Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Comme tous les matins, vous naviguez sur vos sites web favoris. Et soudain, vous la voyez apparaître sous vos yeux.
Mesdames et messieurs, voici la fameuse notification push :

On en voit fleurir un peu partout sur le web.
Si je vous dis qu’il s’agit d’un outil marketing très puissant, qui peut être jusqu’à 10 fois plus efficace que l‘e-mailing, je suis sûr que vous allez ouvrir grand vos yeux, n’est-ce pas ?
Aujourd’hui, je vais vous montrer comment mettre en place des notifications push sur votre site ou blog, via l’extension OneSignal pour WordPress.
Grâce à un tutoriel pas à pas, je vais vous guider à travers tout le processus de création et de configuration.
Je vous révélerai aussi quels bénéfices vous pouvez tirer de l’utilisation des notifications push. Et s’il est utile pour vous de vous en servir.
Sans transition, voici le sommaire.
Sommaire
- Tout ce que vous devez savoir sur les notifications push
- Comment installer le plugin OneSignal sur WordPress ?
- Tour d’horizon des réglages
- Comment envoyer une notification push ?
- Les solutions alternatives à OneSignal
- Les bons points de l’extension
- Les axes d’amélioration de OneSignal
- Allez, j’attends vos notifications
Initialement publié en juin 2018, cet article a été mis à jour en décembre 2020 pour prendre en compte les évolutions de l’extension et du service OneSignal.
Tout ce que vous devez savoir sur les notifications push
Qu’est-ce qu’une notification push ?
Les notifications push se sont d’abord fait connaître sur smartphones et tablettes.
Utilisées par des applications, ce sont des petites fenêtres qui apparaissent automatiquement sur votre écran pour vous afficher un message (ex : une promotion, une information, la parution d’un nouvel article, etc.).

Elles se sont ensuite répandues sur les navigateurs web. Dans ce cas, on parle de web push notifications (notifications push pour le web). Comme leur nom l’indique, elles sont alors envoyées par des sites web.
Vous ne pouvez vous y abonner qu’en donnant votre consentement préalable, donc elles présentent aussi l’avantage de respecter les contraintes liées au RGPD (Règlement Général pour la Protection des Données), entré en vigueur en mai 2018.
Les sites qui les ont mises en place vous préviennent généralement en affichant ce type de message.
C’est le cas d’Elegant Themes, le créateur du célèbre thème Divi.

Certains sites, comme Social Triggers, vous proposent ce type de présentation :


Il vous suffit, ensuite, de les autoriser (Allow) ou de les bloquer (Cancel ou Don’t Allow). Et c’est tout. Simple comme bonjour.
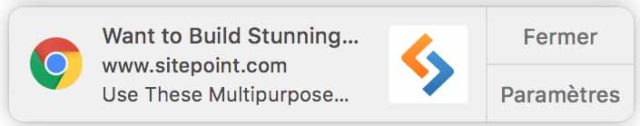
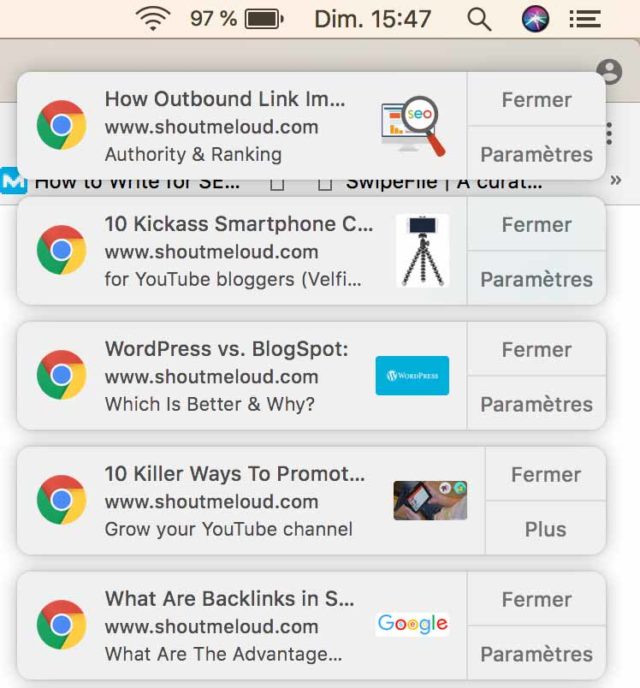
Voici à quoi elles ressemblent, une fois que vous avez donné votre accord pour les recevoir.

En règle générale, elles se composent :
- d’un titre ;
- de l’adresse du site web vous l’envoyant ;
- d’une image à la Une représentant le sujet de l’article ;
- de quelques mots d’accroche présentant le pitch de l’article pour vous inciter à le lire ;
- de l’icône de votre navigateur (sur Chrome en tout cas) ;
- de boutons d’appel à l’action (Fermer et Paramètres, sur l’exemple ci-dessus).
En cliquant sur la notification, vous déclenchez l’ouverture de l’article sur votre navigateur.
Pour en finir avec ce topo sur les notifications push, sachez :
- que vous les recevrez sans même avoir besoin de vous rendre sur le site en question. À condition d’avoir, au préalable, autorisé leur envoi.
- qu’elles n’ont rien à voir avec les fenêtres pop-up classiques, qui s’affichent parfois sans que l’on n’ait rien demandé.

Ces dernières apparaissent uniquement sur le site qui les utilise, alors qu’une notification push sera visible sans même que vous soyez sur le site qui vous l’envoie.
Il suffit juste que votre navigateur soit ouvert pour la recevoir.
Quels bénéfices à utiliser des notifications push ?
Parmi les canaux utilisés pour délivrer un message à vos visiteurs, on pense naturellement au SEO (Optimisation pour les moteurs de recherche), aux réseaux sociaux, ou encore à l’e-mailing.
Les notifications push sont un outil marketing très puissant. Elles constituent un bon complément aux méthodes ci-dessus, et possèdent plusieurs avantages :
- Informer votre communauté de la publication d’un nouvel article, d’une promotion ou d’une offre spéciale.
- Connaître le comportement de vos visiteurs : taux d’ouverture, taux de clic, etc.
- Elles sont très faciles à utiliser (l’abonnement ne nécessite qu’un petit clic) et à gérer pour vos visiteurs.
- Elles augmenteraient le pourcentage de visiteurs revenant sur votre site.
- Elles sont peu intrusives pour vos visiteurs, qui n’ont pas à donner leur adresse e-mail ou des informations personnelles pour les activer. Marre de les utiliser ? Désabonnez-vous en un clic, et le tour est joué.
- Elles permettent d’afficher votre message directement sous les yeux de vos visiteurs, sans qu’ils soient sur votre site. Par ricochet, cela augmente le taux de clics par un rapport à un mail classique.
- Vous pouvez construire une base d’abonnés beaucoup plus vite qu’avec un formulaire de contact traditionnel. En effet, vous demandez uniquement à vos visiteurs de réaliser un choix simple : Autoriser ou Bloquer, comme l’explique bien le site OnCrawl.
- En moyenne, 12% des visiteurs uniques d’un site acceptent de recevoir des notifications push web, selon cette infographie. À titre de comparaison, un taux d’inscription moyen par mail tourne autour de 1,95%.
Maintenant que vous savez tout sur les notifications push, je vous invite quand même à les utiliser avec modération. Évitez d’envoyer une alerte à vos lecteurs toutes les 5 minutes.

N’oubliez pas que nous recevons tous les jours des centaines de messages par e-mails, SMS, etc. Le risque est d’altérer l’expérience utilisateur.
Alors prenez la peine de communiquer uniquement autour d’informations en rapport avec votre cible.
Est-ce que vous devez y avoir recours sur votre site ?
À ce stade, vous devez vous demander si cela vaut la peine d’utiliser les notifications push ?
Je pense qu’elles sont particulièrement utiles si :
- vous publiez régulièrement du contenu sur votre site/blog. Cela vous permettra de prévenir vos fidèles lecteurs de sa sortie et d’améliorer l’engagement.
- vous vendez des produits sur votre site, avec WooCommerce par exemple. Une notification push permettra d’informer vos visiteurs, en temps réel, de l’application d’une promotion, vente flash, ou autre.
Comment installer le plugin OneSignal sur WordPress ?
Facile à prendre en main, ergonomique et gratuit jusqu’à 30 000 inscrits, OneSignal est le plugin WordPress le plus utilisé pour envoyer des notifications push web.
Au moment de rédiger la mise à jour de cet article, il cumulait 100 000 installations actives. WPMarmite s’est donc naturellement tournée vers lui pour ce tutoriel.

En dehors de l’écosystème WordPress, il est aussi l’outil le plus utilisé, loin devant ses concurrents, avec 68% de parts de marché.
Il envoie par exemple 6 milliards de notifications par jour, et reste compatible avec les navigateurs les plus utilisés sur le marché, tels que Chrome, Firefox et Safari.
Cependant, l’intégration sur iOS (iPhone, iPad) n’est pour le moment pas assurée, au moment de rédiger ces lignes.
A noter que cela était déjà le cas lors de l’écriture de la première mouture de cet article, il n’y a donc pas eu d’évolution à ce niveau en deux ans et demi.

Grâce à OneSignal, vous n’aurez plus besoin d’application mobile pour envoyer vos notifications push. Que vos visiteurs soient sur leur ordinateur de bureau, sur leur smartphone, ou sur leur tablette, ils auront accès à vos messages.
À condition d’utiliser un navigateur compatible avec leur système d’exploitation, bien sûr.
Vous voulez connaître le reste des atouts de OneSignal ? Vous saurez tout juste après, promis. Mais d’abord, commençons par installer la bête sur votre ordinateur. Un préalable nécessaire, non ?
Allez, c’est parti.
Étape 1 : Télécharger et activer l’extension
Sur votre administration (back-office) WordPress, rendez-vous dans Extensions > Ajouter. Tapez OneSignal dans la barre de recherche.

Cliquez sur Installer puis Activer.
Étape 2 : Créer un compte OneSignal
Dans la colonne de gauche de votre site WordPress, l’icône ci-dessous a dû apparaître.

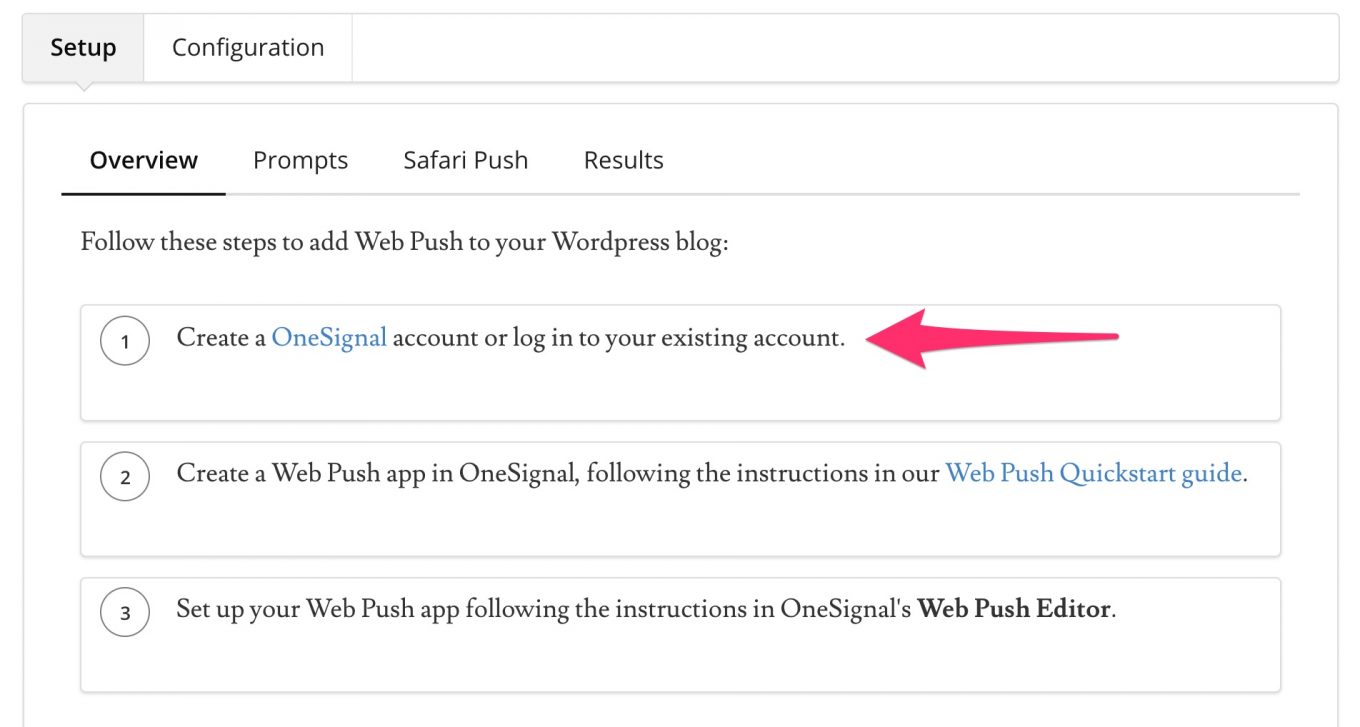
Cliquez dessus puis sur le lien OneSignal. Il va vous rediriger vers le site officiel pour créer votre compte.

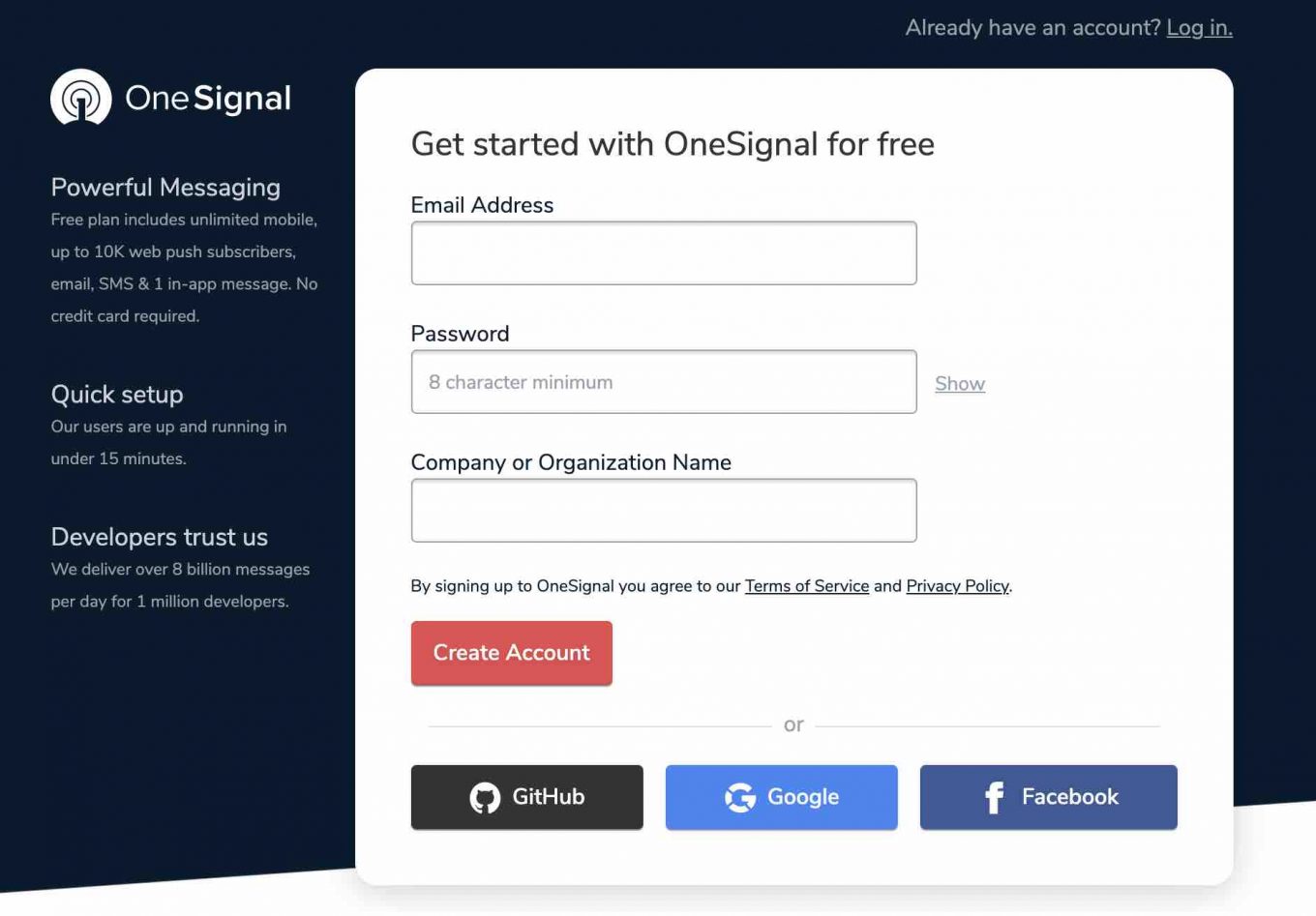
Vous atterissez sur la page d’accueil du site de OneSignal. Sélectionnez Sign Up (S’inscrire), en haut, à droite.

On va alors vous inviter à indiquer :
- Votre adresse e-mail
- Un mot de passe
- Le nom de votre entreprise

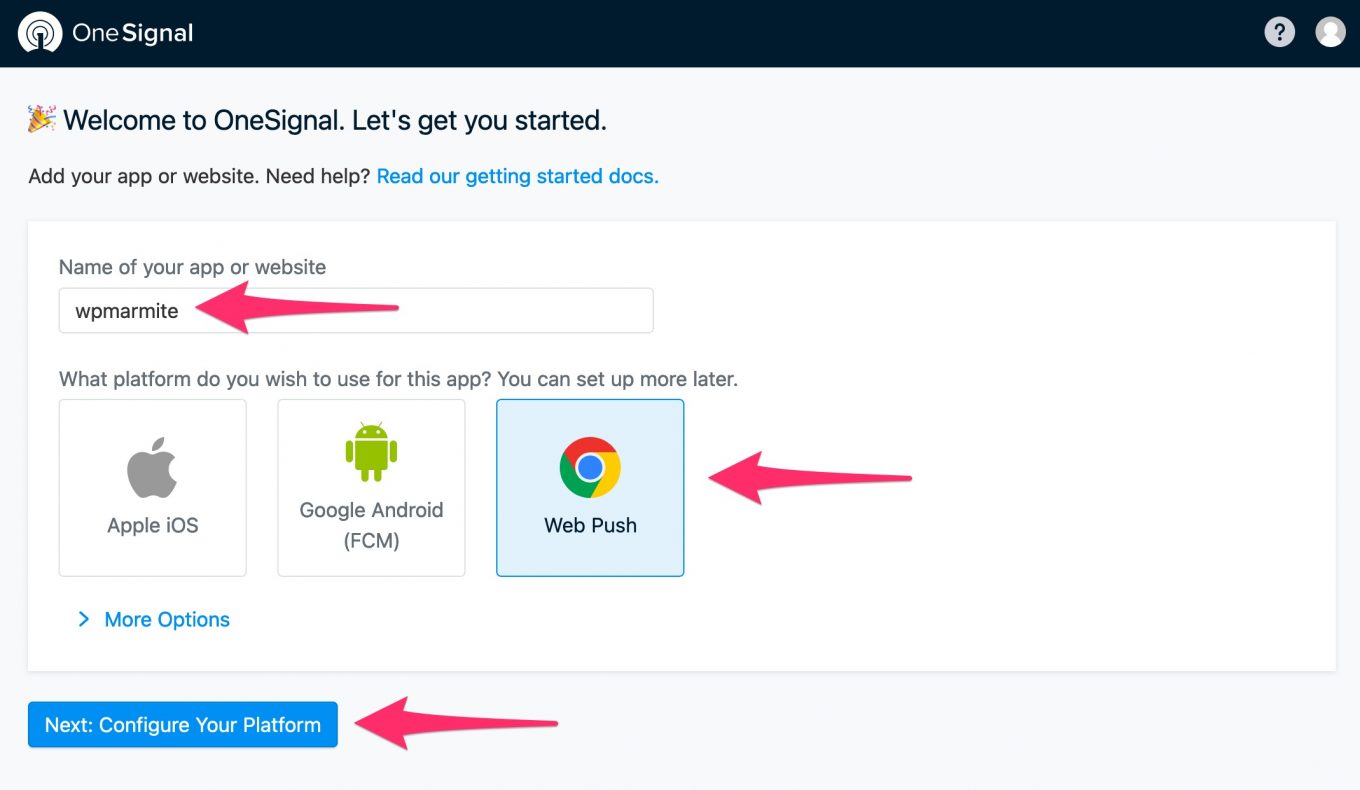
Un lien de confirmation vous a été adressé sur votre boîte e-mail. Cliquez dessus afin d’être redirigé sur la page web suivante :

Entrez le nom de votre site (ex : wpmarmite), puis sélectionnez Web Push. Terminez en cliquant sur le bouton bleu suivant : “Next: Configure Your Platform” (Suivant : Configurer votre plateforme).
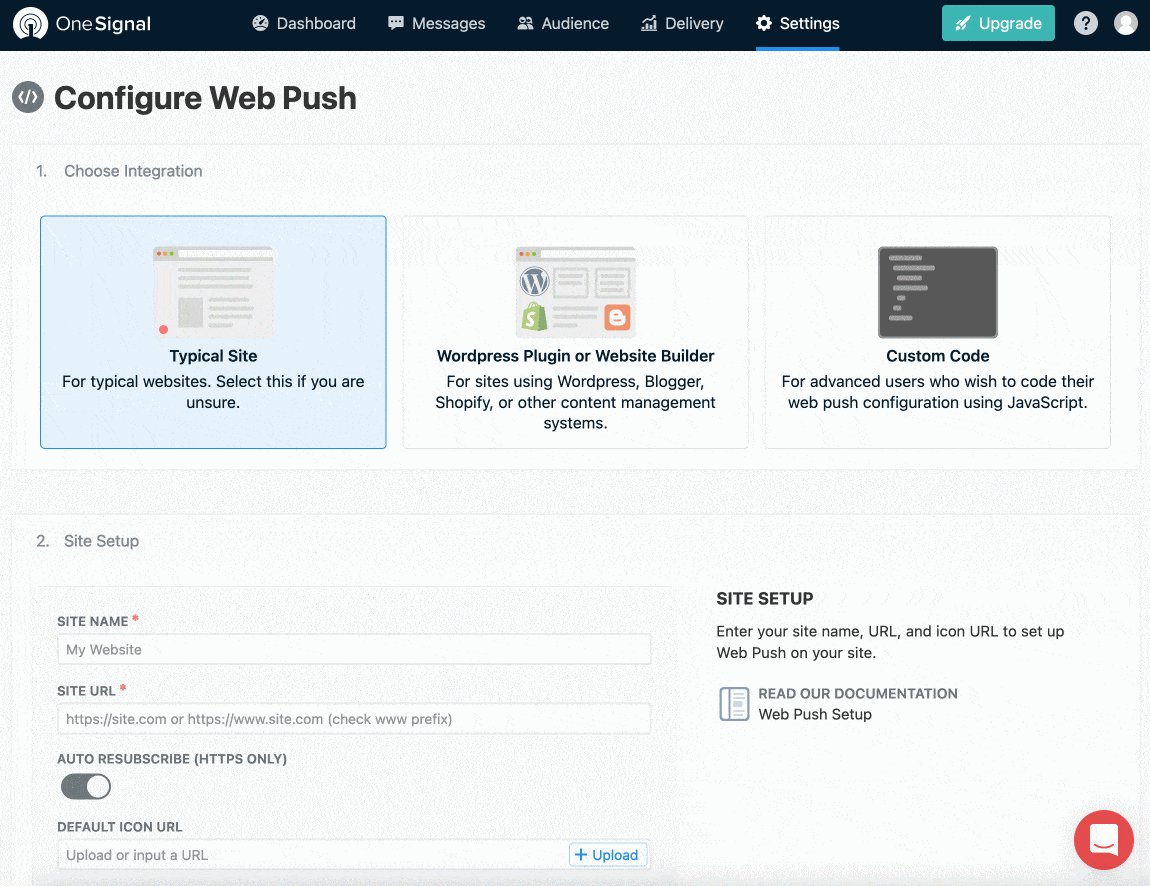
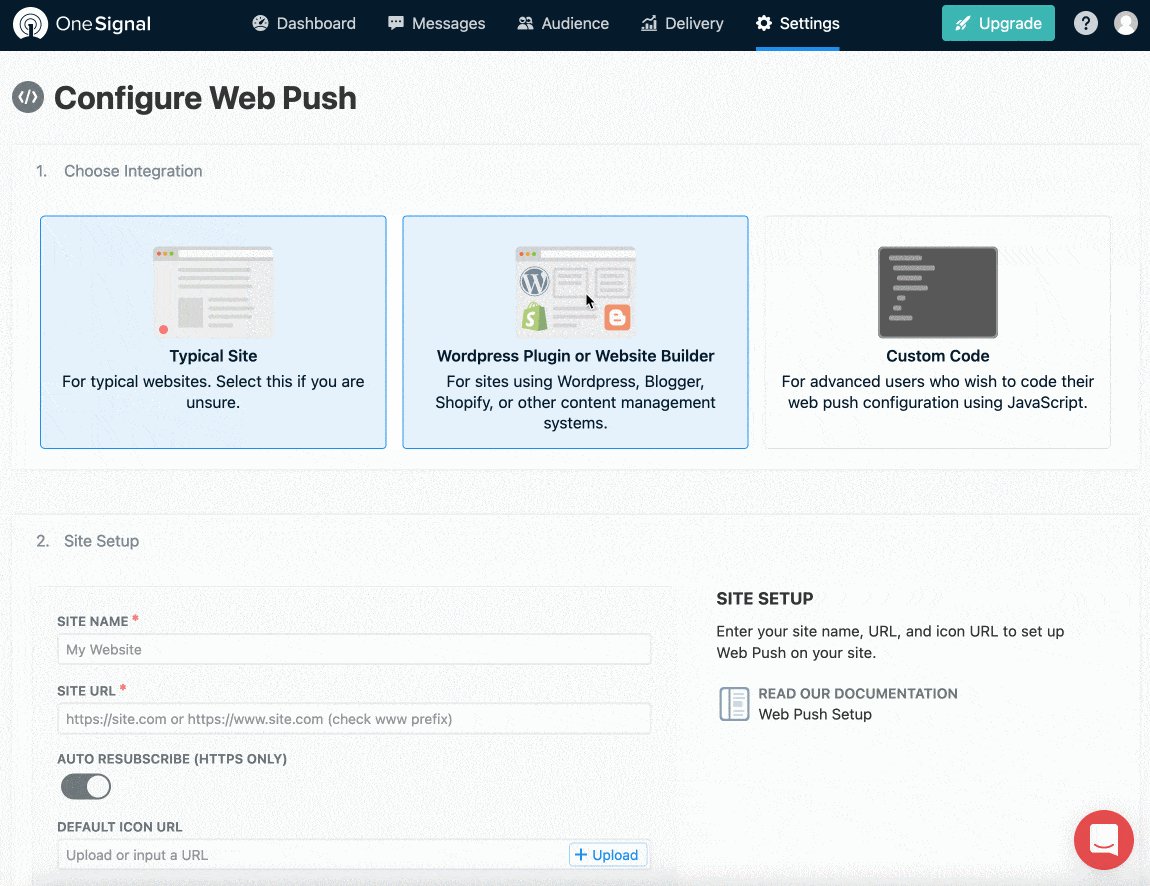
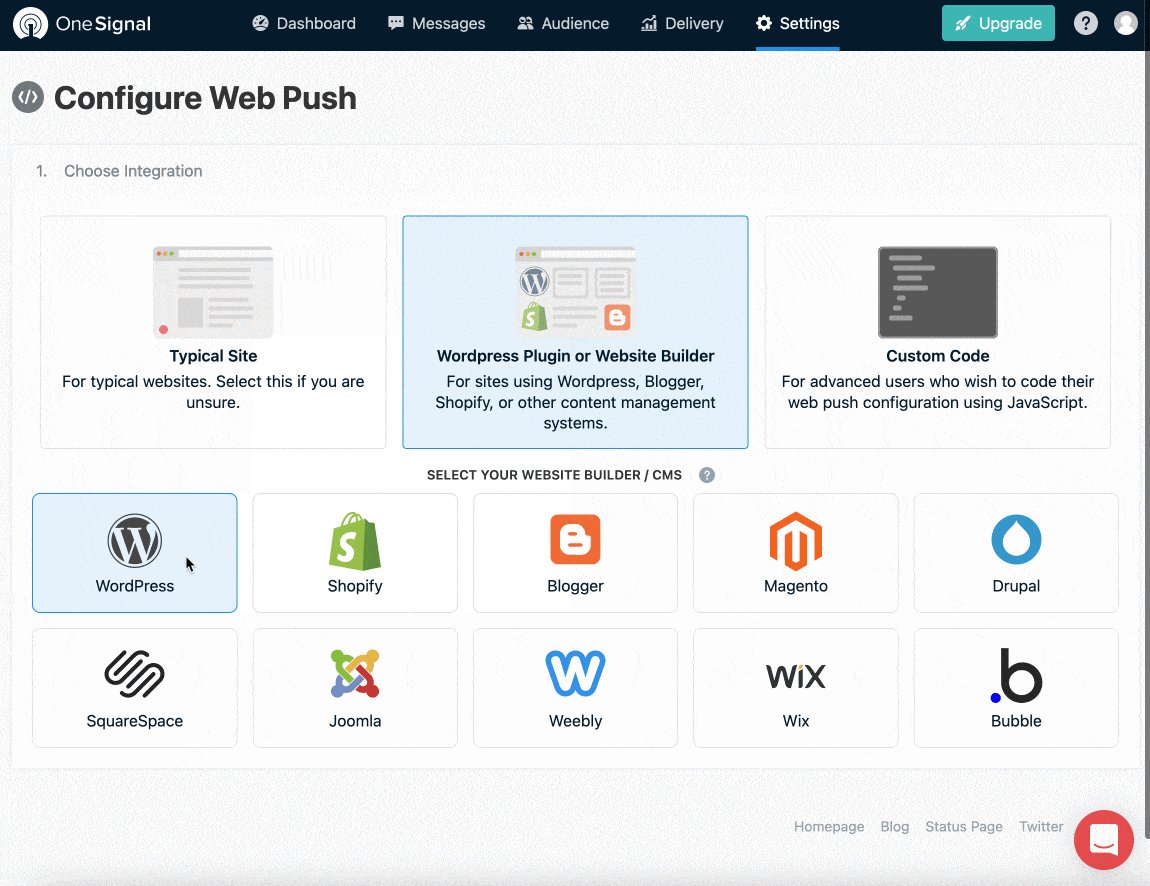
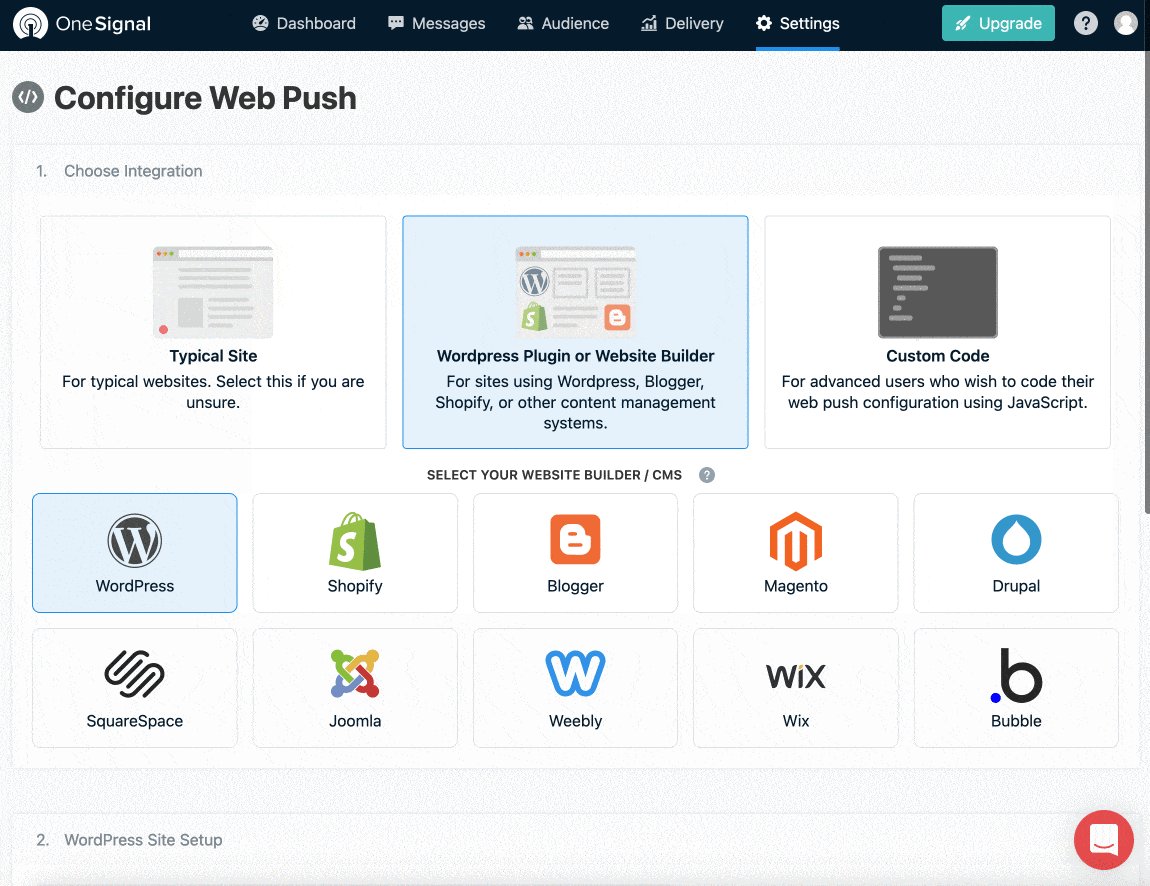
Vous allez être dirigé vers une page de réglages où vous allez devoir remplir 2 onglets. Démarrons par le premier : Choose Integration.
Cliquez une fois sur WordPress Plugin or Website builder, puis sur l’icône WordPress qui apparaît juste en-dessous.

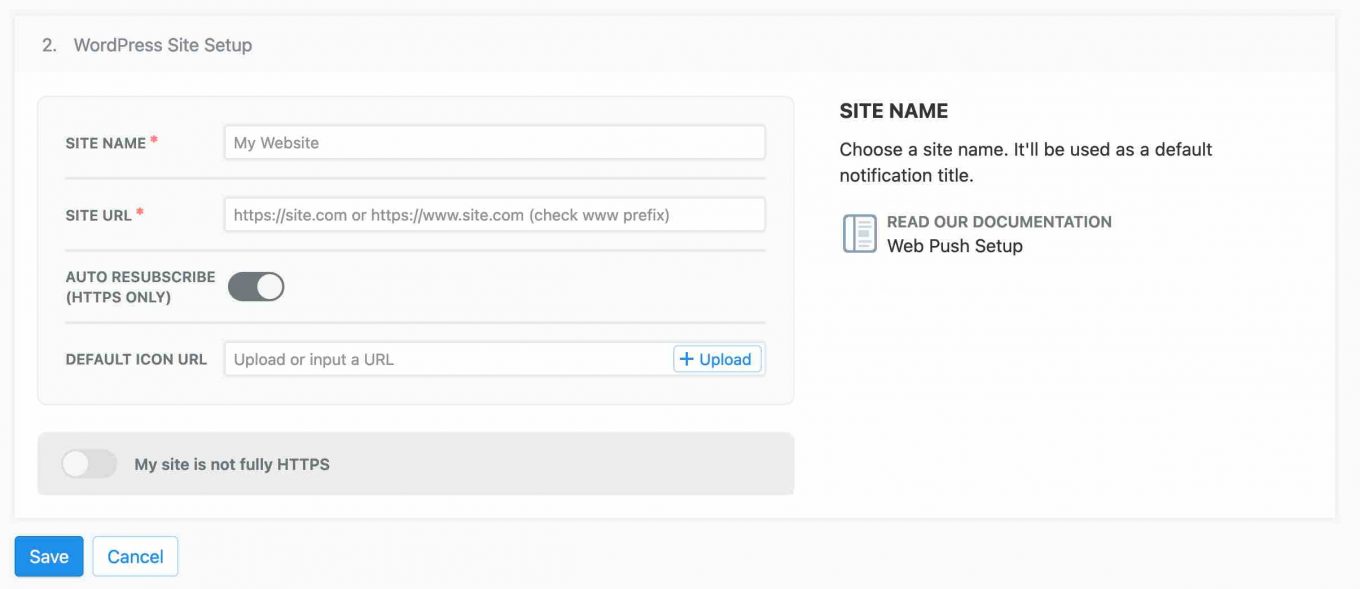
Passons désormais au second et ultime onglet : WordPress Site Setup.
Il s’agit de remplir 3 cases :
- le nom de votre site (Site name) ;
- l’URL de votre site (Site URL) ;
- l’icône qui s’affichera sur vos notifications push (Default Icon URL).

Si votre site n’est pas en https, pensez à activer le bouton “My site is not fully https“. OneSignal explique que les notifications push fonctionneront mieux si vous êtes en https. Alors pensez à l’activer sur votre site, si ce n’est pas le cas.
Pour y parvenir sans crainte ni prise de tête, je vous renvoie à cet article d’Alex : “Comment passer son site WordPress en https”.
Si tout est bon, cliquez sur le bouton Save (Enregistrer).
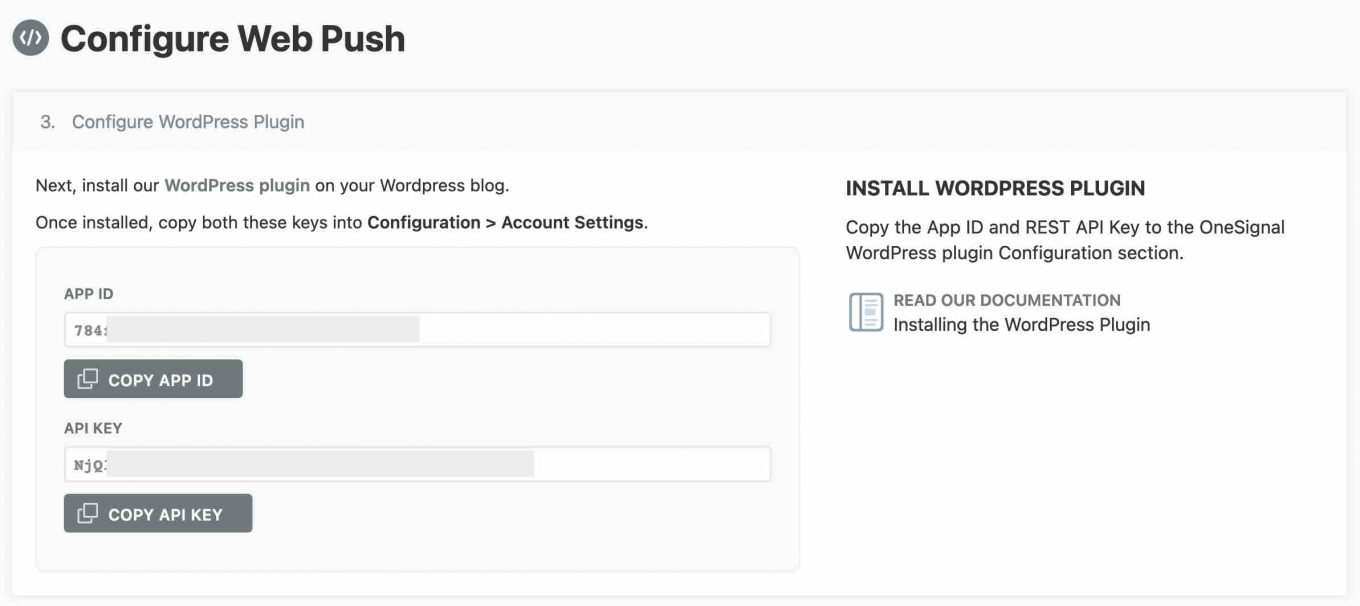
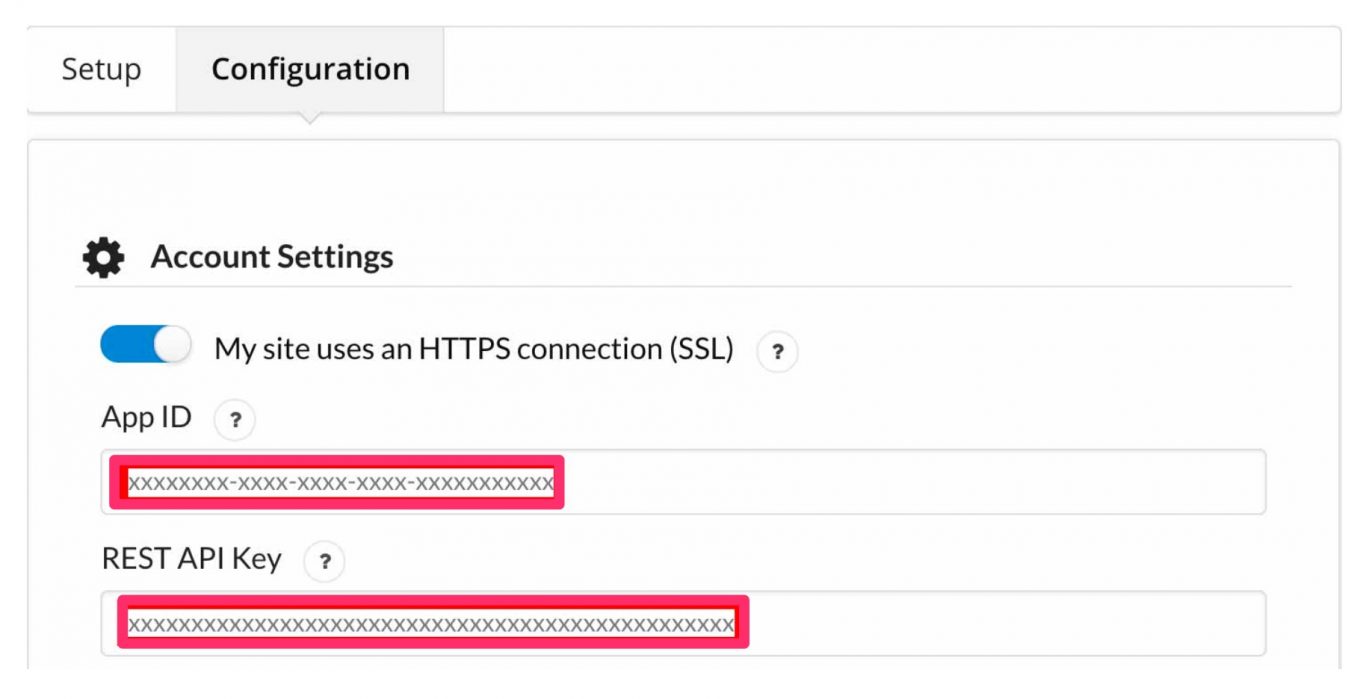
OneSignal vous a créé 2 éléments :
- un App ID : une sorte de code qui va permettre d’identifier votre compte.
- une clé API (API Key). Pour info, une API est la partie d’un programme informatique qui est en libre accès pour tous ceux qui ont un accès valide, et que l’on peut manipuler pour créer une nouvelle manière d’utiliser une application.

Il va désormais falloir les reporter dans les réglages de l’extension, sur WordPress. Alors conservez-les bien.
Étape 3 : Configurez OneSignal sur WordPress
Cliquez sur l’icône OneSignal Push, puis sur l’onglet Configuration. Entrez votre clé API et votre App ID aux endroits concernés.

Pensez à bien sauvegarder en cliquant sur le bouton Save, tout en bas de la page. Vous allez vous apercevoir qu’il y a encore des réglages à faire. J’y viens juste après 😉
Étape 4 : Vérifier le fonctionnement de l’extension sur votre site
Pour vérifier que tout fonctionne, je vous invite à vous rendre sur votre site. Cliquez sur la cloche rouge, en bas à droite.

Cette fenêtre devrait apparaître (j’ai grisé l’URL pour plus de confidentialité) :

En choisissant “Autoriser”, vous devriez recevoir une notification push juste après.
Bravo, tout fonctionne comme sur des roulettes.
Félicitez-vous, mais attention, ce n’est pas encore fini. Il reste du pain sur la planche.
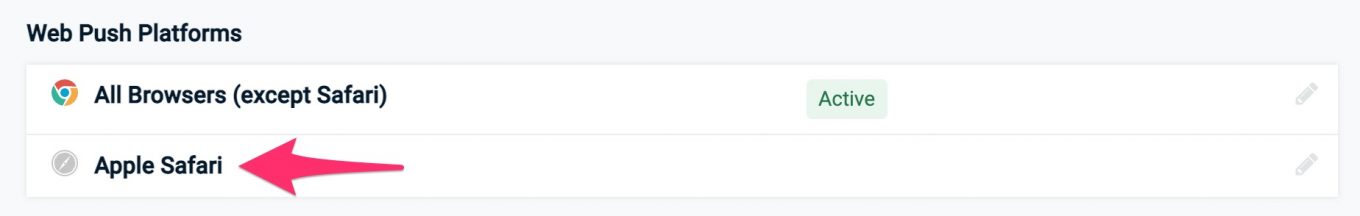
Étape 5 : Configurer OneSignal pour les utilisateurs de Safari
Si vous vous rendez sur votre interface OneSignal, vous allez remarquer que les notifications Push sont activées pour tous les navigateurs, sauf Safari.
Comme ce dernier est utilisé par plus de 20% des internautes en France, je vous conseille fortement de solutionner cela.
Pour y parvenir, c’est très simple. Je vous explique.
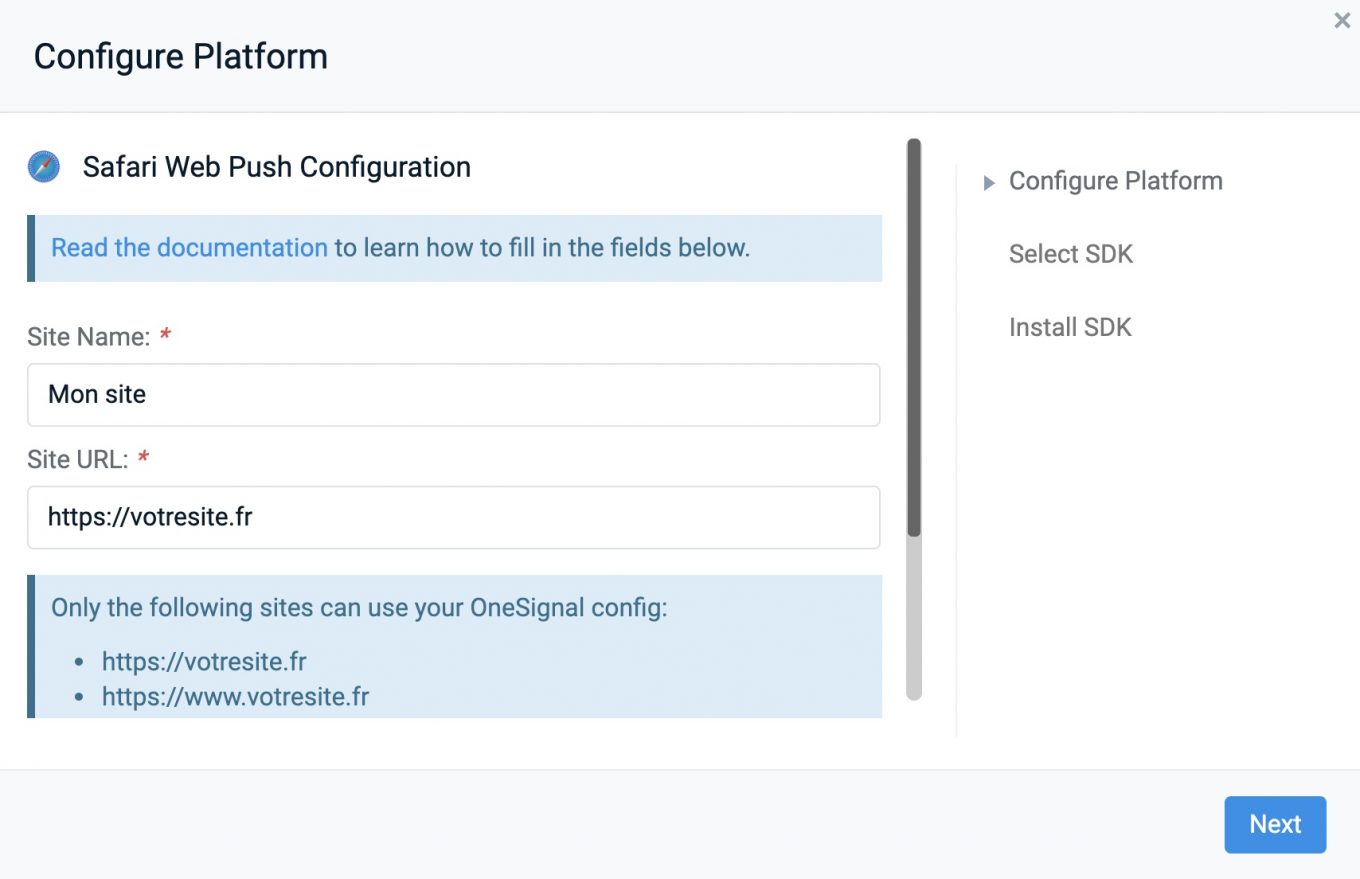
Allez dans Settings > Apple Safari.

Puis entrez le nom et l’URL de votre site. Cochez la case I’d like to upload my own notification icons (J’aimerais télécharger ma propre icône de notification), si vous souhaitez incorporer votre logo. Cliquez sur Next (Suivant).

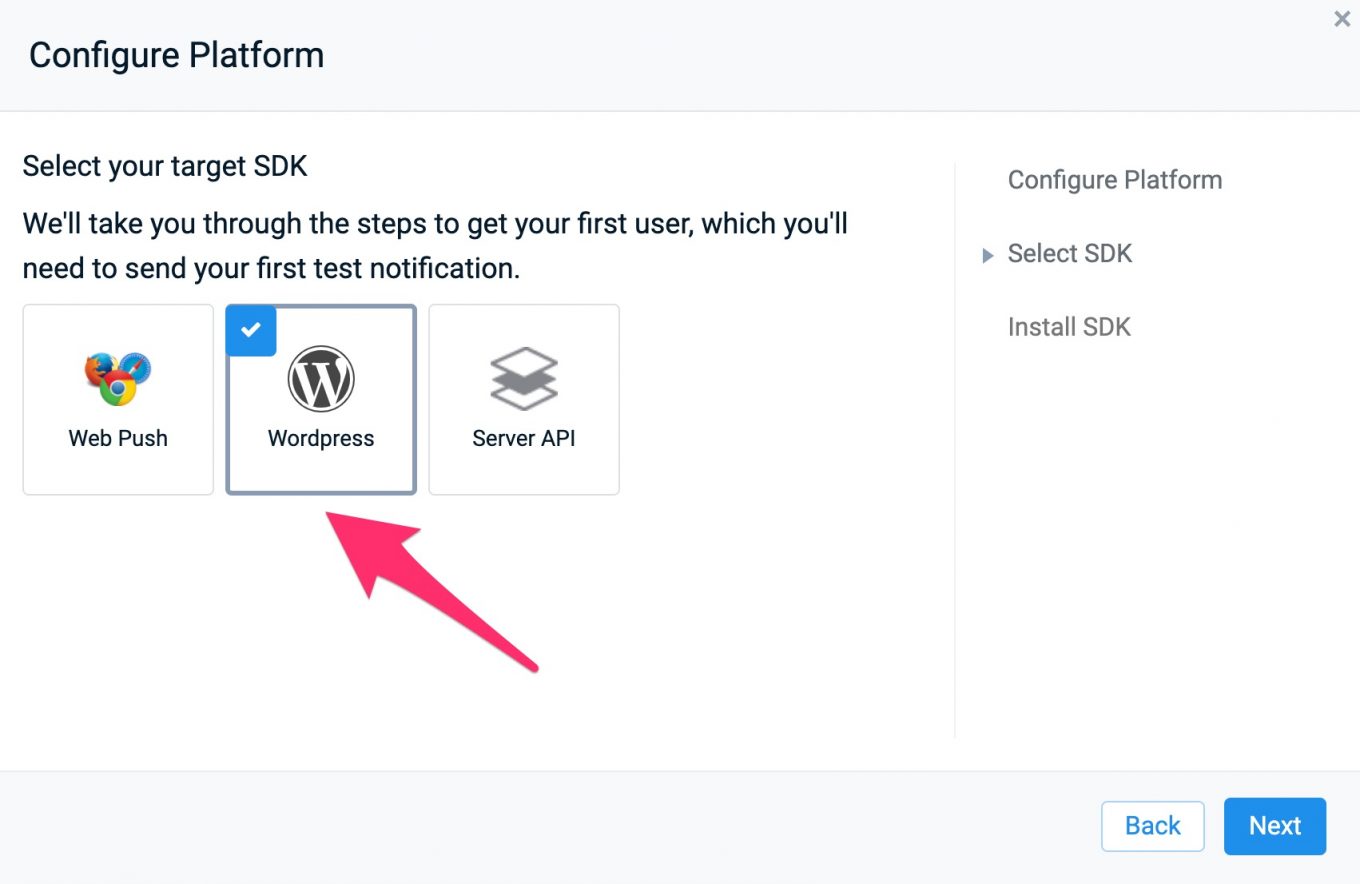
Sur la fenêtre suivante, sélectionnez WordPress et cliquez sur Next.

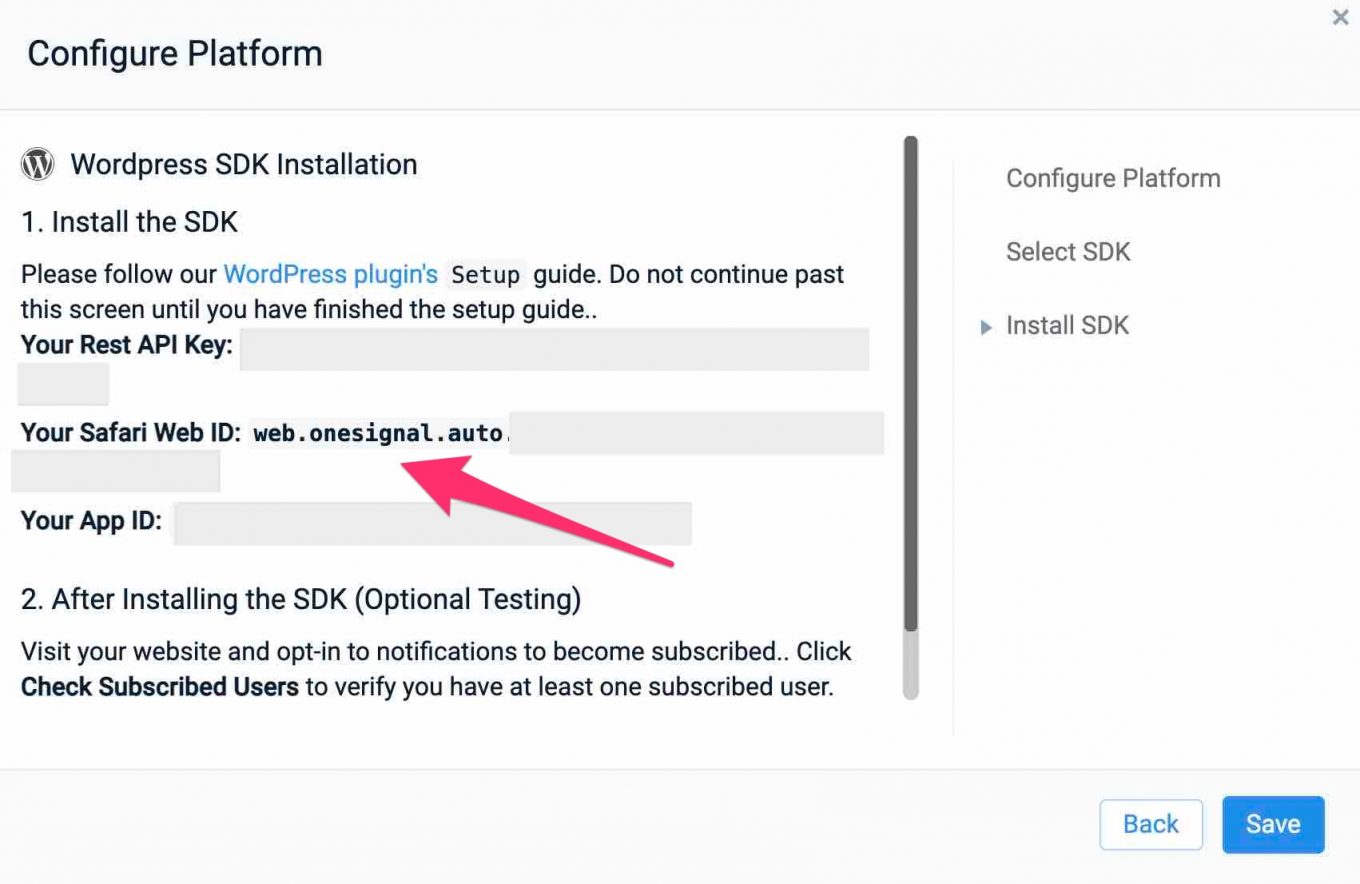
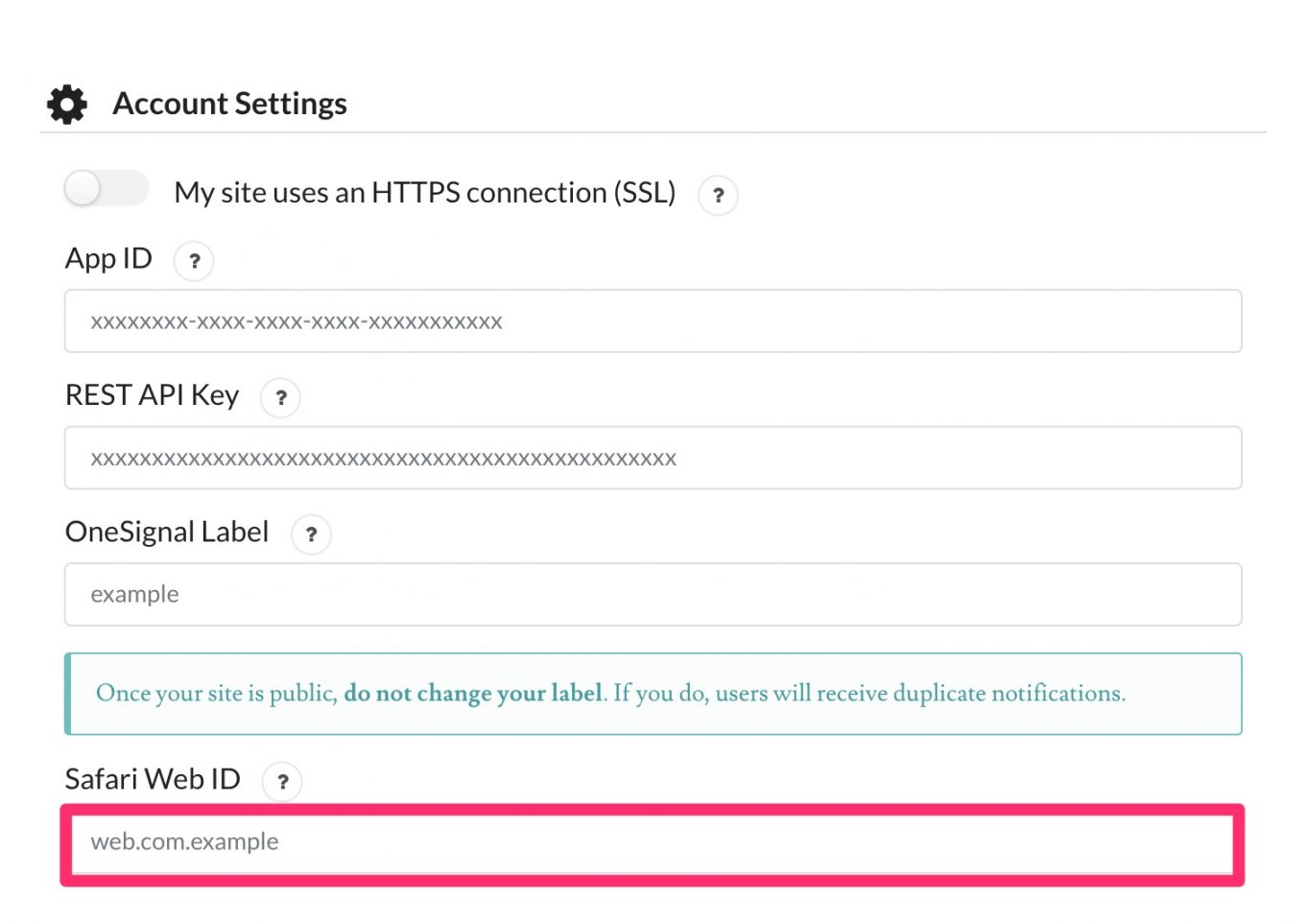
Votre clé est désormais disponible. Elle se présente sous la forme ci-dessous.

Vous connaissez la suite. Direction WordPress et l’onglet Configuration du plugin. Copiez-collez la clé qui vous a été attribuée. Pensez à bien sauvegarder, en bas de la page. Et vous voilà tiré d’affaire avec Safari !

Tour d’horizon des réglages
Vous avez fait le gros du travail, félicitations. Mais il est possible d’aller bien plus loin dans la personnalisation des réglages présents sur le Tableau de bord.
Regardons ça de plus près.
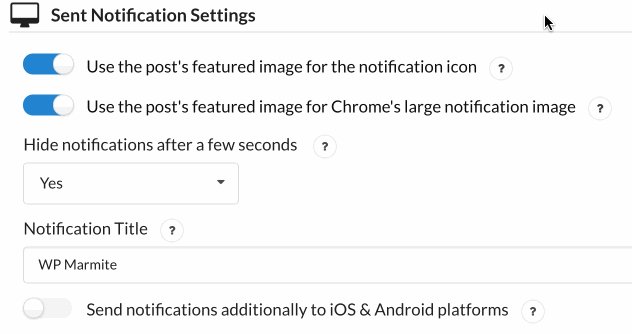
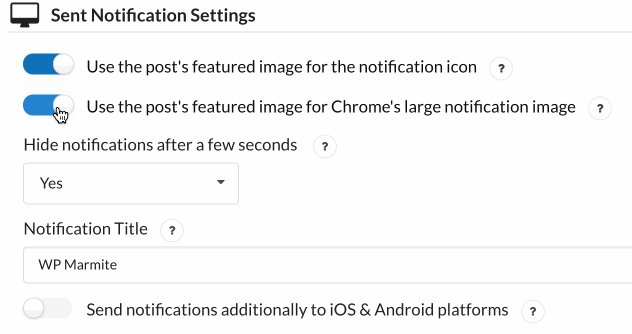
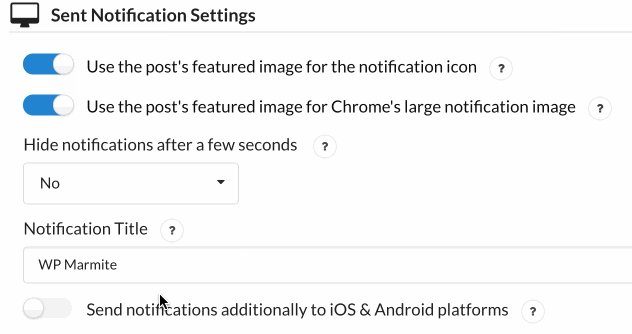
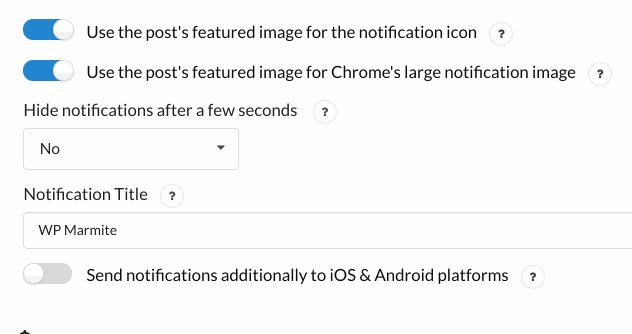
Réglages de l’envoi des notifications (Sent Notification Settings)
Ce menu vous permet notamment :
- d’utiliser l’image à la Une d’un article comme icône de notification ;
- de cacher ou non les notifications après quelques secondes d’affichage ;
- d’envoyer des notifications sur iOS et Android (à condition d’avoir autorisé ces plateformes dans vos réglages, sur le site de l’extension).

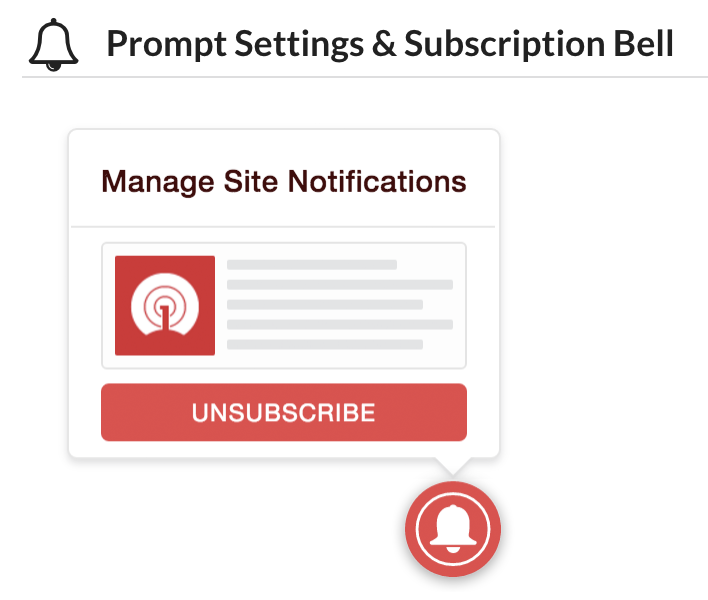
Réglages des messages et de la cloche d’abonnement (Prompt Settings & Subscription Bell)

Ce menu est très important. Il permet de configurer la façon dont vous allez demander à vos visiteurs de souscrire à vos notifications push.
Je vous conseille de laisser les réglages par défaut. Après, rien ne vous empêche de cuisiner votre propre sauce, en fonction de vos besoins et attentes.
Vous remarquerez que vous pouvez modifier certains paramètres de la cloche d’abonnement (Subscription bell), qui permet à vos visiteurs de demander à recevoir vos notifications :
- sa taille (petite, moyenne ou grande) ;
- sa position (en bas à droite ou en bas à gauche) ;
- sa couleur (rouge ou blanche).
Par défaut, elle se positionnera en bas, à droite, sur votre site. C’est plutôt une bonne pratique.
Selon plusieurs études d’eyetracking (oculométrie), nous avons tendance à lire en forme de Z, en commençant par la partie haute d’une page web, à gauche.
Placer un bouton d’action dans notre zone de vision terminale (en bas, à droite) rend plus facile la possibilité pour les utilisateurs de cliquer sur un bouton, selon cet article du site UXmovement.
Conclusion : laissez plutôt votre cloche à droite, ou je vais venir vous les sonner.
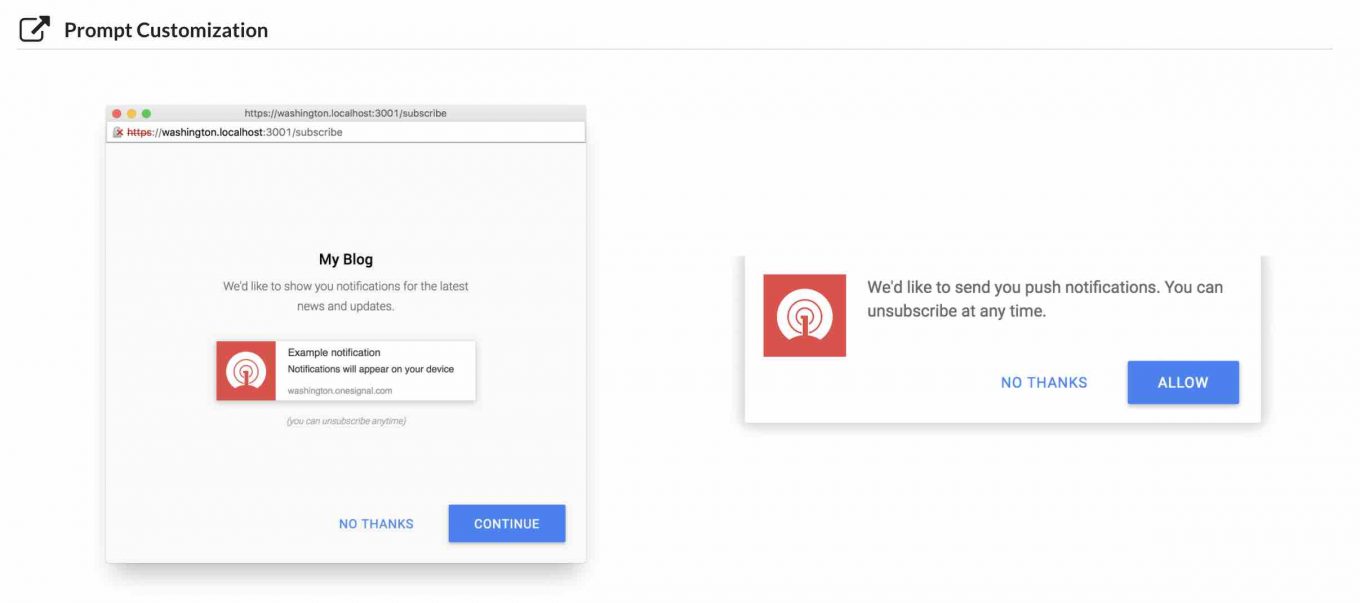
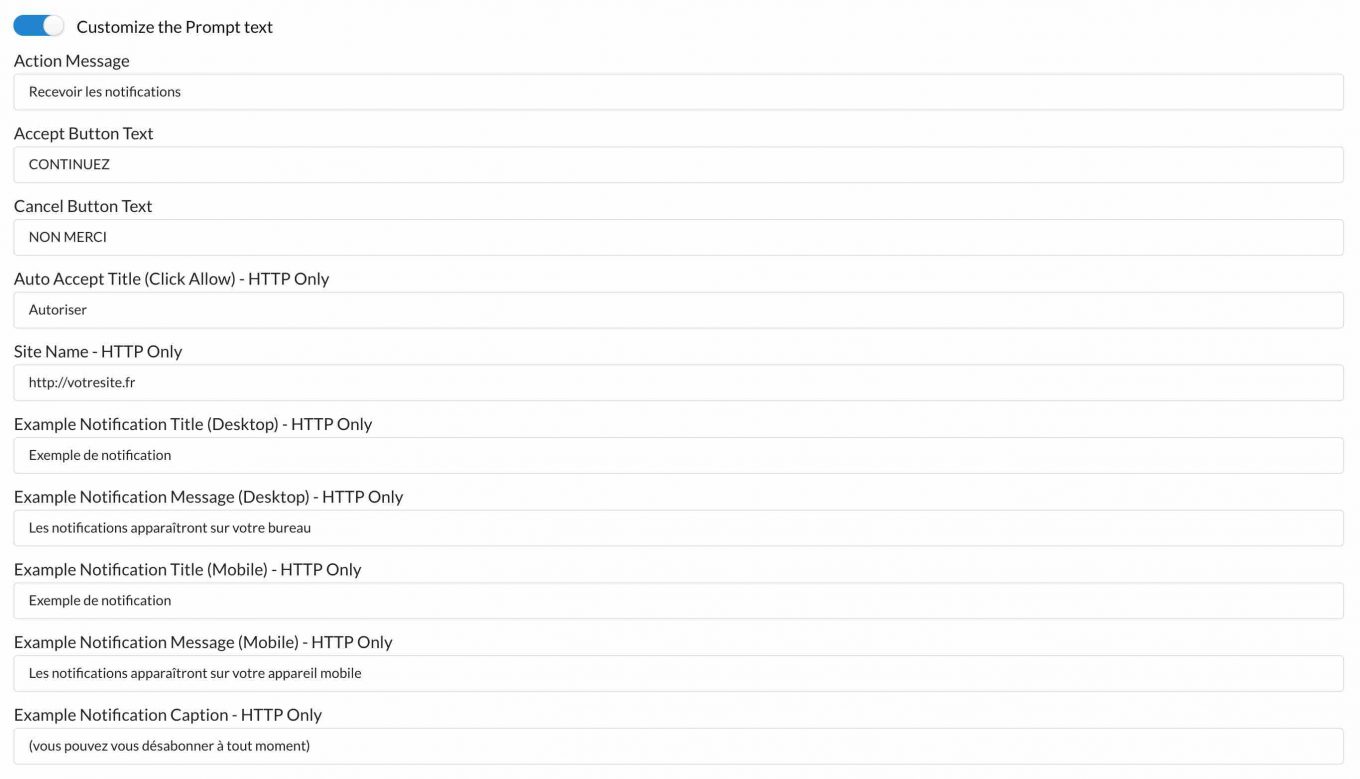
Personnalisation rapide (Prompt Customization)

Cette section permet de configurer les messages apparaissant automatiquement dans une fenêtre pop-up pour les sites en HTTP, et dans une slide pour les sites en HTTPS.
Vous pouvez modifier le contenu des textes apparaissant sur l’écran de vos visiteurs, comme :
- Le texte d’action (Action Message). Par exemple : “Nous aimerions vous envoyer des notifications push. Vous pouvez vous désinscrire à tout moment.” ;
- Les boutons d’appel à l’action (Autoriser et Non merci) ;
- L’URL associée à votre site etc.
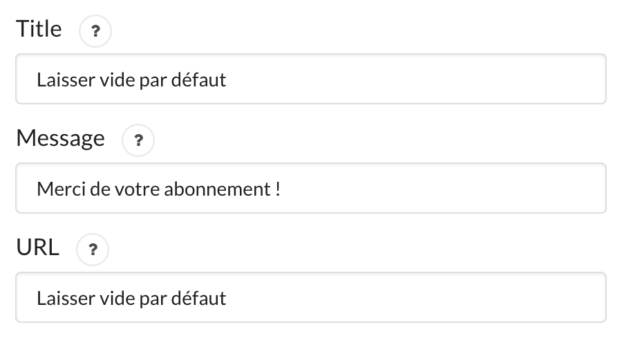
Réglages des notifications de bienvenue (Welcome notification settings)

Ici, vous pouvez choisir d’envoyer une notification de bienvenue après que vos visiteurs se sont abonnés. Il est possible de personnaliser les textes.
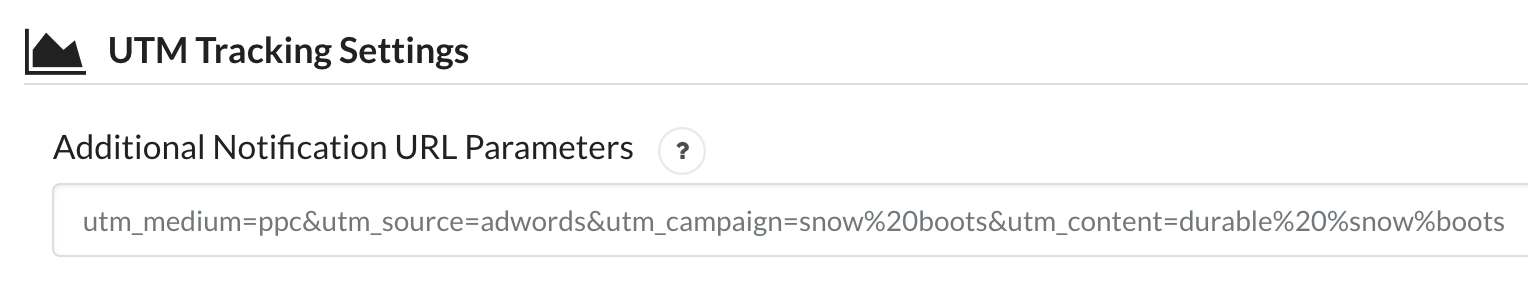
Réglages du tracking UTM (UTM Tracking Settings)

À présent, on entre dans quelque chose de plus technique, mais qui peut s’avérer très utile.
J’ai nommé le tracking UTM. Un nom barbare, à première vue. UTM veut dire Urching Tracking Module.
Il s’agit d’un “système de tracking des URL utilisé dans les campagnes de marketing digital qui permet d’identifier et de suivre le trafic provenant des campagnes dans l’interface Google Analytics”, selon le site Definitions-marketing.
Sans entrer dans les détails, ce suivi permet de savoir, par exemple, le nombre de clics sur vos notifications.
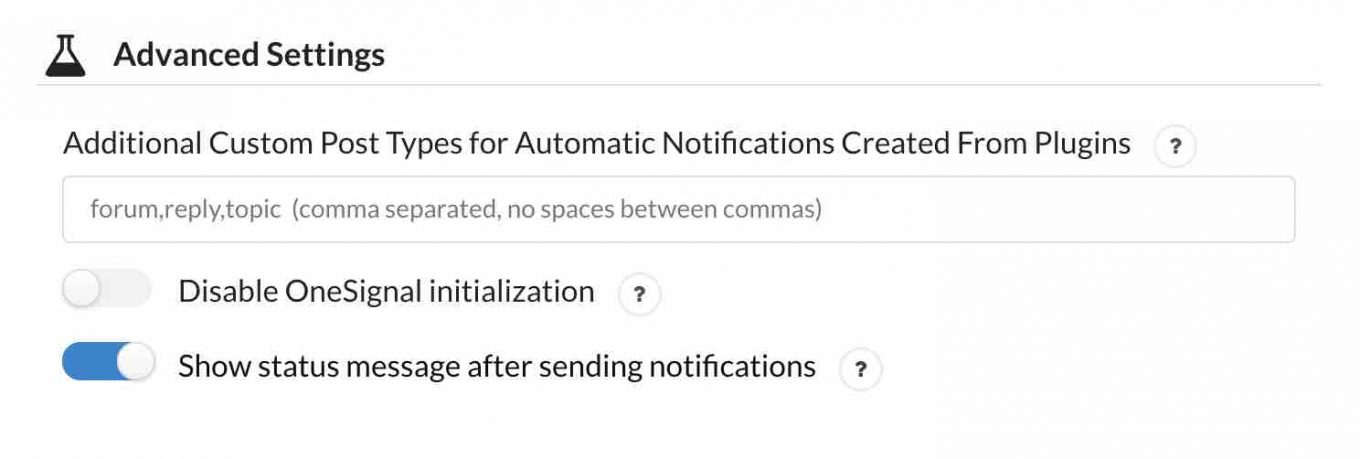
Réglages avancés (Advanced Settings)
Pour terminer, découvrez la partie Réglages avancés.
Je vous conseille de laisser les réglages par défaut. L’intérêt de cette section ? La possibilité d’insérer vos propres custom post types créés depuis des applications tierces.
Par défaut, aucune notification push ne sera envoyée dans ce cas. Si vous souhaitez les activer, vous devrez ajouter votre custom post type pour autoriser le plugin à envoyer une notification.

Comment envoyer une notification push ?
Maintenant que tous vos réglages sont paramétrés, je suis certain que vous voulez envoyer vos premières notifications, non ?
Ce serait dommage d’avoir fait tout ça pour rien, en même temps.
On va prendre un cas classique : l’envoi d’une notification pour prévenir vos lecteurs de la sortie d’un nouvel article.
La méthode depuis WordPress
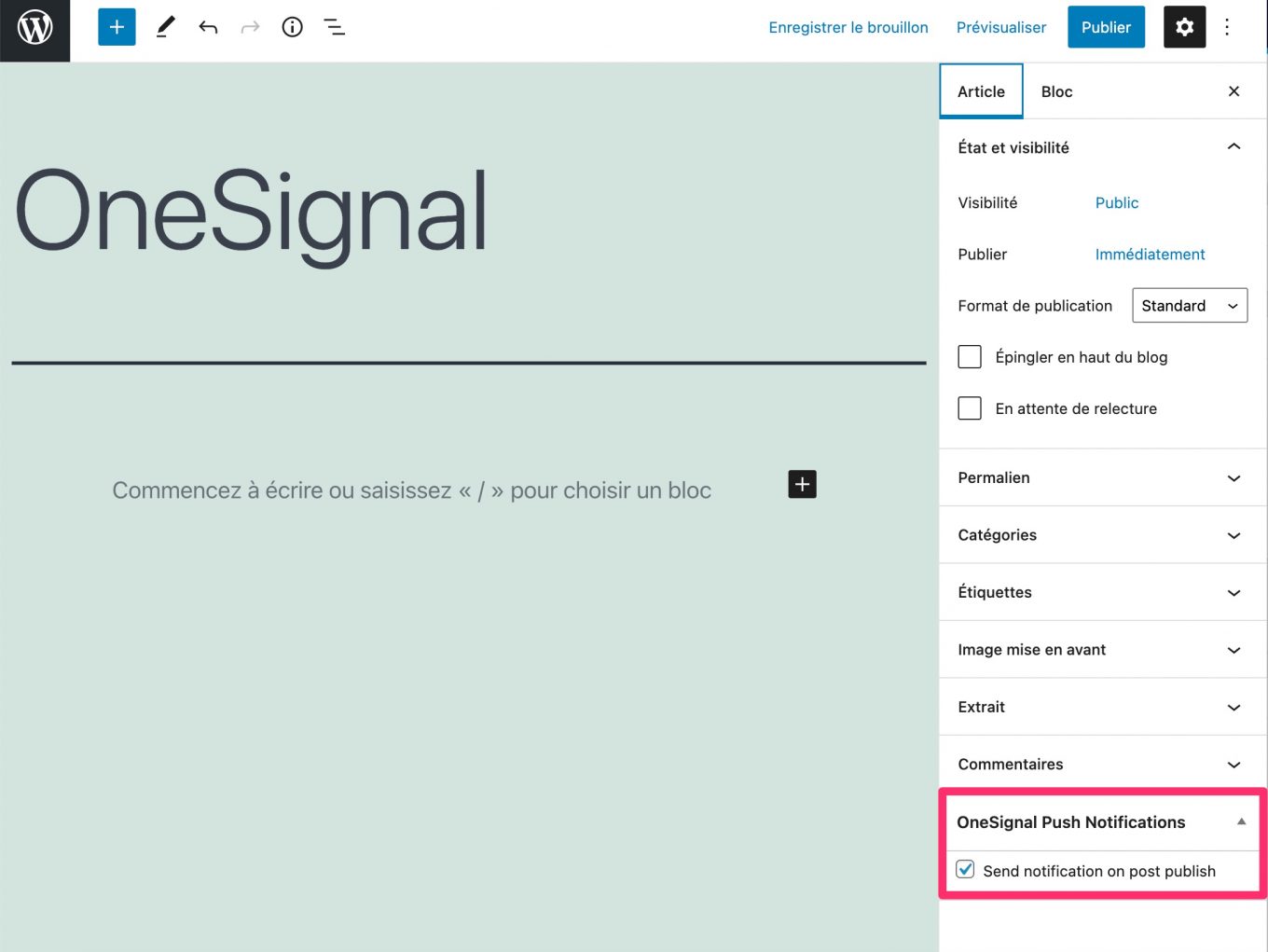
Par défaut, l’extension est programmée pour envoyer automatiquement une notification push à chaque fois que vous publiez un article.
Si vous souhaitez désactiver cette option sur un article en particulier, il suffit de décocher la case correspondante dans votre éditeur de texte.

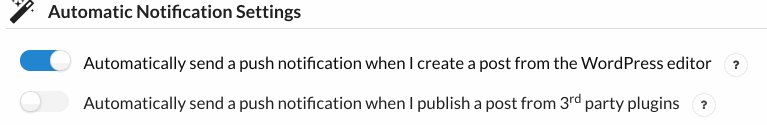
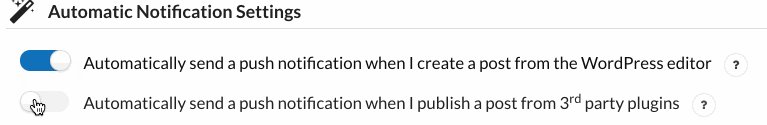
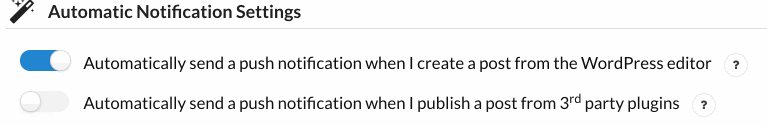
Pour la désactiver totalement, rendez-vous dans les réglages, au niveau de la partie Automatic Notification Settings (Réglages de notification automatique). Décochez le bouton.
Toujours dans cette partie, notez que vous pouvez autoriser ou non l’envoi d’une notification push, si vous utilisez une application tierce pour rédiger vos articles.

La méthode depuis le site de OneSignal
En passant directement par l’interface de OneSignal, vous disposerez de plus de possibilités pour affiner vos réglages. Mais cela demandera un peu plus de temps et d’implication.
Connectez-vous à votre compte OneSignal et sélectionnez votre App. Vous vous rappelez, moi j’ai utilisé “wpmarmite”.
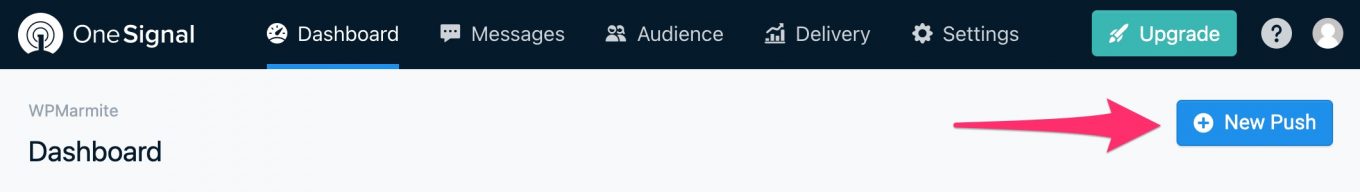
Cliquez sur le bouton New Push (Nouvelle notification push), en haut à droite de la page.

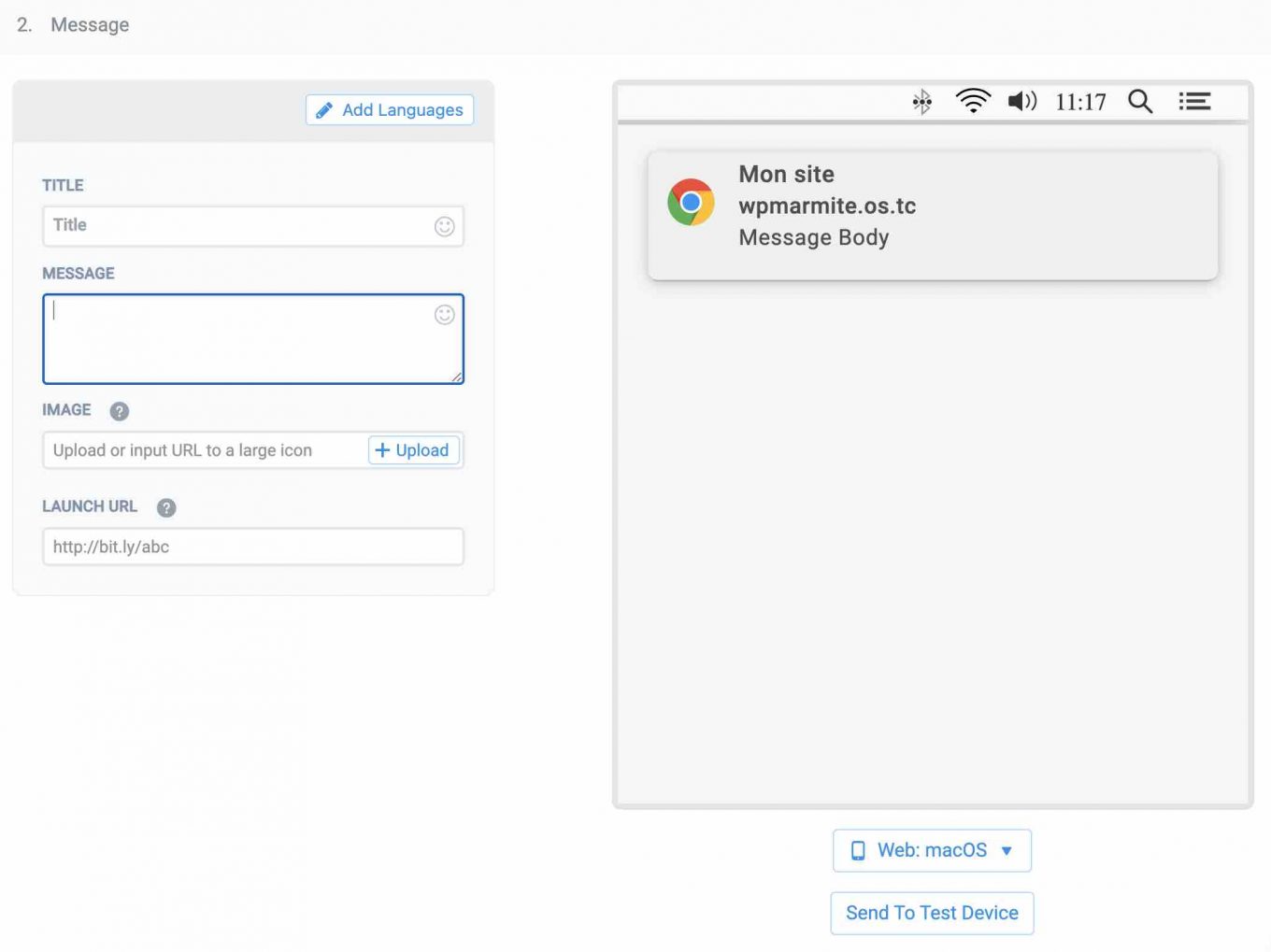
Parmi les options, vous allez pouvoir :
- segmenter vos envois, c’est-à-dire choisir de les envoyer à un certain type de personnes (en fonction de vos abonnés) ;
- personnaliser votre message ;
- paramétrer la date de l’envoi de la notification.

Ce type d’utilisation pourra être utile lorsque vous ne publierez pas d’article.
Par exemple, si vous possédez un site e-commerce et que vous souhaitez communiquer autour d’une vente flash ou d’une offre promotionnelle.
Les solutions alternatives à OneSignal
À nos yeux, OneSignal cumule de nombreux avantages et reste la solution adéquate pour envoyer vos notifications push.
Mais si elle ne vous convient pas ou que vous souhaitez aller voir ce qui se fait ailleurs, voici quelques-uns de ses concurrents. Je vous préviens, ils ne sont pas tous 100% gratuits :
- VWO Engage (ex Push Crew) ;
- AimTell ;
- WebEngage ;
- Pushprime ;
- iZooTo.
Au niveau des extensions présentes sur le répertoire officiel WordPress, on peut aussi détacher :
- Webpushr (5 000+ installations actives) ;
- PushEngage (3 000+ installations actives).
Les bons points de l’extension
Un tableau de bord simple à comprendre
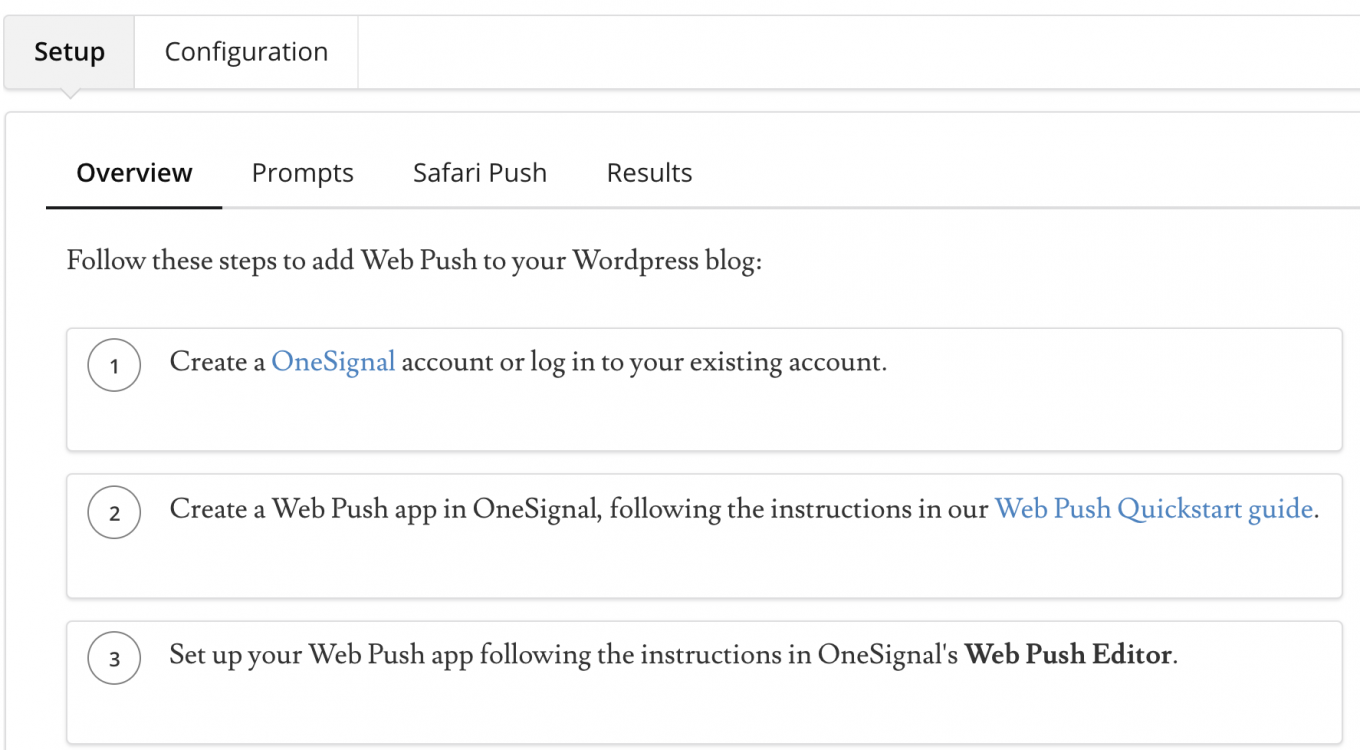
Avec l’extension OneSignal sur WordPress, impossible de se perdre dans un menu fourre-tout, ou une usine à gaz incompréhensible. Tout est condensé à deux endroits :
- l’onglet Setup ;
- l’onglet Configure.
Vous vous y retrouverez très facilement. La navigation à l’intérieur de ces deux menus est agréable.
J’ai bien aimé les icônes pour matérialiser les différentes sections et les gros boutons pour activer ou désactiver certaines fonctionnalités.
Vous noterez également que les développeurs de cet outil ont pensé à vous faciliter la vie.
Vous êtes un peu perdu au moment de l’installation ? OneSignal vous accompagne pas à pas, à travers un processus d’installation étape par étape.

Petite ombre au tableau, quand même : tout est en anglais. Ça, c’est pas tip-top. J’y reviens juste après. Restez bien par ici.
Un outil gratuit mais…
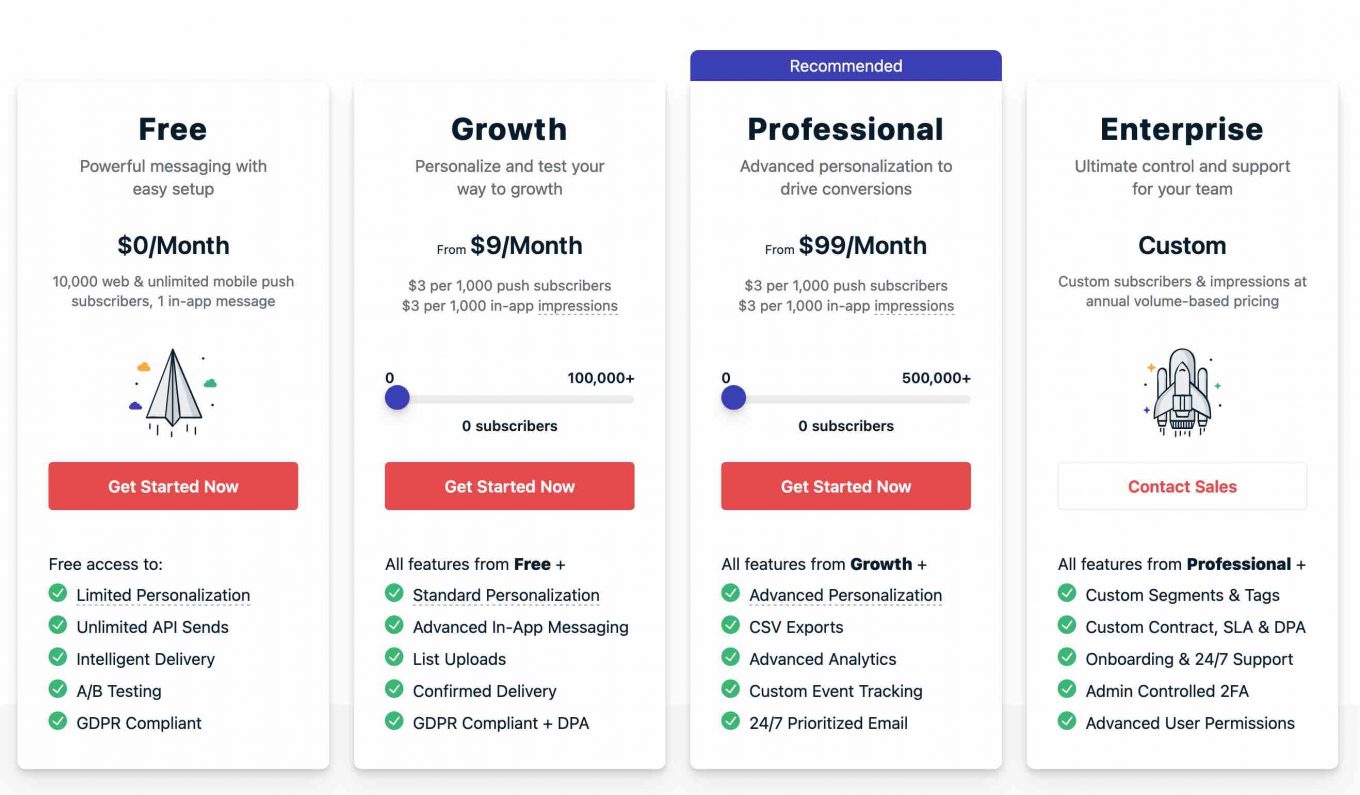
Sur son site officiel, il est indiqué que l’offre gratuite, que vous pouvez utiliser couplée avec l’extension WordPress, permet d’aller jusqu’à 10 000 abonnées web et mobile pour vos notifications push. Cela laisse déjà de quoi voir venir.
Si vous dépassez cette limite, vous pouvez passer sur l’une de leurs 3 offres Premium, accessibles à partir de 9$/mois.

Lors de la rédaction de la première version de cet article, je vous expliquais que OneSignal faisait son beurre en vendant des données (celles de ses utilisateurs ?) à des fins publicitaires et à des entreprises spécialisées dans la recherche.
Ils ne s’en cachaient même pas sur leur site. Et précisaient que si vous souhaitiez conserver la confidentialité de vos données, il fallait passer à leur offre premium.
Une possibilité invisible sur leur site, sauf si vous preniez la peine de contacter leur service client. Pour info, OneSignal a indiqué avoir mis fin à cette pratique nébuleuse en juillet 2019, via un communiqué publié sur son site.
Des fonctionnalités à la pelle
Ce qui est top avec OneSignal, c’est qu’on peut vraiment faire beaucoup de choses.
Vous pourrez déjà bien paramétrer via le menu de l’extension, sur l’administration de WordPress.
Mais le plus intéressant se trouve sur votre compte utilisateur, directement sur l’interface en ligne de OneSignal. Notamment en ce qui concerne le suivi.
Au risque de me répéter, vous allez pouvoir :
- suivre finement vos notifications push en temps réel : combien d’utilisateurs avez-vous ? Sur quel navigateur se sont-ils abonnés ? Qui a cliqué sur votre notification, etc. ;
- segmenter votre audience pour envoyer des notifications personnalisées en fonction d’une cible particulière ;
- envoyer des notifications push depuis l’interface de l’outil ;
- éditer vos propres templates de notifications push afin qu’ils soient tous prêts à être envoyés ;
- faire de l’A/B testing, c’est-à-dire que vous serez en mesure d’envoyer 2 messages différents pour voir celui qui fonctionne le mieux, et définitivement l’adopter.
Une documentation très complète
L’outil n’est pas toujours très simple à appréhender, notamment parce qu’il n’est pas traduit en français. Pour pallier cela, OneSignal met à votre disposition une documentation très complète et didactique.
O.K., cela ne résout pas le problème de la langue. Mais ils ont fait l’effort d’intégrer pas mal de captures d’écran qui rendent le processus compréhensible.
Même en bégayant un peu, on arrive à s’en sortir.
Et pour le coup, cette documentation aborde tous les sujets, même les plus complexes.
Quelle adaptation sur du multi-sites ?
Bien qu’il soit gratuit, OneSignal n’est pas limité à l’utilisation sur un seul site. Vous pouvez le faire fonctionner sur le nombre d’installations WordPress que vous souhaitez.
J’y vois 2 avantages majeurs :
- si vous êtes webmaster et que vous gérez des sites pour plusieurs clients, vous pourrez leur créer un compte à chacun et accéder à un suivi personnalisé pour chacun d’entre eux ;
- si vous gérez un réseau multi-sites, cela sera aussi très appréciable.
Un impact minime sur les performances
Des réglages par-ci, des réglages par-là. C’est bien beau, tout ça. Mais vous devez aussi vous soucier de la performance de votre site, pas vrai ?
L’extension OneSignal est réputée pour être légère, mais on peut légitimement se demander si elle va impacter le temps de chargement de votre site.
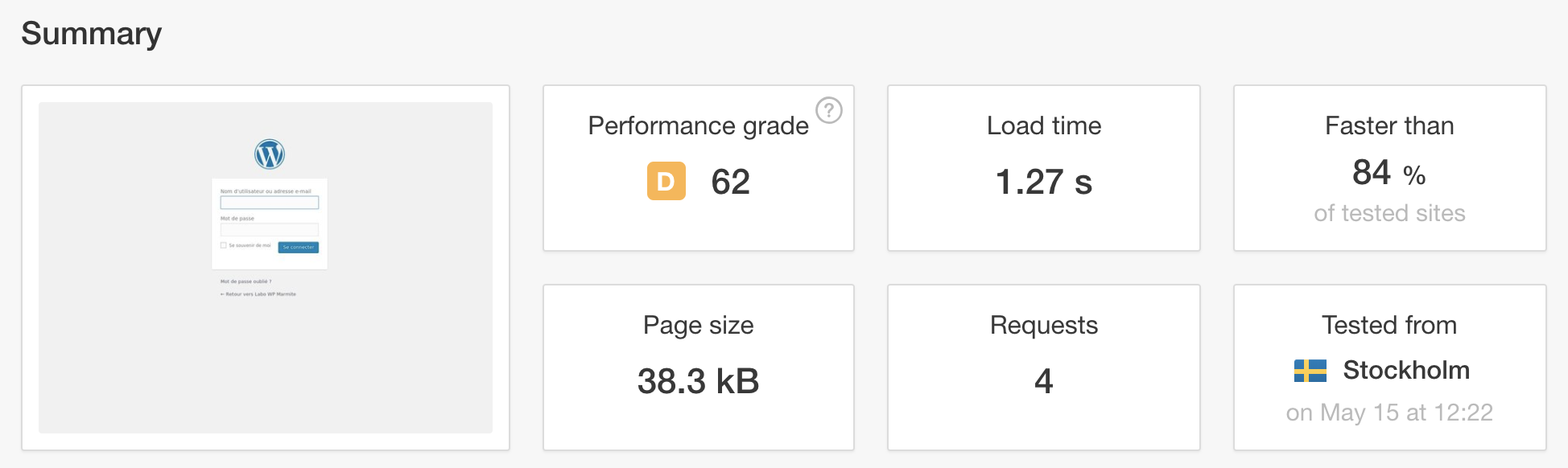
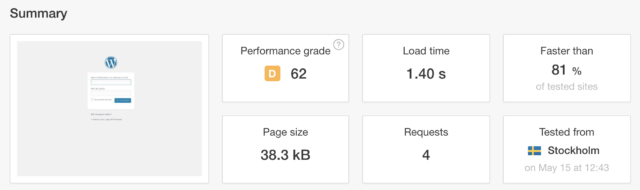
J’ai testé et la réponse est non. Jugez plutôt (test réalisé avec l’outil Pingdom).


Le temps de chargement a légèrement augmenté mais de façon peu significative. Un bon point de plus pour OneSignal.
Après avoir passé au crible les atouts du plugin, je vous propose de vous plonger dans ses petits aspects négatifs.
Les axes d’amélioration de OneSignal
Une extension uniquement en anglais
Puisqu’il faut bien lui chercher des noises, en voici une première. OneSignal n’est pas traduit en français.
L’anglais est la langue la plus utilisée sur le web et l’une des plus parlées sur la planète.
Mais vous ne la comprenez peut-être pas, et vous avez le droit. La plupart du temps, je parie que vous allez vous en sortir.
Le truc, c’est que certains points de notre extension du jour ne sont pas toujours faciles à comprendre (ex : certains passages de la documentation), même en connaissant un minimum la langue de Shakespeare.
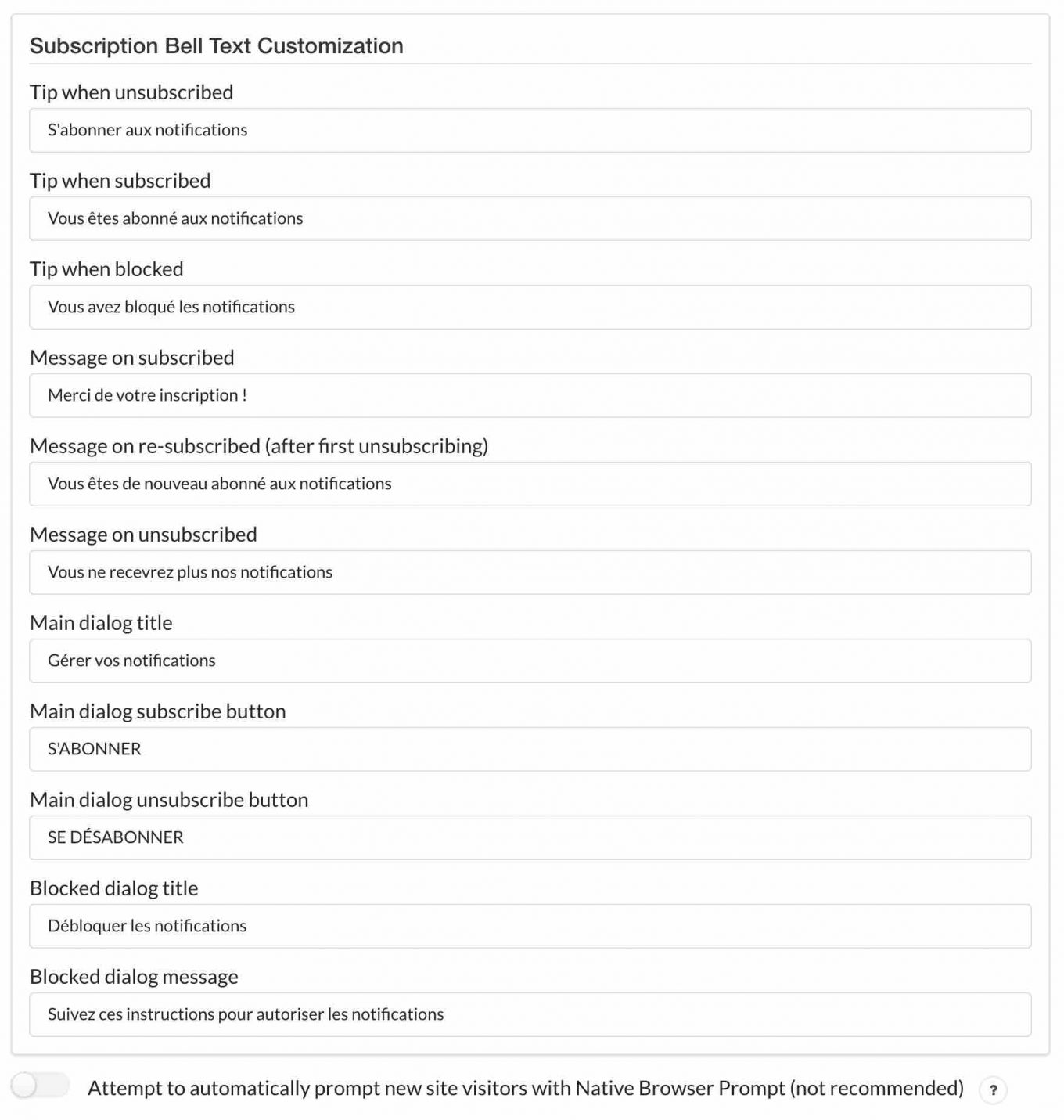
Par défaut, tous les textes des notifications push sont en anglais. Si votre public est anglophone, well done. Mais je suppose que vos visiteurs se trouvent essentiellement en France.
Heureusement, OneSignal a prévu des sections toutes prêtes pour traduire les champs principaux.
Comme on me souffle dans l’oreillette que vous êtes plutôt sympathiques, je vous ai mâché le travail en les traduisant. Attention : pensez à les adapter au ton de votre site/blog. Ce n’est qu’un exemple.



Un plugin “app-dépendant”
Je vous l’ai expliqué plus haut : l’extension est paramétrée pour automatiquement envoyer une notification push dès la publication d’un article.
Mais si vous souhaitez vous-même en créer une à un instant T, depuis votre interface WordPress, repassez un autre jour.
Eh non, il n’existe malheureusement pas de section dédiée pour envoyer vos notifications depuis votre back-end. Dommage.
Pour cela, il faudra passer par l’interface OneSignal en ligne, en vous connectant à votre compte.
Une mise en place un poil technique… mais bien expliquée
Sur sa page d’accueil, OneSignal nous prévient : l’installation de leur outil prend 15 minutes, d’après les retours de ses clients.

Après coup, je suis plutôt d’accord. Je vous avouerai que je ne suis pas allé jusqu’à sortir mon chrono, mais on est clairement dans cette tranche-là.
L’installation n’est pas complexe, mais je ne dirais pas qu’elle est extrêmement facile non plus.
Disons que le processus est rendu plus simple par l’excellente documentation et les conseils visuels fournis via l’interface du plugin, sur WordPress.
Finalement, le moins évident à paramétrer est peut-être la partie réglages des notifications sur votre site. Mais avec mes explications, j’espère que vous allez vous en sortir :-).
Allez, j’attends vos notifications
Vous venez de terminer la lecture de cet article présentant l’extension OneSignal.
En résumé : elle permet d’envoyer des notifications push à vos visiteurs. Ces notifications seront notamment utiles pour maintenir le contact avec votre audience, voire générer du trafic additionnel.

Elles sont particulièrement adaptées si vous publiez fréquemment du contenu et/ou que vous désirez faire connaître à votre public des promotions et autres offres (notamment pour le e-commerce).
Désormais, il ne tient plus qu’à vous d’utiliser OneSignal, si ce n’est pas déjà le cas.
Commencez par m’expliquer, en commentaire, si vous comptez passer à l’action.
Avez-vous des remarques à ajouter ou des questions à me poser ? Si oui, faites-le moi savoir juste en-dessous, dans les commentaires.
Et si vous estimez que cet article peut être utile à d’autres personnes, n’hésitez pas à le partager sur les réseaux sociaux.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Super article Thibaut.
Très utile et qui révèle un outil super puissant.
Merci beaucoup 🙂
Salut Michael, merci de ton retour. Oui, c’est vraiment pas mal comme outil. Hésite pas à nous faire un retour si tu le mets en place sur ton site, ou ailleurs.
Bonjour. Je me demandais si on pouvait sélectionner Web push avec à la fois une autre option (push pour les smartphones ou autre). Parce que si on se limite aux smartphones ou aux PC , on se prive d’environ 50 % des visites.
Est ce qu’on est limité par une seule option ou un choix multiple (on peut cocher 2 ou 3 options à la fois).
Bonjour,
A partir du moment où vous avez créé et configuré votre compte OneSignal, vous pouvez choisir dans vos réglages d’envoyer vos notifications sur les plateformes de votre choix.
Ce passage de la documentation pourrait aussi vous intéresser : https://documentation.onesignal.com/docs/sending-notifications
Eh bien voilà c’est fait. Une (grosse) demi-heure quand même avec les aller et retour entre mon site, le site du plugin et celui de La Marmite qui (scrgn$gngr@%§!* !) s’est trouvé à chaque fois recouvert par un popup pleine page sans croix de fermeture, d’où rafraîchissement de la page et scrolling pour retrouver où j’en étais, heureusement que je ne fais pas ça sur mon blog…
Yapuka attendre. Je n’ai pas une très grande audience je vais attendre une semaine et je vous dirai ce que ça donne.
A priori ça l’air d’une super extension.
Ca marche André, tenez-nous au courant !
Merci beaucoup pour cet article tres pratique et concret.
Conseillez-vous de mettre en place aussi les notifications pour le mobile ? ou c’est trop “intrusif” sur un mobile par rapport à un site web ?
Bonjour, tu peux faire les deux. Ça dépend de tes visiteurs et de ton contenu aussi.
Bien content d’avoir trouvé ce plugin. Article clair et précis Thibaut. Merci beaucoup ! La mise en place est bien rapide avec tes explications. Je viens de l’installé sur mon blog voyage aujourd’hui, je vous dirai si cela fonctionne bien pour les nouveaux articles.
Bonjour, j’ai tout paramétré cependant lors des posts il y a un message d’erreur
Bonjour, quel message d’erreur?
Bonjour,
Merci beaucoup pour ton tuto qui m’a éclairé sur certain point que je n’avait pas bien saisis.
Cependant une question me taraude …. les notifications ne sont sélectionnables (directement via wp) que sur les “article” et les “projets” mais pas sur les pages ??.
Merci pour ton retour
Vanessa
Bonjour, les notifications peuvent s’afficher sur n’importe quelle page 😉
Bonjour Thibaut,
Merci beaucoup pour cet article qui m’a donné envie de tester ce plugin.
Malheureusement, en me rendant sur la page des plugins via ma console d’administration, j’ai lu que OneSignal n’était pas compatible avec ma version de WordPress (c’est à dire la version mise à jour).
Je suis relativement néophyte en matière de WordPress – j’ai débuté en août 2019 – et fais attention à ne charger que des plugins compatibles avec la dernière version.
Auriez-vous des informations à ce sujet ?
En clair, puis-je utiliser ce plugin sans soucis, ou à votre avis, son éditeur a-t-il cessé les mises à jour ?
Par avance merci pour votre réponse.
Bien à vous,
Olivier
PS : en attendant, j’ai téléchargé un autre plugin similaire – Best Push – et suis en train de le tester.
Bonjour Olivier,
Bonne question ;-). En fait, cela signifie que One Signal ne s’est pas encore mis à jour avec la dernière version en date de WordPress. En principe, cela ne devrait pas poser de problème de compatibilité avec votre site (cela arrive à de nombreux plugins). Les développeurs devraient mettre à jouer à un moment donné (c’est mieux pour la sécurité aussi).
Si vous voulez être sûr de ne pas avoir de problème, vous pouvez toujours faire vos tests sur un site de prod ou en local, par exemple en utilisant Local by Flywheel.
Cette vidéo devrait vous aider.
Bonjour à vous,
Merci pour votre article très interessant. Savez-vous quel plugin puis-je installer pour afficher une notification sur mon dès que quelqu’un paie un abonnement (woo commerce) ou ouvre un compte.
Cordialement,
Bonjour, tu peux utiliser cette extension qui devrait faire ce que tu souhaites: https://wpfomify.com/
Bonne et heureuse anné 2020 a vous Thibaut. Je souhaite recevoir l’article qui montre comment regler one signal dans mon site web wordpress.
En effet, j’ai reussi a intaller onesignal et cela à bien fonctionné dès le premier jour et à present je me rends compte que mes visiteurs ne recoivent pas de notification à leur premiere visite.
aidez moi svp !
Bonjour Filbert, de quel article parles-tu? En attendant, voici le lien vers la doc technique et la FAQ de One Signal : https://documentation.onesignal.com/docs
Bonne journée et à bientôt sur WP Marmite
Excellent tuto, j’ai réussi en peu de temps et sans prise de tête. À voir si les lecteurs apprécieront cette nouveauté.
Merci beaucoup !
Super ça Julie! Au plaisir de te retrouver sur le blog ou sur Youtube 😉
Merci pour cet article très intéressant .
Nous sommes en avril 2020 et même si l’extension a été mise à jour, le fonctionnement principal est le même.
Il y a juste une chose qui a l’air un peu compliqué, c’est d’activer cette extension (à la demande) uniquement sur certaines pages.
Je souhaiterai l’activer uniquement sur les pages Blog et non sur les pages.
Il y a des options pour celà, mais ca n’est pas très clair !
Bonjour et merci infiniment pour cet article très clair et pédagogique ! J’ai suivi toutes les étapes car j’étais déjà convaincue que c’était la meilleure chose à faire.
Je n’ai cependant pas compris si dans les manip, mes abonnées recevront les notification sur leur mobile… j’avoue que je n’ai pas compris la manip pour autoriser cela.
Quoi qu’il en soit, j’ai pu l’installer très simplement sur mon blog wordpress et j’en suis absolument ravie !
Merci encore pour la qualité de vos articles, je vous ai découvert il y a quelques jours et je suis devenue addict car tout est très pertinent, pédagogique et répond selon moi aux besoins des petits entrepreneurs qui font tout eux-même… en attendant de pouvoir vous déléguer les prochaine taches.
Merci pour l’article.
J’aimerais savoir si vous l’avez déjà utilisé pour envoyer des notifications a chaque commentaire sous vos articles par exemple. Je suis curieux de savoir comment cela se fait.
Bonjour, non pour les notifications par email pour les commentaires nous utilisons une autre extension.
Bonjour Thibaut
excellent article, j’ai essayé le plugin pour mon site application-mobile-maroc.com, je faisais des soucis pour le temps la vitesse du chargement, les mesures pingdom sont avant installation 524 ms, après installation c’est 512 ms, au contraire, le site devenu plus rapide, est ce normal ? !
du coup, vous avez fait le test (sans plugin OneSignal )avant installation ou après désinstallation ?
Merci
Bonjour, je pense que cela n’a pas de rapport. Essaye de refaire un test pour voir 😉
Merci pour ce petit tuto et comparatif de ce genre de plugin, exactement ce dont j’ai besoin.
Bonjour Thibaut! Merci de ce post guide. Je recherchais comment avoir la partie de réglages client de one signal. Je parle de l’icône avec ses réglages côté navigateur pour l’abonné.
Je suis tombé sur ce post bien riche, et aie pensé demander s’il y a une façon déjà sue de le faire.
Le public visé étant francophone, comprendre ces variations de réglage est bien clef.
Bizarre, cela ne fonctionne pas sur mon site même après paramétrage !
Merci quand même du guide !
Merci pour toutes explications sur ce plugin intéressant.
D’après ce que vous avez vu, pensez-vous qu’il soit possible d’avoir des push catégorisés.
Par exemple, si un visiteur accepte le push sur une catégorie Z de mon blog, le plugin peut-il être configuré pour n’envoyer les push que sur cette catégorie ?
Cdlt
Bonjour, je ne suis pas sur mais envoie leur un email pour leur demander 😉
Bonjour,
J’utilise Onesignal depuis plusieurs mois déjà en version gratuite. Personnellement, je suis assez surpris de l’efficacité du plugin.
Merci pour cet article, il m’a beaucoup aidé ! Hâte de voir le fonctionnement au quotidien des notifications push !