Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
S’il y a bien une chose importante sur un site internet, c’est la facilité avec laquelle on peut trouver l’information dont on a besoin.
Que ce soit pour une boutique en ligne ou des articles de blogs, personne n’aime passer plus de 5 minutes (et je suis gentil) à farfouiller dans les méandres d’un site pour dénicher enfin ce qu’il cherche.
Amazon et Walmart ont publié des études il y a quelques années expliquant que chaque seconde de temps de chargement supplémentaire leur faisait perdre des millions de dollars par an.

Bon, de notre côté, nous n’en sommes pas encore à de tels chiffres, mais je vais vous présenter une extension qui risque de révolutionner vos développements de sites, et améliorer votre expérience client.
On ne va pas parler de cache, de serveur, d’amélioration ou encore d’optimisation. Nous allons nous centrer ici sur la recherche et la filtration de toutes les données de votre site via le plugin WP Grid Builder.
Cerise sur le gâteau : vous n’aurez pas besoin de code, tout se fait visuellement. Et en plus, l’extension est en français.
Sommaire
Initialement rédigé en juillet 2020, cet article a été mis à jour pour la dernière fois en avril 2022.
Cet article contient des liens affiliés. Cela signifie que WPMarmite touchera une commission si vous décidez de vous procurer une extension en passant par un de ces liens. Cela permet notamment de rémunérer le travail de recherche et d’écriture des rédacteurs du blog. Malgré tout, nous restons impartiaux. Si un produit n’en vaut pas la peine, nous le disons (ou nous n’en parlons pas).
Pour en savoir plus, consultez notre politique éditoriale.
Qu’est ce que WP Grid Builder ?

WP Grid Builder est un plugin WordPress premium qui permet de créer des grilles filtrables en temps réel, sans aucun rechargement de la page, avec n’importe quel contenu (articles, produits WooCommerce, projets de portfolio, type de contenu personnalisé, etc.). Les filtres sont entièrement personnalisables.
Vous pouvez en ajouter autant que vous le souhaitez, sur n’importe quel type de critères.
Il est ainsi possible d’avoir des facettes classiques telles que le prix ou la couleur d’un produit, mais aussi des facettes plus intéressantes provenant de champs ajoutés via l’extension Advanced Custom Fields, de champs WordPress personnalisés, ou de toute autre donnée possible.
WP Grid Builder a plusieurs cordes à son arc et vous fera gagner un temps très précieux, tout en vous offrant la possibilité de vous lancer sur des projets qui ne vous semblaient pas à portée de main jusqu’à maintenant.
Au-delà des grilles filtrables, l’extension made in France WP Grid Builder propose aussi deux autres fonctionnalités très utiles :
- la création de sliders sur-mesure, toujours en y ajoutant n’importe quel type de données ;
- la conception de cartes de contenu filtrables, à la manière d’Airbnb, pour présenter des biens immobiliers disponibles à la location, par exemple.
Afin que vous compreniez bien l’utilité de cette extension (WordPress ne permet pas nativement de filtrer de façon avancée votre contenu), WP Grid Builder présente plusieurs cas d’usage classiques sur son site officiel.
Grâce à cette extension, vous allez pouvoir proposer à vos visiteurs des filtres basés sur différents critères :
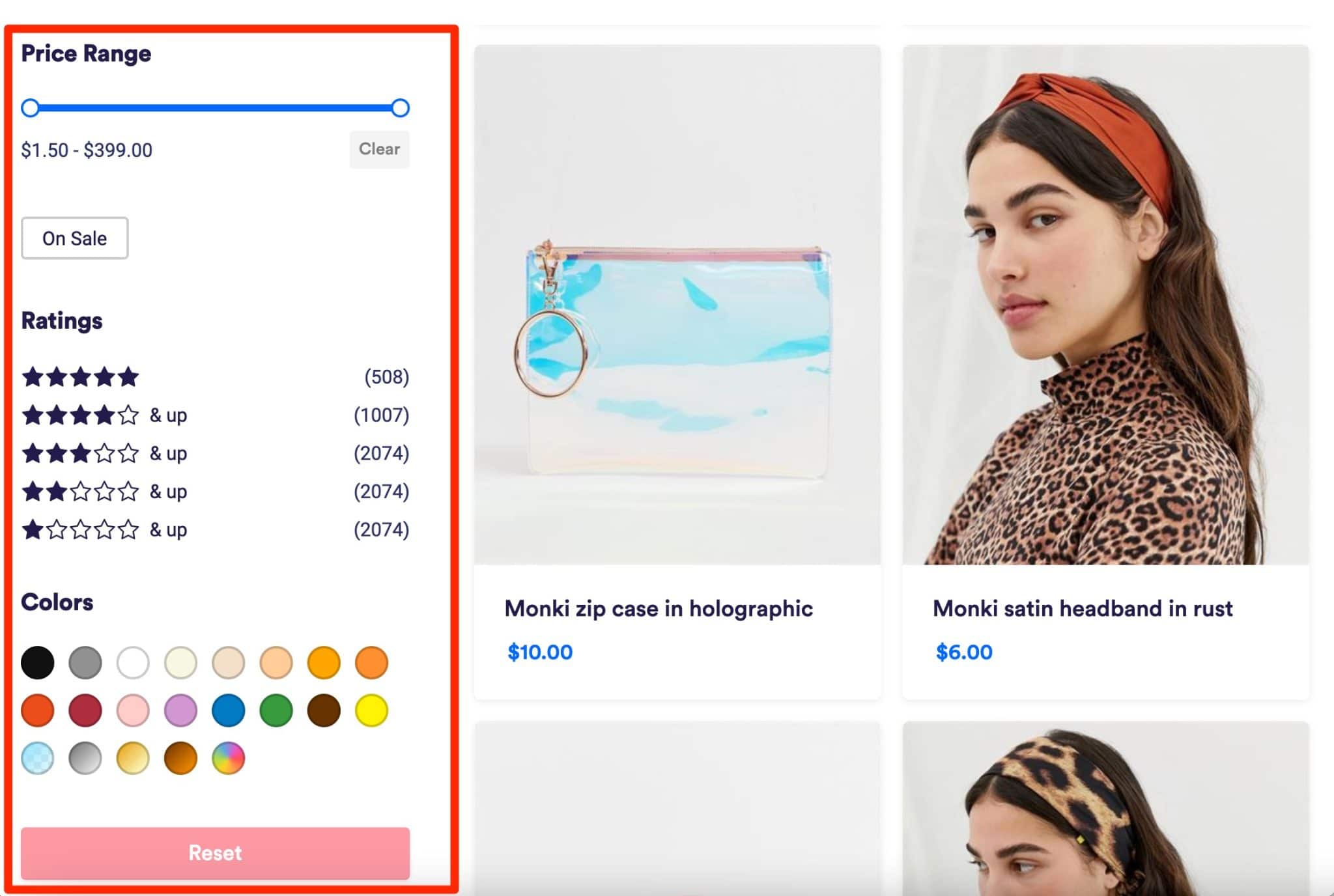
- sur une boutique e-commerce, vous pouvez par exemple ajouter les filtres suivants (type de produits, marque, fourchette de prix, note, couleurs, etc.) ;

- sur une page blog, vous pourrez en profiter pour rendre la recherche d’articles plus rapide en filtrant par date, auteur, catégorie, etc. ;

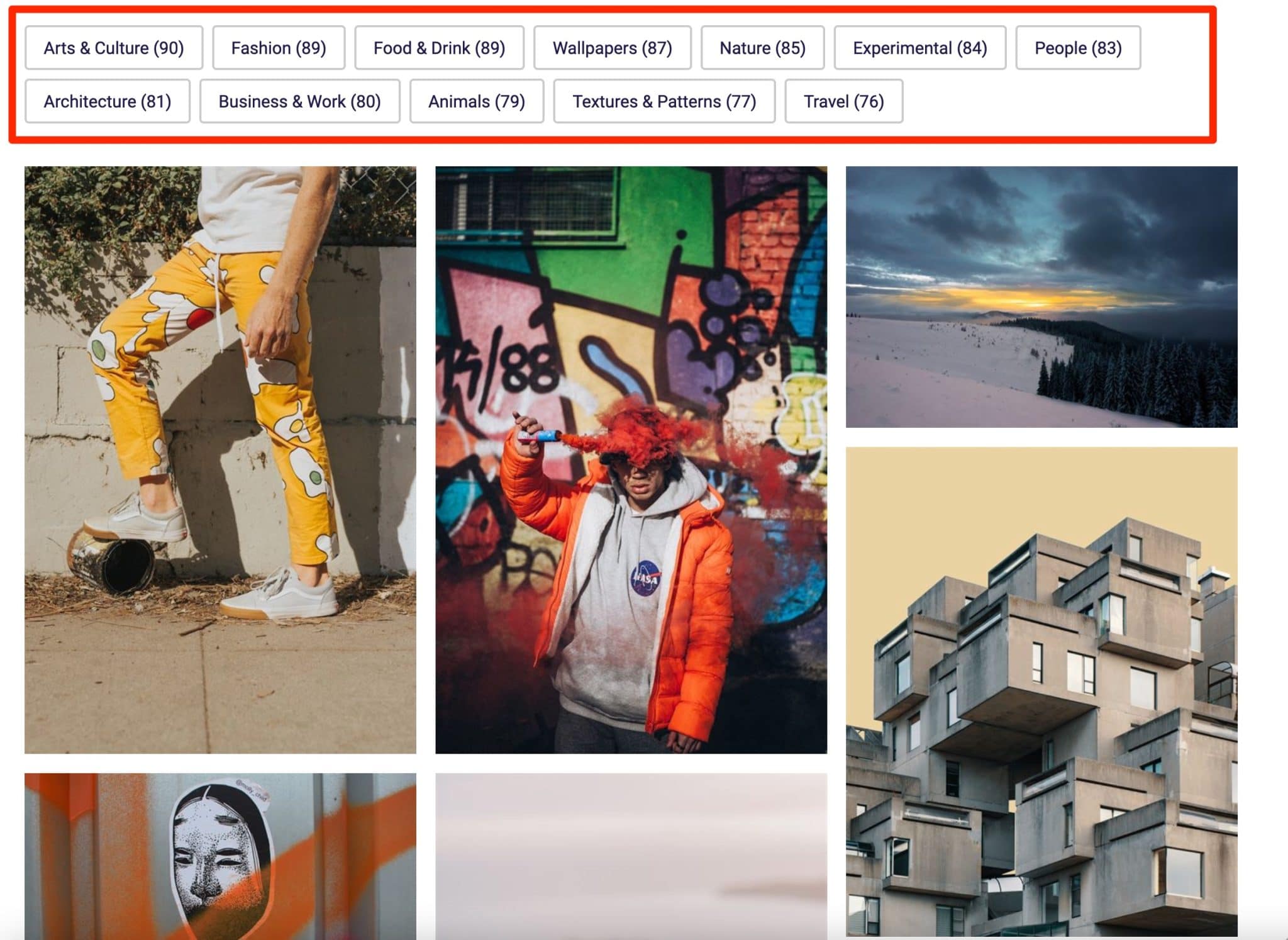
- sur une page portfolio, vous pourrez permettre la recherche de vos images par type de catégories, par exemple.

Pour aller un peu plus loin, jetez un oeil à cette vidéo de présentation concoctée par WP Grid Builder :
C’est plus clair pour vous ? Alors on passe à la suite. Comme vous avez pu le déceler au cours de ces premières lignes, le fonctionnement de WP Grid Builder repose en bonne partie sur un système de filtres : les facettes.
Pour bien comprendre la suite de ce test, parlons plus en détails de ce terme technique dans la partie suivante.
Qu’est-ce qu’une recherche WordPress à facettes ?
Des facettes ? Rien à voir avec les boules présentes au milieu des dancefloors sur lesquels vous avez activé votre déhanché légendaire.
En informatique, les recherches à facettes sont des recherches permettant de filtrer vos contenus suivant différents critères : le prix, les notes des clients, la couleur, la marque, etc.
Rapide et fluide, cette recherche comporte différents critères qui permettent à un utilisateur de trouver ce qu’il souhaite à vitesse grand V.
Je suis sûr que vous en avez déjà vu, par exemple sur les sites de voyage lorsque vous définissez un budget, une date et enfin une destination pour vos prochaines vacances.
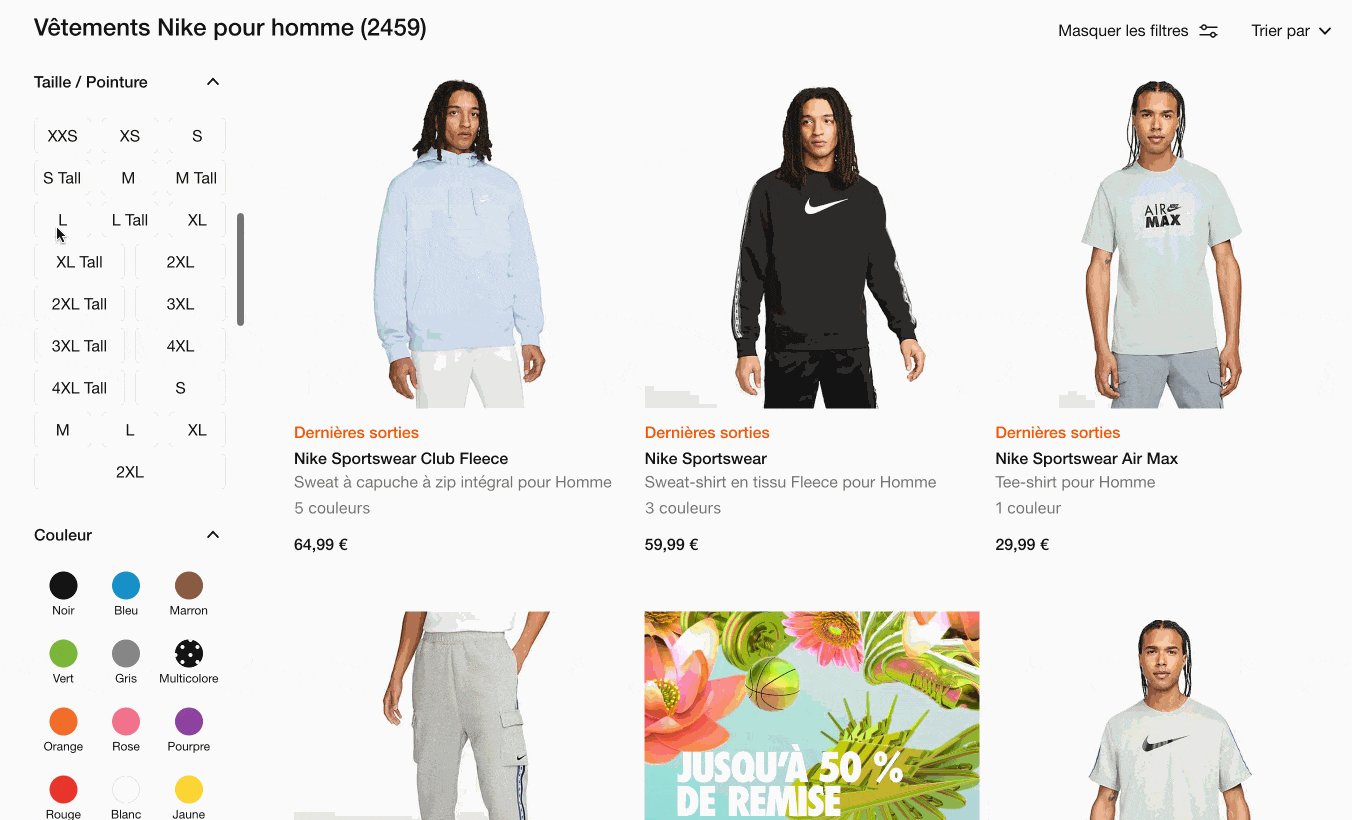
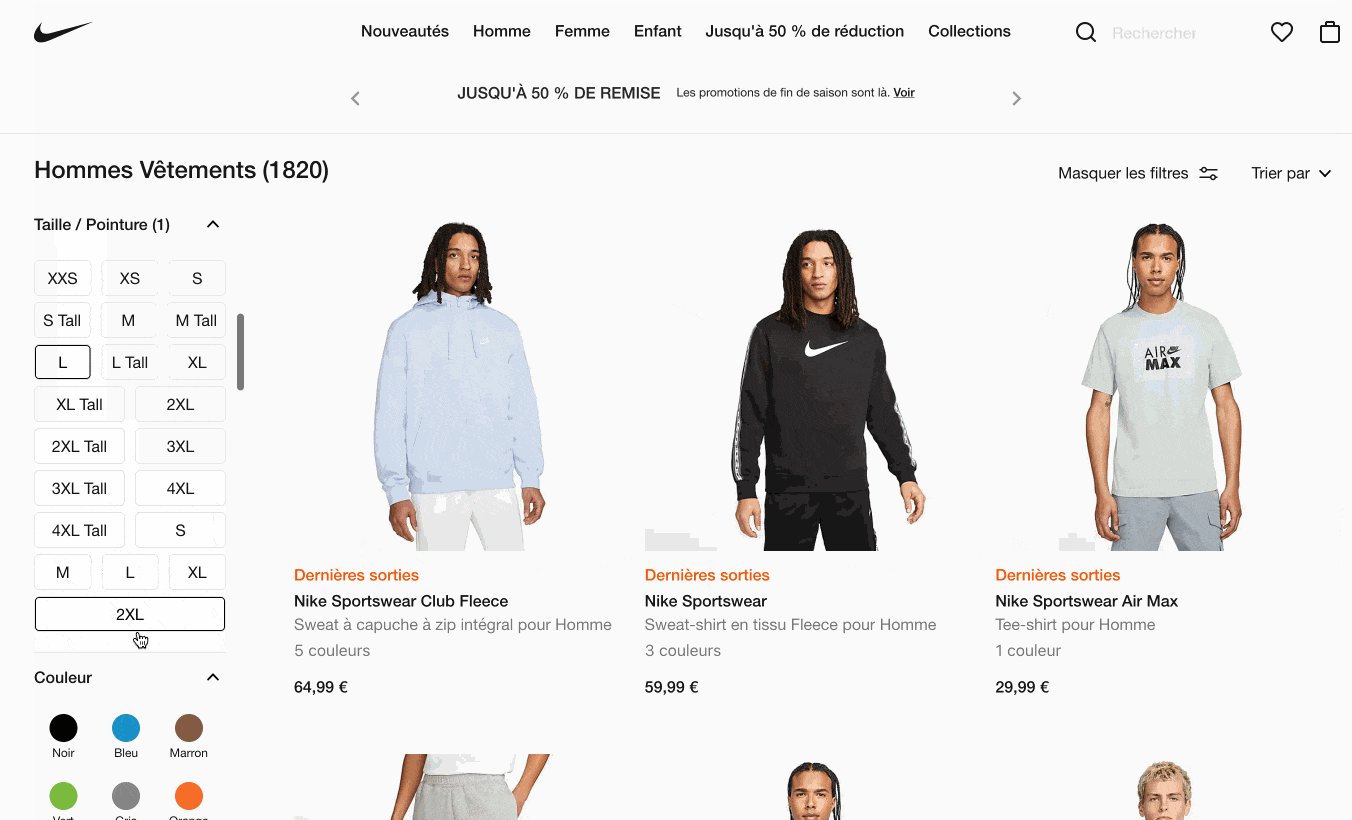
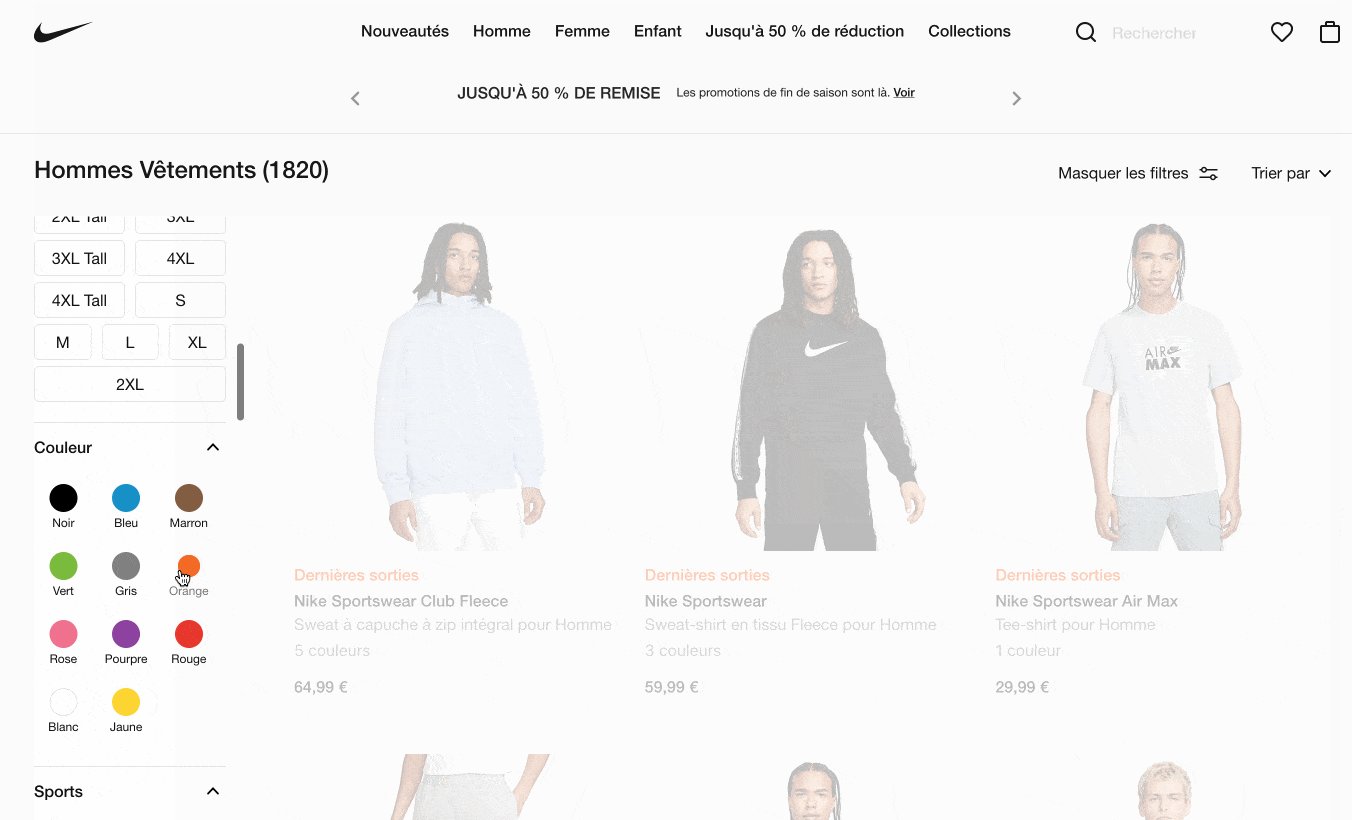
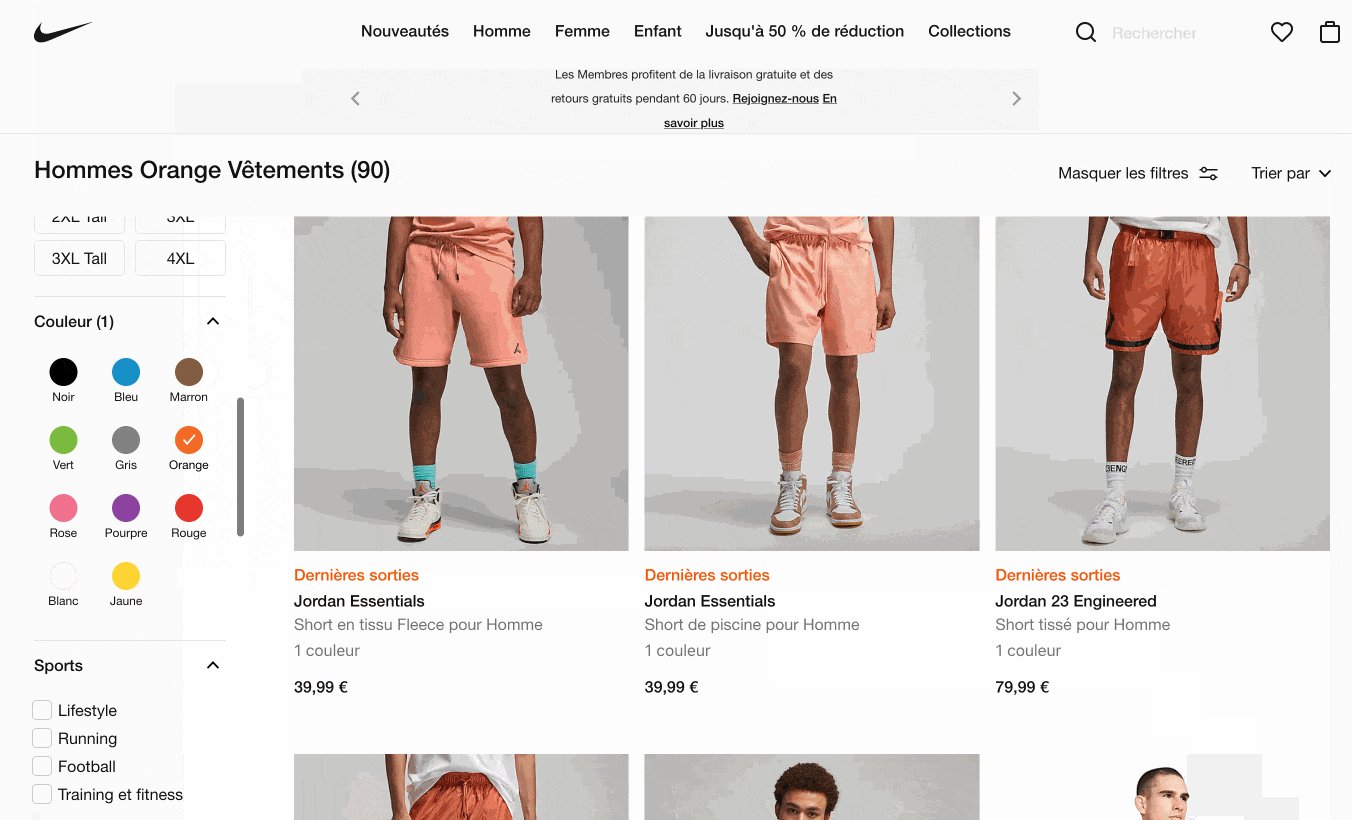
Vous en avez probablement croisé aussi sur des sites e-commerce. Par exemple sur des boutiques de chaussures ou de vêtements, lorsque vous sélectionnez des tailles, puis des couleurs, et que cela vous affiche les produits restants correspondants.

Utiliser ce système sur votre site WordPress peut grandement améliorer votre taux de conversion, et le nombre de visites sur vos articles. Voyez maintenant comment mettre tout cela en place grâce à WP Grid Builder !
Comment paramétrer WP Grid Builder ?
Commencez par installer et activer l’extension. Vous séchez à ce stade ? Consultez notre tutoriel pour installer un plugin dans les règles de l’art.
Voilà comment va se dérouler la suite des opérations. Afin de rendre le tutoriel plus concret, je vais vous présenter un cas pratique en concevant une boutique en ligne de produits Apple, avec des filtres spécifiques suivant les produits (mémoire RAM, couleur, prix, etc).
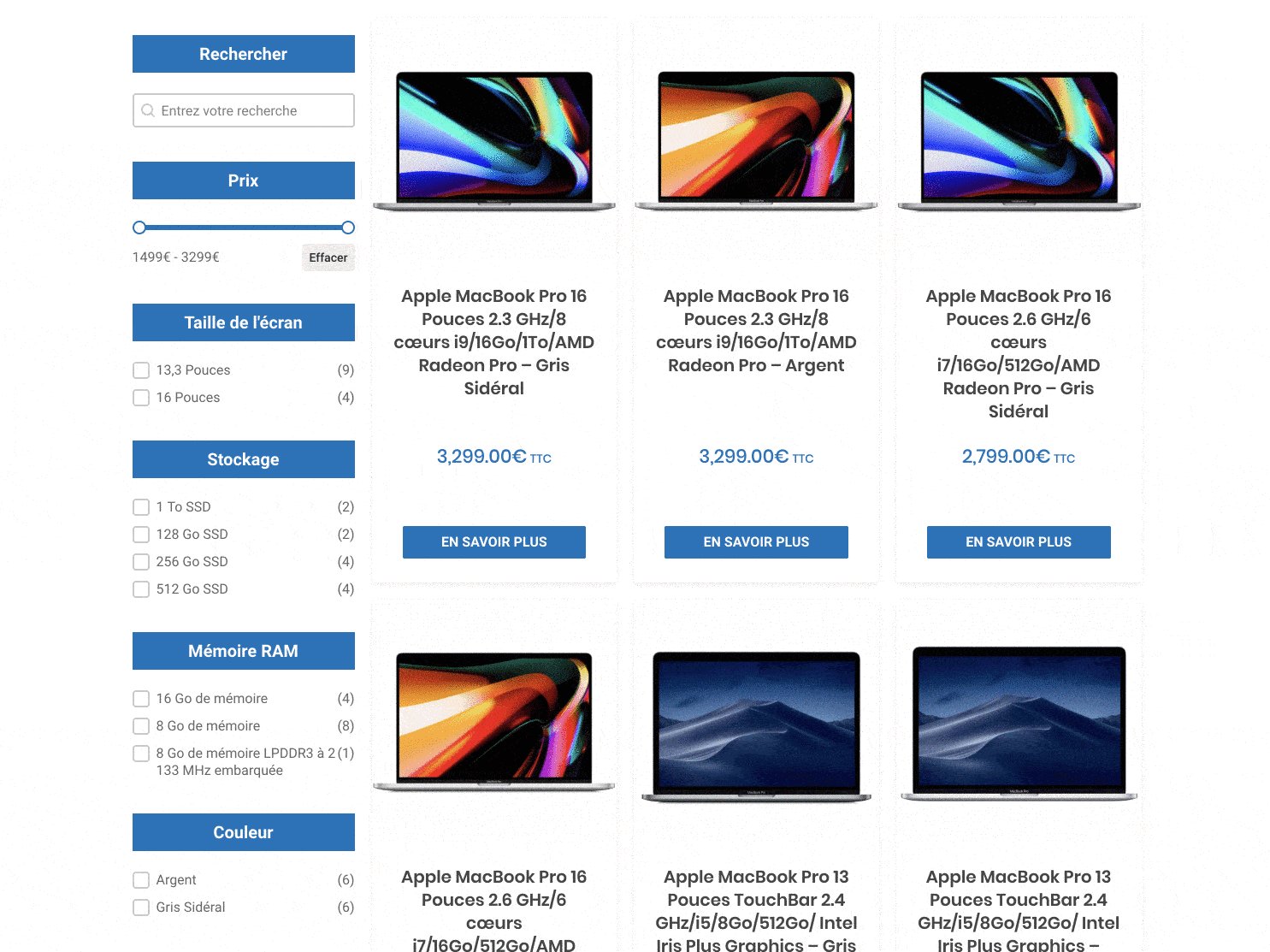
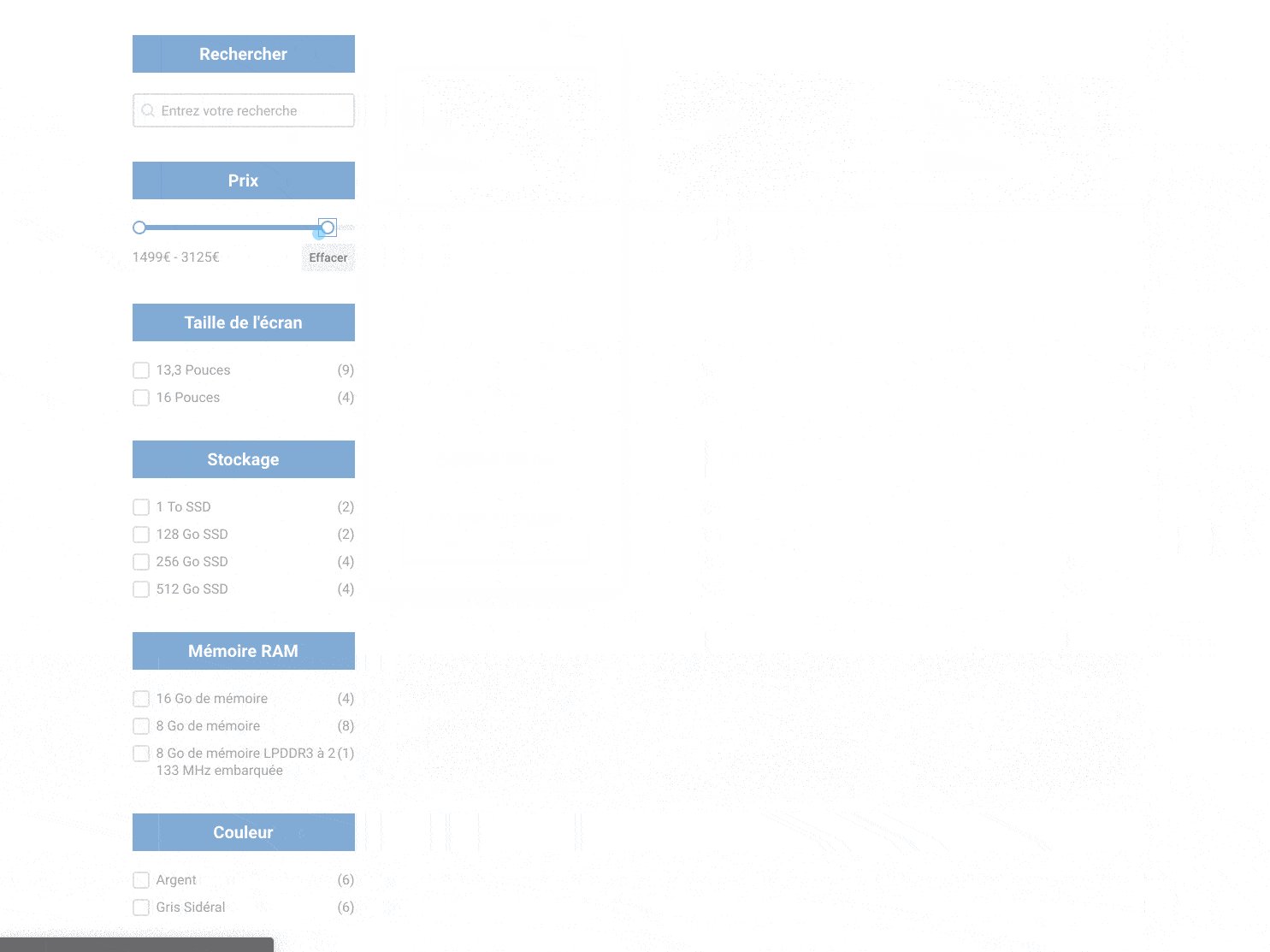
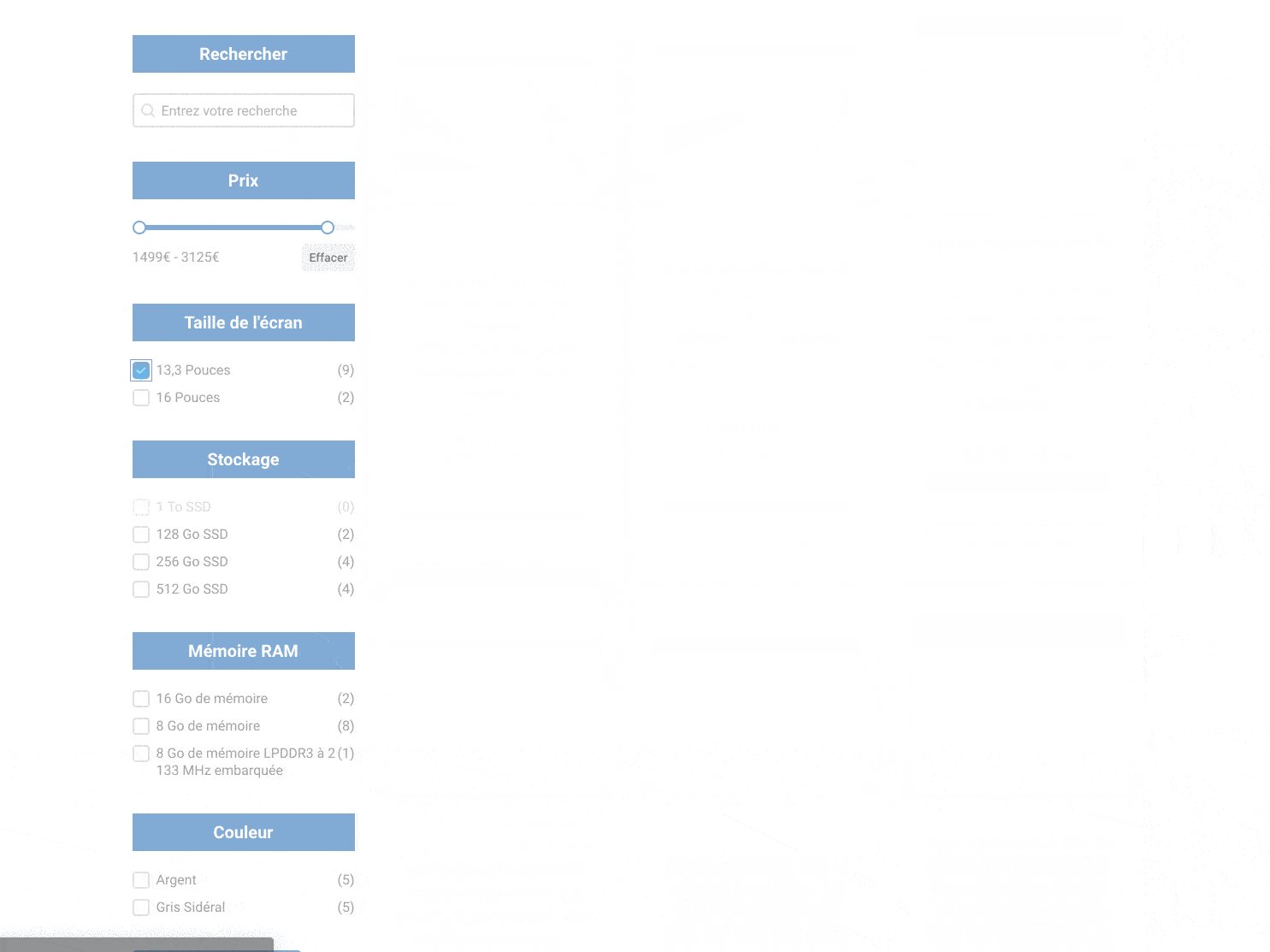
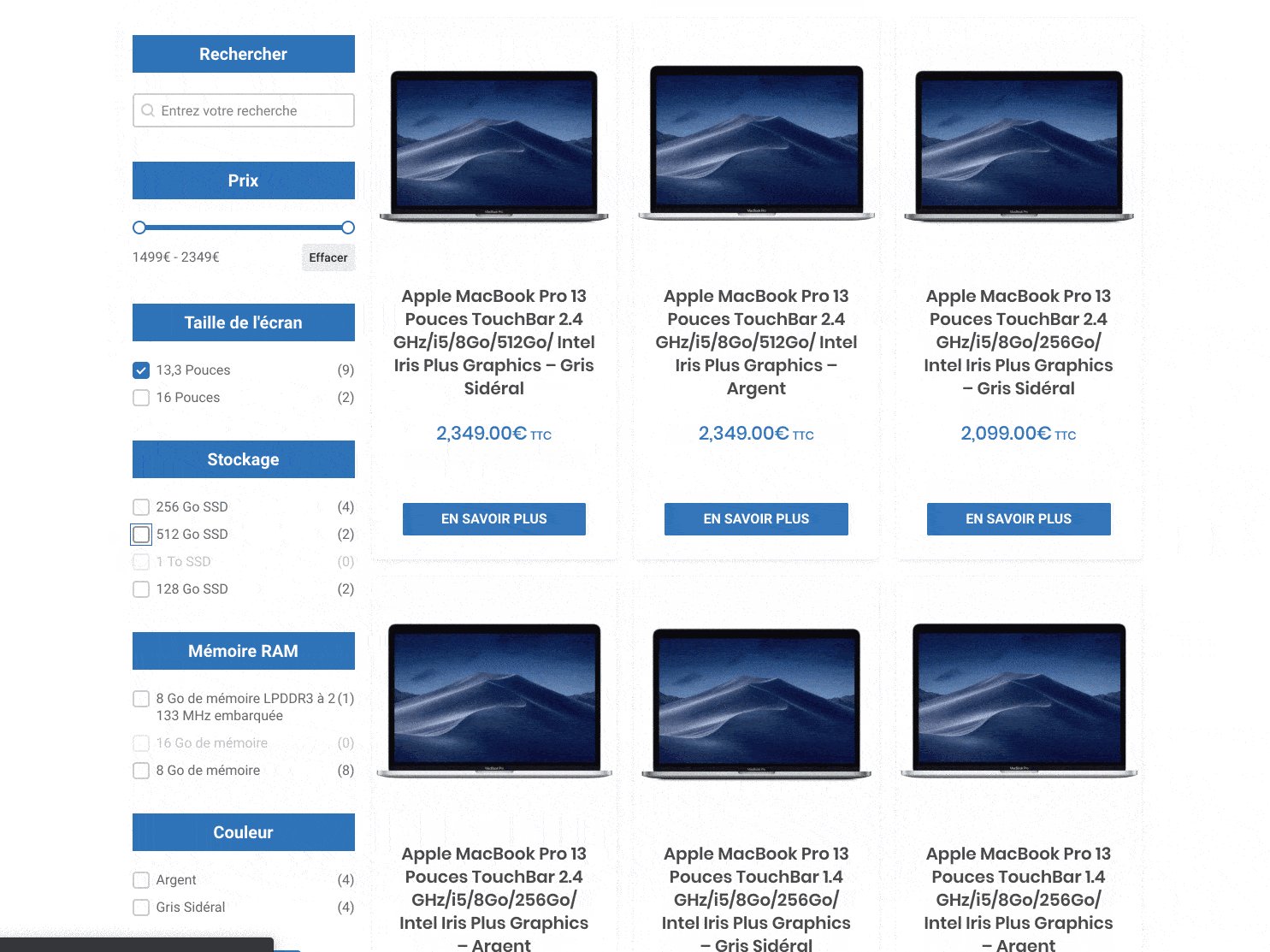
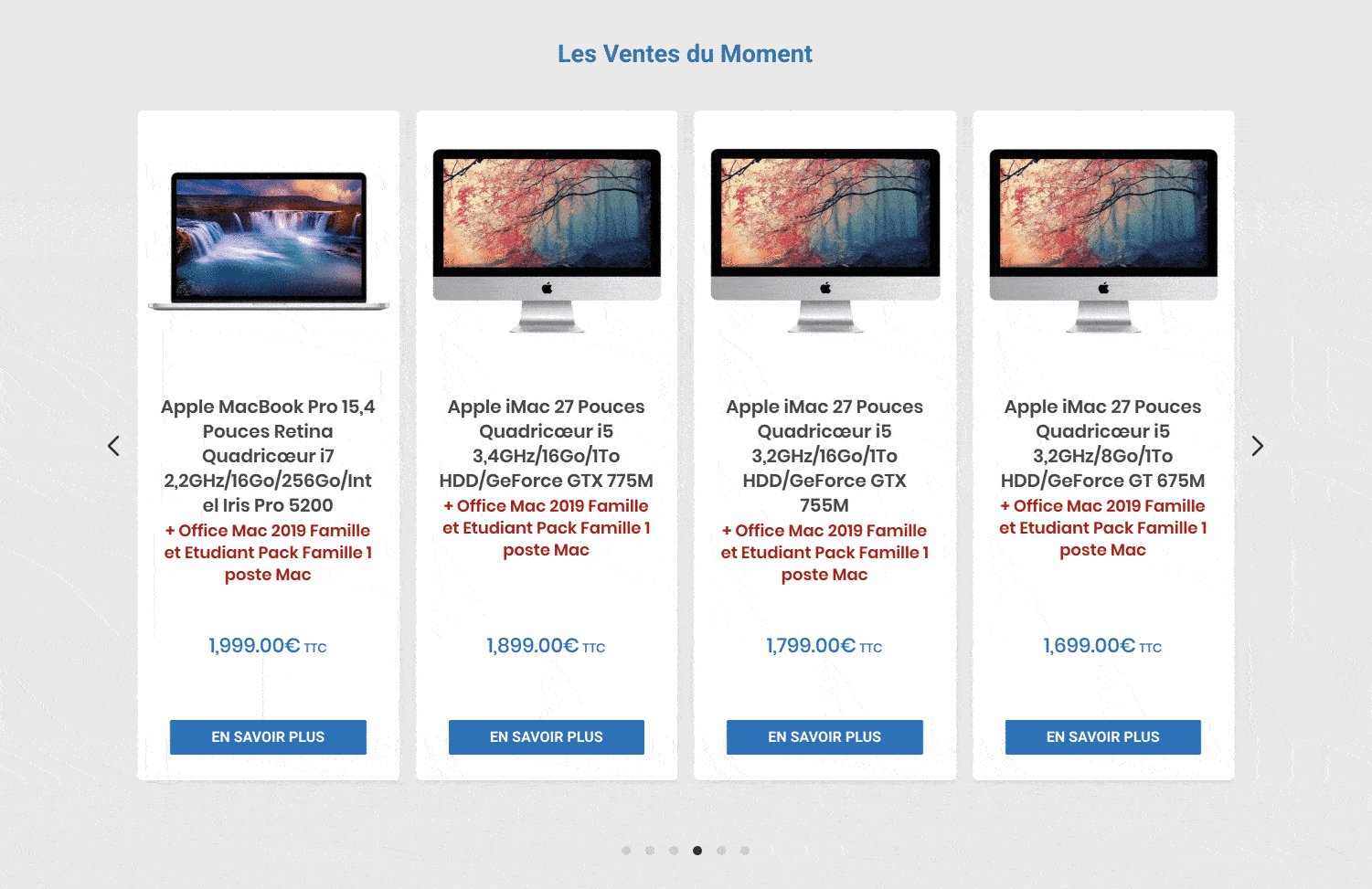
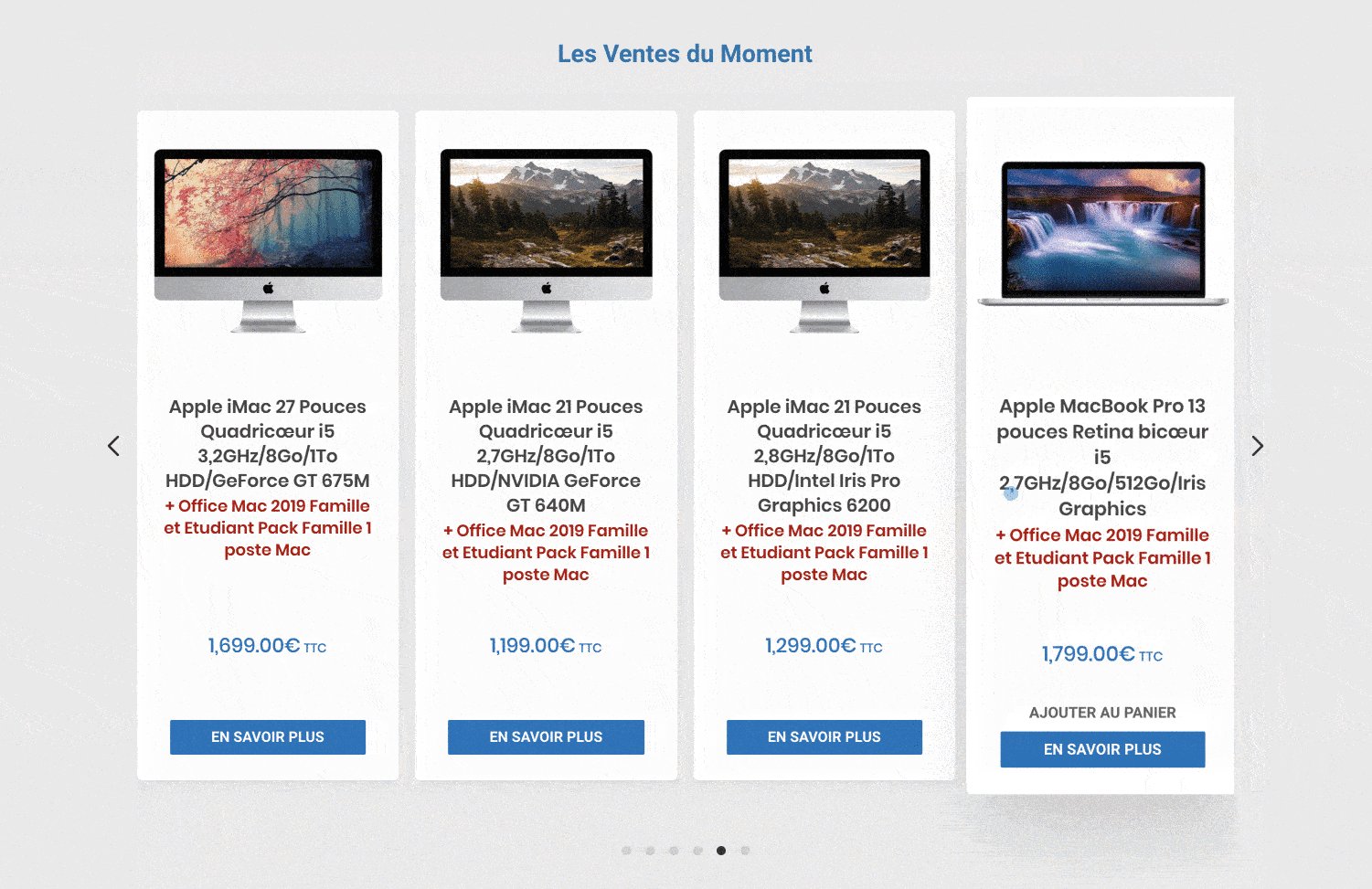
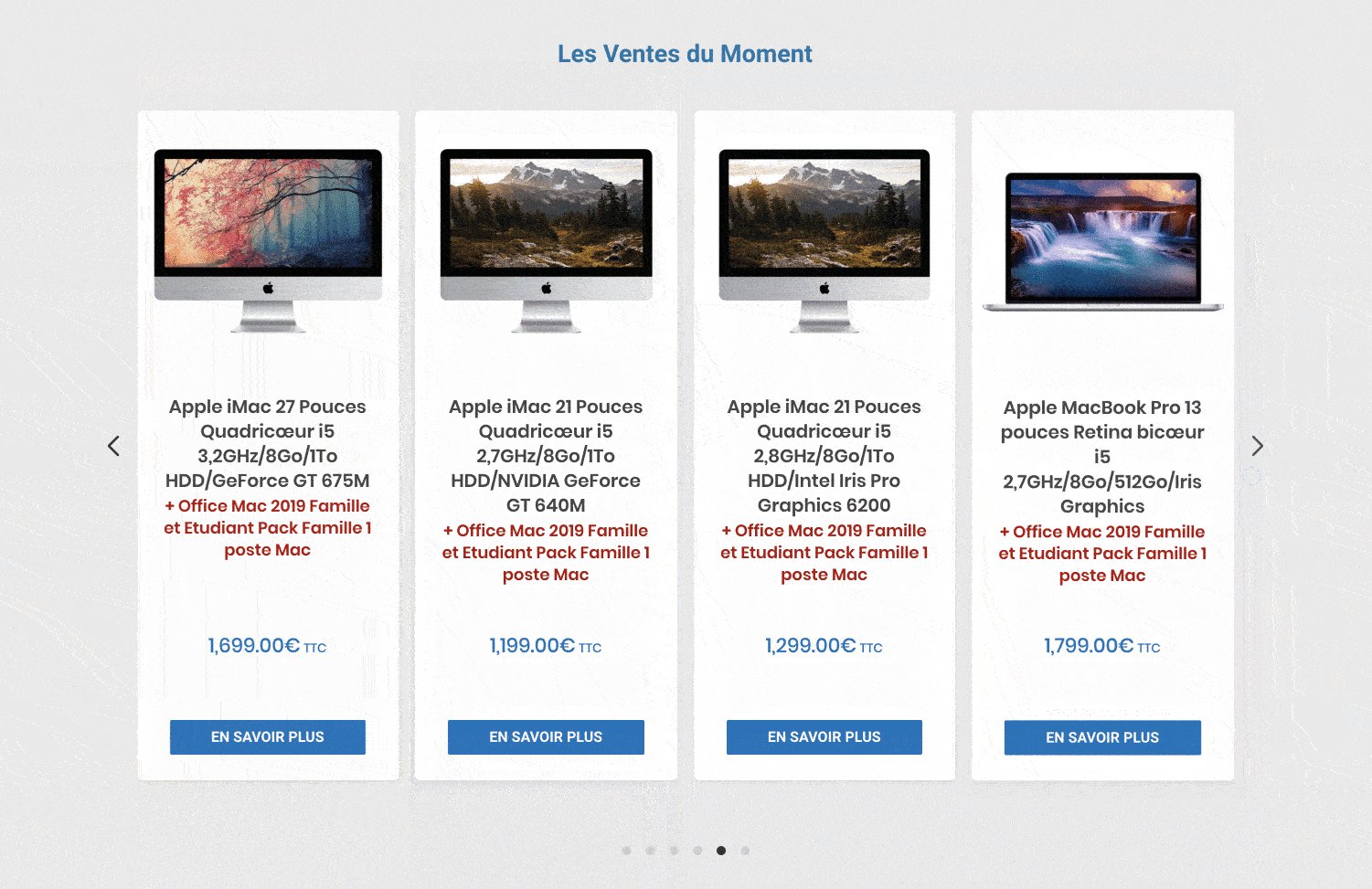
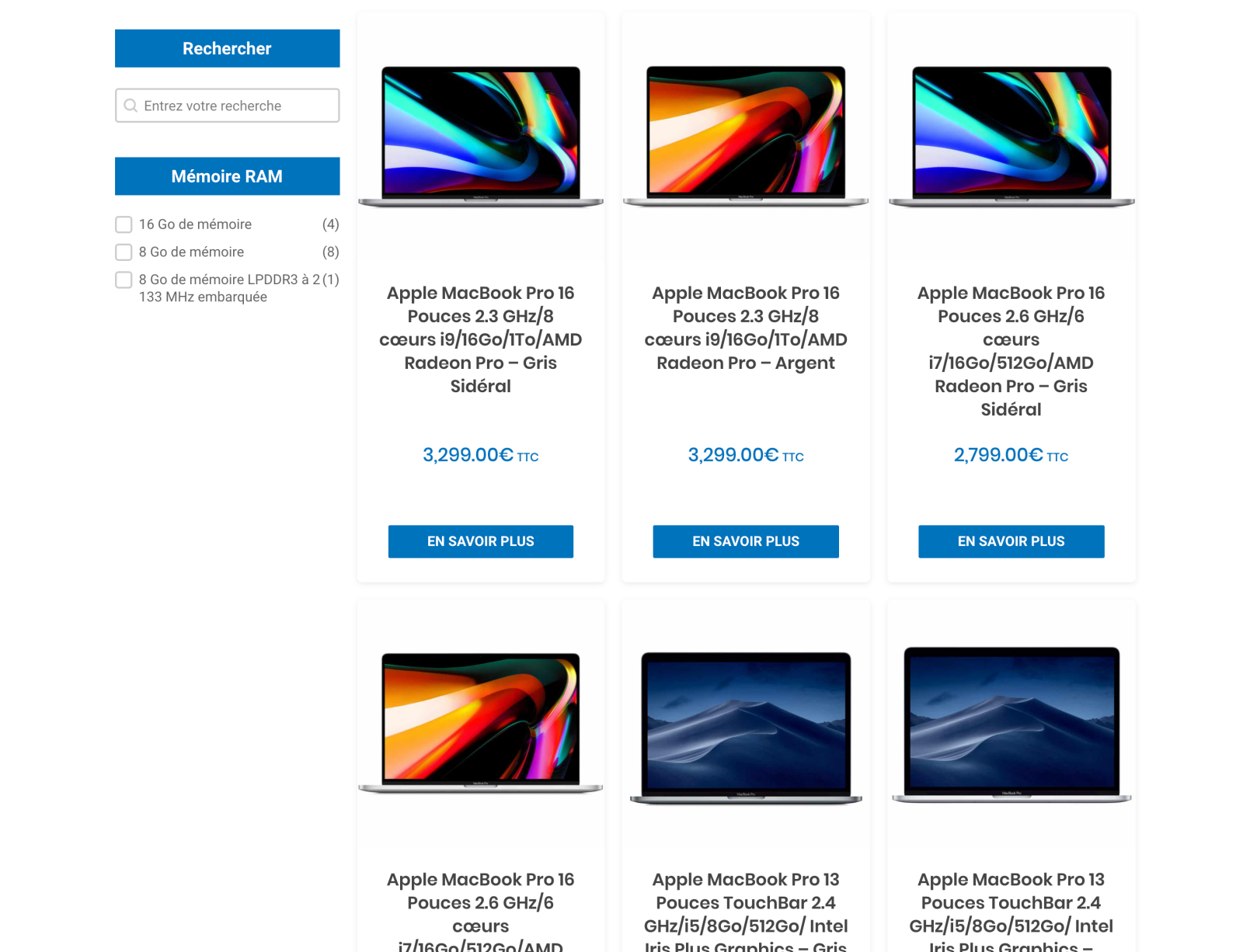
Voici le type de grille filtrable que nous allons créer dans cet article pour notre boutique en ligne WooCommerce :

Avant de passer à la suite et d’entrer dans le vif du sujet, je vous précise quelque chose de très important, afin de vous permettre de mieux comprendre comment marche WP Grid Builder.
Il faut savoir que le mode de fonctionnement de l’extension repose sur 3 éléments :
- les cartes ;
- les facettes ;
- les grilles.
Ces termes vont revenir tout au long de ces lignes, mais pas de panique : je vais vous détailler tout ça, captures d’écran à l’appui, afin que rien ne vous échappe.
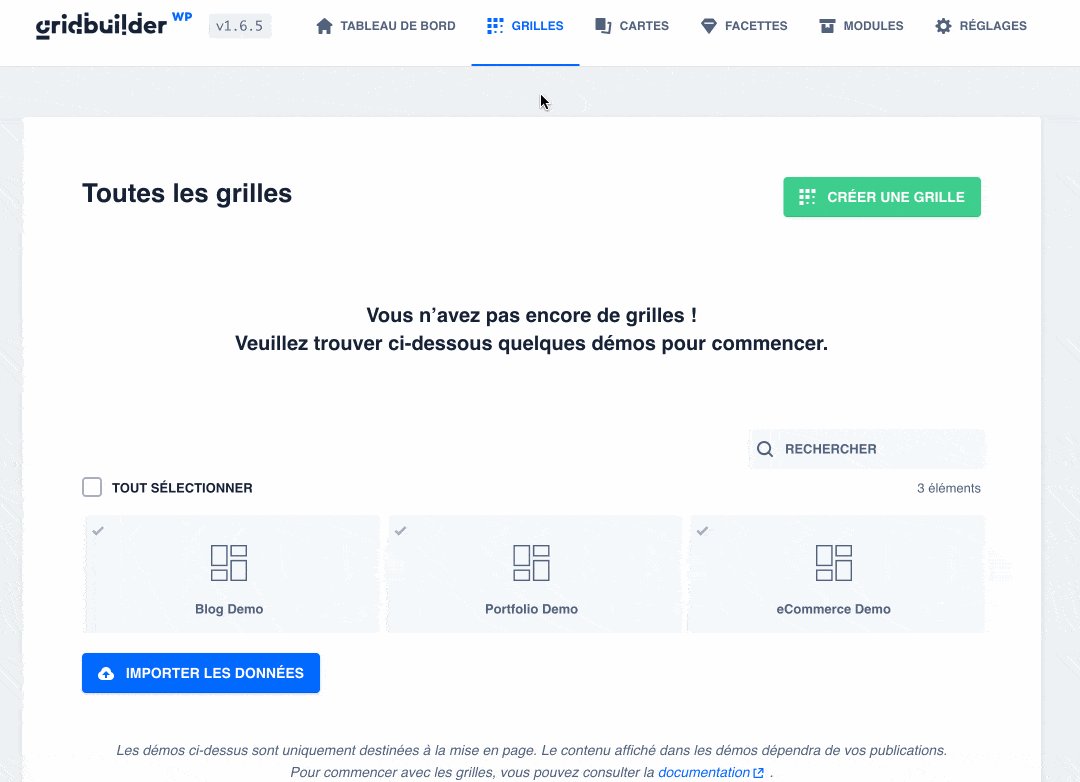
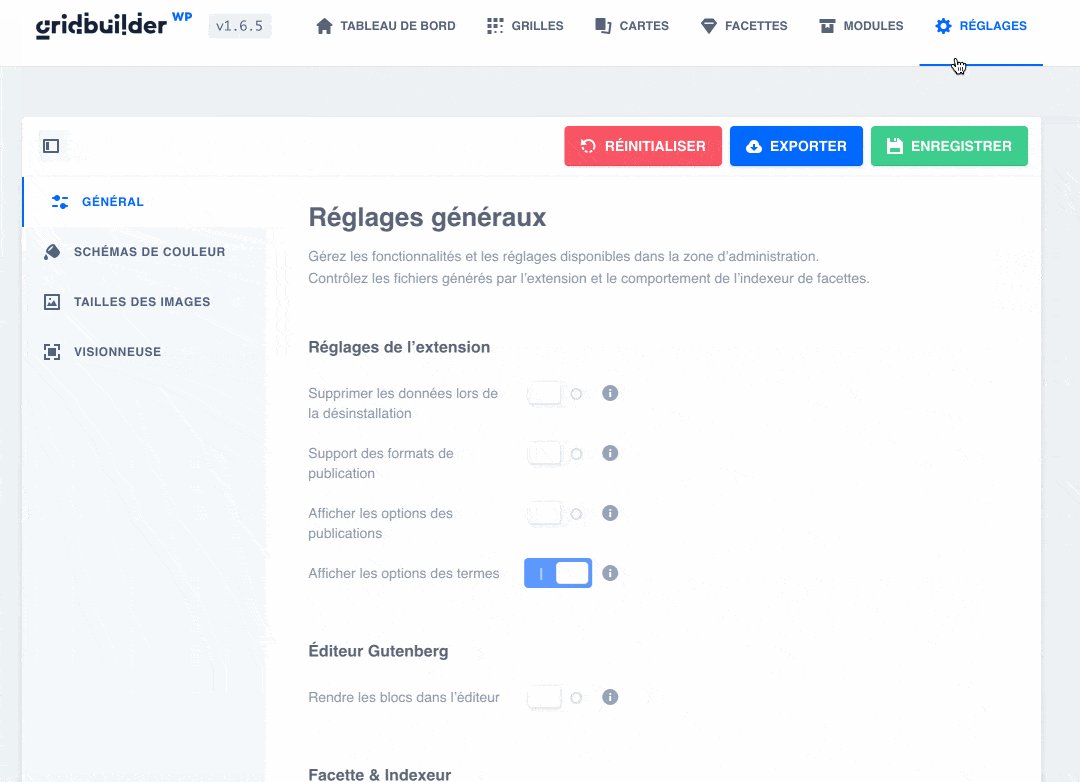
Mais d’abord, plongeons-nous au cœur du tableau de bord du plugin.
Un tableau de bord clair, intuitif et épuré
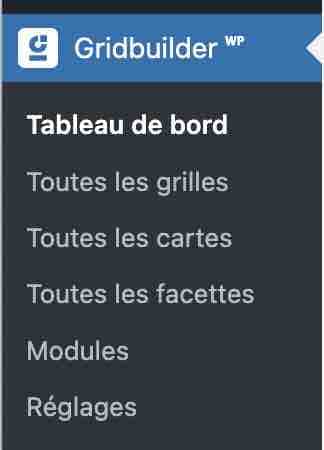
Lorsque l’extension sera active sur votre site, vous constaterez notamment deux choses :
- la présence d’un menu concis et en français, avec des liens pour paramétrer vos grilles, cartes et facettes.
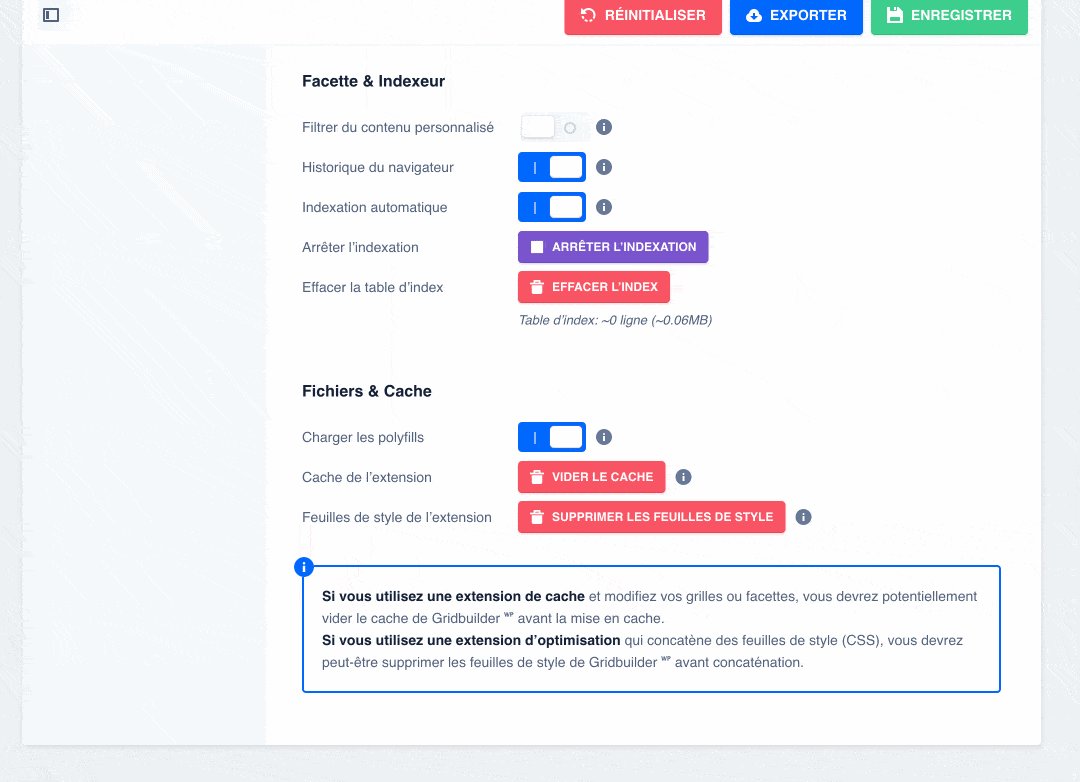
Mais aussi la possibilité de procéder à des réglages et d’activer des modules. On s’y repère très facilement ;

- une interface utilisateur épurée, propre et colorée. Il est très agréable de naviguer au sein des différents menus, avec des boutons d’appel à l’action bien visibles et de l’espace entre les différentes sections. Ouf, on respire.

Comment créer une carte avec WP Grid Builder ?
Les cartes représentent l’affichage de chacun de vos contenus dans la grille. Pour notre exemple concret, cela correspond aux produits WooCommerce.
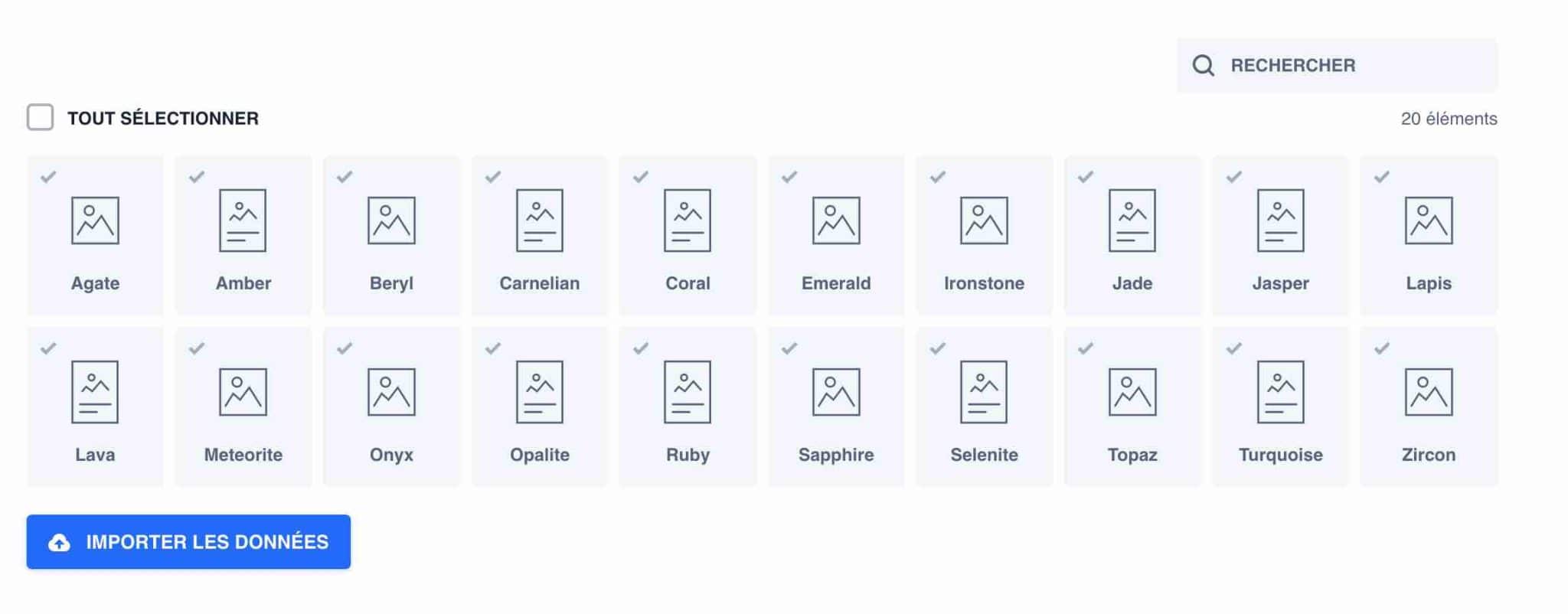
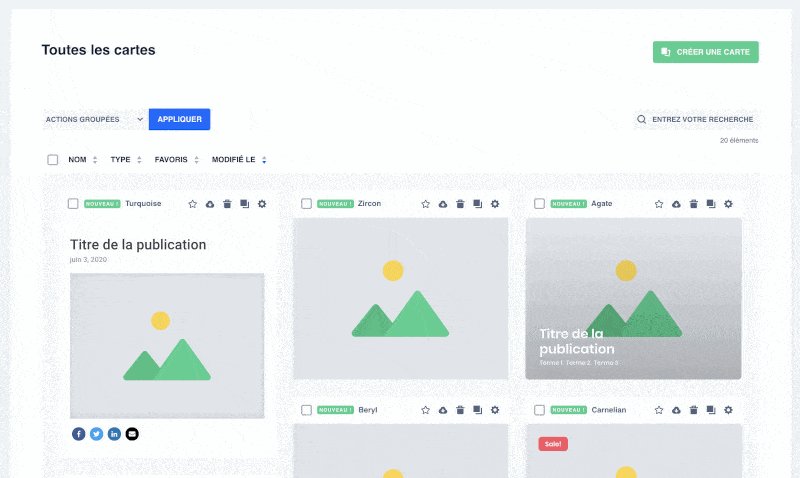
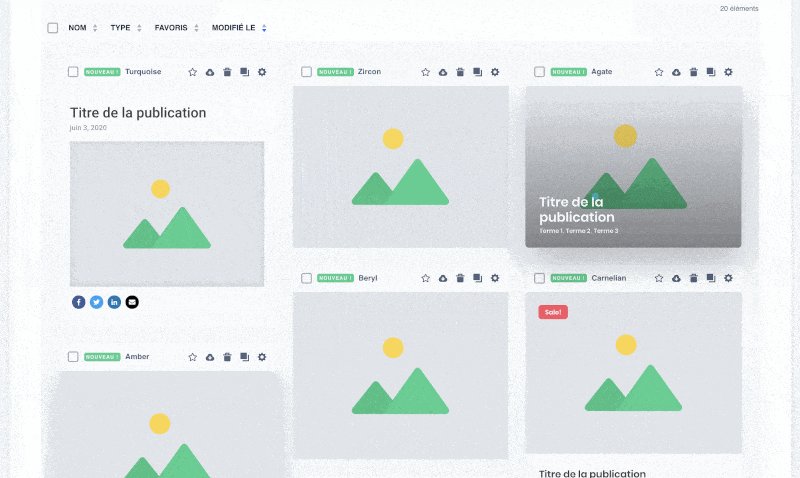
WPGridBuilder intègre plus de 20 modèles de cartes préconçus pour vos articles de blog ou vos produits, en vous rendant dans le menu « Toutes les cartes » :

Ses cartes s’importent et s’utilisent en quelques clics, mais vous pouvez tout à fait en créer de toutes pièces, ou modifier un modèle existant.
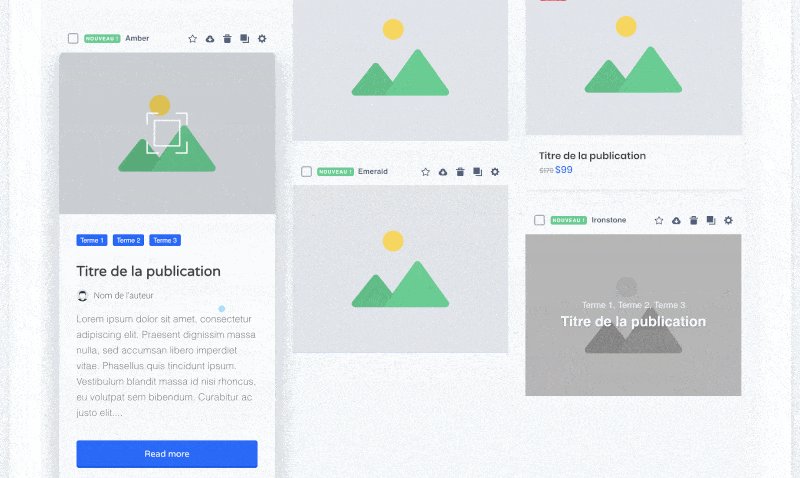
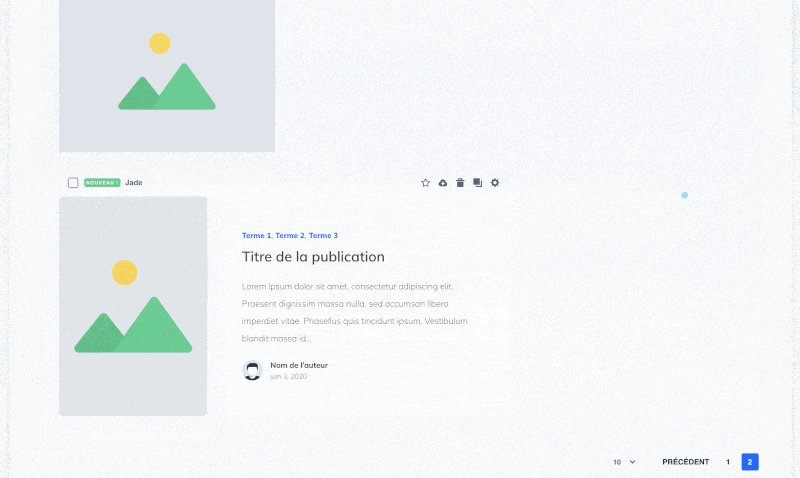
Voici un exemple des cartes proposées pour démarrer vos premières grilles :

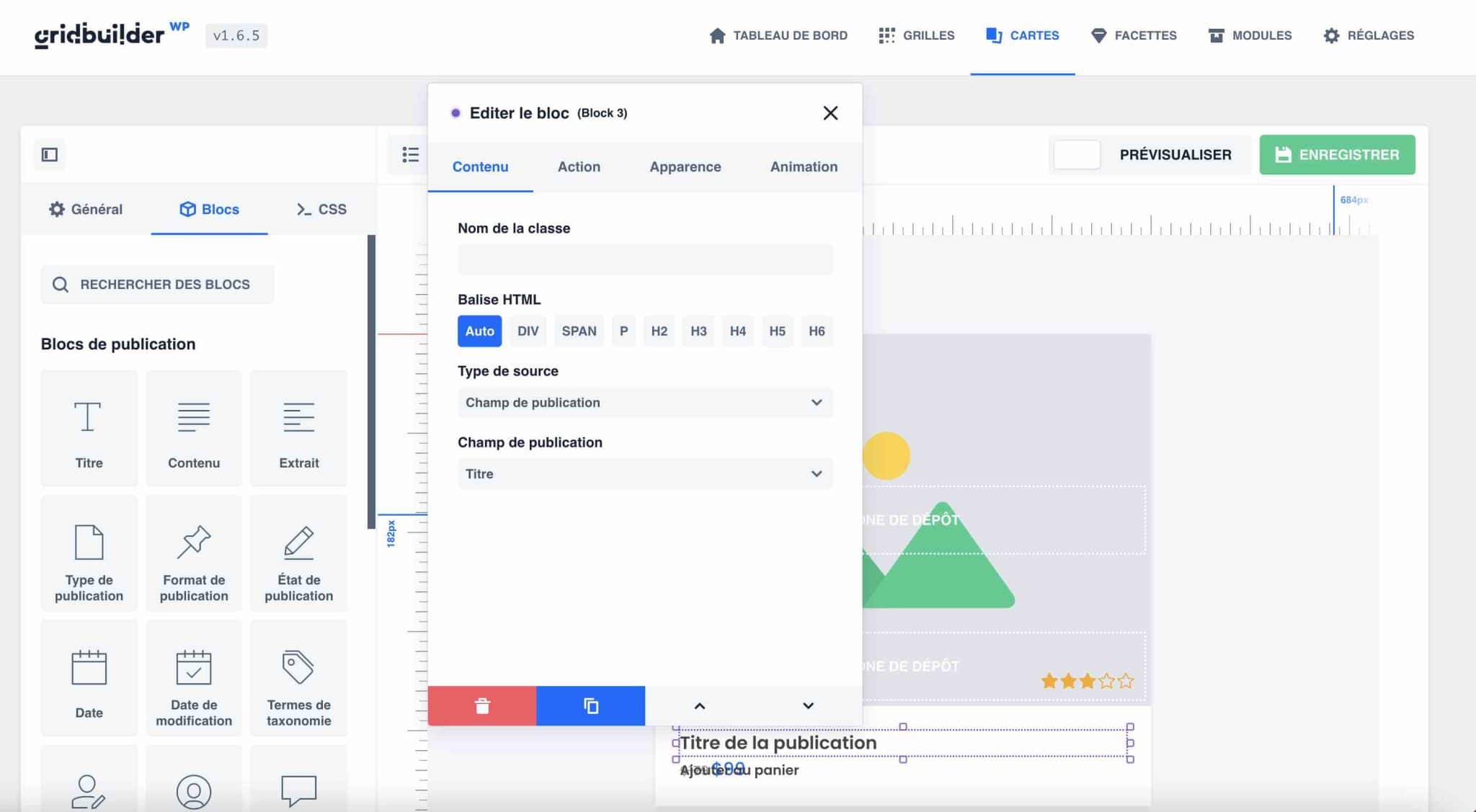
WP Grid Builder embarque un constructeur visuel maison pour l’édition, permettant de modifier l’ensemble du design via des glisser-déposer (drag and drop) en utilisant des blocs.
Il existe des blocs de toutes sortes et dédiés à toutes les utilisations :
- pour vos articles : titres, métas, contenus, etc. ;
- pour vos produits WooCommerce : tarifs, notations, promotions, etc. ;
- pour les utilisateurs WordPress : nom, prénom, e-mail, avatar, etc. ;
- pour les termes et catégories ;
- pour ajouter des boutons et des icônes ;
- pour intégrer des champs personnalisés.
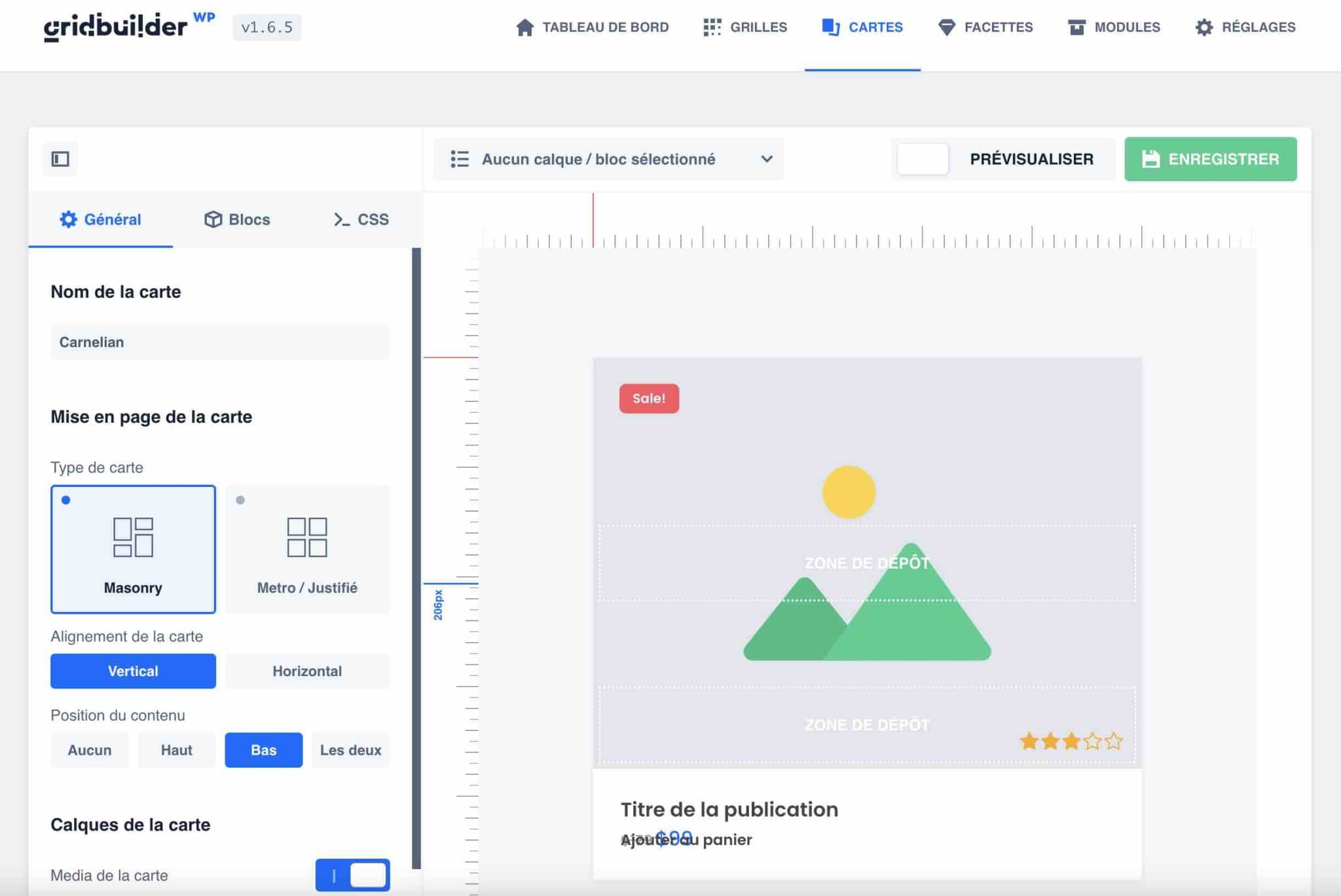
Dans notre exemple, nous allons partir du modèle de carte nommé « Carnelian » :

Le système de mise en page est assez similaire à Gutenberg, ou même à Elementor.
Chaque élément est personnalisable et dispose d’options pour éditer la couleur, la police, le type de champ, la taille, l’arrière-plan, ajouter du CSS personnalisé…

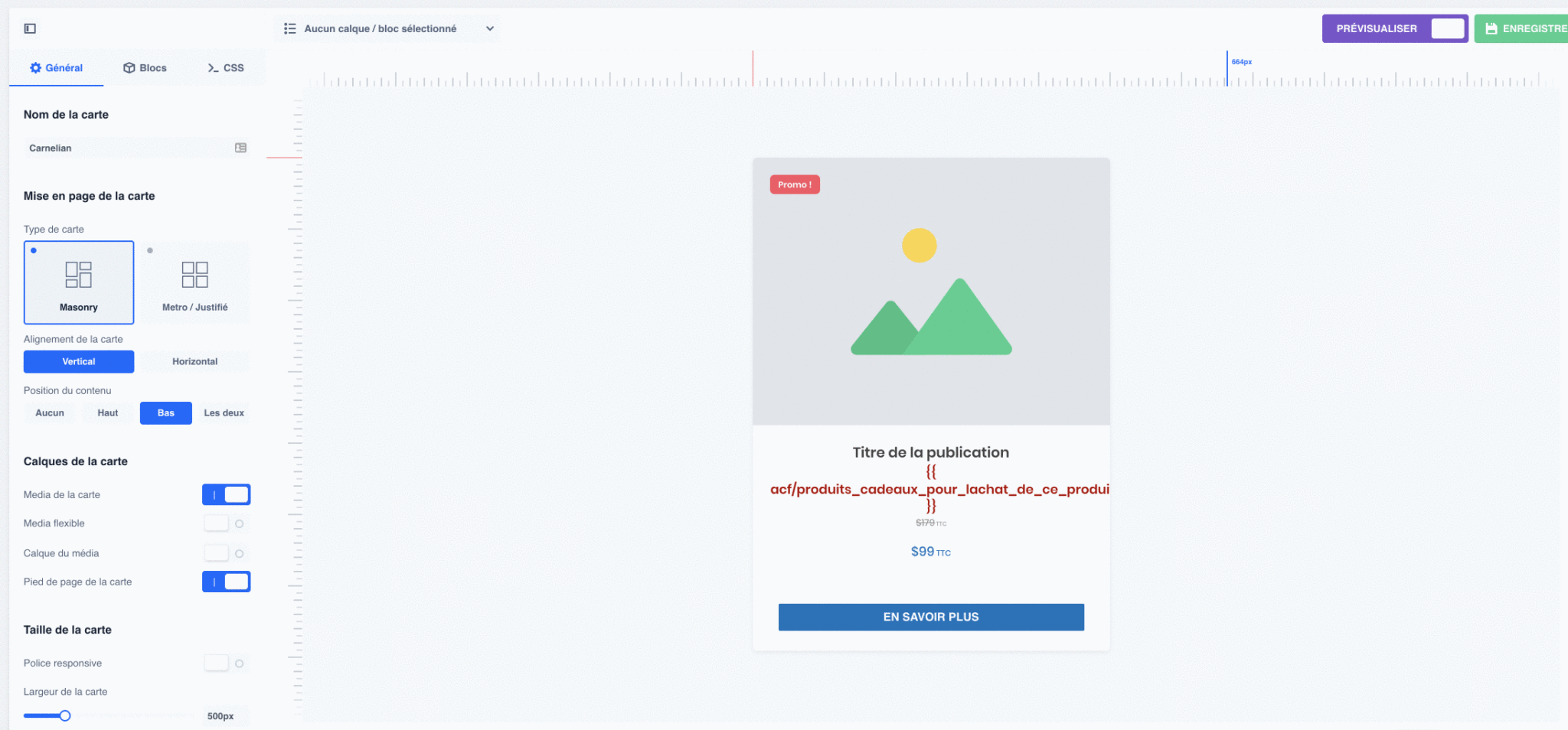
J’ai édité un peu la mise en forme pour arriver au résultat suivant :

J’y ai ajouté un champ Advanced Custom Field correspondant à un produit offert pour l’achat de ce produit, un bouton « En savoir plus » renvoyant vers la page produit, et modifié un peu la typographie.
Une fois nos cartes bien en place et comportant toutes les informations voulues, passons à la suite.
Comment créer une facette ?
Nous voici maintenant dans la partie la plus importante et intéressante de la mise en place de notre grille : la création de facettes (via le menu « Toutes les facettes »).
Les facettes représentent tous les types de filtres possibles que vous pouvez ajouter à votre grille.

Comme vous pouvez le constater sur la capture ci-dessus, elles sont divisées en 5 catégories (dans « Action de la facette »).
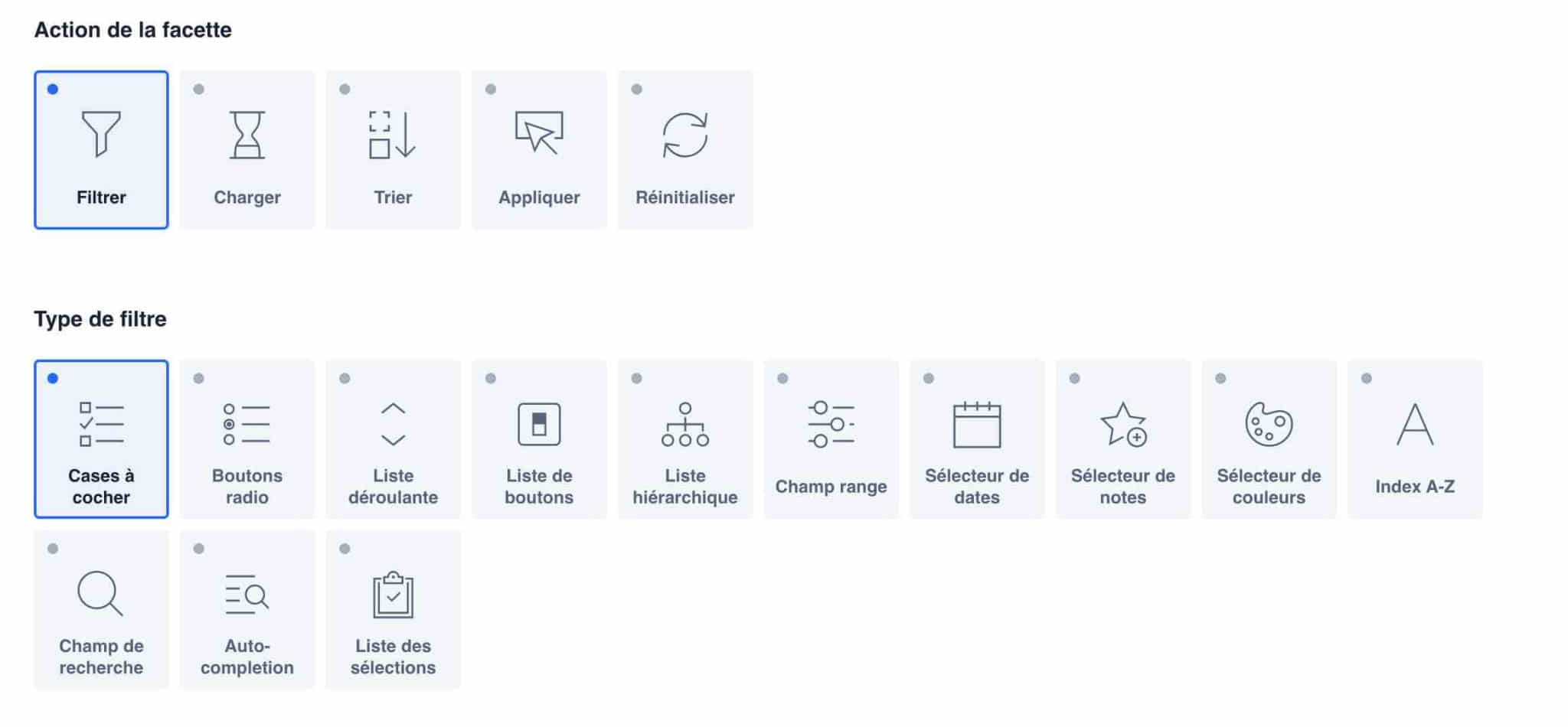
Chaque facette est toujours rattachée à une grille (j’aborde ce sujet dans la partie suivante) et vous devez d’abord sélectionner le type d’action qu’elle va effectuer sur votre grille :
- Filtrer : pour filtrer le contenu de votre grille via des boutons, sélecteurs, avis clients, etc. ;
- Charger : pour charger plus de contenu, avec par exemple la possibilité d’ajouter un scroll infini à votre grille, ou encore une pagination ;
- Trier : pour créer un menu déroulant de choix personnalisés, comme un affichage par ordre alphabétique ;
- Appliquer : pour sélectionner des filtres et rediriger vers une page filtrée ;
- Réinitialiser : pour ajouter un bouton de réinitialisation des choix des visiteurs et afficher à nouveau la grille par défaut.
Tout comme les cartes, WP Grid Builder propose d’importer une dizaine de facettes de base pour démarrer votre projet.
Je vous conseille de les installer toutes, car d’une part elles sont utiles, et d’autre part cela vous donnera un exemple pour en créer des personnalisées par la suite.
Nous allons créer notre première facette, qui permettra de filtrer notre grille de produits. Cette facette permettra de trier les produits suivant une taxonomie WooCommerce personnalisée nommée « Mémoire RAM », précédemment mise en place dans nos produits.
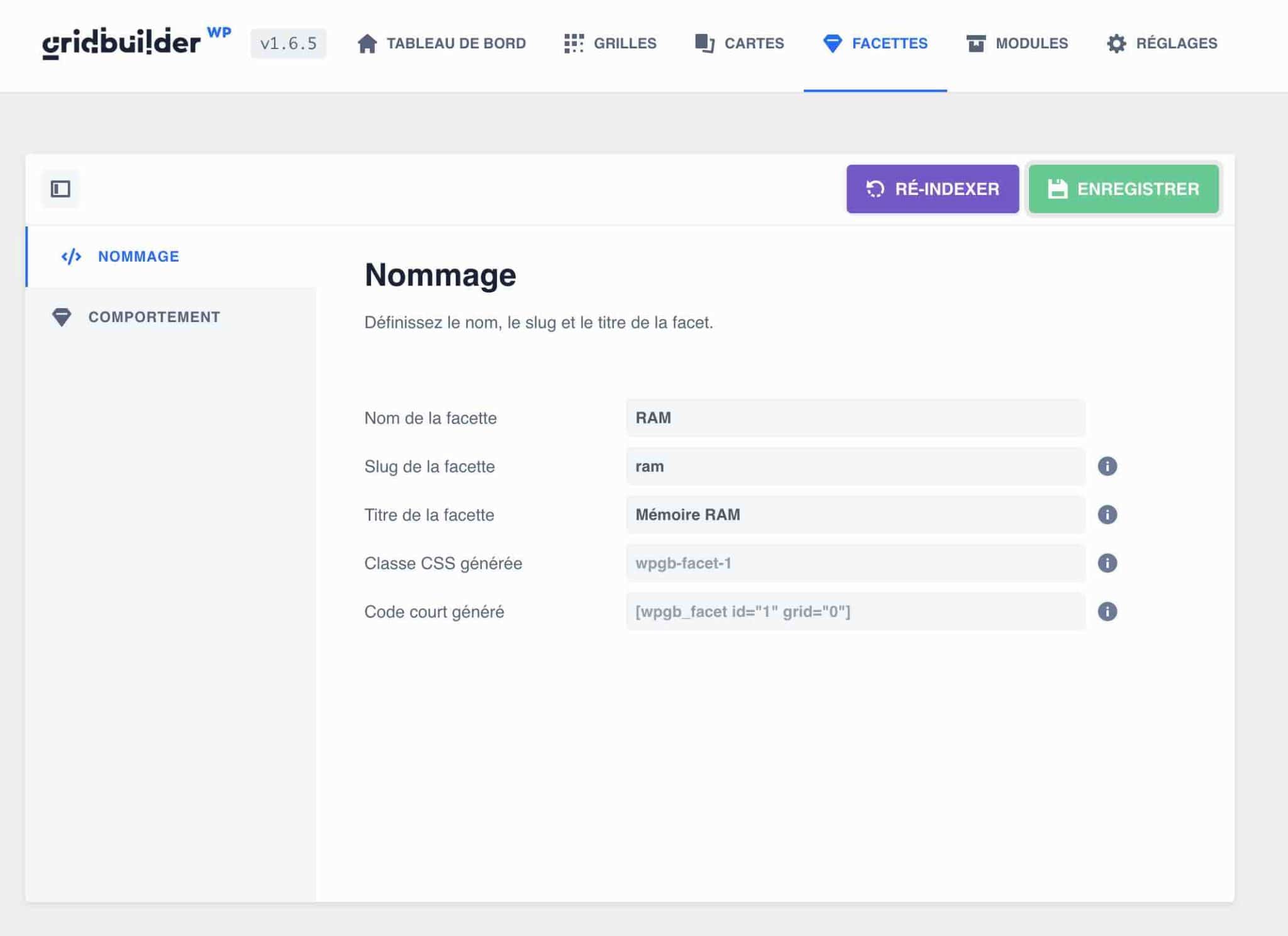
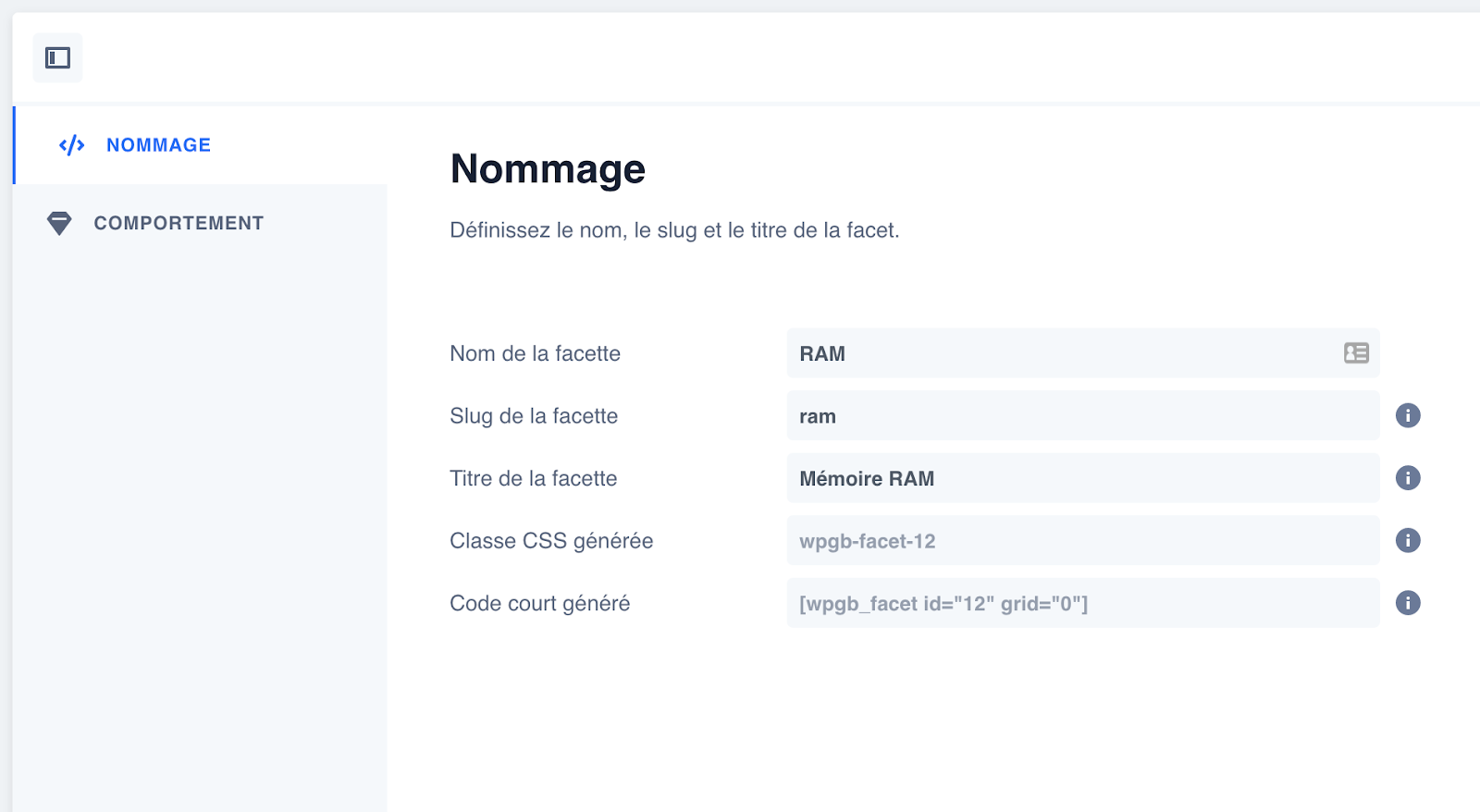
Nous ajoutons donc une facette « Mémoire RAM » de la manière suivante :

Jusque là, rien de compliqué, il suffit de nommer votre filtre.
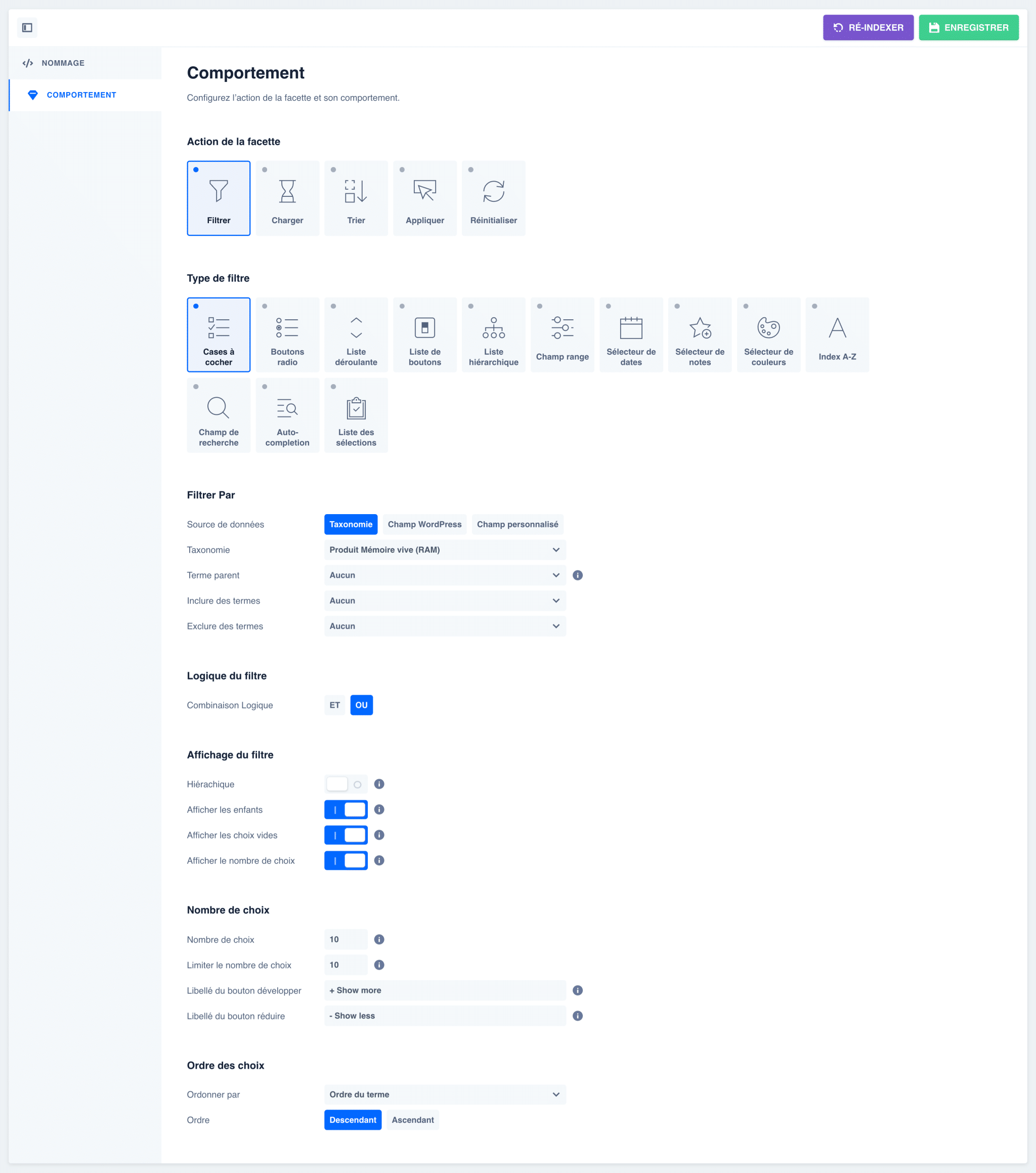
Passons maintenant à l’onglet « Comportement », qui va vous permettre de définir l’utilisation de votre facette :

Nous souhaitons afficher un filtre permettant au visiteur de cocher les différents types de mémoire vive pour affiner sa sélection. Nous avons donc besoin du type de filtre « Case à cocher ».
Suivant le filtre, vous pouvez bien sûr en sélectionner un autre.
Nous sélectionnons ensuite le type de données à filtrer. Il s’agit de la taxonomie « Produit Mémoire RAM » créée précédemment via WooCommerce.
La logique de filtre est ici paramétrée sur le choix « OU » qui permet de cocher plusieurs cases à la fois contrairement au choix « ET » qui ne permet que d’en définir un seul.
Les autres options permettent d’afficher ou non les sous-catégories, le nombre de produits disponibles suivant l’attribut, ou encore de choisir l’ordre des choix affichés par le filtre.
Il vous reste maintenant une étape primordiale : la conception de votre grille.
Comment créer une grille ?
Nous allons maintenant construire et paramétrer notre grille pour afficher exactement les éléments désirés.
L’onglet « Grilles » comprend de très nombreuses options pour affiner précisément l’affichage. Nous allons voir ici uniquement les principales, avec un zoom précis sur chacun des dix onglets de réglages proposés.
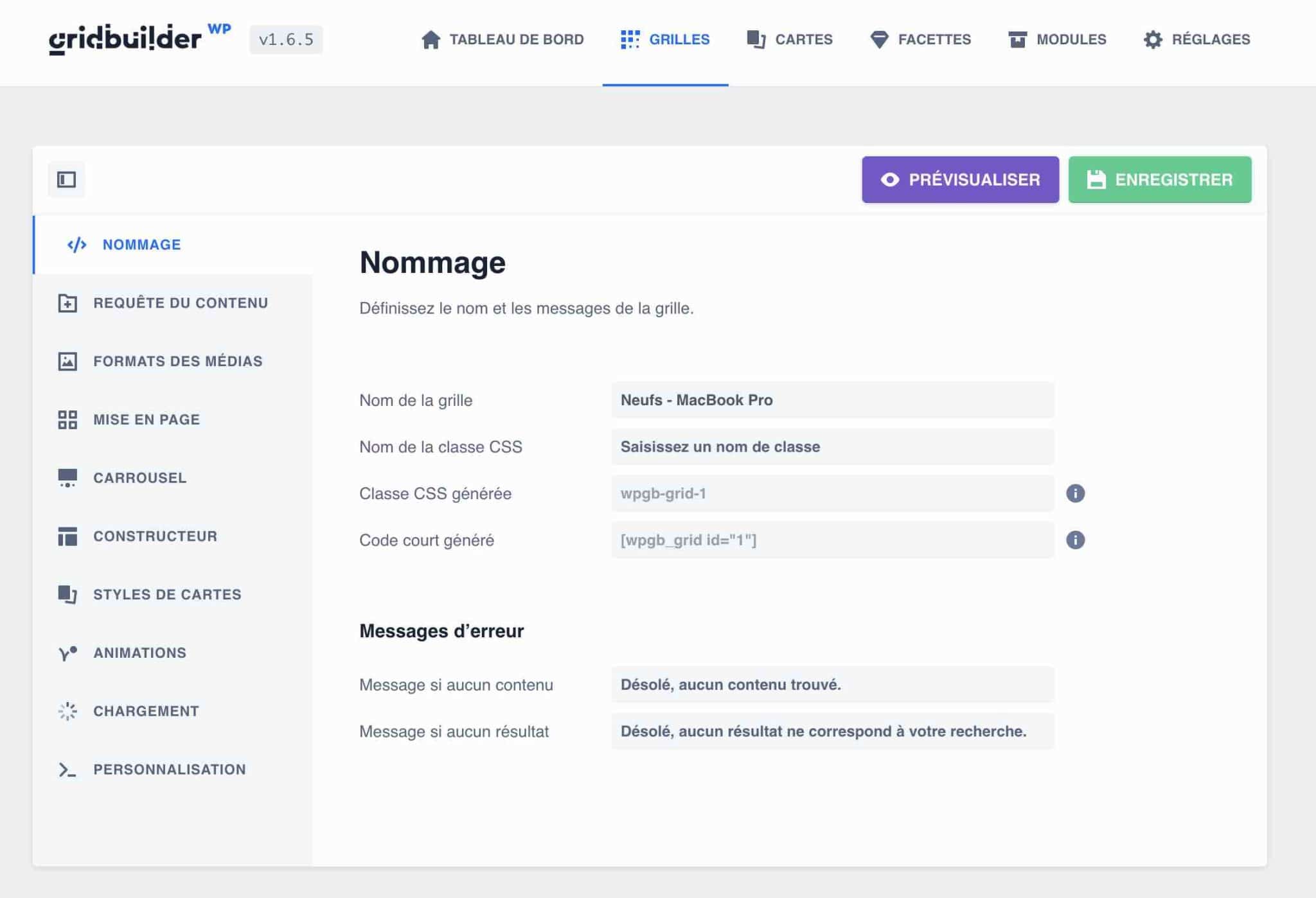
Onglet Nommage

L’onglet « Nommage » permet de définir le nom de votre grille, ce qui est utile si vous en créez plusieurs, de lui définir une classe CSS personnalisée ou encore de récupérer le code court (shortcode) permettant de l’afficher sur vos pages.
Vous pouvez ensuite éditer les différents messages d’erreur si jamais le filtrage du visiteur ne renvoie aucun résultat.
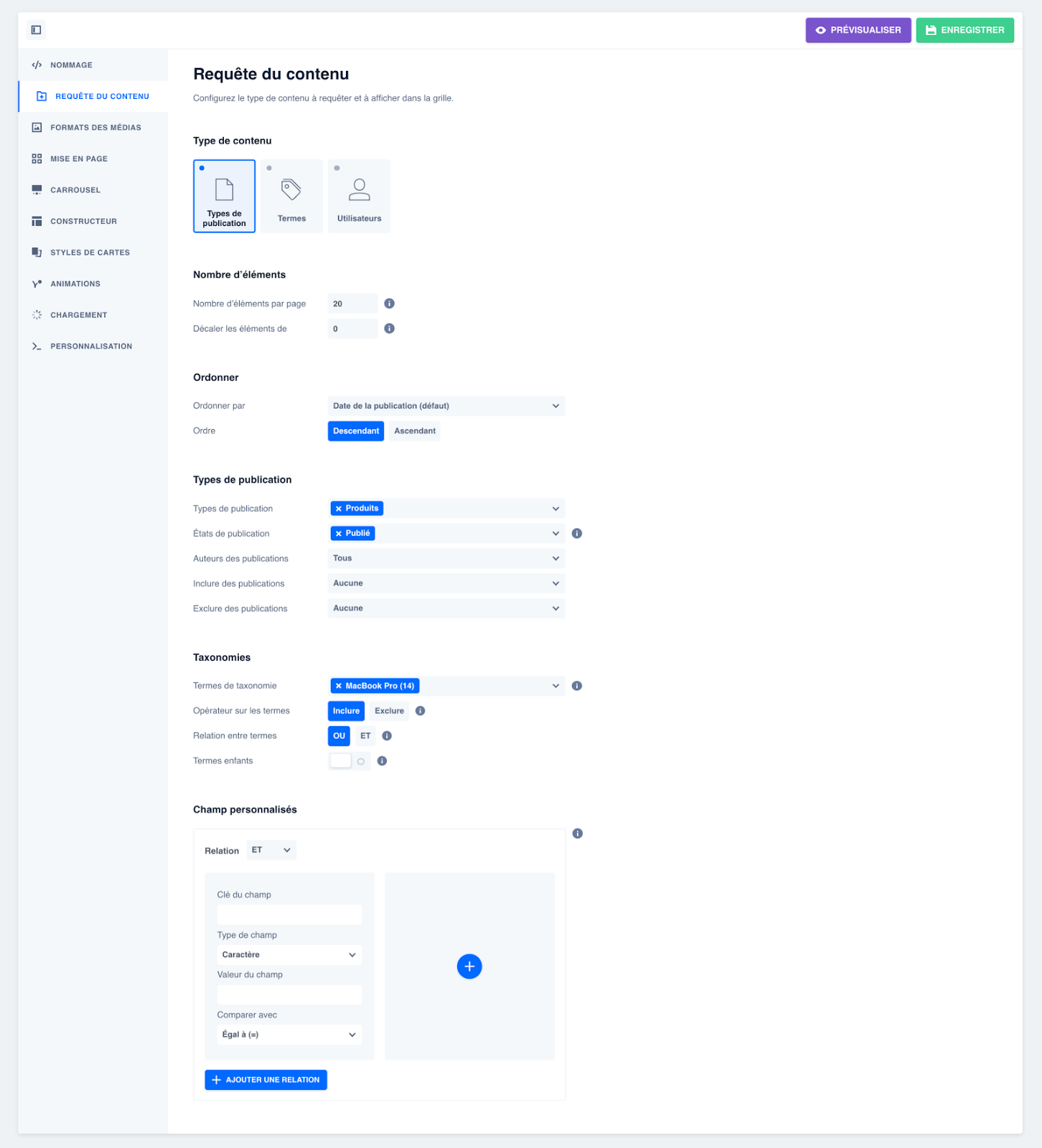
Onglet Requête du contenu

L’onglet « Requête du contenu » permet de définir précisément ce que va afficher notre grille.
On peut choisir le type de contenu, les taxonomies, et même filtrer par champs personnalisés.
Ici, nous avons par exemple sélectionné le type de publication « Produits » ayant comme terme de taxonomie « MacBook Pro ». Notre grille va donc afficher uniquement les produits de cette catégorie.
Vous pouvez prévisualiser l’aspect de votre grille à tout moment en cliquant sur le bouton violet « Prévisualiser », en haut à droite.
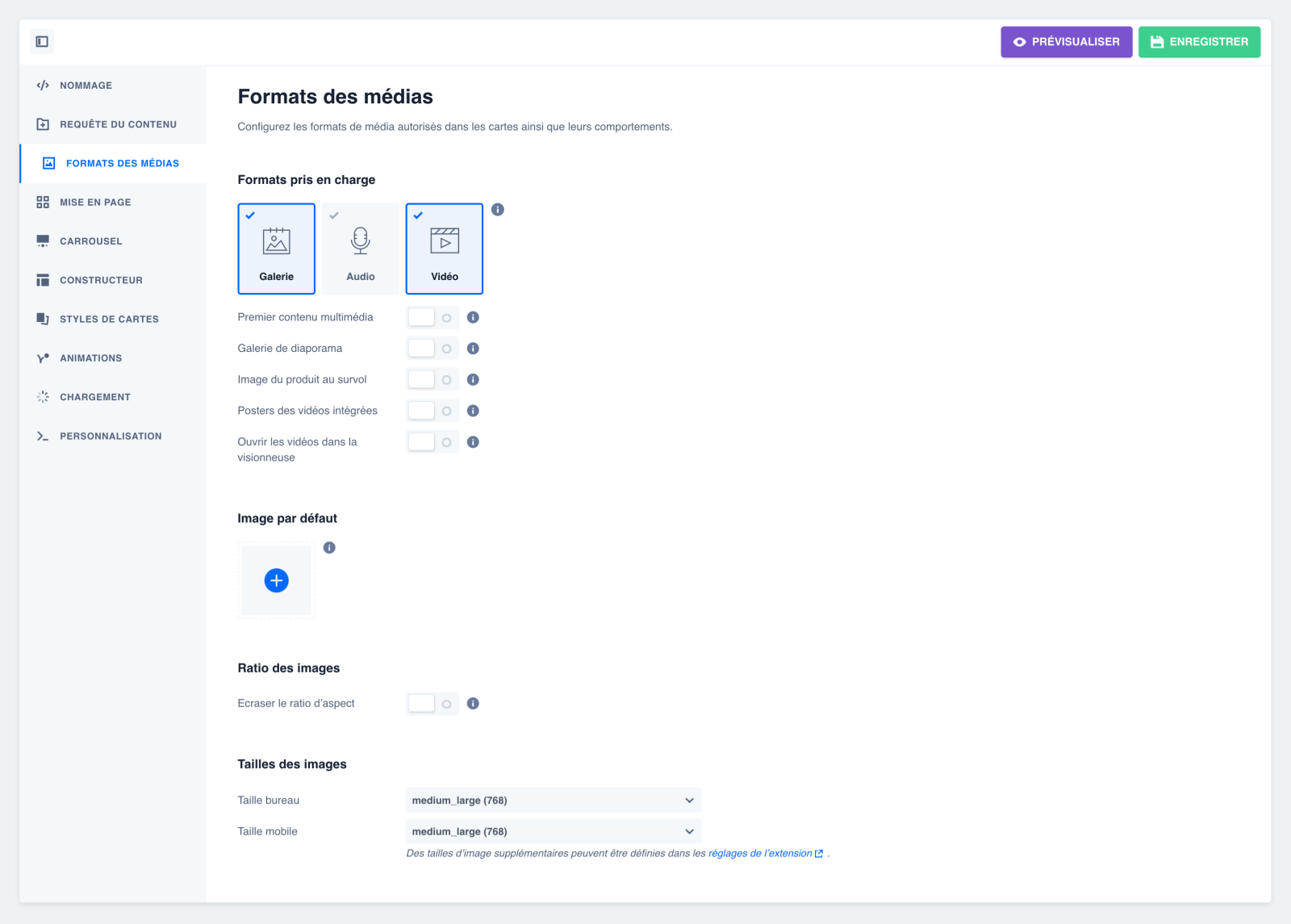
Onglet Formats des médias

Cet onglet est très pratique car il vous permet de gérer l’affichage des médias sur les cartes.
Il permet par exemple de :
- récupérer automatiquement la première image d’un contenu si aucune image mise en avant n’est définie ;
- gérer des galeries d’images en tant qu’image de la carte ;
- afficher la première image de la galerie WooCommerce au survol de la carte ;
- récupérer automatiquement l’image mise en avant provenant de YouTube ou Vimeo si vous les affichez sur vos cartes ;
- ouvrir les vidéos dans une visionneuse.
Il vous permet également de définir une image par défaut si vous n’affichez aucune image automatiquement, ou encore de gérer le ratio de vos images.
En effet, l’image définie sera automatiquement affichée dans son format original. Si toutes vos images n’ont pas le même format, cela peut alors nuire au design de votre grille. Pour corriger ceci, le fait de définir un ratio peut vous être très utile.
Dans mon exemple, j’affiche les images à la Une de tous mes produits. Étant toutes du même format, je ne définis pas de ratio particulier.
J’ai choisi de laisser tous les autres réglages par défaut, puisqu’ils conviennent très bien à ce cas précis.
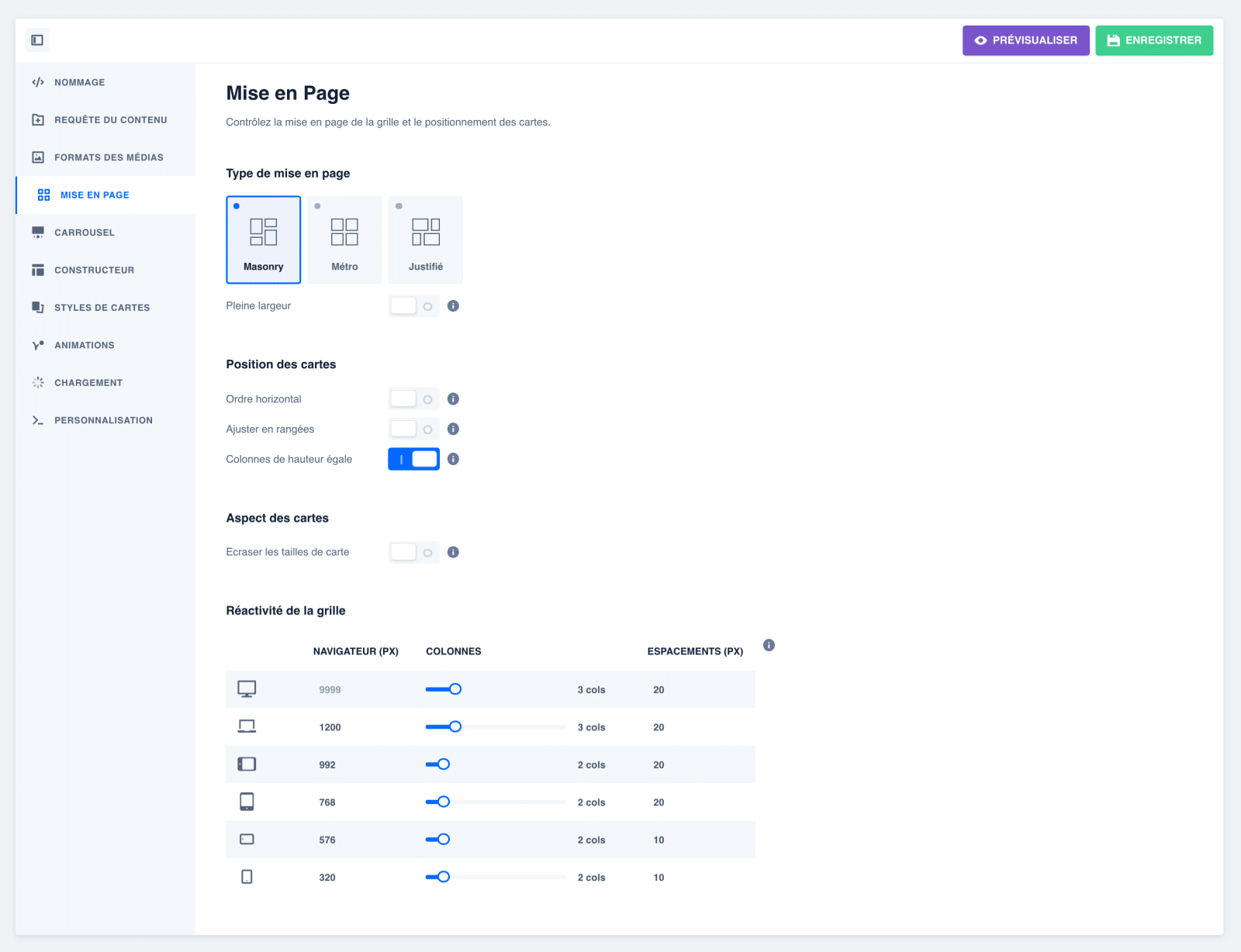
Onglet Mise en page

L’onglet « Mise en page » permet de définir le comportement de l’affichage de votre grille.
D’une part, le type de mise en page, parmi 3 possibilités :
- Masonry ;
- Métro ;
- Justifié.
Ces 3 mises en page sont dépendantes du type de carte choisie pour vos contenus. J’y reviens juste après.
Vous pouvez ensuite définir le sens d’affichage de vos cartes et leur donner une hauteur égale. Très pratique pour conserver un design impeccable.
La section « Réactivité de la grille » vous permet de gérer facilement le côté responsive en définissant le nombre de colonnes affichées dans la grille suivant les tailles d’écrans, ainsi que l’espace entre chaque carte.
Pour notre grille, ici, j’ai choisi de privilégier l’affichage de 3 produits maximum par ligne et un espacement de 20 pixels entre chacun d’eux, de manière à ce que le design reste aéré et que les informations ne soient pas trop les unes sur les autres.
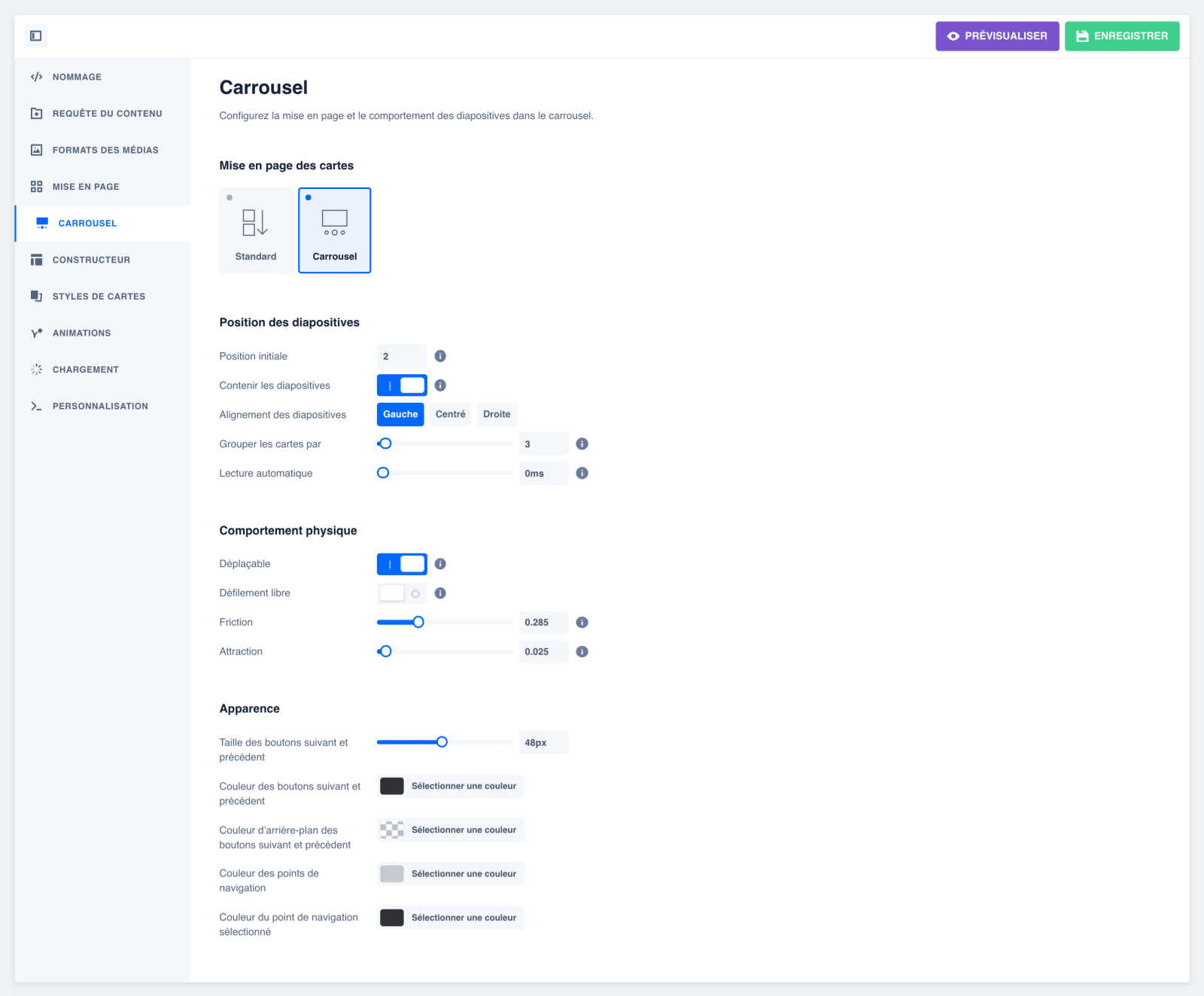
Onglet Carrousel

L’onglet « Carrousel » vous permet en un clic de transformer votre grille de produits en un carrousel entièrement paramétrable.
Il suffit de sélectionner l’option « Carrousel », et hop : vous voilà avec un slider de produits.
Différentes options vous permettent d’affiner le comportement de votre carrousel :
- vitesse de défilement ;
- nombre de produits ;
- lecture automatique ou non ;
- taille des boutons ;
- position des diapositives.
Ce modèle personnalisable de carrousel est simple de fonctionnement, et très pratique pour éviter d’installer une extension supplémentaire et afficher un slider personnalisé avec le contenu de votre choix.
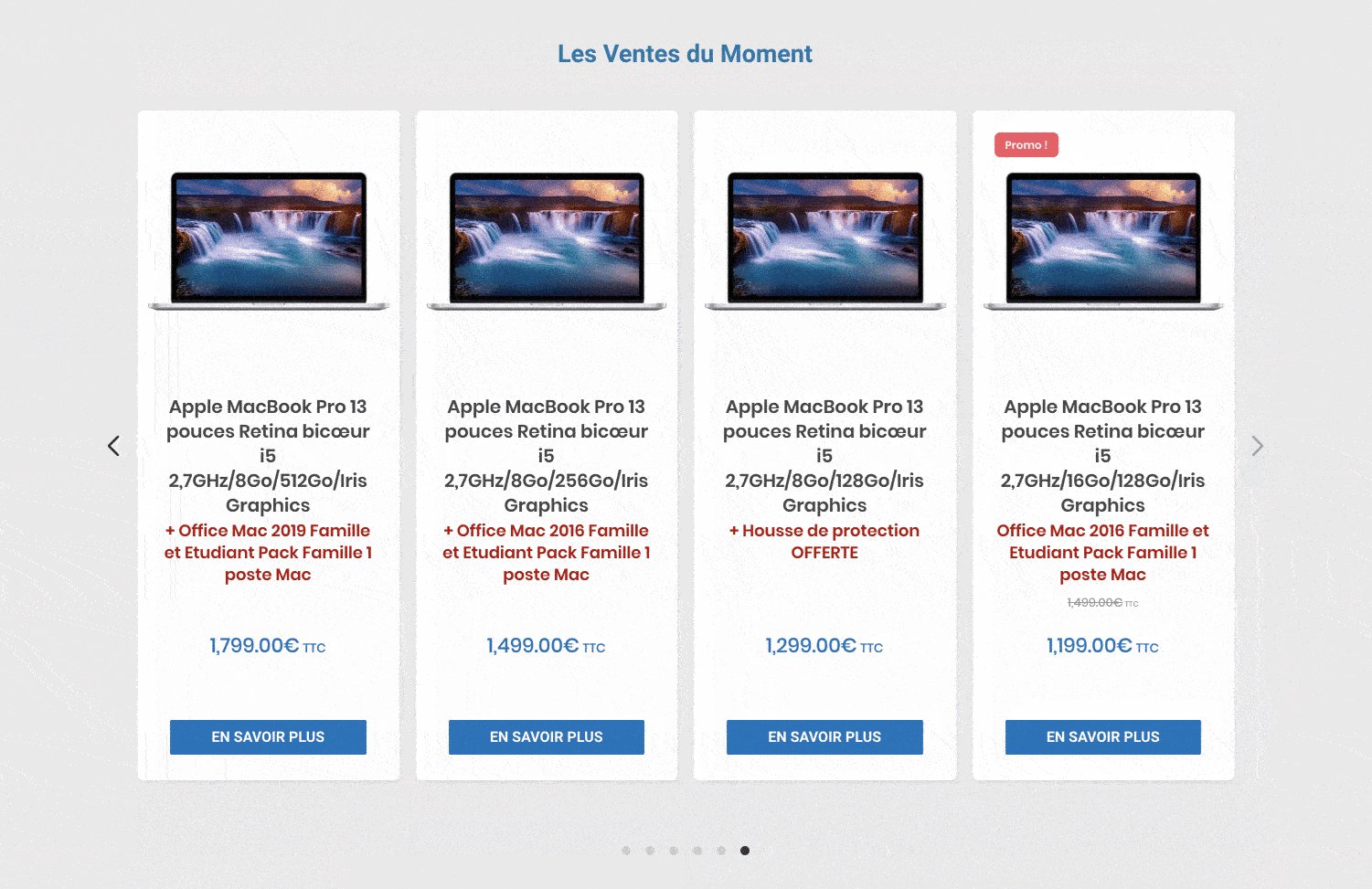
Voici ce que l’on peut par exemple mettre en place avec les options par défaut :

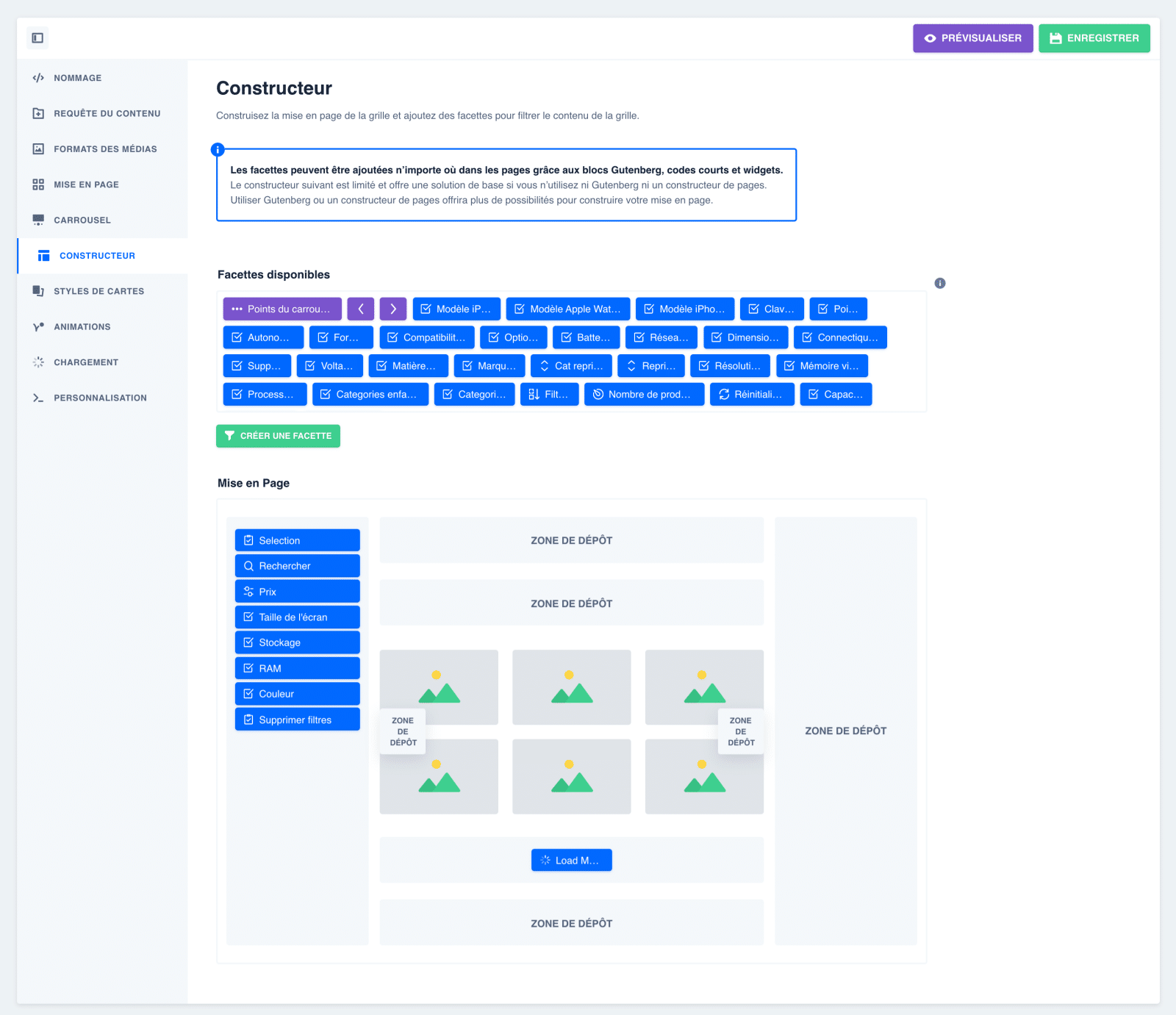
Onglet Constructeur

L’onglet « Constructeur » vous permet de mettre en forme toutes vos facettes et de les organiser autour de votre grille.
Il suffit ainsi de les glisser-déposer à gauche, à droite, au-dessus ou en dessous, dans l’ordre que vous souhaitez, pour qu’elles apparaissent ensuite sur votre page.
WP Grid Builder vous permet également d’afficher votre grille via un shortcode ou des blocs Gutenberg. Je vous explique tout ça un peu plus loin dans l’article.
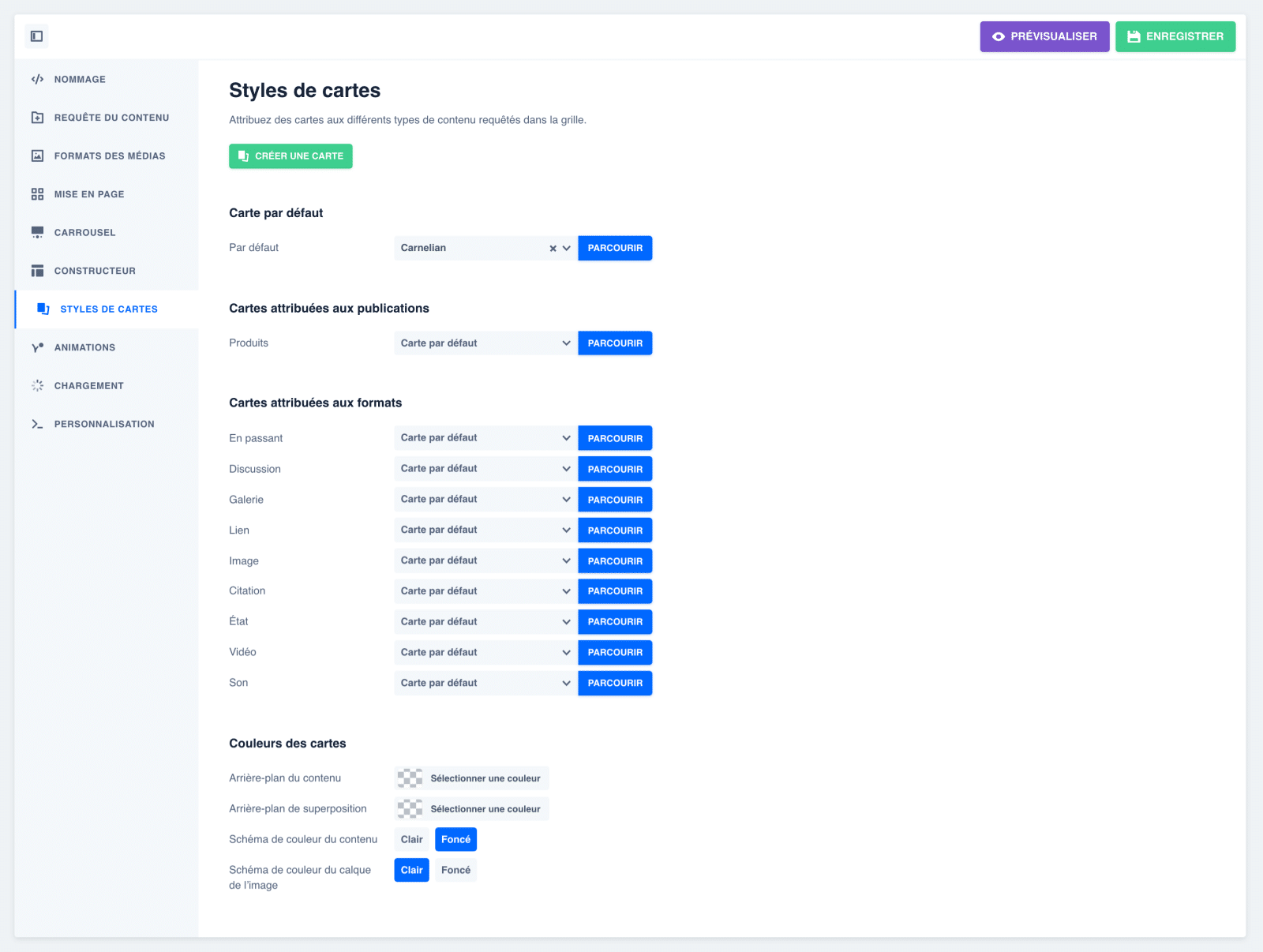
Onglet Styles de cartes

Cet onglet permet de définir quel modèle de cartes sera utilisé suivant le type de contenu présent dans la grille.
Dans notre cas, nous n’avons défini que la carte par défaut, car nous n’avons qu’un seul contenu produit, et il s’agit du modèle « Carnelian » que nous avons mis en forme tout à l’heure.
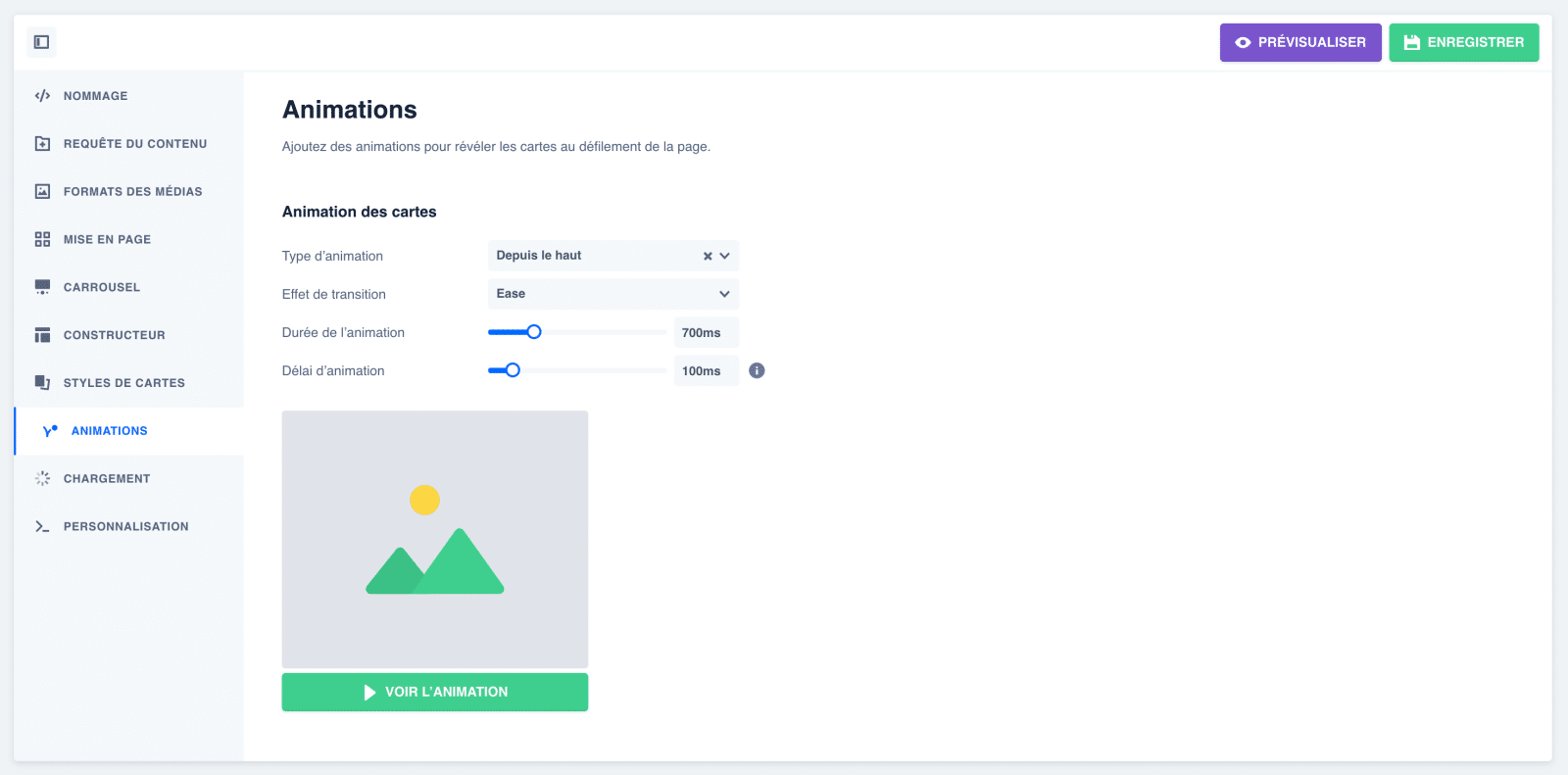
Onglet Animations

Une animation par défaut est paramétrée pour l’affichage des cartes de votre grille lorsque vous chargez la page.
Vous pouvez l’éditer ou la supprimer ici si vous le souhaitez, sans avoir à entrer une ligne de code.
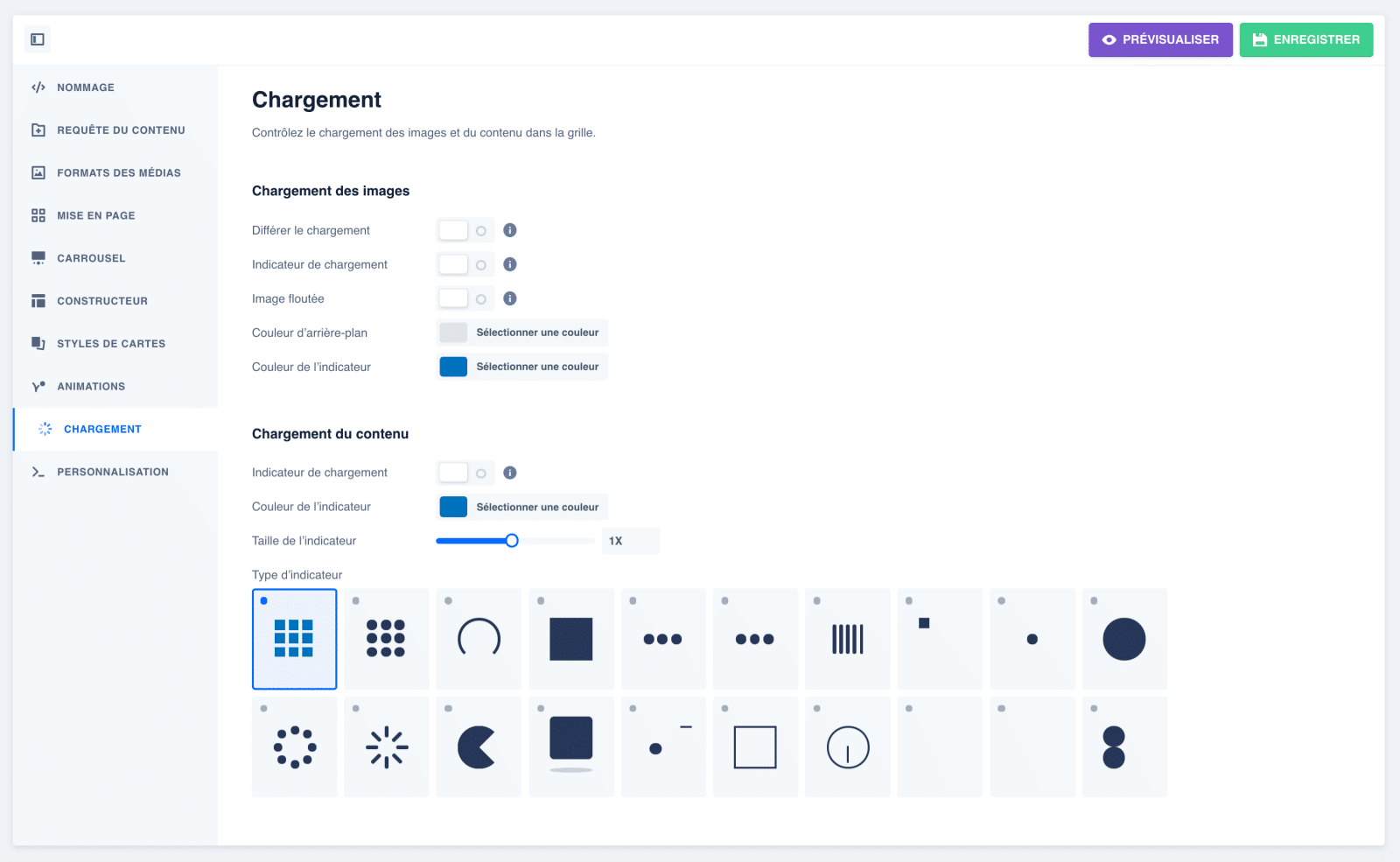
Onglet Chargement

Vous pouvez ici paramétrer une animation de préchargement de votre grille pour faire patienter vos visiteurs pendant l’affichage de la page.
Notez qu’il est également possible d’afficher des images floutées pendant le chargement, un peu à la manière de Twitter, ou encore d’activer le lazy load (chargement différé) pour ne charger les images que lorsqu’elles sont visibles.
Cela permettra d’optimiser les performances de votre page.
De mon côté, je n’ai activé que le lazy load pour charger plus rapidement ma grille.
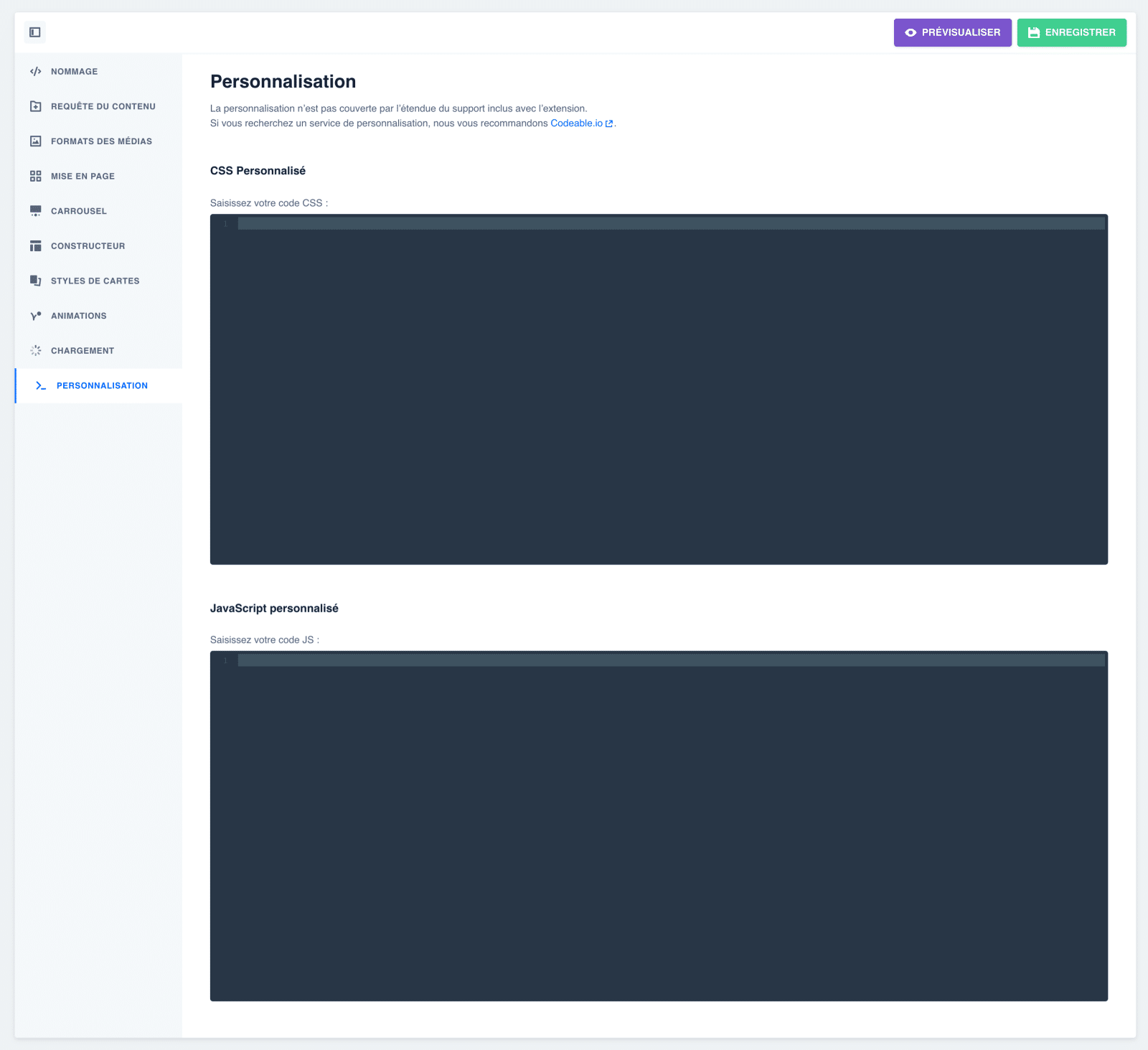
Onglet Personnalisation

L’onglet « Personnalisation » offre la possibilité d’ajouter du code CSS ou JavaScript au besoin, directement dans les réglages de la grille.
Une fois tout ceci paramétré, il nous reste à afficher notre grille sur notre page.
Comment afficher une grille WP Grid Builder sur un site WordPress
Il existe différentes possibilités pour afficher votre grille WP Grid Builder sur votre site WordPress.
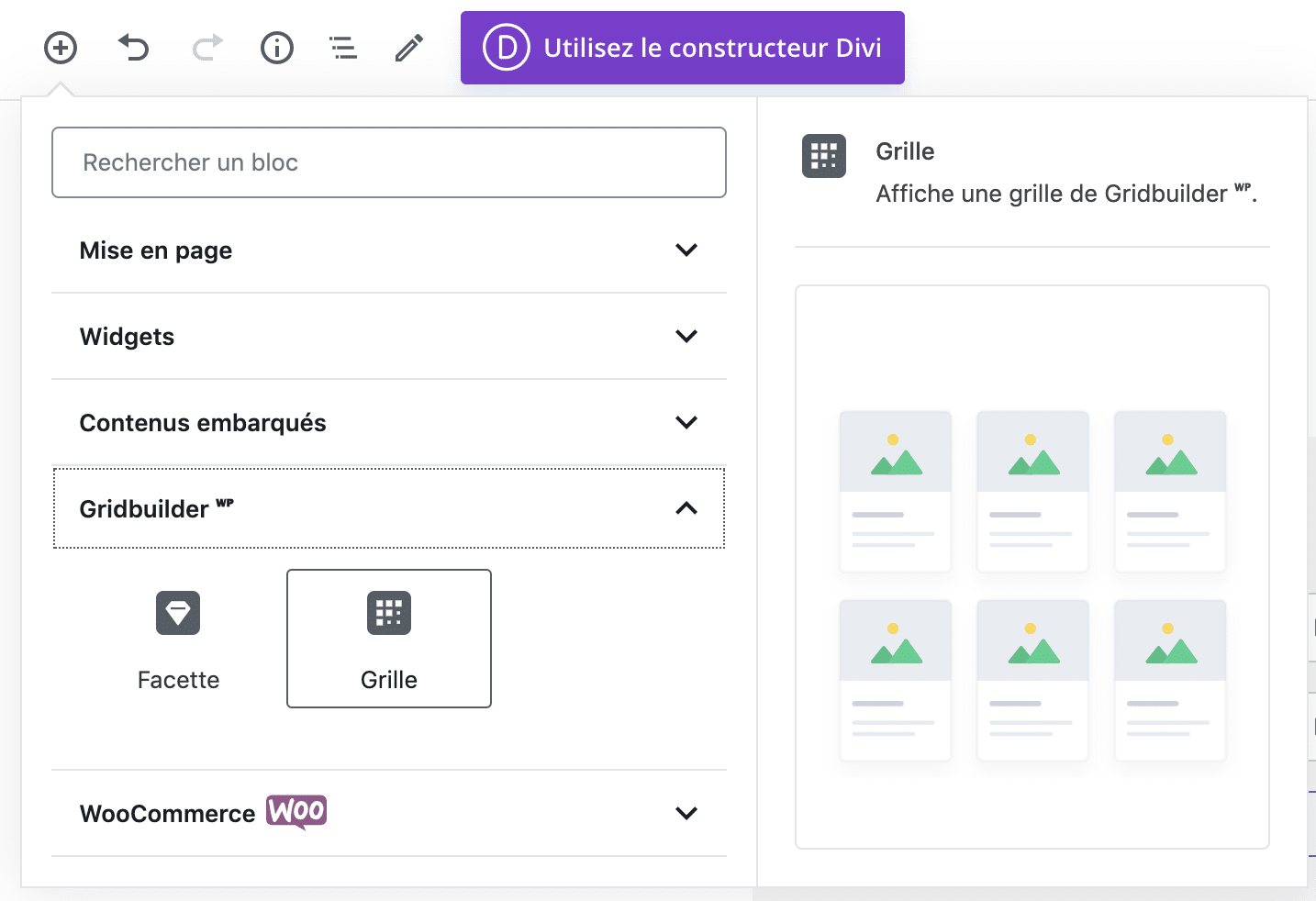
Comment afficher une grille WP Grid Builder via les blocs Gutenberg ?
WP Grid Builder embarque deux blocs Gutenberg permettant d’ajouter des grilles et facettes directement dans vos pages ou articles : un bloc « Facette » et un bloc « Grille ».

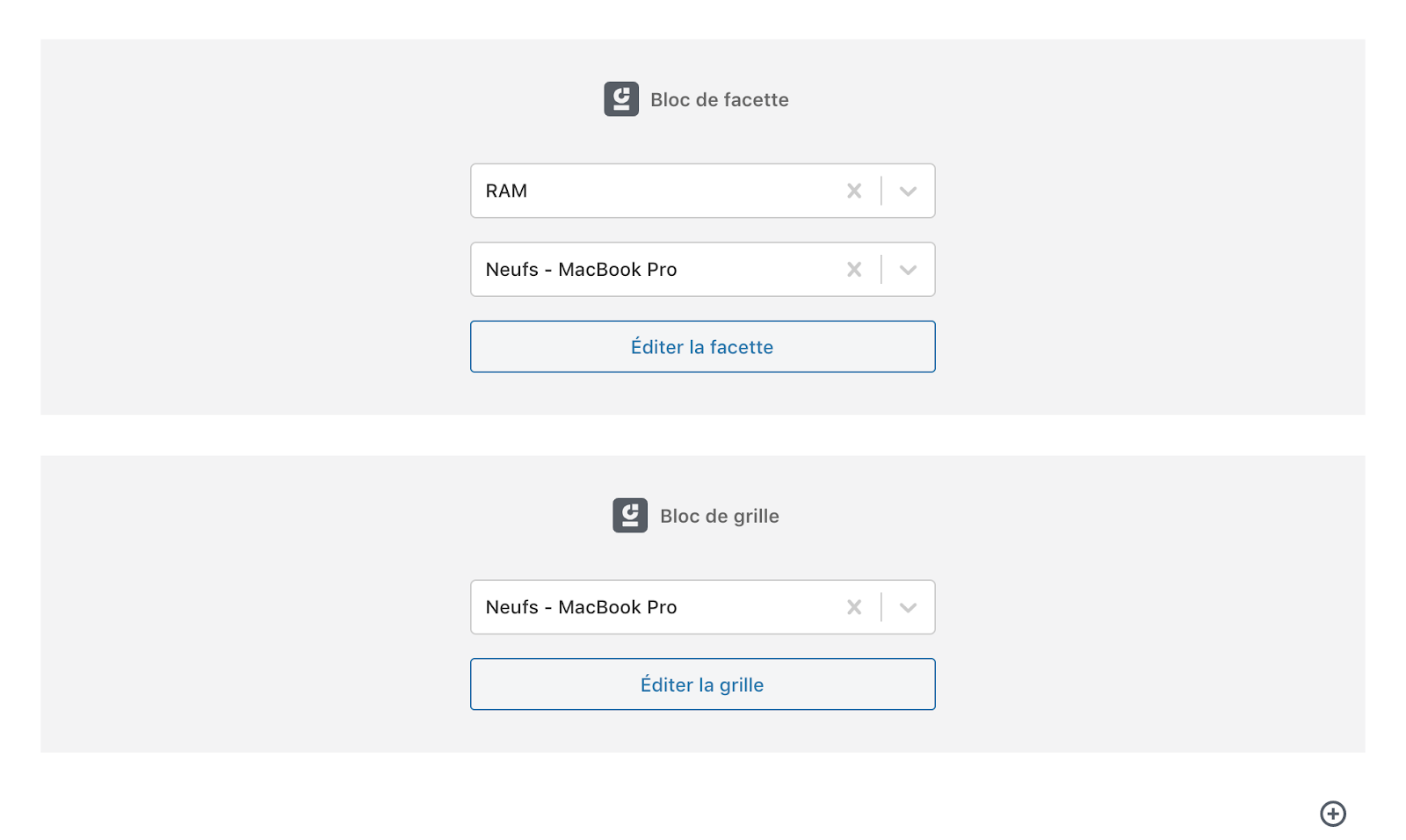
Vous n’avez ensuite plus qu’à sélectionner la grille ou les facettes à afficher pour pouvoir visualiser votre grille filtrable.

Cela vous donne ensuite un affichage de ce type :

Vous pouvez aussi vous servir de ces deux blocs pour intégrer votre grille dans une des zones de widgets prévue par votre thème (ex : dans votre barre latérale).
Comment afficher une grille WP Grid Builder avec un code court ?
Lorsque vous créez une grille, WP Grid Builder vous génère un code court (shortcode) automatique pour pouvoir l’afficher n’importe où sur votre site.
Par exemple, sur notre grille affichant les MacBooks, nous pouvons voir que le code court est [wpgb_grid id="15"].

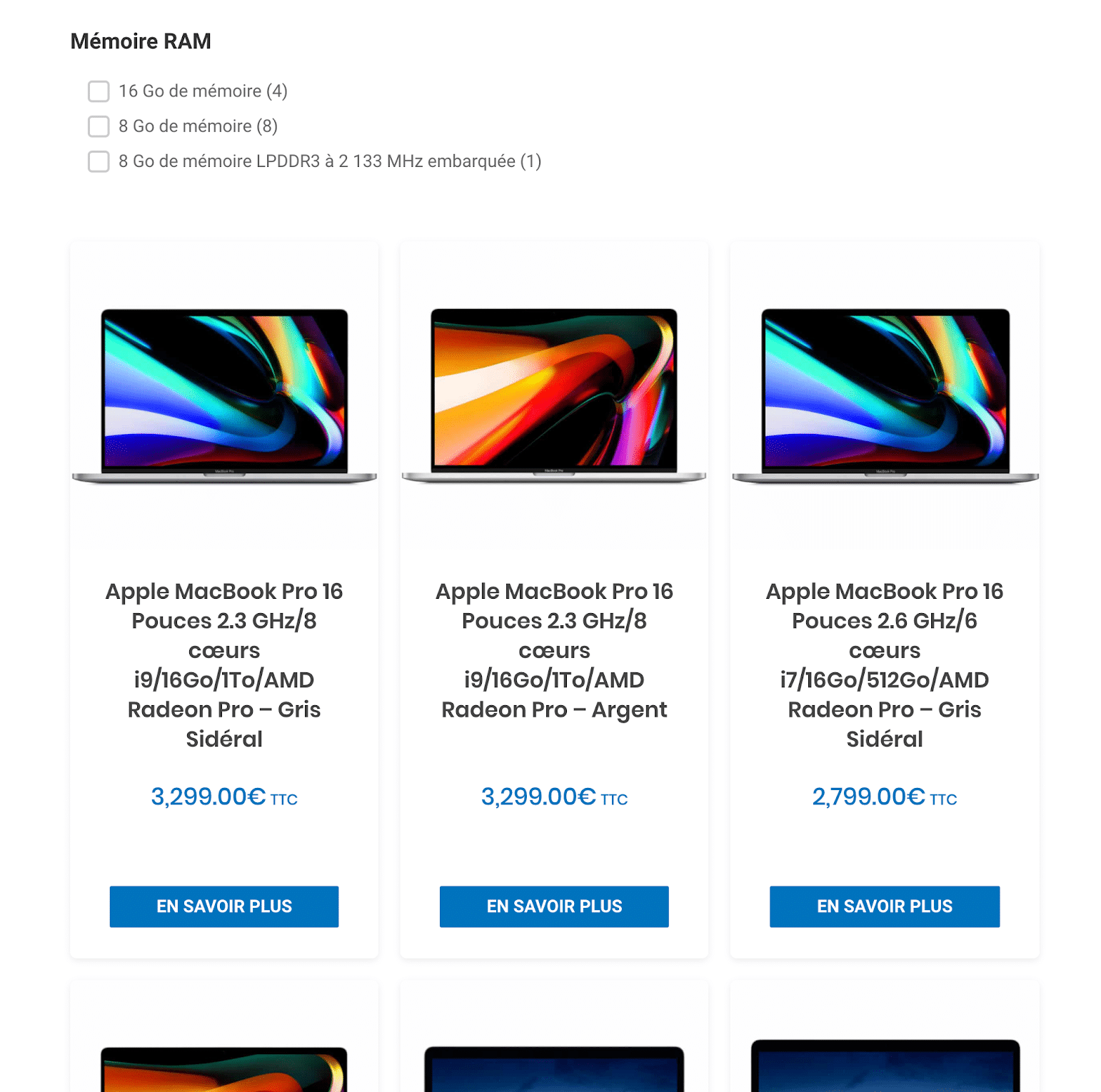
Si vous n’êtes pas à l’aise avec les blocs Gutenberg ou que vous utilisez toujours l’ancien éditeur de WordPress (TinyMCE), il vous suffit ensuite de copier-coller le code court dans vos pages, articles ou modules textes pour que votre grille soit affichée.
C’est la solution que j’ai utilisée dans cet exemple. Et voici le résultat obtenu :

Comment afficher une grille « sur-mesure » via des constructeurs de page ?
Si vous choisissez de ne pas intégrer les facettes lors du paramétrage de votre grille, vous pouvez les ajouter ensuite via différents shortcodes fournis par WP Grid Builder.
Nous venons de voir que chaque grille disposait d’un code court prédéfini. Eh bien c’est aussi le cas pour les facettes, à une petite différence près, que nous allons voir.
Si l’on prend notre facette « Mémoire RAM », voici le code court disponible pour l’afficher : [wpgb_facet id="12" grid="0"].

Un attribut supplémentaire est ajouté : grid="0".
Cela nous permet de rattacher notre facette à une grille précise lorsque nous choisissons de les afficher séparément.
WP Grid Builder permet d’afficher une grille construite sans facettes à la base, puis de les ajouter séparément ensuite à la page. Ainsi, vous pouvez les placer au-dessus, en dessous, à gauche, à droite, etc.
Pour les relier, il suffit de remplacer la valeur "0" de l’attribut "grid" par l’identifiant de votre grille.
Dans le cas de notre grille affichant les MacBooks Pro, vous pouvez voir dans son code court que l’identifiant est 15, ce qui nous donnerait [wpgb_facet id="12" grid="15"] pour afficher notre facette et la relier à notre grille.
Cette dernière solution sera la plus flexible en termes de design et de mise en page, si vous avez besoin de quelque chose de poussé.
Ensuite, il ne vous reste plus qu’à intégrer votre shortcode en vous servant de l’interface proposée par le constructeur de page de votre choix : Divi Builder, Beaver Builder, Oxygen Builder, Elementor, etc.
Tiens, en parlant d’Oxygen Builder et d’Elementor, sachez que WP Grid Builder propose même une intégration dédiée à ces deux page builders. Découvrez-en plus sur le sujet dans la partie suivante.
Quels sont les add-ons de WP Grid Builder ?
WP Grid Builder vous paraît déjà complet ?
Bien qu’il supporte déjà parfaitement l’intégration de contenus WooCommerce ou Advanced Custom Fields, sachez qu’il vous réserve encore quelques surprises, puisqu’il embarque des add-ons supplémentaires qui pourraient vous intéresser.
Je vous propose une présentation de ces derniers juste en dessous.
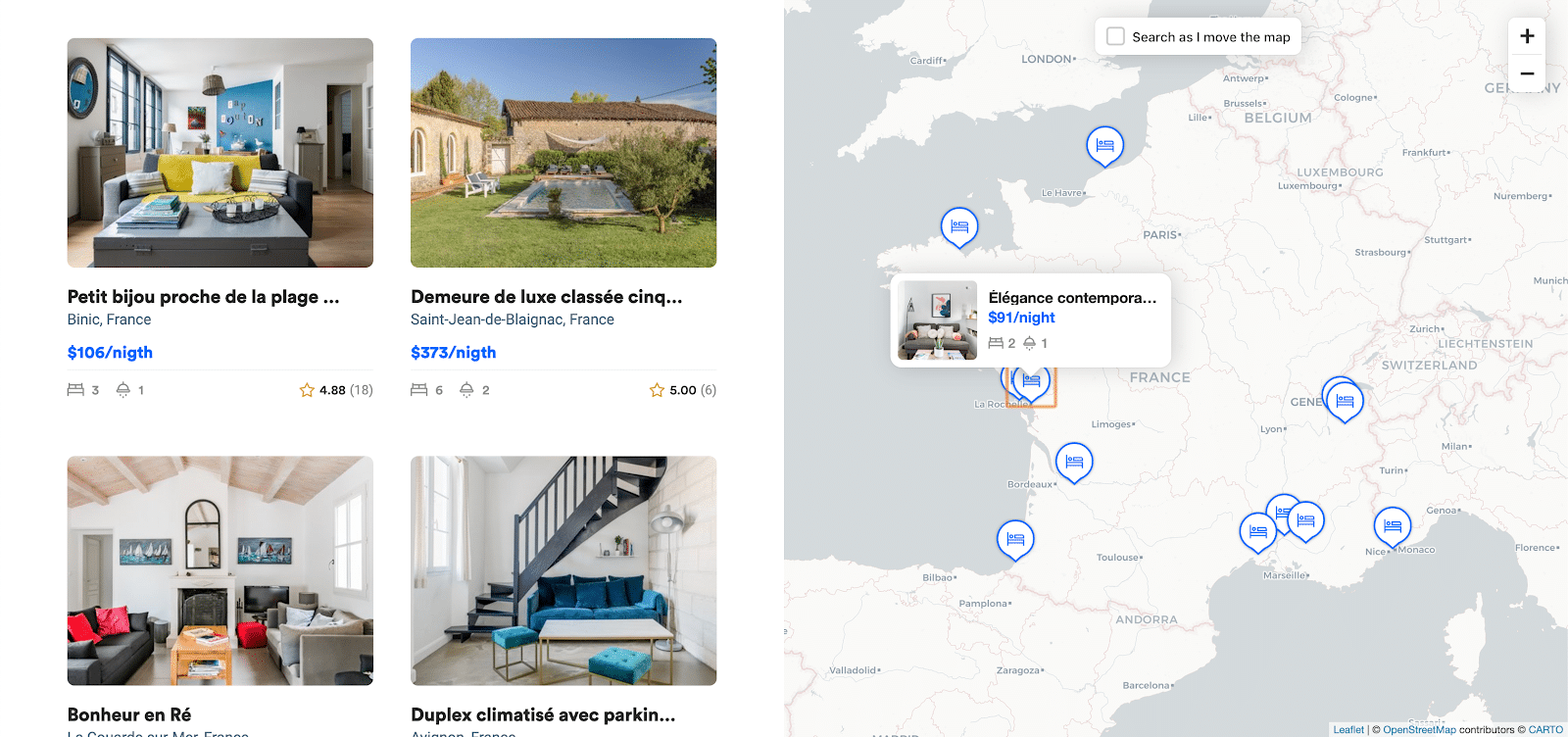
La facette Carte

L’add-on « Map Facet » ajoute un nouveau type de facette nommé « Carte » permettant de créer une carte filtrable dans le style de ce que vous pouvez voir sur AirBnb.
Il intègre la possibilité d’utiliser Google Maps, Leaflet ou encore Mapbox, et fonctionne en utilisant la latitude et la longitude des différents contenus.
Cela peut-être très pratique pour certains de vos projets.
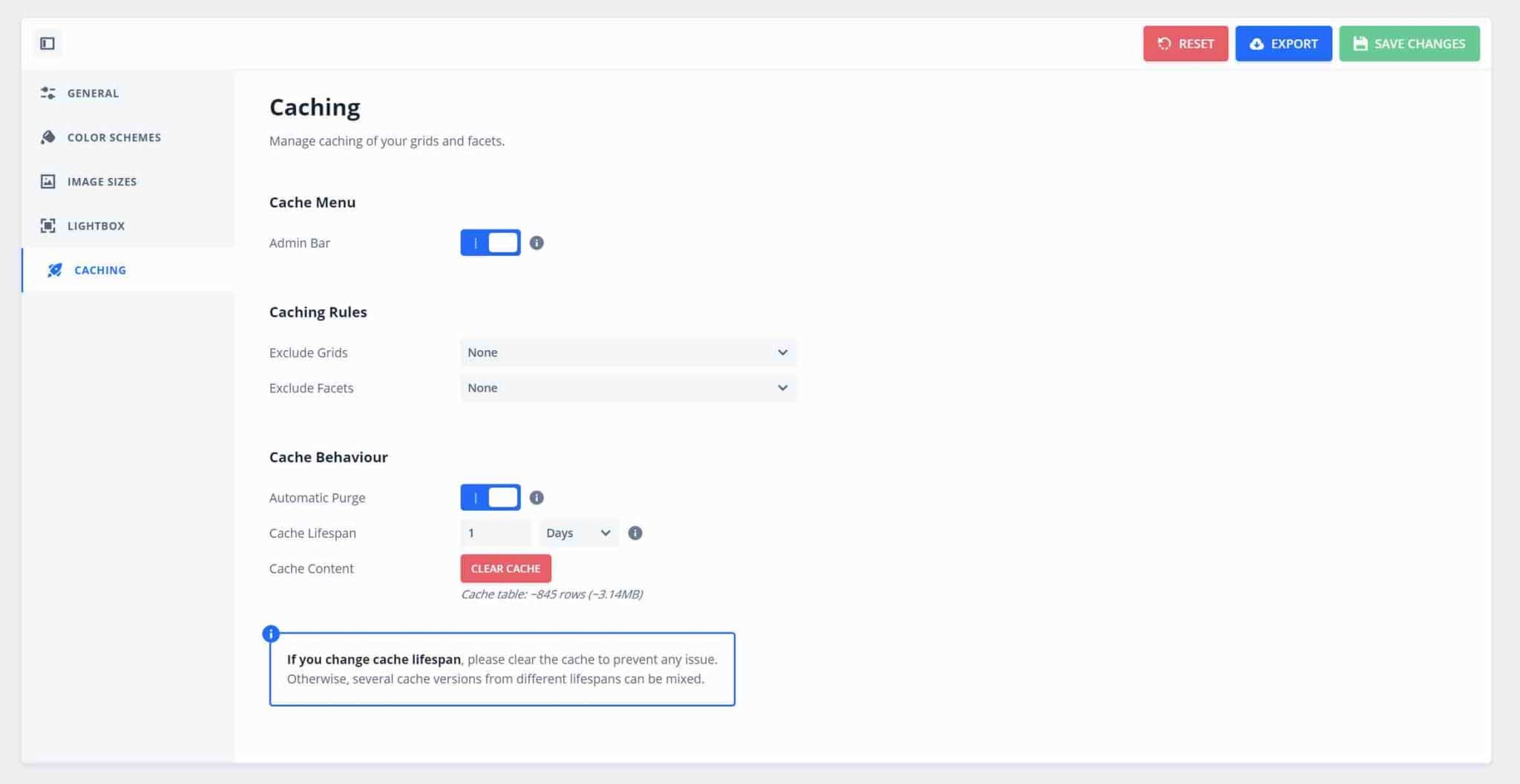
Cache
L’add-on « Caching » accélère le temps de chargement lors du filtrage de vos grilles ou de vos modèles, en mettant en cache le contenu et les facettes.
Pour activer la mise en cache de façon globale sur votre site, je vous recommande l’usage de l’extension WP Rocket, que l’on vous présente dans ce tutoriel dédié.

LearnDash
Cet add-on dédié à l’extension de LMS LearnDash, pour créer des cours en ligne, ajoute de nouveaux blocs dans l’onglet de création de cartes pour afficher différentes informations sur vos cours.
Multilingue
L’add-on « Multilingual » permet d’améliorer la compatibilité de WP Grid Builder avec les extensions multilingues Polylang et WPML et vous évite de dupliquer vos grilles dans tous les langages.
Un must have si votre site est disponible en plusieurs langues, pour gagner du temps.
Meta Box
L’add-on « Meta Box » prend en charge tous les types de champs personnalisés générés par le plugin Meta Box et facilite le filtrage du contenu, quelle que soit la complexité du champ.
Oxygen
L’add-on « Oxygen » est dédié au constructeur de page du même nom. Il ajoute deux nouveaux éléments à l’interface d’édition du page builder, afin d’ajouter facilement des grilles et des facettes et de les personnaliser grâce à Oxygen Builder.
Elementor
L’add-on « Elementor », qui parle de lui-même, fonctionne sur le même principe que celui proposé pour Oxygen Builder.
Cette fois, ce sont deux nouveaux widgets qui feront leur apparition sur l’interface d’édition d’Elementor, ce qui vous évitera de manipuler un code court, comme je vous l’ai montré précédemment.
Vous pourrez aussi filtrer certains widgets proposés par Elementor Pro (ex : Articles, Portfolio, Produits WooCommerce).
En parlant d’Elementor Pro, WPMarmite lui consacre une formation vidéo dédiée, afin de vous aider à le manipuler de A à Z, comme un pro 👇👇👇 :
Combien coûte WP Grid Builder ?
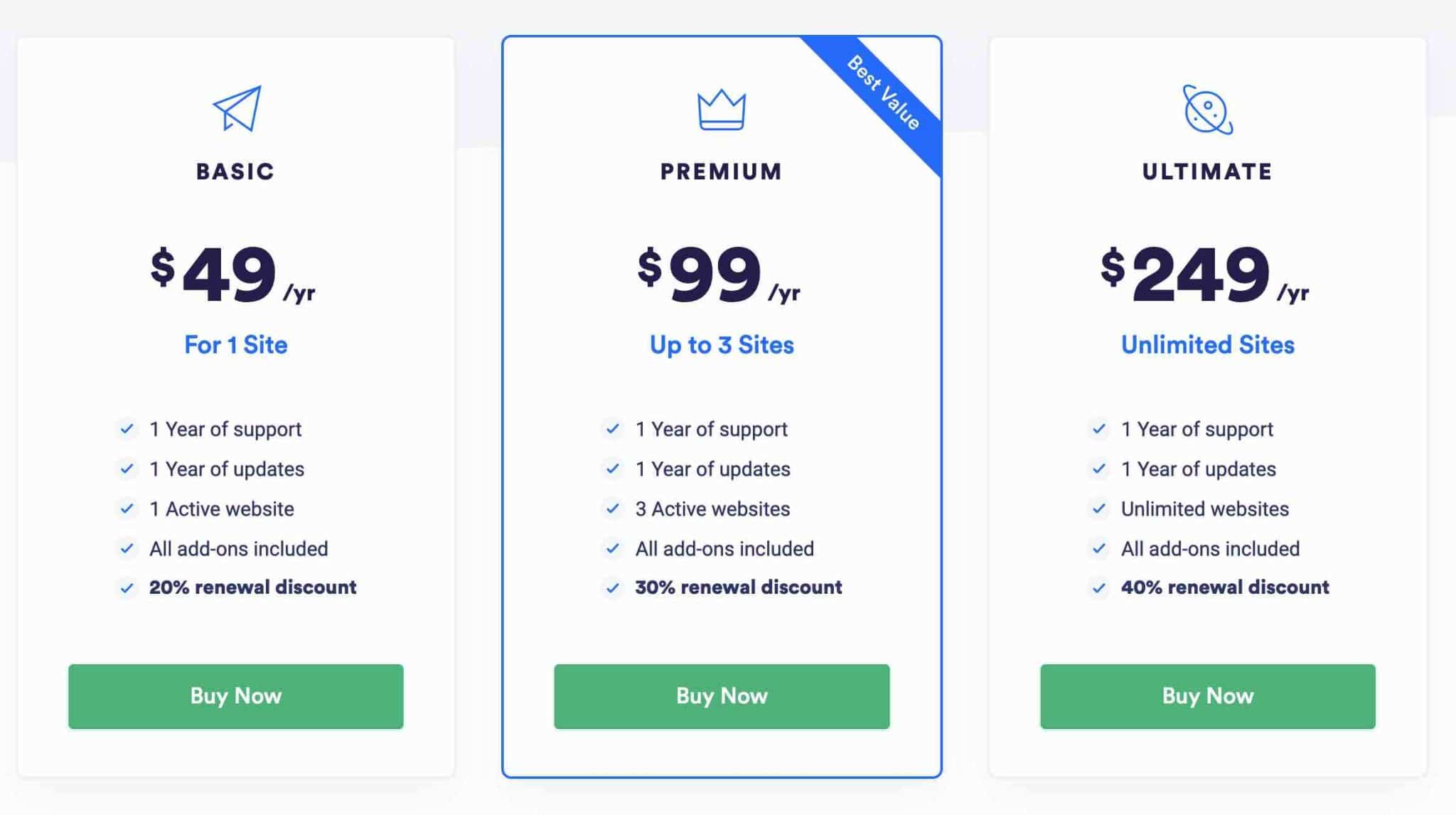
WP Grid Builder est une extension premium uniquement. 3 licences tarifaires sont proposées. Elles incluent à chaque fois :
- l’assistance et les mises à jour pendant un an ;
- tous les add-ons que je vous ai présentés dans la partie précédente ;
- une réduction lors du renouvellement annuel, allant de 20 % à 40 % en fonction de la licence choisie.

Pour choisir, basez-vous sur le nombre de sites sur lesquels vous souhaitez profiter de WP Grid Builder :
- la licence Basic (49 $/an, soit environ 45 €/an) est limitée à un usage sur un site au maximum ;
- la licence Premium (99 $/an, soit environ 90 €) peut s’activer sur 3 sites au maximum ;
- la licence Ultimate (249 $/an, soit environ 229 €/an) s’utilise sur un nombre de sites illimité.
Notez qu’une garantie satisfait ou remboursé de 14 jours est incluse pour vous permettre de tester l’extension sans risques, en quelque sorte.
Pour info, enfin, sachez que le principal concurrent premium de WP Grid Builder se nomme FacetWP. Il propose deux offres tarifaires :
- une licence utilisable sur 3 sites au maximum pour 99 $/an (environ 90 €/an) ;
- une licence utilisable sur 20 sites au maximum pour 249 $/an (environ 229 €/an).
Notre avis final sur WP Grid Builder
Tout au long de ces lignes, vous avez découvert :
- comment créer et paramétrer une facette ;
- comment mettre en place une carte de contenus pour afficher vos éléments ;
- comment paramétrer une grille pour afficher l’ensemble sur votre site.
La suite consisterait à ajouter de nombreuses autres facettes pour trier encore plus finement vos produits… Maintenant que vous savez comment en ajouter une, nul doute que vous saurez vous débrouiller pour tous les cas et besoins.
Simple à prendre en main et entièrement en français, WP Grid Builder vous fera gagner beaucoup de temps sur la mise en place de fonctionnalités complexes et poussées.
Il s’agit d’une super extension qui, pour moi, est la numéro 1 du secteur. Sa facilité d’usage, la qualité de son interface et le fait qu’elle s’utilise sans toucher à la moindre ligne de code en fait un allié de choix pour n’importe quel type de profil, y compris les débutants.
Les techniciens et développeurs y trouveront bien sûr leur compte, avec la présence de fonctions et hooks PHP et JavaScript.
Enfin, son prix abordable de 49 $/an (44 €) pour un site en fait une extension rentable sur n’importe quel projet.
Petit bonus : en cas de problème, le support de Loïc, le développeur, est très réactif et assuré en français.
Alors, prévoyez-vous d’utiliser cette extension pour vos futurs projets ?

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Je cherchais depuis quelques temps un outil de filtrage pour mes contenus personnalisés, celui-ci m’a l’air très complet et évolutif. Surtout, l’investissement (49€) semble vite rentabilisé par rapport au temps passé à développer cette fonctionnalité. Merci encore pour cet excellent article !
acheté suite à ton article pour m’entrainer sur des créa de sites marchands 🙂
je te ferai un retour des que je l’aurais testé 🙂
Merci pour ce parfait travail de présentation. Dommage qu’on ne puisse pas tester cette extension avant de l’acheter
L’essayer c’est l’adopter 😉
Hello la Marmite,
Merci pour l’article sur ce plugin, ça fait des mois que j’en cherche un de ce type !
J’ai juste un soucis : alors que la “card” est personnalisable à souhait, je ne trouve pas d’onglet pour personnaliser mes “facets” (couleur du titre, fond, bords, …)
Est-ce que je dois le faire directement dans WordPress ? Je vois que le titre de vos facets ont un fond bleu par exemple.
Merci d’avance !
Bonjour Benjamin, regardes dans les paramètres généraux du plugin. Sinon il faut passer par du custom CSS.
Bonjour,
je cherche un module de ce type. Merci pour ce tuto. Toute fois est il possible d’adapter une recherche type ‘e-commerce’ sans woocommerce, sur un site catalogue ? et est il compatible et efficace avec divi ?
Bonjour, oui à tout 😉
tu peux utiliser l’extension https://fr.wordpress.org/plugins/yith-woocommerce-catalog-mode/ en complément pour ton mode catalogue.
Merci beaucoup pour le tuto détaillé
Merci beaucoup pour cet article, ce plugin m’intéresse mais je voudrais savoir si il permet un affichage des résultats sur une page différente de celle du moteur de recherche ?
Merci d’avance pour votre réponse.
Bonjour, oui mais pas nativement. Il faudra donc coder un peu ou faire appel au support.
Bonjour,
Votre tuto est top pour une prise en main mais je n’arrive pas à configurer le range slider. Je dois faire un filtre avec le prix et un autre avec la surface de biens immobiliers.
Je n’ai pas trouvé où indiqué le montant mini et le max et idem pour la surface. Et je ne comprends pas à quel endroit j’indique le prix et la surface de mon bien. J’ai crée les fiches de détails des biens sous forme de projets et non pas d’articles.
Merci pour votre aide!
Marine
Salut Marine, les prix et surfaces doivent être créés en amont, comme par exemple avec des champs ACFs.
Super plug-in, dommage que de simple requêtes Woocommerce nécessite de savoir coder de manière avancée. Qu’il y ai pas mal de bugs, et que le support soit selo’ l’humeur du gérant.
Hello, il n’y a besoin de quasiment aucun code pour 90% des besoins, et le support donne souvent des morceaux de codes tout prêt pour le reste.
Le support est malheureusement un peu à la tete du client.
Propriétaire d’une licence Lifetime, je n’ai plus accès au support depuis des mois…
Comment ça tu n’as pas accès au support ?
Bonjour Eric,
il n’y a pas de licence lifetime. Même la licence la plus chère n’est assortie que d’un an de support (en tous cas aujourd’hui, en 03/2023)
Bonjour, les lifetime sont proposés au Black Friday ou 4 juillet généralement.
@Julien, les nouveau tickets sont systematiquement supprimés après quelques minutes dans le dashboard, et le support fait le mort quand contacté par n’importe quel autre moyen.
Je confirme que c’est aussi pour moi le meilleur plugin de ce type, et un immense vent frais par rapport à ses concurrents que j’utilisais depuis des années (Essential Grid et The Grid entre autres).
A la différence des autres je trouve qu’en plus d’être très performant et tendance, il y a un énorme soucis de l’UX pour l’admin, ce qui rend son utilisation intuitive et plaisante.
J’ai contacté le développeur pour le féliciter et j’ai été sidéré d’apprendre qu’il a avait réalisé ce plugin seul ! Il suffit de l’essayer pour comprendre que c’est du haut niveau, qui dépasse les concurrents haut la main à tout point de vue. Merci pour cet article qui lui fait crédit !