Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Lorsque l’on travaille au lancement d’un site, il n’est pas souhaitable que n’importe qui vienne voir ce qu’il se passe.
Pendant cette période, on expérimente, on teste des plugins, on rédige ses textes etc. Bref, la mayonnaise n’est pas encore prête et cela ne sert à rien de la goûter pour l’instant.
Pour garder un peu d’intimité, vous pouvez installer votre site en local mais ensuite vous allez devoir procéder à une migration (ce qui n’est pas toujours facile) ou alors utiliser un plugin de maintenance.
Dans ces plugins de maintenance, il y a deux politiques. La première est de simplement rendre votre site privé. La seconde est de rendre votre site privé ET d’afficher une page d’attente à vos visiteurs.
Selon votre projet, l’un ou l’autre sera plus où moins adapté mais je pense que dans la majorité des cas, la seconde solution est la plus intéressante.
C’est ici que le plugin WP Maintenance de Florent Maillefaud entre en scène 🙂
Avec ce plugin vous pourrez créer une page d’attente personnalisée en attendant que votre site soit mis en ligne. Ce plugin peut aussi être utile en cas de maintenance temporaire de votre site.
Info : Si des problèmes se produisent avec ce plugin, essayez plutôt avec WP Maintenance Mode.
Je laisse maintenant la parole à Florent qui va nous détailler le fonctionnement de son plugin.
—
L’idée de créer ce plugin résulte d’une recherche infructueuse d’un plugin de maintenance simple, gratuit, disponible en français et sans publicités.
Une fois que le plugin sera installé et activé sur votre site, rendez-vous dans Réglages -> WP Maintenance pour trouver la page de configuration.
Nous allons voir onglet par onglet à quoi correspondent les différentes options.
Sommaire
Onglet Général
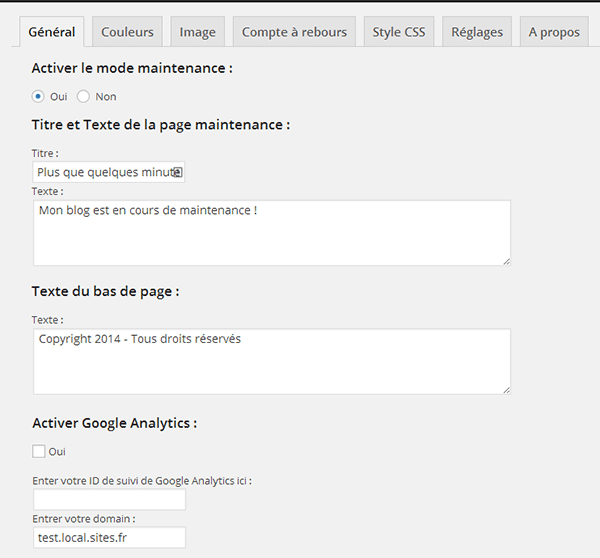
Nous trouverons dans cet onglet les réglages principaux :
Activer le mode maintenance : rien de plus simple pour activer ou désactiver le mode maintenance de votre site.
Attention tout de même si vous utilisez un plugin de mise en cache de vos pages, la page de maintenance sera mise en cache et vous serez toujours en mode maintenance même si vous désactivez le mode.
Note d’Alex : N’activez votre plugin de cache qu’uniquement à la fin de la configuration de votre site. Idéalement après avoir désactivé le mode maintenance.
Titre et Texte de la page maintenance : c’est ici que vous mettrez votre texte d’attente “Site en maintenance !”. Le texte du titre sera en H3 tandis que le texte sera sur une balise de paragraphe.
Texte du bas de page : Possibilité de mettre aussi un texte dans le bas de la page (cela concerne généralement le droit d’auteur).
Activer Google Analytics : Il est prévu de suivre vos visiteurs sur votre page de maintenance grâce au code de suivi Universal Analytics. Il suffit de cocher “oui”, de rentrer votre ID de suivi et de vérifier le nom de domaine (il est récupéré automatiquement).

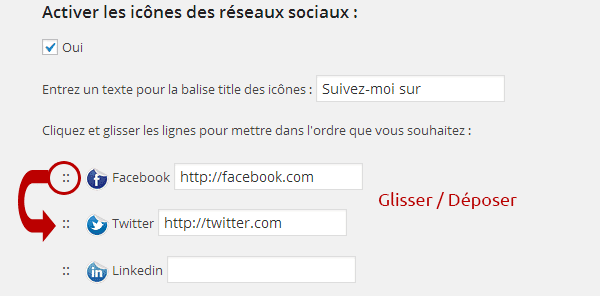
Activer les icônes des réseaux sociaux : En attendant que votre site soit en ligne, vos visiteurs peuvent vous suivre sur les réseaux sociaux. Indiquez l’URL vous concernant pour chaque réseau social.
Vous pouvez aussi modifier l’ordre d’apparition des logos en faisant un glisser / déposer et choisir la taille des icônes de 16px à 128px ou même indiquer un dossier avec vos propres icônes. Naturellement, il vous faudra respecter le nom de chaque image.

Activer l’encart de newletter : Vous pouvez intégrer un encart pour que vos visiteurs puissent s’y abonner. Il suffit de rentrer à cet endroit le shortcode prévu en général par le plugin de votre newletter.
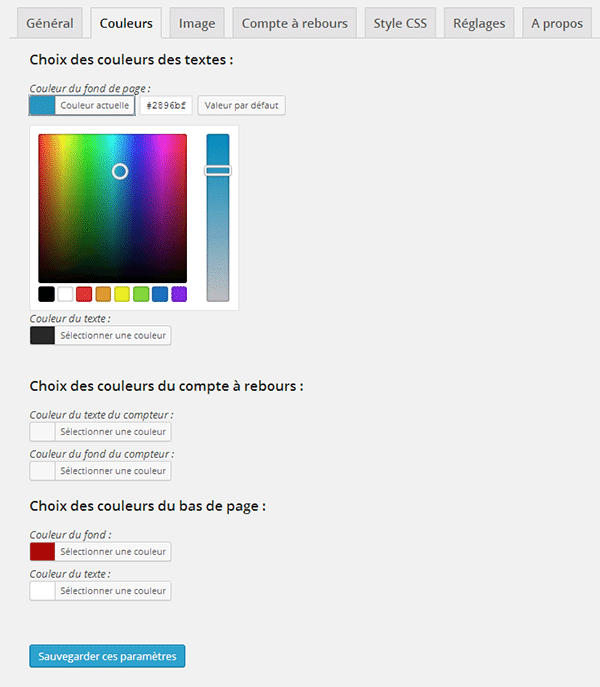
Onglet Couleurs
Un onglet classique pour le choix des couleurs et des textes via un sélecteur de couleurs :
Choix des couleurs des textes : les couleurs du fond de votre page et la couleur du texte.
Notez que pour la couleur du fond de page, même si vous choisissez un pattern dans l’onglet Image, la couleur définie ici sera et restera en fond.
Choix des couleurs du compte à rebours : définissez la couleur du texte du compteur et éventuellement d’un fond.
Choix des couleurs du bas de page : pour l’encart en bas de page une couleur de texte et de fond.

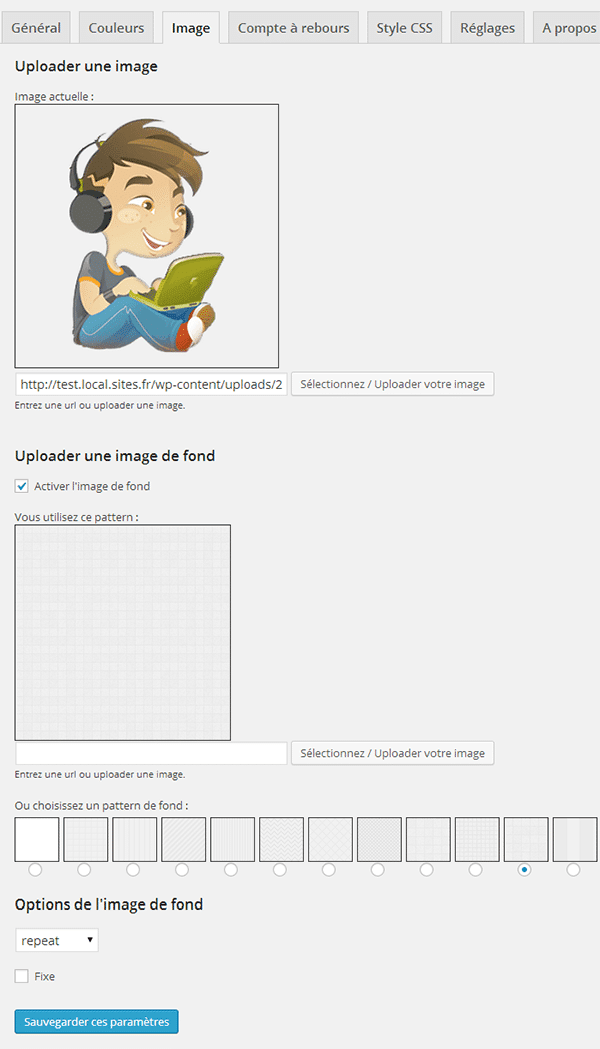
Onglet Image
Dans cette partie, nous pouvons définir l’image d’en-tête (votre logo ou autre chose) et l’image de fond de page (ou un pattern).
Pour l’image d’en-tête : il suffit d’envoyer ou sélectionner une image via WordPress. Sauvegardez ces paramètres, votre image sera envoyée et un aperçu vous sera donné. Une image par défaut sera présente si vous n’en avez pas définie.
Activer l’image de fond : de la même manière que l’image d’en-tête, vous pouvez définir une image d’arrière plan. Cocher cette case si vous souhaitez utiliser une image de fond ou un pattern (un motif).
À la place d’une image de fond, vous pouvez choisir un pattern parmi les 12 exemples fournis. Pour cela, il vous suffit de ne rien mettre dans l’emplacement dédié à l’image et de cocher le pattern de votre choix. Gardez bien la case “Activer l’image de fond” cochée.
Que cela soit pour l’image de fond ou le pattern, vous avez aussi les options repeat, no-repeat, etc… ainsi que de mettre votre image en mode fixe (pour l’empêcher de défiler).

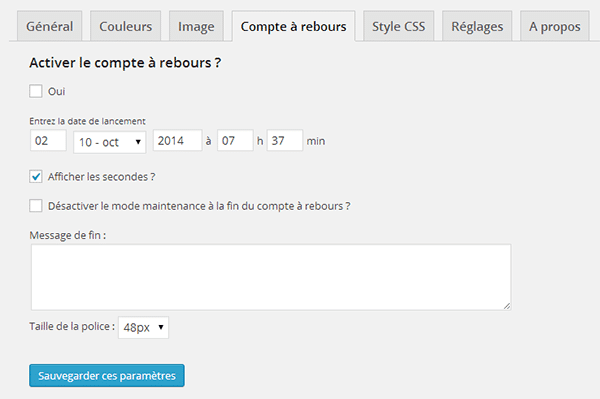
Onglet Compte à rebours
Ajouter un compte à rebours sur votre page d’attente est aussi simple que le reste.
Activer le compte à rebours : Il suffit de cocher cette case pour activer l’option. Entrer ensuite la date de lancement à la minute près.
Afficher les secondes : Cochez cette case si vous souhaitez aussi afficher les secondes.
Désactiver le mode maintenance à la fin du compte à rebours : Cochez cette case pour désactiver le mode maintenance automatiquement une fois que l’échéance sera atteinte.
Message de fin : Affiche un message de fin, par exemple : “Lancement imminent”, au cas où il vous manque encore un peu de temps.
Taille de la police : Défini la taille de la police du compte à rebours allant de 18px à 76px.

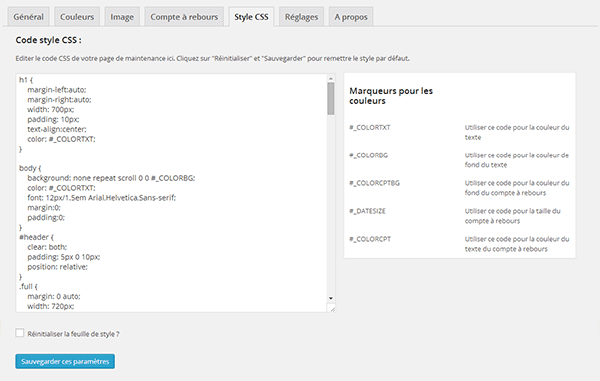
Onglet Style CSS
Si vous connaissez un peu le langage CSS, il est possible d’éditer quasiment tout le code CSS de votre page de maintenance.
Vous pouvez modifier ce que vous voulez tout en gardant les différents couleurs définies dans l’onglet couleurs, et ce, avec des marqueurs :
#_COLORTXT : Utiliser ce code pour la couleur du texte
#_COLORBG : Utiliser ce code pour la couleur de fond du texte
#_COLORCPTBG : Utiliser ce code pour la couleur du fond du compte à rebours
#_DATESIZE : Utiliser ce code pour la taille du compte à rebours
#_COLORCPT : Utiliser ce code pour la couleur du texte du compte à rebours
Une erreur ? Vous avez tout cassé ? Pas de problème, l’option de récupération est là 🙂
Il suffit de cocher “Réinitialiser” et “Sauvegarder ces paramètres” pour remettre le style par défaut.

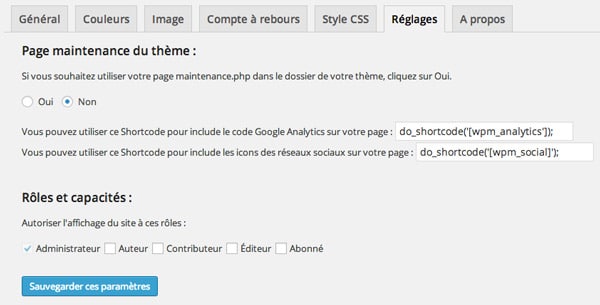
L’onglet Réglages
Page maintenance du thème : Vous pouvez aussi ne pas utiliser la page générée par le plugin, mais celle de votre thème, plus adaptée au style du site. Il faut juste qu’elle se nomme maintenance.php
Si vous en avez une, cochez sur oui.
Deux shortcodes sont également disponibles pour inclure les éléments suivants sur la page maintenance.php de votre thème :
- Google Analytics : do_shortcode(‘[wpm_analytics’]);
- Icônes des réseaux sociaux : do_shortcode(‘[wpm_social]’);
Note : Ces éléments doivent bien sûr avoir été configurés auparavant.
Rôles et capacités : définit qui peut accéder au site même en mode maintenance. Il suffit que cocher les cases correspondantes. Par exemple, si vous souhaitez que tous les auteurs accèdent au site, cochez “Auteur”. Cela prend aussi les rôles que vous auriez pu créer.

Conclusion
Grâce à Florent vous savez désormais qu’il est possible de créer une belle page d’attente (ou de maintenance) pour votre site et surtout comment le faire.
Vos visiteurs ne tomberont pas sur le formulaire de connexion à WordPress mais auront la possibilité de commencer à nouer une relation avec vous (que ce soit par l’inscription à une newsletter ou en vous suivant sur les réseaux sociaux).
De plus, cela me fait plaisir de mettre des auteurs de plugins français en avant. Cocorico !
Finissons sur une petite question, comptez-vous utiliser WP Maintenance pour votre site ? Quelque soit la réponse, dîtes-nous pourquoi =)
N’hésitez pas à donner des pistes d’améliorations à Florent, cela l’aidera à réaliser un plugin encore plus performant.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Bonjour. Et le webmaster peut toujours voir son site en préparation en action sur le web ? Via quel chemin ? Avec un mot de passe ?
Oui le webmaster (et les autres rôles accordés) peut effectivement voir le site comme si de rien n’était ! Rien à faire, simplement en allant sur le site.
Très interessant d’avoir un plugin aussi simple d’utilisation et rempli de fonctionnalité de personnalisation
Merci Laurent. Je m’efforce de tenir ce plugin à jour et l’améliorer au fur et à mesure des demandes.
Merci pour cet article et pour ce plugin intéressant ! Toujours en train de créer de nouveaux sites WordPress pour mes clients (ou même pour moi) je m’empresse d’aller l’essayer 🙂
Efficace ! 🙂
Petite amélioration simple qui serait cool : choix d’une Google Font
En tout cas merci !
Merci de vos encouragements.
Effectivement, une bonne amélioration à faire !! Je prends note.
bonsoir,
je suis à la recherche d’aide pour l’utilisation de ce plug ing.
Pouvez-vous me dire qu’est ce que je dois cocher pour que je mette mon site en construction et que je vois la page apparaitre.
merci
Bonjour. Dans l’onglet général, Activer le mode maintenance->cocher oui
Florent, merci pour ce plugin. Je viens de l’installer sur un nouveau site. Vraiment simple à installer et à configurer. En navigation privée, je vois la page comme les internautes, page “en maintenance” et en me connectant à mon WP en navigation normale, je vois le site en action. Juste ce que je cherchais. Et tout ça en français ! Cool !
Merci de vos encouragements !
Bonjour Florent,
Merci pour ce plugin qui s’avère bien utile.
Je vais le tester sur un site en cours de création pour lequel je ne souhaite pas que les moteurs de recherche indexent et qu’en dehors de moi les visiteurs puissent y accéder.
Tout à fait les fonctionnalités qu’il faut.
Encore merci et à bientôt de se contacter.
Merci Pitou31 !
Bonjour, j’ai souvent utilisé ce plugin, simple et efficace. Sauf une fois où j’ai dû le désinstaller, et là je viens de voir qu’il est compatible avec la version 3.9.1, depuis peu. Donc je pourrais le ré-installer sur mes sites.
Donc MERCI.
J’ai testé, je confirme il fonctionne très bien.
Améliorations souhaitées:
La typographie des caractères: fontes, taille, gras, italique, etc…
Images: thumbail possible, redimensionnement automatique en fonction de la taille de l’écran. Autrement dit peut-il être responsive ?
En attendant Je fais une donation…..
Merci de vos encouragements.
Je prends en compte vos suggestions pour des améliorations futurs…
Merci pour votre donation.
J’ai connu le plugin à ses débuts et depuis je l’utilise régulièrement, j’avais fait remonter aussi quelques bugs et l’auteur avait été très réactifs !
Très bon plugin à avoir avec soit sur tous le sites qui nécessitent cet usage.
Toutefois une question, la page renvoi-elle dans les entête le code 503 ? (Service Unavailable – Service temporairement indisponible ou en maintenance)
Merci Jonathan,
Je vais voir cela pour la redirection 503… je ne suis pas sûr !
J’ai un peu regardé pour l’erreur 503, en fait il semblerait que l’on ne puisse faire cela qu’en plaçant une page db-error.php dans le /wp-content/ avoir une page personnalisée.
Si quelqu’un sait comment contourner cela…
Intéressant, bravo, merci !
Merci Micka !
En poussant les test je me suis aperçu des problèmes suivants:
1) Si on déactive le plugin on perd les paramètres précédemment saisis et on est obligé de les ressaisir. Apparemment ils ne sont pas conservés dans des fichiers.
2) On ne peut pas se déconnecter du tableau de bord de l’admin, on revient systématiquement sur le menu utilisateur de l’admin,
3) Même déconnecté (lorsqu’on y arrive après plusieurs tentatives ou du wp-login out) en se connectant normalement sur le site le tableau de bord est automatiquement activé. Il semble que l’admin est systématiquement réactivé même si on ne demande pas un login wp-admin.
Qu’en pense l’auteur du plugin ? Merci de me contacter.
Merci Pitou31 pour tes remarques.
1) Oui, je souhaitais ne laisser aucune trace dans la table wp-options. C’est pour cela que j’efface les données… Je pensais que c’était d’usage de procéder comme cela. A voir si cela n’est pas “normal”, suivant les remarques, je pourrais alors conserver les données lors de la prochaine version.
Pour les autres remarques, je te fais un mail, je ne comprends pas tout…
Encore merci
Bonjour Florent,
Concernant la possibilité de conserver les paramètres je pensais que cela pouvait être utile, ce serait bien d’avoir l’avis des utilisateurs de ton plugin (peut-être lancer une enquête auprès d’eux?).
J’avais pensé à cela car ma méthode de travail consistait à entrer les paramètres de production avec l’option Activer le mode maintenance : sur OUI et de systématiquement désactiver le plugin lorsqu’on n’en a plus besoin, puis de le réactiver lorsque nécessaire. Voilà la raison pour laquelle la sauvegarde des paramètres e parait être utile.
Personnellement je ne sais pas s’il est d’usage de conserver les données mais je me suis aperçu que les autres plugins les conservent tant qu’on ne supprime pas le plugin et tant qu’on ne demande pas de supprimer les fichiers lors de sa suppression.
A bientôt de se contacter pour le reste.
Bonjour Alex et Florent,
J’ai voulu tester le plugin, dont j’aurais apprécié la fonction, mais 2 lignes d’erreurs s’afichent:
”
Warning: getimagesize() [function.getimagesize]: URL file-access is disabled in the server configuration in /homepages/9/d423703129/htdocs/annonces/wp-content/plugins/wp-maintenance/wp-maintenance.php on line 466
Warning: getimagesize(http://multi-annonces.fr/wp-content/uploads/2014/08/Depositphotos_5801098_s.jpg) [function.getimagesize]: failed to open stream: no suitable wrapper could be found in /homepages/9/d423703129/htdocs/annonces/wp-content/plugins/wp-maintenance/wp-maintenance.php on line 466″
Que faut-il faire pour que ces dernières disparaissent?
Merci d’avance,
Bruno
Bonjour Bruno,
Il semblerait que cela vienne de votre serveur.
URL file-access is disabled
Donc allow_url_fopen et/ou allow_url_include est/sont sur “off” dans le php.ini
Jète un oeil là dessus : http://blog.overnetcity.com/2010/07/12/warning-url-file-access-is-disabled-in-the-server-configuration/
J’espère que cela pourrait t’aider.
Bonjour Florent,
Merci pour l’ajout des fontes Google.
Il serait intéressant d’avoir une fonction de prévisualisation de la fonte choisie pour vérification sinon on est obligé d’aller sur https://www.google.com/fonts pour se rendre compte de son choix.
Difficile d’ajouter cette fonction de pré-visualisation avant confirmation ?
Bonjour Pitou31,
Oui j’ai cherché comment faire cela… pas encore trouvé ! J’ai essayer plusieurs méthode mais aucune n’a fonctionné.
Merci mille fois pour ce tutoriel qui m’a permis de découvrir l’extension de maintenance. En plus, le concepteur, Florent Maillefaud, est très réactif et à l’écoute. Il a répondu à toutes les questions que se posaient mon deux-pattes (qui n’est pas très doué, il faut bien le dire !) et lui a même fait parvenir un version béta pour régler les petits bugs qu’il rencontrait.
Ah oui, je ne me suis pas présenté : je suis un et j’explore le web et sa sémantique, en quête de mots à soigner.
Encore merci !
Il n’y a pas de quoi ami chat-rtiste 🙂
Bonjour,
J’ai tenté d’installer votre plug-in via WordPress mais cela me met :
L’extension n’a pu être activée, car elle a déclenché une erreur fatale.
Y’a t’il une incompatibilité avec le Theme Salient ? Notemment au niveau des polices ?
Merci et bon courage
Bonjour Yann,
WordPress indique-t-il une ligne d’erreur ou simplement qu’il n’a pas pu l’activer ? Je vais essayer de mon côté d’installer le Thème Salient pour voir…
Cordialement
Re…
J’ai corrigé le bug. Il vous suffit de désinstaller le plugin et le réinstaller et tout devrait rentrer dans l’ordre.
Merci du signalement
Bonjour !
Un grand Merci Alex pour ce formidable site !
Un grand merci également au développeur de ce plugin !
Juste une petite question, je vais lancer mon site le mois prochain et je voudrais que seule la page de maintenance soit accessible d’ici là, mais je voudrais aussi faire suivre mon site par Google, voici ma question :
Google va-t-il indexer tout mon site ou va-t-il s’arrêter à cette page de maintenance ou le contenu est très pauvre ?
Je suis débutante, c’est mon premier site, soyez indulgents 😉
Merci à vous !
Bonjour,
lorsque j’ai installé le plugin et que je l’ai activé, le message suivant est apparu :
Notice: has_cap est appelé avec un argument qui est déprécié depuis la version 2.0 ! L’utilisation des niveaux d’utilisateur par les extensions et thèmes est désormais interdite. Utiliser les rôles et capacités à la place. in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-includes/functions.php on line 3193En allant dans “Réglages-> WP Maintenance”, sont apparus en plus :
Notice: Undefined index: action in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 8Notice: Undefined index: font_title_style in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 24
Notice: Undefined index: font_title_weigth in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 25
Notice: Undefined index: font_text_style in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 27
Notice: Undefined index: font_text_weigth in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 28
Notice: Undefined index: font_bottom_weigth in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 31
Notice: Undefined index: font_bottom_style in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 32
Notice: Undefined index: date_cpt_size in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 34
Notice: Undefined index: wpm_initcss in /srv/data/web/vhosts/url-de-test.ws/htdocs/wpgc/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 50
Pour info :
Wordpress 3.9.2
Theme : Arc – Responsive Architect Business WordPress Theme v. 2.4
Si ça peut aider…
Merci pour le partage. 🙂
Merci beaucoup Alex de partager avec beaucoup de simplicité l’installation de ce plugin qui m’est très efficace étant donné que je débute dans wordpress et surtout dans la confection du site pour y vendre mes créations ! Du coup avoir une page de maintenance me paraît indispensable pendant la construction de mon site.
Merci
tres grand merci a toi pour ce beau travail accomplit
Love it !
Merci et vive les auteurs (de plugins, sites, etc.) français 😉
Merci Alex pour cet article et merci aussi à Florent pour cette ingénieuse et utile extension.
Je suis en train de créer mon blog et cela me gênais de montrer ma “mayonnaise” comme tu le dis Alex, avant qu’elle ne soit prise 😉 …
Le pluging est activé et j’apprécie vraiment de pouvoir choisir un design de page maintenance qui me corresponde.
Bravo et gratitude à vous deux 🙂
Merci Jo pour ton encouragement !
Bonjour, tout d’abord merci pour ce plugin qui est plus efficace que ce que j’utilisais jusqu’à présent.
J’en demande peut-être beaucoup mais serait-il possible d’intégrer un formulaire de contact ou un input sécurisé pour récupérer les adresses des futurs clients qui arrivent sur le site avant son ouverture ?
Encore bravo, merci et cocorico ! ^^
Salut Gotch,
Il y a un champ spécial pour mettre un Shortcode d’une mailing list.
Merci pour l’utilisation de mon plugin.
Super plugin ! merci.
J’ai quelques problème avec la désactivation automatique du mode maintenance en fin de compteur (le site reste sur la page de maintenance), mais je vais chercher l’erreur du côté de mon serveur.
Pour répondre à Gotch, je pense que le mieux est de placer le formulaire de contact dans une page appelée maintenance.php, puis de cocher la case à “page de maintenance du thème” dans l’onglet Réglage du plugin.
Bravo à l’auteur en tous cas.
Bonjour, je rencontre le même problème je n’arrive pas à désactiver la page de maintenance.
As-tu trouvé une solution ? stp 🙁
Mon site ne fonctionne plus, 🙁
Bonjour Gouny,
Avez-vous supprimé le fichier .maintenance à la racine de votre site ?
Je vais de ce clic télécharger ce plugin !
Bonjour,
J’ai installé WP maintenance qui m’a l’air très bien, par contre, dans quel dossier dois-je placer ma page maintenance.php ? A la racine du site ou dans mon dossier thème enfant ?
Merci d’avance !
Marjorie
Super plugin en perspective !
Par contre, où dois-je placer ma page maintenance.php ? Dans le dossier de mon thème enfant ou à la racine de mon site ?
Merci pour vos infos 🙂
Marjorie
Bon, j’ai cherché mais je n’ai pas trouvé, alors j’ai supprimé WP maintenance et téléchargé WP maintenance mode que j’ai trouvé beaucoup plus simple d’utilisation (en ce qui me concerne, car je suis assez novice…)
Merci quand même 🙂
Bonjour Marjorie,
La page maintenance.php est à placer dans le dossier de votre thème.
Cordialement
Bonsoir,
J’ai activé le plugin mais le site est toujours visible .
J’ai activé le plugin et fait les paramétrages. Ai-je oublié une étape ?
merci de votre aide
Bonjour fany,
Normalement il n’y rien à faire d’autre.
Vérifiez quand même si vous avez optez pour l’affichage d’un compteur que c’est bien une date supérieur à aujourd’hui.
Utilisez-vous aussi un plugin de cache ?
Cordialement
Bravo pour le plugin et pour ce tutoriel.
Je sais que tu travailles dessus mais c’est vraiment dommage de ne pas pouvoir voir les polices à la manières du “livre des polices.app” sur Mac ?
Sinon c’est parfait. 🙂
Bonjour Cabrero,
J’ai un temps cherché à faire cela dans le … il faudrait que je reprenne mes recherches…
Merci pour ton encouragement
Merci beaucoup pour ce plugin et les explications qui vont avec !
Je fais mes premiers pas sur WordPress et ce plugin a été le bienvenu pour créer rapidement une page de maintenance pour cacher mes divers essais du site en lui-même. C’est rapide à faire et offre déjà pas mal de possibilité !
Une petite question : dans le choix des fonts, serait-il possible de visualiser l’aspect de ces fonts ?
Merci en tout cas.
Bonjour Yolaine,
Merci pour tes encouragements.
Je travaille sur la refonte du plugin mais je n’ai pas encore trouvé cette possibilité de visualiser les fonts qui fonctionne sur tous les navigateurs.
Cordialement
Bonjour Florent,
J’ai démarré un WordPress chez WPServeur selon tes conseils :-). Je teste actuellement le plugin, il fonctionne mais je n’arrive plus à me connecter sur la plage d’administration. J’ai utiliser un WordPress automatique et j’ai l’impression que WPServeur redirige la page d’admin. Il faut peut être que je les contact pour savoir ?
Encore merci pour tous ces précieux conseils .
Normalement tu as dû définir un lien de connexion personnalisé pour ton site. Contacte-les et ils pourront t’en dire plus 🙂
Bonjour Florent,
Tout d’abord merci beaucoup pour ce super Plugin bien utile et extrêmement simple mettre en place.
Une petite question au passage, est-il possible d’ajouter un lien actif vers une boite mail dans le texte de bas de page?
Bonjour Axel,
Merci pour ton encouragement. Tu peux mettre un lien HTML tout simplement pour cela.
Cordialement
je l’ai installé sur ce site que je construit : très pratique : seul hic sur un écran 13′ Mac la bande d’en bas vient de superposer sur le formulaire de newsletter ..
Bonjour Isabelle,
La prochaine version du plugin corrigera l’aspect Responsive du plugin… un peu de patience !
Cordialement
Bonjour,
J’ai utilisé votre plugin WP Maintenance et il a très bien fonctionné.
Aujourd’hui je souhaite faire des modifs sur mon site et mettre le site en maintenance, mais j’ai un problème : quand j’active le plugin il ne fonctionne pas, le site ne se met pas en maintenance.
Merci pour votre réponse.
Cordialement
Nicolas
Re-bonjour,
Excusez-moi de mon e-mail précédent, j’ai oublié que je voyais mon site mais que les visiteurs voyaient la page de maintenance.
Le plugin fonctionne très bien, et bravo pour Florent.
Bien cordialement
Nicolas
Merci Nicolas !
Merci pour cet article ! Effectivement, ce plugin est très utile, je l’utilise actuellement pour afficher une page d’attente avant l’ouverture prochaine de mon blog.
Merci pour ton retour Clémentine, bonne continuation avec ton blog !
Merci Clémentine d’utiliser mon plugin.
Bonne continuation.
Bonjour
super ce plugin et très complet … mais j’ai du rater quelque chose :
Suite a une déconnexion comment se reconnecter au site quand il est en maintenance ?
Merci d’avance
Si vous ne pouvez plus accéder à votresite.com/wp-admin/, supprimez simplement le fichier .maintenance à la racine de l’installation de votre site.
Bonne continuation
Alex
Salut!
En fait je pense qu’il veut dire que sur la page créée de maintenance (côté visiteurs) il n’y pas de lien vers l’administration /wp-admin/ pour pouvoir retourner sur le tableau de bord.
La dernière version du plugin vous propose cette option “Activer l’accès au Tableau de bord en bas de page ?”
La plupart des personnes ne retienne pas l’adresse de l’administration !
Enjoy !
Bonjour ,
j’aime beaucoup votre extension que j’utilise .
juste une question : je souhaite changer les icônes sociaux
au moins celui de youtube
j’utilise Sonata comme thème , mas je n’arrive pas du tout à mettre l’image que je souhaite.
could you help me … Merci 🙂
Bonjour Romain,
Une solution pourrait être de remplacer les fichiers images dans le plugin mais cela serait perdu dès qu’une mise à jour serait effectuée… A moins qu’il existe un filtre pour modifier ça. A voir avec l’auteur du plugin 😉
Bonjour Romain,
Il suffit de mettre un dossier dans ton thème avec tes icônes. Le nom des icônes doit être les mêmes que ceux du plugin.
Puis dans le plugin, renseigne le nom de ton dossier dans la partie réseaux sociaux.
Tout est expliquer dans le tutoriel !
A bientôt
Bonsoir,
Si j’active le mode de maintenance et que je me déconnecte de mon panel ensuite, nous pouvons nous reconnecter (en tant qu’admin) sans soucis ? Le panel de connexion ne se perd pas ?
Adrien.
Bonjour Adrien,
Normalement oui, ça devrait être bon 🙂
Super toutes vos explications sont vraiment à la hauteru des débutants
Bravo
Merci 😉
Bonjour et merci pour votre extension elle va mètre bien utile
Alex votre blog est une véritable mine d information j ai beaucoup de difficulté à décrocher de la Marmite
merci
Tout d’abord merci pour ce plugin ! c’est du beau boulot
J’ai une question, qui je pense peut interresser pas mal de monde…
y a t’il une possibilité, lorsque le mode maintenance est actif, de garder une page accessible pour tous les visiteurs ?
une seule page, le reste du site étant en maintenance…
merci de votre réponse !
Bonsoir Florent et Alex
Je viens d’installer et de paramétrer ce plugin.
Une vraie merveille et en plus il est français.
Il est regrettable de ne pas en trouver plus en français pour WordPress.
Encore Bravo à Florent
Alex, j’adore WP Marmite.
C’est d’ailleurs grâce à ton blog que WP maintenance est en service.
Question : est ce qu’il existe un site ou toutes les extensions, thèmes et autres en FRANÇAIS sont répertoriés.
Utiliser des traductions de toutes natures, c’est limite.
Encore Merci à vous deux.
Bonjour Alain,
Merci pour ton message 🙂
Pour ta question, tu peux aller faire un tour chez WP Trads et FXBenard.
A bientôt
Merci Pacha,
Je m’efforce de développer WP Maintenance et la tâche n’est pas facile… je dois corriger mes propres bugs (et j’en laisse passer malheureusement)
@+
Bonjour,
J’ai installé WP Maintenance et l’ai activé. Est-il possible de donner à une personne une possibilité de voir le site (en quelque sorte créer une exception) sans qu’elle ne puisse se connecter au panneau d’administration de WP ? J’aimerais ne pas lui donner accès au panel mais qu’elle puisse tout de même voir où en est le site, est-ce faisable et comment svp ? Merci de l’aide
Bonjour Nathalie,
Vous pouvez créer un compte utilisateur de type abonné à cette personne. Ainsi, elle pourra se connecter sans avoir accès aux options 🙂
Bonne continuation
Alex
Bonjour,
Je trouve le plugin WP Maintenance vraiment très utile et simple d’accès. Bravo!
Néanmoins, (gros) problème, il est en conflit avec mon thème (the7 dernière version), du moins pour le style. Lorsqu’il est actif, le style de certains éléments (comme les onglets, etc…) est complètement changé. Et le résultat est plutôt bof…
Une idée pour remédier à ce problème ?
Merci
FG
Bonjour Fanny,
A mon sens, il doit avoir des classes CSS communes entre le thème et le plugin. Au pire tes cas, tentez d’utiliser l’autre solution mentionnée en début d’article.
Bonne continuation
Bonjour FG,
Je viens de tester avec le thème The7 Version : 3.1.3 et je ne vois pas où sont les conflits ! Ni côté admin ni côté fontend !
Cordialement
Bonjour Florent,
Bravo et surtout merci pour ce plugin génial!
Question :
Serait-il possible de lui ajouter un formulaire d’inscription afin d’être notifié de l’ouverture du site?
Bonne continuation
Franck
Bonjour Franck,
Vous avez la possibilité de mettre un shorcode pour l’inscription avec Maipoet.
Cette option est sur la page des paramètres WP Maintenance : “Activer l’encart de newletter”
Cordialement
Bonjour,
Tout d’abord Merci au développeur pour son plugin wp-maintenance.
Pas rencontré de bug ni de conflit avec mon thème et ni avec mes autres plugins.
Ce plugins mérite réellement d’être connu et de devenir un leader de la mise en maintenance d’un site…
MAIS !!!
Mais je rencontre un soucis lorsque que je laisse visible le paramètre %DASHBOARD% “tableau de bord” (tableau de bord en bas de page maintenance avec son lien).
pour donner un visuel au lecteur, il faut aller:
–> dans le Paramètre “Général”
–> ensuite cocher ” Activer l’accès au Tableau de bord en bas de page ?”.
–> et en dessous on y inscrit un phrase comme: Connectez-vous au %DASHBOARD%, personnellement j’ai mis que %DASHBOARD% .
Et la, en allant sur le site, effectivement sur ma page de maintenance, j’ai la phrase qui apparait: Connectez-vous au tableau de bord , avec un lien sur “tableau de bord” .
Mais lorsque l’on clic sur le lien, l’url change , mais la page (tableau de bord de connexion) n’apparait pas, je reste avec ma page de maintenance.
Je ne vois pas pourquoi ?
une explication à mon bug?
Pour info j’ai tout laissé d’origine (la page maintenance est celle de votre plugin, je n’ai pas de page perso (donc je n’ai pas fais le fichier .maintenance .
Si Florent à une idée? ou déjà eu le cas ?
Merci encore pour votre travail.
Bonjour Adrien,
Merci pour tes encouragements et tes remarques.
As-tu d’une façon ou d’une autre bloqué l’accès à wp-admin/ ?
C’est bizarre parce que je donne juste le lien vers wp-admin/ ni plus ni moins…
Cordialement
Bonjour Maillefaud,
Excuse moi de ne pas avoir répondu plus tôt.
Mon thème d’annonces immobilières donne une zone de connexion pour les clients qui souhaitent commenter ou laisser une annonce sur mon site, toujours en front office en passant par le lien http://www.mon-site.fr/mot-de-passe/
En tant que administrateur du site je passe:
soit par ce lien
soit par http://www.mon-site.fr/wp-login.php
Mais effectivement sur mon site quand je déclare http://www.mon-site.fr/wp-admin/ , j’ai code d’erreur:
Fatal error: Call to undefined function breadcrumb_trail() in /homepages/17/d576651900/htdocs/immo/wp-content/themes/monsite/includes/functions.php on line 413
Du coup sur mon wp-maintenance, j’ai enlevé la phrase avec le lien (je reviendrais sur ce problème mineur plus tard.
Merci encore d’avoir répondu
Longue vie à ton plugin 🙂
Bonjour Florent
Merci d’abord pour ce plug-in très bien réalisé 🙂
Par contre, j’ai une erreur si je mets une image sur ma page de maintenance.
Je suis chez OVH, verson 2.7.5 de ton plug-in, WP 4.5.1.
J’ai cherché sur les forums d’OVH une solution, mais sans résultat.
Aurais tu une idée sur la façon de corriger cette erreur :
Warning: getimagesize(http://www.xxxxx.com/xxxx.png) [function.getimagesize]: failed to open stream: HTTP request failed! HTTP/1.1 403 Forbidden in /home/xxxxx/www/wp-content/plugins/wp-maintenance/wp-maintenance-admin.php on line 417
C’est très intéressant . Je viens de l’installer et cela fonctionne parfaitement. Toutefois, je me demandai si’il existe un moyen d’approuver l’acces à un utilisateur bien défini(juste pour le frontend)
Salut Hamdi,
Ca devrait fonctionner si tu lui crées un compte abonné 😉
ouiiii ça marche très bien 🙂 Merci Alex pour ce tuto
Bonjour,
J’ai installé le plugin WP maintenance qui m’ bien servi tout du long de mon long long long travail de découverte de wp et de la création de site….Merci Alex pour toutes les recette miraculeuses qui ont fait que j’arrive à un site qui ressemble a peu pres à quelque chose aujourd’hui…
Je viens de désactiver le plugin et quand je tape l’adresse de mon site dans google, je tombe sur mon message de wp maintenance en dessous de l’url….J’ai du louper un truc….mais quoi?!
Je rappelle que je suis une grande débutante 😉
Merci encore pour le super travail que vous faites!
Bonjour barbara, je vous invite à consulter la FAQ du plugin
https://fr.wordpress.org/plugins/wp-maintenance/faq/
Bonjour Barbara,
Le temps de la maintenance, Google a référencé le site sous maintenance.
Si vous avez soumis votre sitemaps et robots.txt via Search Console (Webmasters Tools) à Google, cela ne devrait pas prendre trop de temps. Vous pouvez en plus demander à Google de re-parcourir le site.
Personnellement, je demande à WP de ne pas référencer le site vers Google tant que je suis en développement du site.
En espérant vous avoir aidée,
Cordialement
Merci pour votre intervention florent !
Bonjour,
Merci de votre réponse…Je suis allée faire un tout sur la FAQ du plugin…
D’après ce que j’ai pu lire, il me semble que la page de maintenance a été indexée par google…Mais ça fait plus d’une semaine que j’ai désactivé le plugin et rien n’y fait…Toujours le même message…Est-ce normal?
Si c’est bien ça le souci, l’indexation par google, combien de temps ça prend a disparaitre ce massage?
Merci encore
Bonjour barbara, il peut y avoir plusieurs raisons à cela mais avez-vous déjà tester de regarder votre page web sur autre ordinateur ?
Bonsoir,
Oui, j’ai demandé à des amis de tester et idem….
Merci beaucoup de votre réponse. …je commence juste à me pencher sur le referencement. ..je regarde ça demain. ..
Un grand merci!
Bonjour,
J’ai un problème qui peut paraitre assez simple…
J’ai bien installé le plug in, personnalisé les réglages. Mais la page publiée sur le site est toujours la version initiale que j’ai téléchargé.
Le problème ne semble pas être le cache.
Merci de vos réponses ^^
Bonjour Christophe, est-ce encore le cas désormais ? Il y a plusieurs raisons possibles à cette situation
Oui, le problème persiste. Mais j’ai découvert qu’en cliquant sur “Maintenance is On” (dans le bandeau en haut de page), J’accède à quelques réglages et ceux là impactent bien mon site.
Cependant, lorsque je modifie les paramètres dans Réglages/WP Maintenance, cela n’a aucun impact…
Bonjour Christophe, bizarre en effet. Je pense que le plus simple est de lire la faq du plugin ou même de les contacter
Effectivement, voilà un bug très bizarre. Les deux liens affiche la même pas, il n’y a pas de raisons pour que cela fasse 2 actions différentes.
En mode débug de WP, avez-vous des erreurs particulières ?
Pas de plugin de cache ?
Puis-je avoir un accès temporaire à votre admin pour regarder cela de près ?
En attendant de vous aider…
Je veux bien que vous jetiez un oeuil. Comment procéder pour vous permettre un accès temporaire à l’admin ?
Merci beaucoup
Bonjour Christophe, nous ne faisons pas de prestation mais je vous invite à un développeur wordpress.
Je veux bien que vous jetiez un oeuil. Comment procéder pour vous permettre un accès temporaire ?
Bonjour Christophe, nous ne faisons pas de prestation. Je vous invite à contacter un freelance
Bonjour,
Le plugin est activé et paramétré mais rien ne se passe, j’ai toujours mon site en ligne et non pas la page maintenance.
Une idée ?
Merci,
Cdt,
Frédéric
Une idée:
T’es-tu déconnecté pour vérifier?
Bonjour
j’ai un petit souci :/ la page de maintenance s’affiche bien avec le www. mais si j’ajoute le https devant et bien on a accès à mon site :/ et toutes les pages.
Ce plugin ne fonctionne pas sur toutes les pages ?
je vois que Google a déjà indéxé certaines pages de mon site voilà comment j’ai pu m’apercevoir que j’avais accès au site via d’autres pages visibles sur Google.
Merci pour votre réponse 🙂
Bonjour Martine, la page maintenance doit fonctionner sur l’ensemble des pages normalement, je vais vérifier en quoi le https modifie quelque chose. Est-ce que cela fonctionne pour ces formes:
http://www.site.fr
http://site.fr
site.fr
?
C’est bon Nicolas. J’ai réglé en direct son problème.
La configuration de son WordPress en HTTPS n’était pas complète.
A bientôt
Merci Florent, vous êtes au top ! ça c’est de la belle communauté, ça fait plaisir à lire
oh et bien mince alors mon commentaire a été supprimé ça donne envie de revenir 🙂
Bonjour Martine, votre commentaire n’a pas été supprimé. Tous les commentaires passent par une modération manuelle (Nicolas, Alex ou moi).
Il peut se passer un certain temps entre votre envoi et la validation car La Marmite génère beaucoup de trafic et de commentaires.
Super plugin ! je suis ravie du rendu ! personnalisable et super facile à installer et cocorico c’est français ! de plus Florent a été super sympa pour m’indiquer d’autres plugins dont j’avais besoin !
Ne cherchez pas plus loin une page de maintenance, ce plugin est idéale et fonctionne nickel !
oui ouiii je suis bien désolée je l’ai compris après coup ! et je n’ai pas pu supprimer ce com stupide de ma part !! 🙁
Pas de problème Martine <3
Merci pour cet article fort intéressant. Je modifie complètement le site de mon travail et j’avais bien besoin de ce plugin. facile à installer et à mettre en place. ça a du me prendre 5 minutes Top Chrono.
Top, content d’avoir pu vous aider Marlène
Bonjour Marlène,
Heureux que mon extension vous plaise !
Bonne fin d’année et à l’année prochaine !
Bonjour, j’ai activé le plugin et je n’ai plus accès à mon site, même connecté en tant qu’admin. J’ai déjà utilisé ce plugin sur un autre site et il fonctionnait très bien.
Bonjour Pierre,
Je vous invite à contacter l’assistance du plugin, ils vous aideront certainement
Bonjour,
j’ai installé le plugin et lorsque je n’affecte pas de thème à mon site en cours de développement il fonctionne parfaitement. Dès que j’attribue un thème le plugin n’est plus actif.
Que puis-je faire ?
Bonjour David, je viens d’effectuer les tests, aucun problème de mon côté. Une fois le thème activé pouvez-vous réactivé wp maintenance ou il l’est déjà?
Bonjour,
J’utilise WP Maintenance mode (wp maintenance me mettait une erreur).
Mon site est actuellement en local et il sera en 6 langues avec des noms de domaines différents.
J’ai l’impression que ce plugin ne marche pas avec WPML (ce n’est pas grave je me suis débrouillée autrement et ai mis les traductions sur la même page).
Cependant, je voulais savoir, comme je vais avoir des noms de domaines différents si cette page apparaitra bien pour tout les noms de domaines, que le site soit en .fr, .com… ?
Merci
Bonjour Léa, tout dépend de comment vous gérez vos domaines. Vous faites des redirections ?
Bravo pour vos articles WP MARMITE
Bonjour Nicolas, non ce ne sont pas des redirections mais des noms de domaines différents qui seront définis avec le plugin WPML
Bonjour,
Savez-vous comment faire pour réactiver un site WordPress, même si nous n’avons pas accès à l’adresse email qui l’a créé à l’origine ? Merci beaucoup pour votre aide.
Sophie
Bonjour Sophie, sans l’adresse mail cela risque d’être compliqué. Vous avez accès à l’hébergement ?
Bonjour Sophie,
Qu’entendez-vous par réactiver un site ?
Est-ce que cela a à voir avec mon extension WP Maintenance ?
Cordialement
Une petite remarque sur une lettre manquante dans le titre de l’onglet :
” Coleurs & Polices “
Merci Stéphane
Bonjour Alex ( ou Nicolas d’ailleurs 😉 ),
Un énorme merci déjà pour tous les efforts que vous faites ! les tuto sont supers, les avis bien détaillés et les critères de choix aussi… bref c’est top !
Malheureusement, j’ai encore une question.
J’ai commencé le dev de mon site en local mais comme ça me prends du temps, je voudrais réserver le nom de domaine et faire une page de maintenance. Si je fais çà, est-ce que après, je pourrai faire la migration aisément ?
Merci pour votre aide,
J’espère avoir été comprise
Bonjour Sophia,
Je vous encourage même vivement à réserver votre nom de domaine pour ne prendre aucun risque. Cela ne posera aucun problème pour la suite
Bonjour,
Je découvre petit à petit WordPress et les articles de ce site sont super 🙂 Ce plugin est vraiment ce que je cherche par contre je ne trouve pas comment mettre une page que j’ai créé sur wordpress que j’ai bien appelé maintenance comme page de maintenance via le Plugin, pourriez vous m’aider s’il vous plait ?
Bonjour Bruno,
Allez dans la page dédié au pugin, vous avez une option pour activer / désactiver la page de maintenance
Bonjour Alex et la troupe !
çà y est, je me suis lancée avec o2switch. Toute excitée, j’ai mis mon site en ligne avec Duplicator. Je débute alors c’était plutôt facile grâce à vos tutos.
Par contre, tout ce qui est fonction de connexion ne marche pas. Je n’arrivais pas à me connecter à l’admin en ligne ( pourtant javais suivi le conseil d’Alex sur la case à cocher pour que Duplicator ne genere pas un nouvel utilisateur..), pareil ma newsletter ne fonctionnait pas.. J’ai réinitialisé le mot de passe utilisateur, je reçois bien le lien de reinitialisation par email mais il ne fonctionne pas !
Une idée ?
Bonjour. Merci pour ce plugin que je tente de maîtriser en tant que néophyte. Une question toute bête. Une fois tous les réglages faits, etc …. comment fait-on pour que ça s’applique sur le site ? Mon thème de base reste toujours celui affiché par le site et non pas le fruit de WP maintenance. Merci
Bonjour, il faut aller dans les réglages du plugin pour activer le mode maintenance.
Bonsoir , merci pour cet article.
Voilà j’ai bien réussi à mettre une page coming soon.
Mais en arrière-plan lorsque je crée mes articles et voudrait visionner un aperçu, le lien est renvoyé vers ma page site en construction.
Comment faire ? merci
Bonjour, tu as le statut admin sur ton site?
oui oui
Bonjour à toute l’équipe ! Tout d’abord un graaaand merci pour tous vos conseils et vos tuto très complets 🙂 Je débute et j’ai pu grâce à vous créer mon portfolio et le personnaliser. Cependant je me retrouve devant un problème que je n’arrive pas à résoudre malgré mes recherches… J’avais installer le pluging Simple Maintenance Mode le temps de préparer tout ça, et aujourd’hui je vient de le désactiver (maintenant que mon site est à peu près terminé). Sauf que lorsque je tape le nom de mon site juliegurgul.com dans un navigateur (google) celui-ci est accessible, mais il reste écrit “Maintenance mode” et “site en maintenance” en sous titre… C’est un peu gênant… J’ai donc installé Yoast SEO et modifié le nom de ma page d’accueil et la description méta dans Titres & Méta mais rien n’y fait… Est-ce parce qu’il est resté plusieurs mois en mode maintenance ? Cela vient-il du référencement ? Je vous remercie par avance pour votre réponse.
Salut. Dès que les robots de google seront repassés sur ton site, la description sera modifiée
Ok merci beaucoup pour ton aide. Un peu de patience est tout rentrera dans l’ordre. Continuez comme ça et au plaisir de vous lire 🙂
Bonjour, je trouve super ce plugin, mais je n’arrive pas lancer la page de maintenance.
Ai-je oublié une étape ?
Merci d’avance
Salut. Il y a une case à cocher pour activer la maintenance.
Bonjour,
je pense que je suis pas très fûté, mais je ne trouve pas, désoler.
une fois que j’ai configuré ma page sous le plug ins “maintenance wp”.
comment j’active la page ?
Merci de votre aide.
Salut. Il y a une case à cocher pour activer ou désactiver la maintenance.
Elle est où cette case
Sur la premiere case
Regarde mes screenshots : https://wordpress.org/plugins/wp-maintenance/
J’ai re-stylé en CSS les boutons checkbox.
Cordialement
Merci julien pour votre éclaircissement, mais pouvez-vous être plus précis, je ne suis pas un expert sur ce genre de chose.
La première case se trouve où ? dans quelle rubrique ?
merci pour votre aide.
Bonjour. J’ai répondu sur un autre de vos commentaires
Merci, pour votre retour, mais je n’ai pas la phrase que vous me dite, moi jai :
-Activer l’accès à la page de connexion en bas de page ?
-Activer google Analtics
-Activer les icones des réseaux sociaux
-Activer l’encart de newsletter
j’ai activé le 1er, mais rien ne change.
j’y ai mis comme l’exemple indiqué DASHBOARD plus le lien de mon site.
Bonjour, dans quel onglet vous trouvez vous? Ce n’est pas la bonne page
Bonjour,
Je peux avoir l’URL de votre site ?
Cordialement
je suis dans la page d’accueil le 1er onglet – GENERAL
Vraiment un super outils. Beau travail. J’ai réussi à paramètrer ma page de maintenance en quelques clics. Merci de nous proposer différents modules pour améliorer l’expérience utilisateur Florent.
Enfin j’ai trouver ce que je chercher depuit longtemps sa fonctionne a part un petit bug: Le serveur est temporairement incapable de traiter votre demande en raison de problèmes de maintenance ou de capacité. Veuillez réessayer plus tard.
En outre, une erreur 503 Service indisponible a été rencontrée en essayant d’utiliser un ErrorDocument pour gérer la demande.
A quel adresse je peut rejoindre Florent Maillefaud.
merci encore pour ce blog grâce encore à vous j’ai trouver un autre plugin très très intéressent
Hello Florent,
Merci pour ton article. Je viens de désactiver WP Maintenance pour ma part mais mon site reste encore en mode maintenance. Sais-tu pourquoi ?
Merci d’avance !
Bonjour, regarde sinon reste un fichier .maintenance à la racine de ton WordPress sur ton ftp
Bonjour,
Merci pour ce plugin que l’on apprend à manier dans les centres de formation wordpress.
y a toutefois un blême, et c’est la première fois que ça m’arrive. j’ai activé la maintenance, je me suis déconnecté et hop je me retrouve à la porte de mon site… sans me rappeler comment faire pour pouvoir retrouver les clefs. Je crois qu’on rajoute /wp-login à l’url pour aller à la page de connexion, c’est ça 😉
cordialement
Bonjour, la page est /wp-admin 😉
Bonjour,
je suis justement dans le cas ou suite à une mise à jour du thème The7, mon site s’est planté.
Je fais donc marche arrière et je vais utiliser votre pluging afin de signaler la maintenance en cours.
Merci beaucoup
Bonjour Florent, est ce possible d’ajouter un lien vers un PDF téléchargeable via ce plugin ? Merci par avance
Bonjour, tu peux ajouter un lien vers un PDF avec sans problème. Bonne journée
MERCI MERCI MERCI
J’étais complètement découragée de devoir faire un site propre tout de suite; cela me laisse le temps de le créer au mieux, à mon rythme qui est très lent car je ne suis pas née avec l’informatique, ce n’est pas simple pour moi. Merci encore !
Bonjour, nous n’arrivons pas à intégrer nos propres icônes pour les liens vers les réseaux sociaux. Nous avons bien créé un dossier dans le thème en y insérant nos images mais cela ne fonctionne pas. Merci pour votre aide.
Bonjour,
Quel est le problème? Les images ne s’affichent pas?
Bonjour, nous avons trouvé la solution. notre site ne s’affichait pas https alors que nous avons un certificat ssl activé. En fait, nous n’avons pas encore travaillé dessus donc il ne s’affiche pas en https.
merci à vous
cordialement.
Je ne comprends pas le fait de faire en sorte qu’il soit comme le thème, comment je peux faire. Il y a des codes mais je les place où après ?
Bonjour, tu as essayé de les mettre dans l’éditeur de texte du plugin?
Bonjour,
J’utilise ce plugin depuis un moment, il est parfait ! 🙂
Cependant, lors de ma dernière utilisation, 48h après la désactivation du plugin et la mise en ligne du site, Google ne parvient toujours pas à accéder au fichier robots.txt apparremment.. Serait-ce lié ?
Bonne journée !
Bonjour, c’est peut-être parce que Google n’est pas repassé sur ton site?
Bravo pour ce plugin super pratique. Et merci!
Bonjour,
Voilà quelques minutes que j’ai ajouté votre extension mais depuis que j’ai enregistré les réglages je n’ai le droit désormais qu’à une page “503 Service Temporarily Unavailable” -> (nginx/1.13.8).
Est-ce que c’est normal ? Faut-il attendre ou faire une manipulation particulière ?
Merci grandement de votre aide.
Bonjour. Normalement il n’y a pas besoin d’attendre. Tu n’as plus accès à ton site du tout? Si c’est le cas tu peux supprimer le dossier du plugin via le FTP pour retrouver ton accès.
Bonjour Julien,
Non plus aucun accès, même pas à l’admin.
Je vais tenter de faire ainsi (même si je ne sais absolument pas comment procéder ^^, je vais farfouiller un peu).
Je me pose la question de savoir si mon thème n’est pas compatible ou s’il s’agit d’une option à décocher ? Mon 1e Mai s’annonce studieux ! Votre aide me serait précieuse 😉
Salut, sinon regarde si tu as un fichier .maintenance à la racine de ton site. Si c’est le cas supprime le et ça réglera le problème. Penses éventuellement à afficher les fichiers cachés si ce n’est pas le cas.
Merci Julien, je regarde cela de plus près. Bien à toi.
Bonjour
Est ce que le fait de placer un plug in ” WP maintenance” cela suffit de pas être indexer par Google.
Ou bien faudra t-il par la suite supprimer les URLS pris en charge lors de la constrauction.
merci pour votre réponse.
Jean-Pierre
Bonjour, si tu mets en place un plugin de maintenance, tes URLs ne sont pas accessibles donc pas de soucis 😉
Bonjour,
Le plugin WP Maintenance est le 1er que j’ai installé dans mon WP avant de commencer la construction de mon site : très simple, facile, ergonomique, remplit parfaitement sa fonction. Merci à la Marmite pour le conseil et bravo à l’auteur du plugin.
La seule difficulté concerne l’affichage sur téléphone portable : dans ce cas le pied de page n’apparait pas en bas de l’écran mais se met au milieu en superposition de l’image de fond. Y-a-t-il une solution ? MercI.
Bonjour, ça doit dépendre de ton thème ou d’un conflit avec un plugin ça je pense.
Salut,
Merci pour tout le merveilleux travail que vous faite. Je veux juste vous signaler une erreur au début de l’article. Il y a un doublon (Info : Si des problèmes se produisent avec ce plugin, essayez plutôt avec WP Maintenance Mode.
Info : Si des problèmes se produisent avec ce plugin, essayez plutôt avec WP Maintenance Mode.
Voilà. Bonne continuation.
Salut Raouf,
Merci pour le retour, l’article a été mis à jour :-).
Bonjour,
j’ai installé ce plugin sur mon site. Au départ, ça m’a paru une super idée, en plus du côté “enfin un truc français”. J’adorais une des polices, la structure de la page, le compte à rebours, la possibilité l’air de rien de laisser un message à ceux qui passeraient par là. Chouette.
Sauf que … ben la mise à jour n’a pas supporté.
Et que ce soit en local ou chez l’hébergeur, pas moyen de se reconnecter à l’administration wp. Je patouille un peu mais pas assez pour réussir à trouver la faille. J’en suis réduite à tout ré-installer ne pouvant désinstaller le plugin seulement.
Si il y a une astuce, je suis néanmoins preneuse.
Bonjour, si tu supprimes le dossier du plugin sur ton FTP dans le dossier /plugins, tu retrouveras l’accès normal à ton site.
Bonjour,
J’aimerai savoir comment mettre un site temporairement en ligne que pour certains utilisateurs avant la mise en ligne pour tous?
Merci de votre réponse
Bonjour, vous pouvez par exemple créer des profils abonnés dans le menu de gauche Utilisateurs -> Ajouter. Une fois leur compte (abonné) créé, ils doivent se connecter via les identifiants (que vous leur aurez communiqué) via la page de connexion. Le mode “abonné” leur permet d’accéder à l’interface de wordpress et d’aller sur le site mais ils ne pourront rien modifier. Cette solution peut suffire s’il s’agit de quelques personnes.
Ah super merci beaucoup pour vos conseils.
L’extension est top, BRAVOOOOO
Bonjour l’équipe WP Marmite,
On m’a conseillé de construire mon site en “pre-prod” (pas pareil que construire en local apparemment). Je n’ai pas trouvé d’article de WP marmite sur le sujet, est ce que vous considérez que c’est utile? Et si oui, des conseils?
Bonjour, l’environnement preprod s’oppose à la prod. Un site en prod (=production) est un site fonctionnel et disponible, visible des clients. Un site en pré-prod veut dire que l’environnement de travail n’est pas visible de tous mais seulement de l’équipe qui travaille dessus. Il n’est donc pas référencé par les moteurs de recherche. Peu importe où est placé l’environnement (en local, sur un sous-domaine). Chaque agence/ freelance/ prestataire web va avoir sa manière de travailler mais la phase pré-prod est inévitable. Comme évoqué, l’autre option pour la pré-prod est de travailler en sous-domaine. Tu es donc sur ton serveur mais sur un domaine qui sera “caché”. Les conditions sont plus réelles qu’en local. Nous n’avons pas de tuto sur le sujet car il s’agit d’installer son site comme pour une instal classique. le procédé de migration, si tu utilises Duplicator, est le même également que de Local en ligne.
Bonjour,
merci pour cette bonne recette, que je viens de cuisiner !
Très bon plugin, je n’ai pas réussi à afficher les images,
mais au final plus c’est simple mieux c’est !
bonjour, j’ai un site avec WPML (2 langues, 2 domaines différent) et j’aimerais avoir une maintenance seulement pour 1 langue…. j’ai fait plusieur recherche mais je ne trouve rien… aider moi 🙁
Bonjour, contactes les directement car je ne sais pas si c’est possible.
Salut! J’ai installé le plugin wp maintenance mode. Tout est super, surtout le robot 😍. Par contre, en fesant le test d’aller sur ma page, je vois que la page de maintenance s’affiche en mode “non sécurisé sur la barre de navigation alors que j’ai le certificat ssl pour mon domaine. Est-ce qu’il y a une étape à faire sur le plugin pour empêcher cela ?
Salut. Normalement non, mais tu as peut-être chargé une image en http ?
bonjour,
je viens d’installer ce plugin. il indique activé. je ne vois pas la page s’affichée ni en mode utilisateur.
Pourquoi ?
merci
Hello, si tu es connecté au site c’est normal. Essaye en navigation privée.
Bonjour,
Tout d’abord merci pour votre partage gratuit de l’extension.
J’aimerai savoir comment faire pour ajouter sur la page maintenance, un champ de saisie permettant l’ajout d’un mail du visiteur avec un bouton ‘notify me’ et collecter les mails des personnes souhaitant être notifiées du lancement du site ?
Merci beaucoup pour votre aide
Amine
Bonjour, tu peux ajouter le shortcode d’une extension de newsletter par exemple.
Bonjour,
Ce n’est pas au sujet de la page d’attente mais au sujet des salles d’attente virtuelles.
Wpmarmite a-t-il déjà abordé ce sujet: comment faire en sorte qu’un afflux important de visiteurs sur un site web (par exemple à la suite d’un passage TV) n’aboutisse pas à une impossibilité de consulter ce site. Je vois que certaines entreprises spécialisées proposent des solutions comme Queue-it ou Queue-Fair.
Amicalement
Bonjour, effectivement, nous n’avons rien investigué de ce côté là désolé.