Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
« Put…, pas ça. Pas maintenant. » Cette phrase, je l’ai prononcée il y a quelques jours. La journée se terminait, et je me suis dit : « Tiens, si je mettais à jour l’un de mes sites WordPress. »
Un clic, deux clics, trois clics : et bam, un bon conflit d’extensions des familles me pète à l’écran. Site inaccessible. Petit coup de chaud et problème résolu au bout d’une trentaine de minutes.

Finalement, je m’en suis bien sorti. Et dire que j’aurais pu éviter toutes ces sueurs froides si j’avais pris la peine de faire mes mises à jour en local, par exemple.
Pour ça, il existe pas mal d’outils, dont le célèbre… Local. Vous le connaissez peut-être sous son ancien petit nom, d’ailleurs : Local by Flywheel.
Le truc marrant (ou pas), c’est que ce logiciel était installé sur mon ordinateur au moment du crime (comprenez, lors de la mise à jour qui a planté)…
Agir en mode bourrin, ça paie pas toujours. Enfin, ça sert de leçon.
Pour éviter de vivre ça chez vous – et pour bien d’autres raisons à découvrir dans l’article -, lisez la suite. Petit spoiler pour vous appâter : Local est une vraie pépite.
Sommaire
Local by Flywheel, c’est quoi ?

Local est un outil de développement en local gratuit, dédié à WordPress. Il permet de déployer des sites WordPress sur votre ordinateur en quelques clics, sans avoir à les installer sur un serveur d’hébergement en ligne.
D’abord lancé sous le nom de Pressmatic, le logiciel a été racheté par l’hébergeur Flywheel en 2016. Ce dernier lui a alors donné le nom de Local by Flywheel.
Flywheel a ensuite été racheté en juin 2019 par WP Engine, le géant américain de l’hébergement web, qui a décidé de raccourcir le nom du logiciel en supprimant la mention « by Flywheel ».
L’outil se nomme aujourd’hui Local, mais vous pouvez parfois encore le trouver sous l’appellation Local by Flywheel. Toutes les fonctionnalités de ce logiciel sont gratuites depuis juin 2021.
Quels sont les différents avantages de Local ?
Si la gratuité du service participe à son succès, Local dispose aussi de nombreux avantages à même de séduire les développeurs et webmasters :
- l’outil est très facile à utiliser. Quelques clics, quelques champs à remplir, et hop, le tour est joué ! Vous pouvez disposer d’un site local fonctionnel en une minute chrono ;
- son interface est très agréable et claire ;

- Local est très puissant et extensible. Il propose des fonctionnalités avancées dédiées aux développeurs : SSH et WP-CLI, accès aux fichiers logs PHP, NGINX et MySQL, possibilité de tester et de déboguer l’envoi d’e-mails générés par WordPress, etc. ;
- vos sites peuvent être enregistrés dans le cloud, via Dropbox ou Google Drive ;
- Local peut s’utiliser sur un réseau WordPress multisite ;
- vous pouvez choisir de personnaliser votre environnement local avec la version de PHP ou de MySQL de votre choix ;
- grâce aux Live Links, il est possible de montrer votre site local à vos clients et autres collaborateurs, sans avoir à déployer votre site en ligne ;
- Local est capable de générer un certificat SSL pour vous permettre de travailler en HTTPS ;
- le logiciel de développement en local vous offre enfin la possibilité de sauvegarder la configuration de chaque site déployé (fichiers, base de données, plugins, thème, pages, articles, réglages, etc.) sous la forme d’un modèle, appelé Blueprint. Ce modèle peut être réutilisé à chaque lancement d’un nouveau site local, pour un gain de temps non négligeable.
Vous le voyez, il y a de quoi faire ! Et rappelez-vous : vous pouvez profiter de tous ces atouts sans débourser le moindre centime.
Avant de vous montrer comment installer et paramétrer Local, je vais vous détailler quelles sont les raisons qui pourraient vous pousser à travailler en local.
Pourquoi travailler en local ?
Le déploiement d’un environnement local implique que votre site sera disponible sur votre machine uniquement, et pas sur internet. Du coup, personne à part vous ne pourra le consulter.
Si jamais vous vous posez la question, notez que le fonctionnement de WordPress reste exactement le même qu’il soit déployé en local ou en ligne. Vous ne verrez aucune différence à l’usage.
Mais alors, pourquoi garder votre site « privé » et bien au chaud sur votre ordinateur ? Il existe plusieurs raisons qui peuvent inciter à privilégier le développement en local (plutôt que sur un serveur d’hébergement en ligne) :
- créer un site WordPress en toute quiétude et sans stress. Un site local n’est pas visible en ligne, donc en cas de souci, il n’y a aucune répercussion négative.
Lorsque vous avez terminé de personnaliser votre site, vous pouvez bien sûr le migrer en ligne pour que les internautes puissent le consulter.
De plus, concevoir son site en local permet d’économiser un peu d’argent. Si vous le souhaitez, vous pouvez souscrire à une offre d’hébergement uniquement lorsque vous êtes prêt à basculer votre site en ligne ; - tester sans risque des thèmes et des extensions. En cas de conflit et de bug, pas de souci, vous serez seul à le voir. C’est bien pratique lorsque vous devez procéder à des mises à jour, par exemple vers la dernière version majeure de WordPress ;
- posséder une copie de votre site en cas de piratage ou de plantage du serveur en ligne ;
- corriger des erreurs survenues sur votre site en ligne (à condition d’en posséder une copie locale) ;
- le site local sera souvent plus rapide qu’un site hébergé en ligne ;
- un site local est accessible et éditable sans aucune connexion internet.
La création d’un site WordPress en local semble adaptée à vos besoins ? Sans plus tarder, découvrez comment commencer à vous servir du logiciel Local (ex Local by Flywheel).
Comment installer un site WordPress avec Local en 5 étapes ?
Étape 1 : Télécharger et installer Local
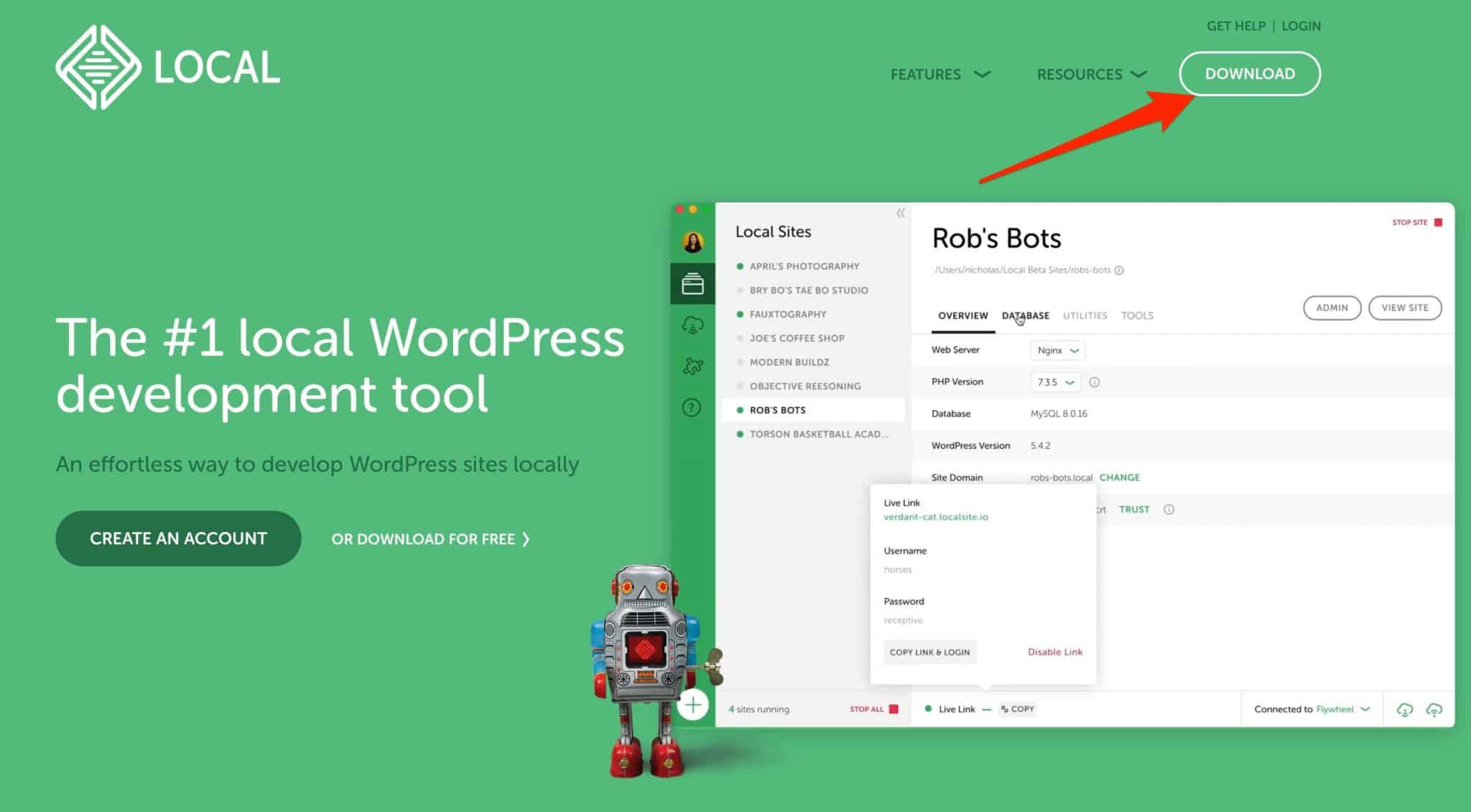
Pour fonctionner, Local doit être installé sur votre ordinateur. Pour cela, commencez par télécharger le logiciel sur son site officiel. Cliquez sur le bouton « Download », situé en haut à droite de votre écran :

Choisir son système d’exploitation
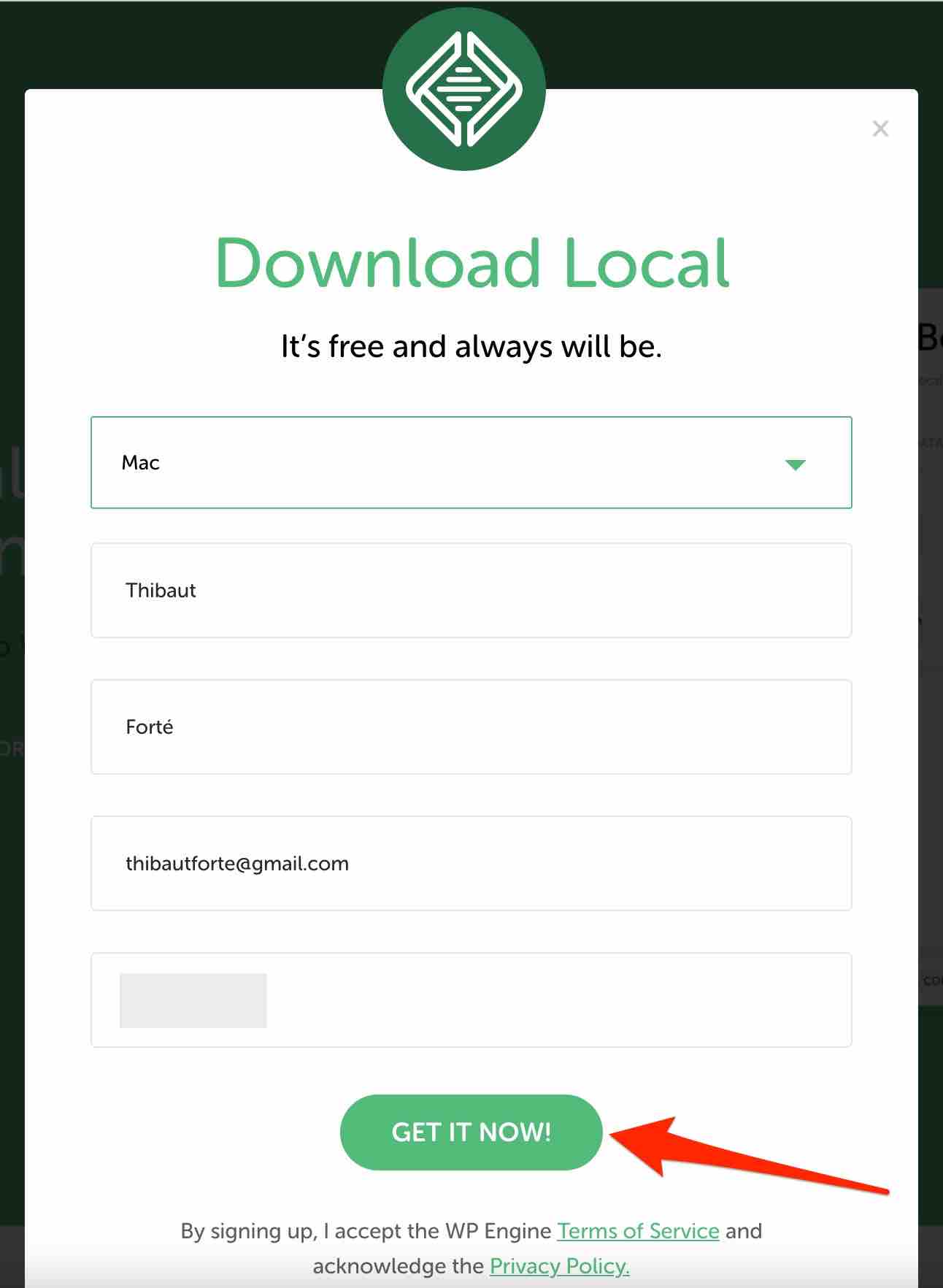
Une fenêtre va s’ouvrir en surbrillance et vous demander de choisir votre système d’exploitation. Vous avez le choix parmi :
- Local pour Mac ;
- Local pour Windows ;
- Local pour Linux.
Remplir un formulaire court
Dans la foulée, Local vous invite à renseigner quatre informations personnelles :
- votre prénom (first name) ;
- votre nom de famille (Last name) ;
- votre e-mail (Work email) ;
- votre numéro de téléphone (Phone number).
Terminez en cliquant sur « Get it now » (Obtenir maintenant).

Le téléchargement du logiciel Local, qui pèse 260 MO, va se lancer. Lorsque la procédure est terminée, installez le logiciel et lancez-le. Vous tomberez sur cette fenêtre, qui vous demande de créer un compte gratuit (Create a free account) :

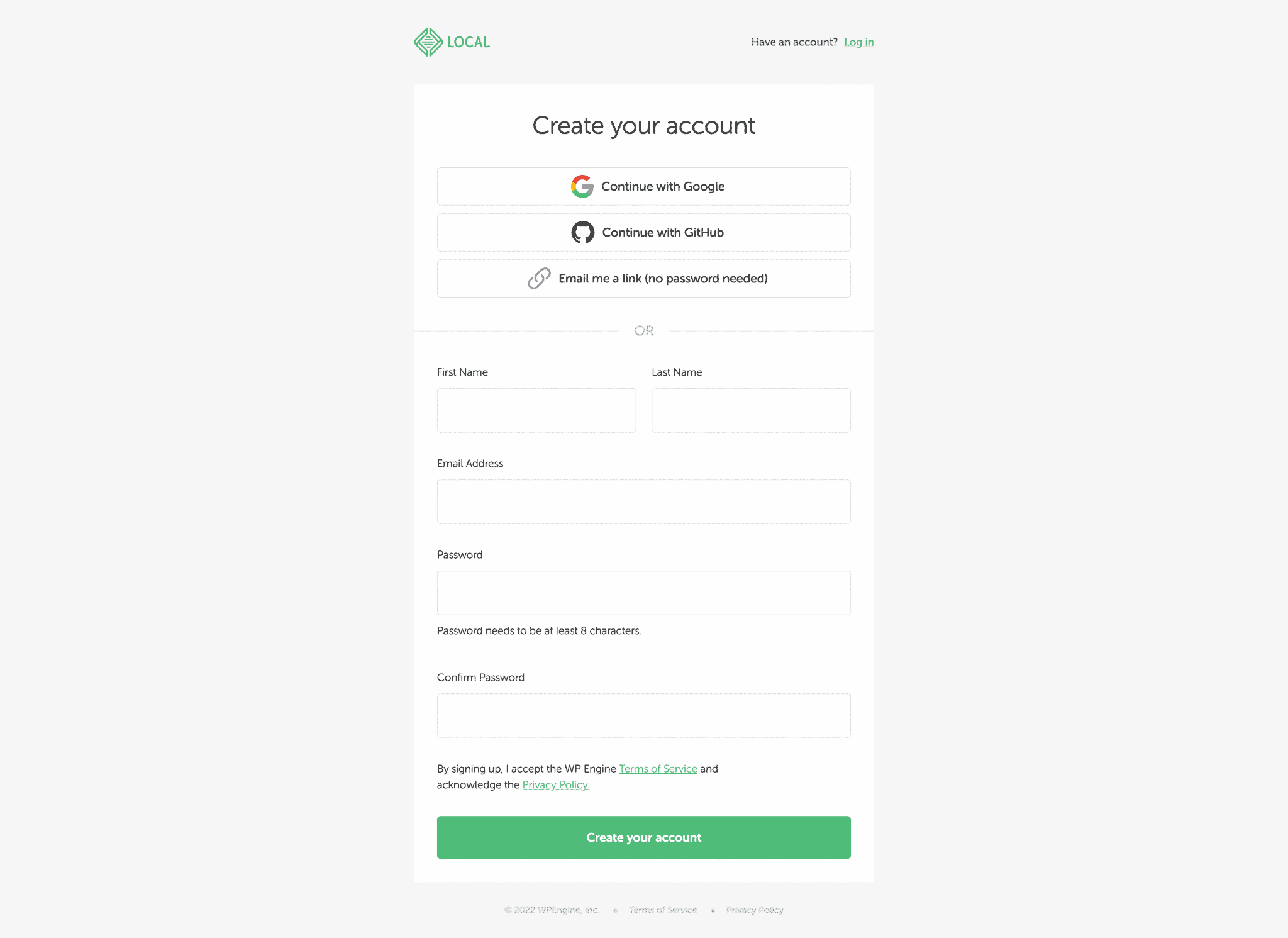
Cliquez dessus et entrez les informations demandées, ou connectez-vous à l’aide d’un compte Google ou GitHub :

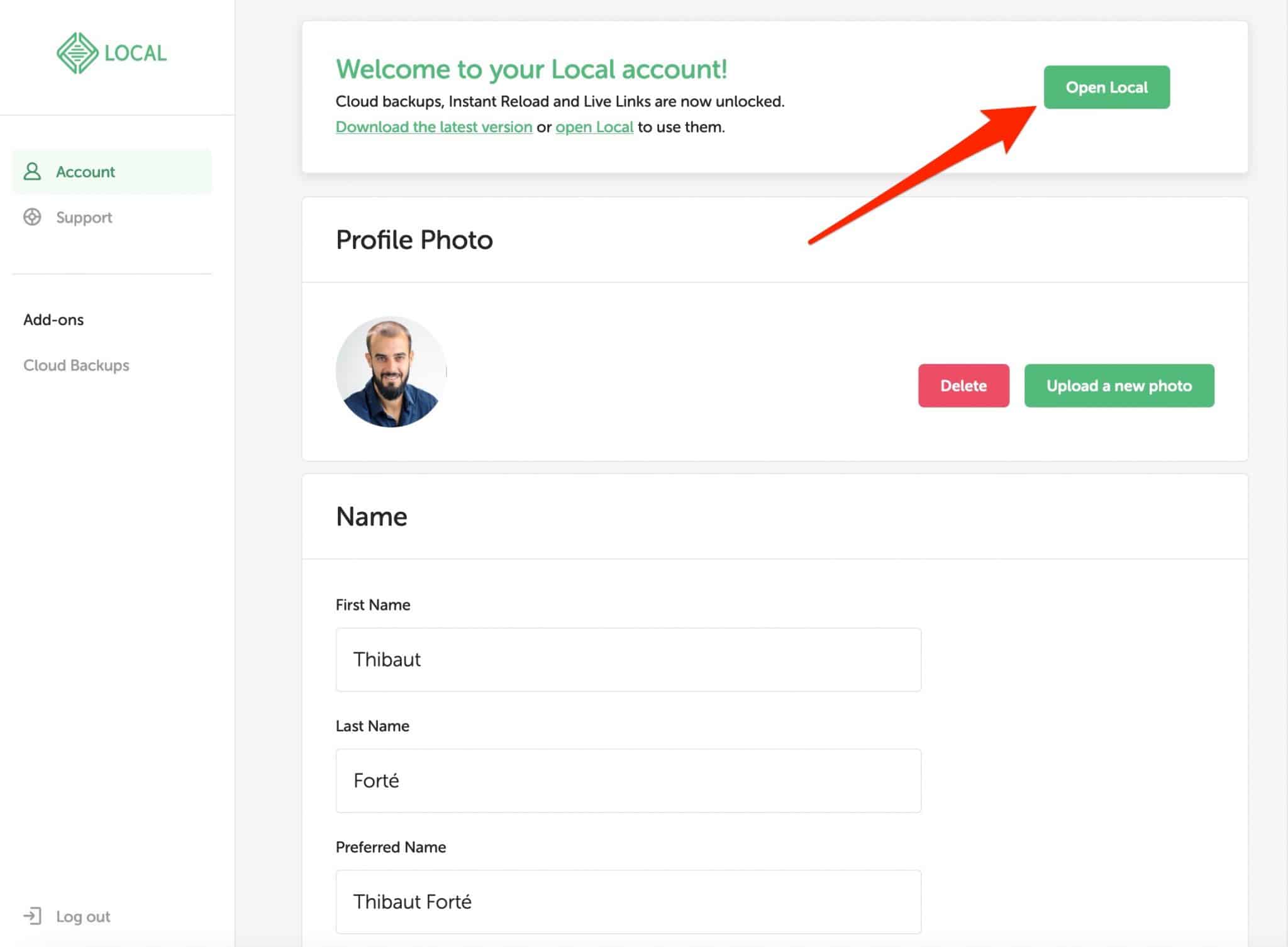
Lorsque c’est fait, vous accéderez au tableau de bord en ligne de votre compte Local. Il ne vous restera plus qu’à cliquer sur « Open Local » pour lancer l’outil sur votre ordinateur.

Pour fonctionner correctement, Local exige au moins deux prérequis. Vous devez disposer au minimum de 4 GO de RAM et de 1,5 GO d’espace disque. Local indique que vous aurez peut-être besoin d’espace disque supplémentaire si jamais vous travaillez sur de gros sites.
Étape 2 : Lancer la création du site
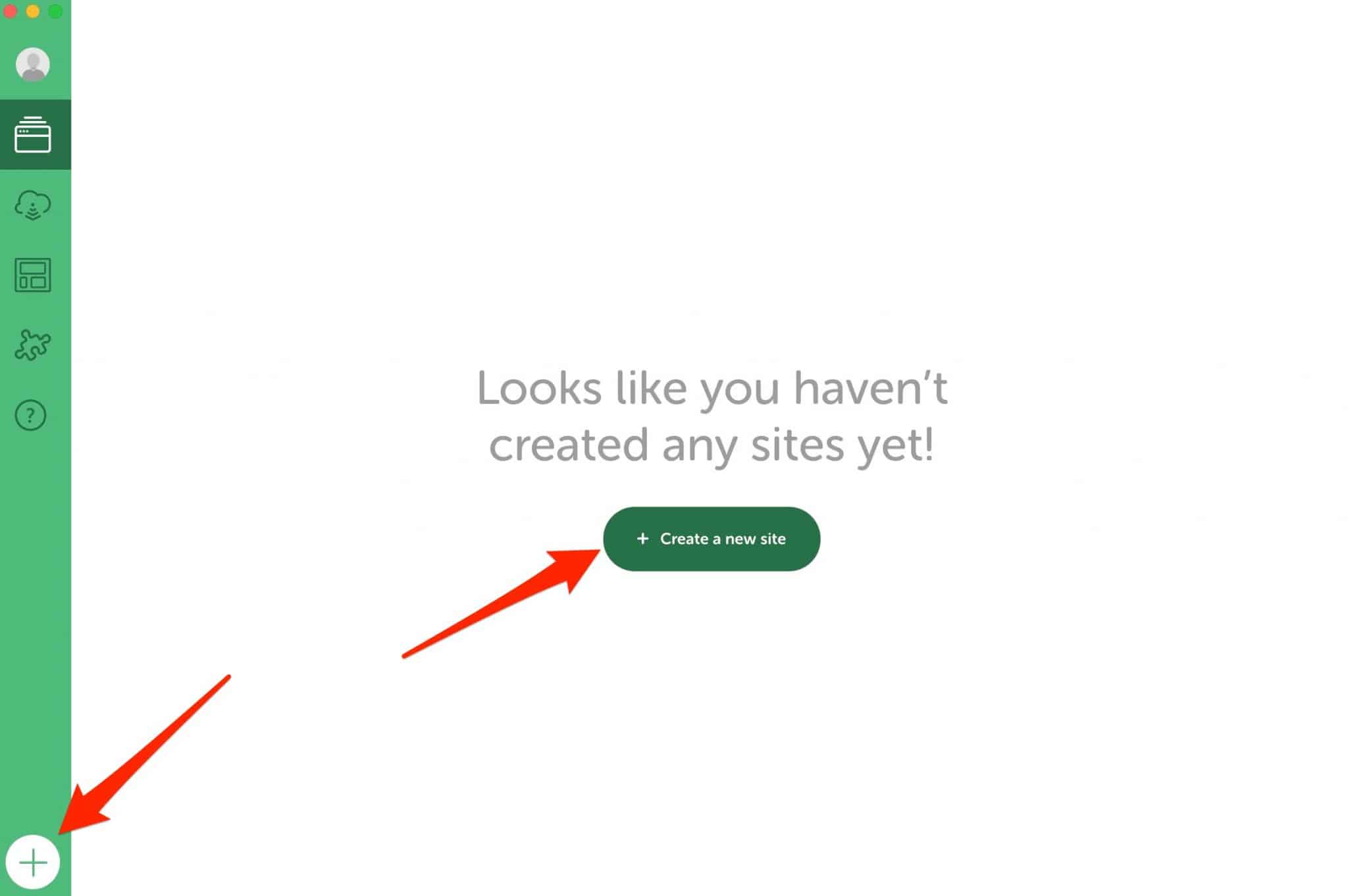
Vous allez maintenant commencer à créer votre premier site en cliquant sur le bouton vert « Create a new site ». Si vous préférez, vous pouvez aussi passer par le bouton « + » en bas à gauche de votre écran :

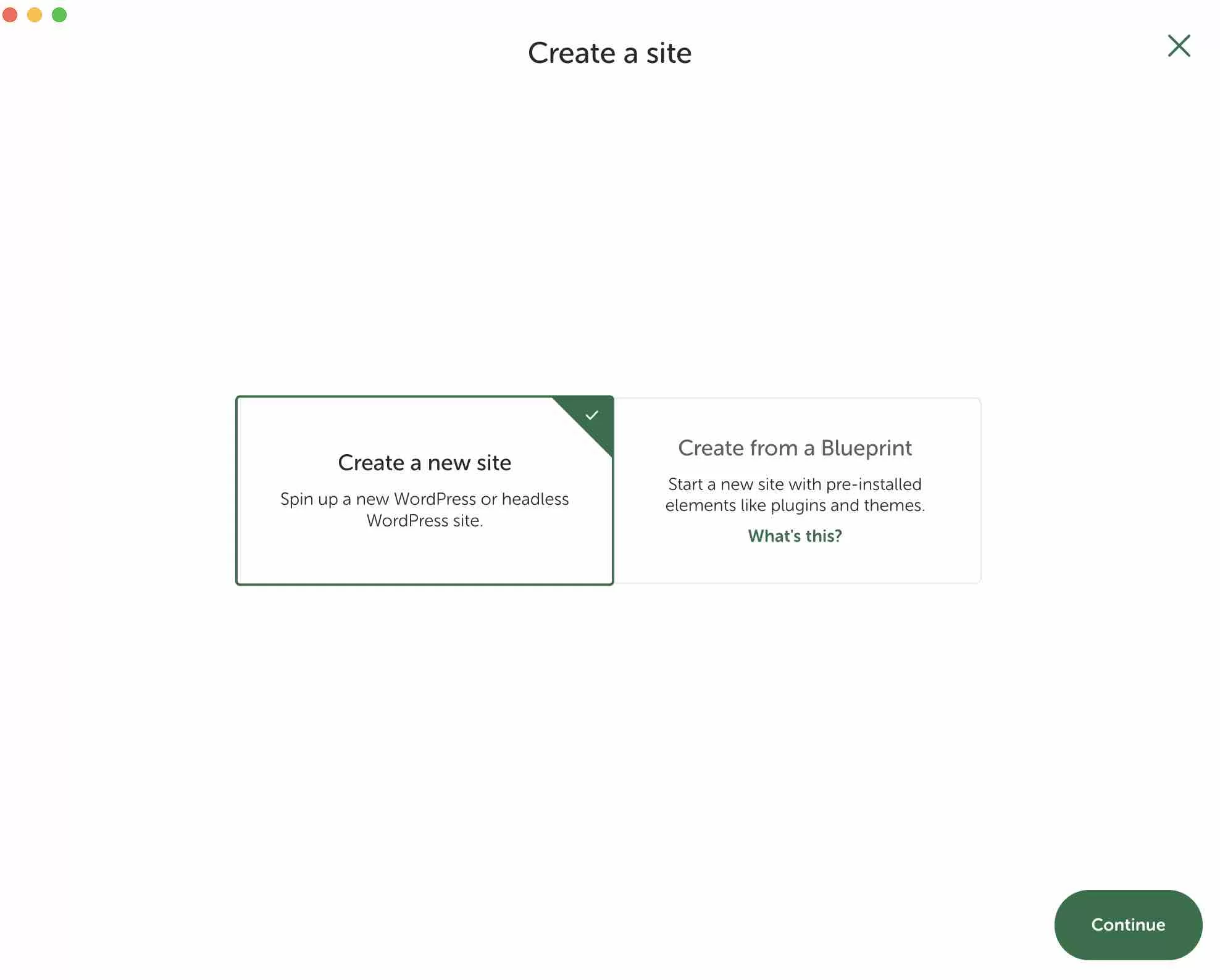
Local vous propose deux options pour créer votre site :
- Partir de zéro avec une installation WordPress « fraîche » que vous allez ensuite personnaliser avec le thème, les plugins et autres réglages de votre choix. Il s’agit du choix appelé « Create a new site » ;
- S’appuyer sur un Blueprint, c’est-à-dire un modèle de site contenant déjà le thème de votre choix, des plugins, etc.
Comme vous venez de lancer Local, vous n’avez pas encore de Blueprint. Optez donc pour l’option n°1 : « Create a new site », puis cliquez sur le bouton vert « Continue » :

Étape 3 : Donner un nom à votre site
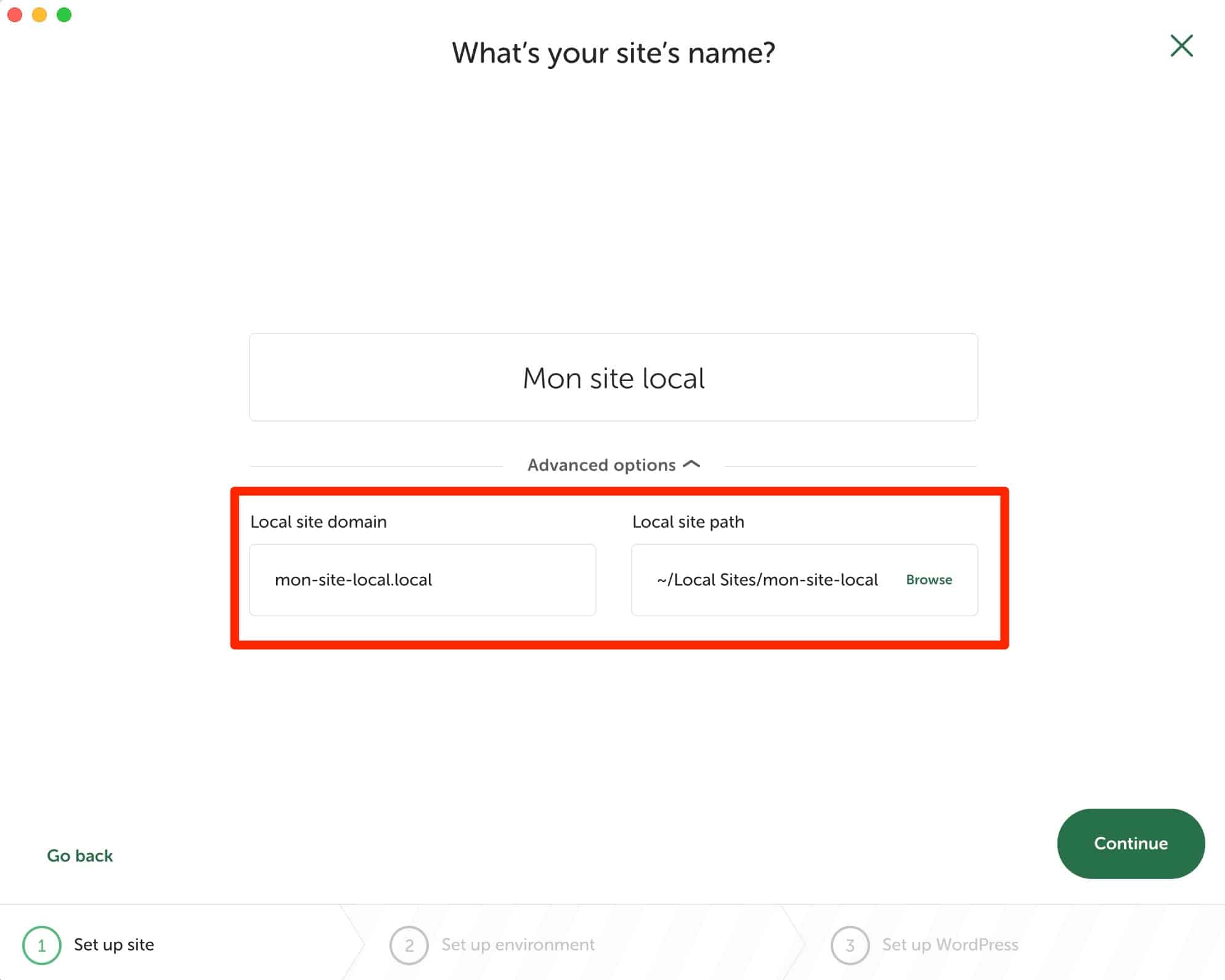
Place maintenant à l’étape n°3 de ce tuto pour installer Local. À présent, dans le rectangle prévu à cet effet, donnez un nom à votre site. Par exemple : « Mon site local ».
Si vous cliquez sur « Advanced options », vous verrez que Local génère automatiquement deux choses :
- Un nom de domaine pour votre site local (Local site domain), contenant le nom de votre site + l’extension
.local. Dans mon cas, cela donne :mon-site-local.local. - L’emplacement où sera stocké votre site sur votre ordinateur (Local site path).
Vous pouvez laisser tel quel ou modifier le nom de domaine et l’emplacement. Lorsque vous avez terminé, cliquez sur le bouton vert « Continue ».

Étape 4 : Choisir un environnement pour votre site WordPress local
Maintenant, il est temps de définir l’environnement de votre futur site WordPress local. Pour vous aider, Local vous propose un environnement déjà configuré dans la case « Preferred ».
Si vous préférez opter pour un environnement personnalisé, cliquez sur « Custom ». Vous pourrez alors choisir :
- votre version de PHP, le logiciel sous lequel tourne WordPress ;
- le type de serveur web (NGINX ou Apache) ;
- votre version de MySQL, le système de gestion de votre base de données.

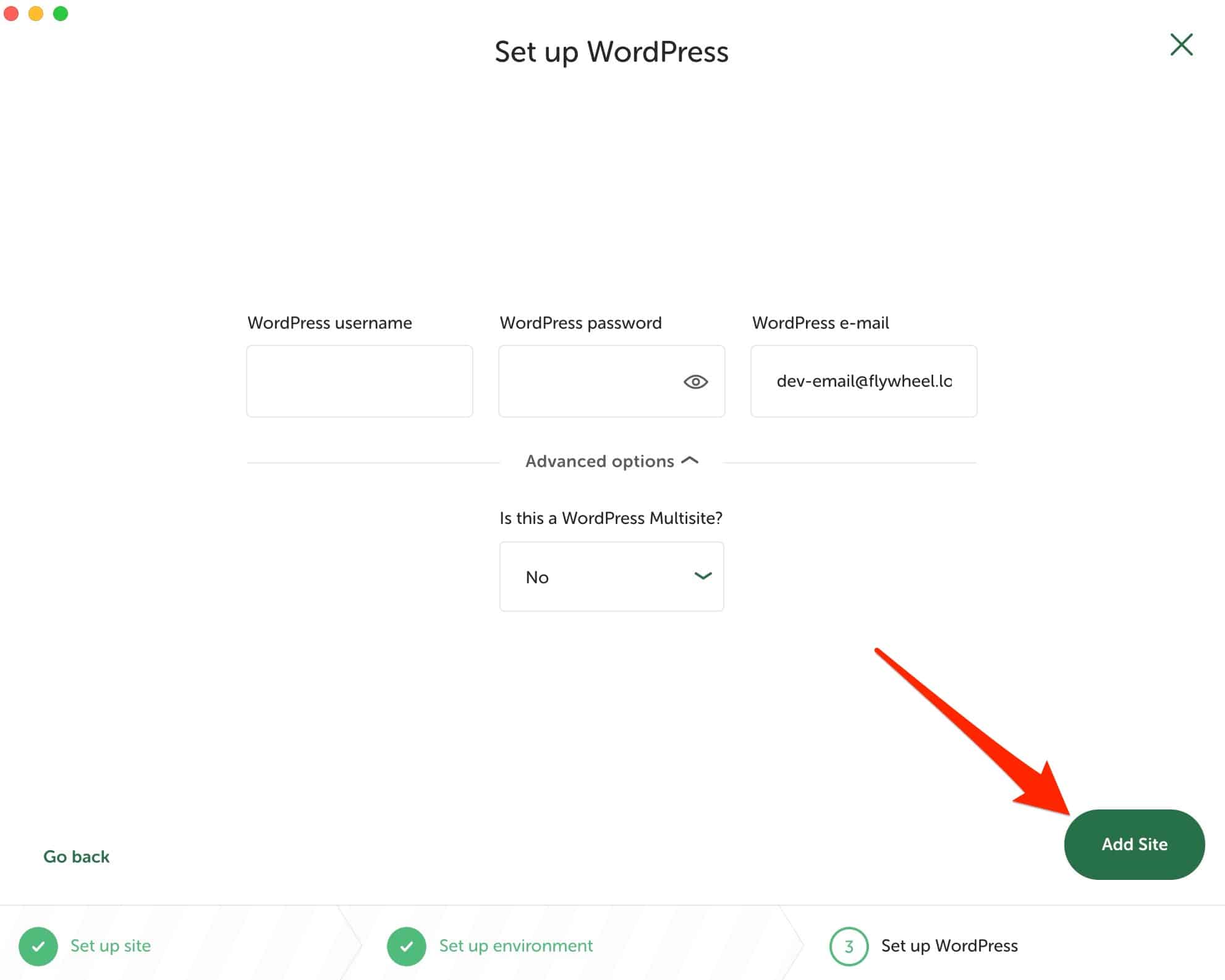
Étape 5 : Renseigner vos identifiants
Pour terminer le processus de création de votre site avec Local, renseignez les éléments suivants :
- un nom d’utilisateur ;
- un mot de passe ;
- une adresse e-mail ;
- si vous créez un réseau multisite.
Terminez en cliquant sur le bouton « Add site ».

Et voilà, le tour est joué, bravo ! Votre nouveau site local est fonctionnel et disponible sur votre tableau de bord.

Vous allez tout de suite apprendre à vous en servir et à utiliser certaines fonctionnalités bien pratiques.
Comment configurer Local ?
Comment accéder à l’interface d’administration de votre site WordPress avec Local ?
Votre site est disponible et tourne en arrière-plan, mais vous avez sûrement très envie d’y accéder et de commencer à le personnaliser, je parie. Voyons ensemble tout cela.
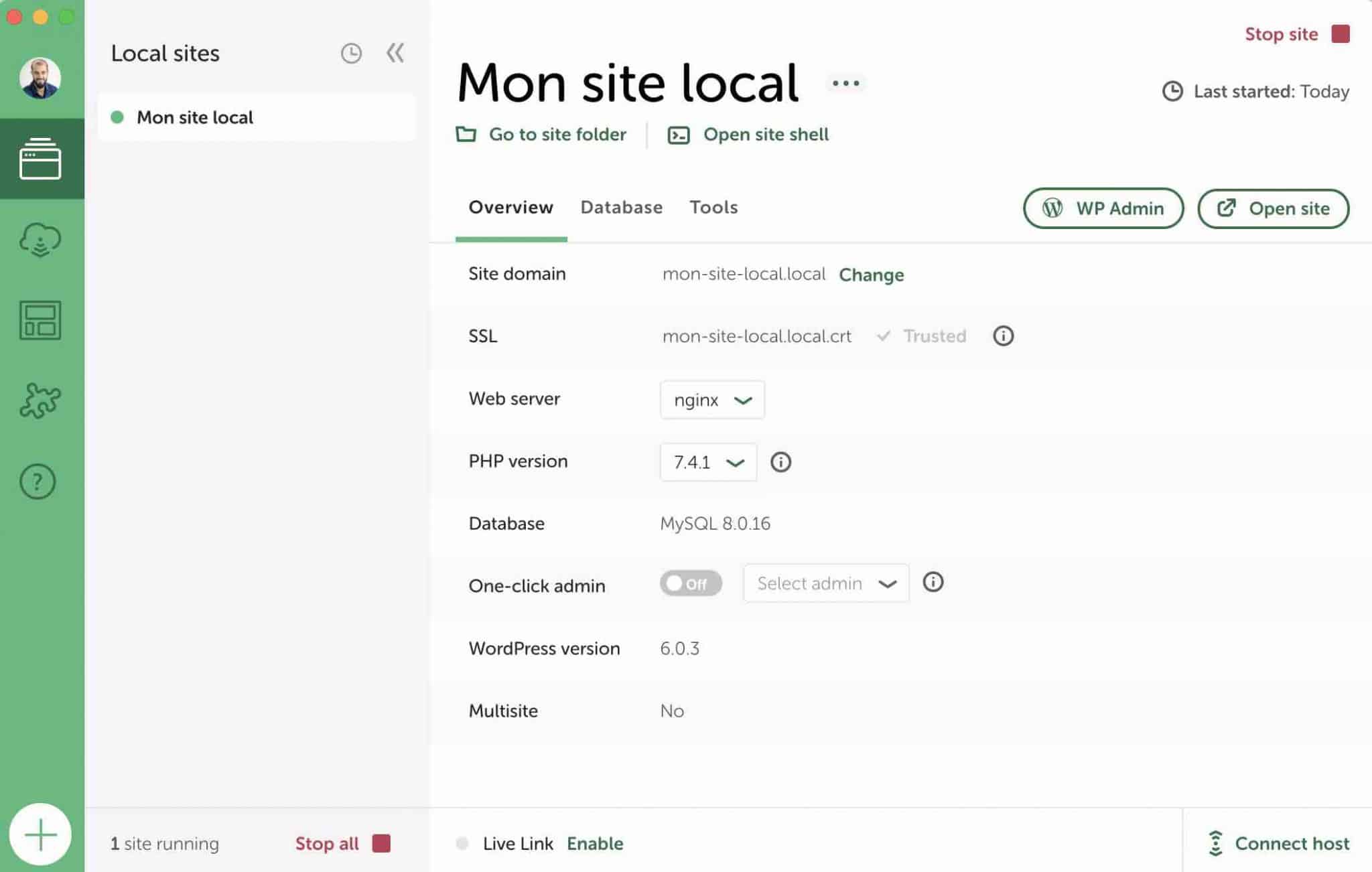
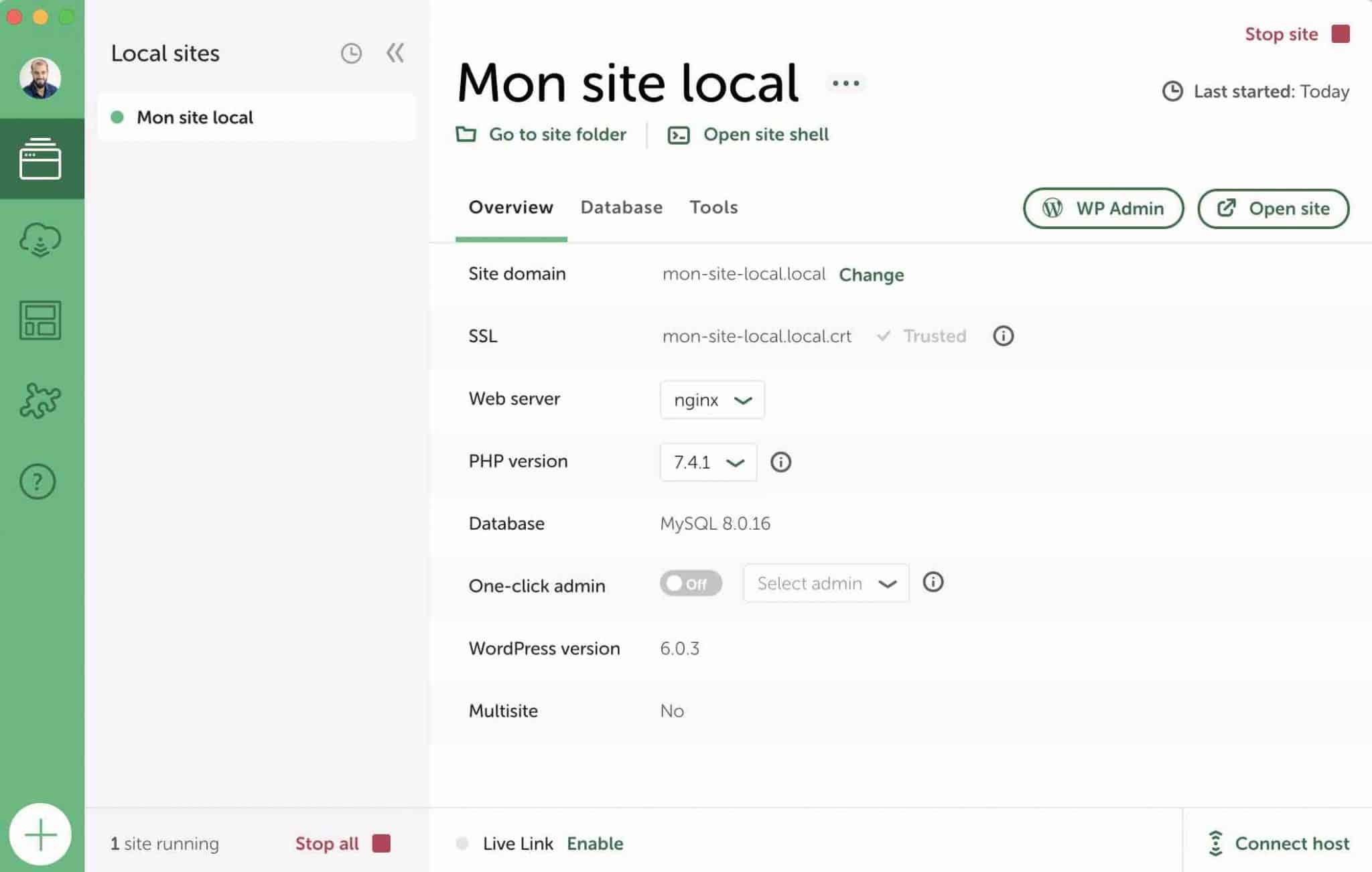
Depuis votre interface, Local permet notamment d’effectuer les choses suivantes :
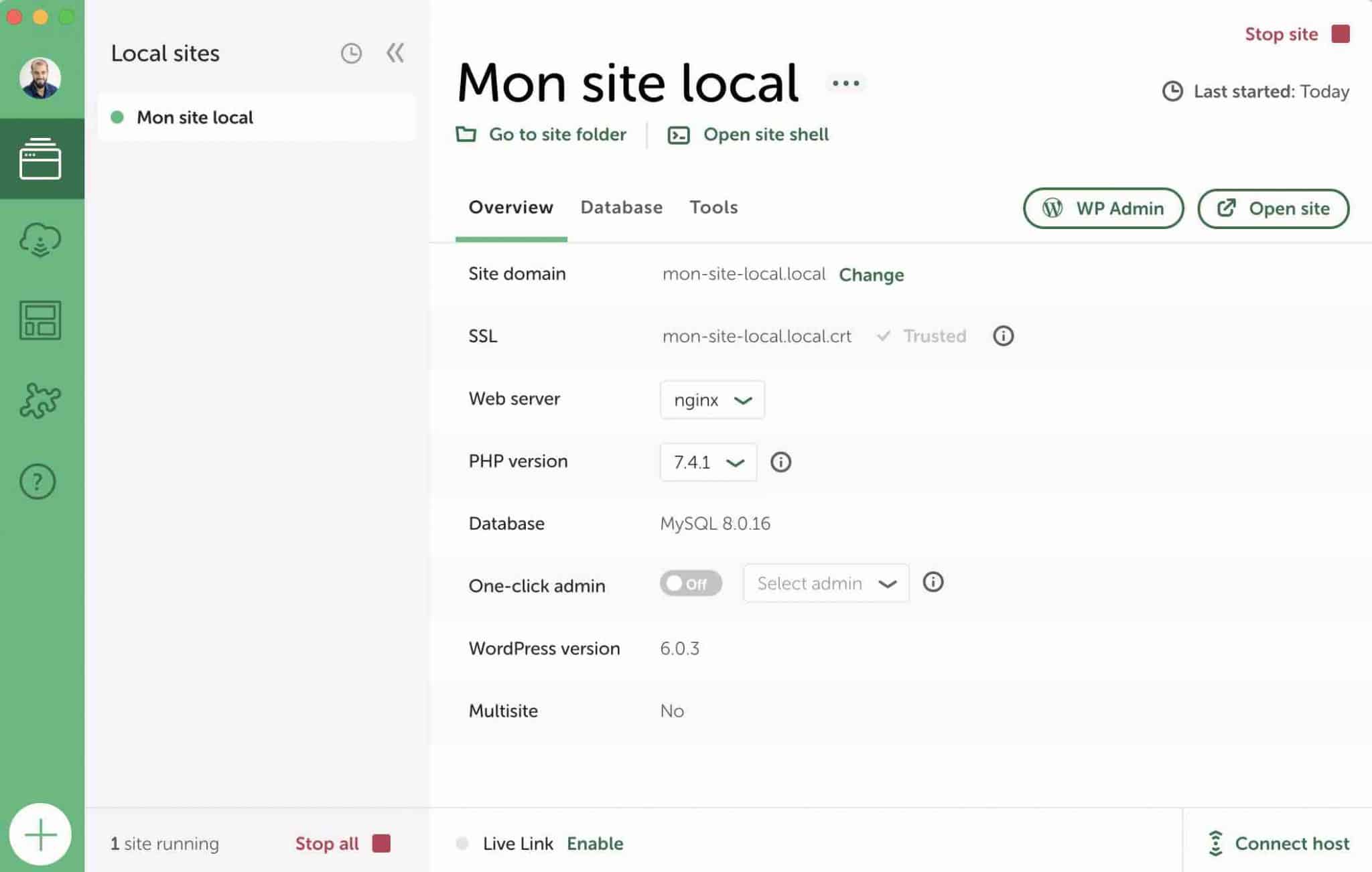
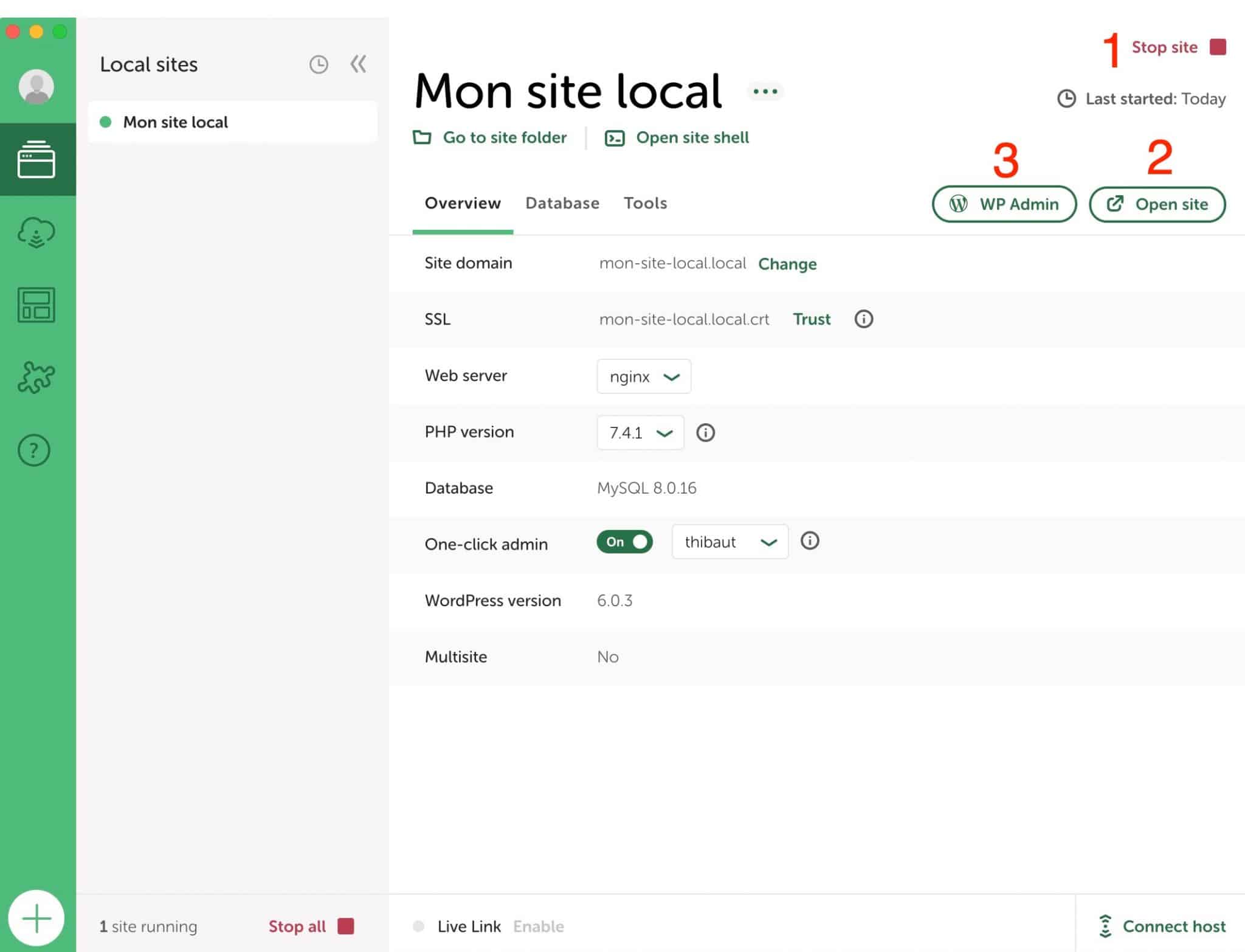
- Démarrer/Arrêter le fonctionnement d’un site. Quand un site tourne en arrière-plan, une petite pastille verte s’affichera à côté de son nom. C’est un préalable nécessaire pour pouvoir accéder à son interface d’administration. Pour l’arrêter, cliquez sur le petit carré rouge « Stop site » (chiffre 1 sur la capture).
- Ouvrir le site dans un nouvel onglet de votre navigateur, via le bouton « Open site ». Vous atterrirez alors sur l’interface front-end (celle visible par vos visiteurs).
- Accéder à l’interface d’administration (back office), en passant par le bouton « WP Admin ».

Pour vous connecter à votre site, le processus est exactement le même que pour un site WordPress en ligne : entrez votre identifiant et votre mot de passe sur la page de connexion pour débarquer sur le tableau de bord.
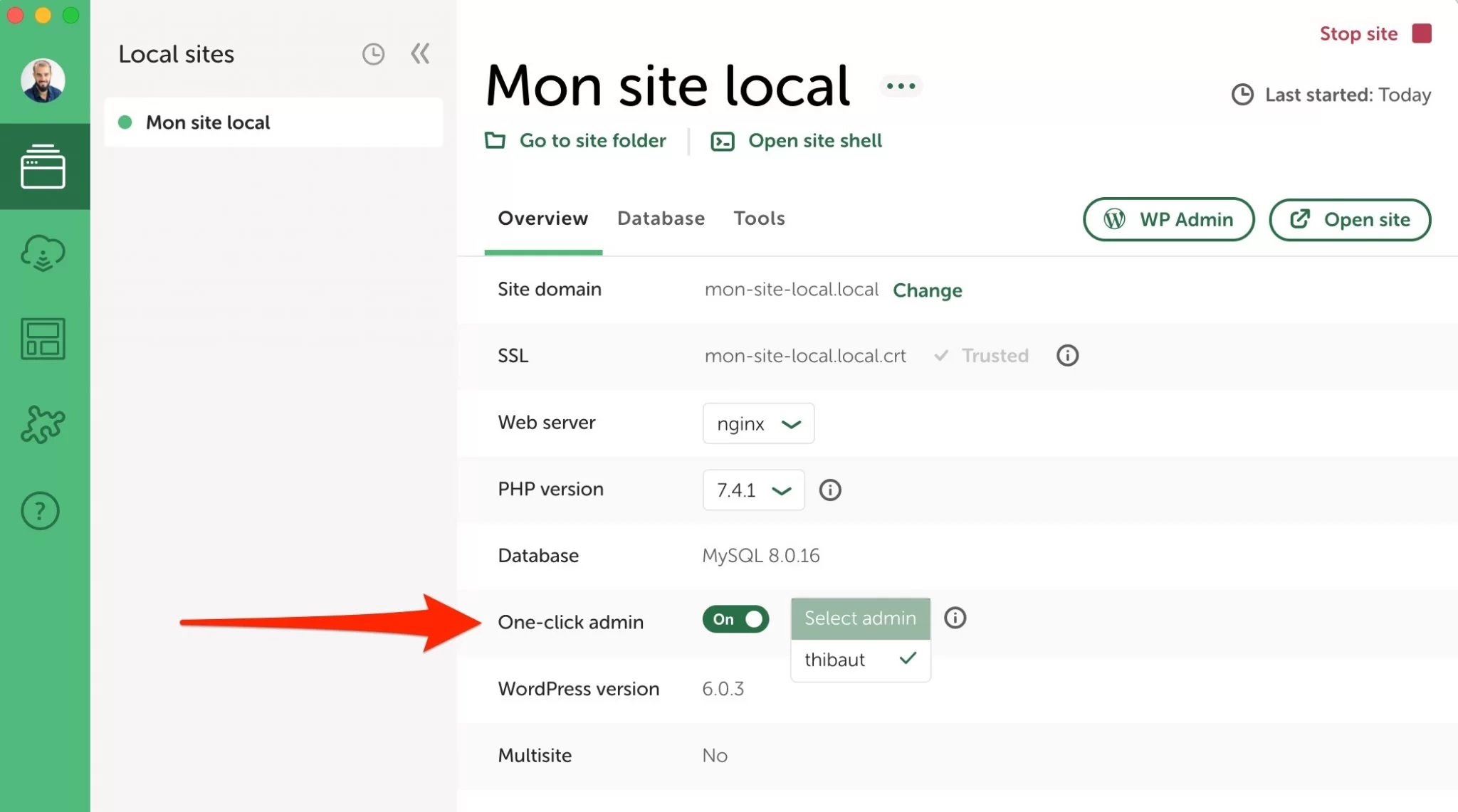
Si vous le souhaitez, vous pouvez aussi mettre en place la connexion à l’admin en 1 clic, sans avoir à entrer votre identifiant et votre mot de passe. Pour cela, activez l’option One-click admin en choisissant le nom d’utilisateur concerné.

Par défaut, vous constaterez que l’interface d’administration est en anglais. Pour choisir la langue de votre choix, en principe le français, passez par le menu Settings > General > Site language.
Local by Flywheel a installé la dernière version majeure en date de WordPress. Dans mon cas, il s’agit de la 6.0.3. Il ne vous reste plus qu’à le personnaliser à votre guise en ajoutant le thème et les plugins de votre choix, mais aussi le contenu (pages + articles).
Pour cela, je vous recommande de consulter les parties 3 à 5 du guide de WPMarmite pour créer un site WordPress professionnel.
Comment tirer profit des Blueprints ?
Comment créer un Blueprint avec Local ?
Grâce au contenu de la partie précédente, vous savez comment créer et personnaliser un site WordPress conçu avec Local.
Si vous avez l’habitude de créer des sites de façon récurrente, par exemple pour vos clients, vous travaillez sûrement avec le même thème, les mêmes plugins, voire les mêmes pages clés (ex : Contact).
Tout paramétrer en partant de zéro, pour chaque site, prend du temps. Grâce aux Blueprints de Local ,vous pouvez sauvegarder n’importe quel site ET toute sa configuration (thèmes, plugins, pages, réglages etc.) pour pouvoir ensuite le réutiliser à chaque fois que vous lancez un nouveau site local.
Pour créer un Blueprint, commencez par configurer le site de votre choix avec tous les éléments désirés.
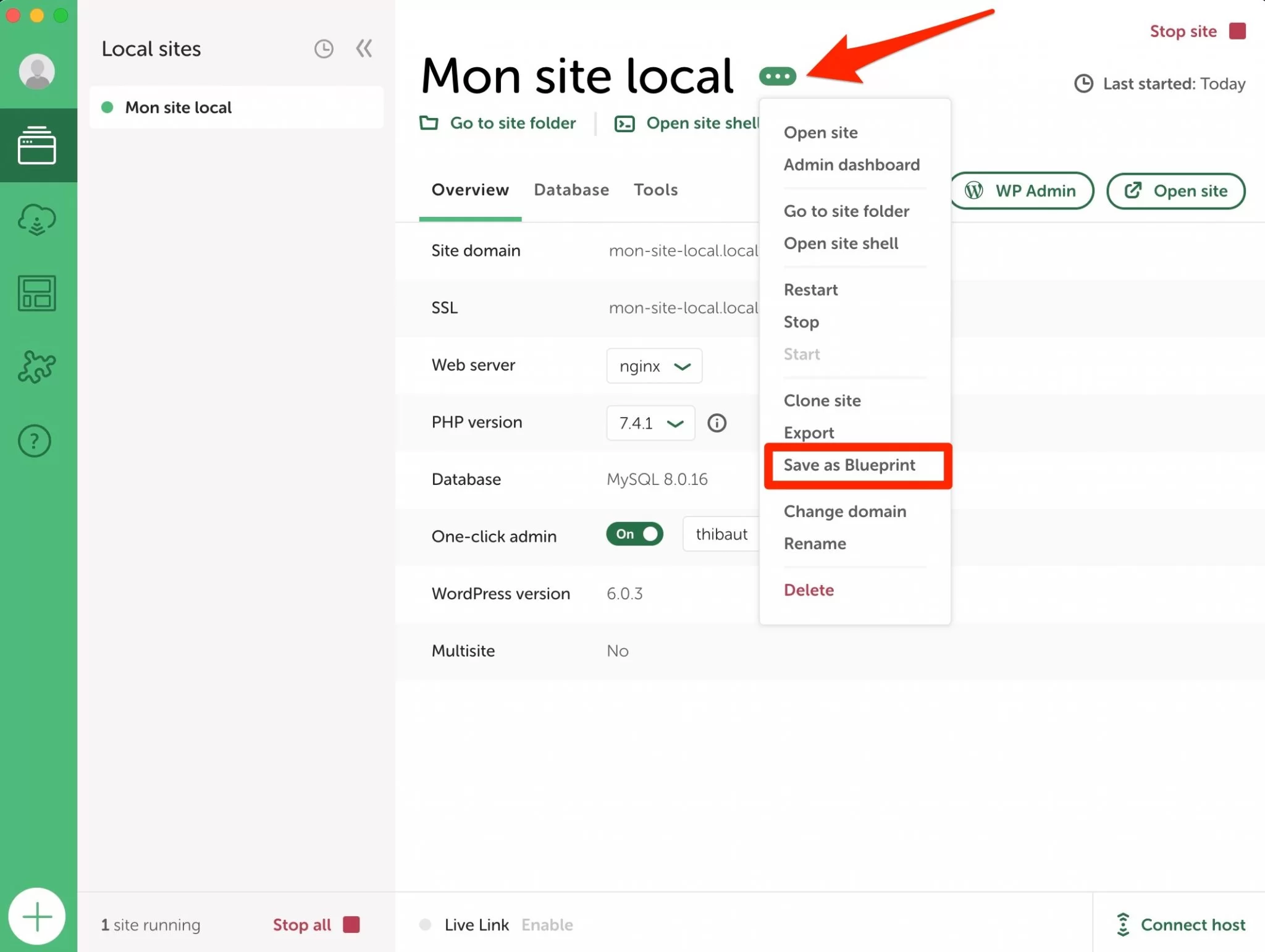
Cliquez ensuite sur les 3 petits points à côté du nom de votre site, et sélectionnez « Save as Blueprint ».

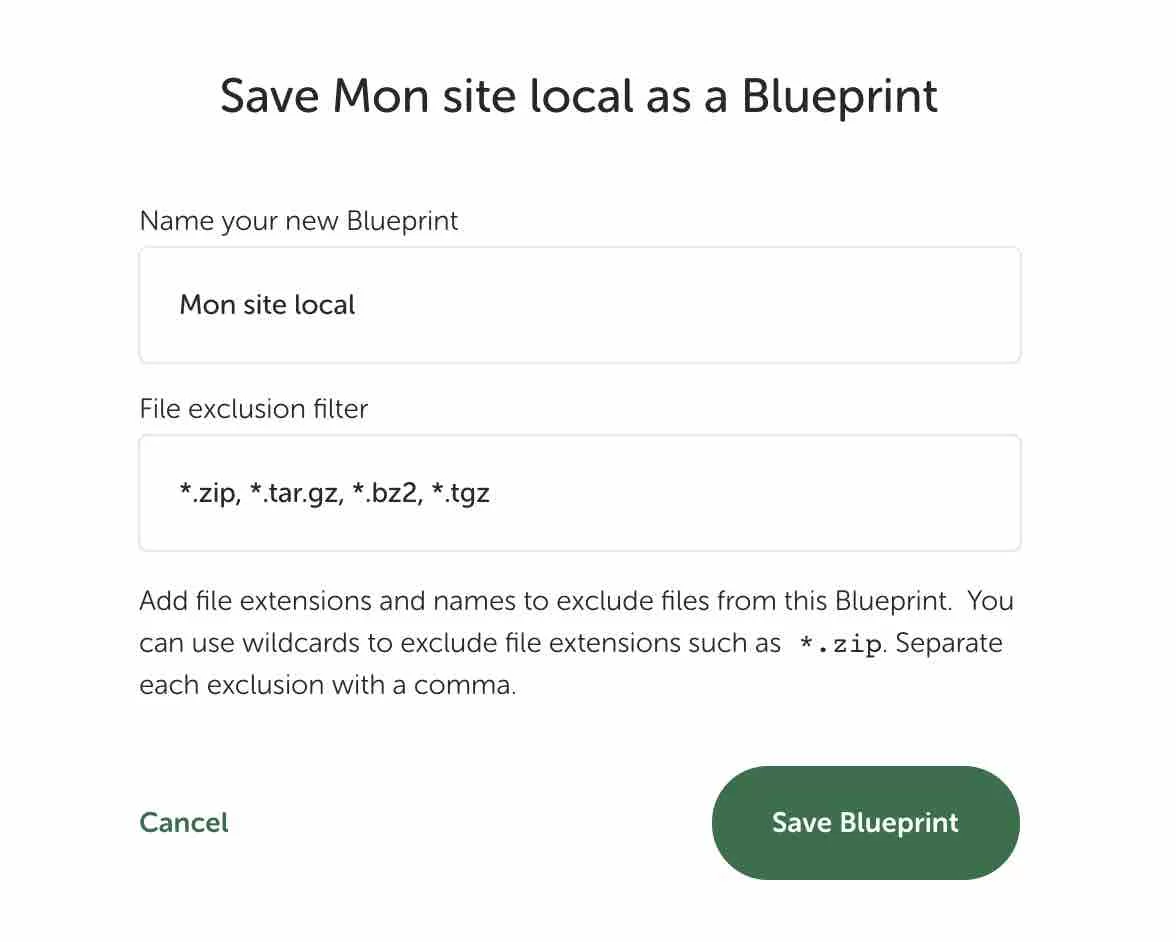
Donnez un nom à votre Blueprint, choisissez le type de fichiers à exclure (laissez tel quel), puis cliquez sur « Save Blueprint ».

Comment concevoir un site à partir d’un Blueprint ?
Pour lancer un nouveau site local à partir d’un Blueprint, c’est très simple. Il suffit de choisir l’option « Create from a Blueprint » lorsque vous créerez le site (vous connaissez la marche à suivre).
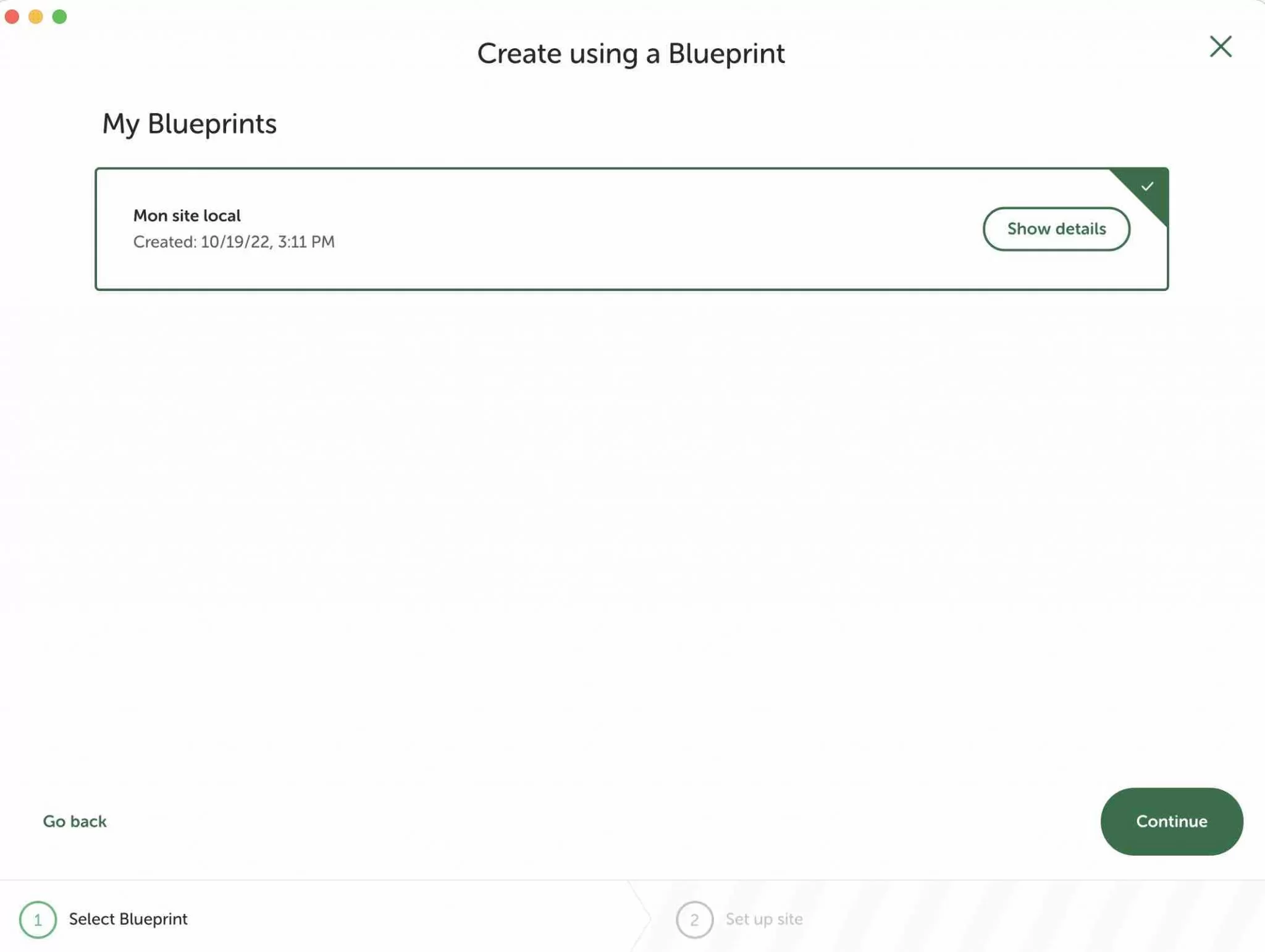
Si un Blueprint est disponible, on vous proposera de le choisir, comme ci-dessous :

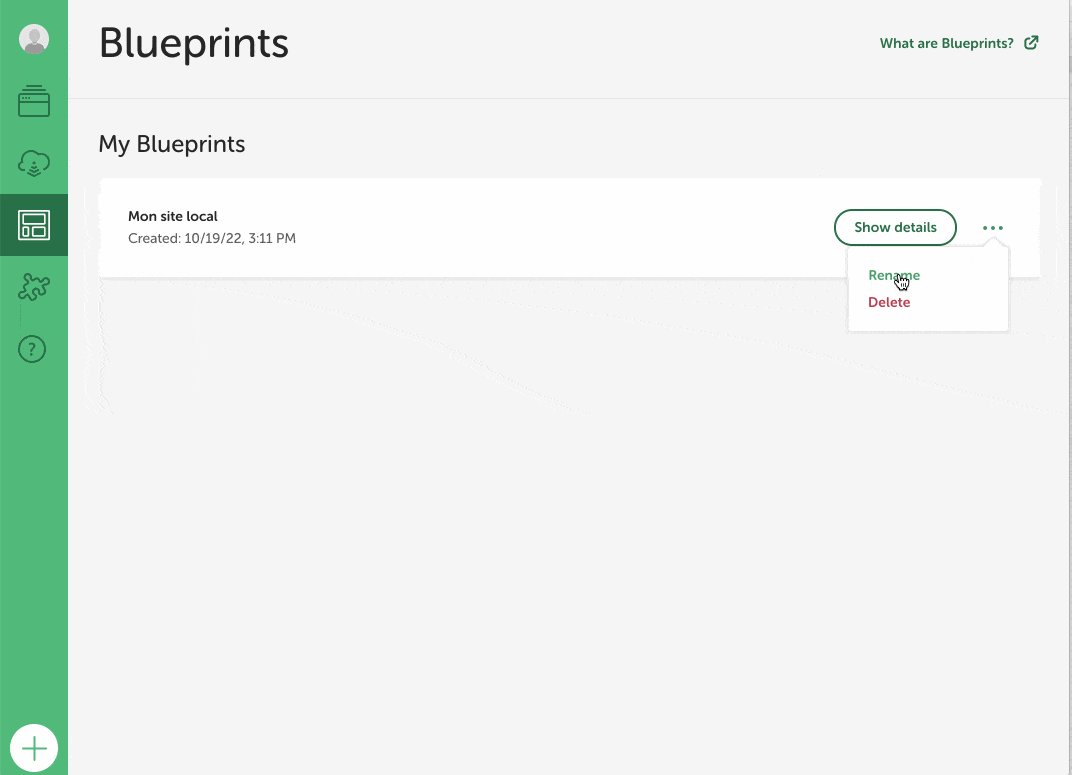
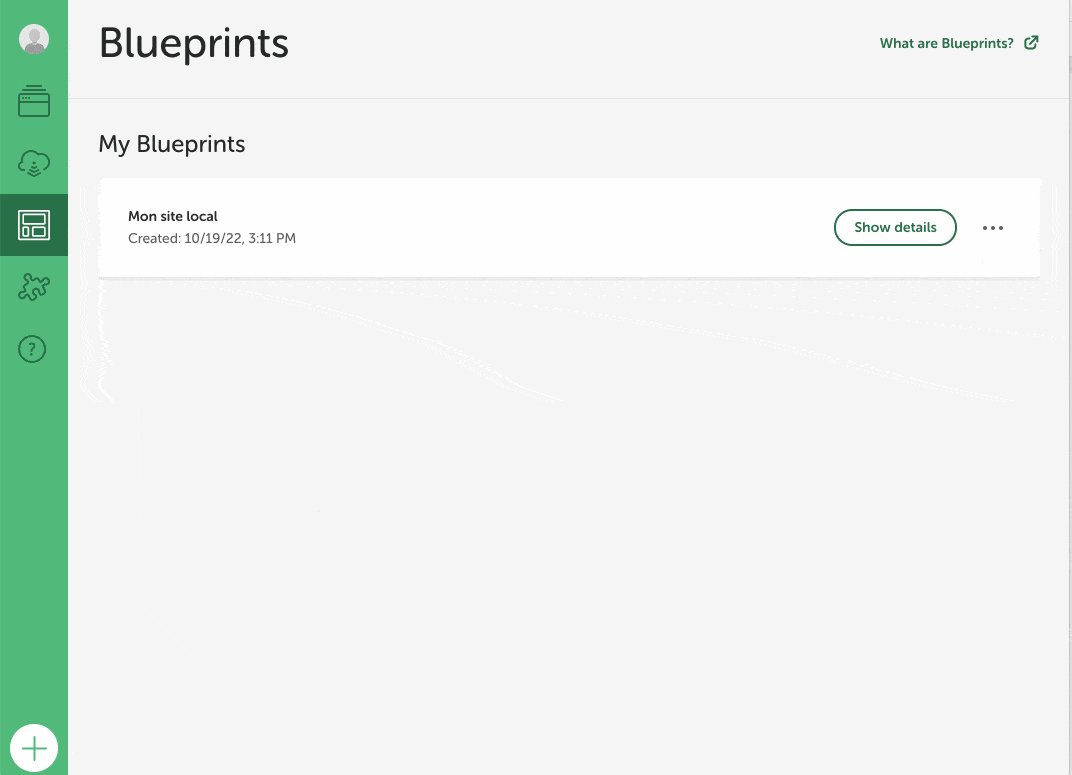
Comment accéder à vos Blueprints (et les modifier) ?
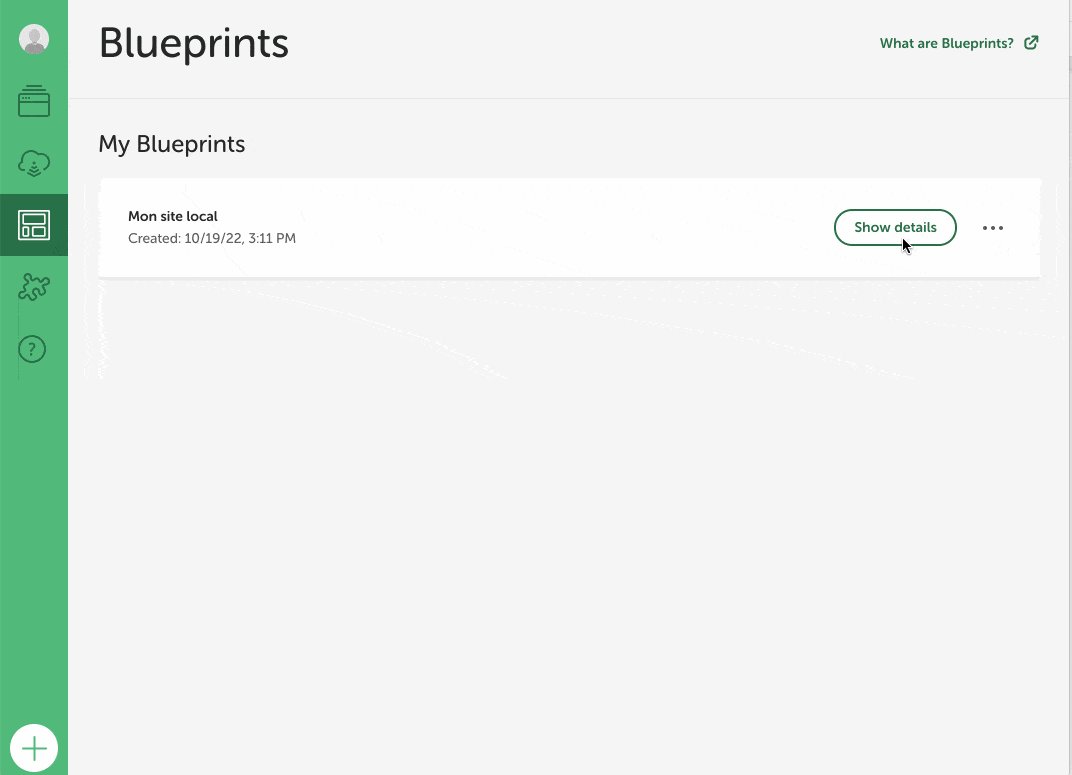
Pour consulter tous vos Blueprints, cliquez sur leur icône de menu correspondante, dans la barre latérale de gauche sur votre interface Local :
Vous disposerez alors :
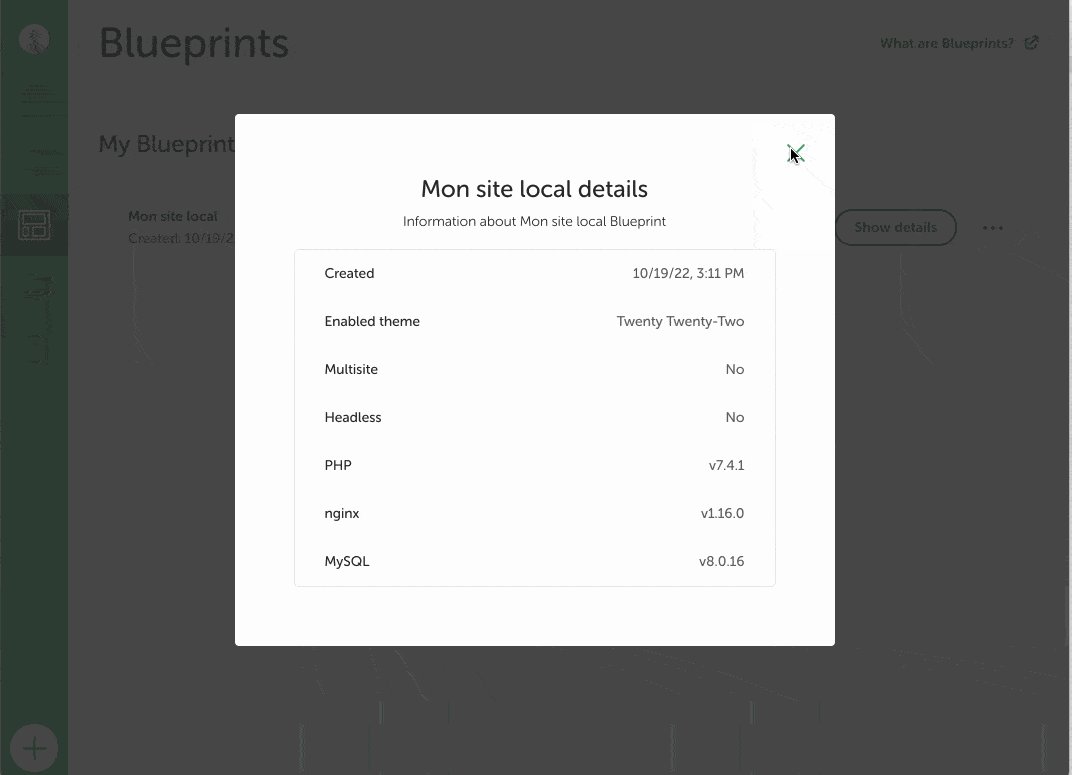
- d’un aperçu des détails de votre site, avec le bouton « Show details » ;
- de raccourcis pour renommer ou supprimer votre Blueprint, en cliquant sur les 3 petits points.

Comment montrer votre site créé avec Local grâce à un lien ?
Vous travaillez en équipe et/ou pour des clients ? Local a une super fonctionnalité pour les satisfaire : les Live Links. Grâce à ces liens, vous pouvez donner un accès direct à votre site à la personne de votre choix, afin qu’elle puisse le consulter via une connexion internet.
Ça, c’est vraiment super pratique puisque vous n’avez pas à envoyer votre site vers le serveur en ligne.
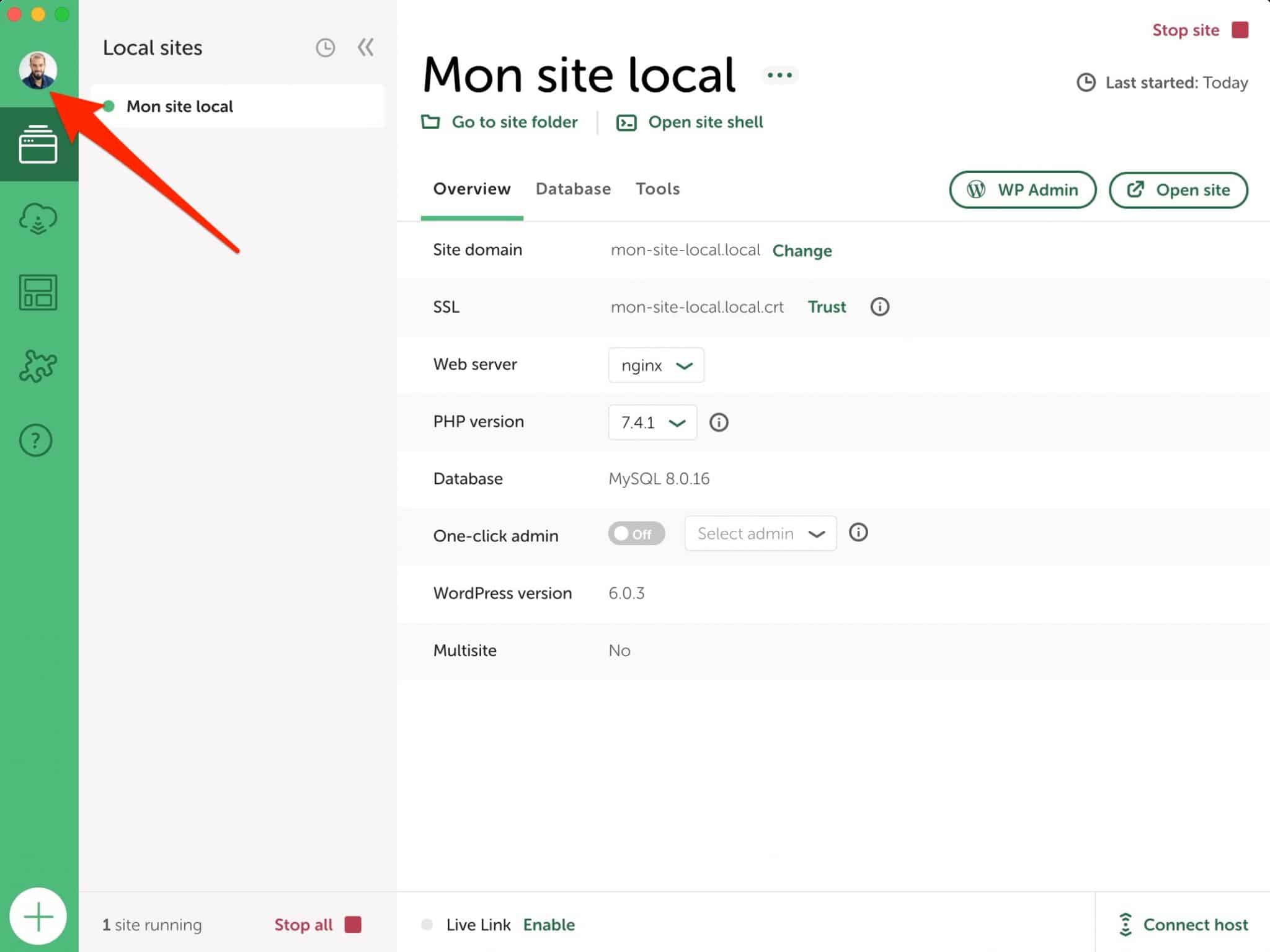
Pour obtenir un Live Link sur le site de votre choix, vous devez d’abord vous connecter à votre compte Local en cliquant sur l’icône cerclée en haut de votre tableau de bord :

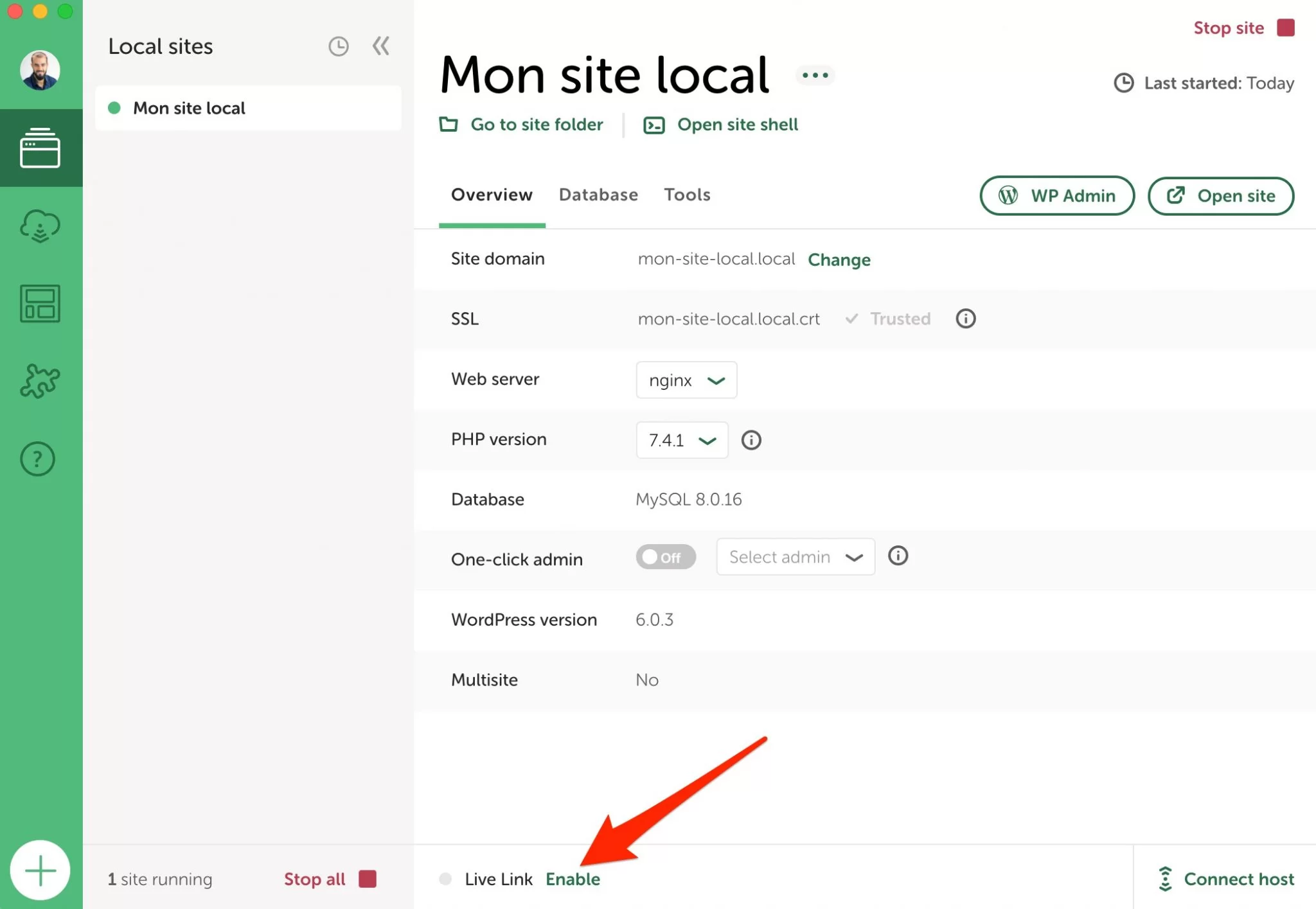
Lorsque c’est O.-K. chez vous, vous pourrez alors générer un Live Link en cliquant sur « Enable » (Autoriser) :

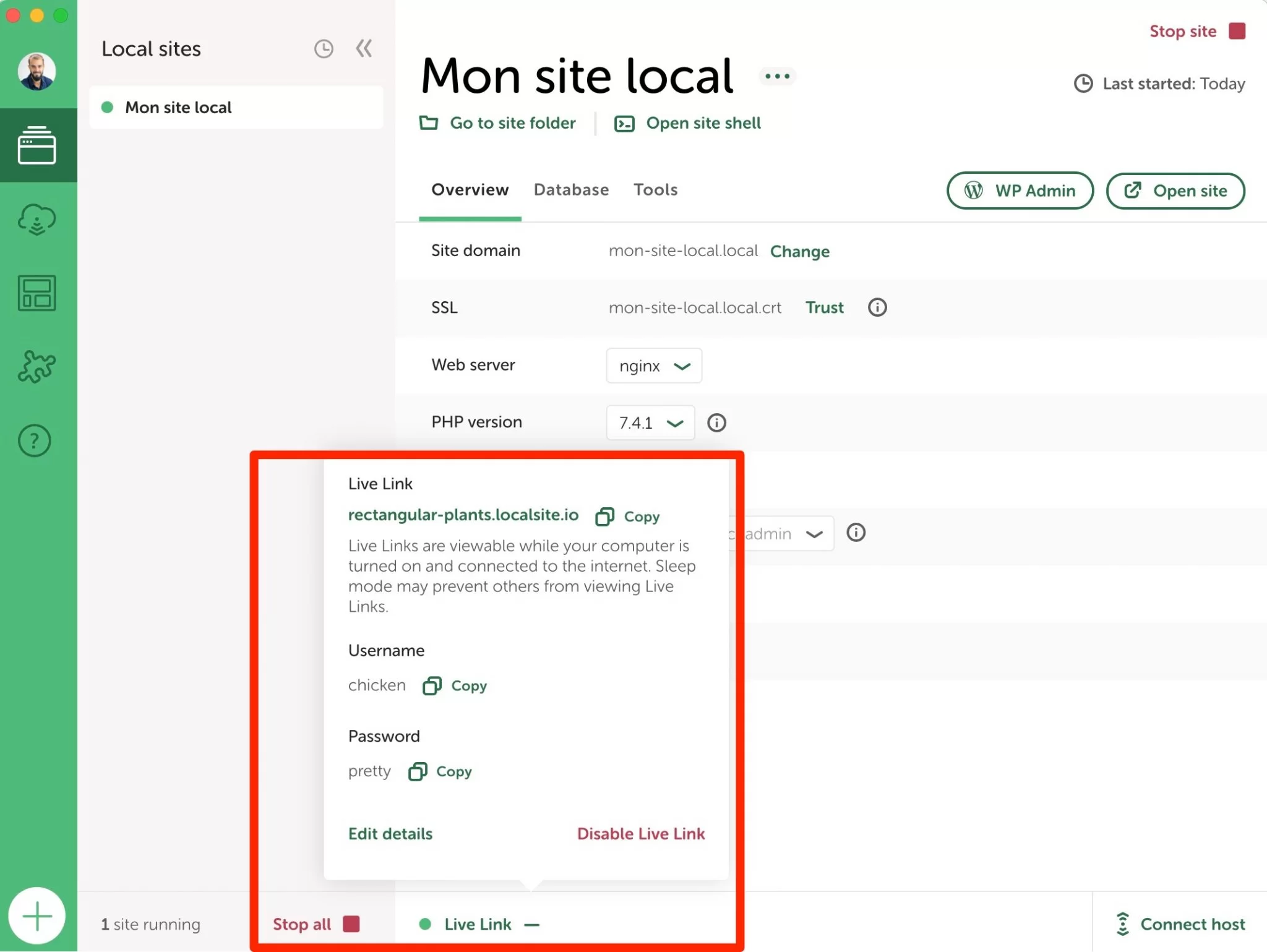
Dès que le Live Link est créé, une pastille verte apparaît. Vous pouvez consulter les informations qui lui sont liées (lien, nom d’utilisateur, mot de passe) en cliquant sur la petite flèche :

Comme vous pouvez le constater, le Live Link généré est plutôt impersonnel. Le nom d’utilisateur (poulet) et le mot de passe (joli) font sourire, mais ils ne sont pas très professionnels et sécurisés.
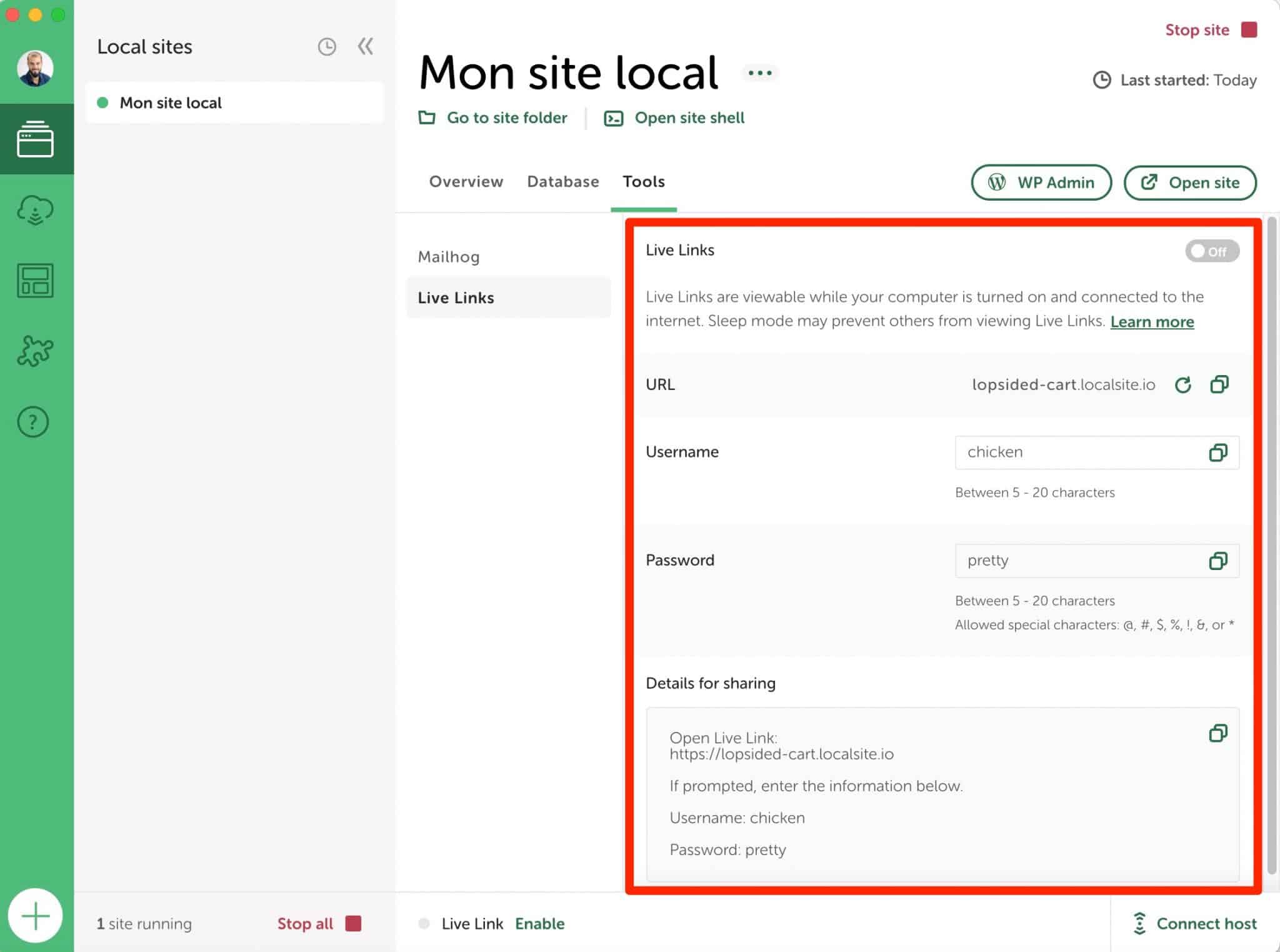
Sachez que vous pouvez modifier l’URL, le nom d’utilisateur et le mot de passe de chaque Live Link en allant dans Tools > Live Links. Au préalable, votre Live Link doit avoir été désactivé :

Comment accéder à la base de données de votre site ?
Pour une raison X ou Y, vous pouvez avoir envie d’accéder à la base de données de votre site WordPress créé avec Local by Flywheel. C’est possible en allant dans l’onglet « Database », qui récapitule les informations de votre base de données (hôte, nom, utilisateur, mot de passe).
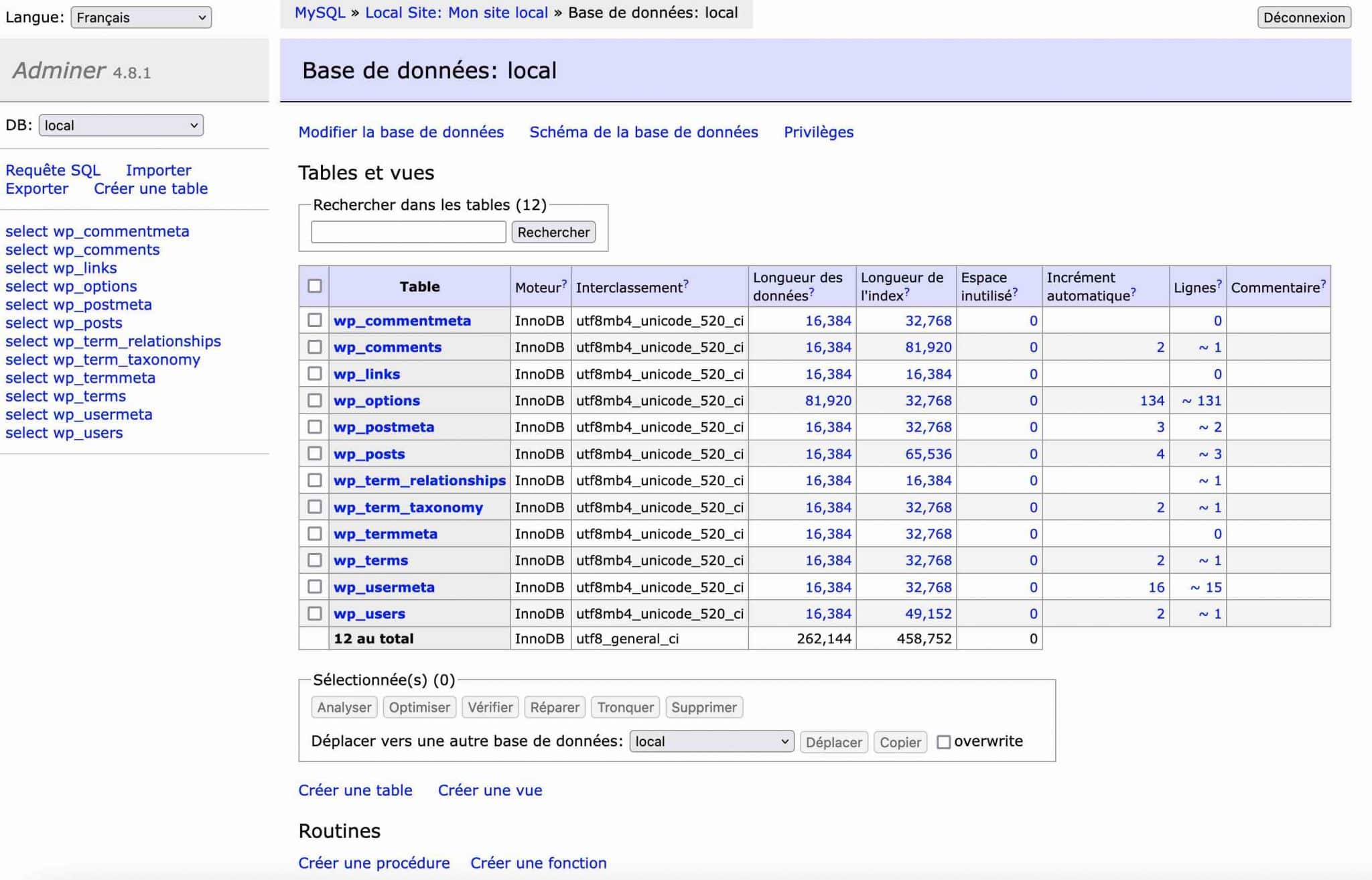
Pour cela, cliquez sur « Open Adminer ». Local vous redirigera vers Adminer, une interface pour gérer votre base de données :

Comment passer son site local en HTTPS ?
Autre option bien pratique : la possibilité d’activer le HTTPS sur votre environnement local. En un clic, vous pouvez en quelque sorte simuler la création d’un certificat SSL afin que les navigateurs web considèrent que votre connexion est sécurisée.
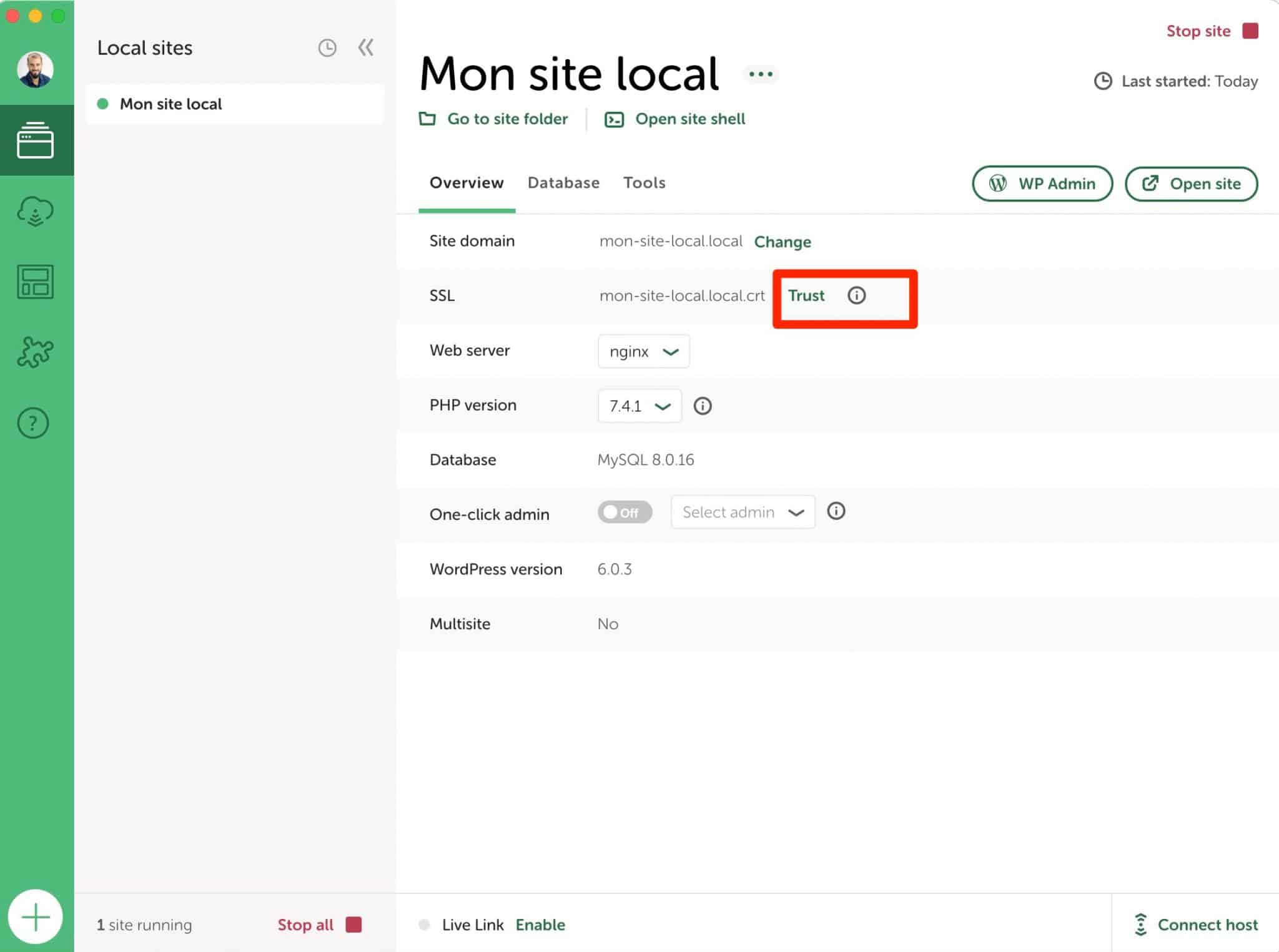
Pour cela, dans l’onglet « Overview », cliquez sur le bouton « Trust » au niveau de la ligne SSL :

Pour info, vous pourriez rencontrer des difficultés à activer cette option sur Mac. Si c’est le cas chez vous, consultez cette ressource (en anglais) proposée par Local.
Comment consulter les e-mails envoyés en local par votre site ?
Lorsque l’on développe en local, on rencontre souvent un problème : comment savoir si ses e-mails sont bien envoyés et reçus ?
Je pense par exemple aux e-mails transactionnels qui signalent la soumission d’un nouveau commentaire et le changement de mot de passe d’un utilisateur.
Ou encore l’e-mail envoyé à l’administrateur après la soumission d’un formulaire de contact.
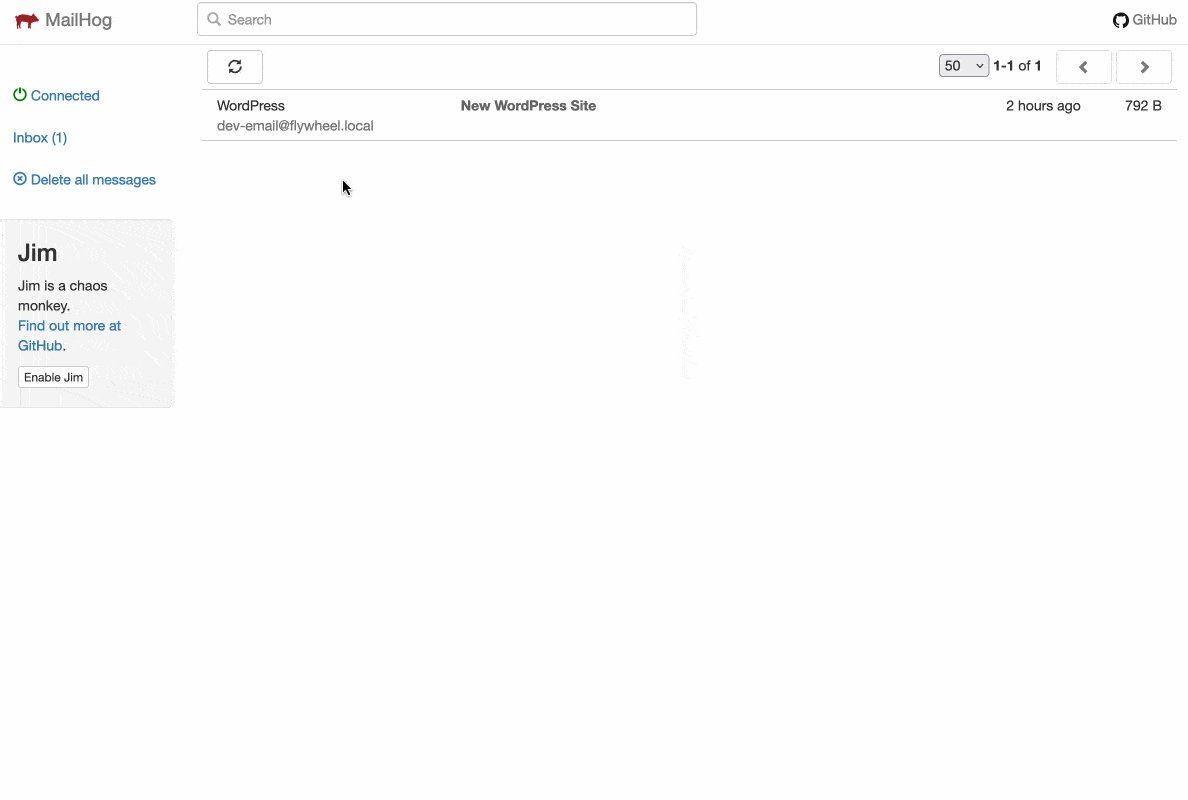
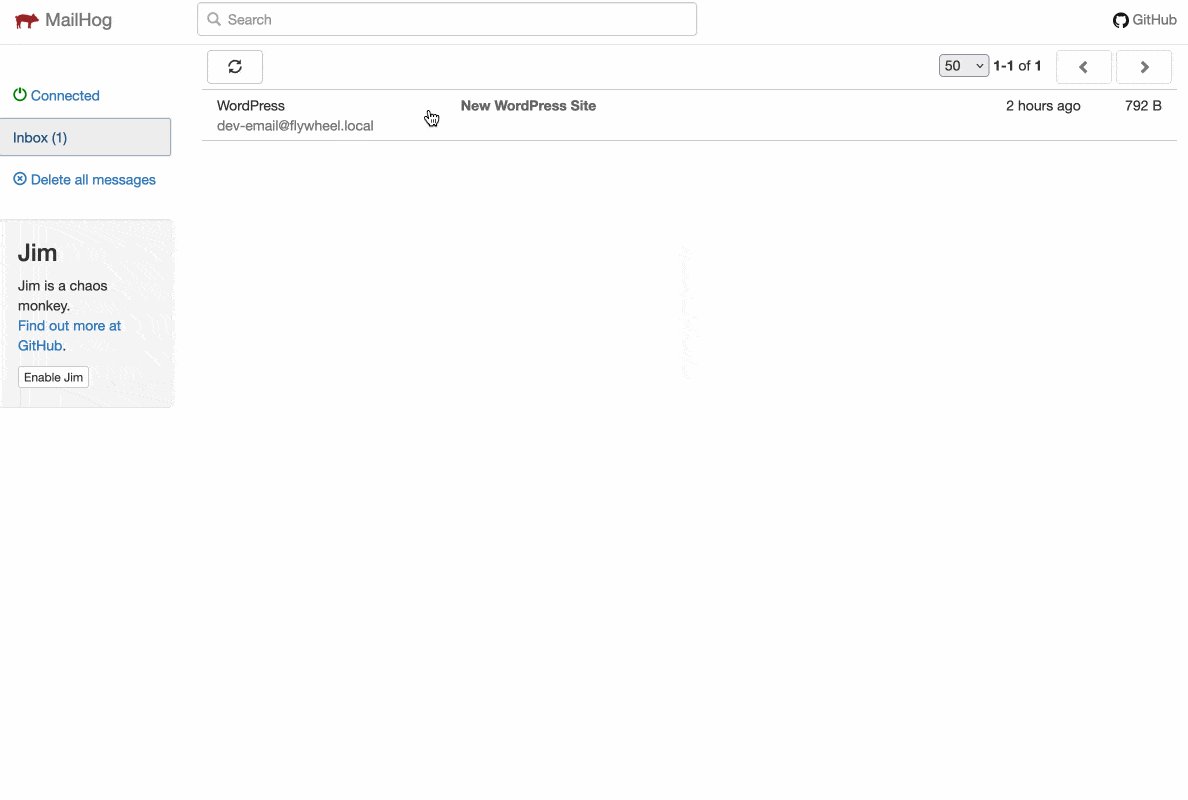
Pour savoir si tout cela fonctionne, Local s’appuie sur MailHog, un outil de test d’e-mail. Vous pouvez y accéder, site par site, en passant par Tools > MailHog > Open MailHog.
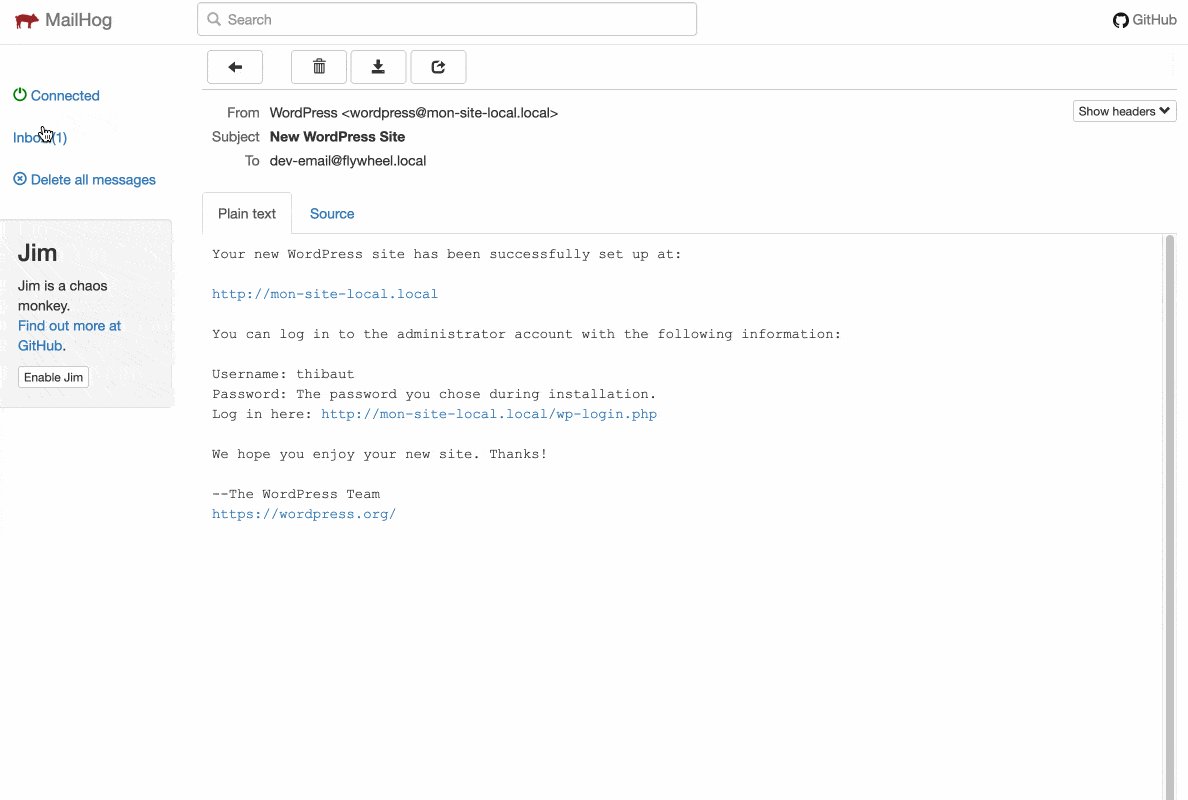
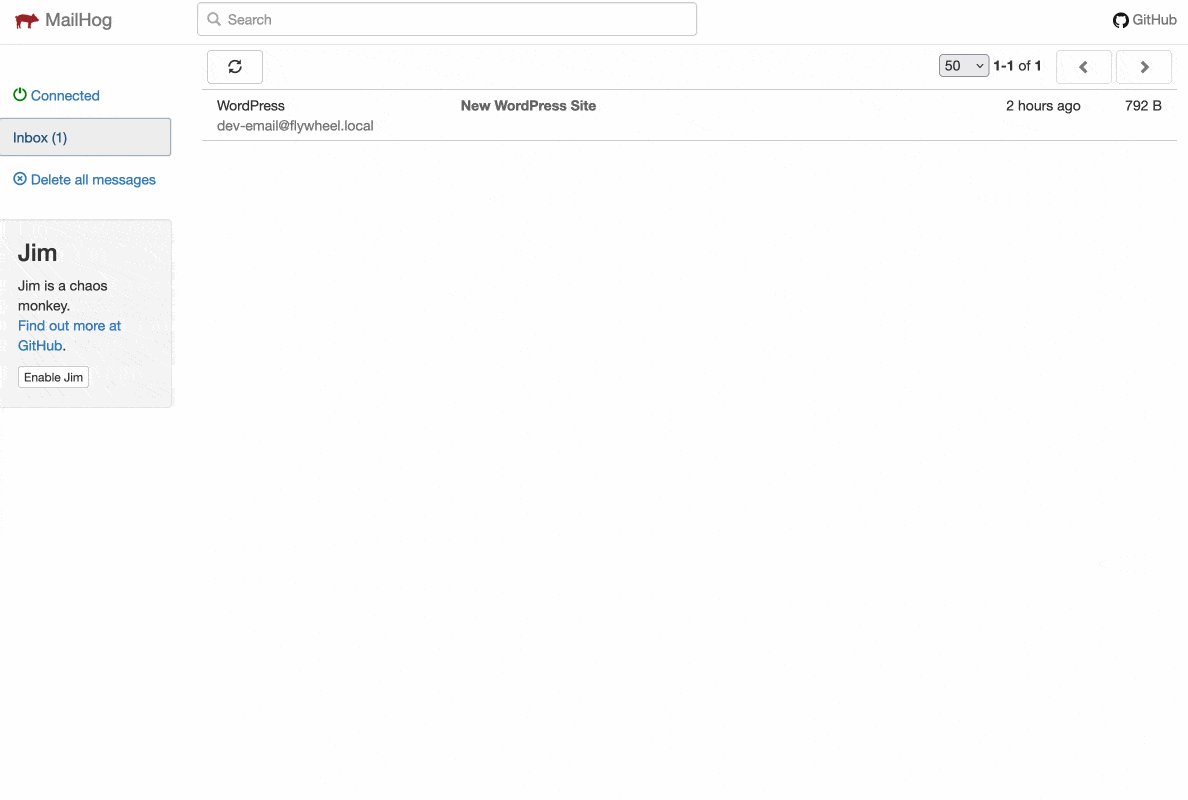
Vous retrouverez sur l’interface de l’outil tous les e-mails qui ont été envoyés, comme celui ci-dessous, indiquant la création d’un nouveau site WordPress :

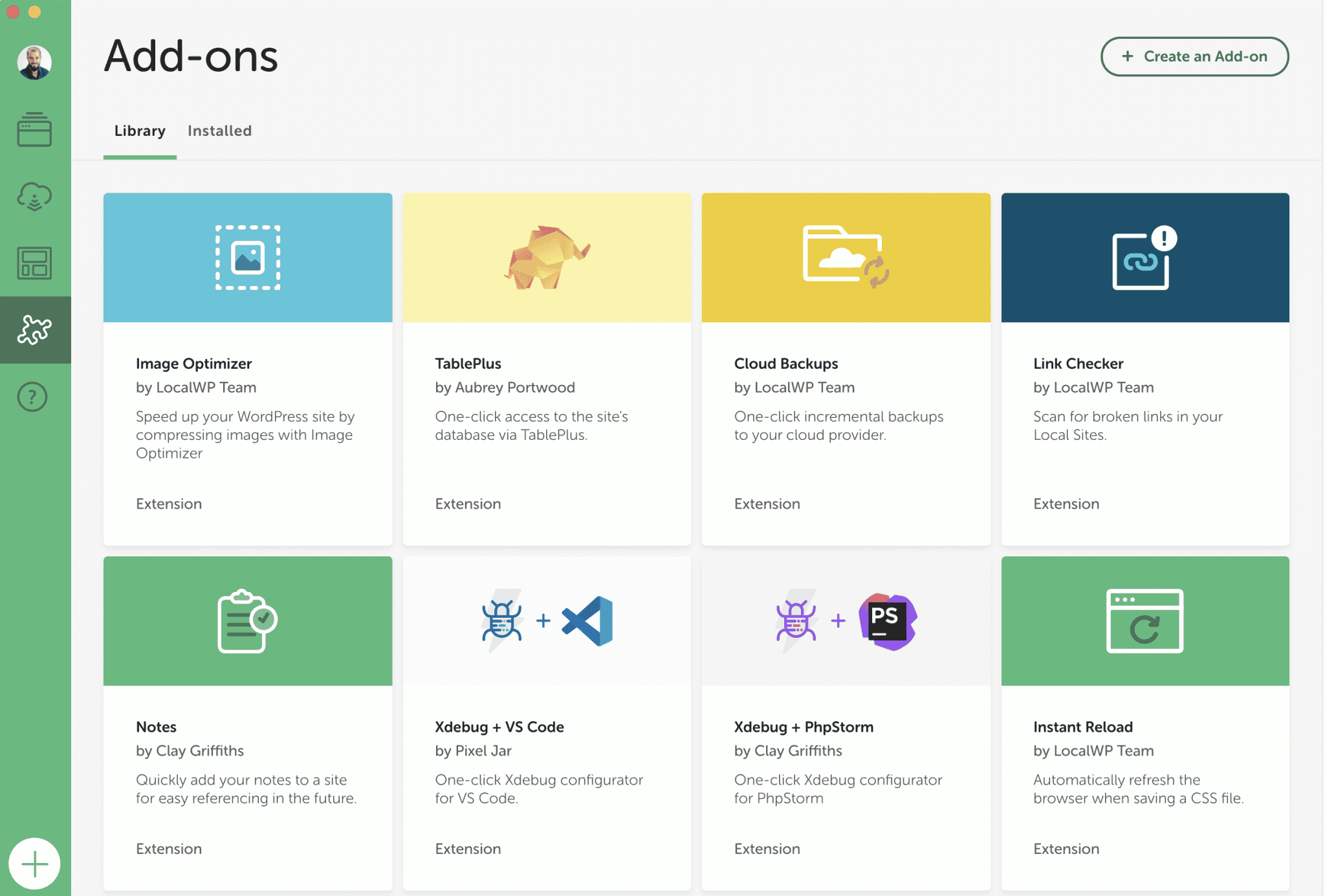
Comment installer les add-ons de Local by Flywheel ?
Au-delà de ces options bien sympathiques, Local propose aussi 9 extensions (add-ons) gratuites que vous pouvez activer en fonction de vos besoins. Je pourrais par exemple vous citer :
- Image Optimizer, pour compresser le poids de vos images ;
- Cloud Backups, pour sauvegarder vos sites dans le cloud, via Google Drive ou Dropbox ;
- Link Checker, pour détecter les liens brisés (erreurs 404) sur votre site local ;
- Instant Reload, pour rafraîchir automatiquement votre navigateur dès que vous modifiez un fichier CSS ;
- Atlas: Headless WP, pour créer un site WordPress headless (site où le back-office et le front-end sont gérés de façon séparée).
Tous ces add-ons sont accessibles en cliquant sur l’icône représentant une pièce de puzzle, dans la barre latérale de gauche de votre interface Local :

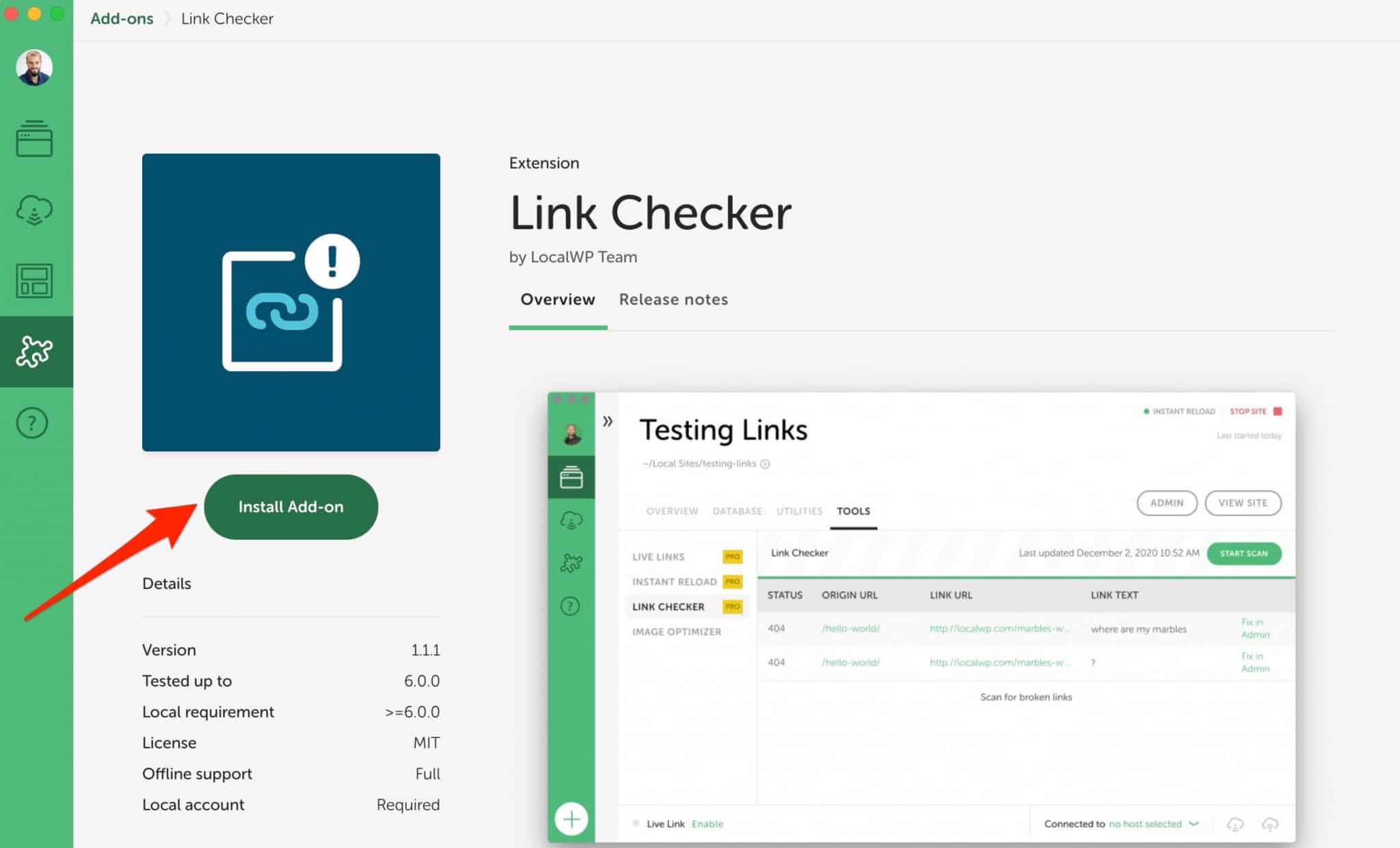
Cliquez sur l’add-on de votre choix, puis sur « Install Add-on », comme ici avec l’add-on Link Checker :

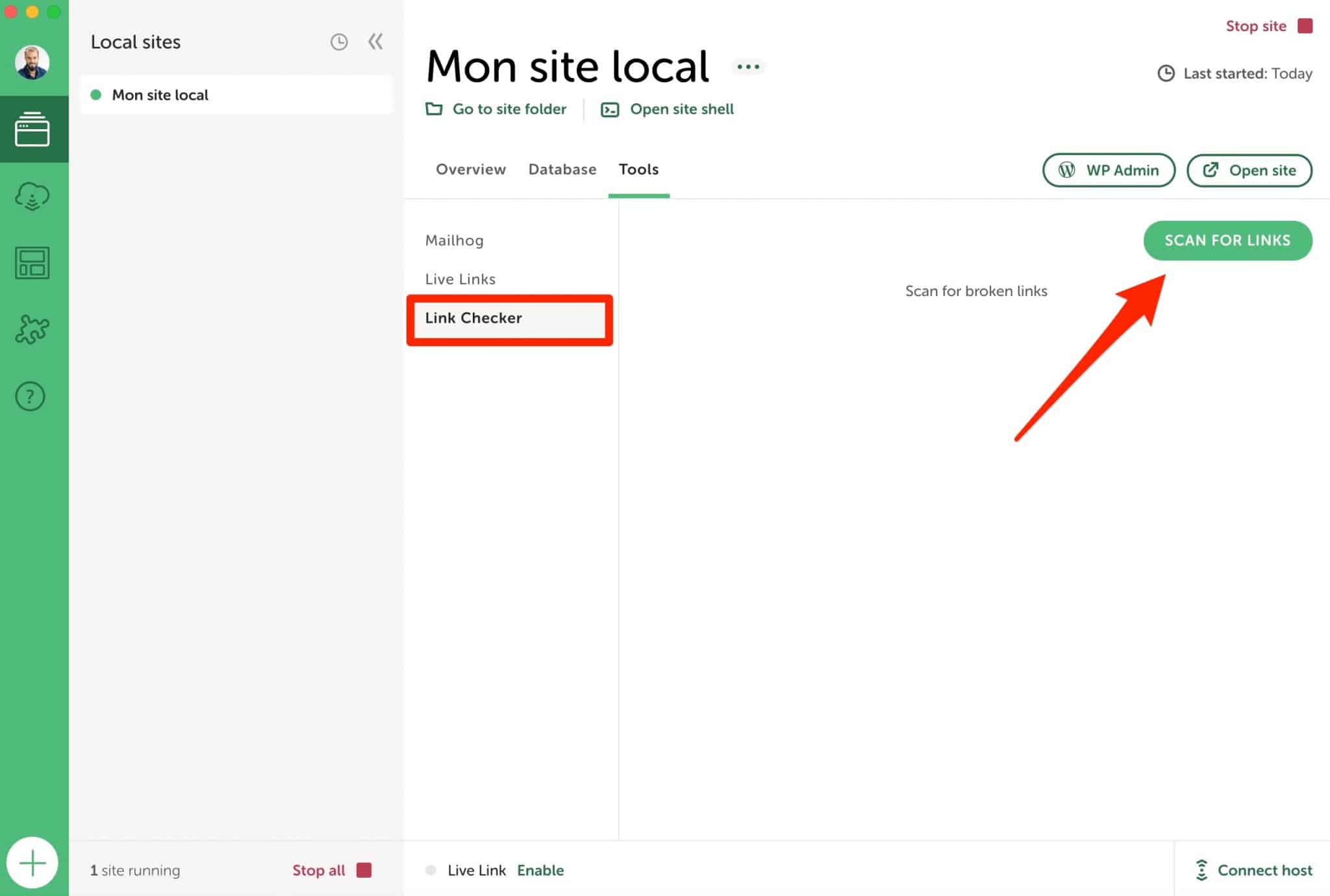
Vous retrouverez ensuite l’extension installée dans l’onglet « Tools ». Il ne vous restera plus qu’à la mettre en action dès que vous le souhaitez :

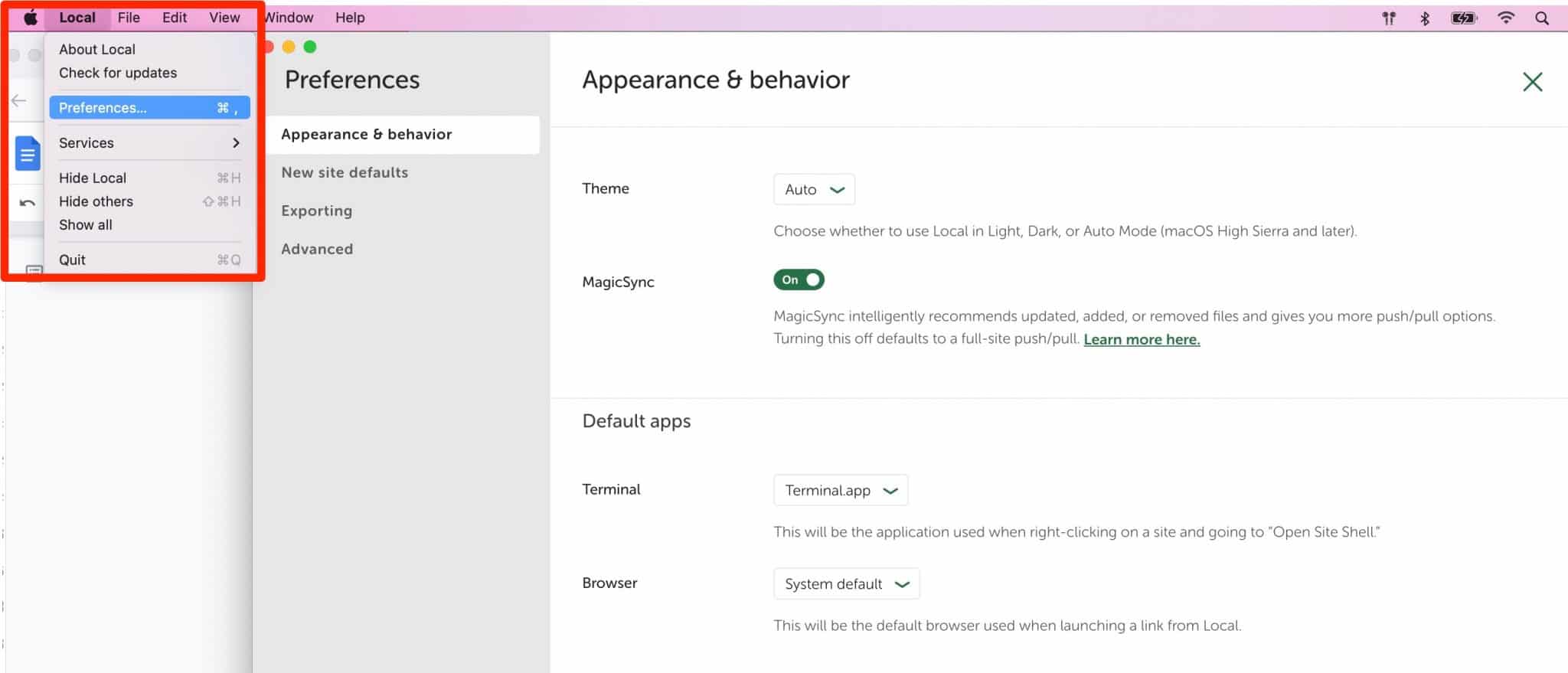
Comment modifier les préférences de Local ?
Terminons ce tour du propriétaire avec la personnalisation possible de certains réglages présents dans les préférences du logiciel Local.
Pour y accéder, allez dans le menu « Préférences » de l’outil :

Vous disposerez de 4 sous-menus de réglages :
- Appearance & behavior (Apparence & Comportement) permet par exemple de modifier le ton de l’interface (claire par défaut, ou sombre) ;
- New site defaults (Réglages par défaut d’un nouveau site). Ici, vous pouvez paramétrer le suffixe par défaut de chaque nom de domaine (si vous n’aimez pas
.local), l’e-mail de l’administrateur, et l’emplacement du site sur votre ordinateur ; - Exporting (Exportation) permet d’exclure certaines extensions de fichiers lorsque vous exporterez un site local ;
- Advanced (Avancé) permet entre autres d’activer des rapports d’erreur et d’usage.
Quelles sont les alternatives à Local ?
Grâce à toutes ces infos, vous êtes en mesure de paramétrer comme un chef le logiciel Local. Au fil du temps, il a réussi à s’imposer comme l’un des logiciels incontournables du marché pour concevoir un site WordPress en local.
Si jamais il ne vous convainc pas, vous pouvez vous tourner vers l’un de ses concurrents :
- MAMP (Mac et Windows) ou WampServer (Windows). Pour info, un tuto d’installation de MAMP est disponible sur le blog de WPMarmite dans cet article ;
- DevKinsta, la solution créée par l’hébergeur Kinsta ;
- Vagrant ;
- Docker.
Toutes ces solutions sont aussi gratuites mais elles n’ont pas la même complexité. DevKinsta est sûrement l’outil le plus simple à utiliser pour un débutant. Il se rapproche le plus de ce que propose Local en termes d’interface et d’options.
Ensuite, MAMP réclame un peu plus de technicité pour être utilisé, car son installation est 100 % manuelle. Enfin, Vagrant et Docker sont prioritairement dédiés aux développeurs et techniciens avertis.
Notre avis final sur l’outil Local by Flywheel
Local est un excellent outil pour créer des sites WordPress en local. Pour tout vous dire, j’avais pour habitude d’utiliser MAMP avant de le découvrir. Eh bien, MAMP a fini aux oubliettes. ^^
Local cumule de nombreux atouts qui ont su me séduire dès mes premiers pas avec lui. Simple à utiliser, c’est un outil qui se destine aussi bien aux débutants qu’aux développeurs aguerris.
Télécharger l’outil Local by Flywheel sur son site officiel :
Gratuit, ergonomique et doté de fonctionnalités super pratiques (les Live Links, les Blueprints, etc.), Local est à la fois agréable à utiliser et efficace. Que demander de plus ?
Eh bien, peut-être que son interface soit un jour traduite en français (pour l’instant, tout est en anglais).
Ou encore qu’il soit encore plus fiable que ce qu’il est actuellement. Personnellement, je n’ai jamais rencontré de problèmes majeurs avec ce logiciel. Cependant, certains lui reprochent parfois de planter ou de ne pas vouloir se lancer. Cela peut être le cas si vous souhaitez travailler sur des sites contenant beaucoup de fichiers et de contenus.
Si vous rencontrez des soucis avec lui, sachez que Local propose un forum public sur lequel vous trouverez de nombreuses réponses. Et la plupart du temps, mettre à jour l’outil vers sa dernière version permet de régler pas mal de choses.
De votre côté, utilisez-vous Local ? Êtes-vous un fan invétéré de cet outil ? Donnez-moi votre avis dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Bravo pour cet article
Je l’utilise depuis plusieurs années
Tous mes site sont en divi
Pour les migration dans un sens ou dans l’autre
J’utilise wpvividbackup
https://wordpress.org/plugins/wpvivid-backuprestore/
Ce la fonctionne parfaitement
bonjour
un petit test sur un outil pour passer de “local” à “en ligne” ? pour faire la suite de cet article ?
merci pour tout ce travail de défrichage !
Stoun
Bonjour, tu peux le faire via ce tuto : https://wpmarmite.com/migrer-wordpress-manuellement/
Bonjour est-ce que cet outil gère les le chemin des urls pour les images, ce qui n’est pas le cas pour MAMP et qui oblige à une intervention sur la base de données ? Merci
Bonjour, oui.
Merci beaucoup pour ce super article !
Moi aussi j’ai l’habitude d’utiliser MAMP mais c’est vrai que son installation manuelle est fastidieuse et un peu rébarbative à la longue.
Là, avec vos conseils, tout paraît simple et évident.
Comme je dois justement me lancer dans la créa d’un site pour un client, je vais tester Local ! Grâce à la Marmite !!
Seule petite remarque : j’aurais apprécié que vous expliquiez dans cet article comment passer du site en local au site en ligne.
Tous les utilisateurs ne savent pas le faire, et je trouve que ça manque cruellement dans l’article.
Ou au moins, renvoyer vers un article déjà existant sur ce sujet aurait été bienvenu je pense.
Encore merci !
Bonjour, tu peux trouver toutes les infos ici : https://wpmarmite.com/migrer-wordpress-manuellement/
Bonjour,
est-il possible après avoir initialisé un site dans “Local”, d’y importer un site en ligne existant (dossiers du serveur et export-import de la bdd) pour travailler à son évolution ou même simplement vérifier les effets de bord du passage à une nouvelle version de php ou bdd.
Cela nécessite-t-il le recours à des outils de clonage ?
Bonjour, oui tu peux le faire mais il faudra migrer le site à la main vers Local.
Excellent article ! Merci.
Question : est-il possible de migrer son site sur un hébergeur “en un click” avec un plugin 🙂 ?
Bonjour, oui tu peux le faire avec Migrate Guru (en 3 clics en vrai).
Bonjour,
Suite à ma formation WP Chef, j’avais installé Local sur mon PC Windows pro 64 bits, avec 32 Go de ram, un core I7 et sur un disque ssd.
Malheureusement il s’avère que Local est vraiment très lent ; j’ai cherché en vain sur le web une solution à cette lenteur mais je n’ai rien trouvé qui puisse m’aider à résoudre ce problème. C’est bien dommage car l’outil était vraiment simple à utiliser.
J’ai donc pris le temps d’installer wampserver et ça fonctionne mieux, plus vite.
Tout cela est très intéressant. Mais comment fait-on pour récupérer en local avec “local” un site qu’on a déjà créé et qui est hébergé ?
Bonjour, tu peux récupérer la base de données et les fichiers du site et ainsi les migrer ou tu le souhaites.
Je n’ai pas une activité WordPress intense, mais je suis un utilisateur de Local, pour tester de nouveaux outils, faire une sorte de brouillon rapide, pour tester des idées. C’est très pratique pour cela et cela évite de recourir aux services d’un hébergeur. (Pour les sites déjà en fonctionnement, je recours aussi parfois à un clone proposé par l’hébergeur, précisément pour ce type d’usage).
D’accord pour dire que ce n’est pas toujours très stable. Dernier exemple : la dernière mise à jour, qui nécessite de recharger le fichier dmg et de ré-installer l’application. Pas grave, mais on n’est pas vraiment prévenu… Mais tout finit toujours par s’arranger.
Et enfin : je trouve que le déménagement d’u site Local vers un “vrai” hébergeur est quand même une opération laborieuse et pleine de chausse-trappes – malgré l’excellent et très détaillé tutoriel de WPMarmite. Surtout quand on n’a pas l’occasion de le faire régulièrement.
Bonjour.
Merci pour cette newsletter très bien faite.
Mais j’ai une question:
Comment mettre à jour son site en ligne avec son site avec local?
Merci d’avance
Bonjour, tu peux soit l’écraser soit importer les pages de ton nouveau site par exemple.
Top enfin une solution pour créer mes sites tranquillement et les migrer , merci beaucoup, des mois que j’attendais une solution.
Bonjour Très clair. Très bien rédigé. Merci, tout a fonctionné du premier coup !
Bien à vous,
Benjamin
Il ne semble pas avoir l’option pour copier un site déjà existant en ligne que l’on désir modifier tranquillement en local ?
Bonjour, si mais il faut qu’il soit hébergé par Flywheel.
Super article…pour une super applicatioNn. etonnant qu’elle soit gratuite pour tous les services que cela rend pour tester et créer un site wordpress en toute tranquilité.
Le seul petit “bémol” (infime) est d’accéder à son site en distant pour le présenter via la fonction Live Link. le chargement est tres tres lent et certaines fonctions ou images ne se lancent pas..(ou alors c’est chez moi que le probleme se passe mais j’ai testé sur plusieurs machines..)
Sinon merci encore pour l’article et pour le temps passé à le rédiger.
Bonjour,
Merci pour ce tuto.
J’ai une question, j’ai dupliquer mon site en local pour pouvoir le retravailler. J’ai pu faire ma sauvergarde ainsi que la restauration sur le site wordpress en local. Mais au moment de me connecter avec les ID de mon site, impossible de me connecter, j’ai un message m’indiquant qu’un lien de vérification va m’être envoyé par e-mail pour vérifier mon identité, or étant en local aucun mail n’a été envoyé, donc aucun moyen de vérifier mon identité.
Est-ce que savez comment je peut faire pour me connecter ?
Bonjour, difficile à dire comme ça sans rien voir :-/