It is crucial for many websites. It is in four letters. And we often see it very quickly at the top of the page, when we land on a new site.
This essential element is the menu.
A website menu is a bit like a restaurant menu. It must help you to quickly see the options available and make you want to stay.
That’s why your navigation menu must be uncluttered, clear and well organized to make your visitors’ mouths water.

So, how do you create a WordPress menu and how do you configure it? That’s what we’ll see right now.
Overview
Originally written in November 2021, this article was updated in December 2022.
What are your options for setting up a WordPress menu?
Option n°1 : the “classic” method
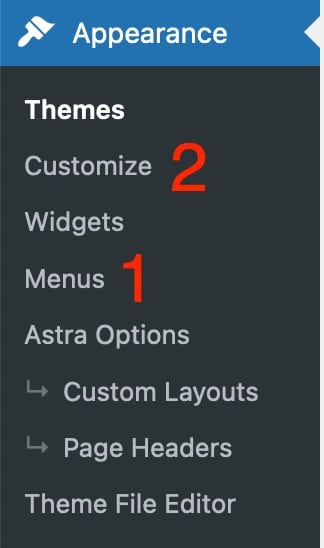
If you’ve ever browsed the WordPress admin, your first instinct for creating a navigation menu is probably to go to Appearance > Menus (number 1 on the following screenshot).
If so, you’re not wrong, as you could easily get away with it.
However, if you go to Appearance > Customize (number 2), you will come across the Customize Tool for your site, which contains a “Menus” item:

Click on it to get to another, more intuitive menu creation module.
So, if there are two different ways to do this, why go through the second one you might ask? The advantage of using the Customizer is simply that you have access to a live preview of your site actions.
Before getting into the details, let me introduce you to another option for creating a menu and setting up a WordPress menu.
Option n°2 : the Navigation block
With the release of version 5.9 in January 2022, WordPress launched a project called Full Site Editing (since renamed Site Editor).
This project, which is based on the content editor (Gutenberg), allows you to create and edit an entire site using Gutenberg blocks.
Thanks to it, you now have control over all parts of your theme (header, footer, custom pages), not only over posts and pages.
With the arrival of the Site Editor, new blocks have also appeared, including the “Navigation” block.
This allows you to create and manage your navigation menus within the Site Editor. In order to use this editor and take advantage of the “Navigation” block, there is a mandatory prerequisite. You must either have activated :
- a block-based theme. At the time of writing this update, you could find almost 200 of them on the official WordPress directory.
- a theme that supports template editing (about 40 on the official directory).
The latest native WordPress themes (Twenty Twenty-Two, Twenty Twenty-Three etc.) are for example block-based.
When using this type of theme, you can access the Site Editor via Appearance > Editor (the Customization Tool options are then hidden).
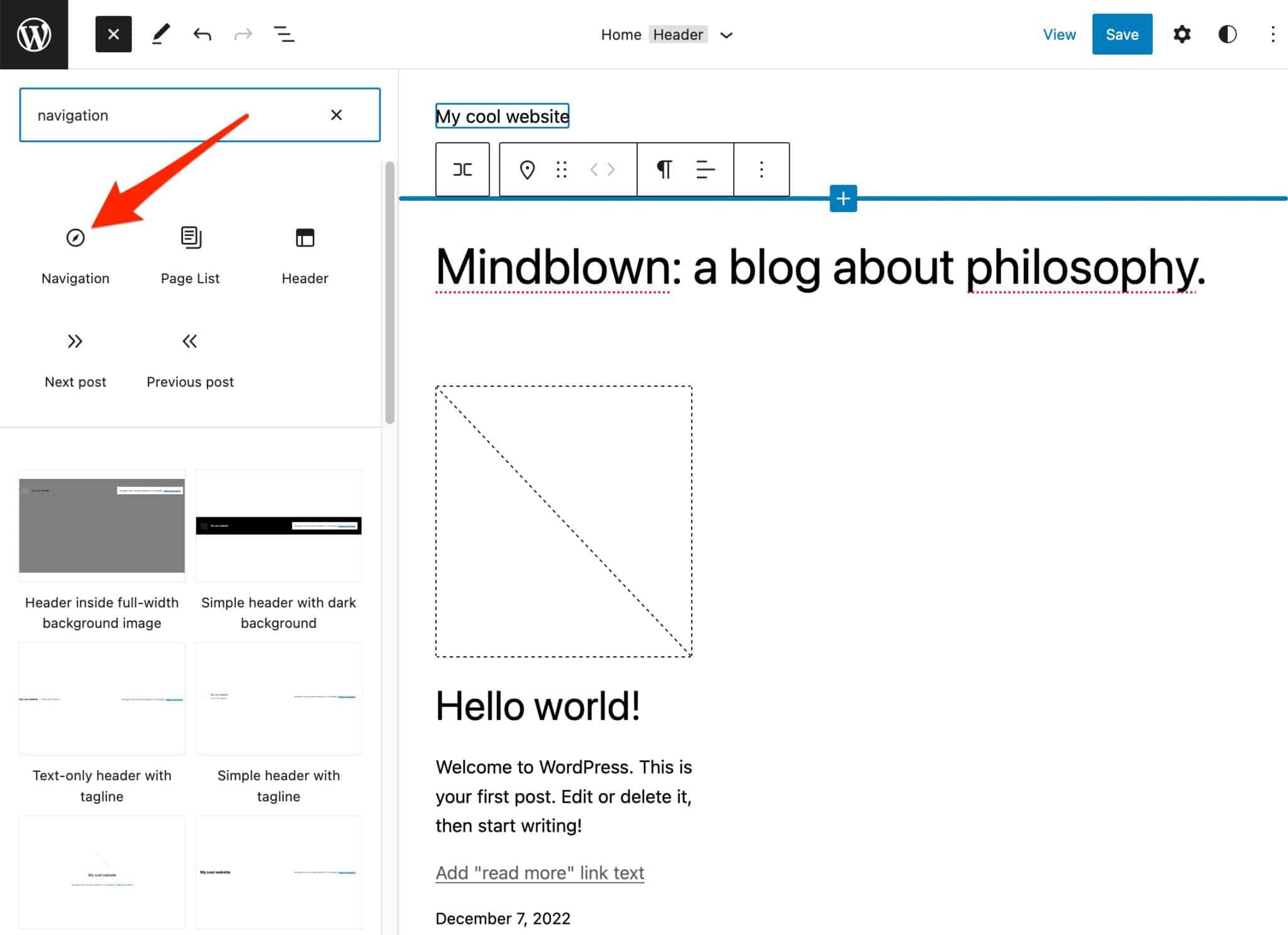
Then add the “Navigation” block as you would with any other content block (e.g. Title, Image, Buttons etc.):

To configure your “Navigation” block, both in terms of structure and appearance, you can either use an existing menu or create a new menu by adding the items of your choice, called “Links”.
In this test, I won’t go into detail about how to set up a menu with the “Navigation” block for two main reasons:
- To understand and make good use of the Site Builder, you need to have a minimum of technical knowledge, especially in terms of web design and knowledge of WordPress templates and how they work. It is therefore not an easy tool for a beginner to learn.
- Block-based themes are for the moment not very widespread (barely 200 on the official directory, against more than 5 000 for themes with classic functioning).
Nevertheless, if you want to dig deeper into the subject, I recommend that you read the WordPress documentation on the subject. It details all the steps to create and customize a menu with the “Navigation” block.
For the purpose of this tutorial, I’m going to use the “classic” method by using the WordPress Customization Tool.
So, ready to take the plunge into the Customizer? Take a deep breath, flex, let’s go!
How to create a WordPress menu?
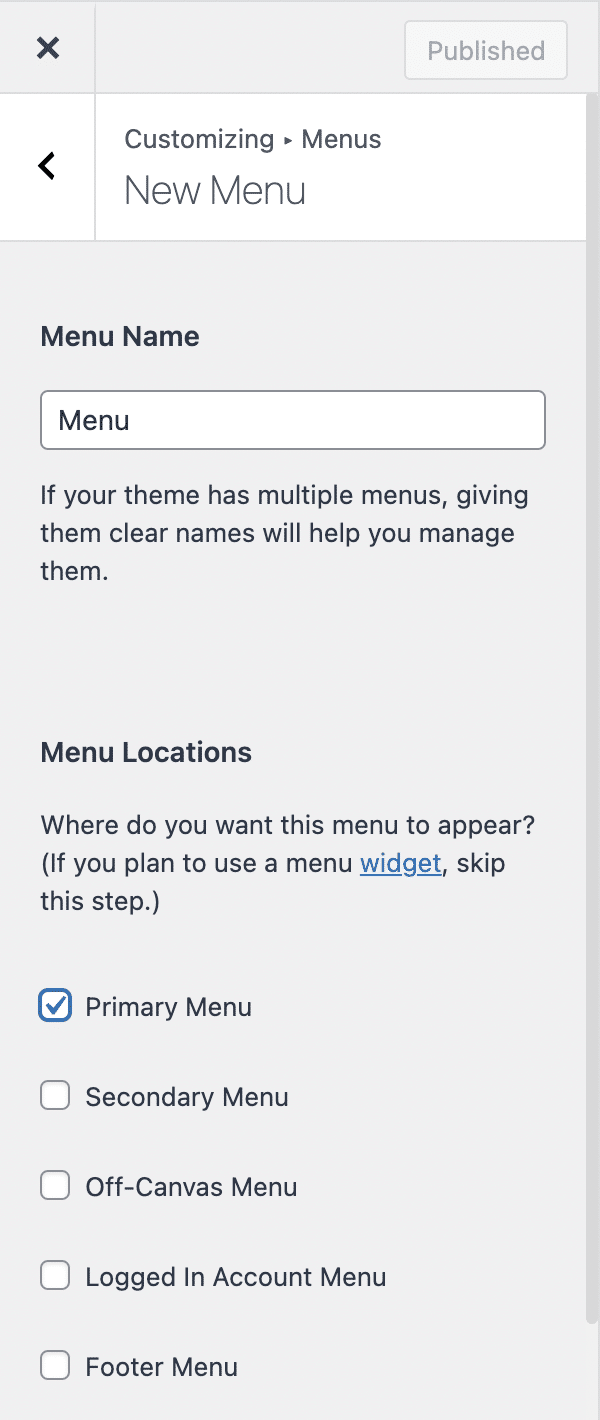
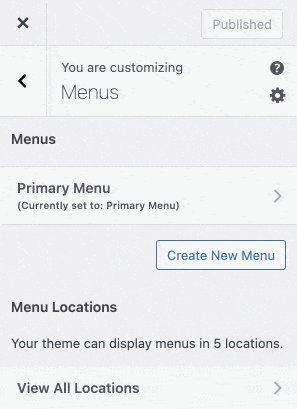
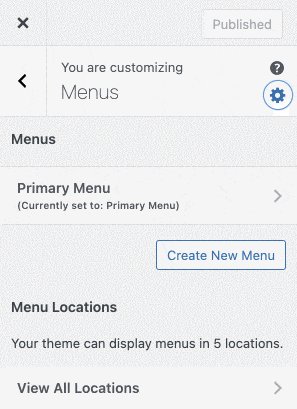
Once in Appearance > Customize, click on the “Menus” item, then on the “Create New Menu” button. Give it a name and assign it a location on your site (otherwise, your menu will not be displayed).

The available menu areas differ depending on the WordPress theme active on your site. On the above screenshot, you can see the 5 areas offered by the Astra WordPress theme.
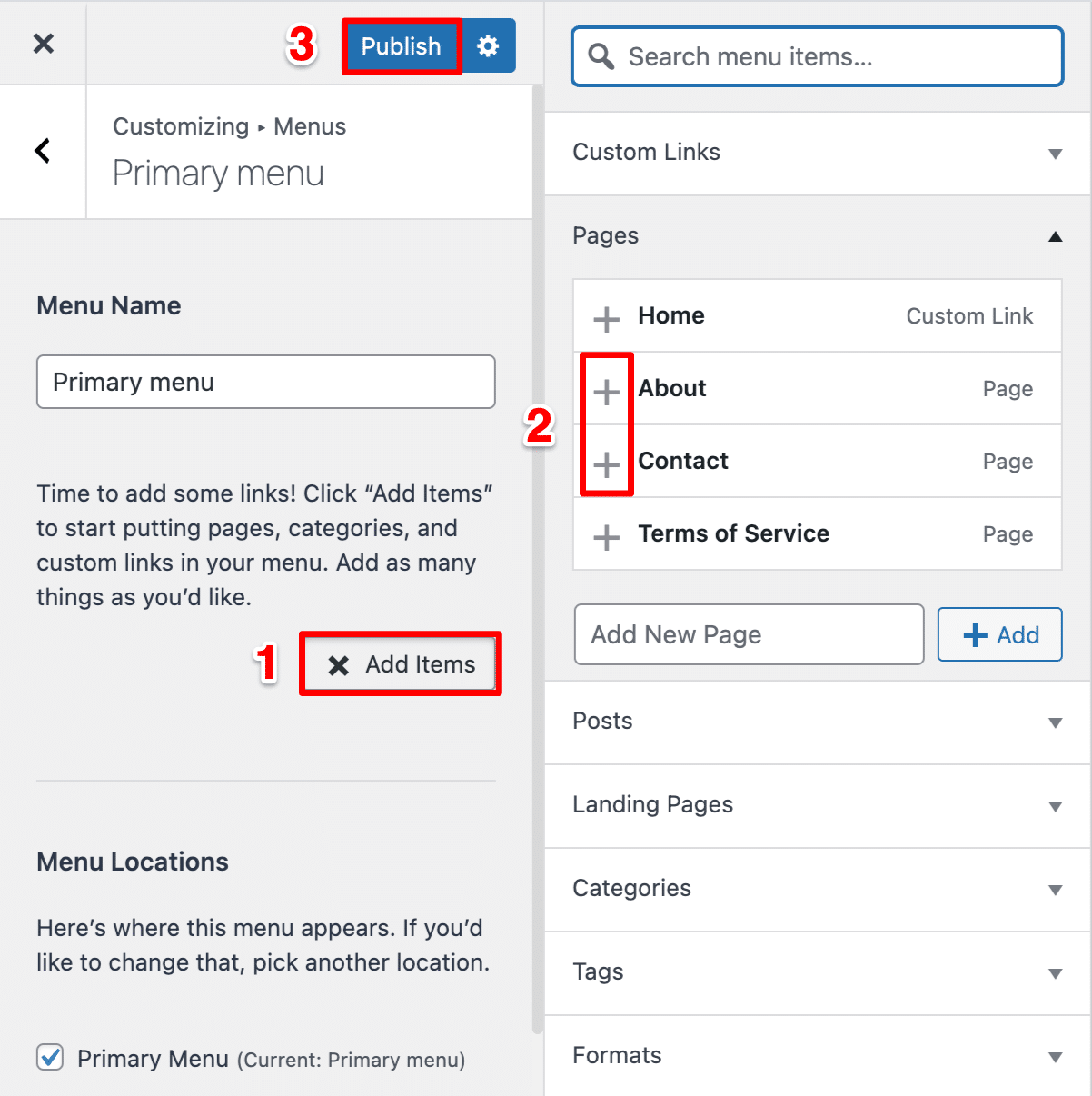
Next, it’s time to add items to your menu using the dedicated button. To do this, click on the “Add Items” button and then enjoy the different types of items ready to integrate your menu:
- Custom Links
- Pages
- Posts
- Categories
- Tags
If you are looking for a particular item, you can use the search bar at the top of this list.
Once you have created your menu, let’s see how to add items to a menu.
How to add items to a menu?
What are the characteristics of a good menu?
Before we get down to business, I’d like to digress for a moment to give you some advice on what a good menu is.
The menu of your site is the entry point of your users’ navigation, so you must take care of it.
To do this, a menu must have 3 characteristics:
- A limited number of items.
- Concise and clear headings.
- Few, if any, submenus.
We agree, there may be exceptions depending on the site (especially for submenus). However, if your site is a blog or a small showcase site, don’t go overboard.
Why, you may ask?
Because the more choices you give to your visitors, the more they will have to think about which item to click on, the more time it will take, and in the end, they may go elsewhere.
It’s a bit like a restaurant menu, the more there is, the harder it is to choose.
So remember to get to the point.
Now let’s get down to business and see how to structure your menu.
How to add pages to your WordPress menu?
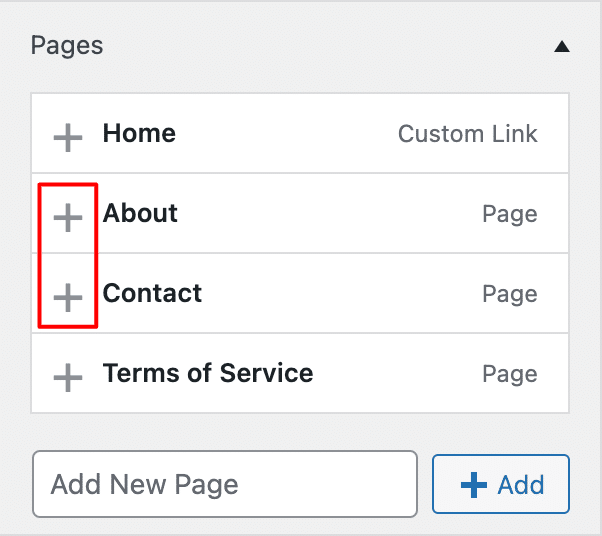
When you click on the “Add Items” button, you will immediately see the pages you have previously created.
It is also possible to quickly create new pages using the field and button below the list of your pages.

To add one to your menu, click on the “+” before the page title.

There is no need to add a link to the home page of the site in the menu, as the home page is already accessible from the logo. As for your terms of service, it is better to insert a link to them in your footer.
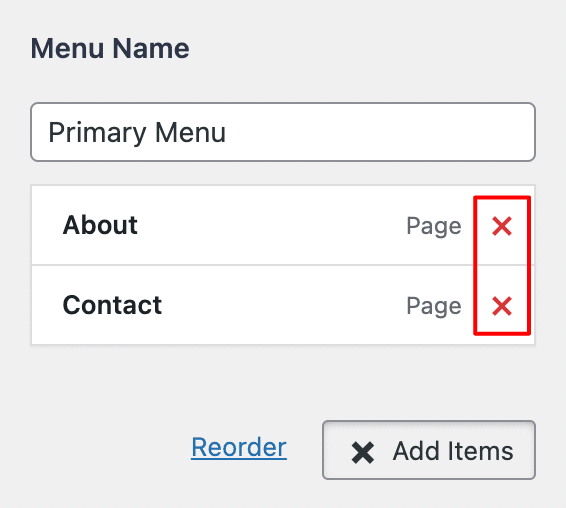
To remove it, click on the red cross that follows the title of the added page.

If pages are the main elements you will add to your menus, they are not the only ones offered by WordPress.
How to add links to your menu?
For the sake of your navigation, you may need to use custom links in your menus to take your visitors to another site (a partner’s site, for example; don’t send your visitors to just any site!)
To do this, enter the desired link in the “URL” field, then the link text (the anchor) in the “Link Text” field. Then click on “Add to Menu” to include your link.
How to add posts to your menu?
WordPress also lets you add posts to your menu, but I don’t recommend it. If you are tempted to add one, you probably should have created a page instead. To learn about the differences between posts and pages, read this article.
How to add categories to your menu?
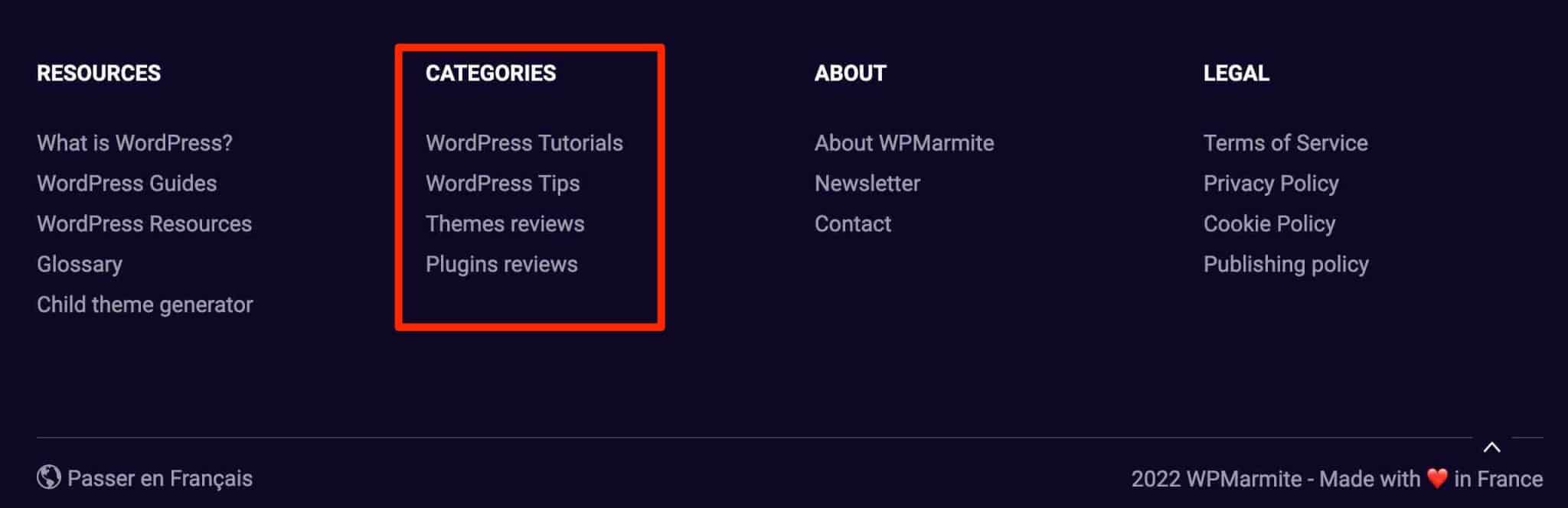
It is also possible to incorporate categories into your menu. This is very useful on blogs. In fact, this is what WPMarmite uses in its footer to make it easier for you to find the articles that interest you.

Unlike pages, you will need to create your categories before you can add them to your menu, you can’t create them from the WordPress menu management interface.
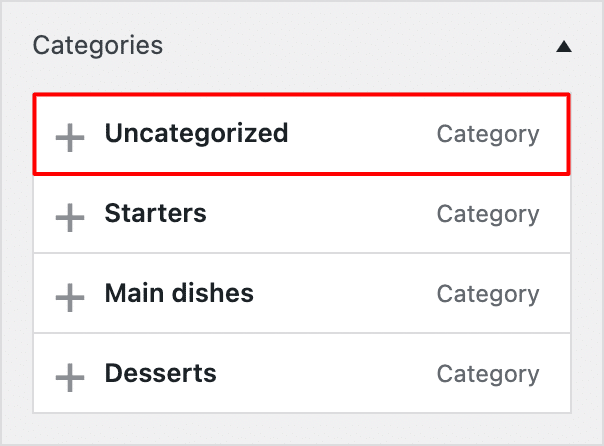
So click on “Categories” to see the list of categories created on your WordPress site. However, you will notice that an additional category has been inserted without your request, in the first position.

This “Uncategorized” category is the default category in WordPress and contains “unclassified” posts. Its presence is good neither for the user experience nor for the SEO of your site. We’ll show you how to set another default category and remove this unwanted one in this article.
To add or remove categories from/to your menu, proceed in the same way as for pages and posts.
How to add tags?
Like categories, adding tags to a WordPress menu can be interesting on a blog, in a sidebar or footer for example.
Don’t forget to save your menu so that WordPress remembers what you’ve done.
How to organize menu items in WordPress?
How to change the order of the elements
At this point, your menu is not yet well structured. It has several items, but they are not necessarily arranged the way you want them to be.
To reorganize your menu, nothing could be simpler: you can change the order of the elements containing it with a simple drag and drop.
Do this until your menu looks like you imagine it will.
Note that the menu item in the first position will be displayed first on your site, i.e. on the left.
How to create a submenu (drop-down menu)?
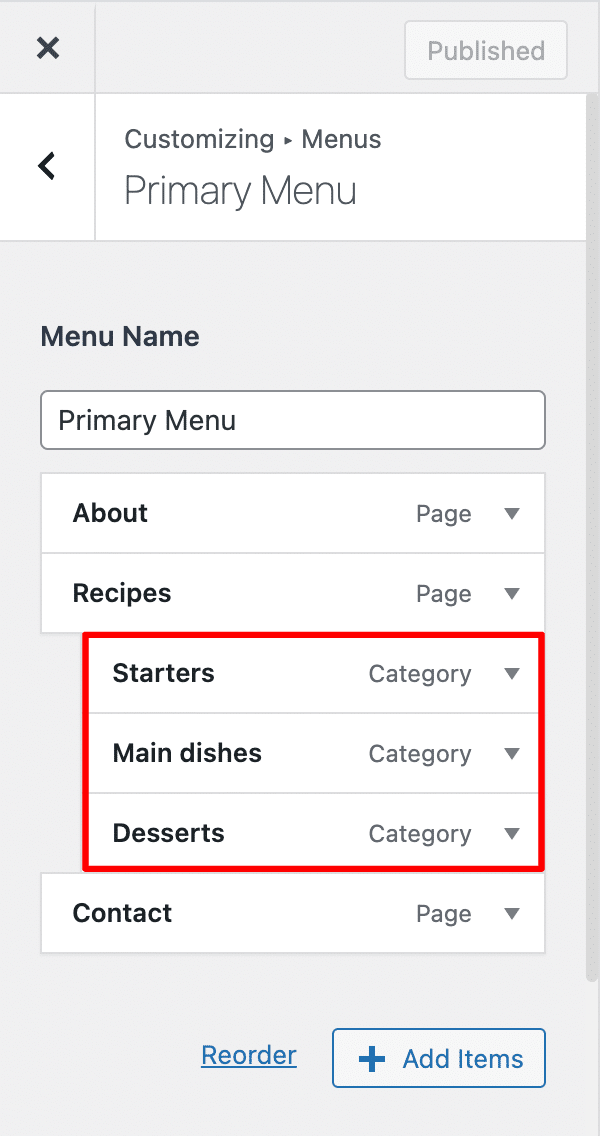
If you have a lot of items to add (beware of overloading), you can create submenus by moving an item slightly to the right under another item, again by drag and drop.

In the example above, the categories “Starters”, “Main dishes” and “Desserts” are submenus of the “Recipes” page.
As I said earlier, although you can create many levels of menus, stick to the basics. Imagine a submenu of submenu of submenu! Your visitors might not see the end of the tunnel.
As a general rule, if you have too many submenu levels, your menu is poorly structured.
To add a non-clickable menu item (an item containing submenus for example), add a custom link and insert the # character in the “URL” field. Once the item is added, remove the # to avoid damaging your SEO.
Without transition, let’s move on to the next part!
How to modify menu items?
At this point, your menu is almost ready, but you realize that you made a mistake. How to remove an item from a WordPress menu?
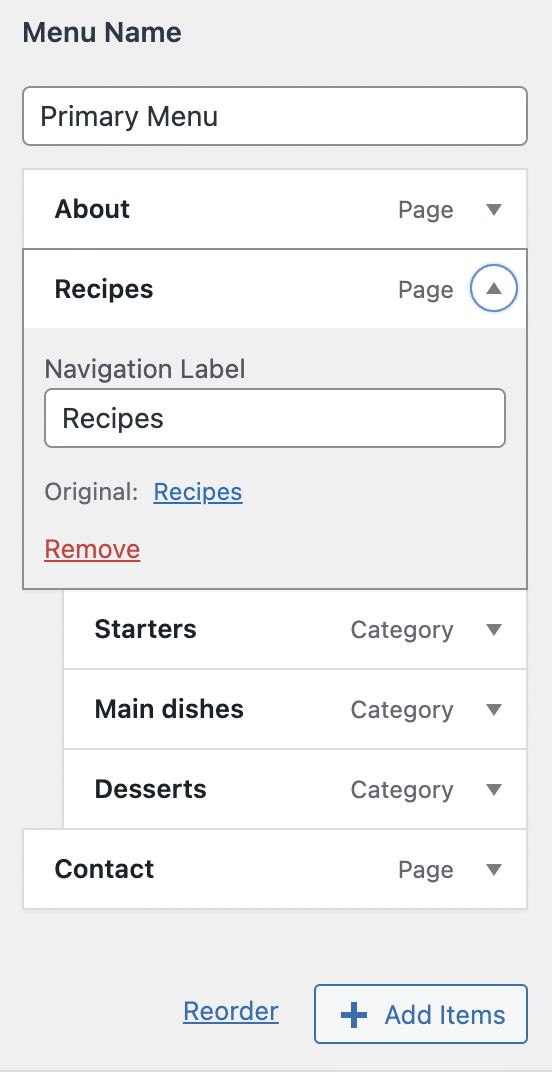
As you’ve probably noticed, each of your menu items has a little arrow on the right. Clicking on it will unfold that item to display additional information.

The “Navigation Label” field that appears before your eyes allows you to change the title of the item in your menu.
A “Remove” link is present to remove an item from your menu.
What are the hidden options in WordPress menus?
You should know that by default, WordPress hides some menu options. This is to gain clarity and above all to prevent beginners from doing the wrong thing.
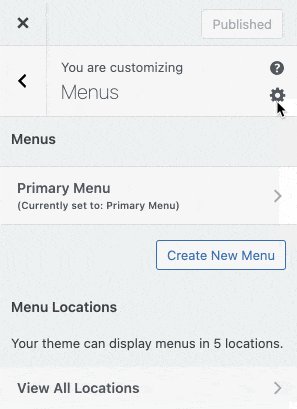
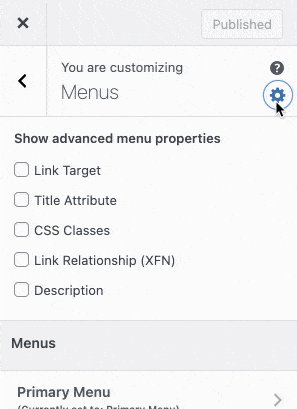
To display these famous options, click on the gear in Appearance > Customize > Menus:

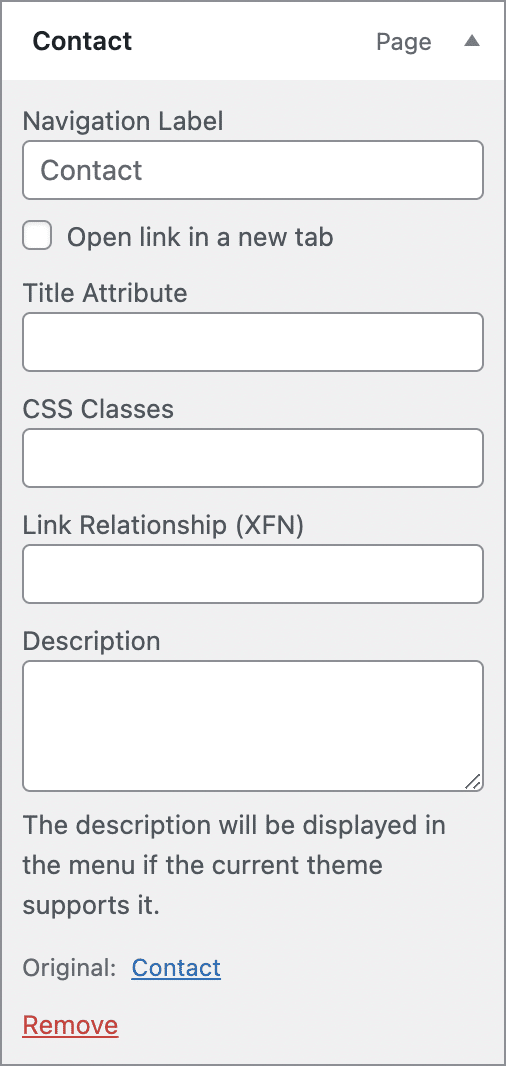
By checking these boxes, new fields will appear within your menu items:

Let’s see what these options correspond to:
- Link Target: allows you to display a box to open the destination page in a new tab. In the case of an external link, checking this box will keep users on your site longer.
- Title Attribute: this option is used to display a description of the menu item when hovering over it. Its usefulness is therefore reduced and it is very little used now.
- CSS Classes: if you want to customize the appearance of a menu item with CSS, place the classes you need in this field.
- Link Relationship (XFN): if you are linking to a site and want to specify the relationship between you, you can use the XFN properties. In practice, I have never used this. Chances are you won’t need it.
- Description: some themes allow you to display a description under the menu title, but they are quite rare.
So now you know how to edit a menu with WordPress. Now let’s work out the final details.
How to set up your menu?
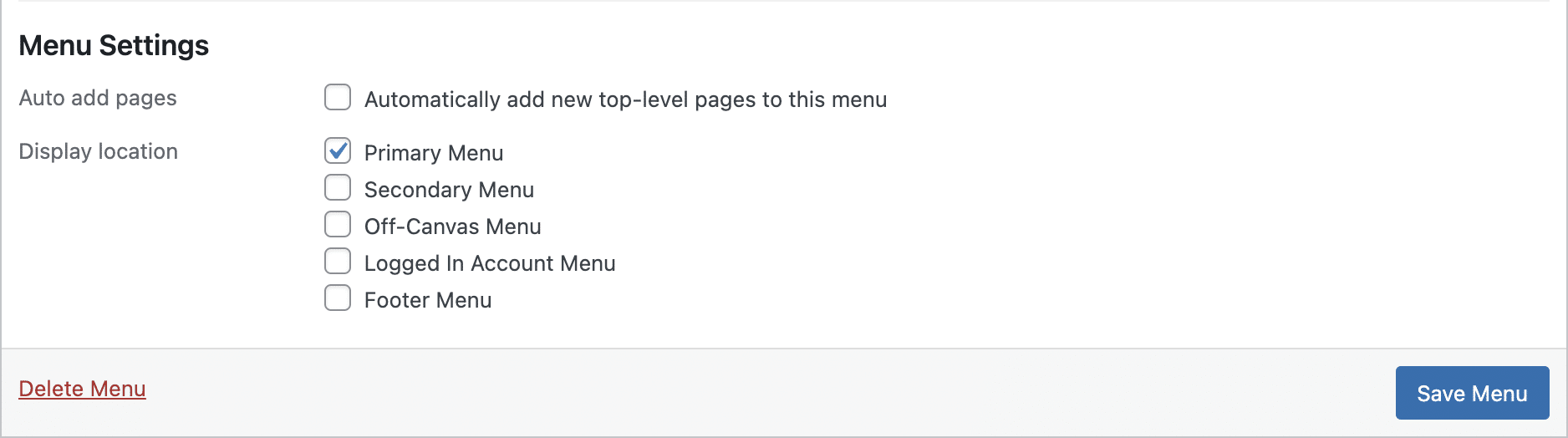
Once you’ve added all the items you need to make up your menu, go to Appearance > Menus, and then go to the “Menu Settings” section, located below your menu items.

There are several checkboxes to choose from:
- Auto add pages: Checking this box will automatically add the pages you create to your menu. This is of little interest because your menu will not be customized. So be sure not to check this box.
- Display location: The checkboxes listed here allow you to determine where to display the menu you just created.
It is necessary to check one of these boxes for your menu to be displayed on your site.
The available menu locations will have different headings depending on your theme. You will normally find a box for the main menu (primary menu).
Once the settings are configured, click on the blue “Save Menu” button to put your new menu into use. A link to delete your menu is also present at the bottom left to delete a menu you no longer need.
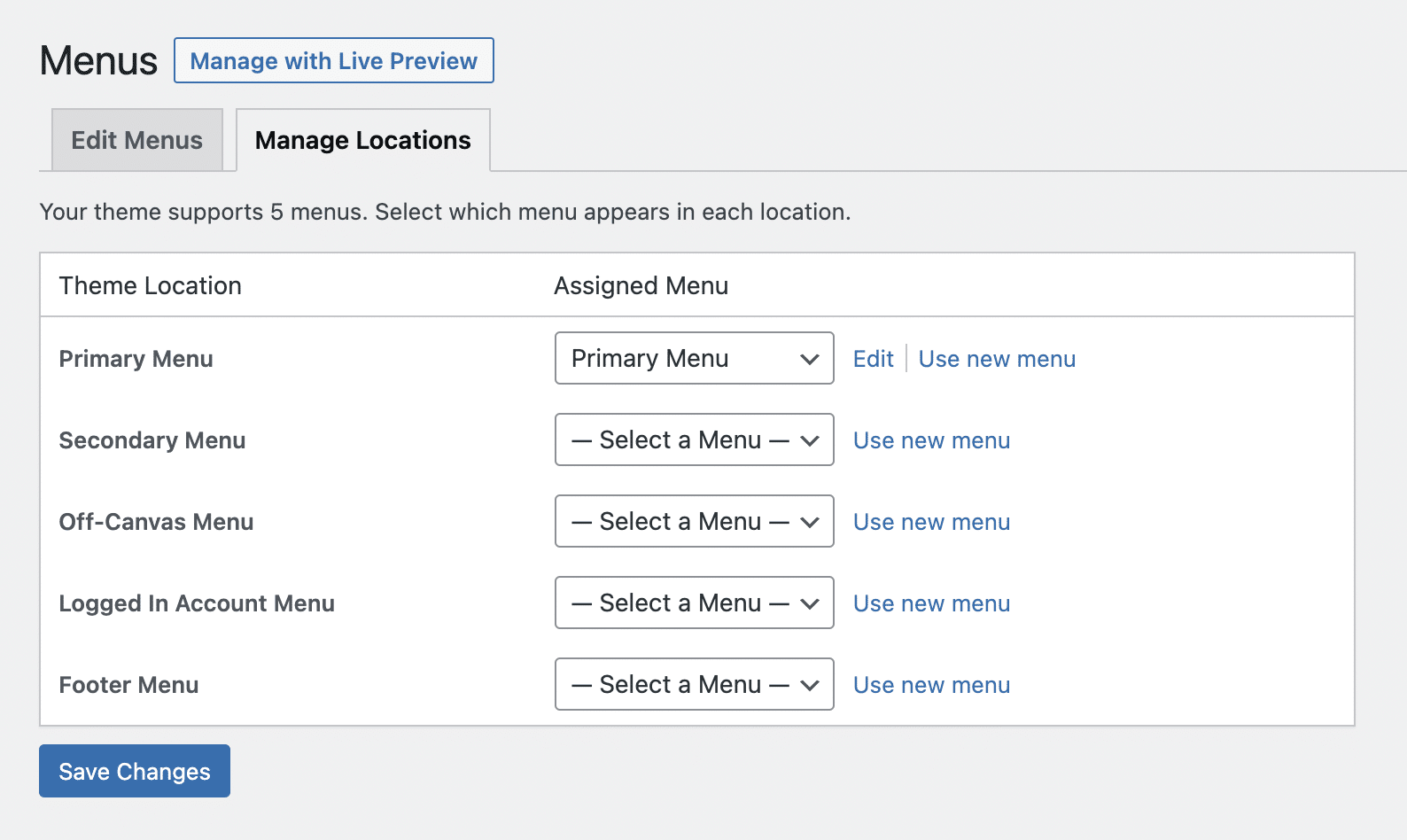
How to manage your menu locations?
We’ll now take a look at what’s on the second tab of the WordPress menu management page, called “Manage Locations”.

As the name suggests, this tab will give you the possibility to assign the menus you create to the locations provided by your theme.
In fact, this tab allows you to see where your menus are displayed at a glance. And for a live view, click the “Manage with Live Preview” button at the top of the tab.
To assign or edit the menu for a location, use the drop-down menu. If you need to create a new menu, click the “Use new menu” button.
The list of menus in this tab will be different depending on your theme.
A click on “Edit” will take you to the associated menu editing page.
Once all the menus are in their place, don’t forget to click on “Save Changes”.
How to add menus to other locations of your WordPress site?
In addition to the locations provided by your theme, you can insert menus in the sidebar of your site (if your theme provides one) and in the footer via the “Navigation Menu” widget.
To do this, create a new menu and do not assign a location to it.
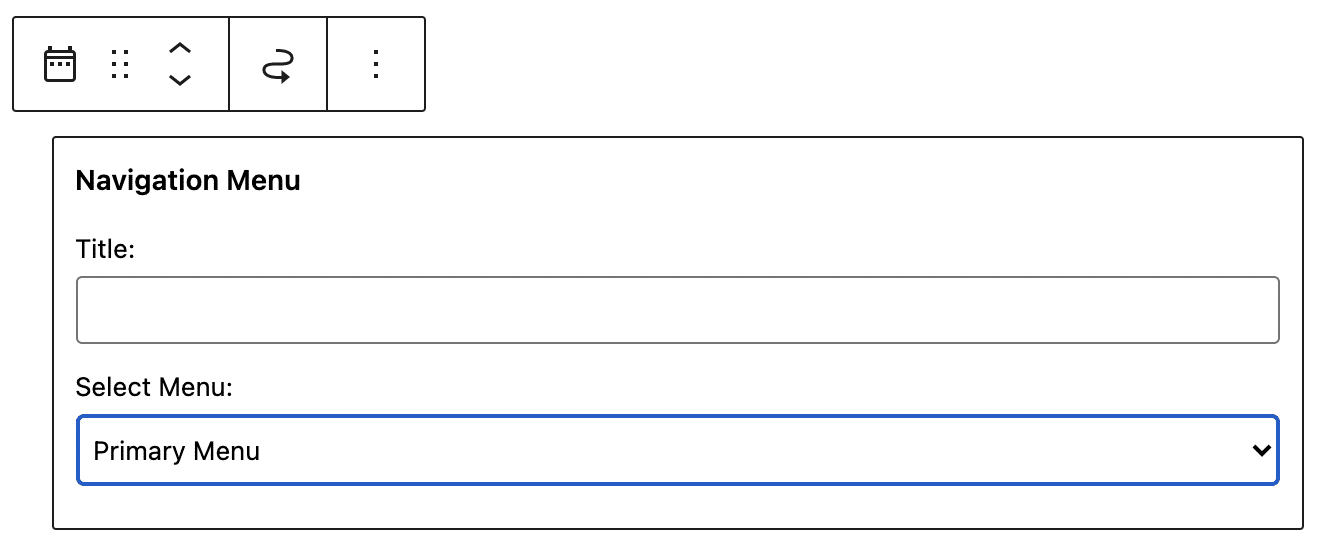
Then go to Appearance > Widgets and add a “Navigation Menu” widget to the widget area of your choice.

Write a title if you wish and then select the menu to be displayed in the widget. Then click on “Save” to activate this new menu.
Of course, this is optional. Chances are that the default locations of your theme are more than enough.
Conclusion
Whatever site you design with WordPress, you will inevitably need one or more menus to make your content accessible to your visitors.
WordPress has a relatively simple interface for creating menus, but you mustn’t fall into certain traps (menu that is too long, useless elements, etc.).
To go further in the creation and design of your site, take a look at our guide to create a professional WordPress website, step by step.
Also, take a look at our guide on choosing a domain name. And to pamper your website, pick a free WordPress theme from our selection.
How many WordPress menus do you have on your site? Where on your site do you place them?
Tell us all about it in the comments below this post.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?







Continue reading
Articles posted in WordPress TutorialscPanel: Features and how to use this interface for your WordPress site
Need to modify the PHP version of your website? That’s where it happens. Need to create an email address? That’s where it happens too. Need to install an SSL certificate on short notice? Here again. Where? On your WordPress site’s…
How to redesign a WordPress website: the ultimate checklist
Aaah, the redesign of a WordPress website… When you think about the different issues that this mission involves, you usually tend to stress a bit. Who doesn’t dream, in this key moment, of doing a simple Command + Option +…
How to enable two-factor authentication on your WordPress site
A login + a password. Connecting to the WordPress administration interface is very simple, as long as you remember these two elements. From the point of view of the malicious person or robot that wants to access your site, it’s…