Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Mais za alors, vous ne connaissez pas encore Zakra, le thème WordPress « aux possibilités infinies, pour créer un site en un rien de temps » (ce sont ses créateurs qui le disent) ?
Zaperlipopette, il est temps de vous mettre au parfum et de découvrir un thème zuper chouette – non, je ne zozotte pas lorsque je rédige – qui ravit ses utilisateurs.

Dans ce nouveau test, on vous sert une présentation et un avis détaillé sur ce thème très intéressant, qui a beaucoup de choses pour plaire aux novices.
Évidemment, on va couvrir le sujet de A à… Z, za va de soi. Sans plus attendre, courez vers ce contenu au galop afin de découvrir tous les secrets, sous la pointe de ma plume, d’un Z qui veut dire… Zakra.
Sommaire
- Zakra, c’est quoi ?
- Quelle prise en main ?
- Les options de personnalisation du thème WordPress Zakra
- Les démos de sites de Zakra
- Qu’obtenez-vous en plus avec la version Premium ?
- Quelle adaptation aux constructeurs de page et aux plugins ?
- Performance, SEO, responsive : zoom sur 3 aspects majeurs
- Documentation et assistance
- Notre avis final sur le thème WordPress Zakra
Cet article a été rédigé en s’appuyant sur la version 2.0.4 du thème gratuit, et sur la version 1.3.4 de Zakra Pro.
Zakra, c’est quoi ?

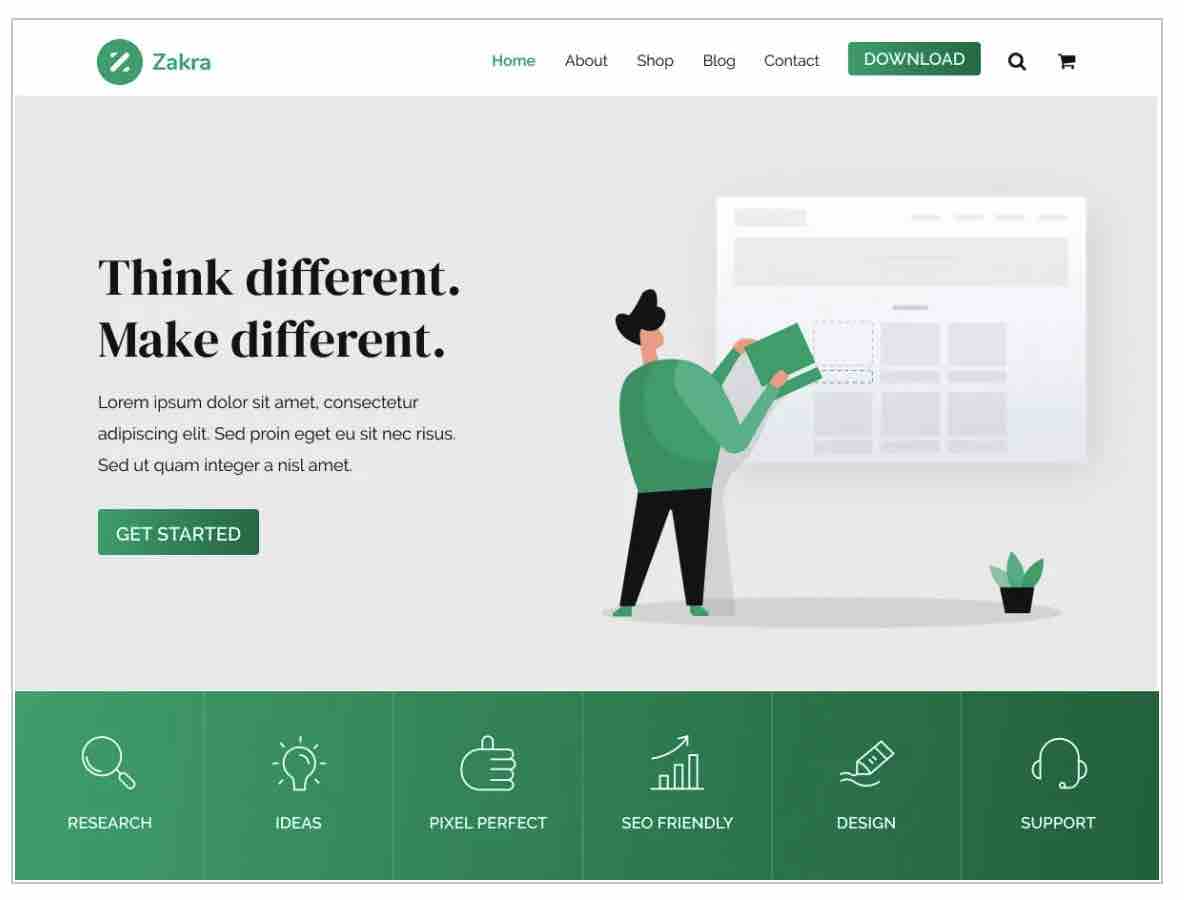
Zakra est un thème WordPress freemium flexible et multi-usages livré avec des modèles de sites prêts à l’emploi, installables en un clic, dédiés à différentes niches (blogging, e-commerce, portfolio, business etc.).
Il est compatible avec la plupart des constructeurs de page, en particulier Elementor, avec lequel l’immense majorité de ses démos de site sont conçues.
Lancé en février 2018, Zakra comptait 50K+ installations actives au moment d’écrire ce test, lui conférant une certaine notoriété.
Autre détail notable : il comptait quasi-exclusivement des avis 5 étoiles laissés par ses utilisateurs (sur près de 500 avis déposés, quand même), un fait extrêmement rare. Sa note globale est excellente, puisqu’il recueille un 5/5.
Derrière ce thème qui a su se constituer une base d’utilisateurs solide, on retrouve l’entreprise ThemeGrill, spécialisée dans la création de thèmes.
En plus de Zakra, elle propose 18 thèmes en téléchargement sur le répertoire officiel. Si la plupart d’entre eux ne dépassent pas les 10 000 installations actives, certains sortent du lot, à l’image de :
- Colormag (60K+ installations actives), qui permet de créer un site de news et d’actualités (type magazine) ;

- Spacious (40K+ installations actives), dédié aux petites entreprises qui souhaitent créer un site vitrine ou e-commerce.

- Flash (20K+ installations actives), un thème polyvalent qui se rapproche de ce que propose Zakra.

On retrouve également l’équipe de Zakra derrière WPEverest, qui édite 2 plugins : User Registration (pour créer des formulaires d’inscription et de connexion à votre site) et Everest Forms (pour concevoir des formulaires de contact).
Zakra est un thème WordPress qui peut donc s’utiliser de deux façons :
- Démarrer avec sa version gratuite, à installer et activer depuis l’interface d’administration de votre site WordPress.
- Aller plus loin avec sa version premium, Zakra Pro.
Avant de vous jeter à l’eau, embarquez à la découverte de toutes les fonctionnalités de ce thème, aussi bien gratuites que payantes.
Commençons avec sa maniabilité.
Quelle prise en main ?
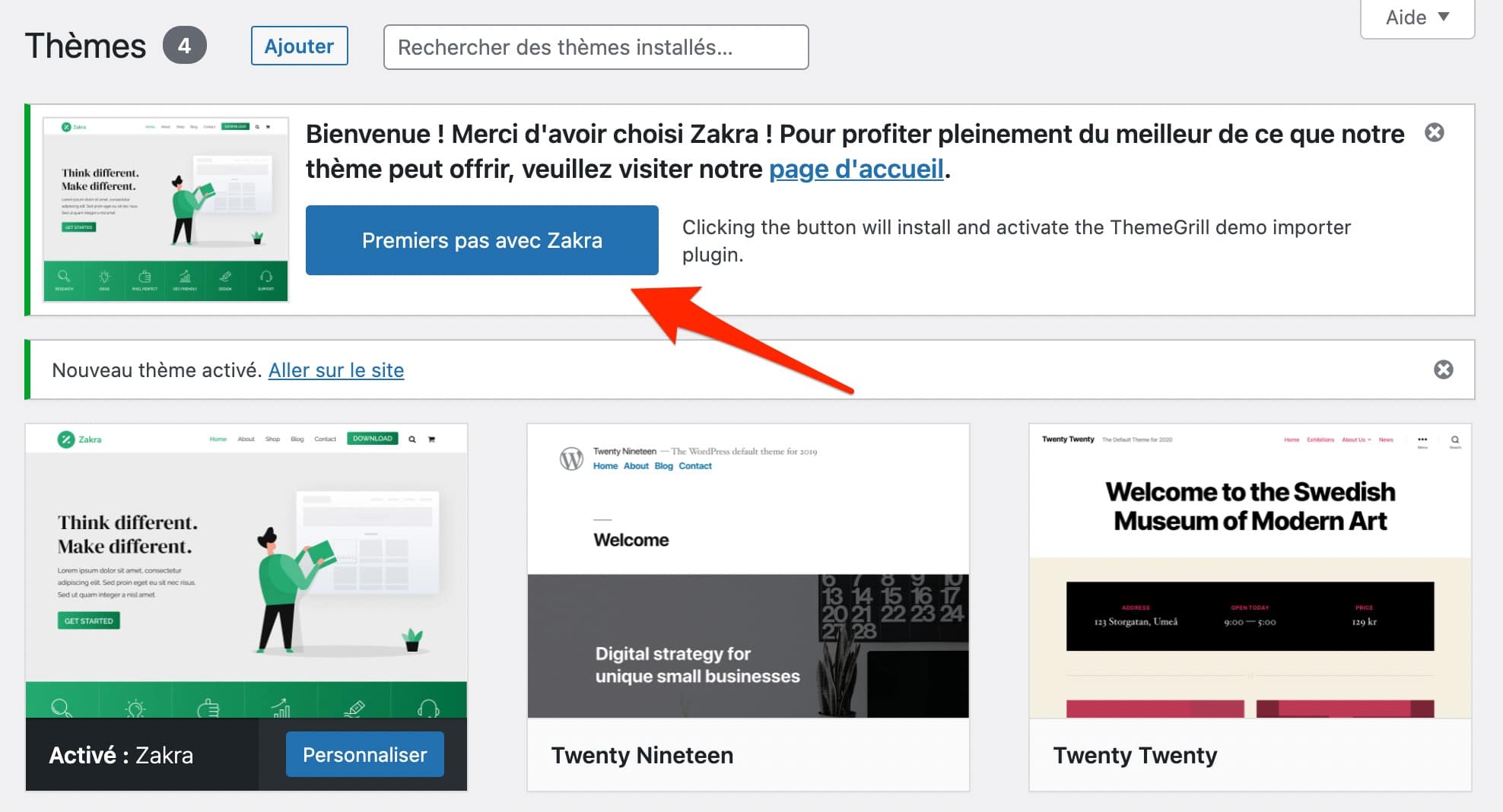
Une fois le thème activé, une notification vous incitera à installer l’extension ThemeGrill demo importer.
Faites-le en cliquant sur le bouton bleu « Premiers pas avec Zakra ».

Cette extension ajoute sur votre tableau de bord WordPress un sous-menu contenant toutes les démos de sites proposées par Zakra. C’est donc très pratique.
Vous les retrouverez en passant par Apparence > Demo Importer.

Voilà pour l’aspect installation, si l’on peut dire. Tout cela s’est fait très vite, en à peine quelques secondes et une paire de clics.
Au niveau de l’expérience utilisateur, c’est parfait. Techniquement, il faut relever que Zakra est un thème WordPress qui ne propose pas de procéder à des réglages sur votre tableau de bord.
La personnalisation du thème a lieu sur l’Outil de personnalisation (Customizer, en anglais), comme vous le découvrirez en détails dans la partie suivante.
Une fois activé, Zakra ajoute 3 sous-menus sur votre admin, dans Apparence :
- « Demo Importer », où sont classées toutes les démos de sites proposées par le thème ;
- « Demo Importer Status », qui recense des données sur votre système (versions de PHP, MySQL et WordPress etc.), votre thème et vos extensions. Vous ne pouvez rien configurer à l’intérieur, les données sont indiquées à titre informatif ;
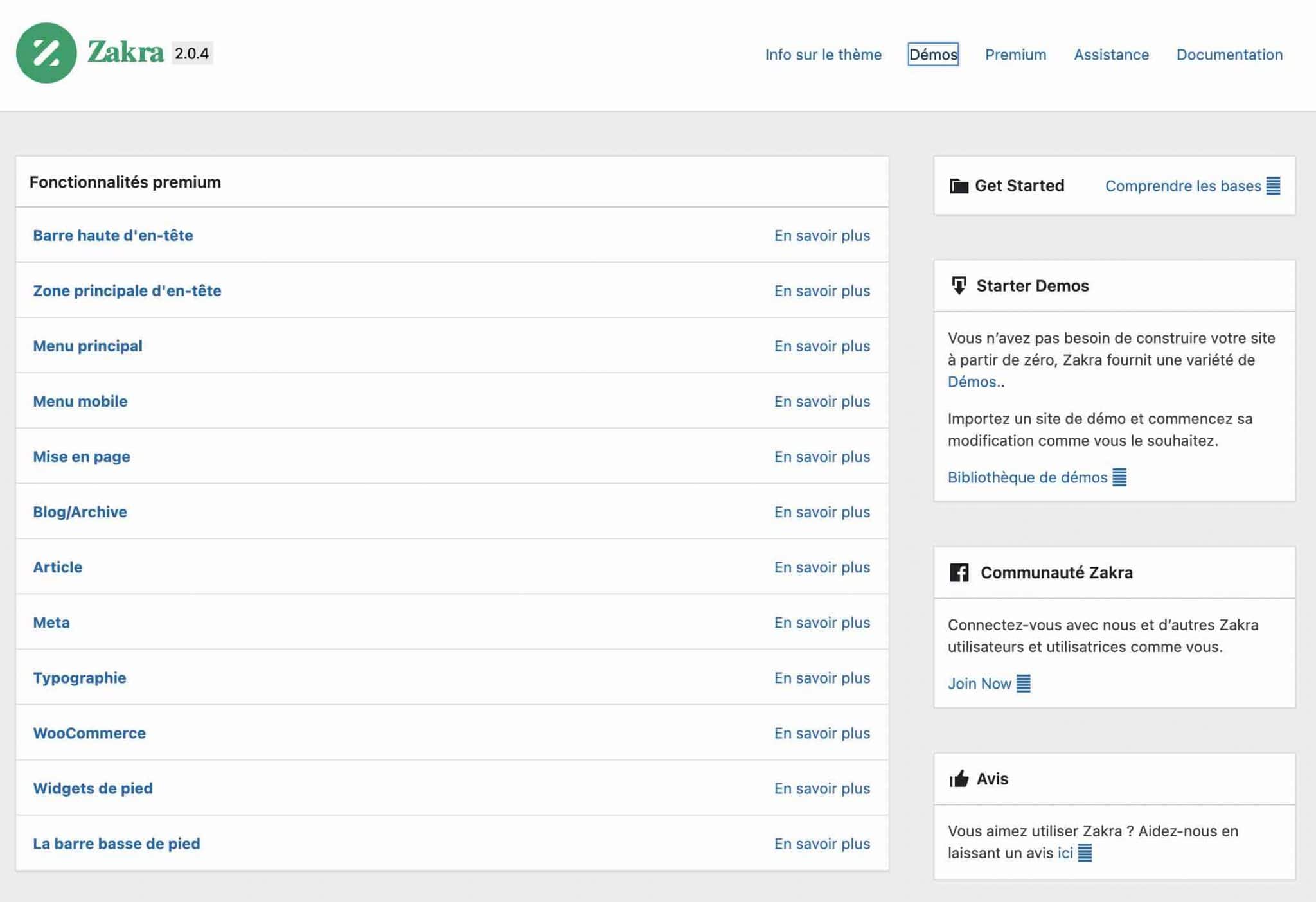
- « Options de Zakra », qui est en quelque sorte le tableau de bord présentant les fonctionnalités premium du thème, ainsi que des liens vers des ressources utiles (Documentation, Assistance, Groupe Facebook, Démos de sites).

Vous le voyez, Zakra prend le parti de miser sur la simplicité pour faciliter la prise en main de son thème par l’utilisateur.
Il n’y a pas de menus de réglages à tire-larigot et, finalement, tout est quasiment concentré à un seul endroit : le sous-menu « Options de Zakra ». Un sous-menu traduit en français, ce qui est toujours un plus.
Personnellement, ce minimalisme me séduit : on s’y retrouve facilement et on est tout de suite plongé dans l’action, sans temps mort.
Pour découvrir dans le détail les réglages proposés, il faut se rendre sur l’Outil de personnalisation, accessible en passant par Apparence > Personnaliser. Voyez ce qu’il renferme juste en dessous.
Les options de personnalisation du thème WordPress Zakra
Des réglages généraux sur l’Outil de personnalisation…
Sur l’Outil de personnalisation, pas de surprise là non plus. Zakra reste dans la droite ligne de ce que vous avez pu voir auparavant, en misant sur la simplicité et la sobriété.
Zakra propose ses réglages au sein de 4 menus, tous traduits en français :
- Global ;
- En-tête ;
- Contenu ;
- Pied de page.
De prime abord, on peut penser que cela risque de faire léger. Mais vous allez voir que les apparences sont trompeuses. Lorsque l’on navigue dans les réglages, on a la bonne surprise de retrouver la plupart des réglages de base pour démarrer du bon pied.
Le menu Global
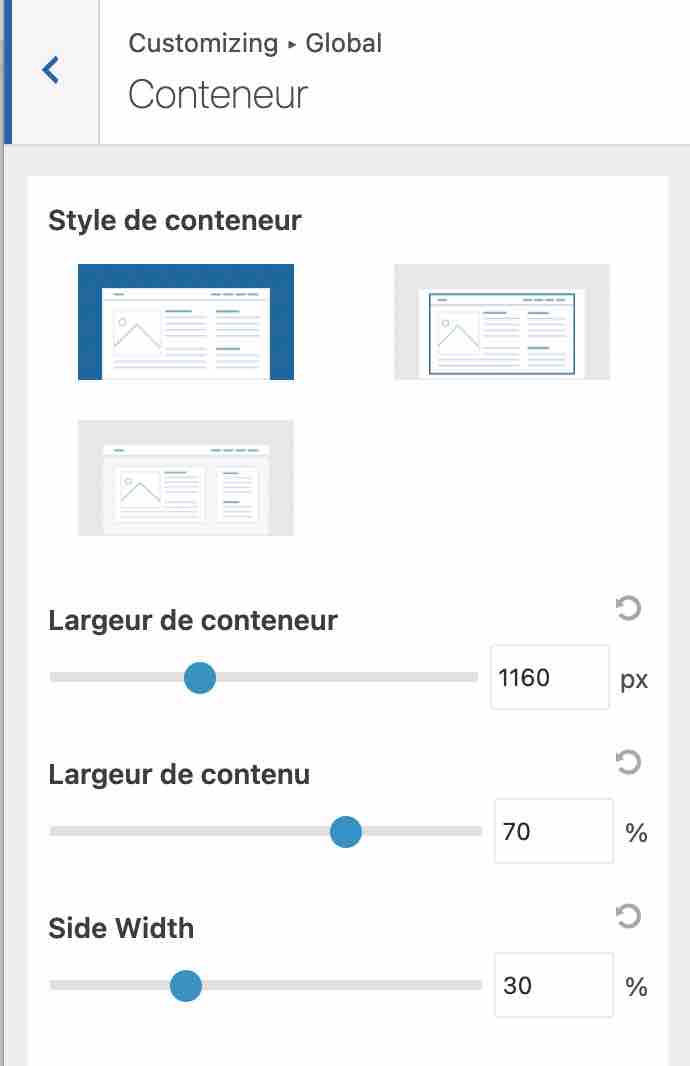
Dans ce premier menu, vous serez notamment en mesure de choisir le type d’affichage de votre contenu, avec la possibilité de l’activer en pleine largeur. Un critère essentiel si vous souhaitez utiliser le thème avec un constructeur de page.
On apprécie aussi de pouvoir régler la largeur de la colonne latérale (sidebar), du contenu et du conteneur au pixel près, d’un simple mouvement de souris.

Dans la même veine, vous pouvez paramétrer l’affichage de votre colonne latérale (gauche, droite, sans colonne latérale) à différents endroits (au global sur tout le site, sur la page Blog, sur les articles, sur les pages).
Le menu Global permet aussi d’agir sur :
- les couleurs. Vous disposez d’options classiques pour modifier la couleur principale du site, celle du texte, et celle des liens (au survol de la souris également). Zakra est un thème WordPress qui ne propose pas d’options pour créer vos propres palettes de couleurs, puis les appliquer sur votre site en un clic, comme le proposent certains concurrents comme Astra, GeneratePress et Blocksy ;
- l’arrière-plan. Il est possible de modifier la couleur et l’image de l’arrière-plan de votre site ;
- la typographie. Zakra utilise la bibliothèque Google Fonts pour vous offrir un large choix de polices d’écriture. Vous pouvez notamment choisir la graisse, et définir une taille de police d’écriture en fonction de l’écran utilisé par votre visiteur. Il est également proposé de choisir une police par niveau de titre (h1 à h6) ;
- les boutons. Enfin, ce dernier sous-menu vous laisse la main sur les couleurs, la marge et la bordure de vos boutons.
Le menu En-tête
Pour un thème gratuit, le menu En-tête est déjà relativement complet et propose plusieurs réglages bien sentis :
- vous pouvez facilement télécharger votre logo, et notamment ajouter un logo Rétina ;
- vous pouvez ajouter une vidéo dans votre header ;
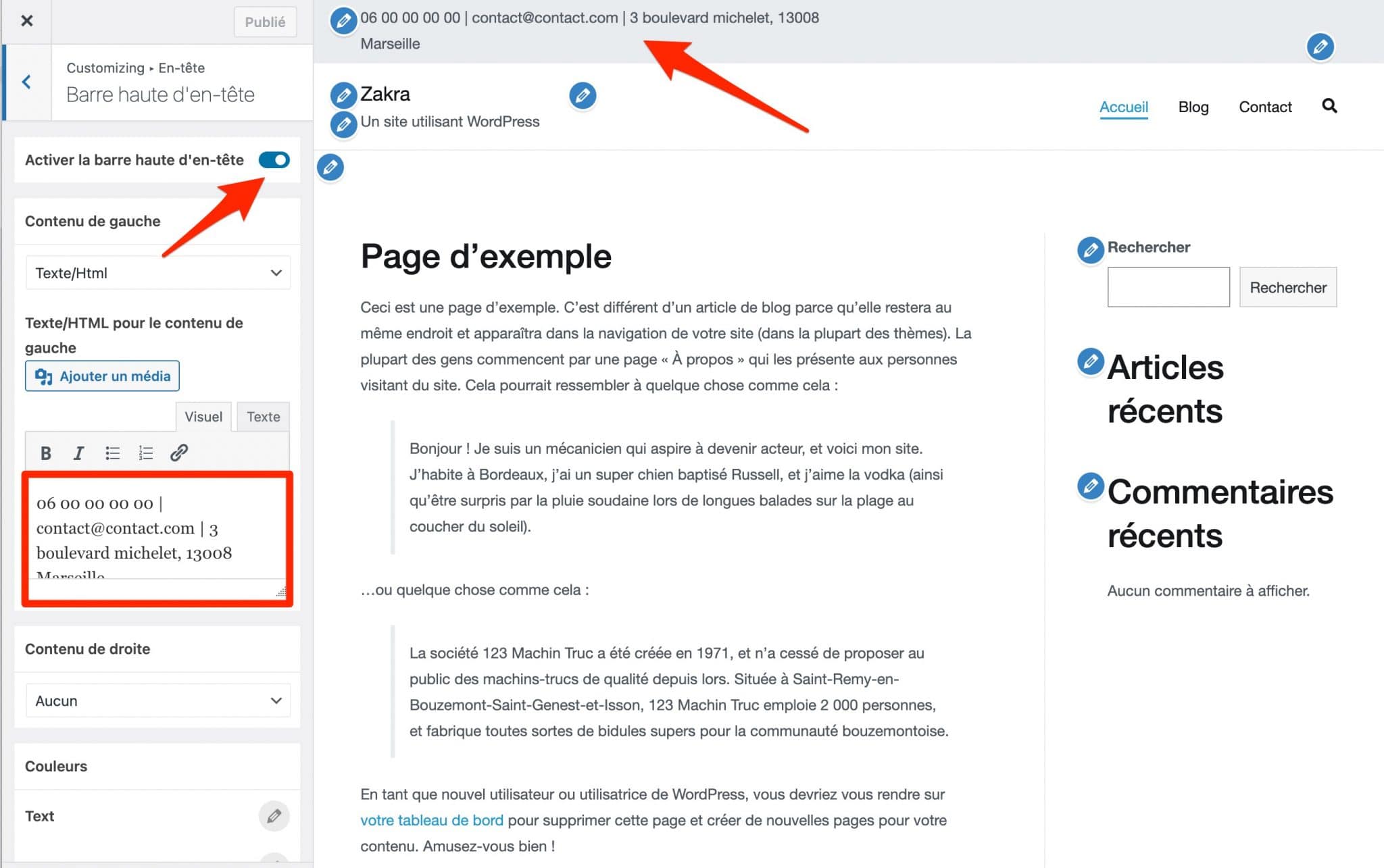
- il est possible d’activer ce que Zakra appelle une « barre haute d’en-tête », c’est-à-dire une zone de notification tout en haut de votre site qui peut être utile pour ajouter des informations de contact, par exemple (adresse, téléphone, e-mail) ;

- une option pour ajouter une barre de recherche ;
- trois styles d’affichage pour l’en-tête (logo à gauche, à droite et centré) ;
- la possibilité d’ajouter un bouton, pratique pour créer un appel à l’action (ex : ajout de votre numéro de téléphone ; rediriger vers une page stratégique, etc.).
Le menu Contenu
C’est ici que vous serez en mesure de régler l’affichage et les éléments apparaissant de façon générale sur vos pages et articles :
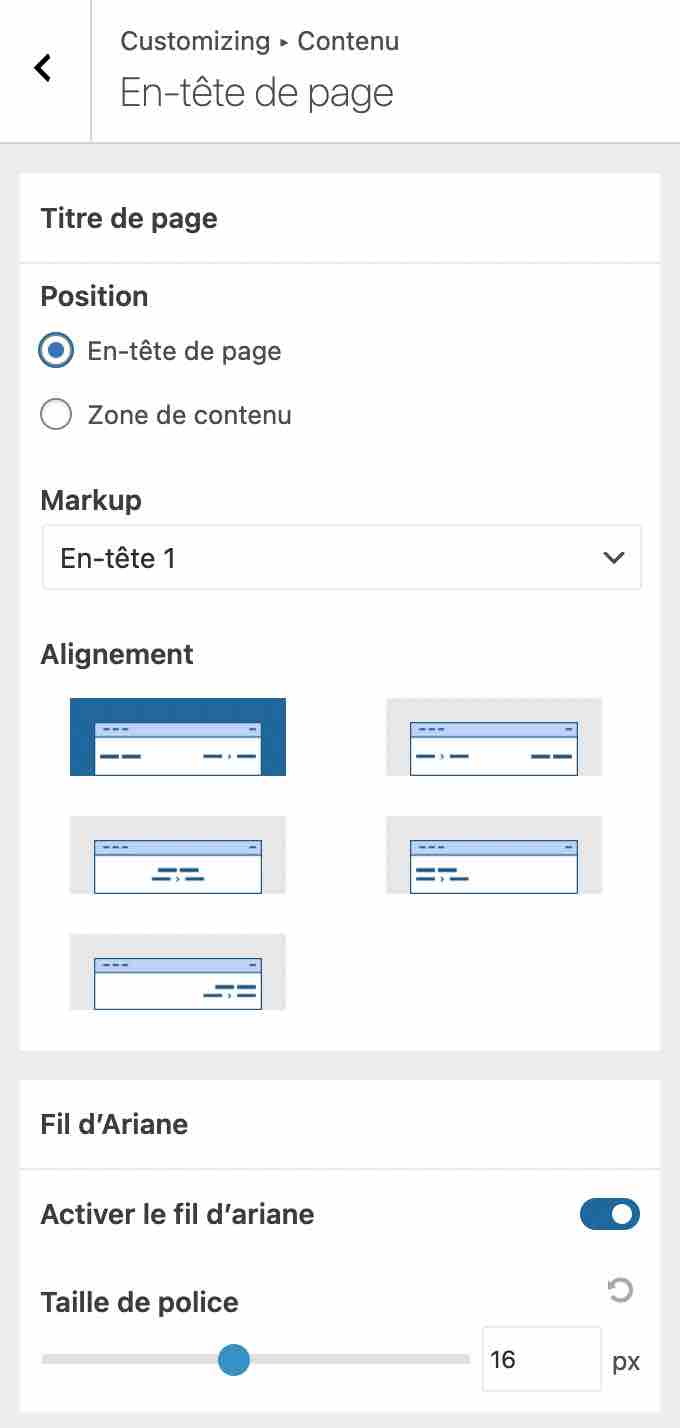
- au niveau de vos pages, vous pouvez notamment choisir 5 formats d’affichage pour leur titre, et activer un fil d’Ariane ;

- au niveau de la page Blog, il est par exemple possible d’afficher un extrait du contenu de l’article et un bouton « Lire la suite » ;
- pour la page Blog et les pages articles individuelles, vous pouvez modifier l’ordre d’apparence de certaines métadonnées (Image à la Une, Titre, Contenu, Auteur, Commentaires, etc.) d’un simple glisser-déposer.
Le menu Pied de page
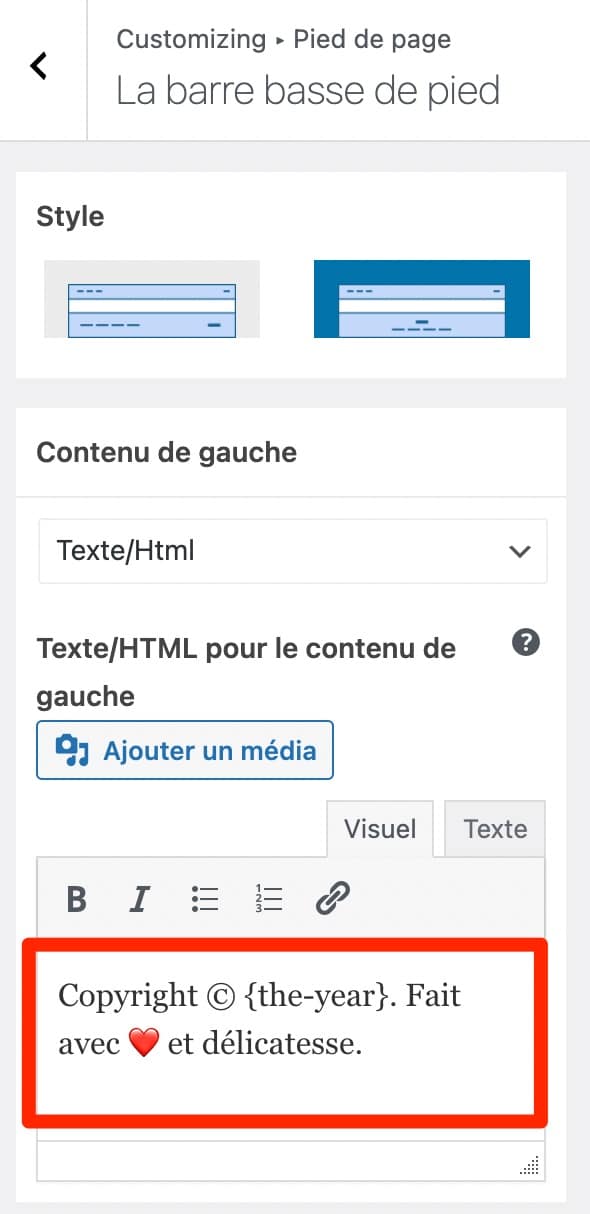
Enfin, le menu Pied de page dispose de plusieurs options, dont une souvent prisée par les créateurs de site débutants : celle permettant de modifier le texte du copyright.

Zakra permet donc cette fantaisie bienvenue (sinon, vous devez passer par le code), mais ce n’est pas tout.
Vous disposez également de 2 formats pour l’affichage du contenu du footer (à gauche ou centré), avec la possibilité d’agir sur le style (couleurs de l’arrière-plan, du texte et des liens).
Par ailleurs, vous pouvez afficher jusqu’à 4 widgets, et êtes même en mesure d’activer une flèche Back to top (Retour vers le haut).
Voilà pour la configuration générale, qui s’appliquera sur tout votre site. Mais ce n’est pas tout : Zakra propose aussi des réglages individuels par type de contenu (article et page), à retrouver directement sur l’éditeur de contenu.
… Et des réglages page par page sur l’éditeur de contenu
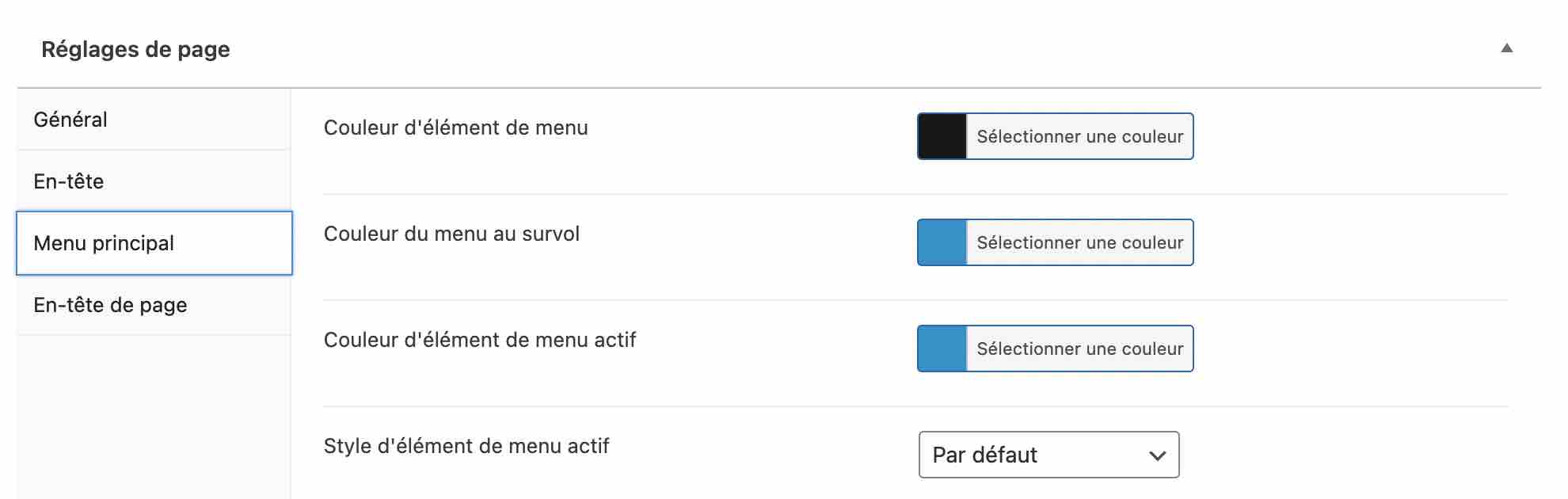
Ouvrez l’interface d’édition d’un article, par exemple, et regardez en bas de l’écran : vous constaterez la présence d’un encart intitulé « Réglages de page » contenant 4 menus :
- Général ;
- En-tête ;
- Menu principal ;
- En-tête de page.
Si vous ne touchez à rien, votre article ou votre page se verra appliquer les réglages effectués sur l’Outil de personnalisation.
Par contre, vous pouvez très bien vous servir des options proposées pour offrir une mise en page différente sur tel ou tel contenu.
Il est par exemple possible d’activer ou de désactiver l’affichage d’une barre latérale, de modifier le style de l’en-tête, ou encore de personnaliser les couleurs des éléments du menu.

Par contre, dommage qu’il ne soit pas permis de désactiver l’en-tête et le pied de page, très utile si vous souhaitez concevoir des landing pages, par exemple.
Zakra propose bien une option pour désactiver l’en-tête de page dans le sous-menu « En-tête de page », mais ce qui est appelé ici l’en-tête de page désigne le titre de votre contenu, et un éventuel Fil d’Ariane.
C’est bon pour vous jusque-là ? Dans ce cas, poursuivons la découverte du thème WordPress Zakra avec la présentation de ses démos de sites, très utiles pour personnaliser un site WordPress sans avoir à partir d’une feuille vierge.
Les démos de sites de Zakra
Des démos variées
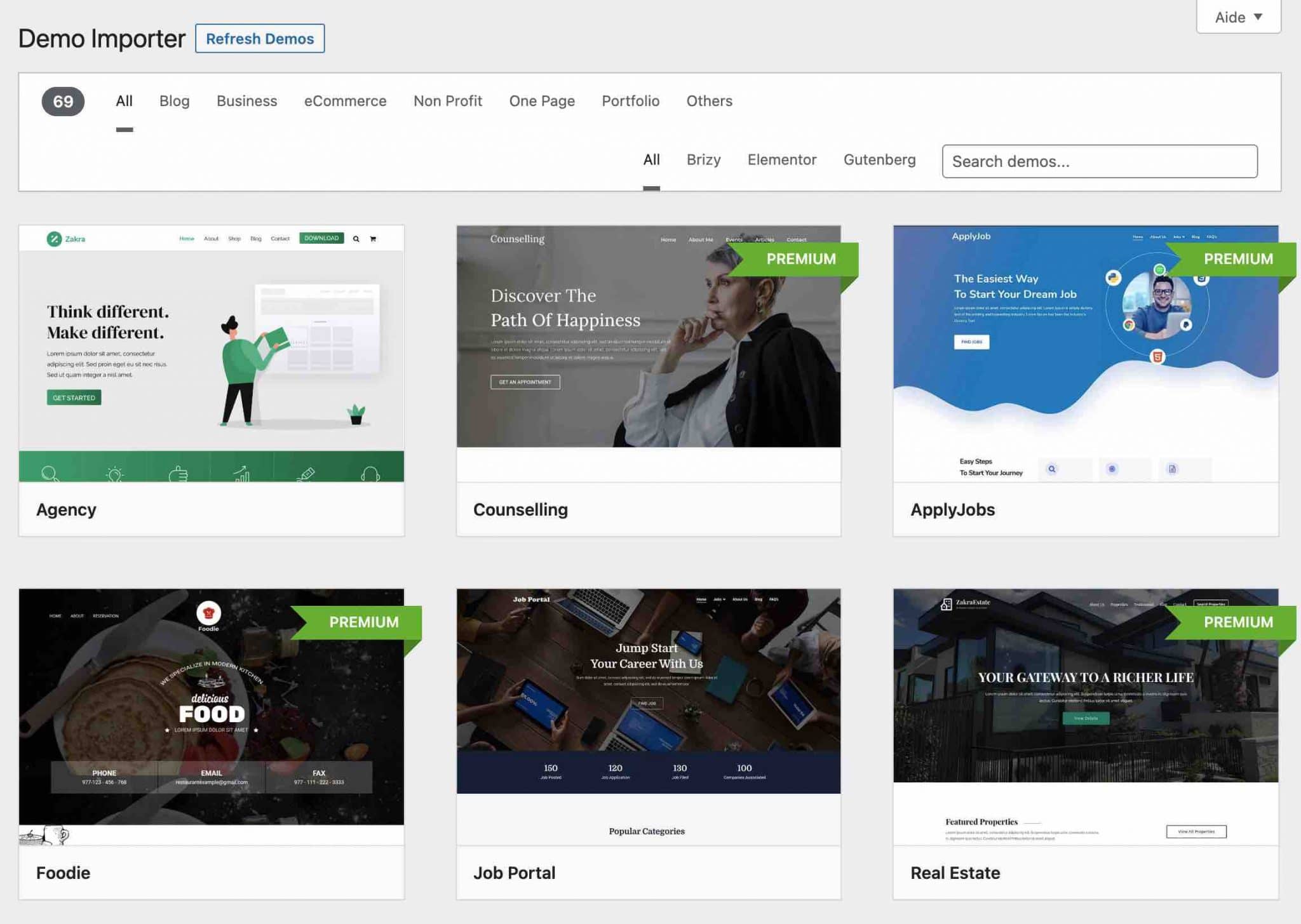
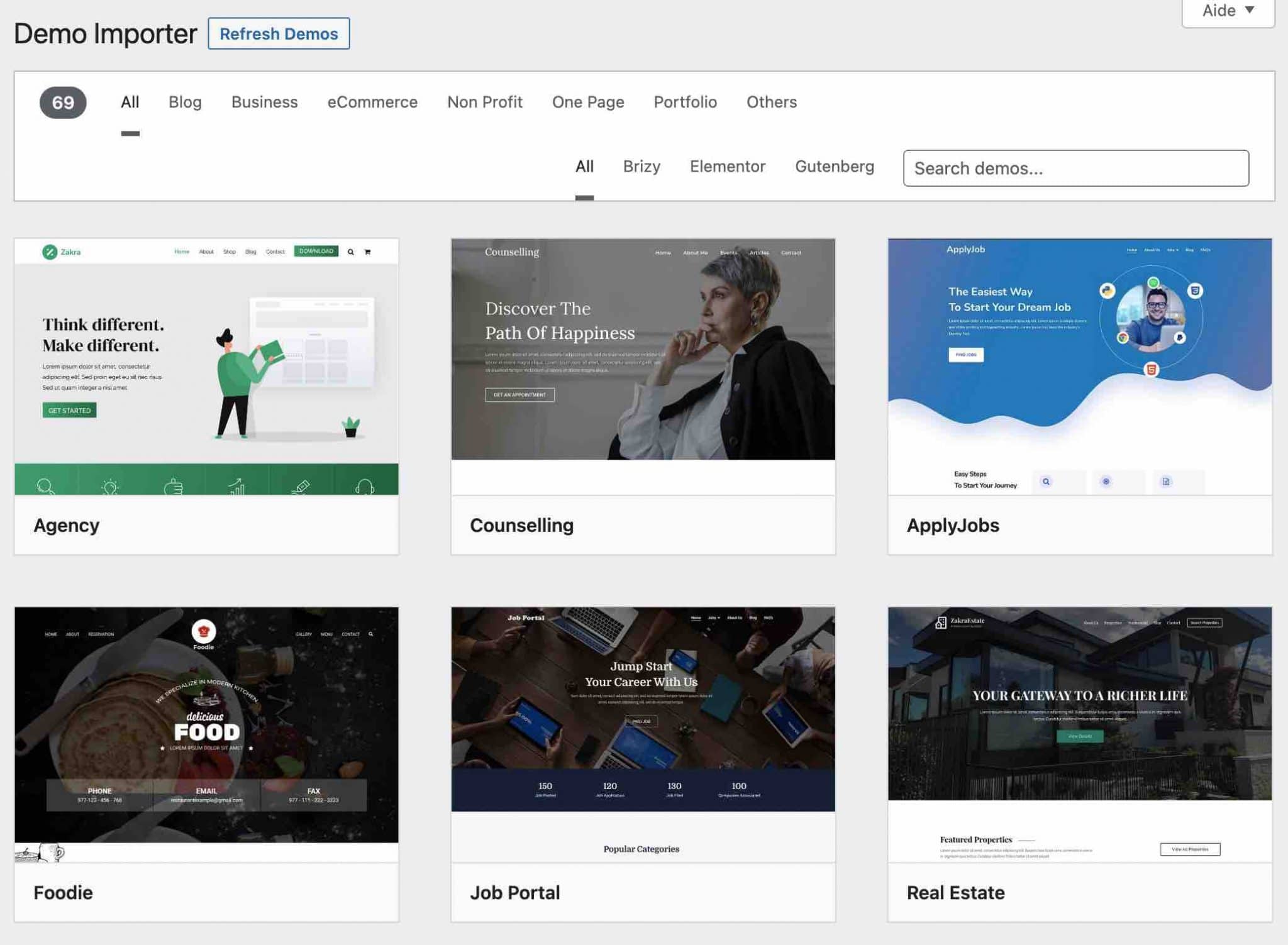
Au moment de rédiger ces lignes, Zakra proposait très précisément 69 démos de sites. Pour rappel, vous les retrouvez dans Apparence > Demo Importer, et elles s’importent en un clic.
Ces démos sont des modèles de sites composés de plusieurs pages (ex : Accueil, Blog, Services, Contact).
30 sont accessibles avec la version gratuite du thème, ce qui est déjà pas mal. Comme le détaillent les concepteurs de Zakra, leur thème WordPress « a été conçu pour répondre aux exigences d’un très grand nombre d’archétypes de sites web différents ».
C’est la raison pour laquelle vous retrouverez des démos de sites classées en différentes catégories (Blog, Business, E-commerce, One Page, Portfolio etc.) et destinées à différentes niches.
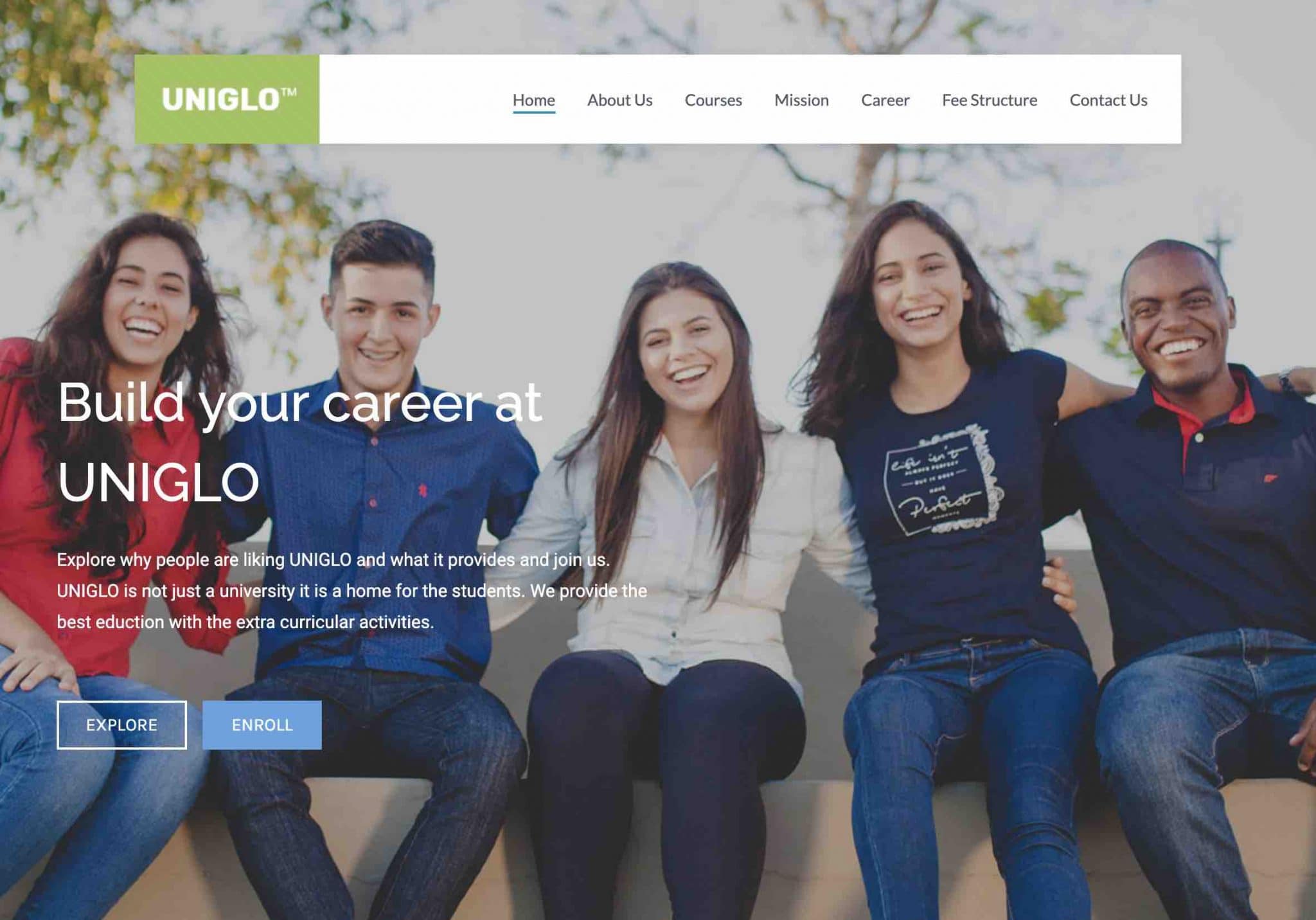
À titre d’exemple, les démos proposées dans la version gratuite mettent sur pied des sites dans les domaines du voyage, de la santé, de l’éducation, de la construction, de la santé, du business, du droit, ou encore de la restauration.



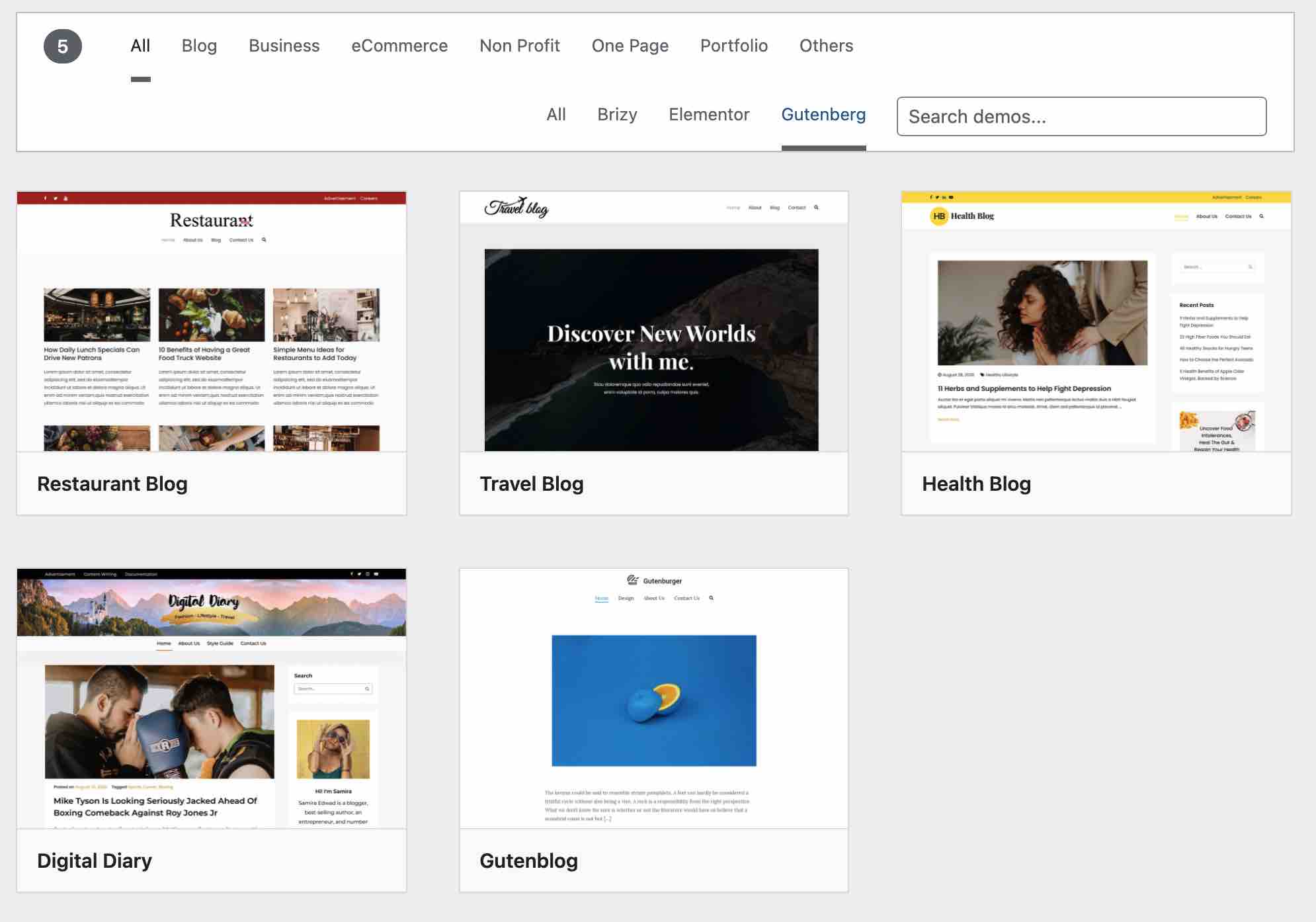
Sur ce total de 69 démos, 62 ont été conçues avec le constructeur de page Elementor, 2 avec Brizy, et 5 avec Gutenberg (qui n’est pas à proprement parler un constructeur de page).
Autrement dit, cela signifie que vous devrez utiliser Elementor, Gutenberg ou Brizy pour pouvoir les modifier.
Niveau design, ça donne quoi ?
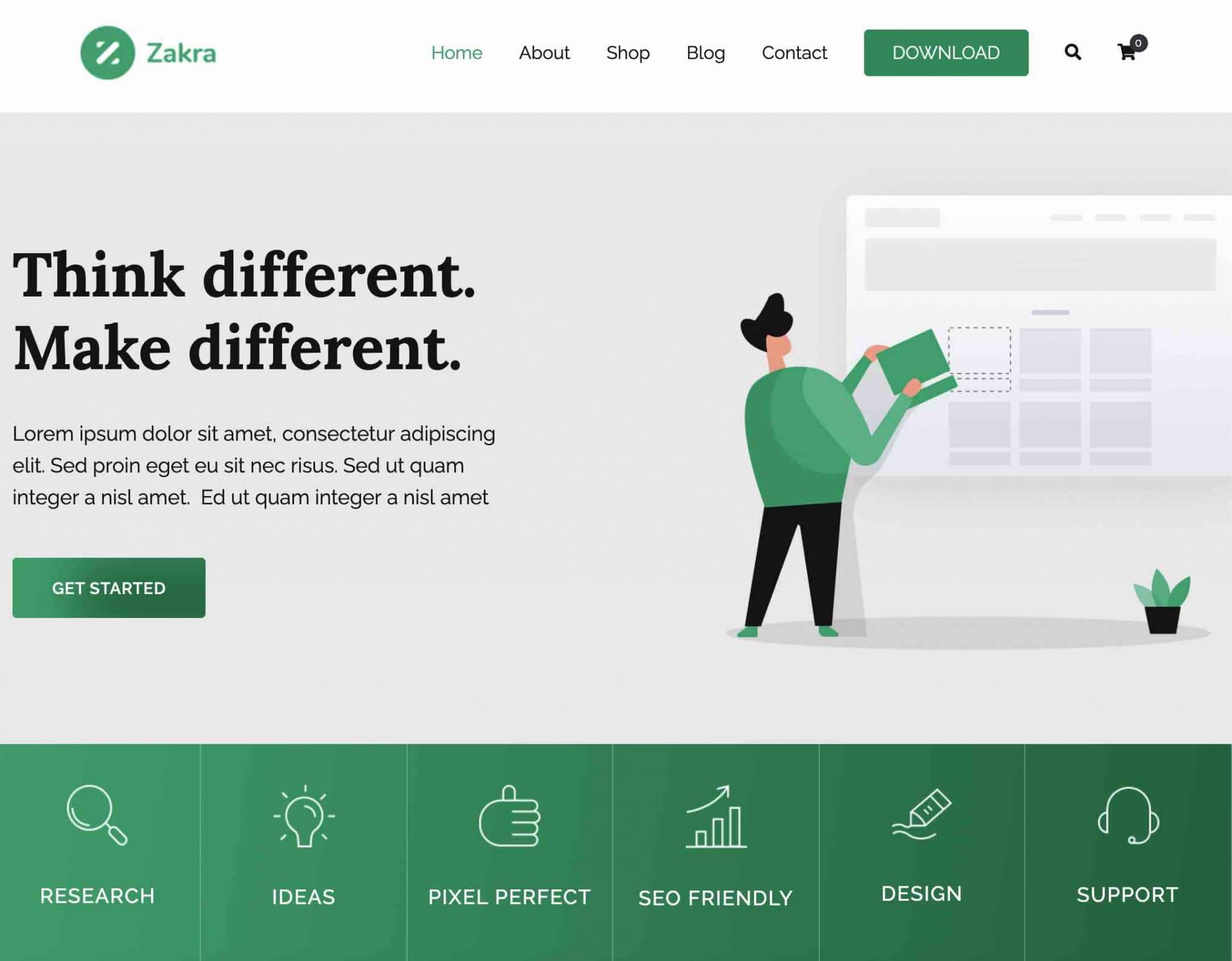
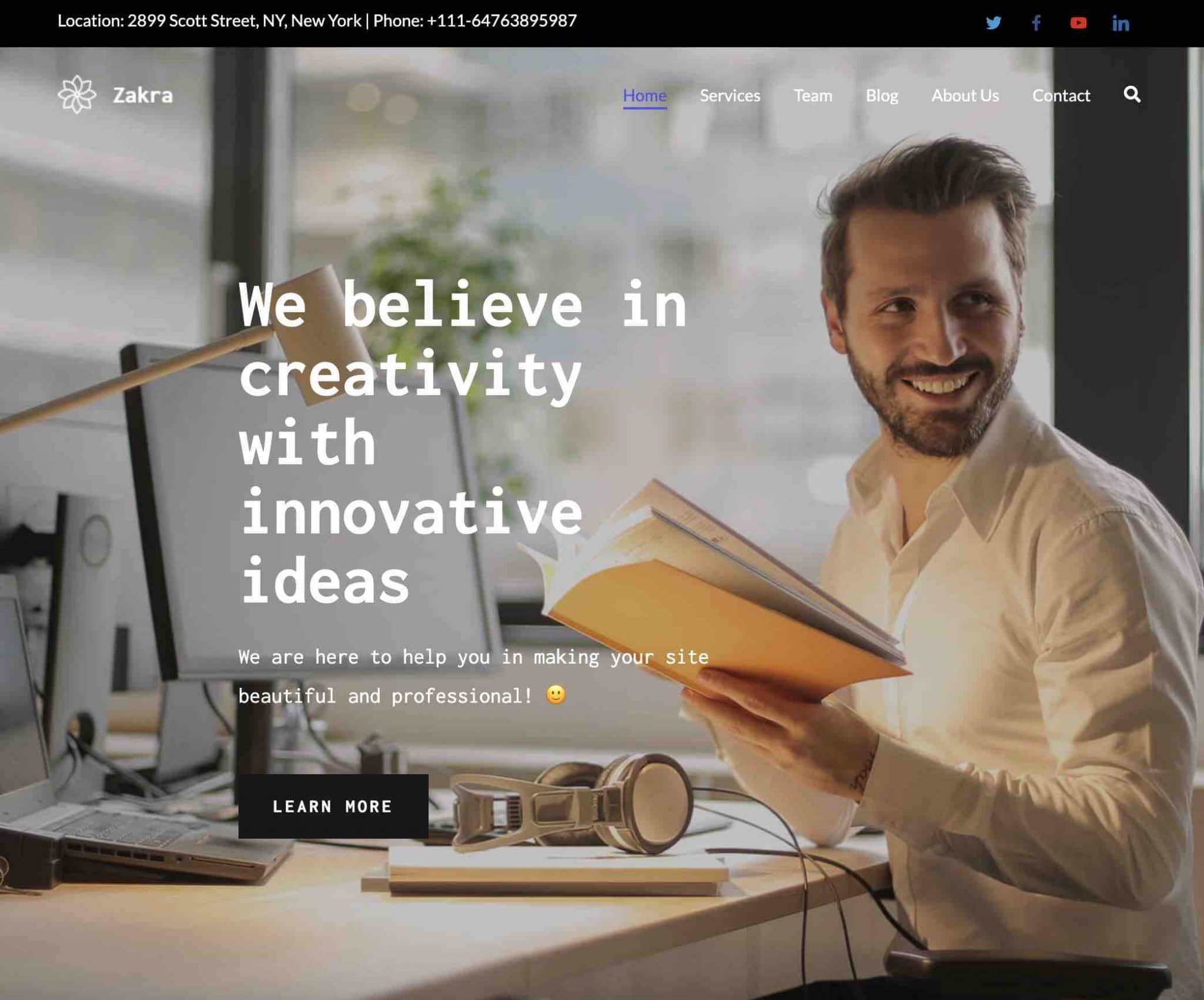
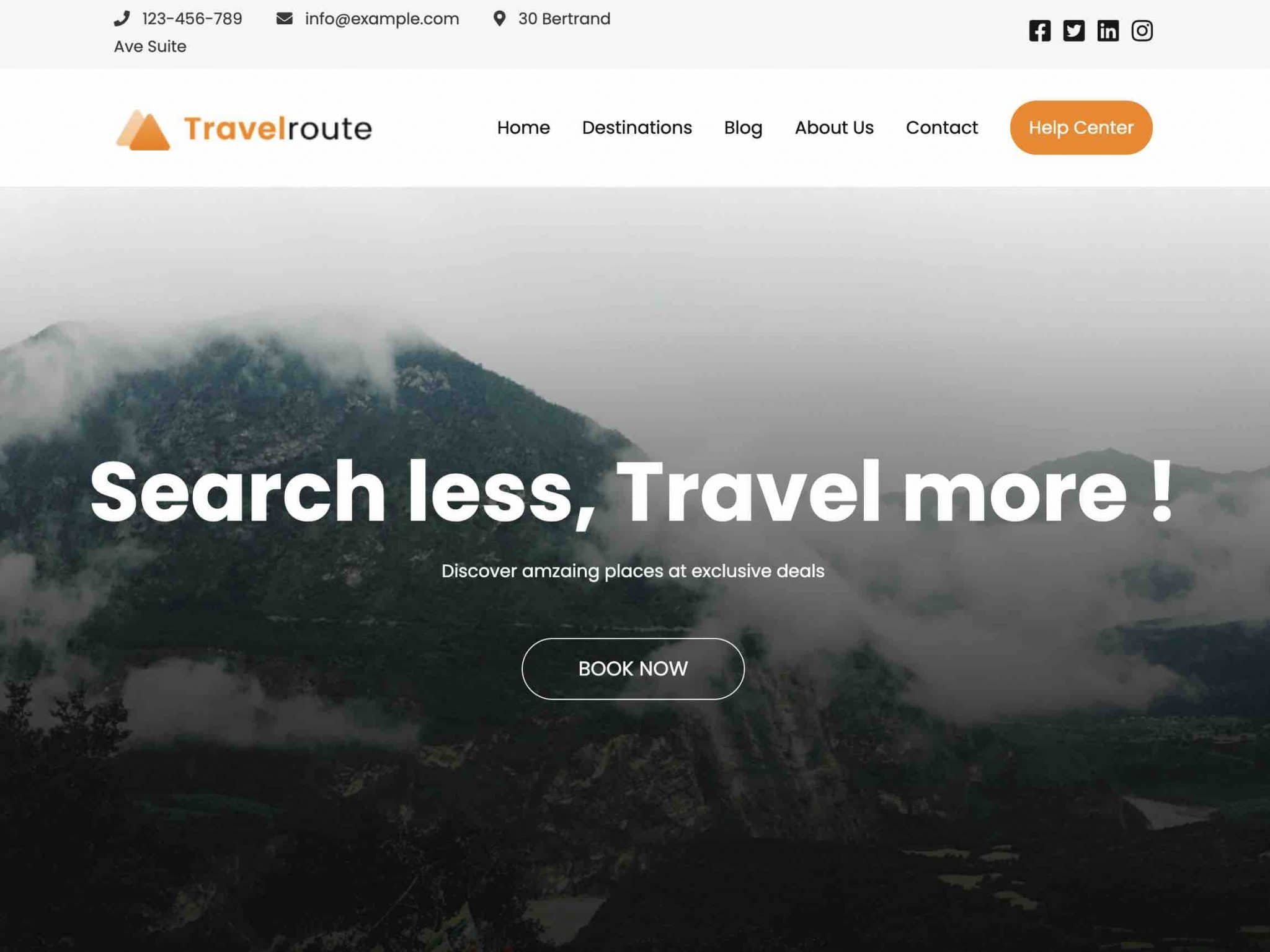
Si chaque démo a sa personnalité, on peut néanmoins faire ressortir plusieurs constantes. Dans l’ensemble, ces modèles restent assez aérés et minimalistes, avec une prédominance accordée à la couleur blanche.
On peut aussi remarquer un dénominateur commun chez bon nombre d’entre elles : la présence d’une image d’arrière-plan, en plein écran, dans l’en-tête.

Le rendu est plutôt agréable et tend vers l’efficacité. En somme : le design ne vous fera pas grimper aux rideaux, mais il reste largement suffisant pour faire bonne impression et renvoyer une impression de clarté à vos visiteurs.
Lors de mon test, le processus d’importation des démos s’est avéré relativement long (plus de 3 minutes pour installer la démo Agency, par exemple), sur une installation locale.
Vous en avez à présent terminé avec la découverte de la version gratuite du thème Zakra. Pour aller plus loin, et disposer de fonctionnalités encore plus fournies, ThemeGrill propose également une version payante de son thème.
On la décortique dans la partie suivante.
Qu’obtenez-vous en plus avec la version Premium ?
La version Premium de Zakra se présente sous la forme d’une extension, appelée Zakra Pro.
Activez-la sur votre site WordPress pour bénéficier d’options supplémentaires, à retrouver directement au sein de l’Outil de personnalisation. En voici un bon aperçu.
Un Outil de personnalisation survitaminé
Un Header et un Footer boostés
Pour commencer, l’en-tête et le pied de page disposent de nouveaux réglages. En ce qui concerne le header, je pourrais vous citer :
- la possibilité de créer un double menu et d’y faire figurer une icône Panier, si WooCommerce est activé sur votre site ;
- la présence d’un sticky header (en-tête fixe au scroll), à activer ou non ;
- une option pour activer et créer un menu adapté spécifiquement à la navigation sur mobile. Vous pouvez par exemple modifier l’icône du bouton qui déclenche son ouverture (Toggle button), les textes et les couleurs des éléments qui y figurent ;
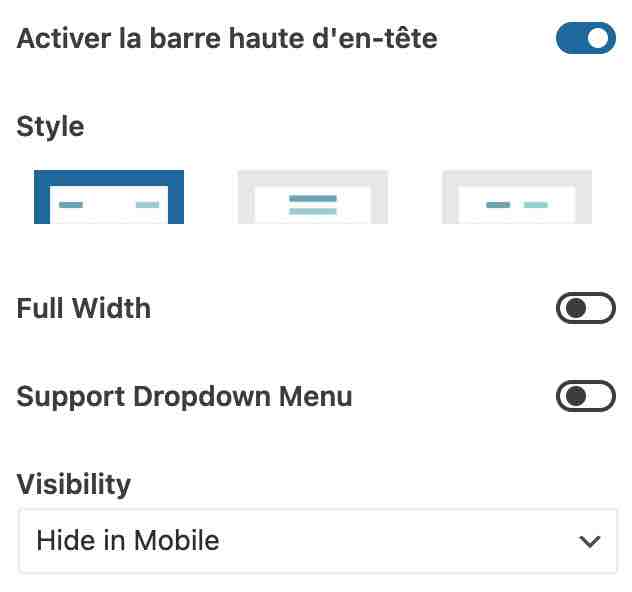
- la présence de réglages additionnels pour votre « Header Top Bar » au niveau de son style (couleurs, bordures, affichage en pleine largeur ou pas), et de sa visibilité en fonction du type d’écran utilisé par vos visiteurs ;

- de nouvelles options au niveau du menu principal. Vous pouvez modifier sa couleur d’arrière-plan, appliquer une image de fond et modifier ses marges.
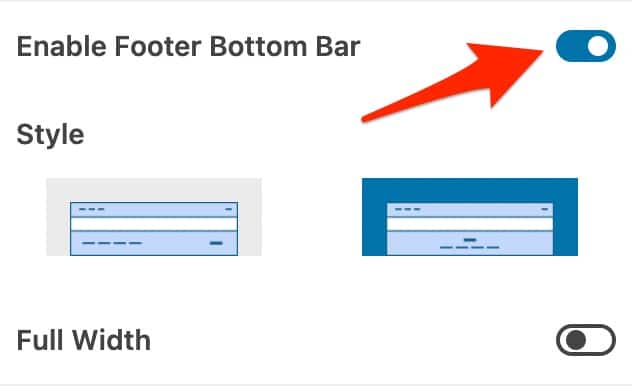
Pour le footer, à présent, vous serez notamment en mesure :
- d’afficher en pleine largeur votre zone de widgets et celle contenant votre copyright ;
- de désactiver la zone contenant votre copyright.

Des options blogging gonflées
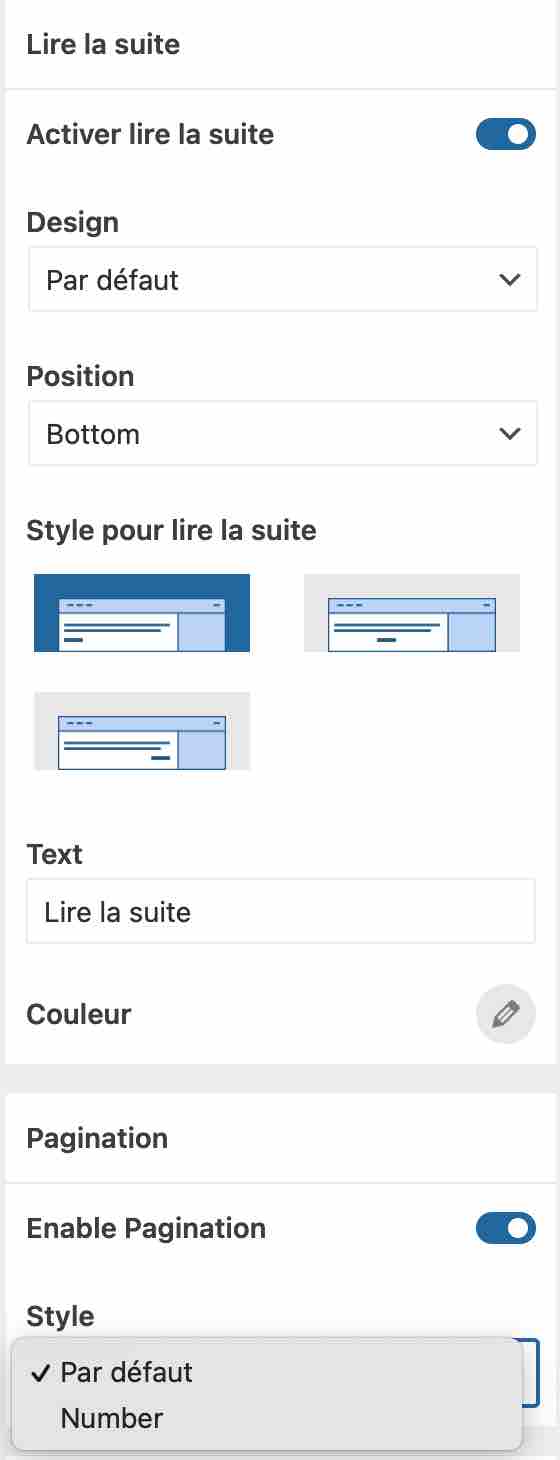
Autre domaine à bénéficier des fonctionnalités premium de Zakra : le Blog. D’abord sur la page Blog générale (celle qui liste tous vos articles). Il est désormais possible de :
- modifier le style de chaque article, en particulier la couleur du titre, du contenu et de l’arrière-plan ;
- changer la longueur de l’extrait de l’article, pour y assigner la valeur de votre choix ;
- activer ou désactiver un lien « Lire la suite », renseigner le texte de votre choix et sa couleur ;
- choisir parmi deux types de pagination (numéraire ou non).

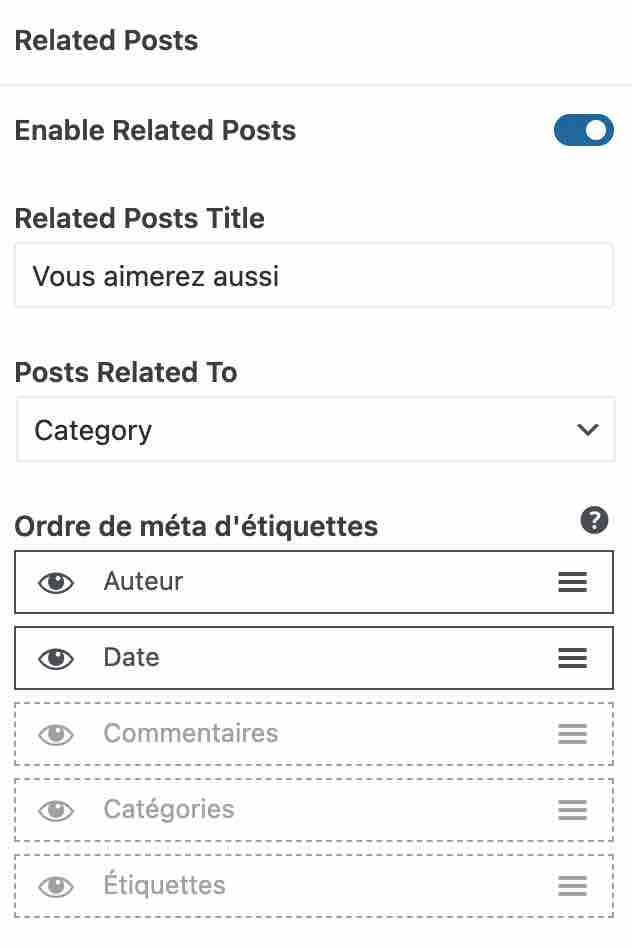
Pour ce qui est des réglages relatifs aux articles uniques, vous pouvez :
- activer un encart pour présenter la biographie de l’auteur ;
- afficher des articles associés, et choisir par exemple de les inclure avant ou après votre contenu ;

- d’intégrer une zone de texte ou un widget avant ou après votre article. Cela peut être utile pour afficher un message d’alerte, une promotion ou tout autre appel à l’action.
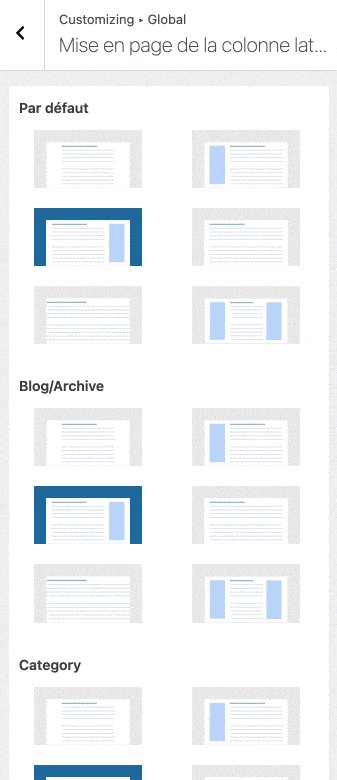
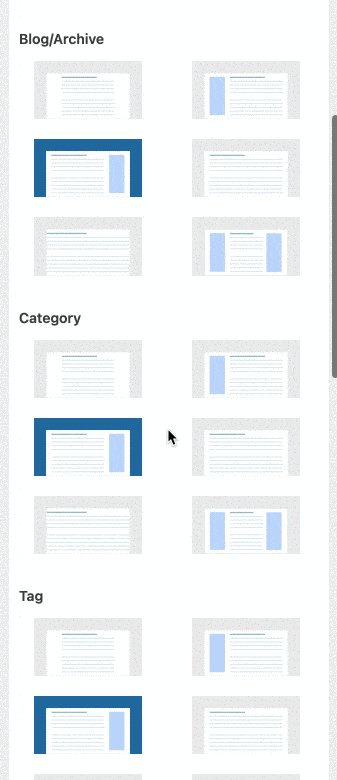
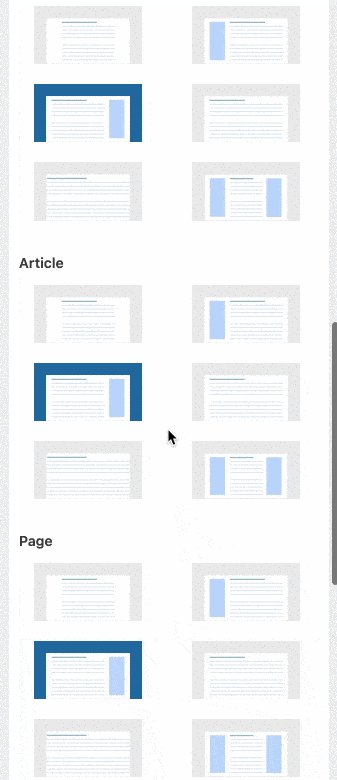
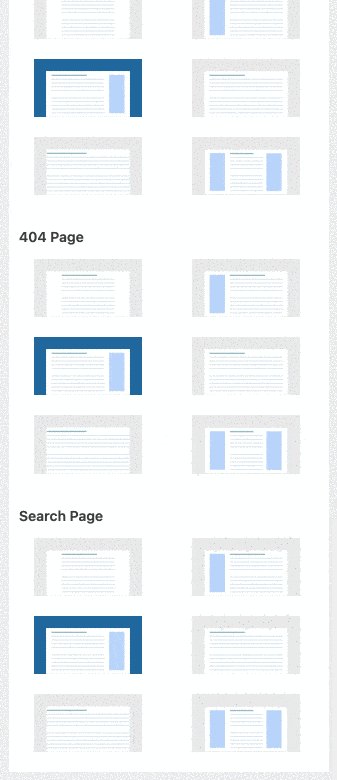
Du neuf sur la mise en page et la typographie
Sur la version gratuite de Zakra, vous pouvez modifier la mise en page de votre page Blog, ainsi que de vos pages et articles.
Zakra Pro va plus loin en vous offrant 6 options d’affichage pour les pages suivantes :
- La page listant vos catégories ;
- La page listant vos étiquettes ;
- La page 404 ;
- La page Recherche.

Enfin, vous disposez d’options supplémentaires au niveau de la typographie, par exemple concernant le formatage de vos paragraphes.
Des réglages page par page plus fournis
Par-delà l’Outil de personnalisation, Zakra Pro offre aussi un accès à plus de réglages individuels sur chaque page.
Ouvrez une nouvelle page, jetez un œil à l’encart « Réglages de page », et vous verrez. Par exemple, ici, on apprécie la possibilité de pouvoir directement :
- modifier des données (en pixels ou en pourcentage) relatives à la largeur du contenu ;
- désactiver les widgets du footer et la zone contenant le copyright ;
- ne pas afficher l’en-tête et tous ses composants (menu, barre du haut etc.).
Ainsi, il est possible de configurer individuellement chaque page de votre choix, pour lui assigner les paramètres que vous souhaitez. Cela peut être pratique si vous désirez concevoir des pages bien spécifiques avec un objectif précis (ex : une page d’atterrissage).
Un accès aux démos de sites premium
Allez, on poursuit notre tour d’horizon de Zakra Pro avec ses démos de site réservées aux clients premium, justement.
Vous vous retrouvez donc avec 39 démos supplémentaires au sein d’un menu qui vous est familier (Apparence > Demo Importer).
Si vous êtes observateur, vous avez peut-être remarqué que la mention « Premium » qui figurait sur les démos du thème gratuit a désormais disparu. Logique, en même temps.

Du coup, vous voyez où je veux en venir : la plus-value de Zakra Pro réside dans le nombre de démos de sites supplémentaires qu’elle vous propose (plus du double par rapport au thème gratuit), avec un panel de niches encore plus large qu’avec la version gratuite.
Pour le reste, le design et la construction des pages reste la même qu’avec les démos proposées dans la version gratuite.
Pour pouvoir profiter des démos premium, vous devez vous procurer au minimum l’offre Personal Plus du thème Zakra. Il est aussi nécessaire d’activer l’extension Companion Addons for Elementor, livrée automatiquement avec une Licence Personal Plus (ou supérieure) de Zakra.
Des options WooCommerce supplémentaires
Compatible WooCommerce, Zakra n’est pas un thème WordPress qui se démarque pour les options qu’il propose avec le célèbre plugin e-commerce.
Assez pauvre en version gratuite (vous pouvez simplement modifier la mise en page de vos pages Boutique et Produit unique), il ne va pas beaucoup plus loin en premium.
Zakra Pro ajoute simplement des options de mise en page supplémentaires (5 au total) pour les pages Boutique, Catégories de produits, Étiquettes de produits, ainsi que celle listant les résultats de recherche de vos produits.
Il faudra repasser si vous souhaitez afficher des badges de réduction sur vos produits, un panier flottant, ou encore des messages personnalisés sur les produits de votre boutique.
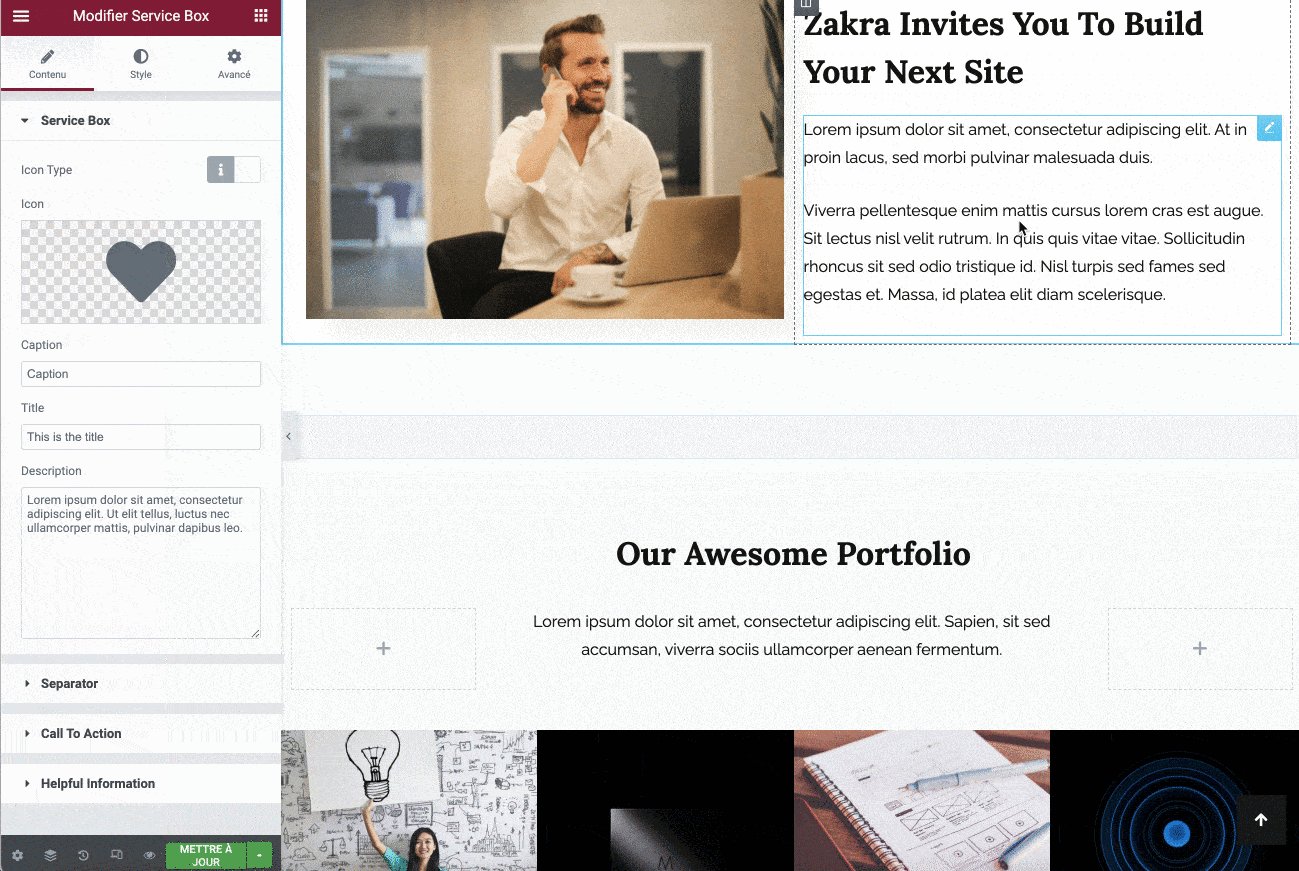
Une vingtaine de widgets maison pour Elementor
On termine ce tour d’horizon de la version Pro avec un coup d’œil aux widgets Elementor maison proposés par Zakra (ils seront disponibles dès que vous activerez l’extension Companion for Elementor).

Ses concepteurs vous en proposent précisément 21, pour des usages divers et variés. Vous pourrez par exemple ajouter un slider, un tableau de prix, des galeries filtrables, un compte à rebours, des tableaux etc.
Il s’agit d’une plus-value intéressante si vous utilisez seulement la version gratuite d’Elementor.
En revanche, à quelques détails près, vous ne trouverez rien de bien nouveau là-dedans si vous vous servez déjà d’Elementor Pro, aux widgets très similaires.

L’extension Companion for Elementor est uniquement accessible à partir de la version Personal Plus de Zakra.
Tiens, puisque l’on parle d’Elementor, ça tombe à pic : il est encore question du célèbre constructeur de page dans la partie suivante.
Quelle adaptation aux constructeurs de page et aux plugins ?
L’intégration aux constructeurs de page du thème WordPress Zakra
Zakra « fonctionne avec Elementor et la plupart des autres page builders importants », précise la page de présentation du thème.
Une phrase qui résume assez bien la prise de position des créateurs de Zakra avec les constructeurs de page : il y a d’abord Elementor, puis les autres.
Un constructeur de page, page builder en anglais, est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’emploi de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel. On vous en présente 10 incontournables dans cet article.
Autrement dit, il existe une dépendance certaine à Elementor, ce qui peut déjà se comprendre d’un point de vue « commercial ». Elementor est le page builder le plus populaire du marché, et de très loin (5M+ installations actives).
Il est donc plus « vendeur » de proposer des démos de sites créées avec lui, plutôt qu’avec Live Composer, par exemple (10K+ installations actives). Ce serait se tirer une balle dans le pied.
Avec Elementor, forcément, il y a déjà une forte demande et une masse d’adeptes très très large.
Dans les chiffres, voici comment cela se traduit, à l’usage. Sur les 69 démos proposées par Zakra, 62 sont compatibles avec Elementor, soit la quasi-totalité du panel proposé.
Pour le reste, Zakra est un thème WordPress qui propose seulement 2 templates éditables avec Brizy, et 5 avec Gutenberg (mais l’éditeur de contenu de WP n’est pas un constructeur de page).
En résumé, mieux vaut utiliser Elementor pour pouvoir personnaliser au mieux – et au plus vite – l’une des démos de site du thème.
Bien sûr, vous pourrez aussi éditer une démo avec un autre constructeur de page, mais vous perdrez toute la mise en forme initiale de la démo, ce qui vous obligera à repenser la structure de votre design.

Intégration aux plugins
Voilà pour Elementor, qui est l’une des extensions les plus célèbres de l’écosystème. Pour les autres plugins, Zakra indique qu’il est compatible avec les principaux d’entre eux.
Je n’ai pas pu tester le thème avec les près de 59 000 extensions présentes sur le répertoire officiel. En revanche, je peux vous signaler que je n’ai rencontré aucun souci d’intégration avec plusieurs plugins célèbres lors de mon test (WooCommerce, Yoast SEO, Jetpack etc.).
De ce côté-là, vous ne devriez rencontrer aucun problème.
Un petit mot sur Gutenberg, pour clore cette partie. Zakra précise être compatible avec l’éditeur de contenu, et il vaut mieux. 😉
Dans les faits, on notera, pour le moment, un nombre restreint de démos de sites compatibles avec l’éditeur de contenu (5). Cependant, Zakra ajoute des démos de sites au fil de l’eau, donc cette catégorie pourrait et devrait grossir au cours des prochains mois.

Vous souhaitez découvrir d’autres thèmes gratuits incontournables ? Direction notre page dédiée, qui vous présente la crème de la crème des thèmes à ne pas manquer.
Intéressons-nous à présent à l’expérience utilisateur du thème, que ce soit pour le webmaster et le visiteur.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance
Pour faire profiter vos visiteurs d’une expérience utilisateur optimale, l’affichage des pages de votre site WordPress doit être rapide. Ce facteur est très important, d’autant plus qu’il a aussi un impact majeur sur les conversions (une action que vous souhaitez que votre visiteur entreprenne sur votre site).
Par exemple, si vous disposez d’une boutique WooCommerce, le volume de vos ventes risque de se réduire si vos pages mettent 3 plombes à se charger.
De nombreux facteurs entrent en jeu en ce qui concerne la vitesse de chargement d’un site : l’hébergement utilisé, le nombre et la qualité des extensions activées, le poids de vos images, la mise en cache, etc.
Sans oublier votre thème. Zakra a donc un rôle à jouer dans la vitesse de chargement de vos pages.
Dans leur discours commercial, ses concepteurs mettent en avant le fait qu’il soit « très léger », « super rapide à se charger », et « pleinement optimisé pour la performance ».
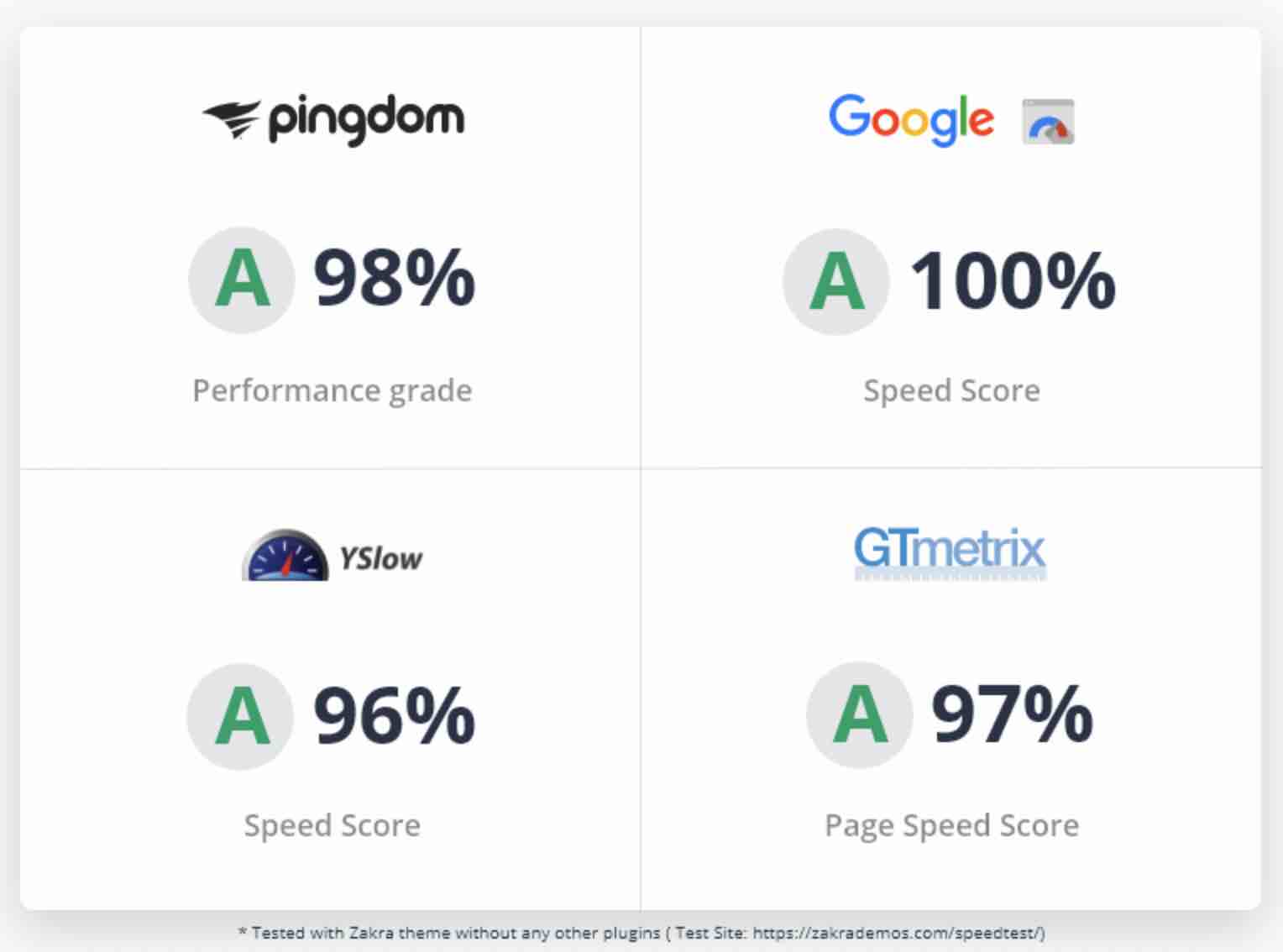
Sur sa page d’accueil, il étale d’ailleurs avec gourmandise d’excellents résultats à des tests de vitesse :

Jusque-là, c’est logique : vous imaginez si les concepteurs de Zakra avaient dit : « Zakra est lent comme un tracteur et pénalisera vos conversions » ? Tout le monde fuirait le thème.
Dans les faits, Zakra est-il un thème WordPress vraiment rapide ? Si l’on se place du point de vue du créateur de site, d’abord, je peux vous confirmer que Zakra est fluide à utiliser, aussi bien en back office qu’en front office.
Hormis le fait que le processus d’importation de ses démos soit un tantinet longuet, le reste des manipulations que j’ai effectuées avec lui s’est déroulé sans ralentissement (avec ou sans Elementor).
Du point de vue de l’utilisateur, Zakra fait aussi excellente figure puisqu’il se charge très vite. Des tests menés par l’équipe de WP Rocket l’ont classé parmi les thèmes les plus rapides qu’ils aient testés, au côté des célèbres Astra, Neve ou GeneratePress.
Cela corrobore les informations avancées par les créateurs. Ouf, vous voilà rassuré ? Prenez donc une profonde inspiration, on attaque sans trêve l’aspect SEO du thème.
Si les services de notations de performances sont utiles, il ne faut pas non plus se focaliser là-dessus, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité », comme le détaille cet article.
SEO
Pour commencer cette sous-partie, tissons brièvement un lien avec la précédente. Non, la vitesse de chargement d’un site n’améliore pas le positionnement de vos pages dans les résultats des moteurs de recherche (en tout cas, au moment de rédiger ces lignes).
Pour avoir une chance de vous positionner correctement sur Google et consorts, vous devez schématiquement :
- créer de l’excellent contenu optimisé autour de mots-clés recherchés par votre cible ;
- obtenir des backlinks (liens entrants) de qualité en rapport avec votre domaine de compétences ;
- soigner votre SEO on-page, c’est-à-dire optimiser le référencement naturel des contenus présents sur votre site.
Concernant ce dernier point, vous pouvez déjà agir sur les balises Titre de vos pages (appelées hn dans le jargon, pour h1, h2, h3, etc.) à l’aide du constructeur de page que vous utiliserez, ou de Gutenberg.
D’ailleurs, vous aurez sûrement quelques optimisations à faire de ce côté-là. Un rapide coup d’œil sur la page d’accueil de la démo Agency m’a permis de constater qu’elle ne disposait pas de titres h2, même si ce n’est pas dramatique et pénalisant en termes de SEO.
Pour le reste de votre SEO on-page, je vous recommande d’utiliser une extension de référencement naturel comme Yoast. Elle vous aidera par exemple à renseigner vos balises Title et méta-description sans passer par le code.
Responsive
« Zakra a été soigneusement développé pour s’adapter à tous les appareils, quelle que soit leur taille d’écran, peut-on lire sur la page d’accueil de Zakra. C’est un thème entièrement responsive qui rendra votre site web magnifique, qu’il soit consulté sur un ordinateur de bureau ou sur un appareil mobile. »
On en attendait pas moins de Zakra, l’aspect responsive d’un thème étant tout simplement indispensable aujourd’hui. Il y a au moins 2 excellentes raisons à cela :
- Depuis le premier semestre 2021, Google indexe et classe tous les sites en utilisant leur version mobile (et non plus la version ordinateur, comme c’était le cas auparavant).
- En France, le smartphone s’est imposé comme l’écran principal pour se connecter à internet.
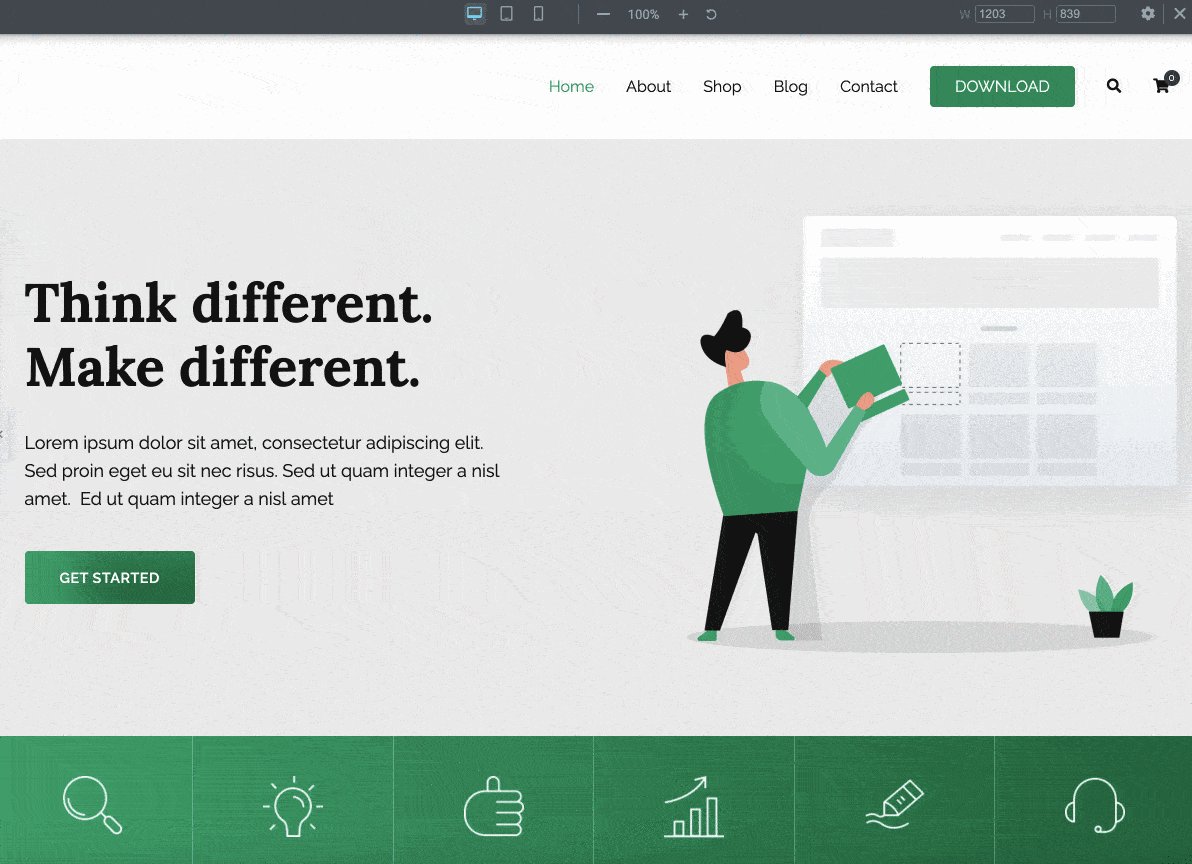
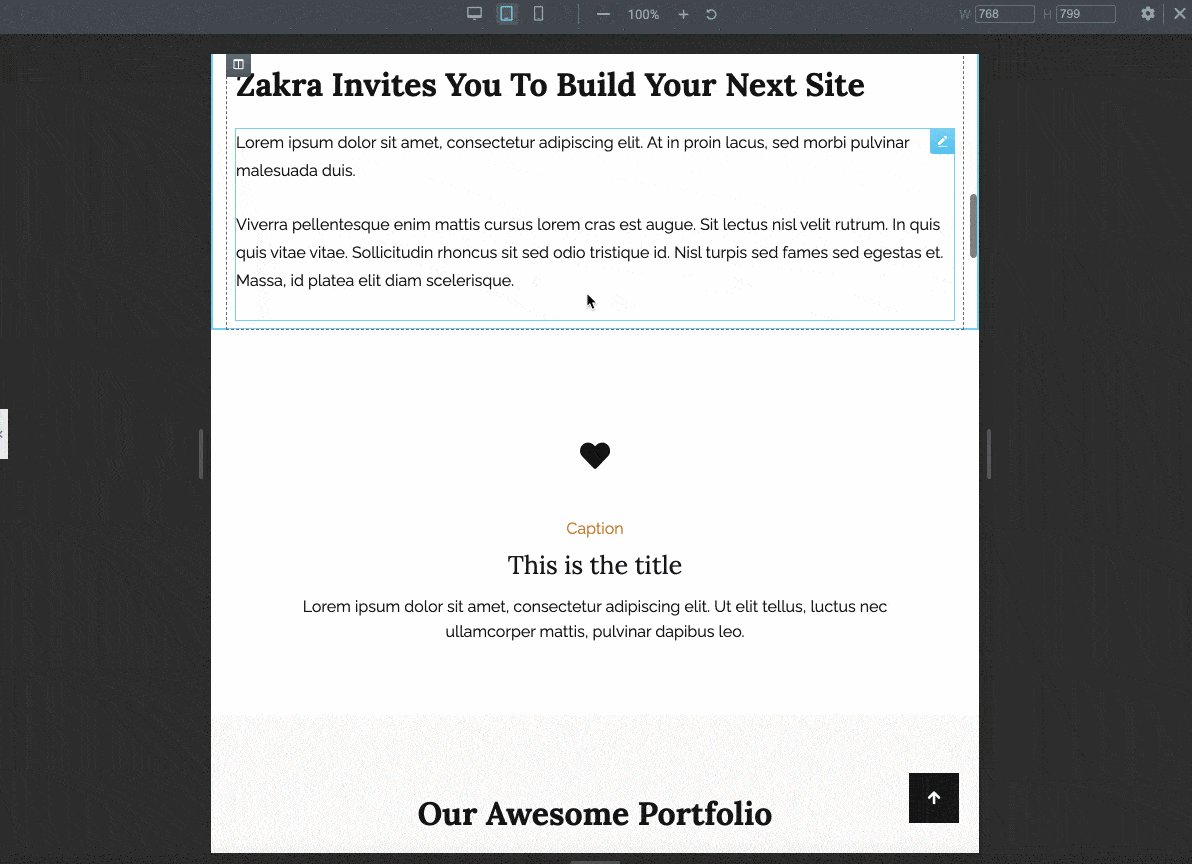
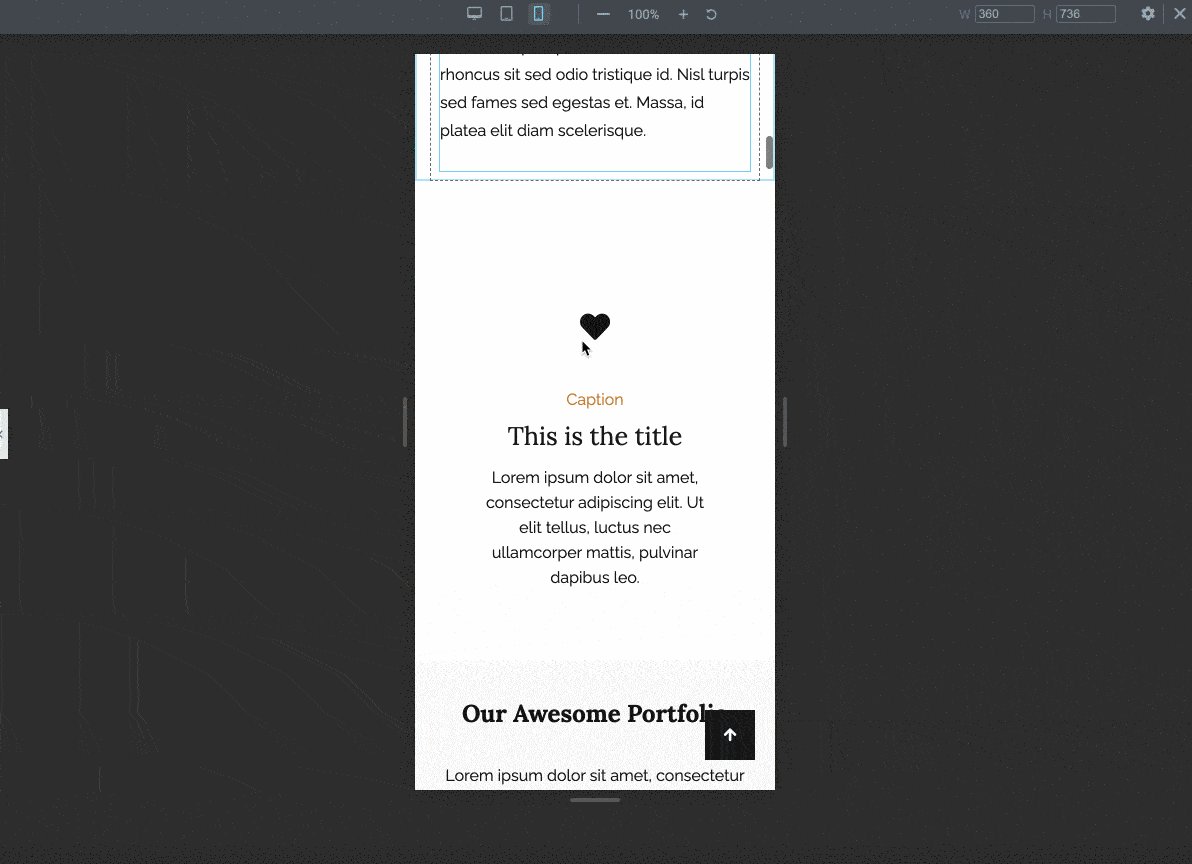
Pour vérifier que Zakra soit bien un thème WP responsive, comme annoncé, vous disposez de plusieurs cartes en main. Lorsque vous modifiez vos pages avec Elementor (ou un autre page builder), vous pouvez déjà vous servir de son option pour prévisualiser l’affichage sur différents appareils.
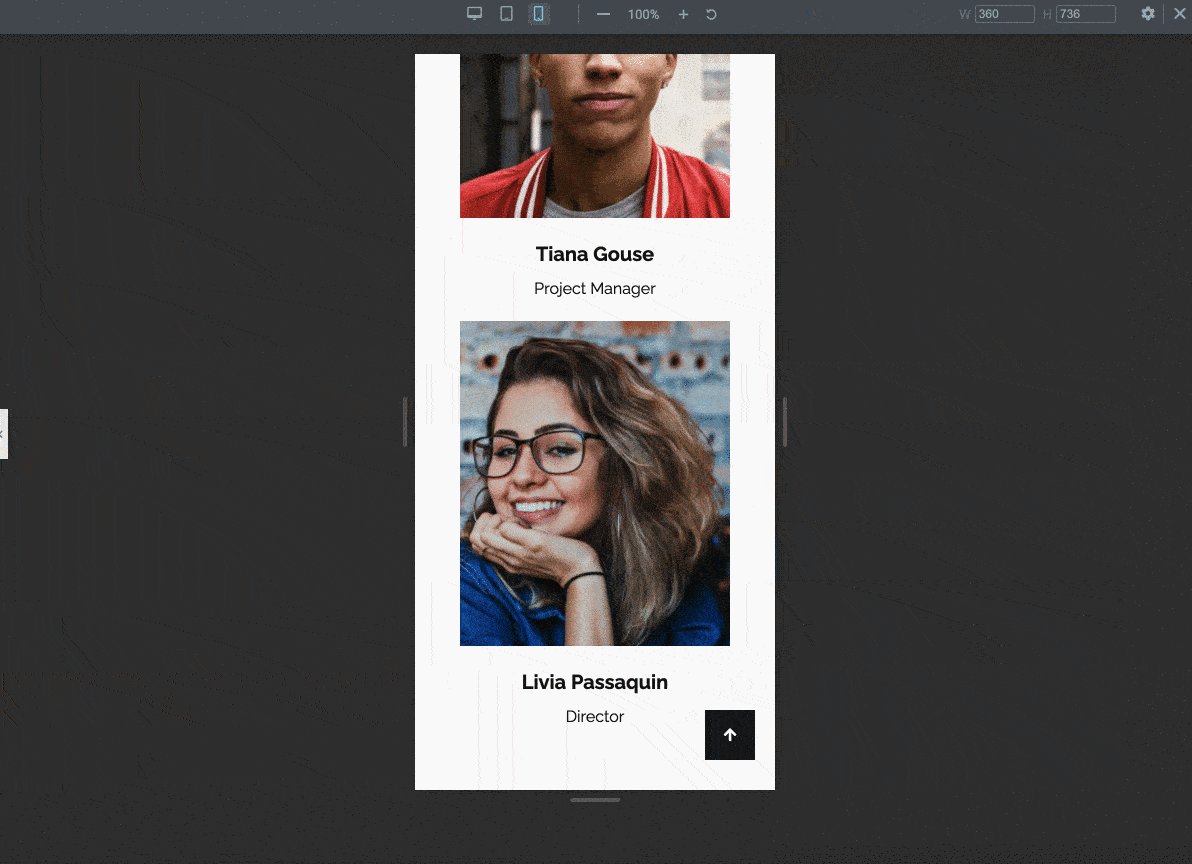
Si l’on prend la démo Agency, par exemple, on peut constater que tous les éléments de la page s’emboîtent correctement les uns en dessous des autres, dès que l’on réduit la taille de l’écran.

Vous pouvez bien sûr faire de même depuis l’Outil de personnalisation de WordPress, qui dispose d’une option similaire.
Pour aller plus loin, servez-vous du Test d’optimisation de Google (gratuit) pour vérifier l’affichage responsive d’une page. J’ai fait le test avec la démo Agency de Zakra, RAS.
Enfin, quels que soient les résultats obtenus, n’hésitez pas à tester vos pages sur différents navigateurs et appareils afin de vérifier que l’affichage soit correct.
Il est fort probable que vous ayez de petits réglages à effectuer pour que tout soit nickel chrome. Pour cela, des connaissances de base en langage CSS seront bienvenues.
Documentation et assistance
Vous approchez du terme de cet article. Avant de mettre au repos mon clavier, on file à toute berzingue vers la ligne d’arrivée en évoquant l’assistance utilisateur au sens large, sur Zakra.
Même si le thème se caractérise par sa simplicité d’usage, il est possible de naviguer à vue ou de rencontrer des points bloquants lorsque l’on commence à l’apprivoiser. C’est normal : quand on ne connaît pas, on tâtonne toujours un peu.
Le tout est de ne pas se retrouver noyé et de pouvoir obtenir de l’aide, directement ou indirectement.
L’aide indirecte, vous la trouverez d’abord via la documentation de Zakra. Elle aborde un très large panel de domaines, du plus simple (comment installer le thème) au plus technique (comment utiliser des hooks).
Même si la documentation est uniquement disponible en anglais, on s’y repère facilement grâce à un classement par catégories, la présence d’une barre de recherche, ou encore une zone en haut de la page présentant les articles les plus lus.

Voilà qui sera bien pratique pour commencer à démêler les nœuds d’un éventuel problème. Si vous ne vous en sortez pas et utilisez la version gratuite du thème, vous pourrez poser votre question sur le forum public du thème, sur le répertoire officiel WordPress.
Par contre, il faudra vous armer de patience pour obtenir une réponse. Si la plupart des sujets sont traités par l’équipe support du thème, il faut parfois attendre plusieurs jours pour obtenir un retour.
Si vous désirez plus de réactivité, vous devrez vous procurer l’une des Licences premium du thème. Elles donnent notamment accès à une aide directe, comprenez une équipe support dédiée (par e-mail ou chat), qui avance des délais de réponse allant « de quelques minutes » jusqu’à « 24 heures » au maximum lors des jours travaillés (à noter que le support est aussi actif le week-end).
Zakra précise dans sa FAQ que le support premium « couvre l’installation, les problèmes d’utilisation de certaines fonctionnalités, la correction des bogues, et les personnalisations CSS simples ».
Enfin, que vous soyez un utilisateur de la version gratuite ou payante du thème, vous avez aussi la possibilité de trouver des réponses à vos questions sur le groupe Facebook dédié au thème (près de 250 membres).
Combien coûte Zakra ?
Vous le savez désormais, Zakra est un thème WordPress disponible sous deux versions :
- La version gratuite – accessible depuis l’interface d’administration de votre site WordPress, par exemple – donne accès au thème, aux démos de site gratuites et au support gratuit sur le forum public du thème.
- La version payante propose 4 licences que l’on va un peu plus détailler juste en dessous.

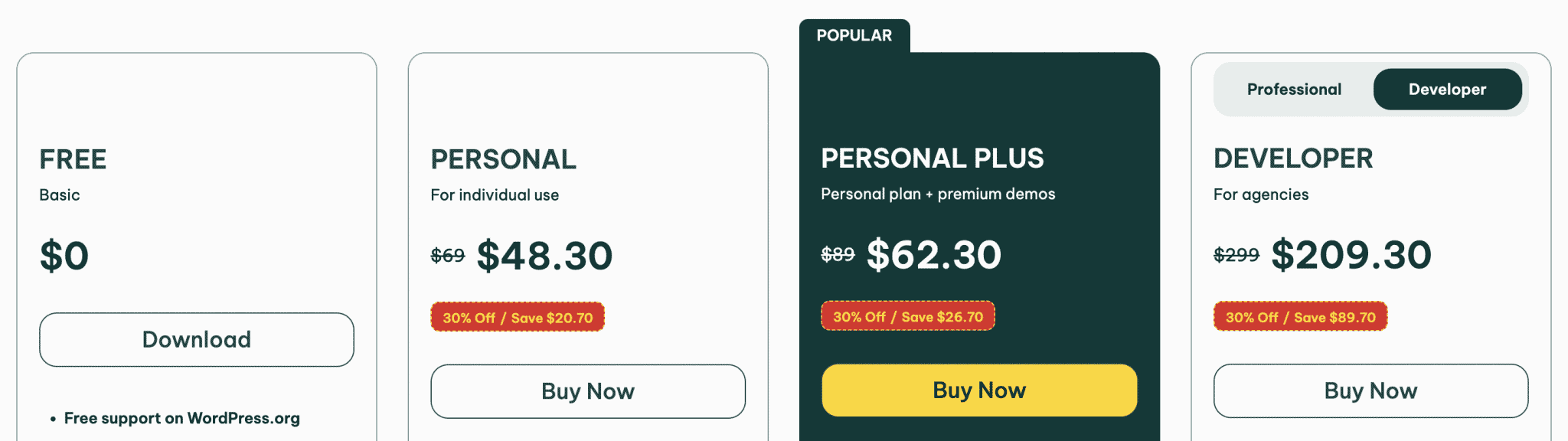
Il y a quelques différences notables entre les licences, qu’il est bon de préciser avant de sortir votre portefeuille :
- la licence Personal est la plus abordable financièrement (69 $/an, soit environ 70 €). Par contre, elle ne peut s’utiliser que sur un seul site et ne donne pas accès à l’extension Companion for Elementor et aux démos de site premium ;
- pour avoir accès à Companion for Elementor et aux démos de sites premium, justement, vous devrez partir au minimum sur la licence Personal Plus (89 $/an, soit environ 90 €). Elle peut s’utiliser sur 3 sites au maximum.
- les licences Personal Plus, Professional et Developer proposent exactement les mêmes options. Le choix entre l’une ou l’autre dépendra du nombre de sites (noms de domaines) sur lesquels vous souhaiterez installer Zakra. La limite est fixée à 3 sites pour la licence Personal Plus, à 10 sites pour la Licence Professional, tandis que l’usage est illimité pour la licence Developer (qui donne aussi accès à de futurs plugins).
À noter que Zakra propose une garantie satisfait ou remboursé de 14 jours, ainsi qu’une offre Lifetime (vous acquérez le thème une bonne fois pour toutes) pour toutes ses Licences, pour des tarifs allant de 199 $ (Personal, soit environ 202 €) à 699 $ (Developer, soit environ 710 €).
Notez que les tarifs promotionnels proposés sur le site de Zakra sont valables uniquement la première année. Il faut être particulièrement attentif pour remarquer cette information, signalée par un petit astérisque en dessous de la mention de la garantie satisfait ou remboursé.
Cela signifie que si vous souhaitez renouveler votre licence au bout d’un an (pour continuer à profiter du support et des mises à jour), vous paierez plein pot.
Au global, on peut signaler que Zakra reste un thème commercialisé plus cher que bon nombre de ses concurrents (on parle ici de son offre à l’année, pas de l’offre Lifetime).
Regardez par exemple ce petit comparatif avec d’autres thèmes célèbres :
- Astra : il vous en coûtera 47 $ (environ 40 €) pour une utilisation sur un nombre de sites illimités ;
- Neve : à partir de 69 € pour un usage sur le nombre de sites que vous souhaitez ;
- OceanWP : ce thème ultra-populaire démarre à 54 $ (environ 55 €) en premium, pour un usage sur 3 sites au maximum ;
- Blocksy : vous le trouverez à la vente à partir de 49 $ (environ 50 €) pour une utilisation sur 1 site.
Notre avis final sur le thème WordPress Zakra
Zakra est un thème WordPress très agréable et efficace, que j’ai pris plaisir à utiliser lors de ce test. Il cumule pas mal d’avantages qui peuvent en faire un allié de choix pour le créateur de sites WordPress débutant :
- il est très simple à utiliser et facile à prendre en main ;
- grâce à ses démos, il permet de concevoir des sites web adaptés à toutes sortes de niches, sans partir de zéro ;
- on retrouve bon nombre de fonctionnalités de base dès la version gratuite du thème ;
- il est performant et léger, ce qui constitue un vrai plus pour l’expérience utilisateur.
En résumé, vous pouvez l’activer sans le moindre souci sur votre installation WordPress. 😉
Télécharger Zakra :
Reste une ultime question : pouvez-vous vous en servir comme thème de base pour vos futures créations. Je dirais « oui », mais à condition d’avoir en tête certains freins :
- le thème est très dépendant d’Elementor. En gros, vous devez savoir manipuler correctement ce constructeur de pages si vous désirez tirer profit à 100 % de l’immense majorité des démos de site proposées par Zakra (même si vous n’êtes pas obligé de partir d’une démo ou d’utiliser le thème avec Elementor, on le rappelle). Vous devrez donc prévoir une courbe d’apprentissage si vous n’avez jamais mis le nez dans Elementor ;
- le nombre de démos de sites est déjà intéressant (presque 70 en premium), mais on peut souligner que d’autres thèmes sont plus fournis de ce côté-là (ex : Astra). Attention, tout de même : la quantité ne fait pas tout, et vous aurez déjà de quoi faire avec ce que propose Zakra ;
- les options dédiées à WooCommerce sont peu importantes. En la matière, Zakra accuse un retard certain sur la concurrence, en particulier sur OceanWP, pour ne citer que lui. C’est donc à avoir en tête si vous disposez d’une boutique en ligne ;
- s’il y a bien sûr des ajouts par rapport à la version gratuite, la version premium du thème ne vous fera pas sauter au plafond ;
- enfin, Zakra Pro est plus cher que pas mal de concurrents majeurs.
Personnellement, si je devais me glisser dans la peau d’un nouvel utilisateur WordPress qui ne dispose d’aucune habitude avec un thème, je lui conseillerais plutôt de partir sur l’incontournable Astra, Neve, Blocksy ou même Kadence, pour ne citer qu’eux.
Ces thèmes sont meilleur marché, tout aussi simples d’usage, et plus complets en termes de fonctionnalités.
Et vous, qu’en pensez-vous ? Partagez-nous votre opinion sur le thème Zakra en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Merci Thibaut pour cette présentation à la fois claire et ludique !
Ce thème semble pour une fois proposer des libellés de description clairs, contrairement à d’autres, avec lesquels c’est pas toujours facile de d’y retrouver.
Je testerai tout cela 😀
Juste une p’tite remarque à propos du SEO : si, la vitesse de chargement des pages est maintenant bien prise en compte dans l’algorithme G**gle (c’est ce que l’on appelle les Core Web Vitals, que l’on peut obtenir via PageSpeed Insights), même si son rôle ne semble pas réellement déterminant non plus.