Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Terminons la semaine avec un article d’un nouveau cuistot : Jordan Bourget.
Cet article concerne un plugin bien pratique : Widget Logic. Je ne vous en dis pas plus et laisse la parole à Jordan :
Un des gros avantages de WordPress, c’est certainement l’utilisation des plugins et de leurs widgets (quand ils en ont !). Ils sont très faciles à mettre en place , modulables et avec pas mal de possibilités.
Pour savoir comment fonctionne les widgets, je vous recommande de lire cet article.
C’est bien simple, si une fonctionnalité vous manque dans votre site WordPress vous trouverez toujours un plugin pour y répondre… par contre l’inconvénient c’est que l’on trouve de tous, du gratuit et du payant, du bon et surtout du très moyen.
C’est pourquoi aujourd’hui je vais vous conseiller un plugin qui répond a l’un des premiers problèmes qui se pose quand on commence vraiment à développer sous WordPress :
Comment faire pour que ce widget n’apparaisse que sur cette page ?
Nous allons donc traiter ici du cas de « Widget Logic » une petite extension WordPress aussi discrète que puissante.
Elle est utile dans toutes sortes de situations et surtout tous types de sites web. Voici quelques exemples d’utilisations :
- Afficher un second menu de navigation pourra aider vos visiteurs à mieux naviguer au sein d’une certaine catégorie,
- Afficher un nuage de mots-clés uniquement quand les visiteurs sont sur un article précis,
- Masquer le widget « panier » de votre boutique quand les visiteurs sont sur le blog, etc.
Bref, beaucoup de choses sont possibles.
Alors, comment ça marche ?
Il faut savoir que selon le plugin installé, les effets dans l’administration seront soit rapidement visibles soit très discrets.
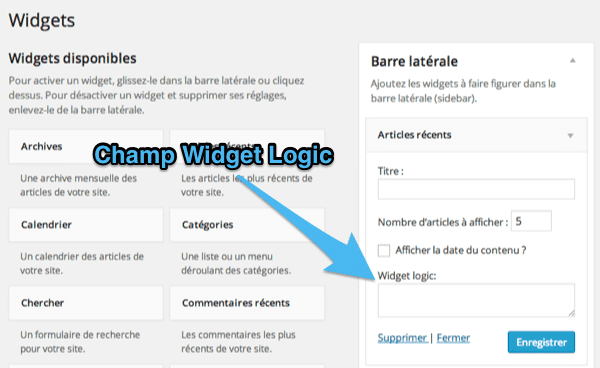
Pour que vous puissiez voir ce que Widget Logic a changé je vous invite à aller dans le menu « Apparence » et le sous-menu « Widgets ».
Cliquez ensuite sur l’un des widgets déjà placés dans les différentes « zones de widget » (ou sidebars), vous verrez qu’un nouveau champ intitulé « Widget Logic » est apparu.

C’est dans ce champ que nous allons placer des instructions pour déterminer si notre widget sera ou non affiché sur telle page, tel article, telle archive, etc.
Vous allez voir que les possibilités sont infinies.
Les Conditionnal Tags
Les conditionnal tags sont des fonctions de WordPress qui permettent de reconnaître une situation d’affichage particulière. Ce sont eux qu’il faudra placer dans le champ Widget Logic présent dans chacun des widgets.
Pour commencer, gardez en tête qu’un widget dont le champ Widget Logic reste vide s’affichera sur toutes les pages.
Passons en revue la plupart des conditionnal tags que vous pourrez utiliser dans Widget Logic et ce qu’ils permettent :
| CONDITIONNAL TAG | EFFET |
| is_single() | Affiche le widget quand le visiteur se trouve sur la page d’un article. |
| is_single(17) | Affiche le widget seulement sur l’article dont l’ID est 17. |
| is_single(‘coucou’) | Affiche le widget seulement sur l’article dont le slug est ‘coucou’. Le slug est l’identifiant textuel contenu dans l’url. |
| is_single(‘La vie est belle’) | Affiche le widget seulement sur l’article dont le titre est ‘La vie est belle’. |
| is_single(array(’17’,’coucou’,’La vie est belle’)) | Affiche le widget seulement sur les articles dont l’ID est 17, le slug est ‘coucou’ et le titre est ‘La vie est belle’. |
| is_category() | Affiche le widget sur les pages de catégories. |
| is_category(17) | Affiche le widget sur la page de la catégorie dont l’identifiant est 17. |
| is_category(‘sport’) | Affiche le widget sur les pages de catégories dont le slug ou le nom est ‘sport’. |
| is_tag() | Affiche le widget sur les pages de mots-clés. |
| is_tag(7) | Affiche le widget sur les pages de mots-clés dont l’ID est 7. |
| is_sticky() | Affiche le widget sur les articles ou la mention « mettre cet article en avant » est cochée. |
| is_page() | Affiche le widget seulement pour les pages. On peut cibler des pages en mettant leur nom, titre ou ID entre les parenthèse comme on l’a fait pour is_single(). |
| is_home() | Affiche le widget sur la page qui affiche tous les articles. Autrement dit, si dans l’administration vous avez choisi une page comme « page des articles », votre widget ne s’affichera que sur cette page. |
| is_front_page() | Affiche le widget sur la page que vous avez définie comme page d’accueil via l’administration, que ce soit une page statique ou que votre page d’accueil affiche les derniers articles. |
| is_author() | Affiche le widget sur les pages auteurs. |
| is_search() | Affiche le widget sur les pages de résultats de recherche. |
| is_404() | Affiche le widget sur les pages 404, ce qui correspond aux pages d’erreur (lorsque aucune page ne correspond à l’adresse que vous avez tapé dans votre navigateur). |
| is_archive() | Affiche le widget sur les pages d’archives (catégories, mots-clés, dates, auteurs) |
| is_date() | Affiche le widget sur les pages d’archives datés (annuelles, mensuelles, journalières, etc.). |
| is_user_logged_in() | Affiche le widget uniquement aux utilisateurs connectés. |
Il existe encore d’autres possibilités pour cibler d’autres types de pages. Vous pouvez aller jeter un coup d’œil sur cette page (en anglais) pour découvrir tous les conditionnal tags existants à ce jour et ce qu’ils permettent de cibler.
Combiner plusieurs conditions
Et voilà maintenant la raison qui, avec les conditionnal tags, fait que j’utilise ce plugin-là et pas un autre pour gérer l’affichage des widgets sur mes sites web.
En effet, Widget Logic supporte les opérateurs logiques « ET » (&&), « OU » (||) et « NE PAS » (!) ce qui va nous permettre d’accroître de manière simple les possibilités offertes.
Pour plusieurs conditionnal tags, vous allez donc devoir utiliser les opérateurs logique « et », « ou » ou « ne pas ».
Voici quelques exemples pour vous montrer comment cela fonctionne :
- Imaginons que vous voulez afficher un widget météo uniquement sur un article traitant des dérèglements climatiques. Cet article possède l’ID 14. Il faut mettre “is_single(14)” dans le champ Widget Logic.
- Maintenant, si l’on désire que notre widget s’affiche partout sauf sur la page statique définie comme page d’accueil, il faut donc mettre “!is_front_page()” dans le champ Widget Logic du widget concerné. Cela signifie “ne pas afficher le widget si la page actuelle est la page définie comme page d’accueil”.
- Dernier exemple, si l’on veut afficher notre widget seulement sur les articles mis en avant et classés dans la catégorie “Sport”, il faut mettre “is_sticky() && is_category(‘Sport’)” dans le champ Widget Logic. Cela veut dire “afficher le widget que si l’article a été mis en avant ET est classé dans la catégorie Sport”.
Bien sûr, il est possible de complexifier les choses pour afficher vos widgets sur des pages bien précises.
Toutefois, les conditionals tags et les opérateurs logiques présentés dans cet article vous permettront de faire pas mal de combinaisons avec vos widgets.
Allez-vous utiliser ce plugin pour personnaliser l’affichage des widgets sur votre site ? Si oui, recherchez “Widget Logic” dans le champ de recherche des extensions (voir cet article pour savoir comment installer un plugin).

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Personnellement je préfère utiliser la fonctionnalité WIdget Visibilty de Jetpack 😉 Comme j’utilise certaines autres de ces fonctionnalités, cela m’évite d’installer un plugin de plus.
En plus contrairement à Widget Logic, WIdget Visibilty n’oblige pas à gérer les conditions à la main mais propose directement une liste à base de Masquer/Afficher si page/article/catégorie et bien sûr on peut choisir quelle page ou article…
Personnellement je me sert le plus souvent de :
ICL_LANGUAGE_CODE == ‘xx’
Je glisse 2 widgets dans la sidebar, un avec “ICL_LANGUAGE_CODE == ‘en'”, pour le contenu en Anglais. Et l’autre avec “ICL_LANGUAGE_CODE == ‘fr'”, pour le contenu en Français.
Pratique quand WPML n’est pas possible.
Ex : http://i.imgur.com/wnu6qP0.jpg
Je reviens sur mes dires. Ce n’est possible que quand wpml est installé (ICL_LANGUAGE_CODE est une constante qui contient le langage courant).
Ma technique est utile quand vous ne possédé pas “WPML String Translation”
Bonjour,
J’adore l’article. Très pratique et rudement efficace.
Par contre, une remarque concernant le site de Jordan Bourget, il y a une coquille sur le menu “A PORPOS”
Merci pour l’erreur ;p je l’ai corrigée
Pas mal comme plugin ,j’utilisais jusqu’à présent , qui me permettait de faire sensiblement la même chose mais sur chaque page individuellement; mais votre plugin me semble plus précis et mieux configurable, à tester donc !
Bonjour et merci au cuistot Jordan,
Ce plugin a l’air très pratique mais je pense que tous les débutants comme moi ne l’utiliseront pas trop car il semble assez complexe à paramêtrer.
Cordialement,
Michel
Merci pour cet article rudement intéressant et pas difficile à paramétrer (-: pour rassurer Michel. Pierre
Merci pour avoir développer ce plugin, il manquait cruellement!!! Je vais de suite le tester…
Bonjour Nina,
Nous ne sommes pas les auteurs de ce plugin, Jordan a juste rédigé un tutoriel pour expliquer son fonctionnement 🙂
Bonne continuation
Alex
OK très bien, mais depuis 2 versions il y a l’option visibilité qui fait à peu près la même chose de manière native. Du moins elle me suffit.
Excellent article, merci au(x) Chef(s) cuistot(s) pour ce festin de roi 😉
Question :
– Ce plugin est-il compatible avec “Q2W3 Fixed Widget” (Widget flottant recommandé par la Maison Marmitte…)
Question plus générale, comment se fabrique un plugin voire se combine en un seul plusieurs plugins, ça m’intrigue tout ça…
Merci !
Excellent article, merci au(x) Chef(s) cuistot(s) pour ce festin de roi 😉
Question :
– Ce plugin est-il compatible avec “Q2W3 Fixed Widget” (Widget flottant recommandé par la Maison Marmitte…)
Question plus générale, comment se fabrique un plugin voire se combine en un seul plusieurs plugins, ça m’intrigue tout ça…
Enfin, comme je suis curieux, je suis allé sur le site de l’extension et j’ai lu ça :
“PLEASE NOTE The widget logic you introduce is EVAL’d directly. Anyone who has access to edit widget appearance will have the right to add any code, including malicious and possibly destructive functions. There is an optional filter ‘widget_logic_eval_override’ which you can use to bypass the EVAL with your own code if needed.”
Quelqu’un peut m’expliquer ça ?
Merci !
Michaël
Il existe également un plugin très pratique pour gérer l’affichage d’une plugin : dynamic widgets.
Je vais tester celui-ci pour voir.
Merci !
Bonjour,
Je pense à priori que WIdget Visibilty est moins compliqué à configurer pour un débutant, mais je vais quand même essayer Widget Logic , je serai peut être surpris !
Merci pour ce partage.
Bruno
Salut, je galère un peu avec ce plugin.
Y a t-il un code spécifique pour afficher un widget sur tous les articles d’une catégorie en particulier ?
J’ai essayé ce code mais ça ne fonctionne pas :
is_category(‘slug-de-ma-cat’)
Merci.
Finalement trouvé, j’avais mis && is alors que c’est && in
Merci pour cet article que je viens de découvrir !
Je viens de l’installer et cela fonctionne bien. Pas contre je n’arrive pas à mettre en place 2 choses :
1) Afficher un widget sur seulement une page parent et toutes ses pages enfants, pratique pour éviter de devoir rajouter l’ID d’une nouvelles page à chaque création.
2) Afficher un widget sue seulement une catégorie et les articles de cette catégories.
J’ai pourtant cherché ici, testé pas mal de choses, mais sans succès… http://codex.wordpress.org/Conditional_Tags
Ceci est pour un site sur lequel je mets une structure en silo.
Pour les catégories je viens de trouver, il faut mettre :
in_category(283)||is_category(283)
in = dans la catégorie, qui correspond aux articles
is = pour la catégorie
Pour les pages enfants, je ne trouve pas.
Il y a marqué ceci :
Note: There is no function to check if a page is a sub-page. We can get around the problem
if ( is_page() && $post->post_parent > 0 ) {
echo “This is a child page”;
}
Très bon plugin, j’avais lu l’article à sa sortie et un besoin pour un nouveau client m’a fait revenir ! après je trouve la condition pour les template très utile !
is_page_template()
Je pense qu’elle mériterait d’apparaître dans l’article ^^
Je suis entrain de dev un site avec 15 zones de plugins, chaque zone est visible sur une seule page, j’ai préféré utilise un système stable avec un code simple qui indique l’utilisation d’une zone de widget uniquement sur un template de page
Merci cuistot ! 🙂
Ce plugin est vraiment excellent ! Je l’ai utilisé pour avoir un contenu de barre latérale différent selon qu’on se trouve sur les pages statiques ou sur la partie blog de mon site; ça marche nickel ! La liste des fonctions dans ton article m’a bien servi.
Au départ, j’envisageais d’utiliser un plugin qui permet d’utiliser 2 thèmes différents sur le même site, mais j’ai bien fais de ne pas m’embarquer là-dedans.
Il n’y a pas de quoi 🙂
Bonjour à tous,
J’utilise Widget logic et après plusieurs tests je fais appel à vous.
Comment afficher un widget dans un article qui est lui dans de multiples catégories ??
exemple : (is_single() && in_category(13))
(is_single() && in_category(91))
Dans le departement du 13 (category) s’affiche aussi le widget quand l’url de l’article est …/91/
Merci d’avance
Bonjour Chris, Faute de temps ne pouvons pas effectuer de support de ce type
quelqu’un a t’il la formule pour afficher un Widget sur certaines page d’un site, 2 par exemple. Toujours en utilisant widget logic bien sûre.
J’ai besoin d’une aide sur ce plugin pour woocommerce. Je souhaite afficher le widget sur des pages de categorie de produits, plus précisément sur tous le “descendant” d’un numéro de catégorie. J’ai essayé cela en pensant afficher tous les “descendant” du numéro de categorie 5?
is_product_category() && in_array($cat, get_term_children( ‘5’))
Une idée? Merci de votre aide.
Bonjour, merci beaucoup pour votre travail toujours complet.
Je voudrais insérer un widget à mes résultats de recherche via la loupe interne au site.
J’ai vu qu’il existe cette fonction : is_search()
Je me demande quoi mettre dans les parenthèses ?
PS: en sachant que le paramètre de recherche et https://site-exemple.com/?s=motclé
Auriez-vous une idée wpmarmite ?
Merci bcp !
Bonjour, il n’y a rien à insérer dans les parenthèses, c’est automatique. En revanche je ne comprends pas ce que tu veux insérer comme widget ni comment?
Merci beaucoup, c’est exactement ce que je cherchait pour n’afficher un texte déroulant que sur la page d’accueil.