Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
Je ne suis vraiment pas simple à comprendre : mon code par défaut ressemble à du chinois.
Je me signale par mon apparence singulière, car mon nom ne possède pas d’extension.
J’ai aussi des pouvoirs magiques. Si vous me paramétrez correctement, je suis capable des choses suivantes :
- améliorer la sécurité de votre site ;
- augmenter la vitesse de chargement de vos pages ;
- mettre en place des redirections ;
- limiter le spam ;
- et même faire des petites blagues : c’est mon côté taquin. 😉

Vous ne me connaissez pas encore ? Je suis le fichier .htaccess de votre site WordPress. Faisons maintenant plus ample connaissance dans ce guide qui m’est consacré.
Tout au long de ces lignes, vous découvrirez plus de trente directives pour me configurer. Elles se matérialisent sous la forme de morceaux de code prêts à l’emploi, que vous n’aurez plus qu’à copier-coller chez vous.
Continuez la lecture, vous ne serez pas déçu !
Sommaire
- Qu’est-ce qu’un fichier .htaccess ?
- Comment fonctionnent les fichiers .htaccess ?
- Comment créer un fichier .htaccess ?
- Précautions d’usage avant de personnaliser un fichier .htaccess
- Comment modifier votre fichier .htaccess proprement ?
- Comment personnaliser le fichier .htaccess à la racine du site ?
- Comment personnaliser le fichier .htaccess dans wp-admin ?
- Comment personnaliser le fichier .htaccess dans wp-includes ?
- Comment personnaliser le fichier .htaccess dans wp-content ?
- Comment personnaliser le fichier .htaccess dans wp-content/uploads ?
- Récap’ final sur le fichier .htacess dans WordPress
Initialement rédigé en octobre 2015, cet article a été mis à jour pour la dernière fois en juin 2022.
Qu’est-ce qu’un fichier .htaccess ?
Le fichier .htaccess est un fichier de configuration d’Apache, le logiciel qu’utilisent la majorité des serveurs web pour fonctionner. Le contenu de ce fichier va donner des directives à Apache pour que le serveur se comporte de telle ou telle manière.
Attention, certains hébergeurs tournent uniquement sur le serveur NGINX. C’est le cas de Flywheel, par exemple. Ils n’ont donc pas de fichier .htaccess.
Quasiment tous les sites utilisant WordPress possèdent un fichier .
htaccess. En effet, WordPress le crée automatiquement lors de l’installation, pour y inclure le paramétrage des permaliens du site.
Lorsque vous allez dans Réglages > Permaliens pour choisir un format d’URL (normalement « Nom de l’article »), le fichier .htaccess est modifié.
Comment fonctionnent les fichiers .htaccess ?
Déjà, il faut savoir qu’un site peut posséder plusieurs fichiers .htaccess.
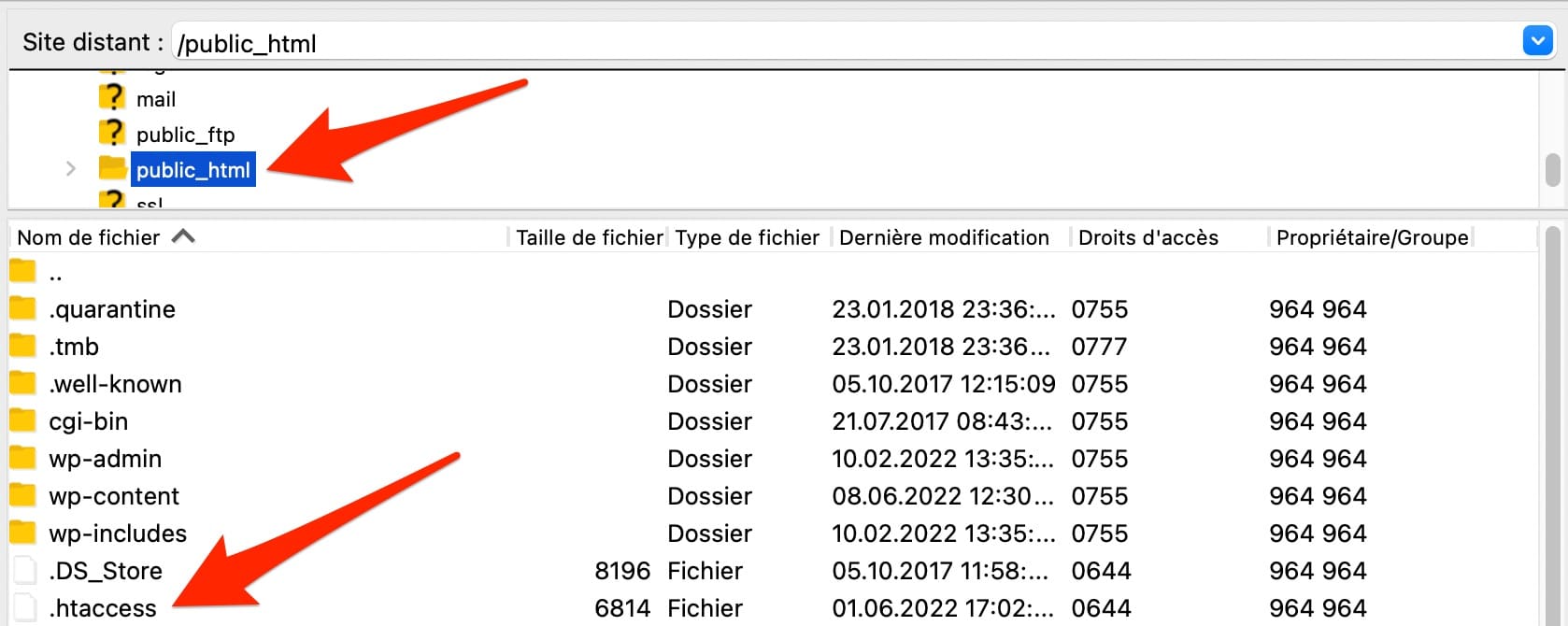
Tout d’abord, il y a le fichier .htaccess principal, situé à la racine du site.
La racine d’un site est l’endroit où se trouvent les fichiers de WordPress (dossiers wp-admin, wp-includes et wp-content plus quelques autres fichiers) sur votre serveur. Vous pouvez y accéder en vous connectant à votre client FTP, par exemple. Le nom de ce dossier racine peut varier en fonction de votre hébergeur. Par exemple, il s’appelle public_html chez o2switch (lien affilié) et www chez OVH.
Le contenu du fichier
.htaccessprincipal aura une influence sur l’ensemble du site.
Pour bien en comprendre tous les tenants et les aboutissants, je vous invite à consulter cette vidéo de la série Point Sécu, disponible sur la chaîne Youtube de WPMarmite :
D’autres fichiers .htaccess peuvent être créés dans des sous-répertoires. Dans le cas de WordPress, on peut en placer un dans le répertoire wp-admin ou wp-content/uploads, par exemple.
Les fichiers .htaccess secondaires auront une influence sur les répertoires dans lesquels ils sont situés, ainsi que dans leurs sous-répertoires.
Si on imagine qu’un fichier .htaccess est présent dans wp-content/uploads, le répertoire uploads et tous ses sous-répertoires seront impactés par ce qui sera défini dans le fichier .htaccess.
Comment créer un fichier .htaccess ?
Logiquement, votre site devrait avoir au moins un fichier .htaccess, celui situé à la racine de votre site. Vous pouvez le modifier à l’aide de votre éditeur de code favori (Sublime Text, Brackets, Notepad++, Coda, etc.).
Il existe d’autres solutions, comme le plugin Htaccess File Editor, pour le modifier directement à partir de votre tableau de bord WordPress.
Mais, en cas de problème, il faudra passer par votre client FTP et votre éditeur de code, donc autant le faire directement à la main.
Si vous devez ajouter un fichier .htaccess dans un sous-répertoire, suivez les instructions suivantes.
Créer un fichier .htaccess depuis votre ordinateur
- Créez un nouveau fichier texte et nommez-le
htaccess.txt. - Éditez-le à votre guise.
- Envoyez-le à la racine de votre serveur.
- Renommez-le en
.htaccess.

Créer un fichier .htaccess depuis votre serveur
- Faites un clic droit dans le répertoire où il devra se trouver.
- Ajoutez un nouveau fichier et nommez-le
.htaccess. - Éditez-le avec votre éditeur de code (Notepad++, Coda, Sublime Text ou autre).
Félicitations, vous savez désormais à quoi sert un fichier .htaccess et comment le créer. Avant de découvrir les directives que pouvez lui ajouter, pensez à soigner vos arrières !

Précautions d’usage avant de personnaliser un fichier .htaccess
Personnaliser le code d’un fichier .htaccess est assez simple (surtout avec les morceaux de code que propose la suite de cet article), mais il ne faut tout de même pas y aller la fleur au fusil.
Avant toute modification, je vous conseille d’abord de réaliser une sauvegarde de votre site WordPress. Pour cela, vous pouvez vous servir d’une extension dédiée comme UpdraftPlus.
Ensuite, sauvegardez le contenu initial de votre fichier .htaccess. Pour ce faire, vous pouvez :
- dupliquer le fichier
.htaccessde votre serveur en un fichier.htaccess-initial; - copier le contenu du fichier dans un fichier texte, sur votre ordinateur.
En cas de problème, vous pourrez restaurer facilement le contenu d’origine.
Comment modifier votre fichier .htaccess proprement ?
Pour effectuer des modifications, suivez la procédure suivante :
- ouvrez le fichier dans votre éditeur de code ;
- placez vos ajouts dans le fichier ;
- sauvegardez le tout ;
- actualisez votre site pour voir si tout va bien.
L’actualisation de votre site est très importante : elle permettra de voir si le code ajouté ne pose pas de problème.
En général, une erreur 500 « Internal Server Error » s’affichera à l’écran, en cas de problème :

Dans ce cas, annulez vos modifications et sauvegardez à nouveau. Tout devrait rentrer dans l’ordre.
Parfois, il arrive que certains hébergeurs n’acceptent pas tel ou tel code dans le fichier .htaccess…
Il faut faire avec.
Contactez le support de votre hébergeur pour en savoir plus. Avec un peu de chance, il n’y aura besoin que d’une légère modification pour que ça fonctionne.
Vous êtes victime d’une erreur WordPress, comme la typique et répandue erreur 500 ? WPMarmite vous propose un guide complet pour résoudre les principales.
Cette fois, tout est bon. Vous savez comment fonctionne un fichier .htaccess, comment le créer et le modifier correctement.
Découvrez à présent comment le personnaliser à 5 endroits différents :
- À la racine du site.
- Dans
wp-admin. - Dans
wp-includes. - Dans
wp-content. - Dans
wp-content/uploads.
Allez hop, on commence tout de suite par la racine du site. Vous allez voir, cela sera le morceau le plus consistant.
Comme dans la totalité des langages informatiques, le fichier .htaccess permet d’inclure des commentaires. Pour cela, il suffit de placer le symbole # en début de ligne pour que cette dernière soit ignorée. Cela est très pratique pour se souvenir de ce que réalisent des lignes de code. Vous aurez l’occasion de voir des commentaires dans les exemples de cet article.
Comment personnaliser le fichier .htaccess à la racine du site ?
Si votre installation s’est bien passée, vous trouverez un fichier .htaccess à la racine de votre site. Il contiendra le code suivant :
Si vous utilisez WordPress en mode multisite, le code par défaut du fichier .htaccess sera différent. Cela ne vous concernera pas dans la majorité des cas.
Maintenant que vous avez localisé ce fichier, vous allez pouvoir enrichir son contenu avec les morceaux de code ci-dessous pour obtenir des choses bien précises. Cela peut concerner la sécurité, mais aussi d’autres choses.
Veillez à ne pas inclure de code entre les commentaires # BEGIN WordPress et # END WordPress car il est possible que ce code soit modifié dans certains cas.
Nouvelle piqûre de rappel : sauvegardez votre fichier .htaccess d’origine avant d’effectuer la moindre modification. Vous devez pouvoir revenir en arrière en cas de problème.
Désactiver l’affichage des répertoires
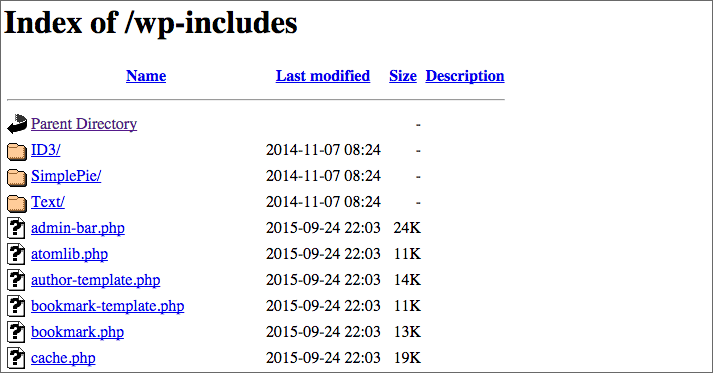
Par défaut, si vous essayez d’accéder aux répertoires d’un site, le serveur les affichera. La mise en forme ressemblera à ceci :

Vous vous doutez bien que c’est du pain bénit pour les pirates. Le fait qu’ils puissent voir les fichiers de votre site va les aider à mieux pouvoir l’attaquer. Insérez le code suivant dans votre fichier .htaccess pour protéger votre site :
Il est aussi possible d’utiliser ce code pour empêcher le listage des répertoires :
Cacher les informations du serveur
Chez certains hébergeurs, les pages affichées peuvent contenir des informations relatives au serveur. Ces informations peuvent donner des informations à d’éventuels assaillants.
Il est donc préférable de les masquer avec le code suivant :
Activer le suivi des liens symboliques
Je dois vous parler chinois mais il est important d’insérer cette ligne de code dans votre fichier .htaccess principal :
Grâce à cela, votre serveur pourra suivre ce que l’on appelle des liens symboliques, c’est-à-dire des raccourcis.
Mettre votre serveur à l’heure
Cela n’est pas vraiment important mais si votre serveur se trouve à l’étranger, vous pouvez lui indiquer de se caler sur votre fuseau horaire avec cette ligne de code :
Définir l’encodage des caractères par défaut
Le code suivant permet de définir l’encodage des caractères des fichiers texte et HTML en tant que UTF-8 (un codage de caractères informatiques). Sans cela, il y a des risques que les accents soient mal pris en compte.
Protéger le fichier wp-config.php
Le fichier de configuration de votre site (wp-config.php) contient les identifiants pour se connecter à la base de données.
C’est le fichier le plus sensible de votre site. Il peut être la cible d’éventuels pirates. Il est possible de le protéger en ajoutant ce code au fichier .htaccess principal :
Protéger le fichier .htaccess lui-même
Tout comme le fichier wp-config.php, le fichier .htaccess doit être protégé au maximum. Pour ce faire, insérez ce code :
Limiter le spam des commentaires
Vous le savez autant que moi si vous avez un blog, le spam de commentaires est une vraie plaie.
Heureusement, il y a une astuce pour s’en prémunir directement dans le fichier .htaccess. Cela n’est pas une solution miracle mais, combinée avec le plugin Akismet, la majorité des spams devrait être filtrée.
N’oubliez pas de remplacer monsite.com par votre nom de domaine.
Éviter que l’on découvre l’identifiant d’un auteur
Même si vous utilisez un identifiant utilisateur complexe, il peut cependant être découvert.
Bien sûr, j’imagine que vous ne l’affichez pas déjà publiquement avec votre thème (ça peut arriver).
Essayez de taper monsite.com/?author=x en remplaçant x par 1 pour l’administrateur ou l’ID d’un de vos auteurs. Si vous n’êtes pas protégé, vous serez redirigé vers une page du type monsite.com/author/idenfiant_auteur.
Voilà comment on trouve un identifiant en 2 secondes. À partir de là, il ne reste plus qu’à tenter de deviner votre mot de passe.
Pour vous protéger de cette technique, utilisez le code suivant :
Merci à Jean-Michel du groupe Facebook Wp-secure pour l’astuce. 🙂
Désactiver le hotlinking de vos images
Un nouvel anglicisme fait son apparition sur WPMarmite. Rassurez-vous, je vous explique tout.
En fait, une fois que vous aurez ajouté des images sur votre site (par exemple dans un article), n’importe quelle personne pourra copier l’adresse URL d’une de vos images, et l’afficher sur son site.
On pourrait se dire que cela n’est pas si grave mais, si pour une raison X ou Y un site très suivi reprend votre image et l’affiche sur une de ses pages, des requêtes seront effectuées au niveau de votre serveur.
Le hotlinking est en réalité un vol de bande passante. Si votre site est installé sur un petit serveur mutualisé, votre hébergeur risque de ne pas apprécier car les ressources sont limitées.
Pour éviter le problème, insérez et personnalisez ce code dans votre fichier .htaccess :
Pour autoriser certains sites à afficher vos images, utilisez le code suivant :
Vous pouvez aussi personnaliser l’image qui s’affichera à la place de l’image demandée. J’ai ajouté quelque chose de simple, mais vous pouvez être plus taquin.
Bannir des adresses IP
Si vous avez remarqué que certaines adresses IP tentaient de se connecter un peu trop souvent à l’administration de votre site (par exemple avec le plugin Login Lockdown), vous pouvez vous en débarrasser en bannissant leur adresse IP.
Vous avez aussi la possibilité de récupérer les adresses IP des spammeurs de commentaires pour les bannir de votre site.
Cette solution n’est pas définitive car votre assaillant pourra changer d’adresse IP, mais cela pourra fonctionner pour les personnes les moins douées.
Bloquer les visiteurs provenant de certains sites
Si vous vous rendez compte qu’un site non conforme a fait un lien pointant vers le vôtre, et que vous ne voulez pas que les visiteurs de ce site aient accès à votre site, utilisez ce code :
Rediriger les visiteurs provenant d’un site vers un autre
Pour aller plus loin que l’astuce précédente, vous pouvez renvoyer les visiteurs provenant de certains sites vers un autre site.
Autant vous dire qu’il y a de quoi bien rigoler. Voici le code à employer :
Créer des redirections
Le fichier .htaccess permet de faire des redirections (rediriger une URL A vers une URL B).
Cela est bien pratique pour rediriger quelques pages, mais si vous souhaitez créer beaucoup de redirections, je vous conseille le plugin WordPress Redirection, que je vous présente dans cet article.
Voici tout de même comment créer des redirections dans le fichier .htaccess :
Rediriger l’adresse sans www vers celle avec www
Quand on met en place un site, une des actions à accomplir en priorité est de rediriger le site sans les www vers la version dotée des www (ou l’inverse).
Si vous faites le test la prochaine fois que vous créerez un site, vous constaterez que les deux adresses ne renvoient pas forcément vers votre site.
Dans certains cas, l’hébergeur s’en charge automatiquement ou il faut l’activer via l’administration de l’hébergeur (c’est par exemple le cas avec Gandi).
Si vous devez procéder à cette redirection manuellement, utilisez le code suivant en remplaçant monsite.com par votre site :
Rediriger l’adresse avec www vers celle sans www
À l’inverse, si vous ne voulez pas des www devant le nom de votre site (comme pour WPMarmite), il est possible de faire une redirection vers la version sans les www.
Insérez le code suivant dans le fichier .htaccess :
Attention : N’utilisez pas ce code avec le précédent sinon votre site souffrira d’une boucle de redirection (car la version sans www redirigera vers la version avec www qui redirigera vers la version sans www, etc.).
Rediriger vers HTTPS
Si vous avez mis en place un certificat SSL sur votre site pour le passer en HTTPS, vous devez être certain que tous vos visiteurs naviguent bien sur la version sécurisée de votre site.
Dans le cas contraire, des informations sensibles pourraient être récupérées par des pirates (des données personnelles ou bancaires, par exemple).
Utilisez le code suivant pour passer tout votre site en HTTPS :
Forcer le téléchargement de fichiers spécifiques
Lorsque l’on désire télécharger un fichier à partir d’un site, notre navigateur essaie parfois de l’ouvrir pour l’afficher.
Personnellement, je trouve cela pratique pour les fichiers PDF. En revanche, c’est très désagréable pour d’autres types de fichiers.
Insérez le code suivant pour que vos visiteurs téléchargent directement les fichiers dotés de ces extensions (modifiez-les à votre guise) :
Créer une page de maintenance personnalisée
Dans un précédent article, vous avez découvert une sélection d’extensions de maintenance. Pourtant, il y a des cas où la page de maintenance ne pourra pas s’afficher.
C’est fâcheux, n’est-ce pas ?
Pour bénéficier d’une page de maintenance, vous pouvez utiliser le code suivant :
Pour que cela fonctionne, vous devez :
- créer un fichier
maintenance.htmlavec du contenu indiquant que le site est en maintenance ; - ajouter votre adresse IP dans la ligne 4 (en gardant bien les «
\») pour vous permettre d’accéder au site (découvrez votre adresse IP sur ce site).
Quand la maintenance sera terminée, mettez des « # » devant chaque ligne pour les passer en commentaire.
Activer la mise en cache
Le fichier .htaccess permet de mettre en cache certains fichiers de votre site dans le navigateur de vos visiteurs pour que le chargement soit plus rapide.
En effet, le navigateur n’aura pas besoin de retélécharger les fichiers présents dans son cache.
Pour ce faire, insérez le code suivant :
La mise en cache des fichiers sera effective pendant la durée spécifiée pour chaque type de fichier ou jusqu’à ce que le visiteur vide son cache.
Pour accélérer votre site grâce à la mise en cache, je vous conseille l’utilisation du plugin premium WP Rocket (lien aff). Simple et rapide à configurer, il convient parfaitement aux débutants sur WordPress. Grâce à lui, vous n’aurez pas besoin d’utiliser le snippet (morceau de code) proposé ci-dessus.
Activer la compression
En plus de tout ce que nous avons vu jusqu’à présent, il est possible de compresser certaines ressources avant qu’elles ne soient transférées du serveur au navigateur.
Et qui dit compression de fichier, dit vitesse d’affichage plus rapide pour la page. Je vous recommande donc de mettre en place ce code pour donner un coup d’accélérateur à votre site :
Désactiver l’accès à certains scripts
Pour fonctionner, WordPress utilise des scripts situés dans le répertoire wp-includes. Cependant, il n’y a aucune raison d’y accéder directement. Utilisez ce code pour en limiter l’accès :
Vous pourrez en savoir plus dans le codex.
Protection contre les injections de fichiers
Des pirates peuvent tenter d’envoyer des fichiers sur votre serveur pour prendre le contrôle de votre site. Pour leur mettre des bâtons dans les roues, vous pouvez inclure ce code dans votre fichier .htaccess :
Protection contre d’autres menaces
Sur Facebook, Richard m’a indiqué qu’il était possible de se prémunir du clickjacking (ou détournement de clic, en français) et d’autres menaces en ajoutant quelques lignes dans le fichier .htaccess.
Pour info, le clickjacking est une technique qui permet de faire croire à un visiteur qu’il est sur votre site, alors que ce n’est pas le cas, grâce à des balises frame ou iframe.
Le code suivant permet donc de vous protéger contre le clickjacking, de lutter contre d’autres menaces comme le MIME Sniffing, et de bloquer le contenu en cas d’attaque XSS (qui va injecter du code HTML ou JavaScript dans des variables mal protégées).
Et voilà, vous venez de faire le tour de tout un tas d’optimisations à intégrer dans le fichier .htaccess situé à la racine du site.
Passons à la suite : de nouveaux morceaux de code pour les dossiers wp-admin, wp-icludes, wp-content et wp-content/uploads.
Comment personnaliser le fichier .htaccess dans wp-admin ?
wp-admin, c’est l’antre de votre site. L’endroit où vous vous rendez pour écrire des articles, configurer vos menus, paramétrer votre thème et bien d’autres choses encore.
Il va de soi qu’aucune personne non autorisée ne doit pénétrer dans ce sanctuaire. Sinon, attention les dégâts.
Voici ce qu’il est possible de faire pour durcir la sécurité grâce à un fichier .htaccess que vous aurez placé dans le dossier wp-admin de votre site.
Limiter l’accès à l’administration du site
Seules les personnes possédant les IP listées pourront accéder au dossier wp-admin. Plutôt pratique pour éviter que des étrangers se connectent à votre site (même s’ils ont le bon mot de passe).
Ajouter une seconde authentification
Lorsque vous vous connectez à l’administration d’un site WordPress, vous utilisez un identifiant et un mot de passe. Eh bien, il est possible d’en ajouter un second grâce au fichier .htaccess, et à un autre fichier.
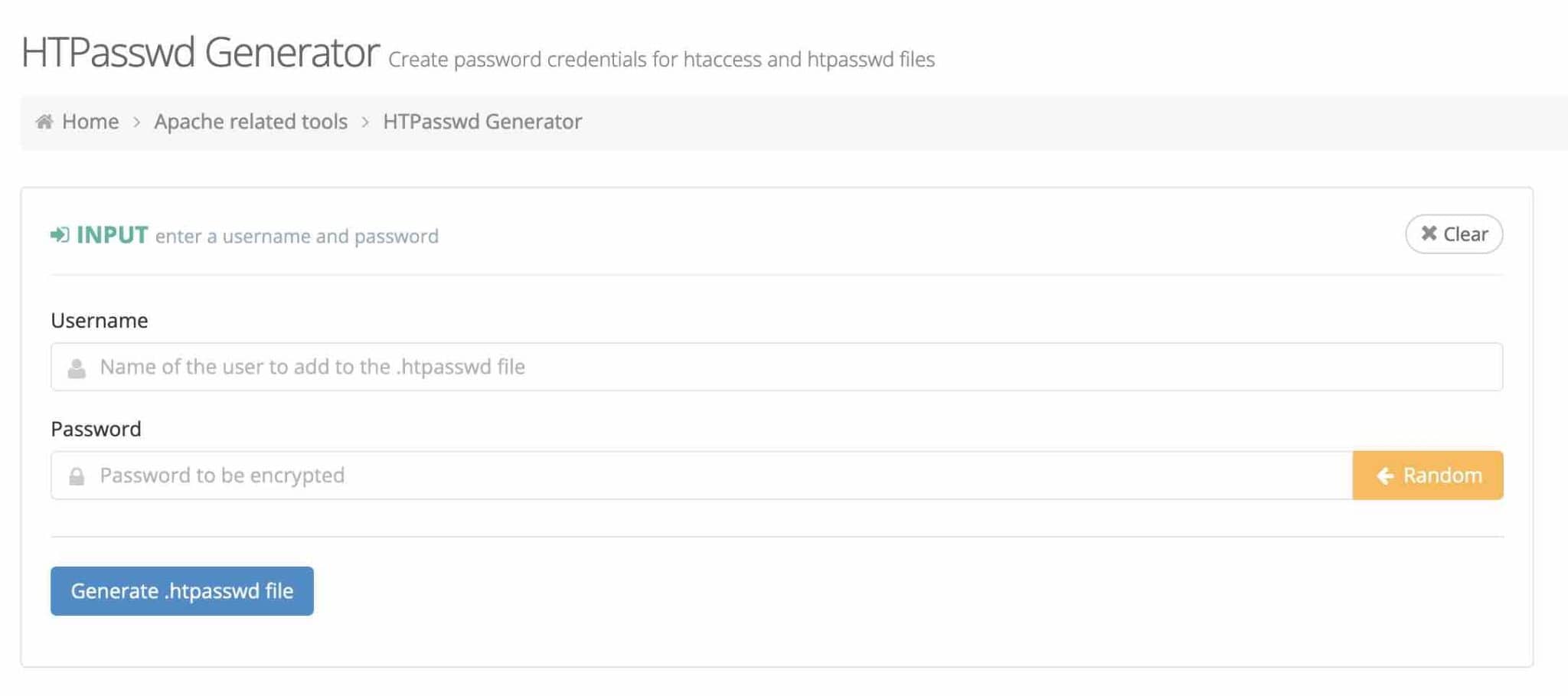
Tout d’abord, créez un fichier nommé .htpasswd dans le répertoire wp-admin, et insérez-y un couple d’identifiant et mot de passe. Servez-vous de ce site pour vous aider :

Entrez l’identifiant à utiliser dans le premier champ, et votre mot de passe dans le second, puis cliquez sur « Generate .htpasswd file » (Générer un fichier .htpasswd).
Copiez ensuite la ligne qui s’affichera dans le fichier .htpasswd. Si vous avez besoin de créer plusieurs utilisateurs, recommencez l’opération et ajoutez le nouveau couple d’identifiant/mot de passe au sein d’une nouvelle ligne.
Par exemple, vous pouvez obtenir ce genre de fichier :
Ensuite, insérez le code suivant dans le fichier .htaccess :
Le point sensible de cette manipulation est de bien entrer le chemin complet du fichier .htpasswd. Pour le trouver à coup sûr, créez un fichier info.php et insérez le code suivant :
Rendez-vous sur votresite.com/wp-admin/info.php et vous obtiendrez le chemin réel du fichier .htpasswd à placer dans le fichier .htaccess. Supprimez le fichier info.php une fois que vous aurez obtenu le bon chemin.
Si vous insérez ce code tel quel, les requêtes AJAX ne fonctionneront plus. Rendez-vous sur SecuPress pour découvrir comment régler le problème.
Si vous avez bien compris tout ce que je viens de citer, vous devriez avoir une double authentification en place pour accéder à l’administration de WordPress.
Allez, on passe à la suite.
Comment personnaliser le fichier .htaccess dans wp-includes ?
Bloquer l’accès direct aux fichiers PHP
Créez un fichier .htaccess dans wp-includes, et collez-y le code suivant pour éviter que des fichiers PHP ne soient chargés directement.
Le code ci-dessus est fourni par le plugin Sucuri.
Comment personnaliser le fichier .htaccess dans wp-content ?
Bloquer l’accès direct aux fichiers PHP
Pour le dossier wp-content, le code est similaire, il y a juste les exceptions en moins :
Comment personnaliser le fichier .htaccess dans wp-content/uploads ?
Bloquer l’accès direct aux fichiers PHP
Toujours avec ce code, protégez le dossier où sont stockés les médias pour éviter que des fichiers PHP ne soient exécutés par quelqu’un de l’extérieur (un méchant pirate par exemple).
Récap’ final sur le fichier .htacess dans WordPress
Vous l’avez découvert tout au long de ces lignes, le fichier .htaccess est un outil très puissant pour configurer le serveur de votre site web.
Manipulé avec soin et précaution, il permet d’améliorer la sécurité, la performance, le SEO ou encore l’expérience utilisateur de votre site.
Une nouvelle fois, je vous recommande de toujours conserver une sauvegarde de votre fichier .htaccess d’origine pour effectuer une restauration en cas de problème.
Procédez à vos modifications avec une extrême attention (je vous aurai prévenu !). Des erreurs ou des incompatibilités peuvent se produire en fonction de l’hébergeur de votre site.
Bien que pas mal de choses aient été abordées dans cet article, il est possible d’aller plus loin dans le paramétrage de votre .htaccess, à l’aide de différentes ressources :
- la documentation de WordPress et celle d’Apache (le logiciel qui fait tourner votre serveur) ;
- le blog Perishable Press, qui propose même un ouvrage payant sur le sujet ;
- le blog de l’agence SeoMix, spécialiste du référencement naturel sur WordPress, présente aussi un article intéressant à ce sujet.
Avant de vous laisser, j’aimerais recueillir votre point de vue dans les commentaires. Avez-vous personnalisé votre fichier .htaccess ?
Et surtout, n’hésitez pas à partager aux autres lecteurs les morceaux de code que vous avez l’habitude d’utiliser.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?














Salut Alex,
Un petit code tout simple qui permet d’éviter l’ajout de fichiers HTML et/ou de fichiers PHP. A ajouter dans un dossier sensible et qui ne possède pas lesdits fichiers, comme Uploads par exemple.
Deny from all
Deny from all
Et sinon ma protection contre les injections de fichiers fait 40 lignes là où la tienne en fait 5 (que j’ai aussi), je ne comprends pas tout à l’intérieur mais la tienne peut sans doute être améliorée du coup, je suppose. 🙂
Bonjour Micka,
Peux-tu partager ton code via Gist pour que ce ne soit pas filtré dans les commentaires ?
Merci à toi
Alex
Voilà : https://gist.github.com/anonymous/064544b1dfde9f63e53d
Ah oui effectivement, c’est le genre de code que je voulais inclure à la base mais j’ai opté pour le code généré par Sucuri 😉
Hello,
finalement le code partagé via gist ne fait plus 40 lignes ?
Tu peux repartager le bon?
Effectivement, c’ est bien le premier article aussi complet que je lis sur le sujet.
Mais j’ ai une question au sujet du paragraphe “mise en cache”: qu’ en est-il pour les utilisateurs de wp-rocket? le code reste-t-il valable ou doit-il être amendé?
Bonjour Eric,
Les utilisateurs de WP Rocket peuvent effectivement éviter d’inclure ces morceaux de code 🙂
Merci pour le retour sur l’article !
Hello Eric,
WP Rocket modifie déjà le fichier .htaccess dans un sens assez proche du code proposé par Alex, concernant la mise en cache tout du moins 🙂
Merci pour l’article Alex !
Ça, c’est du beau boulot ! Bravo Alex 🙂
Merci Aurélien pour ton retour et ton partage sur les réseaux sociaux 🙂
Merci, cela fait un moment que je cherche un tuto aussi complet que cela sur le sujet!
Toujours facile à lire et simple d’utilisation autant pour un professionnel que pour une personne moins expérimentée 🙂
Merci et bonne continuation.
Bonjour Toni,
Merci pour ton commentaire, je suis content de voir que les articles de la Marmite sont toujours bien accueillis !
A bientôt
Alex
Bravo Alex !
Super article que je vais faire circuler !
Une question: quel plugin ou code utilises tu pour afficher la page de capture quand on clic sur ” cliquez ici pour télécharger le pack .htaccess de la Marmite.”? Peux tu expliquer la config du workflow avec ton autorepondeur stp ?
Merci d’avance !
Amicalement
Florence
Bonjour Florence,
Merci pour le partage 🙂
On utilise OptinMonster pour les formulaires de capture d’email. Il faut d’ailleurs que je fasse un article sur le sujet.
A bientôt
Alex
Bonjour,
merci, merci, merci !
L’article que j’espérais trouver depuis deux ans !
:o)<
Mieux vaut tard que jamais ^^
Wahou Alex on dirait que tu lis dans mes pensées ! Je suis en bataille avec htaccess depuis une semaine ! Ton article va grandement m’aider !
Impeccable ! Fait en bon usage Aude 😉
Bravo Alex , un super article , et bien utile
Merci continue on apprécie
Vous pouvez compter sur moi Guy !
Salut Alex,
C’est bien le premier article aussi complet et clair que je vois sur le .htaccess ! Merci pour ce travail, c’est toujours pratique d’avoir un bon mémo à portée de main 😉
Merci Brad, ravi que ça te plaise 🙂
Bonjour Alex,
Encore un super article et toujours ce besoin de nous en donner un peu plus.
Je savais que ce fichier était important, mais je ne voyais pas ce qu’il fallait y mettre, principalement au niveau de la sécurité.
Avec RST et les articles de wpmarmite, on devient presque un professionnel de wordpress.
Merci infiniment pour toutes ces leçons, dignes d’un formateur hors pair.
A bientôt.
Merci beaucoup ! Le but de la Marmite est d’aider ses lecteurs à tirer le meilleur de WordPress. Je travaille chaque jour à aider davantage de personnes 🙂
Merci pour ce bel article très complet.
Avec plaisir Isabelle 🙂
Excellent article ! Et j’en ai beaucoup lu…
Merci 🙂
Salut Alex.
Merci pour cet article assez riche. Je fais actuellement des recherches sur internet pour la sécurisation de mon site wordpress (qui est pour l’instant en local).
Dans mon fichier .htaccess à la racine du site, j’ai 2 lignes supplémentaires que tu ne mentionnes pas dans le code présent par défaut dans le fichier .htaccess, code figurant au début de cet article.
Cela ressemble à une balise ouvrante et à une balise fermante. Quel peut être leur rôle ?
Voici comment mon fichier se présente :
# BEGIN WordPress
ligne de code…
ligne de code…
ligne de code…
ligne de code…
# END WordPress
Bonjour Hippolyte,
Comme indiqué dans l’article, les lignes précédées de # sont des commentaires.
Les mots-clés BEGIN et END servent de délimitation. Dans l’exemple cité, cela sert à délimiter le code créé par WordPress. Certains plugins sont susceptibles d’ajouter leurs propres codes, il ne faut donc pas éditer les codes ajoutés par WordPress ou par des plugins.
Bonne continuation
Alex
C’est vraiment un super article et super complet
j’ai néanmoins une petite question…
est ce que je peux mettre autant de morceaux de code que je le souhaite ou suis je limité par le fichier par lui même (poids, taille, nombre de ligne) ?
encore merci pour ton travail
Bonjour et merci pour votre message 🙂
Vous pouvez ajouter pas mal de morceaux de code dans votre fichier .htaccess. Apres, si votre fichier fait 500 lignes, il y aura certainement des ralentissements. A tester donc.
Bonne continuation
Alex
Salut Alex,
J’en ai marre de me répéter mais…
Bravo !!! Excellent !!! Impeccable !!!
Même si pour la plupart des fervents “Wordpressiens” connaissent ces astuces, il est intéressant de les proposer aux internautes qui utilise leur site sans s’imaginer de la sécurité que peut apporter ce sacré fichier .htaccess 😉
Continue comme ça
Jérôme
Bonjour Jérôme,
Merci pour ton retour ! Effectivement, il est bon de récapituler les choses afin que les débutants puissent bénéficier de ressources de qualité.
A bientôt
Alex
Salut à tous.
Le code qui permet d’empêcher le téléchargement des images, empêchera t-il aussi celui des PDF, cela ne m’arrange pas. Dans ce cas est-il possible d’autoriser seulement le téléchargement des PDF ?
Bonjour Lidie,
Pour empêcher le téléchargement des PDF, ajoutez l’extension “pdf” à la dernière ligne et cela devrait fonctionner.
En laissant le code tel quel, le téléchargement des PDF sera possible.
Bonne continuation
Alex
Ouf ! Bel article, merci 😀
Eh oui, il y a de la lecture ^^
Merci Alex pour ce guide complet sur le fameux fichier .htaccess. J’ai bien aimé l’astuce du .htpasswd dans le répertoire wp-admin, si simple et tellement efficace, encore fallait-il y penser !
Avec plaisir Séb !
À bientôt sur la Marmite 😉
Merci Alex
J’avais fait une doc en mon temps là dessus, mais nettement moins riche, et du coup j’ai appris pleins de choses grâce à toi, merci beaucoup, c’est top !
Ravi de t’avoir aidé Marc 🙂
Hello,
Je me posait la question de savoir si l’auth basic dans le repertoire wp-admin ne bloquait pas les requêtes vers admin-ajax.php et admin-post.php, qui sont des scripts PHP destinés à être utilisés par des utilisateurs lambda ? Ca ne pose pas de problèmes ?
Salut Willy,
Merci pour ta question. Effectivement, il y a un problème sur ce point. J’ai mis à jour le code en me basant sur cet article.
J’en profite pour te remercier pour ton plugin Past’a Code. Il est vraiment top pour afficher des morceaux de code, il va falloir que je le présente dans un article 😉
++
Salut Willy,
Est ce que tu parles du code qui consiste à limiter l’accès à l’administration du site?
Je me suis rendu compte que ce code empêchait GMetrix d’accéder à mon site pour l’analyser.
Il pose donc bel et bien problème.
Bonjour,
je me permets une question qui est d’actualité pour mon site, si tu estimes que je suis hors sujet ou que cela n’a rien à faire dans les commentaires je comprendrais que tu le censures.
Depuis 4 jours j’ai des centaines d’ip différentes venant de l’etranger qui harcèlent mon site jour et nuit.
Au début j’ai commencé à bloquer les ips et les plages d’ip mais cela alourdit mon htaccess, et ‘ il ‘ revient au bout de quelques heures avec d’autres plages d’ip, j’aimerais bloquer l’accès au navigateur qui est quasi systématiquement utilisé : opéra 9, que puis-je mettre dans mon htaccess ?
Merci par avance.
Bonjour tout le monde,
pour info voici la réponse à la question que j’ai posée, voici le code pour bloquer cette version du navigateur :
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} OPR/9 [NC]
RewriteRule .* – [F,L]
Salut Alex
Dans l’article tu donnes un bout de code qui permet de masquer les infos du server. Ce même bout de code permet-il de cacher la version du site ?
Ma question peut sembler bizarre. Mais je la pose parce que certains blogs affirment que cacher la version de son thème constitue une mesure de sécurité contre les pirates; alors que d’autres soutiennent qu’il est inutile de le faire car de toutes les façons il sera très facile de déterminer la version.
Vu que tu t’y connais, quel attitude conseilles-tu ?
Cordialement.
Bravo pour cet excellent article que je m’empresse de partager 🙂
Merci beaucoup Arnaud 🙂
Salut Alex,
Je n’étais pas encore à la recherche sur le sujet mais à la vue des autres commentaires ton article va me permettre de gagner du temps.
Merci Beaucoup.
Il n’y a pas de quoi Jean 😉
Alors là, vraiment merci pour cet article, ne serait-ce que pour la protection du Wp-includes que je ne connaissais pas et qui est le 1er step à faire je pense niveau sécurité.
Par contre, je ne sais pas pourquoi mais en rajoutant le code pour la protection du wp-config, je me retrouve avec une erreur 500 au niveau de l’admin WP (je suis chez OVH). J’ai supprimé le code dans mon fichier, mais rien n’y fait. J’ai du donc faire une restauration pour retrouver l’accès au Back office. Une idée?!
Salut Julien,
C’est juste le code pour le wp-config.php qui a fait planter le site ? Étrange.
Je viens de voir qu’il n’y a pas de “f” majuscule à file, ça vient peut-être de là mais ça m’étonnerait.
Peux-tu faire le test ?
Salut Alex
Merci tout d’abords pour ces précieux conseils.
Néanmoins, j’ais une petite préoccupation. Elle concerne le fichier .htaccess à la racine du site et les autres que nous créons.
Vu que ces fichiers modifiés se trouvent dans les répertoires du thème parent, n’y a t-il pas un risque de perte des modifications lors de la mise à jour du thème ?
Merci d’avance.
Salut Alex,
Je viens compéter ton article car j’ai fait face à un problème que j’ai résolu avec mon fichier .htaccess. Il s’agit de l’affichage des accents directement dans une boite d’authentification. J’ai testé la solution que tu présentes dans ton billet, à savoir “AddDefaultCharset UTF-8”, mais ne fonctionnant pas, j’ai cherché une autre solution, trouvée sur http://www.admin-linux.fr/?p=7750
Pour le coup, la solution est de passer l’encodage de ce fichier en ISO-8859-1.
– En console, rentrer dans le dossier du projet avec la commande “cd”.
– Un “file .htaccess” retourne l’encodage et le type de fichier. Pour le moment, ça retourne : ‘.htaccess: UTF-8 Unicode text’
– Ensuite, “iconv -f UTF-8 -t ISO-8859-1 .htaccess > .htaccess.iso” transforme l’encodage du fichier, ainsi que son nom. C’est la syntaxe d’iconv qui oblige à donner un fichier destinataire. Il faudra donc ensuite le renommer en .htaccess.
– Si le fichier originel en UTF-8 doit être gardé, faire “mv .htaccess .htaccess.utf8”, sinon un “rm .htaccess” suffit
– Puis renommer le fichier encodé en ISO grâce à “mv .htaccess.iso .htaccess”
– Un dernier “file .htaccess” confirme que l’encodage du fichier est modifié, puisqu’il retourne : ‘.htaccess: ISO-8859 text’
Et c’est terminé. Les accents dans les boites de dialogue s’affichent correctement.
Ah super info Clément ! J’ai aussi eu ce problème mais j’avoue ne pas avoir cherché à creuser pour le corriger. C’est maintenant chose faite grâce à ton commentaire.
Merci 🙂
Bonjour Alex,
SUPER ARTICLE !!!!
J’ai juste eu un petit souci avec le code #Compression des fichiers statiques, le site plantait.
Je ne suis pas du tout experte mais instinctivement j’ai mis les lignes AddOutputFilterByType… avant la fermeture de la balise et là mon site fonctionne normalement. Ai-je bien fait ?
En tout cas MERCI, c’est bien la première fois que je trouve quelque chose d’aussi complet, très bon boulot !
Super Delphine !
Merci beaucoup pour votre retour 🙂
Concernant le bug, il y a peut-être une incompatibilité avec votre hébergeur. Vous pouvez tester si la compression est bien activée grâce à ce site.
Merci Alex pour le super boulot, comme d’hab…
Super article, complet tout ce qu’il me fallait, mais j’ai deux petits soucis
Quand je met le code dans fichier htacces pour le répertoire wp-content, les images du plugin Universal Star rating n’apparaissent plus dans l’admin et le site.
Et si je met le code pour désactiver le hotlinking sur les images, elles n’apparaissent plus sur le site, à la place j’ai le texte pas touche aux images, or je veux afficher mes images mais empêcher le hotlinking.
Merci pour un éventuel coup de main.
Bonjour Jeff,
A mon sens, il faudrait ajouter une exception pour ces images. Après, difficile à dire sans être dessus…
Sinon il faudra se passer de ce code :/
Je tiens à dire un gros bravo et merci pour cet article. Pour moi il est exceptionnel car j’avais toujours peur de toucher à ce fichier et grâce à cet article j’ai plus de confiance et je peux enfin faire quelques modifications utiles.
Un GROS GROS merci Alex et ce genre de travail me confirme encore pourquoi tu es l’un de mes blogs préférés dans le domaine. Bonne journée.
Merci beaucoup Florian, je suis ravi d’avoir pu t’aider à surmonter tes peurs avec cet article 🙂
Merci au cuistot 😉 Alex pour cet article hyper intéressant.
J’en sais bcp plus sur ce fameux fichier .htaccess grâce à ton article et vais m’amuser à tester et installer plusieurs choses que tu nous conseille, en espérant que tout se passe bien.
Avec la possibilité de revenir au fichier initial donc pas d’inquiétude 😉
Belle journée.
Marie
Merci pour ton commentaire Marie 🙂
Bonne continuation avec ton site !
Bonjour Alex,
Merci beaucoup pour cet article qui m’éclaire énormément.
Cependant j’ai une petite question, demain je fait une mise en ligne d’un site que j’ai travailler en local. Et en regardant à la racine du site, pas de fichier .htaccess ! J’imagine que cela va poser problème.. Dois-je créer le fichier moi-même ? Et sinon, sais-tu pourquoi n’est-il pas présent ?
Merci d’avance !
Bonjour Alice,
Si vous êtes sous Windows, il est normal que le fichier .htaccess ne soit pas présent (les fichiers commençant par un point ne sont pas autorisés). Une fois les fichiers de votre site envoyés sur ton serveur, tu pourras le créer (si tu te rends sur la page Réglages > Permaliens, cela devrait le créer automatiquement).
Bonne continuation
Alex
Bonjour Alex,
Je suis nulle en ht.access, ton article m’a permis de comprendre
certaines choses.
J’ai une question à laquelle je n’ai pas trouvé de réponse, comment
faire, car mon thème ne me le permet pas seulement pour la date
de l’article, de supprimer l’affichage de la date des commentaires,
comme sur ton blog.
Merci d’avance pour ta réponse
Marie-Do
Bonjour Marie-Do,
Merci pour ton message 🙂
Pour ton problème de date, cela n’a rien à voir avec le fichier .htaccess. Tu as 2 solutions : tu peux la masquer en css avec un display:none sur la balise HTML de la date ou alors, supprimer l’affichage de la date dans ton thème. Ce n’est pas très détaillé mais c’est difficile d’en dire plus par commentaire.
Bonne continuation
Alex
Sacré tutoriel Alex, chapeau et merci, je me pose une question, avoir 1000 lignes dans son fichier htaccess n’a aucune répercussion au niveau du chargement du site ?
Salut Michael,
Effectivement 1000 lignes risquent d’avoir un certain impact sur ton site. Il faut tester. Après, ajouter des lignes peut permettre de gagner plus de temps qu’elles n’en font perdre 🙂
Comme je l’ai dit, il faut tester.
Bonjour et merci pour cet article très complet ! En effet, un des plus clairs 😉
J’ai suivi vos conseils. J’ai toutefois un souci ce matin sur le site et depuis que j’ai mis en place tous ces .htaccess. En effet, certaines pages de mon site ne se chargent pas du premier coup. Il faut que je rafraichisse la page pour qu’elles s’affichent. Cela vous est-il déjà arrivé ? Je ne suis pas très “technique”, mais j’ai comme l’impression que la restriction est trop forte pour l’un des répertoires. Merci pour vos avis
Bonjour Christine,
Merci pour votre message 🙂
Il faut que vous voyez quel code pose problème (il ne faut pas tout mettre d’un coup).
Tenez-moi au courant.
Alex
Bonjour,
Plusieurs codes fonctionnent sauf celui qui m’intéressait énormément : sur la protection du wp-includes => internal serveur erreur
Une idée
merci et bravo pour l’article !
Arf dommage ^^
Cela vient peut-être de votre hébergeur. Avez-vous tenté de le contacter pour en savoir plus ?
Tenez-moi au courant.
Alex
Super article très utile
Je viens de me faire pirater un site que j’ai réinstallé et j’ai mis en place la plupart des paramètres du fichier .htaccess pour le sécuriser et l’améliorer
Merci encore pour toute l’aide apportée avec les différentes recettes. On trouve ici de bon repas équilibrés
Continuez !!!
Merci beaucoup Bruno 🙂
A très bientôt
Bonjour Alex ! Merci pour cette recette, moi qui suis un amateur de WordPress, je dois dire que j’ai de quoi cuisiner et être en bonne santé avec ton blog 😉
J’ai une question : quand je crée un fichier (via Filezilla) dans mon wp-admin que je nomme .htaccess, mon éditeur de texte me le renomme .htaccess 2, car et si j’ai le malheur de le renommer en .htaccess, il me remplace mon .htaccess à la racine du site… J’ai donc fais un test pour voir si ce fichier “2” est pris en compte mais en testant sur ta partie “administration du site – wp-admin”, je n’ai pas l’impression que le code soit pris en compte :/
Aurais-tu une astuce? (mon éditeur est TextEdit sur Mac)
Merci pour ton aide et toutes ces précieuses informations !
Hummm, cela vient peut-être de ton éditeur mais je ne peut pas être catégorique.
Au pire, crée un fichier htaccess.txt et renomme-le une fois les informations ajoutées.
A+
Bonjour Alex
J’aurais besoin d’un petit coup de pouce. Je viens d’installer le cms wordpress et je voudrais protéger le site par un mot de passe pour qu’il ne soit pas indexé par les moteurs durant son développement. J’aimerais savoir quel code appliquer dans le htaccess de wordpress seo et à quel endroit du code en place le mettre.
Pour ma part je suis totalement novice dans le monde du web et il me semble important ici de saluer la qualité de votre site. Tous vos articles sont explicites, vont droit au but et permet réellement de progresser dans la maitrise de wordpress.
Bonne continuation.
Bonjour Emile,
Reportez-vous à la section “Ajouter une seconde authentification” pour arriver à mettre en place ce que vous désirez.
Bonne continuation
Bonjour,
Merci pour cet article très utile et très riche.
J’ai lu récemment un article précisant que les commandes devaient être écrites avant le contenu des balises
# BEGIN WordPress […] # END WordPress, car WordPress peut éditer n’importe quel code compris entre ces dernière. Qu’en pensez-vous puisque dans vos exemples, les codes sont ajoutés après ?
Cet article figure dans la revue “Webdesin Hors série n° 36 : WordPress, maîtrisez de nouvelles compétences pour de meilleurs blogs”. L’article p. 42-45 porte le titre “Sécuriser votre site WordPress face aux hackers” et aborde le fichier htaccess p. 44-45. Pourrriez-vous me dire ce que vous pensez de la remarque concernant la position des codes avant ou après ?
Bonjour Dominique,
Merci pour votre commentaire. Concernant votre question, je n’ai jamais vraiment prêté attention à l’emplacement des balises BEGIN et END WordPress et je n’ai jamais eu de soucis. Il y a peut-être des cas précis où des problèmes se posent mais je n’en ai pas connaissance.
Au plaisir
Merci !
Bonjour,
Merci pour ce tuto très utile et bien documenté. J’ai deux questions à propos du hotlinking.
1. Cette commande est elle valable pour les pdf en ajoutant par exemple pdf dans la liste comme : (jpg|jpeg|png|gif|pdf) ? Je pose cette question, car il existe hélas de multiples sites qui affichent nos pdf pour leurs propres comptes dans le but de vendre de la pub.
2. Cette interdiction va t-elle empêcher Google d’afficher mes images dans son moteur de recherche ? Si oui, il me semble que cela aura une incidence sur le référencement. Bon on ne peut pas tout avoir c’est vrai.
Merci de nous donner la bonne recette.
Merci un très bel article très complet…
Bonjour Alex,
Super article ! J’ai pu paramétrer mon site sans aucun problème.
J’ai cependant une question qui concerne le cache:
L’utilisation d’un plugin de cache permet de paramétrer à peu près les mêmes choses et offre un bouton pour nettoyer le cache en un clic.
Comment fait-on donc pour nettoyer le cache de mon site manuellement ?
Merci !
Bonjour Maxime,
Un plugin de cache ne gère que ce qui concerne le cache, pas la sécurité.
Ton plugin devrait avoir une fonction pour vider ton cache.
Bonne continuation et merci pour ton retour sur l’article !
Bonjour Alex, merci pour ta réponse. Mais j’ai dû mal m’exprimer dans mon précédent commentaire.
Ma question était de savoir comment faire pour vider le cache d’un site WordPress manuellement ? Sans avoir besoin de recourir à un plugin.
Merci.
L’article le plus complet à ce sujet ! Des années que je passe par un plugin (iThemes Security) pour ca et je viens de le faire avec tes codes, tout fonctionne et ca a réduit le poids du fichier htaccess de 50% !
Juste une question, la ligne que tu dis comme importante :
Options +FollowSymLinks
Elle me fait une erreur 500 (je suis sur OVH), ca laisse une ouverture importante sans ?
Merci pour ton retour Antonin, content de voir que les astuces de cet article ont pu t’aider 🙂
Pour le Options +FollowSymLinks, retire-le si cela fait planter ton serveur.
L’article ne peut pas correspondre à toutes les configurations des hébergeurs.
A+
Bonjour Alex,
Merci pour ce super article, j’ai testé ton code pour le passage de mon site en https, en faisant un simple copier-coller sur mon htaccess et oups erreur serveur… N’étant pas un initié, j’ai sans doute fait une erreur, dois-je modifier les 2 lignes que tu indiques ? Si oui de quelle façon ?
Merci bcp.
Salut Thomas,
Certaines règles sont contradictoires dans le fichier donc il est normal que cela ne fonctionne pas. Utilise juste les règles dont tu as besoin 😉
Pour la maintenance j’ai un dossier “maintenance” avec dedans un joli index.html que je déplace en racine le temps de faire mes affaires… et que je remet à sa place une fois fini.
Sinon super récap pour le Htaccess, ça va me servir très souvent… 🙂
Ca fonctionne aussi 🙂
Bonjour,
Merci pour le tuto bien utile. Quelques questions pratiques après une telle mise en place :
1) des options du htaccess sont-elles bloquantes lors de mises à jour de plugins un ou de wordpress ? Si oui lesquelles ?
2) quelle procédure simple nous invitez-vous à réaliser lorsque une mise à jour est à faire ?
Merci
Bonjour Juan,
Pour répondre rapidement :
1) Peut-être
2) Supprimer les règles une par une pour voir ce qui cause problème puis la corriger ou la retirer si vous n’y arrivez pas
Bonne continuation
Bonjour,
merci pour ce super article.
Mon souci est que index.php/accueil est présent avant le nom de chaque page dans les urls de mon site wordpress nouvellement créée. j’ai des permaliens en option simple et je suis sur un serveur windeows dédié…
je me demande si une option de htaccess permettrait d’enlever index.php.accueil/ de chaque url ?
Bonjour,
Comme ça je dirais que cela devrait pouvoir se régler au niveau de Réglages > Permaliens mais je ne connais pas bien les configurations Windows (d’ailleurs, je ne suis même pas certain qu’il y ait des fichiers .htaccess sur les serveurs sous Windows).
Bonjour Alex et la communauté des cuistots 🙂 Si j’installe WP super Cache dois-je supprimer tes lignes de code concernant le cache ? Si je laisse laisse les deux, cela peut-il créer un conflit ? WP super cache fait-il mieux que ces lignes de code ? D’avance merci pour vos réponses ! Belle journée
Bonjour André,
Je ne connais pas WP Super Cache donc je ne peux pas trop te répondre. Je te conseille de tester sur un site de développement et de voir ce que ça donne.
Bonjour Alex,
La partie rediriger vers HTTPS fonctionne bien mais est-il possible de faire l’inverse ? Pour un site accessible prioritairement en HTTP, si qq1 tente le HTTPS, le rediriger vers HTTP.
J’ai trouvé ceci :
RewriteEngine on
RewriteCond %{HTTPS} on
RewriteRule .* http://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Mais ça ne fonctionne pas. 🙁
Salut Jérôme,
Essaie avec ce code :
# Redirection vers HTTPS
RewriteCond %{SERVER_PORT} ^443$
RewriteRule ^(.*)$ http://%{SERVER_NAME}%{REQUEST_URI} [L,R]
ça ne change rien.
C’est la première fois que je suis confronté à un client qui teste son site en https alors que ça n’avait jamais été évoqué.
Du coup je ne vois pas trop Jérôme, désolé de ne pas pouvoir vous aider davantage :/
Merci quand même pour la réflexion.
Bonne continuation.
Merci beaucoup pour cet article.
Je teste o2switch, et pour mon premier site chez eux, ces modifications fonctionnent sans erreur. Je crois que je vais finir par tout migrer chez eux 🙂
J’avais notamment besoin de forcer la redirection vers https, voilà qui est fait.
L’augmentation de la taille limite php a fonctionné aussi en ne touchant que le fichier htaccess.
Content de voir qu’O2Switch te plait Samson 🙂
Merci Alex. J’ai pleins de galères chez OVH, sur l’hébergement comme sur le service mail. Et o2switch sont très sympa, à l’image de WP Rocket, et ils sont à 1h de chez moi, je consomme local en hébergement web aussi 🙂
Grand merci pour ce tuto d’une grande clarté !
Merci Emmanuel 🙂
Moi qui n’y connais rien de rien, j’ai suivi chaque étape à la lettre, merci ! Mais du coup, ça n’a pas réglé mon problème principal malheureusement…. J’ai un script malveillant qui s’insère quotidiennement dans mon header.php Je suis obligée de lancer un scan avec wordfence 2 fois par jour pour le supprimer au plus vite sinon c’est la blacklist Google assurée. C’est extrêmement pénible ! Je ne sais pas d’où pourrait venir le problème… Tout est à jour, j’ai changé tous les mots de passe plusieurs fois, en plus des modifications expliquées dans cet article, j’ai le plugin wordfence (firewall actif) et le plugin WP-security. J’ai édité le nom des tables… Bref, pour une débutante comme moi c’est un vrai casse-tête. Une idée pour m’aider peut-être ? 🙁 A très bientôt !
Merci pour ton retour Laurie 🙂
Pour ton problème, je te conseille de faire appel à un professionnel pour nettoyer tout ça. Il y a des entreprises comme Sucuri qui sont spécialisées là dedans.
Bonjour,
tu dois avoir un fichier Backdoor sur ton espace qui régénère ces fichiers.
Regardes dans l’administration de WordPress si le nombre d’utilisateurs affiché correspond bien au nombre d’utilisateurs listés.
Et en dernier recours, recharge une version neuve de WP, des extensions et du thème.
Supprime toutes les extensions et thèmes que tu n’utilises pas, en particulier “hello Dolly”.
Courage courage…
Hello la Marmite !
Une question que pensez-vous de ce code pour :
#Empêchez l’exécution de scripts php dangereux
Parfois, il suffit d’un thème ou d’un plug-in vérolé, et sans le savoir celui-ci va planquer un petit fichier dans un sous-dossier de « wp-content/upload ». La solution pour empêcher leur exécution est de créer un fichier .htaccess spécialement pour le dossier « upload » et d’y écrire les lignes suivantes (en remplaçant les IP d’exemples par celle du serveur de votre site ainsi que la votre au cas où) :
Deny from all
allow from 255.255.255.255
allow from 121.121.121.121
Proposé par : https://www.aetherconcept.fr/securisez-votre-site-wordpress-en-11-points/
Est-ce utile ou pas ? Quelqu’un a testé ? Merci pour vos réponses
Bonjour André,
En fin d’article vous trouverez un morceau de code qui permettra d’empêcher l’exécution de fichiers PHP à partir du répertoire uploads. Votre solution me semble plus radicale mais équivalente 🙂
Merci pour cet article, je viens de blinder mon .htaccess
Il n’y a pas de quoi 😉
Bonjour, je cherche une astuce pour empêcher l’accès à mes répertoires et j’ai donc appliqué “Désactiver l’affichage des répertoires” en mettant le bout de code dans le htaccess à la racine de mon FTP (j’ai également essayé avec celui du répertoire “www”) mais ça ne change rien je peux encore afficher les fichiers de “uploads” par exemple. J’ai essayé de me déconnecter en me disant que c’était par ce que j’étais l’admin mais même de cette manière le répertoire s’affiche. Une idée du problème svp ? Je suis chez wordpress avec hébergement chez ovh si des fois ça change quelque chose… Merci !
Bonjour Laura,
Il est normal que l’on puisse afficher un fichier (par exemple une image) si l’on en connait le chemin. En revanche, si vous tapez votresite.com/wp-content/uploads/ et que vous voyez la liste des fichiers, c’est qu’il y a probablement une erreur au niveau du code qui a été inséré dans le fichier .htaccess
Bonjour Alex;
merci pour toutes ces instructions.
Depuis que j’ai “sécurisé” mon blog, je n’arrive plus à éditer les fichiers php depuis le tableau de bord de wordpress. Je suppose que c’est normal mais j’ai besoin de passer la main à quelqu’un pour quelques modifs donc je voudrais supprimer ce qui empêche d’utiliser wpide. Une idée ?
Merci 🙂
Bonjour Béné,
Il vaut mieux que tu fournisses un accès FTP à ton collègue car en cas d’erreur de modification le site sera planté.
Bonne continuation
Bonjour,
Excellent article comme tous ceux du site d’ailleurs 🙂
Par contre j’ai eu un problème avec le .htaccess du wp-include.
Une fois en place, l’éditeur visuel de mes pages (tinymce) est devenu inactif.
En lançant un inspecteur de fonction j’ai remarqué l’erreur (tinymce not defined).
La suppression du fichier .htaccess dans le répertoire wp-include a résolu le problème.
Le problème se produit chez plusieurs hébergeur (OVH, WHC…)
Des retours sur ce problème ?
Salut Manu,
Cela est peut-être lié à l’hébergeur. Car de mon côté ça fonctionne bien.
Attention donc…
Merci pour cet article et surtout les détails qui expliquent bien chaque code avec son effet ou sa conséquence.
Bonne continuation à vous.
Avec plaisir Philippe 🙂
Bonjour,
Merci pour cet article qui m’a permis de blinder mon site et d’améliorer largement ses performances !
Seul petit problème : j’avais installé mainwp pour la maintenance et depuis que j’ai changé le fichier .htaccess , cela ne fonctionne plus; mon mainwp child n’est plus connecté au site de maintenance. Je suppose qu’il faut que j’essaie d’enlever les codes un par un pour voir ce qui bloque ?
En tout cas merci beaucoup !
Bonjour Mathilde,
Humm, essayez de retirer les codes un à un pour voir celui qui pose problème. C’est peut-être celui qui doit bloquer les attaques indésirables. A tester.
Excellent ! Très bon article qui va aider les débutants tels que moi à appréhender ce genre de fonctionnalités. 🙂
J’ai tenté de réaliser la redirection de la version www de mon blog vers la version sans www, mai sans succès malheureusement. Le code n’a aucune incidence dans mon cas. Y a t-il un autre prérequis ?
Salut Corentin,
Il doit y avoir un souci quelque part car ça fonctionne bien de mon côté :/
Ravi que le blog te plaise en tout cas !
MERCI , j’ai testé mon site qui n’etait pas du tout securisé et grace a vous maintenant il l’ai 😀
Merci
Avec plaisir Reynald !
Merci beaucoup pour ce super article !
J’ouvre mon site marchand la semaine prochaine et ça fait 3 jours qu’OVH me dit de faire des manipulations au niveau de mon fichier .htaccess et que rien ne fonctionne… Grâce à vous, tout s’est résolu : la redirection automatique vers le https fonctionne. Je suis maintenant certaine que les visiteurs navigueront bien sur la version sécurisée de mon site !!
Encore merci 🙂
Merci Marion, il n’y a pas de quoi 🙂
Merci pour cet article très riche.
Ah oui, un vrai beau tuto (qui ne me bloque pas mes sites pour une fois).
Merci
Petite question : Tout ce qui est ajoutable le htaccess à la racine doit-il être ajouté également dans les 3 autres (ceux des dossiers wp-admin, wp-content…) ?
Bonjour Raphaël, non cela n’a pas le même but. Tout ce qui es à la racine concerne tout le répertoire ( et les répertoires enfants). Ce qui se trouve dans le wp-admin, wp-content ne concerne que ces répertoires.
Merci pour cette réponse. C’est bien ce que je pensais mais je préférais être sûr.
Salut Alex,
Wow, quel Article !
Je suis simplement venu pomper le .htaccess de base pour fixer un problème. Mais ton article à l’air surpuissant.
Dans les ToDoRead ! Merci
Bonjour,
J’ai déjà utilisé quelques-un de ces codes sur un autre fichier htaccess sur un autre site WP. Sur le nouveau, le code disparaît automatiquement après disons, quelques heures.
Il ne reste que le début du code :
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Bizarre non ? Est-ce déjà arrivé à l’un ou l’une d’entre vous ?
Cordialement.
Bonjour Serge, à mon avis vous devez ajouter les codes entre les balises de début et de fin. Cependant, il se peut également qu’un plugin de sécurité ou bien votre hébergeur réinitialise votre fichier après modification.
Bonjour Nicolas,
J’ai encore essayé ce matin, le code est resté, puis je reviens voir
htaccess et tout a disparu.
Je n”ai pas de plugin de sécurité, je n’en ai pas besoin car je fais
des enquêtes policières avec mes “Nouvelles Policières” (LOL).
Je vais essayer de voir avec Ovh, mais ils ne s’occupent pas de
Wordpress, je ne sais donc pas s’ils vont se pencher sur ce problème.
Cordialement
Désolé de ne pas pouvoir vous aider d’avantage Serge. Je vous invite à vous rapprocher d’un freelance, cela pourrait être la solution la plus efficace.
Merci beaucoup d’avoir pris le temps de répondre.
Cordialement.
Bonjour,
J’ai résolu le problème du ficher htacces en faisant une restauration sur mon hébergement. Les scripts ajoutés ne disparaissent plus après cette manipulation.
Par contre, le script “protéger le fichier wp-config” bloque le site.
Cordialement.
Bonjour,
Je viens de mettre votre HTACCESS…Ma foi, les pages intérieures fonctionnent (avec le réglage http://trouverlebienetre.fr/exemple-article/) mais quand je reviens vers la page d’accueil j’ai une erreur !
J’ai essayé un autre fichier (fonctionnel sur un autre site) j’ai toujours le même problème..
Une piste ?
Merci d’avance !
Bonjour SB, je ne peux pas vraiment vous aider, il faudrait y regarder de plus près. N’hésitez pas à faire un appel à un freelance si le problème n’est pas résolu.
Bonjour,
le code pour Rediriger les visiteurs venant site vers un autre, n’a pas fonctionner chez moi, j’ai dû mettre celui là
http://pastebin.com/S1BFvPjL
Juste pour rediriger les visiteurs de mon NDD .fr au NDD. com, même NDD, juste le préfixe change.
Merci
Bonjour,
J’utilise le plugin WP Fastest Cache et ce matin, je vois que les outils de webmaster de Google, voit les dossiers /wp-content/cache/all
Puis-je bloqué ça?
Merci
Bonjour Logganeo, je n’ai pas bien compris votre question
Bonjour Alex et la marmite ! 🙂
Pour les utilisateurs de wordfence : si vous limitez l’accès à l’administration du site à un ip en particulier (via un htaccess) cela va bloquer les scans de wordfence.
Pour résoudre ce problème, rajouter ces lignes dans le htaccess de wp-admin (en modifiant les xx par votre ip évidement)
Je me suis arraché les cheveux avant de trouver cette solution !!!! 😉
order deny,allow
deny from all
# MON IP A MOI
allow from xx.xx.xxx.xx
Order allow,deny
Allow from all
Satisfy any
Order allow,deny
Allow from all
Satisfy any
Order allow,deny
Allow from all
Satisfy any
Oups… cela ne prend pas les caractères spéciaux … donc il manque des lignes.
Je colle ici les lignes sans les caractères et si alex veux bien les réécrire proprement je peux lui envoyer par mail…
Limit GET POST PUT
order deny,allow
deny from all
MON IP A MOI
allow from 78.240.119.184
Limit
Files admin-ajax.php
Order allow,deny
Allow from all
Satisfy any
Files
Files admin-post.php
Order allow,deny
Allow from all
Satisfy any
Files
Files “\.(css|gif|png|js)
Order allow,deny
Allow from all
Satisfy any
Files
Merci Alex pour ce super article, j’étais loin de m’imaginer tout ce qu’on pouvait gérer via .htaccess.
Tu ne parles pas de la possibilité de repousser la taille des médias envoyés sous WordPress.
Pour se faire j’ai insérer ce code dans mon .htaccess:
php_value upload_max_filesize 200M
php_value post_max_size 200M
ça marche en local, mais quand est-il sur un serveur mutualisé ?
Bonjour Michel,
Merci pour le partage.
Je n’ai pas fait le test dont vous parlez mais peut être que d’autres visiteurs pour nous aider à ce sujet.
Bonjour Nicolas,
Je suppose qu’il faut préalablement s’assurer auprès de l”hébergeur de disposer de l’espace suffisant pour faire tourner ses médias. Il y a des sliders WP très gourmands en ressources.
Pour lutter, contre les attaques DDOS qui viennent surcharger ton serveur :
– la double authentification de l’admin dont tu as parlé
– L’ajout de la ligne suivante dans le .htaccess principal
# protection du fichier xmlrpc
RewriteRule ^xmlrpc\.php$ “http\:\/\/0\.0\.0\.0\/” [R=301,L]
source mon hébergeur : Gandi
Article impec entre autres astuces mon site cartonne et vitesse de navigation accélérée également ^^
Sauf un petit hic avec les codes :
– “limiter l’accès à l’administration” : Le site est inaccessible si l’adresse IP n’est pas renseignée.
– “Ajouter un 2e code d’authentification sur l’administration du site”; Les visiteurs doivent également saisir un id + mdp.
Peut-être me suis-je trompée de dossier “wp-admin”… Je regarderais sa de plus prêt…
Merci encore!!
Bonjour Alex ;
Je suis en train d’appliquer certains précieux conseils de cet article. Mais l’astuce intitulée “# Éviter que l’on découvre l’identifiant d’un auteur” ne fonctionne pas chez moi.
J’ai fait un peu de recherches, que pensez-vous de l’extension Edit author Slug ?
Merci 🙂
Bonjour Sophie, je ne connais malheureusement pas ce plugin mais je vous encourage à tester et voir par vous même si cela vous aide. Si c’est le cas n’hésitez pas à partager avec la communauté
Bonjour Sophie,
Je rencontrais le même problème, cela semblait ne pas fonctionner.
J’avais mis ce code dans mon fichier .htaccess puis je lançais la requête mondomaine.com/?author=1 ou 2… et ça m’affichait dans l’url : mondomaine.com/author/username et donc je pensais que ça ne fonctionnait pas.
Or en fait, j’avais, avant de modifier le .htaccess, vérifié ce que retournait l’url : mondomaine.com/?author=1
et le navigateur s’en souvenait du coup il m’affichait le résultat avec l’ancien .htaccess.
Pour vérifier si ce code fonctionne, l’ajouter au .htaccess, vider le cache du navigateur, puis entrer l’url : mondomaine.com/?author=1, ça devrait retourner la même url mais sans afficher l’username.
Si de vider le cache ne fonctionne pas, le problème est certainement autre.
Bonjour,
1er site que je vois aussi complet sur le htaccess , bravo ça aide beaucoup ! Cependant j’ai une question sur l’utilisation d’un code.
Dans le cadre d’une installation de WordPress dans un dossier (il y a juste l’index.php et l’htaccess à la racine du serveur), si je mets votre code “protéger le fichier wp-config.php” dans le htaccess qui est à la racine du serveur, fera t-il son effet vu que le fichier wp-config.php n’est pas au même niveau ?
Bonjour et merci pour cet article.
Je manque de temps pour y chercher l’information dont j’aurais besoin
: pouvez-vous me dire si l’adaptation du fichier .htaccess est applicable à un site WordPress en version gratuite comme le mien ?
Merci par avance pour votre réponse.
Bien cordialement,
François
Bonjour François,
Qu’appelez vous version gratuite ?
Bonjour Alex et tous mes vœux pour 2017,
Un grand merci pour cet article, très clair et très bien expliqué ! 🙂
J’avais déjà inséré quelques codes de sécurité suite aux bons conseils de Matthieu de Nature digitale. J’ai réussi à ajouter ceux conseillés dans cet article que je voulais utiliser pour mon fichier .htaccess. Le seul qui semble ne pas fonctionner, c’est le code pour désactiver le hotlinking des images… On peut toujours les télécharger…. Ce n’est pas très grave, mais cette action me plaisait bien !
Encore merci pour vos précieux conseils et bonne semaine 🙂
Salut Alex,
Petite question SEO, mais en lien avec le fichier htaccess
Une problème auquel je me suis confronté depuis une MAJ de Yoast SEO : j’ai l’impression qu’ils ont enlevé la possibilité de forcer l’ajout d’une barre oblique (slash ou /) à la fin de tous les liens, pour éviter le contenu dupliqué ou pire (404). A moins que je le rate tellement il est sous mes yeux… ce qui est possible après quelques heures derrière l’écran !
Est-ce que cette mise à jour serait :
– En fonction des MAJ des robots Google ? Un besoin devenu obsolète ?
– Devenu non-optionnelle ? Donc ce slash serait forcé automatiquement…
– Une fonctionnalité supprimée dans la version gratuite de Yoast SEO pour nous pousser à prendre la version pro ?
Dans le doute, j’ai trouvé ce bout de code à ajouter au fichier htaccess :
# Forcer la barre oblique à la fin des liens
RewriteCond %{REQUEST_URI} /+[^\.]+$
RewriteRule ^(.+[^/])$ %{REQUEST_URI}/ [R=301,L]
Voilà, j’espère que c’est pertinent…
Merci encore pour cet article !
Merci pour ce retour Samson !
Je viens de checker et en effet plus possible de forcer l’ajout de /
Merci pour ton retour Nicolas.
J’avais pas pensé que seulement une partie du code serait visible.
Avec un gist, c’est plus simple :
https://gist.github.com/100son/2ce1ff681614eb4e4ef2a663e5d0040d
A+ 😉
attention avec ceci ;
order deny,allow
deny from all
# IP d’un autre point d’accès
allow from xxx.xxx.xxx.xxx
car j’ai l’impression que l’accès en get est bloqué du coup même les visiteurs ne peuvent entrer à moins d’avoir leur IP inscrite.
Doit-on plutôt écrire ? :
order deny,allow
deny from all
# IP autorisée(s)
#allow from xxx.xxx.xxx.xxx
# Allow anyone to do GETs and HEADs
order deny,allow
allow from all
Super article merci Alex !
Merci pour ce retour Olivier, je vais regarder ça de mon côté
Un énorme merci !! Je suis hébergé chez 1&1 en mode 1.19€ par mois donc serveur mutualisé et donc compliqué pour tout ce qui est gzip et compagnie, mais grace à votre article qui rempli quasiment 80% de mon htaccess je suis à 95% sur pageSpeeds Insights en mobile et desktop. Vraiment heureux car je me suis arraché les cheveux avant de trouver cet article. Du coup avec lui et tout ce que j’ai chiné à droite à gauche super résultat et pourtant mon site est quand meme assez lourd surtout que j’ai développé le theme moi même donc niveau optimisation c’est le point qui m’a fait le plus souffrir.
Donc voila voila et la technique pour pas pomper les images m’a fait beaucoup rire grosse image avec message personnalisé vrmnt à pleurer de rire #HumourDeGeek
Encore merci et à bientôt.
Bonjour,
Cet article est effectivement sympa. Mais rien sur le CHMOD à utiliser pour protéger son fichier .htaccess à mon avis, la sécurité commence par là…
Bonjour,
Merci pour votre article !
Sympa et efficace dans mon cas, surtout concernant la compression et la gestion du cache.
Juste un bug:
Apparemment, sur la dernière version de WordPress, quand je veux modifier un article (déjà publié), ou même en mode brouillon, le texte disparait, et je n’ai qu’un carré blanc et vide .
A noter, cependant, que le texte est toujours bien présent sur le site .
Sauriez vous d’où proviendrai ce bug ??
Merci 🙂
Etrange… vous avez googlé le problème ?
Rebonjour,
Je ne sais pas pourquoi, mais le code présenté ici pour un .htaccess dans /wp-content/ bloque la modification des articles !
En renommant ce .htaccess, cela fonctionne .
Si quelqu’un(e) a une idée ? 🙂
Bonjour, merci pour cet article très intéressant.
J’ai inséré les lignes concernant la mise en cache. Est-il utile de télécharger un plugin de cache comme WP Super Cache ?
Bonjour Dew, je vous invite à tester sans et avec 😉
Merci pour ce condensé de tout ce qu’il faut faire, je n’avais besoin à la base que d’une chose (des infos sur le htpasswd) et finalement j’ai découvert d’autres choses, merci 🙂
Avec plaisir Laurent 🙂
Moi j’utilise le plugin que tu as mis dans cette article Et j’ai eu aucune erreur !!
1 : 1 er essai sur un site de test.
2 : copié-collé du code sur le Vrai site.
Super article !!!
Bonjour.
C’est pas un com, mais plus une question. J’ai appliqué point to point cet article dans mon .htacces wordpress, pour y faire une redirection sur ma gallerie photo Facebook. CA MARCHE ! (Merci)
http://lucet-fabien.fr
Enfin quand je dis ça marche … A partir de Facebook sur iOs, la redirection affiche une page blanche, un comble …
Merci pour celui qui trouve pourquoi ;o) #nonjenesuispascodeur
Bonjour Fabien, je ne vois pas trop la raison mais peut être que d’autres personnes pourront nous éclairer
Le bout de code qui genere une erreur 500 dans ce tuto est le suivant : # Compressions des fichiers statiques
AddOutputFilterByType DEFLATE text/xhtml text/html text/plain text/xml text/javascript application/x-javascript text/css
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
Header append Vary User-Agent env=!dont-vary
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/json
Me demandez pas pourquoi … Je poste ca ici juste pour savoir si d’autres rencontre le même problème …
Hello Alex et le Team WPMarmite,
Merci pour ce super condensé d’informations sur .htaccess.
Basiquement j’avais besoin de cacher les userID, mais je constate suite à mes tests que bien d’autres réglages seront nécessaires pour éviter des désagréments.
(je m’étonne que certains réglages de sécurité et d’anonymat ne soient pas intégrés d’office dans le .htaccess en version WP 4.7.3)
Merci encore à vous et à tous les commentateurs constructifs.
Longue vie à WPMarmite
Bonjour,
Merci pour cet article, le plus intéressant que j’ai lu jusqu’alors. Enfin du concret accessible aux débutants… un challenge parfaitement relevé.
J’ai une petite question pour un site associatif. Pour résumer c’est un site WP + une petite base WooCommerce pour les membres de l’asso. Pour simplifier, la protection se fait par un htaccess (facile à faire évoluer lorsque la liste des membres évolue). Tout le monde tape son identifiant et mot de passe avec quelque chose de l’ordre du chapitre “Ajouter une seconde authentification” et c’est good.
La question est : comment ouvrir l’accès sans mot de passe lorsque l’accès se fait via une IP spécifique ?
Exemple : https://monsite.fr/?p=1860
–> mot de passe demandé pour tout le monde
–> si en provenance de l’IP du président de l’asso, alors pas de mot de passe
J’ai tenté un :
order allow,deny
allow from xx.xx.xx.xx
deny from all
mais sans succès.
Du coup, ça pourrait être une idée d’un nouveau chapitre ?
Merci et bonne journée,
MERCI de votre tuto (qui n’a pas vieilli !)
J’ai besoin de charger des documents divers (word, pdf,…) dans des articles. Et je voudrai qu’ils ne soient accessibles que par code d’accès. (utilisateur/mdp).
Je l’ai fait avec votre aide. J’ai mis le .htaccess sous le répertoire Uploads et la liste des login sous wp-admin.
Cela marche bien, sinon que si je tape le nom d’utilisateur et mdp, il me le redemande sans arrêt…
Que faire ?
Merci pour votre aide
Merci pour ce tuto très utile, tout semble fonctionner chez moi mis à part la redirection http > https.
En fait elle fonctionne mais uniquement sur la page d’accueil, si je fais le test sur les autres pages de mon site la redirection ne fonctionne pas 🙁
Une idée ?
Vous pouvez utiliser le site https://www.whynopadlock.com/ pour comprendre ce qu’il ne va pas
Bonjour,
Merci pour ce post, juste magique.
FYI, le blocage de ?author=1 ne semble pas fonctionner, le site continue de répondre avec index.php/author//
Bravo à vous, chers cuistots 😉
Bonjour,
je ne comprends pas pourquoi tout ça n’est pas inclus de base lorsqu’on install wordpress ? ou au moins une grande partie
Pour les utilisateurs de wprocket il y a des manques par rapport à au contenu de ce tuto.
Il existe aussi aesecure.com
Bonjour Alex,
Merci pour ce super article très clair et très compréhensif . C’est le premier tuto sur htaccess aussi pratique que je lis.
J’ai une question, mais tu si tu trouves qu’elle n’a pas sa place dans les commentaires, je comprends parfaitement que tu ne répondes pas.
Je rencontre une difficultés pour redirigé beaucoup d’URL, du genre “http://www.thermolaquage-promerac.fr/6/1838/therouanne.htm” qui proviennent d’un ancien site, vers un nouveau site.^
La partie “/9/1838//therouanne” est variable. Le premier chiffre est un identifiant de region, le deuxième est un l’ID de la ville et le troisième est le nim de la ville.
Est-il possible d’effectuer une redirection de masse avec .htaccess ?
J’ai essayé plusieurs syntaxe mais aucune ne fonctionne.
Merci d’avance.
Excellent article sur les règles htaccess avec WordPress. Je bookmark direct. Merci beaucoup pour ce guide très complet.
Merci pour votre retour Sébastien
Bonjour et merci pour cet excellent article ! En revanche, j’ai constaté que l’utilisation du script anti-clickjacking bloquait (dans certains cas précis) la lecture du site, notamment lorsque l’on souhaite utiliser un service d’iframing. À désactiver si vous souhaitez tester votre site sur Google Resizer par exemple 😉
Merci pour ce retour Tizika
PS: chouette boutique 😉
Bonjour Alex,
Merci du temps que vous prenez à écrire vos articles qui sont toujours très complets et efficaces. Je mets la main dans la cambouis depuis !
Je travaille pour la première fois sur les fichiers htaccess depuis que j’ai un WordPress chez O2switch, société que je trouve très réactive et que j’utilise depuis un certain temps pour la mise à disposition d’un nombre illimité d’adresses professionnelles.
Ma question va vous paraître un peu idiote mais je me lance …
Mon fichier htaccess principal de départ est le suivant :
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Il y a déjà les lignes
J’ai bien compris qu’il ne faille pas inclure de code à l’intérieur des commentaires #BEGIN / #END WordPress.
Je suppose qu’il faille donc mettre les codes les uns à la suite des autres après le code de départ ?
J’ai remarqué que les codes à ajouter comportent souvent les lignes qui encadrent les codes et la ligne RewriteEngine on. Comme le code pour “bloquer les visiteurs provenant de certains sites”, “Limiter les spams des commentaires” …
En réalité, que signifient et RewriteEngine on ?
Je prends le temps de comprendre chaque code avant de me lancer.
Merci par avance de votre réponse
Bonjour,
Merci beaucoup pour cet article très clair et complet !
Je n’emmêle les pinceaux depuis plusieurs jours pour comprendre où placer ces règles dans mon cas.
J’ai un domaine, dans lequel plusieurs dossiers. Un des dossiers est mon WordPress.
Ainsi, je ne sais pas lesquelles de ces règles je devrai mettre dans le .htaccess à la racine de mon domaine, et celles qu’il faudrait mettre uniquement dans le .htaccess du /wp/
De plus il semblerait que le .htaccess de la racine ne soit pas lu lorsqu’il existe déjà un .htaccess dans un dossier fils.
Je m’arrache notamment les cheveux pour faire fonctionner correctement la redirection https 🙂
Merci d’avance et bravo encore pour votre article !
Bonjour, tu ne devrais utiliser qu’un seul .htaccess à la racine de ton installation WordPress
Bonjour,
Pour autant mes autres dossiers (sites webs) à la racine ont tout autant besoin de protections et redirections.
J’ai notamment une galerie photo.
Donc la redirection HTTPS doit être dans le .htaccess de la racine.
Compte tenu que la plupart des conseils de la Marmite sont génériques, je supposais qu’une bonne partie d’entre eux peuvent s’appliquer au .htaccess de la racine. Seuls certains semblent spécifiques à WordPress. Mais je ne suis pas sachant pour faire le tri.
Au top cet article, 1000 mercis!
J’ai fait la formation WP Chef, qui m’a bien servi pour créer mon premier site (vitrine de mon activité pro).
J’imagine que ce tuning des fichiers .htaccess est compatible avec O2SWITCH?
J’ai souscrit chez eux hier soir (avec votre lien sponsorisé 😉 suite à une expérience désastreuse avec un autre hébergeur. Service au top, site en prod en 30minutes chrono (en comptant la propagation des DNS qui sont chez un autre registrar).
Bonjour, oui c’est compatible avec o2switch 😉
HTACCESS… Mais comment un si petit fichier à l’interface si austère a-t-il pu me donner de telles sueurs froides et me permettre de le rendre si puissant ? … La “faute” à cet article très très instructif de wpmarmite et des commentateurs. Merci Alex, Nicolas et les autres.
Ben en fait, rien ne fonctionne. J’ai simplement entrer le code correspondant à “Protéger le fichier wp-config.php” et je tombe sur l’erreur 500… Je suis hébergé chez OVH. Une idée ? Merci.
Salut, as-tu bien vérifié qu’il n’y a aucune erreur de typographie? Sinon réupload le fichier .htaccess d’origine si tu as fait une sauvegarde
Bonjour Julien et merci. Oui heureusement j’ai pu reoploader le fichier htaccess d’origine, précieusement sauvegardé.
Après avoir fouillé un peu sur différents forums, il pourrait peut-être s’agir d’un problème de cache lié aux serveurs mutualisés d’OVH (??) … mais je ne comprends pas bien l’erreur 500 dans ce cas-là.
Solution assistance technique OVH (2014) : “attendre que le cache expire pour prendre en compte votre modification” (ce qui peut prendre 24 heures voire plus) et/ou insérer [Header set Cache-Control “no-cache”] dans fichier htaccess
Bonjour,
Merci pour cet article très complet.
J’ai voulu tester le bout de code pour optimiser le chargement (# Compressions des fichiers statiques), ça fonctionne sur le .htaccess de mon site en ligne mais en local (avec Flywheel) j’ai systématiquement une erreur 500 (avec tous les bouts de codes testés, d’ailleurs). Y a-t-il une explication particulière ?
Ben en vérité, rien ne fonctionne, même en me limitant à une seule instruction, celle concernant la protection de wp-config.php… la faute à mon hébergeur ? OVH mutualisé.
Article super intéressant et super complet sur un sujet auquel je veux (j’aurais du me consacrer depuis un moment).
J’ai suivi tout le tutoriel, mais j’ai bugué sur la double authentification. Puis une fois chargés tous les fichiers .htaccess, mon admin devenait indisponible (erreur 500).
Peut-être devrais-je ré-essayer sans être interrompue par mes kids 😉
Sinon un indice sur ma ou mes probables erreurs, si qu’un a eu la même expérience ?
Salut, ça peut venir de n’importe quoi dans le htaccess. Une petite virgule en trop et c’est l’erreur 500 😉
Merci pour cet article au top,
Dans mon cas le code pour autoriser l’accès à l’admin seulement a certaines IP ne fonctionne pas, j’obtiens ceci :
You don’t have permission to access /wp-admin on this server.
Bonjour. Es-tu sur d’avoir bien paramétré ton fichier?
Bonjour,
J’ai utilisé l’astuce pour masquer l’identifiant.
Quand je vérifie si cela fonctionne je tombe sur une page indiquant “Forbidden” et n’indiquant pas le nom d’utilisateur.
J’en conclue que cela fonctionne mais je ne pensais pas tomber sur une page Forbidden. Est-ce normal ? (je ne pense pas que cela soit du domaine du support, je n’ai pas un vrai problème, toutefois si vous le considérez ainsi et ne pouvez pas répondre, je comprendrai 🙂 )
Je précise que pour le moment je teste tout ça sur un serveur local avec wampserver.
Merci pour toutes ces astuces !
Enfin un article très complet sur le htaccess, une précaution élémentaire lorsque l’on fait un site WordPress. J’en utilisai déjà certaine, mais grâce à votre article, j’ai pu en ajouter de nombreuses autres. Merci pour votre partage et longue vie à WPmarmite !
Super article.
Pourriez vous m’expliquer ce que signifie ([Hh][Tt][AaPp]) ?
Merci
Bonjour, c’est une expression régulière. Vous pourrez trouver plus d’infos dessus ici :https://openclassrooms.com/courses/concevez-votre-site-web-avec-php-et-mysql/les-expressions-regulieres-partie-1-2
Bonjour,
Je débute avec wordpress. Je souhaite réaliser un petite site, dans lequel il y a un répertoire dont je voudrais restreinte l’accès par login/mot de passe. Je maîtrise à peu prés cela. J’ai une page wordpress qui ne sert que de lien vers ce répertoire. Comment faire pour que le contenu de cette page wordpress ne soit visible que par les personnes ayant accès à ce répertoire ?
En effet, filtrer 2 fois, avec wordpress par mot de passe pour voir le contenu des liens et ensuite une seconde fois pour entrer le login/mdp n’est pas très commode.
NB: Je souhaite le login/mdp, car sans cela, une personne qui connait l’url de fichier de ce répertoire peut y accéder.
Bonjour. Tu peux faire ça avec le plugin Members
Merci pour cet article que j’ai trouvé excellent.
Par contre je m’interroge car depuis la mise en place des différents codes, j’ai des soucis avec site origin page builder. En effet celui-ci ne me propose plus les onglets texte et visuel que je retrouve normalement dans le widget SiteOrigin éditeur (ce qui est embêtant pour l’administrateur qui ne sait pas coder… ) et les modification sont très difficiles à effectuer.
Je sais qu’il n’y a pas de support ici mais si quelqu’un a une idée du .htaccess qui peut poser problème…ce serait top.
En attendant je vais éliminer les lignes de code une par une 😉
À bientôt!
Bonjour, as tu trouvé la solution?
Bonjour,
je ne suis pas certaine d’avoir trouvé la bonne solution 🙂
La première fois, j’avais enlevé tous les .htaccess (admin, content, includes…) et tout remis, ça a fonctionné 1 jour puis à nouveau disparition de la version “visuel” de Site Origin éditeur.
Là j’ai juste enlevé le htaccess de wp-includes et ça a l’air de fonctionner.
Est-ce vraiment possible que ce soit ce fichier .htaccess qui fasse buguer un module de Site Origin Builder?
Bonjour, oui c’est possible
Merci beaucoup pour vos éclaircissements… ça a marché du premier coup! trop contente 🙂 🙂
Salut !
Merci beaucoup pour cet article !
Je me demandais cependant, pourquoi WordPress ne propose pas par défaut ces paramètres .htaccess par défaut, en imaginant pourquoi pas les mettre en commentaire pour que l’administrateur utilise ce fichier comme bon lui semble !?
C’est dommage de se passer de ces paramètres de sécurité et de devoir tout refaire à la main…
Merci beaucoup ton article m’a beaucoup aidé
Bonjour Alex, un tout grand merci pour cet article. J’ai hâte de mettre tout çà en pratique. J’ai une question malgré tout. Mon site est en construction et je voudrais interdire aux robots son indexation tant qu’il n’est pas terminé par un fichier .htaccess. C’est du moins ce que préconise Daniel Roch dans son livre sur le référencement pour WordPress. Idem pour les internautes : je préférais qu’ils ne le voient qu’une fois achevé. Est-ce qu’un fichier .htaccess placé à la racine du site avec un mot de passe ferait l’affaire pour donner quand même la possibilité à certaines personnes d’aller voir l’évolution du site ? Auquel cas, quel en serait le code ?
Dans un autre registre : quel impact a le fait d’avoir un site en https (Encrypt) par rapport au fichier .htaccess ? Y-a-t-il des changements à faire dans certaines lignes de code de .htaccess ? Merci d’avance pour votre aide. Et Bonne année !
Bonjour, tu peux empêcher l’indexation du site oui également autoriser l’acces seulement aux personnes que tu souhaites mais c’est deux choses différentes.
Pour le https, les redirections du http vers le https se font dans le fichier .htaccess
Bon courage
Quel serait le code à mettre dans le fichier .htaccess pour éviter l’indexation d’un site (en construction) par les moteurs de recherche ?
Bonjour, tu trouveras toutes les méthodes ici: https://www.maxime-denizon.fr/comment-bloquer-indexation-site-internet/
Bonjour André,
Cette solution fonctionne-t-elle toujours car j’ai le même pb avec Wordfence -:(
Serait-il possible d’avoir le code au complet ?
Bonne soirée.
Stephane.
Bonjour à toute l’équipe,
Cet article est-il valable ou des modifications sont-elles à venir pour la version Apache 2.4 déployée récemment par OVH sur l’ensemble de ses serveurs ?
D’avance merci et continuez comme ça !
Pour la nouvelle version d’apache 2.4 ou supérieur il faudrait privilégier la syntaxe suivante au lieu de (order allow,deny
deny from all) qui est voué à être déprécié :
Si vous voulez vraiment être complet et couvrir toutes les possibilités :
<IfVersion
Order Allow, Deny
Deny from all
= 2.4>
Require all denied
Order Allow, Deny
Deny from all
Require all denied
Félicitations pour cet article ! Je n’ai jamais rien trouver de plus complet et en français sur la toile ; votre site est une mine d’or.
Je me permettrai juste de vous proposer d’ajouter ceci en complément des blocages d’IP, etc…
# Blocage d’accès pays
GeoIPEnable On
SetEnvIf GEOIP_COUNTRY_CODE BE BlockCountry
SetEnvIf GEOIP_COUNTRY_CODE FR BlockCountry
Deny from env=BlockCountry
Dans cet exemple, la Belgique et la France seront bloqués
Liste des pays : https://fr.wikipedia.org/wiki/ISO_3166-1
Bonjour à toute l’équipe de la Marmite. Je tenais tout d’abord à vous féliciter pour votre travail et votre implication. Votre site est devenu mon “livre de chevet” sur WordPress. Je suis entrain de me pencher sur les questions de sécurité et notamment la double authentification et plutôt que d’utiliser un plugin je voulais recourir à votre méthode sur le fichier .htaccess / .htpasswd . Le problème que j’ai est le suivant : Après avoir créé le fichier .htpasswd et placé celui-ci dans le fichier wp-admin j’ai créé le fichier info.php placé ce dernier également dans le fichier wp-admin mais en revanche qd je saisis l’url pour connaître le chemin complet je n’obtiens pas celui-ci. J’ai pourtant suivi scrupuleusement vos indications mais je sèche. Pourriez-vous éclairer ma lanterne. Merci d’avance pour votre aide et votre transmission du savoir.
Bonjour, tu es sur de ton URL?
Bonjour, Merci tout d’abord de prendre le temps de me répondre. Oui je suis sur de mon URL elle se présente sous la forme suivante : http://www.nomdedomaine.fr/Nomdudossierdemonsite.
Salut Alex !
Super cette “bible” sur le fichier htaccess 🙂
Par contre, je n’ai pas réussi à mettre en place de double athentification à mon site… le générateur que tu préconises a une URL qui ne fonctionne pas/plus… as-tu une autre solution ?
Merci 🙂
Bonjour, tu as essayé différents plugins?
Bonjour,
merci pour ces infos car je suis en train de sécuriser mon accès à l’admin WP. Par contre, le lien vers alexis-ragot.com est mort.
Bonjour,
P’tite question qui ne fâche pas, j’espère : le pdf contenu dans le pack a-t-il été mis à jour ?
Bonjour, à priori il a la même date que l’article
Bonjour à tous,
Merci pour toutes ces astuces, malheureusement mon “problème” (qui est pour moi un problème majeur niveau performance/ utilisation de ressources) ne trouve pas sa réponse.
Le code pour bloquer l’accès direct aux fichiers php dans les dossiers wp-content/wp-includes fonctionne parfaitement, si et uniquement si ce fichier existe.
Mon problème : pas mal de bots font des tentatives de hack en se basant sur les vulnérabilités connues de plugins par exemple.
–> la page n’existant pas, la protection htaccess citée sur cette page ne sert à rien –> wordpress est lancé et affiche une 404 –> si le “pirate” tente 50 urls par seconde, mon utilisation cpu/mémoire explose et mon hébergeur me limite (pourtant c’est du o2switch, donc ça a de la patate).
Comment gérez-vous ce cas de votre côté svp ? (condition à ajouter dans le fichier htaccess principal?).
Merci si vous êtes arrivés jusqu’ici !
Comme d’hab, excellent article ! Un grand merci pour tout ce que vous apportez.
Par contre, le PDF ne semble plus accessible 🙁
Michel.
Merci pour ces astuces! c’est vraiment bien pour la sécurité. Bon à la base je cherchais pour mettre en place une redirection 301 car j’ai bougé mon blog d’un sous répertoire à la racine, et c’était vraiment pénible car j’avais beaucoup de liens de sources externes pointant vers ce sous repertoire, bref avec le plugin redirection ça ne fonctionnait pas, avec la règle rewrite on dans le htaccess non plus, et là avec ton bout de code tout est opérationnel! merci beaucoup 😉
Bonjour,
Cet article est très intéressant et complet et j’ai donc une question a laquelle je ne trouve pas de réponse.
J’utilise actuellement le plugin yoast dans lequel il y a la possibilité de lui demander de miniser et de mettre en cache les en tête et également de gérer la gestion gzip.
Faut il écrire les lignes dans le htaccess en plus ou activer un plugin suffit ?
En ayant fait les deux j’ai l’impression que wordpress est perdu et que finalement ces actions ne sont pas faites …
Merci.
Bonjour, YOAST SEO n’est pas un plugin de cache, je pense que tu confonds avec un autre.
Hello la marmite, merci pour l’article, super intéressant !!!
Petite question, peut-on avoir un fichier .htacess dans chaque des répertoires du coup ou faut-il choisir ou on veut mettre l’unique fichier?
Merci d’avance
Julien
Bonjour, il faut mettre celui la à la racine du site. Pourquoi en veux-tu plusieurs?
Salut j’ai un soucis avec ce code :
# Bloque les accès directs aux fichiers PHP (Merci à Sucuri)
allow from all
Order allow,deny
Deny from all
Require all denied
Allow from all
Allow from all
à mettre dans wp-includes il occasionne une erreur et empeche mon serveur d’accéder à tinymce et du coup casse toutes l’administration, pourquoi ?
Bonjour, pourquoi tu veux modifier ce htaccess?
Génial cet article. 1000 mercis.
J’ai utilisé la redirection
#redirect www, vers non-www
RewriteCond %{HTTP_HOST} ^www\.monsite\.fr [NC]
RewriteRule ^(.*)$ http://monsite.fr/$1 [L,R=301]
mais il faut bien le mettre dans un .htacces dédié dans le répertoire http://www.monsite.fr sur le serveur (dans mon cas), sinon ça tourne en rond.
infiniment merci
Bonjour l’équipe, j’ai un petit problème avec la page de maintenance;
Elle s’affiche correctement dès qu’on arrive sur n’importe quelle page de mon site, cependant mon adresse IP n’est pas prise en considération, et du coup je ne peux pas accéder au site si je laisse la page de maintenance.
Une idée sur la source du problème ?
PS: J’ai évidemment bien vérifié et revérifié mon adresse IP.
Bonjour, même quand tu es connecté en tant qu’admin?
Salut Alex,
Merci pour ce super mémoire mais il m’a manqué une règle.
Je viens d’avoir plusieurs attaques via la faille upload induite par le script rtUploadAttachment.php de buddypress : un fichier lc.PhP.jpg contenant un script php était uploadé dans le dossier wp-content/uploads/rtMedia/tmp . Il a permis ensuite d’uploader tout ce que le hacker souhaitait sur mon site malgré le htaccess placé dans le dossier uploads/ avec la règle Files *.php que tu as :’-(
Du coup, j’ai étendu cette règle en matchant tous les fichiers qui pourraient contenir la chaine “php” dans leur nom :
# htaccess spécifique au dossier upload
# bloque la faille upload
Filesmatch “^.*([Pp][Hh][Pp]).*”
SetHandler default-handler
/FilesMatch
Désormais au lieu d’executer le php du fichier, c’est bien une image que mon navigateur essaie d’afficher. J’espère que ça va suffire pour parer à cette faille de buddypress !
L’article le plus complet que j’ai pu lire sur le htaccess, BRAVO !
j’ai trois sites WordPress… sans protection htaccess et bien sûr, je me suis fait pirater ! Grrrrr !!! mais grâce à votre article, je vais pouvoir y remédier… au boulot !
Un grand merci pour votre partage et longue vie à WPmarmite !
Bonjour La Marmite,
Merci pour vos supers articles et tuto!
J’ai l’impression que le code montré pour désactiver le hotlinking des images est le même que celui pour le m-permettre sur certains sites. Est ce correct?
Si oui, comment ça marche ?
Merci,
Isabelle
Bonjour, que veux-tu dire?
Bonjour,
et d’abord merci.
J’ai tout installé et ça marche. Je reviens régulièrement faire un tour. J’ai d’ailleurs supprimé la mise en cache depuis que j’ai installé WP Rockett…
Mais alors me direz vous !
Et bien comme j’essaie de comprendre ce que je fais…il y a un truc que je ne comprends pas :
pour protéger le fichier wp.config on “écrit” :
order allow, deny
deny from all
(OK)
pour protéger le .htacces (et .htpasswds) on “écrit” la même chose mais on ajoute : satisfy all….
Pour moi qui parle anglais couramment avec Google cela reste incompréhensible : on refuse tout et on accepte tout….
Pouvez-vous éclairer ma lanterne.
Quoiqu’il en soit, encore merci.
Bonjour, en fait tu autorises seulement certains robots d’internet à parcourir différents fichiers de ton site. Certains sont autorisés, d’autres non et ils n’ont pas tous les mêmes droits.
Bonjour Julien, merci pour la réponse mais en fait j’ai bien compris le principe….dans l’absolu….
Ce que je ne comprends pas c’est le fait de mettre ces 2 règles dans la même “fonction”…donc comment les robots font-ils leurs choix ? (bon d’accord on croirait une nouvelle de Philip K.Dick)….
Bon après si tu n’as pas le temps de répondre pas de souci, ça ne m’empêche pas encore de dormir….
Bonne continuation à toute l’équipe.
Bonjour tout le monde, j’ai par mégarde rentrer le code “Bloquer l’accès direct aux fichiers PHP
Créez un fichier .htaccess dans wp-includes” (ne jamais travailler avec un enfant à proximité:^)et je n’ai plus accès à mon site si quelqu’un pouvait m’aider ça serait géniale. Mon client risque d’être un brin mécontent. Merci d’avance.
Bonjour,
As-tu essayé de supprimer la ligne que tu as ajouté?
Bonjour,
je n’ai pas vu de règle pour empêcher l’accès direct au image
monsite.fr/monimage
Comment puis je faire ?
Bonjour, cela se fait directement depuis la bibliothèque des médias. Tu peux choisir de ne la lier à rien du tout
Bonjour Alex et toute l’équipe,
Encore merci pour tout le travail de qualité que vous effectuez ! J’ai une question de débutante… J’ai procédé aux modifications comme indiqué sur mon fichier htaccess… Et maintenant que je souhaite procéder à des compléments de modifications, je n’y arrive plus… Comment faire pour pouvoir réintervenir dessus, une fois que nous avons procédé aux protections ci-dessus ?
Merci par avance !
Bonjour,
Que veux-tu faire exactement?
Bonjour,
Et bien, je veux finir le passage de mon site http en https, pour ça, je veux “rentrer la ligne de code pour tout rediriger en htpps (https://wpmarmite.com/wordpress-https/#arguments-https). Il me manque plus que ça. C’est une ligne que je n’avais pas rentré à l’époque…
Et en suivant le tuto tu n’arrives pas à la rentrer?
Bonjour, merci pour cet article très complet ! Je viens de rediriger mes sites en https. Je suis débutante, je suis donc des tutos qui m’indiquent de faire une modification sur le htaccess. Sauf que … je ne trouve pas le fichier sur mon ftp ! Je l’avais bien pour mon premier site, mais impossible de le trouver pour les 2 autres. J’ai écrit à OVH qui me dit qu’effectivement ils ne crééent pas ce fichier, mais en lisant votre article je comprend que c’est plutôt du ressort de WP; or mes deux sites sont bien des WP … Bref je suis un peu perdue. Désolée de mes questions probablement basiques, toute aide serait la bienvenue !
Bonjour, tu peux les ajouter toi même 😉
Et bien non… Suite aux précédentes modifications sur le htaccess, j’ai renforcé la sécurité et là, je n’arrive plus à écrire sur le fichier htaccess pour rentrer cette nouvelle ligne de code… C’est comme si j’arrivais sur une page que je vois, mais sur laquelle je ne peux plus intervenir… il semble que je n’arrive pas réellement sur ma page htaccess…? Je ne sais pas si c’est très clair mon explication…
Bonjour, tu ne peux pas télécharger le fichier, le modifier en local et le réuploader sur le serveur?
Bonjour Julien,
Je te remercie pour ton aide, mais je ne travaille qu’à distance… Je n’ai pas d’installation en local… 🙁
Bonjour,
Un grand merci pour votre article ! Néanmoins, voulant protéger les photos sur mon site, j’ai essayé tous vos codes avec le fichier .htaccess rien ne marche ! mon hébergeur est OVH. peut être que c’est différent, est-il possible d’avoir les codes compatibles? si cela ne vous dérange pas. Je suis sur la dernière version wordpress avec le thème Divi que j’ai acheté récemment. j’aimerais bien que mon site ressemble au votre à l’affichage des “sources” dans les outils de développement du navigateur : vos répertoires sont masqués !
Merci à vous et bonne continuation à toute l’équipe !
Bonjour,
Pas mal de raisons peuvent expliquer que cela ne fonctionne pas.
Vérifie que tu n’aies pas ajouté ton code dans les commentaires du fichier .htaccess et que tu aies bien actualisé ton site après avoir fait les modifications.
Je t’invite surtout à contacter le support de ton hébergeur pour en savoir plus. Parfois, certains hébergeurs n’acceptent les morceaux de code que l’on ajoute dans le fichier .htaccess. Si c’est le cas, ils pourront normalement t’aider à modifier cela.
Bonjour,
je vous remercie de votre réponse.
j’ai très bien suivi tout ce qui a été dit dans l’article. je n’ai pas ajouté le code dans les commentaires du fichier .htaccess . par contre je viens de contacter le support OVH. comme vous me l’avez suggéré et on verra leur réponse et je vous tiendrai au courant en postant la solution s’il y en a, cela aidera peut être des personnes qui sont dans mon cas.
Merci encore,
Très bonne journée à tous
Bonjour,
Merci pour ce tuto…bien utile car je suis un novice. Je pensais faire parti des sinistrés OVH, l’implantation du “.htacess” ne fonctionnait pas.
Et j’ai fini par comprendre au bout de 4jours d’énervement, que l’orthographe était mauvaise il manquait un c.
“.htacess”—->”.htaccess”
C’est sur ça servira a pas mal de monde 🙂
Merci beaucoup pour tout ce travail et toutes ces informations, compréhensibles même pour les débutants ! Bravo Alex et toute l’équipe de La Marmite 😉
Hello la team ! Je viens de modifier mon ficher htaccess sur mon site en maintenance tout en prenant soin de le dupliquer. A la fin, j’ai eu la fameuse erreur 500. J’ai donc restauré le fichier d’origine mais l’erreur est toujours là =(
Salut, tu as vidé tous tes caches?
Hello à toute la team !
Tout d’abord, un grand merci pour cet excellent tutoriel.
Comme sûrement beaucoup d’autres utilisateurs de WordPress, je rencontre un problème de “spam referrer”. Même si celui-ci est un peu moins important aujourd’hui, j’aimerai définitivement l’éradiquer et je pense que le meilleur moyen pour cela est de bannir l’adresse IP des sites responsables dans le fichier .htaccess.
La question que je me pose à présent est : où les lignes suivantes doivent-elles être insérées dans le fichier ?
Order Allow,Deny
Allow from all
Deny from 91.121.88.158
Merci d’avance,
Ben
Bonjour, mets les à la fin du fichier.
Bonjour, dans la partie : # Compressions des fichiers statiques… je vois qu’il n’y a que Mozilla pour le navigateur… comme je suis débutante, serais t’il possible de savoir si pour internet explorer et google chrome je dois juste remplacer le nom ou une partie des chiffres qui viennent après le slash? … dans ces lignes notamment :
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
Bonjour, cette partie est uniquement pour régler quelques bugs de vieux navigateurs comme te l’expliquera cet article: https://gtmetrix.com/enable-gzip-compression.html
Merci pour ce tuto.
Je suis en train de commencer à modifier le dossier .htaccess bout de code par bout de code. J’essaie ça en local.
J’ai donc voulu “désactiver l’affichage des répertoires”, j’ai ajouté sur mon .htaccess à la racine le code suivant
# Désactiver l’affichage du contenu des répertoires
Options All -Indexes
Mais quand je /wp-includes j’ai toujours les répertoires qui s’affichent.
Est ce due au fait que je suis en local ( ce que je doute) ou plus sûrement que je n’écris pas le code au bon endroit ? Si c’est cela comment trouver mon dossier .htaccess de la racine?
Merci
Vincent
Bonjour, les droits d’accès à tes fichiers sont-ils bien paramétrés également?
Apparemment j’ai un problème de droit. Je suis sous debian , je vais essayer de régler ça.
Merci pour la réponse.
@Julien (Équipe WPMarmite), je n’arrive pas à répondre à @Benjamin (message du 6 février 2019 at 16 h 01 min). Pour apporter une petite précision au sujet du SPAM referrer : dans la plupart des cas, le site spammé n’est pas appelé. Le spammeur envoie directement son tintouin à l’outil digital analytics en utilisant un hit quelconque associé à des identifiants générés automatiquement (UA-12345678-1 pour un célèbre outil).
En résumé, ajouter des règles dans son propre .htaccess ne changera sûrement pas grand chose : la réponse la plus souple et “simple” est un filtrage dans l’outil analytics.
Bonjour,
merci pour cet article.
Je compte protéger mon wordpress multisite à l’aide d’un htaccess mais souhaiterais exclure certaines pages comme par exemple wp-login.php.
Est-ce possible ?
Bonjour, tu veux modifier ta page de connexion?
Merci pour cet article bien renseigné ! je viens de l’appliquer sur mes sites.
Bravo pour cet article. Merci 🙂
Merci pour ces précieux conseils.
Quid de cet énigmatique message qui apparaît depuis peu dans les réglages liés au plugin Really Simple SSL ?
“Redirection 301 WordPress activée. Nous recommandons d’activer l’option de redirection .htaccess sur votre configuration spécifique.” ?
Merci, je ne vois vraiment pas quoi faire !
Bonjour, tu parles des réglages du plugin?
Oui, mais dans l’onglet Configuration. Ce message est apparu récemment et ce pour mes différents sites. Je ne comprends pas car j’ai pourtant bien le plugin Redirections via lequel j’ai ajouté différentes redirections.
Si je cherche le mot Redirections dans.htaccess, je ne trouve rien qui relève du sujet.
Vous ne savez pas non plus 🙁 ?
Bonjour et merci beaucoup pour tout ce que vous partagez !
je viens de configurer mon fichier htacces en suivant ces conseils. et j’ai ajouté des lignes de code au fichier wp-includes / functions.php pour différer l’analyse javascript ( selon la proposition de ce lien https://www.hostinger.fr/tutoriels/wordpress-javascript-analyse-differee/ ) . Cela m’a permis de faire passer tous les voyants au vert sur gtmetrix en revanche le temps de chargement du site complet à presque triplé :o( j’ai du faire une erreur quelque part avez vous un conseil? j’ai une question sur le forum wordpress on me répond que ces personnalisations seront effacées à la prochaine mise à jour de wordpress ?? Est ce le cas ? Merci de votre aide ! Bien à vous Sandrine
Bonjour, effectivement il ne fait jamais modifier les fichiers dans les dossiers wp-admin et wp-includes car ils seront écrasés à la prochaine mise à jour.
Waou, merci pour cet article parfait,
À noter que le lien vers le site secupress à changer, d’ailleurs ils ont ajouté du code supplémentaire (pour la partie htaccess dans wp-admin) : https://secupress.me/fr/blog/pas-protection-mot-de-passe-pour-wp-admin/
Bonjour et merci, je viens de mettre le lien à jour.
Super ! merci pou.r ce magnifique tuto. Jamais eu besoin de se poser la question avant d’être infecté… Une question à 2 sous pour le hotlinking, le code n’affecte-t-il pas ton propre référencement ? est-il bien interprété par google ? Et que se passe t il dans la search console ?
Merci
Bonjour. Cela n’affecte en rien ton référencement. Il ne se passe pas “grand chose” au niveau de la Search Console et de Google, simplement ton site interdit l’utilisation et l’affichage direct de l’image via d’autres domaines.
Bonjour,
Avant tout mille mercis pour cette bonne marmite et toutes les superbes recettes que vous nous fournissez 😉
Je me retrouve face à un problème que je n’arrive pas à résoudre… J’ai développé un site en local (vhost) avec wamp de manière pas très orthodoxe puisque j’ai dû changer d’ordinateur entre-deux. Je pense avoir cafouillé à un moment.
Aujourd’hui je me retrouve avec une erreur :
—————————————
Ce site est inaccessible
******* n’autorise pas la connexion.
Essayez avec **************
Effectuez une recherche Google sur *******.
ERR_CONNECTION_REFUSED
—————————————-
Mon site est hébergé chez OVH. J’ai fais une demande de support. Il semblerait que mon nom de domaine *****.fr ne concorde pas avec celui indiqué dans wordpress, qui doit être sans le .fr
Quelle réécriture utiliser alors dans .htaccess ?
Celle sans www vers celle avec www ?
Ou est-ce encore une autre manipulation?
Je vous remercie pour l’intérêt que vous porterez à mon problème!
Longue vie à WPmarmite !!!
Bonjour, quelle est l’adresse de ton site dans la base de données?
Bonjour Julien et merci,
L’adresse est http://van4life
Merci pour cet article très intéressant ! J’ai eu l’impression de savoir coder sans jamais avoir rien appris !
Bonjour,
Tout d’abord, merci pour votre tutoriel il est fort bien fait.
J’aimerais savoir comment je peux interdire l’entrée sur mon site de gens essayant toute sorte de code dont l’adresse se termine par secureserver.net (ex:
p3nlhg478.shr.prod.phx3.secureserver.net)
j’ai tenté ceci votre rubrique : # Rediriger les visiteurs venant site vers un autre
mais cela ne semble pas efficace…
En vous remerciant d’avance
Bonjour Eric, tu peux installer un plugin de sécurité comme Secupress. Tu peux régler les connexions et faire une liste noire d’utilisateurs il me semble. Bonne journée et à bientôt sur la Marmite.
Bonjour,
Voilà plus sieurs fois que je relis vos conseil sur ce fichier caché…
J’ai néanmoins une petite question : lorsque je bloque mon répertoire wp-admin par un mot de passe tout se passe bien : dès que j’appelle la page admin, j’ai bien le popup qui apparaît, mais le problème est que si je fais ” annuler”, j’ai la page de login qui apparait quand même !
Est-ce normal ?
Merci
Hello, si tu parles de la manip pour accéder à l’admin en autorisant/ bloquant des IP, c’est normal puisque je suppose que tu utilises ta connexion habituelle et donc ton IP (à moins que tu aies un VPN ou une IP tournante). Bonne journée et passes de bonne fêtes!
Bonjour,
J’ai lu avec beaucoup d’interêt votre article et je vous en remercie! Cela m’aidera pour un site qui vient de faire l’objet d’un ” hack ” Je vais du coup profiter pour prendre un hebergement (via votre lien) chez o2switch que je ne connaissais pas !
J’ai cependant deux petites questions de débutante:
1/En qui est -ce pertinent de creer plusieurs htacces pour se proteger ? (racine, admin,….) Tous les codes ailleurs ne peuvent-ils pas être mis à la racine vu que tout le site depend du htacc de la racine ?
D’avance merci
Elisabeth
Bonjour Elisabeth, à mon sens un seul fichier .htaccess suffira. par contre je ne peux que te conseiller de proteger ton site avec 1 extension comme Secupress. Tu pourras deplacer ta page d’admin, bloquer les tentatives de connexion et faire plein d’autres choses pour diminuer le risque de hack. Voilà 1 vidéo d’Alex et julio : https://www.youtube.com/watch?v=0EvWyzDB2Mw Bonne soirée
Bien lu attentivement les conseils et appliqué ce qui a été suggéré. J’ai rien compris à la plupart des modifications, je suppose que c’est beaucoup trop complexe. J’ai juste compris le pourquoi. Je laisse le comment aux experts.
Par contre, cela n’a pas beaucoup amélioré mon “grade” dans SecuPress… Je ne sais pas si je devais m’attendre à voir effectivement des améliorations ?
Bonjour, merci pour ton message. Ça améliore mais il n’y a pas que ça qui est pris en compte par Secupress. Bonne journée
Bonjour, j’ai un problème qui semble lié à une màj soit de WordPress soit de Apache ou autre, je n’ai plus accès à mon site, j’explique :
J’ai un nom de domaine http://www.mondomaine.ch
J’ai un ddns http://monddns.ddns.net qui redirige sur mon port 80 sur mon NAS synology chez moi
J’ai wordpress installé dans le dossier /web/wordpress/ de mon NAS
J’ai accès à mon aite vial monddns.ddns.net/wordpress
J’ai pas accès via monddns.ddns.net
J’ai tenté de faire la redirection, cela fonctionnait avant, mais je ne me rappelle pas ce que j’avais fait
Je ne suis pas un pro en website, mais je connais bien l’informatique.
Merci d’avance de votre aide, je commence a désespérer à refaire fonctionner mon site!
Bonjour, je suis désolée mais nous ne faisons pas de support tech/ IT/ reseaux. Bonne journée
Bonjour j’aimerai forcer mon site en HTTPS sauf une page (webcam) car elle utilise un iframe d’une source HTTP et le contenu mixte est bloqué. J”ai ajouté ce code dans mon fichier htaccess (avant #BEGIN WORDPRESS) mais il ne marche pas… Pourriez vous me dire le problème?
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{REQUEST_URI} !/webcam
RewriteRule (.*) https://mondomaine.fr%{REQUEST_URI} [L,R=301,NC]
Merci
Bonjour, je suis désolée mais nous n’avons pas de réponse à t’apporter. Peut-être peux-tu contacter la communauté francophone WP ? https://wpfr.net/ Bonne journée
Bonjour, Super cet article ! Hyper complet et très facile à comprendre 🙂
J’ai essayé de morceaux de code pour protéger mes images, mais cela ne fonctionne pas 🙁
Le morceaux de code ne génère pas de bug sur mon site mais ne protège pas mes images.
Est-ce que ce morceau de code est-il toujours d’actualité ? Auriez vous un conseil ?
Merci !
Bonjour, pour te prémunir du hotlinking voici un article de kinsta sur le sujet https://kinsta.com/fr/blog/hotlinking/. Tu peux aussi installer le plugin suivant : https://wordpress.org/plugins/wp-content-copy-protector/ Bonne journée
Salut la “MARMITE”…
Novice dans le codage web et le fonctionnement d’un site, oui j’ai galéré (car j’aime comprendre ce que je fais ) et parfois causé par un manque de précision. Mais j’ai surtout appris beaucoup et ça je vous en remercie, cela reste un business mais vous le faites avec volonté et engagement ça se ressent, bravo à l’équipe.
En effet, quelques points à améliorer pour que les autres novices évitent mes galères :
– Préciser que nous pouvons copier-coller les exemples de codes ( éviter des erreurs d’écriture ) et surtout une nuit blanche (oui j’ai tout écrit mdr )
– Préciser à quel emplacement écrire les nouvelles lignes de codes ( ça paraît bête, mais je suis allé chercher l’info pour être sûr qu’il fallait rajouter en dessous de #end wordpress)
– Remettre des liens sur ce tuto des clients FTP possibles et editeurs de texte ( dommage de perdre du temps à les trouver )
– Une petite vidéo de comment utiliser FILEZILLA et l’import, modif puis transfert de fichier .htaccess = le plus important !!
– Surtout préciser aussi que certaines lignes de code se retrouvent dans des plugins comme “SECUPRESS” et ” WP ROCKET ” donc bien lire le fichier dans son éditeur afin d’éviter des doublons et conflits ( ce qui m’est arrivé au 1er coup après 4h00 de codage grrrr)
belle aventure, il est clair que maintenant je me sens plus à l’aise
Merci Oneshot pour ton message. je l’ai remonté à l’équipe car il est très intéressant. Merci de nous prtager où ça pêche, parce qu’on essaie de se mettre à la place de nos lecteurs mais on ne pense pas toujours à tout. On va en tenir compte pour les prochains articles. Alors merci et à bientôt sur la Marmite 😉
Merci Beaucoup pour cet article j’ai économisé 60euros d’extensions !
Bonjour, apparemment le script proposé pour changer http en https ne fonctionne pas dans l’éditeur Ht-Access
# Redirection vers HTTPS
RewriteCond %{SERVER_PORT} ^80$
RewriteRule ^(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]
Pourtant j’avais réussi sur le site précédent… Mais là Impossible de sauvegarder.
Peut-être une évolution depuis 2015 ?
Amicalement. Patrick
Hello, essaye celui-la :
RewriteCond %{SERVER_PORT} ^80$ [OR]RewriteCond %{HTTPS} =off
RewriteRule ^(.*)$ https://www.monsite.com/$1 [R=301,L]
Merci pour cet article très complet… Mais je n’ai pas trouvé la réponse à mon problème (cela dit ça ne fait que 3 jours que je cherche) ! J’ai créé un dossier à la racine de mon site (hors du dossier WordPress via un transfert en sFTP), ce dossier affiche bien les liens en https:// mais il est indiqué non sécurisé (avec un certificat valide !).
Le site avec WordPress (si je tape dans la barre d’adresse) “zapwallpaper.fr” je suis redirigé vers “https://www.zapwallpaper.fr/blog/”
Par contre pour “https://www.zapwallpaper.fr/Galerie/Abstrait/1/page1.php” j’ai le problème énoncé plus haut.
J’ai l’impression que le lien n’est pas fait correctement entre la page (php) et le certificat…Doit-on rajouter du code dans les fichiers PHP ? ou autre…
Merci pour votre réponse
Bonjour, voici le guide pour passer en https : https://wpmarmite.com/wordpress-https/
Bonne journée
Merci beaucoup pour l’énergie dépensée pour nous proposer ces articles. Merci également pour ces conseils.
Merci pour ton retour Helton
Merci beaucoup pour votre vidéo . Je me rends compte que je n’y comprends rien du tout !
Mais merci tout de même.
Ludan
Salut les copains,
j’utilise le htaccess dans l’admin pour limiter l’accès à mon administration à mon adresse IP et ça fonctionne à merveille. Pour le coup, lorsque j’ai déménagé, j’avais oublié avoir placé le htaccess dans l’admin et je me suis fait quelques sueurs froides car ayant déménagé, j’ai changé d’IP, donc administration inaccessible. lol. Au moins ça prouve que ça fonctionne et c’est super. Pensez à mettre votre IP dans ce htaccess de l’admin lorsque vous déménagez. 😀
Par contre, autant génial soit-il et la sécurité qu’il procure, ce code affiche un problème critique lorsqu’on vérifie la santé du site dans notre administration. Il crée même 2 erreurs critiques:
1- “La requête de bouclage sur votre site a échoué”. Erreur : Too many redirects (http_request_failed)
2- “Les mises à jour d’arrière-plan ne fonctionnent pas comme prévu”. Une extension a empêché les mises à jour en désactivant wp_version_check().
J’ai beaucoup cherché et fait beaucoup d’essais avant de trouver la solution par erreur. C’est lorsque j’ai entendu parler d’un problème avec le blocage d’IP que j’ai tenté de supprimer le htaccess de wp-admin. Et là hop, ces 2 problèmes critiques ont disparu !
En attendant de trouver une solution, j’ai remis le htacces dans l’admin car je trouve que niveau sécurité c’est génial. Bien entendu les 2 problèmes critiques sont réapparus dans la santé du site.
Donc si quelqu’un a déjà rencontré ce problème et trouvé une solution, je suis preneur. Par contre, à terme, qu’est-ce qui est le mieux? Garder le htaccess dans l’admin avec les problèmes critiques annoncés par WordPress, ou supprimer ce htaccess pour supprimer les problèmes critiques? Et dans ce cas, quelle solution alternative pour bien sécuriser aussi bien l’administration?
Bonjour, l’ideal serait d’avoir le .htaccess sans les erreurs 🙂 As-tu regardé du côté de ta version php ? Il semblerait aussi que les erreurs viennent d’un plugin (de ce que je lis de ton message d’erreur)… As tu testé en desactivant tes plugins pour voir (surtout si tu as un plugin de securité, cache ou anti spam, …) ?
Bonjour Alex et merci pour cet article très intéressant où je n’ai toutefois pas trouvé la réponse à la question qui me tracasse et que voici : il arrive que certains visiteurs de mon site envoient plusieurs demandes de pages dans la même seconde (ou quasiment), j’imagine qu’ils sont sur une page et qu’ils cliquent en rafale sur plusieurs liens en maintenant la touche CTRL (manip courante dans Firefox) ou qu’ils utilisent un aspirateur de site (type HTTrack ou autre). Je voudrais imposer au niveau serveur Apache (mutualisé chez OVH) au moins 1 seconde avant de répondre de nouveau à un client qui vient de recevoir une réponse. Quelqu’un a une idée ? Est-ce qu’on peut faire ça au niveau du .htaccess ?
Je suis désolée nous n’avons pa de réponse à t’apporter :-/ Peut-être voir avec le plugin Secupress en version Pro mais sans garantie.
Merci Alex pour tous les éléments aussi détaillés. J’ai juste mis un petit moment à trouver le fichier .htaccess à la racine mais après avoir fouiné dans paramètres de Cpanel j’ai finalement trouvé l’option affiché les fichiers cachés…
Bonjour,
Merci pour cet article très bien expliqué
Je l’ai suivi pas à pas.
Super boulot !
Une fois de plus, un grand merci à la Marmite pour ses délicieuses recettes !!!!
Hello Alex,
Je n’arrive pas à télécharger le pack .htaccess via le bouton que tu as mis, est-ce possible de me l’envoyer ?
Merci !
Maxime
Hello, j’ai modifié le lien, tu peux le télécharger.
Merci pour toutes les infos astuces et tutos de la marmite,
néanmoins le code pour empêcher le hotlinking s’est appliqué à moi , ma bibliotheque medias, mon site, google, tout le monde….
J’avais donc dans ma bilbiotheque uniquement des ” pas touche aux images ” et des pages blanches avec avertissements d’images non-sécurisées…
Ayant un site portfolio ça rend pas top :-/
Donc code à vérifier ou à donner avec beaucou de précisions supplémentaires car si même l’utilisateur ne peut pas voir ses images c’est la M….
Merci beaucoup pour ces lignes et pour votre travail !
Je suis débutant et vais bientôt me lancer en freelance, et je suis extrêmement assidue,
j’apprends beaucoup sur vos vidéos et sur votre newsletter qui au passage est au top !!!
Est ce que dans ces lignes, il y en a une qui pourrait éventuellement bloquer un FTP ?
Ne connaissant pas trop le langage, je me suis fié a vos conseils, et j’ai ajouté une majeur
partie des lignes de code dans mon fichier .htaccess
depuis, dès que je veux télécharger un fichier, mon serveur rejette mes demandes et me
bloque.
Sauriez vous me dire si c’est un bug d’OVH ou est ce lié au .htaccess, et si oui, quel ligne génère ce bug ?
Merci mille fois pour tout votre travail, vos conseils, vos astuces, et éventuellement pour votre aide =)
Bien à vous,
Damien
Bonjour et merci pour ton retour 😉
Concernant ton soucis, le problème doit provenir d’OVH. Il n’y a aucune raison que ce code bloque ton FTP 😉
Bonjour,
Merci pour ces ressources !
Après applications, je n’arrive plus à me connecter au back office. Le message m’indique au niveau du captcha “session expirée”. D’où cela provient-il et comment le modifier ?
Je précise que je n’ai pas utilisé le code concernant les adresses IP dans wp-admin.
Merci de votre aide,
Célia
Bonjour, supprime les cookies de ton navigateur 😉
Bonjour,
Est-ce possible de voir s’afficher sur l’index.php le NOM de l’utilisateur qui saisit son login et mdp qui se trouve dans htpasswd ?
Cordialement
Au plaisir de vous lire.
Bonjour, à priori non pourquoi ?
Hello,
merci pour cet article complet. Question : y a t’il un plugin pour la barre de progression de lecture ? Je trouve ça top 🙂
Hop : https://fr.wordpress.org/plugins/reading-progress-bar/ 😉
Bonjour, très bon guide.
J’ai suivi “Ajouter une seconde authentification”, cela fonctionne très bien, mais quand j’arrive sur la page de mon panier(site commerce), la fenêtre pour la seconde authentification apparait.
Avez vous une idée ?
Merci
Bonjour, difficile à dire comme ça :-/
Bonjour Alex et merci pour ce tour d’horizon des possibilités offertes par le codage de ce fichier .htaccess
Je vais expérimenter quelques astuces préconisées…
Super Alex, 10/10
Merci pour cet article très utile 😀
Bonjour Alex,
Merci pour cet excellent article, il y a vraiment de bonnes choses pour protéger son site web.
Éric
Bonjour,
Article simple et super-complet sur le fichier htaccess. Bravo !
Mais vous dites que ce fichier n’est utile que si le serveur est un serveur apache ; y-a-t-il un équivalent pour ceux qui ont un hébergeur qui est sur un autre serveur comme O2switch ?
Hello, o2switch utilise des serveurs Apache 😉
génial ! après avoir installé quelques lignes proposées ici dans mes fichiers htaccess dans mon site en développement, tous mes codes courts iframe ont non seulement été effacés, mais pire ! j’ai reloadé mes htaccess d’origine mais les codes sont toujours constamment effacés ! wow ! comment, pourquoi ?
et à partir de là, on fait comment svp ?
je précise que je suis admin .. et que ce sont des iframes
Bonjour, difficile à dire comme ça. Tu as une sauvegarde ?
Hello,
Merci pour tous les tips. Perso, dès que je vais dans mon .htaccess pour ajouter ne serait-ce qu’une ligne, la plus simple par exemple :
# Désactiver l’affichage du contenu des répertoires
Options All -Indexes
Et que je save mon document, j’ai tout de suite l’internal servor error qui apparait. Je ne peux donc pas le modifier sans avoir cette erreur 500. Une solution à ça ?
Merci d’avance pour ton aide !
Merci la marmite. Beaucoup d’attaques en ce moment notamment des articles fantômes sur les sites. Les casinos en ligne. Je me suis retrouvé avec plus de 500 articles et apparement je ne suis pas la seule 🙁
Très beau travail !! félicitations pour cet article
Bonjour, petite erreur avec le fichier htaccess créé dans wp-admin. Je n’arrive plus à modifier via le FTP (Cyberduck) car je n’aurais plus les droits. Comment faire?
Hello, tu ne l’as pas modifié au bon endroit ?
merci beaucoup pour le paramétrage du fichier en https ! je galérais à trouver comment faire avec un autre tuto, et là, ça a fonctionné du 1er coup ! merci encore
l’article à l’air hyper complet, je vais prendre le temps de décortiquer tout ça.
par contre une question , je remarque que l’article à été publié en 2015. est-ce qu’il y a eu une mise à jour de l’article ou pas la peine ?
Bonjour, non la technique est toujours d’actualité 😉
Bonjour,
je suis débutante, est-ce que cet article est toujours d’actualité ?
Caroline
Bonjour Caroline,
Si tu débutes, mieux vaut que tu ignores le fichier
.htaccesspour le moment. Installe une extension de sécurité comme iThemes Security et ça fera le gros du travail. 🙂Waouwww ! Ben oui j’ai tout lu et… tout appliqué ou presque ! J’ai testé, ça fonctionne toujours (mon site 😉 ) et joli coup pour les ID ! On aurait pu penser que c’était protégé à la base, comme quoi ! Je continue donc à apprendre et à rendre mon site plus… efficace 😉
Merci pour ce super tuto très complet
A la base je venais pour les redirections que je vais voir avec le plugin ;D
Bonjour,
Cet article est très bien renseigné et je vous félicite pour ce superbe travail.
Si on installe un plug in pour l’accélération de la mise en cache et pour la compression cela ne risque t il pas d’interférer avec les règles ci-dessus ? Et qu’il y ait un bug du site?
Merci à vous,
Delphine
Bonjour, non il n’y a pas de problème d’interfération 😉
Salut Alex, merci pour tous ces supers plans de sécurisation, ravie de profiter de la refonte de mon site pour les mettre en place !
En revanche, j’ai une petite question ! J’ai bien installé le code pour “pas touche aux images” ^^ mais je n’ai toutefois aucune erreur qui apparaît sur mon site lorsque j’essaie de récupérer le lien de l’image en exemple. As-tu une explication ou une idée sur le pourquoi ?
Encore merci pour toutes tes astuces très précieuses !
Bonjour, qu’as-tu essayé de faire exactement ?
Bonjour,
Apres avoir suivi vos bons conseils, la redirection des pages de mon site en fonction de la langue du navigateur-visiteur, tout a fonctionne a merveille pendant plus d’un an et je vous en remercie.
Depuis quelques mois, la redirection ne fonctionne plus et c’est toujours la page de la langue par défaut qui s’affiche, pouvez-vous me conseiller pour une correction svp ?
Bonjour, tout est à jour sur ton site ?
Bonjour,
J’ai lu ton votre article sur les .htaccess, c’est très intéressant, j’ai fait toutes ces modifs dans un site que je suis en train de créer pour une association. Mais pourquoi est-ce que WordPress ne fait pas déjà ces ajouts dans le package d’installation?
Merci de votre aide, je regarde comment financer ma formation chez vous, comme je suis retraité, je n’ai pas droit au capital formation de l’Etat? C’est marqué explicitement “toute personne en activité”.
Bonjour, la configuration est automatique pour les options de base. Le reste dépend des extensions et du site.
Pour les formations du Chaudron, elles ne sont éligibles à aucun financement.
Bonjour,
Excellent article, mais avec IP2 location, la désactivation du XMLRPC et une liste de bannissement pour les commentaires, je dors sur mes deux oreilles depuis 12 ans. Adieux les fausses statistiques de visiteur que les agence web montre aux clients qu’ils remplissent grâce à des bots.
Bonjour,
très bon article.
Personnellement j’ai eu trop souvent des problèmes avec ce fichier, maintenant je n’y touche plus même si j’aime bien d’ordinaire jouer avec le code, mais j’utilise des extensions qui font très bien le travail notamment pour protéger les fichiers.
J’utilise par exemple iThemes Security qui écrit tout ce qu’il faut dans le fichier .htaccess du moment que l’on coche les bonnes options dans les réglages et nul besoin de la version pro pour cela.
Merci merci merci je viens de me faire pirater 2 sites … les explications sont supers … et vous de vrai références pour faire du bon travail !
Enfin un super document sur ce fichier si important. Merci Alex
Bonjour, pour information j’utilise un thème Elegant Themes, l’activation de la compression # Compressions des fichiers statiques a généré des problèmes avec Divi Builder pour charger des mises en page type ou pour cloner des pages existantes. En enlevant la compression, Divi Builder fonctionne parfaitement.
Bonjour,
J’ai toujours mis mes codes avant la balise #END WORDPRESS, cela ne pose aucune problème.
J’utilise WP depuis presque 20 ans.