Pages that load at the speed of light on mobile phones. An improved user experience. Increased visibility on Google.
No, you’re not dreaming: this wonderful world reaches out to you by activating AMP on WordPress.

On paper, AMP looks like a real Eldorado for the webmaster. But if you take a closer look, you’ll see that it’s not all that simple.
How to install AMP on your site? Do you really have to use it? And beside its advantages, what are the drawbacks of this attractive thing? Answers in this comprehensive guide.
Overview
While reading this post, you might see some affiliate links. We use them for two reasons: number one, to promote products or services we actually recommend. Number two, it helps WPMarmite reward its blog’s writers. If you buy any product or service via such links, the price will not be different so don’t worry about that!
AMP, what is it?

AMP stands for Accelerated Mobile Pages. This is a format for fast display of web pages on mobile phones.
One of its main objectives is to enhance the user experience experienced by Internet users on a website, by allowing them to access a page via their mobile device almost instantaneously.
Behind this oiled mechanism, we find an open source technology launched in 2016 and developed by the AMP Open Source Project.
It is supported and funded by many big web players such as WordPress, Twitter, LinkedIn, or the search engine Bing etc.
Without forgetting Google, its main contributor and promoter, at the same time. Quite logical, when you know that one of its fundamental principles is to make the web faster.
When writing these lines, you should know that more than half of the time spent on the internet is done from a mobile device (smartphone, tablet). In the U.S., the smartphone is the device being more and more used to connect to the internet on a daily basis.
AMP technology is here to adapt to this major trend and improve the mobile experience. Google takes this very seriously. The Mountain View company recommends, for example, a loading time of less than 3 seconds on mobile phones.
So much for a first general overview. Now see how it all works behind the scenes and in the spotlight.
AMP, how does it work?
How AMP works
On its official website, AMP details 7 reasons to explain how AMP works. Hold on tight.
For example, it talks about “asynchronous execution of the entire AMP JavaScript”, “CSS code“, or “GPU-accelerated animations“.

Are you still there? I’ll grant you, it’s not easy to understand what we’re talking about around here. So let’s drop the barbaric and technical terms and try to simplify it.
Technically speaking, AMP pages are second versions of your classic WordPress pages, but simplified for mobile browsing.
Think of it as copies that will load much faster on a mobile phone.
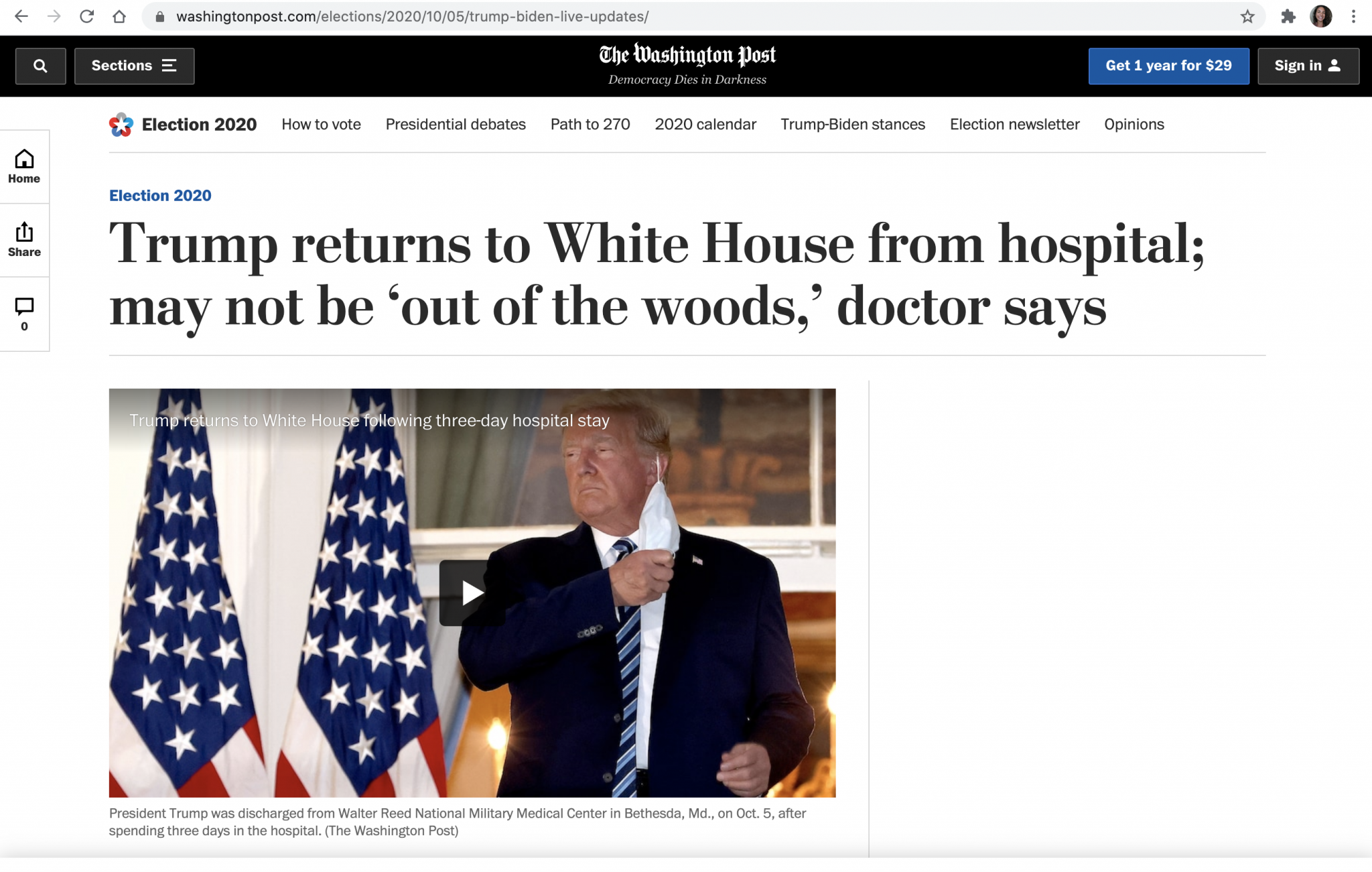
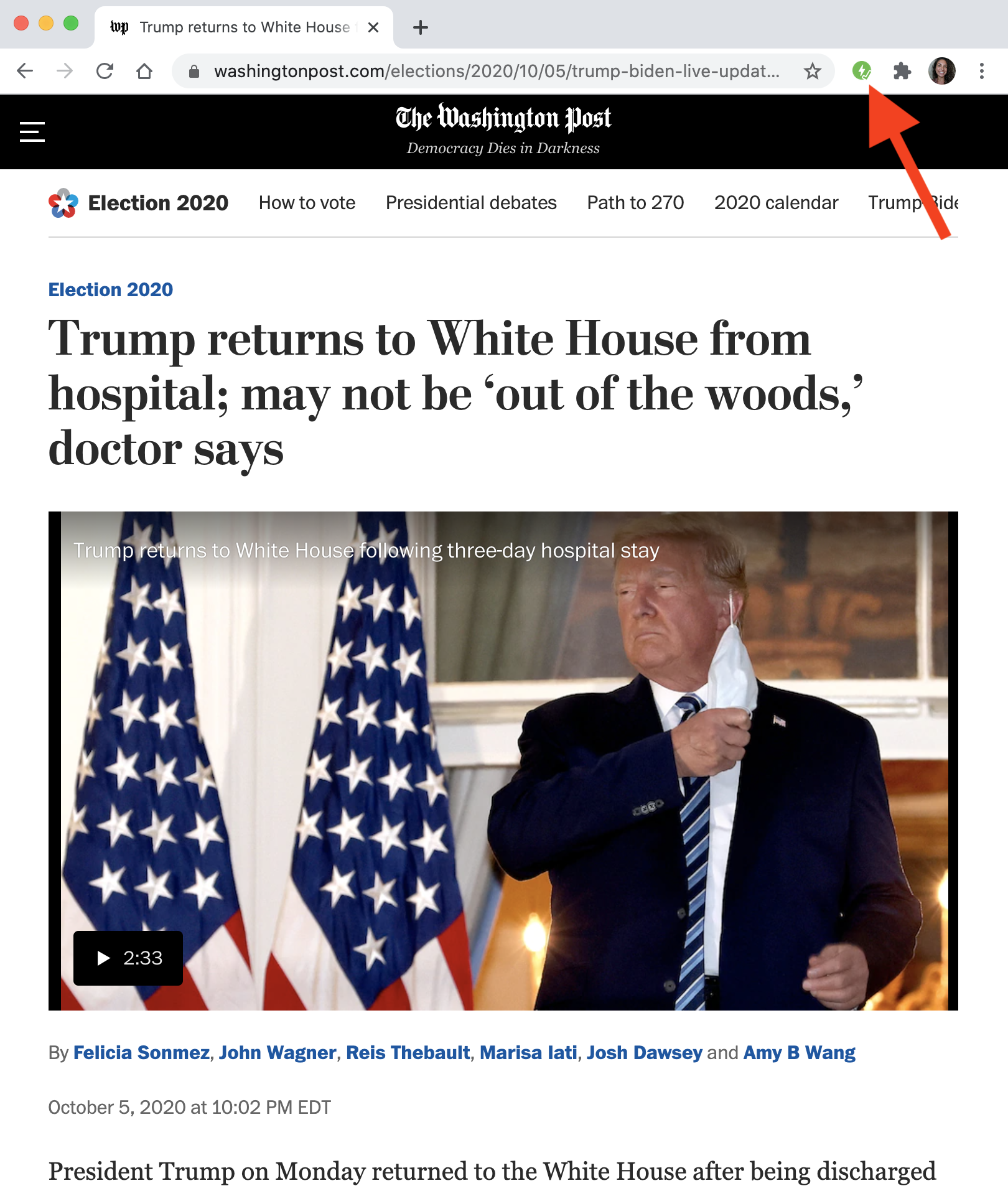
Here is for example a classic web page, accessible from a desktop computer:

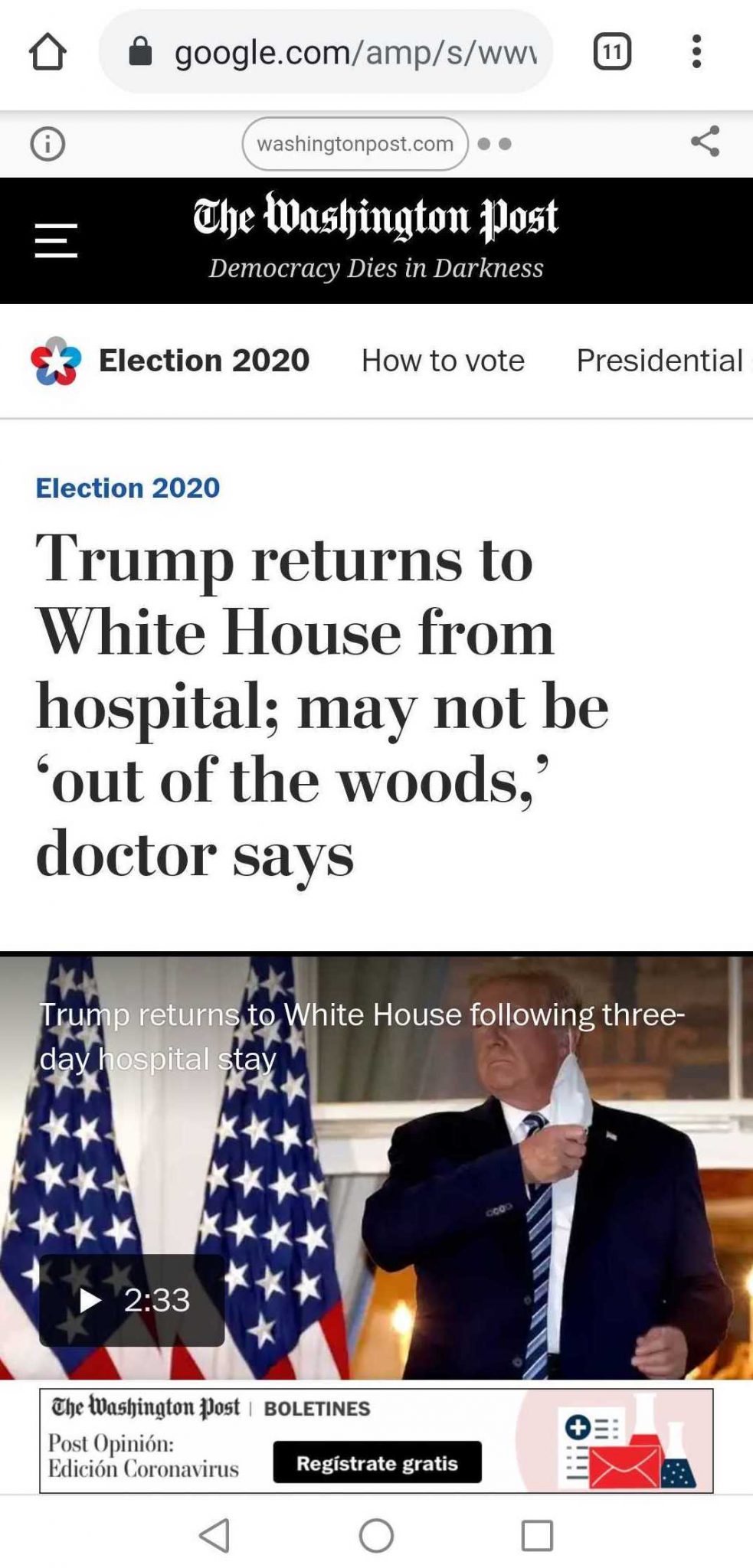
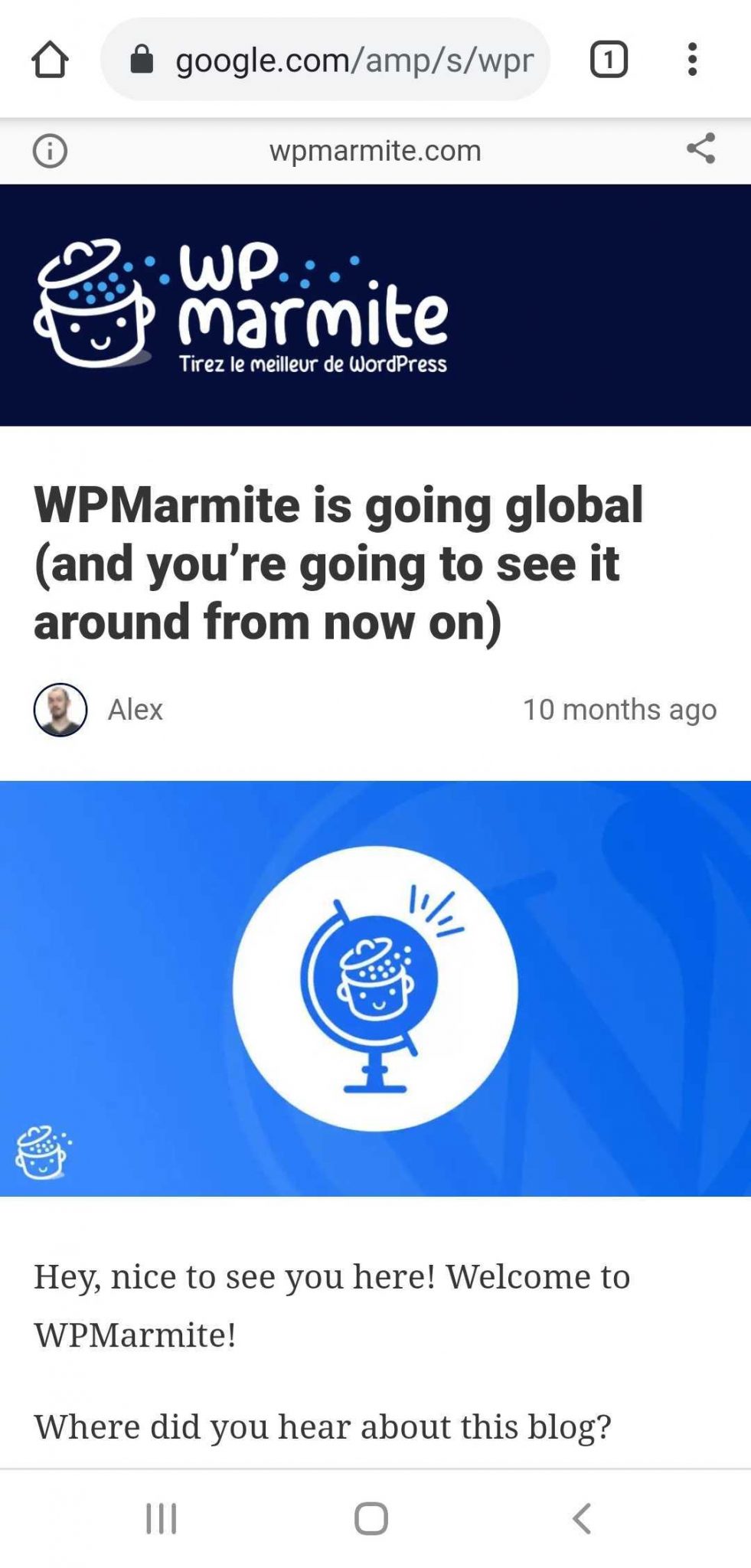
And here is now its AMP version, which can be seen from a mobile phone:

Each page has its own URL (its address accessible from your browser). For example, the classic page has the following URL: https://www.washingtonpost.com/elections/2020/10/05/trump-biden-live-updates/
For the AMP page, the generated URL has an amp at the beginning: google.com/amp/s/www.washigtonpost.com…
You can also see the presence of google.com at the beginning of the URL. This means that the page in question is hosted on Google’s servers, so it can be cached to ensure lightning-fast loading times.
To sum up: if your web page has an AMP version, the user will be automatically redirected to this page, which reduces loading time on mobile phones.
Technically, offering two versions of your pages can raise a problem of duplication of content, which is not really well seen by Google. To avoid any problem in this respect, you should use a canonical tag on the AMP page. This helps to tell Google which is the official version of the page to index. Don’t worry, you won’t have to do anything on that side. The plugins that we are going to present to you will automatically take care of this for you.
What does an AMP page look like on your phone?
Accelerated Mobile Pages are reduced to their simple expression, so that, once again, they load almost instantaneously.
Basically, we just keep the content and the images, and we get rid of all the other graphic tricks related to design. Take a good look, it’s pretty obvious from the comparison below.


As you can see, the AMP page in the article above has been cleverly stripped. For example, you can notice the disappearance of the following elements:
- The wave and the blue color at the top of the page.
- The breadcrumb trail.
- The color of the links.
- The video display.
- The buttons.
- The insert linked to the Author at the bottom of the page.
- The Click to tweet insert now only contains the text in raw format (goodbye formatting with a blue background).
- All the elements present in the sidebar. On a classic mobile page, they are normally compiled at the bottom of the page. In AMP format, they are simply deleted.
How does the AMP format manage to put your pages on a diet? Actually, it relies on 3 mechanisms:
- Its own HTML code, called AMPHTML. Inside, some classical HTML tags are replaced by specific AMP tags that aim at simplifying and optimizing the code.
- Very strongly reduced JavaScript code (AMP JS).
- A cache system (Google AMP Cache) that uses the Google cache to speed up the display of pages.
Furthermore, the CSS code is also limited in size (50 kilobytes maximum) and must be integrated into the page code.
As a result, the loading time after a click on a request is usually less than 1 second. Try it at home, you’ll see: it does indeed go very, very fast.
What about Google, then?
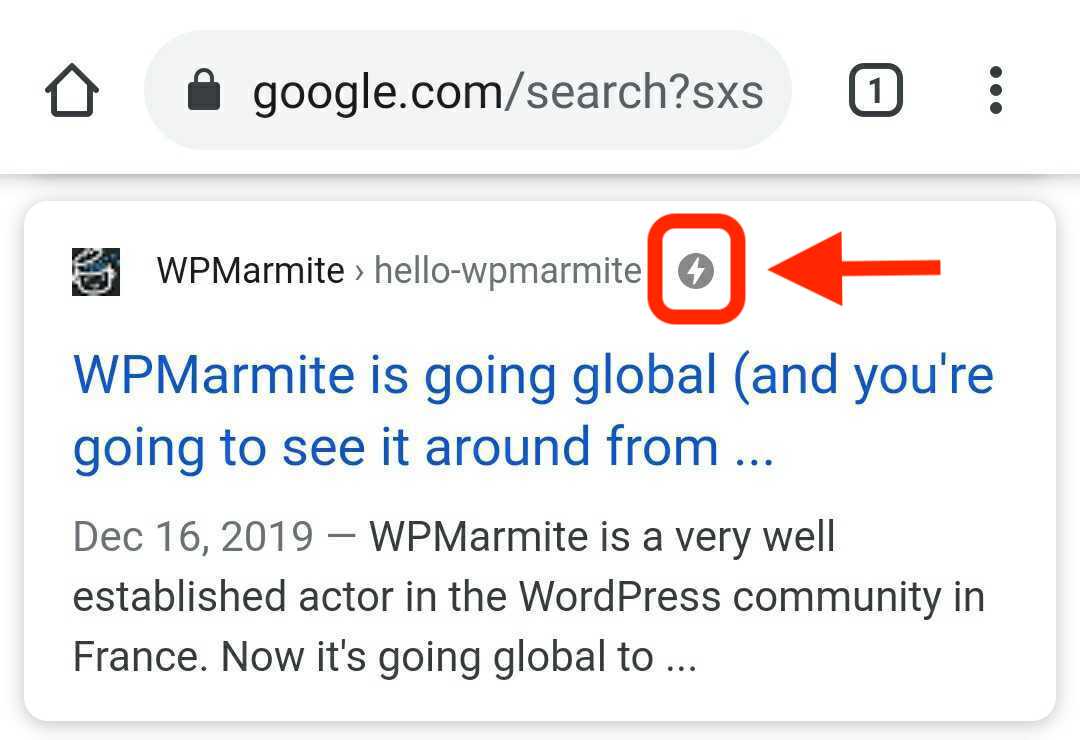
At the level of Google’s search results page (we call it the SERP, in the jargon), Accelerated Mobile Pages are easily recognizable.
They display a small gray lightning bolt icon in the top right corner of the article in question.

Google mixes them with its other search results, so you will see other ones which are note necessarily AMP versions.
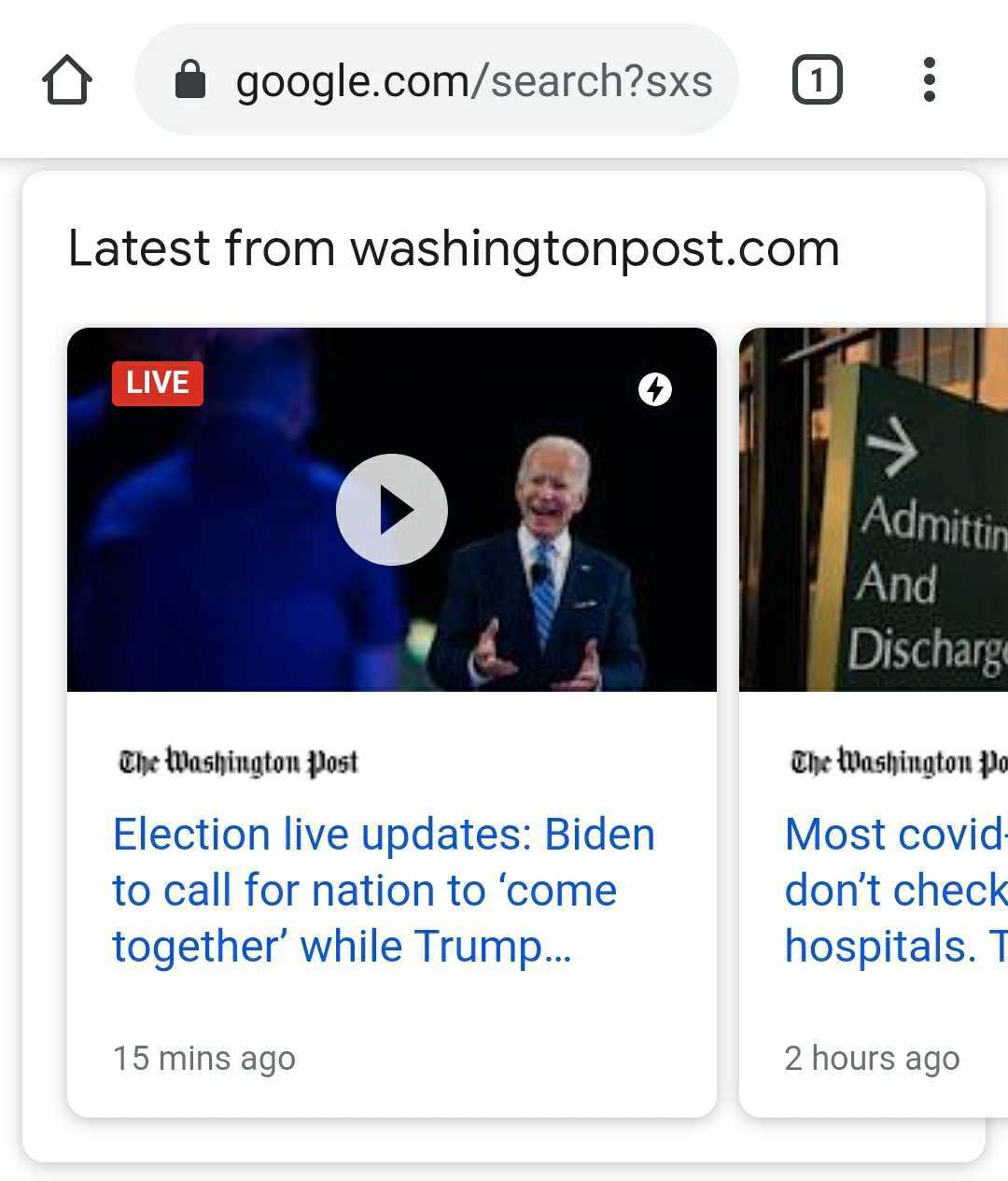
But you can also find their trace in its carousel, which compiles several results in a row. You can scroll through them by scrolling with your finger to the left or right:

The Accelerated Mobile Pages format is also used by other search engines, such as Bing for example. However, we speak almost exclusively of Google here because it is the ultra-majority search engine in the world (more than 92% market share).
What are the possible modes of use?
Finally, note that AMP can be used in several cases:
- On websites and thus the pages they host, as you have seen since the beginning of this article. By the way, a lot of online media like The Washington Post or Slate, use this format.
- To make stories. Popularized on social networks (originally on Instagram and Snapchat), stories are ephemeral content in the form of video or photos, possibly accompanied by text. In our specific case, this is called an AMP story. The Internet user can even view your content in full screen.
- To create ads, AMP ads.
- To design emails, AMP emails.
I hope you have a clearer idea of what we’re talking about today. Before delving specifically into the use of AMP on WordPress, I’d like to talk a few moments about the advantages and disadvantages of this format.
Because while it looks good on paper, it doesn’t have only advantages either.
Advantages and disadvantages of the AMP format
Advantages of Accelerated Mobile Pages
The AMP format has undeniable advantages:
- It improves the user experience by providing your visitors with pages that load quickly.
- Your pages will load faster. This criterion is taken into account by Google in the ranking of pages on mobile that it establishes in its search engine.
- A fast loading time limits your bounce rate and increases the time spent on your site. Signals appreciated by Google.
- The visibility of your pages is increased on Google. An Internet user can already detect an AMP page more easily than a classic page, thanks to the presence of the famous grey lightning bolt. Then, as you have seen, Google can also highlight them in its carousel, located above natural search results. As a result, you have more chances to multiply your click rate and your overall traffic.
- You increase the possibility of maximizing your revenue. You should know that conversions drop by 12% for every second of extra loading time.
Disadvantages of Accelerated Mobile Pages
But on the other hand, AMP also has some drawbacks:
- The design of an AMP page on WordPress (and also in general) is crude and focuses on the content to load as quickly as possible. You have fewer assets to differentiate yourself from your competitors and are less likely to bring out the personality of your site.
- Some formats and sizes of advertisements are not available.
- Due to simplified HTML and JavaScript code, you will not be able to display your opt-in forms and buttons. This can therefore have a significant impact on your conversions.
- The AMP format is complex to implement for non-developers. Unless you go through a plugin, which will do all the work for you ;-).
Finally, note that the implementation of Accelerated Mobile Pages on WordPress does not have a direct impact on your position in the search results according to Google itself. But indirectly, yes, because speed is a ranking factor for Google mobile search.
The AMP format, for which type of site?
The AMP format is not suitable for all sites. By nature, it is primarily intended for sites that receive most of their traffic from a mobile device.
To find out if you fall into this category, it’s very simple. First, connect your site to Google Analytics. Then check the types of devices used from the menu Audience > Mobile > Overview.
On the line “mobile”, you can see the percentage of users visiting your site from mobiles. The higher this percentage is, the better you’d like to switch to AMP format ;-).
Secondly, the main target of our dear format is content creators. That’s why a lot of news and media sites have started to use it.
On the other hand, if you don’t publish or only publish a few articles via a blog, for example, there is no point in switching to the AMP format.
You enter one of these two categories and have decided to enable AMP on WordPress? I’ll show you how to integrate it on your site right away.
Testing two must-have AMP plugins for WordPress
To begin with, you can create an AMP page by coding. But you will need strong technical skills in web development, and time to get familiar with AMP markup (it is a full-fledged framework).
The simplest and quickest solution, which will also save you from getting your hands dirty, is to use a dedicated plugin.
So for the moment, here, it will be very simple. On the official plugin directory, there are barely a handful of plugins to install Accelerated Mobile Pages on WordPress. There are two main ones that are presented just below.
AMP

Active installations: 500,000+
AMP is the official plugin of the format on WordPress, to which Automattic, WP’s parent company, and Google contribute.
With more than 500,000 active installations, this is the most popular plugin on our topic of the day.
It underwent a major update at the end of August 2020, with the introduction of new features that make it more complete, while shaping a more pleasant user experience.
See how it works.
Getting Started and Customizing the AMP plugin on WordPress
The AMP plugin is simple to use and easy to learn. This is first due to the presence of a configuration wizard that can be used as soon as the plugin is activated.
Convenient to guide you and make your first adjustments.
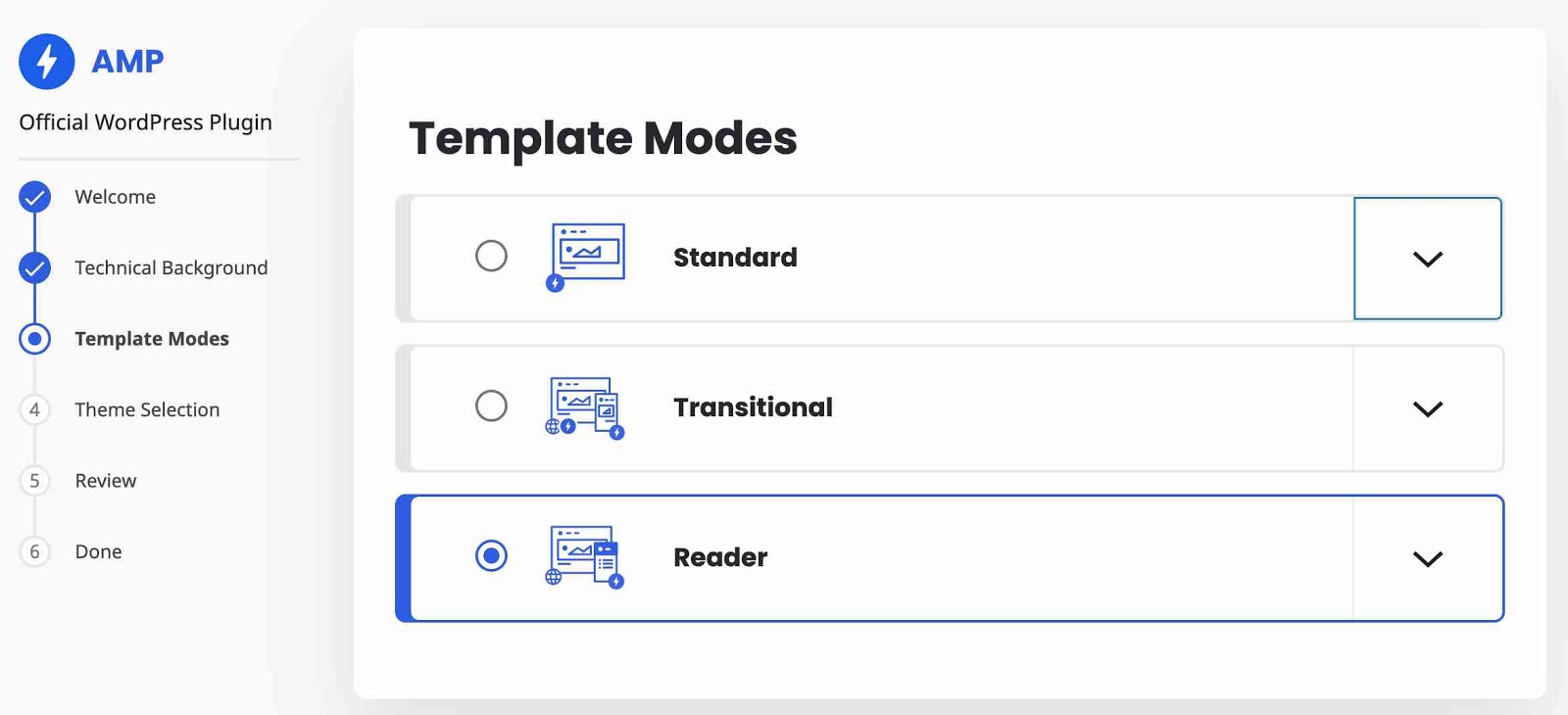
Thanks to this famous wizard, you can choose among 3 types of templates (more info on their differences on this page), as well as the theme you will use to display your Accelerated Mobile Pages version.

Beyond that, you will notice the presence of a clear settings menu reduced to the strict minimum.
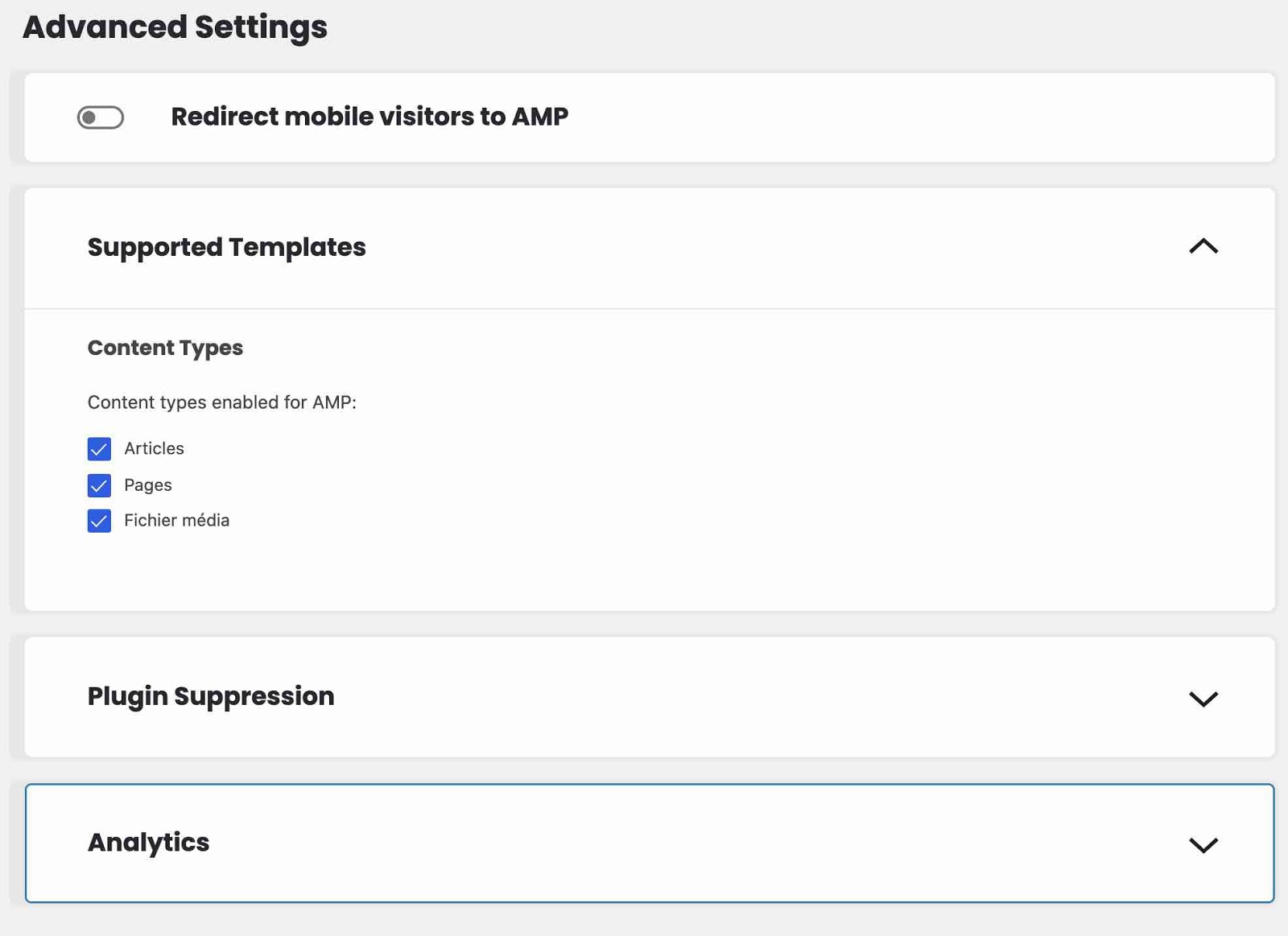
This is where you will be able to choose for which types of content you want to activate the AMP format (articles, pages, media files etc.), will be able to redirect visitors from the mobile version of your site to the AMP version, and will select for which types of content you want to activate the AMP format (articles, pages, media files etc.).

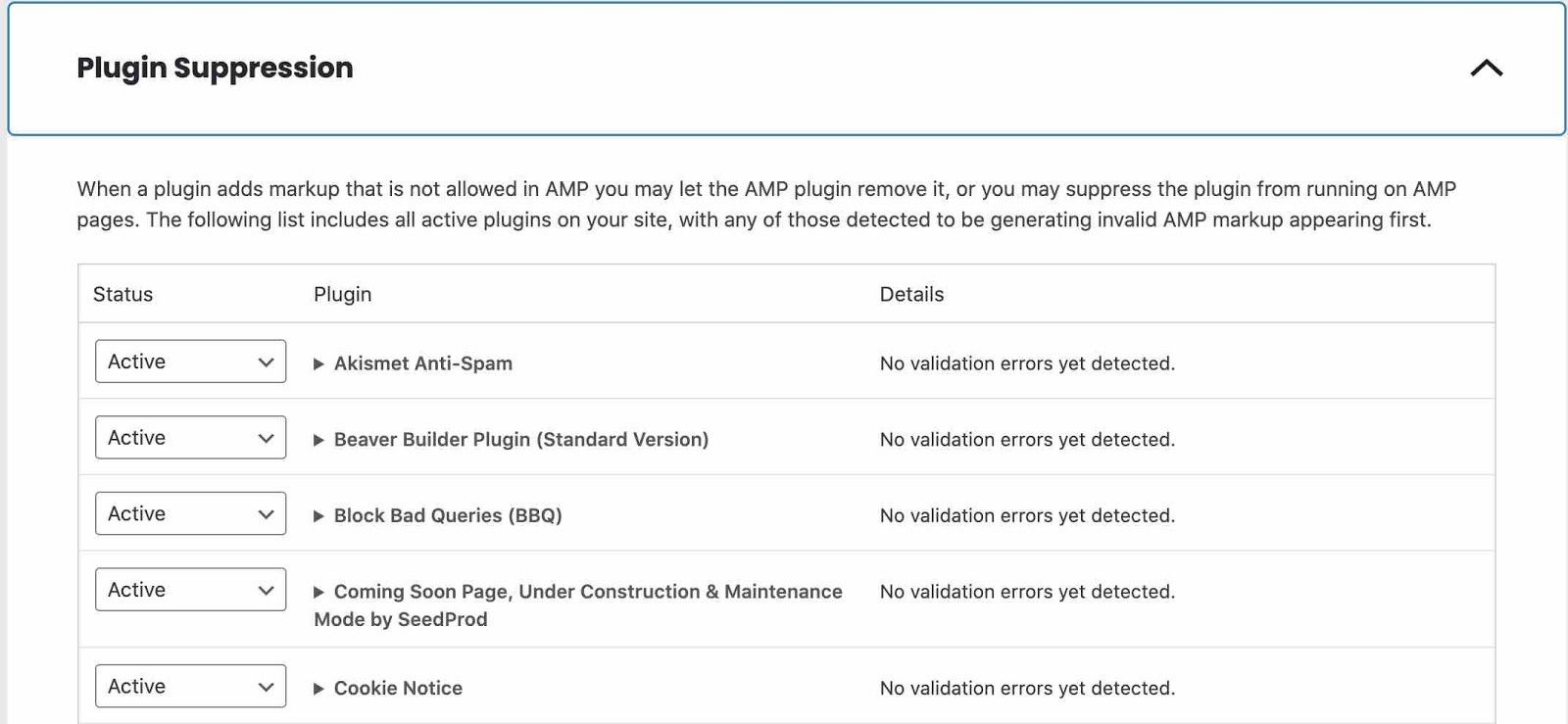
On the above capture, you will also notice the presence of a Plugin Suppression sub-menu. This is a new option introduced from version 2.0 of the AMP plugin.
It enables you to disable plugins on the AMP version of your site, in case they present invalid AMP code and cause compatibility problems. Good point ;-).

By the way, an AMP page validator has also appeared directly on the WordPress Dashboard.
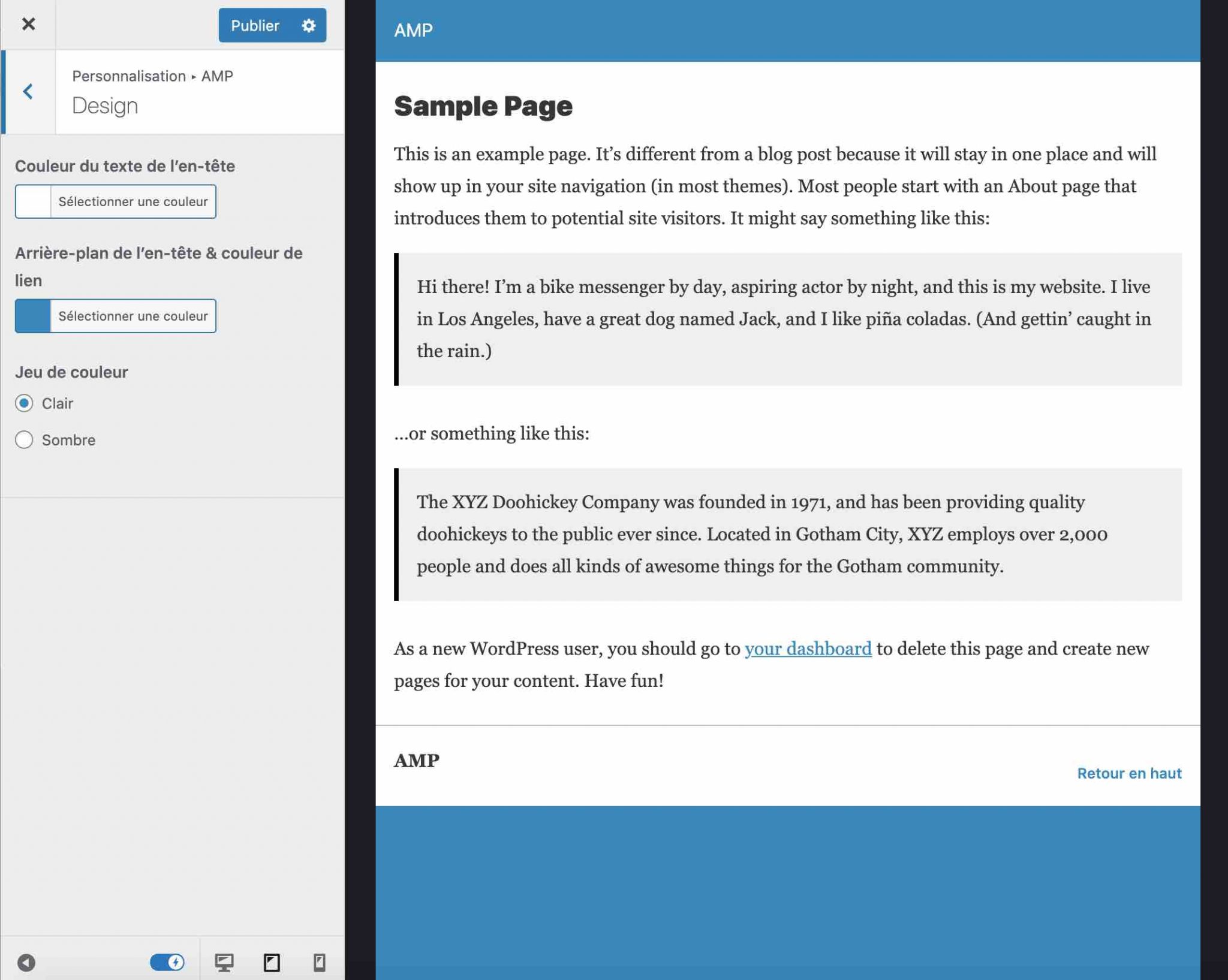
Then you can change the design of your AMP page by going to the Customizer, accessible from the menu Appearance > Customize.
An AMP sub-menu normally appears. However, its options are extremely limited.
You can only modify:
- The colour of the header text.
- The background of the header and the colour of the links.
- The color scheme (light or dark).

For more advanced modifications, you will have to go through the code. The documentation of the plugin provides some snippets, if you are interested.
However, be careful if you plan to use them. Refrain if you are not sure what you are doing. And remember to back up your site beforehand (files + database).
Finally, if you master the CSS language, don’t hesitate to use it to bring your personal touch to the style.
Our opinion
Completely free of charge, AMP is an appropriate plugin for beginners. It allows you to automatically add the AMP format to your content (articles, pages, media, etc.), putting complexity aside.
It has chosen to use the Customization Tool, which is a very good point to find your way around in an environment we are already familiar with.
On the other hand, even if new features appeared in the last major update I told you about, it still remains limited in terms of customizing your AMP content on WordPress.
For more control on this aspect, you will have to turn to the plugin we will present you just below.
AMP For WP – Accelerated Mobile Pages

Active installations: 100,000+
AMP For WP is the second most installed plugin dedicated to AMP on WordPress on the official directory.
It benefits from very good feedback from its users, with an overall rating of 4.4/5 (FYI, its competitor AMP is rated less well, with 4 stars out of 5).
For the record, it was created by two brothers, Mohammed and Ahmed Kaludi, who continue to develop and maintain it.
It works on the basis of a freemium model. A freemium version is available on the official directory. For more options, you can first get separate add-ons (extensions) that integrate with popular WP plugins (bbPress, Polylang, ACF, Gravity Forms etc.). Prices range from $19 to $89 per add-on.
Alternatively, you can purchase the premium version of the add-on, starting at $149 for use on 1 site. It gives you access to all the add-ons available individually, and offers you even more design options.
Getting started with and customizing the AMP for WP plugin
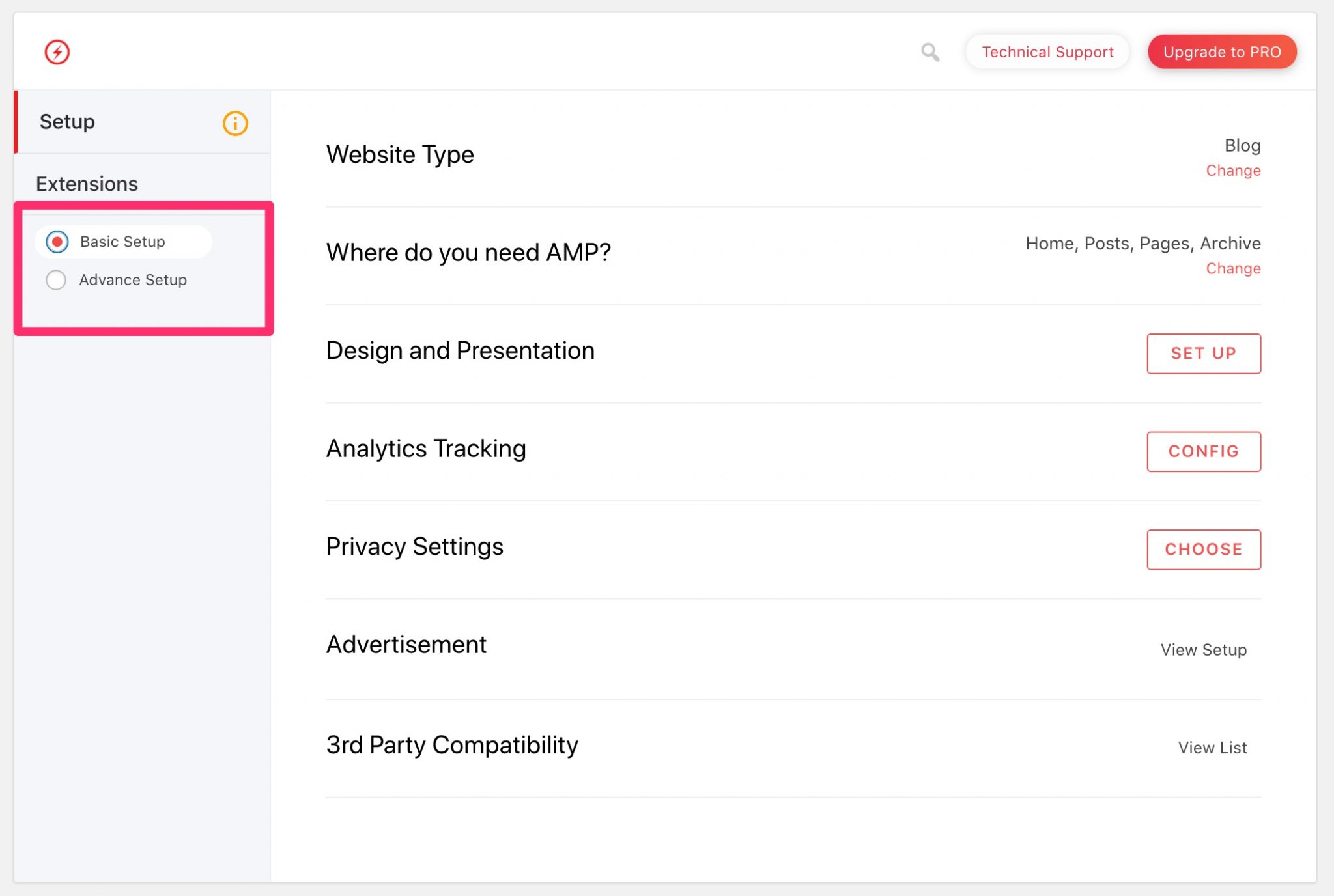
First observation when landing on the settings of the plugin, it is a good point to have the choice between two types of configuration:
- Basic, with a reduced choice of options gathered on the same page.

- Advance, which gives you access to much more advanced settings and design.
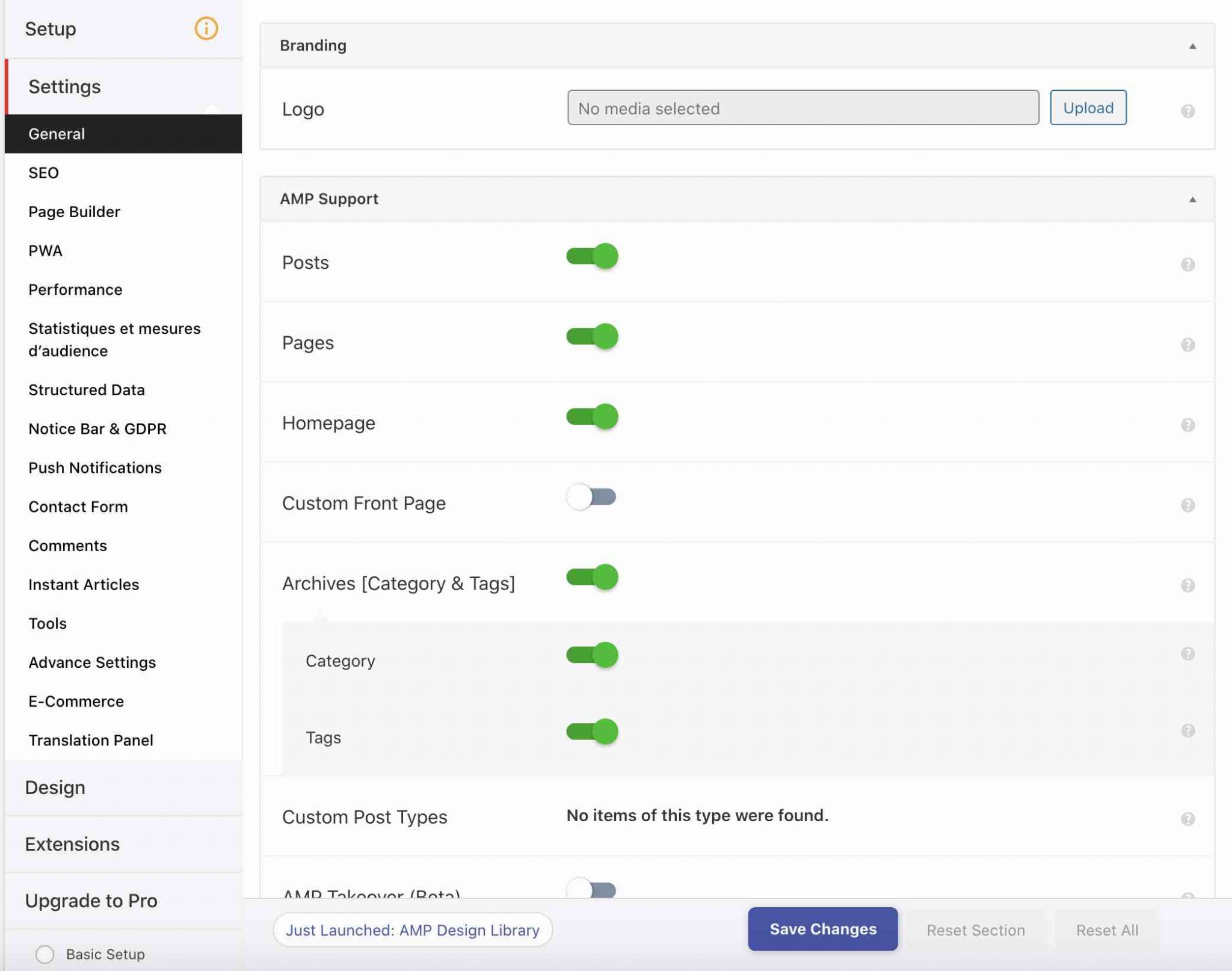
These are the ones that particularly caught my attention. In terms of design, the functionalities are already impressive in the free version (at least, compared to the AMP plugin):
- You can choose between 4 themes and 3 header types.
- You can add related articles, an insert about the author, a sidebar, share buttons on social networks, a footer and customize its colors. In short, everything is done to bring the design of your AMP article closer to the design of a classic article accessible from a desktop computer.
For the rest, you can choose a logo for your AMP site and on which content types this format will be activated (articles, pages, archives, custom post types etc.).

We also appreciate the fact that we can integrate many statistical tools to the plugin (e.g. Google Analytics, Pixel Facebook, Matomo), as well as WooCommerce.
Our opinion
As you can see, this plugin is more complete than its competitor AMP. And again, we haven’t given you all the details point by point. On the other hand, it will necessarily take longer to get used to it and to tame it.
Which plugin to choose?
Between AMP and AMP for WP, which plugin should you turn to? Personally, I would answer AMP for WP. Admittedly, its handling is more tedious
But if you really want to use the AMP format, there is no question about it. It is more exhaustive and will allow you to push customization very far, even in free version.
How do you check the validity of your AMP pages?
Whichever plugin you choose, you will surely want to check the proper functioning of your AMP pages and to check their validity afterwards.
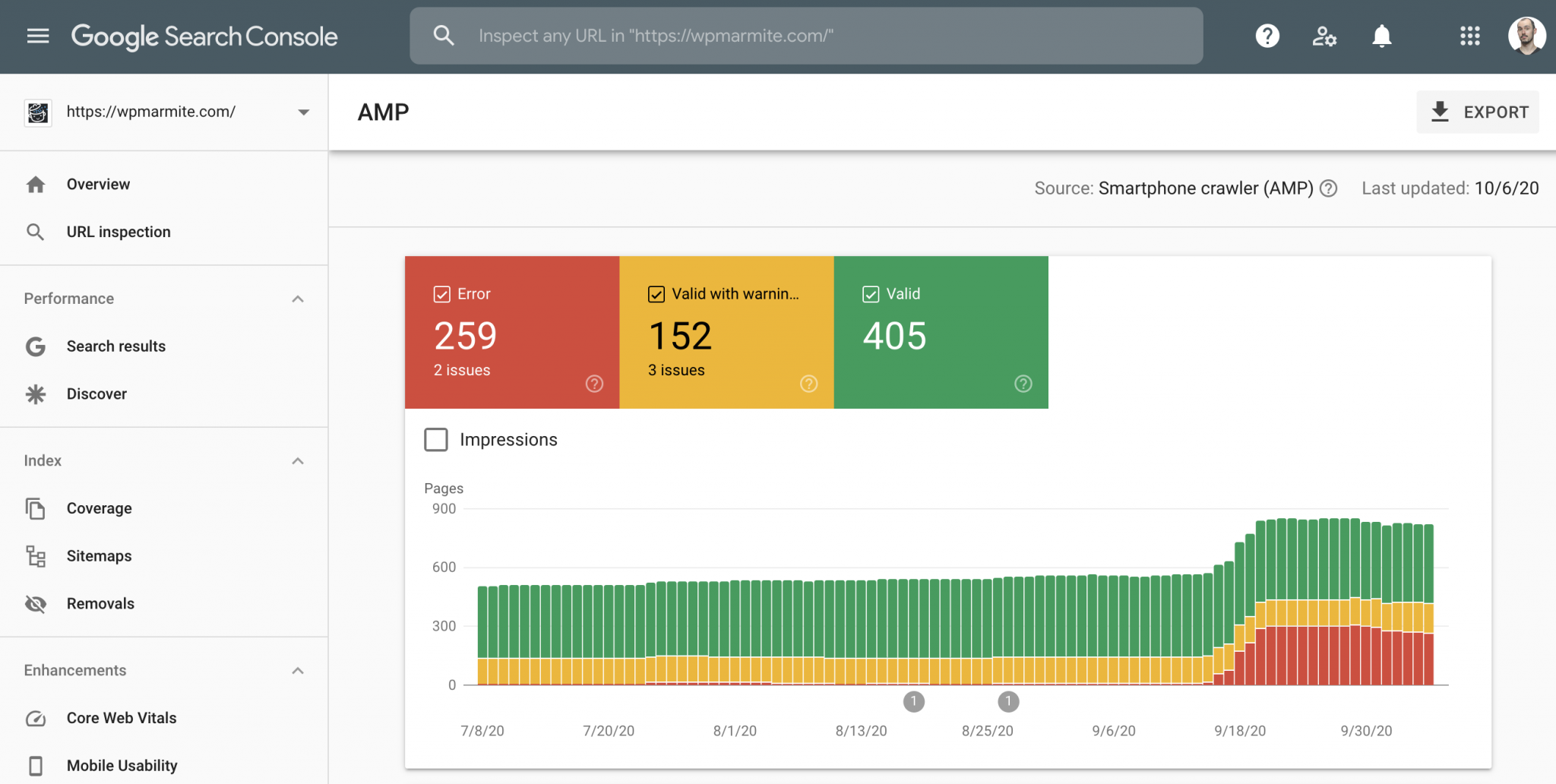
To do so, you can rely on several free tools at your disposal. For a start, you can use the Google Search Console.
This essential tool for any webmaster allows you to better manage your site and monitor your SEO by providing a whole bunch of information (errors on your site, search analysis, links, indexing status, exploration errors etc.).
The Google Search Console has an “AMP” sub-menu showing valid and error pages.
You will therefore immediately have a glimpse of what is wrong, so that you can rectify the situation.

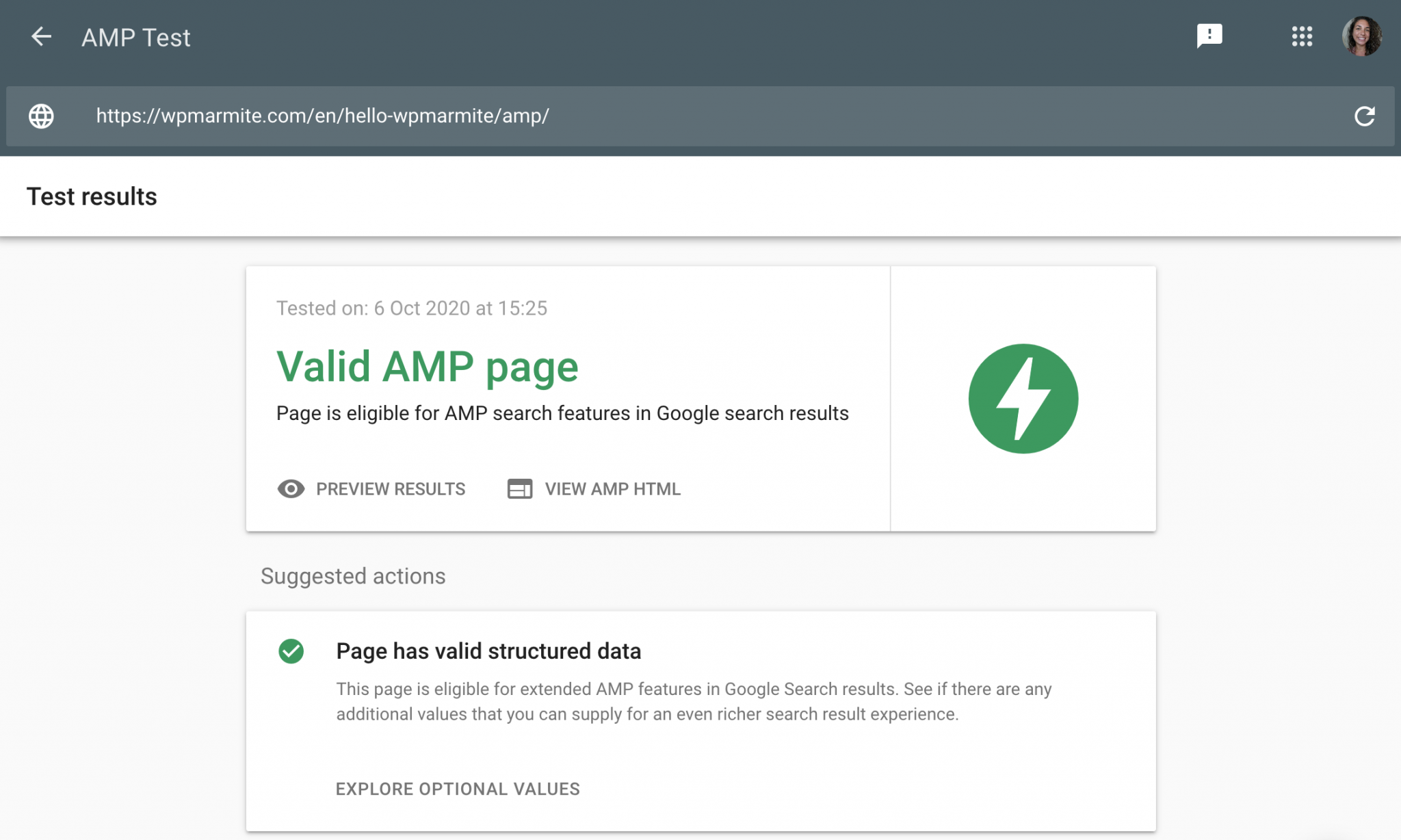
Second tool to get out of your box: an AMP page validator. You have the choice between:
Both work in the same way: you enter the URL of your choice and, after a short analysis, you know if the page integrates the AMP format. Here’s a good example:

Finally, as the saying goes: “things always come in threes”. So here is our third one: a Google Chrome extension: AMP Validator.
If a green lightning flash appears when you view the page in question, you are good to go. On the other hand, a red lightning flash will indicate errors, for example:

Debrief: Do you need to use AMP on WordPress?
Since its official deployment in 2016, the AMP format has been a hot topic in the SEO community.
While its effectiveness is undeniable in terms of page loading speed, Google visibility and improved user experience, some specialists are doubtful about its real added value.
“Google AMP can go to hell”; “Kill Google AMP before it kills the web”: these are for example two resources you’ll come across when typing the query “Should you adopt AMP” on Google.
If they are not representative of the general opinion, they still tend to show a certain mistrust towards this format, active on barely 1% of sites worldwide.
In his guide to mobile SEO, Brian Dean, a leading American SEO expert, does not necessarily recommend implementing AMP.
He believes that it imposes serious limitations on the design of your page (impossibility to integrate pop-up windows, no total control over your ads, restrictions on CSS code).
Moreover, he indicates that this can affect your link building efforts (obtaining backlinks to try to improve your Google ranking) for the following reason: when a user makes a link to your AMP page, it will point directly to Google.com, and not to your site.
In summary, there are advantages and disadvantages. So, should you use the AMP format on your WordPress site?
I think it’s primarily intended for sites hosting a lot of content and online media. If this is not your case, I don’t think you need to use it.
But you would still like to use AMP to improve your loading time on your mobile phone? Why not, but be aware that by focusing primarily on technical optimizations, you can achieve excellent results.
To learn more about this, read our article How to speed up a WordPress website without breaking the bank.
Finally, you should know that WPMarmite uses the AMP format on the blog (using the official AMP plugin).
Everything works fine for WPMarmite and it has never experienced any bugs or notable incompatibilities using this plugin.
And you, what is your opinion about AMP? Do you use it on your WP site? Tell us while posting a comment.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?







Continue reading
Articles posted in WordPress TipsThe ultimage guide to WordPress maintenance
Do you want to be hacked? Do you want to have a slow site like a turtle? Do you want to be unable to restore your site? If you answer “yes,” you are a kamikaze. A little birdie tells me…
Gutenberg vs. page builder: Which to choose?
On my left, Gutenberg. On my right, a page builder. In the center, you. Gutenberg draws you in. He holds out his arms. And yet no: This page builder still has a few choice features that make you love it….
16 ways to make money on the internet with WordPress in 2024
“How to make money on the internet with WordPress? Here we go, another clickbait title!” I can hear you from here, dear readers. Let me be clear: far be it from me to fall into the trend of those websites…