Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Aaah, la refonte d’un site WordPress…
Quand on pense aux différentes problématiques que cette mission implique, on a généralement tendance à stresser un peu.

Qui ne rêve pas, dans ce moment-clé, de faire un simple Ctlr+Alt+Suppr sur son serveur, et tout reprendre à zéro aisément ?
Malheureusement, la refonte de votre site web est toujours un peu plus complexe que ça. Et un oubli, une erreur, une bourde, est si vite arrivée…
WPMarmite a donc voulu vous partager ses bonnes pratiques pour aborder sereinement ce grand projet.
Allez, vous êtes prêts ? Dans cet article, je vous détaille tous les éléments auxquels vous devez penser pendant votre refonte de site Internet WordPress, de la stratégie en amont jusqu’à la mise en ligne.
Initialement rédigé en octobre 2018, cet article a été mis à jour pour la dernière fois en mars 2024.
Refondre un site est une opération complexe. Pour vous permettre de retrouver facilement toutes les étapes essentielles d’une refonte de site WordPress, nous vous avons concocté une checkliste gratuite. ⬇️
Les 4 étapes en amont de la refonte de son site Internet WordPress
Avant même de mettre les mains dans WordPress pour refondre votre site, il va vous falloir plancher sur différents éléments structurants.
Eh oui : vous ne pensiez tout de même pas vous lancer sans savoir où vous alliez mettre les pieds ?
1. Poser les objectifs de sa refonte
Comme tout projet, la refonte d’un site WordPress a des objectifs, qu’il s’agit de définir bien précisément (que vous soyez un freelance, une agence web ou un webmaster non professionnel).
Ce sont ces objectifs, concis et clairs, qui vont guider vos pas par la suite.
Cela revient à se poser la question suivante : pourquoi voulez-vous effectuer la refonte de votre site web ? Il peut y avoir de nombreuses raisons à cela :
- changer le design de votre site, en sélectionnant un nouveau thème, ou en optant pour un constructeur de page ;
- mettre à jour l’administration de votre site ? Ça peut être le cas si vos extensions ou votre version du CMS WordPress n’ont jamais été mis à jour, s’il existe des conflits entre différents plugins, ou encore si votre thème a été modifié de manière erratique. Autant de soucis qui peuvent nuire à la performance de votre site web, et à sa gestion au quotidien ;
- optimiser votre référencement ? Un objectif à vous poser, notamment si votre trafic a chuté ou ne décolle pas, si votre expérience utilisateur est actuellement bancale ou si votre code HTML n’est pas optimisé pour les robots de Google ;
- ajouter de nouvelles fonctionnalités à votre site, que votre design actuel ne peut pas intégrer. Vous avez aussi peut-être envie de le rendre plus intuitif et plus simple d’utilisation pour vos visiteurs ? ;
- améliorer la structure technique de votre site vitrine (ou e-commerce) pour renforcer sa sécurité, améliorer sa vitesse de chargement et modifier son arborescence ;
- migrer votre site sur un autre serveur d’hébergement web ;
- faire plus de ventes, notamment si vous disposez d’une boutique WooCommerce ;
- vous mettre au niveau de la concurrence, qui propose des sites web plus actualisés et au goût du jour. Vous en profiterez pour améliorer votre image de marque et votre notoriété.
Notez bien, dans un document bien structuré, ces différents objectifs. Vous verrez qu’ils constitueront des éléments structurants, pour bien organiser votre refonte de site web.
2. Structurer votre projet de refonte
Maintenant que vous avez les idées claires sur la finalité de votre refonte, parlons un peu des différentes étapes qui déterminent les grandes lignes de votre projet.
Bien penser sa nouvelle arborescence
Oui, je vous rassure, on parle toujours bien de refonte de site web, et non d’horticulture !
Concevoir son arborescence, c’est imaginer les liens qui vont exister entre les différentes pages, et réfléchir à toutes les manières dont un visiteur peut s’orienter dans son site.
En somme, en créant votre arborescence, vous réfléchissez aux différents parcours de navigation de vos utilisateurs.
Alors comment faire ?
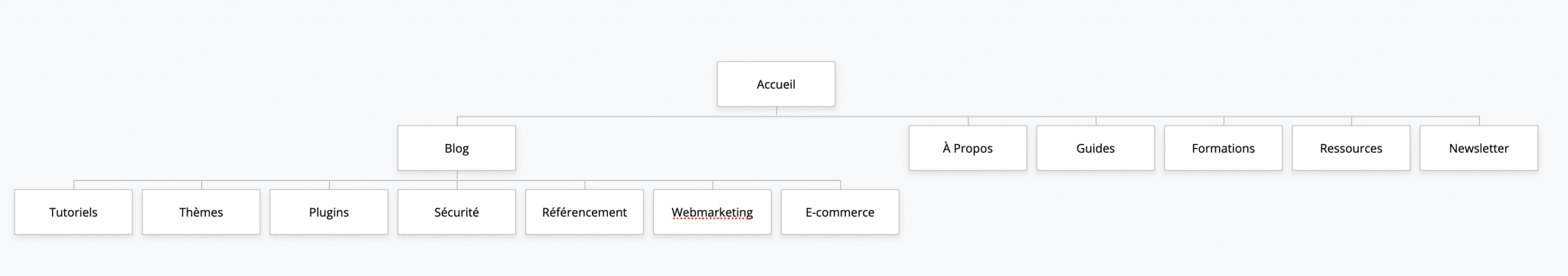
Concevez un schéma d’arborescence, en pensant notamment à y inclure :
- votre menu de navigation principal, ainsi que vos potentiels menus secondaires ;
- votre pied de page (ou footer), et les liens qu’il peut contenir ;
- vos éventuelles barres latérales, notamment sur votre blog ;
- les différentes catégories de votre blog etc.

Avec un tel schéma, pas question d’oublier de créer un maillage bien ficelé entre vos différentes pages, gage d’une expérience utilisateur fluide.
Vous pouvez créer ce schéma sur une feuille de papier, ou utiliser un outil en ligne comme GlooMaps ou ou Octopus.
Créer ses wireframes
Le terme de wireframes, ça vous dit quelque chose ?

Un petit point sur le sujet s’impose, tant cette étape est cruciale.
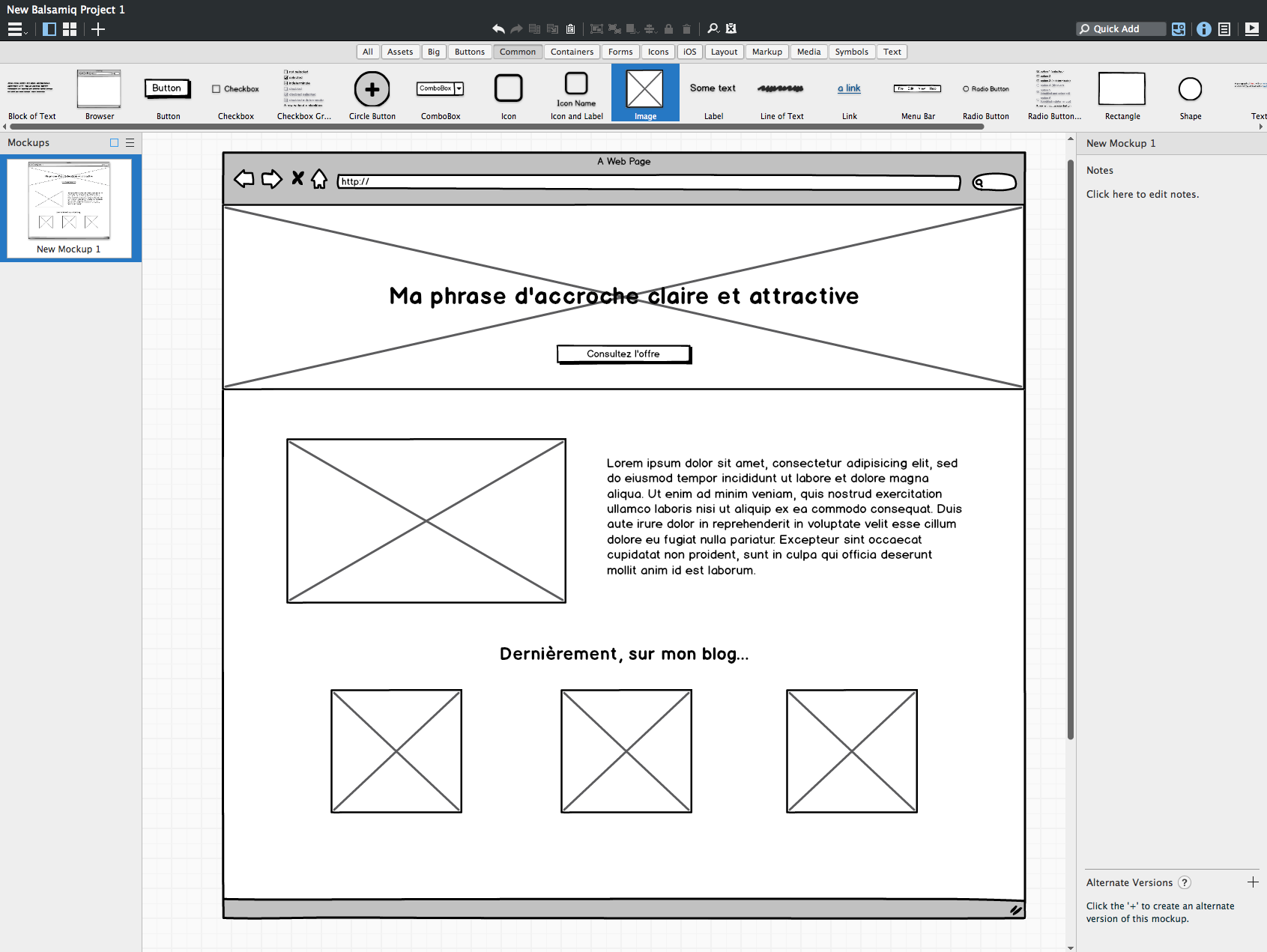
Les wireframes sont des maquettes structurelles, qui vous aident à disposer les différents éléments de vos pages web sur un document unique.
L’idée est vraiment de bien poser la charpente des différentes pages de votre site, pour avoir une idée claire de l’expérience utilisateur que vous allez créer.
Je vous en donnais un exemple dans cet article, que voici de nouveau pour illustrer mon propos :

Si la méthode millénaire papier + crayon peut suffire pour une refonte légère, je vous recommande tout de même d’utiliser un outil digital pour concevoir vos wireframes.
Cela vous permettra non seulement de les modifier facilement si besoin, mais aussi de partager ces wireframes avec votre équipe (ou avec votre cousine qui bosse dans le webmarketing).
Je ne peux que vous recommander plusieurs outils pour ce faire :
- Balsamiq Wireframes, un logiciel payant, mais dont la version d’essai gratuite de 30 jours vous laisse aisément le temps de concevoir des wireframes bien ficelés ;
- MockFlow, un outil en ligne freemium bien pratique. Sa version gratuite vous permet de créer jusqu’à 3 pages, pour débuter ;
- Sketch, une plateforme de webdesign collaborative très puissante, à condition de savoir la maîtriser correctement. Elle propose une version d’essai gratuite de 30 jours, puis une offre payante à partir de 10 $/mois (environ 9 €) ;
- Figma, qui vous permet d’éditer 3 fichiers en version gratuite, et propose une version Pro à partir de 12 € par mois et par éditeur.
Concevoir ses maquettes
Là où les wireframes vont vous donner une vision de la structure de vos pages refondues, les maquettes vont y intégrer le design en tant que tel.
Créé via un logiciel de mise en page (comme par exemple Adobe InDesign), le maquettage de vos pages web peut demander une certaine technicité, et est une étape assez chronophage.
La question suivante se pose donc : avez-vous réellement besoin de créer des maquettes graphiques pour votre refonte ? La réponse est simple :
- Oui, si vous voulez créer votre propre thème. Dans ce cas, il va vous falloir designer votre site web refondu de A à Z, et donc pouvoir visualiser tous les éléments graphiques aisément.
- Non, si vous souhaitez simplement utiliser un thème existant et le relooker. Une solution plus simple. Mais dans ce cas, veillez à bien choisir votre nouveau thème au regard de vos objectifs.
Pour vous aider, WPMarmite a la ressource qu’il vous faut : une liste des meilleurs thèmes gratuits. Régalez-vous !
Et à ce stade, vous avez une idée un peu plus claire de ce qui vous attend pour la refonte de votre site.
Concevoir son cahier des charges
Bien, à cette étape, vous voilà bien fourni en éléments structurants. Il est donc temps de rassembler tout ceci dans un document-clé : un cahier des charges.
Le cahier des charges de la refonte de votre site web est un document très extensif, qui vous permet de bien cibler les différentes attentes que vous avez pour votre refonte de site web.
Si vous travaillez sur un projet client, le client vous l’a peut-être fourni, ou a minima une expression de besoins.
Vous trouverez sur le web de nombreux modèles de cahiers des charges. Quoi qu’il en soit, le vôtre doit impérativement contenir :
- une description de votre projet web et de votre entreprise, ainsi que le rôle que joue votre site dans ce projet ;
- la cible à laquelle s’adresse votre nouveau site, décrite avec précision si possible ;
- les objectifs de votre refonte, illustrés autant que possible par des chiffres. Si l’un de vos objectifs est par exemple d’augmenter votre trafic, pensez à préciser le trafic de votre site actuel ;
- les éléments à récupérer sur votre site actuel : le contenu de vos pages, les éventuelles images etc. ;
- les pistes graphiques que vous souhaitez suivre. Pour cela, intégrez vos wireframes et maquettes à votre cahier des charges, ainsi que votre charte graphique (qui définit notamment votre identité visuelle) ;
- les éléments fonctionnels nouveaux de votre site refondu, comme l’ajout d’une boutique e-commerce, d’un blog, d’un module d’opt-in, d’une nouvelle administration (back-office) etc. ;
- les grands jalons de votre projet de refonte : quand souhaitez-vous avoir un aperçu de votre site ? Quand souhaitez-vous qu’il soit mis en ligne ?
On y voit tout de suite beaucoup plus clair, n’est-ce pas ?

3. Penser aux ressources à sa disposition
Allez, c’est le moment de rentrer dans le concret.
Votre défi, si vous l’acceptez, est désormais de lister les ressources que vous avez à disposition en termes de :
- budget : combien voulez-vous investir dans cette refonte ?
- temps : combien de temps avez-vous face à vous pour refondre ce site WordPress ?
- compétences : avez-vous la capacité d’atteindre vous-même tous les objectifs de la refonte ?
- outils : plugins, thèmes, constructeurs de page… Ce type d’outils peuvent-ils vous aider à atteindre les objectifs posés ?
Cette liste va vous permettre de savoir si vous allez devoir faire appel à un prestataire externe, ou si vous estimez pouvoir travailler en autonomie, avec les membres de votre équipe ou par vos propres moyens.
4. Créer un plan de redirection
« Bon, on y va, ça y est ! »
Tout doux ! Une dernière étape, trop souvent négligée pendant la refonte de votre site Internet, doit être suivie : celle de la création de votre plan de redirection.
Je m’explique.
Souvent, dans la refonte d’un site web, on constatera des changements d’URL. Ce sera notamment le cas si vous créez de nouvelles pages.
Or, que se passe-t-il si vous mettez en ligne votre nouveau site sans penser à faire vos redirections ? Des erreurs 404 à la pelle, qui vont impacter votre SEO et la navigation de vos visiteurs.
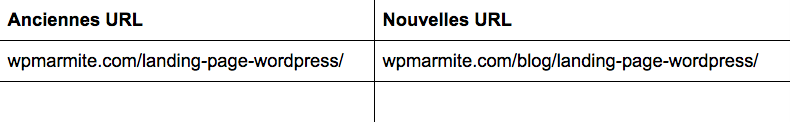
Pour éviter ce problème, vous allez devoir concevoir un plan de redirection, qui liste les anciennes URL du site, en face des nouvelles :

L’enjeu de l’opération est de taille : transmettre le trafic et la popularité des URL de l’ancien site aux URL du nouveau site, sans rien casser.
Une fois que votre site sera en ligne, vous pourrez mettre en place le plugin Redirection, et importer ce tableau directement.
Pour vous aider, nous vous proposons un modèle de plan de redirection dans notre atelier sur la refonte de site WordPress. On vous y montre également comment mettre en place ces fameuses redirections. ⬇️
Allez : respirez donc un bon coup, et passons à la refonte en tant que telle.
Les 3 étapes pour lancer sa refonte
Comment allez-vous donc passer à l’action, maintenant que votre projet est bien structuré, bien organisé ? Ces 3 étapes indispensables vont vous guider.
1. Choisir de travailler en local ou directement sur son site actuel
Avant de vous lancer dans l’aspect technique, commencez par choisir de travailler :
- soit directement sur votre site actuel, et d’y intégrer les changements « en direct » ;
- soit sur des serveurs de développement et de pré-production, pour tester en amont votre nouveau site avant de le donner à voir à votre public.
Qu’est-ce que ces deux options supposent ?
Travailler en ligne directement sur son site est barbare.
Dans ce cas, tous vos visiteurs voient les changements en direct, et font office de « cobayes » de vos nouvelles fonctionnalités… avec tous les bugs que cela peut induire.
À noter également que si une erreur survient lors des modifications, cela impactera le site jusqu’à ce que vous ayez détecté et résolu le problème. Site indisponible, fonctionnalité qui ne marche pas… outch.

Pour éviter tous ces déboires, vous pouvez effectuer une refonte de votre site en local.
Les avantages de travailler en local sont nombreux :
- faire vos modifications en toute sécurité ;
- tester vos plugins sans risque ;
- avoir un aperçu du rendu final avant la mise en ligne.
C’est d’ailleurs la solution idéale si vous souhaitez garder l’administration de WP telle que vous l’avez actuellement configurée. En d’autres termes, vous serez en mesure de modifier un site WordPress sans supprimer celui déjà existant.
Si vous souhaitez cependant repartir de zéro, dans une administration totalement nouvelle, n’hésitez pas à suivre le tuto qu’on vous a concocté sur le blog à ce sujet, ou encore cette vidéo sur notre chaîne YouTube :
2. Acquérir les outils nécessaires à la refonte
Voilà venu le moment pour vous de lister et de vous procurer tout ce dont vous aurez besoin pour prendre en charge votre refonte de site WordPress.
Souvenez-vous : vous en avez fait la liste dans votre cahier des charges.
Il peut s’agir :
- d’un nouveau thème, si l’un des nombreux disponibles sur le répertoire officiel vous a tapé dans l’œil (comme le très populaire Astra) ;
- d’un constructeur de page, comme Elementor ou Beaver Builder, si vous souhaitez éviter de mettre les mains dans le code ;
- de nouvelles extensions, pour intégrer des fonctionnalités épatantes.
Vous séchez un peu sur les plugins à utiliser ? Peut-être que votre bonheur se trouve dans notre liste d’incontournables, voire dans la série « Bonjour Plugin » de WPMarmite : jetez-y un coup d’œil avisé !
Votre boîte à outils est prête ? Installez-moi donc tout ça, et passons à la dernière étape cruciale de votre refonte : les contenus.
3. Préparer les contenus de son nouveau site
Tout d’abord, un point crucial à ne pas oublier.
Lors d’une refonte de site web, il y a forcément des contenus du site précédent que l’on peut récupérer.
Images, textes, configuration d’extensions : pensez-y !
Faites donc une sauvegarde de votre site WordPress actuel, et gardez ce que vous voulez mettre dans votre refonte sous le coude.
Cependant, j’imagine que, si vous faites une refonte, c’est également pour modifier le contenu de votre site, pour le rendre plus pertinent, plus attractif pour vos cibles… et pour les moteurs de recherche, bien sûr !
Penchez-vous donc sur votre stratégie SEO, tellement importante pour bien référencer votre nouveau site, si canon.
S’il est complexe de résumer la marche à suivre, je peux cependant vous en donner les grandes lignes ici :
- d’une part, définissez les mots-clés sur lesquels vous voulez vous positionner. Il s’agit des expressions que vos cibles entrent spontanément sur Google, pour trouver les informations qu’elles recherchent ;
- d’autre part, déterminez où il vous faut les intégrer, sur chacune des pages. Vos balises de titre <hn>, ou le texte alternatif des images, doivent par exemple être optimisées pour le référencement : Google en est friand, c’est là qu’il va chercher à comprendre votre site en priorité ! ;
- une fois ces nouveaux contenus intégrés au site web refondu, vous pourrez ainsi vérifier que tout est bien en place. Pensez notamment aux noms des images, aux titres et meta descriptions des pages, qui sont trop souvent négligés.
Pour vous aider avec le SEO on-page de votre site (optimisation des contenus), appuyez-vous sur une extension de référencement dédiée.
WPMarmite utilise la plus célèbre d’entre elles, Yoast SEO, mais elle n’est pas la seule à être efficace sur le marché. Découvrez notre comparatif détaillé de ses concurrentes dans cet article.
Référencer un site est un métier à part entière. Cependant, avec quelques bonnes pratiques, il est possible de bien se débrouiller, et de remonter dans les requêtes de ses cibles avec succès.
Si ce sujet vous intéresse, WPMarmite vous propose une formation SEO vraiment opérationnelle, qui vous donne des conseils concrets sur le SEO et WordPress. Et elle porte bien son nom : Enfin visible grâce au référencement !
De fil en aiguille, sur votre serveur de développement, en local, et avec tous les outils WordPress nécessaires, vous voyez avancer votre projet… et votre mise en ligne approche.

Les 3 étapes pour une mise en ligne optimale
Je vous sens fébrile à l’idée de dévoiler à la face du monde votre nouvelle création de site WordPress.
Prenez le temps de consulter ces 3 étapes, et de bien les suivre : vous vous en féliciterez par la suite, promis.
1. Choisir une mise en production directe, ou sur un serveur de pré-production
L’expression « serveur de pré-production » ne vous dit rien ? Pas de souci, faisons une petite pause définition.
Un serveur de pré-production partage le même serveur que celui sur lequel sera votre site une fois mis en ligne. Si WPMarmite se mettait à sa refonte, Alex pourrait par exemple choisir de mettre sa pré-production à l’adresse preprod.wpmarmite.com : il s’agirait du même environnement que wpmarmite.com.
Pourquoi donc utiliseriez-vous ce serveur de preprod ?
- Pour faire valider votre refonte à votre client, si vous êtes développeur WordPress.
- Pour tester les éventuels bugs avant que le site ne soit en ligne.
- Pour ajuster votre stratégie SEO, en vérifiant que tous vos mots-clés sont bien intégrés à chaque page.
Une fois que tout ceci est validé, à ce moment seulement, vous pourrez passer en production, et déployer votre nouveau site. Si vous êtes sûr de vous, vous pouvez bien sûr choisir de passer en production directe.
L’astuce d’Alex, qui connaît bien le sujet : « Pendant que votre site est en déploiement, pensez bien au fait que vous devrez activer le mode maintenance, le temps de pouvoir redonner accès à votre site aux visiteurs.
Pour ce faire, n’hésitez pas à consulter la sélection de plugins Coming Soon que Thibaut avait faite sur WPMarmite. Vous pourrez ainsi afficher des pages de maintenance, et même continuer de convertir des visiteurs malgré votre refonte en cours. »
2. Faire un recettage des éventuels problèmes de votre nouveau site
Depuis votre serveur de pré-production (ou en direct, si vous êtes un aventurier de WordPress), il vous faudra bien tester votre nouveau site web.
La clé pour réussir ce recettage d’éventuels problèmes : vous mettre dans la peau d’un visiteur lambda, cliquer partout, et noter tous les soucis rencontrés…
Vous verrez sans doute apparaître des problèmes de design et de structure. Mais n’oubliez pas également de vérifier :
- les redirections qui n’ont pas été faites, et engendrent des liens morts ou des pages blanches ;
- la performance du site, en le testant sur GTMetrix, Pingdom, ou encore le test PageSpeed Insights de Google ;
- les points d’opt-in, en vérifiant s’ils fonctionnent bien ;
- les formulaires de contact, de devis… ;
- le paiement, si vous avez un site e-commerce (y compris les e-mails de confirmation, l’accès au site membre…).
Pour vous assurer de ne rien oublier, nous vous proposons une checkliste gratuite des étapes essentielles pour réussir tout type de refonte de site WordPress, en toute sérénite.
Tout est beau, fonctionnel, bien connecté et bien ficelé ? Bravo ! L’ultime étape va parfaire le grand sourire que je vois d’ici sur vos visages.

3. Réactiver et reconnecter tous les services tiers
Courage, vous y êtes presque !
Vous allez pouvoir désormais réactiver tous les services et plugins liés à votre site WordPress. Pensez notamment à :
- votre plugin de cache ;
- les plugins de mesure d’audience, notamment ceux qui se servent de Google Analytics, comme MonsterInsights ;
- ceux qui se servent des réseaux sociaux, comme Facebook ou Instagram ;
- les diverses clés de licence de vos plugins et thème.
Et parce que la sécurité est l’affaire de tous (et surtout de vous), pensez à bien réactiver tous les éléments qui sécurisent votre site web. Mais si, souvenez-vous, tout ce dont vous parlaient Alex et Julio dans les Points Sécu !
Prêts ? Lancez finalement l’indexation de votre nouveau site sur la Google Search Console. Cette manipulation force les robots de Google à passer voir votre nouveau bébé, et ainsi à le référencer plus rapidement dans sa nouvelle version.
Tadam ! Redesigné, plus performant, plus percutant, mieux structuré, votre nouveau site est prêt à accueillir le trafic qu’il mérite. C’était du boulot, mais ça valait le coup, n’est-ce pas ?
Et vous, vous avez mené une refonte de site Internet WordPress récemment ? Quels sont les problèmes que vous avez rencontrés, ou les fiertés que vous en avez tiré ? Dites-nous tout en commentaire : l’équipe de WPMarmite les lit tous avec attention.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Merci pour ce super article, Eléonor. J’étais justement en train de me faire une petite liste de choses à faire pour mon site. Et ben voilà. Je l’ai.
Merci
Hello Alex,
Mon site est en ligne, et je désire changer de thème, je suis sur the ken (T forest Evano)et compte passer à Thème Maker (un genre de Divi que je possède). je sais que c’est délicat, mais mon site en est à son début, et ne contient pas énormément de choses (eskelis.com). Serait il judicieux que je travaille en local avec Flywheel par exemple? Que pense tu de du plugin “WP standing” ? https://wp-staging.com
A savoir que mon but est de pouvoir travailler mon site en copie local, pendant que mon site actuel reste en ligne. Et aussi me faire la main (j’ai la formation WP chef, je vais revenir devant et voir si on en parle.
Merci.
Patrick.
Bonjour, ton idée de le faire en local de cette manière est bonne 😉
Bonjour l’équipe de la Marmite, j’avais une question concernant la refonte de son site wordpress… Vous tombez à pic 😉
Je travaille sur mon nouveau site en local (avec flywheel) pour l’instant, mais j’ai remarqué que l’url de celui-ci n’était pas par défault en https (ça donne > http://monsite.local/).
Sachant que mon site actuellement en ligne est lui bien en https, que va-t-il se passer quand je vais le remplacer par mon site local ? Vais-je devoir recommencer le passage en https avec Search en Replace DB ?
Tellement de choses à penser ! Merci pour cet article 🙂
Bonjour, normalement tu n’auras pas à réinstaller un certificat SSL donc pas d’inquiétude.
Bravo pour cet article. Pour ma part, j’ai refait mon blogue sur un autre URL (j’ai trouvé une bonne étoile qui avait ça sous la main et du temps pour m’aider) puis j’ai fait un “transfert” avec all in one WP Migration
C’était tellement stressant et tellement de travail ! pour l’occasion je suis passée a DIVI, j’ai surement oublié des choses, peut être même du SEO, mais c’était une belle aventure. Pas certaine par contre que je me relance dedans de si tôt !
Super boulot, très détaillé qui me conforte dans l’idée de vous suivre à chacun de vos articles … ,-)
Eh ben ton article tombe au bon moment pour moi, je dois justement faire la refonte d’un site (déjà bien référencé), et je m’apprêtais à aller à la chasse aux check-lists pour ne rien oublier !
Personnellement je ne fais pas la refonte des sites en local, mais sur un site que j’utilise uniquement pour les clients et les tests (site protégé par mot de passe et non indexable par Google).
Une fois le site fini je le transfère sur le bon espace avec ManageWP.
Génial cet article, merci pour tout, surtout les détails des pluggins, j’apprécie énormément
Bonjour,
Merci pour cet excellent article, une fois de plus !
Néanmoins, à l’issue de la lecture, je me pose la question suivante : de quelle manière effectuez-vous le passage du site en pré-prod vers le site en prod ? Quelles étapes ? Quelle méthode ? Dans la mesure, où lors d’une refonte, il y a déjà des fichiers et une base de données sur le serveur qu’il faut bien remplacer…
Autre question, si vous faites des corrections sur le site de pré-prod, est-ce qu’elles sont effectuées en local puis vous transférez à nouveau le site corrigé en pré-prod ou les modifications sont faites directement en pré-prod ?
Merci de vos réponses.
Bonjour Jenny, chaque développeur ou agence aura sa technique mais l’idée est de faire la pré-prod en local. Une fois que tout est testé et modifié alors on effectue une migration avec un plugin comme Duplicator ou via le FTP. Duplicator s’occupe de gérer les bases de données, tandis que si tu passes en FTP c’est plus long et il faut tout paramétrer à la main dont les bases de données.
Pour les corrections, mieux vaut tout faire en pré-prod et valider le tout avant la mise en ligne.
Cet article est-il aussi destiné à ceux souhaitant se lancer en tant que freelance ? Enfin il n’est pas destiné qu’à ceux souhaitant “refonter” LEUR site ?
Bonjour, tout à fait, cet article est destiné à toutes les personnes voulant effectuer une refonte quelle qu’elle soit. Bonnes fêtes
Je voudrais ajouter un outil – https://octopus.do. Il convient à cet article et devrait être utile.
Merci, effectivement ça a l’air sympa !
Bonjour Alex j’adore votre article.
Super bien expliqué mais j’ai encore quelques questions :
– Avec quoi sécuriser l’accès au site en pre-prod ? afin de le rendre visible par un mot de passe seulement.
– comment écrase-t-on son site actuel par son nouveau site redigné qui se trouve sur la pre-prod ?
– si nous avons effectué un clonage du site d’avant pour travailler sur la pre-prod le nouveau site, sommes-nous sûr de retrouver tous nos plug-in installé avant (yoast, et plug in de sécu )?
Bonjour :
– Tu peux utiliser l’extension Force Login, qui obligera une connexion avant d’accéder à quoi que ce soit;
– Tu peut le migrer simplement sur ton URL, cela écrasera l’ancienne version;
– A priori oui, mais fait toujours des sauvegardes au cas ou 😉
Très intéressant. Ça doit concerner beaucoup d’utilisateurs. Une question de détail : Comment faire pour qu’à la fin le site en construction une fois prêt conserve le même url que la version antérieure ? Je suivrais bien votre formation, si j’en avais les moyens,
cordialement,
Pierre
Bonjour, il suffit de remplacer l’ancien par le nouveau. En gros tu migres ton nouveau site sur l’URL de l’ancien que tu conserves 😉
Bonjour, pourquoi ne pas effectuer la refonte directement sur un sous domaine non indexé par les moteurs de recherche… Éviter une installation en local ?
Merci d’avance. Bravo pour votre travail !
C’est possible, mais dans ce cas il faut mieux protéger le site par htpasswd car Google ne respecte pas toujours la non-indexation quand tu coches la case dans WordPress.
Bonjour,
Merci pour tous vos articles de qualité sur WordPress.
Je suis en train de refondre un site WordPress. ( pour ex : http://www.monsite.fr)
J’ai opté pour créer le nouveau site d’utiliser un sous domaine du site : new.monsite.fr
Mais comment un fois terminer cette refonte, déployer votre nouveau site new.monsite.fr vers le http://www.monsite.fr ?
Merci pour votre aide.
Cordialement
Bonjour, il suffit de migrer le nouveau à la place du nouveau comme une migration standard. Cela le remplacera.
Migrer les fichiers, oui, ça pas de problème avec FileZilla.
Mais pour la base de données, il faudra changer tous les liens qu’elle contient vers le nouveau domaine.
Bonjour,
J’ai une question concernant les plugins payants. Actuellement je n’ai pas de préprod et je souhaite en créer une, pour apporter des grosses modifications sur mon site.
Mais je n’ai acheté mes plungins que pour un site, comment faire ?
Existe t il une action pour utiliser mes plugins sur ma préprod sans les payer de nouveau ?
Je vous remercie.
Angélique
Bonjour, tu peux tout à fait les utiliser sans activer les licences.
Bonjour et un grand merci ! Ça tombe à pic, je suis justement en train de travailler sur une refonte ! Comme ça, j’ai moins de risques d’oublier des choses !
Hello,
Merci pour cet article super intérressant!
Petite question tout de même. Dans mon cas, nous passons par wpstaging.com. Est-ce la même chose que pre-prod?
Au moment ou je vais mettre mon site web en live, est-ce qu’il va automatiquement remplacé l’ancien?
Où dois-je faire mes redirections 301? Sur l’ancien ou le nouveau site web?
Merciii 🙂
Bonjour, il va remplacer l’ancien, mais si tu as changé des URLs alors il faudra que tu fasses des redirections.
Merci beaucoup pour tous ces tips 😀
Je suis experte en seo on page et moi mon point à améliorer c’est la refonte de site,
J’ai refais toutes les pages du site internet avec elementor (elles sont en brouillon) et par la suite après validation du client je vais rediriger les anciennes pages sur les nouvelles crées.
Est ce que je suis sur la bonne voie ?
Merci d’avance pour la réponse
Bonjour, pas vraiment car ça t’oblige à changer toutes les URLs. Soit tu importes tes pages Elementor dans les anciennes, soit tu modifies les slugs.
Bonjour
merci pour cet article. Mais il y a encore une réponse qui me manque.
j’ai un site fait par un professionnel (une bonne base de départ) et que je dois faire évoluer moi-même.
le site a été construit avec beaver builder et je souhaite en faire le suivi et la maintenance du contenu avec elementor.
ces builder sont-ils compatibles ? vais-je rencontrer des difficultés de modification de page, d’ajout de contenu …
merci pour votre réponse
Bonjour, je ne te conseille pas d’avoir 2 builders sur ton site, tu risques de pénaliser les performances.
Bel article ! <3
Bonjour et merci pour cet article !
En revanche, il me manque une étape et non des moindres : comment migrer mon site local vers mon hébergeur/site on-line…?
Bonjour, la migration est identique qu’en ligne normalement. Quels points te bloquent ?