Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Vous en avez marre de sortir les rames ? Marre de souffler sur votre écran ? Marre de pédaler dans la semoule ?
Bref, vous en avez ras la casquette que votre site WordPress se traîne, comme ce p’tit escargot qui a pointé sa frimousse après la dernière pluie ?

Je vous comprends. Pour régler cela, vous connaissez probablement WP Rocket. Toutefois, un plugin moins expérimenté, mais très glouton (il grossit à vue d’œil), peut aussi vous aider à sortir du marasme. Son nom ? Jetpack Boost.
Cette extension étale une promesse alléchante : améliorer les performances et le référencement de votre site de façon très simple.
Je ne sais pas vous, mais moi, ça m’intéresse. Comme j’ai eu envie d’y voir plus clair, j’ai enfilé ma combinaison de serial testeur et trituré ce nouveau plugin.
Découvrez mon avis détaillé et mes conclusions sans plus tarder.
Sommaire
Initialement rédigé en août 2021, cet article a été mis à jour pour la dernière fois en août 2022.
Qu’est-ce que Jetpack Boost ?

Jetpack Boost est une extension gratuite qui permet, sans toucher au code, d’optimiser la vitesse de chargement de votre site WordPress grâce à des optimisations en un clic qui agissent sur le CSS, le JavaScript, et l’affichage différé de vos images (lazy load).
Depuis la rédaction de la première version de cet article et sa mise à jour, le plugin connaît une croissance exponentielle. Son nombre d’installations actives a été multiplié par 10, passant de 10 000 à plus de 100 000.
Pas mal du tout pour une extension dont la version 1.0 est disponible depuis avril 2021. Par ailleurs, les retours des utilisateurs sont très bons : Jetpack Boost enregistre une note globale de étoiles.
Jetpack Boost = Jetpack… ou pas du tout ?
Côté coulisses, il faut savoir que Jetpack Boost est développé et maintenu par les créateurs de Jetpack, comprenez la maison Automattic. Cette dernière est l’entreprise qui contribue majoritairement à WordPress.org. Je vous en dis plus à son propos dans cette vidéo, d’ailleurs.
Si Jetpack Boost est intimement lié à Jetpack, les deux extensions ont chacune leur propre fonctionnement. Cela signifie que Jetpack Boost n’a pas besoin de Jetpack pour fonctionner, et vice versa.
Comme le détaille très clairement la FAQ du plugin sur le répertoire officiel :
Jetpack Boost est une extension séparée de Jetpack et cela restera toujours le cas.
Nauris Pukis, ingénieur chez Automattic et qui travaille sur Jetpack Boost, abondait en ce sens dans un article du blog spécialisé WP Tavern.
Il indiquait la chose suivante : « Nous voulons que Jetpack Boost ait sa propre vie, qu’il soit axé sur les performances et qu’il soit accessible à tous, y compris aux personnes qui ne souhaitent pas utiliser le plugin Jetpack principal. »
L’extension Jetpack ne vous parle pas vraiment, ou peut-être souhaitez-vous approfondir vos connaissances la concernant ? WPMarmite a ce qu’il vous faut : un test détaillé de ce plugin ultra-populaire, mais aussi controversé. Et si vous êtes un adepte de la vidéo, pas de souci : on a aussi du matos en boutique, juste en dessous :
Jetpack Boost et le concept central de Core Web Vitals
Si Jetpack Boost vous promet d’améliorer les performances de votre site, il met aussi le paquet sur deux autres éléments, au niveau de sa communication, aussi bien sur sa description présente sur le répertoire officiel, que sur la page de présentation dédiée au plugin.
Selon lui, il serait aussi bénéfique pour améliorer vos « Signaux web essentiels » et, par ricochet, votre référencement naturel (SEO).
Pas de panique si ce supposé charabia ne vous dit encore trop rien, je vous explique tout ça. Commençons par les « Signaux web essentiels », appelés « Core Web Vitals », en anglais.
Il s’agit d’un ensemble de signaux que Google considère comme importants dans l’évaluation de l’expérience utilisateur vécue par un internaute sur une page web.
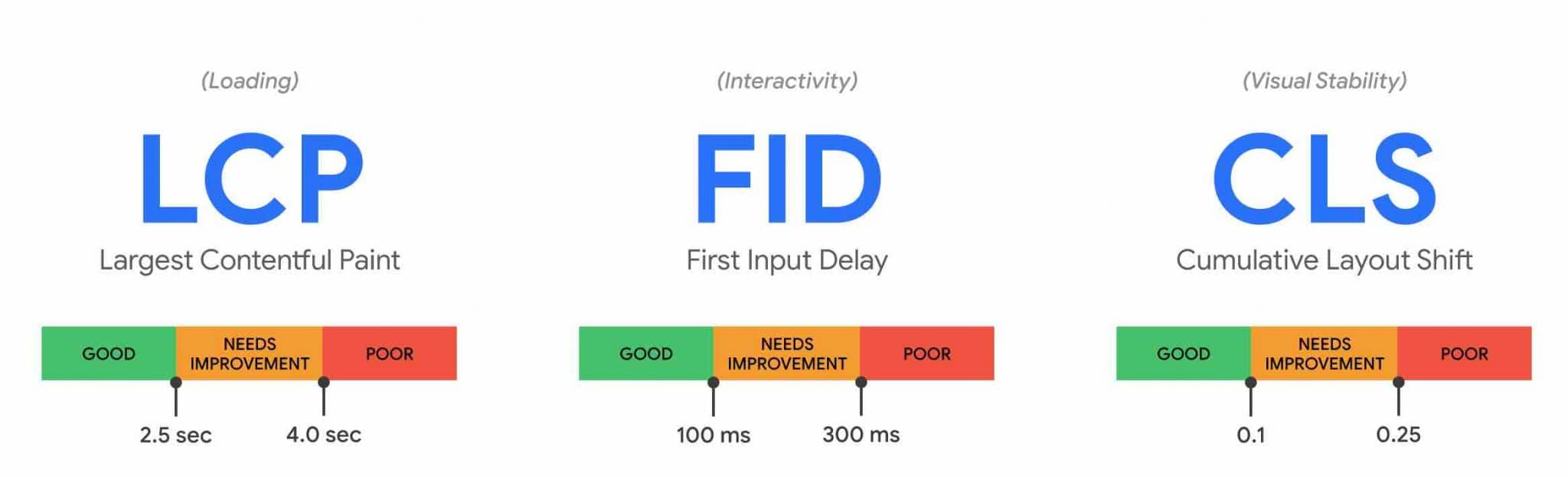
Les Core Web Vitals se focalisent sur 3 éléments :
- La vitesse de chargement, en particulier le temps que met une page pour afficher son plus grand élément visible. Dans le jargon, on parle de Largest Contentful Paint (LCP) ;
- L’interactivité, qui mesure la réactivité d’une page web (ex : le délai écoulé entre le moment où un visiteur clique sur un lien et que la page se charge). Ici, on parle de First Input Delay (FID) ;
- La stabilité visuelle (Cumulative Layout Shift, CLS). Il ne doit pas y avoir trop de changements d’éléments sur votre page, au fur et à mesure qu’elle se charge.

Depuis le mois de juin 2021, les « Core Web Vitals » sont pris en compte par l’algorithme de Google, au sein d’une mise à jour appelée « Page Experience ».
Concrètement, cela signifie que les Signaux Web essentiels sont désormais utilisés par Google pour classer une page dans ses résultats de recherche.
Cependant, comme l’a avancé le spécialiste SEO Olivier Andrieu sur son blog, « les effets de cette mise à jour seront très faibles sur les résultats ».
En résumé, ne vous faites pas trop de mauvais sang avec les « Core Web Vitals », mais profitez-en pour soigner le temps de chargement de vos pages, très important pour l’expérience utilisateur. Pour cela, Jetpack Boost devrait vous filer un coup de main appréciable. 😉
Et le SEO, dans tout ça ?
En améliorant le temps de chargement de vos pages, Jetpack Boost prétend que vous allez également améliorer votre référencement.
Un élément qu’il est bon de nuancer. Si Google considère depuis 2010 que le temps de chargement de ses pages est un critère de pertinence pour son algorithme, son impact est très faible en termes de positionnement.
En vous aidant à accélérer la vitesse de chargement de vos pages, disons plutôt que Jetpack Boost va indirectement vous aider à ne pas pénaliser votre référencement naturel.

Si une page de votre site s’affiche plus vite, vous aurez par exemple plus de chances de limiter votre taux de rebond, qui est un mauvais signal envoyé à Google.
J’espère que tout est plus clair pour vous. À présent, suivez-moi : je vous montre comment installer Jetpack Boost.
Comment installer Jetpack Boost ?
Jetpack Boost parle de « processus d’installation simple ». Je spoile, avant de passer à la suite : effectivement, tout est facile et se déroule en 2 temps.
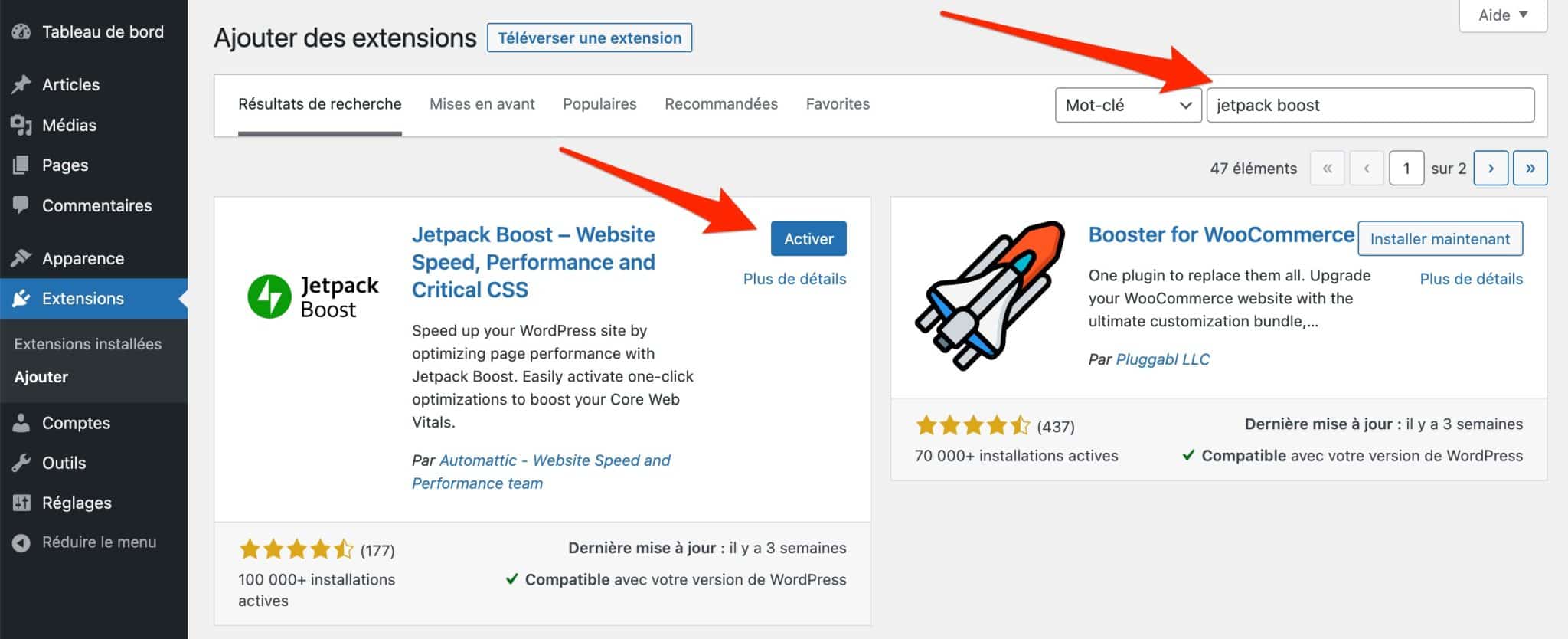
Étape 1 : Installer et activer l’extension
Pour commencer, rendez-vous dans le menu Extensions > Ajouter sur votre interface d’administration. Ajoutez puis activez Jetpack Boost.

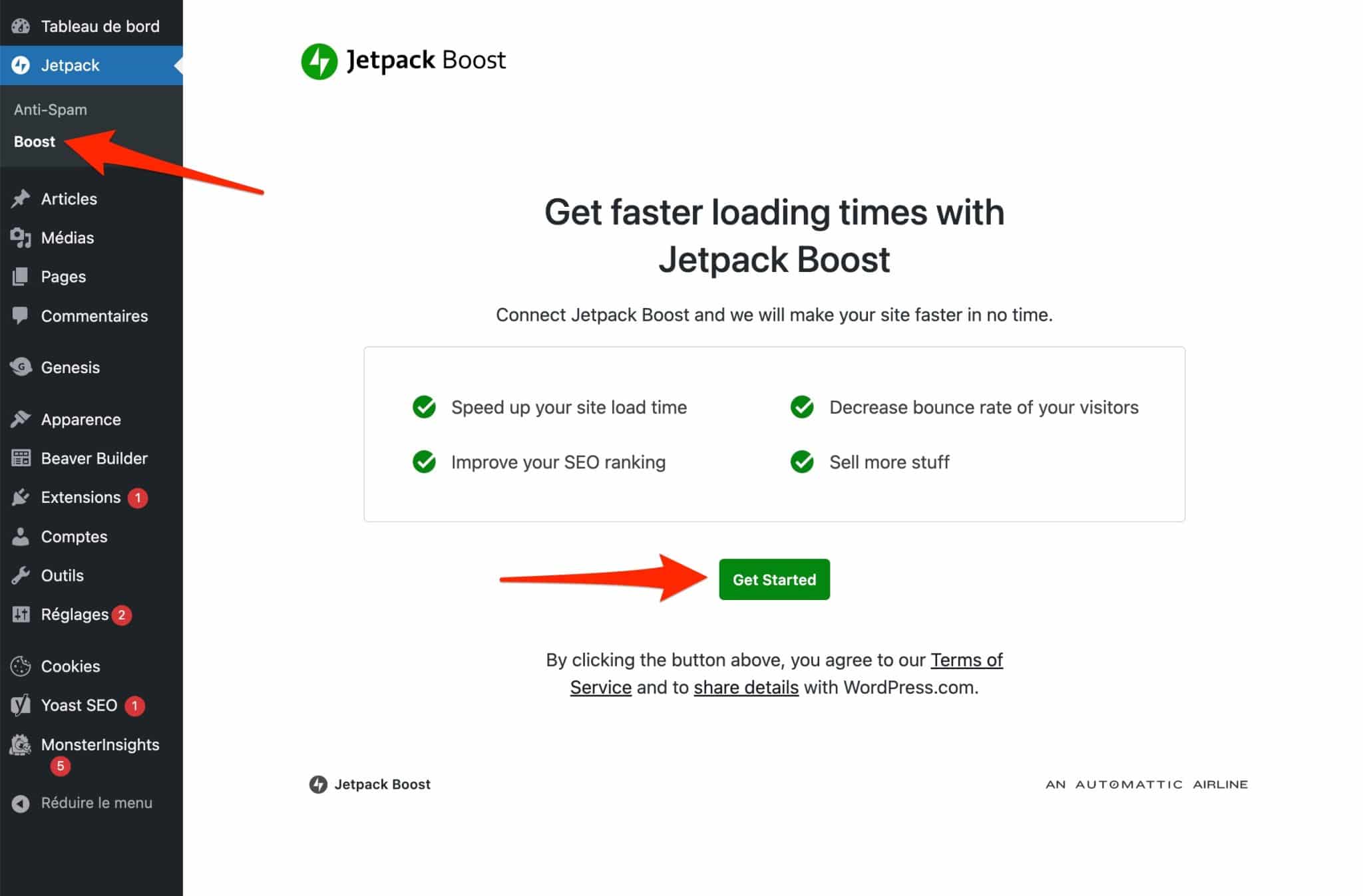
Étape 2 : Relier Jetpack Boost à un compte WordPress.com
À présent, vous devez relier Jetpack Boost à un compte WordPress.com pour avoir accès aux scores de performance, notamment.
Cliquez sur le bouton vert « Get started » (Démarrer) :

J’ai déjà un compte WordPress.com, donc la connexion se fait automatiquement et rapidement. Si ce n’est pas votre cas, l’extension vous guidera tout au long du processus de création.
Lorsque tout est bon, vous aurez accès à une page de réglages succincte contenant le score de performance de votre site, et 3 modules à activer/désactiver au choix.
Découvrez-les en détails dans la partie suivante.
Comment configurer Jetpack Boost ?
Une interface simple et épurée
Jetpack Boost propose une interface de réglages claire et précise, principalement parce que ses options ne sont pas légion.
On peut la diviser en 3 parties :
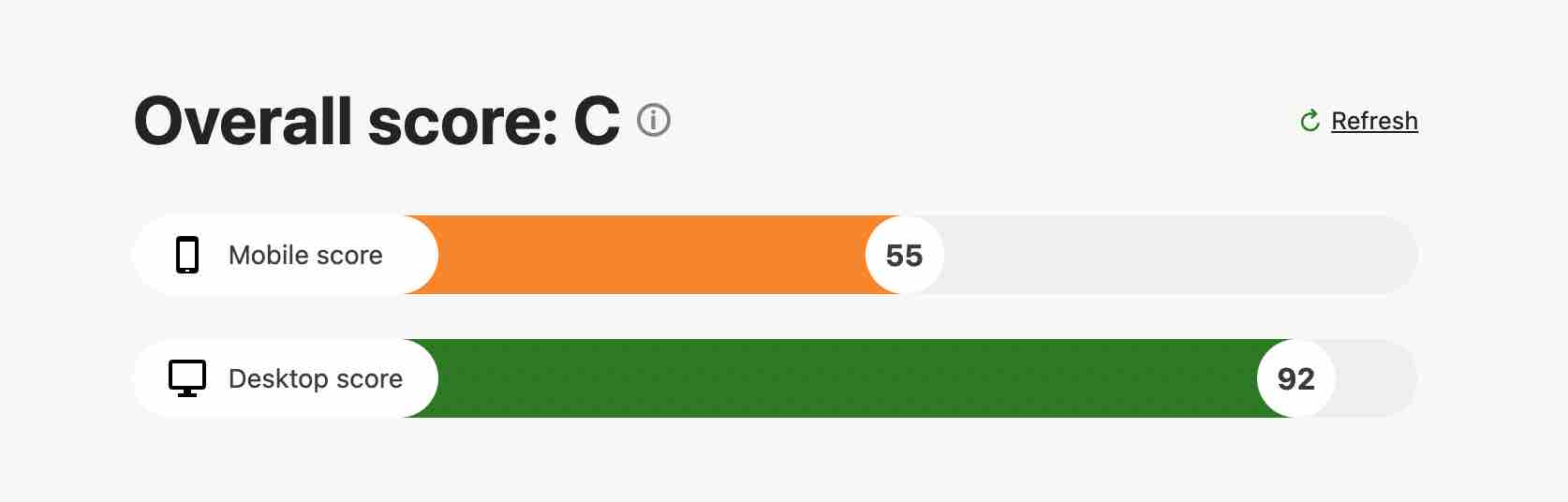
- Un score général de performance (Overall score). Il s’agit en quelque sorte d’une moyenne entre votre score de performance sur mobile et sur écran d’ordinateur de bureau.
Pour cela, Jetpack Boost se base sur des scores issus de PageSpeed Insights, l’un des outils de mesure de la performance proposés par Google.
L’extension vous attribue une note sous la forme d’une lettre. J’obtiens un C, ce qui reste très moyen. J’ai donc du pain sur la planche, en particulier sur la version mobile de mon site WordPress !

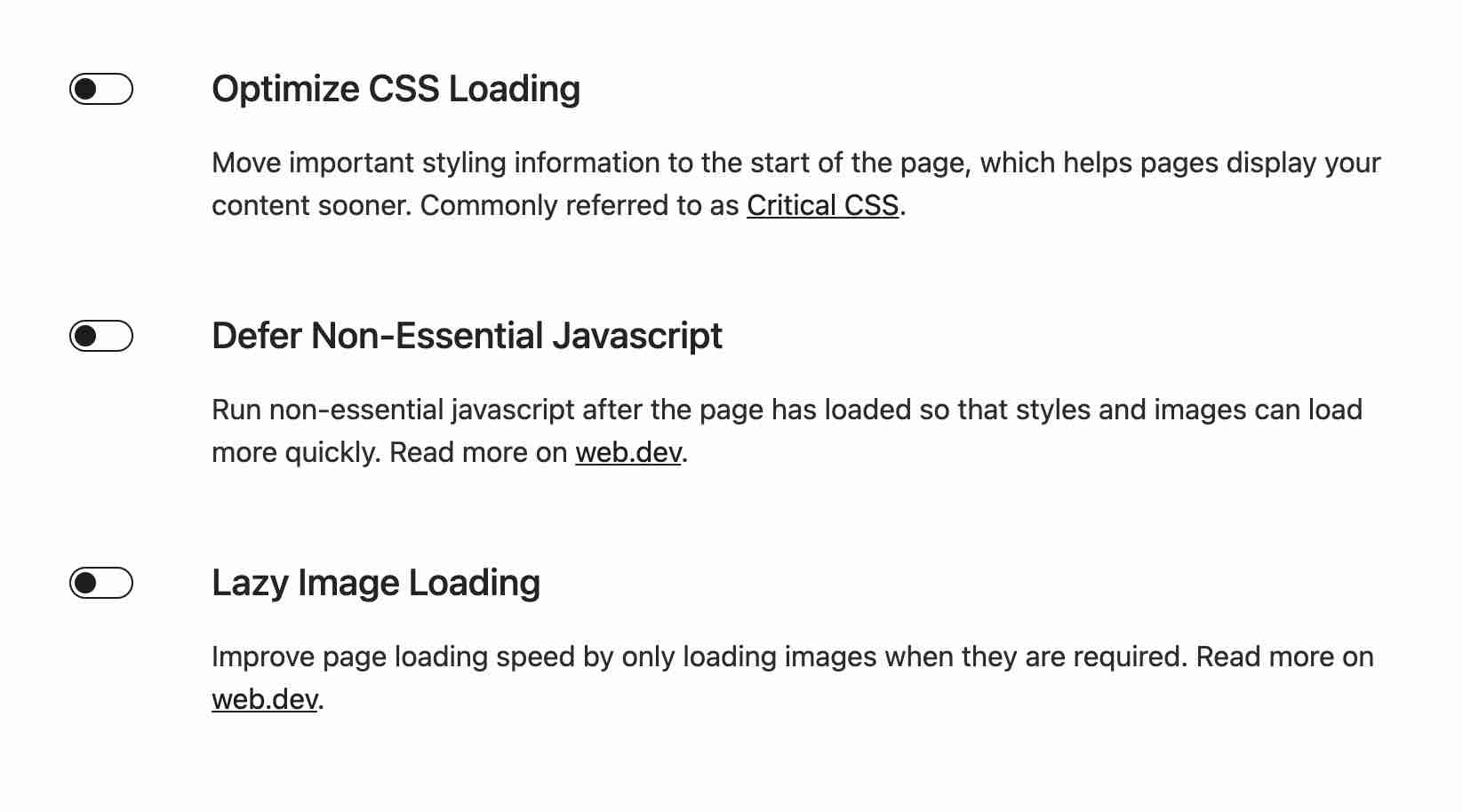
- Trois modules pour améliorer la performance. L’utilisateur peut activer/désactiver chaque module en un clic, comme c’est déjà le cas avec Jetpack, par exemple.
Il n’y a rien d’autre à configurer, ce qui facilite la vie de l’utilisateur.

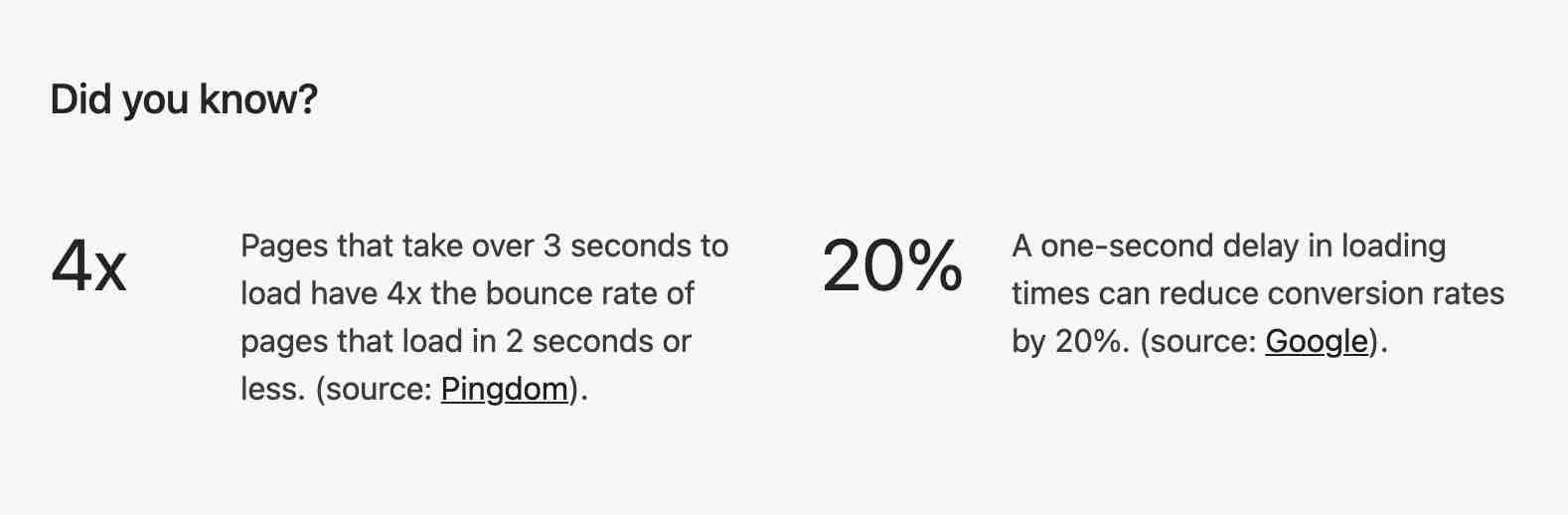
- Deux stats sur l’impact de la vitesse de chargement. Ici, on est seulement sur du descriptif, cela ne changera rien au comportement de votre site.
Jetpack Boost vous détaille par exemple que les pages qui mettent plus de trois secondes à se charger ont un taux de rebond quatre fois plus élevé que celles qui se chargent en moins de deux secondes.

Intéressons-nous maintenant aux modules, qui constituent le cœur de cette extension.
Zoom sur chaque module
Pour que Jetpack Boost puisse vous aider à améliorer le temps de chargement de vos pages, il va falloir activer un ou plusieurs de ses modules.
Dans le détail, voici ce qu’ils permettent de réaliser :
- optimiser le chargement du CSS (Optimize CSS Loading). Ce module utilise une technique appelée Critical CSS. Elle consiste à extraire le code CSS correspondant à la partie du site visible sans scroller (on dit « above the fold », en anglais).
Cela permet d’afficher la page plus rapidement (pas besoin de charger tout le fichier CSS), en particulier sur mobile ; - différer le JavaScript non-essentiel (Defer non-essential JavaScript). Le code JavaScript considéré comme non-essentiel (en particulier celui issu de scripts tiers comme le code de suivi Google Analytics, par exemple) sera exécuté après le chargement de la page, pour améliorer la vitesse d’affichage ;
- charger les images en différé (Lazy Image Loading). Le lazy load, littéralement chargement paresseux, permet de charger les images de votre page uniquement lorsque le visiteur fait défiler la page.
Jetpack Boost précise que cela « rend votre site plus rapide et économise de la bande passante pour votre hébergeur et vos clients ».
Jetpack Boost propose aussi une option payante qui automatise la mise en place de la technique Critical CSS pour optimiser le chargement du code CSS de votre site. Pour info, ce service est facturé 9,95 €/mois la première année (18,95 €/mois à partir de la deuxième année). Un investissement tout de même très conséquent pour profiter d’une seule fonctionnalité, tout aussi efficace soit-elle.
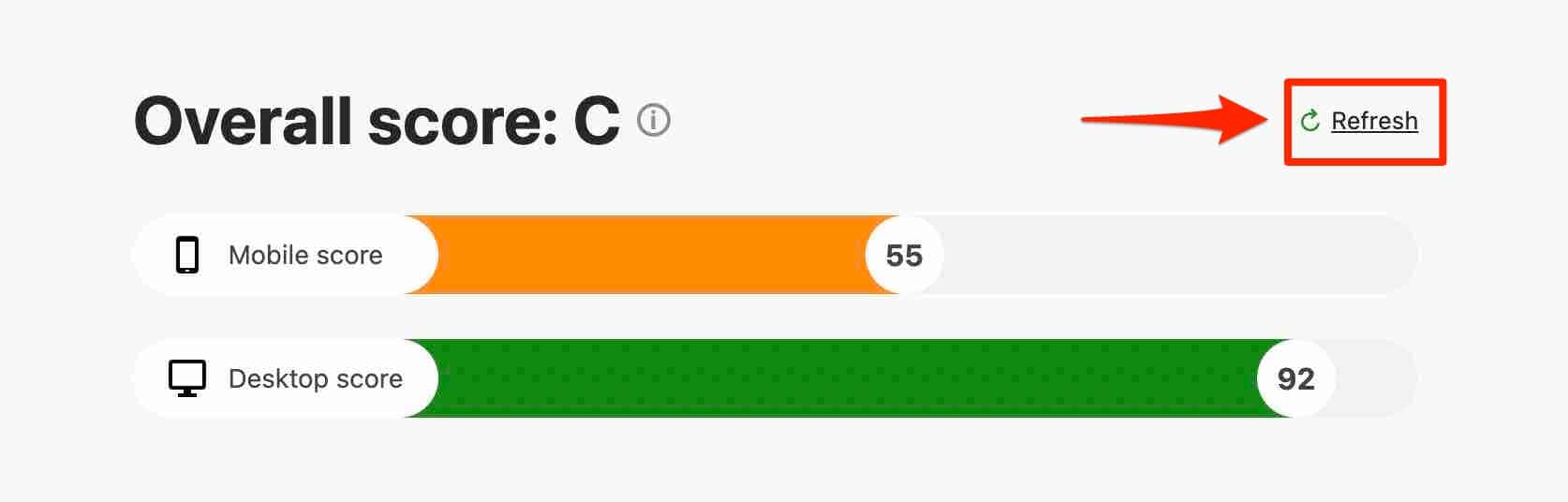
À chaque fois que vous activez ou désactivez un module, vous pouvez rafraîchir la page en cliquant sur le petit lien « Refresh », pour que Jetpack Boost calcule votre nouveau score.

L’extension précise que les résultats sont instantanés, ce qui n’a pas été vraiment le cas lors de mon test. Après avoir rafraîchi les modules sur le JavaScript et le lazy load, les résultats actualisés ont mis une vingtaine de secondes à s’afficher.
Quant au rafraîchissement du module consacré à l’optimisation du chargement du CSS, Jetpack Boost précise que cela peut « prendre plus de temps », « en fonction de la taille de votre site ».
Chronomètre à l’appui, la manœuvre a duré 3 minutes chez moi. Cela m’a donné le temps de siroter une limonade, au moins…
Pour savoir si Jetpack Boost a réellement apporté un coup de fouet à la vitesse de chargement de mes pages, j’ai décidé de le mettre en contribution en lui faisant passer une série de tests.
Test de la performance avec Jetpack Boost
Alors, Jetpack Boost est-il réellement efficace ? Vous allez devoir patienter encore un peu pour le savoir.
Pour commencer, recontextualisons. Pour les besoins de cet article, j’ai activé Jetpack Boost sur mon site web professionnel, qui me sert aussi de laboratoire. Ce site est hébergé sur un serveur mutualisé d’o2switch (lien aff).
Il comporte une quinzaine de pages et d’articles, et ma Médiathèque contient 102 élements.
Par ailleurs, j’utilise 29 extensions (dont 26 actives au moment du test) et le constructeur de page Beaver Builder. On n’est donc pas sur une installation toute fraîche, comme vous le voyez.
Test avec Pingdom Tools
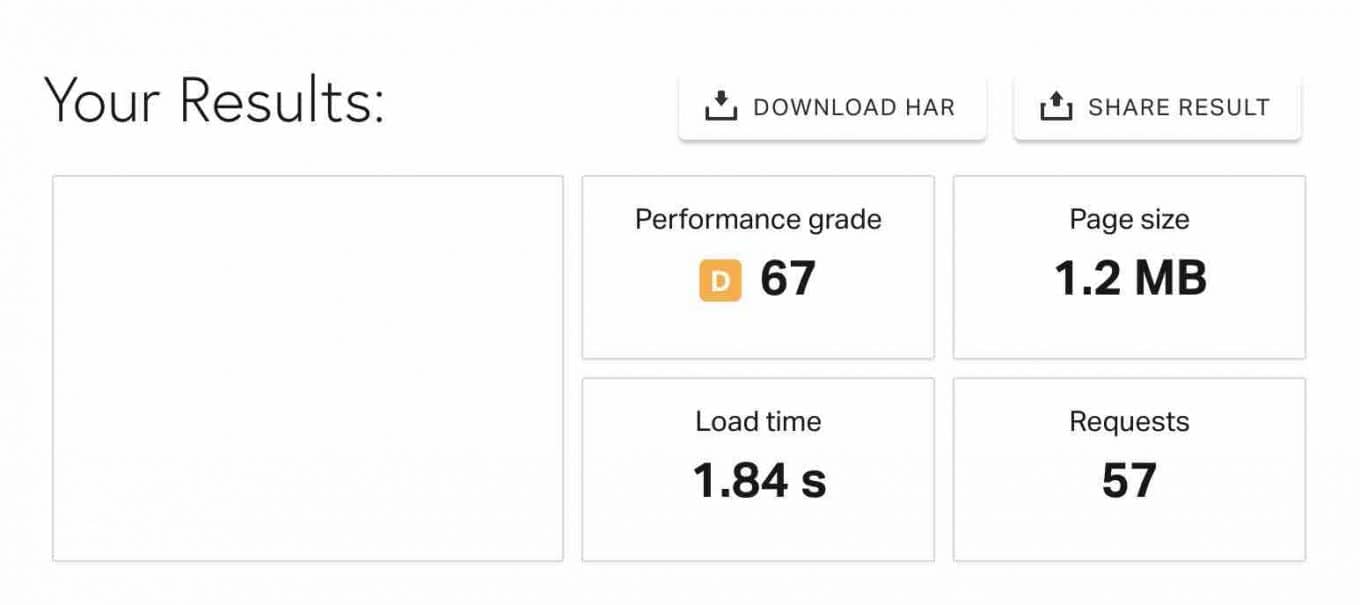
Tout d’abord, je me suis servi de l’outil Pingdom Tools, afin de disposer d’une vision globale et générale de la performance de ma page d’accueil.
Voici les résultats, avant d’activer les modules de Jetpack Boost :

Une fois les trois modules activés, cela a donné ça :

On peut constater une petite amélioration de la performance entre les deux situations (avant/après) :
- le temps de chargement est quasi-identique ;
- le poids de la page a diminué, tout comme le nombre de requêtes.
Test avec PageSpeed Insights
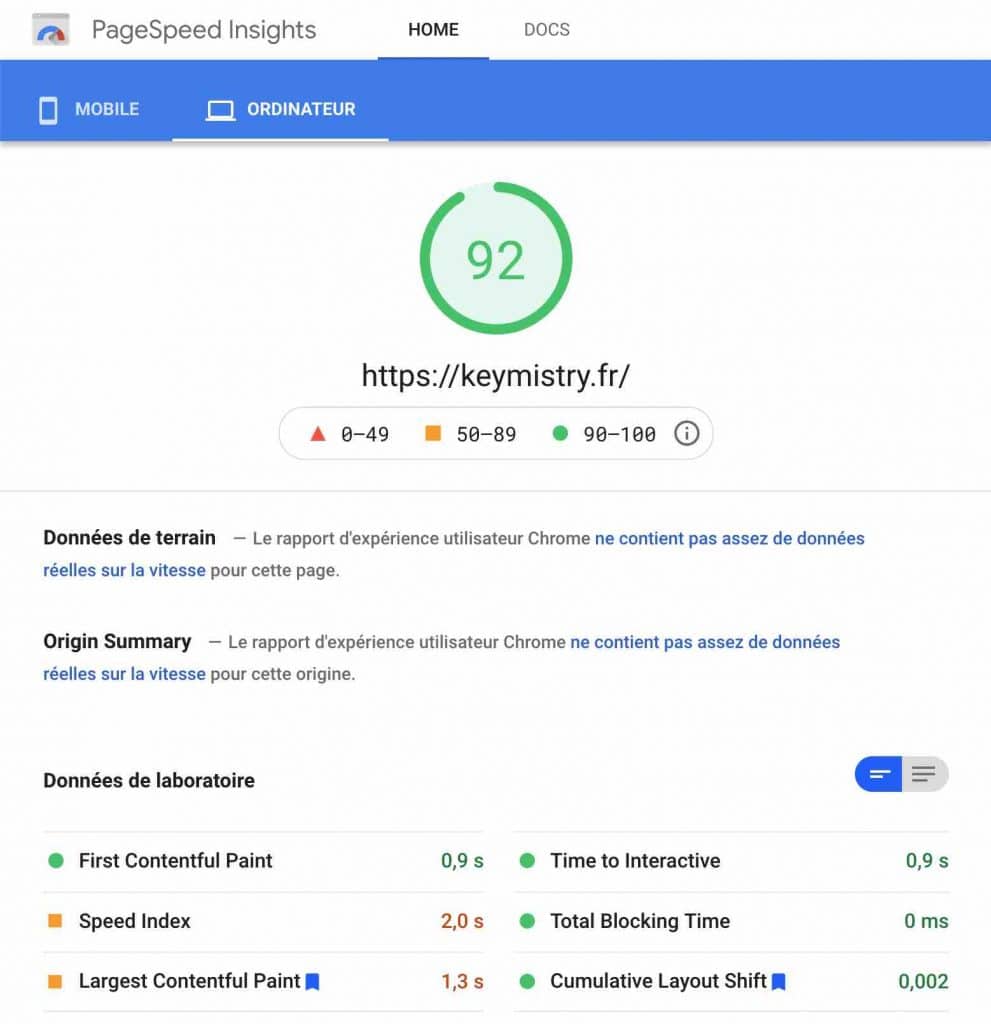
Pour obtenir des résultats encore plus précis et spécifiques en rapport avec les Core Web Vitals, j’ai ensuite choisi de me servir de PageSpeed Insights.
Cet outil, proposé par Google, propose des informations détaillées sur les Signaux web essentiels.
Voici les résultats sans qu’aucun des modules de Jetpack Boost ne soient activés, pour la version « ordinateur » de mon site :

Et maintenant, regardez ce que cela donne après activation des trois modules de Jetpack Boost :

Là encore, on peut constater une amélioration : le score global de performance est passé de 92 à 97.
Si l’on entre dans le détail des « Signaux web essentiels », on peut constater que :
- le Largest Contentful Paint s’est amélioré, passant de 1,3 s à 1,1 s ;
- le Cumulative Layout Shift est passé de 0,002 s à 0,003 s.
Surtout, tous les signaux sont passés au vert. Ce n’est pas visible par ici, mais j’ai aussi pu noter une bonification de mon score sur mobile, passé de 58 à 68.
En conclusion, on peut donc indiquer que Jetpack Boost a eu un impact positif sur la performance de mon site.
Les résultats ci-dessus permettent d’avoir un premier aperçu, mais ne peuvent être considérés comme un jugement arrêté et définitif. Vous pourriez avoir des données différentes chez vous, en fonction de votre hébergement, ou encore des plugins que vous utilisez. Si les services de notations de performances sont utiles, il ne faut pas non plus se focaliser là-dessus, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité », comme le détaille cet article.
Jetpack Boost et les autres extensions de performance
Pour le moment, comme vous l’avez vu, Jetpack Boost est un plugin efficace mais limité en termes d’options.
L’équipe d’Automattic le sait très bien. Sur le répertoire officiel, elle indique d’ailleurs « travailler dur pour ajouter de nouvelles fonctionnalités et améliorations à Jetpack Boost ».
Il est donc difficile de le comparer honnêtement à d’autres extensions présentes sur le marché.
Cependant, en tant que webmaster désireux d’accélérer la vitesse de chargement de vos pages, vous avez peut-être envie de savoir ce que vaut Jetpack Boost par rapport à la concurrence.
Concrètement, il existe plusieurs solutions pour améliorer la performance d’un site. Il existe par exemple des extensions pour :
- nettoyer et optimiser votre base de données, à l’image de WP-Optimize ;
- optimiser le poids de vos images, comme le propose Imagify.
Et puis il y a les extensions de cache. Le cache est un système qui consiste à garder en mémoire les pages de votre site déjà chargées, pour pouvoir les proposer à vos visiteurs de façon plus rapide, par la suite.
Sur le marché, plusieurs concurrents se tirent la bourre : W3 Total Cache, WP Super Cache, Comet Cache, ou encore WP Rocket.
Du point de vue de la simplicité d’usage et des options proposées, WP Rocket (lien aff) est celui que WPMarmite trouve le plus performant.

Plus qu’un plugin de cache, WP Rocket propose de multiples options pour booster la performance de votre site, de façon globale :
- chargement différé des images et du JavaScript ;
- minification du code HTML ;
- minification et concaténation des fichiers CSS et JavaScript etc.
En cela, c’est peut-être l’extension qui se rapproche le plus de ce que propose Jetpack Boost en ce moment.
Entre les deux, il n’y a pas photo : WP Rocket est beaucoup plus puissant, aucune hésitation là-dessus (par contre, il n’est pas gratuit et proposé à partir de 47 €/an).
Mais encore une fois, j’insiste, la comparaison est à prendre avec de (grosses) pincettes.
Jetpack Boost viendra peut-être lui mordiller les chevilles d’ici quelques mois, car Automattic a l’ambition de faire de son bébé un sacré glouton. En tout cas, il est programmé pour évoluer.
Comme le disait Pukis à WP Tavern, « il y a tellement de choses que nous voulons faire. En commençant par des modules simples qui regroupent d’autres techniques d’optimisation typiques (comme la concaténation, la minification, etc.), jusqu’à des idées plus avancées comme le suivi des performances, les suggestions de performances intelligentes, etc. »
À voir si les promesses sont tenues. Depuis le lancement de l’extension, les fonctionnalités principales sont toujours les mêmes, et je n’ai constaté aucune évolution majeure sur l’extension.
Jetpack Boost peut fonctionner sans souci avec une extension de cache. Par contre, attention : si les plugins dont vous vous servez (le plugin de cache et Jetpack Boost) possèdent des options similaires, ne les activez pas en même temps. Jetpack Boost précise que cela pourrait créer « des problèmes inattendus ».
Avis final sur Jetpack Boost
Tout au long de cet article, vous avez découvert l’extension Jetpack Boost. Toute neuve dans le circuit, elle est intéressante à plusieurs niveaux :
- elle répond à sa promesse de base : améliorer la performance de votre site web ;
- elle est gratuite (hormis une option supplémentaire payante qui n’a pas d’intérêt majeur à être utilisée seule, selon moi) ;
- elle est hyper simple à paramétrer.
Télécharger l’extension Jetpack Boost :
Sa facilité d’usage en fait un outil de choix pour un public débutant qui ne souhaite pas s’embarrasser avec la technique.
Et ça, c’est un réel atout parce que de nombreux plugins destinés à améliorer la performance sont souvent complexes à paramétrer. Regardez du côté de W3 Total Cache et sa page de réglages infinie, et vous comprendrez…
Par contre, Jetpack Boost propose pour le moment très peu d’options. C’est selon moi sa principale limite.
Si vous désirez une extension tout-en-un capable d’optimiser la vitesse de chargement de votre site de A à Z, WP Rocket (lien aff) est par exemple beaucoup plus appropriée au moment d’écrire ces lignes.
De votre côté, que pensez-vous de Jetpack Boost ? Donnez-nous votre avis en publiant un commentaire juste en dessous. 👇

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Merci pour vos explications mais je pose la question : pourquoi relier Jetpack Boost à un compte WordPress.com ?
Bonjour,
Merci pour cet article. Est-ce qu’aujourd’hui l’extension est plus pertinente qu’une extension Litespeed Cache sur un site hébergé chez o2switch ?
Au top, comme d’habitude.
Je vais tester cette extension sur le site d’une cliente qui ne veux pas payer l’extension WP-Rocket.
Cela me donnera l’occasion de me faire mon avis et voir si cela vaut la peine de proposer cette solution aux clients qui sont retissent quand il s’agit de payer pour un bon service. Car moi je suis convaincu que lorsqu’on paye pour un service on en a pour son argent.
Merci pour cet article. Puisque vous êtes hébergé chez o2switch, avez-vous comparez avec LiteSpeed ?
Merci de votre retour
Super article, merci d’avoir décortiqué cette extension. N’y connaissant rien en performance de site web et ne voulant pas forcément passé par un plugin payant de suite j’ai voulu faire le test de Jetpack Boost vu la facilité d’utilisation… Et heureusement qu’il n’y a que trois options à activer, cela facilite les comparaisons de test. Dans tous les cas, les résultats sont moins bons sur mon site, le module Optimize CSS Loading a généré les fichiers en 30 minutes ^^ et le plugin n’est pas compatible avec mon thème, le CSS de la page d’accueil s’en retrouve modifié selon les options activées.
Merci pour cet article clair et objectif. Etant en formation WP actuellement cela m’aide beaucoup pour mes débuts.
Bonne continuation!
Des très bonnes idées qui peuvent changer les choses
Un article de qualité, comme toujours ! Merci à vous !
Merci encore pour ce nouveau plugin gratuit que je vais essayer. Il y a cependant un truc que je ne comprend pas pourquoi doit on s inscrire sur wordpress.com vu que l on est sur wordpress.org ?
Bonjour, c’est pour lier ton compte WordPress et conserver tes données.
Bonjour, merci pour ta réponse direct. Jetpackboost s’est invité sur mon blog, pas de problème. Mais j’ai l’impression que ca fait doublon voire conflit avec WP Rocket que je paye depuis 2 ans (avec ton lien;).
Et j’ai l’impression que le temps de chargement est énorme quand je test avec mon téléphone par exemple. Au point que la page ne se charge jamais. Penses tu qu’il puisse y avoir un conflit entre les deux qui engendre ce problème ? Dois je désinstaller jetpack boost ?
Merci
Bonjour, oui je te conseille de supprimer Jetpack Boost qui fait double emploi.