Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Un tag, pour vous, c’est quoi ? Parce que moi, ça me fait penser à ce genre de choses :
“Kevin + Kenza pour la vie.” Ou : “1998 représente”. Ou encore : “WPMarmite, I love you.”
En somme, des messages personnalisés que l’on découvre en se promenant dans la rue (oui, y’a des rebelles qui taguent WPMarmite).

Mais ce n’est pas de ce genre de tags dont j’aimerais vous parler aujourd’hui.
Vous n’êtes pas là pour causer Street Art, je suppose. Alors on va plutôt se cantonner au domaine marketing, puisque c’est de ça dont il s’agit.
Au programme de notre article du jour : comment utiliser Google Tag Manager sur WordPress.
Je vous préviens : le sujet est technique. Mais vous connaissez WPMarmite : on a tout mis en oeuvre pour limiter le jargon au maximum, et rendre ce guide complet accessible aux débutants.
Allez, hop, je dégaine tout de suite ma bombe de peinture pour vous présenter un Sommaire qui ne fait pas tache. Pschhiiit, pschhiiit, pschhiiit.
Sommaire
- Google Tag Manager, faisons les présentations
- Pourquoi utiliser Google Tag Manager ?
- Comment installer Google Tag Manager sur WordPress avec un plugin ?
- Comment installer Google Tag Manager sur WordPress sans plugin ?
- Comment utiliser Google Tag Manager ?
- Comment ajouter un tag : tutoriel détaillé
- Et la confidentialité de vos données, dans tout ça ?
- Google Tag Manager, pour qui ?
- Conclusion sur Google Tag Manager et WordPress
Merci à Valentin Robinet pour sa relecture attentive de cet article.
Google Tag Manager, faisons les présentations
Google Tag Manager, c’est quoi ?

Google Tag Manager (GTM) est un système de gestion de balises (tags) gratuit conçu par Google.
Depuis une seule interface utilisateur, cet outil permet d’ajouter des tags prêts à l’emploi sur votre site, sans toucher au code.
L’objectif de ces tags consiste à collecter des données analytiques, pour mesurer et améliorer l’efficacité de vos actions marketing.
Hein, mais qu’est-ce que c’est que ce charabia ? C’est peut-être la question que vous venez de vous poser en lisant ces lignes.
Pas de panique. Pour y voir plus clair, décortiquons d’abord le terme marketing de tag, central dans notre sujet du jour.
Qu’est-ce qu’un tag ?
Un tag est un morceau de code – le plus souvent JavaScript ou HTML – que vous ajoutez sur votre site afin de recueillir certaines informations, notamment sur le comportement de vos visiteurs.
Ce morceau de code – on parle aussi de snippet, en anglais – envoie ensuite les informations qu’il traite vers un outil tiers. Ce dernier vous restitue les données collectées de façon précise, en les classant en fonction de différents indicateurs.
Parmi les tags célèbres, je pourrais vous citer :
- Le code de suivi Google Analytics : une fois ajouté dans le code source de votre site, vous pouvez accéder à vos statistiques de trafic depuis votre compte Google Analytics.
- Le pixel Facebook.
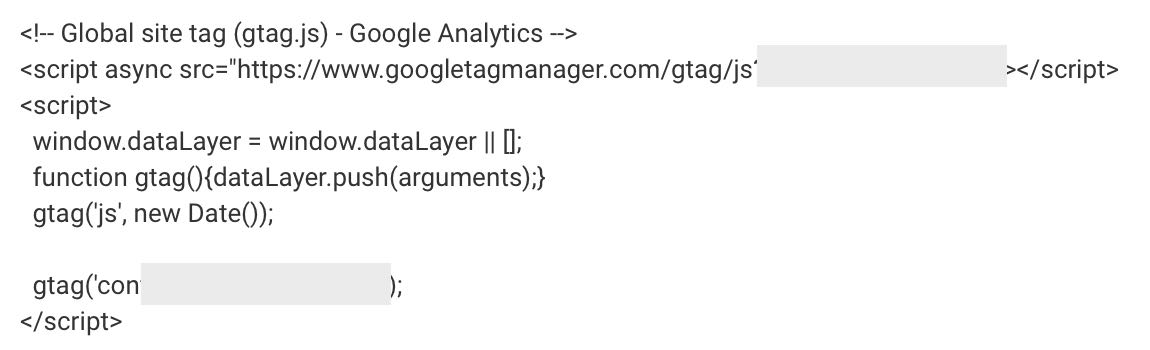
Visuellement, un tag ressemble à ça :

Grâce à un tag, vous pouvez par exemple accéder aux informations suivantes :
- Le nombre de clics sur un bouton d’inscription à une newsletter
- Le nombre de fois qu’un PDF a été téléchargé.
- Le nombre de clics sur un bouton d’ajout au Panier.
- Le temps passé sur une page etc.
D’un point de vue marketing, c’est très intéressant. Cela permet de savoir avec précision qui fait quoi sur votre site, et d’ajuster votre stratégie en fonction.
Pourquoi utiliser Google Tag Manager ?
Parce que c’est rapide et efficace
O.-K. Tout ça, c’est chouette. Mais quoi de neuf avec Google Tag Manager, dans ce cas ?
Pour bien comprendre, poursuivons avec nos fameux tags. Si vous voulez en utiliser plusieurs, le processus d’installation risque d’être assez long, fastidieux et technique.
Imaginez le truc. Par une belle journée de printemps, une envie soudaine d’ajouter le pixel Facebook, le code de suivi GA, et le code de suivi Google Ads (anciennement Adwords) s’empare de vous.
Bon courage ! A chaque fois, vous allez devoir ajouter le code de la balise de suivi concernée – ou l’inclure dans une extension dédiée, quand elle existe – sur votre site WordPress.
Tout en multipliant les allers-retours entre les différentes plateformes. Par exemple, pour le pixel Facebook, il vous faudra récupérer le morceau de code concerné sur votre page Facebook, puis aller sur WordPress pour l’ajouter.
Et rebelote pour chaque code de suivi qui vous intéresse.

Google Tag Manager simplifie tout le processus. En utilisant GTM, vous avez juste à ajouter deux morceaux de code sur votre site à UNE seule reprise, lorsque vous installez le système de gestion de balises.
Cette manipulation permet de lier la plateforme de Google à WordPress, et peut se faire grâce à une extension, comme je vous le détaillerai un peu plus tard.
Parce qu’il n’y a pas besoin de toucher au code
Ensuite, tout est centralisé par GTM. Vous pouvez ajouter, modifier et supprimer vos balises de suivi depuis la même interface, sans toucher à la moindre ligne de code.
Pour simplifier, c’est Google Tag Manager qui se charge à votre place d’ajouter les balises sur votre site, grâce à un système automatisé. Et ça, pour un débutant, c’est plutôt pas mal, non ? Plus besoin de faire appel à un développeur !
Au total, GTM est compatible avec une cinquantaine de tags, qu’ils soient maison (ex : Google Analytics, Google Ads, Google Optimize etc.), ou issus de solutions tierces (ex : Adobe Analytics, Clicky, HotJar, LinkedIn etc.).
Et vous pouvez même ajouter vos propres balises personnalisées, si vous touchez un peu votre bille en développement WordPress.
Parce que Google Tag Manager est un outil complémentaire à Google Analytics
On a souvent tendance à les confondre car ce sont deux outils gratuits made in Google.
Mais en réalité, quelle est la différence entre Google Tag Manager et Google Analytics ?
Il faut bien comprendre qu’ils n’ont rien à voir. Pour résumer en quelques lignes :
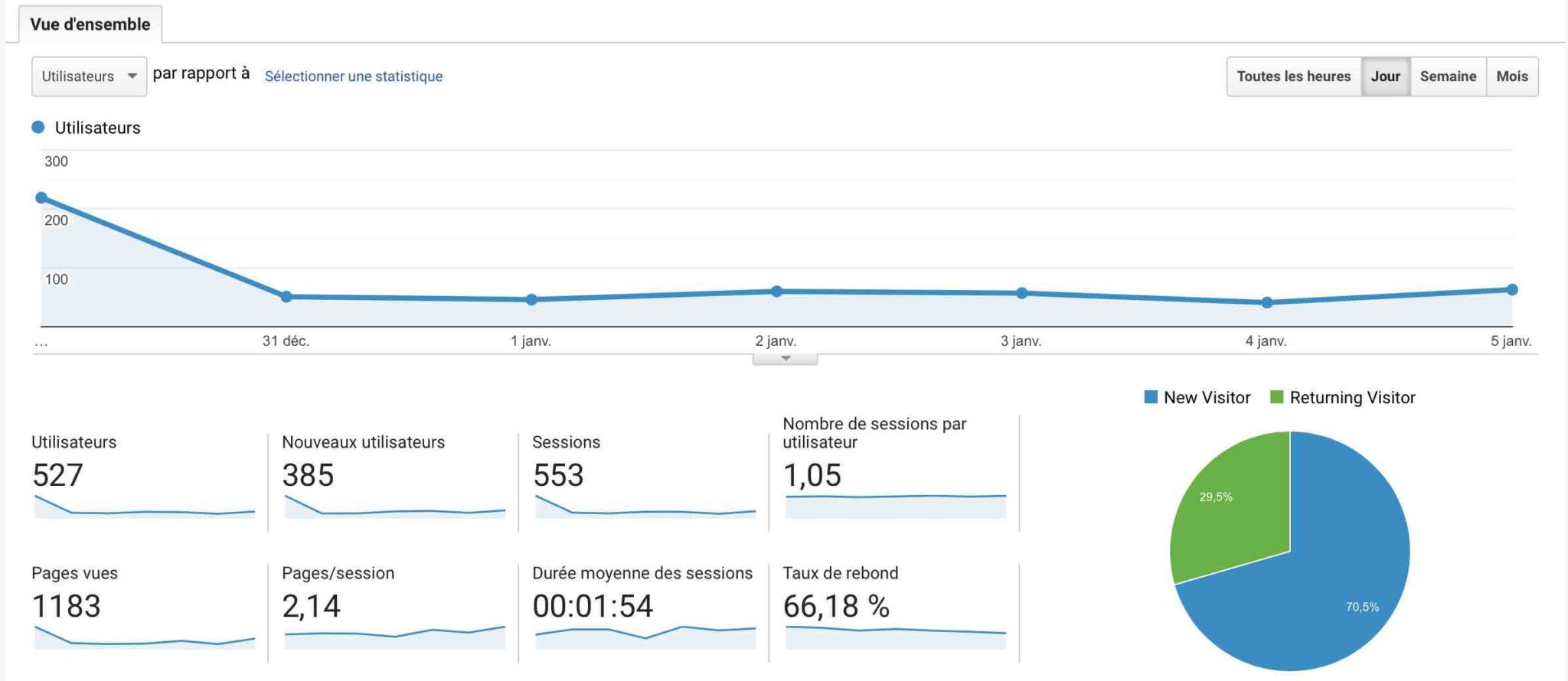
- Google Analytics permet de consulter des données relatives au trafic sur votre site web, la plupart étant accessibles via des Tableaux de bord. Vous avez donc accès à des statistiques chiffrées (taux de rebond, nombre de pages vues etc.).

- Google Tag Manager ne donne pas accès à des données chiffrées. Ce n’est pas un outil d’analyse. Il permet juste – c’est déjà pas mal – d’ajouter rapidement des balises (les tags) issues d’outils tiers sur votre site WordPress sans toucher au code, depuis une interface unique.

Par contre, ces deux outils peuvent fonctionner main dans la main. Je m’explique. Google Analytics permet par exemple de paramétrer vos propres objectifs de conversion pour découvrir si vos visiteurs accomplissent des actions précises que vous voulez qu’ils fassent (ex : nombre de clics sur un bouton incitant au téléchargement d’un PDF).
Sauf que techniquement, cela nécessite un minimum de connaissances et, surtout, vous devrez à chaque fois ajouter du code dans vos pages pour chaque objectif, et le gérer.
De son côté, GTM permet de faire la même chose – et même de façon encore plus précise – mais sans coder. Et si vous le souhaitez, vous pouvez même retrouver toutes les infos collectées par vos balises sur… Google Analytics.
Dans ce cas, GTM agit en quelque sorte comme un intermédiaire : il dispatche l’information collectée sur votre site (l’émetteur) vers Google Analytics (le récepteur).
J’espère que vous suivez toujours ;-).
Vous voulez savoir comment installer Google Analytics sur WordPress ? Consultez la vidéo ci-dessous de chef Alex.
Parce que vous préservez le temps de chargement de vos pages
On termine avec un dernier avantage de Google Tag Manager : il permet de préserver le temps de chargement de vos pages.
Par défaut, les tags créés avec GTM se chargent de façon asynchrone, c’est-à-dire en parallèle, sans bloquer le chargement de la page.
La vitesse de chargement de votre site fait partie des nombreux critères pris en charge par Google pour positionner une page dans son moteur de recherche. Si ça vous intéresse, cette ressource vous explique comment optimiser un site WordPress sans se ruiner.
Après cette vision théorique de Google Tag Manager, je vous propose de passer aux cas pratiques. Pour commencer, vous allez découvrir comment créer un compte GTM. Un préalable nécessaire avant d’installer Google Tag Manager sur WordPress.
Pour info, il existe deux solutions : Google Tag Manager gratuit, dont on parle uniquement dans cet article et qui sera largement suffisant pour débuter. La solution payante (Tag Manager 360) se destine aux grandes entreprises.
Comment installer Google Tag Manager sur WordPress avec un plugin ?
Etape 1 : Création d’un compte Google Tag Manager
Pour commencer, direction la Google Marketing Platform pour créer un compte Tag Manager. Cliquez sur le bouton bleu Commencer gratuitement.
Il est nécessaire de posséder un compte Google pour utiliser Google Tag Manager. Si vous avez un compte Gmail, par exemple, ça fera l’affaire.

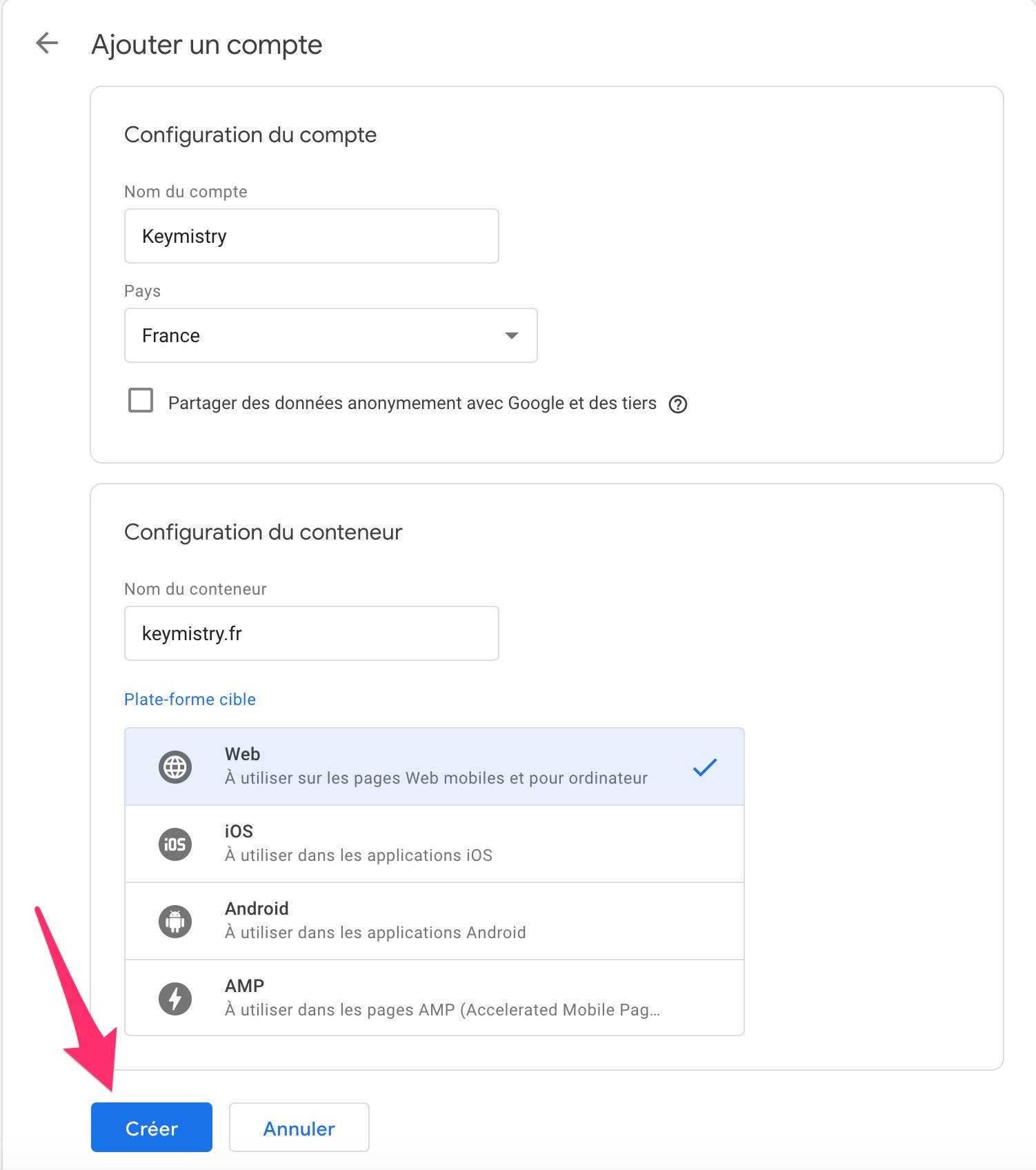
Vous allez être redirigé(e) vers une page permettant de créer votre compte. On vous invite à remplir plusieurs champs d’un formulaire Google Tag Manager :
- Nom du compte : Entrez par exemple le nom de votre entreprise.
- Pays : Pour la plupart d’entre-vous, je suppose que ce sera la France.
- Nom du conteneur : Renseignez l’adresse web de votre site. Pour info, le conteneur est un morceau de code qui contiendra tous les tags que vous aurez créés par la suite avec GTM.
- Plateforme cible : Il s’agit de la plateforme sur laquelle les tags vont être ajoutés. Pour un site WordPress, choisissez Web. Sachez que vous pouvez aussi utiliser GTM sur des applications mobiles (iOS et Android).

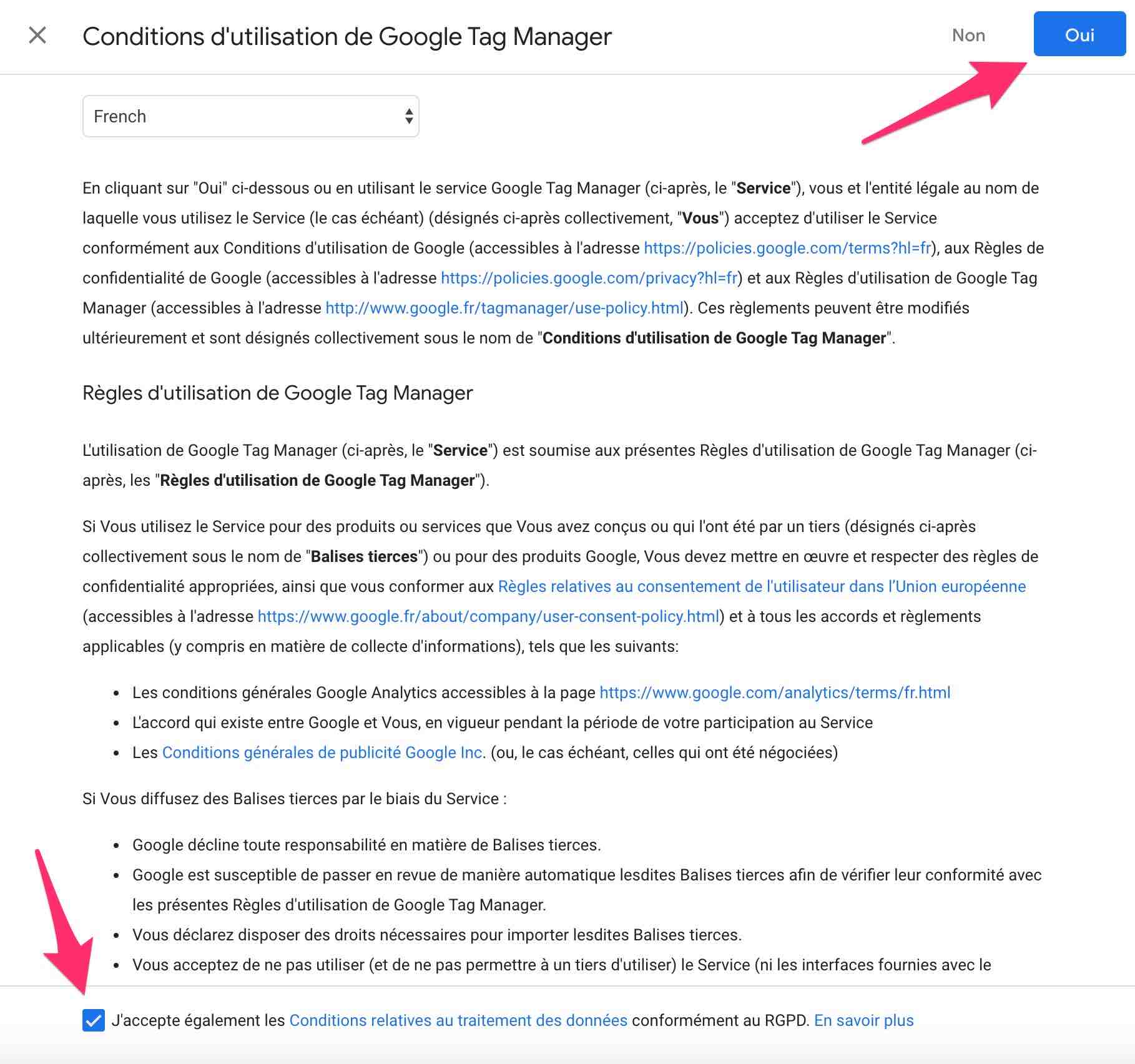
Une fois tous les champs remplis, cliquez sur le bouton Créer, puis acceptez les Règles d’utilisation de Google Tag Manager.

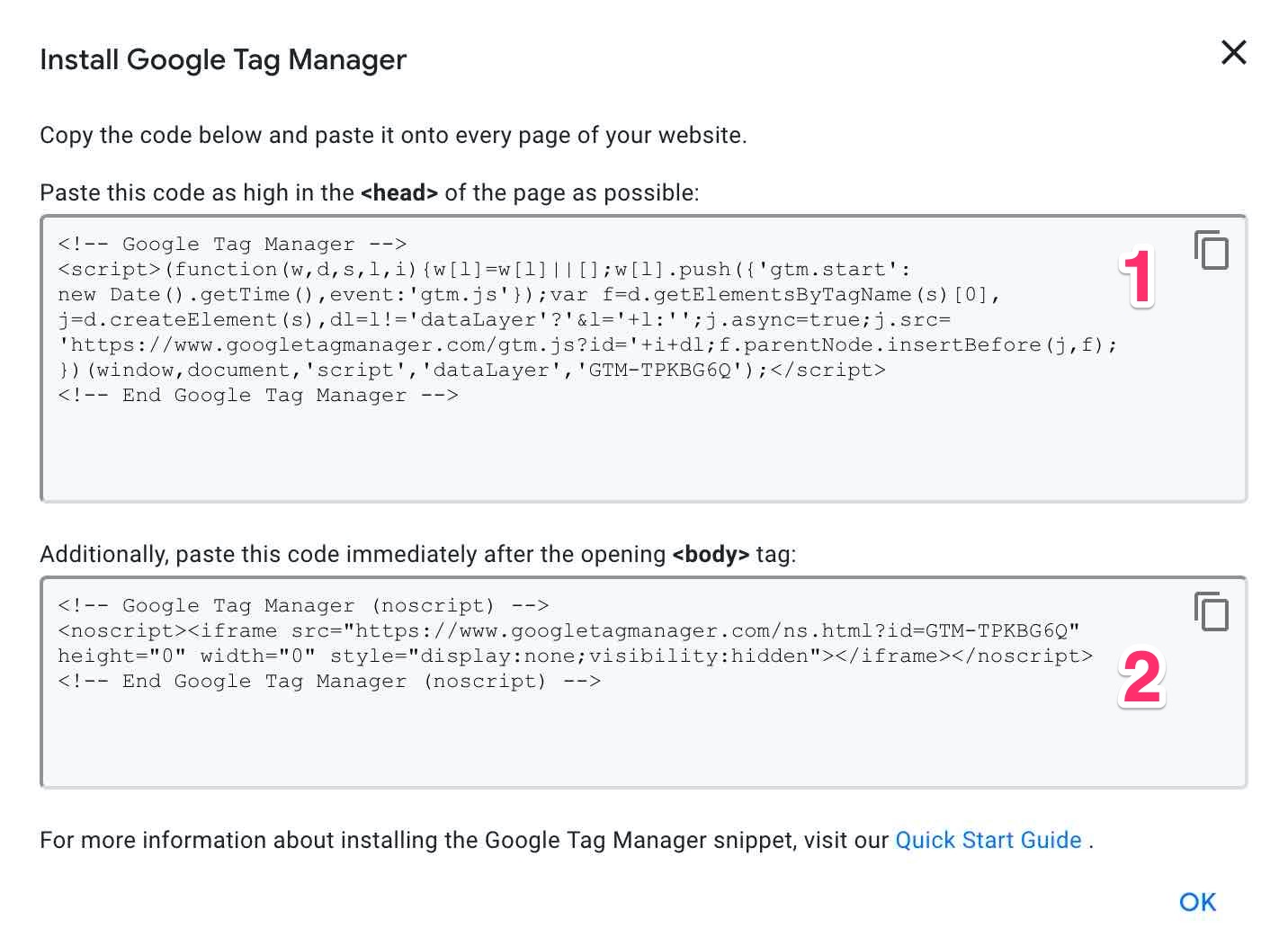
Lors de l’étape suivante, une fenêtre devrait s’afficher en surbrillance. Elle vous propose d’ajouter manuellement deux morceaux de code :

Le premier morceau de code doit être incorporé à la balise <head> de votre page (si possible, le plus haut possible afin d’optimiser le déclenchement du tag GTM), le second dans la balise <body>, juste après l’ouverture de la balise.
Si vos jambes flagellent et vos mâchoires claquent face à votre écran, j’arrive à la rescousse avec une solution pour vous éviter de mettre les mains dans le cambouis : l’utilisation d’un plugin google tag manager pour WordPress.
Mais que les plus téméraires d’entre-vous se rassurent : je ne vous oublie pas. Vous verrez par la suite comment installer Google Tag Manager sur WordPress manuellement.
Etape 2 : Installation du plugin Google Tag Manager for WordPress

Vous pouvez miser sur ce cheval les yeux fermés. Mais pourquoi lui, au juste ?
Avec plus de 300 000 installations actives, il s’agit de l’extension la plus célèbre du répertoire officiel sur notre sujet du jour. De plus, elle est très bien notée (5 étoiles sur 5) et fréquemment mise à jour (MAJ).
Ce dernier point est important, et ce n’est pas le cas d’extensions concurrentes comme Inpsyde Google Tag Manager, par exemple.
Alors autant les éviter, sachant que des MAJ régulières sont très importantes pour assurer la sécurité de votre site.
Pour info, l’extension Google Site Kit, que Laura vous a présentée dans cet article, propose aussi une option une option pour ajouter votre code GTM.
Après cet aparté, revenons à notre cher plugin Google Tag Manager for WordPress.
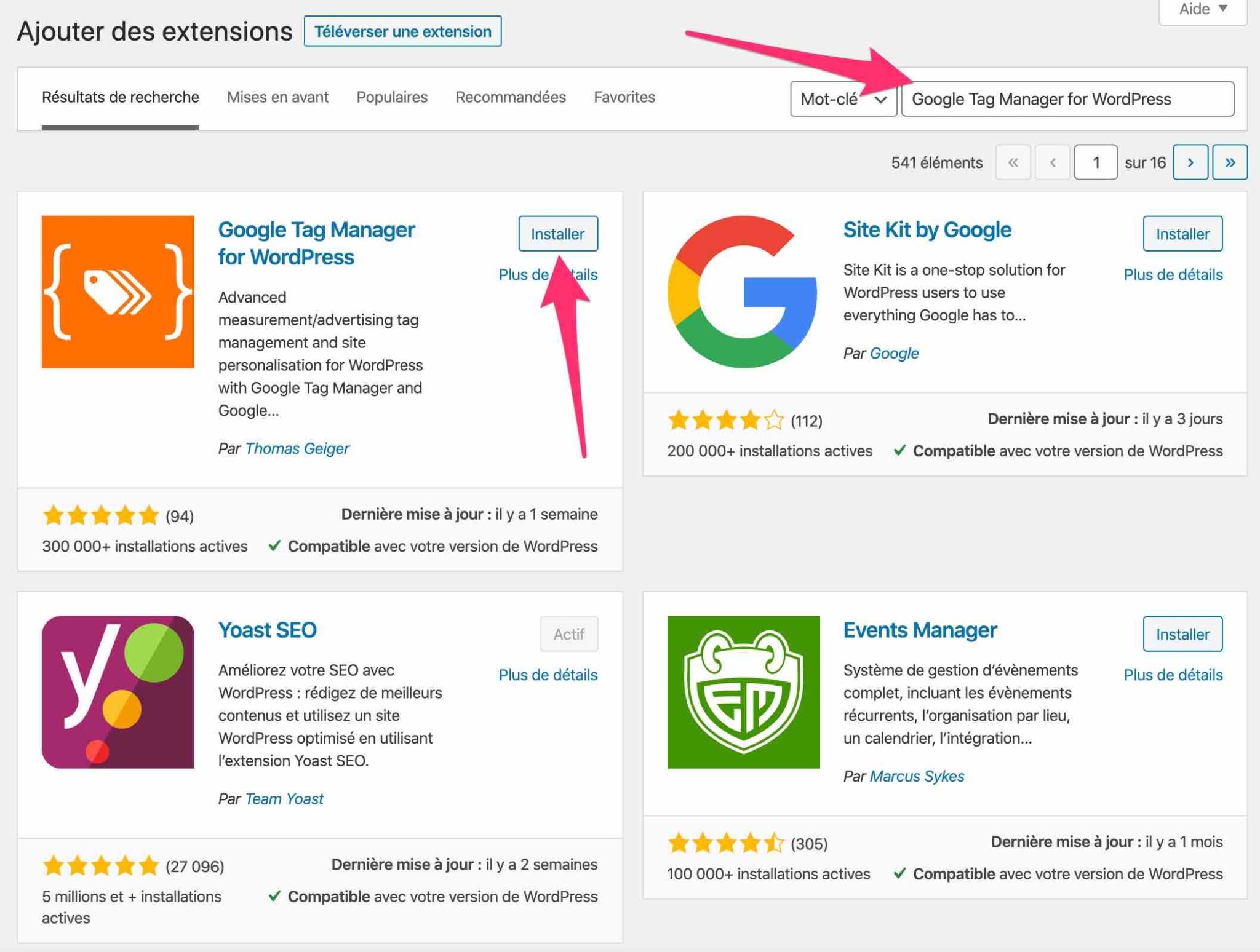
Pour l’activer sur votre site WordPress, rendez-vous sur votre interface d’administration et allez dans Extensions > Ajouter. Entrez son nom dans la barre de recherche, en haut, à droite.

Cliquez sur Installer, puis pensez à activer l’extension.
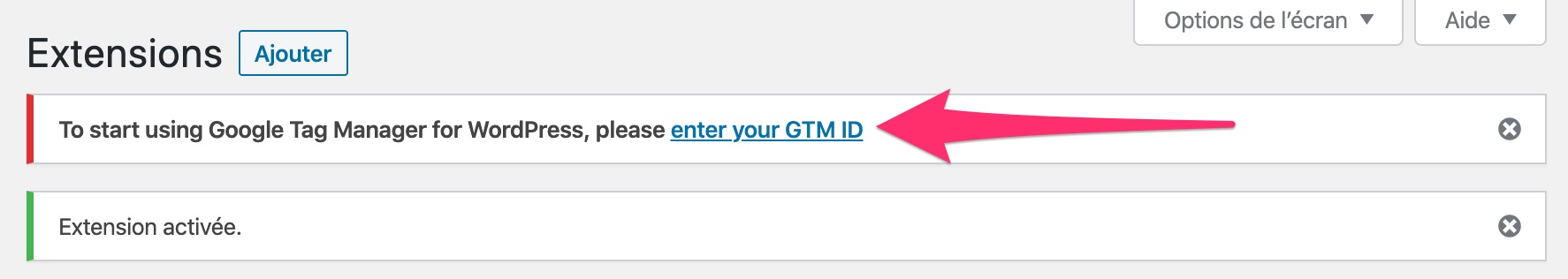
Une notice d’information va alors s’afficher en haut de votre écran, vous invitant à entrer votre identifiant Google Tag Manager.
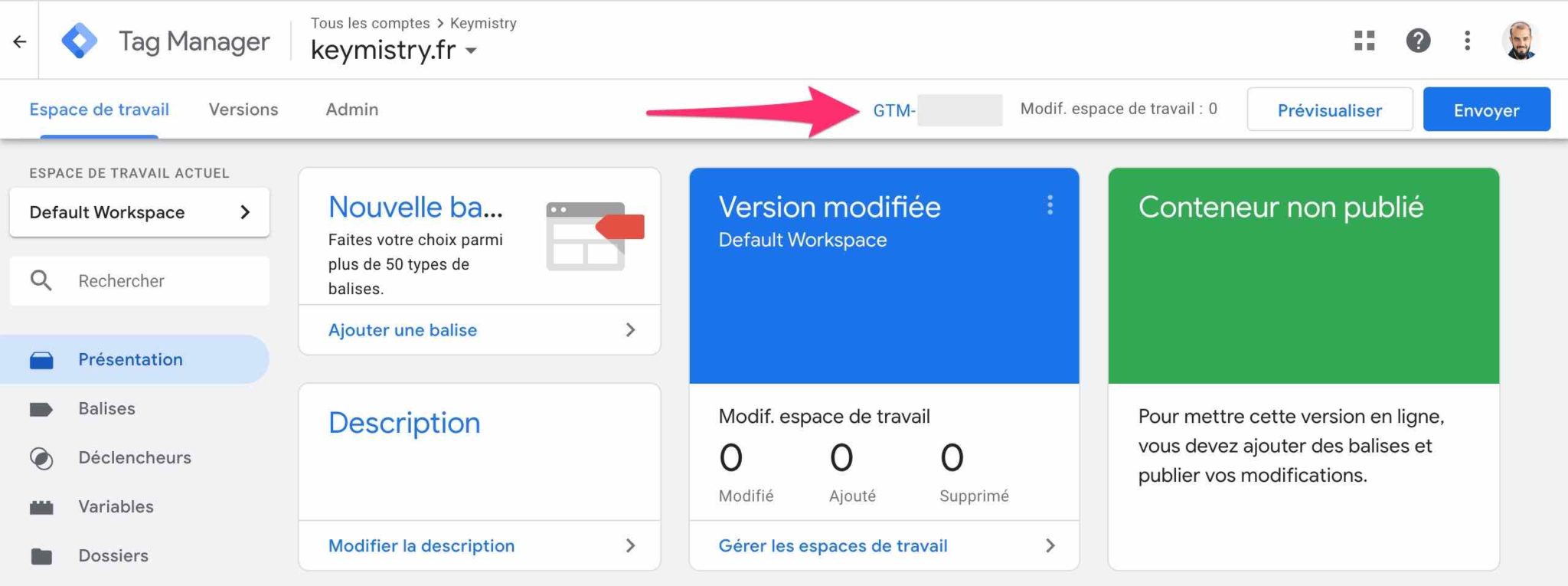
Vous trouverez cet identifiant sur votre interface Google Tag Manager. Il commence par GTM- (voir ci-dessous).

Sur votre Tableau de bord WordPress, cliquez sur le lien mentionné pour poursuivre les opérations.

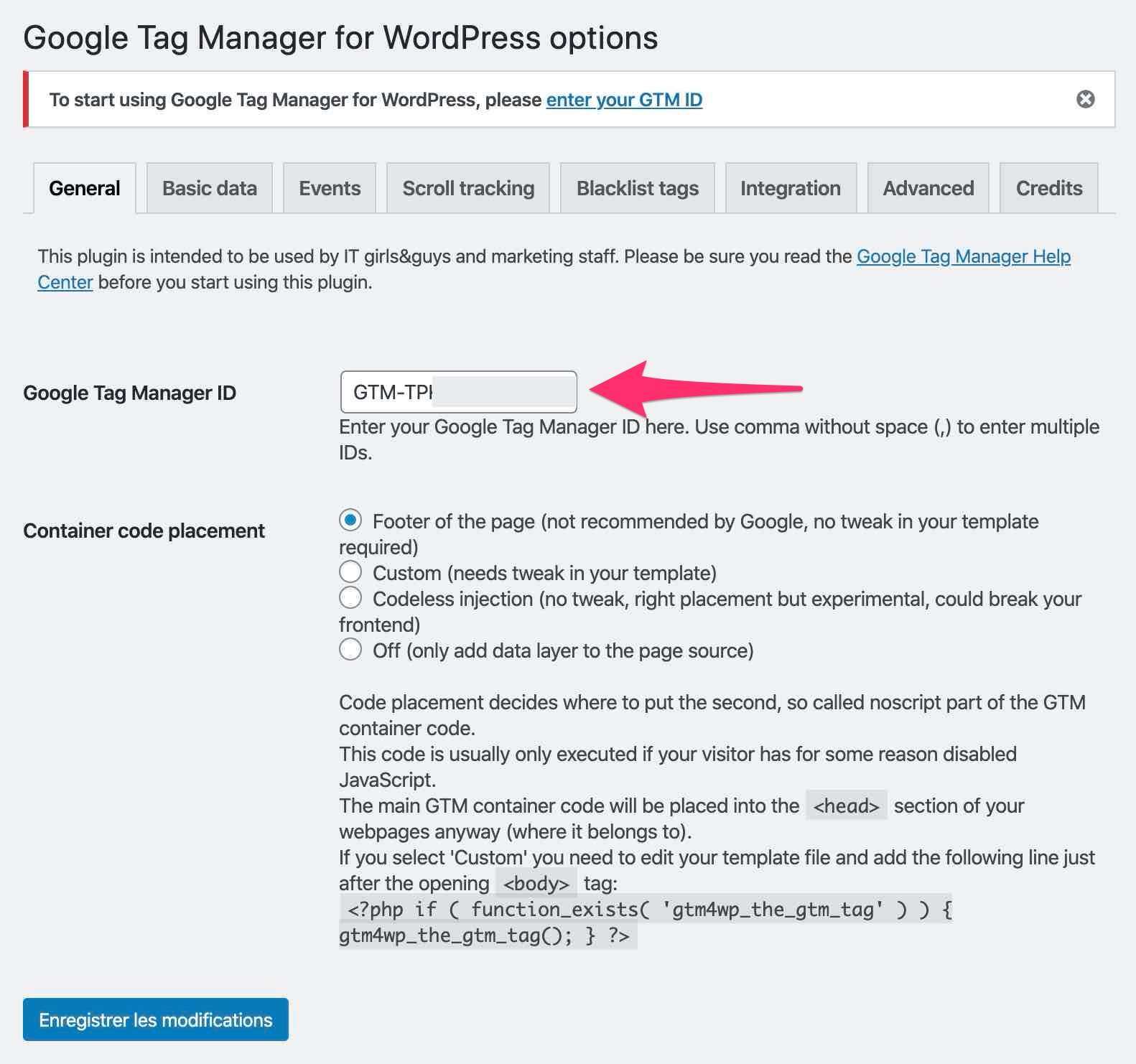
Sur la page qui vient de s’ouvrir, vous devez procéder à deux réglages dans l’onglet General de l’extension :
- L’ajout de votre Google Manager ID.
- Le choix du placement du code de la seconde partie de votre conteneur (Container code placement). Vous vous rappelez, c’est le fameux morceau de code que GTM vous suggérait d’insérer manuellement après la balise
<body>. Par défaut, notre extension l’ajoutera dans le pied de page (footer). Cela n’est pas recommandé par Google, mais cela fonctionnera sans souci dans la majorité des cas. Vous pouvez aussi choisir une autre option (ex : Codeless injection), mais avec le risque que cela affecte l’affichage de votre site. A vous de voir.

Terminez en cliquant sur le bouton Enregistrer les modifications. Désormais, votre site WordPress est prêt à accueillir votre première balise (tag).
Avant de voir comment procéder, chose promise, chose due : après la méthode plugin, passons à la méthode manuelle, qui conviendra à celles et ceux d’entre-vous qui n’ont pas peur de mettre les mains dans le cambouis. Parce que oui, on peut aussi ajouter Google Tag Manager sur WordPress avec ses p’tites mains.
Comment installer Google Tag Manager sur WordPress sans plugin ?
Toujours motivé(e) à plonger dans le code source de votre site WordPress ? Alors on y va.
Par contre, je préfère vous préciser une chose d’emblée : le process est technique. Si vous n’êtes pas certain de ce que vous faites, abstenez-vous et utilisez plutôt l’extension évoquée juste avant. Il vaut mieux ça que faire planter votre site.
Pour commencer, sauvegardez votre site (fichiers + base de données). De nombreuses extensions permettent de le faire. Si vous n’êtes pas encore au parfum, ça urge. Pour vous aider à choisir la bonne, consultez notre comparatif des meilleurs plugins de sauvegarde.
Ensuite, rappelez-vous : Google Tag Manager vous demande d’installer deux petits snippets de code sur votre site.
L’un est à placer le plus tôt possible dans la balise <head>. L’autre est à placer le plus tôt possible dans la balise <body>.
Tous les thèmes WordPress mettent à notre disposition un hook (un script PHP) qui permet d’écrire dans la balise <head>. C’est ce hook qui est utilisé pour écrire la balise <link> chargée de charger notre feuille de style, par exemple. Sans ce hook, nous n’aurions aucun style personnalisé pour nos sites !
Mais le hook (et fonction outil correspondante) permettant d’écrire juste après la balise <body> n’est que très récent (WordPress 5.2). Il se peut donc que votre thème n’en dispose pas s’il n’a pas été mis à jour depuis un moment.
Vérifiez si vous pouvez placer votre snippet
Il faut donc d’abord vérifier que votre thème permette bien d’accueillir le snippet correspondant.
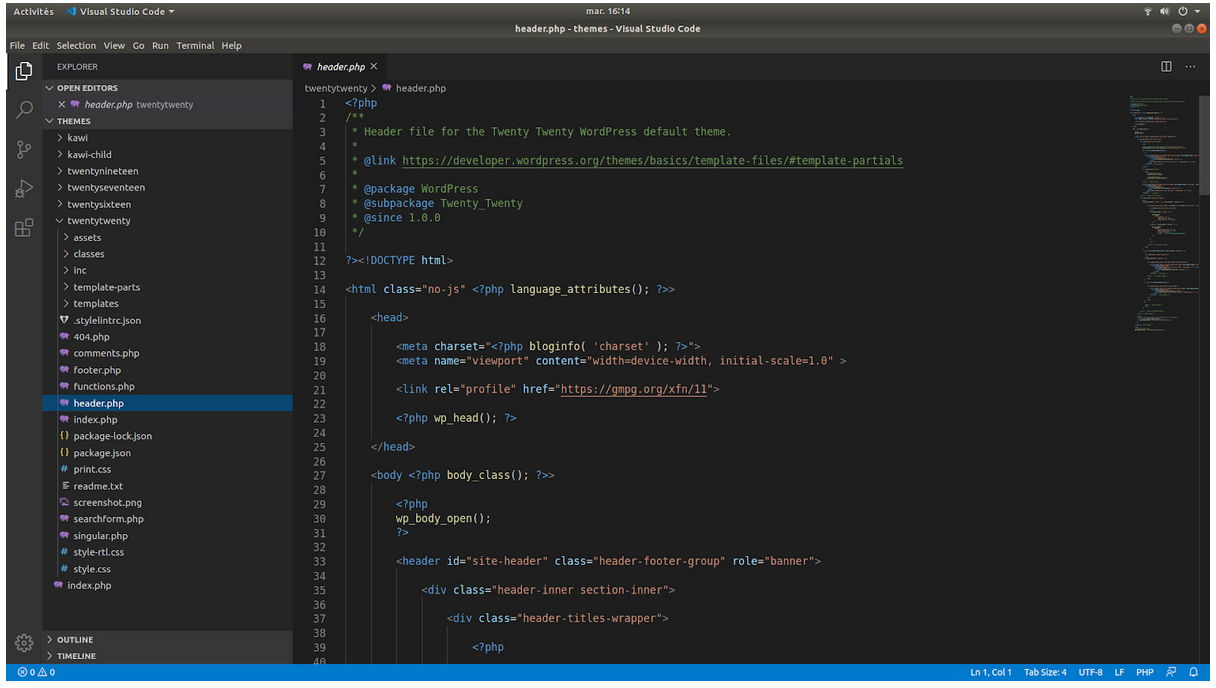
Tout se passe dans le fichier header.php. C’est dans ce fichier que la balise <body> est ouverte. Il suffit de vérifier la présence de la fonction wp_body_open(), ou du hook du même nom.
Si, juste après la balise <body> ouvrante, vous trouvez une ligne du style :
Alors tout est O.-K. ! Vous pouvez vous greffer à cet endroit pour y insérer le snippet fourni par Google.

Si non, alors il vous faut dupliquer le fichier header.php de votre thème parent dans votre thème enfant, et y insérer la ligne ci-dessous juste après la balise <body> ouvrante :
Voilà, vous êtes prêts !
Un thème enfant (child theme, en anglais) est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent. En utilisant un thème enfant, vous vous assurez de ne pas perdre votre code GTM lors des prochaines mises à jour de votre thème.
Insérez vos snippets
Pour insérer vos bouts de code, vous avez besoin de vous greffer sur ‘wp_body_open’ et ‘wp_head’.
Dans functions.php de votre thème enfant, il ne vous reste plus qu’à copiez-collez les snippets ci-dessous entre les balises PHP <?php et ?> :
Pensez à bien remplacer les # présents dans les deux morceaux de code ci-dessus par votre ID Google Tag Manager.
Comment utiliser Google Tag Manager ?
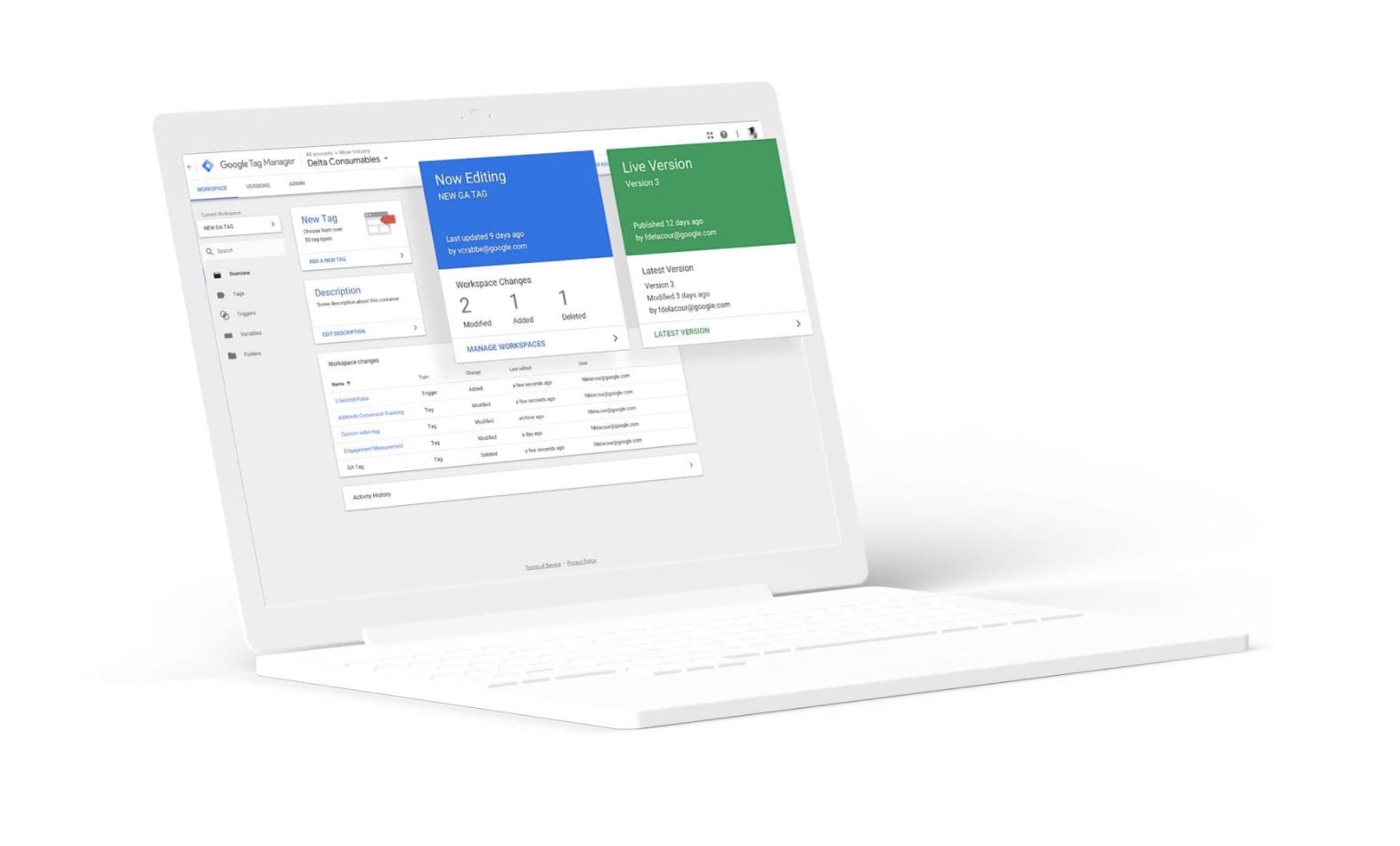
Présentation de l’espace de travail

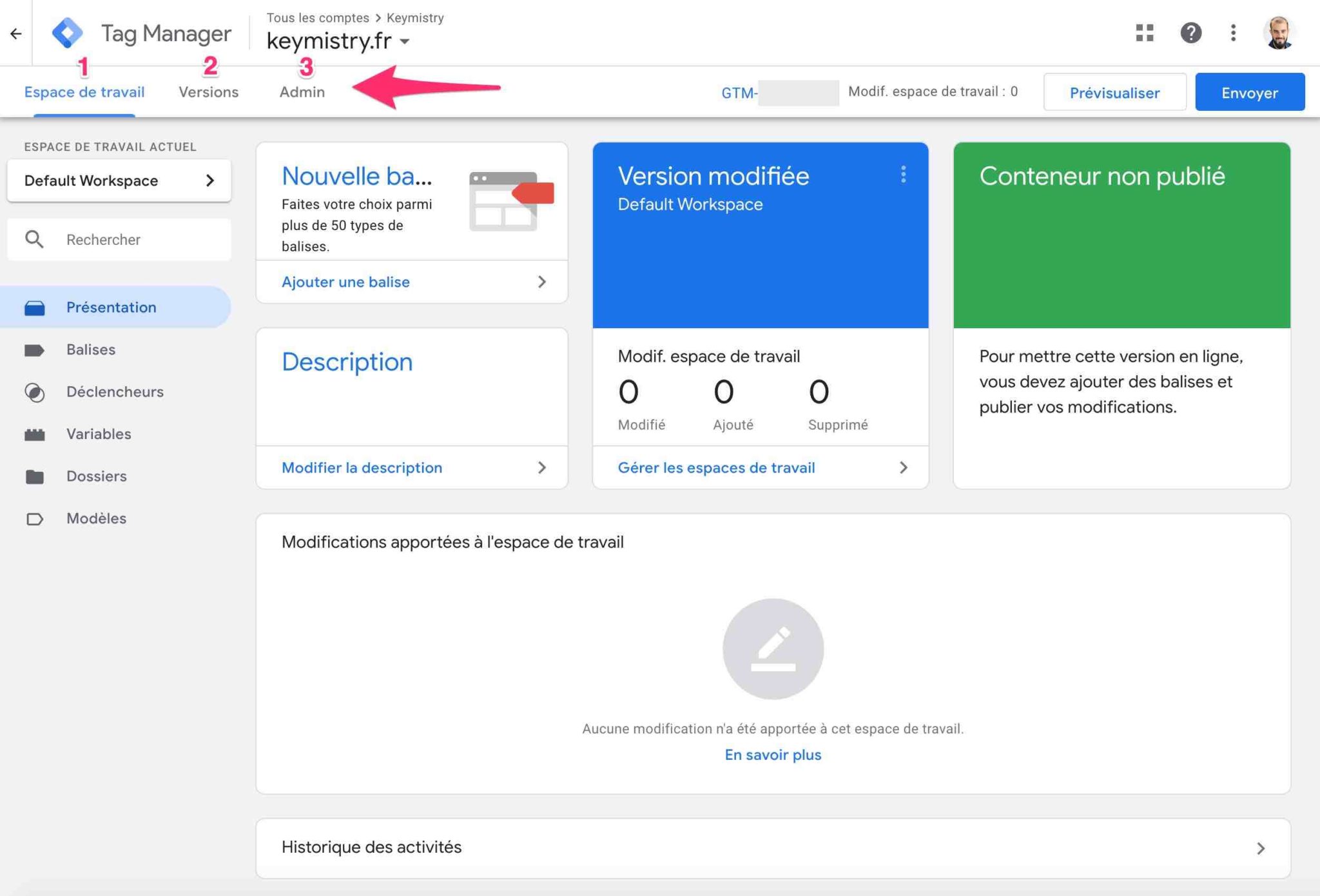
Trois onglets principaux sont disponibles, en haut de l’interface de GTM :
- Espace de travail : permet notamment d’ajouter une balise et de gérer vos espaces de travail.
- Versions : donne accès à des données lorsque votre conteneur est publié. Cet onglet vous permet de renseigner toutes les modifications que vous avez entreprises d’une version à l’autre, de donner un titre à chacune de vos versions pour plus de lisibilité, etc.
- Admin : c’est ici que vous pouvez paramétrer votre compte et votre conteneur (ex : changer son nom, l’importer ou l’exporter, retrouver les morceaux de code associées, inviter d’autres utilisateurs à accéder à votre compte Google Tag Manager etc.).
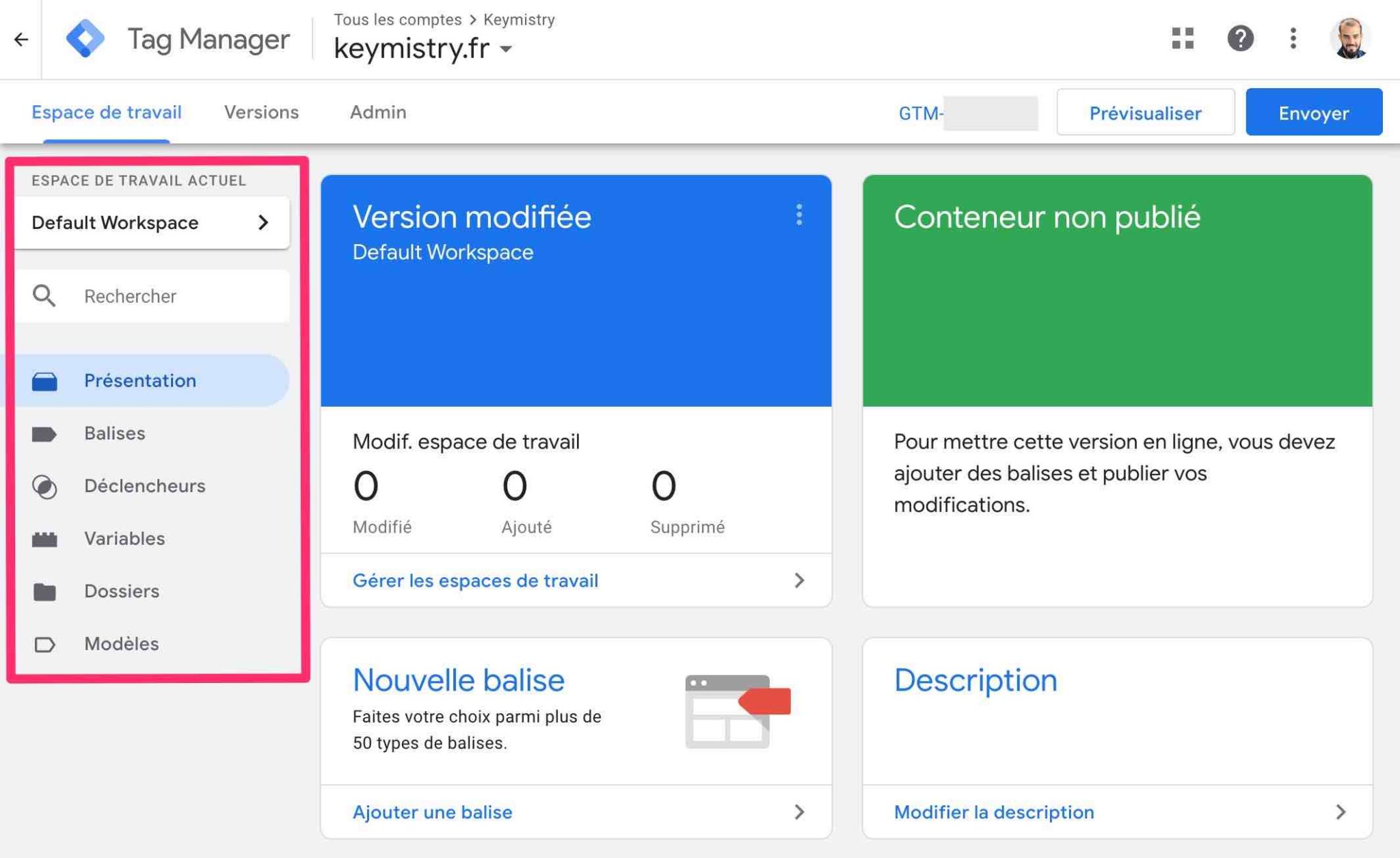
Dans la colonne de gauche de l’onglet Espace de travail, vous avez accès à plusieurs liens pour créer des balises, des déclencheurs et des variables.

Soit autant de termes barbares que je vous explique dans la partie suivante.
Si votre interface Google Tag Manager est en anglais par défaut, sachez que vous pouvez modifier la langue dans les paramètres utilisateur, via un petit menu situé en haut, à droite.
Le mode de fonctionnement de Google Tag Manager
Le conteneur
Pour schématiser, on peut comparer le conteneur (container) à une boîte contenant toutes les balises (tags) que vous allez ajouter au fur et à mesure, ainsi que les éléments qui lui sont associés (ex : déclencheurs, variables).
Disons que le conteneur est l’armoire, les balises représentant des tiroirs.
Si vous avez bien compris mes explications précédentes, vous savez que ce conteneur est associé à un code composé de deux morceaux. Ces morceaux s’ajoutent sur votre site :
- soit via une extension qui s’en charge toute seule.
- soit manuellement.
Pour Google Tag Manager, le conteneur correspond à votre site web. Rappelez-vous, c’est celui que vous avez renseigné lorsque vous avez créé votre compte.
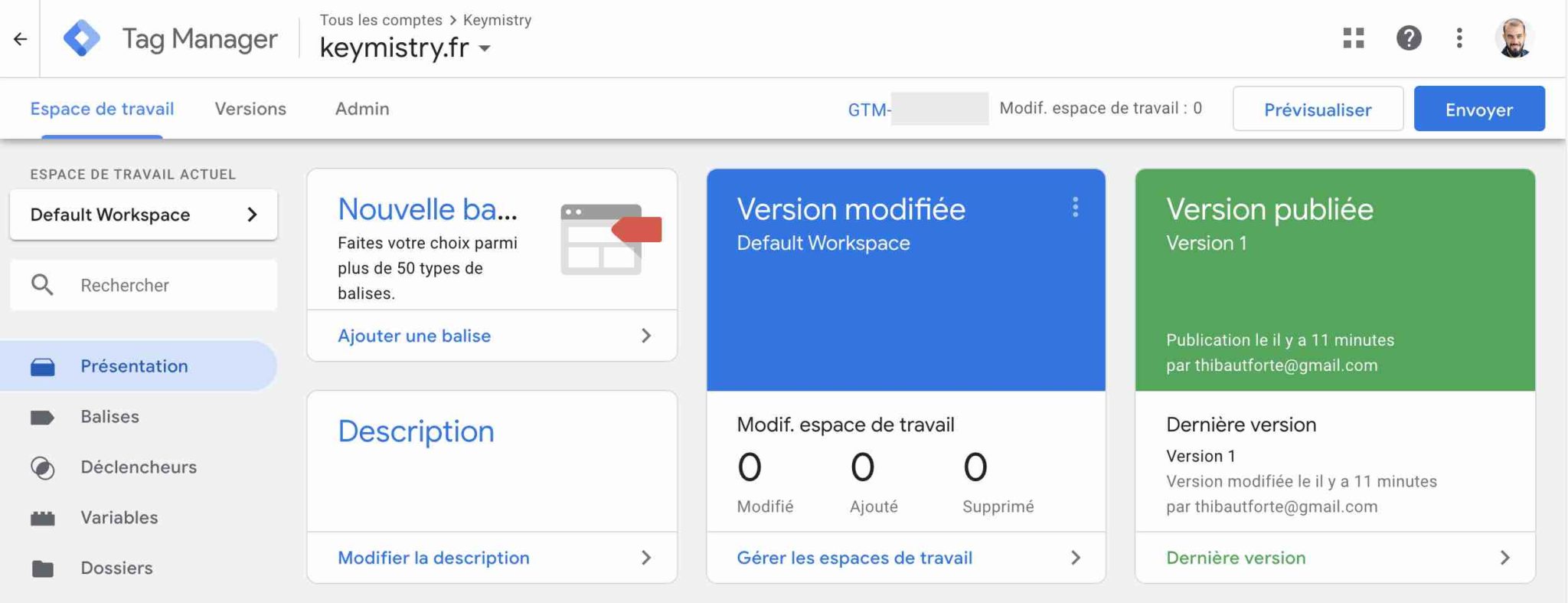
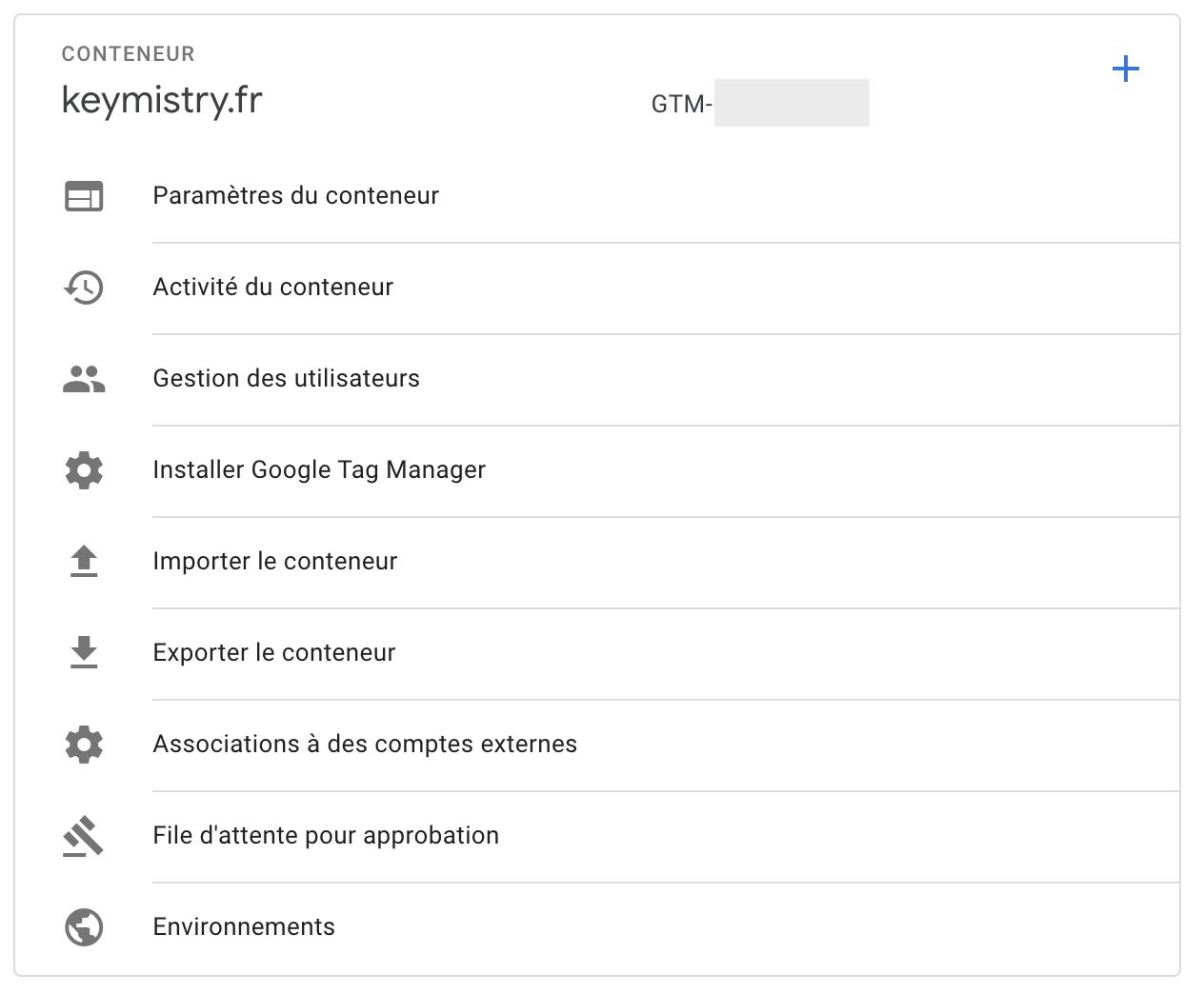
Allez, je vous rafraîchis la mémoire. Si je me rends dans l’onglet Admin de mon interface GTM, vous pouvez constater que le conteneur est associé au site keymistry.fr.

Après le conteneur, passons aux balises.
Votre compte peut disposer de plusieurs conteneurs, si vous le souhaitez.
Les balises
Les balises – les tags sur Google Tag Manager – correspondent à des morceaux de code permettant de suivre des actions essentielles réalisées par vos visiteurs (telles que des conversions) sur les pages de votre site. Les informations qu’elles recueillent sont ensuite transférées vers des outils tiers comme Google Analytics, vos plateformes publicitaires (Facebook, LinkedIn) etc.
Par exemple, le pixel Facebook est une balise qui vous aide à mesurer et optimiser vos publicités Facebook.
Le code de suivi Google Analytics permet de suivre les visites sur votre site web.

Grâce à Google Tag Manager, vous retrouvez tous ces tags au même endroit, sur la même interface.
Les déclencheurs
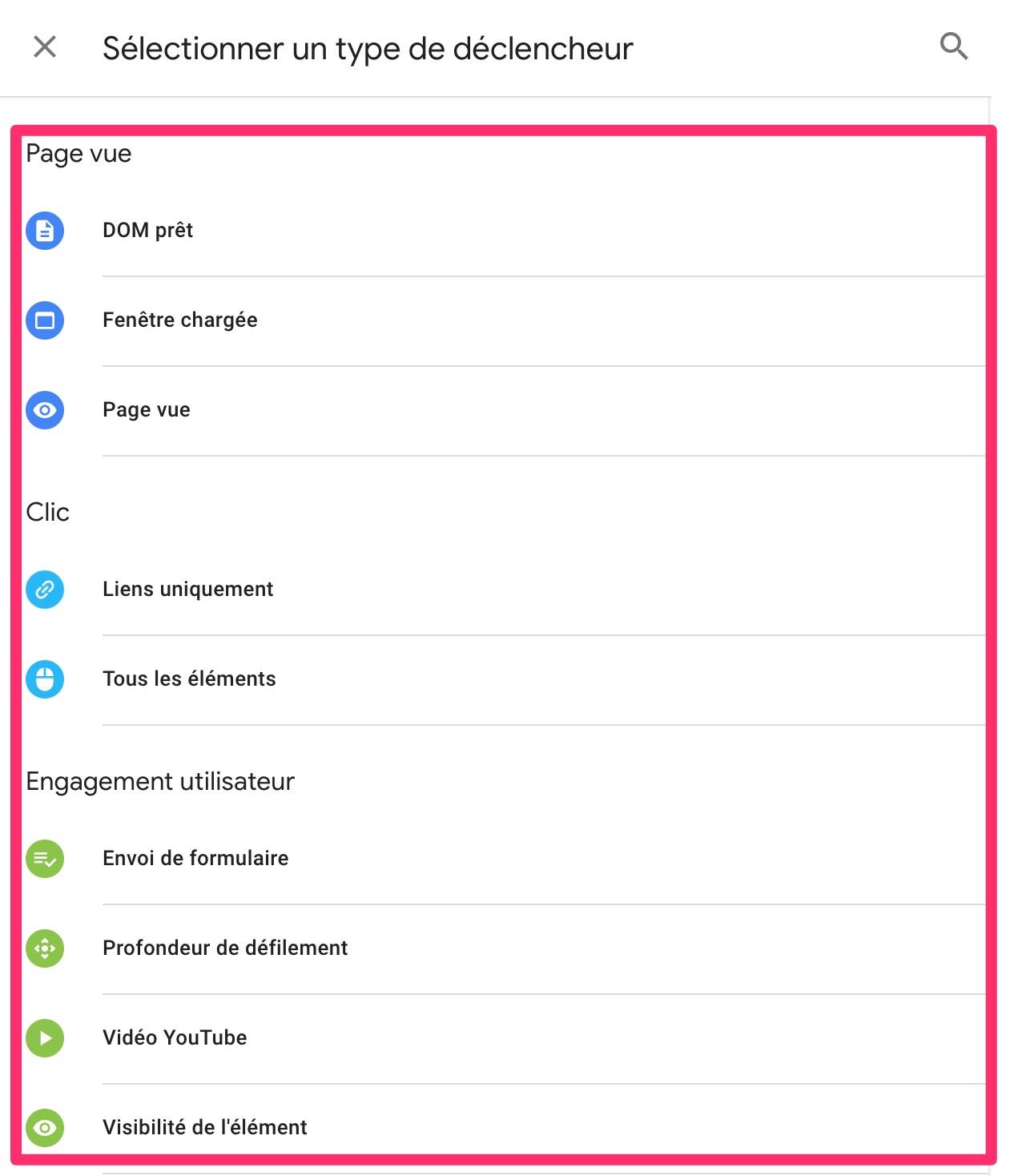
Un déclencheur est un élément qui va déclencher l’envoi d’un tag sur votre site en fonction d’une action réalisée par vos visiteurs (ex : clic sur un lien, visualisation d’une page spécifique, niveau de scroll précis sur une page, etc.).

Par exemple, vous pouvez déclencher le tag de votre choix dès qu’un de vos visiteurs :
- télécharge un ebook
- appuie sur le bouton Lecture d’une vidéo
- ajoute un produit dans le Panier de votre boutique WooCommerce
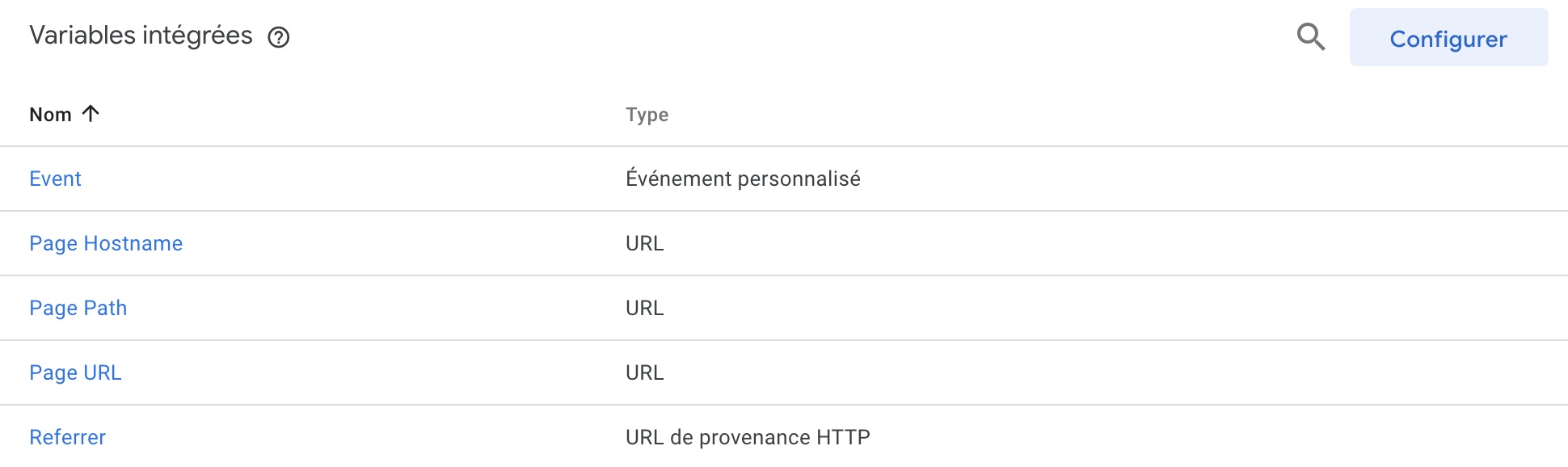
Les variables
On termine par l’élément qui me semble le plus technique. Je vais essayer de faire simple pour ne pas vous perdre.
Selon Google, une variable est “un espace réservé nommé pour une valeur qui change, comme un nom de produit, un prix ou une date”.
Une variable est une règle qui va permettre à un tag et à son déclencheur de fonctionner. En résumé, vous pouvez par exemple spécifier qu’un “tag” précis (ex. téléchargement d’un ebook) ne se déclenche que sur un déclencheur précis (ex. déclencheur de type “Page vue”) spécifiquement localisé (ex. URL précis, grâce à la variable “Page URL”).

Voilà pour ce tour d’horizon rapide des composants de base proposés par Google Tag Manager.
Il s’agit juste d’une petite mise en bouche pour ne pas vous perdre dans des détails trop techniques. Si vous voulez approfondir le sujet, je vous renvoie vers l’Aide officielle de Google Tag Manager, ainsi qu’à la Google Analytics Academy.
Maintenant, passons au plat de résistance : l’ajout d’un tag pour commencer à faire tourner Google Tag Manager comme il se doit.
Comment ajouter un tag : tutoriel détaillé
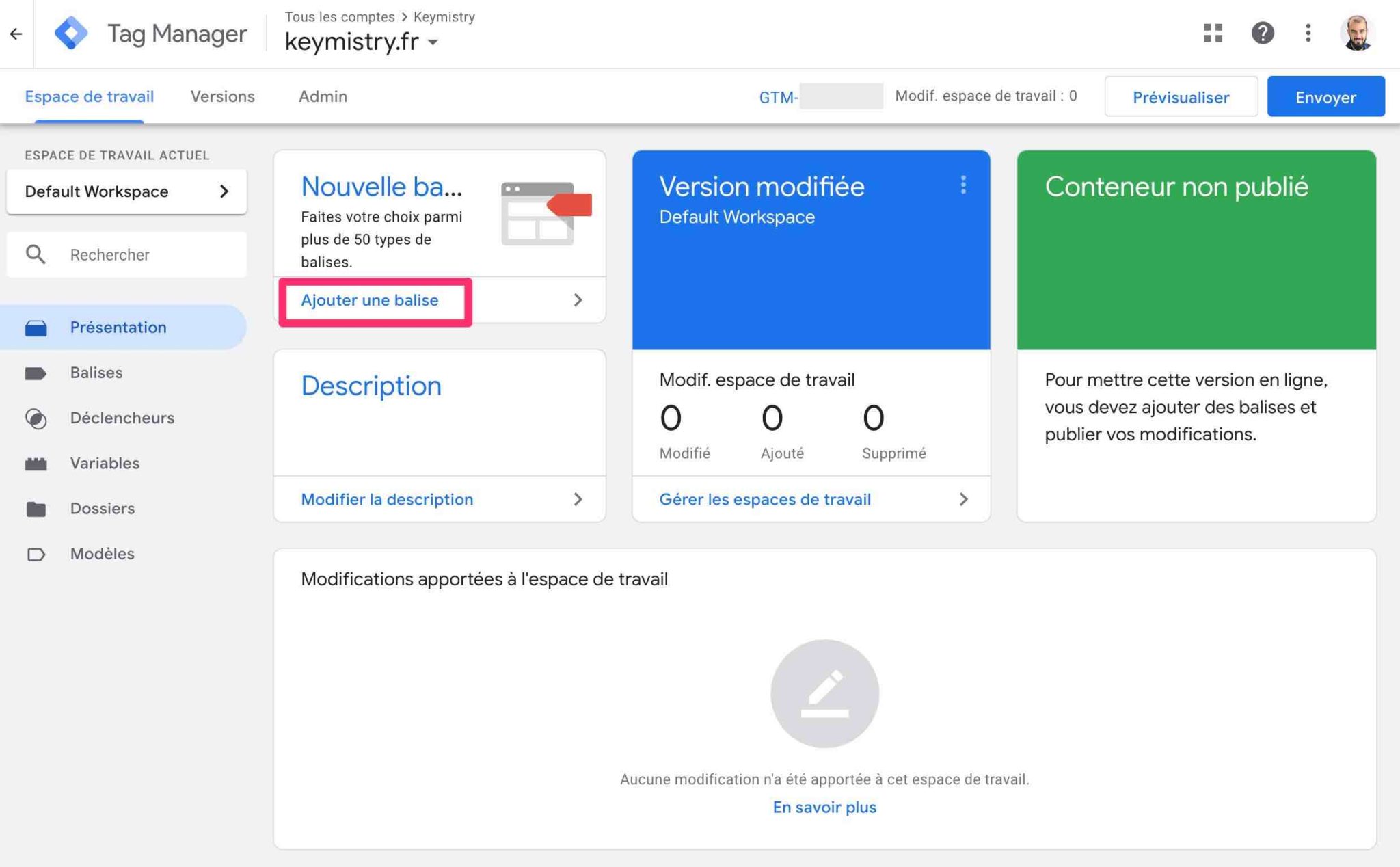
Au niveau de l’onglet Espace de travail, cliquez sur le lien Ajouter une balise.

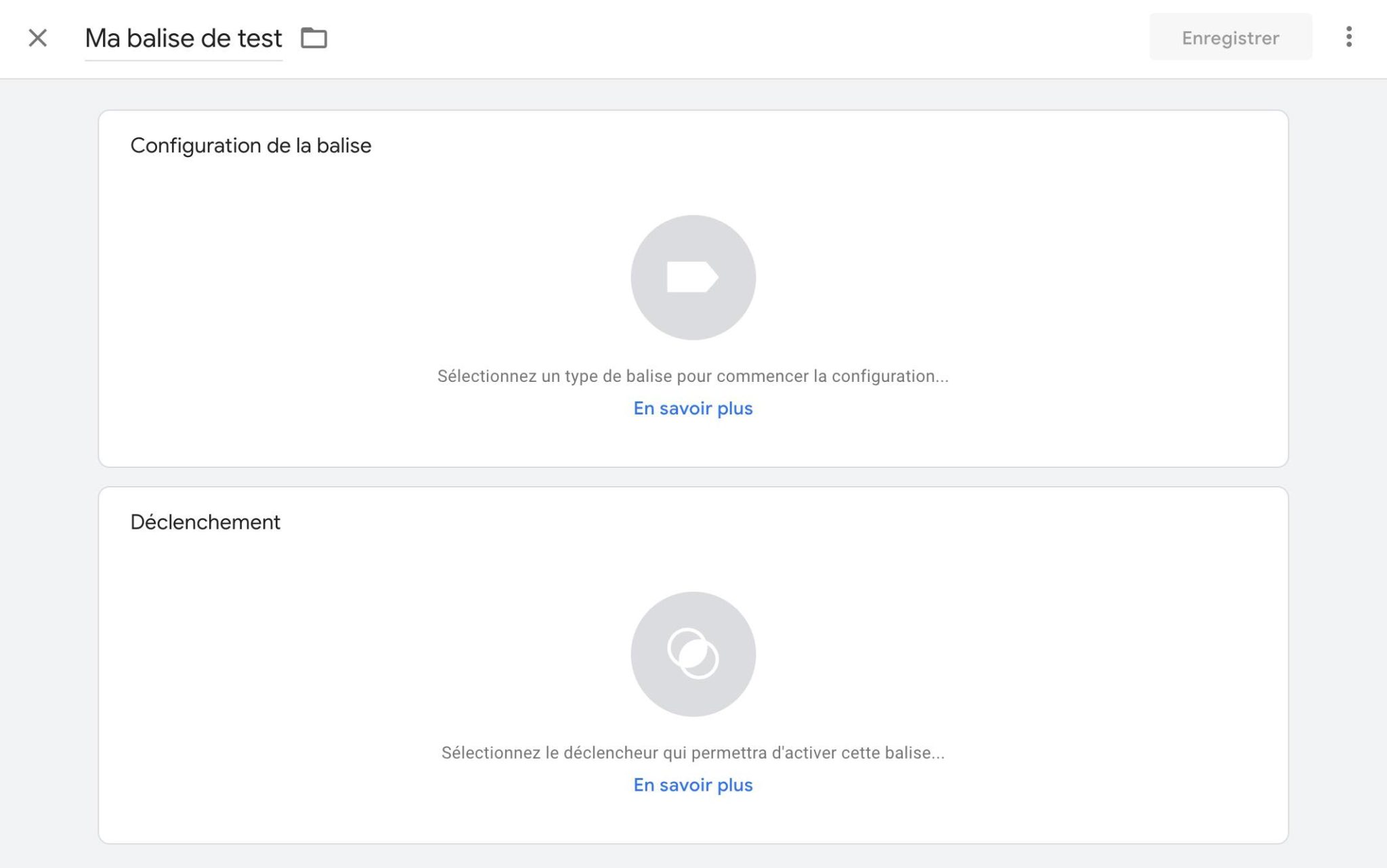
La fenêtre suivante va alors s’ouvrir :

Donnez un nom à votre balise (ex : Ma balise de test). Ensuite, vous allez devoir sélectionner un type de balise, puis le déclencheur qui permettra de l’activer. Veuillez noter que le nom donné à votre balise ne peut pas contenir de caractères spéciaux.
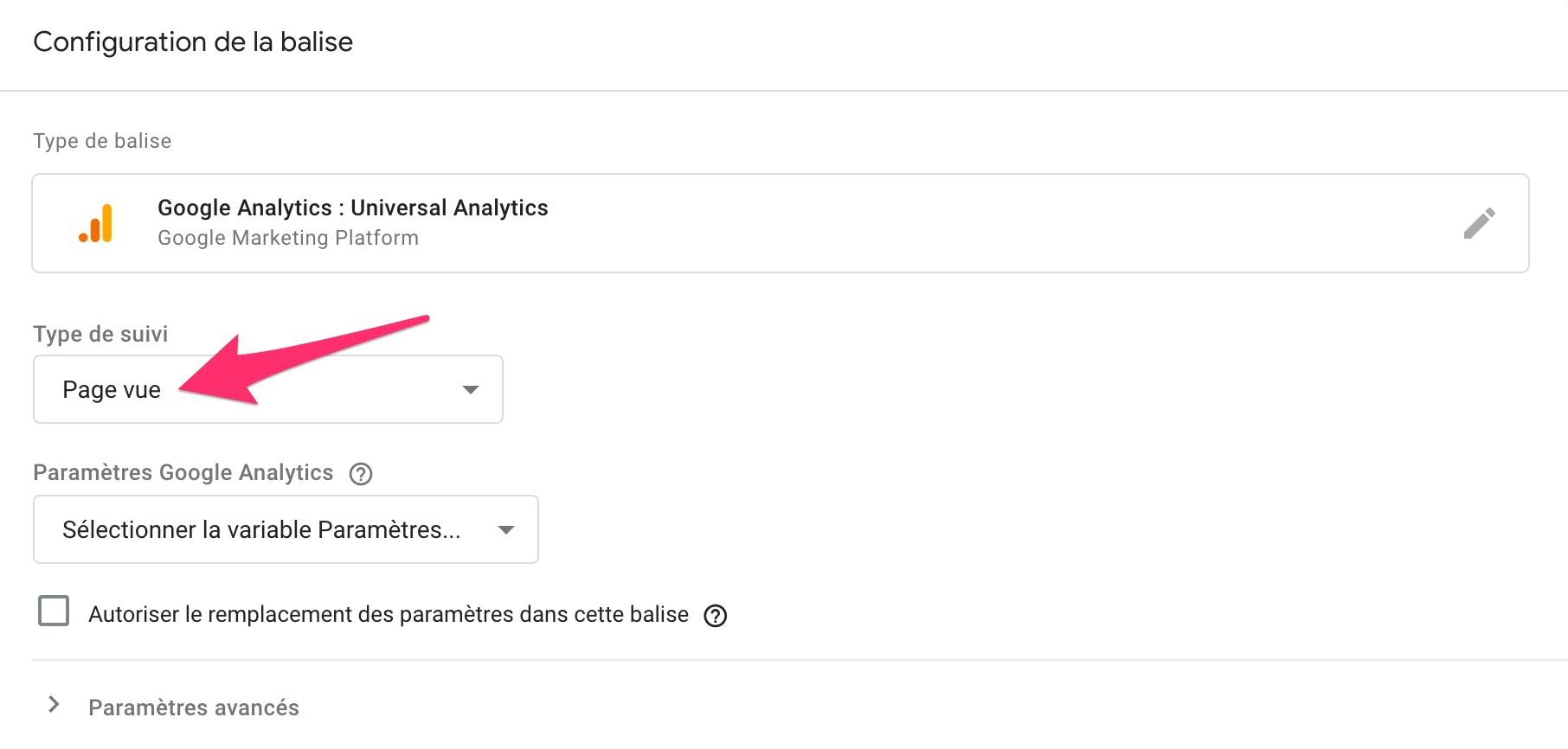
Configuration de la balise
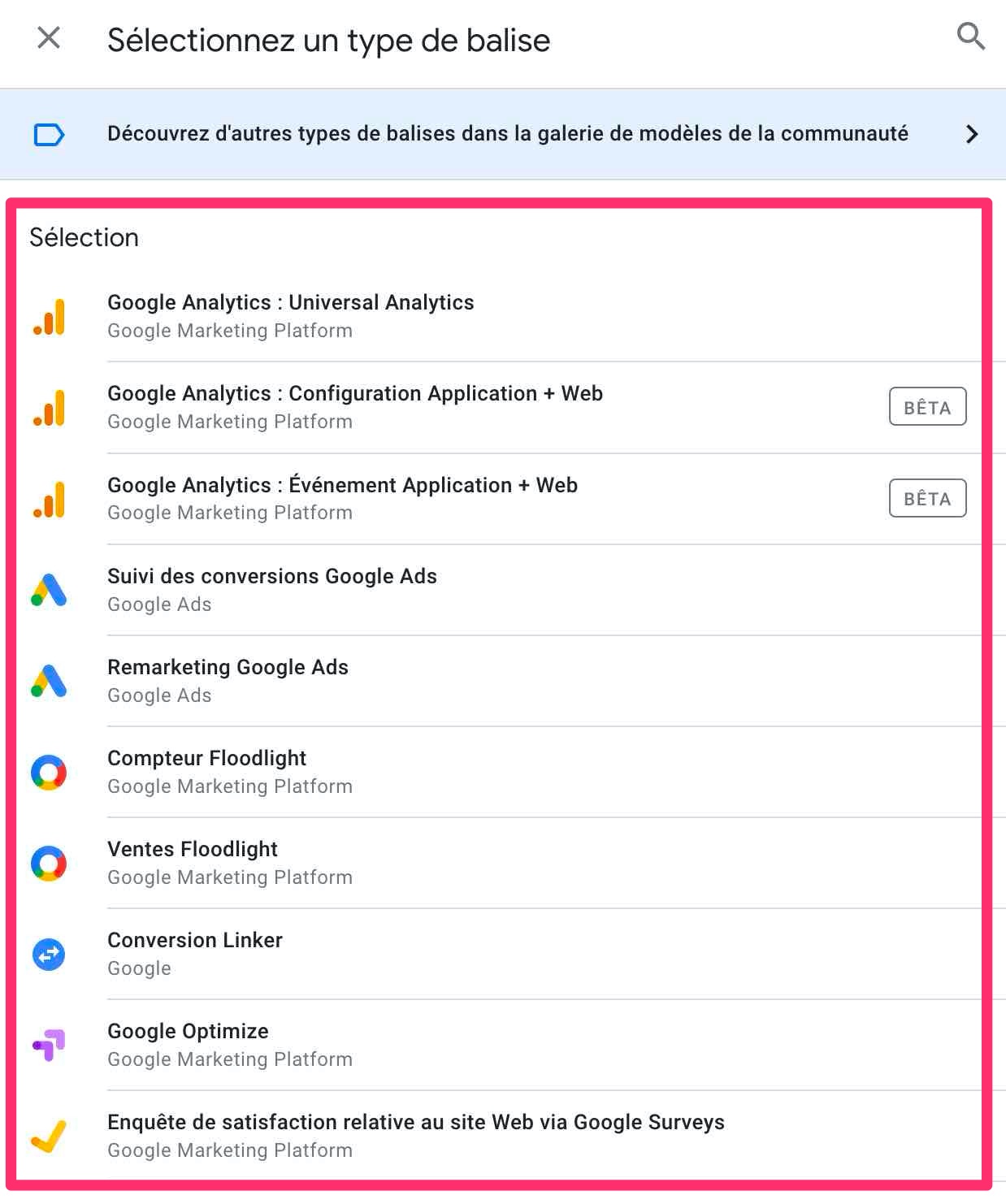
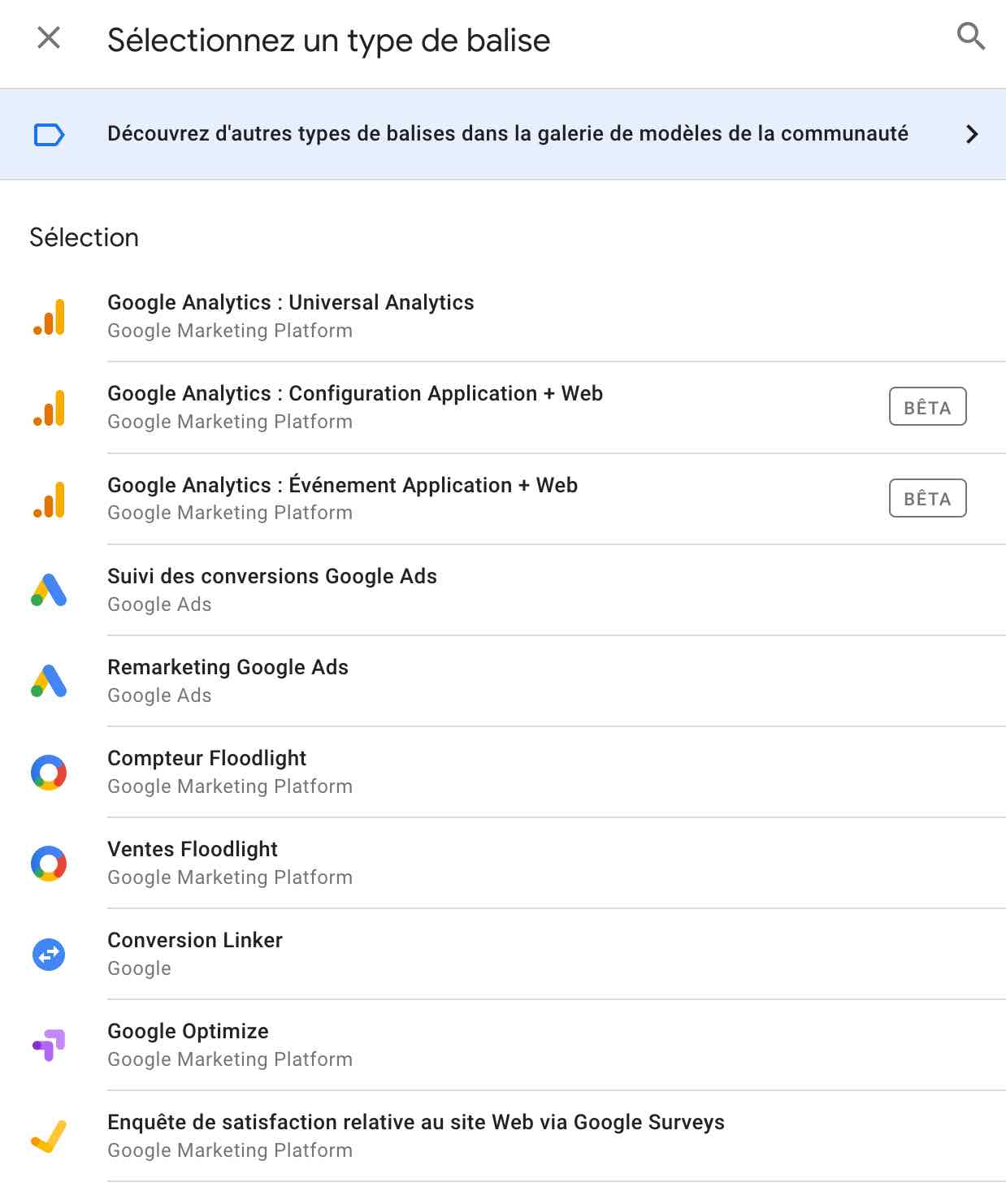
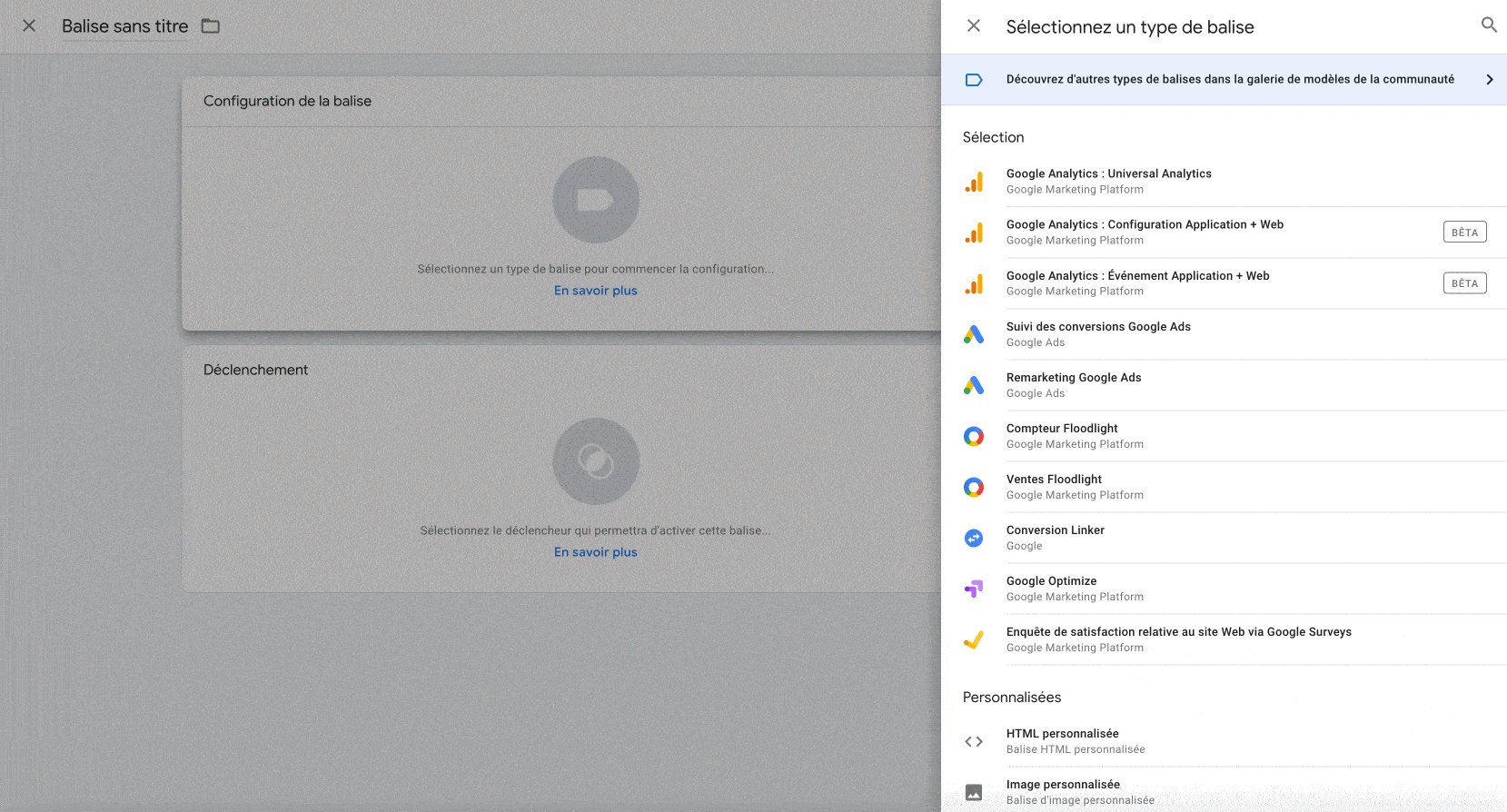
Google vous propose de choisir parmi une cinquantaine de modèles natifs.

Vous retrouverez des classiques comme le code de suivi Google Analytics, le suivi des conversions Google Ads, ou encore la balise LinkedIn Insights.
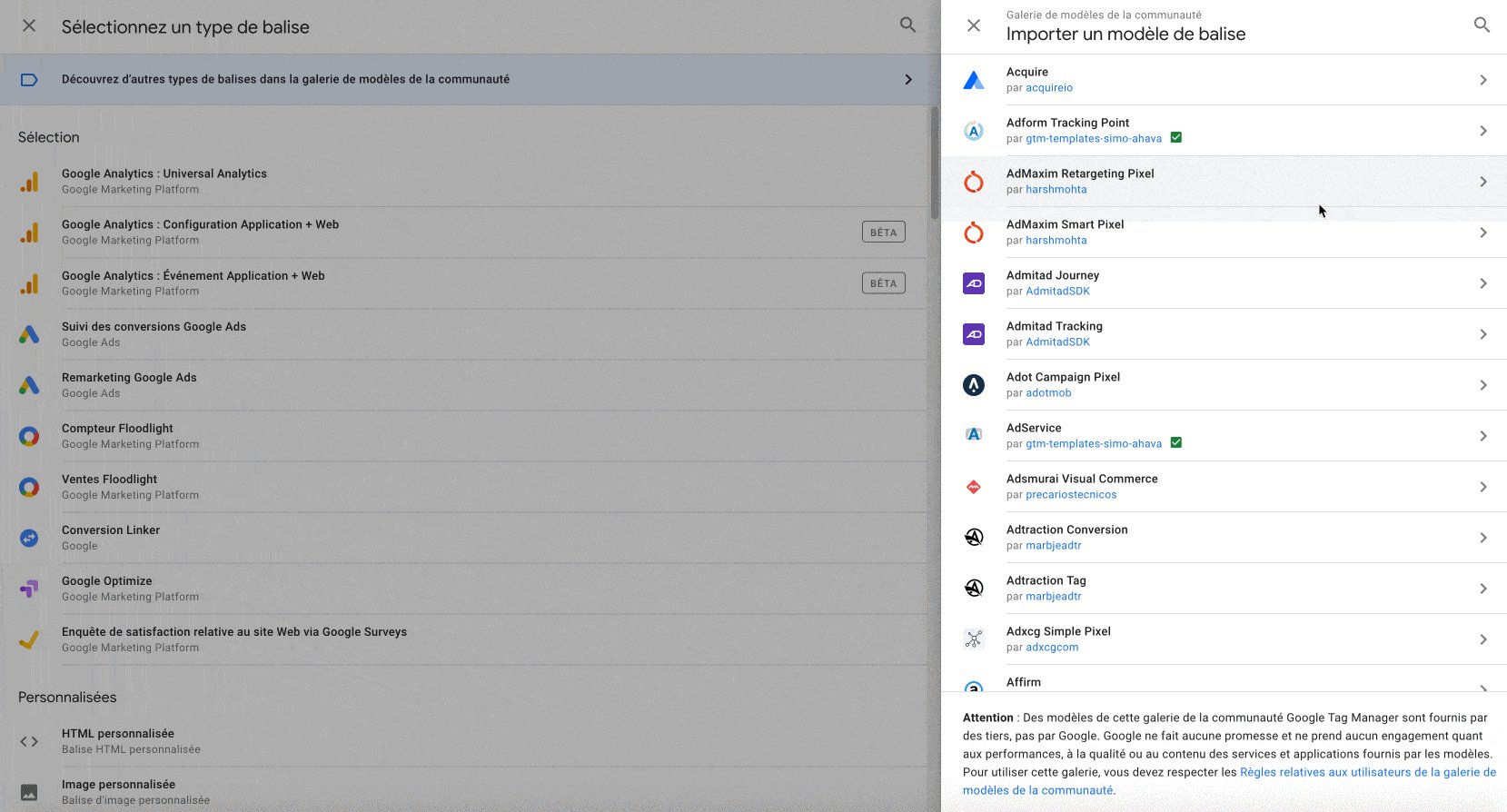
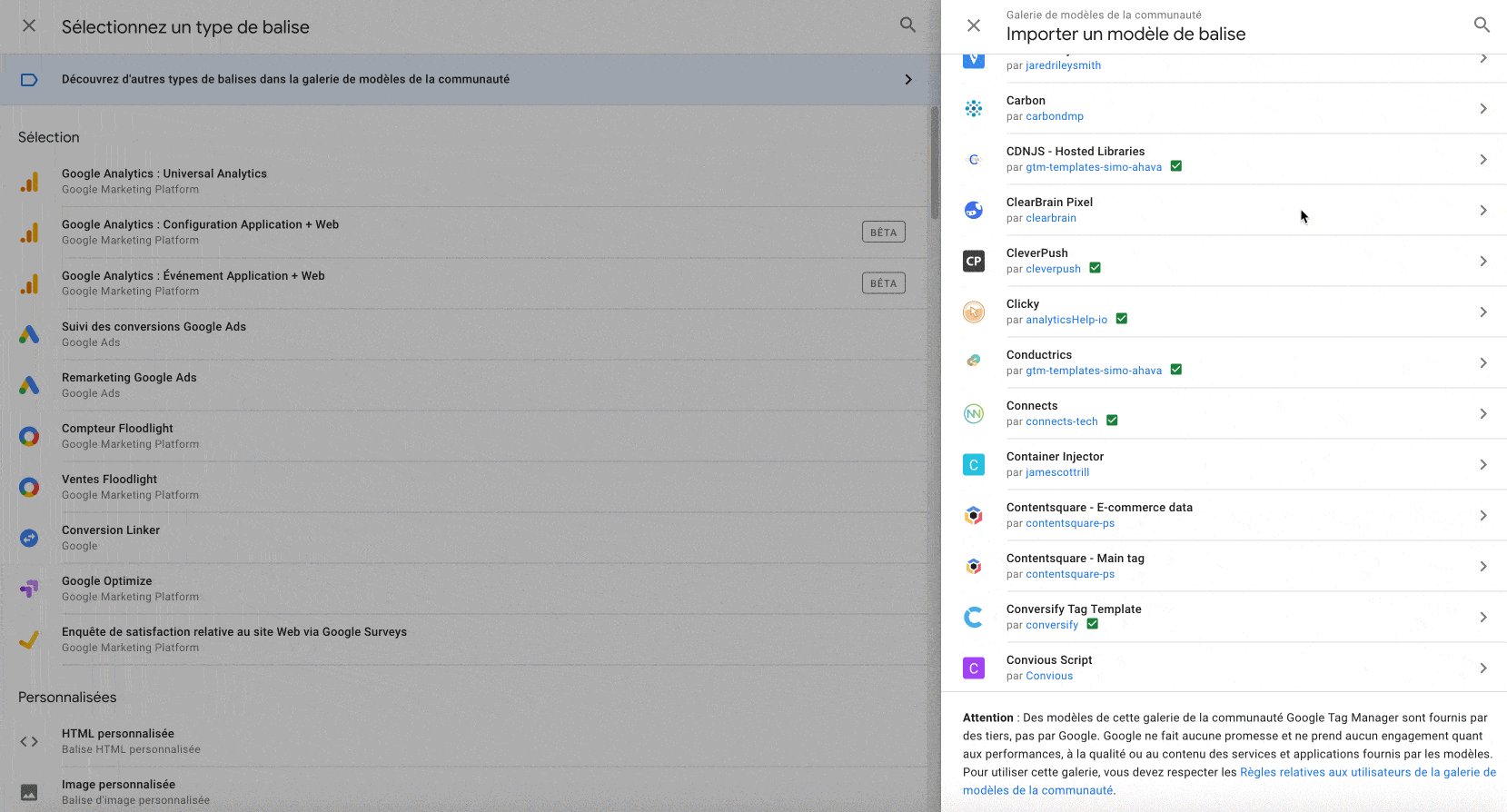
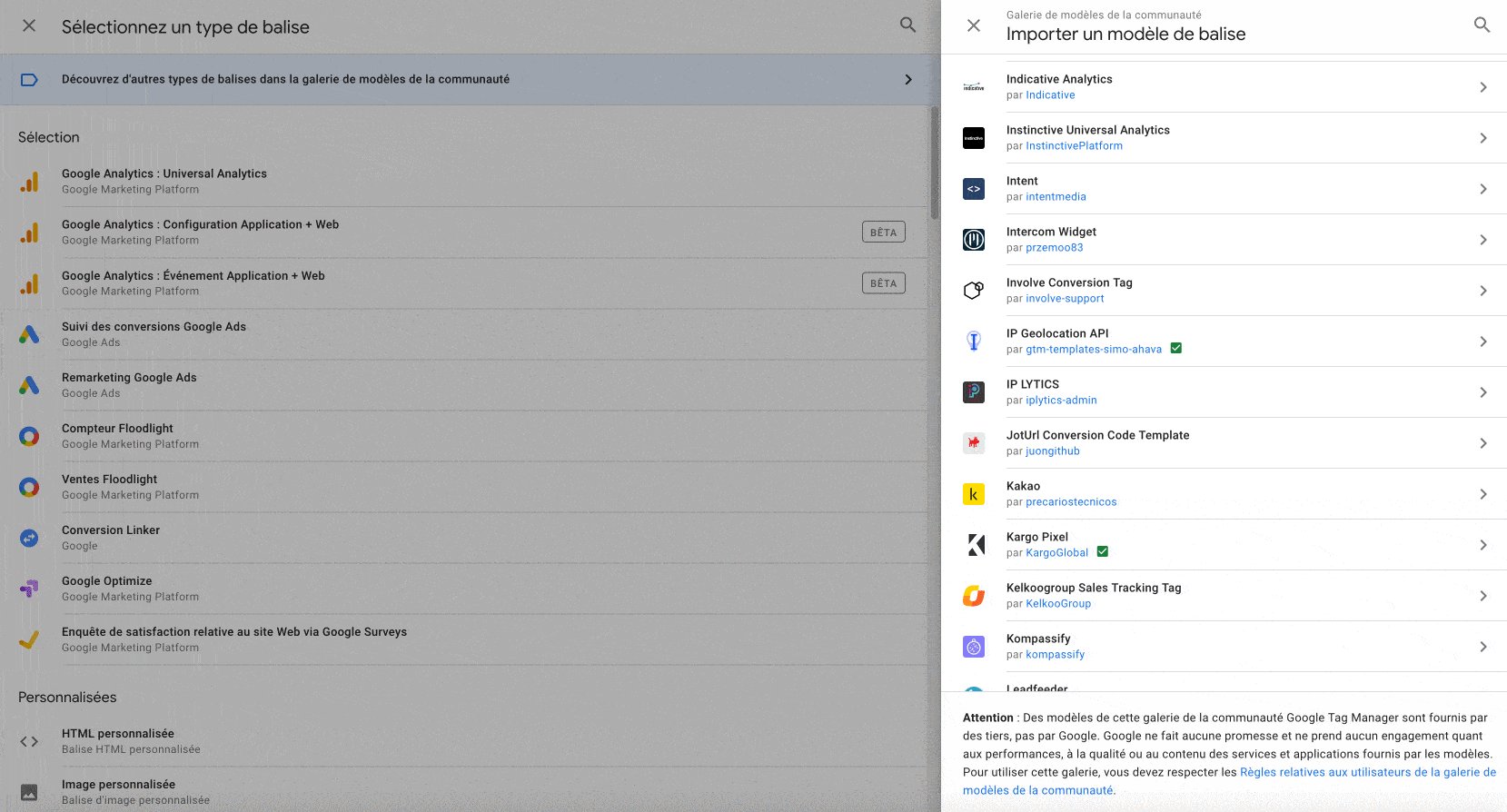
Si vous ne trouvez pas votre bonheur là-dedans, il reste deux possibilités :
- Importer un modèle de balise proposé par la communauté (ex : le Pixel Facebook).

- Ajouter votre propre balise HTML personnalisée. Mais à ce niveau-là, il va falloir avoir de solides connaissances en développement web, ou faire appel à un développeur (ce n’est pas forcément votre but, d’ailleurs).
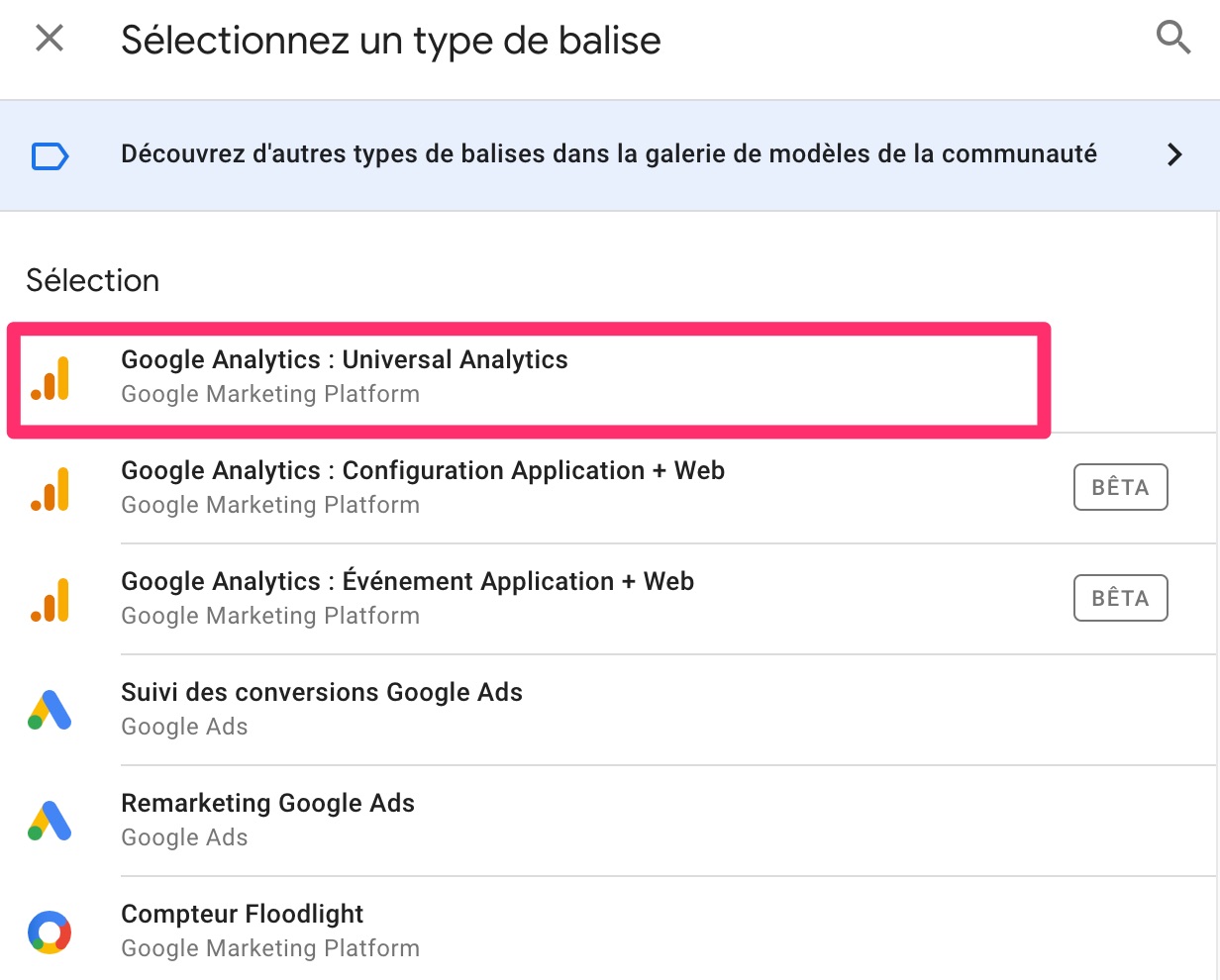
C’est bon, vous avez fait votre choix ? Pour rester simple et efficace, je vous propose de partir sur l’ajout d’une balise commune : le code de suivi Google Analytics.
Vous le retrouverez sous l’appellation Google Analytics : Universal Analytics. Sélectionnez-la en cliquant dessus.

Si vous avez déjà ajouté un code de suivi Google Analytics sur votre site manuellement ou à l’aide d’un plugin, vous pouvez effectuer une migration sur Google Tag Manager. Il vous faudra donc soit désactiver votre plugin, soit supprimer manuellement les deux morceaux de code de suivi Google Analytics déjà présents sur votre site. Dans tous les cas, n’ajoutez pas deux fois le code de suivi. Vous risquez de vous retrouver avec des données dupliquées,de faire planter votre site ou de réduire par exemple artificiellement votre taux de rebond.
Plusieurs types de suivi sont proposés. Vous devez sélectionner le choix par défaut (Page Vue), qui permettra de tracker les pages vues sur tout mon site.

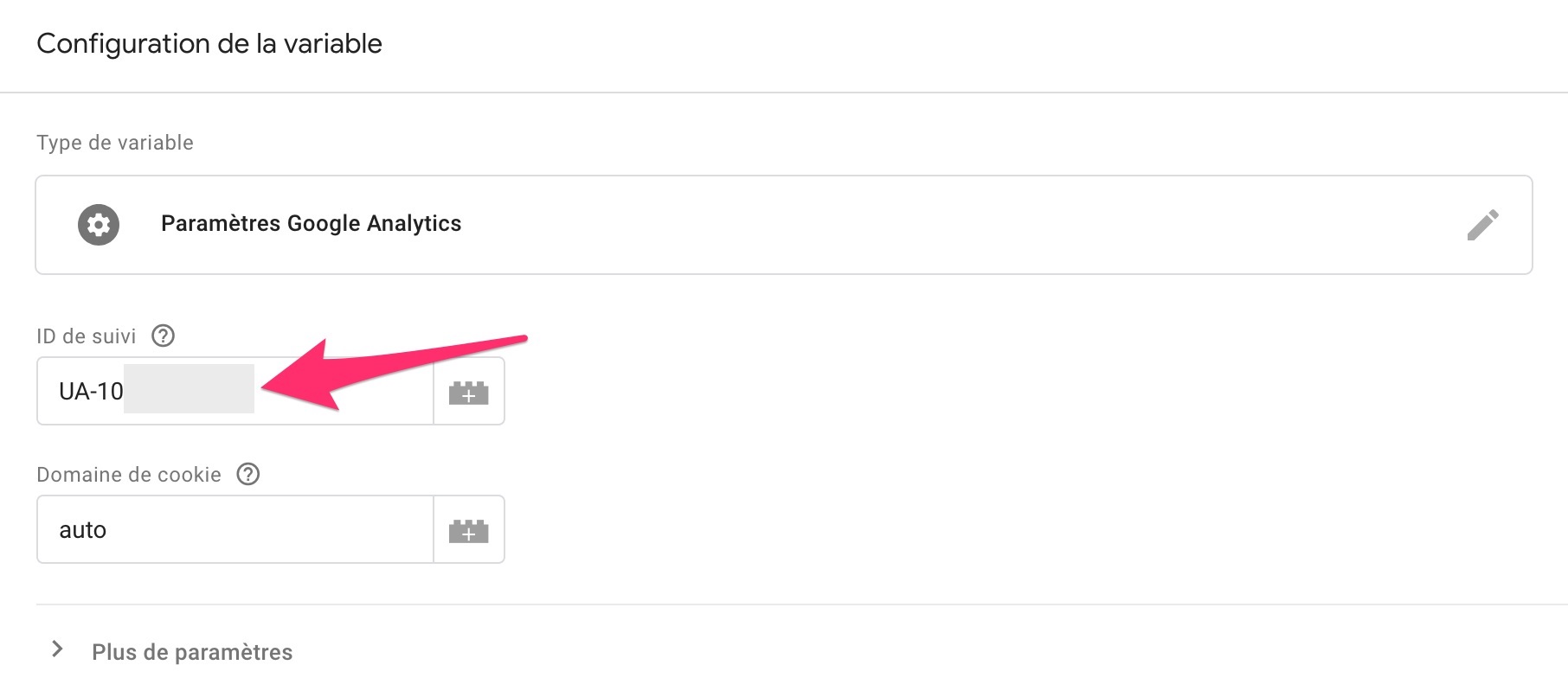
Au niveau du menu Paramètres Google Analytics, choisissez Nouvelle variable pour ajouter votre ID de suivi Google Analytics.
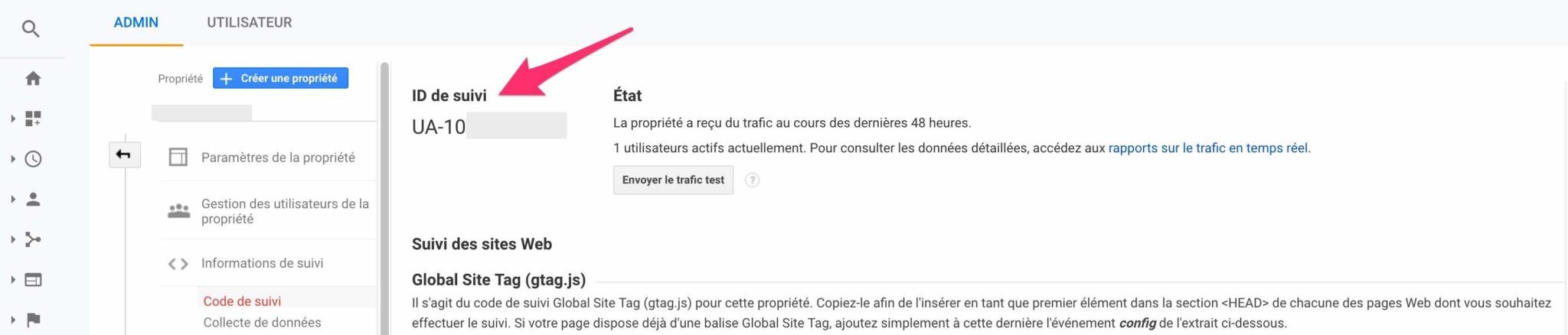
Ensuite, direction l’onglet Administration votre compte Google Analytics. Dans la partie Propriété, cliquez sur Informations de suivi > Code de suivi. Puis copiez votre ID de suivi, qui commence par UA-.

Collez-le dans la case associée, sur Google Tag Manager.

Terminez en pensant à Enregistrer.
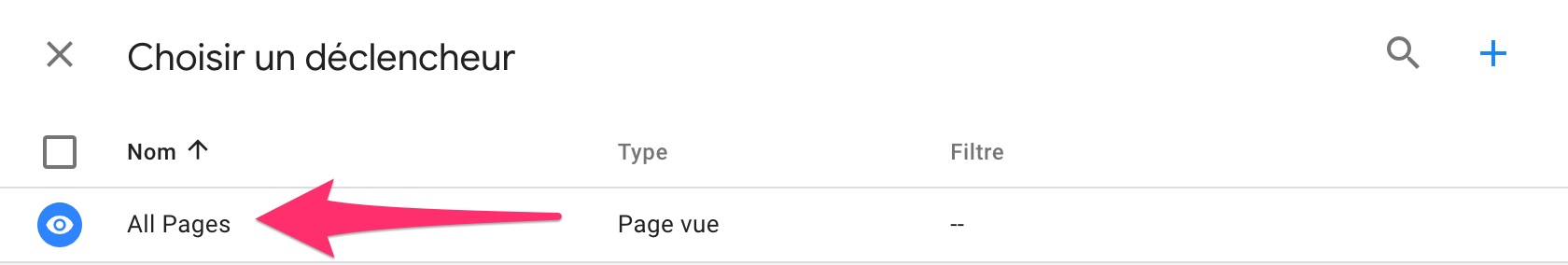
Sélection du déclencheur
Deuxième étape : le choix du déclencheur. A ce stade, deux options sont possibles :
- Créer un déclencheur sur-mesure en cliquant sur le bouton Ajouter (“+”), en haut à droite de la page.
- Utiliser le déclencheur que nous propose Google Tag Manager (All pages). Avec ce dernier, la balise sera déclenchée à chaque fois qu’une page sur votre site sera consultée par un visiteur. Très bien, c’est ce que l’on veut. Cliquez dessus pour le sélectionner.

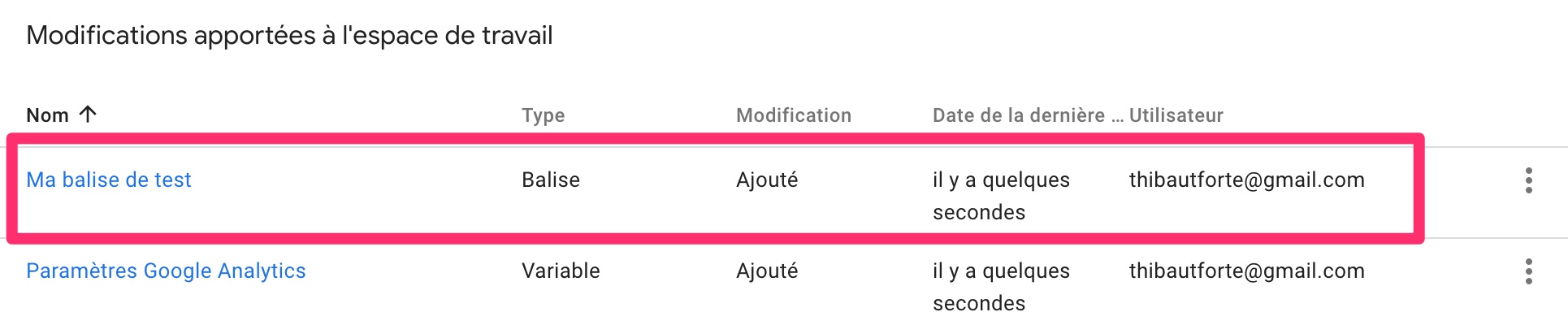
Terminez en cliquant sur le bouton Enregistrer, en haut à droite. Si tout va bien, votre tag a été créé et ajouté à votre Espace de travail.

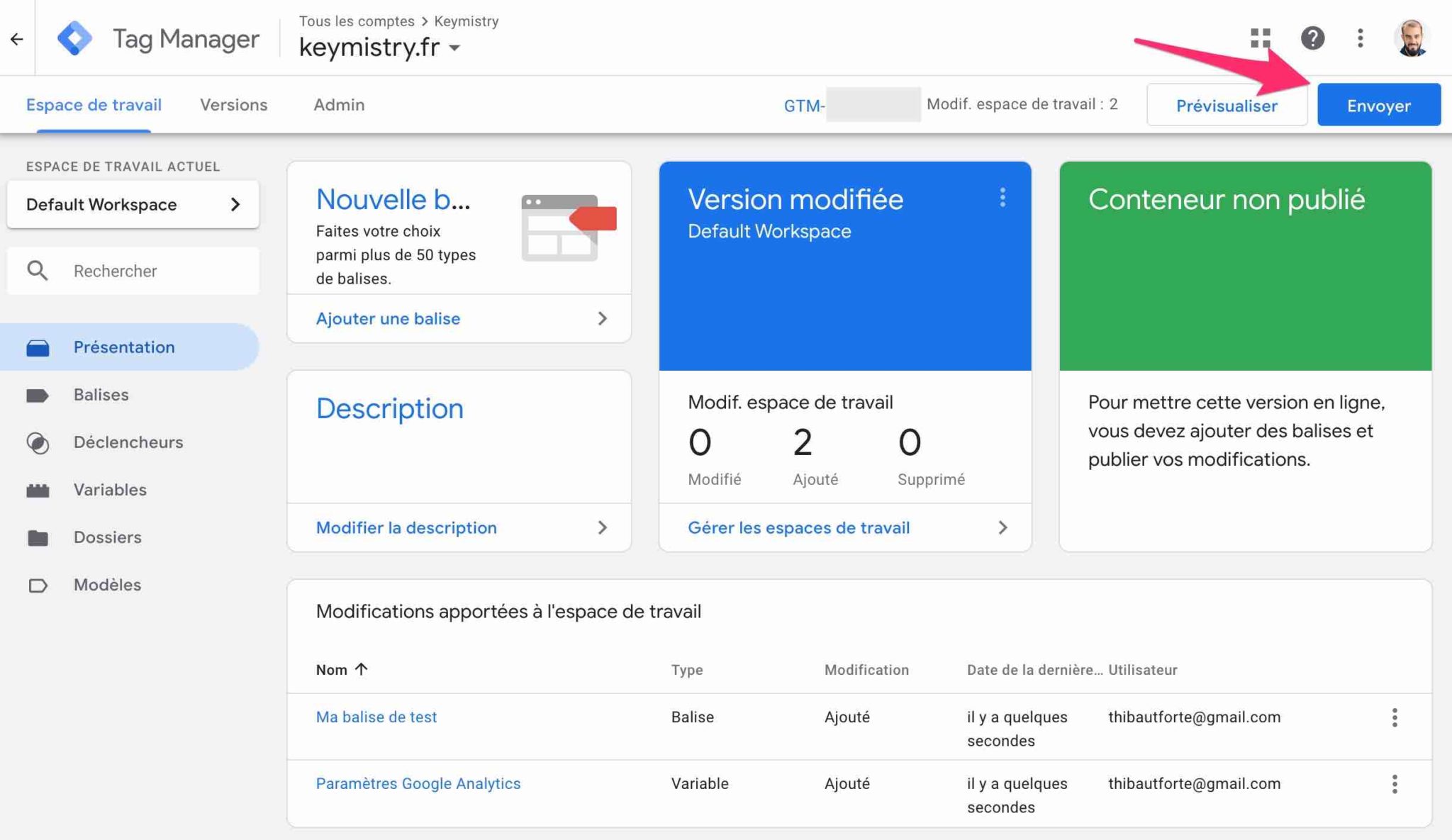
Il ne vous reste plus qu’à l’activer en cliquant sur le bouton Envoyer.

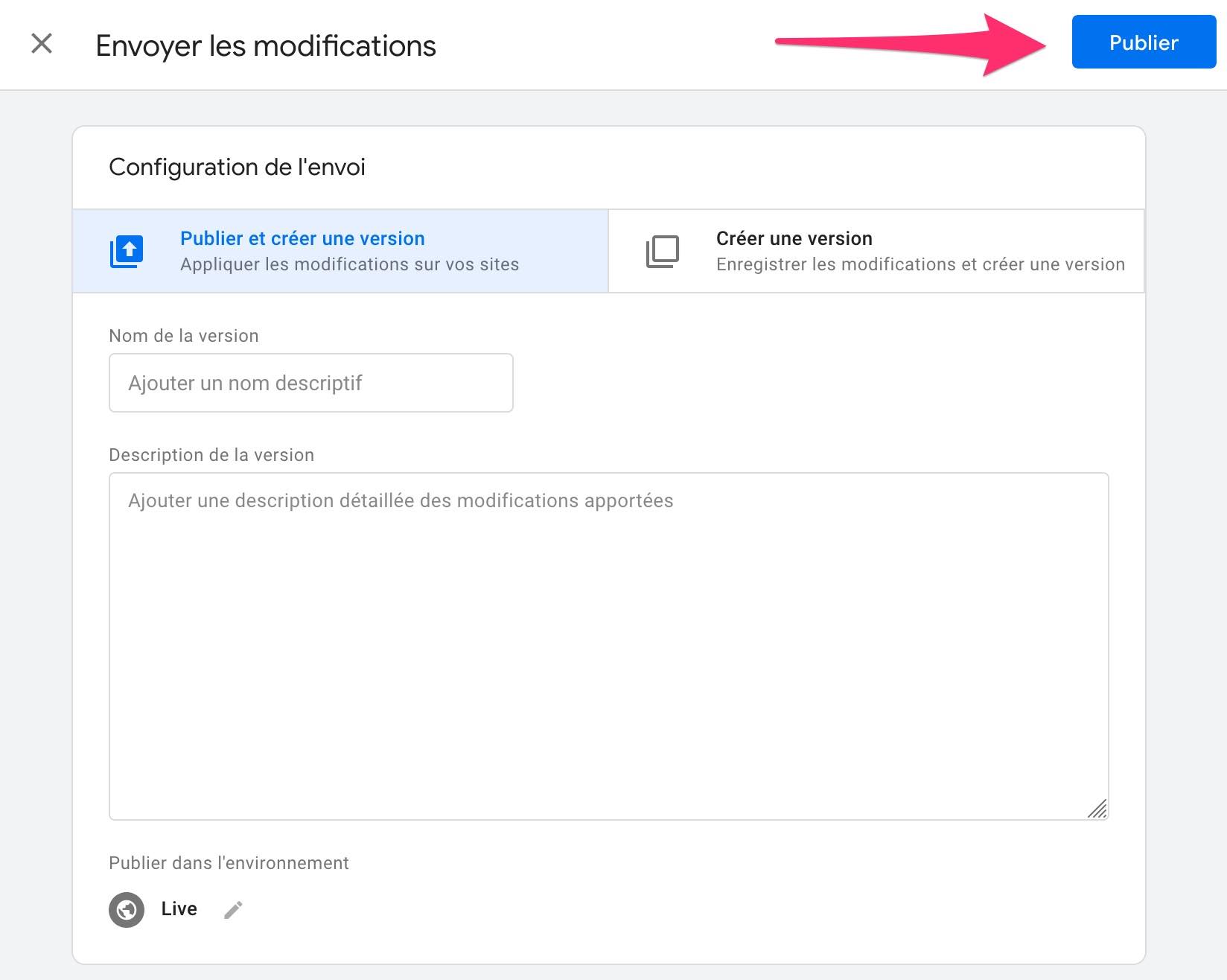
Afin de définitivement mettre votre balise sur orbite, vous allez enfin être invité(e) à configurer l’envoi.
Si tout est OK chez vous, choisissez Publier et créer une version, donnez-lui un nom, et cliquez sur le bouton Publier. Cela aura pour conséquence de publier votre conteneur et, par ricochet, le rendra actif sur votre site WordPress grâce au plugin que vous avez préalablement paramétré.

Et voilà, bravo : vous venez de créer votre première balise avec Google Tag Manager. Si vous souhaitez explorer les méandres techniques de GTM et aller plus loin, je vous recommande des publications spécialisées :
- Le Guide Google Tag Manager sur le blog de Bruno Guyot, expert en marketing digital.
- Le blog de Simo Ahava (en anglais), un développeur spécialiste des données analytiques.
- Le groupe Facebook Google Tag Manager (en anglais).
Comment vérifier que Google Tag Manager fonctionne bien sur WordPress ?
Bon, tout ça, c’est bien beau, mais est-ce que votre tambouille fonctionne correctement ?
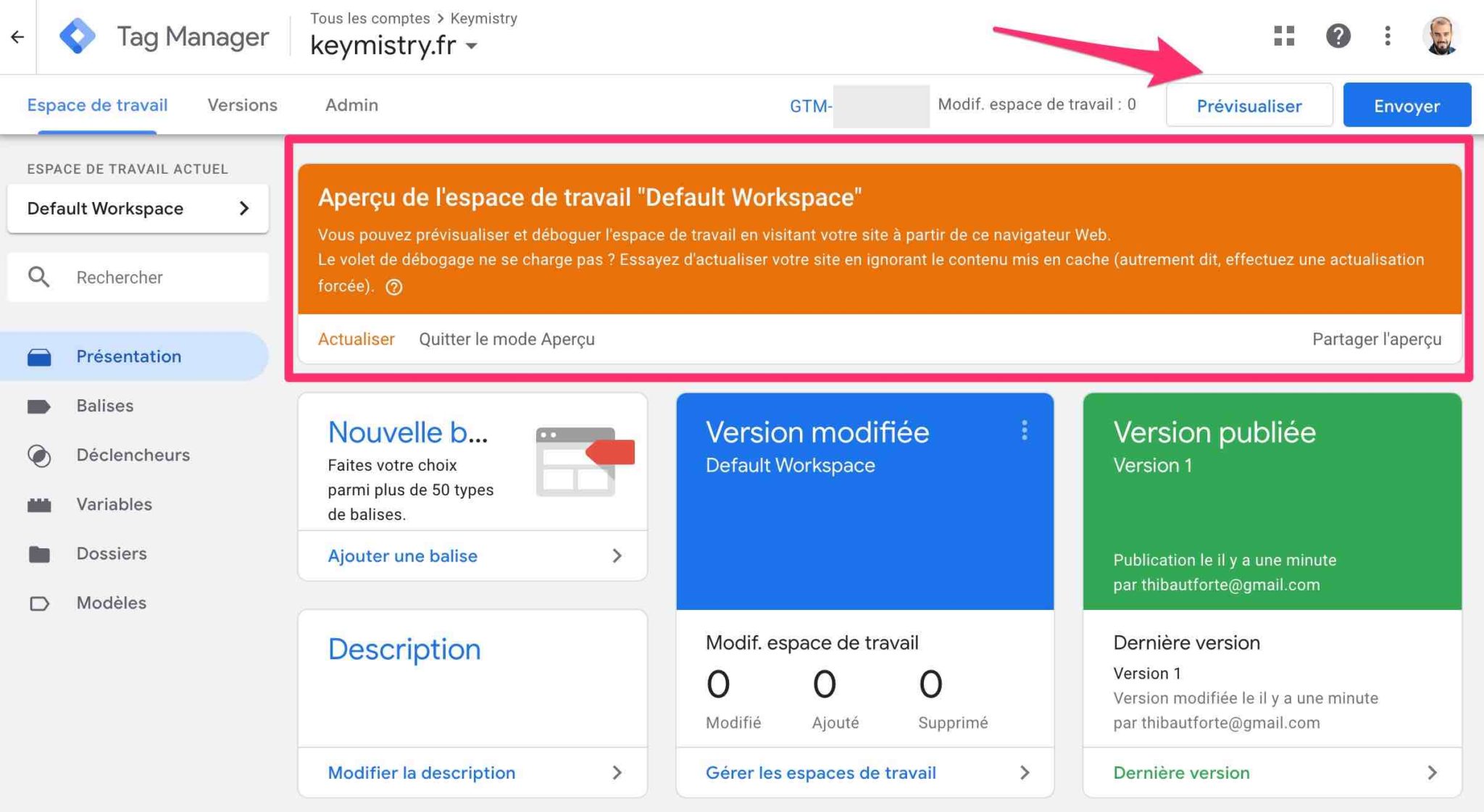
Pour le savoir, vous pouvez utiliser le bouton Prévisualiser, disponible sur votre Espace de travail.
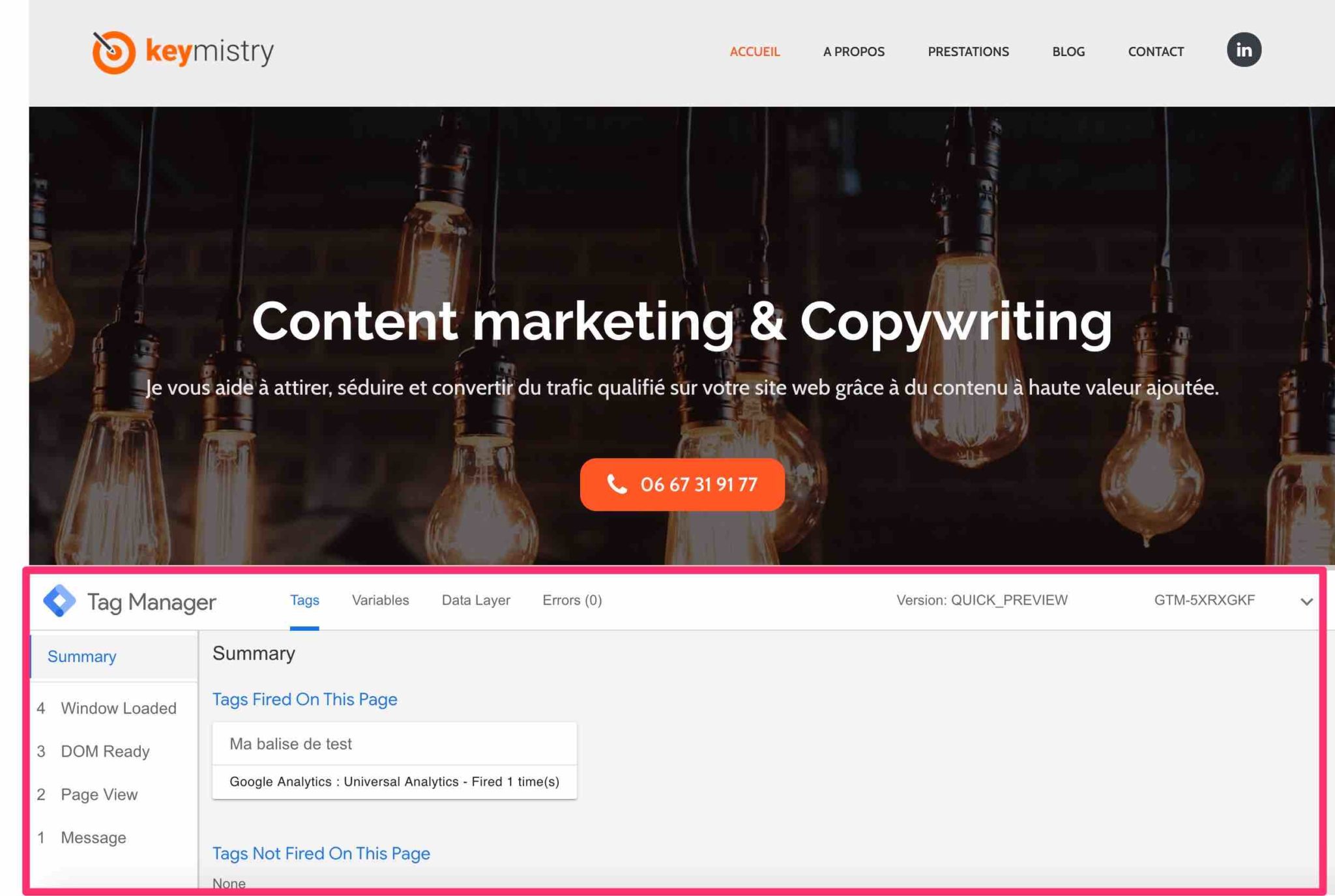
Google Tag Manager va alors entrer en Mode Aperçu.

Vous pouvez aussi utiliser l’option Prévisualiser avant de Publier votre conteneur, pour vous assurer qu’aucun conflit ou problème technique n’ait surgi.
Sur le même navigateur, ouvrez ou rafraîchissez la page d’accueil de votre site dans un nouvel onglet.
En principe, la console Google Tag Manager devrait s’afficher en bas de votre page. Cela signifie que votre balise est opérationnelle.

Désormais, vous avez accès aux données concernant les pages vues de votre site directement sur votre Tableau de bord Google Analytics.
Et tout ça, sans avoir manipulé la moindre ligne de code en rapport avec Google Analytics !
Pour tester vos balises, vous pouvez aussi utiliser l’extension Chrome appelée Tag Assistant, ou bien le site en ligne GA Checker.
Et la confidentialité de vos données, dans tout ça ?
On a beaucoup parlé des balises tout au long de cet article, alors on continue ;-).
La plupart de nos fameux tags, lorsqu’ils collectent des données sur votre site web, le font par le biais de cookies, ce qui entre dans le champ d’application du RGPD.
Cet acronyme se rapporte au Règlement Général pour la Protection des Données. Entré en vigueur en mai 2018, le RGPD consiste à assurer à tout individu le contrôle et la protection des données à caractère personnel qu’il dissémine lors de ses navigations sur la toile.
Pour tout savoir sur cette réglementation et mettre votre site WordPress en conformité, consultez le guide complet qu’Eleonor vous a concocté sur le sujet.
En d’autres termes, vous devez obtenir le consentement des utilisateurs pour recueillir des données personnelles.
Et ça, c’est pas simple du tout à mettre en pratique, autant vous le dire.

Si Google s’engage à garantir la “confidentialité” et la “sécurité” des données qu’il récolte dans ses règles de confidentialité et d’utilisation, vous devez aussi y mettre un peu du vôtre.
L’aide de Tag Manager vous indique par exemple comment accepter l’avenant relatif au traitement des données.
Et ensuite ? Retenez qu’il est très difficile d’être à 100% en conformité au règlement. Pour vous aider, cet article vous détaille Comment utiliser Google Tag Manager pour gérer le consentement RGPD.
Mais je vous préviens, va falloir mettre les mains dans le cambouis.
Google Tag Manager, pour qui ?
Si Google Tag Manager permet effectivement une “gestion simplifiée des balises”, ce n’est pas selon moi un outil “facile à intégrer” comme le prétend Google.
Pour bien comprendre ce que vous faites sans risquer de casser votre site, il est nécessaire de disposer d’un minimum de connaissances techniques.
La documentation de Google, dont je vous ai parlée précédemment, est un bon point de départ pour comprendre les rouages basiques. Même s’il faut s’accrocher pour comprendre certains termes.
Vous aurez donc besoin d’apprentissage pour vous familiariser avec les spécificités de GTM.
En soi, cet outil ne se destine pas prioritairement aux débutants. Un bon conseil : assurez-vous d’avoir un minimum d’expérience avant de faire joujou avec GTM. Après, tout est possible, même en partant de zéro.
La cible prioritaire correspond plutôt aux marketeurs qui doivent gérer un nombre important de balises. Grâce à GTM, plus besoin de faire appel à un développeur pour s’occuper de tout ça.
Si vous avez juste une balise à ajouter sur votre site, pas besoin de vous tracasser avec Google Tag Manager : passez par l’outil dédié (ex : Google Analytics).
Conclusion sur Google Tag Manager et WordPress
Tout au long de cet article, vous avez notamment découvert comment installer Google Tag Manager sur WordPress, ses avantages et son mode de fonctionnement.
L’utilisez-vous dans votre quotidien de webmaster ? Avez-vous opté pour une extension particulière pour le faire fonctionner sur votre site ?
Dites-nous tout dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?














Bravo Thibaut pour cette approche “dégrossistante” sur le GG tag Manager. J’ai découvert qu’il existait un tag qui va me permettre d’ajouter à distance en plus de GG analytics, le code de suivi de Clicky que j’utilise depuis “un siècle” 🙂 et j’ai découvert qu’on pouvait obtenir des tag pour des régies d’affiliation assez connues :AWIN et TRADEDOUBLER. Et puis le lien vers l’expert GTM est parfait pour compléter ! Alors pour moi votre article remplit sa fonction parfaitement: dégrossir pour avoir envie d’aller voir.. merci !
Super article Thibaut , c’était très clair !
Bonjour Thibaut, merci pour ce partage.
Sais-tu où l’on peut trouver des templates avec des balises déjà prêtes pour WordPress et Woocommerce ?
Cordialement,
Laurick
Bonjour Laurick,
Hormis les ressources que je mentionne dans l’article, non, aucune idée, désolé.
Merci beaucoup pour ces explications pas à pas que je suivrai bien volontiers. Une question néanmoins. Si un site est déjà équipé de Global site tag (gtag.js) puis-je aussi sans autre installer GTM?
Bonjour, oui tout à fait 😉
Bonjour,
Merci pour cet article indispensable pour gérer un sujet aussi complexe et sensible.
J’ai donc suivi tes instructions pas à pas, mais je ne vois pas le menu “informations de suivi” !
Dans “Google Analytics / Admin / propriété”, j’ai “Assistant de configuration”, “Paramètre de la propriété”, “Gestion des utilisateurs de la propriété”, “Flux de données”, “Paramètre de données”, “Identité du rapport par défaut”, “Historique des modifications au niveau de la propriété”, “Demande de suppression des données”, puis Association de produits et Autres paramètres.
En farfouillant, ils déconseillent dorénavant d’utiliser Universal Analytics et de choisir Analytics 4 pour les nouveaux comptes. J’ai donc choisi ça en espérant que ce sera bon…
Si tu as des conseils, je prends du coup !
Merci
Merci pour ce tuto très complet ! J’ai tenté de paramétrer une balise de conversion Google Ads mais le debug ne veut pas se connecter. J’ai le message suivant : No debugger found.
Je continue mes recherches.
Merci encore 🙂
Bonjour
Merci pour cet article super complet. Je suis d’ailleurs votre formation “enfin visible grace au référencement” dont je suis très satisfaite.
J’ai une question concernant google ads (suivi des conversions google ads).
Où trouve -t-on l’ID et le label de conversion que demande google tag manager pour la configuration d’une nouvelle balise ?
Merci !
Isabelle
Bonjour, à priori c’est dans ton compte Google Ads.
Un article au top ! Il pourrait être compléter par l’ajout de données personnalisées à envoyer dans le datalayer.
Assez utile pour celles et ceux qui n’ont pas la main sur les extensions de module (GTM4WP) et qui doivent implémenter via le functions.php.