Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Aujourd’hui, nous avons tous l’habitude de naviguer sur différents types de sites : boutiques, réseaux sociaux, journaux, blogs, forums… Pour chacune de ces catégories de sites, nous avons un réflexe : celui de consulter le menu.
Le menu est un élément important pour l’expérience utilisateur (UX) et aujourd’hui plus que jamais, nous savons que cette dernière doit être au cœur de nos préoccupations, lorsque nous créons des sites web.
Nous avons déjà abordé ici les comment créer et gérer un menu WordPress. Alors, il est temps d’aller plus loin, en nous concentrant à présent sur le menu de site ultime : le menu déroulant, qui ouvre d’autres perspectives.
Ça roule pour vous ? C’est parti !
Qu’est-ce qu’un menu déroulant ?
Un menu déroulant permet d’organiser et de faciliter la navigation des utilisateurs, en affichant un nombre réduit de pages, tout en proposant d’accéder à d’autres pages au survol des premières.
Un menu déroulant apporte une vraie plus-value en termes d’expérience utilisateur (UX), car il offre une vision d’ensemble des pages du site, et que grâce à lui, le visiteur peut facilement accéder à une page spécifique.
Déjà, sur notre CMS préféré, tout est fait pour que le menu de navigation soit responsive (qu’il s’affiche sur les écrans de tailles différentes) nativement, ce qui facilite la vie des créateurs de sites WordPress.
Pour réaliser des menus déroulants sur WordPress, il existe différents plugins que je vous ai déjà présentés dans cet article sur les méga menus, ainsi que dans cette ressource sur les plugins pour améliorer votre menu WordPress.
Mais sachez que vous pouvez réaliser tout cela par vous-même, sans ajouter la moindre extension.
Je vous vois déjà rouler des yeux : « C’est vrai ? Mais… comment ?! ».

C’est ce que nous allons voir immédiatement, dans le détail.
Comment créer un menu déroulant dans WordPress ?
Dans ce tutoriel, nous allons nous pencher sur trois manières différentes de créer un menu déroulant sur WordPress :
- via le menu Apparence > Personnalisation ;
- via le menu Apparence > Menus ;
- via le bloc Navigation, avec un thème compatible FSE.
Utiliser l’Outil de personnalisation
Lorsque vous créez votre site WordPress, vous pouvez opter pour un thème par défaut ou bien en choisir un qui vous convient davantage, parmi tous ceux qui existent, qu’ils soient gratuits ou payants.
Pour trouver chaussure à votre pied, vous pouvez d’ailleurs jeter un œil à notre page sur les thèmes.
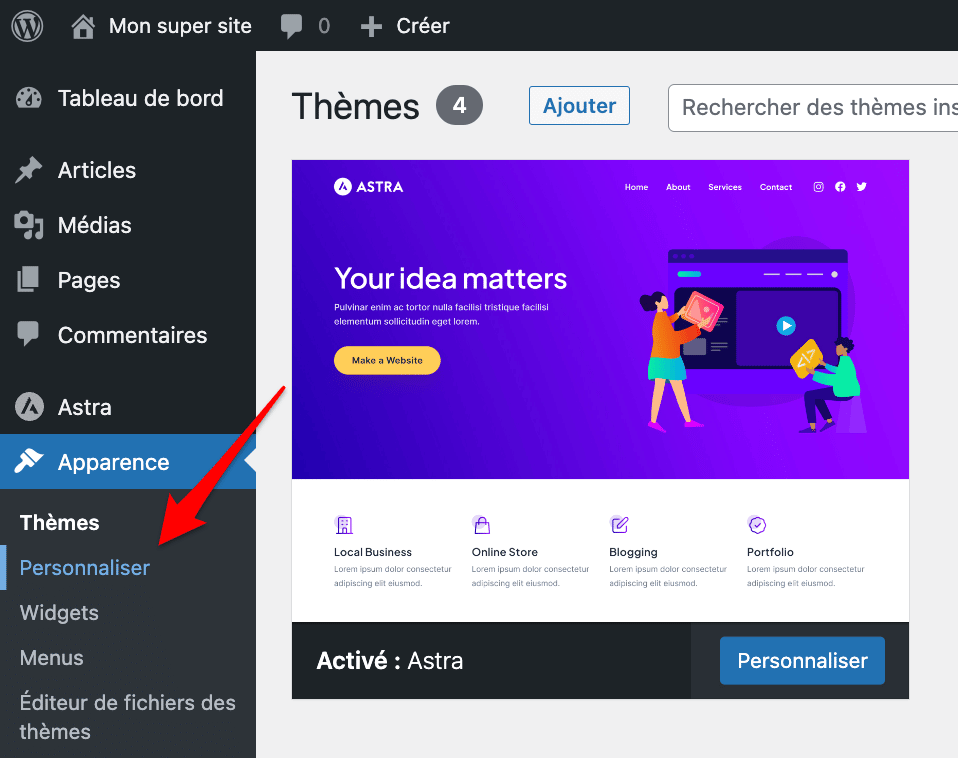
Pour l’exemple, je vais utiliser l’un des thèmes les plus populaires du répertoire officiel : Astra (1M+ installations actives).
Créer des pages de différents niveaux
Commencez par créer vos pages de premier niveau, que nous appellerons « pages mères » (Page 1, Page 2, Page 3…), vos pages filles (Page 1-1, Page 1-2…), voire vos pages petites-filles (Page 1-1-1, Page 1-1-2, etc., en fonction de vos besoins).
Une fois que c’est chose faite, il ne vous reste plus qu’à les afficher de la façon la plus logique qui soit dans votre menu déroulant.
Ajouter des pages à votre menu
Passons donc à la création du menu incluant toutes ces pages de différents niveaux. Nous allons d’abord nous pencher sur une première méthode, via Apparence > Personnaliser > Menus.

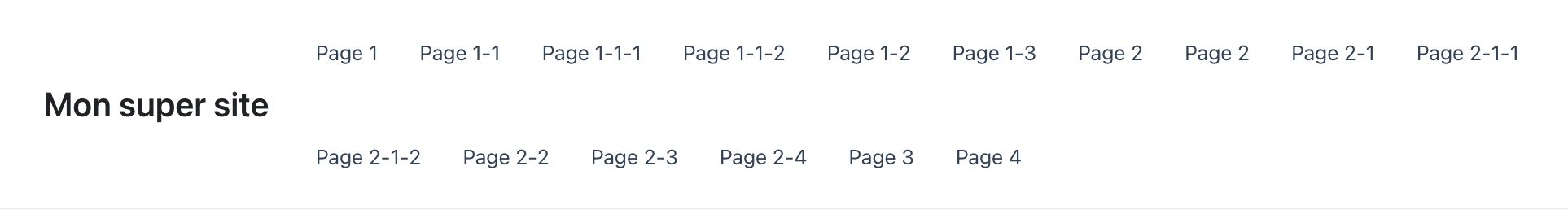
Là, faites bien attention : si vous vous contentez de créer un menu en ajoutant toutes les pages existantes, vous obtiendrez un résultat qui ne correspondra pas à vos attentes, parce qu’il ne s’agira pas d’un menu déroulant :

En revanche, en suivant la logique des pages mères, filles et petites-filles que vous aviez choisie lors de la création des pages, vous allez obtenir le menu déroulant WordPress que vous souhaitez.
Pour cela, commencez par créer votre menu en cliquant sur « Créer un nouveau menu », donnez-lui un nom, sélectionnez l’emplacement où vous souhaitez l’afficher, puis cliquez sur « Suivant ».
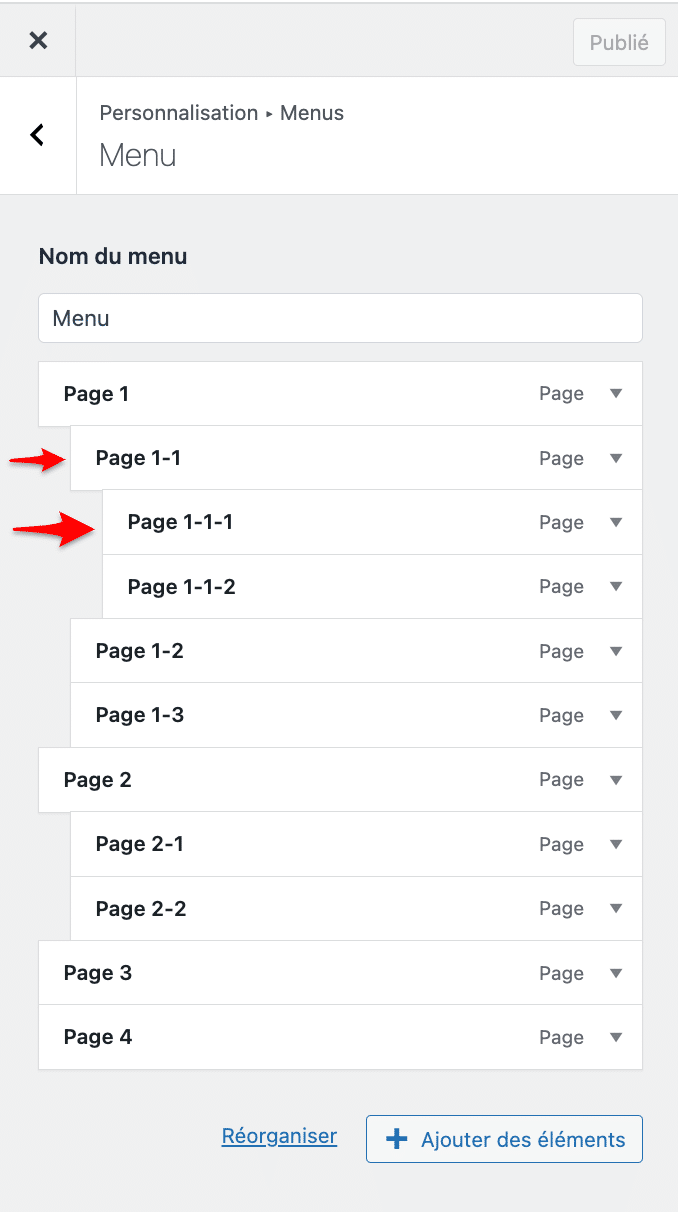
Ensuite, ajoutez les pages désirées à votre menu, en cliquant sur le bouton « Ajouter des éléments ». Puis, il vous suffit de décaler chaque fille sous chaque mère et chaque petite-fille sous chaque fille, avec un simple glisser-déposer (drag and drop) :

Vous pouvez également cliquer sur le bouton « Réorganiser », puis éditer la structure de votre menu déroulant à l’aide des flèches qui s’affichent.
Attention à ne pas ajouter trop d’éléments ou de niveaux différents à votre menu déroulant, au risque d’alourdir la navigation de vos visiteurs.
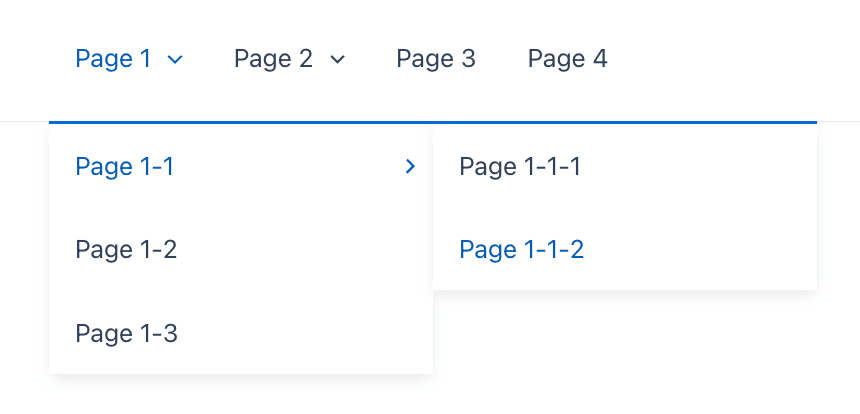
À l’écran, côté visiteur, vous aurez donc un affichage parfait, qui reprend la logique de publication de vos pages. Le visiteur de votre site pourra donc s’y retrouver très facilement, grâce au menu déroulant intégrant tous les niveaux de pages :

Si vous souhaitez créer un menu déroulant non pas pour vos pages, mais pour vos articles et vos catégories, vous pouvez procéder de la même manière, à l’aide d’un glisser-déposer.
La méthode classique
Si vous préférez l’option « classique » de création de menus présente par défaut sur WordPress, vous pouvez aussi l’utiliser. Vous allez voir, ce n’est pas compliqué non plus.
Créer un menu
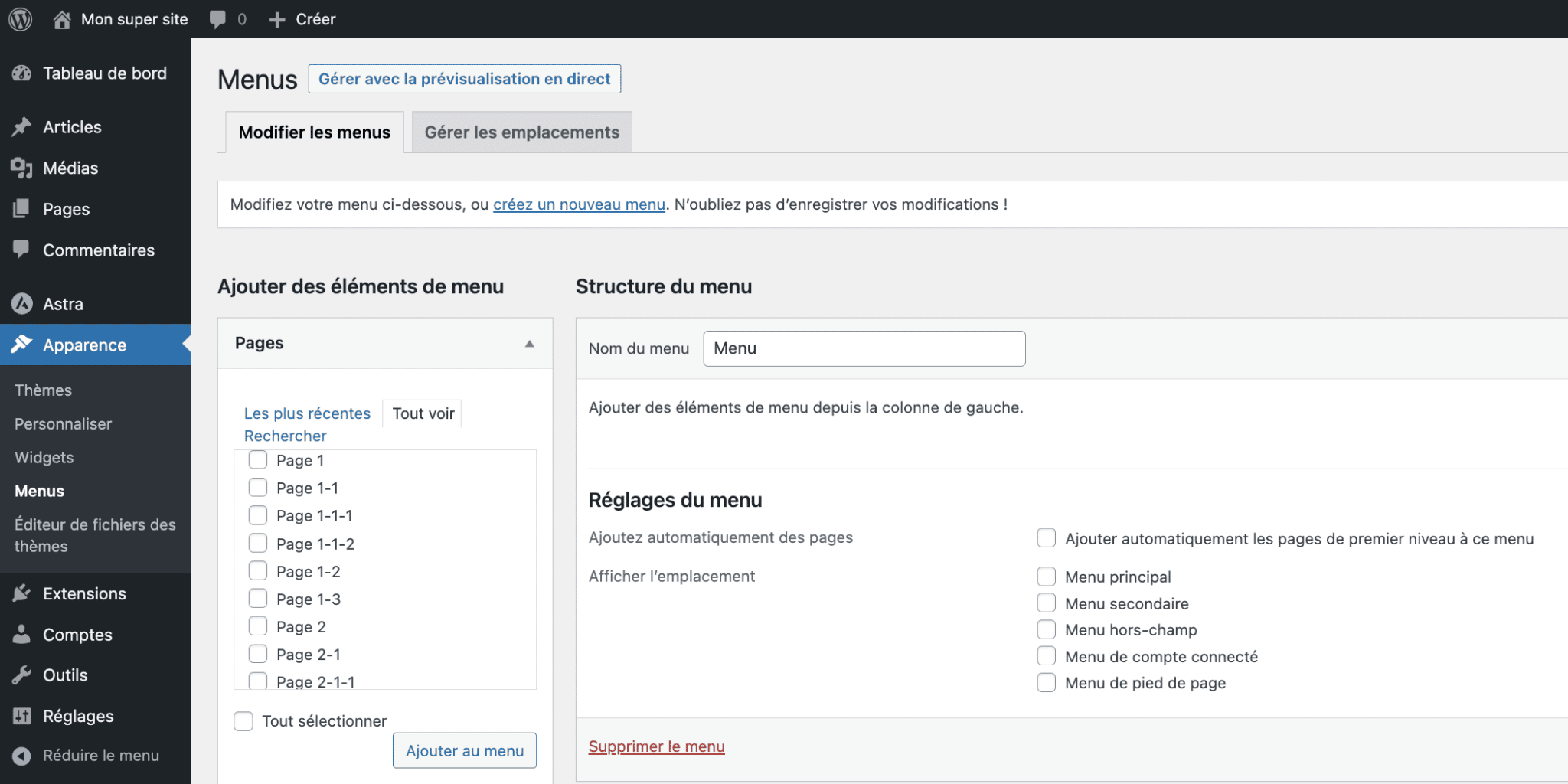
Dans l’administration WordPress, rendez-vous dans Apparence > Menus. Vous vous retrouverez sur cette page :

Ensuite, vous allez devoir suivre les étapes suivantes.
Dans la partie « Structure du menu » :
- Donnez un nom au menu.
- Choisissez d’ajouter immédiatement au menu les pages dites de premier niveau ou non (ici, les Pages 1, 2, 3 et 4).
- Optez pour un emplacement :
- dans le header (en-tête) ;
- dans le footer (pied de page).
- Cliquez sur le bouton bleu « Enregistrer le menu », en bas à droite de l’écran.
Ajouter des éléments de menu
Dans la partie « Ajouter des éléments de menu », choisissez d’afficher soit :
- des pages ;
- des articles ;
- des catégories ;
- des liens personnalisés (c’est-à-dire des liens qui pointent hors de votre site ou bien vers des pages spécifiques de celui-ci, comme celle des Conditions Générales de Vente par exemple).
Pour ce qui est des pages :
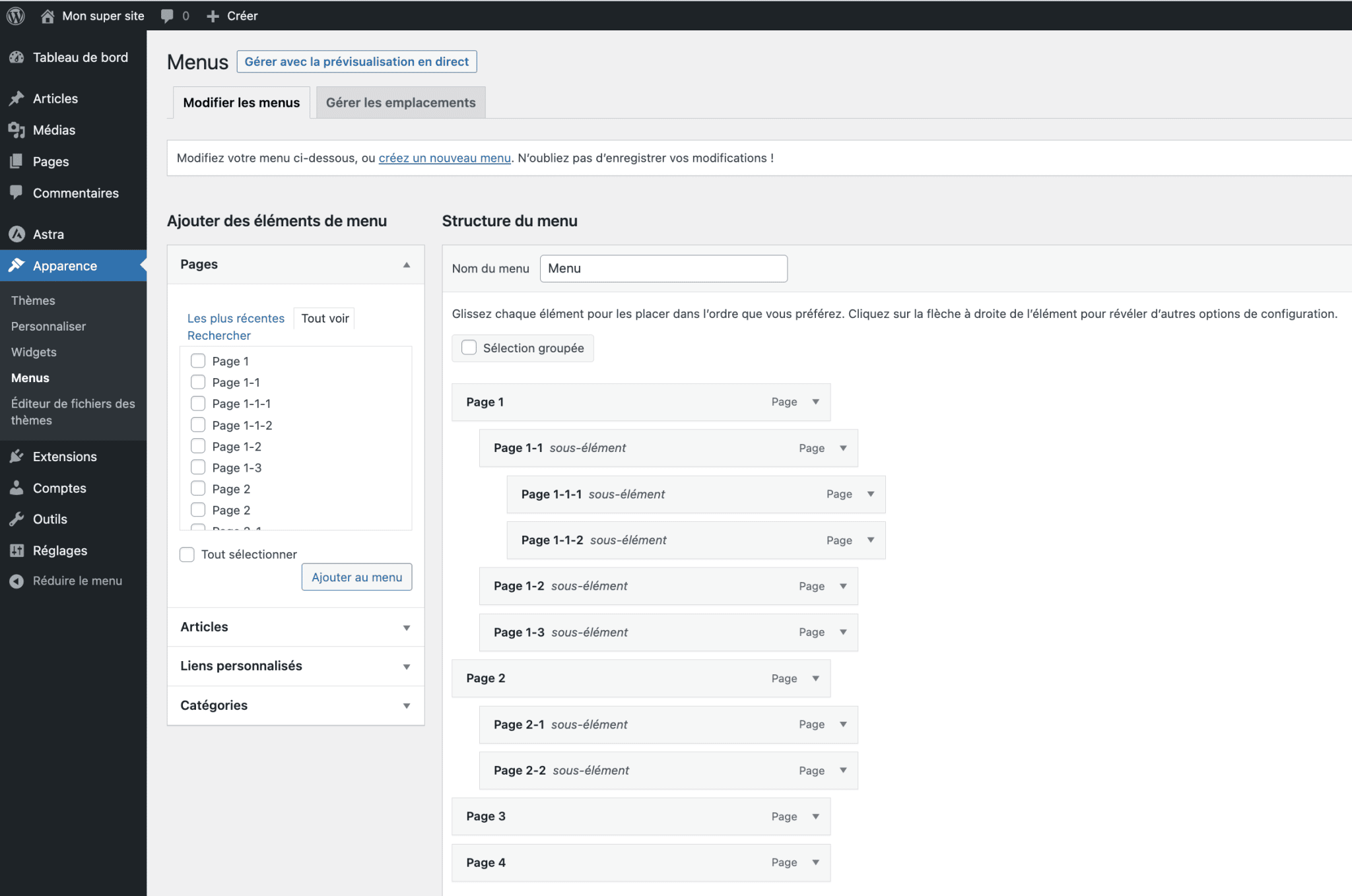
1. Cliquez sur « Tout voir », cochez les pages que vous souhaitez ajouter à votre menu déroulant, puis cliquez sur « Ajouter au menu ».
2. Déplacez les pages filles sous les pages mères et les pages petites-filles sous les pages filles grâce au glisser-déposer, comme ci-dessous.

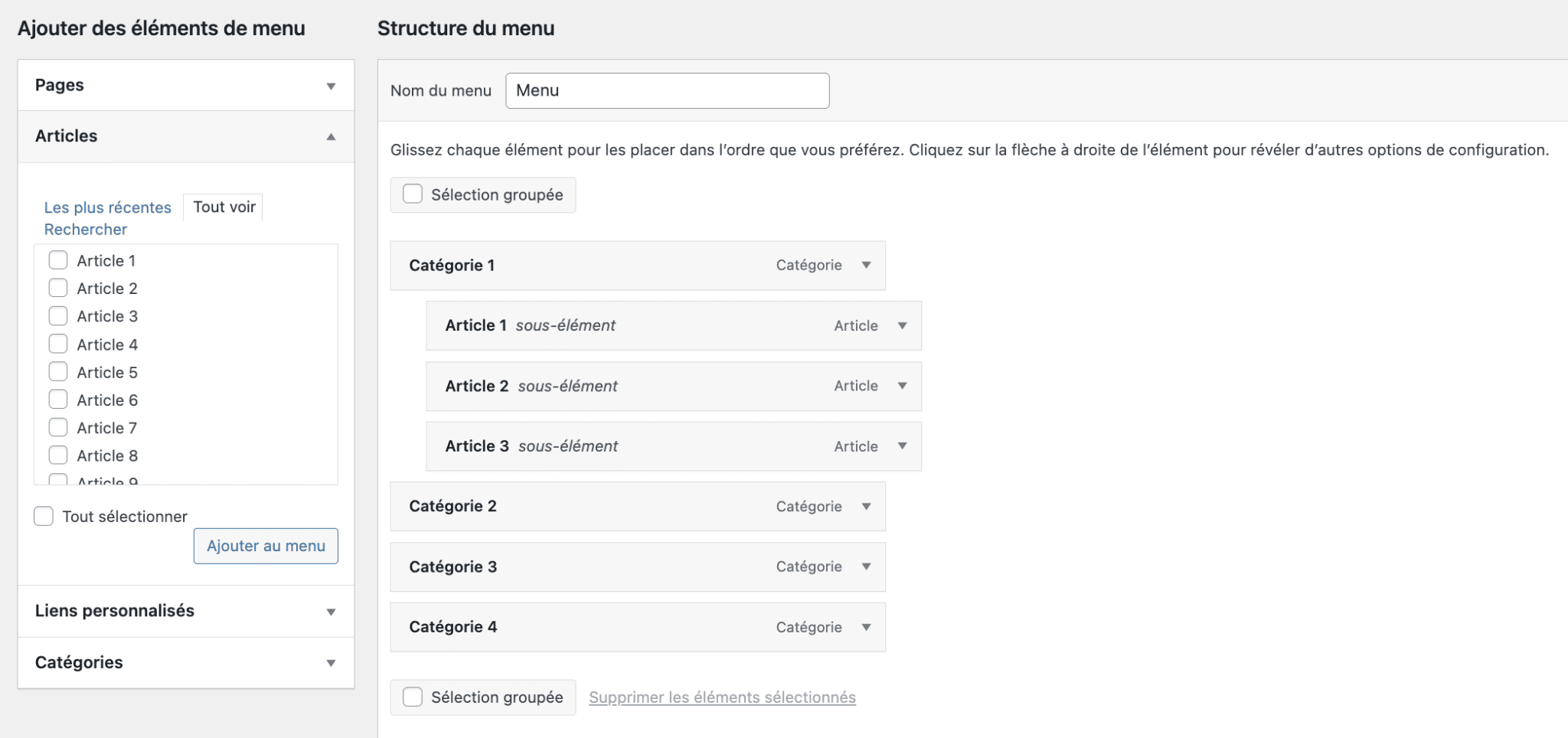
Si vous choisissez d’ajouter des catégories et des articles à votre menu déroulant, procédez comme pour les pages :
- Ajoutez d’abord les catégories, puis les articles et cliquez sur « Ajouter au menu ».
- Puis faites un « glisser-déposer » pour déplacer les articles sous les bonnes catégories.

Créer un menu déroulant avec le bloc Navigation et un thème FSE
Avec l’arrivée de l’Éditeur de site (anciennement baptisé FSE, pour Full Site Editing), le bloc Navigation a fait son apparition.
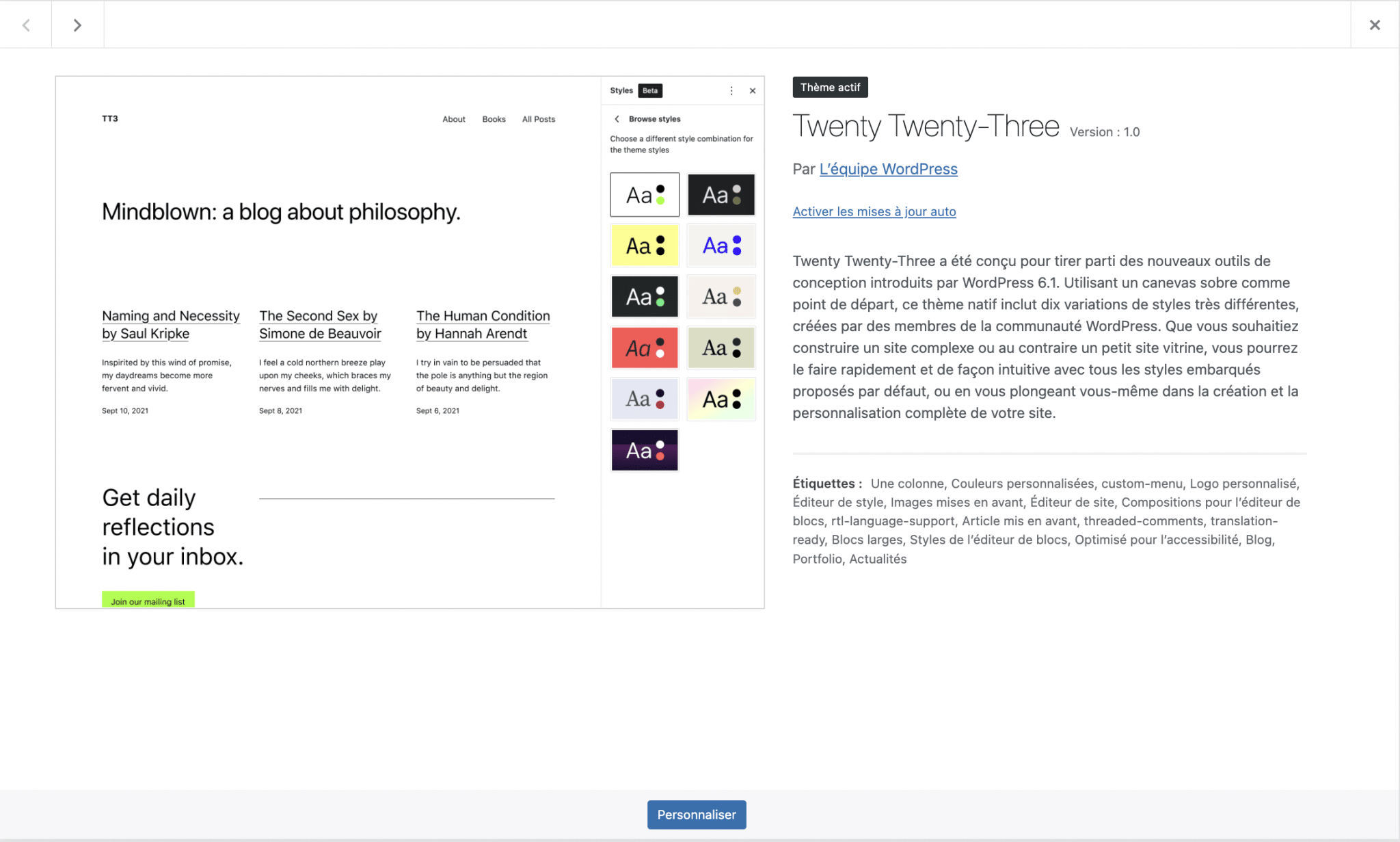
Pour les besoins de ce tutoriel, j’ai choisi un thème compatible avec le Full Site Editing, et fourni gratuitement et par défaut avec la version 6.1 de WordPress. Il s’agit de Twenty Twenty-Three :

Avec un thème FSE comme Twenty Twenty-Three, vous avez aussi la possibilité de créer un menu déroulant en utilisant le bloc Navigation.
Créer un menu grâce au bloc Navigation
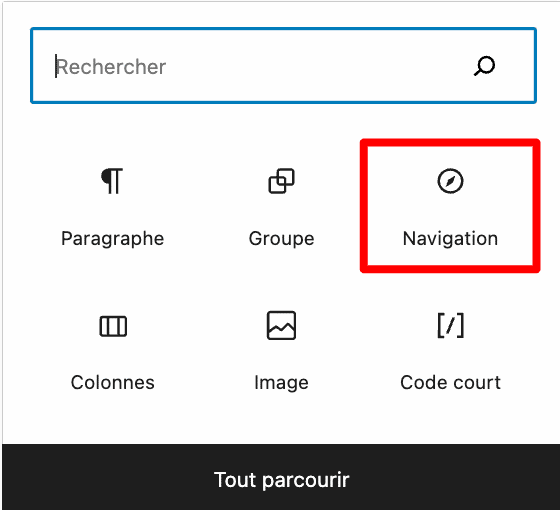
Tout d’abord, rendez-vous dans l’Éditeur de site, via Apparence > Éditeur. Ensuite, ajoutez le bloc Navigation à l’endroit où vous souhaitez afficher votre beau menu déroulant, comme vous le feriez pour tout autre bloc.

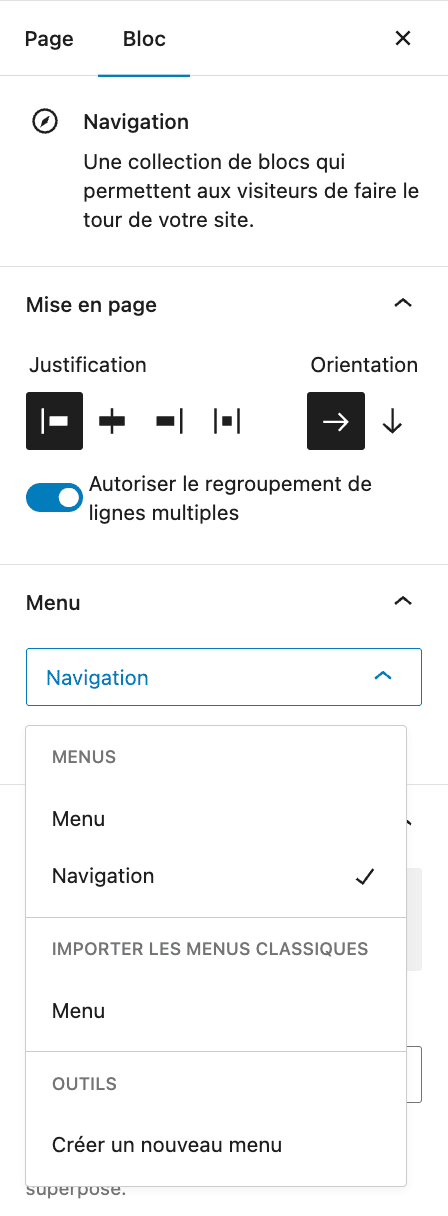
Enfin, tout se joue dans les réglages du bloc, à droite de votre écran :

Vous avez la possibilité soit de créer ici un nouveau menu, qui ne sera pour le moment visible que sur cette page, soit d’insérer le menu que vous avez déjà créé, quelle que soit la technique employée.
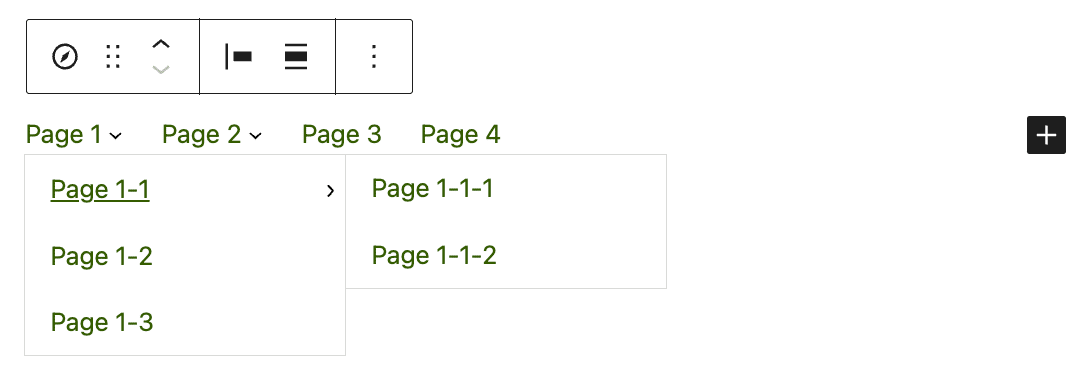
Ce dernier apparaît alors tel que vous l’avez conçu :

Ajouter des pages de différents niveaux à votre menu
Pour créer un nouveau menu, cliquez sur « Créer un nouveau menu » dans les réglages du bloc Navigation. À présent, vous pouvez rechercher et ajouter les pages mères que vous souhaitez afficher dans votre menu déroulant.
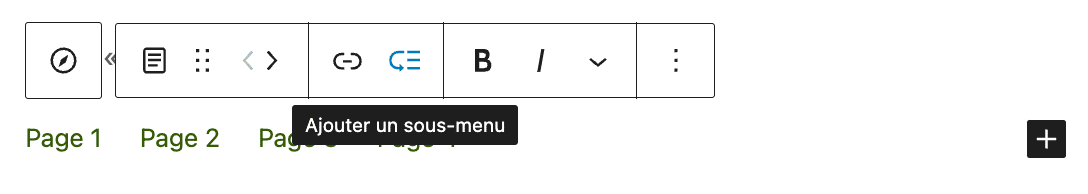
Pour ajouter les pages filles et petites-filles, il vous suffit de cliquer sur la page mère, puis sur « Ajouter un sous-menu ».

Ensuite, cliquez sur le « + » qui s’affiche pour ajouter la page de niveau inférieur. Notez que vous pouvez ajouter d’autres types de blocs à votre menu, tels qu’un logo, des icônes de réseaux sociaux ou encore une barre de recherche par exemple.
Déplacer les éléments de votre menu ne sera pas possible avec un glisser-déposer, mais vous pourrez le faire en cliquant sur les flèches correspondantes.
Une fois que vous avez terminé de créer votre menu déroulant WordPress, vous pouvez personnaliser son apparence dans les réglages du bloc, à droite de l’écran (affichage, couleurs, typographie, espacements, etc.).
Il sera ensuite possible d’utiliser ce menu comme vous le souhaitez et où vous le voulez sur votre site WordPress.
Conclusion
Que vous ayez préféré l’une ou l’autre de ces méthodes, vous avez pu constater :
- WordPress dispose de plusieurs manières de concevoir des menus déroulants ;
- chacune d’elles est simple à prendre à main.
La prise en main étant différente entre ces trois méthodes, ce seront probablement vos habitudes et votre expérience de WordPress qui vous inciteront à utiliser l’une ou l’autre de ces techniques.
Nous sommes parfois attachés à nos habitudes, donc les utilisateurs qui ont déjà pas mal roulé leur bosse sur le CMS préféreront peut-être dérouler leurs menus via la méthode classique. Ceux qui, à l’inverse, découvrent WordPress, seront peut-être plus enthousiastes à l’idée d’utiliser le bloc Navigation.
Dans tous les cas, veillez à ne pas inclure trop d’éléments et trop de niveaux différents dans votre menu déroulant, afin de maintenir une navigation simple pour les visiteurs de votre site.
Et vous, proposez-vous un menu déroulant sur votre site WordPress ? Si oui, quelle méthode utilisez-vous pour le créer ? Dites-nous tout en commentaire. 😉

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Comme quoi, créer un menu déroulant n’est pas déroutant… 😉