Si je vous dis : un constructeur de page qui compte plus de 10 millions d’utilisateurs actifs, et qui promet d’être « sans limite de conception », vous me dites ?
Elementor, mon cher Watson !
Lancé en 2016, ce plugin – car cela en est un – connaît une croissance fulgurante et s’arrache comme des petits pains. Ses utilisateurs en sont gagas et on passerait presque pour un has been à ne pas s’en servir.
Pour autant, mérite-t-il autant d’éloges ? Est-ce vraiment un outil à posséder absolument, ou de la poudre de perlimpinpin ?
Pour le savoir, mes petits Sherlock en herbe, je vous propose aujourd’hui de le découvrir dans ce guide de près de 10 000 mots qui va tout vous dévoiler sur lui (design, personnalisation, modèles de pages, rapport qualité-prix, performance, comparaison avec la concurrence, etc.).
Et quand on vous dit tout, c’est vraiment tout (ou presque). On a essayé de se montrer le plus exhaustif possible en vous proposant l’une des ressources les plus complètes sur le sujet en français.
À la fin de ce guide, vous saurez exactement comment configurer Elementor sur WordPress, et serez en mesure de créer vos premières pages avec lui en partant de zéro, sans coder.
Allez : sortez votre imperméable gris et votre loupe : on part sur l’enquête d’un constructeur de page devenu LA référence sur le marché.
Ce guide fait plus de 10 000 mots. Si vous souhaitez le parcourir à votre rythme, téléchargez sa version PDF en cliquant ici.
Sommaire
- Qu’est-ce qu’Elementor ?
- Comment installer Elementor sur WordPress ?
- Comment configurer les réglages d’Elementor ?
- Comment créer et personnaliser une page avec Elementor sur WordPress ?
- Quels sont les widgets et modèles proposés par Elementor ?
- La performance et le responsive sur Elementor
- Quel thème choisir avec Elementor ?
- Quelle version d’Elementor choisir : l’extension gratuite ou Elementor Pro ?
- La documentation, l’assistance et l’écosystème d’Elementor
- Elementor et la concurrence
- Combien coûte Elementor ?
- Elementor : L’avis de WPMarmite
Initialement rédigé en mai 2018, ce guide a été mis à jour pour la dernière fois en avril 2022, pour refléter au mieux les dernières évolutions d’Elementor.
Des liens affiliés sont présents dans ce guide. C’est-à-dire que si vous achetez un de ces plugins, WPMarmite touchera une commission. Cela permet de rémunérer le travail de recherche et d’écriture des rédacteurs du blog et de constituer une cagnotte pour acheter et tester d’autres plugins WordPress. Pour en savoir plus sur notre politique éditoriale, consultez cette ressource.
Qu’est-ce qu’Elementor ?

Un modèle open-source freemium
Elementor est un constructeur de page pour WordPress qui se présente sous la forme d’un plugin. Il permet de concevoir des pages complexes sur WordPress en glisser-déposer, et sans coder. Vous pouvez soit partir de zéro, soit utiliser des modèles de page tout prêts pour aller plus vite. Tous les changements sont visibles en temps réel.
Un constructeur de page, appelé « page builder » en anglais permet, grâce à des modules (image, texte, bouton, vidéo, etc.) et des modèles prêts à l’emploi, de concevoir l’apparence visuelle de votre site sans mettre les mains dans le code (ou très peu). Il s’utilise très souvent en glisser-déposer.
Pour être tout à fait précis, Elementor est aujourd’hui plus qu’un constructeur de page. Il se présente comme un « website builder », soit littéralement un constructeur de site.
On y reviendra plus tard dans ce guide, sa version Pro propose en effet un Theme Builder, qui permet de personnaliser toutes les zones de votre site (en-tête, pied de page et corps du contenu notamment).
Basé sur le modèle open-source, comme WordPress, Elementor est un constructeur de page freemium (on emploiera aussi par extension l’appellation « constructeur de site » pour le désigner dans ce guide).
C’est-à-dire qu’il dispose d’abord d’une version gratuite, celle présente sur le répertoire officiel.
À côté de cela, vous trouverez aussi une version premium, appelée Elementor Pro (payante). Évidemment, cette dernière version est beaucoup plus fournie que la version gratuite, cela va de soi.
Techniquement, il s’agit d’une extension additionnelle d’Elementor : vous devez donc avoir installé la version gratuite avant, pour vous en servir.
Un website builder qui a déjà séduit plus de 10 millions d’utilisateurs actifs
Elementor a été lancé en 2016 par l’équipe de Pojo Themes avec une mission : « simplifier radicalement la construction d’un site web » avec « un minimum de tracas et un maximum de plaisir ».
Depuis, le constructeur de page a tout avalé sur son passage : les parts de marché des constructeurs de page, et bon nombre de ses concurrents, à qui il fait pas mal d’ombre (Beaver Builder, Divi Builder, Spectra ou WPBakery Page Builder par exemple).
Il fait partie d’un cercle très fermé : celui des extensions cumulant plus de 5 millions d’installations actives sur le répertoire officiel WordPress.
Elles sont seulement neuf dans ce cas, à l’image de Yoast SEO, Jetpack, ou encore WooCommerce.
Pêle-mêle, voici quelques chiffres évocateurs démontrant l’impact et la puissance de cet outil de création sur l’écosystème WordPress, et le web en général :
- 10 millions, comme le nombre de sites sur lesquels serait actif Elementor, d’après les chiffres fournis par le page builder. Pour info, le répertoire officiel s’arrête de compter les installations actives lorsqu’elles atteignent 5 millions, raison pour laquelle les chiffres sont différents ;
- 7 %, soit la part de sites à travers le monde sur lesquels tourne Elementor. En comparaison, WordPress propulse plus de 43 % du web mondial au moment de rédiger ces lignes ;
- 140 000, comme le nombre de membres de la communauté mondiale Elementor ;
- 3 secondes : un site Elementor serait créé à chaque fois que ce laps de temps s’écoule.

Pourquoi utiliser Elementor ?
Dire que l’outil a séduit ses utilisateurs est un euphémisme. Sur sa page dédiée du répertoire officiel, Elementor enregistre l’excellente note de 5 étoiles sur 5.
Plusieurs raisons peuvent expliquer un tel engouement. Que vous utilisiez l’une ou l’autre des versions, Elementor propose les mêmes caractéristiques globales :
- il s’utilise sans coder et en glisser-déposer (drag and drop) ;
- des modèles de page (« templates », en anglais) vous permettent de ne pas partir de zéro ;
- le processus de création de vos pages se fait en direct. Cela signifie que vous disposerez d’un aperçu en temps réel de tous les changements opérés sur votre contenu. Vous n’aurez pas besoin de rafraîchir votre page, ou de l’ouvrir dans un nouvel onglet ;
- Elementor fonctionne avec tous les thèmes (ou presque) ;
- il vous aide à personnaliser n’importe quel type de site : vitrine ou e-commerce ;
- le constructeur de site propose de nombreuses options pour rendre votre site responsive (adaptable sur ordinateurs, smartphones et tablettes) ;
- un large écosystème gravite autour de lui, avec des dizaines et des dizaines d’addons qui permettent de pousser encore plus loin sa personnalisation ;
- il est traduit dans une cinquantaine de langues, dont le français, bien sûr.
On en a terminé avec cette présentation générale. Tout de suite, découvrez le processus d’installation d’Elementor sur votre site WordPress.
Comment installer Elementor sur WordPress ?
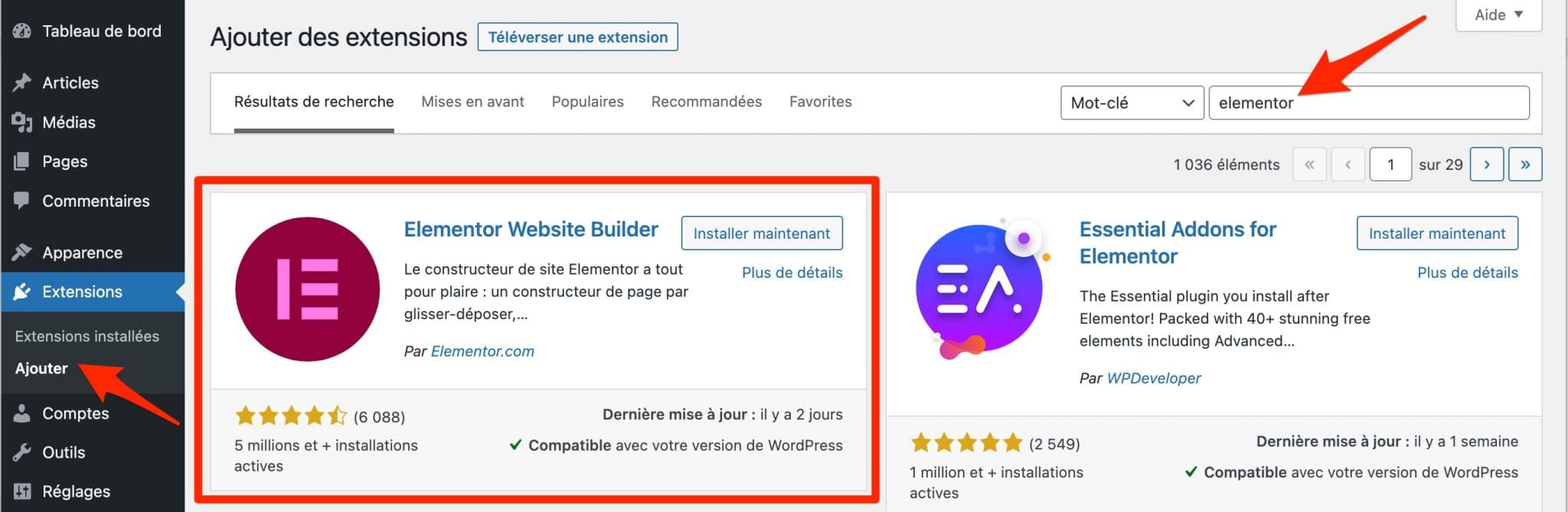
Le moyen le plus simple pour installer Elementor sur votre site WordPress consiste à passer par votre tableau de bord.
Dirigez-vous dans le menu Extensions > Ajouter. Tapez « Elementor » dans la barre de recherche, puis installez et activez l’extension.

Vous serez ensuite redirigé vers un assistant d’installation destiné à vous guider dans la configuration d’Elementor. Ce dernier va d’abord vous proposer de créer un compte, puis d’installer Hello, le thème-maison par Elementor.
Je vous en parle plus en détails dans la suite de ce guide : Hello est un thème au design et aux fonctionnalités minimalistes, que je ne vous conseille pas d’installer si vous ne maîtrisez pas déjà Elementor et le langage CSS, et si vous souhaitez vous contenter de la version gratuite du page builder.
Vous allez également pouvoir donner un nom et ajouter un logo à votre site, et choisir de commencer votre site à partir d’une feuille blanche ou d’importer un template.
Vous pouvez quitter cet assistant de configuration et effectuer les réglages qu’il propose dans votre administration WordPress ou dans les menus d’Elementor, que nous allons décortiquer dans la partie qui suit.
Vous vous demandez comment installer Elementor Pro ? Après vous l’être procuré, il suffit de téléverser l’extension premium du page builder dans Extensions > Ajouter.
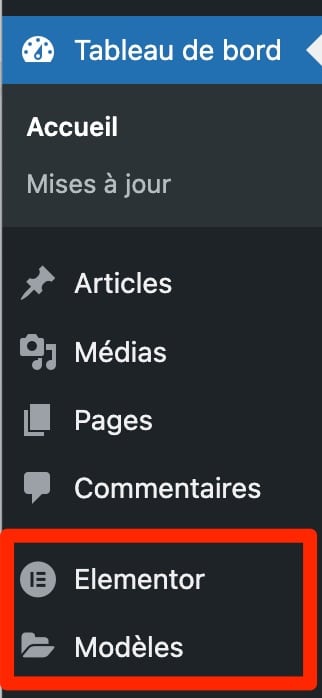
Après l’installation d’Elementor, vous découvrirez deux menus principaux dans la barre latérale gauche de votre interface d’administration :
- Elementor ;
- Modèles.

Le menu nommé Elementor permet de procéder à tous les réglages de base du constructeur de site, pour commencer à le prendre en main. Découvrez-les en détails, sous-menu par sous-menu, dans la partie suivante.
Comment configurer les réglages d’Elementor ?
Réglages
Le sous-menu « Réglages » est le premier proposé dans l’ordre. Il se compose de 5 onglets.
Général
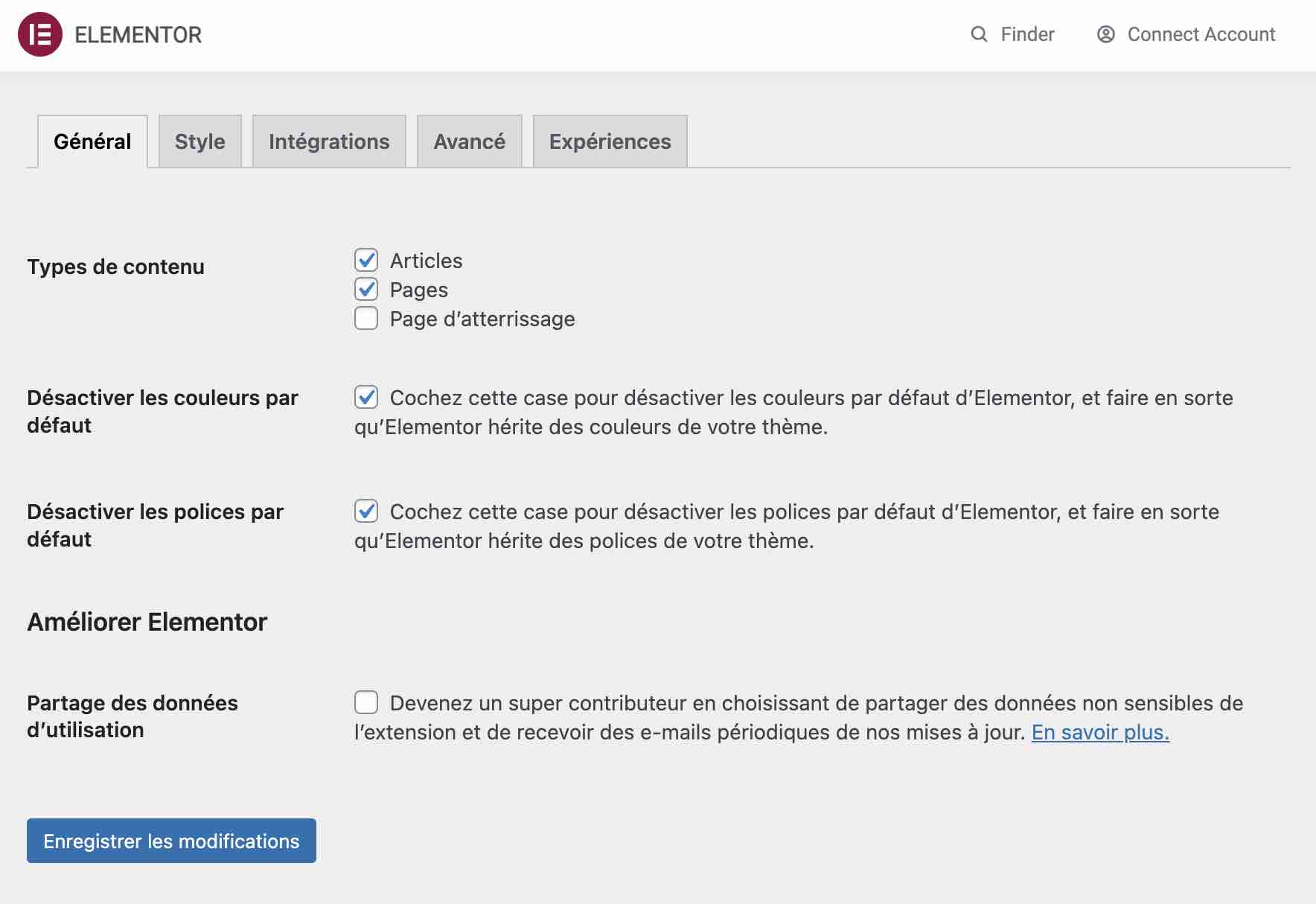
Cet onglet permet d’agir sur les éléments suivants :
- Types de contenu pour définir sur quels contenus Elementor peut être activé. Par défaut, les pages et les articles sont cochés. Chez WPMarmite, nous utilisons l’éditeur de contenu de WordPress (Gutenberg) pour rédiger et éditer nos articles. À vous de voir ce que vous préférez. Personnellement, on préfère utiliser Elementor uniquement sur des pages. Notez que vous pouvez aussi l’activer sur des pages d’atterrissage (landing pages) ;
- Désactiver les couleurs par défaut. Je vous recommande de cocher cette case si vous souhaitez qu’Elementor hérite des couleurs de votre thème ;
- Désactiver les polices par défaut. Même raisonnement pour les polices d’écriture. Cochez la case si vous voulez qu’Elementor hérite de celles de votre thème ;
- Partage des données d’utilisation. Cochez cette case si vous souhaitez partager certaines informations à l’équipe d’Elementor (ex : version de WordPress, PHP, MySQL et de votre serveur), en vue d’améliorer leur extension.

Les autres onglets
À présent, passons plus rapidement sur les autres onglets, que vous n’aurez la plupart du temps pas besoin de toucher :
- Styles ne propose plus de réglages : ils ont été transférés sur l‘interface d’Elementor ;
- Intégrations permet d’intégrer l’API de Google Maps dans votre site avec la version gratuite d’Elementor. Avec Elementor Pro, des intégrations sont par exemple possibles avec reCAPTCHA, Facebook SDK, Mailchimp, Drip, Active Campaign, etc. ;
- Avancé met en avant des réglages avec les fichiers CSS ou la performance de votre site. Vous pouvez vous contenter de ceux proposés par défaut ;
- Expériences vous laisse la possibilité d’accéder aux nouvelles fonctionnalités expérimentales d’Elementor avant leur sortie officielle.
Gestionnaire de rôle
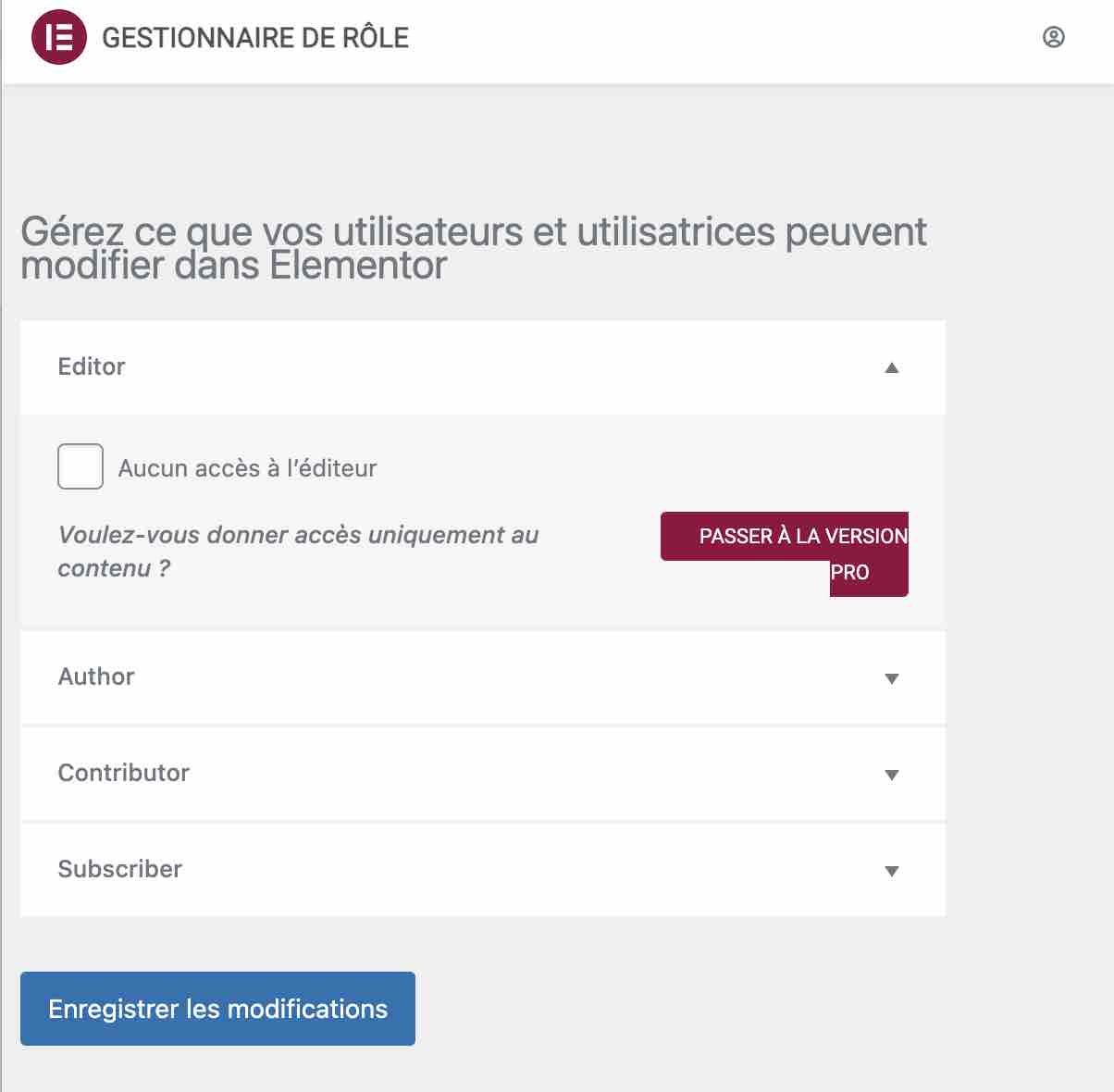
Le sous-menu suivant permet de gérer qui a accès à l’usage d’Elementor parmi vos utilisateurs.
Cinq rôles existent par défaut sur WordPress :
- Administrateur (le rôle qui a toutes les permissions) ;
- Éditeur ;
- Auteur ;
- Contributeur ;
- Abonné (le rôle qui a le moins de permissions).
Dès que vous l’activez, le page builder Elementor peut être utilisé par tous les rôles, sauf si vous en décidez autrement.
Vous pouvez empêcher aux éditeurs, auteurs, contributeurs et abonnés de se servir du page builder en cochant la case correspondante… à condition de bénéficier d’Elementor Pro.

Outils
Comme dans le sous-menu « Réglages », vous trouverez cinq onglets dans « Outils ». Les options proposées peuvent être nécessaires dans certains cas de figure très précis, mais vous n’aurez presque jamais à les utiliser.
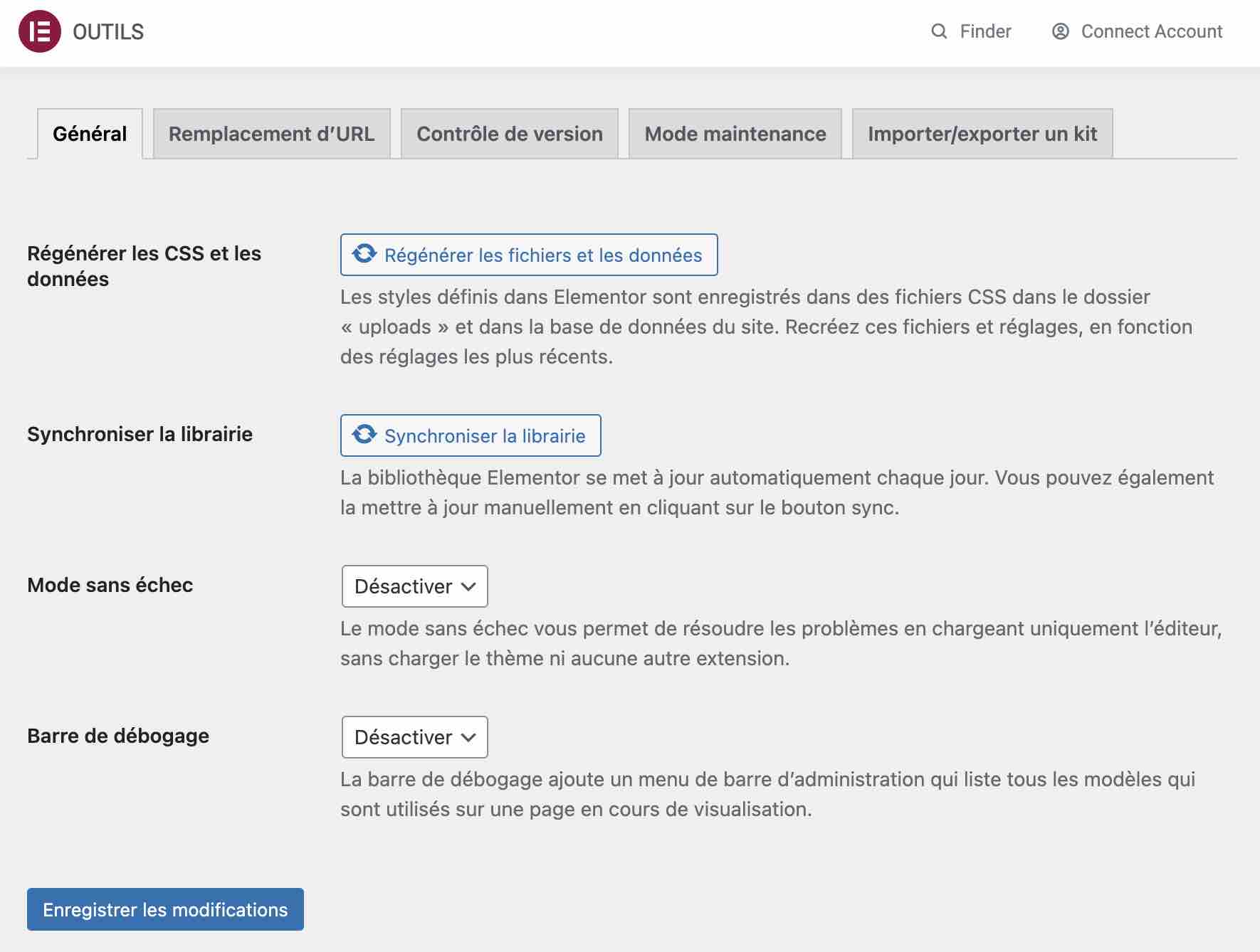
Général
L’onglet Général propose 4 réglages :
- Régénérer les CSS et les données, si jamais vous avez un problème d’affichage ;
- Synchroniser la librairie, au cas où vous auriez besoin de mettre à jour manuellement la bibliothèque de templates Elementor. Cette dernière se synchronise automatiquement chaque jour ;
- Mode sans échec, pour « résoudre les problèmes en chargeant uniquement l’éditeur, sans charger le thème ni aucune autre extension » ;
- Barre de débogage, afin d’ajouter « un menu de barre d’administration qui liste tous les modèles qui sont utilisés sur une page en cours de visualisation ».

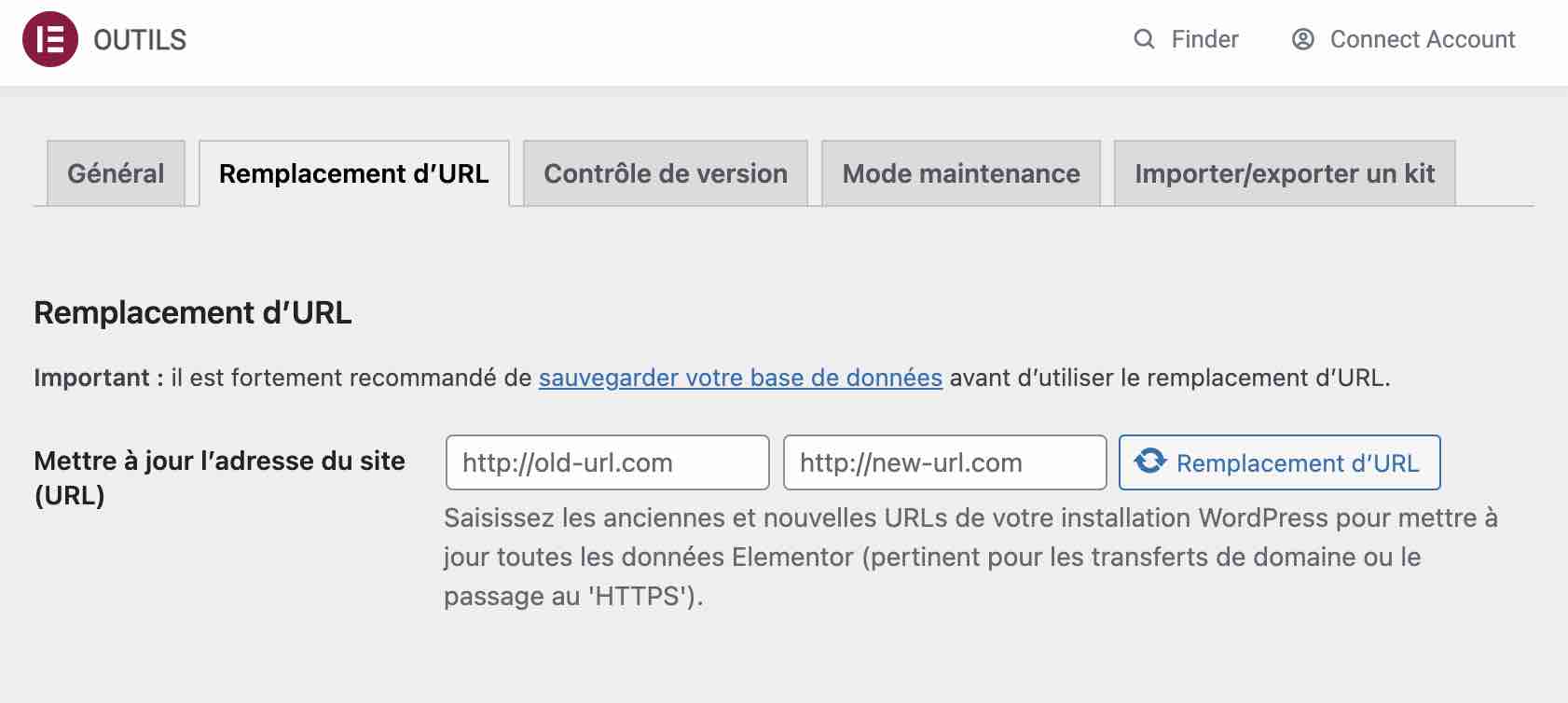
Remplacement d’URL
Cet onglet permet de mettre à jour l’URL (adresse web) de votre site. En principe, vous n’aurez jamais à toucher ce réglage.
Et si jamais vous devez vous y coller, attention à ce que vous faites. Un changement d’URL peut avoir des conséquences négatives sur votre référencement naturel s’il est mal réalisé.
Pensez à sauvegarder votre site (fichiers + base de données) si jamais vous devez toucher à ce réglage.

Contrôle de version
Ici, vous pouvez revenir à une version antérieure d’Elementor, par exemple si vous avez connu un problème lors d’une mise à jour du page builder.
Vous pouvez être informé par e-mail lorsqu’une nouvelle version d’Elementor ou d’Elementor Pro est disponible, en devenant bêta-testeur.
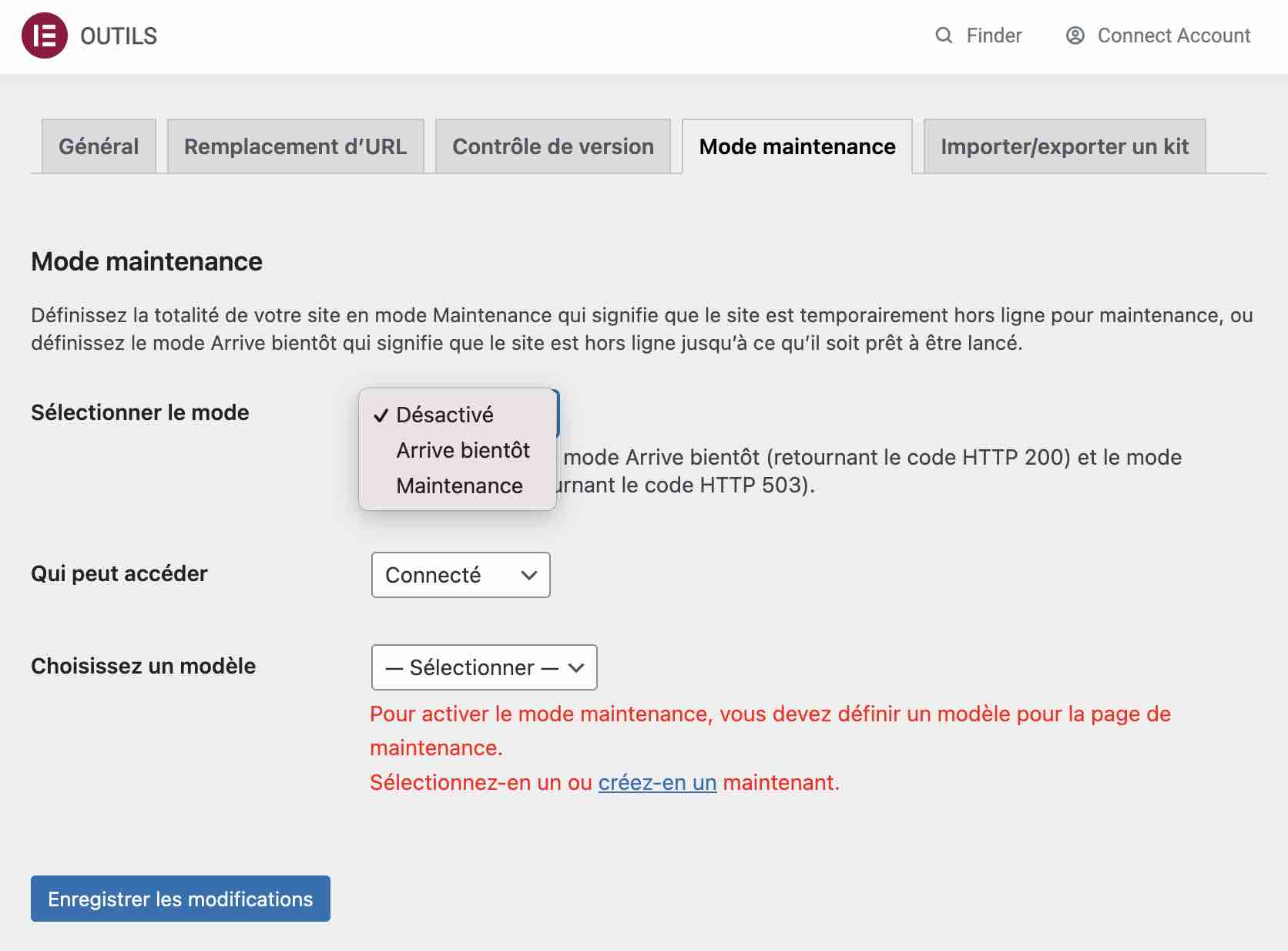
Mode Maintenance
Grâce à l’onglet Mode Maintenance, vous pouvez mettre votre site en maintenance sans utiliser une extension dédiée à cela. Il est possible de :
- sélectionner soit le mode « Arrive bientôt » (qui retourne un code HTTP 200), soit le mode Maintenance (qui retourne le code HTTP 503) ;
- définir quel rôle utilisateur peut accéder à la page Maintenance ;
- choisir un modèle pour votre page Maintenance.

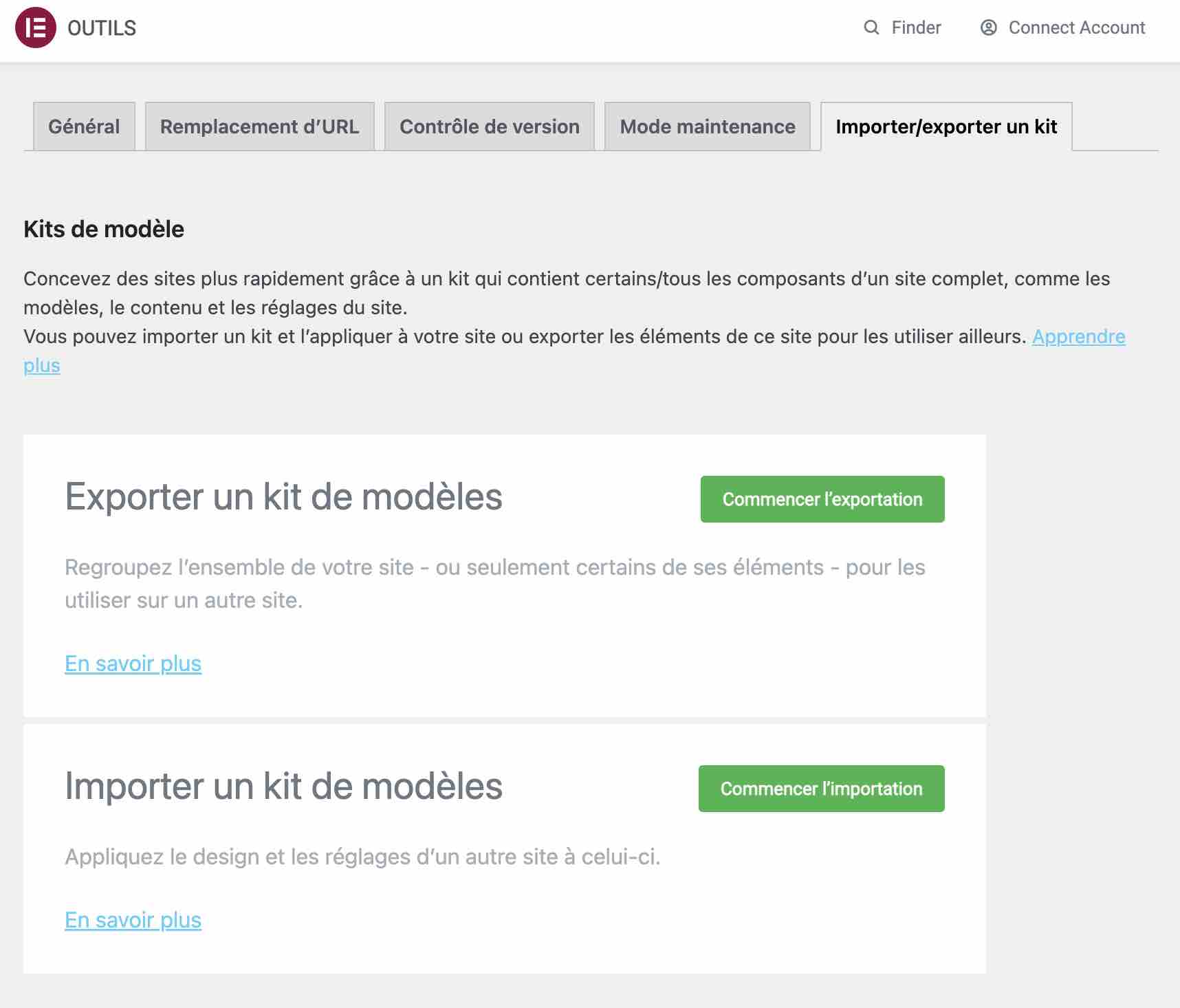
Importer/Exporter un kit
Enfin, que nous propose le dernier onglet du sous-menu « Outils » ? La possibilité d’importer ou d’exporter un kit contenant « tous les composants d’un site complet, comme les démos, le contenu et les réglages du site ».
C’est très pratique si vous devez créer des sites similaires.

Informations Système
Le quatrième sous-menu dans la hiérarchie s’appelle « Informations système ». Vous y trouverez des informations sur :
- votre environnement serveur ;
- votre environnement WordPress ;
- votre thème ;
- les plugins actifs ;
- certaines fonctionnalités d’Elementor.
Rien ne vous permettra ici de personnaliser votre site. Ces éléments pourront vous être utiles en cas de problème. L’assistance d’Elementor pourra éventuellement vous les réclamer, si vous faites appel à elle.
Premiers pas et Obtenir de l’aide
J’ai regroupé ces deux rubriques relatives à l’assistance sur Elementor. Elles ne permettent pas d’effectuer des réglages :
- Premiers pas affiche une vidéo de présentation montrant les étapes pour créer un site internet facilement. On vous incite ensuite à créer votre première page avec le page builder.
- Obtenir de l’aide renvoie sur la documentation d’Elementor (en anglais). Vous trouverez des informations sur les réglages, les widgets et autres fonctionnalités du constructeur.
Envois
Le sous-menu « Envois » est accessible uniquement avec Elementor Pro. Il s’agit d’un tableau de bord listant notamment les coordonnées des personnes ayant rempli un formulaire de contact créé avec le page builder.
Polices, icônes et code personnalisé
Même constat pour les 3 sous-menus suivants : ils ne sont accessibles qu’avec la version premium d’Elementor :
- Polices personnalisées permet d’« ajouter vos polices auto-hébergées et de les utiliser sur vos projets Elementor » ;
- Icônes personnalisées vous servira si vous voulez téléverser vos propres icônes, qui ne sont pas forcément issues d’une bibliothèque type Font Awesome ;
- Code personnalisé est un outil pour ajouter vos propres scripts, sans passer par une ou plusieurs extensions.
Enfin, notez qu’il existe un dernier sous-menu intitulé « Passer à la version Pro ». Son nom est assez évocateur, je pense. 😉
Vous avez réglé Elementor à votre convenance. La suite logique consiste à commencer à créer du contenu avec lui. Voyez cela juste en dessous.
Comment créer et personnaliser une page avec Elementor sur WordPress ?
Comment activer Elementor sur une page ?
Je débute en vous rafraîchissant la mémoire. Dans le menu « Réglages », vous avez normalement activé Elementor sur vos pages, en cochant la case dédiée. Ça vous revient ?
Cette action signifie que vous donnez la permission à Elementor de pouvoir être utilisé sur vos pages. Mais pour qu’il prenne la main, vous devez l’activer. Par défaut, c’est l’éditeur de contenu de WordPress (Gutenberg) qui a la priorité.
Pour cela, suivez les étapes suivantes :
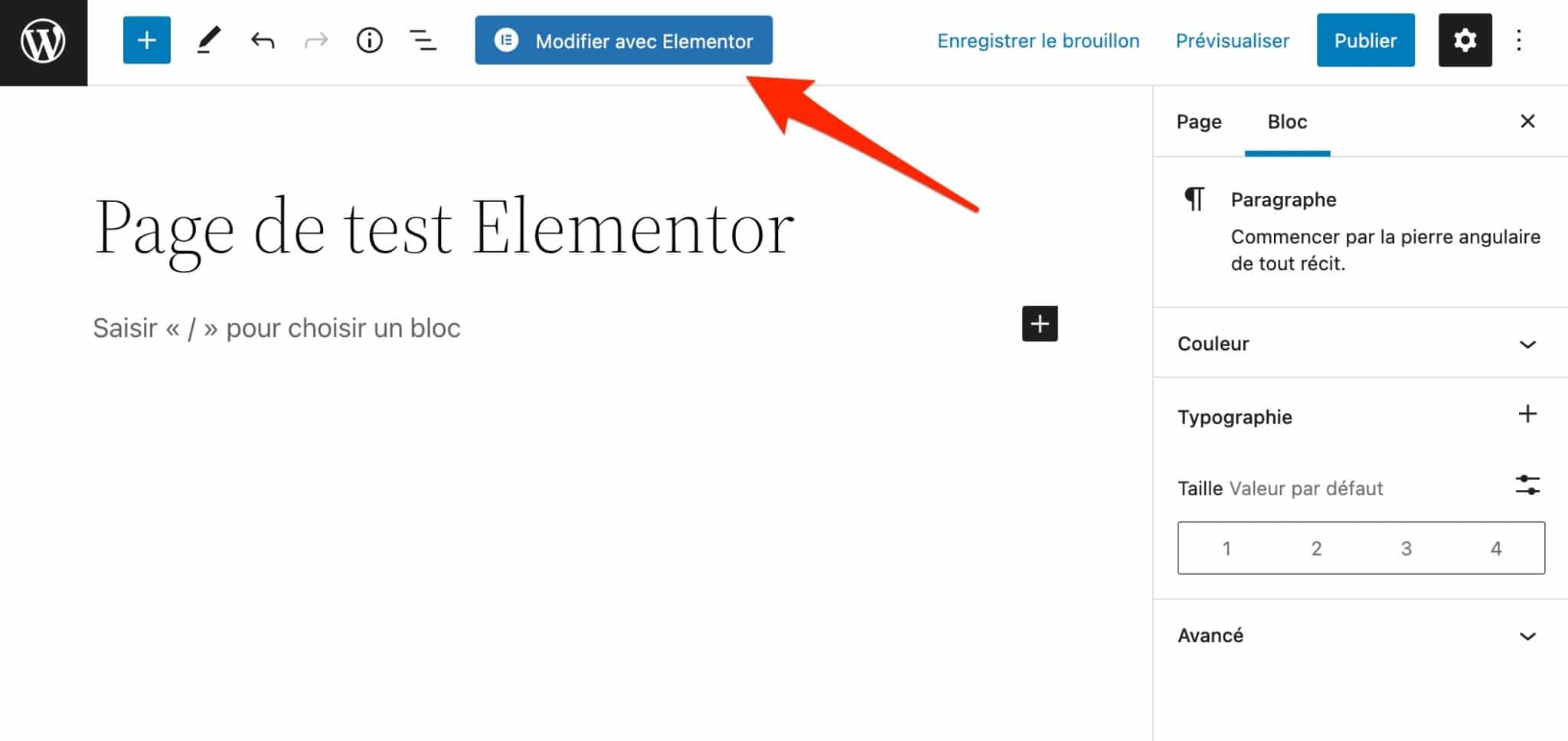
- Allez dans le menu Pages > Ajouter.
- Donnez un nom à votre page et enregistrez-la en brouillon (vous la publierez lorsqu’elle sera prête).
- Cliquez sur le bouton « Modifier avec Elementor » en haut de la page.

Le page builder vous envoie sur son interface, que vous allez découvrir dans les lignes suivantes.
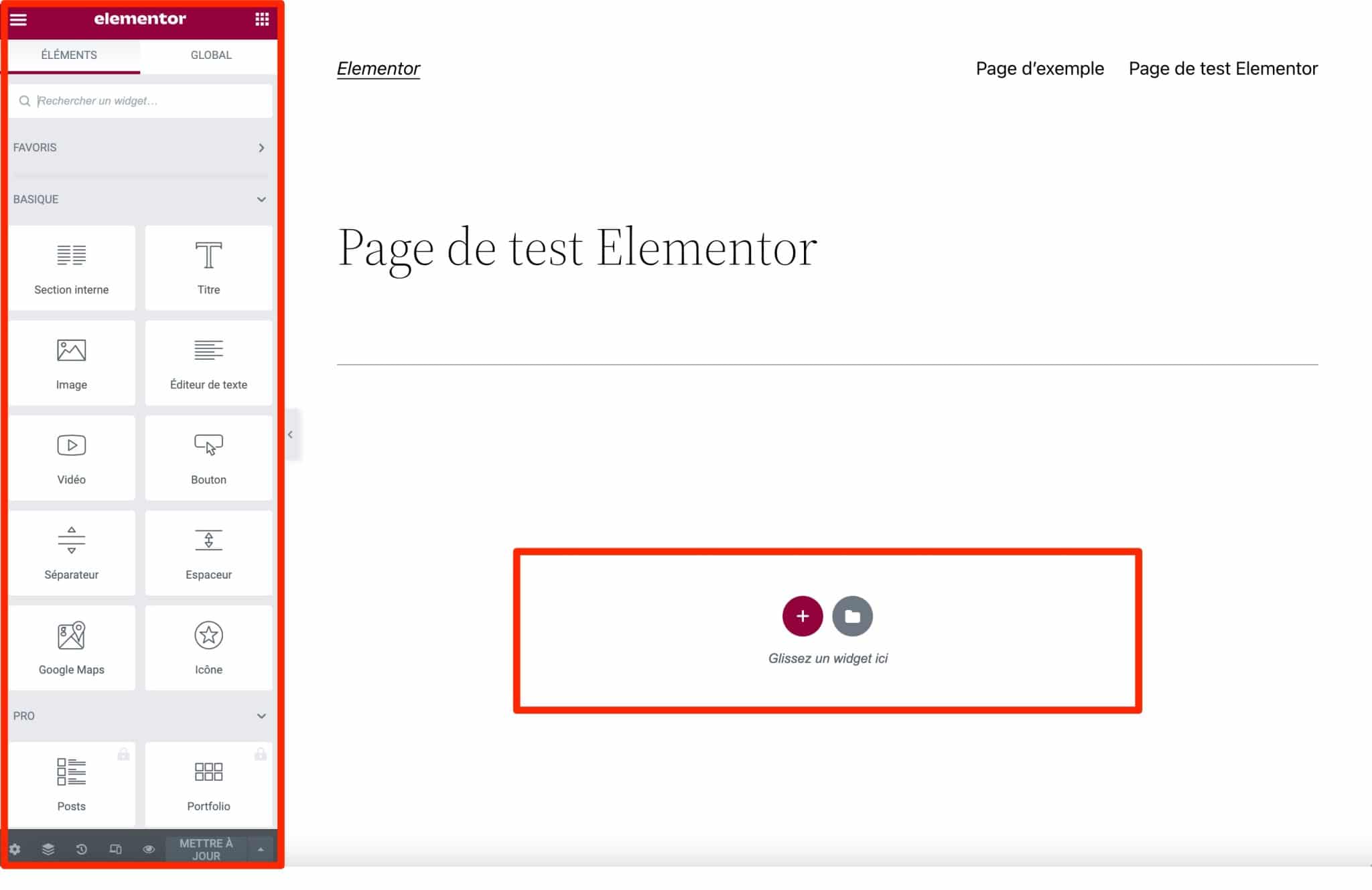
Comment fonctionne l’interface du page builder Elementor ?
En fonction du thème que vous allez utiliser, l’affichage risque de différer. Vous disposerez normalement d’un en-tête en haut de la page, avec votre menu de navigation et votre logo.
Puis vous aurez éventuellement une colonne latérale (sidebar) sur la droite, ce qui n’est pas le cas avec le thème utilisé dans ce test (Twenty Twenty-Two), comme vous pouvez le voir sur la capture ci-dessous :

L’en-tête (header) et la colonne latérale (sidebar) sont des éléments proposés par votre thème, pas par Elementor. Comme mon thème ne propose pas de sidebar, vous ne la voyez pas. 😉 Logique.
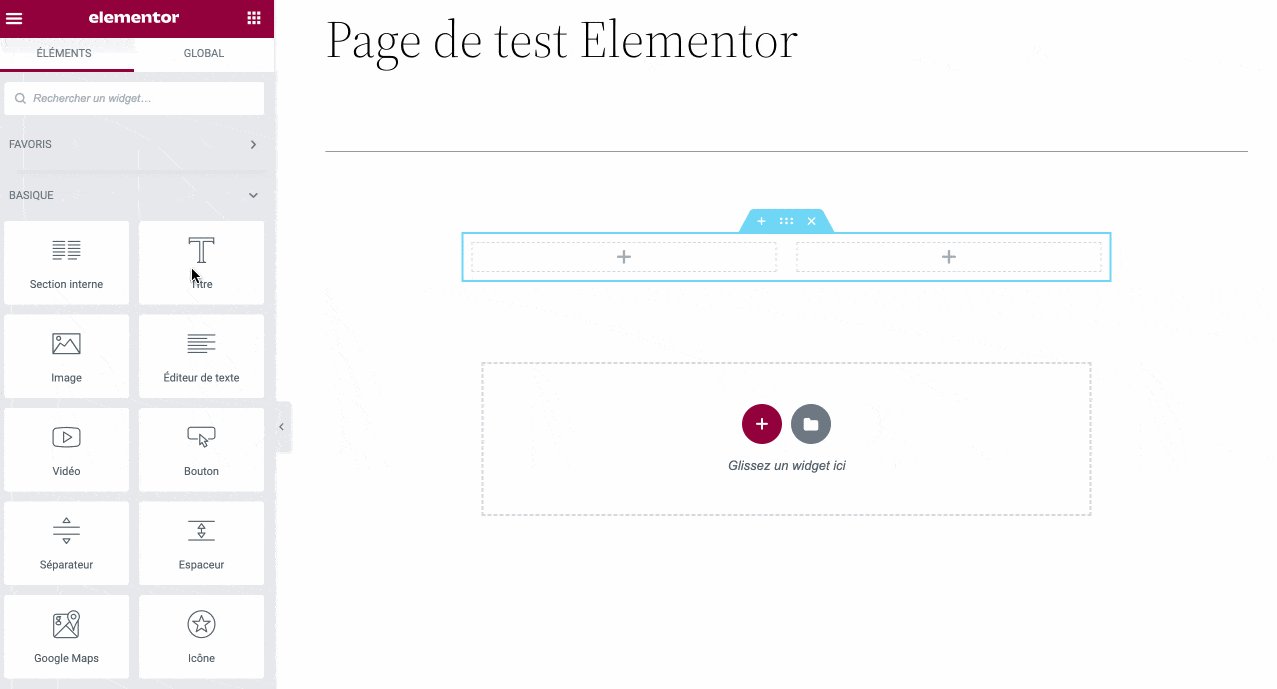
Elementor ajoute donc deux éléments principaux sur votre page d’édition.
La zone d’ajout d’une section ou d’un modèle
La conception d’une page à partir de zéro démarre au centre de l’écran. Deux possibilités s’offrent à vous :
- ajouter une nouvelle section en cliquant sur l’icône « + » ;
- insérer un modèle de page prêt à l’emploi pour aller plus vite, en cliquant sur l’icône représentant un dossier.
Avec la sortie d’Elementor 3.6, les flexbox containers ont fait leur arrivée. Pour le moment, il s’agit seulement d’une « expérience » (vous la retrouverez dans le menu Elementor > Réglages > Expériences) ayant vocation à remplacer les sections et les colonnes. Pour concevoir vos pages en sections et en colonnes, tel qu’expliqué dans ce guide, assurez-vous que cette expérience est bien désactivée.
Pour bien saisir le mode de fonctionnement d’Elementor, nous allons opter pour l’ajout d’une nouvelle section.
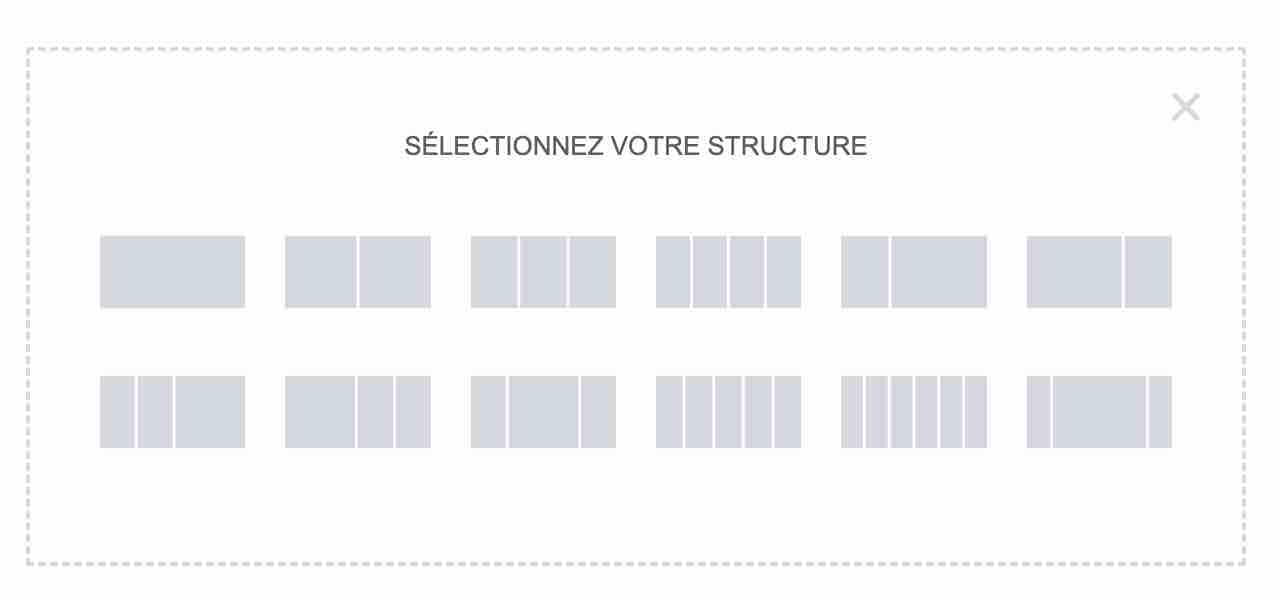
Il faut savoir qu’Elementor, comme la plupart des page builders, marche en suivant la logique suivante, avec une structure hiérarchique :
- Vous définissez d’abord une section, ce qu’Elementor appelle une « structure ».
- Vous sélectionnez le nombre de colonnes de votre structure. Vous pouvez commencer avec 6 colonnes maximum, puis aller jusqu’à 10.

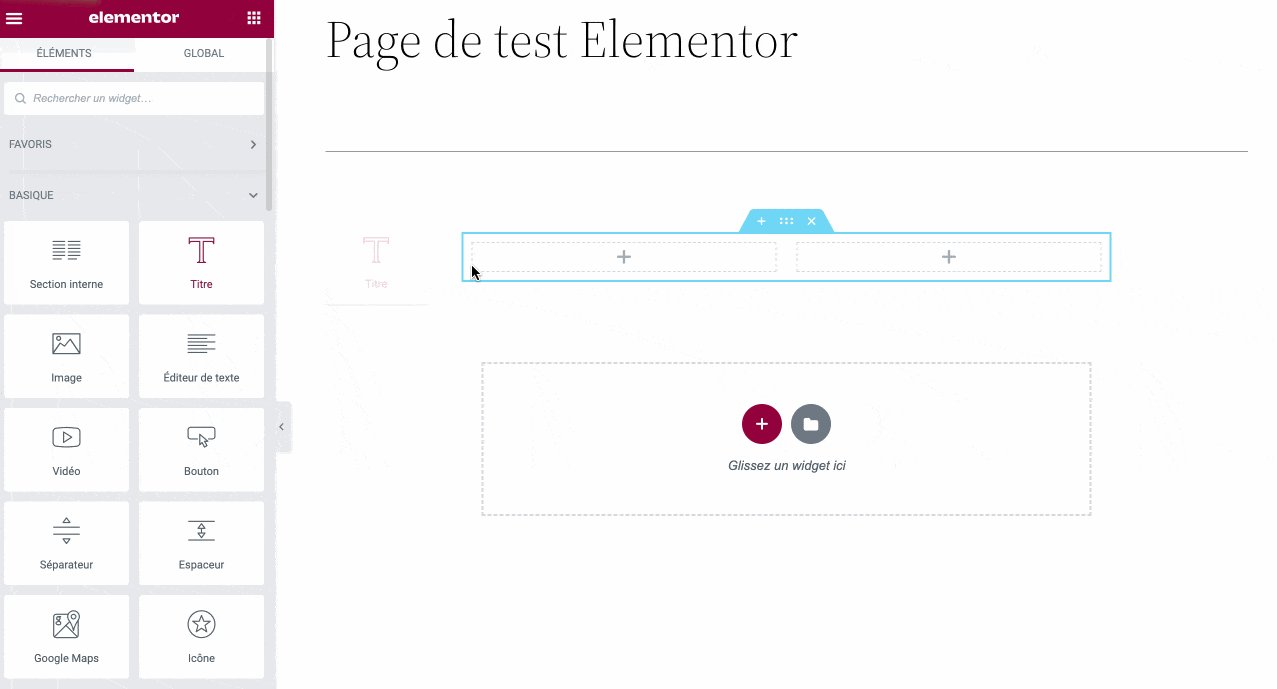
3. Puis à l’intérieur de chaque colonne, vous ajoutez des éléments de contenu qui agissent sous la forme d’un conteneur.
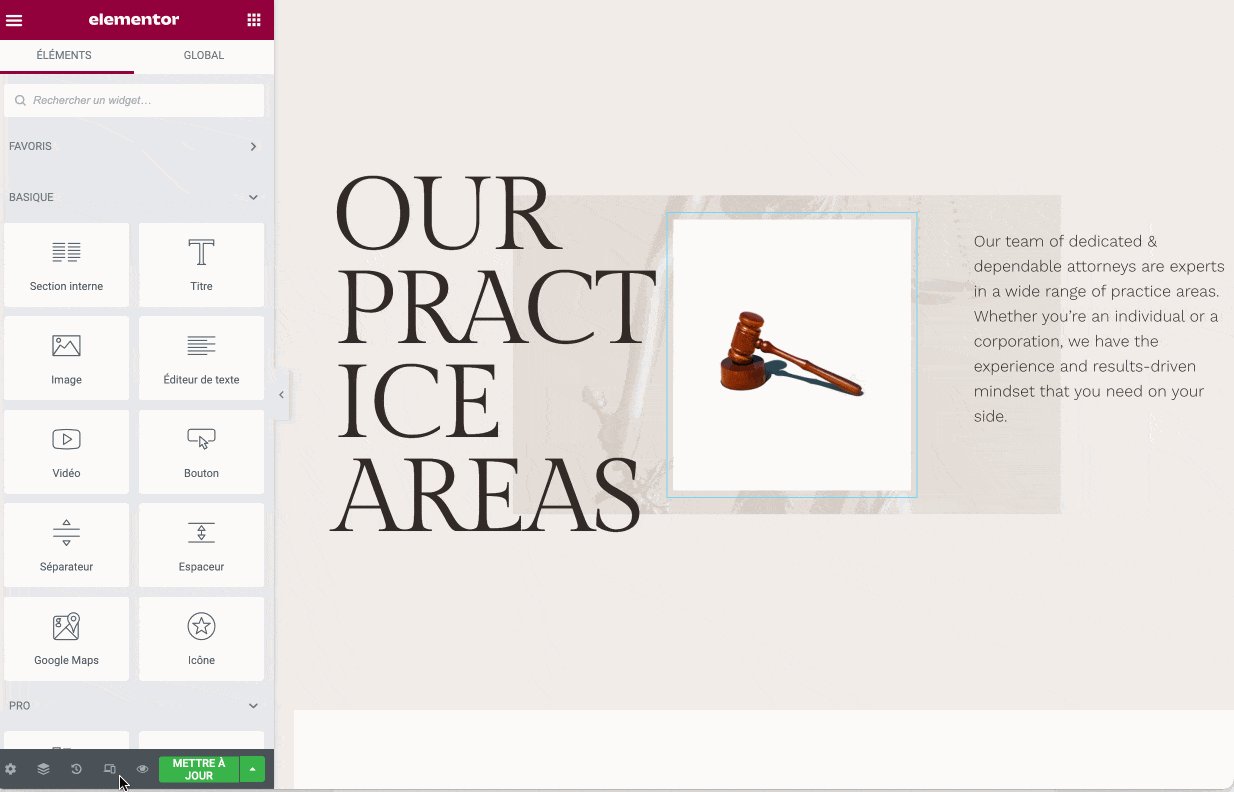
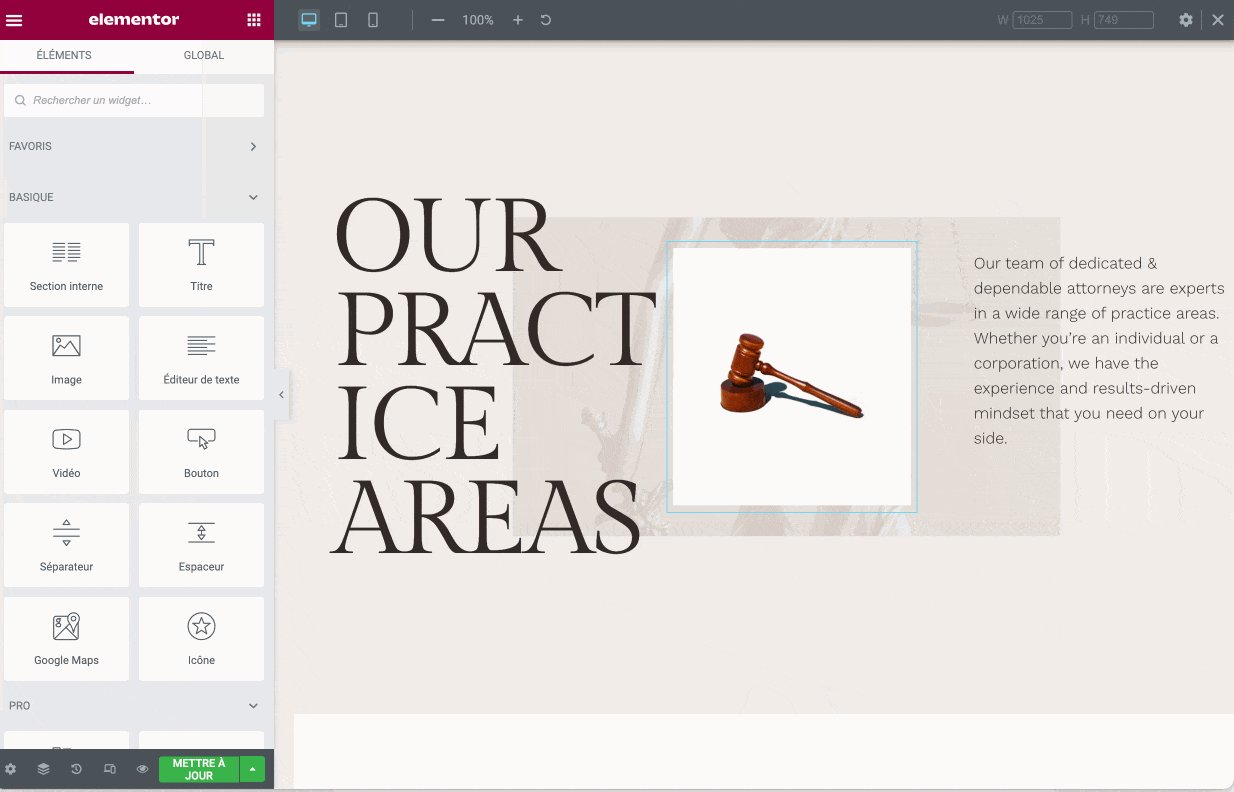
Elementor appelle ça des widgets. Vous les retrouvez dans le panneau latéral, sur la gauche de l’écran. Vous pouvez les incorporer d’un simple glisser-déposer.

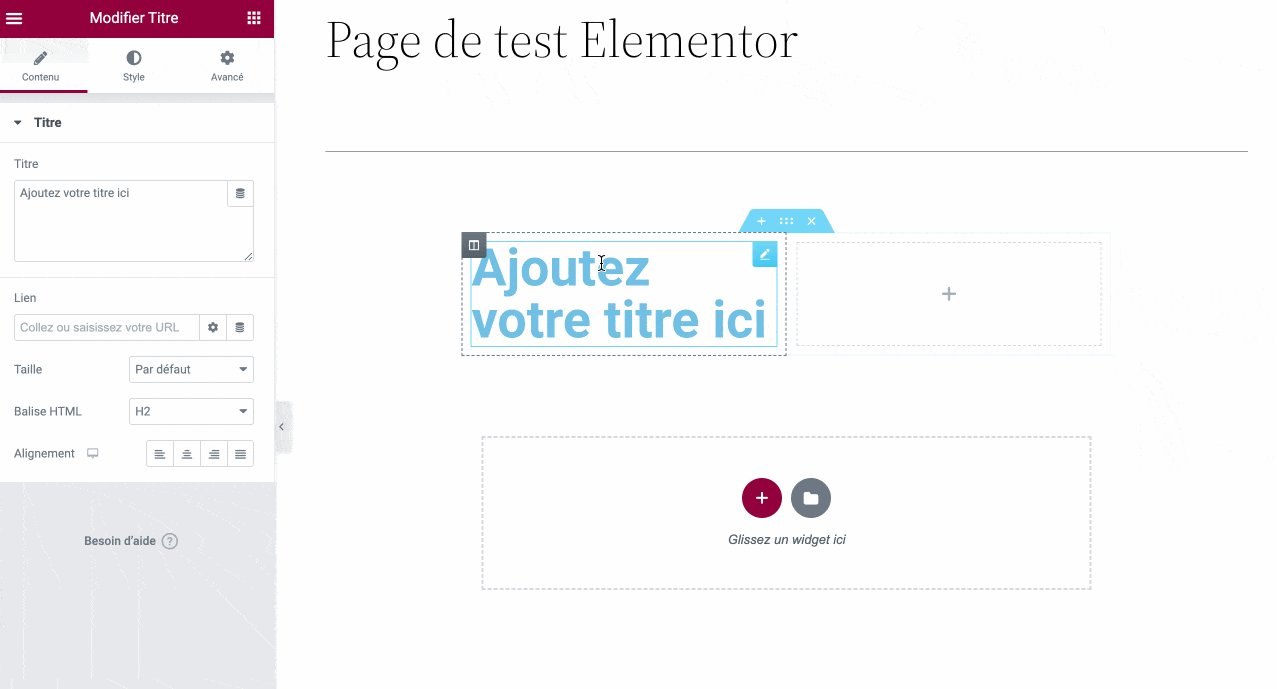
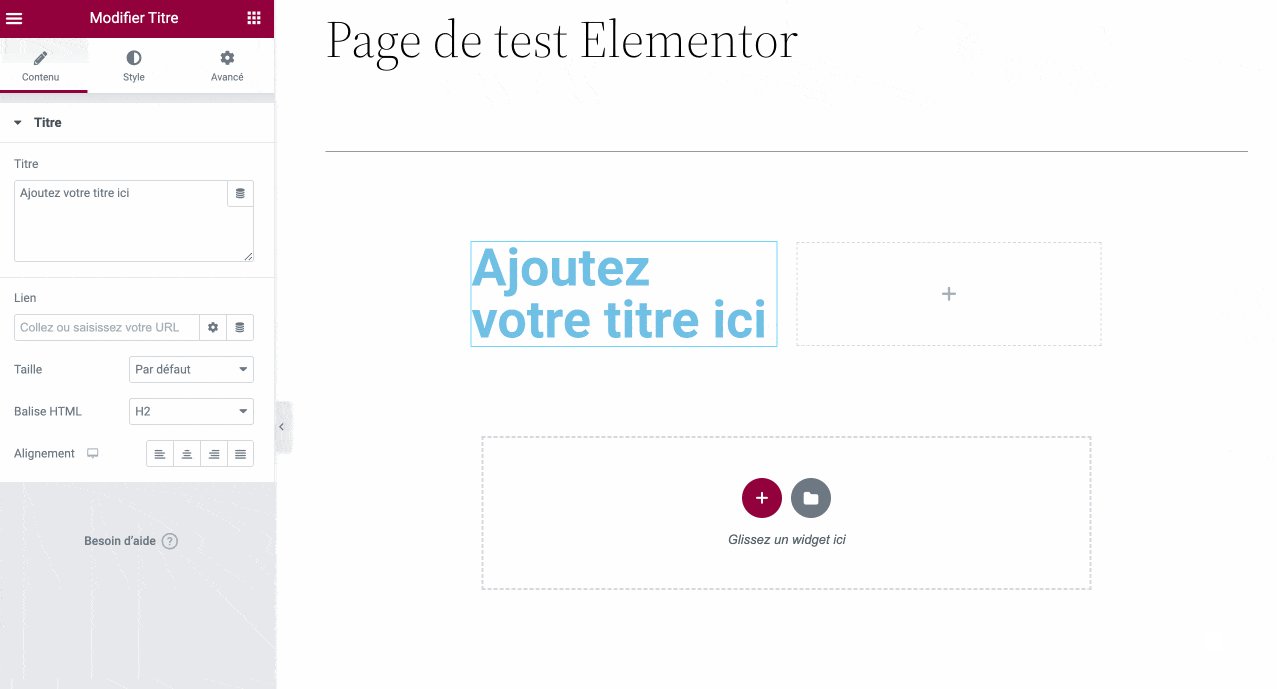
Chaque widget est ensuite personnalisable directement sur l’écran. Par exemple, si vous avez choisi l’ajout d’un titre, vous pouvez modifier son texte en écrivant directement à l’intérieur, sans passer par une fenêtre contextuelle. Un vrai jeu d’enfant.
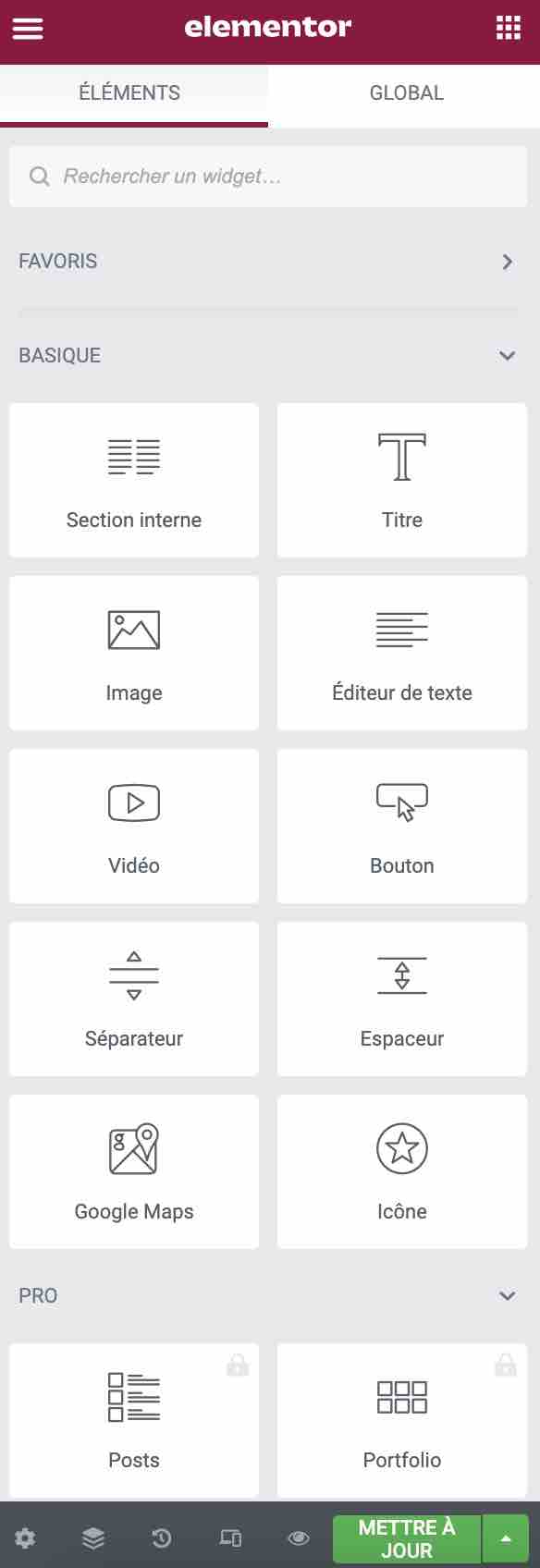
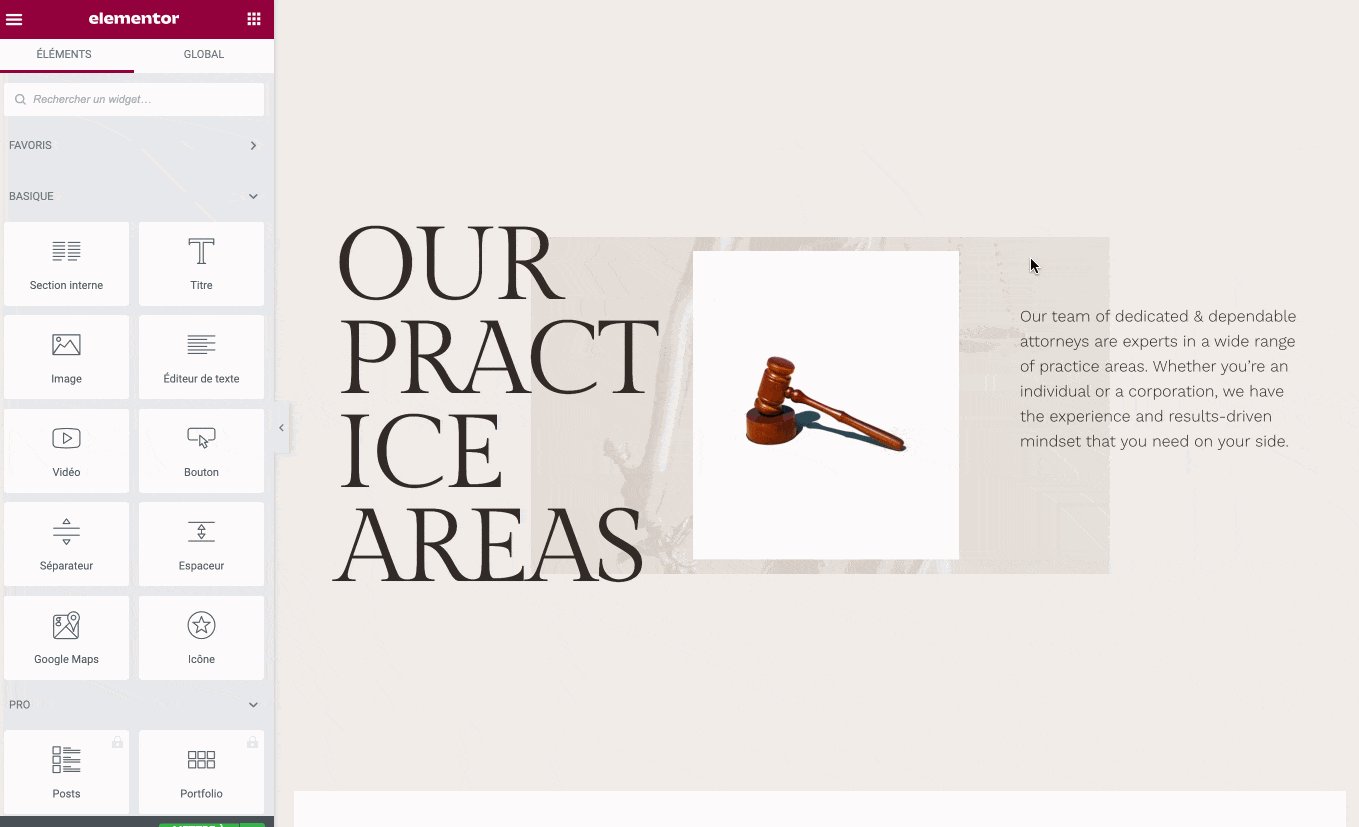
Le panneau latéral
Le centre névralgique d’Elementor, si l’on peut dire, reste son panneau latéral, présent sur la gauche de l’écran.

Il se divise en 3 parties :
- Dans la partie haute, l’onglet « Éléments » donne accès aux widgets disponibles. Vous pouvez les rechercher grâce à la barre prévue à cet effet. L’onglet « Global » est une fonctionnalité d’Elementor Pro permettant d’enregistrer un widget, puis de l’ajouter à plusieurs endroits de votre site. Chaque modification sur le widget s’appliquera sur tout le site.
Le menu hamburger donne notamment accès aux réglages du site, au Theme Builder et permet de revenir sur le Tableau de bord de WordPress.

- La partie centrale liste tous les widgets. Vous retrouvez par exemple des widgets spécifiques à WooCommerce. Ceux présentant un cadenas sont utilisables seulement avec Elementor Pro.
- La partie basse (grisée) propose différents raccourcis. Vous pouvez par exemple afficher un navigateur (une section présentant le squelette de votre page), l’historique de vos actions, ou encore un mode responsive, pour contrôler l’affichage de votre page sur différentes tailles d’écrans.
Que penser de la maniabilité de l’interface du page builder Elementor ?
Avec une interface aérée, Elementor propose vraiment un espace de travail agréable.
Les fonctionnalités du plugin, comme le panneau latéral (la colonne contenant les éléments), peuvent être aisément masquées ou réduites, ce qui permet de véritablement se rendre compte du rendu, sans être pollué par l’interface de travail.
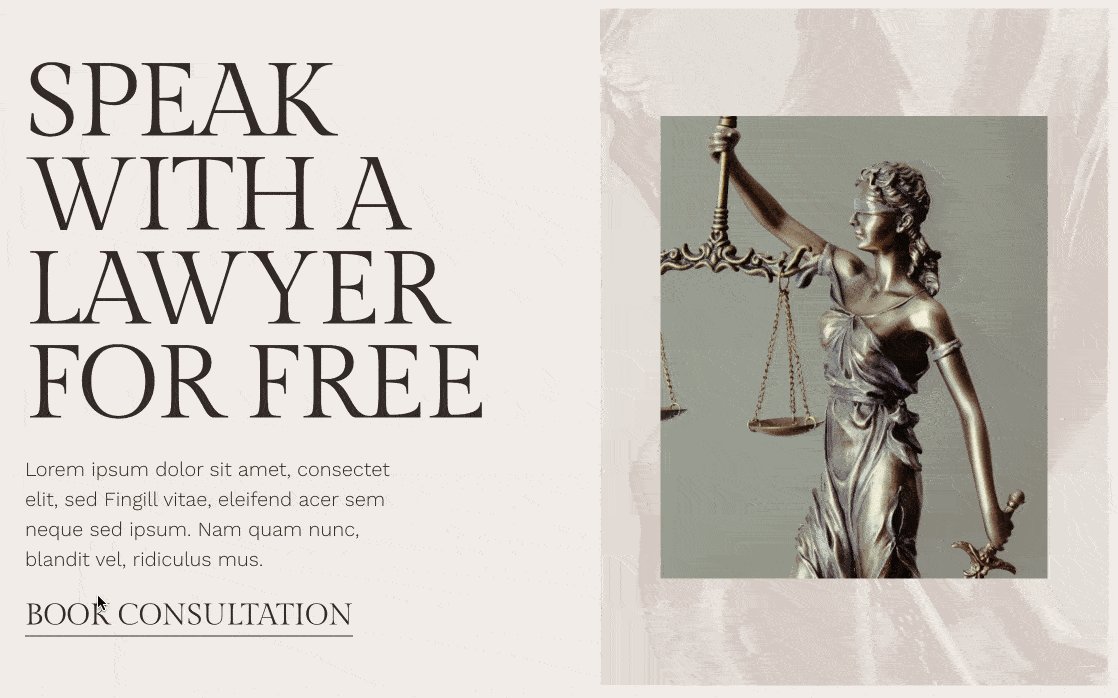
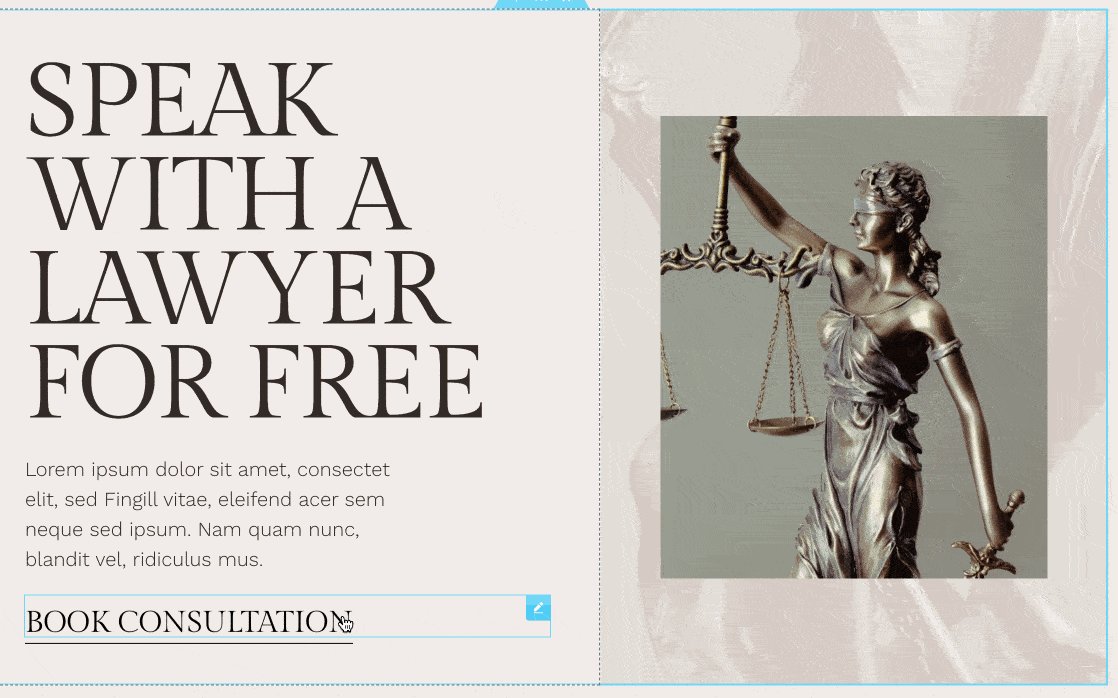
Elementor propose une interface WYSIWYG, soit What You See Is What You Get (Ce que vous voyez est ce que vous obtenez) absolument irréprochable.
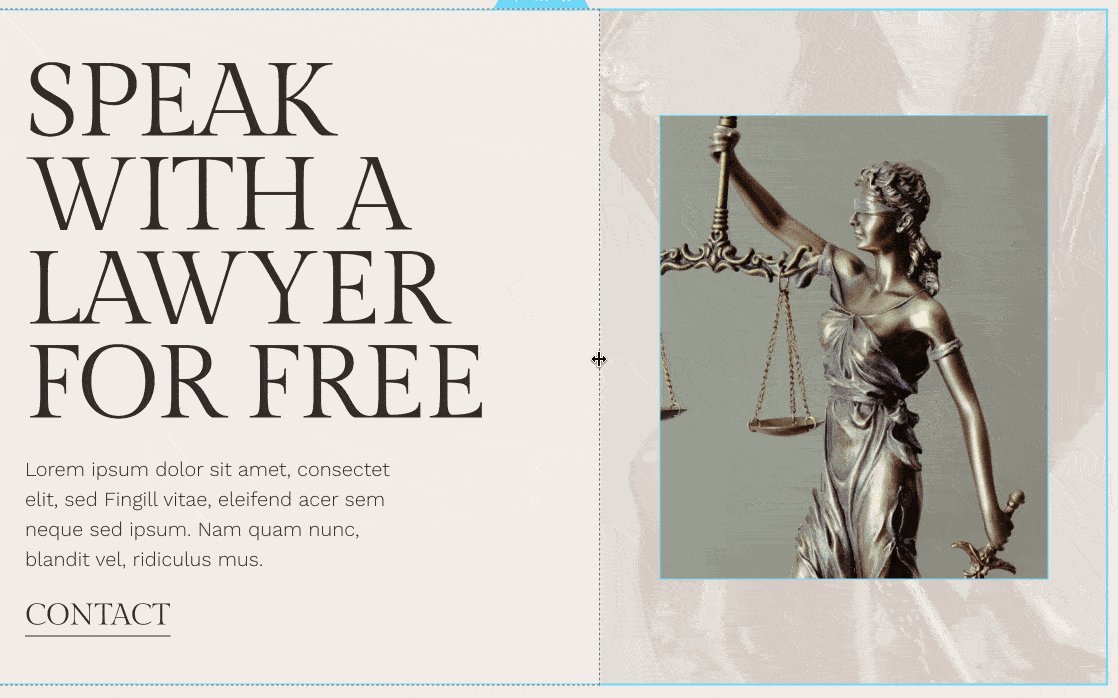
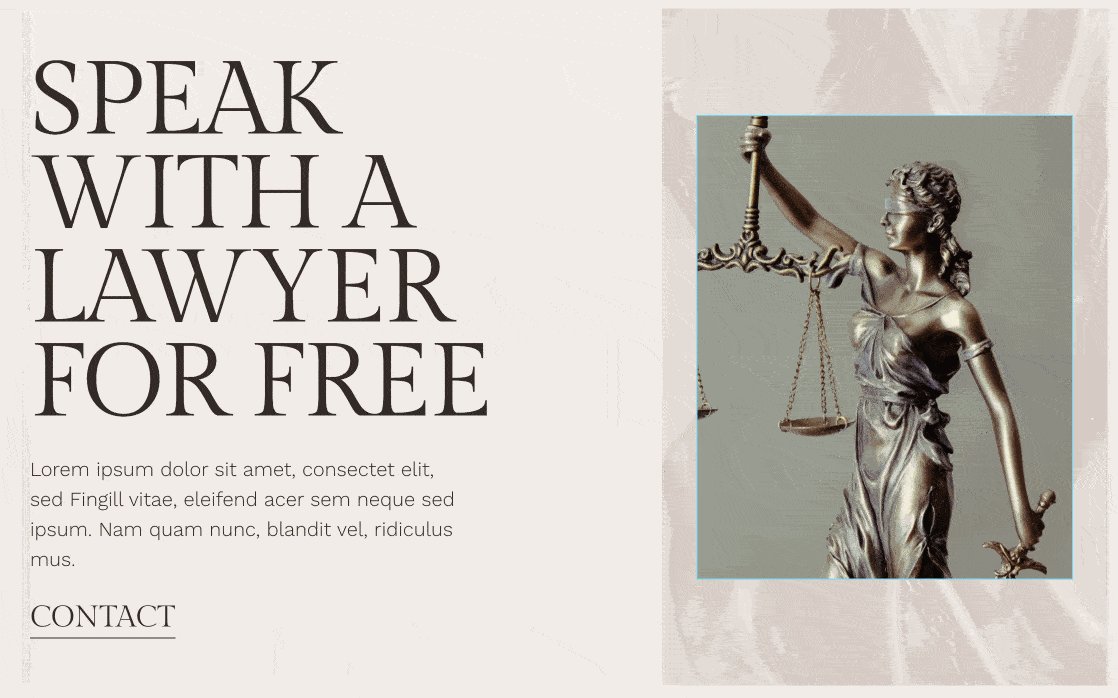
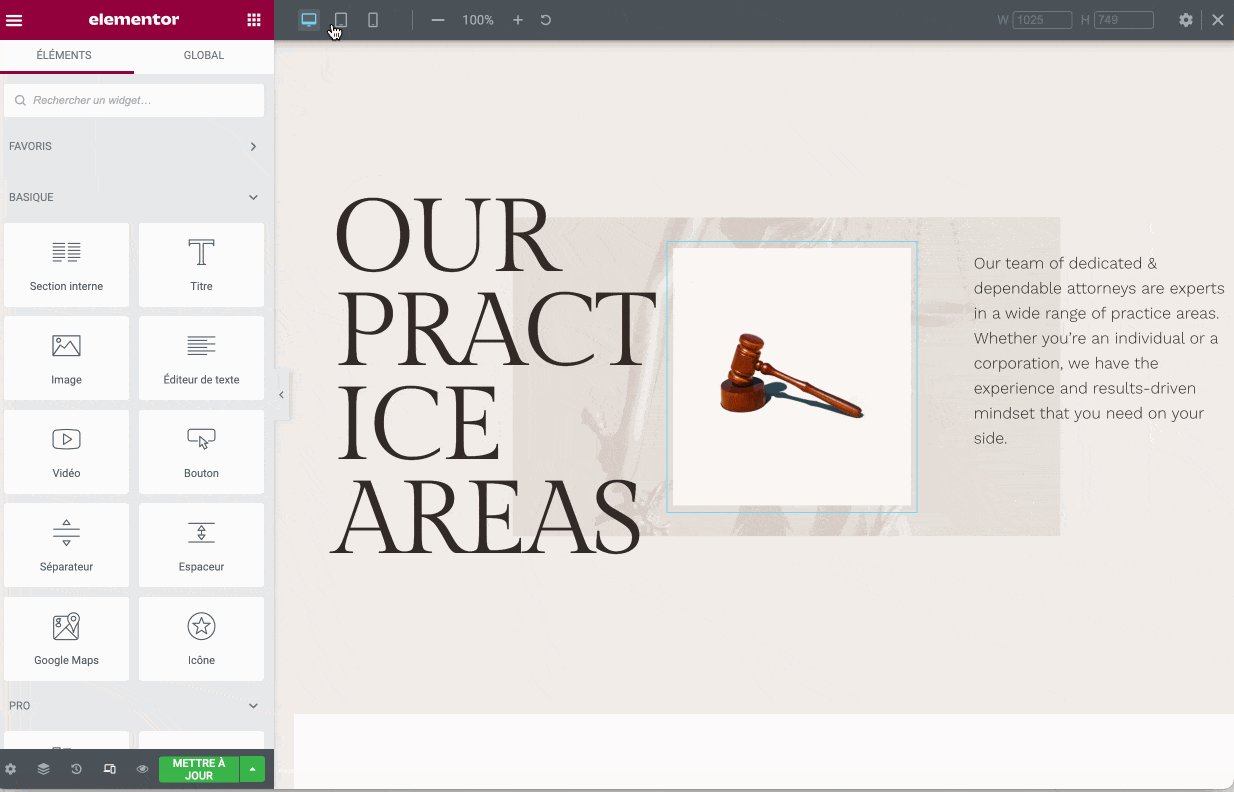
On apprécie particulièrement la possibilité de pouvoir procéder à des changements en ligne, directement sur les textes contenus au sein de la page. Mais aussi le fait de pouvoir redimensionner manuellement les colonnes, par exemple :

Comme vous pouvez le voir ci-dessus, tous les éléments que vous visualisez dans l’interface du constructeur de page donnent le même rendu sur votre site web, une fois la page publiée.
Ce WYSIWYG présente des animations dynamiques, qui animent le module lorsqu’on lui applique un changement : pratique pour savoir que votre modification a été appliquée.
Et quand je vous dis que ce WYSIWYG est parfait, c’est qu’Elementor va très loin : l’extension vous permet de visualiser dans l’interface de création les effets au passage de la souris ou au défilement de la page, par exemple.
Un gros plus par rapport à d’autres constructeurs, qui demandent qu’on déclenche sans cesse un aperçu dans le navigateur pour se rendre compte du rendu final de la page.
Maintenant que le fonctionnement général d’Elementor ne vous est plus étranger, voyez comment personnaliser concrètement vos sections, vos colonnes puis vos widgets.
Comment personnaliser une section ?
Lorsque vous aurez ajouté votre structure de 1 à 10 colonnes, celle-ci apparaîtra en surbrillance avec une couleur bleue :

Vous pouvez agir sur sa mise en page, son style et configurer des réglages avancés.
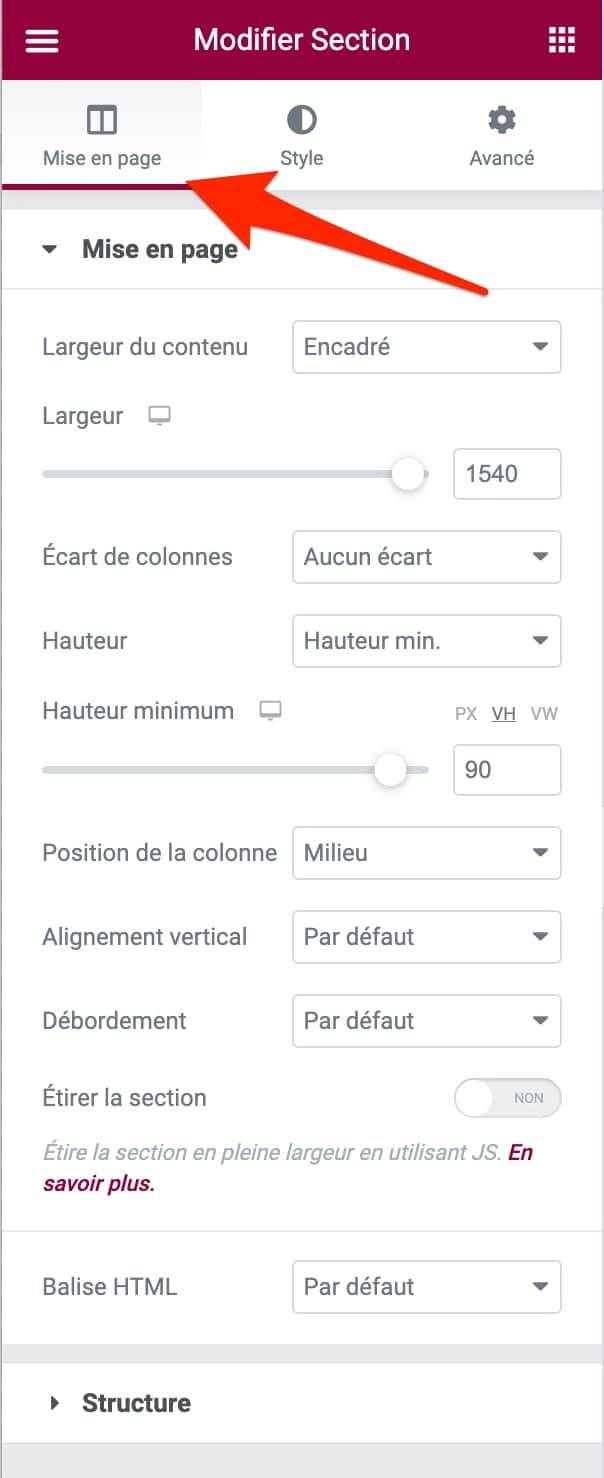
Mise en page
L’onglet « Mise en page » propose un premier menu déroulant du même nom. C’est ici que vous définissez l’apparence générale de la page avec notamment des options pour :
- régler sa largeur, avec la possibilité de pouvoir gérer ça au pixel près ;
- définir l’écart entre les colonnes ;
- paramétrer l’alignement vertical.

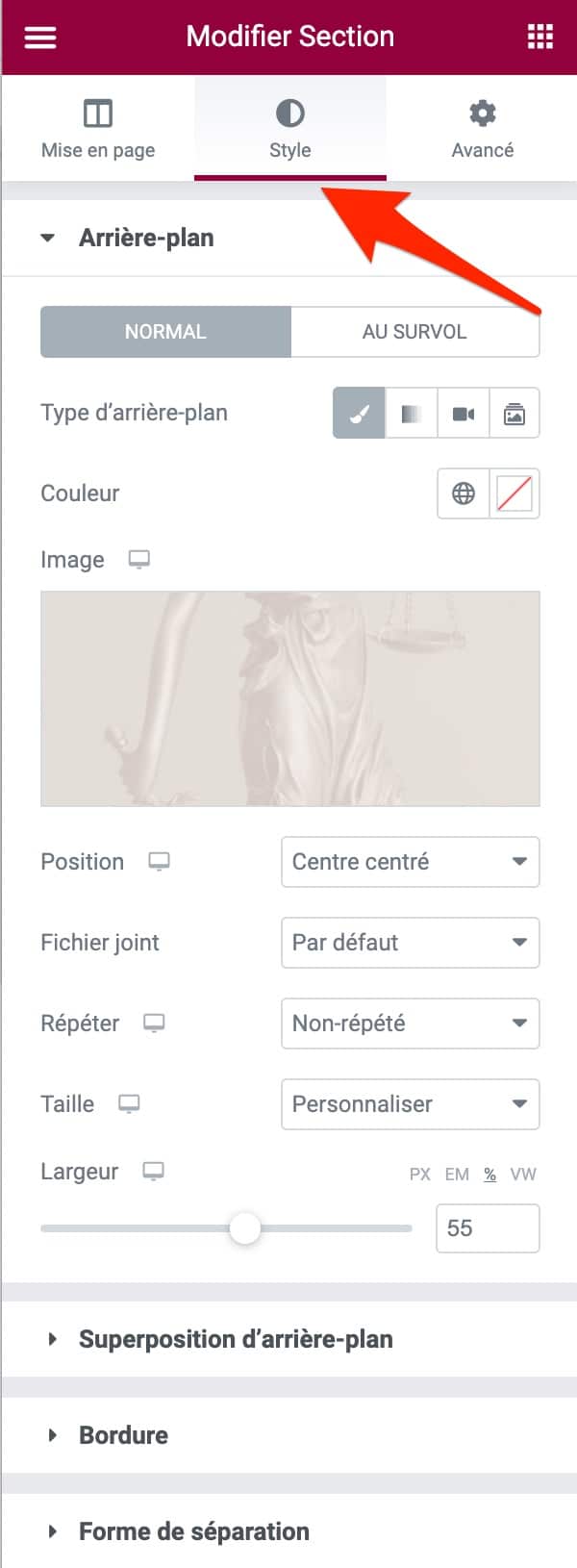
Style
L’onglet « Style » vous laisse la main sur :
- l’arrière-plan de la page. Vous pouvez par exemple afficher un dégradé, une vidéo ou un diaporama. Il est même possible d’activer cet arrière-plan uniquement au survol de la souris (hover) ;
- la bordure. 5 types de bordures sont proposés et vous pouvez paramétrer leur rayon et une ombre ;
- des formes de séparation, avec une vingtaine d’options différentes. Vous pouvez par exemple ajouter des montagnes ou des zigzags pour séparer vos sections ;
- la typographie. Paramétrez ici la couleur des titres, du texte, des liens ainsi que l’alignement du texte.

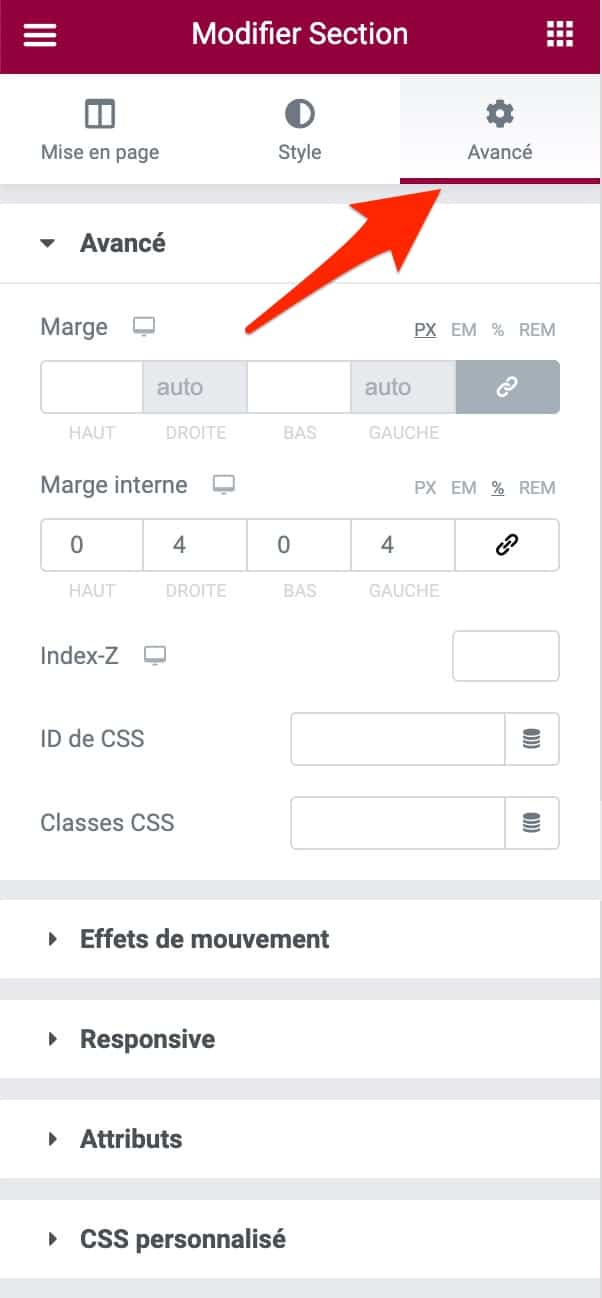
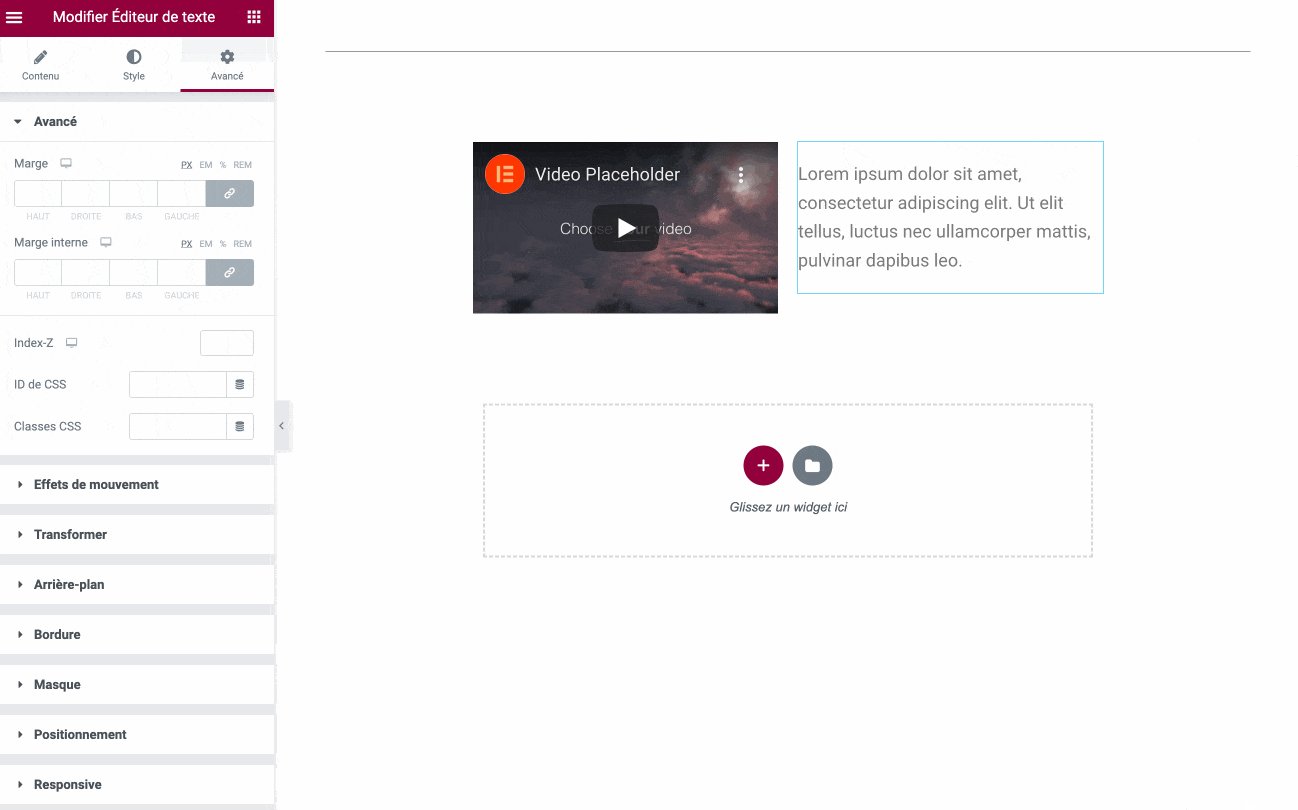
Avancé
Enfin, l’onglet « Avancé » propose l’ajout de code CSS personnalisé (en version Pro), des réglages responsive (ex : masquer une section ou un widget sur tel type d’écran), ou encore l’intégration d’effets de mouvement (fading, zooming, bouncing, etc.) lorsqu’un visiteur atterrit sur votre page.

Après les réglages relatifs aux sections, place aux widgets.
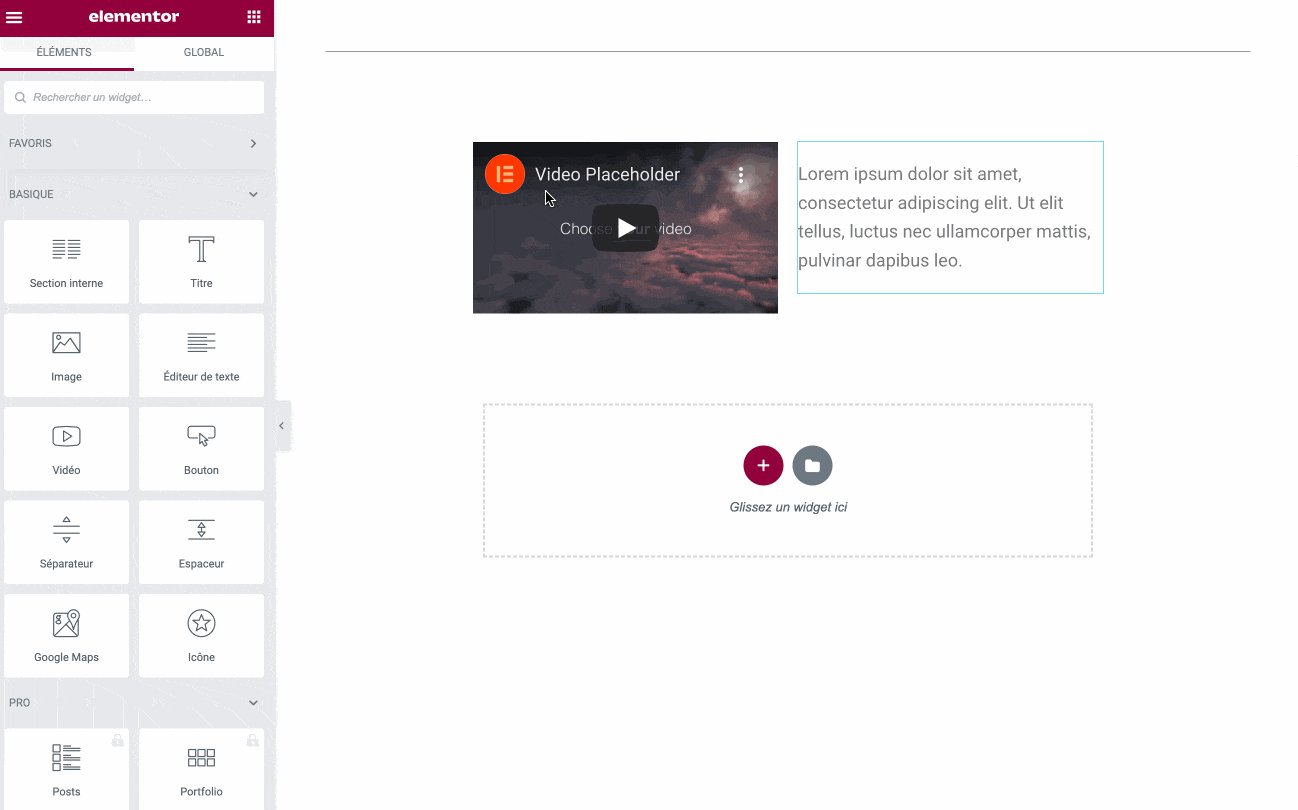
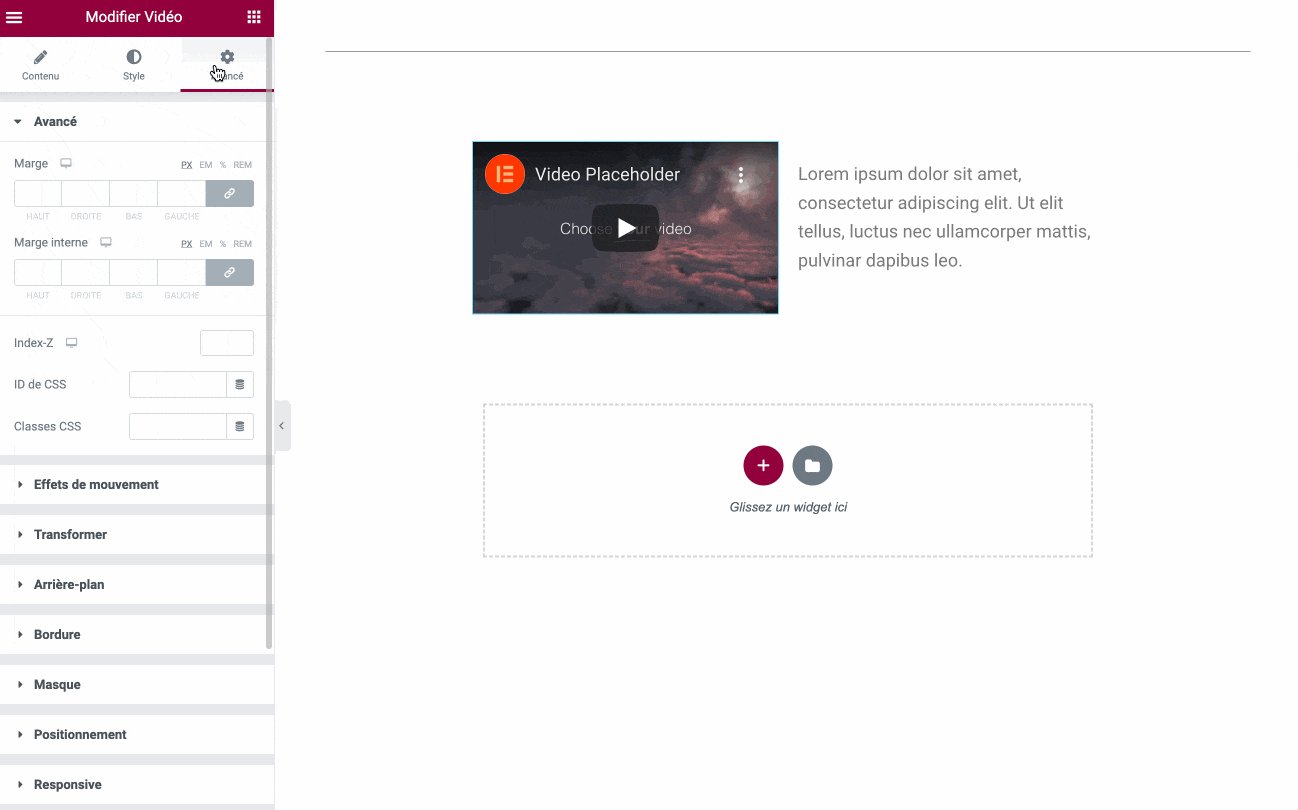
Comment personnaliser un widget ?
Le principe est le même que pour les sections, seuls les réglages diffèrent. Dès que vous ajoutez un widget dans l’une de vos sections, la barre d’édition d’Elementor vous propose 3 onglets à utiliser à votre guise :
- Contenu ;
- Style ;
- Avancé.
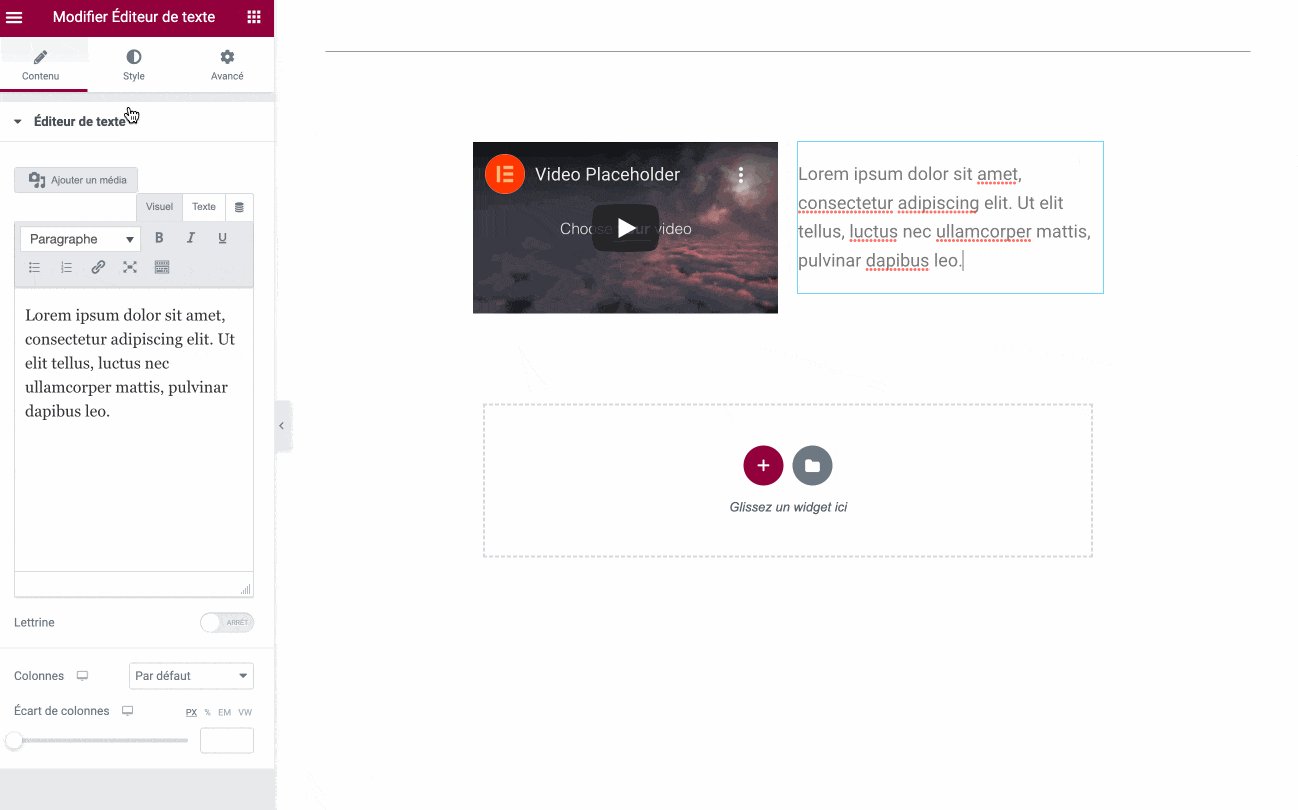
En fonction du widget intégré, vous disposerez d’options plus ou moins étendues. Par exemple, l’onglet Contenu du widget Éditeur de texte permet d’agir sur la balise HTML, l’alignement et la taille du texte.
Celui relatif au widget Vidéo propose des options spécifiques à la vidéo (lecture automatique, boucle, muet, etc.).

Les réglages globaux sur le design de vos pages : le Design System
Autre élément majeur dont je voulais vous parler dans cette partie sur la personnalisation : le Design System, lancé à l’occasion de la sortie d’Elementor 3.0, en août 2020.
Le Design System est en quelque sorte un moyen de définir votre charte graphique, pour vous en resservir facilement ensuite.
Il est accessible en cliquant sur l’icône hamburger de la barre d’édition, puis en choisissant « Réglages du site ».

C’est à partir de cette interface que vous pouvez agir sur le design et l’apparence visuelle de votre site créé avec Elementor. Elle se décompose en 3 parties.
Système de conception
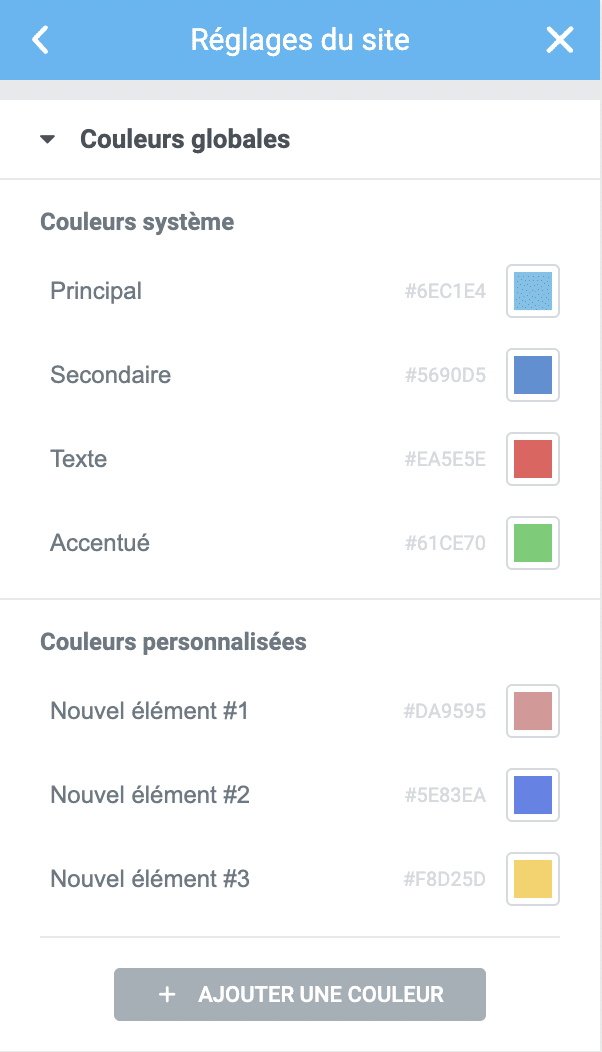
Cette première partie vous aide à personnaliser des couleurs et des polices globales sur tout votre site.
Comment cela fonctionne ? Vous définissez une couleur principale, puis des couleurs secondaires (le principe est le même pour la typographie).
Elles s’appliqueront ensuite sur tout votre site automatiquement. Le gain de temps est très important, puisque vous n’avez plus à vous embêter à procéder élément par élément, par exemple (sauf pour ajuster plus précisément).

Styles du thème
La deuxième partie de l’interface concerne les « styles du thème », qui ne sont réellement utiles que lorsque vous utilisez le Theme Builder (on en reparlera plus tard). Ici, Elementor vous laisse la main sur :
- la typographie (couleur, taille, style, hauteur de ligne, espacement, famille de police, etc.) ;
- les boutons (couleur, typographie, ombre, bordure, marge) ;
- les images (bordure, opacité, ombres, filtres CSS) ;
- les champs des formulaires (couleur, typographie, ombre, bordure, marge).
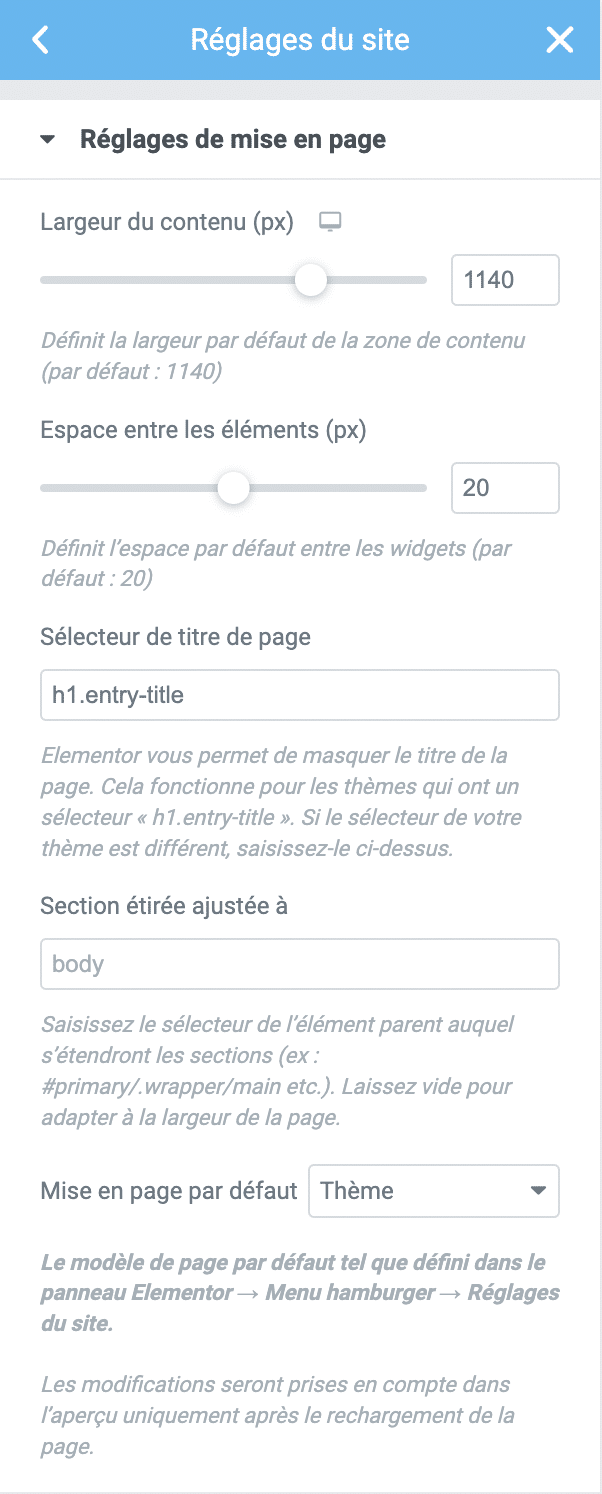
Réglages
Troisièmement, vous pouvez procéder à des réglages plus classiques comme l’ajout d’un logo et d’une favicon (comme sur l’Outil de personnalisation de WordPress), ou l’apparence de la mise en page (ex : largeur du contenu).

Tous ces éléments permettent de proposer une expérience fluide et aisée au concepteur du site, mais cela ne suffit pas. Un page builder doit aussi disposer de bons outils.
Et de ce point de vue, Elementor n’est pas en reste. La preuve dans la partie suivante.
Pour maîtriser Elementor sur le bout des doigts, ne plus le subir, et créer des sites professionnels de A à Z, WPMarmite propose une formation vidéo dédiée sur le sujet. 😉👇
Quels sont les widgets et modèles proposés par Elementor ?
Une variété de widgets Elementor pour des besoins divers et variés
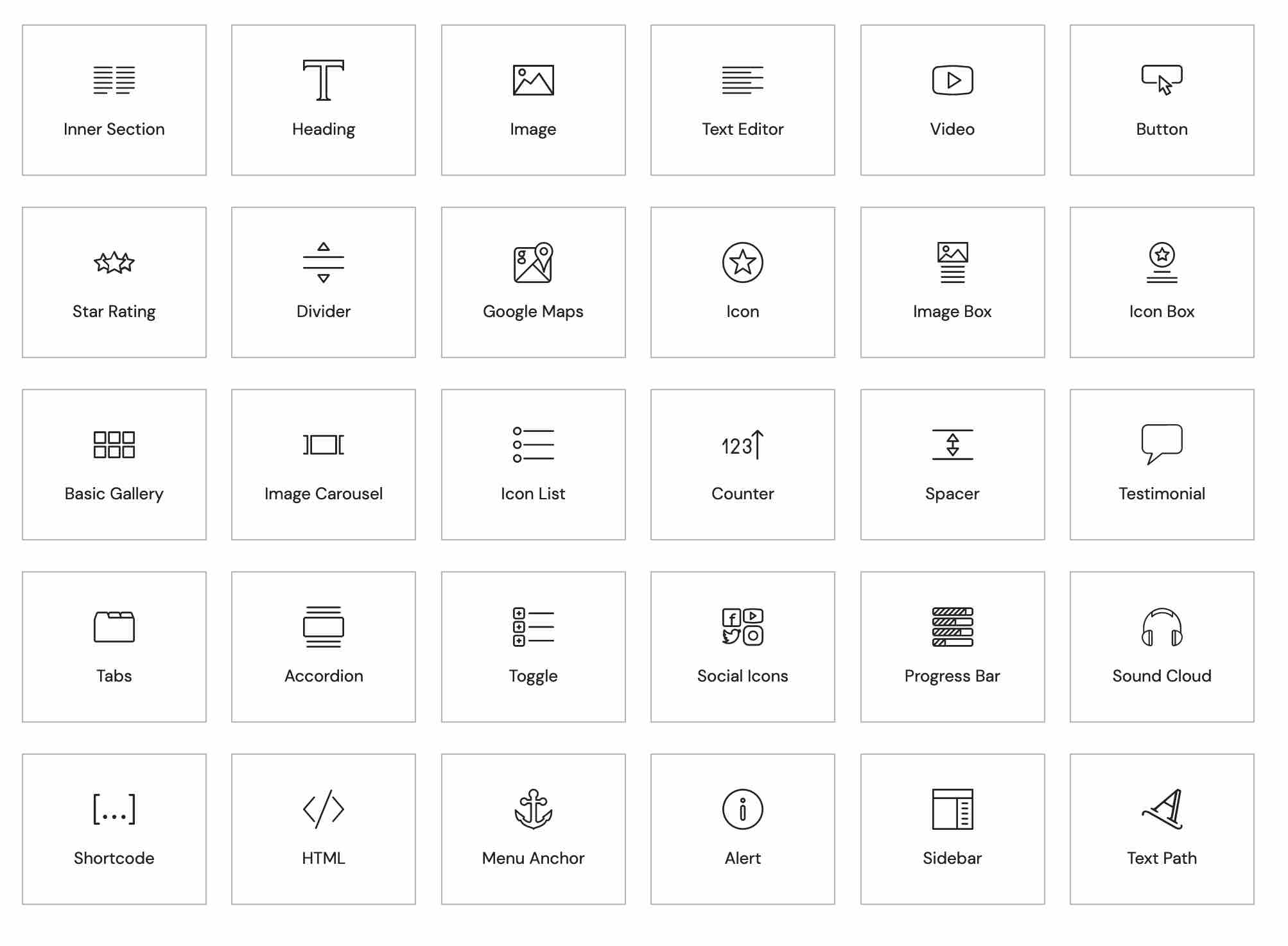
Dans la version gratuite d’Elementor, vous retrouverez un large éventail de widgets, à savoir :
- des widgets basiques : Titre, Éditeur de texte, Image, Bouton, etc. ;
- des widgets généraux relatifs au contenu (Galerie, Carrousel, Onglets, Accordéons, etc.), à la persuasion (Témoignage, Notation, Barre de progression, etc.) et à la technique (Code court, HTML personnalisé, etc.) ;
- des widgets WordPress : ceux que vous connaissez déjà dans l’Outil de personnalisation.

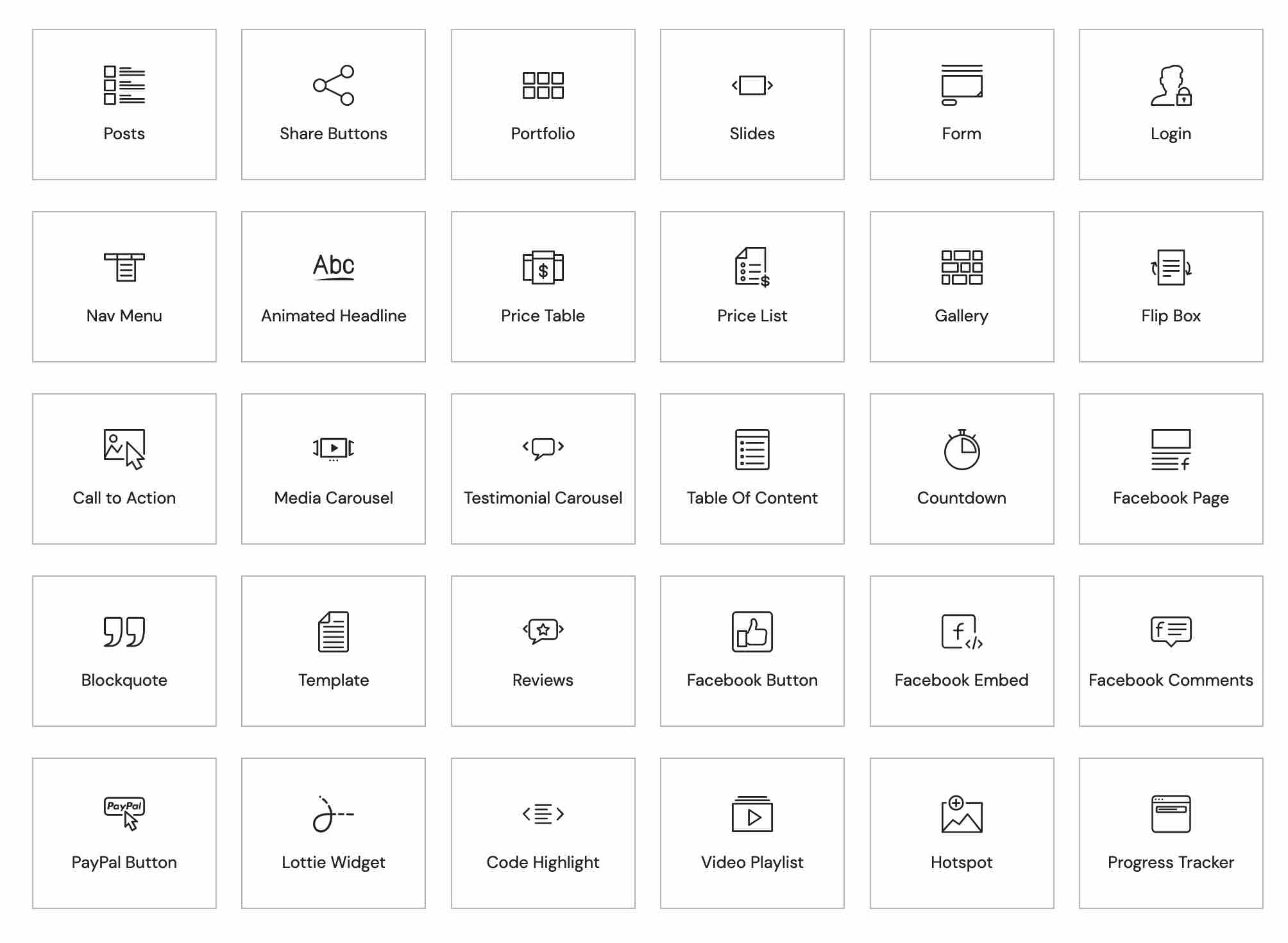
Dans la version Pro du plugin, on voit apparaître des widgets supplémentaires, dont certains sont même devenus incontournables pour bon nombre de créateurs de sites.

Par exemple, vous pourrez insérer des tables de prix pour afficher les tarifs de vos offres, des appels à l’action, des comptes à rebours, ou encore des formulaires.
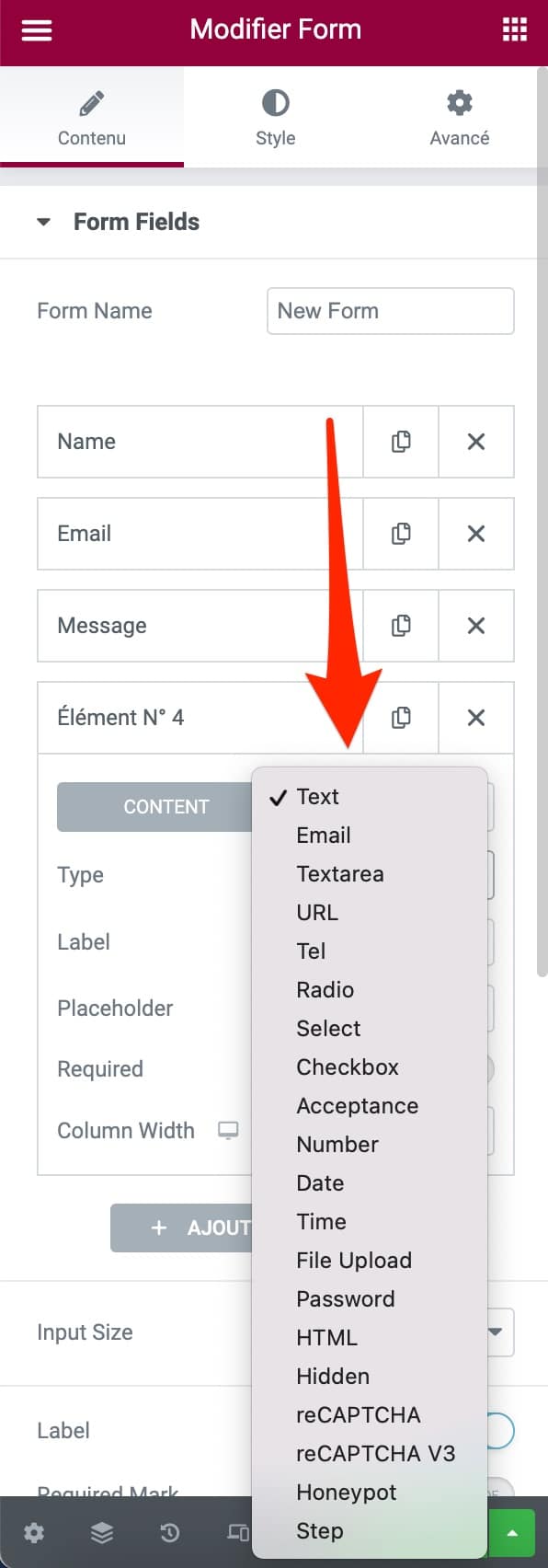
En parlant de formulaires, le widget « Formulaire » propose d’ailleurs des fonctionnalités assez poussées. Il vous offre le choix parmi une vingtaine de types de champs différents, y compris certains avancés (mot de passe, téléchargement de fichier, etc.).
Il n’a pas toute la puissance d’une extension comme Gravity Forms, mais vous pouvez quand même personnaliser finement vos formulaires avec lui.

Vous avez bien sûr la main sur le design et l’apparence visuelle : choix des couleurs, de l’espacement, de la typographie, de l’arrière-plan, etc.
Cerise sur le gâteau : Elementor permet même de créer des formulaires étape par étape.
Une grande diversité de modèles de page pour s’inspirer
Autre élément des plus utiles chez un constructeur de page : les modèles de pages, qui permettent de partir d’une structure et d’un design spécifique à personnaliser par la suite.
La version payante, elle, en rajoute encore, dans une bibliothèque riche aux mises en page variées.
Pour en profiter, cliquez sur l’icône « Dossier », située à côté de celle pour ajouter une nouvelle section.
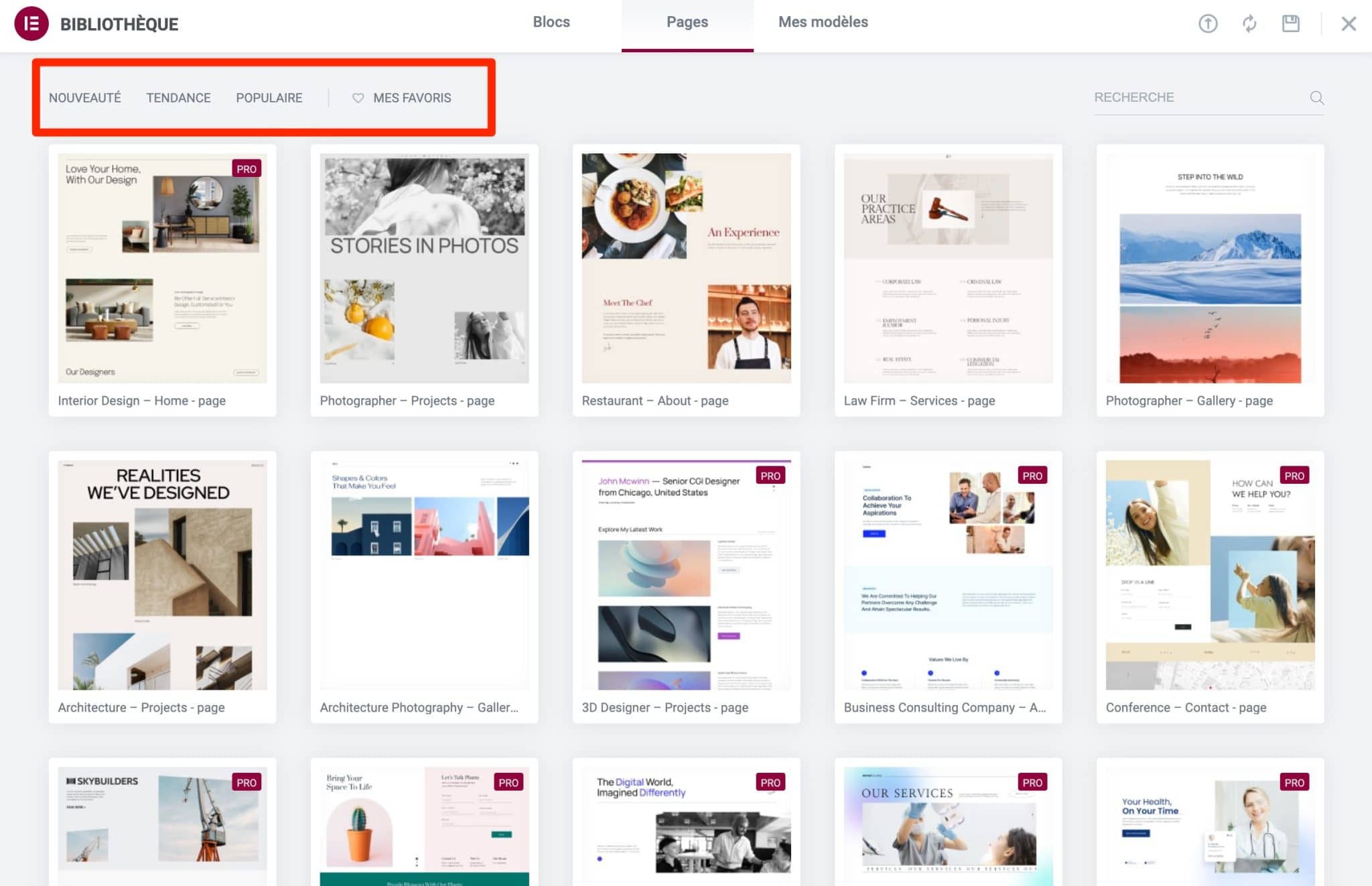
Elementor vous renvoie alors sur sa Bibliothèque, qui liste notamment les modèles de pages. Vous pouvez par exemple les filtrer par nouveautés, tendances ou popularité. Par contre, pour en profiter, vous devrez obligatoirement créer un compte gratuit chez Elementor.

Au total, on a recensé plus de 300 modèles au moment d’écrire ces lignes, dont une quarantaine de modèles gratuits.
Notez que cette riche bibliothèque de modèles est régulièrement mise à jour avec l’extension, comme nous l’indique le charmant avatar d’Elementor lorsque l’on défile jusqu’à la fin de la liste.

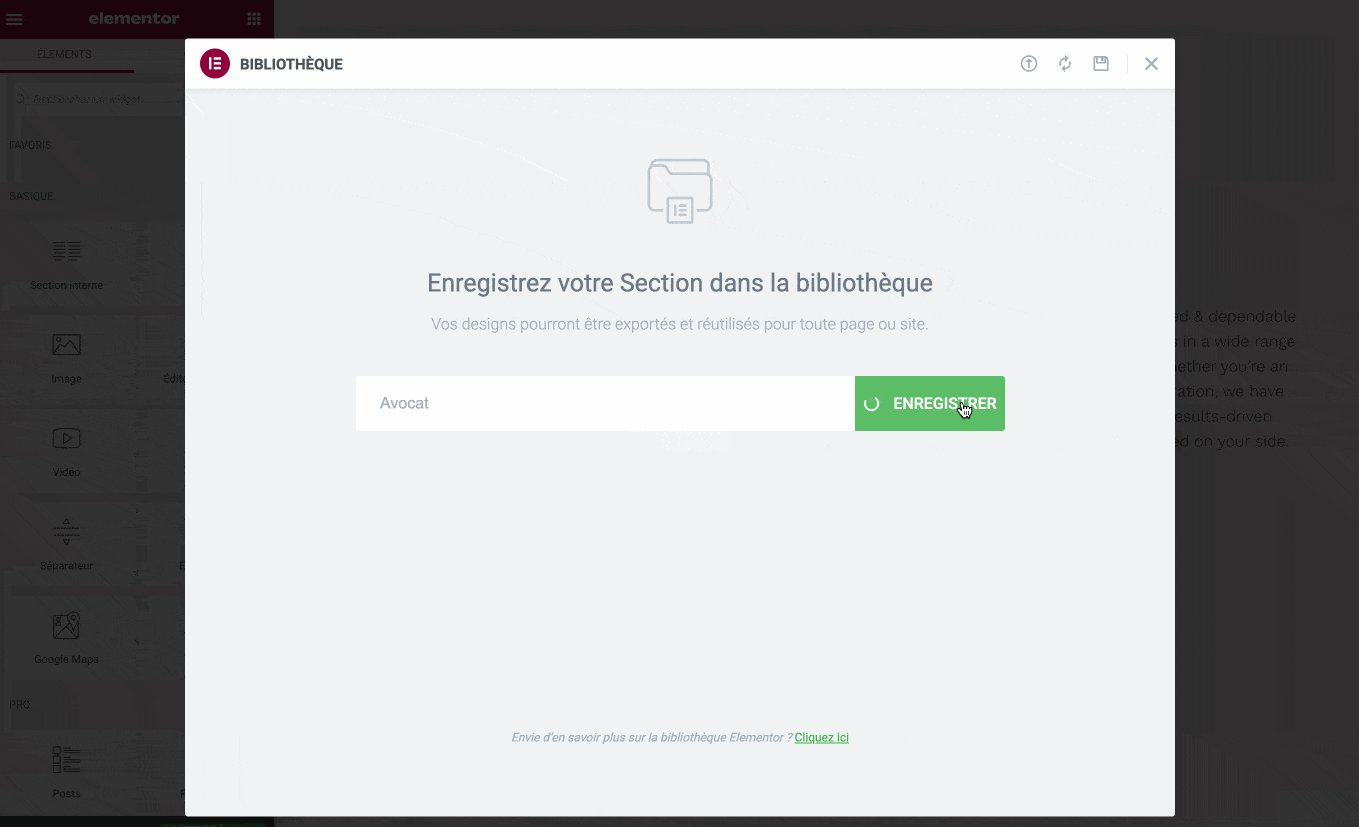
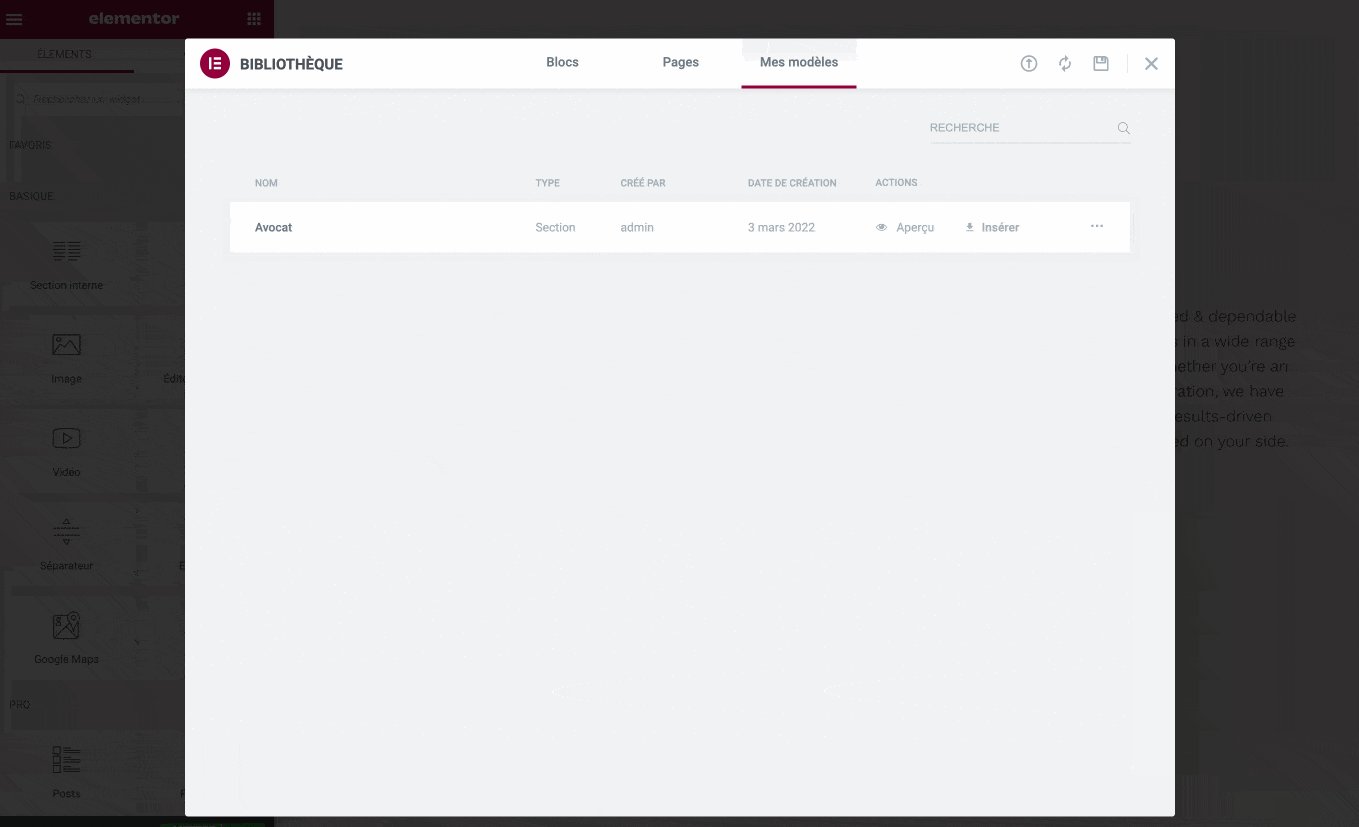
Comment enregistrer vos modèles Elementor sur WordPress ?
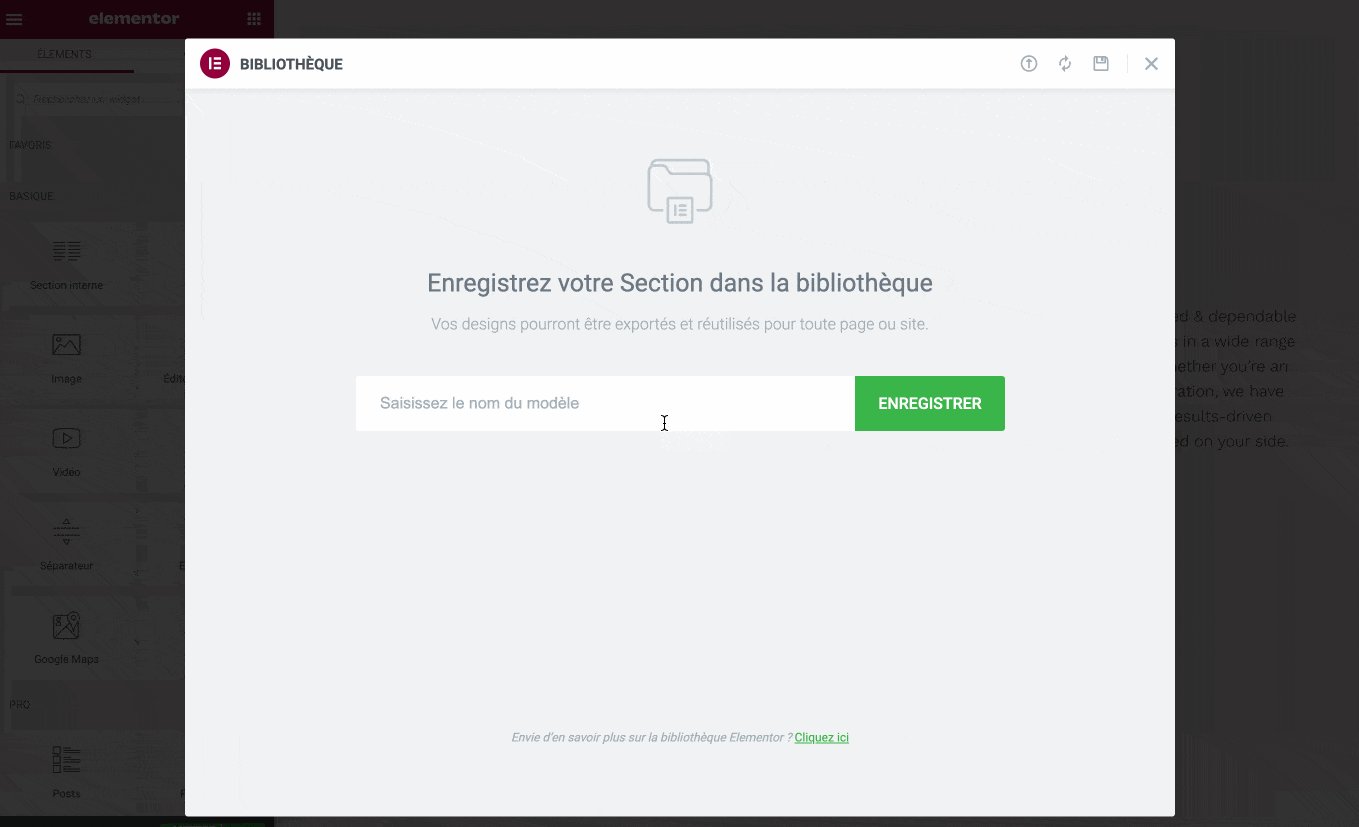
À propos des modèles de page, on appréciera particulièrement la fonctionnalité qui permet d’enregistrer une page ou une section comme « modèle ».
Pratique lorsque l’on s’est évertué à personnaliser le design d’un élément, et qu’on souhaite le réutiliser sur une autre page.
Un clic droit sur le bloc ou la page qui vous intéresse, et vous voilà avec votre propre bibliothèque de modèles personnalisés !

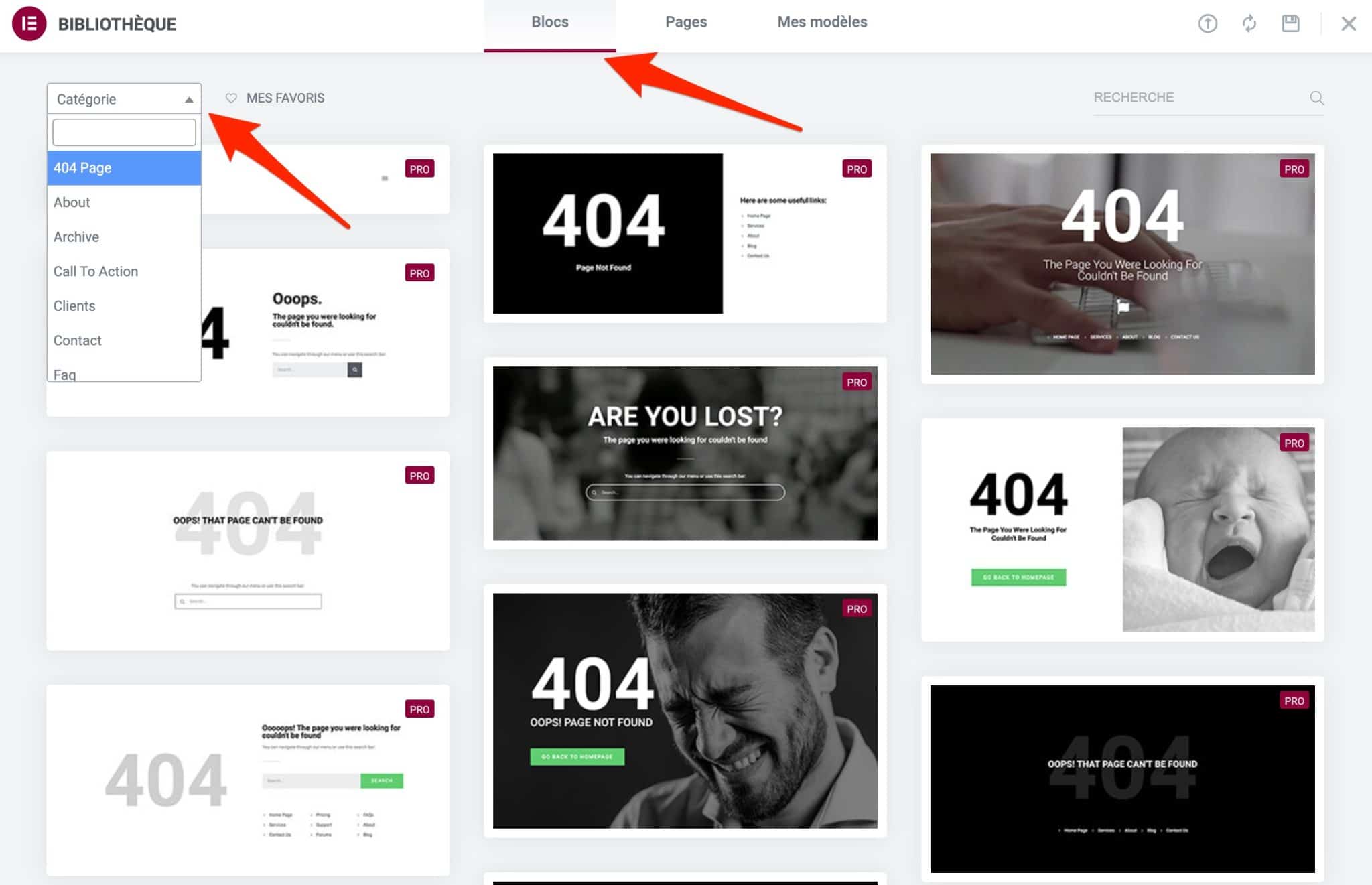
Des centaines de blocs pour structurer votre page
Par ailleurs, vous trouverez aussi une bibliothèque de blocs, accessible de la même façon que les modèles de pages.
Cette bibliothèque permet d’intégrer un élément structurel pré-construit à une page (à l’instar des compositions de WordPress).
Cette grande variété de blocs (environ 300) facilite le travail de structuration de la page, et permet de vraiment se concentrer sur la personnalisation de l’apparence.
Pour vous simplifier la vie, Elementor les a classés en 22 catégories : À Propos, Foire Aux Questions, Appel à l’action, En-tête, Témoignage client, etc. :

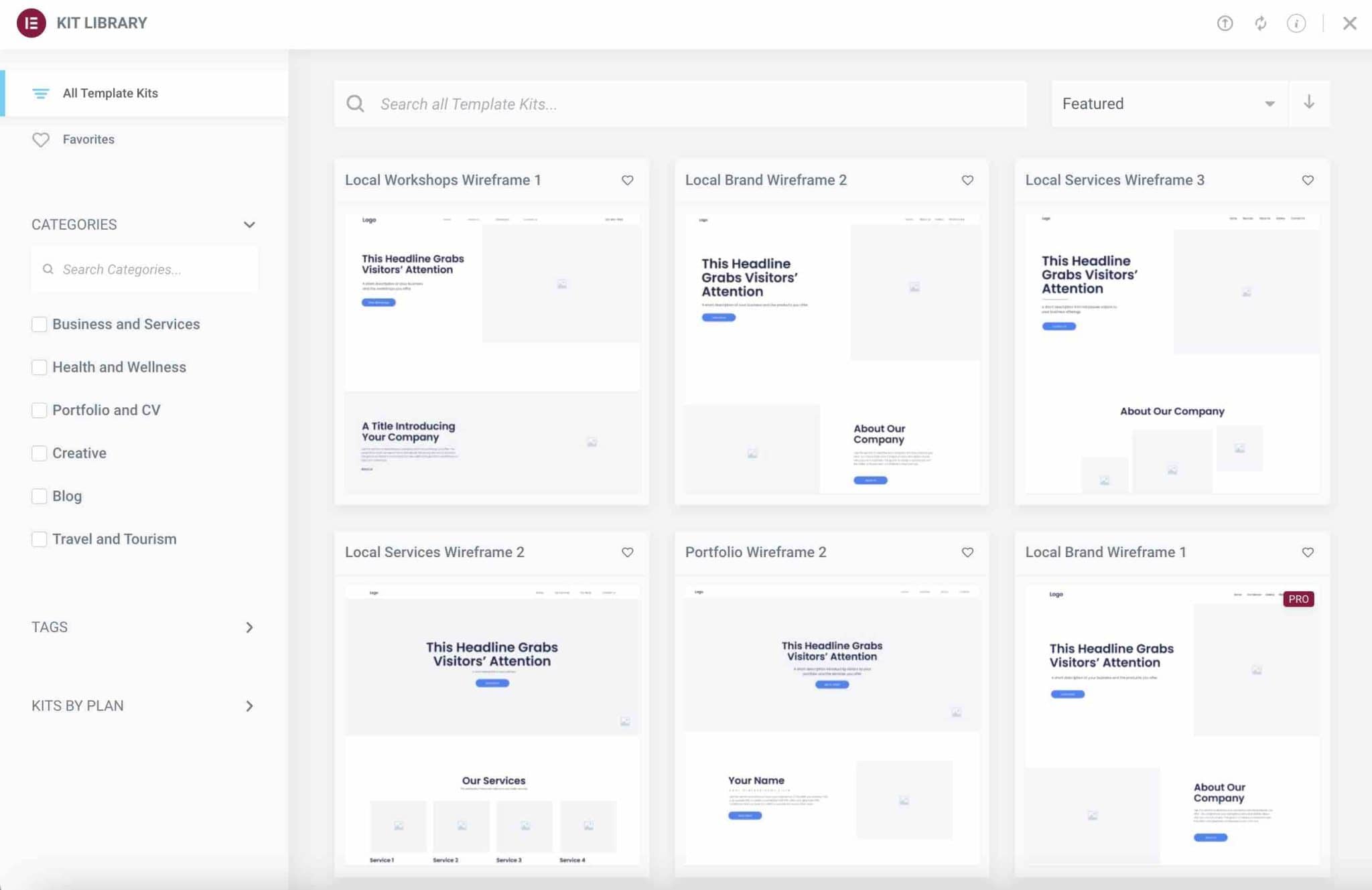
La Bibliothèque de kits pour disposer d’un site WordPress fonctionnel, de A à Z
Enfin, Elementor propose une Bibliothèque de kits, accessible depuis votre interface WordPress (back office) via le menu Modèles > Bibliothèque de kits.
Un kit de site permet de créer un site WordPress en quelques clics. Il comprend un ensemble de modèles de pages (page d’accueil, À Propos, Contact, 404, etc.), de widgets et autres popups nécessaires à la création d’un site web complet.
Il en existe près d’une centaine, adaptée à différentes niches (Business, Portfolio, Blogging, Tourisme, Voyage, etc.), utile pour concevoir différents types de sites web.
Par contre, précisons qu’il existe seulement 5 kits pour la version gratuite de l’extension, au moment de rédiger ces lignes.

À noter que vous pouvez également importer en quelques clics des kits achetés sur la plateforme ThemeForest.
Dans la même veine, Elementor propose également une dizaine de Wireframe Kits depuis février 2022. Il s’agit en quelque sorte de gabarits de page personnalisables à remplir avec les éléments de votre choix (ex : des widgets).
Les widgets, modèles de pages et autres kits d’Elementor n’ont désormais plus aucun secret pour vous. Sans transition, je vous propose de vous pencher sans attendre sur deux aspects très importants d’un site WordPress : la performance et le responsive.
La performance et le responsive sur Elementor
Le page builder Elementor et la vitesse de chargement des pages
Est-ce qu’Elementor va ralentir mon site WordPress ? Si vous utilisez le page builder ou vous intéressez de près à lui, vous êtes peut-être tombé sur ce genre de questions sur des forums et autres espaces de discussion dédiés à Elementor.
Il est normal de se préoccuper de cet aspect, sachant l’impact majeur qu’il a sur l’expérience utilisateur (UX, User Experience). Plus votre site est lent à se charger, plus vous risquez de faire augmenter le taux de rebond et de faire fuir vos visiteurs.
L’UX d’un site est aussi prise en compte dans les critères de classement de Google, à travers ses Signaux Web Essentiels (Core Web Vitals), même s’ils influent très faiblement sur votre positionnement.
Plus d’infos sur les Core Web Vitals dans cet article.
Un page builder qui ne ralentit sensiblement pas vos pages
Voilà pour le topo global. Dans les faits, c’est indéniable : avec les très nombreuses fonctionnalités qu’il propose, Elementor embarque logiquement plus de code qu’un simple thème plus « classique ».
Cependant, vous n’avez pas de bile à vous faire quant à la performance d’un site créé avec Elementor. C’est ce qu’il ressort d’un test de performance technique que j’ai effectué avec le constructeur.
J’ai d’abord testé la performance technique d’Elementor, en mettant au banc d’essai la page que j’avais créée avec Elementor.
Dans un second temps, j’ai désactivé le plugin pour ensuite tester de nouveau cette même page contenant les mêmes éléments, mais sans mise en forme.
Le constat s’est avéré sans appel :
- la page où était activé Elementor ne perdait que 0,1 s de temps de chargement par rapport à celle où le plugin était activé ;
- le nombre de requêtes déclenchées restait le même, à savoir 5.
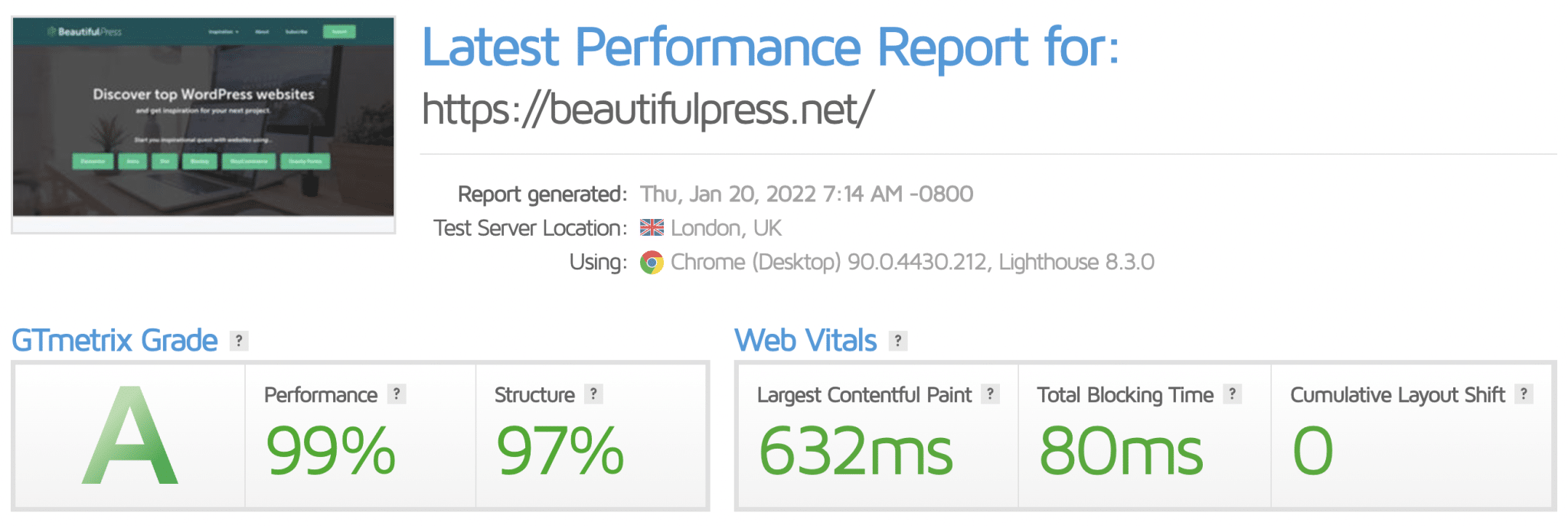
Par ailleurs, BeautifulPress, le petit frère de WPMarmite, est conçu intégralement avec Elementor. Et comme vous pouvez le constater ci-dessous, il se charge rapidement et possède un bon score sur GTMetrix :

Il faut dire que les concepteurs d’Elementor prennent la vitesse de chargement très au sérieux. Des améliorations sont apportées à ce niveau au fil des mises à jour.
Le page builder charge par exemple uniquement les ressources dont il a besoin sur chaque page, a réduit l’utilisation de bibliothèques CSS et JavaScript externes, ainsi que des éléments DOM inutiles (le DOM représente l’arborescence des balises HTML d’une page web).
Bien entendu, si vous créez une page d’un kilomètre de long avec des images énormes et des effets dans tous les sens, ses performances risquent d’en prendre un coup. Mais ça sera de votre faute, pas celle d’Elementor. 😉
Comment améliorer la vitesse d’un site WordPress conçu avec Elementor ?
Votre site Elementor est lent ? Appliquez les bonnes pratiques suivantes pour corriger cet aspect :
- servez-vous d’une extension de cache comme WP Rocket ;
- optimisez le poids de vos images à l’aide d’un plugin comme Imagify ;
- optez pour un hébergeur de qualité aux performances rapides, comme peut l’être o2switch ;
- faites tourner votre site sur une version récente de PHP ;
- supprimez les extensions dont vous n’avez pas besoin.
La gestion du responsive
Après la performance, intéressons-nous au responsive. On dit d’un site web qu’il est responsive lorsqu’il est optimisé pour bien s’afficher sur n’importe quel écran (ordinateur, smartphone, tablette).
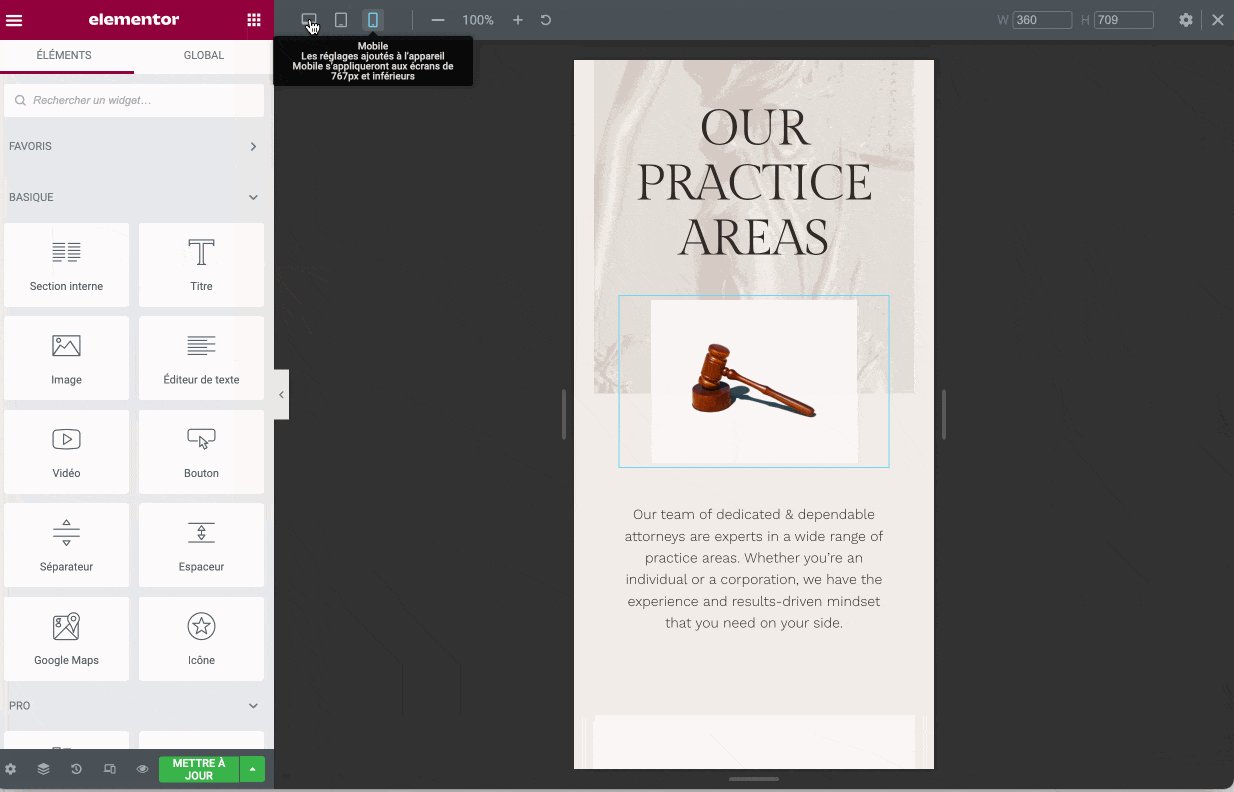
Théoriquement, Elementor permet de créer des pages automatiquement adaptées à tous les types de support. Le plugin permet même d’aller plus loin, avec la possibilité de passer en visualisation WYSIWYG tablette ou portable, pour s’assurer du rendu sur ces formats-ci.
Une fonctionnalité très pratique pour ne pas commettre d’erreur, et penser son site en termes « mobile first », comme Google le préconise.
Résultat : une page qui propose une belle expérience aux visiteurs sur tous les supports, et des moteurs de recherche heureux de pouvoir lire un site vraiment responsive.

Vous pouvez aussi utiliser les raccourcis clavier Cmd + Shift + M sur Mac et Ctrl + Shift + M sur PC pour basculer d’un support à l’autre.
Et parce que parfois, on ne veut pas donner le même rendu à ses visiteurs selon qu’ils sont sur ordinateur de bureau ou sur portable, Elementor vous offre plusieurs cartes en main :
- vous pouvez masquer certains modules selon le support, depuis l’onglet « Avancé » ;

- vous pouvez ajuster les réglages responsive de l’élément de votre choix (section, widget) en cliquant sur son icône de fenêtre de visualisation ;
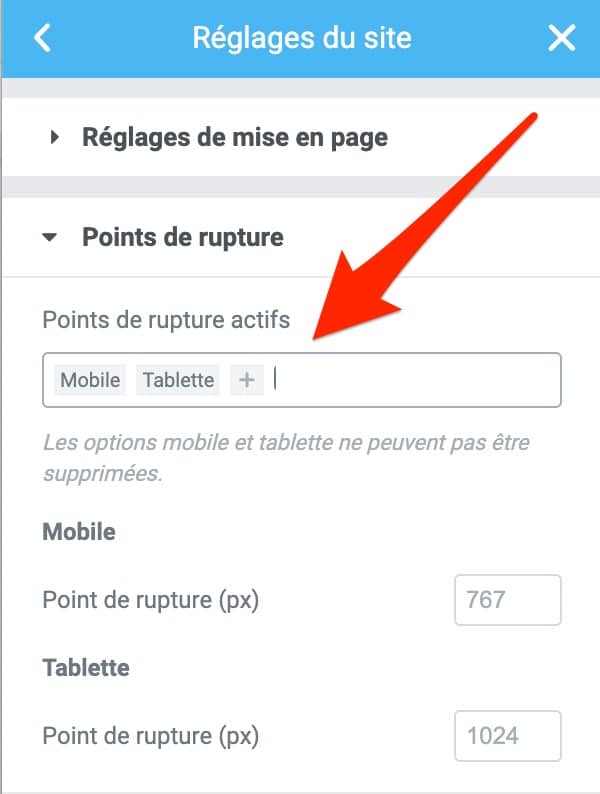
- vous pouvez définir des points de rupture CSS (breakpoints) personnalisés pour 7 types d’écran différents, avec leur propre style à chaque fois, si vous voulez. Pour cela, allez dans Réglages du site > Mise en page > Points de rupture :

- vous pouvez inverser l’ordre d’affichage de vos colonnes en passant par Réglages > Avancé > Responsive > Ordre des colonnes.
Si je n’ai pas rencontré de problèmes lors de mon test d’Elementor de ce point de vue, veillez tout de même à bien tester le responsive sur votre site. Pour cela, servez-vous de cet outil gratuit : le test d’optimisation mobile de Google.
Quel thème choisir avec Elementor ?
Hello, oui mais…
Vous commencez à vous en rendre compte depuis le début de ce test. Elementor est un plugin qui offre des possibilités quasi-illimitées. Mais pour fonctionner, ce plugin a besoin d’un thème. 😉
À ce propos, quel thème utiliser avec Elementor ? Tous les thèmes sont censés être compatibles avec ce page builder. Cependant, il existe une tête de gondole créée par les concepteurs d’Elementor eux-mêmes : le thème Hello.
Ultra-populaire, il compte 1M+ installations actives sur le répertoire officiel.

Hello présente quelques atouts notables. Il est gratuit, léger, minimaliste et surtout conçu pour fonctionner au mieux avec Elementor.
Malgré tout, c’est d’abord un starter theme, c’est-à-dire un thème avec un design et des fonctionnalités ultra minimalistes.
Par conséquent, il se destine avant tout aux utilisateurs ayant de l’expérience avec Elementor et le langage CSS, ainsi qu’aux personnes souhaitant exclusivement utiliser Elementor Pro.
Les autres thèmes adaptés à un couplage avec le page builder Elementor
Hello ne vous aidera pas réellement à partir d’un design spécifique. Si c’est votre cas, privilégiez plutôt l’usage d’un thème optimisé, associé à des modèles de sites, de pages ou de blocs d’Elementor, à personnaliser par la suite.
Je pense par exemple aux thèmes suivants, plus adaptés pour les novices :
Besoin d’aide pour trouver le thème WordPress idéal pour votre projet ? Découvrez notre sélection (et nos tests) des meilleurs thèmes WordPress gratuits, ainsi que des réponses en rapport avec leur usage (installation, support, personnalisation, etc.).
Quelle version d’Elementor choisir : l’extension gratuite ou Elementor Pro ?
Que peut-on faire avec la version gratuite d’Elementor ?
La version gratuite est conseillée pour ceux qui veulent commencer à prendre le pouls du page builder, afin de voir s’il peut leur correspondre.
Elle sera suffisante si vous souhaitez créer des pages sur mesure, en vous détachant des contraintes imposées par le thème.
Par contre, vous serez forcément limité en termes d’options à disposition. Par exemple, vous n’aurez accès qu’à :
- 50 widgets basiques (Elementor Pro en propose une cinquantaine de plus) ;
- 30 templates de page et 5 kits (contre plus de 300 templates et une soixantaine de kits avec Elementor Pro).
Vos possibilités en termes d’édition seront aussi restreintes. Un exemple ? Vous ne pourrez pas modifier toutes les parties de votre site (en-tête, pied de page, pages personnalisées), mais seulement le corps de votre page (son contenu).
Si vous ne souhaitez pas être bridé et désirez avoir le contrôle sur tous les aspects de votre site (de l’en-tête au pied de page), la version Pro sera indispensable. Et bien sûr, vous aurez un choix beaucoup plus large de templates et de blocs.
Que peut-on faire avec la version Pro ?
Si vous voulez concevoir des sites web professionnels de A à Z, pour vous et/ou vos clients, tournez-vous vers Elementor Pro. Sa plus-value réside notamment dans la mise à disposition de trois « constructeurs » : le Theme Builder, le WooCommerce Builder et le Popup Builder. Je vous les présente en détails.
Le Theme Builder
Elementor Pro intègre d’abord ce qu’on appelle un Theme Builder (Constructeur de thème).
Grâce à lui, il est possible de concevoir TOUTES les parties de votre thème, pour remplacer celles d’origine. Et pas uniquement le contenu de vos pages. Vous avez aussi la main sur :
- l’en-tête (header) ;
- le pied de page (footer) ;
- les pages d’archive (blog, catégorie, étiquette, etc.) ;
- la page 404 ;
- la page des résultats de recherche ;
- les pages de publications et d’autres types de contenus.
Cela signifie que vous pouvez partir d’un thème très basique, comme Twenty Twenty-One, et le personnaliser entièrement (ou seulement en partie).
Attention : L’usage du Theme Builder nécessite un minimum de connaissances en webdesign et en ergonomie, pour conserver une mise en page cohérente et éviter de partir dans tous les sens. Ces principes de base sont notamment abordés dans la formation WordPress de WPChef et approfondis dans Maîtrisez Elementor, la formation de WPMarmite.
Pour vous faciliter la tâche, toutes les options sont centralisées au sein d’une même interface, depuis le passage à Elementor 3.0. Cette interface est accessible de deux façons :
- Depuis votre admin WordPress, allez dans Modèles > Theme Builder.
- Sur l’interface en ligne d’Elementor, cliquez sur le menu hamburger, puis sur « Theme Builder ».
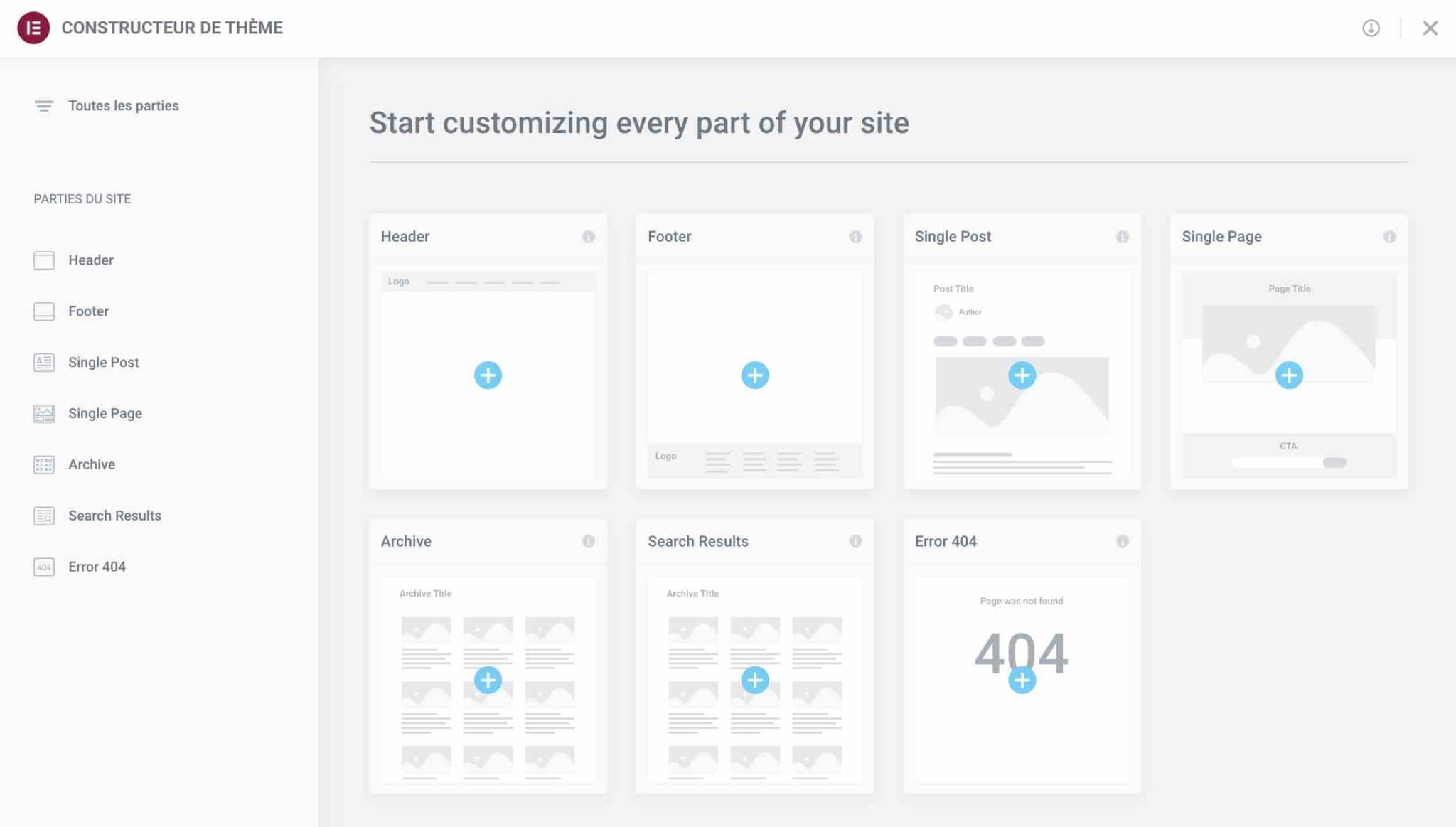
En un coup d’œil, vous accédez à toutes les parties de votre site, rendant le processus de création encore plus intuitif.

Comme l’explique Elementor, chaque partie du site dispose d’un aperçu automatique, avec une capture d’écran du modèle réel. Cela vous permet d’avoir un aperçu visuel de l’ensemble de votre site, afin que vous puissiez identifier le modèle exact que vous souhaitez modifier.
Pour bien comprendre le mode de fonctionnement du Theme Builder, voici un œil à cette vidéo explicative publiée sur la chaîne YouTube d’Elementor :
Cet outil très puissant dispose aussi de fonctionnalités pour rendre dynamique l’affichage des différentes parties de votre page.
Grâce à lui, il est par exemple possible de créer plusieurs en-têtes en fonction de vos pages, ou encore des mises en page prédéfinies pour telle ou telle page de votre site.
Le constructeur WooCommerce d’Elementor Pro
Après le Theme Builder, place au constructeur WooCommerce, le WooCommerce Builder d’Elementor Pro.
Pour fonctionner, cette option nécessite au préalable que WooCommerce soit activé sur votre site. Autrement dit, vous devez créer une boutique en ligne, ou avoir dans l’idée d’en créer une pour en tirer profit.
Si WooCommerce vous fait de l’œil, Alex vous aide à mettre le pied à l’étrier en vous expliquant comment le paramétrer dans cette vidéo :
Extension e-commerce la plus populaire sur le CMS WordPress, WooCommerce reste difficile à personnaliser visuellement lorsque l’on débute, sauf si vous possédez un thème qui s’y prête.
Sur vos pages produits, par exemple, les options natives sont très limitées. En schématisant, et sans passer par le code, vous aurez du mal à modifier grand-chose, hormis les couleurs, la typographie et l’arrière-plan.
Elementor lève en quelque sorte toutes ces barrières en vous permettant de créer des pages produits et d’archives de produits sur-mesure.
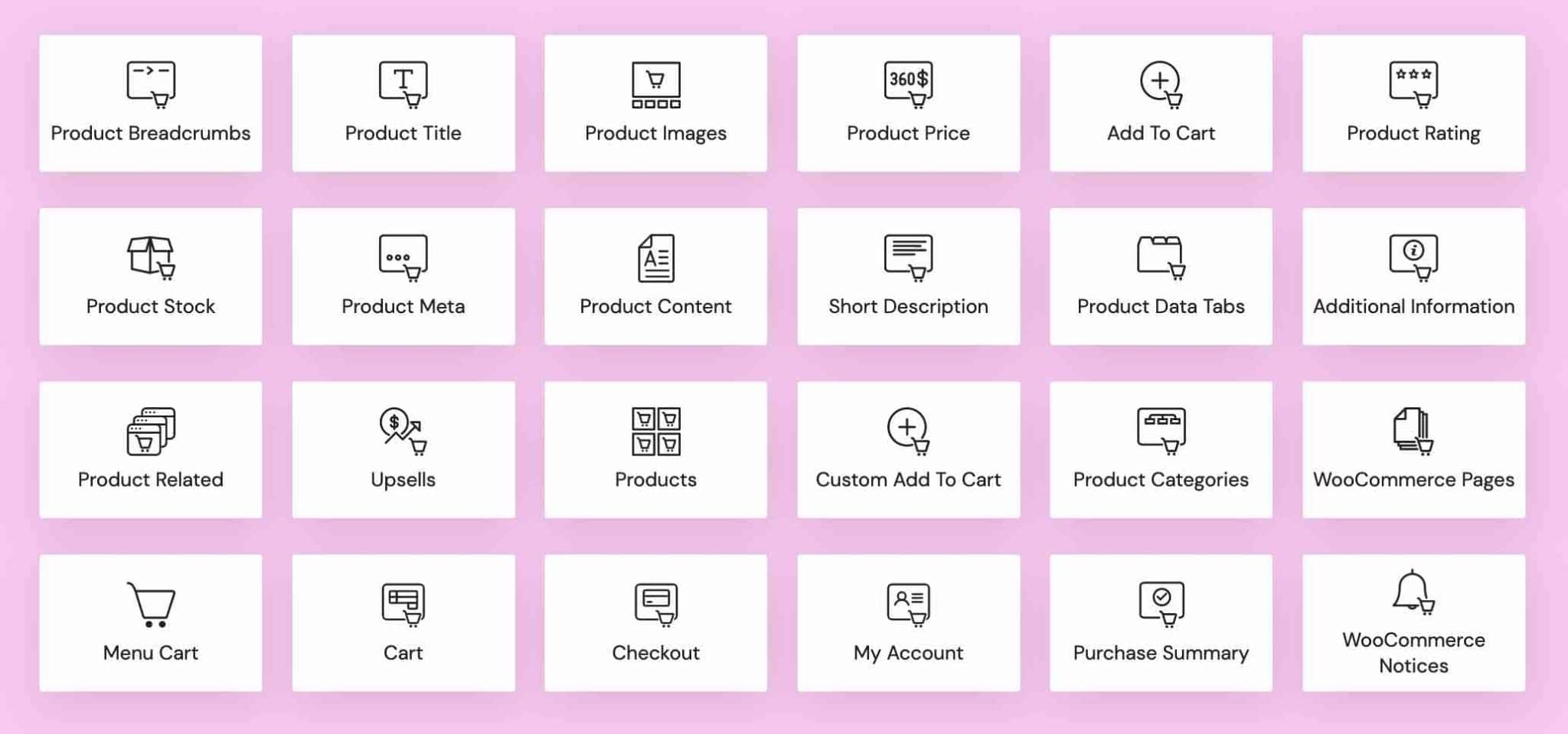
Pour cela, vous pouvez déjà vous servir de plusieurs widgets dédiés comme Titre du produit, Prix du produit, Ajout au panier, etc.

Elementor permet aussi de concevoir des pages Panier, Commande et Mon Compte lorsque vous allez créer un site marchand, avec des widgets dédiés pour chacune de ces pages, afin de les personnaliser finement.
De façon plus générale, l’équipe d’Elementor met beaucoup l’accent sur le e-commerce depuis plusieurs mois. C’est un axe de développement stratégique pour l’entreprise, et c’est palpable lors des dernières mises à jour.
Les nouvelles fonctionnalités majeures introduites lors des dernières mises à jour d’Elementor Pro ont par exemple concerné le e-commerce :
- Elementor Pro 3.4 permet de personnaliser votre panier WooCommerce (couleur, typographie, icône), d’ajouter un panier flottant où vous le souhaitez sur votre boutique en ligne, ou encore de décider que le panier s’ouvre automatiquement après l’ajout d’un article ;
- Elementor Pro 3.5 ajoute de nouveaux widgets Panier, Checkout, et Mon Compte (pour personnaliser encore plus finement l’apparence de cette page) ;
- Elementor Pro 3.6 propose un widget pour créer et personnaliser une page proposant le récapitulatif d’une commande, et un autre pour contrôler l’apparition des notices WooCommerce (info, message et erreur) sur vos pages.
Le constructeur de popups
Si le Theme Builder et le WooCommerce Builder sont deux éléments marketing majeurs d’Elementor Pro, vous ne serez pas en reste si le marketing est votre cœur de métier, justement.
Elementor Pro propose aussi un constructeur de popups (Popup Builder), pour vous aider à multiplier vos conversions.
Une conversion est une action précise que vous souhaitez que votre visiteur accomplisse, comme télécharger un livre blanc, cliquer sur un bouton, payer un produit, etc.
Une popup désigne une fenêtre qui apparaît automatiquement sur une page web, en fonction d’une action faite par l’utilisateur.
Généralement, elle permet d’atteindre 3 objectifs :
- capturer des e-mails ;
- mettre en avant une offre promotionnelle ;
- ou inciter à l’action.
Pour en bénéficier, vous devez la plupart du temps passer par une extension ou un outil tiers. Pour info, on vous en présente quelques-uns dans cette ressource.
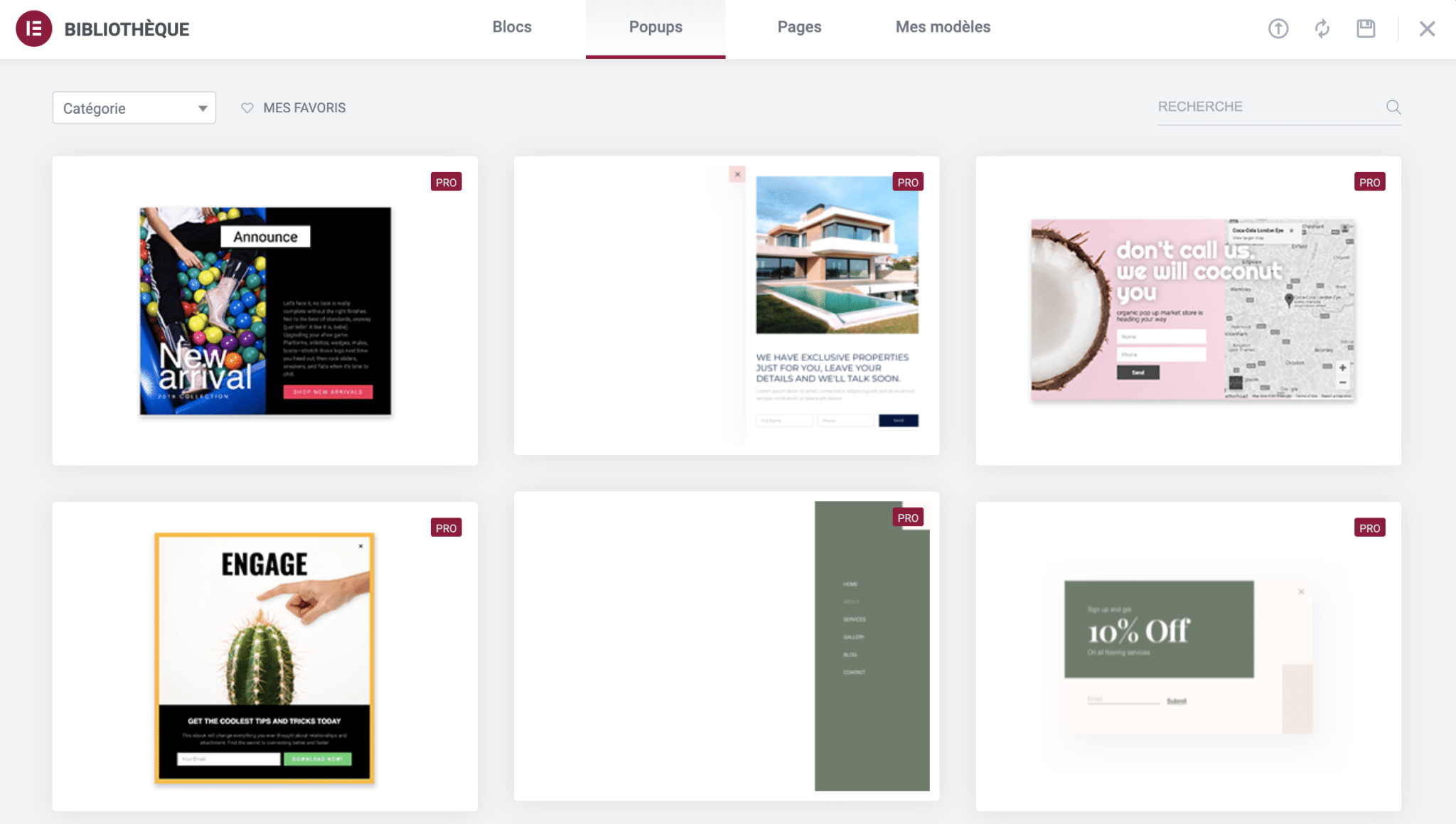
Avec Elementor Pro, cette fonctionnalité est directement embarquée avec le constructeur de page (dans Modèles > Fenêtres surgissantes), qui propose près de 150 modèles WordPress prêts à l’emploi. Idéal, si vous manquez d’inspiration.

Et là encore, le Popup builder n’a rien à envier à la concurrence :
- il est possible de créer quasiment n’importe quel type de fenêtre popup : en plein écran, en ligne, en barre flottante, en slide-in (la fenêtre glisse sur la droite ou la gauche de votre écran) : il y a de quoi vous contenter ;
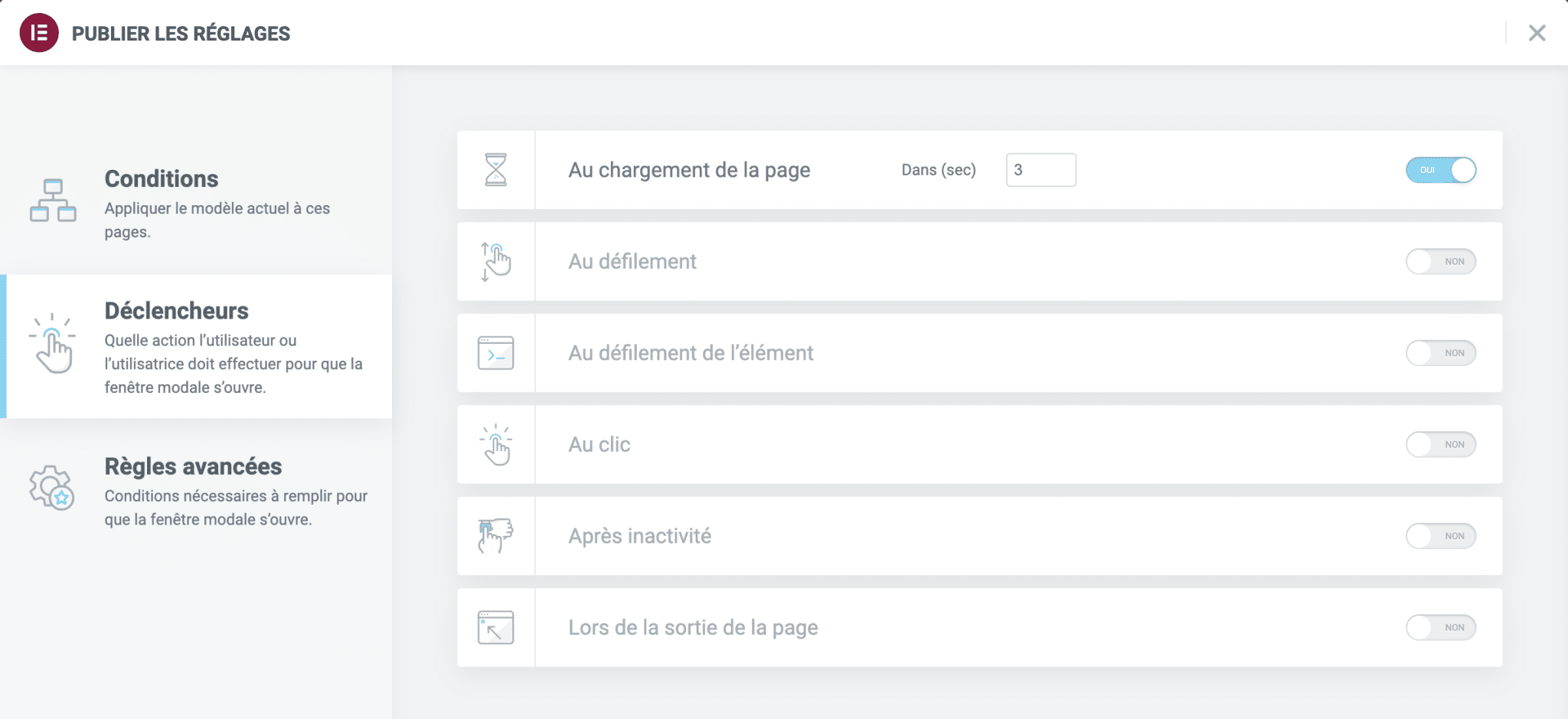
- comme tout bon constructeur de popup qui se respecte, vous pouvez déterminer quand et comment vos popups vont s’afficher. Par exemple : au clic, sur tout le site, lorsque l’utilisateur quitte votre site, au scroll, après une certaine quantité de pages consultées, etc.

Elementor permet de tout faire (ou presque) en termes de création de pages. Mais est-il aussi au niveau en matière d’aide à l’utilisateur ?
La documentation, l’assistance et l’écosystème d’Elementor
Un large panel de ressources variées
Si Elementor reste un constructeur de page intuitif, flexible et adapté aux débutants, une courbe d’apprentissage sera nécessaire pour pouvoir en tirer toute la puissance.
À certains moments, il se peut que vous vous heurtiez à des blocages à l’usage. Eh oui, on ne devient pas un professionnel d’Elementor en un claquement de doigts.
Pour vous aider dans ces moments de solitude, vous pourrez vous appuyer sur un éventail de ressources large :
- une documentation très fournie (Help Center) couvrant les grands domaines et fonctionnalités d’Elementor (installation, éditeur, design, mise en page, Theme Builder, templates, etc.) ;
- des centaines de tutoriels vidéo à retrouver sur la chaîne YouTube d’Elementor, pour ceux qui préfèrent les explications visuelles ;
- des tutoriels écrits détaillant comment créer tel ou tel type de site, en fonction de votre niche (ex : musique, café, barbier, médical, etc.) ;
- la Elementor Academy qui regroupe des cours en vidéo, des guides écrits, et même des webinaires ;
- une Foire aux Questions (FAQ) ;
- un groupe Facebook privé de plus de 120 000 membres (!), où vous pourrez trouver des réponses à vos questions, et les poser ;
- un centre de documentation dédié spécifiquement aux développeurs, qui explique aux techniciens comment « tirer parti du large éventail d’outils et d’options qu’Elementor met à leur disposition ».
Vous le voyez, tout cela est déjà sacrément bien fourni. Par contre, on notera quelques limites.
Toutes ces ressources sont disponibles uniquement en anglais. C’est aussi le cas du support (assistance). Bien que très réactifs et sympathiques, les membres du SAV ne vous répondront pas en français.
Vous pouvez les contacter par e-mail en soumettant ce que l’on appelle un « ticket ». Contrairement au Divi Builder de chez Elegant Themes, par exemple, Elementor ne propose pas de système de discussion instantané (live chat).
Évolutivité et communauté Elementor
Un constructeur de site fréquemment amélioré et mis à jour
Si vous vous lancez dans l’aventure Elementor, soyez rassuré : avec plus de 10 millions d’installations actives et une équipe de développeurs qui travaille d’arrache-pied, votre plugin sera régulièrement mis à jour.
J’en veux pour preuve l’analyse de leur « changelog », qui recense toutes les mises à jour (MAJ) opérées depuis le lancement initial du constructeur de page.
S’il vous prend l’envie d’y jeter un œil, vous constaterez que les MAJ sont fréquentes : en moyenne, plusieurs fois par mois.
Cela témoigne d’une volonté de l’équipe d’Elementor de faire évoluer et d’améliorer constamment leurs plugins (aussi bien la version gratuite que la version Pro).
Une communauté d’experts et un réseau professionnel
Utiliser Elementor, c’est aussi rejoindre une communauté dynamique et enthousiaste, qui grossit de jour en jour.
Si jamais l’envie vous prend de vous y impliquer, vous ne serez pas en reste. Au-delà du groupe Facebook officiel, vous trouverez aussi :
- une communauté sur GitHub, où vous pouvez faire des suggestions de fonctionnalités et faire remonter des bogues ;
- des meetups Elementor ;
- des utilisateurs désireux de traduire le plugin. Il existe même un groupe Facebook officiel dédié à cela : Elementor Translators.
Enfin, Elementor propose même son propre réseau-maison professionnel, appelé Elementor Experts (en version Bêta, pour le moment).

S’y côtoient des développeurs, webdesigners ou encore webmarketeurs utilisant Elementor. Chacun peut exposer ses réalisations, et proposer ses services pour travailler sur des missions rémunérées.
Une bonne manière d’allier l’utile à l’agréable.
Des dizaines d’extensions tierces pour aller encore plus loin avec Elementor
Avec Elementor Pro, vous avez pu constater que les possibilités créatives étaient quasiment illimitées.
Dans la majorité des cas, cela sera suffisant pour concevoir un site professionnel aux petits oignons.
Mais peut-être, si vous êtes gourmand et désirez pousser l’expérience encore plus loin, souhaiteriez-vous disposer d’encore plus de fonctionnalités dans votre boîte à outils.
C’est possible grâce à des plugins tiers – non développés par l’équipe d’Elementor -, aussi appelés addons.
Pour info, Elementor en recommande une quinzaine sur son site officiel. On vous en a sélectionné quatre qui nous ont tapé dans l’œil :
- Ultimate Addons for Elementor (à partir de 69 $/an, soit 64 €, ou 249 $ soit 229 € à vie). Derrière cette extension, on retrouve l’expertise et le sérieux de Brainstorm Force, l’entreprise derrière le thème Astra (1M+ installations actives), notamment. Pour chacun des packs proposés, on apprécie de pouvoir utiliser le plugin sur un nombre illimité de sites.
Vous retrouverez également des options pour personnaliser de manière visuelle vos formulaires Contact Form 7 ou Gravity Forms, un module pour créer des popups modales, un widget Google Maps pré-intégré…
Bref : avec ce plugin, vous risquez d’économiser un certain budget que vous auriez dépensé dans d’autres extensions.

- Crocoblock (de 130 $/an, soit 119 €, à 750 $ à vie, soit 686 €) : une boîte à outils tout-en-un contenant une suite de plugins (Jet plugins), des modèles de sites, et même un thème gratuit (Kava).
Au-delà de son offre très large et éclectique, CrocoBlock (lire notre test) est intéressant car il propose un ensemble de packs que l’on peut acheter individuellement en fonction de ses besoins.

- Extras for Elementor (à partir de 26 €). Une extension qui ajoutera quelques modules à votre panel actuel : un module pour créer facilement des tables, des titres pré-stylisés originaux, ou encore des galeries photo bien engageantes. À vous de voir si ces éléments pourraient vous servir dans la création de votre site.

- Unlimited Elements for Elementor (freemium) : Cette extension freemium est déjà très complète en version gratuite, puisqu’elle propose une centaine de widgets couvrant pas mal de besoins.
Si vous en voulez encore plus, rien ne vous empêche de vous procurer la version Pro. Le tarif annuel démarre à 39 $ soit 36 € pour un site, et un tarif à vie est proposé à partir de 199 $ soit 182 €.

Et pour aller encore plus loin sur le sujet, allez donc faire une petite balade sur notre sélection des meilleurs addons pour Elementor. Autre possibilité : découvrir vos propres trouvailles sur le répertoire officiel WordPress.
Elementor et la concurrence
Avant de vous dévoiler la politique tarifaire d’Elementor sur WordPress, faisons un point d’étape sur quelques-uns de ses concurrents majeurs.
Elementor et les autres page builders
Après tout, même s’il domine le marché en termes d’utilisateurs, Elementor n’est pas en situation de monopole. Et si vous avez des vues sur lui, vous vous demandez sûrement ce qu’il a de plus que la concurrence.
Alors, vaut-il mieux utiliser Elementor ou Divi ? Elementor ou Visual Composer ? Que vaut Elementor vs Beaver Builder ?
Pour vous forger une première opinion, consultez notre guide des 10 meilleurs page builders. On aborde les outils pré-cités et d’autres (Thrive Architect, Brizy, Oxygen Builder, etc.), avec des liens vers leurs tests détaillés, lorsqu’ils existent.
En essayant de rester objectif, Elementor est sûrement le website builder le plus complet et évolué au moment de rédiger ces lignes (avec le Divi Builder plus ou moins au même niveau).
Après, ce n’est peut-être pas celui qui vous conviendra le mieux. Avec un constructeur de page, les habitudes sont souvent primordiales. Par exemple, si vous vous êtes lancé dans la création de sites avec Beaver Builder, vous ne jurerez peut-être que par lui.

Elementor et Gutenberg
Autre « concurrent » naturel d’Elementor : l’éditeur de contenu de WordPress (Gutenberg).
Si ce dernier n’est pas un constructeur de page à proprement parler, il s’en rapproche de plus en plus depuis la sortie de WordPress 5.9, fin janvier 2022.
À cette occasion, le projet Full Site Editing (FSE), littéralement Édition Complète de site, a été lancé. Le FSE permet de créer et d’éditer la structure entière d’un site (en-tête, pied de page, menus et modèles de pages inclus, et plus seulement son contenu) à l’aide des blocs de l’éditeur de contenu.
Cela le rapproche fortement du fonctionnement d’un website builder comme Elementor.
Alors, que faire ? Devez-vous choisir Elementor ou Gutenberg pour créer et personnaliser les pages de votre site ? Il y a deux choses à distinguer :
- Vous voulez utiliser un thème compatible Full Site Editing pour concevoir votre site de A à Z ? C’est tout à fait possible, mais de bonnes bases techniques seront nécessaires pour aboutir à un résultat pro.
Sans compter que les thèmes compatibles FSE sont pour le moment réduits à la portion congrue (une cinquantaine à peine sur le répertoire officiel). - Vous souhaitez miser sur les blocs Gutenberg pour créer vos pages ? C’est également envisageable, mais les fonctionnalités créatives seront plus limitées qu’avec Elementor, que ce soit en termes d’éléments disponibles ou d’options de personnalisation. Là encore, si vous êtes débutant, vous risquez de manquer de matériel si vous ne voulez pas avoir à mettre les mains dans le cambouis.
Pour info, WPMarmite a adopté le mode de fonctionnement suivant :
- nous nous servons de l’éditeur de contenu pour rédiger et éditer nos articles de blog ;
- nous utilisons Elementor pour la création de certaines pages stratégiques.
Pour info, il existe des synergies entre Elementor et Gutenberg. Un exemple ? L’extension gratuite Elementor Blocks for Gutenberg, créée par l’équipe d’Elementor.
Grâce à ce plugin, vous pouvez insérer des modèles Elementor sous la forme de blocs. D’ailleurs, WPMarmite ne se prive pas de s’en servir. Tous les encarts présents sur le blog ont été insérés à l’aide de cette extension.
À présent, parlons budget. Combien devez-vous prévoir pour vous procurer Elementor ?
Combien coûte Elementor ?
D’un côté, Elementor est disponible en version gratuite. Mais pour des sites au rendu vraiment pro, sans limites de conception, la version Pro s’imposera. Elle est proposée sous deux formats.
Elementor Cloud Website, une offre à la sauce WordPress.com
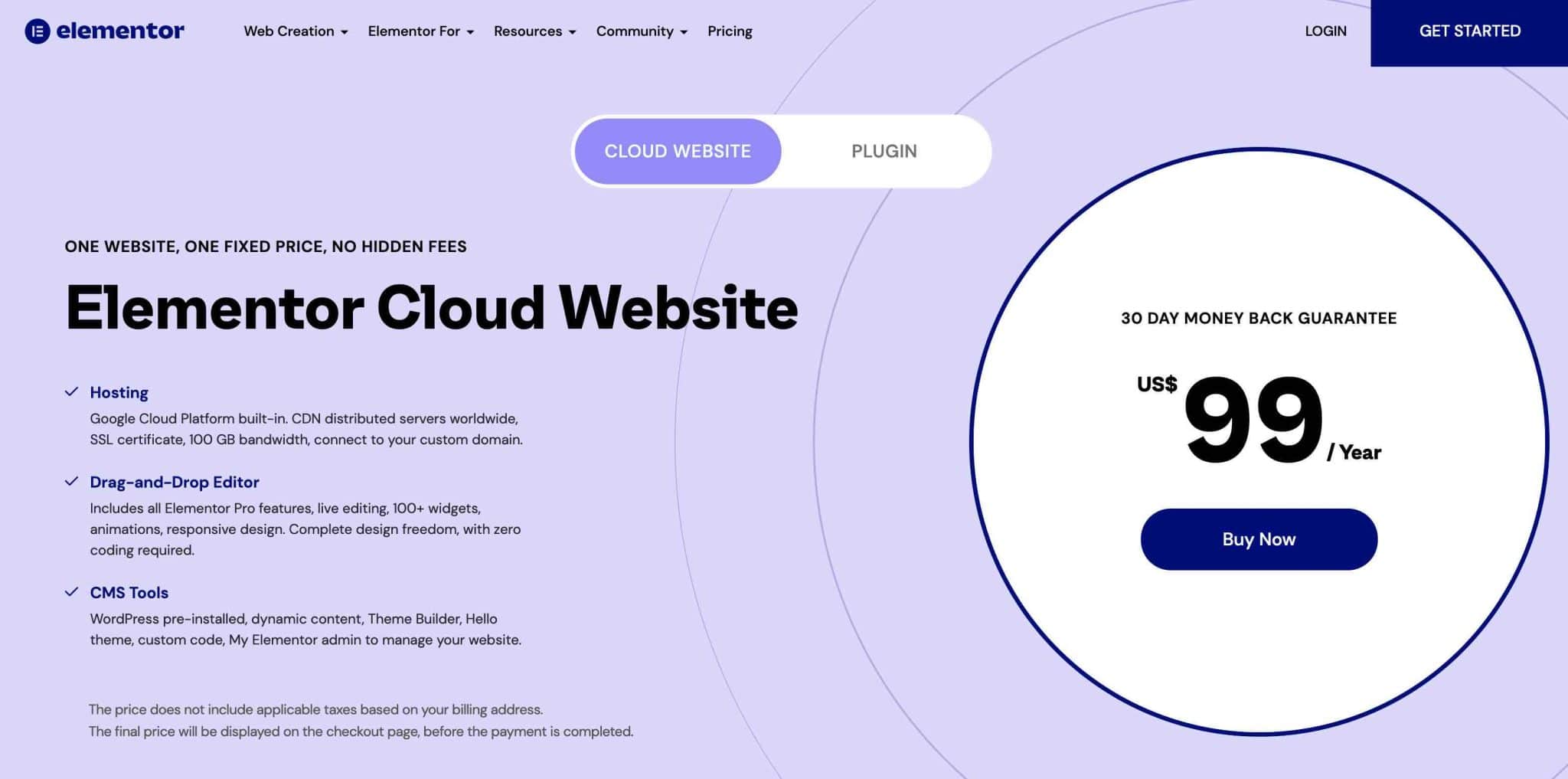
Si vous vous rendez sur la page Tarifs d’Elementor (Pricing), vous constaterez que son offre Cloud est d’abord mise en avant :

Cette offre a vu le jour en février 2022. Elle est proposée au prix unique de 99 $/an (91 €). Il s’agit d’une solution globale comprenant notamment :
- une offre d’hébergement ;
- l’accès à Elementor Pro ;
- une connexion gratuite à un domaine personnalisé ;
- un support 7j/7j.
Cette offre propose un hébergement dans le cloud, via la plateforme Google Cloud, et vise à simplifier la vie du créateur de site qui souhaite se lancer.
WordPress est par exemple pré-installé et l’utilisateur a accès à un tableau de bord personnalisé. Au final, ce service se rapproche de ce que propose déjà la solution d’hébergement WordPress.com.
Cette nouvelle offre cible particulièrement un public débutant qui ne souhaite pas s’embarrasser avec la recherche d’un hébergement et l’installation de WordPress.
Personnellement, je préfère garder la main sur le choix de mon hébergeur et y installer WordPress. Cela permet de conserver une certaine indépendance. En ce sens, l’offre « classique » d’Elementor est plus appropriée.
Un constructeur de site, 5 offres tarifaires
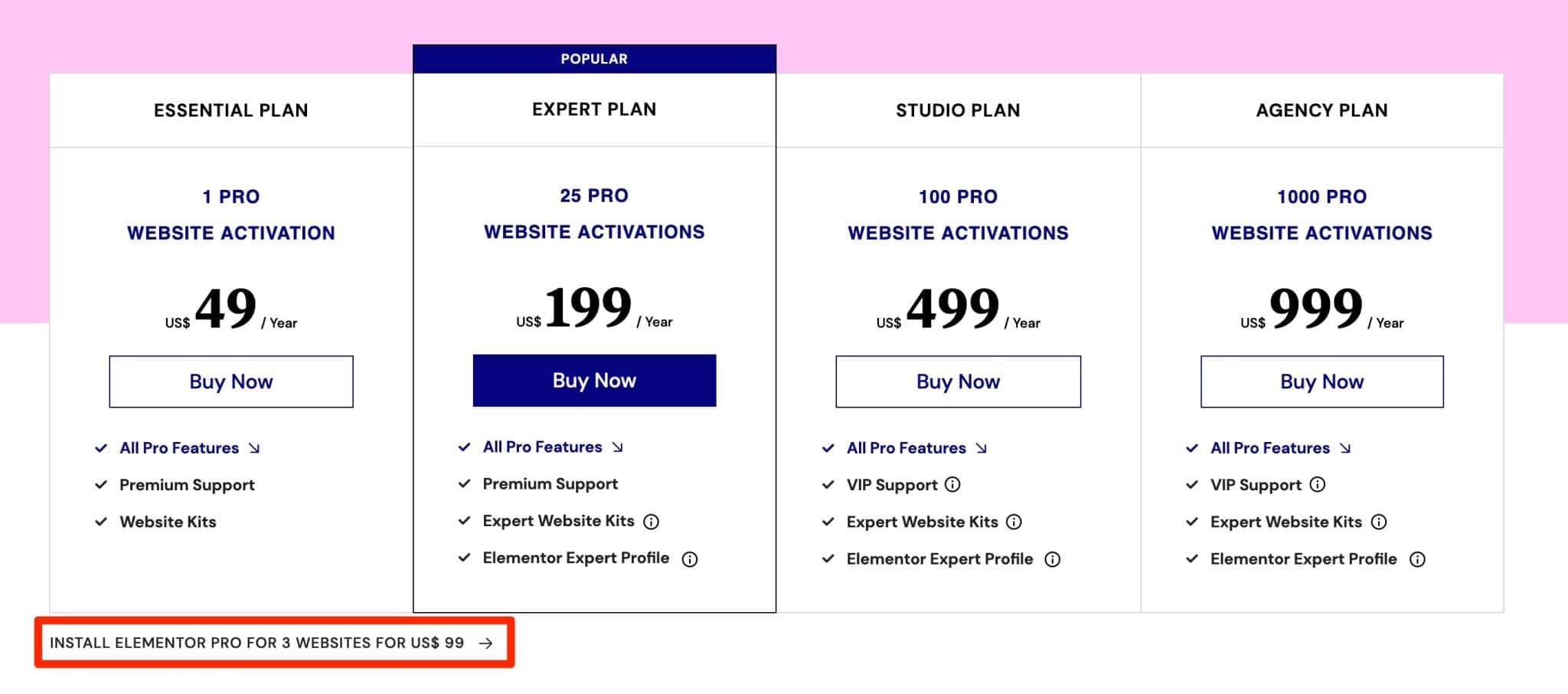
Si vous désirez vous procurer uniquement l’extension Elementor pour WordPress – c’est l’usage qu’en fait WPMarmite -, Elementor propose 5 licences :
- Essential : 49 $/an (45 €) pour une utilisation sur un site au maximum ;
- Expert : 199 $/an (182 €) pour une utilisation sur 25 sites au maximum ;
- Studio : 499 $/an (456 €) pour une utilisation sur 100 sites au maximum ;
- Agency : 999 $/an (914 €) pour une utilisation sur 1 000 sites au maximum.
Et où est la 5e licence, me direz-vous ? Un petit lien hypertexte, sous le tableau des offres, propose aussi de se procurer Elementor Pro pour 99 $/an soit 91 € (usage sur 3 sites au maximum).

Quelle version choisir ?
Le choix entre l’une ou l’autre des versions va dépendre de l’usage que vous souhaitez en faire, car les fonctionnalités embarquées sont exactement les mêmes dans chaque offre.
Elementor ne propose pas d’offre permettant la création de sites de façon illimitée, comme le font la plupart de ses concurrents. Mais bon, si vous atteignez la barre des 1 000 sites créés à l’année, passez-moi un coup de bigot ! 😉
Vous ne trouverez pas non plus d’offre à vie (Lifetime), comme c’est le cas chez Divi, par exemple.
Avec Elementor, vous devez payer chaque année pour pouvoir continuer à bénéficier du support, des mises à jour et de l’accès aux modèles Pro. Mais chaque renouvellement annuel engendre l’application d’une réduction de 25 % sur la facture totale.
Vous hésitez à franchir le cap ? Sachez qu’Elementor propose une garantie satisfait ou remboursé de 30 jours.
Elementor : L’avis de WPMarmite
Alors, qu’est-ce qu’on en pense de ce constructeur de page, mon cher Watson ? Conclusion de l’enquête en quelques points-clés.
Les points forts d’Elementor
- L’interface WYSIWYG irréprochable, notamment en termes d’animations, qui permet de vraiment savoir ce que va donner le résultat final.
La visualisation dynamique donne un espace de travail agréable, où il devient presque relaxant de construire sa page. - Les possibilités en termes de personnalisation. Les effets, la stylisation, les réglages avancés… Avec Elementor, le webmaster a vraiment la sensation d’avoir la main sur presque tout, et de pouvoir s’amuser avec le design de son site WordPress.
- Une version gratuite qui propose déjà de nombreux widgets, et une version payante abordable qui en rajoute d’autres, pour aller encore plus loin.
- Aucune connaissance en code requise pour se servir du page builder.
- Un large catalogue de modèles pour éviter de toujours partir d’une feuille blanche.
- Son constructeur de thème (version Pro) pour réaliser des sites intégralement avec Elementor.
- Des mises à jour régulières qui vous assurent un produit évolutif et pérenne dans le temps.
- Une communauté hyper-active pour vous aider à trouver des réponses à vos questions.
Les axes d’amélioration d’Elementor
- La traduction n’est pas parfaite, notamment au niveau du constructeur de thème (cela sera certainement corrigé à l’avenir). Le fait que la documentation et le support soient uniquement en anglais est aussi regrettable (mais compréhensible malgré tout).
- Avec les innombrables options proposées par Elementor, son potentiel d’exploitation est énorme et quasi-inépuisable. Du coup, pour en tirer profit à 100 %, il faudra y consacrer du temps.
Si cela vous intéresse, WPMarmite propose une formation complète dédiée sur le sujet (avec 20h de cours réparties en 192 vidéos). 👇👇👇
Elementor, pour qui ?
- Pour les créateurs de sites novices. Pouvoir faire confiance au WYSIWYG place Elementor comme un constructeur de page phare pour ceux qui n’ont pas de compétences en code.
- Pour les marketeurs. Ces derniers apprécieront les multiples modèles de landing pages, ainsi que le constructeur de popups.
- Pour les développeurs WordPress. Eh oui, un page builder pour les développeurs : c’est possible, et c’est le choix de bon nombre de freelances et d’agences qui ne peuvent plus se passer d’Elementor.
L’interface est agréable à utiliser pour eux, notamment grâce aux fonctions qui permettent d’enregistrer des modules, réutilisables sur plusieurs pages, pour gagner un temps fou dans la conception des sites clients.
Alors, ce test vous a donné envie de tenter l’expérience ? Procurez-vous la version gratuite d’Elementor sur WordPress pour vous faire un premier avis, ou bien plongez directement dans le grand bain avec Elementor Pro :
Pour utiliser Elementor Pro en français, procurez-vous la traduction chez WPTrads.
Ce guide vous a plu et aidé à mieux cerner les fondamentaux d’Elementor ? Partagez-le sur les réseaux sociaux !
