Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Vous êtes peut-être sur « Insta », comme on dit. Mais êtes-vous aussi sur InstaWP ? Non, il ne s’agit pas d’un nouveau réseau social spécialement dédié à WordPress.
Aujourd’hui, je veux plutôt vous parler d’un outil simple à utiliser, complet, puissant, flexible. Oui, rien que ça.
Un outil capable de vous permettre de créer des sites de test en quelques secondes (garanti sans trucage).

Mais aussi de vendre vos propres templates. Ou encore de migrer automatiquement toutes les modifications opérées sur votre site de staging vers votre site en ligne. Le tout en une paire de clics. Et clac.
Vous hallucinez ? Ceci n’est qu’un très mince aperçu de ce qu’est capable de faire InstaWP. Au passage, il peut aussi vous faire gagner beaucoup, beaucoup, beaucoup de temps.
Si vous ne le connaissez pas encore, je vous préviens : vous risquez d’en prendre plein la vue.
Et dans la foulée, votre process de création de sites pourrait même changer. Curieux ? Lisez la suite.
- Qu’est-ce qu’InstaWP ?
- Pourquoi utiliser cet outil ?
- Comment créer un site avec InstaWP ?
- Comment concevoir un site de staging avec InstaWP ?
- Aller plus loin : 4 actions incontournables à maîtriser
- InstaWP est-il plus fort que son principal concurrent, Local ?
- Combien coûte cet outil ?
- Notre avis final sur InstaWP
Cet article contient des liens d’affiliation. Cela signifie que WPMarmite touchera une commission si vous décidez de vous procurer tel ou tel plugin en passant par un de ces liens. Cela permet notamment de rémunérer le travail de recherche et de rédaction effectué sur le blog. Dans tous les cas, nous restons impartiaux : si un plugin n’en vaut pas la peine, nous le disons (ou nous n’en parlons pas). Retrouvez plus d’informations sur la transparence dans notre politique éditoriale.
Qu’est-ce qu’InstaWP ?
Une boîte à outils pour créer un site instantanément

InstaWP est un outil en ligne freemium qui permet de lancer une installation fraîche de WordPress instantanément, sans passer par un serveur d’hébergement.
En quelques clics, vous disposez d’un site de test ou de développement sans aucune configuration de votre part.
Chaque site est livré avec un nom de domaine, un certificat SSL pour passer en HTTPS (en premium), une base de données et des réglages de base.
En tant qu’utilisateur, vous pouvez choisir votre version de PHP, ainsi que les plugins et le thème de votre choix.
Tout est personnalisable comme sur un site hébergé. Le tout dans un environnement sécurisé accessible uniquement par l’utilisateur, un peu comme sur un environnement local, en somme.
La différence avec un site local (accessible sur votre machine), c’est que chaque site est disponible en ligne, donc vous pouvez facilement le partager à des clients, par exemple.
Précisions aussi qu’un site peut être lancé en partant d’une feuille blanche ou d’un template prêt à l’emploi. Vous pouvez enfin le basculer en ligne vers l’hébergeur de votre choix, si vous le souhaitez.
InstaWP, un jeune fougueux qui grandit vite
Tout ça est vraiment intéressant. Il faut dire que cet outil commence à faire pas mal parler de lui car il est vraiment bien fichu et super pratique.
D’ailleurs, de nombreuses grosses entreprises de l’écosystème WordPress l’ont déjà adopté, si l’on se fie à ce qui est indiqué sur le site officiel d’InstaWP.
Parmi ces sociétés, on recense par exemple :
- StellarWP, la société-mère de plugins comme Solid Security (ex iThemes Security) ou Kadence ;
- Awesome Motive, la boîte derrière des extensions comme Smash Balloon, All in One SEO, OptinMonster, etc. ;
- Gravity Forms, le célèbre plugin de formulaires ;
- Human Made, l’une des plus importantes agences WordPress de l’écosystème.
Le développement d’InstaWP a même été financé par Automattic, l’entreprise qui contribue majoritairement à WordPress.org.
Officiellement lancé en juillet 2021 par l’Indien Vikas Singhal, InstaWP jouit d’une popularité en constante augmentation.
Si l’on se fie aux statistiques qu’il communique sur sa page d’accueil, 20 000 utilisateurs utiliseraient le service au moment de rédiger ces lignes.
2 000 sites seraient créés tous les jours, soit une hausse de 10 % par mois :

Pourquoi utiliser cet outil ?
Avec cette boîte à outils, que pouvez-faire, finalement ? Eh bien pas mal de choses. InstaWP sera un excellent compagnon si vous désirez :
- créer un site en ligne et partager l’évolution de son développement avec vos clients en leur fournissant un lien sécurisé ;
- mettre en place un site de staging (une copie de votre site en ligne) à des fins de test. C’est super utile lorsque vous voulez effectuer une grosse mise à jour, essayer une nouvelle extension, ou configurer de nouveaux réglages ;
- faire des changements sur un site de staging et les basculer en ligne en quelques. InstaWP dispose d’une option pour faire cela automatiquement, j’y reviendrai ;
- concevoir des démos de sites prêtes à l’emploi pour les partager à des prospects ou clients. InstaWP est un moyen simple et efficace de vous constituer un portfolio de sites que vous pouvez partager aux personnes de votre choix. Intéressant si vous êtes prestataire de services, par exemple ;
- travailler sur un site personnel ou un site client en toute quiétude, sans risque de tout casser, lors d’une opération de maintenance ;
- lancer un site (de test ou de développement) sans partir de zéro. L’outil InstaWP dispose de templates prêts à l’emploi que vous pouvez personnaliser à votre guise.
En parlant de ça, voyons justement le mode d’emploi pour lancer votre premier site avec InstaWP.
Comment créer un site avec InstaWP ?
Il existe deux façons de procéder pour lancer une installation fraîche de WordPress avec InstaWP :
- À l’aide d’un compte utilisateur.
- En tant qu’utilisateur invité.
Pour les besoins de ce test, je vais vous détailler la méthode 1, qui vous donne accès au tableau de bord de l’outil pour créer un nouveau site.
Si vous souhaitez juste faire un test rapide d’InstaWP, optez pour la méthode 2 et suivez le processus d’onboarding contenu sur cette page.
Étape 1 : Créer un compte InstaWP
Cliquez sur ce lien et entrez les informations suivantes :
- votre prénom ;
- votre adresse e-mail ;
- votre mot de passe.
Vous pouvez aussi vous enregistrer à l’aide de vos identifiants de connexion de Google, Facebook ou X :

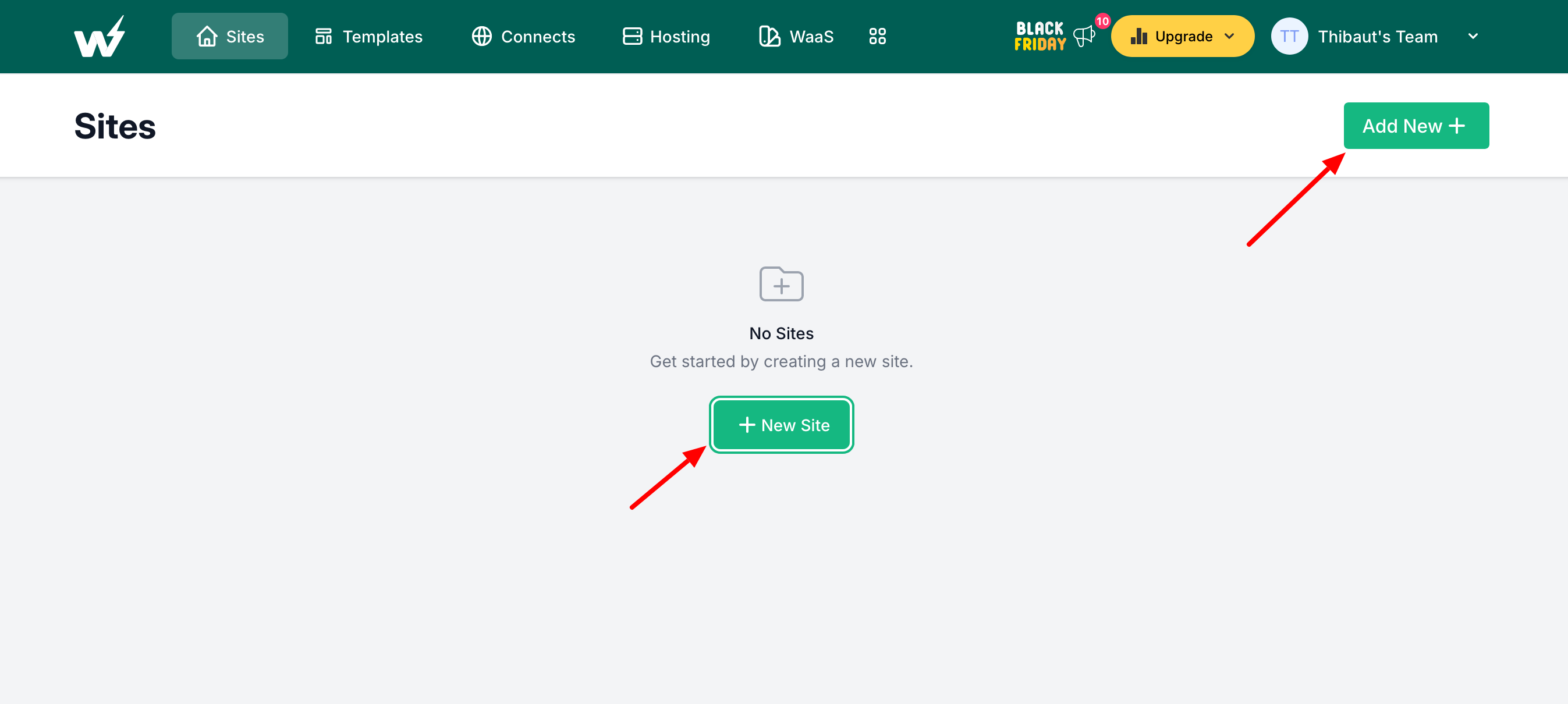
Vous atterrirez ensuite sur le tableau de bord de l’outil :

Étape 2 : Configurer les réglages de votre site WordPress
Pour ajouter un nouveau site, cliquez simplement sur le bouton « Add New » ou « New site » :

Dans la foulée, InstaWP vous invite à configurer votre site. Vous disposez de plusieurs options possibles. Décortiquons-les.
Partir de zéro ou d’un template InstaWP
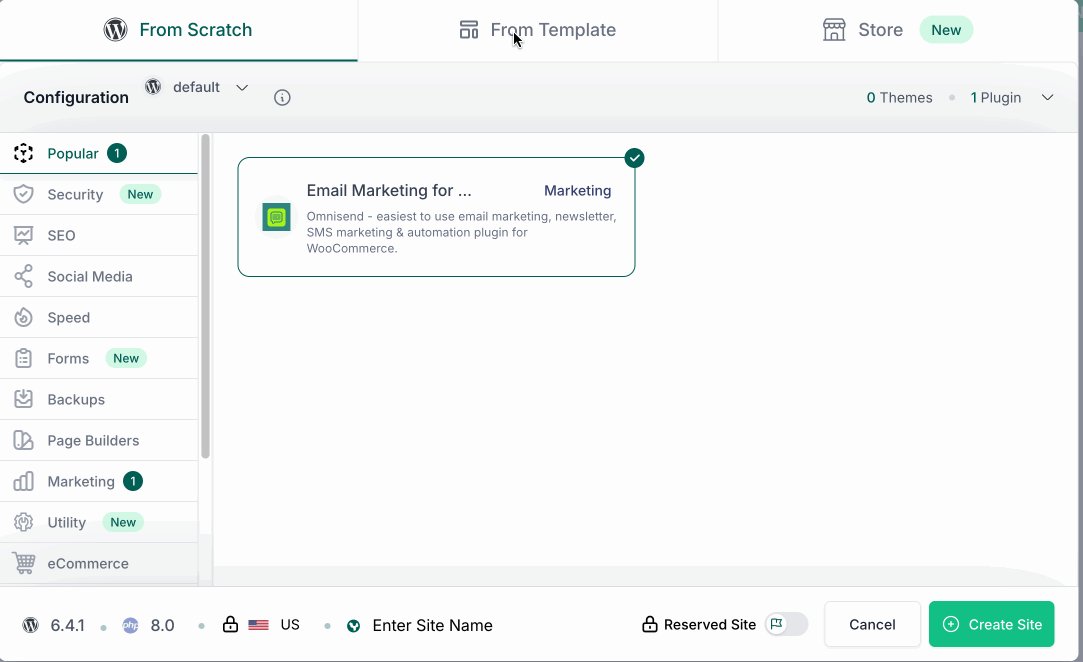
Pour commencer, vous pouvez soit :
- lancer un site à partir de zéro (onglet « From scratch »). Dans ce cas, vous configurez vous-même les réglages de votre site WP ;
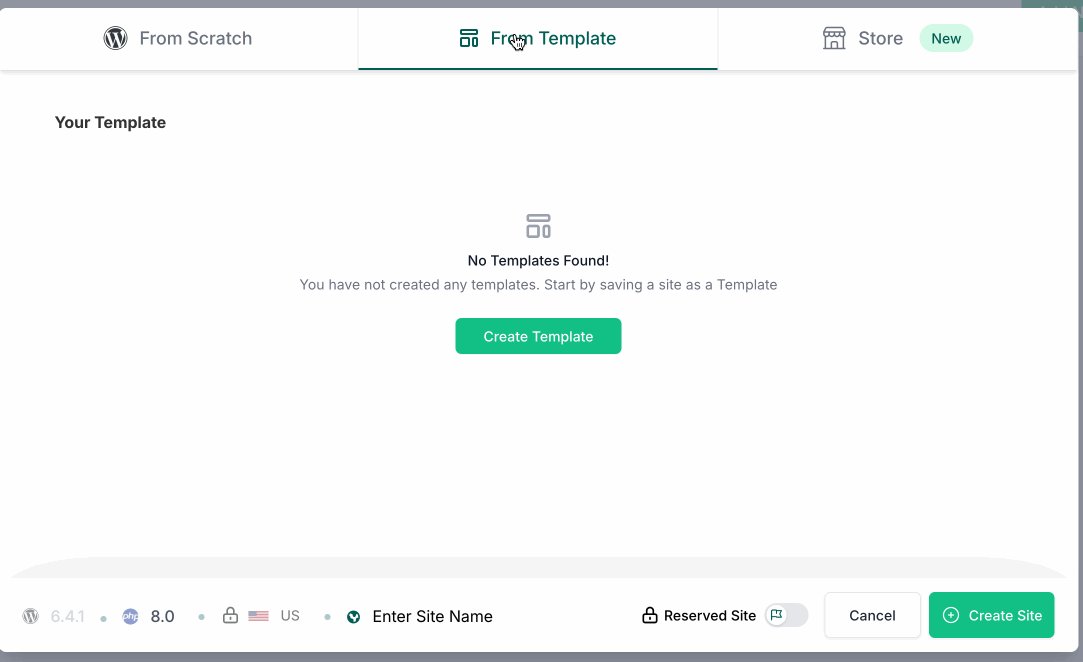
- utiliser votre propre template (onglet « From template »). Un template est un site précédemment créé avec InstaWP contenant votre configuration de base et dont vous vous servez comme modèle. Il contient le design de votre site et votre contenu. Cela vous évite de partir de zéro et vous gagnez du temps ;
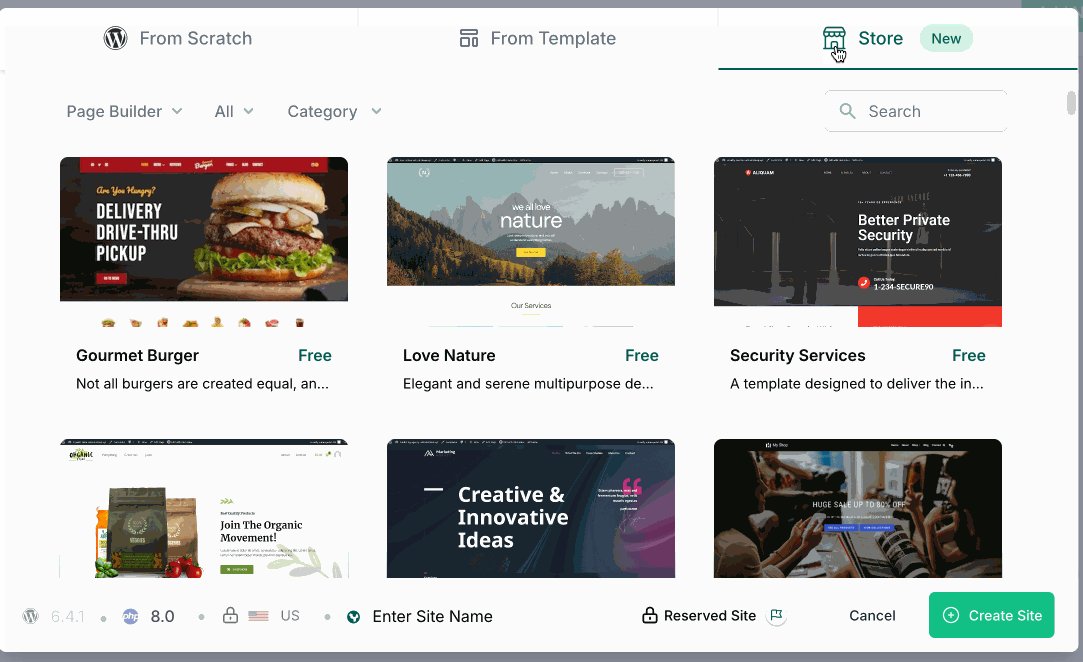
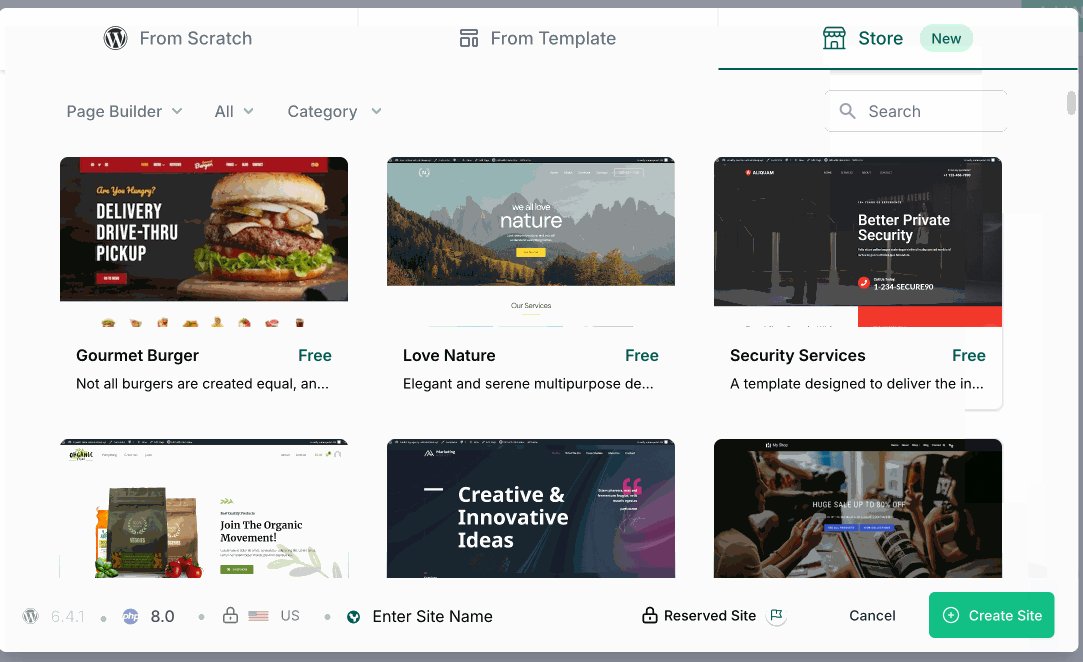
- partir d’un template proposé par un tiers (onglet « Store »).

Paramétrer la configuration de base de WordPress
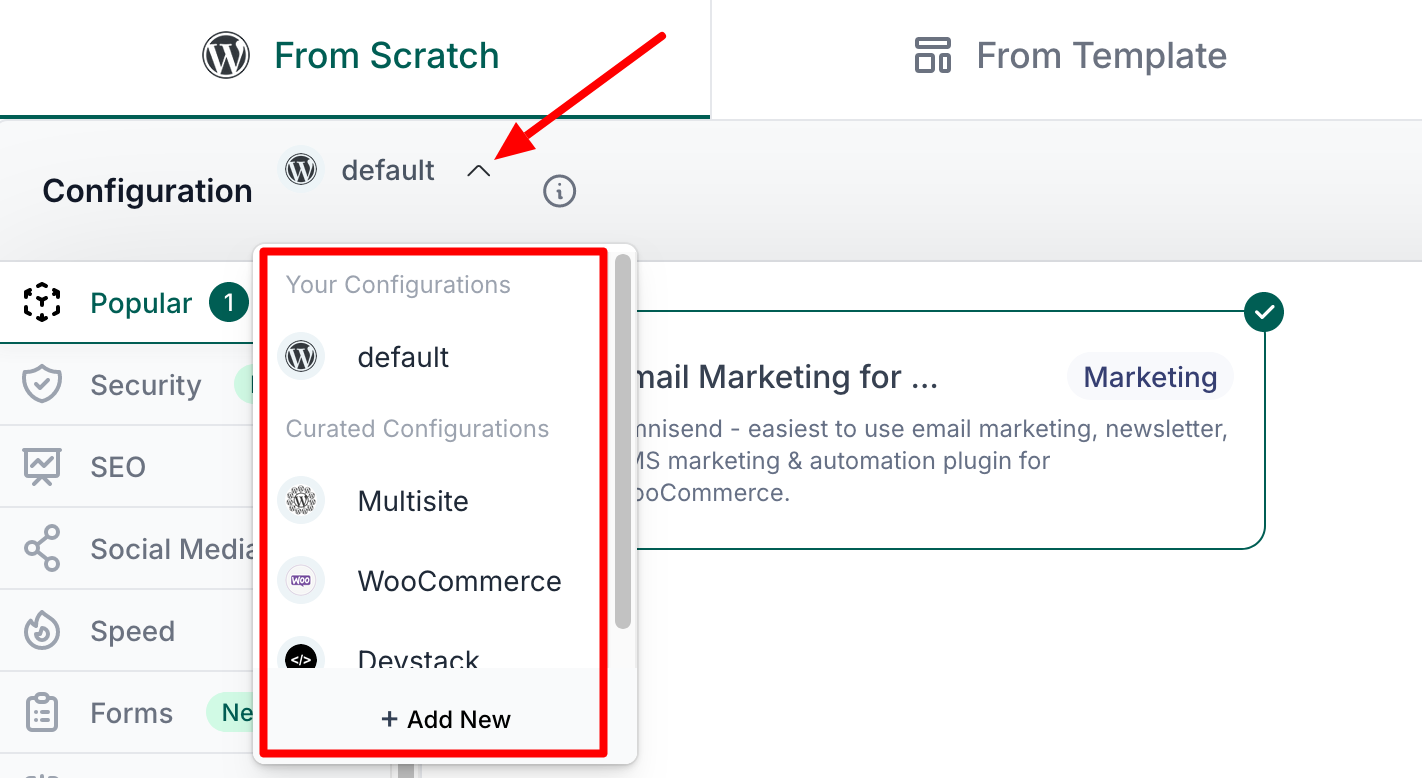
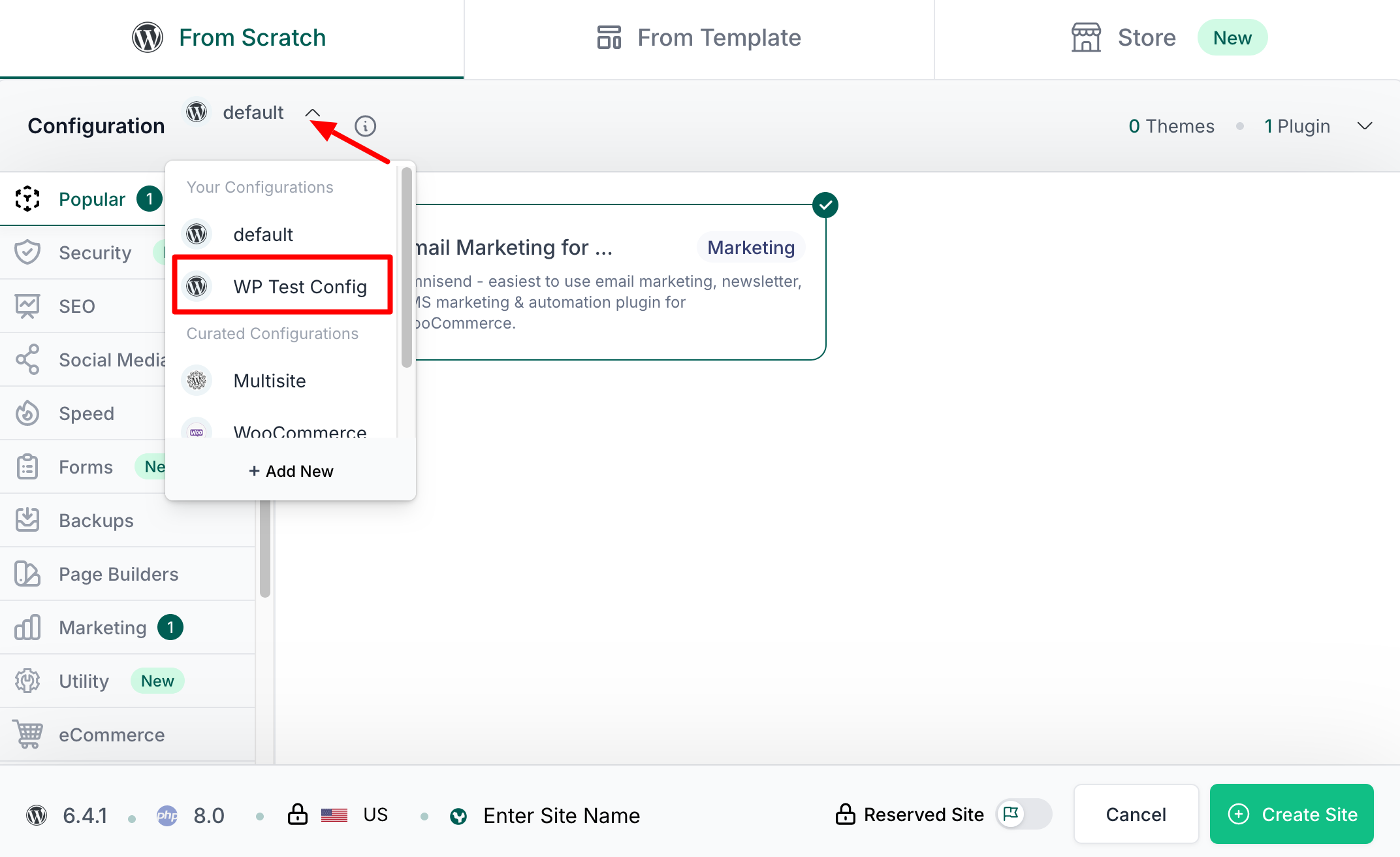
Si vous optez pour l’option « From scratch » (à partir de zéro), vous pouvez ensuite définir une configuration de base avec plusieurs options :
- par défaut ;
- multisite ;
- WooCommerce ;
- DevStack.
Cette configuration détermine notamment la version majeure de WordPress qui sera utilisée sur votre site, ou encore la version de PHP (le logiciel sous lequel tourne WordPress).
Il est aussi possible de définir votre propre configuration en cliquant sur « + Add New ».

Sélectionner les plugins de votre choix
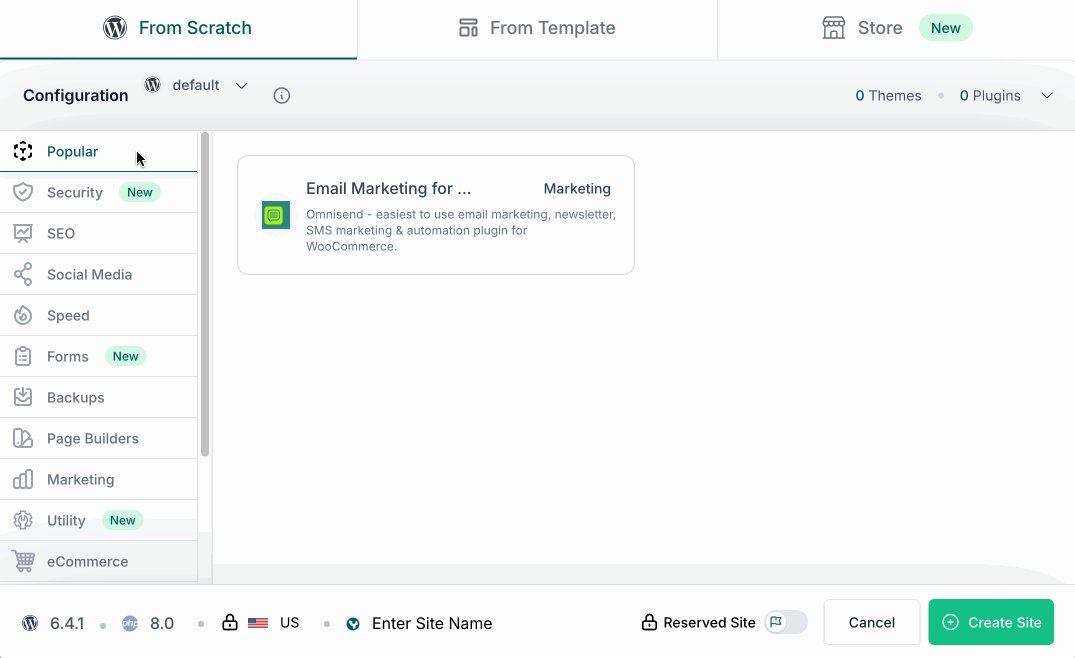
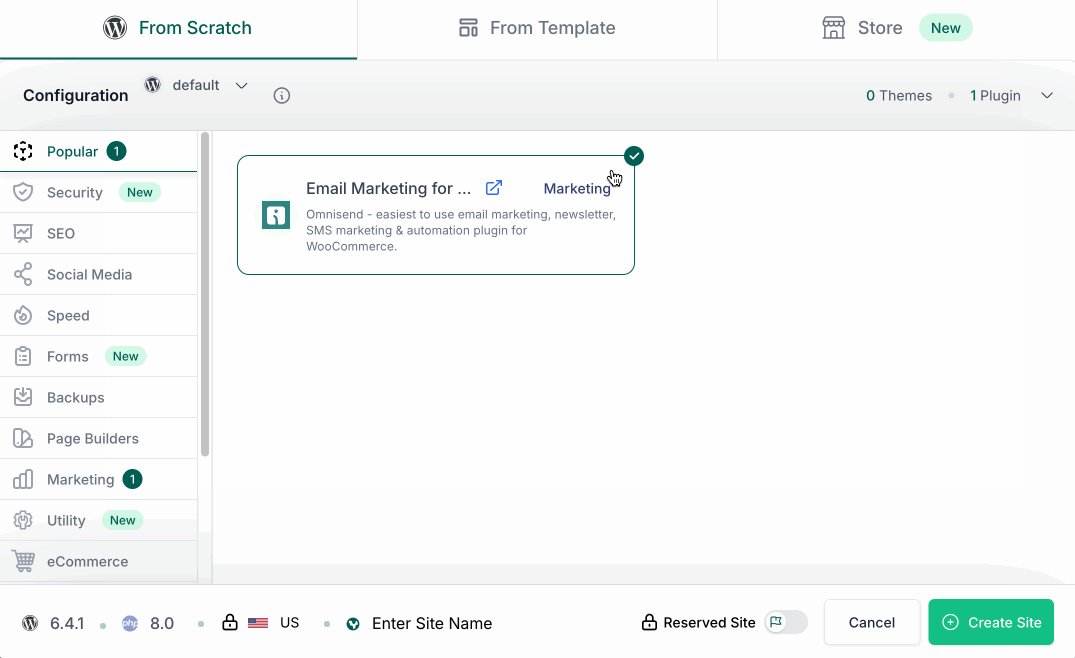
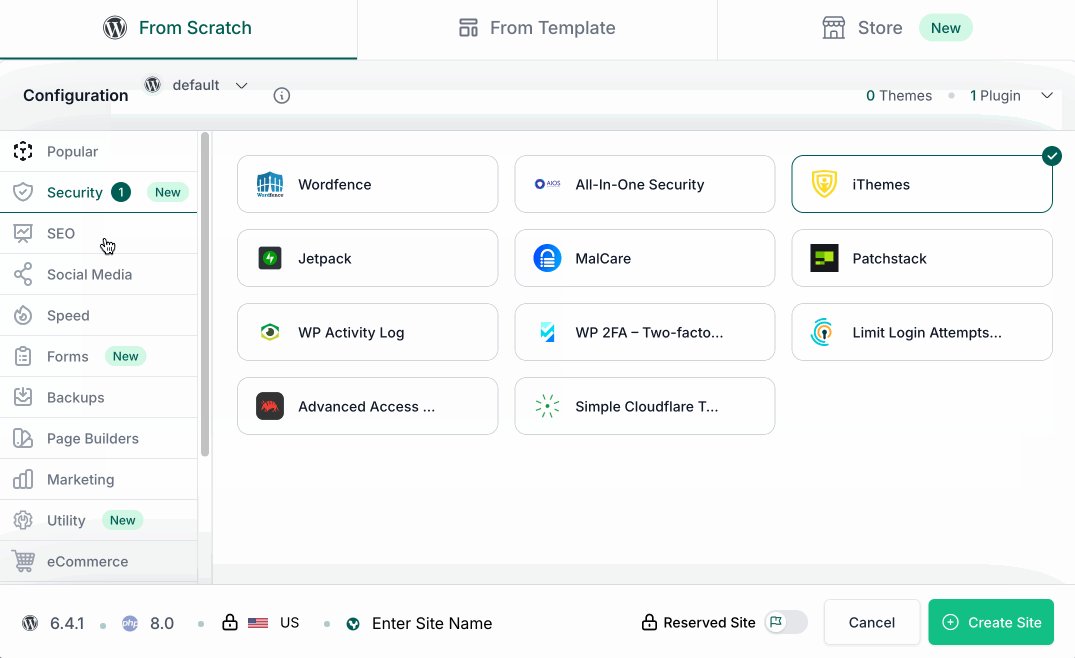
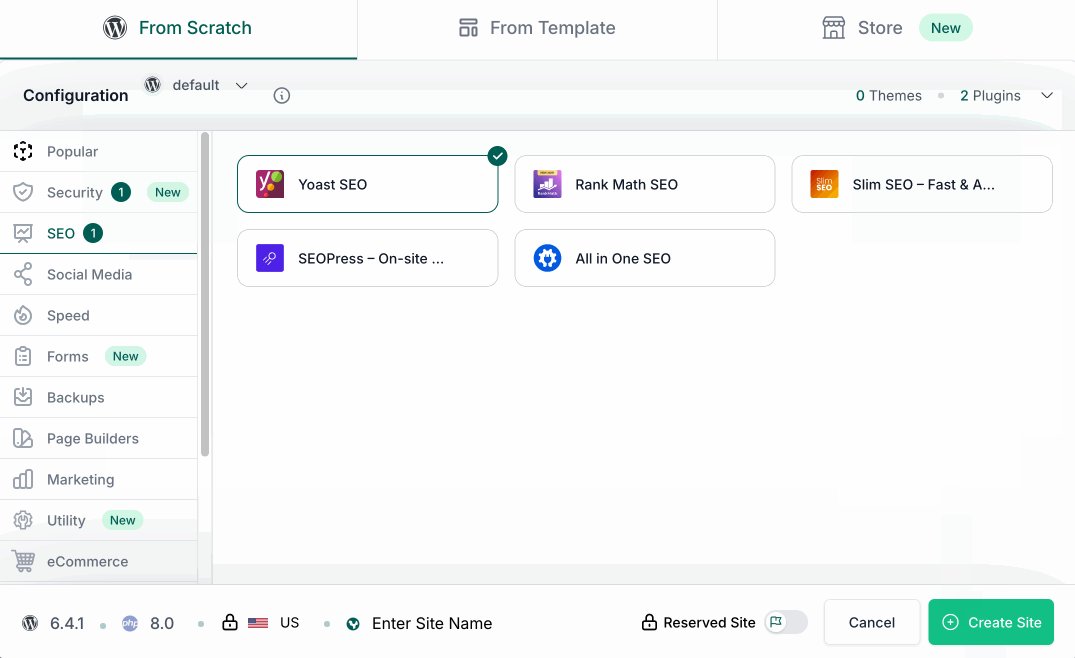
Dans la foulée, sur la gauche de l’écran, vous pouvez choisir les plugins qui seront installés sur votre site.
InstaWP propose 14 catégories listant des plugins de sécurité, de performance, de SEO, de sauvegarde ou encore de formulaires.
Pour en ajouter/supprimer un, cliquez simplement sur celui de votre choix :

Vous sont proposées pas mal d’extensions populaires telles que :
Définir les réglages de WordPress avec InstaWP
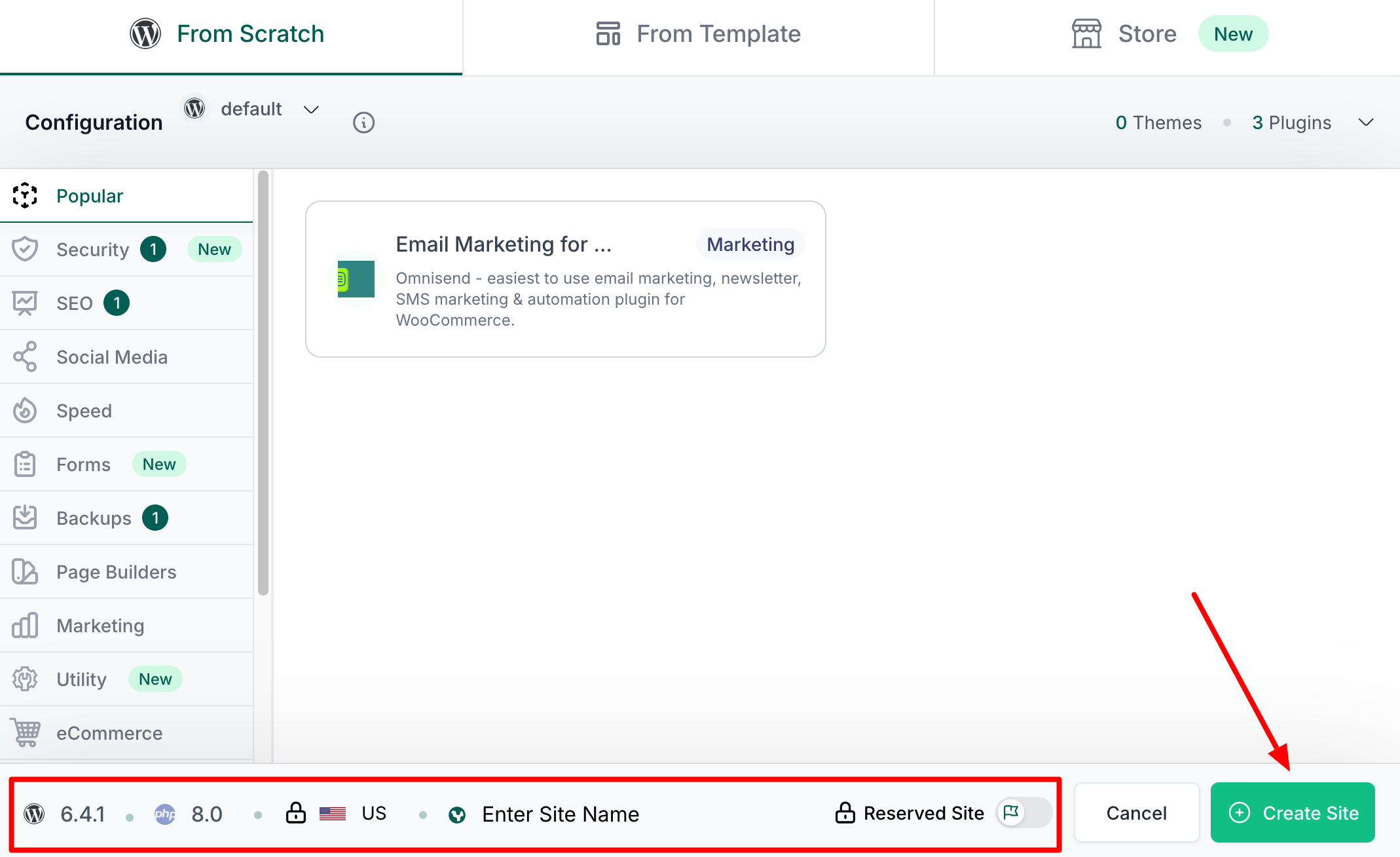
Au bas de la fenêtre en surbrillance, vous pouvez enfin choisir les réglages généraux de votre site WordPress :
- sa version majeure (avec la possibilité de revenir jusqu’à WP 3.7 au moment de rédiger ces lignes) ;
- la version de PHP ;
- la localisation du serveur (uniquement en Pro) ;
- le nom de votre site ;
- sa date d’expiration, avec l’option « Reserved Site » (uniquement en Pro). Dans ce cas, vous pouvez conserver le site créé le temps que vous voulez sur votre tableau de bord. Par défaut, un site expire au bout de 7 jours avec la version gratuite.
Lorsque tout est O.-K. chez vous, cliquez sur le bouton intitulé « Create site » :

Étape 3 : Se connecter à votre site
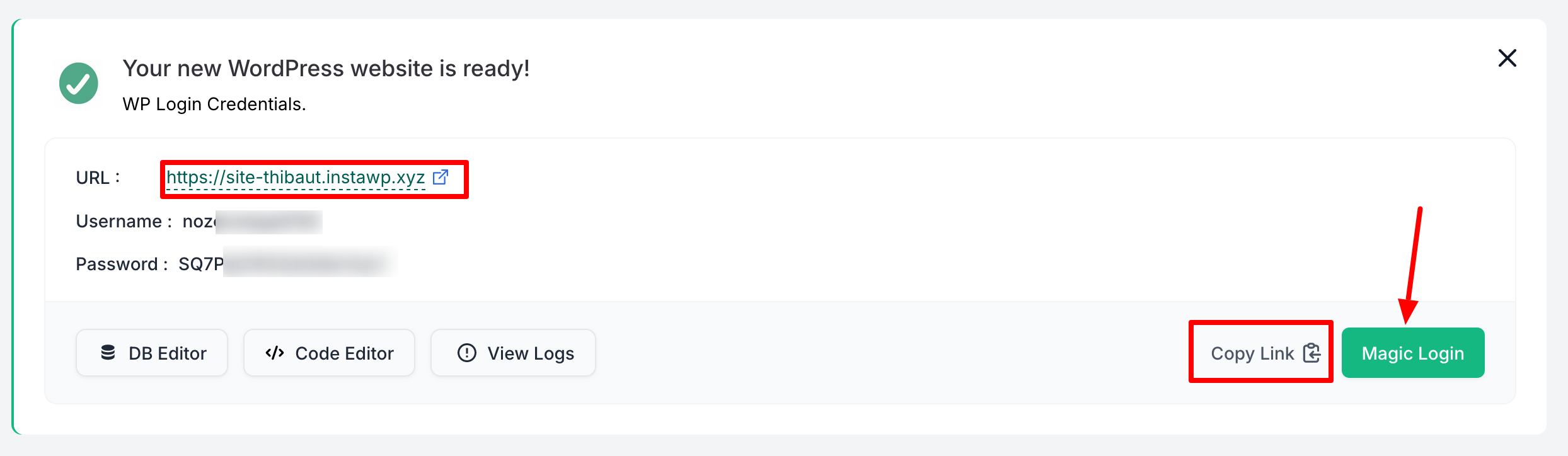
Au bout de quelques secondes, mon site est créé ! Sur le tableau de bord de mon compte InstaWP, j’ai accès à deux encarts.
Le premier me renseigne notamment sur :
- l’URL de mon site ;
- mon nom d’utilisateur ;
- mon mot de passe de connexion.
Je peux voir l’interface visible de mon site en cliquant sur son URL. Et évidemment m’y connecter de façon automatique en cliquant sur le bouton « Magic Login ».
Notez que vous pouvez partager le lien de votre site à n’importe qui en cliquant sur « Copy link » :

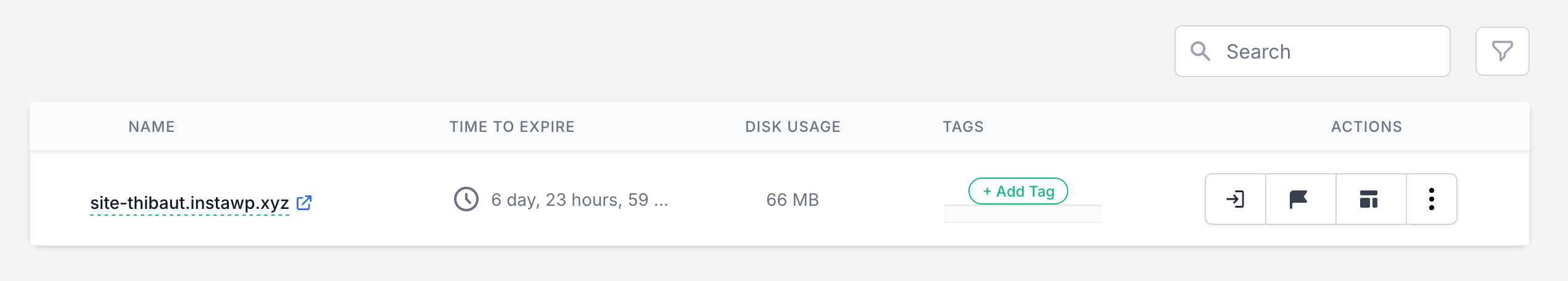
Le second encart, situé juste en dessous, liste les informations suivantes :
- la date d’expiration du site ;
- l’espace disque qu’il occupe (66 MB dans notre cas) ;
- la possibilité d’ajouter une étiquette (« tag ») pour le classer ;
- des actions supplémentaires comme la possibilité de réserver le site, de l’enregistrer en tant que template, de l’exporter, de le cloner, ou encore de le supprimer.

Étape 4 : Procéder aux réglages de base
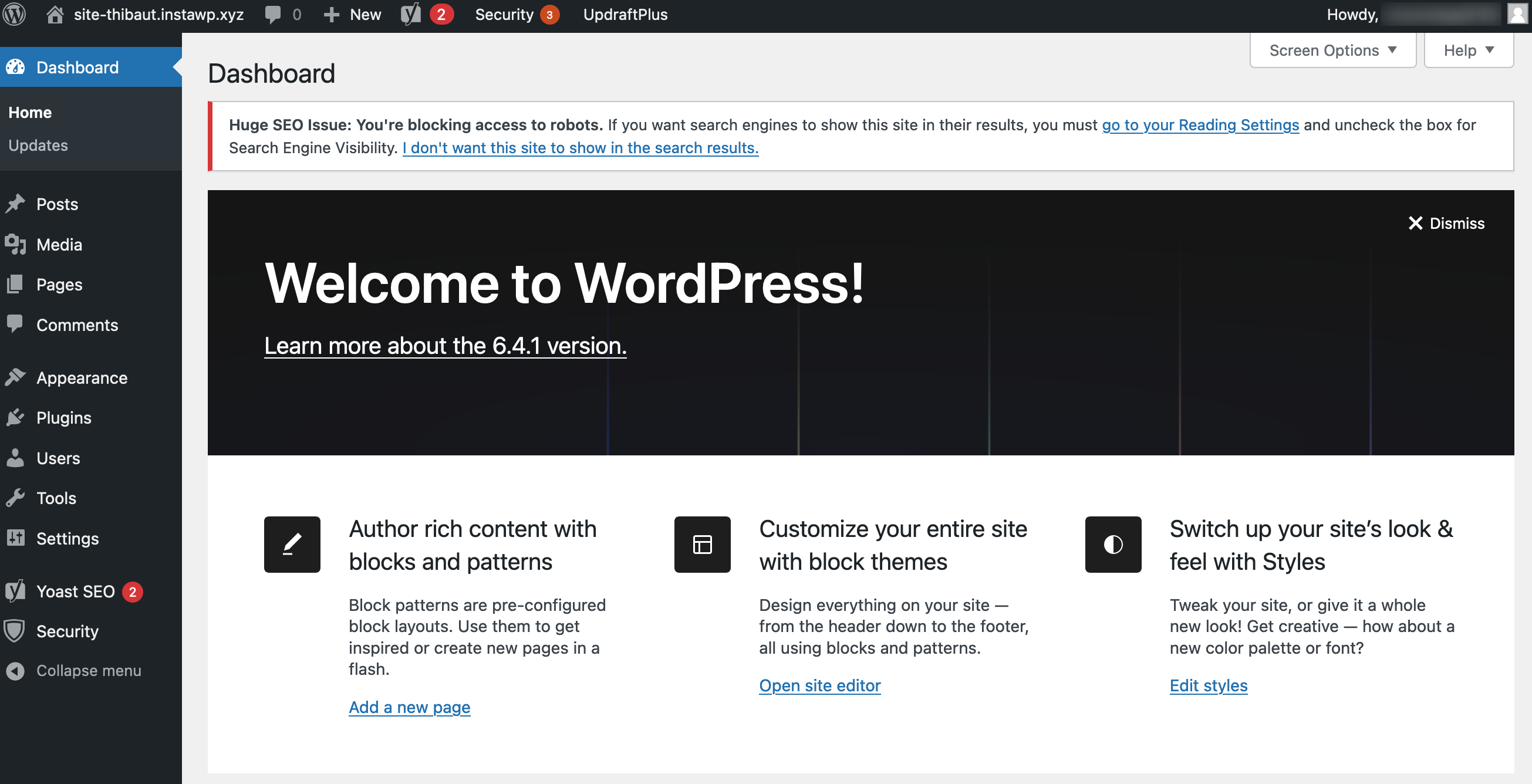
En vous connectant à l’interface d’administration de votre site, vous constaterez normalement que tout le processus de création s’est bien déroulé.
Dans le détail :
- la dernière version majeure en date de WordPress a bien été installée ;
- les plugins que j’avais sélectionnés sont bien actifs (Yoast SEO, Solid Security et UpdraftPlus) ;
- le site tourne sur un thème natif par défaut (Twenty Twenty-Four lors de mon test).
Par contre, vous constaterez que toute l’interface est en anglais (vous pouvez changer cela dans les réglages d’InstaWP, d’ailleurs).
Pensez donc à la basculer en français en allant dans Réglages > Général.
Ensuite, libre à vous d’ajouter le thème, les plugins et le contenu de votre choix. Rien n’est figé, exactement comme sur un site WordPress « classique ». Vous pouvez faire ce que vous voulez.

À présent, vous savez comment lancer un site en partant de zéro avec InstaWP. Dans la partie suivante, je vous montre comment vous servir d’InstaWP pour modifier en toute quiétude l’un de vos sites déjà en ligne.
Pour cela, on va mettre en place un environnement de test, aussi appelé staging, dans le jargon. Et vous allez le voir, la procédure est tout aussi simple et rapide.
Comment concevoir un site de staging avec InstaWP ?
Avec InstaWP, vous pouvez aussi créer une instance de votre site en production à des fins de test.
Comme ça, vous pouvez faire les modifications de votre choix (contenu, design, réglages, etc.) sans stress. Un problème technique survient ? Le site en ligne ne sera pas impacté, aucun souci.
De plus, en optant pour un site de staging, plus besoin d’activer un mode maintenance sur votre site le temps de procéder à vos modifications. Il restera toujours disponible pour vos visiteurs.
Voici la méthode pas à pas pour mettre tout ça en place.
Étape 1 : Activer le plugin InstaWP Connect sur le site de votre choix
Dans un premier temps, connectez-vous à votre site en ligne. Installez puis activez le plugin InstaWP Connect :

Cette extension va faire le lien entre le site à copier, en quelque sorte, et l’interface d’InstaWP. À partir de là, vous pourrez créer en un clic un site de staging très simplement.
Étape 2 : Connecter votre site à l’outil InstaWP
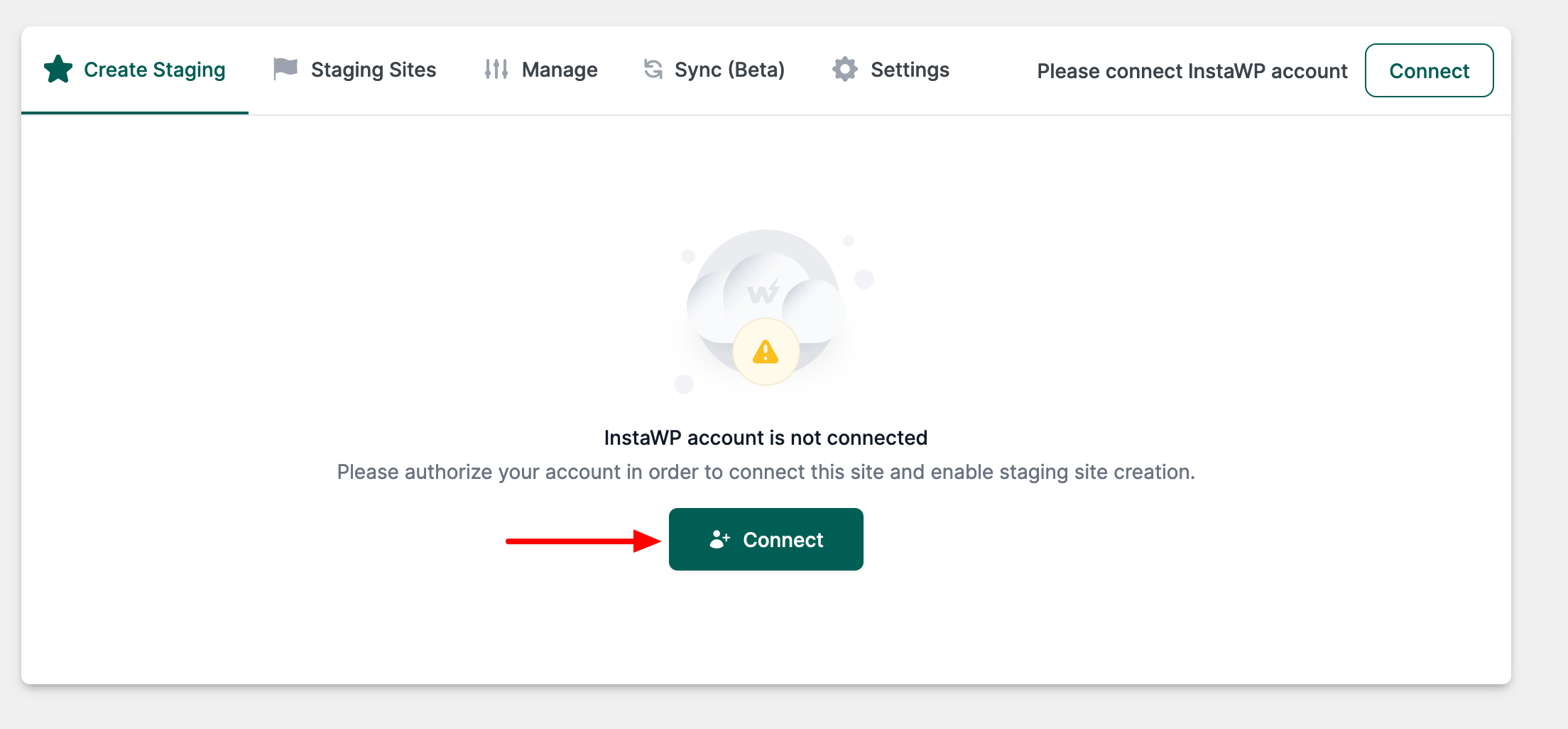
Une fois le plugin actif sur votre site en production, allez dans Outils > InstaWP. Cliquez sur le bouton « Connect » :

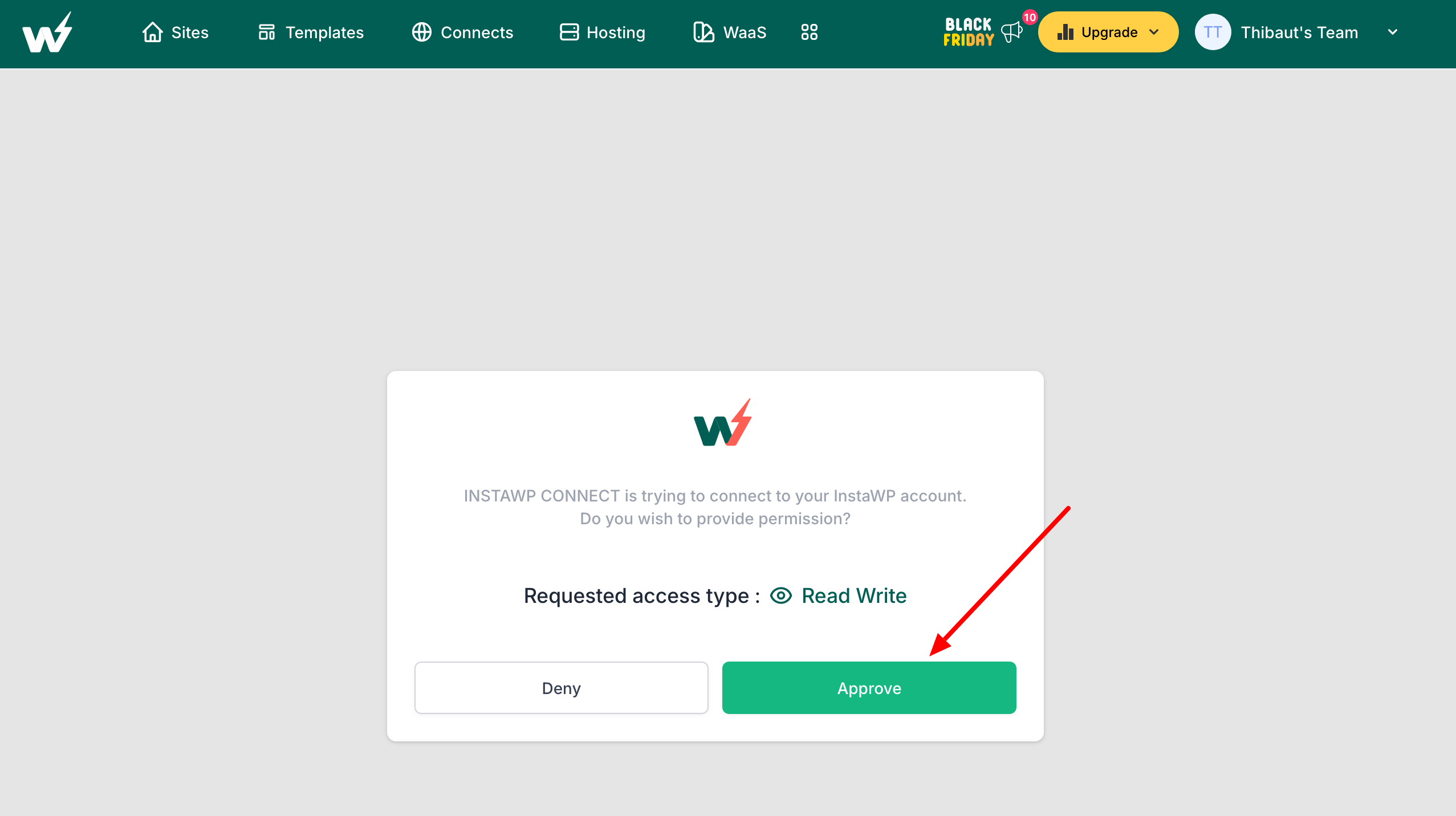
Vous serez redirigé sur votre tableau de bord InstaWP. Cliquez sur le bouton « Approve » pour autoriser la connexion entre votre site en production et l’outil InstaWP :

Étape 3 : Créer le site de staging
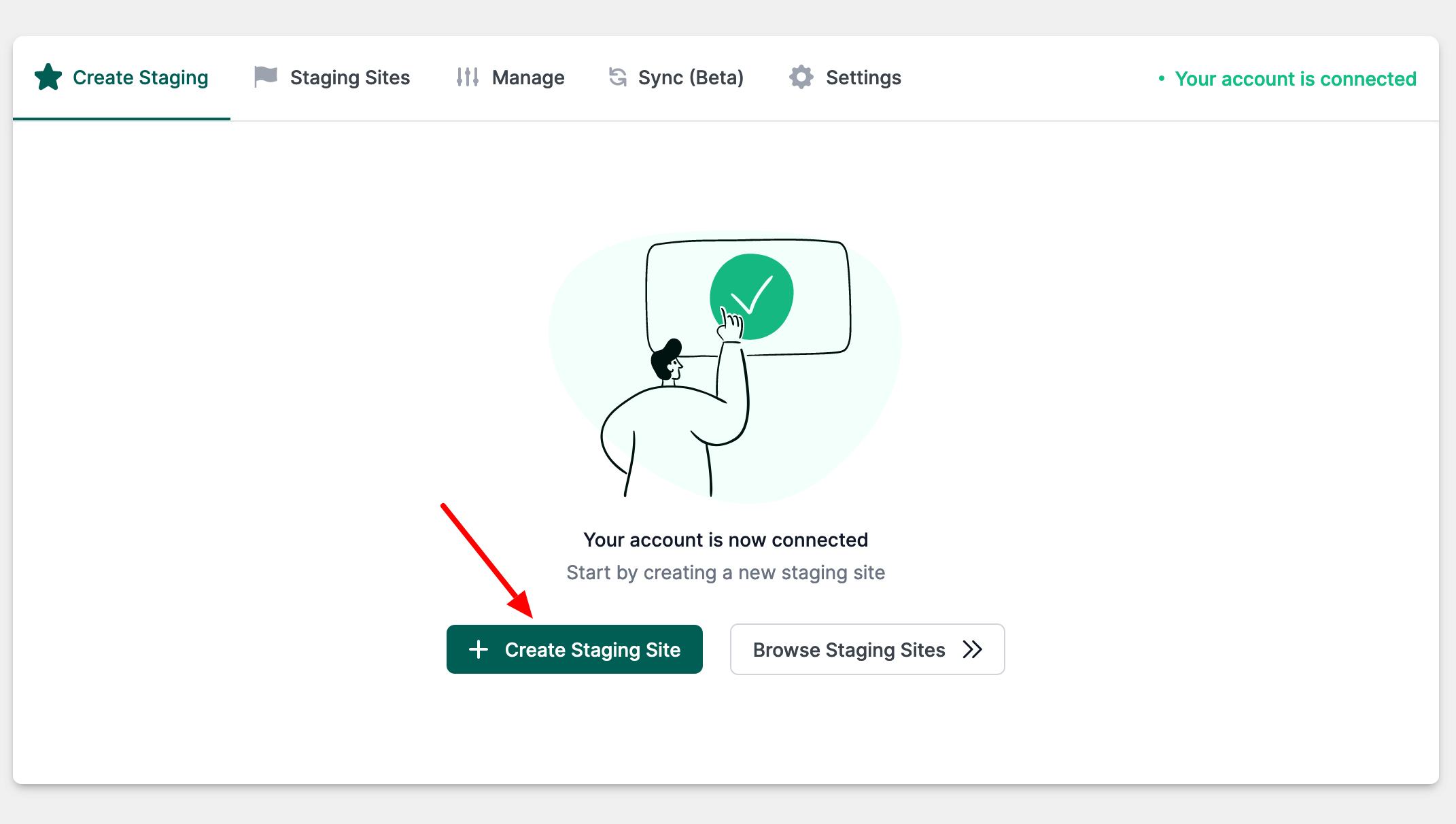
Dans la foulée, sur votre tableau de bord WordPress, vous pourrez à présent créer un site de staging. Pour cela, cliquez sur le bouton « Create Staging Site » :

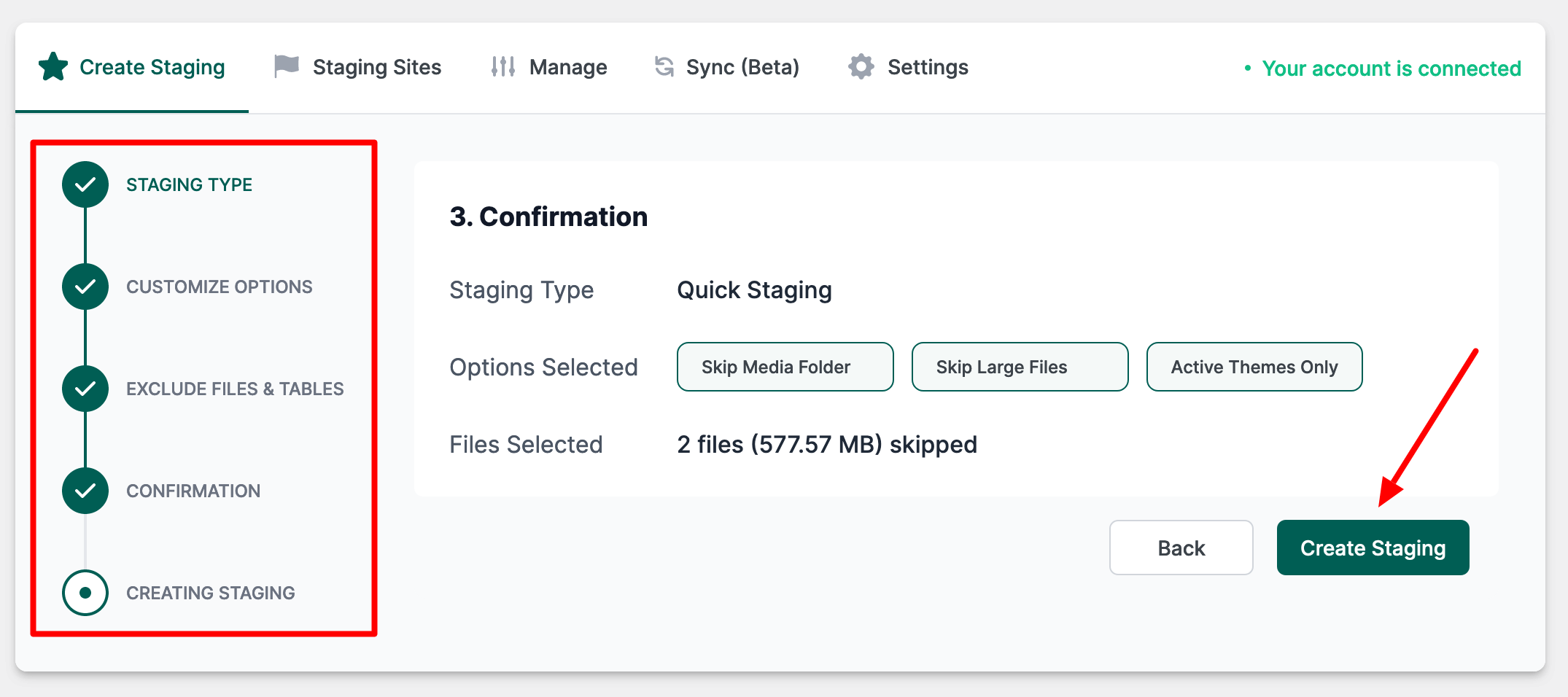
Vous pourrez paramétrer plusieurs choses :
- le type de site de staging. Vous pouvez en lancer un sans vos médias (« Quick staging »), avec les options de votre choix (« Custom Staging ») ou copie intégrale du site en production (« Full Staging ») ;
- les options de personnalisation, comme par exemple la possiblité de copier seulement les plugins et le thème actif ;
- les fichiers et tables de votre base de données à exclure ;
Lorsque vous avez terminé, cliquez sur « Create staging » pour créer le site :

En fonction de la taille de votre site, vous devrez patienter plus ou moins longtemps (cela peut prendre plusieurs minutes).
Étape 4 : Se connecter au site copié
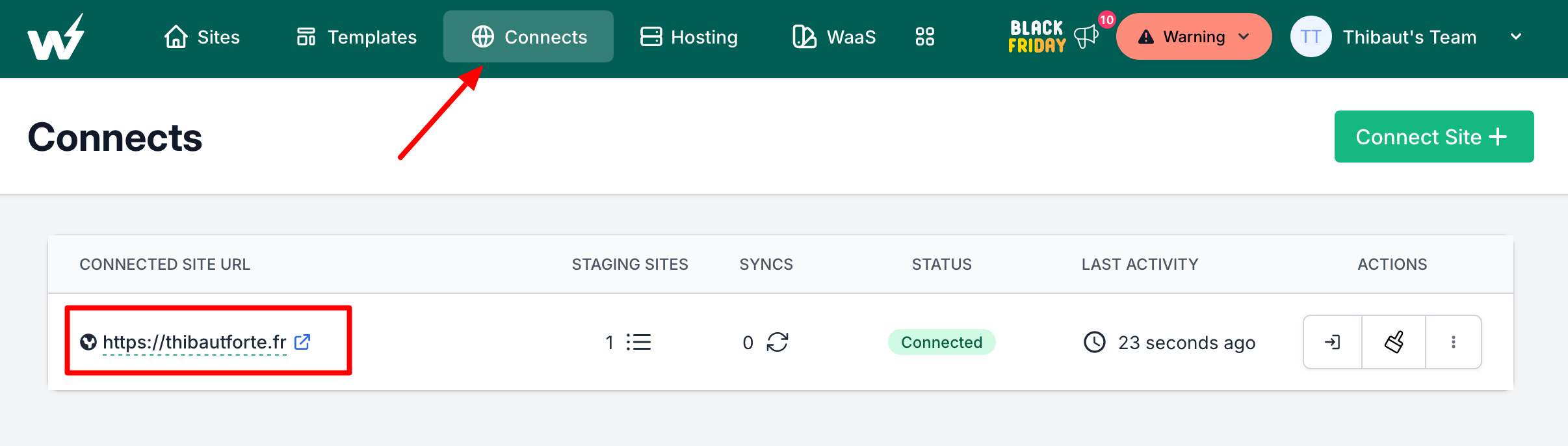
C’est tout bon, votre site de staging a bien été créé. Vous le retrouvez notamment dans le menu « Connects » de votre tableau de bord InstaWP :

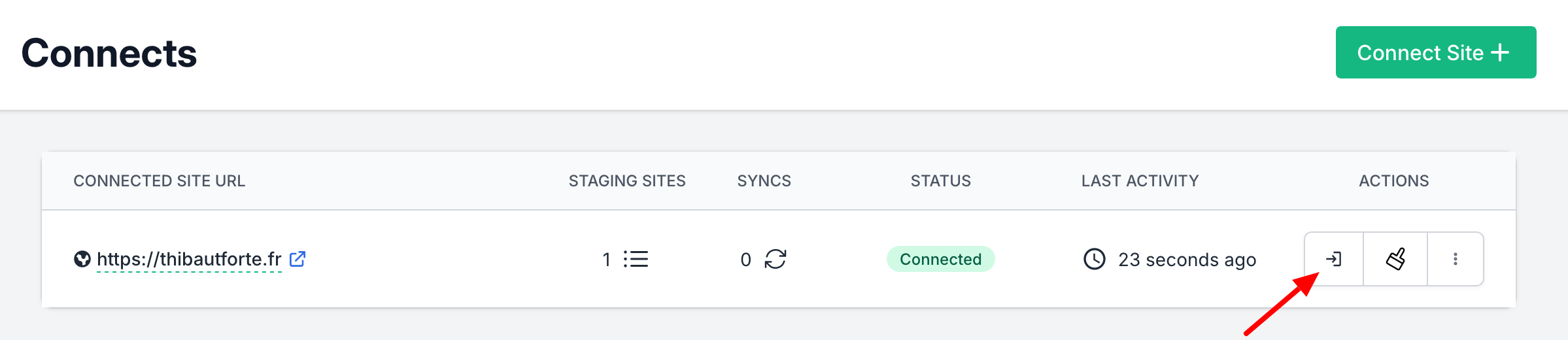
À partir de là, vous pouvez vous connecter à ce site de test en cliquant sur l’option « Auto Login » :

Étape 5 : Migrer les changements en ligne (optionnel)
Procédez ensuite aux modifications de votre choix sur votre site de staging. Lorsque vous avez terminé, il est possible de synchroniser vos changements sur le site en ligne en quelques clics.
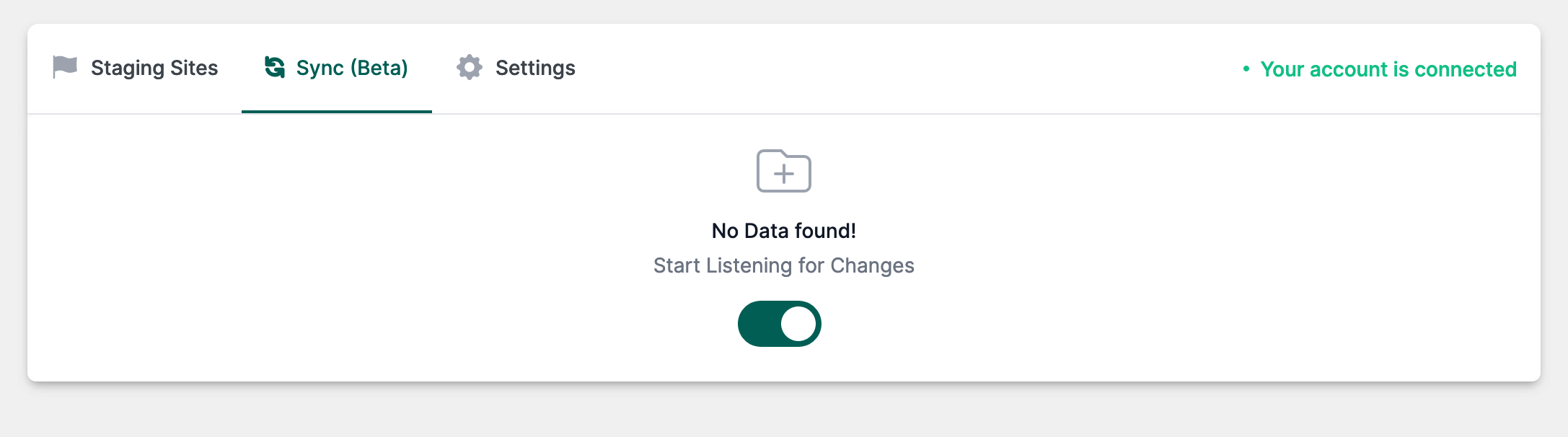
Pour cela, commencez par vous rendre sur le tableau de bord de votre site migré. Dans Outils > InstaWP, activez le bouton radio dans l’onglet « Sync Beta » :

Dans la foulée, procédez à un quelconque changement comme l’ajout d’un plugin, la création d’une page ou d’un article.
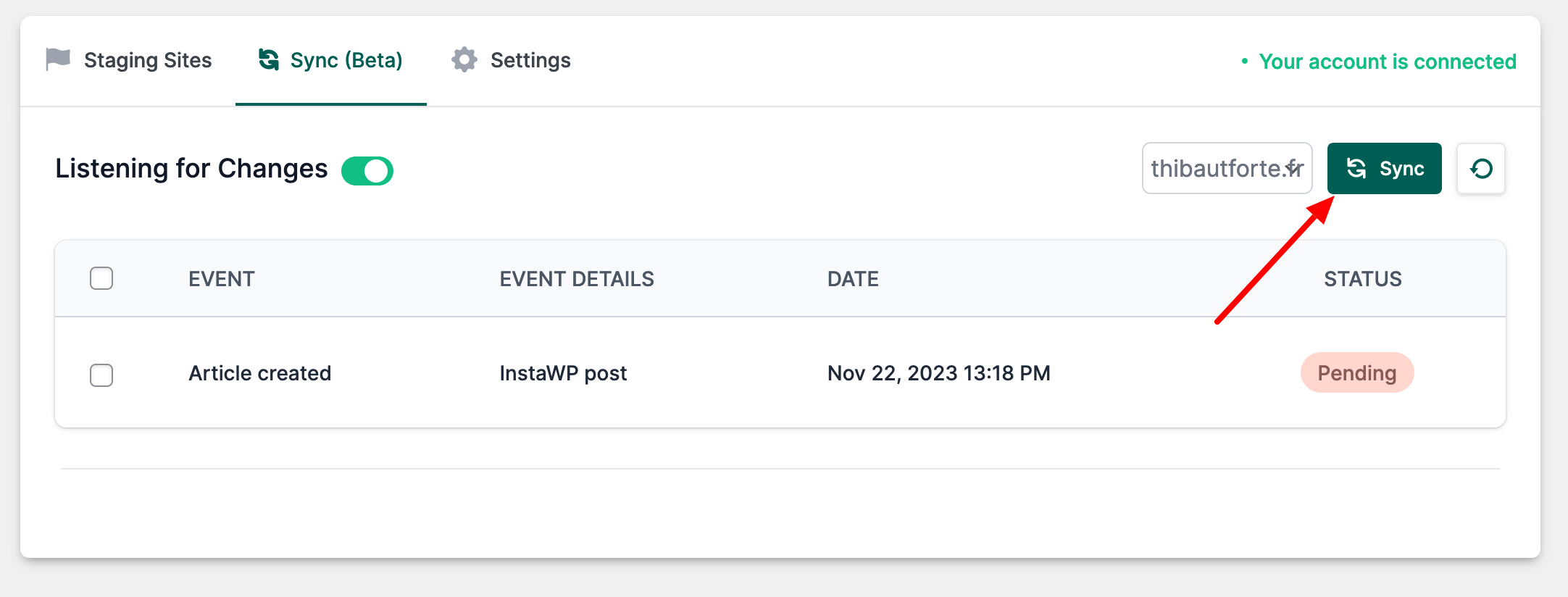
Retournez dans Outils > InstaWP pour constater que l’outil reconnaît la modification que vous venez d’opérer. Dans mon cas, il s’agit de la création d’un nouvel article.
Pour « pousser » cette modification vers le site en ligne, cliquez sur le bouton « Sync », puis sélectionnez votre site de destination pour terminer.

Vous avez maintenant un aperçu un peu plus complet de ce que vous pouvez faire avec InstaWP.
Comme l’outil a de la ressource, il vous réserve encore pas mal de surprises !
Dans la partie suivante, je vais vous montrer d’autres fonctionnalités bien pratiques qui vous feront gagner du temps si vous adoptez InstaWP à la maison.
Aller plus loin : 4 actions incontournables à maîtriser
Comment créer des templates avec InstaWP ?
Commençons avec les templates. Une fonctionnalité super pratique pour éviter de démarrer « from scratch ».
InstaWP définit un template de la sorte : un modèle de site WordPress déjà créé et sauvegardé en tant que modèle, afin d’être réutilisé.
Ce modèle peut s’utiliser comme base de conception et de structure pour créer un nouveau site web (sous-entendu beaucoup plus rapidement).
Un template comprend tout le contenu de votre site, ainsi que les réglages que vous avez déjà effectués, à commencer par la configuration de tous vos plugins et de votre thème.
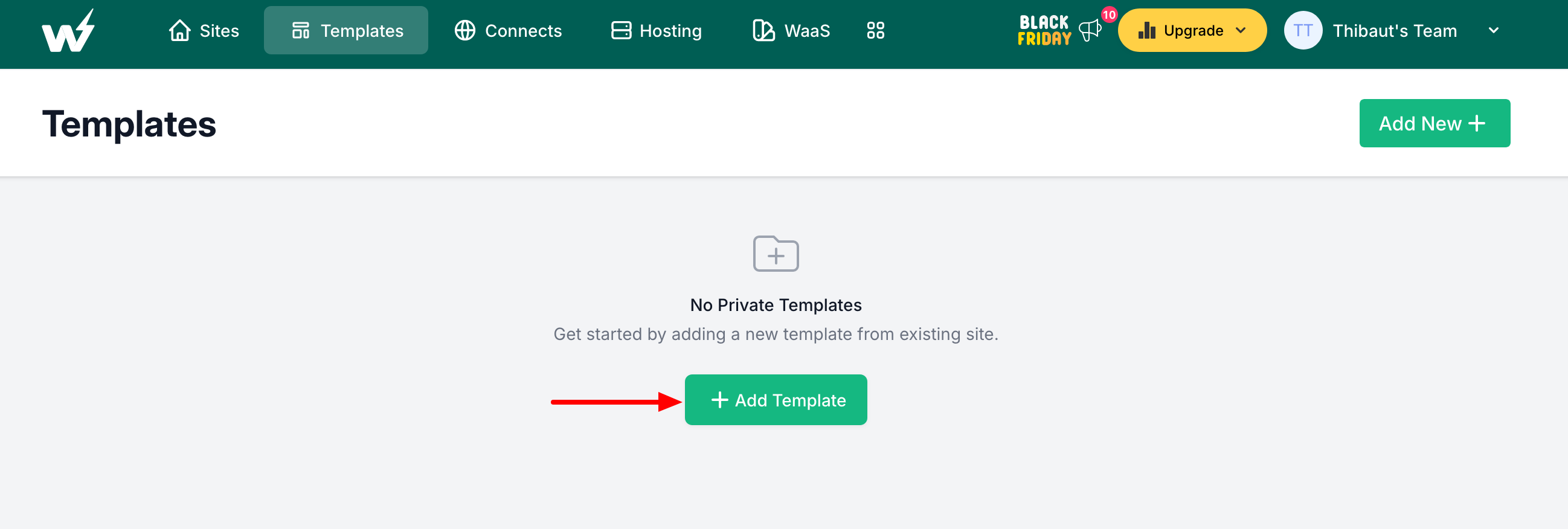
Pour créer un template, cliquez sur le menu « Templates » de votre tableau de bord InstaWP, puis sur le bouton « Add Template » :

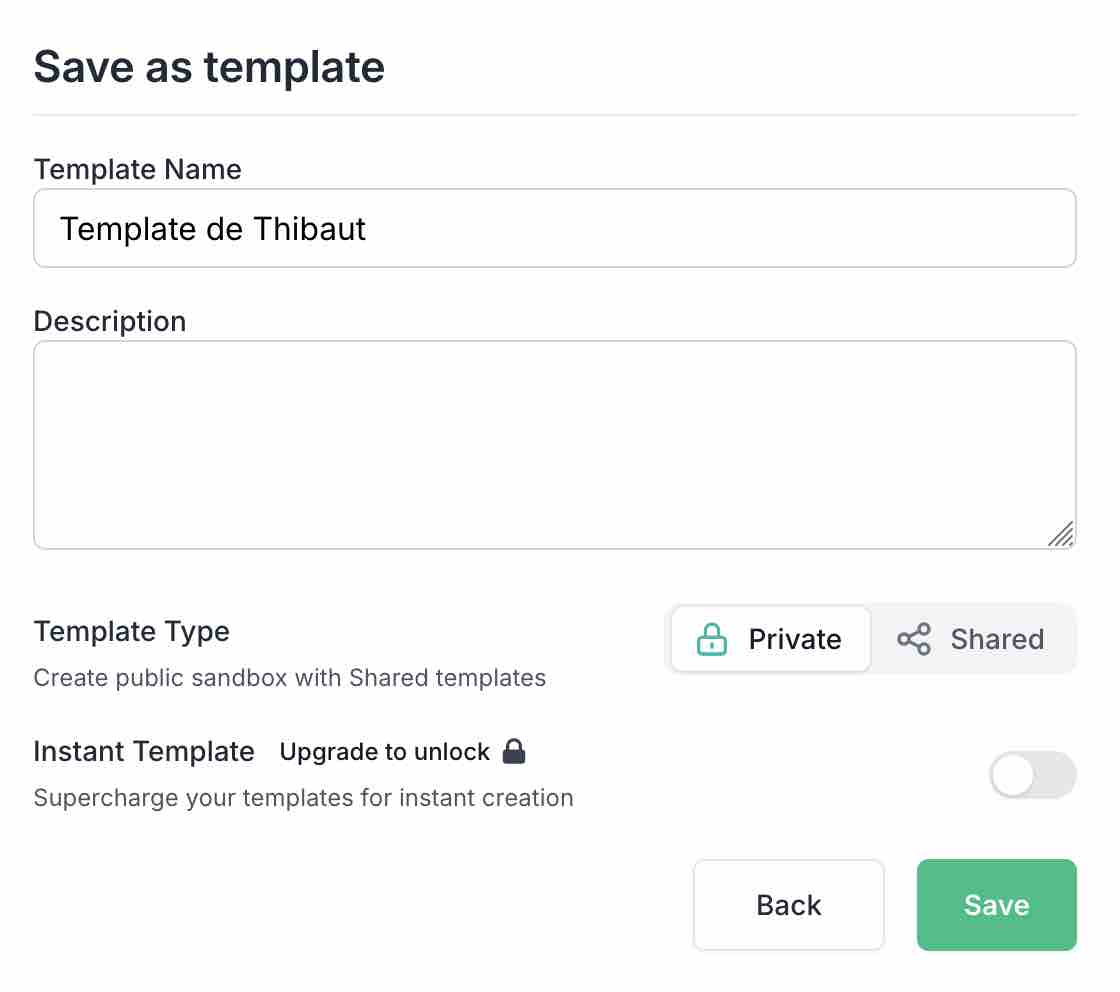
Sélectionnez le site de votre choix et entrez les informations suivantes :
- le nom du template et sa description éventuelle ;
- le type de template à utiliser. Vous avez le choix entre « Private » (le template est accessible à vous uniquement) et « Shared » (le template sera proposé à n’importe quel utilisateur d’InstaWP souhaitant démarrer la création d’un site à partir d’un template) ;
- l’activation d’un template instantané (« Instant template »). Dans ce cas, un site sera automatiquement créé avec ce template (version Pro uniquement).
Cliquez sur le bouton « Save » lorsque vous avez terminé :

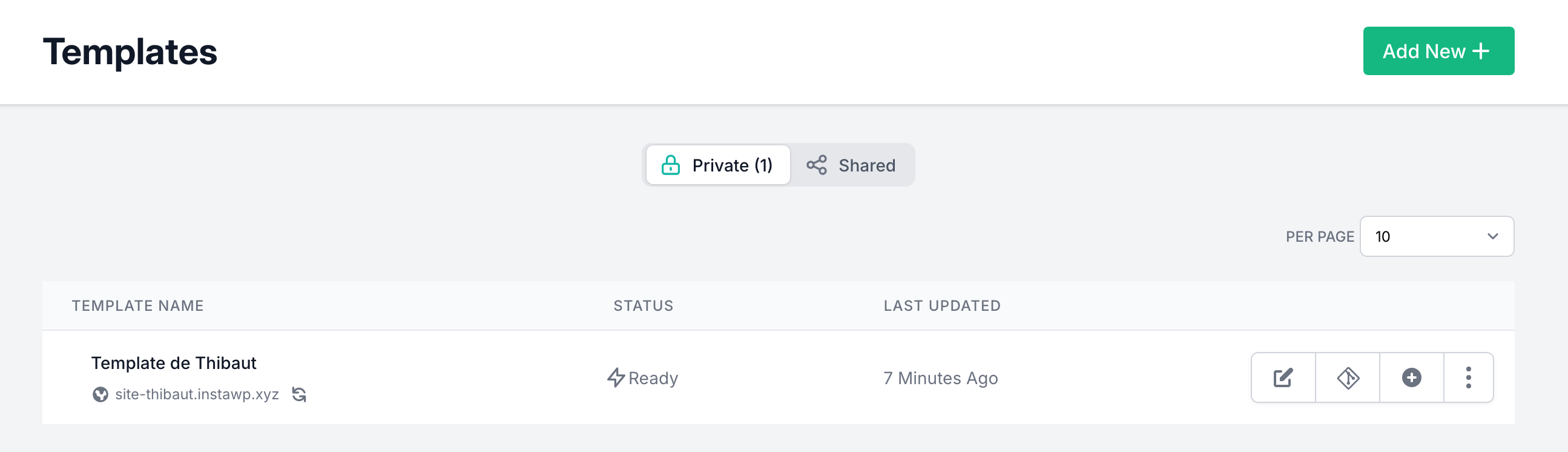
Vous retrouverez ce template et toutes ces options personnalisables dans le menu « Templates » de votre tableau de bord InstaWP :

Bien sûr, ce template vous sera aussi proposé dès que vous créerez un nouveau site à partir de zéro.
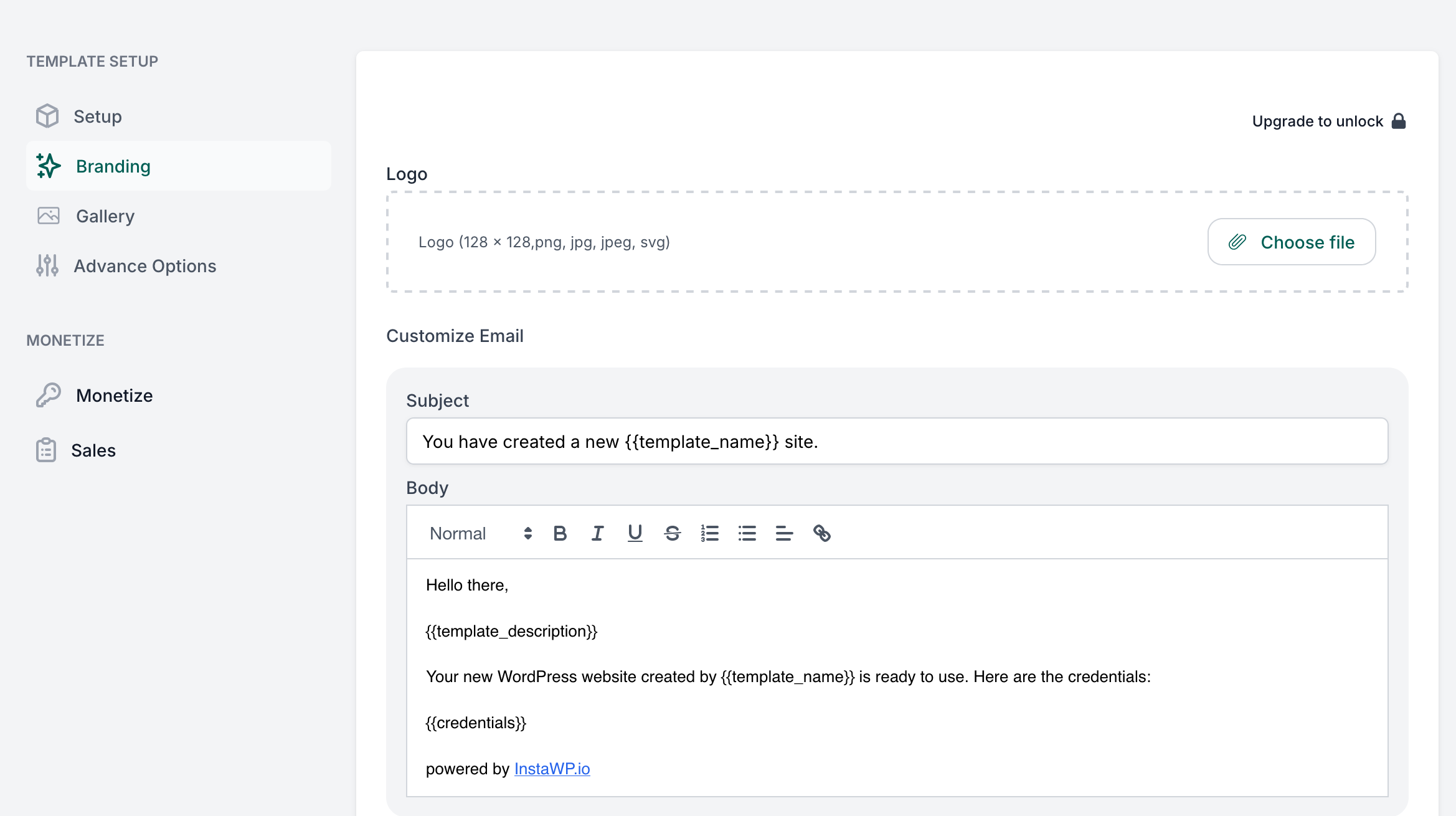
Si vous choisissez de concevoir un template partagé, vous disposerez d’options supplémentaires comme par exemple la possibilité :
- d’intégrer votre logo ;
- de personnaliser l’e-mail que recevront les personnes qui souhaitent se procurer votre template. Et vous pourrez bien sûr recueillir des adresses e-mail de vos leads pour de futures campagnes d’email marketing ;
- d’ajouter des images descriptives ;
- de monétiser votre template pour générer des revenus passifs. Si cela vous intéresse, le mode d’emploi est détaillé par ici.

Comment tester de nouveaux plugins avec InstaWP ?
Imaginons maintenant que vous ayez seulement besoin de tester un ou plusieurs plugins qui vous font de l’œil.
Par exemple pour découvrir leurs options et leur mode de fonctionnement. Dans ce cas, inutile de lancer un site entier.
InstaWP dispose d‘une fonctionnalité bien chouette disponible sous la forme d’une extension pour le navigateur Google Chrome. Elle s’appelle InstaWP Launcher.
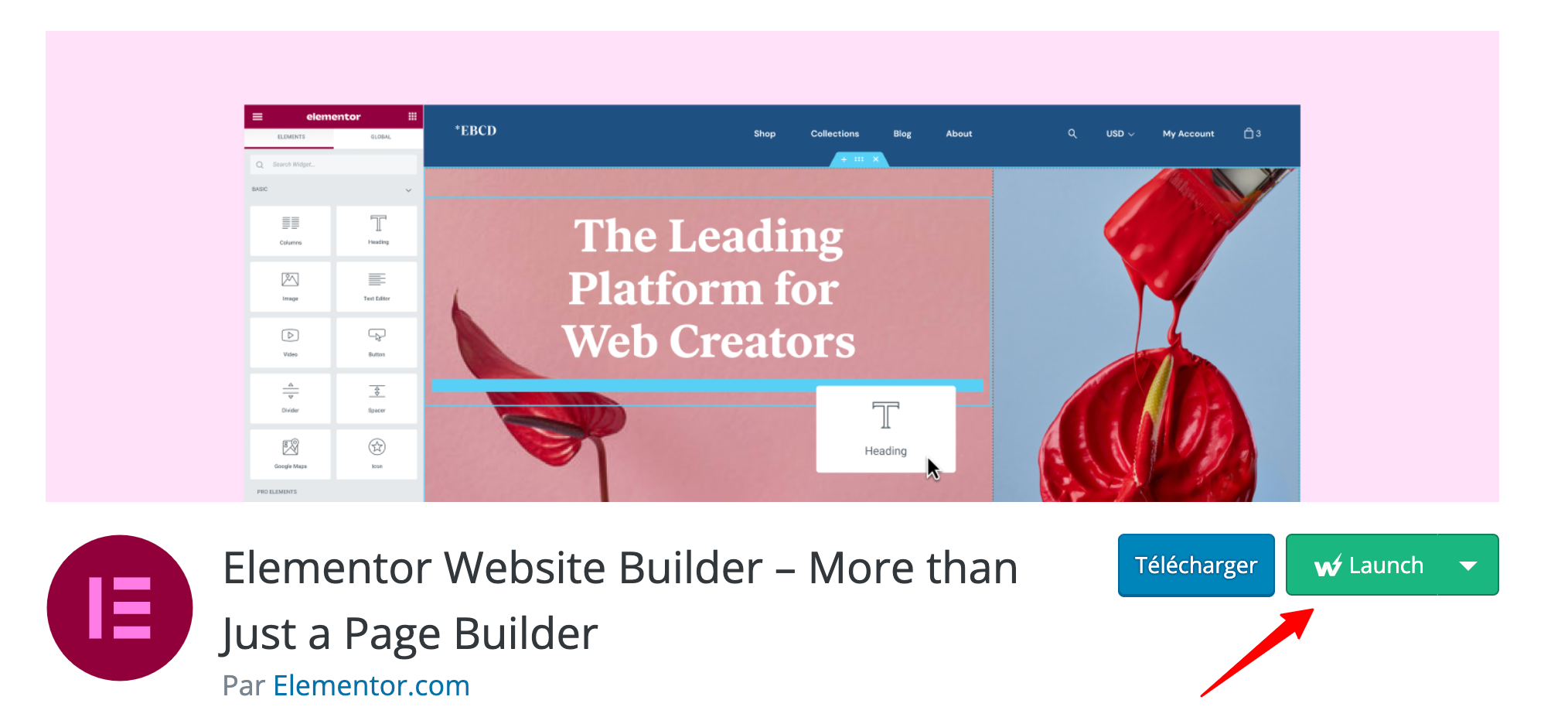
Si vous vous servez de ce navigateur, installez l’extension. Une fois que c’est fait, chaque extension ou chaque thème que vous visiterez sur le répertoire officiel vous proposera un bouton « Launch » :

Dès que vous cliquerez dessus, InstaWP créera une nouvelle installation fraîche de WordPress avec le plugin ou le thème en question déjà activé.
Comment paramétrer une configuration de base ?
Sans transition, détaillons tout de suite un autre point intéressant si vous avez l’habitude de procéder à de nombreux tests et de créer des sites fréquemment.
InstaWP permet de paramétrer différentes configurations de base que vous pourrez utiliser à chaque nouvelle création de site.
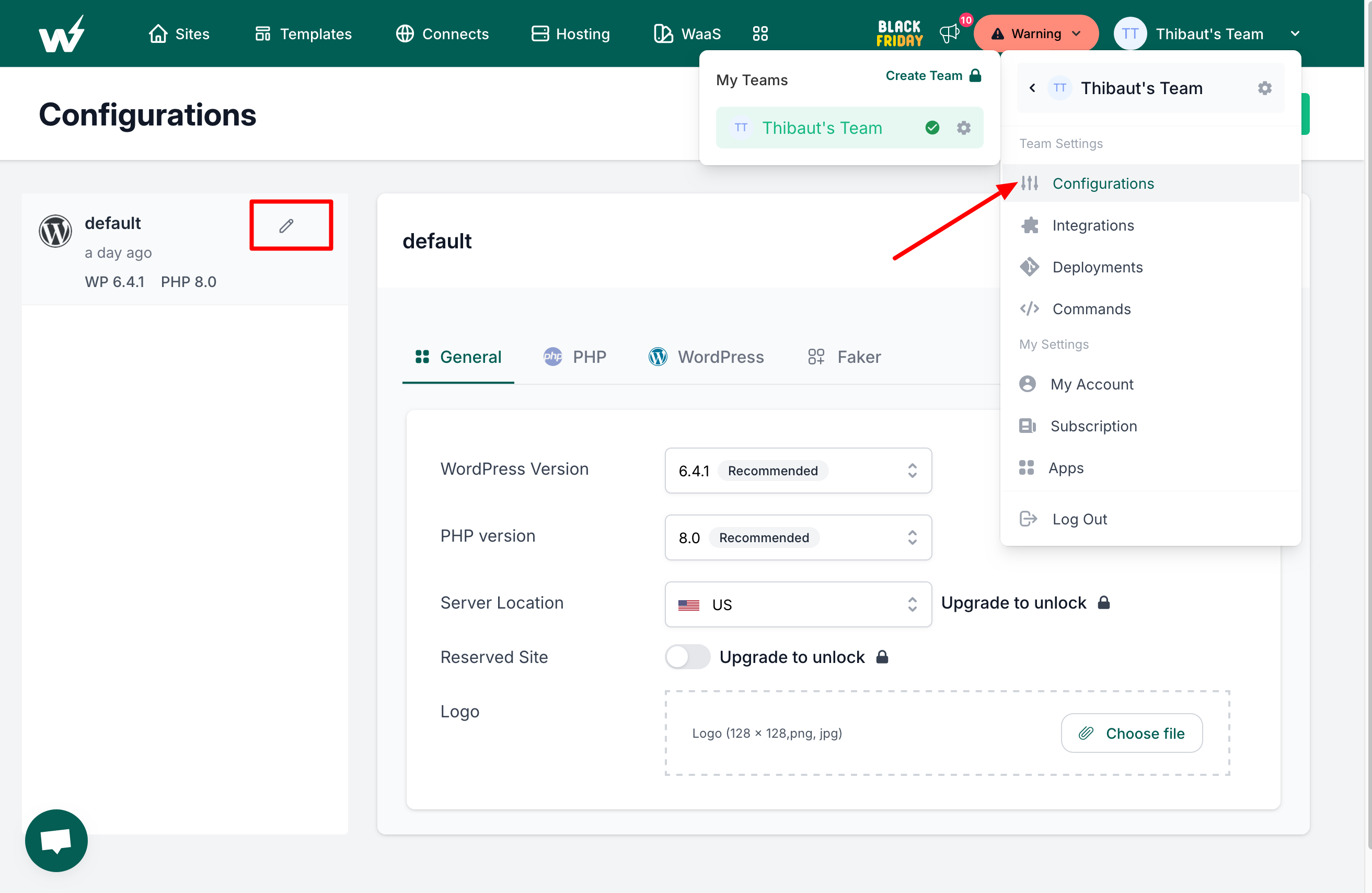
Pour cela, cliquez sur « Configurations » au niveau de vos réglages. Vous tomberez alors sur la configuration par défaut d’InstaWP.

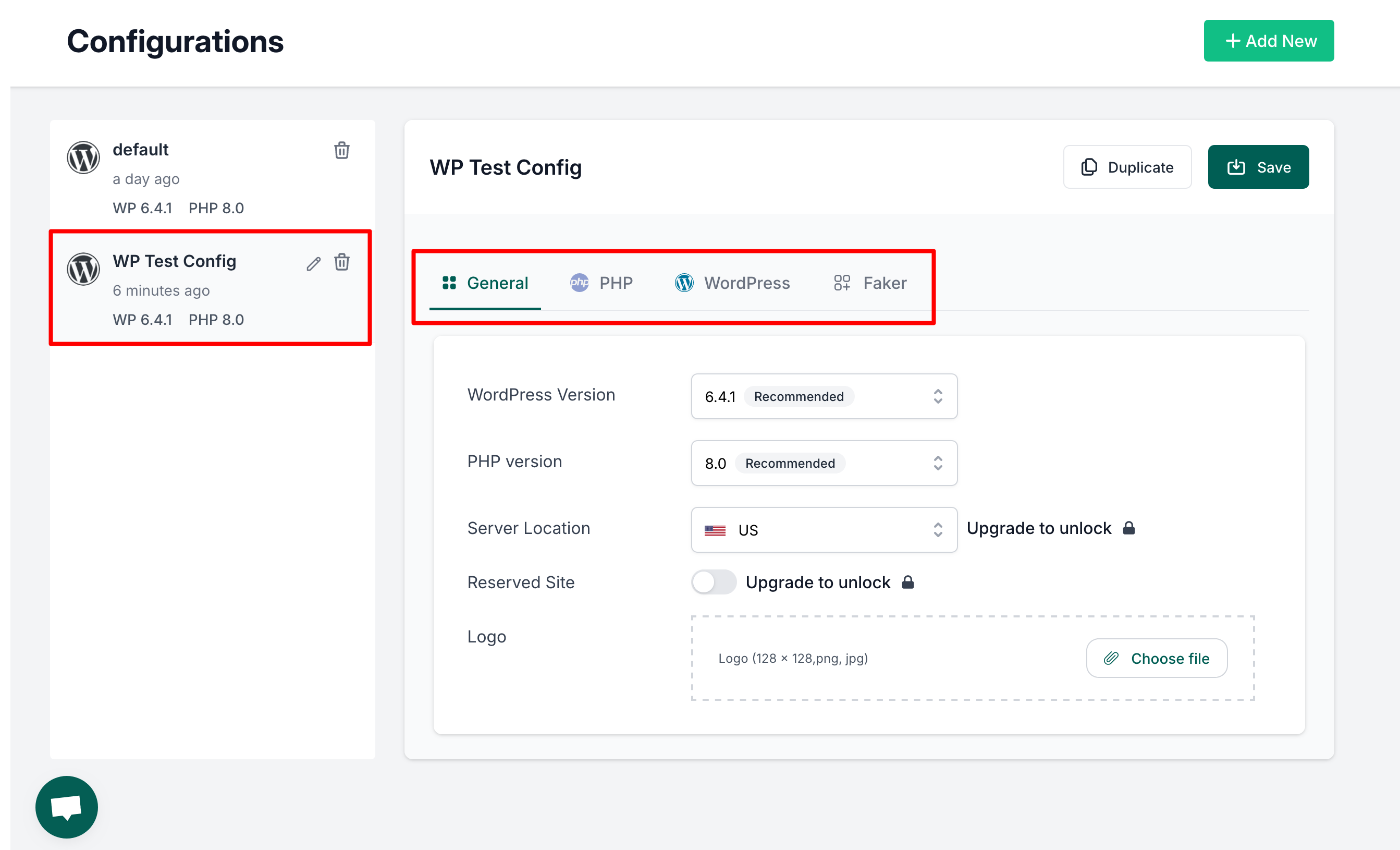
Vous pouvez la modifier en cliquant sur l’icône représentant un stylo, ou bien préparer celle de votre choix en cliquant sur le bouton « Add New ».
Via 4 onglets, vous pouvez ensuite procéder à des réglages sur :
- la version de WordPress et de PHP ;
- des variables PHP ;
- la langue par défaut du site (le français est proposé) ;
- l’activation d’une installation multisite ;
- la pré-installation de plugins et thèmes de votre choix en entrant leur slug issu du répertoire officiel ;
- le nombre d’articles, pages, catégories, étiquettes etc. que vous souhaitez intégrer dans chaque site (1 par défaut).

Sauvegardez une fois que vous avez terminé. Vous retrouverez ensuite votre configuration par défaut à chaque fois que vous lancerez un site en partant de zéro :

Comment éditer finement chaque site conçu avec InstaWP ?
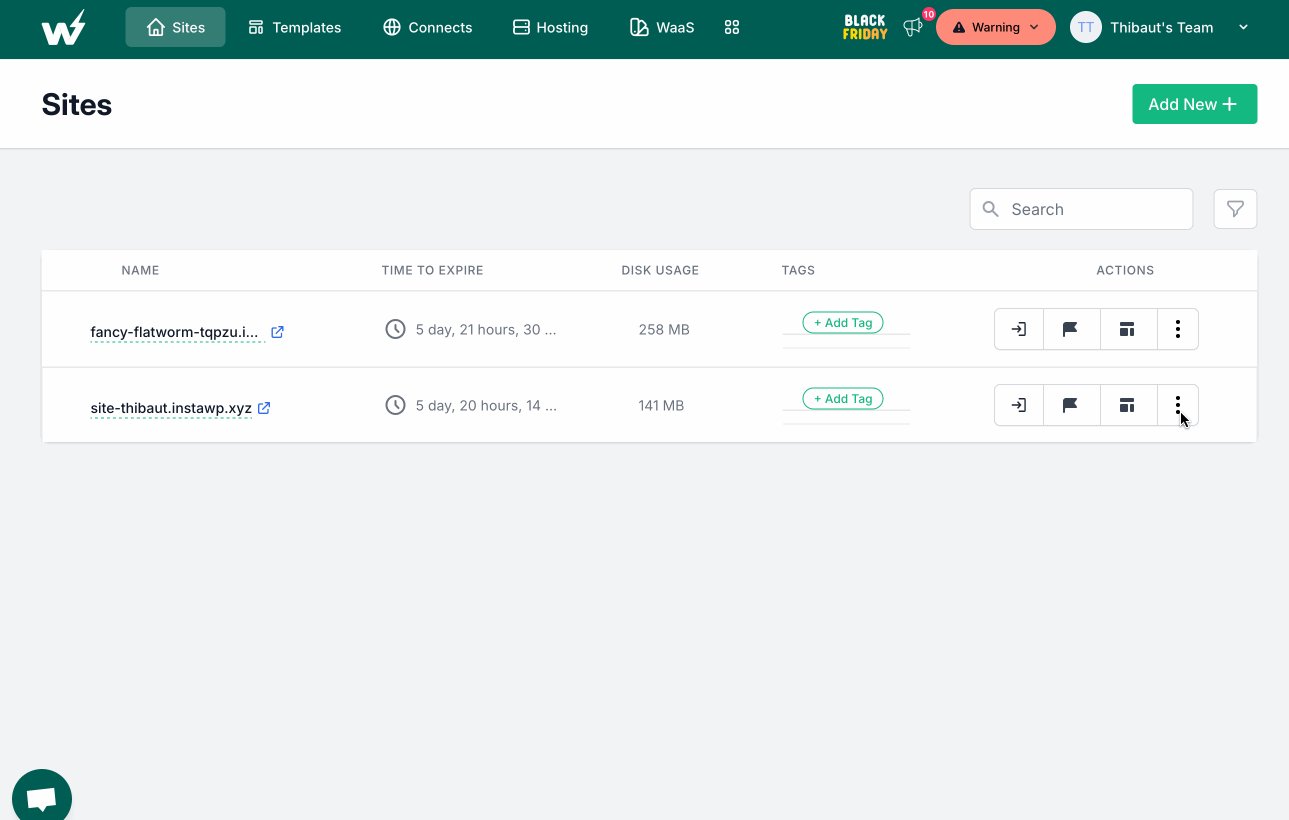
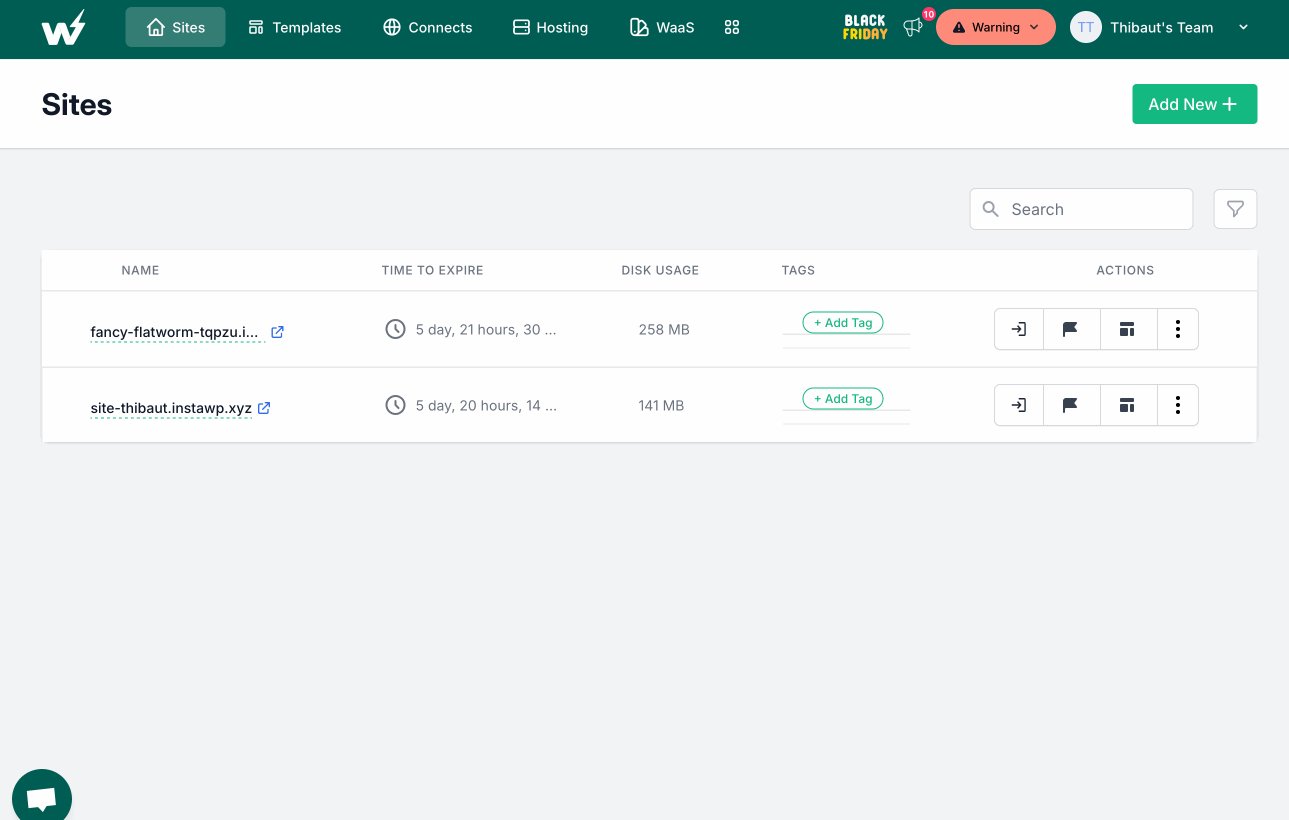
Avec les templates et les configurations, je vous ai parlé jusqu’à présent de réglages généraux. En outre, il est possible d’agir finement sur plusieurs réglages au niveau de chaque site.
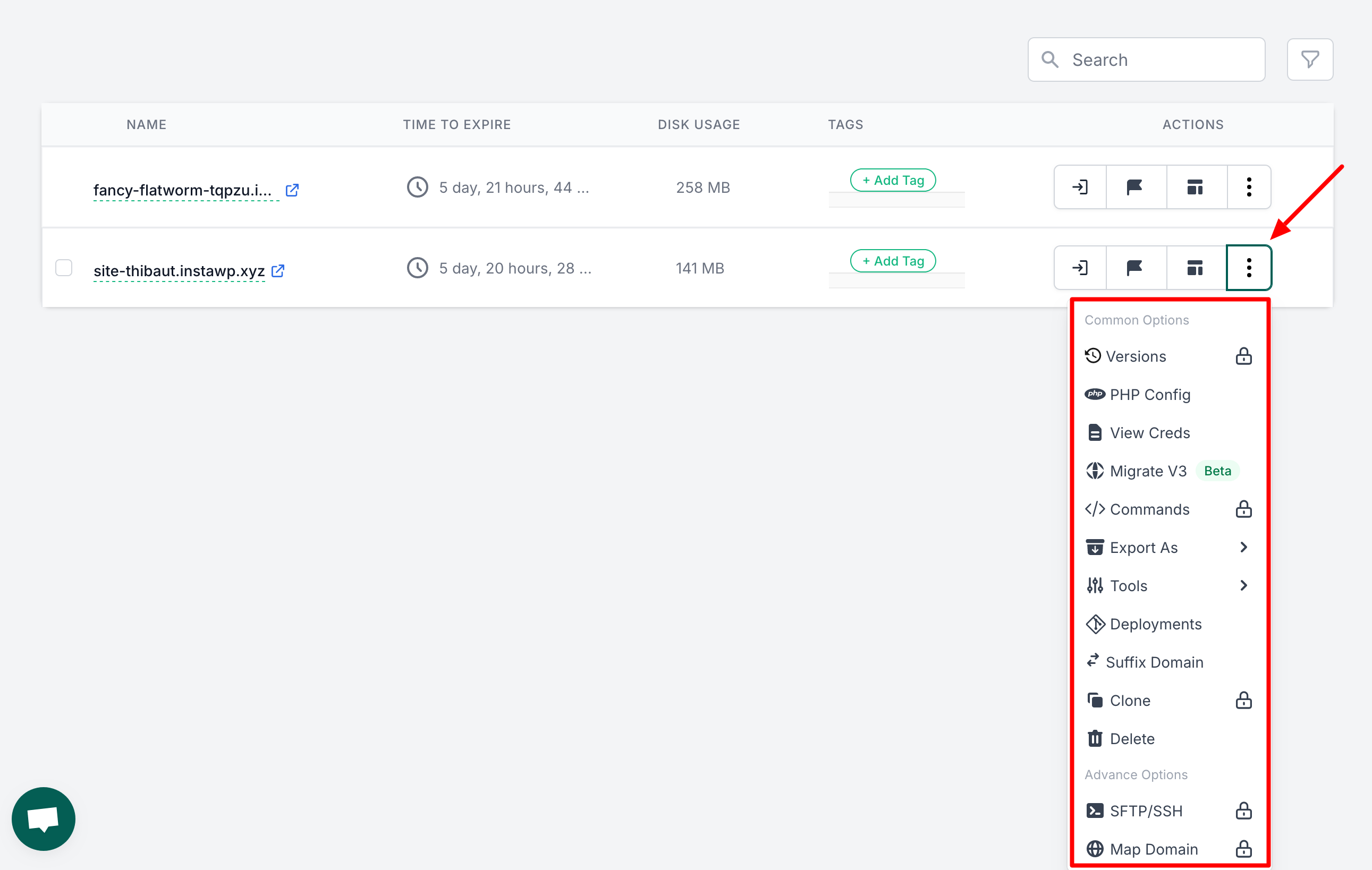
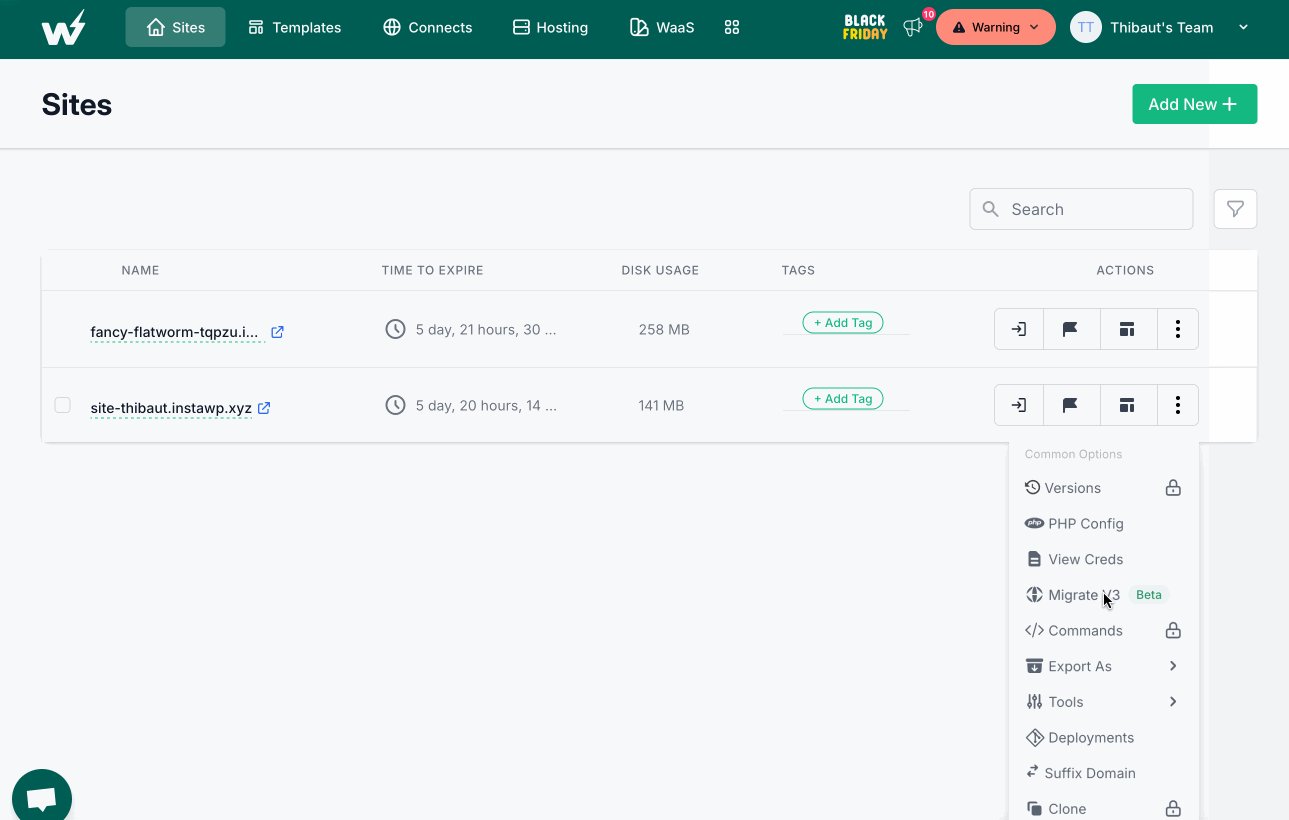
Si vous cliquez sur l’icône « More actions » matérialisée par trois petits points, de nouvelles options apparaîtront :

Celles matérialisées par un cadenas sont accessibles uniquement avec l’offre payante d’InstaWP : activation du SFTP/SSH, ajout de votre nom de domaine (plutôt qu’une adresse en instawp.xyz), clonage de sites, etc.
Avec l’offre gratuite, vous pouvez quand même faire quelques réglages intéressants, notamment au niveau de l’option « Tools ». Vous pouvez par exemple :
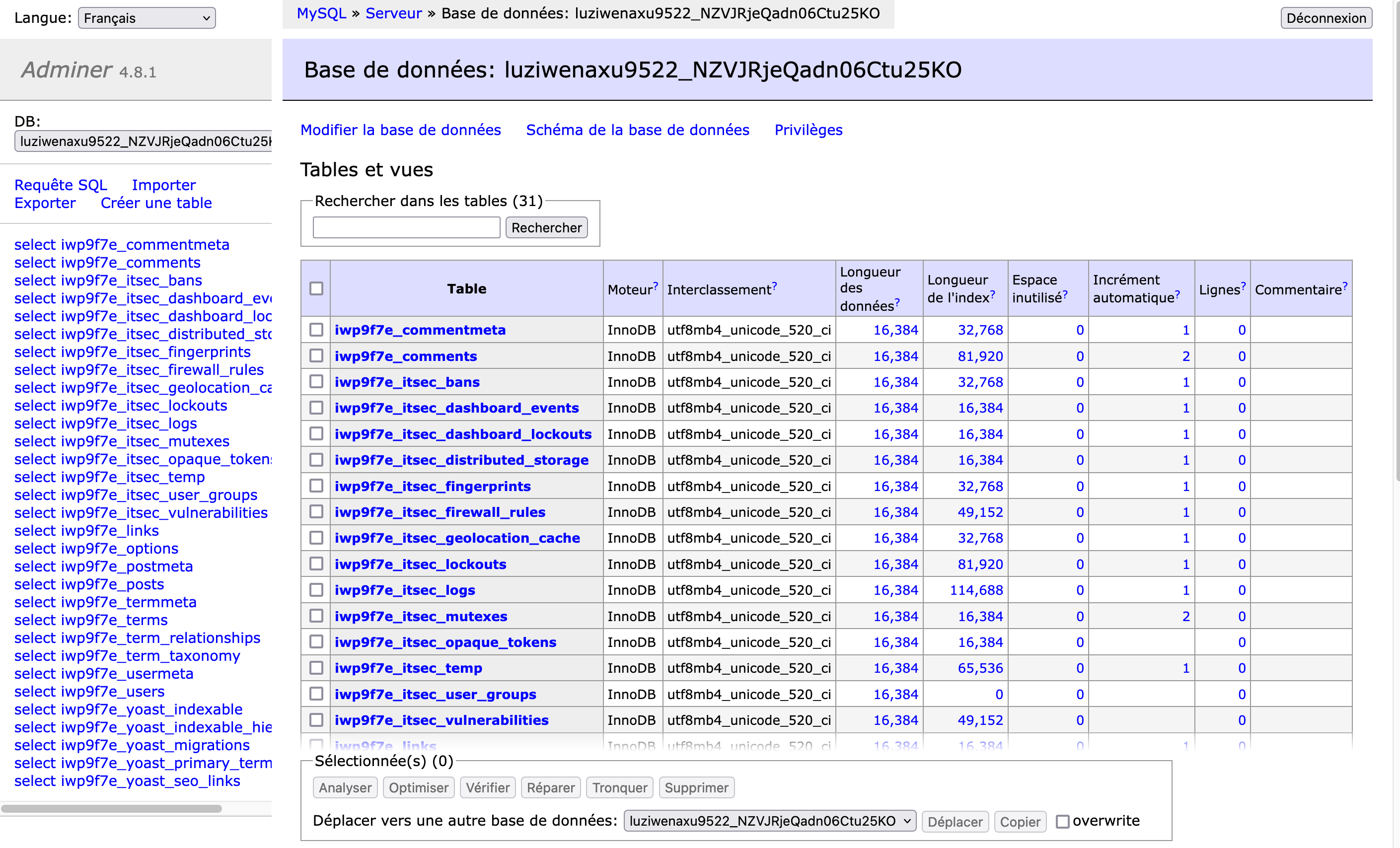
- éditer la base de données de votre site, à l’aide de l’outil en ligne Adminer ;
- éditer le code du site ;
- voir les logs pour démasquer des erreurs éventuelles ;
- installer les plugins et thèmes de votre choix.

Et si vous cliquez sur le nom de votre site, vous accéderez à un nouveau menu qui vous proposera par exemple de tester la vitesse de chargement de vos pages ou encore de déclencher un scan pour détecter des vulnérabilités.
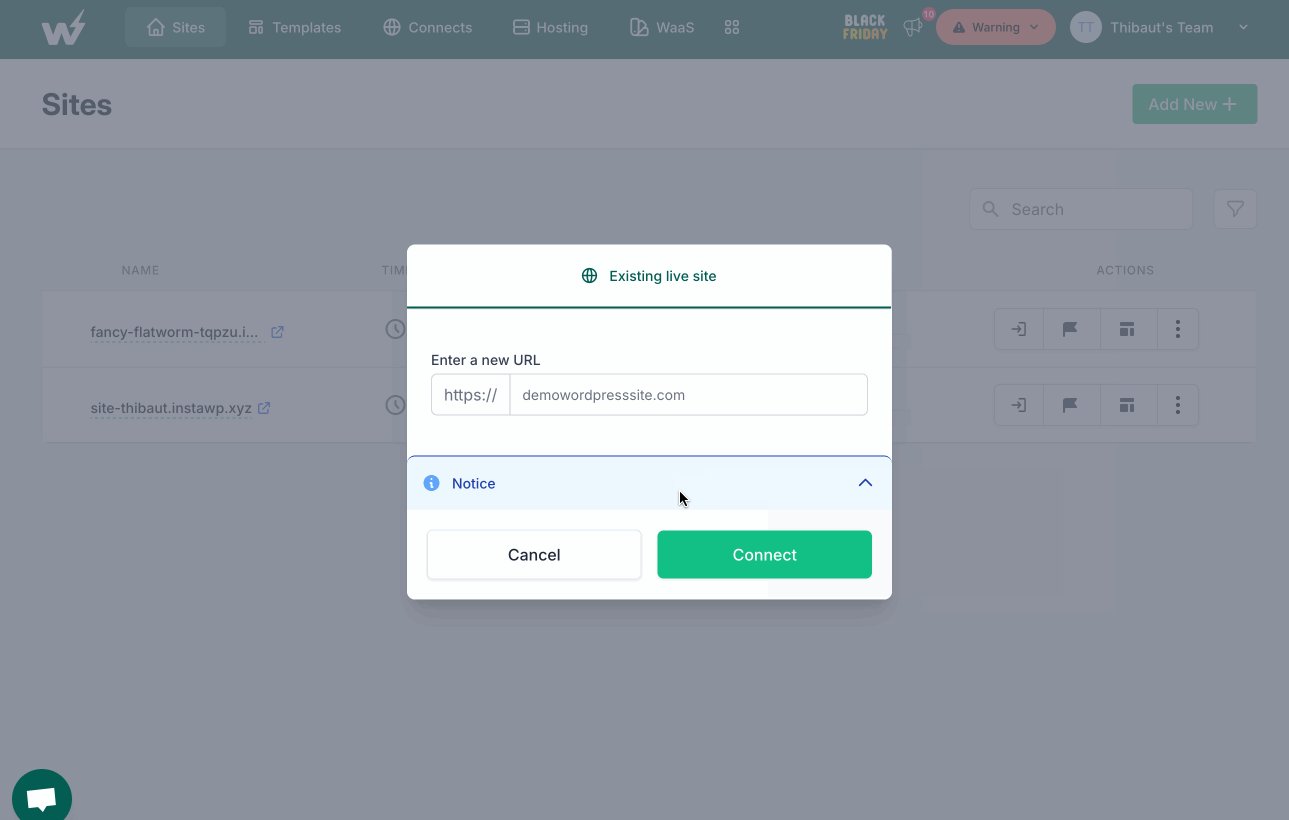
Enfin, notez que vous pouvez aussi migrer votre site vers votre hébergeur en ligne. Pour cela, cliquez sur l’option « Migrate V3 », puis entrez l’URL de votre site en production :

InstaWP précise tout de même que vous devez avoir effectué une installation de base de WordPress sur le serveur en ligne.
Ensuite, vous devrez autoriser la connexion à InstaWP depuis votre tableau de bord WordPress pour pouvoir lancer le processus de migration automatique.
InstaWP est-il plus fort que son principal concurrent, Local ?
Simple, rapide, pratique, efficace. InstaWP a de nombreux atouts qui ont de quoi faire trembler d’autres solutions alternatives comme TasteWP, Local ou DevKinsta (j’exclus ici les outils MAMP et WampServer, à l’installation 100 % manuelle).
Au moment de rédiger ces lignes, le principal concurrent à InstaWP est sans aucun doute l’ultra-populaire Local (ex Local by Flywheel), qui a l’avantage non négligeable d’être 100 % gratuit.
Après avoir testé InstaWP, je peux vous dire que Local a du souci à se faire pour plusieurs raisons :
- InstaWP est plus complet, avec des options plus importantes ;
- son usage est plus simple et rapide. Contrairement à Local, vous n’avez pas besoin d’installer InstaWP sur votre machine. Tout se fait automatiquement et immédiatement en ligne ;
- la configuration d’un site de test est plus avancée avec InstaWP. Vous pouvez par exemple choisir d’activer les thèmes et plugins de votre choix, chose impossible avec Local ;
- le travail en équipe est plus souple avec InstaWP. Si vous avez besoin de collaborer avec une autre personne sur un site créé avec Local, vous devrez exporter le site et la personne concernée devra installer Local sur sa machine. Avec InstaWP, il suffit de vous connecter en ligne ;
- InstaWP est moins lent que Local. Même si je l’ai seulement utilisé lors de mon test, InstaWP n’a jamais planté. Tout se charge très vite. Pour utiliser Local, je peux vous dire que si vous ouvrez différentes applications assez gourmandes en même temps, vous risquez de constater des ralentissements sur votre site créé en local ;
- la synchronisation des changements opérés sur votre site de staging vers votre site en prod est plus simple avec InstaWP. En fait, vous avez juste à cliquer sur quelques boutons, et c’est tout. Avec Local, vous devrez exporter votre site local vers l’environnement en ligne soit à l’aide d’une extension, soit manuellement.
Pour moi, il n’y a pas vraiment photo dans la bataille InstaWP vs Local. Le gagnant est InstaWP.
C’est aussi l’avis d’Alex, qui vous présente d’ailleurs l’outil dans cette vidéo YouTube. L’occasion de le voir à l’oeuvre de façon un peu plus visuelle que dans cet article :
Combien coûte cet outil ?
Du coup, si vous souhaitez commencer à utiliser InstaWP, combien tout cela va-t-il vous coûter ?
Tout dépend de l’usage que vous souhaitez en faire. La version gratuite peut suffire pour la création d’un simple site de test et/ou des usages ponctuels. Mais elle est logiquement limitée :
- vous ne pouvez créer que 3 sites temporaires ;
- un seul template pourra être mis en place ;
- l’espace disque est limité à 1 G0.
Et attention, si vous ne créez pas de compte, la création d’un site de test expire au bout de 8 heures seulement (contre 7 jours avec un compte).
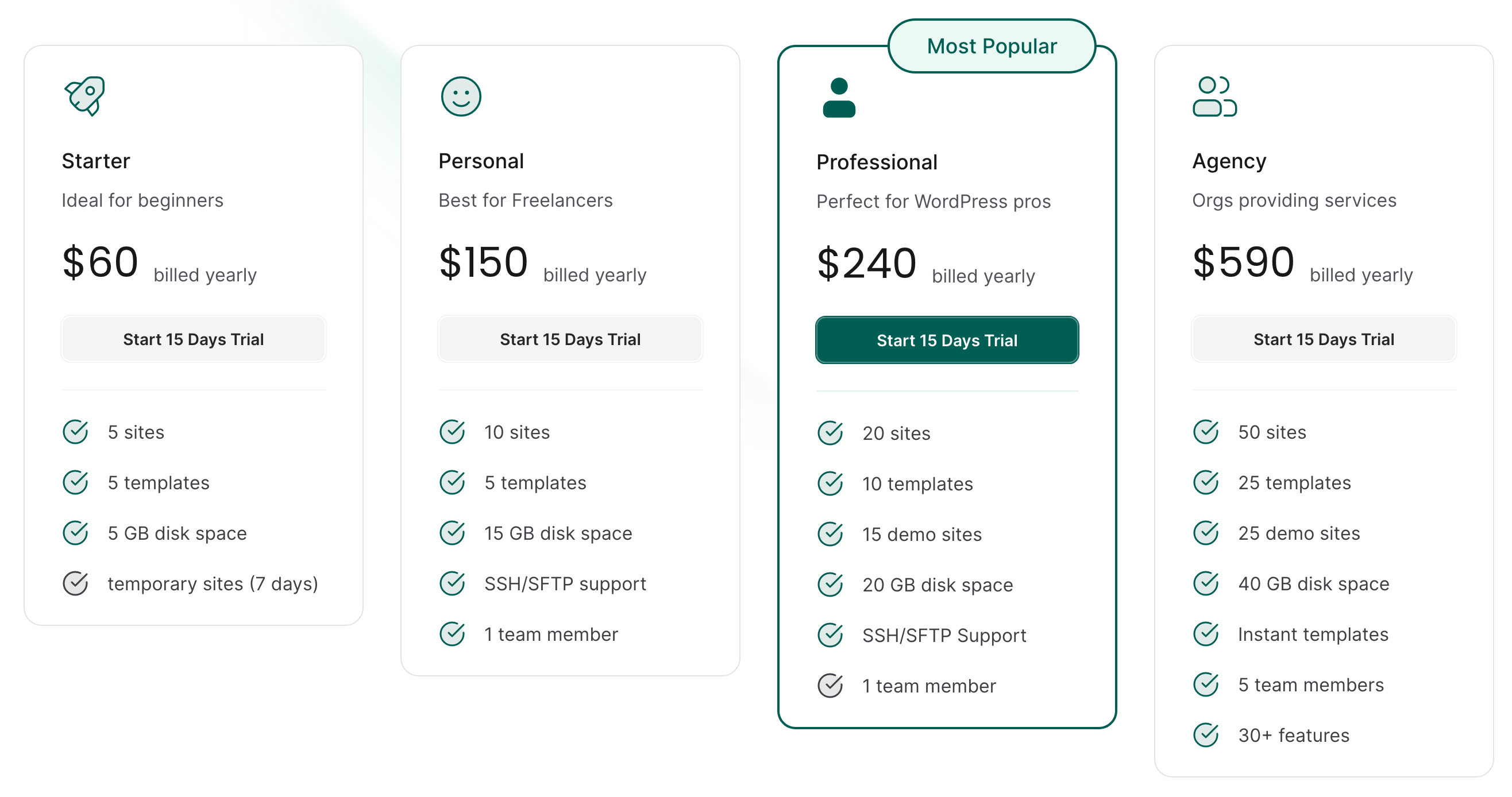
Pour bénéficier de plus d’options, InstaWP propose 4 licences :

Le choix parmi l’une ou l’autre de ces licences dépend évidemment de votre budget, mais aussi du volume de sites de test à créer.
Par exemple, l’offre « Starter » (60 $/an soit environ 55 €) permet de concevoir 5 sites, alors que l’offre la plus onéreuse (« Agency », 590 $/an soit environ 539 €) permet d’en créer 50.
Notre avis final sur InstaWP
Vous avez pu déguster un menu copieux en lisant ces lignes. Place au dessert pour conclure !
Avantages d’InstaWP
- un outil hyper-complet et fiable ;
- sa facilité d’utilisation et sa rapidité d’exécution. Pas besoin de l’installer sur votre machine, tout fonctionne en ligne ;
- la possibilité de commercialiser vos propres templates si vous êtes développeur ou créateur de sites ;
- les templates et la configuration que vous pouvez personnaliser pour gagner du temps à chaque création d’un nouveau site de test ;
- la synchronisation en temps réel possible depuis votre site de staging vers votre site en production ;
- le travail collaboratif facilité (à condition de partir au minimum sur la licence « Personal » ;
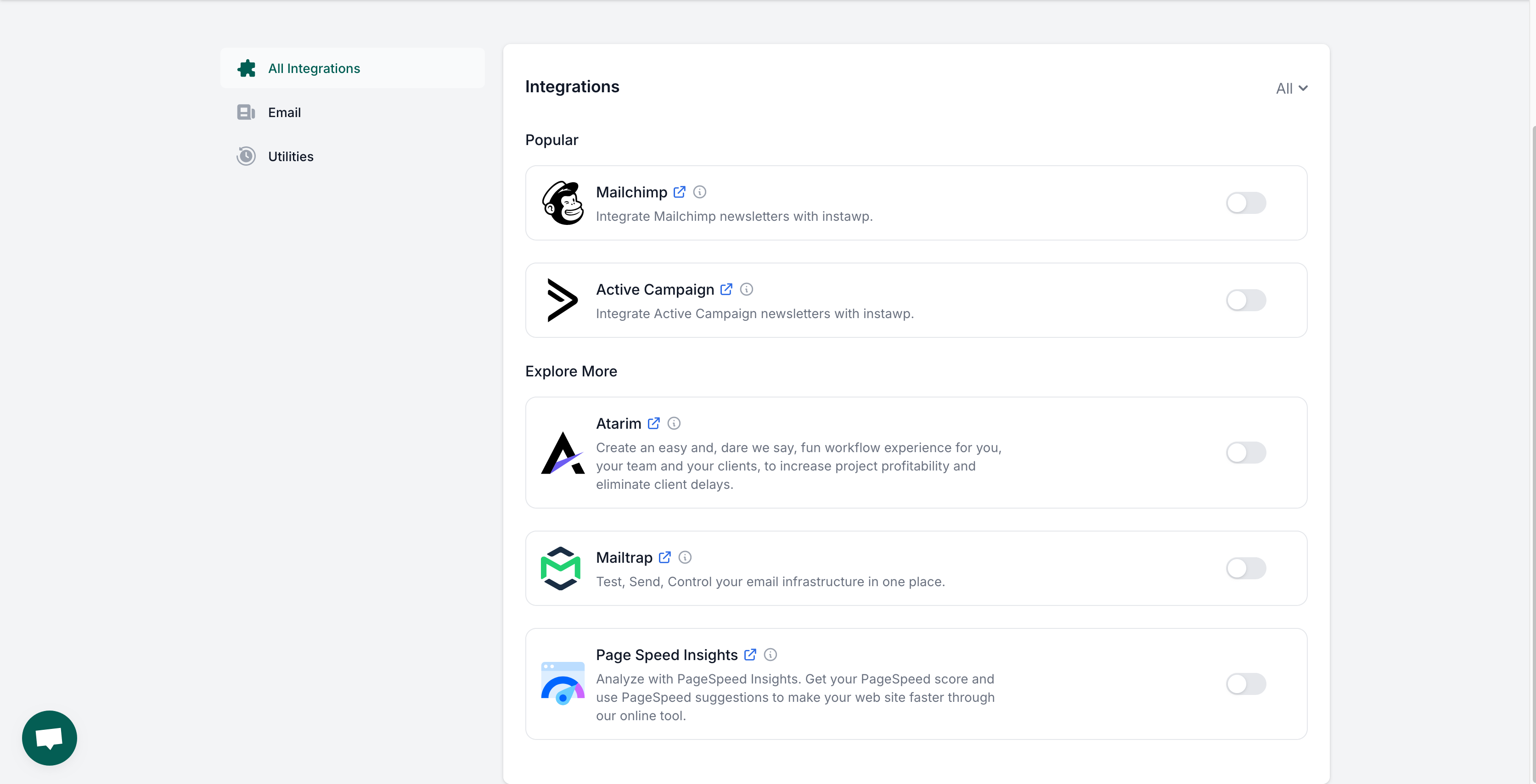
- l’intégration à des outils d’email marketing comme Mailchimp ou ActiveCampaign ;
- la possibilité d’utiliser l’outil en marque blanche ;
- des options avancées pour les développeurs comme les outils pour éditer le code et les tables de votre base de données ;
- la présence d’une documentation plutôt fournie, bien qu’uniquement en anglais ;
- le tarif abordable de la version premium. Il vous en coûtera 5 $/mois si vous payez à l’année.

Limites d’InstaWP
- la version gratuite est limitée (même si c’est logique avec un modèle freemium) ;
- le tableau de bord n’est pas disponible en français (uniquement en anglais ou en espagnol) ;
- sans créer de compte, un site de test expire au bout de 8 heures ;
- impossible d’accéder à l’outil sans connexion internet.
InstaWP, pour qui ?
Finalement, terminons avec la cible prioritaire de cet outil. Eh bien justement, je pense qu’il peut être utilisé par n’importe quel profil, du novice au développeur aguerri.
Son point fort, c’est vraiment sa facilité d’utilisation. Un débutant ne rencontrera aucune difficulté pour créer un petit site de test.
D’ailleurs, il n’aura même pas besoin d’aller jusque-là s’il souhaite juste tester un thème ou un plugin. Dans ce cas, l’activation de l’extension InstaWP Launcher suffira.
Les utilisateurs plus confirmés (développeurs, webdesigners, freelances ou agences créateurs de sites) apprécieront les nombreuses options à leur disposition et la possibilité de travailler en marque blanche.
Rappelez-vous : en premium, vous pouvez par exemple connecter votre nom de domaine à vos sites de test.
Du coup, c’est un grand « oui » pour moi. InstaWP m’a vraiment convaincu et je le recommande les yeux fermés.
Allez-vous aussi lui donner sa chance ? Ou peut-être l’utilisez-vous déjà ? Dites-nous tout en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Hello
C’est l’article que j’attendais, car j’ai vu la vidéo d’Alex sur YouTube, alors avec l’article qui nous explique en détails et en Français c’est vraiment le Top.
Cette solution va vraiment me rendre des super services, pour l’instant je commence avec l’abonnement Starter, et si besoin je pourrai upgrader par la suite.
Excellente présentation d’un outil qui promet. Pour ma part j’utilise LOCAL WP au quotidien et j’en suis très satisfait. Actuellement je focalise mes efforts sur le coeur de WP avec une initiation à la création de templates et au final d’un thème FSE. Avec local et l’éditeur de code Visual Studio Code cela fonctionne à merveille avec une excellente synchro entre VSC et JSON.
Je suis curieux de voir ce qu’il est possible de faire avec INSTAWP à ce niveau. En tout cas merci pour la présentation très prometteuse de cet outil qui semble correspondre à des besoins réels.
Bien à toute l’équipe wpmarmite et à toi Alex et merci pour ton excellente présentation vidéo.