Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
Aujourd’hui, on va s’intéresser à une page trop souvent délaissée… Celle sur laquelle vous vous retrouvez certainement plusieurs fois par jour, mais que vous ne regardez même plus. La fameuse : page de connexion WordPress.
Eh oui ! Que ce soit pour travailler sur votre site web ou ceux de vos clients, c’est le passage obligatoire pour vous connecter à l’administration et au tableau de bord. Sauf que, par défaut, elle est un peu tristoune, mais surtout, pas très originale…

Si vous avez choisi WordPress, c’est pour ses nombreuses possibilités de customisation, alors pourquoi se contenter de cette interface commune à tous les utilisateurs ? Et si c’est pour vos clients, cela ajoute une petite touche de personnalisation en plus. Petit geste de prime abord, c’est une jolie attention qui améliorera son expérience client. 😉
Vous pourriez tenter de rentrer dans le code, y passer un temps fou et vous arracher les cheveux… Ou vous faciliter la vie avec un bon plugin qui a fait ses preuves ! Aller, parce qu’on sait que votre temps est précieux, la Marmite vous a dégoté l’extension parfaite : Custom Login Page Customizer. Suivez le tuto, c’est parti !
Sommaire
Qu’est ce que la page Login WordPress ?
On reprend les bases :
Cette page est la porte d’accès à l’administration de votre site. C’est là que vous pourrez créer des pages, des articles de blog, personnaliser votre thème, ajouter des extensions etc.
Pour vous y rendre, il suffit d’ajouter /wp-admin ou /wp-login à la suite de l’URL de votre site (ex : www.monsupersite/wp-admin ). Nous verrons d’ailleurs un peu plus loin dans cet article comment modifier cet URL pour sécuriser d’avantage votre site.
Par défaut, vous y trouverez :
- le logo WordPress, avec un lien vers le site WPFR, asso officielle de la communauté WP francophone ;
- un formulaire où vous entrerez votre identifiant de connexion ou votre mail, ainsi que votre mot de passe ;
- un lien vers un récupérateur de mot de passe si vous l’avez oublié (pas bien !) ;
- un lien de retour vers l’accueil de votre site ;
Tout ça sur un magnifique fond d’écran gris. Wahou ! 😉

Alors même si le design minimalisme est de mise dans les tendances actuelles, nous allons vous donner quelques pistes pour ajouter votre touche perso sans pour autant tomber dans l’effet sapin de Noël.
Pourquoi modifier votre page de connexion ?
Pour respecter la charte graphique
Vous avez certainement passé du temps à peaufiner le design des différentes pages de votre site, il serait dommage de s’arrêter en si bon chemin. En ce sens, personnaliser la page de login en fonction de la charte graphique n’est pas un gadget ! Si vous livrez ce site à un client, il sera certainement enchanté de se loguer sur une interface qui lui correspond. Cela montre aussi votre professionnalisme, et que vous êtes à l’aise avec WordPress.
Pour harmoniser l’expérience des utilisateurs du site
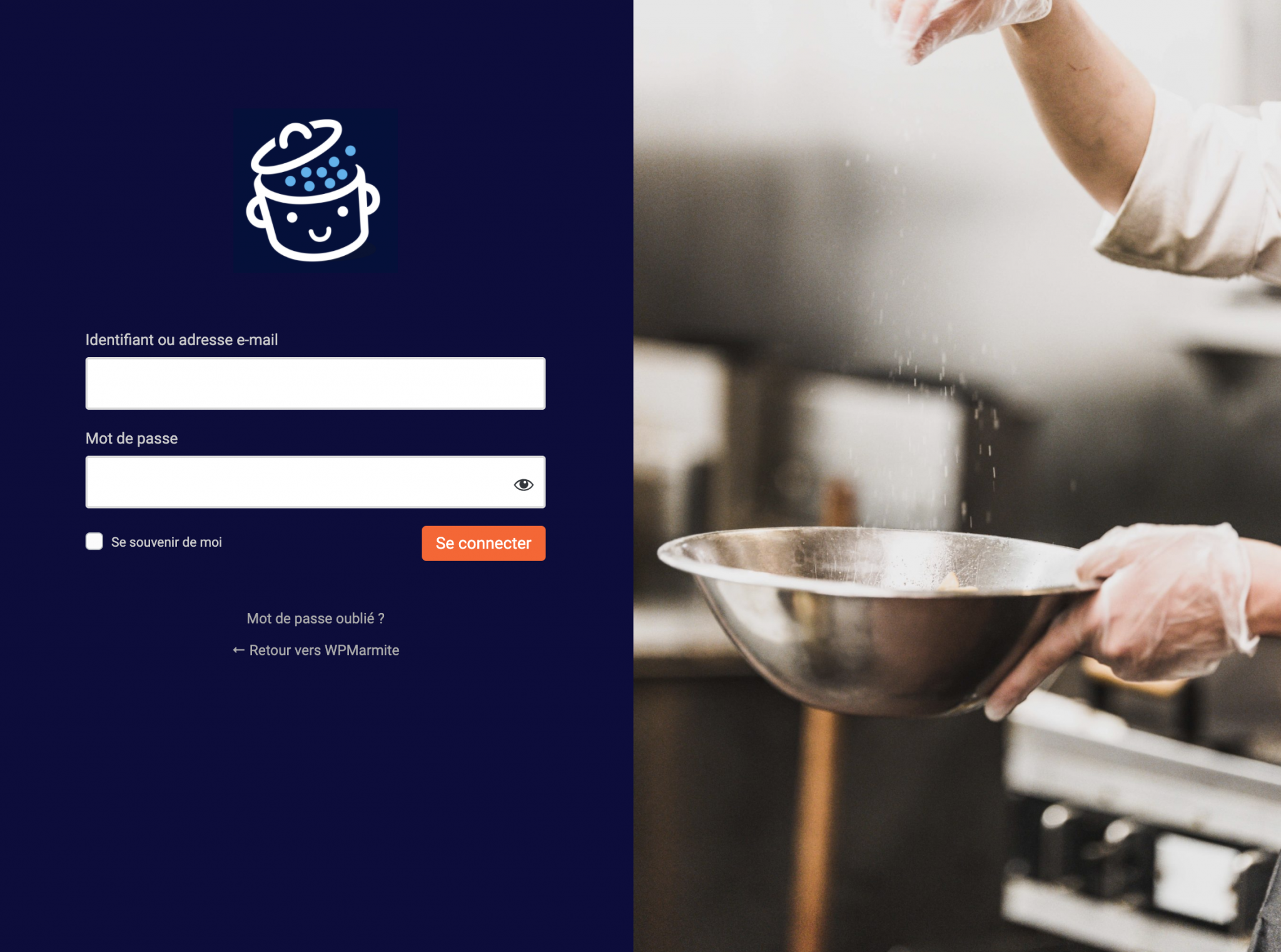
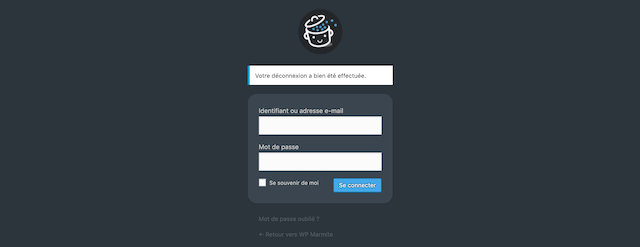
Il est possible que vous ayez créé plusieurs profils, afin que des contributeurs ou abonnés se connectent à un espace membre. Dans ce cas, la personnalisation devient particulièrement intéressante pour uniformiser le design. C’est le cas pour la Marmite, et regardez notre magnifique page de connexion :

Alors, convaincu ?
Custom Login Page Customizer : présentation du plugin et de ses réglages
On entre maintenant dans le vif du sujet. L’extension Login Customizer, développée par Hardeep Asrani et dispo en open source, compte à ce jour plus de 80 000 installations actives, pour une notation de 4,5/5 étoiles.
Régulièrement mise à jour, elle n’est pas encore traduite en français, mais la prise en main est tout de même facile et intuitive. Si vous voulez un aperçu vidéo, n’hésitez pas à aller visionner celle qu’Alex lui a consacré :
Pour le tuto pas à pas, c’est par ici que ça se passe !
Installer l’extension
Rendez-vous sur la page officielle du plugin, téléchargez le fichier Zip.

Allez ensuite dans votre tableau de bord > Extensions > Ajouter. Cliquez sur le bouton Téléverser une extension > Choisir un fichier , puis parcourez l’explorateur / finder de votre ordinateur (ou faites simplement glisser le fichier .zip de l’extension) : login-customizer.zip .

Cliquer sur Installer, puis sur Activer l’extension.

Autre solution : vous pouvez également faire une recherche directement via le répertoire des extensions WordPress.
Allez dans Extensions > Ajouter puis utilisez la barre de recherche pour trouver le plugin Custom Login Page Customizer.

Cliquez sur Installer puis Activer (ce sera le même bouton donc patientez pendant l’installation).
Personnalisation
ATTENTION : contrairement à de nombreux plugins qui proposent directement un bouton “Réglages” à côté du bouton “Activer”, ou un accès depuis les onglets “Outils” ou “Réglages”, vous trouverez les options dans le menu Apparence > Login Customizer. Vous y êtes ?

Bon, ça commence plutôt bien : le menu de personnalisation est très complet. Et ce qui est top, c’est que l’on peut voir directement les modification en WYSIWYG (What You See Is What You Get -> traduisez “ce que vous voyez est ce que vous obtenez” 😉 ), à savoir en visualisant le rendu de chaque action en live.
Détaillons maintenant les options pas à pas.
Templates
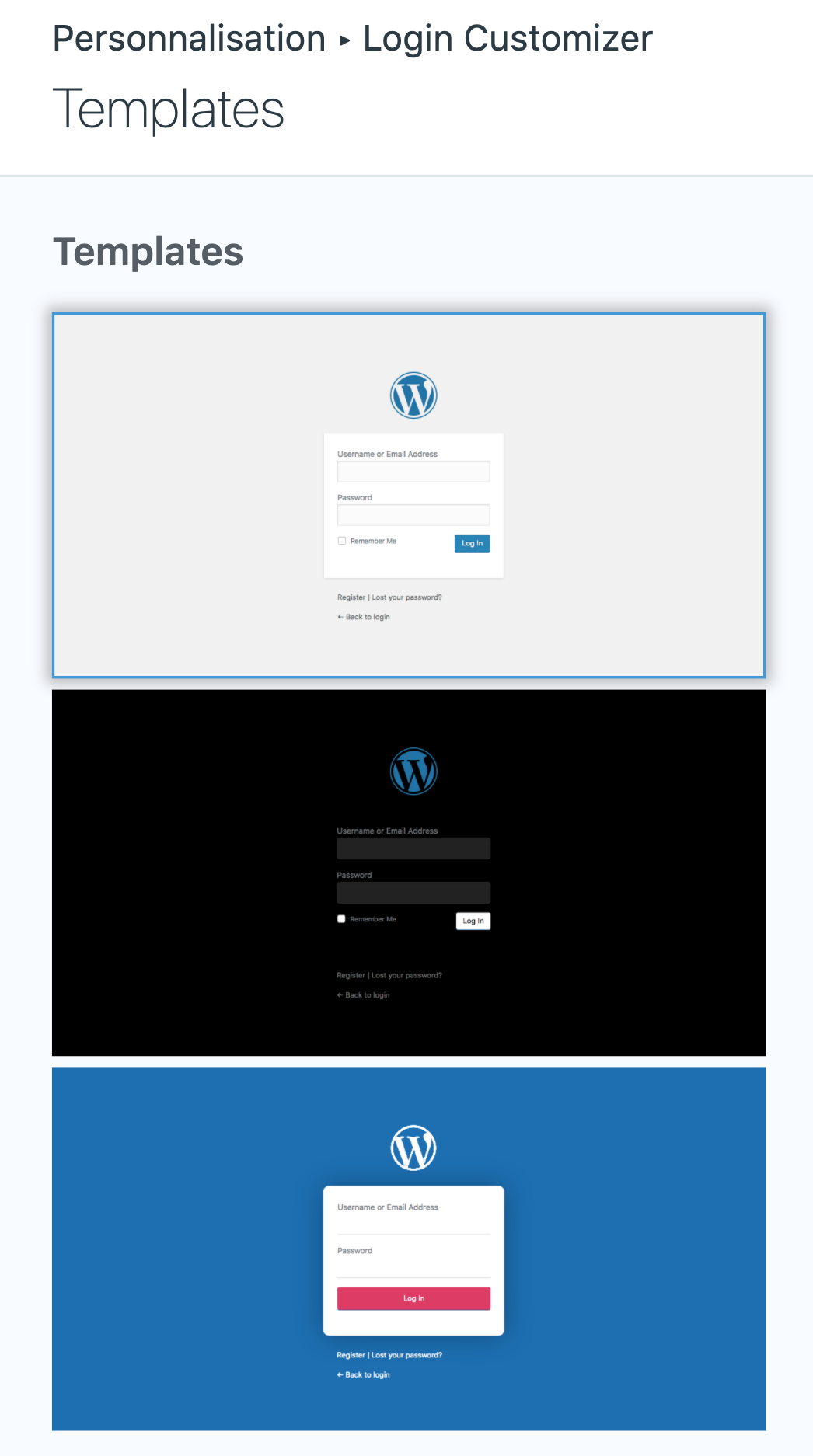
Pour les plus pressés d’entre vous, 3 templates sont proposés.

Même s’ils restent assez impersonnels, ils vous donnent une idée des changements possibles, et c’est une bonne base pour démarrer. Choisissez le style que vous préférez, vous pourrez ensuite modifier et ajuster les éléments un par un.
Background : modifier l’arrière-plan
Vous pouvez choisir la couleur d’arrière-plan de votre choix en entrant son code hexadécimal.

Mais si vous préférez utiliser une image, c’est possible également. Vous pourrez alors définir si l’image reste à son format d’origine (original), si elle s’adapte à l’écran (fit to screen), si elle le remplit quel que soit le format (fill to screen), ou même définir le format de votre choix (custom).
Si vous avez opté pour un format qui ne recouvre pas intégralement l’écran, vous pourrez le faire se répéter horizontalement ou verticalement.
Enfin, spécifiez l’origine et positionnez l’image d’arrière-plan avec précision grâce aux flèches directionnelles.

Logo
Vous pouvez décider d’afficher ou non un logo, et le personnaliser.
Téléchargez votre média, puis ajustez sa taille en largeur et en hauteur, en pixels ou en pourcentage. Le réglage en pourcentage a l’avantage de permettre une meilleure adaptation responsive quels que soient les écrans.

Il est possible de paramétrer le padding, c’est à dire la marge entre le logo et le formulaire de connexion, encore une fois en pixels (px) ou en pourcentage.
Pour finir, modifiez l’URL du logo pour rediriger vers votre page d’accueil plutôt que sur celle du site wordpress.org.
Form : le formulaire de connexion
Attelons nous maintenant à l’encart qui vous permet de vous loguer. Comme pour l’arrière-plan de la page, il est possible d’y ajouter une couleur ou une image de fond.
Jouez ensuite sur le format du formulaire : largeur et hauteur (pix ou %), padding des différents champs (haut, bas, gauche et droite), radius pour arrondir les bords.

Pour ajouter du relief, l’options shadow spread ajoute une ombre à l’arrière du formulaire. Vous pouvez alors définir sa portée, choisir sa couleur et paramétrer la transparence.
Fields : les champs à remplir
L’option Disable remember me supprime la case à cocher qui permet à votre navigateur d’enregistrer le mot de passe. Si vous avez une stratégie efficace pour gérer vos mots de passe, cela peut être pertinent.
Ici encore, un large panel de modifications s’offre à vous :
- width : modifier la largeur des champs (pix ou %)
- font : choisir la taille de police du texte de remplissage
- border width : indiquer l’épaisseur du trait de bordure
- border color : changer la couleur de la bordure
- radius : arrondir les angles, attention à bien harmoniser avec les angles de votre formulaire
- disable box shadow : activer ou non une ombre interne
- margin : définir l’espacement entre les lignes
- padding : spécifier la marge interne
- background : ajouter une couleur de fond
- text color : modifier la couleur du texte de remplissage
- label color : déterminer la couleur des libellés
- label font size : adapter la taille de police des libellés.
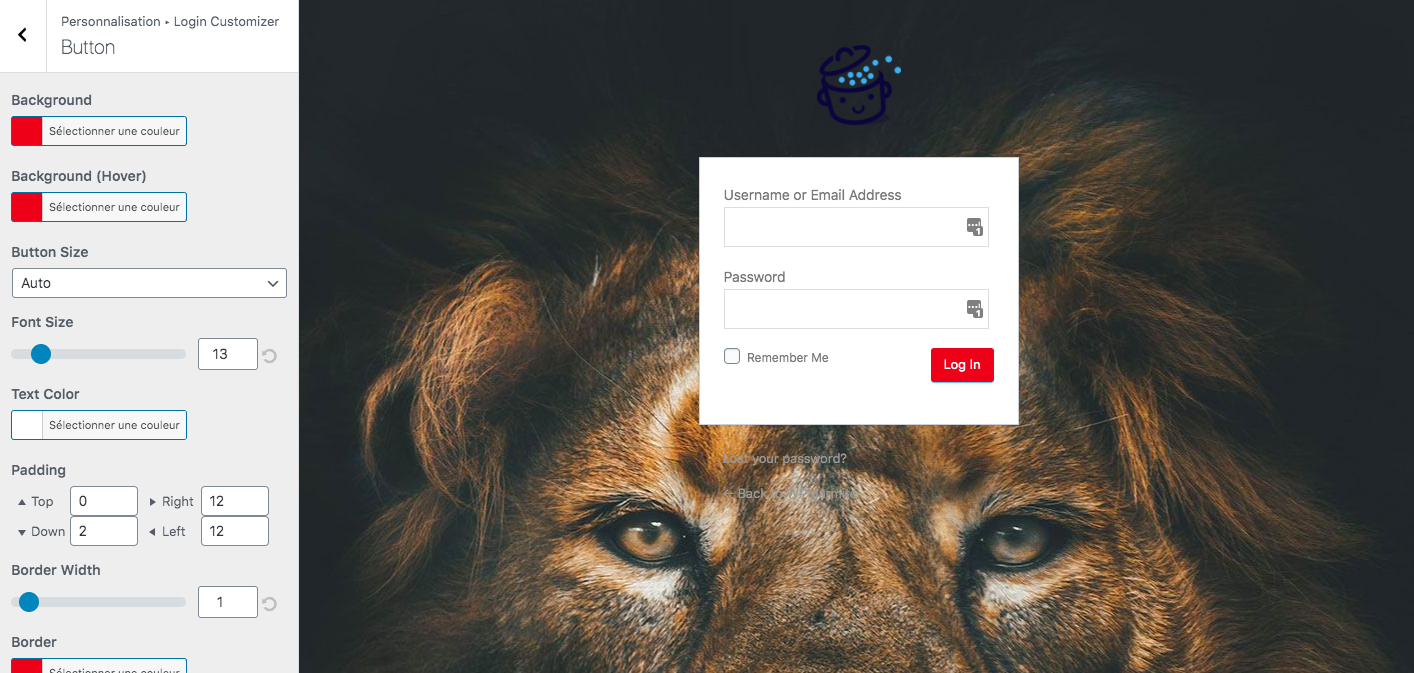
Button : bouton de connexion
En bon Call To Action qui se respecte, le bouton doit attirer le regard. Pour qu’il tranche avec les réglages précédents, des options, et encore des options :
- background : modifiez la couleur de fond et sa saturation
- background hoover : modifiez la couleur au survol (pour que le design reste harmonieux, on vous conseille de garder la même teinte et de jouer sur la saturation)
- Button Size : spécifiez la taille du bouton, soit Auto (dans ce cas il sera petit, en bas à droite) ou Custom (largeur en pix ou %, et hauteur en pix uniquement)
- Font Size : indiquez la taille de la police d’écriture
- Text Color : changez la couleur du texte
- Padding : jouez sur les marges internes (haut, bas, gauche et droite)
- Box Shadow : mettez une ombre pour donner du relief au bouton
- Text Shadow : ajoutez une ombre sur le texte, mais attention dans ce cas à sa bonne lisibilité.

Other
Là, on arrive à la fin. Le terme Other est un peu énigmatique, mais il ne concerne en réalité que les 2 éléments présents par défaut sous l’encart :
- disable lost password : supprimer le lien vers le récupérateur de mot de passe. À vous de voir, mais cela peut-être dangereux, surtout si plusieurs personnes sont amenées à se loguer sur un espace personnel ;
- disable back to website : désactiver le lien de retour à l’accueil. Si vous avez défini un logo, cette option n’est pas forcément utile.
- text color et text color (hover) : personnaliser la couleur du texte par défaut et au survol.

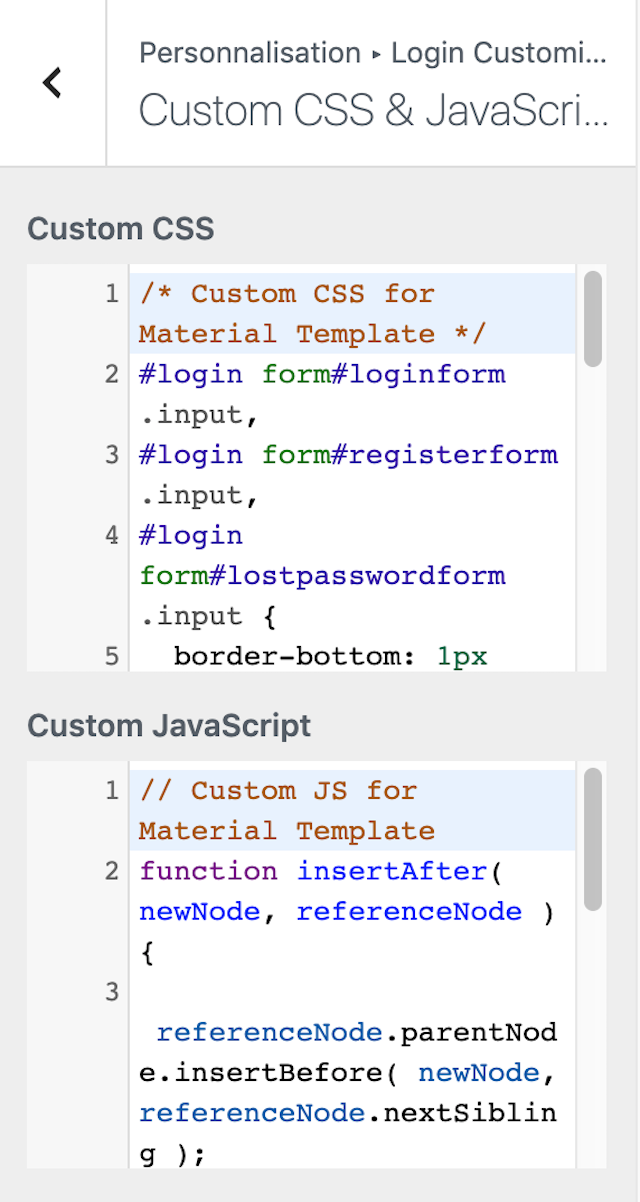
Custom CSS and JavaScript
Enfin, le dernier onglet vous offre la possibilité d’entrer du code à la main, si vous souhaitez aller plus loin dans les réglages.

N’oubliez pas d’appuyer sur le bouton publier avant de fermer le personnaliseur, histoire de ne pas perdre toutes les préférences que vous venez de configurer.
Ça y est : votre page d’administration est personnalisée, vous êtes fier du résultat ? Vous avez envie de montrer cette magnifique page à tout le monde ? Dommage, ce n’est pas le but ! 😉
Sécuriser l’accès au back office
Si vous êtes un habitué de la Marmite, vous savez combien la sécurisation de votre site WordPress est une étape à ne pas négliger.
Personnaliser l’URL de connexion et les slugs
Tout d’abord, rappelons que si vous savez où trouver l’URL d’accès à l’administration… Les hackers et les robots le sauront aussi !

Pour limiter les attaques de force brute, mieux vaut prévenir que guérir : on vous donne quelques tips pour mettre des bâtons dans les roues des pirates.
Première chose à faire, modifiez l’URL de la page de connexion grâce à l’extension Move Login de Grégory Viguier :

Téléchargez, installez puis activer l’application pour accéder aux réglages. Vous pourrez ensuite modifier les URL les plus ciblées par les robots : page login, délog, inscription, réinitialisation du mot de passe, etc.
Choisissez des slugs facile à mémoriser, mais pas trop explicites (évitez vos initiales ou vos identifiants), et n’hésitez pas à enregistrer la nouvelle adresse en favori sur votre navigateur pour y accéder plus facilement.
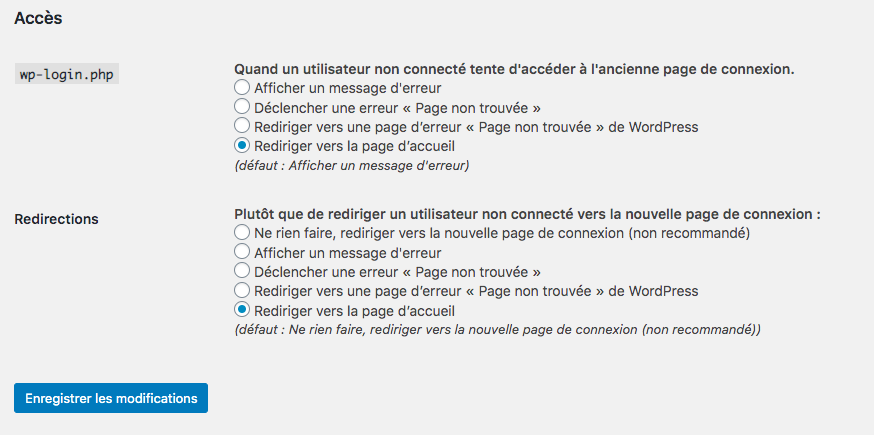
Désactivez ou modifiez les messages d’erreur
Pensez à désactiver les messages d’erreurs, ou du moins à les rendre un peu plus ambigüs… Ne dites pas aux pirates que c’est spécifiquement l’identifiant ou le mot de passe qui sont erronés, laissez planer un peu de mystère 😉 et redirigez les erreurs de login vers votre page d’accueil.

Choisissez des identifiants et des mots de passe forts
Pour les hackers, il est relativement simple d’inspecter le code à la recherche des noms des différents contributeurs d’un site. Évitez donc d’utiliser comme identifiant les noms des auteurs, et pensez toujours à personnaliser les pseudos.
Portez une attention particulière aux mots de passe : on évite 123monsite, lenomdemonchat et autres combinaisons faciles à mémoriser, et on préfère un mix de différents caractères (minuscules, majuscules, chiffres et caractères spéciaux). Pour en savoir plus, je vous invite à consulter l’article et la vidéo d’Alex sur la création de mots de passe sécurisés.
Alternatives à Login Customizer
- Theme My Login : plus de 100 000 installations actives pour cette extension, avec une note de 3,5/5 étoiles.
Ici, la page de connexion s’adapte automatiquement à votre thème. La personnalisation se fait en un clic, certes, mais vous n’avez aucune possibilité de modifier les éléments un par un. À utiliser si vous êtes pressé et pas trop regardant sur les finitions.

- Admin Custom Login : + de 50 000 installations actives, 4,5/5. Il manque le WISIWYG, et c’est vraiment dommage. De plus, il y a beaucoup d’infos et d’animations sur le tableau de bord, on est vite perdu dans les nombreux réglages. Sans parler de la forte incitation à passer sur la formule premium. Personnellement, je n’ai pas accroché car lorsque j’ajoute un plugin je cherche plutôt la simplicité.
- 3ème solution : le combo du builder Elementor Pro et du thème OceanWP permet de réaliser une page de connexion sur mesure, mais également des pages 404, etc. Si vous avez le budget nécessaire, cela peut être intéressant.
Pour conclure, on peut vous dire que l’extension Login Customizer nous a vraiment convaincus, notamment grâce à ces nombreuses possibilités de personnalisation.
On apprécie :
- le WYSIWYG, qui permet de visualiser en direct toutes les modifications
- la facilité de prise en main, y compris pour les débutants
- l’ergonomie intuitive grâce à un accès aux réglages depuis le personnaliseur de thème
- l’exhaustivité des options de personnalisation
- la précision des paramètres, que vous pouvez indiquer en pixels ou en pourcentages
- la flexibilité offerte par le réglage des marges et paddings
- les templates qui permettent de partir d’une base et de gagner du temps
- l’ajout de CSS ou JavaScript pour ceux qui souhaitent aller plus loin.
À améliorer :
- la traduction en français ? Mais si le coeur vous en dit, sachez que vous pouvez y contribuer 😉 ;
- la perte de tous vos réglages si vous changez de template : ce qui peut s’avérer très frustrant ! D’où l’importance de penser à sauvegarder les paramètres à chaque changement d’onglet ;
- impossibilité de modifier la bordure bleue du champ de déconnexion…

Mais ça, c’est vraiment parce qu’on est tatillons, et que l’on a pas grand chose à reprocher à cette extension ;).
Et vous, avez-vous pensé à personnaliser les pages de connexion à l’administration de vos sites WordPress ? Vous avez testé d’autres applications qui fonctionnent ?

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Ton tuto Alex est très bien ,
Mais ça ne vaut pas google authentificator.
Essaye le et parlons en …
Merci beaucoup pour cet article, j’utilise, le plugin Custom Login Page Customizer, effectivement mais ce plugin semble plus complet au niveau personnalisation de la page, ça me donne envie d’essayer après c’est pour le plaisir si il y a que le webmaster qu’il y a accès
Super article, comme la plupart du temps dans la marmite.
Mais je m’autorise quand même une petite remarque , surtout pour un texte aussi long sans aucune fôte d’orthographe (mazette !) : on écrit « Eh oui », pas « Et oui ».
Sur ce, je vais voir ailleurs si j’y suis…
Bonjour Gérard,
Eh oui ! Merci de nous l’avoir signalé, c’est corrigé.
Merci beaucoup pour cet article.
As-tu testé MOVE LOGIN avec une connexion via WordPress.com (Jetpack) ?
Ca semble faire une boucle également.
Bonjour, nous n’avons effectivement pas testé. Ça n’est pas compatible du coup?
Merci pour cette astuce, seulement comment faire lorsqu’on utilise “SecuPress”, je suis preneur de solution 😉
Bonjour, SecuPress permet par exemple de déplacer la page de connexion via ses options. Cela répond à ta question?
J’ai beaucoup apprécié les astuces.
En effet, le template de mon site web web actuel (www.kamerandroid.com) ne propose pas de personnaliser la page de connexion.
Du coup, avec le plugin Login Customizer, j’ai pu aisément résoudre le problème.
Merci encore.
Super article comme d’habitude !
J’ai une petite question suite à l’utilisation de Move Login.
Ok je redéfinis mon WP-admin par une autre combinaison de mots du style hello-c-moi.
Mais si je change dans move login mon accès, les abonnés voient ce changement dans l’URL.
Est-il possible d’avoir 2 adresses de connexions. Une pour les membres et non inscrits qui cherchent à s’inscrire en cliquant sur le bouton connexion, et une pour moi en tapant directement sur la barre adresse le chemin d’accès que j’aurais paramétré ?
Merci…
Bonjour, normalement tes membres ne se connectent pas via cette page. Tu utilises quoi comme extension membres?
Merci Julien pour ta réponse, je souhaite utiliser Learn Dash pour mettre des cours de MAO en ligne.
Les essaies que j’ai fait via cette extension passe par ma combinaison de mots du style hello-c-moi…
Ai-je fait une erreur ?
Tu peux sinon créer une page de connexion personnalisée avec Elementor ou Divi par exemple.
La page de connexion de Marimite est magnifique en effet, serait-il possible que vous partagiez le code qui vous a servi à arriver à ce niveau de customisation ? J’en prendrai bien exemple 🙂
Merci
Hello, tu peux faire un clic droit-> Afficher le code source 😉
Bonjour à tous,
je ne veux absolument pas remettre en question cet article, mais j’ai constaté que certains crawl passait les plugins de changement de l’adresse de connexion, depuis peu j’ai eu des visite alors que jusqu’à il y a deux mois , jamais une visite impromptu ? mon plugin actuel semble fonctionner WPS Hide Login et WPS Limit Login, je n’ai plus de soucis. j’ai eu quelque demande avec “xmlrpc”, mais en bloquant les ip des pays hors union européennes je suis tranquille et mes statistique colle enfin, avec la réalité. surtout que je ne travail pas hors métropole. Merci encore à wpmarmite pour toutes les bonnes idées que j’ai pu glaner par ci par là.