Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Lorsqu’on navigue sur un site web, il arrive de se sentir comme le Petit Poucet et ses frères : complètement perdu.
On arrive sur une page, depuis un moteur de recherche ou un réseau social et il nous est impossible de comprendre où l’on se situe dans le site.
Heureusement, à l’instar des miettes de pain de notre héros, il existe un moyen pour l’internaute de retrouver son chemin : le fil d’Ariane.
(Pour la petite histoire, en anglais, on parle de breadcrumb, qui signifie « miette de pain ».)
Dans cet article, nous vous expliquerons en détail comment créer un fil d’Ariane sur WordPress, en fonction des différents cas possibles.
Sommaire
- Qu’est-ce qu’un fil d’Ariane ?
- À quoi sert un fil d’Ariane ?
- Pourquoi WordPress ne propose pas de fil d’Ariane par défaut ?
- Créer et ajouter un fil d’Ariane
- Ajouter un fil d’Ariane sur une boutique WooCommerce
- Personnaliser le style
- Ajouter un fil d’Ariane dans l’interface d’administration de WordPress
- Conclusion
Qu’est-ce qu’un fil d’Ariane ?
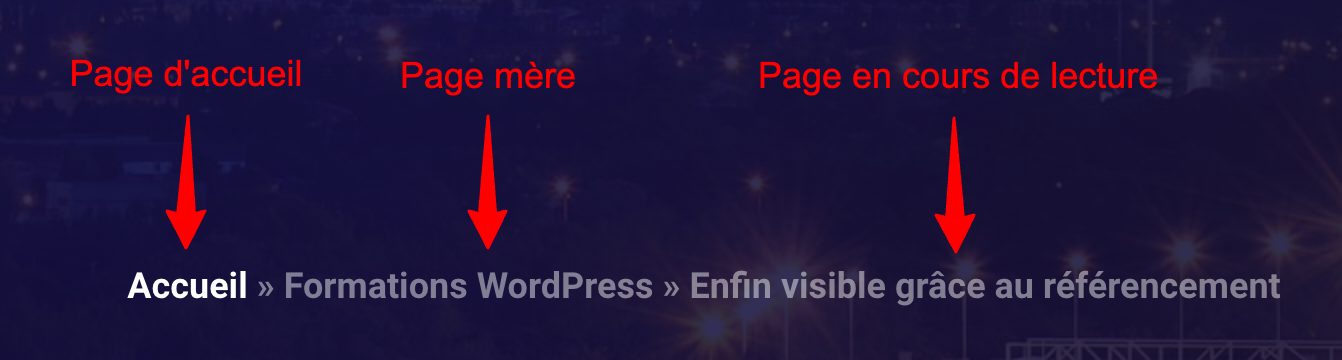
C’est une représentation visuelle de l’arborescence d’un site web.
Dans la majorité des cas, il se présente sous la forme d’une liste de liens présentée horizontalement. On le trouve généralement à proximité du titre de la page et/ou du menu (son emplacement exact variant d’un site à l’autre).
Chaque fil d’Ariane affiche des liens vers les pages « parentes » de la page consultée par l’internaute, retraçant ainsi le chemin que peut parcourir l’internaute pour revenir à la page d’accueil :

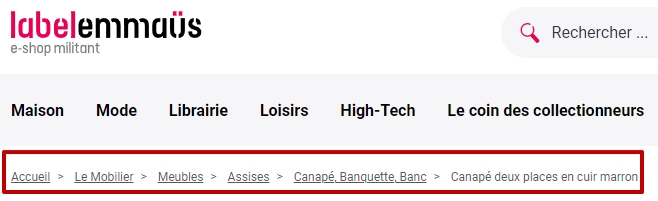
Quelques exemples :



Comme le montrent ces exemples, il peut être plus ou moins long et complexe.
Sa taille dépend de ce que l’on appelle le niveau de profondeur. Ce terme désigne le nombre « d’étapes » avant de revenir à la page d’accueil.
À noter que tous les sites n’ont pas besoin de fil d’Ariane. S’il n’y a qu’un seul niveau de profondeur, il n’est pas nécessaire, car le chemin vers la page d’accueil est direct.
À quoi sert un fil d’Ariane ?
Sur un site web, le fil d’Ariane sert à plusieurs choses :
- donner à l’internaute un point de repère dans l’arborescence du site ;
- proposer un mode de navigation rapide ;
- améliorer la présentation de votre site dans les moteurs de recherche ;
- renforcer le maillage interne, ce qui n’est pas inintéressant en référencement naturel (SEO).
Son intérêt premier est donc de permettre à l’internaute de se repérer sur votre site web.
Comme chaque lien est cliquable, il lui permet également de remonter rapidement l’arborescence, jusqu’à la page d’accueil.
Les fils d’Ariane ne servent toutefois pas qu’aux internautes. Ils sont aussi utilisés par les moteurs de recherche pour les mêmes raisons : comprendre comment est structuré le site et pouvoir remonter de page en page jusqu’à l’accueil.
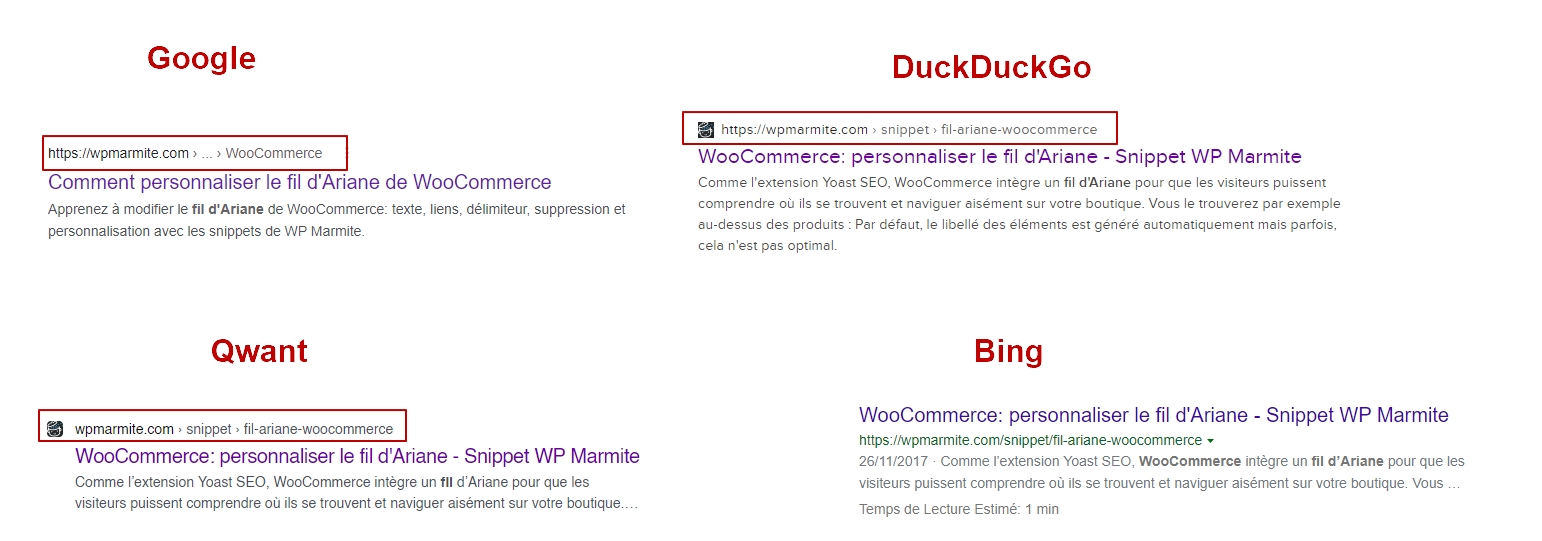
Mais, ce n’est pas tout. Certains moteurs de recherche (comme Google, Qwant ou DuckDuckGo) s’en servent pour personnaliser l’affichage des résultats :

Ainsi, dès le moteur de recherche, l’internaute se fait une représentation de l’emplacement de la page sur le site.
Pourquoi WordPress ne propose pas de fil d’Ariane par défaut ?
Avec WordPress, créer un fil d’Ariane nécessite quelques manipulations, que nous allons décrire ci-après.
Comme il s’agit d’un élément de navigation présent sur de nombreux sites web, il est légitime de se demander pourquoi cette option est absente par défaut.
Cette question a d’ailleurs fait l’objet de plusieurs discussions entre les contributeurs au projet.
Il ressort de ces discussions que la création de fil d’Ariane est considérée comme relevant des fonctions attendues par une extension ou un thème, et non par le cœur de WordPress.
En outre, comme nous l’avons vu précédemment, tous les sites n’en ont pas besoin. Il est donc plus simple pour l’utilisateur d’installer un plugin adapté à son besoin.
Créer et ajouter un fil d’Ariane
Il existe deux options pour créer un fil d’Ariane avec WordPress :
- Vous savez développer : vous pouvez coder directement dans le thème.
- Si ce n’est pas le cas, vous aurez besoin d’une extension ou que cette fonctionnalité soit présente dans votre thème.
C’est l’option 2 que nous allons détailler dans cet article.
Où ajouter le fil d’Ariane ?
Avant de rentrer dans le détail de la création, il est important de comprendre où placer cet élément de navigation.
En effet, les extensions ne vont pas automatiquement l’ajouter dans votre thème. Elles vont vous fournir un morceau de code à coller à l’endroit où vous souhaitez le voir apparaître.
Comme nous l’avons vu avec les exemples présentés plus haut, celui-ci se trouve généralement à proximité du menu ou du titre de la publication.
Dans la majorité des cas, vous aurez à modifier un de ces trois fichiers :
header.php(dans 99 % des cas) ;single.php;page.php.
Si ce n’est pas déjà fait, nous vous invitons à créer un thème enfant avant de faire ces modifications. Cela évitera qu’elle soit écrasée lors d’une mise à jour du thème.
Enfin, avec le développement de l’éditeur de site, si votre thème est compatible, vous n’aurez pas à modifier les fichiers. Il vous suffira d’utiliser le bloc proposé par l’extension, s’il existe.
Si ce n’est pas le cas, vous pourrez toujours coller le code court (ou shortcode).
Sans extension
Je vais peut-être vous décevoir, mais il n’existe pas de solution magique.
En effet, cela dépend du thème que vous avez choisi. En cas de doute, le plus simple est de regarder dans la documentation ou de contacter l’équipe de développement, si vous le pouvez.
Voici toutefois la procédure à suivre pour les principaux thèmes WordPress :
- Astra : allez dans Apparence > Personnaliser > Fil d’Ariane. Vous pourrez ensuite personnaliser l’affichage ;
- Blocksy : allez dans Apparence > Personnaliser > Général > Fil d’Ariane pour ajuster les options d’affichage à vos besoins.
Que ce soit pour Astra ou Blocksy, l’emplacement est défini par le thème. Si celui-ci ne vous convient pas, ces deux thèmes proposent un code court vous permettant d’afficher votre fil d’Ariane où bon vous semble :
[astra_breadcrumb]pour Astra ;[blocksy_breadcrumbs]pour Blocksy.
Avec une extension
Nous avons sélectionné pour vous six extensions qui permettent la création de fil d’Ariane. Pour chacune d’elle, nous détaillons les options d’ajout dans le thème.
Créer un fil d’Ariane avec Yoast SEO
Il s’agit de l’extension de référence en matière de SEO. Elle propose un grand nombre d’options, dont la création de fil d’Ariane.
Pour tirer pleinement parti de toutes les options proposées par l’extension, découvrez comment configurer Yoast SEO.
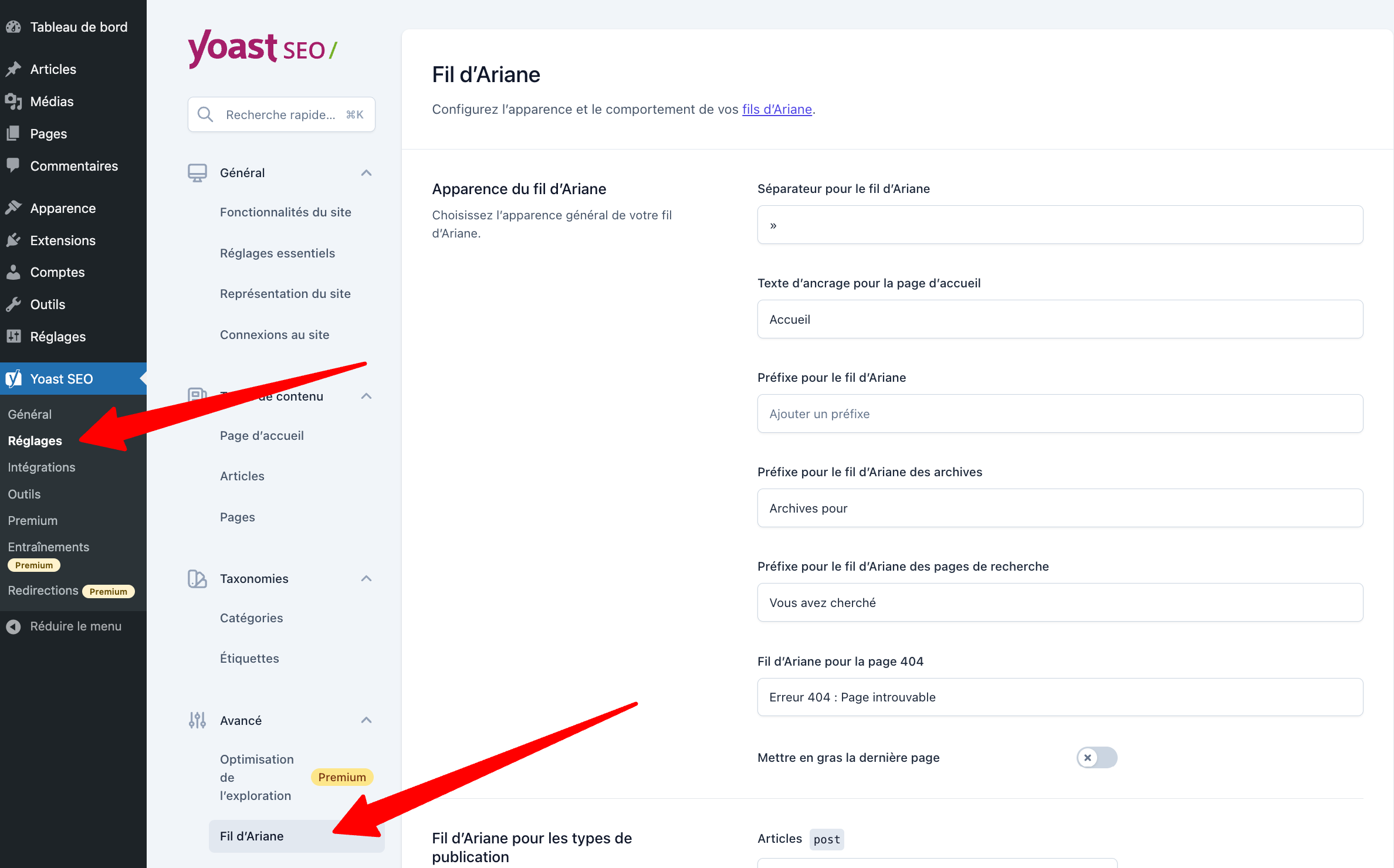
Une fois l’extension installée et activée, cliquez sur « Réglages », puis sur Avancé > Fil d’Ariane.

L’écran vous propose différentes options de personnalisation, en fonction de vos besoins.
En cas de doute, n’hésitez pas à faire des tests !
Une fois le fil configuré, il ne vous reste plus qu’à l’ajouter à votre thème.
Attention : Si vous avez coché « Désactivé » à l’option « Activer le fil d’Ariane pour votre thème », celui-ci n’apparaîtra pas sur votre thème. Ce qui est logique ! 😊
Pour l’ajouter dans votre thème, vous avez plusieurs options :
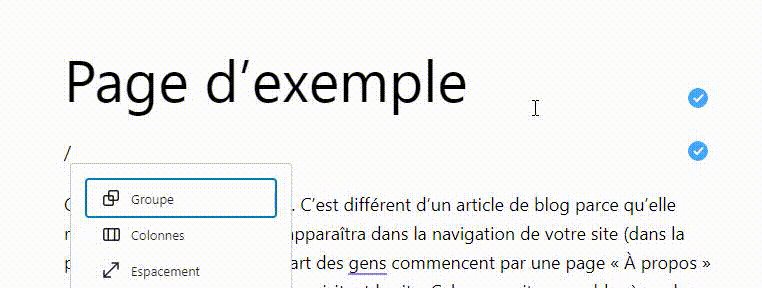
1. En utilisant le bloc « Fil d’Ariane de Yoast » et l’éditeur de site
C’est l’option la plus simple, mais elle nécessite que votre thème soit compatible avec l’éditeur de site (anciennement Full Site Editing ou FSE). Si votre thème est récent ou a été mis à jour récemment, c’est probablement le cas.
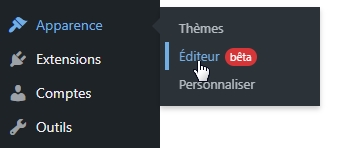
Pour le savoir, survolez le menu « Apparence ». Si un lien « Éditeur » apparaît, c’est que votre thème est compatible.

Choisissez ensuite les différents modèles de pages sur lesquels vous souhaitez faire apparaître le fil d’Ariane.
Dans la majorité des cas, il s’agira des modèles suivants :
- Publication ;
- Archive ;
- Page.
Selon les thèmes et les types de site, vous pourrez être amenés à ajouter le fil d’Ariane sur d’autres modèles. Cette liste n’est donc pas exhaustive.
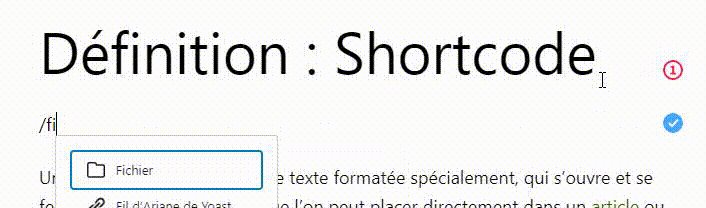
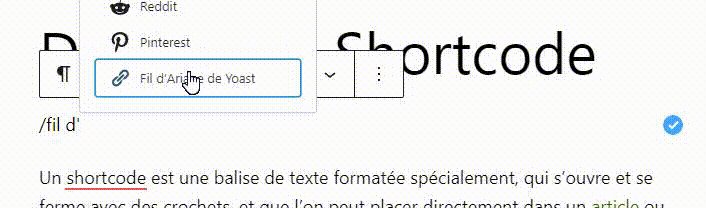
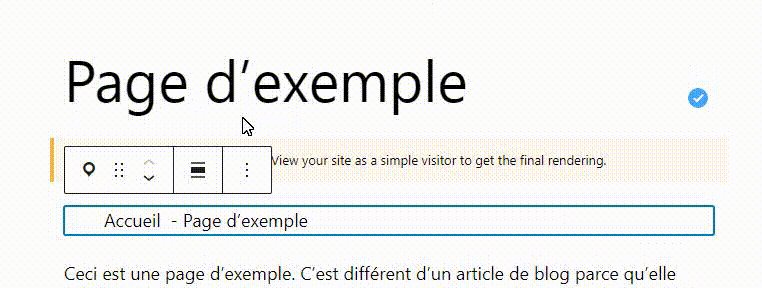
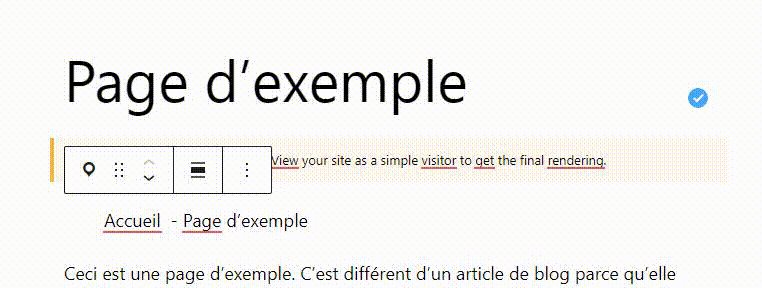
La vidéo ci-dessous vous explique comment ajouter le bloc « Fil d’Ariane de Yoast » au-dessus du titre :

2. En insérant manuellement le bloc dans chacune de vos publications
Cette méthode est semblable à la précédente et s’adresse aux personnes qui ne souhaitent pas ou ne peuvent pas utiliser l’éditeur de site.
Ici, le bloc est ajouté manuellement sur chacune de vos publications (pages, articles, produits…).

Cette technique permet de créer un fil d’Ariane facilement, mais nécessite d’intervenir sur chacune de vos publications une par une. Ce qui peut être fastidieux si vous avez déjà publié beaucoup de contenu.
En outre, vous êtes limités en termes d’options de positionnement.
3. Dans le fichier adéquat
Cette méthode est réservée aux utilisateurs les plus avancés, car elle nécessite de manipuler du code.
Avant toute manipulation, nous vous conseillons vivement de faire une sauvegarde de votre thème.
Il vous suffit de coller le code suivant à l’endroit où vous souhaitez voir apparaître le fil d’Ariane :
Créer un fil d’Ariane avec SEOPress
SEOPress est une extension française dédiée au SEO.
La création de fil d’Ariane n’est disponible qu’avec la version premium du plugin.
Pour découvrir l’ensemble des fonctionnalités de cette extension, vous pouvez consulter notre guide dédié à ce plugin SEO pour WordPress.
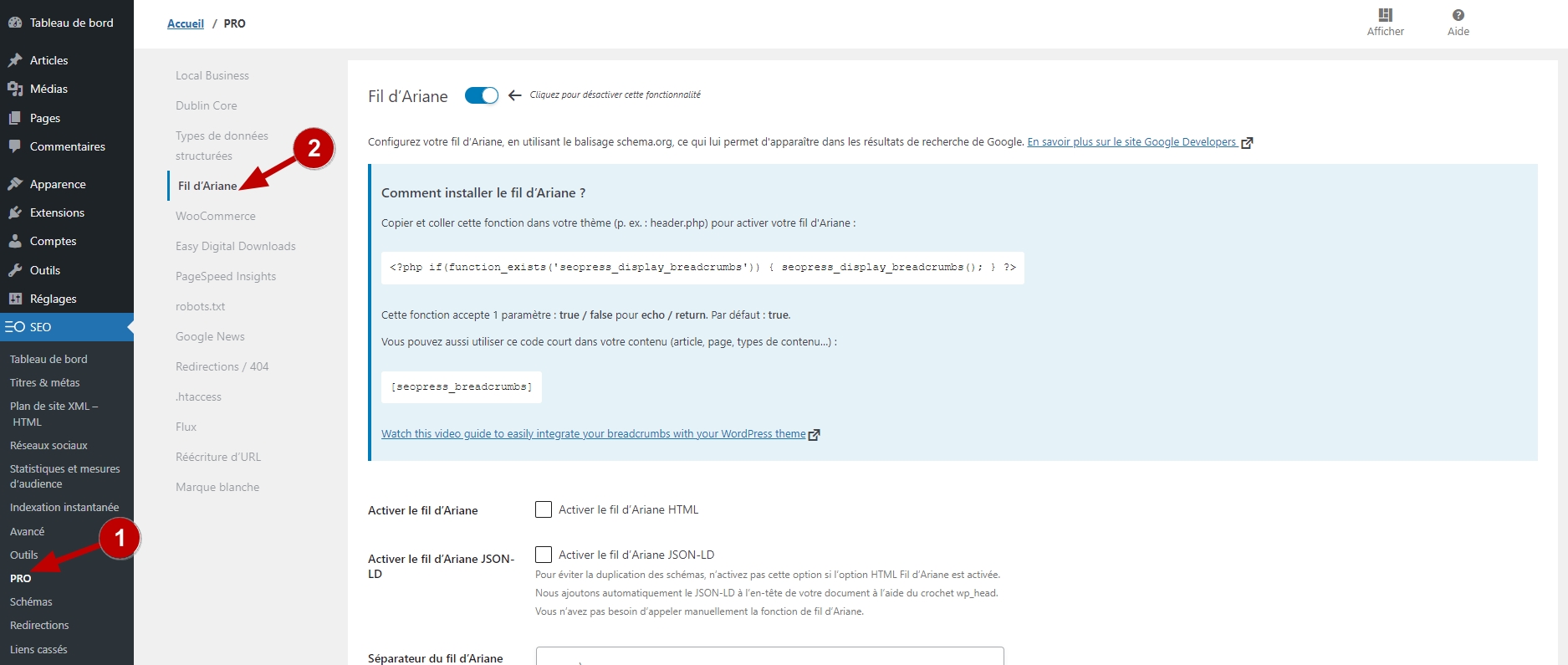
Une fois l’extension installée et activée, cliquez sur l’onglet « PRO », puis « Fil d’Ariane ».

Vous avez ensuite accès à différentes possibilités de personnalisation, en fonction de vos besoins.
Une fois le fil d’Ariane configuré, vous pouvez l’ajouter à votre thème.
Vous avez 3 méthodes :
1. En utilisant le bloc « Breadcrumbs » et l’éditeur de site
La procédure est semblable à celle décrite précédemment :
- Dans le menu « Apparence » de WordPress, cliquez sur « Éditeur ».
- Ajouter le bloc « Breadcrumbs » à l’emplacement désiré, dans les différents modèles de pages concernés.
2. En insérant manuellement le bloc dans chacune de vos publications
Ici, le bloc est ajouté manuellement sur chacune de vos publications (pages, articles, produits…) :

3. En modifiant le fichier adéquat
SEOPress vous propose un morceau de code à coller dans le ou les fichiers PHP adaptés :
Créer un fil d’Ariane avec Rank Math SEO
Rank Math, c’est le « couteau-suisse de votre SEO WordPress » qui vient chasser sur les terres de Yoast SEO.
Le plugin propose un grand nombre de fonctionnalités pour améliorer votre SEO, dont le fil d’Ariane (sinon, nous ne vous en parlerions pas ici 😄).
Pour créer un fil d’Ariane avec Rank Math, vous devez suivre les étapes suivantes :
- Installer et activer l’extension.
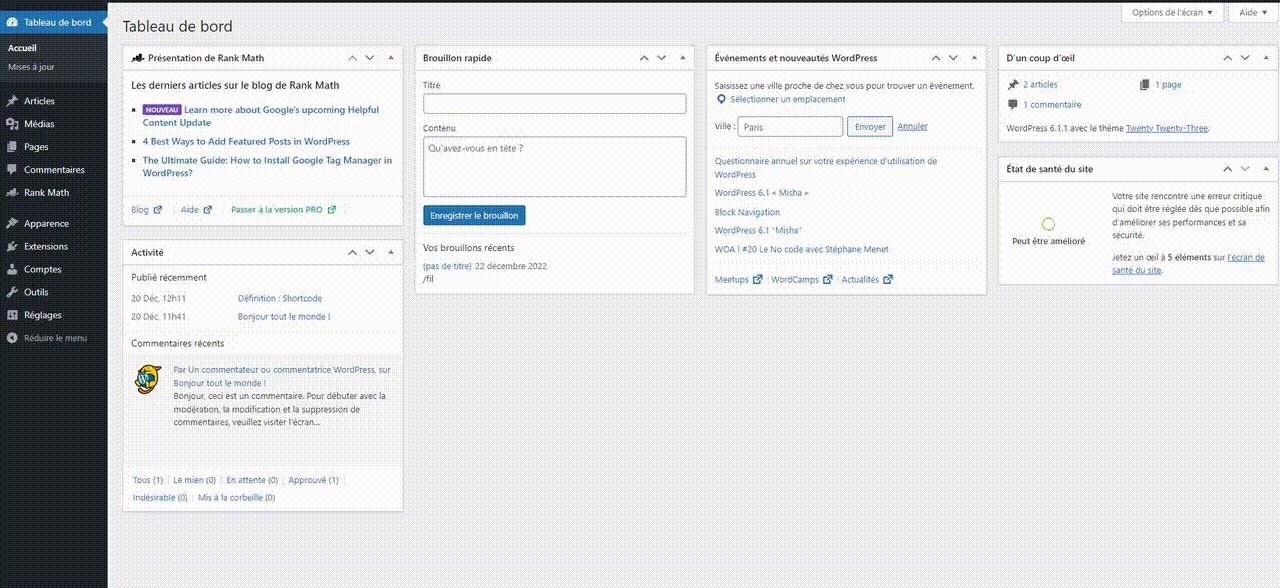
- Dans l’interface d’administration de WordPress, cliquez sur « Tableau de bord » (le lien juste en dessous de Rank Math).
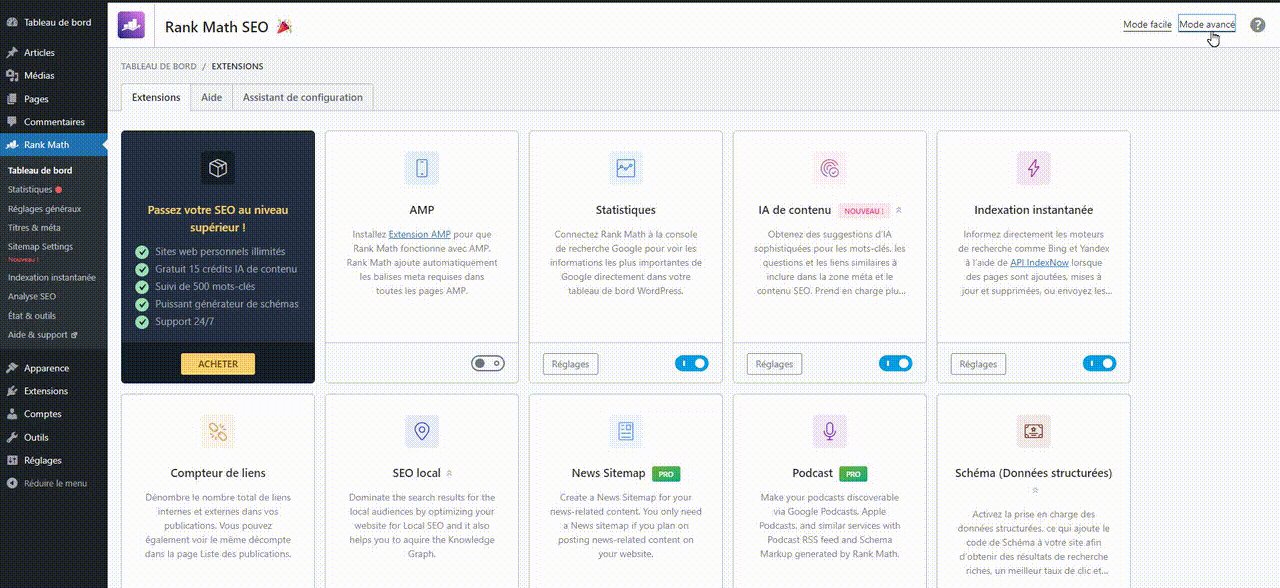
- En haut à droite de votre écran, cliquez sur « Mode avancé ».
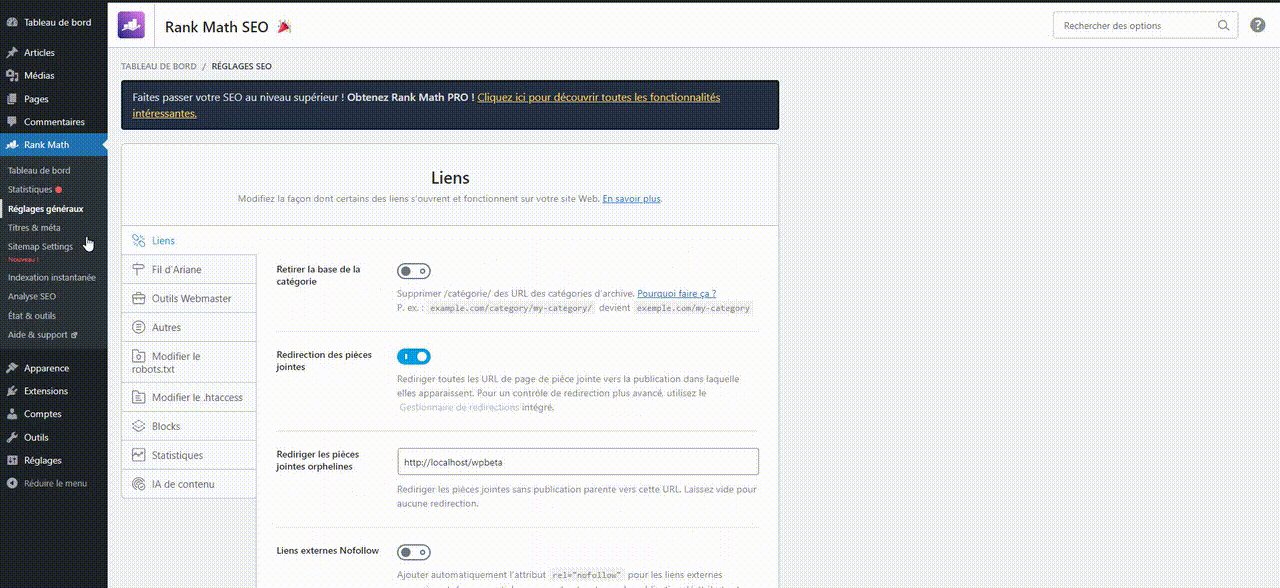
- Cliquez ensuite sur « Réglages généraux ».
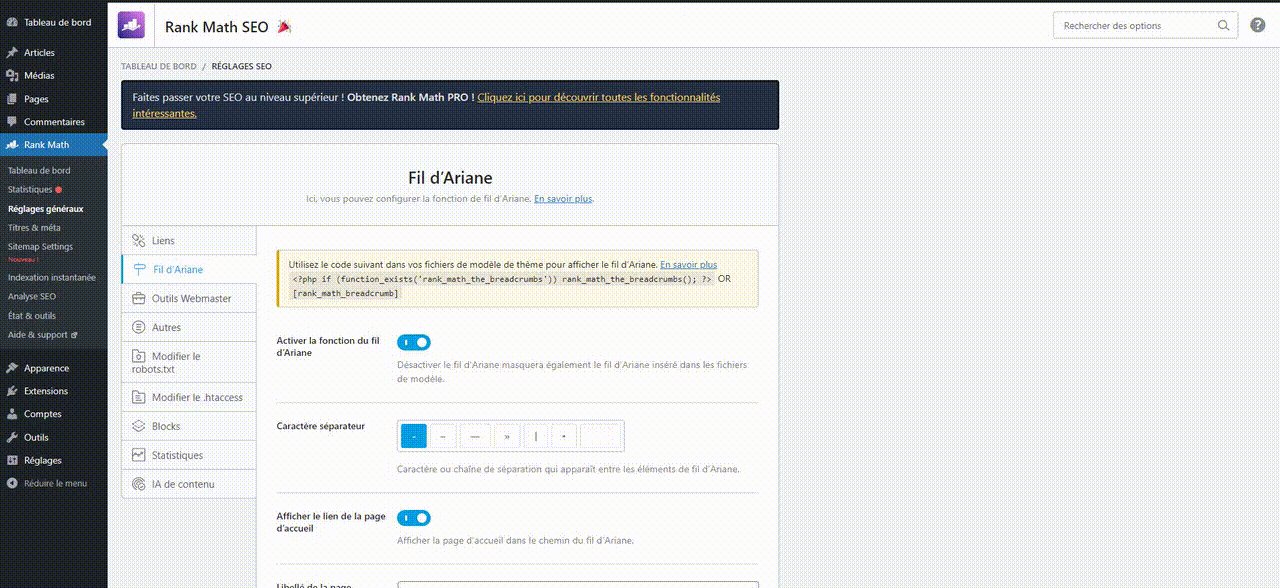
- Enfin, cliquez sur « Fil d’Ariane » puis sur « Activer la fonction du fil d’Ariane ».

Contrairement à ses concurrents, au moment de la rédaction de cet article, Rank Math ne propose pas de bloc WordPress dédié.
En l’absence de bloc dédié, vous allez devoir utiliser un code court.
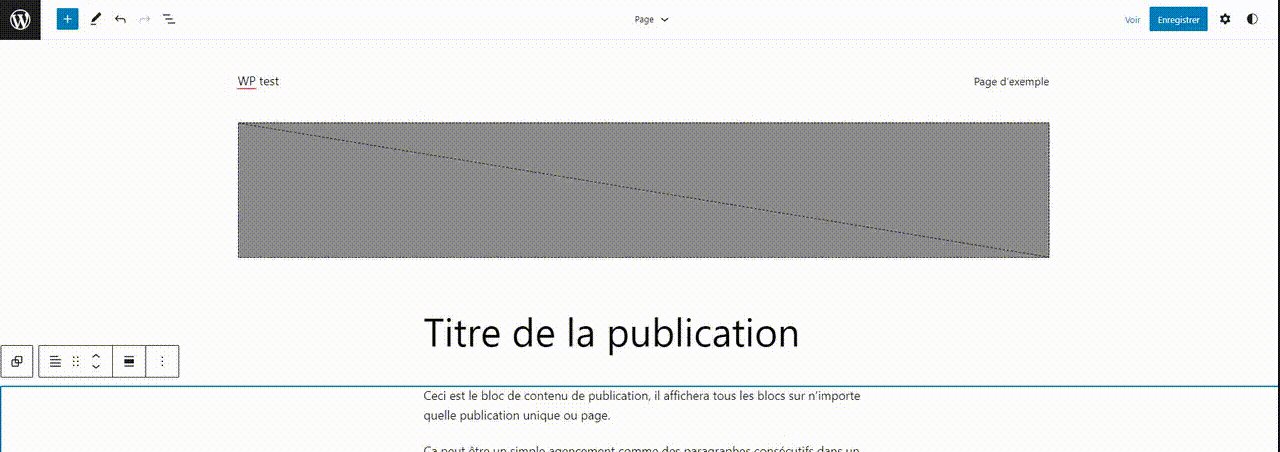
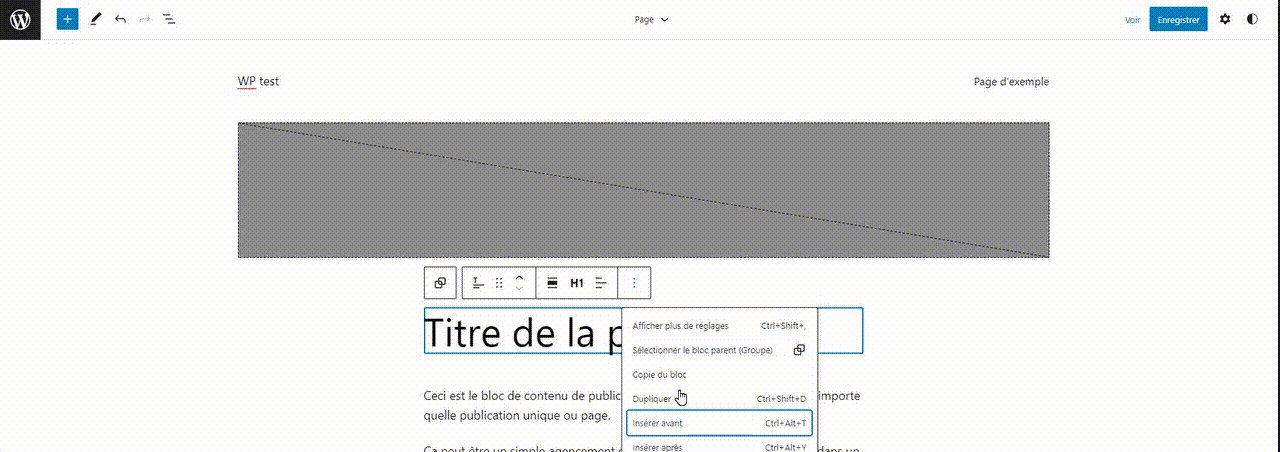
Avec cette méthode, vous allez pouvoir ajouter votre fil d’Ariane à votre site avec l’éditeur de site ou manuellement, publication par publication, comme nous l’avons vu avec Yoast SEO ou SEOPress.
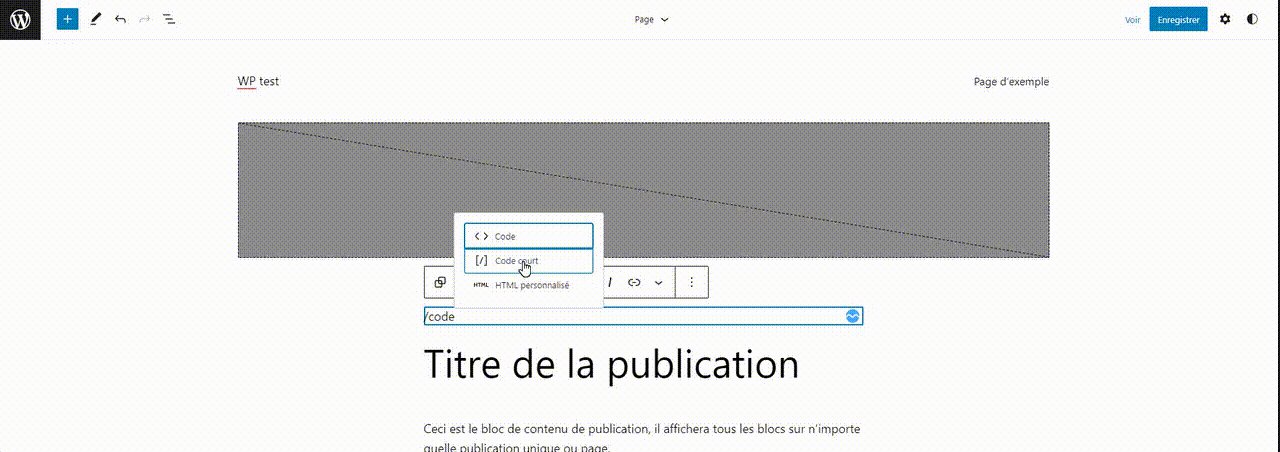
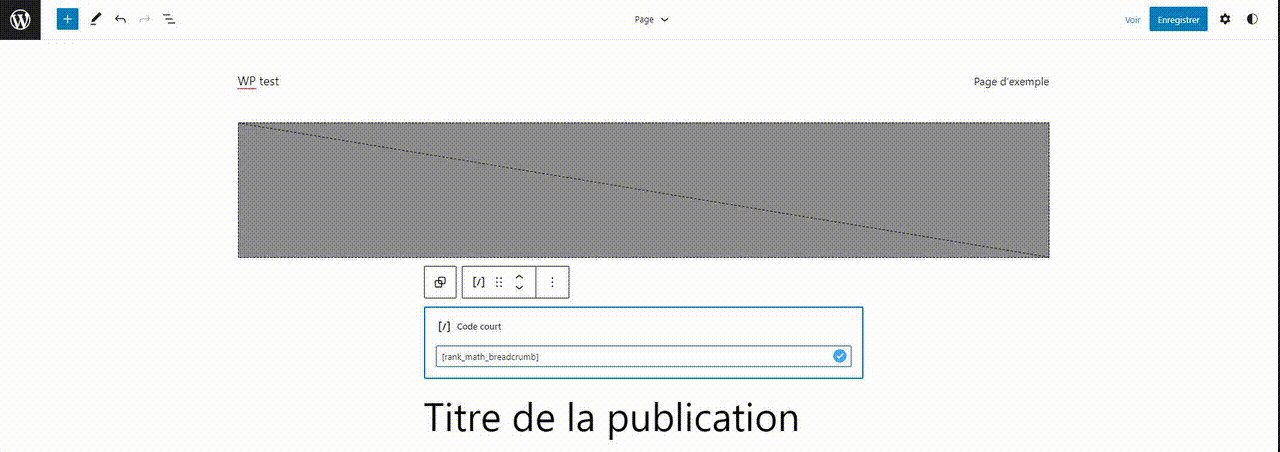
1. Grâce au code court
Pour ajouter le fil d’Ariane de Rank Math avec un code court, il vous faut d’abord ajouter le bloc WordPress natif « Code court », puis coller le code suivant : [rank_math_breadcrumb].

2. Directement dans les fichiers PHP
Ici, la procédure est la même que celle décrite pour Yoast SEO et SEOPress.
Voici le code à coller dans les fichiers adéquats :
Créer un fil d’Ariane avec Breadcrumb NavXT
Les trois extensions présentées jusqu’ici étaient dédiées à l’optimisation SEO de votre site. La création d’un fil d’Ariane n’était qu’une fonctionnalité parmi d’autres.
Si vous n’avez besoin que de cet élément de navigation et optimisez autrement votre SEO, nous vous recommandons Breadcrumb NavXT.
Créée en 2017, l’extension a été téléchargée plusieurs millions de fois et est très appréciée de nombreux webmasters pour sa flexibilité et sa facilité d’utilisation.
Elle peut même être enrichie grâce à des add-ons.
Au moment de la rédaction de cet article, l’extension n’était pas traduite en français.
Après avoir installé et activé l’extension, allez dans « Réglages » puis dans le menu « Breadcrumb NavXT ».
Une fois configuré, vous pouvez ajouter le bloc « Breadcrumb Trail » dans l’éditeur de contenu ou manuellement dans chaque publication.
Pour les utilisateurs avancés, le code à ajouter dans les fichiers est le suivant :
Comment ajouter un fil d’Ariane avec Elementor ?
Par défaut, Elementor ne permet pas de créer de fil d’Ariane.
La création et la configuration devront donc être réalisées avec une des extensions mentionnées précédemment.
Elementor sera utile pour l’afficher sur votre thème et personnaliser son apparence, sans avoir à manipuler les fichiers de votre thème.
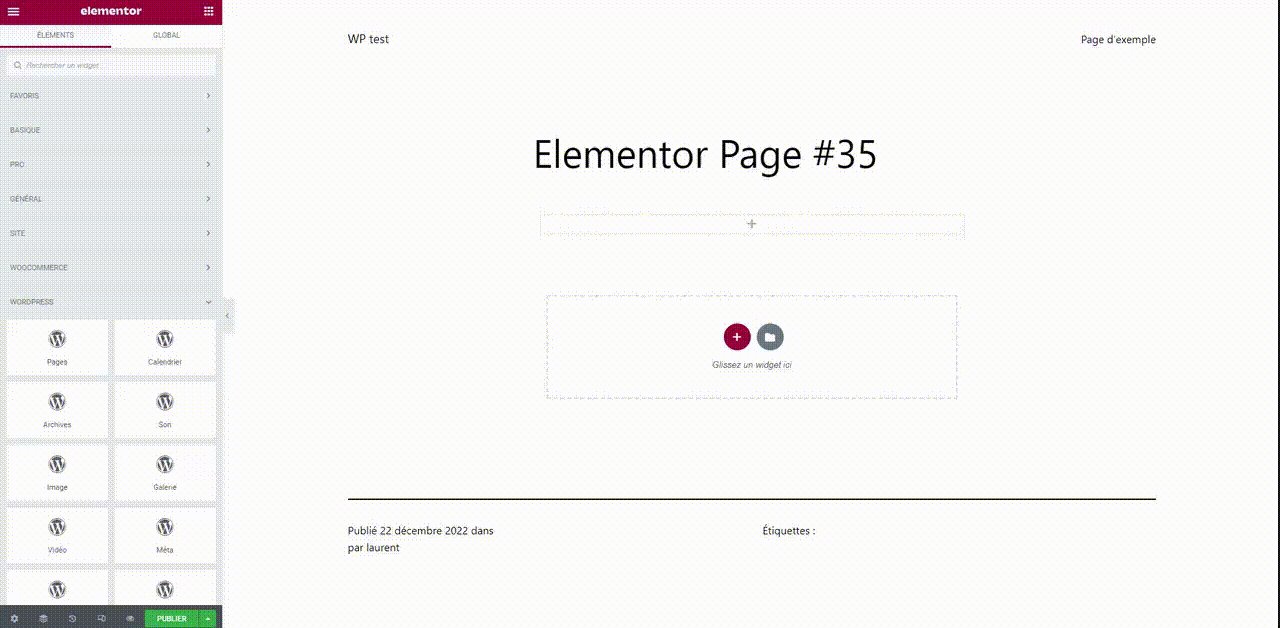
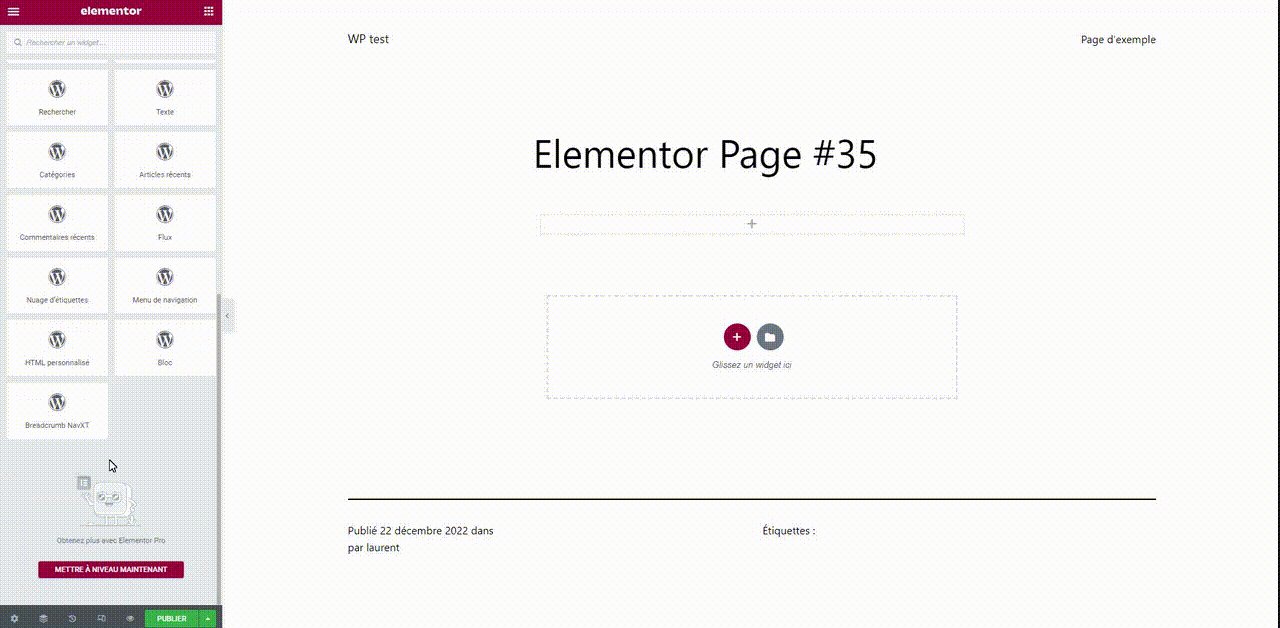
Seul Breadcrumb NavXT propose une intégration gratuite avec Elementor.
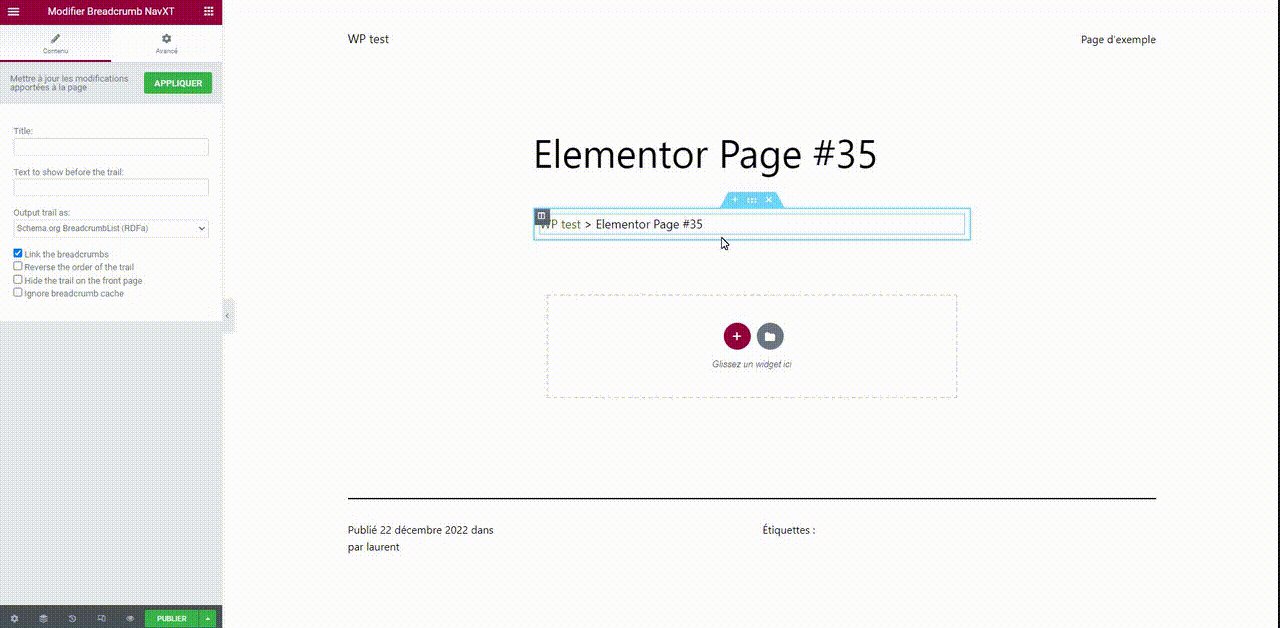
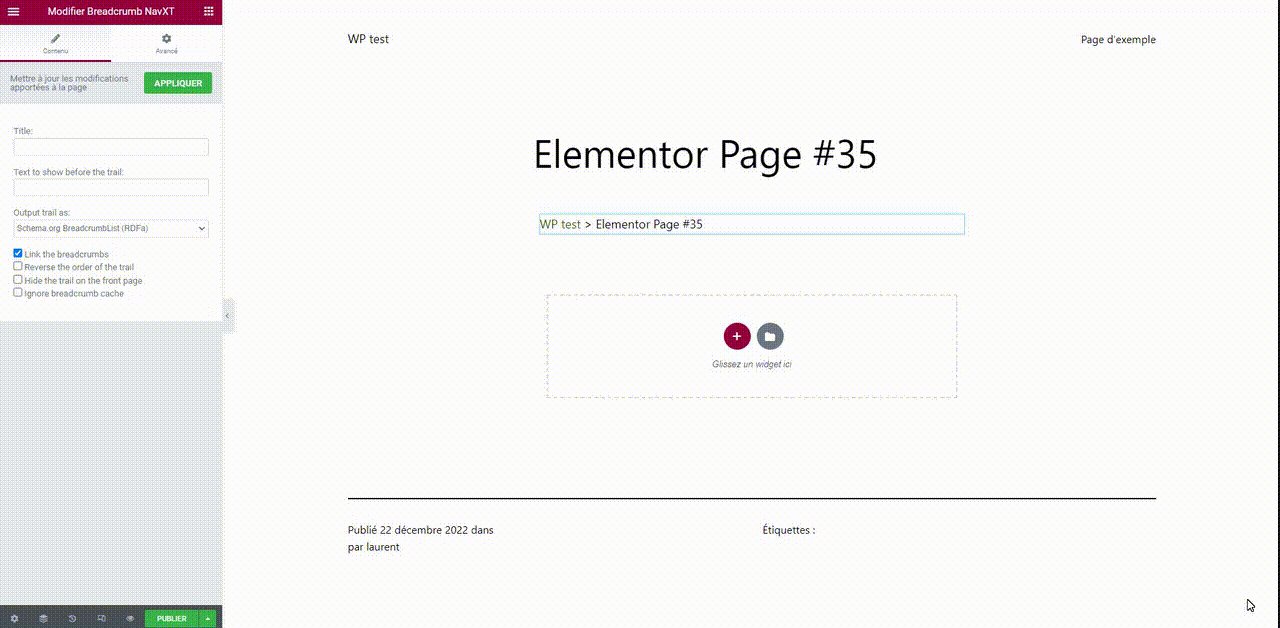
Il vous suffit de rechercher le bloc adéquat dans la bibliothèque d’éléments d’Elementor et de l’ajouter dans votre page :

Le fonctionnement est similaire avec SEOPress et Rank Math, mais vous devez avoir la version payante de ces extensions pour bénéficier du widget Elementor.
Concernant Yoast SEO, vous devrez disposer de la version payante d’Elementor pour pouvoir utiliser le widget « Breadcrumbs ».
Astuce :
Si vous ne pouvez ou ne souhaitez pas payer, vous pouvez toujours utiliser les codes courts suivants :
[wpseo_breadcrumb]pour Yoast SEO[rank_math_breadcrumb]pour Rank Math
Ces codes courts sont à utiliser avec le widget « Code court » d’Elementor.
Comment ajouter un fil d’Ariane avec Divi ?
Comme Elementor, son principal concurrent Divi ne propose pas nativement d’option pour créer et ajouter un fil d’Ariane.
Pour cela, vous pouvez soit utiliser le plugin gratuit « Breadcrumbs Divi Module », soit utiliser une des extensions suivantes et son code court :
- Yoast SEO :
[wpseo_breadcrumb] - SEOPress :
[seopress_breadcrumbs] - Rank Math :
[rank_math_breadcrumb]
Ajouter un fil d’Ariane sur une boutique WooCommerce
Le fil d’Ariane est proposé par défaut par WooCommerce. Vous n’avez donc rien à faire pour le créer.
Sa personnalisation nécessite des connaissances techniques que nous détaillons dans notre article « Comment personnaliser le fil d’Ariane de WooCommerce ».
Personnaliser le style
Si les extensions décrites dans cet article permettent de personnaliser le contenu affiché, elles ne permettent pas de modifier comment celui-ci est affiché.
Cela dépend, en effet, de votre thème, qui propose généralement une mise en forme par défaut.
Pour adapter le rendu graphique à vos besoins, vous allez devoir utiliser du code CSS.
Dans l’immense majorité des cas, le code HTML généré pour afficher le fil d’Ariane contient un attribut class="breadcrumb", que vous pouvez ensuite cibler en CSS.
Le nom exact de la classe peut varier (par exemple, pour WooCommerce, elle s’appelle woocommerce-breadcrumb), mais il contient toujours le mot breadcrumb dedans.
Le détail du code CSS étant propre à vos besoins et à votre site, il ne nous est pas possible d’aller plus loin ici dans nos explications à ce sujet.
Cependant, si l’apprentissage du CSS vous intéresse, nous vous invitons à jeter un œil à notre formation CSS Express. 😉 ⬇️
Ajouter un fil d’Ariane dans l’interface d’administration de WordPress
Jusqu’ici, nous vous avons expliqué comment afficher un fil d’Ariane sur la partie publique de votre site, pour aider l’internaute.
Or, dans certains cas, il peut aussi être très utile dans l’interface d’administration de WordPress.
Malheureusement, au moment où nous écrivons cet article, il n’existe pas de solution clé en main pour y arriver.
Comme il n’est pas prévu que WordPress intègre nativement cette fonctionnalité, il faut donc se reposer sur une extension.
Malgré nos recherches, nous n’avons pas trouvé d’extension permettant cela.
Si c’est une fonctionnalité importante pour vous, il semblerait que la solution soit de faire appel à un développeur.
Conclusion
Le fil d’Ariane est un élément de navigation discret, mais essentiel.
Petit rappel de ses principales fonctions :
- Permettre à l’internaute de se repérer dans l’arborescence du site.
- Lui proposer un mode de navigation rapide.
- Optimiser la présentation de votre site dans certains moteurs de recherche.
- Renforcer le maillage interne, ce qui n’est pas inintéressant en SEO.
Pour créer un fil d’Ariane sur WordPress, vous avez le choix entre trois options : le coder vous-même, choisir un thème qui en propose un par défaut ou utiliser une extension.
Quelle que soit l’option que vous retenez, vous disposez désormais de toutes les miettes de pain en main pour ne plus perdre vos internautes. 😉
Et vous, proposez-vous un fil d’Ariane sur votre site WordPress ? Si oui, quelle méthode utilisez-vous pour l’afficher ? Dites-nous tout en commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Est-ce que le fil d’ariane est vraiment primordiale ? Côté SEO est-ce important ?
Bonjour, oui il aide Google à comprendre l’organisation de tes contenus.