Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Je vous ai récemment présenté WP Grid Builder, l’une des extensions de filtrages de contenu les plus récentes et performantes. Vous ne vous en souvenez pas ? C’est sans doute que vous n’êtes pas encore inscrit à la newsletter WPMarmite 😉
Quoiqu’il en soit, je ne vous en veux pas, et je vous propose aujourd’hui de vous parler de son concurrent le plus historique : FacetWP.
Depuis presque 10 ans, FacetWP règne en maître sur la recherche personnalisée de nombreux sites WordPress.

Difficile de ne pas parler de cette extension lorsque l’on parle de recherche et filtrage dynamique sur un site WordPress, et nous allons voir comment la mettre en place sur notre site pour filtrer nos articles de blogs suivant différents critères.
Allez c’est parti !
Sommaire
FacetWP : le mastodonte de la recherche par facettes
Peu de concurrence, une extension simple à prendre en main et à implémenter sur WordPress : tout est fait pour nous faciliter la vie.
Comme son nom l’indique, FacetWP permet de créer des facettes personnalisées pour filtrer n’importe quel contenu disponible sur votre site WordPress : les articles de blog, les produits WooCommerce, les types de contenus personnalisés, etc.
Ces facettes peuvent être de différents types (nous allons le voir juste après) et permettent à l’utilisateur de trier finement ce qu’il recherche en fonction des critères disponibles.
Et bien sûr, tout ceci sans recharger la page, pour une meilleure expérience utilisateur et plus de rapidité.
FacetWP est une extension premium, qui ne dispose pas de version gratuite.
Elle est disponible à partir de 99$/an pour une utilisation jusqu’à 3 sites, et 249$/an pour 20 sites et la possibilité de filtrer les utilisateurs.
Comment mettre en place un système de filtre d’articles de blog avec FacetWP
Passons maintenant aux choses sérieuses.
Nous avons un blog WordPress, mais pour faciliter la vie de nos visiteurs, nous allons ajouter différents filtres pour qu’ils puissent trouver rapidement et facilement ce qu’ils cherchent. Parce qu’on aime chouchouter nos utilisateurs.
Après avoir téléchargé et installé FacetWP, rendons-nous dans les réglages pour découvrir ce qu’il propose.
Les paramètres sont disponibles dans l’administration dans l’onglet Réglages > FacetWP.

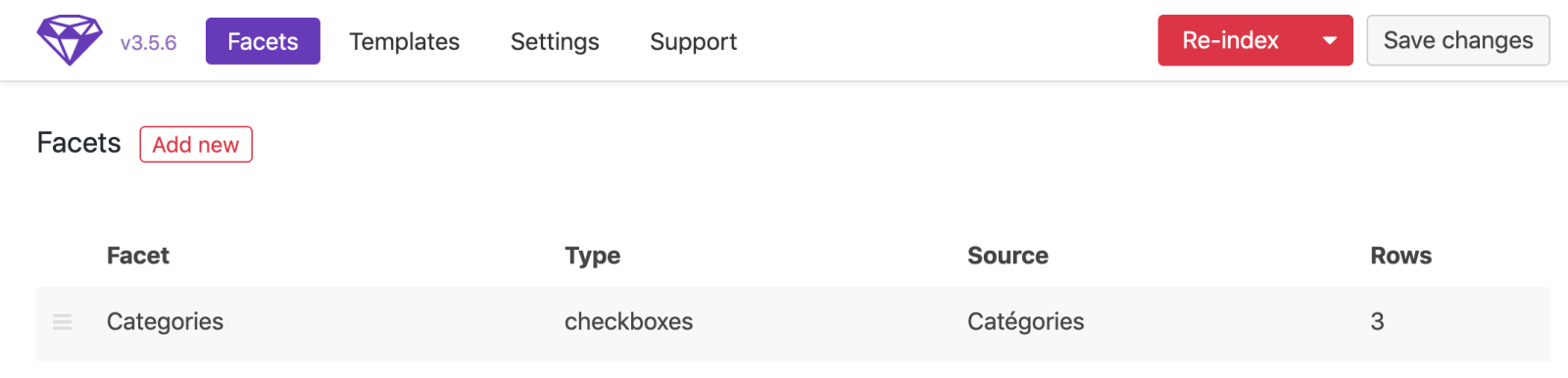
Nous arrivons directement dans l’onglet concernant les facettes disponibles.
Un filtre par catégorie est d’ailleurs préalablement créé pour commencer à trier vos contenus.
Nous allons maintenant créer les nôtres.
Mettre en place des facettes sur FacetWP
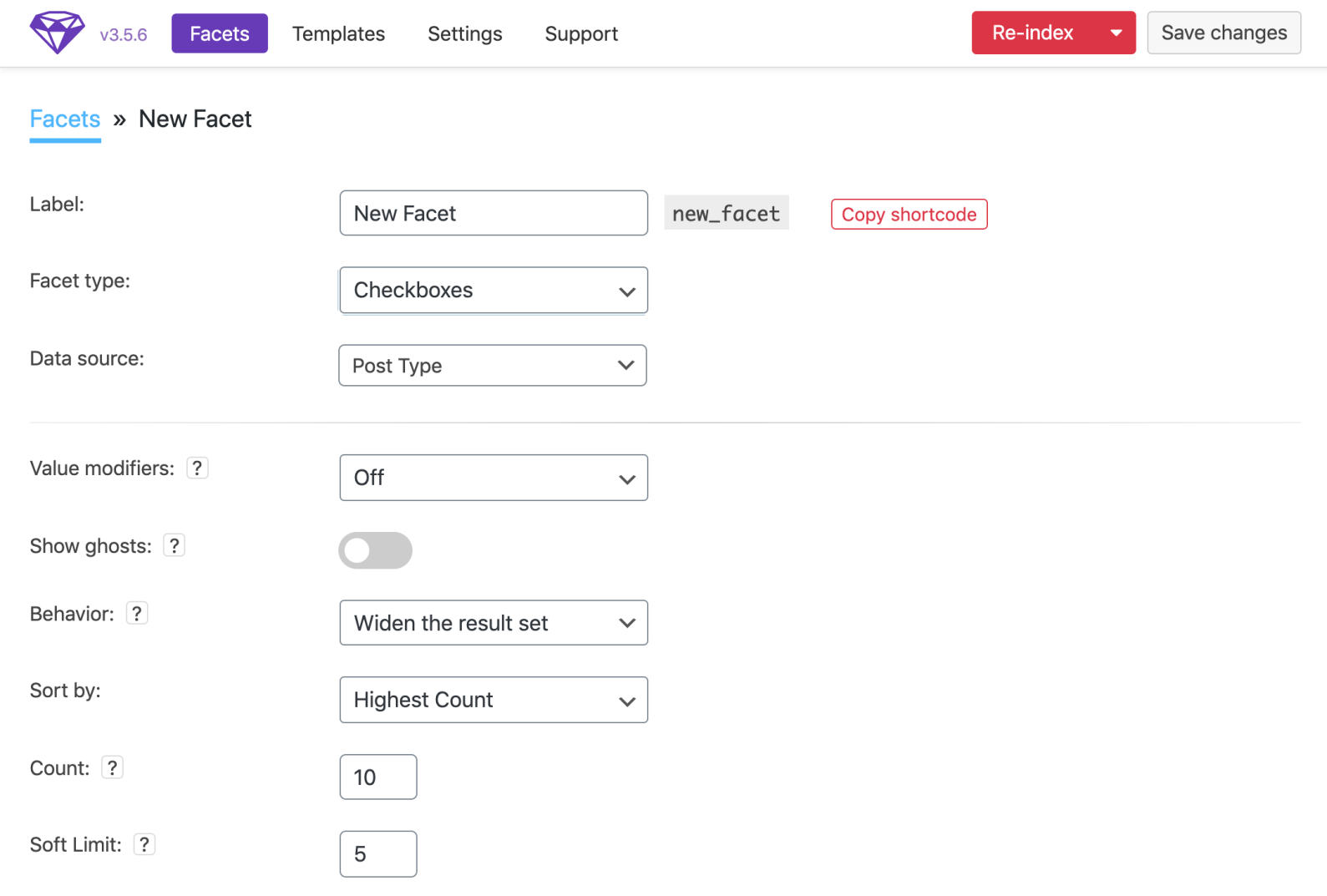
Une fois que vous aurez cliqué sur Add New, vous arrivez dans l’interface pour mettre en place notre facette :

FacetWP n’étant pas traduit en français, nous allons voir l’utilité de chacun de ces champs :
- Label : ce sera le nom de votre facette. N’hésitez pas à mettre un titre précis pour la retrouver plus facilement ensuite. Notez à côté le bouton rouge
Copy shortcodequi nous permettra ensuite d’insérer notre facette où nous le souhaitons sur le site. - Facet type : ce champ définit le type de facettes que vous créez. il en existe 13 différents:
- Checkboxes : des cases à cocher
- Dropdown : un champ déroulant
- fSelect : un champ déroulant permettant de sélectionner plusieurs options
- Hierarchy : un champ qui permet de hiérarchiser votre facette par nombre de résultats
- Search : un champ de recherche
- Autocomplete : une barre de recherche suggérant des termes lorsque vous commencez à taper votre mot-clé
- Slider : un sélecteur d’intervalle qui permet de définir un intervalle de nombre pour trier vos contenus (prix, etc…)
- Date range : une plage de dates à définir
- Number range : un intervalle à choisir en entrant deux nombres
- Proximity : une facette permettant de rechercher des résultats autour d’un point de localisation précis. Elle nécessite cependant l’utilisation d’un champ personnalisé contenant la longitude et latitude préalablement remplies
- Radio : des boutons radios à cocher
- Star rating : un filtrage par nombre d’étoiles
- Pager : une facette de pagination
- Data Source : le critère de tri sur lequel va agir la facette. Il est possible de sélectionner toutes les valeurs définissant vos types de contenus : date de publication des articles, champs de prix WooCommerce, catégories, étiquettes, champs personnalisés, etc.
- Value Modifiers : pour inclure ou exclure certaines valeurs de vos filtres, par exemple pour exclure un produit, une catégorie ou un article
- Show Ghosts : pour afficher ou masquer les items ne renvoyant aucun résultat
- Behavior : pour définir si la sélection élargit ou réduit les résultats affichés
- Sort By : pour définir l’ordre d’affichage des éléments de notre facette (par nombre, par nom, etc)
- Count : pour définir le nombre maximum d’éléments de notre facette affichés
- Soft Limit : pour afficher un bouton “Voir plus” dans notre facette si beaucoup d’éléments sont retournés
Dans notre cas, nous allons créer une facette renvoyant nos catégories, et une autre pour filtrer par Auteur de publication.
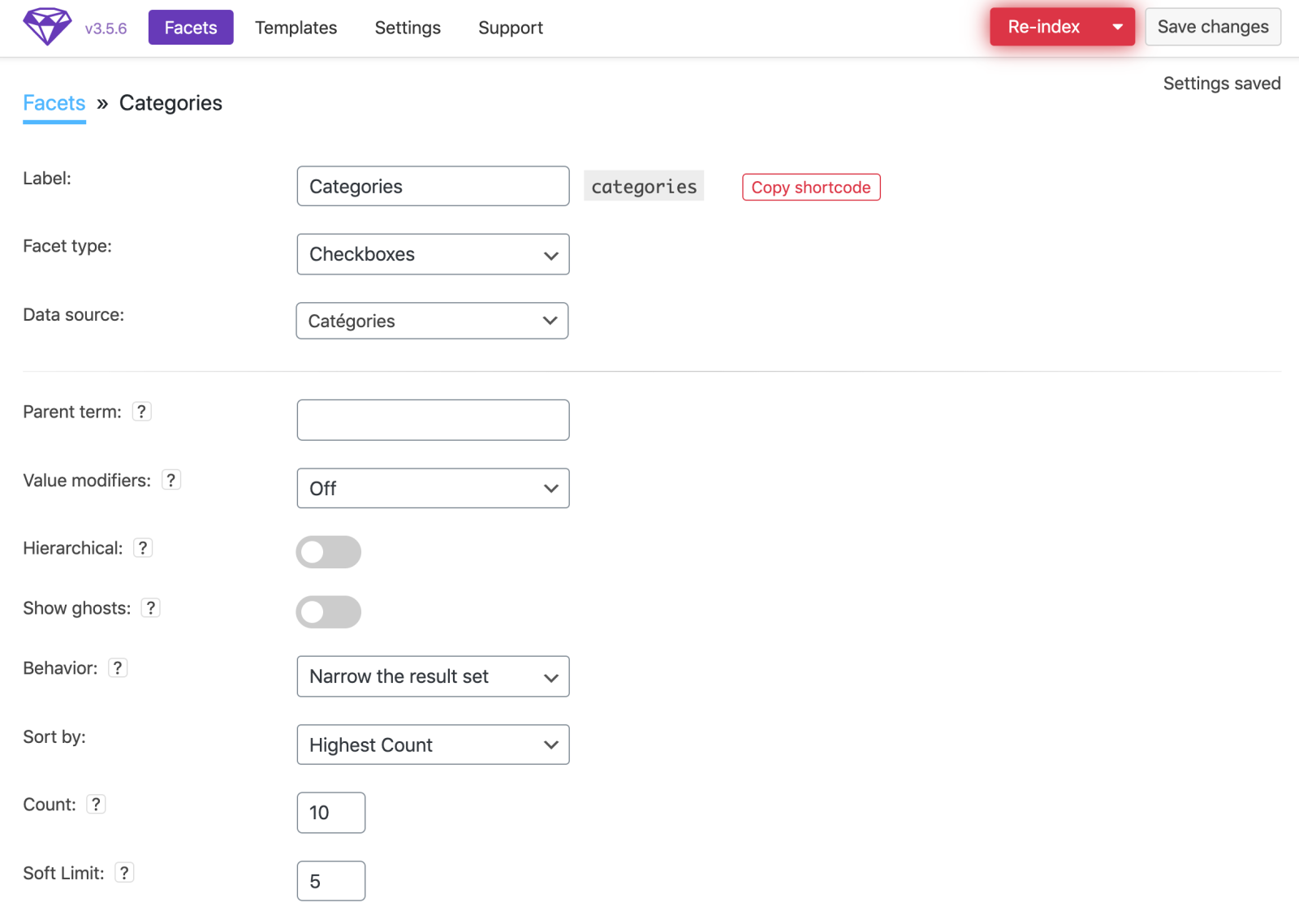
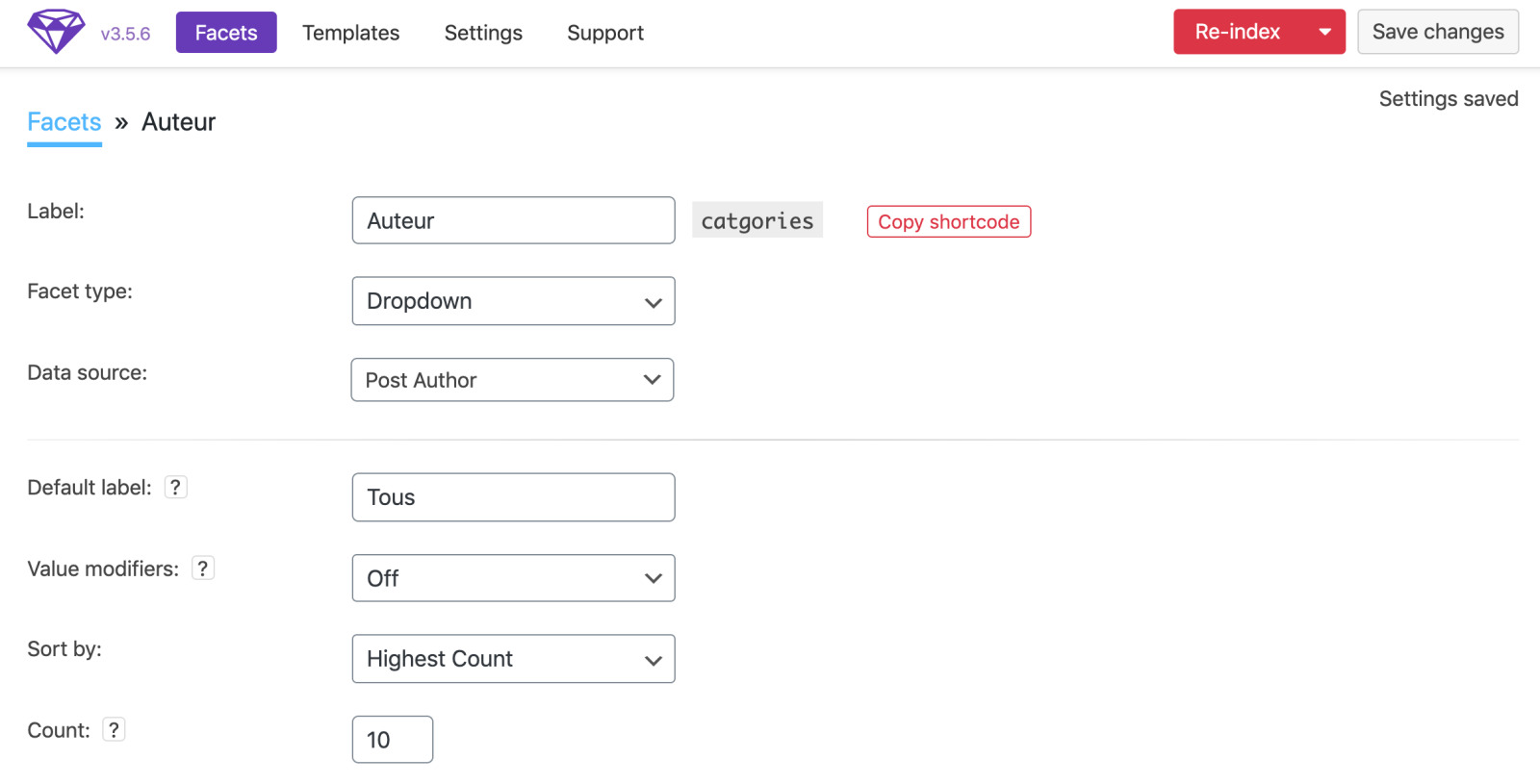
Pour les Catégories, je choisis d’afficher des cases à cocher, et pour les auteurs un champ déroulant avec la liste des différents auteurs ayant publiés sur le site.
Voici les réglages de mes deux facettes :
La facette Catégorie :

La facette Auteur :

N’hésitez pas à modifier les options pour affiner vos facettes : de nombreuses possibilités sont disponibles et simples à mettre en place.
Créer un modèle de page
Il nous faut maintenant mettre en place notre modèle de page affichant les types de contenus à filtrer.
Pour nous ce sera donc des articles de blog.
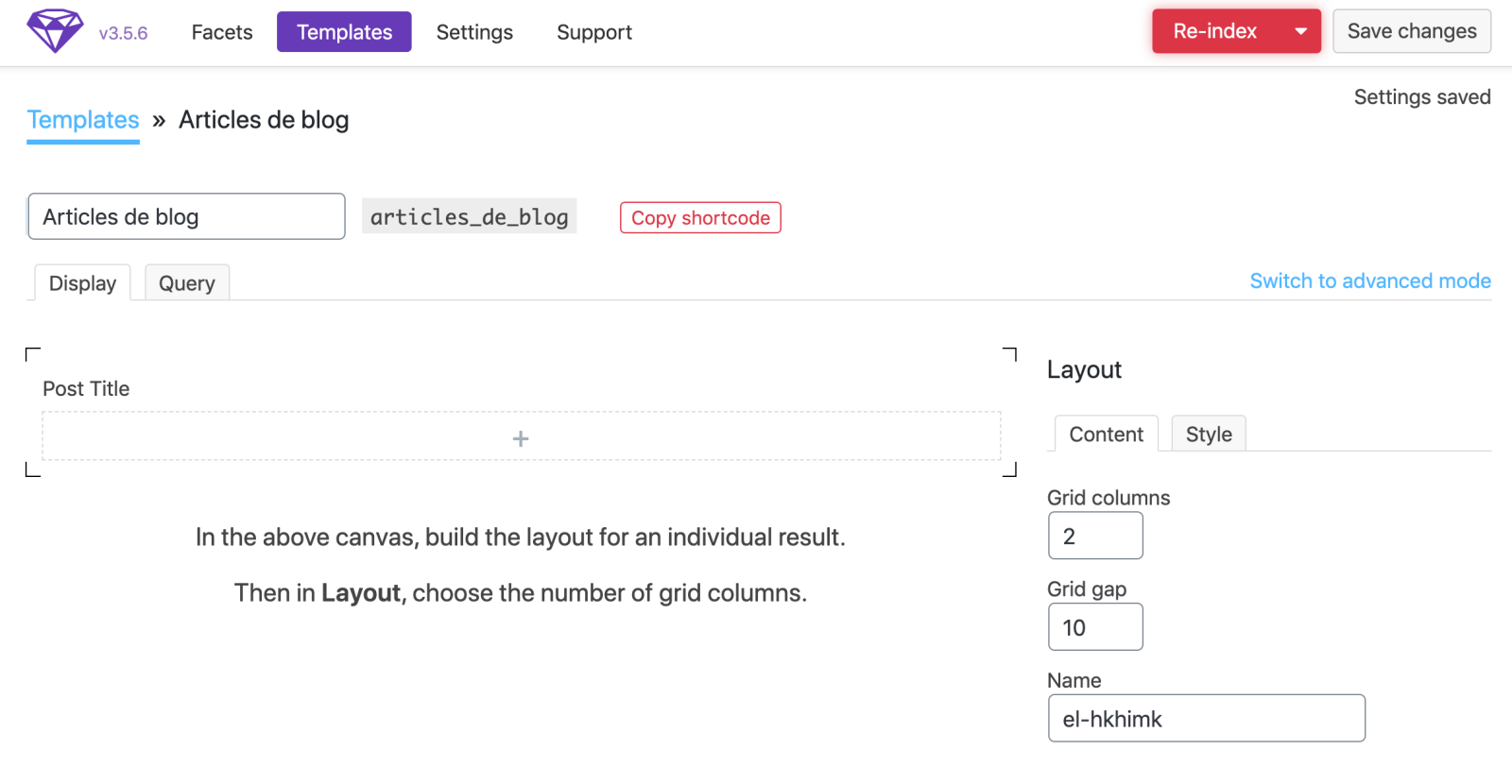
Nous nous rendons donc dans l’onglet Templates de FacetWP et voici ce qui nous est proposé :

Premièrement, donnons un nom à notre modèle : Articles de blog. Simple mais efficace. Un code court sera ensuite généré automatiquement à partir de celui-ci.
Nous avons ensuite différentes sections :
- L’onglet Display : il nous permet de mettre en place visuellement un élément de notre grille en sélectionnant les différents champs à afficher.
- La colonne Layout : Elle nous permet de définir comment vont s’afficher ces éléments : le nombre d’items par ligne, l’écart entre eux et une classe CSS unique
- L’onglet Query permet de définir la requête qu’utilisera notre modèle pour afficher les différents éléments : par date, par nom, etc
- Le lien Switch to advanced mode : nous n’en parlerons pas ici. Cette partie est utile uniquement si vous entrez tout le code à mains nues.
Allez c’est parti pour la mise en place de notre modèle !
Mettre en place votre modèle
FacetWP permet de créer visuellement (avec un design assez austère je vous l’accorde) notre élément pour qu’il soit affiché de la manière souhaitée dans notre modèle.
Pour ceci, il suffit d’afficher et styliser ensuite chacun des items souhaités.
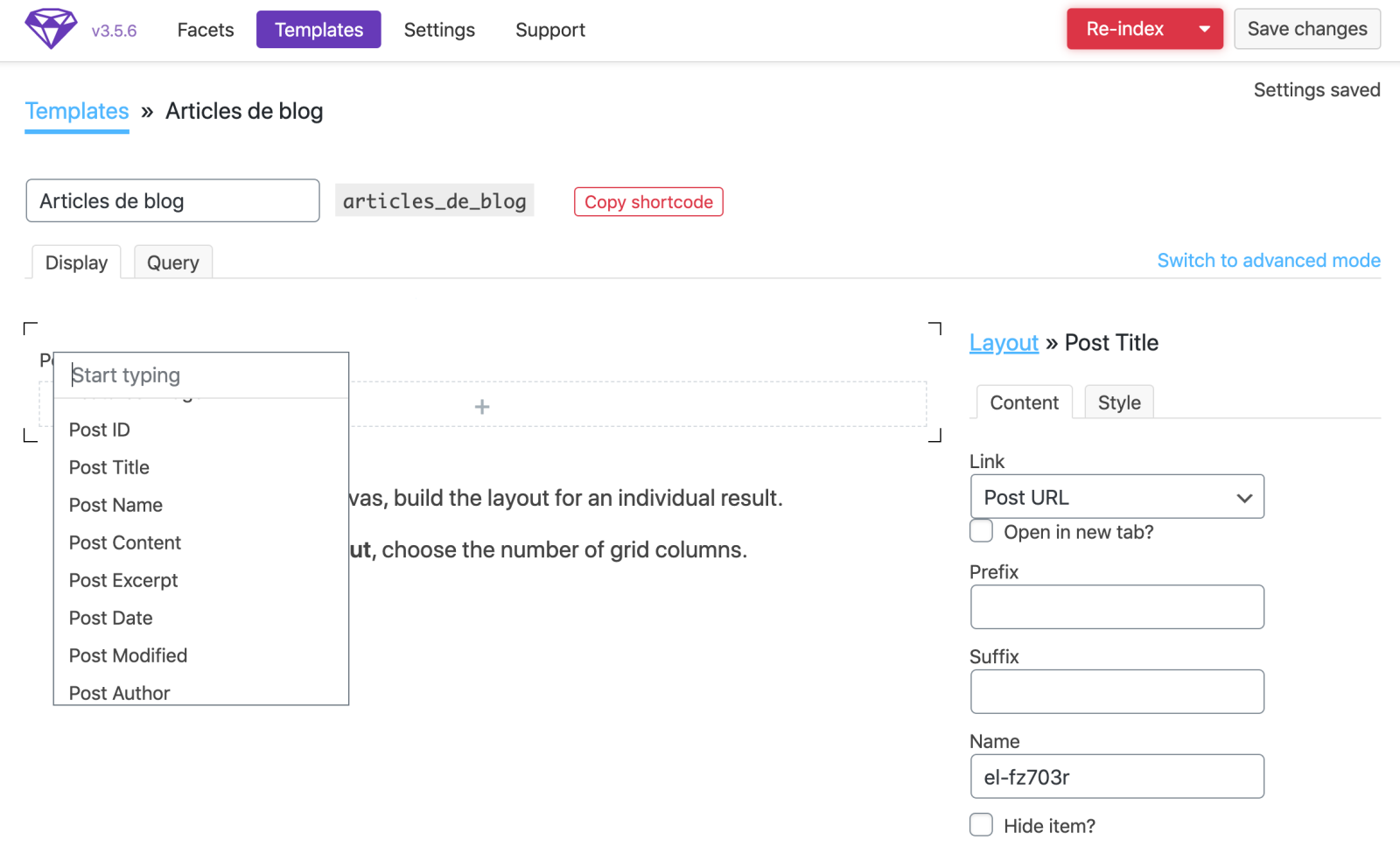
En cliquant sur le +, vous aurez accès à tous les champs disponibles à cet affichage.
Pour n’en citer que quelques uns, vous pouvez par exemple afficher :
- Le titre de l’article ou produit
- Le contenu de l’article
- Le résumé de l’article
- La date de publication
- La date de modification
- L’auteur
- Le prix…

Pour notre modèle, nous allons afficher les informations suivantes :
- L’image à la Une
- Le titre de l’article
- Le résumé de l’article
- L’auteur
- La date de publication
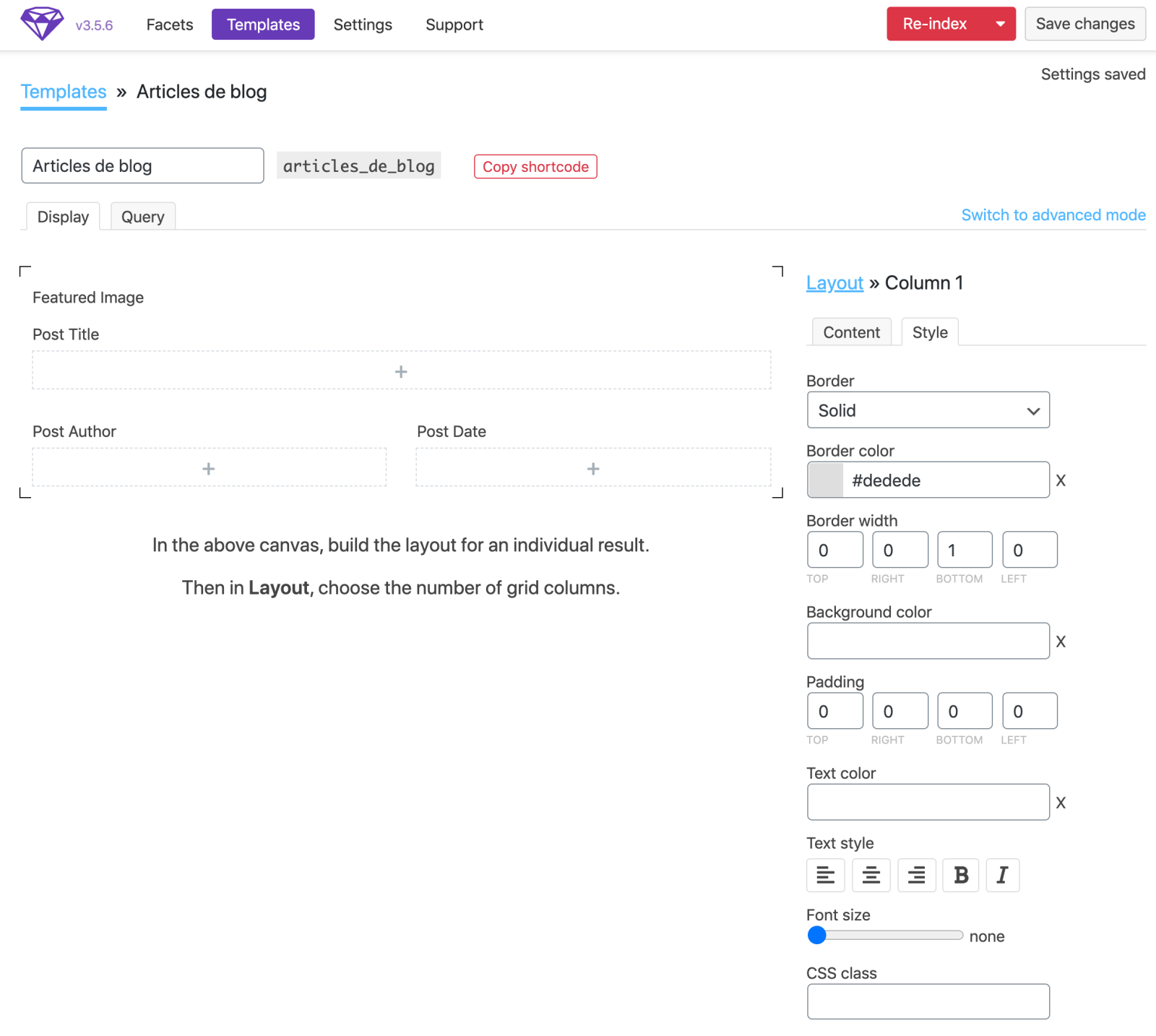
Voici ce que donnerait notre modèle :

Notez qu’un panneau de modification est disponible lorsque vous cliquez sur un élément. Celui-ci permet notamment de :
- Modifier la couleur
- Ajouter une bordure
- Définir des marges
- Définir une taille de texte
- Définir un alignement
- Ajouter une classe CSS personnalisée pour ensuite cibler cet élément
Il en existe d’autres, suivant le type de champ utilisé.
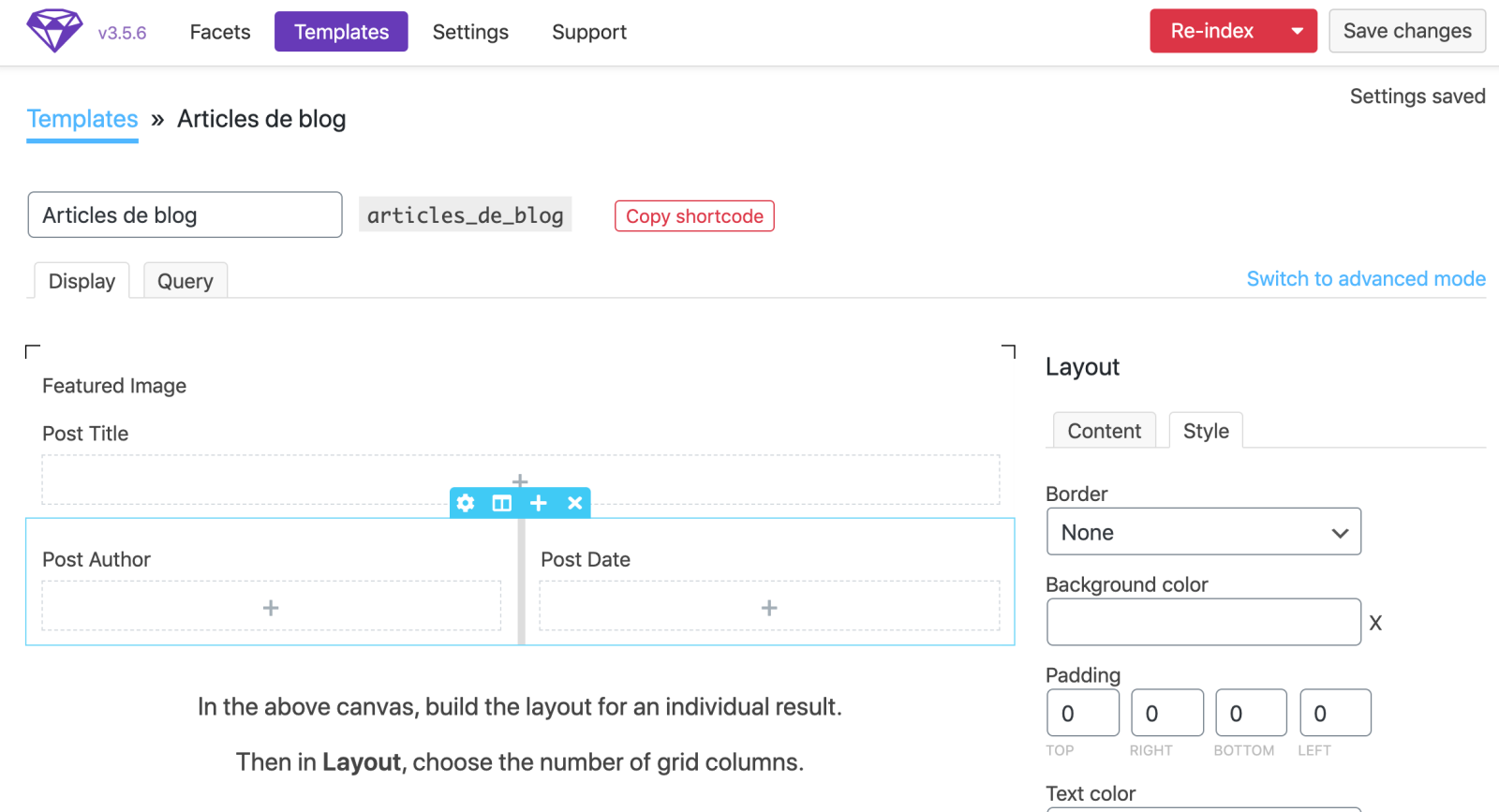
Il est également possible de définir un affichage sur plusieurs colonnes en cliquant sur le cadre bleu puis en ajoutant des colonnes :

Libre à vous ensuite d’adapter le design de chaque élément pour que le design de votre modèle colle à vos attentes… et à celles de vos visiteurs, bien sûr !
Comment afficher votre modèle et nos facettes sur une page
Nous avons vu précédemment que des codes courts (aussi appelés shortcodes) étaient générés pour chacun de nos éléments, à savoir les facettes et les modèles.
Il nous suffit donc de les récupérer pour les insérer partout où l’on veut : un widget Gutenberg, Elementor, Divi ou n’importe quel constructeur de page.
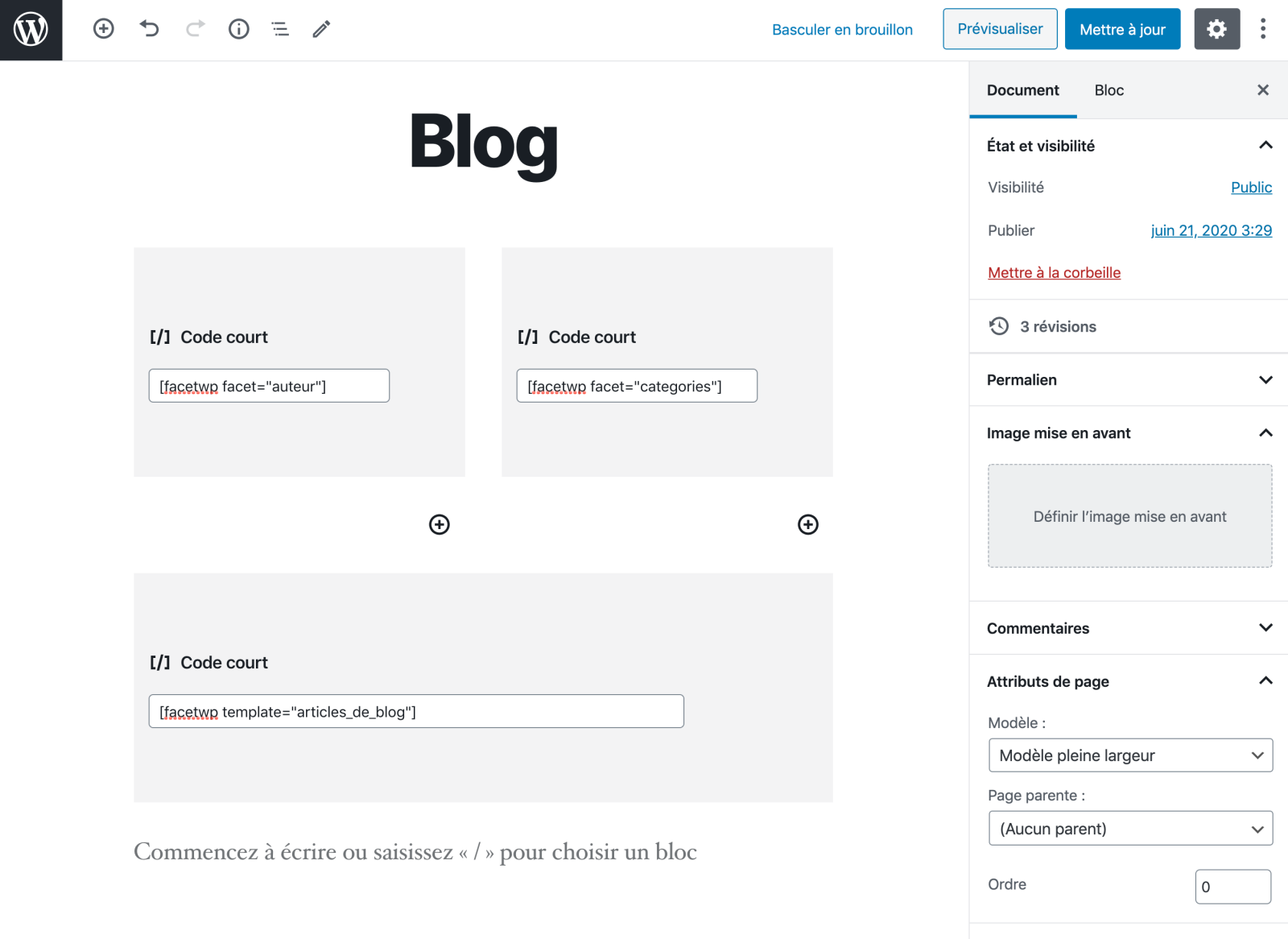
Dans le cas de mon modèle, le code court généré est [facetwp template="articles_de_blog"].
Je les insère de la manière suivante dans ma page construite avec Gutenberg :

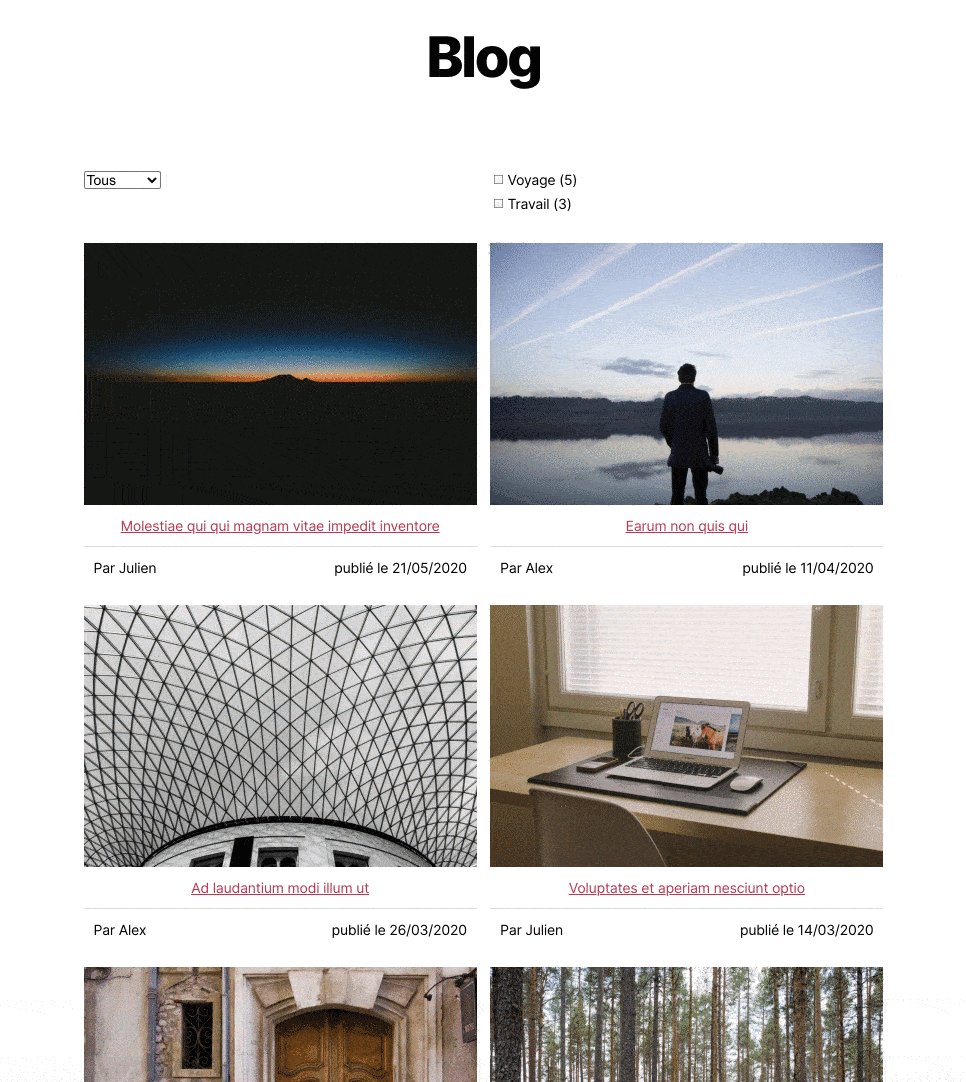
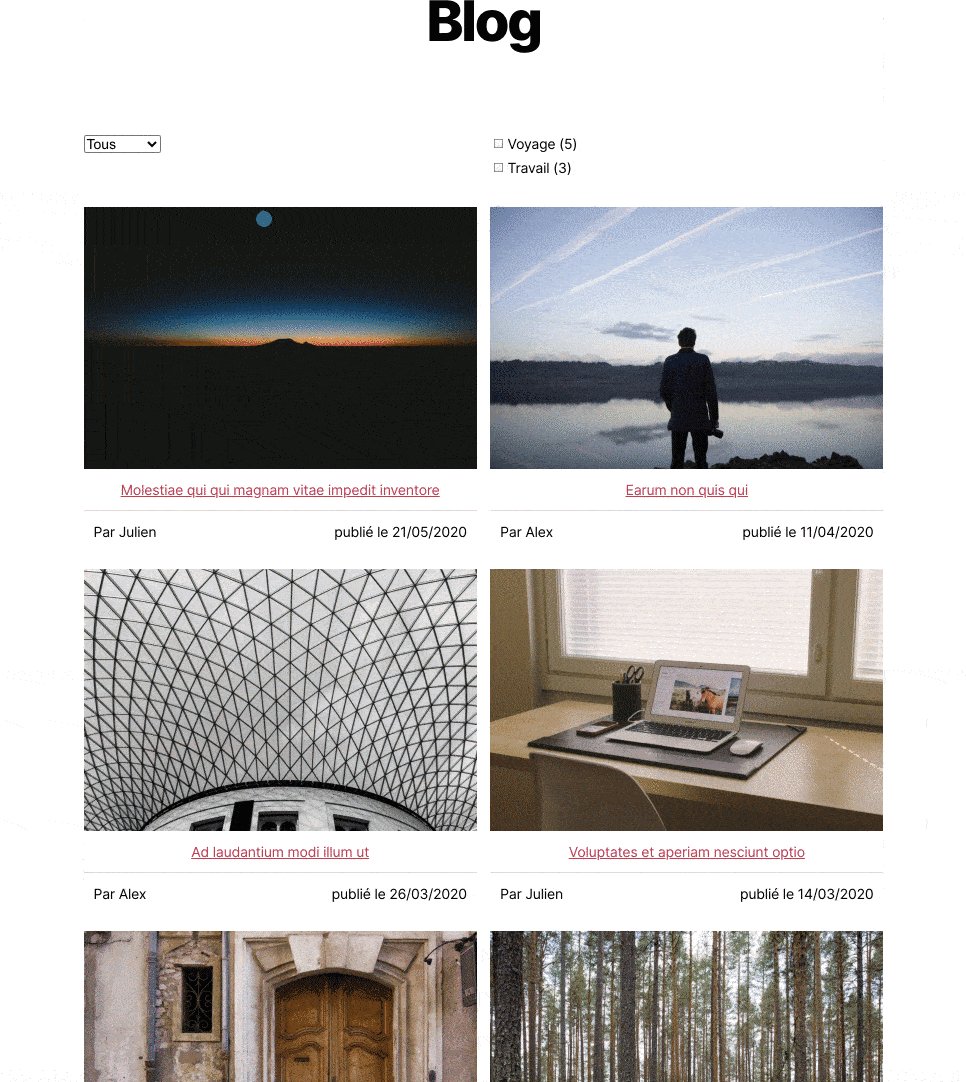
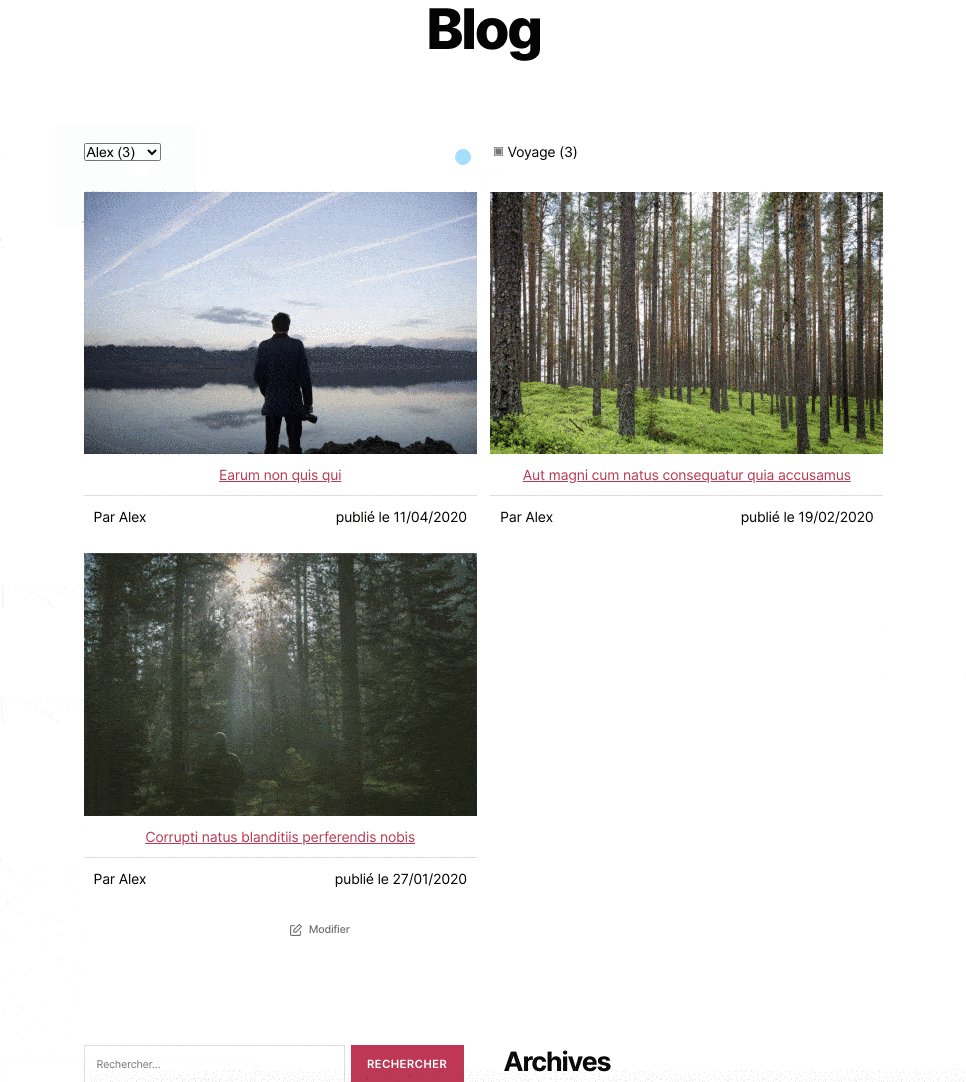
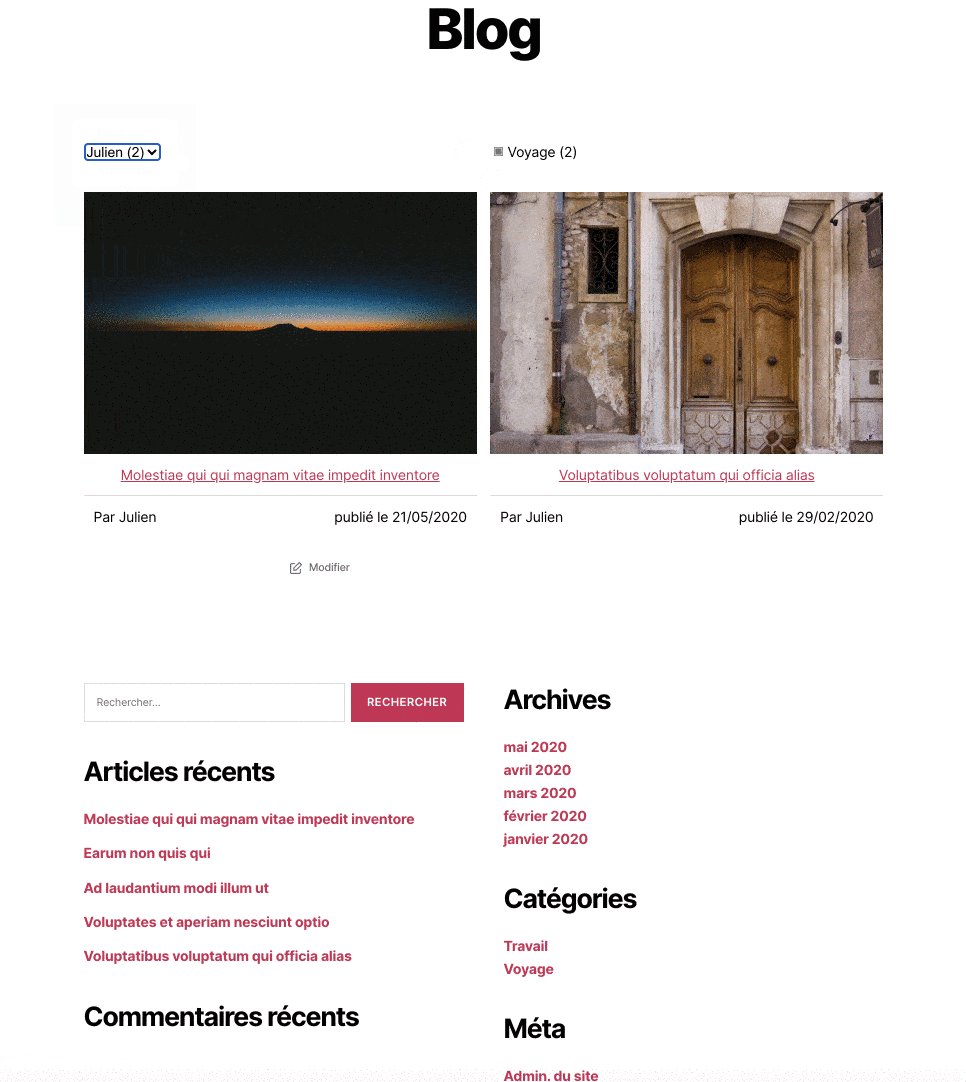
Et voici le rendu sur le devant de notre site :

Le design est assez sobre et reste améliorable avec quelques lignes de CSS, notamment pour mettre en forme les facettes.
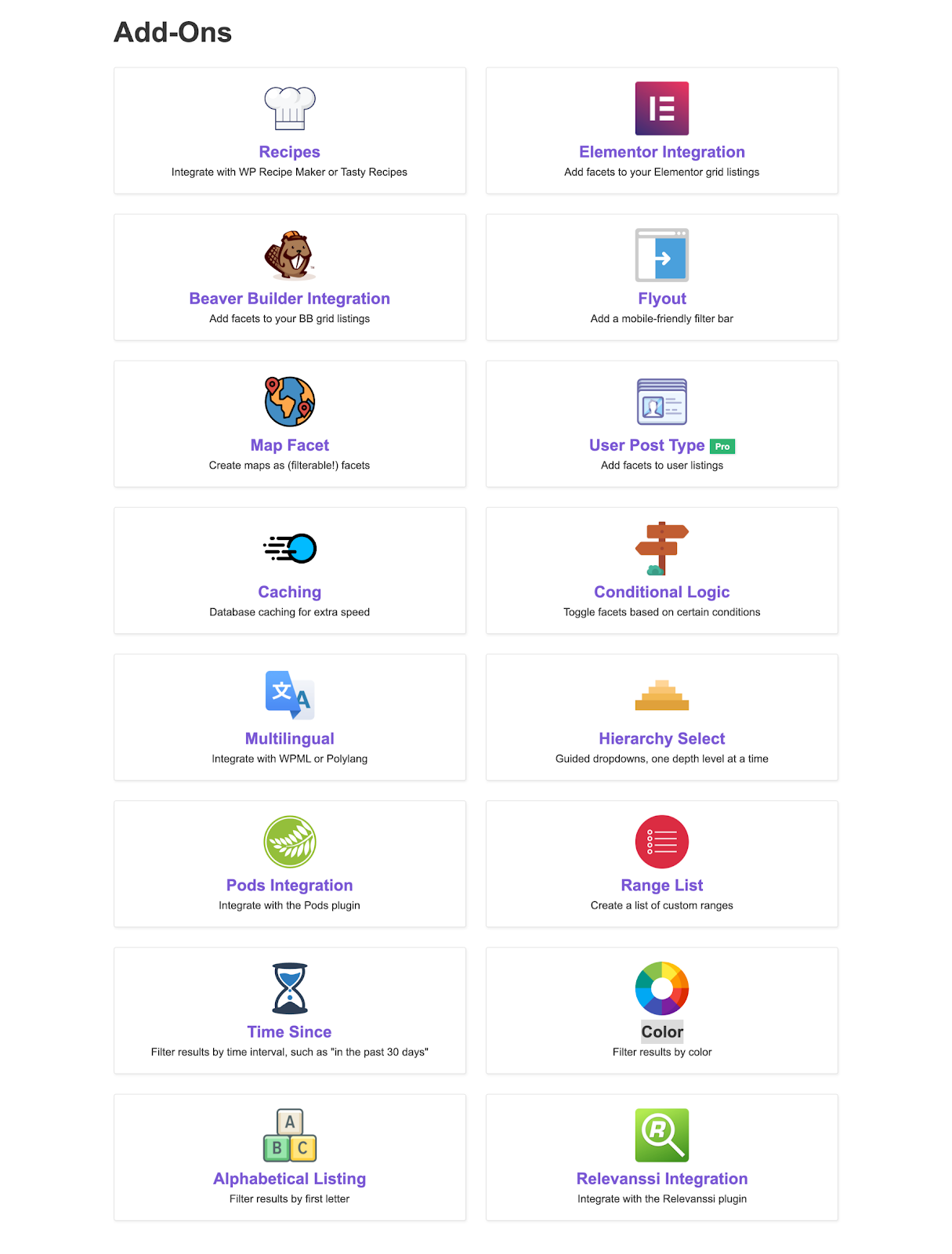
Les addons de FacetWP et leur intérêt
FacetWP propose de nombreux addons pour ajouter des fonctionnalités et possibilités en terme de filtrage, mais permet également de le rendre compatible avec diverses extensions tierces pour les utiliser conjointement.

Parmi ces addons, nous pouvons retrouver :
- Recipes, qui permet de filtrer les contenus provenant des extensions WP Recipe Maker et Tasty Recipes. Utile si vous avez un délicieux blog culinaire.
- Elementor Integration, qui permet d’ajouter des modèles FacetWP et facettes directement via les widgets Elementor d’articles ou produits.
- Beaver Builder Integration, idem qu’Elementor, mais pour le constructeur de page Beaver Builder.
- Flyout, qui permet d’afficher ou masquer les filtres via un menu latéral sur mobile, pratique pour améliorer l’expérience utilisateur.
- Map Facet, pour créer des cartes filtrables dans le style d’Airbnb.
- User Post Type, pour filtrer et trier des utilisateurs.
- Caching, qui met en cache les données de FacetWP pour optimiser les performances de votre site.
- Conditional Logic, un addon très utile qui permet d’afficher ou masquer différents facettes suivant différentes conditions
- Multilingual, qui permet d’intégrer FacetWP avec les plugins multilingues que sont Polylang et WPML pour garantir une traduction et un affichage parfait de vos contenus dans toutes les langues
- Hierarchy Select, pour hiérarchiser vos facettes si elles ont différents niveaux d’importance
- Pods Integration, pour trier vos contenus en utilisant les champs provenant de Pods
- Range List, pour créer des facettes utilisant des intervalles de valeur, ce qui peut être utile pour des prix de produits par exemple
- Time Since, pour filtrer vos contenus par des intervalles de temps relatif comme “Le mois dernier”, “La semaine dernière”, etc
- Color, pour afficher des couleurs pour filtrer par… couleurs (logique). Cet addon nécessite des données préformatées pour les couleurs : soit des valeurs hexadécimales, soit des noms de couleurs
- Alphabetical Listing, qui permet de classer les résultats de la grille de contenus par ordre alphabétique
- Relevanssi Integration, qui permet d’utiliser l’index de recherche de l’extension Relevanssi pour filtrer et trier les résultats de vos contenus
Vous le voyez : le choix est large. À vous de piocher dans ce qui vous semble intéressant pour mettre en place une recherche dynamique et personnalisée sur votre site WordPress !
Alors, que penser de FacetWP ?
FacetWP est une extension simple à prendre en main, permettant d’améliorer la filtration de contenus sur votre site WordPress sans avoir besoin de trop de connaissances en terme de code ou de développement.
Son tarif élevé et son interface utilisateur le rendent cependant bien moins attrayant que son concurrent direct, WP Grid Builder, dont le prix, la prise en main et les possibilités énormes en font le numéro 1 du secteur.
FacetWP peut néanmoins vous être utile pour des projets précis et pour des besoins particuliers, notamment via l’utilisation de certains de ses add-ons.
L’utilisez-vous sur vos sites ? Pour quel type de contenus ? Dites-moi tout en commentaires !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour,
Merci pour votre article détaillé.
Il me semble juste de préciser que FacetWP, avant d’être le concurrent de WPGridBuilder, est surtout celui de Search & Filter Pro, plugin moins coûteux, un tout petit peu moins évident à mettre en œuvre et presque tout aussi puissant : https://searchandfilter.com/
J’aime beaucoup WPGridBuilder, mais à préciser également : c’est un intégré tout en un qui ne fonctionne que sur sa propre grille de Posts, alors que FacetWP et S&F s’appliquent sur des grilles de Posts tierces.
Je l’utilise depuis janvier 2020. Un vrai bonheur de services et de fonctionnalités. Je suis en train de déployer la fonction “fly-on” pour afficher les filtres à la demande sur mobile. Et la encore tout fonctionne du premier coup. La doc est un peu courte mais elle est suffisante.
Merci pour cet article : je conserve au frais les deux, celui-ci et celui sur WP GridBuilder. Qu’en est-il du SEO, notamment le maillage interne lorsqu’on utilise ce filtrage ? Est-ce qu’un crawl avec Screaming Frog ne ressemble plus à rien ou ça ne touche en rien au maillage ?
Bonjour Stéphane, voici la réponse de Vincent Dubroeucq, un de nos développeurs à WPMarmite : “Quand tu cliques sur un filtre, les nouveaux articles/produits sont récupérés en JS [javascript], et le DOM est modifié. Ce nouveau DOM n’est pas indéxé. Si les liens de pagination sont de simples liens et sont générés correctement au chargement de la page, normalement, le maillage entre les pages sera ok. Mais il faudrait tester pour en être certain.”
J’espère que cela t’aidera 🙂
Super article très complet merci ! j’avais entendu parlé du plugin, je vais pouvoir mettre les mains dans le cambouis, un vrai couteau suisse.
Bonjour , je tente d’utiliser facetWP pour trier mes actualités mais je ne parviens pas à faire en sorte que la sélection agisse et fasse le tri, les facettes sont bien visibles mais ne font pas le tri une fois sélectionnées. Quelqu’un peut il m’aider à ce sujet?J’utilise Elementor Pro . Merci d’avance
Bonjour, tu as essayé de contacter le support ?