Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
One love, One blood, OnePress. Voilà qui aurait pu être les paroles d’une célèbre chanson du groupe U2, si ses membres avaient été de fervents utilisateurs de WordPress.
Fort de 80K+ installations actives et noté 4,6 sur 5 sur le répertoire officiel WordPress (sur près de 150 avis), le thème WordPress OnePress aurait en effet pu compter Bono et ses acolytes parmi ses groupies.
S’il affiche une majorité de note de 5 étoiles, les autres notes s’élève cependant surtout à 1 étoile et dénonce un temps de chargement long, un manque de mise à jour du thème, un service client injoignable ou encore expérience utilisateur perfectible, allant même jusqu’à parler de « fausse publicité ».
Alors, d’où peut bien venir autant de satisfaction et de remontrances en même temps ?
Sur le site officiel de FameThemes, la boutique de thèmes qui l’édite, on peut voir que plus de 225 000 clients « heureux » utilisent OnePress. Qu’est-ce qui peut bien les rendre si heureux ?
C’est ce que nous allons voir tout de suite.

Vous êtes prêt pour ce test 360 degrés ? OnePress, Two, Three, c’est parti !
Sommaire
- Qu’est-ce que le thème OnePress ?
- Quelle prise en main ?
- Les options de personnalisation du thème OnePress
- Devez-vous vous procurer l’addon premium OnePress Plus ?
- Quelle adaptation aux constructeurs de page et aux plugins ?
- Performance, SEO, responsive : zoom sur 3 aspects majeurs
- Notre avis final sur OnePress
Cet article a été rédigé grâce à la version 2.2.8 de OnePress et de OnePress Plus.
Qu’est-ce que le thème OnePress ?
Un thème made in FameThemes
Le thème OnePress est un thème WordPress gratuit, flexible et multi-usages.
Il est édité par la boutique de thèmes FameThemes, qui propose une trentaine de thèmes WordPress, gratuits et payants (de 49 à 89 $, soit de 23 à 79 €).
Parmi eux, certains sont conçus pour des niches particulières (blog, mariage, voyage) et d’autres sont généralistes comme c’est le cas de notre principal sujet aujourd’hui.
Contrairement à ce que peut laisser penser son nom, FameThemes n’est pas la boutique de thème la plus réputée. Hormis OnePress, ses thèmes comptent entre quelques centaines et quelques milliers d’installations actives, voire jusqu’à 10K+ pour le plus populaire : Screenr, un thème polyvalent « en plein écran parallaxe », convenant à la réalisation d’un site one page ou en plusieurs pages.
One page ou plusieurs pages ?
OnePress est quant à lui adapté à divers types de projets, sa particularité étant qu’il s’agit d’un thème one page. Il permet donc de concevoir des sites one page, c’est-à-dire où la totalité des contenus se trouvent sur une seule page.
Il faut ainsi faire défiler la page vers le bas afin d’en visualiser tous les éléments ou cliquer sur les éléments de menu, reliés aux différentes sections de la page par des ancres.
Un site one page comporte plusieurs avantages : la navigation est en général fluide car aucun temps de chargement (ou presque) n’est nécessaire pour que les différentes sections du site s’affiche, ce qui améliore l’expérience utilisateur, et ce type de site est plus simple et rapide à concevoir.
Cependant, réfléchissez bien avant d’opter pour un site WordPress one page, car ce format ne convient pas à tous les sites. Si vous disposez d’un grand nombre de contenus par exemple, le one page sera à proscrire, au risque de vous retrouver avec une page de trois pieds de long.
De manière générale, un site one page aura plus de mal à se positionner dans les pages de résultats des moteurs de recherche.
Mais ne vous en faites pas : au-delà de ça, vous pouvez aussi très bien créer un site de plusieurs pages avec OnePress.
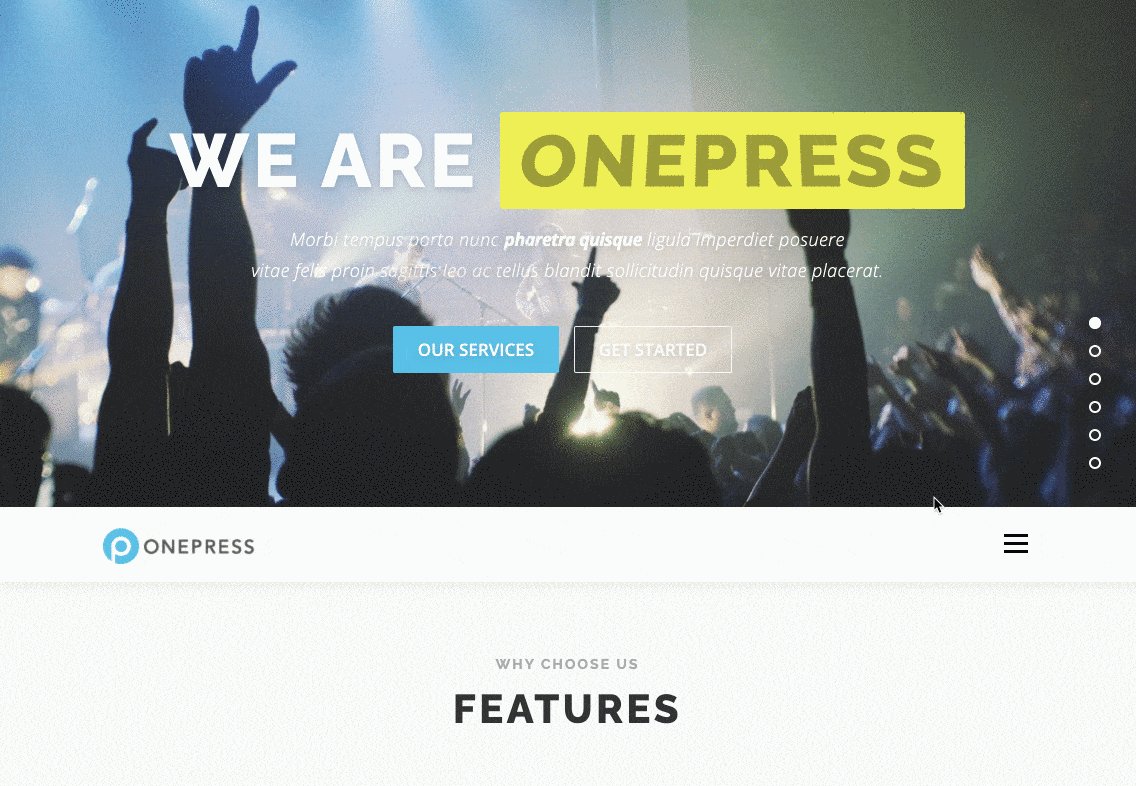
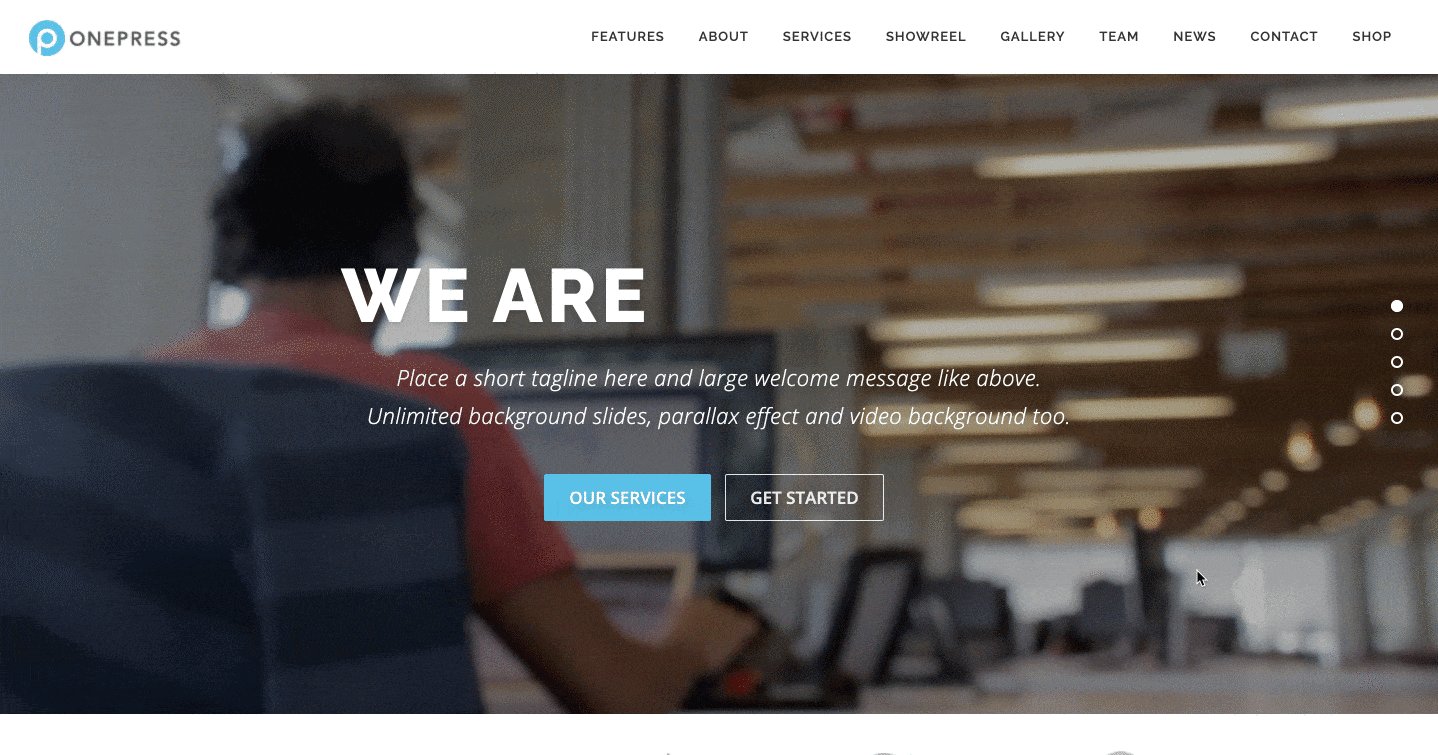
Pour avoir un aperçu en direct du thème OnePress, jetez un œil à la démo disponible.
Quelle prise en main ?
Après installation du thème, l’utilisateur est gentiment félicité puis invité à importer des données de démo afin de configurer et de personnaliser son tout nouveau site plus rapidement. Nous allons nous pencher sur ces démos un peu plus tard.
Pour le moment, on remarque qu’un nouvel onglet est apparu dans le menu « Apparence » : l’onglet « Thème OnePress », affichant 3 notifications.
Lorsque vous cliquez sur cet onglet, la page vous indique que « OnePress est un thème WordPress en UNE PAGE créatif et souple adapté pour les sites web d’entreprises, de portfolio, d’agence, de vitrine de produit ou les indépendants. »
Le thème OnePress se veut donc adapté à une grande variété de sites. À présent, regardons d’un peu plus près ce que nous dit cette page. Elle se décompose en 4 onglets.
Tout d’abord, l’onglet « Vue d’ensemble », ainsi constitué :
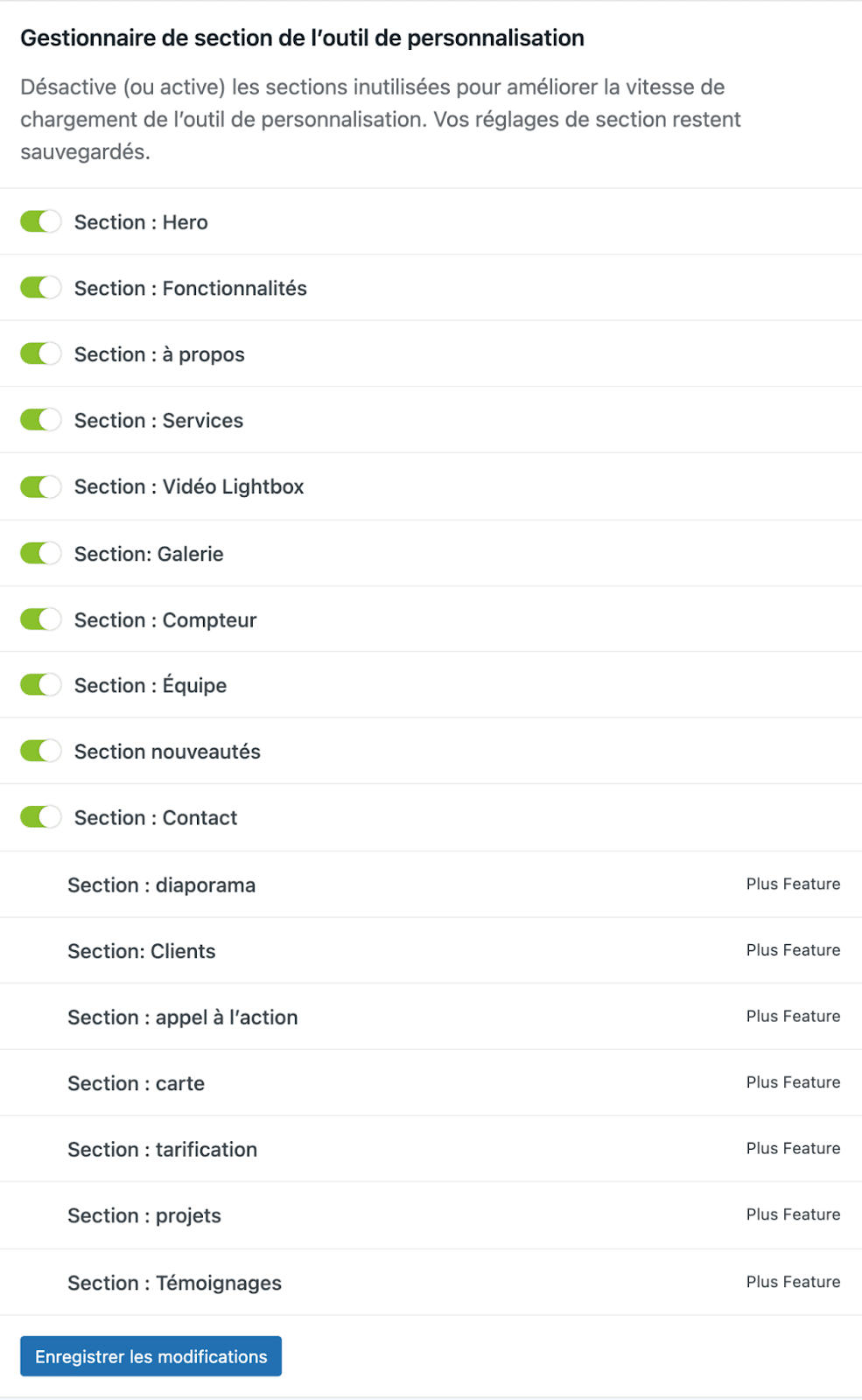
- Gestionnaire de section de l’outil de personnalisation : permet de désactiver et réactiver les sections non utilisées parmi celles proposées par le thème (« Fonctionnalités », « Services », « Galerie », etc.). Cette manipulation a pour but d’améliorer le temps de chargement de l’Outil de personnalisation, c’est qui est toujours bon à prendre.
Pour personnaliser certaines sections spécifiques, vous aurez besoin de l’addon payant OnePress Plus.
À noter : les réglages de vos sections seront conservés, même après leur désactivation.

- Configuration du thème : le thème vous invite simplement à basculer vers l’Outil de personnalisation, via un bouton dédié.
- Documentation du thème : vous trouverez là un accès à la documentation du thème, toujours utile en cas de souci. Cela dit, elle ne le sera que si vous maîtrisez l’anglais.
- Un problème ? Besoin de support ? : si la doc ne vous suffit pas, ou si vous souhaitez obtenir une assistance personnalisée, vous avez la possibilité d’ouvrir un ticket de support auprès de l’équipe de FameThemes, après avoir créé un compte.
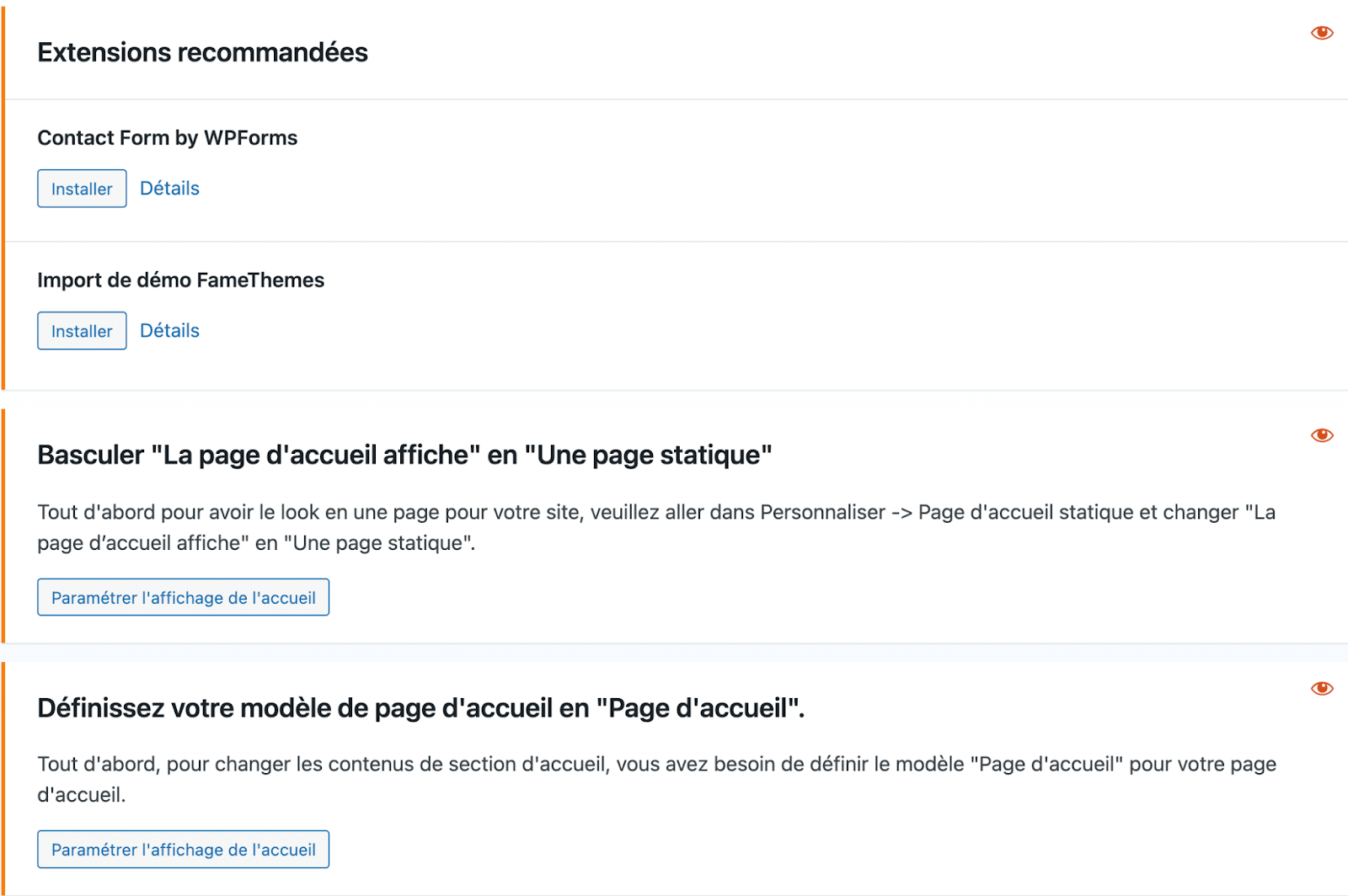
Ensuite, passons à l’onglet « Actions recommandées » :
- Ici, on vous invite à réaliser trois manipulations après installation du thème OnePress.
Tout d’abord, on vous recommande d’installer les extensions Contact Form by WPForms et Import de démo FameThemes. Cette dernière permet d’importer des démos OnePress, qui contiennent tout un tas de données (pages, sections, médias, etc.) et vont permettre d’obtenir un rendu pro plus rapidement en partant de fondations déjà édifiées.
À voir en fonction de vos besoins, bien entendu. Si les démos fournies ne vous conviennent pas, vous préférerez sans doute procéder à la mano.

Vous pouvez masquer chaque recommandation du thème en cliquant sur l’icône en forme d’œil rouge.
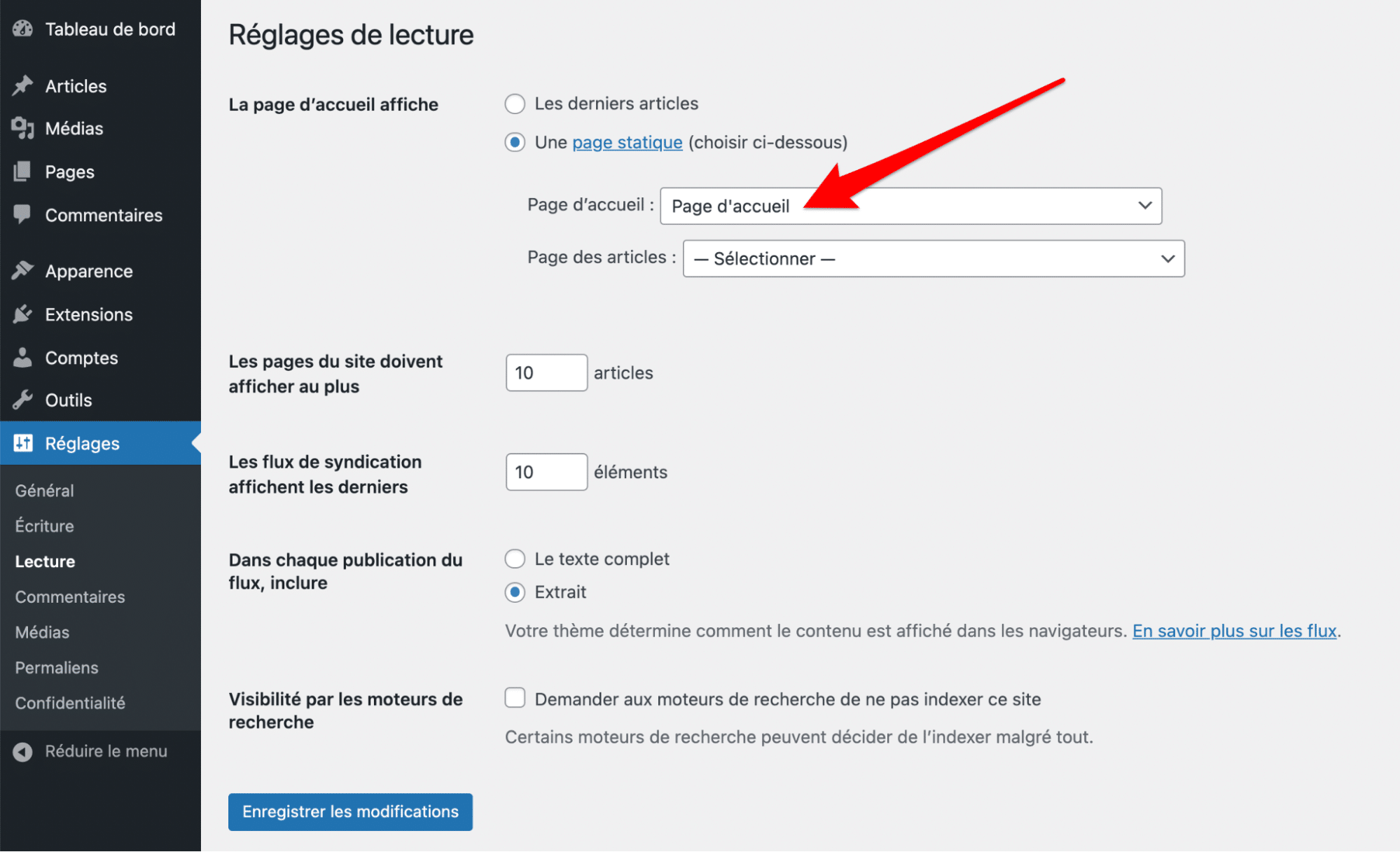
- Basculer “La page d’accueil affiche” en “Une page statique” : pour avoir un site one page tel que celui affiché dans la démo, OnePress préconise de définir une page statique en tant que page d’accueil. Vous pouvez sélectionner une page existante ou en créer une directement depuis cette interface. Cliquez sur le bouton proposé pour réaliser la manœuvre, ou rendez-vous dans l’Outil de personnalisation, puis « Réglages de la page d’accueil ».

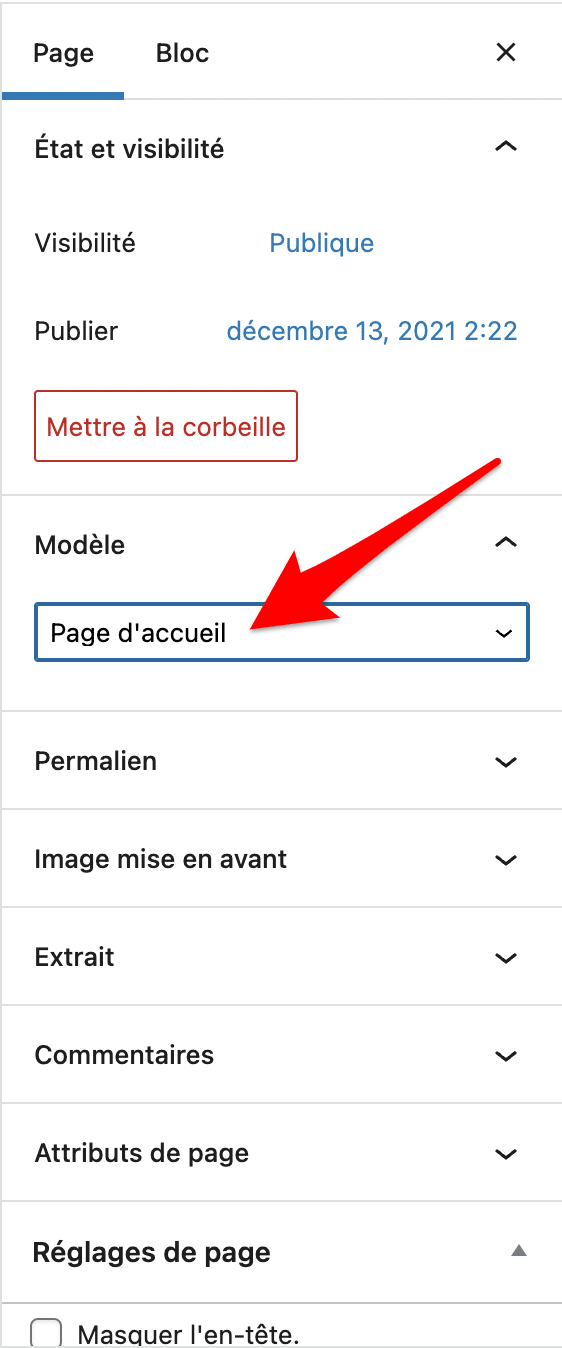
- Définissez votre modèle de page d’accueil en “Page d’accueil” : une fois que vous avez défini une page statique en tant que page d’accueil, modifiez cette page et sélectionnez le modèle « Page d’accueil ».

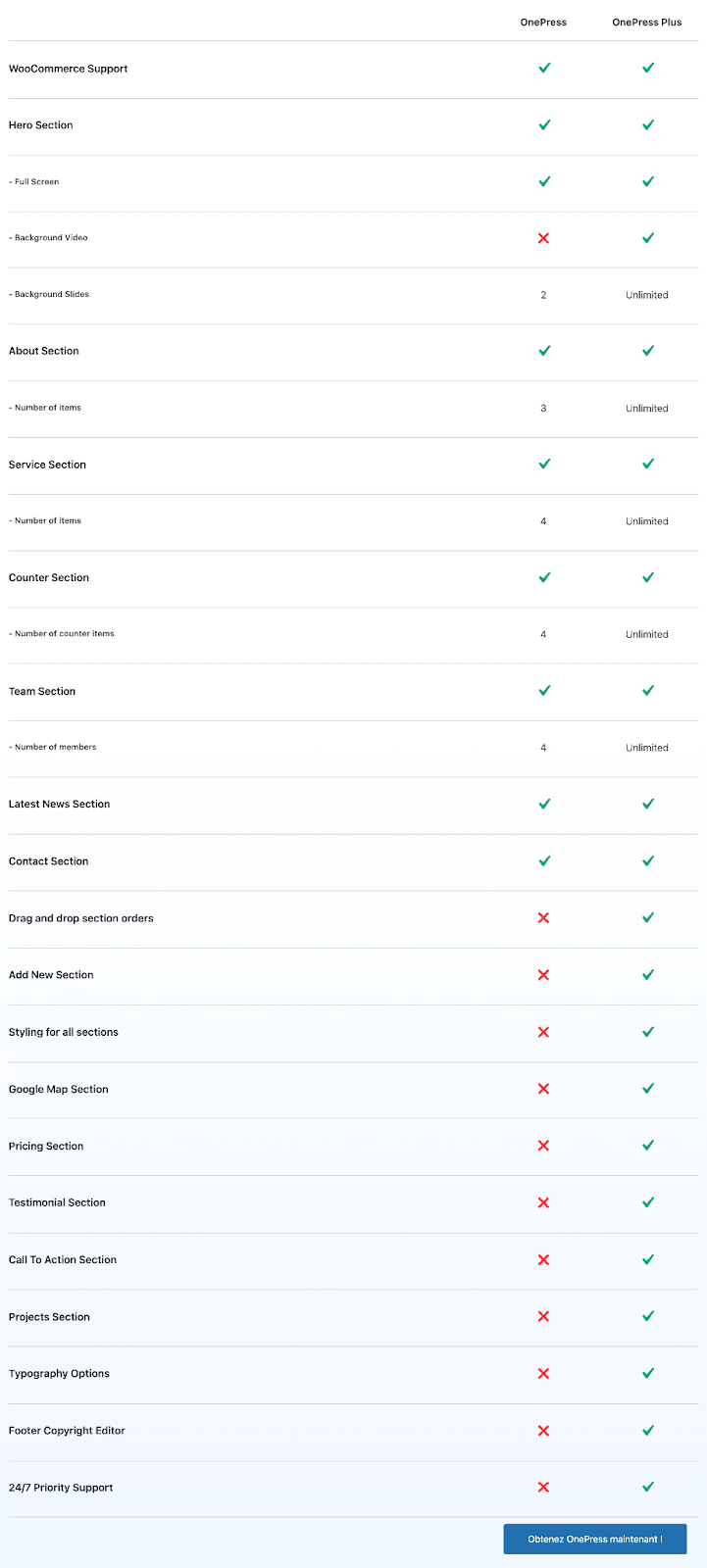
L’onglet « Gratuit Vs Pro » vous donne un comparatif des fonctionnalités offertes par le thème OnePress et par l’extension payante OnePress Plus.
Finissons par l’onglet « Importation de démo » : pour utiliser cette fonctionnalité, il faut d’abord installer et activer l’extension Import de démo FameThemes. Une fois que c’est fait, vous pouvez importer des démos de sites depuis cette interface, afin de vous faciliter le travail. Ainsi, vous n’aurez plus qu’à personnaliser les démos existantes.
Seulement voilà, vous n’aurez accès qu’à… deux démos. La démo OnePress, visible sur la page d’accueil du thème, et une seconde, appelée Oneify.
Le moins qu’on puisse dire, c’est qu’à première vue, les deux démos se ressemblent pas mal.


Les options de personnalisation du thème OnePress
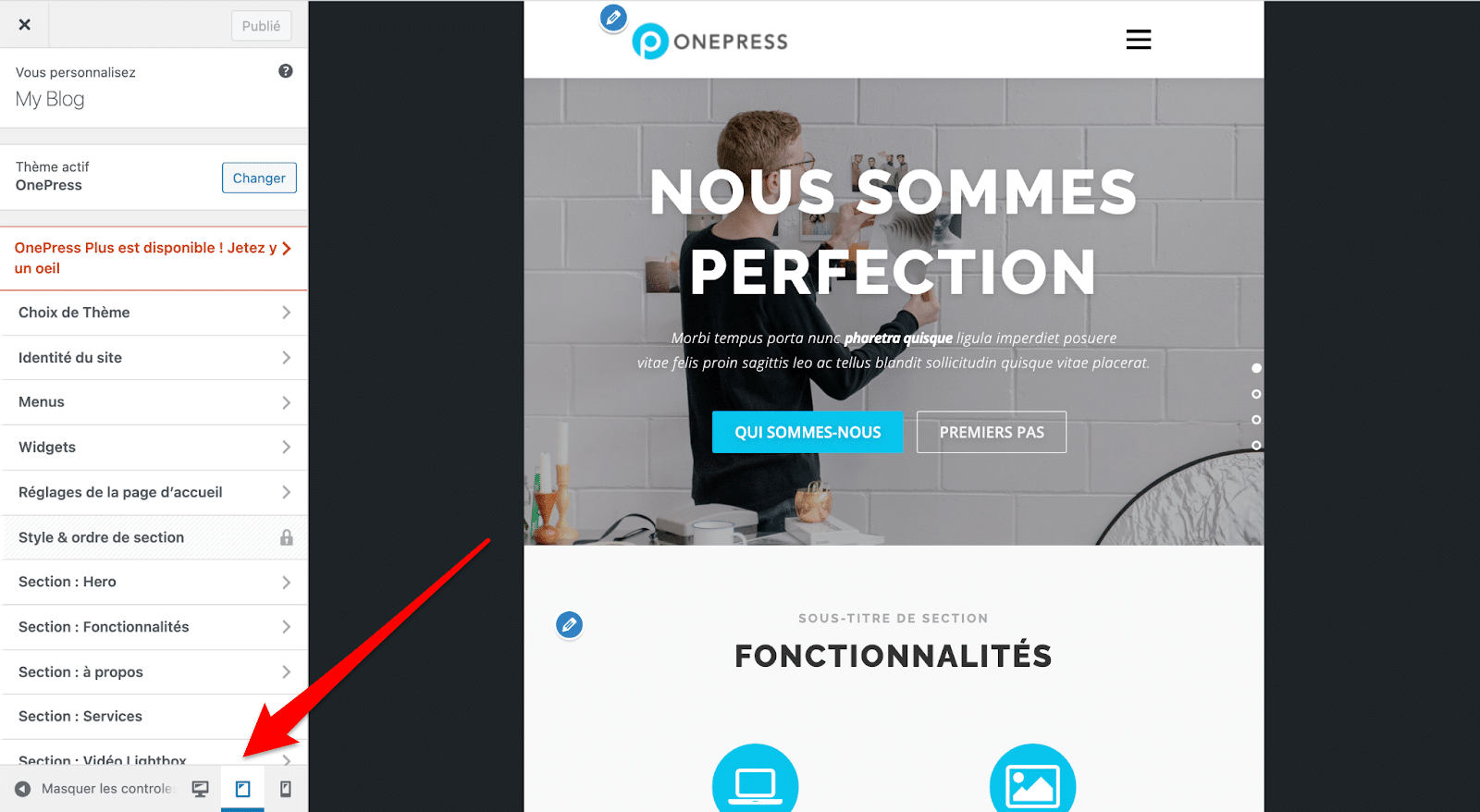
À présent, voyons voir ce qu’on peut personnaliser sur notre site avec le thème WordPress OnePress. Il est entièrement personnalisable depuis l’Outil de personnalisation, ce qui est plutôt agréable car on peut profiter de l’aperçu de nos modifications en direct.
Une fois le thème installé, vous allez voir votre Outil de personnalisation s’allonger de manière conséquente. Les menus de personnalisation sont assez nombreux et variés. Gare à la nausée !
Mais ne vous en faites pas, nous allons tous les parcourir ensemble.
Commençons par décortiquer le menu « Choix de thème » :
- Global : Cet onglet permet d’agir sur la mise en page de « toutes les pages sauf la page d’accueil et les modèles de pages personnalisés ».
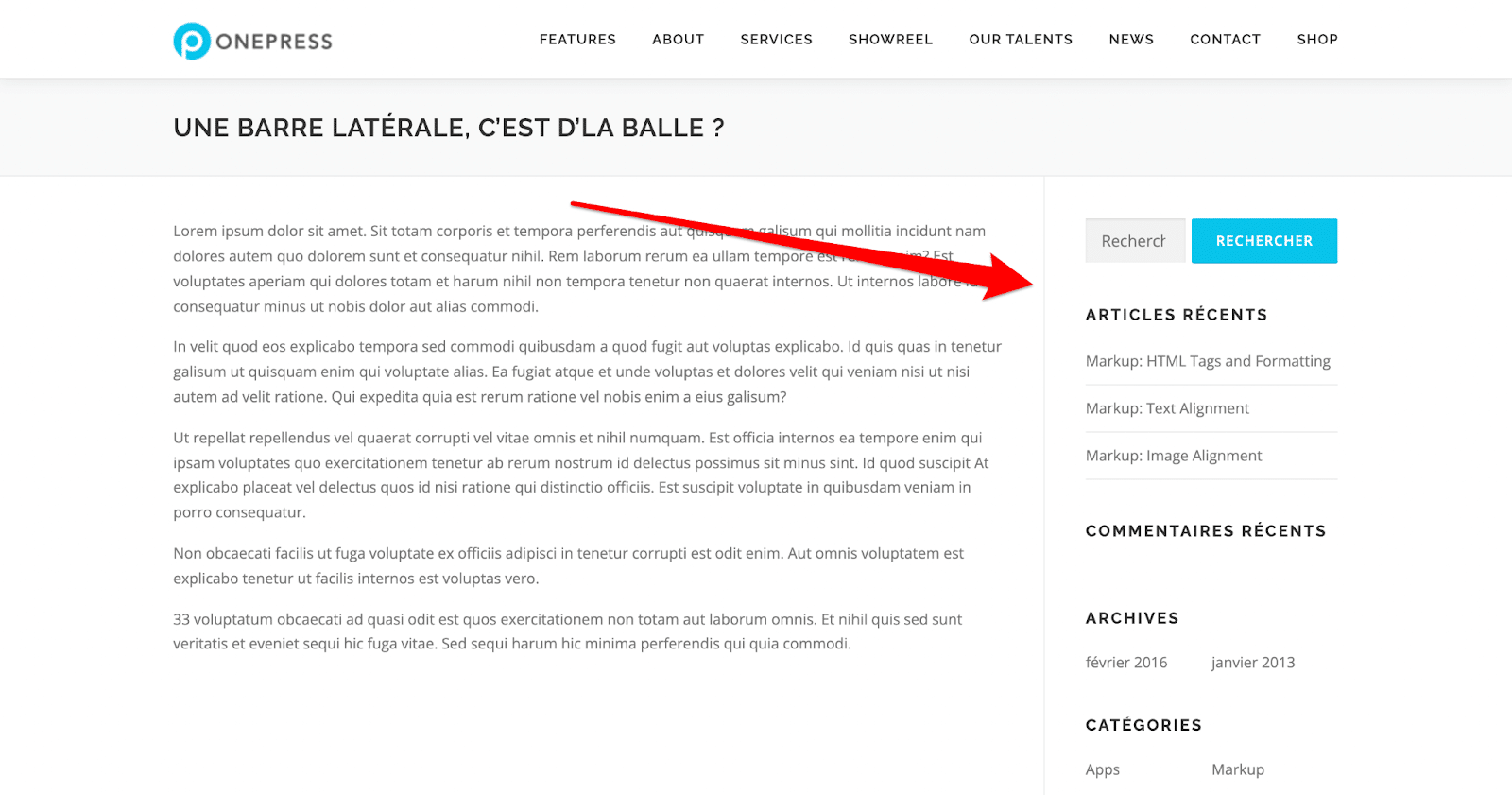
Vous pouvez notamment choisir d’afficher la sidebar (barre latérale) à droite, à gauche, ou de la supprimer. Vous avez aussi l’option de désactiver les animations au défilement (pratique, si ce n’est pas votre tasse de thé), masquer le bouton Scroll to top, ou « Retour en haut » (peut être pertinent si vos pages sont courtes) et désactiver les polices Google.

- Couleurs du site : vous pouvez choisir une couleur principale et une couleur secondaire pour votre site. La couleur principale (par défaut, le bleu ciel) va automatiquement s’appliquer à certains éléments clés de votre site : boutons Call to action, icônes, et liens par exemple. Cet onglet est utile pour préserver une certaine cohérence graphique au sein de votre site WordPress.
Pour savoir comment créer une charte graphique de A à Z, consultez notre tutoriel complet.
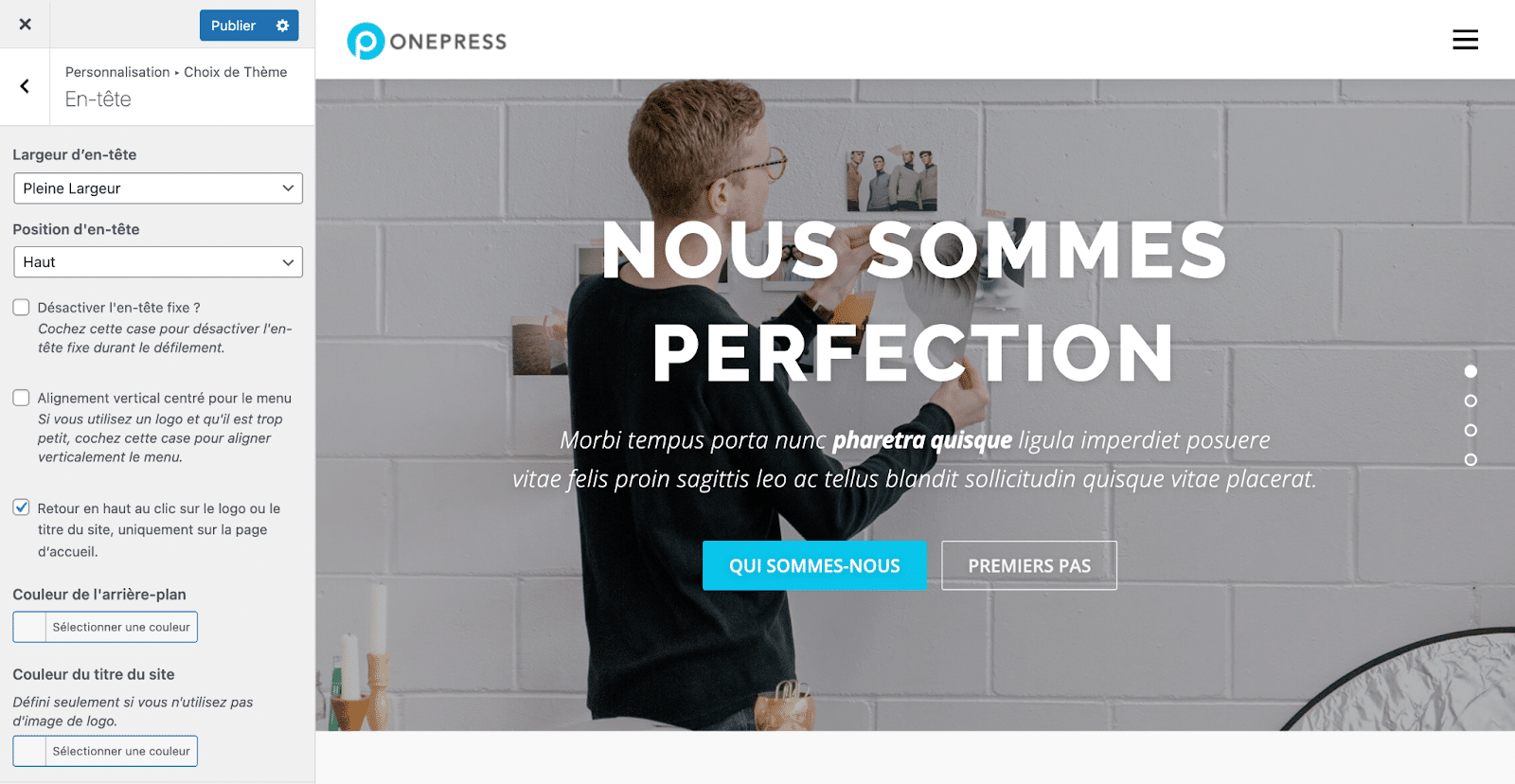
- En-tête : ici, vous pouvez personnaliser votre header (en-tête) assez finement, en choisissant notamment sa largeur (« Pleine Largeur » ou « Confinée », personnellement je préfère largement le mode déconfiné…), sa position et la couleur des éléments qui le composent. Vous pouvez également choisir de le rendre sticky (c’est-à-dire de le rendre fixe lorsque l’utilisateur fait défiler la page) ou non ou encore de le rendre transparent.

- Navigation : ce menu ne vous servira qu’à une chose : appliquer une marge intérieure gauche et droite aux éléments de votre menu de navigation.
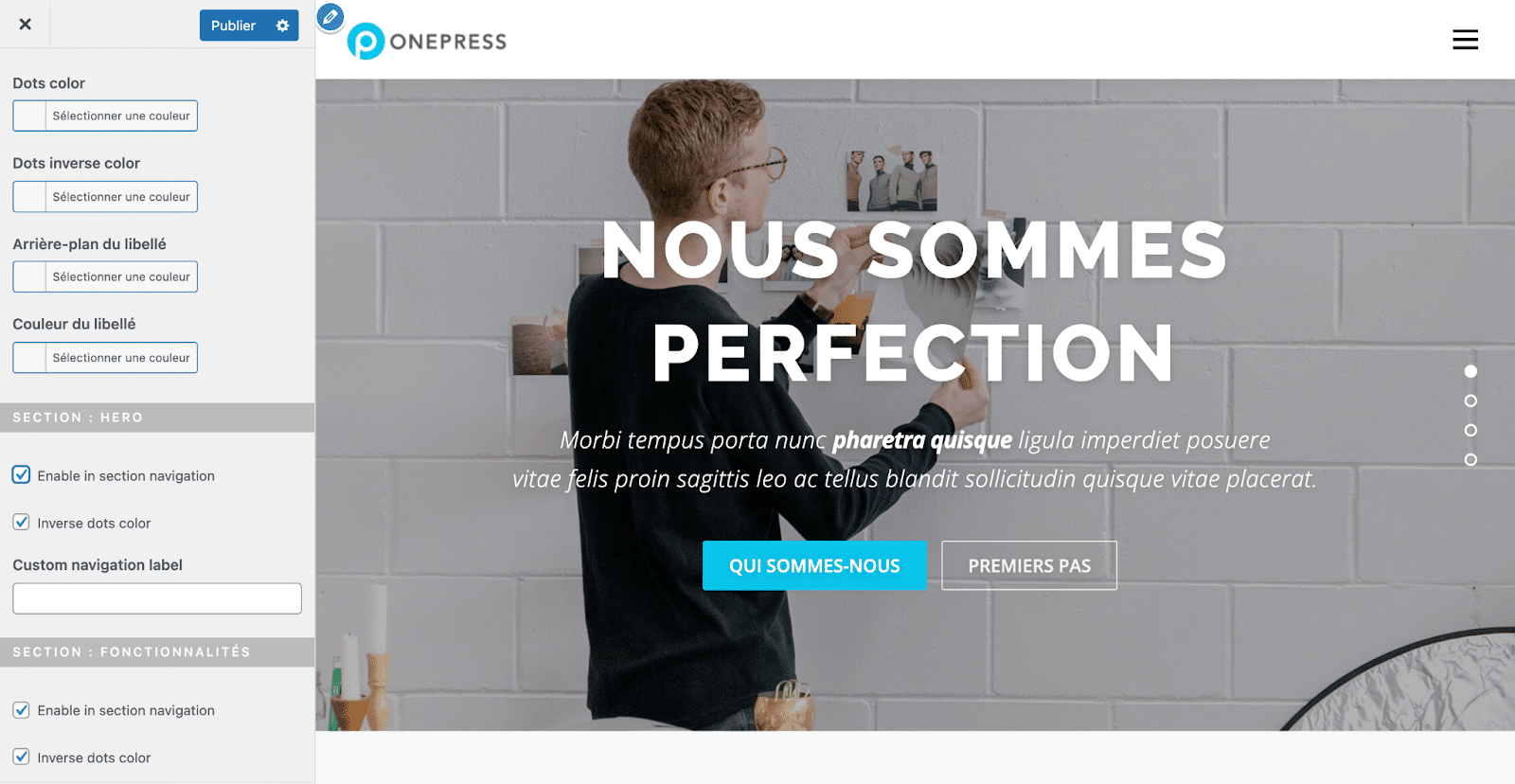
- Sections Navigation : ici, vous pouvez par exemple activer ou désactiver la section de navigation (le menu présent à droite de la page, sous formes de points) sur mobile, en personnaliser les couleurs et choisir de l’activer ou non pour chaque section de la page (par défaut, les sections présentes sont : Hero, Fonctionnalités, À propos, Services, Vidéo lightbox, Galerie, Compteur, Équipe, Nouveautés et Contact).

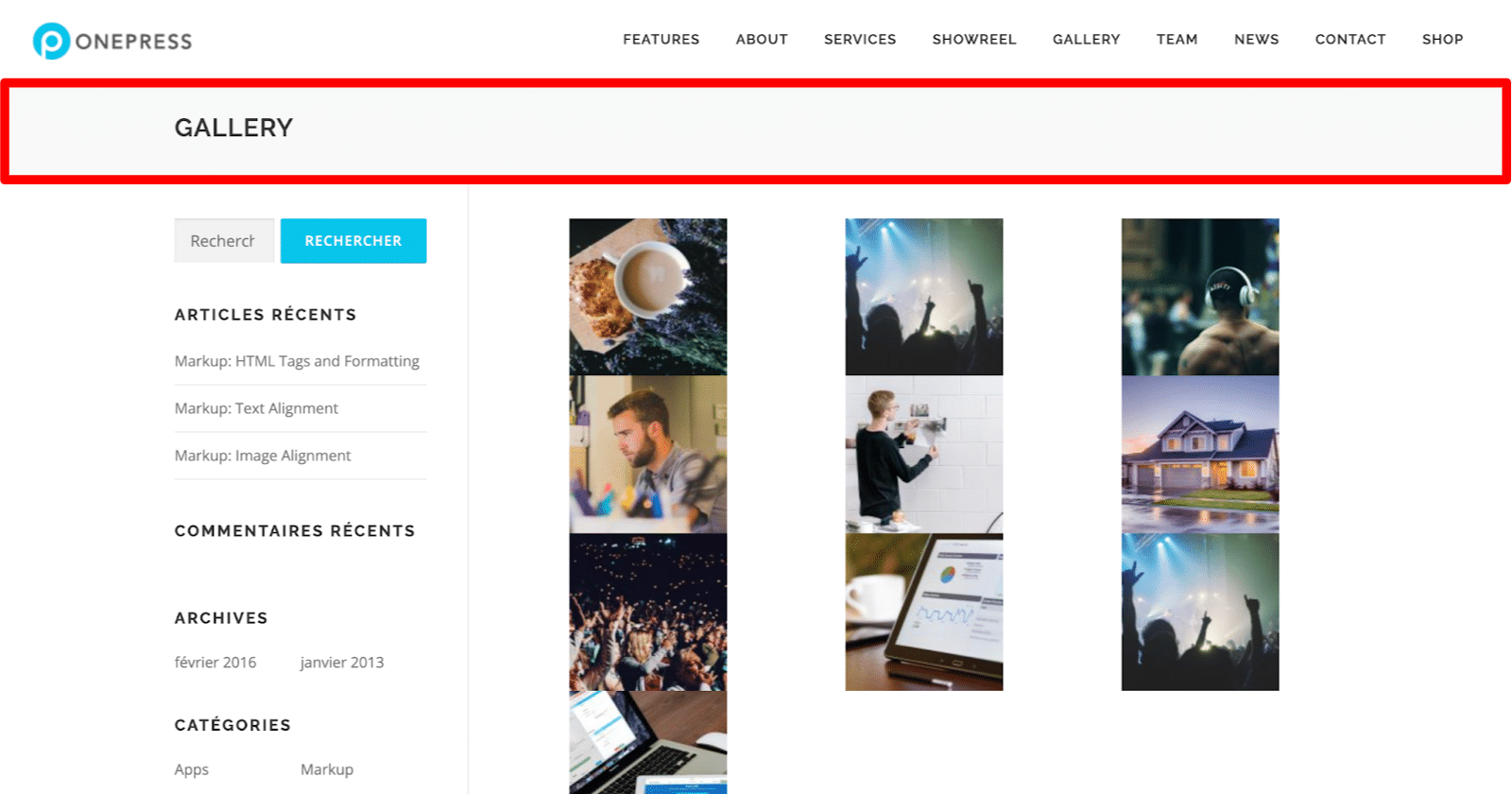
- Zone de titre de page : avec ce menu, vous pouvez personnaliser la barre de titre présente sur toutes les pages de votre site (elle contient le titre h1 de votre page) en agissant sur la marge intérieure, les couleurs et l’alignement, ou bien la désactiver.

- Blog Posts : ce menu ne vous sera utile que si vous disposez d’un blog. Vous pourrez faire deux choses : désactiver les préfixes des archives dans les URLs des pages de catégorie, d’étiquette et de date, et masquer l’emplacement de la miniature d’un article lorsque celui-ci n’en dispose pas.
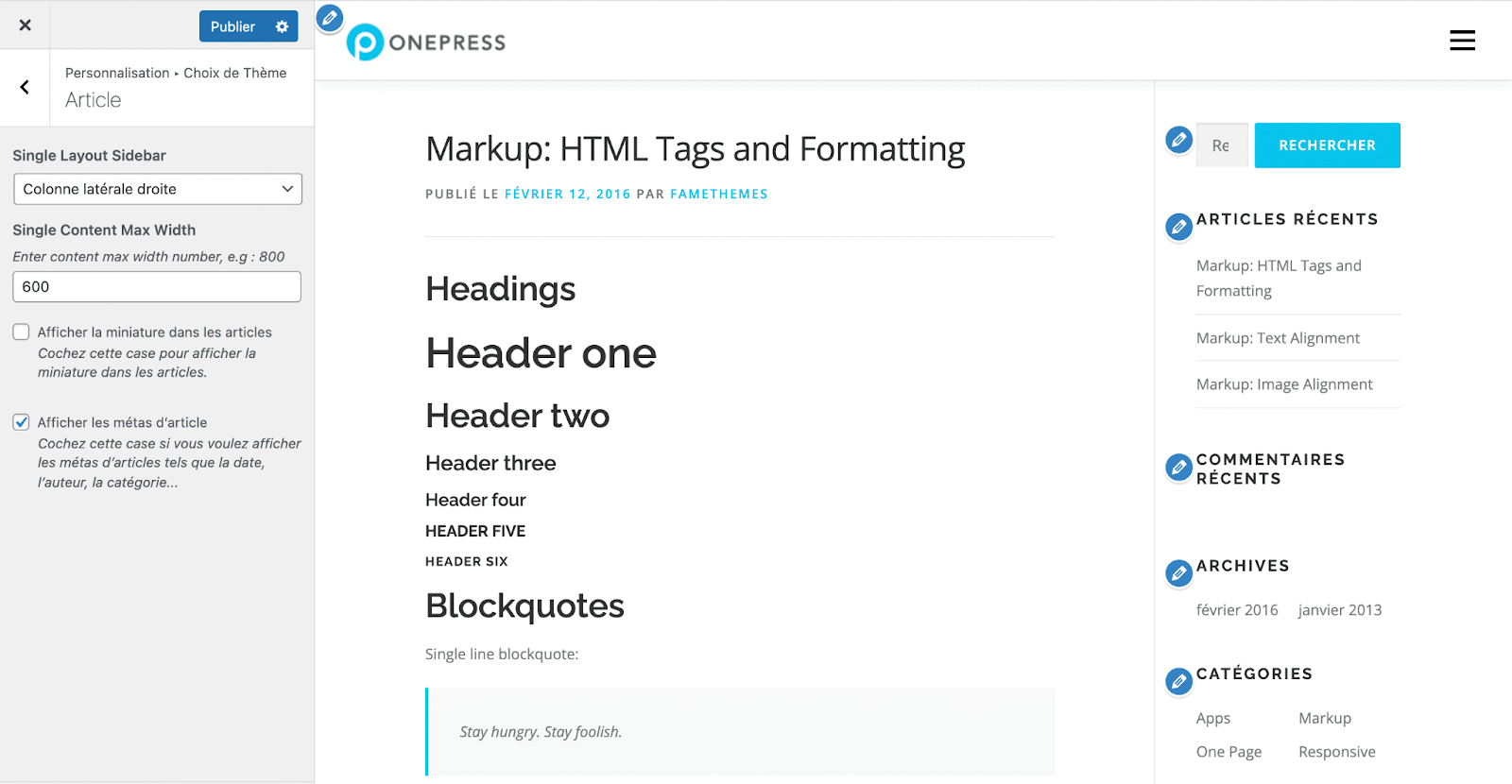
- Article : ce menu aussi ne vous sera utile que si vous bloguez. Il vous permettra de modifier l’affichage de la sidebar dans les articles et la largeur maximale de leur contenu, ainsi que de choisir d’afficher ou non leur miniature et leur auteur et date de publication.

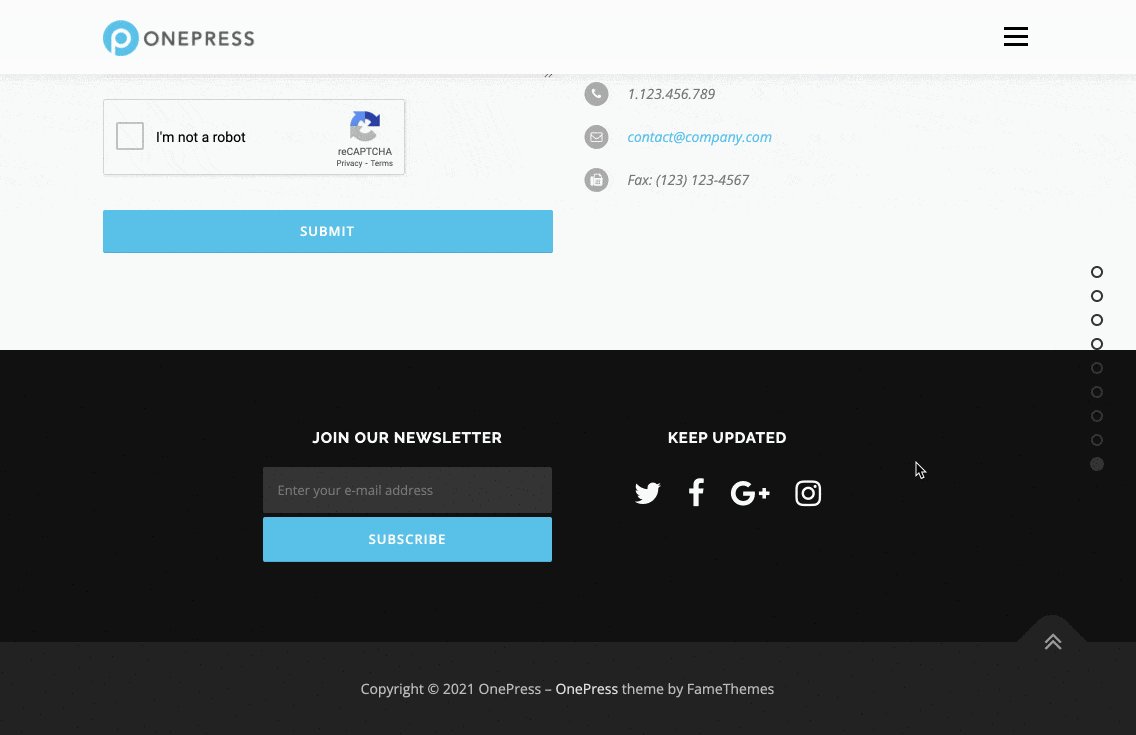
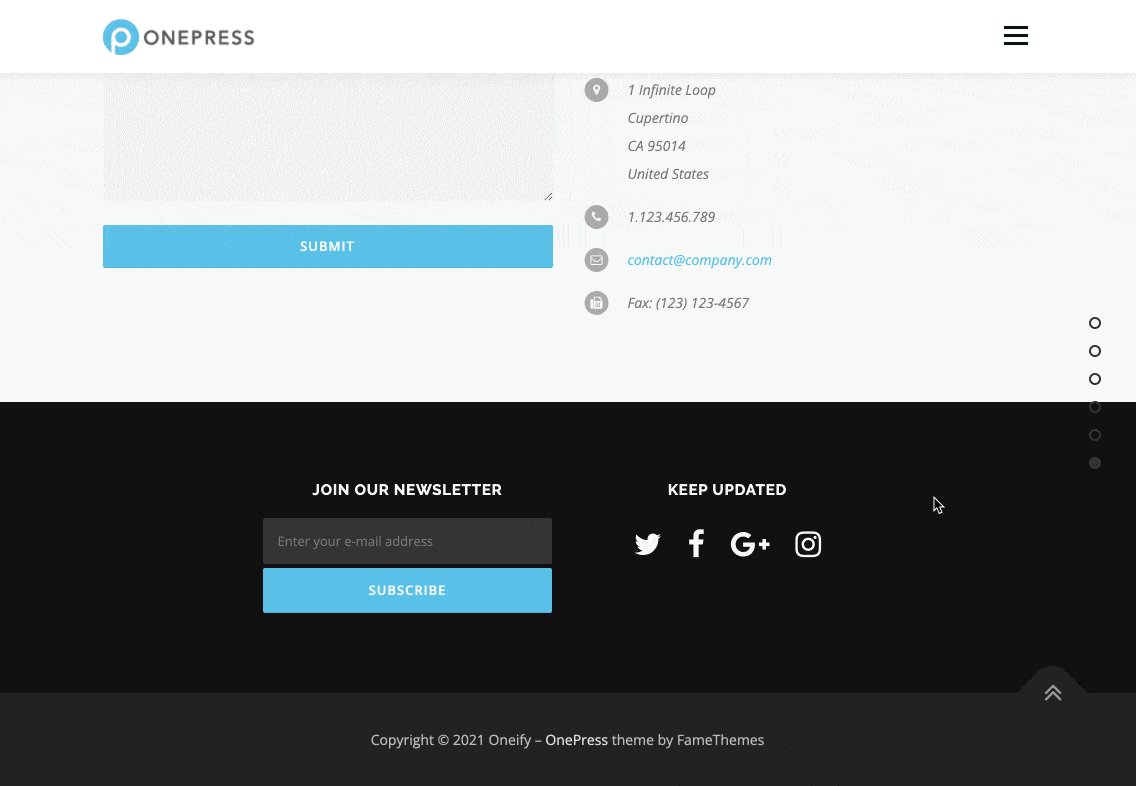
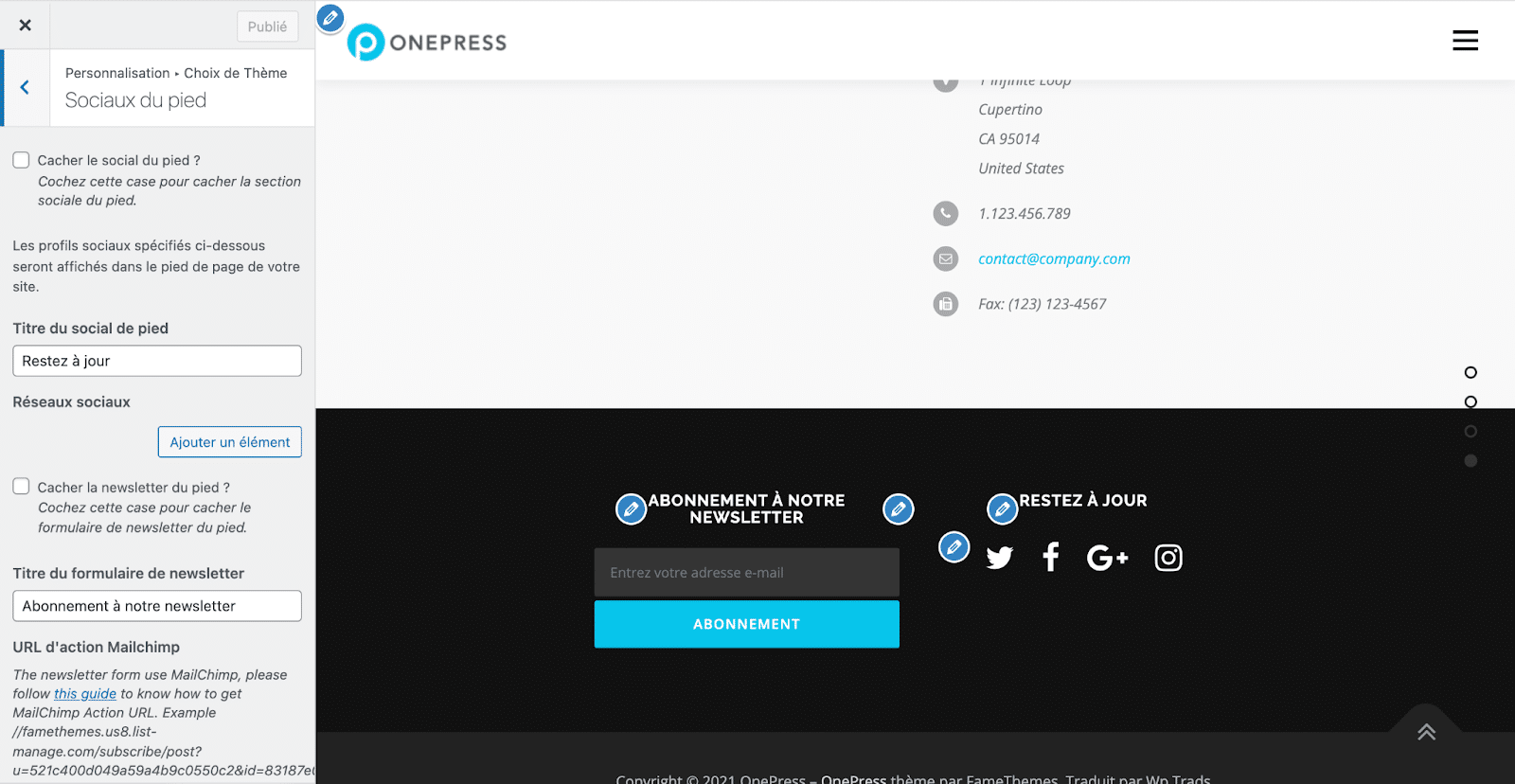
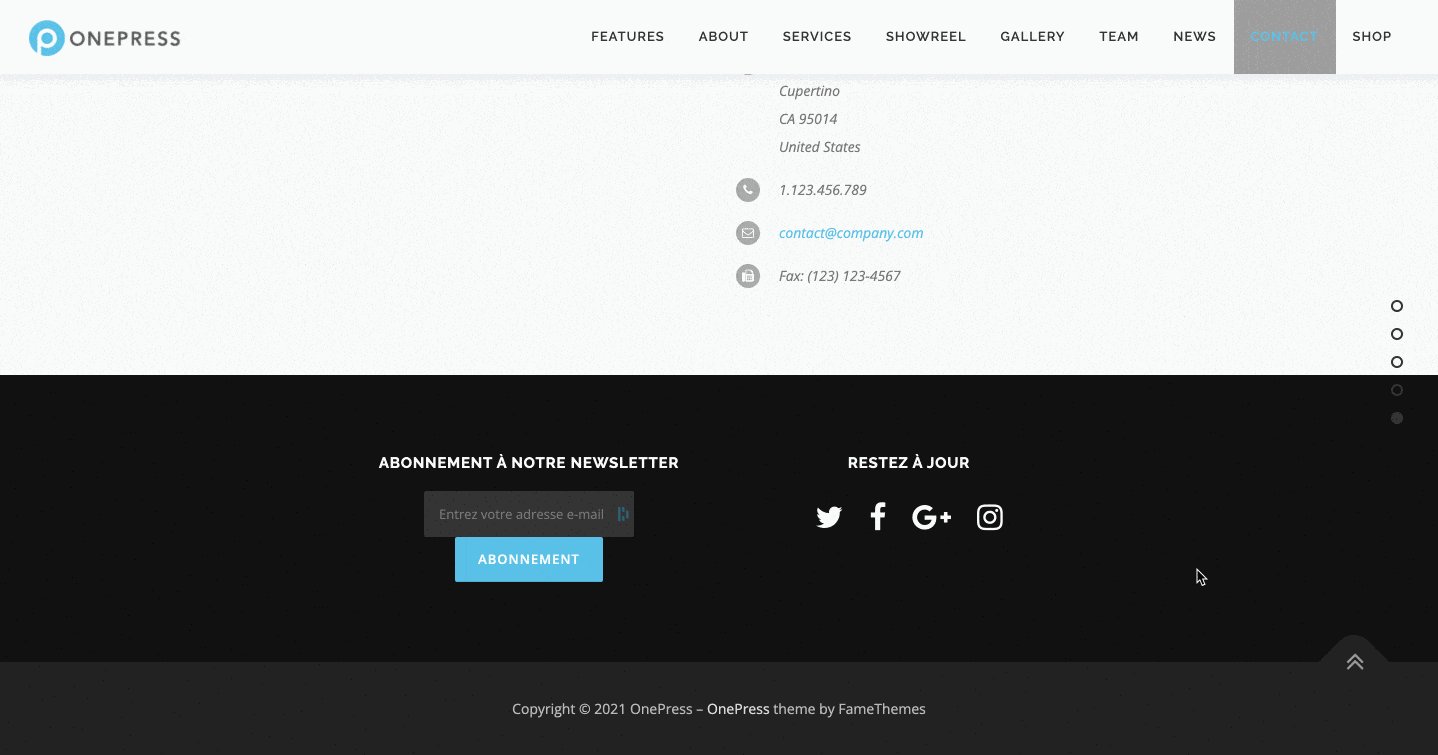
- Sociaux du pied : ce menu traduit avec les pieds, c’est le cas de le dire, vous permet de personnaliser votre footer (pied de page), composé par défaut d’une invitation à s’abonner à votre newsletter ainsi que d’un accès à vos réseaux sociaux.
Si vous souhaitez modifier les réseaux sociaux affichés par défaut ou en ajouter de nouveaux, il vous faudra cliquer sur le bouton « Ajouter un élément », ce qui effacera tous ceux présents par défaut. Pas très pratique.

- Widgets du pied (de page une fois de plus, entendons-nous) : ici, vous pouvez choisir de désactiver les widgets du pied de page (dans le cas où vous ne souhaitez pas en incorporer à votre footer), définir un nombre de colonnes à afficher, ainsi qu’une largeur de pied de page. Vous pouvez également agir sur les couleurs de vos widgets.
- Copyright du pied (de page, toujours) : nous voilà arrivés tout au bas de notre page. C’est ici que vous allez pouvoir pimper la section « Copyright » de votre site en modifiant ses couleurs. C’est uniquement avec l’extension OnePress Plus que vous pourrez également modifier le texte affiché.

Les menus de l’Outil de personnalisation restants vous permettront de personnaliser les différentes sections qui composent votre page d’accueil.
Vous aurez la possibilité de cacher chaque section et de modifier son identifiant (ID), son titre, son sous-titre et sa description. Vous pourrez aussi agir sur les couleurs, la mise en page et le contenu par exemple.
Voici un tour des principales sections disponibles avec la démo OnePress :
- Style & ordre de section : cette rubrique, uniquement disponible avec l’addon payant OnePress Plus), permet de réorganiser les différentes sections de votre page d’accueil. On est bien heureux de pouvoir le faire avec l’addon premium, mais il est bien dommage que cette option ne soit pas disponible en version gratuite.
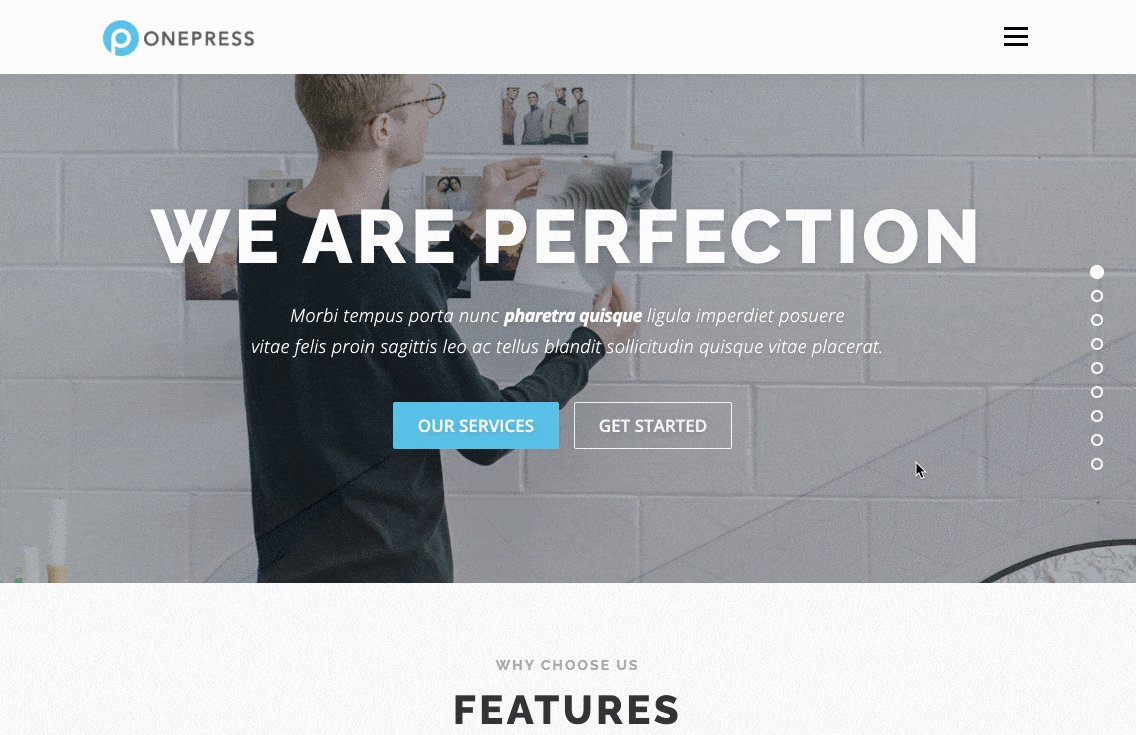
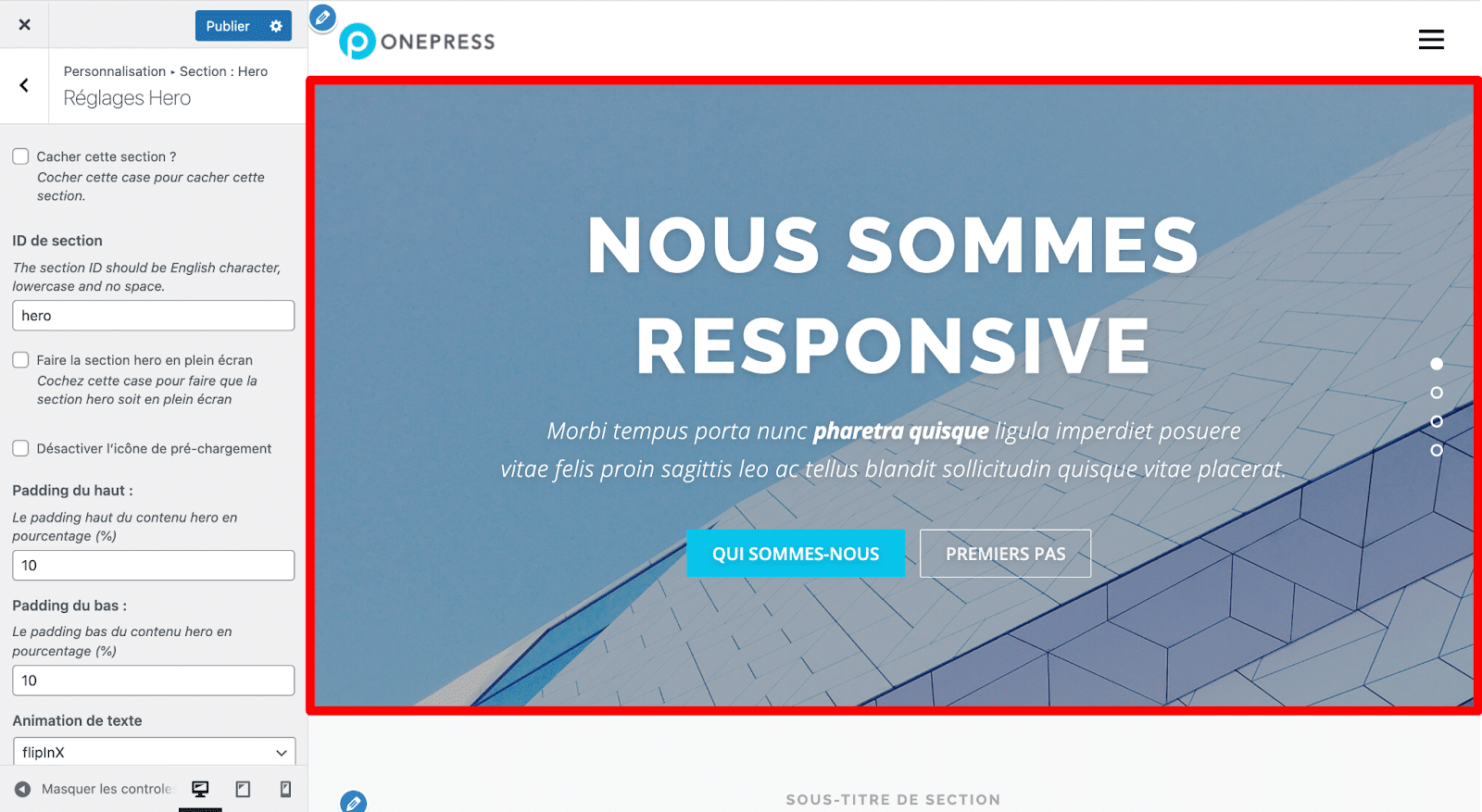
Vous avez aussi la possibilité de cacher les sections que vous souhaitez et de le personnaliser leur apparence : notamment l’arrière-plan (vous pouvez choisir entre une couleur, une image et une vidéo) et les marges internes. - Section : Hero : dans cette section, vous n’apercevrez aucun personnage vêtu d’une cape ou à l’allure bodybuildée. Sur un site web, le hero header est une section située en haut de la page d’accueil. Il est destiné à attirer l’attention des visiteurs dès leur arrivée. C’est pourquoi il est en général très haut et comporte des boutons d’appels à l’action (Call to action).

De nombreuses manières de personnaliser votre hero header s’offrent à vous : vous pouvez notamment modifier les images d’arrière-plan bien sûr (mais aussi les remplacer par une vidéo, à condition de vous procurer OnePress Plus), personnaliser son contenu, agir sur les couleurs et ajuster le diaporama et l’animation du texte. Sur cette dernière, vous aurez le choix parmi pléthore d’animations disponibles, ce qui peut être ludique, mais attention à ne faire tomber dans le kitsch et à user de ce genre d’effets à bon escient.
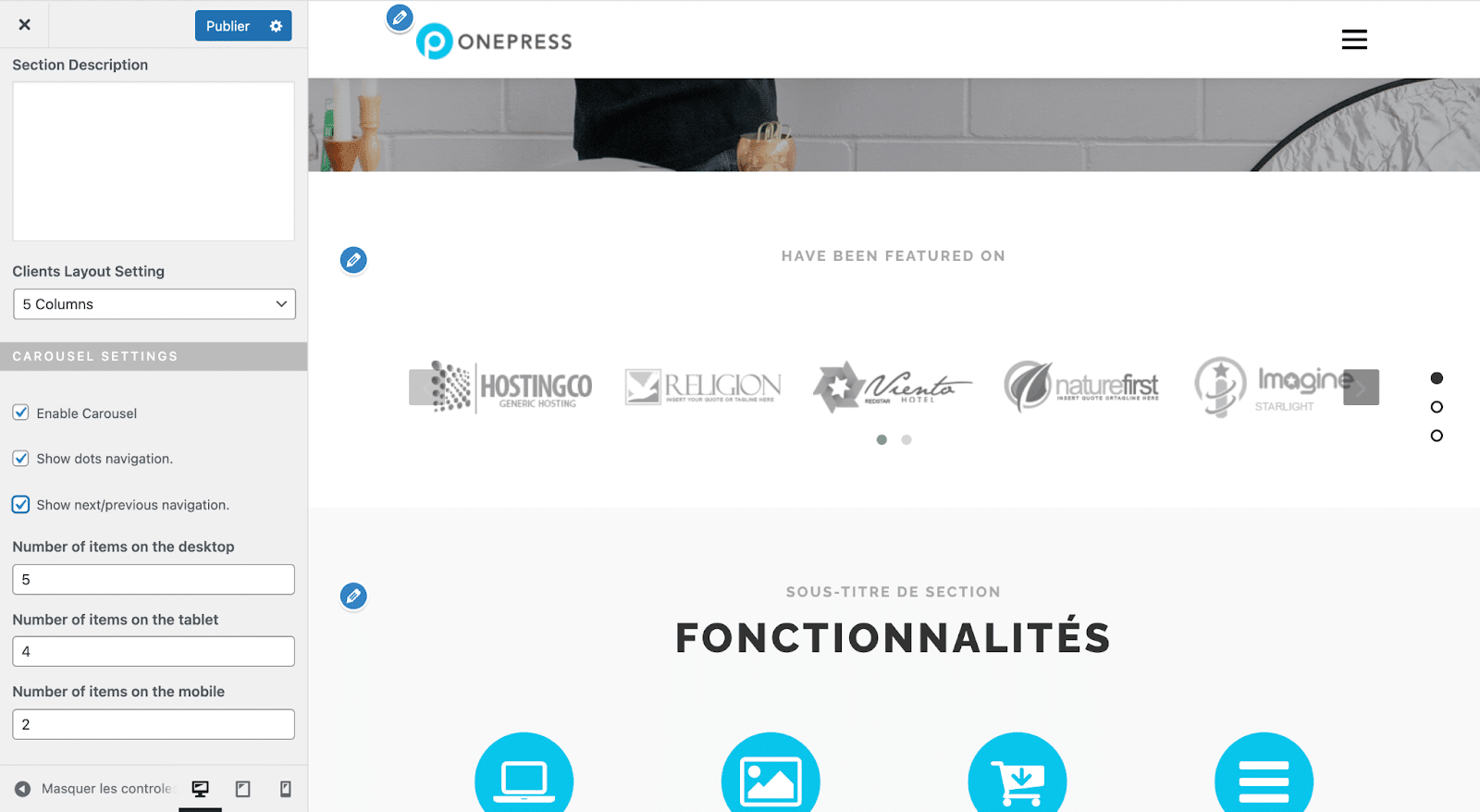
- Section : Clients : avec OnePress Plus, vous pourrez afficher fièrement vos plus fidèles clients sur votre page d’accueil, sous forme de carrousel par exemple. Le plus de cette section : vous pouvez définir combien d’éléments doivent être affichés sur ordinateur, tablette et mobile.

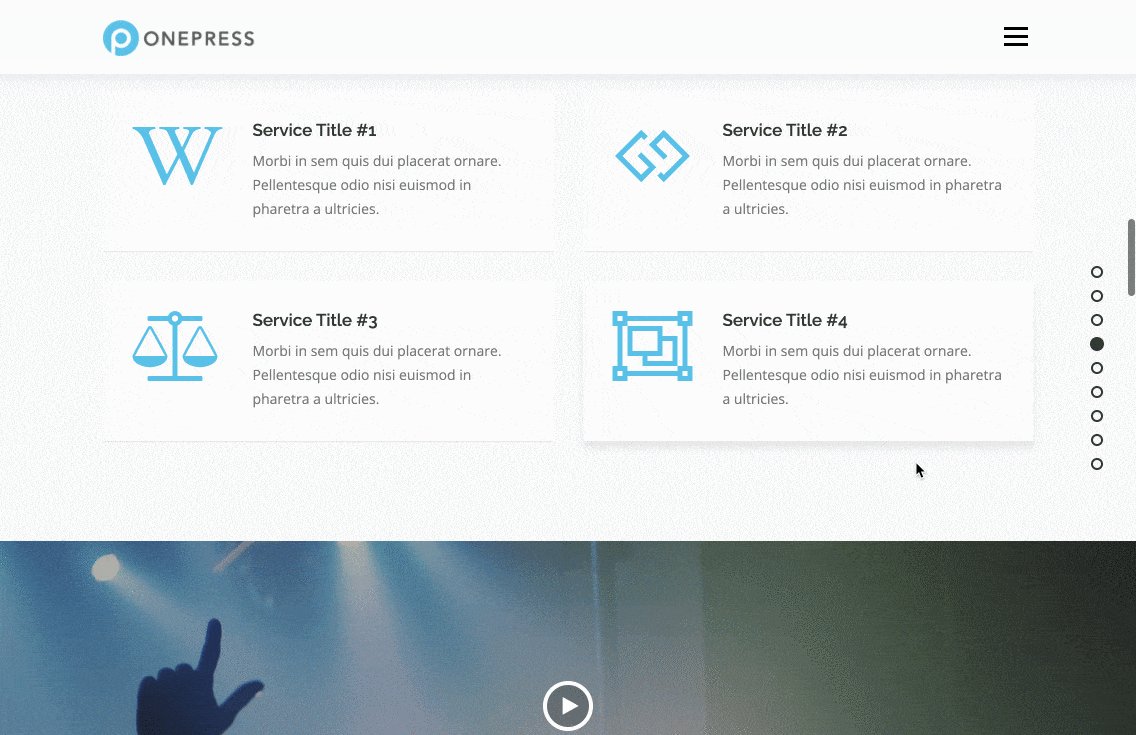
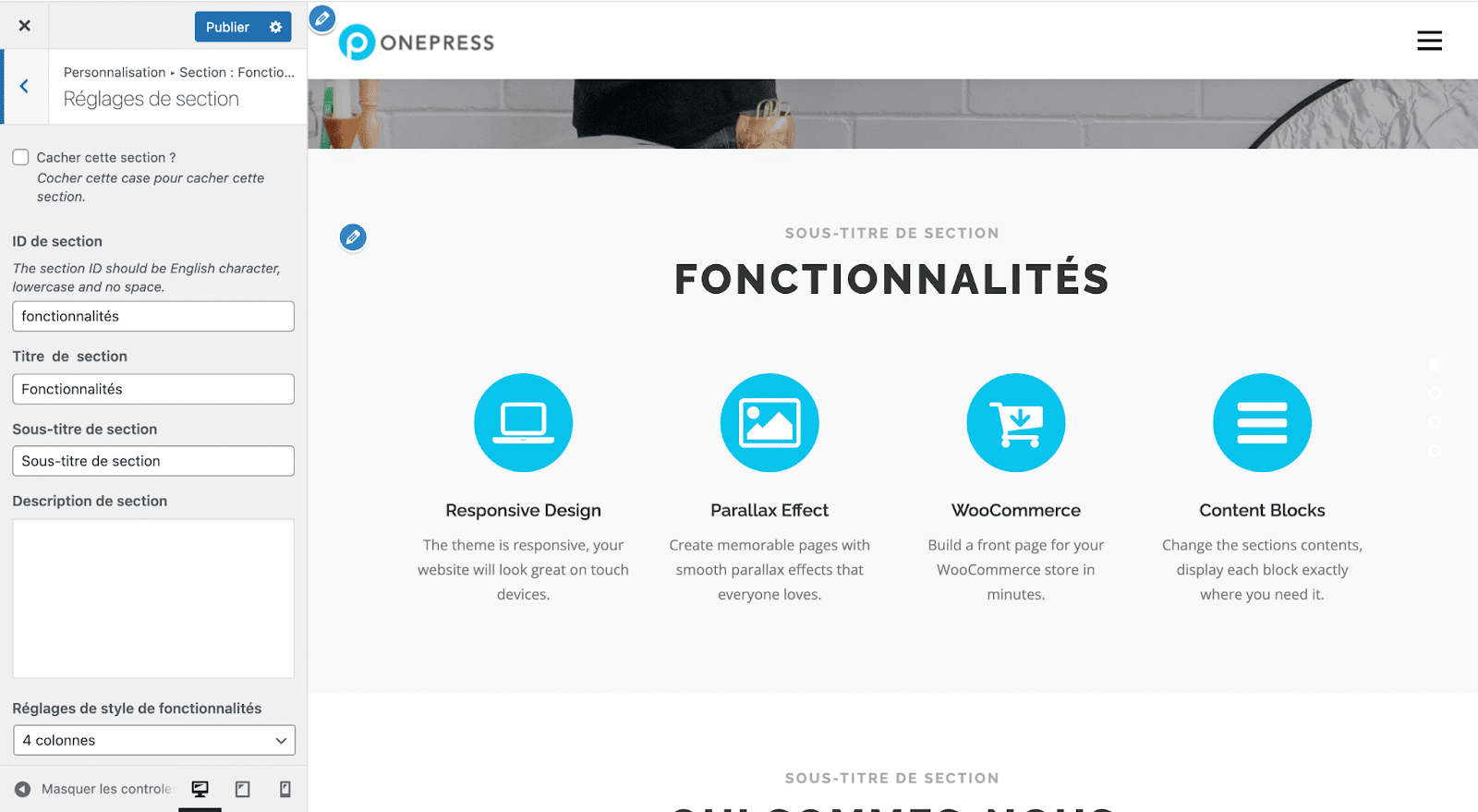
- Section : Fonctionnalités : ici, vous pourrez naturellement modifier les icônes et le contenu qui les accompagne, et modifier le nombre de colonnes sur lesquelles elles doivent s’afficher (2, 3 ou 4). Toutefois, aucun moyen de centrer les icônes, dans le cas où elles ne rempliraient pas toute la ligne. C’est un gros manque. Aussi, vous aurez besoin de l’addon premium pour ajouter de nouveaux éléments.

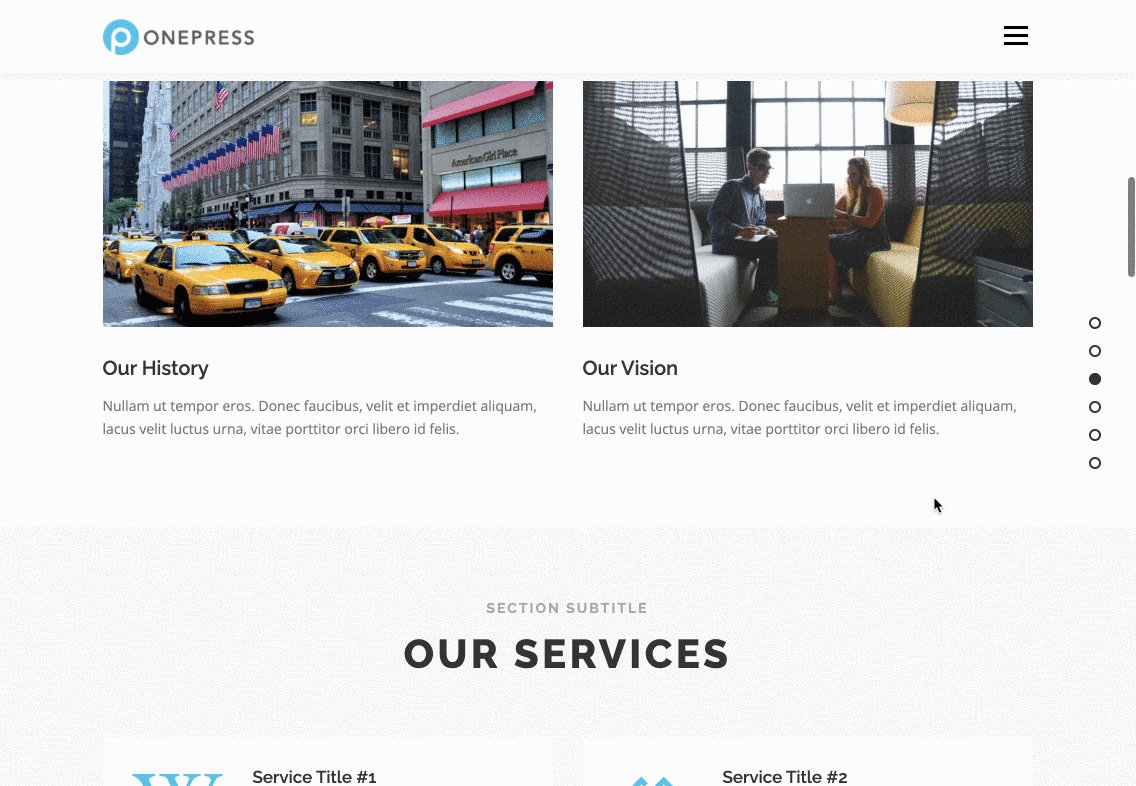
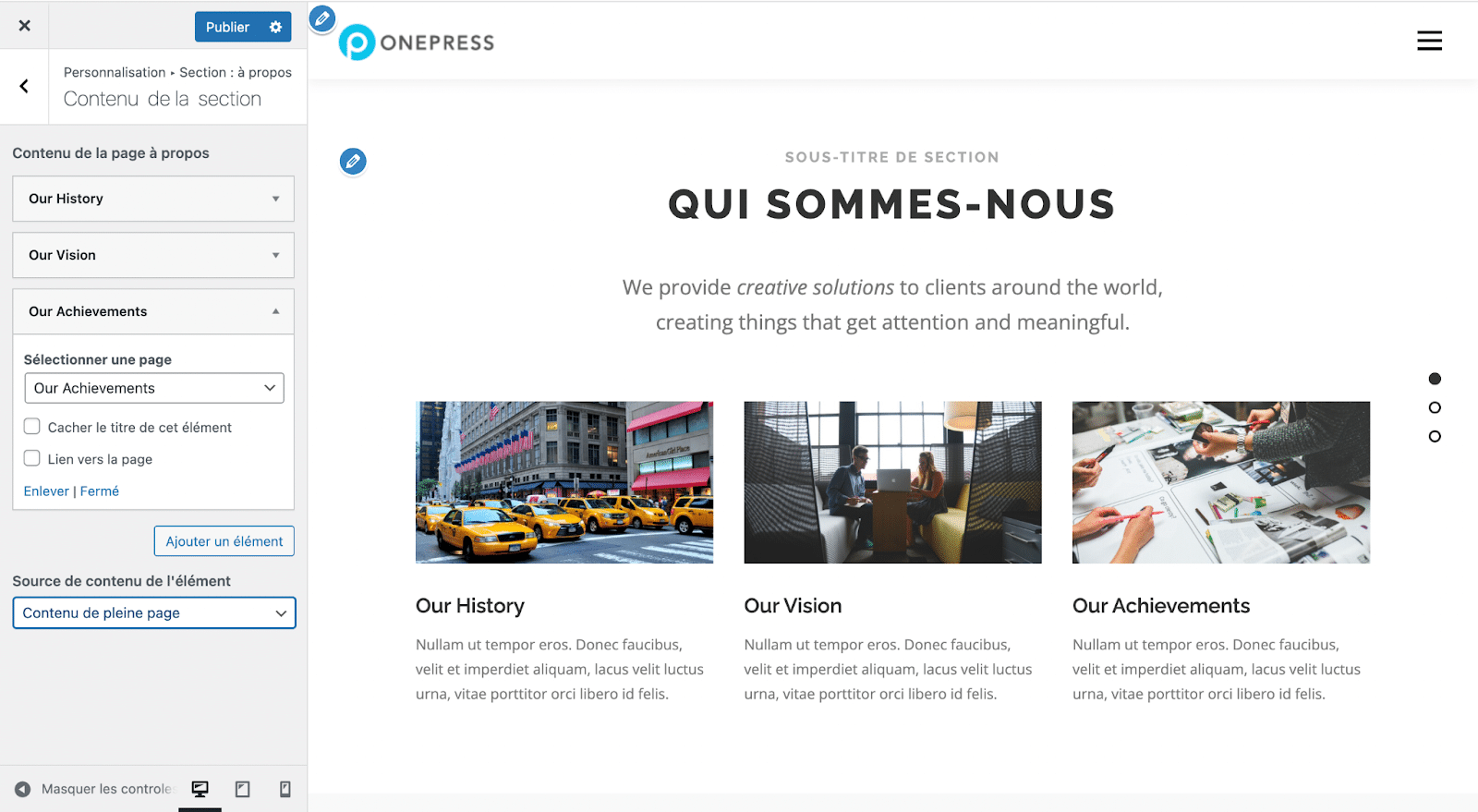
- Section : à propos : cette section affiche la miniature, le titre et l’extrait d’une page de votre site. Vous avez la possibilité d’ajouter un nouvel élément en version gratuite, pas un de plus. Vous pouvez choisir d’afficher votre contenu sur 1 à 4 colonnes, mais on déplore encore de ne pas pouvoir centrer les éléments horizontalement lorsqu’ils n’occupent pas toute la ligne.

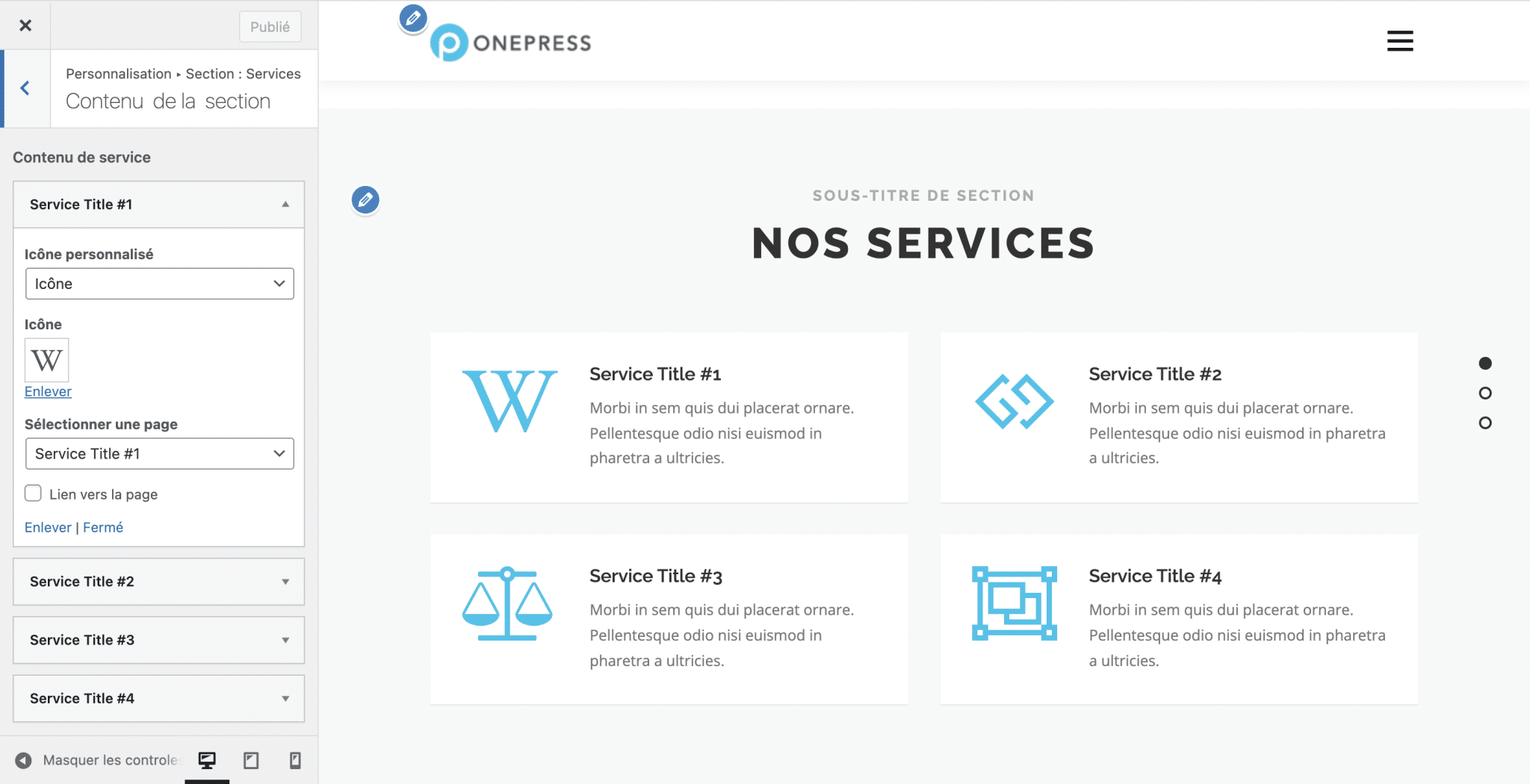
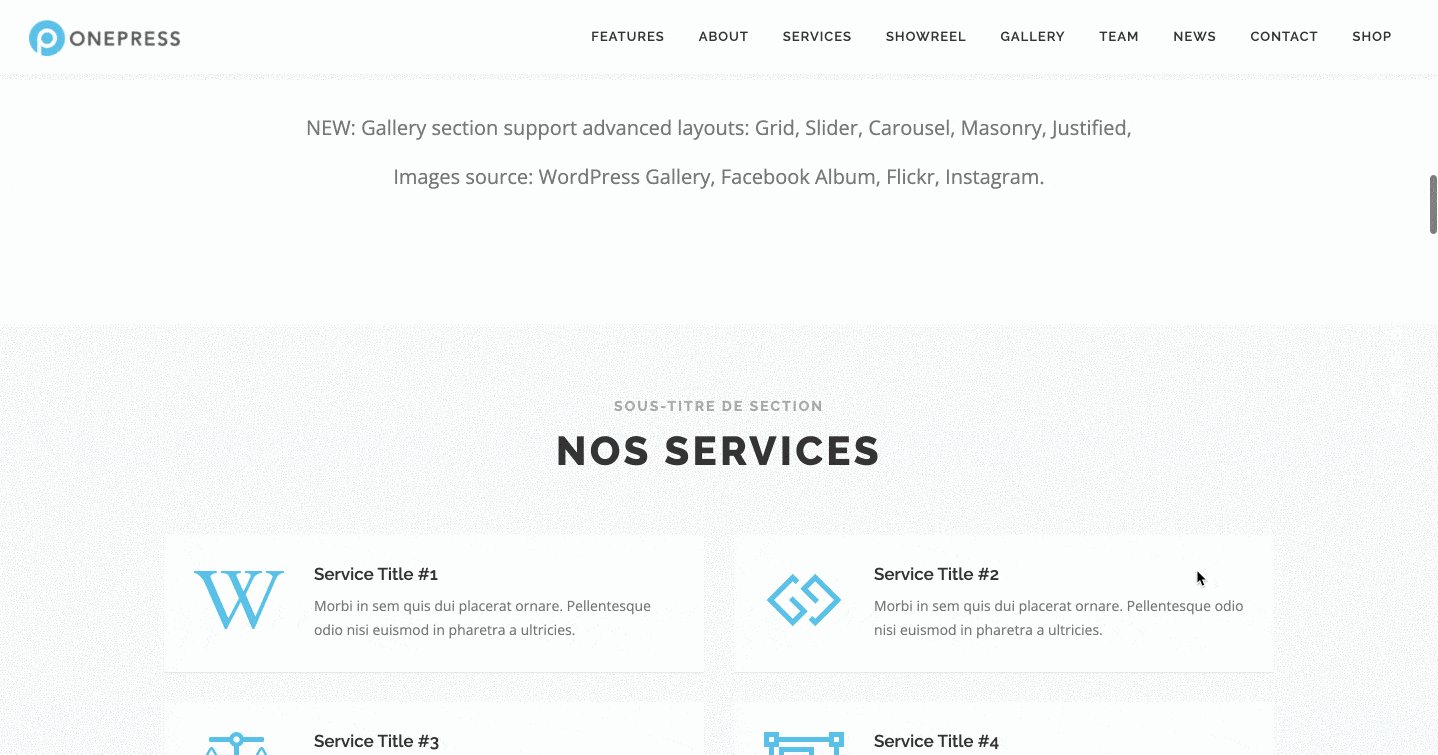
- Section : Services : même limitation ici : vous aurez besoin de vous procurer l’addon premium OnePress Plus si vous souhaitez afficher plus de quatre éléments dans cette section. Notez que cette section, à l’instar de la précédente, vous permet d’afficher le titre, l’icône et le contenu d’une page ou un extrait de cette dernière.

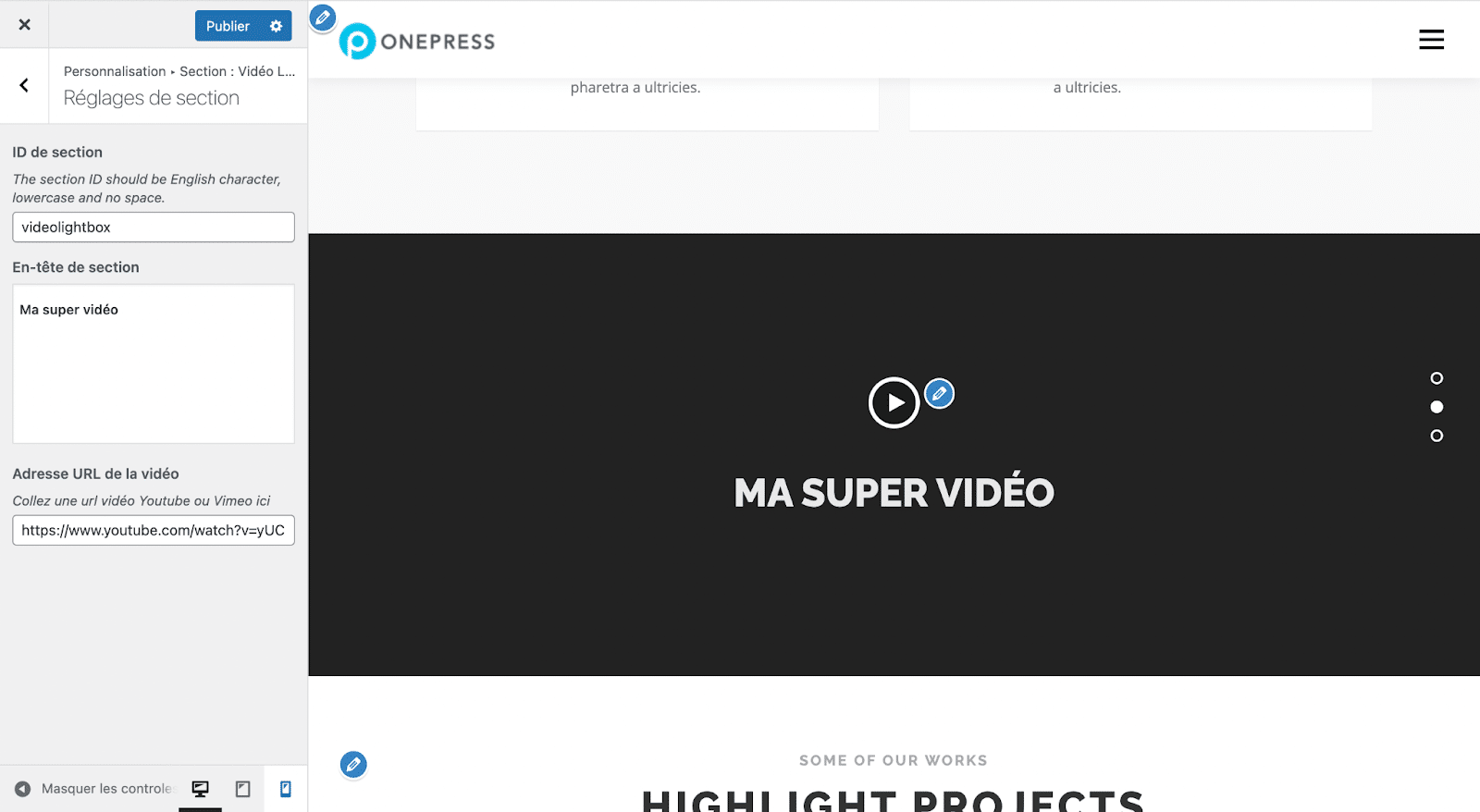
- Section : Vidéo Lightbox : ici, vous pourrez modifier « l’en-tête de section », qui correspond au texte s’affichant au-dessus du lecteur de vidéo, et la vidéo qui y sera diffusée.
Pour modifier l’en-tête, vous devrez passer par un éditeur de type TinyMCE (l’ancien éditeur de contenu par défaut de WordPress). Un peu archaïque tout ça, d’autant que la modification de la couleur ne s’applique pas, par exemple.
On regrette également de ne pouvoir insérer qu’un lien YouTube, même avec l’addon premium, et de ne pas pouvoir choisir d’image d’arrière-plan pour habiller cette section lorsque la vidéo n’est pas en pleine lecture.

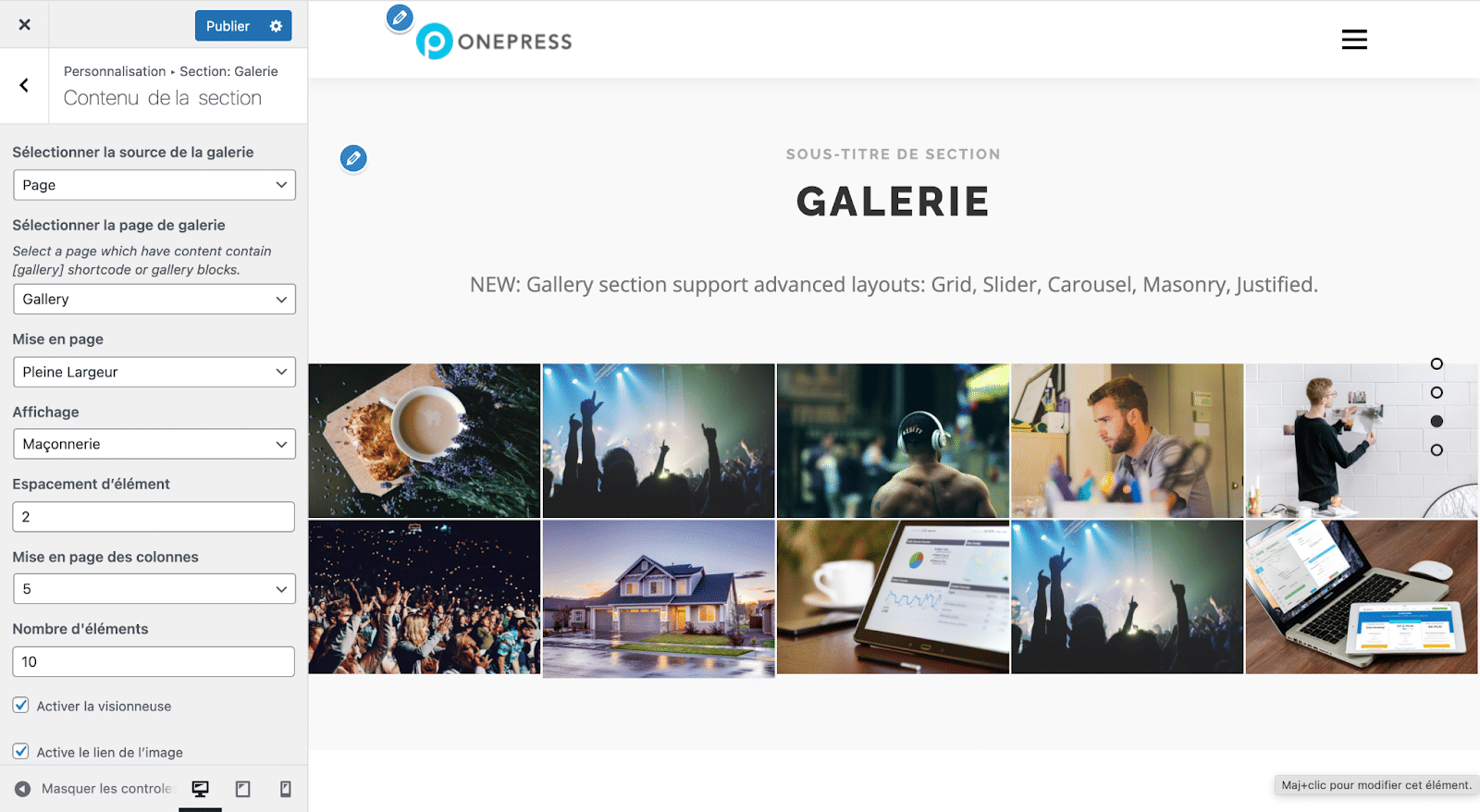
- Section : Galerie : par défaut, les photos de la galerie sont issues d’une page de votre site, que vous pouvez bien entendu définir. Avec l’addon OnePress Plus, vous aurez la possibilité de définir une autre source pour la galerie, entre Facebook, Instagram et Flickr.
Ensuite, vous aurez notamment le loisir de choisir parmi différents types d’affichage : Grille, Carrousel, Diaporama, Justifié et Maçonnerie (cette dernière option n’a rien à voir avec le BTP, mais plutôt avec un agencement des images en colonnes).

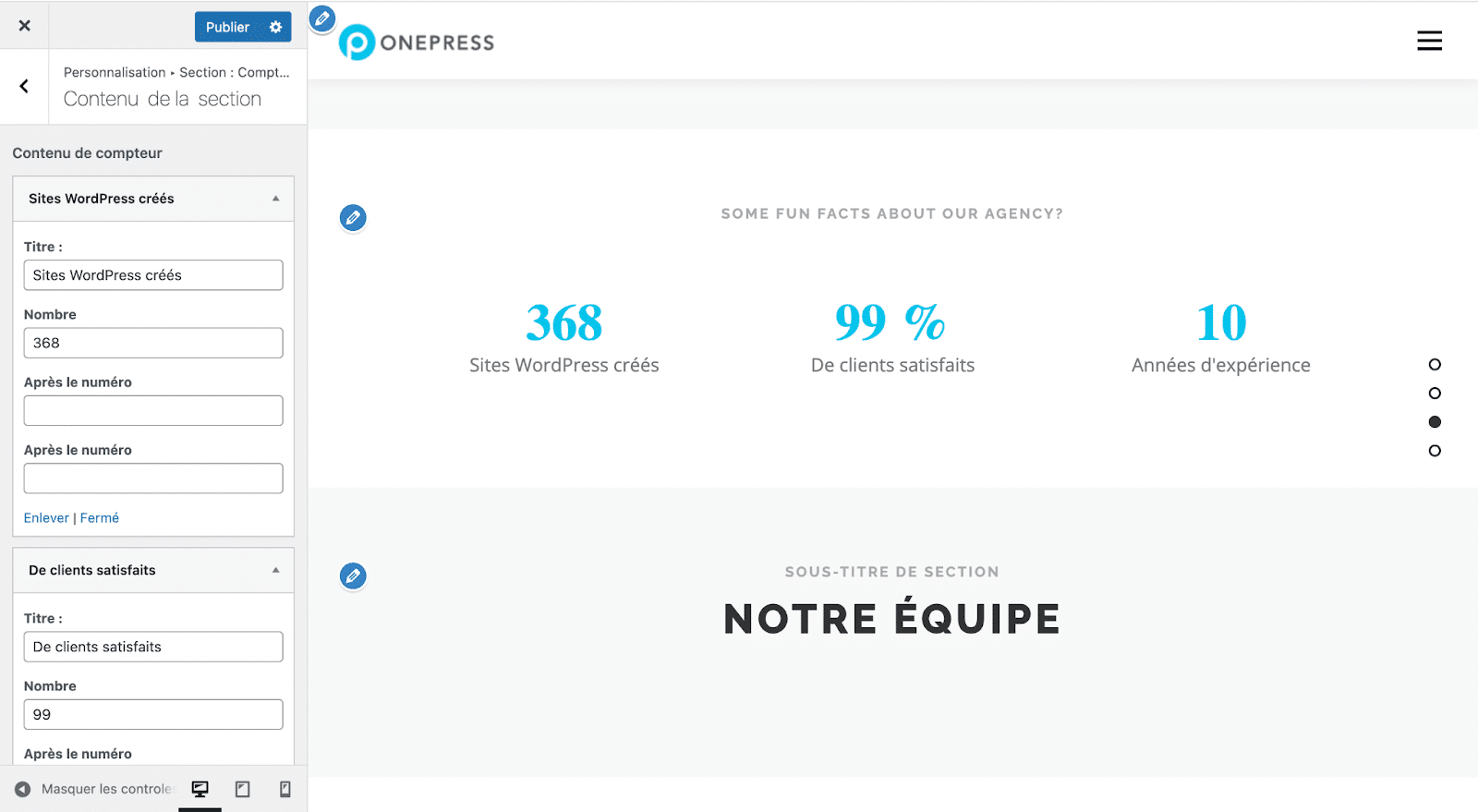
- Section : Compteur : c’est ici que vous allez pouvoir personnaliser les compteurs présents sur la page d’accueil de votre site WordPress. Bon point : vous pouvez ajouter un symbole avant ou après le chiffre, ce qui est pratique pour ajouter un symbole « € » par exemple. Cela dit, vous ne pourrez pas afficher plus de 4 éléments dans cette section avec la version gratuite.

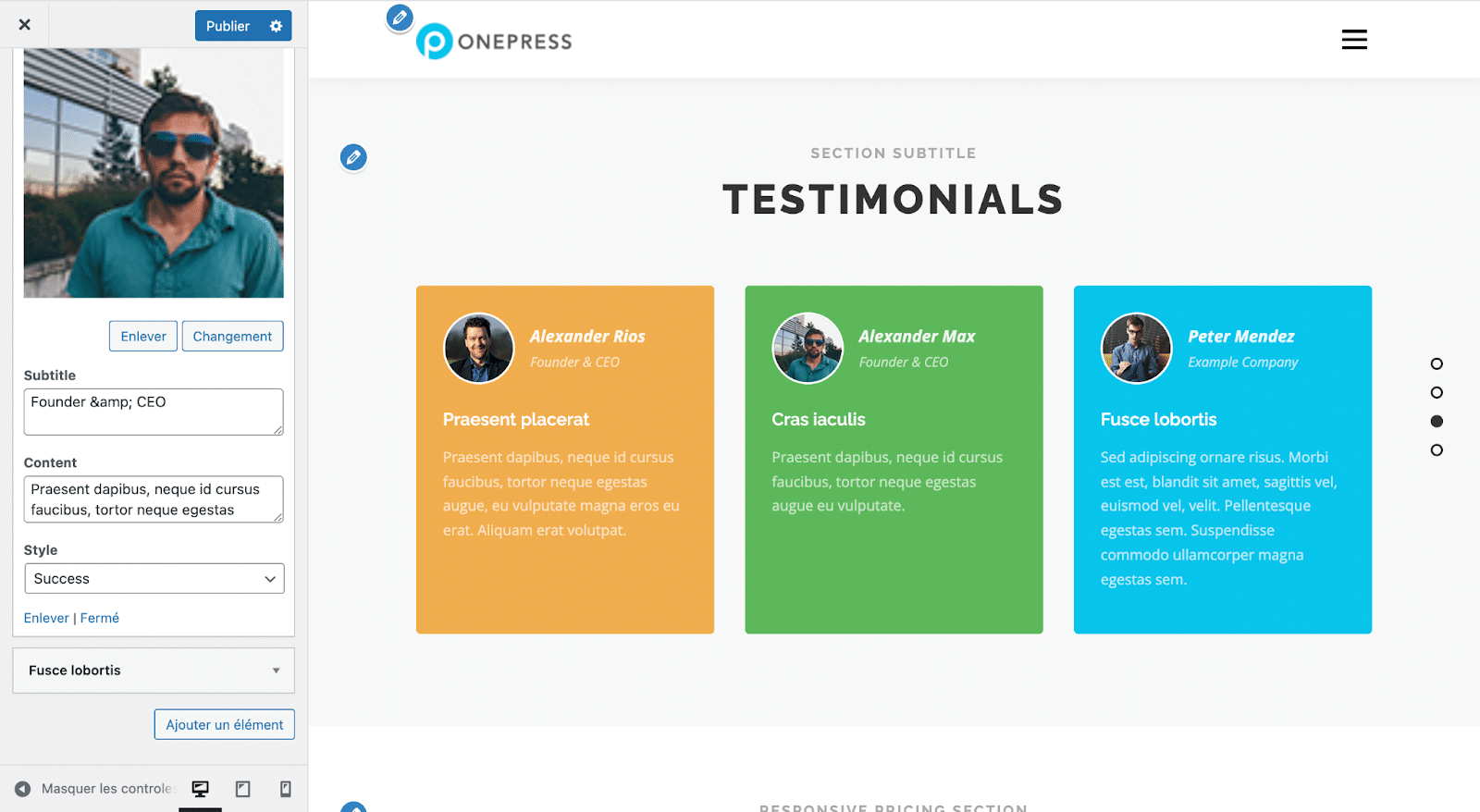
- Section : Testimonials : si votre site WordPress présente votre business, vous pourriez bien être intéressé par cette section. Disponible avec l’addon OnePress Plus, elle vous permet d’afficher des témoignages dans des boîtes colorées. Concernant la couleur d’arrière-plan, vous aurez le choix entre les couleurs prédéfinies et la couleur de votre choix. À côté de cela, vous ne pourrez pas modifier grand-chose dans cette section. Impossible d’agir sur les bordures ou les marges par exemple.

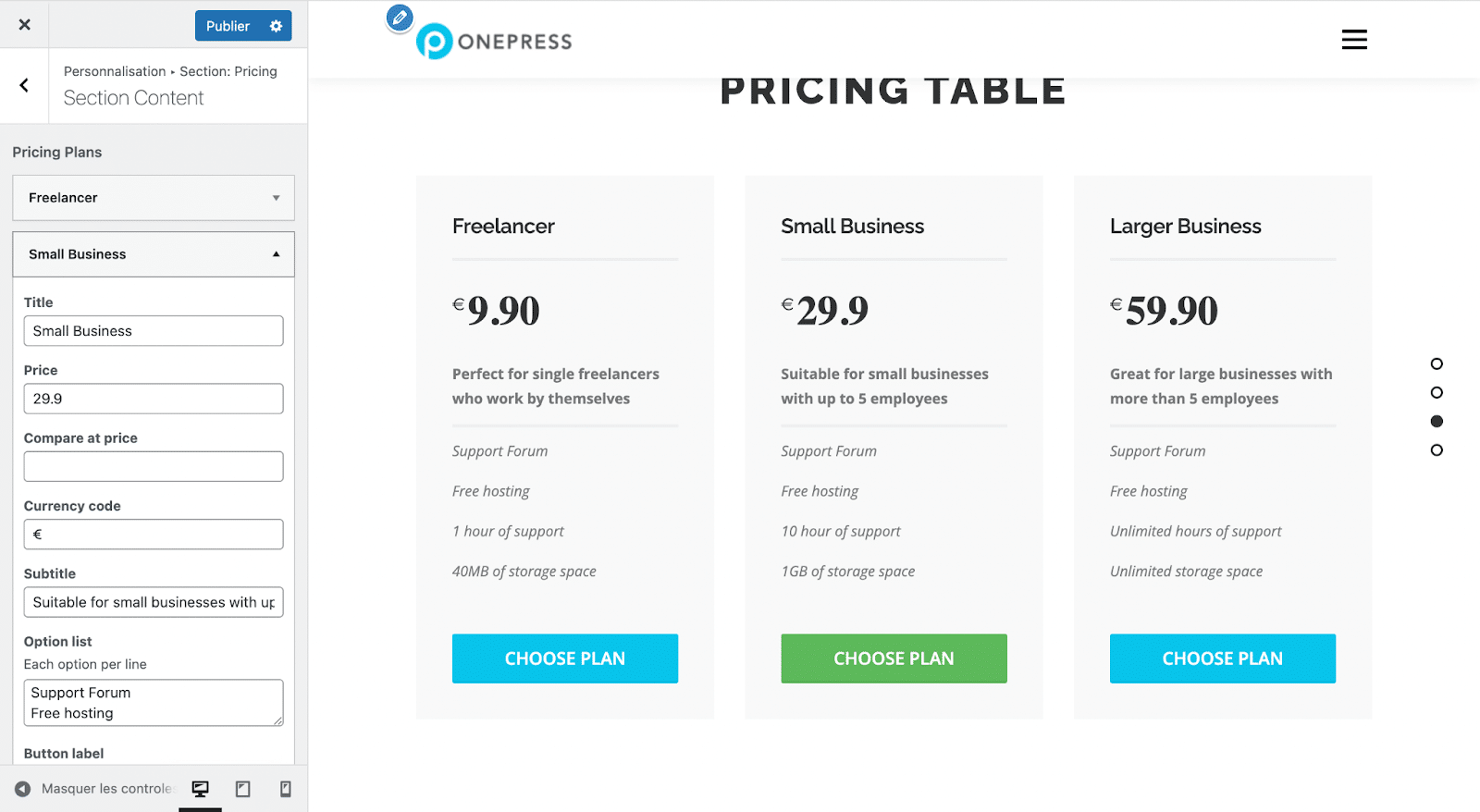
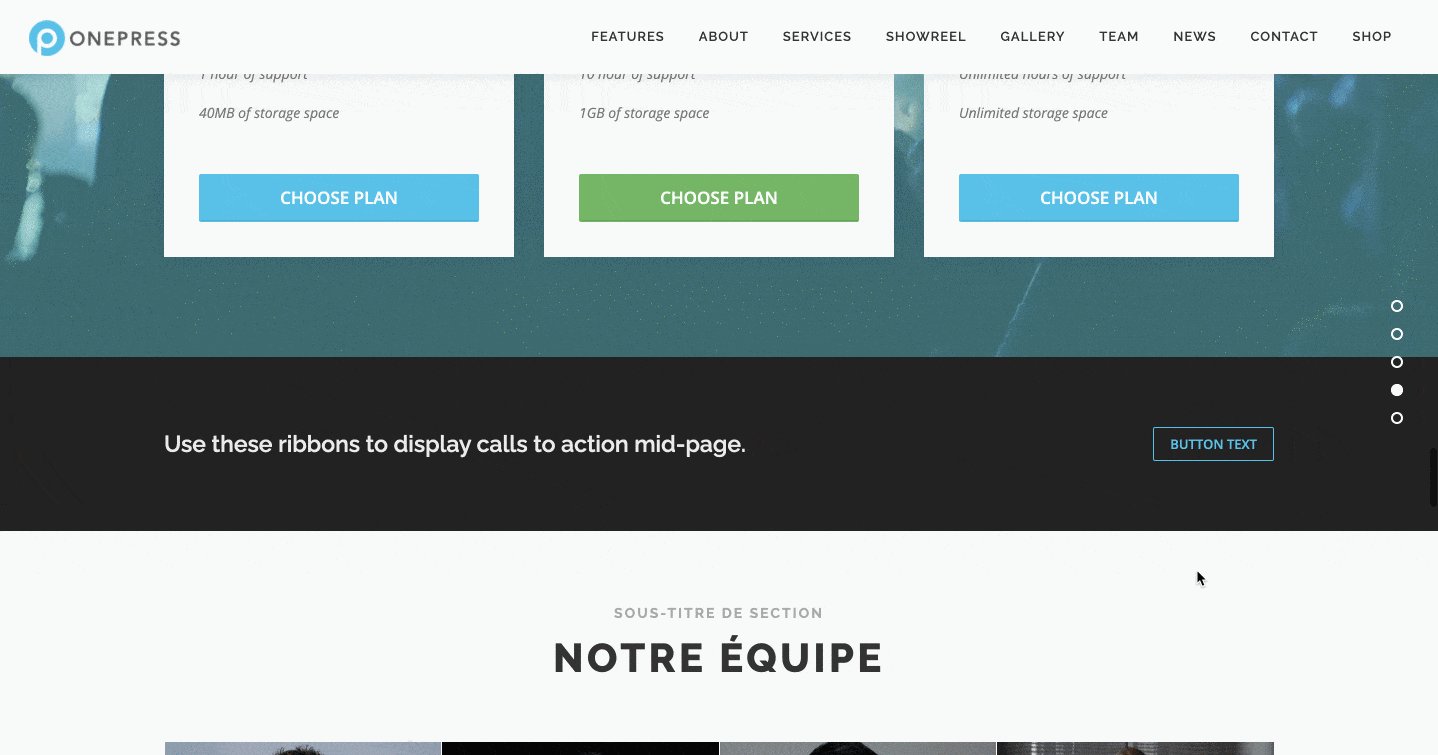
- Section : Pricing : voilà une section utile aux sites web présentant des produits ou des services. Toutefois, on est encore une fois vite limité niveau personnalisation, puisqu’il n’y a aucun moyen d’agir sur l’apparence du tableau de prix et d’afficher le symbole monétaire à droite du montant. Concernant la couleur du bouton, vous devrez choisir parmi les 7 couleurs prédéfinies par le thème.

- Section : Call to Action : cette section vous permet de mettre en valeur un bouton d’appel à l’action en milieu de page. Elle doit inviter vos visiteurs à accomplir une action précise : s’abonner à votre newsletter ou acheter un produit ou un service par exemple.
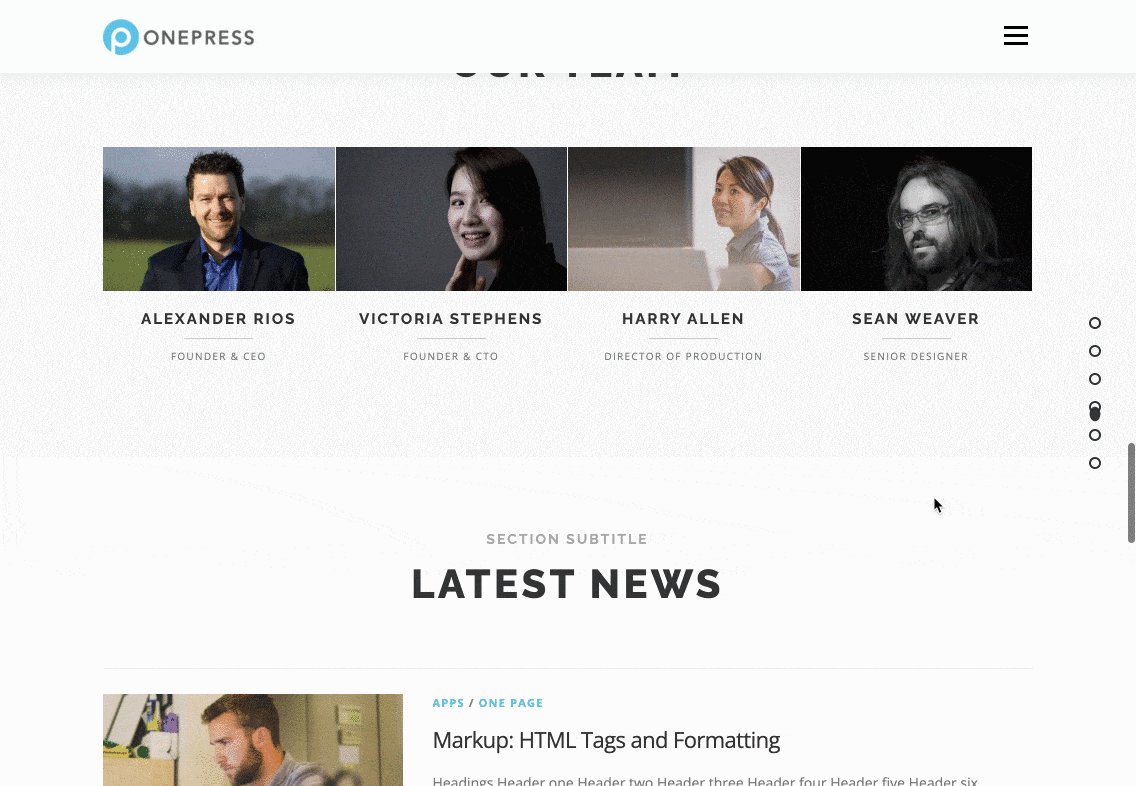
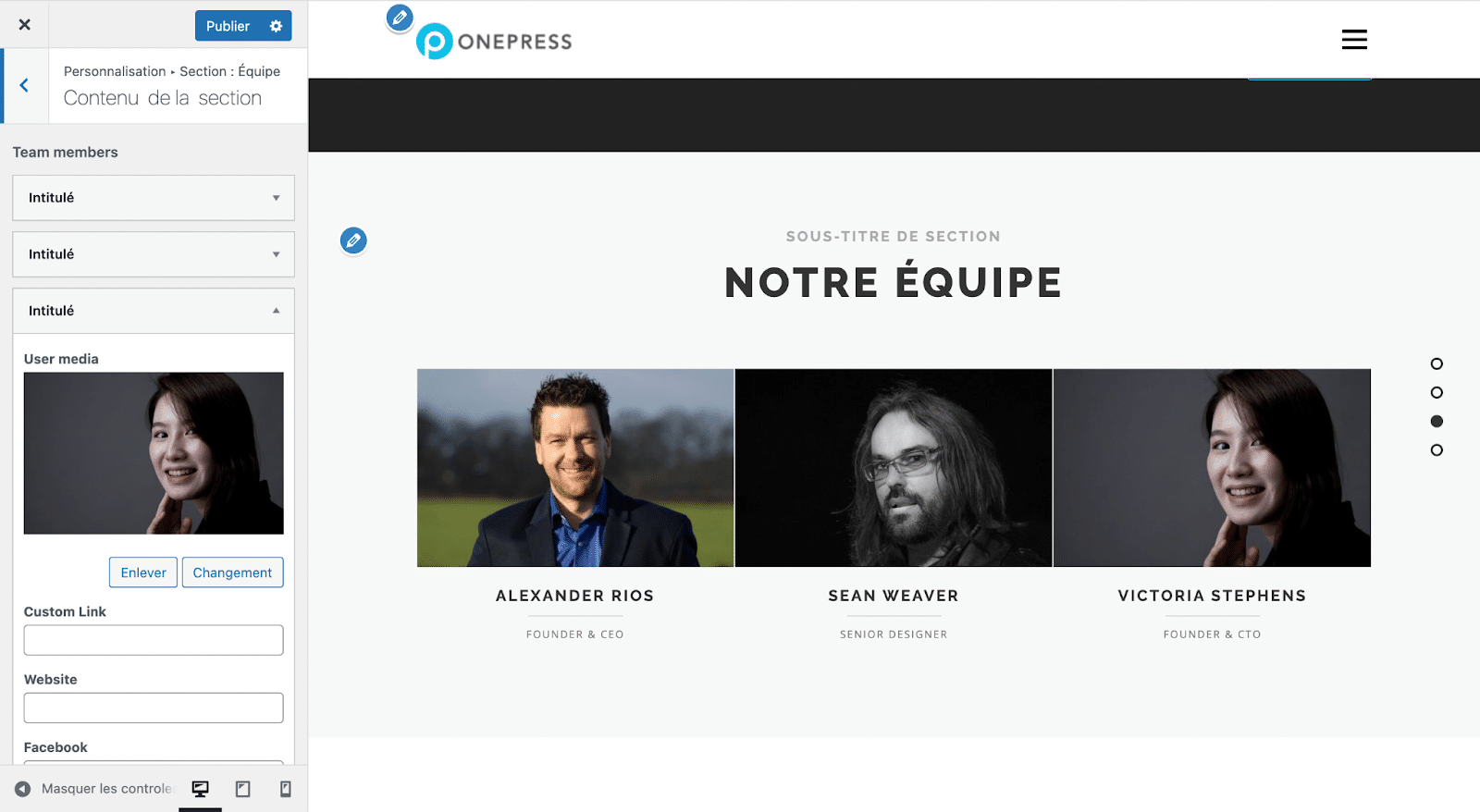
- Section : Équipe : ici, vous devrez une fois de plus passer à la caisse si vous voulez présenter plus de quatre éléments dans la section Équipe. Impossible également de personnaliser l’apparence de cette section. À noter : le nom et le poste des membres de l’équipe sont respectivement récupérés dans le titre et la description de leur photo. Aucun réglage permettant de modifier ces données n’est présent dans l’Outil de personnalisation.

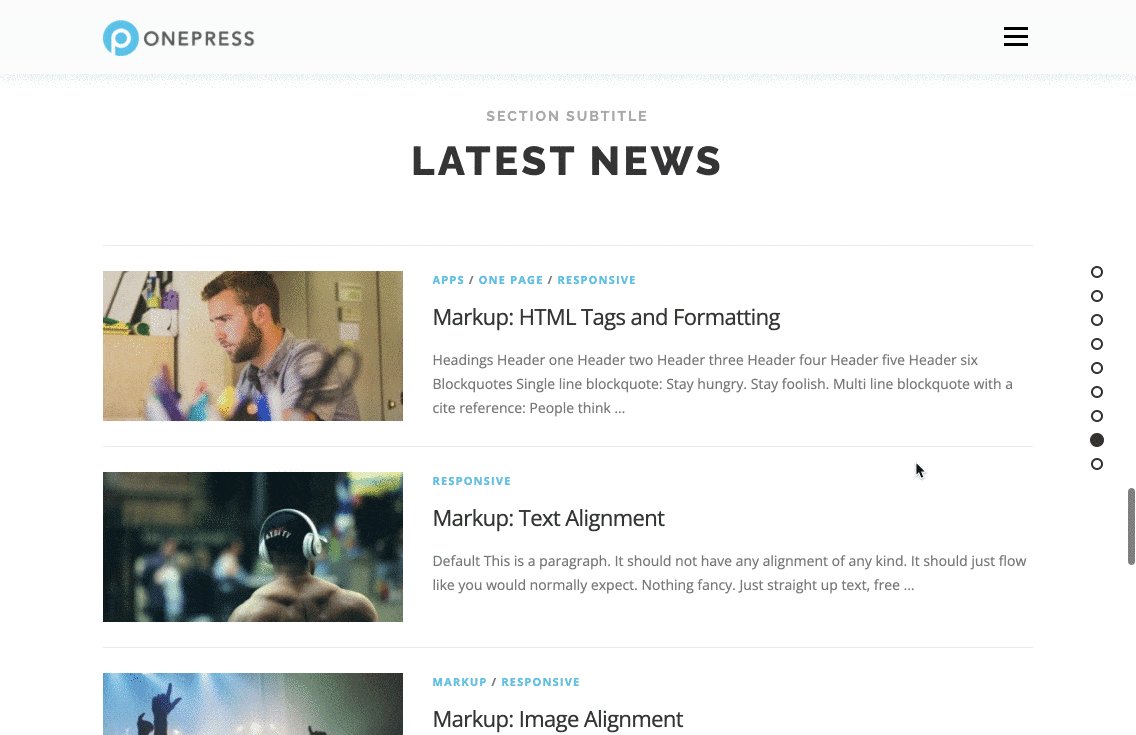
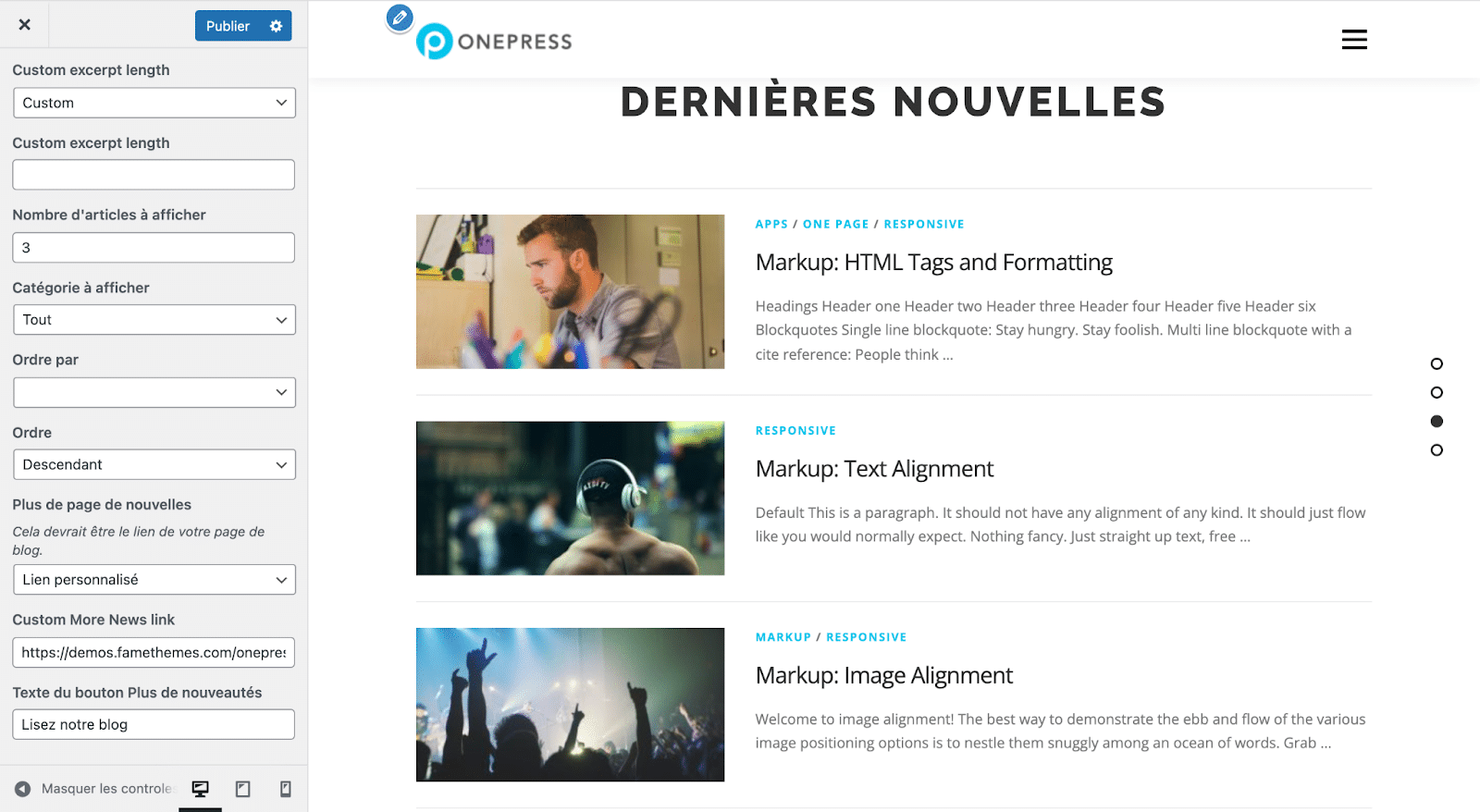
- Section nouveautés : voilà de quoi afficher vos derniers articles. Vous pourrez notamment choisir d’afficher le contenu complet de vos articles (on vous le déconseille) ou un extrait, de la longueur désirée, l’ordre d’affichage (on vous conseille de le laisser par défaut, l’article le plus récent en premier) et sélectionner la page vers laquelle renvoyer vos utilisateurs pour qu’ils accèdent à la totalité de vos articles (votre page de blog). Par contre, vous ne pourrez pas personnaliser l’apparence du bouton d’appel à l’action.

- Section : Contact : la section de contact vous permet d’afficher un formulaire au moyen d’un shortcode (code court), et d’afficher à sa droite le texte de votre choix suivi de vos coordonnées. C’est tout ce que vous pourrez faire.
- Section : Map : cette section est destinée à afficher une carte Google Maps afin de mettre en valeur la localisation de votre boutique par exemple. Pour ce faire, vous aurez besoin d’une clé API afin de relier Google Maps à WordPress.
Devez-vous vous procurer l’addon premium OnePress Plus ?
Pour décupler les possibilités offertes par OnePress, il existe un addon premium : OnePress Plus, accessible pour 59 $ (52 €) par an.

Ce dernier permet par exemple d’ajouter un nombre d’éléments illimités à vos sections, d’accéder à davantage d’options de personnalisation (arrière-plan vidéo, typographie, etc.) et à des sections premium, telles qu’une section Pricing (Tarifs), Google Map ou encore Testimonial (Témoignages), et de réorganiser les sections au gré de vos envies, en glisser-déposer.
Certaines options offertes par OnePress Plus sont présentes en version gratuite dans d’autres thèmes WordPress car essentielles. Sans cet addon payant en effet, vous serez très limité quant à la personnalisation des sections proposées par OnePress.
L’achat de OnePress Plus donne également accès à la démo OnePress Plus, plus fournie et aboutie que les autres.

Là encore, on peut accéder gratuitement à des produits tout aussi fournis et aboutis graphiquement avec d’autres thèmes WordPress. Je pense par exemple aux Starter Templates (modèles de démarrage) d’Astra.
Quelle adaptation aux constructeurs de page et aux plugins ?
Selon sa documentation, le thème OnePress est « entièrement compatible avec les constructeurs de page populaires ». Pour nous en assurer, elle nous propose de jeter un œil à cette page, conçue avec Elementor et OnePress.
Les page builders SiteOrigin et Beaver Builder sont également mis en avant, avec la présence de leurs logos.
Un constructeur de page, ou page builder en anglais, est un outil (se présentant le plus souvent sous la forme d’une extension) permettant de concevoir des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code.
C’est en particulier possible grâce à l’utilisation de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel.
On vous présente 10 page builders incontournables dans ce comparatif.
L’utilisation des page builders s’est démocratisée au fil des années, et ça, les éditeurs de thèmes l’ont bien compris. C’est pourquoi ils s’efforcent d’adapter leurs thèmes à l’emploi d’un constructeur de page.
Si OnePress met en avant Elementor, c’est parce qu’il s’agit du leader incontesté du marché, avec 5M+ installations actives. Fournir un thème compatible avec Elementor permet donc d’élargir sa base d’utilisateurs.
Par ailleurs, OnePress est également compatible avec l’extension e-commerce numéro 1 sur WordPress : WooCommerce.
Si vous lancer avec Elementor vous tente, la formation d’Alex est là pour vous aider à le maîtriser. 😉
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance
La vitesse de chargement des pages d’un site web est un ingrédient principal d’une expérience utilisateur réussie.
En effet, aucun utilisateur n’apprécie de devoir patienter pendant d’interminables secondes avant de voir une page web s’afficher.
Lorsque vous créez vous-même un site, sa performance doit donc être une de vos préoccupations majeures.
À terme, vos visiteurs se sentiront choyés :
- ils resteront plus longtemps sur vos pages ;
- ils reviendront plus naturellement sur votre site ;
- et ils seront plus enclins à passer à l’action (s’abonner à votre newsletter ou acheter un de vos produits ou services par exemple).
Pour avoir un site WordPress rapide comme l’éclair, vous devez prendre en compte plusieurs critères dans sa création, dont l’hébergement, le nombre et la qualité des extensions actives, le poids de vos images, la mise en cache, et votre thème.
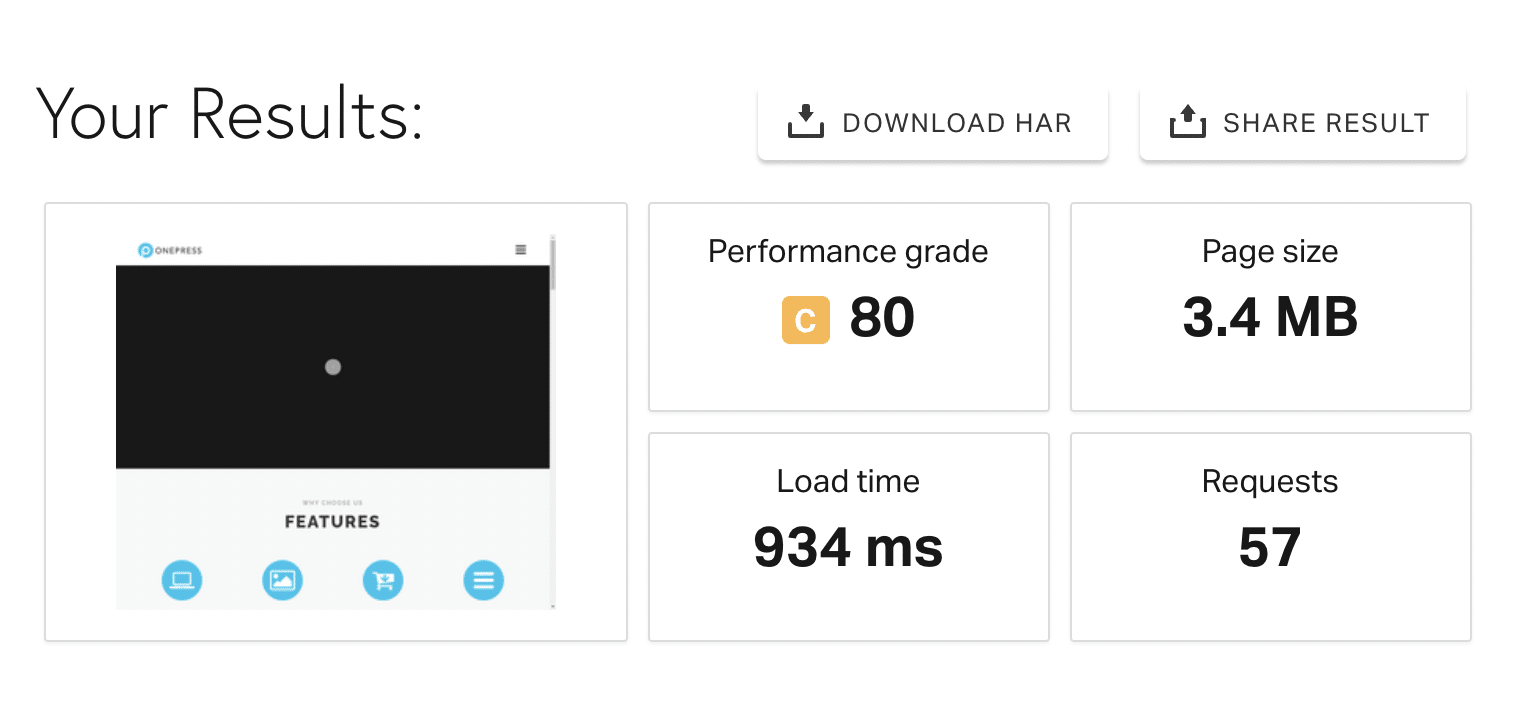
Pour mettre la vitesse de chargement du thème OnePress à l’épreuve, j’ai testé la page d’accueil du thème avec l’outil Pingdom Tools :

Le résultat est relativement satisfaisant. La page met moins d’une seconde à se charger, bien qu’elle soit assez lourde.
Ceci étant, il ne faut pas non plus faire une fixette sur la vitesse de chargement de votre site. Privilégiez son « temps de chargement réel » et « l’impression de fluidité », comme l’explique WP Rocket sur son blog.
D’autant plus que contrairement à la croyance populaire, la vitesse de chargement d’une page web n’influe pas directement sur son positionnement dans les moteurs de recherche.
SEO
Le positionnement, parlons-en justement. Quid des performances SEO du thème OnePress ?
Hisser les pages de son site en haut des résultats des moteurs de recherche est une mission capitale pour tout créateur de site. Y parvenir, c’est s’assurer une visibilité optimale, donc davantage de (fidèles) visiteurs, d’abonnés et/ou clients (le jackpot, en somme !).
Mais ce n’est pas chose aisée. Penser et mettre en place une stratégie SEO, cela prend du temps. Vous devrez par exemple :
- créer des contenus fournis, originaux et de qualité, optimisés autour de mots-clés pertinents ;
- optimiser ces contenus pour le référencement naturel ;
- obtenir des backlinks (ou liens entrants) de qualité et en rapport avec votre domaine.
Dans cette mission SEO, le thème WordPress que vous utilisez a un rôle à jouer. Son code doit en effet respecter les standards en la matière, notamment en termes de structure HTML.
En jetant un coup d’œil au code de la page d’accueil du thème, on remarque l’absence d’un titre h1. À côté de cela, le thème OnePress ne propose pas d’options spécifiques au SEO.
Dans tous les cas, je vous invite à utiliser une extension de référencement, comme Yoast SEO (la numéro 1 au bataillon). Elle vous aidera notamment à optimiser vos contenus en vous indiquant les améliorations possibles et vous permettra de rédiger des meta titles et meta descriptions facilement pour chacune de vos publications.
Responsive
Sur son site officiel OnePress affiche être responsive et s’adapter aux tailles d’écran de différents dispositifs : ordinateurs de bureau, ordinateurs portables, tablettes et smartphones.
Tant mieux, de nos jours, on n’en n’attend pas moins d’un thème WordPress qui se respecte. En France en effet, plus d’un internaute sur deux navigue depuis son mobile. Vous pouvez connaître la part de vos visiteurs qui en fait partie en utilisant un outil comme Google Analytics.
De mon côté, en réduisant la taille de ma fenêtre sur ordinateur, je ne constate pas de souci d’affichage. Les éléments qui composent les pages de mon site sur OnePress s’adaptent à la taille de la fenêtre de manière fluide. Une vérification également faisable facilement en utilisant les boutons dédiés, au bas de l’Outil de personnalisation.

Je constate aussi que le menu de navigation se transforme en menu burger (sans frite et sans calorie, puisqu’il s’agit du nom donné au menu en forme de lignes horizontales qui s’affiche sur tablette et sur mobile).
Pour vous assurer de l’optimisation responsive d’une page, vous pouvez également utiliser l’outil dédié proposé par Google. À l’issue de mon test, j’en avais la confirmation : ma page d’accueil est bien optimisée pour mobile.
Notre avis final sur OnePress
OnePress est un thème WordPress gratuit, conçu en priorité pour réaliser des sites WordPress one page. Le thème est relativement facile à utiliser, et l’importation de démos permet d’obtenir rapidement un résultat à l’allure professionnelle.
Cependant, les options de personnalisation de l’apparence sont très pauvres, et vous risquez donc de vous retrouver avec un rendu aseptisé, qui aura du mal à correspondre à vos attentes si vous avez une idée précise du design dont vous rêvez.
Au niveau du contenu, vous serez très vite limité si vous ne vous procurez pas l’addon premium OnePress Plus, puisque vous n’aurez pas accès à certaines sections et vous ne pourrez qu’y ajouter qu’un nombre limité d’éléments.
Ceci étant, OnePress Plus ne résoudra pas tous vos problèmes non plus puisque la personnalisation de l’apparence de vos sections restera difficile, même après avoir acquis le plugin premium.
En revanche, le thème OnePress vous permet de personnaliser un peu plus finement votre header par exemple, et offre des réglages intéressants concernant les titres des pages et les articles de blog.
Télécharger le thème OnePress :
La possibilité de modifier son site directement dans l’Outil de personnalisation est appréciable, car tous les menus sont centralisés, mais ces derniers sont nombreux et peuvent vite donner le tournis à l’utilisateur pressé.
Pour personnaliser votre site WordPress de manière plus poussée, facilement et gratuitement, d’autres thèmes WordPress font mieux que OnePress.
C’est le cas d’Astra, de Neve et de Blocksy par exemple, qui proposent des démos ou modèles de bonne facture. Ces deux thèmes ne sont pas conçus pour réaliser des sites one page, mais vous pouvez les combiner au page builder Elementor par exemple afin d’arriver à vos fins (environ 49 $ soit 43 € par an en version Pro, bien que la version gratuite soit déjà une bonne base, contre 59 $ soit 52 € par an pour OnePress Plus).
Mais encore une fois, réfléchissez bien avant d’opter pour un site one page.
Et vous, avez-vous utilisé le thème OnePress ? Qu’en pensez-vous ? On attend vos retours d’expérience dans les commentaires. 🙂

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour;
J’ai choisi ce thème (la version gratuite) en 2019 pour mon site de Freelance, il a suffit, jusqu’à ce que je veuille ajouter un portfolio avec une catégorie de post dédiée (custom post type). Je ne suis jamais arrivé à un résultat satisfaisant. Que ce soit via un plugin Portfolio complet ou via un plugin comme ACF.
Il est vraiment limité en termes de personnalisation : je ne suis jamais arrivé à avoir un seul titre affiché ou à harmoniser la typo entre lui et Visual Portfolio par exemple.
Finalement comme je voulais approfondir Divi, je suis parti sur la refonte complète du site via Divi…
Mais, quand il correspond à ce qu’on veut, il est vraiment bien, avec un support toujours très réactif. Il m’a suffit pendant 2 ans…