En tant qu’avocat, la création d’un site internet est une opportunité de présenter vos services et compétences, mais aussi d’attirer de nouveaux clients et de renforcer la confiance envers votre cabinet.
Pour tirer pleinement parti de cette opportunité, vous devez disposer d’un site web professionnel, reflétant l’essence de votre cabinet et son expertise. Celui-ci doit être conçu pour captiver les visiteurs dès leur arrivée et les guider vers vos services juridiques de manière intuitive.
Je suis Alex, spécialiste WordPress depuis 2011, et tout au long de ce guide, je vous donnerai des conseils et des recommandations d’outils, adaptés à votre projet de création de site internet d’avocat.
Enfin, vous constaterez que créer un site peut être chronophage (surtout quand c’est le premier !). Nous verrons donc comment le créer plus rapidement.
À tout de suite ! 😉
- Pourquoi avoir un site est important pour votre activité ?
- Pourquoi WordPress ?
- Prérequis
- Exemples de sites internet d’avocat
- Partie 1 : Hébergement et nom de domaine
- Partie 2 : Installation de WordPress
- Partie 3 : Créer vos premiers contenus
- Partie 4 : Personnaliser le design de votre site d'avocat
- Partie 5 : Ajouter des fonctionnalités
- Votre site d'avocat est prêt !
- FAQ : Création de site d'avocat
Pourquoi avoir un site est important pour votre activité ?
Tout d’abord, voici quelques-uns des avantages et bénéfices dont vous pouvez profiter grâce à un site internet d’avocat :
- amélioration de votre visibilité : avoir un site internet permet à vos clients potentiels de trouver facilement votre cabinet en ligne, augmentant ainsi vos chances de les convertir en clients réels ;
- accroissement de votre crédibilité : un site bien conçu et professionnel renforce votre image de marque et montre que vous êtes un expert dans votre domaine ;
- mise en avant de vos compétences : les différentes pages de votre site internet peuvent être consacrées à la présentation de vos domaines d’expertise, de vos réalisations et de vos qualifications ;
- communication efficace : un site web vous offre une plateforme pour communiquer avec vos clients, répondre à leurs questions et leur fournir des informations utiles.
Pourquoi WordPress ?
Sur le marché des CMS (Content Management System, ou système de gestion de contenu), WordPress s’est imposé comme la solution de référence.
- 43,4 % des sites dans le monde utilisent WordPress
- 62,8 % des sites avec un CMS utilisent WordPress
Voici quelques-uns des avantages à choisir WordPress pour créer votre site internet d'avocat :
- WordPress est gratuit et open source, vous pouvez en faire ce que vous voulez ;
- il est simple à utiliser et installer, même si vous n’avez jamais créé de site ;
- WordPress est hautement personnalisable : vous pouvez choisir et personnaliser son apparence avec ses thèmes et ajouter les fonctionnalités de votre choix avec plugins pour répondre aux besoins spécifiques de votre site d'avocat ;
- des mises à jour sont disponibles fréquemment, grâce aux contributeurs et entreprises qui éditent des produits WordPress ;
- grâce à sa position de leader du marché, WordPress dispose d’une communauté très large et active. Si vous rencontrez un problème avec votre site d'avocat, vous trouverez forcément quelqu’un pour vous apporter des solutions (utilisateurs, freelances ou même une agence WordPress).
Prérequis
Avant de plonger dans la création de votre site web d'avocat, il y a quelques éléments préalables à tenir en compte :
- Estimez le temps dont vous aurez besoin : La création d’un site WordPress d'avocat peut prendre environ entre un jour et une semaine, selon votre niveau de familiarité avec le CMS et la complexité de votre site. Notez qu’à la fin de ce tutoriel, vous verrez qu’il est possible d’aller plus vite.
- Choisissez un hébergeur web : Avant de commencer la création de votre site, vous aurez besoin d’un hébergement web. De notre côté, nous utilisons et recommandons l’hébergeur français o2switch, notamment pour la qualité des performances et du support fournis.
Avant de commencer à créer votre site, nous vous conseillons donc de créer un compte chez o2switch. Vous retrouverez une vidéo tutoriel à ce sujet un peu plus bas, dans la première partie de ce guide. - Lisez ce guide intégralement avant de commencer : Avant de vous lancer dans la création de votre site d'avocat, nous vous recommandons de lire ce guide intégralement. Cela vous permettra de comprendre les étapes à suivre, de vous familiariser avec les outils et les fonctionnalités nécessaires, et d’éviter les erreurs courantes qui pourraient ralentir votre projet.
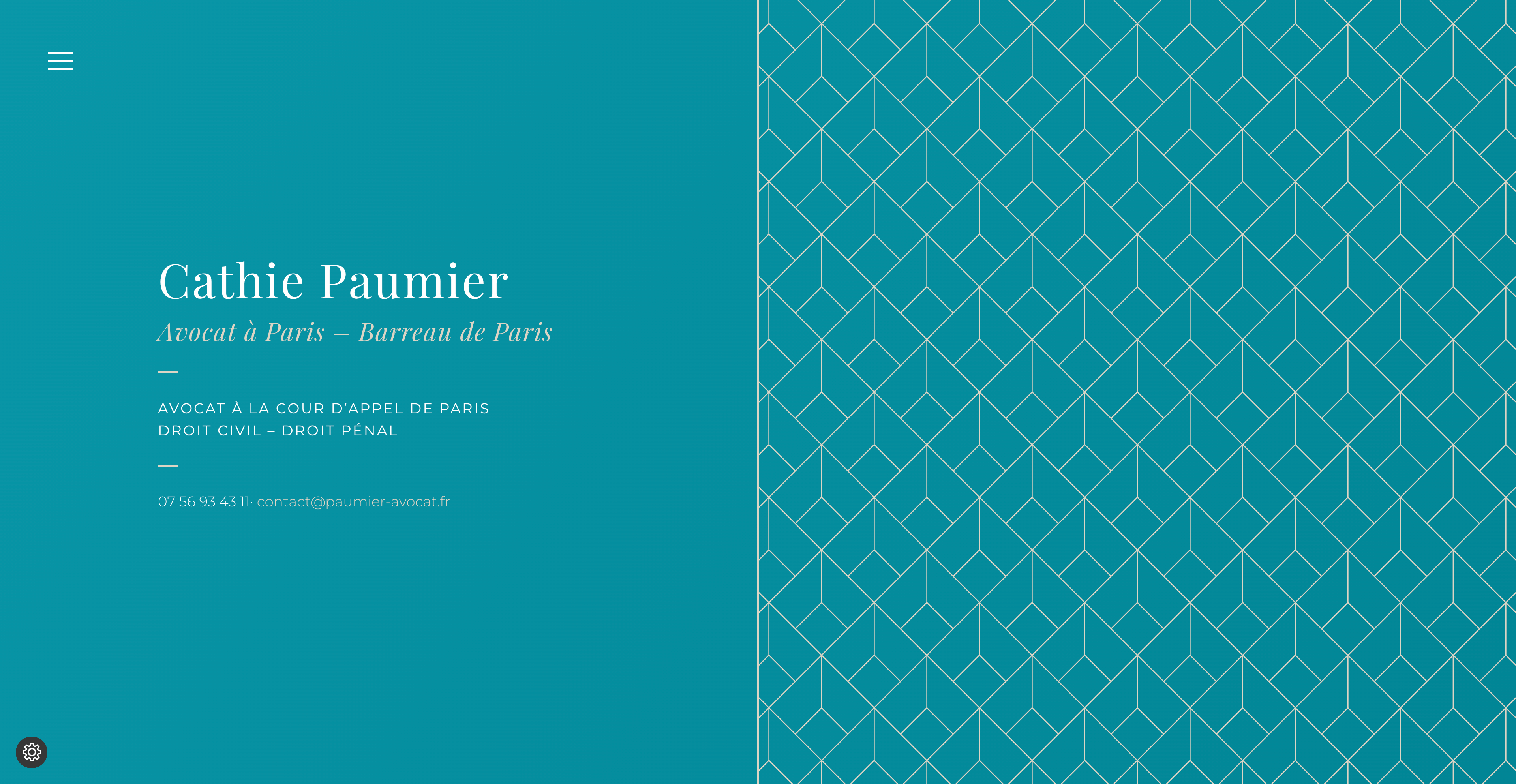
Exemples de sites internet d’avocat





Partie 1 : Hébergement et nom de domaine
Votre projet de création de votre site web d'avocat commence par deux étapes essentielles : le choix du nom de domaine et de l’hébergement.
Choisir un nom de domaine
Votre nom de domaine est l’équivalent de votre adresse postale sur internet, comme l’explique l’Afnic (Association française pour le nommage Internet en coopération). Par exemple, wpmarmite.com est le nom de domaine (NDD) associé au blog WPMarmite.
Votre nom de domaine doit répondre à plusieurs critères :
- être court ;
- facile à retenir ;
- simple à prononcer ;
- et sans tiret si possible.
Optez pour un nom qui reflète l’identité de votre marque et qui est facile à mémoriser. Voici quelques exemples de noms de domaines pour votre activité :
CabinetDupont.fr(cabinet + nom)JeanBonneauAvocat.com(prénom + nom + avocat)Moreau-associes.fr(nom + associés)ArgosAvocats.fr(marque + avocats)
Dans tous les cas, veillez à respecter la réglementation en vigueur au moment de choisir le nom de domaine de votre site d’avocat.
Selon l’article 10.5 du Règlement Intérieur National de la profession d’avocat, « le nom de domaine doit comporter le nom de l’avocat ou la dénomination du cabinet en totalité ou en abrégé, qui peut être suivi ou précédé du mot « avocat ». L’utilisation de noms de domaine évoquant de façon générique le titre d’avocat ou un titre pouvant prêter à confusion, un domaine du droit ou une activité relevant de celles de l’avocat, est interdite ».
Mettre en place l’hébergement pour votre site d'avocat
Un hébergeur web est une entreprise qui stocke les fichiers constituant votre site ainsi que sa base de données afin qu’il soit accessible 24h/24 et 7j/7.
Il existe de nombreux hébergeurs sur le marché, mais de notre côté, nous utilisons o2switch depuis 2015 et en sommes ravis (les performances et le service client ont toujours été au rendez-vous).
Partie 2 : Installation de WordPress
Maintenant que vous avez choisi votre nom de domaine et votre hébergement, nous allons entrer dans le concret, en procédant à l’installation de WordPress !
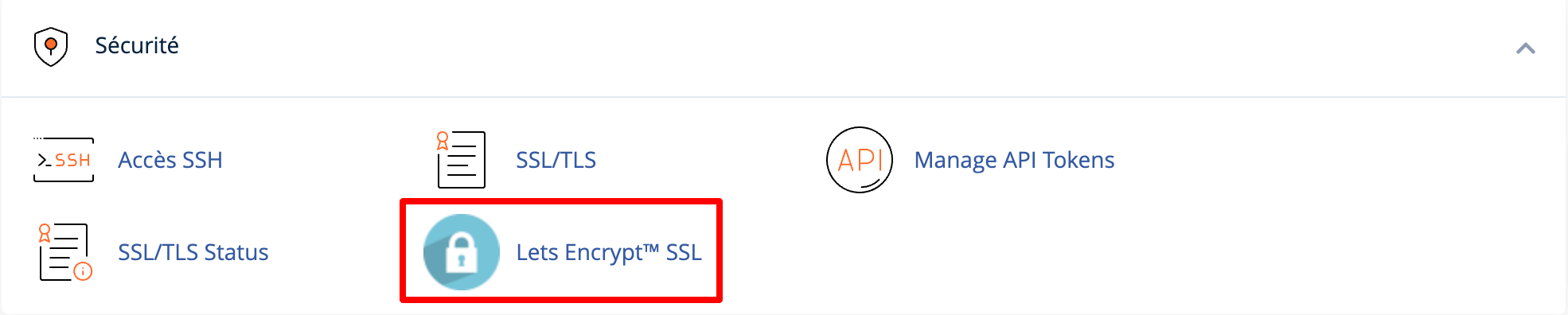
Certificat SSL
Avant d’installer WordPress, vous devez sécuriser votre site en générant un certificat SSL. Ce dernier permet à votre site de passer en HTTPS et de garantir la sécurité des données que vous envoyez sur votre site (à commencer par vos identifiants de connexion), tout en mettant vos utilisateurs en confiance. C’est une étape indispensable pour n’importe quel type de site.

Bravo ! Vous pouvez passer à l’installation de WordPress. 🔥
Installation automatique de WordPress
Il existe deux manières d’installer WordPress en ligne : automatiquement, ou manuellement.
L’installation automatique, souvent nommée installation en un clic, est recommandée aux débutants. o2switch dispose notamment d’un programme nommé Softaculous, permettant de lancer un site en quelques secondes.
Pour le faire en toute quiétude, consultez notre guide d’installation de WordPress, qui vous détaille les différentes étapes à suivre.
Note : Une fois vos identifiants définis, conservez-les en lieu sûr.
Félicitations, vous voilà l’heureux propriétaire d’un site WordPress ! Cependant, quelques manipulations sont nécessaires pour configurer votre site de manière optimale.
Histoire de partir sur de bonnes bases et de gagner du temps par la suite. 😉
Paramétrage
Pour commencer à paramétrer WordPress, accédez à l’administration de votre site via votresite.com/wp-admin et cliquez sur « Réglages ».
- Dans l’onglet « Général », modifiez les valeurs suivantes :
- Titre du site et Slogan : ce sont les éléments qui s’affichent tout en haut de votre site ;
- Fuseau horaire : sélectionnez votre capitale dans la liste ;
- Format de date : optez pour celui qui vous convient.
- Dans le premier réglage de l’onglet « Lecture », sélectionnez « Une page statique » afin de définir une page spécifique, que vous aurez préalablement créée (nous allons voir comment dans la partie suivante), comme page d’accueil.
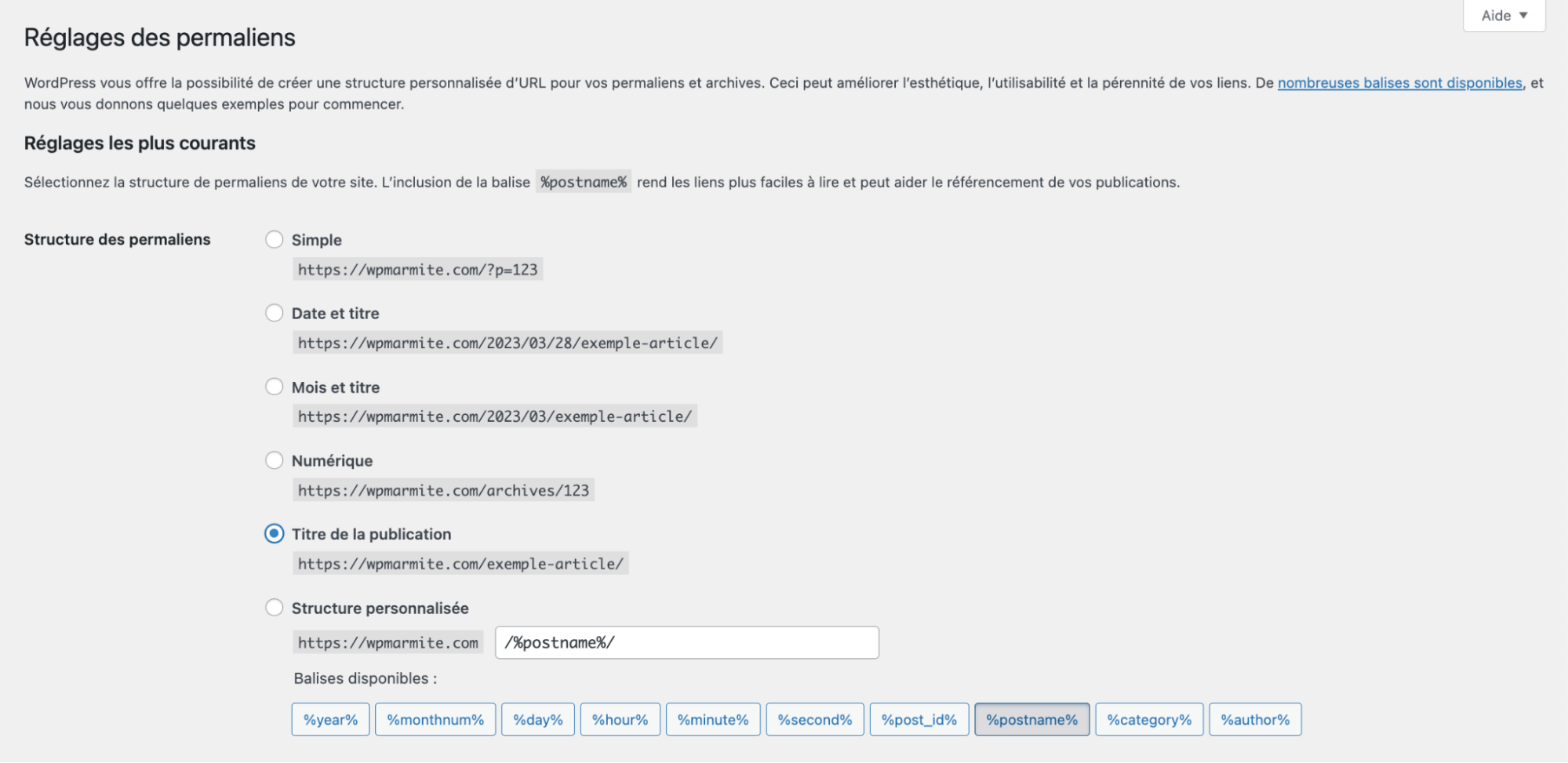
- Dans l’onglet « Permaliens », choisissez « Titre de la publication » afin d’optimiser la structure des adresses des pages de votre site. À l’avenir, évitez de modifier ce réglage. Sinon, vos visiteurs ne pourront plus retrouver les pages de votre site d'avocat.

Partie 3 : Créer vos premiers contenus
Créer vos premières pages
Une fois votre site configuré, il est temps de commencer à créer vos premiers contenus.
Pour ce faire, nous allons utiliser l’éditeur de contenu de WordPress (également appelé Gutenberg).
Il vous permet de créer deux types de publication :
- des articles (dans le cas où vous souhaitez ajouter un blog à votre site), en passant par le menu Articles > Ajouter ;
- des pages, en passant par le menu Pages > Ajouter.
Au minimum, créez les pages suivantes :
- À propos : présentez votre activité, son histoire, sa philosophie, etc. et l’équipe qui se trouve derrière, s’il y en a une ;
- Contact : indiquez vos coordonnées et vos éventuels horaires d’ouverture, ainsi qu’un formulaire de contact afin de permettre à vos potentiels clients de vous joindre facilement ;
- Mentions légales : elles sont obligatoires ;
- Politique de confidentialité : elle est aussi obligatoire, depuis l’apparition du Règlement Général pour la Protection des Données (RGPD), lancé en mai 2018. Une page « Privacy Policy » est automatiquement générée au moment de l’installation de WordPress, mais elle est en anglais.
Pour en créer une en français, rendez-vous dans Réglages > Confidentialité, puis « Créer une nouvelle page de politique de confidentialité ». Il vous faudra ensuite adapter cette page à votre site.
Pour mettre en place vos pages légales rapidement et sans prise de tête, commandez notre pack légal. Il comprend un modèle de mentions légales et de politique de confidentialité, que vous n’aurez plus qu’à personnaliser. 😉
Vous pouvez également envisager de créer ces pages pour votre site d’avocat :
- Services : présentez les services que vous offrez (consultation juridique, représentation en justice, rédaction de contrats, etc.)
- Domaines d’expertise : droit social, droit fiscal, droit de la santé, droit des affaires, droit de la famille, droit pénal et tous les autres droits pertinents pour votre cabinet ;
- Témoignages : affichez des témoignages de clients ou anciens clients satisfaits de vos services pour renforcer la crédibilité de votre activité ;
- Honoraires : expliquez votre système d’honoraires de manière claire et simple à vos potentiels clients ;
- FAQ (Foire aux questions) : répondez aux questions fréquemment posées sur les services que vous proposez, vos tarifs, vos délais, etc. ;
- Blog : publiez des articles sur des sujets pertinents pour vos clients potentiels, sur des actualités sur les lois et réglementation en vigueur, des conseils pratiques pour faire face à des situations juridiques courantes, etc.
De manière générale, un site Internet d’avocat doit indiquer :
- ses horaires : détaillez quand êtes vous disponibles pour vos clients ;
- son secteur géographique : votre cabinet est localisé à Paris ? Dites-le. Indiquez bien son adresse postale complète. Même chose si vous exercez à Lyon, Marseille ou n’importe quelle autre ville.
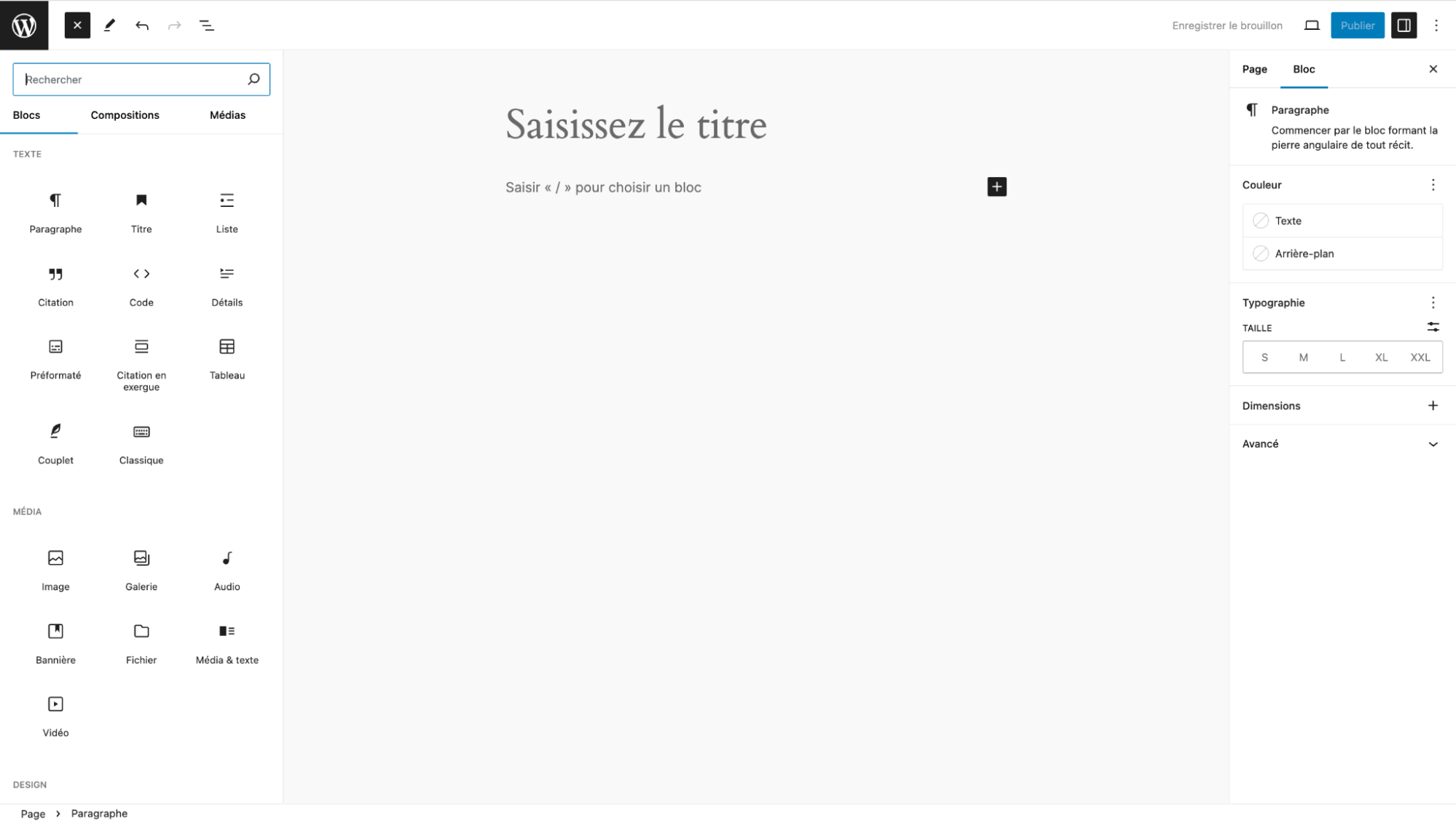
L’éditeur de contenu de WordPress, Gutenberg
Dans l’éditeur de contenu WordPress, tout votre contenu est organisé en blocs. Vous pouvez les ajouter en cliquant sur le « + » ou en tapant « /nom-du-bloc », puis les personnaliser grâce aux différentes options disponibles dans la colonne de droite.
Pour une démonstration détaillée du fonctionnement de l’éditeur de contenu de WordPress, consultez notre tutoriel vidéo :
Vous y verrez notamment comment ajouter et personnaliser un bloc dans Gutenberg.

Lors de la création des contenus pour votre site de votre cabinet d’avocat sur mesure, gardez à l’esprit ces quelques points d’attention :
- Confidentialité des données : Assurez-vous de respecter les réglementations en matière de confidentialité des données, telles que le RGPD (Règlement Général sur la Protection des Données).
- Conformité juridique : Veillez à respecter toutes les réglementations juridiques applicables, y compris les règles déontologiques et professionnelles spécifiques aux avocats dans votre juridiction.
- Langage professionnel et précis : Utilisez un langage professionnel, clair et précis dans tout le contenu de votre site, en évitant le jargon juridique complexe autant que possible pour le rendre accessible aux clients potentiels.
- Présentation de votre expertise et de vos services : Décrivez les services que vous offrez de manière détaillée, en mettant en évidence vos qualifications, vos réussites et les avantages pour les clients potentiels, et mettez en valeur les domaines de spécialisation et votre expertise de manière claire et convaincante.
Partie 4 : Personnaliser le design de votre site d'avocat
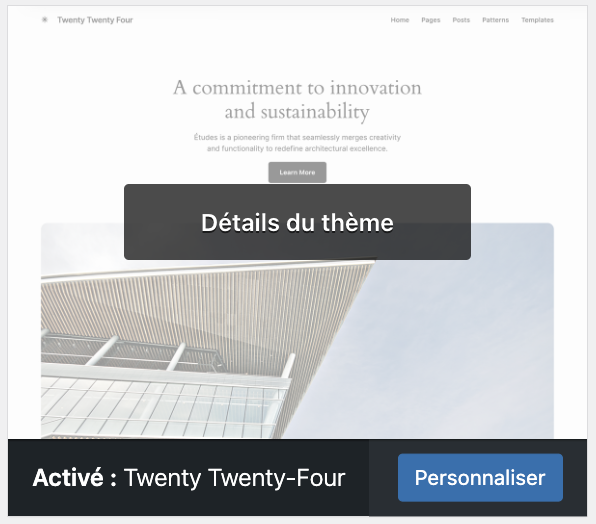
Pour les besoins de ce guide, nous allons utiliser le thème Twenty Twenty-Four afin de personnaliser l’apparence de votre site web d'avocat.
Affichant 1 000 000 installations actives, Twenty Twenty-Four est le thème par défaut de 2024. C’est un thème basé sur des blocs (compatible avec l’Éditeur de site), qui comprend plusieurs variations de style.
Dans le menu Apparence > Thèmes, cliquez sur le bouton « Personnaliser ».

Vous arrivez alors sur l’Éditeur de site. Dans la partie droite de l’écran, vous avez un aperçu de votre site. À gauche, un menu vous permet de sélectionner les parties du site que vous souhaitez modifier.
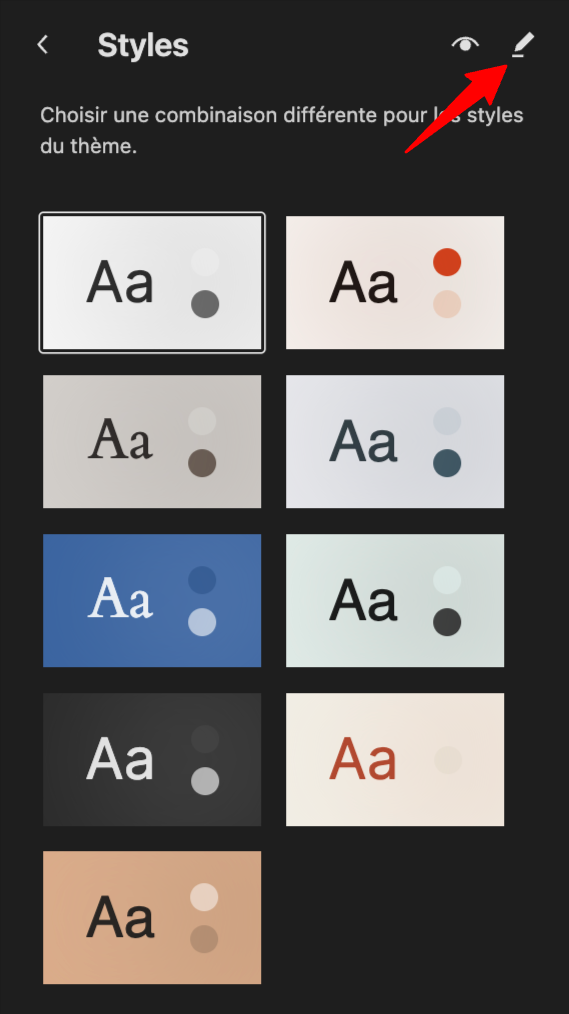
Dans le menu « Styles », choisissez l’une des variations de style proposées, et personnalisez-la en cliquant sur l’icône en forme de crayon.
Dans l’onglet des styles, sur la droite de l’écran, vous allez pouvoir personnaliser :
- la typographie du contenu de votre site : l’apparence du texte, des liens, des titres, des boutons, etc. (choisissez des polices facilement lisibles) ;
- les couleurs : vous pouvez définir une palette de couleurs qui vont s’afficher par défaut pour certains éléments de votre site, afin d’en assurer la cohérence visuelle ;
- la mise en page : c’est ici que vous pouvez agir sur la largeur du contenu, les marges internes, l’espacement des blocs, etc.

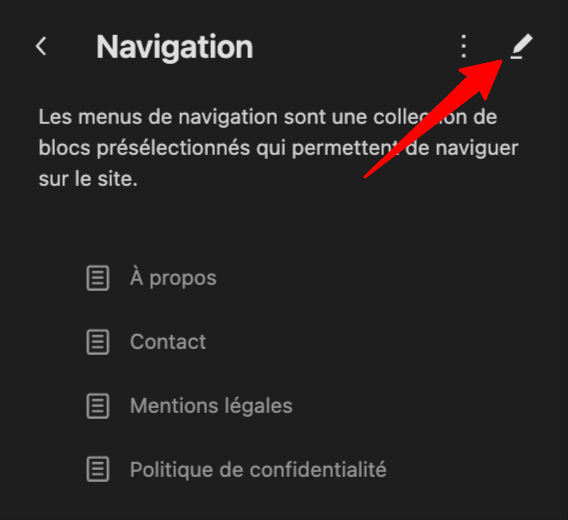
Pour personnaliser votre menu principal, rendez-vous dans l’onglet « Navigation » de l’Éditeur de site, et cliquez sur l’icône en forme de crayon.

Quelques bonnes pratiques à retenir pour créer vos menus :
- placez-y un minimum d’éléments (pour rester simple) ;
- le libellé de chaque élément doit être explicite (on sait à quoi s’attendre en cliquant dessus) ;
- dans la plupart des cas, évitez d’utiliser des sous-menus.
Enfin, portez une attention particulière à ces quelques éléments lors de la personnalisation du design de votre site web d’avocat sur mesure :
- assurez-vous que le design de votre site reflète le professionnalisme de votre cabinet et renforce sa crédibilité. Optez pour des couleurs sobres et des mises en page épurées qui inspirent confiance ;
- utilisez des images de haute qualité pour renforcer votre message et améliorer l’attrait visuel de votre site. Si possible, évitez les images génériques et faites appel à un photographe professionnel pour réaliser des portraits de vous et de votre équipe ;
- optez pour un logo professionnel. Un pictogramme n’est pas obligatoire, votre logo peut simplement représenter le nom de votre cabinet avec une police d’écriture.

Partie 5 : Ajouter des fonctionnalités
Maintenant que vous avez choisi et personnalisé votre thème, nous allons nous pencher sur un autre aspect incontournable de WordPress : les extensions (ou plugins, en anglais).
Les extensions permettent d’ajouter des fonctionnalités supplémentaires à votre site WordPress, afin de le personnaliser davantage et d’ajouter des outils spécifiques pour répondre à vos besoins.
On compte extensions gratuites à ce jour, sur le répertoire officiel. Les possibilités sont quasi-illimitées (c’est d’ailleurs ce qui fait la force de WordPress).
Voici 6 extensions « généralistes » que je vous recommande pour débuter :
- Yoast SEO : pour optimiser votre référencement naturel (SEO) ;
- SecuPress : pour sécuriser votre site ;
- WP Super Cache : pour accélérer votre site web (ou WP Rocket si vous souhaitez opter pour du premium) ;
- Ninja Forms : pour intégrer des formulaires à vos pages web ;
- UpdraftPlus : pour sauvegarder votre site régulièrement ;
- WP Statistics (ou MonsterInsights) : pour suivre le nombre de visites de votre site.
En fonction de vos besoins et objectifs, votre site internet d’avocat peut inclure différentes fonctionnalités qui faciliteront la vie de vos clients et contribueront à développer votre activité :
- un module de prise de rendez-vous en ligne si vous souhaitez offrir une solution pratique et efficace pour gérer votre planning : l’extension gratuite Bookly peut vous aider à le mettre en place ;
- un calculateur de frais juridiques, pour permettre aux visiteurs de votre site d’estimer les frais juridiques liés aux services que vous proposez : c’est ce que permet de faire le plugin Cost Calculator ;
- l’inscription à une newsletter juridique, pour tenir vos visiteurs informés des dernières actualités juridiques, des changements de réglementation et des conseils utiles. Pour cela, vous pouvez passer par le plugin MailPoet.
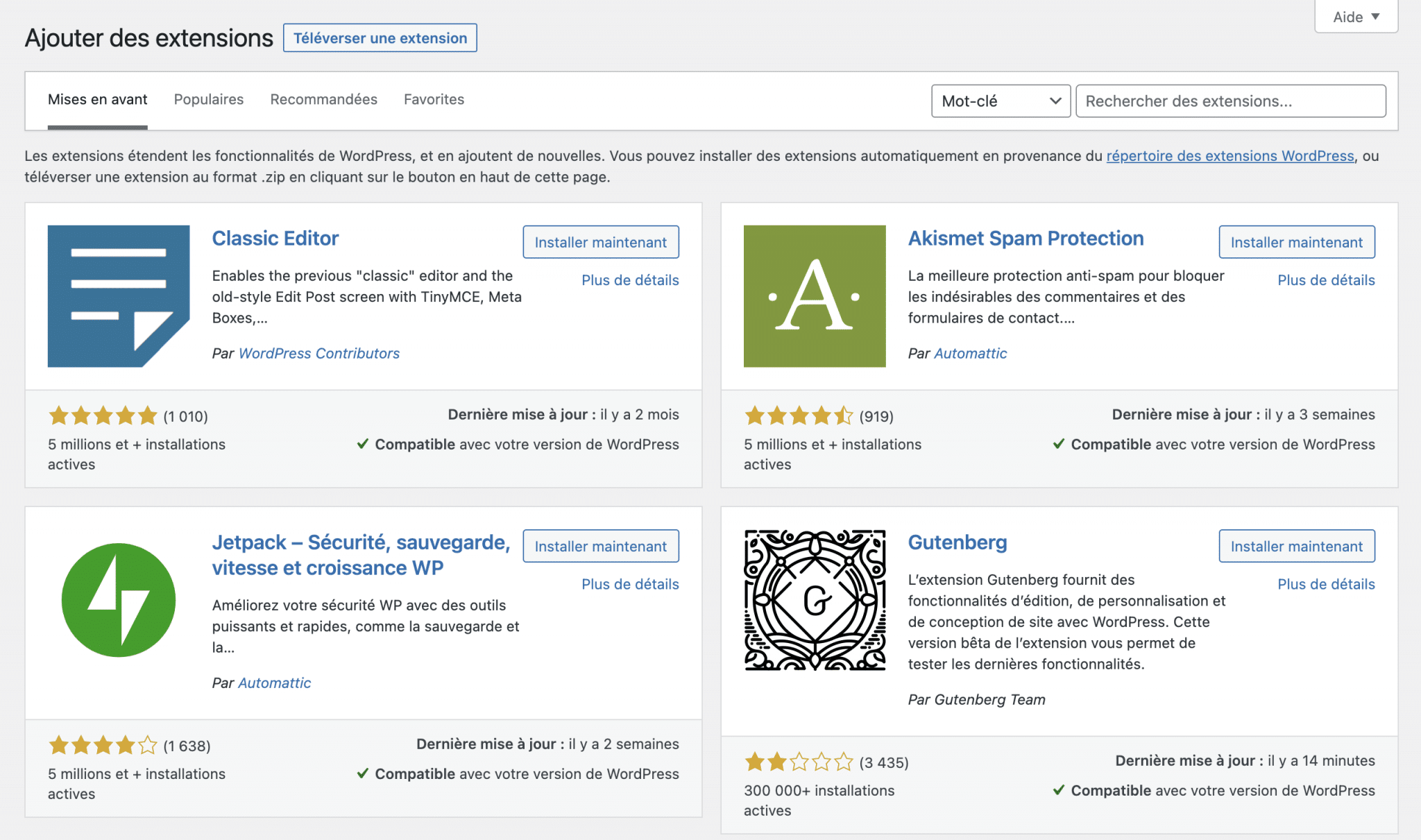
Pour installer une extension sur votre site, rendez-vous dans le menu Extensions > Ajouter.

Lorsque vous aurez trouvé les plugins qui vous conviennent, cliquez sur le bouton « Installer », puis « Activer » pour les mettre en service. Il vous faudra ensuite les configurer.
Votre site d'avocat est prêt !
Félicitations, vous voilà arrivé au bout de la création de votre site d'avocat.
Comme vous avez pu le remarquer, créer un site peut être chronophage, surtout quand on le fait pour la première fois.
Cela dit, WPMarmite peut vous aider à mettre votre projet de site d'avocat sur pied plus vite. Contactez-nous pour nous le présenter, et nous reviendrons vers vous rapidement avec une solution adaptée à vos besoins.
Dans tous les cas, n’oubliez pas que pour héberger votre site, vous aurez besoin d’un hébergeur fiable comme o2switch. Nous vous recommandons donc de créer votre compte dès maintenant.
Maintenant que votre site est prêt, l’aventure n’est pas finie pour autant. Il est temps de le faire connaître. Si vous souhaitez obtenir de la visibilité à long terme, le référencement naturel (SEO) est certainement la meilleure option.
Investir dans le SEO vous aidera à attirer un trafic organique et durable vers votre site, augmentant ainsi votre visibilité et vos chances de réussite. Pour vous aider, nous vous avons préparé un mini-cours gratuit pour vous former aux fondamentaux du référencement naturel. 🚀
FAQ : Création de site d'avocat
Est-il possible de créer un site d’avocat gratuit ?
WordPress est un outil gratuit, mais il vous faudra forcément payer pour :
- l’achat de votre nom de domaine ;
- la commande de votre offre d’hébergement ;
- les éventuels plugins et thème payants que vous choisissez, si vous décidez d’utiliser des outils premium.
Combien coûte un site d’avocat ?
La création d’un site web d’avocat peut débuter à partir de 1 500/2 000 € si vous passez par un freelance WordPress. Le prix peut être plus élevé en fonction de vos besoins, et si vous faites appel à une agence.
Si vous ne disposez pas d’un budget permettant de faire appel à une équipe de professionnels pour concevoir votre site, contactez-nous pour vous aider à mettre ce projet de site avocat en place, quelle que soit votre situation.
Que doit-on mettre sur un site internet d’avocat ?
Un site d’avocat sur mesure devrait notamment inclure :
- des informations sur le cabinet et ses avocats ;
- les domaines de spécialisation de ces derniers ;
- les services offerts ;
- des témoignages clients ;
- des formulaires de contact ;
- éventuellement, des articles de blog sur des sujets juridiques pertinents pour les visiteurs du site.
Quel thème WordPress choisir pour un site d’avocat ?
Pour créer votre site d’avocat, choisissez un thème WordPress moderne au design épuré, qui met en valeur le professionnalisme et la crédibilité du cabinet.
Il existe des thèmes premium dédiés aux sites d’avocat, comme LegalPress ou Attorna, mais nous vous recommandons de partir sur un thème gratuit et simple à prendre en main comme Twenty Twenty-Four, puis de le personnaliser pour le faire correspondre à l’identité de votre marque.
Est-il facile de créer un site internet ?
Les CMS (systèmes de gestion de contenu) comme WordPress permettent de rendre la création de site internet accessible. Avec eux, pas besoin d’être développeur ou d’avoir des connaissances techniques pour créer un site d'avocat.
Cela dit, créer un site internet professionnel et correspondant à vos besoins n’est pas chose aisée. Pour développer votre activité, vous aurez besoin d’un site sécurisé, optimisé pour le référencement naturel (SEO) et les performances, et au design cohérent et attrayant.
Si vous avez besoin d’aide pour créer votre site avocat rapidement et sans prise de tête, contactez-nous.
Qu’est-ce qu’un site internet professionnel ?
Un site internet professionnel cumule plusieurs aspects essentiels :
- configuration : les extensions et le thème WordPress doivent être soigneusement choisis et configurés, au risque de proposer une mauvaise expérience de navigation à vos visiteurs ;
- design : il doit être attrayant, responsive, et cohérent avec votre identité visuelle et votre image de marque ;
- contenu : votre contenu doit être bien organisé, et fournir des informations claires sur votre activité, afin de faire rester les internautes sur votre site et faciliter les interactions avec vos potentiels clients :
- référencement (SEO) : certains réglages doivent être activés sur votre site (indexation, permaliens, etc.) et votre contenu doit être optimisé pour le référencement sur les moteurs de recherche afin d’être visible ;
- performance : les pages de votre site doivent se charger le plus rapidement possible, au risque de faire fuir vos visiteurs, et donc de perdre des clients potentiels ;
- sécurité : certains réglages de sécurité doivent être mis en place sur votre site, pour rassurer vos utilisateurs et limiter le risque de piratage.
Pour en savoir plus sur le sujet, consultez notre tutoriel détaillé.
Dois-je utiliser un constructeur de page ?
L’utilisation d’un constructeur de page permet de créer des mises en pages avancées sans avoir besoin de coder. Vous pouvez aller beaucoup plus loin dans la mise en forme de vos pages avec un page builder, mais une courbe d’apprentissage plus longue qu’avec l’éditeur de contenu (Gutenberg) sera nécessaire.
Aussi, vous devrez avoir de solides connaissances en webdesign pour concevoir des pages professionnelles, cohérentes et esthétiques sans vous perdre dans la multitude d’options et d’effets proposés.
Si vous souhaitez créer des pages rapidement, sans que leur mise en page ne nécessite de réglages avancés en termes de style et de design, vous pouvez tout à fait vous contenter de l’éditeur natif de WordPress.
Et si vous hésitez toujours, jetez un œil à notre comparatif détaillé Gutenberg vs page builder.
Serai-je propriétaire de mon site internet ?
Oui, en installant un site WordPress chez un hébergeur comme o2switch, vous en serez toujours propriétaire.
En revanche, attention à ne pas opter pour WordPress.com, qui est une plateforme concurrente de Wix ou Shopify. Dans ce cas de figure, vous êtes le locataire de ces plateformes et vous devez vous conformer à leurs conditions d’utilisation.
Avec votre propre site WordPress, vous êtes libre de faire ce que bon vous semble (dans le respect de la loi bien entendu).
Combien de temps pour créer mon site ?
Le temps nécessaire pour créer votre site internet dépend de plusieurs facteurs, tels que la complexité du site, les fonctionnalités requises, la quantité de contenu, votre niveau de compétence et si vous utilisez ou non un constructeur de page.
Si vous voulez gagner du temps dans la création de votre site avocat, contactez-nous.
Comment faire pour apparaître sur Google ?
Pour apparaître sur Google, vous devez optimiser votre site pour les moteurs de recherche, en appliquant un ensemble de techniques de référencement naturel (SEO) :
- utiliser des mots-clés pertinents ;
- optimiser les balises méta ;
- améliorer la vitesse de chargement de vos pages ;
- obtenir des liens de qualité vers votre site ;
- publier du contenu de qualité.
Pour aller plus loin, jetez un œil à notre mini-cours gratuit pour vous former aux fondamentaux du SEO.
Quel hébergeur choisir ?
Le choix de l’hébergeur pour votre site web dépend notamment des éléments suivants :
- vos compétences techniques ;
- le type de site que vous souhaitez créer ;
- le trafic que vous recevez au quotidien ;
- votre budget ;
- les fonctionnalités dont vous avez obligatoirement besoin ;
- le type d’hébergement souhaité.
Chez WPMarmite, nous utilisons et recommandons o2switch. Non seulement les tarifs sont avantageux et les fonctionnalités proposées nombreuses. De plus, les performances et le support client sont toujours au top !
