Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot ! En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension…
2016. Le tant attendu Visual Builder de Divi vient de faire ses débuts et, puisqu’une bonne nouvelle n’arrive jamais seule, une petite révolution semble simultanément agiter le marché des plugins, avant de pointer le bout de son nez un peu plus tard la même année.
Nom de code dudit plugin ? Divi Booster. Sa mission, s’il l’accepte ? Révolutionner la manière dont les utilisateurs de Divi conçoivent leur site. Bref, tout un programme !

Dans cet article, je vous présente l’avis de WPMarmite sur le plugin, et quelques alternatives malignes (voire nécessaires, vous allez le voir !).
Vous n’êtes pas familier du constructeur de page Divi, et voulez en apprendre plus dessus ? Rendez-vous sur le test qu’en a fait Nicolas sur la Marmite avant de lire cet article !
Sommaire
Cet article contient des liens affiliés. Cela signifie que WPMarmite touchera une commission si vous décidez d’acheter certaines solutions présentées. Cela ne vous coûtera pas plus cher et permet de récompenser le travail de recherche et de rédaction des auteurs du blog.
Divi Booster, kezako ?
Remettons les choses dans leur contexte.
La France fait doucement le deuil de sa défaite en finale de l’Euro face au Portugal, les adeptes de Divi découvrent la puissance de son Visual Builder, et pendant ce temps, les plus pointus d’entre eux commencent déjà à tripoter les fonctionnalités d’un gentil ovni, venu faciliter leur vie de développeurs.
Effectivement, Divi Booster présente dès lors tout ce dont de nombreux web designers plus ou moins néophytes ont toujours rêvé : une liste d’options complémentaires aux fonctionnalités natives de Divi, activables d’un simple clic au lieu de passer par la case CSS. Le rêve !
Et si certaines semblent relever davantage de la simple marotte décorative (l’effet “sapin de Noël” comme Alex le nomme si bien !), d’autres présentent la vertu de pallier certaines lacunes intrinsèques de Divi.
Mieux : elles permettent même de structurer son site de façon organisée, pour partir sur des bases propres et cohérentes.

Vous l’aurez compris, Divi Booster cultive, lorsqu’il sort, la noble vocation de rassurer les obsessionnels de l’organisation et des bonnes pratiques, avant et/ou au cours de la création d’un site web sur Divi.
Quelques exemples pour y voir plus clair
Les développeurs de Divi Booster créèrent ce dernier avec pour mot d’ordre le confort de ses utilisateurs.
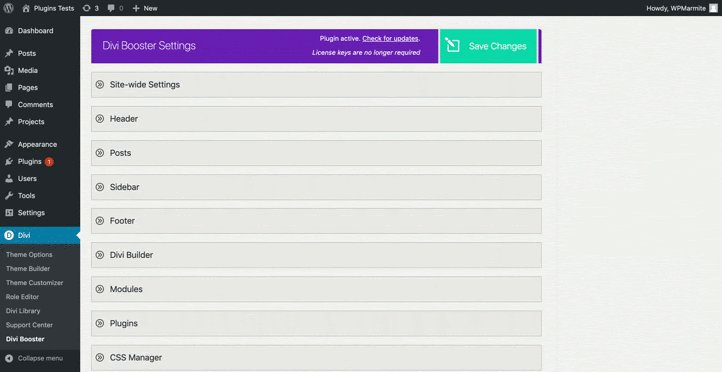
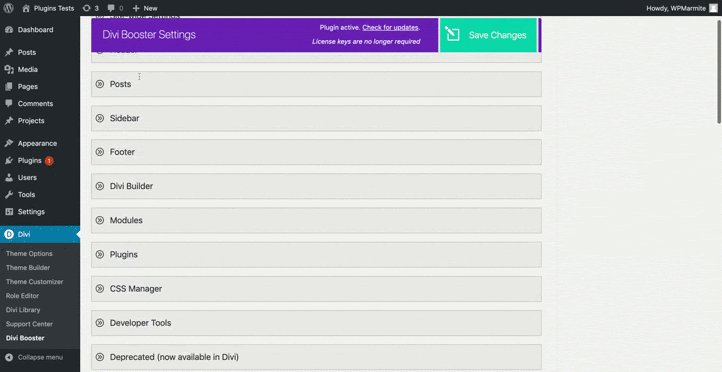
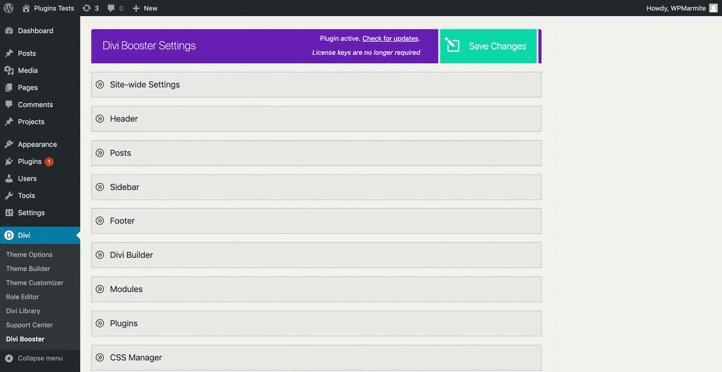
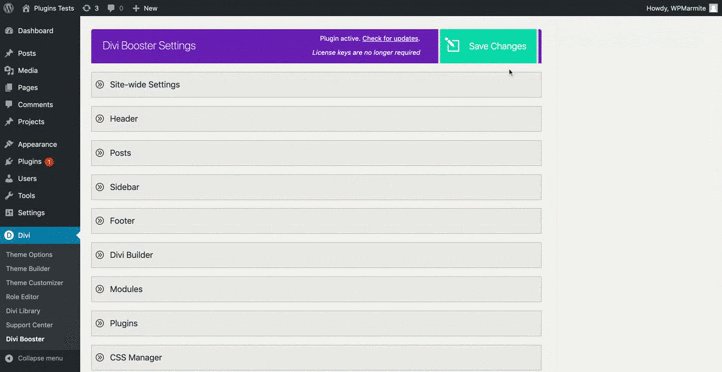
Il n’est donc pas surprenant de découvrir, après installation, une interface sobre et on ne peut plus claire sur ses intentions.

Le plugin vous donne en effet la possibilité d’opérer des ajustements, aussi bien sur les aspects les plus généraux (Header, Footer, Pages elles-mêmes) de votre site Divi, que sur ses fonctionnalités plus spécifiques (modules, Visual Builder).
Chacune de ces rubriques sont organisées en onglets cliquables, sous lesquels d’autres sous-catégories présentent un certain lot d’options pouvant être activées/désactivées d’un simple clic :

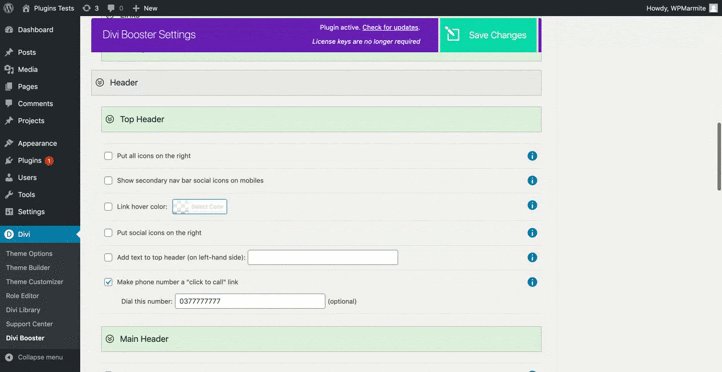
Dans une optique “gadget” comme évoquée précédemment (rappelez-vous, le fameux sapin de noël, vous suivez toujours j’espère !), on peut citer certaines options de la catégorie Header tel que le changement de couleur au survol sur les éléments du menu, ou bien encore l’ajout de texte sur le côté gauche du header.
Mais concernant les ajustements plus en profondeur, d’autres fonctions permettent d’engendrer des changements pérennes et efficaces, qui impacteront l’ensemble du site web, selon vos besoins et préférences.
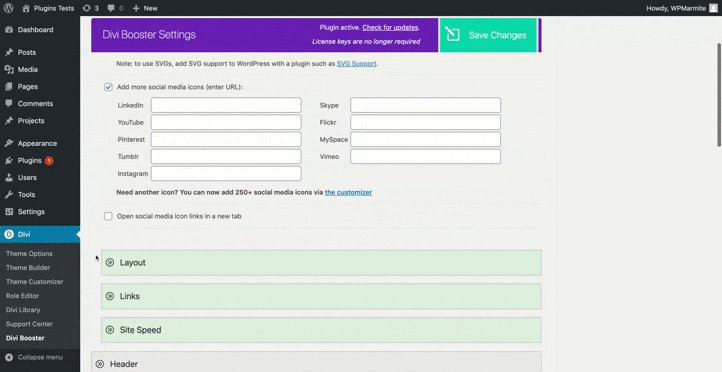
C’est le cas notamment des icônes sous l’onglet Site-Wide Settings , offrant la possibilité d’intégrer plus de 250 réseaux sociaux supplémentaires, mais également de télécharger ses propres icônes et de les utiliser avec un module Divi, comme le module Personne ou Résumé.
Il faut donc voir la philosophie originelle de Divi Booster comme celle d’une boîte à outils, dans laquelle l’apprenti Diviste peut se servir à volonté sans se casser la tête des heures durant sur d’interminables lignes de code.
Plutôt sympa non ?
Oui mais voilà : si Divi Booster a pu s’affirmer comme une référence dans son domaine lors de sa naissance en 2016, et alors que le Visual Builder de Divi était encore une nouveauté, le moins que l’on puisse dire est qu’il a aujourd’hui pris quelques rides.
Interface grisonnante, fonctionnalités superflues voire inutiles, options obsolètes depuis l’arrivée du Theme Builder, sans compter cet étrange fétichisme de dédier une catégorie entière à toutes les anciennes options aujourd’hui intégrées à Divi et ayant disparu au fur et à mesure des mises à jour…

Oui, le moins que l’on puisse dire, c’est que Divi Booster ressemble aujourd’hui davantage à une valise défaite au retour des vacances qu’à une malette de travail bien hiérarchisée et servant d’appui à son utilisateur.
Qu’est-ce qu’on fait alors ?
Face à une concurrence aux fonctionnalités aussi variées que simples d’utilisation, on pourrait même craindre qu’à terme, le plugin ne soit purement et simplement laissé à l’abandon.
Pas de quoi faire soupirer de plaisir la sécurité de votre site web, donc.
Alors, l’herbe est-elle plus verte chez le voisin ?
J’ai choisi pour vous les trois plugins les plus populaires et les mieux représentés sur la toile dans la tradition de Divi Booster, tous premium et donc (a priori) très efficaces.
Peut-être même en avez-vous déjà aperçu certaines publicités ou annonces sur des sites spécialisés comme Divi Space, Divi Community ou encore Divi Life.
L’occasion de creuser un peu les coulisses de ces véritables couteaux-suisses virtuels : nos plugins du jour seront Divi Pixel, Divi Switch et Divi Toolbox.
3 plugins en alternative au vieillissant Divi Booster
Certes, le principe de cet article consiste avant tout à mettre en lumière les qualités respectives des héritiers de Divi Booster, mais on ne peut nier leur air de famille.

Et qui dit air de famille dit fonctionnalités similaires, voire identiques ; c’est pourquoi il me semble intéressant de commencer notre test en pointant du doigt leurs ressemblances pour vous donner une idée des « basiques » auxquels s’attendre.
Du côté Global
- Téléchargement d’images au format SVG
- Insertion d’une animation de préchargement (ou preload en Anglais)
Du côté En-tête
- Des animations au survol pour les éléments du menu et changement de logo au défilement (sauf Divi Switch)
- Transformation de l’un des éléments du menu en Call-To-Action (très utile pour la conversion de vos visiteurs, que vous vendiez un produit ou un service)
Du côté Pied de page
- Personnalisation du bouton de retour en haut de page*
- Ajout d’une section avant et/ou après le footer par défaut sur l’ensemble du site, importable directement depuis la librairie Divi selon ce que vous y aurez ajouté (modules, rangées, sections, etc.)*
* Il est à noter que ces options sont aujourd’hui obsolètes depuis l’arrivée du Theme Builder. Il est toutefois possible de s’en servir si vous faites fi du Theme Builder et préférez rester “old-school” dans votre utilisation de Divi.
Du côté Mobile
- Changement du logo sur mobile
- L’animation de l’icône hamburger pour le menu
Prêt à voir ce que ces 3 plugins ont dans le ventre ? C’est parti !
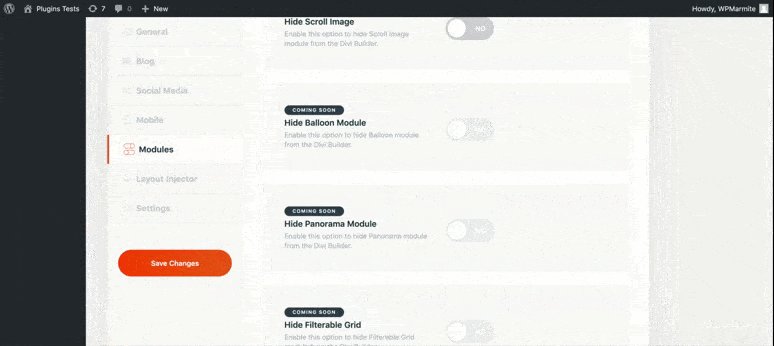
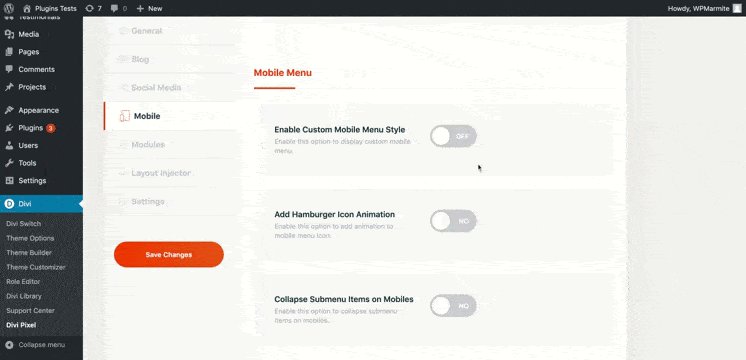
Divi Pixel

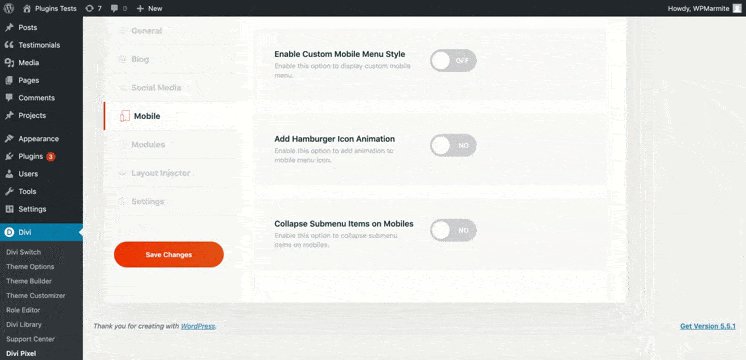
Onglets : General – Blog – Social Media – Mobile – Modules – Layout Injector – Settings
Divi Pixel cache bien son jeu. Derrière son apparente simplicité, et ses catégories placées dans une sidebar à l’allure simpliste, ce plugin dispose en réalité d’un panel d’options très complet.
S’il se contente de proposer le nécessaire en termes de fonctionnalités généralistes, son offre en termes de modules est peut-être la plus aboutie par rapport à ses concurrents.
Contrairement à Divi Toolbox et Divi Switch, où tout le travail se réalise à partir de l’administration WordPress, les modules sont en effet directement accessibles via le Visual Builder à la manière de Divi Supreme (un autre excellent plugin disposant même d’une version gratuite).
L’expérience utilisateur ainsi proposée par Divi Pixel en est d’autant plus fluide et spontanée !
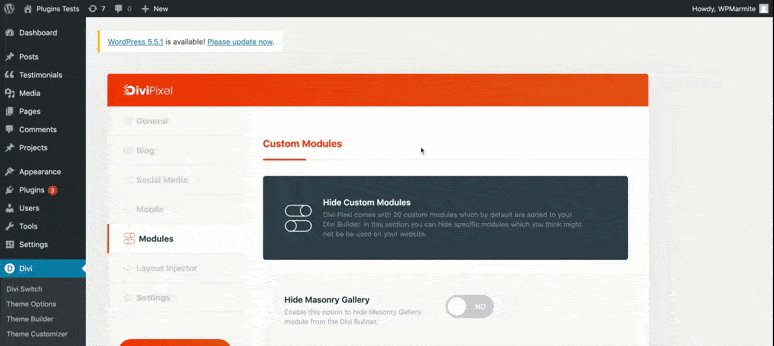
Autre parti pris intéressant : les traditionnels onglets génériques Header&Navigation et Footer sont « rangés » dans un onglet sobrement intitulé Général.
On peut présumer que le but de cette démarche est bien sûr de se différencier des concurrents, mais également de mettre en évidence d’autres onglets habituellement moins explorés, notamment Layout Injector (Injecteur de mise en page) et Settings (Réglages).
Idée lumineuse ? C’est ce qu’on va voir :
Les Plus de Divi Pixel
- Sa navigation claire et concise, qui ne donne jamais l’impression de « se noyer » dans des fonctionnalités superflues, notamment grâce à la mise en page des catégories dans une barre latérale, et non pas un énième menu horizontal
- Puisque l’on vient de mentionner l’UX (la mise en page de l’outil) de Divi Pixel, louons également son UI (le design), qu’il s’agisse des ombres portées sur les boutons, l’apparition des options en fade-in au défilement, ou encore l’agrandissement des icônes des catégories au survol.
- Bien que le plugin ne soit pas traduit en Français (ce n’est d’ailleurs le cas d’aucune des extensions présentés ici), la clarté des textes permet de très facilement prendre le plugin en main, même pour les moins anglophones d’entre nous.
- L’un des aspects les plus importants de Divi Pixel est son impressionnante bibliothèque de modules, utilisables via le Visual Builder de surcroît : slider avant/après, module d’écriture animée, accordéon d’images, flip box, liste de prix… les possibilités sont tout bonnement impressionnantes !
- Les mises à jour sont fréquentes et n’hésitent pas à gâter ses utilisateurs.
J’ai même appris, en écrivant ces lignes, que les développeurs du plugin venaient d’ajouter deux modules au Plugin, à savoir le Pixel Panorama et une barre de progrès. Cette qualité représente un point fort risquant d’ailleurs, à moyen-terme, de décrédibiliser la concurrence qui tend à se reposer un peu (trop) sur ses acquis.

Les limites de Divi Pixel
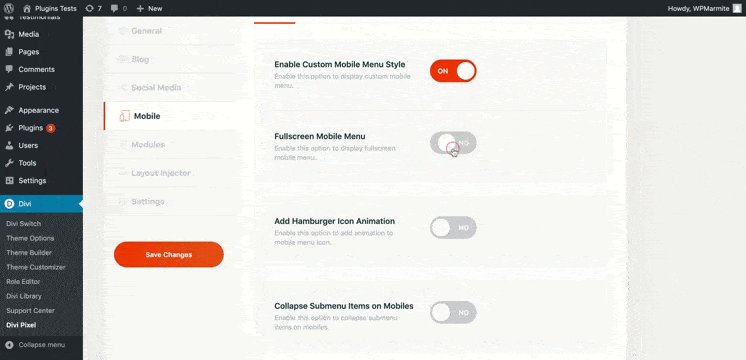
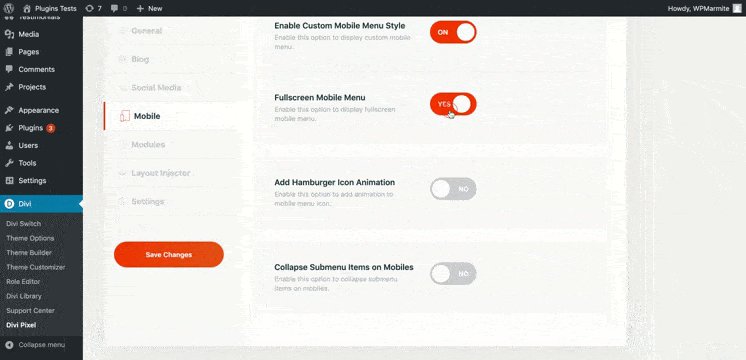
- Certaines sous-options affichables au clic ne sont pas toujours pertinentes. Par exemple, en cliquant sur l’option Enable Custom Mobile menu Style trouvable sous l’onglet Mobile, une unique sous-option proposant d’afficher le menu en plein-écran apparaît. Même si elles sont ensuite personnalisables depuis l’outil de dédié WordPress, on se demande l’intérêt d’ajouter ce type d’interactions pour une seule sous-option.

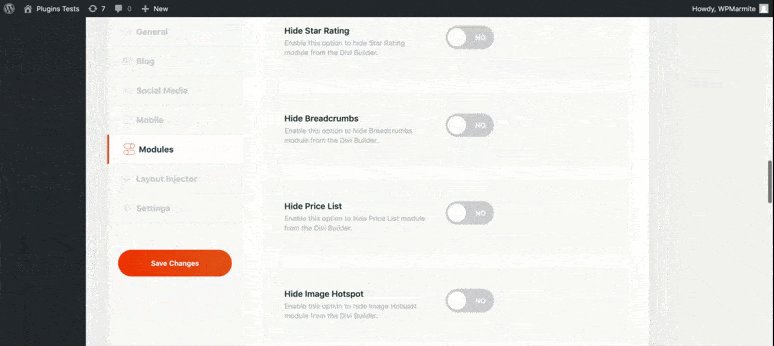
- Si le nombre de modules inclus dans le plugin est plus que satisfaisant, les possibilités offertes par les autres onglets nous laissent davantage sur notre faim. Quelques fonctionnalités supplémentaires n’auraient pas mangé de pain.
- J’aurais apprécié voir la partie Settings placée séparément dans l’administration, au lieu de le trouver au milieu d’autres catégories, de sorte à « régler » l’aspect admin du plugin avant de mettre les mains dans le cambouis. Dommage, l’UX était presque parfaite !
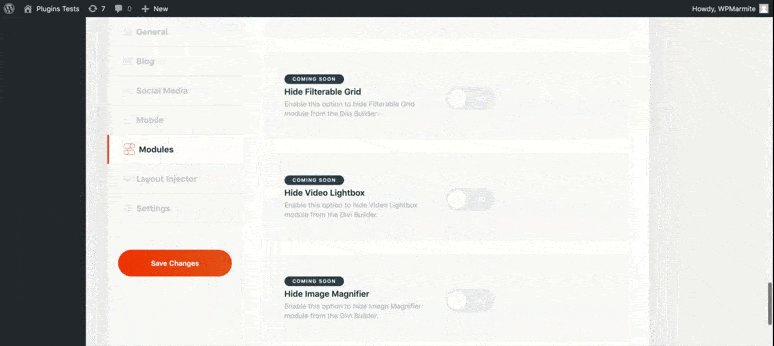
Ces fonctionnalités qui tapent à l’oeil : Au risque de me répéter, Divi Pixel est un peu la foire aux saucisses des modules. En plus de ceux évoqués plus haut dans “Les Plus de Divi Pixel”, ajoutons-y (pour le plaisir !) un module d’accordéon d’images, de système d’évaluation par étoiles et … bien d’autres encore. C’est sans mentionner la liste régulièrement mise à jour des modules à venir, comme le module de “grille filtrable” pour les accros du blogging, qui pourrait remplacer d’autres excellents plugins tel que Divi FilterGrid, que j’ai déjà eu le plaisir d’utiliser par le passé.

Divi Switch

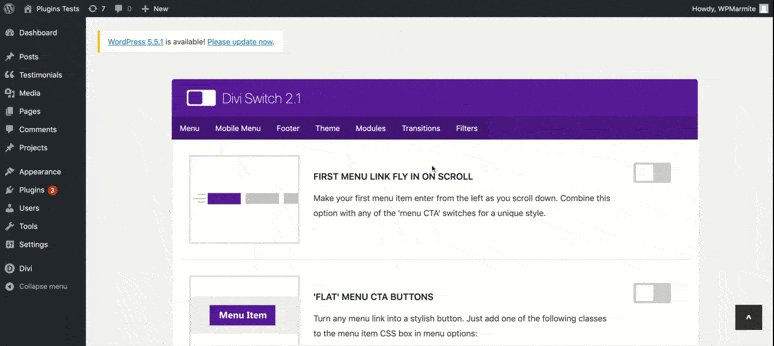
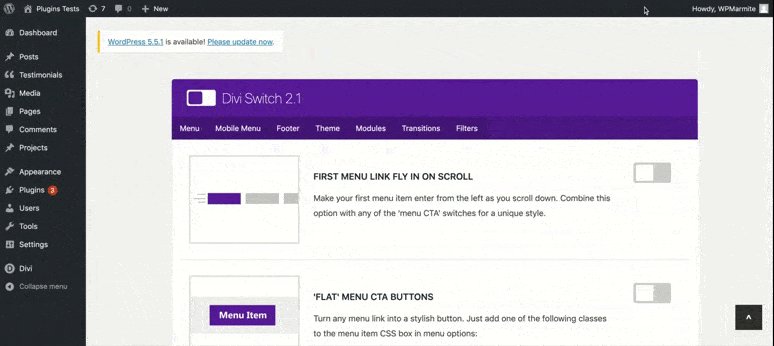
Onglets : Menu – Mobile Menu – Footer – Theme – Modules – Transitions – Filters
Si Divi Pixel a décidé de jouer la carte de la simplicité, Divi Switch, lui, est le roi du minimalisme.
Tout comme Divi Toolbox, les onglets du petit rejeton de nos amis de Divi Space se présentent dans un menu horizontal, mais ces derniers ne sont autres que … des ancres !
Vous pourrez donc facilement accéder à plusieurs options relatives à l’une des catégories, non-seulement en cliquant sur les onglets du menu, mais également au déroulement de la page.
Cette conception de l’ergonomie ravira autant qu’elle déplaira, puisque certains apprécieront le fait de pouvoir passer en revue la totalité des fonctionnalités du plugin d’un simple coup d’index sur la souris, quand d’autres regretteront l’absence d’une structure plus « hiérarchisée ».
Épuré est donc le mot d’ordre pour Divi Switch. Le fait de présenter ses fonctionnalités au scroll implique que celles-ci ne sont pas légion, car la navigation pourrait vite devenir indigeste !
Un outil idéal si votre projet web ne nécessite qu’un faible nombre d’options que Divi Switch saura honorer, mais plus problématique si vos besoins sont plus conséquents.
Les Plus de Divi Switch
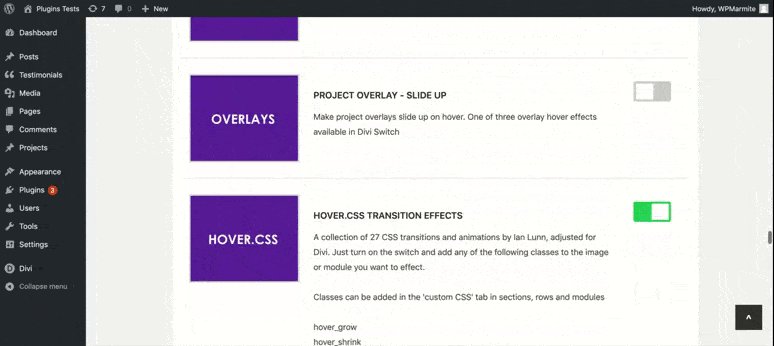
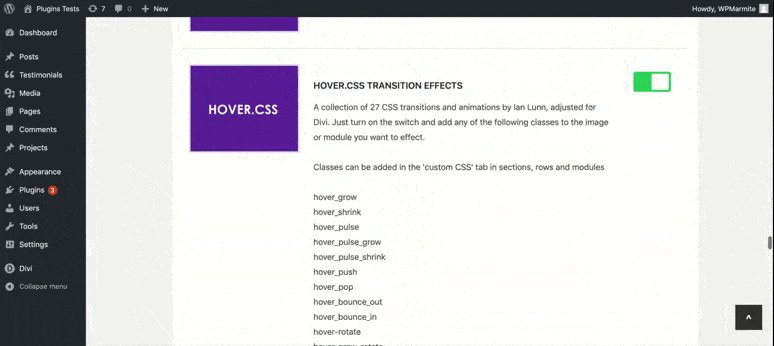
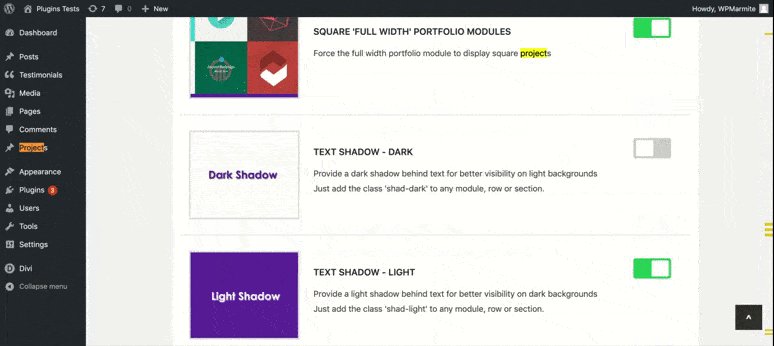
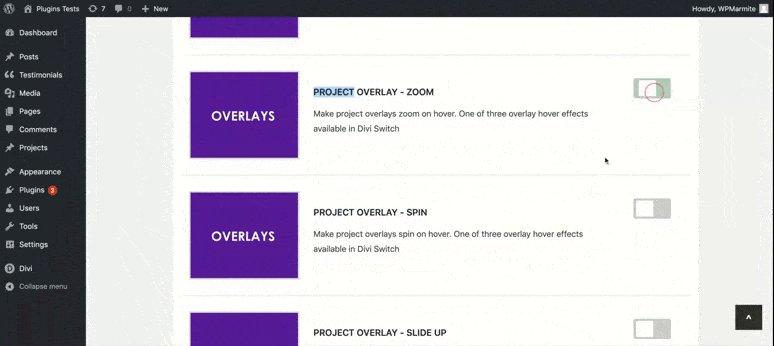
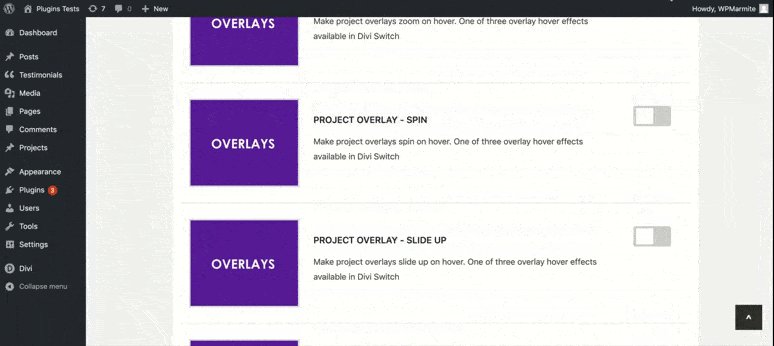
- La plus-value principale de Divi Switch se situe très clairement du côté de sa collection d’animations CSS à appliquer facilement sur des sections, rangées ou modules de votre choix par simple insertion d’une classe CSS sur ces derniers.
- Un détail très appréciable est l’illustration accompagnant chacune des options listées, faisant de Divi Switch le plugin le plus visuellement explicite quant à ce qu’il à offrir.
- La navigation au scroll et/ou via un système d’ancre est un principe que j’apprécie beaucoup personnellement. Cela peut s’avérer très rassurant pour les designers ayant tendance à être vite submergés par un nombre d’options trop important.

Les limites de Divi Switch
- Des options moins utiles et pertinentes rappelant malheureusement certaines fonctionnalités un peu superflues de Divi Booster. Je pense notamment à la suppression de la bordure bleue par défaut du menu ou le footer de bas de page, que l’on peut facilement éradiquer avec de simples lignes de CSS, à bon coups de display:none et d’un minimum de bonne volonté.
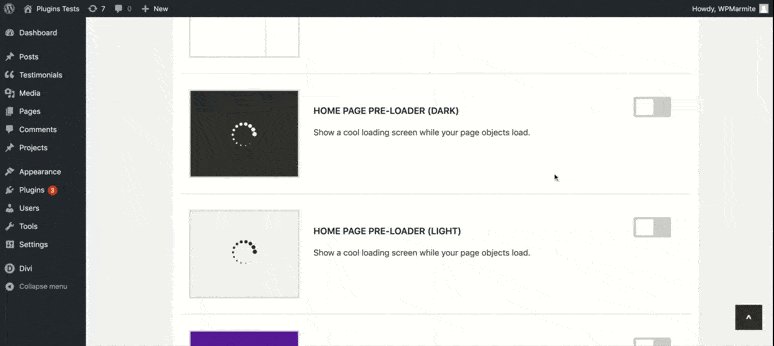
- Le plugin est clairement très limité concernant son offre et certaines options sont redondantes : par exemple, il est possible d’activer un preloader sur un fond noir (« dark ») ou un fond blanc (« white), mais ces deux options occupent chacune une rangée alors qu’elles auraient simplement pu être regroupées.
- Quitte à parler du preloader, parlons des limites du plugin en termes de variables. Le preloader ne possède qu’une seule icône, contrairement à ceux de Divi Pixel et Divi Toolbox qui en proposent près d’une vingtaine. La plupart des autres options de Divi Switch sont à peu près aussi limitées. Minimalisme qu’on vous dit !

- Les animations, bien qu’intéressantes, sont aujourd’hui faciles à implémenter avec les possibilités d’animations natives de Divi. Elles n’en restent pas moins appréciables.
- Pas de fonctionnalités pour les réseaux sociaux, qui constituent tout de même l’un des fers de lance des alter-egos de Divi Switch !
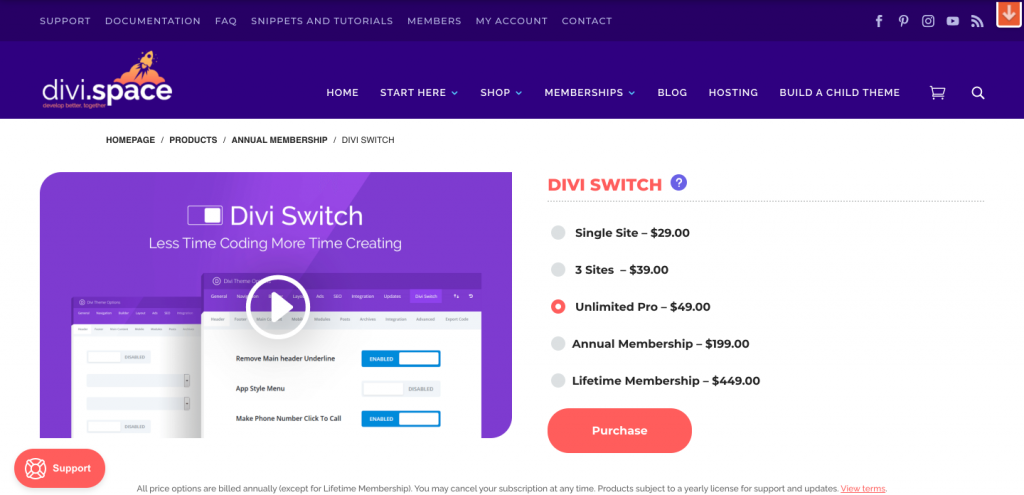
- La licence à vie coûte la modique somme de 449$ sur le site du développeur. C’est malheureusement l’offre la moins bon marché de notre trio de plugins… pour le moins complet d’entre eux.
Ces fonctionnalités qui tapent à l’oeil : Divi Switch se plaît à promouvoir ses spécificités sur tous les tableaux … en risquant parfois un petit manque de cohérence. Quelques animations sur les overlays des projets (on est tout de même dans de l’ultra-spécifique), plusieurs options de mises en page pour le module portfolio (en format carré, “livre” ou cinéma), une poignée d’interactions avec les icônes trouvables sous les modules résumés (agrandissement et rotation) et surtout, la grosse banque d’effets de transition CSS au survol qui compte près d’une trentaine d’animations. Pour cela, il vous suffira d’ajouter le nom de l’option CSS souhaitée dans la classe CSS de la section, rangée ou module de votre choix. On a beau dire, ça reste très ludique!

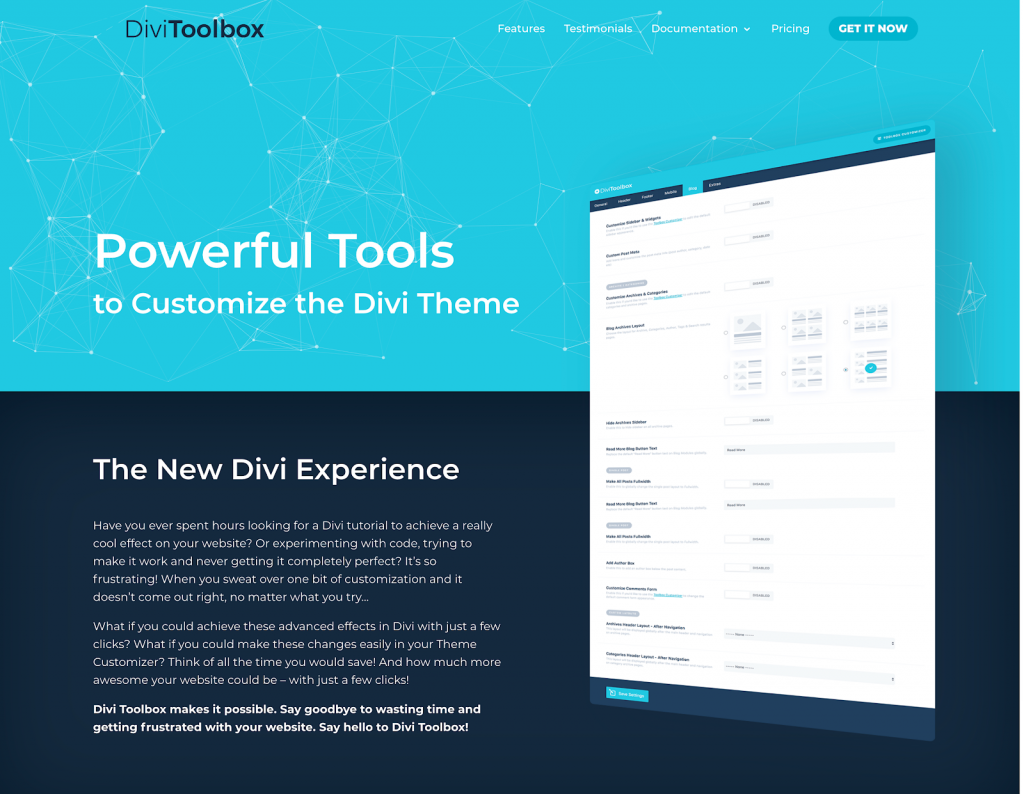
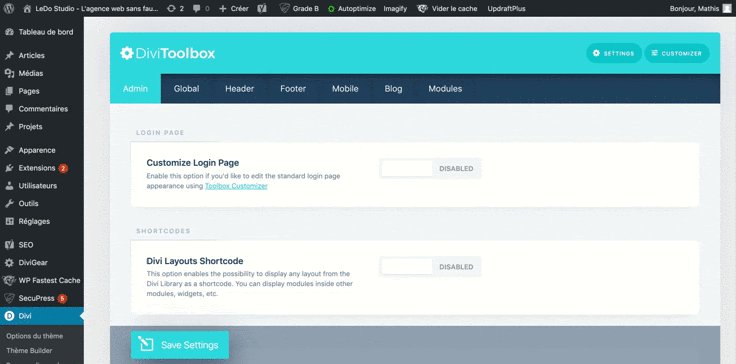
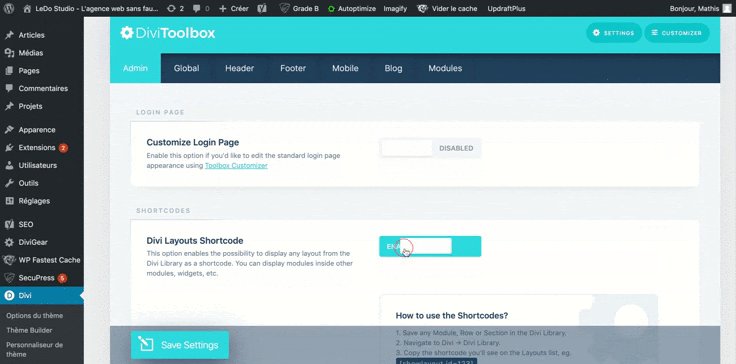
Divi Toolbox

Onglets : Admin – Global – Header – Footer – Mobile – Blog – Modules
Bon, étant donné que je n’apprécie guère les faux-semblants, je ne vais pas y aller par quatre chemins : je vous ai réservé mon petit préféré pour la fin.
Divi Toolbox, que les plus gaulois d’entre nous pourront traduire par « boîte-à-outils Divi », ne pourrait mieux porter son nom.
De ses fonctionnalités génériques aux modules en passant par son interface, j’ai un mal fou à lui trouver ne serait-ce qu’un semblant d’ombre au tableau.
Ce plugin correspond selon moi au compagnon de rêve pour quiconque souhaite développer un site web aux fonctionnalités avancées sans verser une goutte de sueur après des heures de recherches intensives.
Les Plus de Divi Toolbox
- Une hiérarchisation des catégories optimales. Divi Switch et Divi Pixel ont beau avoir pris le parti de découper leurs onglets de manière originale, les catégories de Divi Toolbox restent à mon sens les mieux organisées pour travailler sur votre site de manière intelligente et progressive.
- Des explications claires et concises à chaque fonctionnalité activée. Pour la plupart des options sur lesquelles vous cliquerez, un petit encart apparaîtra avec une explication de 2 à 3 lignes indiquant généralement le nom de la classe à ajouter pour activer l’option concernée. La plupart de ces classes sont notamment prêtes à l’emploi : vous n’aurez ainsi rien d’autre à faire que les ajouter à l’endroit que vous désirez. Un bonheur en termes d’expérience utilisateur !

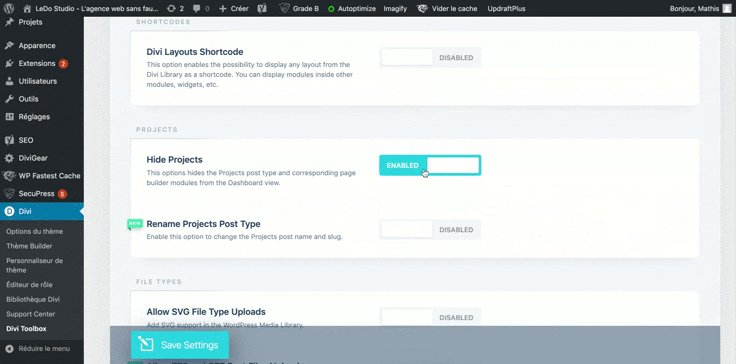
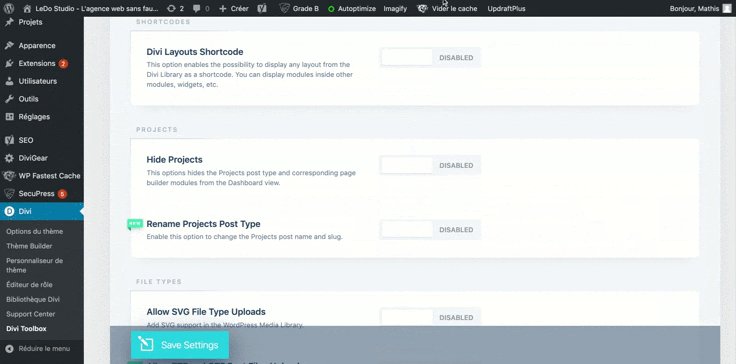
- Une variété d’options impressionnantes : du technique à l’esthétique pure, rien n’est laissé au hasard, qu’il s’agisse de rendre votre site intégralement responsive en passant moins de temps dans le Visual Builder, ou d’ajouter cet effet “particules” en fond de section qui vous fait de l’oeil depuis quelques temps.
- De loin la meilleure offre sur le marché : une licence à vie pour 169€, on pourrait presque appeler ça de la philanthropie !
- On ne le dira jamais assez : une poignée de bons témoignages sur une page web peut faire toute la différence. Le site de Divi Toolbox regorge d’avis laudateurs, et on compte parmi eux un commentaire très élogieux de la part de l’un des meilleurs formateurs Divi sur la toile, j’ai nommé Josh Hall ! Voici donc un véritable de qualité.
LA limite de Divi Toolbox
- Puisque personne n’est parfait, pointons peut-être du doigt le nombre d’options assez restreint du côté module, plus limitées que ses concurrents. Une option d’écriture automatique par ci, l’ajout d’un bouton secondaire par-là : il faut avouer que les possibilités de ce côté se battent un peu en duel.
Ces fonctionnalités qui tapent à l’oeil : On l’a dit, Divi Toolbox se caractérise surtout par son caractère hybride et adapté à tout type d’utilisation. Il peut tout de même se targuer de quelques options uniques vis-à-vis de ses concurrents, comme l’ajout d’un fond de particules animées, la personnalisation de la barre de défilement, la possibilité d’insérer des éléments sticky où on le souhaite sur la page, et même des encarts de pop-up activables à l’aide d’un simple ID à insérer en lien sur un bouton, un élément du menu ou un module texte. Une bête de course, ce Divi Toolbox !

Quel plugin pour qui ?
Voilà un bon aperçu des trois meilleurs plugins Divi de type boîte à outils sur le marché, tant du point de vue de leurs similitudes que de leurs différences.
Avec autant d’informations, il est naturel de se demander quelle extension semble la plus appropriée pour démarrer votre prochaine aventure Divi.

Bien évidemment, cela dépendra de divers cas de figure que j’ai recensés ci-dessous :
- Vous souhaitez mettre la gomme sur des modules qui « claquent », et feront sortir votre site du lot visuellement ? Optez pour Divi Pixel et ses innombrables modules avancés. Pour rappel, la plupart sont similaires à ceux de Divi Supreme (mentionné plus haut dans l’article), qui propose une partie de ces modules gratuitement.
- Vous avez besoin d’opérer quelques ajustements basiques sur votre site web sans trop vous prendre la tête, le tout avec quelques animations bien sympathiques à la clé ? Divi Switch saura combler la plupart des utilisateurs dans cette situation.
- Vous aimez la polyvalence, et aimeriez combiner un peu des qualités des deux plugins cités ci-dessus ? C’est du côté de Divi Toolbox qu’il faudra vous tourner, qui propose un bon compromis entre Divi Switch et Divi Pixel (sans être aussi minimaliste que le premier, ni aussi complet que le second).
En bref…
Il va sans dire que si Divi Booster a brillé un jour, la flamme sacrée s’est éteinte.
Il suffit de jeter un oeil à sa documentation anarchique et hasardeuse sur le site du développeur, bourrée de contenu dupliqué et texte parfois sans queue ni tête, pour s’en faire une idée.
Mais rendons à César ce qui est à César : Divi Booster a le mérite d’avoir, tel un messie, pavé la route aux superbes plugins que nous avons pu tester dans cet article, dont l’utilisation saura ravir les Divistes les plus exigeants.

Et si leur prise en main est si facile d’utilisation et performante aujourd’hui, c’est bien grâce à l’approche innovante que Divi Booster a initié il y a maintenant 4 ans sur la planète Divi.
Il ne vous reste donc plus qu’à choisir parmi l’un des trois héritiers que Divi Booster a engendré : la polyvalence de Divi Toolbox, le minimalisme de Divi Switch ou bien encore l’exhaustivité de Divi Pixel.
Et vous, quelle est votre « boîte-à-tout-faire » pour ne plus avoir à vous soucier de certains détails techniques avant le début d’un projet ? À moins que vous ne préfériez une approche plus traditionnelle en codant à la mano ?

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour ! Merci pour cet article 🙂
Je ne trouve pas d’informations sur le module “grille filtrable” de Divi Pixel.. même sur leur blog :
https://www.divi-pixel.com/blog/
Est-ce que vous avez un lien à fournir pour voir ce qui est proposé et pouvoir comparer ça au ( très ) fameux Divi FilterGrid ?
Bonjour, effectivement Divi Pixel ne propose pas (encore) ce genre de fonctionnalité.
Bonjour,
Merci beaucoup pour cette articles clair et précis.
Oui effectivement DiviBooster a vieilli, tout comme Divi Switch pour être franc. 😉
À mon sens les héritiers modernes seraient plutôt :
. Divi Toolbox
. DiviSupreme (divisupreme.com)
. DiviSumo (divisumo.com)
Je suis toujours content de lire des comparatifs et particulièrement en ce qui concerne WorPress et DIVI. Cela m’a permis d’y voir plus clair et surtout de m’aider a choisir. En ce qui me concerne, je vais acheter la licence pour DIVI Toolbox.
Dans ma boite à outils, j’ai DIVIBooster, et DIVI supreme, DIVI icone pro. mais après avoir lu l’article très intéressant, je viens d’acheter DIVItoolbox. j’ai choisi la polyvalence.
Merci beaucoup pour la qualité de l’article, et bien entendu de tout les autres articles du site, cela nous permet de faire des choix bien plus facilement.
Bonjour,
J’allais acheter Divi Booster, quand je suis arrivé sur votre site et ai découvert ces 3 autres plugins !
Leur doc n’étant pas toujours très claire. je souhaite ajouter de l’espace entre les items du menu principal !
Divibooster le fait, et les autres ?!
MErci
Vladimir
Hello, Divi le fait de base à priori.
Julien, Divi peut espacer les lettres mais pas le nom des menus malheureusement…
Bonjour
Merci pour ce tuto.
J’aurai aimé avoir un comparatif entre Divi Pixel et Divi Supreme PRO, en terme de possibilé et performance