Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Un mot. Deux lettres. Et pas mal de choses qui viennent à l’esprit. On n’a pas tous les mêmes références, mais en prononçant le mot « Go », j’ai immédiatement pensé à ça :
- le Gentil Organisateur d’un célèbre club de vacances, darla dirladada ;
- une fille : « Eh ouais mon gars, t’as vu ma go, c’est une bombe ! » ;
- le verbe en langue anglaise.
Par contre, honte à moi : je n’ai même pas songé à Go, le thème WordPress créé par l’hébergeur américain GoDaddy. Pas bien.

Heureusement, je vous propose une séance de rattrapage, que vous connaissiez déjà le thème, ou pas.
Au programme de ce nouvel article : un test de ce thème atypique, conçu et optimisé pour fonctionner conjointement avec l’éditeur de contenu (Gutenberg).
Pour vous faire une idée précise de ses fonctionnalités et de sa valeur, on va aborder de nombreux aspects, histoire de voir s’il mérite d’être adopté.
Sommaire
- Qu’est-ce que le thème Go sur WordPress ?
- Quelle prise en main ?
- Les options de personnalisation du thème Go
- L’intégration à CoBlocks
- Quelle adaptation aux constructeurs de page et aux plugins ?
- Performance, SEO, responsive : zoom sur 3 aspects majeurs
- Prix et assistance utilisateur du thème Go
- Notre avis final sur le thème Go sur WordPress
Comment choisir le nom de domaine de votre prochain site WordPress ? Pour le savoir, consultez notre guide ultime.
Qu’est-ce que le thème Go sur WordPress ?

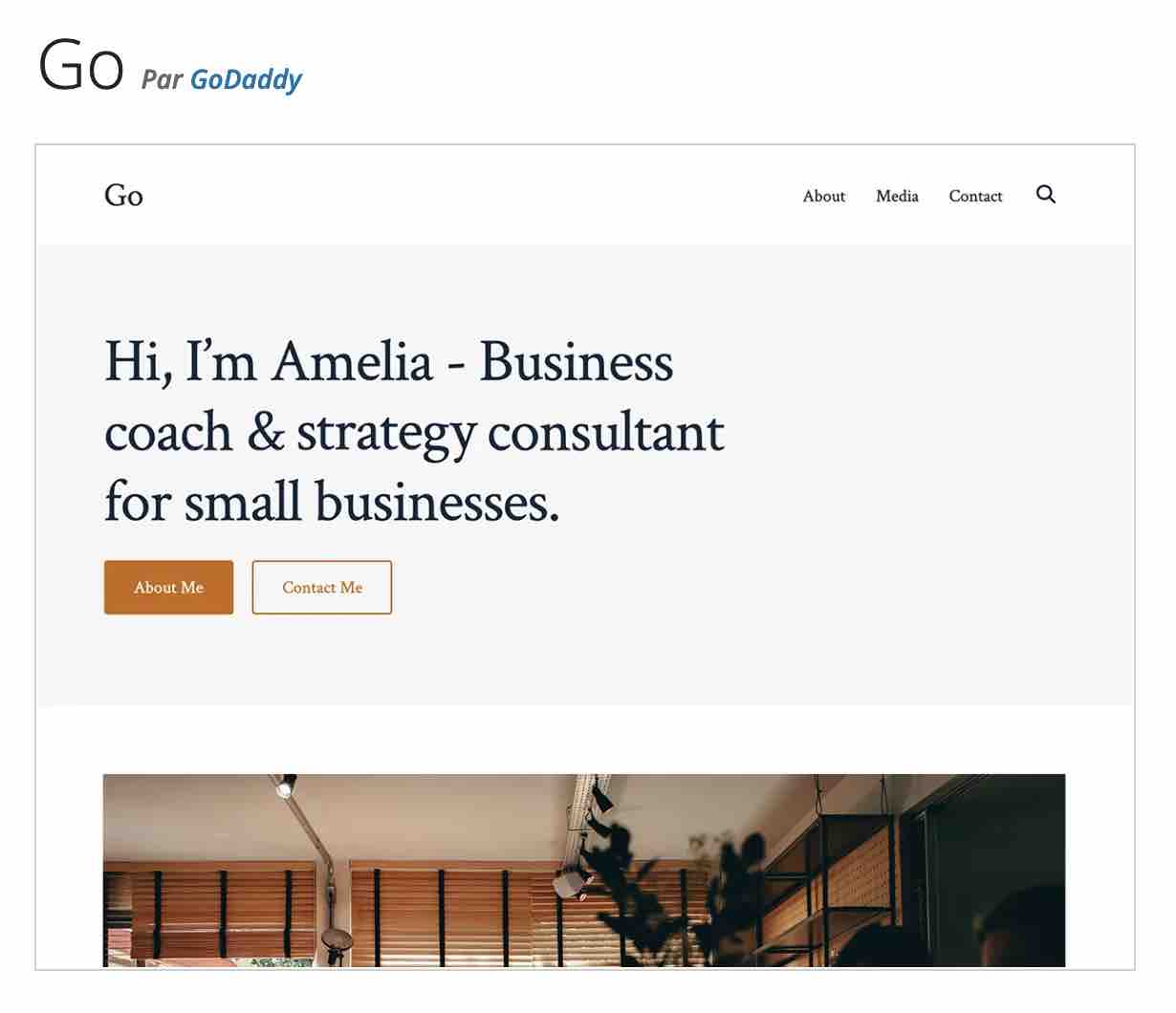
Go est un thème WordPress gratuit créé par l’hébergeur et gestionnaire de noms de domaine GoDaddy. Il s’agit d’un thème simple à utiliser, minimaliste et flexible.
Il est conçu pour être totalement compatible avec l’éditeur de contenu (Gutenberg) et fonctionne main dans la main avec l’extension de blocs Gutenberg CoBlocks.
Lancé en janvier 2020, Go cumule 70K+ installations actives au moment de rédiger ces lignes. Un total qui lui permet de figurer aux côtés de la dizaine de thèmes mis en avant dans la rubrique « Populaires » du répertoire de thèmes WP, tels que Astra, Neve, GeneratePress ou encore Hestia.
On notera également qu’il est très bien noté par ses utilisateurs : 4,7/5, pour une dizaine d’avis donnés.
S’il jouit d’une bonne réputation, il est en revanche très complexe de trouver des informations sur ce thème. Sa description sur le répertoire officiel ne dépasse pas 3 lignes.
Plus intrigant : il n’est pas du tout mis en avant sur le site officiel de GoDaddy. En tout cas, cela a échappé à mon radar. Même un article de leur blog détaillant comment créer un site WordPress pour la première fois n’y fait pas allusion.
Pour autant, malgré ce manque d’exposition, GoDaddy n’en est pas à son premier coup d’essai en matière de thèmes. Il en propose une dizaine au total (que ce soit des thèmes et/ou des thèmes enfant) sur le répertoire officiel.
La plupart ne sont plus mis à jour, et Go reste aujourd’hui le thème phare de la firme américaine.
À présent, je vous propose de faire plus ample connaissance avec lui en le prenant en main.
Quelle prise en main ?
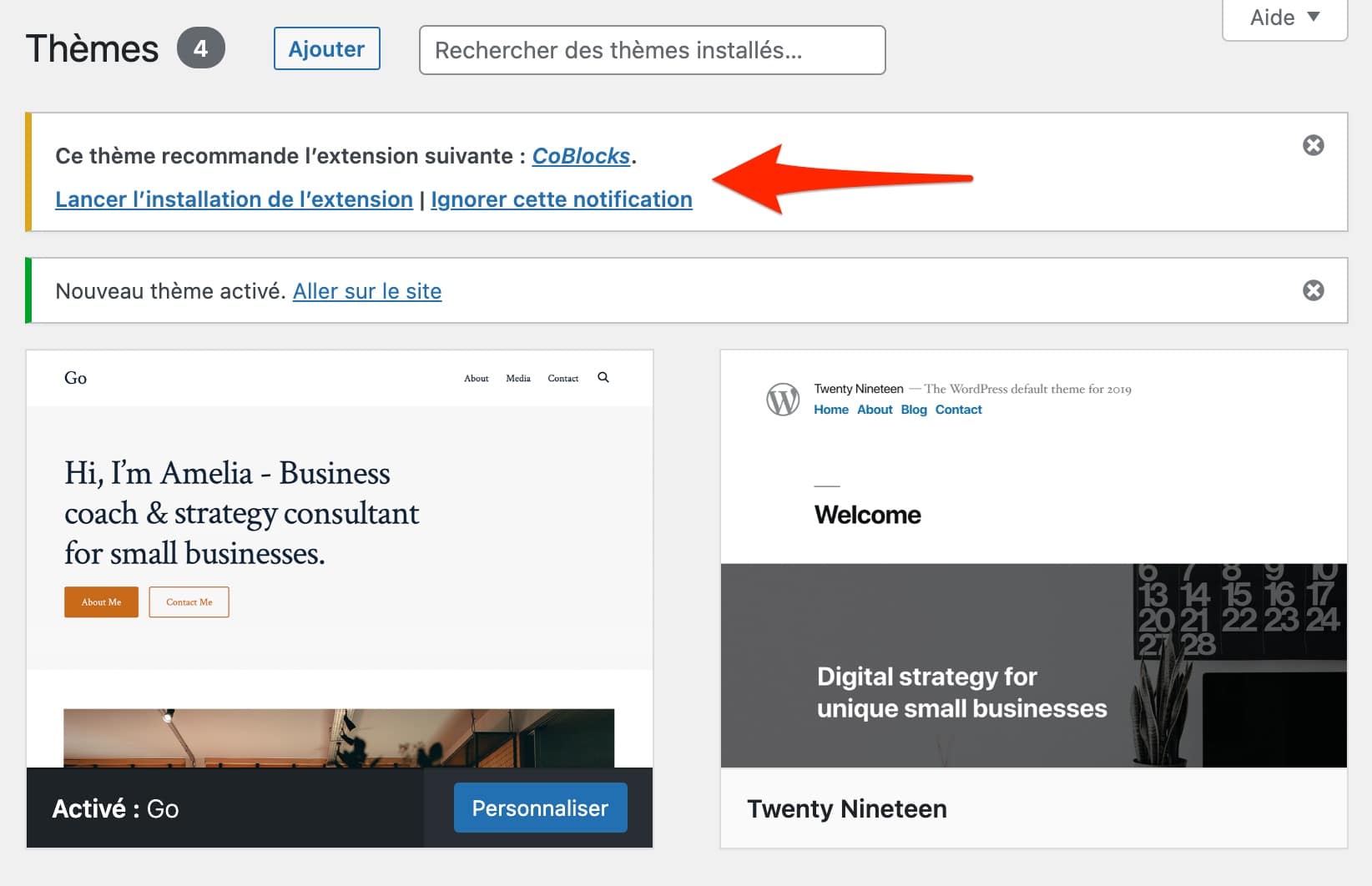
Une fois le thème installé et activé, vous constaterez immédiatement l’apparition d’une notification vous recommandant l’installation de l’extension CoBlocks.
Faites-le, c’est ce qui vous permettra de personnaliser le thème dans les grandes largeurs.

CoBlocks est l’une des extensions les plus célèbres du répertoire officiel pour ajouter des blocs Gutenberg au sein de votre contenu (articles et pages). Elle cumule 400K+ installations actives et permet, selon ses dires, d’utiliser Gutenberg à la manière d’un constructeur de page. On vous présente d’ailleurs cette extension dans cet article.
Le thème Go vous recommande l’usage du plugin CoBlocks car il est également la propriété de GoDaddy.
L’hébergeur américain en a fait l’acquisition en 2019, le rachetant à l’époque à Rich Tabor, qui avait co-créé CoBlocks avec son acolyte Jeffrey Caradang.
Dans l’opération, Tabor avait rejoint les équipes de GoDaddy, mais il n’en fait désormais plus partie.
Vous avez activé CoBlocks ? Parfait ! Le thème est activé, l’extension qui va bien avec également. Et pourtant, l’apparence de votre interface d’administration WordPress n’a pas bougé d’un iota.
Aucun nouveau menu de réglages n’a fait son apparition. Vous n’êtes pas pollué par des messages et autres publicités intempestives. Bref, c’est à croire qu’aucun paramètre n’est disponible pour personnaliser le thème.
En fait, avec le thème WordPress Go, tout se passe directement sur l’Outil de personnalisation (Customizer, en anglais).
Ce mode de fonctionnement me semble être un sacré avantage pour l’utilisateur de Go. Grâce à cela, impossible de se perdre au sein de menus fourre-tout sur l’admin.
De plus, la prise en main n’en est que facilitée et rapide. Pour procéder à vos premiers réglages, il suffit de vous rendre en terrain connu, directement sur l’Outil de personnalisation.
Pour ceux d’entre vous qui ne connaissent pas encore le chemin, rendez-vous dans Apparence > Personnaliser. Je vous y attends tout de suite.
Les options de personnalisation du thème Go
Go, un thème WordPress qui fait un usage exclusif de l’Outil de personnalisation
Miser sur l’Outil de personnalisation permet à l’utilisateur (vous) de se sentir comme à la maison.
En principe, c’est un lieu sur lequel vous avez l’habitude de vous balader. Chaque modification effectuée y est visible en temps réel, sans avoir à ouvrir un nouvel onglet dans votre navigateur.
Avec Go, on a aussi la bonne surprise de constater que les menus de réglages sont parfaitement traduits en français.
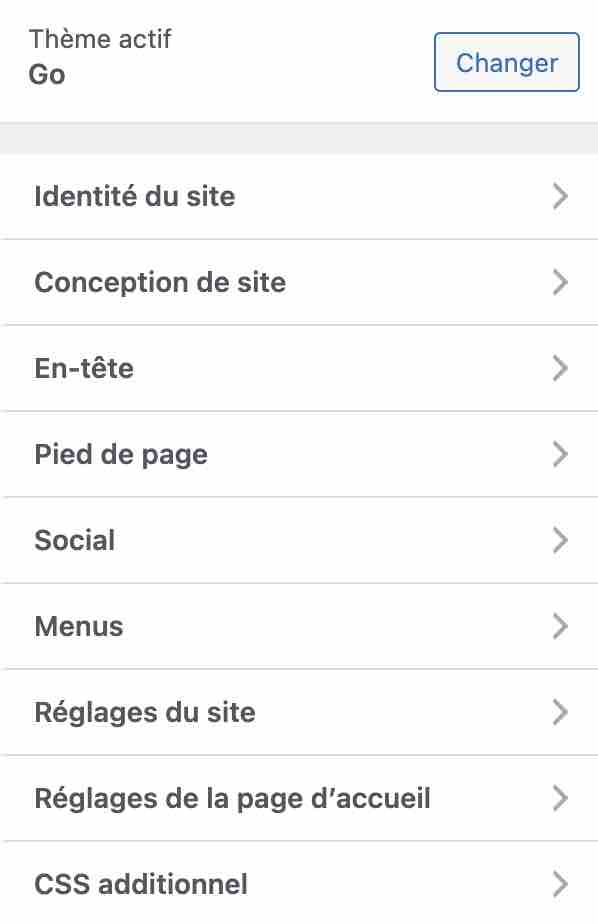
Concrètement, le thème WP Go en ajoute 5 au sein de l’Outil de personnalisation :
- Conception de site.
- En-tête.
- Pied de page.
- Social.
- Réglages du site.

Des options de thème limitées
Là encore, il y a un avantage clair à détacher : impossible de vous égarer dans des sous-menus interminables.
Le principal inconvénient – il est de taille pour le débutant -, c’est que vos options de personnalisation restent limitées à la portion congrue.
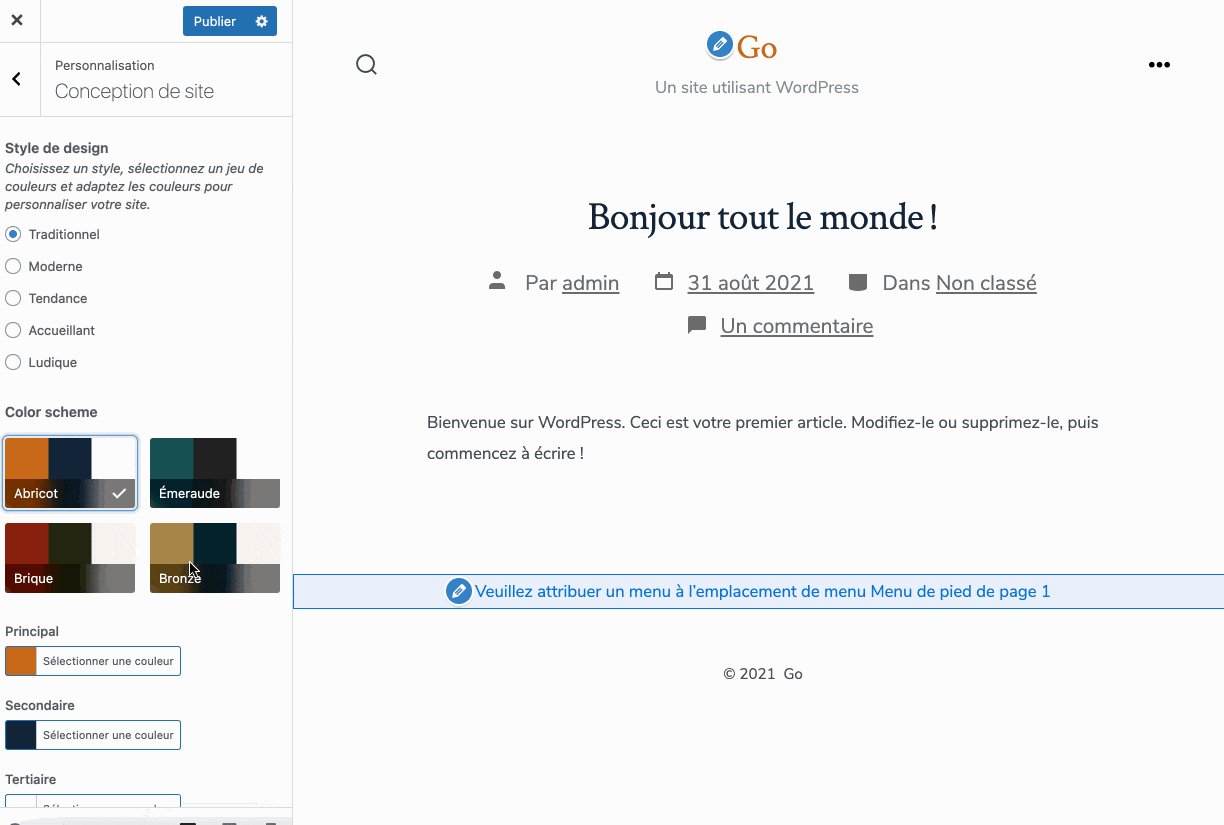
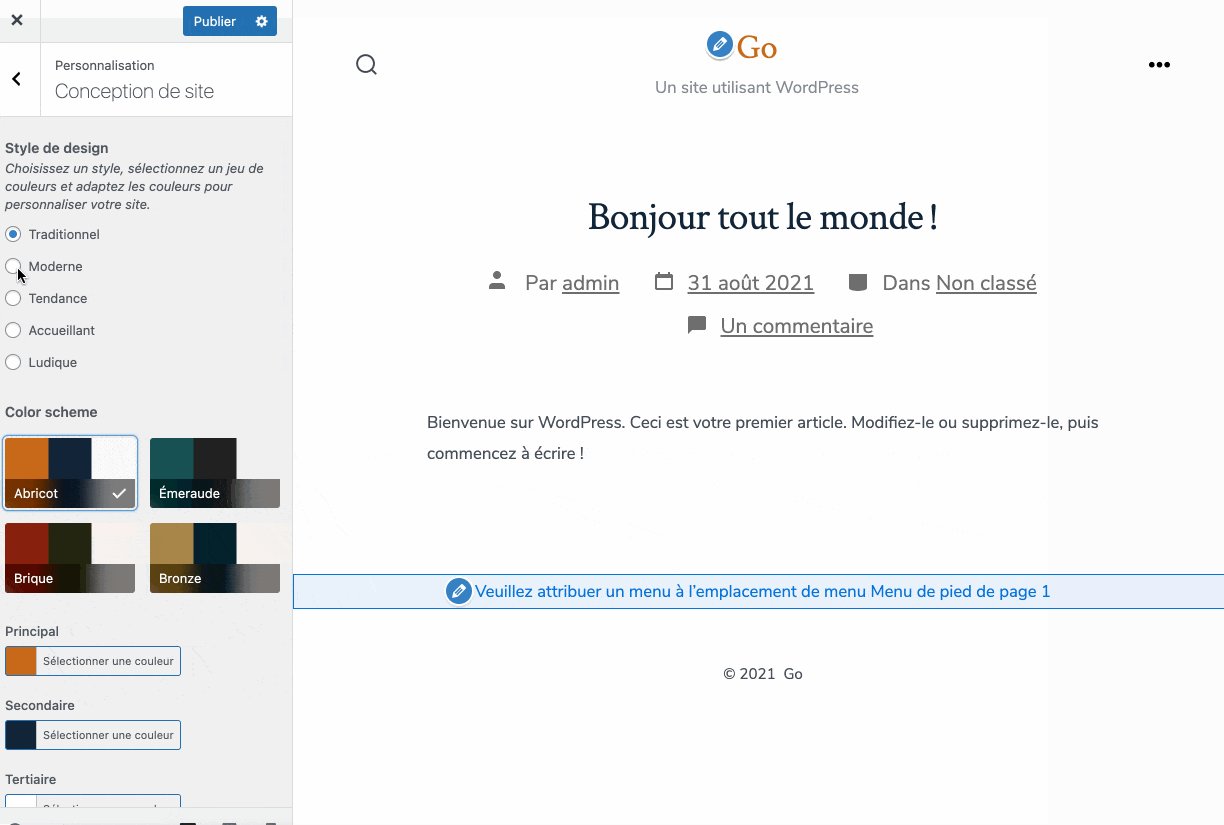
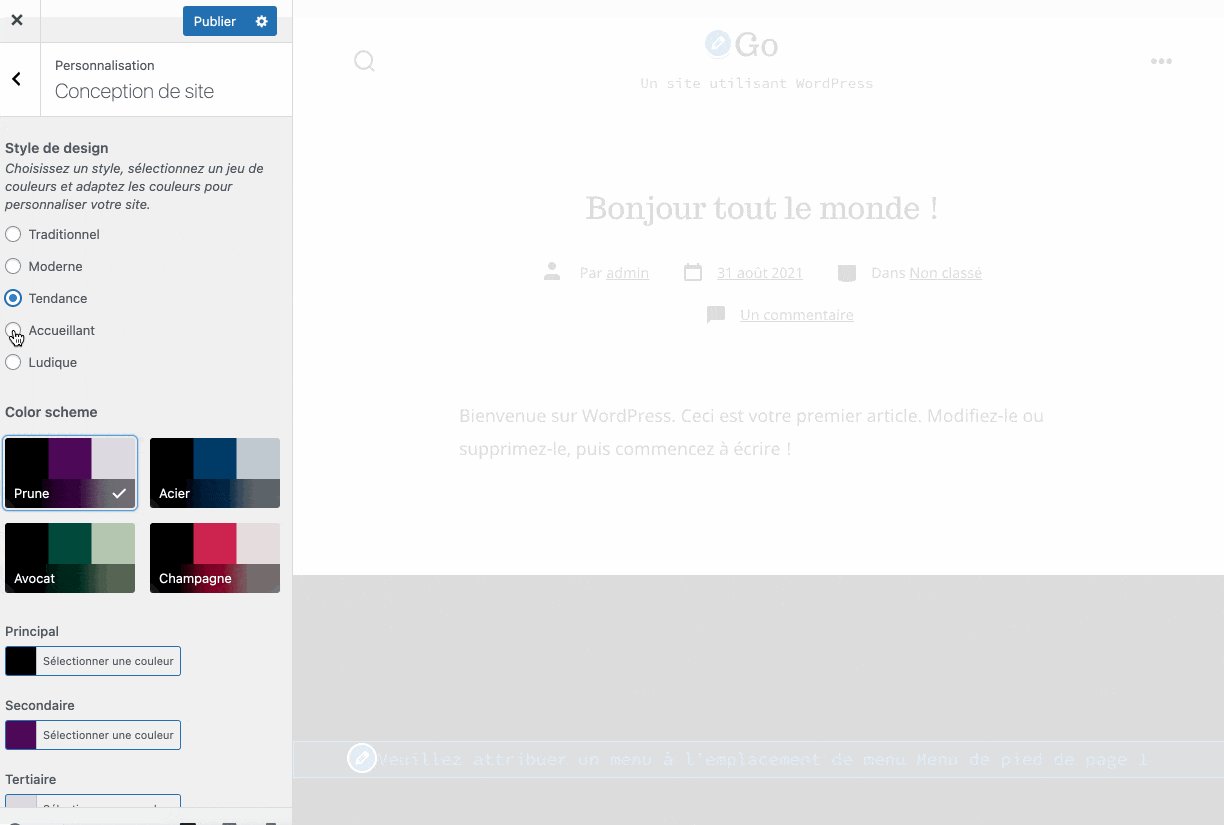
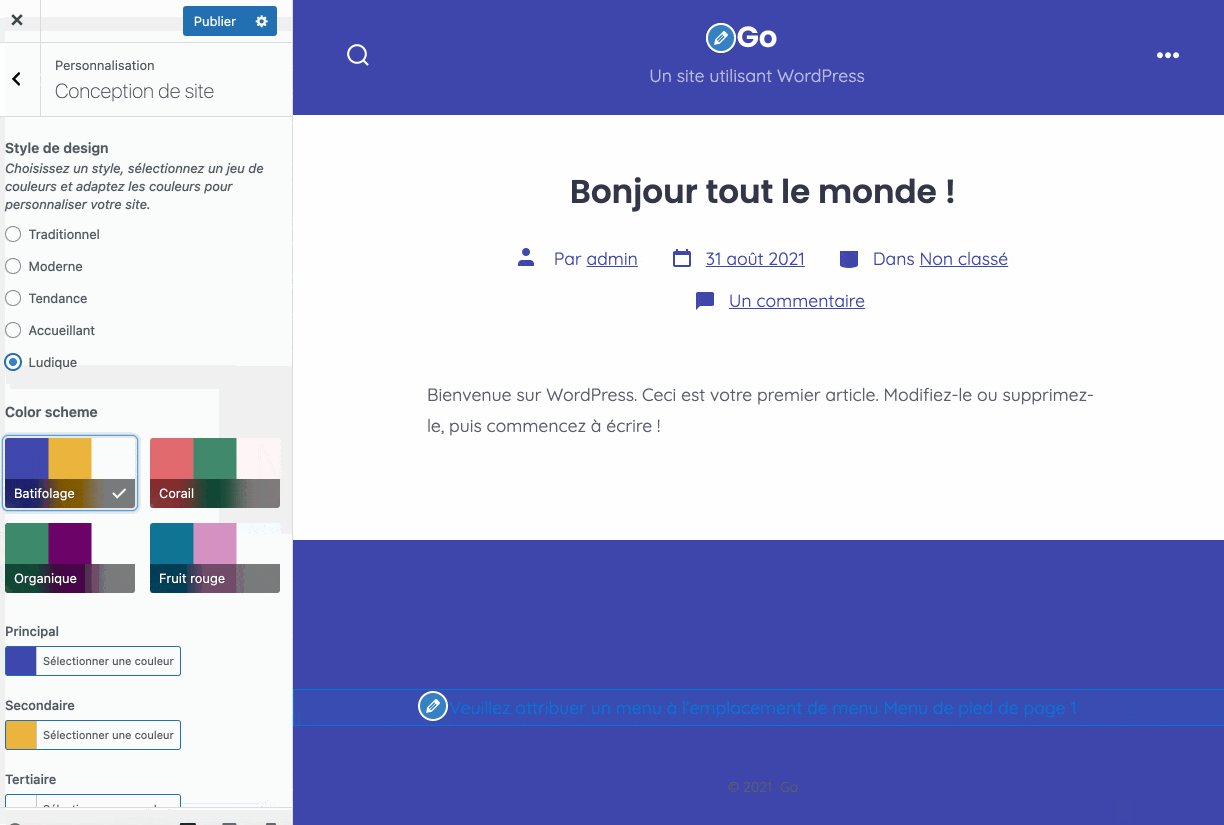
Mais vous ne vous retrouvez pas non plus sans cartes en main. Le menu « Conception de site », par exemple, est intéressant : il permet de paramétrer l’apparence visuelle de votre site (typographie et couleurs).
5 styles (des palettes de couleurs, en fait) sont proposés pour partir d’une base pré-conçue. Vous pouvez ensuite modifier les couleurs du corps du site, de l’en-tête (header) et du pied de page (footer).

Par contre, vous n’exercez pas un contrôle précis et poussé : impossible de modifier les couleurs des niveaux de titre, des liens au survol, ou encore de choisir la police d’écriture de votre choix.
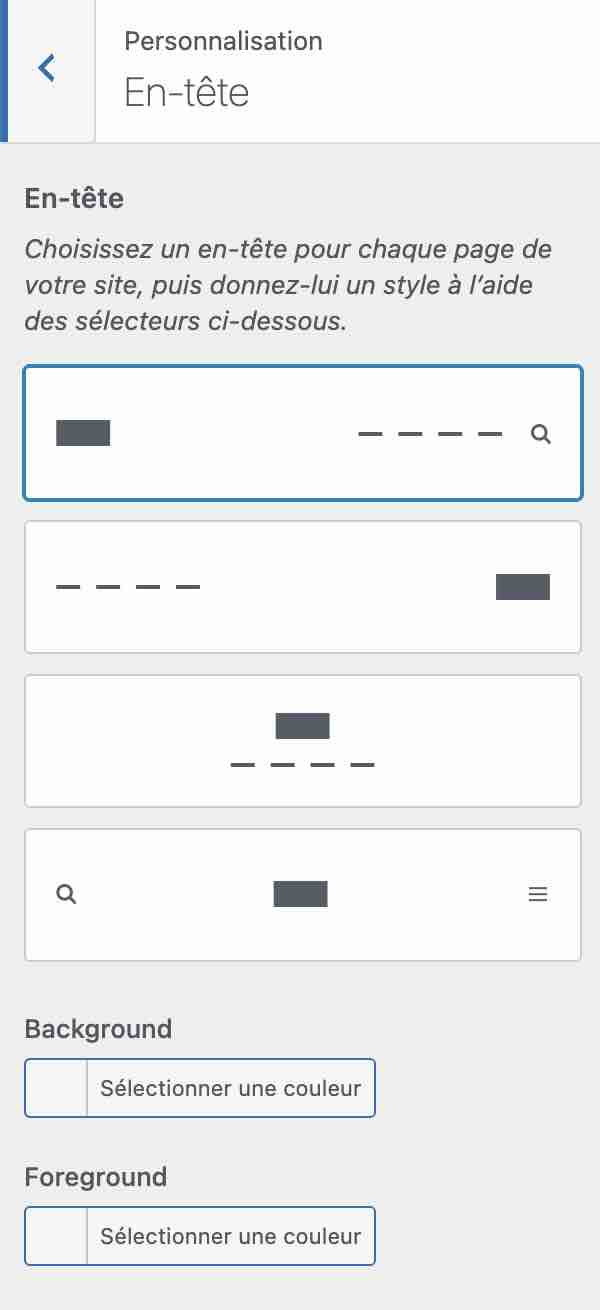
Même constat général pour les trois autres sous-menus. « En-tête » et « Pied de page » vous offrent seulement 4 choix de mise en forme, et il est uniquement possible de changer la couleur du texte et de l’arrière-plan.

Vous pouvez tout de même modifier le texte du copyright de votre footer en vous rendant dans le sous-menu « Réglages du site ».
Par contre, on reste très loin des multiples possibilités créatives offertes par les Header & Footer Builders embarqués sur des thèmes célèbres comme Astra, Neve, ou Blocksy.
Enfin, le sous-menu « Social » vous servira à ajouter les icônes de 7 réseaux sociaux (Facebook, Twitter, Instagram, LinkedIn, Pinterest, YouTube, GitHub) dans votre footer, avec la possibilité d’agir sur leur couleur.
Il vous sera en revanche impossible d’ajouter ces icônes dans votre menu de navigation et/ou votre en-tête en passant par ce sous-menu.
Autant le dire tout de suite : si l’on compare Go à ses principaux concurrents de la rubrique « Populaires » du répertoire officiel, il ne fait pas le poids en termes d’options offertes à l’utilisateur.
Sans sacrifier à la simplicité d’utilisation, Astra, Kadence, GeneratePress ou encore Blocksy seront beaucoup plus puissants.
Alors, on s’arrête là avec le thème Go ? Oh que non ! En fait, vous allez voir que c’est grâce à CoBlocks que vous allez pouvoir personnaliser très finement le thème.
Considérez les options proposées sur l’Outil de personnalisation comme un canevas, une base de départ sur laquelle agréger vos contenus.
Pour la suite, rendez-vous sur l’une de vos pages conçues avec l’éditeur de contenu de WordPress (Gutenberg).
Vous allez voir, il y a de quoi s’amuser.
L’intégration à CoBlocks
Des templates de page pour démarrer
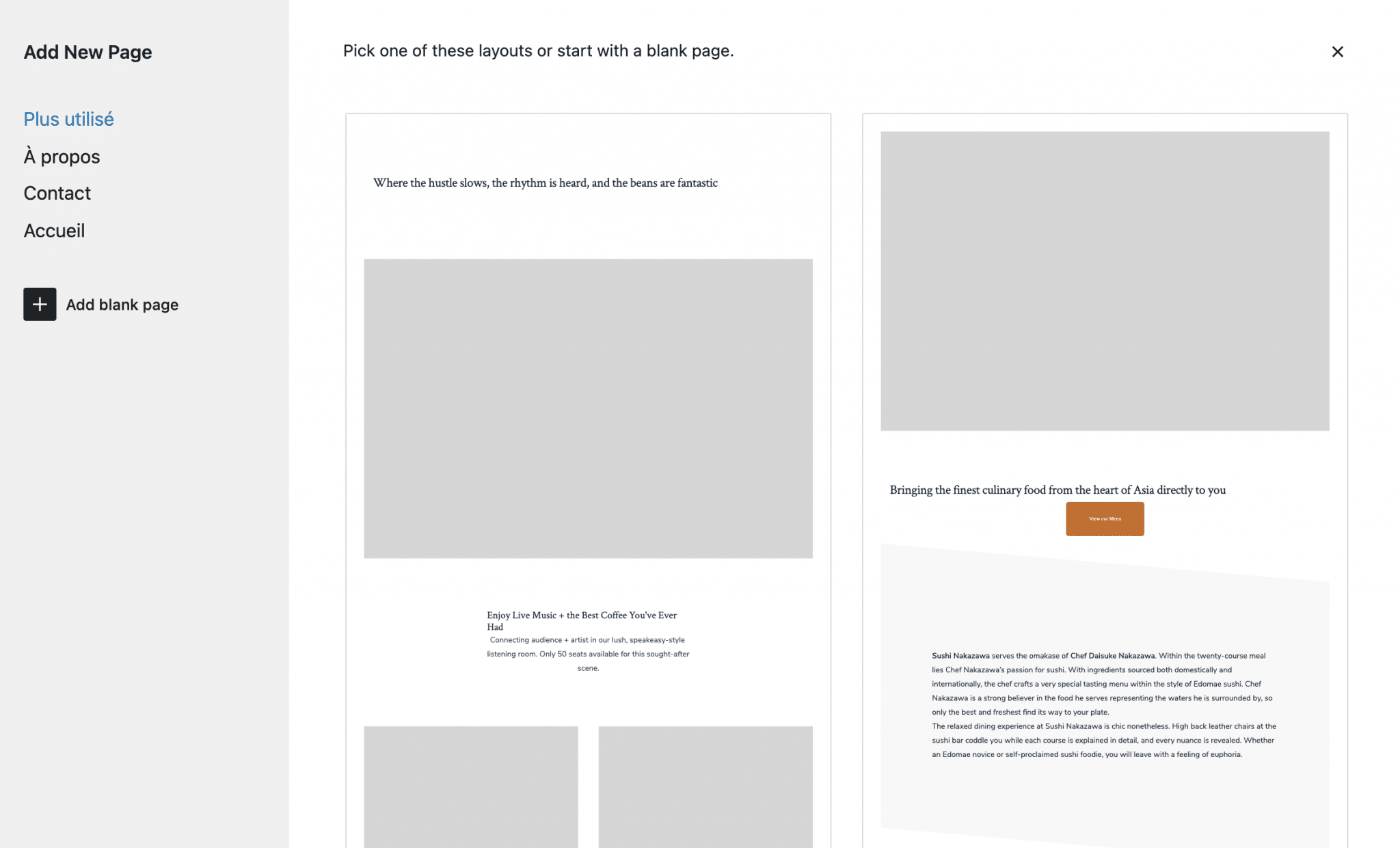
Lorsque vous allez créer une nouvelle page ou un nouvel article, une fenêtre s’ouvrira en surbrillance pour vous proposer d’utiliser un « layout », comprenez un modèle de page prêt à l’emploi.
Pratique si vous souhaitez disposer d’une base prête à fonctionner sans partir de zéro. Rien ne vous empêche, par la suite, de modifier à votre guise les blocs figurant au sein de votre page et d’en ajouter d’autres. Rassurez-vous, vous ne serez pas bridé.
Vous disposerez donc de 2 options entre les doigts de votre clavier :
- piocher parmi les 9 modèles de page proposés. On recense 5 modèles de page d’accueil (Home), 2 modèles de page À Propos (About), et 2 modèles de page Contact ;
- partir d’une feuille blanche, en cliquant sur le bouton « Add blank page ».
Pour me faciliter la vie lors de ce test, je choisis l’un des modèles de page d’accueil proposés.

Comme vous pouvez le constater sur la capture ci-dessus, les layouts sont hyper-minimalistes, avec une large prédominance accordée à la couleur blanche.
Le corps de la page est bien aéré. Les encarts gris vous signalent les emplacements prévus pour des images. À vous d’y télécharger les vôtres, par la suite.
On peut aussi remarquer que le contenu est très statique. Vous ne trouverez ici aucun effet dynamique, ou tape-à-l’œil. C’est à considérer si vous souhaitez disposer d’un site avec des effets CSS et JavaScript par-ci, par-là. En l’état, ce n’est pas possible.
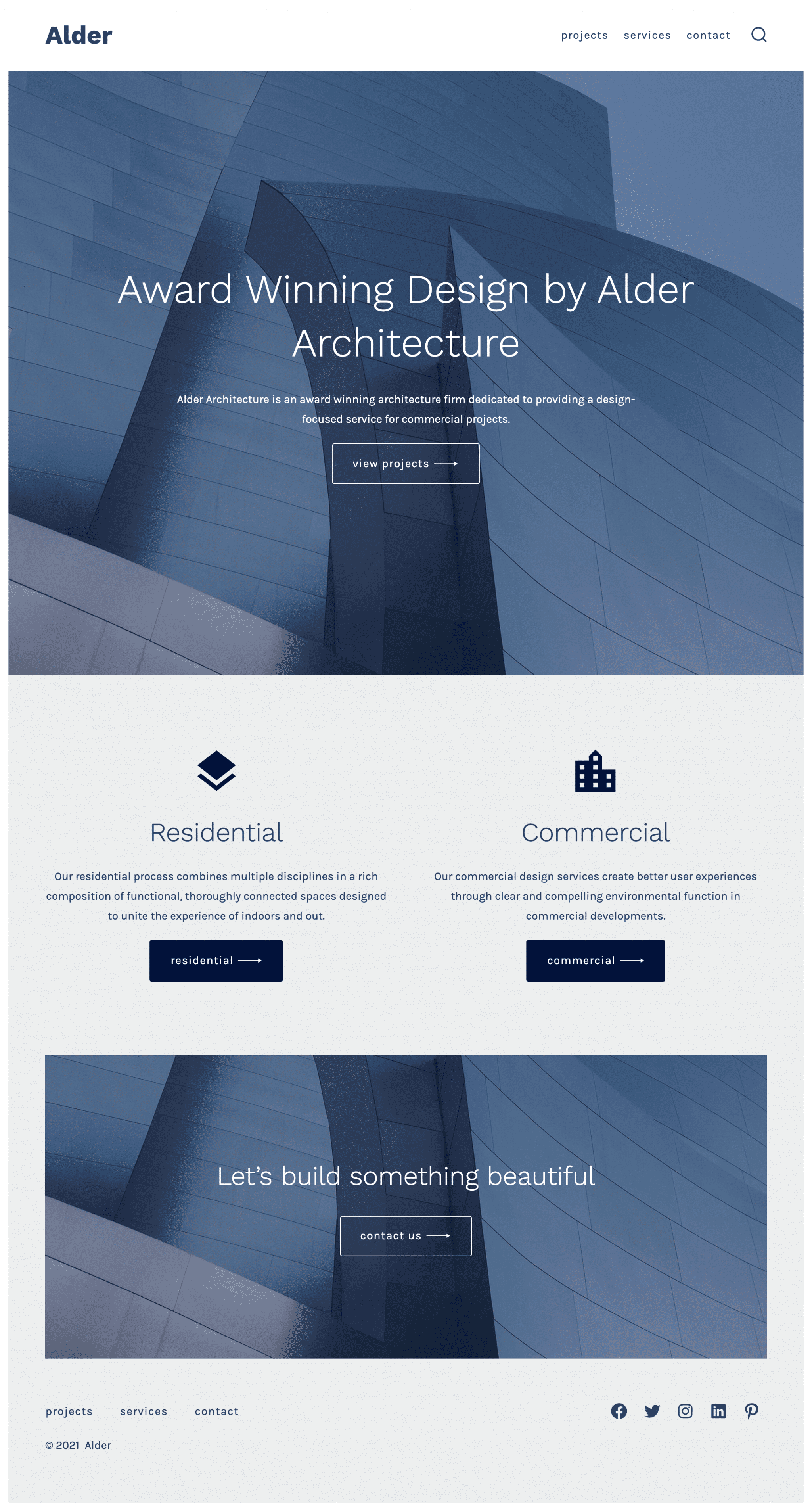
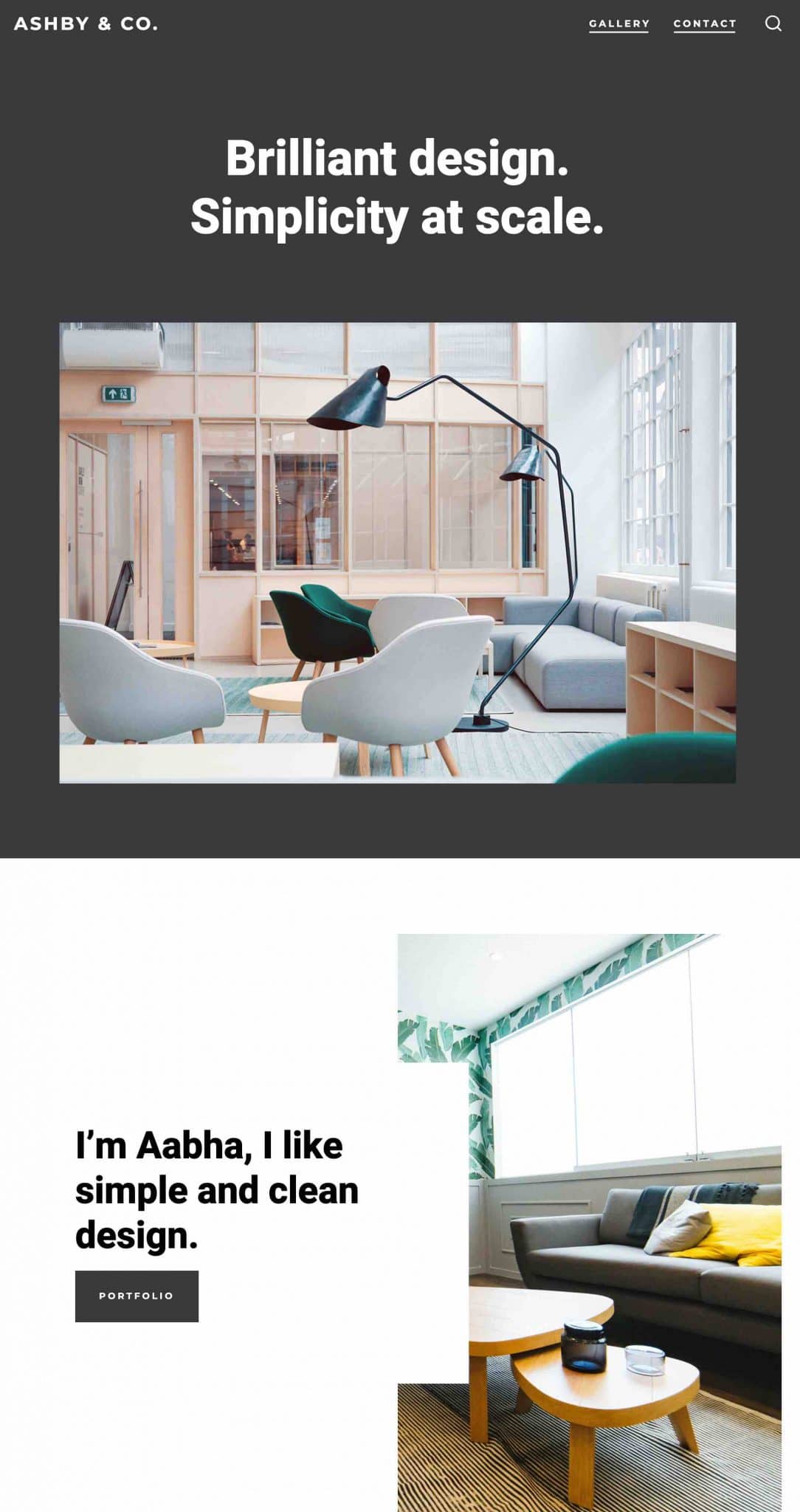
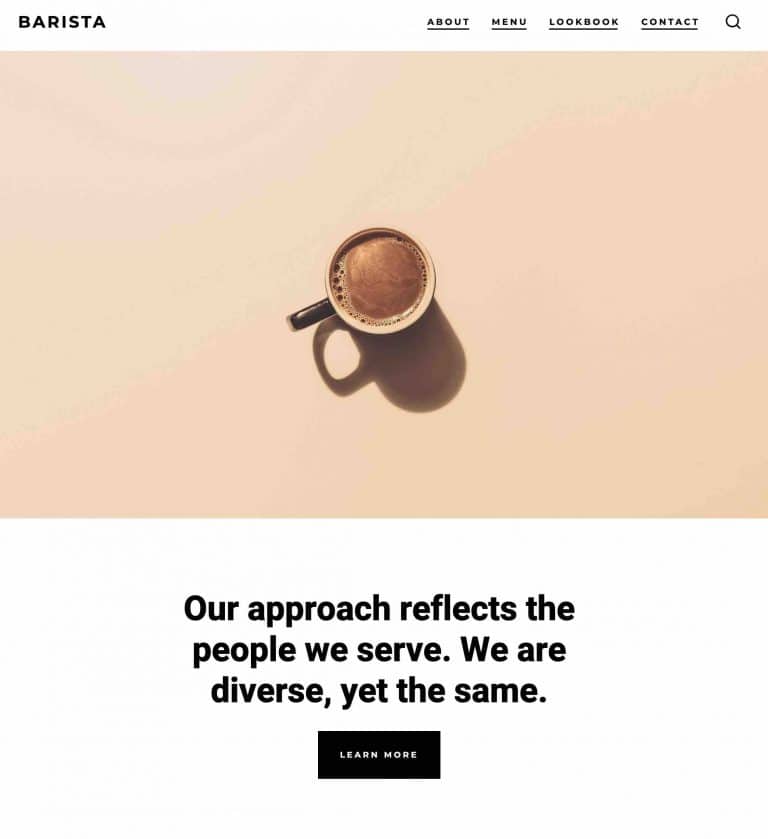
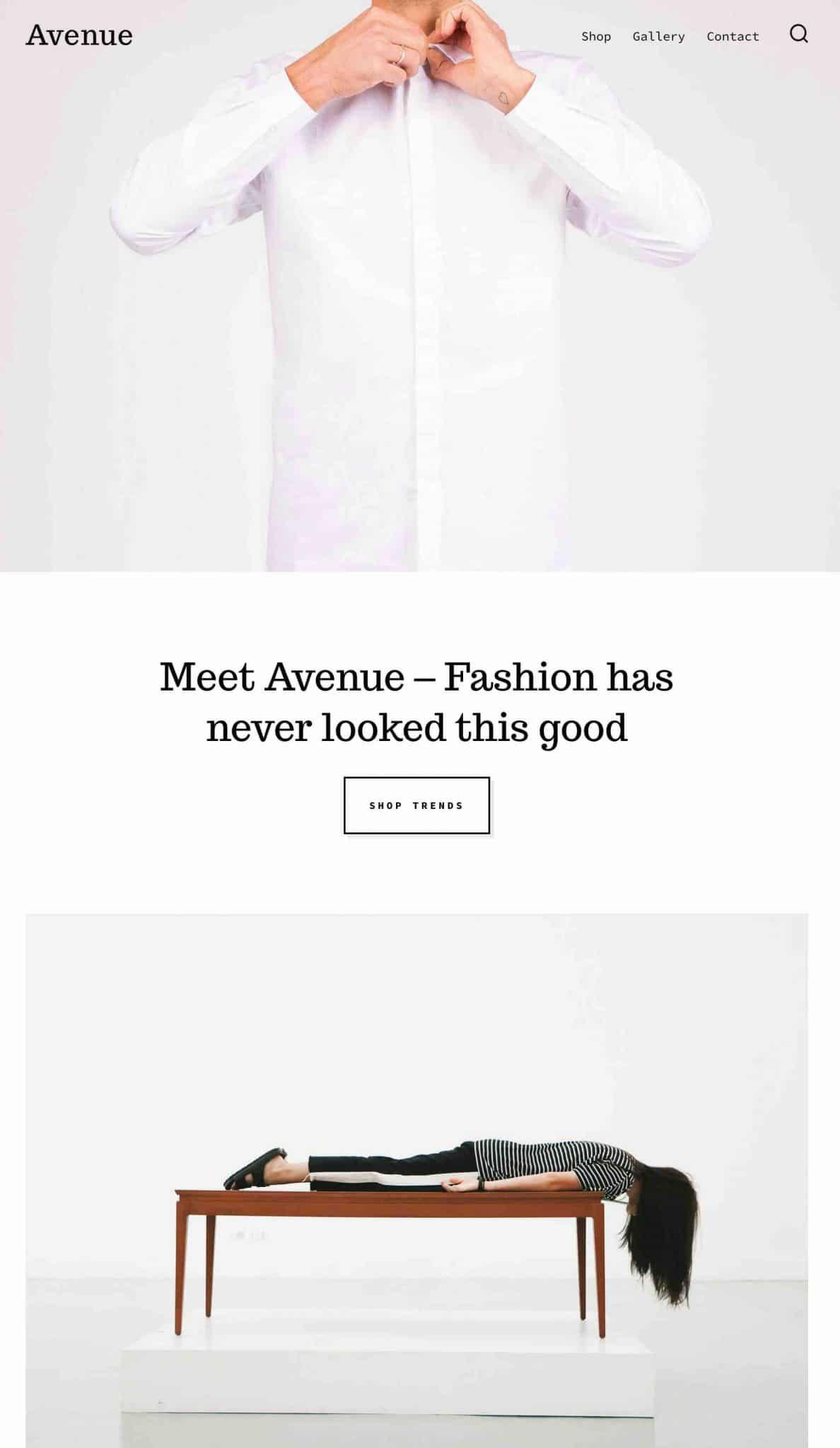
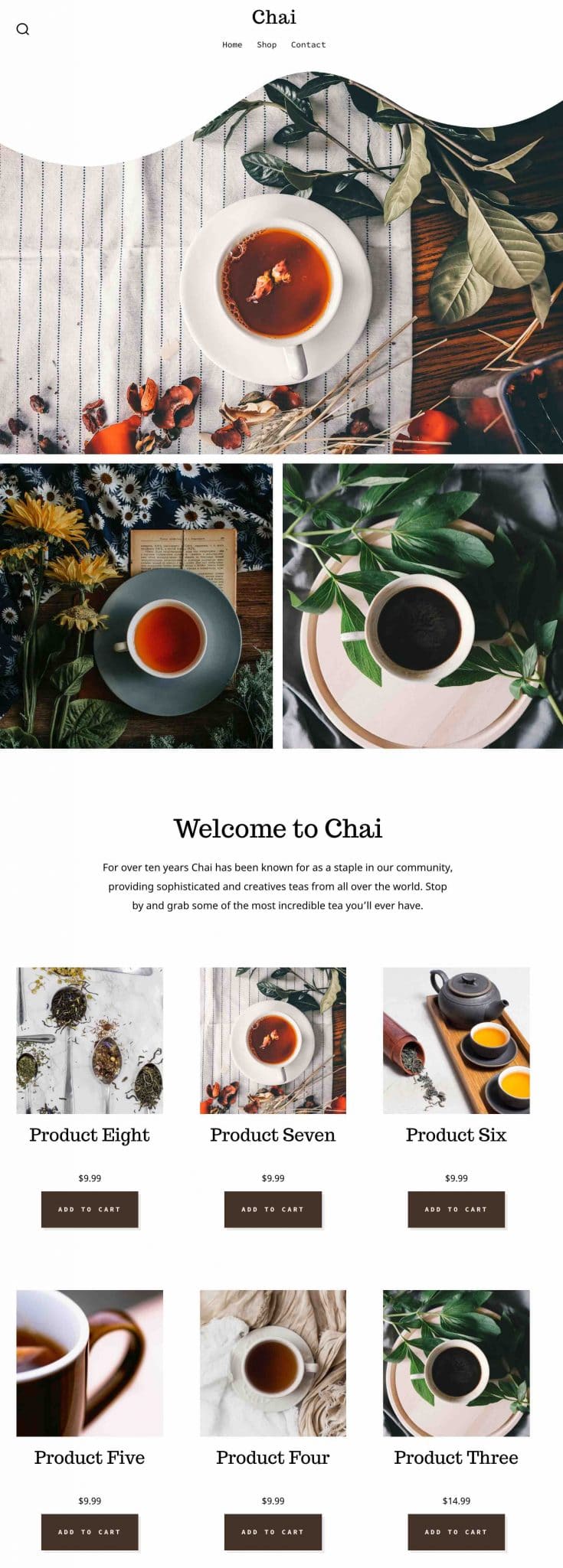
Pour vous donner un ordre d’idées de ce que vous pouvez obtenir à l’aide de Go + CoBlocks, voici quelques exemples créés avec le thème de GoDaddy :



Quels blocs à disposition ?
CoBlocks propose 30 blocs Gutenberg aux multiples usages. Vous pouvez découvrir leur aperçu au survol de la souris.

Pour schématiser, on peut dire que ces blocs permettent soit :
- d’afficher du contenu. Évoquons par exemple le bloc « Features » pour présenter les caractéristiques de votre service/produit au sein de colonnes, à l’aide de texte et d’une icône. Ou encore le bloc « Pricing Table », pour présenter un tableau de prix à vos visiteurs ;
- de modifier l’apparence visuelle de la page. Je pourrais ici vous citer le bloc « Shape Divider », qui permet d’ajouter des formes pour séparer deux sections de votre page. Ou encore le bloc « Masonry », qui vous aidera à afficher plusieurs images au format masonry (organisation sur plusieurs colonnes, quelle que soit leur taille), comme sur Pinterest.
Comment fonctionne CoBlocks ?
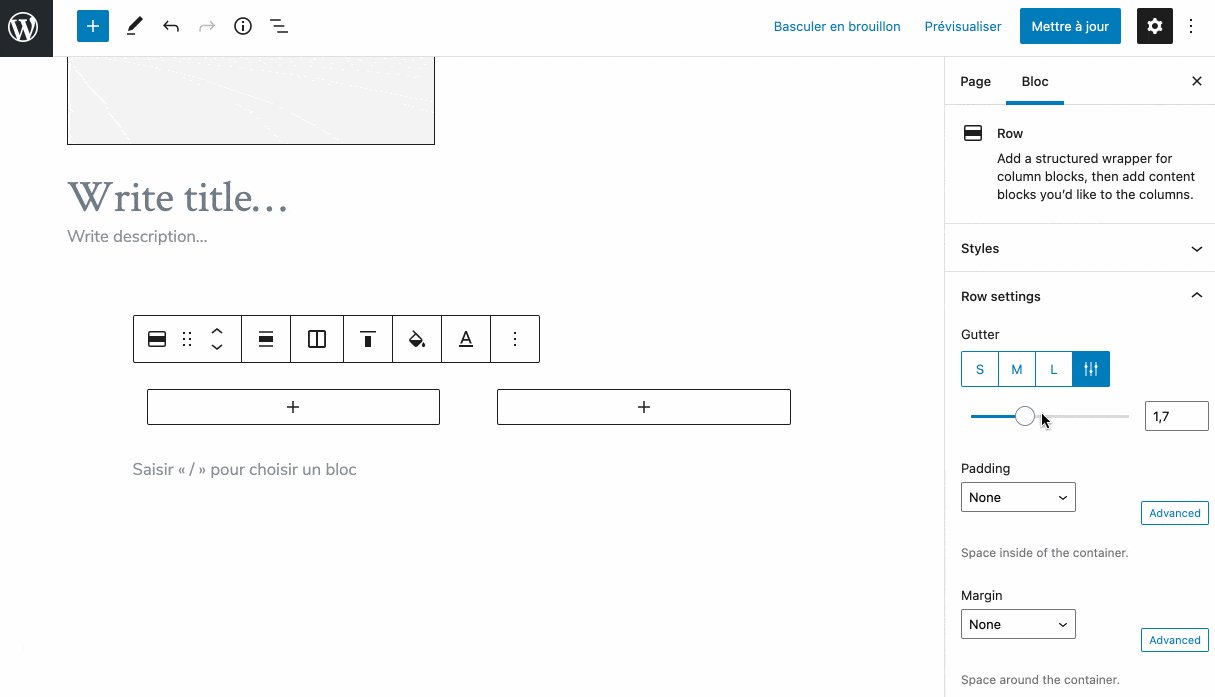
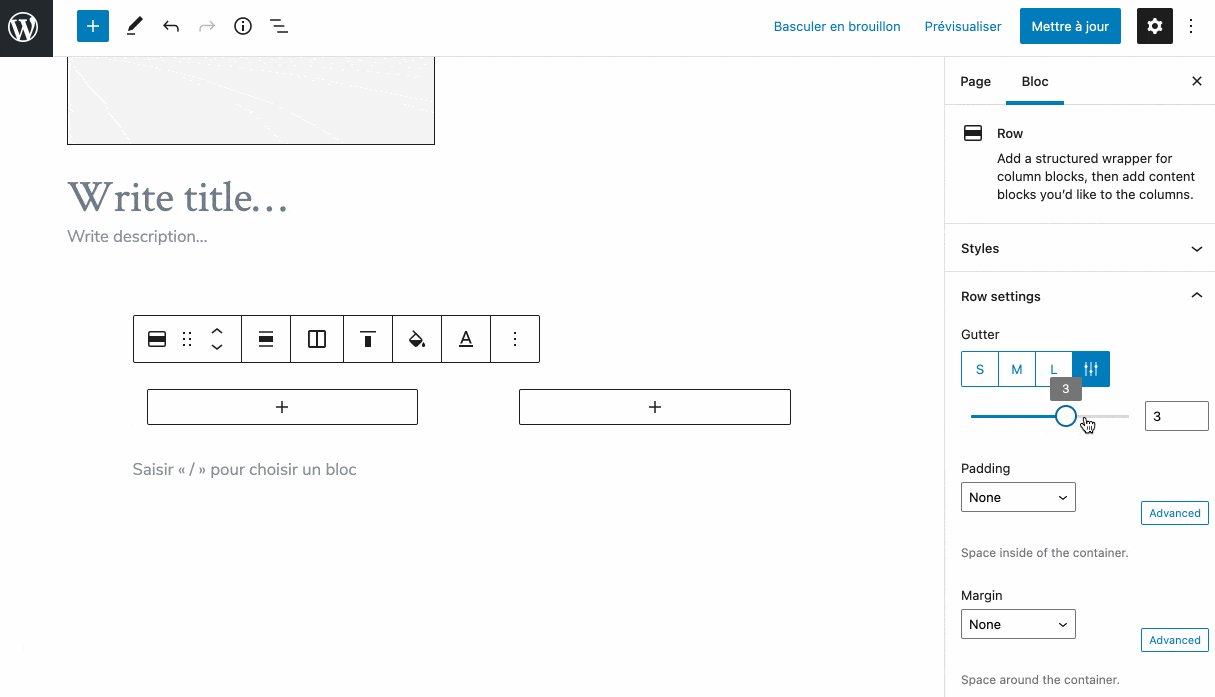
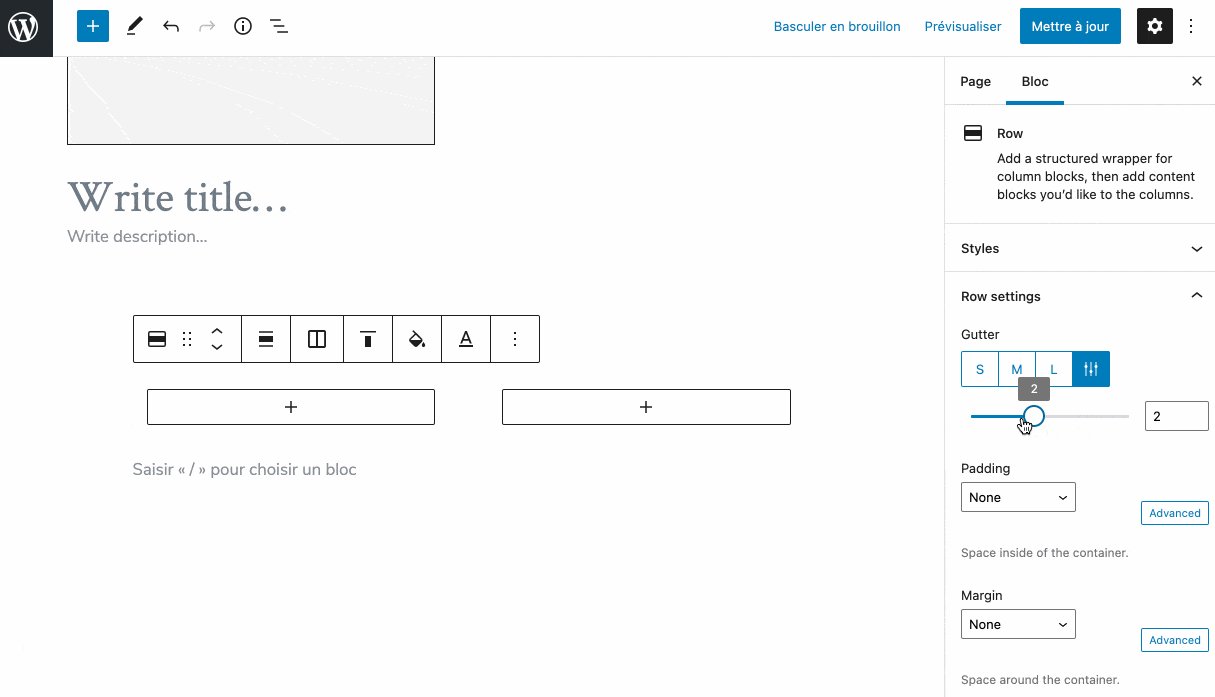
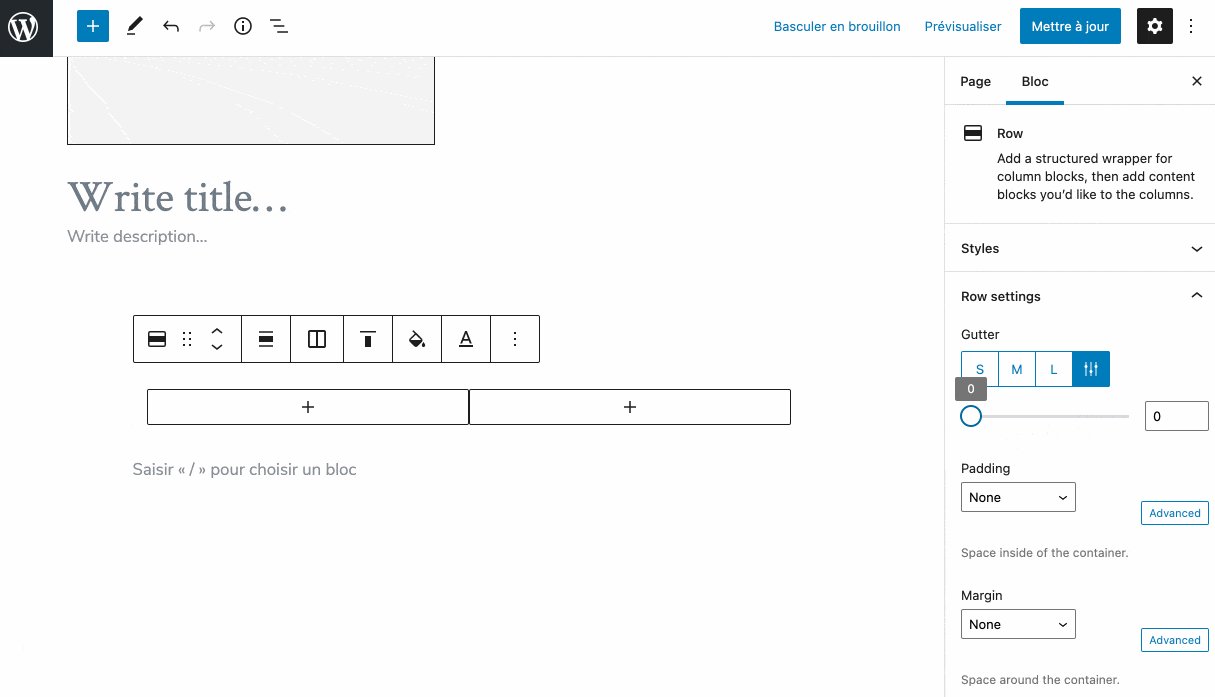
Et en pratique, ça donne quoi, tout ça ? CoBlocks se rapproche effectivement du mode de fonctionnement d’un constructeur de page : il est organisé en sections et en colonnes.
Par exemple, le bloc « Row » (Ligne) vous demande d’abord de choisir le nombre de colonnes (de 1 à 5) de votre conteneur (bloc), puis comment vous allez organiser ces colonnes sur la largeur et la hauteur (modification possible de l’alignement vertical).
Vous pouvez d’ailleurs les redimensionner manuellement, tout en modifiant leur marge interne (padding) et externe (margin), ce qui est très pratique (le bloc « Colonnes » natif permet un fonctionnement quasi-similaire, pour info).

Par contre, attention. Si CoBlocks ressemble sous certains aspects à un constructeur de page (page builder, en anglais), il n’en est pas un à proprement parler et reste loin de proposer les nombreuses options que peuvent vous offrir certains mastodontes du secteur.
Impossible, par exemple, de modifier votre en-tête et votre pied de page avec CoBlocks, alors que des page builders comme Elementor Pro ou le Divi Builder le permettent.
De plus, les widgets proposés par ces deux derniers constructeurs de page sont plus nombreux et plus riches en fonctionnalités que les blocs de CoBlocks.
Ensuite, libre à vous d’ajouter dans ces conteneurs les blocs de votre choix, que ce soit ceux proposés par CoBlocks, ou ceux disponibles nativement sur toute installation WordPress.
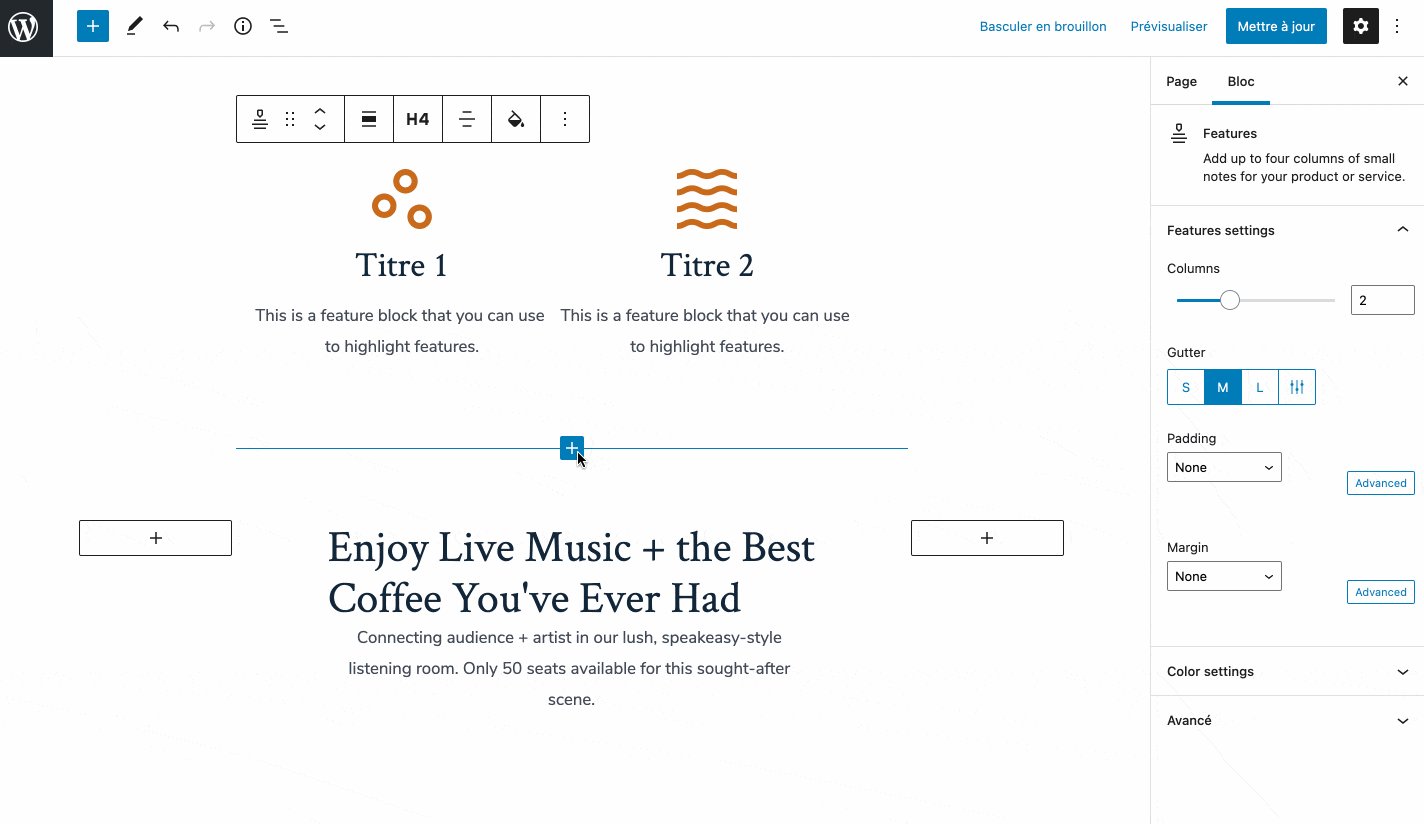
Par exemple, j’ai ajouté sur la capture ci-dessous un bloc « Features » au sein du contenu de mon layout.
Je peux modifier le texte et le visuel directement sur la page, et visualiser les changements en temps réel :

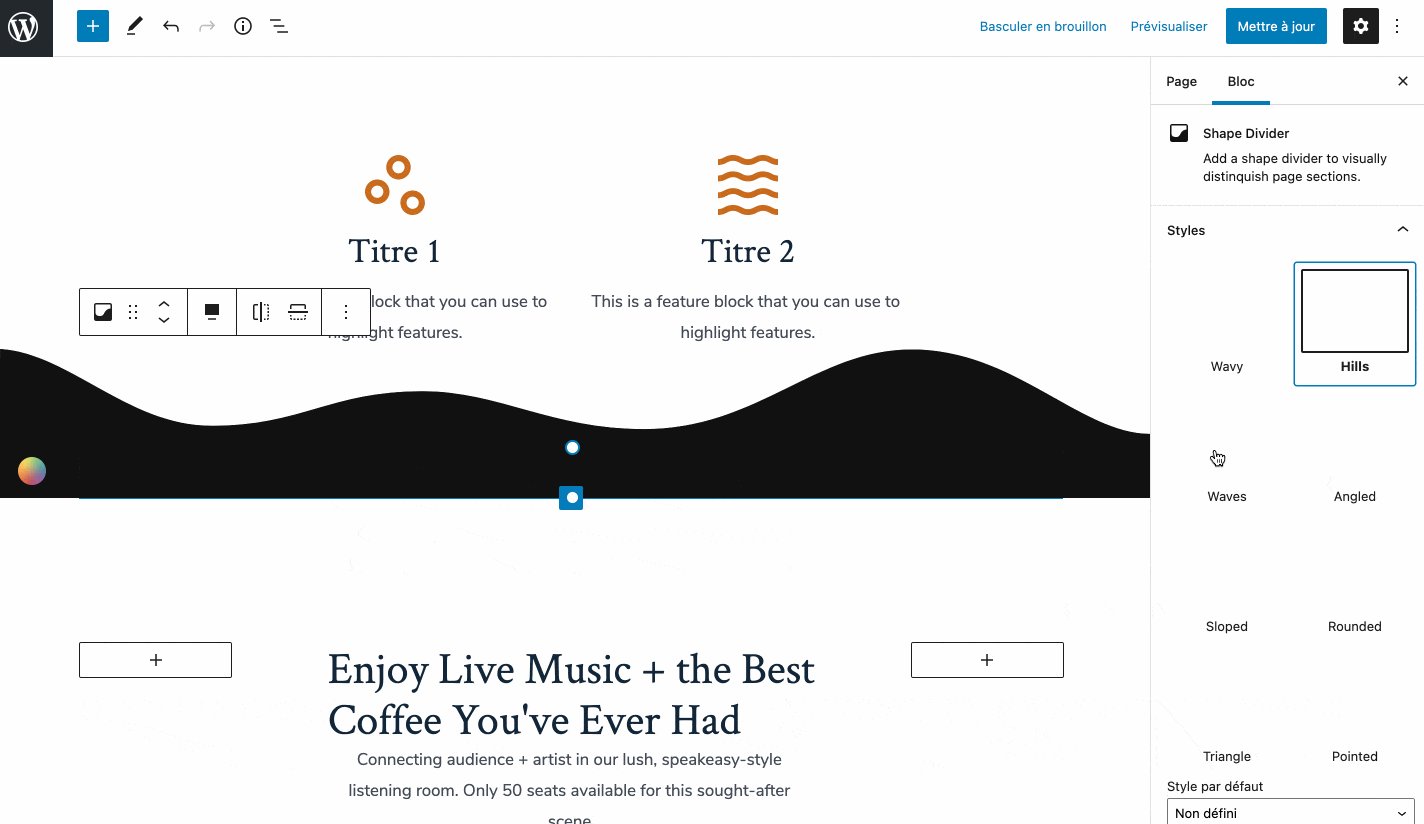
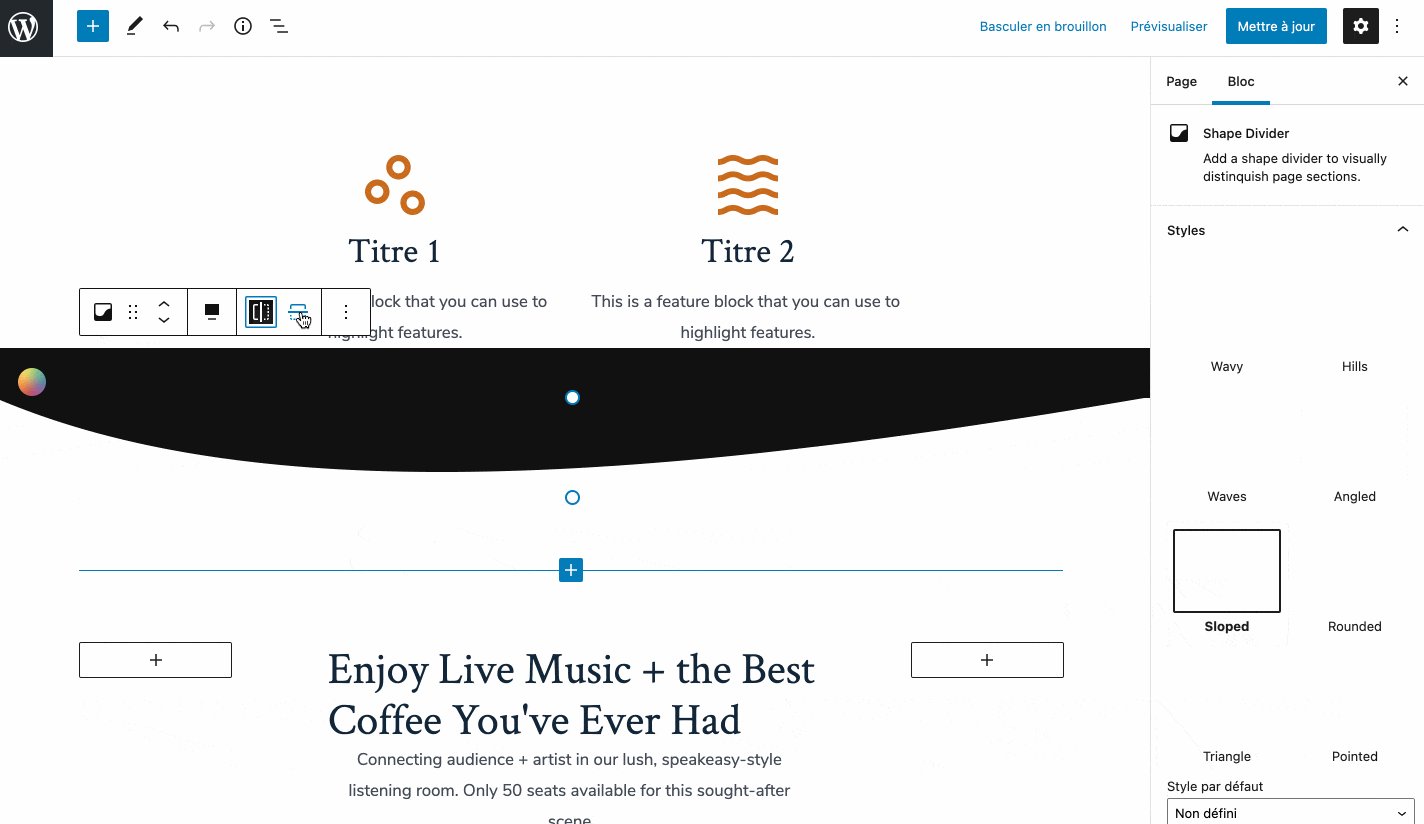
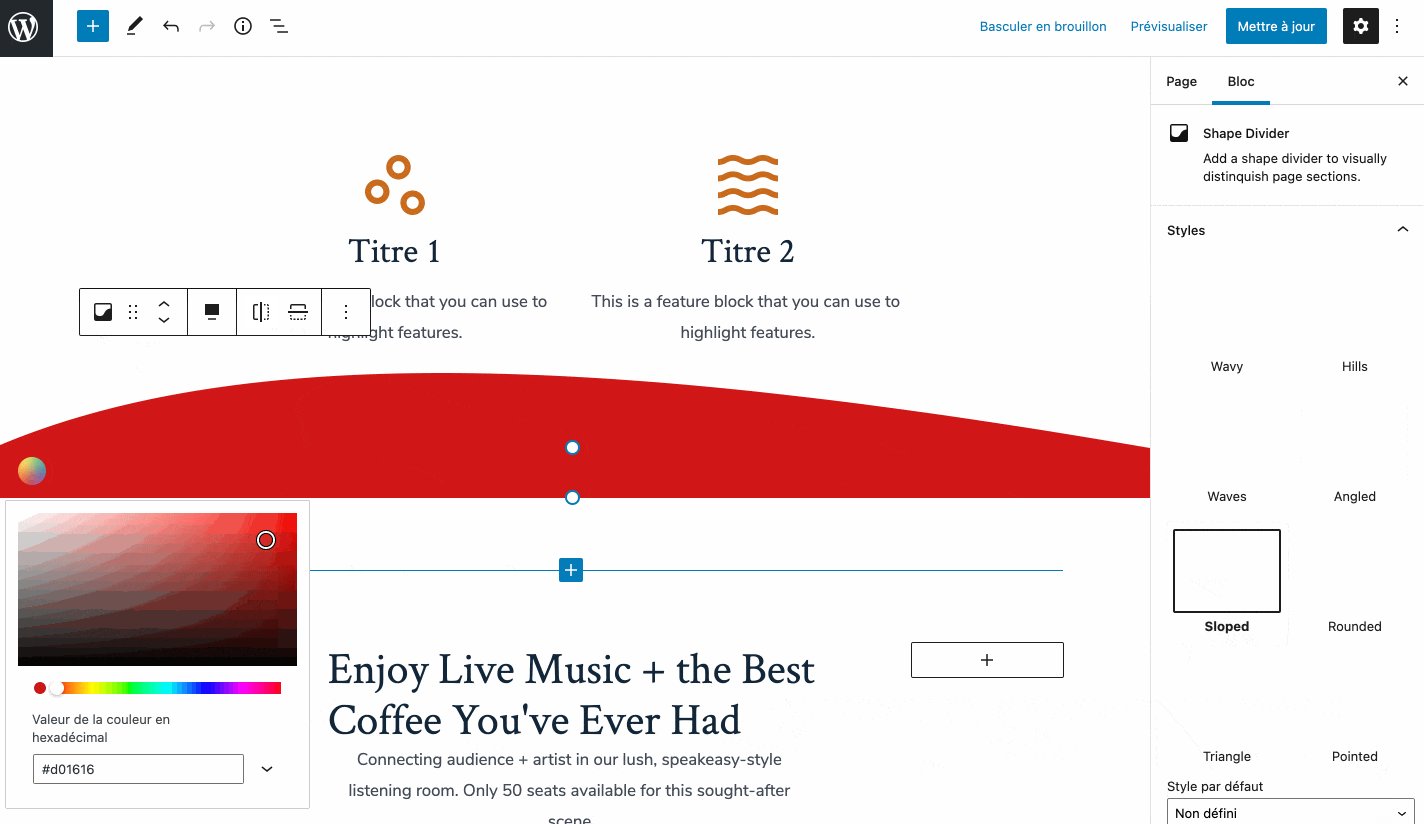
Si vous désirez mettre un peu de peps dans tout ça et façonner le design de votre page, vous n’aurez guère le choix : seul le bloc « Shape Divider » sera à votre disposition.
Vous pouvez notamment modifier son aspect, sa hauteur, son orientation (verticale ou horizontale), mais aussi sa couleur :

Des réglages bloc par bloc pour plus de précision
Pour terminer ce tour d’horizon de l’extension 100 % gratuite CoBlocks, il faut aussi évoquer les réglages disponibles bloc par bloc.
Ces réglages et leur étendue varient en fonction du type de bloc que vous souhaitez paramétrer.
Par exemple, le bloc « Services » permet d’activer/désactiver un bouton d’appel à l’action, alors que le bloc « Logos » propose 3 styles d’affichage (normal, gris, noir et blanc).
Pour la majorité des blocs, vous pouvez notamment modifier les couleurs (arrière-plan, texte et parfois liens lorsque cela est possible).
Comme vous avez pu le constater jusqu’à présent, Go est un thème qui va de pair avec son meilleur ami : CoBlocks.
Mais que se passe-t-il si vous appréciez beaucoup le thème, au point de vouloir l’utiliser avec votre page builder favori ?
Lisez la suite pour le savoir.
Vous souhaitez découvrir d’autres thèmes incontournables ? Pour vous aider à faire votre choix, WPMarmite vous a concocté une galerie des meilleurs thèmes gratuits.
Quelle adaptation aux constructeurs de page et aux plugins ?
L’intégration aux constructeurs de page du thème WordPress Go
Dans le paysage de la création de sites avec WordPress, les constructeurs de page sont devenus incontournables.
Vous êtes peut-être un de leurs fervents utilisateurs, puisqu’ils ont su séduire des millions de personnes, du profil débutant, jusqu’au plus confirmé.
Un constructeur de page (page builder, en anglais) est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’utilisation de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel.
Pour bénéficier de leurs atouts, vous devez utiliser un thème. Go peut donc faire l’affaire.
Même s’il n’a pas été créé pour ça, il fonctionnera sans aucun problème avec le constructeur de page de votre choix.
Pour les besoins de ce test, je l’ai par exemple couplé avec Elementor, et tout s’est bien déroulé. Le processus de création était fluide, comme avec n’importe quel autre thème, finalement.
Par contre, on peut noter que Go est un thème WordPress qui ne vous laisse pas la main sur plusieurs réglages importants lorsque l’on utilise un page builder :
- vous ne disposez pas d’option pour afficher votre contenu en pleine largeur ;
- vous ne pouvez pas désactiver l’en-tête et/ou le pied de page.
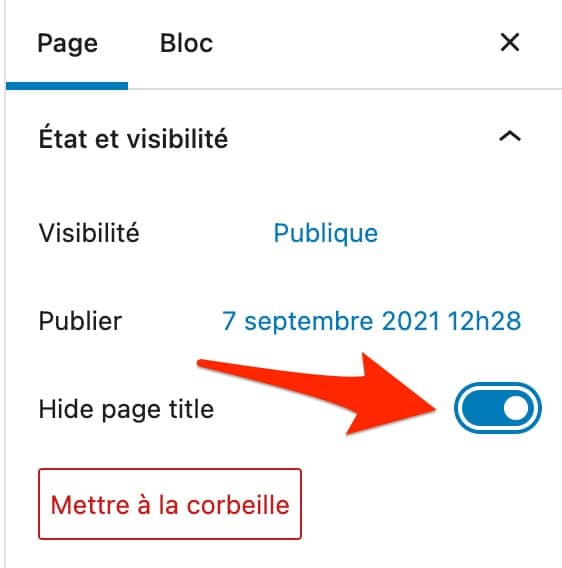
Par contre, vous avez une option pour désactiver le titre des pages sur tout votre site (sur l’Outil de personnalisation, dans le menu « Réglages du site »), ou au cas par cas au sein de l’éditeur de contenu (option « Hide page title ») :

Ça, c’est juste indispensable, merci. 😉 Après les constructeurs de page et Elementor, je vous propose de vous pencher sur l’intégration de Go à une autre extension incontournable de l’écosystème WordPress : WooCommerce.
L’intégration à WooCommerce
WooCommerce est un plugin qui transforme votre site WordPress en boutique en ligne. Il s’intégrera très bien avec le thème Go sur WordPress.
Il faut dire que là-dessus, GoDaddy n’a pas vraiment le choix : il doit se montrer irréprochable, si l’on peut dire.
Pour info, la firme américaine dispose en effet d’un partenariat avec WooCommerce, et propose une offre d’hébergement dédiée à la création d’un site e-commerce en quelques minutes, avec des extensions qui collent à votre profil.
Voilà pour ce petit aparté « commercial ». À l’usage, notez que Go ne propose aucune fonctionnalité particulière pour « enrichir » les options natives proposées par WooCommerce.
C’est aussi le cas pour CoBlocks, qui n’offre pas de bloc dédié à l’e-commerce. Par contre, vous n’aurez aucun problème pour ajouter la vingtaine de blocs natifs proposés par WooCommerce au sein de vos contenus.
Comme pour les sites vitrine, vous serez en mesure de concevoir des boutiques simples et épurées avec Go. En manque d’inspiration ? Allez donc puiser quelques idées dans les exemples de design ci-dessous, conçus avec le thème de GoDaddy :


Prêt à vous lancer avec WooCommerce ? Jetez-vous dans le grand bain à l’aide de la vidéo d’Alex :
Allez, sans transition, passons maintenant à un autre gros morceau : il va notamment être question de la vitesse de chargement de vos pages. Je parie que vous allez lire attentivement. 😉
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance
La vitesse de chargement d’un site est bien souvent une préoccupation majeure pour les créateurs de sites.
Il faut dire que c’est primordial pour l’expérience utilisateur – un site trop lent fait fuir -, et peut vous aider à augmenter vos conversions (une action que vous souhaitez que votre utilisateur accomplisse, comme acheter un produit).
Votre thème a un rôle à jouer dans la vitesse de chargement de vos pages. Plus il est léger, bien codé et respectueux des bonnes pratiques, plus il y a de chances pour que vos pages se chargent rapidement.
De ce côté-là, Go est un bon élève. Rappelez-vous : il est volontairement « puissant et simple », comme le disent ses concepteurs. De plus, il n’est pas surchargé en options inutiles, qui peuvent ralentir le chargement de vos contenus.
À l’usage, je n’ai pas été embêté par de quelconques ralentissements, que ce soit sur l’interface d’administration (back-office), ou sur l’interface visible de mon site (front-office).
Ce premier ressenti est déjà très important, mais je voulais aussi avoir des données un peu plus poussées.
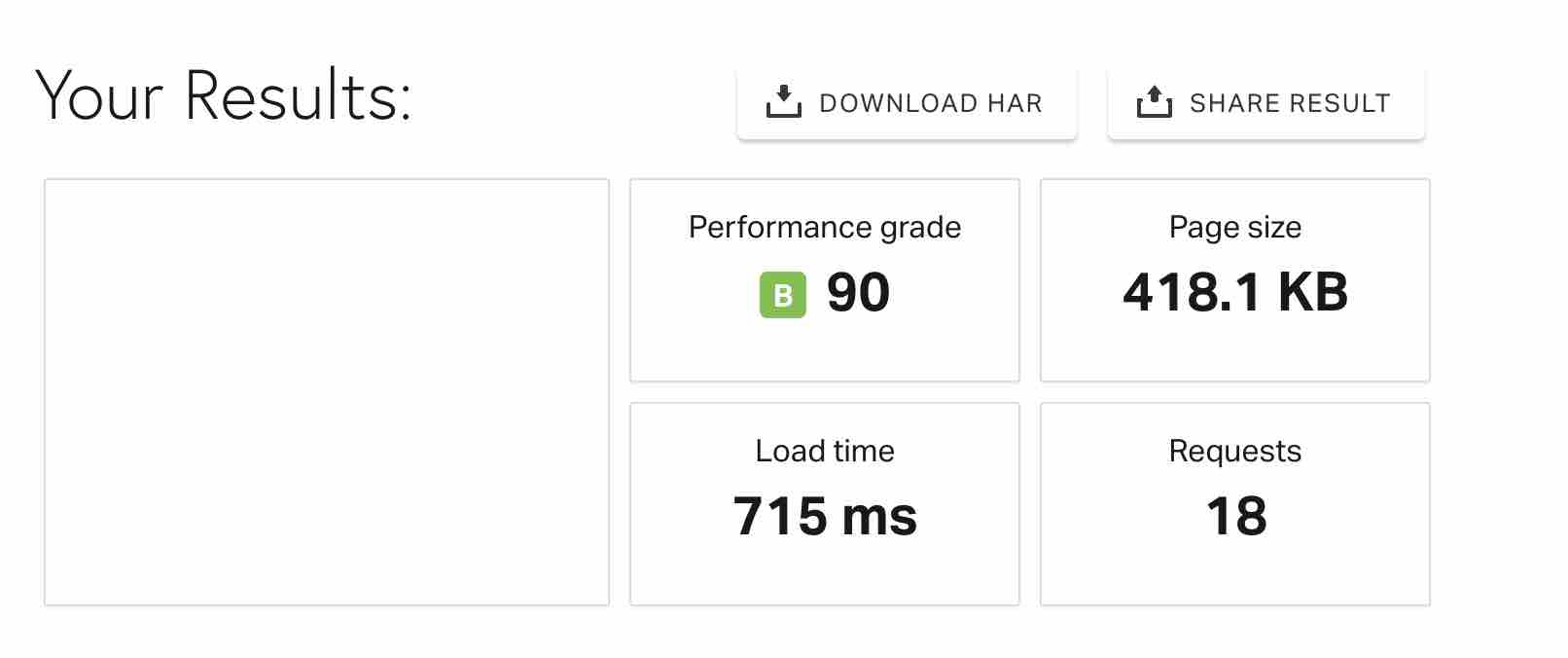
Pour le savoir, j’ai testé la page d’accueil de l’un des sites (« Alder ») présenté dans le showcase de Go, sur l’outil Pingdom Tools.

Le résultat est très bon, mais il faut quand même souligner plusieurs choses :
- le site est très minimaliste avec peu de contenu, donc il y avait des chances pour qu’il se charge relativement rapidement ;
- ce résultat est à prendre à titre très indicatif. Les données pourraient être différentes chez vous en fonction de votre hébergeur, du poids de vos images, des extensions que vous avez activées, du contenu présent sur votre site, etc. ;
- si les services de notation de performances sont utiles, il ne faut pas non plus se focaliser là-dessus, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité », comme le détaille cet article.
SEO
Après la vitesse de chargement, place au référencement naturel de votre site (SEO, en anglais).
D’ailleurs, établissons un lien avec la partie précédente : contrairement à certaines idées reçues, un temps de chargement optimal n’a pas d’impact significatif sur le positionnement de vos pages sur un moteur de recherche (en tout cas, pas au moment de publier ces lignes).
Pour le reste, le thème Go ne propose pas d’options spécifiques concernant le référencement naturel. CoBlocks permet de spécifier les balises titres de votre choix (h1, h2, h3, etc.) sur certains de ses blocs, mais c’est tout.
Afin de prendre soin de votre optimisation on-page, servez-vous d’une extension dédiée comme Yoast SEO.
Enfin, si vous désirez vous positionner en haut des résultats d’un moteur de recherche, vous allez notamment devoir créer de l’excellent contenu optimisé autour de mots-clés bien ciblés, et obtenir des backlinks.
Responsive
Un site qui se charge rapidement et qui applique les bonnes pratiques SEO, c’est très bien. C’est encore mieux s’il est responsive, c’est-à-dire lisible et adaptable sur n’importe quel type d’écran (ordinateur, smartphone, tablette).
Go fait partie de cette catégorie-là.
J’ai par exemple testé une de ces démos sur le test d’optimisation mobile de Google, tout s’est bien déroulé :

Par contre, on ne retrouve pas de réglages spécifiques pour pouvoir contrôler l’affichage responsive de certains éléments. Dommage qu’il ne soit pas possible de le faire au niveau des blocs proposés par CoBlocks, par exemple.
En effet, il est parfois utile de pouvoir afficher un texte ou une image uniquement sur un écran d’ordinateur, et pas sur smartphone.
Vous en avez désormais terminé avec la découverte des options et autres réglages du thème WordPress Go.
Place à la dernière ligne droite de ce test, à présent, où il va notamment être question d’argent (mais pas que).
Prix et assistance utilisateur du thème Go
Le thème Go ne dispose pas de version premium, vous pouvez donc l’utiliser gratuitement et sans limitations.
Il en est de même pour son fidèle et indissociable allié, CoBlocks. Dans la Foire aux Questions de ce dernier, sur sa page de présentation du répertoire officiel, il est même précisé que CoBlocks « est 100 % gratuit et le sera toujours ».
Pour ceux d’entre vous qui ne souhaitent pas investir dans un thème – voir les avantages et inconvénients d’utiliser un thème WordPress gratuit -, c’est une sacrée bonne nouvelle.
Par contre, qui dit thème gratuit, dit support très limité. L’assistance utilisateur se limite à un forum public sur lequel vous pouvez poser vos questions.
Des membres du support de chez GoDaddy y répondent, mais le délai est parfois long (plusieurs jours pour certains tickets). Vous ne devrez donc pas être pressé pour avoir une solution à un problème éventuel…

En attendant, impossible de mener vos propres recherches sur une éventuelle documentation. Il n’y en a pas, que ce soit pour le thème ou CoBlocks.
Voilà pour le constat, mais dans les faits, soyons honnête : le thème et l’extension sont très simples à prendre en main, il y a donc de fortes chances que vous vous en sortiez sans avoir besoin d’une quelconque documentation.
Enfin, on peut relever que l’aspect gratuit d’un thème peut parfois avoir une influence sur la fréquence des mises à jour.
Depuis son lancement, début 2020, on peut constater sur son Journal de développement que le thème WordPress Go a été mis à jour en moyenne au moins une fois par mois (c’est aussi le cas pour CoBlocks).
Cela constitue un gage de sérieux et témoigne d’un suivi assidu de la part des développeurs.
Relevons tout de même qu’au moment de publier cet article, Go a fait une petite entorse à sa fréquence de mise à jour : il n’avait plus été mis à jour depuis 5 mois (aucun raccourci ou conclusion hâtive à tirer de ce constat).
Notre avis final sur le thème Go sur WordPress
Simple à utiliser, flexible, rapide à prendre en main et gratuit, Go est un thème WordPress qui cumule de multiples avantages, en particulier pour un public débutant.
Il se destine avant tout aux personnes qui souhaitent créer leurs pages à l’aide de l’éditeur de contenu (Gutenberg). Cependant, il n’est pas fait pour tout le monde, selon moi.
Je le recommanderais en priorité :
- aux personnes à l’aise avec le design car il laisse beaucoup d’autonomie au créateur de site ;
- aux personnes qui désirent mettre un site sur pied très vite ;
- aux adeptes d’un design minimaliste. Avec Go et CoBlocks, vous ne pourrez pas créer un site au webdesign hyper-poussé.
Télécharger le thème Go :
Vous êtes un blogueur ? Je ne vous recommanderais pas le thème, qui dispose d’une seule option dans ses réglages : la possibilité d’activer ou non un extrait de vos articles sur la page Blog. Ça fait maigre…
Si l’on compare Go à la concurrence, et notamment aux thèmes qui se présentent comme des compagnons de route idéaux à Gutenberg, je trouve que Blocksy, et à un degré moindre Kadence, sont plus puissants et élaborés.
Des thèmes plus « généralistes » comme Astra ou GeneratePress vous donneront également plus d’options créatives, sans sacrifier à la simplicité d’usage.
Enfin, si vous désirez construire vos pages de A à Z, en ayant la main sur tous les aspects de votre site, l’usage d’un constructeur de page comme Elementor Pro (lien aff) sera indispensable.
Mais peut-être avez-vous un avis différent du mien. Dites-moi tout en publiant un commentaire !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Hello Thibaut,
Merci pour cet article, et merci pour tous ces conseils. Effectivement, c’est un thème très discret, c’est dommage qu’il ne soit pas possible de mettre les pages en pleine largeur, peut-être que des mises à jour le permettront.
Hello, tu peux éventuellement corriger ça avec Elementor.
Bonjour. Merci pour votre bon article.
Savez-vous si ce thème Go supporte le multilangue ? Avec quelle extension ?
Merci,
Laurent
Bonjour, oui tu peux utiliser Polylang ou WPML.
Salut Thibaut,
est-ce que si je tombe un jour sur un site comme celui-là et que je dois refondre, est-ce qu’il n’y aura pas de conflits avec Elementor ou Divi si je l’installe par dessus CoBlocks ?
Genre des bouts de codes qui resteraient ou autres ?
Merci.
Bonjour, si ce n’est pas vraiment conseillé.