Aujourd’hui est un jour un peu spécial pour WPMarmite. Nous fêtons la 100e édition de WPMarmite News, notre newsletter de veille WordPress ! 🥳 Si vous êtes un abonné de longue date, vous vous en rappelez peut-être : l’aventure avait…
Après 3 années de fiers et loyaux services, il est temps de dire au revoir à l’ancien thème WordPress de WPMarmite.
Le précédent design me plaisait beaucoup à l’époque, mais il était temps de tout reprendre à zéro pour que cela puisse mieux répondre à vos attentes (parce qu’au fond, c’est à ça que sert ce blog !).
Comme pour les précédentes refontes, je prends le temps de revenir sur ce qui a mené au lancement du chantier de cette v5.
v5 ? Eh oui, WPMarmite en est déjà à sa 5ème version… D’ailleurs, ce changement de look coïncide avec les 8 ans du blog. Ça ne nous rajeunit pas, tout ça !
Allez, tout de suite, je vous propose de jeter un oeil au sommaire.
- I – WPMarmite, de 2011 à aujourd’hui
- II – Pourquoi une v5 en 2019 pour WPMarmite ?
- III – Initiation de la refonte du blog
- IV – Fêtons l’arrivée de la v5 (et les 8 ans du blog) avec un concours !
I – WPMarmite, de 2011 à aujourd’hui
Si vous êtes nostalgique (ou curieux), voici les différentes étapes par lesquelles est passée WPMarmite depuis son arrivée sur Internet.
1 – Lancement du site en 2011

À l’époque, il s’agissait plus d’un site qui recensait des thèmes WordPress. Des gratuits, des premium, ainsi que des articles qui n’avaient rien à voir avec ce que la Marmite publie aujourd’hui (eh oui, quand on débute on n’est jamais très bon, ça vient avec le temps).
L’idée était de présenter ce qu’il se faisait de mieux, parce que j’avais eu un mal de chien à trouver de bons thèmes pour mes projets.
L’objectif était de gagner de l’argent grâce à l’affiliation et la vente de mes services en tant que freelance (en création de sites et en traduction de thèmes).
Vous aurez remarqué que le nom n’avait rien à voir avec aujourd’hui ^^
Je dois vous avouer que c’était assez amateur. Il faut bien se lancer un jour, n’est-ce pas ?
2 – 2013 : Sortie de la v2

En 2013, on peut dire que je suis vraiment passé au format blog.
On y retrouvait des interviews, des tutos et c’est à ce moment-là que j’ai rédigé mon premier ebook pour aider les lecteurs à trouver le thème WordPress idéal (et à s’abonner à la newsletter :P).
Le nom a changé (car il ne faut jamais utiliser WordPress dans un nom de domaine), et le logo a pris de la couleur. Cela dit, le site restait encore centré sur les thèmes WordPress.
Au niveau du thème, je suis passé à Thesis en reprenant le style de mon thème d’origine : Exiria, acheté sur Themeforest (plus disponible aujourd’hui).
J’en dis un peu plus sur la v2 dans cet article
3 – Mai 2014 : v3 et arrivée de WPMarmite

Assez rapidement, je me suis rendu compte que me cantonner aux thèmes WordPress n’était pas suffisant.
Je voulais proposer davantage de contenus aux lecteurs.
En m’engageant sur cette voie, il fallait tout changer. Le nom, le logo, et la ligne éditoriale.
Après avoir feuilleté un dictionnaire pendant une bonne heure pour trouver ce que je pourrais ajouter après le préfixe WP, je me suis arrêté sur WP Marmite.
Le nom était rigolo, sympathique, et il y avait pas mal de possibilités en termes de branding (on a pas mal échangé là dessus avec Nicolas à l’époque).
Grâce à Guillaume, le logo de WPMarmite est né (mais il ne ressemblait pas totalement à celui que vous connaissez).
Rendez-vous ici pour avoir plus de détails sur la v3
4 – Fin 2015 : v4 et modernisation de WPMarmite

Là, j’ai dit au revoir à mon en-tête bien flashy pour passer sur quelque chose de plus sobre.
Au départ, j’ai voulu partir sur un thème sur-mesure. Mais je ne suis pas super doué en webdesign, et je n’avais pas beaucoup de temps…
La solution du thème premium était évidente. Je me suis orienté vers Ampersand d’ArrayThemes (boutique rachetée depuis par StudioPress).
J’ai passé pas mal de temps à relooker mon thème pour obtenir un rendu qui corresponde à mes attentes. J’étais plutôt content de moi.
Pour en savoir plus sur la v4, lisez cet article
II – Pourquoi une v5 en 2019 pour WPMarmite ?
Comme je le disais dans l’intro, cela faisait 3 ans que la v4 était en service. Depuis, pas mal d’eau a coulé sous les ponts, et surtout, pas mal de contenus ont été publiés !
Vous le savez, mon objectif est de vous aider à tirer le meilleur de WordPress.
Ce qui signifie que les contenus de WPMarmite doivent vous aider à créer, personnaliser et promouvoir les sites que vous créez.
Depuis, vous avez désormais accès :
- au glossaire pour comprendre le jargon de WordPress ;
- aux snippets pour personnaliser votre site sans plugins ;
- au générateur de thème enfant ;
- à des articles sur de nouveaux sujets comme le webmarketing, ou encore le référencement ;
- aux transcriptions des vidéos, notamment des DisVoirAlex et des Points Sécu ;
- à des formations sur le Chaudron.
Sans oublier WPChef, le site de e-learning lancé avec Nicolas Richer et Maxime Bernard-Jacquet pour devenir autonome avec WordPress (et bientôt WooCommerce en 2020).
Mine de rien, en écrivant, je me dis que je n’ai pas chômé pendant tout ce temps !
La constitution de l’équipe de WPMarmite a beaucoup aidé à produire ces contenus. Sans elle, la Marmite ne serait pas ce qu’elle est aujourd’hui.
Le problème, c’est que j’ai eu de plus en plus de mal à mettre en avant ces différentes nouveautés.
J’ai dû faire des optimisations par-ci. Personnaliser le code par-là. J’ai aussi créé de nouvelles bannières :

Quand on les regarde, on se dit tout de suite : “Alex, mon ami, t’es pas webdesigner…”
Et encore, je ne vous montre ni les pages de présentation des formations, ni les anciennes miniatures des articles !
C’était toujours la course. Il fallait jongler avec 36 choses à la fois. Je n’avais pas le temps de me poser pour faire des trucs bien ficelés.
Mais bon, même si ça manquait de cohérence, ce n’était pas bien grave. Ça faisait le boulot.
C’est le principe du 80/20, également appelé loi de Pareto. Il faut que ça avance.
Vous étiez content, pas vrai ?
Malgré tout, la v4 a fait son temps. Une v5 était nécessaire pour :
- promouvoir tous les contenus et formations du blog ;
- uniformiser et dynamiser le design (tout en simplifiant le code);
- préparer l’avenir (notamment l’internationalisation) ;
III – Initiation de la refonte du blog
Pour cette 5ème version, il était impossible que je reparte sur la personnalisation d’un thème premium.
Que l’on soit bien d’accord, je ne fais pas partie de ceux qui crachent sur les thèmes payants. C’est comme tout, il y a du bon et du moins bon.
Jusqu’à présent c’était très bien, mais pour les besoins actuels de WPMarmite, il fallait passer à du sur-mesure.
Avec un webdesigner (un vrai) et un développeur dans l’équipe, il y avait de quoi faire.
J’ai donc planché sur les objectifs de cette refonte (comme indiqué dans cet article) pour mettre des mots sur ce qui n’allait pas, afin que Brad puisse trouver des pistes pour corriger tout ça.
1 – La conception des maquettes
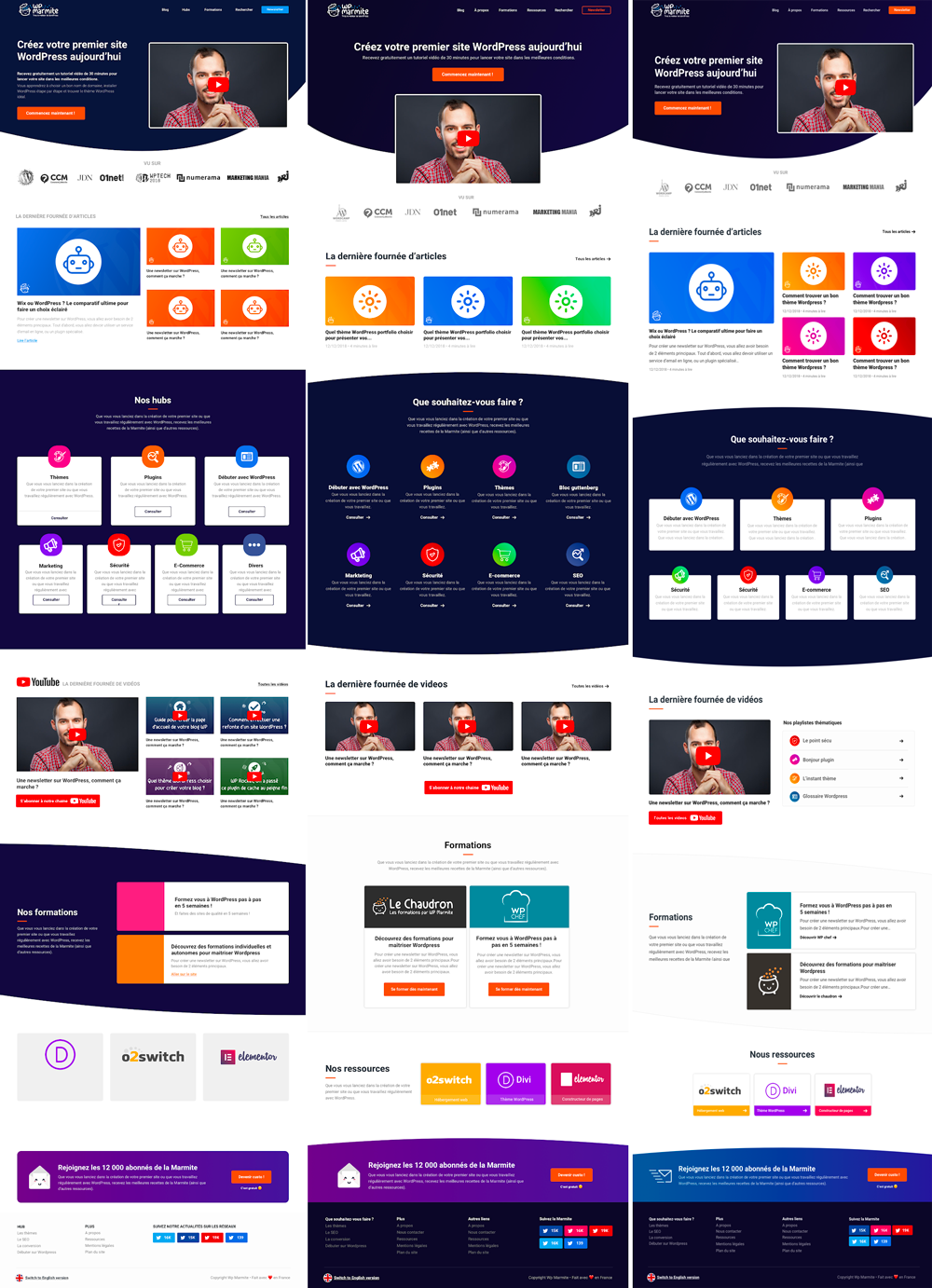
Après avoir bien discuté de ce qu’il fallait faire, Brad s’est lancé pour concevoir une solution qui puisse donner un coup de jeune, tout en renforçant l’identité de WPMarmite.
Une des caractéristiques de cette v5 est la présence de courbes pour séparer la plupart des sections du site.
On les remarque facilement au niveau de l’en-tête, mais elles sont présentes partout.
On a aussi voulu renforcer la preuve sociale en affichant les médias où WPMarmite a été citée.
Sur la page d’accueil, on a fait le maximum pour diriger les visiteurs vers les principales thématiques du blog, mais aussi vers la chaîne Youtube, les formations et les ressources WordPress indispensables.
Enfin, le pied de page se compose de deux parties :
- Un appel à l’action pour inciter à s’inscrire à la newsletter, visionner une vidéo sur Youtube ou autre. On l’a même rendu administrable pour proposer le bon appel à l’action aux bonnes personnes.
- Un ensemble de liens pertinents pour accéder aux contenus du site. Ça permet de retrouver tout ce que la Marmite propose en un clin d’oeil.
Pour revenir aux maquettes, voici celles de la page d’accueil pour cette v5. Regardez comment les éléments ont évolué au fil des itérations :

Pour être franc, on n’a pas encore terminé de faire toutes les optimisations.
Il reste pas mal de petites choses à ajouter ici et là (notamment au niveau des interactions) car je ne suis pas encore pleinement satisfait (mais ça va venir 😉 ).
2 – 5 sites qui ont influencé cette v5
Maintenant que vous avez le résultat sous les yeux, laissez-moi vous partager les 5 sites qui nous ont inspiré pour la réalisation de cette 5ème version de WPMarmite.
Quand on se lance dans une refonte, je vous conseille de regarder ce qu’il se fait ailleurs, de prendre les bonnes choses, et de les réinventer pour créer votre propre identité graphique.
En clair, faites votre propre popote (sans copier-coller, cela va de soi).
Pour tout vous dire, nous nous sommes inspirés d’un plus grand nombre de sites, mais voici ceux qui nous ont le plus marqué, et en quoi ils nous ont plu :
- Smart Passive Income : Le blog de Pat Flynn m’a beaucoup aidé lorsque je me suis lancé sur le web. Aujourd’hui, il y a une tonne de contenu sur son site et j’apprécie la façon dont c’est présenté sur sa page d’accueil. La barre d’en-tête qui apparaît au défilement doit aussi vous dire quelque chose.
- DesignModo : Là aussi, une barre d’en-tête s’affiche au défilement des articles. En complément, une super animation permet de masquer le titre et l’image à la une (ça fait partie des choses qu’il faut qu’on rajoute).
- Numerama : Leur côté “application” nous a bien plu, tout comme le passage d’une structure avec colonne latérale (pour le contenu), à une structure en pleine largeur (pour les contenus relatifs).
- Backlinko : Ce que j’aime chez Brian, c’est son côté obsédé de la conversion. Tout ce qui n’est pas nécessaire saute obligatoirement et la newsletter est mise systématiquement en avant.
- Copyblogger : L’agencement des articles sur les grands écrans nous a bien plu. On n’est pas sur une seule colonne mais la vue avec sidebar ne ressemble à aucune autre avec son décalage vers la droite. C’est vraiment très plaisant à parcourir et je voulais le même confort de lecture pour les visiteurs de WPMarmite.
À présent, arrêtons de parler design pour parler technique.
3 – L’arborescence devait impérativement être mise à jour
Fin 2018, je me suis posé pour optimiser l’arborescence du blog. Il fallait absolument supprimer des catégories et étiquettes inutiles.
Au fil du temps, j’ai fait de mon mieux pour organiser le contenu du blog mais rien de transcendant. Résultat des courses, pas mal de taxonomies ne comportaient que 2 ou 3 articles…
On pourrait se dire que ce n’est pas bien grave, mais il faut bien comprendre que chaque catégorie et chaque étiquette correspond à une page sur le site !
Et si ces pages sont pauvres en contenus, une partie du site sera considérée comme pauvre en contenu par Google. Or, ce n’est pas du tout le but.
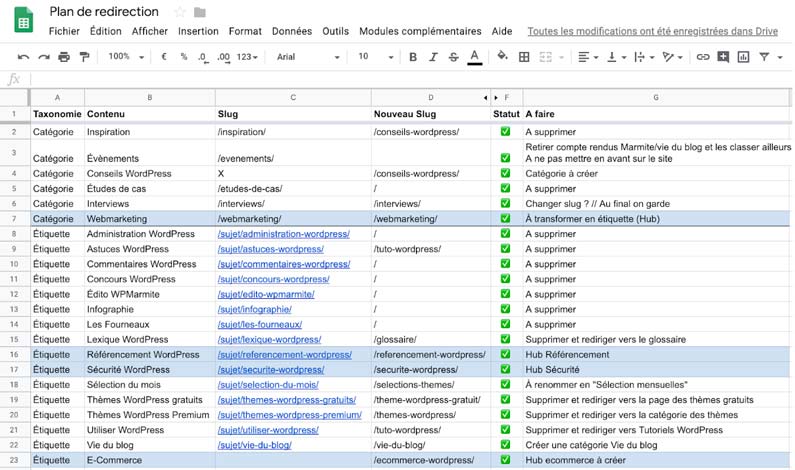
Il fallait donc faire l’inventaire de ce que chaque taxonomie proposait, et décider de la garder, de l’optimiser, ou de la supprimer.
J’ai fait le point en utilisant un tableur Google, voyez plutôt :

Du côté des catégories, les interviews sont restées les interviews, mais l’inspiration fait désormais partie des conseils WordPress et les études de cas ont disparu (je n’en avais rédigé que 2 ou 3, ah ah).
Côté étiquettes, ce fut le grand ménage. Vous remarquerez l’introduction de la notion de “hub”. Ce qui correspond à de grands pôles thématiques (Webmarketing, Référencement, Sécurité et E-Commerce).
Je ne m’interdis pas d’en créer d’autres à l’avenir, mais chaque chose en son temps. On va déjà les remplir, et on verra quoi faire ensuite.
Petit conseil : Si vous vous lancez dans une telle réorganisation, ne renommez pas vos taxonomies comme ça ! Il faut bien prendre soin de faire des redirections des anciennes URL vers les nouvelles.
Dans le cas contraire, cela impactera votre référencement et surtout les visiteurs qui voudront y accéder et qui tomberont sur une belle page 404.
D’autre part, je suis content d’avoir pu faire cela en amont de la refonte pour ne pas trop chambouler Google.
Au moins, il a bien compris que l’arborescence n’est plus la même. Maintenant, il va pouvoir prendre en compte le changement de structure au niveau du code.
J’aurais certainement pu le faire en même temps que la mise en ligne de la v5, mais j’ai préféré prendre les devants. J’ai déjà vécu une mauvaise expérience de refonte, je ne veux pas recommencer.
En fait, j’ai l’impression que cette optimisation lui a même plu car j’ai constaté une hausse du trafic depuis janvier. Est-ce que cela est dû à ça ? Je ne sais pas.
IV – Fêtons l’arrivée de la v5 (et les 8 ans du blog) avec un concours !
Après avoir lu plus de 2000 mots, vous savez tout (ou presque) sur cette refonte. J’espère que vous allez prendre plaisir à naviguer sur cette nouvelle version.
Comme je vous l’ai dit dans l’intro, WPMarmite fête ses 8 ans.
Officiellement, c’est le 19 février mais on a eu un peu de retard sur la mise en ligne de cette refonte.
En tout cas, quelle évolution depuis toutes ces années. Franchement, je suis content du parcours mais il y a encore tant à faire !
D’ailleurs, j’en profite pour remercier tous les visiteurs, abonnés et clients. Car sans vous, rien de tout cela n’aurait été possible.
Si la Marmite vous a aidé un jour, vous pouvez lui renvoyer l’ascenseur en passant par ses liens affiliés et/ou en se formant sur le Chaudron.
Allez, parlons peu parlons bien. Pour fêter cet anniversaire et ce nouveau design, je vous propose de participer à un concours pour gagner pas mal de lots. Les voici :
- WPChef : 3 formules Solo et 2 Pro pour vous former à WordPress (valeur 2625€);
- Le Chaudron (site de formation de WPMarmite) :
- 3 formations Enfin visible grâce au référencement (valeur 585€) ;
- 3 Formations CSS Express Complètes (valeur 891€) ;
- 3 abonnements d’un an au Bouillon, la newsletter premium de WPMarmite (valeur 267€) ;
- 1 accès au groupe Facebook Les Chaudronniers (valeur 490€) ;
- Elegant School : 3 formations Divi (valeur 585€) ;
- o2switch : 5 hébergements d’un an (valeur 360€) ;
- WP Rocket : 3 licences 1 site (valeur 147$) ;
- Imagify : 3 x 3Go de crédits de compression d’image (valeur 60$) ;
- WeGlot : 3 Plans business pendant 1 (valeur 576€) ;
- Polylang : 3 licence pro (valeur 297€) ;
- Maintenance WP :
- 2 x 1 an de maintenance Pro (valeur 580€)
- 1 an de maintenance Business (valeur 490€)
- 1 an de maintenance Business Pro (valeur 990€)
- SEOPress : 3 licences d’un an (valeur 103€) ;
- 3 Livres Optimiser son référencement WordPress de Daniel Roch ;
- WPTrads : 8 traductions au choix pour un nombre de sites illimités ;
- Divi Community : 5 licences Divi Visual Footer et Dark Divi ;
Au total, 52 lots sont mis en jeu réprésentent une valeur de plus de 8000€ ! Pas mal pour les 8 ans 🙂
Le concours est à présent terminé, tous les gagnants ont été contacté, merci pour votre participation et vos messages 🙏
Malgré tout, cela ne vous empêche pas de :
- Vous abonner à WPMarmite sur Instagram, Youtube, Facebook et Twitter ;
- Créez une publication sur le réseau social de votre choix et faites découvrir WPMarmite à vos abonnés avec le hashtag #wpmarmite (expliquez comment le site vous a aidé ou un article qui vous a plu par exemple) ;
Sur ce, il ne me reste plus qu’à vous souhaiter une bonne continuation ! (et encore merci de suivre WPMarmite).

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?









Bon anniversaire HB #8years
https://twitter.com/stefLP/status/1102547042214264835
Toujours un conseil pour choisir entre tel ou tel plugin ou tel ou tel service !
Bonne continuation ..
Slt Alex et les cuistots !
Bravo pour ce nouveau design, je n’ai pas encore eu le temps de tout découvrir mais ce coup de jeune fait du bien ! Il apporte de la modernité de de l’envie…
Pour participer au concours, LA MARMITE m’a même motivé à créer mes comptes sur Twitter et Instagram… depuis le temps que je lute pour ne pas me faire distraire avec les notifications des réseaux sociaux… 😉
Reste a savoir quoi dire pour améliorer cette version 5… Peut-être une présentation des différents intervenants de la Marmite ?
Merci pour vos contenus !
Benoit
Belle évolution, et on sent bien la montée en puissance grâce à l’équipe qui est derrière toi.
Une chose que je remarque sur les versions de la Marmite, c’est qu’il n’y a jamais de retour “haut de page”.
Est-ce volontaire et pourquoi ?
Pour ma part, je les ajoute systématiquement.
Autre point, je trouve que l’on ne voit pas assez les démarcations arrondies entre les blocs.
En tout cas, félicitations à toute l’équipe.
Très beau site, bien lisible et facile au chargement !
La charte graphique est du coup sobre mais très class.
J’ai quand meme qq questions 🙂 :
Toi qui a beaucoup parler de Divi pourquoi ne l’as tu pas utiliser ?
Utilisant bcp Divi, est-il facile de passer à Elementor? Et puis je vais lire ton article dessus 😉
Encore une félicitation pour la refonte !
Bonjour, ici on souhaitait un thème custom. C’est donc Maxence qui s’est collé au codage de 100% de ce que tu vois ici 😉
Moi j’aime beaucoup. Je te suis depuis les débuts avec wordpress theme pro (qui m’avait bien aidé à choisir mon thème à l’époque pour mon premier site internet) et j’avoue que l’évolution est fut impressionnante avec des articles vraiment complets. Quand je cherche à faire quelque chose avec wordpress maintenant, c’est direct ici que je viens voir, et aujourd’hui c’est plus le contenu que je viens saluer plutôt que le design (même si c’est vraiment chouette) ! Merci la marmite et bon anniversaire !
Hello et félicitations pour cette refonte et la qualité des articles.
Perso, je constate que sur iphone, qd je clique sur « ressources », ce n’est plus vraiment « responsive ».
Et il me manque une structure + … comment dire … chronologique pour me prendre par la main ?
Par exemple, j’ai déjà créé mon site (je veux maintenant le basculer sur Flatsome). J’ai 2 grands besoins pour lesquels je suis prêt à consacrer un peu de budget car je manque de temps pour fouiller, mais jepeux trouver ce service rapidement dans la marmite ? (1/ sélection des plugins indispensables et adaptés à mes besoins, sans devoir lire des articles sur 50 plugins très bien faits ; 2/ conseils en « image de marque, identité visuelle, … »)
Et enfin : les règles du concours me font un peu douter : il faut être présent et abonner sur les 4 réseaux sociaux absolument ? Et comment allez-vous nous retrouver ? (Il faut absolument s’inscrire pour laisser ce commentaire ?)
Hello Yannick,
on s’occupe de régler les derniers détails la.
Pour le concours il te suffit de partager sur l’un des réseaux au moins, et on te trouvera via le #wpmarmite 😉
Bravo pour cette refonte mais franchement je n’ai aucune suggestion d’amélioration sauf peut être voir la présentation de l’équipe. Je suis débutante de chez débutante. J’ai créé mon blog de voyages sur WP il y a un an et savez grâce à qui ? Grâce à un tuto de la marmite en profitant d’une offre pour O2switch qui est mon hébergeur 😉 Depuis je suis fidèle.
Merci à Alex et toute l’équipe de la marmite pour votre travail monstrueux.
Je me souviens des premiers jours & mois passés à écumer tout le contenu du site avant de m’abonner au chaudron pour un accès au groupe de discussion des chaudronniers … La meilleure décision et le meilleur investissement de toute ma carrière de freelance.
Pour moi WPmarmite c’est beaucoup de temps gagné, de solutions miracles, d’idées lumineuses et surtout de rencontres intéressantes avec des gens passionnées qui font la même chose que moi.
La fameuse photo d’Alex qu’on trouvait toujours dans le Header va manquer. C’est l’idée que la preuve sociale entraîne plus de conversions. Je suis persuadé que cette manière d’avoir la photo d’Alex un peu partout a vraiment contribué ; avec le tutoiement ; à ma conversion de prospect en acheteur. Ca permettait vraiment d’identifier tout de suite la personne à qui je venais demander une solution, une idée, une formation. C’est ce qui manque d’ailleurs sur les sites concurrents.
Sur la page d’accueil, il n’y a plus aucune photo, que ce soit Alex ou l’équipe. snif.
Hello, il y a pourtant une grosse photo d’Alex dans le header 😉
Salut Alex et les Marmitons, bravo pour cette V5, je vous adore et en tant que Freelance vous êtes ma référence en matière de veille. Dès que je me pose une question et que j’ai un besoin ou un pb WP, je me tourne vers votre site, et je ne me sens jamais seule. Très bien le choix d’avoir refait le site en one page, beaucoup plus clair dans les rubriques. Côté look, j’aurais joué un peu plus sur le gradient pour les espaces en foncé, ça mettrait juste un peu plus de peps. Mais c’est juste un détail. Bravo !
Merci pour le concours et surtout merci pour cette aide précieuse. Je me lance dans wordpress autohebergé et c’était pas une mince affaire de tout comprendre. La marmite m’a beaucoup aidé !
Mon site est encore en construction mais bientot dispo je l’espere !!!
Bonjours à toutes l’équipe de la Marmite et surtouts bonne fête.
À date ce que j’ai pu voir de la V5 m’enchante beaucoup j’ai très hâte de faire le tour complète dû site.
Bonne continuation et comme on dit au Québec lâchez pas la patate.
Bonjour à l’équipe de WPMarmite,
Tout d’abord, bravo pour cette refonte et un grand merci pour l’ensemble de votre travail de haute qualité. Grace à vous j’ai pu me familiariser avec WordPress et ainsi bien mieux comprendre son fonctionnement, détourner les bugs…
J’espère pouvoir m’offrir dans les prochains mois une formation sur celui-ci chez vous.
Je ne peux malheureusement pas vous aider à améliorer celui-ci étant donné que cela serait fort prétentieux venant de ma part.
Longue vie à WPMarmite et encore MERCI pour tout.
Hey Alex !
Déjà merci à toi de nous offrir avec toute ton équipe tous ces articles qui sont fort intéressants à lire quand je reçois un email ou que je vois qu’il y a un nouvel article et que je n’ai pas le temps de le lire je le mets directement en favoris pour le lire dès que j’aurais un peu de temps, car je sais d’avance que ça me sera bénéfique ça m’arrive même d’avoir tellement de favoris à un moment donné que je suis obligé de prendre quelques heures pour tout lire bien sûr il n’y a pas que ton site quand j’ai plusieurs heures de lecture, mais tu reviens régulièrement dans les sites des articles que j’ai à lire ! 😍
Pour ce qui concerne le nouveau design du site vraiment chapeau ! Car quand je suis arrivé la 1ère fois sur ton site début 2018 au moment où j’ai pris goût à tout ce qui concerne wordpress, marketing web et référencement désolé d’être vulgaire, mais c’est bien ce mot-là qui m’était venu à la tête ce jour-là je me suis dit “putain ! Ils font d’excellents articles, mais le site n’est pas au TOP de sa performance, on a du mal à si retrouver pour chercher l’article ou la catégorie que l’on recherche” et là vraiment ce n’est pas pour mettre de la pommade ou je ne sais quoi je me retrouve avec une refonte qui correspond vraiment à ce que j’ai pensé ce jour-là quand je m’étais fait cette réflexion.
Donc bravo à vous pour ce joli travail, je ne doute pas que cela à dû être un sacré boulot pour faire toutes ses recherches pour correspondre à ce que tu souhaitais.
Mais si j’avais quelques points à émettre sur cette refonte ce serait principalement sur la sidebar qui pourrait faire office de peut être un peu plus de contenu par exemple ajouter les commentaires récents, car j’adore lire les commentaires on arrive à trouver des pépites de temps à autre dans les commentaires pourquoi pas les mettre en avant sur ton site pour inciter les lecteurs à encore + réagir aux articles.
En ce qui concerne la reading progress bar très bonne idée, je l’ai vue pour une des premières fois sur le site de blogdumoderateur.com et j’avais trouvé l’idée très intéressante en termes de lecture pour les lecteurs et même pour l’ergonomie du site, je l’ai même mise sur le mien pour te dire à quel point je trouve ça très intéressant.
Pour ce qui concerne le reste pour le moment je n’ai pas spécialement d’idées, mais si jamais j’en ai une je n’hésiterais pas à te la faire passer, juste un point avant de finir n’arrête pas les DVA vraiment au top ça change du contenu qu’on a tendance à voir sur internet et c’est vraiment très enrichissant.
Ma participation via twitter : https://twitter.com/Charlie_Laubin/status/1102612812331925505
Au passage s’il y a la possibilité de m’ajouter sur Linkedin : https://www.linkedin.com/in/charlielaubin
Comme j’ai pu le lire avec le commentaire de Xavier Bascot en effet l’idée de pourquoi pas mettre un retour en haut de page pourrait être intéressant après est-ce vraiment utile à réfléchir tu as d’ailleurs peut être déjà la réponse à ce niveau-là dans ce cas-là ça m’intéresse, par ailleurs l’idée de Benoit sur une présentation des intervenants sur le site WP Marmite est une bonne idée à mon goût cela apporterait une plus value à ces intervenants, de même un lien serait créer avec les lecteurs, cela permettrait dans le même temps de pourquoi pas connaître leur activité principale qui peut nous intéresser.
Encore merci à vous pour tout ce que vous faites et joyeux anniversaire à WP Marmite ! 🎉
Bonjour Alex,
Néophyte, j’apprends un pas après l’autre. La Marmite me permet de me tenir éveillée pour agir au mieux sur mes sites. Mais ce que j’apprécie surtout c’est l’accessibilité, que ce soit au niveau des termes employés (qui ne me font pas fuir par leur opacité type jargon de pro), ainsi que la formulation claire et simple dans son expression, ainsi que le respect de chacun quel que soit son niveau.
Ce qui semble plaire aujourd’hui est bien ce style épuré pour lequel tu as opté. Bien sûr il a l’avantage de la clarté, mais au final il me laisse un peu la même impression que les véhicules d’aujourd’hui : quelle que soit la marque, ils se ressemblent tous plus ou moins, à part quelques détails (logo-calandre-phares…) qui les différencient. Mais ceci est un avis féminin très subjectif.
En tout cas merci d’être un jour tombé dans ma boîte à lettre.
La page d’accueil est super !
Merci beaucoup!
Bonjour l équipe et bravo à vous tous pour cette belle refonte ! Après un petit souci d affichage sur mon téléphone tout est rentré dans l’ordre merci pour la réactivité ! Vos articles m’ont aidé plus d une fois pour la création de mon premier site alors un grand Merci. J’ai hésité plus d une fois à m’engager sur la formation wp chef, l’offre semble très complète ça bloque plus sur un aspect financier, mais je l aurai un jour 😇 Je vais prendre le temps de découvrir ce nouveau site plus en détails et je tenterai de vous faire 2/3 suggestions d amélioration même si mon œil n est pas si expert que le vôtre… Bravo à vous et merci de partager autant d’astuces / tutos pour nous aider à utiliser et maîtriser correctement la bête ☺️
Bravo pour la refonte ! Un peu surprise au début par la couleur bleue noire très masculine, je trouve finalement (après avoir surfé sur le site) cette couleur adaptée à la thématique tutos/formations par son dynamisme. J’apprécie beaucoup le style épuré avec de gros blocs, on s’y retrouve plus facilement, et c’est vraiment pro. Cela fait des années que je te suis, j’ai finalement un peu l’impression de grandir avec ton site !
J’étais un peu surprise par la couleur bleue noire très masculine, mais finalement après m’être baladée sur le site je trouve que cela apporte un style dynamique notamment pour les tutos/formations. J’apprécie le côté épuré avec de gros blocs, c’est plus facile de s’y retrouver.
Cela fait plusieurs années que je suis Alex et son équipe et j’ai l’impression d’avoir grandi avec ce site et d’y être “comme à la maison” !
Merci 😉
la marmitte est devenu ma référence quand je cherche 1 plugin ou 1 info wp ! merci pour ce gros boulot ! Bravo pour cette refonte j avoue que les recherches étaient peu intuitives avant 😉
J’adore la nouvelle refonte.
Je te suis depuis maintenant quelques mois et cette nouvelle version montre encore une fois votre savoir-faire.
Etant novice sur WordPress je ne pourrais dire quoi améliorer d’un point de vu technique.
Merci pour toutes votre aide et vos conseils,
J’adore cette nouvelle refonte toujours aussi agréable à regarder.
Vous êtes pour moi une référence depuis plusieurs mois.
Clair dans les explications et le conseil c’est vraiment facile de mettre en pratique.
Merci encore grâce à vous je sais se que je veux faire. 🙂
Salut à toutes l’équipe WP Marmite, 😁
Merci de proposer ce super concours!
Je suis le blog depuis quelques temps et je suis content de voir qu’il continu d’évoluer et de toujours apporter plus de valeur à ces chers lecteurs. Aucun doute que vous aidez énormément de monde avec vos formations, articles, vidéos et mails de qualité. Devenir freelance est un vrai “rêve” pour certains et nul doute que vous êtes des contributeurs non négligeable à la réalisions de ce rêve. Malgré le fait que je n’ai pu encore accéder à l’une de vos formations, le contenu gratuit que vous proposez m’a énormément aidé et fait évoluer. La valeur ajoutée que vous apportez est considérable.
J’ai pris le temps de jeter un coup d’oeil à la nouvelle “tenue” du blog et aux petits détail et sincèrement, c’est juste parfait (pour moi en tout cas) et malgré plusieurs allers-retours je ne trouve rien à dire, c’est beau, clair et intuitif. 😍
Un grand bravo à toi particulièrement Alex et à toute l’équipe WP Marmite!
✌🏼
Hello ! Déjà huit années d’existence ? Pour moi qui te suis quasiment depuis le début, j’ai l’impression que c’était hier… en tout cas cette nouvelle version me semble être bien partie. En revanche je placerais le bloc « Laisser un commentaire » avant la liste des commentaires déjà existants, pour plus de commodité. Et j’ajouterais aussi un bouton pour l’impression des articles au côté des boutons de partage sur les réseaux. Concernant la partie graphique, tatonnant moi-même pour mon site, je cherche depuis longtemps un thème (gratuit ou premium) mais je commence à me dire que seul le sur-mesure est valable sur le long terme, avec le principal inconvénient un coût qui n’est vraiment pas à la portée de tous.
Merci de ton retour 😉
Bonjour Alex et a tout les cuistots,
Bon anniversaire pour les 8 ans et la 5 eme édition qui m’a l’air super. Je n’ai pas pris le temps de tout visiter mais l’ergonomie générale est top 🙂
J’en profite pour te remercier car c’est grâce toi que j’avais pu créer et mettre en ligne mon tout premier site wordpress et cela va continuer avec mes autres projets en cours.
Bonne continuation et à très bientôt…
Bye
Steph
À Alex et son équipe: un site qui bouge et progresse admirablement.
Sobre et constructeur, il reste sur l’essentiel: une bande supplémentaire sur votre autoroute.
La dynamique, l’enthousiasme et la disponibilité du chef et de son équipe inspirent, aident et encouragent à la persévérance. L’empathie et l’ouverture vers l’internaute se rencontrent si inhabituellement. Tant de sites, même s’ils sont dotés des meilleures innovations programmatiques, ressemblent à des icebergs dans le froid silence de l’éther du Web, voire à des aspirateurs ou pollueurs potentiellement matérialistes, reléguant dans l’évanescence les sites dignement mis sur la toile.
Je vous souhaite le succès qui vous revient.
Merci beaucoup 😉
Bonjour! D’abord merci pour ce que vous faites, je l’au dit sur Twitter avec bon cœur: https://twitter.com/isablonherpath/status/1102820226805219328?s=21.
Je ne savais pas que vous étiez sur Instagram et Facebook: je vous suis là aussi maintenant.
Quant au nouveau design, pour le moment j’ai repéré 4 choses mineures en utilisant le site avec un iPhone 6+ (pour la taille d’ecran) qui m’irritent en tant qu’utilisatrice, mais je suis légèrement perfectionniste sur les bords.
J’ai pris des screenshots, si vous voulez je peux vous les envoyer.
1) 1ère incitation à la newsletter sur cette page: pas assez de padding entre le texte et son fond de couleur bleue et aussi je me demande pourquoi elle a des bords carrés alors que la suivante est à bords arrondis
2) pourquoi 2 Incitations à s’inscrire à la newsletter à la suite? Soit j’ai mal compris soit ça fait beaucoup.
3) la 2e incitation à s’inscrire à la newslettter et celle pour rempiler son thème sont plus longs que mon écran: je trouve que ça fait trop long, beaucoup à scroller pour lire ce qu’il y a en dessous et visuellement ce n’est pas très joli
4) quand on arrive sur le site, il y a une incitation à s’inscrire à la newsletter qui est plus grande que le format de l’ecran. le Bouton du bas est coupé, ce qui est visuellement déplaisant. Aussi on ne voit pas le texte pour dire « non ». C’est peut être volontaire, mais quand je ne vois pas de croix en haut à droite pour fermer le pop up, ni rien d’autre à part pour sortir du pop up à part m’inscrire (mais je suis déjà inscrite), ça me donne envie de quitter le site plutôt que l’explorer. Et si je n’etais pas encore inscrite, j’aimerais avoir la possibilité d’explorer un peu avant d’avoir ma vue bloquée par un pop up- un peu comme si en entrant dans un magasin quelqu’un se mettait sur mon chemin et me disait « deviens membre » et je ne voyais pas comment le passer sans stress… mais c’est peut être une sensibilité personnelle. Ce doit être efficace d’un point de vue marketing car de plus en plus de sites le font. Pour moi c’est souvent trop agressif.
Beau travail à tous!
Bravo!
Merci pour ton retour, on va ameliorer tout ça 😉
Hello la marmite ! Superbe évolution ! Une demande qui est probablement dans vos projets : Quels outils (plugins, snippets, frameworks, …) avez-vous utilisé pour la construction de la V5 ? Le pourquoi de vos choix, etc.
Salut, Maxence a codé le thème à mains nues 😉
J’étais un peu surprise par la couleur bleue noire très masculine, mais finalement après m’être baladée sur le site je trouve que ça apporte un côté plus dynamique. J’apprécie le côté épuré avec de gros blocs, c’est plus facile de s’y retrouver.
Cela fait plusieurs années que je suis Alex et son équipe et j’ai l’impression de grandir avec le site, d’y être “comme à la maison” !
Heureusement que vous êtes rentrés dans ma vie de freelance! J’ai écumé pas mal de tutoriels à droite à gauche. Mais avec WPMarmite, les choses sont devenus plus claires car pratiques et non superflues.
La version 5 du site donne encore plus envie d’y naviguer. Je le recommandai déjà autour de moi de temps en temps, mais là…je suis obligé!
Merci pour votre aide précieuse les amis
J’aime bien le nouveau design à part les arrondis et le temps de chargement…. Sinon juste génial rien à redire, Alex, tu gères comme il faut!
Très beau le nouveau design du site et je sais de quoi je parle car je fais une formation pour devenir Webdesigner. Je suis très sensible aux designs des blogs et sites. A l’identité visuelle qu’ils dégagent. Et celui-ci est très réussi.
Bravo. Bonne idée que de nous présenter l’évolution des maquettes; c’est là qu’on voit que la clarté, la simplicité sont les premiers ingrédients de la réussite. Je ne suis pas très qualifiée design mais je trouve que c’est une belle évolution qui n’est pas perturbante (on s’y retrouve). Et toujours ce souci “orienté utilisateur” que l’on retrouve dans vos propos. Beau travail.
Salut les cuistots !
Voici mon impression sur ce nouveau design :
Les points que j’apprécie :
* la sobriété et l’élégance
* les éléments dynamiques (la jauge bleue horizontale, le partage sur les réseaux, la barre supérieure)
Les points que je n’apprécie pas :
* la zone de recherche devrait être bien plus mise en avant, car c’est un élément essentiel lorsqu’on sait ce qu’on cherche. J’ai eu du mal à la trouver
* La distinction entre catégories et thématiques n’est pas très claire, surtout qu’on retrouve par exemple la sécurité dans les deux
* le pied de page contient des menus super importants, qui me sembleraient bien mieux placés soit dans la barre latérale, soit en haut de la page
* Le haut des pages me paraît en plus très (trop) vide
Donc en synthèse, je n’apprécie pas vraiment ce nouveau design, qui selon moi sacrifie trop le côté pratique et fonctionnel pour l’esthétique. Gasp ! désolé…
En tout cas, le contenu et l’équipe restent excellents 🙂
Hello la marmite,
Et bravo pour cette V5 d’ores et déjà très réussie ! La marmite m’a déjà tellement aidé, ça fait plaisir de voir que c’est pas près de s’arrêter !
Je trouve q’il n’y a pas de défauts qui sautent au yeux. Je suis d’accord avec ce qui a été dit un peu plus haut. Un petit bouton pour remonter en haut de page c’est cool. Et perso je rendrai plus évident le module pour la recherche.
Voilà,
Bon vent !
Merci de ton retour, c’est noté 😉
Joyeux anniversaire et félicitations pour cette refonte !
Vous avez su garder l’ambiance du site tout en modernisant et simplifiant le graphisme : j’aime beaucoup.
La barre d’avancement de lecture de l’article en dessous de l’en-tête du site est géniale ! La hiérarchie du site est très clair.
Ce qui pourrait être amélioré… pas grands choses… je trouve que l’espace “auteur” en bas des articles n’est pas assez mis en avant (peut-être agrandir la photo ou délimiter un cadre par exemple). Et en écrivant ce commentaire je m’aperçois que l’espace d’écriture “commentaire” est en partie caché sur ma gauche par les icônes de partage sociale (je ne sais pas si’c’est dû à mon écran…).
J’ai partagé votre annonce sur mon profil FB 😉
Très bonne continuation !
Bonjour a tous
En premier, j’aimerais dire que la version 4 me plaisait déjà bien et c’est une des raisons qui m’ont fait revenir sur La marmite après ma première visite, il y en a d’autres bien sur comme la qualité des contenus, et par là même la bonne compréhension de ceux-ci.
En ce qui concerne la V5 elle est superbe, vous avez fait un super boulot.
Il y à aussi une chose très importante, lorsqu’on visite un site comme celui-ci, c’est qu’on s’aperçoit tout de suite qu’on à affaire a des Pros et ça donne confiance et envie d’y revenir. Je peux vous assurer que j’ai encore plus envie de revenir lire les prochains articles.
C’est grâce à La Marmite et aussi le Chaudron, que j’ai fais des progrès, et je compte continuer sur cette lancée.
Tout du bon
Jean-Luc Robert
Salut Alex et la team !!!
Super ce nouveau design, je n’ai pas encore eu le temps de tout découvrir mais ce nouveau look fait du bien !
Il apporte de la modernité.
Que dire sur cette nouvelle version 5, comme dirait peut être Alex on peut toujours faire mieux…
– un moteur de recherche pour accéder aux articles que l’on recherche selon ce qu’on aurait besoin ?
(par exemple on taperait “thèmes” et tous sortirais sur les thèmes que ce soit un article du blog ou une vidéo etc..
– Je n’ai pas trouvé les réseaux sociaux sur le site à part ceux a partager, je vais devoir changer de lunette ???
– Une présentation des différents intervenants de la team serait sympa, version normale ou rigolote, à voir?
Merci pour vos formations et contenus !
Laurent
Hello et merci.
Pour le moteur de recherche, il y est déjà dans la sidebar 😉
Pour le reste effectivement il n’y en a pas mais on va y travailler.
Bonne journée
Un très joyeux anniversaire à La Marmite, et bienvenue à cette V5, qui m’a beaucoup aidé et guidé. Ça m’a d’ailleurs permis de me lancer à mon compte et pour avoir suivi la formation référencement, je la conseille à tous !
Au niveau des améliorations, comme au-dessus, pouvoir revenir en haut avec le bouton. 😉
Bonjour, bravo pour ce relooking ! je participe agréblement à votre concours
Et bien voilà tout simplement, il faut éviter les reseaux sociaux sur la gauche car ils se placemnt surles commentaires quand on écrit et ce n’est plus visible sauf à déplacer son texte.
2ème remarque: quand on lit le texte long d’un billet comme celui-ci il serait mieux en largeur puisqu’il n’y a rien à voir à droite.
bonne continuation
david
Merci Alex pour le partage! Pour ma part le travail est bien fait
Bravo à la Marmite pour toutes ces années de bons conseils qui nous aident à passer à la vitesse supérieure nous aussi… Il manque peut-être des liens directs vers les profils de réseaux sociaux, que ça soit pour la Marmite ou pour les membres de l’équipe.
Hello et merci de ton commentaire. Effectivement on va ajouter ça 😉
Salut les chefs !! Ravie de découvrir cette nouvelle version !
Je n’ai pas de compte Twitter mais je vous suis déjà sur les autres réseaux. Vous retrouverez ma petite contribution sur Instagram 🙂
J’utilise très régulièrement la fonction “Recherche” lorsque je suis sur un blog qui contient beaucoup de contenus. Si on y avait accès depuis l’en-tête ça pourrait être pas mal. A bientôt et bravo à toute l’équipe !
Bonjour, merci de ton retour on va voir ça 😉
Hello
Pas grand chose a dire pour ameliorer ce nouveau site… mais que dites vous d’une flèche pour remonter au debut de la page. Parceque excuse moi de vous le dire vous etes rudement bavards ! MDR (mais on adore ça quand meme)
Alors quand on se retrouve au milieu ou a la fin d’un article et qu’on veut poursuivre notre navigation, c’est cool de remonter d’un clic pour acceder au menu.
Gros bisous et bravo encore
Merci Gaëlle, on va mettre ça en place!
Hello
je suis débutant mais je pense que c’est un très beau site
Bonjour,
Cela fait 2 ans que je vous suis et que je me forme grâce à votre contenu qualitatif . Il manque vraiment la fonction de recherche . De plus le responsive de la page d’accueil 2 modules de la fin ne sont pas centrés.(sur téléphone ) je chipote . Sinon bravo super merci d’exister . Je vous suis déjà sur Facebook . Je m’abonne de ce pas aux autres réseaux . Bonne soirée . Laureline
Bonjour, il y a une barre de recherche dans la sidebar.
Pour le responsive on est dessus.
Bonne journée
Bonjour à toute l’équipe !
Félicitation pour votre nouveau design, je le trouve très agréable et attractif.
Peut-être manquerait-il une jolie page présentant tous les membres de l’équipe comme il se doit ?
Et je terminerai par vous remercier pour tous vos articles et vidéos qui m’ont beaucoup aidé,
Très bonne continuation.
Merci, on va y penser!
Hello,
Bravo pour cette évolution qui redonne un coup de peps à votre site !
La mise en page est plus aérée, les contenus mieux mis en valeur et la navigation clarifiée.
C’est agréable de parcourir cette nouvelle homepage et l’accueil de la section blog.
En guise d’amélioration pour une meilleure cohérence visuelle, j’uniformiserai le style graphique des icônes, certains ont des traits assez fins et d’autres sont dans un style beaucoup plus grossier (surtout dans la partie “Comment WPMarmite peut vous aider ?”).
Merci encore pour tous vos précieux conseils 🙂
Merci pour ton retour 😉
Le fameux concours qui fait gagner des abonnés (mais pas forcément de l’engagement..)! 😉
Bon pour le coup pas tout à fait exact, comme c’est le premier commentaire mais il y aura d’autres lectures et comm sur ce sympathique blog. Ayant commencé les CMS avec Joomla puis rapidement passé à Drupal pendant longtemps, voilà venu le moment où il faut revoir WordPress qui a pas mal évolué depuis. Je suis donc naturellement tombé sur la marmite avec le SEO (well done!) et sa chaîne YT, c’est même rigolo car ça tombe dans la même période où j’écoute l’itw sur le podcast de Stan! Les coulisses de la marmitte, qui me la fait découvrir d’un autre oeil. Pour le coup je n’ai pas trop eu le temps de voir la V4 mais pour améliorer ce design il y a déjà pas mal de points :
– Il serait fort sympatique d’avoir la searchbox dans le header comme on en a souvent l’habitude de la trouver pour chercher rapidement un besoin particulier. D’ailleurs même une foix le header sticky, pas que la conversion vers la newsletter 😉
– Dans le même élan, attention aucun affichage pour une recherche sans résultat, la sidebar se sent seule ! ;o
– D’ailleurs cette sidebar : De manière générale votre contenu est très dense j’ai pu voir… dommage qu’il y ait d’1/4 de la largeur réservée, pour au final, laisser du vide sur la majorité du contenu. Contenu encore plus étroit avec la marge gauche de plusieurs pixels. Curieux d’en connaitre les motivations ?
– J’ai voulu découvrir la 404 -> la nav se fait la belle ! J’ai regardé un peu sous la capot, pas d’usage de Flexbox et/ou Grid pour un thème tout frais en 2019 ?
– Pour ce fameux commentaire, il faut aller chercher la box tout en bas, sous l’article en accès rapide pourrait être plus ergonomique, non ?
Bon sinon je m’arrête là… j’ai encore plein de chose à rattraper sur WP…
D’ailleurs, les lots c’est un tirage au sort autant pour les gagnants que les lots ? Car j’ai pas forcément de site à traduire, d’image à compresser, je préfère plutôt la formation.
Salut ! J’adore le nouveau design.
Par contre, j’ajouterais la fonctionnalité “sticky menu” sur toutes les pages ( et pas seulement sur les articles )
Je ferais en sorte qu’il s’affiche seulement au scroll remontant.
Je comprend l’enjeu de placer seulement le bouton “cta” newsletter dans le sticky menu sur les pages de détail des articles, mais je suis embêté de pas retrouver le menu complet.
Je trouve également que le moteur de recherche n’est pas facilement atteignable. Si il doit rester en colonne de droite, alors peut-être qu’il faudrait rendre certains de ses éléments “sticky” également.
Engin, j’aurais aimé avoir un petit bouton pour remonter en haut du site, quand on arrive en bas de page.
Bravo en tout cas
C’est long mais ça valait vraiment la peine de lire jusqu’au bout. Merci pour la transparence.
Hello,
Bravo pour ce nouveau design 😉
Je découvre petit à petit et pour l’instant rien à redire.
A quand une formation sur l’amélioration de la vitesse de téléchargement d’un site web ?
Et voilà pour le tweet
https://twitter.com/FredericSurin/status/1103810619692728322
En espérant que cela vous ramène du monde 😉
Hello, et merci.
Pour la formation il y aurait des pistes mais c’est tellement dépendant de différents facteurs que c’est très souvent du cas par cas.
Bonjour l’équipe, je vous avais mis les quelques idées d améliorations qui me venait en tête non pas ici mais en commentaire de ma publication dsl (incompréhension). Merci d avoir pris le temps de commenter en story mes propositions… Dans l ensemble nous avons l air d être quand même tous conquis par cette nouvelle version 😇 Merci pour votre travail et les contenus proposés.
Tu va me trouver bete mais tu sais que depuis que je connais ton site je cherche un champs de recherche pour acceder rapidement a des articles dont je me souviens partiellement le titre.
Je l’ai enfin trouvé sur ce nouvelle version mais encore assez difficilement.
Peut-etre que je ne suis pas la seule et que ce serait pas mal de le positionner en haut de page ou de façon plus visible?
merci pour tout
Merci pour ton retour, on va voir ça 😉
Le nouveau site est très clair et fluide au niveau de la navigation. On y retrouve tout ce dont nous avons besoin.
Que des remarques positives. Il y avait un problème d’affichage sur mobile mais cela a été rectifié donc en plus d’être au top, vous êtes rapide !
Je suis déjà sur tous les RS de wpmarmite, il me manquait que Twitter, c’est chose faite ;).
Mon commentaire pour vous remercier est sur Insta 😁.
Welcome la V5 !
la page d’accueil est super agréable.
Juste un détail, pour moi la rubrique “vu sur…” me semblerait mieux plus bas, surtout sur smartphone où elle prend bcp de place.
Sinon vous restez toujours ma référence wordpress 😉
Longue vie à la V5 !🍻
Félicitations pour ce beau parcours et bravo pour ce travail ! L’interface est très agréable, j’aime les petits détails d’interaction. Je trouve pas grand chose à y redire à part peut être le “vu sur” (sur mobile) qui pourrai peut être prendre un peu moins de place mais c’est pas plus gênant que cela. 👏👏
Bonjour à toute l’equipe.
Bravo pour cette refonte. J’ai grâce à vous beaucoup progressé sur WordPress.
Étudiant de WpChef, puis également du chaudron et nouvellement ElegantSchool et de CapitaineWP.
J’ai suivi les débuts d’alex, apprécié son enthousiasme, son côté passionné.
Les articles sont extrêmement bien écrits et j’apprecie le plume d’Eleonor entre toutes.
L’appli Wpmarmite est également extrêmement facilitante.
Les vidéos sont un atout bien sûr et elles sont de meilleures qualités désormais. J’aime bien le côté improvisation/spontané qui en ressort.
Pour les points à améliorer, dommage qu’il n’y ait pas un accès pour les membres de la Marmite sur la plage d’accueil, ce qui éviterai de remettre en permanence son courriel (ou alors si c’est possible je suis passé à côté)
Et puis alex, parler plus de « nous » plutôt que de « moi et mon équipe » on sait que tu es le fondateur du blog.
Bonne continuation à vous tous et au plaisir de vous lire bientôt dans un nouvel article et voir Alex dans une nouvelle vidéo.
En attendant la formation Woocommerce.
Bonjour à tous, je n’ai rien à dire sur le nouveau site qui est clair, ergonomique et pratique. Je dois tout à Wp. Marmite, ma formation complète tout d’abord , puis au quotidien, dès que je butte sur un problème je tape l’url du site pour trouver la solution et je la trouve ! Un grand bravo à toute l’équipe qui depuis 10 ans de blogging me fait progresser au quotidien. Je suis bien entendue abonnée partout pour ne manquer aucune formation !
J’apprécie pas mal les vidéos, le ton et la cadence, j’espère voir dans le futur (sauf si cela existe et que je ne l’ai pas trouvé) un article sur les autorisation d’exécution ou d’écriture des dossiers et fichiers via un logiciel ftp (en rapport avec WP), bonne continuation
Bonsoir, pour la nouvelle version de wpmarmite, un petit champs de recherche serait le bienvenu !! parfois les articles que je cherche ne sont pas toujours bien référencés par google…j’avoue que je ne cherche pas un site magnifique, plutôt pratique, et le menu est assez limité, j’ai cru comprendre que ce serait un souci corrigé dans la prochaine version 🙂
en tous cas, merci pour le boulot fait, c’est vraiment un site très utile, une vraie mine d’information (une petite tendance à me perdre dans mes lectures en suivant les liens trouvés dans les articles que je lis) !
Bonjour à tous !
Ma participation au concours
https://twitter.com/intent/tweet/complete?text=WPMarmite%20passe%20la%205%C3%A8me&url=https%3A%2F%2Fwpmarmite.com%2Fwpmarmite-v5%2F&via=wpmarmite&latest_status_id=1104843896188735488
Je te suis depuis le début et franchement quelle progression, quelle évolution ! Impressionnant, 8 ans c est long et court à la fois . Tu as alimenté ce blog avec passion pour notre plus grand plaisir. Les 2 derniers articles qui m ont été d une grande aide sont : un sur le RGPD et l autre sur le Https. Félicitations à toi et ton équipe À bientôt au WC Paris 👍🏻
Bonjour à toute l’équipe,
Très sympa le nouveau graphisme mobile (pas encore eu le temps d’y aller sur PC). Je kiffe le toggle animé pour le menu responsive !
Rien à redire pour l’instant, épuré, efficace et clair, que demander de plus.
Je viens de rajouter Twitter qu’il me manquait + partagé sur ma page pro FB Webaurel.
Continuez comme ça, vous faites un super boulot !