Ah, if it was enough to make a Right Click > Save As. Ah, if it was enough to perform this banal action to enable you to appropriate and use any photo gleaned from the web: it would be wonderful, wouldn’t it?
Unfortunately (and fortunately also), it doesn’t work like that.
Even though millions of images are available for free on the Web, that doesn’t necessarily give you permission to use them as you wish on WordPress.

But then, where and how can you find royalty free images for your blog posts safely?
This post will present you with both free and paid solutions in order to remain in compliance with the law.
We will also explain how to create your own illustrations, and how to optimize all this on your website, just before putting them online.
Overview
Initially written in May 2019, this article was updated in March 2021.
Can you use any image on your WordPress website?
As a general rule – there are also exceptions – remember that a photo belongs to the person who took it.
So as stated in the first few lines of this post, you cannot use just any image on your WordPress website (outside of a private use).
Find out why below.
An update on copyright
As this post explains very well: “Respecting copyright is […] the law.“
In fact, all content published on the web, via blogs, websites, or from any social profile is subject to copyright. Any reproduction, use or distribution of an original work on the web therefore theoretically requires the prior consent of its author.
Guys, this is a very serious topic and that’s why we’re dedicating a whole post about it to help and protect you! 😉 Make sure you do some research about the law of your country on that matter!
Here is the very interesting talk of Gwendolyn Blackwell, an USPTO (United States Patent and Trademark Office) Supervisory Patent Examiner, about “Patents, Trademarks, and Copyrights”. Feel free to watch it if you want “An overview of intellectual property”:
As a result, you probably ask yourself the following question: how do I proceed to make legal use of the images of my choice on the Internet?
Let me reassure you, there are ways to do things by the book. First of all, you can contact the author of the illustration you are interested in to ask them if they agree to let you use their work.
But you may not want to spend a lot of time canvassing for it, without any certainty of a positive response.
The second solution is to use royalty free images.
There are 2 main possibilities in this regard:
- Use Creative Commons licensed images.
- Use public domain images.
Creative Commons Licenses
Creative Commons (also known as “CC”) is a nonprofit organization that offers 6 different license types to use online works by granting additional copyright permissions to users (e.g., you).
Thanks to this, you will be able to copy, distribute, modify, remix or adapt a work without risk.
But beware, there are still different levels of use that you should check before using an image yourself, even if it is available under a Creative Commons License.
You will find all the details on this page. This Wikipedia article also offers clear additional explanations on the subject.
If there’s one thing you should remember about Creative Commons Licenses, it’s this: the safest way to protect yourself is to use an image with a License that allows any use of the work, including for commercial purposes (CC BY License). But it will still be necessary to attribute it to its author by quoting their name.
Since the beginning of May 2019, Creative Commons has been offering its own image search engine, which counts more than 500 million pictures from different sources (Flickr, NASA, RawPixel, SpaceX, etc.).
Public domain images
Regarding intellectual property law, when a work belongs to the public domain, this means that it is no longer necessary to apply for any kind of authorization to use it.
You can therefore use a royalty free photo from the public domain as you wish, even for commercial purposes, free of charge and without prior agreement.
Why do you have to give a special attention to images?
Because they are crucial for performance
50%: this is what the images represent in the loading time of your website. So you’d better take care of them!
Which means: don’t upload files to your WordPress website that are oversized and overweight. It’s a classic beginner’s mistake, so I might as well tell you about it right away.
Moreover, in the next part, I will give you some tips to optimize the weight of your images.
But let’s get back to loading time. Did you know that a single second of overloading can cost up to 7% of the conversion rate?

Finally, take a look at this data: the first result in Google has a loading time 30% faster than the 50th!
Yes: the loading time of your website has an impact on your SEO (Search Engine Optimization) because Google takes this factor into account to position your pages (among about 200 other criteria).
It’s not the most important criterion, but let’s say that a very very slow site could penalize your ranking in the search results. So you have to take care of this aspect, especially for the user experience of your visitors.
Of course, there are plenty of ways to optimize your pages, but having good images is essential.
Because they are important for SEO
Right above, I told you about SEO. We tend to forget it sometimes, but it’s also possible to rank for keywords yourself thanks to images.
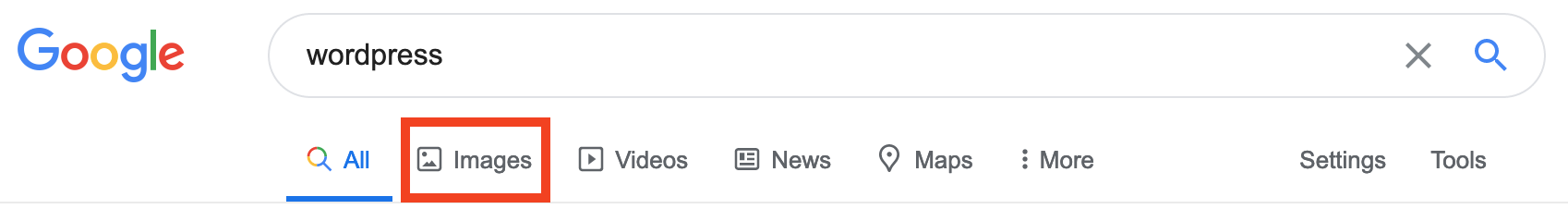
If you look carefully at the top of Google’s search bar, you will see that it gives results for texts, but also for videos, news, shopping and, of course, images.

This is called universal search. It is very interesting because it can enable you to appear on the first page thanks to the images optimization and, therefore, increase the traffic on your website. Great, isn’t it?
For that, it will be necessary to optimize the weight of your images, to add an alt tag or to give an appropriate name to your files.
It still remains abstract? Don’t worry, I’ll give you some details later.
Because your brain wants you to
Let’s switch back to the facts, if you don’t mind. Using images in your blog posts and pages is fundamental.
To use a hackneyed cliché, “a picture is worth a thousand words”.
What do you do when you start reading a post on a subject that interests you but does not contain images? I bet you give up pretty quickly. Personally, that’s what I do.
As a rule, quality images enhance the user experience and lighten your post.
And they also help to understand and assimilate a message. On average, we read only 28% of a web page, and posts with visual content have 94% more views and readings than those containing only words.
Where can you find royalty free images?
The photos
For God’s sake, where can I find images to download for free?
To find the rare gems, you’ve probably already used what is called an image bank, specific images websites, or even specialized search engines.
This is not what is missing on the Web. To help you see more clearly and make your task easier, I’m going to present a dozen of them that caught my attention.
Most of the websites listed below enable you to use images for commercial purposes. However, there are sometimes specificities. Remember to check the details of use and the Licenses for each online bank.
Pixabay

Let’s start with an unmissable you probably have shopped at: Pixabay.
With more than 1.9 million images available, this is a mastodon. You’re sure to find pretty much anything and everything there.
Downloads are fast and the interface is available in multiple languages. However, you will see that there are many “classic” images. Understand: your neighbor may have the same one as you.
Flickr

Since we’re in the unmissable, let’s continue with Flickr.
Flickr is first and foremost a “community”, with “tens of billions of photos and its 2 million groups”.
Here again, you’ll have enough to satisfy all your desires, even the most pressing ones (i.e. if you need an image on the spot).
Unsplash

“Photos for everyone”. This is the motto of Unsplash, a website that stands out from the first two.
Acquired by Getty Images at the end of March 2021, Unsplash offers royalty free images in high resolution: you will find very high quality photos, particularly suitable for companies and business.
The pictures are mostly original.
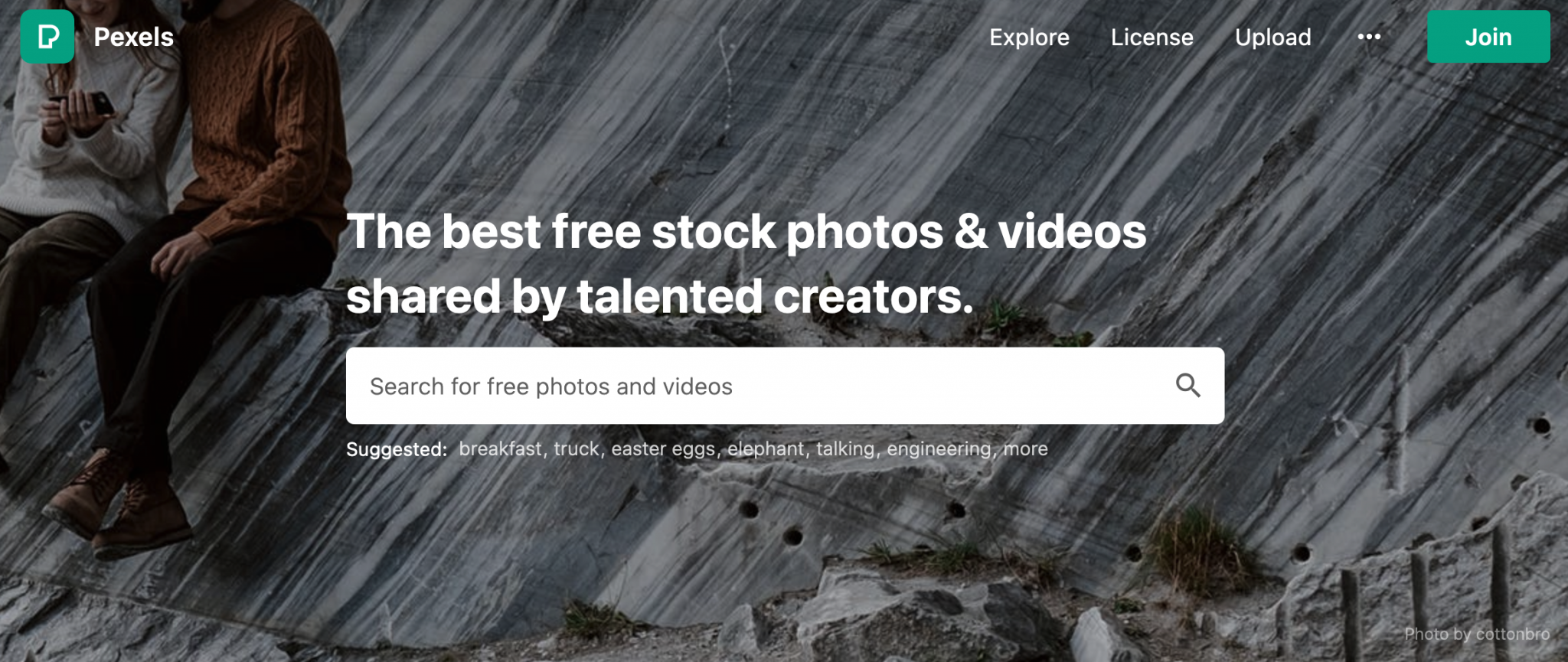
Pexels

Compared to Unsplash, Pexels is a more classic image bank, which is closer to what Pixabay, for example, can do.
The choice of photos is quite large.
The Explore tab is really not bad: in one click, it enables you to access the most popular, most sought-after photos, or the people submitting the most photos.
It can make your search easier and help you find the perfect image! 😉
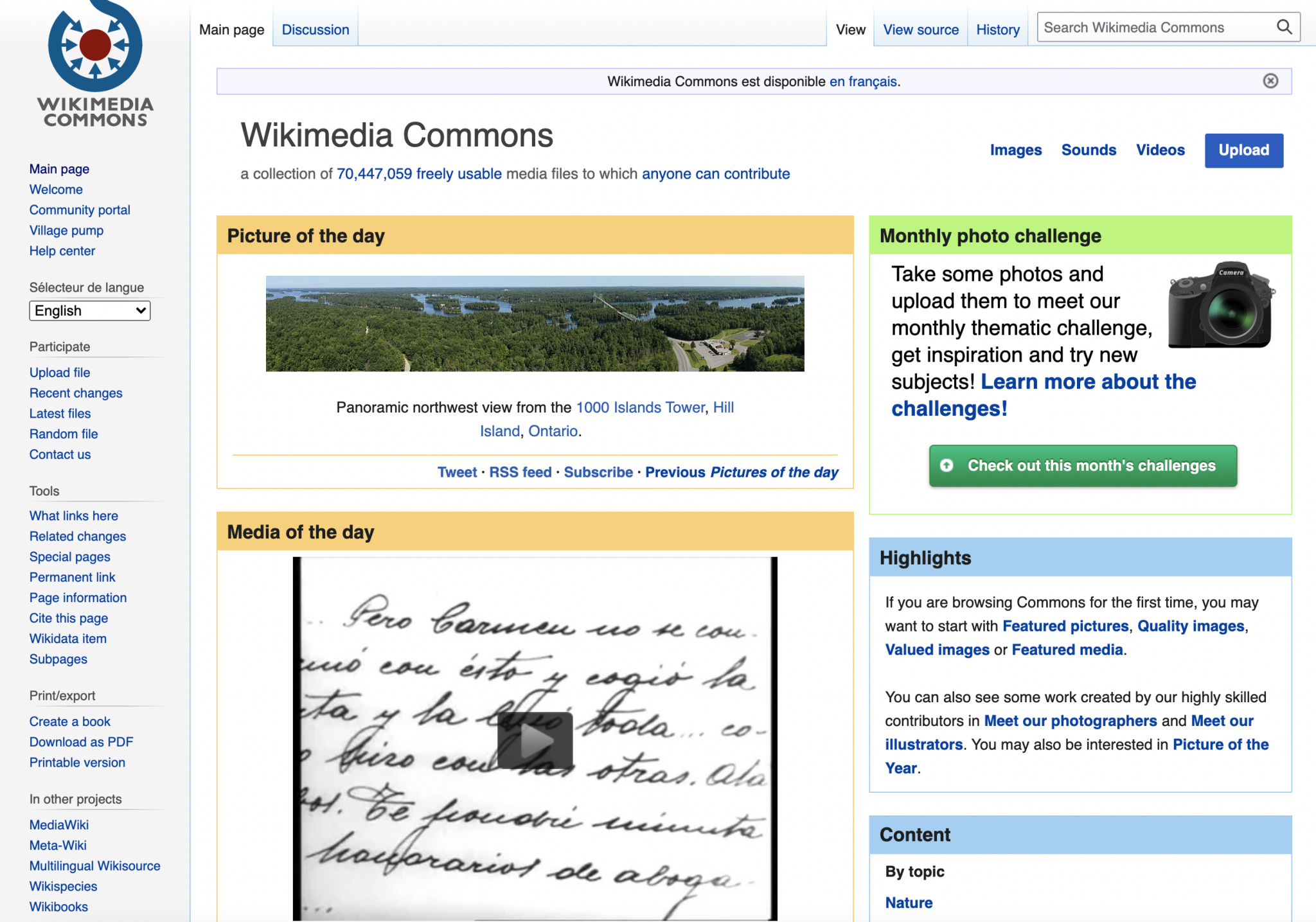
Wikimedia Commons

As indicated on the Wikipedia page dedicated to it, Wikimedia Commons is “is an online repository of free-use images, sounds, other media, and JSON files”, to which anyone can contribute.
At the time of writing, its database contained more than 70 million media files!
Wikimedia Commons is a kind of search engine, a bit like Google, but specifically for images.
Speaking of images search engines, I could also mention Vecteezy (formerly Compfight).
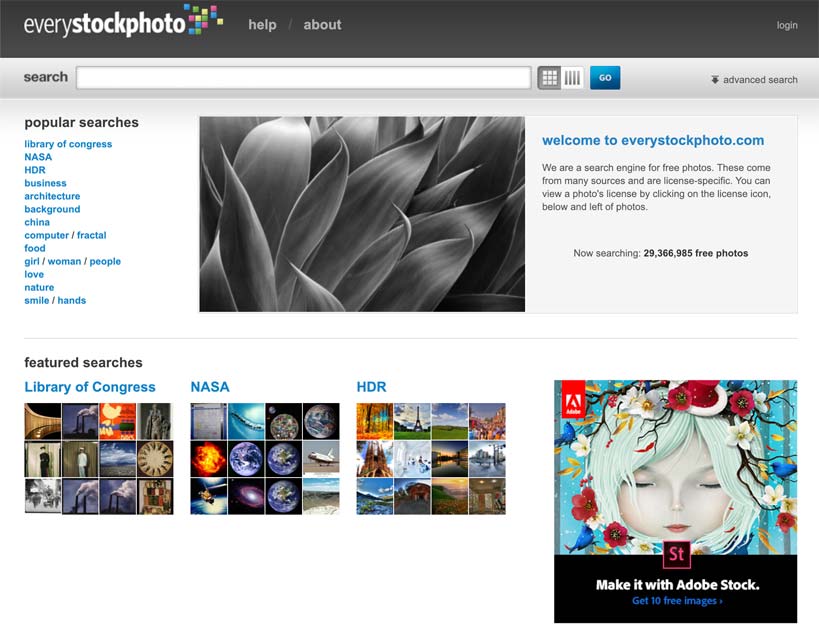
Everystockphoto

The website is rather old-fashioned and not really attractive, but I suggest you to take a look anyway because of the choice offered, especially since the images come from many different websites (Flickr, Stock Xchng etc.).
It’s a pity that the interface is not very pleasant to use and that some ads for Adobe Stock alter a bit our browsing experience.
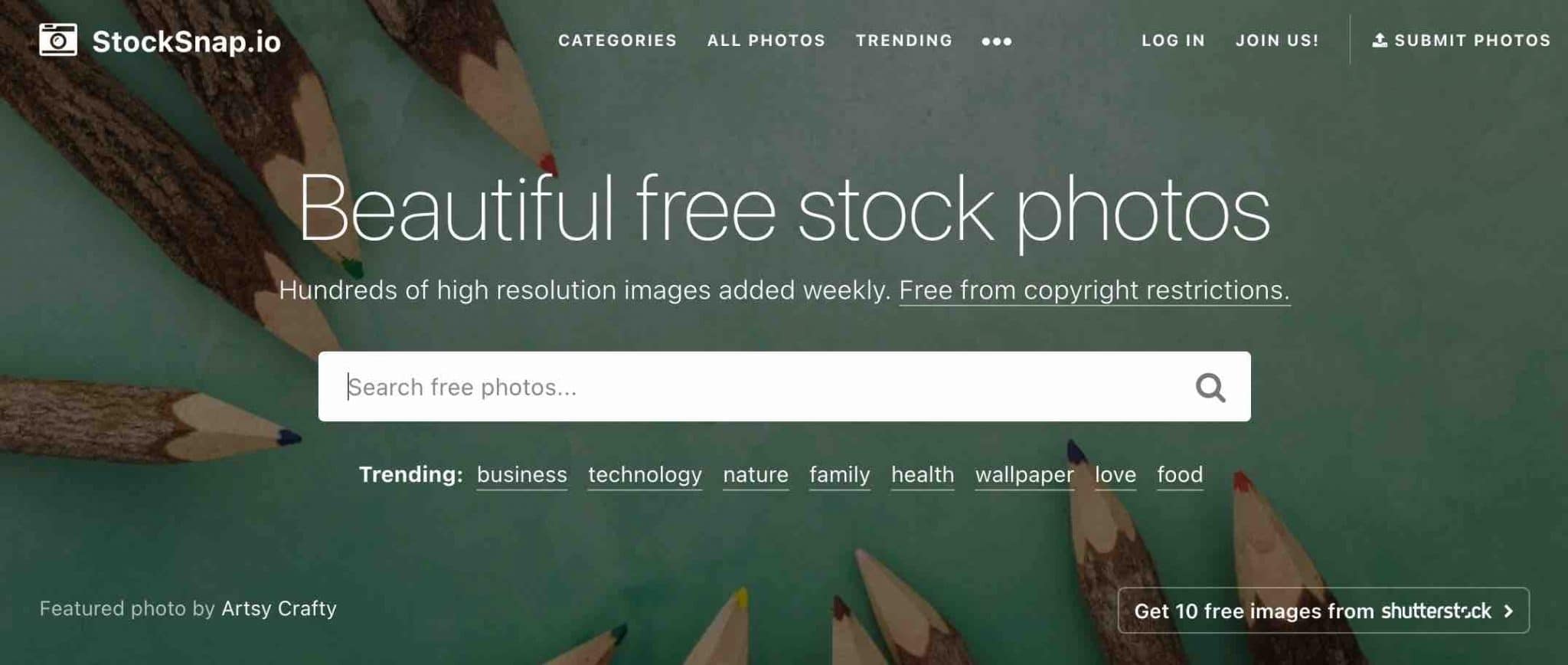
StockSnap.io

The interface is very pleasant and the website is nicely designed. The images are of high quality, most of the time in high resolution.
The search engine guides you by suggesting popular searches, and filters enable you to sort the images according to the number of views (hint: the most viewed pictures are not really related to DIY…), downloads, or by date.
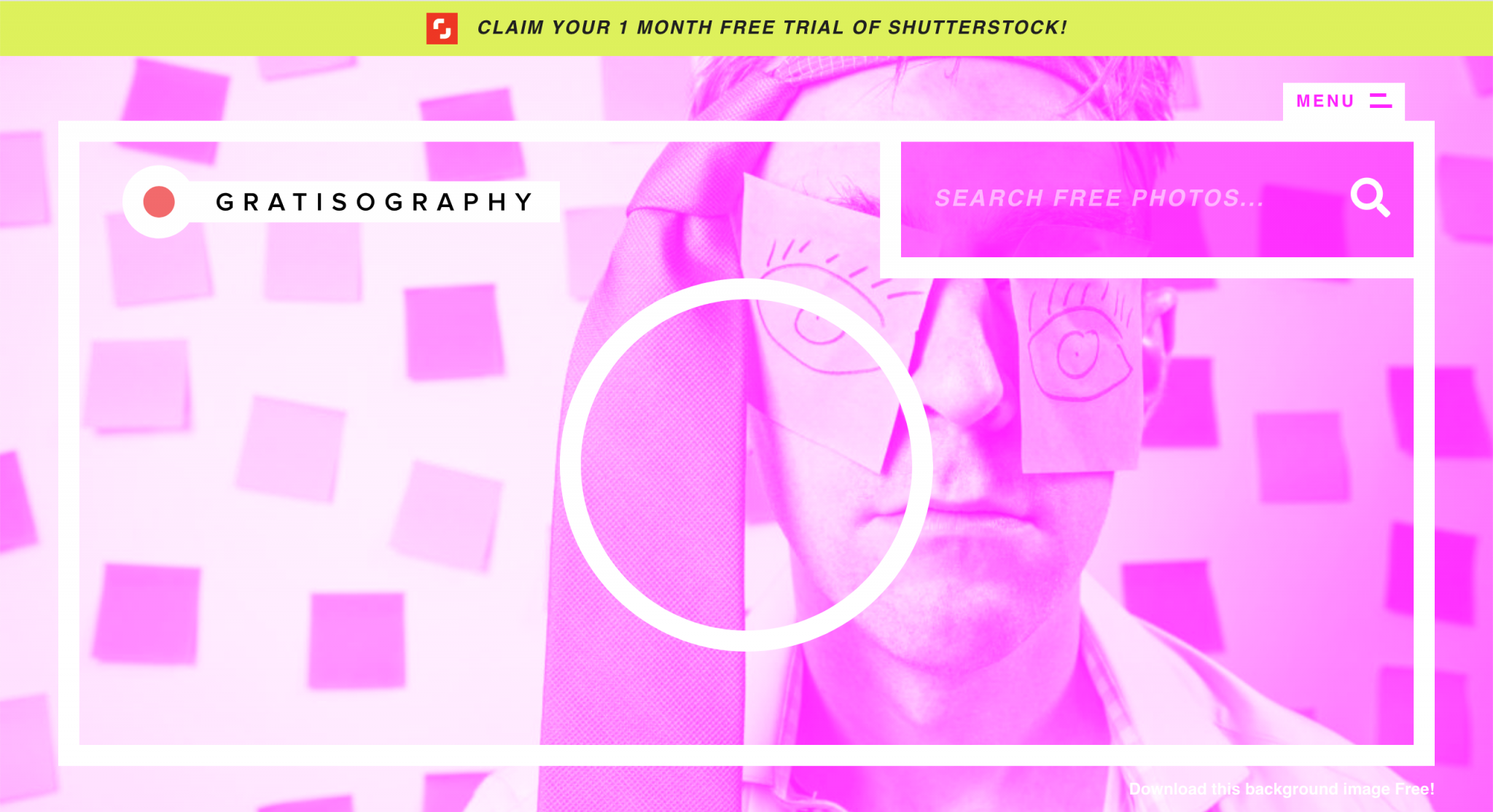
Gratisography

This high-resolution image bank is much smaller (nearly 1,000 photos) than those of some of the sector’s mastodons, but it stands out because of its positioning: you’ll find a lot of rather weird, if not completely crazy, images.
“Truly unique. Usually whimsy 😉 Always free.“ is the sentence you will discover while scrolling on the website.
Firecrackers as candles on a birthday cake? Boom, in stock.
A naked man walking through a crosswalk? Gratisography’s got what you need!
In short, if you’re looking for originality, go for it. There are also some nice black and white photos.
We regret that the website is starting to be more and more parasitized by advertising (even if we also understand).
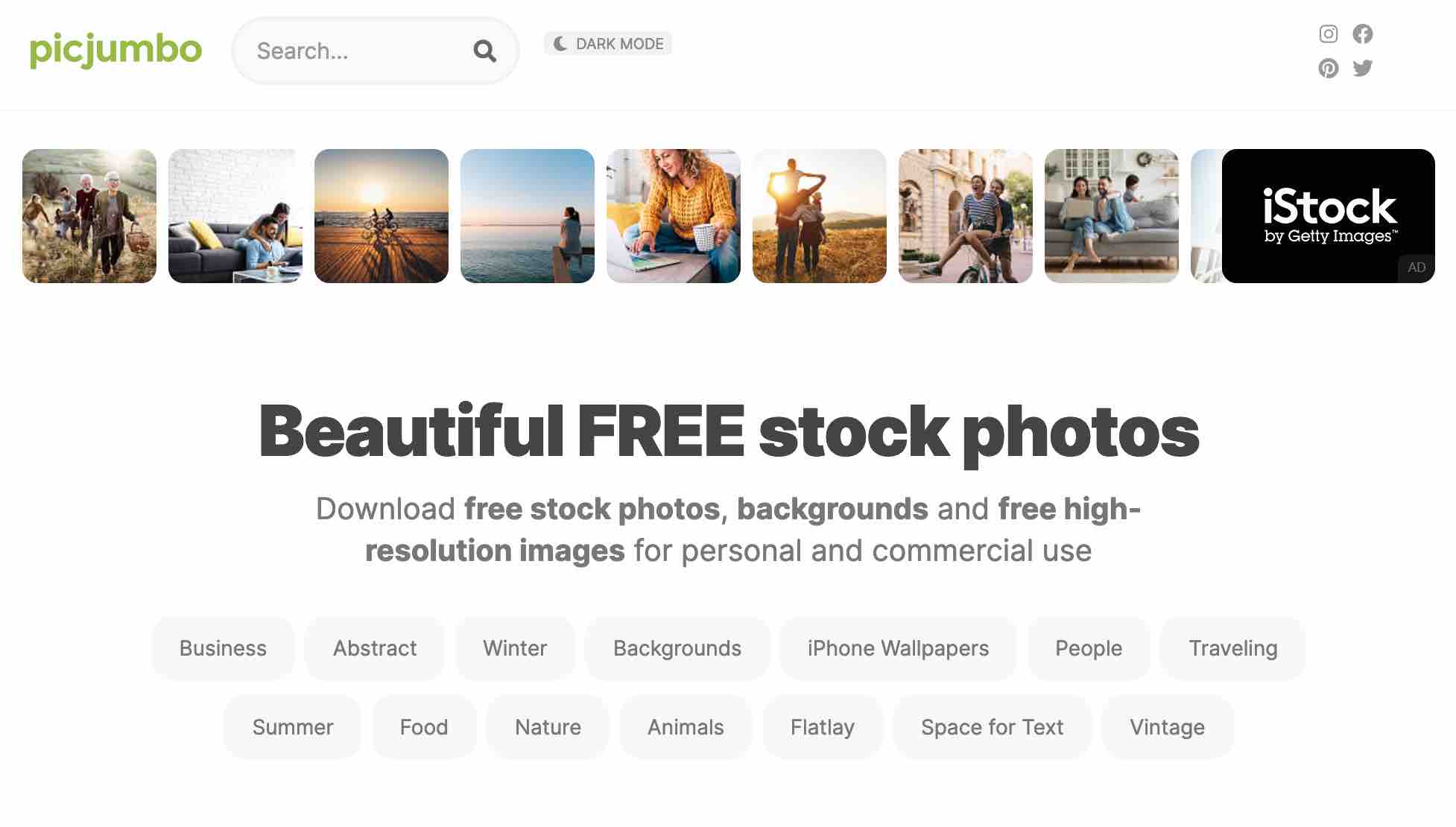
Pic Jumbo

With Pic Jumbo, we go back to a much more conventional tool with a large database.
The photos are much more “classic” and less personalized, but we don’t always try to have custom-made ones either.
The choice is quite consequent and the feature that offers linked images on some photos (More images like this) is quite handy: if you find a picture quite good, you can dig into it to see if you can find something better.
The navigation is made a bit confusing by the numerous headings and the few ads scattered here and there.
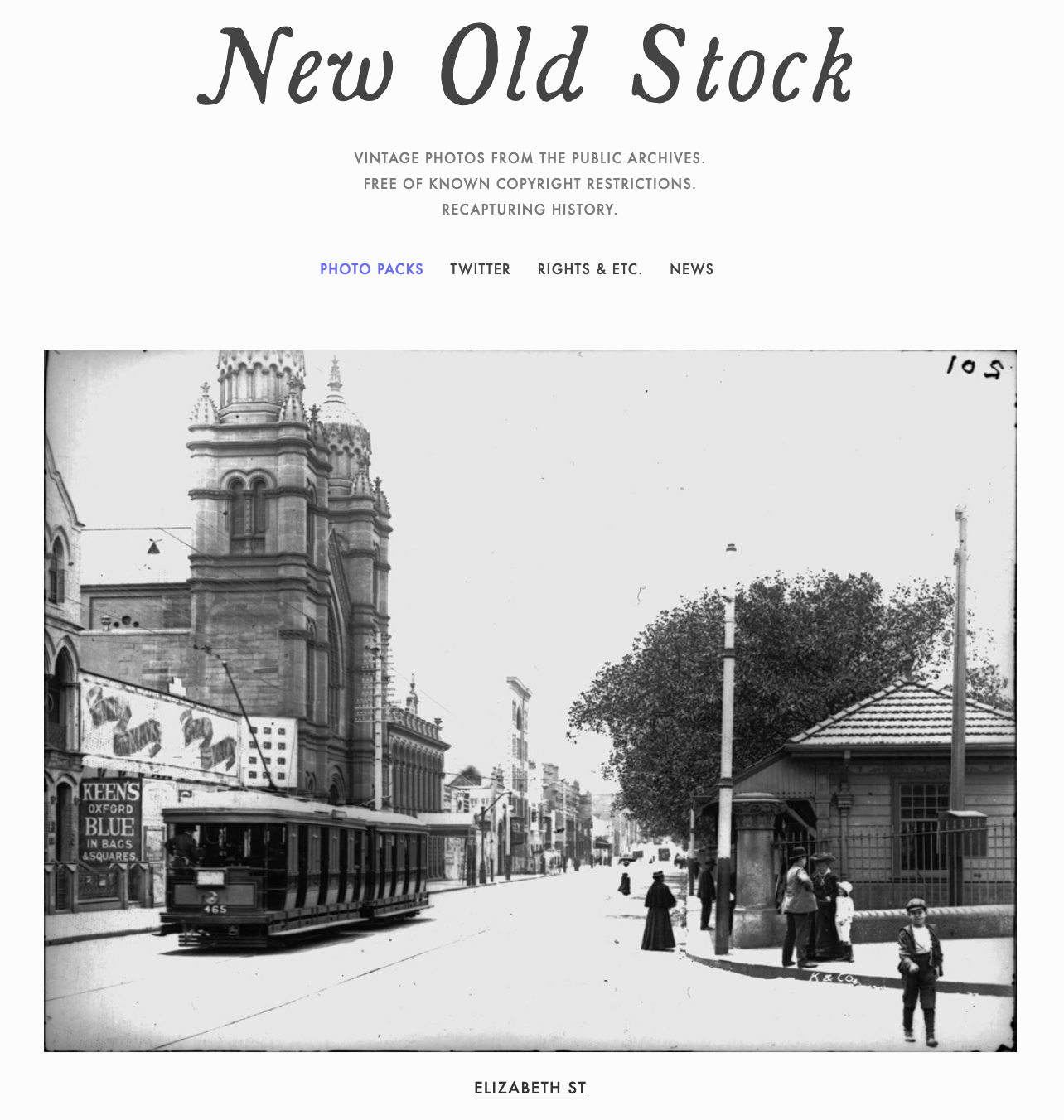
New Old Stock

If you like History and need vintage photos, you can use New Old Stock.
The website is minimalist and gives a lot of emphasis to the images.
The choice is inevitably very limited, but you will be able to find some nuggets (e.g. Apollo 16 astronauts in training before a lunar mission).
If you’re desperately looking for historical and/or retro pictures, I also suggest you to have a look at this website: Ancestry images.
Bonus
Wait, don’t leave so fast! As they say, when there’s none left, there’s (still) some more!
If you want to go even further on the subject of royalty free images, check out the below websites too:
In total, that makes nearly twenty resources. With this, you are armed to face the sometimes difficult ordeal of searching for the image of your dreams.
For images, we’re pretty good! Now let’s move on to another type of illustration almost as important for your website: icons.
The icons
Here is a non-exhaustive list of some websites worthy of interest (again, be aware that the terms of use may change from one site to another):
Gifs
On WPMarmite, we love them and use them a lot.
You see what I’m talking about? Gifs, of course. Even if some people sometimes reproach us for abusing them a little (we admit it), gifs make us laugh and they bring a touch of humour in the middle of long texts.

If I mention them here, it’s because they can also replace images that are sometimes, it must be said, a bit gloomy.
One of the best known places to find them is called Giphy.
You’ll see, there’s something for everyone: from animals, to sports, to more or less incongruous reactions.
If you use them in profusion, I also advise you to install the Giphy for Chrome extension (provided you use this browser).
It’s all very funny, but there’s a problem with gifs: their weight.
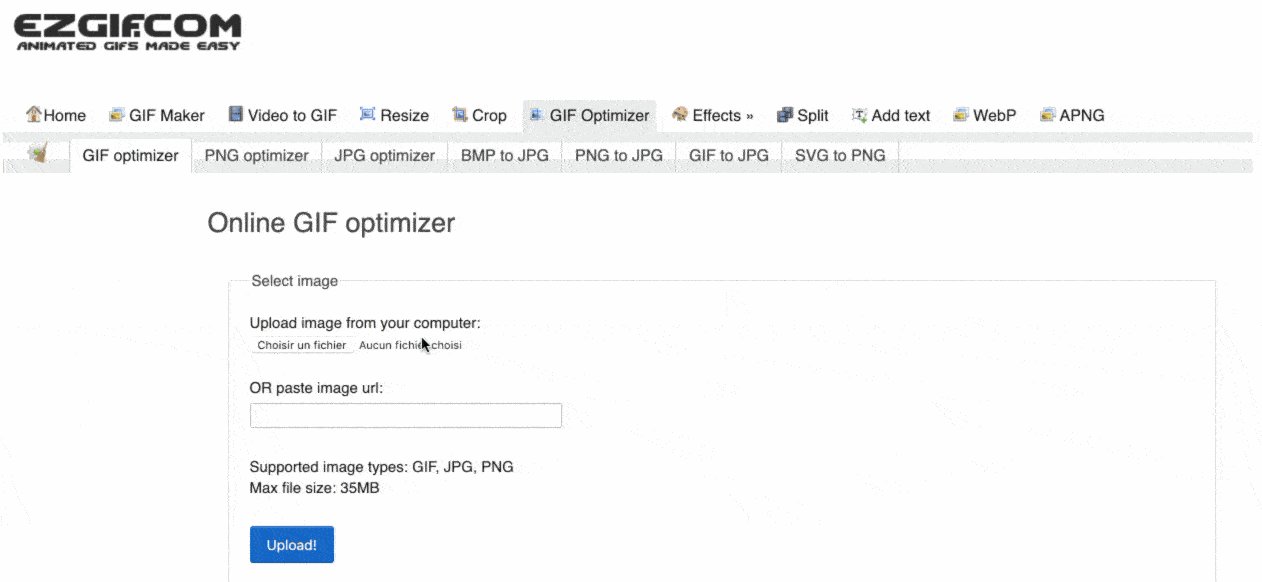
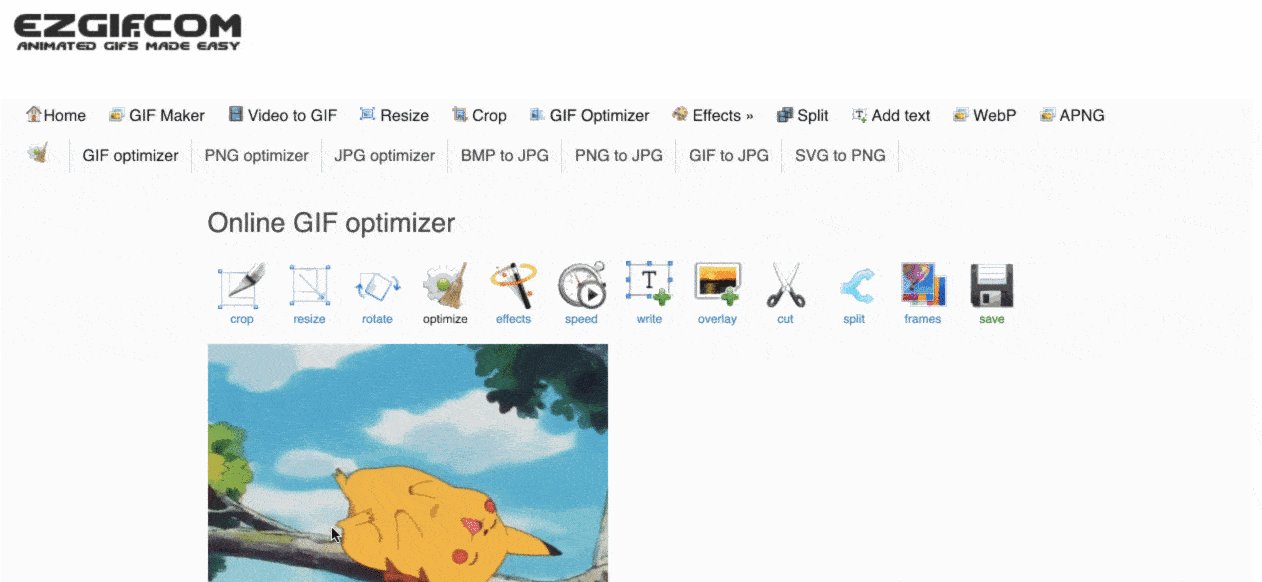
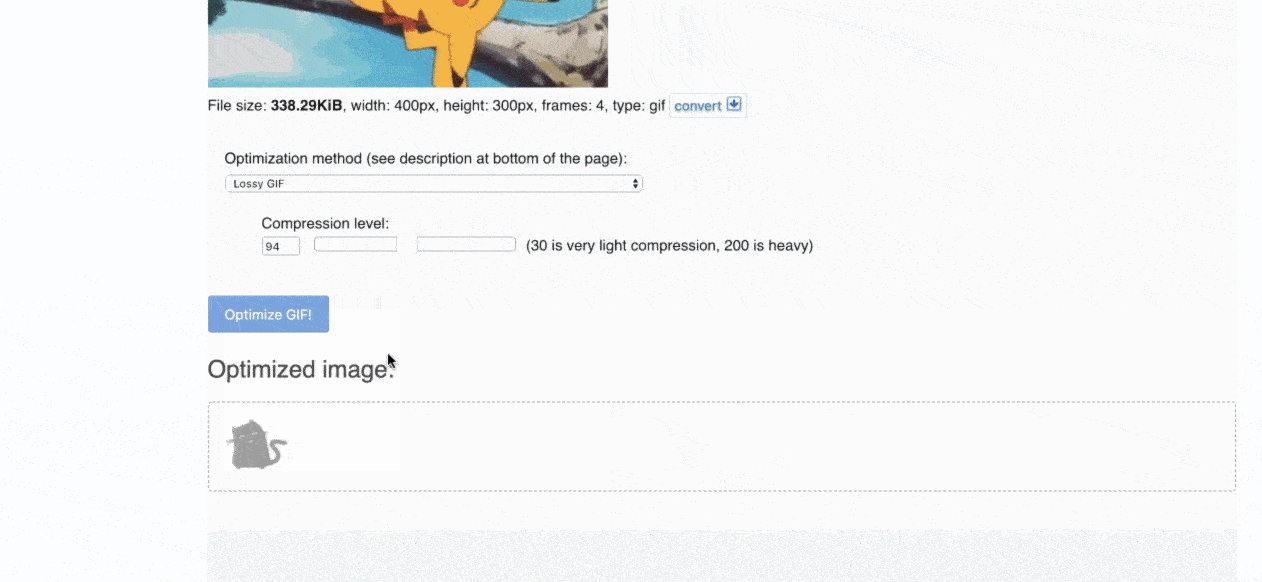
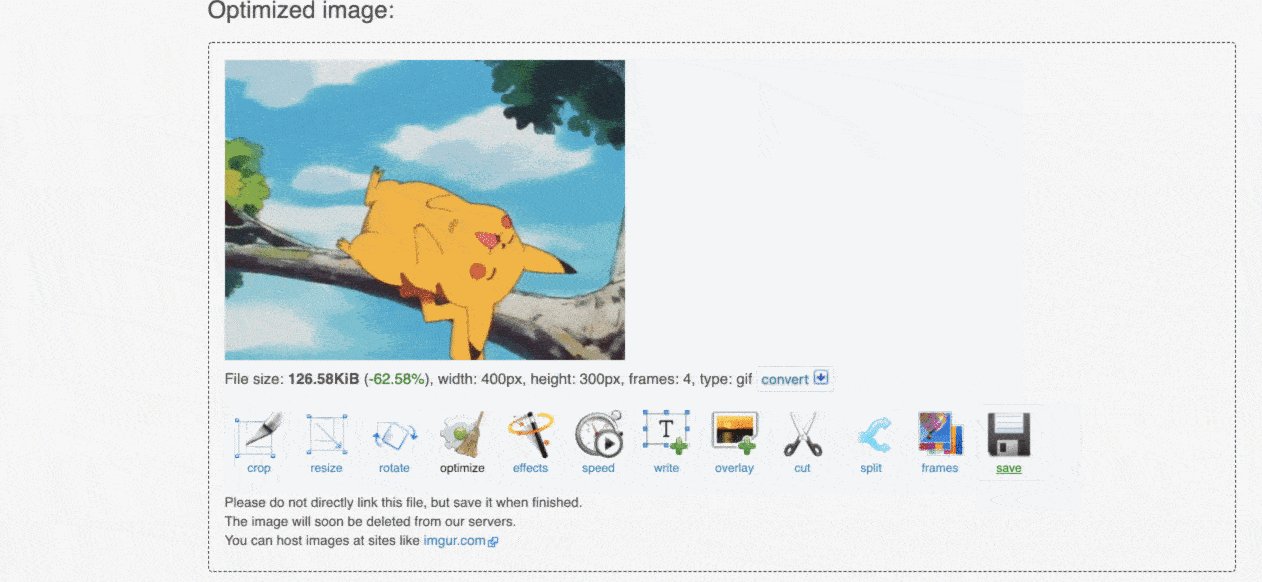
Use them in moderation and, above all, remember to reduce their size thanks to the Ezgif tool.
To do this, click on Optimize, then download your gif or enter its URL. Optimize it and that’s it.

You just made your baby lose a few kilograms kilobytes.
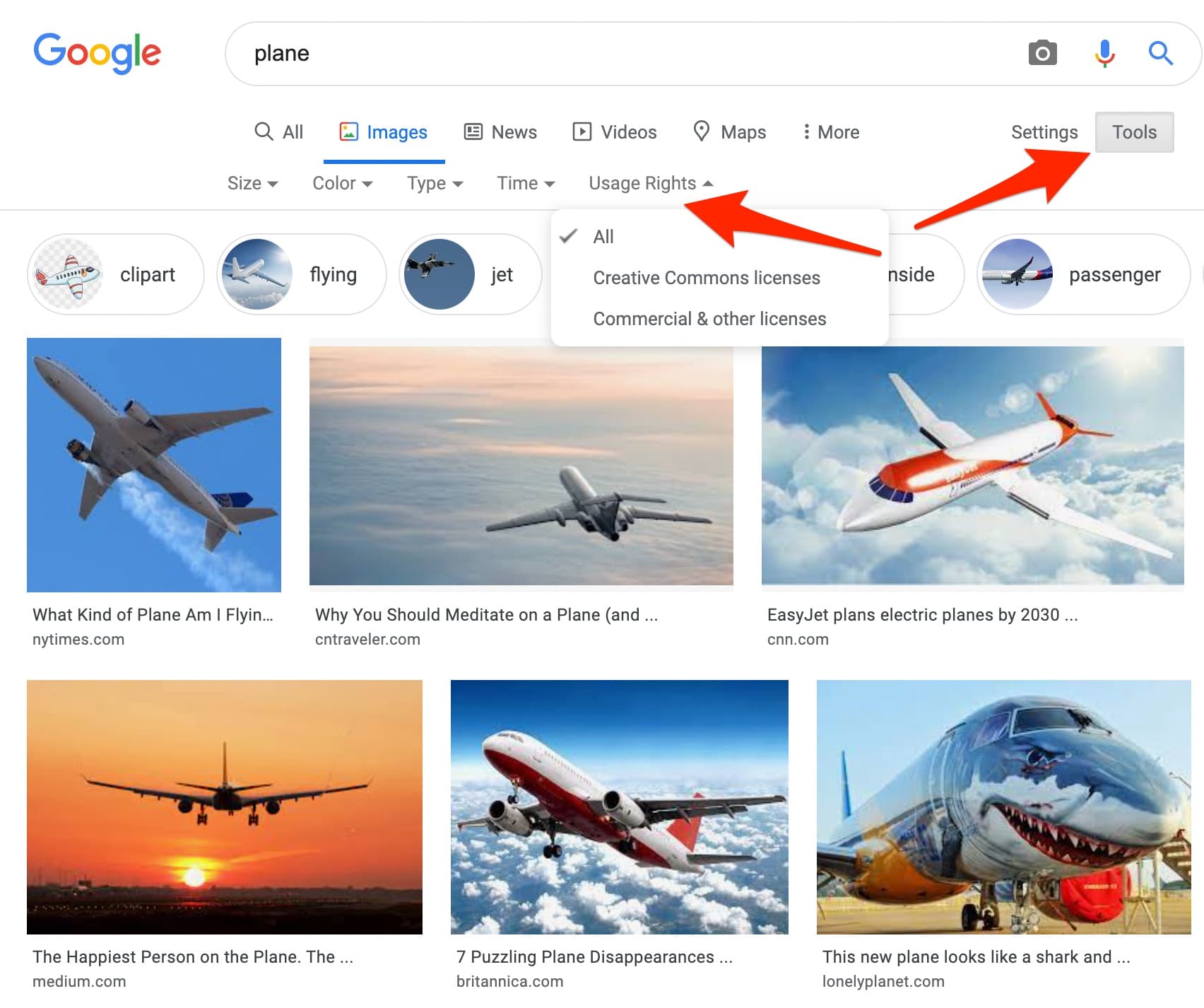
Google Images special case
Is there something wrong? What, I’ve been talking to you about royalty free images since the beginning and I still haven’t told you about our friend Google?
What the hell?! Yes, you can find royalty free images via Google, which for instance lists images under Creative Commons Licenses.
But the choice is rather limited (old photos, little choice, often low quality) if you want royalty free photos.
To access the search, go to Google Images in Tools > Usage Rights.
But even with that, be careful if you are interested in an image. Go back to the source and check that it’s free to use.
Until now, I’ve been telling you about free solutions. But if you want to pay to find images, it’s possible.
How? That’s the topic of the next part.
Where to find paying royalty free images?
What’s the point of paying for photos, when I’ve just given you plenty of resources to find royalty free images for free?
The question deserves to be asked, doesn’t it? First of all, let’s say that the quality of free images is, sometimes, disappointing. Of course, there is plenty of choice, but it is sometimes rather chaotic.
Then there is the question of exclusivity. With free images, you are likely to end up with the same picture as your neighbour, or even worse, your competitor. And there, it’s less pleasant (especially if he/she accuses you of copying him/her).

Free for commercial use and no attribution required
Image by Free-Photos from Pixabay
Finally, their “generic” and impersonal side does not necessarily encourage readers to immerse themselves in a content.
Of course, if you write blog posts frequently and use a lot of images, the free solution will work for you very well (although nothing prevents you from taking your own photos too).
Apart from that, I find that opting for paying images can be a good way to showcase your services and products, especially if you sell online.
The quality will normally be better, you’ll be more likely to find a picture that fits your needs, and you’ll pay a photographer/graphic artist/designer for their work.
Here are a few paying image banks to browse through:
- Shutterstock
- Getty Images
- Adobe Stock (former Fotolia)
- Dreamstime
So, are you going to opt for free, or for paying? And if I suggest you to create your own images, would you like to do so?
How to create your own royalty free images?
Why spend your time looking for images that you’ll find here and there, when you can do it all by yourself?
It’s not always our first thought, but sometimes the homemade solution can be appropriate.
You will discover 3 new ways to find images for your blog.
Turn yourself into a photographer
The easiest way to find images for your blog is to take them yourself!
Well, I recognize that it is not necessarily appropriate for all sectors. But if you have a blog about cooking or a website for your restaurant, for example, you’ll agree that it’s more convenient to use your own pictures, rather than bothering to search image banks, right?
I see several advantages:
- You don’t have to worry about copyright issues: the photos are yours. Be careful, however, if you are photographing people and faces, remember to ask for permission of the people concerned.
- You can sell your photos to get paid.
- You have original files, not found everywhere, that stick to your business: your brand image is reinforced.
- Beautiful photos can bring you traffic via social networks and Google image search.
Moreover, you don’t necessarily need to invest in a state-of-the-art digital camera. You do have a smartphone, don’t you? This should do the trick.
Online tools
If you can’t find what you’re looking for among the many sources of free and paid images, don’t lose hope: you can still create your own custom illustrations.
How about designing an illustration of your own, with text to reinforce your message?
Canva makes it possible. This online tool provides you with ready-to-use free and paying templates (you can also upload your own photos) on which you can add text by changing the font, colour, size, etc.

In the same vein, there is also a service called Pablo. Although its main purpose is to create images optimized for social networks, you can also use it to imagine creative layouts for your blog posts.
Screenshots
I would now like to draw your attention to one ultimate source for finding images: your own work.
Now you’re wondering where I’m going with this. Have you thought about screenshots?
Sometimes they are much more useful than a photo to illustrate a point of view. In fact, I don’t know if you’ve noticed, but WPMarmite uses them a lot.
If you’re on a Mac, you can use the following keyboard shortcuts to take a screenshot :
- Shift + Command + 5: this allows you to take a screenshot of a window, or the whole or a specific part of the screen.
- Otherwise, use the shortcut Shift + Command + 4.
Another tip: to capture a whole page try the Awesome Screenshot, or GoFullPage extensions.

If you’re on a PC, you can use the Windows Screenshot tool.
If you don’t have this tool, you can use the Print Screen key in the top right corner of your keyboard.
Now, I suppose – and I hope – that you have a more complete overview of the world of royalty free images.
You may even have found the images for your next blog post. Your mission is just starting, just so you know. Before you put them online, you’re going to have to optimize them.
Before you figure out how to do that, find out why you need to pamper your images just below.
Best practices before putting your images online
If all goes well, you are now in possession of one or several images.
From now on, all you have to do is download them and publish them on your website.
But don’t rush: there are still a few important details to work out.
Which image format to choose?
Basically, there are three main image formats: JPEG (or JPG), PNG and GIF.
To help you choose the best format, keep in mind that:
- JPEG is designed for photos and images with thousands of colors or shades of gray.
- PNG can be used for diagrams, simple images, logos or images with transparency.
- GIF is for animated images.
To know if you are on the right track, you can check the file format of your images. On Mac, simply right-click on the file of your choice and select Get info.
In the General tab, you will then have a preview of the file type (jpeg, png, etc.).

On Windows, the process is more or less the same: right click on the file you are interested in, then select Properties, and that’s it.
Choosing the right image format is important because, depending on the chosen format, you will get a more or less heavy image with a more or less clean display (for example, jpg is not appropriate if you want to manage transparency, but it is lighter than png).
Prefer the JPG format for product photos, human portraits and all images with a lot of detail.
In other words, prefer this format for all images where color nuances are important.
On the contrary, avoid JPG files if you need transparency, i.e. the ability to see through an image and decrypt its background, as JPG does not allow transparency effects.
How to optimize the weight of your royalty free images?
You can start by resizing your images, then compressing them.
If you’re using Photoshop, there’s a handy feature called Save for Web.
If you want to use a solution that manages everything for you on WordPress, I recommend the Imagify plugin, which will compress all your pictures without loss of quality.
Otherwise, there are also handy free online tools such as:
How do you fill in the attributes of your photos on WordPress?
The first thing to do here is to name your image files correctly. If you are going to upload a photo describing a house in Boston to WordPress, call it house-boston.jpg.
You can include your keyword, but don’t overuse it.
In general, avoid vague filenames (e.g. a string of numbers like 5789423617.jpg) that have nothing to do with the photo.
Then, on your WordPress administration, you will have to fill in the Alt text.

This attribute is important for two reasons:
- First, it is analyzed by search engines. Write it by integrating your keyword but without over-optimizing it. The ideal is to describe your image in a few words. For example: wordpress plugin for SEO, if you display a picture of Yoast SEO.
- Then, the ALT attribute will be displayed to your visitors if your image is not found, or if your website can’t load it. It is therefore important to take care of it for accessibility reasons.
How many images to use, and how often?
Last question: the quantity. By the way, how many images can you use in your blog posts?
Generally speaking, it is better to use too many than too few. Well, don’t fill your blog posts with pictures every 10 words, though.
To get a clearer idea of this, know that a study conducted by American SEO specialist Brian Dean on more than a million Google search results, showed that “content with at least one image significantly outperformed content without images. However, we didn’t find that adding additional images influenced ranking (Editor’s note: on a search engine)“.
With regards to the frequency of adding your photos, you’ll hear different versions.
Some will tell you that it’s good to insert an image every 250 words, others every 200 words, or even every 150 words.
If I can give you one last piece of advice: proceed with common sense. As soon as you see that your text looks heavy, take the opportunity to insert an image. 😉
Conclusion
But it is also important not to stop only at the choice of a photo: you must then optimize it so as not to penalize the performance of your website in order to keep it SEO-friendly.
Now, I would love to get your opinion. How do you go about adding images to your WordPress website?
Do you opt for free pictures, or do you pay for them? Is there a solution we haven’t talked about that you would like to discuss?

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










Continue reading
Articles posted in WordPress TipsThe ultimage guide to WordPress maintenance
Do you want to be hacked? Do you want to have a slow site like a turtle? Do you want to be unable to restore your site? If you answer “yes,” you are a kamikaze. A little birdie tells me…
Gutenberg vs. page builder: Which to choose?
On my left, Gutenberg. On my right, a page builder. In the center, you. Gutenberg draws you in. He holds out his arms. And yet no: This page builder still has a few choice features that make you love it….
16 ways to make money on the internet with WordPress in 2024
“How to make money on the internet with WordPress? Here we go, another clickbait title!” I can hear you from here, dear readers. Let me be clear: far be it from me to fall into the trend of those websites…