Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Vous avez décidé de concevoir votre prochain site WordPress avec Elementor ? Bonne décision.
Seulement, maintenant, il va vous falloir rassembler tous les plugins nécessaires pour inclure toutes les fonctionnalités auxquelles vous avez pensé, et enfin arriver au résultat final escompté.
Et là, peut-être que ça bloque.
Ou alors… peut-être que ça Crocoblock ?

Dans cet article, j’ai plongé en profondeur dans l’univers de Crocoblock, une entreprise qui propose tout un tas d’outils pour aider les utilisateurs d’Elementor à créer des sites performants et originaux.
Plugins, thème, modèles de sites… Il en a sous le capot, le Croco ! Voyons voir ensemble ce que ça donne, d’accord ?
Sommaire
Initialement rédigé en mars 2020, cet article a été mis à jour en janvier 2022.
Point transparence : Les liens dans cet article sont pour la plupart des liens affiliés. Cela signifie que, si vous achetez un plugin ou un abonnement Crocoblock via ces liens, WPMarmite touchera une commission dessus. Nous réinvestissons ensuite ces sommes dans les tests de thèmes, plugins et solutions WordPress, pour vous en faire part, en toute objectivité, sur le blog !
Pour tout comprendre sur notre politique de transparence, regardez par ici.
C’est quoi ça, Crocoblock ?
Crocoblock est une véritable boîte à outils tout-en-un destinée principalement aux utilisateurs d’Elementor. Elle propose une vingtaine de plugins pour le célèbre constructeur de site, des modèles de sites, et même un thème gratuit.
À noter qu’un tiers de ses extensions peuvent aussi être utilisées avec l’éditeur de contenu de WordPress (Gutenberg).
Laissez-moi vous détailler tout ça.
Vous voulez créer des sites sur-mesure avec Elementor ? Maîtrisez le page builder le plus populaire du marché avec notre guide complet.
Qu’est-ce que la suite de plugins Jet pour Elementor ?
Si vous avez déjà entendu parler de Crocoblock, c’est sans doute pour sa suite de plugins pour Elementor ultra-complète.
Étrangement, le nom de chacun de ces plugins commence par « Jet », et non par « Croco »… mais on vous passera le couac de branding, pour plutôt aborder l’intérêt de chacun de ces plugins.
Pour accéder à ces plugins, deux possibilités : soit vous souscrivez à un abonnement Crocoblock (dont on vous parle à la fin de l’article), soit vous téléchargez chaque plugin qui vous intéresse individuellement.
Certains ne vous semblent pas essentiels à votre site, mais vous rêvez de vous jeter sur d’autres immédiatement ? Il est possible que l’un des packs Crocoblock vous convienne… Veillez à regarder tout ce qui se trouve à votre disposition : au vu du prix d’un plugin, peut-être l’abonnement annuel est-il plus intéressant pour vous.
Les plugins Jet pour ajouter des widgets à Elementor
Une grande majorité des plugins de la suite Jet vous permet tout simplement d’ajouter des widgets plus ou moins essentiels à Elementor. Sachez d’ores et déjà que certains d’entre eux sont gratuits !
Je pense notamment à :
- JetGridBuilder, pour organiser l’affichage des articles de votre page Blog à votre guise, que ce soit sur Elementor ou Gutenberg ;
- JetStyleManager ajoute des styles supplémentaires à vos blocs Gutenberg (couleurs, bordures, typographie, marges etc.) ;
- JetFormBuilder, pour concevoir des formulaires dynamiques sur l’éditeur de contenu uniquement (pas sur Elementor, donc), en particulier avec l’usage de conditions logiques.
Ça vous met l’eau à la bouche ? Parlons-en de plus près.
JetElements
Avec ce plugin, c’est pas moins de 46 widgets Elementor supplémentaires qui se rajoutent au constructeur de page.
Même si Elementor comprend déjà bon nombre d’éléments intéressants pour construire votre site, JetElements en ajoute d’autres à votre disposition, tels que :
- des boutons pré-conçus originaux ;
- des grilles d’articles pour votre blog ;
- des galeries photos pour un portfolio visuel ;
- des carrousels d’images et sliders avancés ;
- une timeline horizontale ;
- des badges pour WooCommerce ;
- des tableaux simples à personnaliser.
Le grand avantage du plugin JetElements : plus besoin de télécharger des dizaines de plugins pour mettre en place des tableaux, des formulaires d’inscription à la newsletter, ou encore des flux Instagram à votre site.
Tout ce à quoi vous pouvez penser s’y trouve, et devient aisément personnalisable via les réglages d’Elementor, pour 43 $ en téléchargement seul (environ 40 €).
Voir les démos des widgets de JetElements :
JetBlog
Comme son nom l’indique, JetBlog vous propose d’ajouter 6 widgets de blog à Elementor :
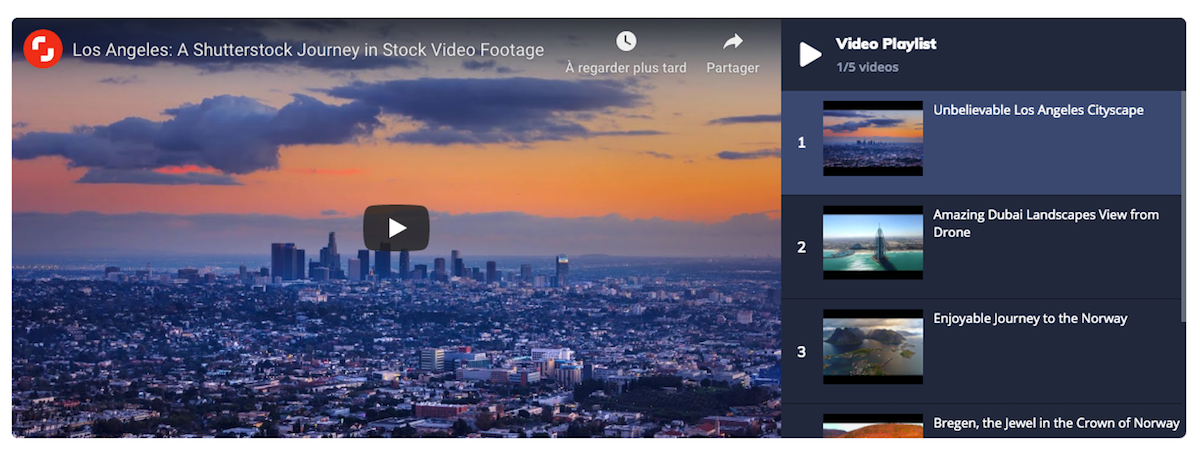
- Video Playlist : un joli widget, qui vous permet d’intégrer à vos articles des playlists de vidéos canon ;

- Posts Pagination : un widget Elementor pour styliser la pagination de vos articles, en bas de chaque page, tout simplement ;
- Posts Navigation : un widget qui vous aide à créer une navigation simple entre vos articles, sous forme de flèches vers la gauche (article précédent) ou la droite (article suivant) ;
- Elementor Ticker : un widget qui ajoute une barre où s’inscrit, lettre à lettre, le titre de votre article à la une. Parfait pour attirer l’œil du lecteur, notamment si vous créez un site d’actualités ;

- Elementor Post Tiles : quelques modèles différents de grilles d’articles sous forme de tuiles. Le grand plus ? Vous gérez aisément le nombre d’articles à afficher, de colonnes ou de lignes à intégrer… le tout via Elementor ;
- Smart Posts Lists : de nouveaux modèles de listes d’articles. Il s’agit du même principe que le widget Elementor Post Tiles, mais dans un design plus minimaliste.
Envie de maîtriser de manière très intuitive la page d’accueil de votre blog, et d’en personnaliser l’apparence aisément ? JetBlog pourrait bien vous intéresser, pour 23 $ le plugin individuel (environ 21 €).
Voir les démos des widgets de JetBlog :
JetBlocks
Aaah la personnalisation de l’en-tête et du pied-de-page… voilà qui peut être un véritable casse-tête.
Même si Elementor Pro et l’éditeur de contenu de WordPress (à partir de WP 5.9) facilitent cette phase de la création de site web, le plugin JetBlocks se propose de vous aider à y arriver les doigts dans le nez.
Le principe : 9 widgets supplémentaires s’ajoutent à Elementor, pour vous permettre d’ajouter à ces endroits-clés de vos pages, et de personnaliser :
- un formulaire de connexion ;
- le logo de votre site ;
- une barre de recherche ;
- un panier e-commerce ;
- un menu hamburger ou de navigation traditionnel, etc.
Glissez-déposez… et hop ! Votre header et votre footer sont prêts, au prix de 19 $ (environ 17 €). Les doigts dans le nez, je vous disais.
Voir les démos des widgets de JetBlocks :
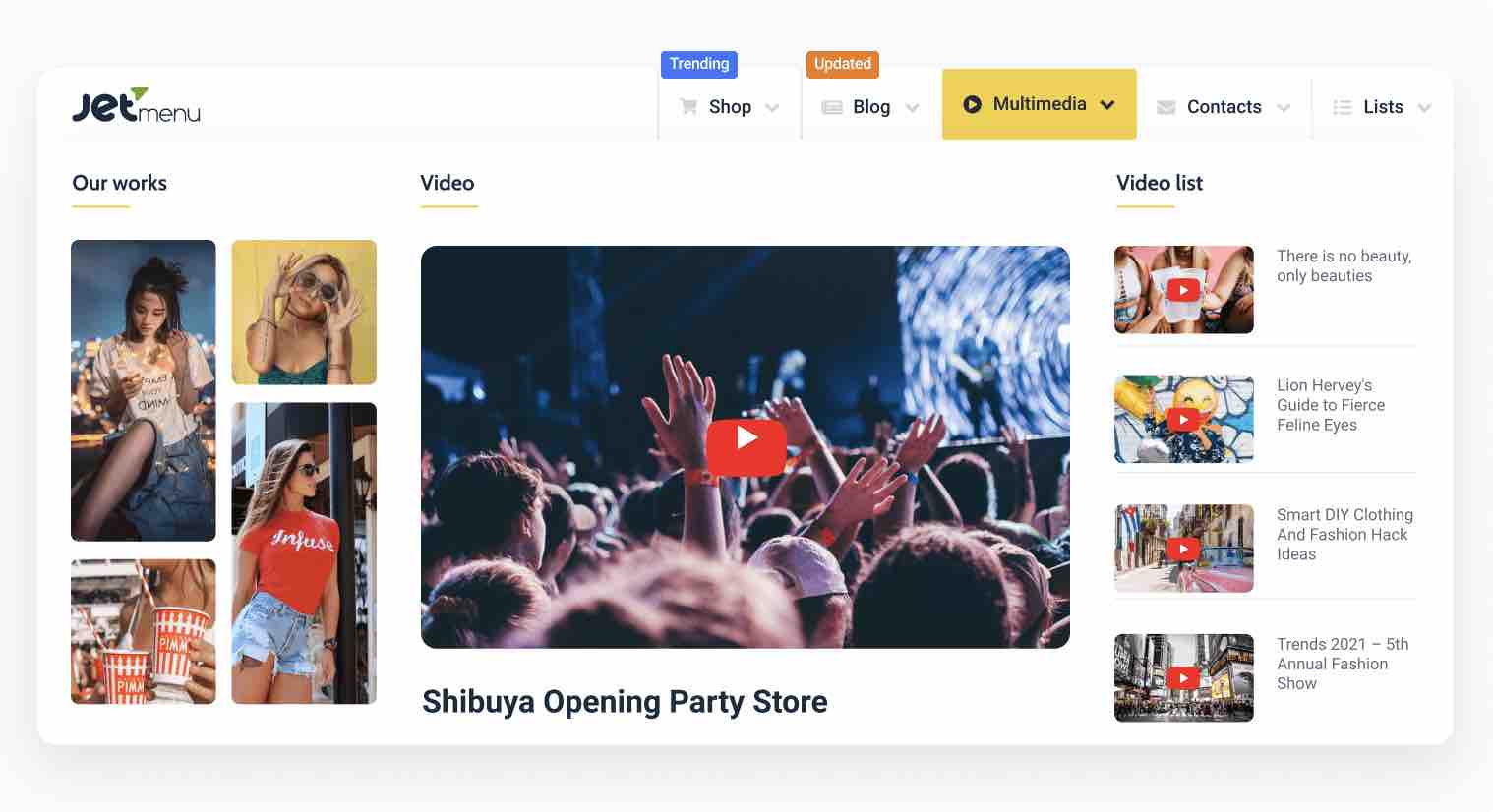
JetMenu
Vous rêvez d’un méga menu original, où vous pourriez ajouter des images, des vidéos, des sections et sous-sections en quelques clics ? JetMenu a ce qu’il vous faut sous le capot.

Qu’il s’agisse d’un menu vertical ou horizontal, vous gérez ses différents éléments dans Elementor, de manière fluide et efficace… le tout pour 43 $ (environ 40 €).
Voir les démos des widgets de JetMenu :
JetReviews
Claire vous en parlait dans un précédent article : les avis clients diffusés sur votre site web ont bien des bénéfices, notamment celui de rassurer vos visiteurs sur votre expertise.
L’extension JetReviews (22 $, environ 20 €) permet d’abord d’afficher des avis clients « statiques », afin de mettre en avant les avis de vos utilisateurs et/ou clients, en affichant par exemple des notations et un avis écrit.
Par ailleurs, et beaucoup plus intéressant, vous disposez d’un contrôle assez poussé sur la gestion de vos futurs avis :
- vous pouvez les appliquer sur n’importe quel type de contenu ;
- vous pouvez choisir un système de notation (étoiles, points, pourcentages etc.) ;
- il est possible d’authentifier l’identité des personnes qui souhaitent laisser un avis, afin d’éviter les avis spam ;
- vous pouvez afficher des avis sur chaque page produit WooCommerce ;
- un système de filtres permet de rechercher un produit sur votre boutique en ligne en vous basant sur les avis/notes laissés ;
- un tableau de bord permet de modérer tous les avis déposés.
Voir la démo de JetReviews :
JetSearch
Disponible uniquement dans la version Pro d’Elementor, la barre de recherche peut s’avérer être un élément très utile, notamment pour les sites qui disposent de beaucoup de contenu.
Le grand plus sur le plugin JetSearch ? La possibilité de contrôler le nombre de résultats affichés, et l’ajout de filtres de recherche supplémentaires (par catégories, étiquettes, ou toute autre taxonomie). Le tout pour 23 $ (environ 21 €).
À noter aussi que le formulaire de recherche fonctionne avec AJAX, un ensemble de technologies qui vous permettent d’afficher très rapidement des résultats de recherche en temps réel, en se basant sur les suggestions de l’utilisateur.
On passe son chemin si on dispose déjà de la version Pro d’Elementor, et si on souhaite intégrer une barre de recherche simplissime à son site.
Voir la démo de JetSearch :
JetTabs
Avec JetTabs, vous écopez de 4 widgets Elementor supplémentaires :
- Switcher : ajoutez un bouton changeant le contenu de votre tableau en fonction de sa position ;

- Elementor Tabs : organisez votre contenu dans des onglets, de manière simplissime ;

- Elementor Accordion : une galerie d’images en accordéon, que vous pouvez enrichir avec du texte et des boutons ;
- Classic Accordion : un accordéon type FAQ, que vous pouvez également enrichir d’images ou de boutons ;
Pour 23 $ (environ 21 €), et pour le peu d’utilisation qu’on en fait a priori sur un site WordPress, on choisit plutôt un plugin gratuit qui fait très bien l’affaire pour ajouter ces micro-fonctionnalités.
Voir les démos des widgets de JetTabs :
JetTricks
Même s’il faut rester vigilant quant à leur utilisation, les effets d’animations sur un site web sont devenus de véritables essentiels. Ils dynamisent votre contenu, et donnent un aspect professionnel à votre site WordPress.
Ça tombe bien : avec JetTricks, vous ajoutez à Elementor 8 widgets :
- Tooltip : une boîte de texte qui apparaît au survol de n’importe quel bloc Elementor ;
- HotSpot : pour faire apparaître du texte au survol de la souris, sur des endroits précis d’une image ;
- Sticky Column : pour rendre n’importe quelle colonne Elementor flottante ;
- Section Particles : pour ajouter des visuels animés au fond de vos lignes sur Elementor ;
- Read More : pour faire apparaître le fameux bouton « Lire plus », qui fait apparaître d’autres articles du même type au clic de l’utilisateur ;
- Unfold : un widget un peu similaire à Read More, qui fait apparaître plus de contenu au clic également ;
- Satellite : pour ajouter une déco en arrière-plan, qui gravite près de l’un de vos blocs Elementor ;
- Scroll Parallax Effect : pour ajouter le célèbre effet parallaxe – un effet de profondeur au scroll – à vos images via Elementor.
Difficile de décrire par les mots chacun de ces widgets. Si ce plugin vous intrigue, je vous laisse consulter ce que donne JetTricks in vivo (pour 23 $ pour le plugin individuel, soit environ 21 €).
Voir les démos des widgets de JetTricks :
JetPopup
Il s’agit tout simplement du plugin de la suite Jet de Crocoblock qui vous permet… de construire vos fenêtres pop-up avec Elementor.
8 styles différents de pop-ups vous y attendent, et notamment des pop-ups pour récolter le consentement pour vos cookies, des pop-ups de promotion, d’inscription à votre newsletter, de compte à rebours, etc.
Vous pouvez choisir où et comment vont s’afficher vos pop-ups sur vos pages (pleine page, en haut ou en bas, sur la gauche ou la droite de l’écran, etc.), ainsi que paramétrer des conditions dynamiques d’affichage (ex : affichage d’une pop-up sur telle ou telle page).
Voilà un plugin habile, à 22 $ (environ 20 €), qui devient intéressant si vous souhaitez vraiment créer des pop-ups très originales… à condition de ne pas utiliser Elementor Pro, qui dispose déjà d’un constructeur de pop-up au moins tout aussi élaboré.
Si ce n’est pas le cas, piochez plutôt dans les plugins que je vous avais sélectionnés dans cet article : nombre d’entre eux proposent des templates personnalisables gratuitement.
Voir les démos de JetPopup :
Les plugins Jet pour les sites plus avancés
JetThemeCore
Si vous avez déjà utilisé WordPress et Elementor, vous le savez : certains éléments ne sont personnalisables que via les réglages de votre thème, ou des plugins spécifiques.
JetThemeCore vous permet de personnaliser avec Crocoblock certaines de ces parties de votre site.
Grâce au plugin, vous concevez dans l’interface d’Elementor :
- votre en-tête et votre pied de page ;
- votre page d’erreur 404 ;
- vos pages d’archives d’articles de blog.
Le petit plus ? Des modèles de pages inclus dans le plugin, qui vous permettent de partir d’une base solide pour concevoir vos propres pages.
Découvrir JetThemeCore :
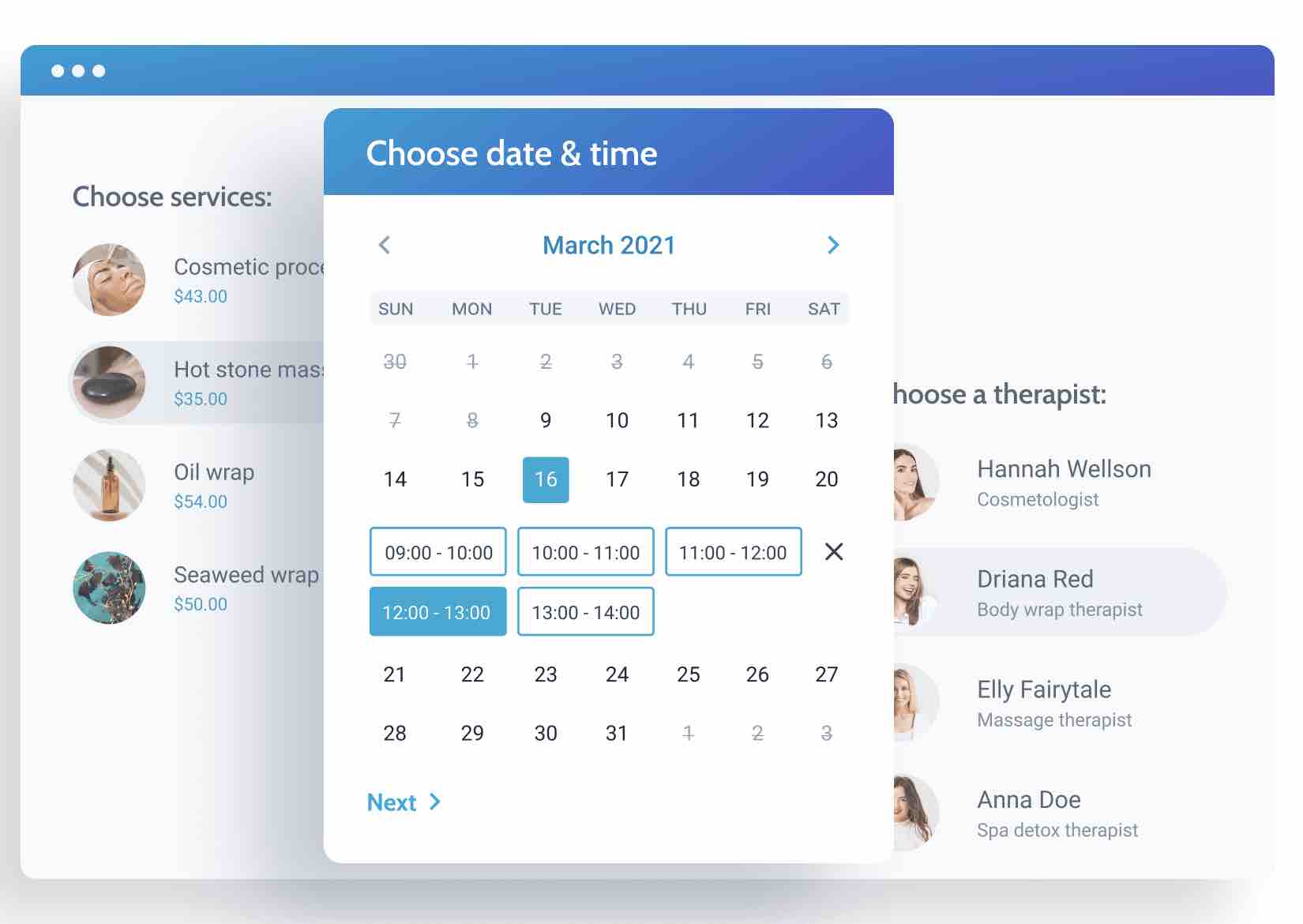
JetAppointment & JetBooking
Si vous souhaitez créer un site WordPress avec Elementor, et que vous avez besoin d’intégrer des fonctionnalités de prise de rendez-vous ou de réservations, Crocoblock a ce qu’il faut pour vous.
- Le plugin JetAppointment (19 $, environ 17 €) vous permet de créer vos formulaires de prise de rendez-vous en ligne. Vous pouvez intégrer vos plages de disponibilité et laisser vos clients prendre rendez-vous automatiquement.

- Le plugin JetBooking (19 $, environ 17 €) vous permet de créer votre site de réservations en ligne, sur le même schéma que le plugin précédent.
Le tout est intégrable à WooCommerce de manière intuitive, pour le plus grand plaisir des concepteurs de sites e-commerce. Petite précision : ces plugins ne sont disponibles que via l’abonnement mensuel « Multi-tool » de Crocoblock.
Précisions importantes : vous pouvez aussi utiliser ces deux extensions avec l’éditeur de contenu de WordPress (Gutenberg), avec qui elles sont compatibles.
Enfin, elles ne peuvent fonctionner que si le plugin JetEngine, que vous allez découvrir juste en dessous, est préalablement installé.
Découvrir ces deux extensions :
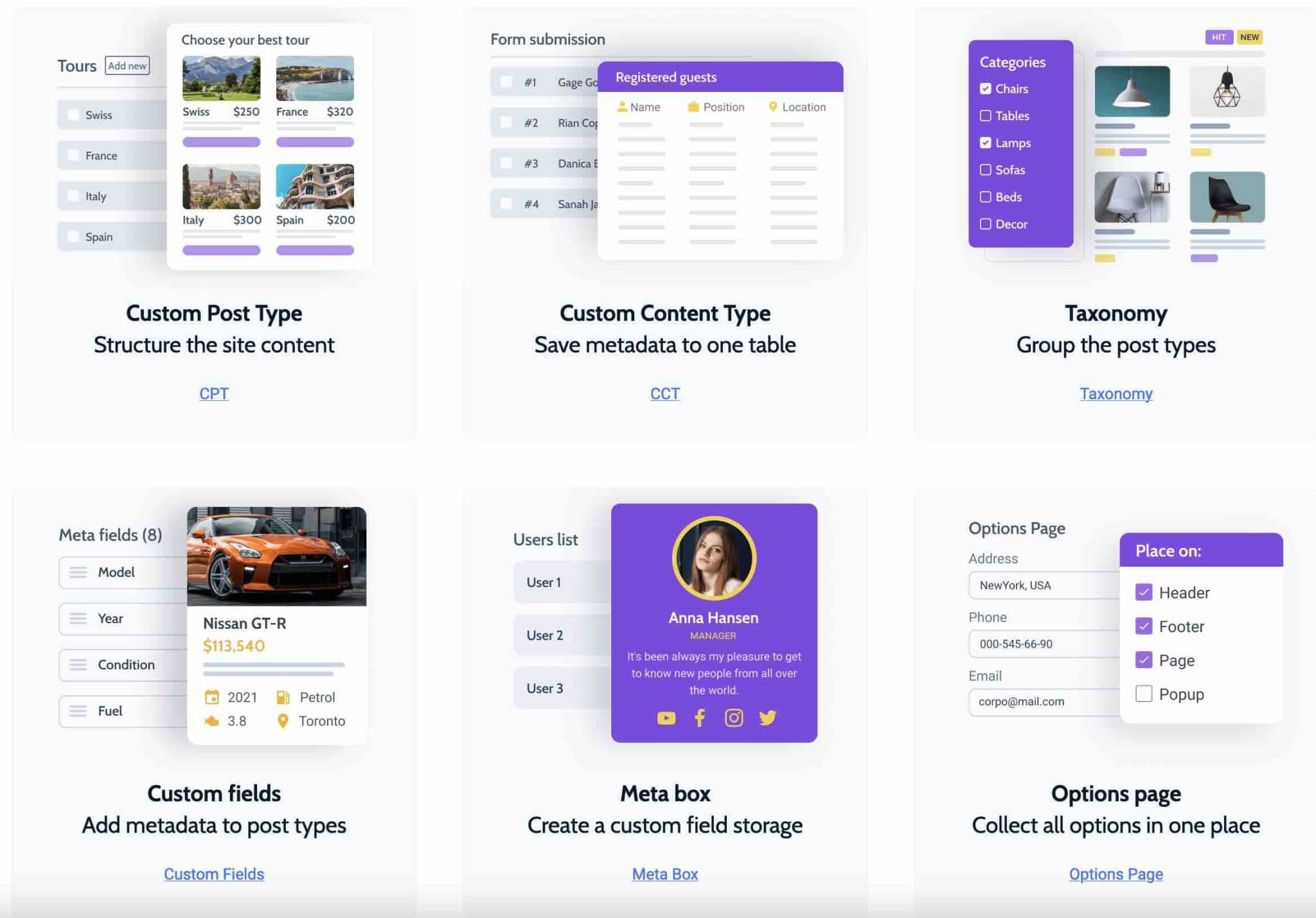
JetEngine
Voilà un plugin qui plaira à quiconque veut entrer plus dans la personnalisation. Si vous avez besoin de créer des custom post types ou des taxonomies spécifiques, pour les utiliser ensuite dans Elementor ou Gutenberg, JetEngine est fait pour vous.
Le plugin ajoute des widgets Elementor spécifiques, qui vous permettent d’afficher du contenu dynamique sur votre site web. Et ça, c’est vraiment un gros, gros plus pour personnaliser votre contenu en fonction du profil de vos visiteurs !

Disponible en téléchargement individuel pour 43 $ (environ 40 €), JetEngine vous permet d’aller plus loin avec Crocoblock, sans pour autant être un pro du code.
Découvrir JetEngine :
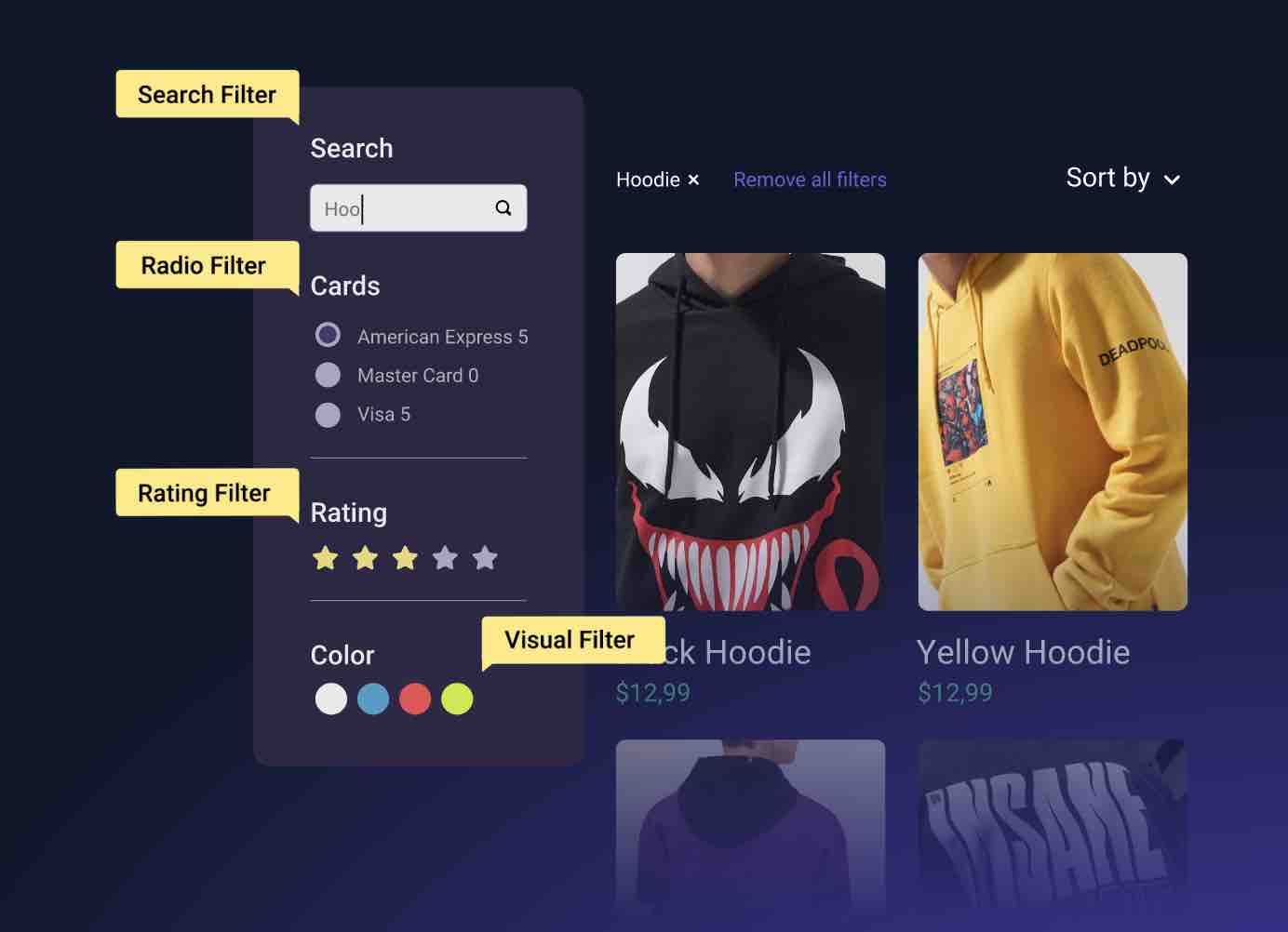
JetSmartFilters
Pour guider vos clients dans leurs recherches sur votre site ou votre boutique e-commerce, rien de mieux que les filtres qui permettent de trouver un produit de manière ultra-spécifique.
Avec JetSmartFilters, pour 43 $ (environ 40 €), vous pouvez ajouter ces fameux filtres en fonction des notes laissées sur vos produits, de recherche textuelle, ou encore de plages de dates.

Un véritable essentiel pour améliorer l’expérience utilisateur sur une boutique créée avec Crocoblock, mais aussi sur Gutenberg.
Si vous souhaitez une solution puissante et efficace pour améliorer la filtration de contenus sur votre site WordPress, lisez le tutoriel de Julien sur WP Grid Builder.
Découvrir JetSmartFilters :
Les plugins Jet pour les sites e-commerce
JetWooBuilder
Dans JetWooBuilder, pour 43 $ (environ 40 €), c’est pas moins de 64 widgets Elementor supplémentaires, applicables à toutes vos pages WooCommerce, que vous trouverez.
Grilles et listes de produits, bouton d’ajout au panier, notes et avis clients etc. vous permettront de personnaliser vos pages-clés (Boutique, Produit, Panier, Mon Compte, Paiement).
Le plugin contient tous les blocs-clés pour créer votre boutique en ligne, et la configurer via les réglages d’Elementor.
Voir les widgets de JetWooBuilder :
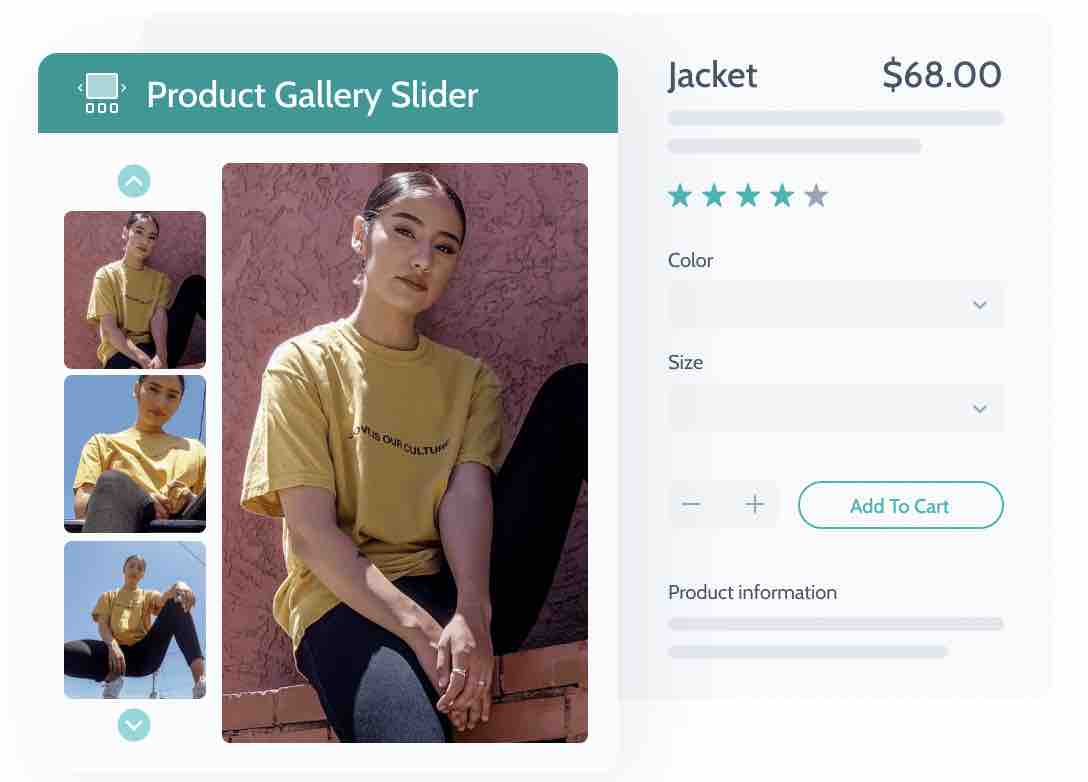
JetProduct Gallery
JetProductGallery a un nom plutôt parlant : il vous permet de créer des galeries de produits WooCommerce personnalisables avec Elementor et Crocoblock.

Avec ce plugin (à 23 $, environ 21 €), vous disposez de 4 nouveaux widgets Elementor pour WooCommerce, permettant de styliser de quatre manières différentes vos galeries de produits (grille, slider, images et navigation par ancres).
Voir les widgets de JetProduct Gallery :
JetCompare&Wishlist
Comme son nom l’indique si bien, le plugin JetCompare&Wishlist de Crocoblock (à 15 $, environ 13 €) vous donne accès à 6 widgets Elementor supplémentaires, pour mettre en place :
- une liste d’envies, pour que vos clients mettent de côté des produits à acheter plus tard ;
- une fonctionnalité de comparaison entre vos différents produits.
Voir les widgets de JetCompare&Wishlist :
Vous avez repéré plusieurs plugins Crocoblock qui vous intéressent ? Une fois Crocoblock installé sur votre site, et les plugins sélectionnés, vous les retrouverez tous depuis sur un onglet unifié, dans votre administration WordPress.

Chaque plugin a ensuite son onglet dédié dans l’administration, pour gérer les réglages de chacun d’entre eux.
Les modèles de sites Crocoblock
Au-delà de sa suite de plugins Jet, Crocoblock propose également des modèles de sites pré-conçus, parfaitement adaptés à Elementor.
La souscription à un abonnement All-Inclusive (à partir de 199 $ l’année, soit 183 €) vous donne accès à une douzaine de modèles « dynamiques » et une cinquantaine de modèles « design ».
De quoi vous lancer sur des bases solides, pour ensuite personnaliser votre site intégralement avec Elementor.
Le thème gratuit Kava
Crocoblock met également à disposition un thème parfaitement optimisé pour Elementor (et pour la suite de plugins Jet de Crocoblock) : Kava.
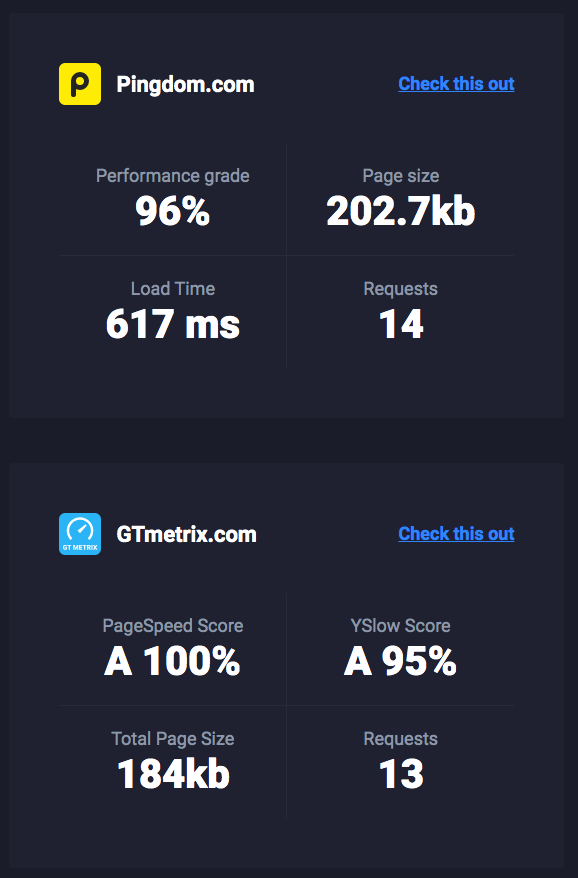
Téléchargeable individuellement et gratuitement, compatible avec WooCommerce, et inclus dans tous les packs d’abonnement Crocoblock, il s’agit d’un thème particulièrement léger. C’est d’ailleurs ce qu’annonce le site de manière très claire :

Si vous choisissez de multiples plugins de la suite Jet, avoir un thème léger et performant est absolument crucial, pour éviter de nuire à la rapidité de votre site. Pour ça, le thème Kava est idéal.
Le grand plus du thème Kava ? Les dizaines d’agencements de pages d’accueil de blog et d’articles de blog différents qu’il propose. Si vous comptez lancer un blog sur votre site créé avec Elementor, vous trouverez sans doute avec Kava de quoi le rendre ultra original. Je vous laisse voir ce que donnent les démos de ces « layouts », juste ici.
En somme, Kava est un thème optimisé pour Elementor performant, qui vous aide à commencer sur de bonnes bases votre projet de site.
Si vous souhaitez utiliser la suite de plugins Jet de Crocoblock, ou si un modèle de site Crocoblock vous a séduit, je vous recommande de passer par Kava.
Ceci étant, Kava n’est pas le seul thème à être parfaitement adapté à Elementor : je vous avais déjà sélectionné, il y a quelque temps, des thèmes adaptés pour Elementor, ici. Autant aller y faire un tour, avant de faire votre choix !
Envie de vous projeter sur ce que donnent les plugins et le thème de Crocoblock ? Rendez-vous ici pour consulter des dizaines de sites créés avec les plugins et modèles Crocoblock.
Concrètement, comment fonctionne Crocoblock ?
Si vous souscrivez à l’un des abonnements payants Crocoblock, le site vous donnera accès au téléchargement d’un utilitaire d’installation (wizard).
Pas besoin de vous contraindre à installer chaque plugin et chaque modèle à la main : le wizard Crocoblock vous guide dans l’installation, depuis votre administration WordPress.

L’utilitaire vous demandera en premier lieu de rentrer votre clé de licence, disponible sur le site Crocoblock.

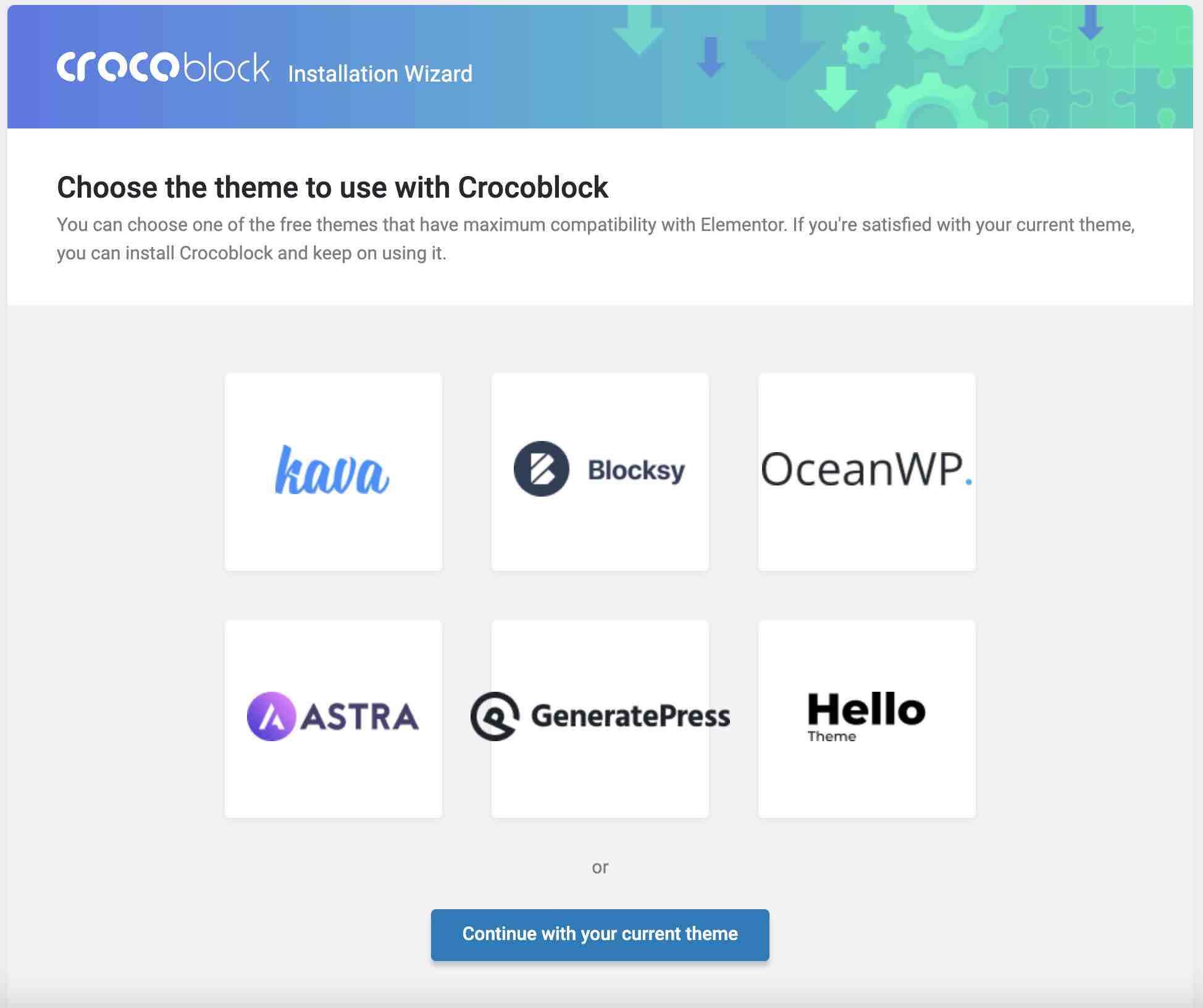
Vous pourrez ensuite choisir le thème avec lequel vous souhaitez utiliser Crocoblock.

Pour tester la solution dans son intégralité, j’ai personnellement choisi d’utiliser le thème Kava. Mais vous pouvez voir que l’utilitaire vous propose d’utiliser l’un des autres thèmes parfaitement adaptés à Elementor que sont :
- OceanWP ;
- Astra ;
- GeneratePress ;
- Hello, le starter theme des concepteurs d’Elementor ;
- Blocksy.
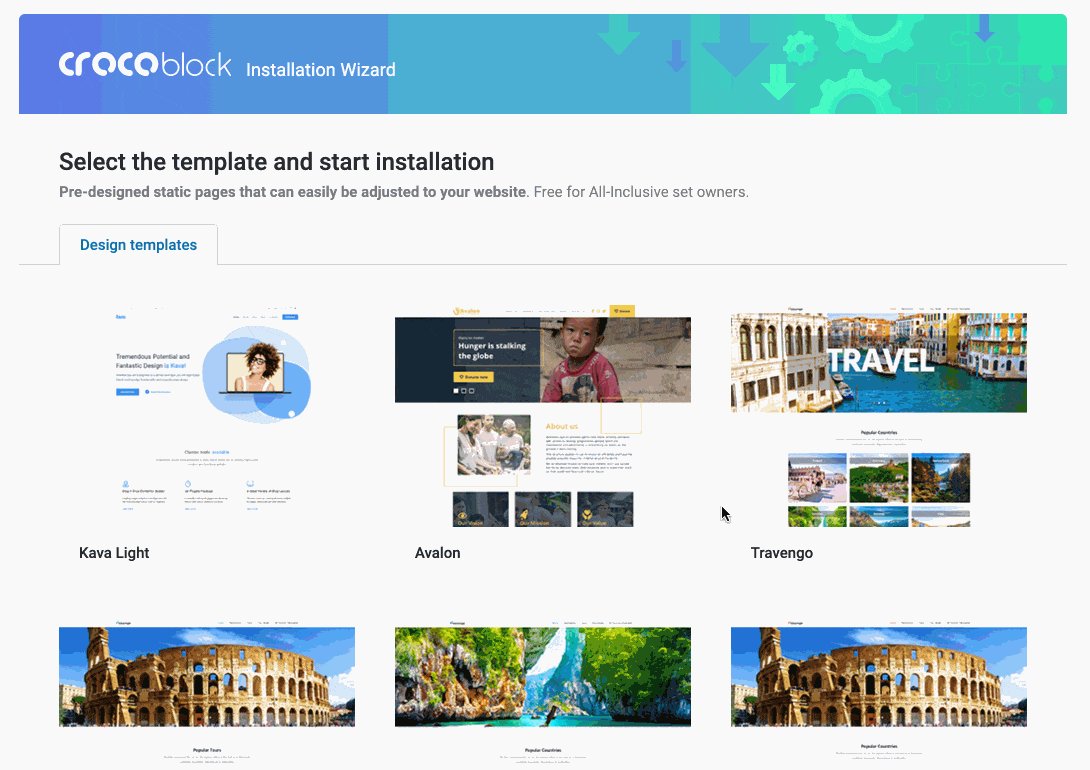
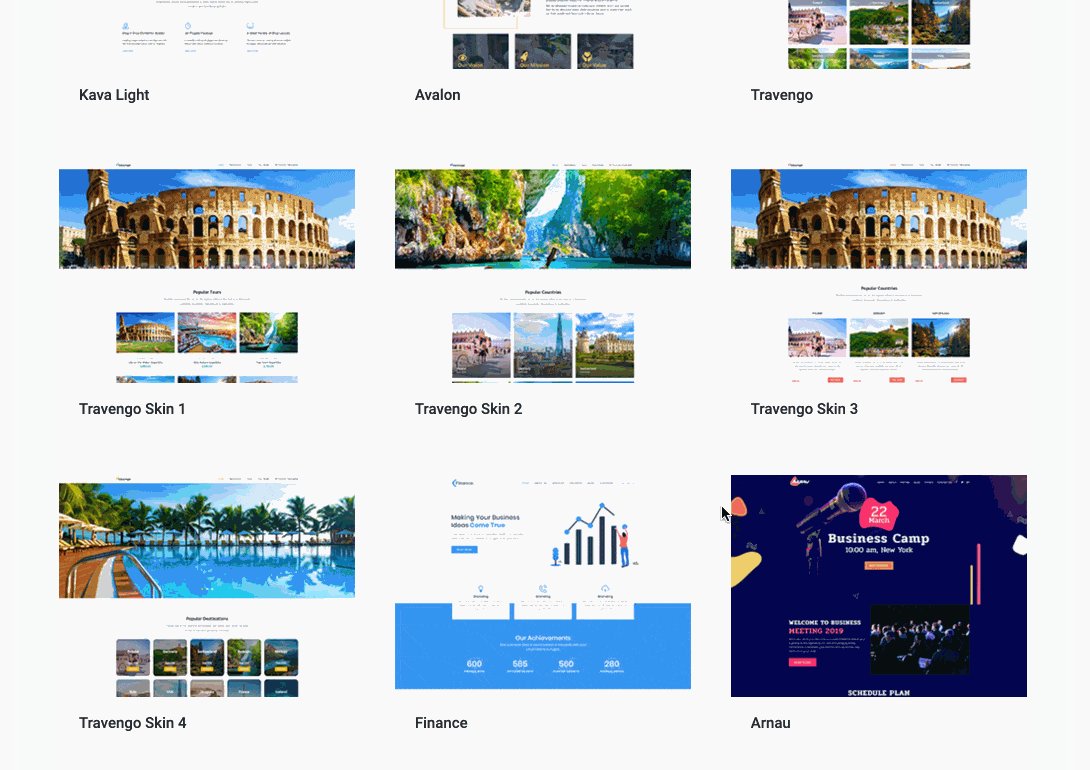
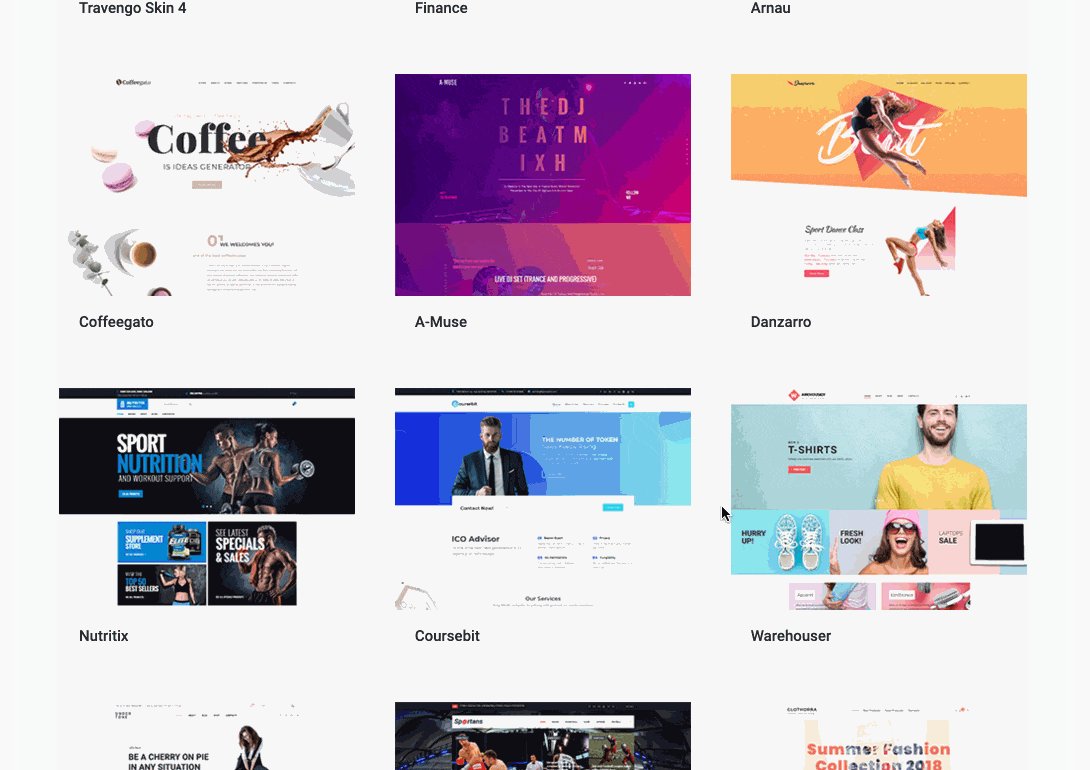
Par la suite, le wizard vous propose de choisir parmi les modèles de sites Crocoblock disponibles :

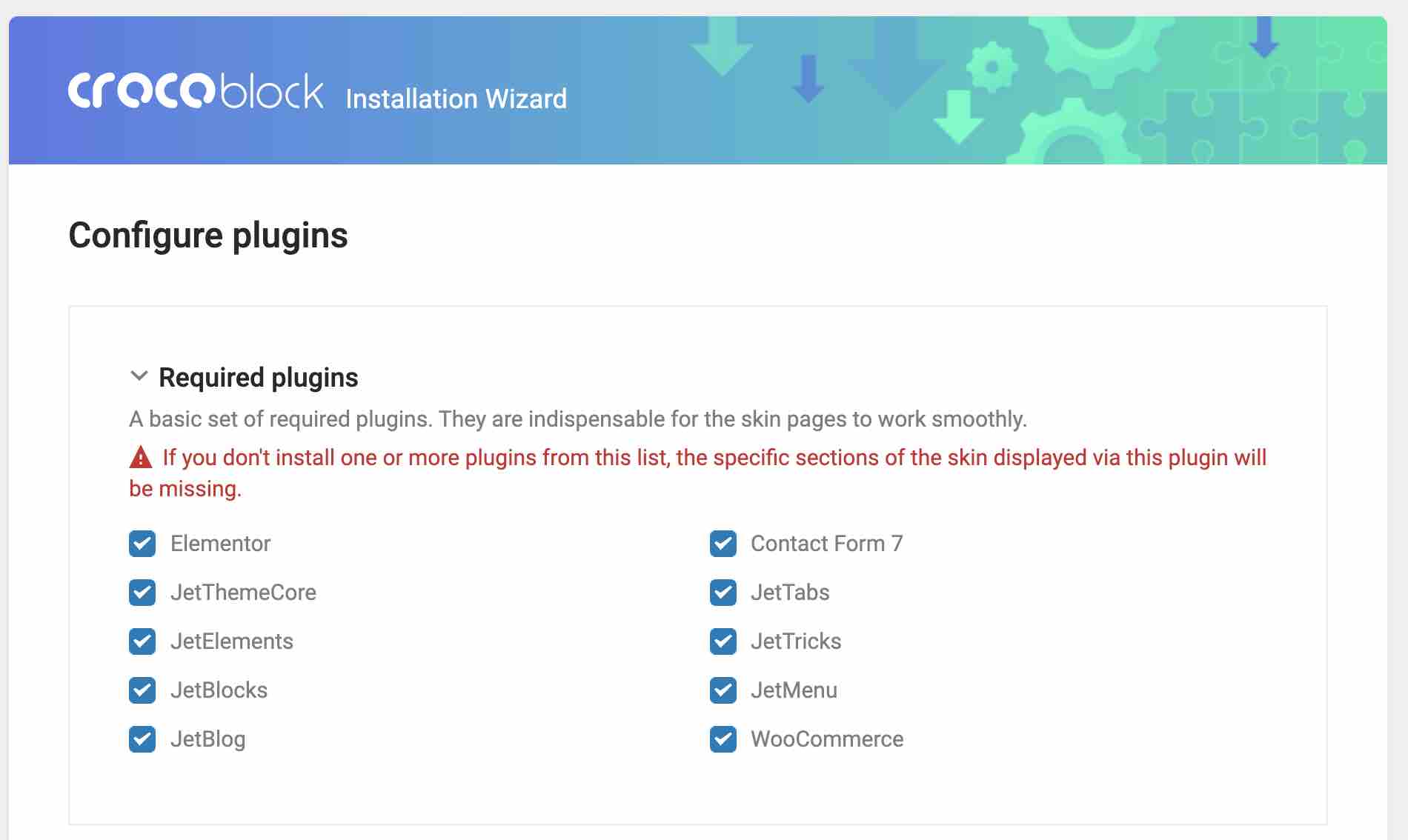
Puis vient le moment de configurer les plugins que vous aurez choisis dans votre pack Crocoblock :

En suivant l’utilitaire d’installation, Crocoblock m’a proposé d’installer pour moi Elementor, mais aussi WooCommerce et Contact Form 7, le célèbre plugin de formulaires WordPress inclus dans l’offre. Sympa, Crocoblock !
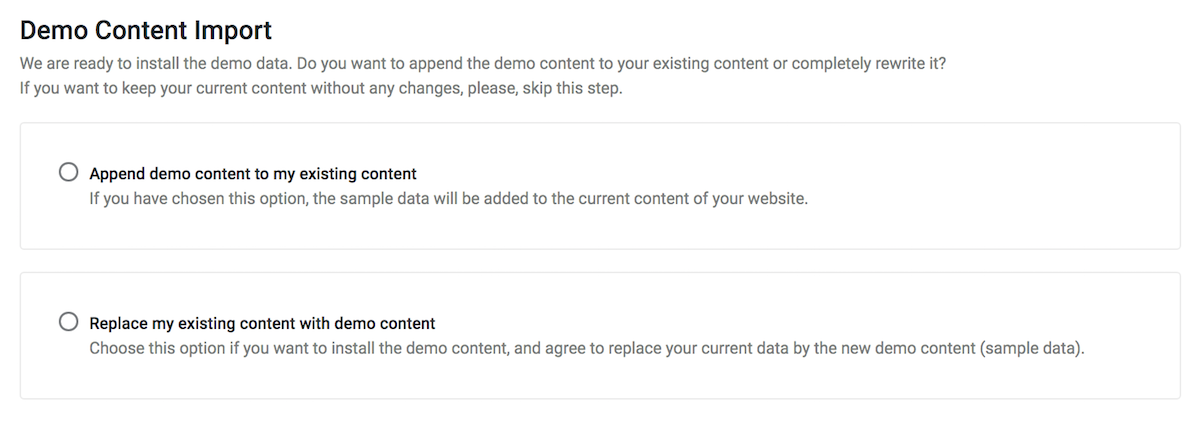
Vous aviez déjà commencé à bidouiller votre site avant d’installer Crocoblock, et ne voulez pas perdre le contenu existant sur votre WordPress ?
Pas de problème : le wizard vous permet de choisir si vous voulez remplacer l’intégralité du contenu actuel du site par le contenu de la démo ou non.

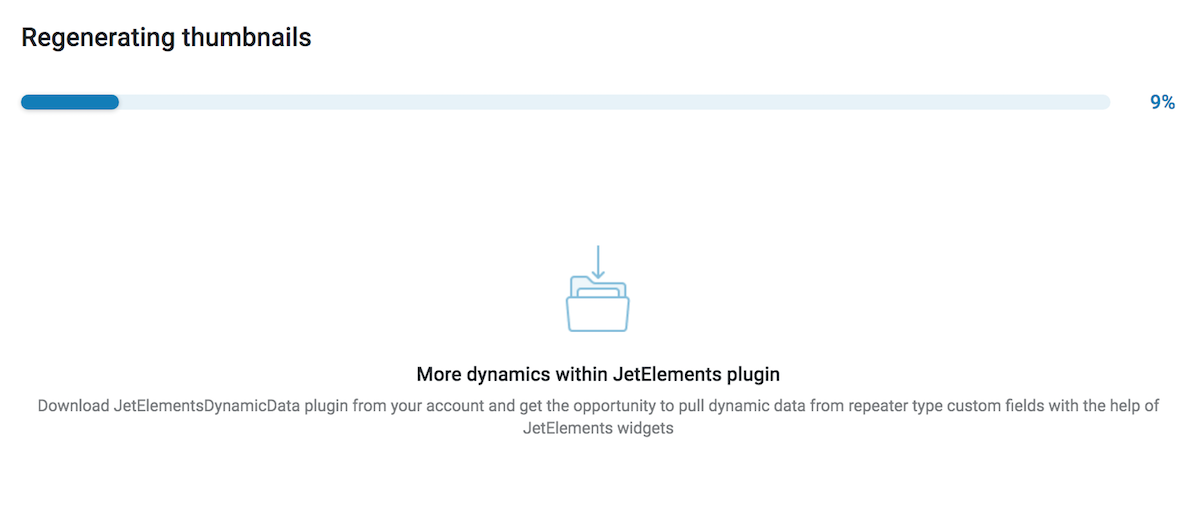
À ce stade de l’installation, faites-vous un petit café, et détendez-vous : l’installation peut prendre un certain temps (environ 4 à 5 minutes chez moi lors de ce test), notamment lorsque Crocoblock régénère toutes les miniatures de votre contenu.
Vous pouvez également regarder défiler quelques conseils d’utilisation de la solution pendant ce temps-ci.

Tout est bon ? Bravo : vous avez installé Crocoblock sur votre site WordPress !

Plusieurs éléments apparaissent alors sur votre administration :
- le menu pour gérer le thème Kava, si vous l’avez choisi pendant l’installation ;
- le menu pour gérer toute la suite de plugins Jet que vous aurez sélectionnés ;
- les nouveaux widgets et fonctionnalités des plugins, directement dans les paramètres d’Elementor, sur chacune de vos pages.
Vous voulez une confidence ? On adore la simplicité d’installation de Crocoblock.
Et la communauté Crocoblock, c’est quoi ?
Au-delà de ses produits très qualitatifs, Crocoblock a réussi à mettre en place une réelle communauté de créateurs de sites WordPress qui utilisent ses plugins, son thème et ses templates.
- La base de connaissances de Crocoblock est bien pensée et semble régulièrement mise à jour pour intégrer les problèmes rencontrés par les utilisateurs. Petit bémol : tout est en anglais uniquement… et seules quelques vidéos de démo peuvent aider les francophones à se repérer dans les informations dispensées.
- Le groupe Facebook Crocoblock compte actuellement près de 17 000 membres, qui s’entraident régulièrement. Les modérateurs sont assez réactifs et donnent de bonnes astuces pour vous aider si vous rencontrez un souci.
- Les développeurs de Crocoblock sont très ouverts aux suggestions des utilisateurs. Vous pouvez aller leur déposer des petits mots doux, sous forme de tickets GitHub, si vous pensez avoir une idée révolutionnaire qui améliorerait le service.
- Le Dev Hub de Crocoblock liste à l’heure actuelle une trentaine de développeurs Elementor et Crocoblock, si toutefois vous voulez faire appel à un spécialiste pour prendre en charge une partie de la conception de votre site.
En somme, les concepteurs de Crocoblock semblent motivés pour améliorer en continu ce qu’ils proposent. On apprécie ces efforts fournis, pour développer une véritable communauté d’aficionados d’Elementor.

Combien coûte Crocoblock ?
Maintenant que la mise en bouche est terminée, c’est le moment de passer à l’addition. Parlons donc pépettes, chers cuistots.
Vous voulez vous lancer dans la conception de votre site avec Crocoblock ?
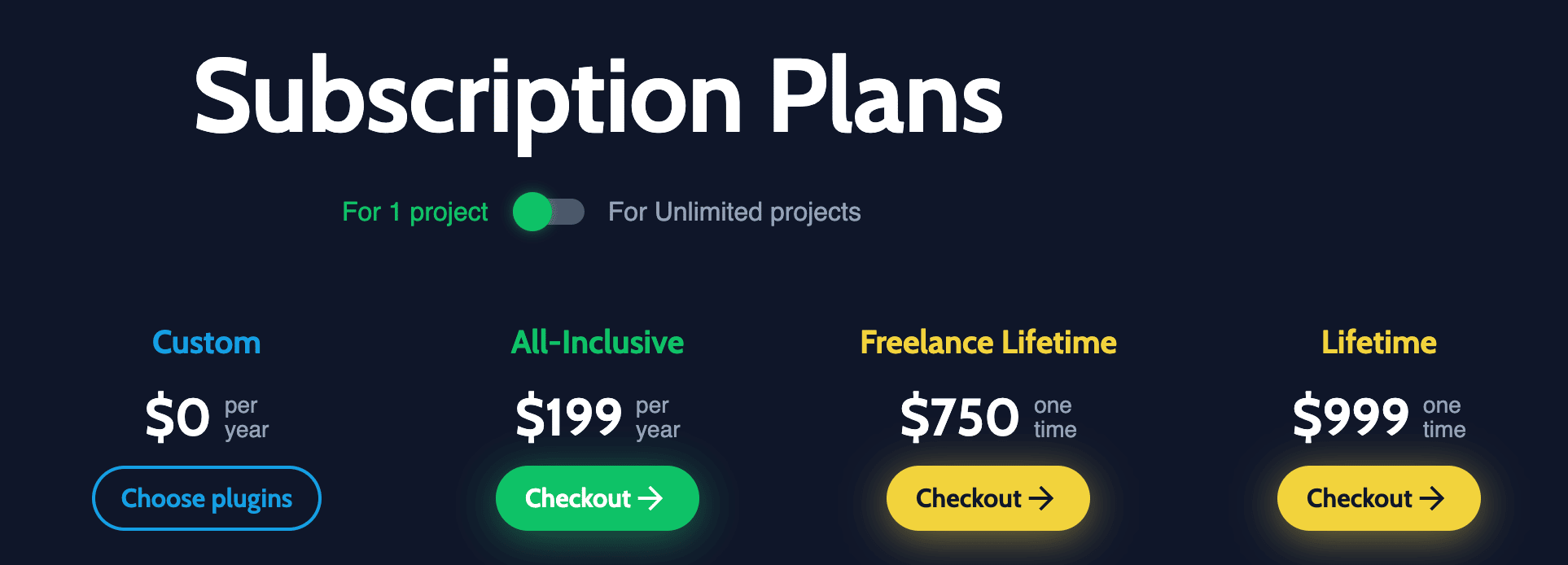
Il existe à l’heure actuelle 4 forfaits différents :

- le forfait Custom. Il vous permet de choisir et payer uniquement les extensions dont vous avez besoin ;
- le forfait All-Inclusive (199 $/an, environ 183 €). Il inclut tous les plugins Jet, les templates et les pop-ups pour un site/an ;
- le forfait Freelance Lifetime (750 $, environ 690 €). Un forfait à vie avec un paiement unique, qui comprend tout ce qui est inclus dans le précédent, et peut être utilisé sur 500 sites WordPress ;
- le forfait Lifetime (999 $, environ 920 €). Un forfait à vie identique au précédent, illimité en nombre de sites.
Au vu du prix d’un plugin seul (en moyenne 20 $, environ 18 €), si vous avez flashé sur plus de 3 plugins Jet et/ou sur certains modèles de site payants, votre forfait annuel s’en trouve vite rentabilisé.
Personnellement, au vu de la qualité des plugins et des modèles proposés, je trouve les tarifs de Crocoblock particulièrement raisonnables.
Notre avis final sur Crocoblock
Vous l’avez peut-être déjà senti, en lisant l’article : j’ai été agréablement surprise par la qualité des produits Crocoblock.
- Les modèles de site sont de qualité, simples à personnaliser avec Elementor, et parfaits pour commencer à concevoir son site avec le célèbre constructeur de page.
- Le thème Kava est très léger, de qualité également, mais n’a pas un très grand intérêt en-dehors de son utilisation avec Crocoblock.
- Les plugins Jet sont plus ou moins intéressants. On se passe volontiers de certains (comme JetSearch) en choisissant plutôt des plugins gratuits, qui proposent les mêmes fonctionnalités. Mais d’autres, comme JetElements ou JetBlog, sont particulièrement chouettes, et assez originaux dans l’écosystème Elementor.
- On adore l’expérience utilisateur à l’installation des plugins (merci au wizard Crocoblock de nous guider !).
- L’abonnement Crocoblock peut être intéressant, notamment pour éviter d’acheter des tonnes d’add-ons Elementor. Attention : vous ne trouverez cependant pas, dans Crocoblock, d’équivalent à l’excellent Theme Builder d’Elementor, disponible dans sa version payante !
- Petit bémol : tout est en anglais. Si vous ne speak pas English, vous allez maybe vous lost un peu.
Pour la faire brève, le grand avantage de Crocoblock est de réunir au même endroit tous les outils dont vous pourriez avoir besoin pour concevoir aisément un site avec Elementor.
Découvrir Crocoblock :
Et vous, avez-vous déjà testé Crocoblock ? Qu’en pensez-vous ? Quel plugin Jet ou modèle de site vous fait le plus de l’œil ? 😉

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











J’ ai découvert crocoblock peu de temps après avoir commencer à utiliser elementor.
J’ avais pris une license pour un an, histoire de pouvoir tester à mon aise. J’ ai craqué au dernier black Friday pour la license perpétuelle et ne suis pas déçu: en moins d’ un an, de nombreuses nouvelles fonctionalités sont apparues.
On pourrait dire: “vous en rêver, crocoblock le fera”.
Mais, gros bémol: sans une bonne connaissance de wp, il est difficile de s’ en sortir. De plus certaines fonctionnalités sont très pointues et la documentation est loin d’ être parfaite.
Heureusement, le support est très efficace: ils ont même fait les corrections nécessaire.
Merci pour cet article très intéressant…
Est-ce que cela remplace Elementor pro, ou complète ?
Avec tous ces plugins payant, c’est délicat, je trouve, de comparer et savoir ce qui est le mieux ?
Elementor Pro, ou la suite Crocoblock ?
Autre chose ?
Ou est-ce qu’avec de l’huile de coude, tout est possible, les extensions n’étant que du temps gagné ?
Vous avez pas un article, ou un tableau comparatif sympa qui traîne au fond de la marmite :p ?
Merci encore pour tous vos articles,
Un marmiton !
Je retourne bosser sur la formation Elementor
Bonjour, Crocoblock est super mais tu n’auras pas le constructeur de thème présent dans Elementor Pro. Donc au final E.Pro reste dans la course 🙂 Bonne formation 😉
Bonjour,
La chose qu’on ne dit pas assez : Chaque fois que vous ajouter un plug in à votre site/blog, vous allez automatiquement alourdir le code.
Ce n’est pas du tout une bonne chose, voici pourquoi : Google attache de l’importance au ratio contenu – code.
Avoir un bon ratio est important pour votre référencement.
Autrement dit, avoir un article de 2000 mots avec 3000 lignes de code est beaucoup plus mauvais, en matière de référencement, que d’avoir un article de 1500 mots pour 500 ligne de code.
D’autre part, alourdir votre page va augmenter le temps de chargement de celle-ci. C’est un double risque.
Le risque premier est que Google attache de l’importance à la vitesse de chargement de votre page/article.
Qui plus est, l’adage qui dit que l’ont a jamais une deuxième chance de faire une première bonne impression, surtout sur le web, est particulièrement vraie. Donc votre page va mettre de plus en plus temps pour s’afficher chez vos visiteurs à mesure que vous ajouterez des plug-in.
Quel sera le taux de patience de vos visiteurs avant qu’ils ailler voir ailleurs.
Les plug-in oui, mais uniquement ceux qui sont indispensables.
Et quand on regarde, des plug-in indispensables, il y en a très peu.
Pour terminer, essayer de pensez que le simple fait d’utiliser un page builder, que ce soit Elementor ou un autre, va déjà alourdir votre site/blog.
Bonjour Yvan, merci pour ton message. En effet, plus on ajoute de plugins plus cela impactera le temps de chargement et le référencement comme tu l’as bien expliqué. Ceci dit, il en faut pour tous les goûts 🙂
Hello Virginie,
Oui, vous avez raison, il en faut pour tous les goûts.
Cela étant dit, qu’est-ce qui est le plus important ? un bon référencement ou des outils pour ” améliorer” un blog mais qui vont nuire au référencement ?
Exemple : Par flemme, j’ai choisi Elementor comme page builder. J’aurai pu prendre celui-ci ou un autre, peu importe.
Mais quel plaisir ! Que du glissé-déposé. C’est mignon tout plein, pas besoin d’aller mettre les mains dans le cambouis.
Puis j’ai regardé le code…
Mais quelle horreur ! Mais qu’est-ce que c’est que ça ? Des lignes et des lignes de code, avec en plus des applets en veux-tu en voilà.
Eurk ! pour ne dire Beurk !
C’est là que j’ai compris que les pages builder, les plug-in et toutes autres fonctionnalités, c’est sympa à utiliser, par contre cela n’aide clairement pas le référencement et le temps de chargement de la page.
Après, comme vous le faisiez justement remarquer, il en faut pour tout les goûts. Chacun fera son choix.
Une belle journée à vous
Hello, merci pour ce post qui m’a d’ailleurs convaincu à tester le Jet Appointment.
Mais j’ai une question concernant la traduction.
Je veux créer un calendrier pour des prises de rendez-vous, j’aimerais savoir si le calendrier et les horaires peuvent se formater en FR?
Merci d’avance pour votre réponse
Support is mediocre and very annoying
Very annoyed and disappointed after more then 2 years experiencing non professional attitude from crocoblock.
Support team doesn’t take seriously raised issues and feature request. After more then 2 years of being client, still the same attitude of taking you for a fool. When raising an issue, they do not stop asking always for more details. And after a month explaining them the issue and providing them will all details and access, be sure that your issue won’t be fixed for more than a year.
For this very plugin, be careful as most of the best and useful features needs an extra payment for separate add-ons.
Bonjour Alex, merci pour le bon travail que tu nous propose. Si l’on prend un plugin pour une durée de deux ans ou plus et qu’une fois la première année terminée, on arrête de payer la licence. Les plugins choisis antérieurement et installés avec licence pendant 1 an se désactivent t-ils et/ ou cessent-t-ils de fonctionner ou bien alors c’est comme Elementor et c’est juste que l’on ne bénéficie plus du support ni des mises à jours futures ?
Bonjour, c’est comme Elementor.
Bonjour savez-vous ou je pourrais trouver une formation croco Block c’est introuvable et c’est dommage que tout soit en anglais
Bonjour, malheureusement cela n’existe pas.