Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Attention, le blog a changé de thème depuis la publication de cet article (il a même changé de nom ^^). De plus, le marché des thèmes a bien évolué, les retours sur Thesis ne sont probablement plus pertinents.
Ne trouvez-vous pas que WP Themes Pro a changé depuis quelques semaines ?
Et bien, pour tout vous dire j’ai passé le blog sous Thesis, un framework WordPress assez connu.
Pour rappel, un framework est une sorte de “super thème” doté d’un grand nombre de fonctionnalités. Ce framework va servir à construire un thème dérivé (ou thème enfant) plus facilement qu’en partant d’une feuille blanche.
Je vous avait parlé de ce projet fin 2012 et c’est désormais chose faite. Vous devez vous demander…
Sommaire
Pourquoi WP Themes Pro est-il passé sous Thesis ?
Depuis sa création en février 2011, WP Themes Pro utilisait le thème premium Exiria trouvé sur Themeforest.
Je lui ai apporté pas mal de modifications pour l’adapter à ce que je voulais faire. Au début, j’ai transformé la page d’accueil, puis je suis passé au format blog, j’ai changé la police des titres… Bref, je vais vous épargner la liste des modifications que j’ai pu apporter au thème original.
Tout cela pour vous dire qu’avec le temps, mon vieux Exiria était devenu assez lourd et pas mal de code ne servait à rien.
Par exemple, via l’administration on pouvait choisir entre 3 scripts pour redimensionner les images à la une. Cela n’avait pas d’intérêt car le les envoie directement à la bonne taille.
Cela ne veut pas dire qu’Exiria était un mauvais thème. Tous les thèmes premium sont comme cela.
Dans le but d’offrir un maximum de possibilités, ils ont beaucoup d’options et elles ne sont pas toutes utilisées. C’est quelque chose avec lequel il faut composer lorsque l’on veut minimiser le coût de mise en place d’un site.
Malgré tout, les thèmes WordPress premium font gagner un temps précieux, c’est incontestable.
Après en avoir beaucoup entendu parlé, j’ai décidé d’acheter Thesis (aff) pour voir ce qu’il avait dans le ventre.
WP Themes Pro utilise maintenant Thesis depuis fin décembre et je vous livre dans cet article ce que j’en pense. Commençons par les…
Avantages de Thesis
Les modèles de page
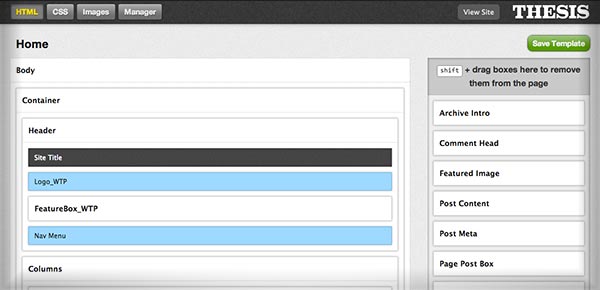
Ce qui est génial avec Thesis, c’est que l’on peut créer la structure de vos modèles de pages (page d’accueil, page des articles, page par défaut, des catégories etc) grâce à de simples glisser/déposer. On peut aussi créer ses propres modèles de page.
En ajoutant et déplaçant des boîtes (boxes), on peut organiser les éléments de sa page (header, contenu, sidebar, footer etc) très simplement. En fait, ces boxes correspondent aux balises div.
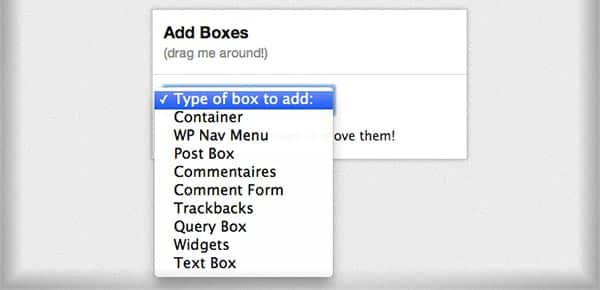
Il est aussi possible de rajouter des boxes spéciales pour insérer du contenu (menus, widgets, article, fil de commentaires, formulaires de commentaire, HTML personnalisé ou encore le résultat d’une requête WP_Query).
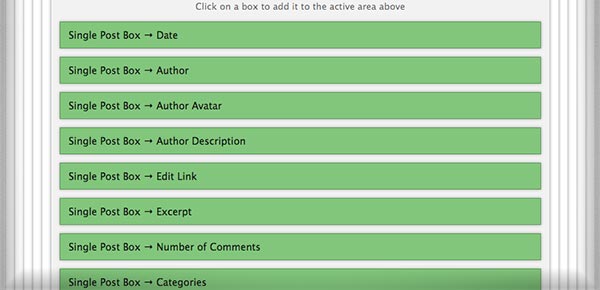
Certaines de ces boxes, comme les boxes articles comportent d’autres boxes qu’on arrange en glisser/déposer.
Comme on peut le voir au dessus, pour la box article il y a plusieurs boxes pour afficher l’auteur, la date, l’extrait, le nombre de commentaires… Enfin tous les éléments qu’il est possible de retrouver dans un article 🙂
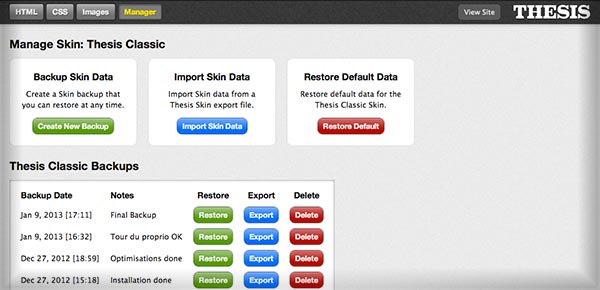
Sauvegarde des skins
Thesis permet de faire des sauvegardes de ses skins. C’est très pratique car on n’est pas à l’abri de modifier quelque chose qui plante tout le design.
Il m’est arrivé quelques mésaventures en intégrant le thème et j’ai perdu quelques heures de travail… C’est un peu comme le rapport qu’on rédige sur Word sans enregistrer. Dès qu’un petit problème arrive, on perd son travail.
Si vous achetez Thesis (aff), faites des sauvegardes régulièrement 🙂
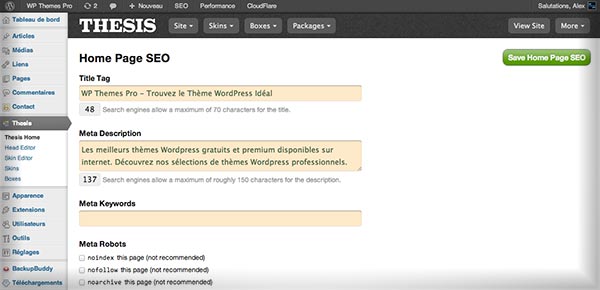
Optimisation du SEO
Thesis a été développé en gardant le SEO en ligne de mire. Il est possible de choisir le titre et la description de la page d’accueil ainsi que sur tous les articles et pages de votre site.
Thesis intègre les microformats de schema.org. Ce nouveau standard a été adopté conjointement par tous les grands moteurs de recherche.
Ce qui est bien c’est que vous n’aurez pas à vous soucier du code pour cela. Il en est de même pour signaler à Google que l’on est l’auteur de l’article. Il suffit de coller sont identifiant Google + et Thesis se charge du reste !
Je conserve tout de même le plugin WordPress SEO. Il est doté de fonctionnalités que Thesis ne propose pas (encore). On peut citer l’insertion des données OpenGraph de Facebook, les métadonnées Twitter et la gestion des sitemaps.
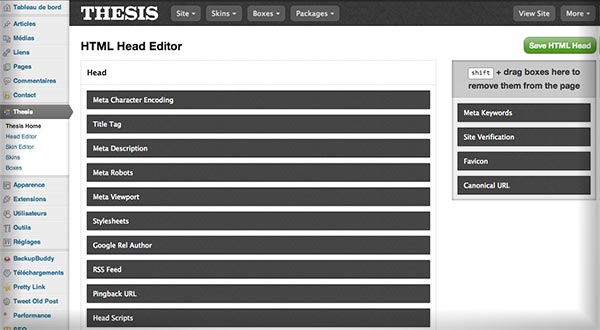
Optimisation de la section HEAD
Note : La section HEAD est une partie des pages web qui regroupes différentes balises HTML (chargement des fichiers CSS, métadonnées etc)
Dans beaucoup de thèmes, la section HEAD est souvent truffée d’appels à plusieurs scripts et fichiers CSS, ce qui ralenti la vitesse de chargement du site.
Non seulement Thesis s’occupe de rassembler tout le code CSS dans un seul fichier, mais il permet de gérer finement ce que contiendra la section HEAD. Voyez plutôt :
Quelques trucs sympas
- On peut voir “en live” ce que donnent les modifications des modèles de pages et du code CSS
- Thesis s’occupe d’inclure le code de suivi Google Analytics (ou autre) au bon endroit (juste avant la balise </body>)
- Il est désormais possible d’attribuer un template (modèle de page) à un article.
- La page 404 est gérable comme n’importe quelle autre page
- Le forum est réactif, on n’est pas tout seul mais il faut parler anglais
La cerise sur le gâteau
Ce point est un peu technique mais je le trouve formidable !
Lorsque je vous ai parlé des boxes pour construire les différents modèles de page, j’ai volontairement omis de vous parler d’une de leurs fonctionnalités.
En fait, il est possible d’actionner plusieurs hooks WordPress pour chaque box (chaque balise div) pour appeler ses propres fonctions PHP. Chaque box est dotée de 4 hooks (avant, au début, à la fin et après).
Il est donc possible d’afficher ce que l’on veut (à condition de connaître un peu de PHP). Vous trouverez plus d’infos sur les hooks de Thesis ici.
Passons maintenant aux…
Inconvénients de Thesis
Oui il y en a, Thesis n’est pas parfait. D’ailleurs, qu’est ce qu’un thème parfait ?
Bref, je tiens à ce que vous en sachiez un maximum sur Thesis de façon à ce que vous l’achetiez (ou non) en connaissance de cause.
La prise en main est difficile
Même si la création des modèles de page est assez instinctive, on ne saisit pas tout de suite comment passer d’un modèle de page à un autre (je vous montre comment faire dans la vidéo juste en dessous).
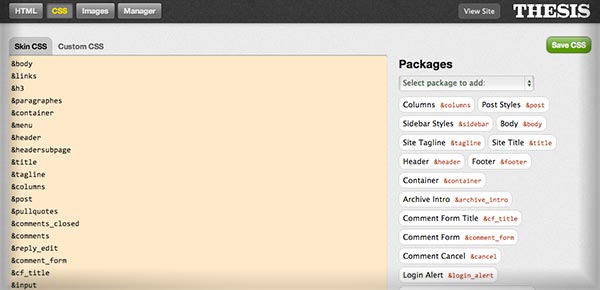
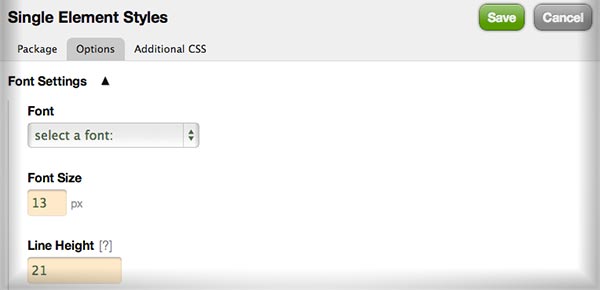
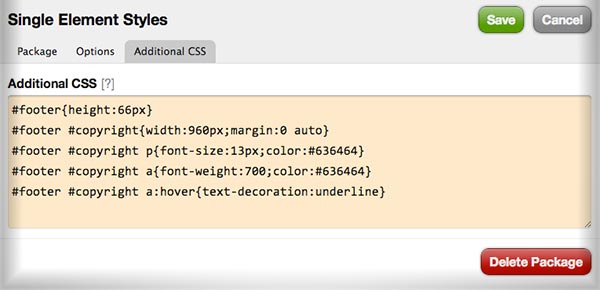
Le plus grand reproche que je peux faire à Thesis est sa gestion du CSS. Il faut passer un peu de temps à cliquer un peu partout pour comprendre le fonctionnement.
Vous devez avoir des notions de programmation
Même si Thesis évite d’aller bidouiller dans les fichiers PHP et CSS, cela n’empêche pas d’avoir de bonnes bases en HTML/CSS (et PHP si vous voulez pousser la personnalisation).
Pour revenir au CSS, sur la page de vente il est stipulé que vous n’éditerez pas de fichiers CSS. C’est vrai, les options permettent d’insérer diverses valeurs, ce qui génèrera du code CSS.
Il faudra toutefois ajouter un peu de code pour optimiser l’apparence de votre skin. Ce n’est donc pas directement dans les fichiers CSS que l’on insère du code mais via l’interface. Enfin bref, il faut connaître le CSS.
C’est encore plus vrai pour les hooks dont je vous ai parlé auparavant. Il faudra aller dans un éditeur de code pour modifier le fichier custom.php (fichier qui contient les fonctions à appeler dans Thesis).
Alors certes, il est possible de trouver sur internet ce qu’ils appellent des packages, c’est à dire un ensemble de styles CSS prêts à l’emploi. Cependant l’offre n’est pas formidable pour le moment (janvier 2013) et ce n’est pas toujours gratuit.
Idem pour les fonctionnalités, certains sites proposent des boxes dotées de fonctionnalités spécifiques. Là encore, ce n’est pas très fourni et c’est souvent payant (ce qui est relativement normal car cela fait un mois que Thesis 2 est sorti (décembre 2012)).
Si comme moi vous êtes pointilleux, sachez que vous serez obligé d’aller dans le code pour obtenir le rendu désiré.
Autre chose, qui n’est pas vraiment un inconvénient mais plutôt une fonctionnalité. Il s’agit des variables. Vous pouvez définir des valeurs correspondant à un code CSS précis (un code couleur, un alignement, des valeur de margin, de padding etc).
De cette facon, en mettant à jour une variable, cela se répercute partout où on l’a insérée. Cela peut être très pratique pour changer les couleurs momentanément (pour un évènement par exemple).
Pour WP Themes Pro, je ne m’en suis pas tellement servi, mais je le ferai à l’avenir si je devais intégrer un nouveau skin sur Thesis.
Quelques trucs chiants
- Lorsque l’on modifie/supprime une box au sein d’un modèle de page, les boxes portant le même nom dans les autres modèles seront modifiés/supprimés (veillez bien à créer de nouvelles boxes avec des noms différents si vous voulez un autre style).
- L’interface pour créer ses modèles de pages et générer son CSS est parfois un peu longue à la détente
- L’offre de skins, packages et boxes est limitée (au moment où j’écris ces lignes, c’est à dire janvier 2013), on doit se contenter de ce que Thesis propose par défaut
Venez, je vous fais visiter !
Devriez-vous utiliser Thesis ?
Il n’y a pas de doute, Thesis (aff) est un outil très puissant. Toutefois, il n’est clairement pas à la portée de débutants. Thesis est à réserver aux personnes ayant de bonnes connaissances en HTML, CSS et PHP.
Depuis que j’utilise WordPress, j’ai pu me servir d’un bon nombre de thèmes et Thesis est foncièrement différent. Il vous servira à générer des pages rapidement avec un code optimisé pour les moteurs de recherche.
L’idée des skins, boxes et packages est sympa. Les développeurs vont pouvoir créer et distribuer leurs modules Thesis (gratuitement ou non).
Cela devrait faire naître un éco-système parallèle aux thèmes et aux plugins WordPress. Certains proposent déjà quelques modules, on peut citer :
Note : Attention à bien prendre des modules estampillés “Thesis 2” !
Combien ça coute ?
Plusieurs options sont proposées, personnellement j’ai choisi l’offre à 87$ (66€ en janvier 2013) par contre je ne bénéficierai que de 12 mois de mises à jour et de fonctionnalités en moins.
Concrètement, la seconde offre permet d’avoir 2 skins supplémentaires tandis que l’offre la plus onéreuse (197$ soit 150€ en janvier 2013) donne accès aux mises à jour à vie et à 2 boxes spéciales (qui ne sont pas encore disponibles).
Bien entendu, l’accès au forum de support est illimité pour toutes les offres et une garantie satisfait ou remboursé de 30 jours est en place.
Si vous pensez être en mesure de domptez la bête et que vous avez aimé mon article, je vous encourage à passer par mon lien affilié pour acheter Thesis 🙂
Quelques conseils pour les acheteurs
Vous venez d’acheter Thesis et vous êtes prêt à vous lancer dans l’intégration de votre skin. Je vous recommande de lire ce qui va suivre avant de vous lancer :
- Commencez avec le thème Thesis blank (vide) plutôt que le Thesis Classic, vous éviterez d’avoir du code inutile (j’ai dû en supprimer pas mal)
- Sauvegardez régulièrement votre skin !
- Si vous êtes vraiment coincé, publiez un commentaire et j’essaierai de vous donner un coup main 🙂
Comme vous avez pu le comprendre, Thesis (aff) est un framework à ne pas mettre entre toutes les mains. Je suis ravi de l’utiliser sur WP Themes Pro et je le recommande uniquement à ceux qui ont de l’expérience en programmation (ou de l’argent pour engager un développeur).
Si vous avez des questions concernant Thesis, posez-les en commentaire. Je me ferai un plaisir d’y répondre 😉
Passez une agréable journée
Alex

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?
























J’avoue Thesis a l’air vraiment sympa. Même si pour l’instant je préfère les thèmes Premium qui finalement sont assez poussés pour permettre de faire ce que l’on veut.
Surtout que j’ai l’habitude de mettre les mains dans le code pour supprimer/modifier certaines parties.
Au fait, les images captures de Thesis ne marchent pas chez moi (elles ne s’affichent pas).
Pareil pour moi, les images ne s’affichent pas.
C’est simpa, attention je ne vois pas non plus de capture d’ecran 🙂
Je viens de régler le problème des images, c’était un problème de cache 🙂
Merci de m’avoir averti !
Alex
Et quid de création de custom post type, de ses propres thumbnail ou gestion de sidebar? Thesis permet tout ça via son interface ou alors il faut passer par le fichier function.php de son thème (comme d’habitude).
Le code généré est propre au final?
Bonjour Tienouu,
Pour les customs post type il va falloir passer par le fichier custom.php (Thesis n’utilise pas de fichier function.php). Pour les thumbnails, tu peux paramétrer cela dans Réglages > Médias, ça n’a rien à voir avec Thesis.
Concernant les sidebars, tu peux en insérer autant que tu le souhaites. Il suffit d’insérer une box “Widgets” dans le modèle de page en question.
Le code généré sera propre si les modèles de pages créés sont propres 🙂
Un des points positifs est que Thesis ne génère qu’un seul fichier CSS, ça permet d’accélérer le chargement des pages.
Au plaisir
Alex
Merci pour cette présentation détaillée.
J’utilise Canvas de WooThemes sur quelques sites et il suffit à mon bonheur dans l’immédiat.
Mais Thesis avait retenu mon attention. Et ton article me pousse à l’envisager pour des projets futurs…
Merci pour ton retour 🙂
Au plaisir
Alex
Bonjour Alex,
Qu’en est-il de la partie responsive?
Merci
Laurent
Bonjour Laurent,
Tu peux trouver comment faire pour rendre le skin classic responsive dans cet article : http://www.artofblog.com/thesis-2-0-basic-2-column-responsive-skin/
C’est vrai que je n’ai pas traité cela dans mon article car il n’est pas vraiment utile que WP Themes Pro soit responsive.
Sinon, il y a aussi cet article qui pourra t’aider à créer un thème responsive : http://wp.smashingmagazine.com/2012/06/28/create-responsive-mobile-first-wordpress-theme/
Bonne continuation
Alex
Merci
J’en suis à 4 blogues Thesis 2.0 et je confirme : c’est une usine à gaz ! Je déplore surtout la gestion des CSS : créer l’élément, ajouter la classe, ne pas oublier de l’ajouter dans la liste, et surtout compiler les CSS… Beaucoup de clics pour la modification d’un seul élément.
Je pense sincèrement que plusieurs thèmes avec framework font très bien la job, et plus simplement. Et on ajoute un plugin SEO.
Bonjour Francine,
Nous sommes d’accord sur le CSS, c’est assez compliqué à prendre en main. Il aurait été plus aisé de modifier une ligne de code puis de sauvegarder.
C’est pour cela que je ne recommande pas Thesis à des débutants 🙂
Je testerai d’autres frameworks à l’avenir.
Bonne continuation
Alex
Bonjour Alexandre,
Le résultat semble être là, rapide, fluide et fonctionnel sans aucun problème. Rien à redire à ce niveau là.
Cependant je note tout de même le bémol de l’écriture en italique dans le corps de texte qui est vraiment moins agréable à lire qu’avant, on a besoin de plus de concentration et c’est assez lassant.
Malgré cette petite zone d’ombre (fondamentale tout de même), le rendu est excellent !
Bonne continuation 🙂
Alexis
Bonjour Alexis,
Merci pour ton commentaire 🙂
C’est étrange, la police en italique n’a reçu aucun traitement spécifique. Quel navigateur/OS utilises-tu ?
Merci à toi
Alex
Disons que ce n’est pas la question du traitement de la police en italique qui est gênante, c’est le simple fait que tout l’article soit écrit en italique 🙂
Je suis sur vista et j’utilise la dernière version de Chrome.
Pas de quoi 😉
Alexis
Bonjour,
je dois effectuer une refonte d’un site drupal “simple”. Je ne connais pas du tout le framework de WordPress, mais est-ce que Thesis peut être une excellente solution pour ne pas perdre trop de temps ? Peut-on intégrer facilement d’autres modules ? (slider par exemple ?
Bonjour Yvan,
Il y a un certain temps d’adaptation en ce qui concerne Thesis. Après je ne connais pas votre projet ni votre expérience donc cela va être compliqué de bien vous conseiller…
Je ne vois aucune contradiction à intégrer un plugin pour un slider (ou de le coder soi même), tant que c’est compatible avec WordPress il n’y a pas de soucis 🙂
Bonne continuation
Alex
Bionjour Alex,
C’est drôle, j’ai découvert et acheté ce thème en décembre je crois. Je ne l’ai pas encore utilisé, il est “dans ma réserve”, car j’ai plusieurs blogs en création.
Par contre, je suis un peu déçue d’apprendre qu’il ne convient pas aux débutants en programmation, car la personne qui l’avait encensé n’a pas du tout précisé ce point ! Il était seulement question de boxes très pratiques à glisser, etc.
Heureusement que j’ai une formation CSS et HTML dans mes casiers, je vais m’y coller un de ces jours et ça m’aidera ! Car je ne connais que le minimum en Html, et rien en CSS, mais vraiment rien lol.
J’adore le rendu de ce thème, c’est très beau sur ton blog, il y a qq chose d’épuré, de clair et de très pro. Merci pour tes explications très claires et ta vidéo 😀
Belle journée
Marjorie
Bonjour Marjorie,
J’espère que tu vas arriver à t’en sortir… (Je viens de t’envoyer un mail pour en savoir un peu plus).
Pour ce qui concerne le rendu de WP Themes Pro, j’ai essayé de reproduire au mieux l’ancien deisgn. J’ai toutefois conservé le style “par défaut” des commentaires (en le modifiant quelque peu) car cela m’a semblé plus être plus intéressant ainsi 🙂
Bonne continuation
Alex
Bonjour,
Très informatif comme article et ça permet d’avoir une idée sur les potentialités du programme.
Merci
Salut Alex,
C’est vrai que cet article donne envie de se lancer et de basculer sur Thesis.
Mais pour le moment toutes ces options me font peur, je repasserai quand je maitriserais déjà un peu mieux wordpress.
A bientôt
Bonjour Lydia,
Attention, si vous débutez Thesis n’est probablement pas pour vous !
Bonne continuation
Alex
Thesis semble permettre beaucoup de chose, mais cela implique de nombreux changements dans nos habitudes de webmaster… A tester
Cool ! Ca y est, je viens de découvrir l’article ! Tu m’en avais parlé et je n’avais pas eu le temps d’aller voir encore.
Bref, cela confirme ce que je pensais… Thesis est un excellent Framework. Néanmoins, je pense rester sur mon couple “gagnant” : ElegantTheme pour les besoins “sur étagère” et Genesis (un autre framework que je t’invite vivement à tester) pour les besoins un peu plus lourds parfois ou qui demandent une architecture très robuste et “up to date” ! J’ai trouvé mon bonheur avec ces deux solutions, et puis il faut dire… je sais pas si tu as jeté un coup d’oeil aux dernières créations d’ElegantTheme, mais ça claque ! Y’a très certainement une review à faire sur le sujet !
A plus Alexandre !
Bonjour Harold,
Merci pour ton commentaire 🙂
Le test de Genesis est prévu (pour février probablement, à voir…). Concernant Elegant Themes, j’ai parlé de leurs dernières créations dans mes tops mensuels. Comme tu le dis, il sont très impressionnants ! (cela va être dur de tous les tester mais pourquoi pas un des derniers).
A bientôt
Alex
Superbe article !
Moi j’ai aucune connaissance technique donc j’utilise les child themes et c’est super ! J’ai la version 1.8 pour le moment.
Sinon kolakube, thesis awesome (et ptete les autres) ont des programmes d’affiliation… n’hésite pas 🙂
++
Ling-en
Salut Ling-en,
Merci pour ton commentaire 🙂
Les skins sont peu nombreux pour le moment, j’espère que cela va se développer par la suite.
J’ai vu pour les différents programmes, mais ils ne m’intéressent pas pour l’instant.
A+
Alex
Salut Alex,
J’ai découvert Thesis il y a quelques mois. Il est vraiment l’un des meilleurs thèmes WordPress. C’est vrai ! Il faut avoir de l’expérience en programmation pour pouvoir s’amuser avec ce thème.
J’ai également découvert Canvas et Genesis, deux thèmes de la même catégorie que Thesis. As-tu déjà entendu parlé de ces thèmes?
Je compte utiliser l’un de ces framework sur mon site.
Bonjour Yann,
Merci pour ton commentaire 🙂
Je connais Canvas et Genesis mais je n’ai pas encore publié de test. Genesis sera le prochain à passer sur le grill (normalement courant février).
Bonne continuation
Alex
Merci Alex pour toutes les informations j’ai aussi une question “Quel navigateur/OS utilises-tu ?”
Tout d’abord merci pour ces informations.
Personnellement j’utilise genesis que je trouve plus rapide que thesis.
J’ai pu tester les deux framework mais ma préférence s’est portée pour genesis car il propose plus de “child themes”
Bonne chance à tous
Bonjour, qu’en est-il de thesis par rapport au responsive design ?
Bonjour Michael,
Thesis n’est pas responsive par défaut, cet article pourra peut-être vous aider 🙂
Bonne continuation
Alex
Bonjour,
Ce thème offre en effet beaucoup de possibilités de custumisation et certaines applications avancées qu’on ne retrouve pas sur la plupart des templates existant, mais comme vous avez l’honnêteté de le dire, il ne s’adresse qu’aux connaisseurs et/ou ceux qui ont les moyens de faire appel à un codeur.
Je passerai donc mon chemin même si la possibilité de configurer ses propres pages m’intéressait fortement.
Bonjour Alex,
alors depuis le temps comment a évolué Thesis ?
J’envisage de créer mon premier thème avec ce framework, cependant, je n’ai pas (encore) de compétence en Php.
Penses-tu que je peux m’en sortir ?
Merci pour ta réponse
Pierre.
Bonjour Pierre,
Une mise à jour est sortie mais je n’ai pas encore testé. Concernant la création de thème, sans connaissances en PHP cela va être difficile mais pas impossible.
Bonne continuation
Alex
Bonjour,
J’envisage de changer mon thème pour Thesis afin de gagner en vitesse de chargement de page et changer un peu mon design. J’y connais pas grand chose en programmation, et je voulais savoir s’il était possible de trouver quelqu’un pour 100 150 euros pour mettre en place la migration de mon ancien thème vers thésis et en l’optimisant bien entendu?
Penses tu que ça vaut le coup ou je risque d’avoir des problèmes dans le futur sans savoir comment m’en sortir? AS tu un autre thème payant à me conseiller qui optimise le chargement des pages et enfin sais tu ou je pourrais trouver un web designer pour me faire ça?
Ca fait beaucoup de questions ! Merci 🙂
Bonjour Farid,
Je ne connais pas d’experts français de Thesis mais ça devrait se trouver sur le web anglophone (après je ne peux pas te garantir le prix).
Pour optimiser la vitesse d’un site WordPress, tu as aussi le plugin WP Rocket 😉
Bonne continuation
Alex
Merci Alex. J’ai vu que le plugin était payant, il apporte une reelle différence par rapport a des plugin gratuits type wp total cache etc?
Bonjour Alex,
Abonné à ta newsletter, j’ai téléchargé ton guide et te remercie pour tout le travail effectué.
J’ai commencé à imaginer un blog (WP) mais pour l’instant, il est encore en résident sur mon mac.
Ton passage à Thésis arrive à point nommé car c’est plutôt sur ce framework que j’aimerai développer mon blog mais je ne sais pas s’il est adapté à mon idée.
Je souhaite créer un blog sur (le monde de) la franchise, incluant du texte mais également de la vidéo qui pour certaines (formations) pourraient être payantes. Il y aurait également un peu d’affiliation.
Par contre, je n’ai pas de connaissance particulière de la programmation, je pourrai avancer pas à pas en faisant appel à du développement extérieur si ce n’est pas trop onéreux.
Quand penses-tu ?
Merci d’avance.
Cordialement.
Eric
Bonjour Eric,
Si vous n’avez pas de connaissances en programmation, il ne vaut mieux pas que vous utilisiez Thesis. Son fonctionnement est assez complexe.
Bonne continuation
Alex
Bonjour Alex,
Merci pour votre travail, je suis inscrit sur votre newsletter et c’est très instructif.
J’ai un projet de blog sur le sujet du commerce en “franchise”. Il y aura tout de A à Z en texte mais j’envisage également de la vidéo dont certaines (spécifiques) pourraient être payantes.
Qu’en pensez-vous et pensez-vous que Thésis soit l’outils idéal ?
Merci d’avance pour votre réponse.
Cordialement.
Eric
Bonjour Eric,
Merci pour votre message 🙂
Pour vois répondre, ce dont vous avez besoin n’est pas lié à votre thème, je vous conseille de vous tourner vers des plugins.
Concernant Thesis, je vous le conseille seulement si vous vous y connaissez en programmation.
Bonne journée
Alex
Article très intéressant, je rajouterai pour les avantages, que thesis theme est optimisé selon le golden ratio, donc une plus grande facilité de lecture,
et pour les inconvénients : impossibilité d’installer le plugin Optimizepress et Leadpage ce qui est vraiment dommage.
Hello Alex
Merci pour cette recap. Personnellement, je ne suis pas fan de l’organisation derrière Thesis, pas très GPL dans l’esprit.
Mais ça reste un très bon outil.
Si tu écris sur Genesis, n’hésite pas si tu as des questions ou besoins. J’ai d’ailleurs sorti le mois dernier une formation sur elephorm sur Genesis.