Avez-vous envie de subir un piratage ? Avez-vous envie d’avoir un site lent comme une tortue ? Avez-vous envie de ne pas être en mesure de restaurer votre site ? Si vous répondez « oui », vous êtes du genre…
Des pages qui se chargent à la vitesse de la lumière sur mobile. Une expérience utilisateur améliorée. Une visibilité accrue sur Google.
Non, vous ne rêvez pas : ce monde merveilleux vous tend les bras en activant le format AMP sur WordPress.

Sur le papier, AMP ressemble à un véritable eldorado pour le webmaster. Mais en y regardant de plus près, vous allez voir que tout n’est pas si simple.
Comment installer AMP sur votre site ? Devez-vous vraiment vous y coller ? Et à côté de ses avantages, quels sont les inconvénients de ce format alléchant ? Réponses dans ce guide détaillé.
Sommaire
AMP, qu’est-ce que c’est ?

AMP est l’acronyme d’Accelerated Mobile Pages (Pages Mobiles Accélérées). Il s’agit d’un format d’affichage rapide des pages web sur mobile.
L’un de ses objectifs principaux consiste à renforcer l’expérience utilisateur vécue par les internautes sur un site web, en leur permettant d’accéder à une page via leur appareil mobile de façon quasi-instantanée.
Derrière cette mécanique huilée, on retrouve une technologie open source lancée en 2016 et développée par l’AMP Open Source Project.
Elle est soutenue et financée par de nombreux gros acteurs du web comme WordPress, Twitter, LinkedIn, ou encore le moteur de recherche Bing etc.
Sans oublier Google, son principal contributeur et promoteur, par la même occasion. Plutôt logique, lorsque l’on sait que l’un de ses principes fondamentaux vise à rendre le web plus rapide.
Au moment d’écrire ces lignes, il faut savoir que plus de la moitié du temps passé sur internet se fait depuis un appareil mobile (smartphone, tablette). En France, le smartphone est même le premier écran pour se connecter au quotidien à internet.
La technologie AMP est là pour s’adapter à cette tendance lourde et améliorer l’expérience sur mobile. Google prend d’ailleurs cela très au sérieux. La firme de Mountain View recommande par exemple un temps de chargement inférieur à 3 secondes sur mobile.
Voilà pour un premier topo général. Voyez maintenant comment tout cela fonctionne en coulisses, et sur le devant de la scène.
AMP, comment ça marche ?
Fonctionnement d’AMP
Sur son site officiel, AMP détaille 7 raisons pour expliquer le fonctionnement d’AMP. Accrochez-vous bien.
Il est par exemple question d’”exécution asynchrone de l’intégralité du JavaScript AMP”, de “code CSS”, ou encore “d’animations accélérées par GPU”.

Vous êtes toujours là ? Je vous le concède, pas simple de comprendre de quoi on nous cause par ici. Alors laissons tomber les termes barbares et techniques, et tentons de simplifier tout ça.
Techniquement parlant, les pages AMP correspondent aux deuxièmes versions de vos pages classiques créées sur WordPress, mais simplifiées pour la navigation sur mobile.
Imaginez ça comme des copies dont la finalité est de se charger beaucoup plus vite sur un téléphone portable.
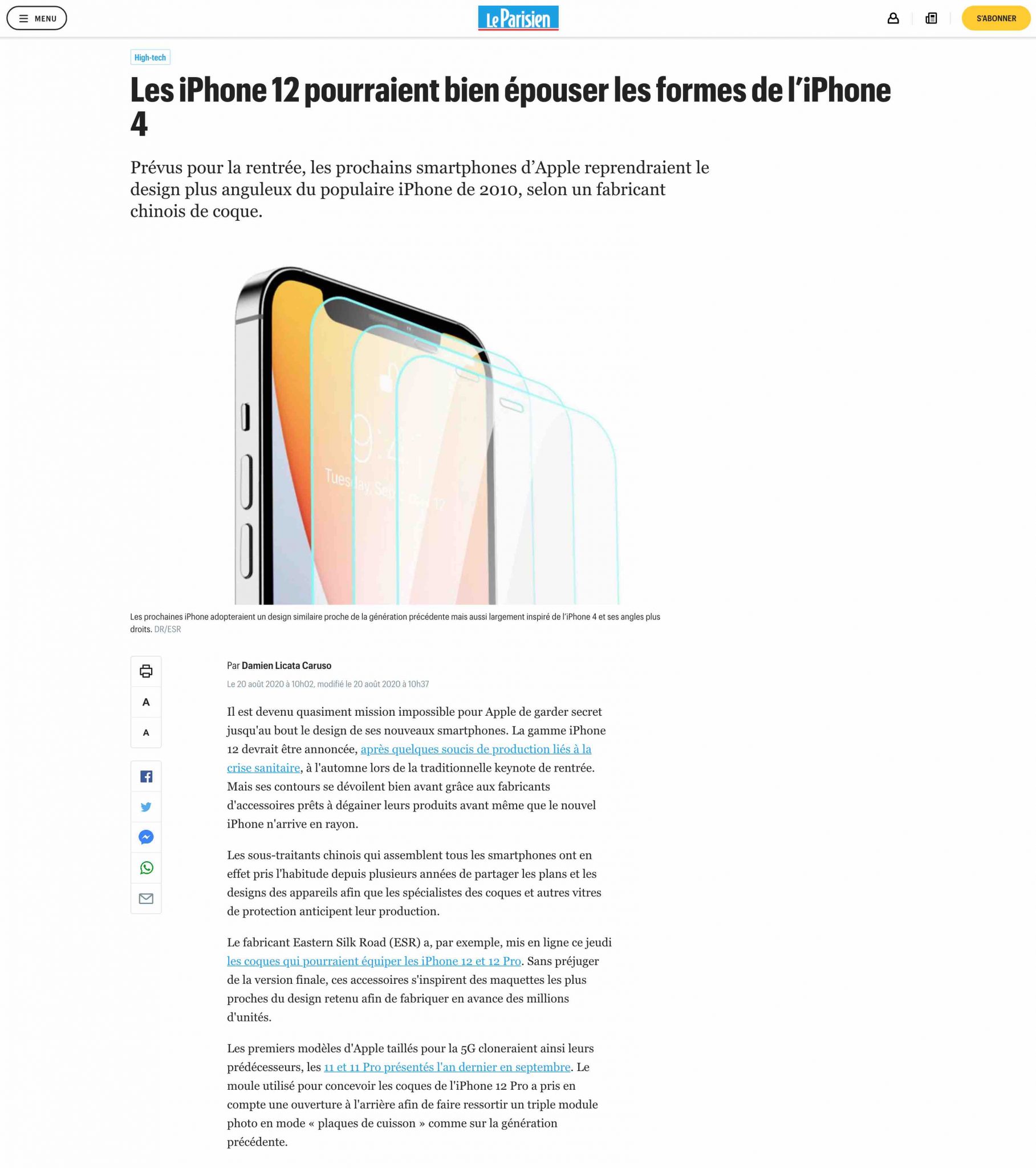
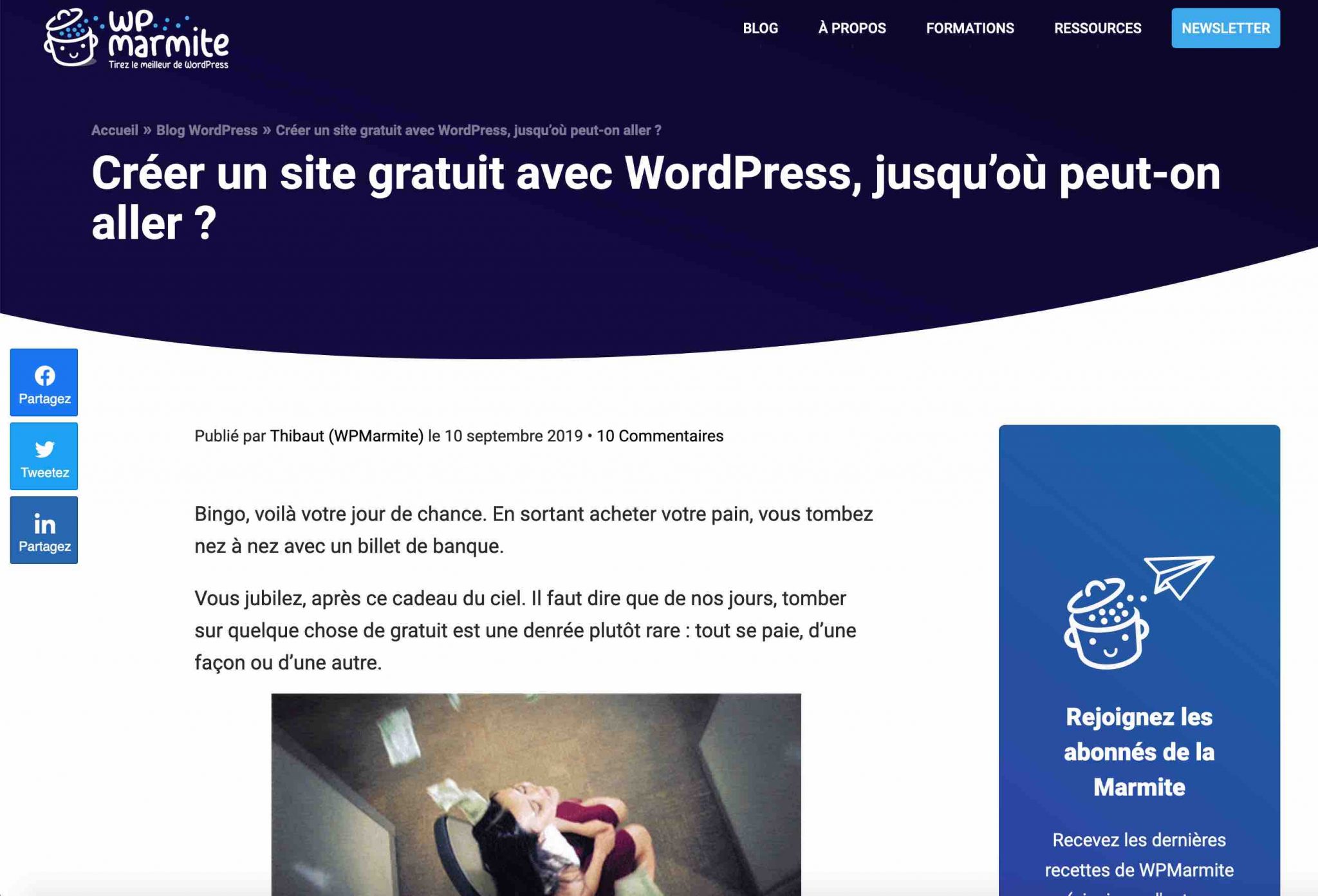
Voici par exemple une page web classique, accessible depuis un ordinateur de bureau :

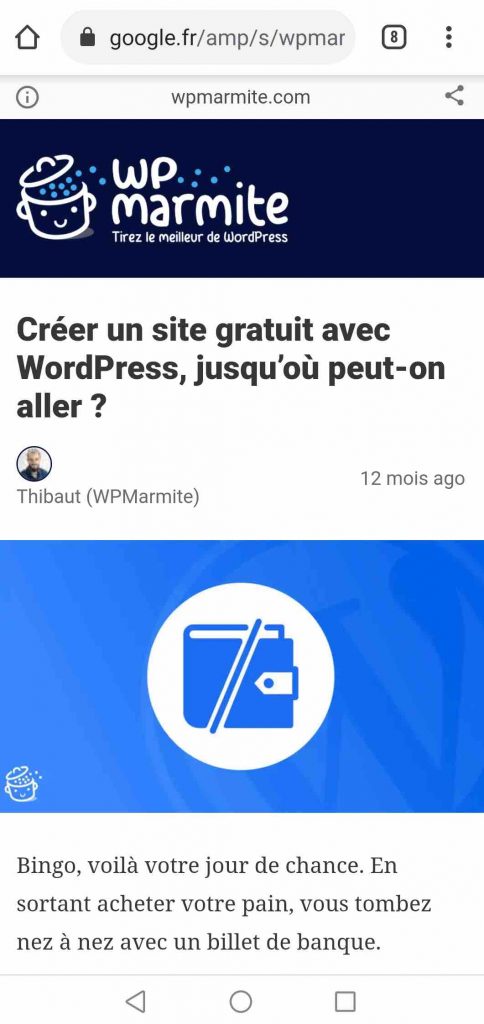
Et voilà maintenant sa version AMP, consultable depuis un mobile :

Chaque page dispose de sa propre URL (son adresse accessible depuis votre navigateur). Par exemple, la page classique a l’URL suivante : https://www.leparisien.fr/high-tech/les-iphone-12-pourraient-bien-epouser-les-formes-de-l-iphone-4-20-08-2020-8370468.php .
Pour la page AMP, l’URL générée comporte un.. amp au début : google.fr/amp/s/www.leparisien.fr…
Vous pouvez aussi constater la présence de google.fr au début de l’URL. Cela signifie que la page en question est hébergée sur les serveurs de Google, pour pouvoir la mettre en cache afin d’assurer un temps de chargement rapide comme l’éclair.
En résumé : si votre page web dispose d’une version AMP, l’internaute sera automatiquement redirigé sur cette page, ce qui réduit son temps de chargement sur mobile.
Techniquement, le fait de proposer deux versions de vos pages peut soulever un problème de duplication de contenu, ce qui n’est pas vraiment bien vu par Google. Pour éviter tout problème à ce niveau, vous devez utiliser une balise canonique sur la page AMP. Cela permet de dire à Google quelle est la version officielle de la page à indexer. Rassurez-vous, vous n’aurez rien à faire de ce côté-là. Les extensions que l’on va vous présenter s’occupent automatiquement de cela pour vous.
Une page AMP, ça ressemble à quoi sur votre téléphone ?
Les pages AMP sont réduites à leur simple expression pour, encore une fois, qu’elles se chargent presque instantanément.
En gros, on ne garde que le contenu et les images, et on se déleste de tous les autres artifices graphiques liés au design. Regardez bien, c’est assez criant sur la comparaison ci-dessous.


Comme vous pouvez le constater, la page AMP de l’article ci-dessus a été savamment déshabillée. On peut par exemple remarquer la disparition des éléments suivants :
- La vague et la couleur bleue en haut de page.
- Le fil d’Ariane.
- La couleur des liens.
- L’affichage des vidéos.
- Les boutons.
- L’encart lié à l’Auteur en bas de page.
- L’encart Click to tweet ne contient plus que le texte au format brut (au-revoir la mise en forme avec un arrière-plan sur fond bleu).
- Tous les éléments présents dans la barre latérale (sidebar). Sur une page mobile classique, ils se compilent normalement en bas de page. Au format AMP, ils sont tout simplement supprimés.
Comment le format AMP parvient-il à mettre vos pages au régime ? En fait, il s’appuie sur 3 mécanismes :
- Son propre code HTML, appelé AMPHTML. A l’intérieur, certaines balises HTML classiques sont remplacées par des balises spécifiques à AMP qui visent à simplifier et à optimiser le code.
- Du code JavaScript très fortement réduit (AMP JS).
- Un système de cache (Google AMP Cache) qui utilise le cache de Google pour accélérer l’affichage des pages.
Par ailleurs, le code CSS est lui aussi limité en termes de taille (50 kilooctets au maximum) et doit être intégré au code de la page.
Grâce à cela, le temps de chargement après un clic sur une requête est en général inférieur à 1 seconde. Essayez chez vous, vous verrez : ça va effectivement très très vite.
Et sur Google, alors ?
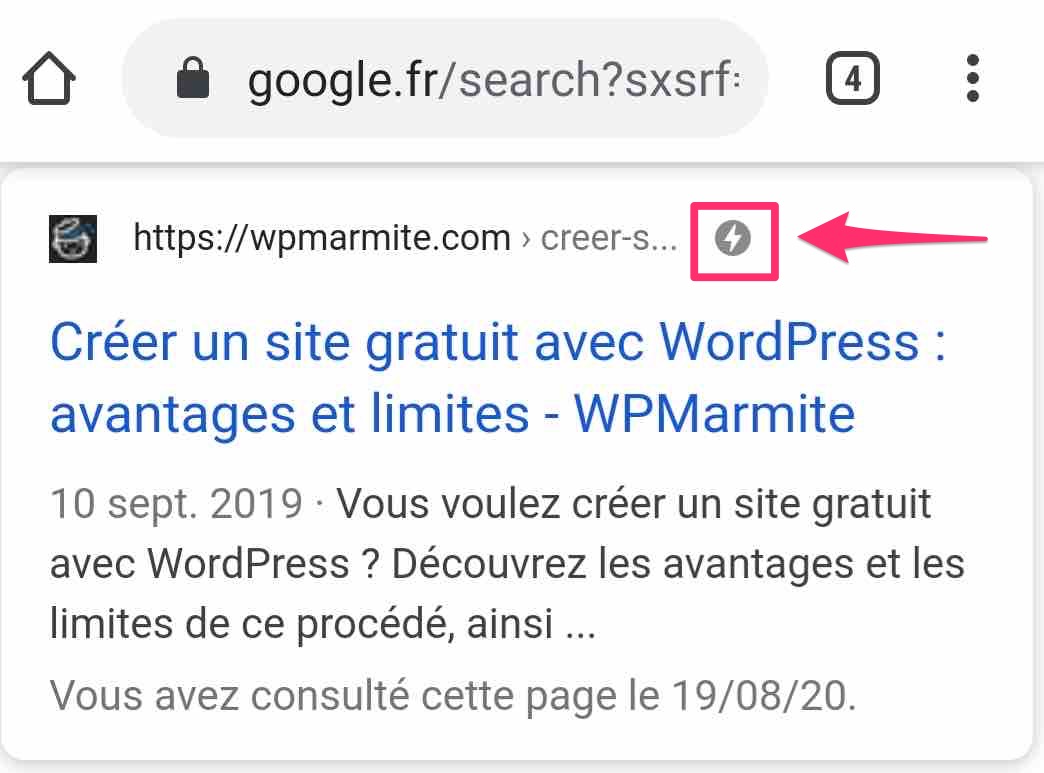
Au niveau de la page de résultats de recherche de Google (on appelle ça la SERP, dans le jargon), les pages au format AMP sont facilement identifiables.
Elles affichent une petite icône grise en forme d’éclair, en haut à droite de l’article en question.

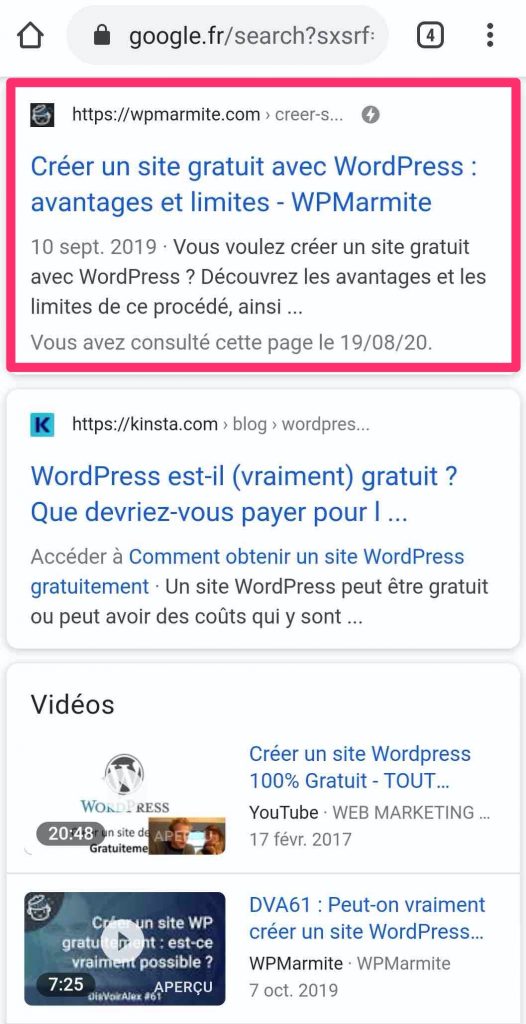
Google les mélange à ses autres résultats de recherche, comme ici avec la requête “WordPress”, par exemple :

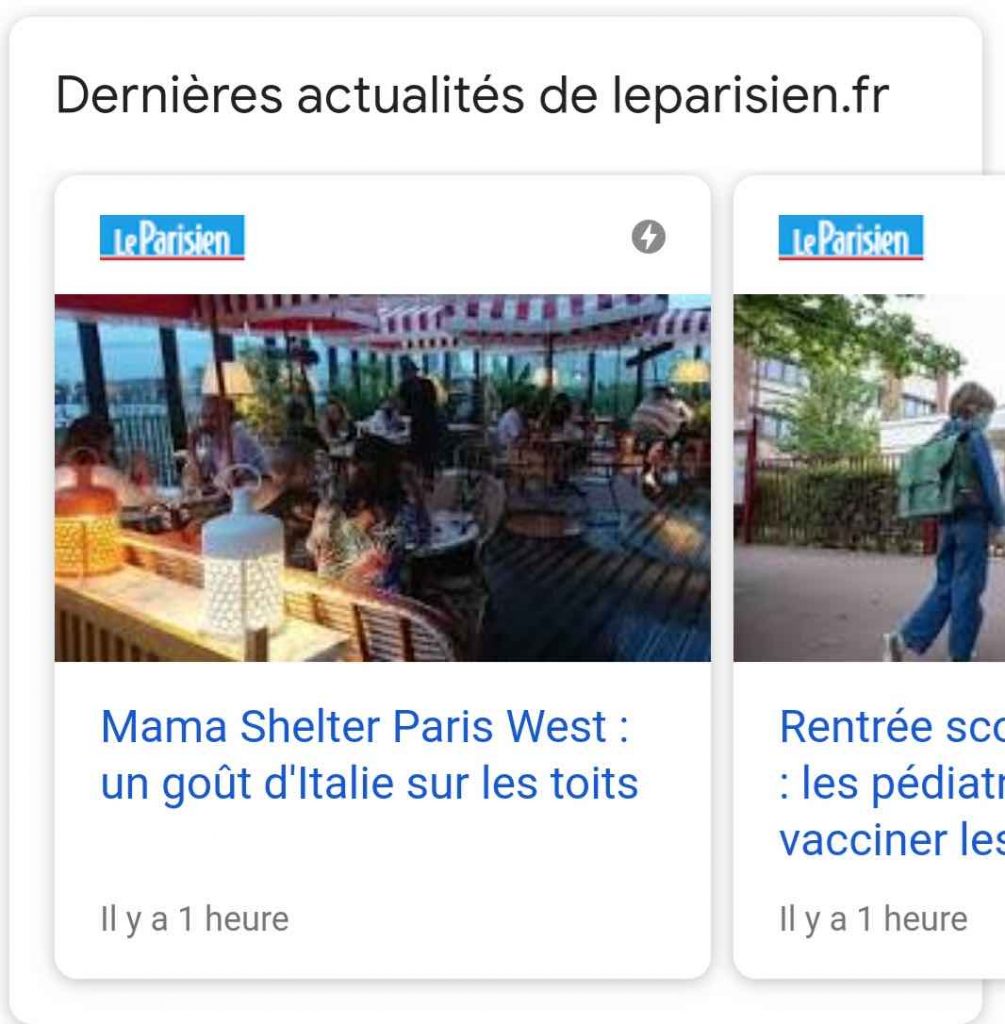
Mais vous pouvez aussi trouver leur trace dans son carrousel, qui compile plusieurs résultats à la suite. Vous pouvez les faire défiler en balayant avec votre doigt vers la gauche ou la droite :

Le format AMP est aussi utilisé par d’autres moteurs de recherche, comme Bing par exemple. Cependant, on parle quasi-exclusivement de Google ici car il est le moteur de recherche ultra-majoritaire en France (+ de 90% de parts de marché).
Quels modes d’utilisation possibles ?
Enfin, notez qu’AMP peut s’utiliser dans plusieurs cas de figure :
- Sur des sites web et donc les pages qu’ils hébergent, comme vous l’avez vu depuis le début de cet article. A ce propos, pas mal de médias en ligne comme Le Parisien ou Slate, se servent de ce format.
- Pour réaliser des stories. Popularisées sur les réseaux sociaux (à l’origine sur Instagram et Snapchat), les stories sont des contenus éphémères sous forme de vidéo ou de photos, accompagnées éventuellement de texte. Dans notre cas précis, on parle alors d’AMP story. L’internaute peut même visualiser votre contenu en plein écran.
- Pour créer des publicités, les AMP ads.
- Pour concevoir des emails, les AMP emails.
J’espère que vous y voyez plus clair sur notre sujet du jour. Avant de vous plonger spécifiquement dans l’utilisation d’AMP sur WordPress, je vous propose de vous arrêter quelques instants sur les avantages et les inconvénients de ce format.
Parce que s’il est séduisant sur le papier, il n’a pas non plus que des atouts.
Avantages et inconvénients du format AMP
Avantages d’AMP
Le format AMP dispose d’avantages indéniables :
- Il améliore l’expérience utilisateur en fournissant à vos visiteurs des pages qui se chargent rapidement.
- La vitesse de chargement de vos pages est plus rapide. Ce critère est pris en compte par Google dans le classement des pages sur mobile qu’il établit dans son moteur de recherche.
- Un temps de chargement rapide limite votre taux de rebond et augmente le temps passé sur votre site. Des signaux appréciés par Google.
- La visibilité de vos pages est accrue sur Google. Un internaute peut déjà plus facilement détecter une page AMP qu’une page classique, grâce à la présence du fameux éclair gris. Ensuite, comme vous l’avez vu, Google peut aussi les mettre en avant dans son carrousel, situé au-dessus des résultats liés à la recherche naturelle. Par conséquent, vous disposez de plus de chances de multiplier votre taux de clics et votre trafic global.
- Vous augmentez la possibilité de maximiser vos revenus. Il faut savoir que les conversions chutent de 12% à chaque seconde de temps de chargement en plus.
Inconvénients d’AMP
Mais d’un autre côté, le format AMP comporte aussi quelques inconvénients :
- Le design d’une page AMP sur WordPress (et aussi en général) est sommaire et fait avant tout la part belle au contenu pour se charger le plus rapidement possible. Vous disposez de moins d’atouts pour vous différencier auprès de vos concurrents et avez moins de chances de faire ressortir la personnalité de votre site.
- Certains formats et tailles d’annonces publicitaires ne sont pas disponibles.
- En raison d’un code HTML et JavaScript simplifié, vous ne pourrez pas afficher vos formulaires d’opt-in et vos boutons. Cela peut donc avoir un impact important sur vos conversions.
- Le format AMP est complexe à mettre en place pour les non-développeurs. Sauf si vous passez par une extension, qui va faire tout le boulot à votre place ;-).
Enfin, notez que la mise en place d’AMP sur WordPress n’a pas d’impact direct sur votre position dans les résultats de recherche, d’après Google lui-même. Mais indirectement, oui, car la vitesse est un facteur de classement pour la recherche Google sur mobile.
Le format AMP, pour quel type de site ?
Le format AMP n’est pas adapté à tous les sites. Par nature, il se destine d’abord principalement aux sites qui reçoivent la majeure partie de leur trafic depuis un appareil mobile.
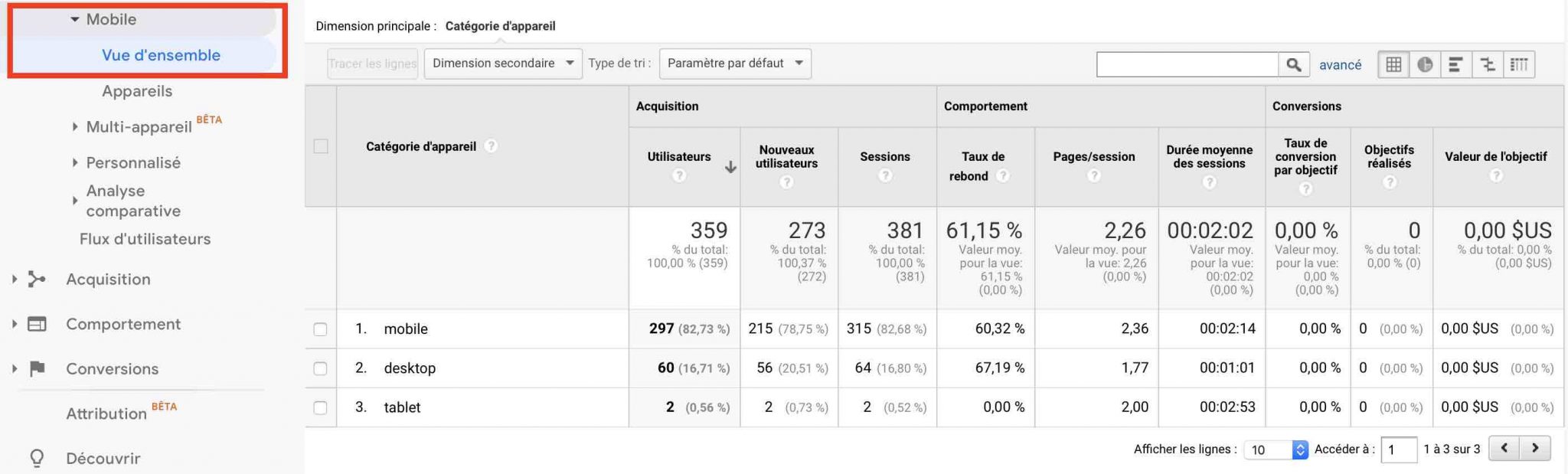
Pour savoir si vous faites partie de cette catégorie, c’est très simple. Liez d’abord votre site à Google Analytics. Puis consultez les types de terminaux utilisés depuis le menu Audience > Mobile > Vue d’ensemble.

Sur la capture ci-dessus, on constate que ce site reçoit plus de 80% de son trafic depuis des mobiles. Son webmaster a peut-être intérêt à se mettre au format AMP ;-).
Ensuite, la cible principale de notre cher format est constituée de créateurs de contenu. C’est pour cela que pas mal de sites d’actus et de médias s’y sont mis.
Par contre, si vous ne publiez pas ou peu d’articles via un blog, par exemple, il n’y a aucun intérêt à ce que vous passiez au format AMP.
Vous entrez dans l’un de ces deux catégories et avez décidé d’activer AMP sur WordPress ? Je vous montre comment l’intégrer sur votre site tout de suite.
Test de deux extensions AMP pour WordPress incontournables
Pour commencer, sachez que vous pouvez tout à fait créer une page AMP en codant. Mais il va vous falloir de solides compétences techniques en développement web, et du temps pour vous familiariser avec le balisage AMP (il s’agit d’un framework [langage] à part entière).
La solution la plus simple et rapide, qui vous évitera en plus de mettre les mains dans le cambouis, reste d’utiliser une extension dédiée.
Alors pour le coup, ici, ça va être très simple. Sur le répertoire officiel de plugins, on dénombre à peine une poignée d’extensions pour installer AMP sur WordPress. Il y en a deux principales que l’on vous présente juste en-dessous.
Vous avez des doutes concernant l’installation d’une extension ? Consultez cet article d’Alex pour avoir les idées bien au clair : comment installer un plugin WordPress dans les règles de l’art ?
AMP

Installations actives : 500 000+
AMP est l’extension officielle du format sur WordPress, à laquelle contribue notamment Automattic, la maison-mère de WP, et Google.
Avec plus de 500 000 installations actives, il s’agit du plugin le plus populaire sur notre sujet du jour.
Il a subi une mise à jour importante fin août 2020, avec l’introduction de nouvelles fonctionnalités qui le rendent plus complet, tout en façonnant une expérience utilisateur plus agréable.
Voyez comment il fonctionne.
Prise en main et personnalisation de l’extension AMP sur WordPress
L’extension AMP est simple à utiliser et à prendre en main. Cela est d’abord dû à la présence d’un assistant de configuration (Wizard) utilisable dès l’activation de l’extension.
Pratique pour vous guider et réaliser vos premiers ajustements, même si on peut regretter que l’interface soit uniquement disponible en anglais.
Néanmoins, vous pouvez pallier ce problème en vous servant de Loco Translate, qu’Alex vous présente dans cette vidéo :
Grâce à ce fameux assistant (Wizard) donc, vous pouvez notamment choisir parmi 3 types de templates (plus d’infos sur leurs différences sur cette page en anglais), ainsi que le thème que vous utiliserez pour l’affichage de votre version AMP.
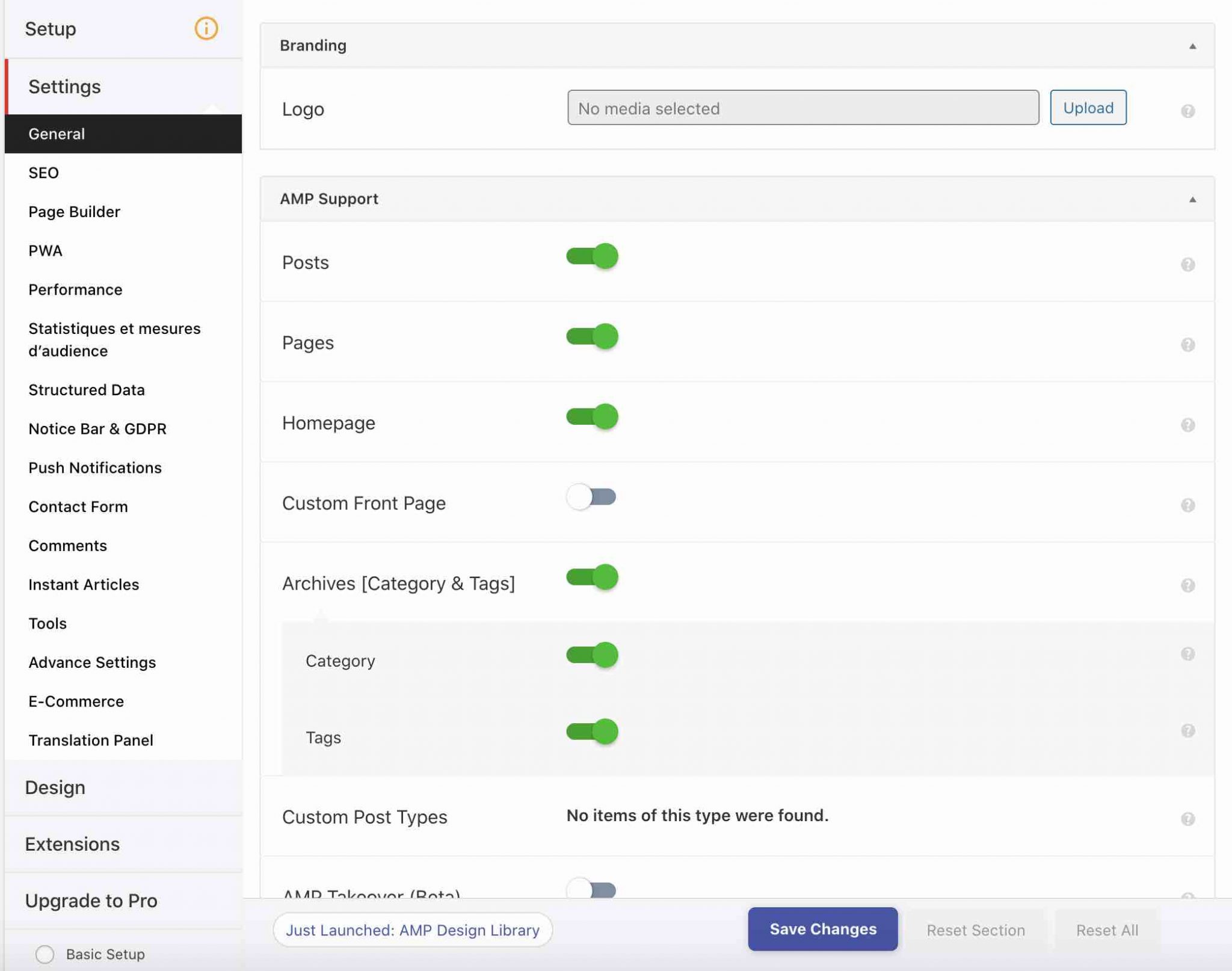
Au-delà de cela, vous noterez la présence d’un menu de réglages clair et réduit au strict minimum.
C’est par ici que vous pourrez choisir pour quels types de contenus vous désirez activer le format AMP (articles, pages, fichiers média etc.), serez en mesure de rediriger les visiteurs de la version mobile de votre site vers la version AMP, et sélectionnerez pour quels types de contenus vous désirez activer le format AMP (articles, pages, fichiers média etc.).
Sur la capture ci-dessus, vous remarquerez aussi la présence d’un sous-menu Plugin Suppression. Il s’agit d’une nouvelle option introduite à partir de la version 2.0 de l’extension AMP.
Elle permet de désactiver des plugins sur la version AMP de votre site, dans le cas où ils présenteraient du code AMP invalide et causeraient des problèmes de compatibilité. Bien vu ;-).
A ce propos, un validateur de pages AMP a aussi fait son apparition directement sur le Tableau de bord WordPress.
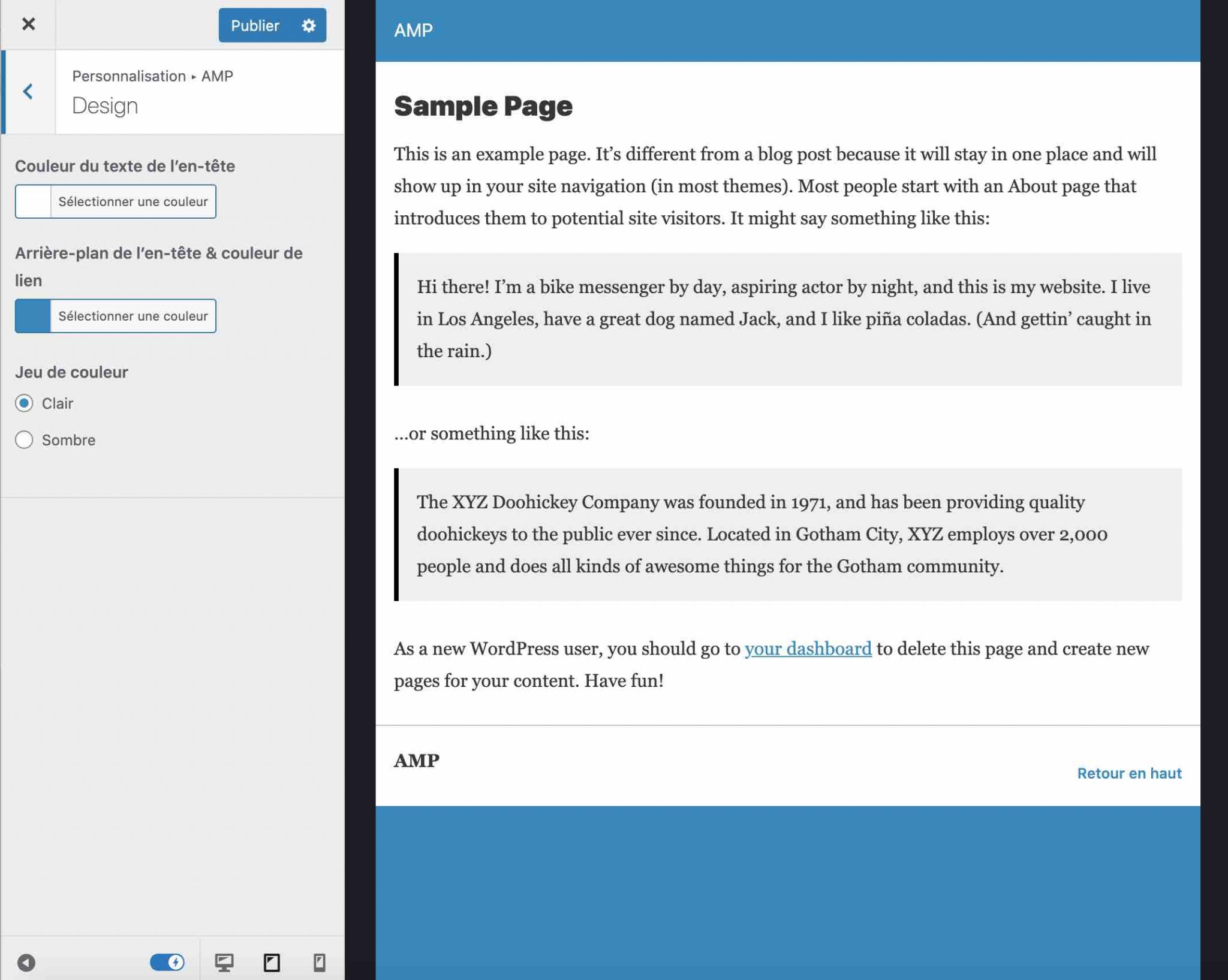
Ensuite, vous pouvez agir sur le design de votre page AMP en vous rendant dans l’Outil de Personnalisation (Customizer), accessible depuis le menu Apparence > Personnaliser.
Un sous-menu AMP a normalement fait son apparition. Par contre, ses options sont extrêmement limitées.
Vous pouvez seulement modifier :
- La couleur du texte de l’en-tête.
- L’arrière-plan de l’en-tête et la couleur des liens.
- Le jeu de couleur (clair ou sombre).

Pour procéder à davantage de modifications poussées, vous devrez passer par le code. La documentation de l’extension met à disposition quelques snippets, si cela vous intéresse.
Par contre, faites attention si vous comptez les utiliser. Abstenez-vous si vous n’êtes pas certain.e de ce que vous faîtes. Et pensez à sauvegarder votre site au préalable (fichiers + base de de données).
Enfin, si vous maîtrisez le langage CSS, n’hésitez pas aussi à vous en servir pour apporter votre touche personnelle au niveau du style.
Notre avis
Entièrement gratuite, AMP est une extension appropriée pour les débutants. Elle permet d’ajouter automatiquement le format AMP au sein de vos contenus (articles, pages, médias etc.), en mettant de côté la complexité.
Elle a pris le parti d’utiliser l’Outil de Personnalisation, ce qui constitue un très bon point pour se repérer dans un environnement qui nous est déjà familier.
Par contre, même si de nouvelles fonctionnalités ont fait leur apparition lors de la dernière mise à jour importante dont je vous ai parlée, elle reste quand même limitée en ce qui concerne la personnalisation de vos contenus AMP sur WordPress.
Pour plus de contrôle sur cet aspect, vous devrez vous tourner vers l’extension que nous allons vous présenter juste en-dessous.
AMP For WP – Accelerated Mobile Pages

Installations actives : 100 000+
AMP For WP est la deuxième extension dédiée à AMP sur WordPress la plus installée sur le répertoire officiel.
Elle bénéficie de très bons retours de la part de ses utilisateurs, avec une note globale de 4,4/5 (pour info, son concurrent AMP est moins bien noté, avec 4 étoiles sur 5).
Pour la petite histoire, elle a été créée par deux frères, Mohammed et Ahmed Kaludi, qui continuent à la développer et à la maintenir.
Elle fonctionne sur la base d’un modèle freemium. Une version gratuite est disponible sur le répertoire officiel. Pour disposer de plus d’options, vous pouvez d’abord vous procurer des addons (extensions) à part, qui s’intègrent à des plugins WP populaires (bbPress, Polylang, ACF, Gravity Forms etc.). Les prix varient de 19$ (environ 16€) à 89$ (environ 75€) par addon.
Autre possibilité : vous procurer la version premium de l’extension, à partir de 149$ (environ 126€) pour une utilisation sur 1 site. Elle vous donne notamment accès à tous les addons disponibles à l’unité, et vous offre encore plus d’options de design.
Prise en main et personnalisation de l’extension AMP for WP
Premier constat en débarquant sur les réglages de l’extension : le tableau de bord n’est pas traduit en français, ce qui ne facilite pas la compréhension générale.
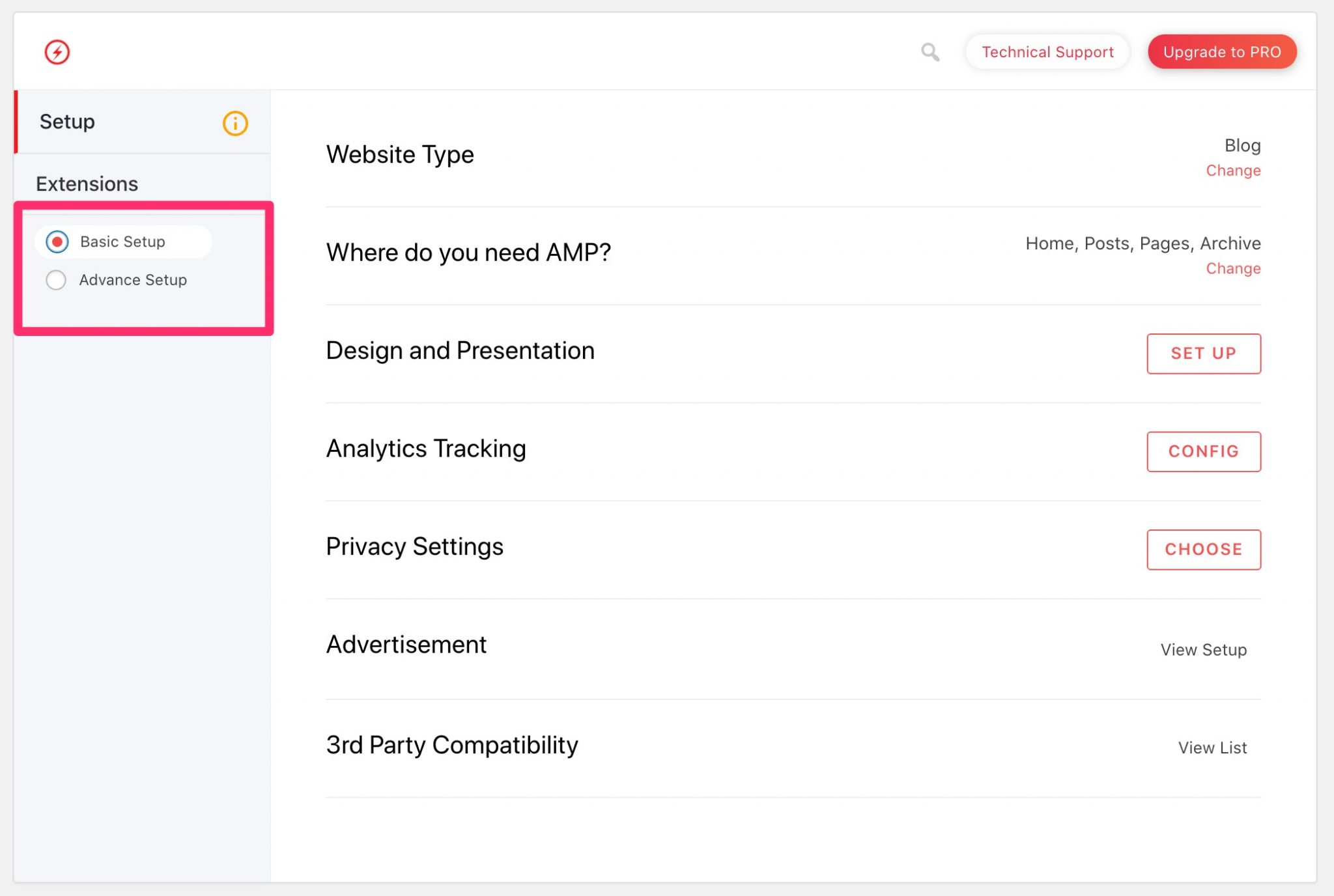
On apprécie par contre d’avoir le choix entre deux types de configuration :
- Basic, avec un choix d’options réduit réunies sur une même page.

- Advance, qui vous donne accès à des réglages beaucoup plus poussés en matière de réglages et de design.
Voici ceux qui ont particulièrement retenu mon attention. Au niveau du design, les fonctionnalités sont déjà impressionnantes dans la version gratuite (en tout cas, comparé au plugin AMP) :
- Vous avez le choix entre 4 thèmes et 3 types d’en-tête.
- Vous pouvez ajouter des articles associées, un encart concernant l’auteur, une barre latérale, des boutons de partage sur les réseaux sociaux, un pied de page (footer) et personnaliser ses couleurs. Bref, tout est fait pour rapprocher le design de votre article AMP du design d’un article classique accessible depuis un ordinateur de bureau.
Pour le reste, vous pouvez choisir un logo pour votre site AMP et sur quels types de contenus ce format va être activé (articles, pages, archives, custom post types etc.).

On apprécie également le fait de pouvoir intégrer de nombreux outils statistiques au plugin (ex : Google Analytics, Pixel Facebook, Matomo), ainsi que WooCommerce.
Enfin, si l’interface d’administration n’est pas traduite en français, il vous sera possible de traduire les expressions qui apparaîtront en front-end (sur l’interface visible par vos visiteurs).
Notre avis
Vous le voyez, cette extension est plus complète que sa concurrente AMP. Et encore, on ne vous a pas tout détaillé point par point. Par contre, elle sera forcément plus longue à prendre en main et à apprivoiser.
Quelle extension choisir ?
Entre AMP et AMP for WP, vers quelle extension devez-vous tourner ? Personnellement, je vous répondrais AMP for WP. Certes, sa prise en main est plus fastidieuse.
Mais si vous souhaitez réellement utiliser le format AMP, il n’y a pas photo. Elle est plus exhaustive et vous permettra de pousser la personnalisation très loin, même en version gratuite.
Comment vérifier la validité de vos pages AMP ?
Quelle que soit l’extension choisie, vous aurez sûrement envie par la suite de vérifier le bon fonctionnement de vos pages AMP et de contrôler leur validité.
Pour cela, vous pouvez compter sur plusieurs outils gratuits à votre disposition. Pour commencer, vous pouvez vous servir de la Google Search Console.
Cet outil indispensable à tout webmaster permet de mieux gérer votre site et de suivre votre référencement en fournissant tout un tas d’infos (erreurs sur votre site, analyse de la recherche, liens, état de l’indexation, erreurs d’exploration etc.).
Pour plus d’infos à ce sujet, je vous renvoie vers cette vidéo d’Alex :
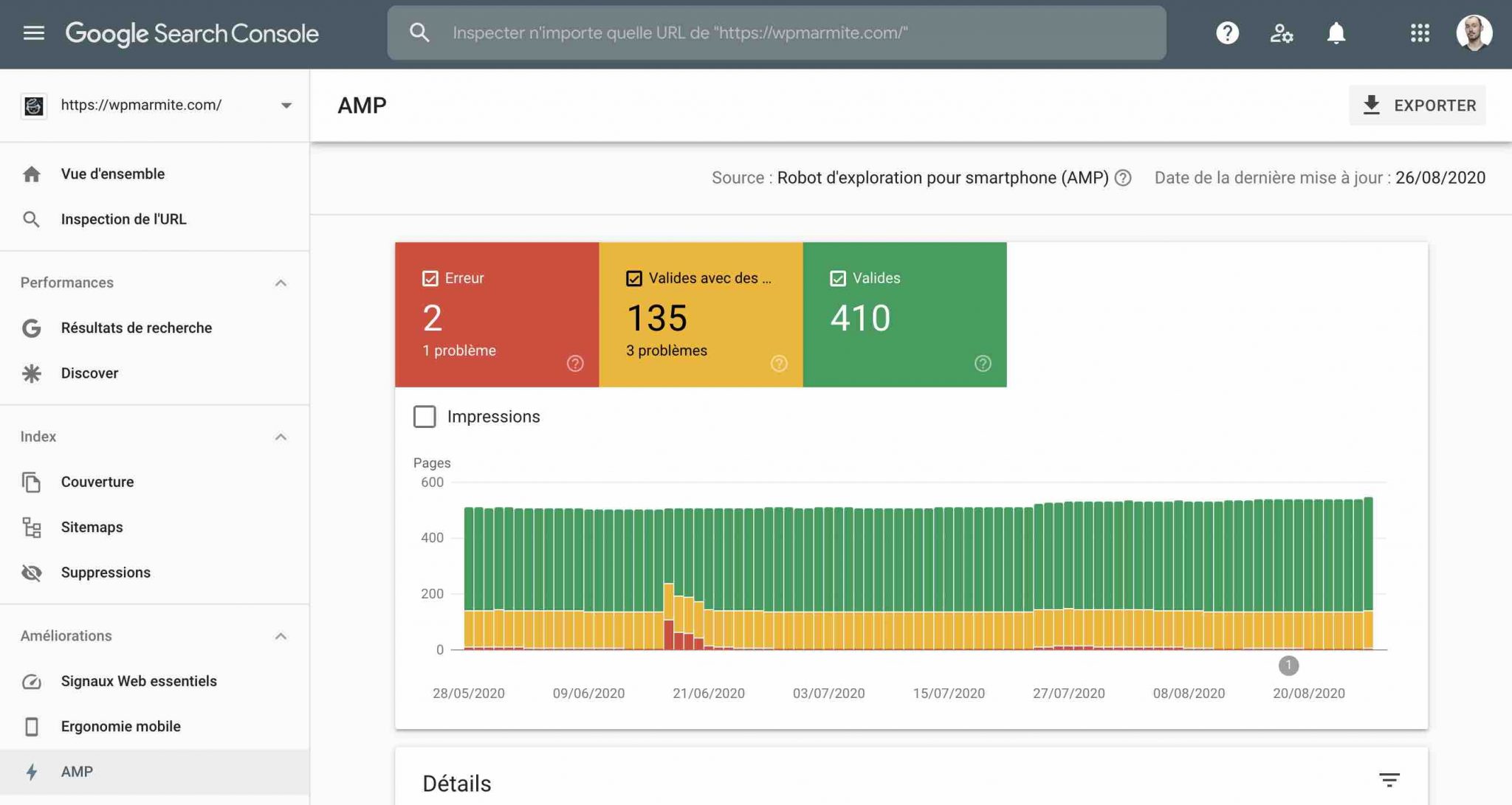
La Google Search Console dispose d’un sous-menu “AMP” présentant les pages valides et celles présentant des erreurs.
Vous aurez donc immédiatement un aperçu de ce qui ne va pas, afin de pouvoir rectifier le tir.

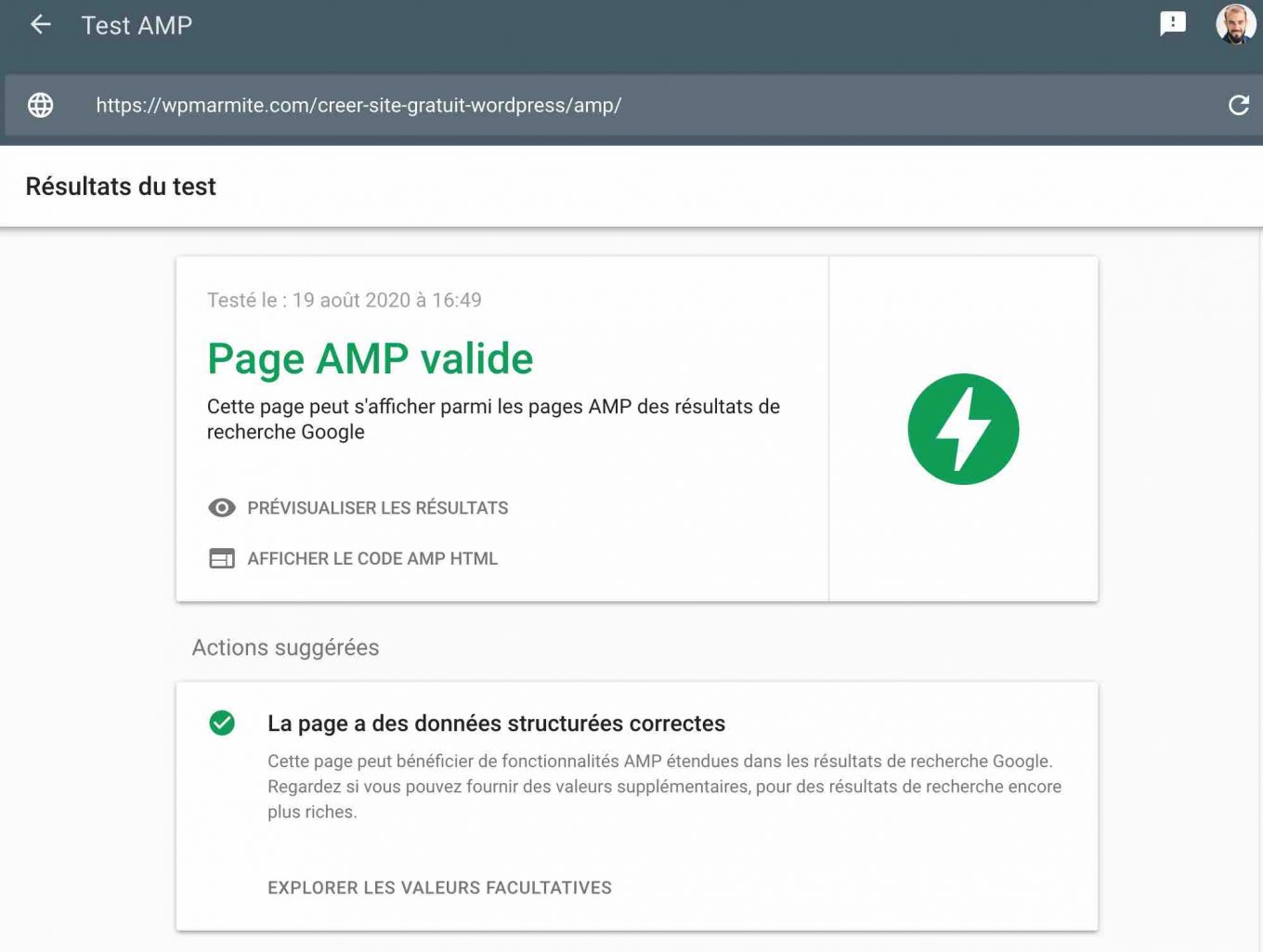
Deuxième outil à sortir de votre caisse : un validateur de page AMP. Vous avez le choix entre :
Les deux fonctionnent de la même façon : vous entrez l’URL de votre choix et, après une courte analyse, vous savez si la page intègre bien le format AMP. Ici, c’est tout bon, par exemple :

Enfin, comme dit le poncif : “jamais deux sans trois”. Voici donc notre troisième larron : une extension Google Chrome : AMP Validator.
Si un éclair vert s’affiche lorsque vous consultez la page en question, vous êtes bon.ne pour le service. A contrario, un éclair rouge vous signalera par exemple la présence d’erreurs :

Débrief : devez-vous vous servir d’AMP sur WordPress ?
Depuis son déploiement officiel en 2016, le format AMP alimente les débats au sein de la communauté SEO.
Si son efficacité est indéniable sur la vitesse de chargement de vos pages, la visibilité sur Google et l’amélioration de l’expérience utilisateur, certains spécialistes se montrent dubitatifs quant à sa réelle plus-value.
“Google AMP peut aller en enfer” ; “Tuez Google AMP avant qu’il ne tue le web” : voilà par exemples deux ressources sur lesquelles vous tomberez en tapant la requête “Should you adopt AMP” (Devez-vous adopter AMP ?) sur Google.
Si elles ne sont pas représentatives de l’opinion générale, elle tendent quand même à démontrer une certaine défiance envers ce format, actif sur à peine 1% des sites à travers le monde.
Dans son guide sur le SEO mobile, Brian Dean, un éminent expert américain du référencement naturel, ne recommande pas forcément d’implémenter AMP.
Il estime qu’il impose de sérieuses limitations au design de votre page (impossibilité d’intégrer des fenêtres pop-up, pas de contrôle total sur vos publicités, restrictions sur le code CSS).
De plus, il indique que cela peut affecter vos efforts de link building (l’obtention de backlinks pour tenter d’améliorer votre classement sur Google) pour la raison suivante : lorsqu’un internaute fait un lien vers votre page AMP, celui-ci va pointer directement vers Google.com (ou Google.fr), et non vers votre site.
En résumé, il y a donc des avantages et des inconvénients. Alors, devez-vous utiliser le format AMP sur votre site WordPress ?
Vous souhaitez néanmoins vous servir d’AMP pour améliorer votre temps de chargement sur mobile ? Pourquoi pas, mais sachez qu’en vous concentrant en priorité sur des optimisations techniques, vous pouvez obtenir d’excellents résultats.
Pour en savoir plus à ce sujet, consultez notre article Comment optimiser un site WordPress sans se ruiner.
Enfin, sachez que WPMarmite utilise le format AMP sur le blog (à l’aide de l’extension officielle AMP), comme vous l’explique Alex dans cette vidéo qui vous servira aussi de récapitulatif :
Tout fonctionne correctement pour WPMarmite et elle n’a jamais subi de bug ou d’incompatibilité notable en se servant de ce plugin.
Et vous, quelle est votre opinion sur AMP ? L’utilisez-vous sur votre site WP ? Dites-nous tout en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Bonjour,
Développant actuellement un générateur de sites web, cet outil permet de créer deux versions simultanées d’un même site (standard W3C + pages AMP) et, bien que cela fonctionne, je suis plus que réservé sur ce format de pages.
La plupart de ces raisons ont été explicitées dans votre article et je trouve par ailleurs non souhaitable de laisser Google se substituer aux serveurs natifs pour délivrer du contenu. Il devrait se cantonner à son rôle de moteur de recherche et ne pas tendre, comme il le fait de plus en plus, à s’immiscer à peu près partout et imposer ses vues.
Le format AMP est réputé ouvert et mis à disposition par Google mais, in fine, on sait très bien qui impose le tempo et dicte ses règles sur le sujet.
Outre sa réelle complexité, ce format pose par ailleurs le problème de retour arrière vers une version standard W3C si on s’aperçoit a posteriori que le choix de migration n’était pas souhaitable. Il s’agira d’un très gros travail et donc de coûts / régression supplémentaires.
Dans le cadre de mon générateur, ce n’est pas un problème puisque le choix de créer ou non la version AMP en sus de la version W3C est opéré via une propriété du projet. Par contre, une entreprise ne disposant pas de générateur de ce type pourra difficilement faire cohabiter les deux versions en parallèle (coûts / maintenance) et risque d’être de facto prisonnière en cas de réécriture au format W3C.
Le fait d’être dépendant de Google est encore exacerbé lorsqu’on voit l’attitude de cette société, laquelle a de plus en plus tendance à se comporter de manière dirigiste comme le signalait dans un article un des acteurs du W3C, type :
a) eh les gars, on a pensé à une nouvelle fonctionnalité…
b) OK, décrivez nous ça
c) trop tard, on l’a déjà implémentée mais c’est formidable
Pas vraiment le web qu’on peut souhaiter.
Hello.
J’ai essayé sur quelques sites, cela dépend beaucoup du thème et cela donne des résultats médiocres parfois… Très utile en cas de réseau 3G et avec un téléphone des années 2000 … sans cela l’expérience utilisateur … va vite tourner court.
Si votre site est propre et que les formats sont “raisonnables”, à mon avis, il possible de s’en passer.
Bon après, pour un article comme celui-là … 😉 je ne sais pas !
Bon article. Pour ma part, je n’ai pas retenu le format AMP, car mes clients consultent mon site essentiellement sur PC (60%), seulement 30% sur mobile. J’ai cependant testé les deux extensions. AMP d’Automatic ne m’a vraiment pas convaincu, possibilités très limitées. La version d”AMP développée par les frère est déjà beaucoup plus probante.
Merci beaucoup pour toutes ces explications, je viens d’apprendre l’existance de ce language et suis ravi de voir un article aussi détaillé à ce sujet !
Bonjour,
tout d’abord merci à toute l’équipe pour tout les conseils de ce site. ( je suis un débutant autodidacte)
Ensuite , dans les pages exclues de search console, dans la partie “autre page avec balise canonique correcte ” elles font toutes partie d’AMP. Est normale? Si non, que dois je faire?
Merci
Bonjour, oui car une vraie page avec cette balise existe déjà, c’est la version normale.
Bonjour, j’ai une question sur l’extension “AMP”, conseillez-vous de cocher la case “Rediriger les utilisateurs mobiles vers la version AMP” ? Merci
Bonjour, tout dépend si tu veux privilégier la version AMP de ton site ou non.