Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Parfois, administrer un site WordPress peut être une véritable sinécure par rapport au HTML statique et autres gestionnaires de contenu préhistoriques. Les tâches courantes sont tellement simples à mettre en œuvre que vous avez tendance à accueillir les demandes d’amélioration avec le sourire.
Il existe toutefois certains types de requêtes qui ne manquent jamais de donner immédiatement de l’urticaire à bon nombre de concepteurs de sites : toutes celles qui incluent le mot « tableau ».
C’est que c’est fragile, ces petites bêtes ! Une fausse manipulation de rien du tout, comme un « < » ou « > » supprimé par mégarde, et votre page en ligne perd sa belle structure géométrique pour ressembler aux ruines de Pompéi. C’EST TOUT CASSÉ !
Autant dire que si un aventureux vient à me demander d’ajouter une colonne, il s’expose à entendre un ensemble de jurons qui feraient rougir le capitaine Haddock.

Mais tout ça, c’était avant ! Avant que vous ne découvriez l’extension qui vous permet de rester ZEN en toutes circonstances : TablePress. Un plugin qui permet de créer des tableaux dans WordPress sans coder, et de les modifier d’une simple action de glisser-déposer !
Une envie subite d’ajouter un tableau comparatif de vos plans tarifaires ou des fonctionnalités de vos produits phares ? Suivez le guide. À la fin de ce tuto, vous serez en mesure d’ajouter en toute confiance des tableaux dans WordPress.
Sommaire
- Qu’est-ce que TablePress ?
- Comment ajouter un tableau sur WordPress avec le plugin TablePress ?
- Commet éditer la structure et le contenu d’un tableau ?
- Comment insérer un tableau dans un article ou une page ?
- Les fonctionnalités supplémentaires pour aller plus loin avec TablePress
- Quelles autres options pour ajouter un tableau sur WordPress ?
- Notre avis final sur TablePress
Initialement rédigé en février 2019, cet article a été mis à jour pour la dernière fois en mars 2023.
Qu’est-ce que TablePress ?

TablePress est un plugin gratuit et open-source qui permet de créer simplement des tableaux depuis votre interface d’administration WordPress, sans avoir besoin de coder.
Un bloc Gutenberg (ou un shortcode) permet ensuite de les ajouter où vous le souhaitez dans votre contenu (article, page, barre latérale, etc.).
Capitalisant sur 800K+ installations actives, et une note globale de sur le répertoire officiel de WordPress (pour plus de 4 400 avis laissés à date), pas de doute : c’est l’extension-phare pour créer et gérer vos tableaux.
Le plugin a été créé par Tobias Bäthge, un développeur WordPress allemand spécialiste de l’ingénierie cybernétique. En bon geek, Bäthge a créé TablePress dans une interface similaire à celle d’une feuille Excel.
Quels sont les atouts de TablePress ?
TablePress présente de nombreuses fonctionnalités intéressantes :
- une interface intuitive, qui se gère en glisser-déposer, directement sur votre interface d’administration WordPress ;
- la possibilité d’intégrer des tableaux dans vos articles, vos pages, ou vos widgets textuels à l’aide d’un bloc de l’éditeur de contenu de WordPress (Gutenberg) ;
- une modification facile des données des tableaux, comme dans Excel ;
- l’import et l’export de tableaux aux formats Excel, CSV, JSON et HTML ;
- l’auto-détection des fichiers importés (CSV, Excel, HTML, ou JSON) ;
- une synchronisation avec des feuilles Google Sheets. L’importation Excel est aussi très puissante. Les liens cliquables et les styles simples sont reconnus et peuvent être importés sur TablePress ;
- des cellules de tableau qui acceptent des fonctions mathématiques et des formules de calcul, telles que celles que vous utilisez sur Excel. TablePress prend aussi en charge le support des chaînes de texte ;
- une personnalisation graphique possible via du code CSS.
Comment ajouter un tableau sur WordPress avec le plugin TablePress ?
Une fois TablePress installé et activé, vous verrez un nouvel onglet au nom de l’extension dans le menu d’administration de WordPress.

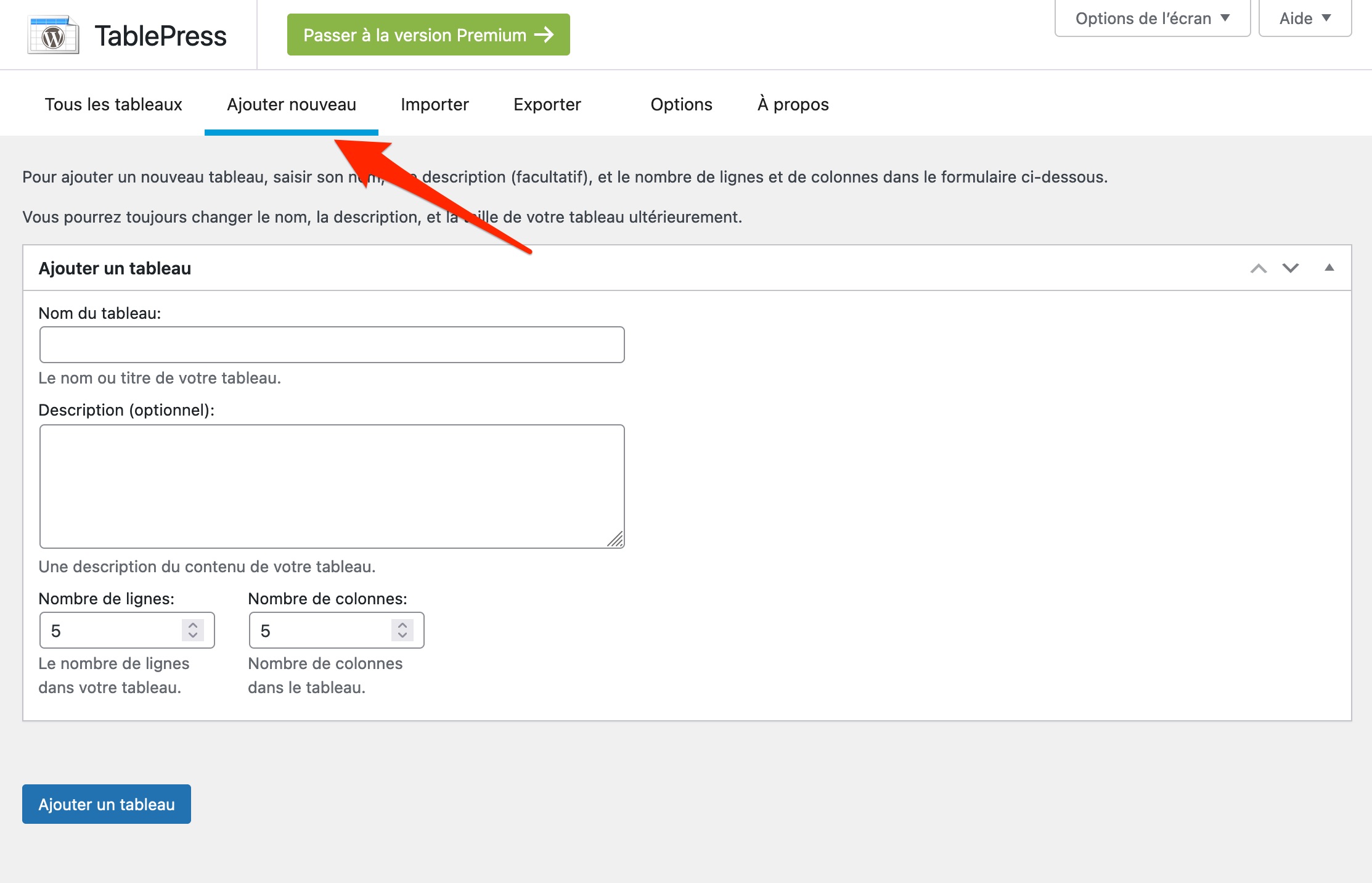
Pour ajouter un nouveau tableau à votre site WordPress, il vous suffit de cliquer sur TablePress > Ajouter un tableau dans le menu d’administration, ou sur l’onglet « Ajouter nouveau » en haut de l’interface TablePress.

Pour créer votre tableau, il vous est demandé de :
- donner un nom à votre tableau. Si vous comptez présenter de nombreux tableaux sur votre site, pensez à lui donner un nom clair et descriptif ;
- proposer une brève description (optionnel). Prenez le temps d’y ajouter les informations qui pourraient vous être utiles ultérieurement ;
- spécifier le nombre de lignes et de colonnes de votre tableau. Si le plugin vous permet facilement d’ajouter et de supprimer ces éléments ultérieurement, je vous recommande toutefois de vous poser quelques instants pour bien lister les informations que vous voulez présenter dans votre tableau. Cette petite étape d’anticipation vous fera gagner beaucoup de temps par la suite.
Cliquez ensuite sur le bouton bleu « Ajouter un tableau », en bas de la page. Vous allez maintenant accéder à l’écran « Modifier le tableau », où vous pouvez éditer votre tableau.
TablePress dispose aussi de deux fonctionnalités pour importer et exporter un tableau existant (via TablePress > Importer un tableau ou TablePress > Exporter un tableau).
Vous pourrez par exemple importer un tableau depuis un fichier CSV, XLS ou XLSX depuis un tableur (par exemple Excel). Enfin, vous pourrez aussi exporter vos tableaux dans d‘autres programmes, comme des tableurs.
Commet éditer la structure et le contenu d’un tableau ?
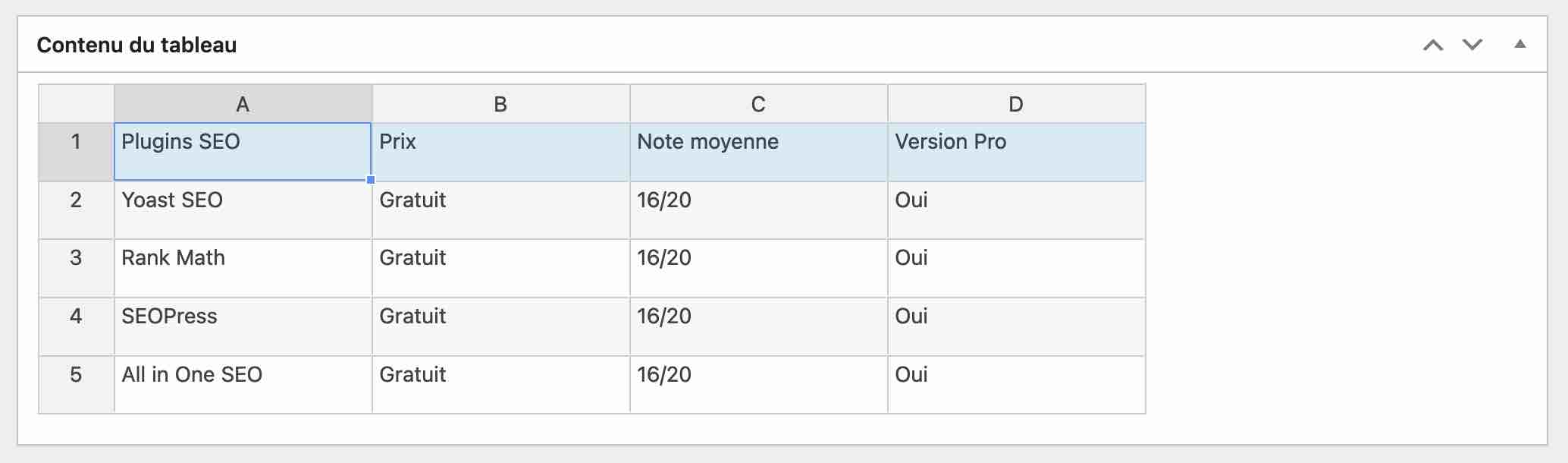
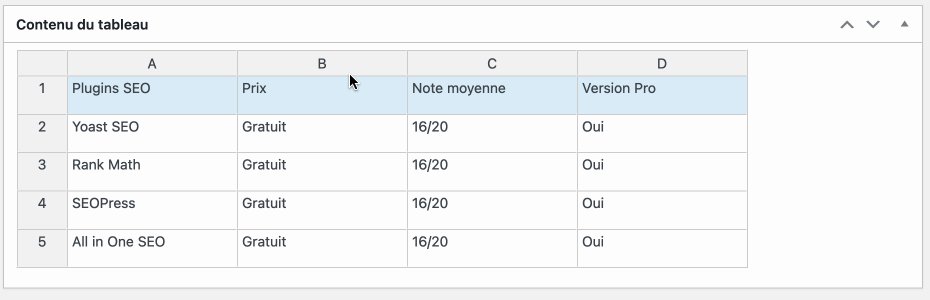
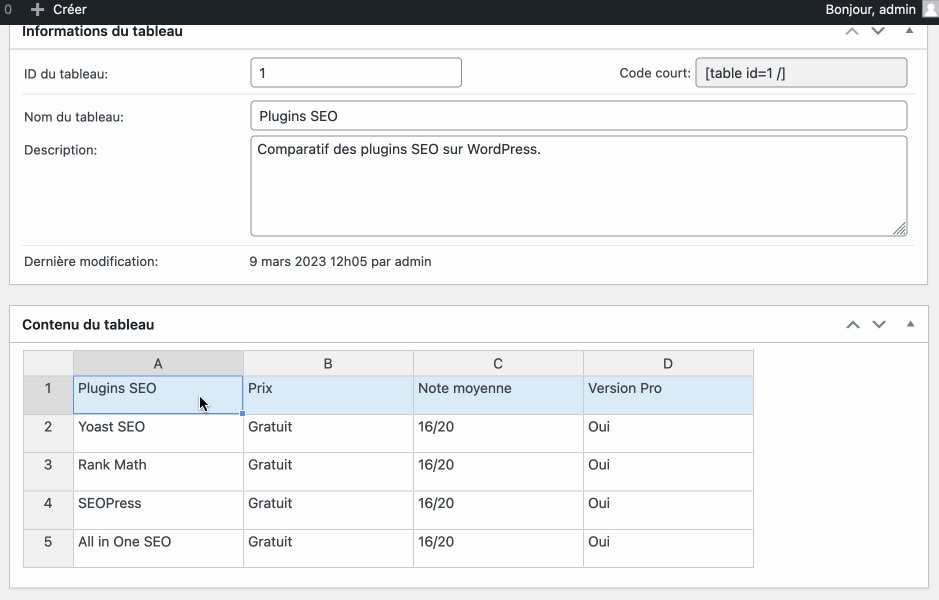
Faites défiler la page vers le bas jusqu’à l’encart « Contenu du Tableau ». Cette section de la page vous permet d’ajouter du contenu, via une saisie ou un copier/coller, directement dans les différentes cellules du tableau :

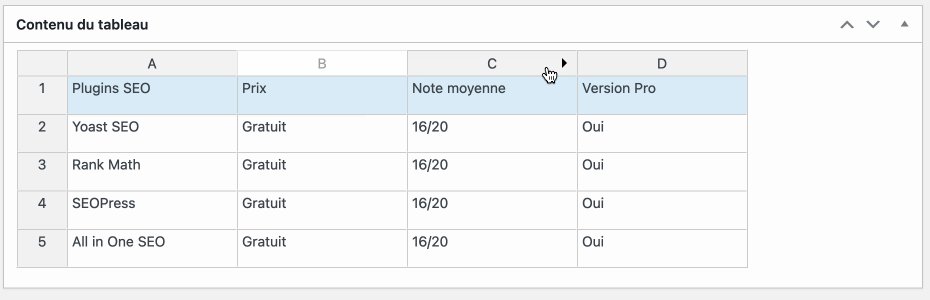
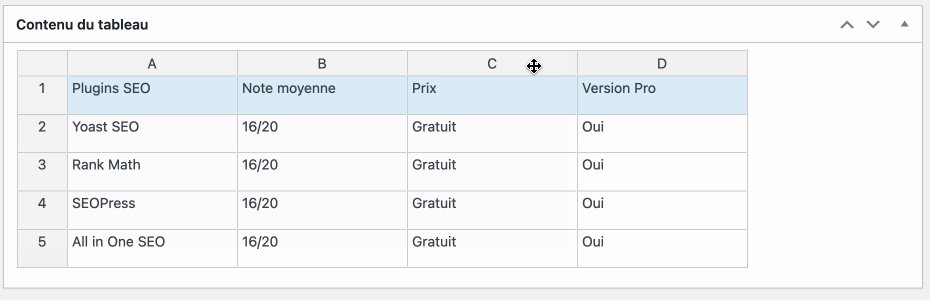
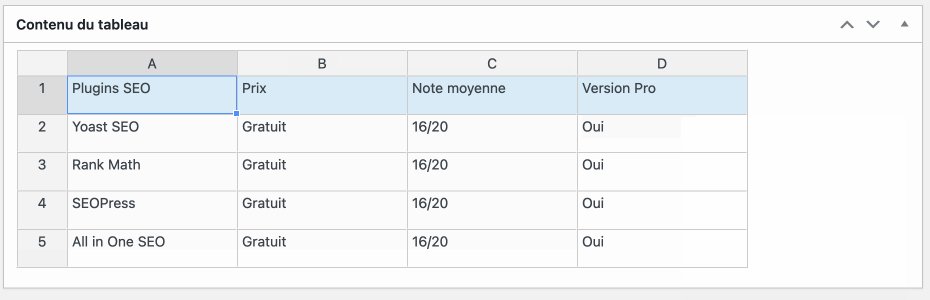
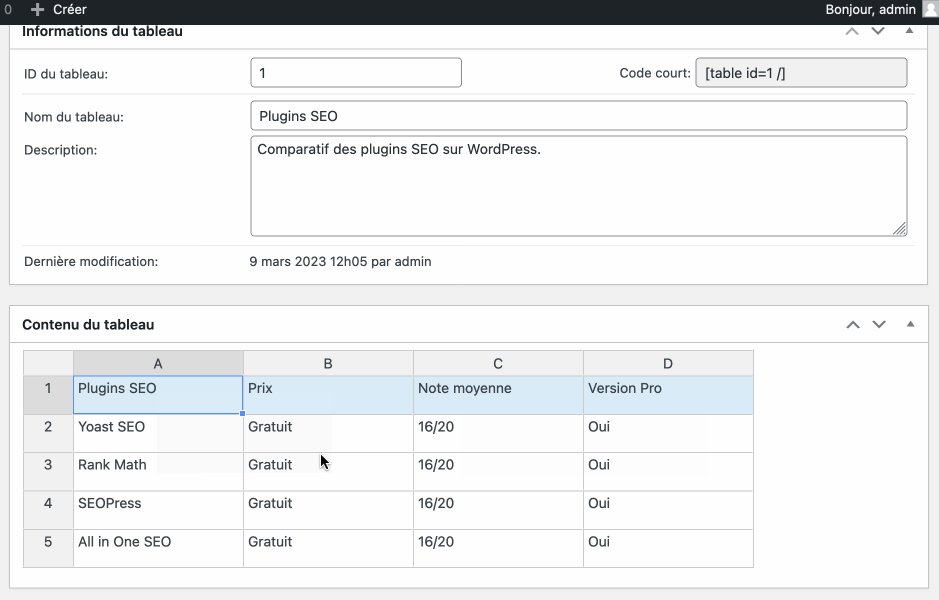
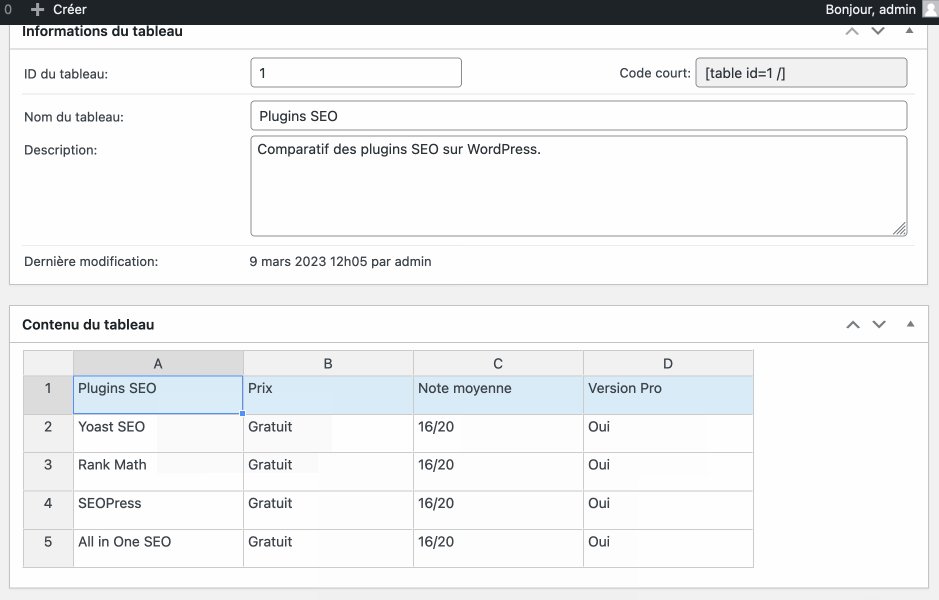
Avec le glisser-déposer (drag and drop), il est très facile de réorganiser vos lignes et vos colonnes :

Enfin, depuis la sortie de sa version 2.0, en décembre 2022, TablePress propose une interface d’édition enrichie pour éditer vos tableaux. Voici quelques nouveautés à signaler :
- l’interface se rapproche encore plus de celle que vous pouvez rencontrer sur un tableur comme Excel ;
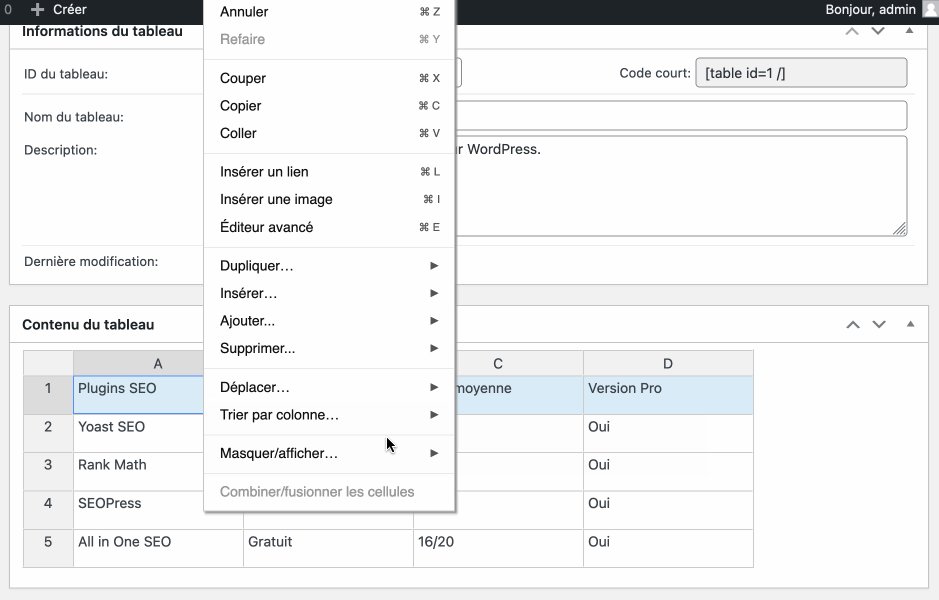
- l’édition est plus rapide, en particulier grâce à l’apparition d’un menu contextuel contenant diverses options (couper, copier, coller, insérer une image, dupliquer etc.), dès que vous effectuez un clic droit sur une cellule ;

- un raccourci clavier (Ctrl + S ou Cmd + S) permet d’enregistrer vos changements sans avoir à scroller dans la page.
Comment enrichir vos tableaux TablePress ?
Avec TablePress, vos tableaux peuvent être enrichis d’images, de liens et même d’informations plus complexes, comme un shortcode, grâce à son éditeur avancé.
Comment ajouter une image à votre tableau TablePress ?
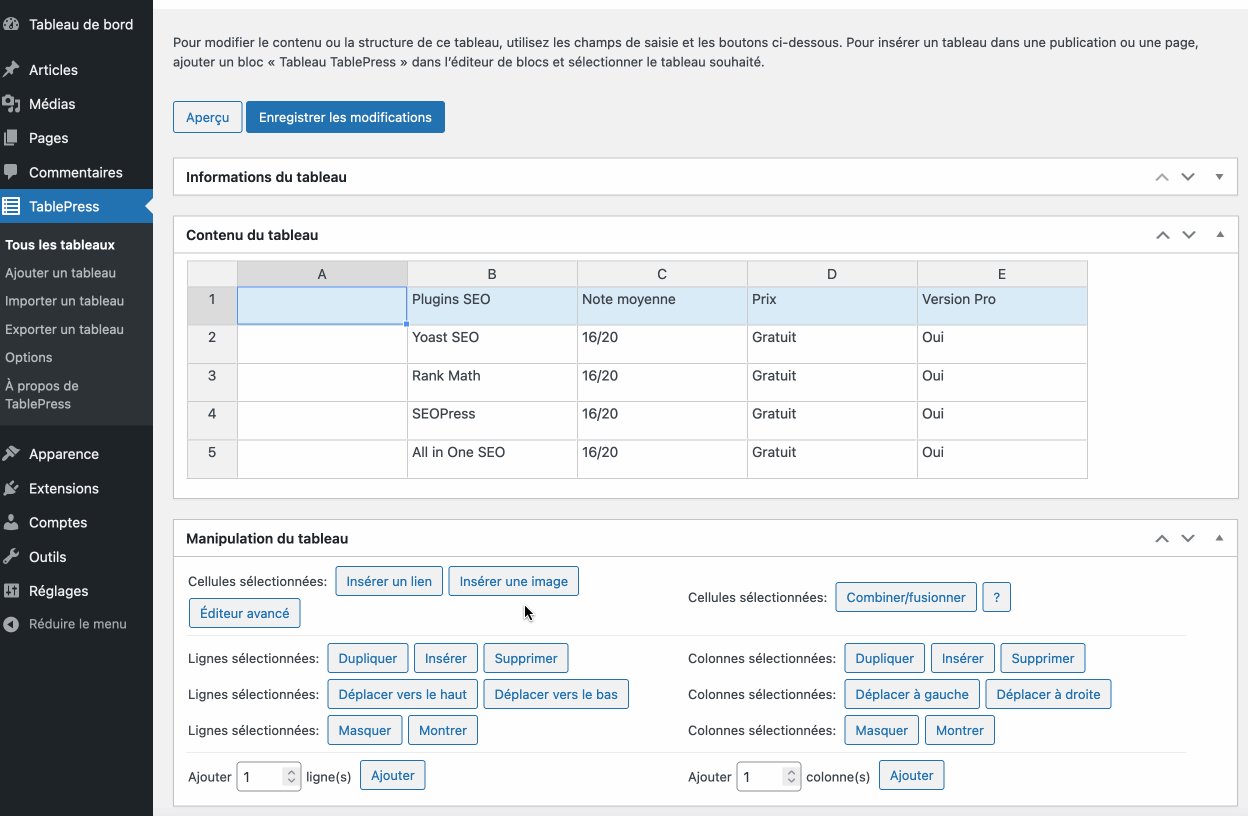
Pour ajouter une image, rien de plus simple. Descendez sur la page jusqu’au bloc « Manipulation du tableau », et cliquez sur « Insérer une image ».
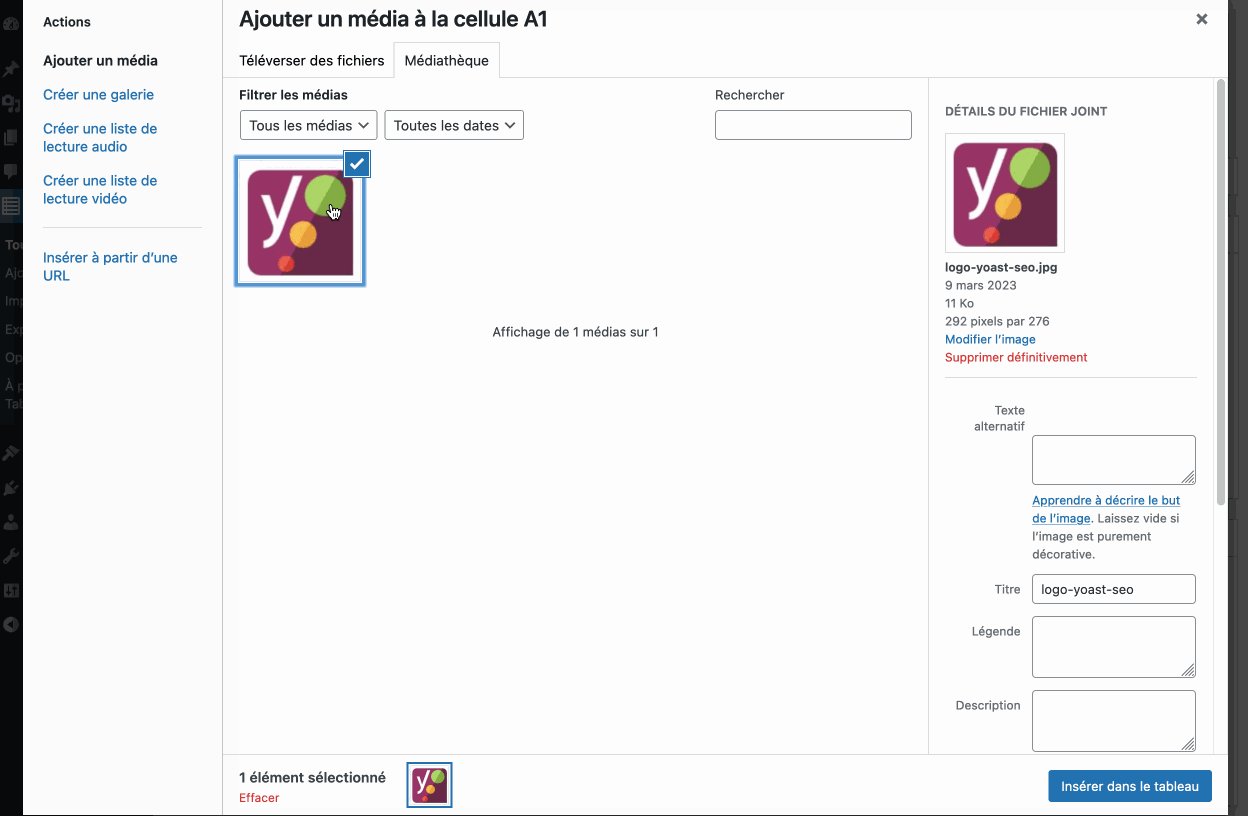
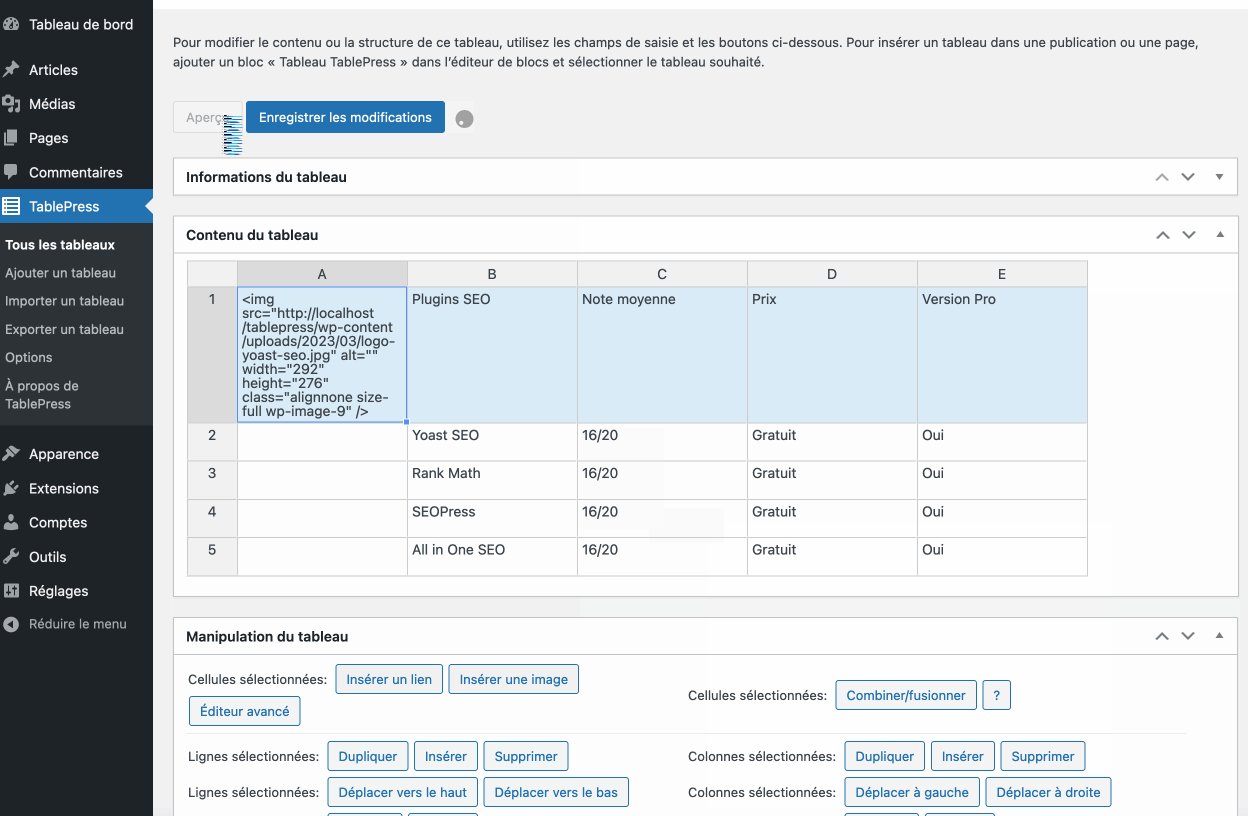
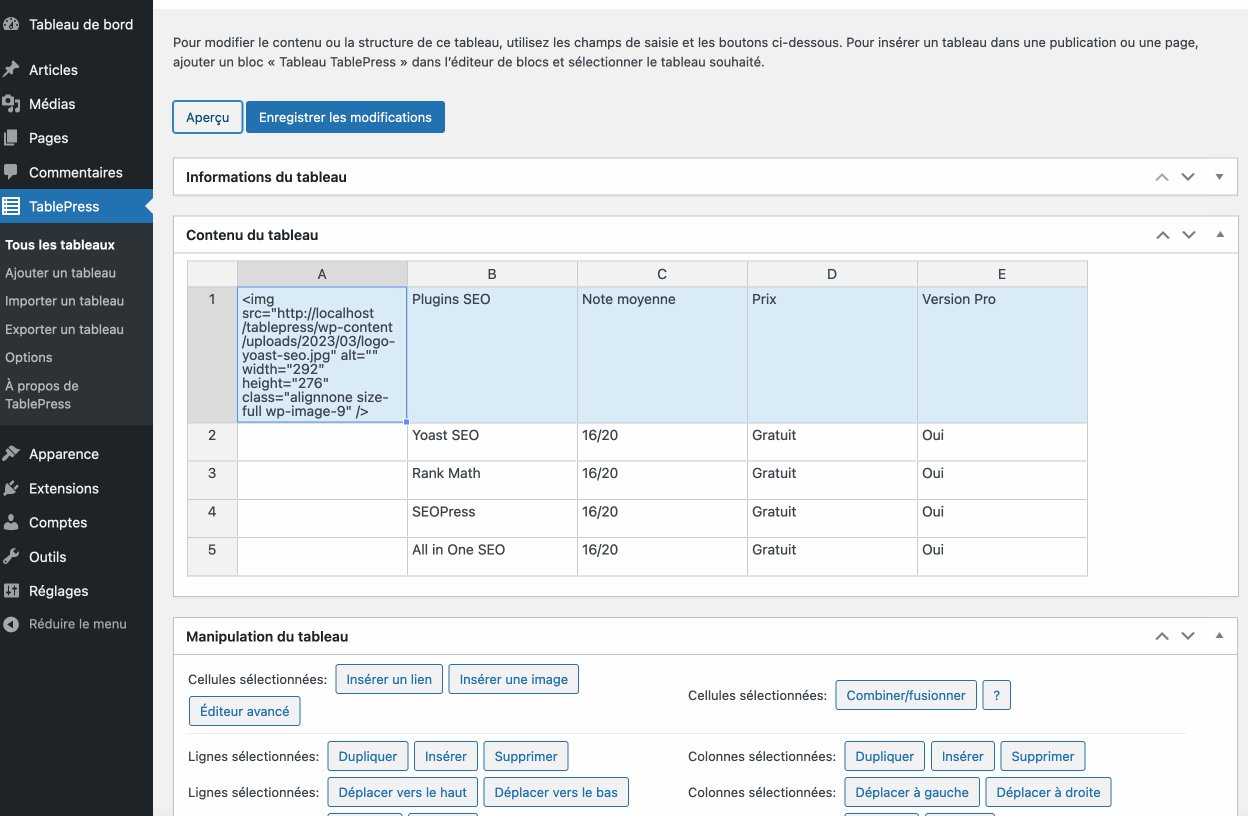
Cliquez ensuite sur la cellule qui doit afficher l’image. Il vous suffit désormais de télécharger une image ou de choisir une image de votre Médiathèque, avant de cliquer sur le bouton bleu « Insérer dans le tablea » en bas à droite de la fenêtre.

Comment ajouter un lien dans un tableau ?
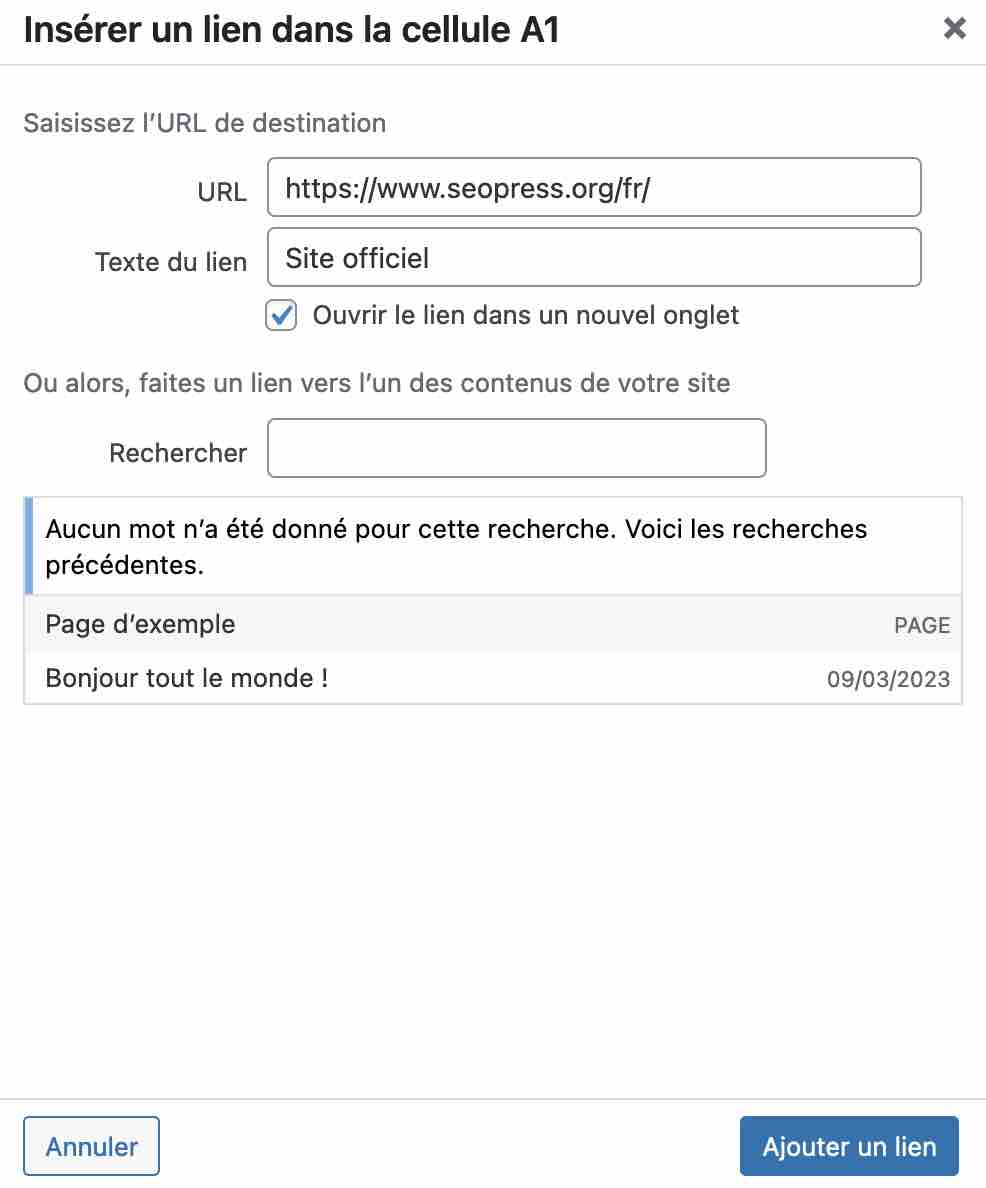
TablePress vous permet également d’insérer des liens dans votre tableau. Pour ce faire, descendez jusqu’au bloc de « Manipulation du tableau », puis cliquez sur le bouton « Insérer un lien ».
Ensuite, cliquez sur la cellule du tableau à l’endroit où vous voulez que le lien apparaisse. Une fenêtre contextuelle s’affiche, dans laquelle vous pouvez configurer votre lien à l’aide de l’interface WordPress standard :

Comment ajouter un contenu enrichi à votre tableau ?
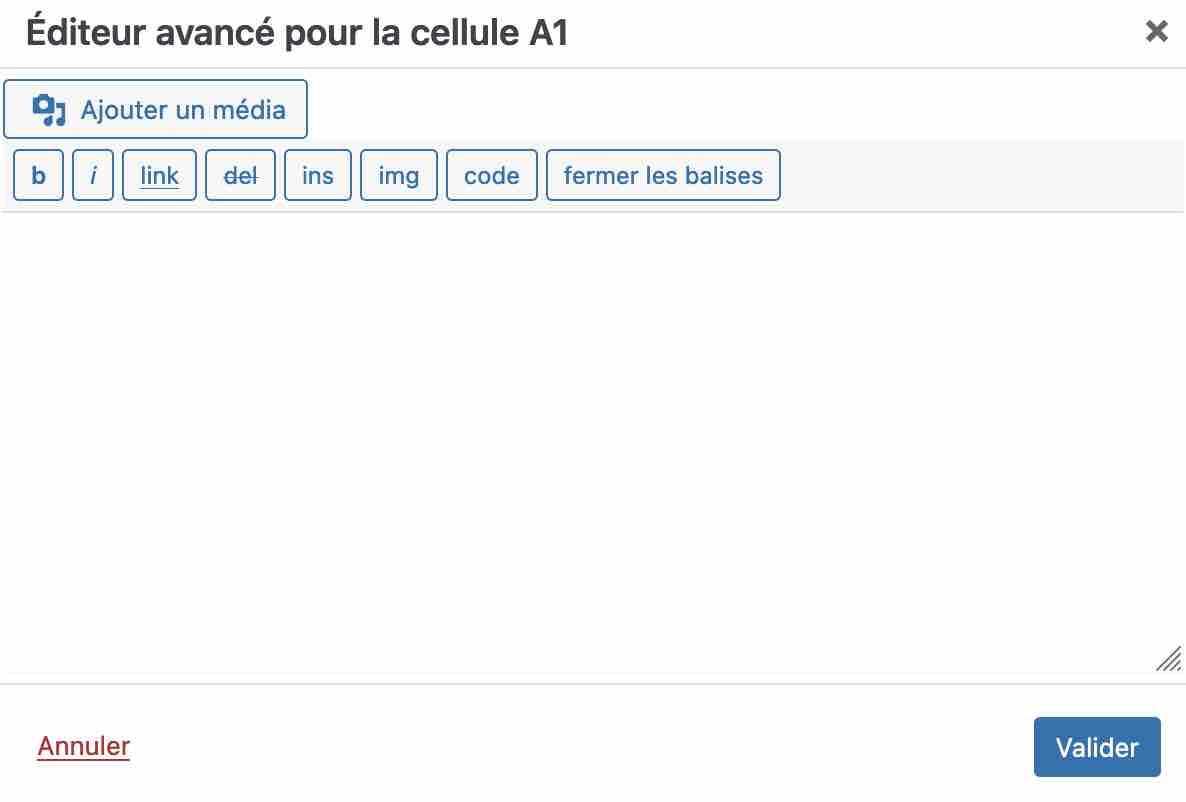
Vous pouvez aussi insérer un contenu enrichi dans la cellule d’un tableau. TablePress propose également d’insérer du contenu, à partir d’un éditeur avancé. En l’utilisant, vous pourrez ajouter dans la même cellule du texte, avec ou sans liens, ainsi que des images.
Pour trouver l’éditeur avancé, descendez vers le bloc « Manipulation du tableau », et cliquez sur le bouton de même nom.
Cliquez sur la cellule qui doit accueillir le contenu enrichi. Une fenêtre pop-up apparaît dans laquelle vous pourrez paramétrer votre contenu enrichi.

Quelles options supplémentaires pour personnaliser votre tableau ?
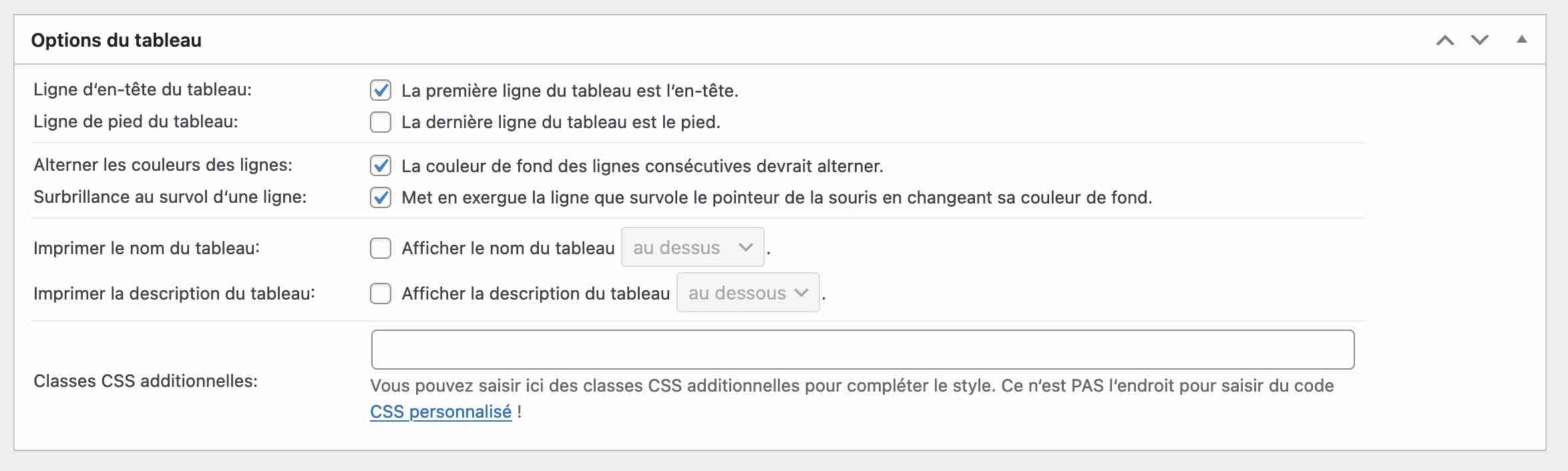
Les options du tableau
Cet encart vous permet de définir l’en-tête ou le pied de page de votre tableau, ce qui peut s’avérer utile si jamais celui-ci contient beaucoup de données pour améliorer la lisibilité.
Vous avez également la possibilité d’opter pour des lignes du tableau aux couleurs alternées, mettre en évidence une ligne au survol de la souris, ou encore afficher le titre ou la description de votre tableau.
Enfin, le champ « Classes CSS Additionnelles » vous permettra d’assigner une ou plusieurs classes de votre choix si vous souhaitez le personnaliser en CSS.

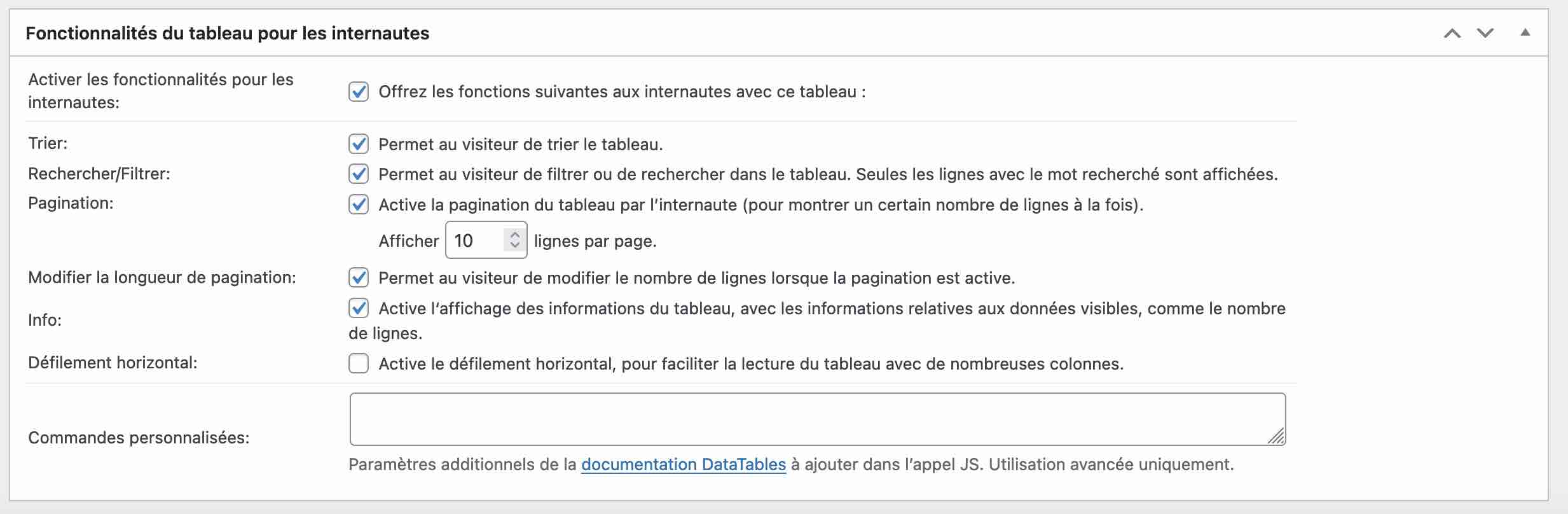
Fonctionnalités du tableau pour les internautes
Les options de cet encart vous permettent de donner la possibilité aux visiteurs de trier, filtrer et rechercher dans votre tableau dynamiquement ou d’activer une pagination.
Vous pouvez tout désactiver si vous n’en avez pas l’utilité.

Comment modifier vos tableaux ?
TablePress permet une édition facile de la structure d’un tableau.
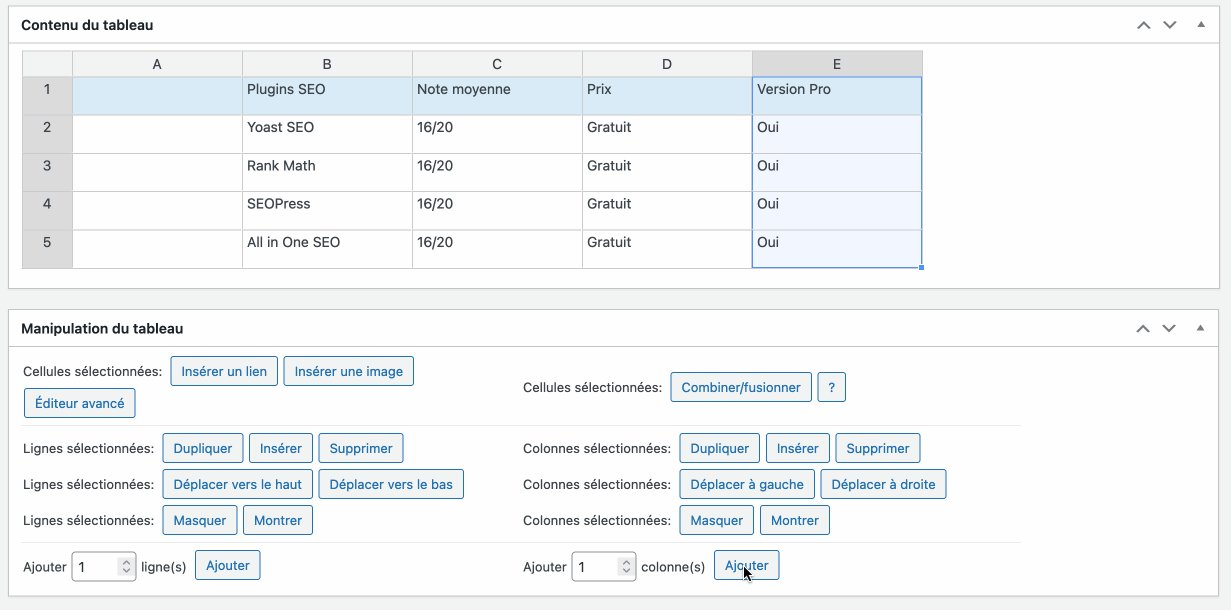
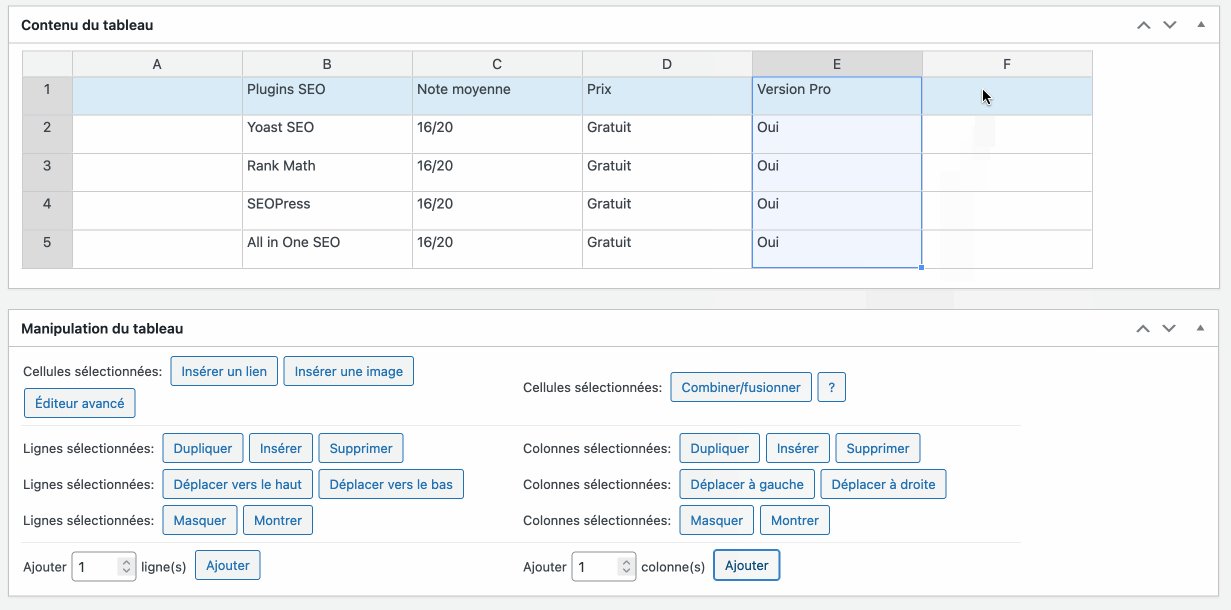
Dans l’encart « Manipulation du tableau », vous trouverez les différentes options proposées qui vous permettront d’ajouter, de supprimer, de dupliquer et de masquer des lignes et des colonnes. Il vous est également possible de combiner des cellules en une ligne ou une colonne.
Pour modifier votre tableau, cliquez simplement sur la ligne ou la colonne que vous souhaitez modifier.
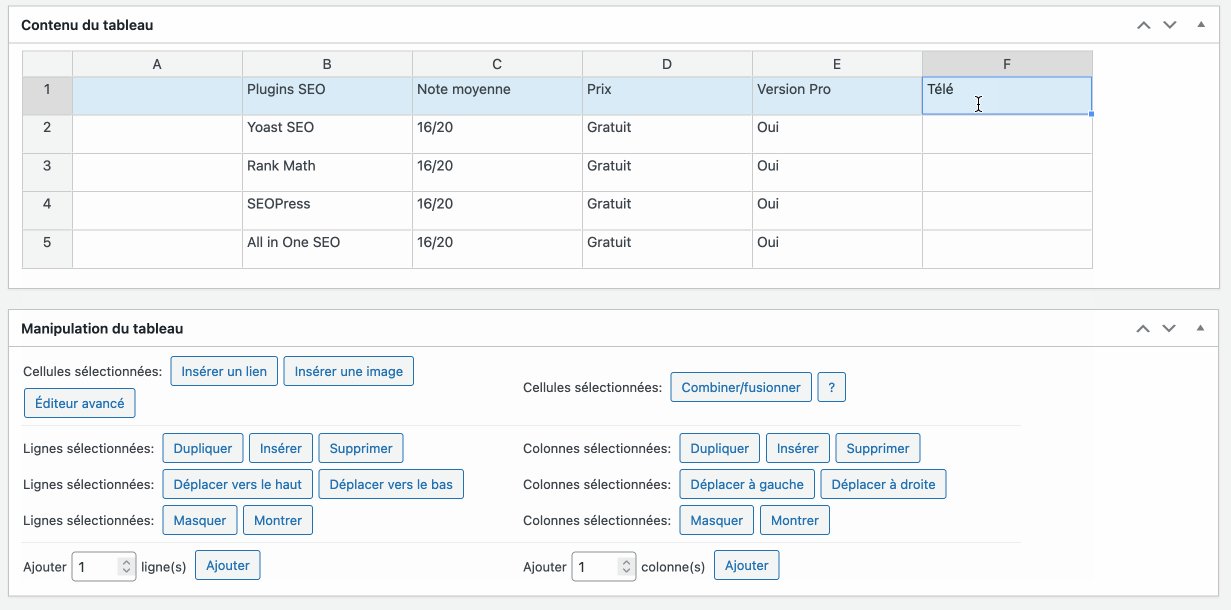
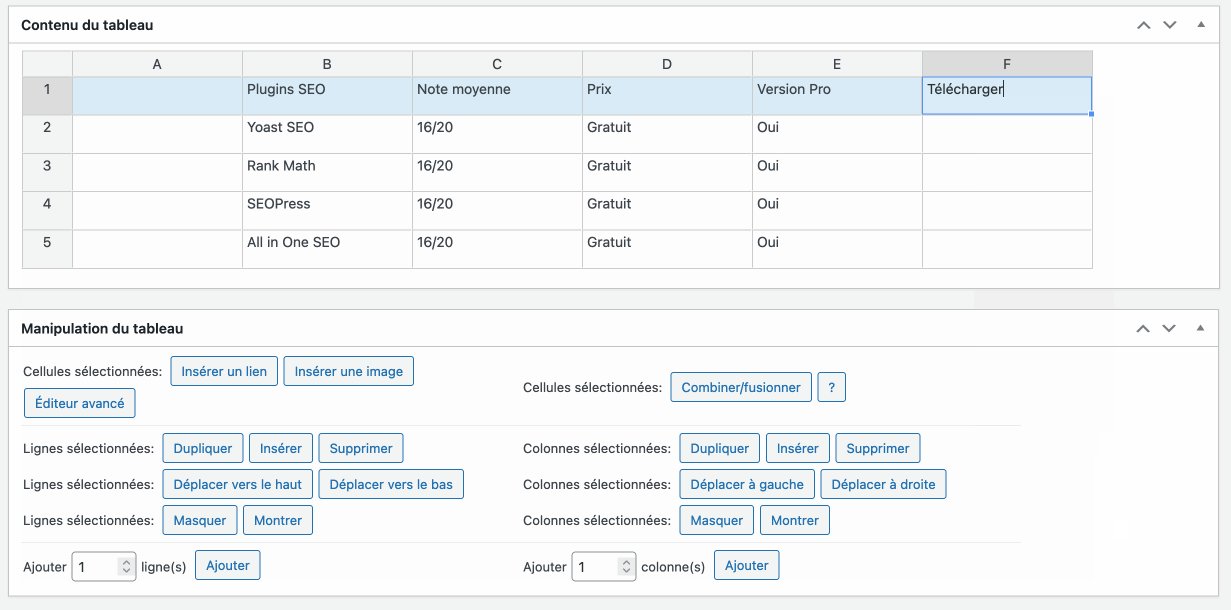
Sélectionnez ensuite l’effet approprié. Nous avons, par exemple, choisi ci-dessous d’insérer une nouvelle colonne à la fin de notre tableau :

Une fois votre tableau complété, n’oubliez surtout pas de cliquer sur le bouton « Enregistrer les modifications », en haut de la page. Nous vous recommandons d’ailleurs de le faire régulièrement, car aucune sauvegarde automatique n’est effectuée.
Vous pouvez aussi utiliser le raccourci clavier Ctrl + S ou Cmd + S pour enregistrer vos changements.
Comment modifier un ancien tableau ?
Il vous est possible à tout moment de faire évoluer le contenu et la structure d’un des tableaux que vous avez créé.
Pour retrouver la liste des tableaux existants, sélectionnez TablePress > Tous les tableaux dans votre menu WordPress.
Vous pouvez désormais choisir le tableau que vous souhaitez éditer.
Comment insérer un tableau dans un article ou une page ?
Avec la sortie de TablePress 2.0, en décembre 2022, vous pouvez désormais ajouter un tableau dans votre contenu (article ou page) à l’aide d’un bloc Gutenberg.
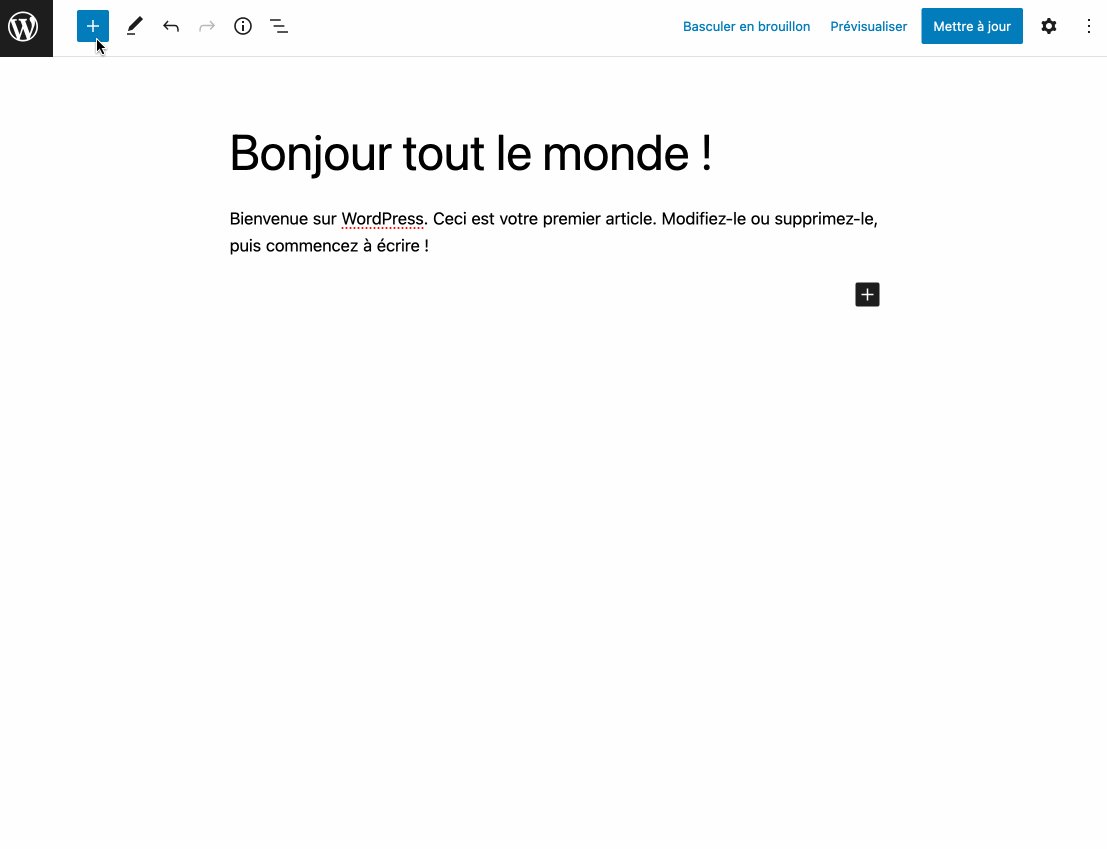
Pour ce faire, ouvrez ou créez le document de destination dans lequel vous voulez publier votre tableau, sur l’éditeur de contenu de WordPress (Gutenberg).
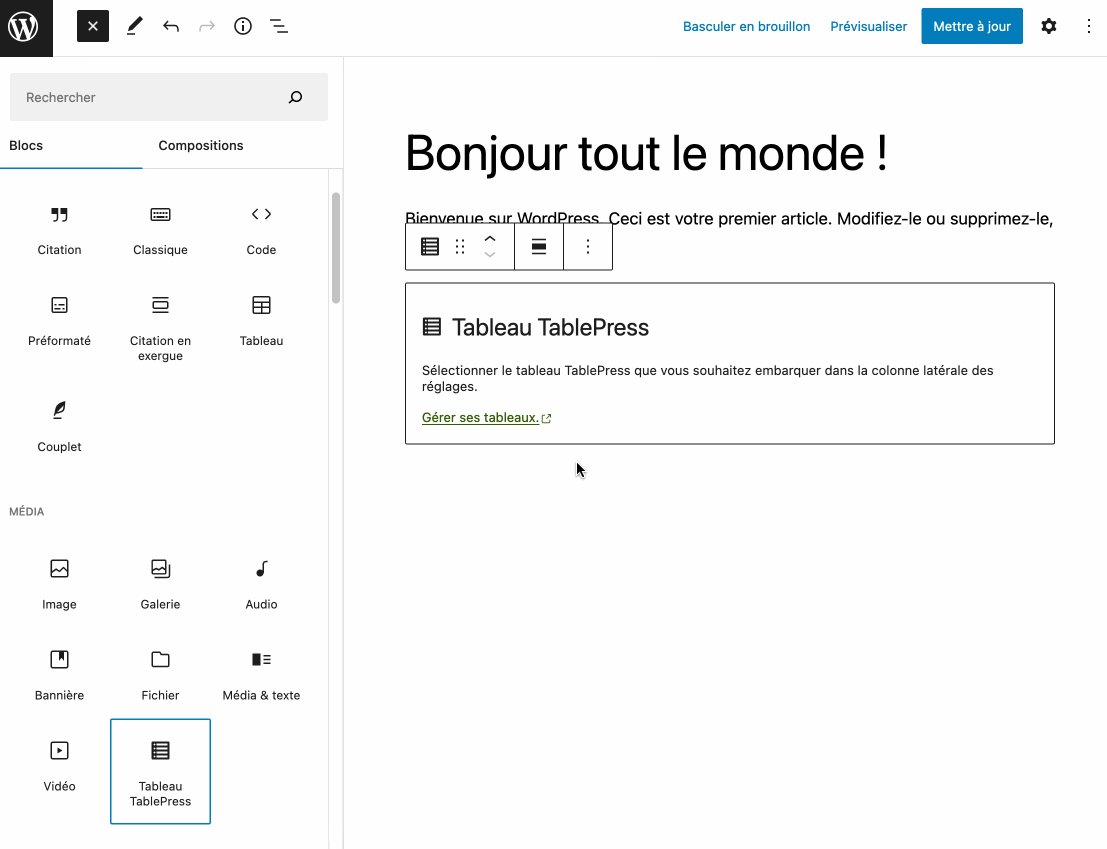
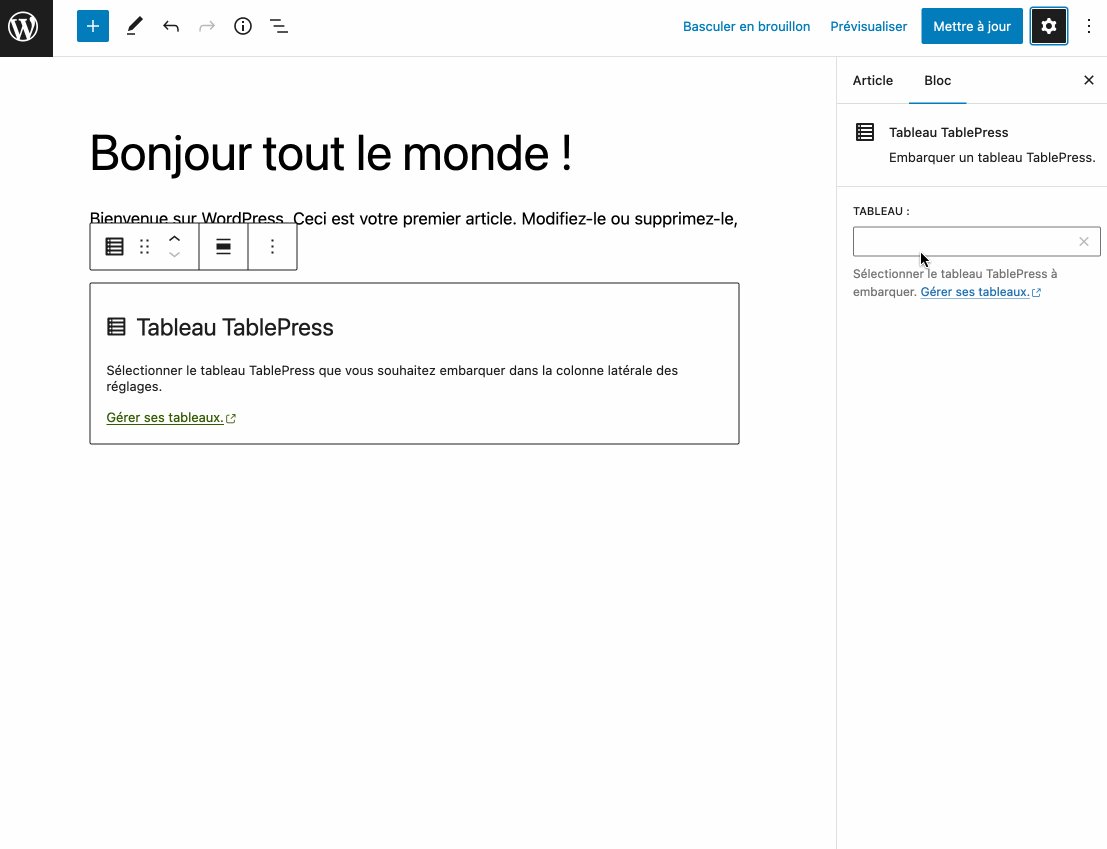
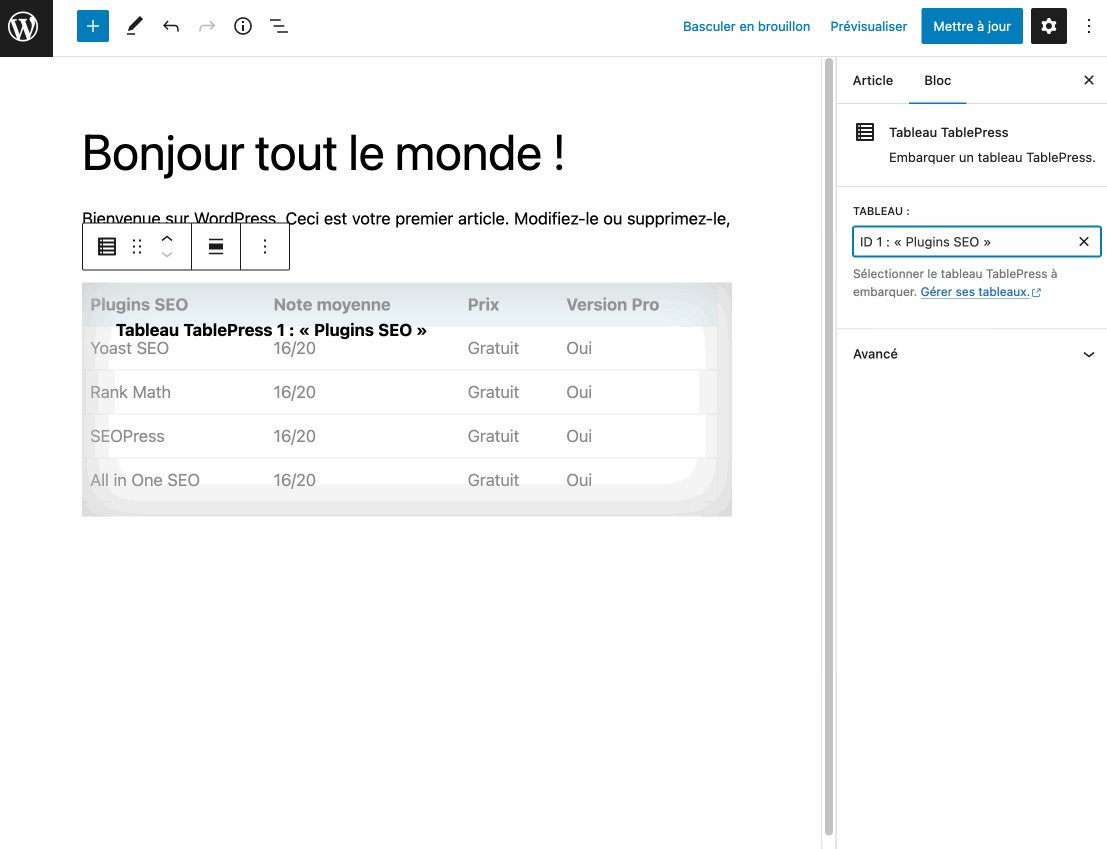
Ajoutez le bloc appelé « Tableau TablePress », puis sélectionnez le tableau à embarquer dans la colonne de droite, au niveau de la barre de recherche. Vous bénéficiez même d’une prévisualisation bien agréable.
Et voilà : votre joli tableau est désormais visible par vos visiteurs :

Notez que l’affichage peut différer un peu suivant le thème que vous utilisez.
En tout cas, félicitations : vous vous en êtes sorti les doigts dans le nez !
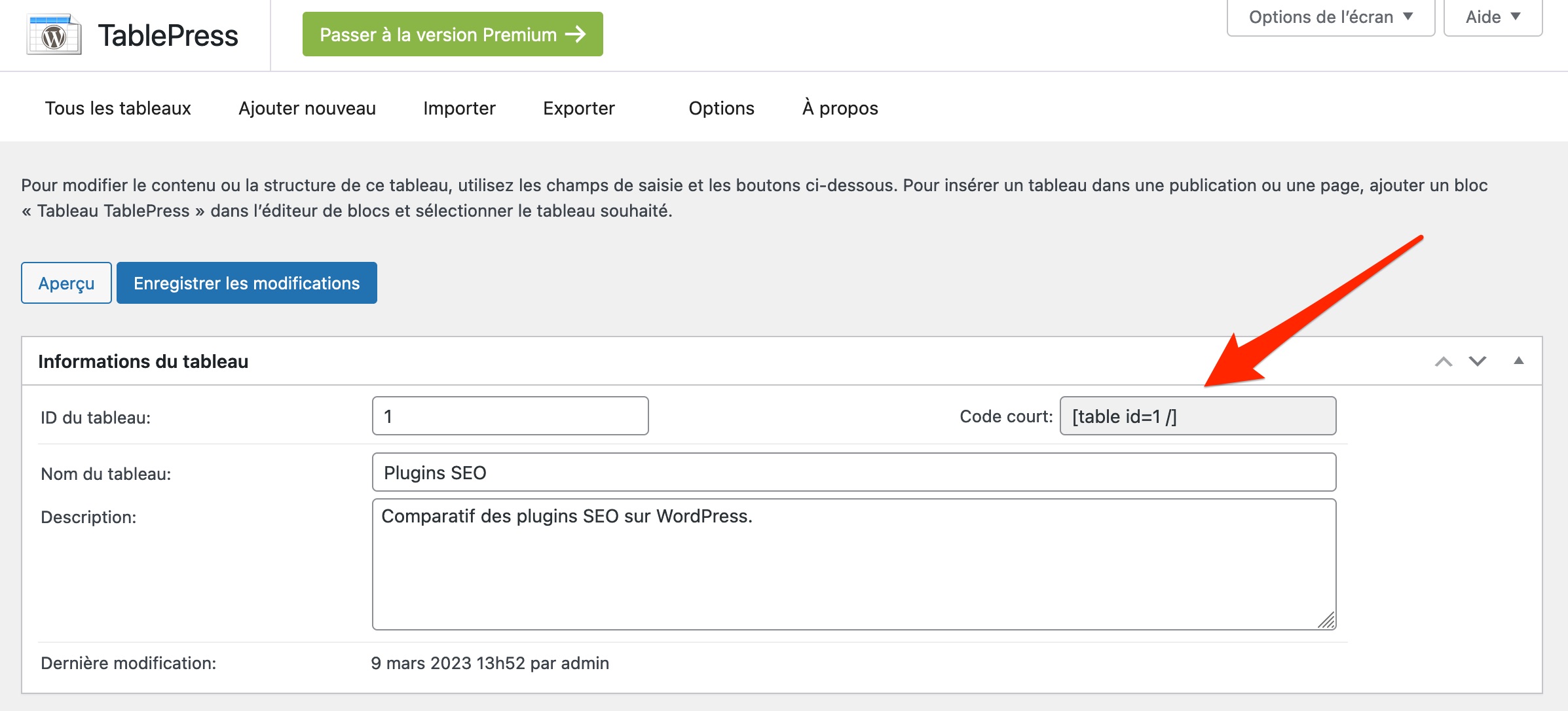
Autre méthode moins intuitive pour intégrer un tableau dans un contenu : l’usage d’un shortcode. Ce dernier est disponible dans l’encart « Informations du tableau », dans la page d’édition d’un tableau. Il se présente sous le format suivant : [table id=<the-ID> /]. Chaque tableau présente un identifiant qui lui est propre (le chiffre 1, sur l’exemple ci-dessous).
Pour finir, copiez ce shortcode, puis collez-le dans un bloc « Code court » au sein de la publication de votre choix, là où vous le souhaitez dans le contenu.

Les fonctionnalités supplémentaires pour aller plus loin avec TablePress
Jusqu’alors, ce tutoriel vous a donné les bases nécessaires pour créer et mettre à jour des tableaux dans WordPress sans avoir à coder. Vous pouvez également lui ajouter des fonctionnalités supplémentaires très utiles.
Une fois que vous maîtrisez les bases, ces tutoriels (en anglais) peuvent vous aider à mettre en œuvre certaines des fonctionnalités les plus intéressantes :
- utiliser des formules dans les cellules, comme sur Excel ;
- personnaliser son tableau avec du CSS, cette foire aux questions vous donne toutes les réponses que vous pouvez vous poser sur les possibilités de personnalisation de vos tableaux.
En bonus : les extensions TablePress
Il est possible d’ajouter encore plus de fonctionnalités à TablePress grâce à une bibliothèque d’extensions gratuites et à des modules premium faisant partie de la version Pro de l’extension.
Parmi elles, je pourrais vous citer :
- Tableaux responsive (module premium) : pour avoir de beaux tableaux, adaptés à tous les supports (ordinateur de bureau, tablette et mobile). On regrette que ce module soit compris uniquement dans la version payante de TablePress, il laisse ainsi une belle opportunité pour un potentiel concurrent… ;
- Shortcode pour appeler le contenu d’une cellule unique : très utile si vous souhaitez publier certains éléments d’un tableau, comme une note moyenne, à différents endroits de votre page ;
- Importation automatique et programmée de tableaux (module premium) : super utile si vous mettez à jour vos tableaux avec une solution externe comme Excel par exemple.
Si vous souhaitez profiter des modules premium de TablePress, le tarif de la licence Pro la plus abordable est de 79 € /an.
Quelles autres options pour ajouter un tableau sur WordPress ?
Si TablePress est l’extension la plus populaire et la mieux notée du répertoire officiel pour créer un tableau sur WordPress, il existe d’autres recours pour concevoir un tableau.
Le bloc Tableau de l’éditeur de contenu de WordPress
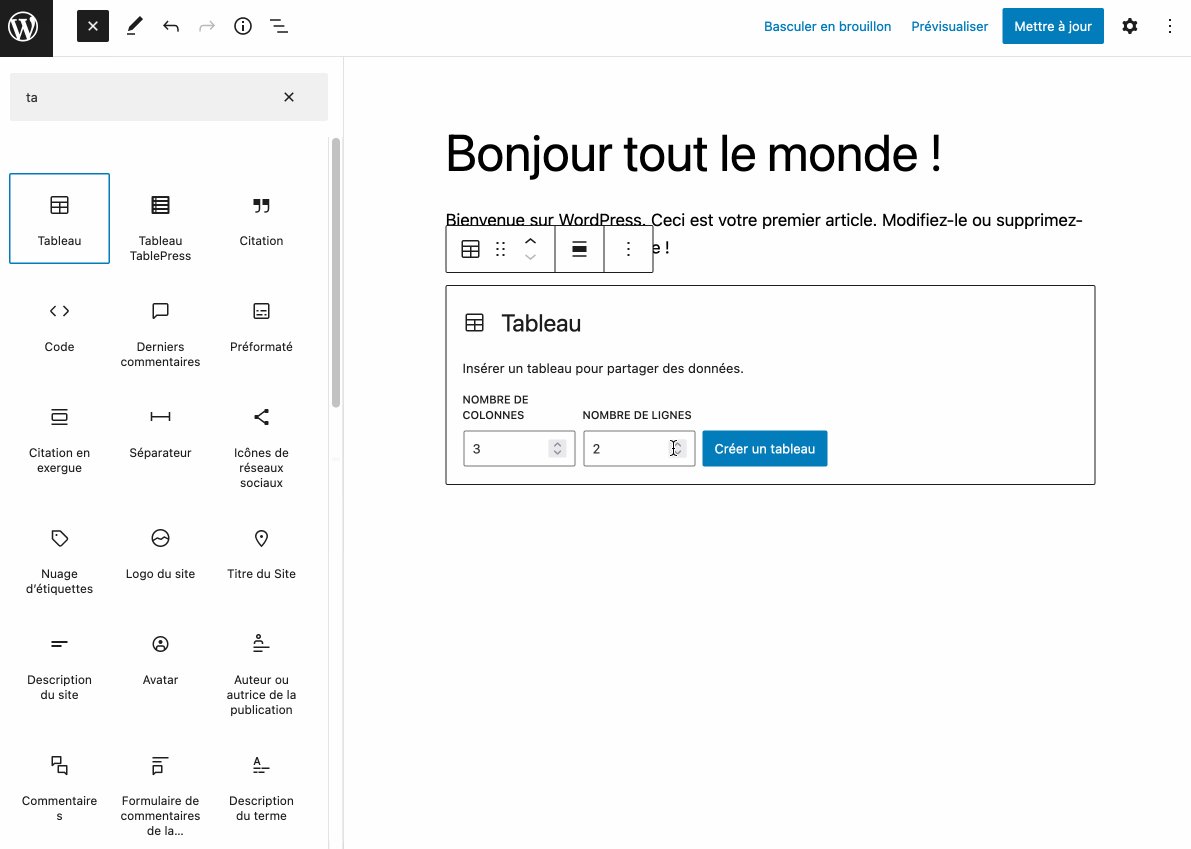
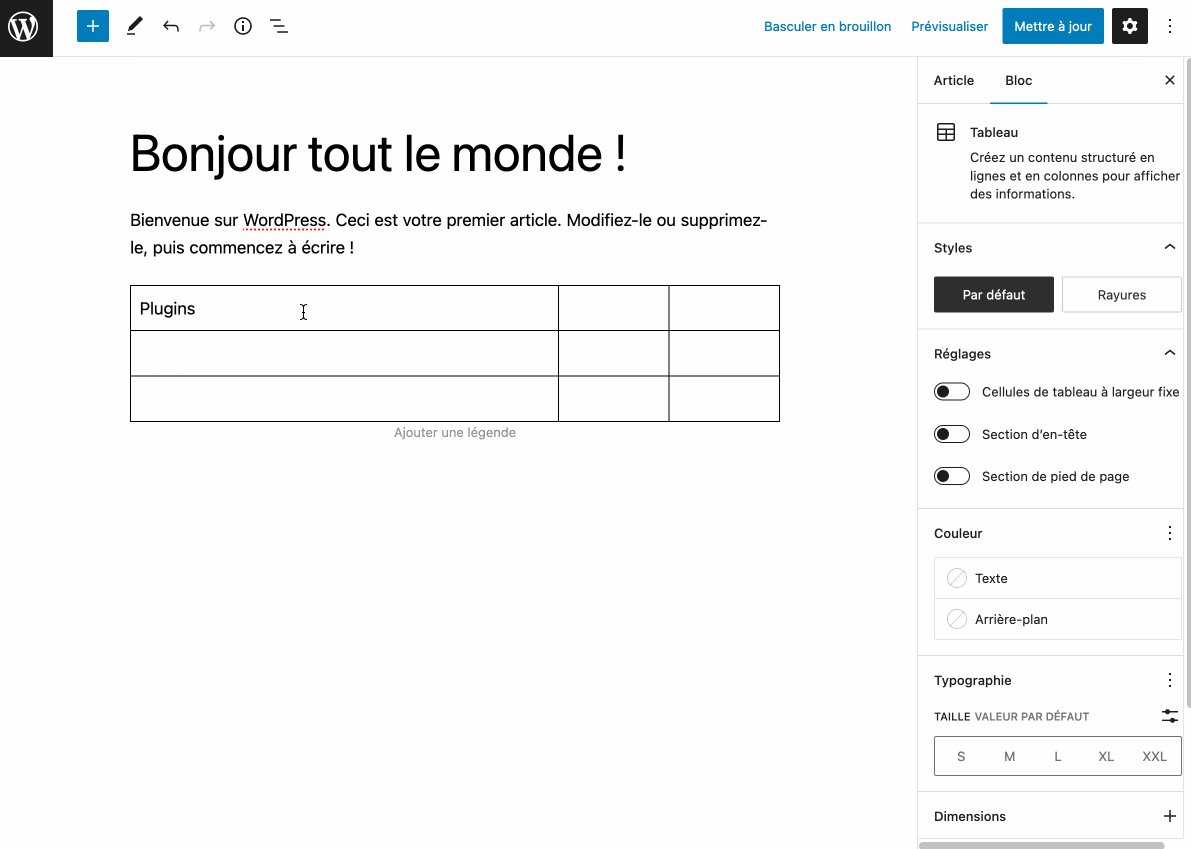
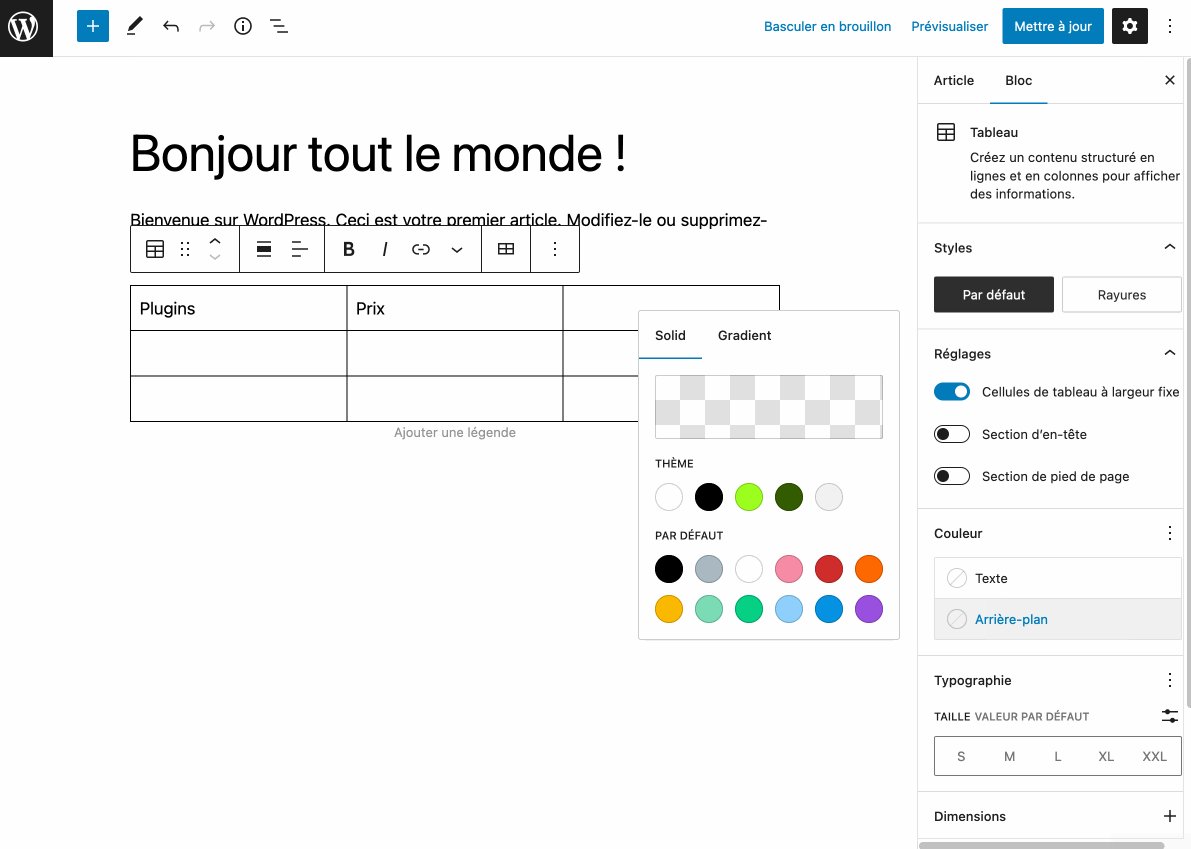
Pour commencer, l’éditeur de contenu de WordPress dispose d’un bloc « Tableau » très pratique pour créer un tableau simplement et rapidement dans vos contenus.
Vous pouvez notamment :
- ajouter ou supprimer des lignes ou des colonnes en temps réel ;
- choisir parmi deux styles d’affichage : « par défaut » et « rayures » ;
- modifier la couleur du texte et de l’arrière-plan ;
- attribuer une largeur fixe à vos cellules ;
- régler la largeur et le style de vos bordures, ainsi que la typographie.

Ce bloc peut suffire pour certains cas de tableaux très basiques, où vous voulez juste présenter des données de manière simple.
Ceux d’entre vous qui souhaitent créer des tableaux plus complexes, réorganisables, ou bien bénéficier de fonctionnalités similaires à Excel préfèreront donc TablePress.
Les constructeurs de page
Autre possibilité pour ajouter un tableau sur WordPress : vous servir d’un constructeur de page (page builder).
Un constructeur de page est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’utilisation de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel. On vous en présente 10 incontournables dans cet article.
Le plus célèbre d’entre eux est Elementor, qui cumule 5M+ installations actives sur le répertoire officiel. Tout puissant et flexible qu’il soit, Elementor ne propose pas de widget (module) pour façonner un tableau !
Par contre, il est possible de vous servir d’un de ses multiples addons premium pour parvenir à vos fins, à l’image de Crocoblock, ElementsKit ou Ultimate Addons.
Et j’ai peut-être même encore mieux : vous pouvez ajouter simplement un tableau créé avec… TablePress sur Elementor. Il vous suffit, comme sur l’éditeur de contenu, d’ajouter son code court dans le widget Shortcode proposé par Elementor.
Voilà pour Elementor. Évoquons aussi brièvement le Divi Builder, l’autre poids lourd du secteur.
TablePress propose par exemple une extension tierce premium, TablePress Styler by Divi-Modules, qui vous aidera à personnaliser l’apparence visuelle du tableau depuis l’interface du Divi Builder.
Les autres extensions pour créer un tableau
En dernier recours, si TablePress ne vous convient pas du tout, vous trouverez peut-être votre bonheur avec l’un des plugins de tableaux pour WordPress ci-dessous :
Notre avis final sur TablePress
Vous l’avez sans doute déjà compris, je suis une grande fan de TablePress pour plusieurs raisons :
- ce plugin est une excellente option si vous souhaitez ajouter des tableaux avancés à votre site WordPress facilement, sans coder ;
- grâce à ses fonctionnalités, vous serez en mesure de créer rapidement d’élégants tableaux qui vous aideront à présenter de façon synthétique et à trier des données dans un format simple à lire ;
- son interface inspirée d’Excel vous permet d’aller plus loin que les simples tableaux proposés par l’éditeur de contenu de WordPress ;
- et surtout, il permet d’éviter de créer des tableaux en HTML et de passer des heures à triturer du code sans succès.
Si vous aimez le format vidéo, je vous recommande en complément de visionner cette vidéo d’Alex sur TablePress.
Certains menus ont un peu évolué depuis la publication de cette vidéo, mais la structure globale reste identique :
Côté inconvénients, on peut notamment relever que la personnalisation de l’affichage de vos tableaux est assez limitée. Pour un résultat poussé et à votre image, vous devrez passer par du CSS.
Enfin, si l’extension est responsive par défaut, vos tableaux ne s’adapteront pas toujours automatiquement aux différentes tailles d’écrans. Parfois, l’affichage pourra être coupé, par exemple dans le coin droit.
Encore une fois, l’ajout d’un peu de CSS sera parfois recommandé. Vous pourrez aussi utiliser le module Responsive Tables, évoqué plus haut, pour résoudre ce problème.
Télécharger TablePress sur le répertoire officiel :
Et vous, utilisez-vous TablePress ? Que pensez-vous de cette extension-phare de l’univers de WordPress ?

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Bonjour,
Vous devriez préciser que les plug-ins ne sont “installables” qu’avec le plan Business. Les autres plans sont bloqués.
J’ai téléchargé pour rien et perdu du temps…
Bonjour, tu dois être sur WordPress.com et non WordPress.org . Cet article devrait t’être utile: https://wpmarmite.com/wordpress-com-ou-wordpress-org/
Hello
Comme d’habitude lorsque je cherche une solution, c’est ici que je trouve et en plus on nous explique comment l’utiliser. C’est vraiment le top. Mon premier réflexe si j’ai une question c’est La Marmite et je peux vous dire que tout ce que j’ai trouvé ici ça correspond très bien à mes attentes.
Merci encore pour tout
Je ne regretterai jamais de m’être inscrit au Chaudron.
Merci.
Bonjour, merci pour le conseil. Perso j’utilise aussi Table Maker (wpsoul.com). 2 excellentes extensions qui se complètent selon…
Est-ce que ce plugin est responsive ?
Bonjour, oui il l’est, mais peut tout de même être encore amélioré.
Bonjour,
TablePress est-il compatible avec le thème Divi ?
Merci d’avance
Bonjour,
Merci pour ce plugin, vraiment intéressant.
Je l’ai installé et j’ai deux questions :
1/ Comment faire pour que dans un tableau basique (2 lignes et 2 colonnes), les colonnes de droites passent dessous les colonnes de gauche en mode responsive ? Par défaut, les 2 colonnes restent l’une à coté de l’autre en diminuant la largeur
2/ Comment faire pour qu’une image restent centrée verticalement que ce soit sur pc et mobile ?
Un grand merci
Yohann
Bonjour Yohann,
Tu peux consulter la FAQ du plugin pour plus d’infos : https://tablepress.org/faq/
Bonjour,
Merci pour ce tuto. j’aimerai savoir comment on supprime le lien “modifier” en bas du tableau. Mon tableau est dans un module divi
Merci et encore bravo
FiloU
Bonjour Filou, il faut rajouter du code pour cela 🙂
Bonjour,
J’ai toujours un problème de largeur de colonnes légèrement différentes entre la ligne d’entête et les autres lignes d’un tableau, quand je coche : La première ligne du tableau est l’en-tête.
Pouvez-vous me dire quelle est la solution à ce problème ?
Merci et bonne journée
Bonjour Patrick, étrange. Peut-être as-tu modifié la largeur d’une cellule au niveau de l’entête? Je ne sais pas si tu as vu mais dans le coin en bas à droite il y a 3 petites lignes de biais. En passant la souris dessus, tu peux ajuster le format de chaque cellule individuellement. Peut être y a t il eu une modification à cet endroit?
Sinon tu peux tenter de créer 1 nouveau tableau test sans faire de modif de mise en forme et insères-le sur ta page pour voir si le problème persiste ou non.
Bonne journée.
Bonjour Virginie,
Merci pour la réponse, mais ce n’est pas dans l’administration qu’il y a le problème, c’est au niveau du tableau fini qui apparaît sur le site. Si je coche : “Active le défilement horizontal, pour faciliter la lecture du tableau avec de nombreuses colonnes, avec une ligne d’entête”, c’est là qu’apparaît le décalage entre la ligne d’entête et les autres lignes du tableau. (Voir par exemple : https://www.amicale-anciens-epil.fr/emploi/offres-demploi-tablepress/)
Bonjour Patrick, alors là je ne vois pas. Il faudrait demander directement au support de TablePress https://tablepress.org/support/. Bonne journée
Bonjour, ce plugin est de loin le meilleur pour un peu qu’on ait des bases en CSS: les extensions proposées sur le site de tablepress sont hyper pratique, hyper utiles, hyper tout! J’ai utilisé tablepress car j’avais besoin d’un tableau avec plusieurs en-têtes, plusieurs formats d’écriture et des icones persos, (…), le tout avec la fonction recherche de tablepress qui est géniale. J’ai donc adapté le css comme il se doit et c’est top! Les possibilités de personnalisations sont immenses.
Problème et pas des moindres: le css personnalisé ne s’adapte pas uniquement à mon tableau mais à tous les tableaux que je crée sur tablepress. Je n’ai pas réussi à attribuer un “id” de css propre à ce tableau. Du coup maintenant, si je veux faire un tableau avec un autre style, je dois utiliser un autre plugin et là je coince: je fais mes pages avec elementor + EA elementor, et la création de tableau y est trop fastidieuse. Je me languis pas le moment où je devrais créer un autre tableau dans mes pages!
Si quelqu’un à une astuce ou un plugin à ajouter je suis preneur.
Bonjour Baba, quand tu dis que tu n’as pas réussi à attribuer d’id :l’id ne prend pas ou est-ce que tu n’as pas de possibilité de le mettre? parce que sinon l’idée serait d’attribuerune classe + un id à l’élément. A voir. Bonne journée
Salut Virginie et désolé pour la réponse tardive.
Effectivement chaque tableau a un identifiant qui est en plus indiqué dans la liste des tableaux de tablepress, il suffit donc d’attribuer l’identifiant du tableau dans le code CSS pour différencier chaque tableau : tout simple en vrai. Pour le premier tableau créé par exemple, il s’agit de “.tablepress-id-1”.
Pour la petite histoire c’était indiqué sur le site de TablePress, et logique comme 1+1=2, donc j’ai honte. Mais surtout, merci de m’avoir fait regarder. 🙂
Pour conclure sur mes impressions sur TablePress, c’est bien le meilleur selon moi (je n’ai pas testé de tableaux payants) mais à condition d’avoir des bases en CSS : si on met les mains dans le cambouis on réalise ce qu’on veut avec ! Lignes, colonnes, cellules, au survol, collapse, scroll: tout est paramétrable.
Seul bémol et pas des moindres, le CSS de tablepress ne fonctionne pas avec un fichier CSS envoyé en ftp, ni avec du code inséré dans le thème enfant, ou alors je n’ai pas trouvé l’endroit où le mettre. Pour que le CSS fonctionne, on est obligé de l’insérer directement dans les options de Tablepress (depuis l’admin de WP), et bien entendu d’en faire une sauvegarde sur un fichier texte à chaque modification.
J’espère que ces quelques petites lignes pourront aider celles et ceux qui passent par là et qui rencontrent des soucis à enjoliver leurs tableaux :
1- Le site internet de TablePress regorge de tutos et extensions pour personnaliser les tableaux aux petits oignons ;
2- Pour que le CSS soit pris en compte, oubliez le thème enfant et allez dans les options de TablePress dans l’admin (pensez à faire une sauvegarde du CSS ajouté dans un fichier texte) ;
3- Le CSS de base est “.tablepress-id-1” (où “1” est l’identifiant du tableau) qu’il faut agrémenter pour gérer les lignes, colonnes, cellules, survol… (tout est indiqué sur le site de l’auteur) ;
4- Chaque cellule du tableau peu être personnalisée individuellement dans le tableau lui-même avec un
Encore merci pour ta réponse Virginie, cela m’a fait regarder et j’ai compris tout de suite l’énormité de ce que j’avais dit. J’avais réalisé un tableau complexe et je pensais que je devrais trouver une autre extension pour mes autres futurs tableaux Du coup pas besoin. 😀
Du coup j’ai arrêté de chercher d’autres extensions de tableaux
Bonjour,
Je souhaite savoir s’il est possible d’intégrer ce tableau à la trame type d’une annonce sur un site du type leboncoin, et qui puisse être complété par des clients potentiels. Par exemple je poste une annonce ou je saisis les article dans une colonne, et chaque client vient saisir sa quantité dans une autre colonne. Je pensais utiliser Adifier ou Classiera comme plugin pour le site d’annonce, mais j’écoute tous les conseils…
Merci beaucoup !
Bonjour,
ce ne sera pas possible avec ce type de plugin 🙁
On ne voit même pas le résultat ? C’est bizarre quand même.
Hello Samuel, merci pour ton retour. Tu as tout à fait raison et on va mettre à jour l’article pour montrer le résultat 😉
bonjour, je dois faire un site wordpress qui utilise un pluggin qui permet d importer des tableaux excel. Je voudrais avoir des retours pour savoir quel pluggin est le plus interessant. l’objectif est que les utilisateurs du site puissent renseigner certaines données ce qui permet a l’outil de calcul de fournir un résultat, comme par exemple pour un previsionnel, dans lequel les resultats se combinent. quels conseils pouvez vous me donner ? est ce plus interessant de passer par des formulaires, ou bien y a t il des extensions d un pluggin type tablepress qui permettent d utiliser le tableau directement ? merc
Bonjour, tout dépend des données mais passer par un plugin de formulaire comme Gravity Forms me parait pas mal.
Bonjour,
Merci pour ce tuto. C’est étrange que je tombe dessus en tapant les mots clés “tableau élementor” puisque ça ne correspond pas à ce que je recherche. Aussi, je trouve dommage d’être coincé entre une barre du haut trop présente et les boutons de partage à gauche. C’est ce qui me donne envie de lire un autre tuto si j”avais eu besoin d’en lire un car il ne donne pas assez d’espace à la lecture.
Bonjour Samuel, merci pour ton retour. Tu as lu l’article sur quel type d’écran s’il te plait ?
Je l’ai lu sur un pc portable. L’écran n’est pas très grand. Je ne connais pas sa taille. Mon pc c’est un Acer Swift 3.
Quand j’ai vu le mail j’ai cliqué sur “cliquez ici pour répondre” et l’on s’attend à arriver directement sur le message mais pas du tout. Sachant que les commentaires n’apparaissent pas comme la plupart des commentaires, c’est-à-dire en bas de l’article, on doit chercher pas mal pour les trouver. Je pense que vous perdez des lecteurs de commentaires et des réponses comme ça, même s’il doit y avoir une bonne raison.
Je ne peux pas répondre à ma réponse mais que répondre à mon commentaire. C’est peut-être plus simple comme ça, je ne sais pas, mais c’est un peu déroutant.
En tout cas, j’ai essayé de suivre le tuto un peu, par curiosité, mais non, ce n’est décidément pas agréable du tout. Que l’article ne soit pas en pleine page, ce n’est pas ça qui fait que ça donne ce côté désagréable car beaucoup le sont sans que j’ai eu ce problème. Il faut savoir que j’ai déjà la barre des tâches plus une barre en haut assez conséquente, pas sûr que la barre en plus de WP Marmite apporte tant que ça justifie la gêne. Après je ne sais pas, je n’ai pas conçu le site. Je suis peut-être une exception ou j’exprime ce que tous ceux qui n’ont pas suivi le tuto et sont parties n’ont pas dit (?) comment savoir ? La barre des partages aussi est gênante comme je l’ai dit.
Bonne journée.
Bonjour,
Je cherche une extension tableau pour saisir dans la description de mes produits leurs valeurs nutritionnelles (glucides, lipides, sucres, …). Il me faudrait donc un modele de tableau que je puisse personnaliser pour chacun de mes produits (environ 500). Est-ce cette extension ou une autre à utiliser. Merci.
Bonjour, tu peux utiliser celle-ci 😉
Bonjour,
j’ai installé Tablepress, j’ai créé un tableau et je l’ai inséré dans une page.Presque parfait si ce n’est que sur la page, j’ai un bouton CTA “Modifier” en bas du tableau.
En cliquant sur ce bouton, quiconque arrive sur le back office administrateur…. Très génant…
D’où vient ce CTA, comment l’enlever ?
Bonjour, tu le vois car tu es connecté en tant qu’admin, sinon il n’apparait pas 😉
Merci pour le tuto c’est super pour les débutants !
Oui, je l’utilise depuis plusieurs années. Cette extension est un “must to have”. Trop pratique, très stable, très bien codée.
Attention, un problème de compatibilité peut parfois arriver avec l’extension “LanguageTool” dans Firefox.
Bonjour
Bel article !
Question subsidiaire : est-il possible d’importer des données JSON en provenance d’une API HTTP GET ?
Ça serait top…
Bonjour, pas directement depuis TablePress.
Quid de Tablepress en termes de SEO ? Les données sont bien prises en compte ? Quid du titre et de la description du tableau ? Vaut-il mieux paginer un tableau de x lignes ou tout afficher ? Merci
Bonjour, il est tout à fait optimisé.
PARFAIT ! Merci pour cette présentation, c’est exactement le plugin dont j’avais besoin pour gérer mes tableaux !