Leaving the native WordPress interface? Never. Drowning you in a slew of widgets? He wouldn’t dream of it. With this guy, blocks are the guiding light. Create your next WordPress site without leaving the default editor (Gutenberg), without coding, and…
Just imagine. You are shopping, walking down the street, or rushing to be on time for your next appointment.
Suddenly, on your way, your eyes meet someone’s. The face looks familiar. And then you say to yourself: “I know her”.
You turn around and tap her on the shoulder. “Hey [first name], how are you?” Mistake about the individual, immediate activation of the “shame” mode.

You’ve probably already experienced this awkward moment. And it’s a bit, on a different scale, what many WordPress users experience when Visual Composer is mentioned.
They think they know this site builder, but without knowing it, they don’t really know it and are mistaken about the goods.
Quick question, just to see. For you, Visual Composer = WPBakery? If you answered “yes”, that’s already an excellent reason to read this article, because you are wrong.
Did you say “no”? Stay here to discover all the little secrets of this tool, in a test that twists it in all directions.
Overview
- What is Visual Composer (and the difference with WPBakery)?
- What usability?
- The Visual Composer Hub: an orgy of pre-integrated elements (modules, templates, etc.)
- Visual Composer customization
- What adaptation to themes and plugins?
- Performance, SEO, responsive: zoom on 3 major aspects
- Documentation and support
- What is the value for money?
- Our final opinion on Visual Composer
Some links in this post are affiliate links. This means that WPMarmite will get a commission if you go through them to get the related product. This allows to pay the research and writing work of the blog editors and to have a budget to buy and test other plugins.
For your information, the version of Visual Composer used in this test is 35.1.
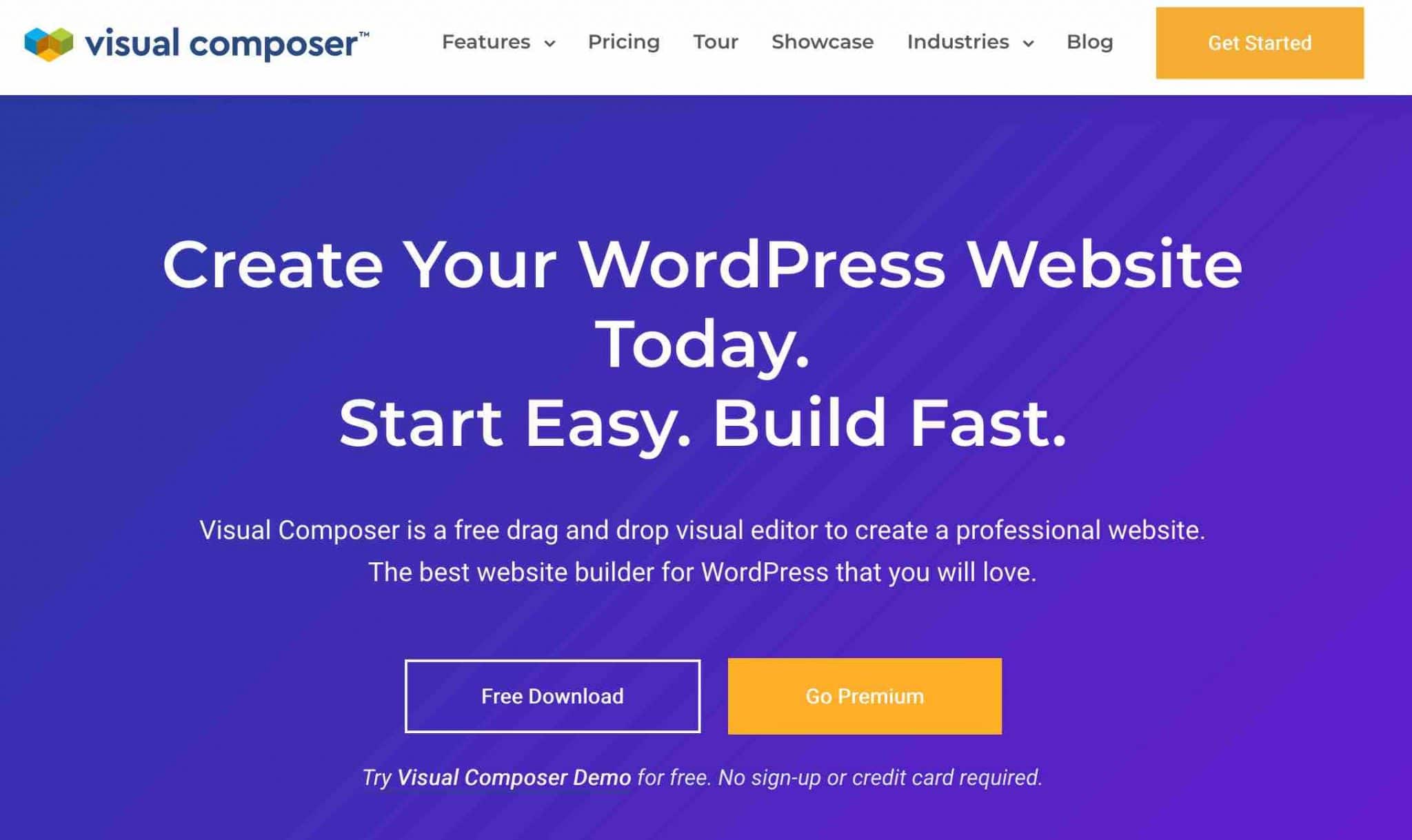
What is Visual Composer (and the difference with WPBakery)?

Visual Composer is a freemium website builder that allows you to design a WordPress website without coding, thanks to a visual drag-and-drop interface and ready-to-use templates that you can activate in a few clicks.
Technically, Visual Composer comes as a plugin and has a free version, accessible from the administration interface of your WordPress site, or downloadable from the official directory. It has the full name of Visual Composer Website Builder.
What are the differences between the free version and the premium version of Visual Composer Website Builder?
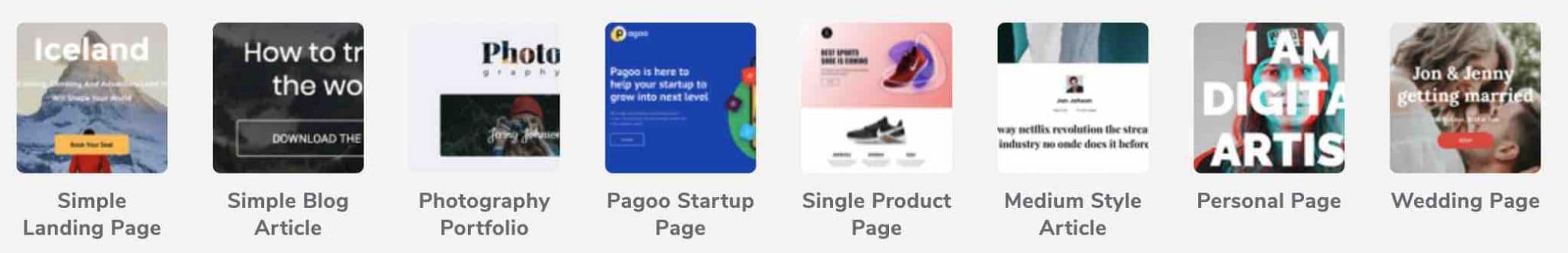
The free version of Visual Composer offers about thirty classic modules (button, separator, image, text block, social network buttons, etc.), but also about ten very specific templates.
You will find for example a template to create a landing page, another to promote a portfolio, or one for companies specialized in creating events (weddings).

With the free version, you can only edit the body of the page. You don’t have access to edit the header and footer, for example.
If you want to have the control over the customization of all the elements of your site (header and footer included), you will have to upgrade to the premium version, which is the focus of this test.
FYI, it is sold from $49 for a single domain name. Logically, its features are much more advanced:
- The choice of templates and modules is very large: more than 500 in total, compiled in the Visual Composer Hub, a storage space located in the Cloud.
- You can edit all the areas of the theme of your choice.
- You benefit from additional design options.
- A popup builder is available.
- You will enjoy the in-house SEO analysis tool called Visual Composer Insights.
- Etc.
Before looking at its specificities, let’s untangle a point that is often a source of misunderstanding among WordPress users.
Visual Composer vs WPBakery : two plugins that have (almost) nothing to do with each other
If you are familiar with the WordPress environment and ecosystem, Visual Composer must surely ring a bell (for decency’s sake, we won’t abbreviate it to VC throughout these lines ;-)).
Basically, it is a page builder launched in 2011. It has been a phenomenal success, and was notably embedded on many famous themes sold on the ThemeForest platform.
In 2017, its creators decided to launch a new, more advanced product, to meet the demand of their users, who want to edit the entire structure of their site, header and footer included.
Its name? Visual Composer Website Builder, which we will talk about throughout this article. At this point, the same company has two page builders on hand:
- Visual Composer (the original page builder).
- Visual Composer Website Builder (the newcomer).
However, due to contractual limitations imposed by Envato (the marketplace that hosts the CodeCanyon platform, where Visual Composer is sold), the designers of Visual Composer found themselves obliged to change its name.
It has been renamed WPBakery Page Builder. Now, as you read this, there are two plugins created by the same team of developers:
- WPBakery Page Builder, which is actually the Visual Composer launched in 2011, but with a new name.
- Visual Composer Website Builder, which was released in 2017 (again, the focus of this article).
Not too confused? To make matters worse and confuse us even more, our friend Google suggests queries about Visual Composer and WPBakery as well if you type “visual composer” in its search bar.

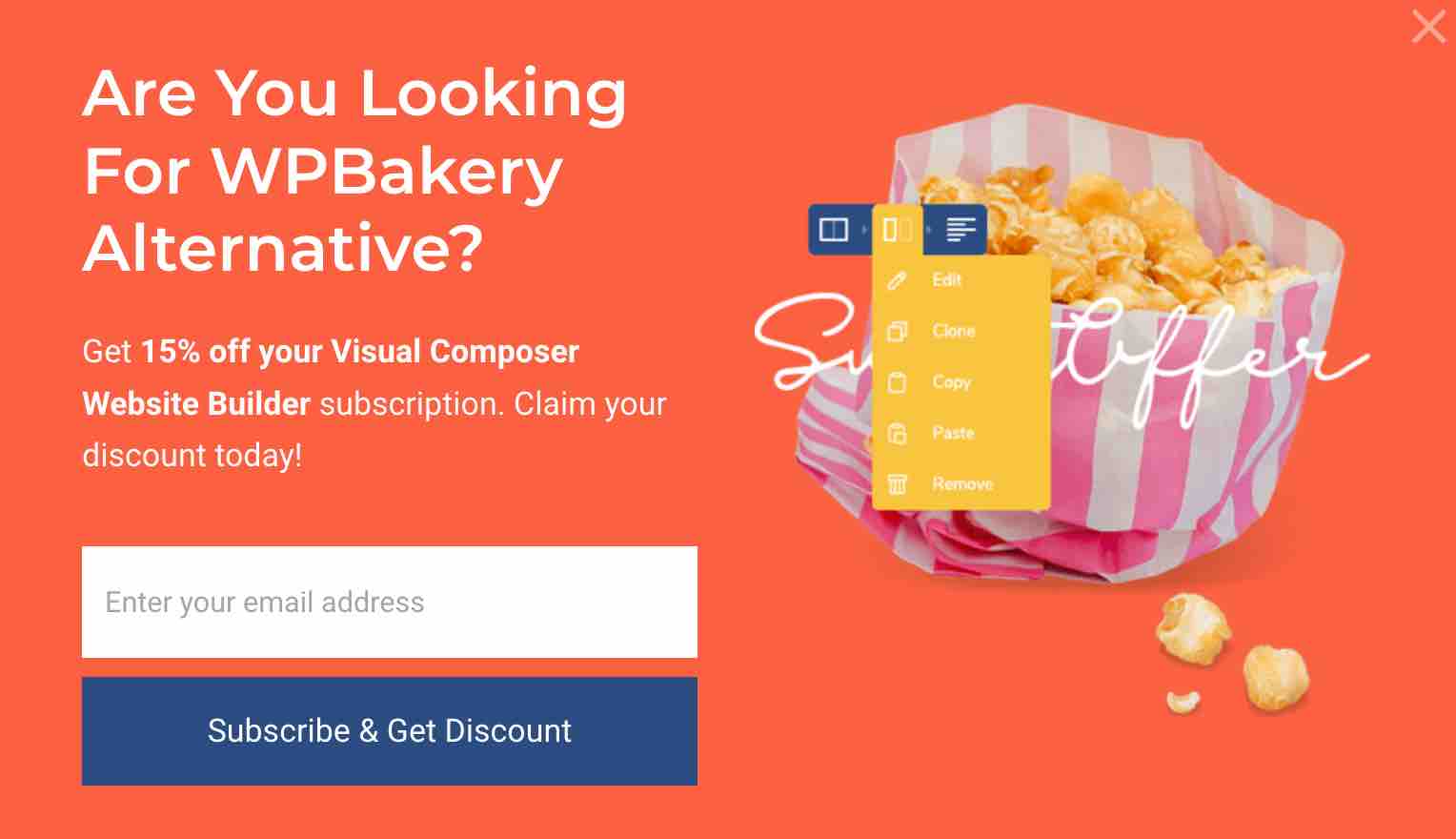
I hope you’re not too lost after this little WPBakery vs Visual Composer comparison ! To sum up, both products are “totally independent” from each other, as Visual Composer explains, which actually goes out of its way to encourage WPBakery users to switch to… Visual Composer.
Look, the popup below appeared when I was looking for information on the Visual Composer site. I don’t think it could be much clearer:

If you want more details, WPMarmite explains all these changes and the differences between the two tools in the article dedicated to WPBakery Page Builder.
Now you are ready to discover Visual Composer Website Builder. Next stop: Getting started and usability.
What usability?
A visual and didactic way to get started
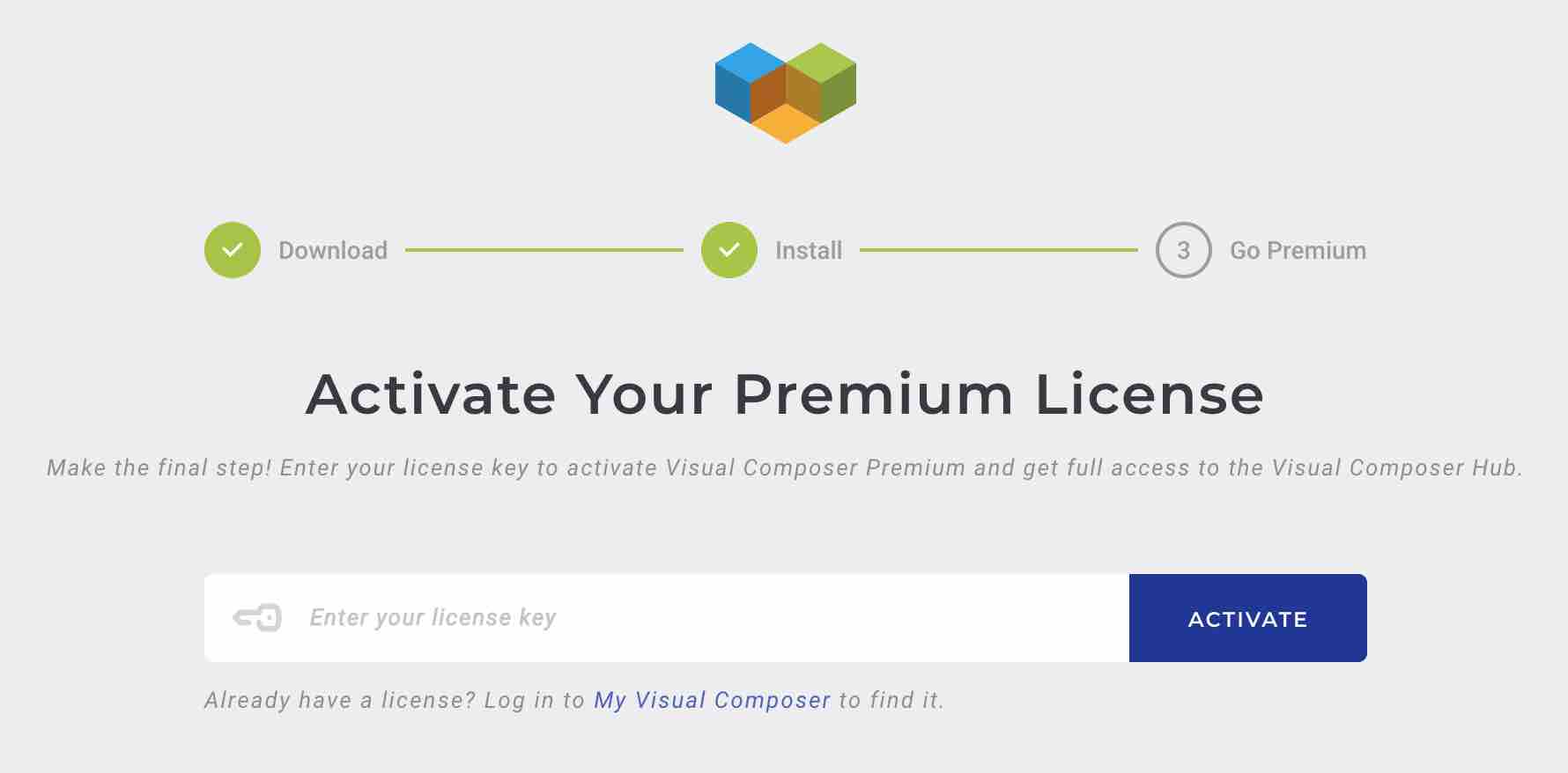
The Visual Composer Website Builder settings interface is exactly the same whether you use the free plugin from the official directory, or the Premium version.
New features and menus will appear once you enter your activation key, which is available when you purchase the pro version of the plugin:

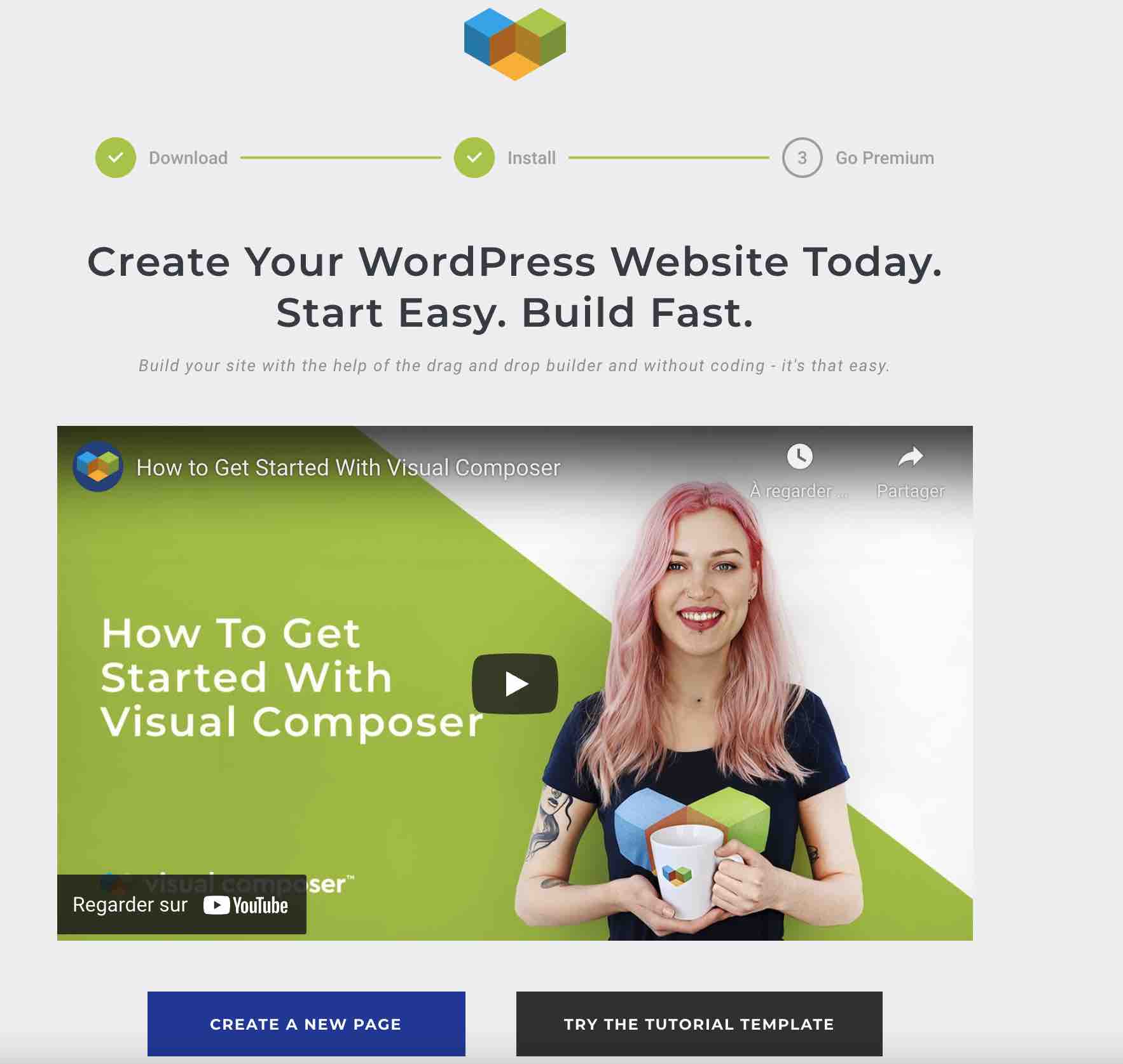
Have you entered your activation key? You will be greeted on a page offering you first a video to learn how to use the website builder, then two quick action buttons:
- The first one (Create a new page) allows you to create your first page with Visual Composer, by sending you to the front end interface (what your visitors see).
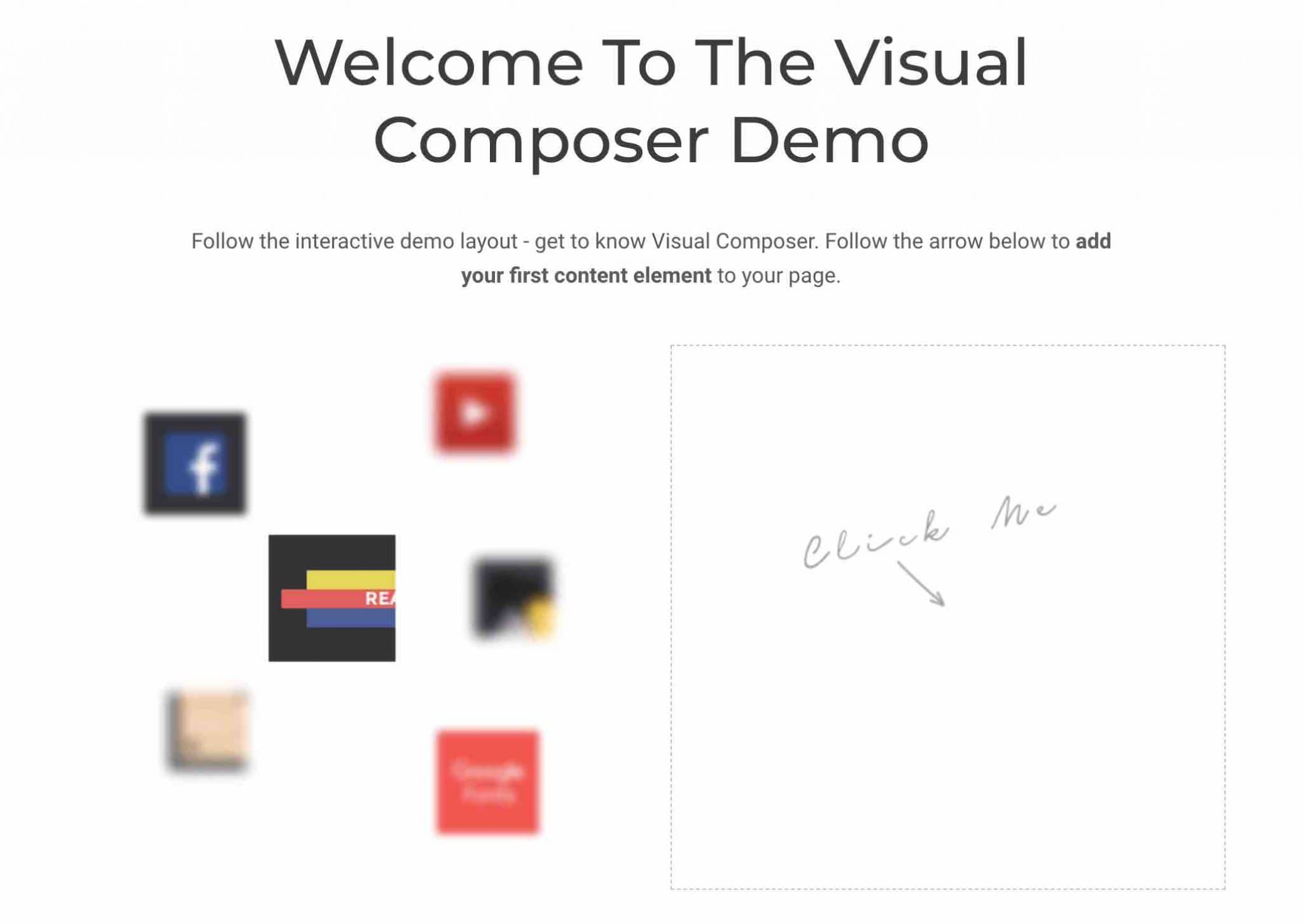
- The second one (Try the Tutorial Template) offers you an animated demo with all the essential features of Visual Composer :

It’s pretty well thought out and helps to understand the way the tool is designed.
A clean menu on the back end…
If you are going to play with Visual Composer on the front end, you will probably need to make some basic adjustments on your administration interface (back end).
You will then come face to face with a light menu, which is still nice to note:

This main menu consists of five submenus:
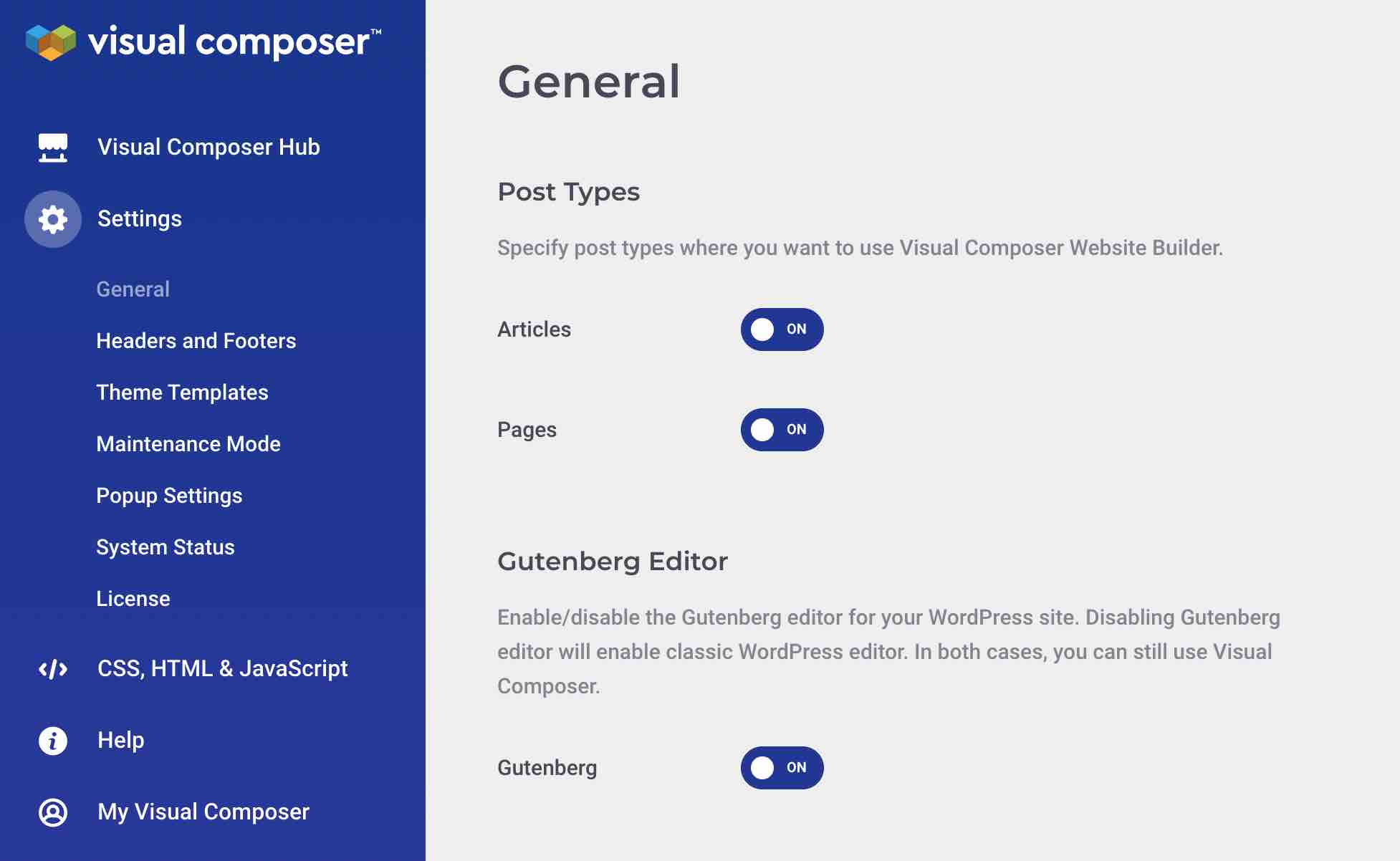
- Dashboard: the heart of the machine, with access to general settings (e.g. on what type of content to activate the website builder), and others that allow you to activate premium features (e.g. maintenance mode, theme templates, etc.). It is easy to navigate within a colorful interface.

- Headers: This is where you can create your own custom headers.
- Footers : Same as above, but with your footer.
- Sidebars: Same as above, but with your sidebar.
- Getting Started: takes you to the page you are presented with after activating the plugin (see above).

Since we are invited to create a new page, let’s try it! This will show you how Visual Composer works on the visible interface of your WordPress site.
… But a slightly more chaotic front end interface
Unlike its “brother” WPBakery, which is also used on the back end, Visual Composer only works on the front end.
The way it works is similar to what most of its competitors on the market offer (Elementor Pro, Beaver Builder, Divi Builder). To begin with, your page is separated in two:
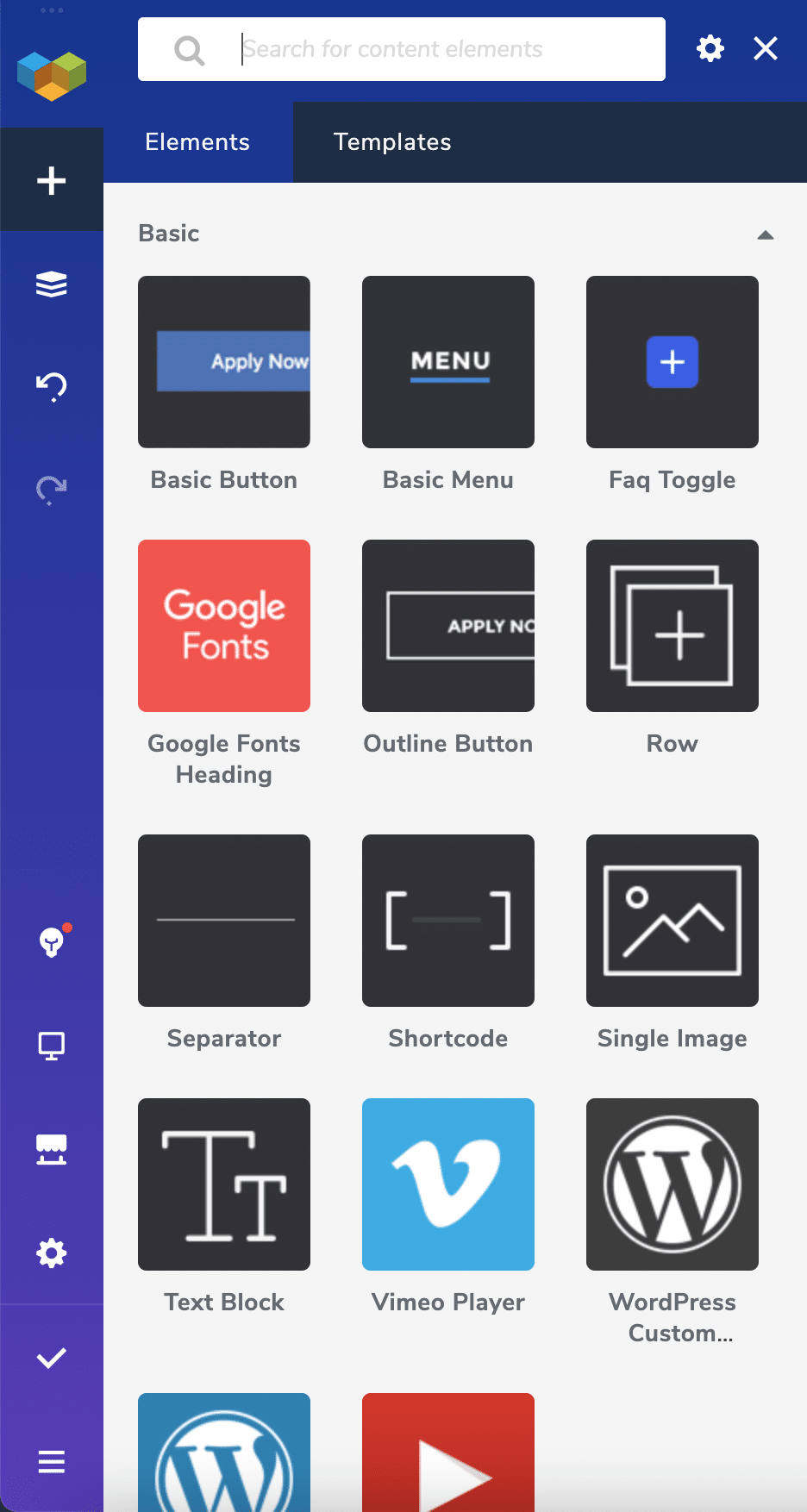
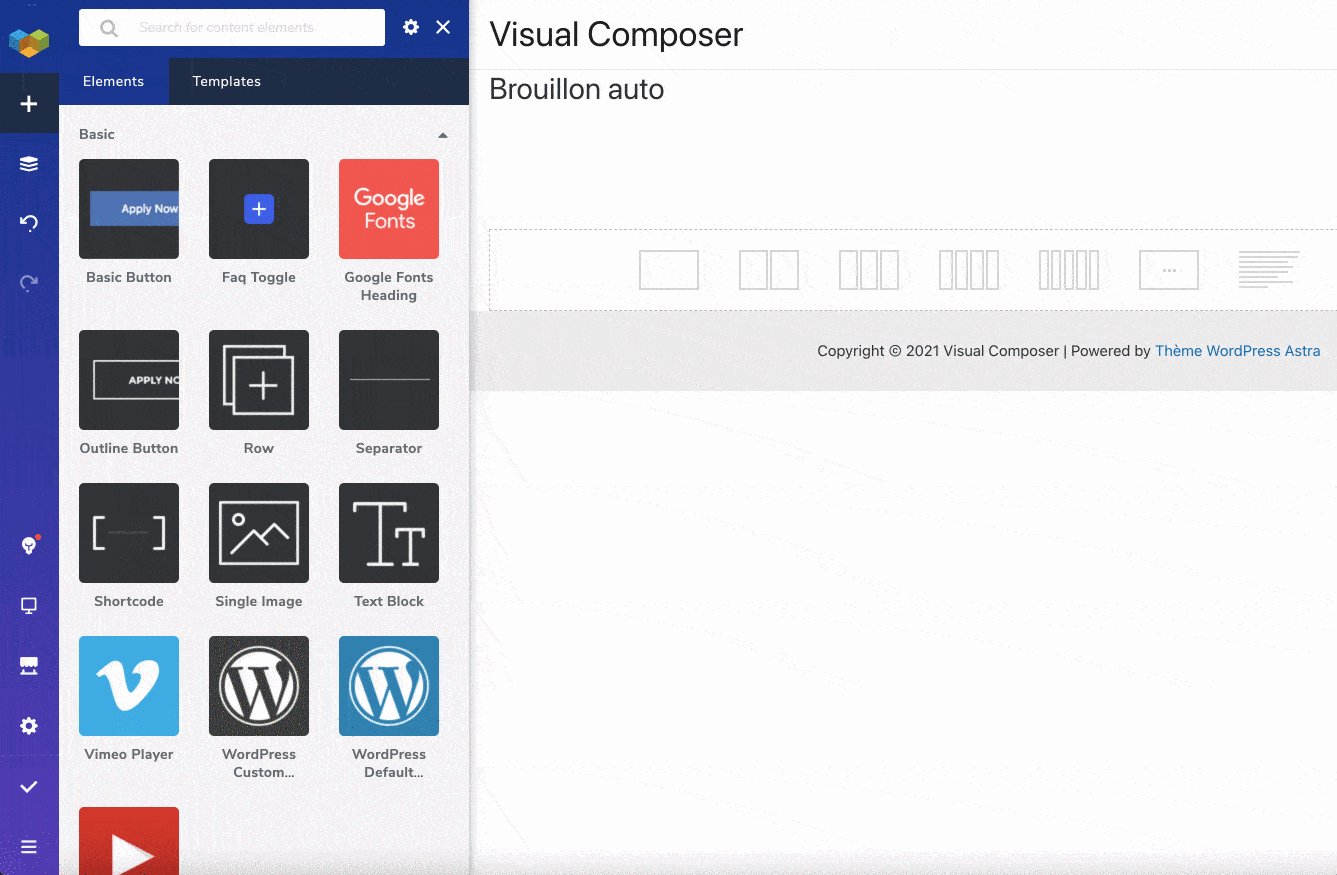
- On the left, a toolbar includes quick access to all the basic features and must-have elements (modules, templates, etc.). Note that you can reposition it wherever you want within your page, by moving it with your mouse.

- On the right, you find the heart of your content, which you organize into rows, then columns, within which you add the elements (modules) of your choice.

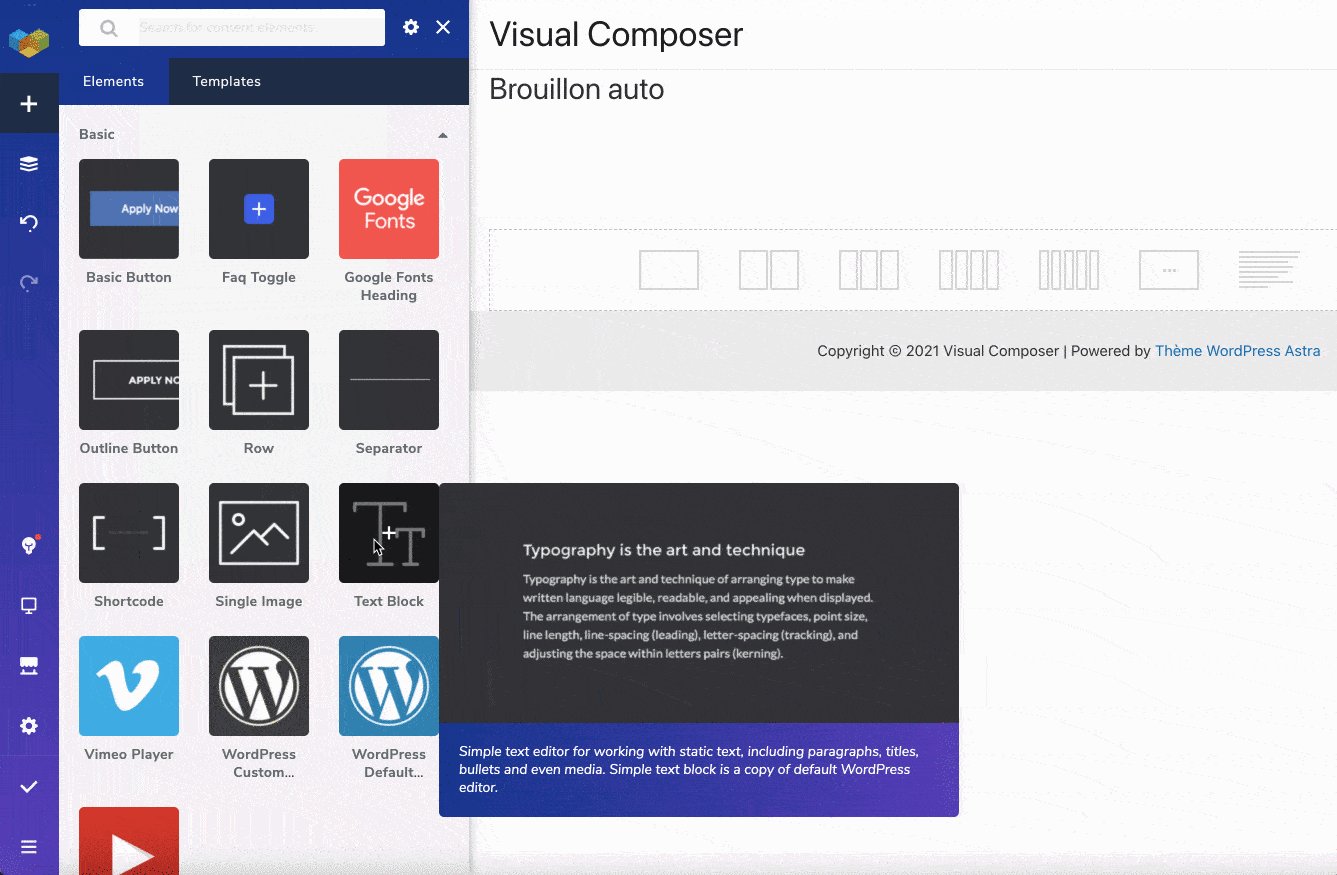
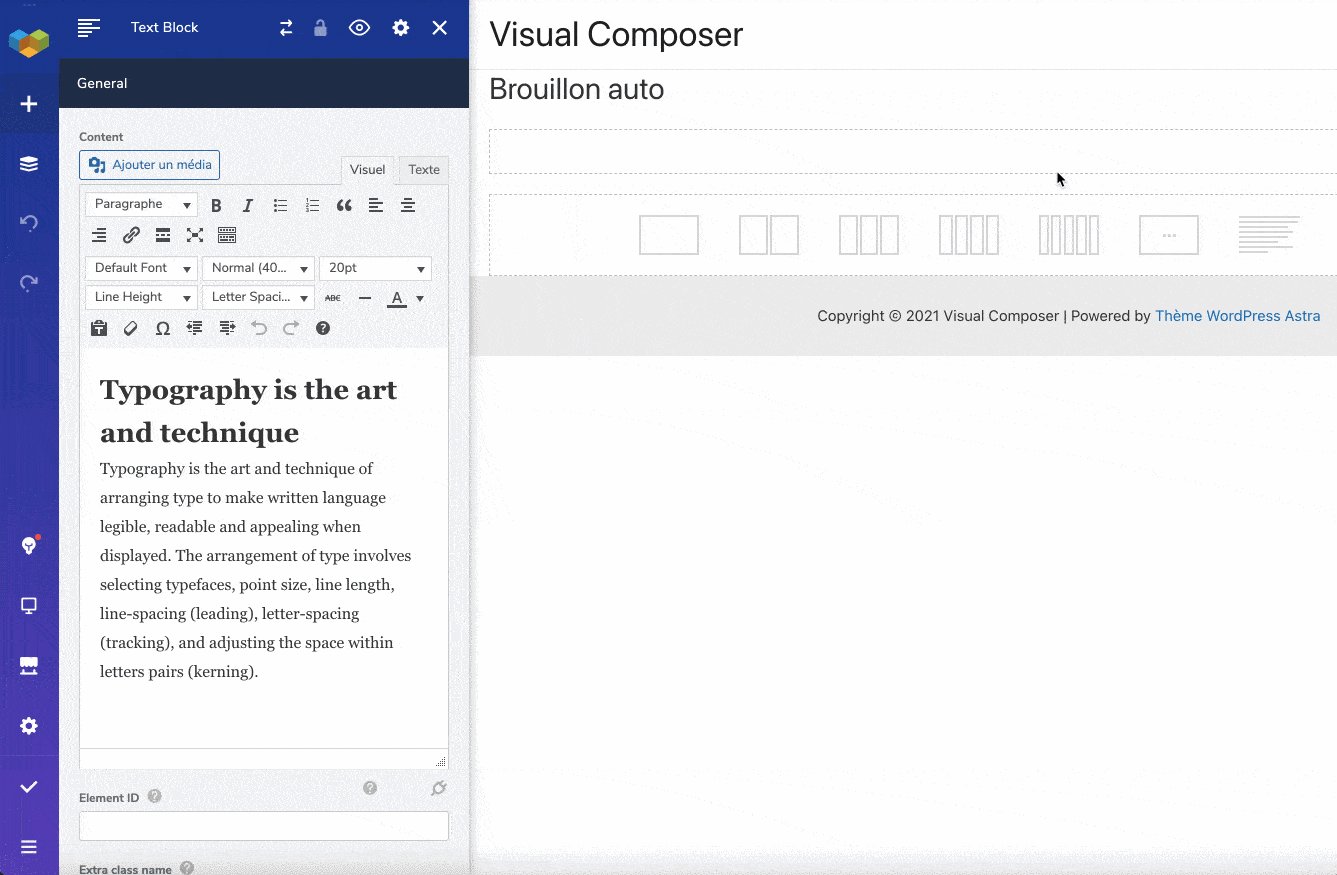
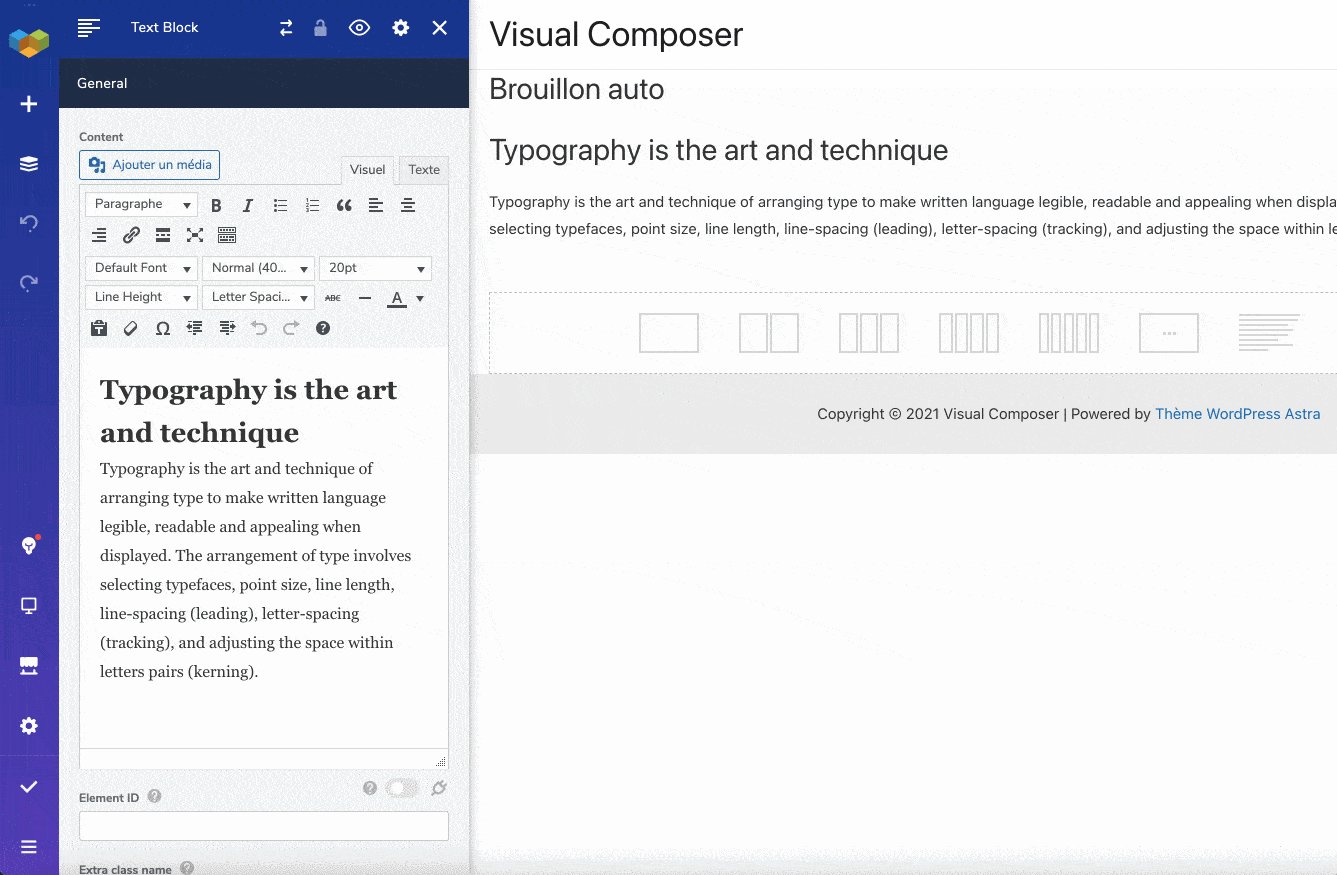
Want to add a Text Block to your page? Just drag and drop it into the area of your choice, see:

It works well and without latency. It gets a bit more difficult when you want to edit the added content.
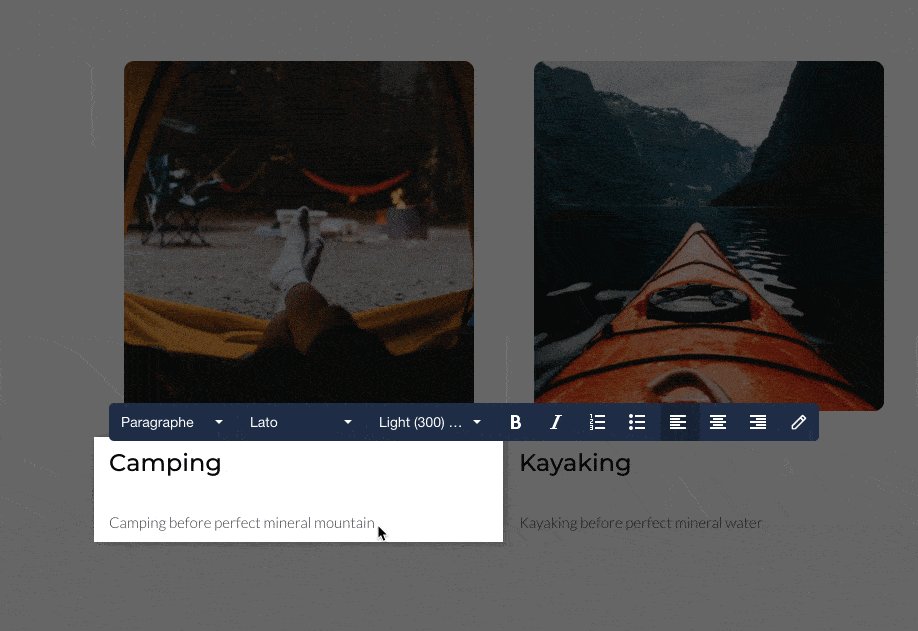
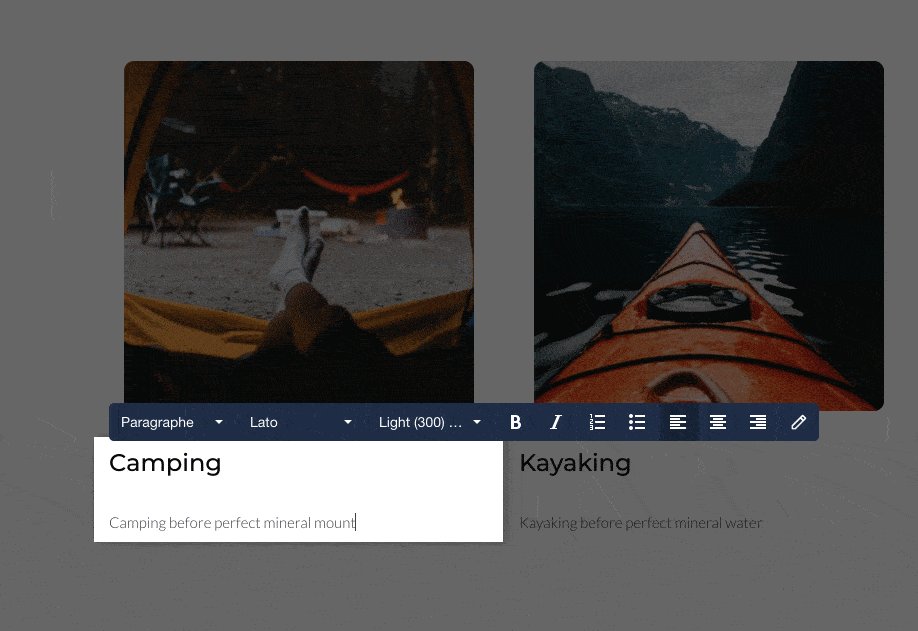
Unlike its little brother WPBakery, Visual Composer Website Builder allows you to edit text by writing directly on the page. No need to go through a contextual menu for that, phew. However, there is a small drawback: the process is not very intuitive.
To achieve your goal, you must first double click on the chosen area to highlight it and modify it in real time. It’s a simple habit to get into, but it can be a bit of a trial and error at first, if you don’t know how the website builder works.

On the other hand, we appreciate being able to go back with Visual Composer, in case of error, using a simple keyboard shortcut (Cmd + Z on Mac or Ctrl + Z on PC), or the dedicated key on the toolbar. Which, I remind you, is impossible on WPBakery without using a paid plugin.
For the rest, let’s point out that the toolbar has the merit of not being too overloaded. If we can regret the retro side of the illustrations of the modules (they are very imposing), the whole remains clear and quickly understandable.
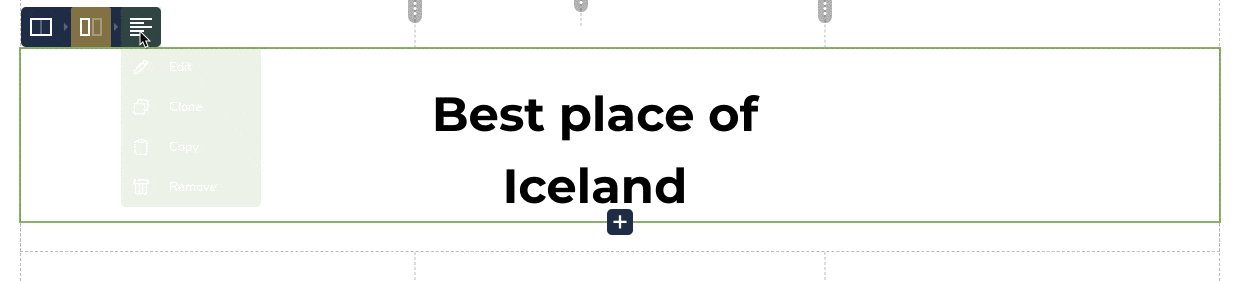
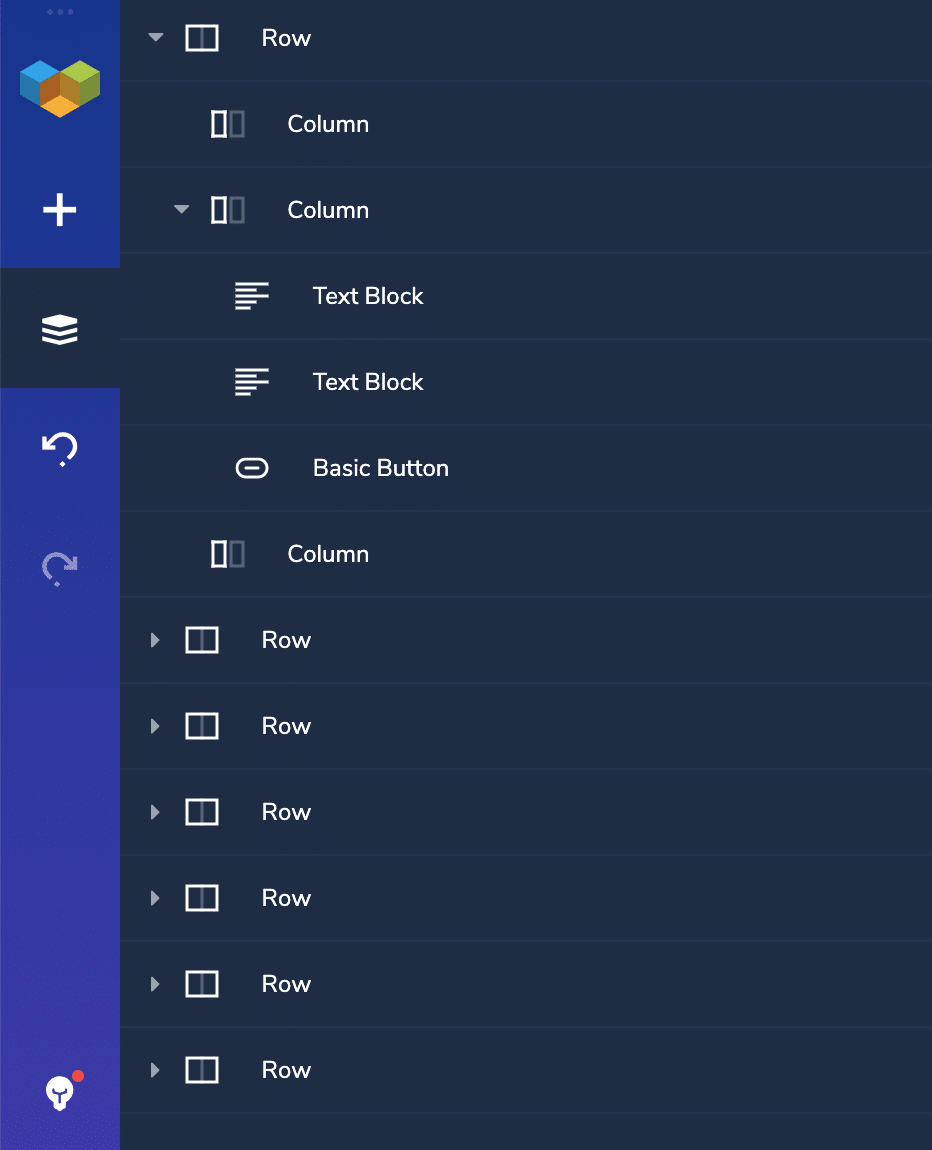
Personally, I really appreciated the responsive management (we’ll come back to this), as well as the “Tree View”, which presents the skeleton of your page with all its elements (rows, columns, modules).
This is very useful, especially if you create long pages, in which you often have to scroll to reach the areas to be modified.
Using the “Tree View”, you can quickly reach an area and use dedicated shortcuts to edit it.

Inside this toolbar, there are two types of content that may be of particular interest to you: elements and templates.
The Visual Composer Hub: an orgy of pre-integrated elements (modules, templates, etc.)
This is one of the main communication axes of Visual Composer Website Builder, which clearly highlights it on its site, as well as on the description of its plugin on the official directory: it offers more than 500 content elements within its Visual Composer Hub, a platform that hosts them on the Cloud.
The process is quite clever, since it avoids embedding all these contents (templates, modules, etc.) in the plugin, to impact the page loading speed as little as possible.
You can access this Hub in two ways:
- From the administration interface of your site, through Dashboard > Visual Composer Hub.
- From the front end interface, click on the blue button in the Elements and Templates tabs.

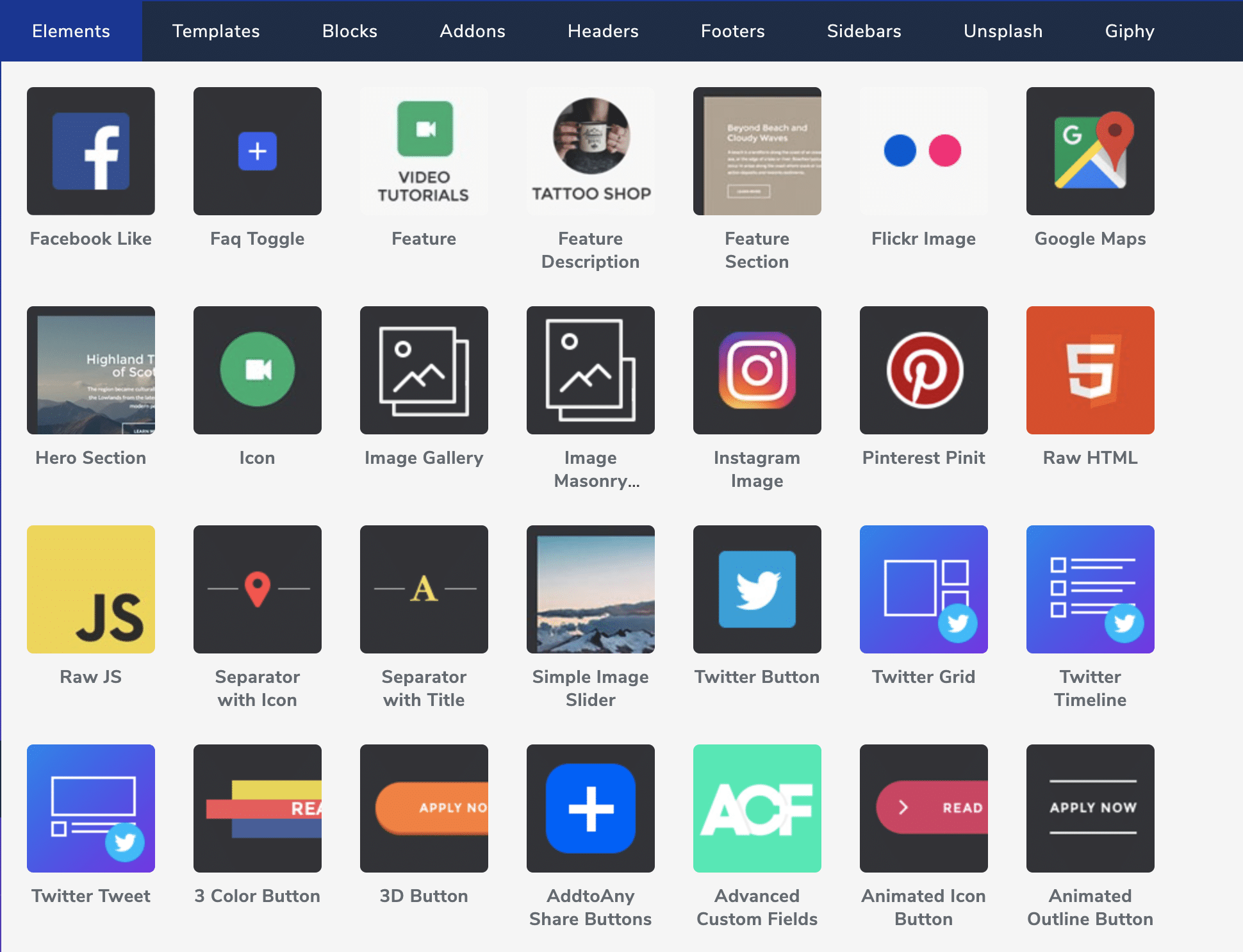
Modules galore
I might as well tell you right now, there’s no shortage of choice. There are already nearly 200 modules, called Elements!
It goes from the classic (simple button, image, icon, Google Maps), to the most advanced (animated button in two colors, for example), through specific modules to WooCommerce.
The most complicated part is almost to find your way around and make a choice. Fortunately, you can clear the field with a search bar, and view a larger display of a particular module by hovering over it with your mouse.

Visually, these modules remain for the most part rather classic and static. Don’t necessarily count on them to impress your visitors.
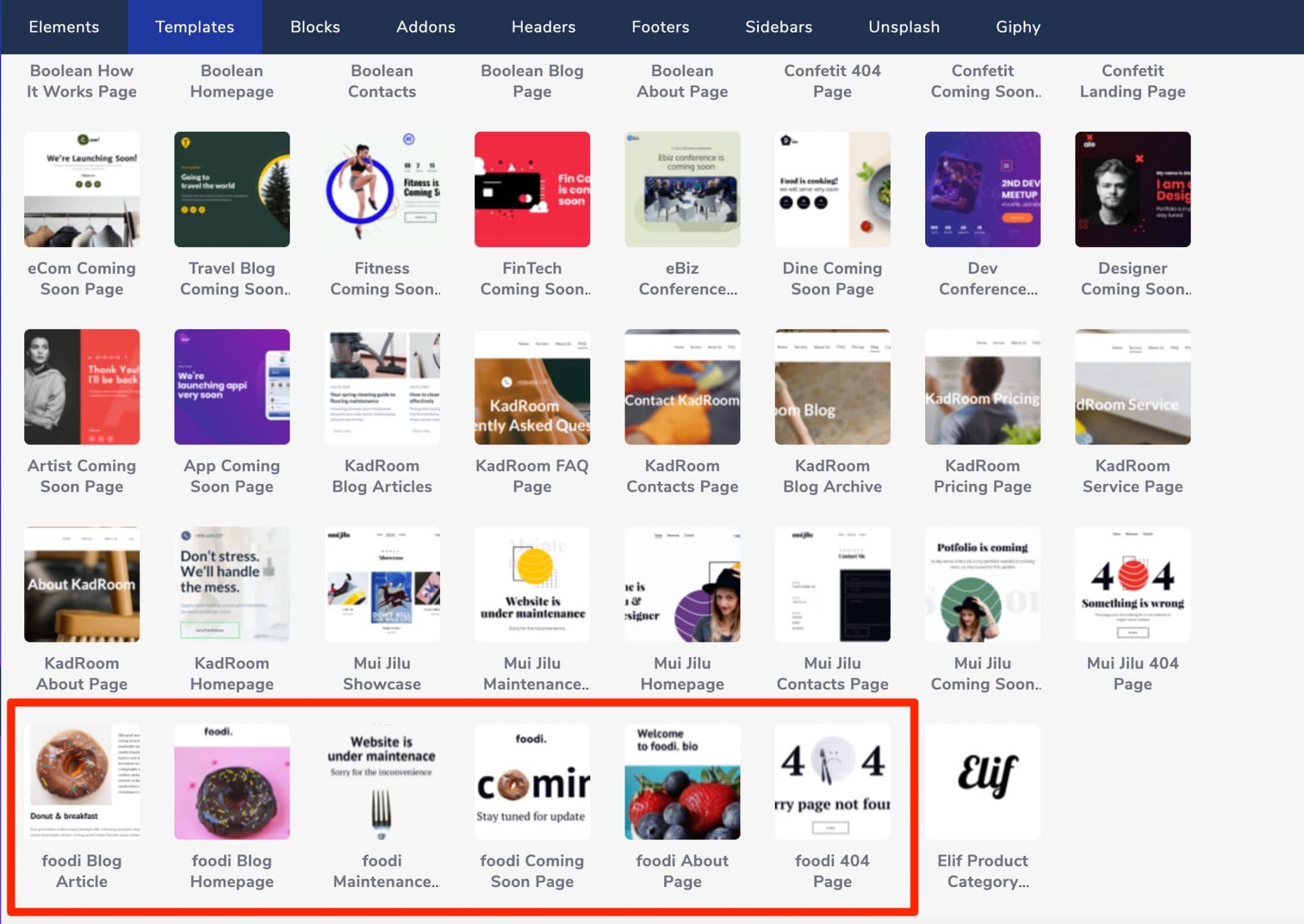
Templates galore on Visual Composer
As far as templates are concerned, their number is also close to 200. However, you have to distinguish two things about them:
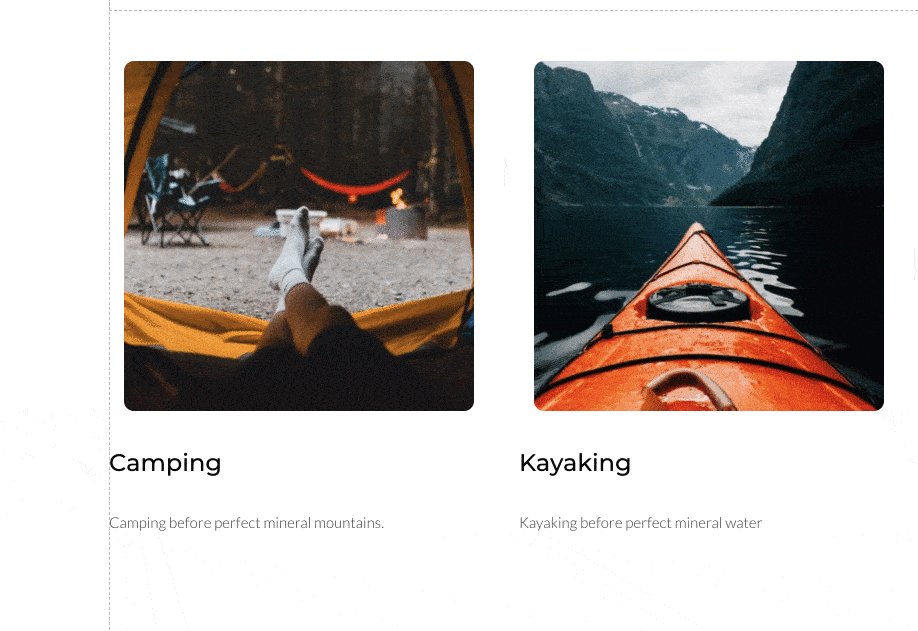
- Visual Composer offers ready-to-use page templates, for specific uses (e.g. landing page, blog page, about page, etc.).
- To make your life easier, Visual Composer has also provided several different pages, but with the same design, for those of you who want to set up a whole site. For example, the “Foodi” website has templates to create a homepage, an About page, a Blog page, etc.

The designers of the plugin have also taken care to design templates adapted to different niches, to meet the expectations of all types of site creators. For example, you’ll find what you’re looking for if you want to create a website about blogging, catering, events, web marketing, travel, photography, etc.
Your business doesn’t fit these different scenarios? Don’t worry! Remember that each template is a starting point that will save you precious time. You can (and should!) then reshape it according to your tastes and goals.
In terms of design, you will find both templates with bright and warm colors, as well as more refined ones with a white color scheme.
In general, the templates are rather minimalist and refined. In short, they do the job. Regarding their usability, they are easy to customize, unlike those offered by WPBakery.
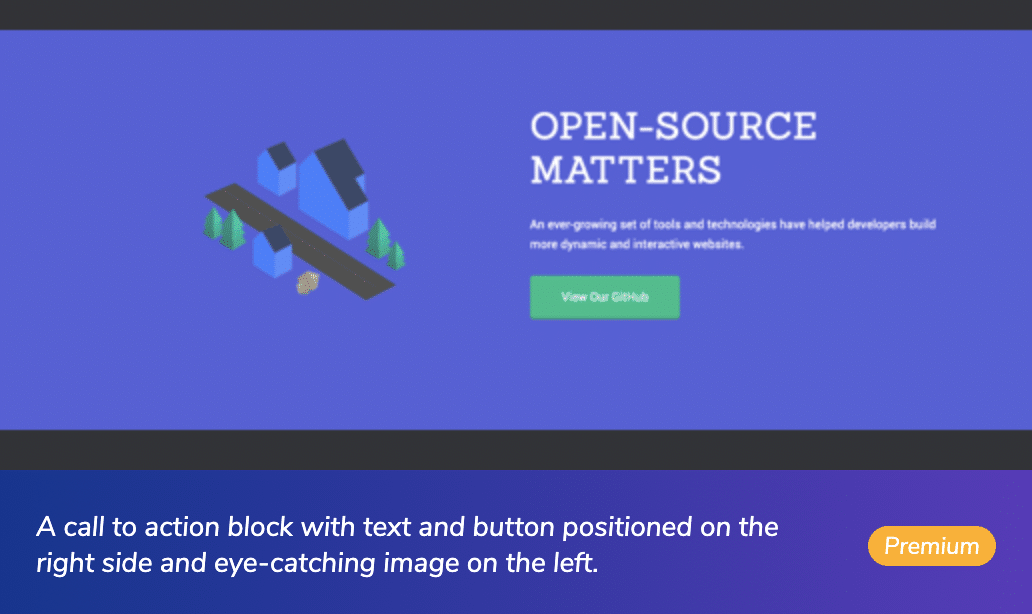
A lot of “blocks” to choose from
With the Elements and Templates, you’ll already have enough to do. But the Visual Composer Hub does not stop there in the choice of ready-to-use content.
Other elements to highlight: Blocks. These are sections with several elements at the same time. For example, a call to action with :
- A background
- A title
- A text box
- A button

There are about 150 of them, and they will allow you to present testimonials, a portfolio, FAQ, products, key figures, text columns, etc. Enough to enhance your creative palette.
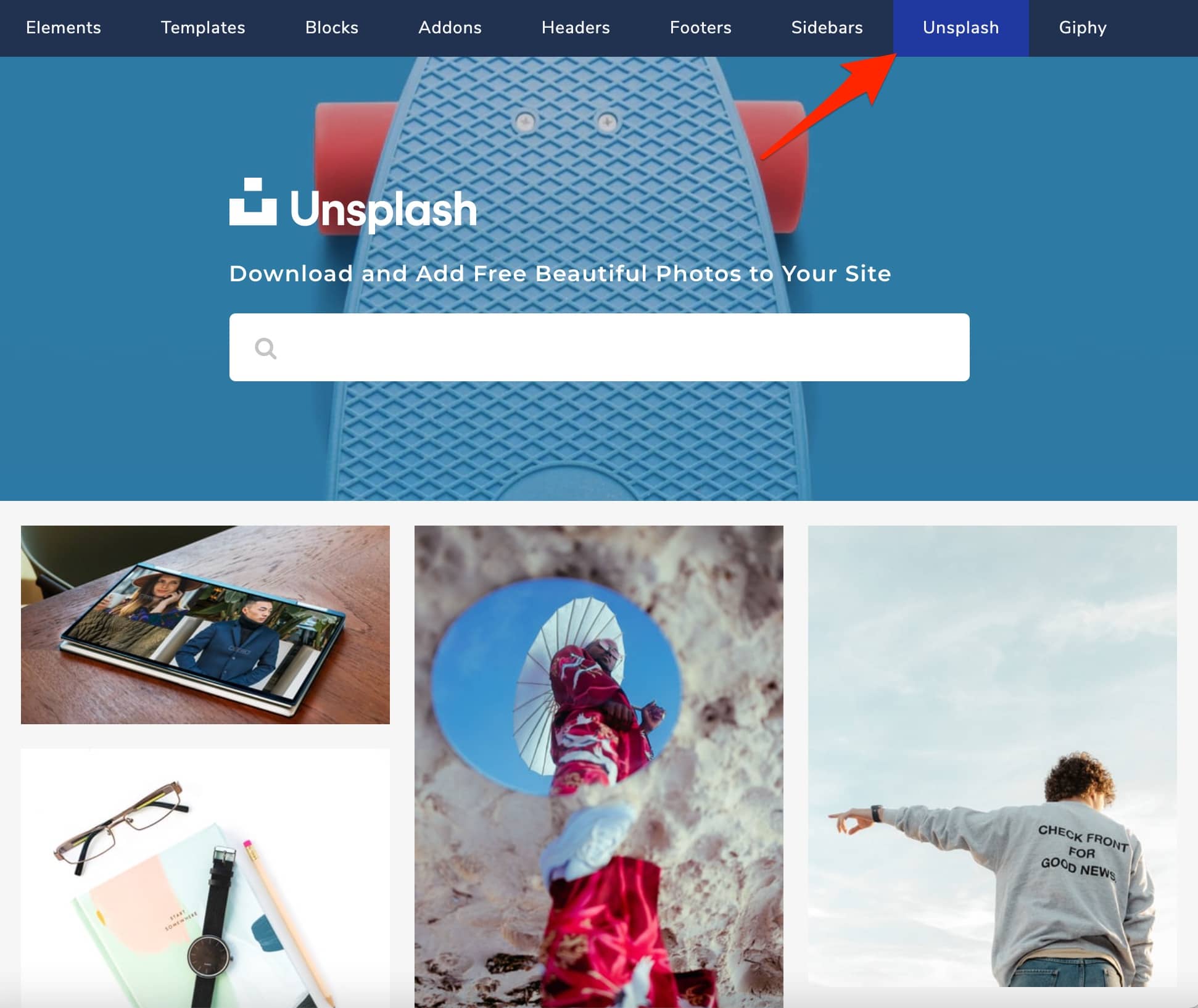
Two built-in image and GIF libraries
In addition, the Visual Composer Hub also offers direct access, without having to leave your WordPress site, to two royalty-free image libraries:
- Unsplash, to search and find qualitative photos in high definition.

- Giphy, to add animated Gifs to your site. We are particularly fond of them on WPMarmite. 😉
For these two resources, you can each time choose among 3 image formats, just to upload elements that do not interfere too much with the loading time of your pages.
And if you ever feel like taking care of the speed of your site in general, head to this content on the blog: How to speed up a WordPress website without breaking the bank.
Finally, let’s note that the famous Visual Composer Hub also gives access to addons, as well as templates for headers, footers and sidebars.
Want to know more? I will explain it all in the next part, dedicated to the customization of the website builder.
Visual Composer customization
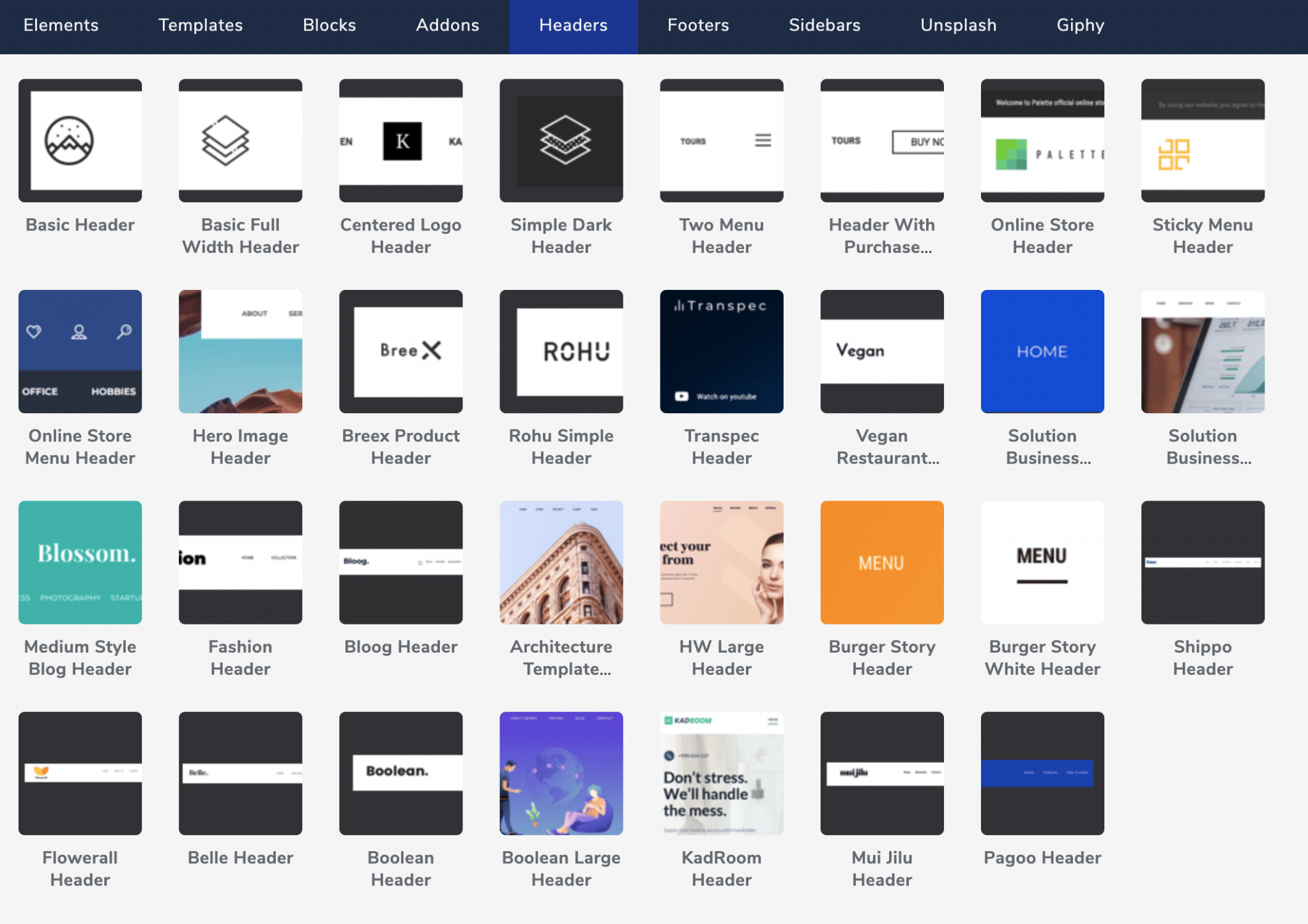
Headers, footers and sidebars creation
With Visual Composer Premium, you are able to create your own headers, footers and sidebars templates.
You can either start from scratch or use ready-made templates, proposed in the Visual Composer Hub. For example, at the time of writing, the latter offered 31 header templates.

You can then customize them visually, directly on the page, like any other module or page template. Take a look at what this footer looks like:

Finally, note a very interesting option allowed by Visual Composer Website Builder: the possibility to display the header or footer of your choice on the whole site, according to a particular type of content (e.g. on articles, pages) and on the page/article of your choice.
Visual Composer addons
Still inside its now famous Visual Composer Hub, the plugin gives access to a very valuable tab called “Addons”. It contains several handy features for those who want to push the customization even further.
Basically, you’ll have options at your disposal to allow you to do advanced things without coding, things that are normally only achievable by coding. Got it?
Whatever your level of technical knowledge, you will be able to for example :
- Create custom 404 pages using the “Theme Builder” addon.
- Add dynamic content with the “Dynamic Content” addon.
- Activate a maintenance mode if you want to make some quick adjustments to your site, with the “Maintenance” addon.
- Build popups visually, while controlling the way they appear (e.g. when clicking on an element, when the page loads, etc.). You can for example add modules (elements) from the Visual Composer Hub, but you don’t have access to ready-made popup templates.
Fine design options
Let’s talk about design now. Customizing the appearance of your templates and other elements must make your mouth water, right?
For that, Visual Composer has provided a rich menu. You won’t be left out if you want to add a bit of punch and dynamism to your static content, for example by using :
- Parallax effects (a depth effect to the scroll), for example when the visitor moves their mouse.
- Animations and gradients on the background.
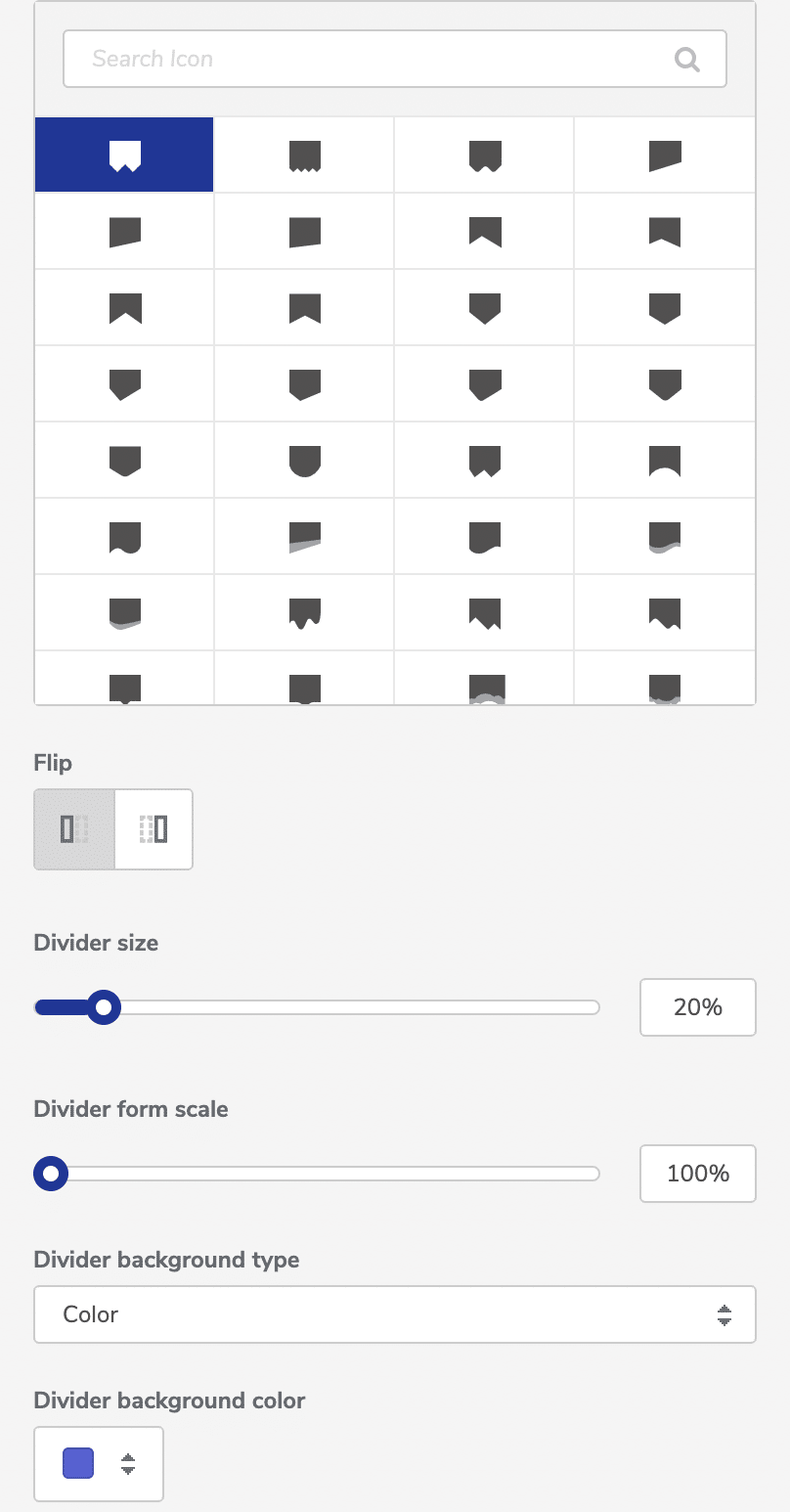
- Shapes to separate your different sections.
- Options to create shadows (box shadow).
In short, there is a lot to do, and all this, I remind you, without coding. All this can be set in detail. For example, for the shape dividers, you can change their appearance, their size, their scale and their color.

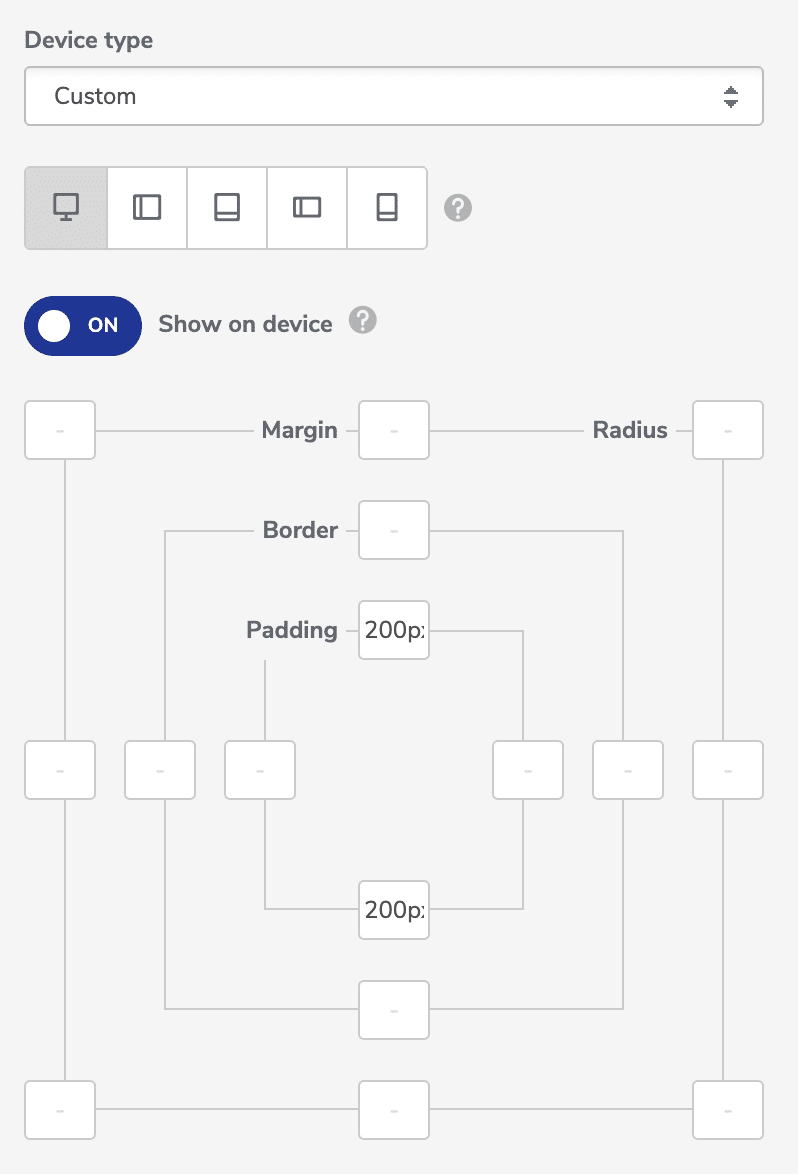
Finally, the control of margins and borders is very well thought out. You can act with the precision of a watchmaker on each element of your choice, by entering values in pixels.
Values that can be different depending on the device used (computer, smartphone, tablet).

Not bad, eh? So, without any transition, let’s continue the discovery of Visual Composer Website Builder by mentioning a very important point, for those who want to use a website builder: its compatibility with themes, but also with plugins.
What adaptation to themes and plugins?
Adaptation to themes
Visual Composer announces it on its description from the official directory: it works with any WordPress theme. My apologies, to begin with: I couldn’t verify this by testing all the themes on the market one by one.
On the official directory alone, there are more than 8,000 of them. I hope you won’t mind. On the other hand, I have deeply explored Visual Composer by using it with three of them:
- Twenty Twenty One, one of the default themes that comes with any new installation of WordPress (starting with WP 5.6).
- Astra, the most popular theme of the official directory (native themes excluded), which registers more than one million active installations.
- GeneratePress, another theme very appreciated by users, and known for its loading speed (among others).
When I switched from one to the other, I didn’t notice any compatibility problem and the content present in the templates and elements used didn’t move one iota, unlike what can happen with WPBakery, which can generate a mashed potato of shortcodes when it’s not compatible with a theme.
If Visual Composer has decided not to use shortcodes, you can still add the ones you want thanks to the “Shortcode” element provided by the tool.

Adaptation to plugins
After themes, let’s talk about plugins, the other major component of a WordPress site. Visual Composer is compatible with several famous plugins of the WordPress ecosystem.
This means that it offers several elements (modules) related to these plugins, so you can integrate some of their options directly into the content of your pages created with Visual Composer.
Among the compatible plugins, I could mention:
- WooCommerce
- Mailchimp for WordPress
- Contact Form 7
- Advanced Custom Fields (ACF)
- Envira Gallery
- WPForms
- Slider Revolution
- Gravity Forms
- TranslatePress
If you are using one of these plugins and want to get started with Visual Composer, you will be happy. But what impact can this website builder have on performance, SEO and responsive? Let’s develop this point in the following lines.
Performance, SEO, responsive: zoom on 3 major aspects
Page loading speed
As a webmaster or a WordPress site creator, using a website builder that is fast to load is a must.
Personally, I didn’t notice any slowdown with Visual Composer during my test, at the editing interface level. However, what about the impact of the website builder on the loading speed of your pages?
Well, the creators of Visual Composer claim to have put a lot of emphasis on performance. This is evidenced by the creation of their Visual Composer Hub, which allows you to activate and download only the elements and templates you need, in order to improve the loading time of your pages in the back end.
On the other hand, it’s hard to give you a firm answer about the loading speed of a site with Visual Composer enabled.
The results I’m going to give you could be totally different for you, depending on the web host you use, the number of plugins you have installed, or the good optimization practices you have or have not applied (e.g. optimizing the weight of images, using a recent version of PHP, etc.).
To give you an idea (with a pinch of salt), I tested the Visual Composer homepage with two load speed measurement tools (Pingdom Tools and WebPageTest), and here are the results:
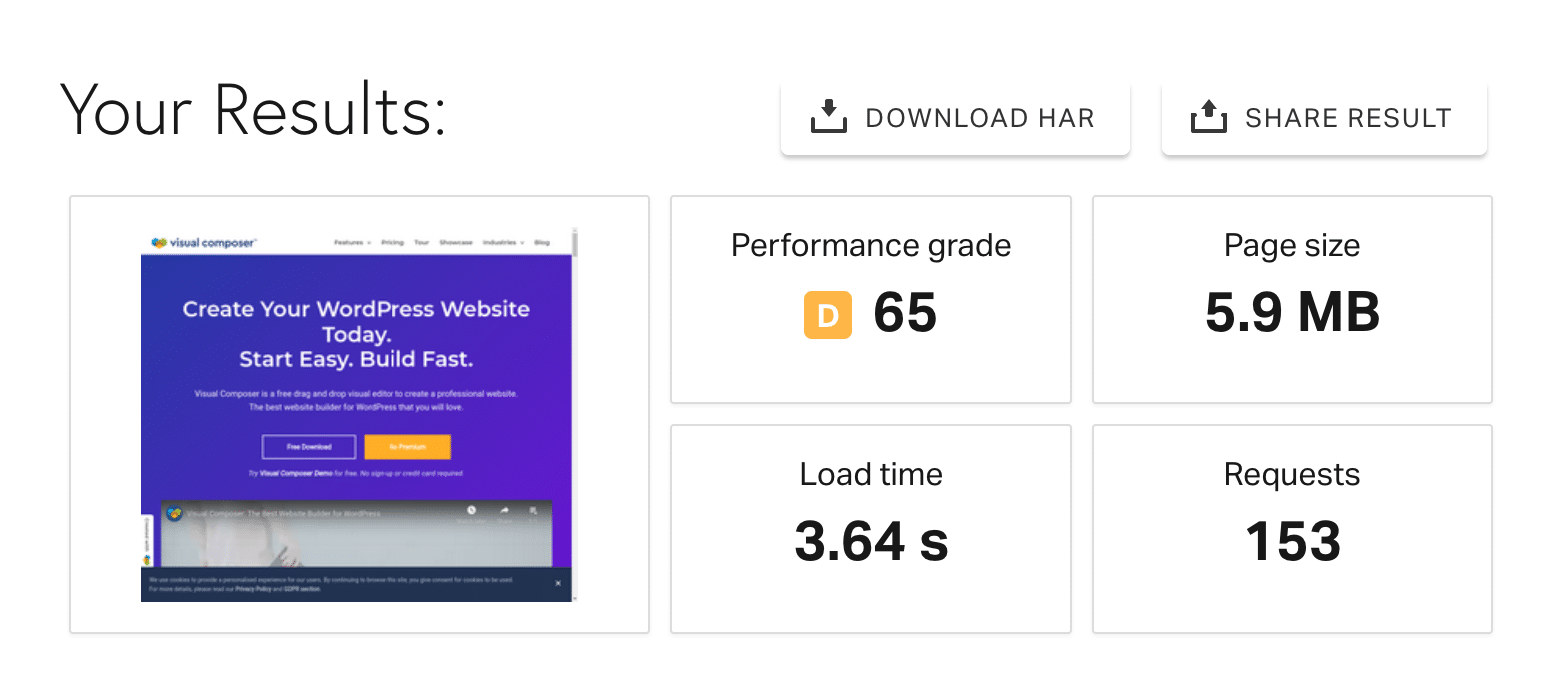
With Pingdom Tools:

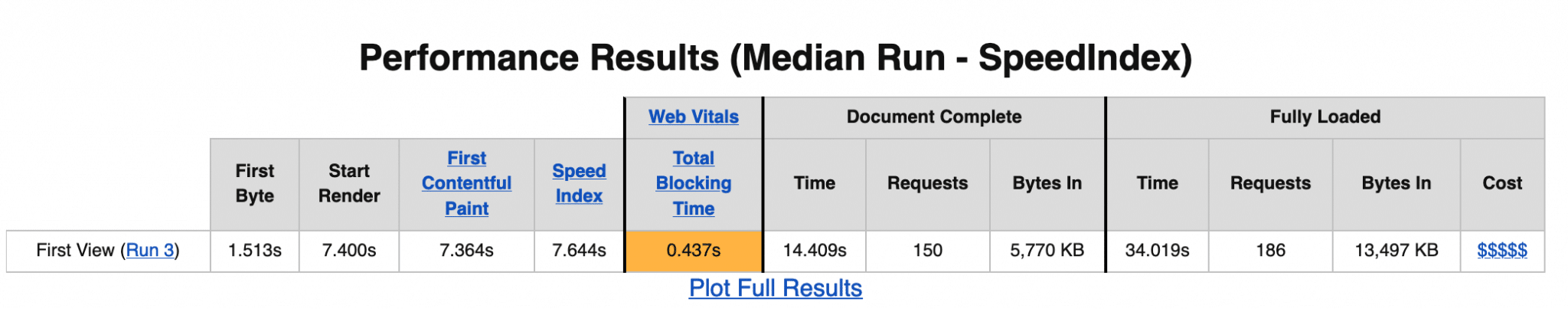
With WebPageTest:

Based on these two obviously imperfect results, we still note that the loading time is very average.
SEO
Let’s move on to SEO. This acronym stands for Search Engine Optimization.
Once you’ve created a great design for your site, you’ll probably want to rank it as high as possible on a search engine like Google (well, more specifically each page that makes it up, because Google ranks pages, not whole sites).
To boost your SEO, you’ll have no choice: you’ll have to create content – and good content – and optimize it so that it is appreciated by search engines. To do this, on WordPress, you can for example use a dedicated plugin like Yoast SEO, which is compatible with Visual Composer, by the way.
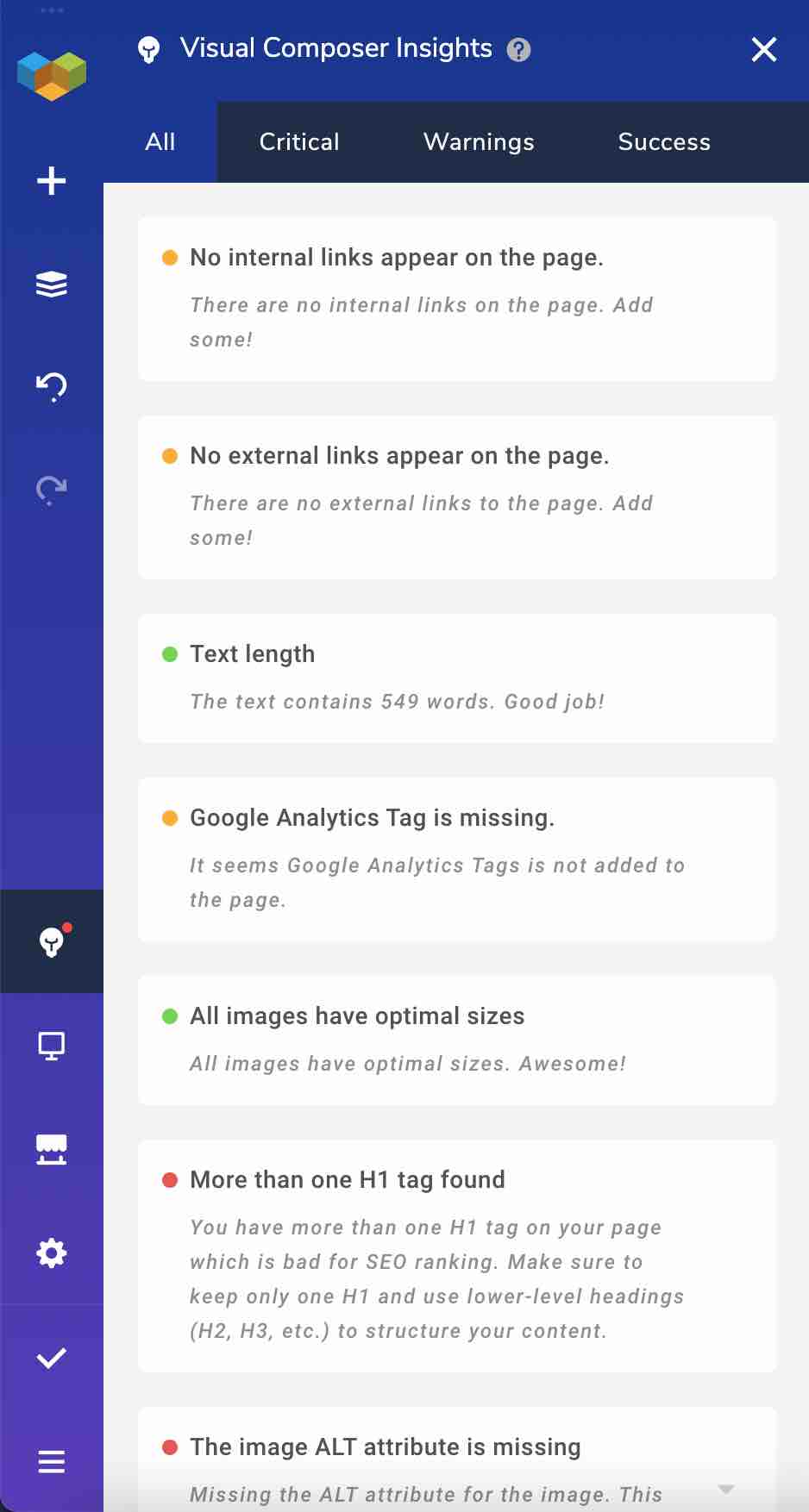
But that’s not all: Visual Composer goes even further and stands out from the competition thanks to an in-house tool called “Visual Composer Insights”.
This is a content analysis tool whose objective is to help you “improve the quality, performance and SEO ranking” of your pages.
To do this, Visual Composer offers you recommendations and warnings, directly in its toolbar (this is a bit of a duplicate of Yoast, by the way 😉 ) :

Visual Composer Insights will tell you for example about the links (internal and external) present or absent in your page, the use of one or more h1 title tags, the size of your images, the length of your text, etc.
Speaking of which, you can also set the title tags of your content directly on the visual interface, by selecting the one of your choice.
Responsive
Last element that I wanted to discuss with you in this part: the responsive aspect. We say that a website is responsive when its display is optimal and readable on any type of screen (computer, smartphone, tablet).
Visual Composer is well equipped in this area. It has advanced features to adjust the appearance of your site, depending on the screen used by your visitors.
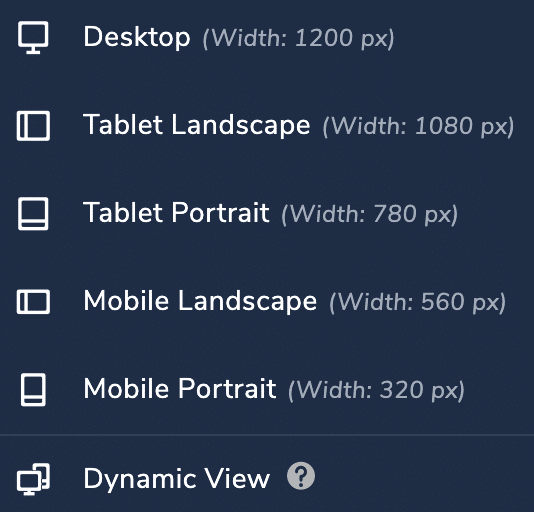
As your settings evolve, you can already see how they look on 5 different formats:
- Desktop computer.
- Tablet in landscape format.
- Tablet in portrait format.
- Smartphone in landscape format.
- Smartphone in portrait format.

Beyond that, you can choose to display or not any element on any screen.
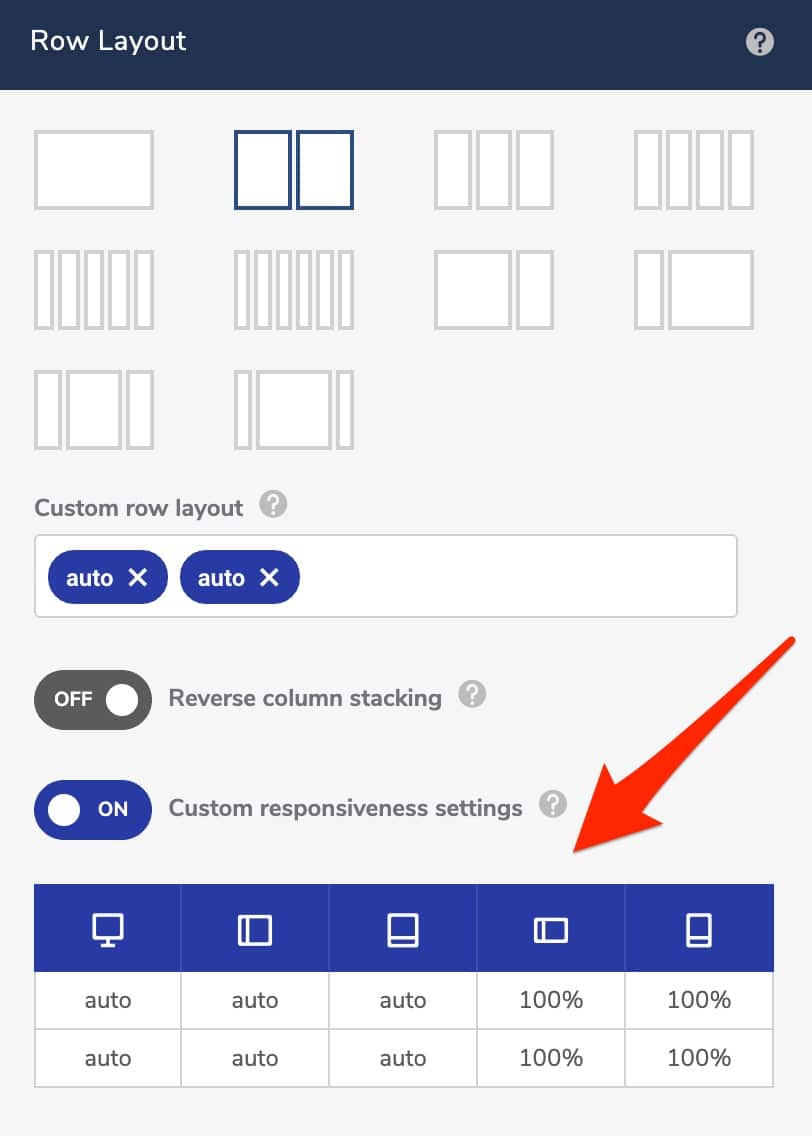
It is also possible to customize the settings of a row in a fine way:

Documentation and support
Even though Visual Composer claims to be accessible for any type of user, from beginners to advanced, you will surely encounter some bumps or difficulties while using it.
It’s logical: you can’t know a new tool inside out from one day to the next.
In these moments of doubt and sometimes distress, it is appreciable to be able to count on a third party for help. To help you get out of the dark, Visual Composer Website Builder provides you with several things:
- A handy and didactic documentation (Help Center), which covers most of the major areas, to help you get started with the website builder. It is clear and practical.
- Short and concise video tutorials (about 200 that rarely exceed two minutes) to help you solve a specific problem. For example, this one shows you how to add a shortcode :
- A public Facebook group with nearly 2,000 members.
- A Slack community with more than 7,000 members.
We also note the care taken in the maintenance of Visual Composer. Content (elements, templates, etc.) is added on a regular basis.
Finally, a changelog analysis allows to see the regularity of the updates, which are very often done once or several times a month.
This is a guarantee of safety and seriousness that is not negligible for the future user. When you buy Visual Composer, you know that you can count on a team involved in the follow-up of its product.
What is the value for money?
Visual Composer Website Builder is available in two forms. A free version, obviously limited, is offered on the official WordPress directory.
It can be useful if you only want to make small adjustments, without the need for extensive customization.
However, remember that it is only a website builder, in the sense that it does not allow you to modify your header and footer. It also does not give you access to the Visual Composer Hub.
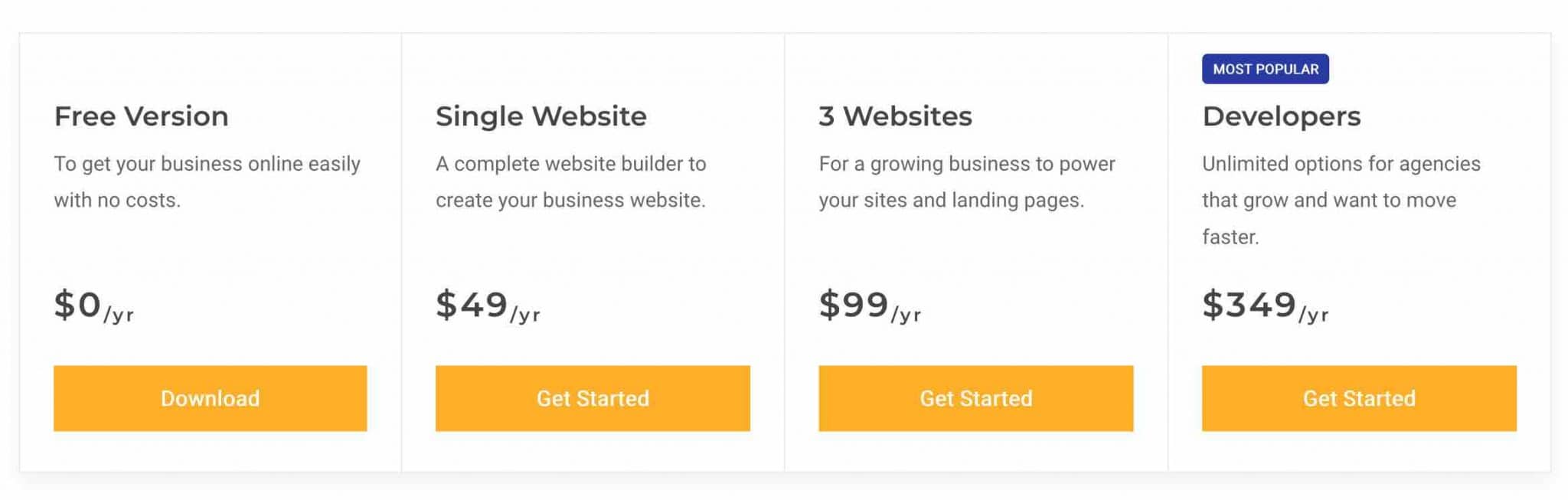
As for the premium version, it’s a must if you don’t want to be limited in your movements. Three plans were available at the time of writing, with prices ranging from $49/year to $349/year.

Your choice will depend on the number of sites you need to use Visual Composer on:
- The “Single Website” plan can only be used on one site (one domain name).
- With the “3 Websites” plan, you will be limited to a use on 3 sites.
- The “Developers” plan can be used on up to 1,000 sites.
The usage limitation is the only difference between the 3 premium plans. For the rest, all the features are identical and you will benefit from support and updates.
Visual Composer also offers a 15-day money back guarantee, which is convenient for you to test the beast without taking any risks.
On the other hand, we can regret the absence of a Lifetime License, which would allow you to buy the product permanently in one go, without having to renew it every year to continue to benefit from support and updates.
How does the price-performance ratio compare to the competition? Based on price alone, here’s what other giants in the website builder industry offer, for example, compared to Visual Composer:
- Visual Composer vs Elementor Pro: Elementor Pro’s cheapest plan starts at $49/year for use on 1 site, like Visual Composer. For a use on 100 sites, count $499/year. On 1000 sites, you will have to pay $999/year. There is no lifetime license.
- Visual Composer vs Divi Builder: Divi is more expensive to buy, but much cheaper in the long run. For $89/year, you get unlimited use on an unlimited number of sites. And Elegant Themes, the parent company of Divi, offers a Lifetime License with a one-time payment of $249/year.
- Visual Composer vs Beaver Builder: Beaver Builder’s cheapest plan starts at $99/year for use on an unlimited number of sites. On the other hand, to modify your entire site (including header and footer), you’ll have to spend at least $199/year.
Our final opinion on Visual Composer
Visual Composer is a website builder in the broadest sense that will allow you to create any kind of website without coding.
Not being a big fan of WPBakery, I didn’t have much hope on its “brother” before discovering it for the purpose of this test.
If it looks like it in some aspects (design, interface), Visual Composer Website Builder is still a much more elaborate and up to date tool than WPBakery, which is now outdated.
After dissecting it extensively for the purpose of this test, I can see more positives than negatives.
Technically speaking, it could be suitable for any kind of audience:
- Beginners will appreciate the wide range of templates and modules, which is quite convenient when you’re just starting out. Not to mention that the user interface and the usability of the tool are not unpleasant, provided that a slight learning curve is integrated, of course.
- Marketers will be pleased with the presence of landing page templates and the popup builder.
- Online store managers will be satisfied with the advanced integration with WooCommerce, with more than a dozen corresponding modules.
Download the free version or get the premium version of Visual Composer Website Builder:
All this is good, but there is still a central question: finally, should you choose this tool for your future site creation?
Compared to what’s out there, I’d say no if you haven’t yet decided on your website builder.
Personally, I find that competitors like Elementor Pro and Divi Builder, for example, are more complete and advanced in terms of customization options. Without sacrificing simplicity of use.
However, I would like to remind you that the affinities that each person may have with a website builder remain subjective and also strongly depend on habits. When you are comfortable with one of them, it’s hard to give it up and go elsewhere, even if the competitor is more efficient.
By the way, maybe this is your case with Visual Composer Website Builder. If you would like to share your opinion and feedback with us, it’s time to take action: post a comment to tell us all about it and inform other WPMarmite readers!

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










Great post! Very insight full and really brings up a picture of the website builder. I use it myself and still got to learn something new! One note though – Insights are in the free version as well – a very handy feature! Cheers 🙂
This is an extremely good review. Thank for writing, I discover a new Visual Composer Website Builder and it is just great, love it comparing it to other brothers.