It took me a while, but I finally found it. Yes, I found someone who dared to criticize the WP Rocket plugin sharply. What a nerve! This reader of an American site specializing in WordPress, says that this plugin has…
Tired of pulling out the oars? Tired of blowing on your screen? Tired of spinning your wheels?
In short, you’re tired of your WordPress site dragging along like that little snail that poked its head out after the last rain?

I know how you feel. To fix this, you’re probably familiar with WP Rocket. However, a less experienced but very greedy plugin (it’s getting bigger by the minute) can also help you out of the slump. Its name? Jetpack Boost.
This plugin has a very attractive promise: improving the performance and the SEO of your site in a very simple way.
I don’t know about you, but I’m interested. Since I wanted to know more about it, I put on my serial tester’s suit and tried out this new plugin.
Find out my detailed opinion and conclusions without further delay.
Overview
Originally written in August 2021, this article was last updated in August 2022.
What is Jetpack Boost?

Jetpack Boost is a free plugin that allows you to optimize the loading speed of your WordPress site without touching the code, thanks to one-click optimizations that act on the CSS, JavaScript, and delay the loading of your images (lazy load).
Since the first version of this article was written and updated, the plugin has grown exponentially. The number of active installations has increased tenfold, from 10,000 to over 100,000.
Not bad at all for a plugin whose first version became available only in April 2021. In addition, user feedback is very good: Jetpack Boost records an overall rating of stars.
Jetpack Boost = Jetpack… or not at all?
Behind the scenes, you should know that Jetpack Boost is developed and maintained by the creators of Jetpack, that is, Automattic. Automattic is the main contributor to WordPress.org.
Though Jetpack Boost is closely related to Jetpack, both plugins function independently. This means that Jetpack Boost doesn’t need Jetpack to work, and vice versa.
As the plugin’s FAQ on the official directory clearly details:
This is a separate plugin from Jetpack and it will always remain that way.
Nauris Pukis, an engineer at Automattic who works on Jetpack Boost, agreed with this in a post on the WP Tavern blog.
He stated, “We want Jetpack Boost to have a life of its own — focused on performance and make it available to everyone, including people who don’t want to use the main Jetpack plugin.”
Are you put off by the Jetpack plugin, or would you want to learn more about it? WPMarmite has just the thing for you: a detailed test of this ultra-popular, but also controversial plugin.
Jetpack Boost and the Core Web Vitals concept
If Jetpack Boost promises to improve the performance of your site, it also puts the emphasis on two other elements, in terms of its communication, both on its description on the official directory and on the presentation page dedicated to the plugin.
According to the description, it can also improve your “Core Web Vitals,” and, in turn, your search engine optimization (SEO).
Don’t panic if this supposed gobbledygook still doesn’t tell you too much. I’ll explain it all. Let’s start with the “Core Web Vitals.”
These are a set of signals that Google considers important in evaluating the user experience of a web page.
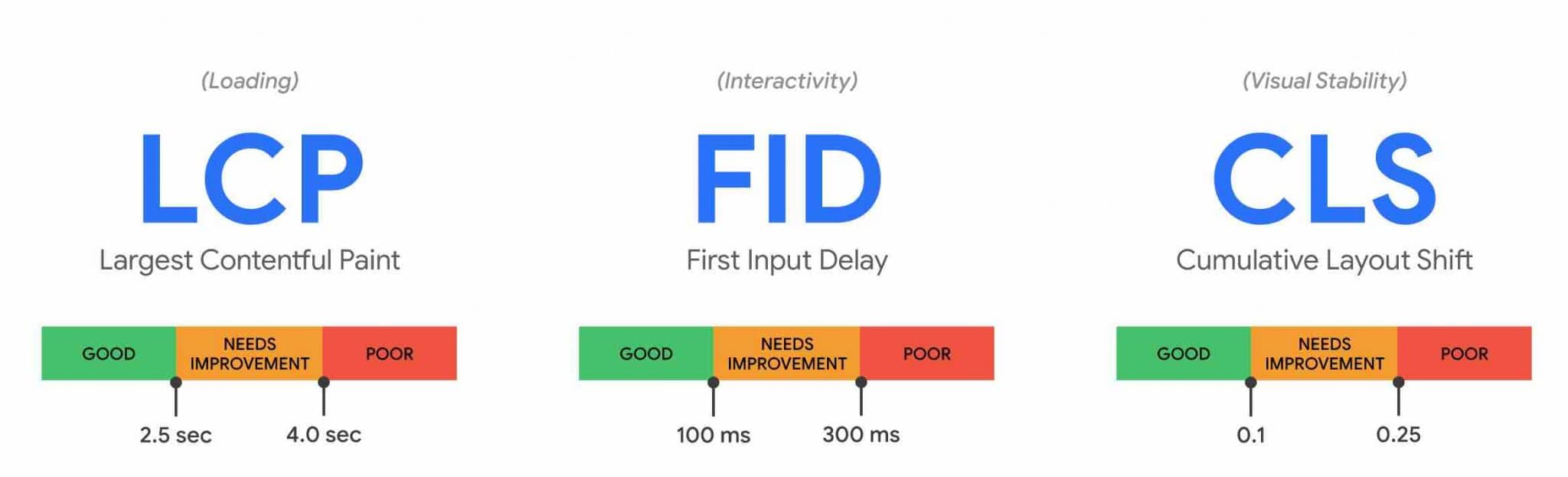
The Core Web Vitals focus on 3 elements:
- Loading speed, specifically the time it takes for a page to display its largest visible element. In the jargon, we speak of Largest Contentful Paint (LCP).
- Interactivity, which measures the reactivity of a web page (e.g. the time elapsed between the moment a visitor clicks on a link and the page loads). Here, we speak of First Input Delay (FID).
- Visual stability (Cumulative Layout Shift, CLS). There shouldn’t be too many changes of elements on your page as it loads.

Since June 2021, the Core Web Vitals have been taken into account by Google’s algorithm, as part of an update called “Page Experience.”
In practical terms, this means that Core Web Vitals are now used by Google to rank a page in its search results.
However, as digital marketing expert Eric Enge concluded, “It’s not a large factor at all.”
In summary, don’t get too excited about Core Web Vitals, but take advantage of it to improve your page load time, which is very important for the user experience. For this, Jetpack Boost should give you a big hand. 😉
What about SEO?
By improving the loading time of your pages, Jetpack Boost claims that you will also improve your SEO.
It’s important to qualify this. If Google has been using the loading time of pages as a relevant criterion for its algorithm since 2010, its impact is small in terms of ranking.
By helping you speed up the loading speed of your pages, let’s say that Jetpack Boost will indirectly help you to avoid penalizing your natural ranking.

If a page of your site is displayed faster, you are more likely to limit your bounce rate, which is a negative signal sent to Google.
For more information on how best to optimize your WordPress site for SEO, check out our guide.
I hope that everything is clearer for you. Now, follow me: I’ll show you how to install Jetpack Boost.
How to install Jetpack Boost
Jetpack Boost calls it a “simple installation process.” I’m spoiling it before I go on: indeed, everything is easy and takes place in two steps.
Step 1: Install and activate the plugin
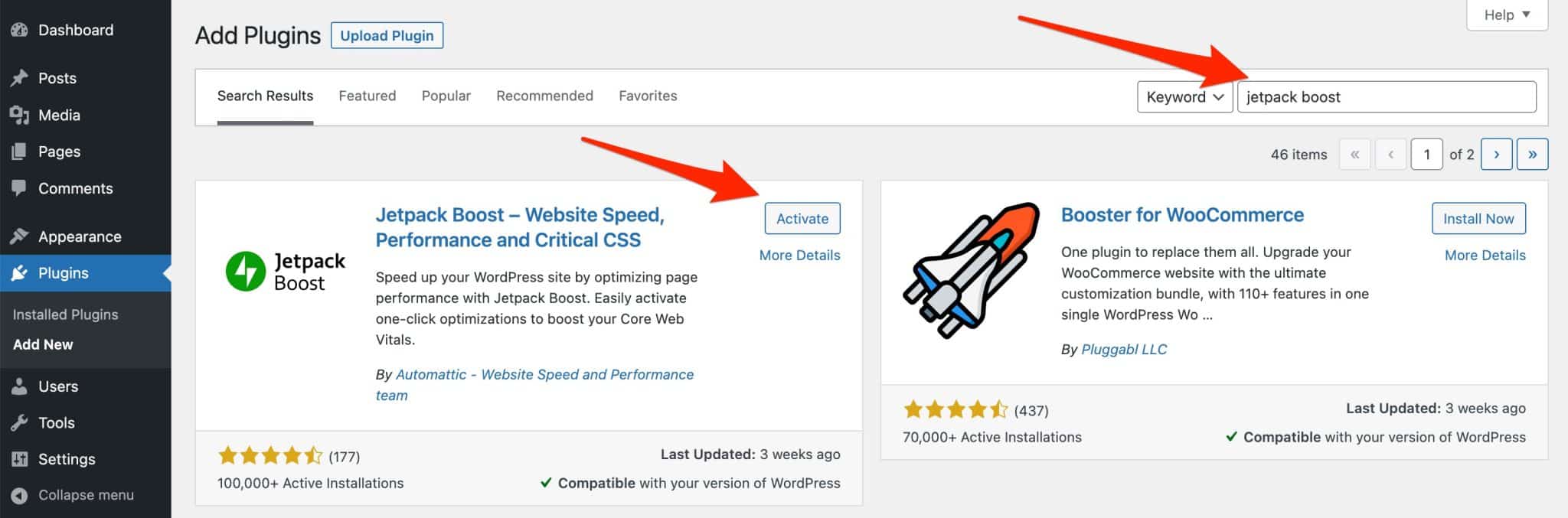
To start, go to the Plugins > Add New menu on your admin interface. Add and activate Jetpack Boost.

Step 2: Link Jetpack Boost to a WordPress.com account
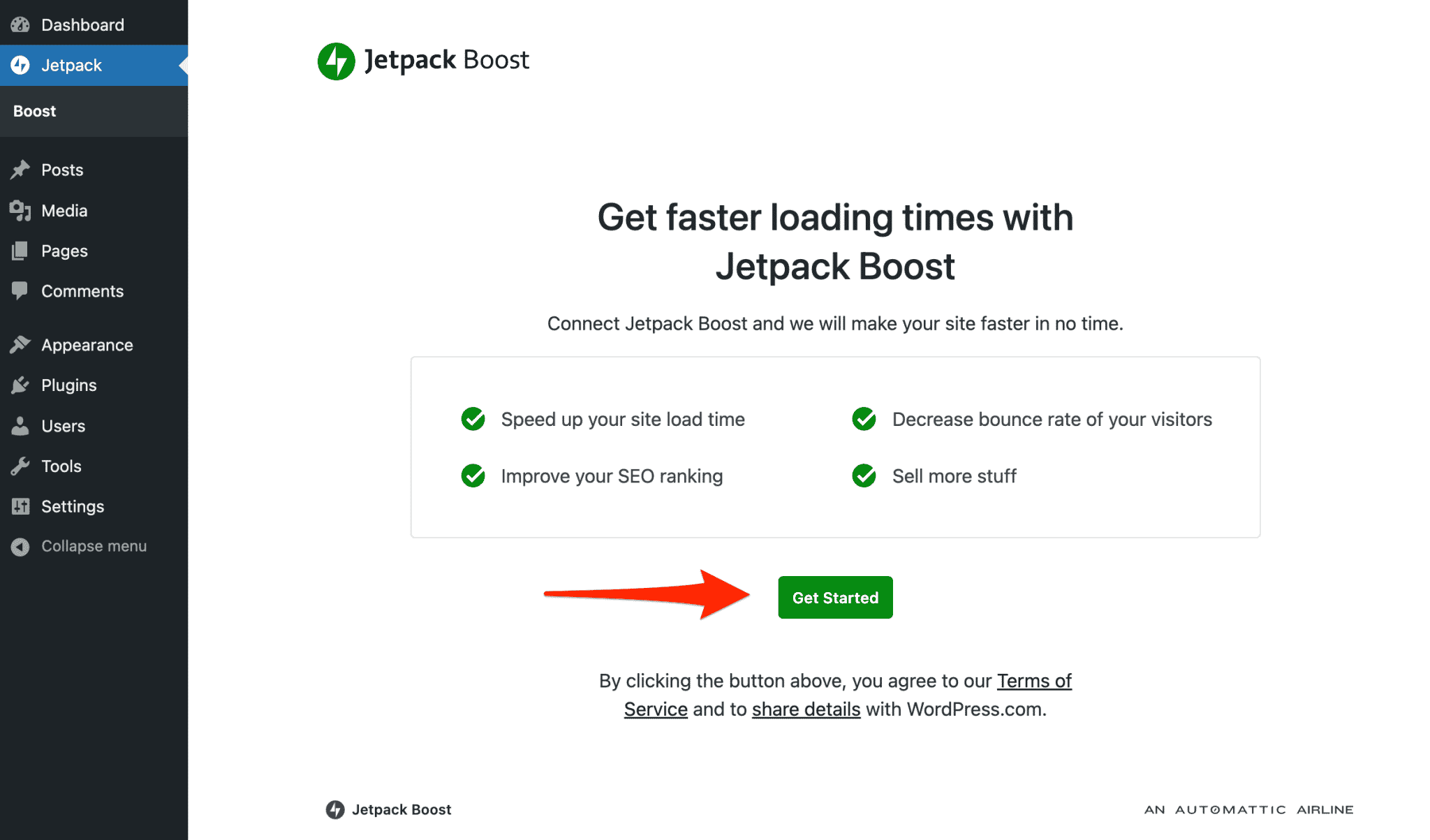
Now you need to link Jetpack Boost to a WordPress.com account to access performance scores and more.
Click on the green “Get started ” button:

I already have a WordPress.com account, so the connection happens quickly and automatically. If you don’t have an account, the plugin will guide you through the creation process.
When all is well, you will have access to a brief settings page containing the performance score of your site, and three modules to activate/deactivate as you wish.
Find out more about them in the next section.
How to configure Jetpack Boost
A simple and uncluttered interface
Jetpack Boost offers a clear and precise settings interface, mainly because its options are not numerous.
It can be divided into three parts:
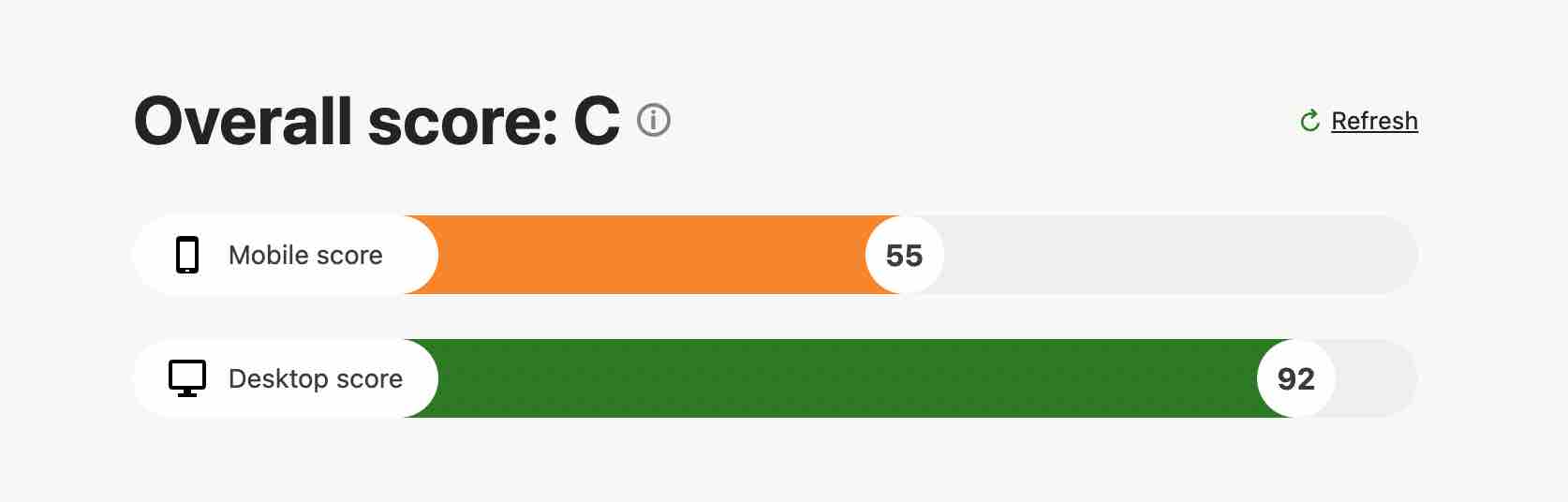
- An overall performance score. This is a sort of average between your performance score on mobile and on desktop screens.
For this, Jetpack Boost relies on scores from PageSpeed Insights, one of the performance measurement tools offered by Google.
The plugin gives you a grade in the form of a letter. I get a C, which is still very average. So I have a lot of work to do, especially on the mobile version of my WordPress site!

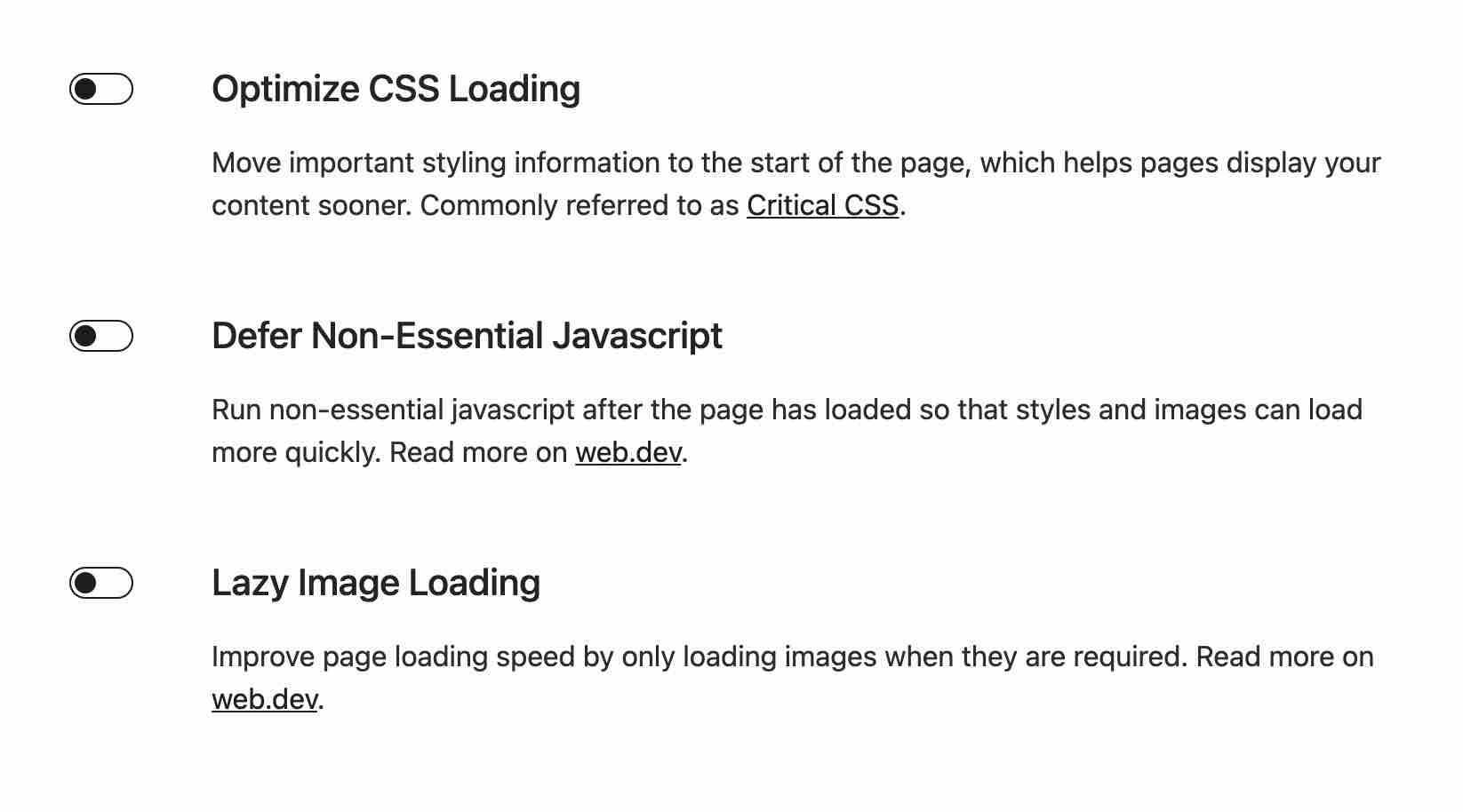
- Three modules to improve performance. The user can activate/deactivate each module in one click (as is also the case with Jetpack).
There is nothing else to configure, which makes life easier for the user.

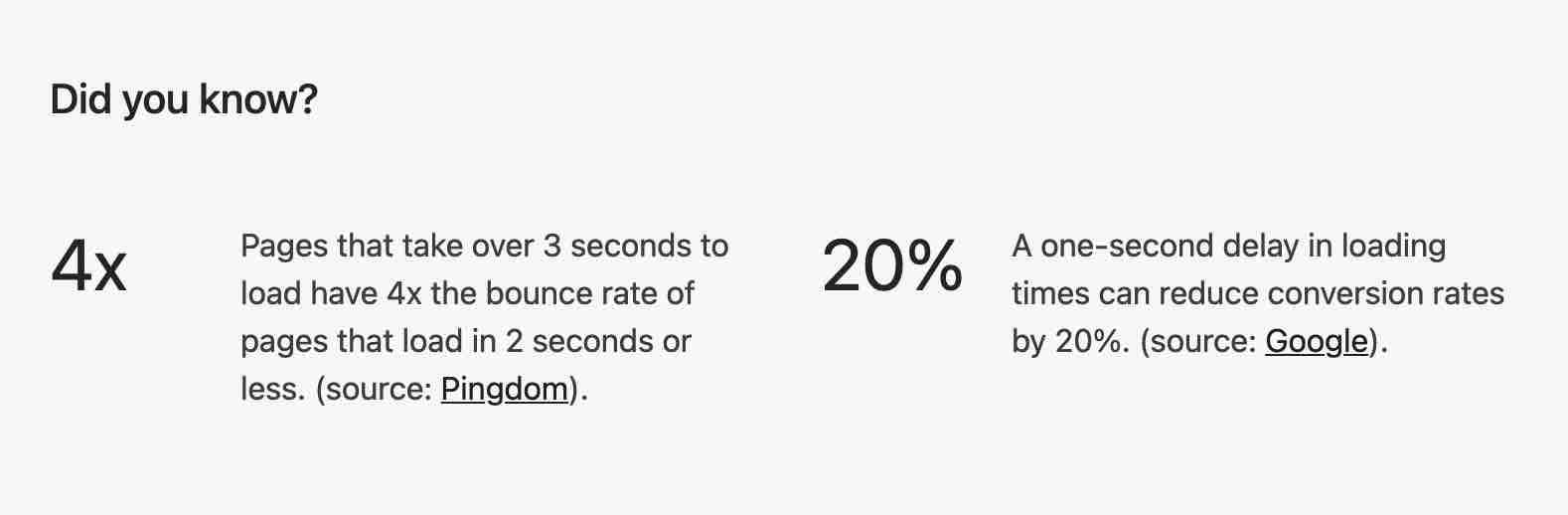
- Two stats on the impact of the loading speed. Here, we are only talking about description; this will not change anything about the behavior of your site.
Jetpack Boost shows, for example, that pages that take more than three seconds to load have a bounce rate four times higher than those that load in less than two seconds.

Now let’s take a look at the modules, which are the heart of this plugin.
Zoom in on each module
In order for Jetpack Boost to help you improve the loading time of your pages, you will need to activate one or more of its modules.
In detail, here is what they can do
- Optimize CSS Loading. This module uses a technique called Critical CSS. It consists in extracting the CSS code corresponding to the part of the site visible without scrolling (called “above the fold”).
This allows the page to display faster (no need to load the whole CSS file), especially in the mobile version. - Defer non-essential JavaScript. JavaScript code considered non-essential (especially from third-party scripts such as Google Analytics tracking code, for example) will be run after the page has loaded, to improve display speed.
- Lazy Image Loading. Lazy loading allows images on your page to load only when the visitor scrolls down the page.
Jetpack Boost says this “makes your site faster and saves bandwidth for your host and your customers.”
Jetpack Boost also offers a paid option that automates the implementation of the Critical CSS technique to optimize the loading of your site’s CSS code. For your information, this service is billed at $9.95/month for the first year ($19.95/month from the second year). This is a very substantial investment to take advantage of a single feature, however effective it may be.
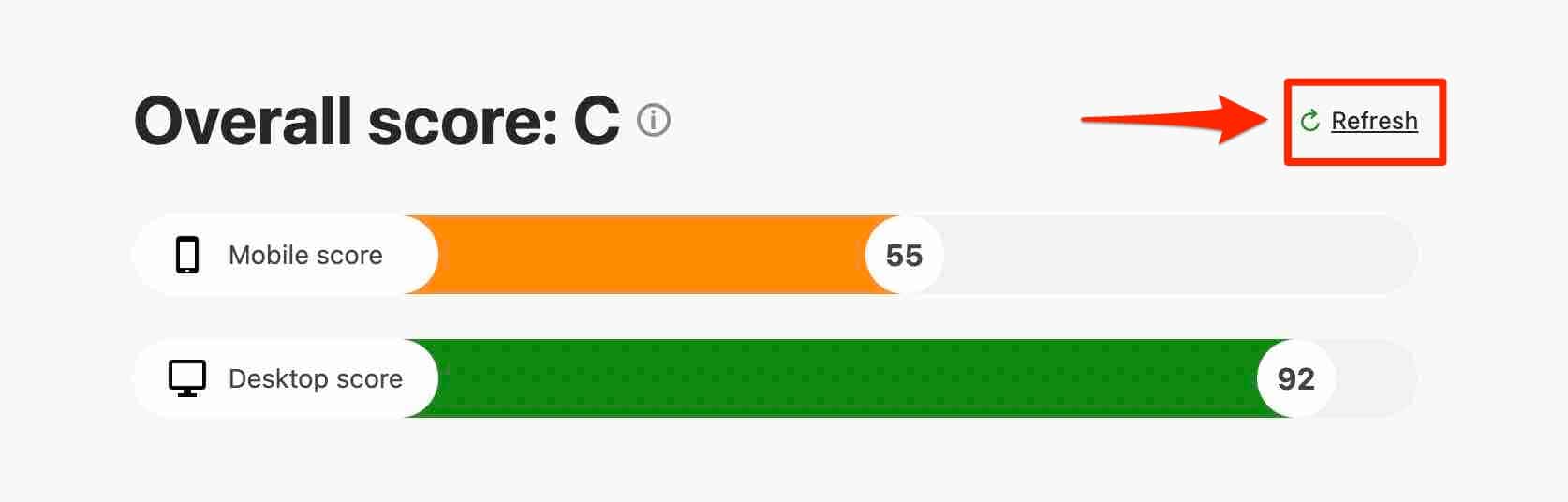
Each time you activate or deactivate a module, you can refresh the page by clicking on the small “Refresh” link, so that Jetpack Boost will calculate your new score.

The plugin states that the results are instantaneous, but that wasn’t really the case in my test. After refreshing the modules on JavaScript and lazy load, the updated results took about 20 seconds to appear.
As for the refresh of the module dedicated to CSS loading optimization, Jetpack Boost specifies that it can “take longer,” “depending on the size of your site.”
With a stopwatch, it took me 3 minutes. That gave me time to sip a lemonade, at least…
To find out if Jetpack Boost really boosted my page loading speed, I decided to put it to the test by running a series of tests.
Testing performance with Jetpack Boost
So, is Jetpack Boost really effective? You’ll have to wait a little longer to find out.
First, let’s recontextualize. For the purpose of this article, I activated Jetpack Boost on my business website, which also serves as my lab.
It has about 15 pages and articles, and my Media Library contains 102 items.
Moreover, I use 29 plugins (26 of which were active at the time of the test) and the page builder Beaver Builder. So, we’re not on a fresh installation, as you can see.
Test with Pingdom Tools
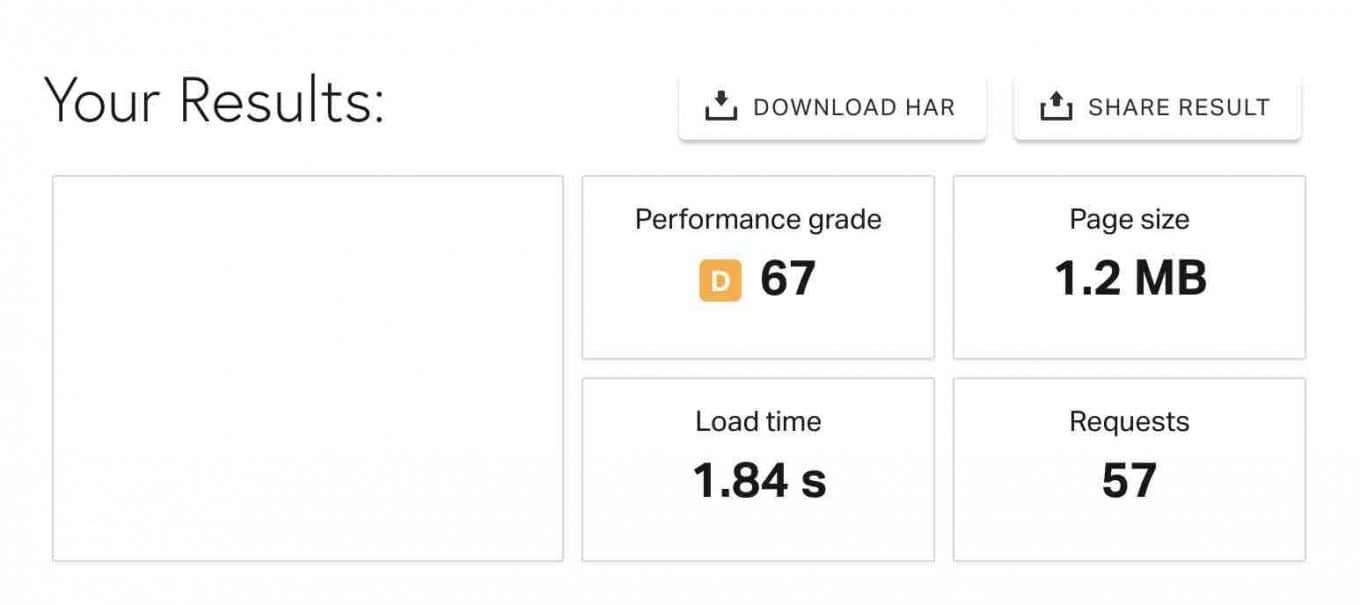
First of all, I used the Pingdom Tools tool, in order to have a global and general vision of the performance of my homepage.
Here are the results, before activating the Jetpack Boost modules:

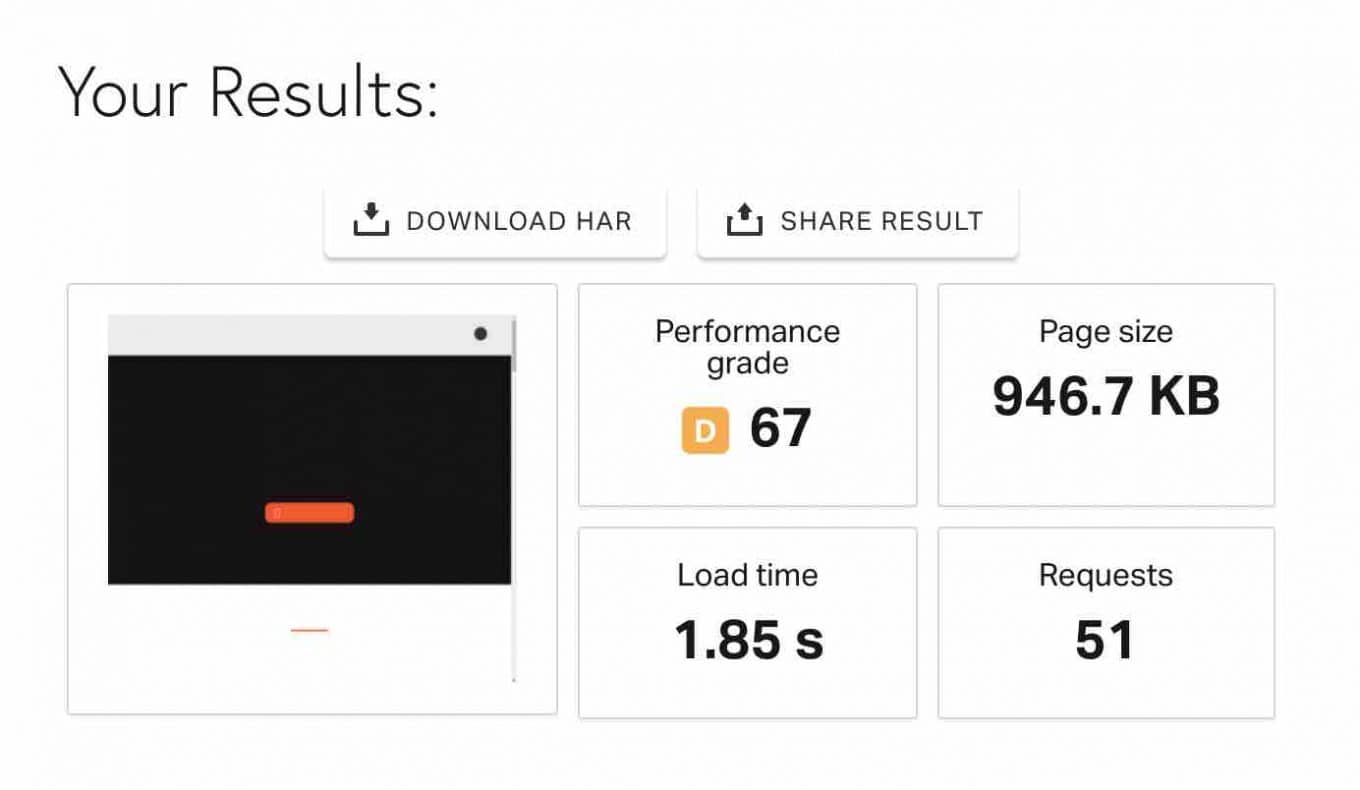
Once all three modules were activated, it looked like this:

You can see a small improvement in performance between the two situations (before/after):
- Loading time is almost the same.
- The weight of the page has decreased, as well as the number of requests.
Testing with PageSpeed Insights
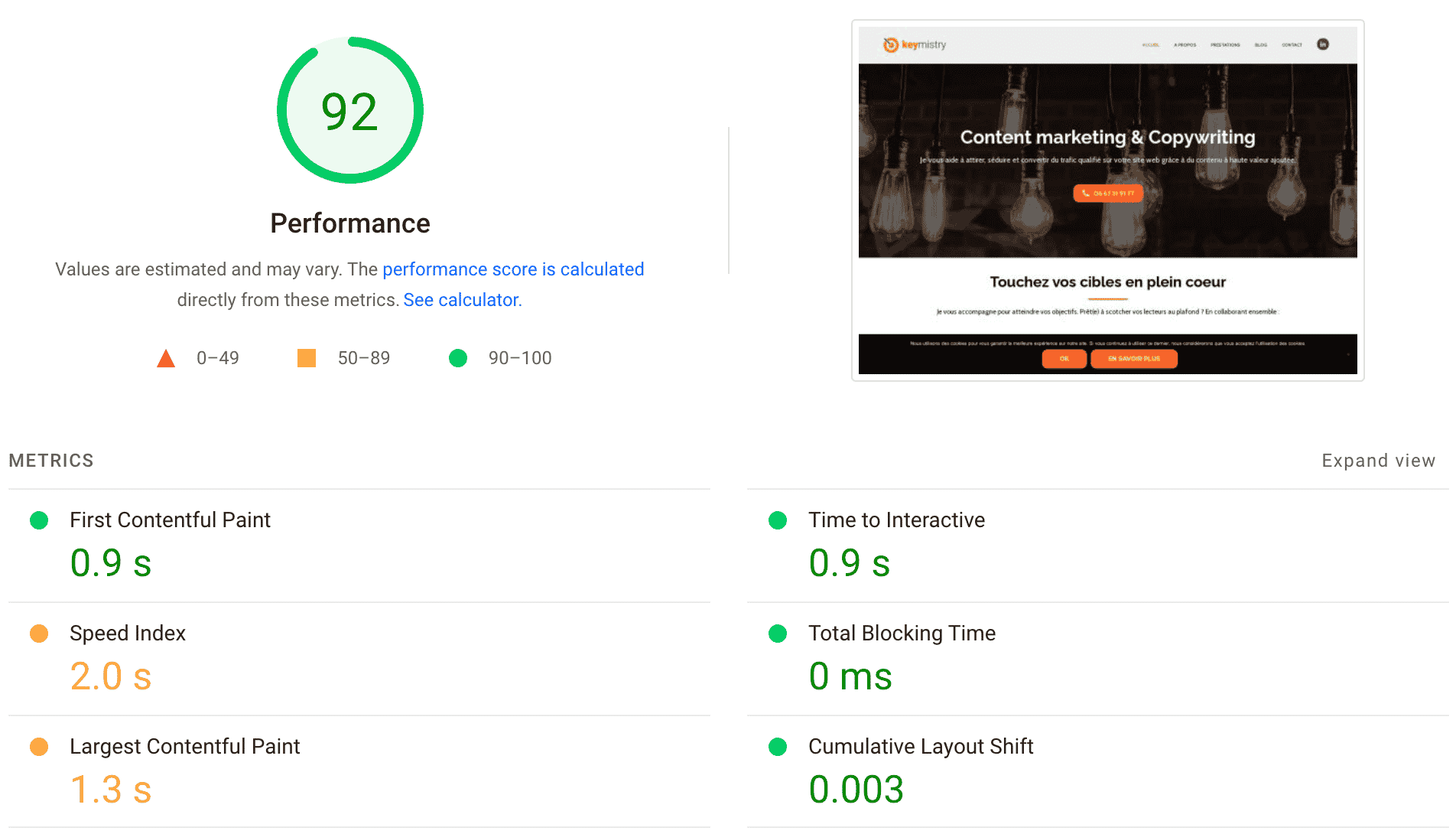
To get even more precise and specific results related to the Core Web Vitals, I then chose to use PageSpeed Insights.
This tool, offered by Google, provides detailed information about Core Web Signals.
Here are the results without any of the Jetpack Boost modules activated, for the “Desktop” version of my site:

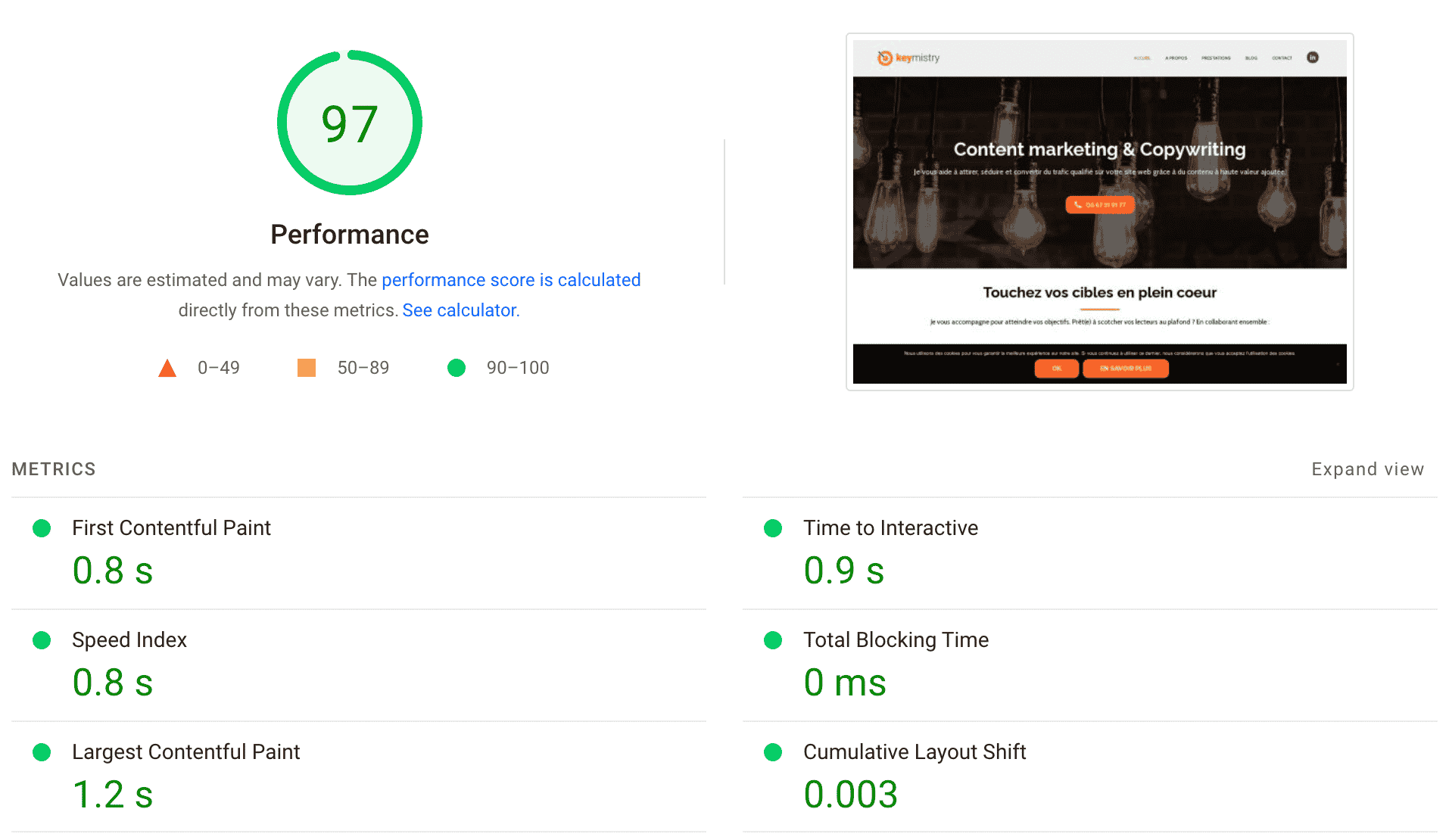
And now look at what it looks like after activating all three Jetpack Boost modules:

Again, we can see an improvement: the overall performance score went from 92 to 97.
If we go into the details of the “Core Web Vitals” we can see that Largest Contentful Paint improved from 1.3s to 1.2s.
Most importantly, all signals have turned green. It’s not visible here, but I also noticed that my score on mobile went up from 58 to 68.
In conclusion, we can say that Jetpack Boost has had a positive impact on the performance of my site.
The above results give a first impression, but cannot be considered as a final judgment. You may have different data at your location, depending on your hosting, or the plugins you use. While performance rating services are useful, you shouldn’t put too much weight on those either, but rather on the actual load time of your site, as detailed in this article.
Jetpack Boost and other performance plugins
For now, as you’ve seen, Jetpack Boost is an effective plugin but limited in terms of options.
The Automattic team knows this very well. On the official directory, they say they are “working hard to add new features and improvements to Jetpack Boost.“
It is therefore honestly difficult to compare it to other plugins on the market.
However, as a webmaster who wants to speed up the loading speed of your pages, you may want to know how Jetpack Boost compares to the competition.
There are several solutions to improve the performance of a site. For example, there are plugins to:
- Clean and optimize your database, like WP-Optimize
- Optimize the weight of your images, like Imagify
There are also cache plugins. The cache is a system that stores the pages of your site already loaded, so that your visitors can access them faster after the first visit.
On the market, there are several competitors: W3 Total Cache, WP Super Cache, Comet Cache, or WP Rocket.
From the point of view of simplicity of use and options offered, WPMarmite finds WP Rocket (affiliate link) to be the most efficient.

More than just a caching plugin, WP Rocket offers multiple options to boost your site’s performance:
- Delayed loading of images and JavaScript
- HTML code minification
- Minification and concatenation of CSS and JavaScript files, etc.
In this respect, it is perhaps the plugin that is closest to what Jetpack Boost offers at the moment.
There’s no comparison between the two: WP Rocket is easily much more powerful (however, it’s not free and starts at $49/year).
But once again, I insist, any comparison should be taken with a grain of salt.
Jetpack Boost may come and nibble at its ankles in a few months, because Automattic has the ambition to make its baby a real glutton. In any case, it is programmed to evolve.
As Pukis said at WP Tavern, “There’s so much that we want to do. Starting with simple modules that package up other typical optimization techniques (like concatenation, minification, maybe even photon?) — all the way to more advanced ideas like performance tracking, intelligent performance suggestions, etc.“
It remains to be seen if these promises are kept. Since Jetpack Boost’s launch, the main features are still the same, and I haven’t seen any major evolution on the plugin.
Jetpack Boost can work alongside a cache plugin without any issues. However, be careful: if the plugins you are using (the cache plugin and Jetpack Boost) have similar options, do not activate them at the same time. Jetpack Boost states that this could create “unexpected problems.”
Final thoughts on Jetpack Boost
Throughout this article, you have been introduced to the Jetpack Boost plugin. Brand new to the circuit, it is interesting on several levels:
- It fulfills its basic promise: improving the performance of your website.
- It’s free (except for an additional paid option that has no major advantage if it’s used alone, in my opinion).
- It is very easy to set up.
Download the Jetpack Boost plugin:
Its ease of use makes it a great tool for beginners who don’t want to get bogged down with the technicalities.
That’s a real asset, because many plugins designed to improve performance are often complex to set up. Look at W3 Total Cache and its infinite settings page, and you’ll understand…
On the other hand, Jetpack Boost offers very few options at the moment. This is its main limitation in my opinion.
If you want an all-in-one plugin capable of optimizing your site’s loading speed from A to Z, WP Rocket (affiliate link) for example is much more appropriate at the time of writing these lines.
What do you think about Jetpack Boost? Give us your opinion by posting a comment right below. 👇

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










Thanks for posting this – good to know you tested it with external tools and it helped. I’ve just installed it on a new site and every time I refresh the score it’s different!