Vous avez envie que votre profil soit trouvé en quelques clics par les chasseurs de tête ? Pour cela, vous devez booster votre visibilité en ligne. Cela passe évidemment par vos réseaux sociaux professionnels, mais aussi par la création d’un site internet dédié à votre CV.
Vous pourrez y présenter votre parcours de manière avantageuse et séduire les recruteurs pour décrocher le poste dont vous rêvez. Et vous allez le voir avec ce guide : mettre votre curriculum vitae en ligne est à votre portée.
Je suis Alex, spécialiste WordPress depuis 2011, et tout au long de ce guide, je vous donnerai des conseils et des recommandations d’outils, adaptés à votre projet de création de site internet pour votre CV.
Enfin, vous constaterez que créer un site peut être chronophage (surtout quand c’est le premier !). Nous verrons donc comment le créer plus rapidement.
À tout de suite ! 😉
- Pourquoi avoir un site est important pour votre carrière ?
- Pourquoi WordPress ?
- Prérequis
- Exemples de sites internet de CV
- Partie 1 : Hébergement et nom de domaine
- Partie 2 : Installation de WordPress
- Partie 3 : Créer vos premiers contenus
- Partie 4 : Personnaliser le design de votre site de CV
- Partie 5 : Ajouter des fonctionnalités
- Votre site de CV est prêt !
- FAQ : Création de site de CV
Pourquoi avoir un site est important pour votre carrière ?
Le marché de l’emploi est ultra-compétitif. Pour vous démarquer, un site présentant votre CV vous ouvrira de nombreuses opportunités.
- Mettre en valeur votre profil professionnel et vos expériences : sur un CV papier ou sur les réseaux professionnels, vous êtes contraint par les normes et la mise en page spécifique. Sur votre site, vous êtes libre de présenter vos compétences et expériences de la manière qui vous convient. Pour rendre votre profil plus attractif, vous pouvez ajouter des photos, des vidéos, des liens vers d’autres ressources, etc.
- Augmenter votre visibilité : alors que sur LinkedIn votre CV est noyé dans la masse de candidats potentiels, sur votre site, il n’y a que vous ! S’il est bien référencé sur les moteurs de recherche, les recruteurs pourront vous trouver directement depuis Google et vous augmenterez vos chances d’être repéré.
- Présenter avantageusement vos compétences : le fait de créer votre site internet montre déjà votre maîtrise des outils numériques. Vous pourrez aussi mettre en ligne un portfolio pour présenter vos réalisations et ainsi démontrer toute l’étendue de vos compétences.
- Contrôler votre image et se démarquer de la concurrence : combien de personnes évoluant dans votre secteur d’activité possèdent un site internet ? En mettant le vôtre en ligne, vous prenez une longueur d’avance. D’autre part, c’est un excellent moyen de contrôler les informations que vous souhaitez diffuser et ainsi maîtriser au mieux votre image professionnelle.
Pourquoi WordPress ?
Sur le marché des CMS (Content Management System, ou système de gestion de contenu), WordPress s’est imposé comme la solution de référence.
- 43,4 % des sites dans le monde utilisent WordPress
- 62,8 % des sites avec un CMS utilisent WordPress
Voici quelques-uns des avantages à choisir WordPress pour créer votre site internet de CV :
- WordPress est gratuit et open source, vous pouvez en faire ce que vous voulez ;
- il est simple à utiliser et installer, même si vous n’avez jamais créé de site ;
- WordPress est hautement personnalisable : vous pouvez choisir et personnaliser son apparence avec ses thèmes et ajouter les fonctionnalités de votre choix avec plugins pour répondre aux besoins spécifiques de votre site de CV ;
- des mises à jour sont disponibles fréquemment, grâce aux contributeurs et entreprises qui éditent des produits WordPress ;
- grâce à sa position de leader du marché, WordPress dispose d’une communauté très large et active. Si vous rencontrez un problème avec votre site de CV, vous trouverez forcément quelqu’un pour vous apporter des solutions (utilisateurs, freelances ou même une agence WordPress).
Prérequis
Avant de plonger dans la création de votre site web de CV, il y a quelques éléments préalables à tenir en compte :
- Estimez le temps dont vous aurez besoin : La création d’un site WordPress de CV peut prendre environ entre un jour et une semaine, selon votre niveau de familiarité avec le CMS et la complexité de votre site. Notez qu’à la fin de ce tutoriel, vous verrez qu’il est possible d’aller plus vite.
- Choisissez un hébergeur web : Avant de commencer la création de votre site, vous aurez besoin d’un hébergement web. De notre côté, nous utilisons et recommandons l’hébergeur français o2switch, notamment pour la qualité des performances et du support fournis.
Avant de commencer à créer votre site, nous vous conseillons donc de créer un compte chez o2switch. Vous retrouverez une vidéo tutoriel à ce sujet un peu plus bas, dans la première partie de ce guide. - Lisez ce guide intégralement avant de commencer : Avant de vous lancer dans la création de votre site de CV, nous vous recommandons de lire ce guide intégralement. Cela vous permettra de comprendre les étapes à suivre, de vous familiariser avec les outils et les fonctionnalités nécessaires, et d’éviter les erreurs courantes qui pourraient ralentir votre projet.
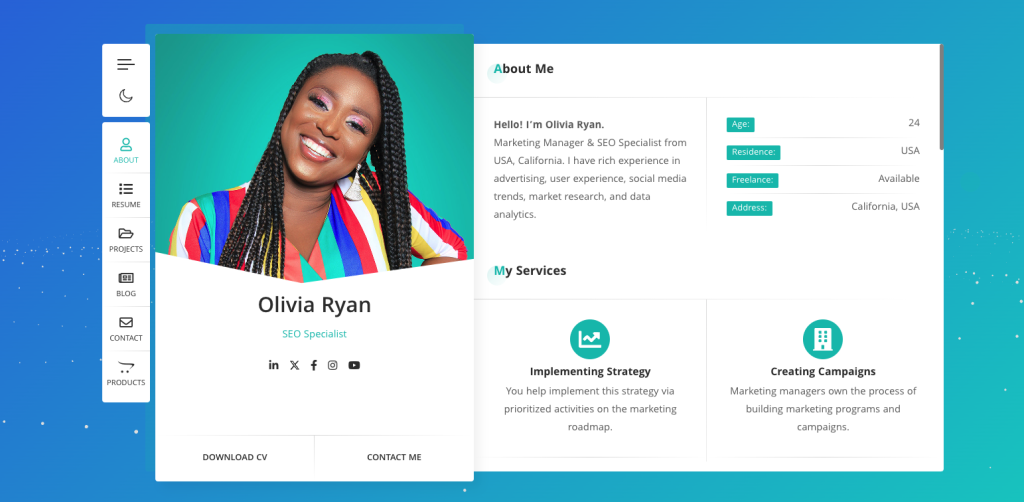
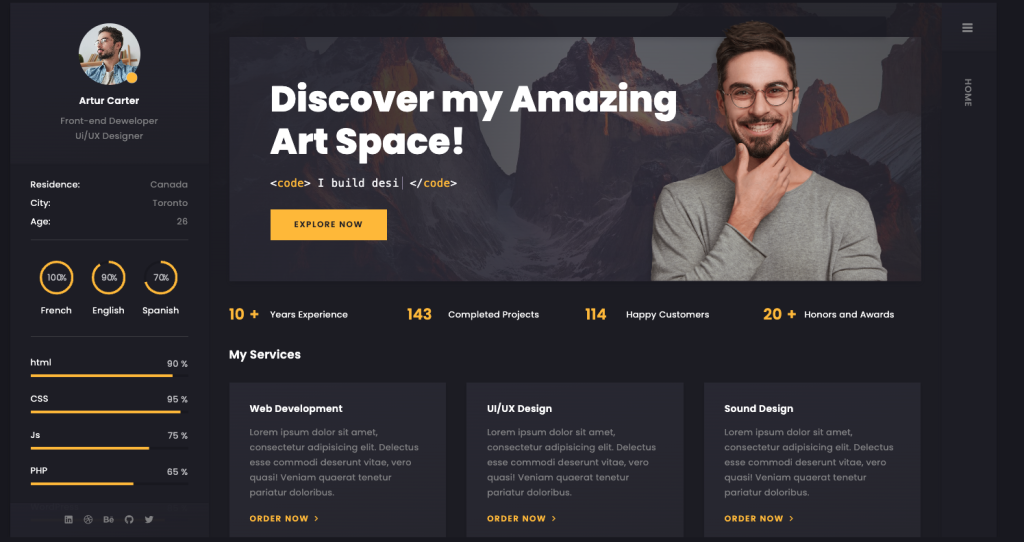
Exemples de sites internet de CV





Partie 1 : Hébergement et nom de domaine
Votre projet de création de votre site web de CV commence par deux étapes essentielles : le choix du nom de domaine et de l’hébergement.
Choisir un nom de domaine
Votre nom de domaine est l’équivalent de votre adresse postale sur internet, comme l’explique l’Afnic (Association française pour le nommage Internet en coopération). Par exemple, wpmarmite.com est le nom de domaine (NDD) associé au blog WPMarmite.
Votre nom de domaine doit répondre à plusieurs critères :
- être court ;
- facile à retenir ;
- simple à prononcer ;
- et sans tiret si possible.
Le plus simple consite à choisir un nom de domaine qui correspond à votre identité : prenomnom.fr, par exemple.
Mettre en place l’hébergement pour votre site de CV
Un hébergeur web est une entreprise qui stocke les fichiers constituant votre site ainsi que sa base de données afin qu’il soit accessible 24h/24 et 7j/7.
Il existe de nombreux hébergeurs sur le marché, mais de notre côté, nous utilisons o2switch depuis 2015 et en sommes ravis (les performances et le service client ont toujours été au rendez-vous).
Partie 2 : Installation de WordPress
Maintenant que vous avez choisi votre nom de domaine et votre hébergement, nous allons entrer dans le concret, en procédant à l’installation de WordPress !
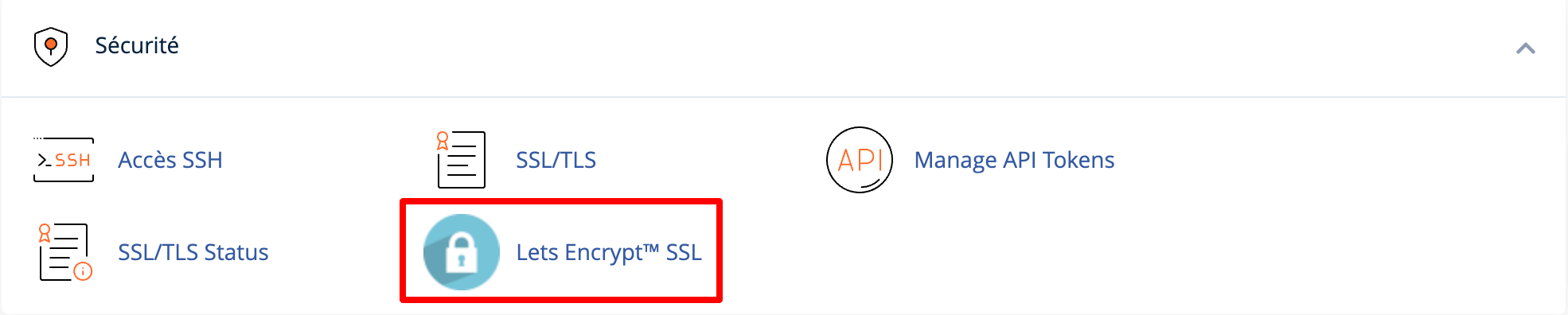
Certificat SSL
Avant d’installer WordPress, vous devez sécuriser votre site en générant un certificat SSL. Ce dernier permet à votre site de passer en HTTPS et de garantir la sécurité des données que vous envoyez sur votre site (à commencer par vos identifiants de connexion), tout en mettant vos utilisateurs en confiance. C’est une étape indispensable pour n’importe quel type de site.

Bravo ! Vous pouvez passer à l’installation de WordPress. 🔥
Installation automatique de WordPress
Il existe deux manières d’installer WordPress en ligne : automatiquement, ou manuellement.
L’installation automatique, souvent nommée installation en un clic, est recommandée aux débutants. o2switch dispose notamment d’un programme nommé Softaculous, permettant de lancer un site en quelques secondes.
Pour le faire en toute quiétude, consultez notre guide d’installation de WordPress, qui vous détaille les différentes étapes à suivre.
Note : Une fois vos identifiants définis, conservez-les en lieu sûr.
Félicitations, vous voilà l’heureux propriétaire d’un site WordPress ! Cependant, quelques manipulations sont nécessaires pour configurer votre site de manière optimale.
Histoire de partir sur de bonnes bases et de gagner du temps par la suite. 😉
Paramétrage
Pour commencer à paramétrer WordPress, accédez à l’administration de votre site via votresite.com/wp-admin et cliquez sur « Réglages ».
- Dans l’onglet « Général », modifiez les valeurs suivantes :
- Titre du site et Slogan : ce sont les éléments qui s’affichent tout en haut de votre site ;
- Fuseau horaire : sélectionnez votre capitale dans la liste ;
- Format de date : optez pour celui qui vous convient.
- Dans le premier réglage de l’onglet « Lecture », sélectionnez « Une page statique » afin de définir une page spécifique, que vous aurez préalablement créée (nous allons voir comment dans la partie suivante), comme page d’accueil.
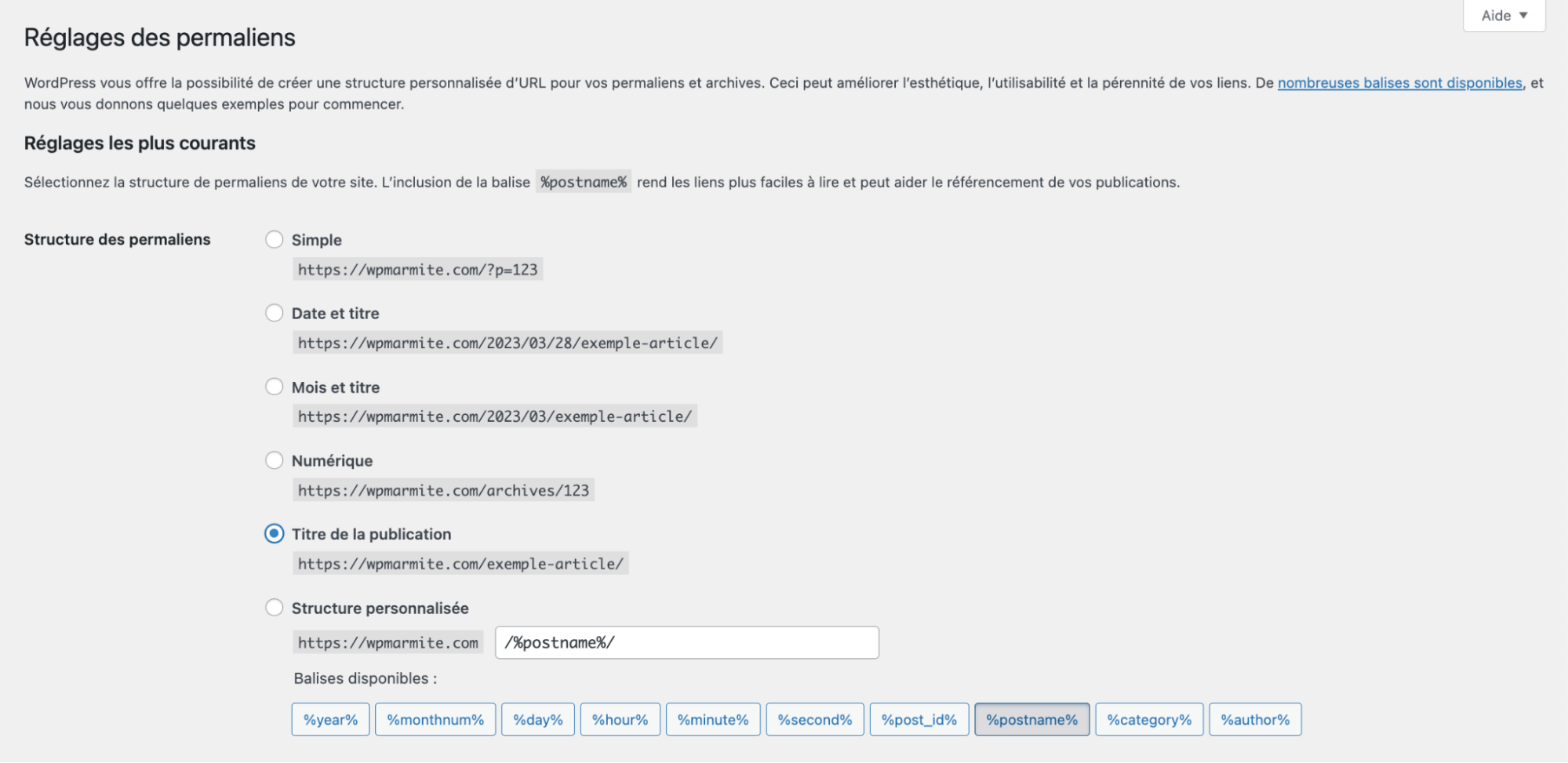
- Dans l’onglet « Permaliens », choisissez « Titre de la publication » afin d’optimiser la structure des adresses des pages de votre site. À l’avenir, évitez de modifier ce réglage. Sinon, vos visiteurs ne pourront plus retrouver les pages de votre site de CV.

Partie 3 : Créer vos premiers contenus
Créer vos premières pages
Une fois votre site configuré, il est temps de commencer à créer vos premiers contenus.
Pour ce faire, nous allons utiliser l’éditeur de contenu de WordPress (également appelé Gutenberg).
Il vous permet de créer deux types de publication :
- des articles (dans le cas où vous souhaitez ajouter un blog à votre site), en passant par le menu Articles > Ajouter ;
- des pages, en passant par le menu Pages > Ajouter.
Au minimum, créez les pages suivantes :
- À propos : présentez-vous, votre histoire, vos valeurs, etc. ;
- Contact : indiquez vos coordonnées et vos éventuels horaires ainsi qu’un formulaire de contact afin de permettre à vos potentiels employeurs/clients de vous joindre facilement ;
- Mentions légales : elles sont obligatoires pour les sites professionnels ;
- Politique de confidentialité : elle est aussi obligatoire, depuis l’apparition du Règlement Général pour la Protection des Données (RGPD), lancé en mai 2018. Une page « Privacy Policy » est automatiquement générée au moment de l’installation de WordPress, mais elle est en anglais.
Pour en créer une en français, rendez-vous dans Réglages > Confidentialité, puis « Créer une nouvelle page de politique de confidentialité ». Il vous faudra ensuite adapter cette page à votre site.
Pour mettre en place vos pages légales rapidement et sans prise de tête, commandez notre pack légal. Il comprend un modèle de mentions légales et de politique de confidentialité, que vous n’aurez plus qu’à personnaliser. 😉
Vous pouvez également envisager de créer ces pages pour votre site de CV :
- La page de CV : c’est ici que les recruteurs pourront consulter vos expériences, vos diplômes… Vous pouvez miser pour une mise en page classique ou être un peu plus créatif si votre domaine d’activité s’y prête. Mais veillez toujours à rester clair et lisible. Vous pouvez également ajouter sur cette page un CV au format PDF à télécharger.
- Portfolio / Réalisations : affichez vos projets les plus parlants et les plus réussis pour montrer l’étendue de vos talents.
- Témoignages : n’hésitez pas à publier des témoignages satisfaits de vos anciens clients, employeurs et collègues.
- Services et tarifs : si vous exercez en freelance, vous pouvez aussi décrire vos prestations et vos tarifs.
- FAQ : une foire aux questions pourrait être pertinente pour répondre aux interrogations les plus courantes sur vous, votre parcours ou vos objectifs de carrière.
- Blog : vous êtes un expert dans votre domaine ? Un blog sur lequel vous publiez des articles au sujet de votre activité pourra faire forte impression sur les recruteurs.
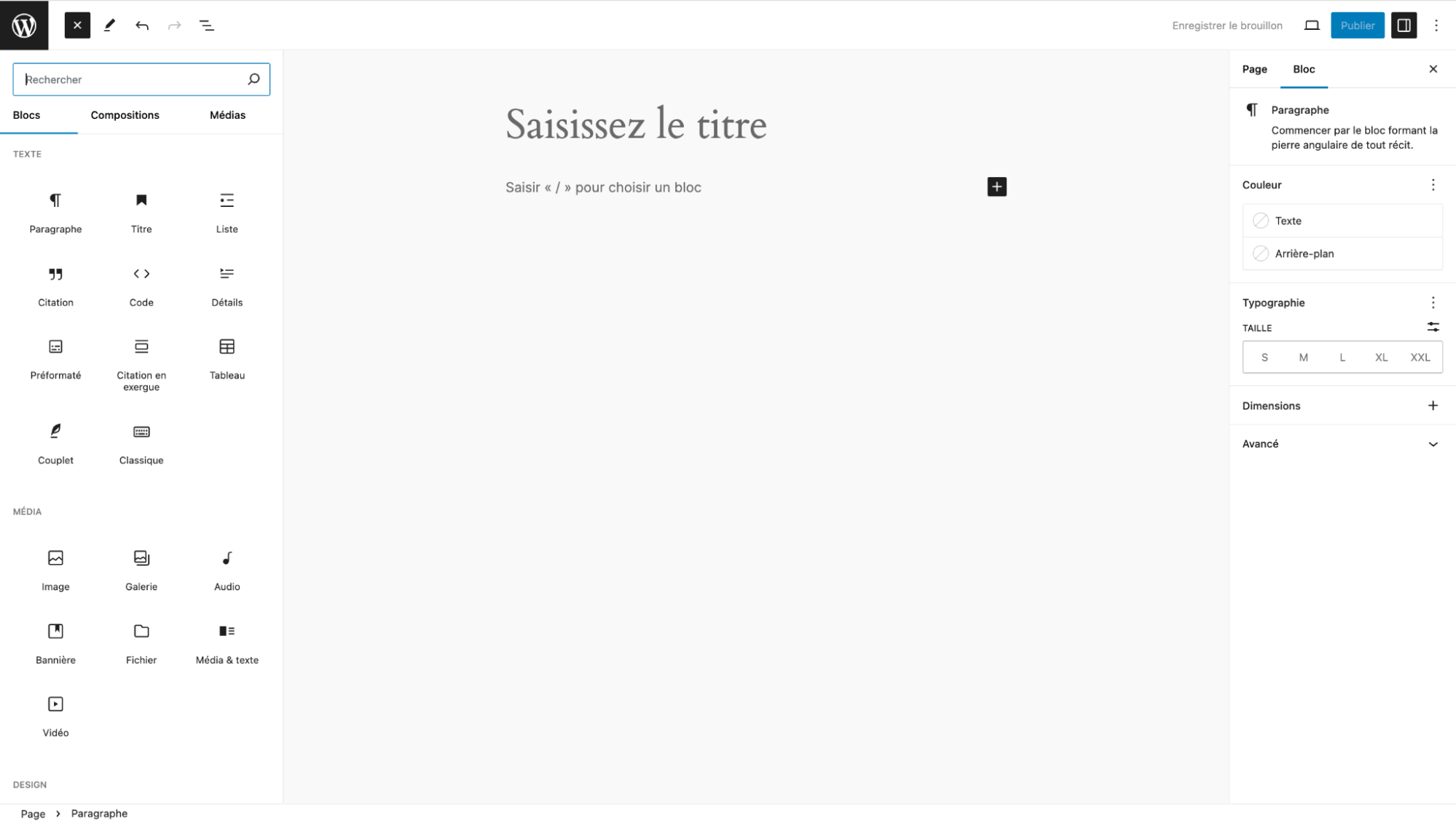
L’éditeur de contenu de WordPress, Gutenberg
Dans l’éditeur de contenu WordPress, tout votre contenu est organisé en blocs. Vous pouvez les ajouter en cliquant sur le « + » ou en tapant « /nom-du-bloc », puis les personnaliser grâce aux différentes options disponibles dans la colonne de droite.
Pour une démonstration détaillée du fonctionnement de l’éditeur de contenu de WordPress, consultez notre tutoriel vidéo :
Vous y verrez notamment comment ajouter et personnaliser un bloc dans Gutenberg.

Lors de la création des contenus pour votre site de CV, gardez à l’esprit ces quelques points d’attention :
- Veillez à publier des contenus exempts de fautes de frappe : l’orthographe est un critère de recrutement essentiel. Un CV qui contient trop de fautes risque d’être rapidement écarté.
- Assurez-vous que votre site web de CV présente un contenu de haute qualité, avec des images et des vidéos nettes, des descriptions claires et un design cohérent sur chaque page.
- Faites attention à ce que vos pages soient responsive, c’est-à-dire que l’affichage soit aussi correct sur les smartphones et les tablettes.
- Assurez-vous de respecter les réglementations en matière de confidentialité des données, telles que le RGPD (Règlement Général sur la Protection des Données), notamment si vous mettez en place un formulaire de contact.
- Veillez à ce que le contenu de votre site internet reflète fidèlement votre personnalité et votre style.
- Placez astucieusement des call-to-action (CTA), comme des boutons, pour encourager les visiteurs à vous contacter.
Partie 4 : Personnaliser le design de votre site de CV
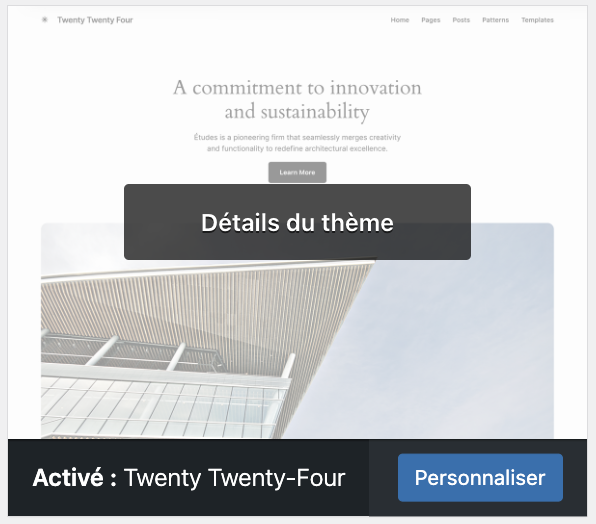
Pour les besoins de ce guide, nous allons utiliser le thème Twenty Twenty-Four afin de personnaliser l’apparence de votre site web de CV.
Affichant 1 000 000 installations actives, Twenty Twenty-Four est le thème par défaut de 2024. C’est un thème basé sur des blocs (compatible avec l’Éditeur de site), qui comprend plusieurs variations de style.
Dans le menu Apparence > Thèmes, cliquez sur le bouton « Personnaliser ».

Vous arrivez alors sur l’Éditeur de site. Dans la partie droite de l’écran, vous avez un aperçu de votre site. À gauche, un menu vous permet de sélectionner les parties du site que vous souhaitez modifier.
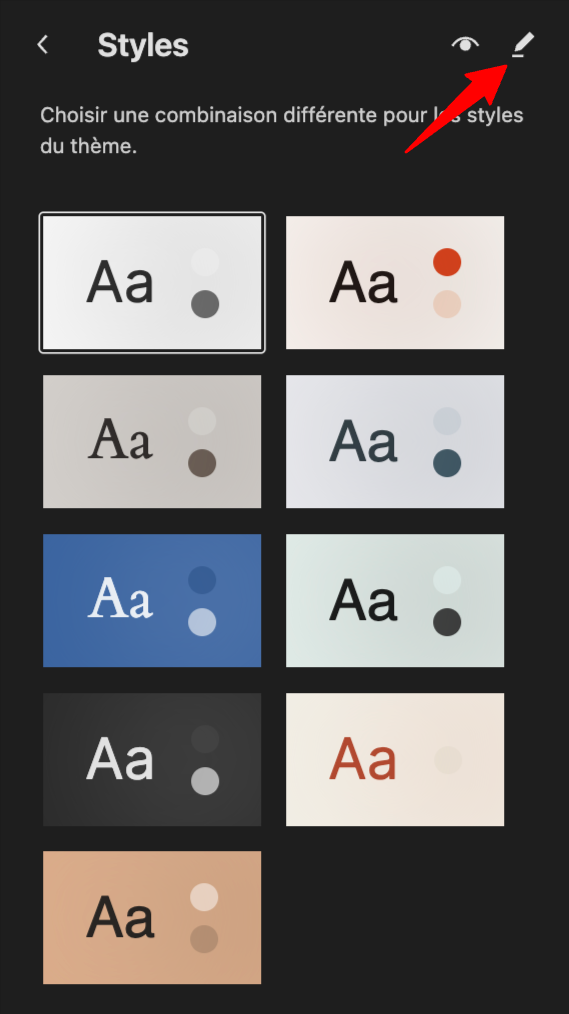
Dans le menu « Styles », choisissez l’une des variations de style proposées, et personnalisez-la en cliquant sur l’icône en forme de crayon.
Dans l’onglet des styles, sur la droite de l’écran, vous allez pouvoir personnaliser :
- la typographie du contenu de votre site : l’apparence du texte, des liens, des titres, des boutons, etc. (choisissez des polices facilement lisibles) ;
- les couleurs : vous pouvez définir une palette de couleurs qui vont s’afficher par défaut pour certains éléments de votre site, afin d’en assurer la cohérence visuelle ;
- la mise en page : c’est ici que vous pouvez agir sur la largeur du contenu, les marges internes, l’espacement des blocs, etc.

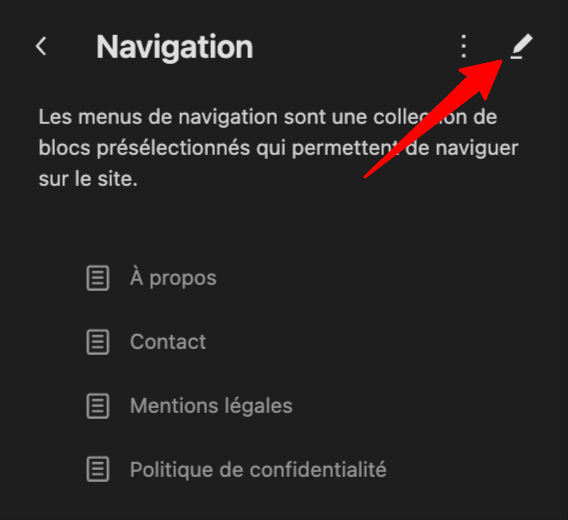
Pour personnaliser votre menu principal, rendez-vous dans l’onglet « Navigation » de l’Éditeur de site, et cliquez sur l’icône en forme de crayon.

Quelques bonnes pratiques à retenir pour créer vos menus :
- placez-y un minimum d’éléments (pour rester simple) ;
- le libellé de chaque élément doit être explicite (on sait à quoi s’attendre en cliquant dessus) ;
- dans la plupart des cas, évitez d’utiliser des sous-menus.
Enfin, portez une attention particulière à ces quelques éléments lors de la personnalisation du design de votre site web de CV sur mesure :
- Assurez-vous que le design de votre site reflète votre identité et soit cohérent avec votre domaine d’activité. Prêtez une attention particulière aux couleurs, polices et style global. Utilisez des éléments graphiques harmonieux.
- Optez pour un logo professionnel. Un pictogramme n’est pas obligatoire, votre logo peut simplement représenter votre prénom et votre nom avec une police d’écriture spécifique.

Partie 5 : Ajouter des fonctionnalités
Maintenant que vous avez choisi et personnalisé votre thème, nous allons nous pencher sur un autre aspect incontournable de WordPress : les extensions (ou plugins, en anglais).
Les extensions permettent d’ajouter des fonctionnalités supplémentaires à votre site WordPress, afin de le personnaliser davantage et d’ajouter des outils spécifiques pour répondre à vos besoins.
On compte extensions gratuites à ce jour, sur le répertoire officiel. Les possibilités sont quasi-illimitées (c’est d’ailleurs ce qui fait la force de WordPress).
Voici 6 extensions « généralistes » que je vous recommande pour débuter :
- Yoast SEO : pour optimiser votre référencement naturel (SEO) ;
- SecuPress : pour sécuriser votre site ;
- WP Super Cache : pour accélérer votre site web (ou WP Rocket si vous souhaitez opter pour du premium) ;
- Ninja Forms : pour intégrer des formulaires à vos pages web ;
- UpdraftPlus : pour sauvegarder votre site régulièrement ;
- WP Statistics (ou MonsterInsights) : pour suivre le nombre de visites de votre site.
En fonction de vos besoins et objectifs, votre site internet de CV peut inclure différentes fonctionnalités qui faciliteront la vie de vos visiteurs et contribueront à développer votre visibilité :
- Boutons de réseaux sociaux : vous pouvez utiliser un plugin comme Simple Social Buttons pour partager facilement les contenus de votre site sur votre profil LinkedIn par exemple.
- CV : bien que vous puissiez le créer directement depuis l’interface de création de page, vous pouvez aussi utiliser une extension dédiée à la création et mise en forme de CV sur WordPress.
- Galerie photo : mettez en valeur votre activité grâce à une galerie de photos de haute qualité, que vous pouvez créer facilement grâce au bloc Gutenberg dédié, ou à une extension comme FooGallery si vous souhaitez bénéficier d’options de personnalisation supplémentaires.
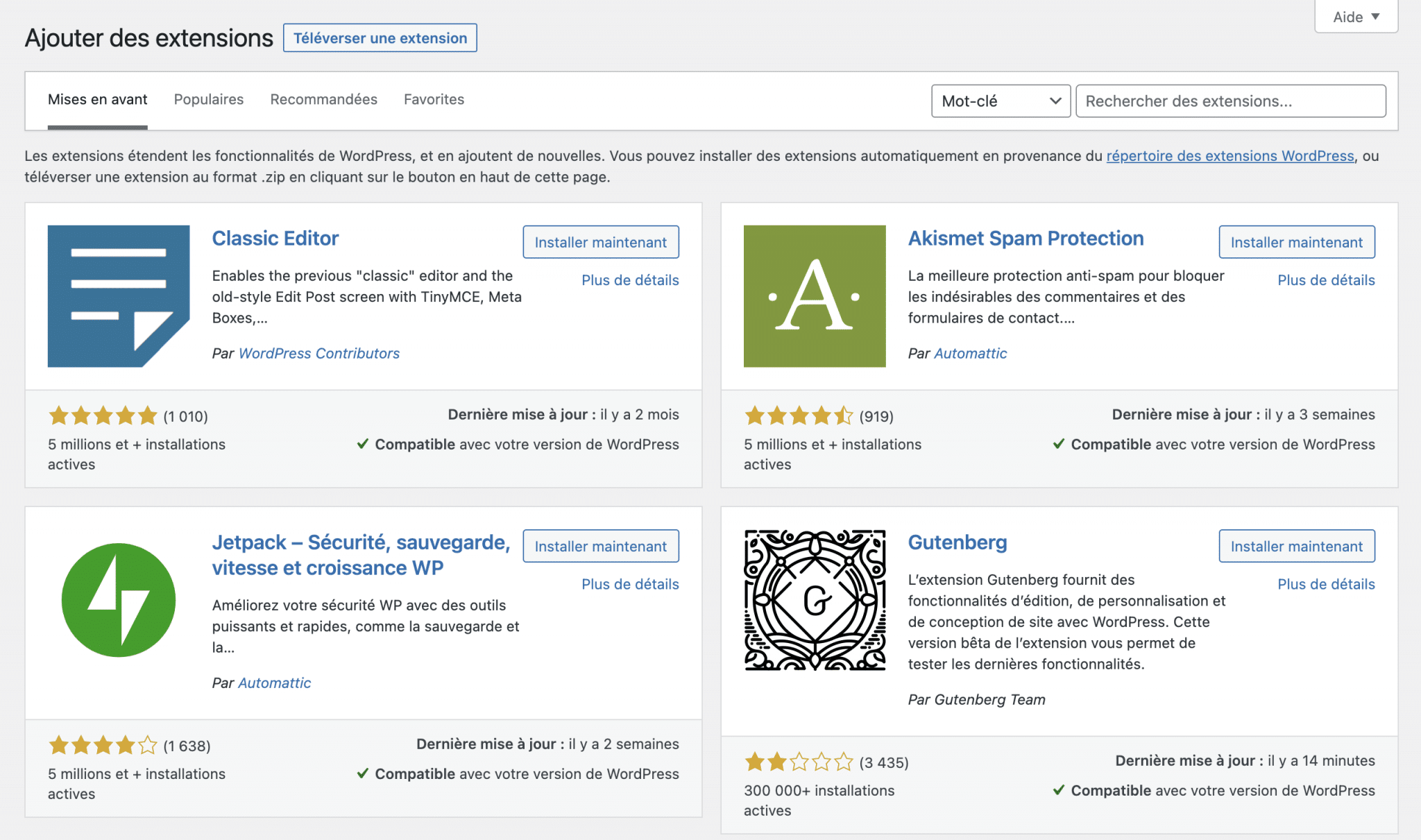
Pour installer une extension sur votre site, rendez-vous dans le menu Extensions > Ajouter.

Lorsque vous aurez trouvé les plugins qui vous conviennent, cliquez sur le bouton « Installer », puis « Activer » pour les mettre en service. Il vous faudra ensuite les configurer.
Votre site de CV est prêt !
Félicitations, vous voilà arrivé au bout de la création de votre site de CV.
Comme vous avez pu le remarquer, créer un site peut être chronophage, surtout quand on le fait pour la première fois.
Cela dit, WPMarmite peut vous aider à mettre votre projet de site de CV sur pied plus vite. Contactez-nous pour nous le présenter, et nous reviendrons vers vous rapidement avec une solution adaptée à vos besoins.
Dans tous les cas, n’oubliez pas que pour héberger votre site, vous aurez besoin d’un hébergeur fiable comme o2switch. Nous vous recommandons donc de créer votre compte dès maintenant.
Maintenant que votre site est prêt, l’aventure n’est pas finie pour autant. Il est temps de le faire connaître. Si vous souhaitez obtenir de la visibilité à long terme, le référencement naturel (SEO) est certainement la meilleure option.
Investir dans le SEO vous aidera à attirer un trafic organique et durable vers votre site, augmentant ainsi votre visibilité et vos chances de réussite. Pour vous aider, nous vous avons préparé un mini-cours gratuit pour vous former aux fondamentaux du référencement naturel. 🚀
FAQ : Création de site de CV
Est-il possible de créer un site de CV gratuit ?
WordPress est un outil gratuit, mais il vous faudra forcément payer pour :
- l’achat de votre nom de domaine ;
- la commande de votre offre d’hébergement ;
- les éventuels plugins et thème payants que vous choisissez, si vous décidez d’utiliser des outils premium.
Combien coûte un site de CV ?
La création d’un site web de CV peut débuter à partir de 1 000/1 500 € si vous passez par un freelance WordPress. Le prix peut être plus élevé en fonction de vos besoins, et si vous faites appel à une agence.
Si vous ne disposez pas d’un budget permettant de faire appel à une équipe de professionnels pour concevoir votre site, contactez-nous pour vous aider à mettre ce projet de site de CV en place, quelle que soit votre situation.
Que doit-on mettre sur un site internet de CV ?
De manière générale, un site web de CV devrait notamment inclure :
- les coordonnées professionnelles : numéro de téléphone et adresse e-mail.
- un formulaire de contact pour permettre aux visiteurs de vous contacter.
- Un résumé des expérience et compétences, en mettant l’accent sur les succès.
- les meilleures réalisations : une présentation attrayantes des plus beaux projets pour convaincre les visiteurs.
- des témoignages d’anciens employeurs ou clients satisfaits ou avis laissés sur des plateformes externes.
Quel thème WordPress choisir pour un site de CV ?
Pour créer votre site de CV, choisissez un thème WordPress moderne et facile à personnaliser, qui met en valeur le professionnalisme de votre entreprise.
Il existe des thèmes premium dédiés aux sites de CV, comme Ryan CV ou Leven, mais nous vous recommandons de partir sur un thème gratuit et simple à prendre en main comme Twenty Twenty-Four, puis de le personnaliser pour le faire correspondre à l’identité visuelle de votre activité.
Est-il facile de créer un site internet ?
Les CMS (systèmes de gestion de contenu) comme WordPress permettent de rendre la création de site internet accessible. Avec eux, pas besoin d’être développeur ou d’avoir des connaissances techniques pour créer un site de CV.
Cela dit, créer un site internet professionnel et correspondant à vos besoins n’est pas chose aisée. Pour développer votre activité, vous aurez besoin d’un site sécurisé, optimisé pour le référencement naturel (SEO) et les performances, et au design cohérent et attrayant.
Si vous avez besoin d’aide pour créer votre site CV rapidement et sans prise de tête, contactez-nous.
Qu’est-ce qu’un site internet professionnel ?
Un site internet professionnel cumule plusieurs aspects essentiels :
- configuration : les extensions et le thème WordPress doivent être soigneusement choisis et configurés, au risque de proposer une mauvaise expérience de navigation à vos visiteurs ;
- design : il doit être attrayant, responsive, et cohérent avec votre identité visuelle et votre image de marque ;
- contenu : votre contenu doit être bien organisé, et fournir des informations claires sur votre activité, afin de faire rester les internautes sur votre site et faciliter les interactions avec vos potentiels clients :
- référencement (SEO) : certains réglages doivent être activés sur votre site (indexation, permaliens, etc.) et votre contenu doit être optimisé pour le référencement sur les moteurs de recherche afin d’être visible ;
- performance : les pages de votre site doivent se charger le plus rapidement possible, au risque de faire fuir vos visiteurs, et donc de perdre des clients potentiels ;
- sécurité : certains réglages de sécurité doivent être mis en place sur votre site, pour rassurer vos utilisateurs et limiter le risque de piratage.
Pour en savoir plus sur le sujet, consultez notre tutoriel détaillé.
Dois-je utiliser un constructeur de page ?
L’utilisation d’un constructeur de page permet de créer des mises en pages avancées sans avoir besoin de coder. Vous pouvez aller beaucoup plus loin dans la mise en forme de vos pages avec un page builder, mais une courbe d’apprentissage plus longue qu’avec l’éditeur de contenu (Gutenberg) sera nécessaire.
Aussi, vous devrez avoir de solides connaissances en webdesign pour concevoir des pages professionnelles, cohérentes et esthétiques sans vous perdre dans la multitude d’options et d’effets proposés.
Si vous souhaitez créer des pages rapidement, sans que leur mise en page ne nécessite de réglages avancés en termes de style et de design, vous pouvez tout à fait vous contenter de l’éditeur natif de WordPress.
Et si vous hésitez toujours, jetez un œil à notre comparatif détaillé Gutenberg vs page builder.
Serai-je propriétaire de mon site internet ?
Oui, en installant un site WordPress chez un hébergeur comme o2switch, vous en serez toujours propriétaire.
En revanche, attention à ne pas opter pour WordPress.com, qui est une plateforme concurrente de Wix ou Shopify. Dans ce cas de figure, vous êtes le locataire de ces plateformes et vous devez vous conformer à leurs conditions d’utilisation.
Avec votre propre site WordPress, vous êtes libre de faire ce que bon vous semble (dans le respect de la loi bien entendu).
Combien de temps pour créer mon site ?
Le temps nécessaire pour créer votre site internet dépend de plusieurs facteurs, tels que la complexité du site, les fonctionnalités requises, la quantité de contenu, votre niveau de compétence et si vous utilisez ou non un constructeur de page.
Si vous voulez gagner du temps dans la création de votre site CV, contactez-nous.
Comment faire pour apparaître sur Google ?
Pour apparaître sur Google, vous devez optimiser votre site pour les moteurs de recherche, en appliquant un ensemble de techniques de référencement naturel (SEO) :
- utiliser des mots-clés pertinents ;
- optimiser les balises méta ;
- améliorer la vitesse de chargement de vos pages ;
- obtenir des liens de qualité vers votre site ;
- publier du contenu de qualité.
Pour aller plus loin, jetez un œil à notre mini-cours gratuit pour vous former aux fondamentaux du SEO.
Quel hébergeur choisir ?
Le choix de l’hébergeur pour votre site web dépend notamment des éléments suivants :
- vos compétences techniques ;
- le type de site que vous souhaitez créer ;
- le trafic que vous recevez au quotidien ;
- votre budget ;
- les fonctionnalités dont vous avez obligatoirement besoin ;
- le type d’hébergement souhaité.
Chez WPMarmite, nous utilisons et recommandons o2switch. Non seulement les tarifs sont avantageux et les fonctionnalités proposées nombreuses. De plus, les performances et le support client sont toujours au top !
