Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Ça mot de passe ou ça casse. C’est ce que va vivre le visiteur de votre site WordPress en atterrissant sur une page protégée par un mot de passe.
En résumé : s’il entre un mot de passe, il pourra accéder à votre contenu. Par contre, pas de mot de passe, pas de chocolat (enfin pas de contenu, quoi).

La mise en place d’un mot de passe sur certaines de vos pages vous intéresse ? Vous êtes au bon endroit.
À la fin de cet article, vous saurez comment procéder grâce à deux méthodes détaillées étape par étape dans les lignes suivantes.
Sommaire
Pourquoi protéger une page WordPress avec un mot de passe ?
Sur WordPress, une page protégée par un mot de passe ne sera pas visible publiquement par vos visiteurs.
Seuls ceux qui possèdent le mot de passe que vous définissez peuvent parcourir son contenu.
Plusieurs raisons peuvent vous pousser à agir de la sorte, en particulier si vous avez besoin de :
- renforcer la confidentialité. C’est le cas si la page contient des informations sensibles, telles que des documents ou des informations personnelles (identité, données bancaires etc.) ;
- faciliter le travail collaboratif. Si vous créez une nouvelle page (type landing page ou page de présentation) pour un client, vous éprouverez peut-être le besoin de lui montrer vos avancées afin d’avoir un retour… sans que tout le monde sache ce sur quoi vous travaillez. Cela peut éviter de créer une page de maintenance, par exemple ;
- donner accès à un contenu exclusif. Cela peut être un article publié en avant-première, un guide PDF, une annonce exceptionnelle etc. ;
- gérer vos membres. Si vous avez un site qui nécessite un abonnement ou une adhésion pour accéder à certains contenus, protéger votre page avec un mot de passe peut vous aider à gérer les membres et à leur fournir des informations privilégiées. Si vous voulez créer un site de membres de A à Z, consultez notre article sur le sujet avec une présentation d’extensions incontournables (certaines permettent de protéger une page WordPress par mot de passe, d’ailleurs) ;
- améliorer la sécurité. Une page uniquement accessible par mot de passe est par définition mieux protégée qu’une page visible par tout le monde. Par contre attention : c’est loin d’être suffisant pour vous prémunir contre une éventuelle attaque pirate. Au minimum, installez une extension de sécurité généraliste comme SecuPress, iThemes Security ou WordFence Security.
Sans transition, je vous propose maintenant de passer à la pratique. Vous allez découvrir deux façons de protéger une page (ou un article) WordPress avec un mot de passe.
Protéger une page WordPress n’a pas d’impact négatif sur votre SEO (référencement naturel). Les robots des moteurs de recherche continueront à parcourir et à indexer votre page normalement.
Comment protéger une page WordPress avec un mot de passe : deux méthodes détaillées
Méthode 1 : Avec l’éditeur de contenu de WordPress (Gutenberg)
Par défaut, il faut savoir qu’une page publiée a automatiquement une visibilité publique. Ce que vous ne savez peut-être pas, en revanche, c’est que WordPress permet nativement de protéger ce contenu avec un mot de passe. Le tout en quelques clics.
Eh oui, votre CMS favori est un petit cachottier qui a plus d’un tour dans son sac ! Voyez tout de suite comment procéder en 3 étapes.
Étape 1 : Créer et publier une page
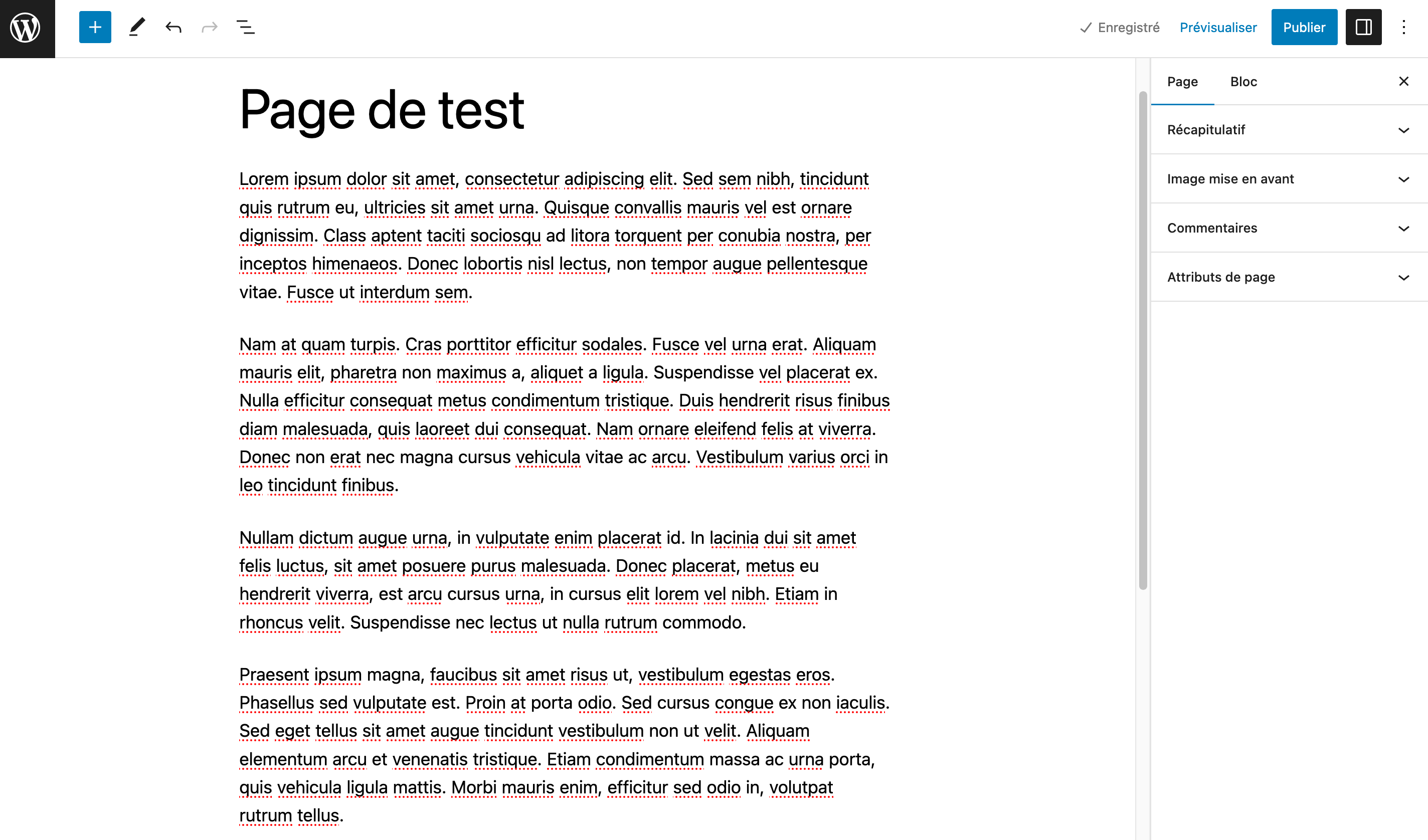
Pour commencer, allez dans Pages > Ajouter. Donnez un titre à votre contenu et ajoutez-lui quelques blocs (ex : Paragraphe, Titre, Image).
Pour l’exemple, j’ai simplement ajouté du faux texte (Lorem ipsum).

Étape 2 : Définir une visibilité protégée par mot de passe
Lorsque votre page est prête, ne la publiez pas encore. Au niveau de l’onglet « Page » de l’éditeur de contenu, ouvrez l’encart appelé « Récapitulatif ».
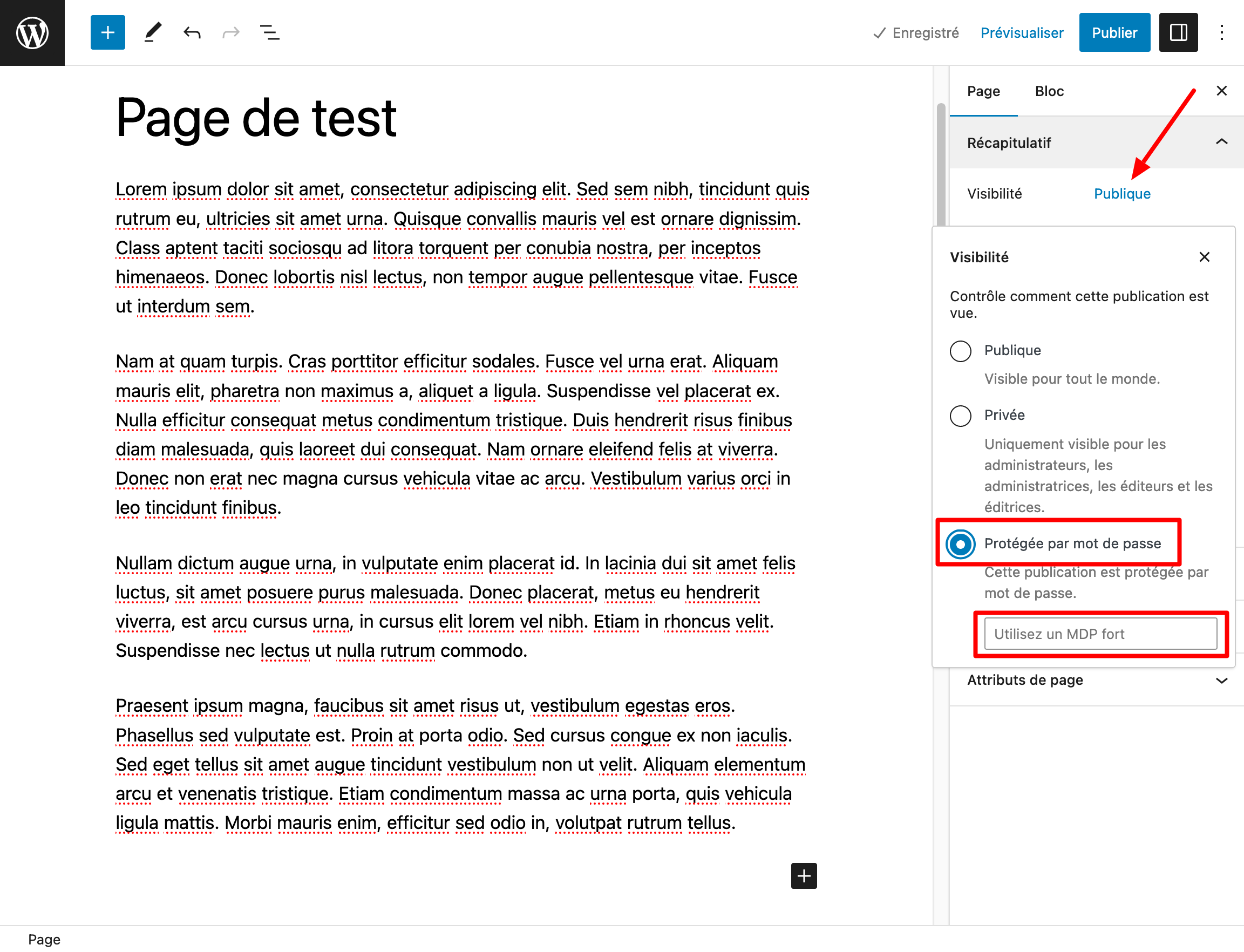
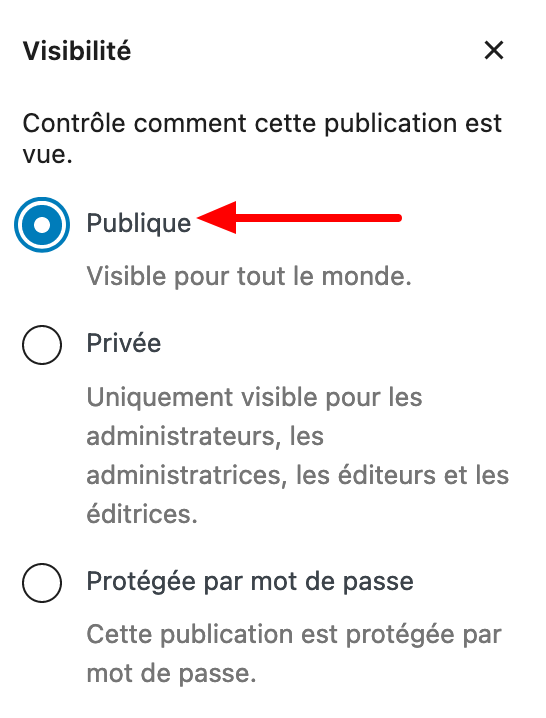
Cliquez sur lien intitulé « Publique » à côté de « Visibilité ». Puis sur le bouton radio « Protégée par mot de passe ».

WordPress vous invite alors à remplir un champ texte contenant votre mot de passe. Sachez que ce dernier est limité à 20 caractères.
Évidemment, pour des raisons de sécurité, optez pour un mot de passe fort. Laissez les 0000 et autres 123456 aux personnes qui ont très envie de se faire pirater.
De votre côté, appuyez-vous sur un générateur de mot de passe :
- comme solution gratuite, servez-vous soit du générateur Motdepasse.xyz, soit d’un outil proposé par Avast ou la CNIL ;
- si vous souhaitez une solution plus complète (mais payante), utilisez un gestionnaire de mots de passe comme Dashlane ou LastPass.
Étape 3 : Publier la page WordPress protégée par un mot de passe
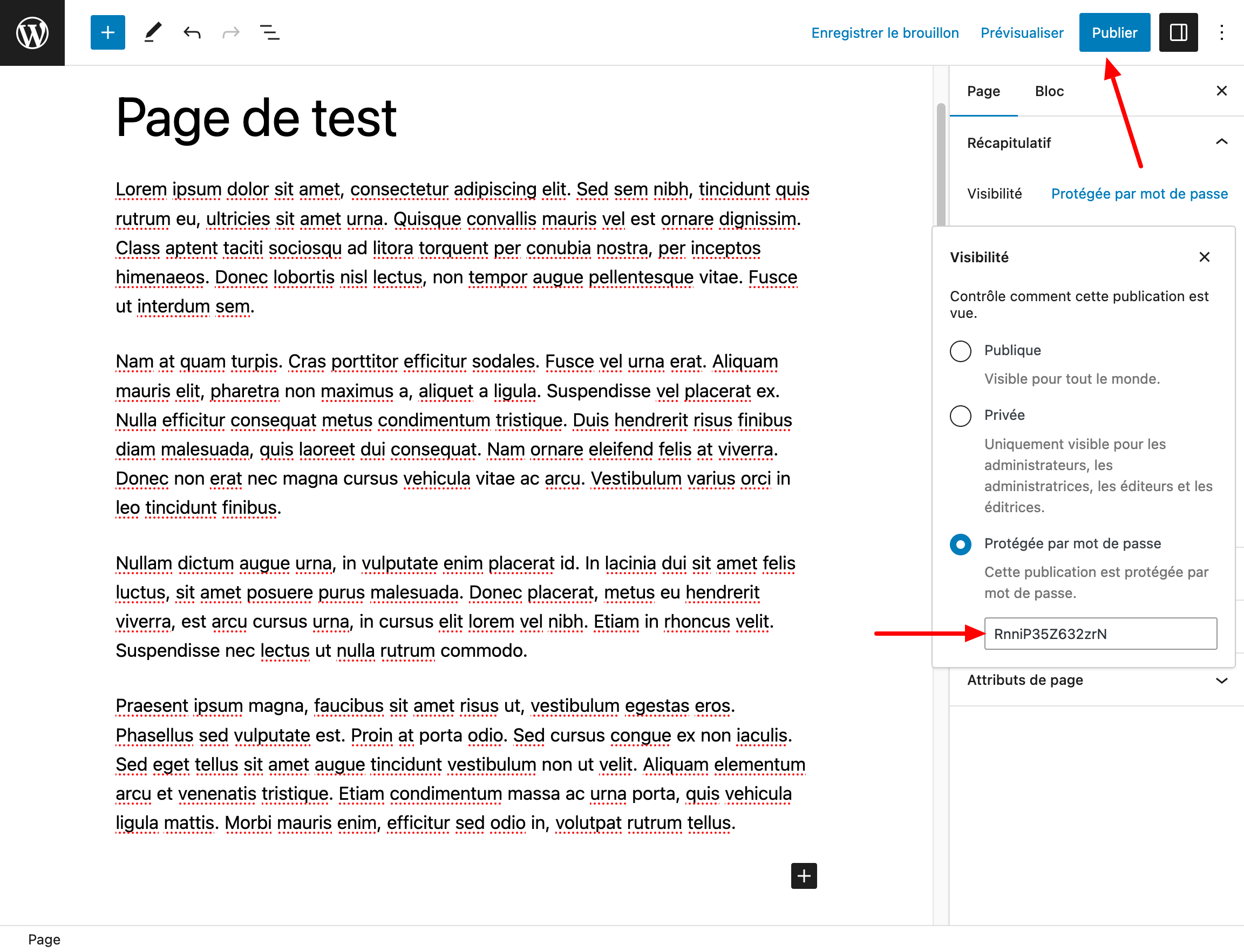
C’est bon, vous avez le mot de passe ultime ? Collez-le dans le champ qui l’attend impatiemment, puis publiez votre page en cliquant sur le bouton correspondant :

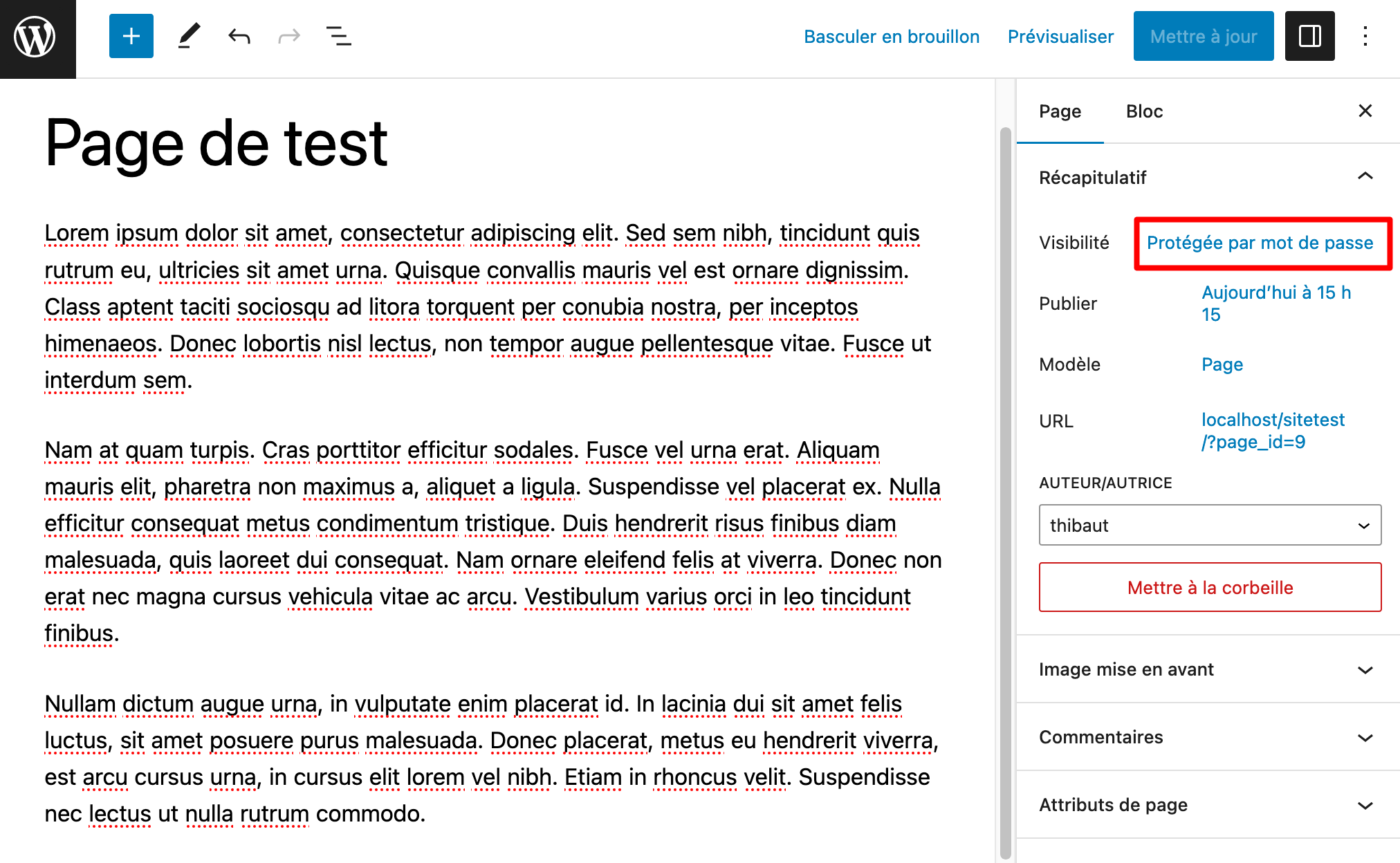
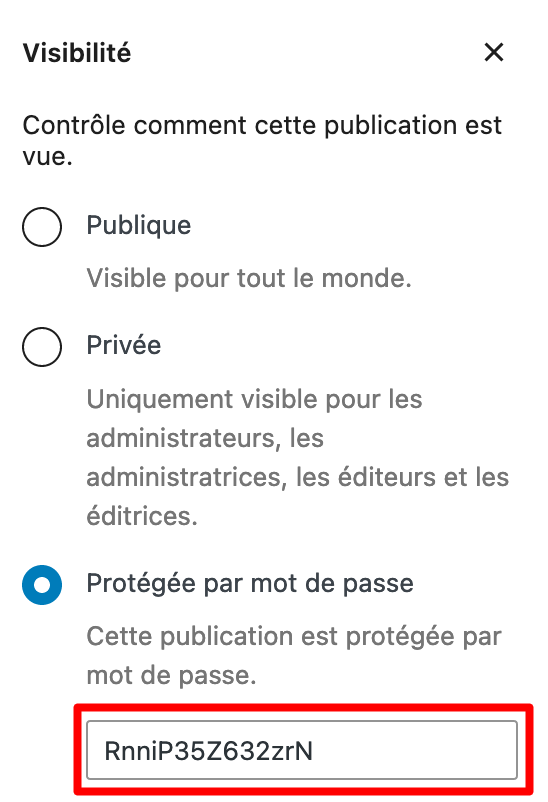
Comme vous pouvez le constater, WordPress vous indique maintenant que la visibilité de la page n’est plus publique mais bien « protégée par mot de passe » :

WordPress permet aussi de rendre une page privée, c’est-à-dire « uniquement visible pour les administrateurs, les administratrices, les éditeurs et les éditrices ».
Pour voir si cela a fonctionné, rendez-vous sur l’interface visible de votre site (front-end, en anglais).
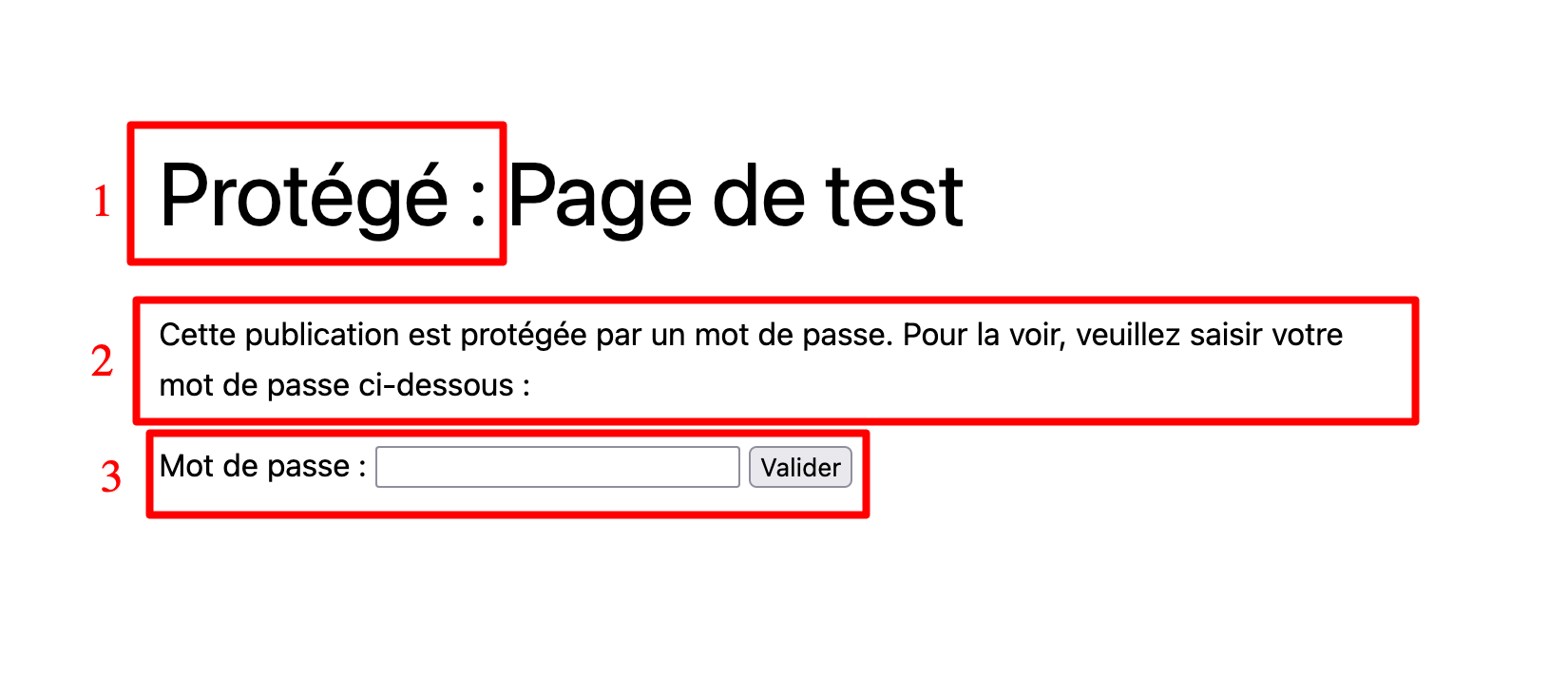
En principe, voici ce qui doit changer par rapport à une page publique :
- le terme « Protégé : » doit précéder le nom de votre page ;
- à la place de l’extrait de votre page, vous avez un texte avec le message suivant : « Cette publication est protégée par un mot de passe. Pour la voir, veuillez saisir votre mot de passe ci-dessous » ;
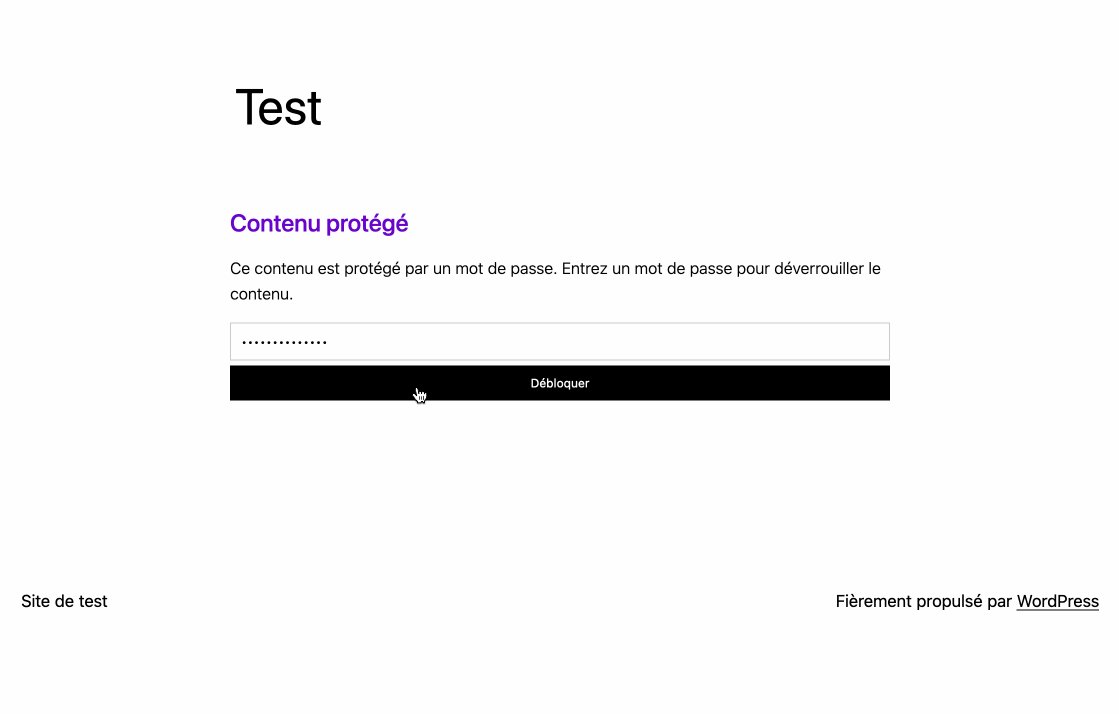
- enfin, un champ vous invite à valider votre mot de passe pour pouvoir accéder au contenu de la page :

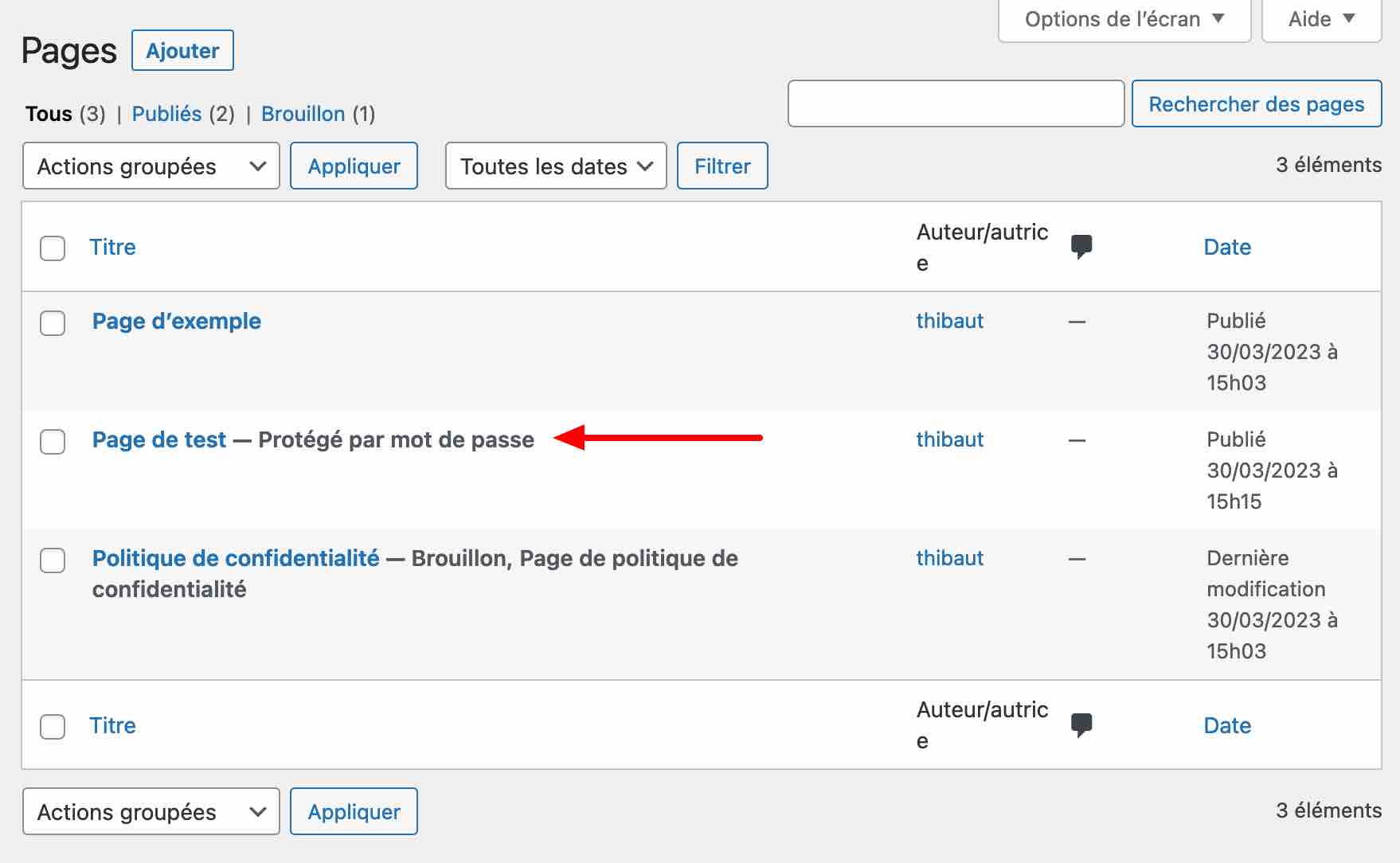
Eh voilà, tout fonctionne parfaitement ! Vous avez vu, ce n’était pas bien sorcier. Si vous retournez sur la liste de vos pages (menu Pages > Toutes les pages), vous pouvez d’ailleurs voir quelles pages WordPress sont protégées par un mot de passe :

Il est aussi possible d’attribuer un mot de passe à une page ou à un article déjà publié. Il vous suffit juste de modifier sa visibilité, de la même façon que nous venons de le voir juste au-dessus.
Comment supprimer la protection par mot de passe ?
En tant qu’administrateur (ou éditeur), vous pouvez très vite retrouver le mot de passe attribué à une page de deux façons différentes :
- sur l’éditeur de contenu de WordPress, cliquez sur Visibilité > Protégée par mot de passe. Ce dernier est présent dans le champ associé ;

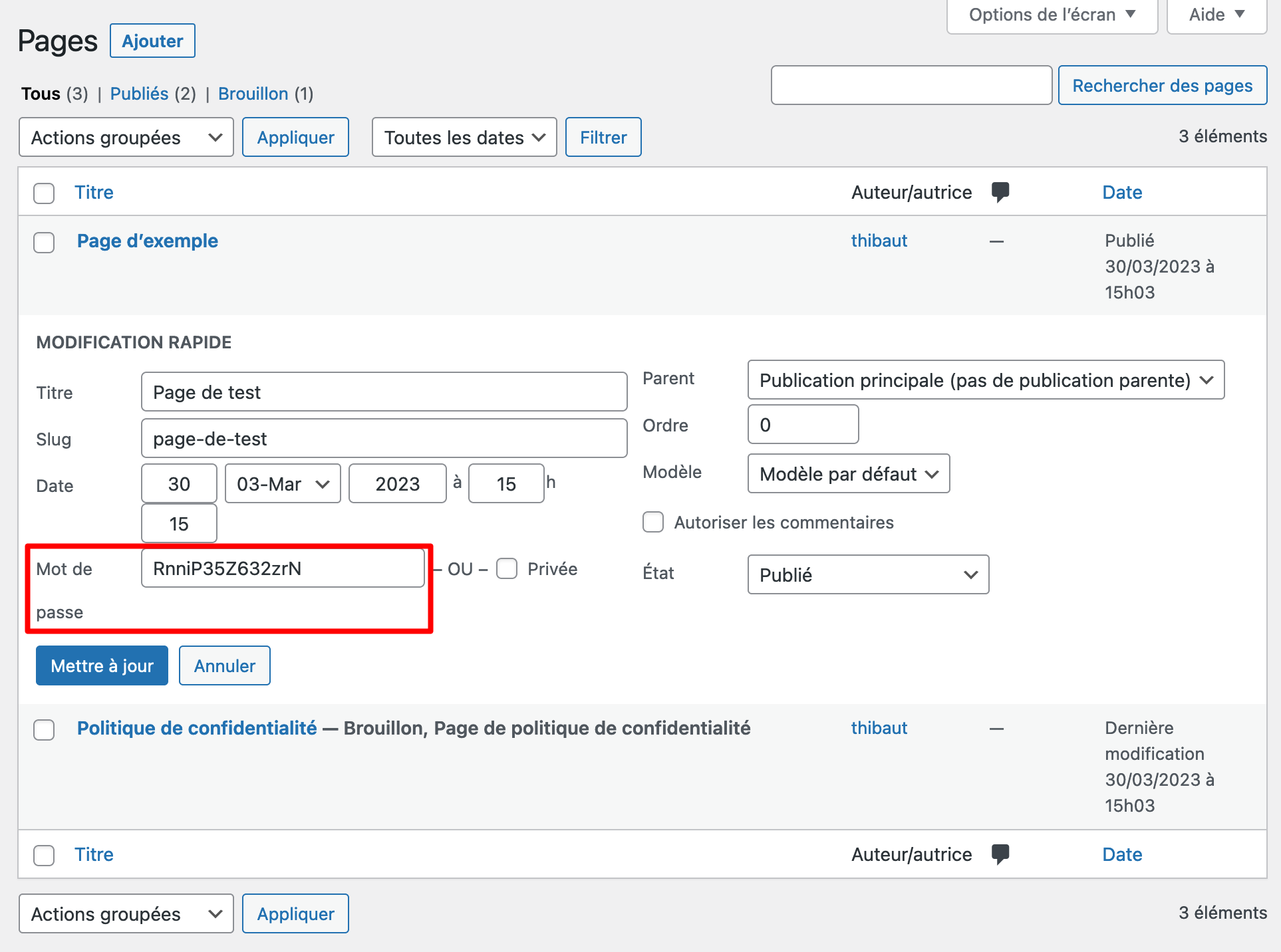
- sur la page listant toutes vos pages, cliquez sur « Modification rapide ». Le mot de passe s’affichera alors.

Enfin, lorsque vous ne souhaitez plus qu’une page WordPress soit protégée par mot de passe, redonnez-lui sa visibilité publique :

Concernant la protection par mot de passe, la documentation de WordPress précise la chose suivante : « WordPress enregistre le mot de passe saisi par les visiteurs dans les cookies de son navigateur, donc ils n’auront pas à le saisir à nouveau s’ils visitent la même page web plusieurs fois. De plus, si plusieurs publications portent le même mot de passe, les visiteurs n’auront pas à saisir le mot de passe à nouveau pour chaque publication. »
Méthode 2 : Concevoir une page protégée par mot de passe sur WordPress avec le plugin Passster
La méthode manuelle (usage de l’éditeur de contenu de WordPress) vous filera déjà un précieux coup de main – ça va de soi – pour protéger une page par mot de passe rapidement.
Par contre, cette façon de faire dispose de quelques limites. Sans toucher au code, vous ne pouvez pas, entre autres :
- modifier l’apparence visuelle (design) du champ indiquant à votre visiteur qu’il doit renseigner un mot de passe. par défaut, il hérite des couleurs de votre thème ;
- personnaliser les textes s’affichant sur votre page protégée (extrait, bouton etc.) ;
- paramétrer la durée de vie d’un cookie : avant qu’il expire, le visiteur n’aura plus besoin d’entrer son mot de passe pour consulter la page, à partir du moment où il l’a renseigné une fois.
Ces limites sautent grâce à l’usage d’une extension dédiée. Sur le répertoire officiel, il y en a deux principales pour protéger un page sur WordPress avec un mot de passe :
- PPWP – Password Protected Pages. Il s’agit de la plus populaire, avec 30K+ installations actives.
- Passster – Password Protection, qui compte 10K+ installations actives.
Les deux extensions sont fréquemment mises à jour et disposent d’une note globale quasi-similaire. Par contre, leur interface de réglages n’est pas traduite en français.
À l’usage, j’ai trouvé l’interface de Passster plus sobre et agréable à utiliser, raison pour laquelle je vais me concentrer sur elle dans les prochaines lignes.
Mais franchement, c’est kif-kif avec PPWP, dont vous pouvez aussi vous servir sans problème.
Tout de suite, place au paramétrage de Passster.
Étape 1 : Installer et activer Passter
Allez dans Extensions > Ajouter, puis tapez Passster (avec trois « s ») dans la barre de recherche.
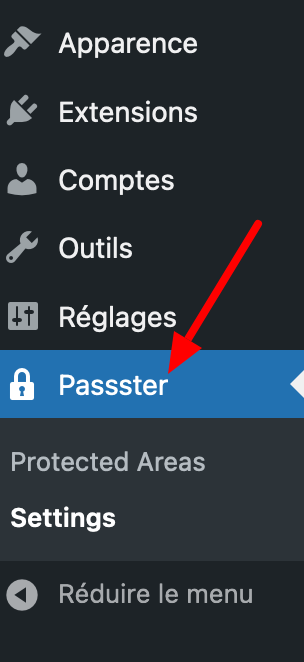
Installez puis activez le plugin afin de bénéficier de ses réglages sur votre interface d’administration :

Étape 2 : Procéder aux réglages généraux de l’extension
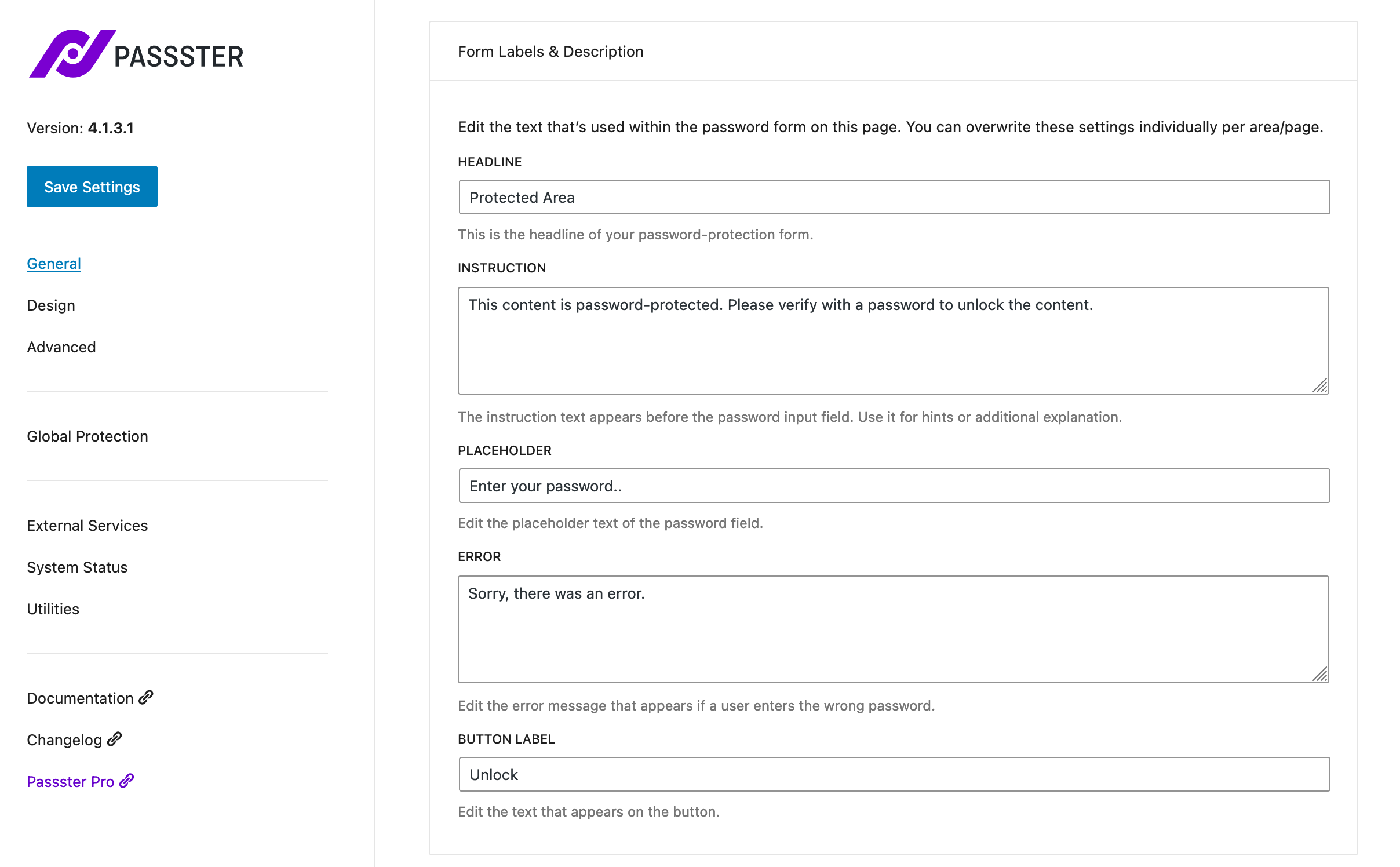
Dans Passter > Settings > General, entrez les textes qui s’afficheront sur la page protégée par mot de passe. Vous avez la main sur :
- le titre (Headline) ;
- le message à afficher à votre visiteur, juste au-dessus du champ réclamant l’ajout d’un mot de passe (Instruction) ;
- le texte contenu dans le champ réclamant l’ajout d’un mot de passe (Placeholder) ;
- le message d’erreur qui s’affichera si le visiteur n’entre pas le bon mot de passe (Error) ;
- le texte du bouton (Button label) ;
- des réglages sur le générateur de mot de passe automatique proposé par Passster. Vous pouvez par exemple spécifier le nombre de caractères que vous souhaitez qu’un mot de passe contienne.

Étape 3 : Personnaliser le design de votre page WordPress protégée par mot de passe
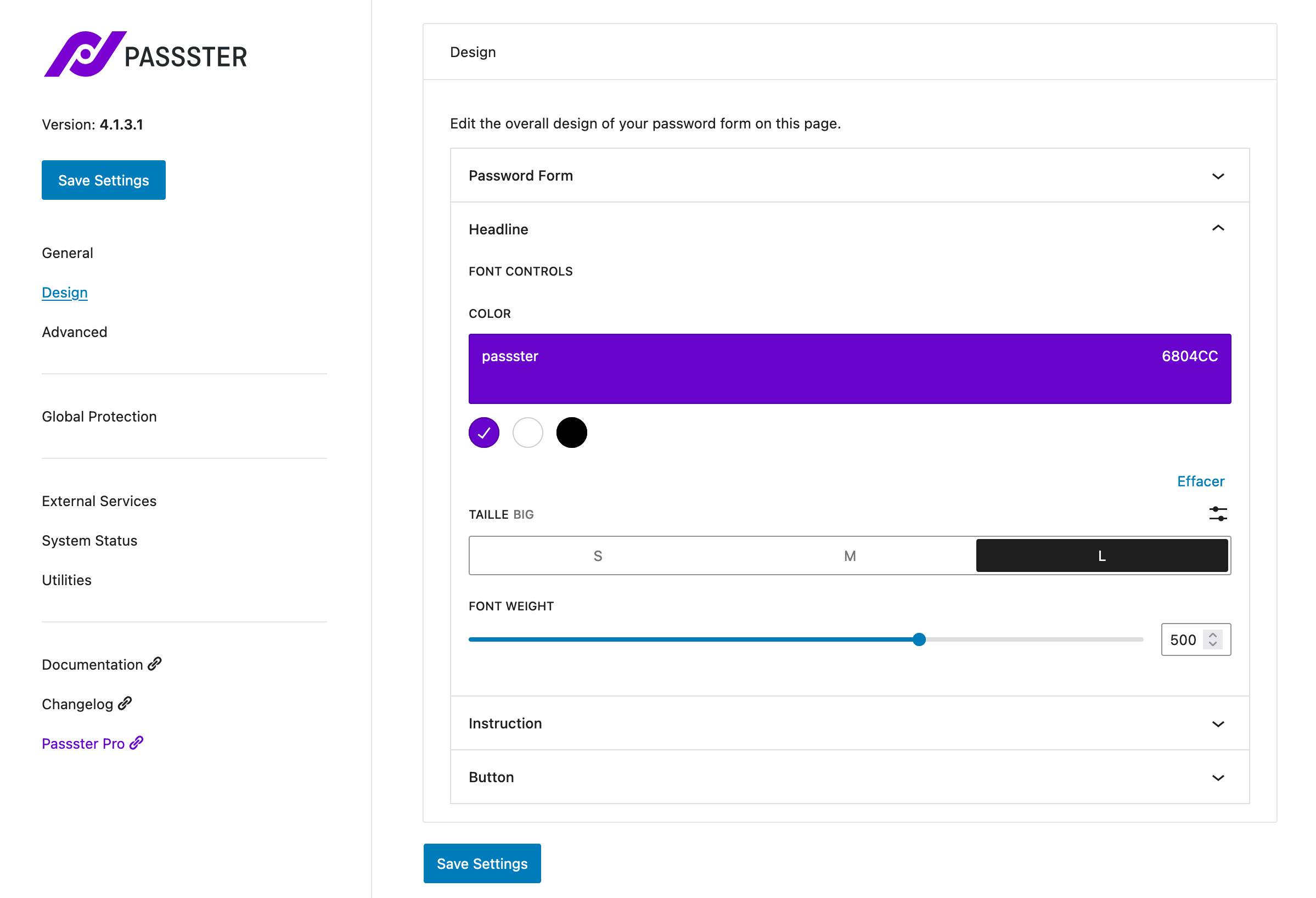
Dans Passster > Settings > Design, il est possible d’éditer de façon assez fine le design de l’encart contenant votre formulaire de mot de passe.
Vous pouvez agir sur le formulaire, le titre, les instructions et le bouton en modifiant par exemple :
- les couleurs ;
- l’arrière-plan ;
- la taille du texte ;
- les marges.

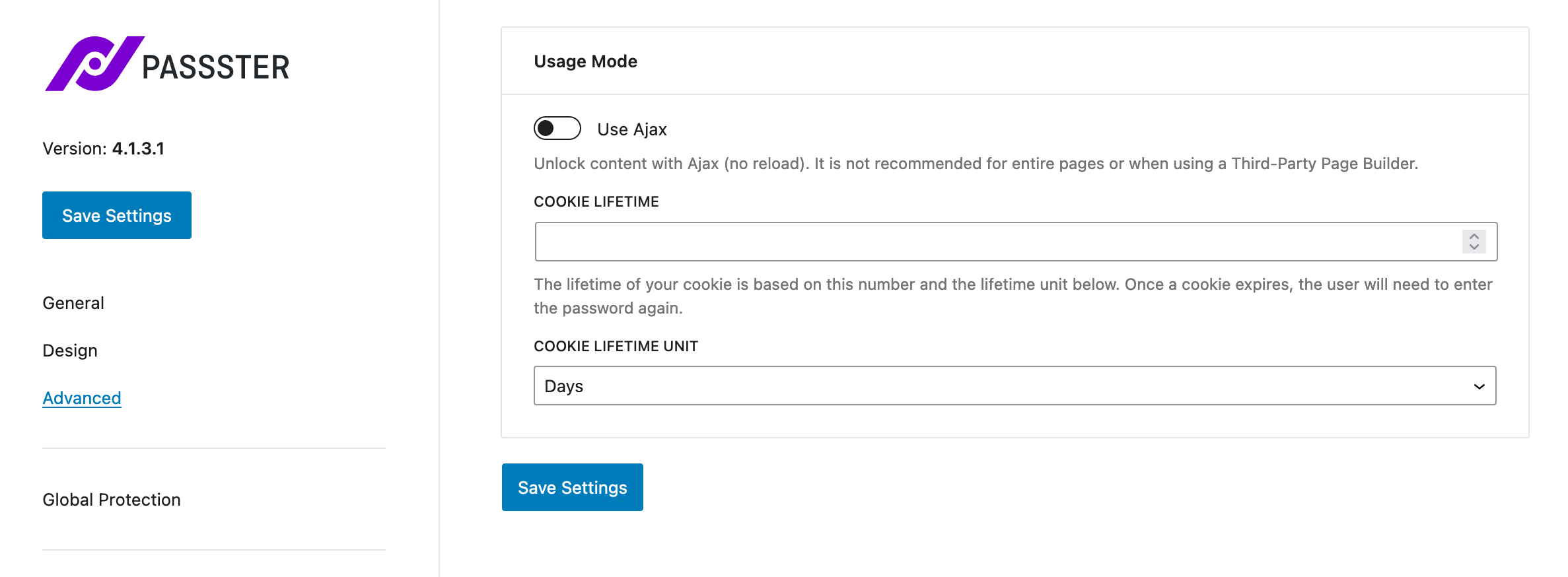
Étape 4 : Définir des réglages avancés
Dans le menu Settings > Passster > Advanced, vous pouvez définir la durée de vie de vos cookies (jours, heures ou minutes) :

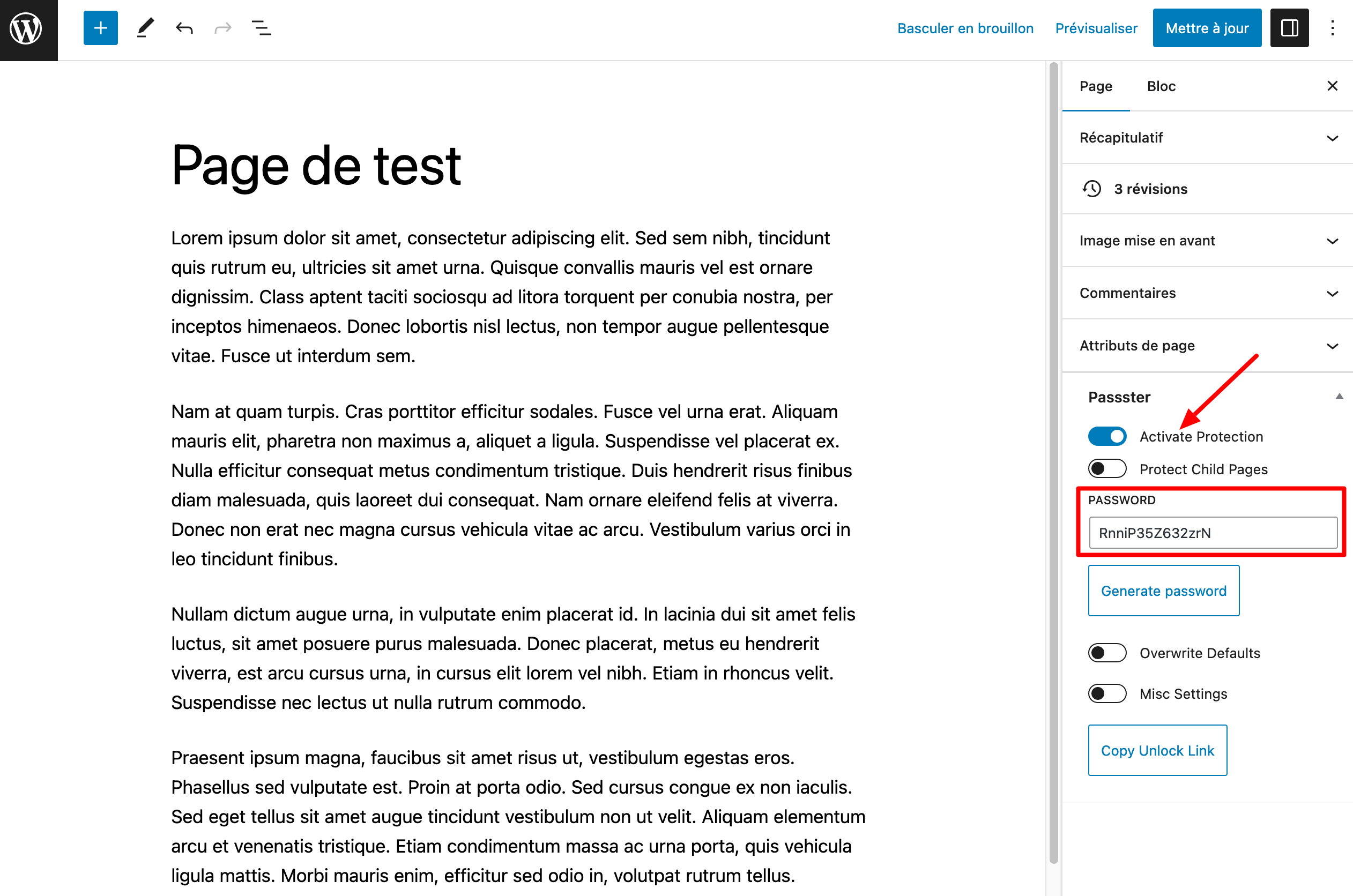
Étape 5 : Définir le mot de passe de votre page sur l’éditeur de contenu de WordPress
Lorsque vos réglages généraux ont été effectués, rendez-vous sur la page de votre choix (existante ou à créer).
En bas de l’onglet « Page », vous trouverez un encart intitulé « Passster ». Cliquez sur le bouton « Activate Protection » et renseignez le mot de passe de votre choix. Si vous séchez, profitez du générateur proposé par l’extension en cliquant sur le bouton « Generate Password » :

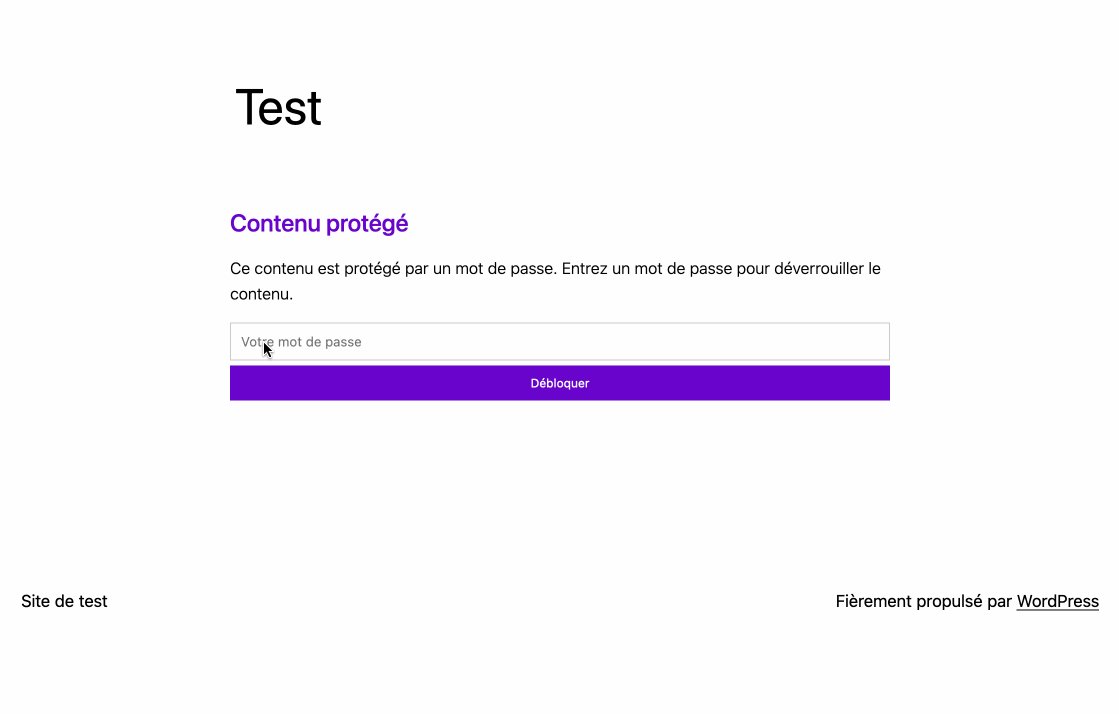
Terminez en cliquant sur le bouton « Mettre à jour » (pour un article déjà publié) ou sur « Publier » pour un contenu que vous venez de créer.
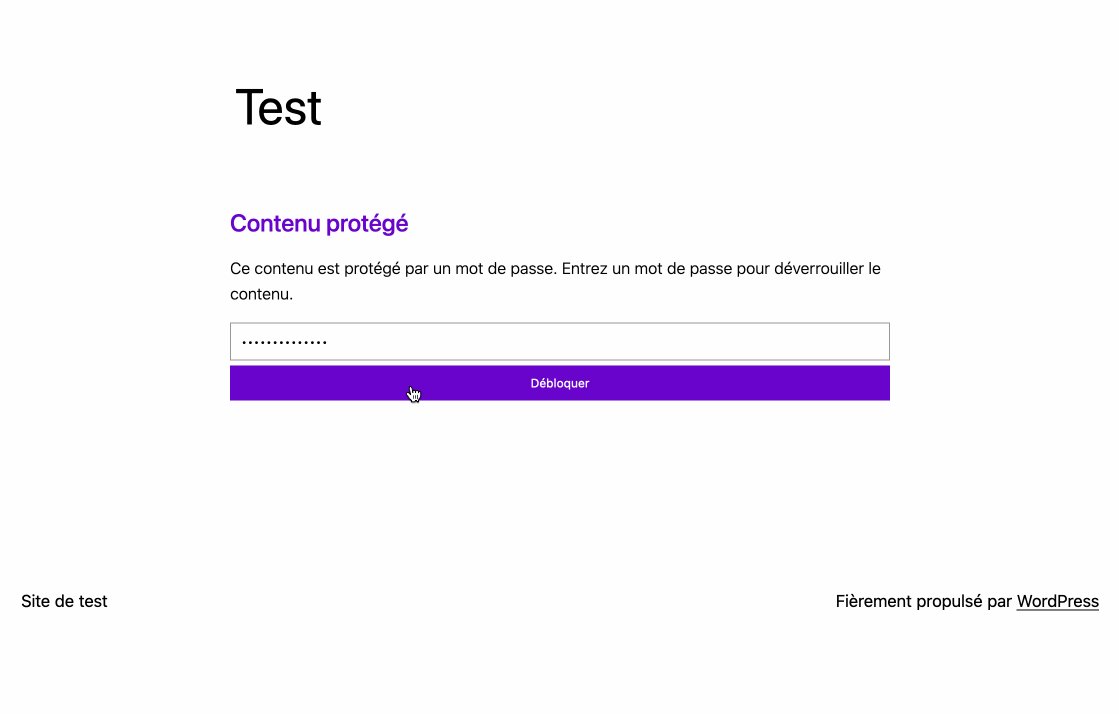
Allez sur la page en ligne pour découvrir le résultat des courses. Entrez votre mot de passe et là, magie :

Félicitations : vous savez désormais comment créer une page WordPress protégée par mot de passe avec et sans plugin.
Si jamais vous ressentez le besoin de pousser la protection un peu plus loin, lisez les recommandations présentées dan sla partie juste en-dessous.
Aller plus loin dans la protection par mot de passe de WordPress
Dans certains cas de figure, la protection d’une page ou d’un article ne sera peut-être pas suffisante. Que faire si vous voulez rendre invisible tout votre site ? Ou simplement une partie d’article ?
Brièvement, voici quelques solutions susceptibles de vous aider :
- Vous souhaitez protéger un site WordPress entier avec un mot de passe ? Servez-vous encore une fois de Passster et activez la protection globale dans le menu suivant : Passster > Settings > Global Protection. Si vous souhaitez une solution alternative, tournez-vous soit vers Password Protected, soit vers PPWP.
- Vous désirez protéger une catégorie par mot de passe ? Optez pour PPWP ou Password Protected Categories (payant, fonctionne aussi pour vos catégories WooCommerce, si besoin).
- Vous voulez protéger par mot de passe le passage d’un d’article ? Encore une fois, Passster ou PPWP feront l’affaire. Vous pouvez aussi utiliser une extension pour créer des formulaires d’opt-in comme Thrive Leads.
Cette dernière dispose d’une option appelée Content Locker pour cacher le contenu d’un article avec un code court. Par contre, l’utilisateur ne devra pas entrer un mot de passe mais son adresse email ;-). Malin pour commencer à créer votre liste e-mail.
Mot de passe et dernier mot
Tout au long de cet article, vous avez découvert que sur WordPress, une page pouvait être protégée par mot de passe grâce à deux méthodes :
- L’usage de l’éditeur de contenu de WordPress.
- L’utilisation d’une extension dédiée comme Passster.
Grâce à cette mesure de protection, vous renforcerez la sécurité et la confidentialité de vos pages, tout en permettant à un groupe restreint de personnes d’accéder à du contenu exclusif ou qui leur est destiné en priorité.
Est-ce une pratique dont vous avez l’habitude de vous servir sur votre site WordPress ? Faites-nous part de votre retour d’expérience en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour et encore une fois excellente rédaction d’article.
Mais comment fait-on et avec quoi, quand on veut, créer un espace personnel pour nos visiteur, comme la marmite pour ses adhérents.
Je veux dire quand l’inscription est faite par le visiteur lui-même avec identifiant et mot de passe de son choix et l’indispensable fonction “mot de passe oublié”.
Je pense qu’il doit s’agir de fonctions payantes mais avez-vous vos préférées ?
Encore merci pour tout,
JP
Bonjour, tu peux utiliser l’extension Members par exemple, mais il en existe plusieurs suivant ton utilité.
Super article Merci beaucoup pour ces infos.
Pour la protection des pages par un mot de passe ok.
Par contre je voudrais faire une page dédié où il y aurait uniquement le champ pour rentrer un des mots de passe des pages protégées afin que l’utilisateur rentre le mot de passe de la page qu’il souhaite consulter et qu’il soit automatiquement rediriger vers la page protégée.
Est ce possible à votre avis et avec quelle extension ?
Si vous avez une idée je suis preneur…. Encore merci pour vos infos.
Hello, je n’ai pa bien saisi ta demande ?
Bonjour,
Merci de votre article de qualité. À noter aussi une extension qui permet de faire cela et qui a pas mal de possibilités est Content Control. Il y a approximativement 40k+ d’installations actives.
Un peu plus complexe que celles citées, mais les possibilités sont étendues.
Excellente journée,
Xavier