Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Tranquillement installé devant votre ordinateur, vous recherchez de l’inspiration pour le design de votre blog.
L’un des résultats de Google vous tape dans l’œil. Vous cliquez pour l’ouvrir et vous vous lancez dans votre lecture.
Vous commencez à le faire défiler, un peu plus bas, encore un peu et « Oh, bon sang, mais cet article est beaucoup trop long, ça ne m’intéresse pas, tout ça… Où est-ce que ça parle des outils à utiliser ?! ».

Vous me voyez venir, avec ma table des matières ? Eh oui : une excellente solution pour faciliter la lecture d’un article ou d’une page, avec un gros volume de contenu, est d’insérer un sommaire avec des liens d’ancrage.
Mais, qu’est-ce que c’est ? Comment faire ? Quelle utilité ? Restez avec moi. À la fin de cet article, vous aurez réponse à ces interrogations, et saurez précisément comment créer des ancres sur WordPress. Simplement, et pas à pas.
Sommaire
- Qu’est-ce qu’un lien d’ancrage ?
- Pourquoi créer des ancres avec WordPress ?
- Comment créer une ancre avec l’éditeur de contenu de WordPress ?
- Comment créer une ancre sur WordPress en code HTML ?
- Comment créer un lien vers une ancre située sur une autre page ?
- Comment créer une ancre sur WordPress avec un plugin ?
- Récapitulatif
Initialement rédigé en avril 2020, cet article a été mis à jour pour la dernière fois en avril 2022.
Qu’est-ce qu’un lien d’ancrage ?
Un lien d’ancrage est un lien hypertexte qui, lorsqu’un internaute clique dessus, le redirige automatiquement vers un autre emplacement situé sur la même page, ou vers une page externe. Le visiteur n’a plus besoin de faire défiler la page indéfiniment pour trouver l’information qu’il est venu chercher.
Techniquement, l’élement d’ancre est un élément HTML
<a>(pour ancre ou anchor, en anglais).
Le texte entre les balises <a> constitue l’ancre. Par extension, cela désigne le lien complet, c’est-à-dire la balise <a> et son contenu, comme dans l’exemple ci-dessous :
<a href="https://wpmarmite.com">Se rendre sur WPMarmite</a>
Un lien d’ancrage peut être ajouté sur n’importe quel élément : texte, image, titre etc.
Pour bien accrocher au concept d’ancre, prenons un exemple simple. Dans cet article qui vous montre comment installer un plugin, un sommaire en haut de la page résume son contenu.
Vous pouvez vous orienter dans le contenu grâce aux titres de chaque partie.
En cliquant sur le titre de votre choix à partir de cette table des matières (c’est souvent là que l’on insère des liens d’ancrage), vous atterrissez directement sur la partie que vous avez choisi de découvrir :

L’ancre, c’est donc ce qui permet de faire ce lien, entre le sommaire et les sections correspondantes de l’article.
Pourquoi créer des ancres avec WordPress ?
Maintenant que vous avez compris ce qu’est une ancre, vous vous demandez peut-être si elle est utile. Eh bien oui, sans grande surprise. Et ce, pour 3 raisons principales :
- cela améliore l’expérience utilisateur (UX, User eXperience). Il s’agit d’un très bon moyen de faciliter la navigation des internautes dans une page, puisqu’ils peuvent accéder directement à la section de leur choix, comme vous l’avez vu précédemment dans l’exemple sur la table des matières ;
- l’affichage de vos pages dans les résultats de recherche de Google peut être bonifié. Le moteur de recherche peut afficher certains liens d’ancrage sous la méta-description de votre contenu, ce qui peut améliorer le taux de clics sur vos contenus, et donc augmenter le trafic sur votre site WordPress ;

- vous pouvez lier vers une section d’une autre page. Et ce, même si c’est en plein milieu ou en bas de celle-ci. Je m’explique : imaginons que vous soyez en train d’écrire un article. Vous parlez de vos services et vous voulez faire un lien directement vers une offre précise, qui se trouve à la fin de votre page de tarifs. Eh bien, c’est grâce à une ancre que vous pourrez le faire. Je vous détaille comment procéder en fin d’article.
Tout est clair pour vous ? À présent, place à la pratique. Découvrez comment mettre en place une ancre sur WordPress.
Comment créer une ancre avec l’éditeur de contenu de WordPress ?
Pour rendre l’exercice encore plus concret, je vais concevoir un sommaire dans lequel je vais ajouter un lien d’ancrage. En avant !
Étape 1 : Créer l’ancre sur le bloc titre de votre choix
Commençons par créer l’identifiant de l’ancre qui se trouvera, non pas dans le sommaire, mais dans le corps du texte.
Pour cette étape, il s’agit simplement de lui donner un nom unique. Voici comment procéder :
- tout d’abord, choisissez le bloc du chapitre qui vous intéresse, celui vers lequel vous voulez pointer, par exemple un titre h2. On peut imaginer qu’il s’appelle « Créer des ancres ». Cliquez dessus ;

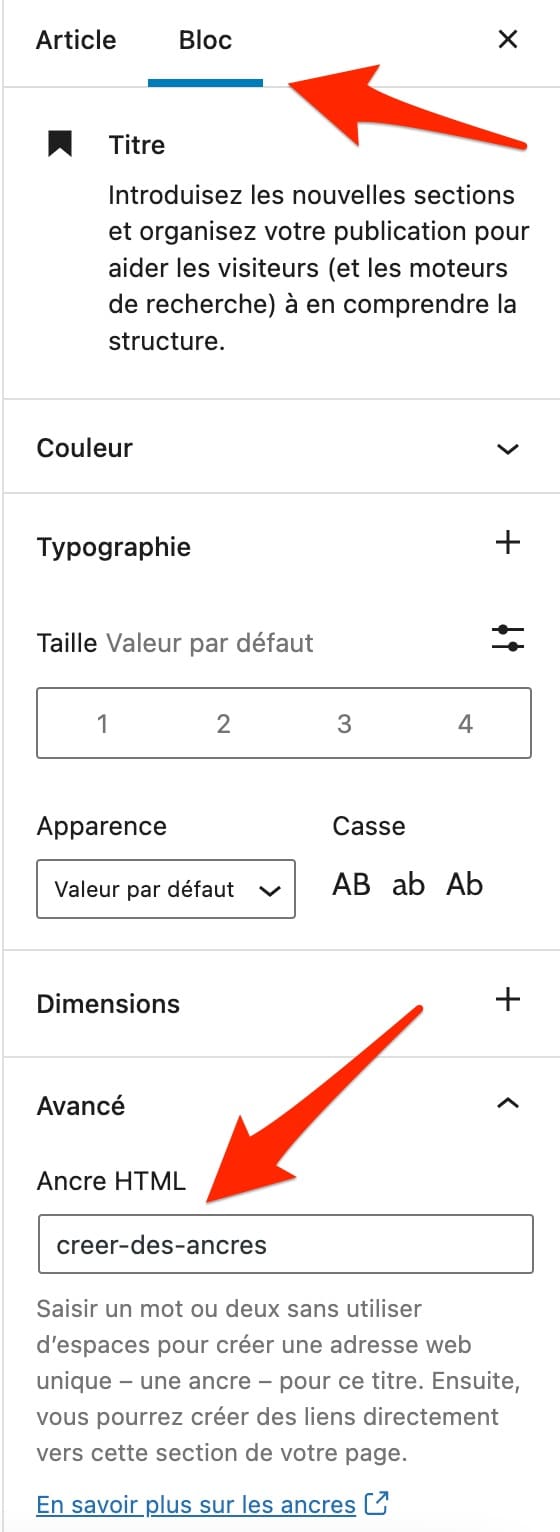
- dans la colonne « Bloc » de l’éditeur, sur la droite de l’écran, cliquez sur « Avancé ». Puis, dans le champ « Ancre HTML », choisissez le nom que vous souhaitez donner à votre ancre. Il s’agit de son identifiant.
Privilégiez un nom simple et court, comme «creer-des-ancres», par exemple. Le mieux est de donner un nom en rapport avec la section vers laquelle le lien est créé.

Concernant le nom de votre ancre, la documentation de WordPress propose quelques conseils pratiques, à respecter sous peine de voir votre ancre non fonctionnelle :
- utilisez un nom unique par ancre et par page web ;
- le nom de l’ancre est sensible à la casse. Vous pouvez utiliser des majuscules et des minuscules, à condition que cela reste compréhensible ;
- vous pouvez utiliser certains caractères spéciaux comme le tiret «
-» ou le tiret bas «_» pour séparer deux mots, mais pas d’espace (tout doit être collé). Évitez également les caractères accentués ; - le premier caractère du nom de l’ancre doit être une lettre.
L’éditeur de contenu de WordPress peut être un peu trompeur dans les mots qu’il utilise lorsque vous ajoutez votre ancre HTML. Il ne permet pas de créer une « adresse web unique », comme il le suggère.
Il permet d’ajouter un identifiant, comme on vient de le voir, que vous pouvez utiliser pour créer des liens vers l’élément choisi, c’est tout.
Étape 2 : Créer un lien d’ancrage vers votre ancre HTML
Pour la deuxième étape, revenez au début de votre article :
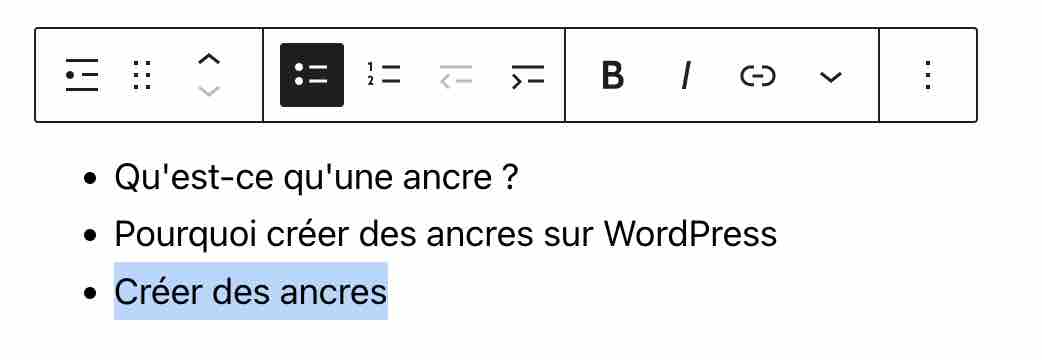
- commencez par créer votre sommaire, à l’aide d’un bloc « Liste », par exemple. Renseignez tous les titres des chapitres de votre article. Terminez en mettant en surbrillance le nom du chapitre choisi. Ci-dessous, il s’agit de « Créer des ancres », pour notre exemple :

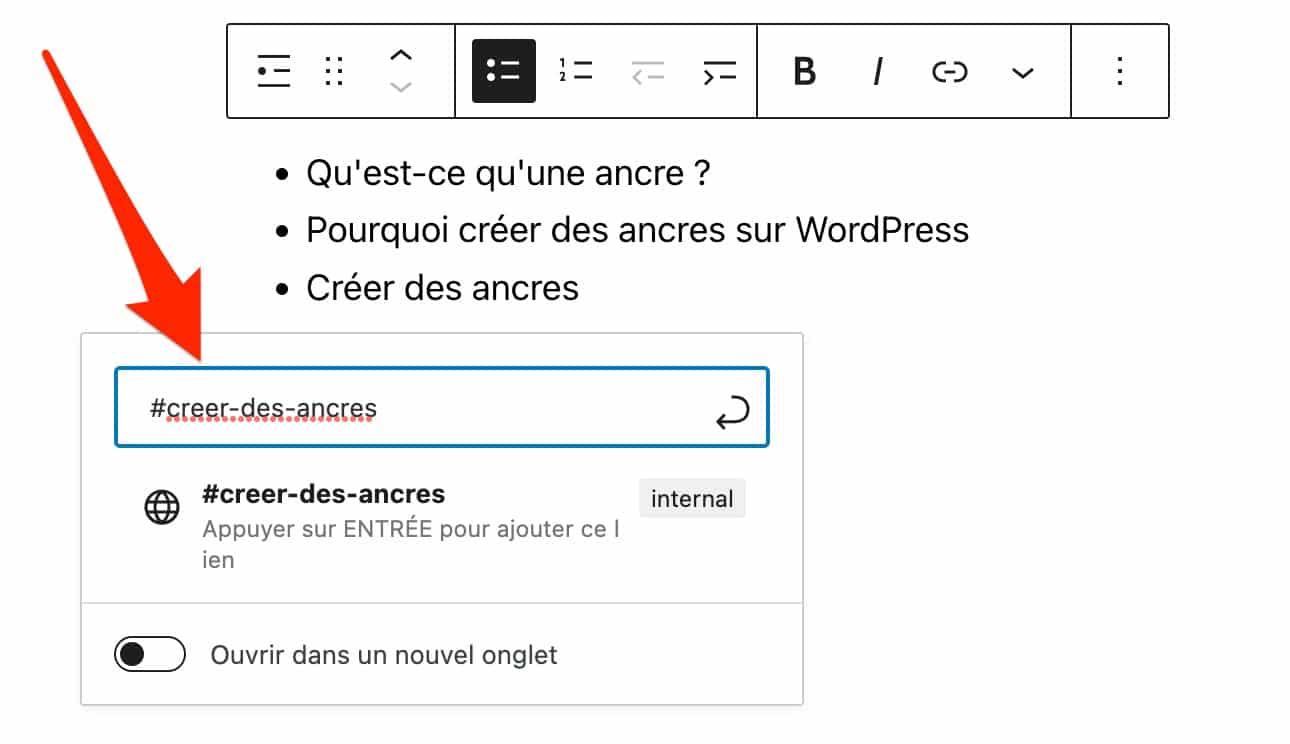
- créez un lien avec le nom d’ancre ajouté précédemment (
creer-des-ancres). Attention, il y a une subtilité ici. Ce nom doit être précédé du caractère#. Dans notre exemple, cela donne :#creer-des-ancres.
Ce lien va conduire vers l’élément ayant l’identifiant correspondant dans la page courante (celui que vous avez choisi à l’étape précédente, c’est-à-dire votre titre h2) :

Et voilà, c’est tout bon : votre lien d’ancrage est sur pied et fonctionnel. Félicitations !
Dans notre exemple, nous avons créé un lien d’ancrage vers un titre de la page. De façon générale, n’importe quel élément permettant d’insérer un lien hypertexte (ex : titre, texte, image etc.) peut devenir le lien vers l’ancre de votre page.
Pour l’ajout d’une ancre HTML, la documentation de WordPress précise que le réglage est disponible pour tous les blocs sauf :
- les blocs Classique, Lire la suite, Recherche, Saut de page ;
- les blocs Widgets (sauf Icônes de réseaux sociaux qui lui le propose) ;
- les blocs de Contenus embarqués ;
- les blocs de Thème.
Comment créer une ancre sur WordPress en code HTML ?
Si vous ne souhaitez pas passer par l’option « Ancre HTML » proposée par l’éditeur de contenu de WordPress, il est aussi possible de créer une ancre manuellement en code HTML, toujours sur l’éditeur de contenu.
Je déroule le fil juste en dessous, toujours en deux temps.
Étape 1 : Créer l’ancre pour la section choisie
Commencez par choisir le bloc qui vous intéresse. Ici, je vais reprendre mon exemple du h2 de l’explication précédente.
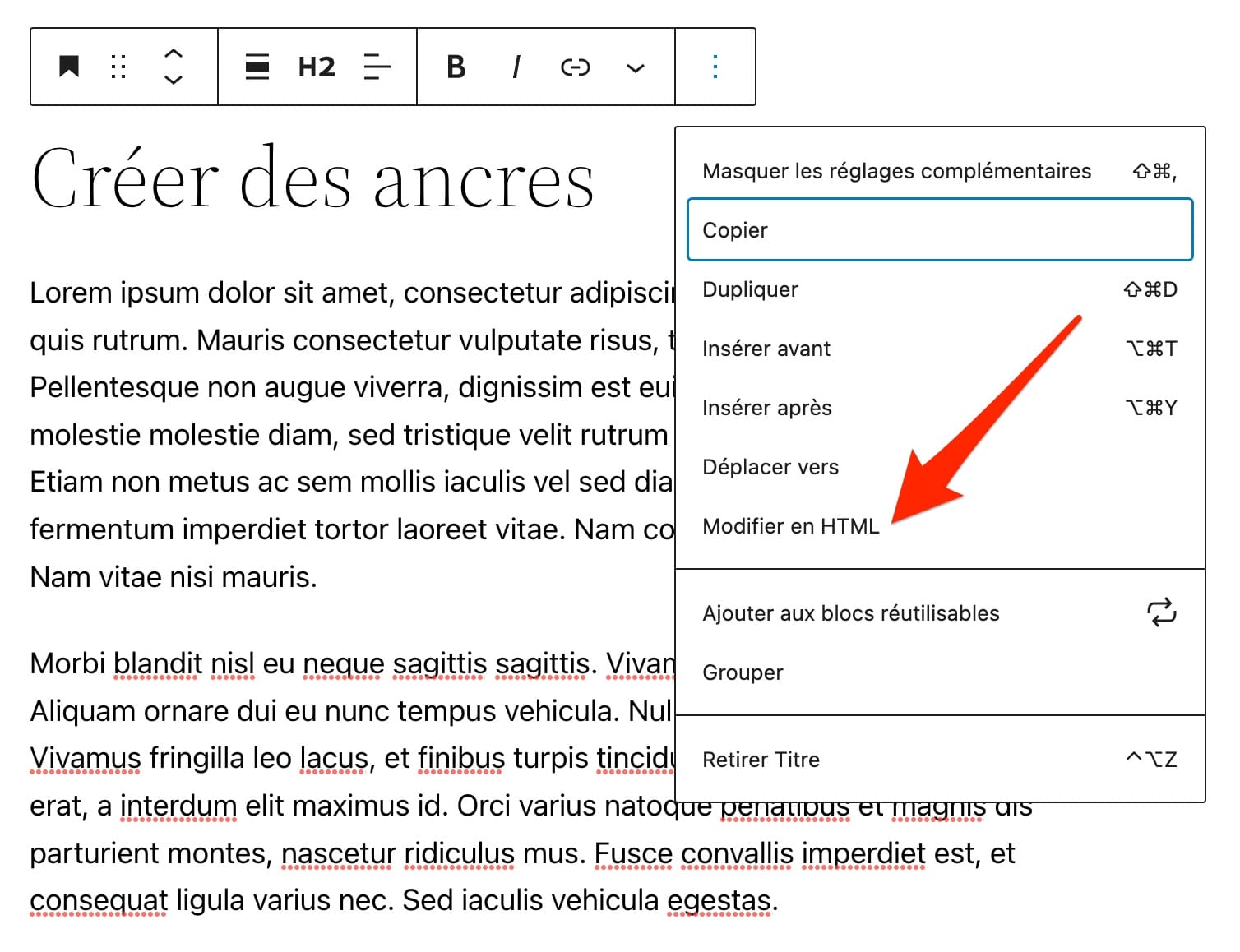
Cliquez sur le bouton du bloc avec les 3 petits points, puis choisissez « Modifier en HTML ».

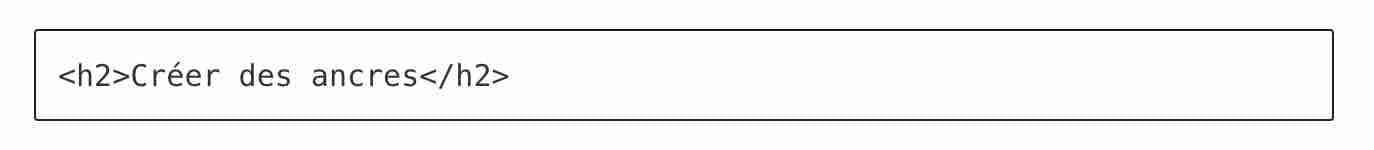
Le h2 choisi ci-dessus s’appelle « Créer des ancres ». Quand vous allez passer en modification HTML, vous verrez alors :

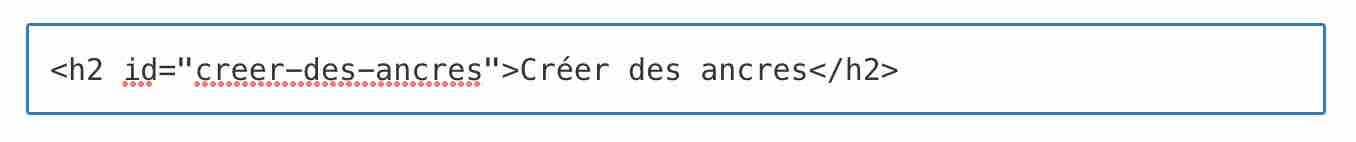
À partir de là, ajoutez manuellement un attribut id à la balise h2, pour donner un nom à votre ancre (ce sera invisible sur l’éditeur visuel). Ce qui donnera :

Si vous voulez faire la même chose dans un paragraphe, ou tout autre type de bloc, c’est tout à fait possible.
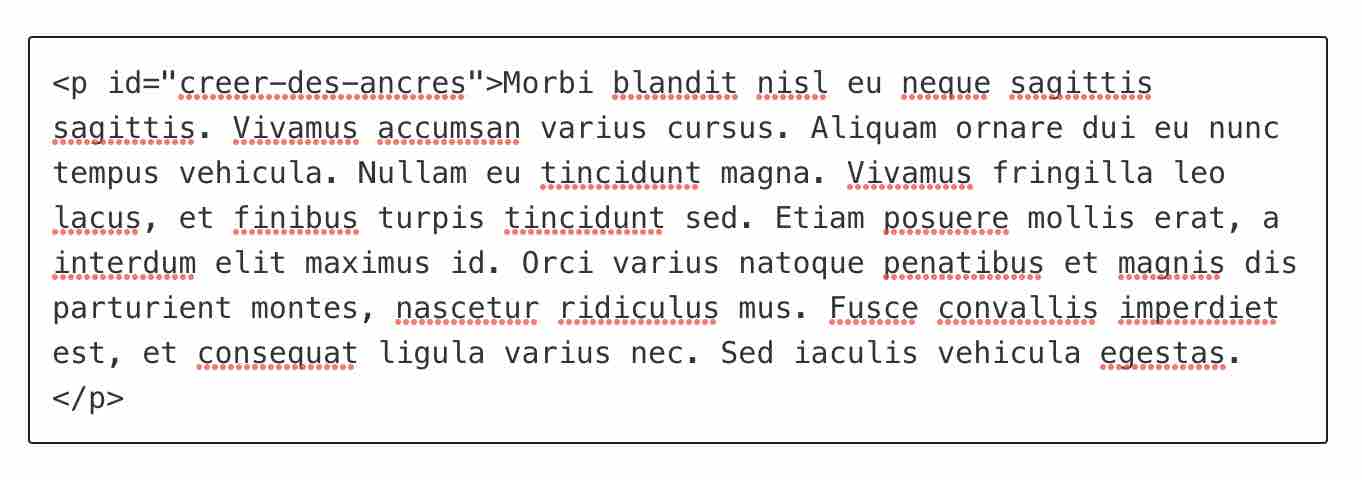
La seule différence est que vous ne travaillerez pas avec une balise h2, mais avec une balise p (pour paragraphe) par exemple. Ce qui donnerait ici :

Étape 2 : Placer le lien d’ancrage dans le sommaire
Là encore, revenez au sommaire que vous aurez créé au préalable, pour passer à la suite.
Dans ce sommaire, choisissez à nouveau « Modifier en HTML », si ce n’est pas déjà le cas.
Autour du texte d’ancrage (le nom de votre chapitre), ajoutez une balise <a>, et ajoutez-lui un attribut href ayant pour valeur le nom de l’identifiant, afin de créer un lien d’ancrage cliquable.
N’oubliez pas d’ajouter le préfixe # pour faire référence à l’attribut id du bloc vers lequel il est lié.
Vous verrez donc :

Encore une fois, attention de bien utiliser exactement le même nom (d’abord « creer-des-ancres », puis « #creer-des-ancres »).
Comment créer un lien vers une ancre située sur une autre page ?
En début d’article, je vous avais promis de vous expliquer comment utiliser une ancre sur WordPress pour renvoyer vos lecteurs directement au milieu d’une autre page.
Pour bien comprendre, je reprends l’exemple que j’avais utilisé : vous avez une page de tarifs avec plusieurs prestations. Dans votre dernier article, vous voulez envoyer vos lecteurs directement vers la dernière prestation de cette page.
La première chose à faire est évidemment de créer une ancre sur le bloc de cette fameuse dernière prestation (ex : « derniere-prestation »), quelle qu’elle soit. Mais maintenant, vous savez faire ça. 😉
Ensuite, lorsque vous créez le lien dans votre article vers votre prestation, il vous suffit de :
- Saisir l’URL de la page, par exemple : «
https://www.monsite.fr/tarifs» ; - Puis d’ajouter le préfixe
#du nom de votre ancre, par exemple : «https://www.monsite.fr/tarifs/#derniere-prestation».

En cliquant sur votre lien, la personne arrivera directement sur la dernière prestation de votre page de tarifs.
Bon, jusqu’à présent, je vous ai montré comment créer une ancre manuellement, que ce soit à l’aide de l’éditeur de contenu de WordPress, ou de code HTML.
Pour être encore plus exhaustif sur le sujet, sachez qu’il est possible d’ajouter des ancres sur WordPress avec une extension. Je vous en dis plus sur le sujet dans la partie suivante.
Comment créer une ancre sur WordPress avec un plugin ?
Vous écrivez régulièrement des articles sur votre blog ? Des articles plutôt longs sur lesquels vous avez l’habitude d’intégrer un sommaire (table des matières) avec des ancres cliquables ?
Eh bien sachez qu’il est possible d’automatiser ce processus et d’aller encore plus vite lorsque vous allez créer des ancres sur votre site WordPress à l’aide d’une extension. Pour cela, il existe plusieurs solutions que l’on va voir en détails.
Option 1 : Se servir de l’extension LuckyWP Table of Contents pour créer une table des matières
Différents plugins se tirent la bourre sur le répertoire officiel pour vous aider à concevoir une table des matières. Parmi les plus célèbres, vous tomberez sur Easy Table of Contents, Table of Contents Plus, ou encore LuckyWP Table of Contents.
Cette dernière a retenu mon attention car c’est la mieux notée des trois (4,9 étoiles sur 5) et qu’elle est très simple à utiliser, avec bon nombre d’options de personnalisation.

Vous pouvez notamment ajouter une table des matières automatiquement, en choisissant son emplacement (ex : avant ou après le premier titre, après le premier bloc de texte, etc.). Ou, bien sûr, l’intégrer manuellement où vous le souhaitez dans votre contenu à l’aide d’un bloc Gutenberg dédié.
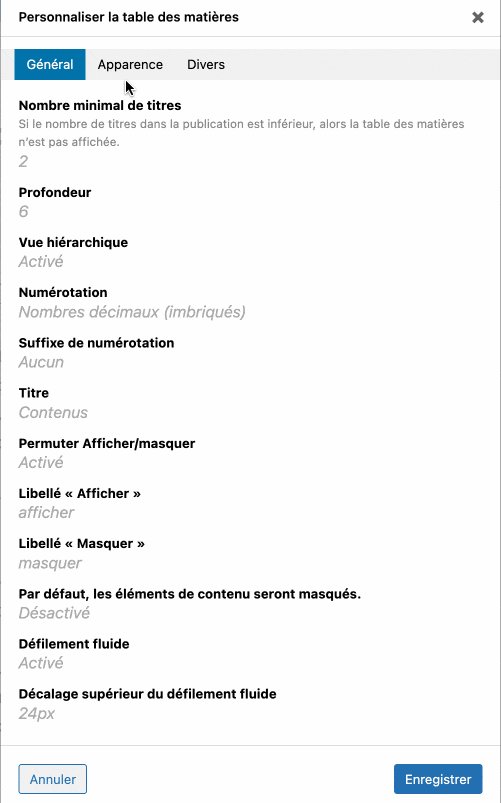
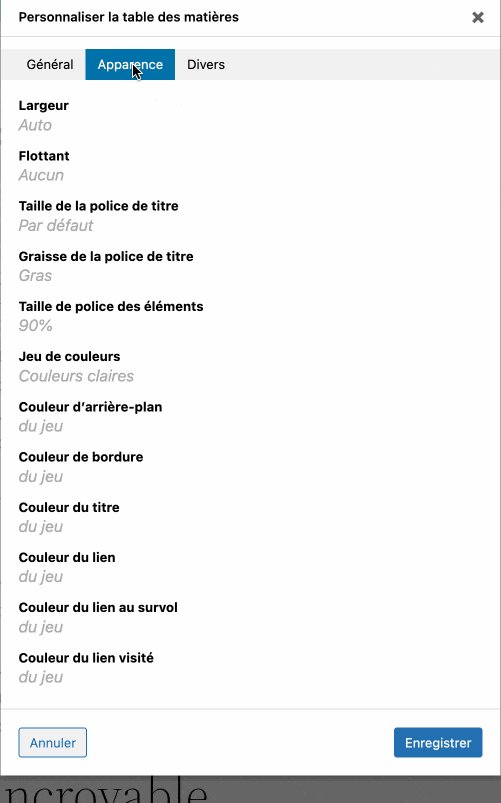
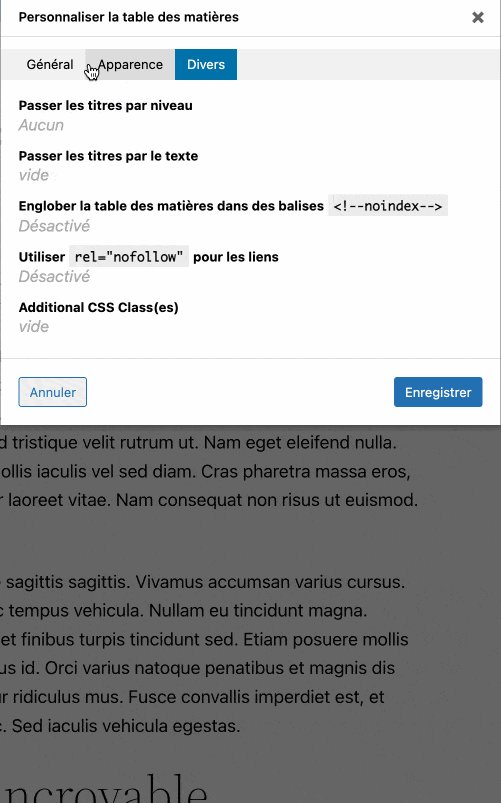
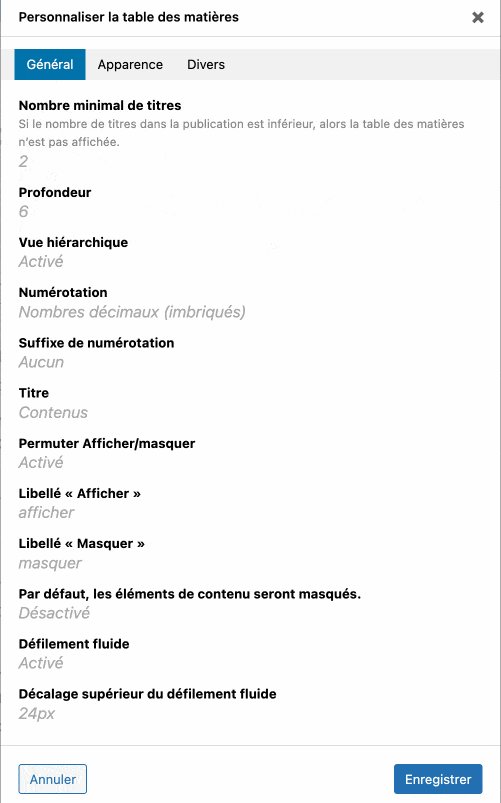
Une fois que c’est fait, vous pouvez agir à la fois sur le contenu, le mode de fonctionnement du sommaire et son apparence, avec les réglages suivants, entre autres :
- ajout d’une numérotation pour vos titres ;
- personnalisation du nom de votre table des matières et des différents libellés (« afficher », « masquer » etc.) ;
- gestion possible des couleurs (arrière-plan, bordure, titre, liens etc.) et de la police d’écriture (taille, graisse) ;
- possibilité d’activer l’attribut nofollow.

Télécharger LuckyWP Table of Contents :
Option 2 : Passer par une extension de blocs Gutenberg
Si LuckyWP Table of Contents et consorts se concentrent sur un objectif en particulier – ajouter et personnaliser une table des matières -, il existe d’autres extensions plus généralistes avec une option pour ajouter un sommaire.
C’est le cas des extensions de blocs Gutenberg. Il s’agit de plugins qui proposent leurs propres blocs (éléments de contenu) dédiés à l’éditeur de contenu de WordPress. Ils permettent d’ajouter des titres, des sliders, des appels à l’action, des formulaires, une barre de recherche, des tableaux de prix etc.
Et, bien sûr, pour certains : une table des matières. Vous n’y trouverez pas toujours des réglages aussi avancés qu’avec une extension dédiée comme LuckyWP Table of Contents, mais cela pourra parfois vous suffire en fonction de vos besoins.
Parmi les extensions de blocs Gutenberg proposant une table des matières, je pourrais par exemple vous citer :
- Ultimate Addons for Gutenberg, conçue par les créateurs du thème Astra ;
- Kadence Blocks, par les concepteurs du thème Kadence ;
- Stackable.
Option 3 : Utiliser le plugin Elementor
Enfin, la dernière option dont je souhaitais vous parler repose sur l’usage d’un plugin un peu particulier, puisqu’il s’agit d’un constructeur de page.
Son nom ? Elementor (lien aff). Il s’agit du plus célèbre de l’écosystème WordPress, qui cumule plus de 10 millions d’utilisateurs à travers la planète :

Un constructeur de page, appelé « page builder » en anglais permet, grâce à des modules (image, texte, bouton, vidéo etc.) et des modèles prêts à l’emploi, de concevoir l’apparence visuelle de votre site sans mettre les mains dans le code (ou très peu). Il s’utilise très souvent en glisser-déposer. On vous en présente dix incontournables dans cet article.
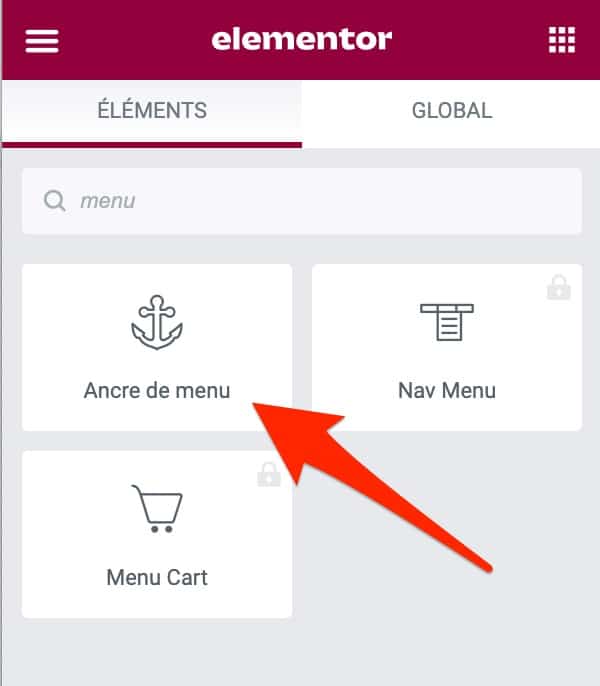
Dès sa version gratuite, Elementor dispose d’un widget dédié à la création d’ancres sur WordPress : le dénommé « Ancre de menu ». Il a cette apparence-là :

Pour vous en servir, suivez ce petit tutoriel dédié.
Vous souhaitez aller plus loin et commencer à prendre en main Elementor ? Retrouvez notre guide d’utilisation consacré au page builder.
Et pour créer intégralement des sites WordPress professionnels avec lui, découvrez notre formation dédiée sur le sujet 👇👇👇 :
Récapitulatif
Tout au long de ces lignes, vous avez découvert plusieurs manières de créer des ancres sur WordPress. En résumé, vous pouvez opter pour l’une des solutions suivantes, en fonction de vos besoins :
- les fonctionnalités natives de l’éditeur de contenu ;
- du code HTML ;
- une extension WordPress dédiée.
N’hésitez pas à faire des tests sur un brouillon pour bien comprendre la manipulation à effectuer.
Rappelez-vous, le plus important est de garder exactement le même nom d’ancre ! Avec le # pour le lien d’ancrage cliquable, et sans le # pour l’id de l’ancre qui y est reliée. Une fois que vous aurez bien compris comment faire, ce sera un jeu d’enfant pour la suite.
Pensez à vous en servir dès que vous avez du contenu long. Vos lecteurs vous remercieront.
Alors, vous avez envie d’utiliser les ancres maintenant ? Dites-moi en commentaire sur quoi vous allez les tester en premier.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Merci pour votre article !
Merci pour votre article !
Ce qui serait intéressant, c’est de ne pas zapper le titre (l’ancre), que le titre reste visible. C’est parce que je n’aime pas avoir la sensation d’être “perdu” dans la page. Systématiquement, je remonte un peu dans la page pour voir si je suis bien arrivé à la bonne place.
Bonjour, pour pallier à ce problème tu peux rajouter des marges (espacements) à l’élement en question tout en veillant à ce que le design de ta page reste cohérent.
Petit problème quand je clique sur un des liens de votre sommaire.
Je n’atterris pas sur la bonne partie.
Le problème apparait sur google chrome et firefox. Mais sur safari, tout semble fonctionner parfaitement.
J’ai la même chose sur un de mes sites pour lequel j’utilise Table of Contents Plus. Vous auriez une idée du problème ?
Bonjour, sur quel lien le problème apparaît-il ? As-tu vidé ton cache navigateur ?
Merci pour cet article j’étais en galère sur les ancres et j’y suis arrivée sur mon article qui est en court de rédaction !
Je viens de passer sur la nouvelle version d Edition de WP et du coup je cherchais comment faire mes renvois au sein de la meme page et votre article est tres clair! Malheureusement, quand je sélectionne mon bloc pour créér l´ancre, sous Bloc > avancé, je n ai pas “ancre HTML” mais uniquement classes CSS additionnelles”… Du coup ca ne fonctionne pas quand dans montre titre, je mets le renvoi…
Que puis-je faire?
Super article, c’était très clair !
Bonjour,
J’ai un petit souci avec les ancres.
J’ai un bandeau de menu horizontal qui reste en haut de page, même quand on scrolle la page (menu flottant, je crois)
Je voudrais que mon ancre renvoie à un texte situé sous une grande illustration.
Si je mets une ancre au début de ce texte, les 2 premières lignes sont masquées par ce menu. Je ne peux pas placer l’ancre + haut à cause, justement, de cette illustration. Où donc mettre l’ancre pour que le texte apparaisse en entier ?
Un grand merci pour votre blog instructif.
Bonjour Stéphanie, le problème est que tu auras toujours ce souci à cause du menu flottant justement. Une astuce eventuellement serait de jouer sur la marge supérieure de ton texte pour ajouter de l’espace entre l’ancre et le texte (ou de mettre un élément “espaceur”). Je pense qu’il faut tester plusieurs hauteurs de marge pour trouver le bon compromis : éviter l’effacement par le menu et en même temps que ça ne fasse pas “tâche” à la lecture.
bonjour,
article interessant, il serait bien de rajouter la méthode avec elementor, puisque la Marmite prone l’utilsation de ce builder et en plus vend une formation ( que j’ai achetée ) du dit constructeur. 🙂
Bonsoir,
Merci pour ces précieuses , et courtes, explications.
Malheureusement, cela ne fonctionne pas. Impossible de relier un article de blog pour le rediriger vers ma critique de film (ancre AVEC hashtag donc, lien dans l’article SANS hashtag).
j’ai dû faire un erreur ?
Bonjour, je ne comprends pas exactement ce que tu veux faire, mais tu confonds avec les redirections je pense non ?
Super comme d’habitude ce tuto ! Je découvre petit à petit toutes les possibilité du nouveau WordPress, quand je pense que j’hésitais à quitter mon pauvre 4.6 !
Merci
Un grand merci : vous avez l’explication la plus simple et compréhensible du web !!! Top
Bonjour,
personnellement j’utilise elementor pour WP pour créer mes ancres (et j’ai un menu ancre car mon site est un one page.)
le probleme est que depuis que j’ai fait passé mon site local =>sur le web, tous les mes retours vers la front page ne marche plus. (si je clique en fait sur une partie de mon menu)
Mes ancres de mon menu accrochent un instant vers la partie souhaitée (exemple chambres) puis remontent tout en haut de la page. (bienvenue)
cela se produit uniquement lorsque je suis sur une page annexe et que je souhaite revenir vers une partie de ma onepage en cliquant sur un des onglets de mon menu (exemple: chambres -qui est dans mon menu ancre – A noter que j’ ai évidemment accès à mon menu sur toutes mes pages annexes.)
merci de votre aide, je ne comprends pas ce qui se passe…
alex
Bonjour, vérifie tes liens, mais difficile à dire sans avoir le site sous les yeux.
Comme d’habitude vous êtes trop fort 🙂
TOP mais comment avez-vous fait pour donner la possibilité d’ouvrir et fermer le sommaire comme sur cette page ?
Hello, il existe des blocs Gutenberg ou des widgets Elementor 😉
Je vais essayer de faire qu’en cliquant sur un bouton j’arrive à un portfolio de photos.
Merci
Philippe
Bonjour,
Je suppose que pour le référencement, il est préférable de mettre le lien menant vers l’ancre sur une partie du texte plutôt que dans un bouton ?
Bonjour, tout dépend du moment que le texte de l’ancre est optimisé.
Merci, cet article est très utile pour me lancer dans mon tout nouveau site, surtout que je ne suis pas très douée, mais vous êtes claire.
Bonjour,
Merci pour cet article intéressant et très (très) utile ! J’ai une question : comment faire pour que lorsque l’on clique sur le bouton retour en arrière de notre navigateur, cela nous renvoie, non pas à l’ancre précédente (qui est considérée comme un lien), mais bien à la page précédente de l’historique ?
Hello, nous n’avons pas la main la-dessus.
Vraiment merci beaucoup ! ça fait une heure que je tourne en rond, et avec votre article j’ai eu une réponse en moins d’une minute (il me manquait le truc du #).
Encore merci pour votre partage et votre clarté.
merci beaucoup pour la clarté de ce tutoriel !
juste un truc, pour “créer des ancres” “étape 2” le schéma du bloc ne correspond pas, il faudrait indiquer le logo “infini couché” (hyperlien classique) où l’on peut copier-coller le nom de l’ancre que l’on a créée.
merci !
éric