Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
“Une bonne surprise”. Voilà comment Nicolas, l’auteur de la première version de cet article, en 2016, avait résumé son expérience avec le thème Salient.
A l’époque, ce thème s’était positionné sur un créneau en particulier : le one-page (on reviendra plus tard sur cette appellation).
Depuis, de l’eau a coulé sous les ponts et notre thème du jour a beaucoup changé. Sur le papier, il paraît très alléchant.
Flexible et optimisé pour la performance, il embarque un constructeur de page et propose des démos de sites prêtes à l’emploi pour vous faciliter la vie. Sans parler de ses nombreuses options.

Alors, est-il toujours une bonne surprise et reste-t-il le roi du one-page, tel que le qualifiait Nicolas il y a 4 ans ? C’est ce que vous allez découvrir dans ce test détaillé.
Sommaire
Initialement rédigé en août 2016 par Nicolas, cet article a été mis à jour en juillet 2020. La version de Salient utilisée dans ce test est la 12.1.0.
Les liens que vous trouverez dans cet article sont des liens affiliés. C’est-à-dire que si vous passez par l’un d’eux pour acheter votre prochain thème, WPMarmite recevra une commission. Cela ne vous coûte pas plus cher mais nous aide à financer notre travail de recherche et d’écriture.
Le thème Salient, c’est quoi ?
Présentation du thème

Salient se qualifie de thème “multi-purpose”, c’est-à-dire polyvalent. Grâce à des démos (templates) de sites prêtes à l’emploi, il permet à l’utilisateur de créer n’importe quel type de site, quelle que soit sa niche (business, sport, restauration, mode, éducation, photographie etc.).
Avec plus de 107 000 ventes au moment d’écrire ces lignes, Salient pointe en 9e position des thèmes les plus vendus sur la célèbre plateforme ThemeForest. Il est notamment devancé par Avada (609 000 ventes), le thème X (213 000 ventes), Enfold (210 000 ventes), BeTheme (200 000 ventes) ou encore The7 (196 000 ventes).
Les retours des utilisateurs sont globalement élogieux. Avec une note globale de 4,8/5 Salient séduit son audience.
Cela doit forcément plaire à ThemeNectar, l’agence américaine derrière ce thème à succès, qu’elle a lancé en mars 2013. Son bébé lui prend tellement de temps, qu’elle ne s’occupe d’ailleurs que de lui !
De référence du one-page à thème polyvalent
Comme l’expliquait Nicolas dans la première mouture de cet article, Salient a subi pas mal de changements depuis son lancement.
A ses débuts, il ne sortait pas spécialement du lot. Il ressemblait à beaucoup de thèmes premium du moment.
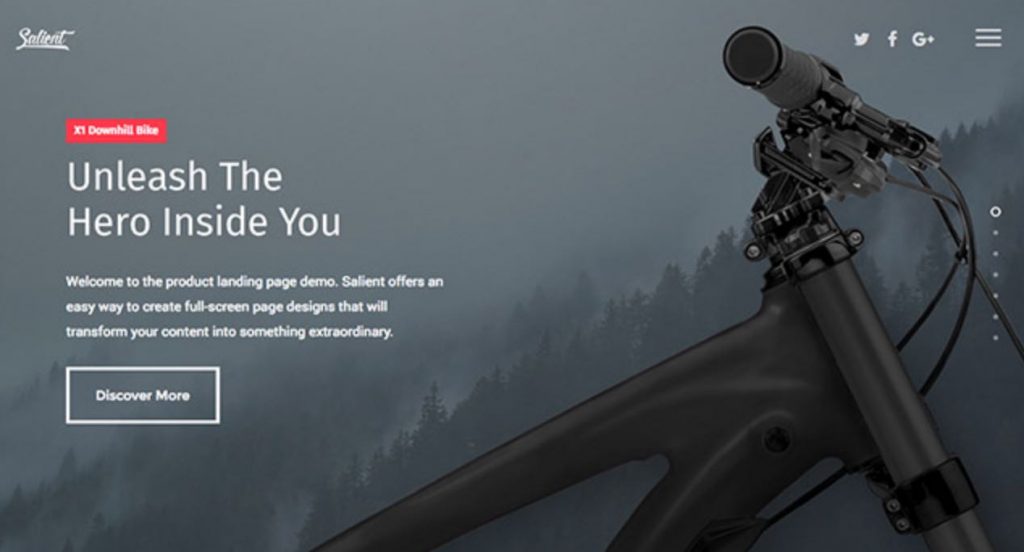
Petit à petit, il est devenu plus léché, plus moderne, avec des couleurs plus vives et des images toujours plus belles.
Puis, à partir de sa version 7.5 (août 2016), il s’est majoritairement positionné sur un seul créneau : le one-page.
Note : Un site “one-page est un site internet qui rassemble tous ses contenus sur une seule page.
Mais pas n’importe quel one-page. Il s’agissait alors de sites ultra-modernes bourrés d’animations.Son secret ? Des sections plein-écran qui s’enchaînent à chaque coup de scroll (défilement).
Et ensuite les éléments arrivent les uns après les autres avec des effets variés.

Cependant, il permettait aussi de faire des sites “normaux” également. Finalement, Salient a de nouveau changé son angle de communication pour rester à la page de ce qui se fait sur ThemeForest : il communique désormais autour de son côté “multipurpose” (polyvalent), comme indiqué un peu plus tôt dans cet article.
Eh oui, pour séduire les utilisateurs et vendre des Licences (c’est un business), il faut coller aux dernières tendances. Et la mode sur ThemeForest consiste à proposer des thèmes couteaux-suisses bourrés d’animations qui en mettent plein la vue.
Tous les thèmes les plus vendus surfent sur cette vague et ne se privent pas de le signaler.
Raison pour laquelle vous tomberez souvent sur les termes suivants : “Multi-Purpose” et “Multi-Use” (multi-usage).
Prise en main de Salient
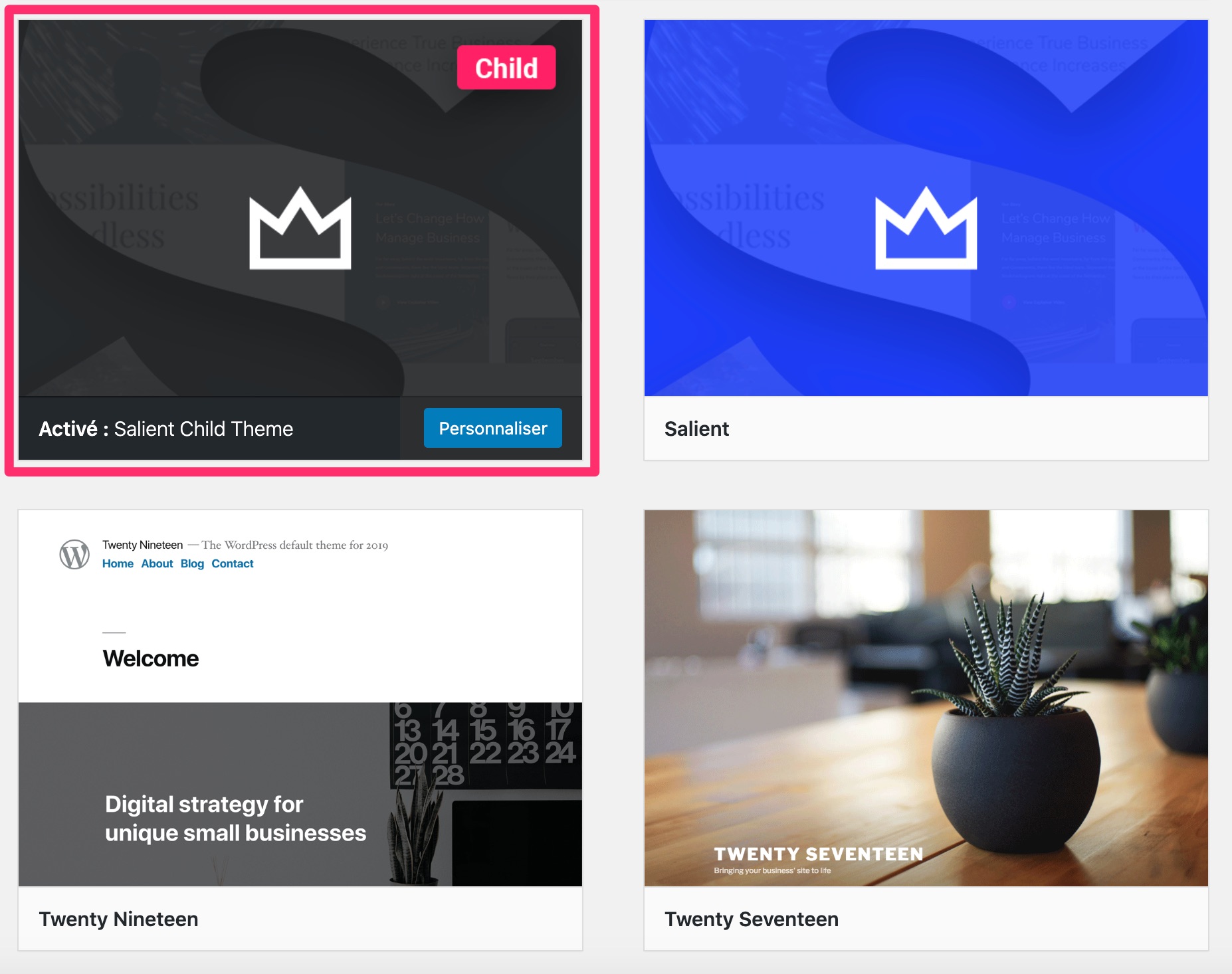
Une fois que vous aurez téléchargé l’archive du thème sur ThemeForest, vous vous retrouverez avec plusieurs éléments, et notamment le thème (salient.zip) et son thème enfant (salient-child-theme).
Un thème enfant (child theme, en anglais) est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent (dans notre cas précis, Salient).
Commencez par activer Salient puis, dans la foulée, son thème enfant. Comme ça, vous vous assurez de ne pas perdre les changements effectués (ex : des modifications CSS que vous allez effectuer) lors des prochaines mises à jour du thème principal.
C’est une bonne pratique à adopter de manière générale sur WordPress.

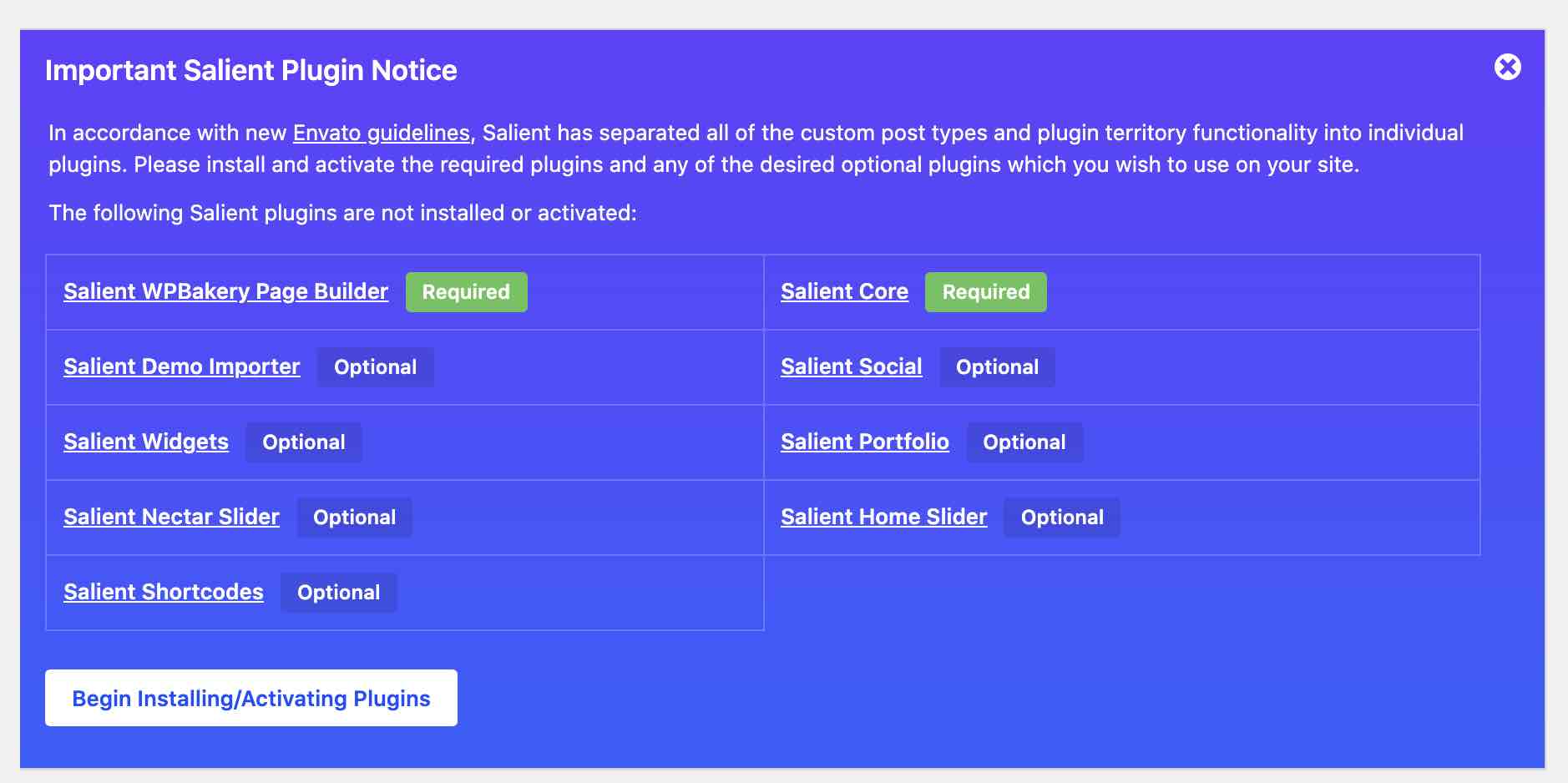
Dans la foulée, Salient annonce immédiatement la couleur avec une notice immanquable sur fond bleu présentant 9 extensions-maison requises et suggérées pour que le thème puisse fonctionner.

Les plugins obligatoires sont Salient Core et Salient WPBakery Page Builder (des modules dédiés au constructeur de page du même nom, on y reviendra).
Le reste des extensions (non requises) permettent d’ajouter un slider, des shortcodes, un portfolio, ou encore d’importer des démos de sites.
Pour l’instant, je vous recommande d’activer uniquement Salient Core et Salient WPBakery Page Builder. Inutile de surcharger votre site pour rien avec des extensions que vous n’êtes pas sûr(e) d’utiliser.
Vous verrez ensuite au cas par cas celles dont vous avez besoin.
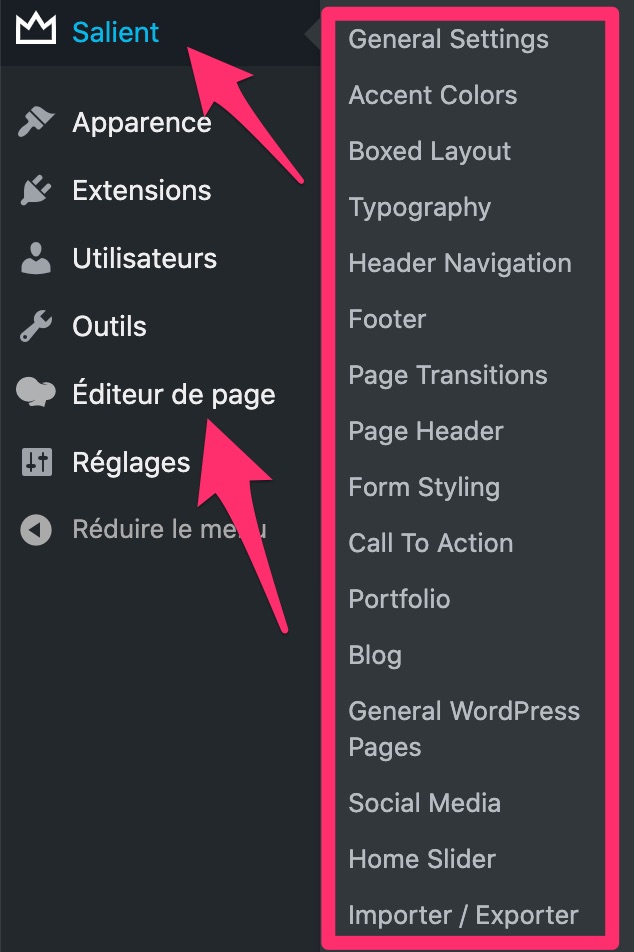
C’est bon, vous avez monté votre mayonnaise chez vous ? Vous constaterez alors que Salient a ajouté deux nouveaux menus sur votre colonne d’administration WordPress :
- Salient, qui concentre toutes les options de personnalisation du thème (16 sous-menus, tout de même !).
- Editeur de page, pour procéder à des réglages sur le constructeur de page WPBakery.

On peut regretter plusieurs choses à ce stade :
- L’absence de traduction de l’interface du thème. Tout est en anglais. Cependant, vous pouvez pallier ce problème en utilisant l’extension gratuite Loco Translate, ou en vous procurant un pack de traduction payant de chez WpTrads.
- Le fait que la découverte du thème perde un peu en fluidité en raison de l’installation requise et recommandée de différentes extensions.
- L’encart un brin envahissant qui vous enjoint à installer les dites extensions. Cependant, vous pouvez le désactiver en fermant sa fenêtre.
Sans transition, place à d’autres découvertes : vous allez maintenant voir comment se déroule la personnalisation du thème.
Personnalisation de Salient sur WordPress
Des options fournies, mais pas si complexes que ça
Si c’est votre premier thème, je pense que vous serez un peu décontenancé par la multitude d’options proposées.
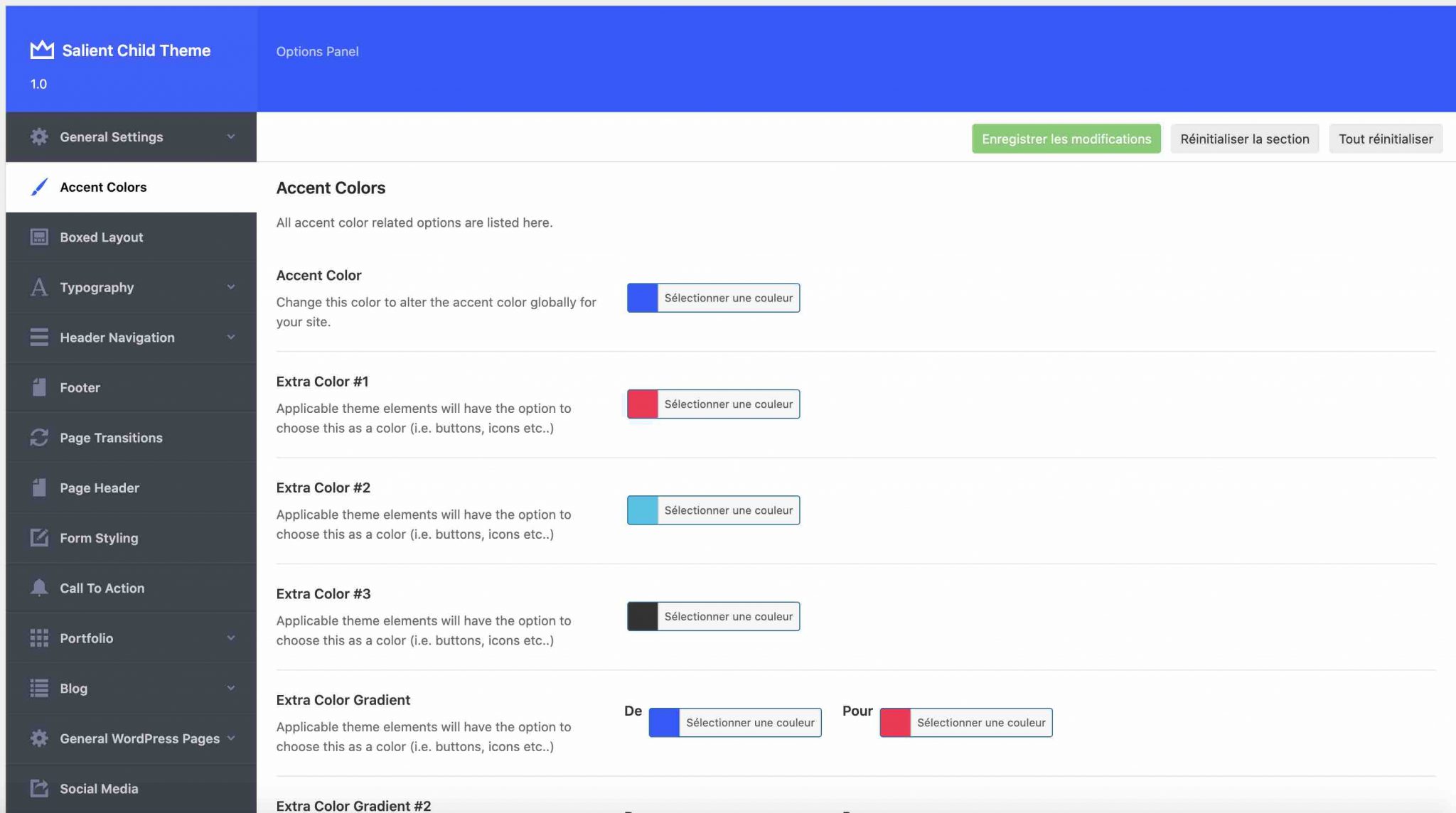
Pêle-mêle, vous pouvez agir sur les couleurs, la typographie, l’en-tête, le pied de page, le style de votre page Blog, le portfolio, les animations entre vos pages, le menu de navigation.

Même si certaines bribes de texte très minoritaires sont traduites en français, le reste des options sont uniquement proposées dans la langue de Shakespeare. Et, parfois, on peine un peu à comprendre certains réglages, à l’image de celui-ci (Off Canvas Navigation Sub Text).
Je me demande encore à quoi il peut bien servir, d’autant qu’aucune aide visuelle ne peut vous aider à vous faire une idée. Il n’y a pas de prévisualisation en direct. Du coup, vous devrez rafraîchir votre page à chaque fois dans un autre onglet pour constater les changements.
Pas très pratique. Salient n’utilise pas du tout l’Outil de personnalisation de WordPress (accessible depuis Apparence > Personnaliser), qui permet d’avoir un aperçu des réglages effectués en temps réel. Dommage.
Passés ces petits désagréments pas insurmontables, précisons que les réglages d’autres thèmes sont bien pires que ça. Prenez Avada et Bridge, par exemple, et vous comprendrez…
Quoi qu’il en soit, si vous avez déjà configuré d’autres thèmes par le passé, vous retrouverez vos marques et vous pourrez profiter de l’exhaustivité de certains réglages.
Je pense notamment à ceux concernant la typographie qui permettent d’agir sur les polices (famille, style, taille, espacement des lettres etc.) des textes contenus dans la navigation, les titres ou encore le logo.
L’abondance de biens est intéressante, mais elle démontre aussi un défaut du thème : les débutants vont se retrouver submergés par autant de décisions à prendre.
Les réglages par page
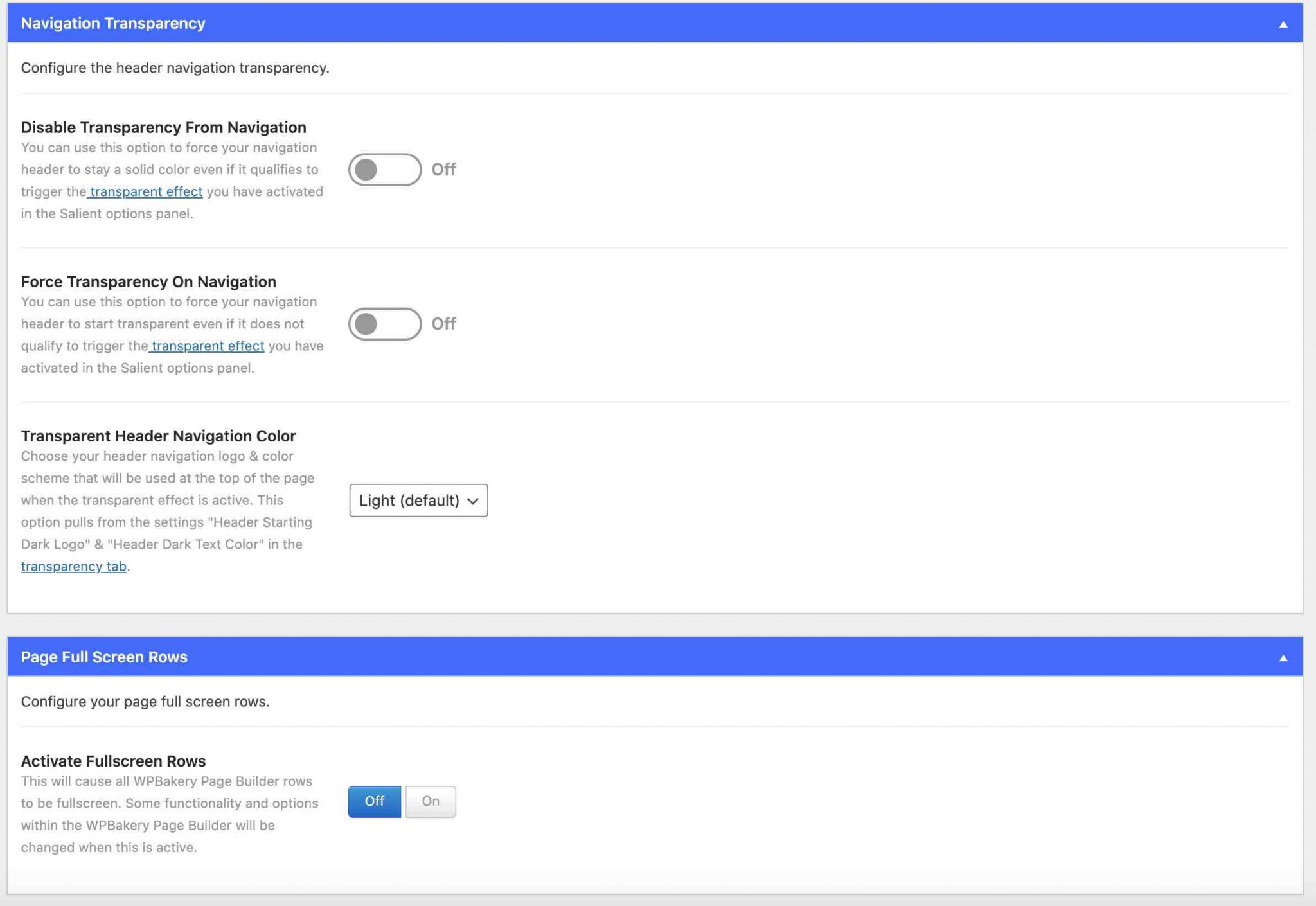
On en vient ensuite aux réglages disponibles page par page. Grâce à eux, vous pouvez :
- Régler la transparence de la navigation (Navigation transparency)
- Afficher vos rangées en pleine page afin que votre page sur toute la largeur de l’écran (Page full screen rows).
- Procéder à la personnalisation de votre en-tête (header) en jouant sur l’arrière-plan, la police d’écriture, les couleurs, ou encore l’alignement (Page header settings).

Ces réglages sont un peu complexes au début, mais on finit par comprendre ce qui se passe derrière chaque option suite à de multiples prévisualisations.
Une fois qu’on a pris le pli, cela devient un jeu d’enfant !
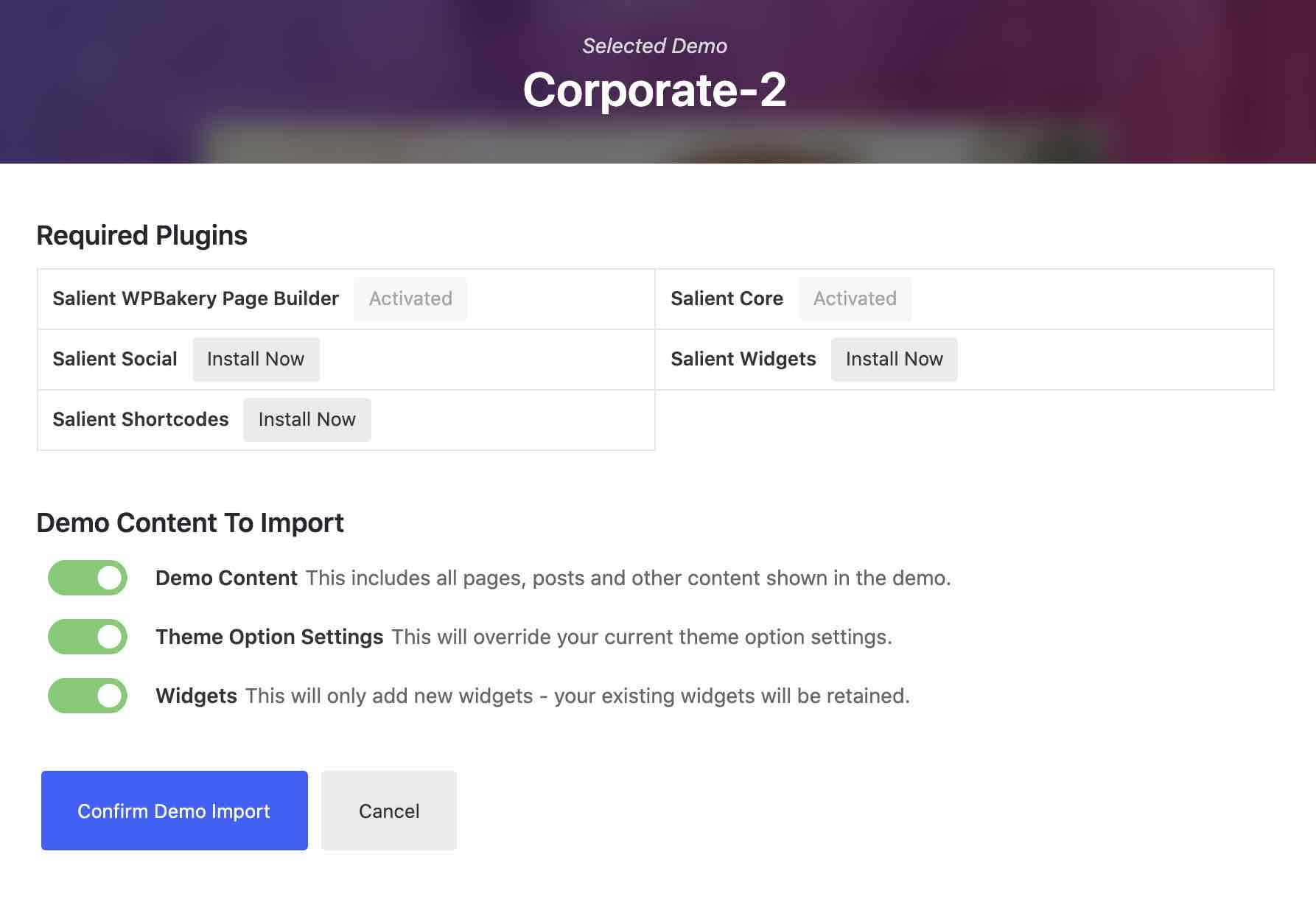
Les démos de sites
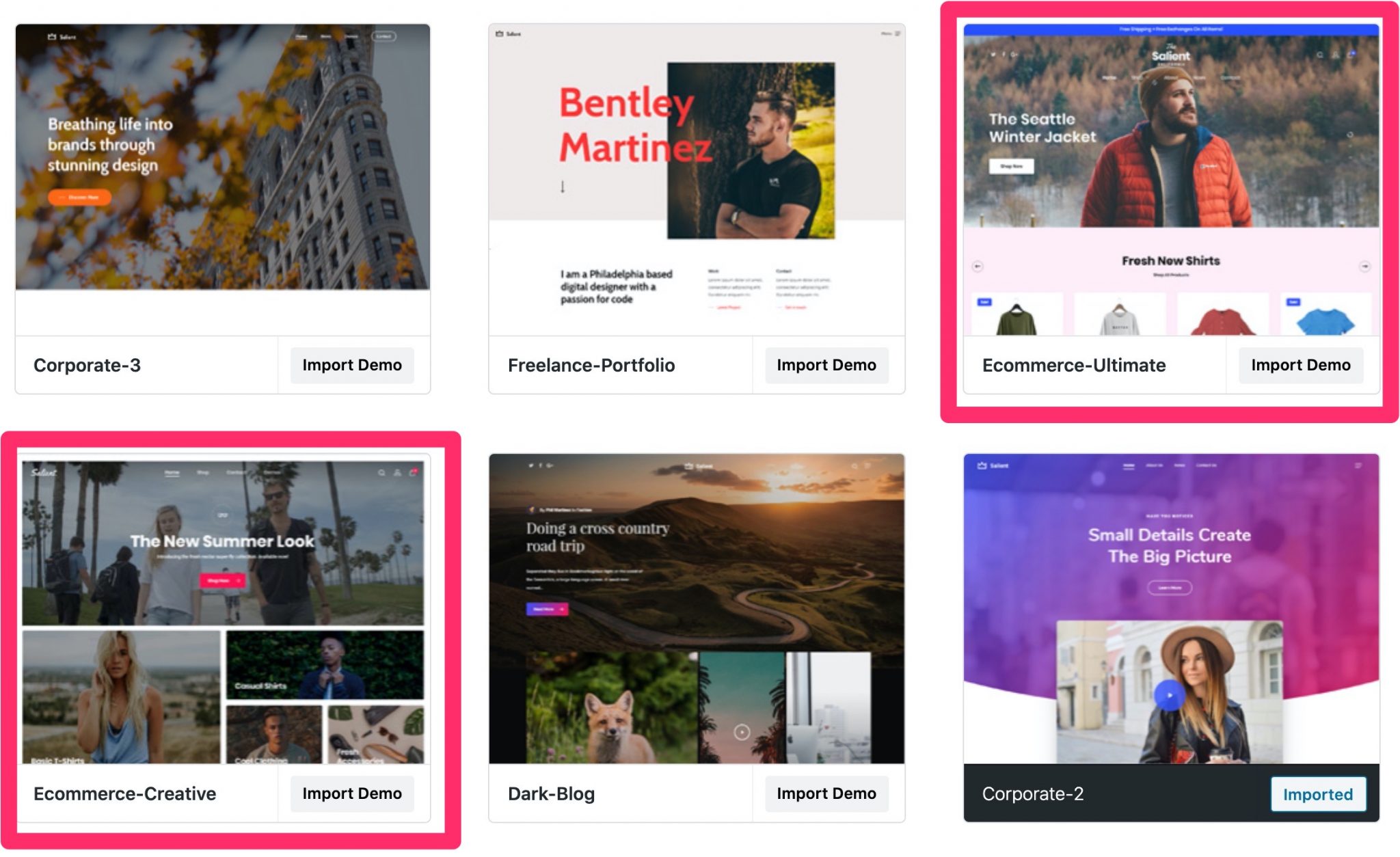
Pour la personnalisation du thème, Salient propose aussi ce qu’il appelle des démos de sites. Il s’agit de sites entiers composés de plusieurs pages prêtes à l’emploi.
C’est très pratique pour vous éviter de partir d’une page blanche, et cela vous fera gagner un temps précieux dans la construction de vos pages.
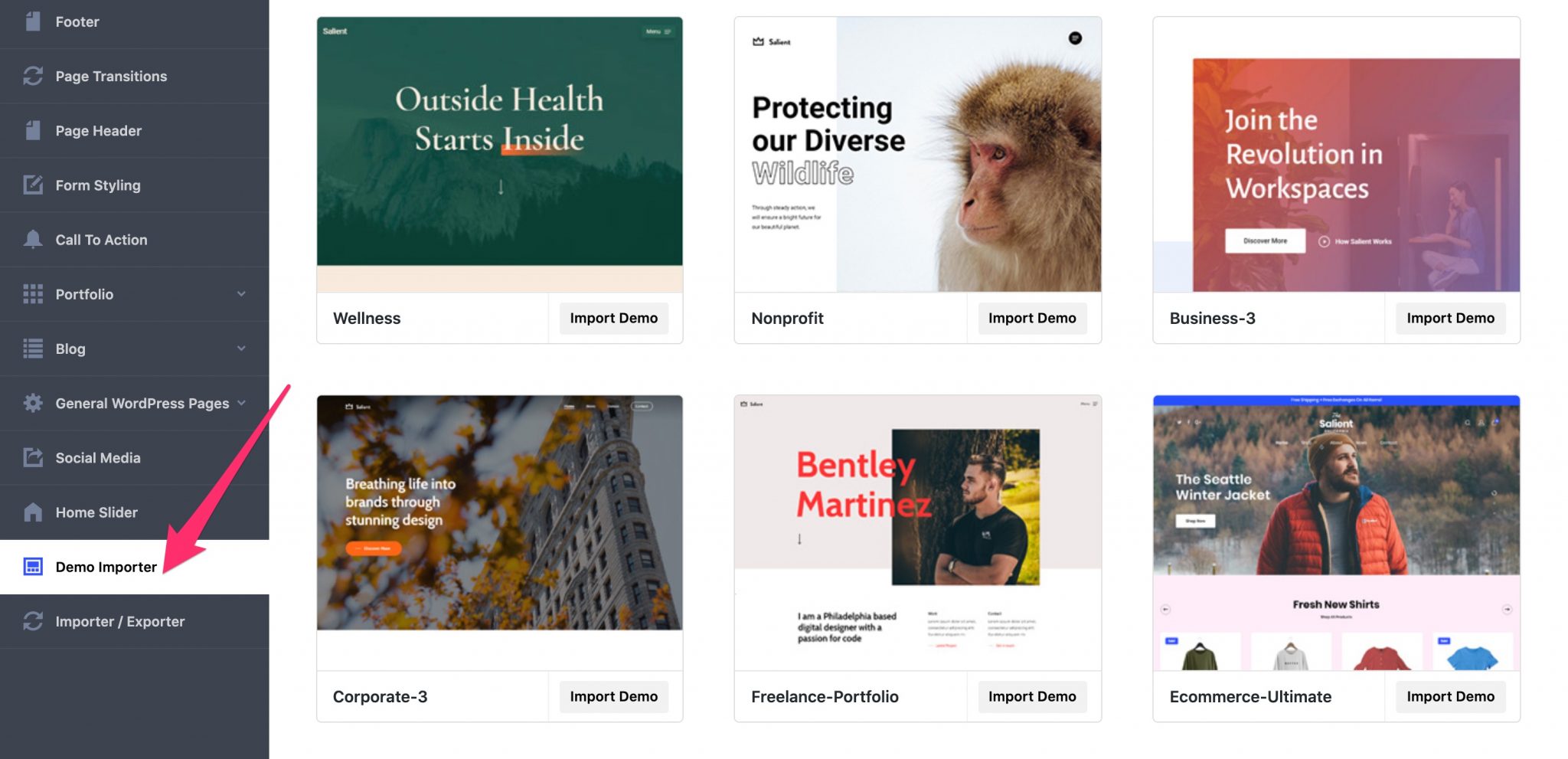
Pour en bénéficier, vous devez activer l’extension Salient Demo Importer. Une fois cette opération effectuée, un sous-menu Demo Importer vous proposera 31 démos prêtes à l’emploi.
Elles sont adaptées à de nombreux domaines : blogging, création de landing pages, photographie, restauration, ecommerce, freelancing, business, bien-être.

Le processus d’importation est très simple : en deux clics, le tour est joué. Par contre, certaines extensions additionnelles (celles que Salient vous conseillait d’installer à l’activation du thème, vous vous rappelez ?) seront nécessaires pour que la démo s’affiche correctement.

Par ailleurs, Salient précise qu’il vaut mieux installer une démo sur une installation WordPress “fraîche”, c’est-à-dire que vous venez d’installer (en gros, sans contenu antérieur), pour éviter toute incompatibilité.
Si vous possédez déjà un thème et un site bien assis au moment d’activer Salient, pensez à sauvegarder vos fichiers et votre base de données au préalable. On n’est jamais trop prudent.
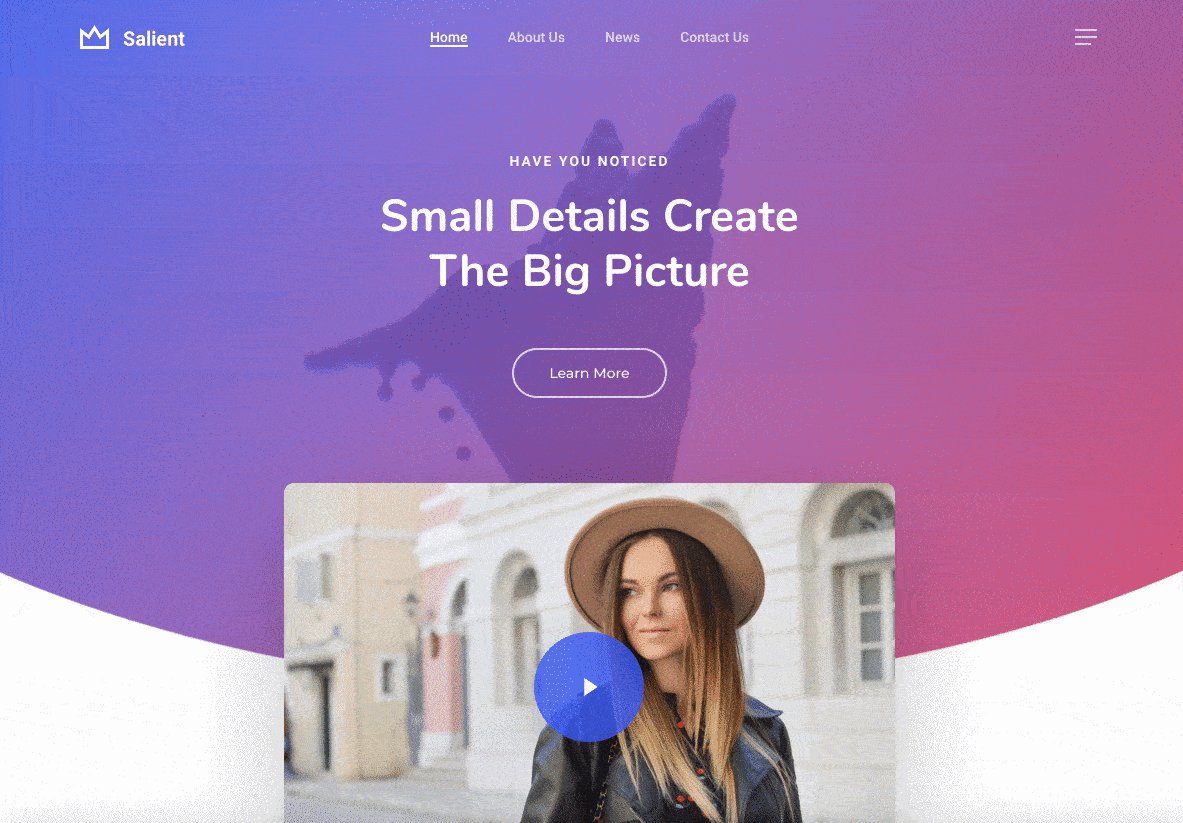
Chez moi, sur une installation en local, la démo a mis environ 1 minute à s’importer. Rien à redire sur l’intégration et l’affichage en front-end (ce que vos visiteurs voient) : aucun bug ni problème technique à signaler.
De plus, les finitions graphiques sont vraiment très esthétiques et soignées, avec les petites animations qui vont bien et tout le toutim.

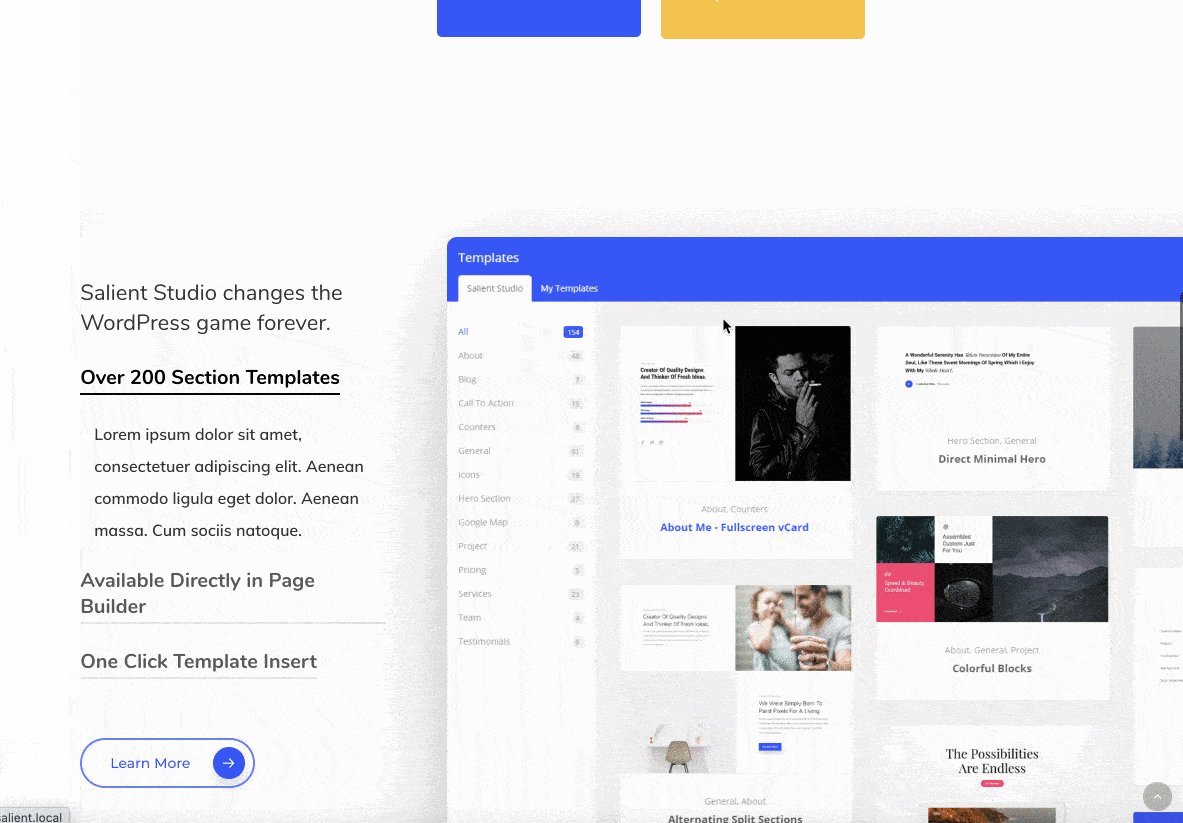
Le Salient Studio
Des démos de sites attractives, ça c’est fait. Mais figurez-vous que Salient va encore plus loin au niveau de la personnalisation, en proposant aussi des templates à ses utilisateurs.
Il s’agit de morceaux de page prêts à l’emploi, qui s’ajoutent en 1 clic dans vos pages. Ces templates se trouvent au sein du Salient Studio, disponible sur l’interface front-end de votre site.
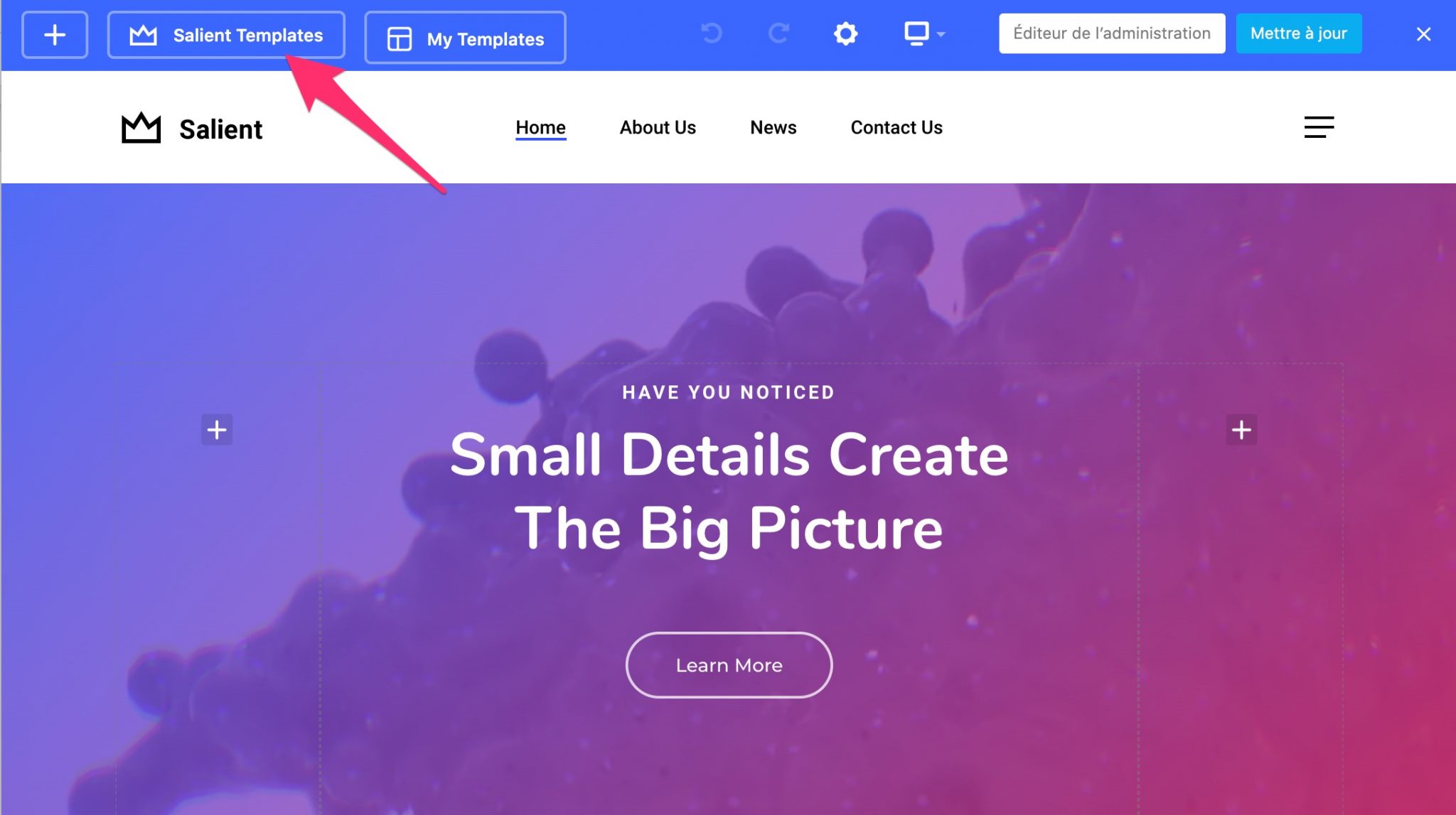
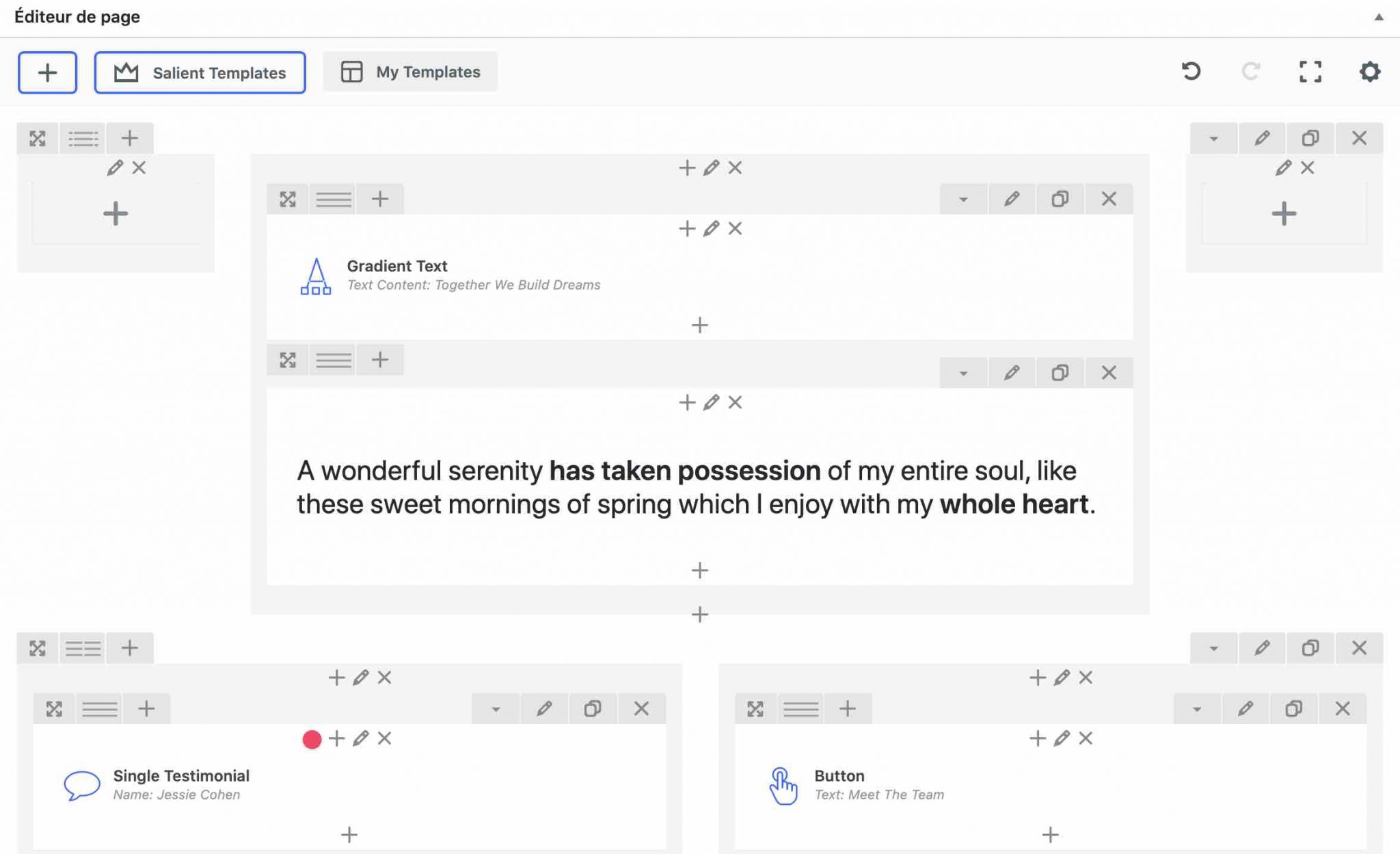
Vous y accédez en éditant votre page avec WPBakery, en cliquant sur le bouton Salient Templates.

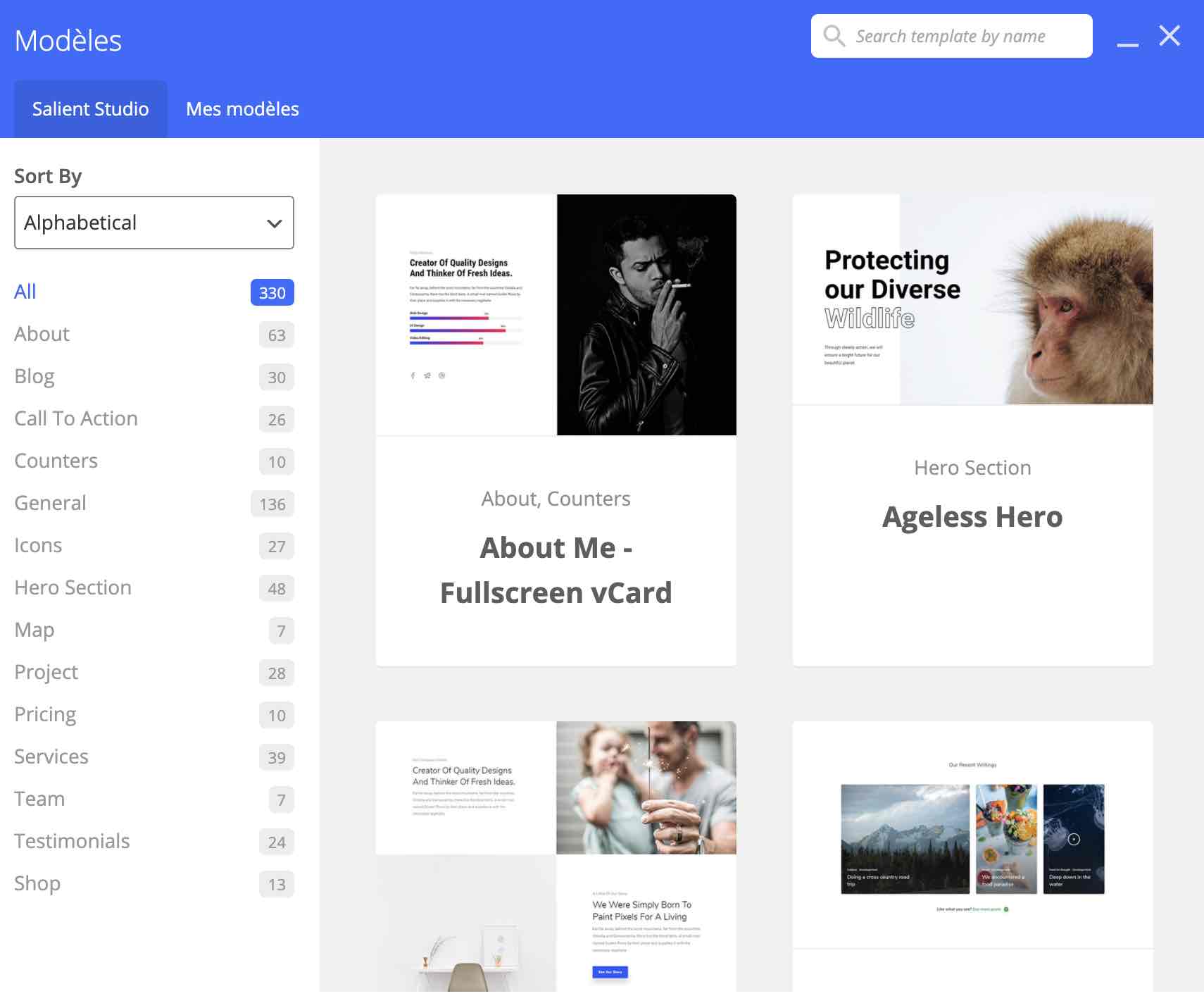
Une fenêtre va alors s’ouvrir en surbrillance, vous présentant 330 modèles uniques.
Vous pouvez vous en servir pour ajouter des sections bien définies à l’endroit de votre choix (ex : ajouter une Google Map, des témoignages, des icônes, une section A Propos, des tables de prix etc.).

Autre option pratique : vous pouvez enregistrer les modèles de page créés à l’aide de templates, pour pouvoir ensuite les réutiliser à votre guise sur d’autres pages, et surtout sur d’autres projets.
Comme vous pouvez le constater, ces réglages sont rendus possibles grâce au constructeur de pages qu’utilise Salient : WPBakery. Voyez ce qu’il vous réserve dans la partie suivante.
Un thème qui utilise WPBakery
Autant vous le dire tout de suite : la simple vision du mot WPBakery Page Builder me file de l’urticaire. Je ne suis pas un grand fan de ce constructeur de page, et je ne suis pas le seul.
Pas mal de développeurs lui reprochent notamment son ergonomie, ou encore son système de shortcodes obsolète qui rend les migrations très complexes.
A côté de cela, il a un sacré succès auprès des utilisateurs : avec près de 400 000 ventes, il s’agit du page builder le plus vendu sur la plateforme Envato.
Au total, il est installé sur plus de 2 millions de sites, en partie parce qu’il est intégré sur de nombreux thèmes premium (coucou Jupiter, Bridge, Uncode etc.). En soi, il n’est donc pas illogique que Salient surfe aussi sur la vague WPBakery.
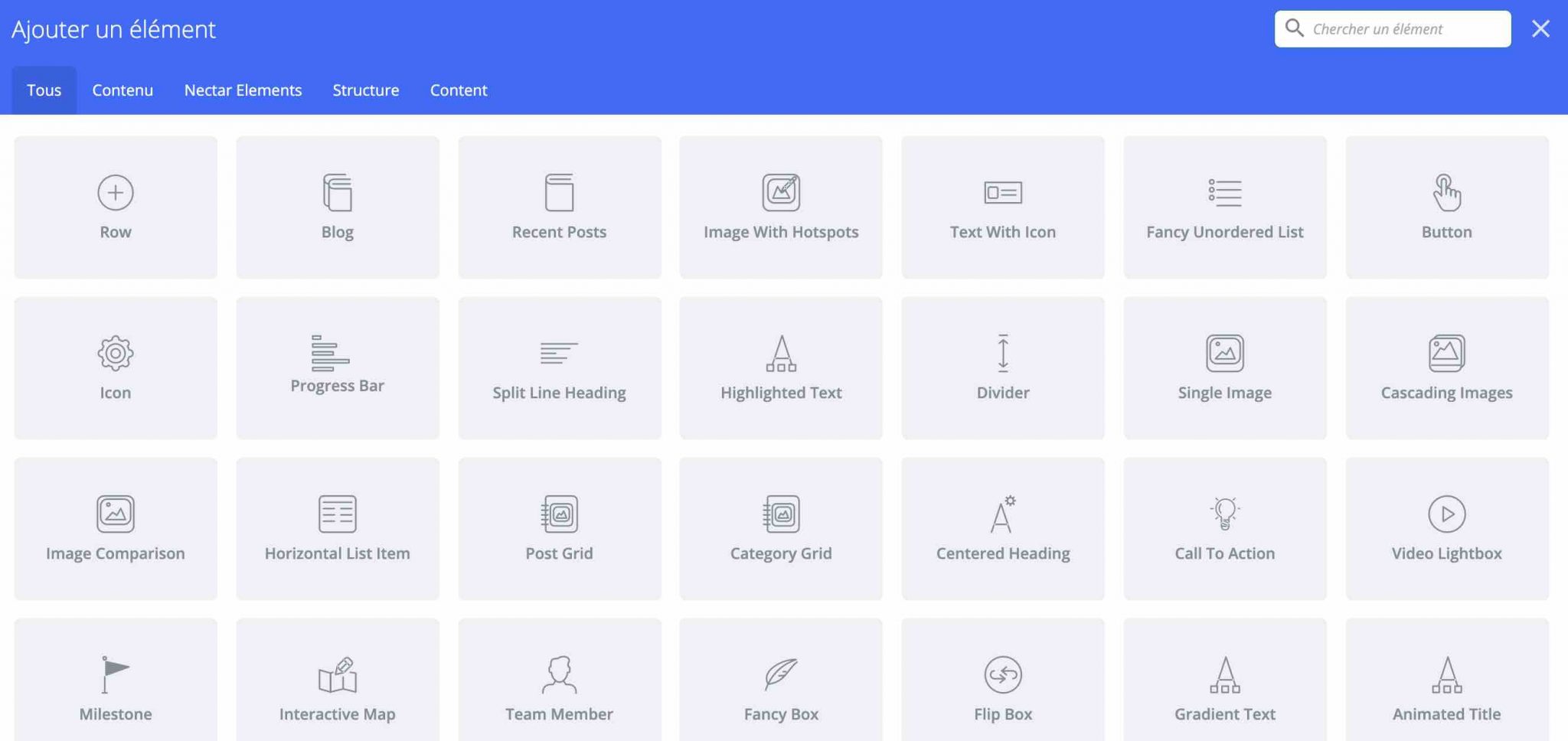
Reste à savoir si l’expérience utilisateur est au rendez-vous. Déjà, il faut savoir que Salient a choisi de s’approprier WPBakery en reprenant par exemple les modules à son compte, sans ajouter en plus ceux présents par défaut sur WPBakery.
Cela évite de tomber sur une usine à gaz et, franchement, ce n’est pas plus mal. Cela donne quand même un nombre important de modules (53), avec l’assurance qu’ils sont pensés pour fonctionner de façon optimale avec le thème.

Nicolas avait rencontré quelques bugs lors du test initial de Salient, en 2016. Il regrettait aussi quelques soucis de performance. Il n’en a rien été de mon côté. Tout s’est chargé rapidement.
A l’usage, je dirais que l’expérience s’est avérée satisfaisante. On comprend rapidement comment se prend en main le constructeur de page. En résumé, vous pouvez agir à 3 niveaux différents depuis l’interface front-end de votre site (ce que vos visiteurs voient) :
- Les rangées (rows)
- Les colonnes (columns)
- Les modules

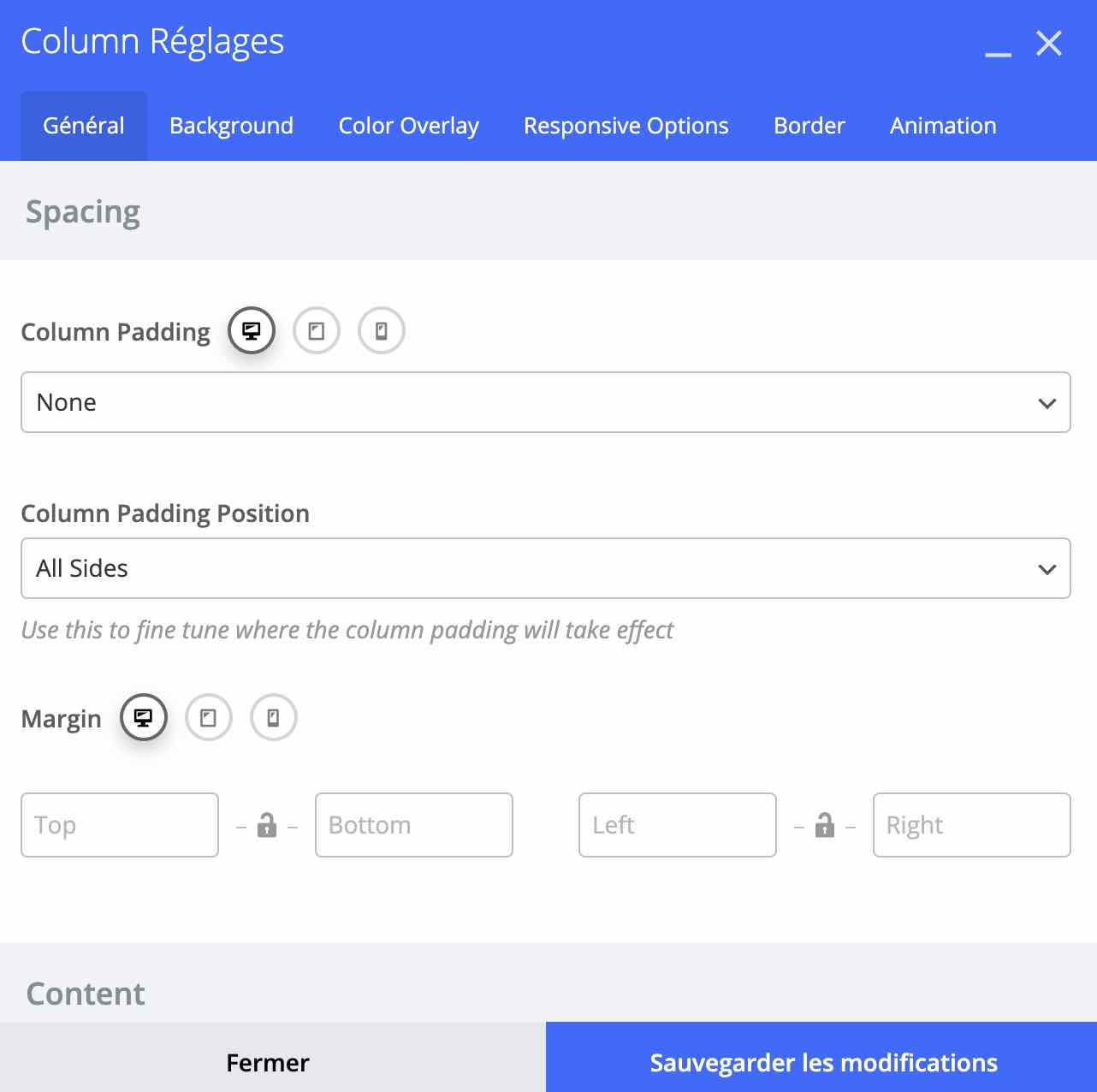
La personnalisation de chacun d’entre-eux s’effectue via un menu contextuel qui lui est propre, proposant à chaque fois des réglages personnalisés, comme ici avec une colonne.

En revanche, on peut regretter plusieurs choses majeures :
- Il est impossible d’éditer vos contenus visuellement en ligne (ex : modifier un titre directement). Dans ce cas, vous devrez passer par un éditeur de texte.

- Le nombre de clics assez élevé pour personnaliser un élément de contenu, comme l’avait déjà fait remarquer Eleonor dans son test dédié à WPBakery.
- Vous ne pouvez pas redimensionner manuellement vos rangées et vos colonnes.
En résumé, WPBakery a bien été adapté pour convenir aux possibilités de Salient. Une interface WYSIWYG (Ce que vous voyez est ce que vous obtenez) vous permettra de visualiser instantanément les changements apportés.
Vous pouvez aussi éditer le contenu de vos pages en back-end, c’est-à-dire sur votre administration WordPress. Par contre, vous n’aurez pas accès aux changements en temps réel. Ici, tout est une histoire de goûts et d’habitudes. A vous de voir ce qui vous convient le mieux.

La prise en main ne sera pas facile pour les néophytes, mais avec de l’expérience, il ne sera pas trop complexe de faire de beaux designs.
En fait, WPBakery souffre surtout de la comparaison avec d’autres constructeurs de page plus faciles à prendre en main, comme Elementor par exemple. Si vous êtes habitué à un autre cheval, vous allez peut-être vous arracher quelques cheveux en passant à WPBakery !
Compatibilité avec les plugins
Les extensions optionnelles
Vous le savez désormais, Salient requiert d’abord deux extensions pour fonctionner correctement : Salient WPBakery Page Builder et Salient Core.
Par ailleurs, 7 autres extensions sont optionnelles. Activez-les uniquement si vous en avez besoin, afin de ne pas surcharger inutilement le poids de vos pages :
- Salient Demo Importer : pour activer en quelques clics les démos de Salient.
- Salient Social : pour ajouter des boutons de partage sur les réseaux sociaux (Facebook, Twitter, LinkedIn, Pinterest). L’extension fait le job mais elle est limitée au niveau de la personnalisation. Si vous désirez plus d’options à ce niveau, tournez-vous vers Social Warfare.
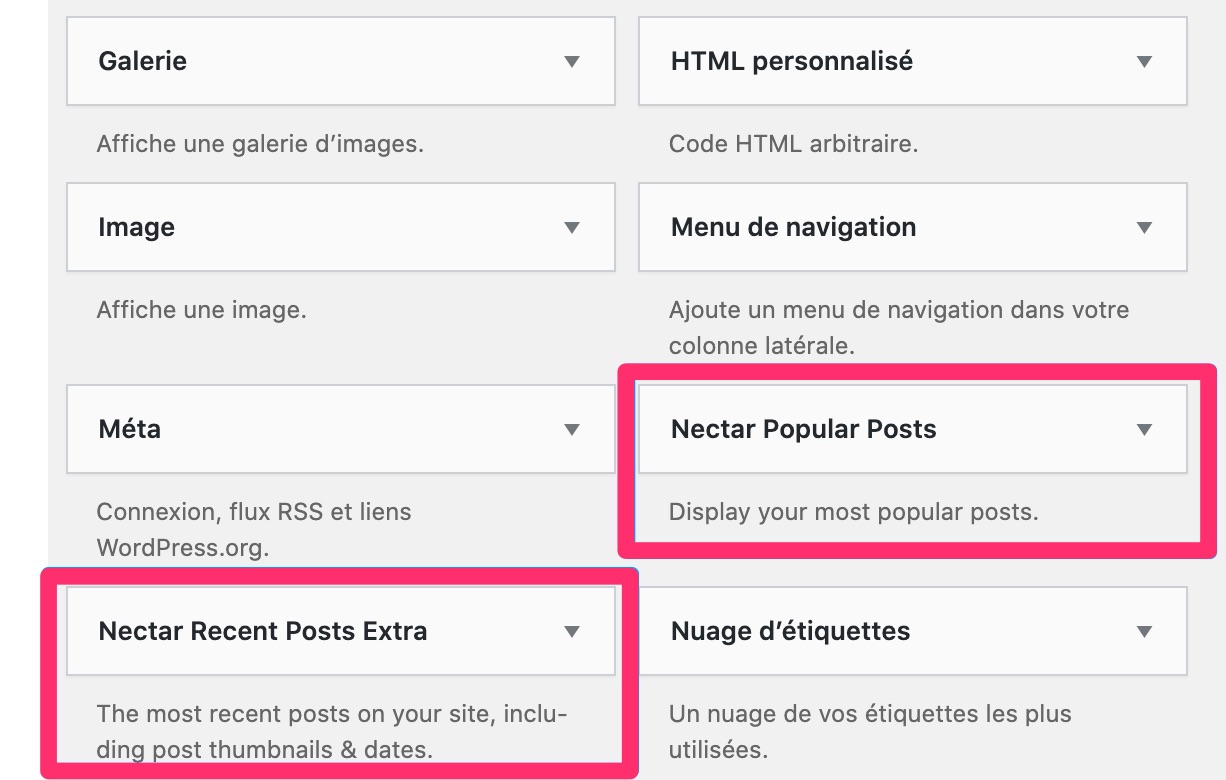
- Salient Widgets vous fera bénéficier de 2 nouveaux widgets : Nectar Popular Posts (affichage des articles les plus populaires par nombre de vues ou commentaires) et Nectar Recent Posts Extra (affichage de vos articles les plus récents avec possibilité de les filtrer par catégories).

- Salient Portfolio : ajoute un nouveau type de contenu pour créer et personnaliser un portfolio.
- Salient Nectar Slider : il s’agit d’une extension de diaporama sobre qui ajoute notamment un effet parallaxe et peut se paramétrer directement grâce à WPBakery. N’espérez pas faire des diaporamas ultra-évolués avec, mais ce sera déjà pas mal pour mettre le pied à l’étrier. Par contre, utilisez les sliders avec parcimonie, car ils ne sont pas toujours bons pour la performance de votre site et peuvent affecter l’expérience utilisateur.
- Salient Shortcodes : le système de shortcodes proposé originellement par Salient est devenu obsolète avec l’intégration de WPBakery au thème. Dans l’immense majorité des cas, vous pourrez ajouter des éléments de contenus avec le page builder sans passer par un code court.
- Salient Home Slider : le premier slider créé par Salient. Il est doté de moins d’options que le Nectar Slider.
Les plugins tiers recommandés
Au-delà de ses extensions-maison, Salient recommande l’installation de plugins tiers, en particulier WooCommerce.
Le thème de Nectar s’intègre très bien à l’extension ecommerce la plus populaire du répertoire officiel (+ de 5 millions d’installations actives).
Vous pourrez vous en servir pour concevoir une boutique en ligne et la personnaliser grâce à plusieurs fonctionnalités comme :
- l’ajout possible d’un Panier AJAX dans votre en-tête de navigation.
- le choix parmi différents styles pour vos produits
- l’ajout d’un bouton Quick View (Vue rapide) pour afficher rapidement les informations sur un produit sans que votre visiteur ne se rende sur sa page dédiée.
- L’ajout de templates dédiés et de démos de sites, à l’image des deux ci-dessous :

Vous désirez en savoir plus sur WooCommerce ? Alex vous montre dans cette vidéo comment créer une boutique en ligne grâce à cette extension incontournable :
Enfin, Salient recommande l’usage de Force Regenerate Thumbnails pour régénérer automatiquement toutes les tailles de vos images, afin qu’elles s’affichent correctement en utilisant un portfolio, par exemple. Cette extension fonctionne mais elle n’est plus mise à jour depuis plus de 4 ans.
En règle générale, privilégiez plutôt des plugins mis à jour plus régulièrement. Si vous constatez des bugs à l’usage, utilisez Regenerate Thumbnails.
Expérience utilisateur
On a pas mal parlé du visuel et de l’apparence dans les parties précédentes. Il faut savoir qu’un design bien aéré et soigné participe à l’expérience utilisateur vécue par un visiteur sur votre site WordPress.
D’autres éléments comme la rapidité de chargement des pages, la navigation ou encore le responsive design entrent aussi en ligne de compte dans la qualité de l’expérience vécue par les visiteurs sur votre site. On va les détailler un peu plus tout de suite.
Performance
Afin de satisfaire vos visiteurs et les moteurs de recherche, Google en particulier, le chargement des pages de votre site doit être rapide.
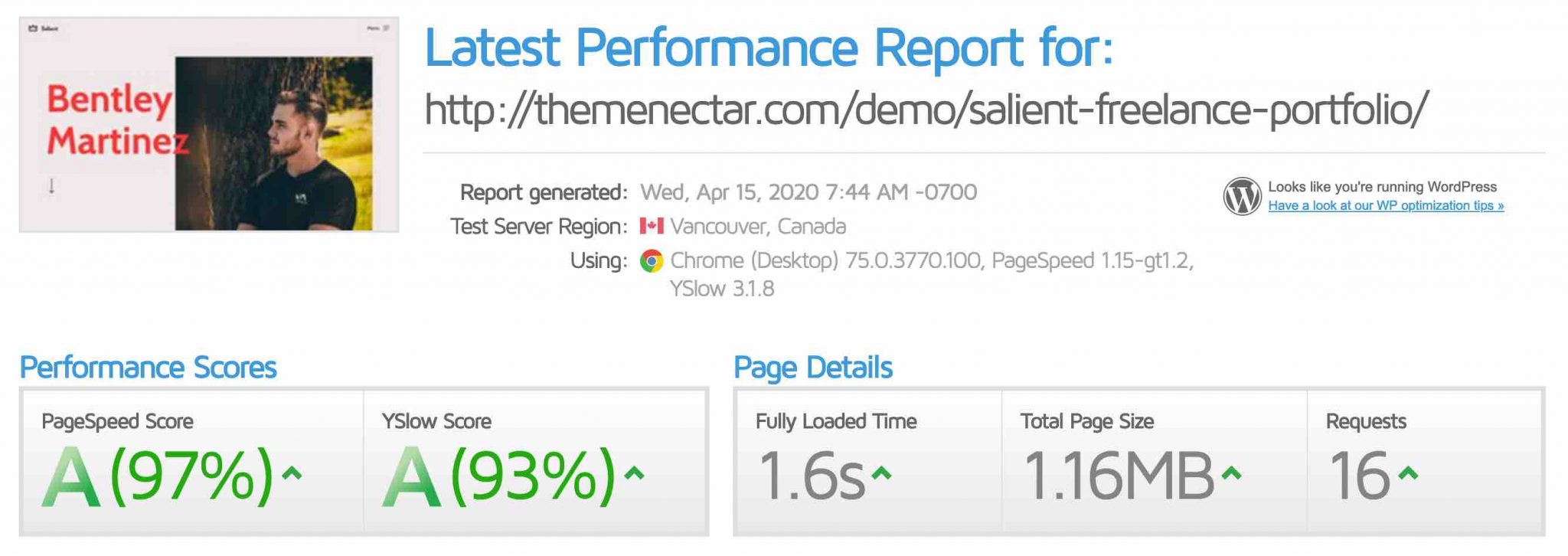
Sur la page de présentation de son thème, Salient met en avant d’excellents résultats en termes de performance. Les développeurs du thème ont par exemple testé leur démo “Freelance Portfolio” sur l’outil GTMetrix, et les résultats sont effectivement bons.

Salient est un thème relativement optimisé pour la performance, à condition de ne pas le surcharger inutilement avec ses extensions-maison, si vous ne les utilisez pas.
A ce propos, notez que le thème est capable de détecter automatiquement la taille de l’écran de l’utilisateur, afin de lui servir des images parfaitement adaptées.
Pour améliorer la rapidité de votre site, utilisez une extension de cache comme WP Rocket et pensez à réduire le poids de vos images, soit avec un outil en ligne comme TinyPNG ou Compressoir.io, soit avec un plugin dédié comme Imagify. Et pour aller encore plus loin, allez dévorer cet article sur le blog de WPMarmite : comment optimiser un site WordPress sans se ruiner.
Navigation
Proposer une expérience utilisateur optimale passe par ailleurs par une navigation simple et claire sur votre site. Il est d’abord de votre ressort de créer un menu lisible et pas trop chargé, afin que vos visiteurs puissent se rendre facilement sur tous vos contenus.
Pour faire les choses dans les règles de l’art, consultez cette vidéo de notre chef cuistot Alex :
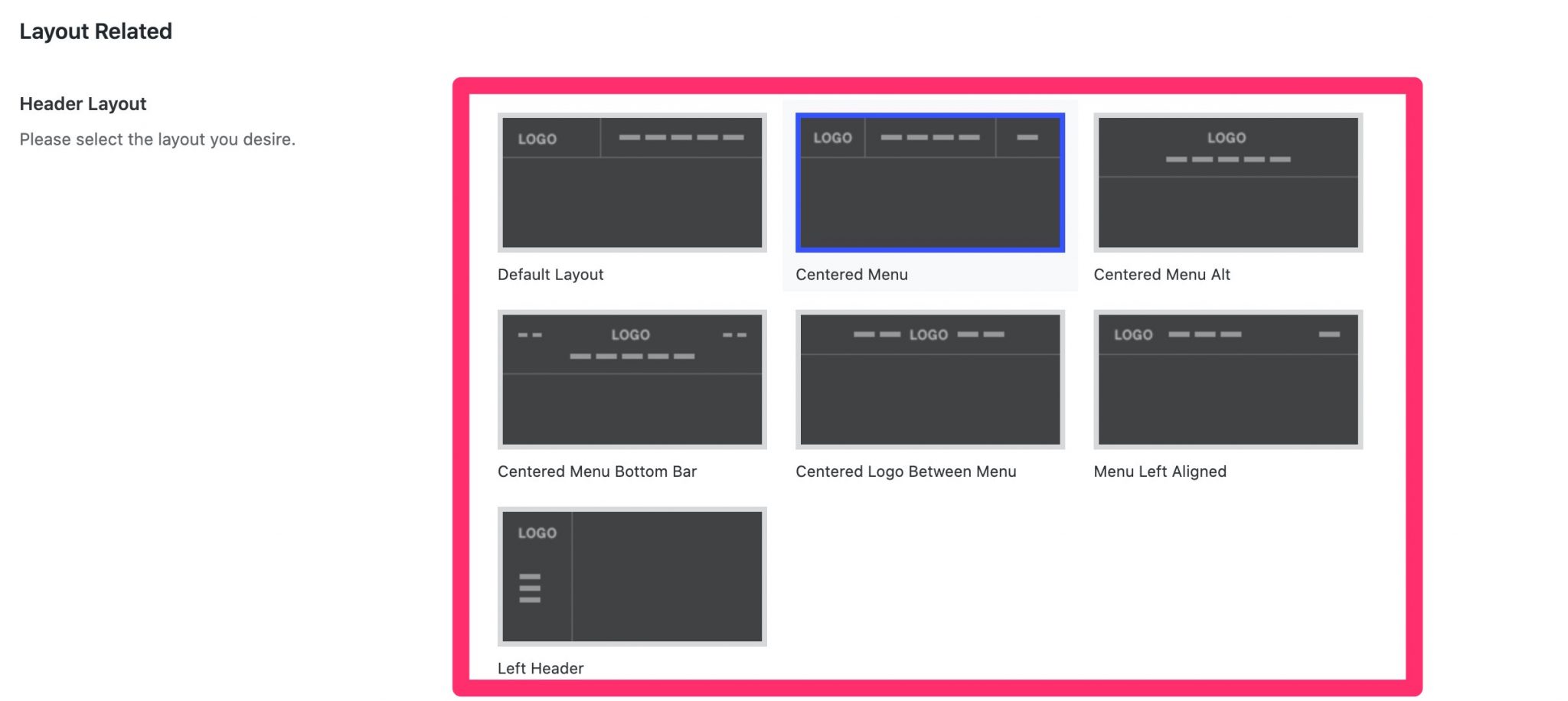
Salient vous file un p’tit coup de main pour la suite, en mettant à votre disposition plusieurs mises en page (layouts) pour votre en-tête (header).

Responsive
Troisième élément sur lequel nous allons nous arrêter : le responsive design. On dit d’un site web qu’il est responsive lorsqu’il s’affiche de façon lisible sur n’importe quel type d’écran (ordinateur, smartphone ou tablette).
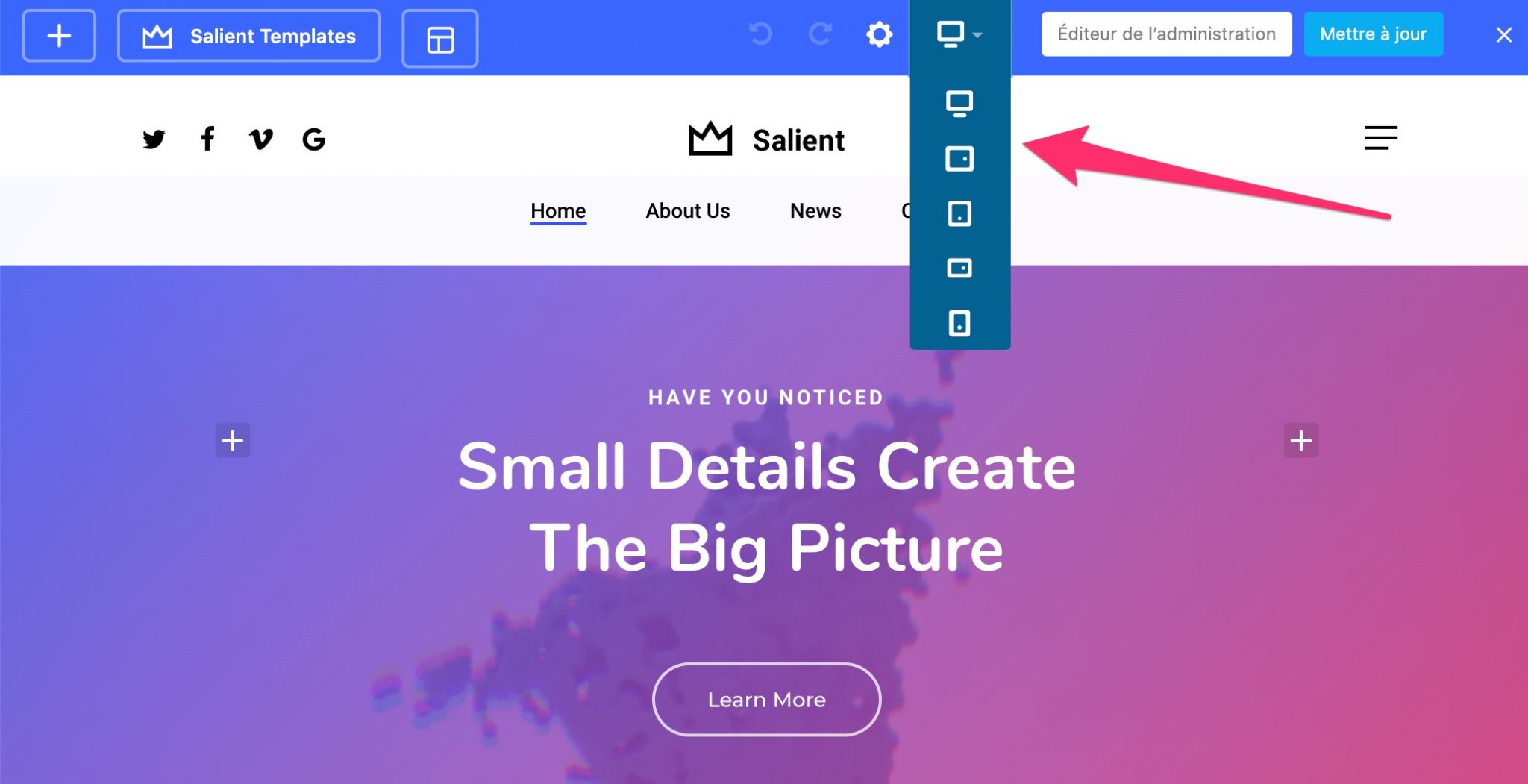
Sur l’interface front-end de son constructeur de page, Salient propose plusieurs petites icônes pour vous permettre de voir en 1 clic l’affichage sur les supports suivants :
- Ordinateur de bureau
- Tablette en mode paysage
- Tablette en mode portrait
- Portable en mode paysage
- Portable en mode portrait
N’hésitez pas à vous en servir pour vous donner un premier aperçu de la lisibilité de vos contenus.

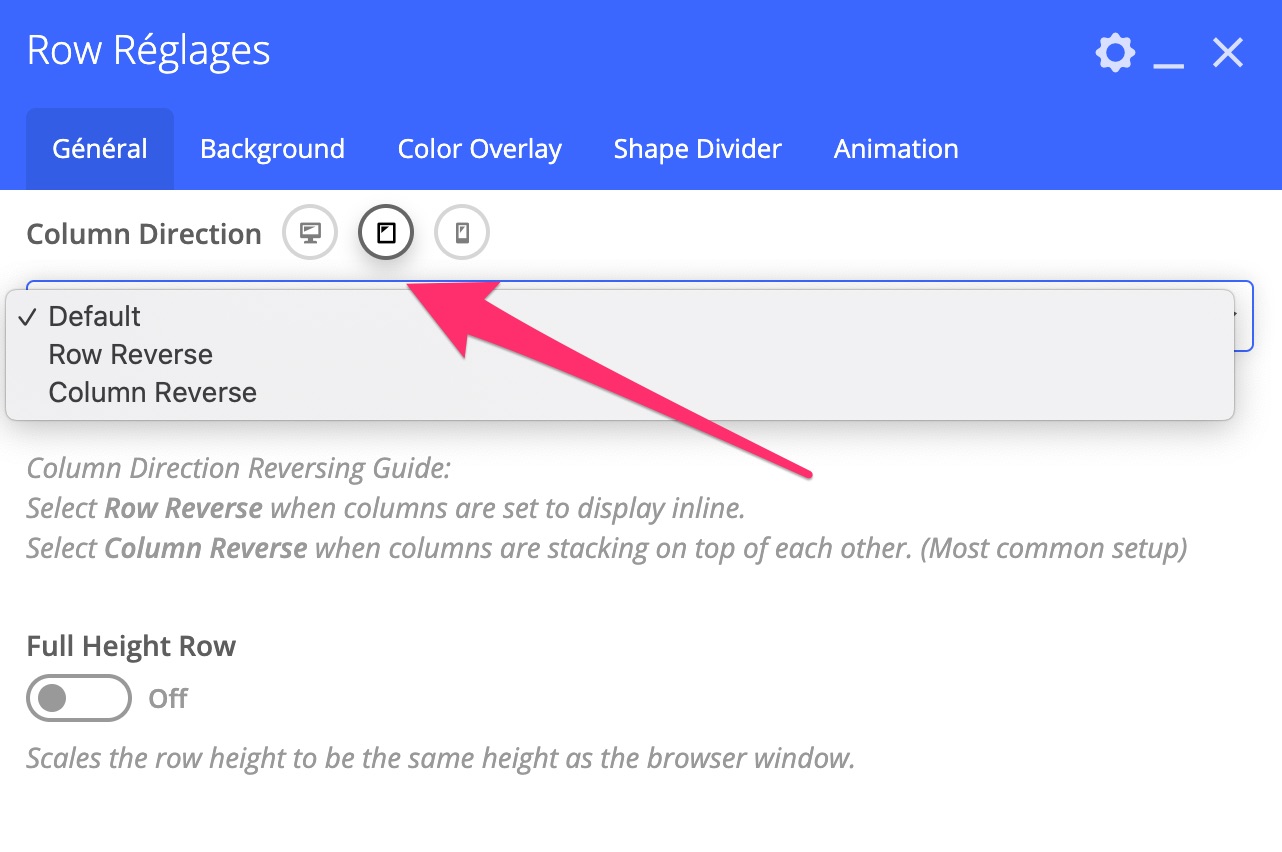
Par ailleurs, les réglages des rangées, colonnes et modules comportent de nombreux réglages relatifs au responsive, comme par exemple la possibilité de choisir le type d’affichage des colonnes de votre rangée (en ligne ou vertical) sur ordinateur, smartphone et tablette.

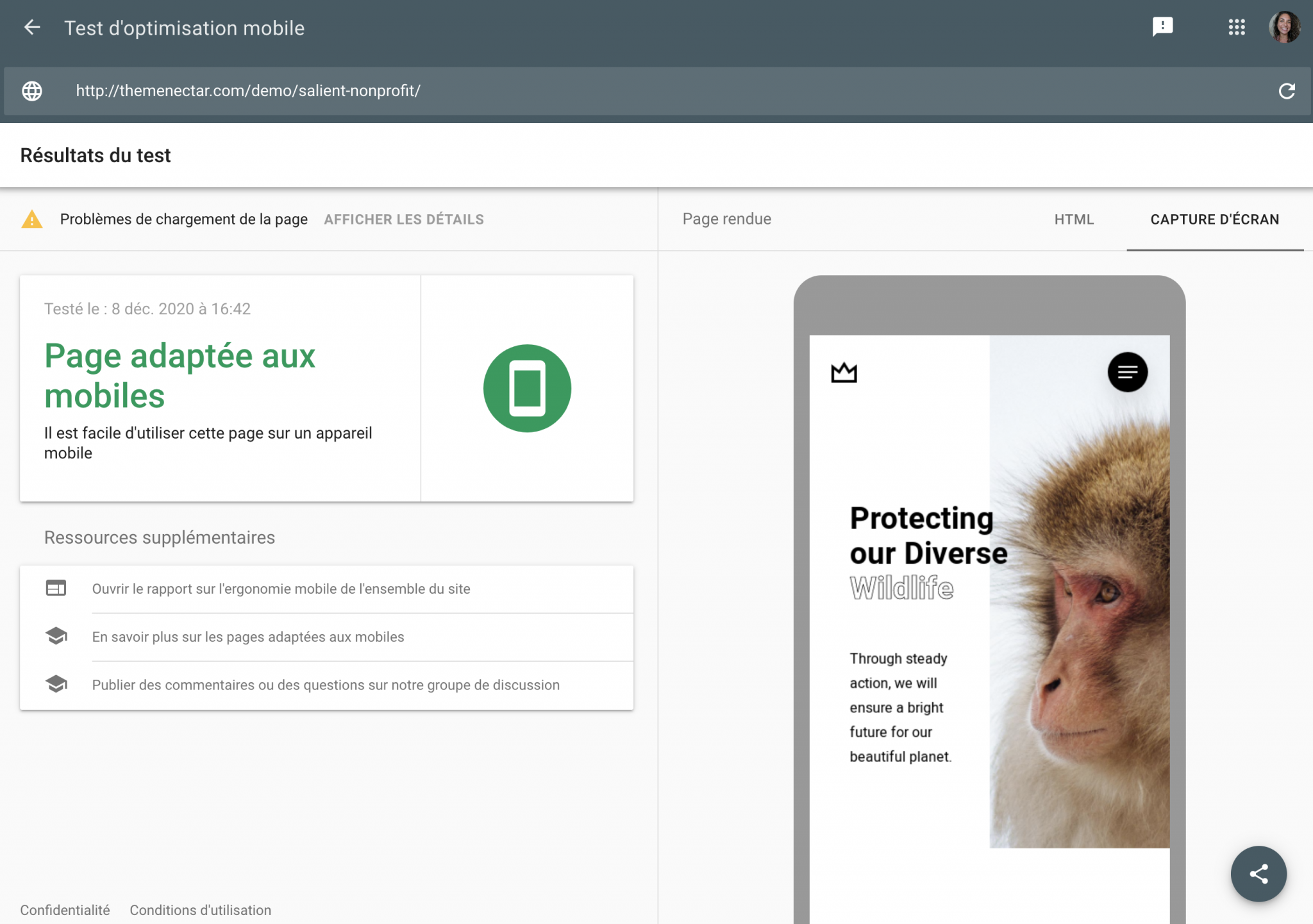
A l’usage, Salient semble parfaitement responsive et Google en vient aux mêmes conclusions que moi. Le célèbre moteur de recherche propose un Test d’optimisation mobile gratuit, afin de savoir si votre page web est adaptée aux mobiles.
J’ai fait l’essai avec deux démos de Salient (NonProfit et Freelance Portfolio) et, à chaque fois, même conclusion : la page web testée était adaptée aux mobiles.

Documentation et support
Lors de la rédaction de la première mouture de cet article, en 2016, Nicolas signalait que la documentation de Salient était “la plus légère qu’il [lui] ait été donné de consulter”.
Elle se constituait alors d’un PDF de 16 pages qui n’avait pas été mis à jour depuis plusieurs années.
Entre temps, les concepteurs du thème ont pris le taureau par les cornes et proposent désormais une documentation en ligne bien plus complète répartie en plusieurs catégories, dont une spécialement dédiée à WPBakery.
Si l’on apprécie la barre de recherche pour faciliter notre navigation, on peut regretter que la documentation soit uniquement disponible en anglais.
Si vous êtes davantage dans l’apprentissage visuel, vous pouvez aussi vous diriger vers la chaîne YouTube de ThemeNectar. Par contre, ne vous attendez pas à une orgie de vidéos : il y en a 15 et la chaîne ne semble pas alimentée fréquemment. La dernière vidéo remonte à il y a plus d’un an.
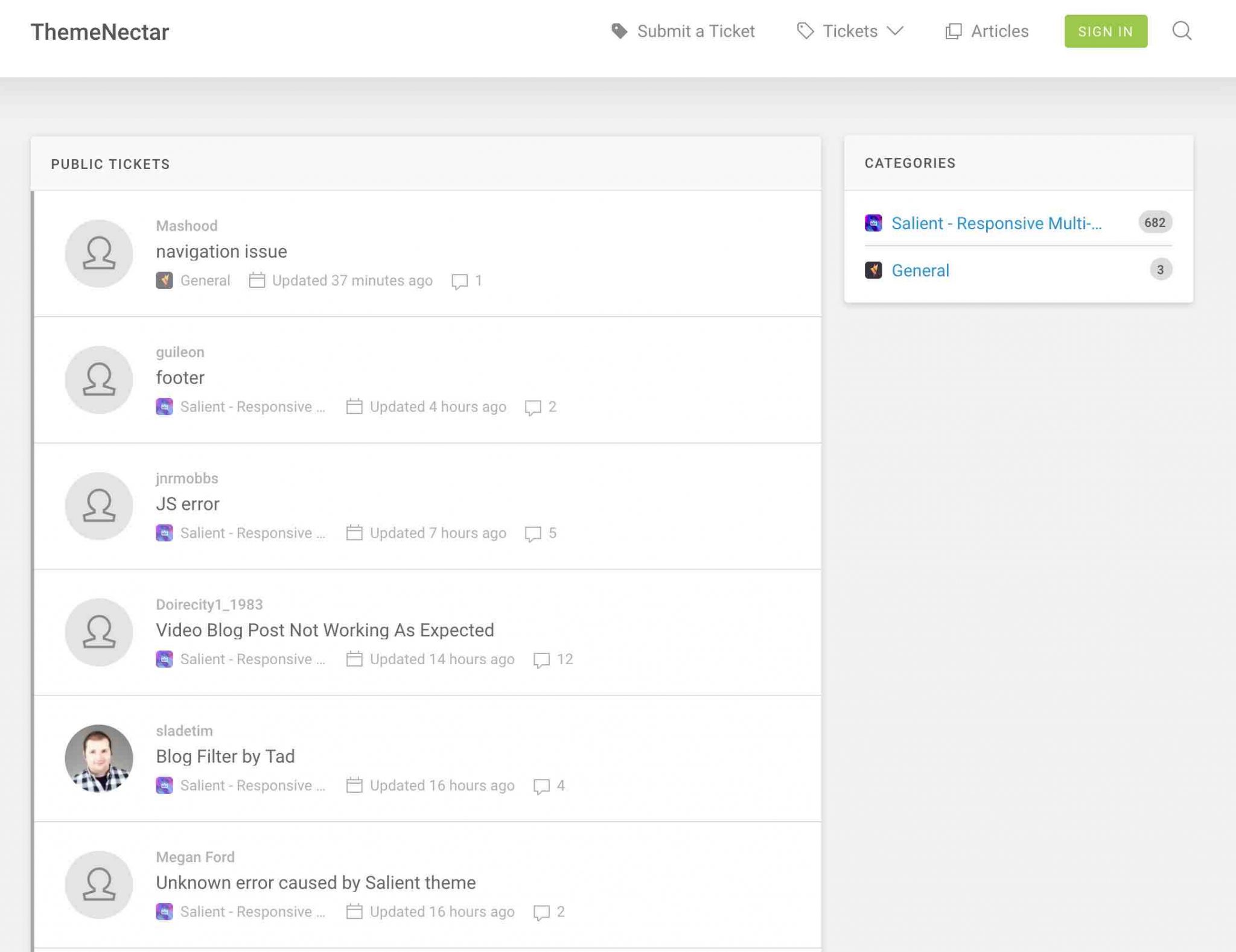
Pour ce qui est du support, je n’ai pas eu à le solliciter directement. Mais la présence de tous les tickets en mode « public » est déjà d’une grande aide.

En jetant un coup d’oeil aux différents sujets abordés, on se rend compte que le support est globalement très réactif et réagit en quelques heures à la plupart des demandes.
On remarque également une section « Articles » qui correspond en réalité à des tutoriels de prise en main ou des questions avancées au sujet de Salient.
Lors de la première version de cet article, Nicolas se demandait pourquoi ne pas en avoir fait un vrai site de documentation ? Eh bien on se demande aujourd’hui pourquoi cette section n’a pas été intégrée dans la documentation, justement ?
Combien coûte Salient ?
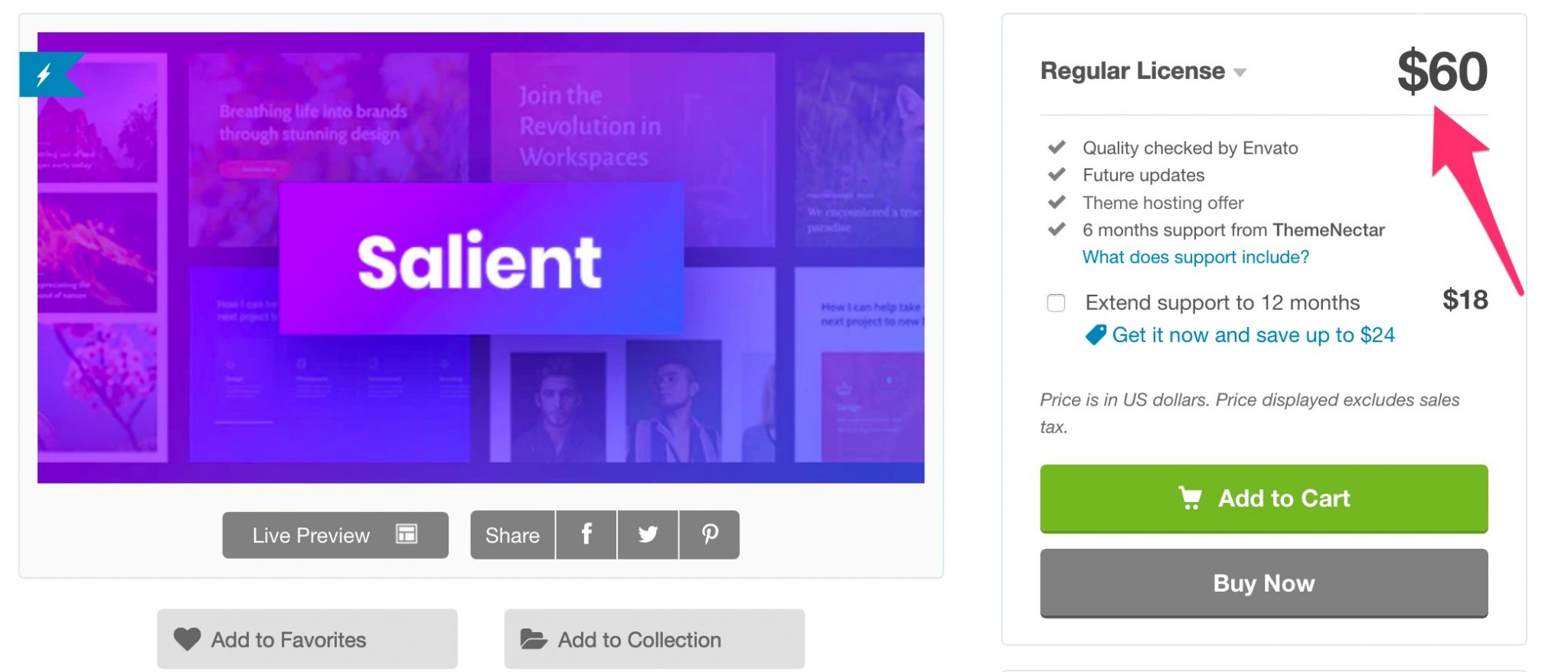
Salient est un thème premium uniquement vendu 60$ (soit environ 52€) sur la plateforme ThemeForest.

Le tarif est compris dans la moyenne de ce qui se pratique sur ThemeForest, donc pas de mauvaises surprises à ce niveau-là.
Notez que le support (assistance utilisateur) n’est inclus que pendant 6 mois, mais que vous pouvez le prolonger de 6 mois supplémentaires moyennant 18$ (soit environ 16€).
Par ailleurs, le thème ne peut s’utiliser que sur 1 site uniquement. Par contre, vous bénéficierez de toutes ses mises à jour à vie.
Devez-vous utiliser Salient ?
Parmi les thèmes best-sellers de ThemeForest, Salient est l’un de ceux qui m’a le plus séduit.
Même s’il comporte de nombreuses options et réglages, on est quand même loin des usines à gaz type Avada, ce qui facilite sa prise en main.
Pour autant, afin de commencer à le maîtriser et en tirer parti, vous devrez y consacrer pas mal de temps. Je ne le conseillerais pas forcément aux grands débutants, qui risquent de s’y perdre en le découvrant.
Il me semble davantage approprié aux utilisateurs intermédiaires et avancés, ayant déjà un minimum de connaissances sur WordPress (pas besoin de savoir coder pour le manipuler, par contre).
Personnellement, même si je trouve que Salient est un bon thème, je ne suis pas un adepte des thèmes multicartes de ce genre.
Je préfère me servir d’un thème très léger type GeneratePress, couplé à un constructeur de page comme Elementor ou Beaver Builder.
De votre côté, quelle est votre opinion sur Salient ? Répondez-moi en publiant un commentaire juste en-dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Magnifique ces thèmes, mais c’est vrai que c’est une plaie à charger…
Le “problème” aujourd’hui c’est que les gens font quelques recherches sur wordpress et se retrouvent sur des sites de thèmes avec des trucs qui tournent dans tous les sens, des animations etc…
Du coup ils veulent la même chose même si ça ne correspond en rien avec leur thématique (récemment un site d’accessoires funéraires voulait des “bounce” sur des images, véridique…) .
Fatalement les perfs s’en ressentent et là ça devient difficile à faire comprendre…
Christophe,
Tu as tout à fait raison. Puis il faut aussi vérifier l’adéquation de leurs envies avec les besoins de la cible.
Je doute fort que le secteur du funéraire ait besoin de sites au top des tendances. C’est là où il faut aussi expliquer à la personne en charge de lancer le projet que ce ne sont pas ses goûts qui comptent, ce sont ceux de ses futurs internautes !
Bonjour,
Ne serait-ce pas le thème qu’a utilisé la ville de Cassis pour son site ? Ca y ressemble beaucoup.
En tout cas c’est un beau thème.
Bonjour Auriane,
J’ai regardé les différents sites de la ville de la Cassis et je suppose que vous parlez de celui de l’office du tourisme (le plus beau).
Mais il se trouve que ce n’est ni du WordPress, ni Salient !
Bonjour!
Je viens de créer mon premier blog WP avec l’aide d’un ami qui me l’a installé car “il était sur que ça me plairait”. Eh bien il ne s’était pas trompé! Salient est aéré, clair, fluide, il correspond à ce que j’imaginais.
Mais comme je l’ai dit, il s’agit de mon premier blog, et la découverte du thème et de toutes ses options n’a pas été des plus simples… Mais avec un peu de persévérance et beaucoup de prévisualisations (beaucoup!) j’ai tout de même réussi à faire ressortir quelque chose qui me plait. Il ne me reste plus qu’à mettre du contenu sur mon blog, mais ca c’est une autre histoire!
En tout cas, je confirme que pour le néophyte, ce thème est un chouïa compliqué à comprendre, mais cela demande juste un peu de manipulations diverses et de patience.
Je ne suis pas du tout déçue du résultat, je le recommande!
Merci de ton retour !
Merci beaucoup pour cet article, je cherchai des thèmes WordPress OnePage justement 🙂
Encore bravo Nicolas pour cette série d’articles sur les thèmes WP.
Moi le grand adepte de Divi (je n’ai pas encore joué avec les nouvelles options de la version 3…).
Mais tu m’as fait découvrir Salient et je viens de l’utiliser pour une startup. Une semaine de travail et voici le résultat : http://www.iofme.fr/
Points négatifs : éviter d’activer Jetpack avec Salient nombreux conflits
Contact form 7… difficile à configuer
Merci de ton retour Rodolphe !
Merci Nicolas pour tes articles, j’ai découvert ton site hier en cherchant un comparatif sur les meilleurs thèmes et je crois que tu m’as convaincu sur le thème Salient !
Seul hic, apparemment il y aurait des problèmes de compatibilité avec WPML ? De quel ordre ?
POLYLANG aura le même soucis ?
Merci par avance pour ton retour !
Bonjour Fred,
Il y a des soucis aussi bien avec WPML que Polylang de ce que je crois voir. Mais je n’ai pas testé l’une et l’autre des combinaisons, je ne sais pas jusqu’où ça va.
Quoi qu’il en soit, on n’entend plus parler de soucis avec Polylang depuis 2014. Peut-être que tout fonctionne correctement depuis ? Je t’invite à le tester en premier pour voir ce qu’il en est !
Je suis sur Salient depuis 2/3 ans… Aucun problème de compatibilité avec WPML de mon côté
Bonjour ;
Je rebondis à propos de l’utilisation de Polylang avec Salient. J’utilise les deux ensemble depuis plus d’1 an, je n’ai eu aucun problème pour tout traduire, alors que le site en question comporte des pages / articles / éléments de portfolio. Pas de problème non plus lors des mises à jour du plugin.
Bonjour
Je me permets de poser deux questions : ce thème est il compatible avec super cache ? Enfin, peux on l’installer pour plusieurs site ou est-il bloqué à une seule url
Merci
Bonjour,
Normalement, Salient devrait parfaitement fonctionner avec WP Super Cache. Quant à la licence ThemeForest, elle n’est valable que pour un site.
Bonsoir,
J’utilise Salient sur un de mes deux sites professionnel, et c’est vraiment un très chouette template, mais un peu long à fignoler !
La question est : Quelqu’un connaitrait il le moyen d’en dupliquer la structure, pour l’utiliser du site que j’ai développé, vers mon second site ?
Cordialement
Frédéric
Merci pour ce chouette article.
Je me demandais s’il était judicieux ou non d’utiliser Elementor avec Salient ?
Bonjour Aline, Salient embarque le constructeur de page WPBakery il me semble. Du coup, ce n’est pas nécessaire de rajouter Elementor.
Bonjour,
J’ai rpis en carge un site construit sur Salient, qui comporte beaucoup de contenus. Je voudrais changer de thème, pour quelque chose de plus simple.
Problème : cette mise en forme par WPbakery sera perdue, et semble-t-il, même des contenus seront perdus…
Y a-t-il une solution pour récupérer au moins les contenus brut de chaque article e chaque page ?
Merci d’avance
Bonjour, malheureusement il n’y en a pas :-/
J’ai installé ce thème en 2018 (j’ai réalisé 5 sites avec) et j’en suis toujours aussi content !
Les mises à jour sont de qualité et l’équipe est réactive.
Les fonctionnalités générales et la polyvalence restent similaires aux mastodontes concurrents, mais tout est une question de goût et d’habitude 🙂
Fantastique review comme d’habitude, merci !
Prévoyez-vous une mise à jour pour 2023, le template ayant beaucoup évolué ?
Bonjour, ce n’est pas au planning pour l’instant mais on met tous les articles régulièrement à jour 😉