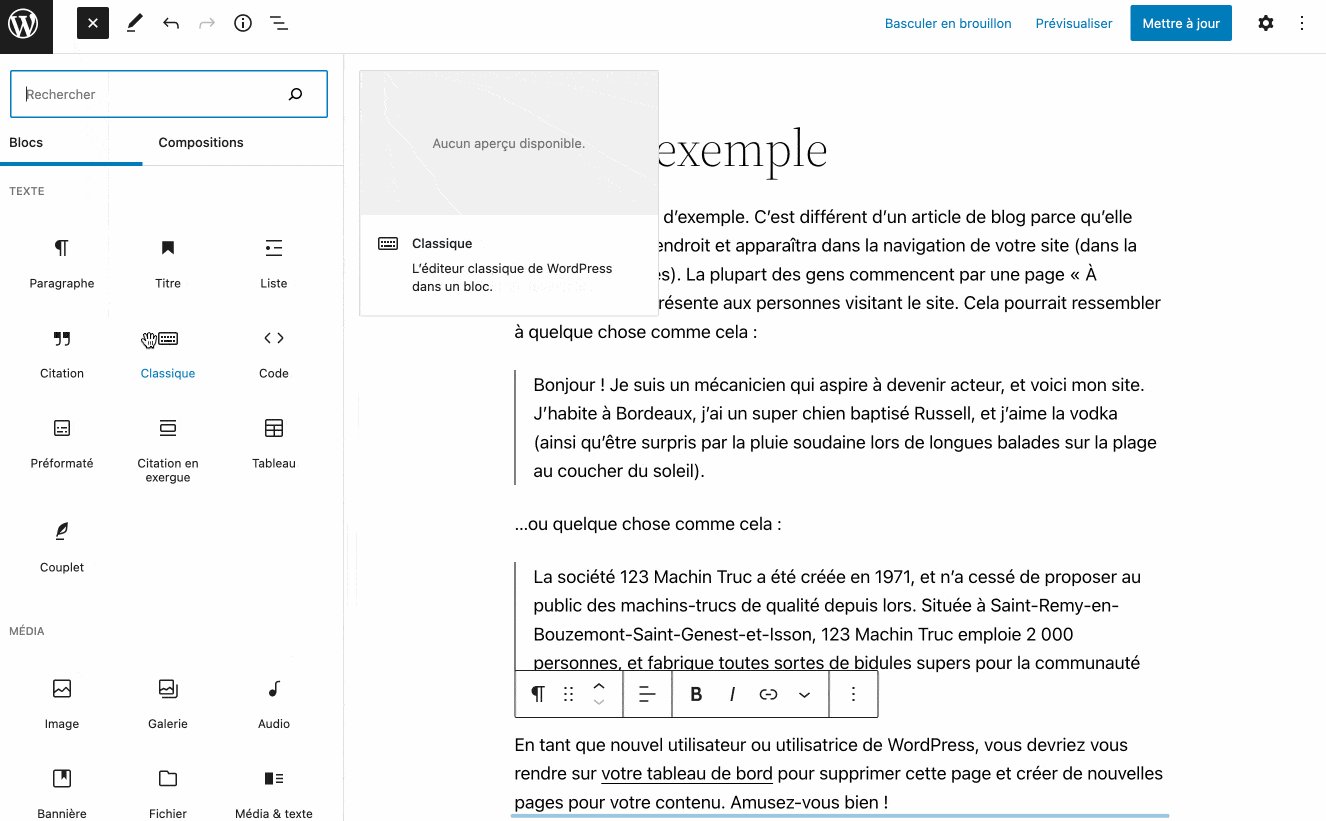
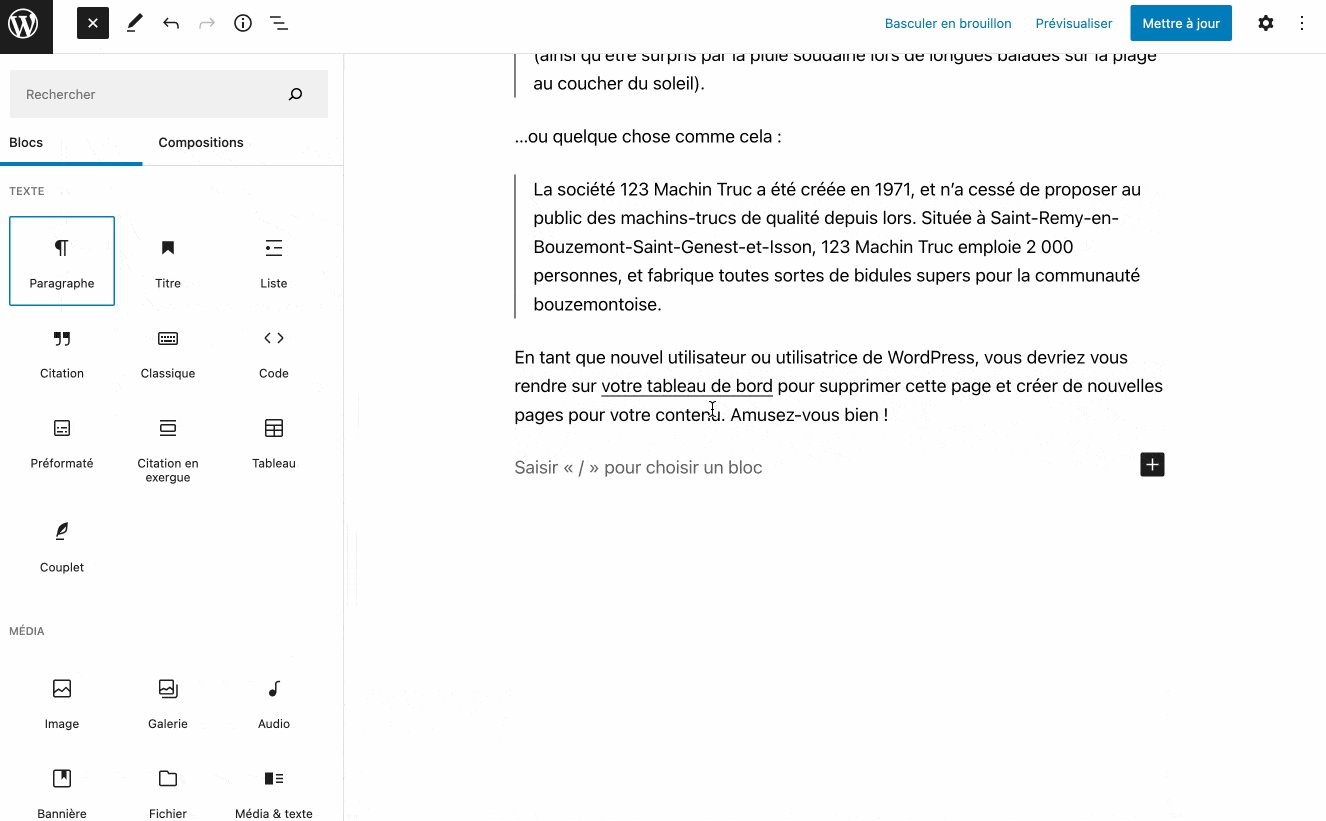
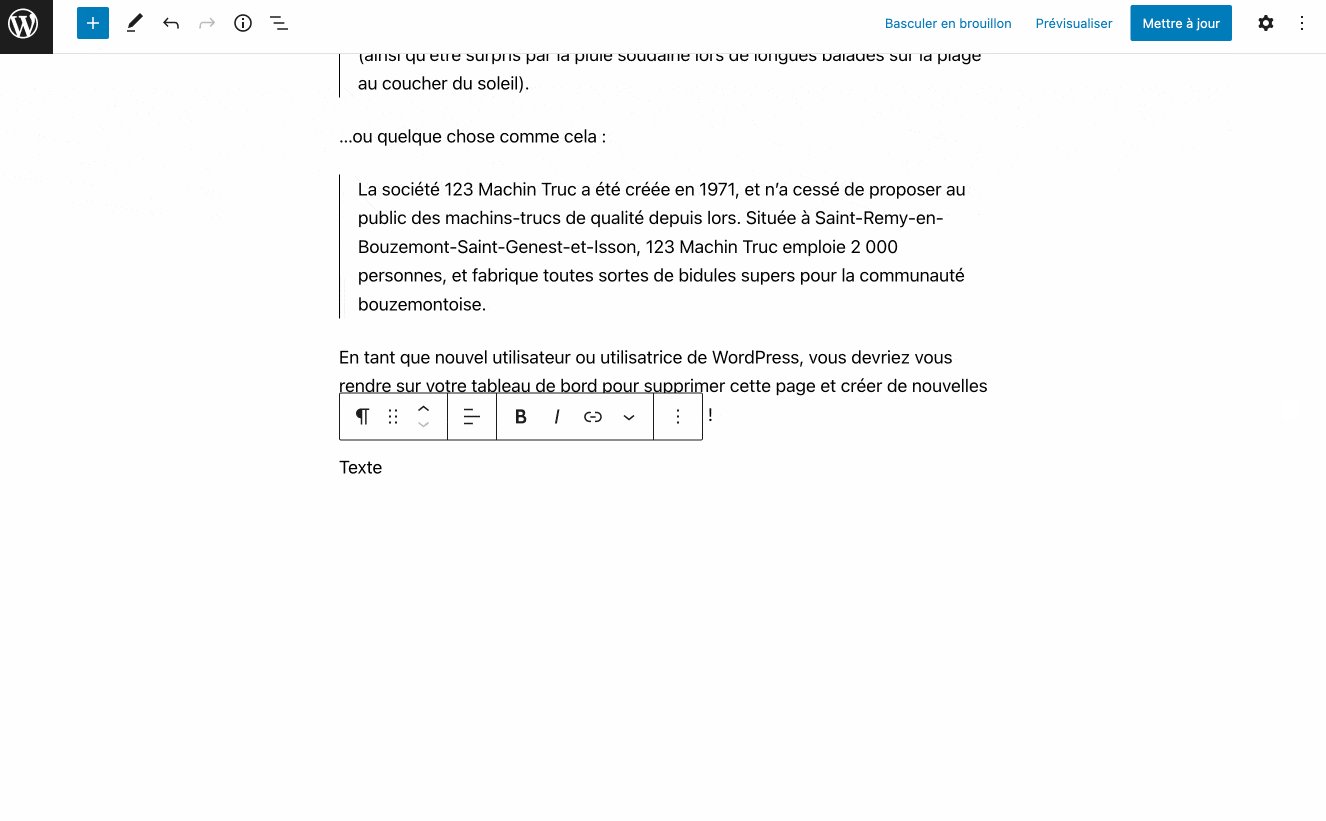
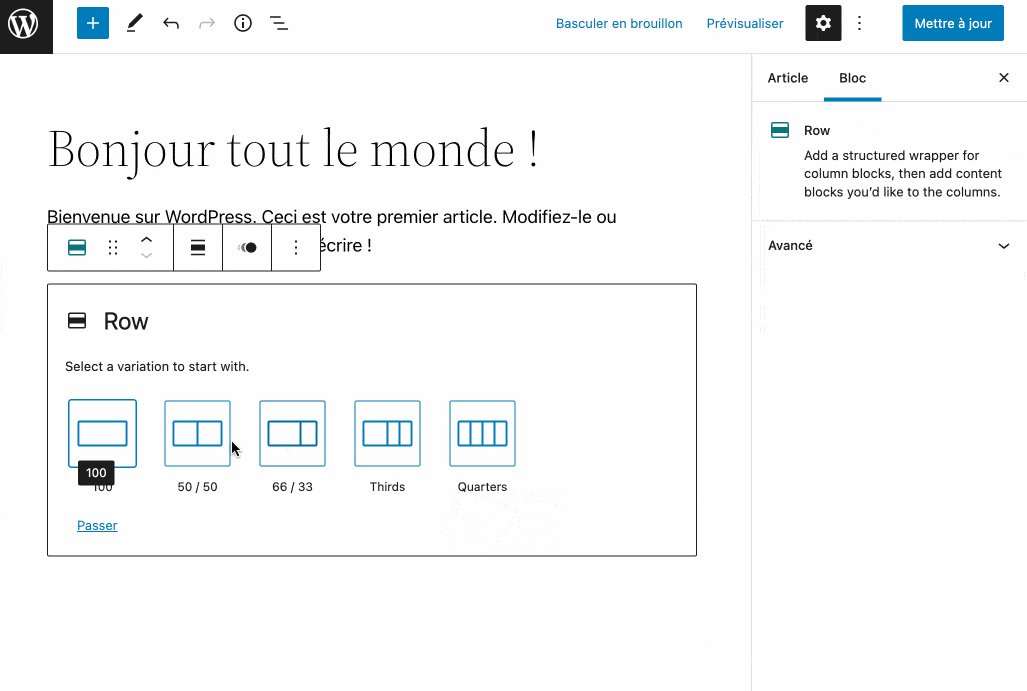
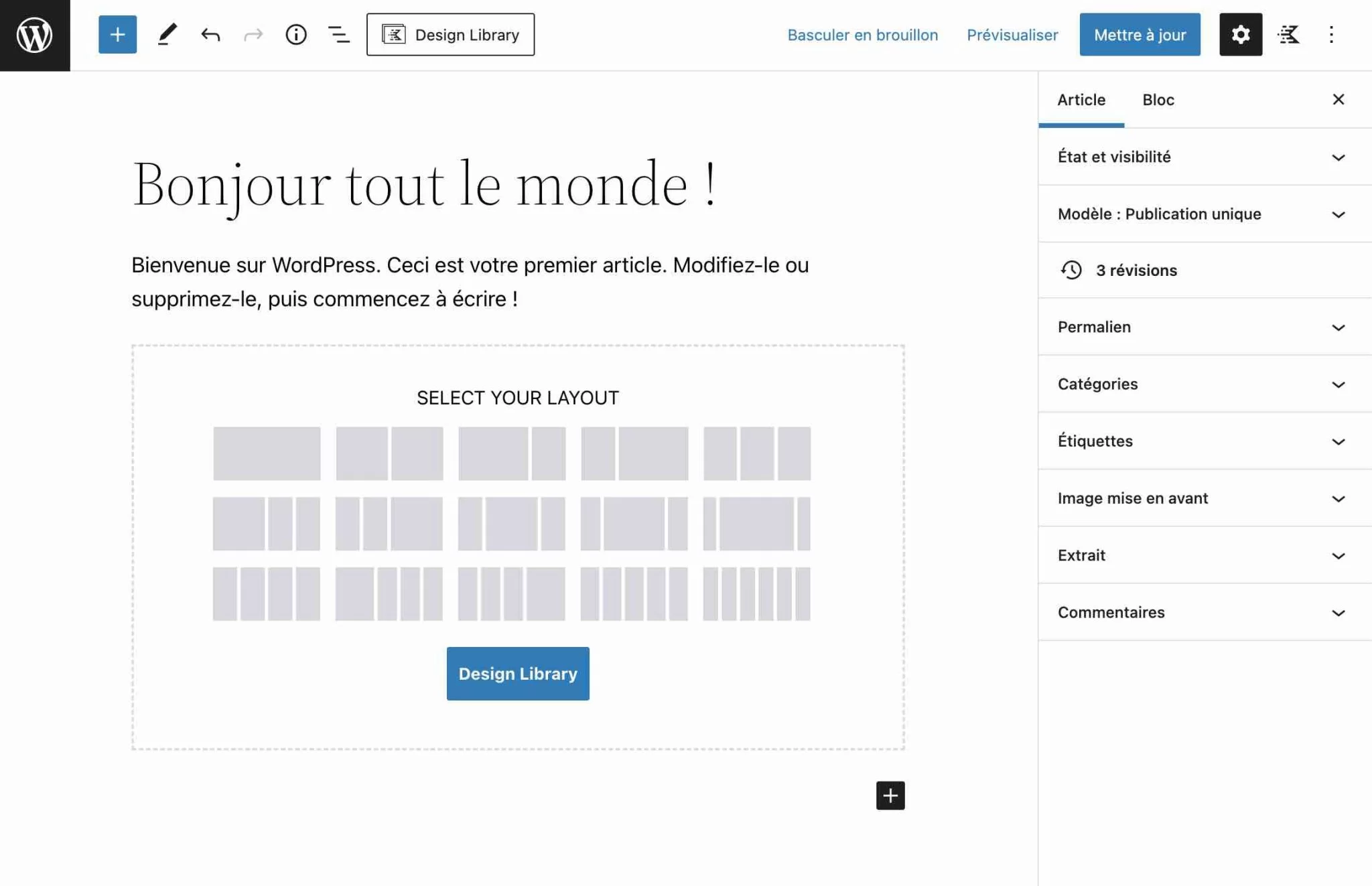
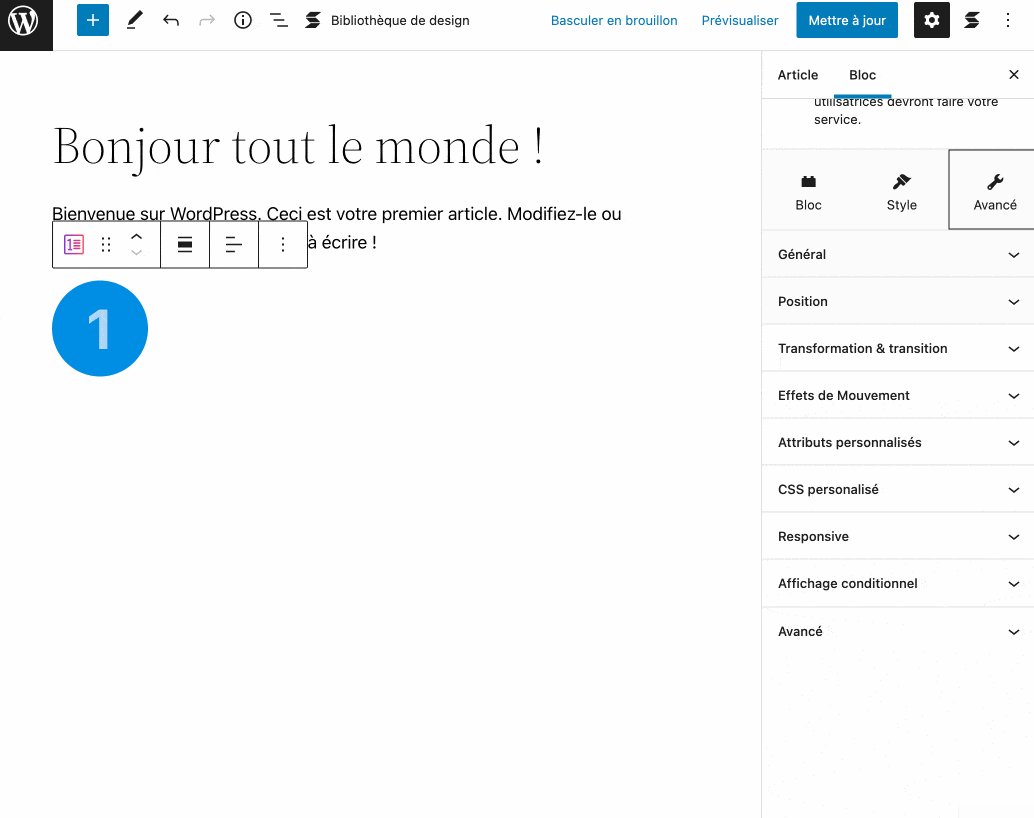
Au total, au moment de rédiger ces lignes, 93 blocs étaient proposés par l’éditeur de contenu. Vous pouvez y accéder en cliquant sur l’icône « + » permettant d’insérer un bloc :

Des blocs pour l’éditeur de contenu… et l’éditeur de site
Voilà pour le mode de fonctionnement sur l’éditeur de contenu de WordPress. C’est ainsi que vous procéderez au moment d’ajouter des blocs dans une page ou un article.
À côté de cela, les blocs peuvent aussi s’utiliser sur l’éditeur de site de WordPress. Ce dernier est une fonctionnalité qui vous permet de « bâtir l’ensemble de votre site en utilisant l’éditeur de blocs », indique WordPress.
Elle a fait son apparition avec la sortie de WordPress 6.0, en janvier 2022. Vous pouvez en profiter en passant par le menu Apparence > Éditeur.

Seule condition ? Se servir d’un thème basé sur des blocs, comme Twenty Twenty-Two, par exemple. Si ce genre de thème n’est pas activé sur votre site, vous ne disposerez pas de cette fonctionnalité.
Grâce à elle, vous avez la main sur toutes les zones de votre site (header, footer, zones de widgets, corps de la page, etc.), au sein desquelles vous pouvez ajouter les blocs de votre choix. Comme lorsque vous écrivez un article, en fin de compte.
Bien qu’intéressante sur le papier, cette fonctionnalité est en pleine phase de maturation et va continuer à évoluer au fil des mois.
Je ne la conseille pas aux profils débutants, puisqu’un minimum de connaissances techniques sont nécessaires pour élaborer des pages au rendu impeccable et professionnel.
Notez enfin qu’avec l’éditeur de site, Gutenberg se rapproche petit à petit de ce que proposent des constructeurs de site comme Elementor Pro (lien aff), le Divi Builder (lien aff) ou Beaver Builder.
Vous hésitez entre Gutenberg et un constructeur de page ? Découvrez toutes les différences entre les deux outils dans notre comparatif détaillé Gutenberg vs page builder.
Pourquoi choisir un plugin de blocs Gutenberg sur WordPress ?
Vous l’avez lu un peu plus haut : l’éditeur de contenu de WordPress propose près de 100 blocs.
Du coup, on peut se dire qu’il y a de quoi faire sans passer par une extension tierce. Dans ce cas, pourquoi activer un plugin proposant des blocs pour l’éditeur de contenu ?
Trouver une réponse à un besoin précis
Eh bien tout simplement pour pallier certaines limites de Gutenberg. Ce n’est pas un constat de faiblesse. Simplement, ce dernier ne peut pas proposer une liste exhaustive de blocs couvrant tous les domaines.
Et à côté de cela, même si son offre de blocs va crescendo au fil des mois, vous ne trouverez peut-être pas les éléments qui correspondent à vos besoins en matière de contenu et de design.
Disons que pour ajouter quelques éléments au sein d’un article (ex : bouton, image, vidéo), les blocs natifs – ceux que Gutenberg propose par défaut – devraient suffire dans la majorité des cas. Ils restent classiques, O.-K., mais disons que ça fera souvent l’affaire.
En revanche, si vous voulez créer des pages aux mises en forme plus élaborées, vous risquez d’être plus limité au niveau de la personnalisation.
Profiter de blocs au design plus avancé
C’est là que des extensions dédiées interviennent. En plus de mettre à disposition de nouveaux types de blocs (ex : témoignages, tableaux de prix, sliders), certaines vont même jusqu’à proposer des compositions de blocs (block patterns), voire des modèles de page tout prêts, à intégrer en 1 clic au sein de votre contenu.
En fonction de l’extension que vous utiliserez, vous disposerez de plus ou moins d’options pour personnaliser chaque bloc au niveau de la typographie, des couleurs, des marges, etc.
Options qui ne sont pas forcément aussi développées nativement sur l’éditeur de contenu.
Notre top 10 des plugins pour Gutenberg sur WordPress
Pour vous permettre de concevoir des mises en page plus poussées, je vais vous présenter 10 plugins testés un par un (sans ordre de classement).
Pour élaborer cette sélection, je me suis basé sur les critères suivants :
- présence de l’extension sur le répertoire officiel WordPress ;
- au moins 10 000 installations actives ;
- réputation des auteurs ;
- maintien et suivi du développement de l’extension : la date de la dernière mise à jour doit avoir eu lieu il y a moins d’un an.
Prêt à découvrir nos pépites triées sur le volet ? C’est parti.
Spectra

Installations actives : 700K+
Vous connaissez peut-être Spectra sous son ancienne appellation : Ultimate Addons for Gutenberg.
Le plugin a changé de nom début 2022, avec pour objectif de devenir plus stable et plus performant (en matière de vitesse de chargement) que son prédécesseur.
Spectra embarque aussi Flexbox, qui permet de contrôler finement la disposition des éléments de votre page web.
En plus de proposer une trentaine de blocs Gutenberg, Spectra propose des templates et wireframes (structures de pages pré-remplies).
Derrière cette belle mécanique, on retrouve l’équipe de Brainstorm Force, qui propose une cinquantaine de produits comme le thème Astra, les plugins Ultimate Addons for Elementor, Ultimate Addons for Beaver Builder, ou encore Convert Pro.
Les + de Spectra
- Les nombreux blocs proposés : 32 au total.
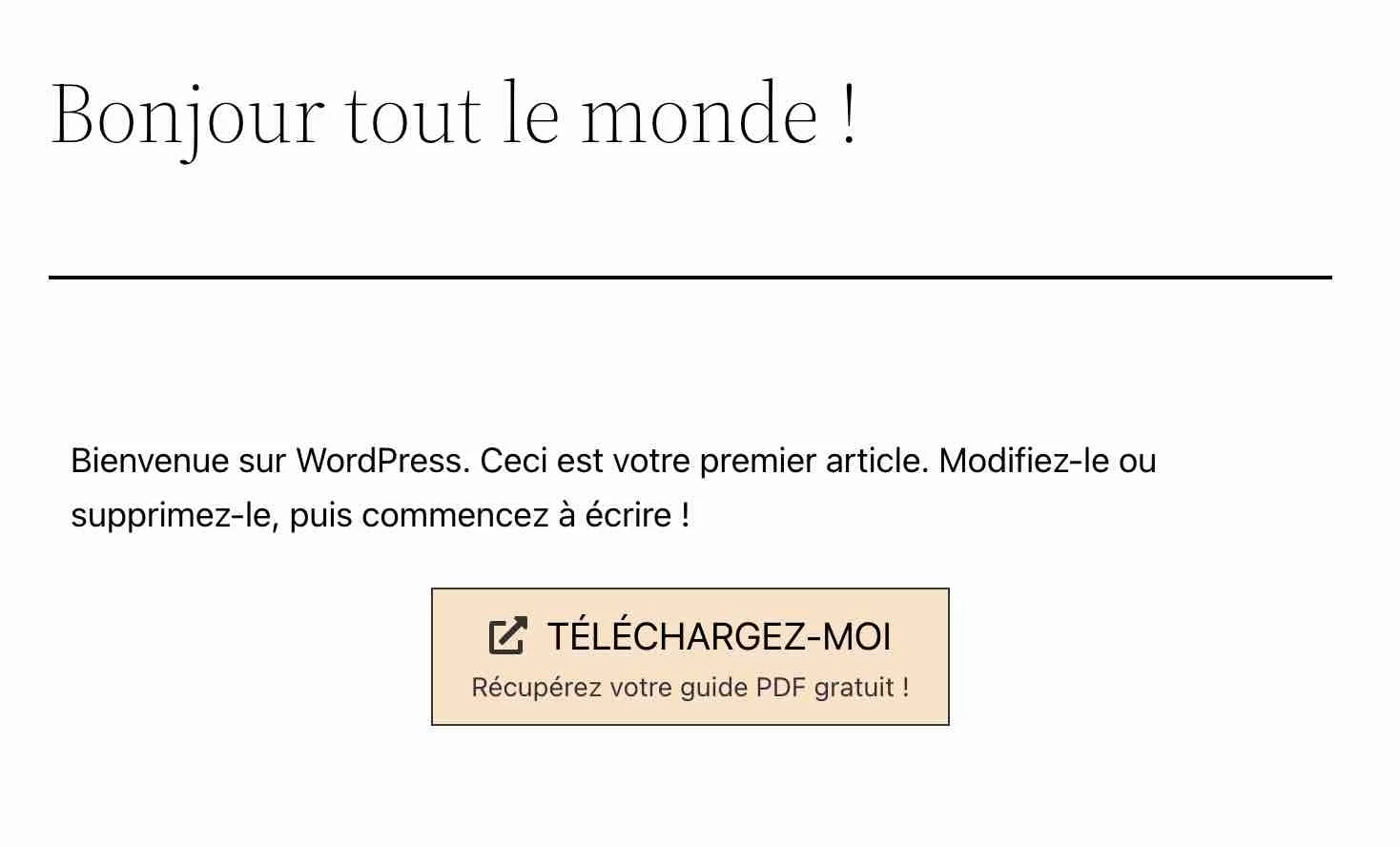
- L’originalité et la diversité des blocs. Vous trouverez des blocs liés à la mise en forme (ex : « Colonnes avancées » pour insérer plusieurs colonnes dans une seule ligne, et les personnaliser), au contenu (ex : présence d’un bloc pour ajouter une Table des contenus) ou encore au marketing (ex : le bloc « Bouton marketing » permet de créer des appels à l’action originaux).

- Facilité de prise en main et d’utilisation.
- La possibilité d’activer/désactiver les blocs de votre choix afin de préserver les performances de votre page.
- L’excellente compatibilité avec le thème Astra.
- L’extension est très régulièrement mise à jour avec l’ajout de nouvelles fonctionnalités de façon fréquente. De plus, elle dispose d’une équipe solide derrière elle : Brainstorm Force est dans le circuit depuis 2008 et dispose d’une équipe d’une soixantaine de personnes.
- Chaque bloc dispose d’options de personnalisation assez avancées pour contrôler l’espacement, les marges, les couleurs, l’arrière-plan ou encore la typographie.
Les – de Spectra
- Spectra dispose de 75 démos de sites prêtes à l’emploi que vous pouvez activer en 1 clic. Par contre, elles ne fonctionnent qu’avec Astra, le thème-phare de Brainstorm Force.
- Les nombreuses options de personnalisation au niveau de chaque bloc sont à la fois une force, mais aussi un « piège » pour le débutant. Utilisez-les avec parcimonie, afin de conserver cohérence et clarté.
La version premium du plugin, Spectra Pro, ajoute à la large gamme d’outils proposés par la version gratuite davantage de blocs et d’outils de conception, l’accès à des modèles de sites premium et un support VIP.
Télécharger Spectra :
CoBlocks

Installations actives : 400K+
CoBlocks est l’extension la plus populaire de cette sélection, en termes d’installations actives.
Très puissante et hyper complète, elle se présente comme un « constructeur de page » pour Gutenberg, ce qui vous donne une première idée de l’étendue de ses fonctionnalités.
Lancée par le développeur américain Rich Tabor, elle a été depuis rachetée par l’hébergeur GoDaddy.
Elle évolue à vitesse grand V et vous permet de presque tout faire. Voici pourquoi :
Les + de CoBlocks
- Un large choix de blocs (30).
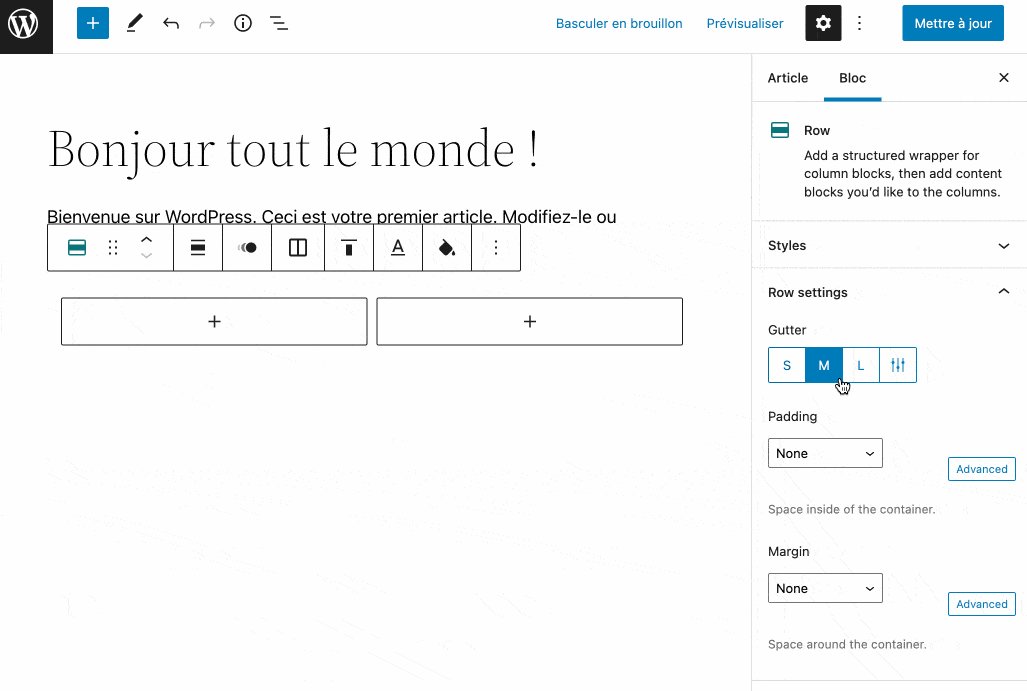
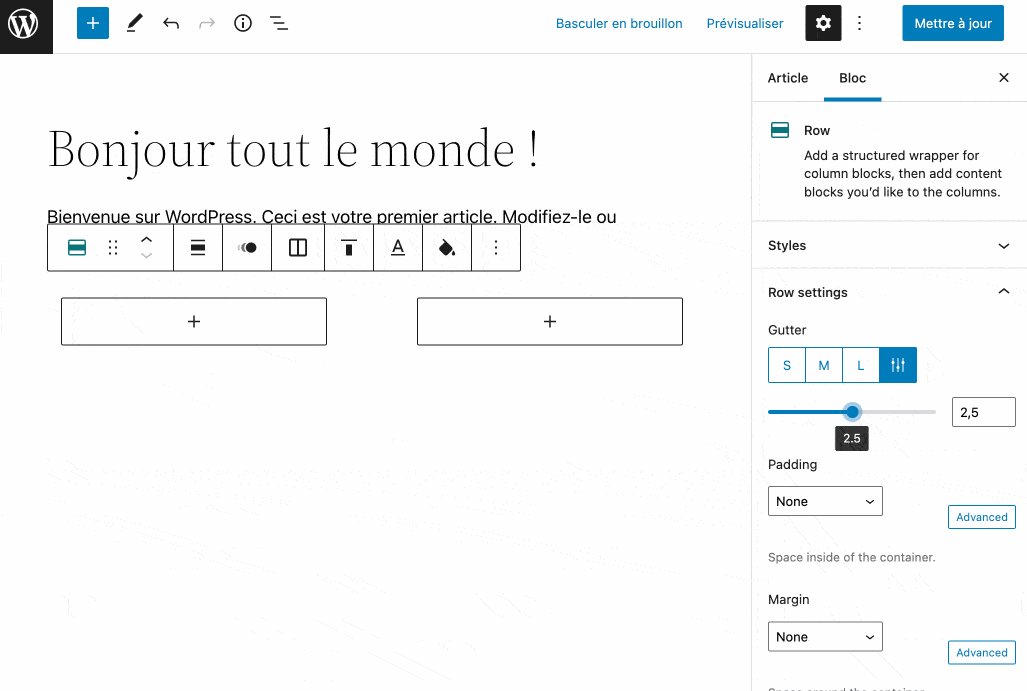
- CoBlocks se rapproche effectivement du mode de fonctionnement d’un constructeur de page : il est organisé en sections et en colonnes. Par exemple, le bloc Row (Ligne) vous demande d’abord de choisir le nombre de colonnes (de 1 à 4) de votre conteneur (bloc), puis comment vous allez organiser ces colonnes sur la largeur. Vous pouvez d’ailleurs les redimensionner manuellement en les étirant, ce qui est très pratique.

- Présence de blocs innovants comme le « Food & Drink » pour ajouter un menu si vous avez un restaurant. Ou encore le « Shape Divider », qui permet de créer des séparations personnalisées entre les sections au sein de votre contenu.
- Présence de plusieurs blocs spécifiquement dédiés aux images pour créer des galeries photos qui sortent du lot au format masonry (mise en page verticale basée sur des colonnes), ou sous la forme d’un carrousel, par exemple.
- Le plugin est développé et maintenu par l’équipe de GoDaddy, ce qui constitue un gage de sérieux. En principe, il ne devrait pas tomber aux oubliettes de si tôt vu la solidité de l’hébergeur américain.
- L’extension est 100 % gratuite : il n’y a pas de version Pro.
Les – de CoBlocks
- S’il est possible sur certains blocs de contrôler les marges, vous ne disposez pas d’un contrôle total de l’espacement grâce à des réglages au pixel près.
- Il n’y a pas de modèles de sections ou de pages prêts à l’emploi à activer en 1 clic.
- CoBlocks précise qu’elle a besoin d’un thème basé sur des blocs pour « exprimer son plein potentiel ». Elle recommande l’usage de Go, un thème développé par GoDaddy. Malgré cela, elle fonctionnera sans souci avec n’importe quel thème.
Télécharger CoBlocks :
Kadence Blocks

Installations actives : 400K+
Allez, j’espère que vous êtes toujours dans le rythme et que vous suivez la cadence. La transition est facile et aussi toute trouvée : vous allez maintenant savoir ce qui se cache sous le capot de l’extension Kadence Blocks.
Les + de Kadence Blocks
- Avec le bloc « Row Layout », Kadence Blocks propose jusqu’à 15 combinaisons de colonnes pour organiser chaque section et y inclure les blocs de votre choix à l’intérieur.

- Au niveau de l’ergonomie et de la prise en main, Kadence Blocks propose des icônes de blocs colorées, ce qui vous permet de les matérialiser plus facilement au moment de les rechercher.
- Vous pouvez changer manuellement la largeur maximale par défaut de vos articles et de vos pages et les paramétrer afin qu’ils s’affichent en pleine largeur (full width).
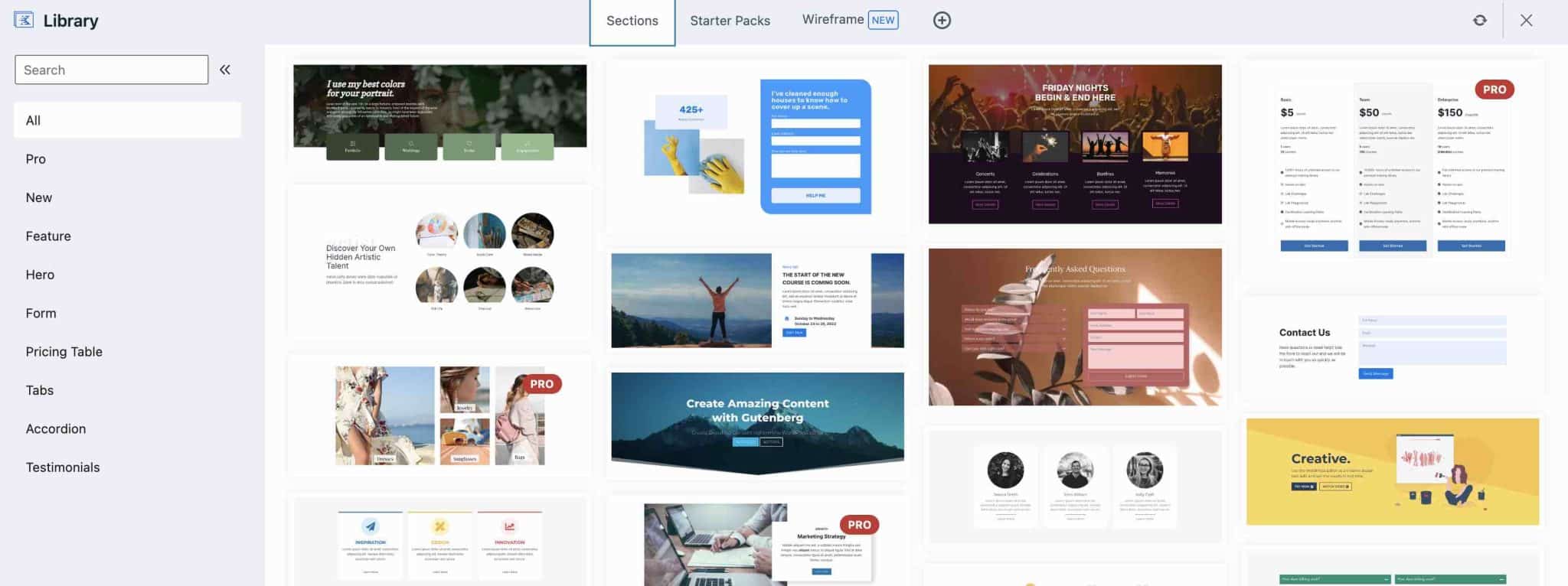
- La bibliothèque de sections prêtes à l’emploi est très fournie avec une trentaine de modèles disponibles. La « Design Library » de Kadence Blocks propose aussi des modèles de sites avec plusieurs pages, et des wireframes.

- La présence de blocs vraiment créatifs comme « Lottie Animations » (lottie est un format d’animation vectorielle), le bloc « Form » pour créer et styliser un formulaire, ou encore le bloc « Advanced Image », qui propose des options de personnalisation très fines.
- Le choix parmi 1 500 icônes que vous pouvez ajouter au sein d’un bouton, par exemple.
- Vous pouvez activer/désactiver les blocs de votre choix.
- Il est possible de masquer certains réglages en fonction du rôle utilisateur : pratique si vous laissez la gestion de leur site à vos clients.
- La compatibilité parfaite avec l’excellent thème Kadence.
Les – de Kadence Blocks
- Le nombre de blocs est un peu plus restreint en version gratuite (21), par rapport à la majorité de la concurrence. Les autres blocs sont accessibles sur la version Pro, disponible à partir de 69 $ (environ 67 €), pour une utilisation sur un nombre de sites illimité.
Télécharger Kadence Blocks :
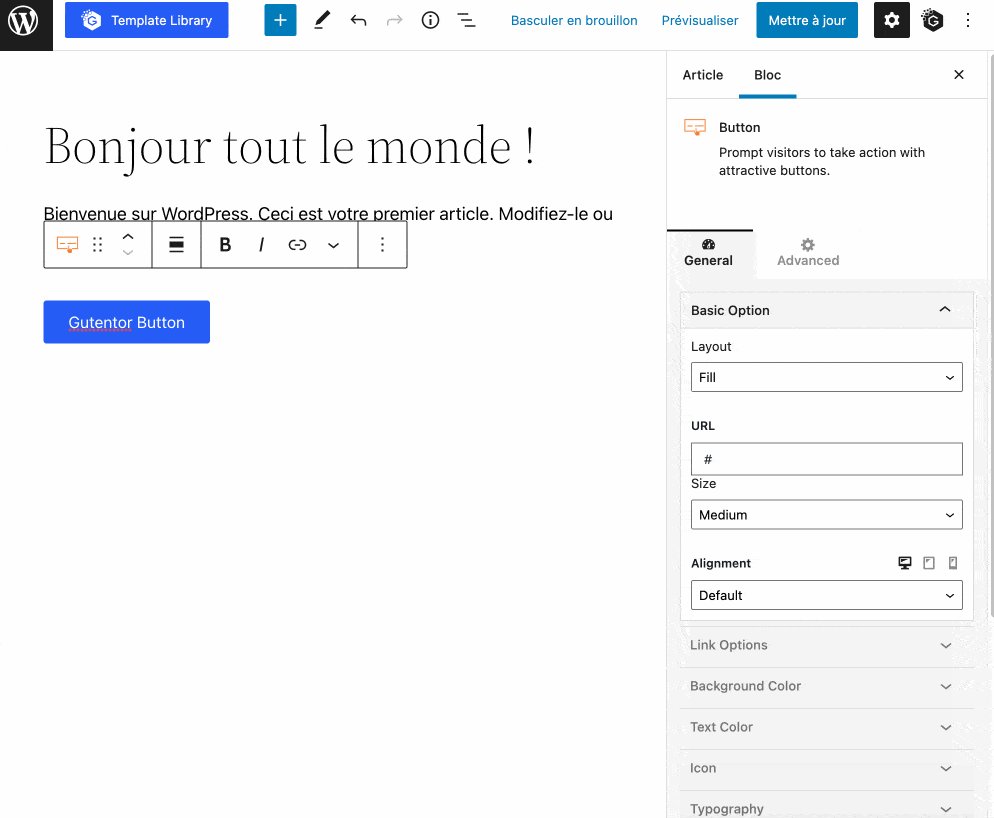
Gutenberg Blocks and Template Library by Otter

Installations actives : 300K+
Tiens, et si on parlait de loutre, à présent ? Je me doute que vous n’avez peut-être pas envie de disserter sur ce charmant petit animal, mais figurez-vous que ce que je vous raconte n’est pas tout à fait hors-sujet.
Il existe bel et bien une loutre (otter, en anglais) associée à Gutenberg, plus particulièrement au plugin suivant : Gutenberg Blocks and Template Library by Otter.
Regardez sa p’tite frimousse sur la capture ci-dessus : elle vous sourit. 😉
Bon, plus sérieusement, cette 4e extension de notre liste est développée par la boutique ThemeIsle, qui propose notamment des thèmes comme Neve.
Alors cette loutre, qu’est-ce qu’elle vaut ? On l’a caressée dans le sens du poil histoire de voir ce qu’elle avait sous les palmes.
Les + d’Otter
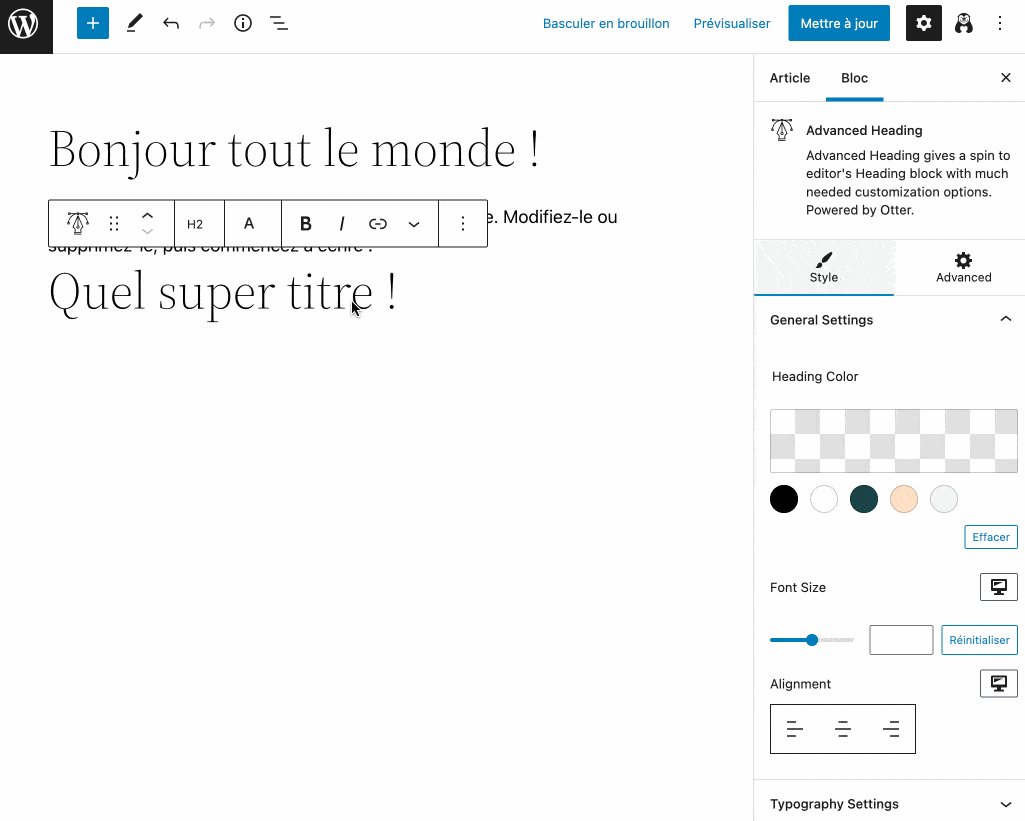
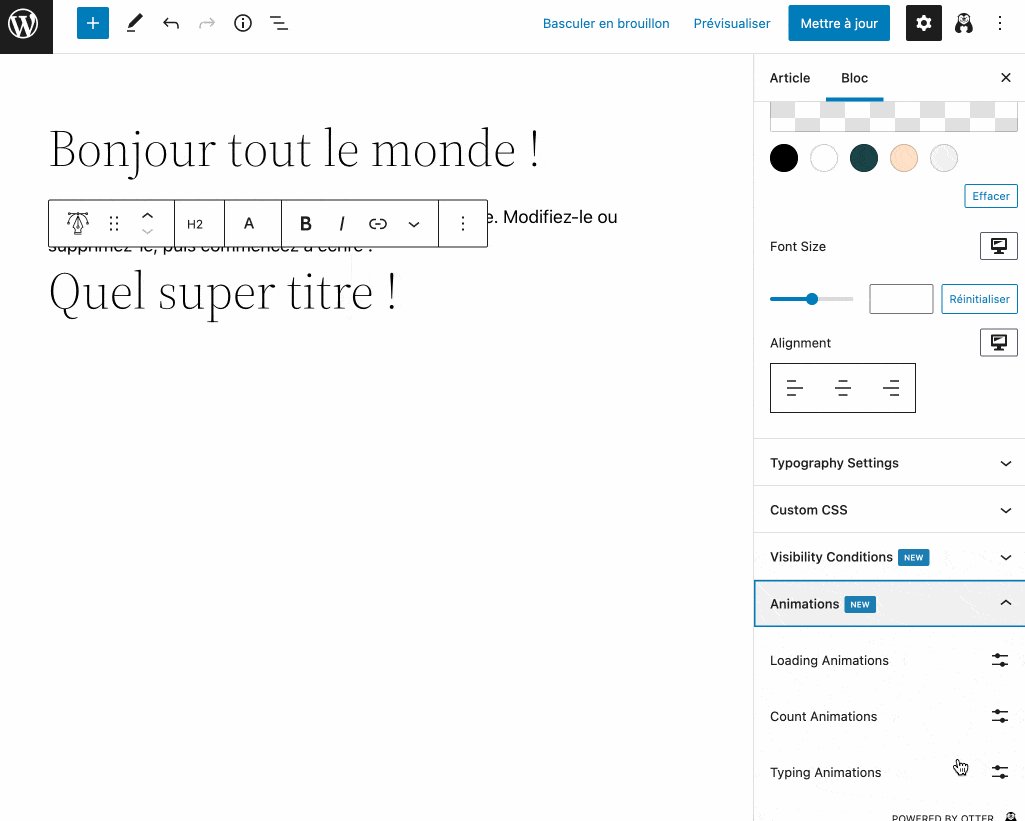
- Une extension intuitive et facile à prendre en main. Dès l’activation, vous êtes pris par la main par un assistant de configuration qui vous propose d’activer certains réglages. Seul petit bémol : tout est en anglais.
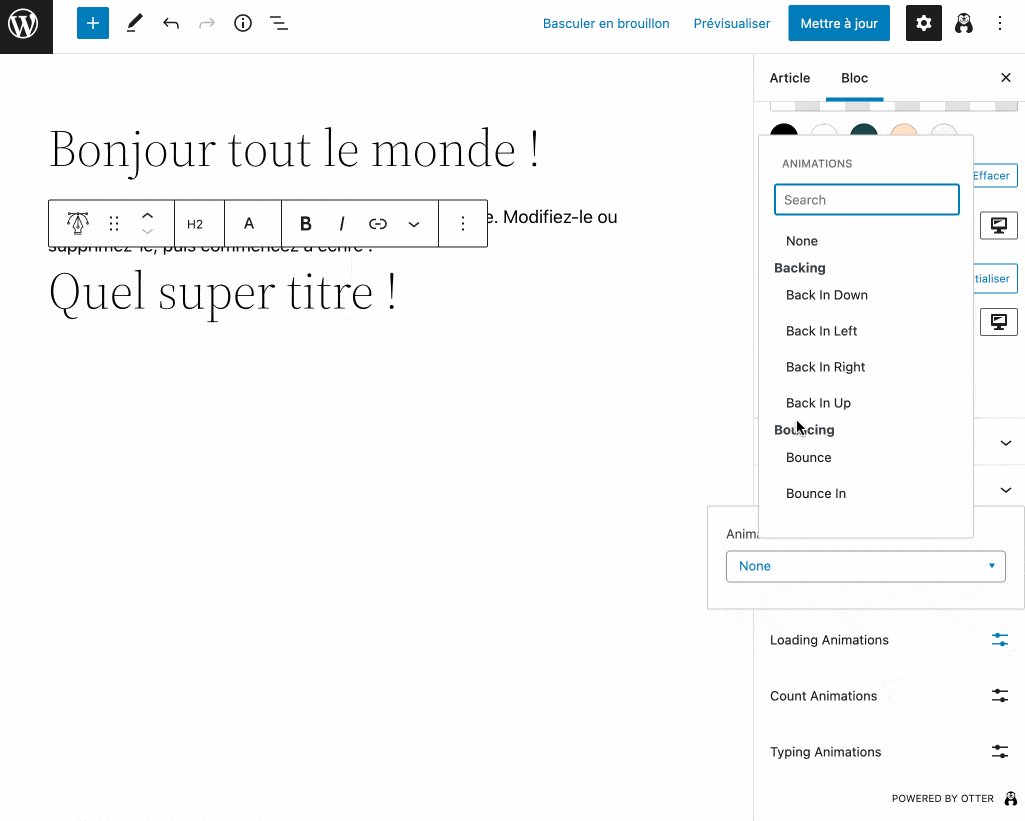
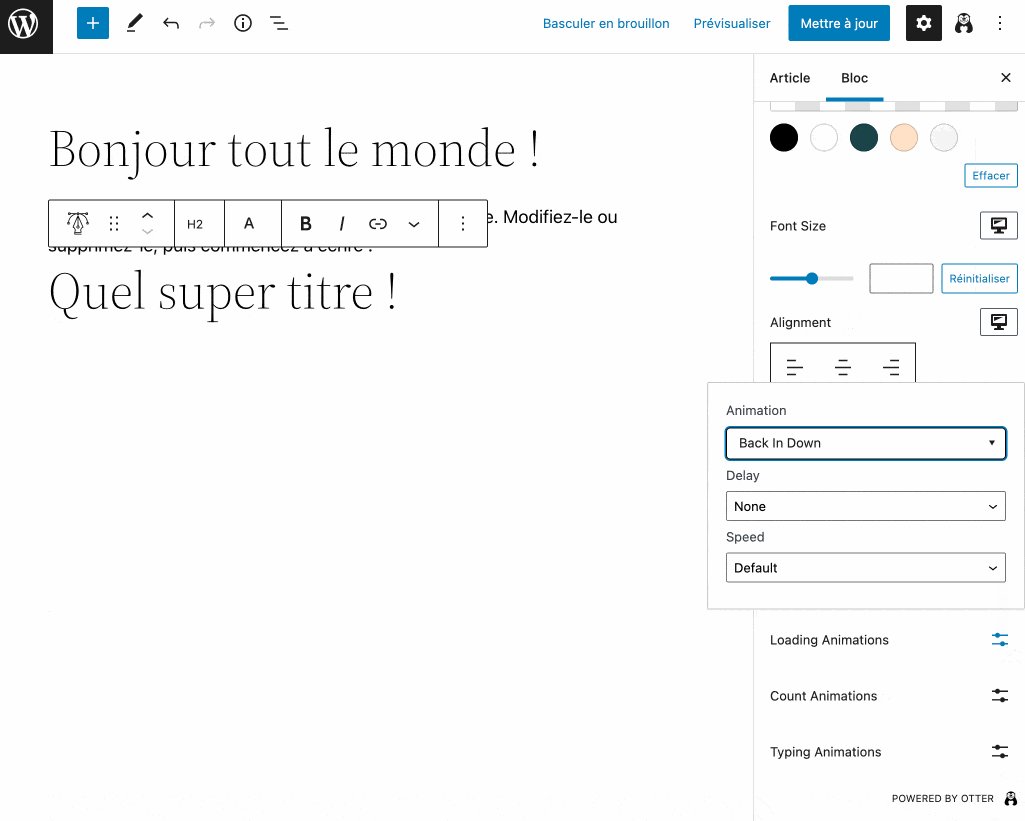
- Le gros avantage de ce plugin, selon moi, réside dans les options de personnalisation bloc par bloc. Vous pouvez par exemple ajouter du code CSS personnalisé pour chaque bloc, des animations CSS, et même appliquer des conditions d’affichage pour les blocs de votre choix (pas uniquement ceux proposés par Otter). Vous pouvez par exemple choisir d’afficher un bloc en fonction de l’auteur, si l’utilisateur est connecté ou pas, etc.

- Sept types de mises en page sont proposés (de 1 à 4 colonnes) via le bloc « Section ».
- Le nombre plutôt conséquent de blocs proposés : 29.
- La fonctionnalité « Global Defaults », qui permet de mettre en place une configuration par défaut pour une dizaine de blocs (ex : boutons, titre avancé, section). Gain de temps assuré.
- La présence de blocs créatifs pour ajouter une fenêtre pop-up, des animations lottie, ou encore des formulaires (opt-in, contact).
Les – d’Otter
- Aucun template de page n’est disponible.
- Ce n’est pas forcément un aspect vraiment négatif, mais toutes les options d’Otter ne sont pas gratuites, puisqu’il existe une version premium, accessible à partir de 39 €/an. Elle propose de nouveaux blocs, en particulier pour WooCommerce, ainsi que des conditions d’affichage supplémentaires (par date, achat, etc.).
Télécharger Gutenberg Blocks and Template Library by Otter :
PublishPress Blocks Gutenberg Editor Plugin

Installations actives : 30K+
Après avoir parlé de loutre, on passe à un nouvel animal : le plugin PublishPress, représenté par un pingouin sur sa photo de couverture.
Pouvez-vous miser sur ce cheval ? C’est ce que vous allez voir maintenant. Allez, au galop.
Les + de PublishPress
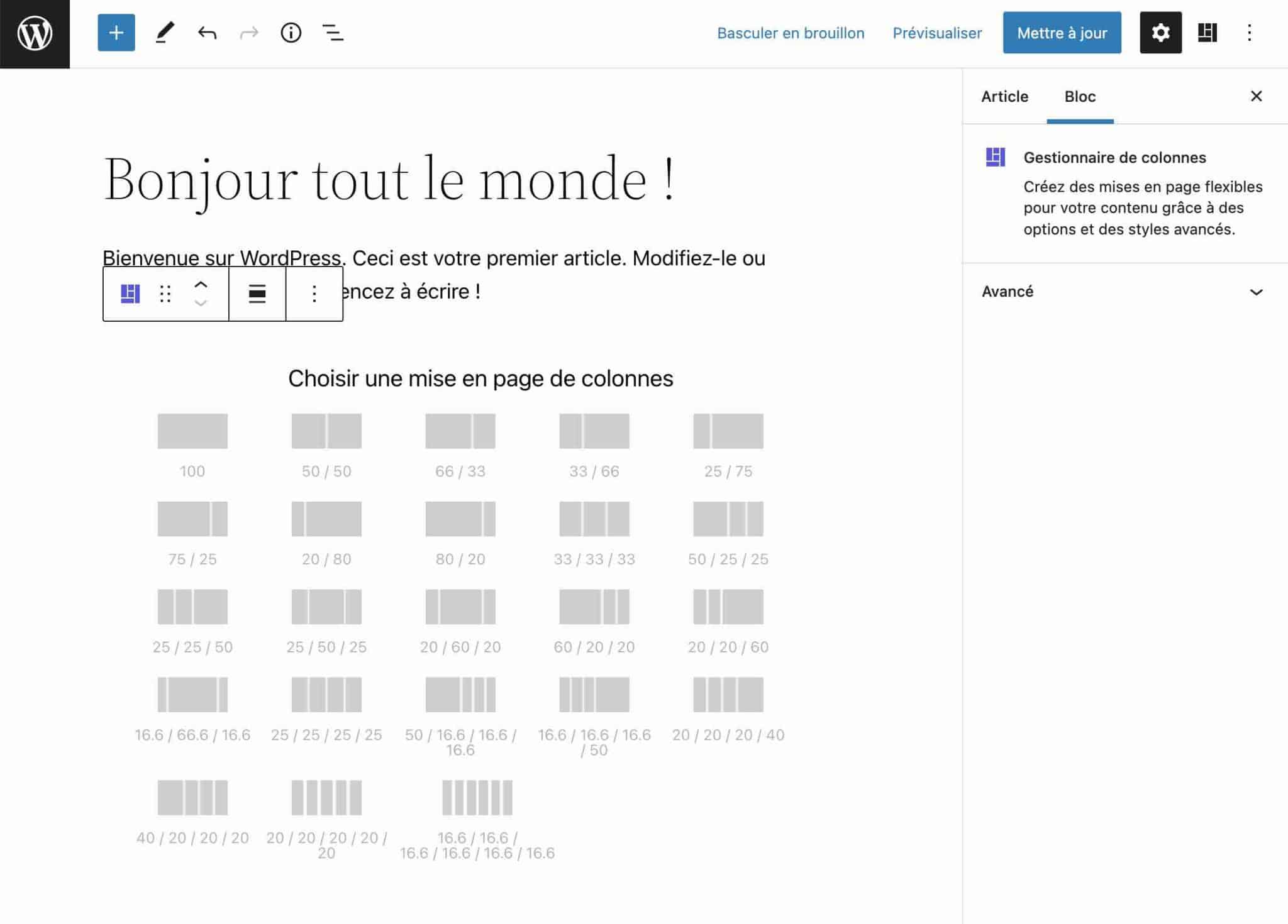
- 23 combinaisons de colonnes possibles pour organiser votre contenu, grâce au bloc « Gestionnaire de colonnes ».

- L’extension vous permet de sélectionner les blocs que vos utilisateurs peuvent utiliser ou non, en fonction de leur profil ou de leur rôle (ex : un contributeur ne pourra pas utiliser de blocs si vous le souhaitez).
- Vous pouvez exercer un contrôle assez poussé sur chaque bloc en personnalisant les couleurs, les marges, les bordures, l’espacement ou encore l’apparence d’un élément au survol de la souris (hover).
- La présence d’un bloc dédié à WooCommerce (tous les concurrents ne le proposent pas) pour afficher les produits de votre boutique en ligne.
- Le tout-puissant bloc « Affichage du contenu » qui permet notamment d’afficher vos articles de blog et pages sous différents formats (liste, grille, masonry, etc.). La version Pro de l’extension (à partir de 129 $ pour une utilisation sur 1 site, soit environ 126 €) propose d’ailleurs des options beaucoup plus avancées pour ce bloc, notamment au niveau de l’affichage.
Les – de PublishPress
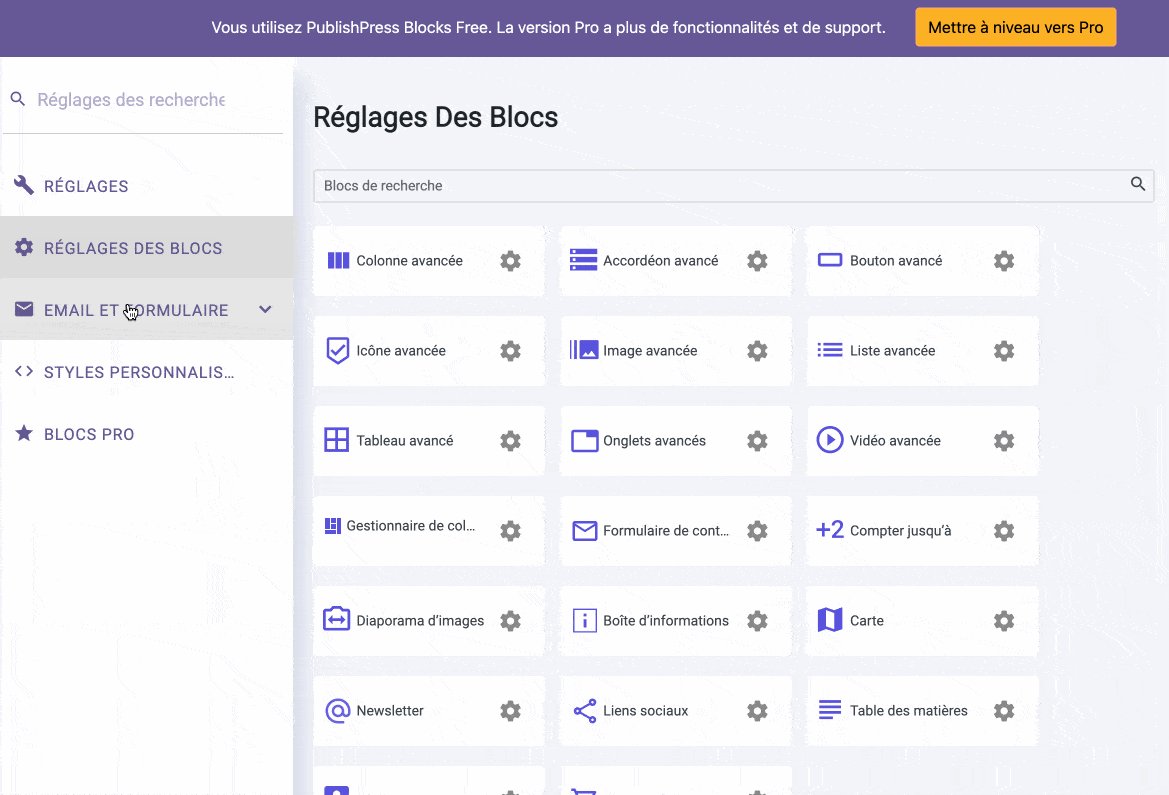
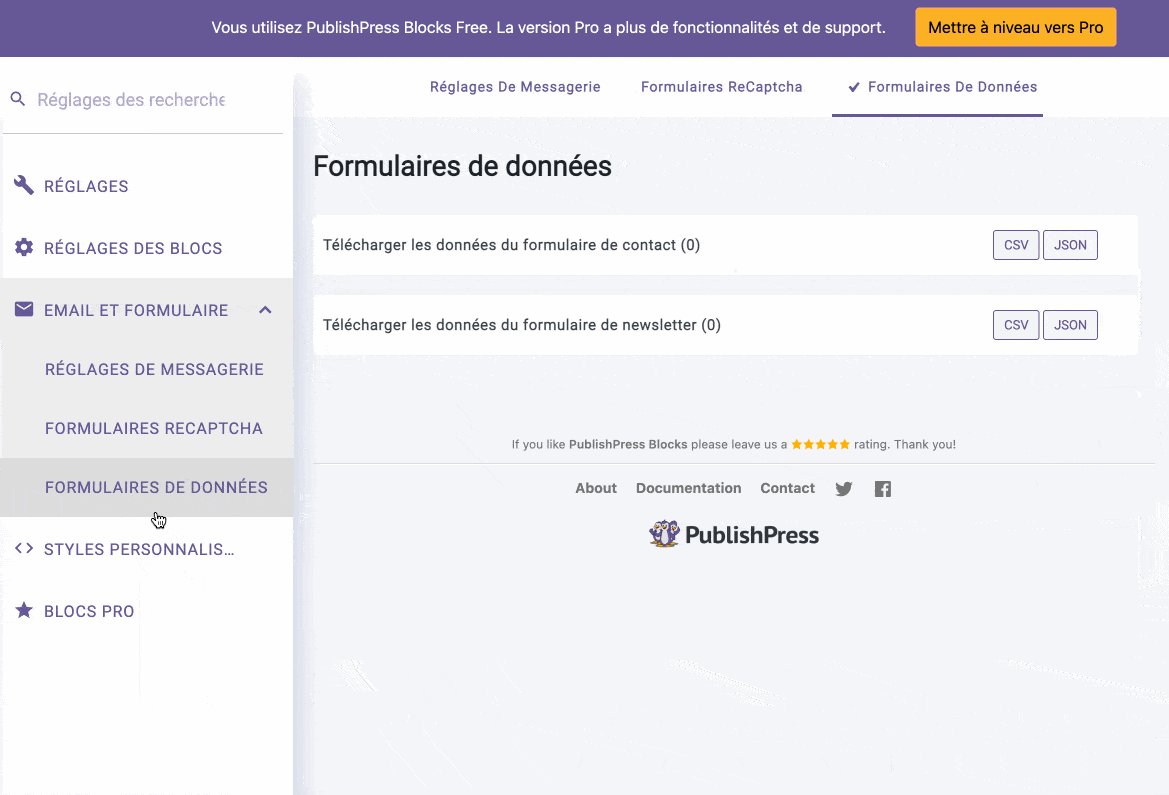
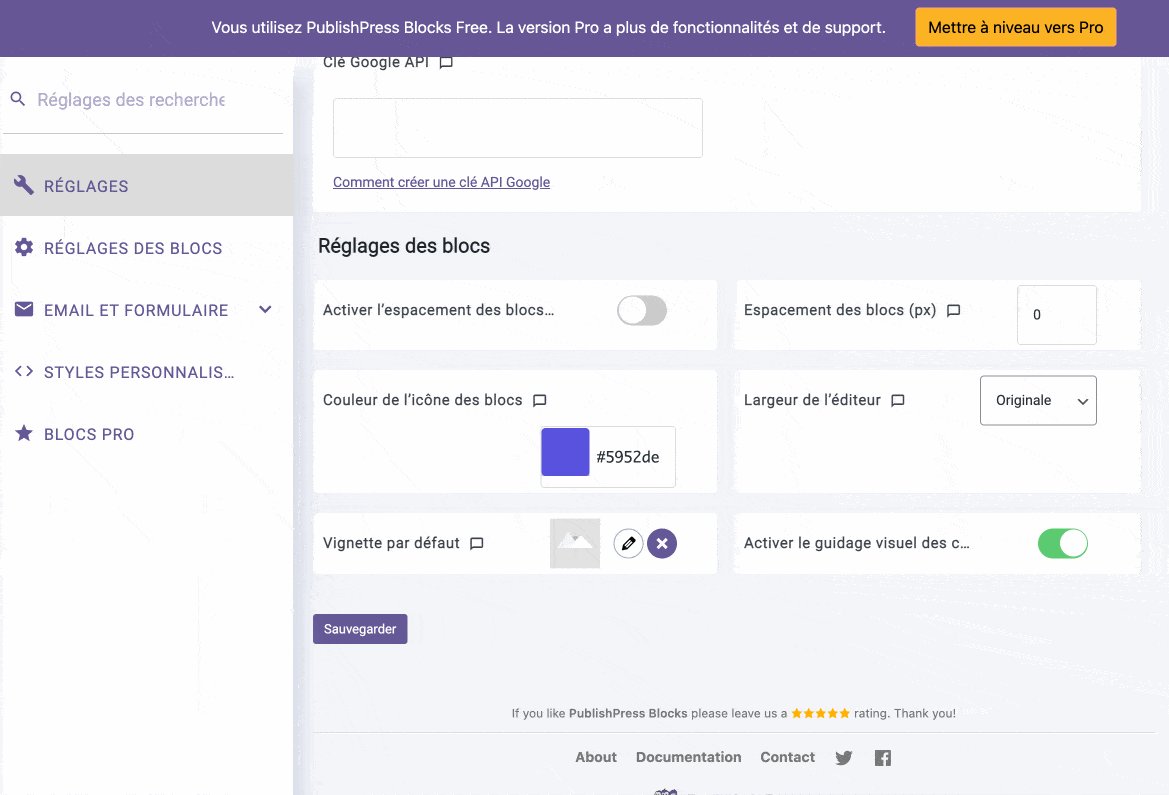
- La page de réglages comporte trop d’options à mon goût et l’on s’y perd assez facilement.

- Il n’y a pas de modèles ou de sections prêtes à l’emploi.
- Le nombre un peu moins conséquent de blocs chez PublishPress (20) par rapport à certains concurrents.
Télécharger PublishPress :
Stackable

Installations actives : 100K+
« Le compagnon ultime pour Gutenberg » : voici comment se présente l’extension Stackable sur le répertoire officiel. Avec ça, on s’attend au minimum à quelque chose de stylé. D’autant plus qu’elle cumule d’excellents avis ( étoiles).
Voyons ça de plus près.
Les + de Stackable
- Un choix de blocs très large et varié : il y en a 36 au total, ce qui fait de Stackable l’un des plus gros pourvoyeurs de ce test.
- L’assistant de création, qui vous prend par la main dès l’activation de l’extension, pour choisir d’activer certains types de blocs.
- J’ai bien aimé la présence de blocs créatifs. Par exemple, le bloc « Séparateur » permet de créer divers types de formes pour séparer vos sections. Celui appelé « Fenêtre modale vidéo » permet d’afficher une grande miniature pour lire une vidéo en plein écran.
- Possibilité d’activer/désactiver les blocs de votre choix.
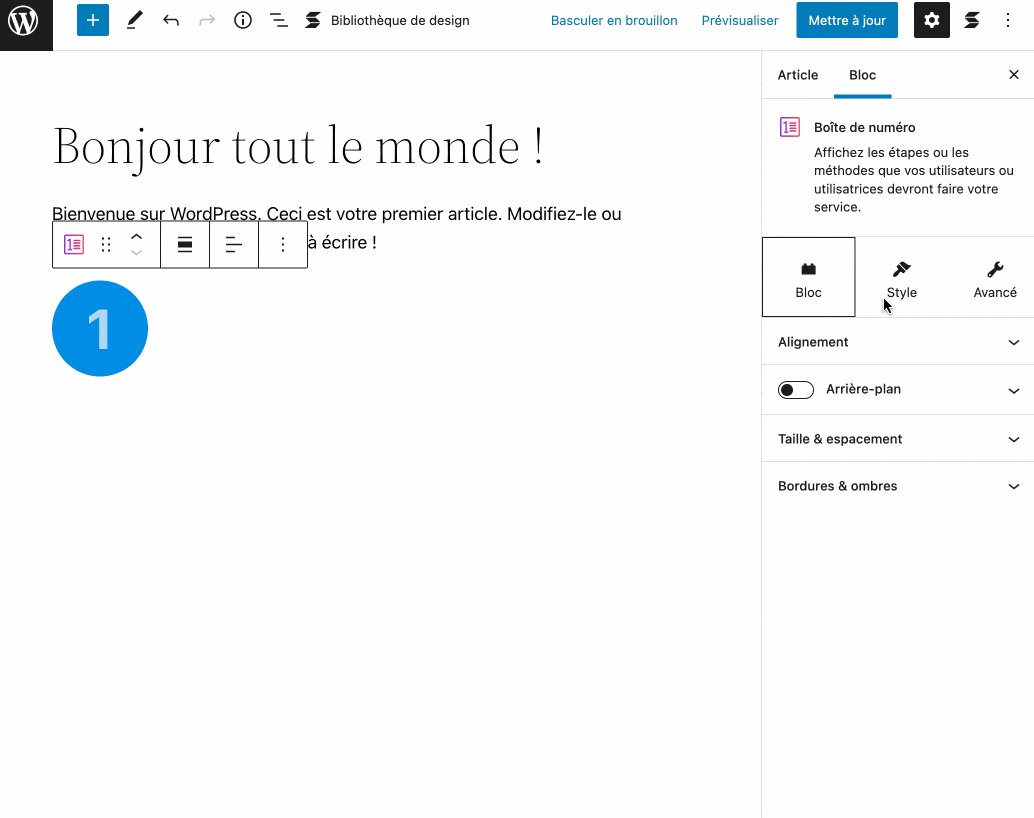
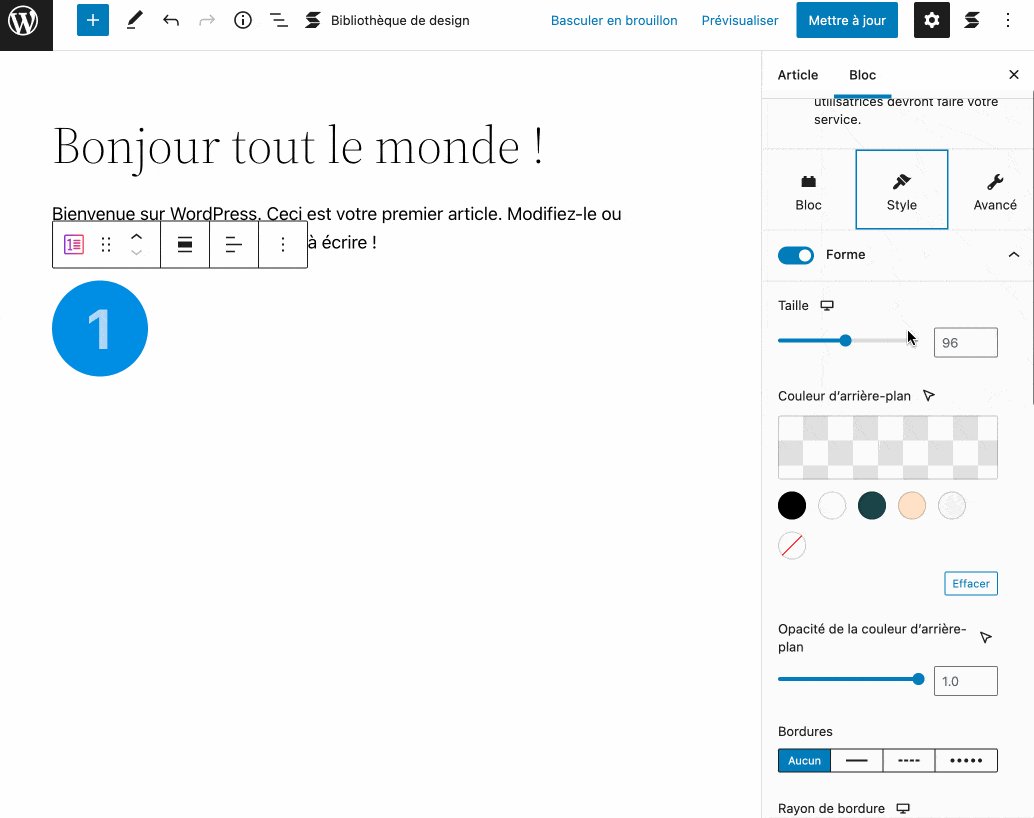
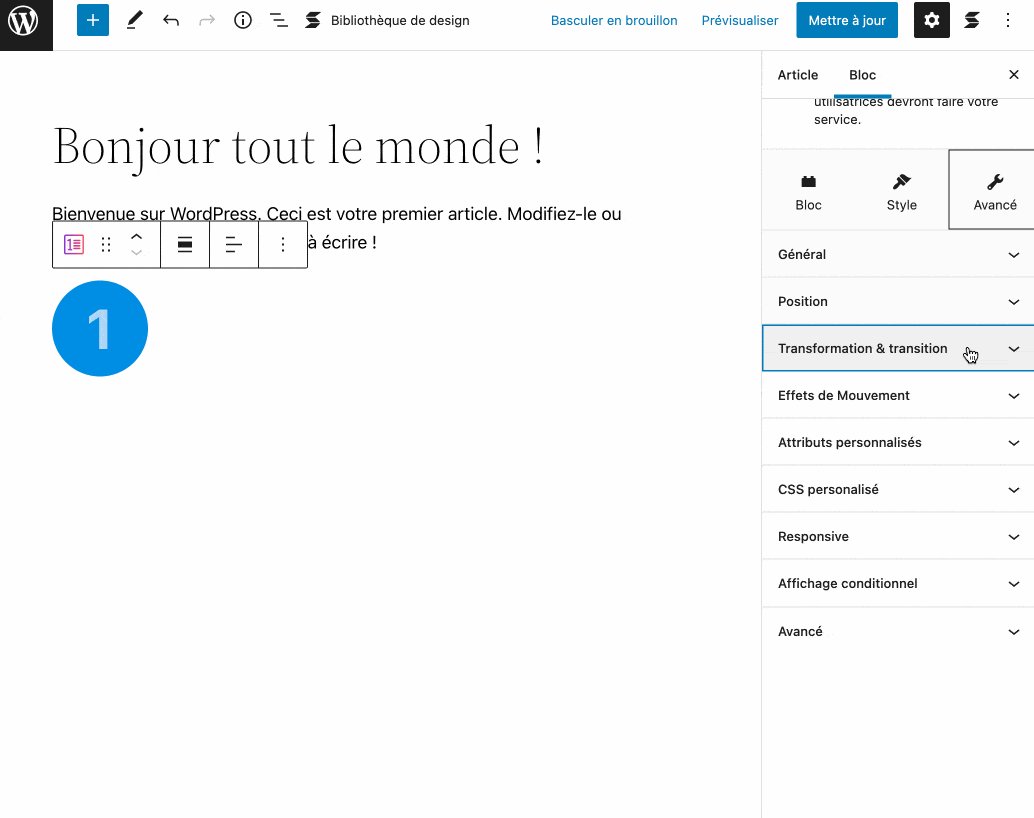
- Les options de personnalisation des blocs sont assez avancées, avec la présence de 3 onglets (Bloc, Style et Avancé) pour des retouches dans les moindres détails.
À ce niveau-là, Stackable va très loin. Vous pouvez par exemple choisir plusieurs designs pour vos boutons, ajouter des séparateurs entre les blocs, choisir une forme pour vos images (circulaire, carrée, etc.) : bref, c’est poussé.

- L’interface d’administration du plugin : c’est très coloré mais personnellement, j’aime bien.
- Les wireframes présents dans la bibliothèque de design de Stackable.
- Un thème-maison compatible avec le plugin est disponible gratuitement sur le répertoire officiel WordPress.
Les – de Stackable
- Si certains modèles de sections tout prêts sont proposés avec certains blocs pour nous aider à gagner du temps, vous devrez vous munir de la version Premium pour un choix vraiment conséquent (une soixantaine). Ce n’est pas un handicap en soi pour le plugin, mais sachez-le si cet aspect vous intéresse. La version Pro est accessible à partir de 49 $/an (environ 48 €) pour un usage sur 1 site.
- La possibilité de créer du contenu dynamique et d’afficher vos blocs en fonction de conditions n’est possible qu’avec la version Pro de l’extension.
Télécharger Stackable :
Lire notre test détaillé :
Ultimate Blocks

Installations actives : 50K+
Ultimate Blocks est une extension spécifiquement destinée aux « blogueurs et marketeurs ».
Selon sa description, son « objectif est de vous faciliter la création d’un contenu de qualité et attrayant avec Gutenberg ».
Fait assez rare pour être souligné : au moment d’écrire ces lignes, Ultimate Blocks recevait quasi-exclusivement des avis 5 étoiles !
Son nombre d’installations actives a même été multiplié par 10 entre la rédaction de la première version de cet article, et sa mise à jour. Pas mal, non ?
Les + d’Ultimate Blocks
- Un choix de blocs dans la moyenne de ce que propose la concurrence. Il y en a 22 au total, et d’autres à venir comme le précisent les développeurs de l’extension.
- Sa simplicité d’utilisation.
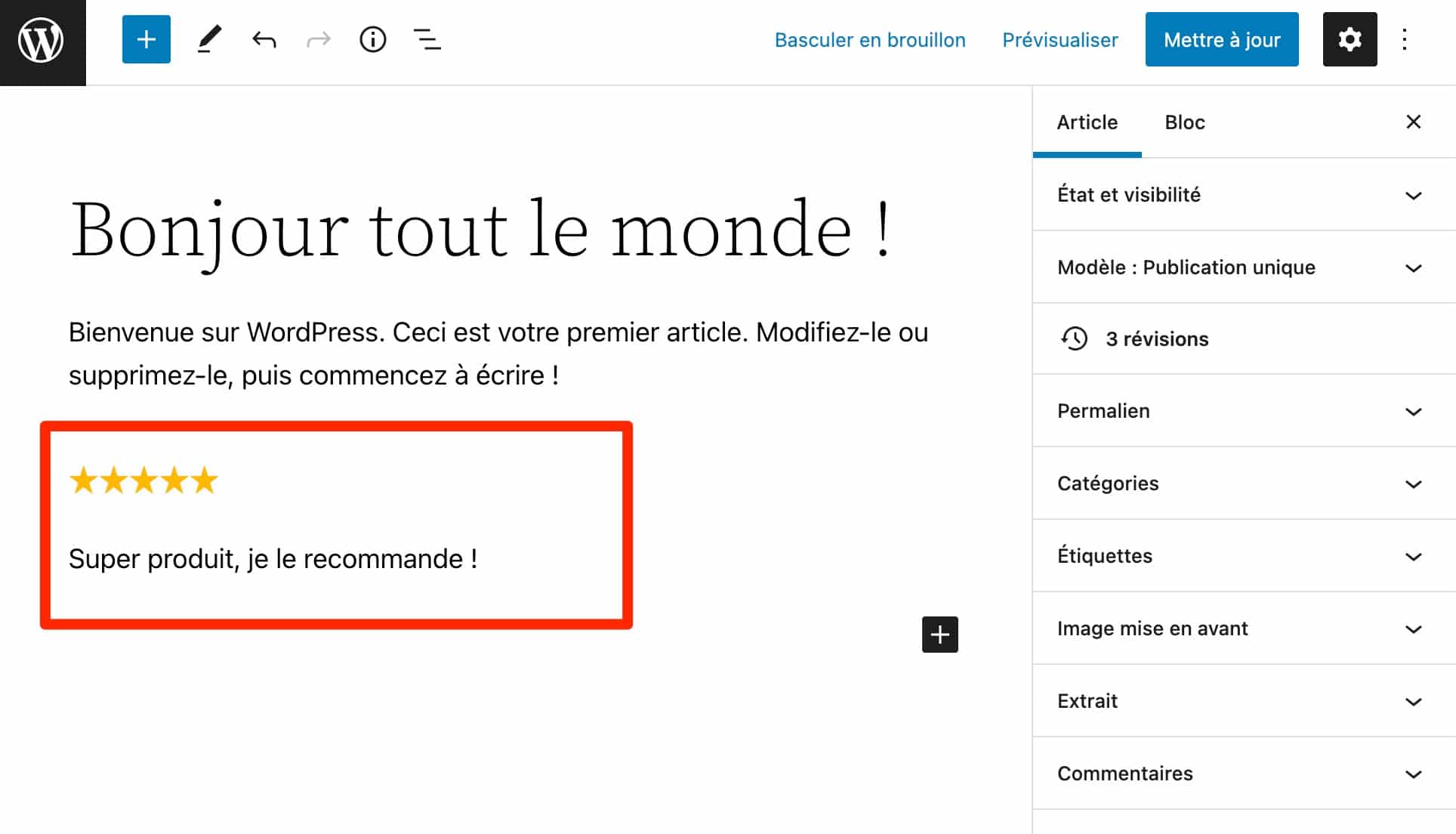
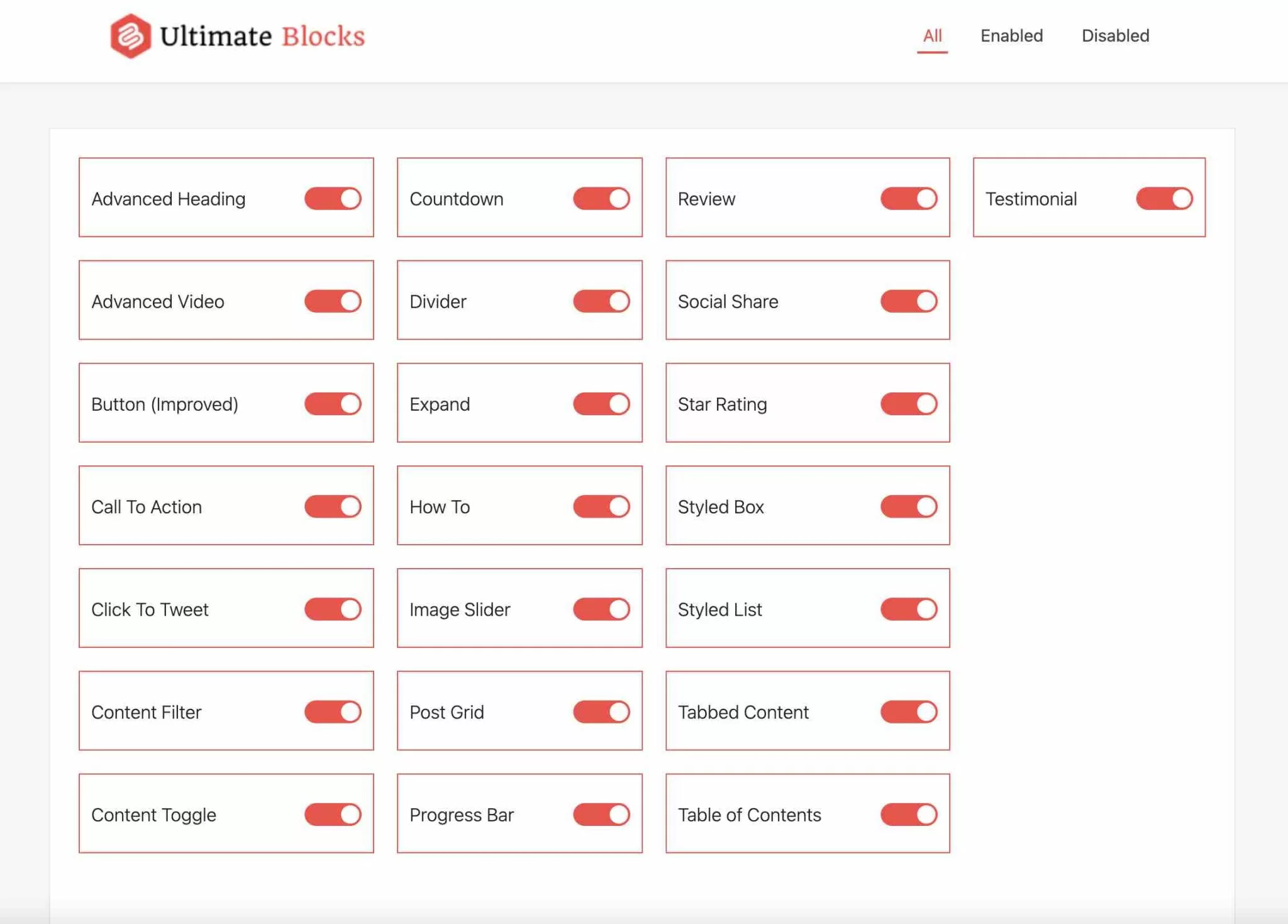
- La présence de blocs utiles pour mettre en valeur votre contenu comme la Table des matières (« Table of Contents »), « Click to tweet », « Star Rating » (pour noter un contenu sur lequel vous donnez votre avis, par exemple le test d’un produit), « Content Toggle » (pour ajouter du contenu dans des accordéons).

- On apprécie les conseils glissés au sein de certains blocs pour vous aider à ajouter le contenu au bon endroit (ex : indications sur le type de texte à ajouter).
- Le menu de réglages minimaliste : on ne vous submerge pas d’infos parasites. Vous pouvez activer/désactiver les blocs de votre choix en 1 clic, suivre un lien pour créer/éditer un nouvel article et/ou choisir de rejoindre le groupe Facebook dédié au plugin.

- Toutes les options de l’extension sont disponibles gratuitement (il n’y a pas de version premium).
Les – d’Ultimate Blocks
- Si vous recherchez des blocs qui sortent de l’ordinaire, vous risquez d’être un peu déçu avec Ultimate Blocks. L’extension se concentre essentiellement sur des blocs liés au contenu qui, bien qu’ils soient efficaces, restent classiques. Après, difficile de leur en vouloir : c’est leur parti pris et ils s’y tiennent.
- Les réglages de certains blocs sont assez restreints (pas de possibilité de gérer l’espacement, les marges etc).
- Les options de mises en page sont limitées. Par exemple, on ne peut pas choisir le nombre de colonnes ou de lignes et il n’y a pas non plus de modèles de page prêts à l’emploi.
Télécharger Ultimate Blocks :
Getwid

Installations actives : 60K+
Sans transition, place à Getwid, une extension développée par MotoPress.
Cette boutique crée aussi des thèmes et des plugins, notamment dans la niche de l’hôtellerie (ex : leur plugin maison Hotel Booking permet d’accepter des réservations sans passer par une plateforme de paiement tierce).
Mais revenons-en à Gutenberg. Getwid propose un programme chargé et copieux, alors on s’y attaque sans traîner.
Les + de Getwid
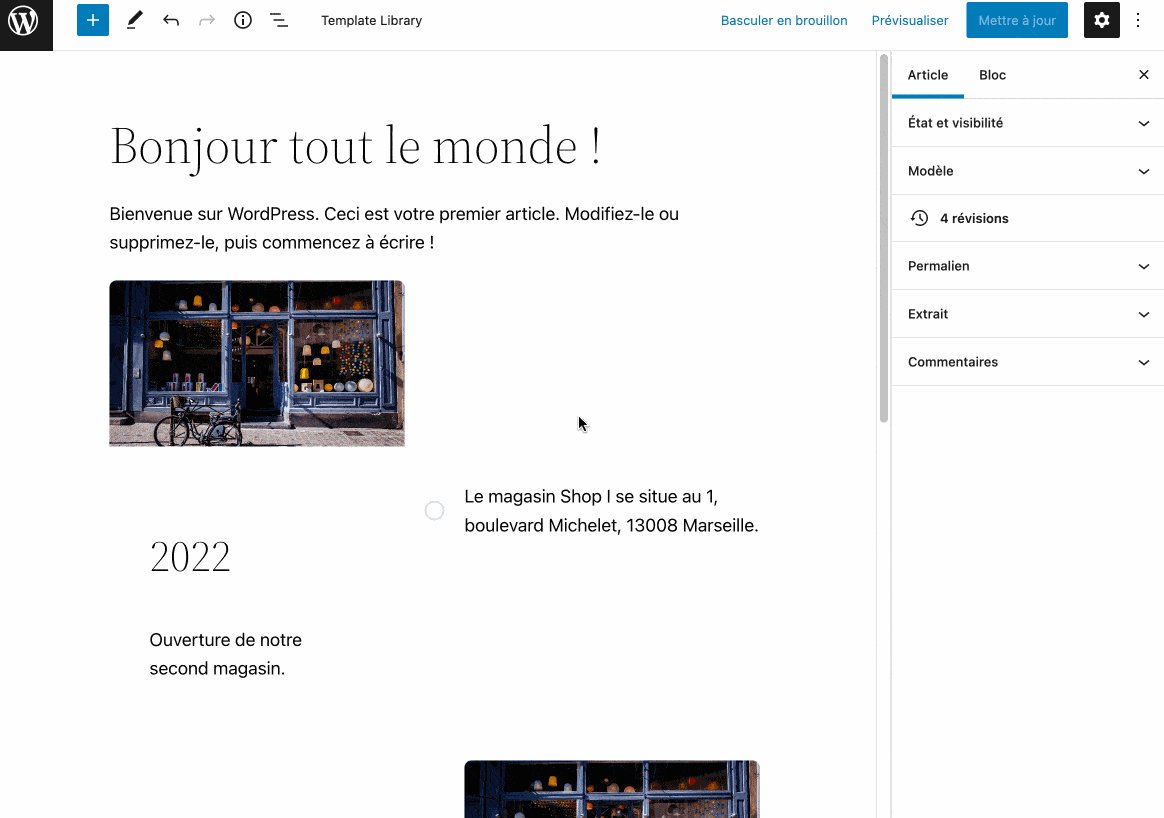
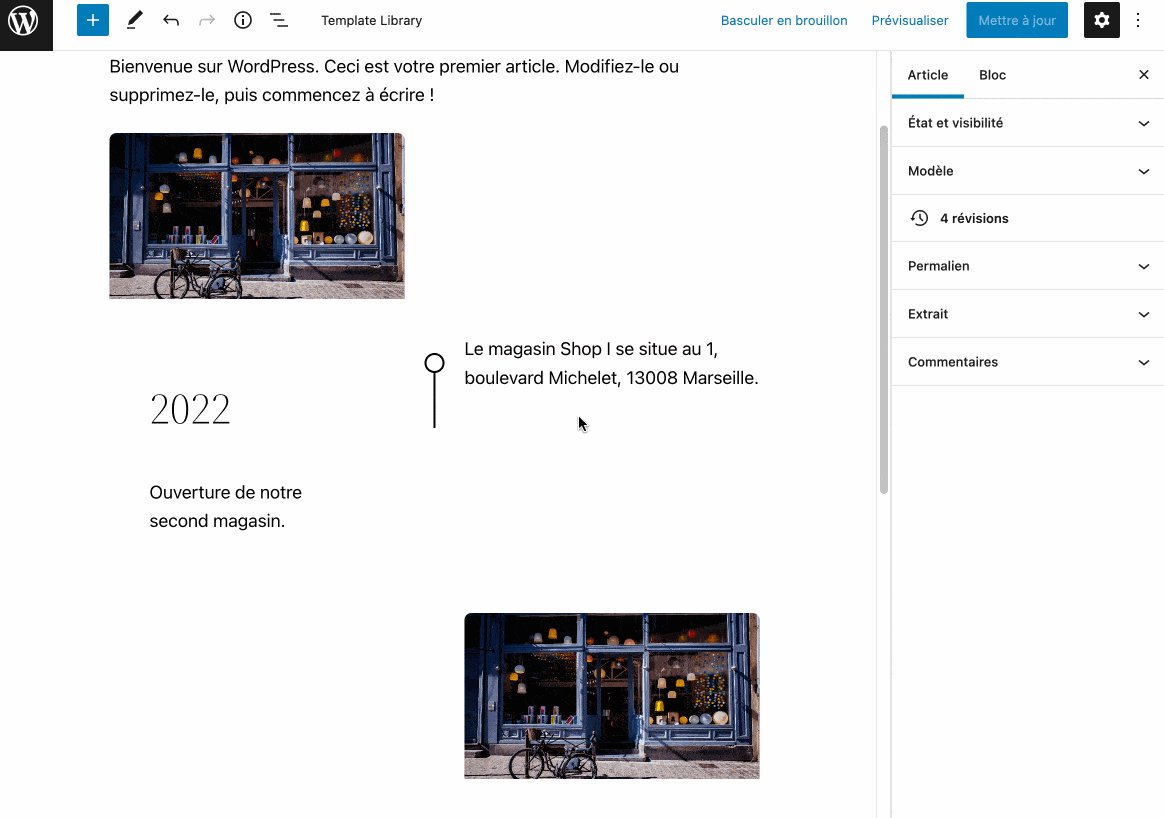
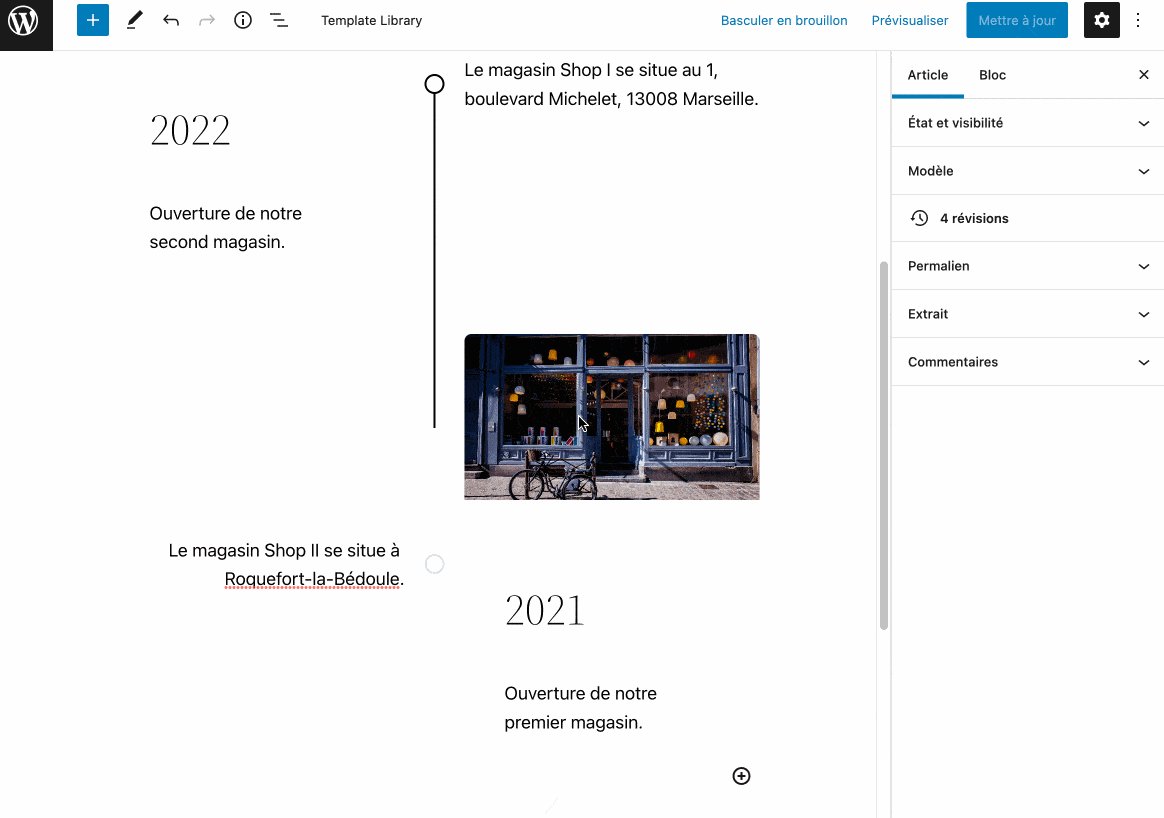
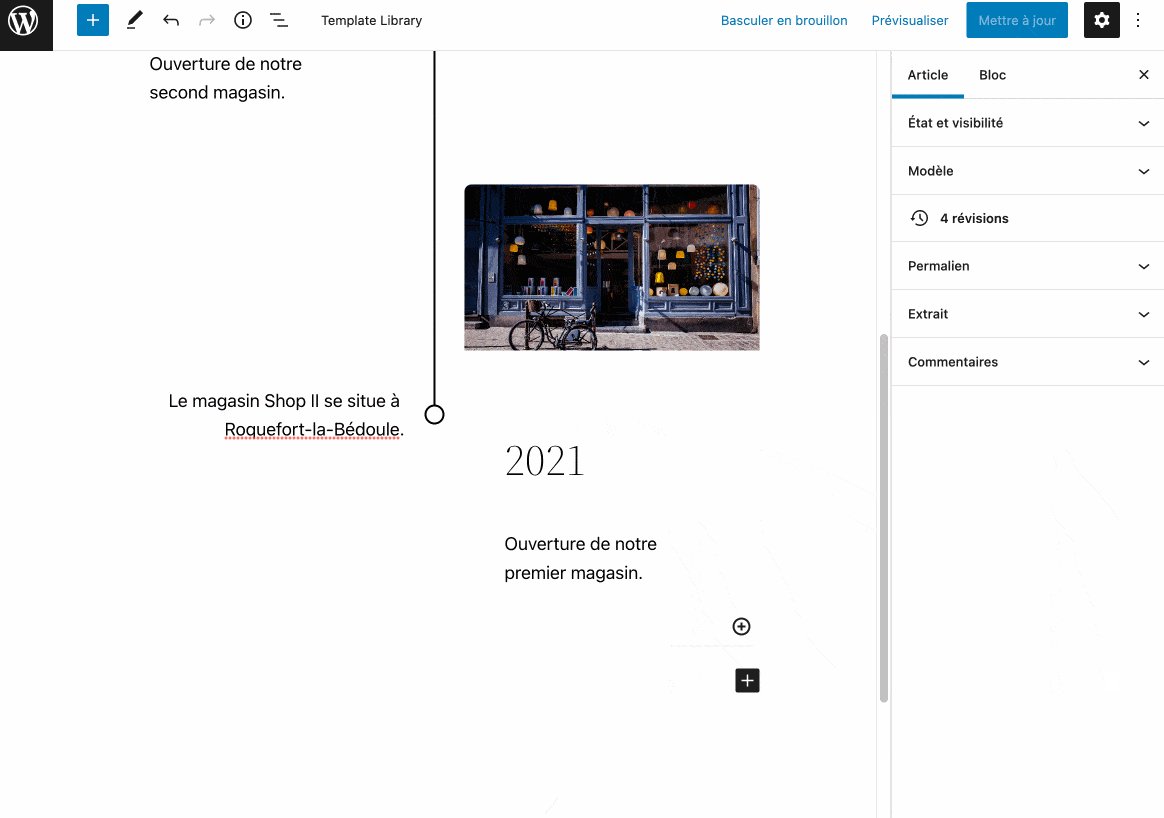
- Getwid est l’extension qui propose le plus de blocs de notre sélection. On en dénombre 39 au total. Au milieu des classiques (« Google Maps », « Icônes de réseaux sociaux », « Témoignages »), on notera la présence de certains blocs peu ou pas rencontrés ailleurs jusqu’ici. Par exemple, un bloc « Instagram » pour afficher le fil du réseau social sur votre site. Ou encore le bloc « Content Timeline » qui permet de créer une frise chronologique avec du texte et des images.

- La facilité d’utilisation et de prise en main : par exemple, j’ai bien aimé le fait qu’il n’y ait pas de page de réglages. Pour utiliser les blocs, tout se passe directement depuis l’éditeur, sur votre article ou votre page.
- Le Bloc « Section », qui agit comme une sorte de conteneur principal à l’intérieur duquel vous pouvez insérer les blocs de votre choix, dispose d’options de réglages assez poussées. Par exemple, vous pouvez paramétrer les marges, l’espacement ou encore la hauteur du bloc sur différentes tailles d’écran (ordinateur, smartphone, tablette) pour gérer le responsive (adaptation de votre site sur tous types de supports).
- Le plugin est 100 % gratuit.
Les – de Getwid
- Certains blocs ne disposent pas de réglages avancés de personnalisation. Par exemple, le bloc « Content Timeline » ne permet pas de régler la couleur de l’arrière-plan ou encore les marges. Pour aller plus loin, il faudra passer par du code CSS personnalisé.
- Il n’y a pas de modèles de page ou de sections prêts à l’emploi.
- L’extension n’est pas traduite en français, ce qui rend la compréhension de certains réglages un peu plus complexe.
Télécharger Getwid :
Gutentor

Installations actives : 40K+
Gutentor se présente comme un « constructeur de page pour Gutenberg » avec des « possibilités illimitées » pour mettre en place le design d’un site web. Effectivement, il y a de quoi faire avec lui, comme vous allez pouvoir le constater.
Les + de Gutentor
- Un choix énorme, avec plus de 64 blocs répartis en 5 catégories.
- Les blocs présents dans la catégorie « Modules », qui permettent de mettre en place une structure de page avancée. Je pense par exemple aux blocs « Advanced Columns » et « Dynamic Columns » (pour créer des colonnes dynamiques).
- La bibliothèque de Gutentor, qui propose près de 400 sections prêtes à l’emploi (!), des modèles de page et des modèles de site. Et tous sont gratuits.
- Une extension optimisée pour le temps de chargement : Gutentor précise par exemple qu’elle minifie le CSS et qu’elle ne charge pas les ressources CSS et JavaScript qui ne sont pas nécessaires.
- Les blocs en lien avec le contenu. Gutentor permet d’afficher vos articles de différentes façons : en ligne, avec une image à la Une, sous forme de grille, etc.
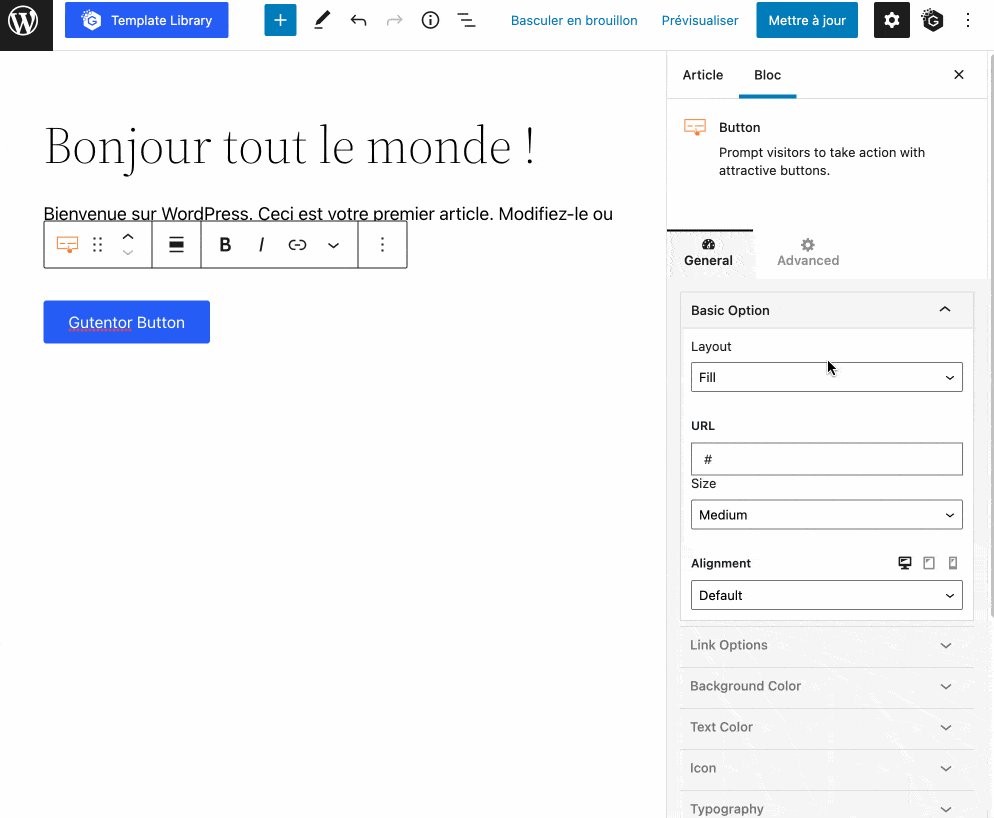
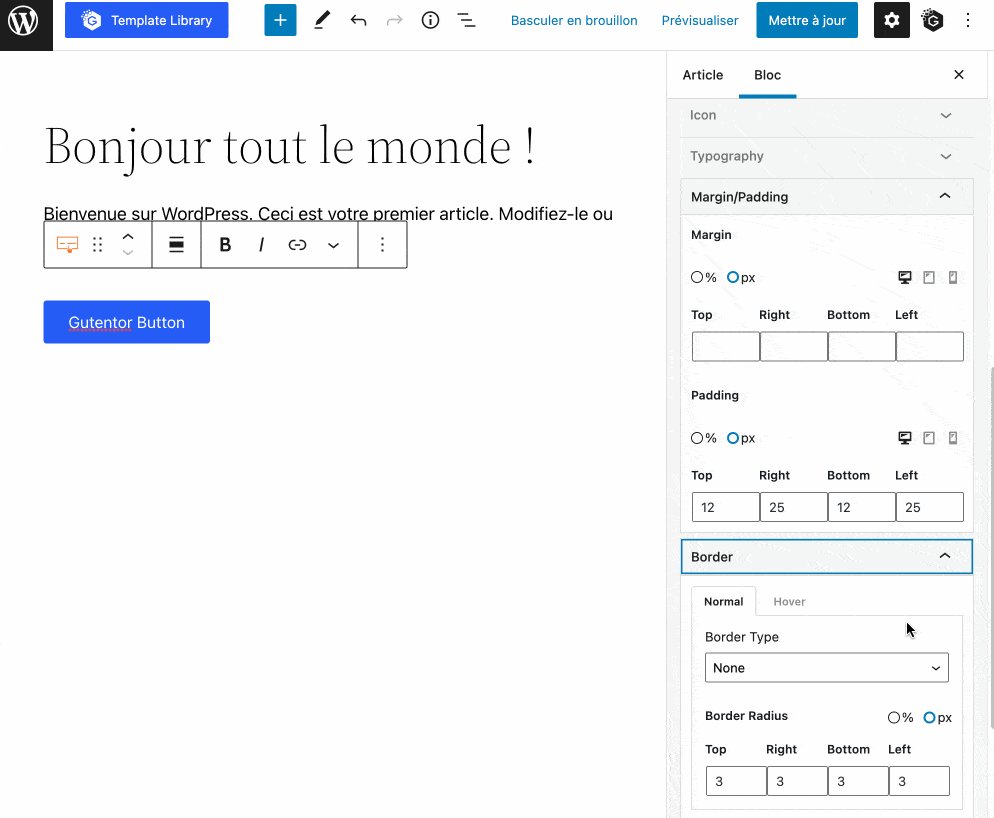
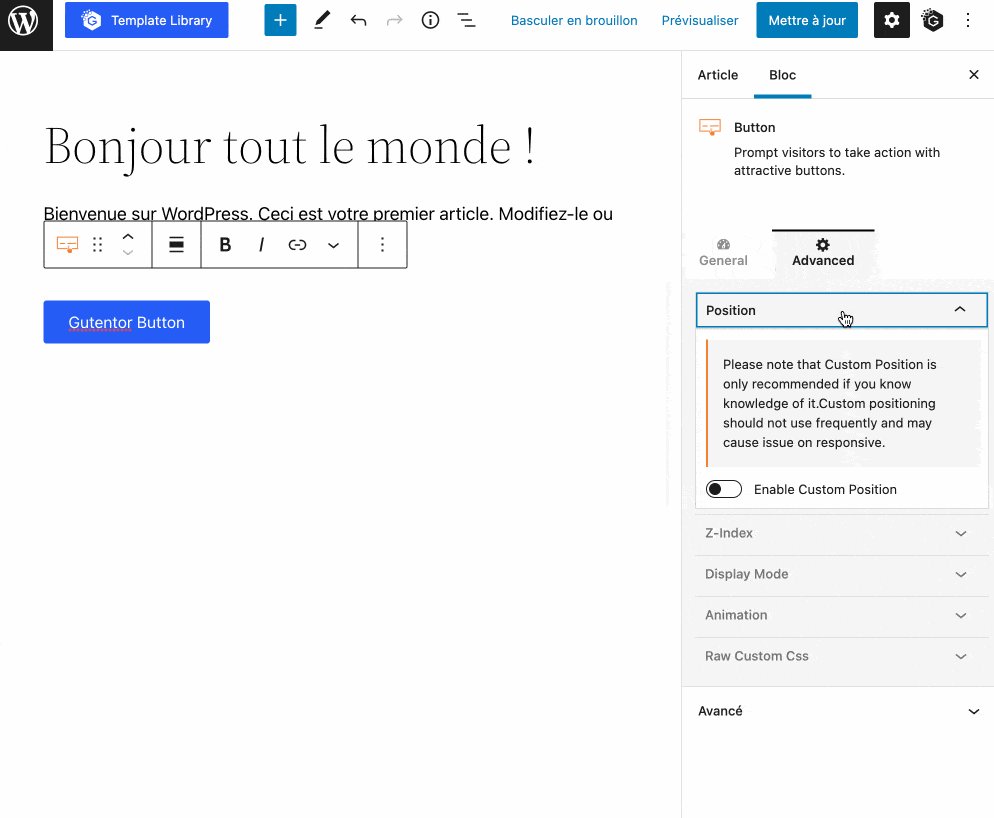
- Les options très avancées proposées au niveau de chaque bloc (marges, bordures, ombres, position, animations, etc.).

- Le fait que de très nombreuses options soient disponibles gratuitement. Gutentor dispose aussi d’une version Pro (à partir de 49 $ pour un usage sur 1 site, soit environ 48 €) qui propose des options de personnalisation encore plus avancées. Mais franchement, pour débuter avec lui, la version gratuite va quand même assez loin.
Les – de Gutentor
- L’abondance de blocs : on peut vite se retrouver submergé face à tant de choix.
- Il n’y a pas vraiment de blocs qui sortent du lot en matière de créativité (dans la version gratuite, en tout cas). Vous tomberez sur du classique, sans plus.
Télécharger Gutentor :
GenerateBlocks

Installations actives : 200K+
On termine cette revue d’effectif avec une extension qui va à contre-courant des autres. Là où la plupart des plugins de blocs Gutenberg s’échinent à proposer un maximum de blocs à leurs utilisateurs, GenerateBlocks fait dans le minimalisme.
Son développeur, Tom Usborne, a choisi de ne proposer qu’une « poignée de blocs » qui s’utilisent « de façon poussée » et « peuvent accomplir presque tout ».
L’objectif consiste à ne pas submerger l’utilisateur avec des tonnes de blocs, tout en lui permettant de concevoir le design de son choix. Le maître-mot ici, c’est la flexibilité.
Les + de GenerateBlocks
- La prise en main et l’expérience utilisateur : GenerateBlocks ne propose que 6 blocs dans sa version gratuite : conteneur, grille, gros titre, boutons, boucle de requête, images. Cela évite de se perdre et la traduction de l’interface en français nous met vite dans le bain.
- Le fait que GenerateBlocks se rapproche du mode de fonctionnement d’un page builder. C’est pratique si vous avez déjà l’habitude de vous servir de ce type d’outil. Des conteneurs permettent par exemple d’organiser votre contenu en lignes et en sections, et vous pouvez bien sûr choisir le nombre de conteneurs avec lesquels démarrer votre mise en page.
- Le regroupement des options de personnalisation au sein de chaque bloc (plutôt que d’avoir créé d’autres blocs inutiles).

- Le responsive : chaque bloc permet de gérer l’affichage pour tablettes et smartphones.
- La vitesse de chargement. GenerateBlocks précise que du code CSS est « généré uniquement pour les blocs dont vous avez besoin, et notre structure HTML est aussi simple que possible ».
- GenerateBlocks fonctionne main dans la main avec l’excellent thème GeneratePress. Il s’adaptera aussi à n’importe quel thème.
Les – de GenerateBlocks
- La version gratuite de GenerateBlocks est très bien fichue, mais elle ne met que l’eau à la bouche. Pour tirer toute la puissance de GenerateBlocks, la version premium sera nécessaire. Disponible à partir de 39 $/an pour un usage sur 1 site (environ 38 €), elle propose des options beaucoup plus avancées (effets CSS, animations, styles globaux) et une bibliothèque de plus de 200 patterns (des sections prêtes à l’emploi composées de plusieurs blocs).
- Malgré sa flexibilité et sa puissance, ce n’est pas une extension que je recommanderais aux débutants. Il faut avoir de bonnes bases en termes de webdesign, par exemple, pour concevoir une mise en page professionnelle.
Télécharger GenerateBlocks :
Bonus : quelques extensions additionnelles bien pratiques
Tout au long de ces lignes, je me suis attardé sur dix extensions répondant à des critères bien précis. À côté de cela, il existe quand même d’autres perles sur le répertoire officiel.
Elles n’attendent qu’à être utilisées sur l’éditeur de contenu. Je vous en présente quelques-unes bien ciblées, qui pourraient vous intéresser en fonction de votre projet :
- JetEngine (lien aff) permet d’afficher du contenu dynamique sur votre site et de créer des types de contenu personnalisés (CPT) et des taxonomies spécifiques afin de les utiliser dans Elementor ou Gutenberg. JetEngine est édité par Crocoblock, qui propose d’autres extensions pouvant être utilisées avec l’éditeur de contenu de WordPress.
- Twentig « vous aide à personnaliser votre thème basé sur des blocs », comme indiqué dans sa description. Elle met à disposition « des blocs Gutenberg magnifiés, des modèles de page préconçus, des compositions de blocs, des styles globaux supplémentaires et des Google Fonts ».
- EditorsKit propose des options pour gérer plus finement l’affichage et le style de vos blocs Gutenberg.
- Extendify est une solution qui propose plusieurs outils pour vous aider à créer et à personnaliser votre site WordPress, en particulier avec l’éditeur de contenu (ex : EditorsKit, Redux, ACF Blocks, MetaSlider, GutenbergHub, etc.). Cette plateforme propose une extension éponyme proposant une bibliothèque de compositions et de mises en page complètes pour Gutenberg.
- Elementor Blocks for Gutenberg permet d’ajouter des mises en page créées avec Elementor directement dans l’éditeur de contenu de WordPress. WPMarmite s’en sert pour intégrer ses appels à l’action, conçus au préalable avec Elementor.
- Reusable Blocks Extended : créé par JB Audras de l’agence Whodunit, ce plugin étend la fonctionnalité « Blocs réutilisables » de Gutenberg, avec un panneau d’administration complet et des widgets, des codes courts et des fonctions PHP simples à utiliser. JB Audras a présenté cela lors du WordCamp Marseille 2019 et franchement, c’est pas mal du tout. Il vous en dit plus par ici.
- Qubely et GutenBee proposent aussi leur propre collection de blocs Gutenberg. N’hésitez pas à les tester chez vous pour vous forger votre propre opinion.
En parallèle, je ne peux que vous conseiller de vous balader sur le site Gutenberg Hub. Ce dernier propose de nombreuses ressources pour l’éditeur de contenu de WordPress (blocs, templates, modèles de blocs).
Il propose aussi son propre répertoire listant des thèmes basés sur des blocs. En cliquant sur chaque thème, vous avez notamment accès à sa palette de couleurs, sa typographie, le style des boutons et des blocs, ainsi qu’une prévisualisation du thème en temps réel, avec notamment une démo de contenu pour voir comment les blocs sont stylisés et comment les différents types de contenu sont affichés sur votre site.
Quel plugin de blocs Gutenberg sur WordPress est fait pour vous ?
Comme vous avez pu le constater, la majorité des extensions Gutenberg sur WordPress présentées proposent des blocs assez similaires.
Néanmoins, elles possèdent quand même leur singularité. À ce stade, vous vous demandez peut-être encore sur laquelle jeter votre dévolu.
Pour vous aider à faire votre choix, je vous livre quelques pistes pour trancher dans le vif :
- vous cherchez une extension avec beaucoup de blocs : optez pour Getwid, Stackable, Gutentor ou CoBlocks ;
- vous désirez des blocs originaux : choisissez CoBlocks ou Stackable ;
- vous êtes un blogueur et cherchez des blocs pour rendre votre contenu encore plus attractif : activez Ultimate Blocks ;
- vous recherchez aussi des templates prêts à l’emploi : donnez sa chance à Kadence Blocks, Gutenberg Blocks & Template Library by Otter, ou Spectra ;
- vous avez de solides connaissances techniques (notamment en webdesign) et recherchez une extension qui ne soit pas trop surchargée : GenerateBlocks pourrait vous convenir.
De façon globale, si je devais retenir une extension pour un débutant, mon choix se porterait soit sur CoBlocks, soit sur Spectra, avec une petite préférence pour cette dernière.
Simple à utiliser, complète et disposant d’un large choix de blocs, elle est évolutive (de nouveaux blocs sont proposés au fur et à mesure) et a en plus l’avantage de proposer des modèles de page tout prêts (à condition d’utiliser le thème Astra).


