Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Si je vous demande de me citer un constructeur de page, lequel allez-vous me sortir de votre chapeau ?
Personnellement, je vous citerais Elementor, Divi et Beaver Builder. Ces trois-là sont incontournables aujourd’hui, et cumulent les utilisateurs (Elementor est par exemple actif sur plus de 2 millions de sites).

Peut-on vraiment leur tourner le dos ? Et quid de la concurrence dans ce secteur ?
Tiens, prenez Live Composer, par exemple. Ce constructeur de page est beaucoup plus confidentiel (40 000 installations actives) que nos 3 mastodontes.
Mais il présente l’avantage de proposer la grande majorité de ses options gratuitement.
Vaut-il la peine d’être utilisé ? Peut-il vraiment s’imposer comme une alternative crédible à des constructeurs de page plus “célèbres” ?
C’est ce que vous allez découvrir dans ce nouvel article.
Sommaire
Live Composer, qu’est-ce que c’est ?

“Free WordPress site builder” : un constructeur de page WordPress gratuit.
Difficile de manquer ce message marketing, qui barre la page d’accueil du site dédié à Live Composer.
La proposition de valeur est claire et attractive, mais elle mérite quelques précisions.
Tout d’abord, Live Composer est une extension qui va activer un constructeur de page sur votre site.
Un constructeur de page – on dit page builder, en anglais -, vous permet de créer votre propre design grâce à l’utilisation de modules et de templates (des modèles de page pré-conçus) tout prêts.
Le tout sans mettre les mains dans le cambouis : aucune connaissance en code n’est requise.
Ensuite, arrêtons-nous sur la notion de gratuité. Vous pouvez effectivement utiliser la majorité des options de Live Composer sans débourser un centime.
L’extension est open-source. Cela veut dire que son code est “ouvert” : n’importe qui peut le modifier pour le faire évoluer à sa guise.
C’est d’ailleurs sur ce principe que fonctionne WordPress.
Comme le détaille le descriptif du plugin sur le répertoire officiel, l’utilisateur peut être amené à payer uniquement s’il souhaite :
- Se procurer un add-on (extension) spécifique à WooCommerce. Live Composer propose un plugin permettant de personnaliser votre boutique en ligne WooCommerce grâce au constructeur de page (à partir de 49$ pour une utilisation sur 1 site, soit environ 44€).
- Acquérir un pack officiel d’extensions pour disposer de plus d’options de personnalisation que celles déjà disponibles gratuitement. Par exemple, vous pourrez ajouter un Mega Menu, une galerie d’image, des animations, des icônes etc. Tout est condensé au sein d’un plugin (à partir de 49$ pour une utilisation sur 1 site, soit environ 44€).

Voilà pour un premier tour d’horizon de notre objet d’étude du jour. Passons maintenant à la suite.
En activant Live Composer sur votre site, qu’allez-vous trouver ?
Découvrez-le juste en-dessous.
Quels modules et templates pré-intégrés ?
Avant d’entrer dans les détails, un point rapide sur l’installation du plugin. Le plus simple consiste à passer par votre Tableau de bord.
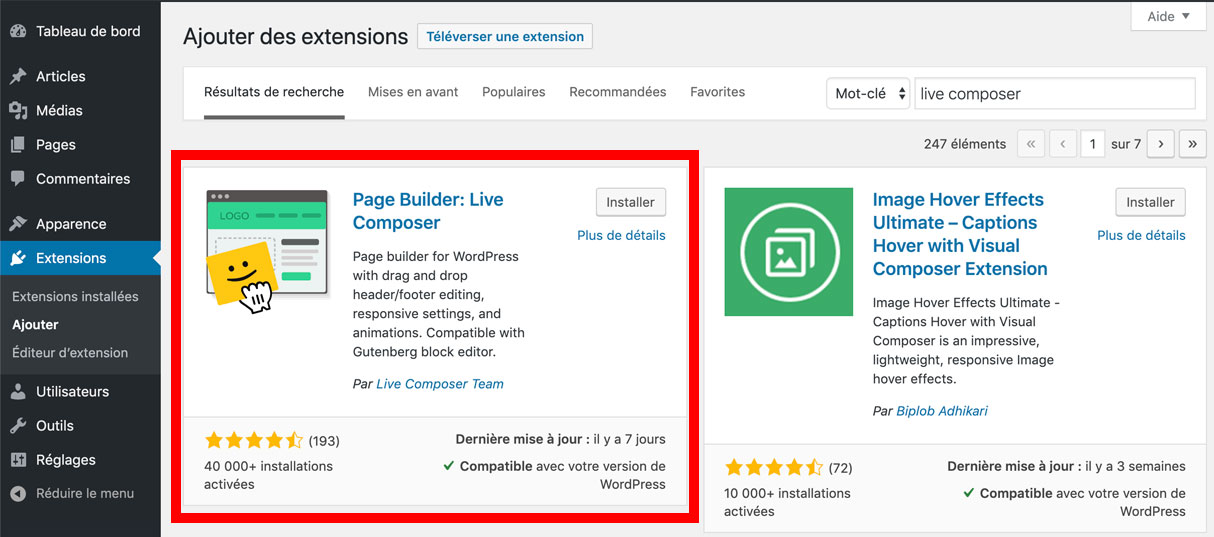
Suivez ce chemin Extensions > Ajouter, puis tapez Live Composer dans la barre de recherche, sur votre droite.
Installez puis activez le plugin identifié sur la capture d’écran ci-dessous.

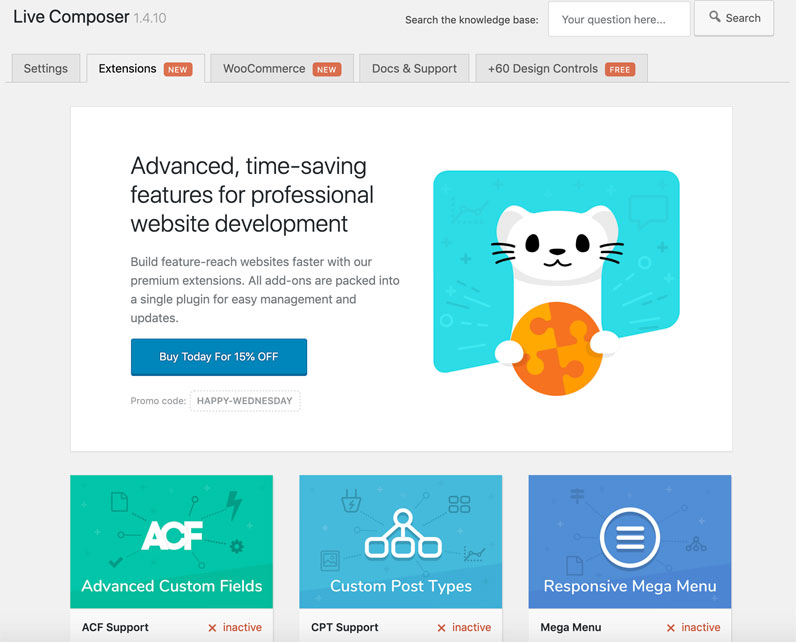
Le tableau de bord de Live Composer
Dès son activation, Live Composer vous propose d’acquérir ses extensions Premium, que je vous ai présentées juste avant.

Même si l’on peut comprendre l’objectif commercial des développeurs (un plugin est aussi un produit), l’entrée en matière n’est pas forcément la plus pertinente si l’on se place du point de vue de l’utilisateur.
Des vidéos explicatives pour commencer à utiliser le plugin, ou encore un lien bien visible vers la documentation – il existe quand même une barre de recherche, en haut à droite de la page – auraient été mieux sentis.
En parlant de vidéos d’utilisation, je vous ai dénichées celles-là, si cela vous intéresse :
A présent, si vous jetez un oeil à votre Tableau de bord, vous constaterez la présence de nouveaux types de contenus personnalisés (custom post types) ajoutés par l’extension :
- Downloads (Téléchargements)
- Galleries (Galeries)
- Partners (Partenaires)
- Projects (Projets)
- Staff (Staff)
- Testimonials (Témoignages)
Comme vous pouvez le voir, tout est en anglais.
Dommage qu’aucune traduction ne soit pour le moment disponible en français, même si vous pouvez remédier à ce problème en utilisez l’excellent plugin Loco Translate.
Pour être franc, ne pas connaître la langue de Shakespeare ne sera pas non plus un énorme frein à l’utilisation.
Vous tâtonnerez peut-être à prendre vos marques, mais une fois que les menus vous seront familiers, vous ne devriez avoir aucun souci.
Enfin, pour accéder à n’importe quel moment à l’interface générale de réglages, il vous suffit de cliquer sur le lien Live Composer, situé en bas de la barre latérale gauche, sur votre administration.

Pour ma part, j’ai été un peu perdu avec tous ces nouveaux liens qui surchargent le menu. On se demande par où commencer et comment faire pour utiliser le builder ?
Est-ce que je dois créer un type de contenu personnalisé ? Dois-je créer une page au préalable ?
Dommage que l’on ne soit pas pris par la main, on reste un peu dans le flou. Vous verrez par la suite qu’en cherchant un peu, on finit par trouver ;-).
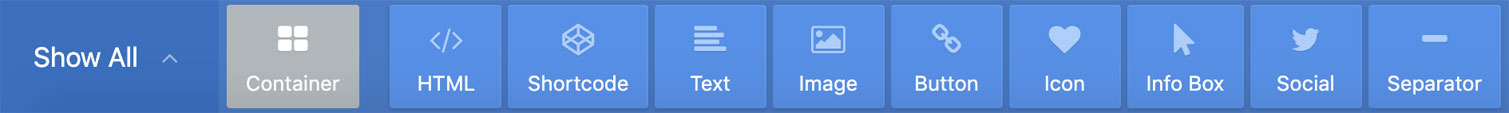
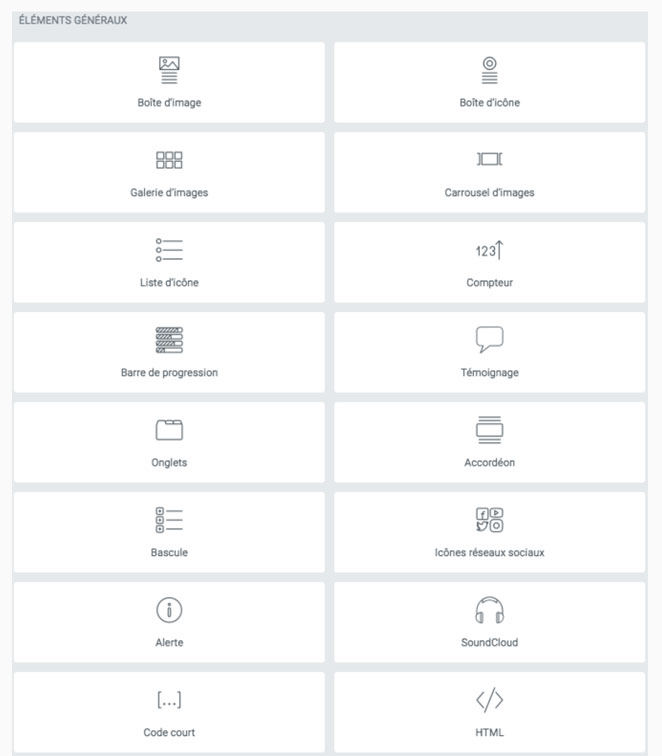
Une bibliothèque de 36 modules
Live Composer builder – vous trouverez aussi le constructeur de page sous ce nom en anglais – propose 36 modules plus ou moins avancés.

Il en existe de 3 types :
- General. Ces modules vous permettront d’ajouter du texte, des images, des liens, des icônes ou encore des boutons de réseaux sociaux.
- Post-based. Il s’agit de modules basés sur les types de contenus personnalisés que vous aurez créés au préalable. Vous vous rappelez, je vous les ai présentés dans la partie précédente. Il s’agit notamment des téléchargements, des galeries, des témoignages etc. Sur le papier, l’idée est bonne, mais si vous commencez juste à apprivoiser WordPress, il me semble complexe que vous en tiriez vraiment profit, car cela reste un peu technique.
- For templates. Littéralement, des modules pour vos templates. Ils sont un peu plus avancés mais vous pouvez les utiliser dans votre contenu sans souci.
En résumé : pour un page builder WordPress gratuit, Live Composer propose un nombre plutôt conséquent de modules, qui plus est assez variés.
A titre de comparaison, Beaver Builder, l’un des constructeurs de page parmi les plus célèbres du marché, en propose 30.
Note : Pour encore plus d’options de design, Live Composer vous suggère d’installer l’extension Stylist, qui propose plus de 60 options de design supplémentaires (ex : possibilité d’éditer du code CSS en live).
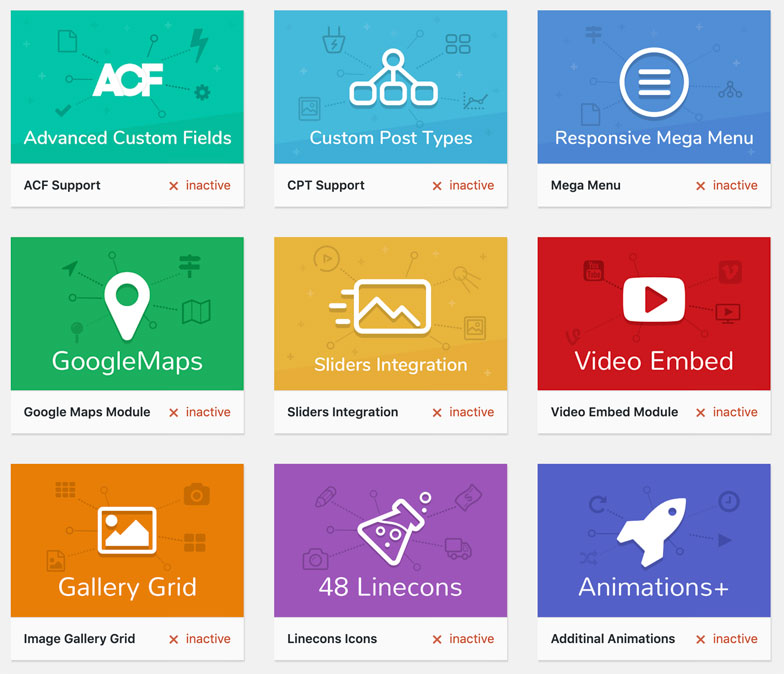
Un pack d’extensions Premium pour aller encore plus loin
Les 36 modules de la version gratuite ne vous suffisent pas ? Qu’à cela ne tienne. Live Composer propose un pack de 18 add-ons premium regroupés en un seul plugin.

Si la plupart d’entre eux sont intéressants, sachez que vous pouvez trouver d’excellents équivalents gratuitement. Par exemple :
- Vous pouvez substituer le module Breadcrumbs (Fil d’Ariane) de Live Composer par celui proposé par Yoast SEO. Ce dernier propose une option pour activer un fil d’Ariane sur votre site dans sa version gratuite. Certains thèmes propose aussi cette option nativement.
- A la place de Lineicons, vous pouvez ajouter tout un tas d’icônes gratuitement avec la Bibliothèque Font Awesome, sans passer par un module payant.
- Gallery Grid vous permet d’ajouter une galerie photo ? Eleonor vous en présente 11 dans cet article, dont pas mal sont gratuits.
Selon moi, la plus-value du pack d’extensions de Live Composer concerne les extensions ACF Support et CPT Support.
Mais pour en tirer profit, vous devrez utiliser le plugin Advanced Custom Fields, et comprendre l’intérêt des Custom post types.
Ici, on s’adresse plutôt à des utilisateurs intermédiaires et aguerris. Pas vraiment à des débutants sur WordPress.
Et les templates, dans tout ça ?
Lorsqu’un créateur de sites cherche à jeter son dévolu sur un constructeur de page, il est très souvent attentif aux templates qu’il propose.
Un template est un modèle de page pré-intégré au plugin, qui permet de partir d’une structure et d’un design spécifique à personnaliser par la suite.
Autrement dit : cela vous facilite le processus de création – finie l’angoisse de la page blanche -, tout en vous faisant gagner un temps précieux.

(Gros) problème avec Live Composer : il ne propose pas de templates prêts à l’emploi, ce qui constitue, selon moi, un sérieux frein à l’utilisation. En particulier pour les débutants.
Votre seule option, à ce niveau-là, consiste à créer vos modèles de pages à l’aide des modules et des custom post types, puis à les réutiliser en les important à chaque nouvelle création.
Par exemple, si vous êtes un créateur de sites freelance (*), il peut être intéressant de créer des pages standard (ex : Contact) que vous dupliquerez à l’envi, par la suite, sur les sites de vos clients pour gagner du temps.

Sans transition, je vous propose de passer à la suite. Vous allez voir comment se prend en main Live Composer.
Alors, facile à utiliser, ou pas, notre cobaye du jour ?
Réponse dans la partie suivante.
Quelle maniabilité ?
Un constructeur de page disponible uniquement en front-end
L’une des particularités de Live Composer, c’est qu’il s’utilise uniquement en front-end, c’est-à-dire sur la partie visible de votre site (celle que vos visiteurs voient).
Il n’est pas possible, comme le propose son concurrent Divi par exemple, de construire votre design sur-mesure depuis votre Tableau de bord.
Pour commencer à utiliser la bête, vous devrez d’abord publier une page.
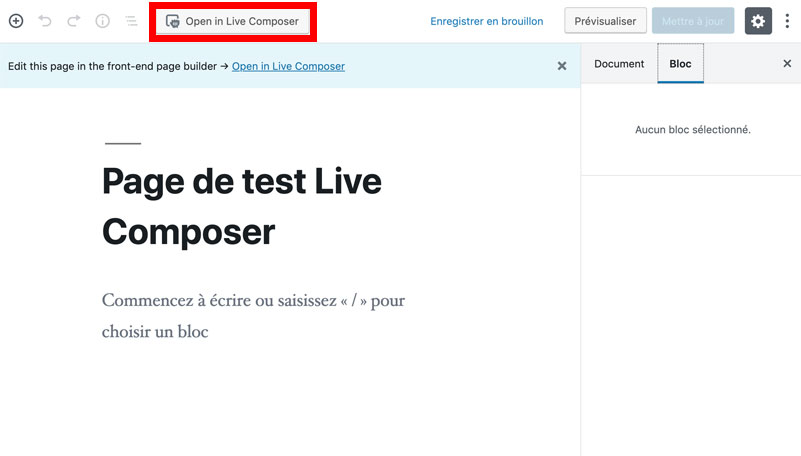
Une fois cette action réalisée, cliquez sur le bouton Open in Live Composer pour être dirigé(e) vers la page en ligne.

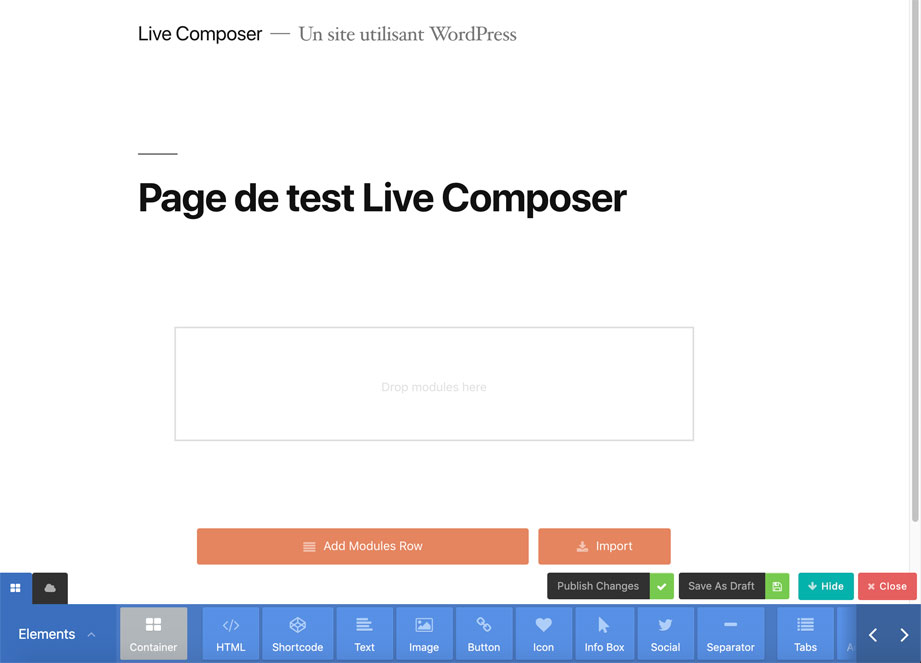
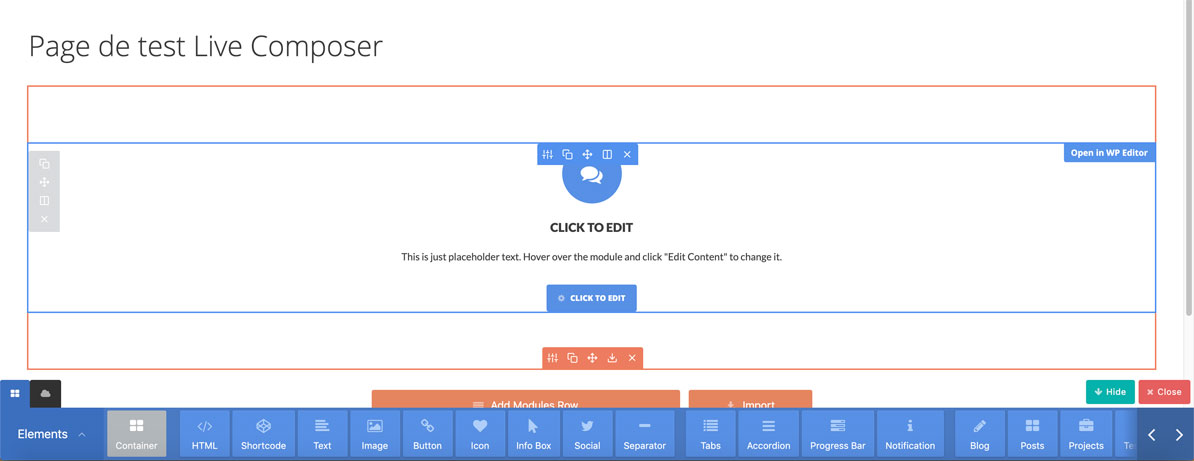
Premier constat : l’interface en front-end du page builder est plutôt minimaliste, pour ne pas dire austère.
Une barre d’outils est disposée au bas de votre page, avec un accès aux différents modules, ainsi qu’aux templates que vous aurez éventuellement créés.

Personnellement, j’ai eu un peu de mal avec les couleurs utilisées, même si elles ont le mérite de bien scinder visuellement les différents éléments, ce qui facilite quand même la compréhension.
Mais on est très loin de ce que peuvent proposer, à ce niveau-là, les Elementor, Divi, et même Beaver Builder.

Toujours côté UX (expérience utilisateur), je trouve les boutons un peu petits. Dommage qu’il n’y ait pas aussi de possibilité d’agrandir la barre d’outils, voire de la déplacer à un autre endroit de la page.
Pour ma part, je préfère travailler avec une interface placée sur le côté (à gauche ou à droite).
Le bouton Hide (Cacher) est lui bienvenu. Il permet de masquer la quasi-totalité de la Barre d’outils afin de travailler sur une page vierge, sans éléments pour perturber la création.
Travaillez en glisser-déposer
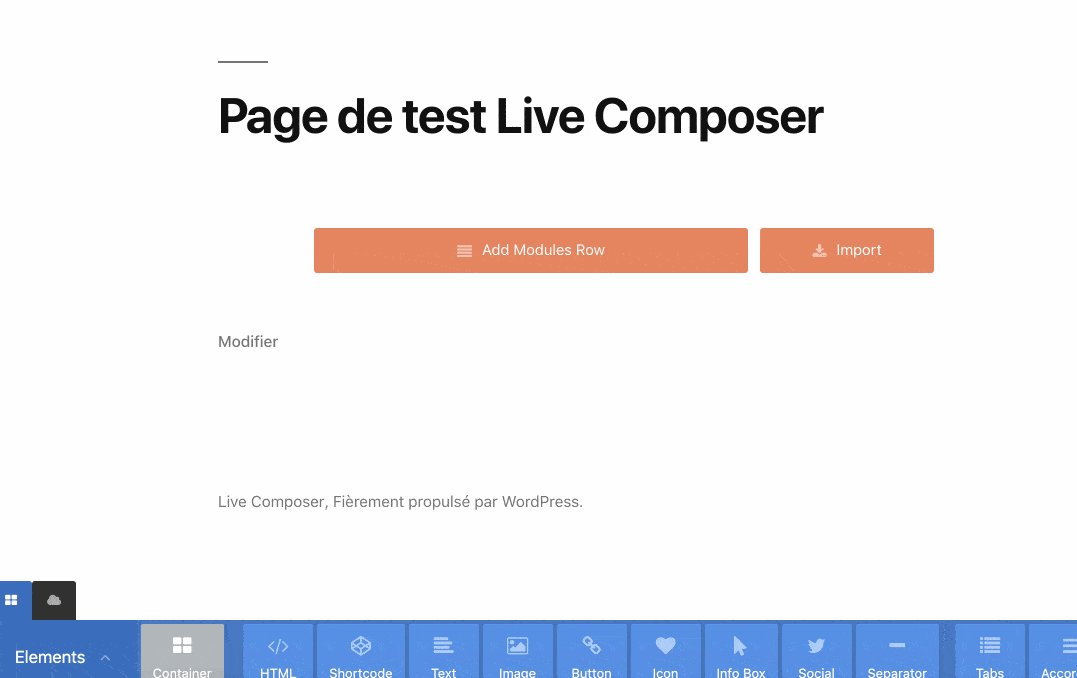
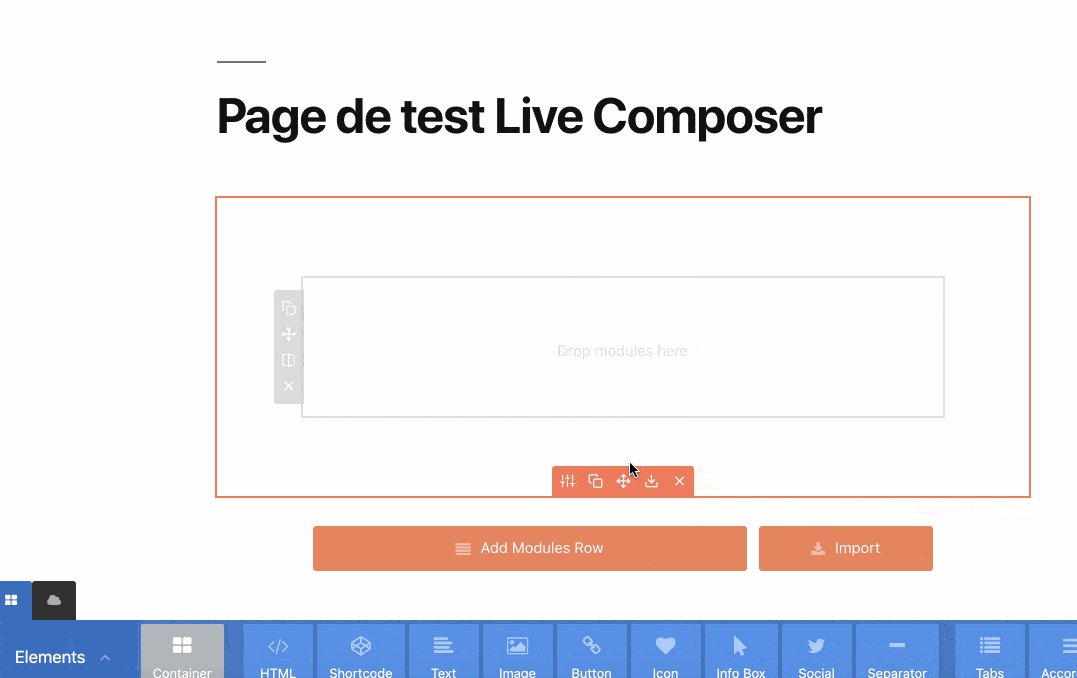
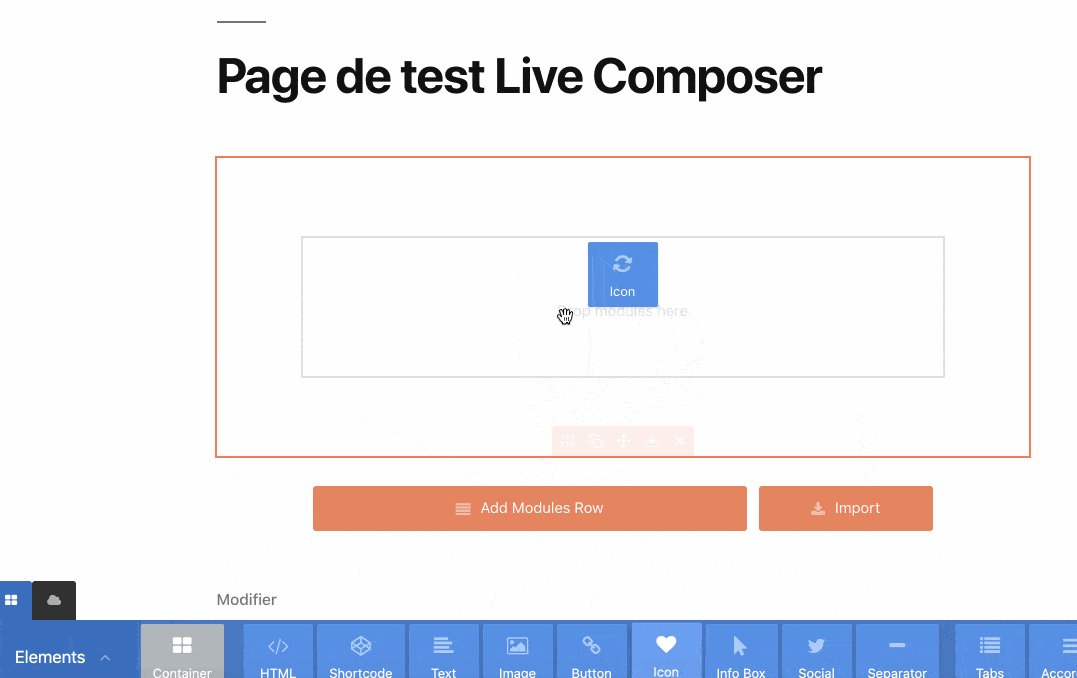
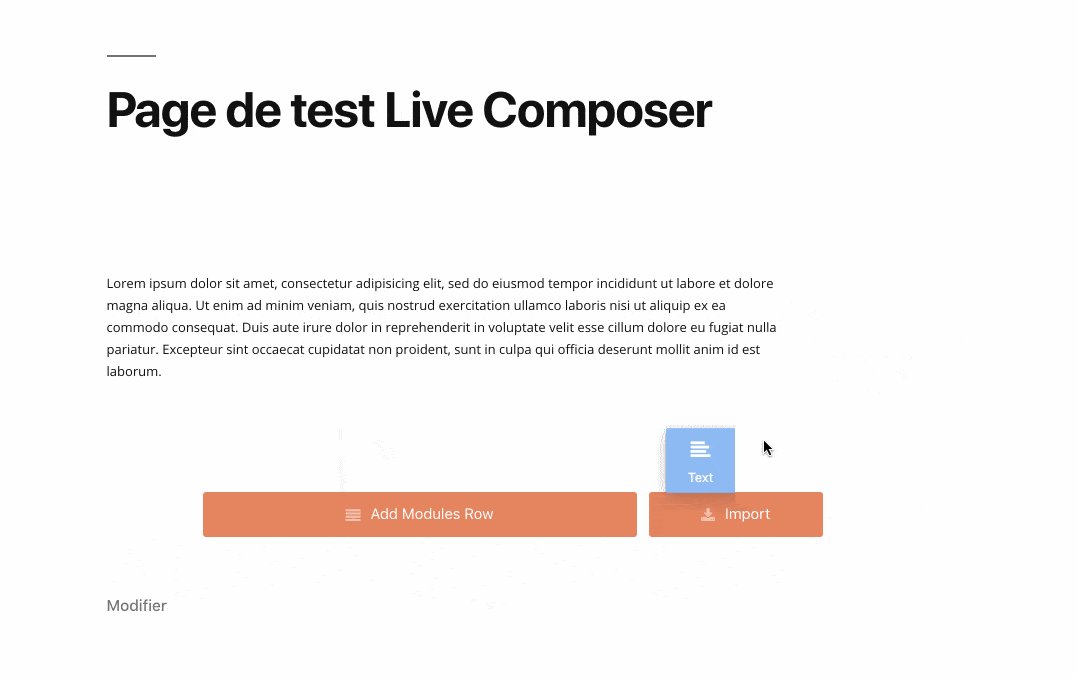
Pour ajouter les modules, rien de plus simple. Comme tout constructeur de page qui se respecte, Live Composer fonctionne sur le principe du glisser déposer (drag and drop).
L’ajout d’un module est conditionné à la création préalable d’une ligne (Row). Une Row est un conteneur qui va permettre d’accueillir vos modules.
Démonstration en image :

Vous le voyez, c’est assez simple, finalement. A l’usage, je n’ai noté quasiment aucun temps de chargement, ce qui reste appréciable.
Et tous vos changements sont visualisables en temps réel, grâce à une interface WYSIWYG (What you see is what you get/Ce que vous voyez est ce que vous obtenez).
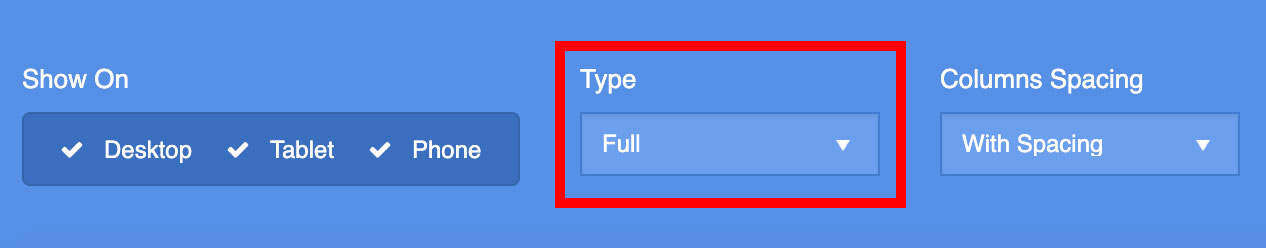
Continuons au rayon des bons points. Un élément indispensable pour un constructeur de page consiste à vous laisser choisir la largeur de votre contenu.
C’est possible avec Live Composer, qui permet notamment de le faire en pleine largeur (pour que cela fonctionne au niveau du rendu visuel, il faudra que votre thème autorise cette option, par contre).
Grâce à cela, vous disposez d’un contrôle total de la structure de chaque page.

Par ailleurs, j’ai bien aimé la possibilité de dupliquer et de supprimer les modules et les lignes en un clic.
Vous pouvez aussi agir finement sur le margin (marge extérieure) et le padding (marge intérieure) de vos éléments, ce qui reste utile pour disposer vos contenus comme vous le souhaitez.
Des bons points, oui, des zones d’ombre aussi
Après les bons points, place aux remontrances. Maintenant, on va un peu tirer les oreilles de notre page builder !
Si le fonctionnement de base s’assimile très rapidement (le glisser-déposer), on a tendance à se perdre dans les options de personnalisation, qui ne sont pas présentées de façon très claires.
En fait, il y en a un peu partout, et la hiérarchie de l’information a du mal à être établie.
De plus, la couleur bleue uniforme ne facilite pas vraiment la compréhension visuelle.
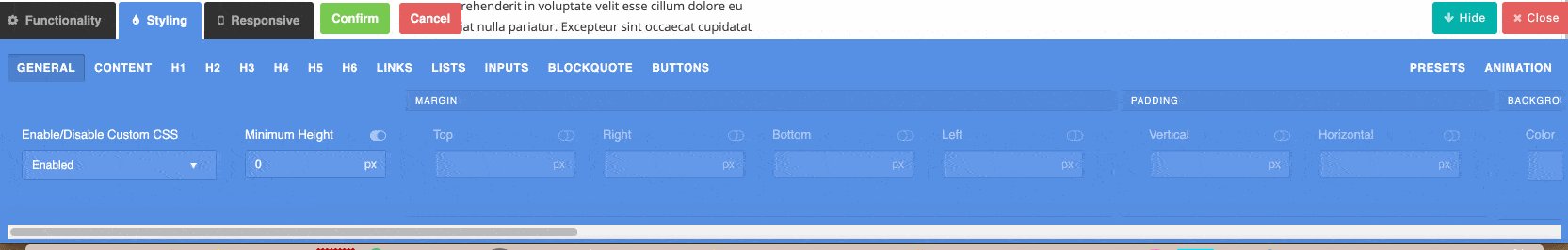
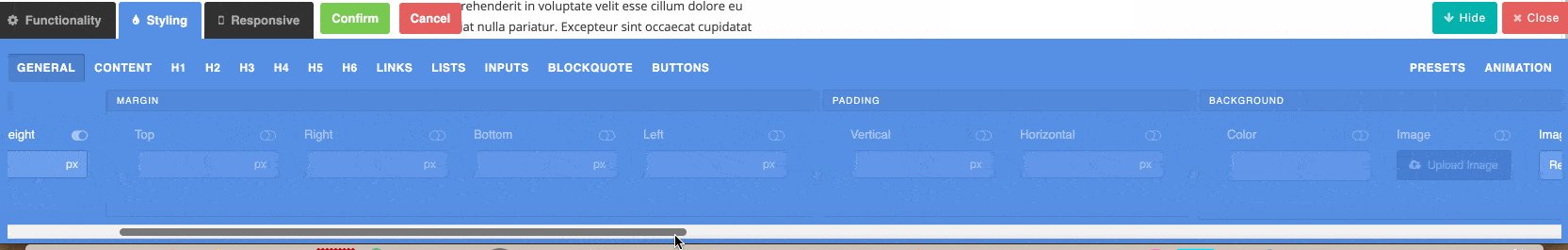
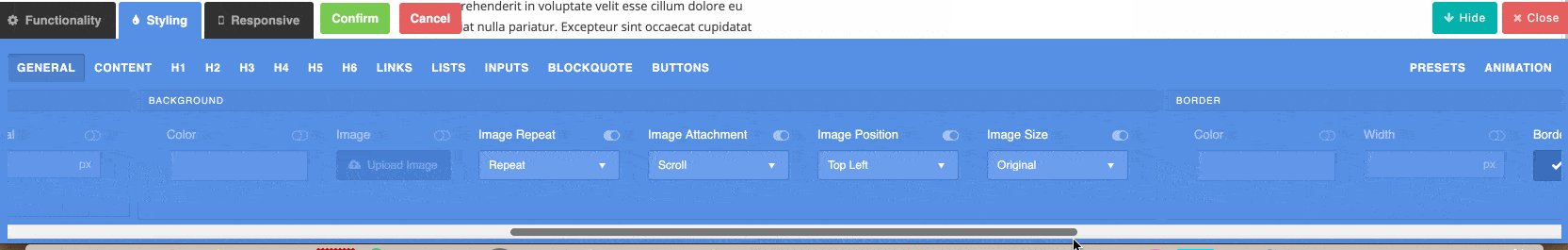
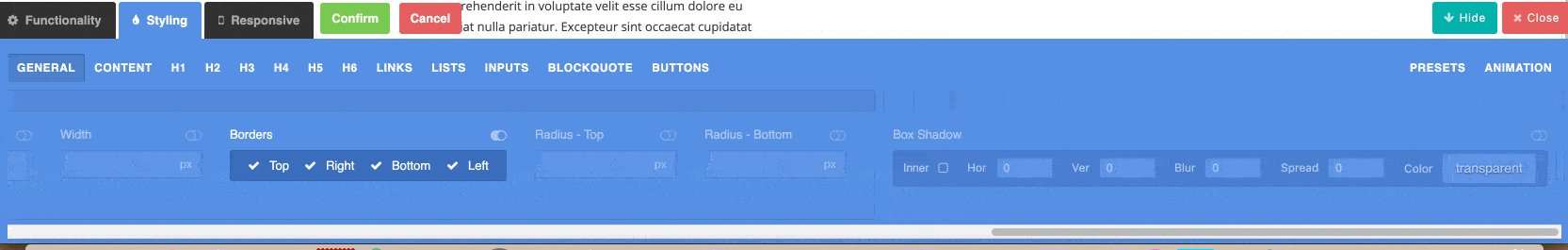
Regardez ce que cela donne avec le module Texte :

C’est dommage, car les options de personnalisation sont intéressantes (ex : marges, taille de la police, hauteur du texte, ombres etc.).
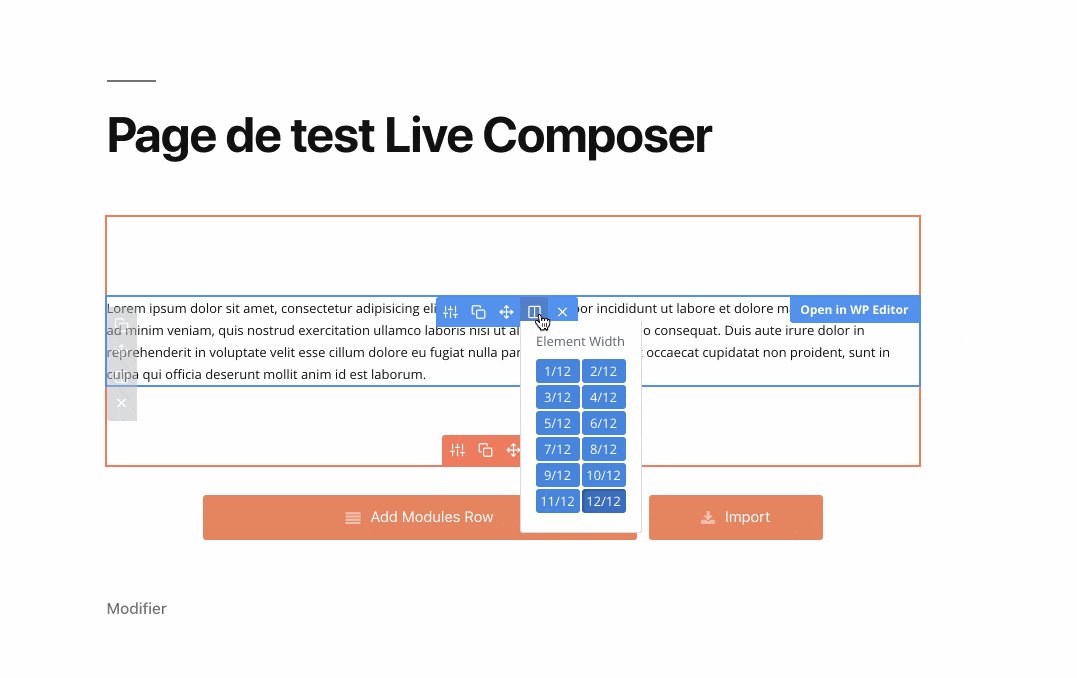
Autre point que j’aimerais soulever et qui m’a sauté aux yeux : il est possible de déterminer le nombre de colonnes qui vont s’intégrer dans chaque ligne, mais le procédé n’est pas intuitif.
Live Composer permet de diviser la largeur de votre conteneur en 12, mais il faut bien penser à spécifier cette largeur avant l’ajout du module de votre choix.
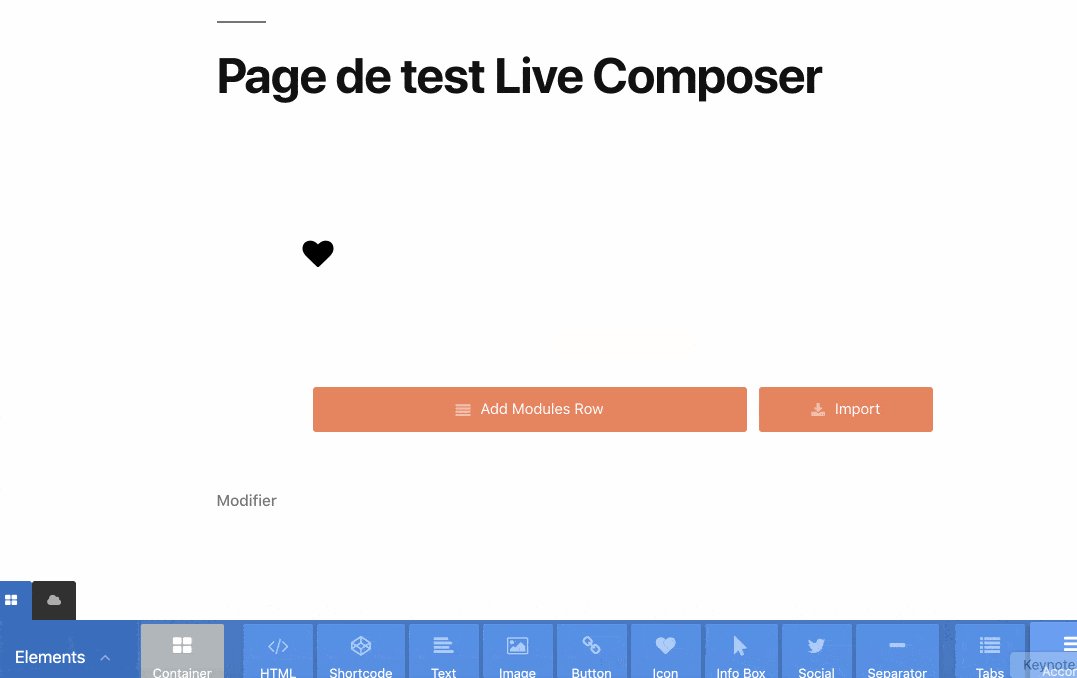
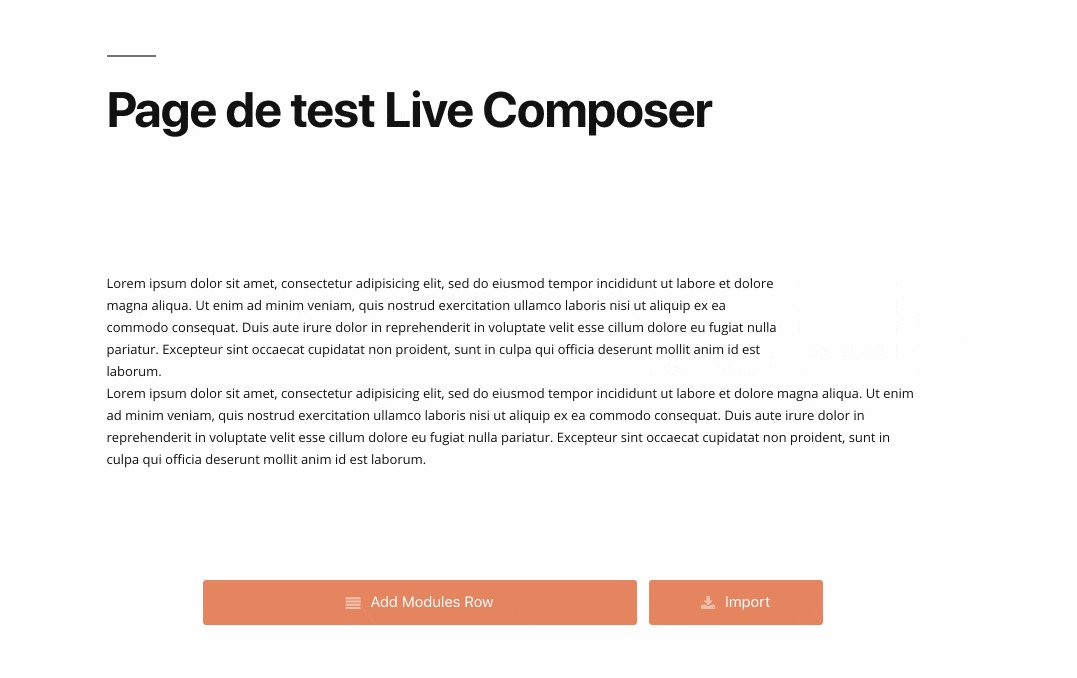
Ensuite, vous devrez à chaque fois recréer une ligne, puis spécifier la largeur de la colonne si vous voulez ajouter un nouveau module à côté du précédent. Sinon, il se placera en-dessous, à la verticale, comme ci-dessous :

En fait, le page builder ne crée pas automatiquement les autres colonnes en fonction du premier module inséré.
C’est un coup à prendre, mais pour ma part, j’ai bien tâtonné 2-3 minutes pour trouver la solution.
Par ailleurs, il n’est pas possible de modifier la largeur d’un module manuellement, en l’étirant ou en l’agrandissant.
Bilan des courses : si vous débutez sur WordPress, vous serez séduit(e) par la personnalisation en glisser-déposer permise par Live Composer.
Pour le reste, je trouve notre constructeur de page pas vraiment simple à prendre en main.
Finalement, on se retrouve avec assez peu de menus mais, paradoxalement, on s’y perd, car l’ensemble manque de clarté.
Quelle adaptation aux thèmes et aux plugins ?
Compatibilité de Live Composer avec les thèmes
La plupart des constructeurs de page se targuent d’être compatibles avec tous les thèmes : il faut dire que c’est un pré-requis primordial.
De son côté, Live Composer ne s’épanche pas là-dessus, c’est le moins que l’on puisse dire.
Rendez vous sur leur site, vous verrez : aucune trace de la compatibilité avec les thèmes.
Enfin, pour être tout à fait précis, il y a quand même quelque chose. Live Composer vous recommande l’utilisation de deux thèmes maison :
- Orao Creative : vous pouvez le télécharger gratuitement en renseignant votre adresse email. Il s’agit d’un thème flexible qui sera particulièrement approprié si vous souhaitez créer un portfolio. Son principal avantage ? Vous pouvez éditer l’en-tête (header) et le pied de page (footer) de votre site grâce au constructeur de page, ce qui n’est pas si fréquent chez tous les constructeurs de page.
- Blank Theme : avec lui, vous partez d’une page blanche, comme son nom l’indique. Ce Live Composer Blank Theme est un Starter theme, c’est-à-dire une base qui vous permet de coder votre propre thème sur-mesure. Ca c’est top si vous maîtrisez un minimum le développement web. Mais si vous débutez, je crains fort que cette solution ne vous corresponde pas.
2 thèmes, c’est assez famélique. Mais je vous rassure, ce n’est pas parce que les créateurs de Live Composer ne communiquent pas là-dessus, qu’aucun thème ne sera compatible.

Pour les besoins de ce test, je l’ai mis à l’épreuve sur Twenty Nineteen (l’un des thèmes par défaut de WordPress), et GeneratePress (un thème freemium) : aucun problème à signaler.
Si vous devez retenir une chose sur le sujet, et cela s’applique à tous les page builders, c’est la suivante : certains thèmes sont plus appropriés que d’autres pour fonctionner avec un constructeur de page.
En fait, je vous recommande d’opter pour un thème qui puisse s’afficher sur toute la largeur de l’écran.
Ce n’est pas le cas de tous nativement. Par exemple, je n’ai pas pu le faire avec Twenty Nineteen, alors même que j’avais paramétré Live Composer pour qu’il s’affiche sur toute la largeur de l’écran.
En revanche, je n’ai eu aucun souci avec GeneratePress, car ce dernier dispose d’une option pour être réglé en pleine largeur.
Regardez par vous-même :

Les marges blanches que vous pouvez apercevoir sur les côtés sont normales : elles sont réglées par défaut à 4% de la largeur totale par Live Composer, mais vous pouvez supprimer cette donnée dans les réglages de l’extension.
Enfin, autre caractéristique à prendre en compte pour votre thème d’origine : la possibilité de pouvoir facilement customiser son en-tête et son pied de page.
Croyez-moi, c’est vraiment utile, et Live Composer ne permet de le faire qu’avec ses deux thèmes maison.
Compatibilité avec Gutenberg
Gutenberg est l’éditeur de contenu apparu avec la version 5.0 de WordPress, fin 2018.

Vous vous en servez sûrement pour écrire vos articles, et peut-être aussi pour mettre en forme vos pages.
S’il ne s’apparente pas à un constructeur de page, il permet de s’en rapprocher un peu sur certains aspects. Disons qu’on pourrait plutôt le qualifier d’éditeur de page sur WordPress.
Nativement, mais aussi grâce à certains plugins dédiés, il permet d’ajouter des blocs (des sortes de modules) tout prêts au sein de votre contenu (ex : texte; images, témoignages, icônes, galerie, citation etc.).
Même si vous pouvez vous en passer (*), il reste quand même incontournable.
Sur la description de son plugin sur le répertoire officiel, Live Composer indique que “notre générateur de pages n’affecte pas votre utilisation du plugin Gutenberg et peut fonctionner avec le nouvel éditeur de blocs WordPress”.
A l’usage, je n’ai effectivement rencontré aucun souci de compatibilité.
Le petit bémol que j’ai remarqué est le suivant : si vous commencez à éditer une page à l’aide de Gutenberg en ajoutant vos propres blocs personnalisés, et que vous souhaitez ensuite y ajouter des modules de Live Composer, le constructeur de page va faire le ménage et ne sera pas en mesure d’afficher ce que vous avez créé avec Gutenberg.
(*) Note : L’extension Classic Editor permet notamment de le désactiver afin de continuer à utiliser l’ancien éditeur de texte de WordPress.
Compatibilité avec WooCommerce
Si vous gérez une boutique en ligne avec WooCommerce, vous savez qu’il est quasi- impossible, à part pour quelques détails, de la personnaliser à votre guise sans mettre les mains dans le cambouis.
Les développeurs de Live Composer l’ont bien compris, raison pour laquelle ils proposent un add-on (extension) spécifique à WooCommerce (à partir de 49$ pour une utilisation sur 1 site, soit environ 44€).

Vous vous rappelez, je l’ai brièvement évoqué au début de cet article. On va maintenant entrer un peu plus dans les détails sur ce sujet.
WooCommerce Integration, c’est le nom du plugin, permet de personnaliser votre boutique WooCommerce en utilisant la fonctionnalité de glisser-déposer de Live Composer.
Grâce cette extension, vous allez pouvoir personnaliser de A à Z :
- La Page produit
- Vos listes de produits
- Les pages Paiement et Panier
- La page du Compte Client
Vraiment pas mal, mais sachez que les gros constructeurs de page, type Elementor et Divi, permettent aussi de le faire de façon encore plus poussée, avec plus d’options.
Enfin, au moment d’écrire ces lignes, j’ai pu remarquer que le plugin en question n’était plus mis à jour depuis plus d’un an (3 août 2018).
Ce n’est pas signe de mauvaise qualité. Seulement, des mises à jour fréquentes sont souhaitables pour la sécurité, et elles démontrent surtout que le plugin évolue.
Pour clore cette partie, j’attire votre attention sur un dernier point. Si la création d’une boutique en ligne avec WooCommerce vous intéresse, je ne peux que vous inviter à visionner la vidéo d’Alex sur le sujet :
Quelle expérience utilisateur pour un site utilisant Live Composer ?
Influence sur la performance du site
Avoir un site rapide n’est plus une lubie. Pour info, Google recommande un temps de chargement en-dessous de 3 secondes sur mobile.
Et vous pouvez prendre cette donnée au sérieux : parmi les plus de 200 critères qu’il utilise pour positionner une page, Google se base aussi sur la vitesse de votre page.
Un site lent peut donc avoir un impact négatif sur votre SEO, mais ce n’est pas tout.
Plus votre page tardera à s’afficher, plus vous risquez :
- De pénaliser vos conversions (les actions que vous souhaitez que vos visiteurs accomplissent, comme l’achat d’un produit).
- De faire fuir vos visiteurs. En améliorant son temps de chargement de 40%, Pinterest a amélioré son trafic SEO et son taux d’inscription de 15%.
Vous voyez où je veux en venir : le thème et les extensions que vous utilisez doivent être rapides et bien codés.

Comment s’en sort Live Composer sur ce point ? C’est ce que j’ai vérifié en lui faisant passer un petit test.
Voici comment j’ai procédé :
- Service utilisé : WebPageTest (en utilisant à chaque fois Paris comme localisation) avec prise en compte du critère “fully loaded” (moment où le site est complètement chargé, incluant les scripts externes et applications).
- Site de test hébergé sur un serveur mutualisé d’o2switch (aff).
- J’ai testé la page que j’avais créée avec Live Composer, puis j’ai désactivé le plugin pour ensuite re-tester cette même page. Je précise que le contenu n’y était plus présent, Live Composer ne l’affichant plus une fois qu’il est désactivé.
Résultat des courses ?
- La page où était activé Live Composer n’a perdu que 0,1s de temps de chargement par rapport à celle où le plugin était activé (1,276s contre 1,379s).
- Le nombre de requêtes déclenchées est resté le même (9).
Note : Les résultats ci-dessus permettent d’avoir un premier aperçu, mais ne peuvent être considérés comme un jugement arrêté et définitif. Vous pourriez avoir des données différentes chez vous, en fonction de votre hébergement, ou encore des plugins que vous utilisez.
Optimisation du SEO
Sur sa page d’accueil, Live Composer affirme être “optimisé pour le référencement”, notamment grâce à “un code valide”, tout en fonctionnant “de manière transparente avec les plugins WordPress populaires comme Yoast SEO”.
La base est propre, ça c’est très bien. Mais ensuite, à l’usage, il est important de ne pas négliger ce que l’on appelle le SEO on-page.
Il s’agit notamment des optimisations que vous pouvez – devez – faire sur vos contenus.
Je pense en premier lieu aux balises hn (les balises titres de type h2, h3, h4 etc.).
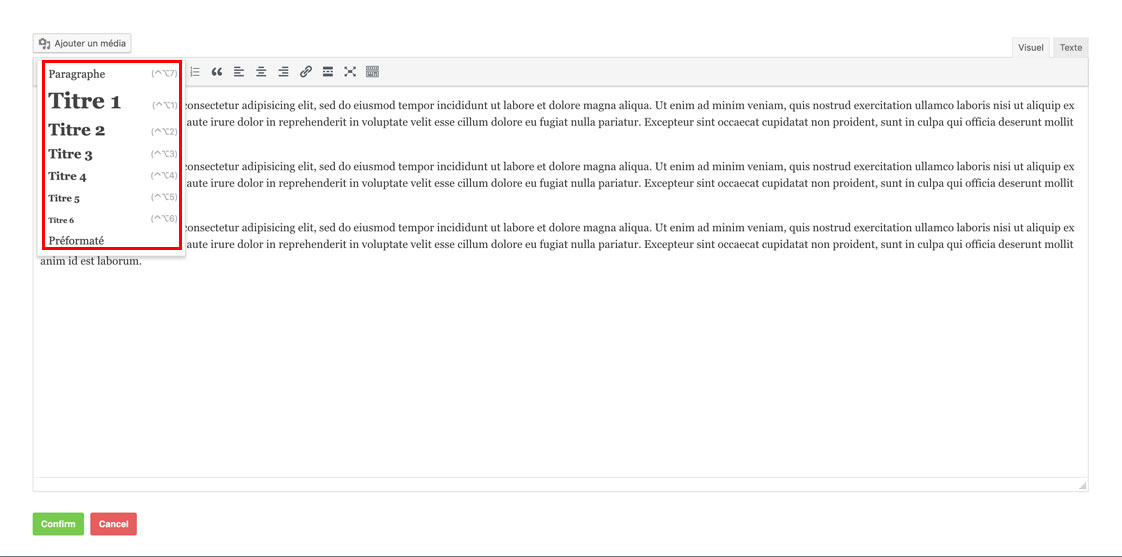
Il est possible de les modifier grâce à notre constructeur de page, mais ce n’est franchement pas très intuitif.
Je m’explique. Live Composer vous laisse la possibilité de choisir ces balises, mais en passant par l’éditeur de contenu de WordPress.

Pour être franc, on ne perd pas de temps, mais pourquoi ne pas avoir directement intégré cela sur la propre interface du constructeur de page ?
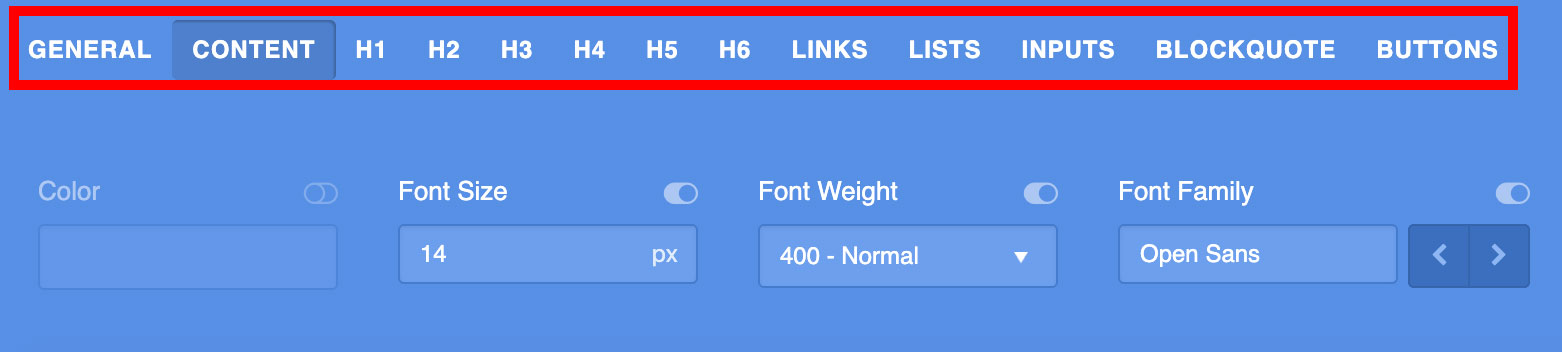
Il est aussi possible de modifier le type de police, sa taille, sa graisse, son padding, son margin ou encore son alignement pour chaque balise (paragraphe, hn), cette fois directement sur l’éditeur de Live Composer.

Encore une fois, on parvient à nos fins, mais après quelques tergiversations.
Et côté responsive, ça donne quoi ?
Live Composer l’affirme : il permet de créer des pages responsive, c’est-à-dire qui s’affichent de façon optimale sur tous types de support (ordinateurs, tablettes et smartphones).
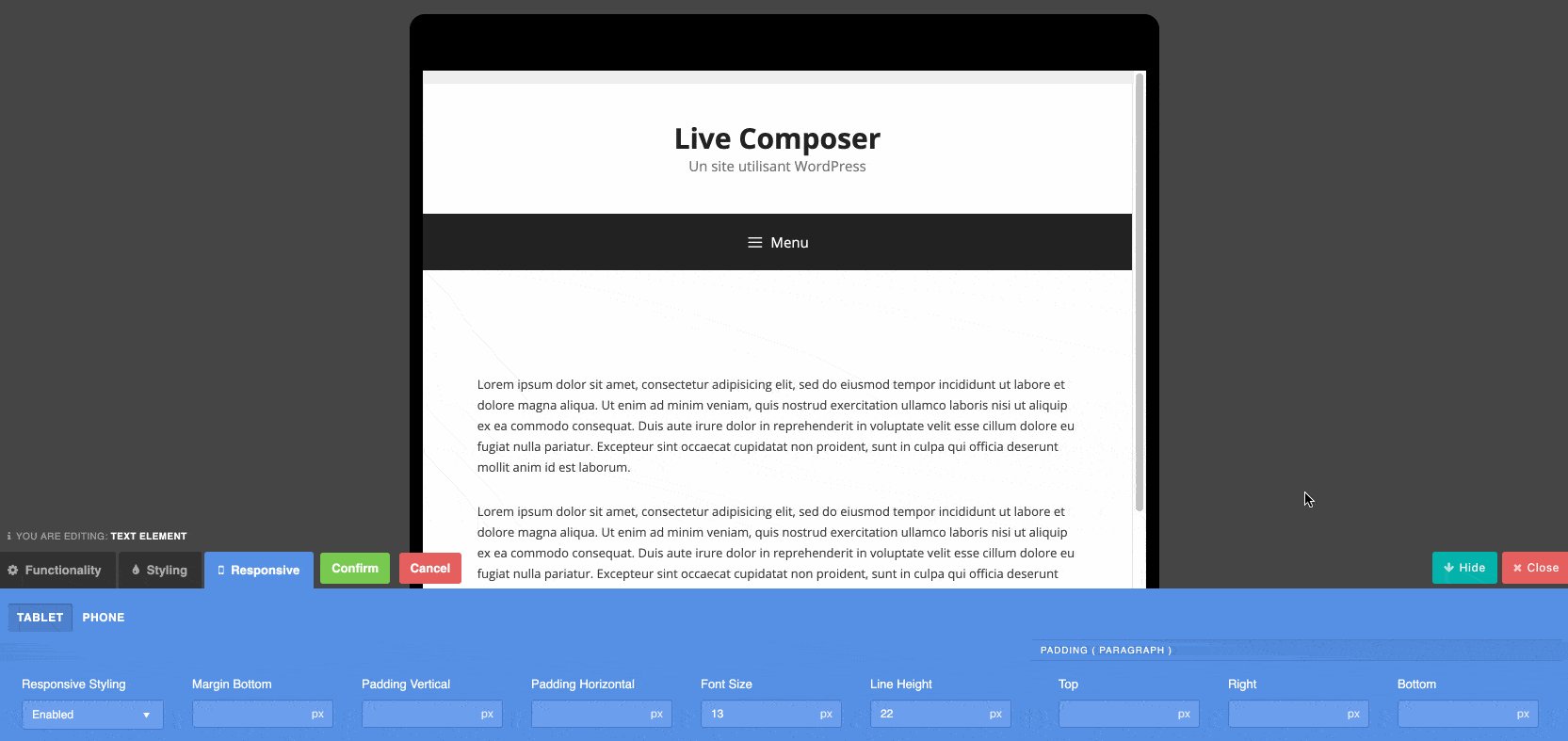
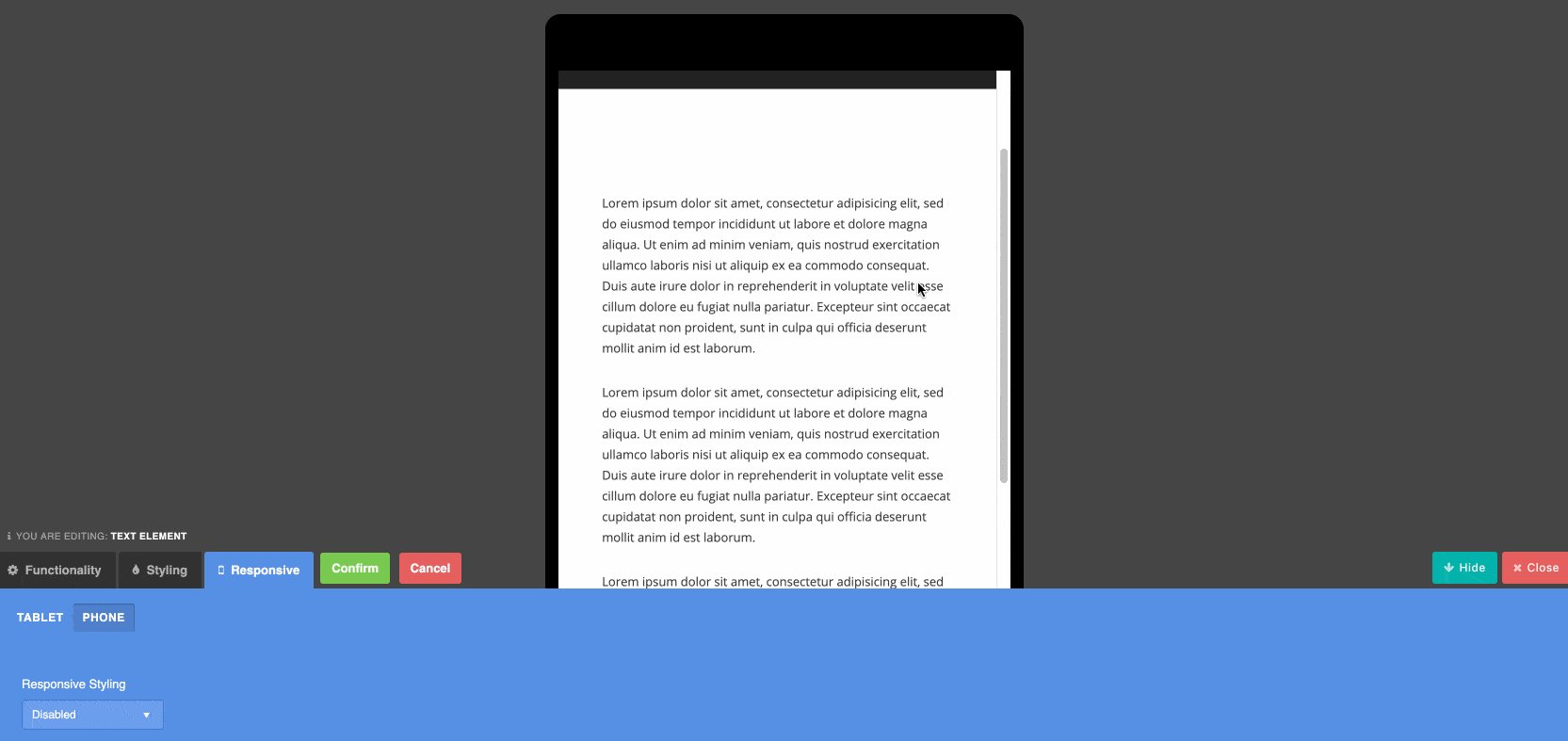
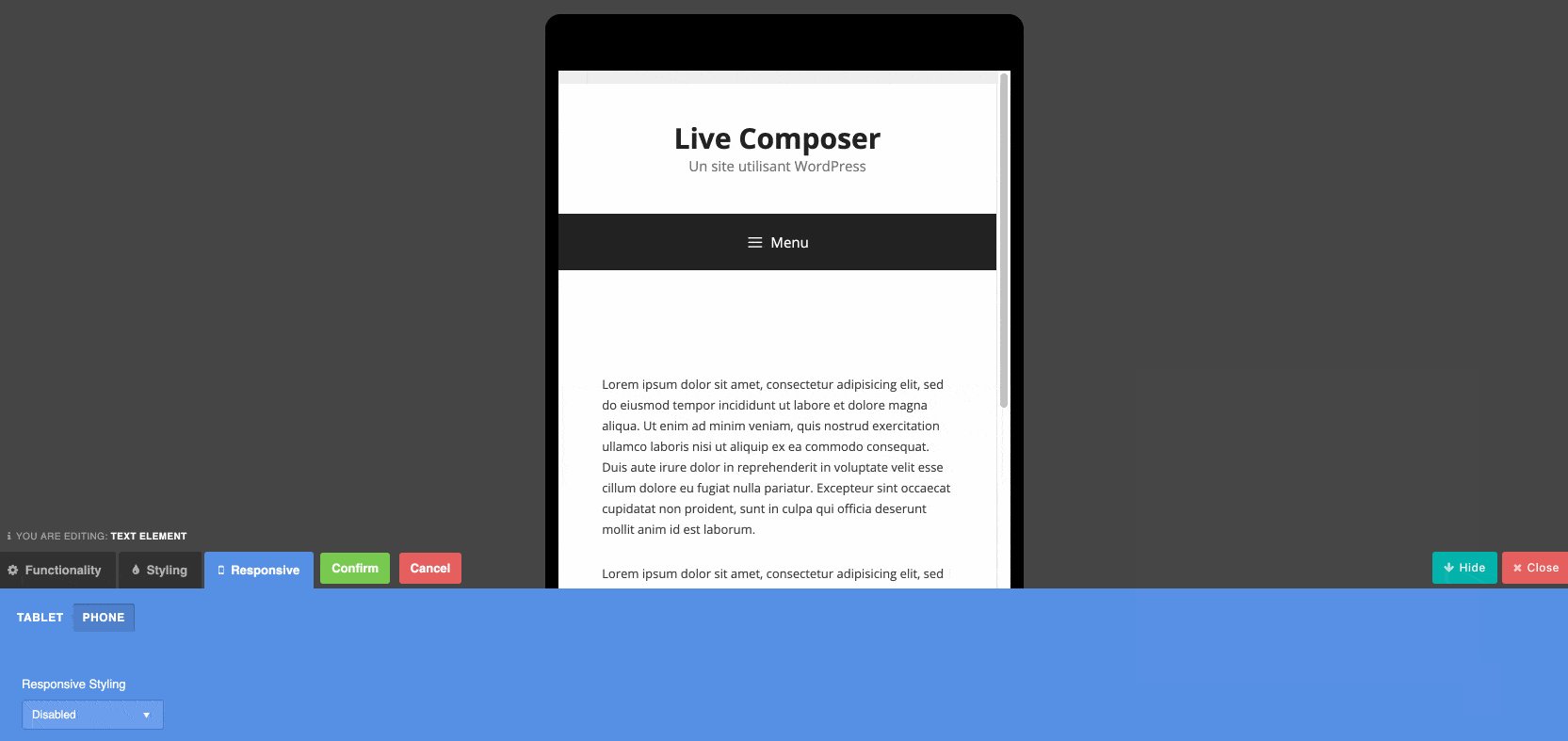
Voilà pour la théorie. En pratique, vous pouvez passer en visualisation tablette ou mobile grâce à l’onglet Responsive de l’éditeur.
Comme ça, vous pouvez contrôler le moindre petit en détail. Il est aussi possible de modifier le margin, le padding, la taille de la police, ou encore la hauteur de ligne, spécifiquement pour chaque support.
Vous pouvez aussi choisir d’afficher ou non un module spécifique sur tel ou tel appareil.

Pour vérifier le bon affichage de votre site, vous pouvez aussi réduire la fenêtre de votre navigateur.
Ou, encore plus précis, utiliser le test d’optimisation mobile de Google.
Enfin, si vous pouvez, sachez que rien ne remplace une vérification manuelle sur les appareils (IOS et Android) et navigateurs concernés (Chrome, Safari, Firefox, Internet Explorer etc.).
Quel rapport qualité-prix ?
Pour aller plus loin, il propose deux extensions payantes, comme révélé au début de cet article : un add-on (extension) spécifique à WooCommerce, et un pack officiel d’extensions.
Chacun d’entre eux est facturé 49$ pour une utilisation sur 1 site, soit environ 44€.
Si vous vous souhaitez vous procurer les deux, vous en aurez pour 98$ (environ 88€), mais vous ne pourrez les utiliser que sur un seul site.
Pour de l’illimité, il faudra compter 99$ (environ 88€) pour chaque extension, soit 198$ (environ 178€) pour les deux.
Pour vous faire une idée plus générale, je vous propose de comparer avec les 3 constructeurs de page phares du moment :
- Elementor. L’utilisation sur 1 site coûte 49$, mais vous avez accès à plus de 300 templates, à plus de 50 modules, ou encore à un constructeur de page pour WooCommerce. Elementor ne propose pas de version illimitée mais son pack le plus conséquent coûte 199$ (environ 178€, pour une utilisation sur 1 000 sites au maximum).
- Divi. Le builder d’Elegant Themes démarre à 89$/an (environ 80€) pour une utilisation illimitée (ou 249$ en paiement unique, soit environ 223€). Divi propose des centaines de templates de sites et donne accès à deux excellents plugins (Monarch et Bloom), ainsi qu’à près de 90 autres thèmes !
- Beaver Builder. L’offre Standard démarre à 99$ et permet une utilisation sur un nombre de sites illimités. Vous aurez accès à une trentaine de modules et à plus de 50 templates prêts à l’emploi.
En résumé, les constructeurs ci-dessus sont beaucoup plus complets (Elementor et Divi, notamment, combinent en un seul plugin toutes les fonctionnalités Premium de Live Composer), et plus abordables financièrement.
Sans parler de leur facilité d’utilisation. Entre Live Composer et eux, il n’y a pas photo.
Je développe justement cela dans la dernière partie, juste en-dessous.
Notre avis final sur Live Composer
Les points forts de Live Composer
- Un constructeur de page majoritairement gratuit et open source.
- Aucune connaissance en code n’est requise pour utiliser Live Composer.
- Une interface WYSIWYG, en front-end, qui vous permet de visualiser le processus de création en temps réel.
- Présence d’une extension Premium spécifique pour personnaliser votre boutique WooCommerce.
- Un thème/extension rapide, bien codé et SEO friendly.
- Une communauté plutôt active avec un groupe Facebook dédié.
- Possibilité de créer ses propres templates et modules et de les réutiliser.
Les points faibles du page builder
- Une prise en main vraiment pas évidente pour un débutant.
- L’interface utilisateur reste quand même assez austère, surtout comparée à certains de ses concurrents, comme Elementor ou Divi.
- Certains modules basiques ne sont pas présents dans la version gratuite. On ne peut par exemple pas ajouter de carte.
- Le plugin n’est pas traduit en français. Cela vaut aussi pour la documentation, qui est pourtant très claire. Dommage.
- Le prix. Pour profiter de toutes les fonctionnalités de Live Composer, vous devrez débourser au minimum 98$, et vous serez très loin de ce que proposent Elementor, Divi voire Beaver Builder.
A qui s’adresse Live Composer ?
Après ce test, mon avis est mitigé : je n’ai pas été emballé par Live Composer, que je trouve assez brouillon et pas vraiment adapté pour des utilisateurs peu aguerris à WordPress.
De plus, ce page builder souffre malgré lui de la comparaison avec d’autres constructeurs de page (Elementor, Divi, Beaver Builder etc.), qui possèdent de très nettes longueurs d’avance sur lui, pour ne pas dire plus.

Pourra-t-il rattraper son retard, et évoluer ? C’est possible, mais son évolution ne le laisse pas vraiment penser.
Lancé en 2015 sur Code Canyon, racheté en 2018 par Bandicoot Marketing, il est en perte de vitesse : en l’espace de quatre ans, Live Composer est descendu de 50 000 à 40 000 installations actives.
Et ce, malgré la promesse de la gratuité.
Selon moi, il s’adresse avant tout aux techniciens et développeurs WordPress.
Pour en tirer réellement profit, maîtriser et savoir utiliser les Custom post types (types de contenus personnalisés) me semble un plus non négligeable.
Tout comme connaître le code : rappelez-vous, l’un des deux thèmes recommandés par le constructeur de page (Blank theme) est un Starter theme, qui nécessite de tout coder en partant de zéro.
Je ne conseillerais pas Live Composer aux débutants. Elementor, Divi et Beaver Builder sont par exemple beaucoup plus maniables, agréables et simples à utiliser.
Tournez-vous d’abord vers l’un de ces trois-là si vous cherchez un constructeur de page efficace, complet et orienté utilisateur.
Et si vous ne voulez pas investir d’argent, essayez les versions gratuites d’Elementor et Beaver Builder en premier lieu, elles permettent déjà d’arriver à des résultats sympathiques.
Enfin, si vous tenez à utiliser Live Composer : pas de problème.
Vous pouvez vous faire un premier avis avec la version gratuite, ou vous procurer l’un de ses deux add-ons payants sur le site officiel (il existe même une garantie satisfait ou remboursé de 30 jours pour vous couvrir).
Le site officiel de Live Composer
Alors, allez-vous franchir le pas ?
Donnez-nous votre avis en rédigeant un commentaire ci-dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Heureusement que j’ai lu la conclusion avant l’article. Le temps c’est précieux vous savez.
Merci quand même pour votre temps.
Bonjour, malheureusement on ne peut pas écrire des articles de 3 lignes.
Ce n’est pas mon propos.
Faire un si long article pour au final nous dire “non ce plugin ne vaut pas le coup”, j’ai envie de dire “Mais pourquoi lui avoir consacré un si tel article ??…”
Bonjour. Chacun peut se faire un avis en ayant en main toutes les cartes plutôt que de dire dès le début “C’est nul” non?
Je vais essayer pour voir. Il y a quelques semaines je suis passé sur Oxygen (version 3 maintenant avec WooCommerce). J’ai eu la chance de l’acheter à 99 dollars (sites illimités et licence à vie). Ils ont l’air d’avoir des similitudes sauf qu’il faut payer tous les ans !! (Oxygen va changer son plan d’achat et à l’heure ou j’écris je ne sais si ce point va changer). La version gratuite n’a pour moi aucun intérêts que de découvrir le produit, sans carte, sans CPT, etc je ne vois pas trop l’intérêt que pour des sites très simples.