As a website creator and/or blogger, you probably know how important it is that your content makes people want to read it
This can be achieved by a careful presentation, or by using small tricks to highlight important elements.
You probably already use subtitles, bold, and maybe even color. But what about a WordPress icon font on your site?
You may never have heard of it, but you’ve probably seen it before!

It allows you to display icons to embellish your links, draw attention to a sentence in your text, indicate a quote with large quotation marks…
In this article, find out what the advantages of such a font are, and how to install one on your blog in three different ways: with a plugin, with a page builder, and with code.
Overview
Originally written in December 2014 by Marlene from the blog Notuxedo.fr, this article was updated by WPMarmite in August 2021.
What is an icon font?
An icon font allows you to add vectorized icons to your WordPress site, i.e. icons that don’t lose quality and sharpness when you enlarge or reduce them.
It works like any font but instead of displaying letters, it displays… icons (in the form of symbols or pictograms).
You can for example use these icons in different areas on your website:
- Within your content, to highlight a specific part.
- In your menu, to make it more visual and attractive.
- In a widget area on your buttons and other calls to action (CTAs), etc.
Dashicons, the icon font natively integrated on WordPress
Without knowing it, perhaps, icon fonts should be familiar to you. Every time you log in to your WordPress site’s administration interface, you’ll come face to face with them.
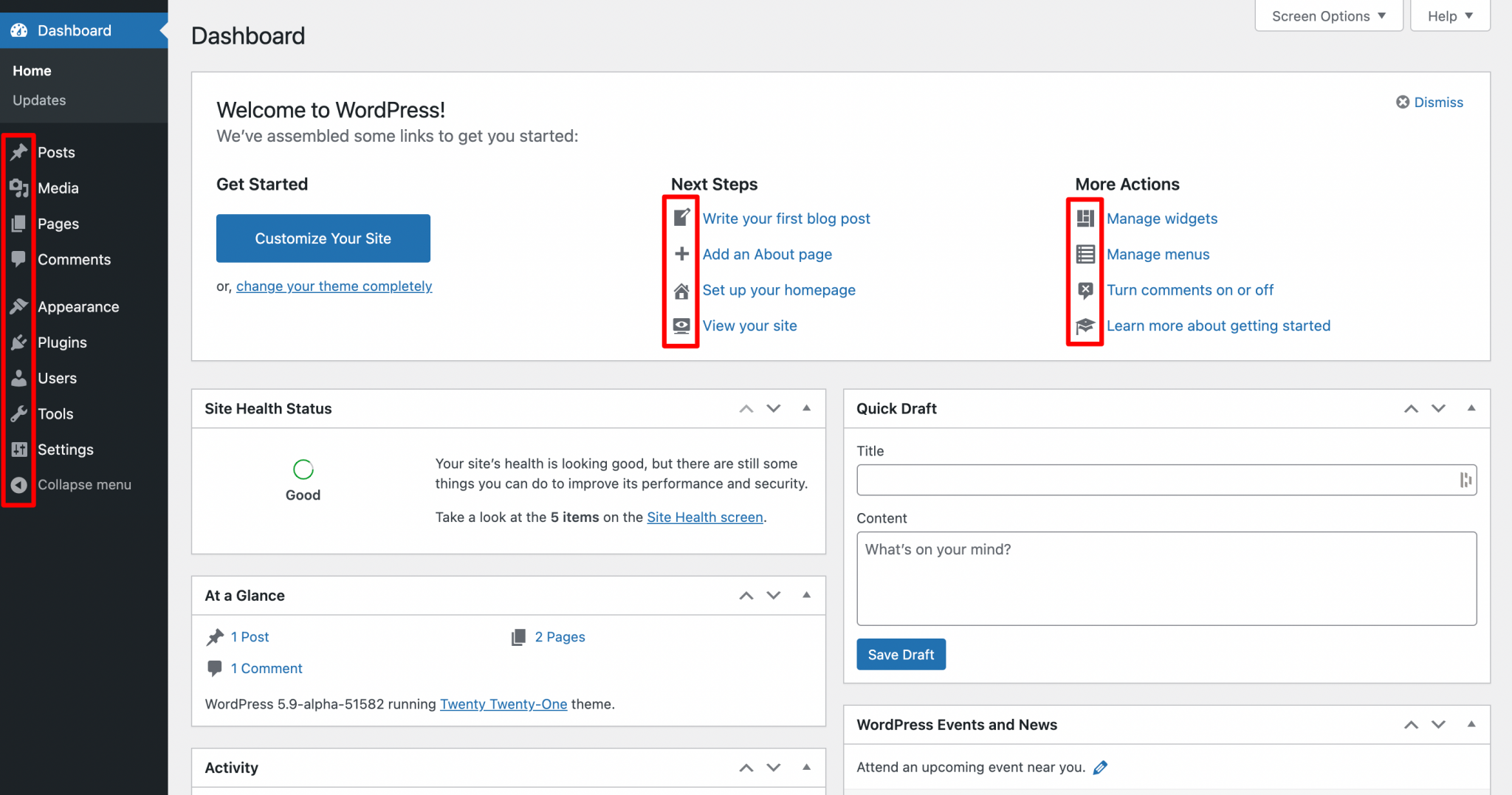
For example, they can be found on the home page of your dashboard, or to illustrate the main menus:

By default, WordPress natively includes its own free and royalty-free icon font, called Dashicons that you can find on the administration (see above screenshot). This is the case since the release of version 3.8.
Dashicons offers nearly 350 icons in SVG format (a vector format file) within the WordPress Core.
The WordPress Core refers to the original files that you find in the “base” file that you download before installing WordPress. As a reminder, WordPress is composed of 2 main elements: the Core files, and a database.
If Dashicons is the standard on WordPress, there are other free icon libraries on the market, such as:
Now, let’s discover the main advantages of an icon font.
Advantages of using a WordPress icon font
A beneficial impact on the loading speed of your pages
To add icons to your WordPress site, let’s say you have two classic choices:
- Use an icon font (e.g. in
.woff,.svg,.ttfor.otfformat). - Use icons in the form of images, available in classic formats such as
.jpg,.png,.svg, etc.
The main problem with icons available as images is that they can be heavy (especially if they are in .png or .jpg) and therefore slow down the loading time of your page.
This is never good from a user experience point of view.
On the other hand, an icon font is lighter, so it doesn’t hurt the performance of your WordPress site.
To put it simply, let’s say an icon font loads once and then you can use as many icons as you want without adding weight to your pages. Pretty cool, right?

Want to optimize your site’s performance? Check out 5 tips to speed up WordPress for free, in our dedicated guide.
Adaptability and no loss of quality
Let’s continue with a second advantage… and a truism: an icon font has the advantage of being a font. 😉
This means that you can customize your icons in a very fine way, just as you would with a writing font. It is possible to:
- Enlarge or reduce them.
- Add a shadow behind them.
- Set them in color according to your needs, on mouse over (hover) for example. Just like you would do with a text, in short.
For your information, the manual customization of your icon font is done with CSS code.
If you were to use images, you would have to upload a new, larger or different colored image each time.
With an icon font, there is no loss of quality when you enlarge. The icons are vectorized, just like brand logos which can be displayed in large size without pixelation.
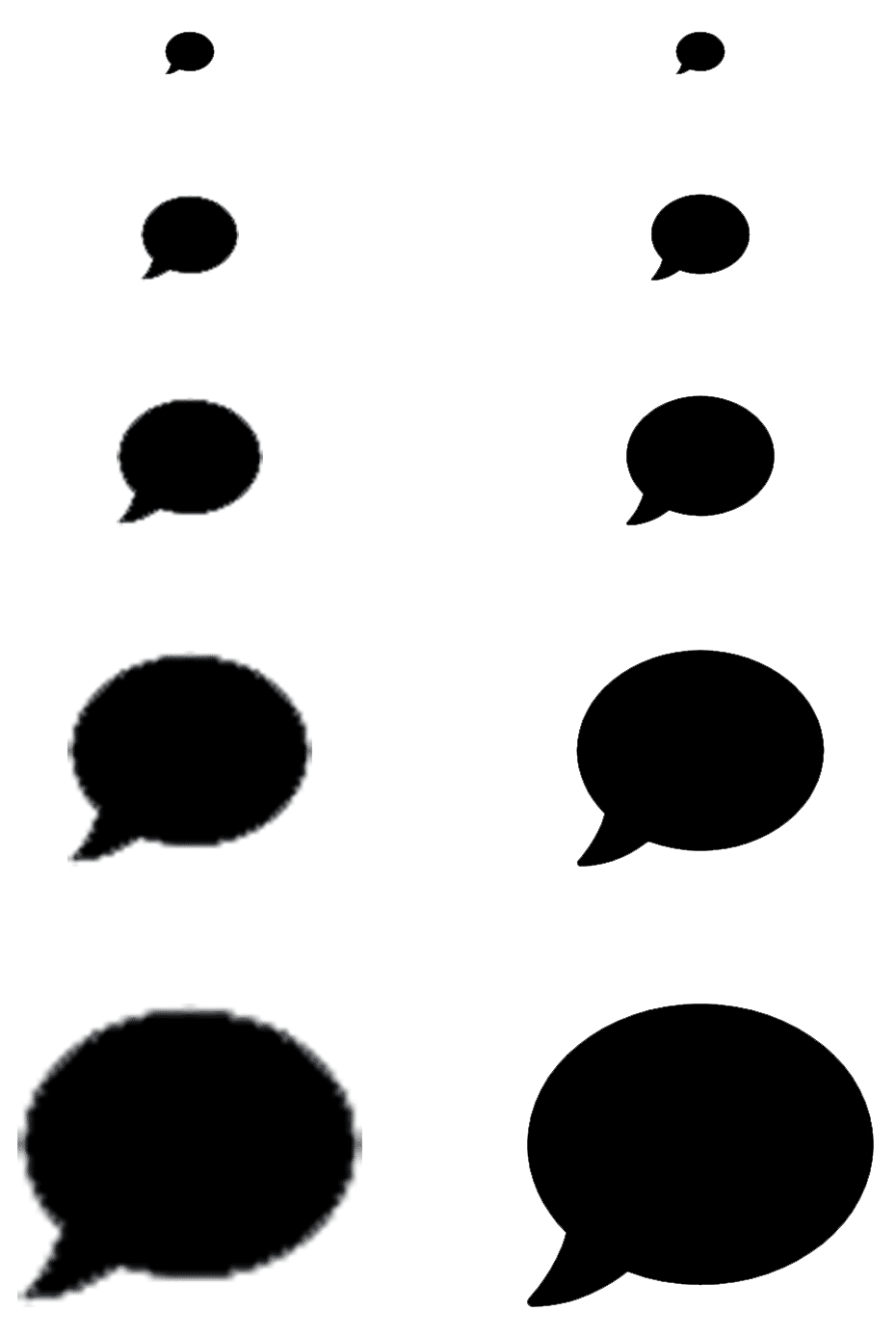
Look at the difference on the screenshot below: on the left, an image that is enlarged; on the right, an icon font that is enlarged.

Finally, not to spoil the fun, let’s add that an icon font also has the advantage of being responsive (it displays optimally on any screen), and it works on all browsers, including older versions.
Even your grandmother who hasn’t updated Internet Explorer in 10 years will see them! Transparency is also handled perfectly.
While theory is often necessary, I assume that you attach particular importance to practice.
Now it’s time for you to see how to install a WordPress icon font.
In the following lines, we will detail step by step 3 ways to do it with :
- A plugin
- A page builder
- Your own hands, by diving into the code
Let’s get to work!
How to install a WordPress icon font with the Better Font Awesome plugin?
To begin your dive into the world of icon fonts on WordPress, let’s use a plugin.
This is the easiest way if you are a beginner, since you don’t have to get your hands dirty. This way, there is no risk of making a mistake by manipulating a file that looks unclear.
The lucky one in this tutorial is called Better Font Awesome (100,000+ active installations). Here’s why we chose it:
- it allows you to integrate the Font Awesome icon font library (open source), which is the most famous one at the moment. At the time of writing, it has more than 1,600 free icons, and nearly 8,000 paid icons;

- Better Font Awesome is popular and highly rated (4.6/5), with generally positive user feedback. Its overall rating is for example more positive than the official Font Awesome plugin (3.7/5 for 200,000 active installations).
- The plugin updates automatically when a new version of Font Awesome is released. You don’t have to do anything on your side to access the latest icons and news.
- It’s easy to learn.
Is it OK for you? Then install and activate the plugin to add your favorite icons.
Download the Better Font Awesome plugin:
In order to make your learning experience as visual and didactic as possible, I will present you several classic use cases.
How to add a Font Awesome icon to a post or page on WordPress?
Once you have Better Font Awesome on your site, you’ll have to work a bit to integrate the icons of your choice.
I reassure you, this is not that bad. You just have to add a shortcode where you want in the body of your article or your page. Here is how to do it.
Start by copying the following shortcode template: [icon name="name of your icon"].
Instead of “name of your icon”, add the name of the Font Awesome icon you like.
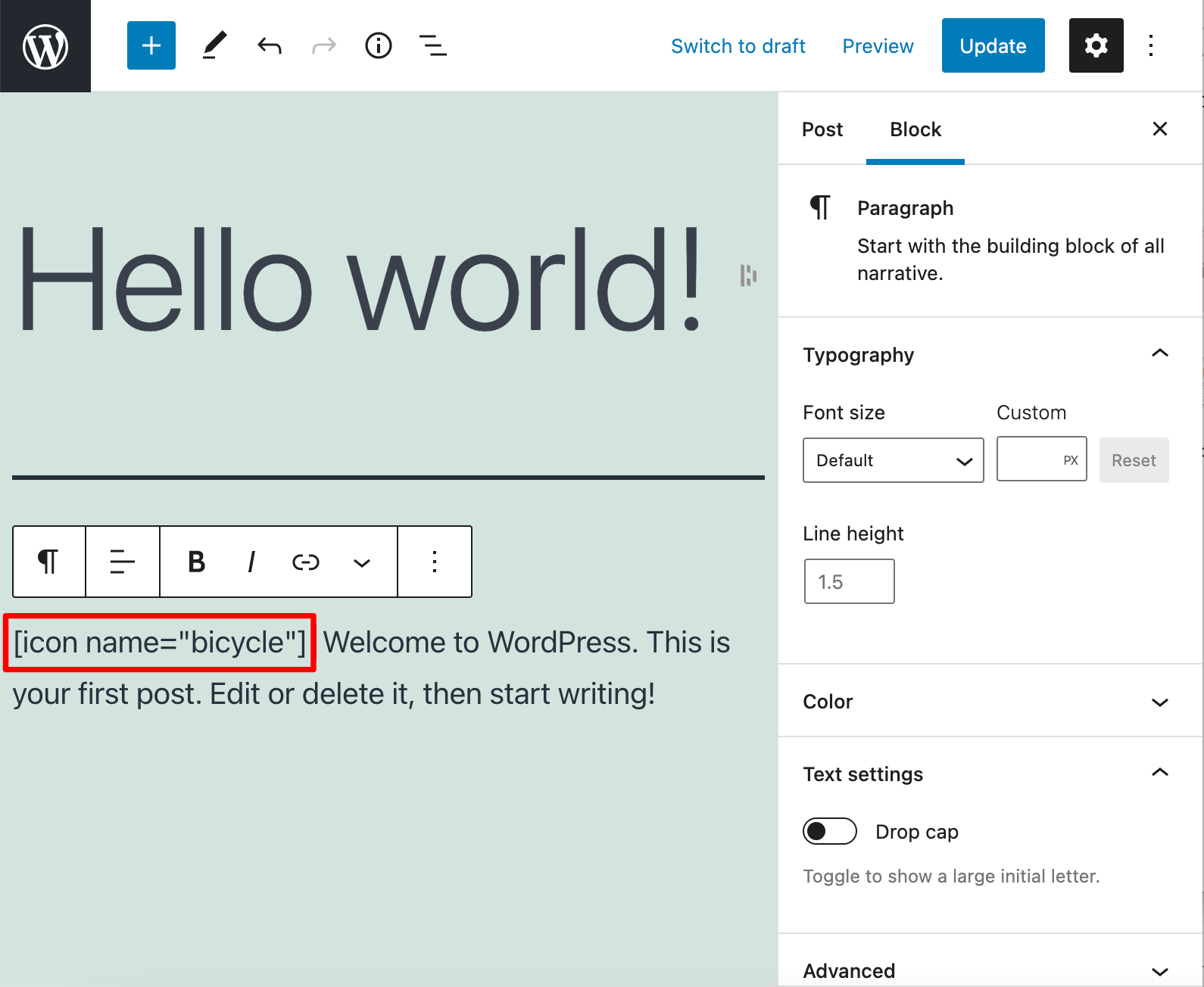
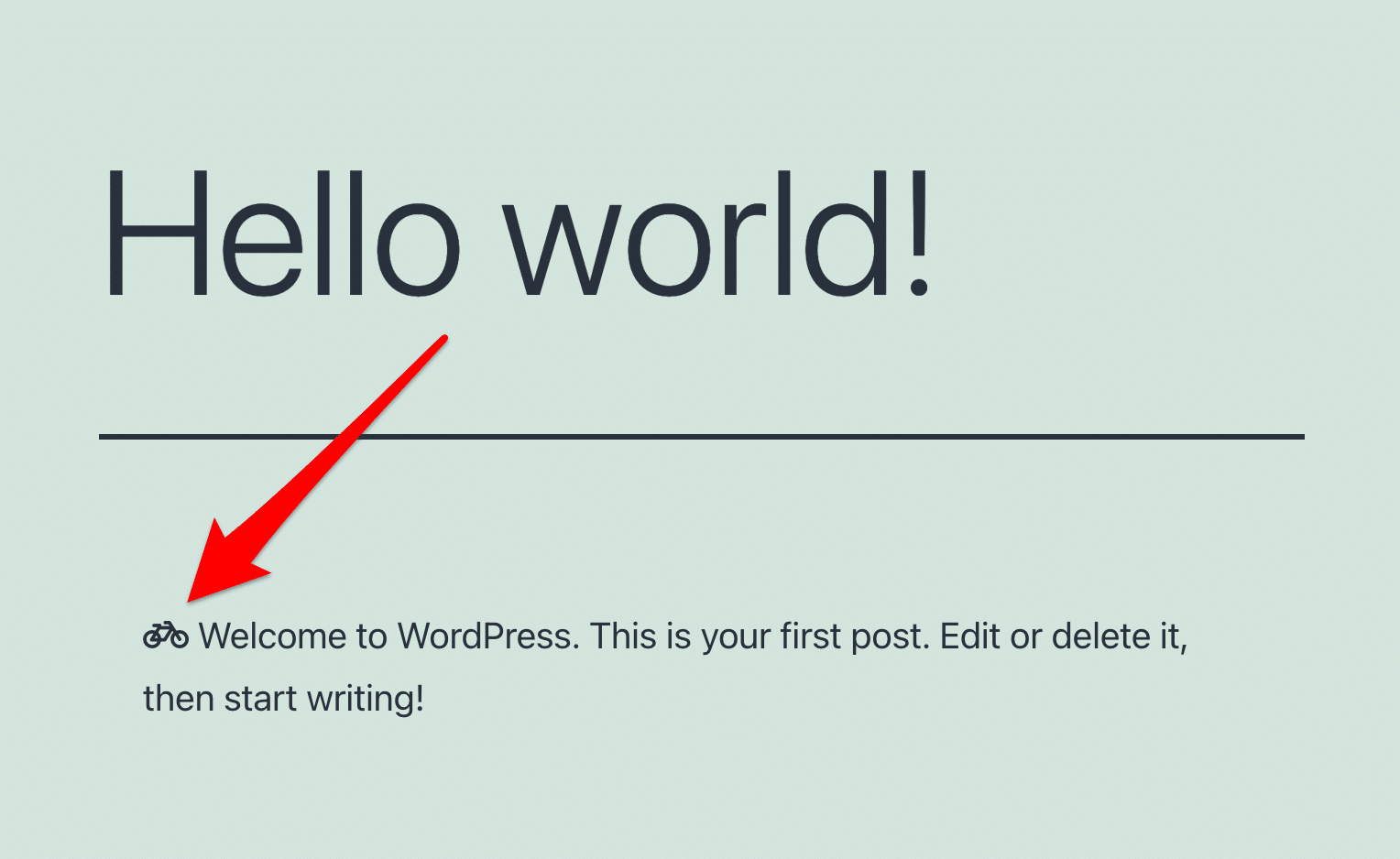
For example, on the screenshot below, I choose to add an icon representing a bicycle in a text paragraph: [ icon name="bicycle"].

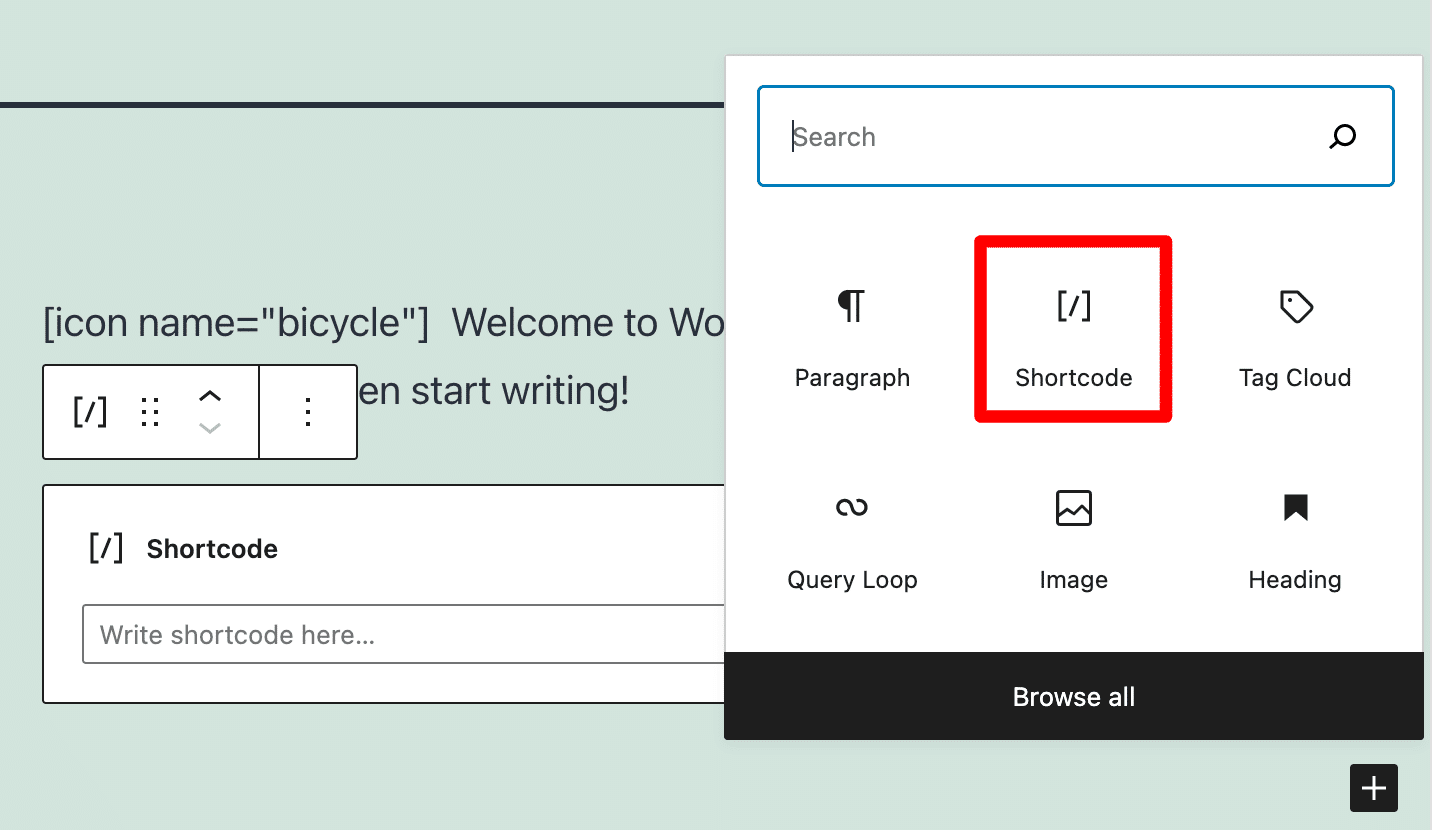
To integrate a shortcode, you can either copy and paste it in the place of your choice in a paragraph, a title etc., or use the “Shortcode” block present on the content editor:

Here is what it looks like once in my article:

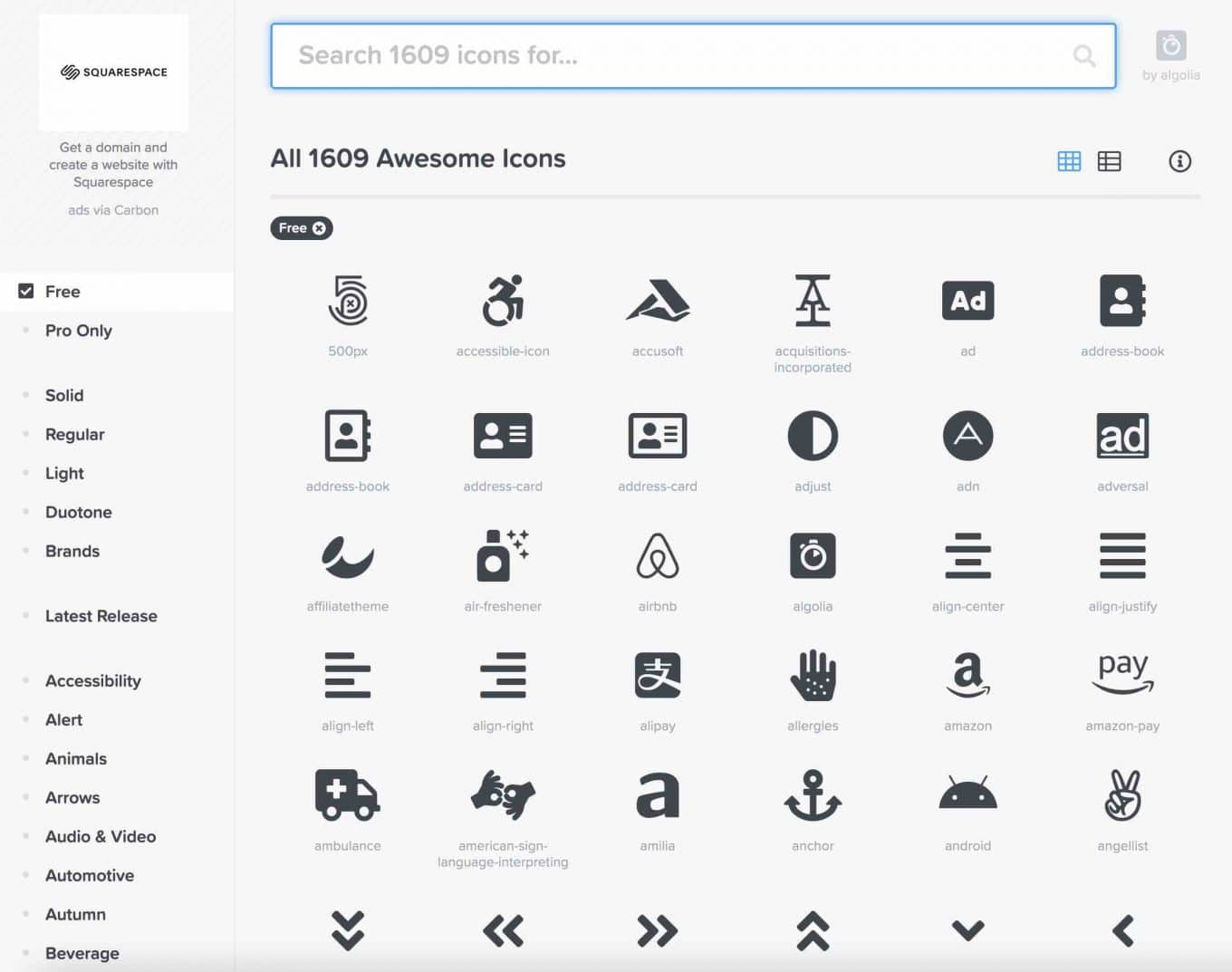
To find the name of the icons that interest you, go to this page. You can sort them by category and simply copy the name of the icon you like:

How to customize a Font Awesome icon on WordPress?
Sobriety, efficiency: as you can see, the process of adding an icon on WordPress is not that complicated, even if you have a beginner profile.
Nevertheless, it remains very basic for the moment. You don’t control the size or color of your icon, for example.
It is possible to manage all this more finely by adding properties to your shortcode. For the size, for example, Font Awesome offers icons that are displayed from the smallest to the largest, using a special class: 2x, 3x, 5x, 7x and 9x.
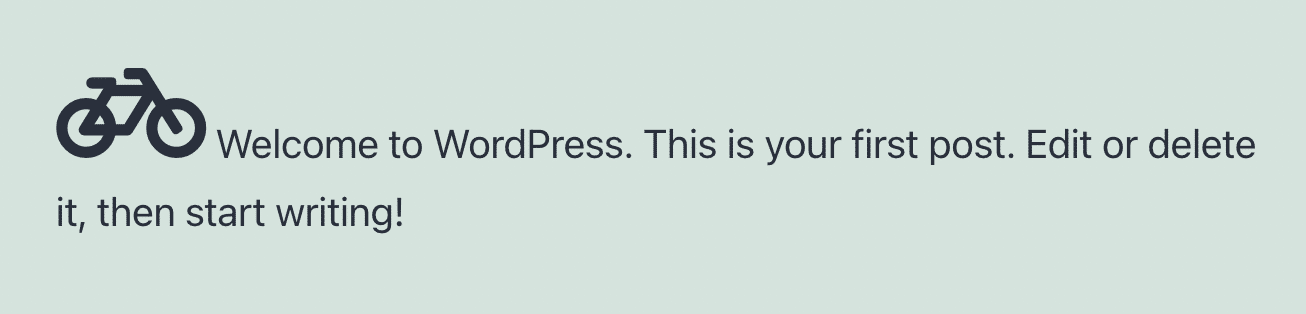
Applying the “3x” class, it looks like this in the shortcode [icon name="bicycle" class="3x"], and on display:

And for even more control (changing color, adding an animation, applying a specific size in pixels), add CSS code to customize your icon as you wish.
Font Awesome also presents several examples on this page.
How to add an icon to a menu on WordPress?
You want to add an extra touch to your menu? It is possible to add Font Awesome icons to make it more visual.
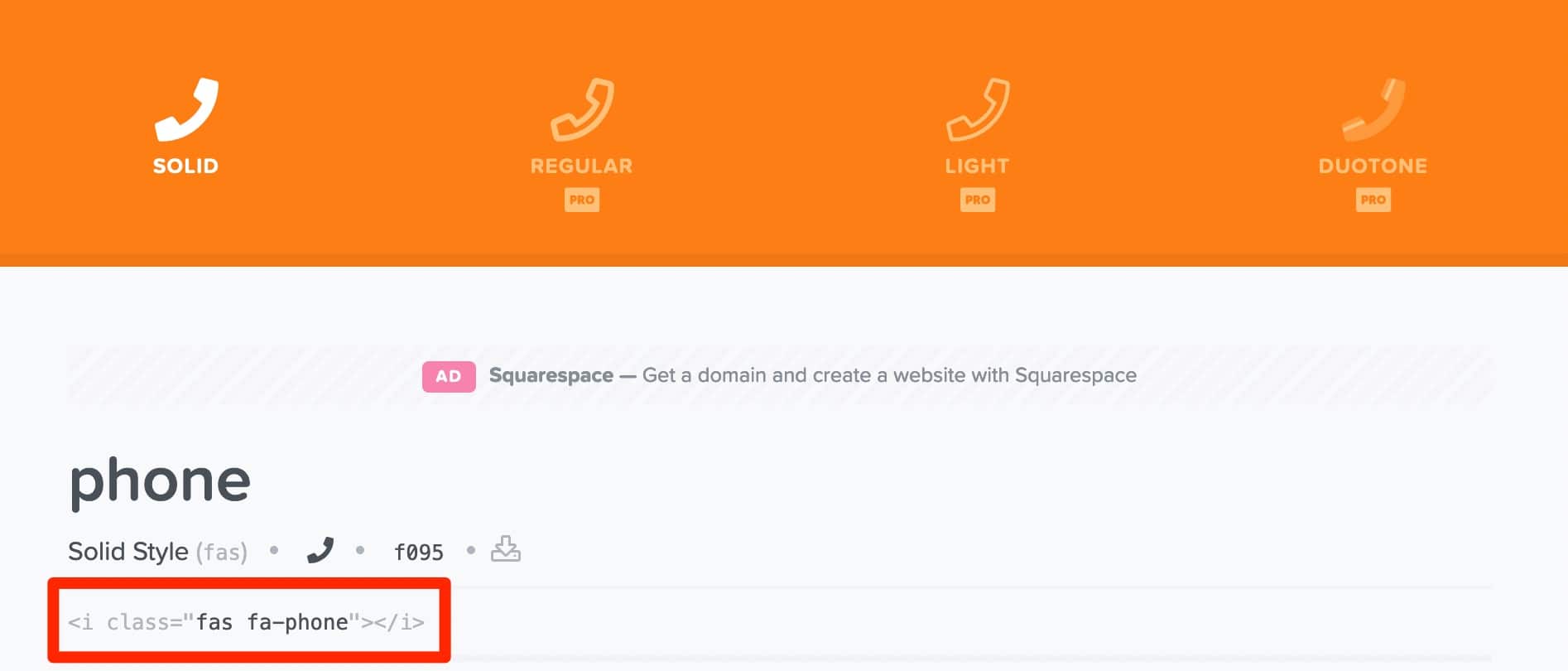
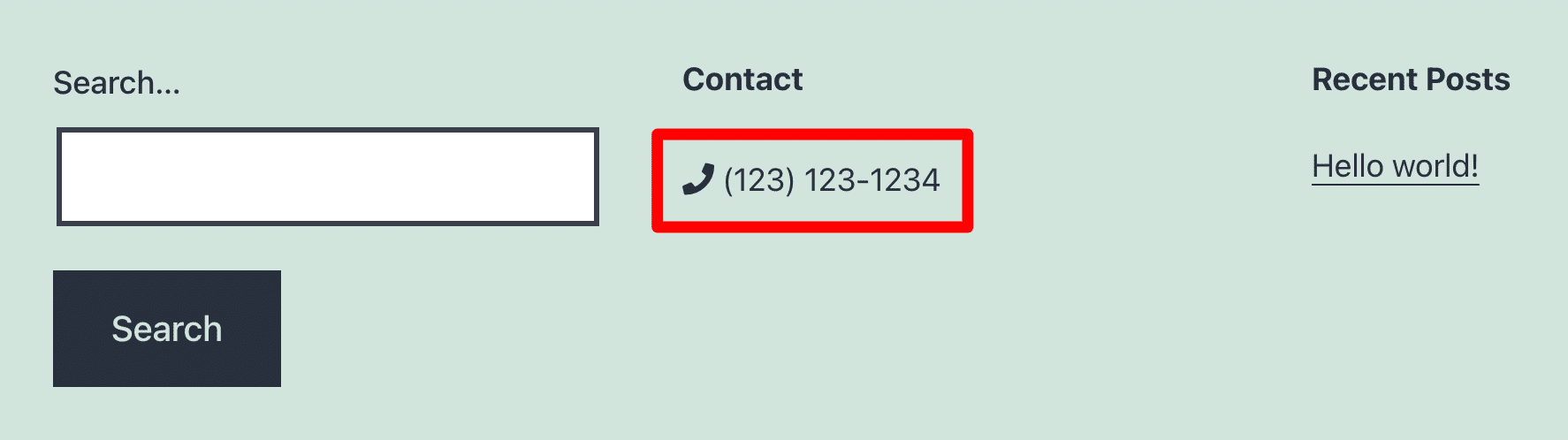
Once your menu is set up, select the icon of your choice on the Font Awesome website, then copy the HTML code associated with it:

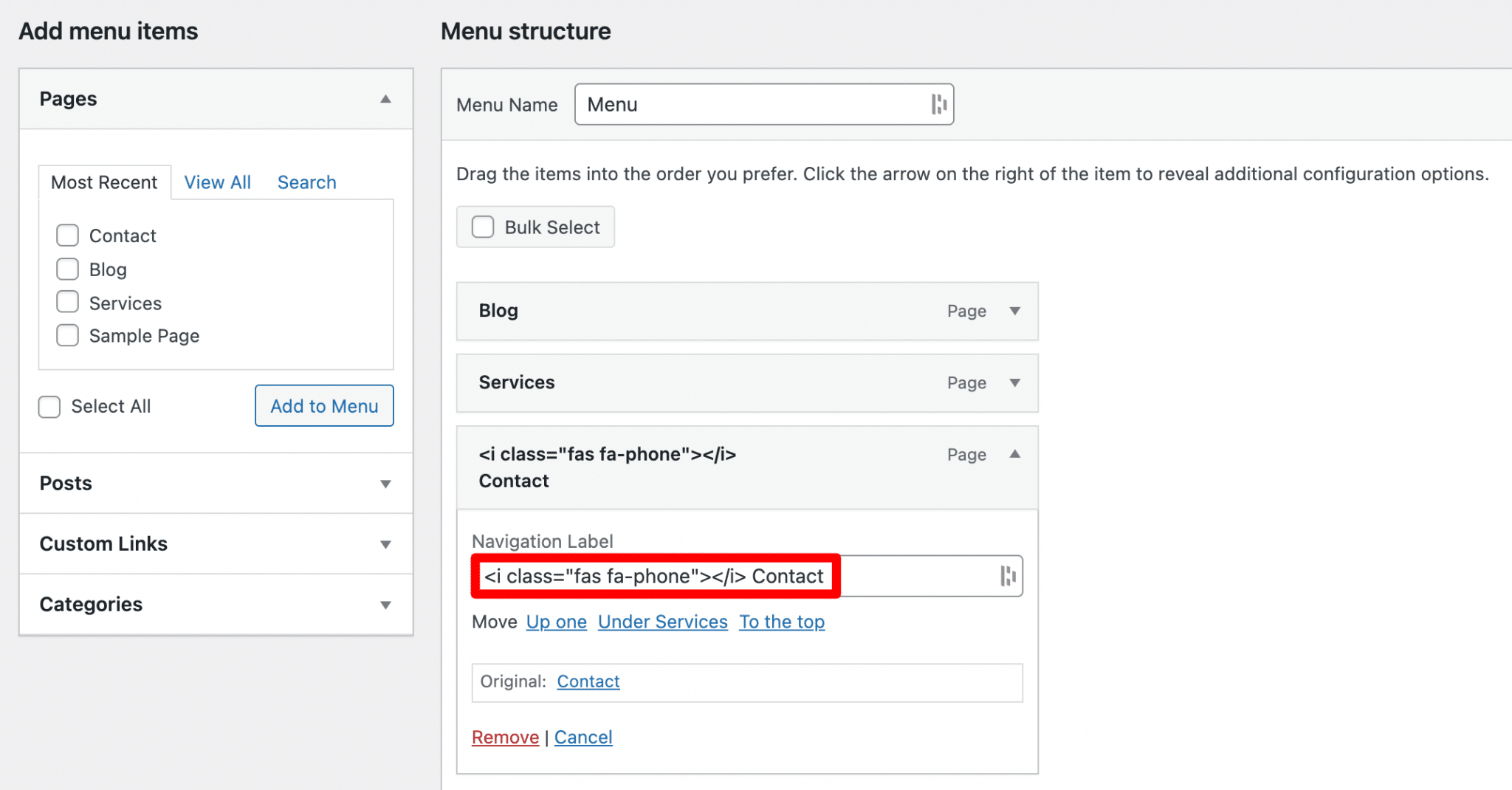
Then, on your WordPress admin interface, head to Appearance > Menus.
Add the HTML tag you copied to the “Navigation Label” box of the menu item you are interested in:

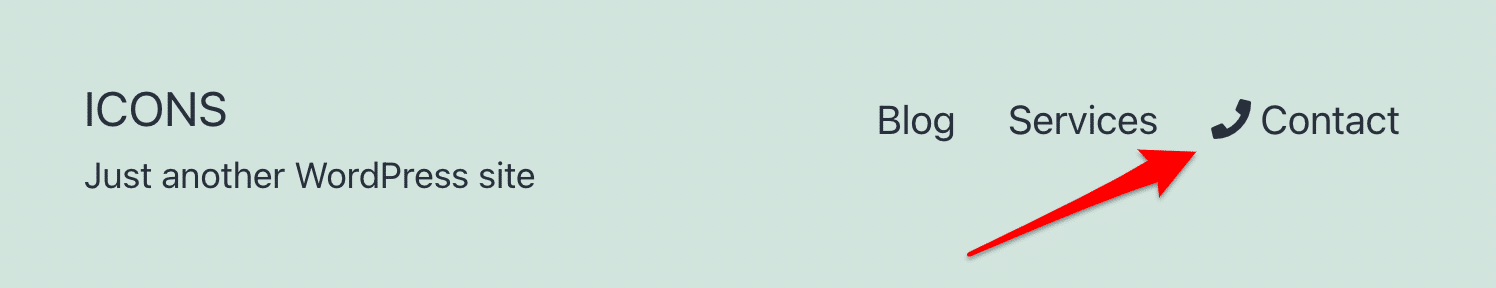
Remember to save your menu, at the bottom right, and you’re done:

You can of course think of other uses, for example adding a Shopping Cart icon on your WordPress, especially if you maintain a WooCommerce store.
Warning: your theme may already offer you in its options to add icons within your menu. It’s convenient, so you don’t have to “bother” with an additional manipulation with Font Awesome. Be sure to check it out.
Otherwise, to add icons in your WordPress menu, there is also a very efficient plugin: Menu Icons.
How to add an icon in a widget area?
The last case I wanted to present to you is the integration of an icon in a widget area.
This can be very useful if you want to add content in a sidebar or footer, for example.
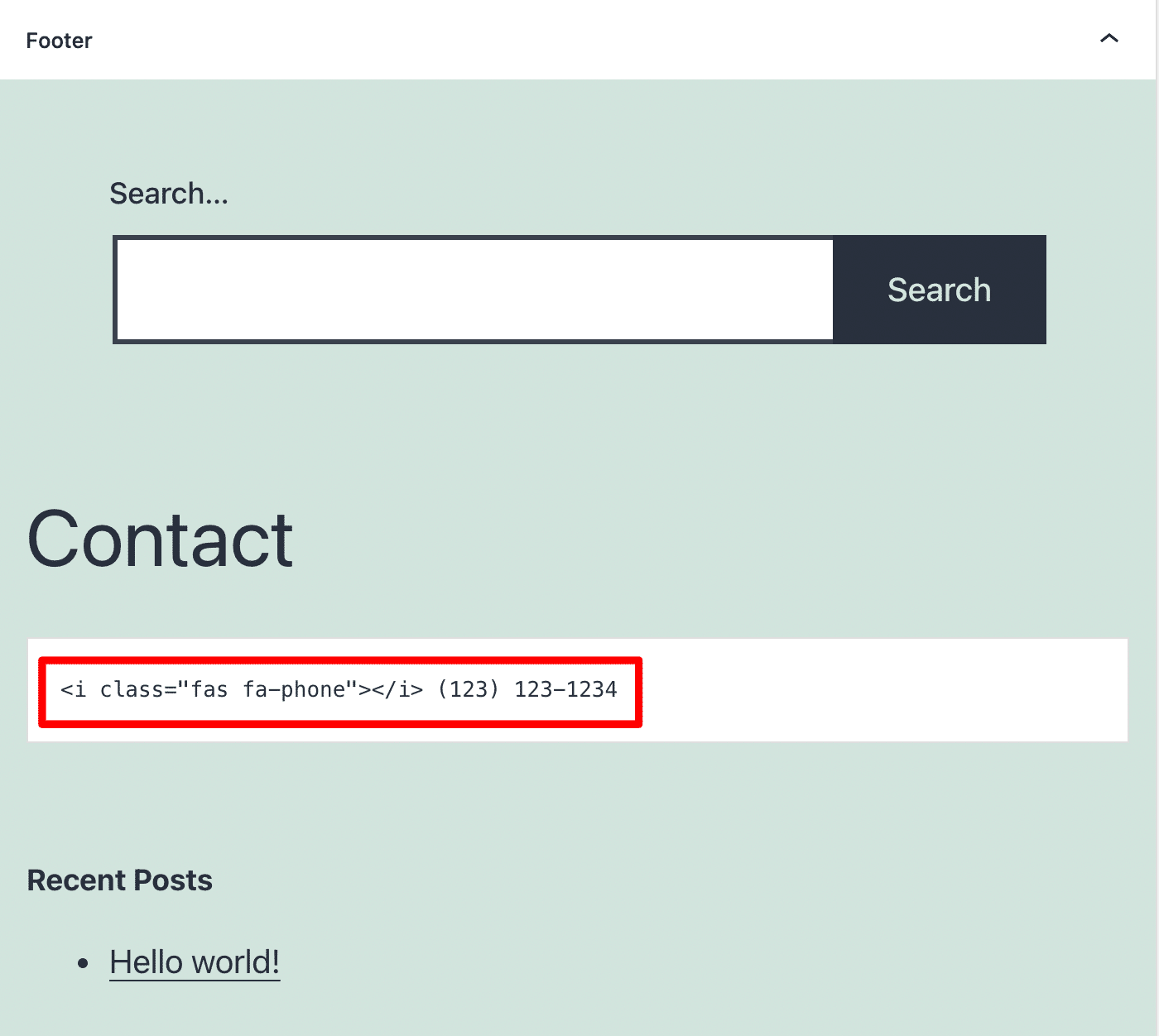
To do this, add the “Custom HTML” block in one of the widget areas provided by your theme (via Appearance > Widgets). For the purpose of this article, I used the native Twenty Twenty-One theme, which offers only one widget area: the footer.
Then copy and paste the HTML code of the icon into the block you just added:

Save, then see the how it looks on the visible interface (front end) of your website:

To get the right spacing between your widgets, you’ll probably have to play with the CSS.
To add your social network icons in a widget area or your content, you can also take a look at the excellent plugin: Social Icons Widget & Block by WPZOOM.
How to install an icon font on WordPress with the Elementor page builder?
As a WordPress user, you may be using a page builder. However, you wouldn’t be the only one, given the popularity of these tools.
A page builder is a tool that allows you to create rich and complex layouts for your content without touching a single line of code, especially through the use of ready-made templates. Editing is often done in drag and drop and in real time. In this guide, we present 10 of them.
Any page builder (Elementor, Beaver Builder, Divi Builder, Thrive Architect, etc.) will have an option to add an icon font to WordPress.
For the purpose of this tutorial, I show you how to do it with Elementor (affiliate link), the most famous of them (over 5 million active installations on the official directory). WPMarmite uses for example Elementor to create specific pages, inserts to add calls to action, etc.
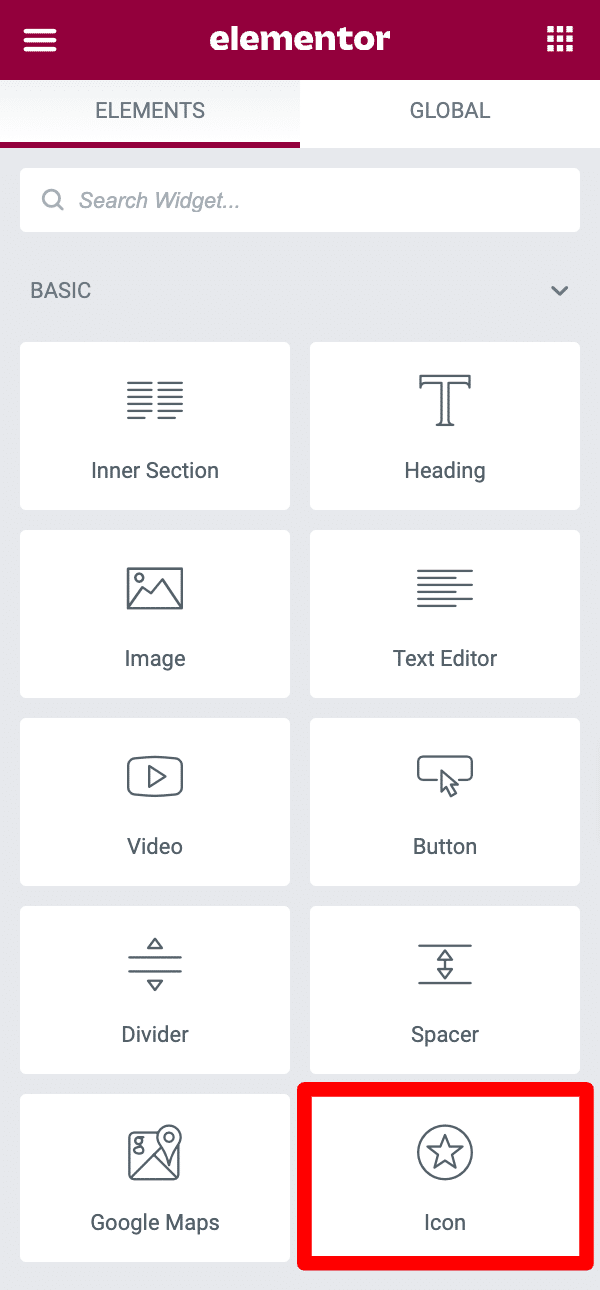
To add an icon using Elementor, go to the page builder’s editing interface, then drag and drop the “Icon” widget where you want it on your page content:

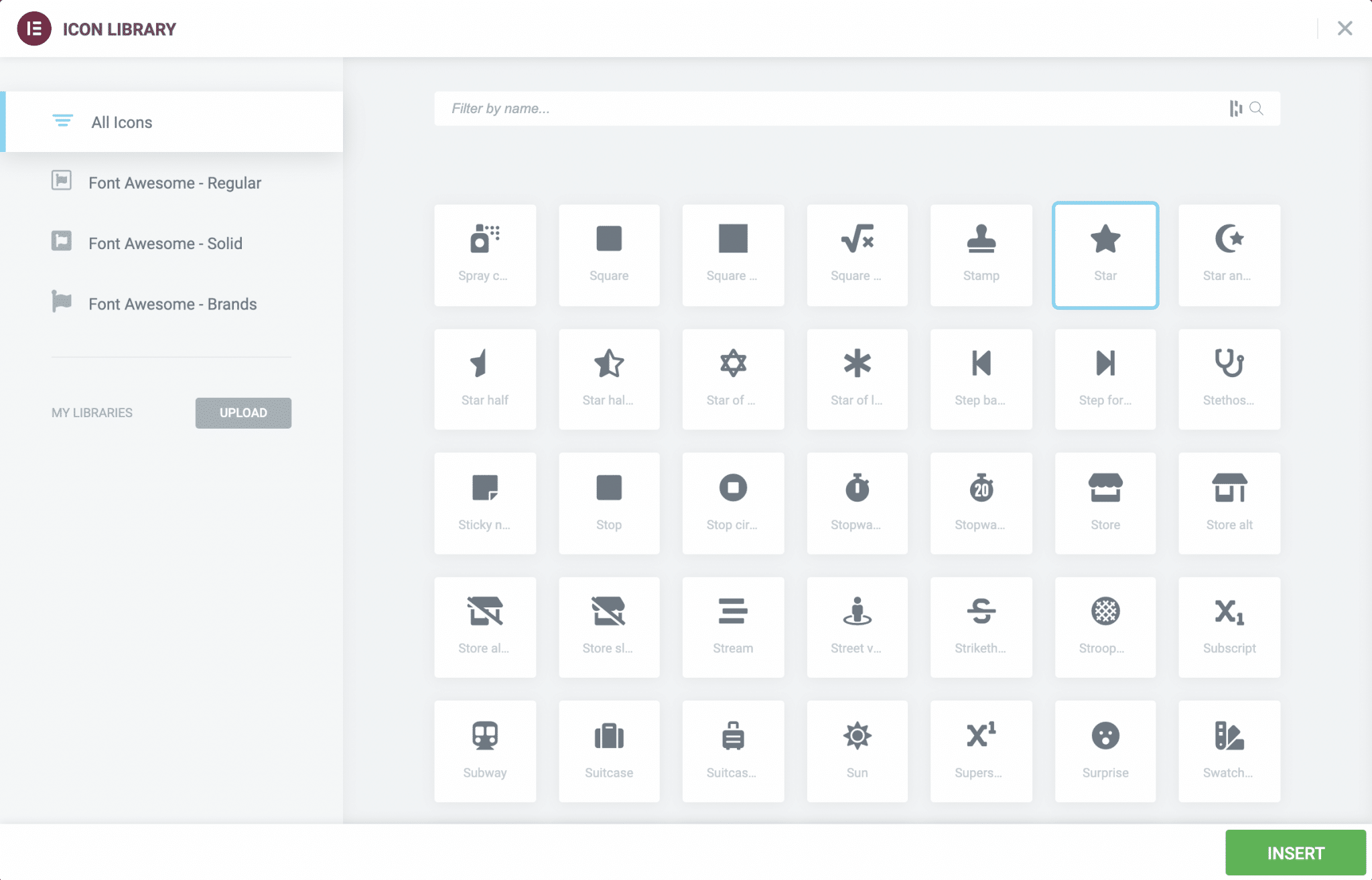
You can then replace the default icon (a star) with the one of your choice, among those presented.

By default, Elementor includes the Font Awesome icon library, which you already know. It is also possible to add icons within different widgets (e.g. Button, Icon List, Call to Action, Price Table, etc.).
The principle is the same for other page builders on the market. Only the interface changes, but you can also add the icons they offer using a dedicated widget, by a simple drag and drop.
All you have to do is change its visual appearance through the dedicated tabs (Content, Style and Advanced). For example, you can change:
- Its alignment (left, right, center).
- Its color, including when the mouse hovers over it.
- Its size.
- Its margins.
- The addition of a link.
- Its background.
- Animation effects, etc.
How to install icons on WordPress without any plugin?
You want to link the Font Awesome library directly into your theme? It is possible, but also much more technical. This method is not recommended for beginners, and is mostly for experienced technicians.
That’s why I’m not going to go into details about how to do it. However, if you want to understand how it works, here is the process summarized in a few lines, if you want to integrate the Font Awesome icon font on WordPress:
- You enter your email address on this page to configure your account.
- Then you get a line of code which is in the form of a script.
- You copy this code into the
functions.phpfile of your child theme. - You finally add the code corresponding to the icon you have chosen (e.g.
<i class="far fa-angry"></i>) in your article or page using the Gutenberg “Custom HTML” block.
A child theme is a subtheme that inherits all the functionality and style of the main theme, (the parent theme). It is only useful if you want to customize the code of an existing theme in depth, as it ensures that your changes will not be lost in future updates of your theme.
If you are interested, WPMarmite offers its child theme generator. Remember to backup your site (files + database) before any manipulation.
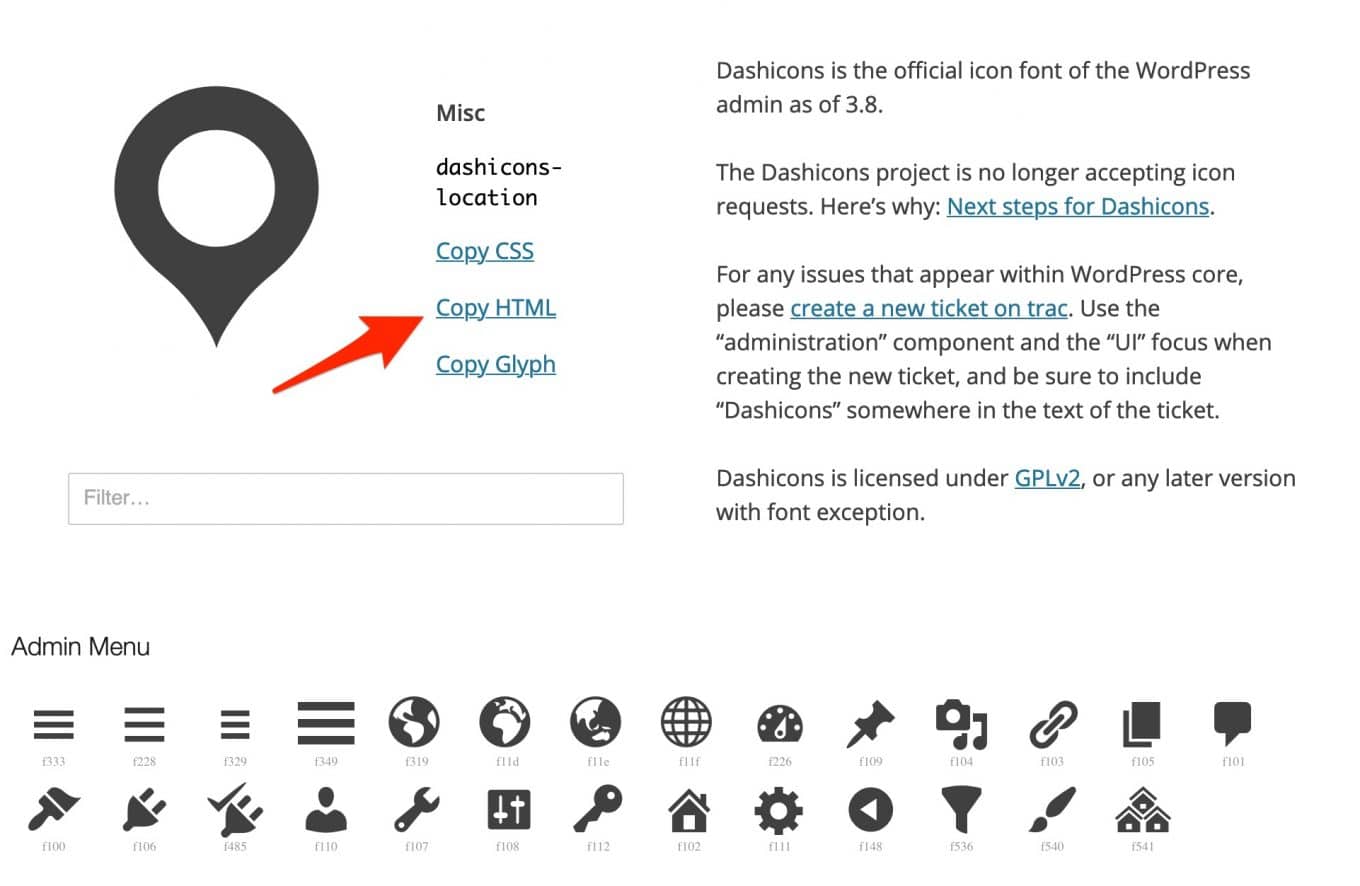
You don’t like Font Awesome and you prefer to use Dashicons, for example? Here again, you will have to add a small piece of code in your functions.php file, because Dashicons is not loaded on the public interface (it is only present in the administration).
Then, the same thing as with Font Awesome: copy the HTML code associated with the chosen icon in an HTML block, and voilà!

Conclusion
Throughout these lines, you have learned what an icon font is on WordPress, its advantages, and the different ways you can add one to your website.
Are you familiar with this type of usage? How do you do it on your WordPress installation?
We welcome your feedback and opinions: feel free to post a comment in the comment box below.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?







Continue reading
Articles posted in WordPress TutorialscPanel: Features and how to use this interface for your WordPress site
Need to modify the PHP version of your website? That’s where it happens. Need to create an email address? That’s where it happens too. Need to install an SSL certificate on short notice? Here again. Where? On your WordPress site’s…
How to redesign a WordPress website: the ultimate checklist
Aaah, the redesign of a WordPress website… When you think about the different issues that this mission involves, you usually tend to stress a bit. Who doesn’t dream, in this key moment, of doing a simple Command + Option +…
How to enable two-factor authentication on your WordPress site
A login + a password. Connecting to the WordPress administration interface is very simple, as long as you remember these two elements. From the point of view of the malicious person or robot that wants to access your site, it’s…