Avez-vous envie de subir un piratage ? Avez-vous envie d’avoir un site lent comme une tortue ? Avez-vous envie de ne pas être en mesure de restaurer votre site ? Si vous répondez « oui », vous êtes du genre…
Votre site a-t-il contracté le syndrome du sapin de Noël ?
Cela fait déjà plusieurs fois que je parle de ce trouble qui atteint un nombre non négligeable de sites internet. Aujourd’hui, je veux vous en parler plus en détail afin de vous immuniser contre ce fléau.
Je sais que lorsque l’on crée son premier site, on veut faire en sorte que tout soit mis en valeur. Après tout c’est bien normal, il faut que les visiteurs ne ratent aucune information, que tout soit à portée de main.
Cependant, dans la plupart des cas on se retrouve avec un beau sapin de Noël.
Certains sites deviennent quasiment impraticables et leurs visiteurs font du sur place.

Le pire dans tout ça est que les webmasters n’en ont même pas conscience…
Si je vous parle de cela, ce n’est pas pour accabler telle ou telle personne. Je veux juste faire en sorte que les visiteurs de tous ces sites puissent passer un bon moment et trouver ce qu’ils recherchent.
Pour vous donner un exemple de ce qu’il ne faut pas faire, regarder ce site :

Sur ce site de chambres d’hôtes (notez que j’en profite pour faire la promo de la région de Troyes, venez le champagne est super ! Bon, je redeviens sérieux), on s’aperçoit que :
- Le nom du site est en orange
- Le menu est en blanc et constitué de 18 éléments (quand même !)
- Le titre de la page est en grenat
- Le contenu est en bleu ciel
- Les liens sont en vert
Est-ce grave docteur ?
Et bien, je suis au regret de vous annoncer que ce site souffre du syndrome du sapin de Noël.
Le syndrome du sapin de Noël n’est pourtant pas une fatalité. Il est possible de s’en débarrasser très rapidement, voire de ne jamais le contracter.
Pour cela, il suffit de respecter des règles très simples :
Sommaire
- 1. Ne mettez pas de texte en couleur
- 2. N’utilisez qu’une seule couleur d’action
- 3. N’utilisez pas plus de 2 couleurs (et bannissez les couleurs vives)
- 4. N’utilisez pas plus de 2 polices d’écriture
- 5. Allez y mollo avec le CSS personnalisé
- 6. Bannissez les diaporamas
- 7. N’ajoutez pas d’images corporates
- 8. Évitez les gifs animés
- 9. N’intégrez pas de compteurs de visites
- 10. Menu à rallonge
- 11. Bonus des lecteurs
- Conclusion
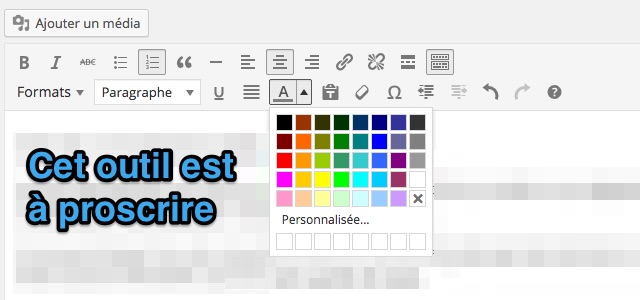
1. Ne mettez pas de texte en couleur
Afin de mettre du texte en valeur, on peut avoir tendance à vouloir mettre du texte en couleur.
C’est une grave erreur.
En procédant ainsi, il y a de grande chances que vous commenciez à déballer les guirlandes pour décorer votre sapin.
Vous allez vous dire que telle chose est importante, puis qu’une autre l’est aussi donc il faut choisir une autre couleur et ainsi de suite. Au final tout est coloré et plus rien n’est lisible.
Pas cool pour vos visiteurs 🙁
Veillez donc à n’utiliser l’outil de coloration de texte sous aucun prétexte !

Solution : Si vous avez besoin de mettre du texte en avant, utilisez la mise en gras, italique ou insérez un bloc de citation. Cela fonctionne très bien.
2. N’utilisez qu’une seule couleur d’action
Si vous utilisez un thème WordPress qui propose pas mal d’options, vous pouvez être tenté d’employer une couleur pour les liens situés dans le contenu, une pour les titres d’articles, une pour les liens de la sidebar, une pour les boutons, etc.
Imaginez-vous la tête d’un site avec toutes ces couleurs. Autant vous dire que ça va commencer à sentir le sapin…
Tous les liens mentionnés précédemment sont des liens d’action, c’est à dire qu’ils ont vocation à être cliqués par vos visiteurs.
Pour les identifier clairement, il faut utiliser une couleur d’action.
Grâce à elle, vous allez entraîner vos visiteurs à se dire :
Si je vois cette couleur, c’est que c’est cliquable
N’avez-vous jamais remarqué que tout ce qui est cliquable est en bleu sur la Marmite ?
Notez qu’il peut y avoir quelques exceptions au niveau de l’en-tête (les liens du menu sont déjà en avant par leur positionnement), du pied de page (les liens sont moins importants que les autres) et de certains appels à l’action.
Solution : Choisissez une couleur d’action pour vos liens et boutons et tenez-vous y.
3. N’utilisez pas plus de 2 couleurs (et bannissez les couleurs vives)
En dehors des textes et des liens, n’utilisez pas 36 couleurs sur votre site sinon ça risque de piquer les yeux.
Les arrières-plans colorés peuvent littéralement faire pleurer les écrans de vos visiteurs :

Ça fait d’autant plus mal aux yeux lorsque les couleurs sont vives (oui je vous assure, de tels sites existent!).
Solution : Restez simple et efficace. Un gris foncé (quasiment noir) sur du blanc sera très bien. Vous pouvez aussi utiliser une couleur pastel en arrière-plan (mais utilisez une couleur claire).
4. N’utilisez pas plus de 2 polices d’écriture
Une erreur que je vois souvent sur certains sites est l’utilisation de plusieurs polices d’écriture. J’imagine que cela a pour but de mettre des contenus en avant mais cela apporte plus de confusion qu’autre chose…
Ce genre d’erreur est principalement commise sur des sites dotés de thèmes WordPress ultra personnalisables. Étant donné que l’on peut tout modifier, certains s’en donnent à coeur joie.
Solution : Marier des polices d’écriture est un art assez subtil. Si vous êtes comme moi et que vous n’êtes pas très au point sur le sujet, n’en prenez qu’une et jouez sur la taille, la mise en gras et la mise en majuscules (la Marmite n’utilise que la police Helvetica Neue).
Si vous voulez en utiliser 2 (une pour les titres et une autre pour le contenu), je vous recommande cet article de Jiminy Panoz, celui de TutsPlus et le site FontPair.
5. Allez y mollo avec le CSS personnalisé
La plupart des templates permettent d’ajouter du CSS supplémentaire pour ajouter une petite touche d’originalité. C’est très bien mais il ne faut pas en abuser.

J’ai pu voir des sites dénaturés par des ajouts de code CSS qui ruinent complètement le travail de design réalisé par l’auteur du thème WordPress. C’est triste de voir cela…
Solution : Si vous avez envie d’ajouter une image en arrière-plan de votre site, d’ajouter des ombrages sur vos titres ou d’insérer des animations, dans la plupart des cas abstenez-vous.
6. Bannissez les diaporamas
À la base, les diaporamas sont nés afin de placer un maximum de contenu dans un espace donné.
L’idée est bonne sauf que des études ont montré que très peu de personnes cliquent sur les éléments d’un diaporama (on les appelle aussi slider, slideshow, carousels, etc).
À mon sens, les seules exceptions où vous pouvez les utiliser sont les galeries photos et les portfolios (mais vous pouvez aussi ne pas les utiliser ^^).
Solution : Si vous voulez absolument utiliser un diaporama, ne mettez pas plus de 3 diapos. Si vous pouvez vous en passer, votre site vous remerciera 🙂
7. N’ajoutez pas d’images corporates
Une des erreurs que j’ai commise à mes débuts était d’utiliser des images avec de fausses personnes.
Vous savez, il s’agit de ces images qui font “pro” et qui ne vous représentent pas du tout. Regardez ce site par exemple :

Pensez-vous vraiment qu’il s’agit de la personne qui a créé le site ? J’en doute…
Sur internet, l’authenticité fonctionne (vous pouvez le constater avec la Marmite). Si on affiche une photo de jolie fille plutôt que de se montrer, c’est que quelque part on veut tromper le visiteur. Cela vaut aussi pour ce genre de photos.
J’imagine que ce n’est pas comme cela que vous voulez démarrer une relation avec vos visiteurs.
Solution : Montrez-vous tel que vous êtes ou ne vous montrez pas. Cela vaut mieux que de mettre une fausse image en avant.
8. Évitez les gifs animés
Alors là, je vous entends déjà me dire :
Tu rigoles j’espère, il y a 3 gifs animés dans ton article et tu nous dis de ne pas en utiliser ?!
Exactement, je persiste et je signe !
Les gifs animés utilisés dans cet article sont ici pour illustrer mes propos.
Les gifs que l’on peut trouver sur les sites souffrant du syndrome du sapin de Noël sont parfaitement inutiles. Prenez ce gif par exemple :

Pouvez-vous me dire franchement à quoi peut-il servir ? Pas grand chose n’est-ce pas ?
Solution : N’utilisez pas de gifs animés sur votre site sauf si vous employez un ton décalé dans vos articles.
9. N’intégrez pas de compteurs de visites
Les sites atteints du syndrome du sapin de Noël ont une fâcheuse tendance à indiquer combien de personnes l’ont visité depuis qu’il est en ligne.

Honnêtement, à quoi cela sert-il ?
Je comprends que montrer un nombre élevé de visiteurs peut apporter de la preuve sociale mais est-ce vraiment nécessaire pour votre site ?
Si vous gérez une association, en quoi cette information est-elle pertinente pour vos visiteurs ?
Attention, je ne suis pas en train de vous dire de pas installer de Google Analytics ou un autre moyen de suivre vos visites. Je parle uniquement du widget qui affiche le nombre de visiteurs sur votre site.
Solution : N’installez pas de compteur de visite, de carte localisant les visiteurs ni de widget qui liste les visiteurs en ligne. Cela donne l’impression d’être pisté.
10. Menu à rallonge
Le premier site donné en exemple dans cet article (celui sur les chambres d’hôtes de Troyes) comporte 18 éléments dans son menu.
18 !
Je veux bien qu’un menu soit un peu long mais il ne faut pas abuser. Mettre autant d’éléments dans un menu montre que la personne n’a pas bien défini le but de son site.
Quand je travaille avec quelqu’un, je demande toujours quel est l’objectif du site. Le menu doit être conçu de manière à ce que l’objectif soit réalisé.
Solution : Moins votre menu aura d’éléments, plus il sera efficace. Il doit être concis et uniquement présenter ce qui est pertinent pour vos visiteurs.
11. Bonus des lecteurs
Suite à la publication de l’article, Corine m’a signalé sur Facebook que j’avais oublié de parler des effets ajoutant des petites étoiles derrière la souris, de la neige qui tombe pendant Noël (pour aller avec le sapin !) et de la musique qui se lance automatiquement. Merci Corine !
Conclusion
Le syndrome du sapin de Noël peut affecter plus ou moins votre site, mais cela n’est pas irréversible (bon ok, parfois il vaut mieux repartir d’une page blanche).
S’il y a un point que je veux que vous vous rappeliez après avoir lu cet article, c’est de privilégier la lisibilité à ce que vous pouvez trouver beau (mais qui ne l’est pas toujours).
Personnaliser son thème à sa sauce sans expérience dans la création de site vous nuira plus qu’autre chose.
Pour avoir de bons exemples, inspirez-vous des sites de presse et des blogs influents. Ils ne souffrent généralement pas du syndrome du sapin de Noël.
Il en est de même pour la majorité des thèmes WordPress que vous pourrez trouver sur internet.
Avez-vous déjà essayé de personnaliser votre site ? Comptez-vous le faire à l’avenir ?
Si vous le faites, méfiez-vous syndrome du sapin de Noël 😉

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Bonjour,
Je suis ton site depuis longtemps et je dois dire que je suis d’accord avec tout SAUF le fait de ne pas mettre des images génériques qui ne montre pas les personnes. (les mains etc.)
lorsque quelqu’un travail dans du service ou du conseil il est très difficile d’illustrer le site (nan parceque la photo pour présenter la personne c’est joli mais tout le reste du site deviendrait un peu triste non? )
Bonjour Adrien,
À mon sens, le but d’un site n’est pas de le rendre moins triste, c’est de le rendre utile à ses visiteurs. Si une image n’apporte rien, il n’est pas nécessaire de l’inclure.
Pour te donner des pistes au niveau de l’illustration pour un site d’avocat, pourquoi ne pas ajouter des photos de l’environnement de travail (palais de justice de la ville ou l’avocat exerce, photos de l’avocat avec sa robe, des livres représentant sa spécialité (code civil, penal, etc)).
Cela sera bien mieux que d’inclure des photos corporates génériques et sans âme. Bon après, ça dépend du budget de ton client…
A bientôt sur la Marmite
Alex
Ce qui est pénalisant c’est d’utiliser des images non contractuelle comme des locaux ou du personnel ne correspondant pas à la réalité.
Par contre tu peux utiliser des images dont le contenu est symbolique comme ce type de photo pour, par exemple, des leçons de piano: http://www.finalclap.com/ressources/uploads/piano.jpg . Même si ce n’est pas vraiment ton instrument, le visiteur ne se sentira pas floué car c’est assumé.
Dernier point, utiliser la recherche inversée de google image ou tineye afin d’éviter de prendre des images surexploitées.
Excellent article, Alex, je ne savais pas que cela s’appelait le syndrome du sapin de Noêl, mais c’est vrai qu’en lisant ton article, cela ne fait plus aucun doute 🙂
Bonjour Hubert,
En fait, c’est moi qui l’ait baptisé ainsi ^^ Avec ce nom, c’est plus simple de savoir de quoi on parle 🙂
Au plaisir
Alex
Autrement appelé, le syndrome de Frankenstein !
Ah je ne connaissais pas ^^
Un article qui me fait plaisir et que je vais garder au chaud pour le ressortir en société !!
Je me bats depuis longtemps tant sur des sites tant pro que perso pour faire comprendre aux gens que la couleur partout n’est pas la solution…de même que les vieux gifs animés en effet !
Ça fait presque un retour dans les sites web des années 90 et début 2000.
Hop… direction l’Hebdo WordPress de ce mardi 😉
Salut Benoît,
Merci pour ton commentaire et la mention dans l’hebdo 🙂
Effectivement, il y a encore des sites qui ne sont pas à la page… Je suis tombé sur des perles en faisant mes recherches mais j’ai préféré ne pas leur faire de pub ^^
A bientôt !
Alex
Je souhaite simplement vous dire un grand merci pour vos articles, clairs et pertinents, que l’on peut lire même quand on est pas un webmaster expérimenté ! Vous évitez le syndrome des sigles, merci (à part CSS, franchement je ne sais pas ce que c’est !).
Au plaisir de vous lire,
Sylvie
Merci pour votre commentaire Sylvie 🙂
Pour répondre à votre question, le CSS est le langage qui permet de mettre en forme les pages web (couleurs, polices d’écriture, disposition des éléments, etc).
Bonne continuation
Alex
Bonjour,
Article très intéressant dont certain site commerciaux devraient s’inspirer. En effet quand je consulte les sites de campings, de réservations, Certain sont tellement compliqué qu’il est difficile de trouver les info que l’on cherche.
Et les diaporama, qui n’ont que 2 ou 3 photos, alors qu’il aurait été plus simple de mettre ces photos sur une page.
J’ai fait appel à un professionnel pour une assos, je suis surpris que beaucoup utilise le code des couleurs complémentaires. Au niveau du principe cela fait professionnel, quelquefois cela donne des contrastes pas très lisible.
Bonjour Joël,
Merci pour votre retour 🙂
Généralement, les sites souffrants de ce syndrome n’ont pas un grand budget ce qui explique les erreurs qui peuvent être commises. Enfin, on peut aussi voir ça sur des sites plus importants… (là ça fait peur ^^)
Au plaisir
Alex
Bonjour et merci pour cette confirmation. Je rajouterai la question des fautes d’orthographe, même si je ne trouve pas d’autres mots que “fautes” on ne fait pas une “fautes” en orthographiant mal un mot, mais une, voir, deux re-lectures permettent une lecture encore plus agréable. Je considère cela comme une boule du sapin de noël. Ceci dit, c’est un métier aussi.
Merci pour cet article.
Jean Christophe
Bonjour Jean-Christophe,
Il s’agit plus à mon sens du confort de lecture. Le syndrome du sapin de Noël correspond plus à l’aspect design.
Enfin nous sommes d’accord qu’il s’agit d’un tout 🙂
Au plaisir
Alex
Bien vu, Alex 😉
Merci pour cet excellent article !
Amicalement,
Michael
Merci Michaël 🙂
Bonjour Alex,
Un article fort intéressant qui nous permet de faire le ménage et de rendre notre site plus convivial et accessible pour les visiteurs.
Dans ton point 6, tu mentionnes qu’il est préférable de ne pas avoir de diaporamas, sauf pour les galeries photo. Là, je me questionne, j’ai justement un diaporama qui présente mon portefolio. Peut-être que comme tu le dis, les gens ne le visionnent pas et que ça ralentie la mise ne page de mon blog.
Selon toi, devrais-je réduire le nombre de photos à présenter? À combien d’images? Une dizaine, est-ce trop?
Merci pour tes précieux conseils.
Bonne journée!
Anne
Bonjour Anne,
Un bon ménage de printemps ne fait jamais de mal ^^
Pour ton site, si tu parles de la partie portfolio, cela ne s’apparente pas vraiment à un diaporama mais plus une galerie.
La seule chose que je regrette en regardant tes photos, c’est qu’elles ne s’affichent pas en plus grande taille. Elles sont superbes, bravo !
Alex
Les thèmes premium, dans le but d’en mettre plein la vue, ont eux aussi leurs sapins de Noël (et en plus ça fait ramer les petites config). L’abus d’effets parallaxe, de variation d’opacité couplé avec un timer, d’animation au scroll, de tuiles qui se réorganisent à la volée… stop, n’en jetez plus.
Salut Christophe,
C’est une variante du sapin de Noël que j’appelle le bling-bling 😉
Bonjour et merci pour cet article !
Je souffre du syndrome du sapin de Noël… en partie : notamment pour du texte en couleur (mais la même que mon visuel).
Je trouve que cela fait moins “bloc”, moins monotone à lire…
Pour les photos, j’ai fait un mixte : des photos issues d’une banque de photos et des “vraies de vrai”.
Je partage cet article. Merci et à bientôt.
K.
Bonjour,
Effectivement, on a tendance à croire que les textes en orange sont des liens alors que ce n’est pas le cas. On a tendance à cliquer et on est déçu car ça ne mène nul part. Il faudrait mieux mettre du gras pour éviter cette confusion =)
Bonne continuation
Alex
Encore un super article. Merci Alex.
Je pourrais aussi le ressortir en société, quand on me demande du contenu en couleur, ou quand je conseille quelqu’un (eh oui, on me prend pour un super informaticien et maître designer, ce qui n’est pas le cas ^^)
C’est vrai que les diaporama sont assez peu intéressants. A titre perso je clique rarement dessus quand je visite un site.
J’ai ce problème sur un site que j’administre pour un collectif de sculpteurs. Dans le blog je dois disposer un bon paquet de photos, donc pas évident de trouver une bonne solution sans prendre trop de place. Mise à part peut-être un système de galerie en portefeuille qui donne un aperçu sur chaque image, ce sera plus épuré d’avoir un aperçu du tout dès le premier coup d’oeil…
Sur ce même site, 2 polices, dont une pour les titre à laquelle j’ai appliqué trop de CSS, ombres, biseautage… erreur de débutant de vouloir trop en faire.
Ca sent la refonte de ce site bientôt 🙂
Bref, je m’étale.
Encore merci Alex pour ton taf, toujours un plaisir de te lire
Merci pour ton commentaire Samson !
Oui, ça sera du meilleur effet en société car certains dirigeant croient avoir le monopole du bon goût en matière de webdesign…
Il faut faire gaffe avec les ombrages et biseautages, le moins que l’on puisse dire est que c’est à double tranchant ^^
Au plaisir
Alex
hello! Bien vu l’article!!!!!
la tendance est au site “soft and clear” limite pas attrayant du tout (du moins en photo et art) avec un menu minimaliste et les photos en bande horizontale……pas d’effets, ….
Ceci dit, quand tu veux que l’on puisse retrouver tes images et avoir une vue sur la durée de ton travail…..C’est vrai que c’est compliqué!!!!
perso, j’ai opté pour 1 menu, avec des sous menus……
merci encore pour tes conseils avisés!
Merci pour ton retour Sylvie 🙂
Bonjour,
Article très intéressant. C’est vrai que je suis la 1er à fuir ce genre de mise en page. Du coup je vais aller inspecter le mien pour voir si je peux apporter quelques modif anti sapin de noël.
Perso j’utilise du rose et pas du bleu comme ici pour les liens sur lesquels on peut cliquer.
Merci pour tous ces conseils
Bonne journée
Alexandra
Merci Alexandra 🙂
Rassure-toi, ton site est loin de souffrir du syndrome du sapin de Noël.
Par contre, j’ai un souci au niveau du menu lorsque je fais défiler la page (il se décale vers le bas).
Bonne continuation
J’adore ton site Alexandra ! Je vais tester quelques recettes, j’aime aussi la “vraie” marmite !
Cake à la bergamote et au thé Earl Grey direct ! 🙂
Le seul coté que je trouve sapin de noël, c’est de retrouver sur chaque page l’anim du début (qui est quand-même très sympa). Je trouve ça un peu rébarbatif étant donné que ça bouge tout seul. Je pense que sur la page d’accueil c’est suffisant.
Pour le reste, c’est harmonieux et accueillant.
Un article intéressant dans son ensemble Alex !!! 🙂
Pour mon site, je suis plutôt sapin tout court hihihi
Il y aurait seulement le soucis diaporama comme tu l’as évoqué sur mon blog.
Mais c’est un blog de cuisine et la cuisine il faut quand même l’illustrée 🙂
Merci pour ce partage.
Bonne après midi.
Seb
Bonjour Seb,
En regardant rapidement ton site, je dirais que le diaporama et le lien vers l’autre blog sont en trop. A peine arrivés, tu proposes à tes visiteurs d’aller sur un autre site, c’est dommage.
Tu devrais monter tes articles pour les mettre plus en valeur.
Bonne continuation
Alex
Très bon article. Je vais revoir certains sites…
Je me questionne sur le “slider” … Je l”utilise souvent pour une visite éclair en page d’accueil, rien à cliquer, juste à regarder. Perso, lorsque je visite un site web, je regarde les slides et ensuite, j’entreprends ma visite. J’ai lu aussi l’article de canal-web que tu as lienté, ça porte à réfléchir tout ça…
Merci Alex,
Bonne journée !
Bonjour Rubie,
Merci pour ton retour 🙂
Concernant les sliders tout dépend du type de site. Si c’est un site de photos, ça passe mieux que sur un site d’entreprise à mon sens.
Après chacun doit faire des tests pour voir si ses diapos sont visualisés (plus facile à dire qu’à faire…).
Bonne continuation
Alex
Le bon goût ne s’apprend malheureusement pas… Et c’est là le fond du problème.
Mettre une veste à carreau, une chemise à pois et une cravate à rayures, il y en a pour qui ça ne pose pas de problème…
J’ai dans mes contacts des gens qui ont des sites “sapins de Noël”, et crois-moi ( ou pas ), mais tu as déjà dû t’en rendre compte, he bien impossible de leur faire entendre raison : pour leur expliquer, je leur dis que c’est beaucoup plus difficile de vendre sa voiture jaune avec de la moumoute sur le volant, avec le chien qui hoche la tête sur la plage arrière, et la collection de peluches accrochée au rétroviseur ( et n’oublions pas non plus la collection d’autocollants Racing, Turbo et consorts sur la carrosserie ), qu’une voiture blanche sans décoration excessive… ). Mais que nenni, ils l’aiment bien leur voiture jaune…
A noter que les compteurs de visites embarquent souvent des scripts publicitaires ( pas glop ).
Hélas oui… Enfin j’essaie de faire en sorte d’améliorer les choses avec les articles de la Marmite ^^
Enfin je sais pourquoi je n’aime pas les sapins de Noël !!!! 😀
Merci Alex pour cet article qui confirme ce que je ressens en visitant des sites pleins de boules et de guirlande. M’en vais quand même aller revisiter mes sites avec un œil plus expert grâce à tes recommandations.
Et grand merci pour les liens concernant la typo. Je trouve ce point essentiel et suis pas très pro à ce niveau. Donc YOUPIE ! Je vais creuser.
😉 continue comme ça, j’aime !!!! ^^
Bonjour Tita,
Ravi d’avoir pu te faire découvrir de nouvelles choses grâce à cet article 🙂
A bientôt
Alex
Bonjour Alex,
Merci pour tous vos bons conseils qui m’aident beaucoup dans la réalisation de mon blog sur l’autisme…Je vais réfléchir à mon menu…
Je n’y connaissais rien en blog et je découvre toutes vos astuces avec plaisir.
Bonne continuation.
Stéphanie
Bonjour Alex,
Sniff, tout le monde a une réponse, sauf moi… Sniff, sniff…
Stéphanie
Merci pour ton commentaire Stéphanie 🙂
(J’essaie de répondre à un maximum de personnes mais ce n’est pas toujours facile ^^)
Et bien Alex, tu en as de la chance! Chez moi, les commentaires sont rares (à part ceux de ma mère, lol).
Merci pour ta réponse.
Stéphanie
Très utile cet article, merci!
Je me rappelle qu’à l’époque de mes 12/13 ans, j’avais réalisé un site sur Diddl ou encore les jumelles Olsen (nostalgie de la vieille époque…) et j’y incrusté tout le temps ces fameux compteurs de visite!
Heureusement, j’ai évolué depuis. ^^
Bonjour Aline,
Merci pour la séquence Nostalgie ^^
Effectivement, les compteurs ajoutent plus de bruit qu’autre chose sur une page web. Il faut aller à l’essentiel 🙂
Alex
Ce genre de site avec plein de trucs qui clignotent me fait fuir ! je suis artiste peintre et je vous assure que c’est très difficile d’aller à l’essentiel sans surcharger de signes et décors parasites et inutiles : il est important de méditer pour devenir ZEN… Ceci dit, j’ai eu beaucoup de mal à trouver un thème WordPress MINIMALISTE pour mon blog. A près beaucoup de galère avec des extensions-galeries, j’ai opté pour le diaporama portfolio: c’est grave, docteur ?
Bonjour,
Je viens de jeter un oeil à votre site et cela ne me choque pas vraiment. Vous pouvez jeter un oeil à GraphPaperPress ou ThemeTrust pour trouver des thèmes WordPress portfolio et minimaliste.
Bonne continuation
Alex
Merci Alex pour cet article judicieux et pour votre site en général.
Une bonne proportion d’entre nous (créateurs de sites) avons commis ces erreurs de débutants, je crois. Et puis, au fil des mois et en regardant ce que les autres font, on s’aperçoit vite que ça clignote trop … et on élague.
Je relaie cet article avec plaisir sur mes réseaux sociaux.
Au plaisir de vous lire encore…
Catherine DUPUIS, créatrice de sites WordPress
Bonjour Catherine, merci à vous 🙂
Merci Alex pour cet article, une lutte de chaque jour pour ma part !
Mais que dire de ce genre des site références du e-commerce français (exemple : un site célèbre français avec un C et du discount dedans…) ?
Ça clignote dans tous les sens, que dire du nombre de police et de leurs couleurs respectives, les compteurs à tout va, ce sont des exemples parfait de gros sapin de Noël… avec un énorme budget !
Et pourtant cela constitue une référence pour pas mal de clients pour du e-commerce…
Bonjour Romain,
Tout dépend du positionnement, les clients ciblés par CDiscount sont à la recherche du meilleur prix, du coup il faut faire dans la surenchère permanente pour attirer leur attention, d’où les couleurs flashy. Il y a fort à parier que tu ne vises pas forcément le même genre de clients donc mieux vaut ne pas s’en inspirer.
S’il font ce qu’il font, c’est que ça marche pour leur marché. Il ne faut pas en faire une règle générale. Les personnes qui achètent une Mercedes ne sont pas les mêmes que ceux qui achètent une Fiat, ces entreprises communiquent donc différemment. C’est la même chose pour CDiscount 😉
Merci d’avoir participé et à bientôt sur la Marmite !
Alex
Merci, Alex !
C’est vrai le sapin de Noël c’est joli mais pas sur un site et hors période !…
donc j’ai pris note de la bonne recette et vais l’appliquer sans faire ma sauce et gardant bien en tête les seuls ingrédients convenables
Merci, cuistot !
Merci pour ce superbe article!
Moi par contre je n’ai pas encore lancé mon blog il est en cours de construction :p
mais j’y suis presque et je me posais la question pour le carrousel: dans mon cas j’ai choisi le thème house, style 1 et j’ai gardé le carrousel pour afficher les anciens articles avec de très belles images. mon blog parle de beauté, mode &co mais surtout j’y publie mes propres recettes healthy 🙂 et à vous lire je commence à douter pour le carrousel même si ma team pense que c’est nécessaire pour mettre en avant les anciens articles.
Votre avis m’intéresse. Merci
Bonjour,
Il faut voir à l’usage mais sachez que peu de monde clique sur les images d’un carousel. Sur la première oui, la seconde peut-être mais la troisième c’est très improbable. Après, ce sont des choses qui se mesurent.
Si vous voulez partager vos anciens articles, je vous recommande de créer une newsletter et de mettre en place un autorépondeur avec ces articles. Cela contribuera à apporter de la valeur à vos visiteurs 🙂
Bonne continuation
Alex
J’ai fini par lancer le blog avec le carrousel il y a quelques mois de ça et j’ai eu pas mal de trafic entre temps, des retours positifs et les fans sur facebook qui augmentent de jours en jours mais ce n’est qu’aujourd’hui que j’ai réalisé que finalement je préfère le blog sans carrousel, c’est plus net et épuré! Donc je l’ai enlevé ( ça me ferai plaisir si tu peux y jeter un œil et me dire ce que t’en penses) et il ne me reste plus qu’ajuster l’espace entre le menu et le corps du blog.
En tout cas encore une fois merci pour cet article qui m’a vraiment été utile 😉
D’ailleurs à propos des GIF, tu ne pense pas que ça serait bien d’ajouter la possibilité à tes viewvers de stopper la boucle (Mettre en pause) ?
Je dit ça car quelque fois ça accroche vraiment le regard et ça devient dérangeant de lire tout l’article (Même si j’adore le ton humoristique ! Continue comme ça :D).
Salut Guillaume,
Merci pour ton retour 🙂
J’espère ne pas t’avoir estropié les yeux ^^
Bonjour Alex
Je suis entièrement d’accord avec vous et j’ai décidé de bannir ces « trucs » de mon blog.
Vous avez oublié de mentionner les inscriptions qui gigotent, quand vous approchez la souri pour cliquer dessus. Je suis abonnée à un site très intéressant, instructif et utile, mais chaque fois que je dois cliquer sur un lien, il gigote et cela m’horripile. C’est un parfait exemple du « sapin de Noël » et il n’est pas fait avec WordPress.
Long vie à votre site que j’apprécie beaucoup
Maria
Merci pour votre retour Maria 🙂
En effet, avoir des éléments qui bougent de trop n’aident pas vraiment pour cliquer…
“L’effet sapin de noël” est un super nom ! Drôle et qui colle PARFAITEMENT à la situation.
La sobriété est un atout ! Au lieu de vouloir tout mettre, choisissez votre ligne directrice, et allez-y. Pas besoin de plus.
Pour mon site j’ai décidé que le bleu sera dominant. A part sur les images que je crée et présente il n’y aura pas de menus rouge, vert, ou autre visuels qui agressent partout.
Le site que tu montres en exemple est un cas extrême, je trouve. J’imagine bien qu’il existe pire, et de loin, mais je sais que si j’arrive sur un site comme cela je vais avoir du mal y rester, sauf si l’information se trouve à portée de clic.
Entièrement d’accord avec cet article ! Ce sont les conseils que je donne à mes élèves et mes clients 🙂
Je partage !
Merci Magali 🙂
Merci pour cet article très intéressant, il permet de se sensibiliser sur cette question des “guirlandes”… Mais, je crois qu’en toute chose il faut adopter un juste milieu. La phobie du sapin ne doit pas mener à un site qui rendrait dépressif le visiteur. Il faut penser aussi à le rendre attractif. D’ailleurs, le coté graphique n’est pas la seule chose à considérer. Parfois on arriverait à se perdre dans les sites labyrinthes. Finalement, lorsqu’on démarre un projet, au tout début, il faudrait presque le faire avec un papier et un crayon (notion d’arborescence et de plan du site).
En tout cas, merci Alex.
Bonjour Alex,
Merci pour cet article, bien intéressant !
Dans mon cas, j’ai mis un slider comme bannière, mais je sais que certaines de ces photos sont très “lourdes”.
Je me demandais si je ne devais pas peut-être en mettre qu’une ??
Encore merci !
Bonjour Brigitte, essayez de redimensionnez vos photos pour qu’elle aient 2000 pixels de largeur, cela sera déjà moins lourd.
Si vous mettez une seule photo, cela ne sera plus un slider mais le rendu peut s’avérer correct.
Bonne continuation
Alex
Excellent article. J’ai cru qu’il s’agissait d’un virus. Du coup ça m’a fait beaucoup rire. Soyons soft en fait 😉
N’empêche que j’adore les gifs, les images et la couleur mais je note tes bonnes astuces.
Ah ah, non ce n’est pas un virus ^^
Merci pour tes retours et à bientôt !
Merci Alex pour cette recette qui permet même et surtout quand son site est transitoire et en préparation de la V2 de ce qu’il faut (et ne pas) faire.
Preneuse de ton avis sur mon site ‘en transit’ même si je ne manie pas très bien wordpress (la photo d’accueil est censée être un spider, ce que je ne souhaite pas pour les mêmes raisons que toi). Du coup, la home est très longue à apparaître.
A bientôt pour de prochaines recettes.
Bonjour Béatrice,
Merci pour ton message 🙂
Concernant ton site, si le slider se charge toujours avec une seule image, il va falloir aller dans le code pour régler le problème.
Bonne continuation !
Alex
Merci Alex pour ces conseils pertinents. J’ai eu la chance de tomber sur ton article au moment où je me suis lancée à développer mon blogue et j’ai suivi tes conseils ! Je trouve le résultat agréable. La seule couleur que je m’autorise dans les titres est du gris. Pas de sapin de noël en vue donc à part celui que je ne vais pas tarder à installer dans le salon !
Isabelle.
Hello Alex,
Merci pour cet article qui je l’espère fera prendre conscience à certain Webmaster que leur site est simplement devenu horrible et qu’il perd tout l’éventuel intérêt qu’on pourrait lui porter.
Le syndrome de sapin de Noël est malheureusement bien souvent accompagné du syndrome de DJ et ça aussi c’est une chose qui m’agace au plus haut plus point, tu es pépère avec le casque sur les cages à miel et tout à coup c’est l’agression auditive qui te fait bondir sur ton siège, tu cherches désespérément où se trouve le bouton pour couper le son mais le Webmaster ne l’a même pas prévu….heureusement qu’on connait nos raccourcis Fn/F10.
Bref la sapin de Noël ça pique aux yeux, DJ Jean-Louis est un DJ du dimanche qui nous casses les oreilles alors pitié amis webmaster de tous poils faites un effort 😉
Énorme le nom de ce nouveau syndrome !
Faire un article là dessus ne serait pas de trop 🙂
Bonjour,
Je suis sur des régies publicitaires et c’est hyper coloré et remplis
de bannières,le but étant le trafic,la pub et l’argent.
Pourtant my advertising pays est l’un des sites les plus visité au monde.
et que dire de ce site américain?
C’est carrément tropical et remplit de bannière
bonne soirée
Bonjour Gérard,
A mon sens, le public qui fait le succès de ces sites là ne fait pas partie de la majorité des gens. Je suis sur que leurs chiffres pourraient être amélioré en supprimant des éléments inutiles.
Alex,
les quelques conseils que je viens de lire sont d’une rare sobriété et parfaitement exacts. J’en ai fait les frais par le passé.
Je vais certainement passer du temps, les prochaines semaines à te lire et, pourquoi pas à commencer à me former.
Raoul
Merci pour votre retour Raoul 🙂
Alex,
C’est un très bon article, il est très clair et très pratique. C’est une référence pour les débutants et même pour les expérimentés qui doivent revoir leurs conceptions.
Mes félicitations et bon courage.
Merci beaucoup 🙂
Bonjour Alex
Nouveau sur la communauté, je viens de lire ton article, et je pense qu’il va falloir que je modifie mon 1er site qui est en cours.
Merci pour les informations très pertinentes.
Étant nouvel utilisateur de WordPress je découvre énormément de choses et c’est un peu difficile de s’y retrouver.
Mais avec de la persévérance je devrais y arriver
C’est le moment, alors passez de bonnes fêtes et une bonne année 2016.
Dominique
Merci pour ton retour Dominique !
Bon courage avec ton site 🙂
Ah ! ah ! ah ! J’ai bien ri… C’est tellement vrai !
Eh oui, on dirait que certains sites font halloween tous les jours !
Pour les liens, j’en suis toujours au bleu de base et souligné. Et une autre couleur lorsque celui-ci a été cliqué.
Quant’à WordPress… je vais m’y mettre bien que ça m’a l’air d’une “punition”… 😉 pour des raisons “pratiques” que proposent certains plug-in – Je “travaille” avec Jimdo, c’est tellement facile… d’ailleurs, WordPress tend vers cette solution.
Pour les “sliders”, c’est parfois intéressant lorsqu’ils renvoient vers une rubrique… et servent de menus pour un porte-folio, par exemple. Et qu’ils ne “mangent” pas tout le “premier” écran 😉
Le design tient aussi au type de “commerce”. C’est parfois compliqué lorsqu’il y a 2 commerces pour un même site – un ébéniste et un salon de thé.
Et la typo… aaahhh, la typo, la lisibilité >>> 😉
Phrases et paragraphes courts, 8 à 12 mots par ligne ou encore 55 à 85 lettres par phrases… il y en a des sujets de discussions.
Bien cordialement
bDom
Merci pour ton commentaire Dominique 🙂
Et oui, il y a de quoi faire pour optimiser un site !
Remarquable! les idées pour réaliser un site pertinent, les conseils pour utiliser wordpress au mieux, tout est clair. Même si j’ai des difficultés à utiliser les conseils (problème pour accéder aux services SEO par exemple) merci à wpmarmite qui m’aide à comprendre la structure du site et les erreurs à éviter.
Pourrais ajouter une remarque que je rencontre y compris pour on site : les fautes d’orthographes qui peuvent ruiner la qualité du site; les traquer est un sport difficile mais très utile
Merci pour ton retour et à bientôt sur la Marmite 🙂
Bon, je viens du “print“ comme on dit. Je suis donc débutant en tant qu’utilisateur de WP mais pas en com. Alors évidement je ne peux qu’être d’accord avec ça et même surenchérir. Toutefois, tous ces principes sont excellents à condition d’être capable de les remettre en question au bon moment. Il ne faut jamais l’oublier. Je dois te dire Alex que tout ce que j’ai vu de tes didacticiels m’a semblé impeccable. Alors bravo.
Merci Narbah !
Hey ! Allez quoi ! Noooon ! Ne nous enlevez pas ces petits bijoux qui nous redonnent du coeur à l’ouvrage après des heures sur le codage ! Ces petites nétoiles qui clignottent et qui suivent le pointeur, ces effets “néo sapin” avec l’introduction du parallax dans les animations (“tinliiiiiiiiiin”). Et ces gifs aux ̶v̶e̶r̶r̶u̶e̶s̶ vertus thérapeutiques ! 🙂
Excellent article. M’a bien fait rire.
Bon sang, il y a encore des clients qui me demandent si on peut mettre des images qui clignottent… Oui oui, ça existe encore (yen a qui pensent qu’on se marre tous les jours hein 🙂 ).
Bonne continuation. J’adore ta marmite. Le ton est top, les infos très pertinentes et accessibles a tous niveaux.
Thibaud
Content que ça te plaise Thibaud 🙂
Bonsoir,
Concernant le nombre de menus trop important du site de chambres d’hôtes, il aurait été plus judicieux de faire des sous menus en les classant par thèmes dans les menus.
Hervé
Bonjour Alex,
Merci pour cet article qui va me permettre de partir du bon pied et ne pas faire d’erreur dans mes choix de design. De toute manière, j’aime les choses sobres 😉
A bientôt.
Merci pour ton message Sylvain !
En restant sobre, tu as de grandes choses de ne pas créer un sapin de Noël 🙂
Tu dis de ne pas mettre de compteur et tu en mets a la fin de ton article ?
Salut,
Un compteur de visite de 1999 n’a rien a voir avec des boutons de partage sociaux. Je te conseille de lire cet article pour en savoir plus 😉
Bonjour,
Je viens de m’abonner à votre newsletter et je trouve votre travail remarquable. Je consulte souvent votre site, il m’aide énormément ! Merci pour tout ce travail. Cet article sur les sapins de Noël est en effet très juste… Heureusement, je n’ai pas trop succombé au côté obscur de la Force.
Merci beaucoup Pauline !
A bientôt 🙂
J’aime bien cet article, il va dans mon sens car étant seul sur la création de sites, je préfère faire simple pour me concentrer plus sur le contenu que le contenant , pour les police je n’utilise que arial , en effet un plus pour le temps de chargement…
Le plus difficile, c’est de juger son propre site !
Je n’aime pas non plus les sites “sapins de noël” mais lorsqu’on est face au sien on a tendance (surtout lorsqu’on n’est pas du métier) à faire tout ce que l’on n’aime pas !!!
Merci pour tous vos bons conseils…
J’apprends chaque jour.
merci beaucoup…je file sur mon site pour enlever les boules du sapin et les guirlandes…etc… 😉
Bonjour ! (youpi, je laisse le 100ème commentaire !)
Article à conseiller à tous les novices et débutants, en effet.
Les sites des années 90 /2000 sont primordiaux à l’histoire du web ! Ce sont des bijoux ! Comme de vieilles sculptures 😉
L’aire actuelle du Flat Design sera elle aussi dépassé dans 10 ou 20 ans !
Bonne continuation !
Merci Alex,
Comme toujours, c’est instructif.
Mon blog est en ligne.
Belle journée à vous.
Merci Delphine 🙂
Bonjour et merci Alex 😉
Il fallait oser écrire cet article tout en ménageant un bon 50% des utilisateurs WordPress qui comme moi doivent faire “mu-muse” en réalisant des sites, et c’est tellement drôle de réussir à y mettre plein d’infos, des images, des effets sympas, et constater que “la pièce est bien pleine de jouets!!!” ; moi qui demande à mes enfants de ranger leur chambre, je ferai mieux de “ranger mes sites!” LOL
Je trouve que le DIVI Builder permet de “nettoyer” ce type de site, que je considère plus comme des “fourre-tout” que comme des sapins de Noël (car de ce côté là aussi, ils y en a des plus “épurés” que d’autres)
Et tu as raison : plus c’est épuré, stable, concis, PLUS ILS RESTENT D’ACTUALITÉS !!! Comme pour les logos et la com papier 😉
Bref, je m’en vais terminer le site en enlevant les guirlandes et dire adieu au Père Noël 😀
Bonjour. J’ai trouvé cet article très pédagogique. A chaque point abordé, je faisais (mentalement) “Yessssss!” comme un gosse, biscotte ce qui était expliqué correspondait à un parti que j’avais déjà pris, mais sans trop savoir pourquoi…
…Maintenant je sais 🙂 Comme tout ce qui va sans dire, cela va mieux en le disant. Merci beaucoup de m’avoir permis d’ouvrir un peu plus les yeux, en me permettant au passage de me prendre pour un Monsieur Jourdain de l’ergonomie web (nan j’rigole !).
Cela dit, je reste vigilant quand-même, hein ? (oui, bon, j’avoue avoir mis quelques diaporamas sur mon site, mais je vais les laisser…).
Encore merci et bravo pour cet article, avec tous mes encouragements !
Bon courage Bernard !
Bonjour Alex,
C’est vraiment génial de ta part de donner des conseils aux gens.
Les personnes comme toi sont vraiment une aide précieuses sur internet.
Merci
Cher Alex,
J’ai bien ri en lisant ton article ce qui n’enlève pas ses qualités principales: intéressant, complet et pertinent. J’apprécie particulièrement la métaphore.
Merci, c’est un plaisir de te suivre!
Merci pour tes conseils Alex 😉
Merci, article très intéressant.
Et même si je pense déjà y faire attention (polices, couleurs etc…) je vais encore mon site voir si je peux encore apporter quelques modifications.
Merci pour les conseils 😉
“Less is more” comme toujours.
Très bon article, merci.
Super article, merci!