Today, we’re going to look at a page that is too often neglected… The one on which you certainly find yourself several times a day, but that you don’t even look at anymore. The famous WordPress login page.
That’s right! Whether you want to work on your website or those of your clients, this is the mandatory step to connect to the administration and the dashboard. Except that, by default, it’s a bit boring, but most of all, not very original…

If you chose WordPress for its many customization possibilities, then why settle for this common interface for all users? And if it’s for your clients, it adds a little extra customization. A small gesture at first glance, but it’s a nice attention that will improve their customer experience. 😉
You could try to get into the code, spend a lot of time there and tear your hair out… Or make your life easier with a good plugin that has proven itself! Alright, because we know your time is precious, WPMarmite has found the perfect plugin for you: Custom Login Page Customizer. Follow the tutorial, let’s go!
Overview
Please note that, somewhere in this post, you’ll find affiliate links. WPMarmite uses these links to get a commission if you buy some of the solutions presented through them. Don’t worry, the price remains the same for you! But this will help us reward the research and writing work of the blog’s writers.
What is the WordPress Login Page?
WordPress login page 101:
This page is the gateway to the administration of your website. This is where you will be able to create pages, blog posts, customize your theme, add plugins etc.
To get there, just add /wp-admin or /wp-login after the URL of your site (e.g. www.mysupersite/wp-admin ). We will see later in this post how to modify this URL to make your website more secure.
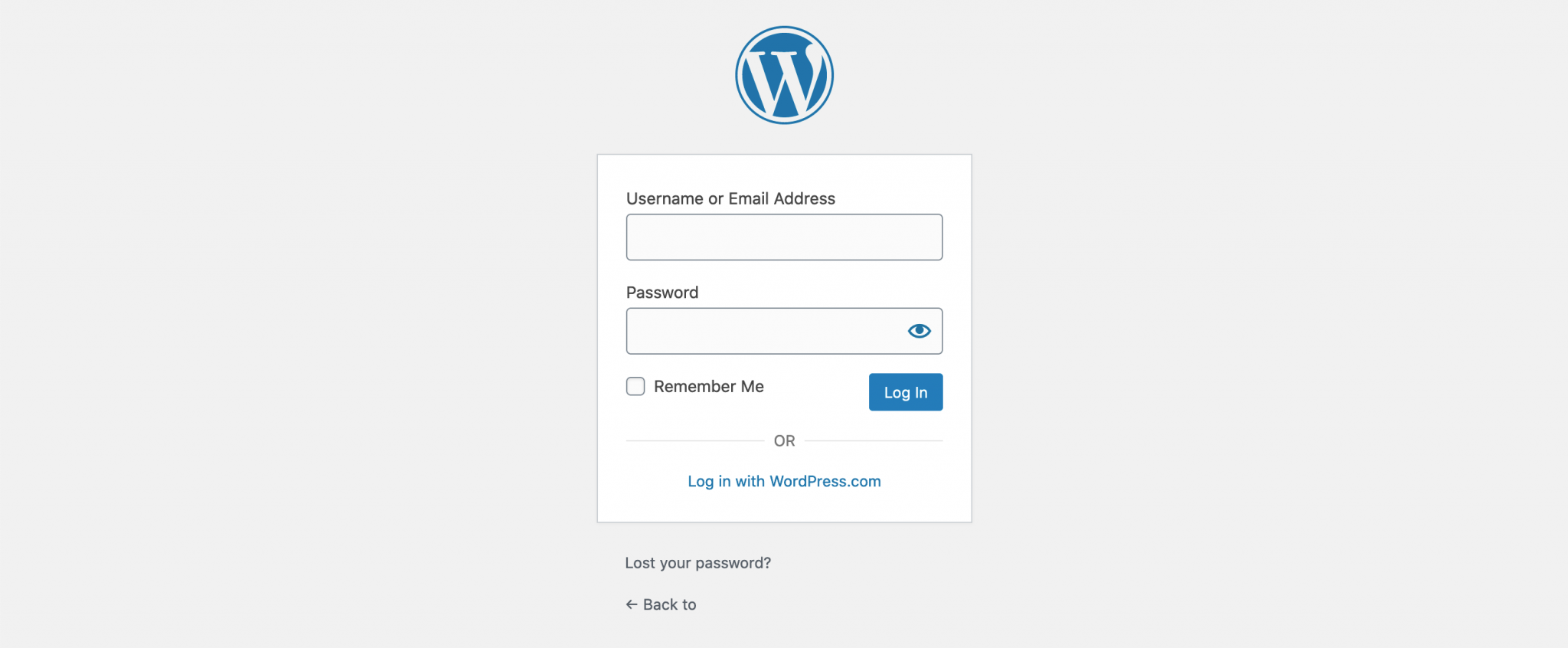
By default, you’ll find:
- the WordPress logo, with a link to WordPress.org website;
- a form where you will enter your username or email address, as well as your password;
- a link to a password retriever if you forgot it (oops!) ;
- a link to go back to your website’s home page.
All this on a beautiful grey background. Whoa! 😉

So even if minimalist design is in line with current trends, we’ll give you a few tips on how to add your own personal touch without falling into an over-the-top customization.
Why change your login page?
To respect the graphic design
You’ve certainly spent some time fine-tuning the design of the different pages of your website, it would be a shame to stop on such a good path. In this sense, customizing the login page according to the graphic design is not a waste! If you deliver this website to a client, he/she will certainly be delighted to log in on an interface that suits him/her. It also shows your professionalism, and that you are comfortable with WordPress.
To harmonize the user experience of the website
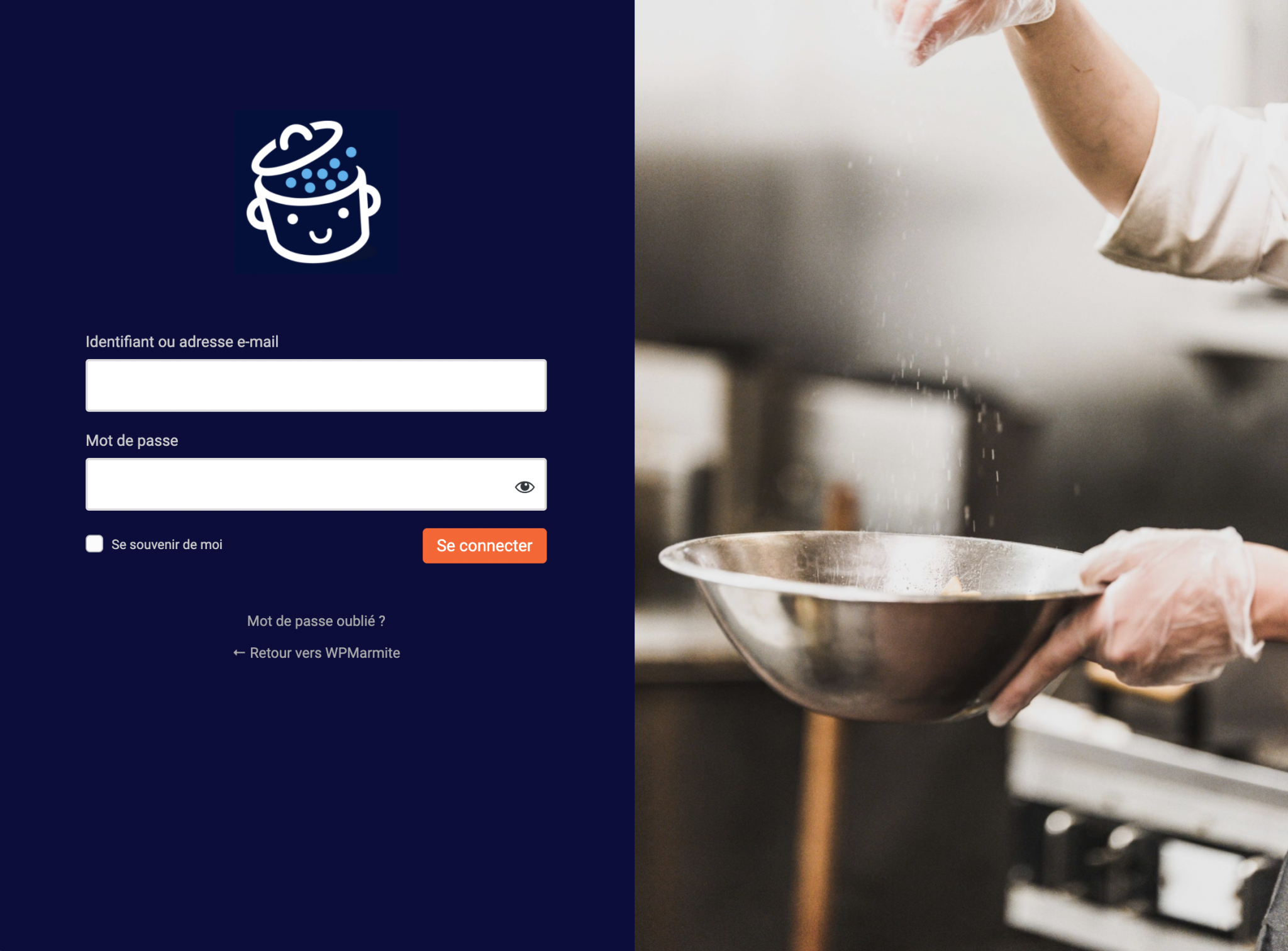
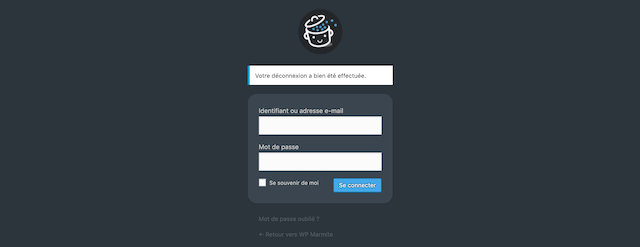
It is possible that you have created several profiles, so that contributors or subscribers can connect to a member area. In this case, customization becomes particularly interesting to standardize the design. This is the case for WPMarmite, and take a look at our beautiful login page:

In WPMarmite, the Marmite bit means “pot”, in French. So, we’re pretty fond of cooking-related jokes and pictures, related to… the pot. Unfortunately, it doesn’t work in English because you guys probably picture this type of Marmite. That’s why I thought we had to give you some explanation about the choice of that image. 🙂
So, are you convinced? (About the customization, not the Marmite…)
Custom Login Page Customizer: presentation of the plugin and its settings
Let’s get to the heart of the matter. The Login Customizer plugin, developed by Hardeep Asrani and available in open source, has to date more than 80,000 active installations, for a rating of 4.5/5 stars.
For the step-by-step tutorial, this is where it happens!
Install the plugin
Go to the official plugin page, download the Zip file.
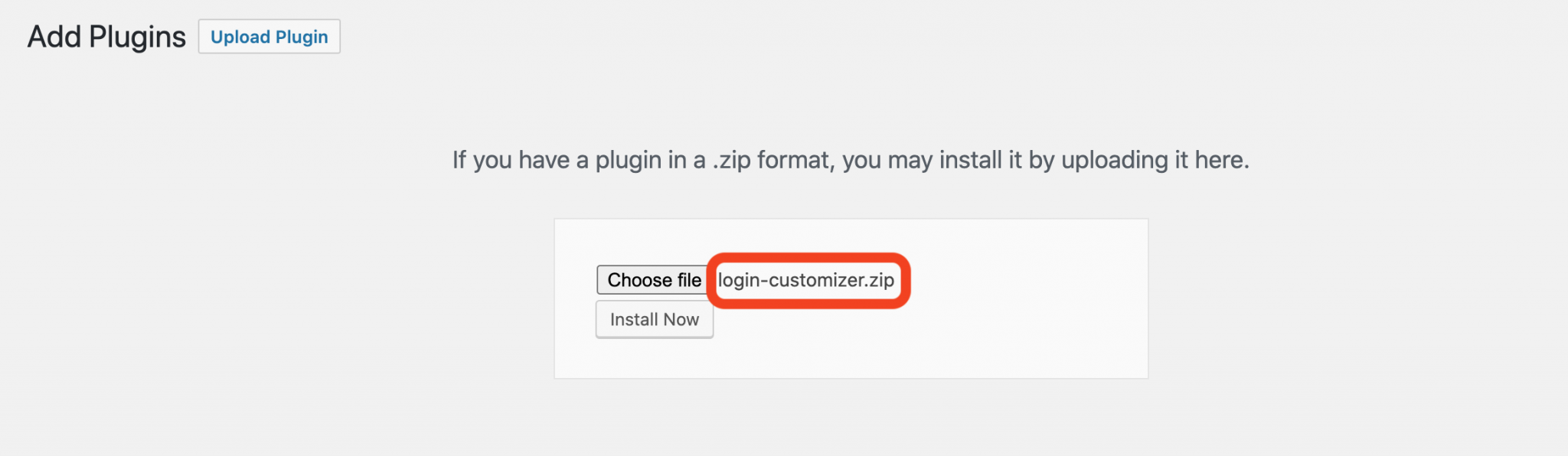
Then go to your dashboard > Plugins > Add New. Click on the Upload Plugin button > Choose file button, then browse your computer’s explorer / finder (or simply drag the plugin .zip file): login-customizer.zip .

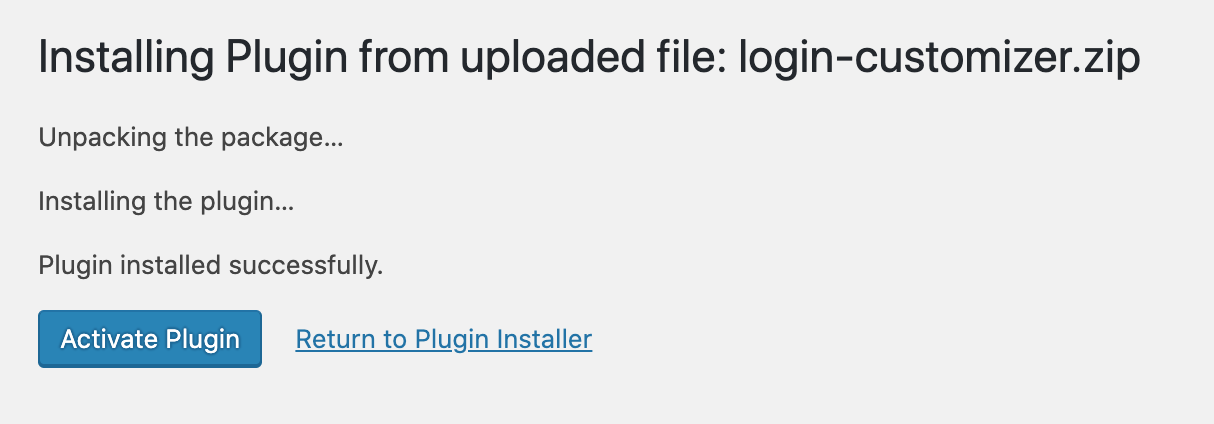
Click on Install Now, then Activate Plugin.

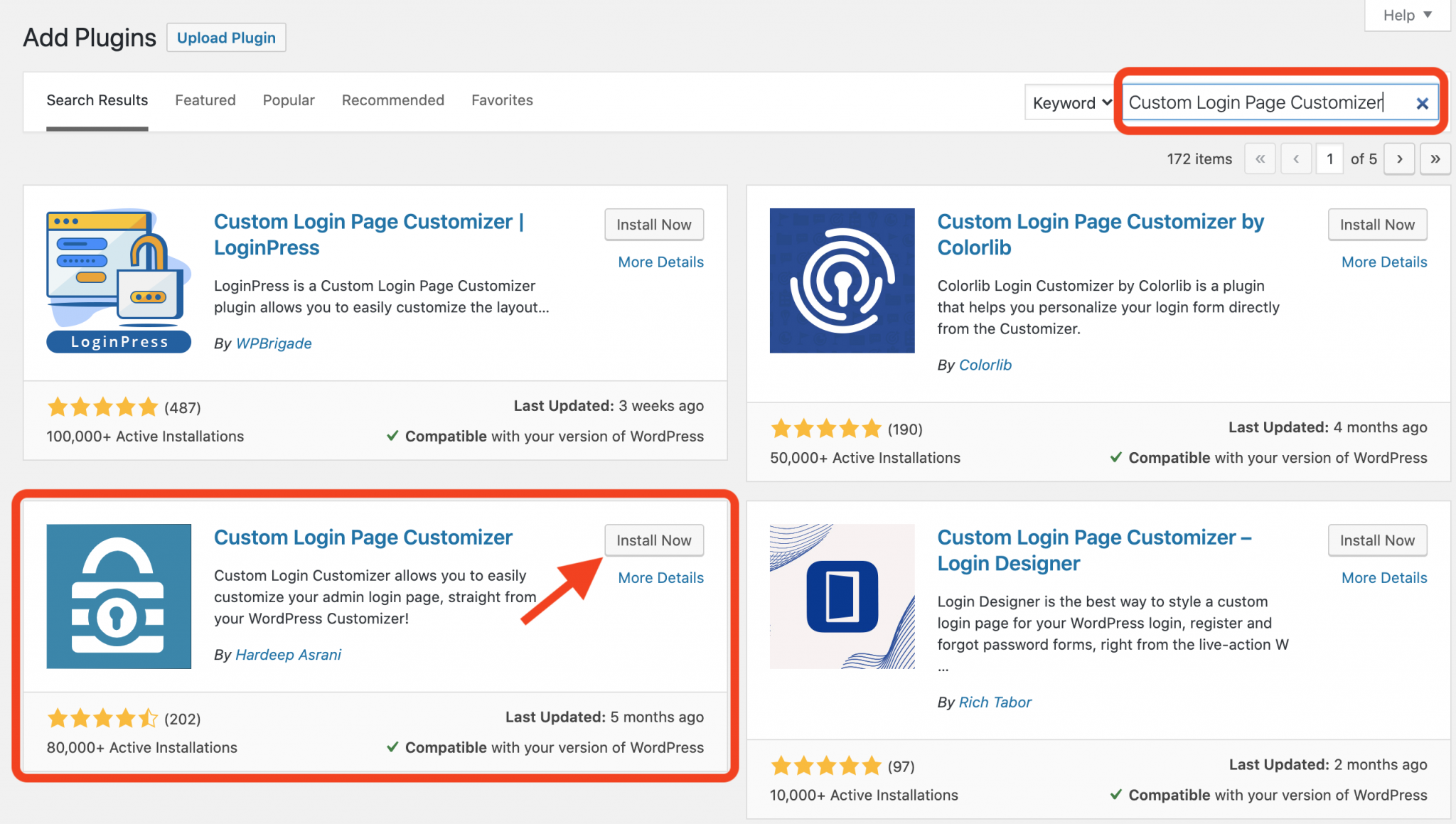
Alternatively, you can also search directly via the WordPress plugins directory.
Go to Plugins > Add New and use the search bar to find Custom Login Page Customizer plugin.

Click on Install Now and then on Activate (it will be the same button so be patient during installation).
Customization
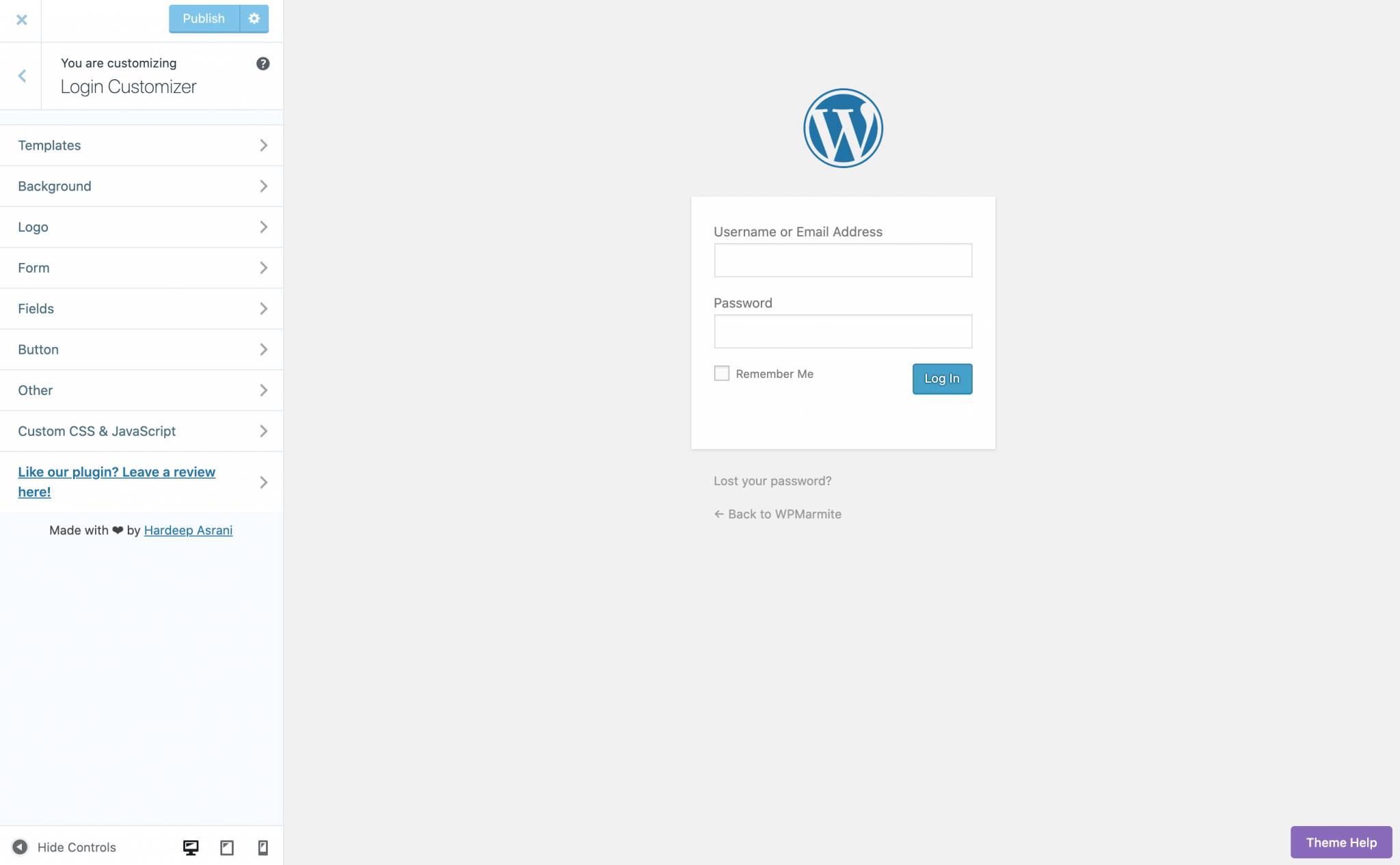
WARNING: unlike many plugins that directly propose a “Settings” button next to the “Activate” button, or access from the “Tools” or “Settings” tabs, you will find the customization settings in the menu Appearance > Login Customizer. Are you there?

Well, it starts rather well: the customization menu is very complete. And what’s great is that you can directly see the modifications in WYSIWYG (What You See Is What You Get 😉 ), i.e. by viewing the rendering of each action, live.
Now let’s detail the settings step by step.
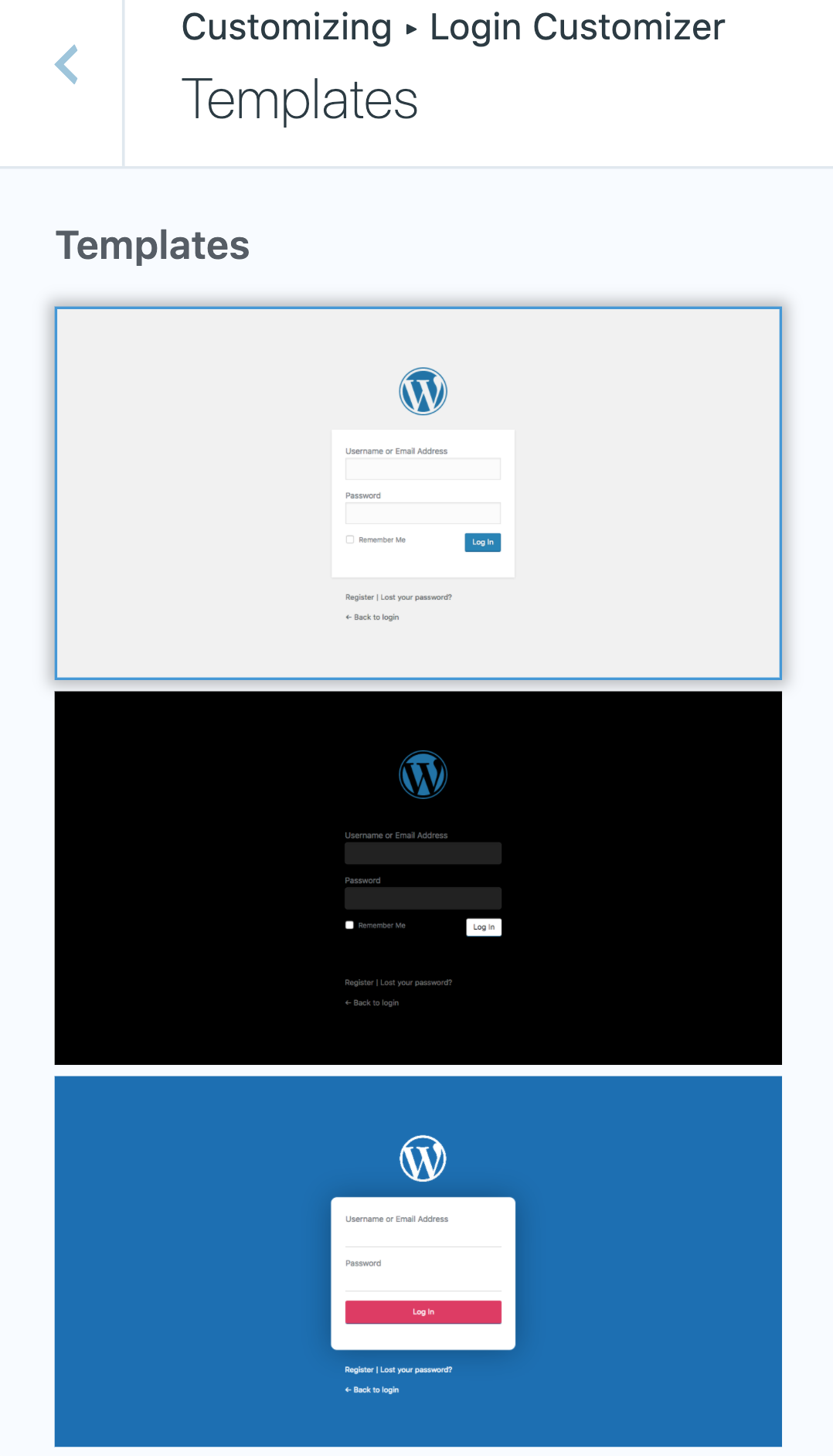
Templates
For those of you in a hurry, 3 templates are available.

Even if they remain rather impersonal, they give you an idea of the possible changes, and it is a good basis to get started. Choose the style you prefer, then you can modify and adjust the elements one by one.
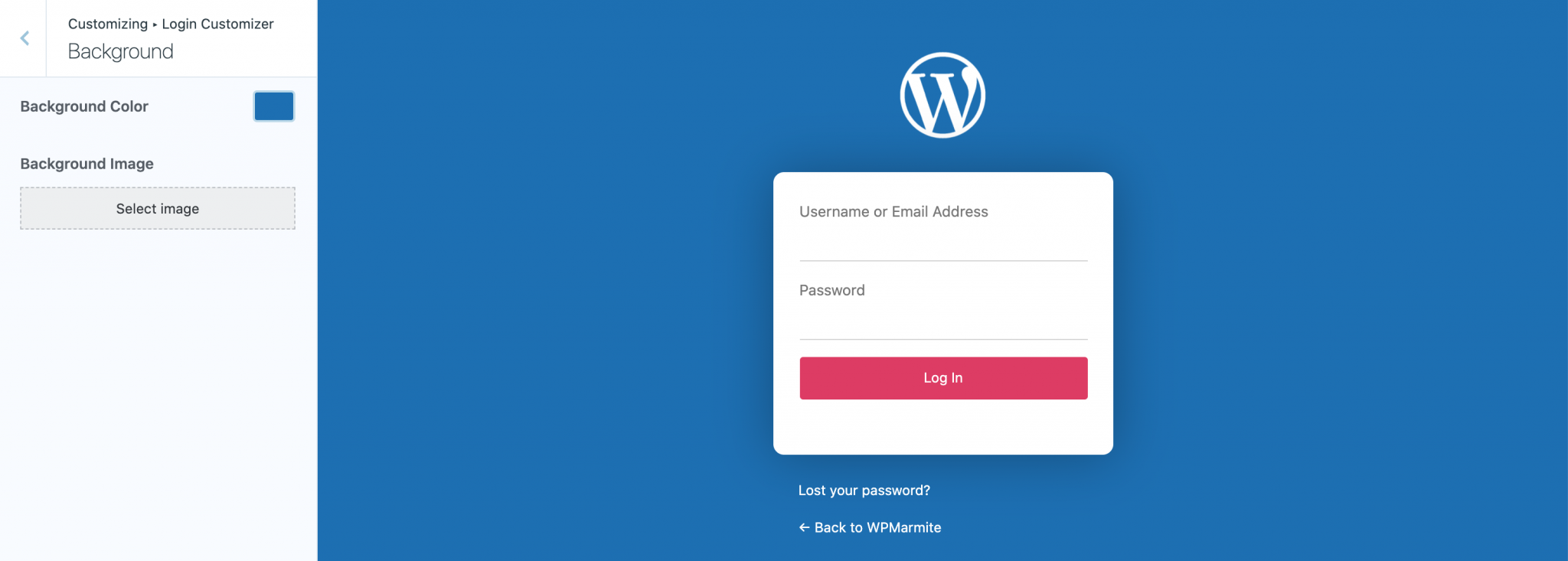
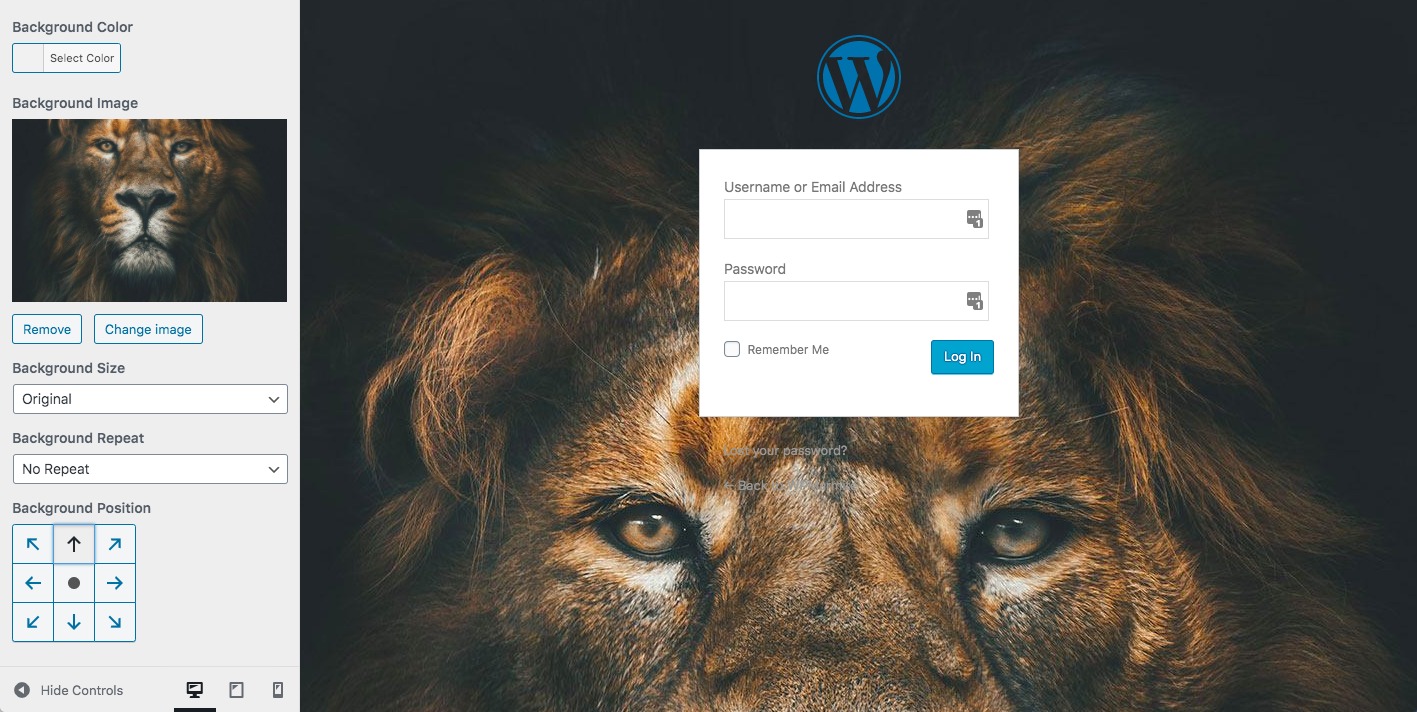
Background: customizable
You can choose the background color of your choice by entering its hexadecimal code.

But if you prefer to use an image, this is also possible. You can then define if the image stays in its original format (original), if it fits to screen, if it fills the screen whatever the format (fill to screen), or even define the format of your choice (custom).
If you have chosen a format that does not completely cover the screen, you can repeat it horizontally or vertically.
Finally, specify the origin and position the background image precisely using the directional arrows.

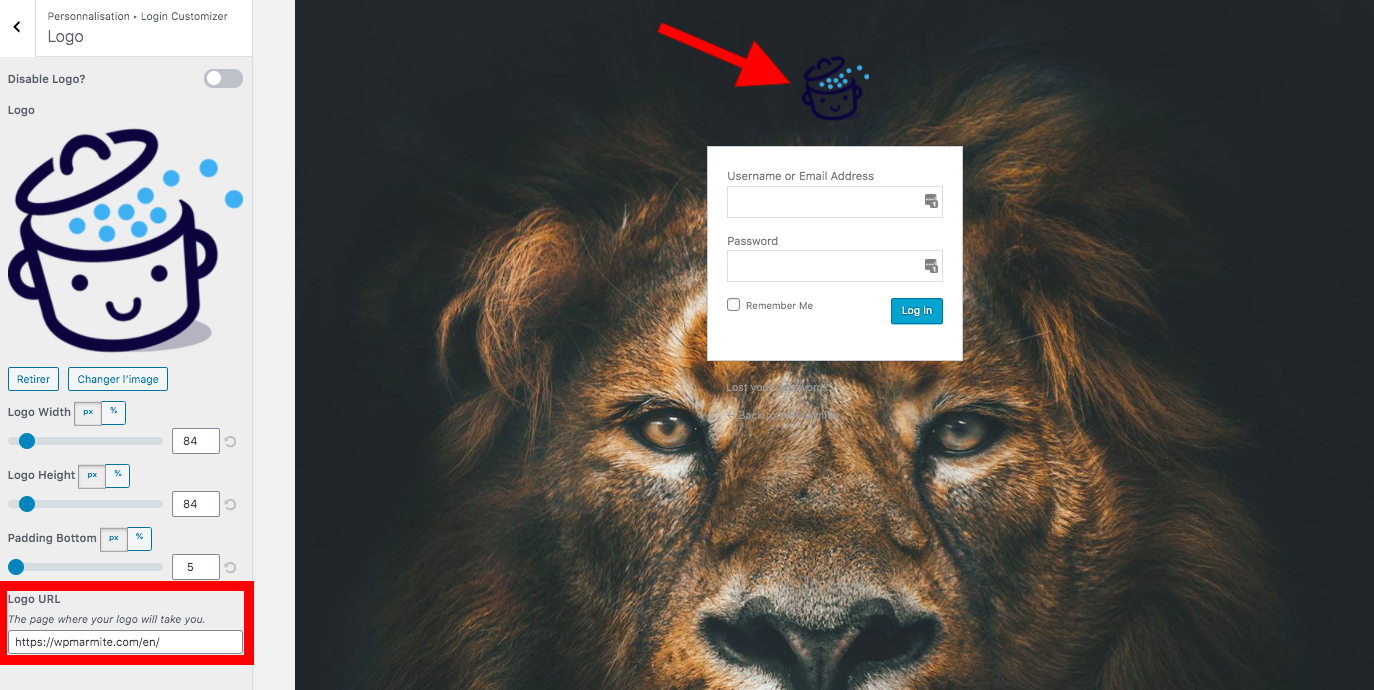
Logo
You can decide whether or not to display a logo, and customize it.
Upload your media, then adjust its size in width and height, pixels or percentage. Adjusting in percentage has the advantage of enabling a better responsive fit on any screen.

It is possible to set the padding, i.e. the margin between the logo and the login form, again in pixels (px) or as a percentage.
Finally, modify the URL of the logo to redirect to your home page rather than to the wordpress.org website.
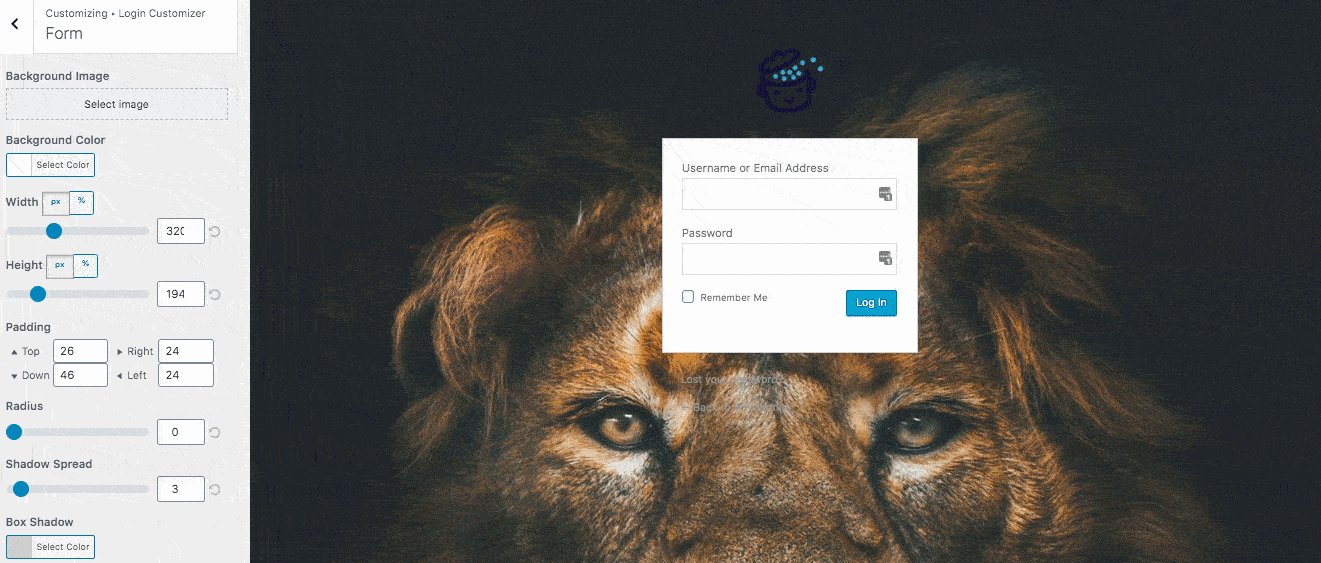
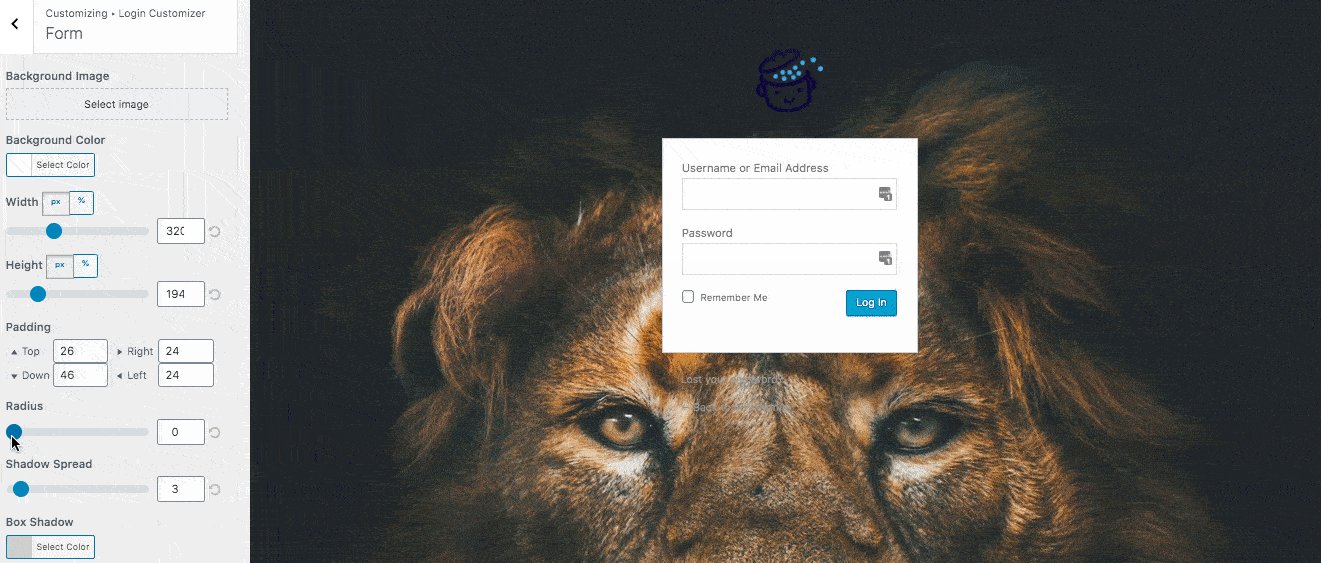
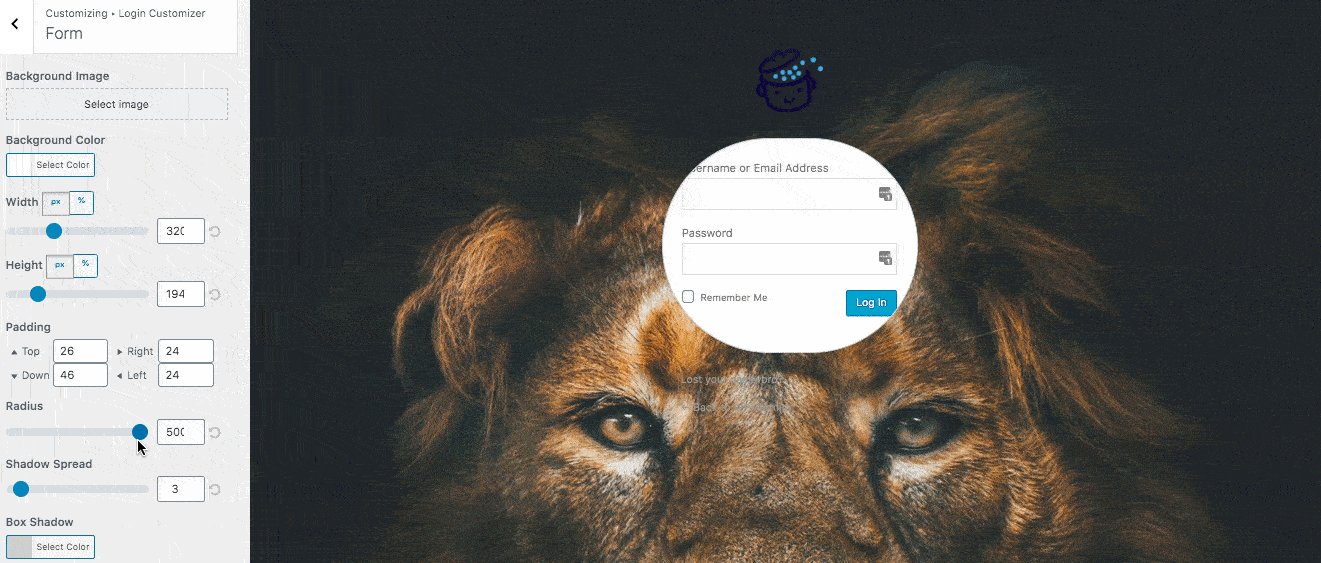
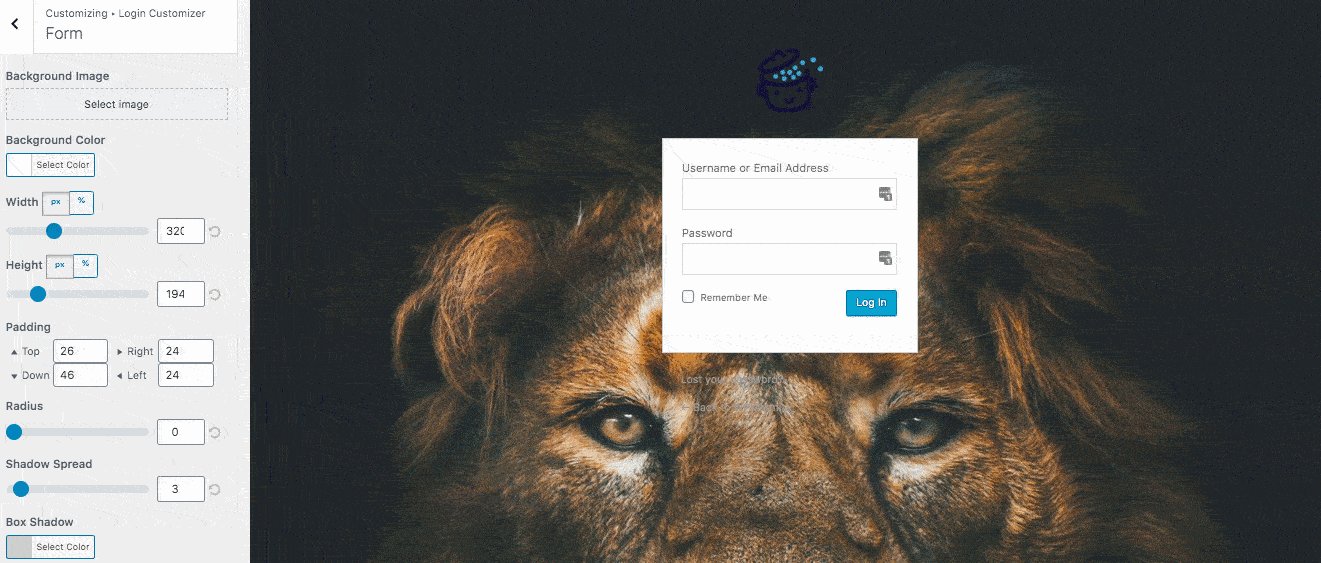
Form: on the login page
Now let’s customize the insert that allows you to log in. As for the page background, it is possible to add a background color or image.
Then play with the form format: width and height (pix or %), padding of the different fields (top, bottom, left and right), radius to round off the edges.

To add relief, the shadow spread setting adds a shadow to the back of the form. You can then define its scope, choose its color and set the transparency.
Fields: to fill
The Disable remember me setting removes the checkbox that allows your browser to save the password. If you have an effective strategy for managing your passwords, this may be relevant.
Here again, there is a wide range of changes available to you:
- Width: change the width of the fields (px or %)
- Font: choose the font size of the fill text
- Border width: indicate the thickness of the border line
- Border color: change the border color
- Radius: round off the corners, be careful to match the angles of your form
- Disable box shadow: enable or disable an internal shadow
- Margin: define the spacing between lines
- Padding: specify the internal margin
- Background: add a background color
- Text color: change the color of the fill text
- Label color: determine the color of the labels
- Label font size: adapt the font size of labels
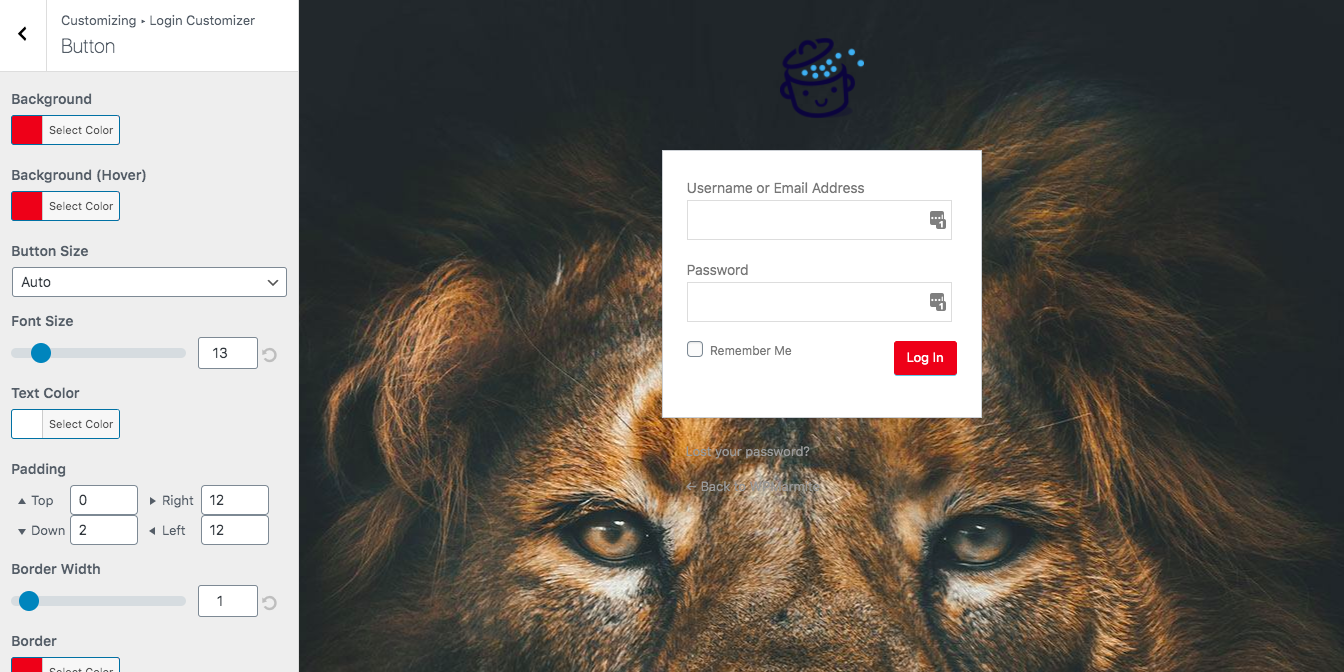
Button: to login
In a good Call To Action, the button must be eye-catching. To make it stand out from the previous settings, options, and more options:
- Background: change the background color and its saturation
- Background hoover: change the colour on hovering (for the design to remain harmonious, we advise you to keep the same shade and to play on the saturation)
- Button Size: specify the size of the button, either Auto (in this case it will be small, bottom right) or Custom (width in px or %, and height in px only)
- Font Size: specify the font size
- Text Color: change the color of the text
- Padding: play on the inner margins (top, bottom, left and right)
- Box Shadow: put a shadow to give relief to the button
- Text Shadow: add a shadow on the text, but be careful in this case to make it readable.

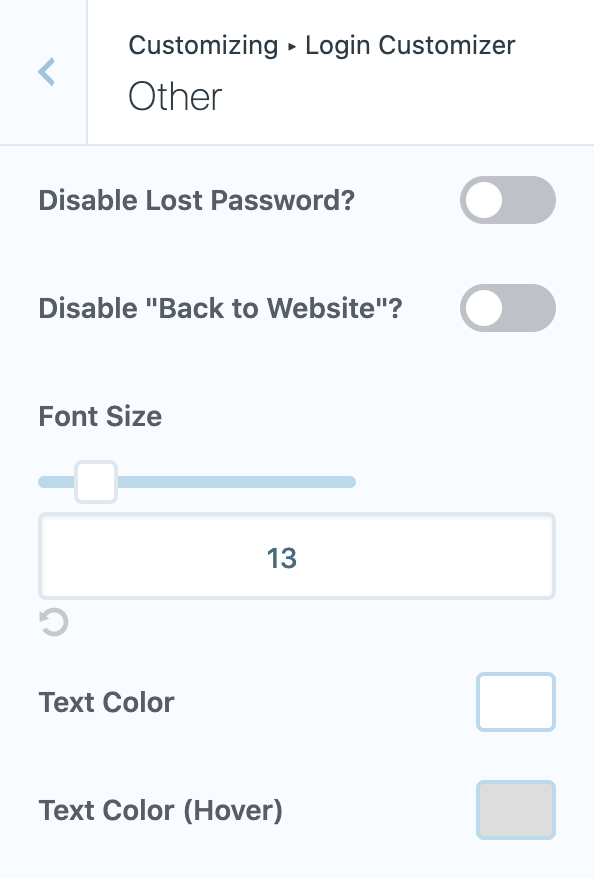
Other
Now we’re getting to the end. The term Other is a little enigmatic, but it actually concerns only the 2 elements present by default under the insert:
- Disable lost password: remove the link to the password retriever. It’s up to you, but it can be dangerous, especially if several people have to log in on a personal account;
- Disable back to website: disable the link back to the home page. If you have defined a logo, this setting is not necessarily useful.
- Text color and text color (hover): customize the default and hover text color.

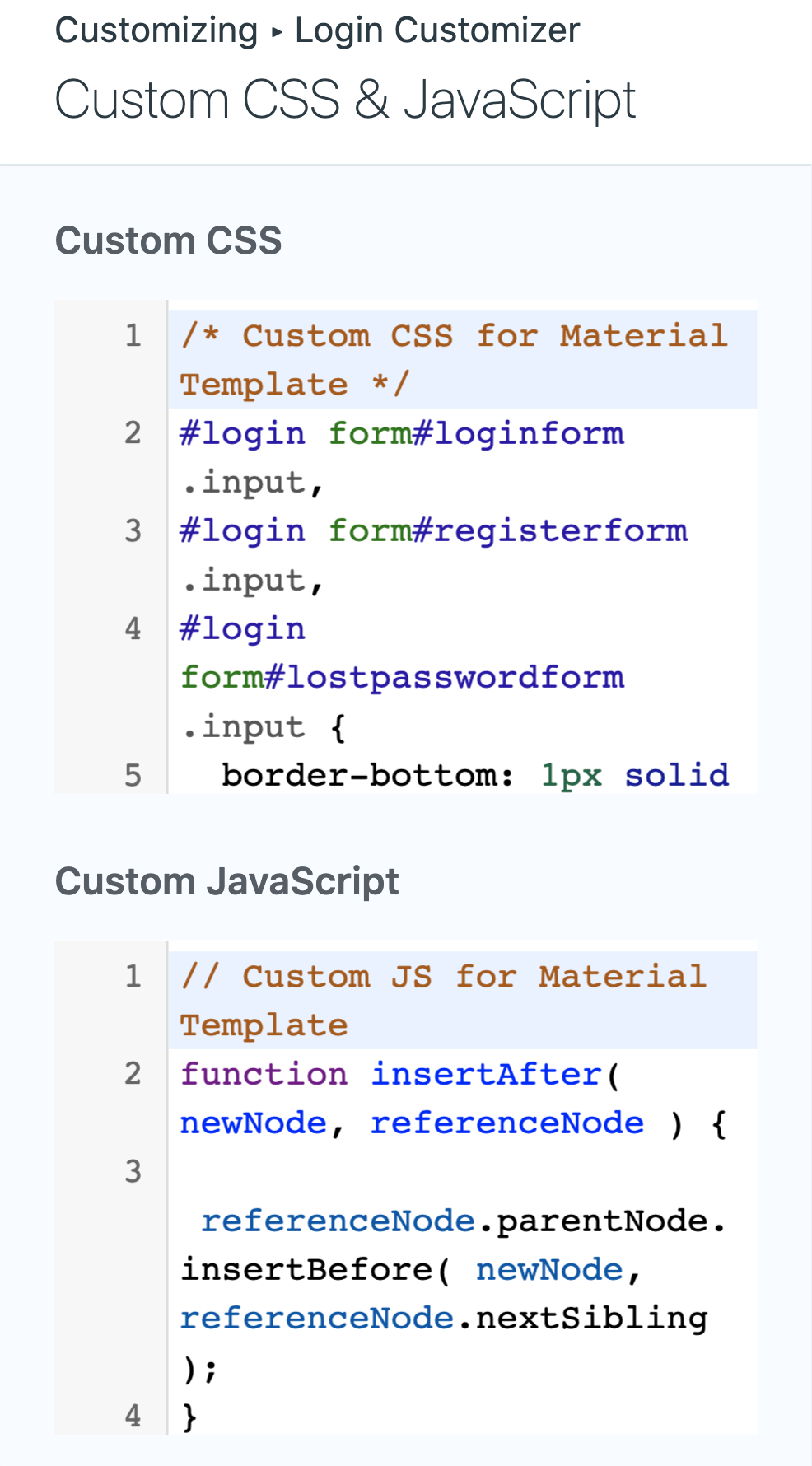
Custom CSS and JavaScript
Finally, the last tab gives you the possibility to enter code by hand, if you want to go further in the settings.

Don’t forget to press the publish button before closing the customizer, so you don’t lose all the preferences you just set up.
That’s it: your administration page is customized, are you proud of the result? You want to show this wonderful page to everyone? Too bad, that’s not the goal! 😉
Secure access to the back office
If you’re a regular on WPMarmite’s website, you know how important it is to secure your WordPress site.
Customize the login URL and slugs
First of all, remember that if you know where to find the administration access URL… Hackers and robots will know it too!

To limit brute force attacks, it’s better to be safe than sorry: we give you a few tips on how to throw a spanner in the works of hackers.
First thing to do, modify the URL of the wp-admin page thanks to the Move Login plugin:

Download, install then activate the application to access the settings. You will then be able to modify the URLs most targeted by the robots: login page, logout, registration, password reset, etc.
Choose slugs that are easy to remember, but not too explicit (avoid your initials or your ID), and don’t hesitate to save the new address as a favorite on your browser for easier access.
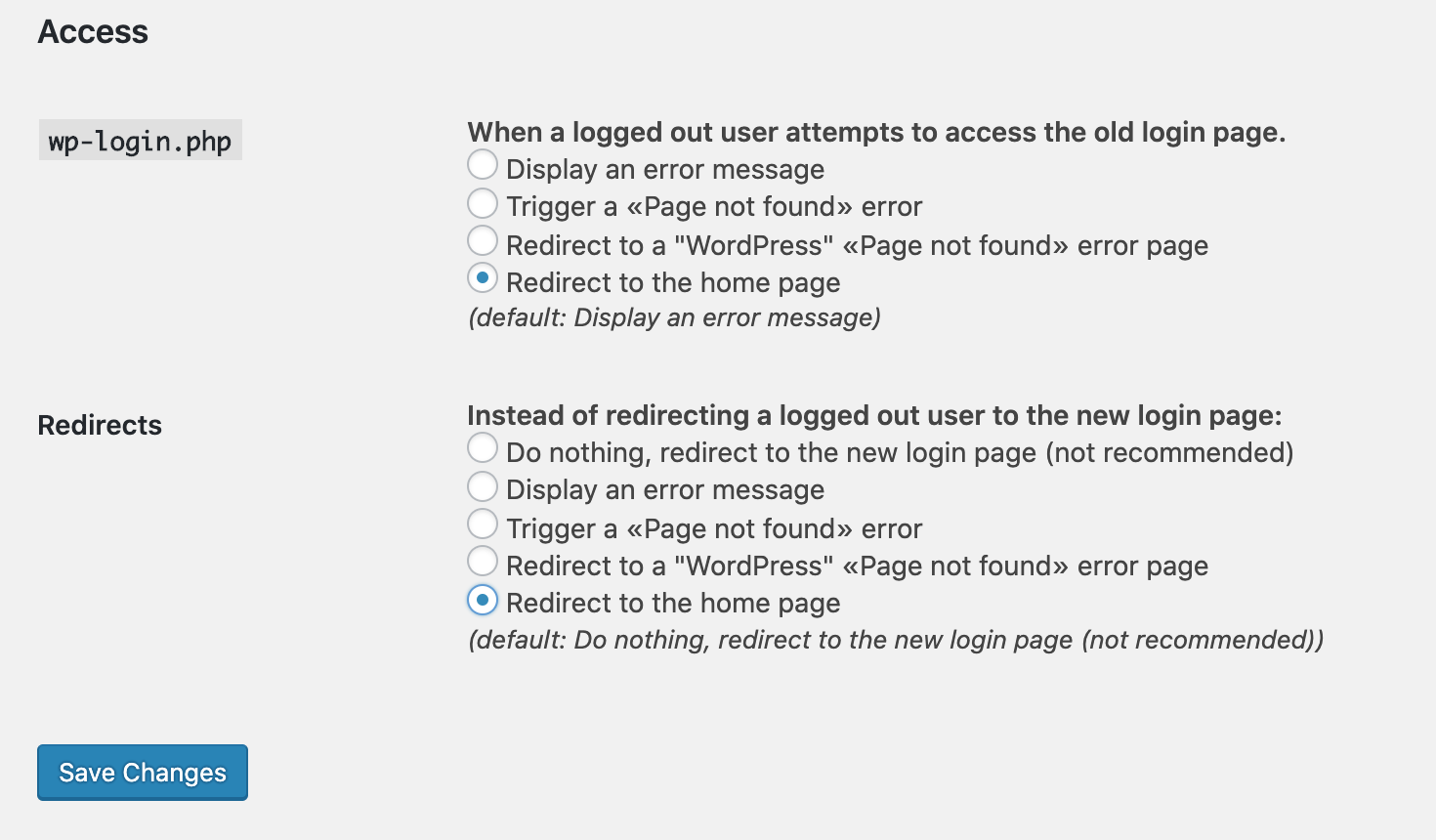
Disable or modify error messages
Remember to disable error messages, or at least make them a bit more ambiguous… Don’t tell hackers that it’s specifically the login or password that are wrong, leave a bit of mystery 😉 and redirect login errors to your home page.

Choose strong usernames and passwords
For hackers, it is relatively simple to inspect the code for the names of the different contributors of a website. So avoid using the authors’ names as IDs, and always remember to customize the usernames.
Pay special attention to passwords: avoid 123mysite, mycatsname and other combinations that are easy to remember, and prefer a mix of different characters (lowercase, uppercase, numbers and special characters).
Alternatives to Login Customizer
- Theme My Login: more than 100,000 active installations for this plugin, with a rating of 3.5/5 stars.
Here, the login page automatically adjusts to your theme. Customization is a one-click process, of course, but you have no possibility to change the elements one by one. Use this if you are in a hurry and not too concerned about the finishing touches.

- Admin Custom Login: more than 50,000 active installations, 4.5/5. The WISIWYG is missing, and that’s a shame. In addition, there is a lot of info and animations on the dashboard, we are quickly lost in the many settings. Not to mention the strong incentive to switch to the premium package. Personally, I didn’t get hooked because when I add a plugin I’m looking for simplicity.
- 3rd solution: the combo of the Elementor Pro builder and the OceanWP theme allows you to create a custom login page, but also 404 pages, etc. If you have the budget, this can be interesting.
To conclude, we can tell you that the Login Customizer plugin really convinced us, especially thanks to its numerous customization possibilities.
We appreciate:
- The WYSIWYG, which allows you to view live all the modifications.
- Ease of use, even for beginners.
- Intuitive ergonomics with access to settings from the theme customizer.
- The completeness of the customization settings.
- The precision of the settings, which you can indicate in pixels or percentages.
- The flexibility offered by the adjustment of margins and paddings.
- The templates that enable you to start from a base and save time.
- The addition of CSS or JavaScript for those who wish to go further.
Needs improvement:
- The loss of all your settings if you change the template: which can be very frustrating! That’s why it’s important to remember to save your settings every time you change tabs.
- The impossibility to change the blue border of the logout field…

But that’s really because we’re fussy, and we don’t have much to complain about this plugin! 😉
And you, have you thought about customizing the login pages for the administration of your WordPress websites? Have you tested other plugins that work?

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?







Continue reading
Articles posted in WordPress TutorialscPanel: Features and how to use this interface for your WordPress site
Need to modify the PHP version of your website? That’s where it happens. Need to create an email address? That’s where it happens too. Need to install an SSL certificate on short notice? Here again. Where? On your WordPress site’s…
How to redesign a WordPress website: the ultimate checklist
Aaah, the redesign of a WordPress website… When you think about the different issues that this mission involves, you usually tend to stress a bit. Who doesn’t dream, in this key moment, of doing a simple Command + Option +…
How to enable two-factor authentication on your WordPress site
A login + a password. Connecting to the WordPress administration interface is very simple, as long as you remember these two elements. From the point of view of the malicious person or robot that wants to access your site, it’s…