Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Lorsque l’on est en quête d’informations sur un sujet donné, l’ami Google est souvent un précieux allié.
A ce propos, on fait parfois des découvertes inattendues sur son moteur de recherche.
Tiens, prenez celle-ci, par exemple. En entrant la requête “Uncode” sur Google, je m’attendais uniquement à trouver des billes sur un thème WordPress.
Mais figurez-vous qu’un artiste musical, spécialiste de la dance et de la musique électronique, utilise aussi ce nom. Et il en a tout à fait le droit, en plus !

Un petit tour son profil YouTube, et boum, boum, boum, me voilà embarqué dans son univers.
Après avoir coupé le son et ôté mon casque, je me suis ensuite plongé dans les méandres du thème Uncode.
Que vaut ce thème très populaire sur la plateforme ThemeForest, et qui se destine avant tout aux webdesigners ? Je vous dis tout dans ce test détaillé.
Sommaire
Initialement rédigé en août 2016 par Nicolas, cet article a été mis à jour en août 2020 pour retranscrire les évolutions du thème. La version d’Uncode testée ici est la 2.2.8.2.
Les liens que vous trouverez dans cet article sont des liens affiliés. C’est-à-dire que nous toucherons une commission si vous vous procurez un des produits présentés. Cela permet de faire vivre WPMarmite et c’est ainsi que nous pouvons continuer à vous proposer des articles de qualité.
Le thème Uncode, qu’est-ce que c’est ?

Uncode est un thème WordPress premium multi-usages destiné à créer n’importe quel type de site grâce à des modèles prêts à l’emploi. “Flexible” et “conçu avec un grand souci du détail”, il embarque un constructeur de page pour créer vos contenus sans toucher au code.
Classé au 11e rang des thèmes les plus vendus sur la plateforme ThemeForest (près de 75 000 ventes au moment de rédiger ces lignes), Uncode a été lancé en novembre 2015.
Derrière lui, on retrouve l’équipe d’Undsgn, un collectif de développeurs chevronnés basés à la fois en Italie et en Suède.
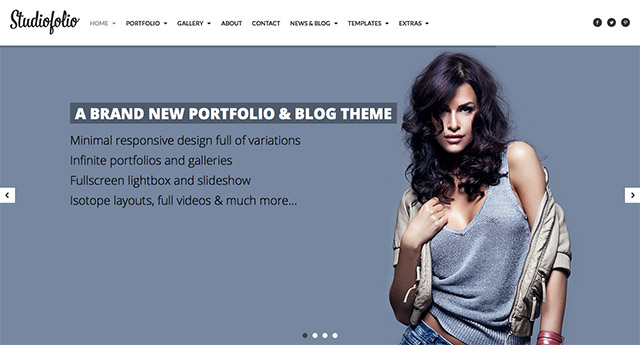
Au départ, ils avaient créé un thème nommé Studiofolio, qui a tout de même réalisé près de 5 000 ventes.
Très axé portfolio, ce thème n’est plus disponible à l’heure actuelle et, quelque part, Uncode en est la continuité.

Avec le succès commercial rencontré par Uncode, Undsgn ne s’occupe désormais plus que de lui. Si ce thème s’adresse au plus grand nombre, sa cible principale sont les “webdesigners” et les “créatifs”, comme indiqué sur la page de présentation du thème.
Difficile de traduire le terme “créatif”, mais disons qu’il s’adresse largement aux “artistes” au sens large (ex : photographes, écrivains, designers, architectes etc.).
Quoi qu’il en soit, Uncode n’est pas là pour s’adapter à votre site. Il faudra que vous vous adaptiez à sa personnalité.
Jusqu’à présent, son public le lui rend bien. Avec une notation globale de 4,88 étoiles sur 5, il est même mieux noté que tous les thèmes classés dans le top 10 des best sellers sur ThemeForest.
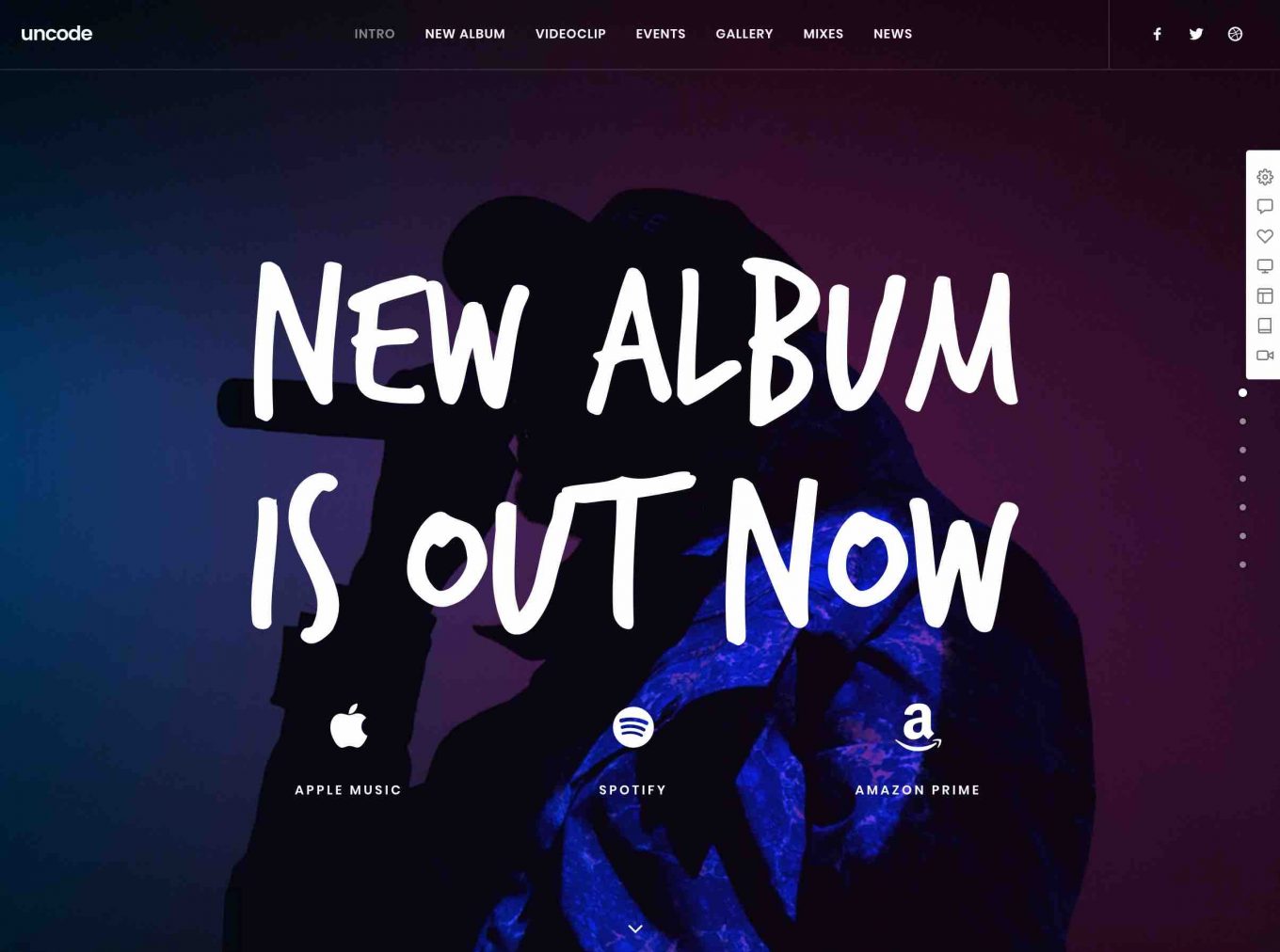
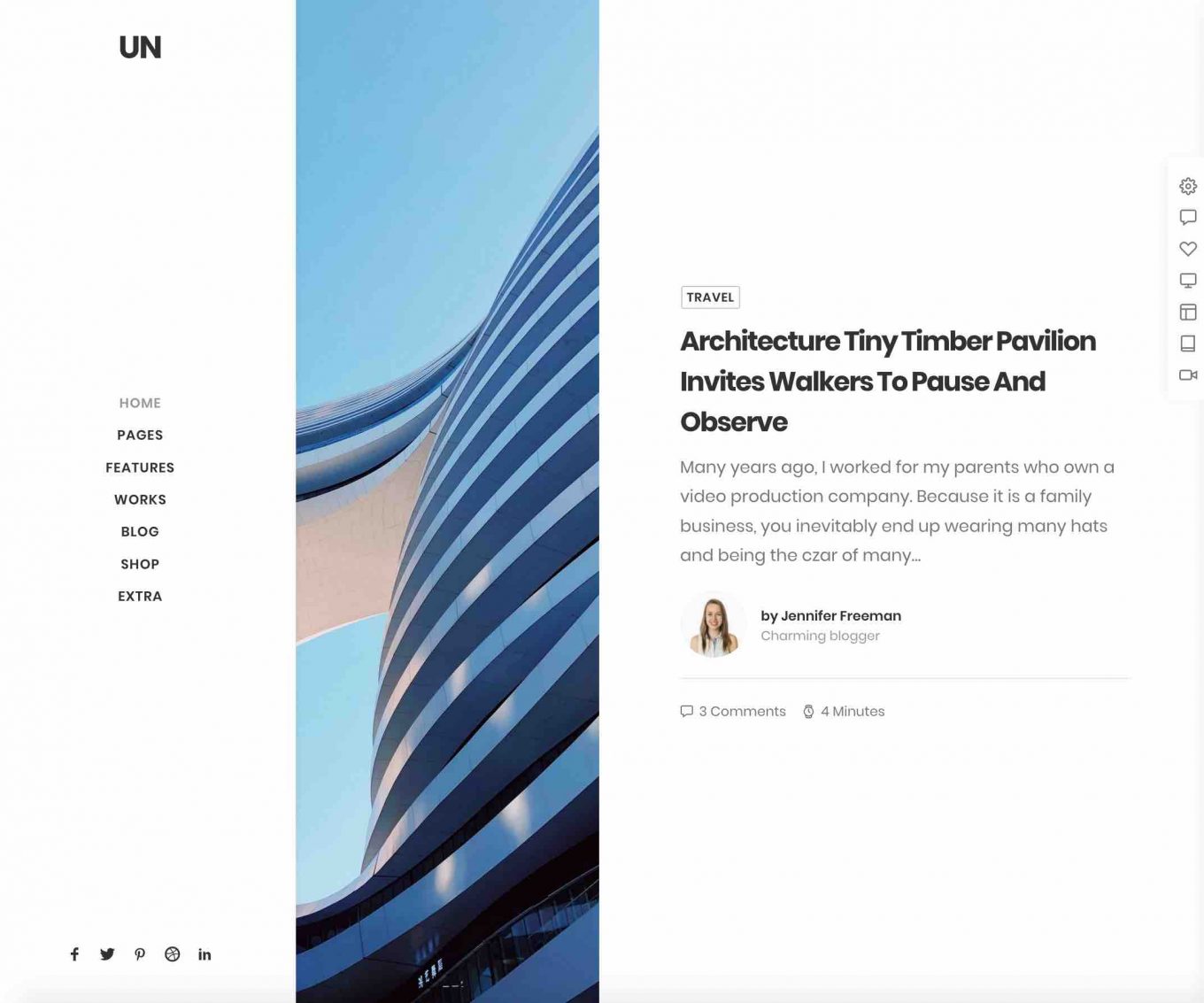
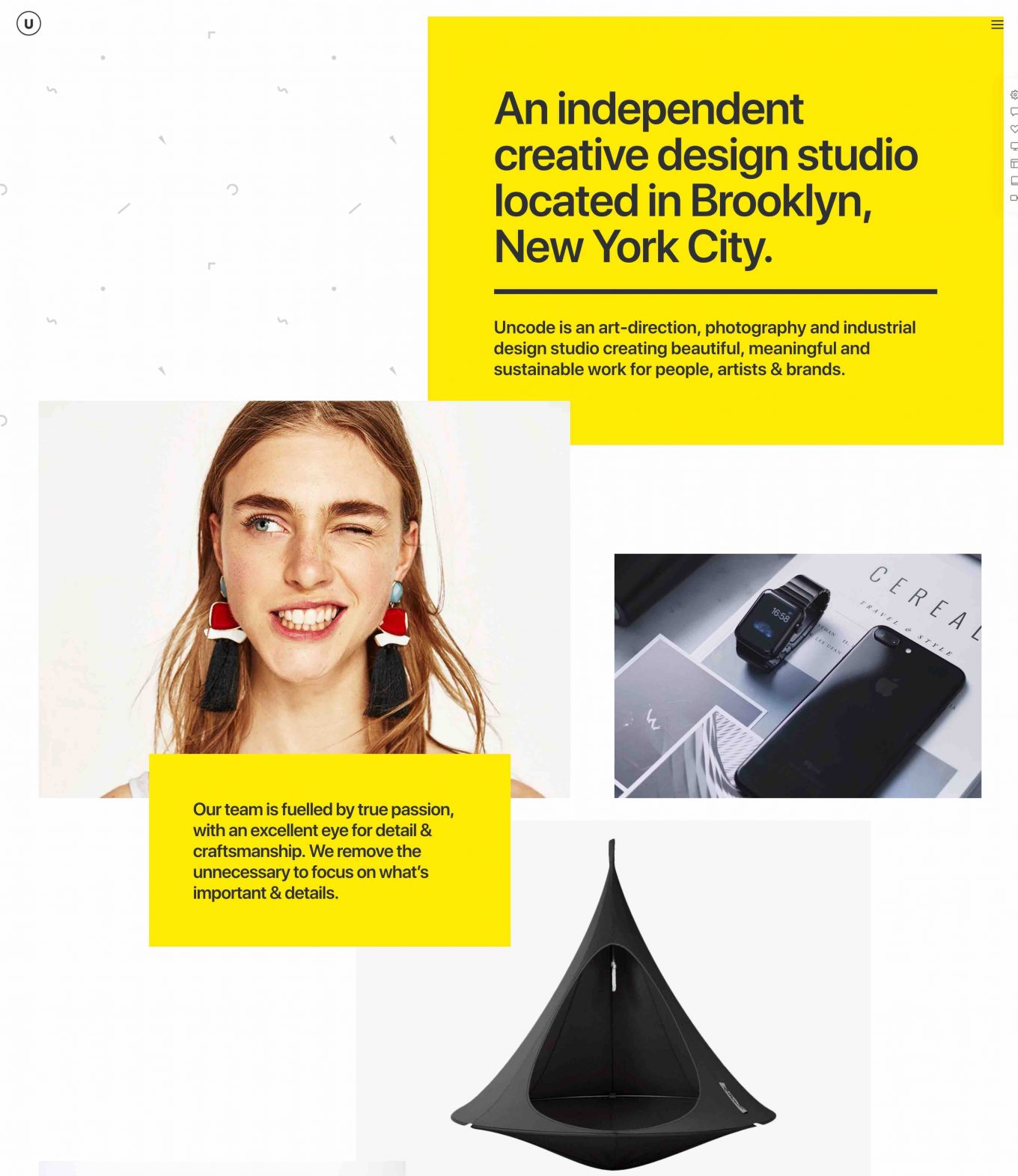
Il faut dire qu’il a pas mal d’atouts à faire valoir, à l’image de ses démos, très réussies :

Reste à savoir si le reste suit, en particulier la facilité d’utilisation et la personnalisation. Premiers éléments de réponse dans la partie suivante.
Prise en main d’Uncode
Installation d’Uncode
Pour découvrir ce qu’Uncode a dans le ventre, installez-le, puis activez son thème enfant (Uncode Child), aussi proposé au format zip lorsque vous vous procurez le thème Uncode.

Un thème enfant (child theme, en anglais) est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent (dans notre cas précis, Uncode). En utilisant un thème enfant, vous vous assurez de ne pas perdre les changements effectués (ex : modifications CSS) lors des prochaines mises à jour du thème principal.
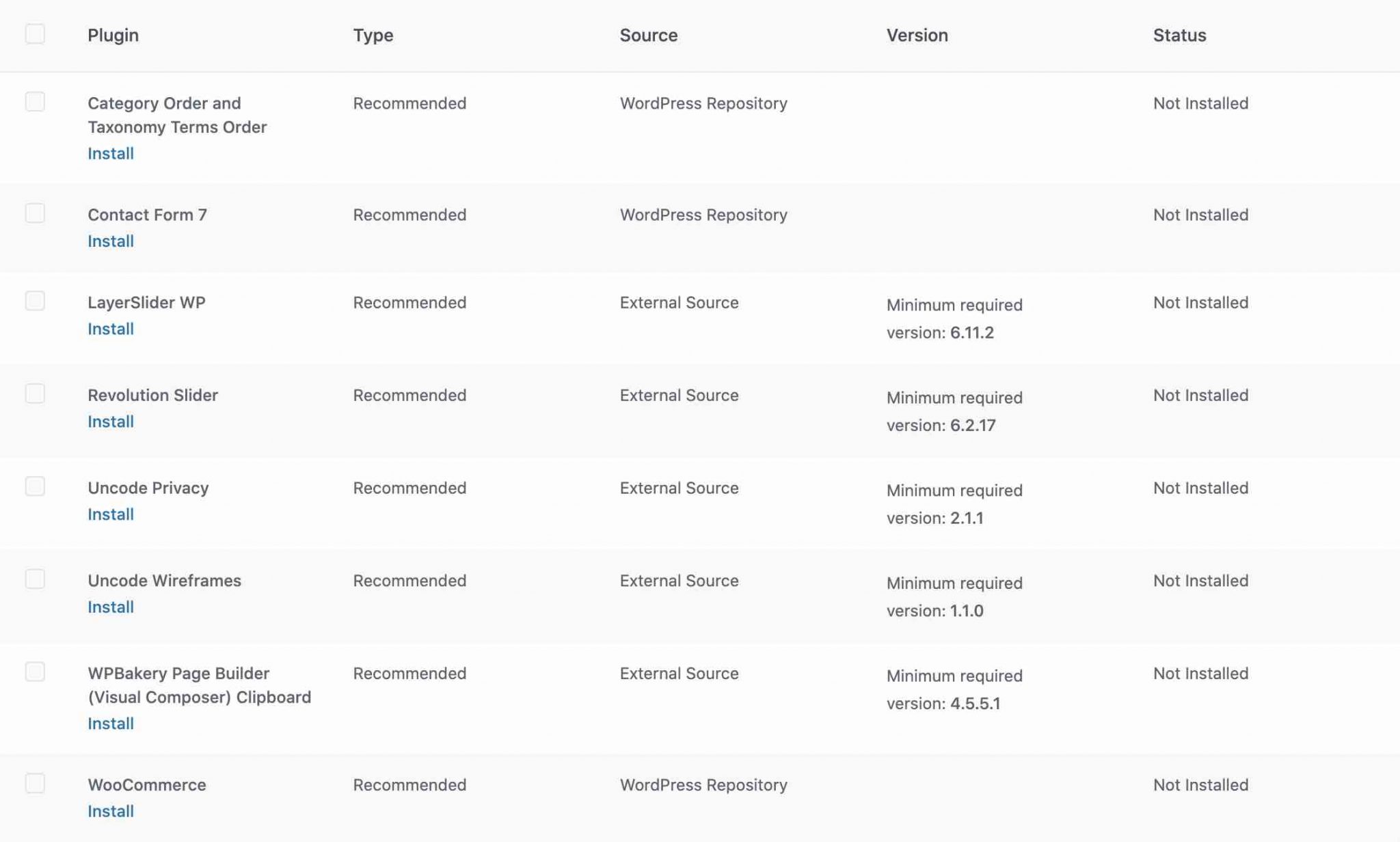
Tout est bon chez vous ? Lors de l’étape suivante, Uncode vous demande d’installer deux extensions :
- Uncode Core : nécessaire pour que le thème fonctionne ;
- Uncode WPBakery Page Builder : permet d’activer le constructeur de page WPBakery et ses fonctionnalités.
8 autres extensions sont aussi embarquées par le thème, mais vous n’êtes pas obligé de les installer, pour le moment (certaines démos ont néanmoins besoin de certaines d’entre-elles pour tourner correctement).

Un tableau de bord pas trop surchargé…
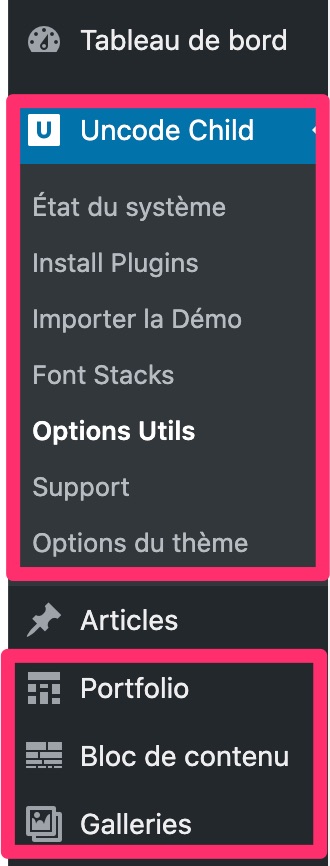
Dès l’activation d’Uncode Core et de WPBakery, vous prendrez connaissance avec le Tableau de bord d’Uncode, qui comporte 7 sous-menus :
- Etat du Système vous renseigne sur les prérequis système dont Uncode a besoin pour fonctionner normalement. Si vous rencontrez des soucis à l’usage ou lors de l’installation de démos, rapprochez-vous de votre hébergeur pour augmenter la mémoire allouée à WordPress.
- Install Plugins, où vous retrouverez les différents plugins proposés par Uncode afin de pouvoir les installer/activer.
- Importer la démo : c’est ici que vous importerez les démos de votre choix, c’est-à-dire des modèles de sites prêts à l’emploi.
- Font Stacks : permet d’importer vos propres polices et liste des polices issues de Google Fonts, Font Squirrel etc.
- Options Utils : pour importer/exporter les options du thème.
- Support : donne accès à l’assistance du thème, en cas de problème.
- Options du thème : retrouvez dans ce sous-menu toutes les options de personnalisation que vous allez découvrir un peu plus tard en détails.
Par ailleurs, vous verrez dans la barre latérale de gauche de votre menu d’administration WP qu’Uncode ajoute un menu dédié à WPBakery (Éditeur de page) et plusieurs types de contenus personnalisés (custom post types) : Portfolio, Bloc de contenu et Galleries.

… mais une prise en main pas si aisée
Après ces premiers pas, on peut détacher plusieurs choses. Pour un thème multi-usages, Uncode a le mérite de ne pas trop polluer votre Tableau de bord avec des options à tire-larigot (si l’on compare à des concurrents comme Avada ou Bridge, par exemple).
On parvient à s’y retrouver sans se noyer, à condition de ne pas installer les 8 autres extensions suggérées par le thème (gare à l’overdose de sous-menus, dans ce cas).
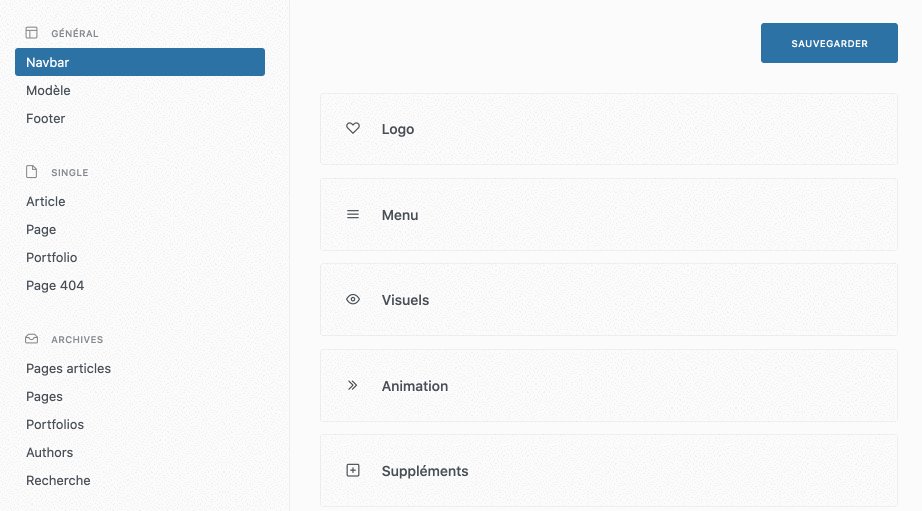
La navigation dans les réglages est plutôt agréable. On apprécie par exemple les couleurs sobres et le fait de découvrir les options au fur et à mesure, en cliquant sur des menus déroulants :

Tout cela permet de gagner en clarté et en lisibilité. A part ça ? J’ai malgré tout trouvé la prise en main du thème pas si aisée que cela.
Ses options ont beau être découpées en sous-menus, elles ne sont pas à la portée de tous.Il faut dire qu’Uncode est partiellement traduit en français.
Cela peut sembler une aubaine au départ mais, finalement, on ne comprend pas tout car la traduction n’est pas de très bonne qualité.

Si vous voulez retrouver du français partout sur votre admin, utilisez l’extension Loco Translate. Alex vous la présente dans cette vidéo :
Ce serait presque plus facile si tout était en anglais. Au-delà de ce problème linguistique, on se rend compte ensuite que les options proposées ne sont pas toutes évidentes, sauf pour quelqu’un qui maîtrise déjà bien le thème.
Tiens, en parlant d’options, je vous propose de les aborder largement tout de suite, en évoquant la personnalisation du thème.
Personnalisation du thème
Des options créatives, mais
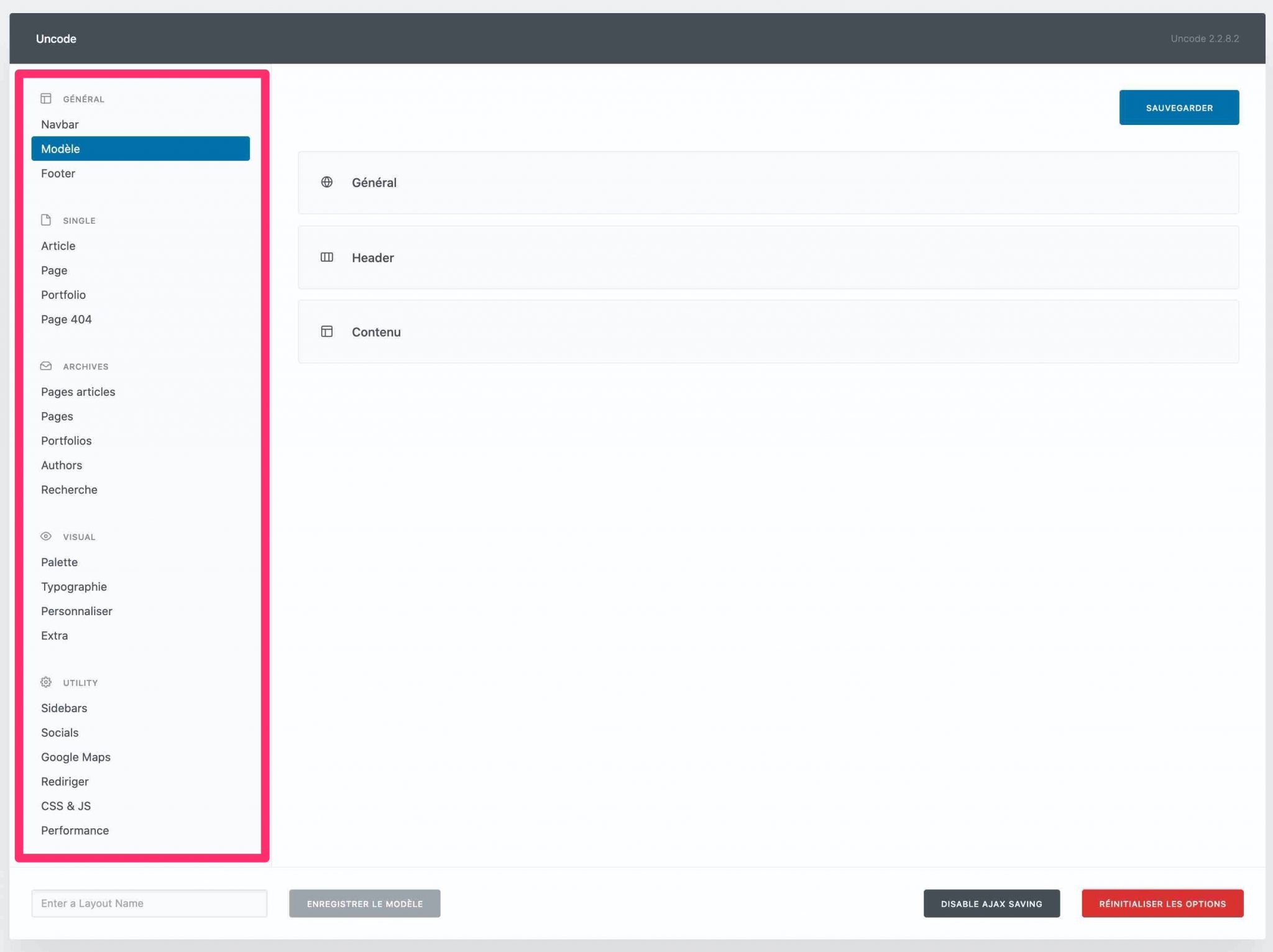
Pour découvrir ce qui se cache sous le capot d’Uncode, direction le sous-menu Options du thème.
Premier constat, qui rejoint ce que je vous indiquais auparavant : l’interface épurée facilite la découverte des réglages.
On est agréablement surpris de ne pas tomber sur des menus usines à gaz qui nous demandent de scroller à l’infini pour pouvoir tomber sur tous les réglages proposés.

Malgré tout, l’éventail des options proposées par Uncode reste assez large. Vous serez en mesure de paramétrer votre en-tête, pied de page, menu, barres latérales, les mises en page de vos articles, pages et autres types de contenus.
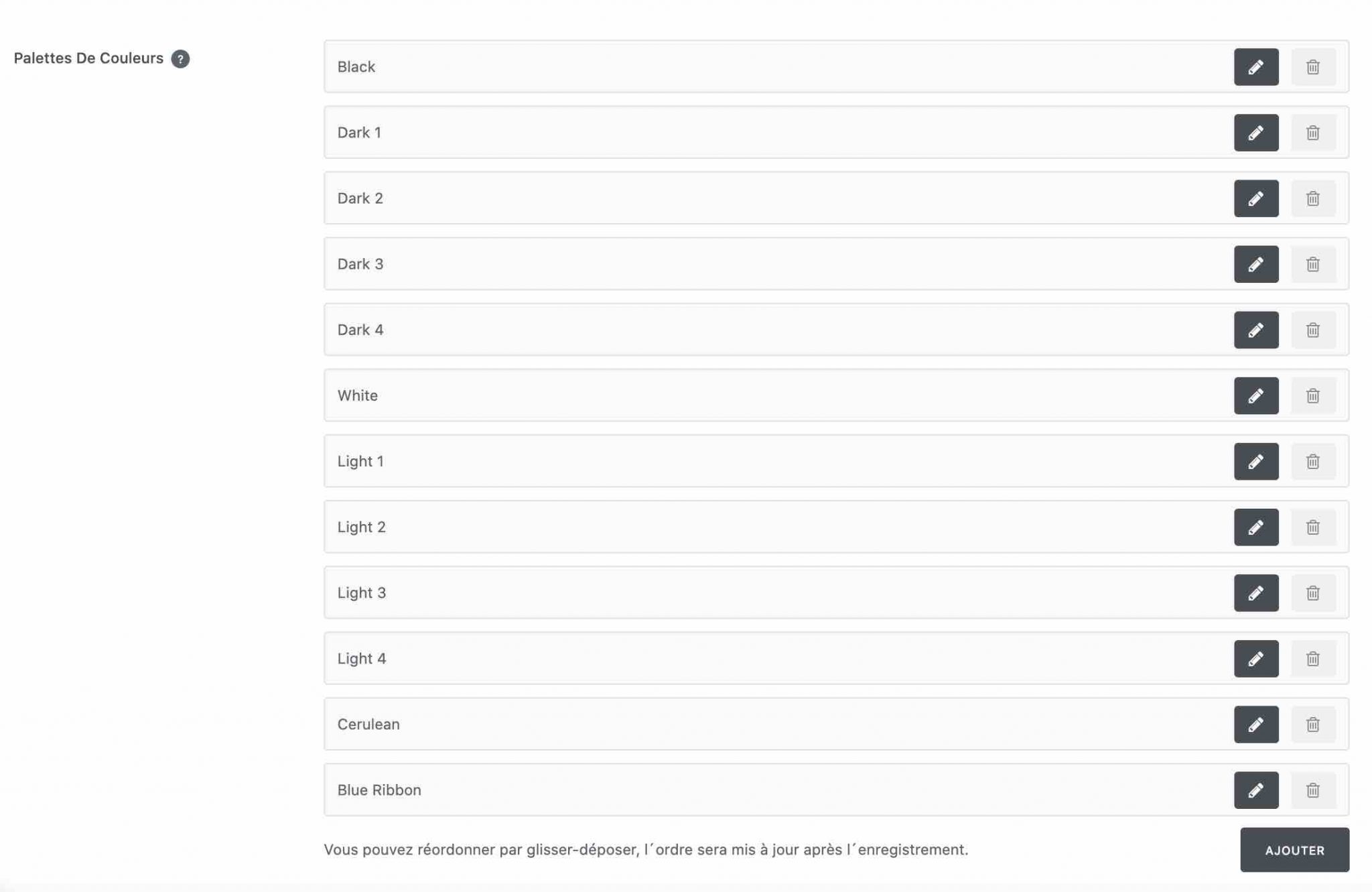
Sans oublier des réglages visuels pour configurer les couleurs, la typographie etc. Un exemple ? Le menu Palettes, qui permet d’enregistrer des palettes de couleurs pour pouvoir ensuite les appliquer sur les éléments de votre choix sur tout votre site, à n’importe quel moment.

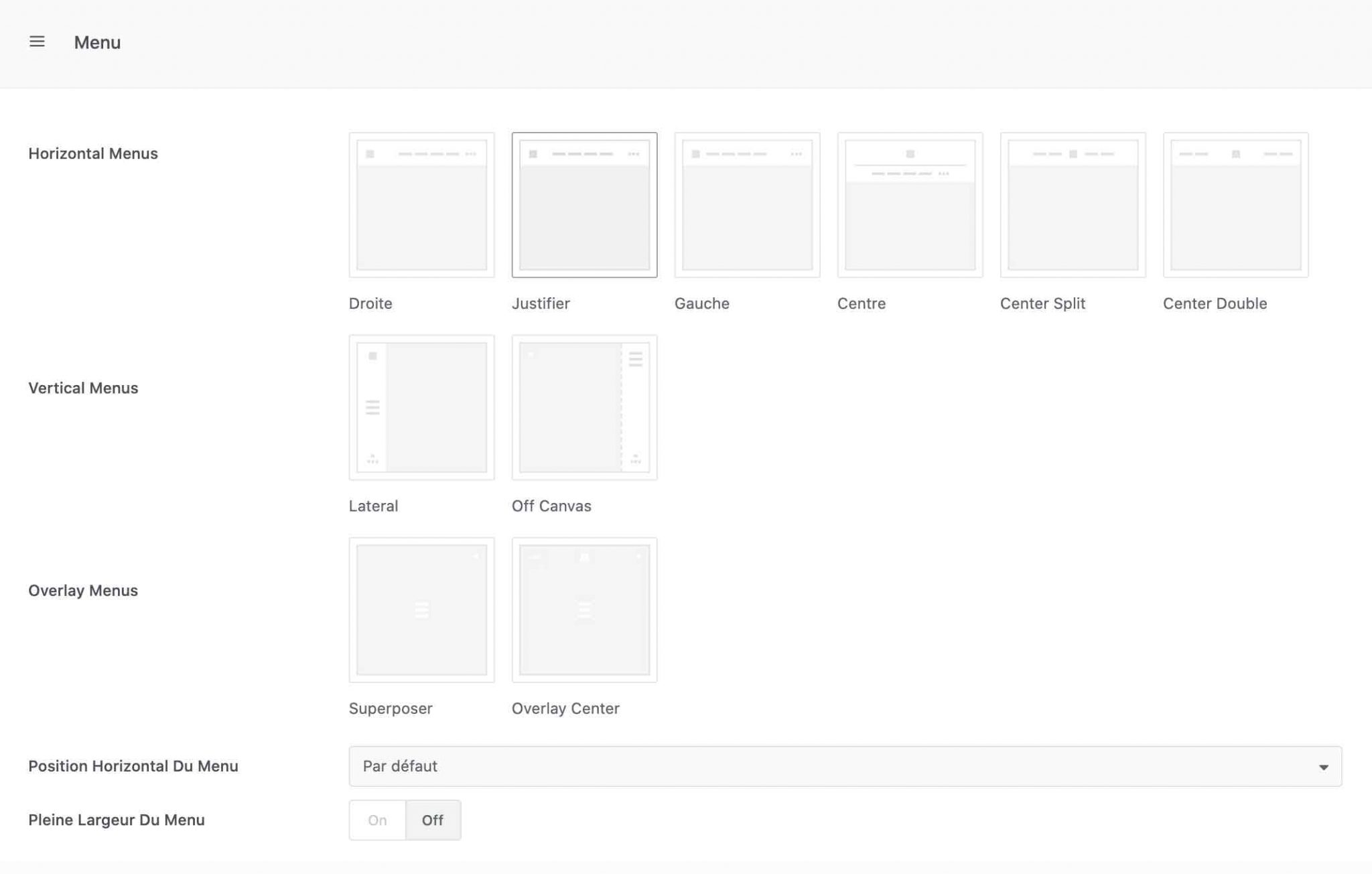
Autre option intéressante : vous pourrez notamment choisir parmi 10 façons d’afficher vos menus, en particulier de façon verticale.

Avant de passer à la suite et à la présentation des démos, notez qu’Uncode n’utilise pas du tout l’Outil de personnalisation de WordPress (Customizer).
Ce dernier, que vous retrouvez en passant par le menu Apparence > Personnaliser, s’avère pourtant très pratique pour procéder à des réglages sur un thème, tout en visualisant le résultat en temps réel.
Par conséquent, dès que vous procéderez à des modifications sur Uncode au niveau de ses options, vous devrez rafraîchir votre page dans votre navigateur pour avoir un aperçu des changements opérés.
Les développeurs d’Uncode ont aussi modifié la bibliothèque WordPress pour qu’elle stocke les oEmbed. C’est à dire que si vous collez une URL YouTube par exemple, la vidéo sera présente dans la liste de vos médias par la suite.
Les démos
Après les options, passons à un autre volet sur lequel on attend de pied ferme un thème multi-usages : ses démos. Les démos, vous savez, ce sont des modèles de sites prêts à l’emploi à installer en un clic. Uncode les appelle les “concepts”, pour info.
Le thème en propose plus de 70 et surfe sur la vague du minimalisme, côté design. L’immense majorité des démos sont très épurées et on retrouve pas mal de points communs chez chacune d’entre elles, comme la prédominance des visuels.
Elles renvoient en tout cas une impression de clarté et de professionnalisme et sont là pour attirer le regard.
On comprend mieux maintenant pourquoi les cibles principales sont les “webdesigners” et les “créatifs”. Quelques exemples vous aideront à vous faire votre opinion :



Uncode classe ses démos en 5 grandes catégories :
- Classic. Vous y trouverez des démos adaptées à différents secteurs : agence, startup, banque, restauration, voyage etc.
- Creative : ici, les démos seront justement un peu plus créatives, et moins classiques au niveau du design. Cela se ressent par exemple dans le choix de la typographie, des effets etc.
- Portfolio.
- Blog.
- Shop, pour mettre sur pied une boutique en ligne.
Sii vous désirez voir des cas concrets d’utilisation, Uncode propose aussi un showcase avec des sites créés par ses utilisateurs.
Voilà pour l’aperçu global. Côté technique, Uncode propose 5 options pour importer ses démos :
- Importer la démo permet de créer une réplique du site de démo d’Uncode. Il ne vous reste plus ensuite qu’à choisir la démo de votre choix et à l’activer en 1 clic.
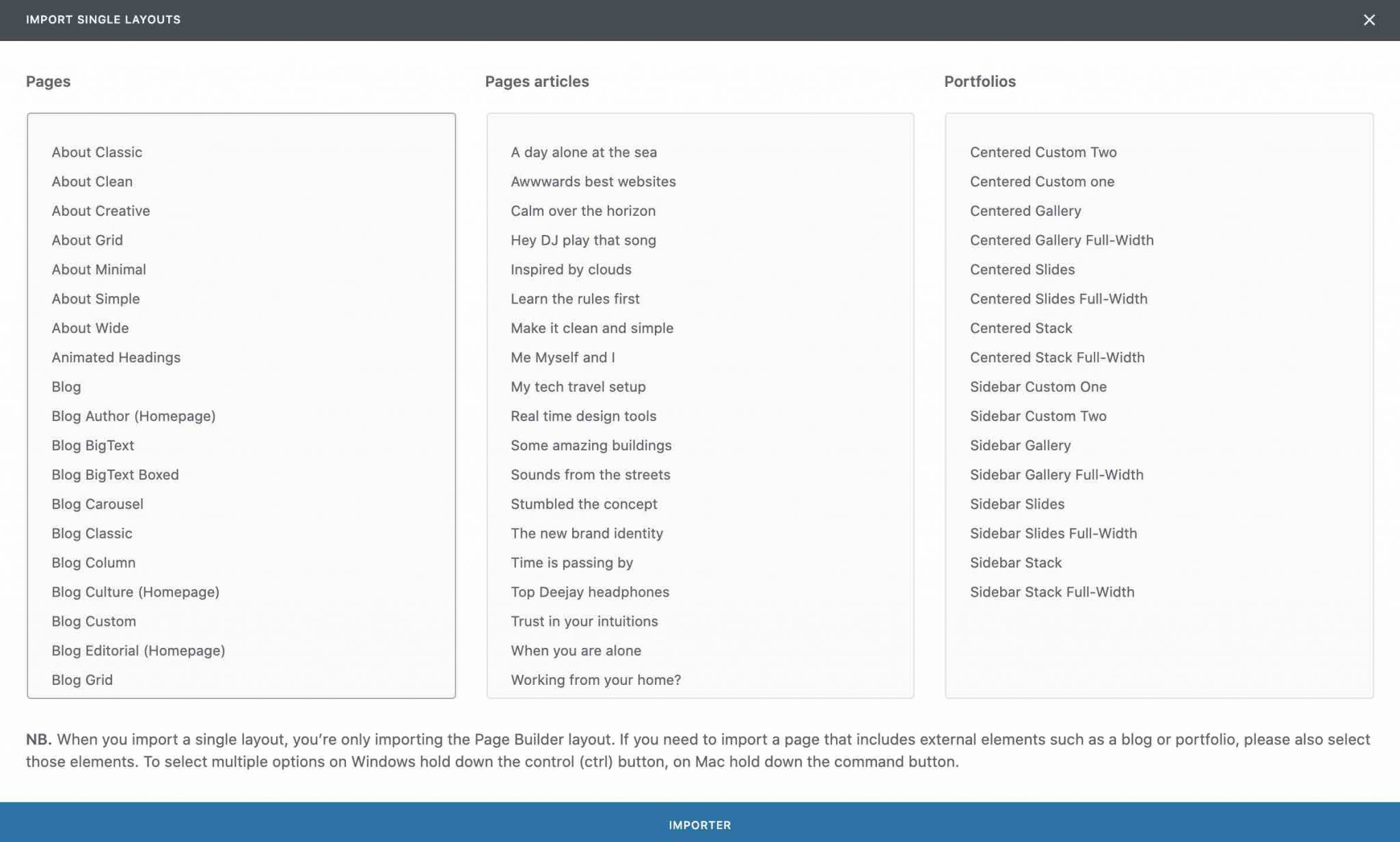
- Import Single Layouts, pour importer des modèles de pages, d’articles et de portfolios.

- Import Menu vous servira pour importer les menus proposés sur le site de démo d’Uncode.
- Importer les options du thème importe les options présentes sur la page de démo d’Uncode.
- Import widgets importe les widgets présents sur la page de démo d’Uncode.
Lors de mon test, le processu d’import de démos s’est effectué très vite, quasiment sans aucune latence.
Enfin, ne paniquez pas si les images de la démo que vous aurez choisie ne s’affichent pas : elles ne sont tout simplement pas incluses avec le thème. Vous devrez donc partir à la chasse de jolis clichés, par exemple en piochant dans des banques d’images libres de droit.
L’extension Wireframes
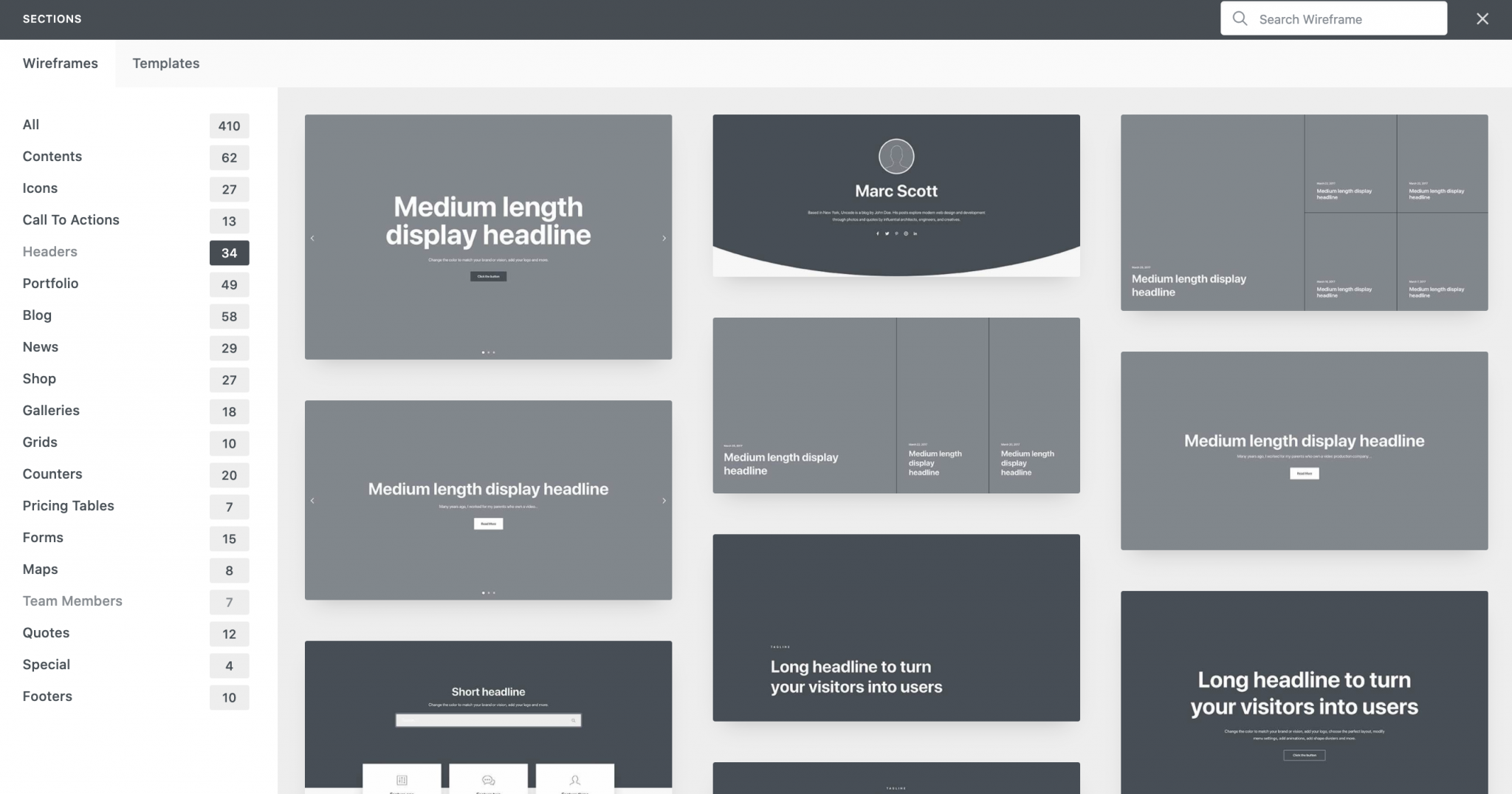
Si vous ne souhaitez pas installer une démo à part entière mais désirez seulement intégrer rapidement une section spécifique au sein de votre page, Uncode a aussi pensé à vous.
Via son extension-maison Uncode Wireframes, vous disposez en sus de plus de 400 sections prêtes à l’emploi à intégrer pour de nombreux usages : icônes, cartes Google Maps, galeries d’images, témoignages, appels à l’action, tableaux de prix, en-têtes et pieds de page etc.

Ensuite, comme pour les démos, charge à vous de les personnaliser à votre guise.
Les blocs de contenu (content blocks)
Avoir la main sur la construction de son site, c’est essentiel, et c’est justement ce que permettent aussi les blocs de contenu (content blocks), un concept fort chez Uncode.
Les content blocks sont en quelque sorte un type de contenu personnalisé (custom post type), que vous pouvez retrouver sur votre interface d’administration.
Il s’agit de portions de pages que vous pouvez construire avec WPBakery, puis que vous pouvez intégrer sur votre site.
Ce sera tantôt dans des pages, tantôt dans des catégories… Et on peut également modifier la page 404 ou même la page des résultats de recherche de cette manière.
Vous pouvez aussi vous en servir pour créer un en-tête ou un pied de page personnalisé. Le mieux, c’est encore que vous alliez voir par vous-même ce que cela donne au travers de cette vidéo de présentation :
La personnalisation par page
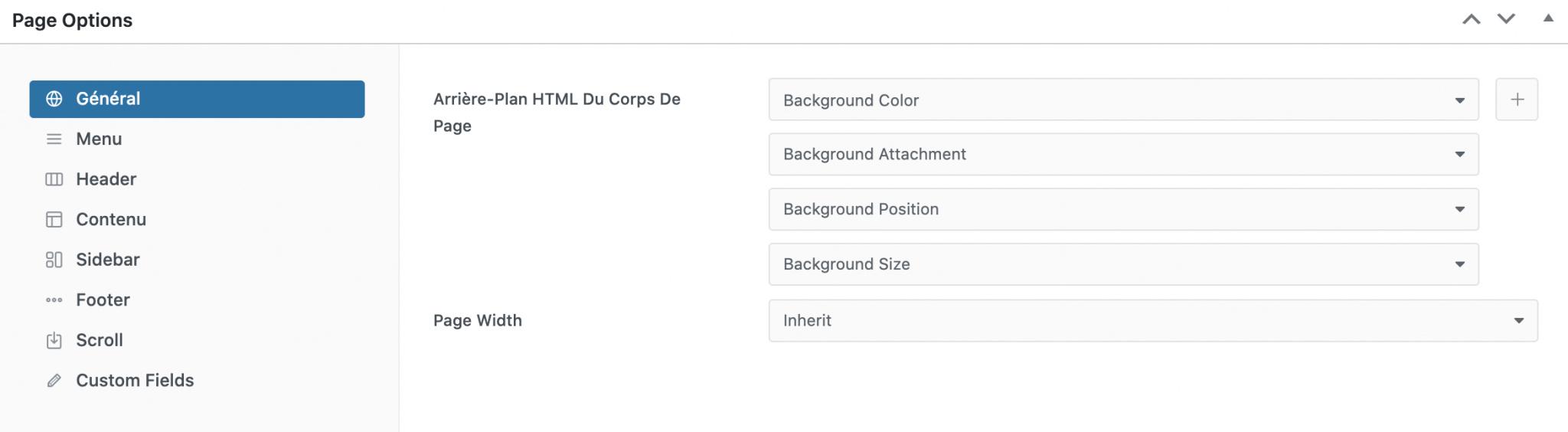
Vous n’êtes pas encore rassasié ? J’aimerais vous présenter un dernier élément pour pousser encore plus loin la personnalisation de vos pages. Uncode met aussi à votre disposition un encart d’options sur chaque page.
Grâce à lui, il est possible de procéder à des réglages encore plus fins, page par page.

Vous pourrez par exemple agir sur la transparence de votre menu, supprimer la barre de navigation, afficher un fil d’Ariane, ou encore cacher la zone de copyright.
Si je devais détacher une option, ce serait ce qu’Uncode appelle les “Slides Scroll”. Il s’agit d’effets (ex : parallaxe, zoom, 3D) qui s’appliqueront au scroll, lorsque votre visiteur naviguera d’une section à une autre de votre page.
Ils seront particulièrement efficaces pour des sites one page, comme vous pouvez le voir dans cette vidéo :
Après avoir effectué un large tour d’horizon des options de personnalisation du thème, je vous propose de découvrir ce que vous réserve le constructeur de page intégré à Uncode. Après tout, c’est aussi – et surtout – avec lui que vous allez concevoir le design de vos pages.
Un WPBakery presque méconnaissable
Des modules maison en petit comité
Comme bon nombre de ses concurrents sur ThemeForest (Bridge, The7, Salient etc.), Uncode est livré avec le constructeur de page WPBakery.
Par contre, les développeurs ont en quelque sorte s’en départir pour créer une version totalement “custom” du page builder.
Cela veut d’abord dire que l’interface et l’ergonomie ont d’abord été modifiées :

Ensuite, l’équipe d’Undsgn a repris tous les modules de base pour les refaçonner à leur façon, ce qui rend l’ensemble plus clair que sur la version de base de WPBakery.
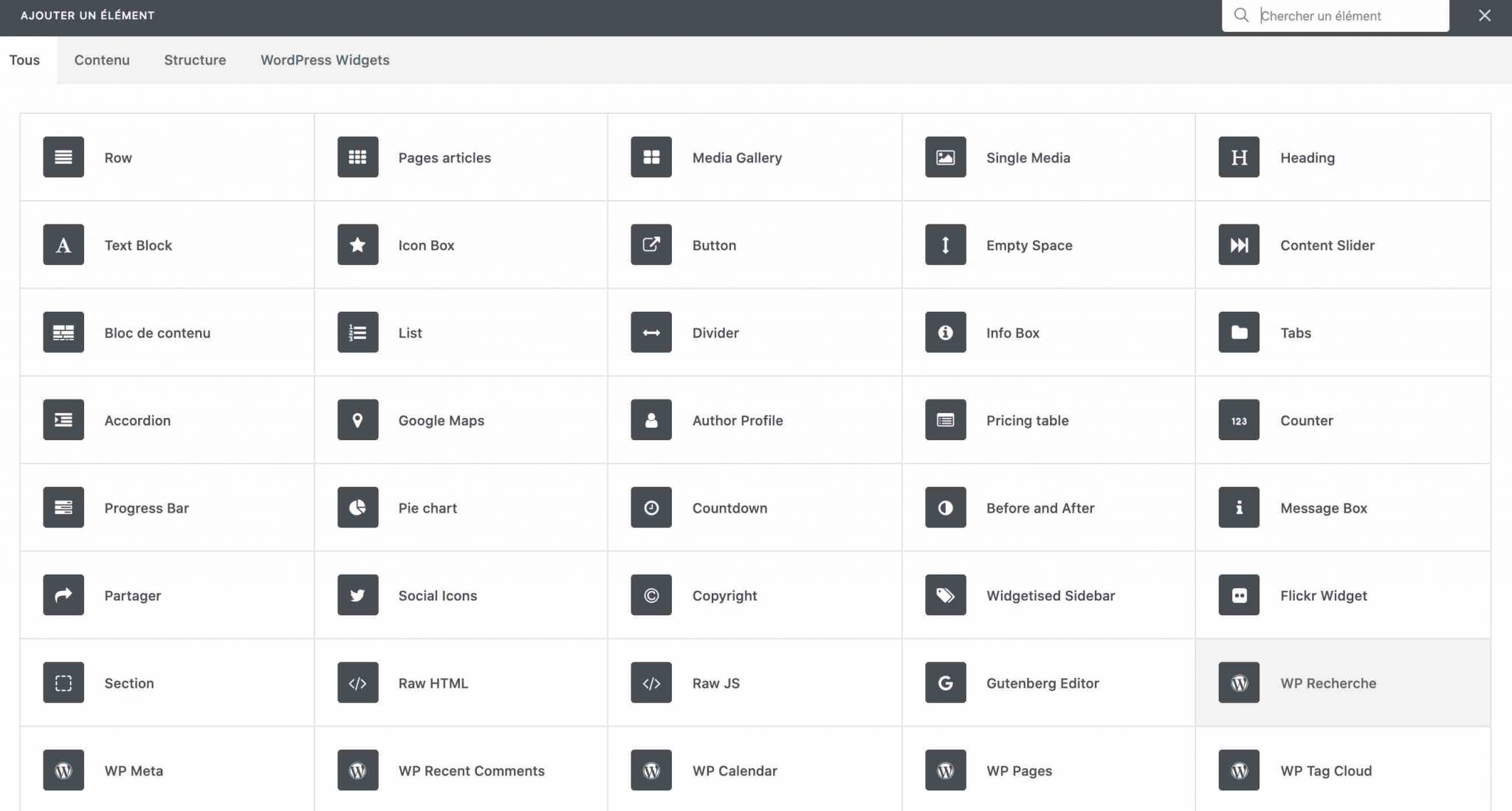
Puis plutôt que d’ajouter plus de 80 modules, comme l’ont fait les développeurs de Jupiter, ils ont décidé d’en mettre le moins possible.

On se retrouve donc avec 34 modules, ainsi que les widgets WordPress par défaut. Avec eux c’est clair : “Less is More”.
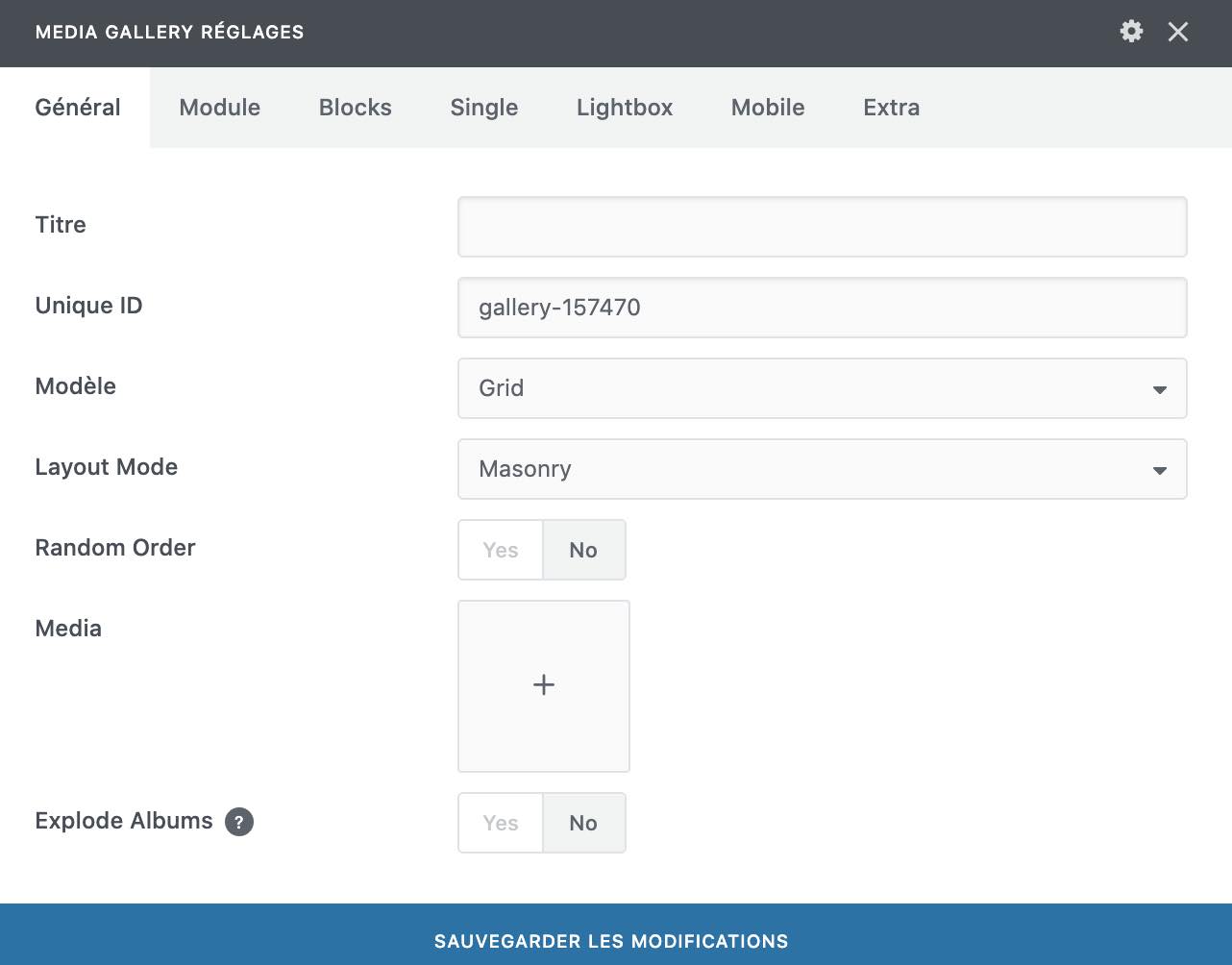
Par contre, ce nombre restreint a une contrepartie : certains modules ont énormément de réglages répartis sur plusieurs onglets.

Vous risquez donc d’avoir du mal à vous y retrouver dans un premier temps. Mais là encore, un intégrateur qui a bien saisi la logique pourra rapidement créer des styles par défaut et les appliquer à chaque fois.
Au final, Uncode n’a pas les modules les plus originaux, bien au contraire. Il préfère proposer des valeurs sûres avec plein de réglages pour que vous en fassiez ce que vous voulez.
Et une fois de plus, on sent la volonté de s’adresser aux professionnels : les options « sexy » qui pourraient plaire au grand public ne sont pas mises en avant, c’est la sobriété qui l’emporte.
Je pense que vous avez saisi tous les indices que j’ai pu laisser tout au long de l’article : si vous êtes néophyte, ce thème n’a pas forcément été pensé pour vous.
Un usage possible en back-end et en front-end
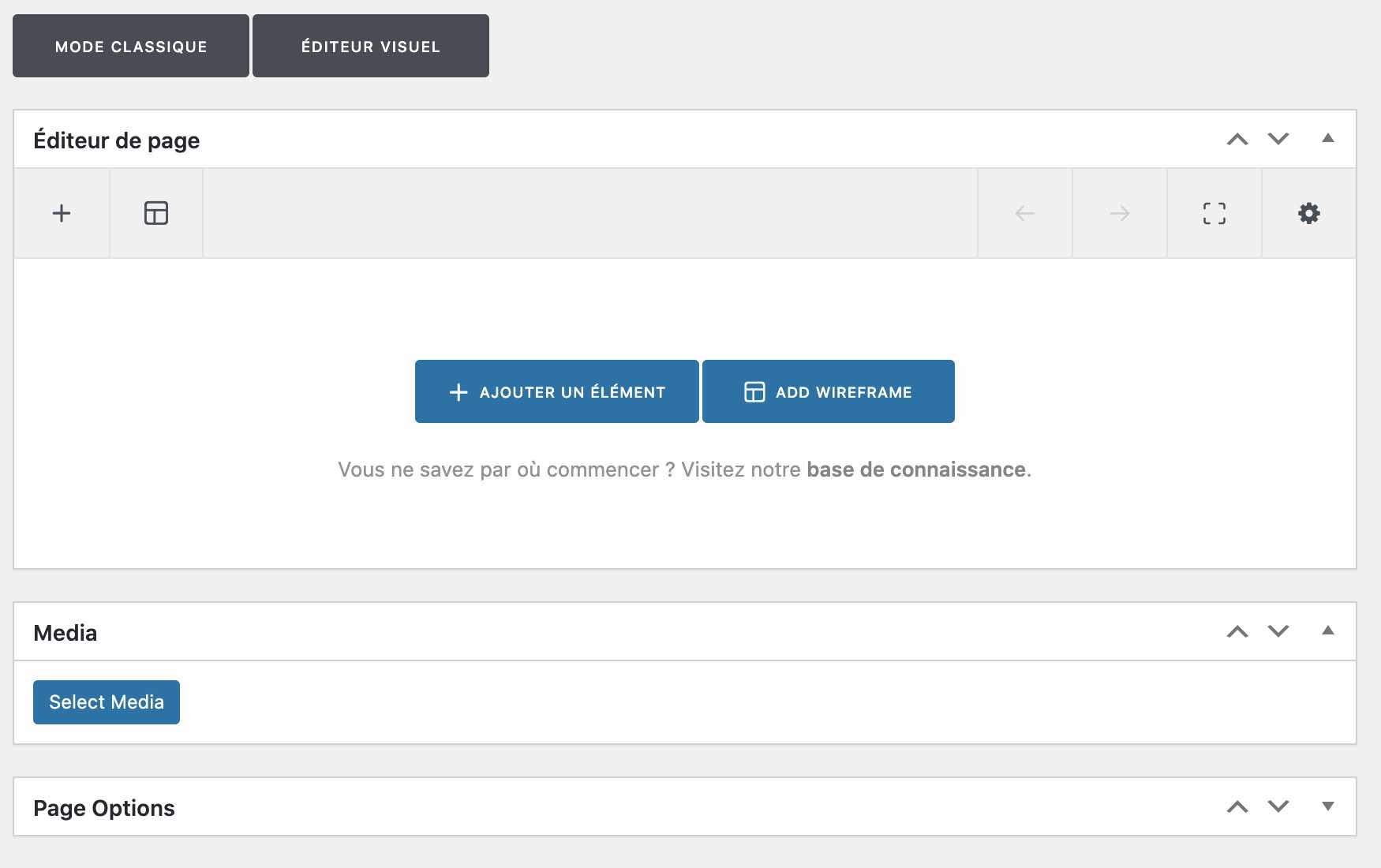
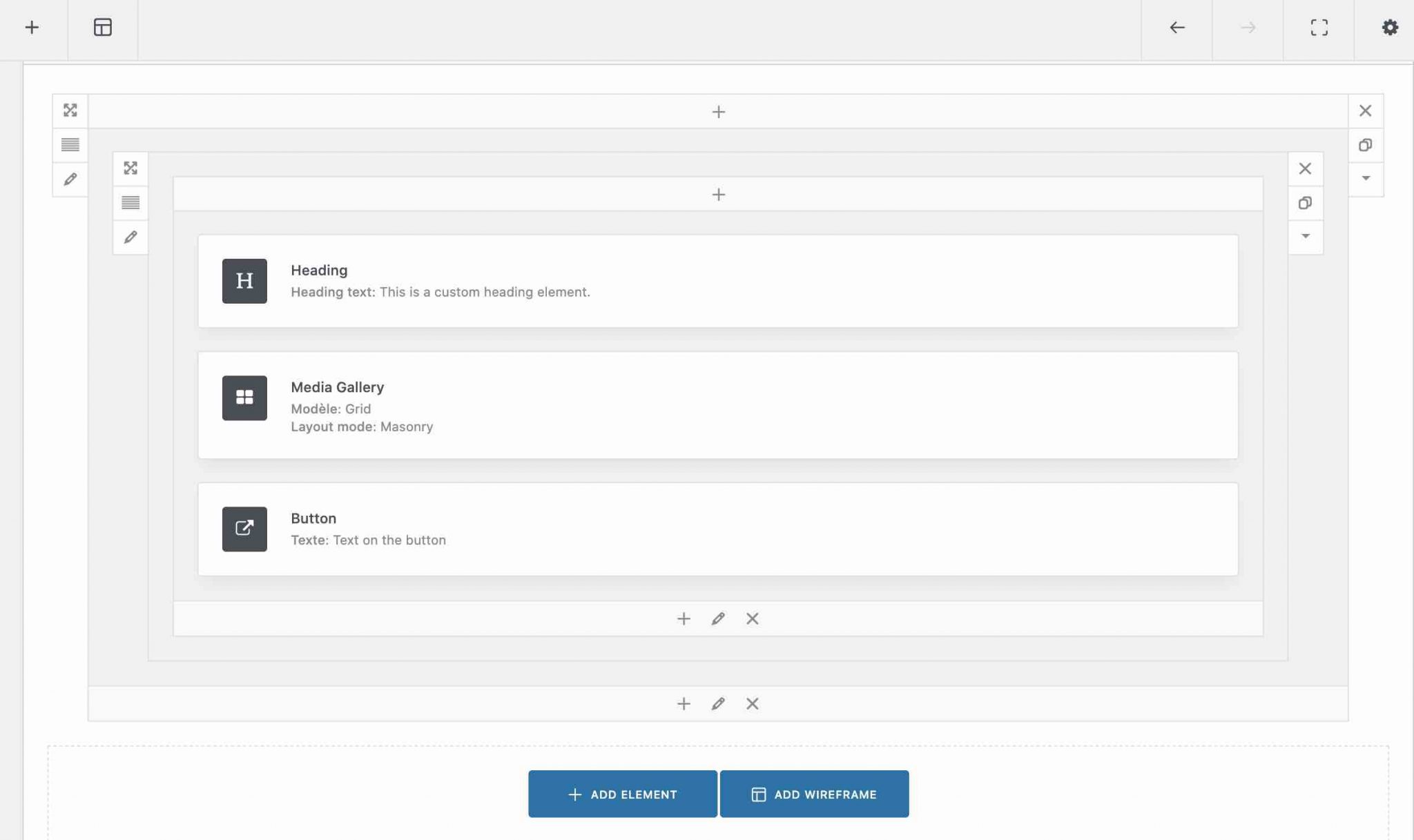
WPBakery peut s’utiliser de deux façons. Commençons par la classique, c’est-à-dire via votre interface d’administration WordPress (back-end).
Jusque-là, pas de surprises, c’est le mode de fonctionnement classique de WPBakery. Vous ajoutez vos lignes, vos colonnes et vos modules pour construire petit à petit votre page.

Sauf que ce n’est pas vraiment ce que l’on fait de plus intuitif. Pour disposer d’un aperçu visuel de vos changements, vous devez à chaque fois rafraîchir la page concernée… dans un autre onglet.
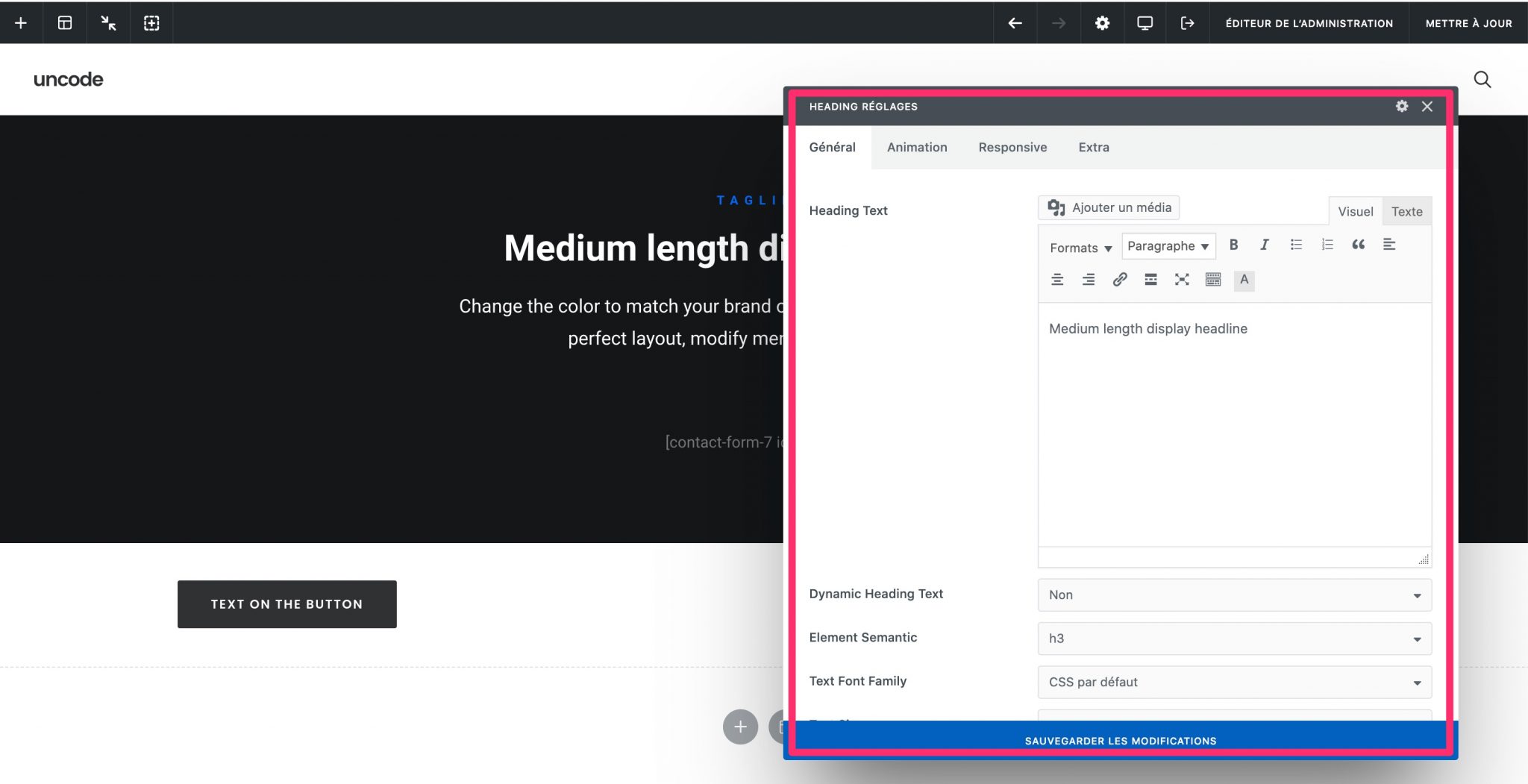
Pour solutionner ce problème, faciliter la vie de ses utilisateurs, et faire comme la plupart des constructeurs de page phares du moment (Elementor, Divi, Beaver Builder, Thrive Architect pour ne citer qu’eux), Uncode propose désormais l’édition en front-end (l’interface visible par vos visiteurs).
D’un coup d’un seul, le processus de conception devient plus ludique et agréable. Vous pouvez voir en temps réel vos changements. Comme en back office, vous pouvez bien sûr déplacer vos différents éléments par une simple action de glisser-déposer (drag and drop).
A l’usage, l’expérience n’est pas désagréable. On comprend facilement comment utiliser le page builder, grâce à un menu bien senti et pas trop surchargé.
En revanche, dommage qu’il ne soit pas possible d’éditer vos contenus visuellement en ligne (ex : modifier un titre directement), comme le proposent Elementor ou Divi, pour ne citer qu’eux. Dans ce cas, vous devrez passer par un éditeur de texte dans une fenêtre à part.

Par ailleurs, il n’est pas possible non plus de redimensionner manuellement vos rangées et vos colonnes.
En résumé, l’éditeur front-end est une réelle avancée pour le thème, mais il souffre quand même de la comparaison avec des page builders plus intuitifs à mon sens, à l’image d’Elementor.
Après, comme avec chaque constructeur de page, tout est une question d’habitudes. Si vous êtes familier de WPBakery, vous lui verrez sûrement moins de défauts que moi ;-).
Intégration avec les plugins
WPBakery vous aidera à façonner des pages qui vous ressemblent, mais vous pourrez aussi vous montrer créatif grâce à des extensions.
Au-delà des deux rendues obligatoires par le thème (Uncode Core et Uncode WPBakery Page Builder), Uncode embarque aussi plusieurs plugins premium.

Il y en a d’abord deux pour concevoir des sliders : Kreatura Slider (25 $ sur CodeCanyon) et Slider Revolution (85 $ sur Code Canyon).
Dotées de très nombreuses options de personnalisation et d’un éditeur de slides très poussé, ces deux extensions ne sont pas vraiment les plus simples à prendre en main.
Méfiez-vous aussi de l’impact négatif qu’elles peuvent avoir sur la vitesse de chargement de vos pages (on les avait testées dans cet article, pour info).
Autre chose : on peut aussi discuter de leur utilité. En effet, Uncode propose lui-même un module de diaporama (Content Slider) qui se révèle suffisant, si l’on observe les démos.
Ensuite, notez que l’add-on WPBakery Page Builder Clipboard (17 $ sur CodeCanyon) est également inclus pour faire des copier-coller directement dans le page builder WPBakery, tout comme VC Particles Background (15 $ sur CodeCanyon), qui permet d’ajouter des arrières-plans animés avec WPBakery.
Par ailleurs, le thème d’Undsgn est compatible avec WooCommerce, WPML et Contact Form 7. Pas plus.
Mais si on revient à la cible principale du thème, les créatifs, on peut imaginer qu’ils n’ont pas forcément besoin de faire un forum avec bbPress, ou un réseau social avec buddyPress. C’est donc limité mais suffisant, à mon avis.
Vous savez désormais quelles options vous sont offertes pour personnaliser Uncode. Dans la partie suivante, on va s’intéresser à l’expérience utilisateur en insistant sur 3 domaines : la performance, le SEO et le responsive.
Expérience utilisateur
Vitesse de chargement d’Uncode
Pourquoi se focaliser en premier lieu sur la vitesse de chargement ? Eh bien tout simplement parce qu’elle est prépondérante.
Glissez-vous deux secondes dans les baskets de vos visiteurs. S’ils débarquent sur votre site créé avec Uncode et que la page qu’ils désirent consulter met 3 plombes à se charger, leur premier réflexe sera probablement de s’en aller au plus vite.
D’où l’importance de leur offrir des pages qui se chargent vite. Pour info, Google, le moteur de recherche le plus utilisé en France (+ de 90% de parts de marché), recommande un temps de chargement inférieur à 3 secondes sur mobile.
Ensuite, il faut savoir que ce même Google prend en compte le temps de chargement de vos pages pour les positionner dans ses résultats de recherche. Ce critère n’est pas le plus important, loin de là, mais il compte quand même un petit peu.
Disons que si votre page est très lente à se charger, Google pourrait avoir tendance à moins bien la positionner qu’une autre qui se charge plus rapidement (même si encore une fois j’insiste, d’autres critères plus importants entrent aussi en compte dans la balance, comme les backlinks par exemple).
Niveau temps de chargement, comment s’en sort Uncode ? Si l’on se fie à sa communication, on a entre les mains une fusée. Uncode se qualifie de thème “rapide et puissant”.
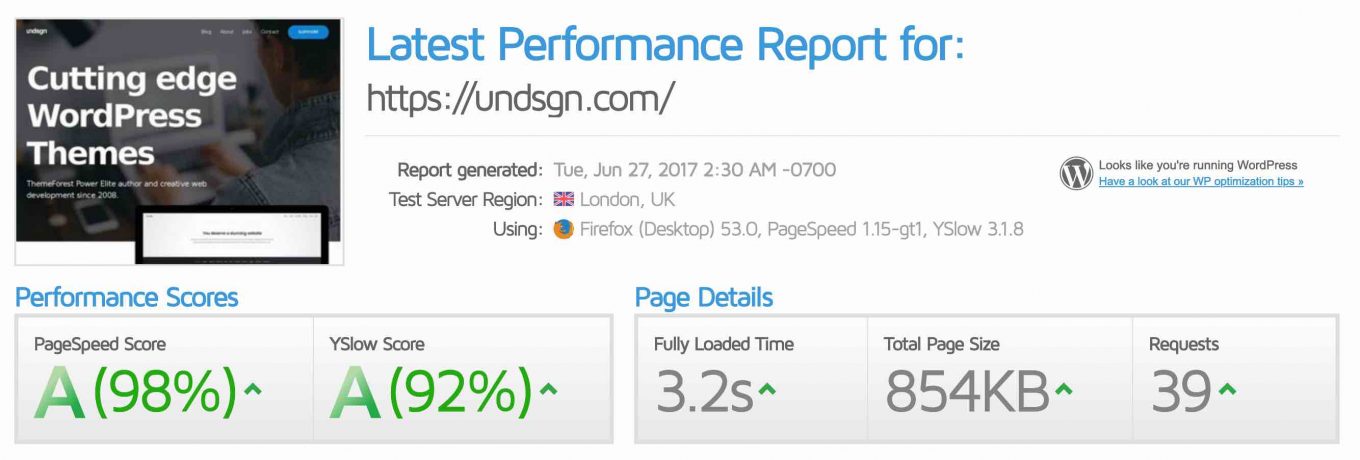
Preuve à l’appui, il a obtenu une excellente note lors d’un test de vitesse effectué par Undsgn à l’aide de l’outil GTMetrix.

Cependant, le résultat ci-dessus ne peut être considéré comme un jugement arrêté et définitif. Vous pourriez avoir des donnés complètement différentes chez vous (ex : de moins bonnes performances) en fonction de votre hébergement, ou encore des plugins que vous utilisez.
Votre thème joue un rôle dans la performance de votre site, mais vous pouvez aussi y mettre du vôtre en appliquant quelques bonnes pratiques qui vous éviteront de transformer votre site en tracteur.
Ca vous intéresse ? Retrouvez tous nos conseils dans l’article Comment optimiser un site WordPress sans se ruiner.
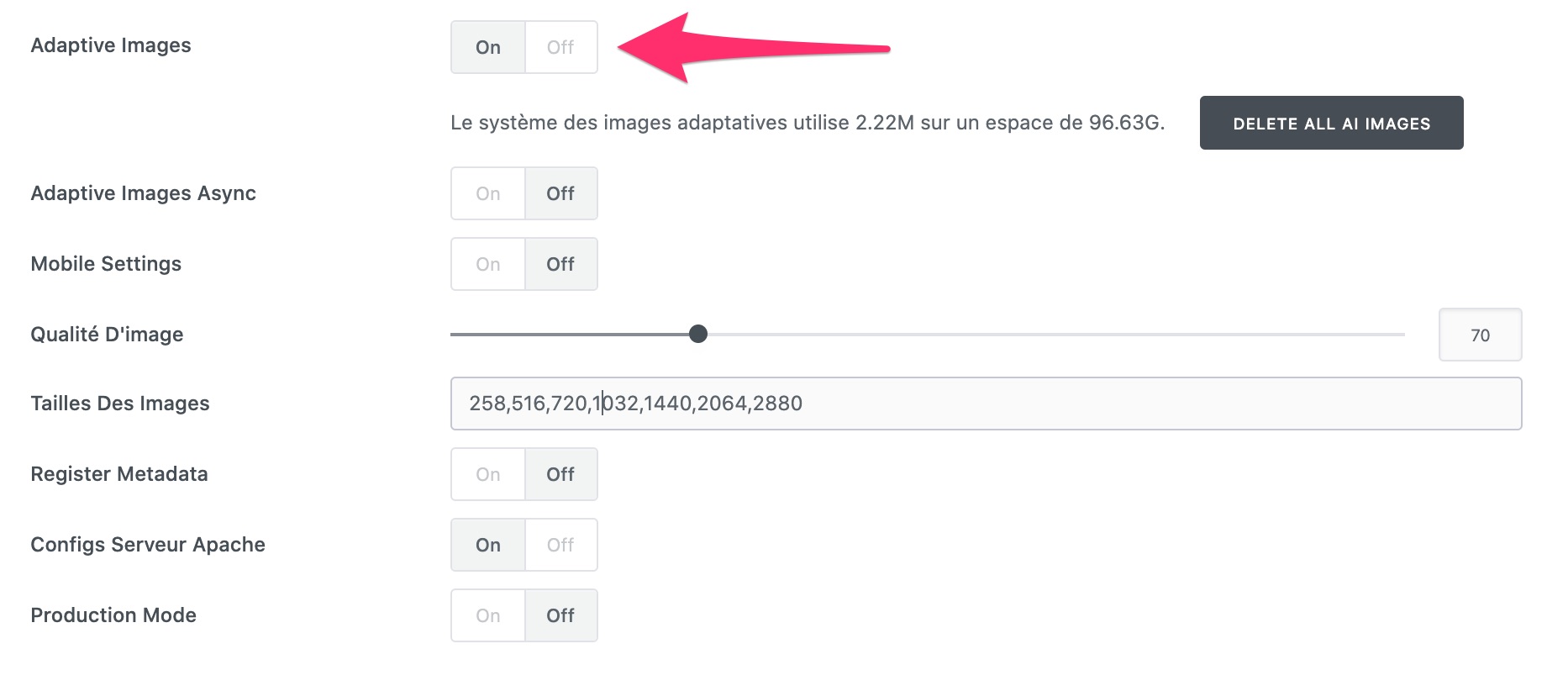
Enfin, on relèvera la présence d’un sous-menu “Performance” dans les options du thème, sur votre tableau de bord WordPress.
Vous pourrez notamment procéder à pas mal de réglages sur vos images, en particulier grâce à l’option Adaptive Images.
Ce système, que les développeurs d’Uncode affirment avoir créé en 2014 avant d’être “largement plagiés”, selon leurs termes, détecte la taille d’écran de vos visiteurs afin d’afficher automatiquement une version de vos images à la bonne échelle, sans impact sur leur qualité.

SEO
Après la vitesse de chargement, place au SEO (Search Engine Optimization). En français on parle de référencement naturel. Je vous parlais de Google juste au-dessus, on y revient tout de suite.
Le SEO rassemble toutes les techniques qui visent à positionner les pages de votre site le plus haut possible sur un moteur de recherche.
Google tire évidemment la quasi-totalité de la couverture à lui seul, puisqu’il est ultra-majoritaire à l’usage chez les internautes français (Bing, Yahoo, Qwant etc. ne se partagent que les miettes restantes).
Uncode met très peu en avant l’aspect SEO sur sa page de présentation. Tout juste peut-on trouver deux mots sur le sujet, au milieu d’une liste à puces : “SEO Optimised”. Le thème serait donc optimisé pour le SEO, c’est qui veut à peu près tout et rien dire.
En tout cas, comprenez ici que les développeurs ont fait le maximum pour ne pas mettre des bâtons dans les roues des moteurs de recherche qui vont explorer votre site, en respectant les bonnes pratiques en matière de code, notamment.
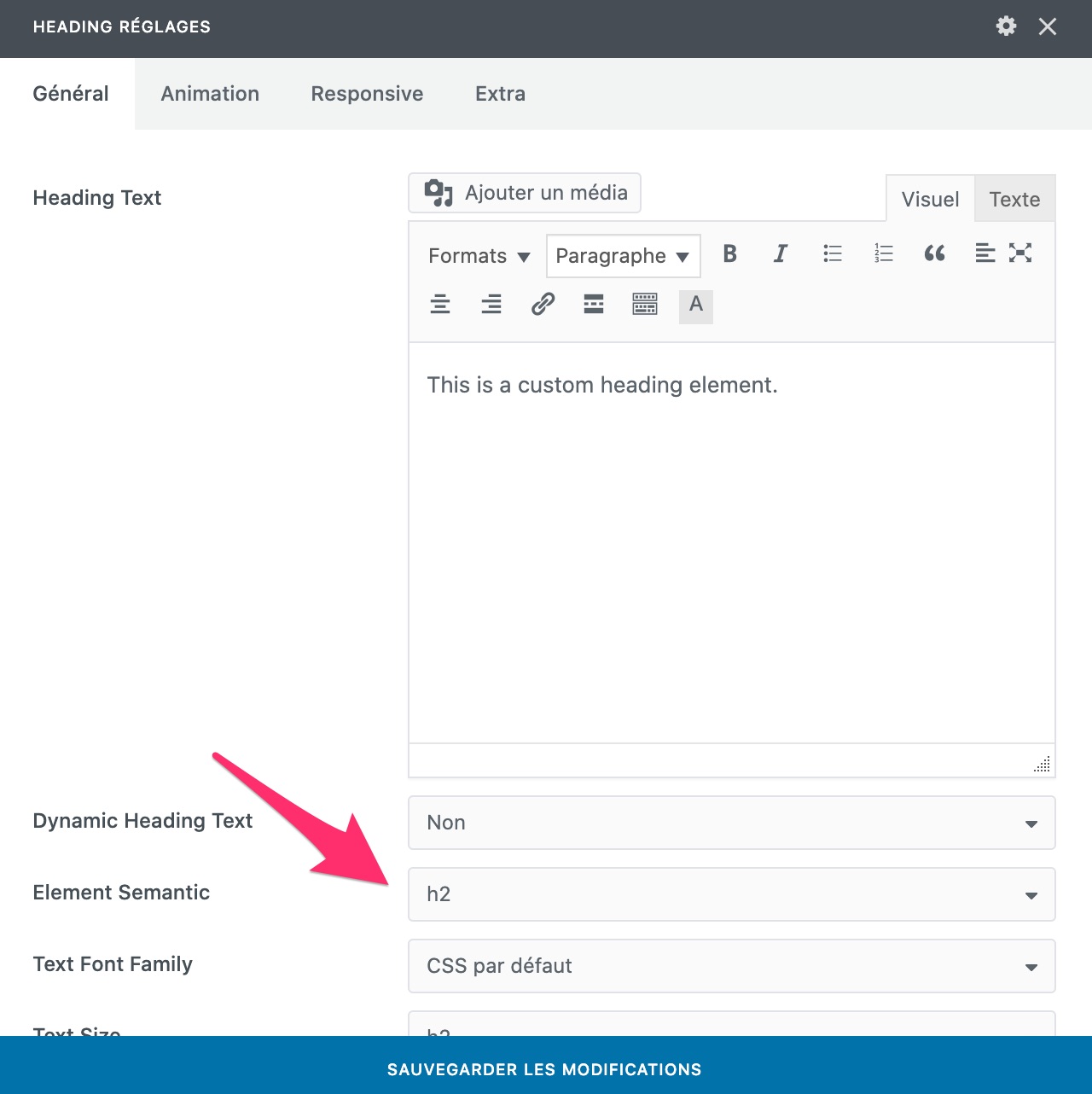
De votre côté, vous avez un peu la main sur ce que l’on appelle le SEO on-page, c’est-à-dire les optimisations techniques que vous pouvez effectuer sur vos pages. On pense par exemple aux balises hn (h1, h2, h3, h4, h5) qui servent à hiérarchiser votre titre (attention à n’utiliser qu’un seul h1 par page), et vos sous-titres.
Tout cela est paramétrable directement sur WPBakery, aussi bien en front-end qu’en back-end.
Par exemple, lorsque vous ouvrez un module Heading (Titre), vous pouvez manuellement lui assigner la balise hn de votre choix.

Responsive
Dernier élément à développer dans cette partie consacrée à l’expérience utilisateur : le responsive. On dit d’un site qu’il est responsive lorsqu’il s’adapte en restant lisible à n’importe quel type d’écran (ordinateur, smartphone et tablette).
Autant vous dire qu’un site (et par ricochet son thème) a l’obligation d’être responsive. Une stat, pour vous en persuader ? En France, plus de 50% des internautes utilisent désormais leur smartphone pour naviguer sur internet.
L’avantage avec WordPress, c’est que la majorité des thèmes sont responsive par nature, même si vous devrez parfois ajouter quelques pincettes de CSS pour disposer d’un rendu impeccable.
Vu l’importance de cet aspect, absolument tous les thèmes ne se font pas prier pour préciser qu’ils sont responsive. Dans le lot, Uncode ne fait pas exception.
A l’usage, le thème m’a paru responsive. A ce propos, petite astuce à noter lorsque vous créez vos pages avec WPBakery : servez-vous d’un petit menu qui vous aide à disposer d’un rendu de votre page sur les 3 principaux écrans (ordinateur, smartphone, tablette).
En un clin d’oeil, vous pouvez voir ce qui ne va pas et réajuster dans la foulée.

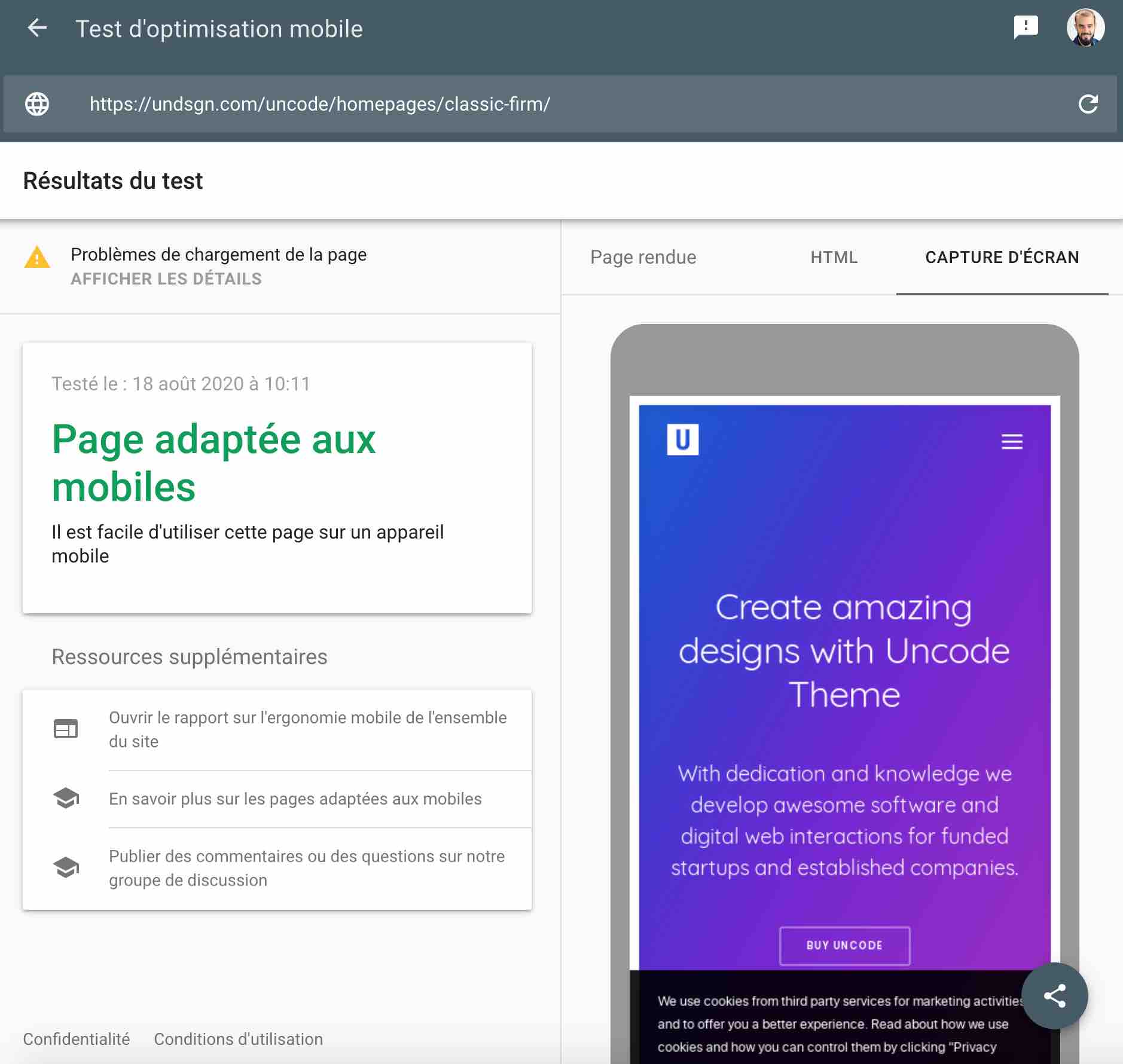
Et pour vous faire une idée encore plus précise, utilisez le Test d’optimisation mobile de Google (gratuit) en entrant l’URL de la page que vous voulez tester.
On s’y est essayé avec la démo Classic Firm, aucun problème à signaler. Le thème est bon pour le service de ce côté-là.

Documentation et support
Lorsque l’on découvre un thème, la prise en main n’est pas toujours évidente, en particulier lorsqu’il propose de nombreuses options, comme avec Uncode.
Dans ce cas, il est toujours appréciable de compter sur une documentation ciselée, pour éviter de définitivement se noyer.
A ce sujet, les développeurs d’Uncode ont bien fait les choses. Ils proposent 4 piliers sur lesquels vous reposer en cas de problème, accessibles à partir d’une même page :
- Une base de connaissances (Knowledge Base) exhaustive proposant des tutoriels détaillés avec des captures d’écrans.
- Des tutoriels vidéo.
- Une FAQ qui n’en est pas vraiment une, puisqu’aucune question n’est spécifiquement listée. Par contre, et c’est là l’essentiel, on y trouve de multiples réponses à des problèmes de base déjà rencontrés par des utilisateurs.
- Un groupe Facebook d’utilisateurs comprenant plus de 3 000 membres au moment de rédiger ces lignes.
La page de présentation du thème précise par ailleurs que la documentation est continuellement mise à jour. Par contre, notez bien que tous les éléments présentés ci-dessus sont uniquement disponibles en anglais.
Combien coûte Uncode ?
Uncode est un thème premium vendu uniquement sur la plateforme ThemeForest au prix de 59 $ (soit environ 50 €).

Ce tarif vous donne accès au support pendant 6 mois et aux mises à jour du thème à vie. Par contre, vous ne pouvez utiliser la Licence que sur 1 site à la fois.
Par ailleurs, il est bon de préciser qu’Uncode peut aussi s’avérer être un bon parti financier si vous comptiez vous procurer un ou plusieurs plugins livrés avec le thème.
Il faut savoir qu’à part, WPBakery est par exemple proposé à la vente à 64 $ (environ 54 €), Slider Revolution est lui commercialisé à 59 $ (environ 48 €).
Notre avis final sur Uncode
Maintenant, si vous êtes néophyte et que vous pensez qu’en investissant dans Uncode vous pourrez facilement adopter son look pour votre site, ce ne sera pas sans difficultés.
Tout est pensé pour que l’utilisateur final aguerri se sente comme un poisson dans l’eau. Mais pour le débutant sur WordPress, la prise en main ne sera pas simple, en particulier en raison des nombreuses options disponibles.
N’oubliez pas aussi que vous devrez vous habituer au maniement de WPBakery (c’est aussi le cas pour la plupart des thèmes concurrents vendus sur ThemeForest), ce qui rendra la courbe d’apprentissage encore plus longue.
A part ça, le thème a quand même du potentiel, à l’image de ses démos particulièrement réussies.
Désormais, la parole est à vous. Si vous utilisez Uncode, qu’en pensez-vous ? Faites-nous part de vos impressions en commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Ah oui je confirme, uncode est une véritable usine à gaz, tout serait inscrit en russe que cela ne changerait rien à la compréhension de ce thème.
Deux jours que je suis dessus et je n’ai rien sorti de valable, j’abandonne…
Bonjour, je voulais savoir si l’on peut importer dans UNCODE ses propres WebFonts comme le permet AVADA ou BETHEME ? Merci d’avance pour votre réponse ?
Bonjour Lycia,
Uncode se connecte à Google Fonts, Typekit, Fontdeck et FontSquirrel pour choisir les polices. Ce qui est déjà pas mal.
Pour ajouter ses propres polices, il faudra utiliser du CSS ou une extension dédiée.
Je vais passer par ton lien affilié et me le procurer.
Je vais le tester à fond et je te reviens avec mes commentaires! Selon ton article, il semble très intéressant pour moi!
Encore merci!
Il me tarde de savoir ce que tu en dis !
Allo! Je viens de le tester… et surprise, il ne fonctionne pas sur mon serveur dédié qui est pourtant un serveur haute performance.
J’ai contacté le soutien.. en fait, j’ai tenté de contacter le soutien, mais comme j’ai acheté le thème il y a plus de 6 mois (ha bha oui.. on a pas tjs le temps de s’amuser avec un nouveau thème dès son achat.. mais c’est une mauvaise idée sur ThèmeForest.. 😀 ) mon temps de support est expiré.
Bref, le problème rencontré est une lenteur extrême dès qu’on fait une modification dans le backend en utilisant le Visual Composer sur mesure. Il semblerait que c’est un problème avec mon serveur qui pourtant, héberge plus de 50 sites web WordPress avec des thèmes et des page builder différents.
Donc, c’est un remboursement qu’on m’offre… rien de plus. La réponse finale étant : this is not generally a problem with Uncode and slowness happen on your server setup only, that is why I told you immediately that if you need to use this server, the refund is the best solution. We have never advised you to renew your support because we know that if there is a strange server-side problem we can not do anything.
Sans pour autant mentionner le moins du monde une piste de solution…
Voilà mon expérience avec ce thème. 🙂
Je crois que je vais essayer Divi !
Je dois apporter un affidavit, et quelques précisions à mon message précédent concernant Uncode.
1- Le problème de lenteur rencontré n’est pas un problème de serveur, mais un problème avec mon navigateur. Chrome (dernière version) sous Windows 10. J’ai désactivé tous les plugins de chrome mais rien n’y fait, toujours aussi lent. J’ai donc utilisé Firefox pour tester Uncode.
2- J’ai eu une assez longue discussion avec celui qui répond sur ThemeForest. Je n’ai pas senti son envie de régler le problème et il a vite mentionné qu’il pourrait rembourser. C’est bien de savoir qu’on peut être remboursé, mais c’est mieux de voir qu’un programmeur veut trouver d’où vient un problème. Qui, semble t-il, n’est arrivé qu’à moi… Il a tout de même répondu à mes messages, se pressant de dire que cela devait être de MON côté… m’enfin.
3- A date, ce thème semble vraiment très bien. J’ai testé pas mal toutes les options et fait quelques tests de rapidité ( Gtmetrix, PingDom, etc..). C’est bien, mais il faudra du WPRocket 😀
C’est effectivement une prise en main un peu raide quoi qu’en quelques heures, on a pas mal fait le tour des options. Mais, comme tu le mentionnes, je crois qu’il est plus développé pour les intégrateurs, ou du moins, il faut avoir une certaine expérience.
Alors voilà !
Bonjour,
Merci pour cet article. Personnellement, j’ai mon site perso réalisé avec Uncode et ai utilisé le même thème pour un site client en cours. Même si la prise en main, en effet, n’est pas si simple, je trouve ce thème vraiment génial ! Personnalisable à souhait, un service d’assistance réactif et sympa. La page d’admin fait un peu peur mais une fois qu’on a compris le principe, c’est vraiment chouette !
Ah bin je me le suis aussi procuré. Je me suis direct dit que c’est un thème pour ceux qui connaissent les coulissent de wordpress et ont l’habitude d’y plonger les mains !
Moi aussi, j’ai un gros pb de lenteur, c’est bien bien relou…
Je suis encore en train de tenter d’en saisir les fonctionnalités, mais j’en vois le potentiel, alors je pense continuer la route avec lui !
Un ami bien avisé, lecteur par ici, me disait que le pb de lenteur pouvait être modulé/controlé via l’onglet performance.
Peut on superposer les images avec uncode ?
Bonjour, qu’appelles tu superposer?
Mettre une image de fond et superposer d’autres images afin d’avoir des liens cliquables mais, je pense avoir trouver merci beaucoup 😉
Bonjour, je viens d’acheter uncode et tente de comprendre son fonctionnement pour créer un nouveau site après avoir utilisé Studiofolio il y a quelques années pour mon site perso. Merci pour votre article qui répond à pas mal de mes questions. Mais il en reste une pour laquelle je n’ai pad trouvé de réponse, ni sur les tutos vidéos de uncode, ni sur leur FAQ : ça doit sûrement être très simple mais je ne comprends pas comment utiliser un thème de leur demo. J’ai téléchargé l’ensemble des démos, mon site varie bien en fonction de celle que je choisis mais comment faire pour en appliquer une définitivement??? Je me permets de poser la question ici car je pense que la réponse n’est pas spécifique à uncode mais vaut pour tout les autres templates de wp. Merci d’avance
Hello, justement le mieux est que tu contactes le support d’Uncode 😉