When one is looking for information on a given topic, our dear Google is often a valuable ally.
In this regard, we sometimes make unexpected discoveries on its search engine.
Take this one, for example. When I entered the “Uncode” query on Google, I only expected to find results on a WordPress theme.
But it turns out that a musical artist, specialized in dance and electronic music, also uses this name. And he has every right to do so, too!
One quick look at his YouTube profile, and boom, boom, boom, boom, I’m in his world.
After turning off the sound and taking off my headphones, I then plunged into the meanders of the Uncode theme.
What’s the value of this very popular theme on the ThemeForest platform, and which is primarily intended for web designers? I tell you everything in this detailed review.
Overview
Initially written in August 2016 by Nicolas, this article was updated in August 2020 to reflect the evolution of the theme. The version of Uncode tested here is 2.2.8.2.
Some of the links you will find in this post are affiliate links. That is to say that we will get a commission if you buy one of the products presented via these links. This allows WPMarmite to keep offering you quality posts.
What is the Uncode theme?
Uncode is a multi-purpose premium WordPress theme designed to create any type of site using ready-to-use templates. “Flexible” and “designed with terrific attention to details”, it embeds a page builder to create your content without touching the code.
Ranked 11th on the ThemeForest platform‘s best-selling themes (nearly 75,000 sales at the time of writing), Uncode was launched in November 2015.
Check out the Uncode theme on ThemeForest:
Behind it is the Undsgn team, a group of experienced developers based in both Italy and Sweden.
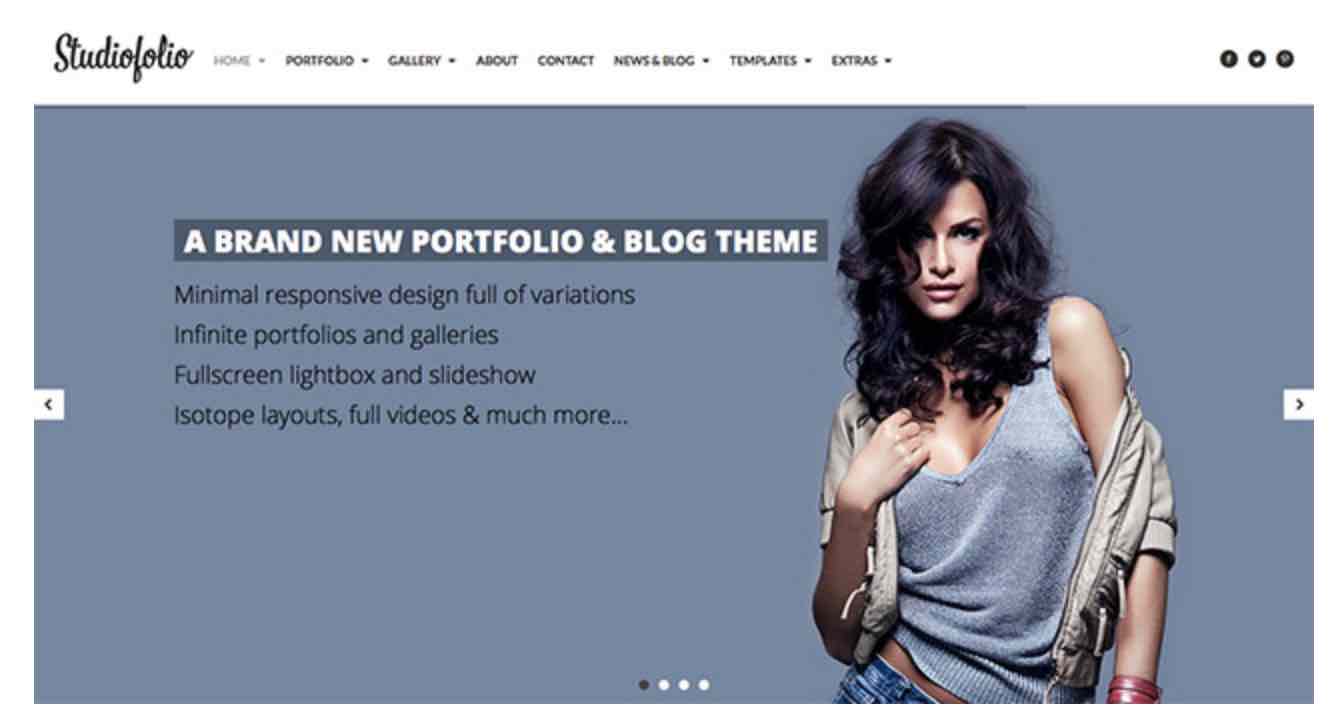
Initially, they created a theme called Studiofolio, which still achieved nearly 5,000 sales.
Very portfolio-oriented, this theme is no longer available today, and in some ways Uncode is a continuation of it.
With the commercial success of the Uncode theme, Undsgn is now all about it. Although this theme is aimed at the largest number of people, its main target is the “web designers” and the “creative people” as indicated on the theme presentation page.
By “creative people”, let’s say that it is largely addressed to “artists” in the broadest sense (e.g. photographers, writers, designers, architects, etc.).
In any case, Uncode is not here to fit your site. You will have to adapt to its personality.
So far, its audience has responded well to it. With an overall rating of 4.88 stars out of 5, it is even rated better than all the themes in the top 10 best sellers on ThemeForest.
It must be said that it has a lot of assets to show, just like its demos, which are very well-made:
It remains to be seen whether the rest follows, especially ease of use and customization. First answers in the next part.
Getting started with the Uncode theme
Installing Uncode
To find out what the Uncode theme is all about, install it, then activate its child theme (Uncode Child), also available in zip format when you get the Uncode theme.
A child theme is a sub-theme that inherits all the features and style of the main theme, also called parent theme (in our case, Uncode). By using a child theme, you make sure that you don’t lose the changes you made (e.g. CSS modifications) in future updates of the main theme.
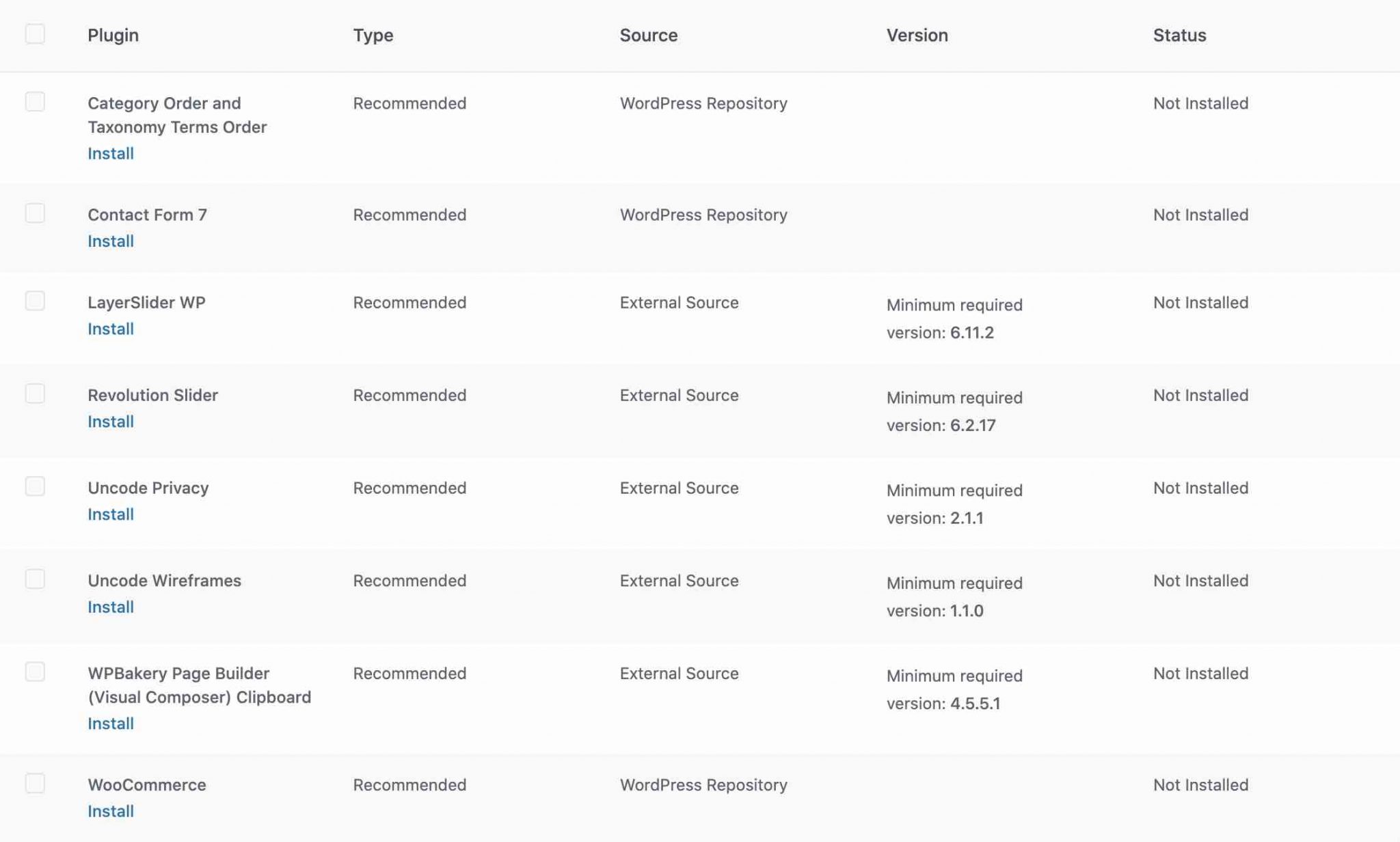
Is everything good for you? In the next step, the Uncode theme asks you to install two plugins:
- Uncode Core: necessary for the theme to work;
- Uncode WPBakery Page Builder: allows to activate the WPBakery page builder (former Visual Composer) and its functionalities.
8 other plugins are also embedded by the theme, but you don’t have to install them, for the moment (some demos need some of them to run correctly though).

A dashboard not too overloaded…
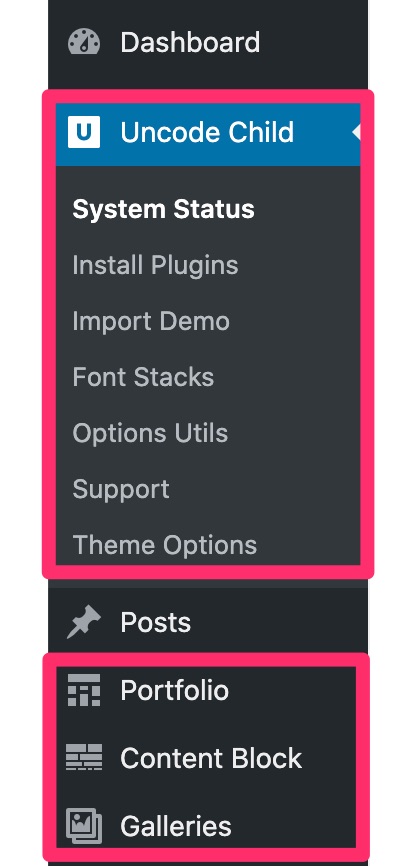
As soon as Uncode Core and WPBakery are activated, you will be introduced to the Uncode Dashboard, which has 7 submenus:
- System Status: informs you about the system requirements the Uncode theme needs to function normally. If you encounter any problems while using or installing demos, please contact your hosting provider to increase the memory allocated to WordPress.
- Install Plugins: where you will find the various plugins offered by Uncode so that you can install/activate them.
- Import Demo: this is where you will import the demos of your choice, i.e. ready-to-use site templates.
- Font Stacks: allows you to import your own fonts and font lists from Google Fonts, Font Squirrel etc.
- Options Utils: to import/export the theme options.
- Support: gives access to the theme’s support in case of problems.
- Theme Options: find in this submenu all the customization options that you will discover later in detail.
Moreover, you will see in the left sidebar of your WP administration menu that Uncode adds a dedicated menu for WPBakery (Page Editor) and several custom post types: Portfolio, Content Block and Galleries.
… but not so easy to handle
After these first steps, several things can be observed. For a multi-purpose theme, Uncode has the merit of not polluting your Dashboard too much with dashboard options (compared to competitors such as Avada or Bridge, for example).
You can manage to find your way around without drowning, provided you don’t install the 8 other plugins suggested by the theme (beware of overdosing submenus, in this case).
Navigating through the settings is rather pleasant. For example, we appreciate the sober colors and the fact that you can discover the options as you go, by clicking on drop-down menus:
All this makes for greater clarity and readability. Apart from that? I still found the theme not so easy to handle.
Its options may be divided into submenus, but they are not accessible to everyone.
The proposed options are not all obvious, except for someone who is already familiar with the topic.
Well, speaking of options, I suggest that we talk about them in detail right away, by studying the customization of the theme.
Customization of the theme
Creative options, but
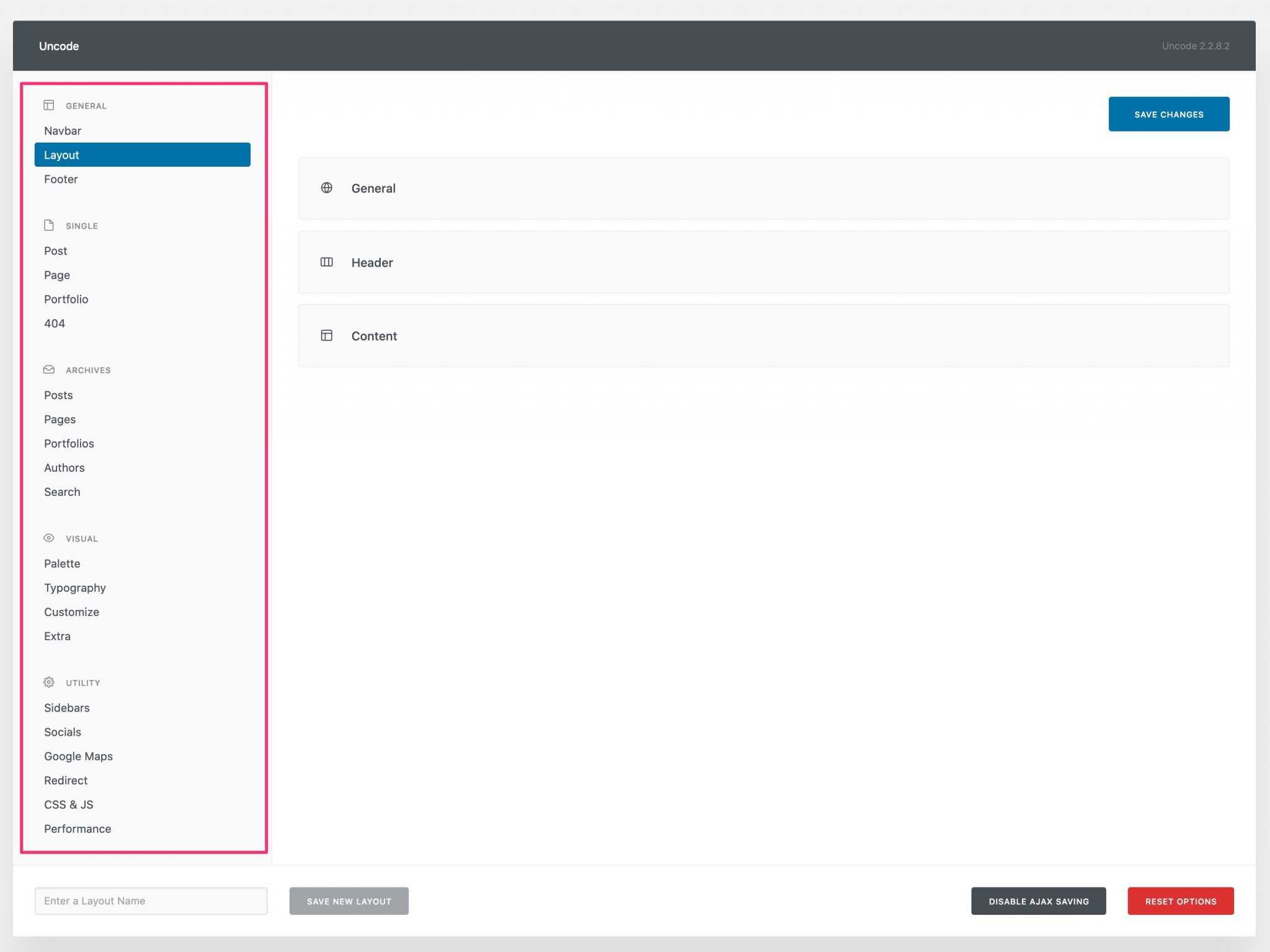
To find out what’s under the hood of the Uncode theme, go to the Theme Options submenu.
First observation, which is similar to what I told you before: the clean interface makes it easier to discover the settings.
We are pleasantly surprised not to come across complicated menus that ask us to scroll endlessly to be able to find all the proposed settings.

Nevertheless, the range of options offered by the Uncode theme remains quite wide. You will be able to set up your header, footer, menu, sidebars, the layouts of your posts, pages and other types of content.
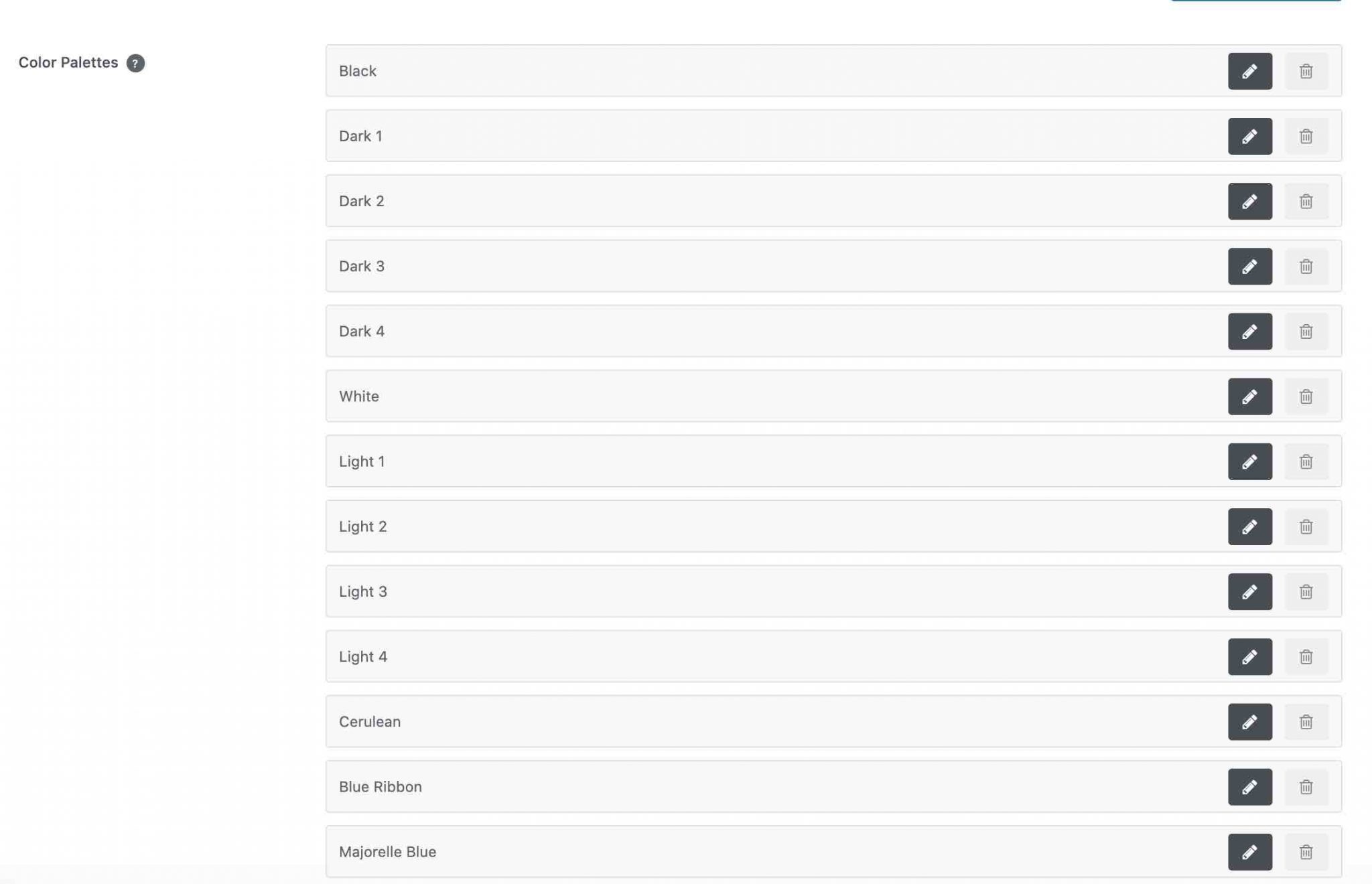
Not to mention visual settings to set up colors, typography, etc. An example? The Color Palettes menu, which allows you to save color palettes so that you can apply them to the elements of your choice throughout your site at any time.

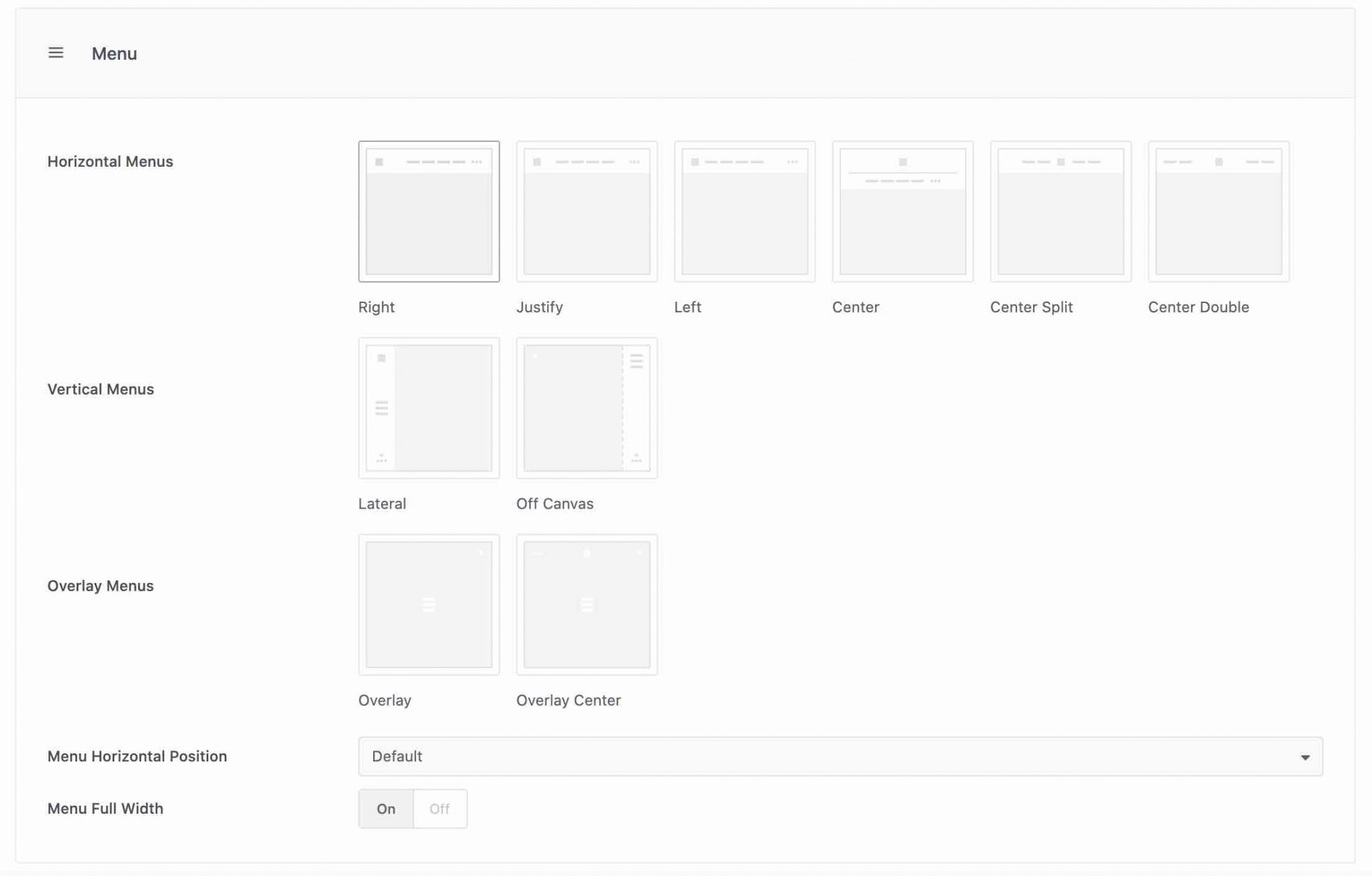
Another interesting option is that you can choose from 10 ways to display your menus, especially vertically.

Before we move on to the next step and the demo presentation, please note that the Uncode theme does not use the WordPress Customizer at all.
The Customizer, which can be found through the Appearance > Customize menu, is very useful for making adjustments to a theme, while viewing the result in real time.
Therefore, as soon as you make changes to Uncode’s options, you will need to refresh your page in your browser to see the changes you have made.
The developers of the Uncode theme have also modified the WordPress library to store oEmbed. This means that if you paste a YouTube URL for example, the video will be present in your media list later.
The demos
After the options, let’s move on to another section on which we’re expecting a multi-purpose theme: its demos. Demos, you know, are ready-to-use site templates that can be installed in one click. Uncode calls them “concepts”, for your information.
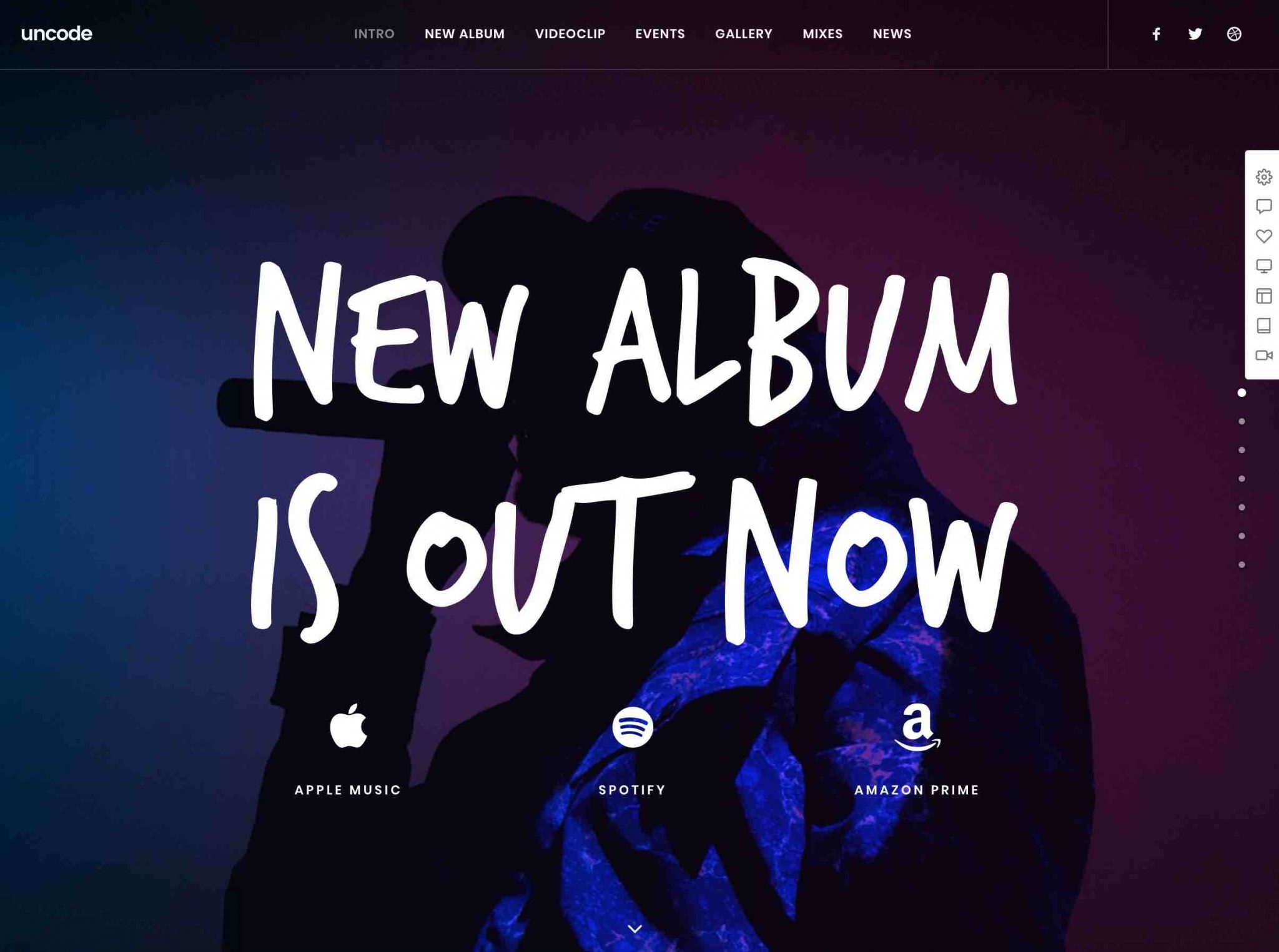
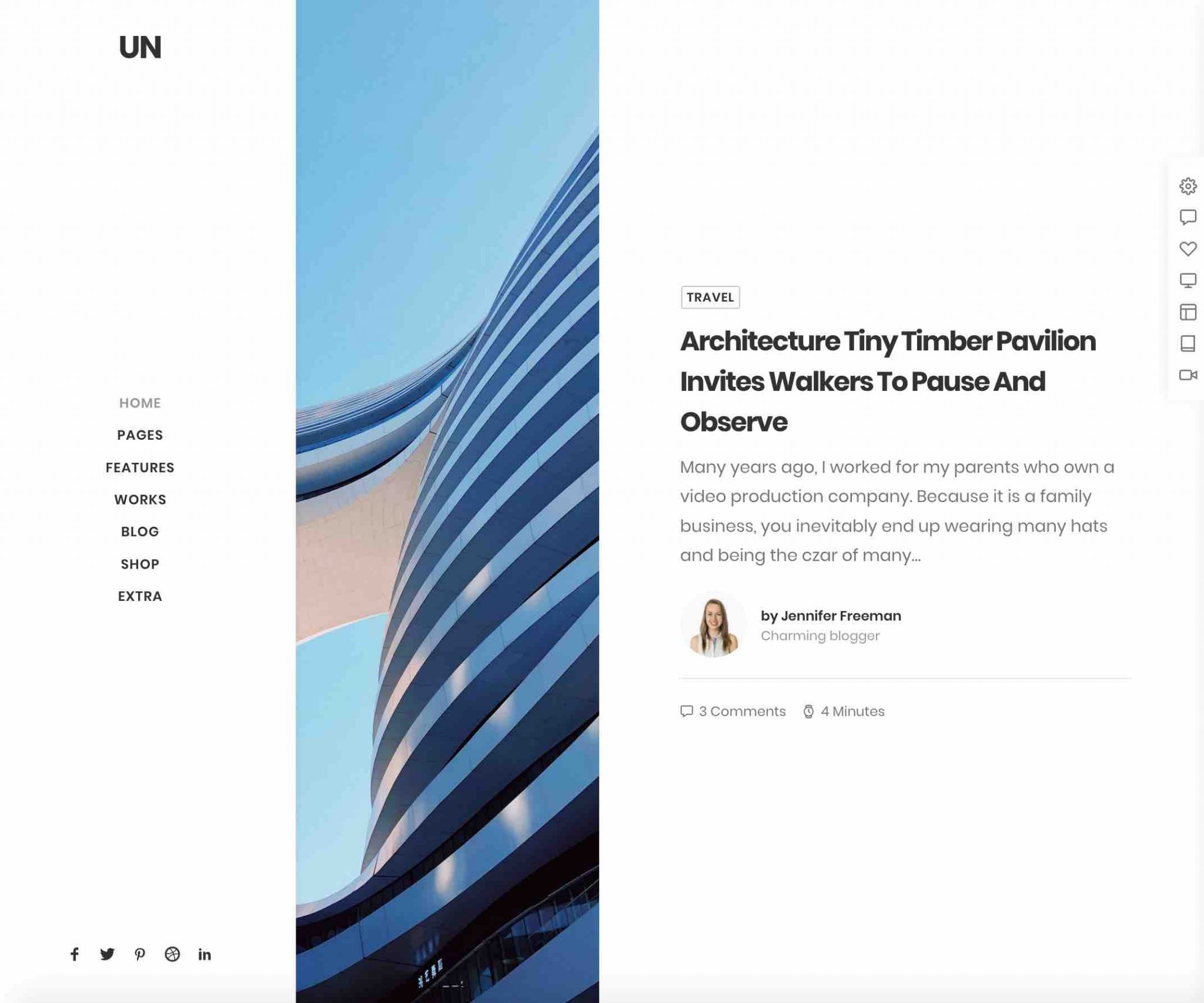
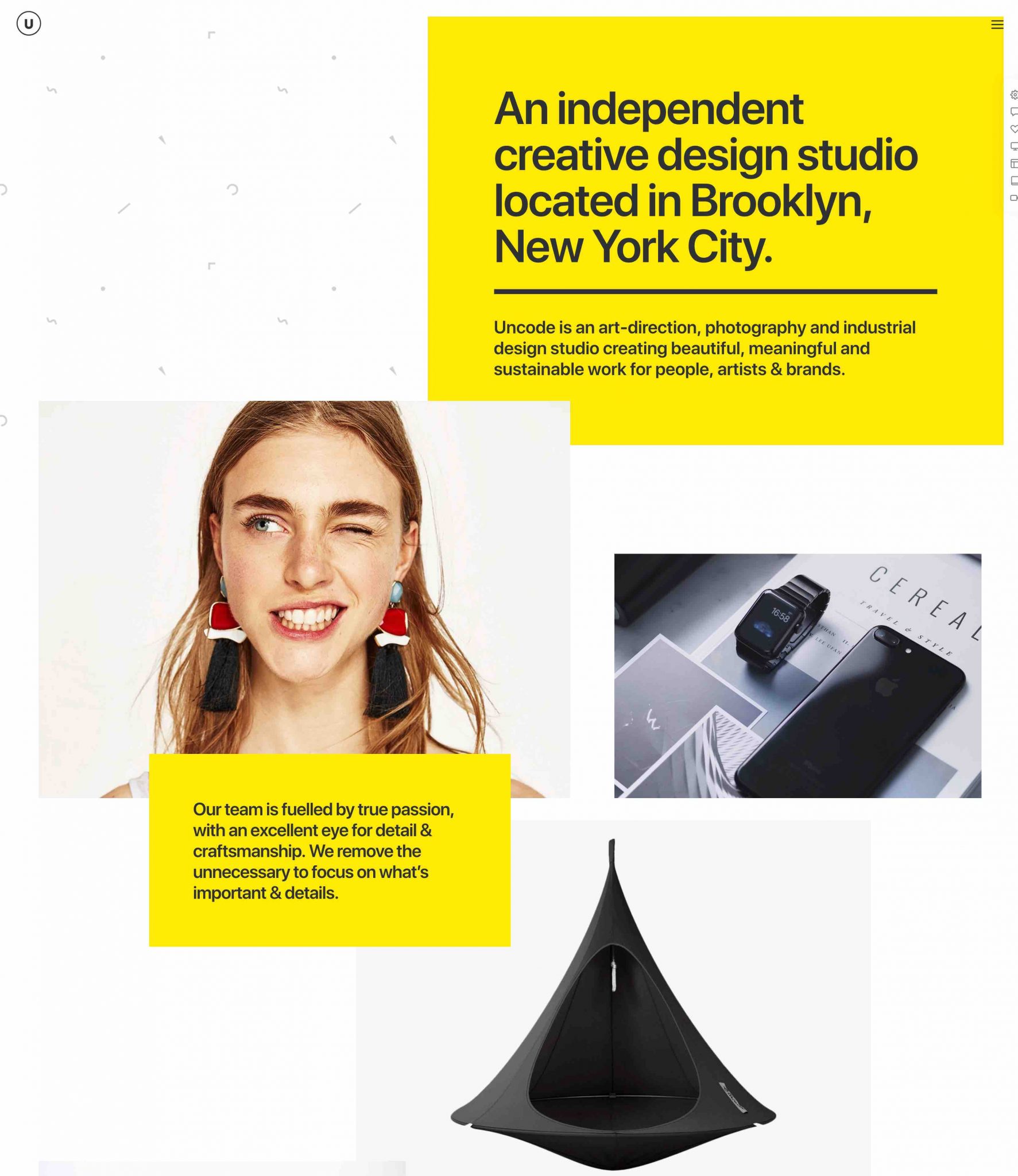
The theme offers more than 70 of them and surfs on the wave of minimalism, on the design side. The vast majority of the demos are very clean and there are a lot of common points in each of them, such as the predominance of visuals.
Find inspiration with Uncode WordPress website examples on BeautifulPress.
In any case, they reflect an impression of clarity and professionalism and are there to catch the eye.
We now understand better why the main targets are “web designers” and “creative people”. A few examples will help you make up your mind:
The Uncode theme classifies its demos into 5 main categories:
- Classic: You will find demos adapted to different sectors like agency, startup, bank, catering, travel etc.
- Creative: here, the demos will be a little more creative, and less classic in design. This can be seen for example in the choice of typography, effects etc.
- Portfolio
- Blog
- Shop: to set up an online store.
If you want to see concrete use cases, the Uncode theme also offers a showcase with sites created by its users.
That’s it for the global overview. On the technical side, Uncode offers 5 options to import your demos:
- Import demo allows you to create a replica of Uncode’s demo site. Then all you have to do is choose the demo of your choice and activate it in 1 click.
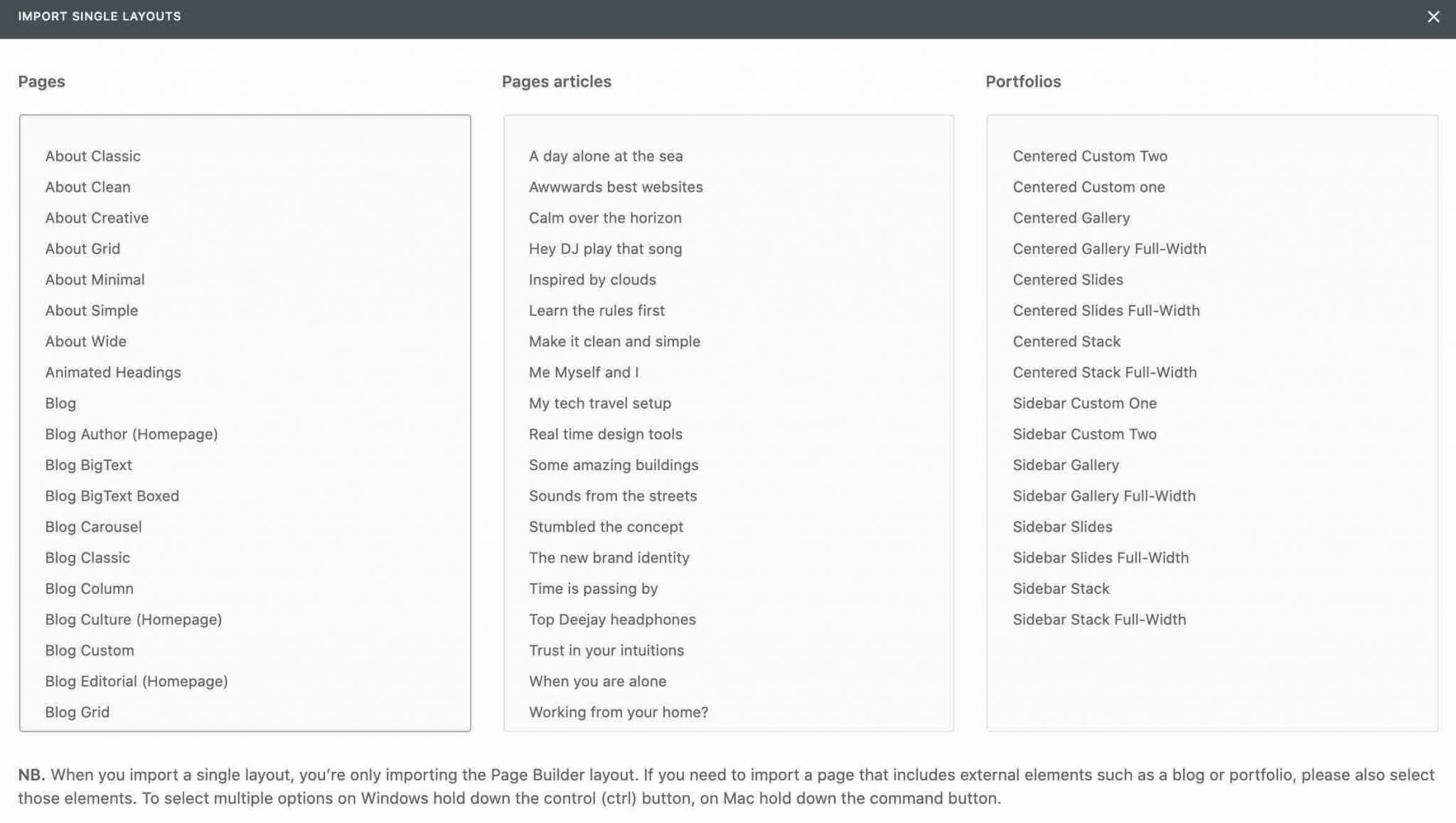
- Import Single Layouts, to import page, article and portfolio templates.

- Import Menu will be used to import the menus offered on the Uncode demo site.
- Import Theme Options imports the options present on the Uncode demo page.
- Import widgets imports the widgets present on the Uncode demo page.
During my test, the demo import process was very fast, with almost no latency.
However, don’t panic if the images of the demo you have chosen are not displayed: they are simply not included with the theme. So you’ll have to hunt for some nice pictures, for example by using royalty-free image banks.
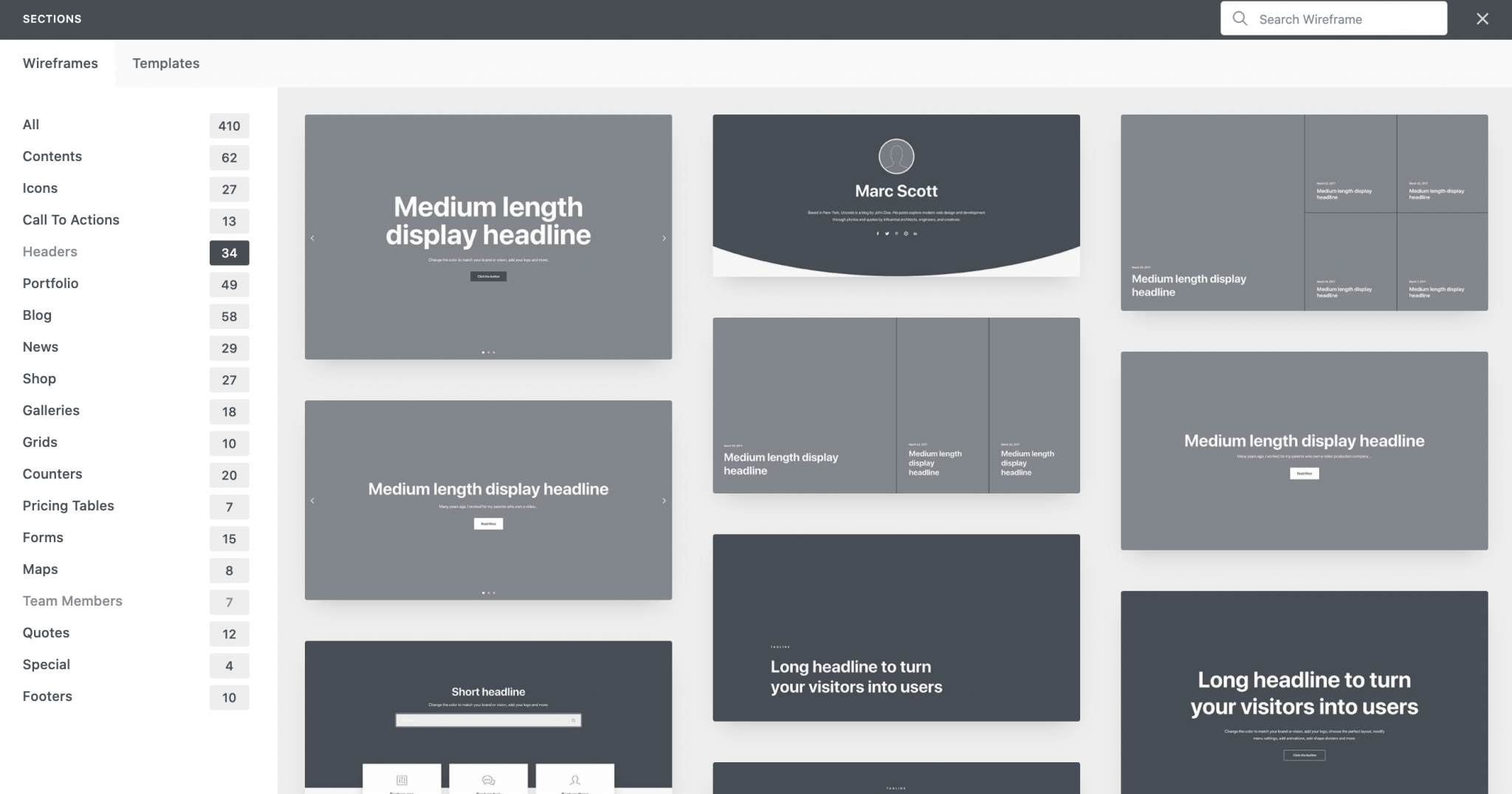
The Wireframes plugin
If you don’t want to install a full-fledged demo but just want to quickly integrate a specific section within your page, the Uncode theme has also thought of you.
Via its in-house plugin Uncode Wireframes, you have more than 400 ready-to-use sections to integrate for many uses: icons, Google Maps, image galleries, testimonials, calls to action, price tables, headers and footers etc.

Then, as with the demos, it is up to you to customize them as you wish.
Content blocks
Having a hand in the construction of your site is essential, and this is precisely what content blocks allow, a strong concept at Uncode.
Content blocks are a kind of custom post type, which you can find on your administration interface.
They are portions of pages that you can build with WPBakery, then you can integrate them on your site.
It will be sometimes in pages, sometimes in categories… And you can also modify the 404 page or even the search results page this way.
You can also use it to create a custom header or footer. The best part is that you can see for yourself what it looks like in their video presentation:
Customization per page
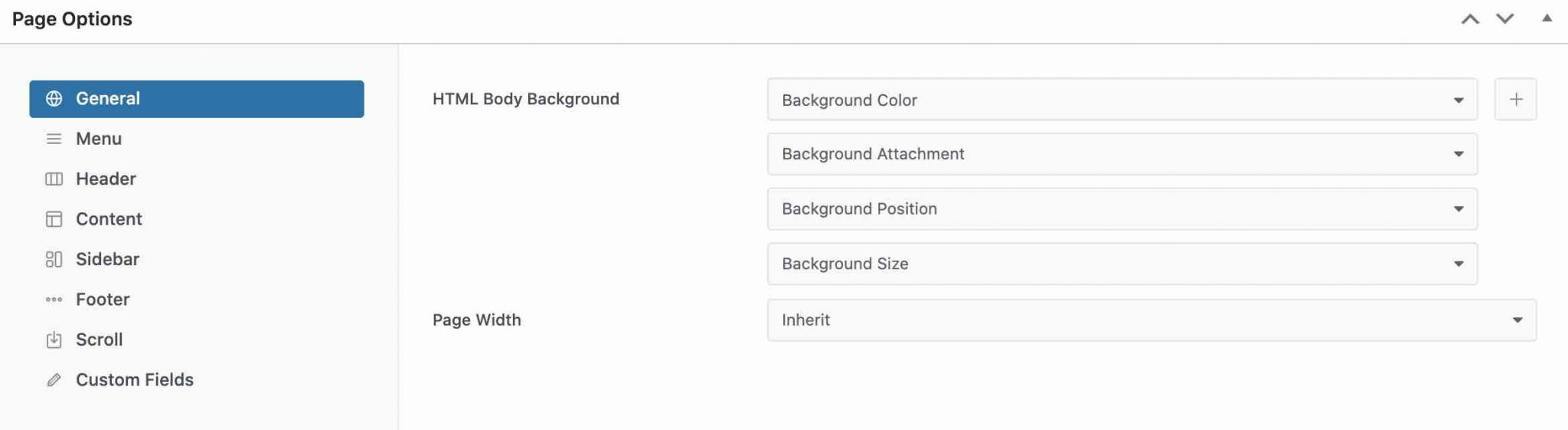
You are not satiated yet? I’d like to present you one last element to push the customization of your pages even further. The Uncode theme also provides you with an options insert on each page.
Thanks to it, it is possible to make even finer adjustments, page by page.

For example, you can change the transparency of your menu, remove the navigation bar, display a breadcrumb trail, or hide the copyright zone.
If I were to detach an option, it would be what the Uncode theme calls the “Slides Scroll”. These are effects (e.g. parallax, zoom, 3D) that will be applied to the scroll, when your visitor will navigate from one section to another of your page.
They will be particularly effective for one-page sites, as you can see in the video below:
After having made a large overview of the theme customization options, let’s discover what the page builder integrated in the Uncode theme has in store for you. After all, it is also – and above all – with it that you will design your pages.
An almost unrecognizable WPBakery
Home-made modules in small groups
Like many of its competitors on ThemeForest (Bridge, The7, Salient etc.), the Uncode theme comes with the WPBakery (former Visual Composer) page builder.
However, developers have somehow got rid of it to create a totally “custom” version of the page builder.
This means first of all that the interface and ergonomics have been modified:

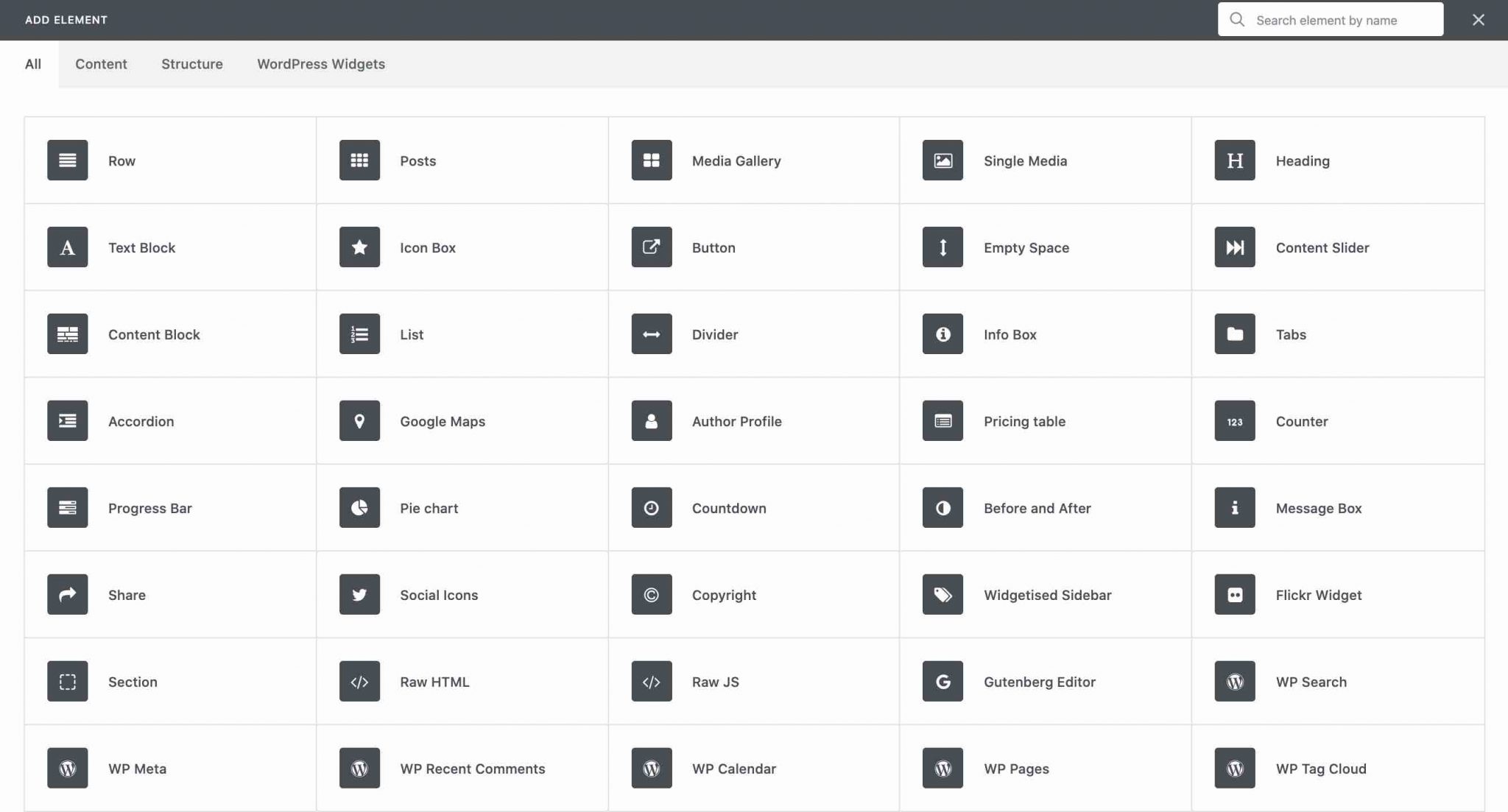
Then, the Undsgn team took all the basic modules and redesigned them in their own way, which makes the whole thing clearer than on the basic version of WPBakery.
Then rather than adding more than 80 modules, as the Jupiter developers did, they decided to put as few as possible.

So we end up with 34 modules, as well as the default WordPress widgets. With them it’s clear: “Less is More”.
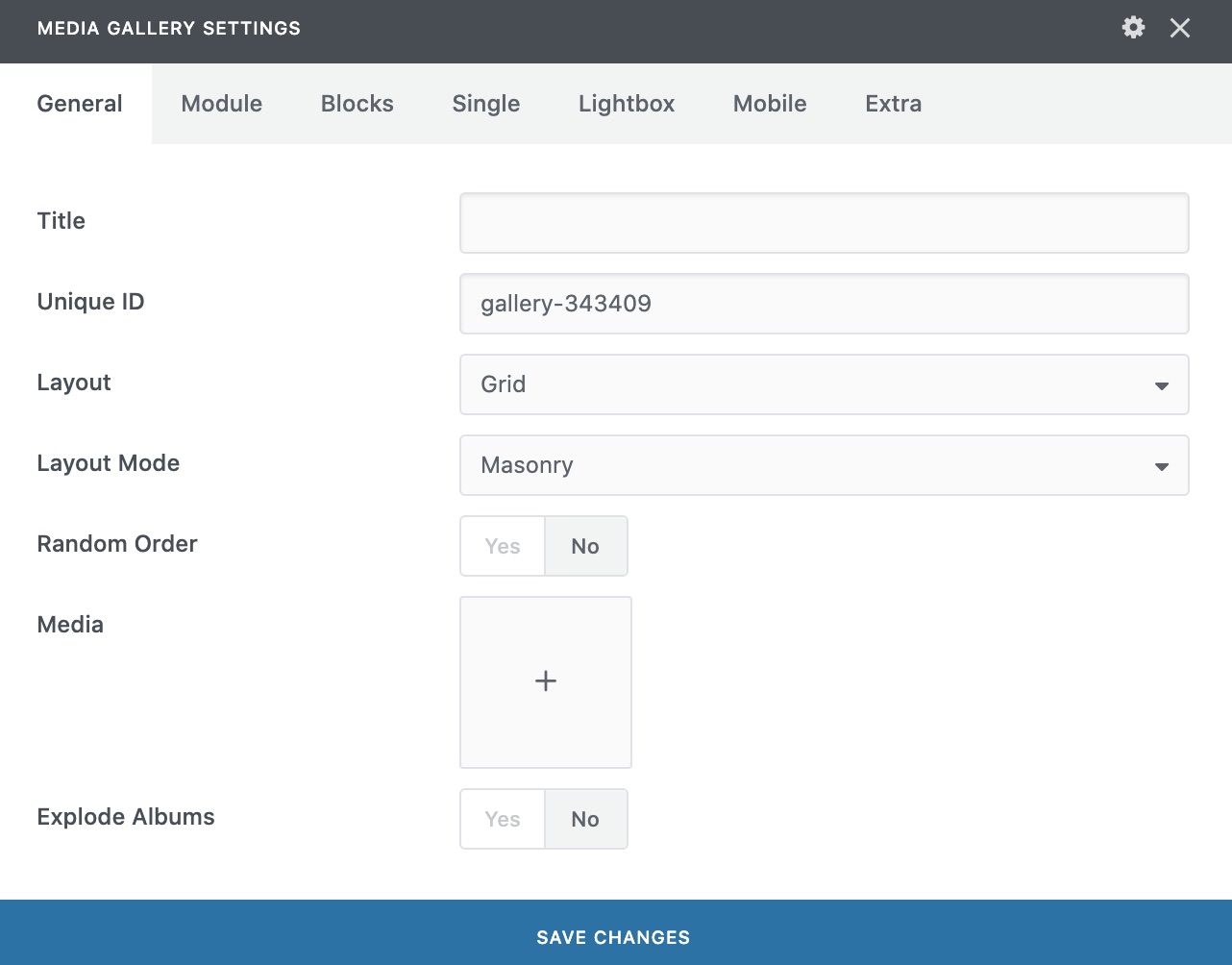
On the other hand, this limited number has a counterpart: some modules have a lot of settings spread over several tabs.

You may find it difficult to find your way around at first. But then again, an integrator who has understood the logic will be able to quickly create default styles and apply them each time.
In the end, the Uncode theme does not have the most original modules, quite the contrary. It prefers to propose safe values with lots of settings so that you can do whatever you want with them.
And once again, we feel the will to address professionals: the “sexy” options that could please the general public are not put forward, it is sobriety that prevails.
I think that you have grasped all the clues that I have left throughout the post: if you are a neophyte, this theme was not necessarily designed for you.
A possible back-end and front-end use
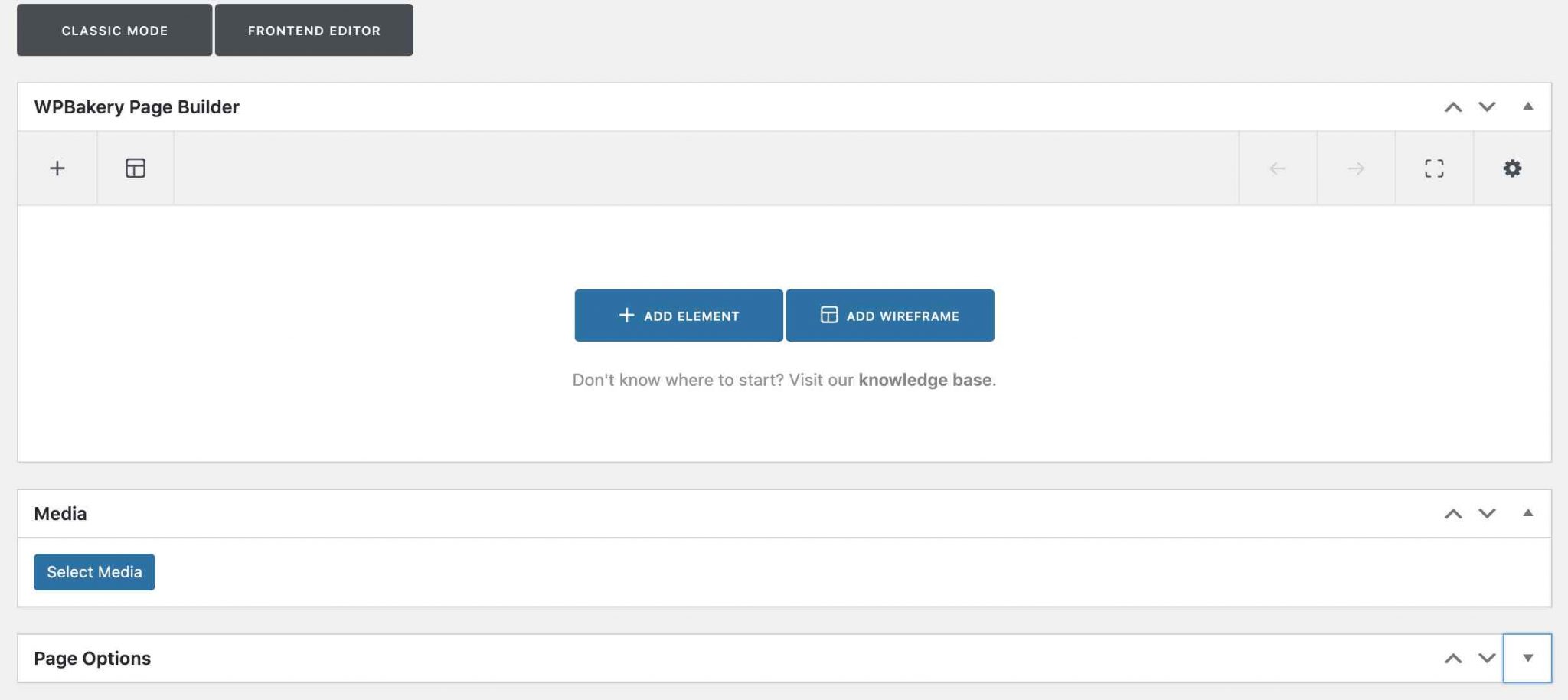
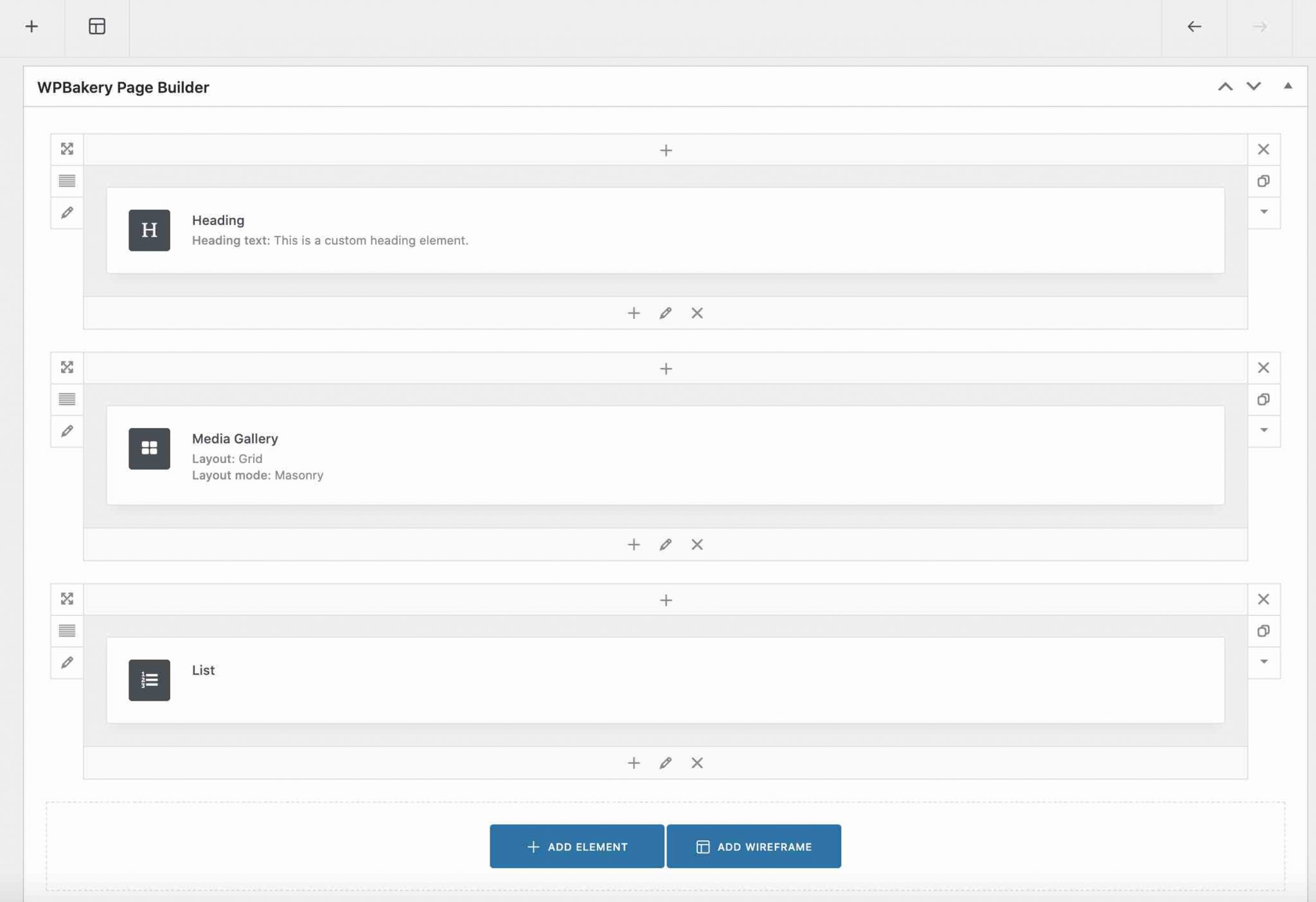
WPBakery can be used in two ways. Let’s start with the classic one, i.e. via your WordPress administration interface (back-end).
So far, no surprises, this is the classical way of working of WPBakery. You add your rows, columns and modules to build your page little by little.

Except that this is not really the most intuitive way to do it. To have a visual preview of your changes, you have to refresh each time the related page… in another tab.
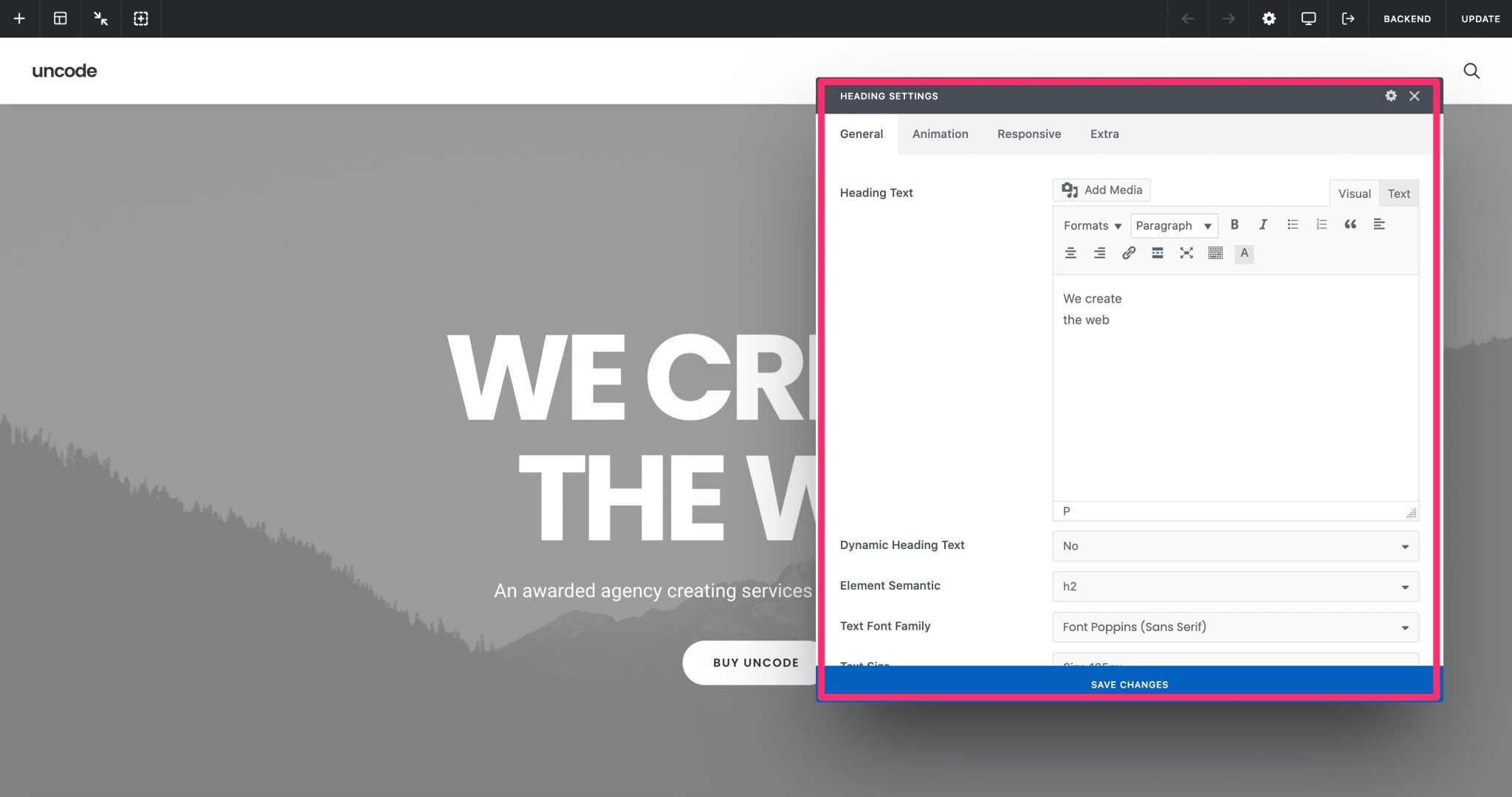
To solve this problem, make life easier for its users, and do like most of the leading page builders of the moment (Elementor, Divi, Beaver Builder, Thrive Architect to name a few), the Uncode theme now offers front-end editing (the interface visible to your visitors).
All at once, the design process becomes more fun and enjoyable. You can see your changes in real time. As in the back office, you can of course move your different elements by a simple drag and drop action.
In use, the experience is not unpleasant. It is easy to understand how to use the page builder, thanks to a well-made and not too overloaded menu.
On the other hand, it is a pity that it is not possible to edit your content visually online (e.g. modify a title directly), as proposed by Elementor or Divi, to name but a few. In this case, you will have to go through a text editor in a separate window.

It is also not possible to manually resize your rows and columns.
In short, the front-end editor is a real advance for the theme, but it still suffers from the comparison with page builders that are more intuitive in my opinion, like Elementor.
Afterwards, as with every page builder, it’s all a matter of habit. If you’re familiar with WPBakery, you’ll surely see less flaws in it than I do. 😉
Integration with plugins
WPBakery will help you create pages that look like you, but you can also be creative with plugins.
Beyond the two made mandatory by the theme (Uncode Core and Uncode WPBakery Page Builder), the Uncode theme also includes several premium plugins.

First of all, there are two to design sliders: Kreatura Slider ($25 on CodeCanyon) and Slider Revolution ($85 on Code Canyon).
Equipped with numerous customization options and a very advanced slide editor, these two plugins are not really the easiest to use.
Beware also of the negative impact they can have on the loading speed of your pages (we’ve tested them in this post, FYI).
Another thing: we can also discuss their usefulness. Indeed, the Uncode theme itself offers a slideshow module (Content Slider) which proves to be sufficient, if you look at the demos.
Then, note that the WPBakery Page Builder Clipboard add-on ($17 on CodeCanyon) is also included to copy and paste directly into the WPBakery page builder, as well as VC Particles Background ($15 on CodeCanyon), which allows you to add animated backgrounds with WPBakery.
Moreover, Undsgn’s theme is compatible with WooCommerce, WPML and Contact Form 7, no more.
But if we come back to the main target of the theme, the creative people, we can imagine that they don’t necessarily need to make a forum with bbPress, or a social network with buddyPress. So it’s limited but sufficient, in my opinion.
Now you know what options you have to customize the Uncode theme. In the next part, we will focus on the user experience by insisting on 3 areas: performance, SEO and responsive.
User experience
Uncode theme loading speed
Why focus on loading speed in the first place? Well, simply because it is the most important factor.
Slip into your visitors’ shoes for a second. If they get on your site created with the Uncode theme and the page they want to check out takes a while to load, their first instinct will probably be to leave as quickly as possible.
That’s why it’s important to offer them pages that load quickly. For your information, Google, the most used search engine in the world, recommends a loading time of less than 3 seconds on cell phones.
Then, you should know that Google takes into account the loading time of your pages to rank them in its search results. This criterion is not the most important one, far from it, but it still counts a little bit.
Let’s say that if your page is very slow to load, Google might tend to rank it less well than another one that loads faster (although again I insist, other more important criteria are also taken into account, such as backlinks for example).
Regarding loading time, how is the Uncode theme doing? According to its communication, we have a rocket in our hands. Uncode can be described as “fast and powerful”.
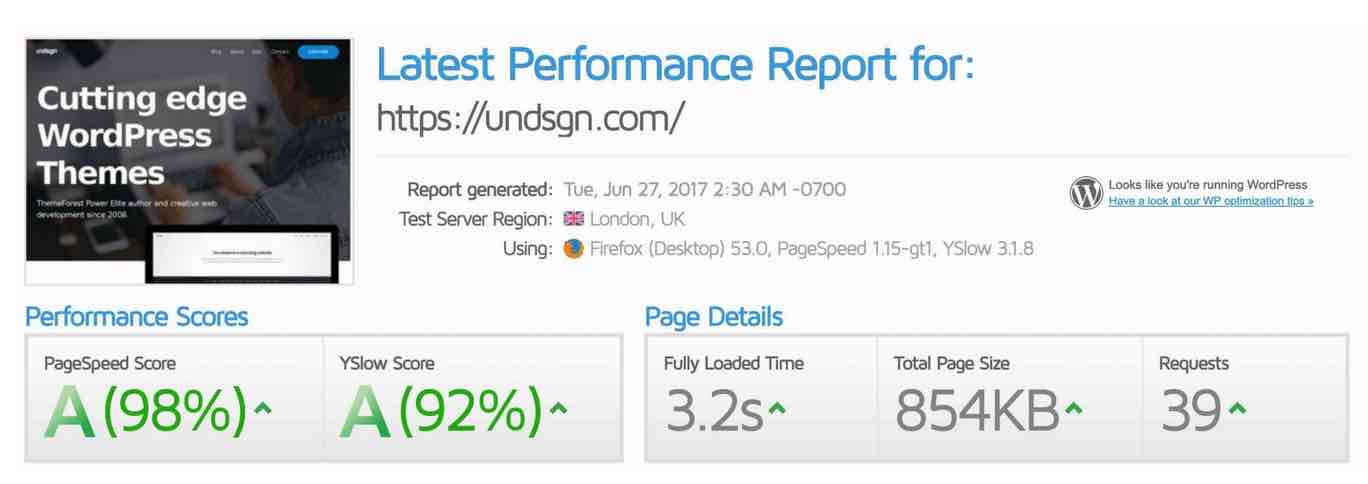
Proof of this is that it received an excellent score in a speed test performed by Undsgn using the GTMetrix tool.
However, the above result cannot be considered as a final and conclusive judgement. You might have completely different data at home (e.g. lower performance) depending on your hosting, or the plugins you use.
Your theme plays a role in the performance of your site, but you can also make a difference by applying some good practices that will prevent you from turning your site into a tractor.
Interested? Check out our tips in the post How to speed up a WordPress website without breaking the bank.
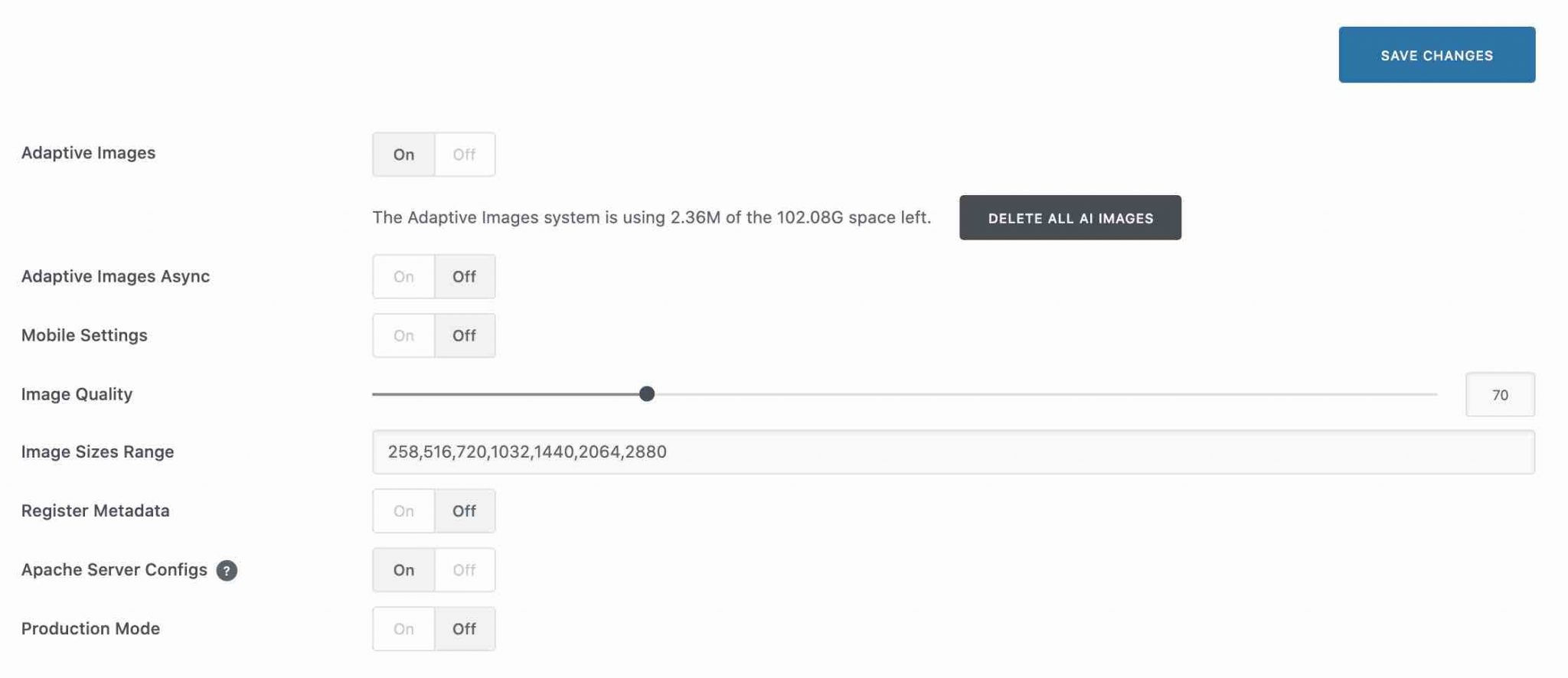
Finally, note the presence of a “Performance” submenu in the theme options on your WordPress dashboard.
You will be able to make a lot of adjustments to your images, in particular thanks to the Adaptive Images option.
This system, which Uncode’s developers claim to have created in 2014 before being “widely plagiarized”, in their words, detects the screen size of your visitors so that you can automatically display a version of your images at the right scale, without impacting their quality.

SEO
After the loading speed, it’s time for SEO (Search Engine Optimization). I was telling you about Google just above, we’re coming back to it right away.
SEO brings together all the techniques that aim to rank the pages of your site as high as possible on a search engine.
Google obviously gets almost all of the coverage on its own, since it is ultra-majority in use among worldwide Internet users (Bing, Yahoo, Qwant etc. share only the remaining crumbs).
The Uncode theme puts very little emphasis on the SEO aspect on its presentation page. We can just find two words on the subject, in the middle of a bulleted list “SEO Optimised. So the theme would be optimized for SEO, which means just about everything and nothing.
In any case, understand here that the developers have done their utmost not to put obstacles in the way of the search engines that will explore your site, by respecting good code practices, in particular.
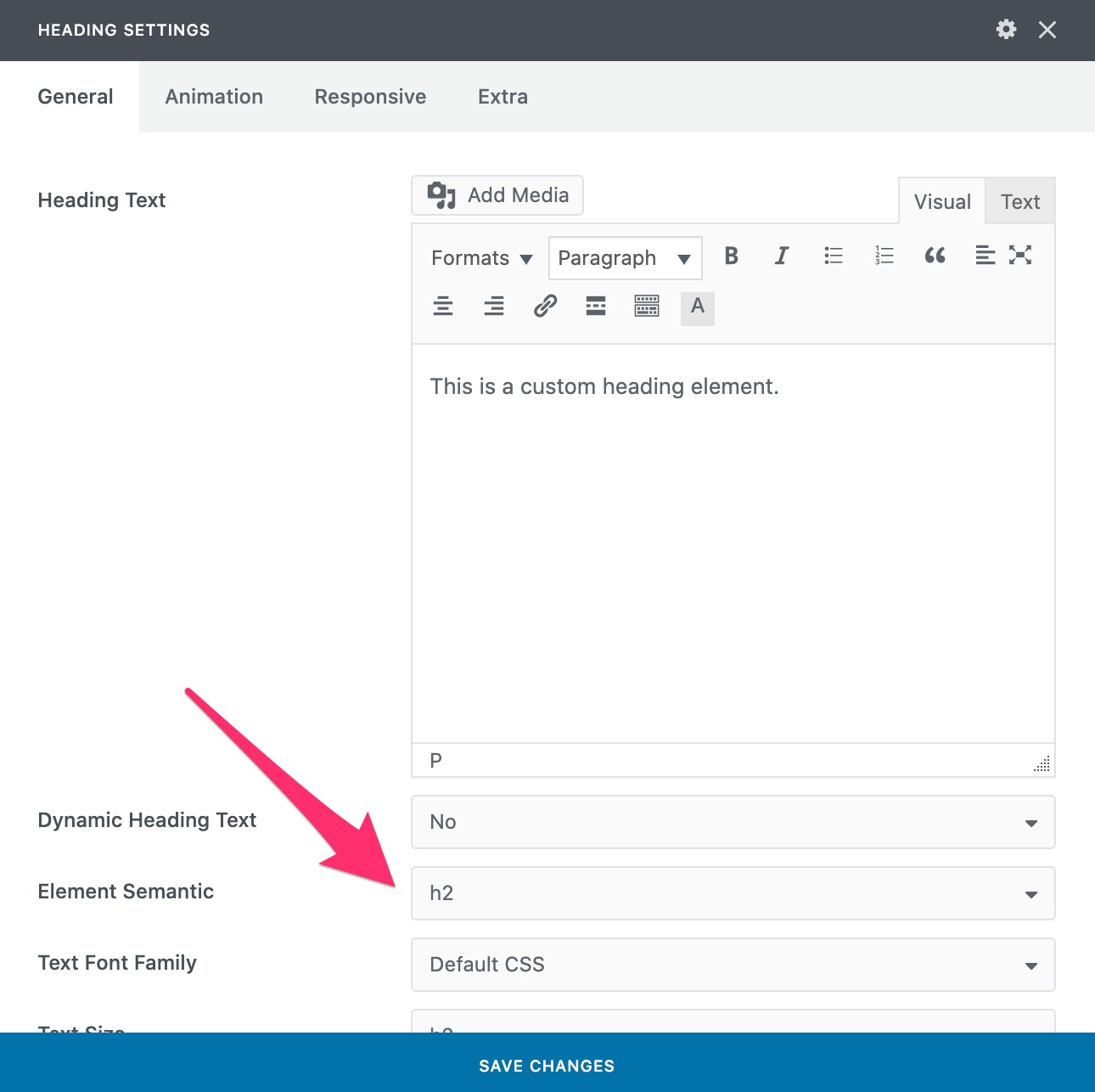
On your side, you have a little bit of control over what is called on-page SEO, that is to say the technical optimizations that you can perform on your pages. We think for example of the hn tags (h1, h2, h3, h4, h5) that are used to prioritize your title (be careful to use only one h1 per page), and your subtitles.
All this can be set up directly on WPBakery, in front-end as well as in back-end.
For example, when you open a Heading module, you can manually assign to it the hn tag of your choice.

Responsive
The last element to be developed in this part dedicated to the user experience: the responsive. A site is said to be responsive when it adapts while remaining readable on any type of screen (computer, smartphone and tablet).
In other words, a site (and by extension its theme) has the obligation to be responsive. Some figures: “Mobile has now become the most important channel for internet access worldwide as mobile internet users account for 91 percent of total internet users.”.
The advantage with WordPress is that the majority of themes are responsive by nature, even if you sometimes need to add a few hints of CSS to get a flawless rendering.
Given the importance of this aspect, absolutely all themes are not afraid to specify that they are responsive. In the batch, the Uncode theme is no exception.
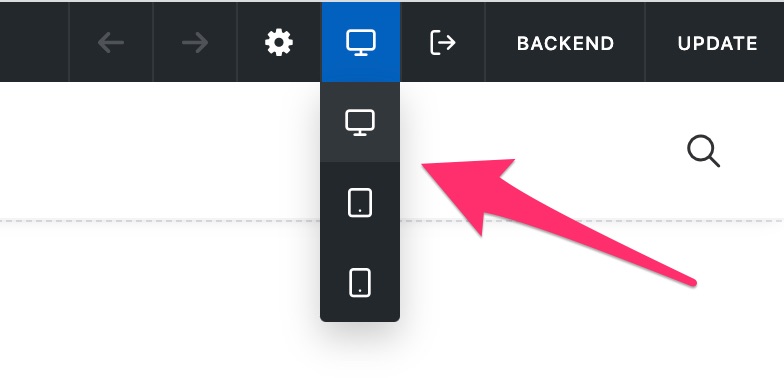
In use, the theme seemed responsive to me. By the way, a little tip to note when you create your pages with WPBakery: use a small menu that helps you to have a rendering of your page on the 3 main screens (computer, smartphone, tablet).
In the blink of an eye, you can see what is wrong and readjust in the same time.

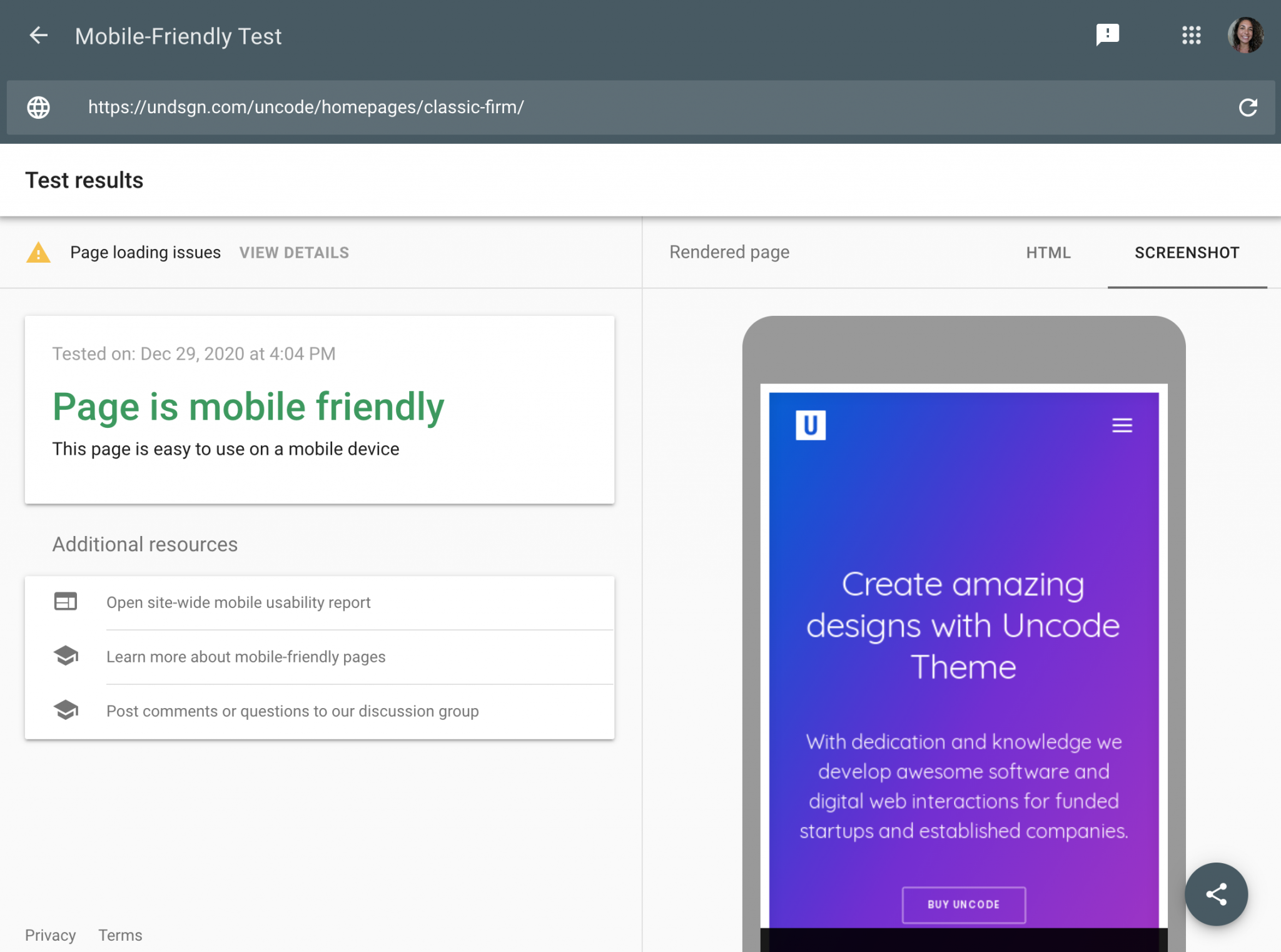
And to get an even better idea, use the Google Mobile Optimization Test (free) by entering the URL of the page you want to test.
We tried it with the Classic Firm demo, no problem to report. The theme is mobile friendly.

Documentation and support
When discovering a theme, it is not always easy to get used to it, especially when it offers many options, as with the Uncode theme.
In this case, it is always a good idea to rely on a chiseled documentation, to avoid drowning for good.
In this respect, the developers of the Uncode theme have done it right. They propose 4 pillars on which you can rely in case of problems, accessible from the same page:
- An exhaustive Knowledge Base with detailed tutorials and screenshots.
- Video tutorials
- A FAQ which is not really a FAQ, since no question is specifically listed. On the other hand, and this is the main point, it provides multiple answers to basic problems already encountered by users.
- A Facebook Group with over 3,000 members at the time of writing.
The theme’s presentation page also states that the documentation is continually updated.
How much does the Uncode theme cost?
The Uncode theme is a premium theme sold only on the ThemeForest platform for $59.
This price gives you access to support for 6 months and lifetime theme updates. However, you can only use the License on 1 site at a time
Moreover, it is worth mentioning that Uncode can also be a good financial investment if you plan to buy one or more plugins delivered with the theme.
For example, WPBakery is for sale at $64, Slider Revolution is for sale at $59.
Our final opinion on the Uncode theme
It is a theme with a real personality and a well defined target. So if you fit the profile, I think you’ll be able to do great things with it!
Now, if you’re new to the Uncode theme and you think that by investing in Uncode you can easily adopt its look for your site, it won’t be without difficulties.
Everything is designed to make the seasoned end user feel like a fish in water. But for the WordPress beginner, getting started will not be easy, especially given the many options available.
Also keep in mind that you will have to get used to the WPBakery handling (this is also the case for most competing themes sold on ThemeForest), which will make the learning curve even longer.
Apart from that, the theme still has potential, like its particularly successful demos.
Check out the Uncode theme on ThemeForest:
From now on, the floor is yours. If you use the Uncode theme, what do you think? Let us know what you think by leaving a comment.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?



















Continue reading
Articles posted in WordPress ThemesPowder: A WordPress theme that sets the world on fire?
Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Neve FSE: Test of this block-based WordPress theme
A block in your page header. Another in your footer. And since it’s also possible, here’s a pretty navigation menu designed entirely with blocks. Yes, it’s possible to create every part of a WordPress site from A to Z using…
Will Jupiter help you send sites into orbit?
You have your feet firmly planted on the ground? Then how about embarking on a trip to Jupiter? For fans of the Solar System and Antiquity, sorry in advance: we’re not going to talk about the huge planet or the…