Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Vous connaissez probablement la fameuse « installation en 5 minutes de WordPress ».
Alors certes, installer WordPress se fait en un tour de main.
Mais le configurer, l’optimiser et paramétrer les extensions qui vont avec, cela peut être bien plus long et fastidieux. En particulier si vous avez coutume de créer de nombreux sites WordPress, avec les mêmes configurations.
C’est pourquoi WordPress OCOPO a été créé.
Ce sigle ne vous dit rien ? OCOPO veut tout simplement dire « Optimisé et Configuré aux Petits Oignons ».
Ce service made in France, créé par l’éditeur de sites Adrien Bur, s’appuie sur 3 promesses principales :
- Vous faire gagner du temps à chaque installation de WordPress, grâce à une base déjà configurée et optimisée.
- Vous proposer des performances au poil, grâce à diverses d’optimisations.
- Vous offrir une sécurité optimale pour vos sites, grâce aux configurations intégrées.
Cet outil a piqué votre curiosité ? Voyons voir ce qu’OCOPO a sous le capot.
Comment créer un site avec WordPress OCOPO ?
Une fois que vous vous êtes procuré l’une des deux licences proposées, vous recevrez un e-mail contenant vos identifiants pour accéder à votre espace membre.
Sur cet espace, vous avez accès à :
- L’archive WordPress OCOPO à télécharger.
- Un pack de templates.
- Un ensemble de ressources pour tirer parti de l’outil : tutoriels, fichiers de configuration, astuces, etc.
Créer un modèle duplicable
Selon son créateur, la façon la plus optimale d’utiliser WordPress OCOPO est d’installer cet outil sur un modèle « duplicable », afin d’avoir une base pour tous vos futurs sites.
Le principe est simple : une fois cette base installée, vous pouvez la cloner sur vos futurs sites WordPress pour y bénéficier des optimisations et configurations qu’elle comprend et ainsi gagner un maximum de temps dans vos créations de site.
Étape 1 : Préparer l’installation
Pour appliquer cette stratégie, vous pouvez commencer par définir un nom de domaine ou un sous-domaine dédié à ce modèle duplicable.
Ensuite rendez-vous dans votre cPanel, si votre hébergeur en propose un, afin d’y installer votre CMS préféré. Si vous ne disposez pas d’un cPanel, installez WordPress comme à l’accoutumée et suivez les mêmes étapes.
Pour savoir comment installer WordPress comme un pro (chez votre hébergeur, manuellement et en local), rendez-vous dans notre guide d’installation de WordPress.
Téléchargez le fichier d’installation .wpress disponible dans votre espace membre, puis rendez-vous dans l’administration de WordPress pour créer un modèle duplicable.
Étape 2 : Importer l’archive OCOPO
Pour réaliser l’import, nous allons utiliser l’extension All-in-One WP Migration. Affichant plus de 5M installations actives et notée sur le répertoire officiel, ce solide plugin vous avait déjà été présenté dans notre article sur les meilleurs plugins de migration.
Une fois téléchargé et activé, allez dans All-in-One WP Migration > Importer et sélectionnez « Fichier » puis le fichier .wpress que vous venez de télécharger.
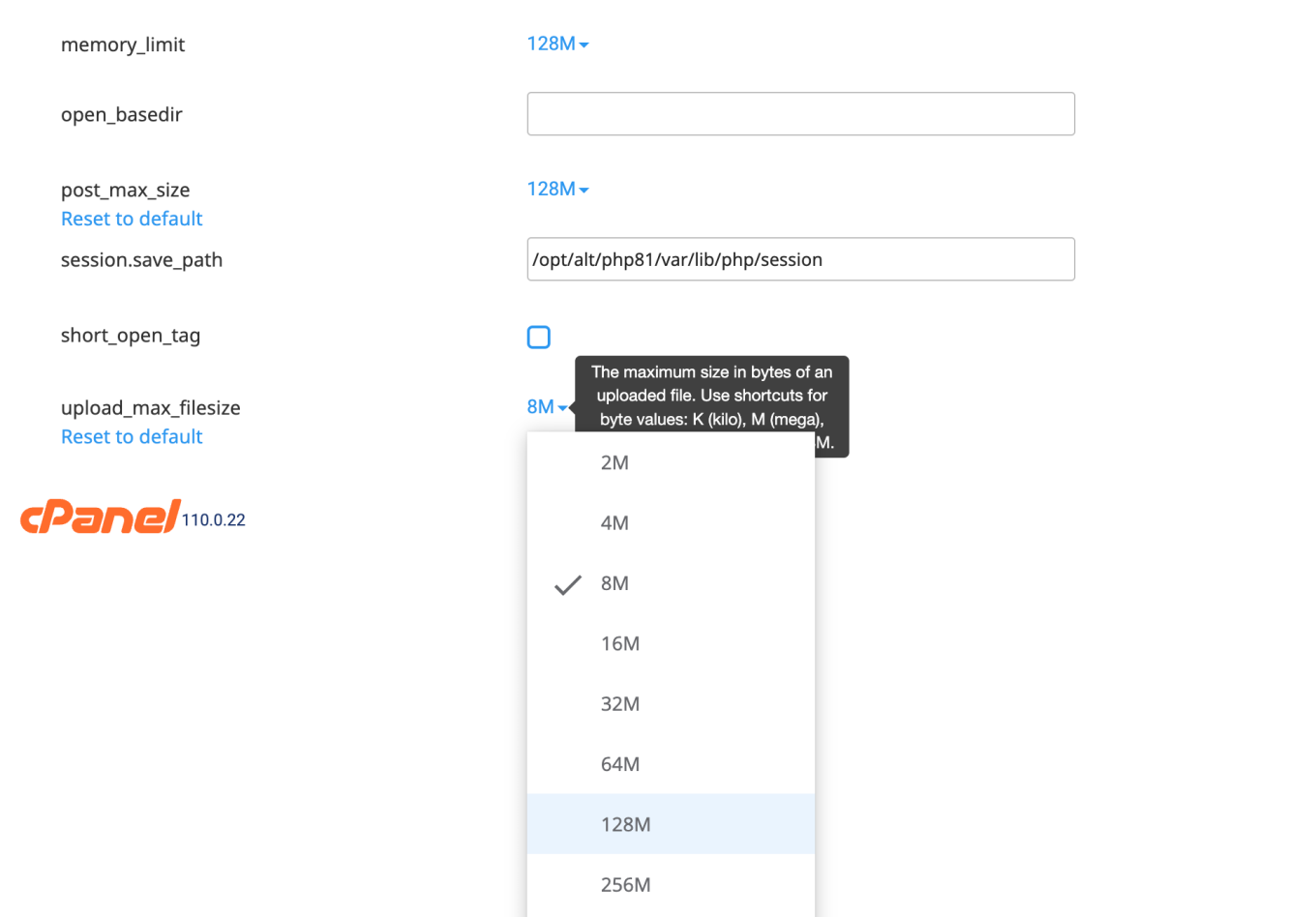
Note : si un message d’erreur vous informe que le fichier dépasse la taille maximale de téléversement pour votre site, vous pouvez modifier cette valeur dans l’interface cPanel de votre hébergeur (si vous êtes chez o2switch par exemple).

Sinon, contactez le support de votre hébergeur.
Un message de succès s’affiche afin de vous informer de la bonne importation de l’archive, et vous recommande d’enregistrer la structure des permaliens.

Rappel : Pour ce faire, rendez-vous dans le menu « Permaliens » des réglages de WordPress.

À présent, connectez-vous à l’administration en récupérant les identifiants indiqués dans votre espace membre, et mettez impérativement à jour l’adresse e-mail d’administration.
Étape 3 : Personnaliser votre installation WordPress
Avant de dupliquer ce modèle pour vos futurs site, il vous reste un certain nombre d’actions à réaliser pour gagner un maximum de temps par la suite :
- Modifier les identifiants de connexion : créez un nouveau compte administrateur, connectez-vous à ce compte, et supprimez celui d’Adrien.
- Connecter votre site à vos licences Pro, et installer et activer vos extensions et votre thème préféré.
Pour information, WordPress OCOPO intègre déjà les plugins suivants :
- Admin Columns ;
- All-in-One WP Migration ;
- Astra Pro ;
- Classic Widgets ;
- Contact Form 7 ;
- Converter for Media ;
- Easy Table of Contents ;
- Elementor ;
- Inline Related Posts ;
- Limit Login Attempts Reloaded ;
- Quick Featured Images ;
- Rank Math SEO ;
- WF Cookie Consent ;
- WPS Hide Login ;
- Yabe Webfont.
Il est possible d’utiliser WordPress OCOPO avec votre thème préféré, mais notez que l’outil comprend des optimisations supplémentaires pour le thème Astra.
- Mettre à jour les mentions légales : WordPress OCOPO intègre un modèle de mentions légales. Remplissez-le sur votre modèle duplicable, ainsi vos mentions légales seront prêtes pour vos prochaines installations lorsque vous dupliquerez ce modèle.
- Installer votre plugin de performance préféré. Chez WPMarmite, on utilise l’excellent WP Rocket. WP OCOPO propose d’ailleurs un fichier de configuration pour cette extension. Pour en tirer parti, vous pouvez suivre les étapes suivantes :
- Télécharger le fichier de configuration depuis votre espace membre.
- Vous procurer WP Rocket si ce n’est pas déjà fait, et activer le plugin sur votre installation.
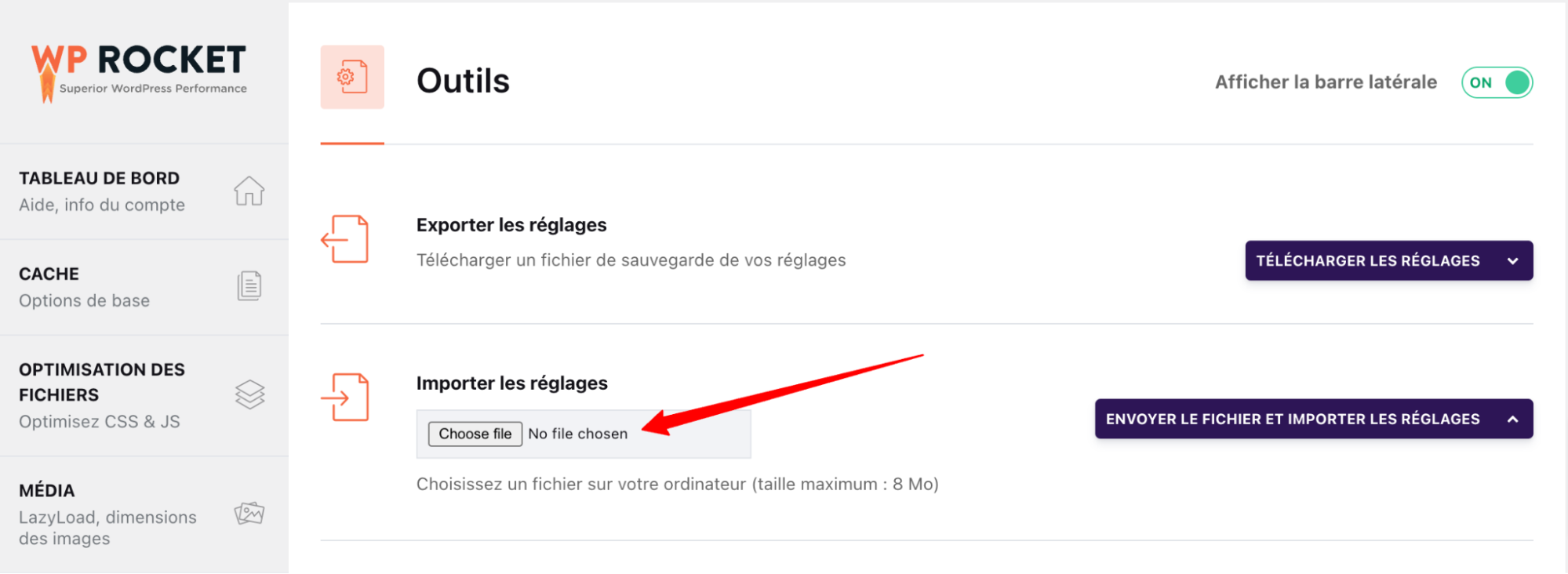
- Vous rendre dans Réglages > WP Rocket > Outils et envoyer le fichier de configuration au niveau de l’option « Importer les réglages ».
- Aller dans le tableau de bord de WP Rocket, puis cliquer sur « Purger le CSS inutilisé », à droite de l’écran.
- Attendre deux minutes, puis cliquer sur le bouton « Vider et précharger le cache ».

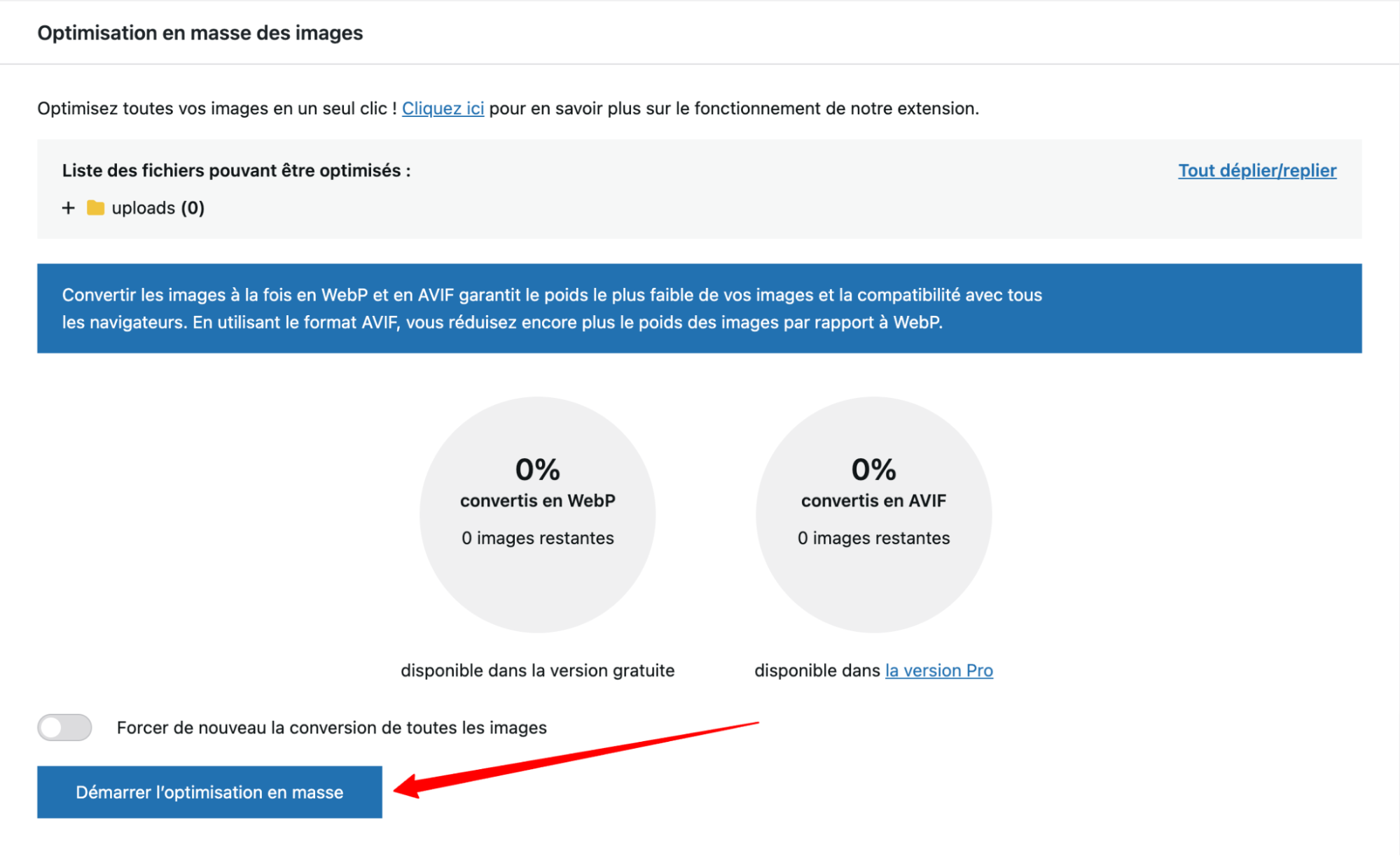
- Lancer la conversion des images en WebP : Allez dans Réglages > Converter for Media et cliquez sur « Démarrer l’optimisation en masse » tout en bas de l’écran.

Dupliquer le modèle de site WordPress
Maintenant que vous disposez d’un modèle, nous allons voir comment le dupliquer afin de disposer d’une installation WordPress déjà configurée pour vos futurs sites.
Si vous disposez d’un CPanel, voici la marche à suivre :
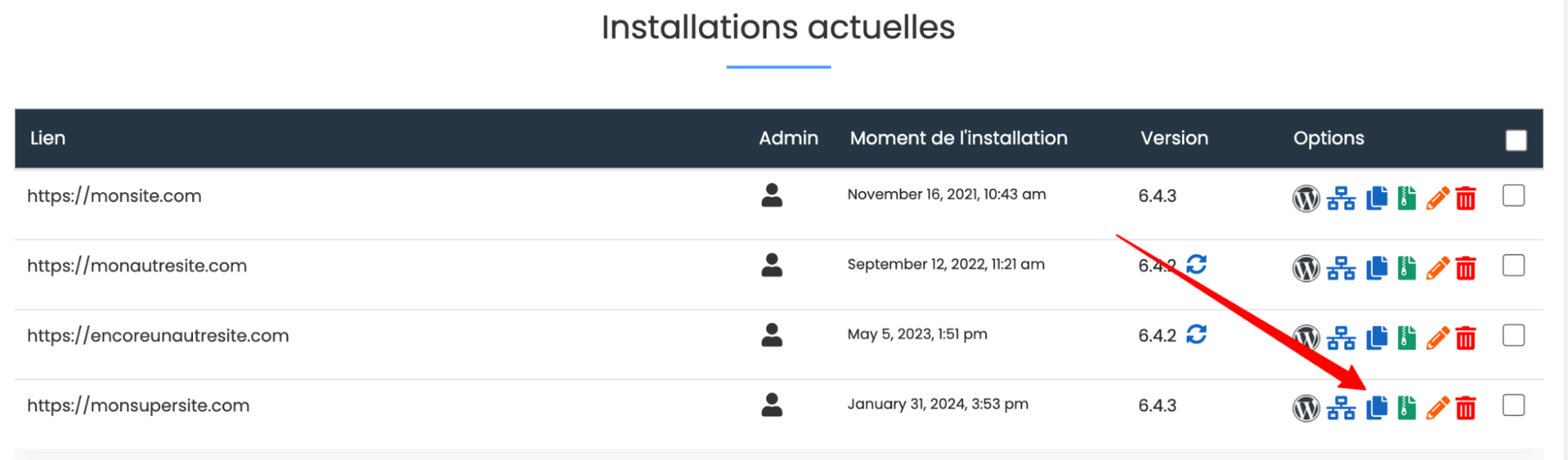
- rendez-vous dans Softaculous App Installer, trouvez l’installation correspondant au modèle que vous venez de créer, puis cliquez sur le bouton « Cloner » ;

- sélectionnez « https:// » puis votre nom de domaine, et cliquez le bouton « Cloner l’installation », tout en bas de l’écran ;
- connectez-vous à votre nouvelle installation et activez les extensions nécessaires ;
- supprimez les contenus d’exemple et publiez les vôtres ;
- modifiez le design du site à votre guise.
Si vous ne disposez pas d’un CPanel, vous pouvez exporter et importer votre modèle sur votre installation WordPress de destination via l’extension All-in-One WP Migration par exemple.
Une fois que votre site est prêt à être indexé, n’oubliez pas de demander son indexation en vous rendant dans Réglages > Lecture > Visibilité par les moteurs de recherche, et en décochant la case « Demander aux moteurs de recherche de ne pas indexer ce site ».
Comment installer les templates WordPress OCOPO ?
À présent, voyons voir comment installer le pack de templates proposé par WordPress OCOPO. Ce dernier, à télécharger depuis votre espace membre, comprend les fichiers suivants :
- un modèle d’en-tête ;
- un modèle de pied de page ;
- un modèle de page d’accueil ;
- deux modèles d’article ;
- un modèle de catégorie ;
- un modèle de page ;
- un dossier de réglages généraux.
C’est ce dernier dossier que vous devez importer en premier lieu.
Pour tirer parti des templates proposés, vous devez au préalable avoir installé et activé Elementor et Elementor Pro. Avant de passer à la suite, assurez-vous également que les deux extensions sont à jour.
Importer les réglages généraux
Dans le dossier « Template Magazine OC » (unique pack de templates proposé au moment d’écrire ces lignes), téléchargez le dossier « Reglages-generaux.zip ». Il contient les réglages du site, à importer avant les fichiers .json contenus dans le même dossier.
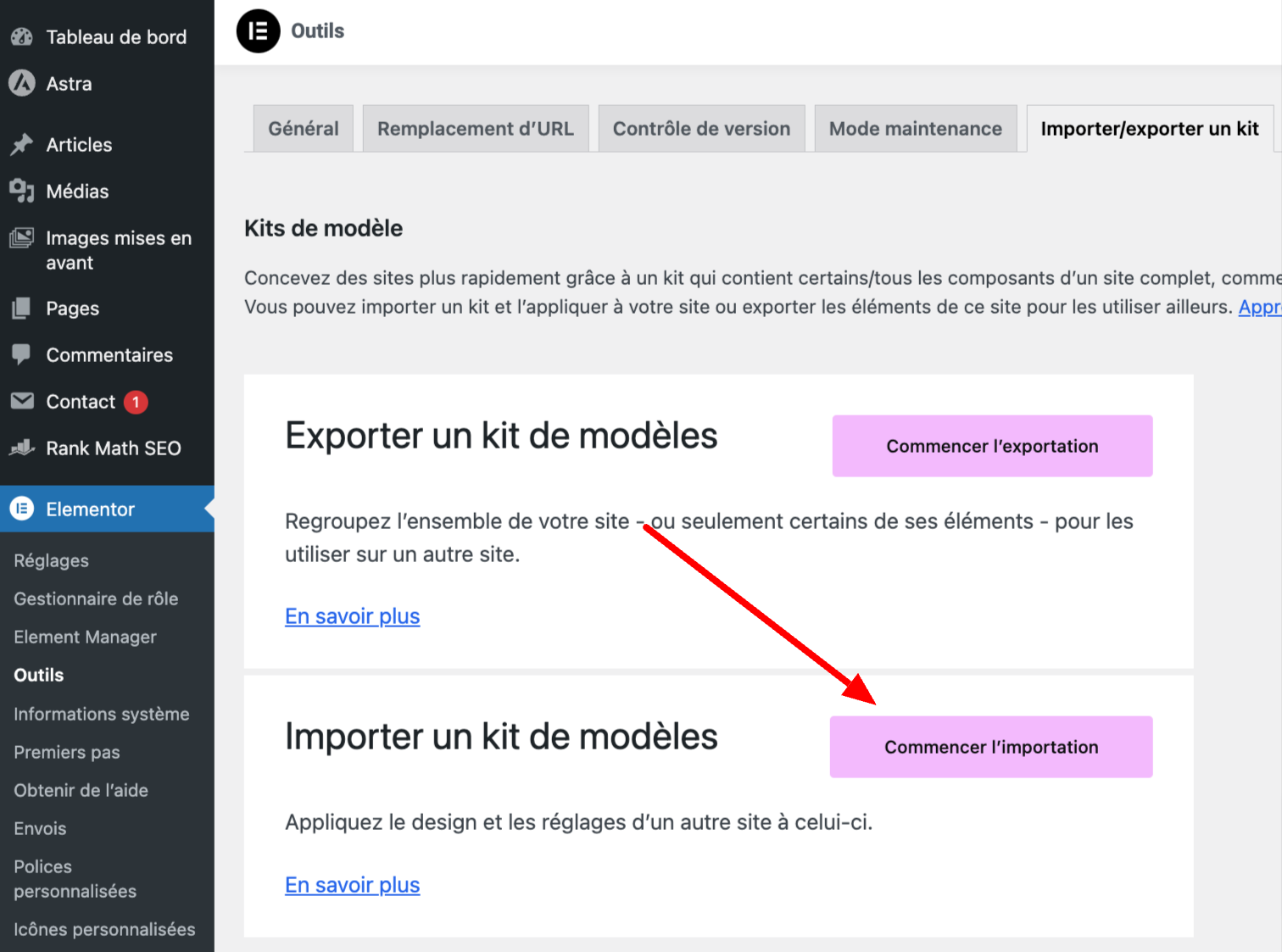
Rendez-vous sur votre administration WordPress, dans Elementor > Outils > puis sur l’onglet « Importer/Exporter un kit ».
Dans l’encadré correspondant, cliquez sur « Commencer l’importation », et glissez-déposez le dossier « Reglages-generaux.zip ».

Dans la fenêtre d’avertissement qui s’affiche, choisissez « Poursuivre ». Confirmez les parties que vous souhaitez importer, lancez le processus, patientez, et paf, le kit est en ligne !
Créer l’en-tête du site
Maintenant que les premiers réglages sont importés, vous allez pouvoir importer un en-tête. Dans le dossier de templates accessible depuis votre espace membre, téléchargez le fichier Header-Logo-Milieu-v2.json.
Étape 1 : Importer le modèle d’en-tête
De retour dans l’administration de WordPress, allez dans Modèles > Constructeur de thème.
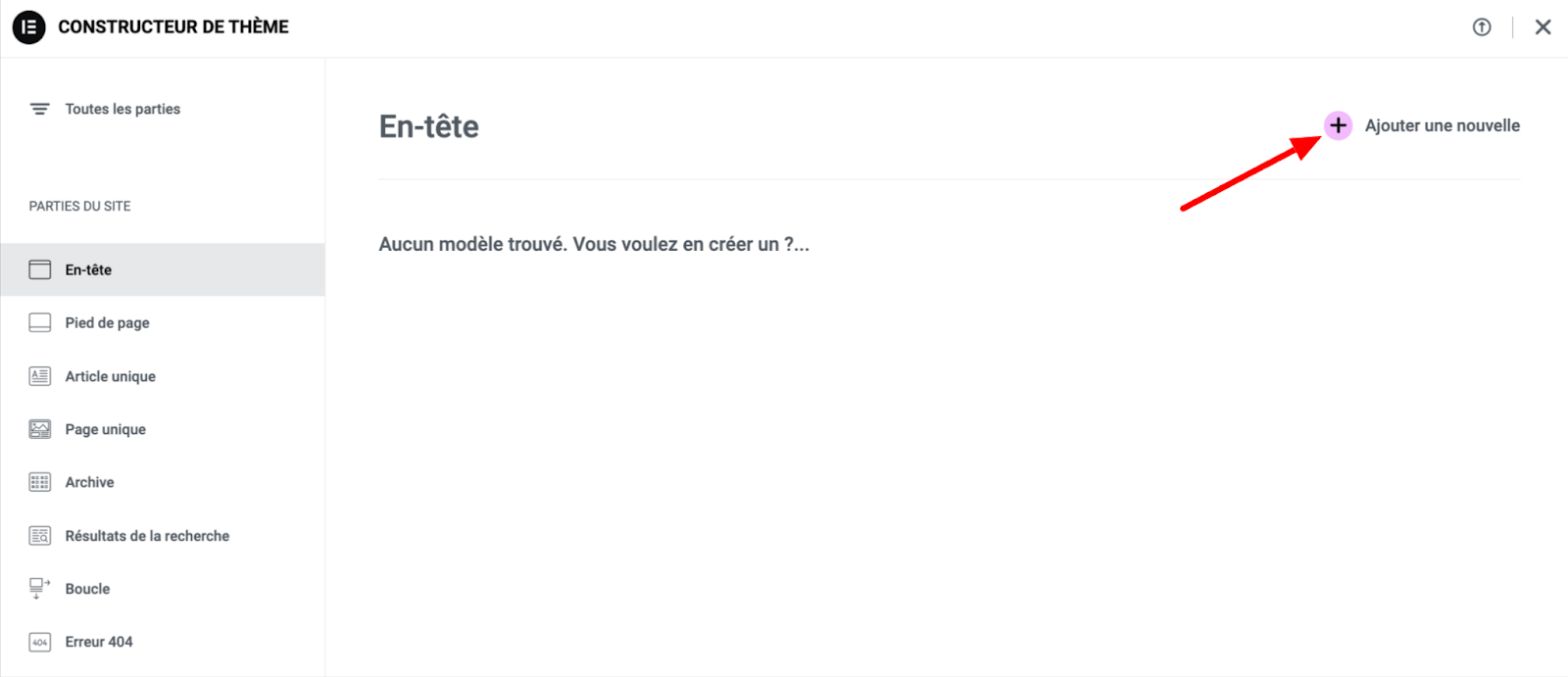
Dans le menu de gauche, cliquez sur « En-tête », puis « Ajouter une nouvelle ».

Dans la fenêtre qui s’ouvre, cliquez sur l’icône représentant une flèche vers le haut, en haut à droite de la fenêtre.

Cliquez sur « Sélectionner un fichier », et sélectionnez le fichier Header-Logo-Milieu-v2.json que vous venez de télécharger, et cliquez sur « Activer et importer ».
Dans l’onglet « Mes modèles », vous retrouvez le modèle « Header Logo Milieu v2 ». Cliquez sur le bouton rose « Insérer », puis « Appliquer ».
Et voilà, le modèle d’en-tête est installé !
Étape 2 : Personnaliser votre en-tête

À présent, il vous reste quelques éléments à modifier pour le personnaliser. Importez votre logo, avec ces dimensions : 410 x 100.
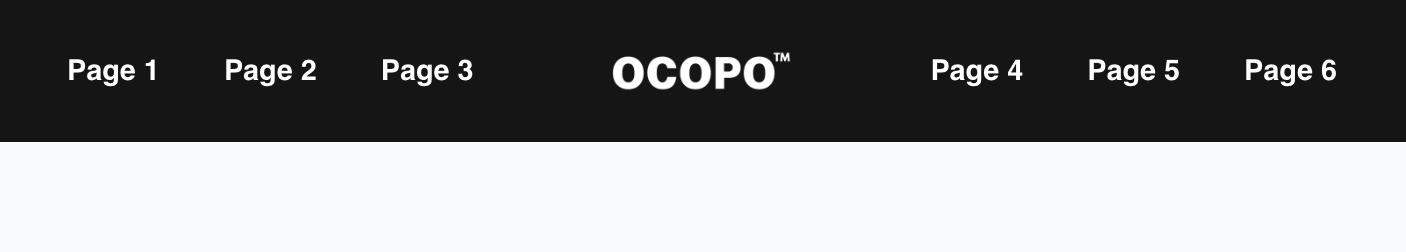
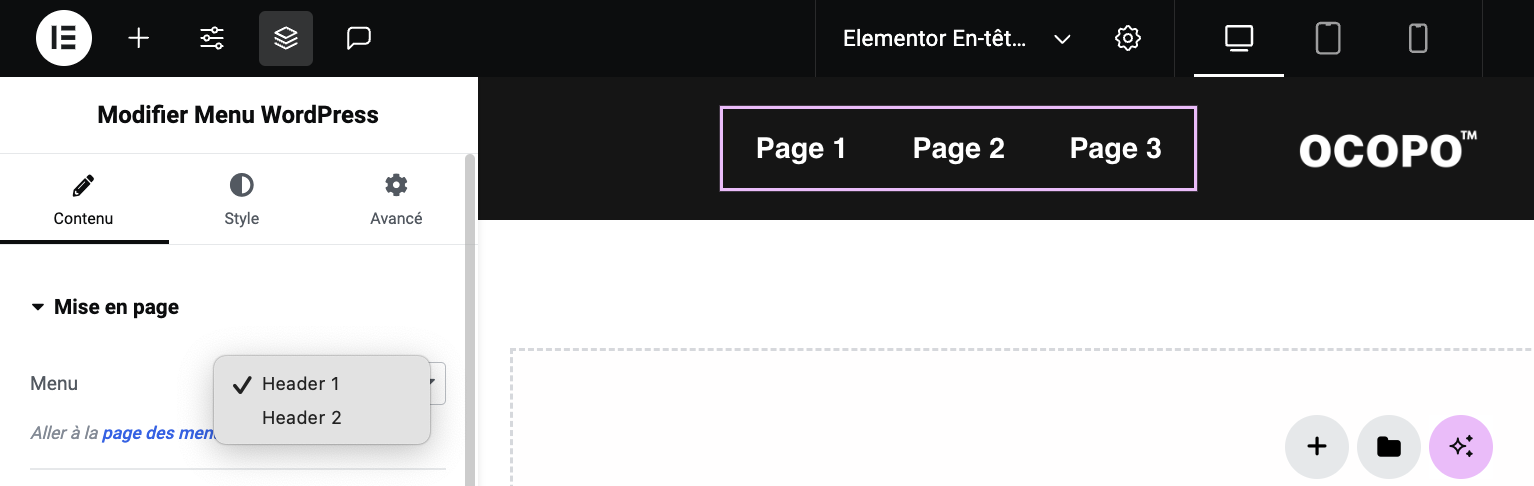
Ensuite, vous allez pouvoir créer et afficher vos menus. Notez que ce modèle de header contient deux emplacements de menus différents : un à gauche du logo, et un autre à droite, afin d’afficher une partie de vos pages de chaque côté (pour suivre cette mise en page, vous devrez donc créer deux menus différents).
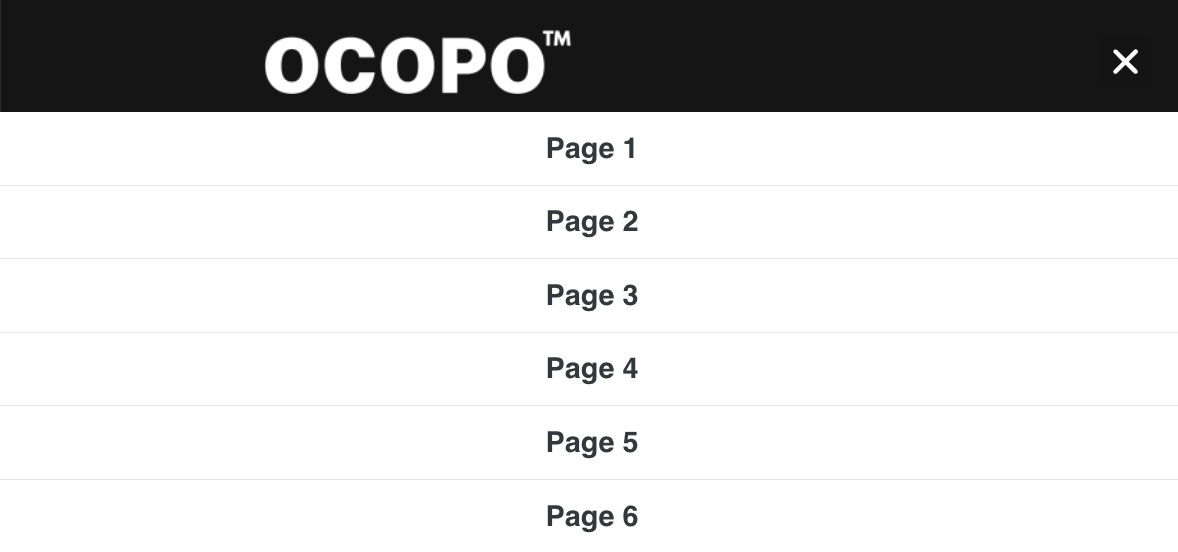
En testant le responsive, on peut voir qu’un menu optimisé pour l’affichage mobile est disponible. Ceci dit, vous devez créer un menu spécifiquement pour le mobile, contenant l’intégralité de vos pages.

Créez vos menus dans l’administration de WordPress, puis affichez-les aux emplacements désirés en modifiant le modèle d’en-tête et en sélectionnant vos menus dans les réglages des widgets « Menu WordPress ».

Consultez notre article sur les menus WordPress pour tout savoir à leur sujet.
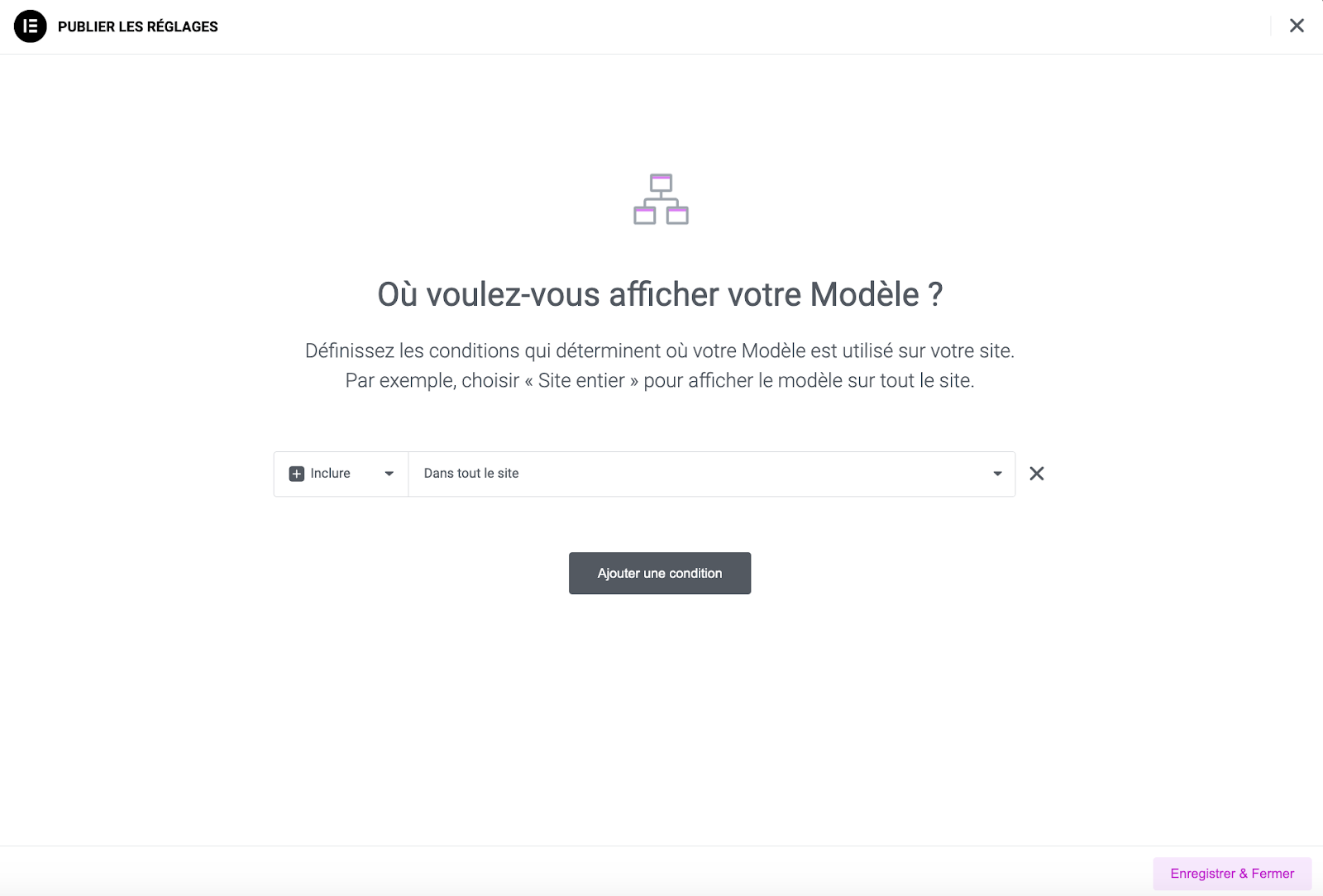
Cliquez sur « Publier » en haut à droite de l’écran, puis sur Ajouter une condition > Inclure dans tout le site. Enregistrez et fermez, et votre en-tête est prêt.

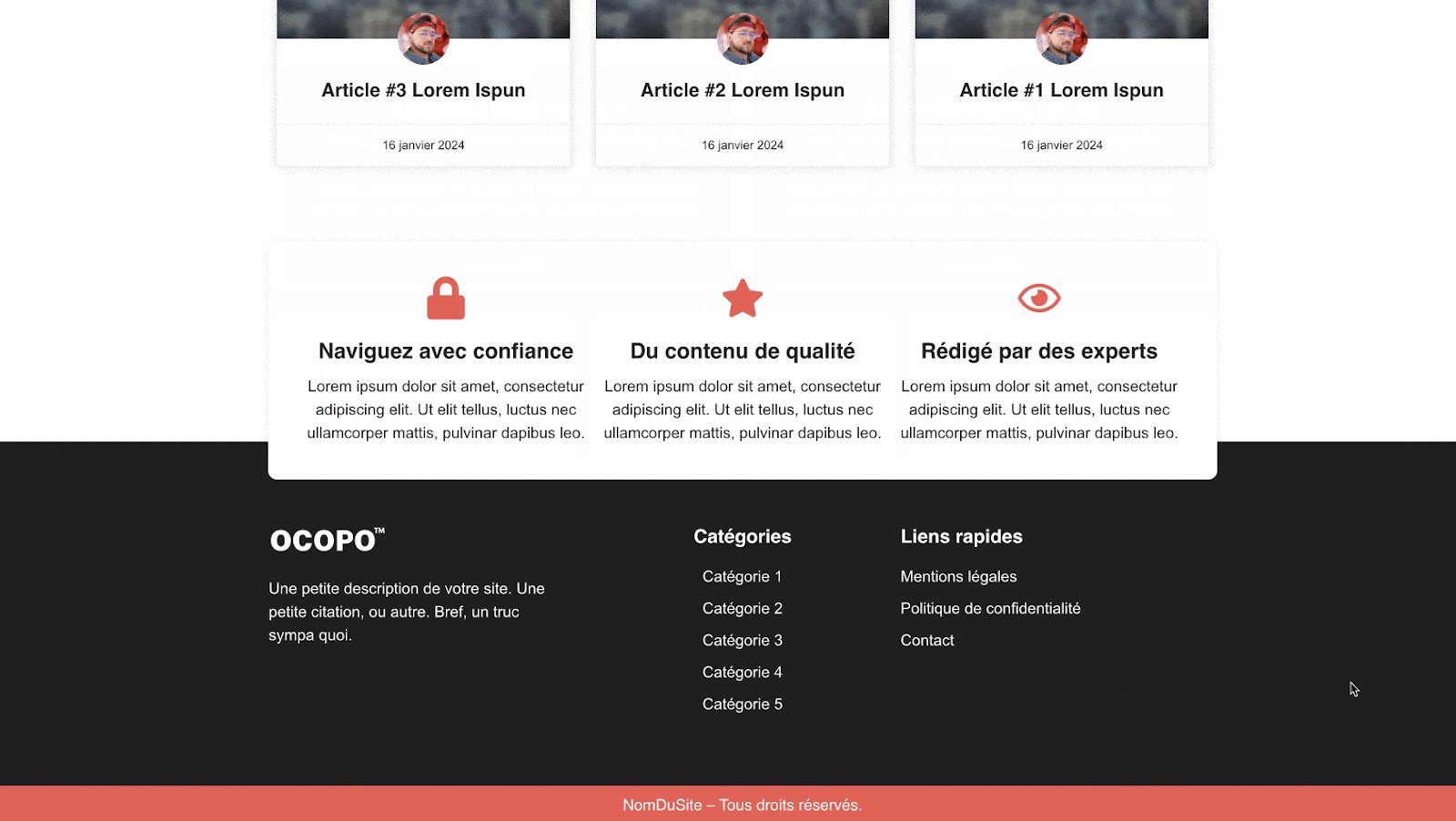
Ajouter le pied de page
L’importation du modèle de pied de page se fait en suivant le même procédé. Dans les dossier « Template Magazine OC », téléchargez le fichier Footer-Triple-Reassurance.json.
Rendez-vous dans le constructeur de thème d’Elementor afin d’importer ce fichier et de l’insérer.
Enfin, n’oubliez pas :
- de mettre à jour les contenus et les liens ;
- d’ajouter votre logo si vous le souhaitez ;
- d’ajouter votre menu ;
- de publier votre pied de page, en ajoutant la condition « Inclure dans tout le site » ;
- d’enregistrer et fermer.
Rappel : Importez d’abord les réglages généraux, puis les templates de header, page d’accueil, etc.
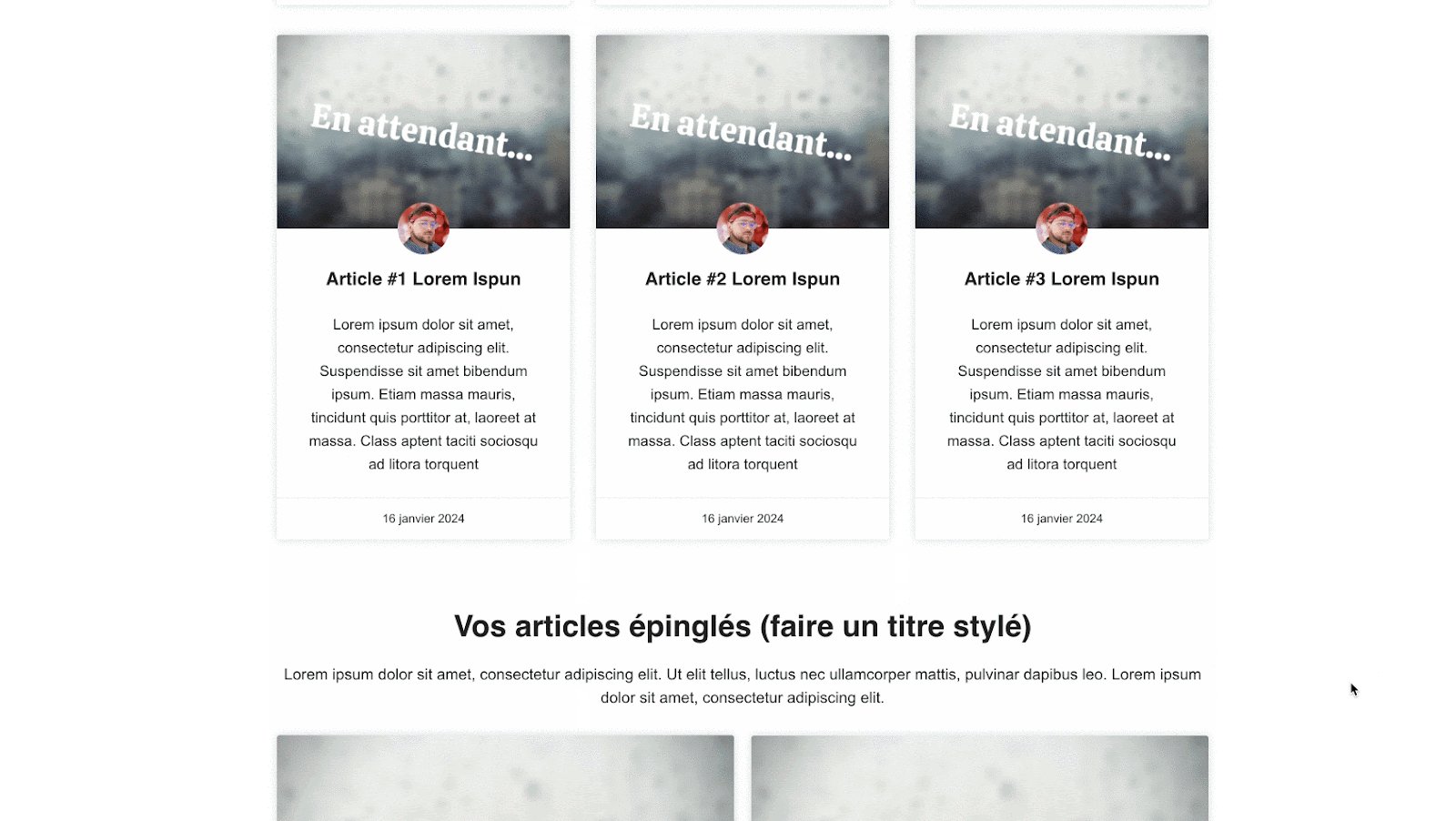
Créer la page d’accueil
Pour importer votre modèle de page d’accueil, commencez par télécharger le fichier HP-Magazine-OC-v4.json, disponible sur votre espace membre.
Créez votre page d’accueil, puis modifiez-la avec Elementor.
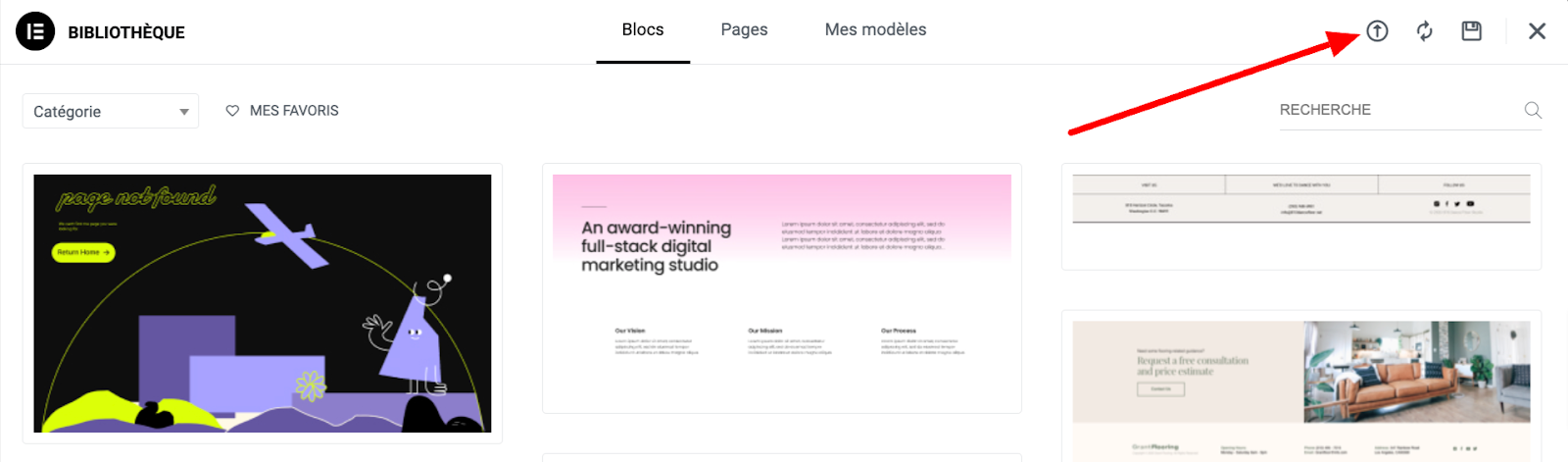
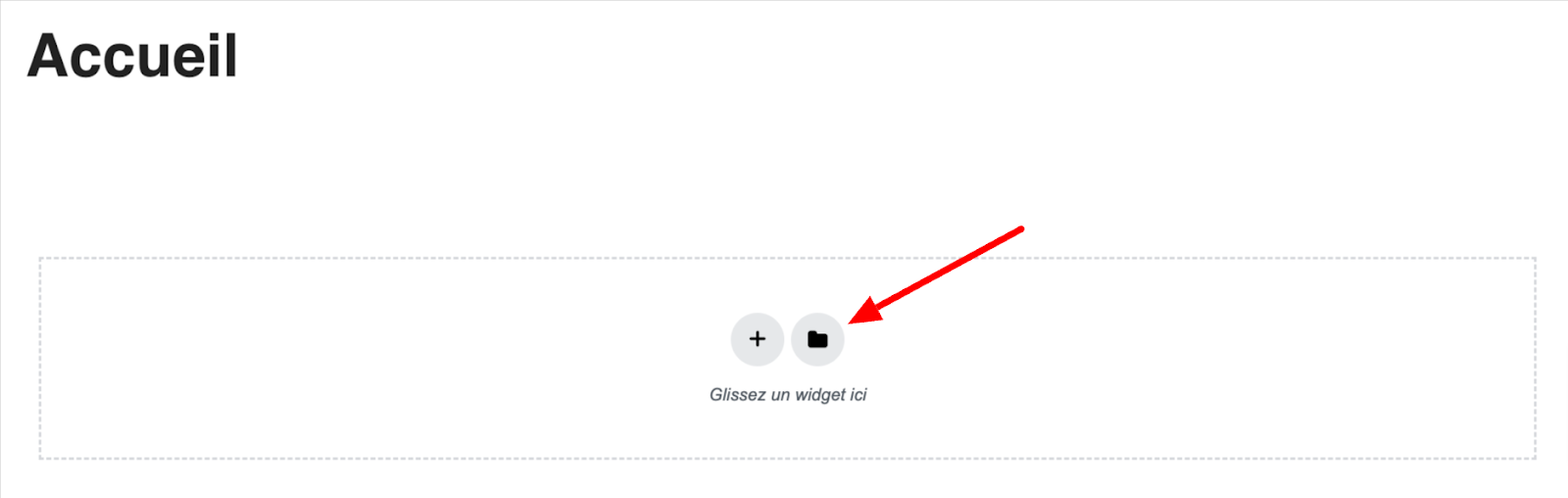
Dans l’encadré d’ajout de widgets, cliquez sur l’icône en forme de dossier afin d’ouvrir bibliothèque de modèles.

Puis, cliquez sur l’icône d’importation de modèle (en forme de flèche vers le haut) afin d’importer le fichier .json que vous venez de télécharger.
Enfin, insérez et appliquez votre modèle de page d’accueil, et publiez.
À présent, il vous reste notamment à :
- modifier tous les contenus de votre page d’accueil (textes, liens, images, etc.) ;
- définir cette page en tant que page d’accueil.
Pour rappel, ça se passe dans le menu Réglages > Lecture de l’administration WordPress. Dans l’option « La page d’accueil affiche », sélectionnez « une page statique », puis sélectionnez la page que vous venez de créer, et enregistrez les modifications.

Importer un modèle d’article
Au moment de rédiger ces lignes, WordPress OCOPO propose deux modèles d’article. Pour ce test, je vais utiliser le fichier Modele-Articles-V2.json.
Une fois le fichier téléchargé, rendez-vous à nouveau dans Modèles > Constructeur de thème.
Dans l’onglet « Article unique », cliquez sur « Ajouter une nouvelle », et importez le fichier que vous venez de télécharger.
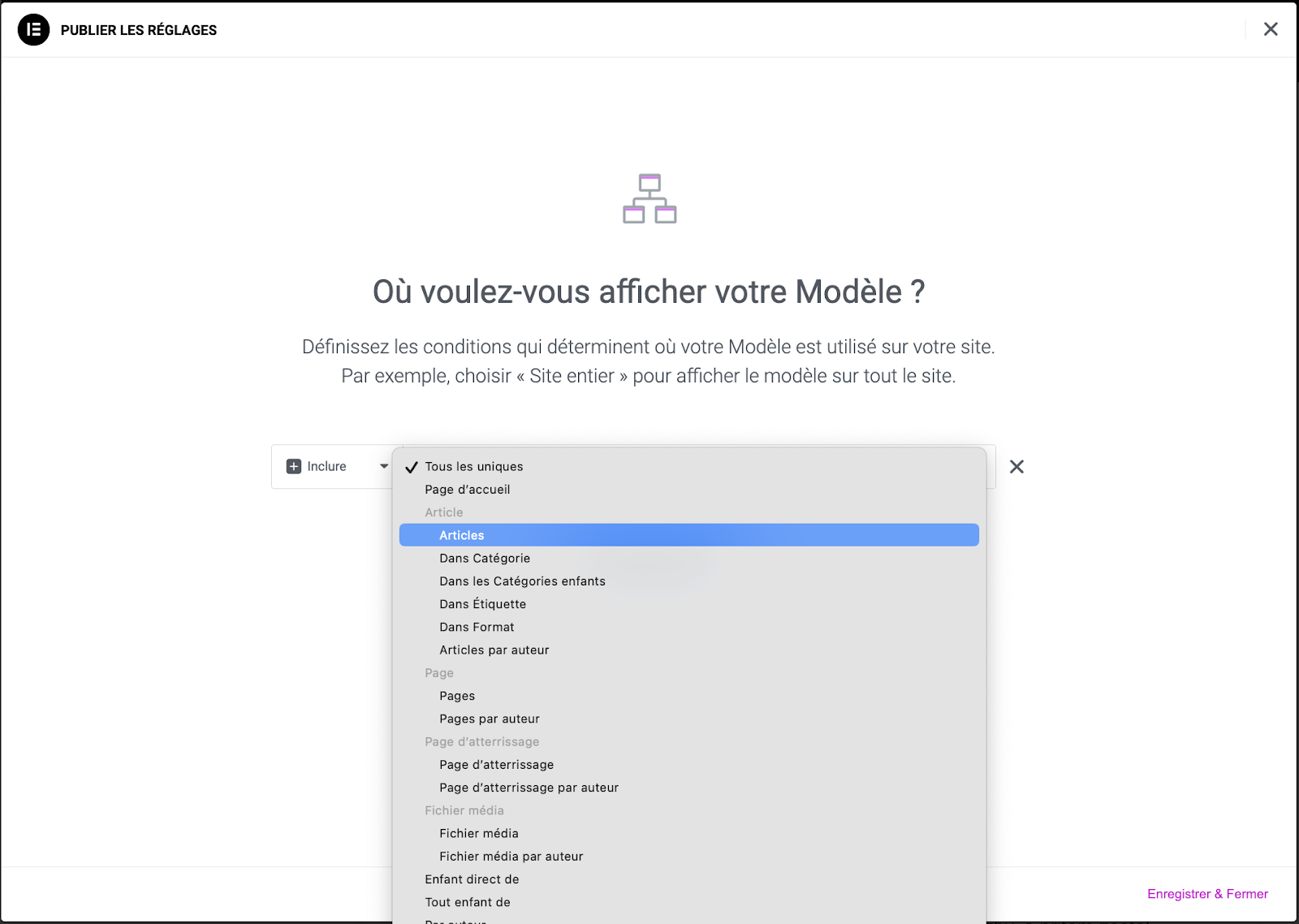
Cliquez sur « Publier » en haut à droite de l’écran puis sur « Ajouter une condition » dans la fenêtre qui s’affiche. Sélectionnez Inclure > Article > Articles, et laissez « Tout » afin d’afficher le modèle sur tous les articles, puis enregistrez.

Combien ça coûte ?
Au final, si vous souhaitez utiliser WordPress OCOPO, combien cet outil va-t-il vous coûter ?
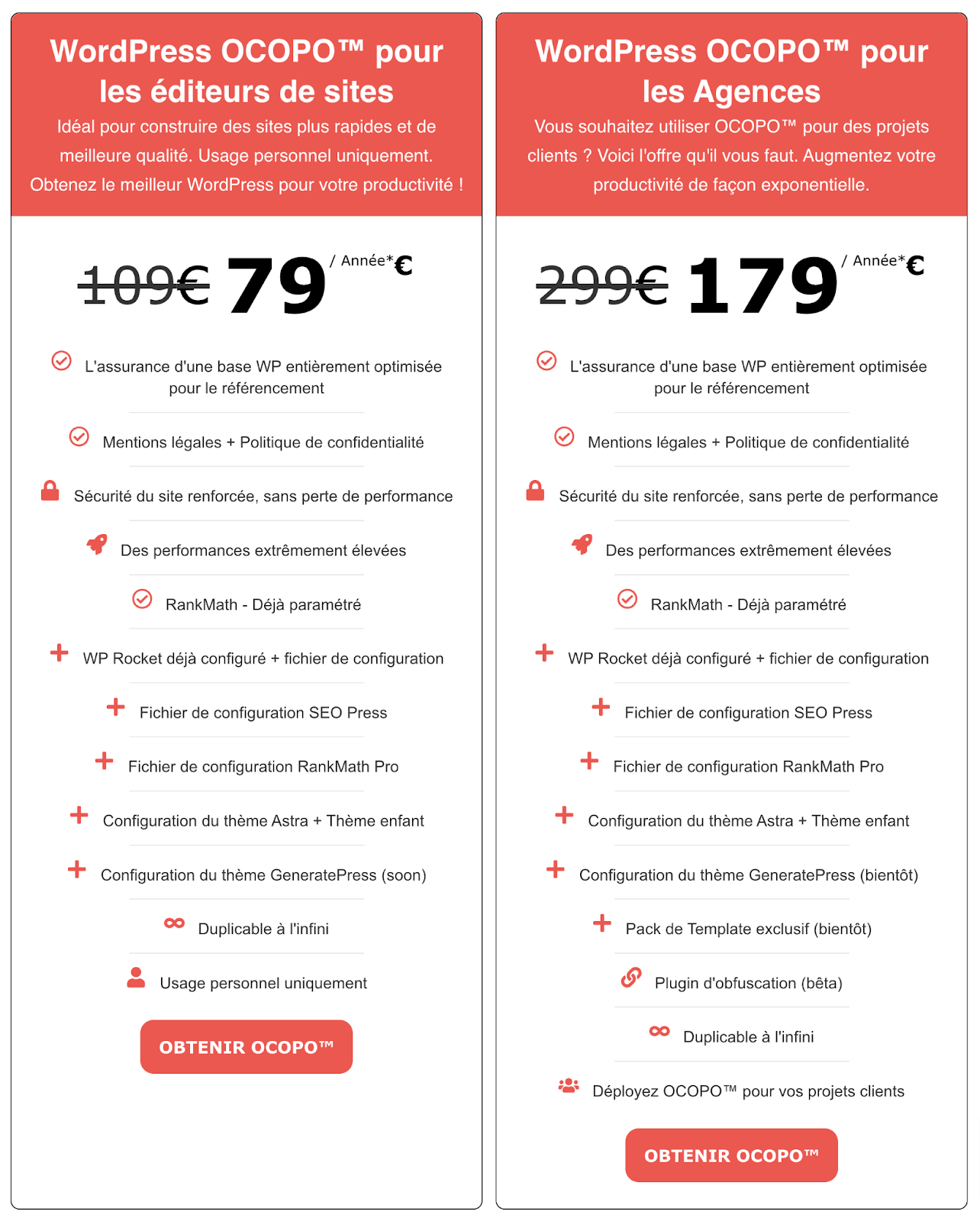
Il ne propose pas de version gratuite. Vous devrez donc vous procurer l’une des deux licences disponibles :
- WordPress OCOPO pour les éditeurs de sites : il s’agit de la version utilisée dans cet article, vendue au prix de 79 €/an ;
- WordPress OCOPO pour les agences : à 179 €/an.

La principale différence entre ces deux versions est que la première est destinée à un usage personnel, tandis que la deuxième peut être utilisée sur vos projets clients.
Le choix entre l’une ou l’autre licence va donc dépendre de l’utilisation que vous souhaitez en faire. Notez que leur renouvellement de chaque licence s’effectue au même tarif que la première année.
Conclusion
WordPress OCOPO propose une solution clé en main pour simplifier vos créations de sites WordPress.
L’outil intégrant déjà un certain nombre de plugins, vous devrez les activer et vous procurer les licences Pro correspondantes afin de tirer parti de l’outil en l’état et des configurations proposées. Ceci étant, vous pouvez continuer à utiliser WP OCOPO avec le thème et les extensions de votre choix.
En créant et dupliquant un modèle de base, vous pourrez gagner du temps tout en bénéficiant des diverses optimisations intégrées, en termes de SEO, de sécurité et de performances notamment.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











J’aime bien le principe surtout pour les débutants. Ou tester les performances d’un site fait avec ocopo ?
Bonjour, essaye de contacter leur support 😉