Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Il y a quelques semaines, un de mes clients m’a demandé de mener une opération de maintenance sur son site.
Lorsque je m’y suis connecté, j’ai eu ce genre de réaction :

Mis à part le thème, il n’y avait rien : pas un plugin installé, pas de mise à jour effectuée depuis la version 3.0. de WordPress, aucun travail SEO etc.
Pas très sérieux, vous ne trouvez pas ? Cela m’a amené à me poser la question suivante : qu’est-ce qu’un site WordPress professionnel ?
C’est vrai, vous savez, vous ? Pour les besoins de cet article, j’ai posé la question aux Chaudronniers, des créateurs de sites WordPress réunis sur un groupe Facebook privé créé par la Marmite.
Figurez-vous que “design”, “ergonomie”, “référencement”, “contenu”, “sécurité”, ou encore “performance”, sont les mots-clés qui sont ressortis de leurs réponses.
En fait, un site pro, c’est un mix d’un peu tout ça. Je vais m’attacher à vous le démontrer dans cet article, en vous apportant pleins de conseils, ressources et astuces actionnables immédiatement.
Vous allez voir que pour faire bonne figure auprès de vos visiteurs, il y a pas mal d’éléments à prendre en compte. D’ailleurs, ça commence avant même l’installation de WordPress.
Je vous propose de voir ce premier point tout de suite, juste après le sommaire.
- I – Les pré-requis indispensables
- II – Un site WordPress professionnel passe par un design soigné
- III – Pas de site WordPress professionnel sans contenu
- IV – N’oubliez pas le référencement naturel et les performances
- V – Ne négligez (surtout) pas la sécurité
- VI – Conclusion
I – Les pré-requis indispensables
1. Un site WordPress professionnel, ça commence avant l’installation
Si je devais établir une comparaison, je dirais qu’un site web, c’est un peu comme une maison. Il lui faut des fondations solides pour durer.
Pour renvoyer l’image la plus professionnelle possible à vos futurs visiteurs, il ne faut rien laisser au hasard. Cela commence avant même la phase de production.
À ce moment-là, vous allez notamment devoir :
- Trouver un nom de domaine.
- Opter pour un bon hébergeur. Primordial pour les performances et la sécurité de votre site.
- Choisir un bon thème.
- Installer les bons plugins.
Je ne vais pas entrer dans les détails ici, notamment car Alex vous explique comment créer un site professionnel avec WordPress dans la vidéo ci-dessous :
Au passage, abonnez-vous à la chaîne Youtube de la Marmite, si ce n’est pas encore fait.
En principe, vous voilà bien équipé pour passer à l’étape suivante : la professionnalisation de votre Tableau de bord.
2. Un peu de ménage sur votre Tableau de bord
Ça y est, vous venez d’installer WordPress sur votre site ou sur celui de votre client. Maintenant, on va faire un peu de ménage car vous allez voir que par défaut, pas mal de paramètres ne font pas très professionnel.
a) Bye bye Dolly
Tout d’abord, supprimez le plugin Hello Dolly. Créée par Matt Mullenweg, l’un des fondateurs de WordPress, cette extension n’a aucune utilité.
Comme l’explique sa description, si vous l’activez, ”vous verrez s’afficher des paroles aléatoires de Hello, Dolly (NDLR : de Louis Armstrong) en haut à droite de chaque page de votre administration”.
b) Supprimez les widgets d’origine
Débarrassez-vous des widgets d’origine (dans Apparence > Widgets, sur votre Tableau de bord).
Je n’ai rien contre eux. Mais vous verrez qu’il en existe plein de plus efficaces. Et quand bien même, certains ne font pas très professionnels (l’affichage du calendrier, par exemple).
c) Le menu Général
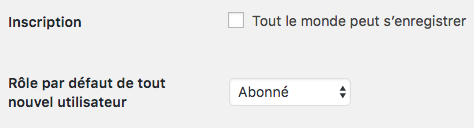
Dans ce menu (Réglages > Général), pensez à remplir le titre de votre site (ex : WP Marmite) et votre slogan (ex : Tirez le meilleur de WordPress).
Pour des raisons de sécurité, ne cochez pas la case Tout le monde peut s’enregistrer. Enfin, optez pour Abonné pour le rôle par défaut de tout nouvel utilisateur.

d) Le menu Écriture
Afin d’optimiser votre référencement et faciliter la compréhension de votre site, vous devez supprimer la catégorie Non classé dans Réglages > Ecriture. Pourquoi ? Eh bien parce que par défaut, tous les articles que vous publiez se verront attribuer cette catégorie.

Le souci, c’est qu’elle ne donne aucune information précise sur le contenu à vos visiteurs.
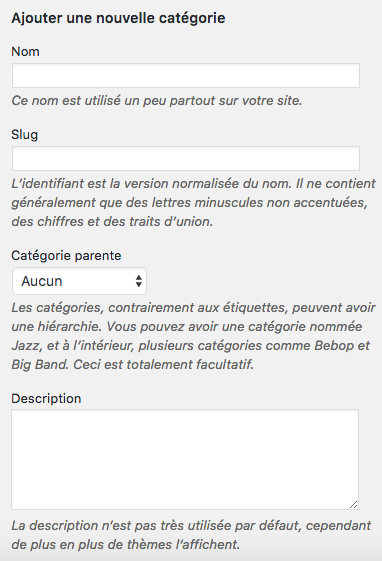
Notez que pour pouvoir la supprimer, il va falloir en créer une nouvelle au préalable dans Articles > Catégories.

Et, par la suite, n’oubliez de la sélectionner dans la Catégorie par défaut des articles (dans le menu Options d’écriture).
e) Le menu Lecture
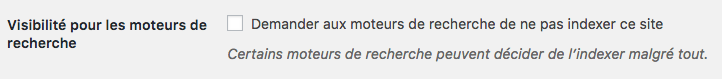
Dans cette rubrique (Réglages > Lecture), l’important est de ne surtout pas cocher la case Visibilité pour les moteurs de recherche.

Dans le cas contraire, votre site ne sera pas indexé par Google et ses petits camarades. Vous voulez qu’ils vous envoient du trafic, n’est-ce pas ?
f) Le menu Discussion
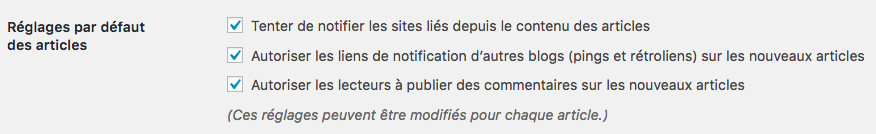
Nous voilà maintenant dans le menu Réglages > Discussion.
Ici, activez tous les réglages par défaut des articles (même si les deux premiers réglages ne sont pas si importants que ça aujourd’hui).

En revanche, ne cochez jamais les cases Activer les commentaires imbriqués jusqu’à X niveaux et Diviser les commentaires en pages, avec X commentaires de premier niveau par page et la dernière page affichée par défaut : en termes de référencement, notamment, cela n’est pas top top.
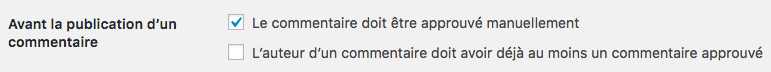
Enfin, pensez à cocher la case Le commentaire doit être approuvé manuellement, notamment pour lutter contre le spam.

g) Changez le nom d’auteur
Un conseil : ne choisissez pas le nom de votre animal de compagnie ou celui de votre enfant comme nom à afficher publiquement. C’est celui-là qui s’affichera comme auteur lorsque vous rédigerez vos articles.
Avouez qu’une ressource top niveau ayant comme nom d’auteur Fido, ça ne fait pas très pro.

Pour changer votre nom, allez dans Utilisateurs > Votre profil, et entrez un pseudonyme. Ensuite, vous pouvez choisir ce pseudonyme comme nom à afficher publiquement.
h) Ajoutez votre logo et une favicon
Pour cela, je vous renvoie à la vidéo d’Alex, Comment créer un site WordPress professionnel.
Concernant la favicon, sachez que l’outil de personnalisation de WordPress permet de l’intégrer, mais il est possible qu’elle ne s’affiche pas correctement sur tous les appareils. Si c’est le cas, je vous recommande cette extension.
i) Traduisez votre thème, si besoin
“Read More”, “Previous” ou encore “Next”. Voici quelques-uns des mots anglais que l’on rencontre parfois sur certains sites français. Je pense que vous êtes d’accord avec moi si je vous dis que cela ne fait pas très professionnel, non ?
Bien sûr, avec le contexte, on parvient à comprendre de quoi il s’agit, même sans être copain copain avec la langue de Shakespeare.
Mais le mieux est quand même d’uniformiser la langue sur tout votre site.
De plus en plus de thèmes WordPress sont traduits en français. Mais si ce n’est pas le cas du vôtre, vous pouvez passer par l’excellent plugin Loco Translate.
j) Désactiver les commentaires des pages
Laisser un commentaire sur une page statique n’a aucun intérêt, vous en conviendrez. Avouez que si quelqu’un commentait votre page Mentions Légales en vous disant : “J’adore le contenu de cette page”, ça ferait bizarre. Et surtout, ça n’apporterait rien.
Il est possible de supprimer la possibilité de commenter des pages statiques très simplement.
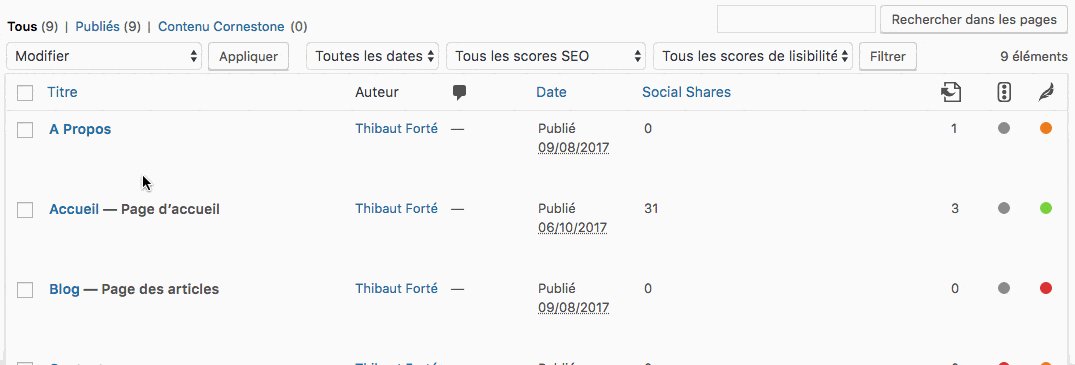
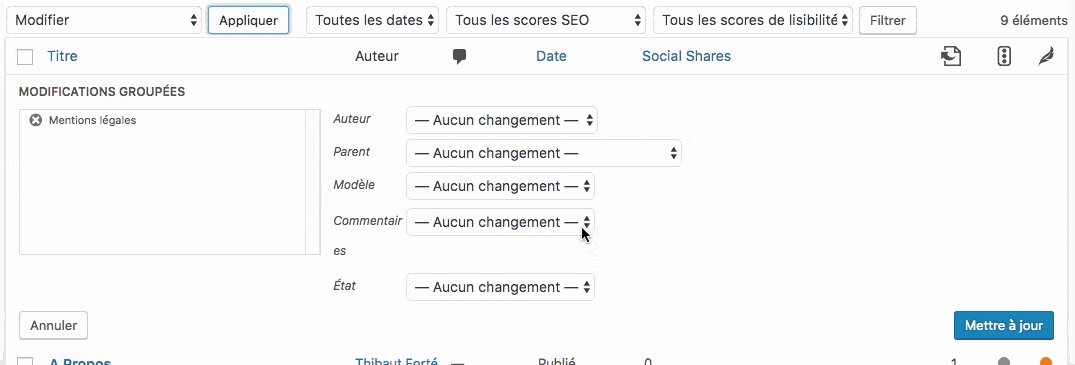
Allez sur Pages > Toutes les Pages, puis sélectionnez la ou les pages de votre choix.
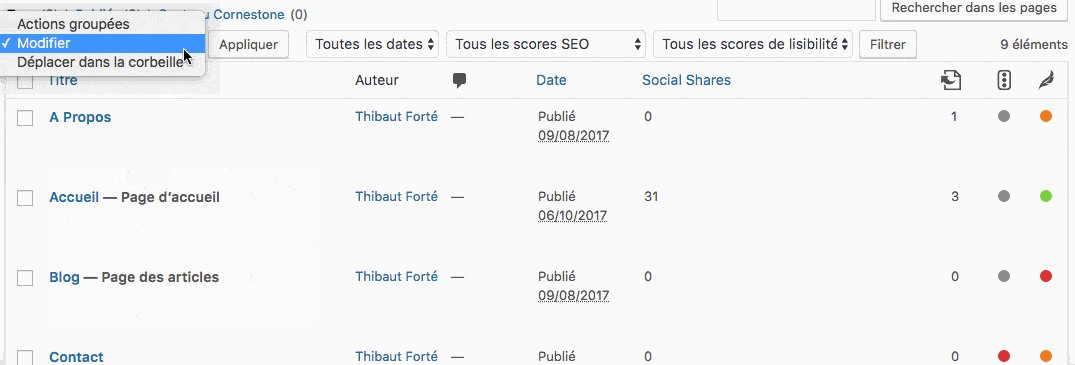
Sélectionnez Modifier dans le petit menu déroulant en haut de vos pages, puis cliquez sur Appliquer. Dans le nouveau menu qui vient de s’ouvrir, il ne vous reste plus qu’à sélectionner Refuser et à cliquer sur le bouton Mettre à jour (processus détaillé dans la capture ci-dessous).

k) Utilisez un gravatar
Lorsque vous commentez sur un blog, vous avez dû remarquer qu’une image accompagnait votre texte. Pour paraître professionnel, il est important que vous utilisiez une image sérieuse (photo de votre visage, logo etc.).

Alors épargnez-moi les clichés audacieux type vous en soirée, ou type votre chat (même si vous le trouvez beau, il n’a rien à faire là).
Pour obtenir votre avatar, rendez-vous sur Gravatar. Il vous permettra de lier une photo à votre adresse email, comme l’explique Alex par ici.
Maintenant, à chaque fois que vous publierez un commentaire avec cette adresse, votre photo apparaîtra.
l) Enlevez le lien vers le fichier média de votre image
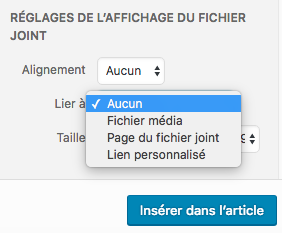
Au moment d’insérer une image, WordPress va, par défaut, lier l’image au fichier média, c’est-à-dire vers une page comportant uniquement l’image (comme ceci http://monsite.com/wp-content/uploads/2014/07/nom_de_mon_image.jpg).
En plus, par défaut, ce lien s’ouvre dans la même fenêtre. De fait, lorsque vos visiteurs vont cliquer sur l’image, ils se retrouveront sur une page avec seulement cette image et vous risquez de les faire partir.
La plupart du temps, ça ne sert à rien de lier l’image à son fichier média. Le seul moment où ceci peut être intéressant est lorsque l’image de votre article doit être disponible en plus grand (pour pouvoir la lire, par exemple).
Donc, quand vous insérez une image, sélectionnez Aucun pour l’option Lier à.

Maintenant, vos visiteurs ne pourront plus cliquer sur vos images et ils resteront sur la page à lire votre article.
De même, ne sélectionnez pas Page du fichier joint. Cela affichera votre image sur une page de votre site et n’apportera rien de plus à vos visiteurs ni aux moteurs de recherche.
Félicitations ! Votre site est installé et vous avez appliqué une brochette de réglages incontournables sur votre Tableau de bord, pour le rendre plus pro. Mais vous n’êtes qu’au début du chemin. Prochaine étape ? Le design.
II – Un site pro passe par un design soigné
1. Pourquoi le design est prépondérant pour rendre votre site WordPress professionnel ?
Sur les Chaudronniers, Brad, webdesigner, a expliqué que la partie essentielle d’un site WP professionnel concerne selon lui “un design soigné”. Sans oublier “une ergonomie parfaite quel que soit l’appareil utilisé”.
Effectivement, au sens large, l’expérience utilisateur (UX, en anglais) est prépondérante. Votre site doit être clair, épuré, facile à utiliser, cohérent et, comme le dit Mélanie sur les Chaudronniers, refléter “l’image et les valeurs de la marque/entreprise”.
Pour vous en convaincre, voici quelques stats qui parlent d’elles-même :
- 68% des utilisateurs quittent un site en raison d’une mauvaise expérience utilisateur.
- 79% des personnes qui n’aiment pas ce qu’elles trouvent sur un site se rendront sur un autre.
- 95% des utilisateurs estiment qu’une bonne expérience utilisateur constitue le facteur le plus important quand ils naviguent sur un site.
Et savez-vous sur quoi vous allez notamment devoir insister pour rendre vos visiteurs accros à votre site ? Le responsive design.
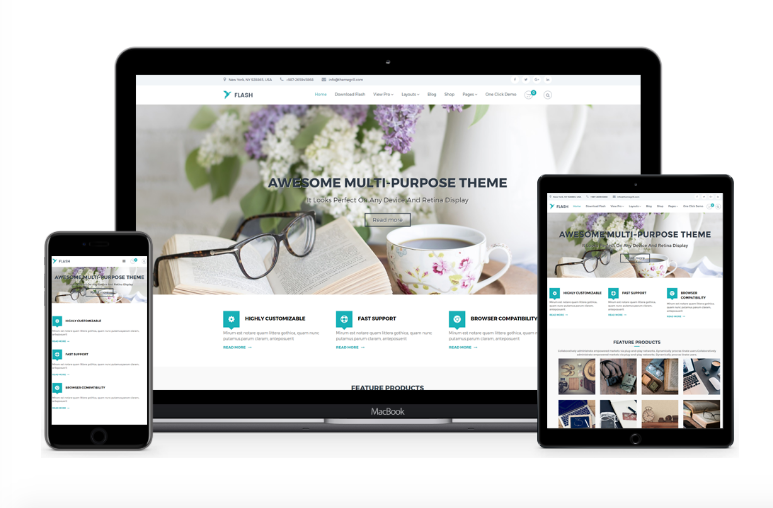
2. Mettez l’accent sur le Responsive design
En français, on traduirait Responsive design par “site web adaptatif”. En d’autres termes, il s’agit d’un site qui s’adapte sur tous types de supports :
- Ordinateurs de bureau.
- Smartphones.
- Tablettes.
Ce qui est bien, avec WordPress, c’est que la très grande majorité des thèmes sont “responsive”. Vu l’importance de ce critère, les développeurs mettent le paquet là-dessus, vous l’imaginez.
Avant de choisir un thème, assurez-vous qu’il soit responsive, donc. Un coup d’oeil sur ses caractéristiques vous donnera la réponse.
Sinon, vous pouvez aussi le tester en réduisant la fenêtre de votre navigateur. S’il ne s’affiche pas bien, y’a anguille sous roche…

Bien sûr, pour avoir un beau site WordPress, vous aurez peut-être quelques retouches à faire pour que tout soit conforme à vos attentes. Pour cela, un peu de CSS sera nécessaire.
Posséder un site responsive est primordial pour l’expérience utilisateur, mais aussi pour votre référencement. Depuis mars 2018, Google a mis en place ce que l’on appelle l’indexation mobile-first.
Cela signifie que Google utilise principalement la version mobile de votre site pour indexer et positionner vos pages dans les résultats de son moteur de recherche.
Quand on y pense, rien de plus logique : les Français utilisent désormais plus leur smartphone que leur ordinateur pour naviguer sur la Toile.
Vous avez compris : ne pas posséder un site responsive peut vous faire passer pour un amateur. Si vous êtes freelance spécialisé dans la création de sites, vous ne pouvez pas transiger sur ce point.
Selon cette infographie, 57% des utilisateurs disent qu’ils ne recommanderont pas un business si son site web n’est pas optimisé pour la navigation mobile.
Alors si vous vivez encore à l’âge de pierre, mettez-vous au responsive design d’urgence !
Note : pour savoir si votre site est optimisé pour une navigation mobile, je vous conseille d’utiliser cet outil. Vous pourrez même repérer d’éventuels soucis techniques.
3. Mettez le paquet sur l’expérience utilisateur
Vous voilà désormais avec un joli site responsive. Mais pour ne pas tout gâcher et écorner votre image, vous n’allez pas pouvoir vous contenter uniquement de cela.
Et si vos visiteurs se perdent sur votre site, parce que la navigation est mal fichue, que va-t-il se passer ? Pas besoin d’un BAC + 10 pour vous répondre : ils vont aller voir si l’herbe est plus verte ailleurs.
Une navigation optimale participe au professionnalisme d’un site. Au sens large, on parle d’ergonomie.
En résumé, vous devez faciliter la navigation parmi les contenus de votre site, afin de rapprocher l’utilisateur de son objectif.
Ça commence par un menu bien conçu. Pour plus d’infos sur ce sujet, vous pouvez consulter l’article suivant de la Marmite : Comment Gérer et Optimiser les Menus de WordPress comme un Pro.
Et dans la vidéo ci-dessous, Alex vous explique comment créer un bon menu sur WordPress.
Ensuite, il va être nécessaire de proposer à vos visiteurs de la cohérence au niveau des couleurs de votre site.
Si possible, évitez-leur ce qu’Alex appelle des sites “sapin de Noël”.

Pour prolonger l’hallucination et/ou le fou-rire, voilà l’adresse du site (qui n’est pas développé sur WordPress). Ne me remerciez pas, c’est cadeau.
Vous comprenez le principe : pour être professionnel, il faut rester cohérent. Si vous devez créer un site autour de l’environnement, n’utilisez pas le noir comme couleur principale.
Et ne mettez pas toutes les couleurs un peu partout, sous prétexte que vous aimez bien le rouge, le vert, le violet et le orange.
Les couleurs ont une signification, comme l’explique cette ressource.
Pour ne pas commettre d’impair, je vous conseille 3 outils :

Puisqu’on est dans le visuel, restons-y pour conclure cette partie. Faites aussi attention à la police d’écriture (“font” en anglais) que vous utilisez, et à sa taille.
Vous adorez Times New Roman et Arial ? C’est votre petit côté Word qui ressort. Gardez-le pour vous, s’il vous plaît.
Grâce à Google Fonts, vous allez pouvoir trouver plein de polices gratuites pour coller à la personnalité de votre site.
Sachez qu’en général, on recommande une taille standard d’au moins 14px, et que les polices sans empattement (sans serif) sont les plus adaptées à la lecture sur mobile et tablette.
Pour ne pas tuer le côté pro de votre site, n’utilisez pas plus de 2-3 polices sur votre site (une pour les titres, une pour les textes, par exemple). Pour bien les combiner, vous pouvez utiliser Font Pair.
Note : pour installer une police sur WordPress, je vous recommande ce plugin (mais regardez bien si votre thème ne le permet pas déjà).
Enfin, pensez également à bien aérer vos textes : du blanc et de l’espace, notamment sur mobile, permet à votre site de “respirer” et à vos utilisateurs de facilement s’y retrouver.
Pour conclure cette partie, je vous laisse méditer cette phrase de Julien, des Chaudronniers (oui, encore eux ^^). Pour lui, un site professionnel est “un site où ne se doute pas que c’est WordPress”.
III – Pas de site WordPress professionnel sans contenu
Vous commencez à le comprendre, j’espère : le professionnalisme de votre site ne tient qu’à un fil. Même si vous possédez le meilleur site WordPress du monde, à vos yeux, n’oubliez pas qu’une erreur ou un oubli, même minime, peut ruiner tout le travail que vous avez mené en amont.
Exemple : votre design est superbe, l’ergonomie de votre site est bien conçue : parfait. Mais si votre contenu ne suit pas, vous aurez fait tout ça pour rien.
Rappelez-vous : vos visiteurs n’ont pas de pitié. Si les infos sur votre site ne leur conviennent pas, ils iront voir ailleurs. Ils ne cherchent qu’à satisfaire leurs intérêts.
Bien sûr, si vous êtes créateur de sites, vous allez devoir prendre en compte les requêtes de vos clients et répondre à leurs besoins.
Mais quoi qu’il en soit, si vous voulez renvoyer une image impeccable, vous n’allez pas pouvoir faire l’impasse sur plusieurs pages indispensables :
- Accueil : votre visiteur doit comprendre rapidement qui vous êtes, ce que vous proposez, où vous vous situez, comment vous contacter, et comment vous pouvez l’aider à résoudre son problème. Ici, c’est un peu comme à la pêche : vous devez appâter votre visiteur afin qu’il ait envie de mordre à l’hameçon.
Note : Que ce soit sur votre page d’accueil ou sur les autres pages, pensez à inclure des appels à l’action, en fonction de ce que vous souhaitez que fassent vos visiteurs (ex : vous contacter, télécharger un formulaire, s’inscrire à votre liste email etc.). Parce que comme l’a très bien souligné Laurence sur les Chaudronniers, un site pro est “un site qui mène son visiteur à faire ce qu’on attend de lui”.
- À Propos : elle est trop souvent délaissée et bâclée. À tort. Car cette page est souvent très consultée, parfois plus que la page d’accueil. Ici, vous pouvez en profiter pour vous dévoiler un peu plus, raconter votre parcours, votre mission ou encore votre vision du métier. Mais si vous deviez retenir une chose : parlez peu de vous et focalisez-vous sur votre cible, sur les bénéfices que vos services peuvent lui apporter. Vous trouverez plus d’infos sur TraficMania et Webmarketing & Com.
- Services : présentez ici les services que vous offrez à vos visiteurs. Quelles sont vos spécialités ? Comment vous différenciez-vous de la concurrence ? Quel est votre processus de travail ? Éventuellement, quels sont vos tarifs ?
- Contact : Indispensable. Vous avez séduit votre prospect, qui est convaincu du côté professionnel de votre site WordPress. Restez-le jusqu’au bout en lui proposant de vous contacter ! Sur cette page, vous pouvez inclure votre numéro de téléphone, votre adresse, un formulaire de contact, un plan d’accès à votre entreprise si nécessaire. N’oubliez pas qu’il est primordial de pouvoir y accéder facilement depuis n’importe quelle page de votre site.
- Mentions légales : cette page n’est pas glamour mais légalement incontournable. Tout site web professionnel, qu’il fasse de la vente en ligne ou non, doit proposer des mentions légales. Vous trouverez la liste des détails à inclure sur Service-Public.fr. Pour ne pas vous casser la tête, je vous conseille d’utiliser ce service pour générer vos mentions légales gratuitement. Ensuite, vous pouvez les intégrer dans votre pied de page, par exemple. Pour info, si vous ne les affichez pas vous risquez jusqu’à un an d’emprisonnement et de 75 000 euros d’amende en tant que particulier et 375 000 euros si vous êtes une entreprise.
- Politique de confidentialité : cette page est obligatoire depuis la mise en application du Règlement Général pour la Protection des Données (RGPD), en mai 2018. WordPress possède désormais un moyen de la générer mais il vous faudra la compléter manuellement.
Si une page Blog n’est pas obligatoire, sachez que d’un point de vue référencement, il est quand même bon de proposer du contenu frais aux moteurs de recherche. Vous pourrez aussi commencer à vous positionner sur différentes requêtes.
Tiens, en parlant de SEO (Optimisation pour les moteurs de recherche), je vous propose de passer à la partie suivante : le référencement et les performances.
Comme l’a bien résumé Béatrice sur les Chaudronniers, “un site bien fait n’est rien si on ne le trouve point…”
Et vous voulez un site professionnel, n’est-ce pas ? Allez, on continue.
IV – N’oubliez pas le référencement naturel et les performances
Avoir un site bien référencé et être capable d’optimiser le référencement naturel des sites de vos clients est un (gros) plus, c’est évident.

Bien sûr, le référencement est une discipline technique qui demande des bases pour commencer à obtenir des résultats.
Avant de passer à l’étape supérieure, sachez que vous allez pouvoir démontrer votre professionnalisme en mettant en place quelques réglages de base qui ne nécessitent aucune expertise.
1. Quelques réglages SEO-friendly incontournables
Pour commencer, vérifiez que la case Demander aux moteurs de recherche de ne pas indexer ce site est bien décochée.
Vous vous rappelez, je vous en ai parlé au début de l’article.
Ça semble bête, mais ça arrive, surtout lorsque vous vous avez choisi de cocher la case en pré-production. Il est ensuite facile d’oublier de la décocher. Pas très pro, tout ça…
Deuxième réglage à effectuer : le changement des permaliens. Mais attention, si votre site est déjà en ligne, réfléchissez bien avant de le faire, car vous pourriez plomber tout votre référencement.
Alex vous explique pourquoi dans cette vidéo.
Dans l’idéal, je vous conseille de régler vos permaliens dès que vous avez terminé l’installation des fichiers du core (coeur) de WordPress.
Sinon, rappelez-vous, c’est à vos risques et périls.
Si vous avez bien mesuré les risques et souhaitez passer à l’action, rendez-vous dans Réglages > Permaliens. Je vous conseille de cocher Titre de la publication. Pensez à bien enregistrer vos modifications pour terminer.

Troisième conseil pour paraître plus pro : mettez en place une page 404 personnalisée. Pour info, une page 404 est une page qui n’existe pas, ou plus. Ça, vos visiteurs ne vont pas aimer, les moteurs de recherche non plus.

Si vous cherchez de l’inspiration, vous pouvez consulter cette ressource. Pour en mettre une en place, vous pouvez utiliser le plugin 404page. Certains constructeurs de page peuvent aussi proposer cette fonctionnalité, à l’image d’Elementor Pro.
Enfin, même si on sort un peu du cadre de WordPress, je ne peux que vous conseiller de vous pencher sur le référencement local.
Créer une page Google My Business va vous permettre de booster votre visibilité près de chez vous. En plus, c’est gratuit.
2. Optimisez vos contenus
Pour pouvoir vous référencer, il va falloir produire du contenu. Ensuite, il va falloir l’optimiser.
Parce que même avec le meilleur contenu du monde, si vous ne faites pas les petits réglages techniques qui s’imposent, vos lecteurs risquent de passer à côté. Et vous (ou votre client), de passer pour un amateur.
Commençons par les balises title et meta-description.

Souvent, on oublie de les remplir. Ou on ne les remplit pas volontairement par fainéantise. Erreur. Ces balises ont notamment pour mission d’inciter le lecteur à cliquer sur votre contenu. Elles ne sont pas à négliger (la balise title est même importantissime en référencement). Résultat : remplissez-les pour tous vos contenus (articles, pages etc.).
Surtout qu’il est très simple de le faire avec une extension de référencement comme Yoast SEO.
Ensuite, n’oubliez pas de travailler votre SEO on-page (l’optimisation du référencement naturel sur vos pages).
Pour cela, vous devez notamment :
- Rédiger vos balises title et meta-description, donc.
- Structurer vos titres et sous-titres (h1, h2, h3 etc.). Pour rappel, la balise h1 ne doit être utilisée qu’une fois (dans le titre de votre article ou de votre page).
- Renseigner les textes alternatifs de vos images.
- Ne pas faire de bourrage de mots-clés. Cette technique moyenâgeuse ne fonctionne plus en 2018.
- Utiliser votre mot-clé dans les 100 premiers mots, notamment, et ne pas hésiter à utiliser des synonymes au coeur de votre contenu.
- Créer des liens internes et externes (il faut savoir donner pour recevoir).
- Utiliser des boutons de partage sur les réseaux sociaux.
3. Boostez vos performances
Un site qui met des plombes à charger, je ne sais pas vous, mais moi, ça m’énerve. Généralement, quand ça arrive, je ne m’embarrasse pas : je ferme la fenêtre de mon navigateur au bout de quelques secondes.

Et visiblement, je ne suis pas le seul que ça ennuie.
Prenez ces deux stats (source), par exemple :
- 47% des consommateurs attendent qu’une page se charge en moins de 2 secondes.
- Un temps de chargement ralenti d’une seconde provoquerait une réduction de 7% des conversions.
Conclusion : si votre site/blog WordPress met trop de temps à charger, vos visiteurs iront voir ailleurs. Vous risquez de perdre des clients potentiels, des contrats, et de l’argent. Sans compter une donnée à laquelle on ne pense pas toujours sur le coup : la réputation.
Parmi les personnes rencontrant des problèmes de chargement lors d’une transaction, 77% vont en parler autour d’elles.
Niveau image de marque, on en a connu mieux, non ?
Pour savoir si votre site se charge correctement, vous pouvez utiliser l’un des 3 outils suivants :
Ensuite, je ne peux que vous conseiller l’utilisation d’un plugin de cache comme WP Rocket. Ce dernier va tout simplement accélérer votre site.
Enfin, apportez un soin particulier à l’optimisation de vos images. Elles sont responsables de près de 50% du poids total d’une page web. Alors si elles sont trop lourdes, je ne vous dis pas la cata. La solution ? L’extension Imagify.
Pour aller plus loin sur le sujet des performances, vous pouvez consulter l’article Comment optimiser un site WordPress sans se ruiner sur la Marmite.
V – Ne négligez (surtout) pas la sécurité
Parmi les Chaudronniers, Ben a glissé la remarque suivante : “Un site WordPress professionnel est avant tout un site bien sécurisé. Graphiquement simple et propre. Ergonomiquement bien organisé, avec un contenu clair et précis.”
Pour le graphisme, l’ergonomie et le contenu, c’est bon pour vous, en principe.
Ah, il vous manque la sécurité. +1 pour Ben, bien vu.
Effectivement, pour être pro jusqu’au bout, il va falloir mettre en place les bonnes pratiques en termes de sécurité.
Avouez-le : il serait dommage de perdre le bénéfice de tout votre travail en vous faisant pirater…
À ce sujet, une petite stat qui fait un brin transpirer : en moyenne, 1 site web se fait pirater chaque seconde dans le monde.

Alors, autant mettre toutes les chances de votre côté pour que ça n’arrive pas au vôtre (même si aucun site n’est infaillible). Ou pire, à celui de votre client.
1. Mettez à jour WordPress régulièrement
Selon un rapport 2017 de Sucuri, 39% des sites WordPress ont été piratés car ils n’étaient pas à jour.
Actuellement, seul 60% des sites ont installé la dernière version de WordPress (4.9.). Si le vôtre fait partie de ceux-là, mettez-vous un coup de pied aux fesses maintenant (ou demandez à quelqu’un de vous le faire, ce sera peut-être plus simple).
Quand on parle de mise à jour, on entend les fichiers du coeur de WordPress, bien sûr, mais aussi les thèmes et les plugins.
D’après une étude menée par WordFence, 55,9% des sites piratés l’ont été à cause d’un plugin défaillant. Une extension, c’est génial pour ajouter des fonctionnalités sur votre site sans avoir à coder. Mais on ne vous le dira jamais assez :
Dans la même veine, pensez à limiter le spam sur les sites que vous gérez. Pour cela, la solution la plus simple est d’activer Akismet, présent par défaut sur chaque installation WordPress.
Avec ça, vous devriez éviter :
- de passer pour un imposteur
- les insultes de votre client en cas de piratage.
2. Sauvegardez votre site
Imaginez. Votre client vous appelle en panique (sans vous insulter, ouf). Son site est devenu indisponible. Le fameux “Écran blanc de la mort” a fait son apparition.
Évidemment, votre client souhaite que vous lui remettiez son installation sur pied au plus vite. Logique.
Hum, petit problème : vous n’avez pas installé de solution de sauvegarde au préalable, pour vous couvrir en cas d’accident.

Le genre de truc tout bête qui peut vous faire passer pour un amateur. Pour y remédier, anticipez.
Pensez à mettre en place une solution de sauvegarde automatisée comme Updraft Plus, qui permet aussi de stocker vos données sur le cloud.
Si vous vous chargez de la maintenance de plusieurs sites, vous devriez jeter un oeil à Manage WP, qui permet de gérer vos mises à jour et sauvegardes depuis le même Tableau de bord. Et, surtout, de les restaurer en un clic. L’essayer, c’est l’adopter.
Note : pour plusieurs raisons que l’on ne contrôle pas toujours, il arrive que votre site subisse des temps d’arrêt (il n’est plus disponible pour vos visiteurs).
Pour être automatiquement notifié, vous pouvez utiliser un service de monitoring gratuit : UptimeRobot.
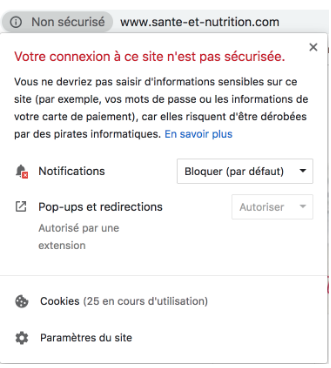
Protégez votre site
Tiens, voilà un p’tit détail qui ne fait pas très pro :

Vous l’avez peut-être remarqué depuis quelques semaines : le navigateur Google Chrome sanctionne les sites en HTTP en indiquant à l’internaute qu’il navigue sur une page qui n’est pas sécurisée.
Pas top, pour rassurer un éventuel futur client. Si vous n’êtes toujours pas passé au HTTPS, il va donc falloir vous y mettre.
Tout d’abord, vous allez devoir vous procurer un certificat SSL. Il vous faudra ensuite faire des redirections et remplacer toutes les références pour vous assurer que la version HTTP ne soit plus disponible. Vous pouvez faire ça manuellement, ou passer par le plugin Really Simple SSL.
Pour aller plus loin au niveau de la sécurisation de votre site, vous pouvez aussi opter pour une solution tout en un comme SecuPress. Elle va appliquer plusieurs paramètres de sécurité :
- Protection contre les attaques par force brute
- Blocage des adresses IP malicieuses
- Pare-feu
- Alertes de sécurité
- Scans de malwares etc.
VI – Conclusion
Design, ergonomie, contenu, référencement, performances, sécurité : tout au long de cet article, je vous ai présenté les composantes essentielles à optimiser, pour tout site WordPress qui se respecte.
Grâce à cela, vous allez vous doter d’une base solide et pérenne.
Sachez qu’il est possible d’aller encore plus loin dans la professionnalisation de votre site, notamment au niveau du marketing. Vous pouvez aussi :
- Activer le partage social sur vos articles grâce à l’extension Social Warfare.
- Suivre vos statistiques (et/ou celles de vos clients) grâce à Google Analytics et à l’extension Monster by Google Analytics.
- Créer des formulaires de captures d’email pour pouvoir ensuite communiquer avec votre cible et lui proposer des offres gratuites ou payantes (patience, on en parle très bientôt sur la Marmite).
- Générez des revenus en monétisant votre site.
Pour conclure, j’aimerais recueillir votre avis. Pour vous, qu’est-ce qu’un site WordPress professionnel ?
Donnez-moi votre point de vue en commentaire. Et si ce contenu vous a plu et que vous pensez qu’il peut-être utile à d’autres personnes, partagez-le sur les réseaux sociaux.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Super article à garder de côté et utile même après la mise en ligne d’un site pour refaire le tour et vérifier que tout est en ordre, du super boulot, propre et approfondi, comme d’habitude ! 👍
Pourquoi à chaque fois que je laisse un commentaire quelque part je me retrouve dans les articles suivant en tant qu’exemple. ^^
Bonsoir, c’est ce qu’on appelle la loi des séries 😉
Bonjour Thibaut et merci pour cet article complet.
J’adhère à la toute grande majorité des points proposés.
J’aimerais cependant nuancer les propos suivants :
– – “Pas très sérieux, vous ne trouvez pas ?”
C’est un jugement que, personnellement, je m’abstiendrais de faire vis à vis d’un client. Les raisons qui font que cette situation existe sont nombreuses et variées. Je parlerais plus volontier des risques…
– – “En revanche, ne cochez jamais les cases Activer les commentaires imbriqués jusqu’à X niveaux et Diviser les commentaires en pages, avec X commentaires de premier niveau par page et la dernière page affichée par défaut : en termes de référencement, notamment, cela n’est pas top top.”
Les commentaires imbriqués facilitent la lecture puisque leur imbrication crée une structure visuelle qui associe les réponses au commentaire original.
Pourquoi donc ne pas cocher cette case et choisir un niveau raisonnable (par exemple 3) ?
Par ailleurs, l’impact SEO du contenu des commentaires est très faible puisque Google est parfaitement capable de différencier le contenu qui apporte la vraie plus value des commentaires qui ne sont jamais qu’un indicateur secondaire de popularité.
En outre, scinder les pages de commentaire permet d’accélérer le chargement de la page (au besoin). A nouveau, l’impact SEO est négligeable selon moi.
— “Enfin, pensez à cocher la case Le commentaire doit être approuvé manuellement, notamment pour lutter contre le spam.”
.. ou laissez cette case décochée .. et installez (ou activez Akismet) un bon plugin de gestion et de détection de Spam..
Voilà..
Quelques nuances qui ne sont jamais qu’une goutte dans cet excellent article.
Eric
Bonjour, alors pour te répondre:
– la plupart des thèmes n’ont pas prévus dans leur code plus de deux niveaux d’imbrication pour les commentaires, ce qui veut dire qu’au dela le contenu risque de s’afficher n’importe comment et d’être illisible. Quand à la pagination des commentaires, c’est très mauvais car cela duplique le contenu de ton article sur chaque page de ceux-ci. Tu seras donc pénalisé par Google.
– il est toujours mieux de valider les commentaires manuellement (ce qu’on fait ici d’ailleurs) car akismet est très efficace mais pas infaillible.
N’hésites pas si tu as des questions concernant mes réponses.
Merci beaucoup pour cet article !
Rien de révolutionnaire (on a à peu près tous déjà entendu ces conseils), mais ça fait vraiment du bien d’avoir un article clair qui remet les choses au point au cas où on se serait perdu en route. En plus il y a les plugins qui vont bien, ce qui est toujours appréciable, surtout si, comme moi, on a tendance à vous faire confiance au moment du choix.
Sarah
Un énorme merci pour cet article ! C’est complet, bien écrit et drôle… Je le mets de côté pour y revenir… <3
Salut. Merci bien pour ton site, mon blog à buguer y’a une semaine et le tiens m’a bien aidé.
Une question, comment afficher un bouton j’aime directement dans la liste d’article du blog? En clair, quand tu arrive sur le blog et voit les différents articles sans même cliquer dessus, il y a t’il un plugin qui fait apparaître le nombre de like ou cela dépend-il du thême?
Merci pour ta réponse.
Bonjour, je pense que notre article ici t’aidera: https://wpmarmite.com/social-warfare/
Hello,
Belle liste!
Pas forcément d’accord avec le “utilisez gravatar” qui fait des appels extérieurs et peut nuire à la performance!
J’ai opté pour un champs image via ACF (et un peu de code) pour gérer ça en local… 🙂
Super article ! Astuces complètes. Je voudrais savoir quel genre de thème faut-il utiliser pour pouvoir intégrer une page “notre service” avec les forfaits à choisir ? Merci beaucoup ! En attendant votre réponse.
Bonjour, maintenant la plupart des constructeurs de page le propose, et pas mal de thèmes aussi.
Merci et bravo ! clair, complet et succinct.
Merci pour tous ces conseils. La page “sapin de noël” m’a bien fait rire !
Merci pour cet article qui m’a permis de faire pas mal d’amélioration sur mon site.
Le thème Masonic que j’utilise n’est pas traduit en français. J’ai installé Loco Translate. Ce qui m’a permis de traduire quelques expressions. Mais j’ai 2 expressions que je n’arrive pas modiifer : “related post” apparaît à la fin de chaque article et “Category” en sous menu quand on clique sur une catégorie dans le menu principal.
Je sais que vous ne fournissez pas de support, mais avez-vous une piste que je puisse suivre ?
Merci d’avance
Bonjour David,
Ceci devrait vous aider à y voir plus clair : https://wpmarmite.com/snippet/traduction-impossible-wordpress/
Bon courage
Merci beaucoup pour cet article complet qui va beaucoup m’aider.
Encore du bon boulot de la Marmite 🙂
Bonjour, j’ai suivi le guide d’Alex pour bien choisir un thème et lorsque je fais la recherche de balise h1 dans le code des thèmes favoris, je me rends compte que quasiment aucun (1 sur 10) n’a cette balise… pourtant certains thèmes sont créés par des elites authors ou ont été vendu à plusieurs milliers d’exemplaires… est-ce un critère fondamental?
Bonjour, oui c’est très important et malheureusement certains devs ne s’y attardent pas beaucoup…
Hello ! Pourquoi est-ce qu’imbriquer les commentaires ne serait pas bon en terme de référencement ? 😮
“En revanche, ne cochez jamais les cases Activer les commentaires imbriqués jusqu’à X niveaux : en termes de référencement, notamment, cela n’est pas top top.”
Merci !
Bonsoir Jeremy,
ce n’est pas top niveau référencement car cela ajoute notamment des liens qui risquent d’affecter la popularité de ton article.
Ensuite, il y a aussi l’expérience utilisateur à prendre en compte. Imbriquer les commentaires sur plusieurs niveaux rend souvent la lecture indigeste : difficile de savoir qui répond à qui etc.
Je trouve justement que les commentaires imbriqués (avec une légère indentation) sont justement excellent niveau expérience utilisateur. On sait qui répond à qui. Et je prendrai l’exemple où je publie un article, et disons qu’il y a 10 commentaires immédiatement. Soit je répond aux 10 personnes via le même commentaire (et je trouve ça illisible), soit je répond 1 par 1, auquel cas je vais avoir mes 10 commentaires qui se suivent après les 10 commentaires desl ecteurs, illisibles également ^^ C’est pour ça que j’ai toujours du mal à comprendre quand on dit que les commentaires imbriqués (+indentation) ne sont pas bons d’un point de vue utilisateur.
Quant au référencement et l’ajout d’un lien par commentaire, Yoast (que 99.99% des gens doivent utiliser non ? ^^) ajoute automatiquement un rel=”canonical” sur chaque article avec l’URLs unique de l’article, aucun risque donc que Google se trompe et indexe les URLs des commentaires. Du coup j’ai également du mal à saisie l’argument du lien qui ferait du duplicate content 🙂
Merci de ton retour. Personnellement, je ne suis pas d’accord avec toi sur la lisibilité, après c’est un choix personnel.
Pour le SEO, je n’ai pas parlé de duplicate content 😉 En revanche, cela rend l’indexation moins simple pour Google.
En espérant avoir répondu à ta question.
Ok bien noté ! Merci beaucoup pour les éclaircissements 🙂
Super article très complet ! Merci ! Ca fait toujours du bien de se remettre à jour sur les sites WordPress. Ça bouge pas mal en ce moment avec l’apparition de Gutenberg et Divi.
Merci pour cet “article” ou devrais-je dire ce super “cours” très complet et clair. Je l’ajoute en favoris, je suis certaine que j’y reviendrai !
Bonjour,
Merci de votre partage et de votre vidéo, c’est clair et bien expliqué. Nous avons suivi les étapes de votre vidéo, cependant, lors de l’activation du thème nous avons un problème. En effet, lors de l’activation, le thème s’avère incomplet : il manque beaucoup de choses par rapport à l’affichage du thème dans le visualisation (par exemple pour certains thèmes, il n’y a plus le photo “d’accueil” ainsi que des onglets de menu ou bien aussi des paragraphes et mise en formes sur les pages)… Est-ce normal ? ou pouvez vous nous aider ?
merci
Bonjour, le cache du site a bien été vidé? Tu parles d’une démo installée?
Nous n’avons pas vidé le cache car cela n’était pas indiqué dans la vidéo. Et je parle de thème wordpress. Nous avons choisi le thème, mais celui ci s’avère être différent de ce qui s’affiche dans notre site. Il manque des photos, du contenue, etc… du thème initialement sélectionné. Donc le thème ne se copie pas à l’identique sur notre site…
Bonjour, je pense que l’installation de votre démo a échoué. Essayez de la recharger pour voir si ça corrige le problème.
bonjour Thibault
très intéressant votre article (comme d’habitude)
2 petits points :
-vous indiquez qu’il ne faut pas cocher dans les réglages de lecture “demander aux moteurs de recherche de ne pas indexer ce site”: mais si je le fait pas et que je monte petit a petit mon site et que je le change petit a petit , et sans utiliser Yoast seo pour modifier mon seo (title, balise meta,..) , Google va très mal le référencer
ne vaut il mieux ne pas le référencer que lorsqu’il est quasi fini, yoast seo bien parametré,même si je sais que l’ancienneté d’un site joue un tout petit peu pour google?
et quid de la page de maintenance qu’elementor permet de mettre?
enfin, vous indiquez que dans l’onglet discussion il ne faut pas activer les commentaires imbriqués, mais sauf erreur en regardant les commentaires sur WPmarmite, les réponses que vous faites aux personnes sont toujours un peu décalées sur la droite . Ou alors, je n’ai pas compris ce qu’est un commentaire imbriqué
Merci par avance de votre réponse
Bonjour Vincent,
1- Pour les moteurs de recherche, je te conseille de ne pas cocher cette case, même si ton site est en cours de développement. Si tu veux travailler tranquille sur ton site et peaufiner sans risque, tu peux travailler en local et passer ton site en ligne une fois que le résultat te convient.
Pour tenter de te référencer de façon naturelle, il te faudra déjà créer du contenu optimisé.
2 – Je ne sais pas de quoi tu parles pour la page de maintenance d’Elementor. Une page de maintenance te permet de rendre ton site privé et invisible de tes visiteurs. Cela peut être utile pour procéder à des réglages, par exemple, ou avant de lancer ton site.
3 – Pour les commentaires imbriqués, ne les active pas non plus. Sans rentrer dans les détails, ils ne sont pas bons d’un point de vue SEO, entre autres.
Bonsoir,
Petite erreur ET/EST dans la partie :
“Félicitations ! Votre site ET installé et vous avez appliqué une brochette de réglages incontournables sur votre…”.
Très bonne soirée à vous, et merci pour ces informations
Merci Bouslim, on va corriger cette coquille 😉 Belle soirée
Cool ce site, maintenez le cap. Au plaisir.
Merci pour les encouragements 🙂 Bonne journée
Maintenant, je connaissais un site professionnel sous WordPress grâce à votre article avec une plaine d’explication. En tout cas, je vous remercie pour votre article très intéressant.