Ça y est, vous avez décidé de créer un site WordPress ? Félicitations ! Maintenant, il va falloir trouver un thème pour commencer le travail.
Alors que devez-vous choisir ? Un thème WordPress gratuit ou un thème payant ?

La plupart des thèmes gratuits sont disponibles sur le répertoire officiel. Seulement voilà, trouver la perle rare peut se révéler être un vrai parcours du combattant, car on en trouve plus de 9 000 !
Si les avantages d’un thème payant peuvent sembler plus évidents (fonctionnalités plus nombreuses, modèles disponibles et support assuré), leurs homologues gratuits ne sont pas en reste.
Déjà, les thèmes gratuits sont tous responsive. Quant aux réglages disponibles, c’est variable. Certains offrent de grandes possibilités en matière de personnalisation et d’autres sont plus minimalistes.
Pour vous aider à choisir un bon thème WordPress gratuit, WPMarmite a sélectionné la crème de la crème.
Prêt pour ce menu découverte ? Alors commençons par…
Checkliste gratuite : Refonte de sites WordPress
Découvrez les étapes essentielles pour réussir n’importe quel type de refonte WordPress sans crainte, avec la certitude de ne rien oublier.
Les 3 meilleurs thèmes WordPress gratuits de 2024

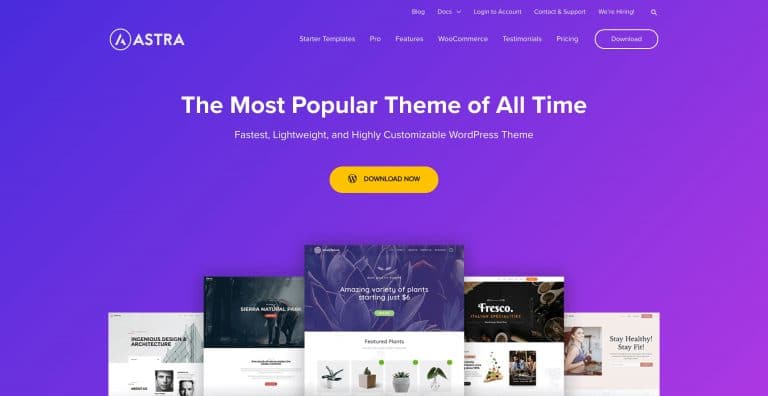
Astra
Astra est un thème phare du répertoire officiel WordPress, puisqu’il affiche plus d’un million d’installations actives et la note de 4,9/5 ! Il est même considéré par beaucoup comme le meilleur thème WordPress gratuit.

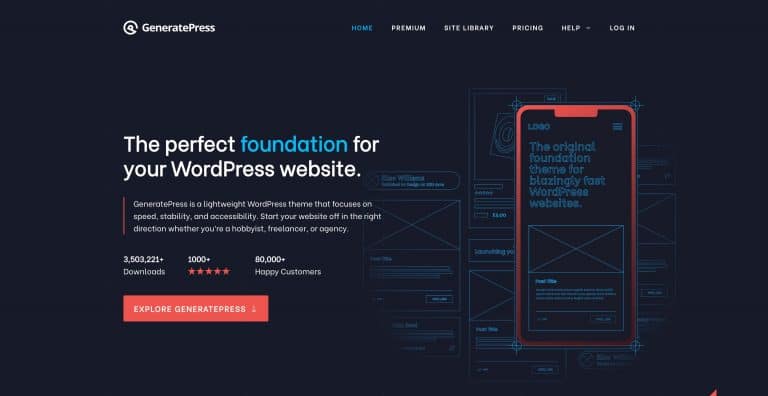
GeneratePress
GeneratePress est un thème intuitif, accessible à tous et avec un excellent rapport qualité-prix.
Il s’adresse notamment aux novices, aux utilisateurs confirmés et à ceux qui font de la performance et du SEO une priorité.

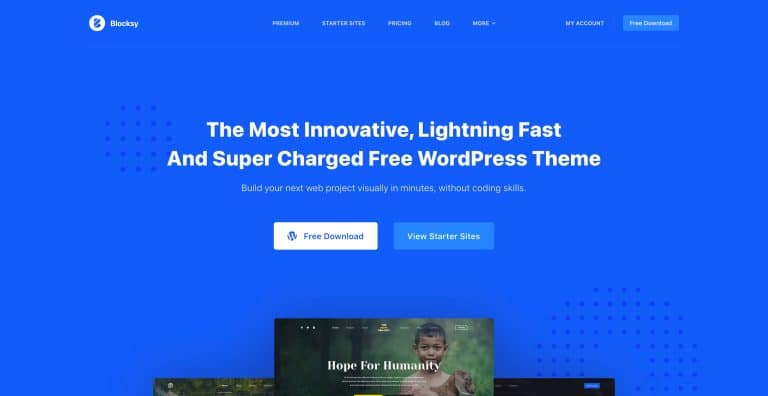
Blocksy
Le thème Blocksy concentre 100 % d’avis positifs sur le répertoire officiel WordPress.
Il est particulièrement adapté aux débutants, aux fans de Gutenberg et aux créateurs de boutiques e-commerce.
Découvrez aussi ces thèmes

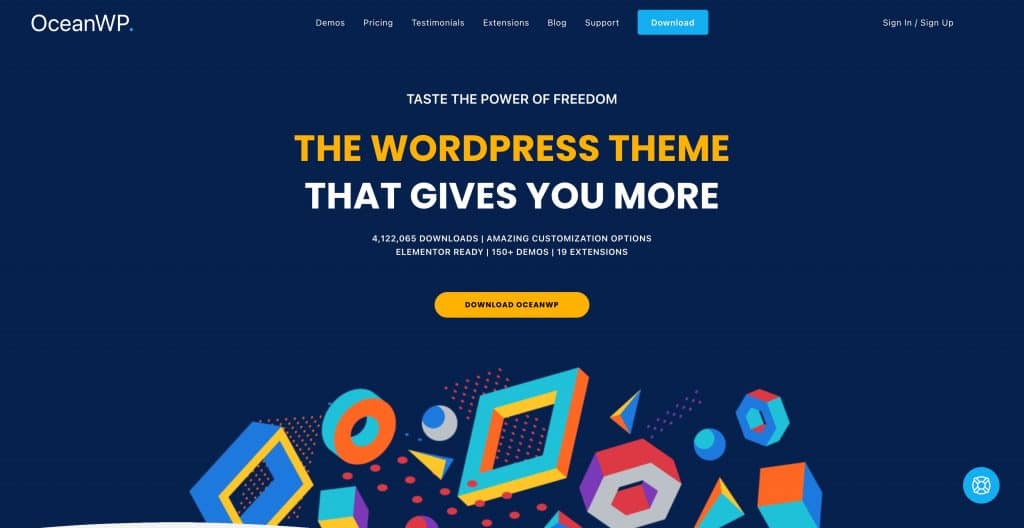
OceanWP
OceanWP est un thème puissant, complet et flexible. Les multiples options de personnalisation proposées le rendent plus adapté aux utilisateurs expérimentés.

Besoin d'un hébergeur pour votre site ?
Faites comme WPMarmite, choisissez o2switch. Non seulement les performances sont au rendez-vous mais le support est exceptionnel.

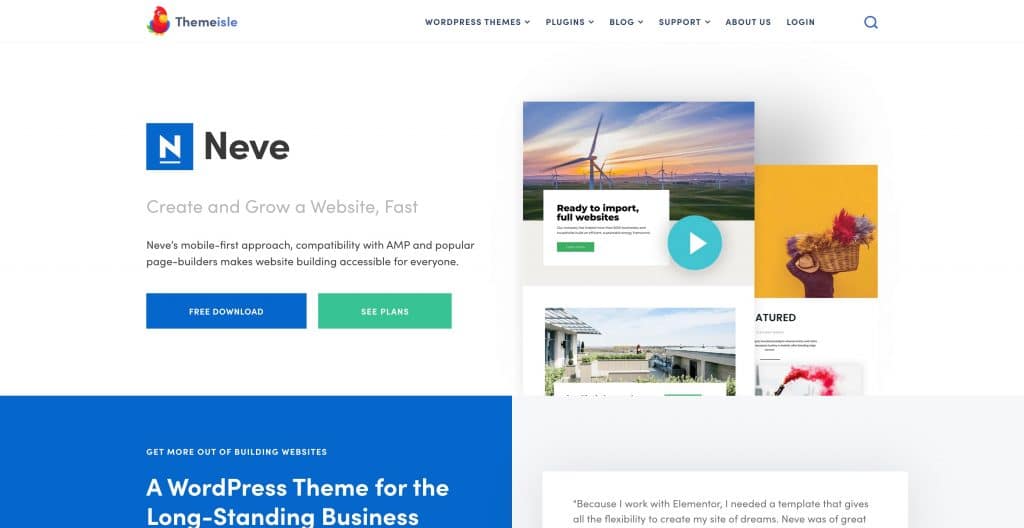
Neve
Neve est un thème WordPress gratuit rapide à prendre en main, ultra performant et offrant un excellent rapport qualité-prix ainsi qu’une intégration parfaite à Gutenberg et aux principaux constructeurs de page du marché.
Il s’adresse tout particulièrement aux débutants.

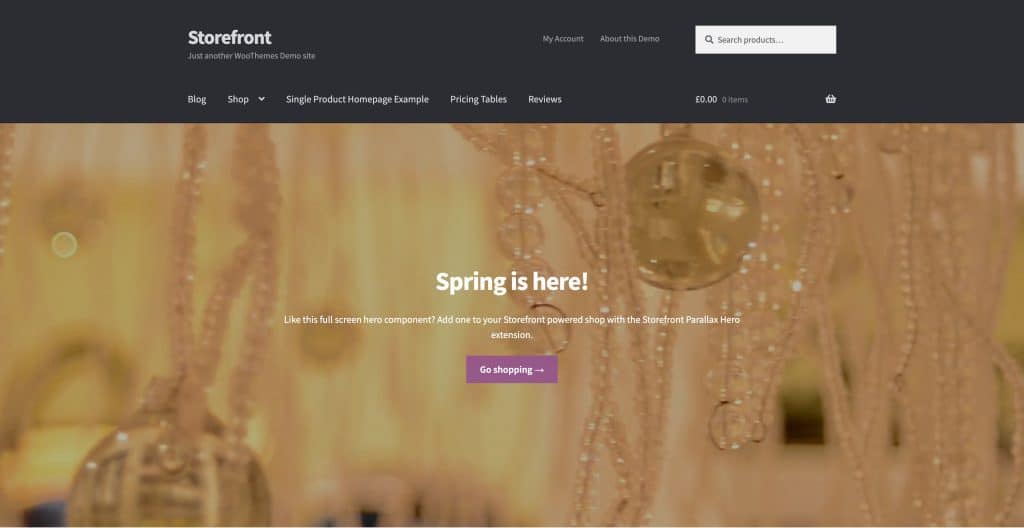
Storefront
Storefront est un thème WordPress e-commerce conçu par les créateurs du plugin WooCommerce. Il permet aux débutants de créer une boutique en ligne basique sans avoir à coder.
Des extensions payantes sont disponibles pour multiplier les possibilités.

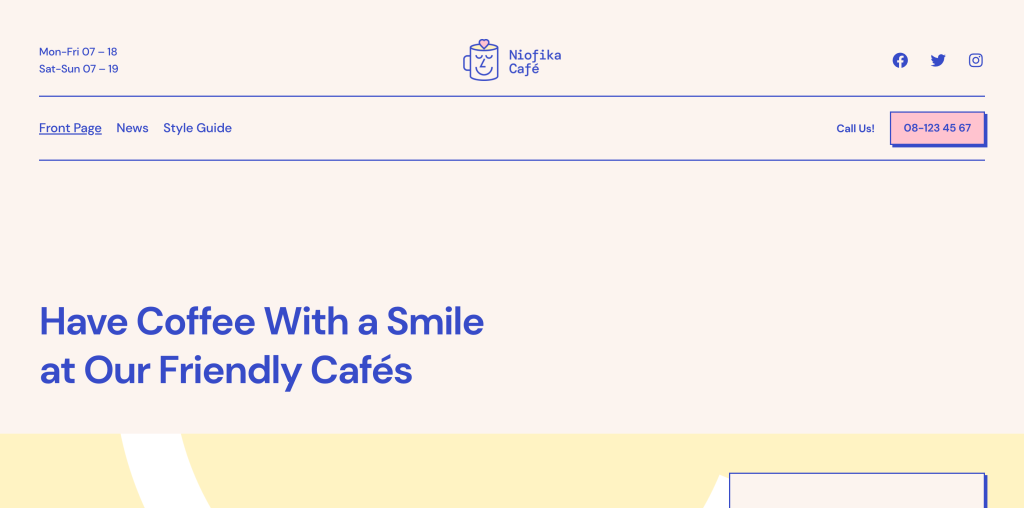
Tove
Tove est un thème WordPress compatible avec l’Éditeur de site (ex Full Site Editing). Il a été pensé pour les restaurants et les cafés, mais peut convenir à n’importe quel type de site.
Il est particulièrement adapté aux utilisateurs dotés d’une bonne connaissance de WordPress et de son éditeur de site.

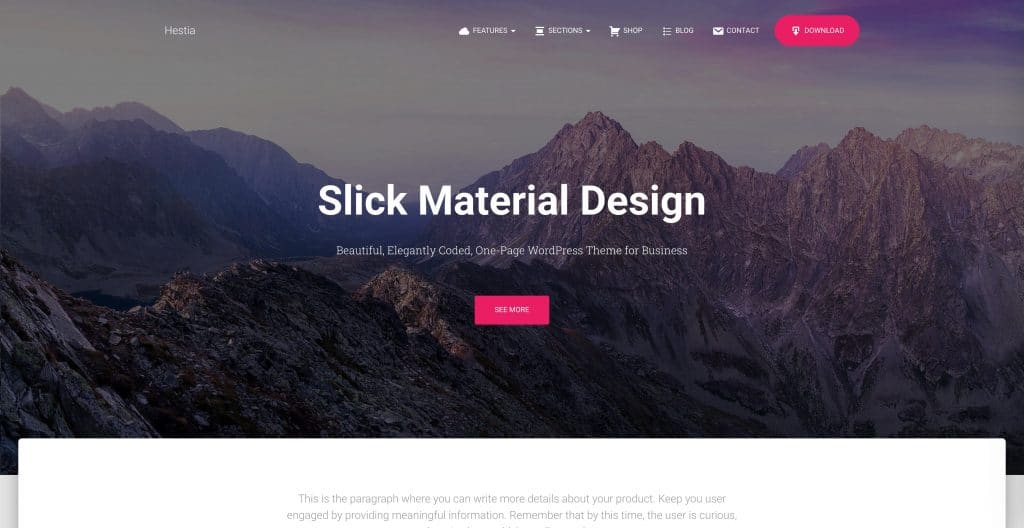
Hestia
Hestia est un thème WordPress compatible avec Gutenberg et WooCommerce. Il s’adresse à tout type d’activité et convient particulièrement aux créateurs de site novices, aux adeptes du material design et à ceux qui désirent créer leur site sans constructeur de page, notamment des sites one-page.
Formez-vous à WordPress en 8 semaines
Apprenez à concevoir des sites WordPress sécurisés, rapides et conformes aux obligations légales avec la formation à distance la plus généreuse du marché (éligible aux financements).


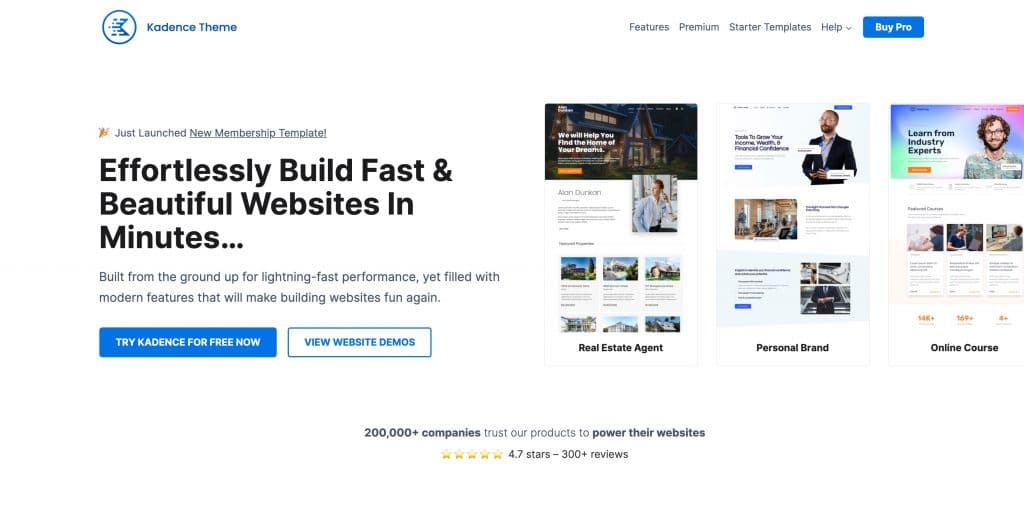
Kadence
Le thème Kadence propose des templates de qualité et des performances intéressantes, ainsi qu’une intégration à WooCommerce et Gutenberg. Il convient donc en priorité aux débutants et aux concepteurs de boutiques en ligne.

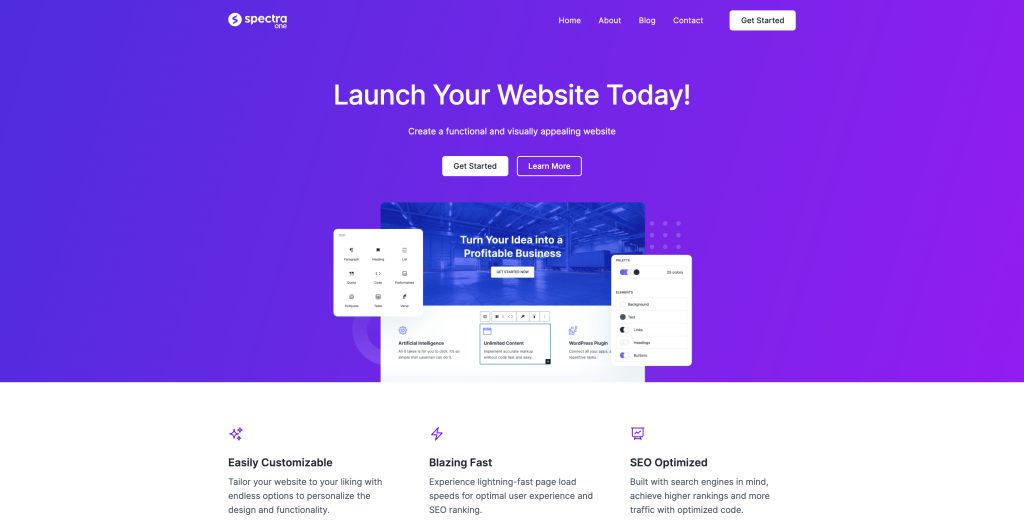
Spectra One
Édité par Brainstorm Force, l’équipe derrière le célèbre thème Astra, Spectra One est un thème compatible avec l’Éditeur de site (ex Full Site Editing).
Il propose un design élégant et des compositions de blocs, et permet de créer des sites WordPress avancés.

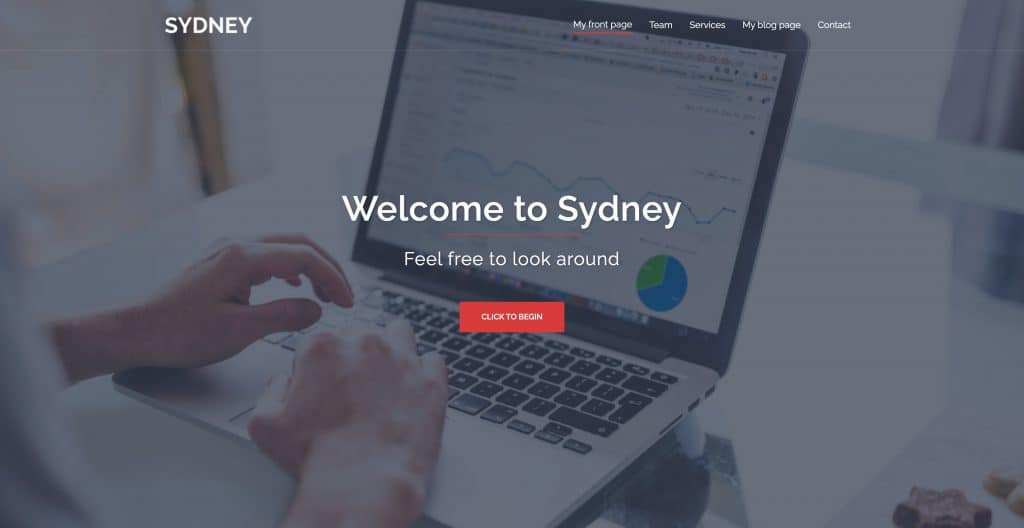
Sydney
Le thème Sydney est l’un des thèmes les plus populaires du répertoire WordPress. Il est recommandé par Elementor car il offre une intégration au constructeur de page grâce à ses blocs dédiés.

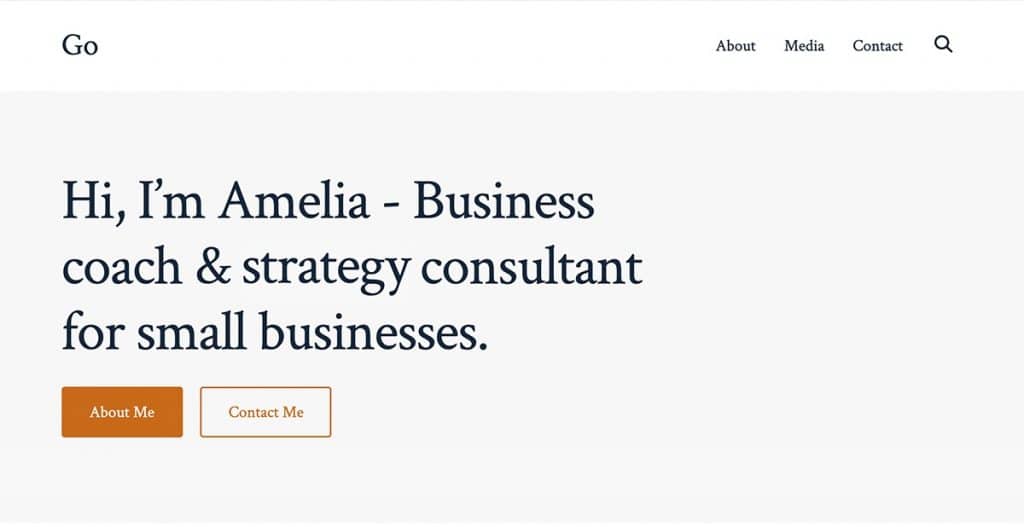
Go
Le thème Go offre une intégration à la bibliothèque de blocs Gutenberg Coblocks. Il est idéal pour les utilisateurs qui souhaitent personnaliser finement le design de leur site directement dans l’éditeur de contenu.

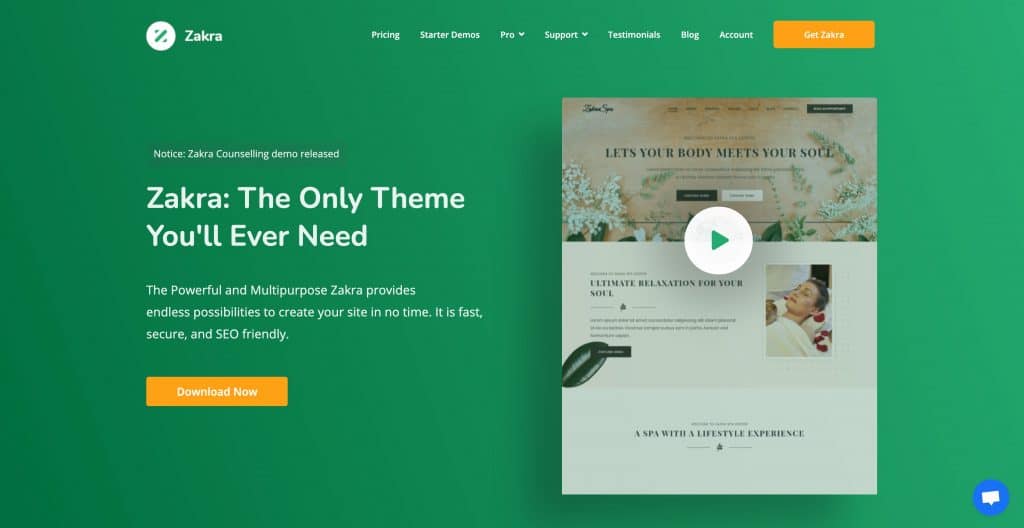
Zakra
Le thème WordPress Zakra propose des démos préconçues personnalisables et au design élégant. Il en existe pour différents types d’activité, du blog à la boutique e-commerce, en passant par le portfolio.

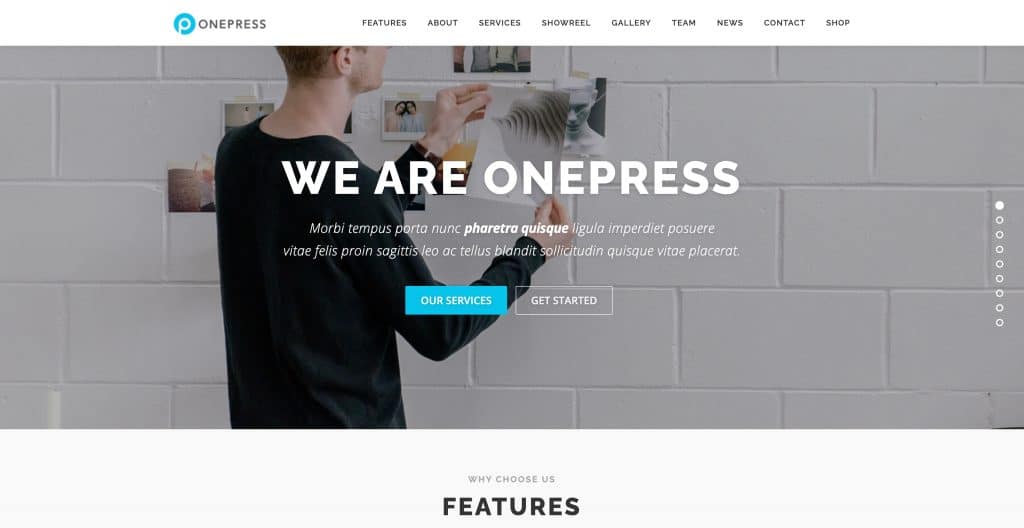
OnePress
OnePress est un thème WordPress one-page. Il donne accès à des démos importables et personnalisables grâce aux options présentes directement dans l’Outil de personnalisation de WordPress.

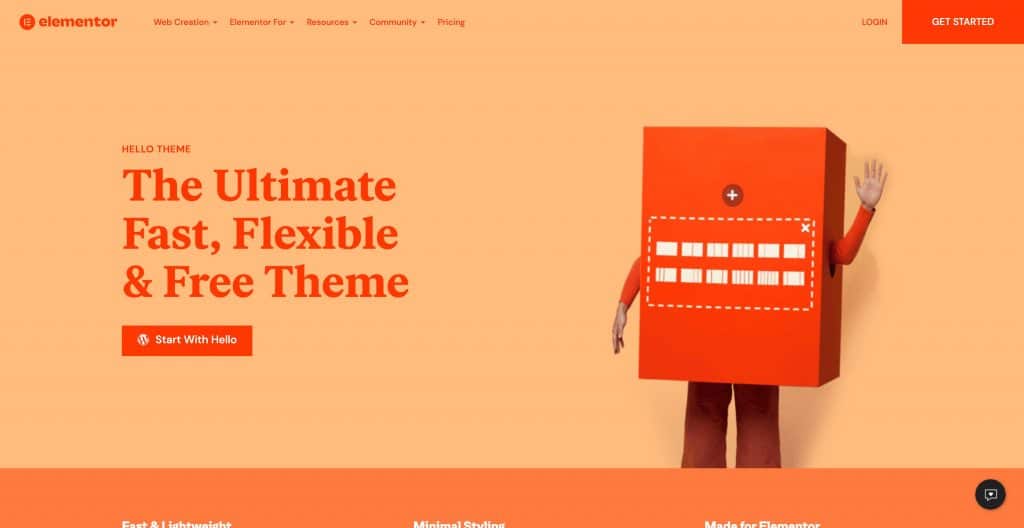
Hello
Hello est un thème conçu pour le constructeur de page Elementor. C’est un starter theme : il possède un design et des fonctionnalités minimalistes.
Il s’adresse aux utilisateurs ayant de l’expérience avec Elementor et CSS.
Formez-vous à Elementor
Apprenez à créer votre site WordPress grâce au constructeur de page le plus populaire du marché.

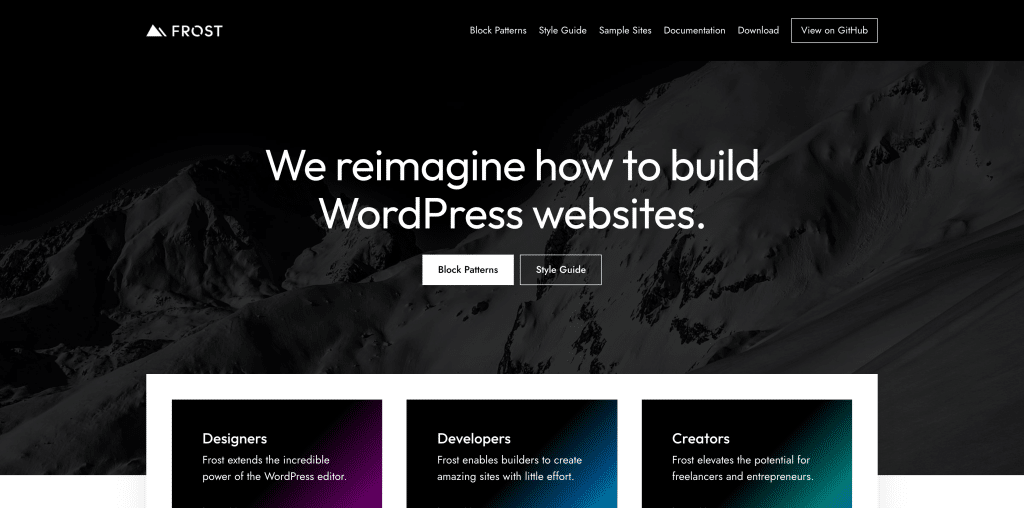
Frost
Le thème WordPress Frost est un thème compatible avec l’Éditeur de site (anciennement Full Site Editing ou FSE), entièrement basé sur des blocs.
Il affiche un design minimaliste et donne accès à des compositions de blocs variées, prêtes à être insérées dans vos pages et articles. Il convient surtout aux créateurs de site coutumiers des blocs et du FSE.

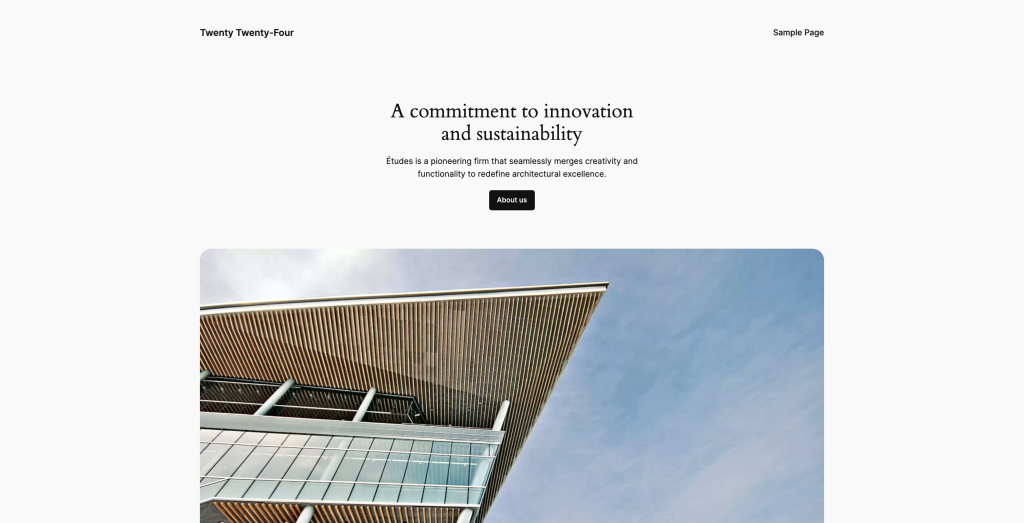
Twenty Twenty-Four
Twenty Twenty-Four est le thème par défaut de 2024, livré avec la version 6.4 de WordPress. Compatible avec l’Éditeur de site, il comprend également des variations de style.
Conçu pour être polyvalent, ce thème embarque des modèles et des compositions de blocs pouvant être utilisés sur différents types de sites.

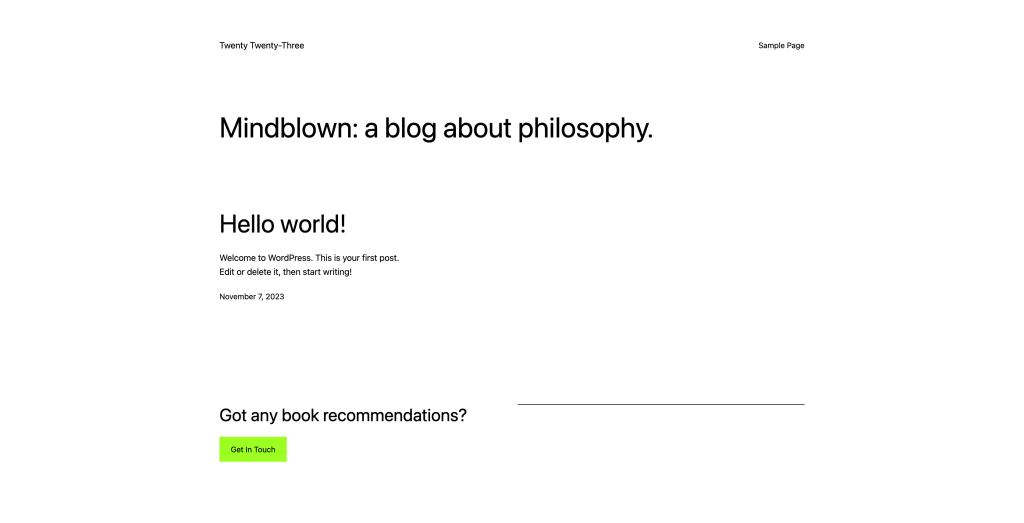
Twenty Twenty-Three
Twenty Twenty-Three est le thème par défaut de 2023, installé avec la version 6.1 de WordPress.
Il affiche un design par défaut sobre, que vous pouvez personnaliser avec les 10 variations de style proposées, toutes créées par des membres de la communauté WordPress.

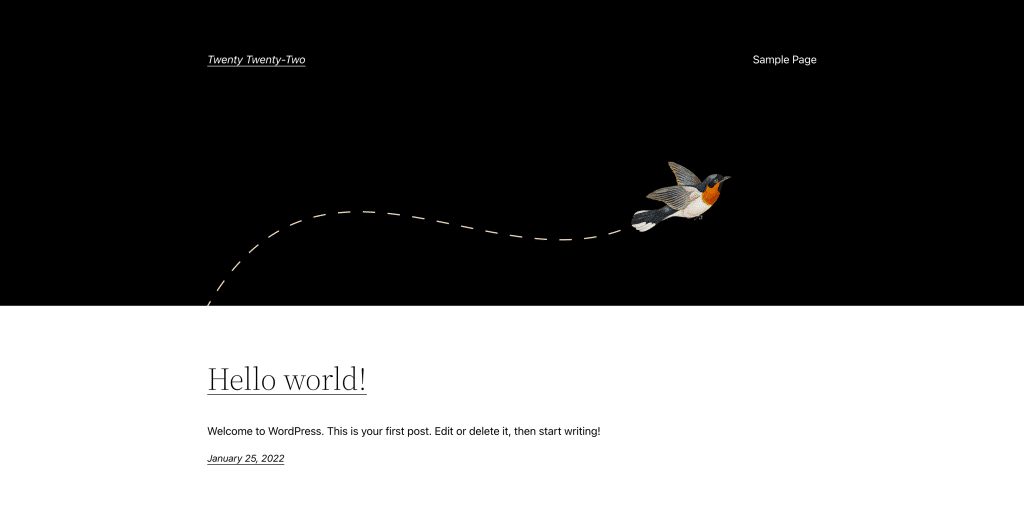
Twenty Twenty-Two
Twenty Twenty-Two est le thème WordPress par défaut de 2022, installé automatiquement avec la version 5.9 de WordPress.
Il s’agit d’un thème minimaliste, basé sur des blocs. Il introduit plusieurs fonctionnalités liées au Full Site Editing, telles que l’éditeur de site et de modèles.
Des questions sur les thèmes WordPress gratuits ?
Vous avez toujours des doutes ? Parcourez la FAQ ci-dessous et trouvez des réponses à vos questions.
Quel est le meilleur thème WordPress gratuit ?
Il est difficile de vous recommander un thème en particulier. Ils sont tous différents et conviennent à différents types de projets.
Vous pouvez toutefois vous orienter vers un des thèmes WordPress les plus populaires du moment, on peut citer :
- Astra ;
- GeneratePress ;
- Blocksy ;
- OceanWP ;
- Neve.
Où trouver des thèmes gratuits ?
Pour éviter tout problème (lié à la sécurité notamment), rendez-vous sur le répertoire officiel des thèmes de WordPress.org.
Vous y trouverez notamment tous les thèmes présentés sur cette page.
Si vous débutez, n’installez jamais un thème téléchargé à partir d’un autre site Internet.
Note : Les thèmes du répertoire officiel sont aussi disponibles depuis l’administration de votre site WordPress (via Apparence > Themes > Ajouter).
Comment choisir un thème WordPress ?
Avant d’installer un thème sur votre site, voici les différents paramètres à prendre en compte sur la page de chaque thème du répertoire officiel :
- la date de dernière mise à jour : privilégiez les thèmes mis à jour il y a moins de 6 mois ;
- le nombre d’installations actives : constatez que d’autres créateurs de sites utilisent ce thème actuellement ;
- les évaluations des utilisateurs : faites-vous une idée de la fiabilité du thème ;
- l’existence d’une documentation détaillée ou d’un support : dans tous les cas, cela sera fourni exclusivement en anglais.
Note : la compatibilité avec la dernière version de WordPress n’est pas un critère essentiel. En effet, un thème peut ne pas être déclaré comme compatible et très bien fonctionner.
Ensuite, vous pouvez vous baser sur d’autres critères pour choisir votre thème gratuit. Pour les examiner, il vous faudra… expérimenter et les comparer.
En effet, certaines personnes seront plus à l’aise avec les réglages proposés par le thème Astra. Alors que d’autres personnes seront davantage séduites par les réglages offerts par GeneratePress ou encore Blocksy.
Comment installer un thème WordPress ?
Apparence > Thèmes > Ajouter. Recherchez le nom de votre thème, cliquez sur Installer puis Activer. Note : Si vous procédez à un changement de thème sur un site existant, des étapes sont nécessaires avant de vous lancer. On vous les détaille dans cet article.
Comment personnaliser un thème WordPress ?
Chaque thème WordPress dispose d’un ensemble de réglages au niveau de l’outil de personnalisation (dans Apparence > Personnaliser).
Pour aller plus loin, certains thèmes proposent des versions premium avec davantage de réglages.
Et si cela ne vous suffit pas, il faudra mettre les mains dans le code. On vous détaille la marche à suivre dans cet article.
Quel support un thème WordPress gratuit offre-t-il ?
Un forum de support est associé à chaque thème présent sur le répertoire officiel.
Cliquez sur le bouton Voir le forum de support et créez un compte sur WordPress.org pour poser vos questions (en anglais).
Toutefois, vous ne pouvez pas vous attendre à un support fiable. Certains auteurs sont réactifs et d’autres ne fournissent aucun support (sauf pour les clients de leur version pro).
Les thèmes WordPress gratuits sont-ils sécurisés ?
Les thèmes présents sur le répertoire officiel sont audités avant leur mise en ligne, ce qui leur confère de hauts standards en matière de sécurité.
Bien que chaque mise à jour ne soit pas auditée, les équipes de WordPress.org sont très réactives si jamais une faille est découverte.
L’auteur du thème sera vite contacté pour produire un correctif ou le thème sera retiré du répertoire pour protéger d’éventuels nouveaux utilisateurs.
Malgré tout, vous pouvez faire confiance aux thèmes du répertoire officiel mis à jour régulièrement.
Créez votre site WordPress chez o2switch
Une fois votre thème choisi, souscrivez à l’offre d’hébergement unique d’o2switch.
Non seulement les performances sont au rendez-vous mais le support est exceptionnel.
