Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Les personnes qui utilisent l’éditeur classique de WordPress sont demandées à l’accueil, merci. Je répète : Les personnes qui utilisent l’éditeur classique de WordPress sont demandées à l’accueil.
Sérieusement, vous utilisez toujours l’éditeur classique de WordPress ? Bon, je taquine un peu. Vous avez tout à fait le droit, si c’est le cas.
Il y a quelques semaines, on a lancé un petit sondage sur X. Parmi la dizaine de réponses que l’on a obtenues, seul le dénommé « Leolabo » s’est affiché en adepte de l’éditeur classique :

Le reste des répondants s’est placé dans la team Gutenberg, en se montrant élogieux envers l’éditeur de blocs, à l’image de Max :

Si l’éditeur classique de WordPress est toujours en vie, il apparaît de plus en plus dépassé face à la montée en puissance de Gutenberg. Mais alors, pourquoi l’utiliser encore aujourd’hui ?
Quel est l’intérêt de passer de l’éditeur classique à l’éditeur de blocs ? Et, surtout, comment y parvenir sans s’arracher les cheveux ?
Vous obtiendrez des réponses à ces questions après avoir lu cet article.
Sommaire
- Qu’est-ce que l’éditeur classique de WordPress ?
- Qu’est-ce que l’éditeur de blocs Gutenberg ?
- Pourquoi basculer vers l’éditeur de blocs ?
- Est-il possible que Gutenberg ne soit pas actif sur votre site ?
- 4 étapes pour migrer de l’éditeur classique à l’éditeur de blocs (Gutenberg)
- Comment revenir vers l’éditeur classique ?
- Conclusion
Qu’est-ce que l’éditeur classique de WordPress ?
L’éditeur originel de WordPress…
L’éditeur classique de WordPress est le nom donné à l’éditeur de texte originel de WordPress.
Il équipait automatiquement toute nouvelle installation fraîche du CMS (Content management system, Système de gestion de contenu) jusqu’à la sortie de WordPress 5.0, en décembre 2018.

À partir de cette version majeure, tous les sites tournant au minimum sur une version supérieure ou égale à WP 5.0 utilisent l’éditeur de blocs de WordPress, plus communément appelé Gutenberg.
Bon, il y a quand même une exception à cette règle. Vous pouvez encore vous servir de l’éditeur classique, tout en utilisant la dernière version en date de WordPress, si vous activez l’extension Classic Editor (5M+).
J’y reviendrai plus en détails dans la suite de cet article.
… Qui repose sur l’éditeur TinyMCE
Pour info, l’éditeur classique de WordPress est basé sur l’éditeur visuel open source appelé TinyMCE.
Ce dernier permet aux utilisateurs de créer et de modifier du contenu dans une interface WYSIWYG (What You See Is What You Get, Ce que vous voyez est ce que vous obtenez).
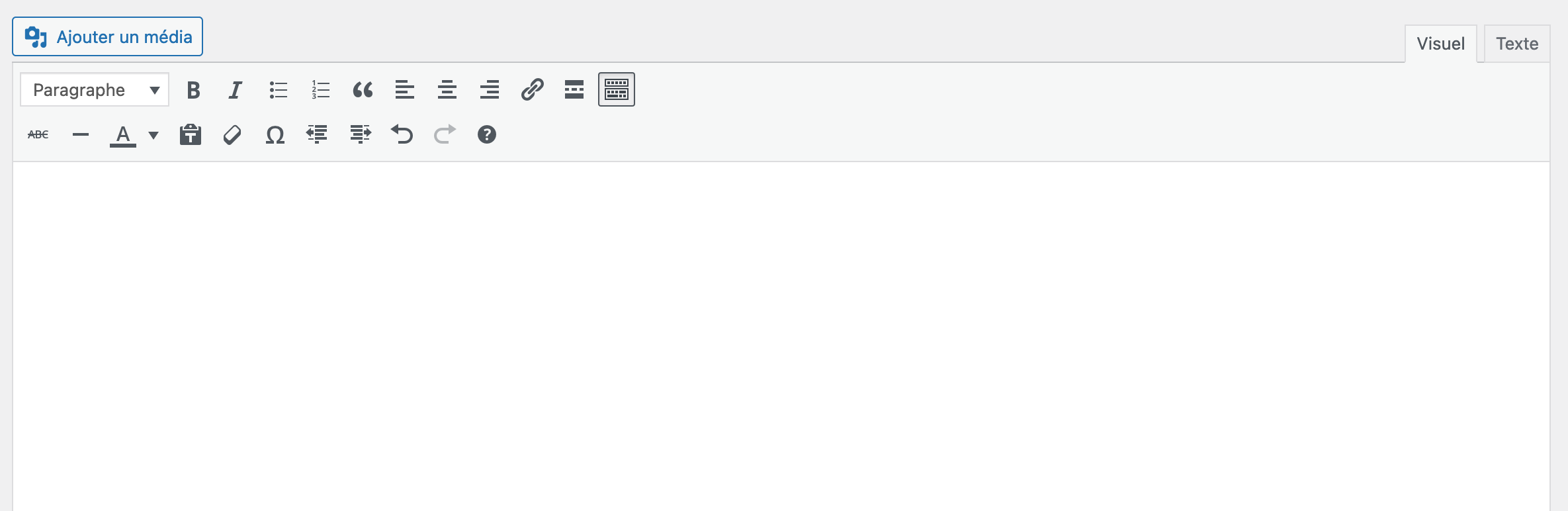
L’interface de TinyMCE ressemble à celle d’un éditeur de texte type Word. Elle permet de réaliser des opérations d’édition de base, parmi lesquelles :
- rédiger et mettre en forme du texte (gras, italique etc.) ;
- définir l’alignement de votre contenu (gauche, droite ou centré) ;
- ajouter des images, des vidéos et d’autres éléments multimédias ;
- intégrer des liens HTML ;
- éditer du code HTML;
- incorporer des listes à puces ou numérotées ;
- définir des balises hn (h1, h2, h3, h4 etc.) pour vos différentes parties.
Qu’est-ce que l’éditeur de blocs Gutenberg ?
Passons maintenant à notre second larron : l’éditeur de blocs. On l’appelle d’ailleurs de plusieurs façons : éditeur de blocs, éditeur de contenu, ou tout simplement Gutenberg (et même Gut, pour les intimes 😉).
Je vous explique tout ça dans la foulée, restez par là.
L’éditeur par défaut de WordPress
Gutenberg est le nom donné à l’éditeur par défaut de WordPress, celui intégré au Coeur du CMS depuis le lancement de sa version 5.0, fin 2018.
Mais de façon plus large, Gutenberg est avant tout un projet dont la finalité consiste à façonner une nouvelle expérience d’édition sur WordPress.
L’un des objectifs consiste à rendre l’expérience utilisateur plus simple, plus moderne, plus flexible et plus intuitive qu’avec l’éditeur TinyMCE. En gros : plus mieux, quoi. 😉
Pour cela, l’éditeur de contenu se repose sur des éléments de contenu, appelés blocs. Ces derniers permettent de façonner vos mises en page, à la fois pour vos articles et vos pages, sans toucher à la moindre ligne de code.
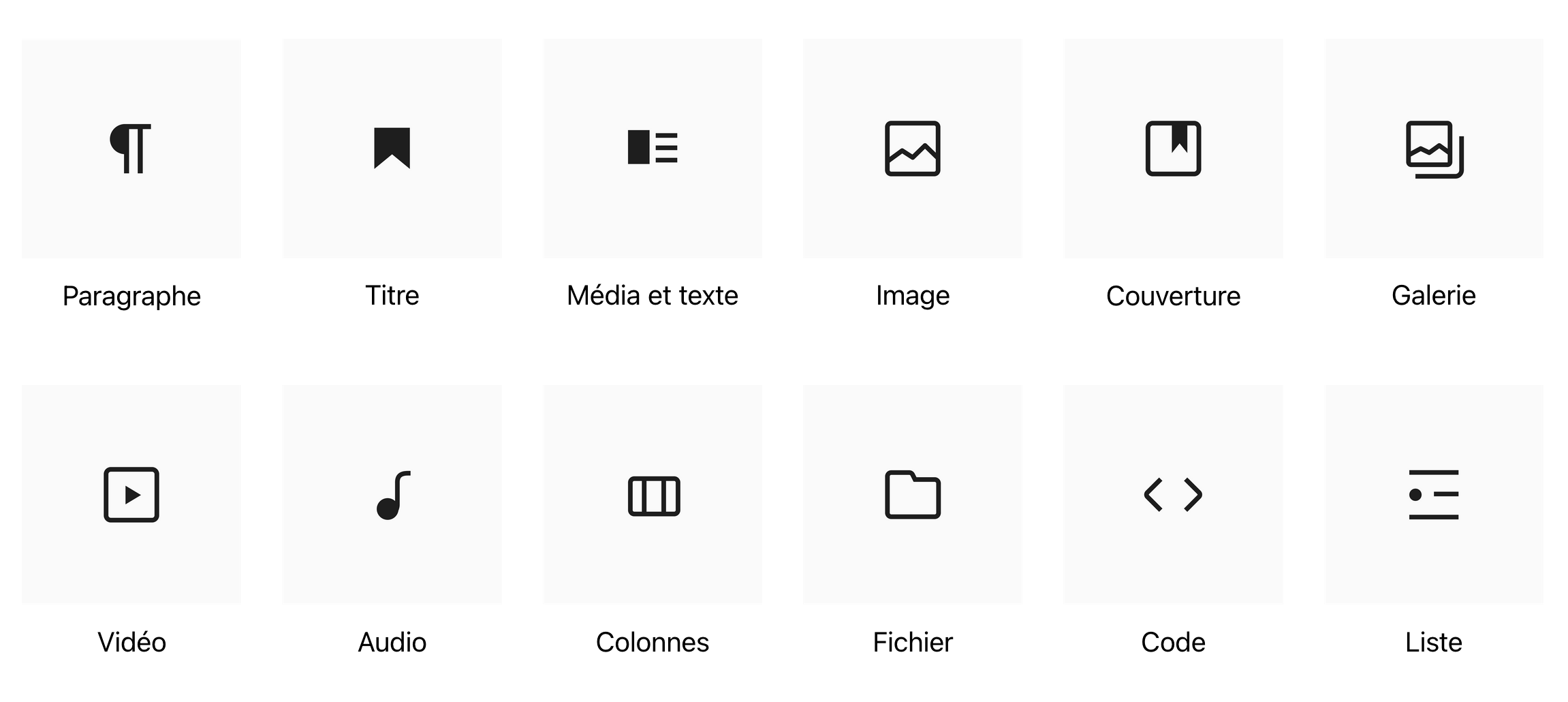
Vous pouvez vous servir des blocs pour ajouter du texte, des médias, des titres, des listes etc. :

Et vous pouvez même aller plus loin et bénéficier de blocs supplémentaires grâce à des extensions dédiées.
Éditeur de contenu et éditeur de site
Ces blocs sont très pratiques, d’abord car ils facilitent l’édition. Vous pouvez les ajouter et les personnaliser en quelques clics, tout en visualisant les changements opérés en temps réel.
Ensuite, ils permettent de remplacer un certain nombre d’anciens types de contenu comme les shortcodes, qui deviennent peu à peu obsolètes.
Enfin, ils sont votre principal atout pour créer des sites entiers, si vous le voulez (et avez les compétences pour).
En effet, depuis la sortie de WordPress 5.9, en janvier 2022, il est possible de créer et d’éditer toutes les parties de votre site (header, footer, page 404, archives d’articles, zones de widgets, etc.) à l’aide des blocs.
C’est ce que permet l’Éditeur de site, précédemment appelé Full Site Editing (Édition complète du site).
Cela le rapproche du mode de fonctionnement d’un constructeur de page.

Il y a donc deux « éléments » à distinguer avec l’éditeur de Gutenberg. Quand on parle de lui, on peut se référer à :
- L’éditeur de contenu. C’est celui qui vous permet de créer et de personnaliser un article de blog ou une page. Vous tomberez sur lui en passant par le menu Articles > Ajouter ou Pages > Ajouter.
- L’Éditeur de site, pour créer un site (avec ses templates de page) de A à Z. Pour en bénéficier, allez dans Apparence > Éditeur. Notez que ce dernier menu vous sera proposé uniquement si votre site tourne sur une version de WordPress supérieure ou égale à la 5.9 ET si vous avez activé un thème basé sur des blocs (ex : Twenty Twenty-Four).
L’Éditeur de site est un outil en plein développement et maturation. Si vous souhaitez obtenir des mises en page professionnelles, il requiert de solides connaissances techniques, que ce soit en termes de templating et de webdesign.
Si votre finalité consiste à créer des pages et un site entier sans coder, vous pouvez également vous tourner vers un constructeur de page. Dans les deux cas, une courbe d’apprentissage sera nécessaire.
Et l’extension Gutenberg, c’est quoi ?
Pour terminer cette présentation de Gutenberg, évoquons le cas du plugin éponyme :

Cette extension embarque les nouveaux développements et expérimentations menés par les contributeurs au sein de l’éditeur.
Chaque nouvelle version majeure de WordPress contient plusieurs versions de ce plugin Gutenberg.
Vous n’avez donc pas besoin de l’activer sur votre site. Si ce dernier tourne sur une version supérieure ou égale à WP 5.0, Gutenberg sera automatiquement « installé » sur votre site.
Le plugin Gutenberg vous sera utile dans un cas précis : tester les dernières nouveautés de l’éditeur avant leur intégration officielle au Core de WordPress.
Il se destine donc avant tout aux développeurs et techniciens aguerris. Malgré tout, si vous souhaitez découvrir ce qu’il a sous le capot, assurez vos arrières. Ne faites pas ça sur un site en production, au risque de le casser !
J’espère que c’est plus clair pour vous et que vous disposez d’une vision plus précise de ces deux éditeurs.
Poursuivons avec la partie suivante, qui va vous permettre d’avoir un aperçu plus détaillé des différences entre les deux outils, notamment.
Pourquoi basculer vers l’éditeur de blocs ?
Faisons un petit retour en arrière. Je vous ai un peu titillé dans l’introduction de cet article, mais soyons clair : chacun est libre de faire ce qu’il veut.
Si vous voulez continuer à utiliser l’éditeur classique de WordPress – si vous êtes dans cette situation -, c’est votre choix.
Cet outil a quand même quelques qualités :
- son interface est simple et facile à comprendre ;
- il ne nécessite pas de courbe d’apprentissage (contrairement à Gutenberg) si vous êtes familier de l’outil depuis plusieurs années ;
- il fonctionnera très bien pour des opérations de traitement de texte (très) basiques. Si vous n’avez pas de besoins de personnalisation trop avancés, il peut faire l’affaire.
Par contre, en essayant d’être le plus objectif possible, vous allez voir (preuves à l’appui) qu’il a quand même de très nombreuses limites par rapport à Gutenberg.
Gutenberg, un outil plus puissant et complet
Oui, c’est vrai. Passer d’un coup de l’éditeur classique à Gutenberg peut intimider. Vous allez devoir vous familiariser avec un nouveau mode de fonctionnement, de nouveaux menus et options.
Mais franchement, le jeu en vaut la chandelle. Prévoyez une paire d’heures pour comprendre les rudiments de la bête.
Ensuite, un nouveau monde va s’offrir à vous. Vous allez très vite vous rendre compte que :
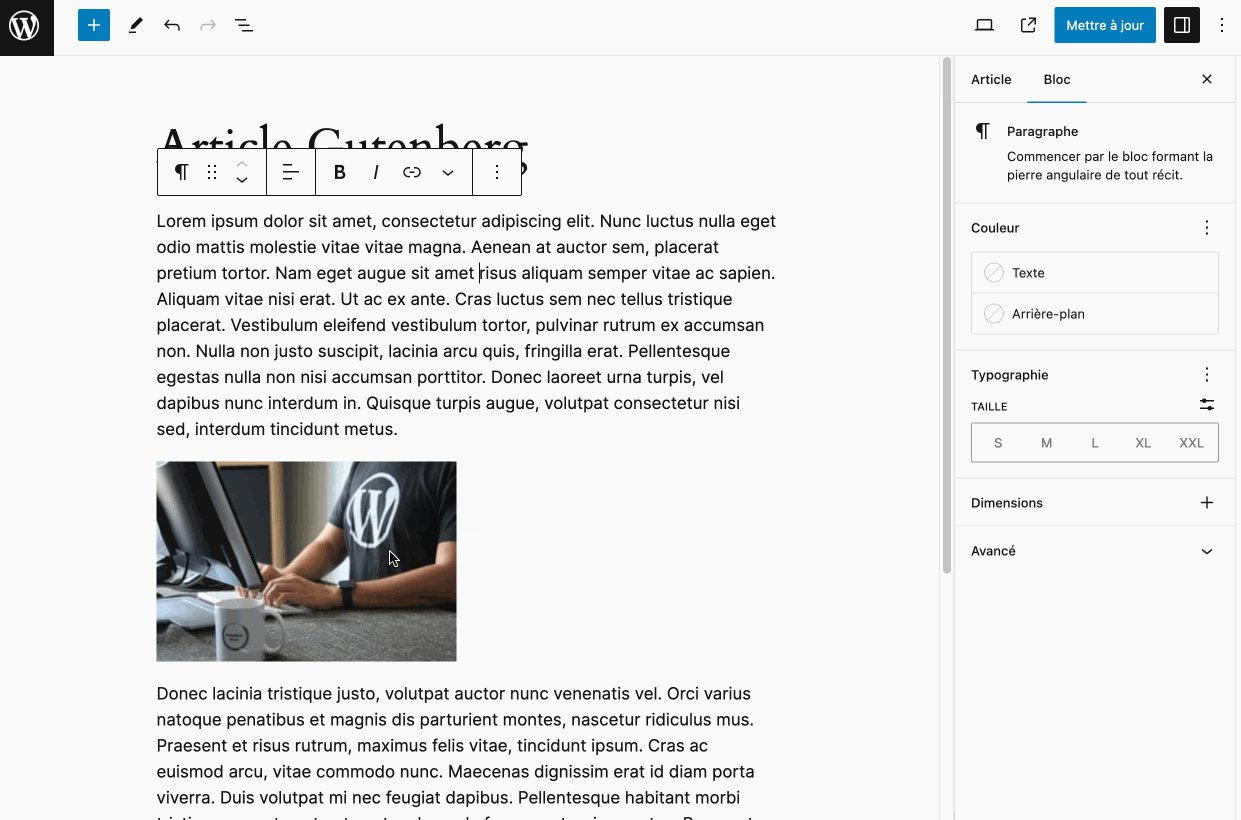
- les options de personnalisation au niveau du style sont beaucoup plus nombreuses qu’avec l’éditeur classique. Tout se joue bloc par bloc. Au niveau des réglages du style, vous avez la main sur de multiples options pour changer la police d’écriture, les couleurs, l’alignement, l’espacement etc.

- l’interface est plus intuitive. Fini ce gros amas de texte uniforme et vieillot proposé par l’éditeur classique. Avec Gutenberg, la hiérarchie visuelle est plus claire, puisque votre contenu est découpé en blocs. Leur ajout est très simple : vous cliquez sur un bouton pour les intégrer dans votre texte et pouvez les déplacer avec un glisser-déposer ;
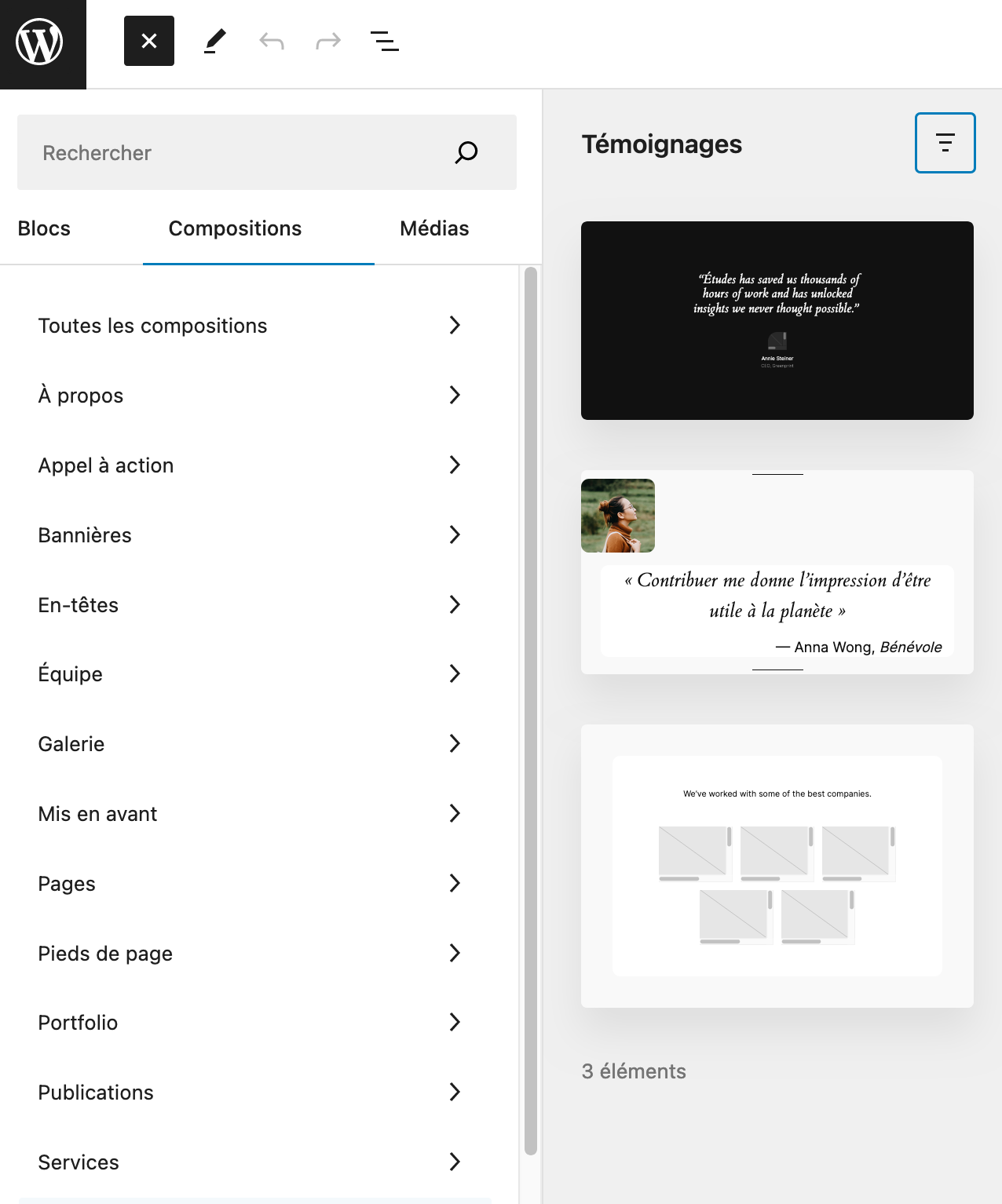
- vous disposez de sections prêtes à l’emploi, appelées compositions de bloc (des collections de blocs pré-arrangés). Vous pouvez les ajouter pour créer vos designs encore plus vite ;

- vous pouvez créer un site de A à Z, avec vos propres modèles de page dans l’Éditeur de site ;
- vous avez un aperçu en temps réel de l’apparence exacte du rendu de votre page en front-end. Ce que vous voyez sur Gutenberg est exactement ce qui s’affiche à vos visiteurs en ligne.
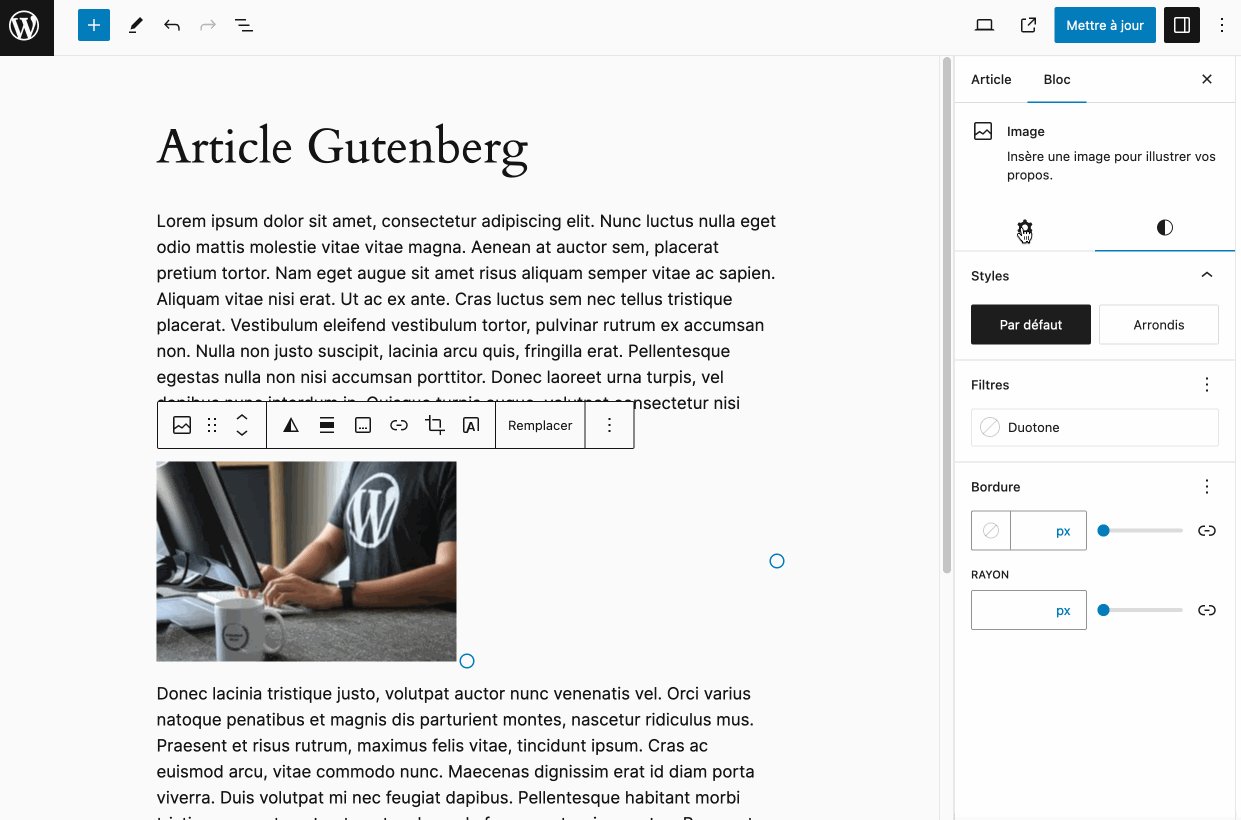
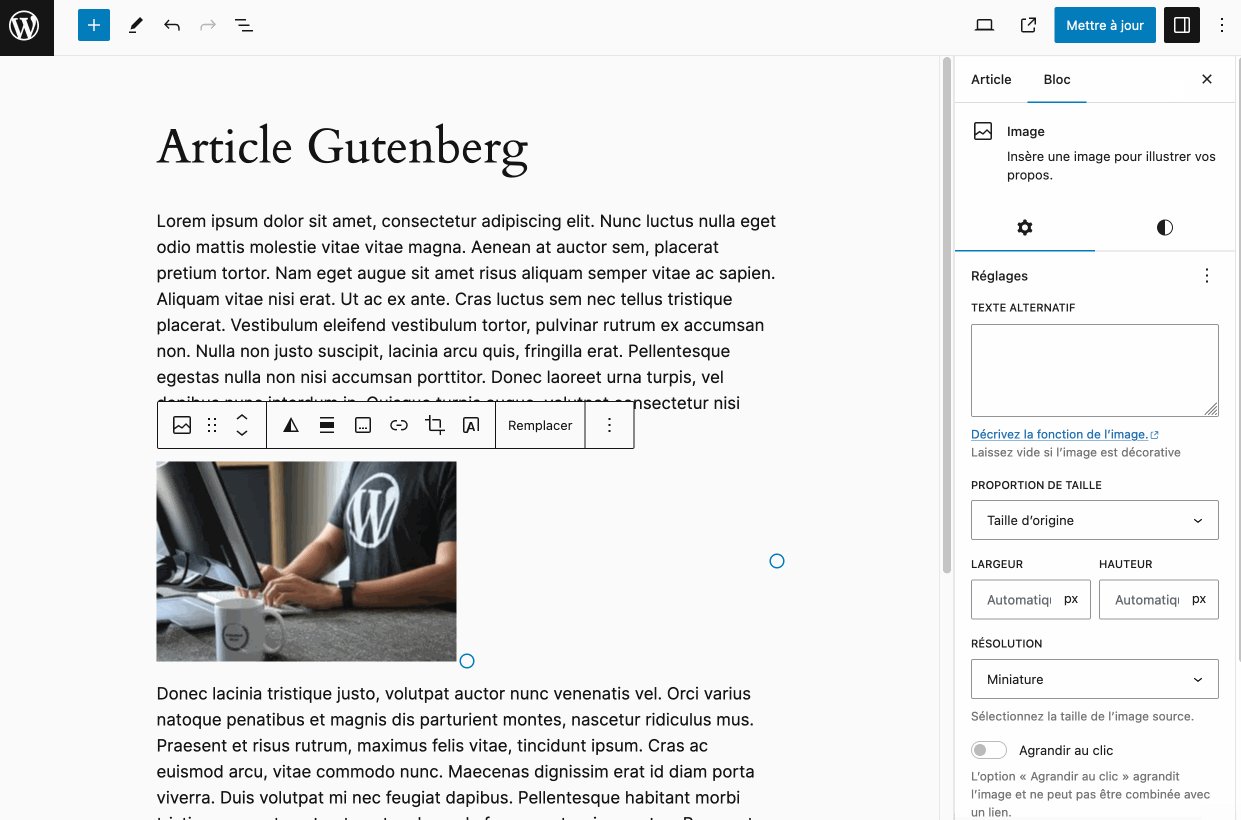
Avec l’éditeur classique, ce n’était pas toujours le cas, et vous deviez ouvrir une fenêtre dans un nouvel onglet pour en avoir un aperçu précis ; - la gestion des médias (images, vidéos) est plus simple et complète qu’avec l’éditeur classique. Vous pouvez personnaliser toute leur apparence et n’êtes pas limité à une simple gestion de l’alignement, comme c’est le cas avec l’éditeur classique.
- l’aspect responsive est pris en compte par Gutenberg, pas par l’éditeur classique. Il est possible de procéder à différents types de réglages en fonction de la taille de l’écran de vos visiteurs (ordinateur, smartphone, tablette etc.) ;
- vous n’avez plus besoin d’utiliser des shortcodes complexes ou du HTML personnalisé pour ajouter des fonctionnalités sur votre contenu. Utilisez le bloc adéquat, et le tour est joué ;
- Gutenberg est centré sur l’accessibilité.
La liste n’est pas exhaustive mais cela vous donne un bon aperçu des avantages de Gutenberg par rapport à son prédécesseur.
En résumé, l’expérience utilisateur et l’édition d’un contenu est plus riche et variée avec Gutenberg qu’avec l’éditeur classique.
Il est possible de créer des mises en page beaucoup plus poussées – sans coder – qu’avec l’éditeur classique, qui reste cantonné à des tâches très basiques (ajout et formatage simple de texte et d’images, notamment).
La question cruciale du support et de la maintenance
Basculer vers Gutenberg, c’est aussi aller dans le sens de l’histoire et de l’évolution du CMS WordPress.
Depuis fin 2018, WordPress met le paquet autour de ce projet. Toutes les dernières évolutions tournent autour de lui. Gutenberg est le pilier central de l’outil qui vous permet de créer vos sites aujourd’hui.
En d’autres termes, si vous souhaitez bénéficier des dernières fonctionnalités proposées par WordPress, et en tirer profit à 100 %, Gutenberg sera incontournable.
Par exemple, au moment de rédiger ces lignes, les contributeurs à WordPress travaillent sur la phase 3 du projet, relative à la collaboration. Au cours des prochains mois, il sera possible de collaborer en temps réel entre plusieurs auteurs sur l’éditeur de contenu.
La phase 4, qui interviendra un peu plus tard, vise à intégrer le multilinguisme dans le Core de WordPress.
Et l’éditeur classique, dans tout ça ? Eh bien figurez-vous que sa durée de vie est limitée, ce qui constitue un frein majeur à son usage dans le futur.
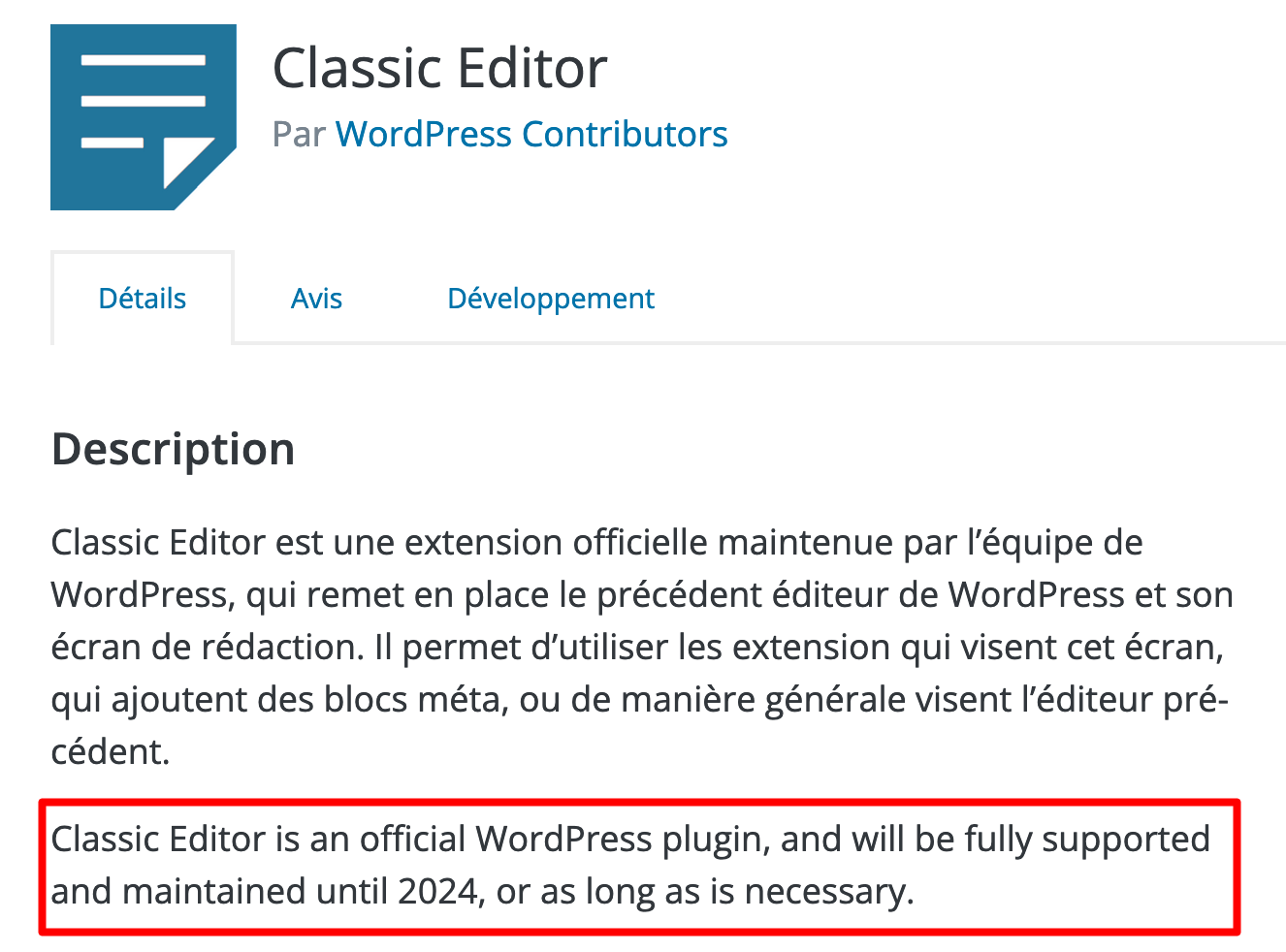
En effet, l’extension Classic Editor, qui permet d’activer l’ancien éditeur sur votre site, sera maintenue jusqu’en 2024, « ou aussi longtemps que nécessaire », précise sa description.

De quoi entretenir le flou sur son futur. Après toutes ces infos, vous avez peut-être envie de basculer vers l’éditeur de blocs de WordPress ?
Juste avant de passer à un tutoriel pour y parvenir, levons le voile sur un petit point technique qui peut s’avérer bloquant chez vous.
Est-il possible que Gutenberg ne soit pas actif sur votre site ?
Les deux cas de figure envisageables
Laissez-moi deviner : vous avez envie d’utiliser Gutenberg mais, stupeur, vous ne trouvez pas trace de cet éditeur sur votre interface d’administration (back office). Seul l’éditeur classique est disponible.
Avant de vous frapper la tête contre votre écran ou de hurler très fort, sachez qu’il y a deux explications principales à ce souci.
1/ Vous utilisez une version majeure de WordPress inférieure à la 5.0
Avant la sortie de WordPress 5.0, Gutenberg ne faisait pas partie du Cœur de WordPress. Logiquement, vous ne pouvez pas en bénéficier si vous vous servez d’une version antérieure à WP 5.0.
Pour renforcer la sécurité de votre site et bénéficier des dernières évolutions et fonctionnalités de WordPress, mettez à jour votre site dès que possible.
Dans ce cas, mettez à jour vers la dernière version de WordPress, mais prenez vos précautions avant.
Sauvegardez votre site (fichiers + base de données) avec un plugin de sauvegarde comme UpdraftPlus.
La sagesse voudrait aussi que vous mettiez à jour votre site sur un environnement de test, pour vous assurer que tout fonctionne correctement. Pour cela, servez-vous de l’outil Local.
2/ Vous vous servez de l’extension Classic Editor
Place à l’explication n°2, à présent. Dans ce cas, votre site est à jour. Il tourne sur la dernière version majeure en date de WordPress.
Quitte à me répéter : cette version est donc supérieure à la version 5.0 de WP, qui embarque Gutenberg.
Malgré tout, seul l’éditeur classique est disponible. Alors ici, le « coupable » est notre fameux plugin Classic Editor, déjà évoqué à plusieurs reprises.

Une fois actif, ce plugin restaure l’éditeur classique de WordPress, qui devient l’éditeur par défaut sur votre site.
Si vous travaillez avec un prestataire ou un webmaster, par exemple, ce dernier a peut-être installé cette extension. Pour profiter de Gutenberg, il suffit de désactiver Classic Editor (mode d’emploi dans la partie suivante).
Pour autant, renseignez-vous auprès dudit prestataire avant de passer à l’action, si vous ne gérez pas votre site tout seul. Il a peut-être eu une bonne raison d’activer Classic Editor à l’époque. 😉
C’est tout bon pour vous ? Comme promis, attaquons-nous tout de suite à la partie pratique de cet article. Je vous montre quelles actions entreprendre pour commencer à profiter de l’éditeur de blocs de WordPress.
4 étapes pour migrer de l’éditeur classique à l’éditeur de blocs (Gutenberg)
Étape 1 : Remplissez plusieurs prérequis
Pour commencer, assurez-vous d’appliquer les bonnes pratiques suivantes :
- sauvegardez votre site pour pouvoir le restaurer facilement en cas de problème. Appuyez-vous soit sur un plugin de sauvegarde type UpdraftPlus, soit sur un outil de maintenance tout-en-un comme WP Umbrella ;
- mettez à jour votre site vers la dernière version majeure de WordPress. Faites de même pour vos plugins et vos thèmes. Un doute sur la marche à suivre ? Consultez notre tuto dédié sur le blog ;
- vérifiez que l’API REST de WordPress n’est pas bloquée (Gutenberg l’utilise). Certains plugins de sécurité ou des snippets peuvent en effet la bloquer pour ajouter plus de sécurité.
Si votre site tourne déjà sur la dernière version majeure de WordPress, il y a peu de chances que le passage vers Gutenberg fasse planter votre site.
Si vous utilisez une version majeure sortie il y a plusieurs années, il est préférable de passer vers le nouvel éditeur sur un site de test, au préalable. Une installation en local fera très bien l’affaire. Cela vous permettra de vérifier que tout fonctionne correctement. Lorsque tout est bon, vous pouvez passer vers Gutenberg sur votre site en production.
Étape 2 : Désactiver l’extension Classic Editor
Vous avez procédé aux vérifications ci-dessus ? Très bien. Si l’éditeur de contenu de WordPress n’est pas encore actif sur votre site, il y a de fortes chances que vous utilisiez notre fameuse extension Classic Editor.
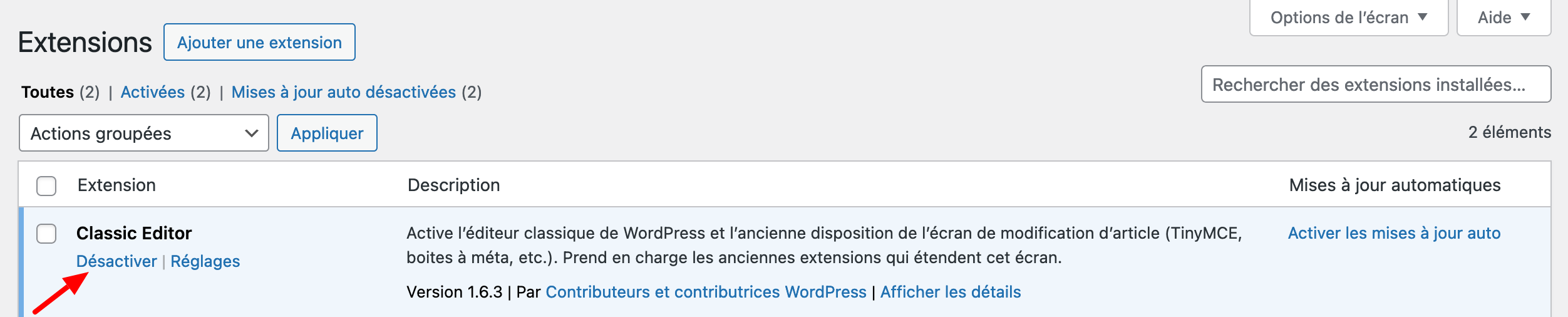
Poursuivez en la désactivant. Pour cela, allez dans Extensions > Extensions installées. Puis cliquez sur le lien « Désactiver » :

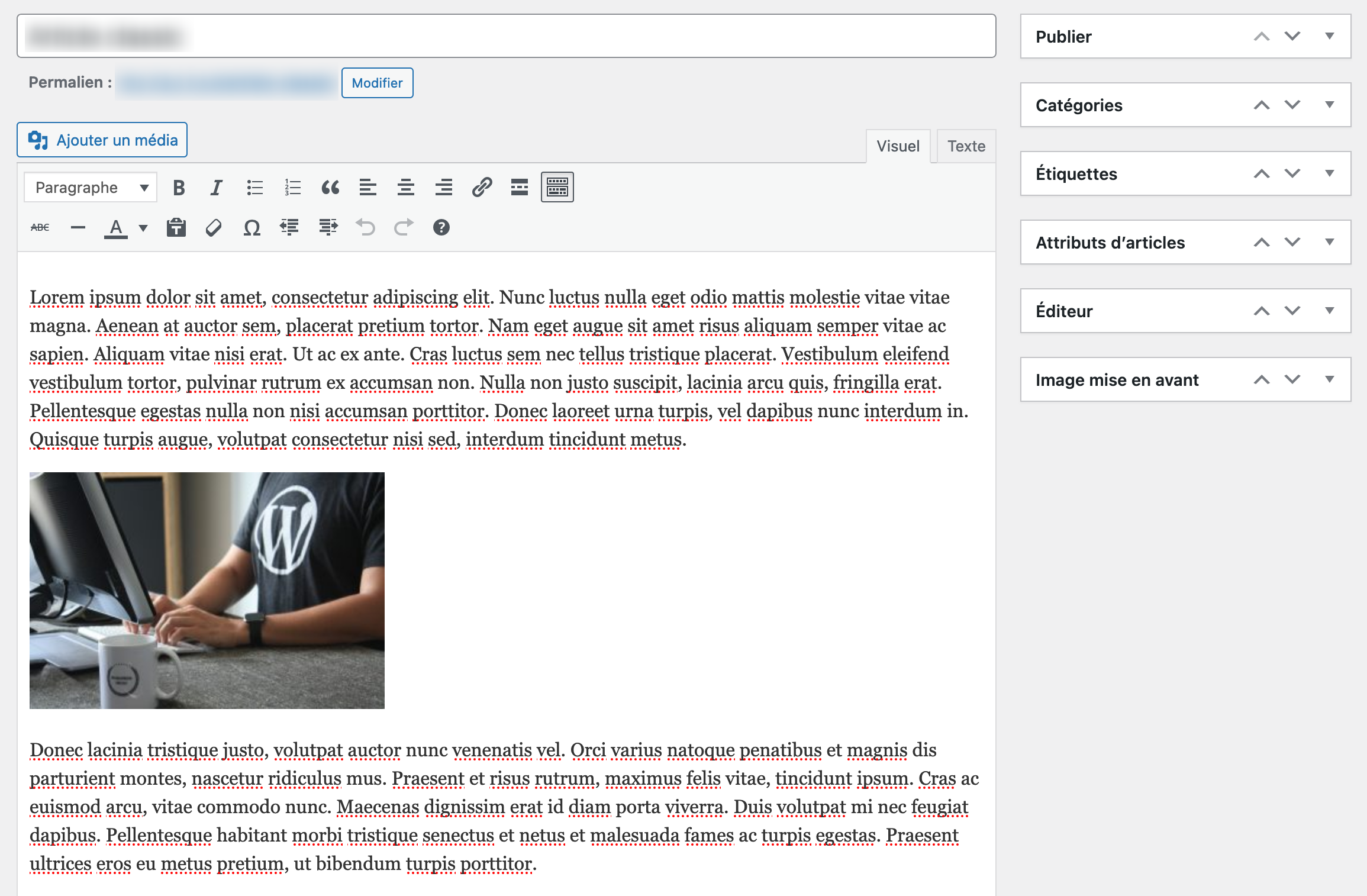
Si tout fonctionne chez vous, voici ce qui va se passer. Avant la désactivation, l’interface d’édition d’un article (avec TinyMCE) ressemblait à cela :

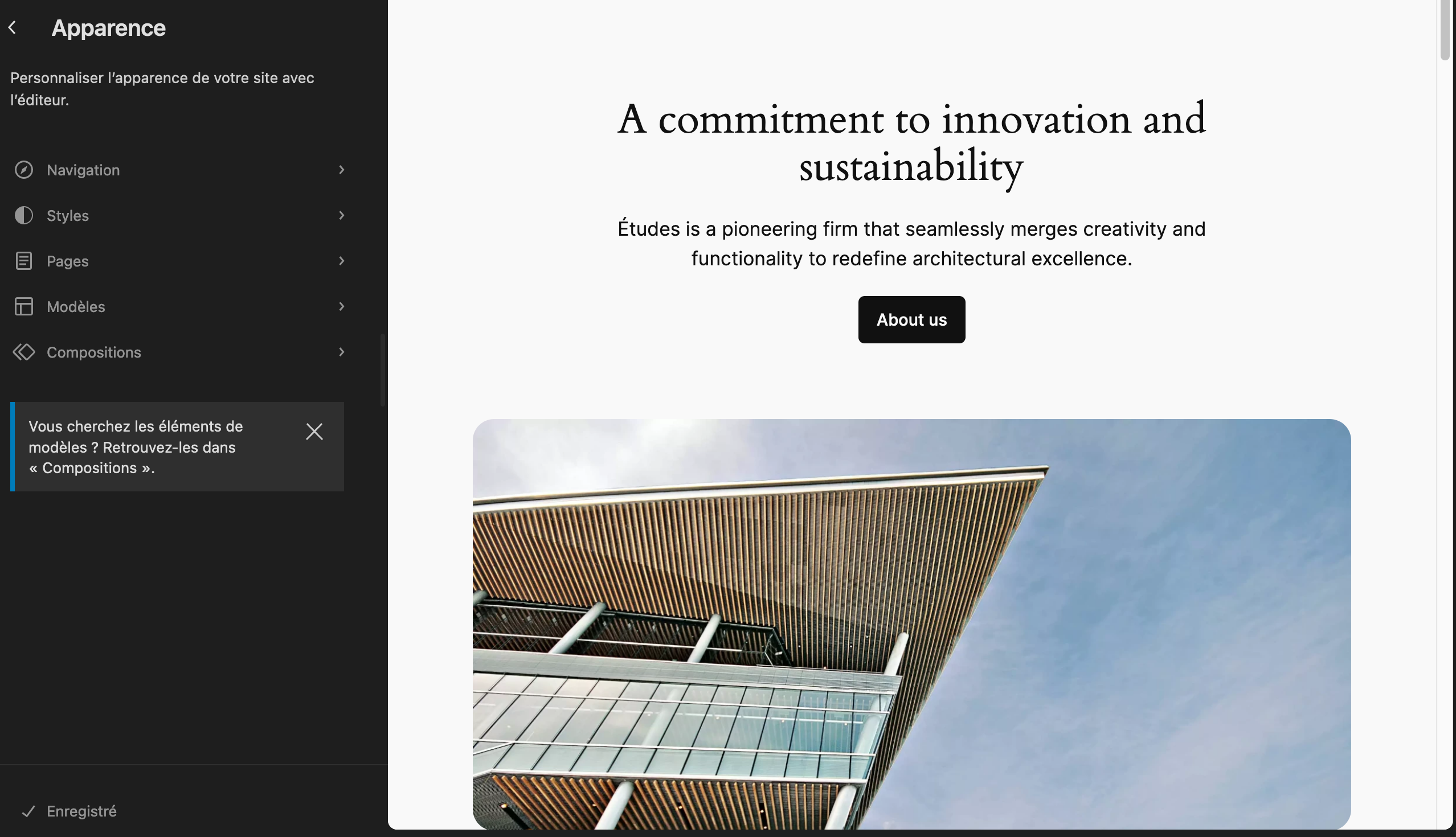
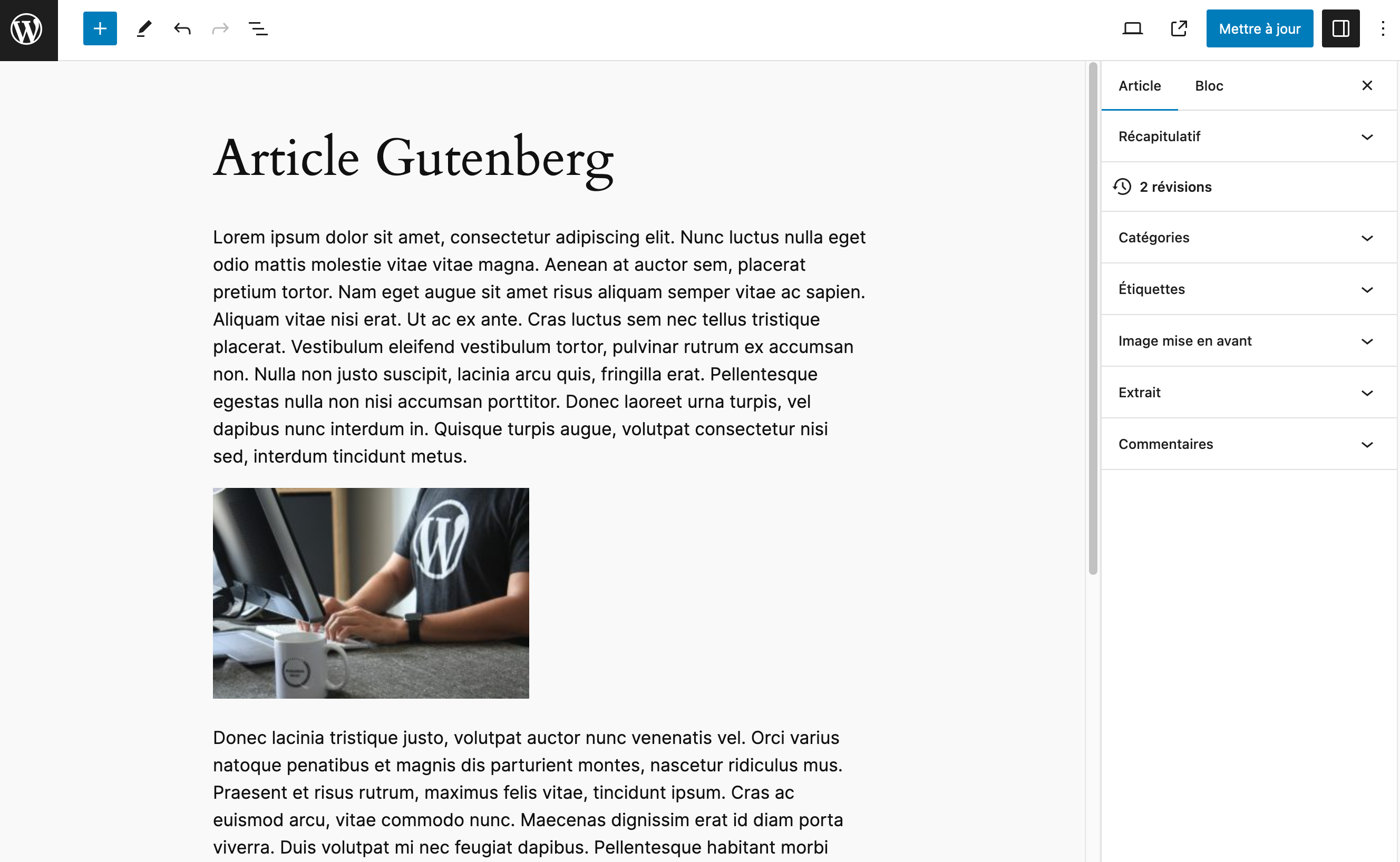
À présent, voici ce que vous voyez sur votre écran au moment de modifier une page ou un article :

C’est tout bon : Gutenberg est bien activé et a pris la main sur l’éditeur classique. Il est désormais l’éditeur par défaut sur votre site. Pour autant, votre travail ne s’arrête pas là.
Étape 3 : Convertir votre contenu en blocs
Si vous vous rendez sur un article ou une page créés avec l’éditeur classique, vous verrez que tout le contenu s’affiche dans un seul et unique bloc classique. Chaque élément (texte, image) n’est donc pas scindé en bloc (et pas éditable individuellement).
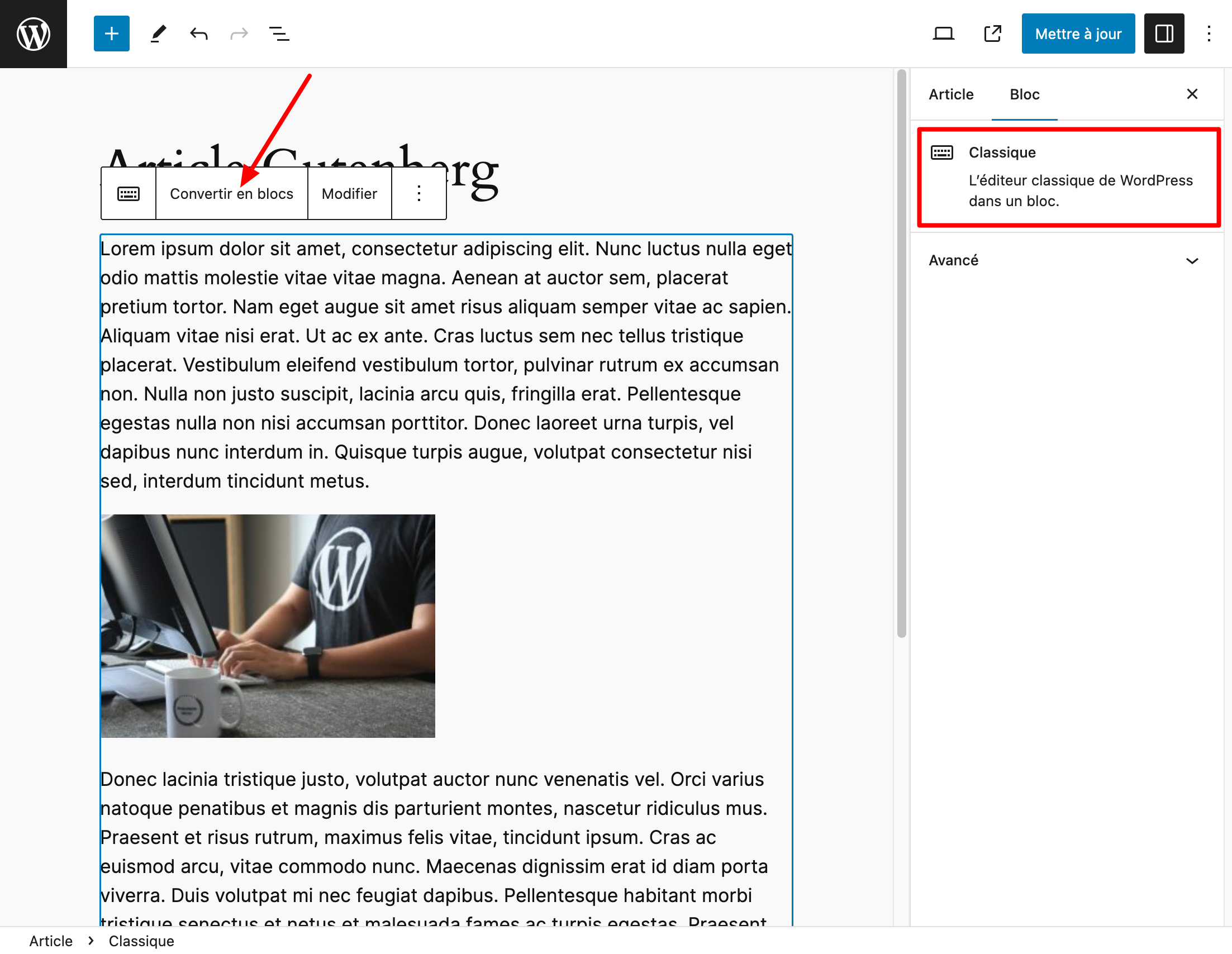
Pour pallier ce problème, cliquez sur l’option « Convertir en blocs » au niveau de la barre d’outils de Gutenberg :

Tout le contenu du bloc classique sera alors transformé en bloc individuel. Par exemple, chaque paragraphe sera contenu dans un bloc « Paragraphe ». Idem pour chacune de vos images ou de vos titres.
Procédez de la sorte pour chacun de vos contenus (articles et pages). Si vous avez de nombreux articles, cela peut vite devenir fastidieux.
Dans ce cas, activez l’extension Convert to Blocks, capable de transformer tous les blocs classiques de vos articles en blocs individuels.

Étape 4 : Vérifier que tout s’affiche correctement
Votre mission est presque terminée. Il ne vous reste plus qu’à vérifier que la conversion en blocs se soit bien passée. Sous-entendu : y a-t-il des problèmes d’affichage à l’écran ?
Pour vous aider, voici quelques actions et de vérifications à mettre en place :
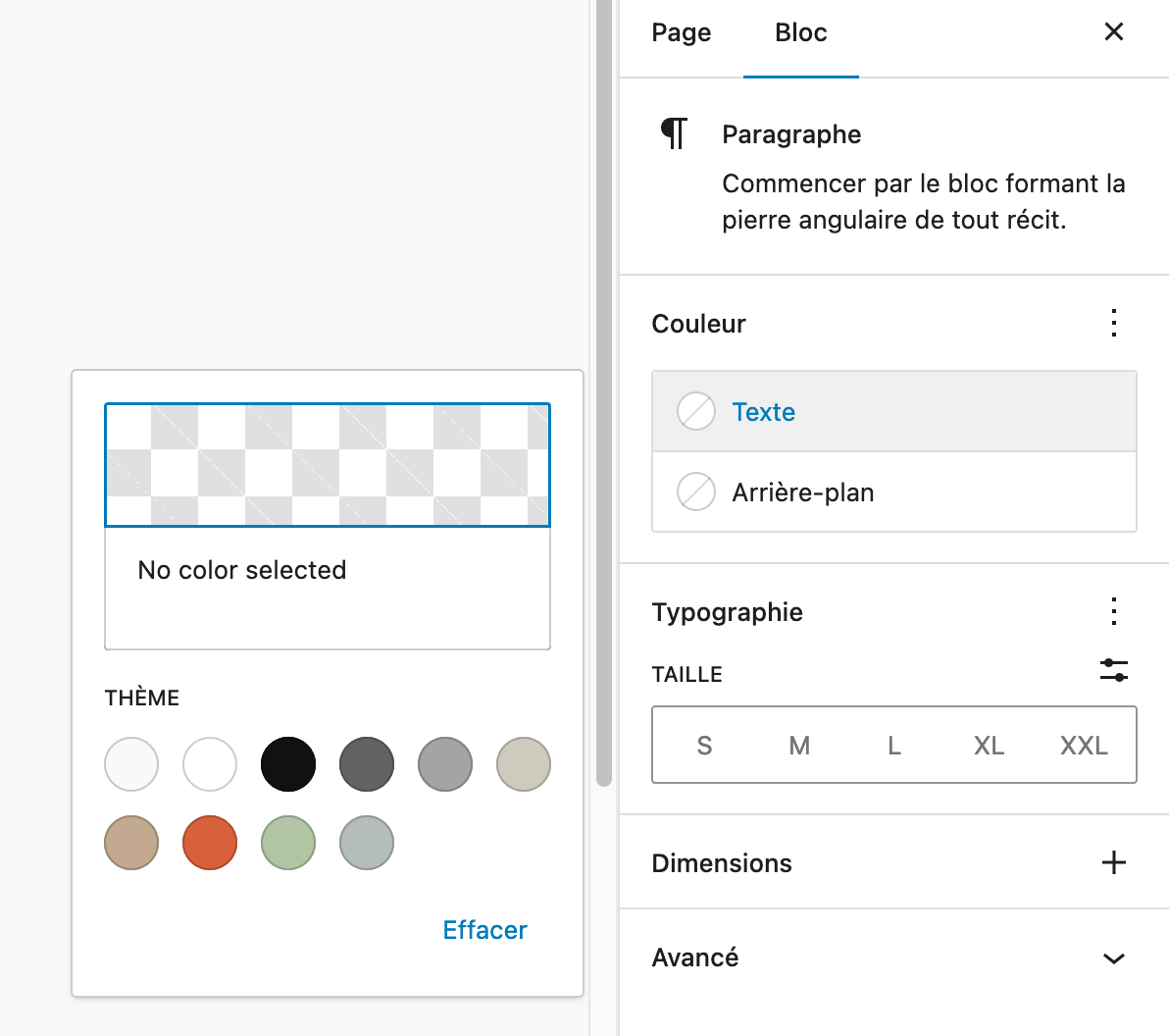
- repassez sur chaque bloc pour vous assurer que sa présentation visuelle soit conforme à vos envies. Pour cela, sélectionnez un bloc en cliquant dessus, puis appliquez-lui les options de votre choix dans la colonne latérale droite de l’éditeur ;

- contrôlez la conversion de chaque bloc. Certains blocs devront peut-être être changés (par exemple le bloc « Citation » en « Citation en exergue ») ;
- vérifiez le bon affichage de vos shortcodes. Si Gutenberg ne les prend pas en charge correctement, essayez de les copier-coller dans un bloc « Shortcode » pour voir si une amélioration se produit ;
- prévisualisez les contenus convertis dans une fenêtre de votre navigateur, afin de voir le rendu sur l’interface front (visible par vos visiteurs) ;
- assurez-vous que la conversion de vos blocs n’ait pas eu d’impact sur l’affichage responsive de vos contenus. Pour cela, utilisez l’outil « Prévisualiser » de Gutenberg pour un premier contrôle ;
- jetez un œil à vos images en vérifiant que chaque balise alt soit bien remplie pour le SEO, mais aussi leur apparence. Il se peut par exemple que vous ayez à insérer des marges ou des bordures.
Si jamais vous rencontrez des erreurs ou des bugs, référez-vous à notre guide pour les résoudre.
Enfin, si vous avez l’habitude de collaborer avec d’autres utilisateurs sur votre site, formez-les à l’utilisation de l’éditeur de contenu. Passer d’un éditeur à l’autre demande un peu de temps et l’acquisition de nouveaux réflexes.
Comment revenir vers l’éditeur classique ?
Avant de conclure, je tenais à aborder avec vous un dernier point. Enfilez les baskets de la personne qui vient de passer à Gutenberg, puis souhaite finalement revenir à ce bon vieux éditeur classique pour la raison de son choix.
Alors, comment faire ? La marche à suivre est très simple. Activez de nouveau l’extension Classic Editor dans votre liste de plugins, et voilà.
Au passage, sachez que vous avez la possibilité d’activer l’éditeur de blocs, tout en ayant la possibilité à tout moment de basculer vers l’éditeur classique (et vice-versa).
Pour ce faire :
- activez Classic Editor ;
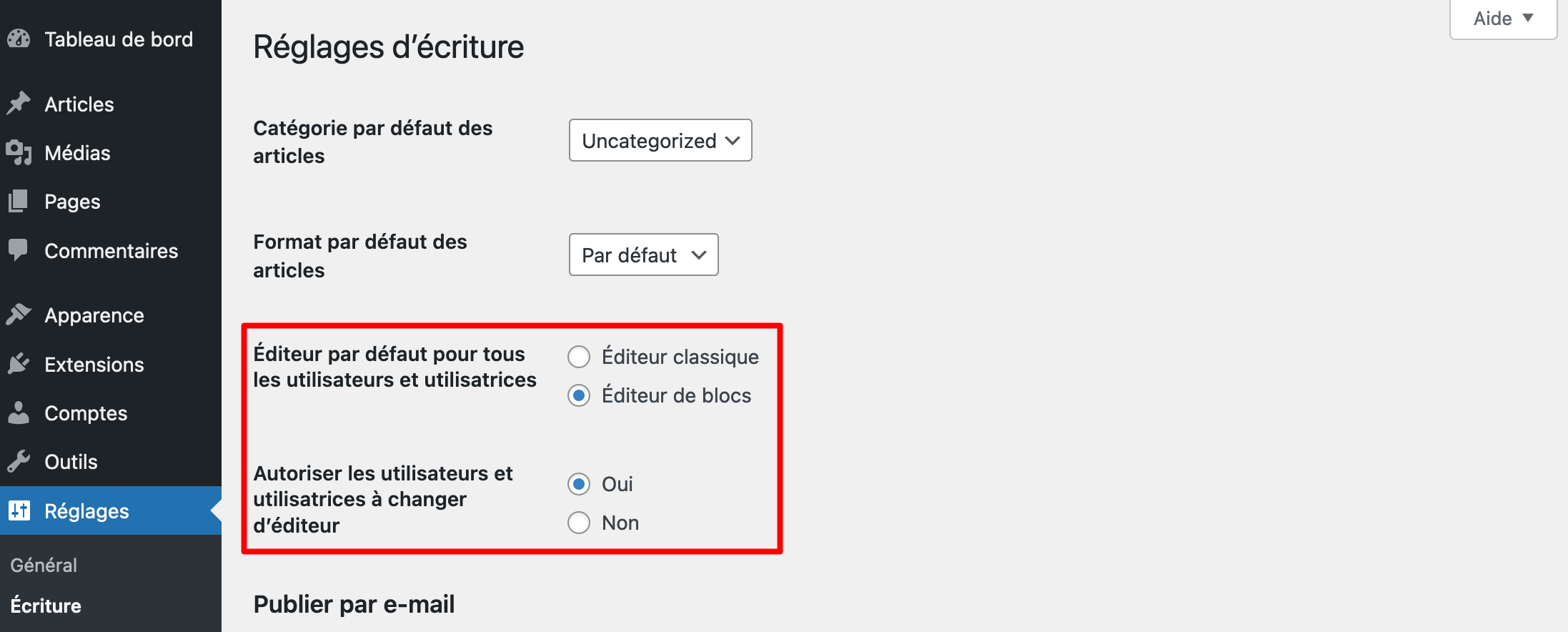
- cochez les cases « Éditeur de blocs » et « Oui » dans le menu Réglages > Écriture, puis enregistrez vos modifications :

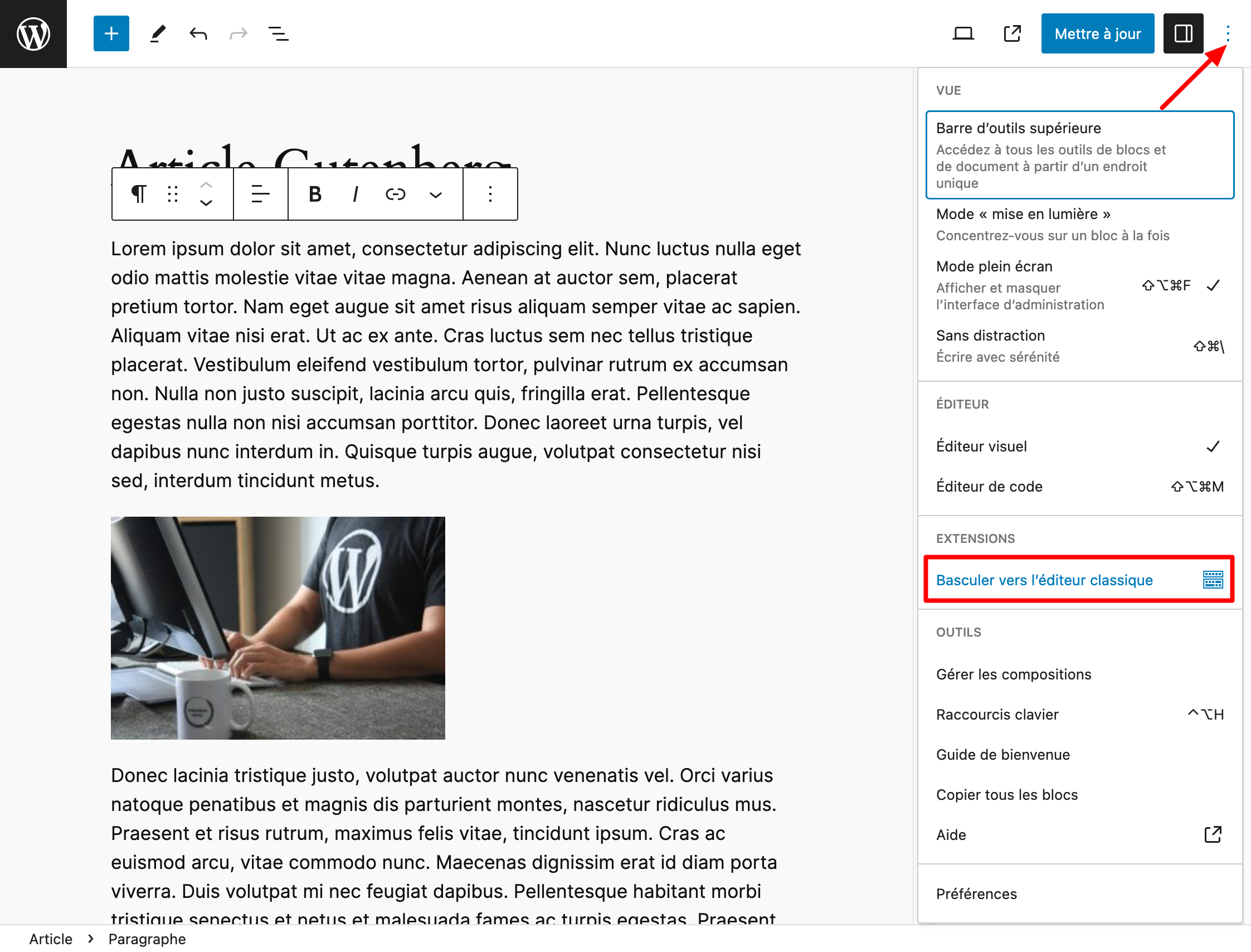
- au niveau des options de votre contenu, cliquez sur « Basculer vers l’éditeur classique » :

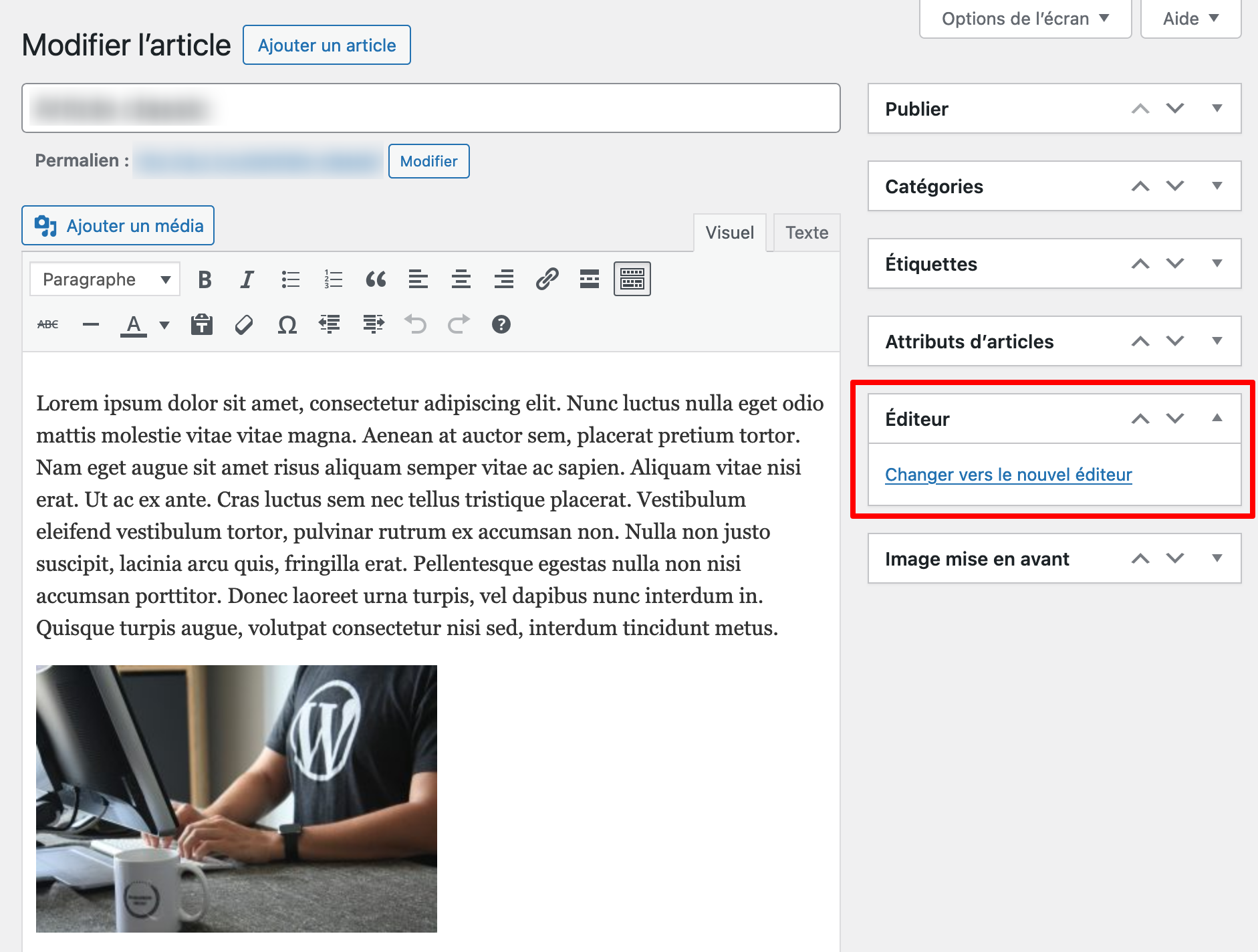
Une fois sur l’éditeur classique, vous pouvez à tout moment choisir de rebasculer vers Gutenberg dans l’encart « Éditeur ». Cliquez simplement sur le lien « Changer vers le nouvel éditeur » :

Conclusion
Eh bien voilà : passer de l’éditeur classique à l’éditeur de blocs n’a plus de secret pour vous. Tout au long de cet article, vous avez appris à mieux connaître ces deux éditeurs.
Vous connaissez aussi la marche à suivre pour passer de l’un à l’autre, avec toutes les précautions d’usage à respecter pour être sûr de faire les choses dans les règles de l’art.
Personnellement, il m’a fallu un peu de temps au départ, il y a quelques années, pour m’acclimater à l’arrivée de Gutenberg.
Aujourd’hui, je suis un adepte de cet éditeur – c’est aussi le cas de l’équipe de WPMarmite – que je trouve beaucoup plus intuitif, flexible et créatif que l’éditeur classique.
Pour rien au monde je ne reviendrais en arrière. Donc pas de Classic Editor chez moi ! Mais peut-être avez-vous un avis totalement différent sur le sujet ?
N’hésitez pas à nous le communiquer dans les commentaires pour poursuivre la discussion. À vous lire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour et merci pour votre excellent article.
Est-il possible de laisser les articles déjà publiés tel quel, construit avec l’éditeur classique, et d’attaquer les nouveaux avec gutenberg? Sans avoir à changer les anciens en fait ?
Merci.
Bonjour, oui tout à fait.
Tous les sites que je développe pour mes clients sont construits à l’aide d’un constructeur de page. Et comme mes clients veulent alimenter par eux même la section “actus” de leur site, je laisse l’éditeur classique de WordPress activé (sauf demande de leur part). La plupart du temps, pour eux, Gutenberg est totalement incompréhensible, pas naturel du tout. Ils sont habitués à Word et l’éditeur classique est ce qui s’en rapproche le plus.
En revanche, il n’y a désormais pas photo. Si je n’utilisais pas de constructeur de page, Gutenberg s’imposerait comme un choix logique pour la mise en page du site.
La seule chose que je reproche désormais à Gutenberg, c’est le manque de repères visuels marqués dans son interface. Quand on travaille des heures durant et que (comme moi) on a les yeux qui fatiguent après des années passées sur écran, Gutenberg devient vite pénible. A ce titre, j’apprécie les couleurs vives de l’interface de Divi. Tout y est plus facilement identifiable.
Merci pour cet article ! Perso, je ne suis pas encore passé à Gut.
En revanche j’utilise Elementor.
Ma question : dans un usage d’elementor, est-il préférable d’utiliser classic ou Gut ?
(cumuler Gut et elementor me fait un peu peur)
Votre avis ?
Bonjour, il faut utiliser Gutenberg.
Bonjour , Et si on fait tout avec Elementor , est ce qu’il y a un interêt a s’interesser a Gutenberg ?
Merci d’avance pour vos conseils !
Bonjour, oui pour remplacer Elementor 😉