Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
En tant que créateur de site et/ou blogueur, vous mesurez sans doute à quel point il est important que votre contenu donne envie d‘être lu.
Cela passe par exemple par une présentation soignée, ou encore l’application de petites astuces pour mettre en valeur les éléments importants.
Vous utilisez sûrement déjà des sous-titres, du gras, voire peut-être même de la couleur. Mais quid d’une police d’icônes sur votre site WordPress ?
Vous n’en avez peut-être jamais entendu parler, mais vous en avez sûrement déjà vu !

Elle permet d’afficher des icônes pour agrémenter vos liens, attirer l’attention sur une phrase de votre texte, signaler une citation par de gros guillemets…
Dans cet article, découvrez quels sont les avantages d’une telle police, et comment en installer une sur votre blog de trois façons différentes : avec une extension, avec un constructeur de page, et avec du code.
Sommaire
- Qu’est-ce qu’une police d’icônes ?
- Avantages d’utiliser une police d’icônes sur WordPress
- Comment installer une police d’icônes sur WordPress avec le plugin Better Font Awesome ?
- Comment installer une police d’icônes sur WordPress avec le constructeur de page Elementor ?
- Comment installer des icônes sur WordPress sans extension ?
- Conclusion
Initialement rédigé en décembre 2014 par Marlène du blog Notuxedo.com, cet article a été mis à jour par WPMarmite en août 2021.
Qu’est-ce qu’une police d’icônes ?
Une police d’icônes permet d’ajouter des icônes vectorisées sur votre site WordPress, c’est-à-dire des icônes qui ne perdent pas en qualité et en netteté lorsque vous les agrandissez ou les réduisez.
Elle fonctionne comme n’importe quelle police d’écriture (font, en anglais) mais, au lieu d’afficher des lettres, elle affiche… des icônes (sous la forme de symboles ou de pictogrammes).
Vous pouvez par exemple vous servir de ces icônes à différents endroits sur votre site internet :
- au sein de votre contenu, pour mettre en valeur un passage ;
- dans votre menu, pour le rendre plus visuel et attractif ;
- dans une zone de widgets, sur vos boutons et autres appels à l’action (call to action, CTA), etc.
Dashicons, la police d’icônes intégrée nativement sur WordPress
Sans le savoir, peut-être, les polices d’icônes doivent vous être familières. À chaque fois que vous vous connectez à l’interface d’administration de votre site WordPress, vous vous retrouvez nez à nez avec elles.
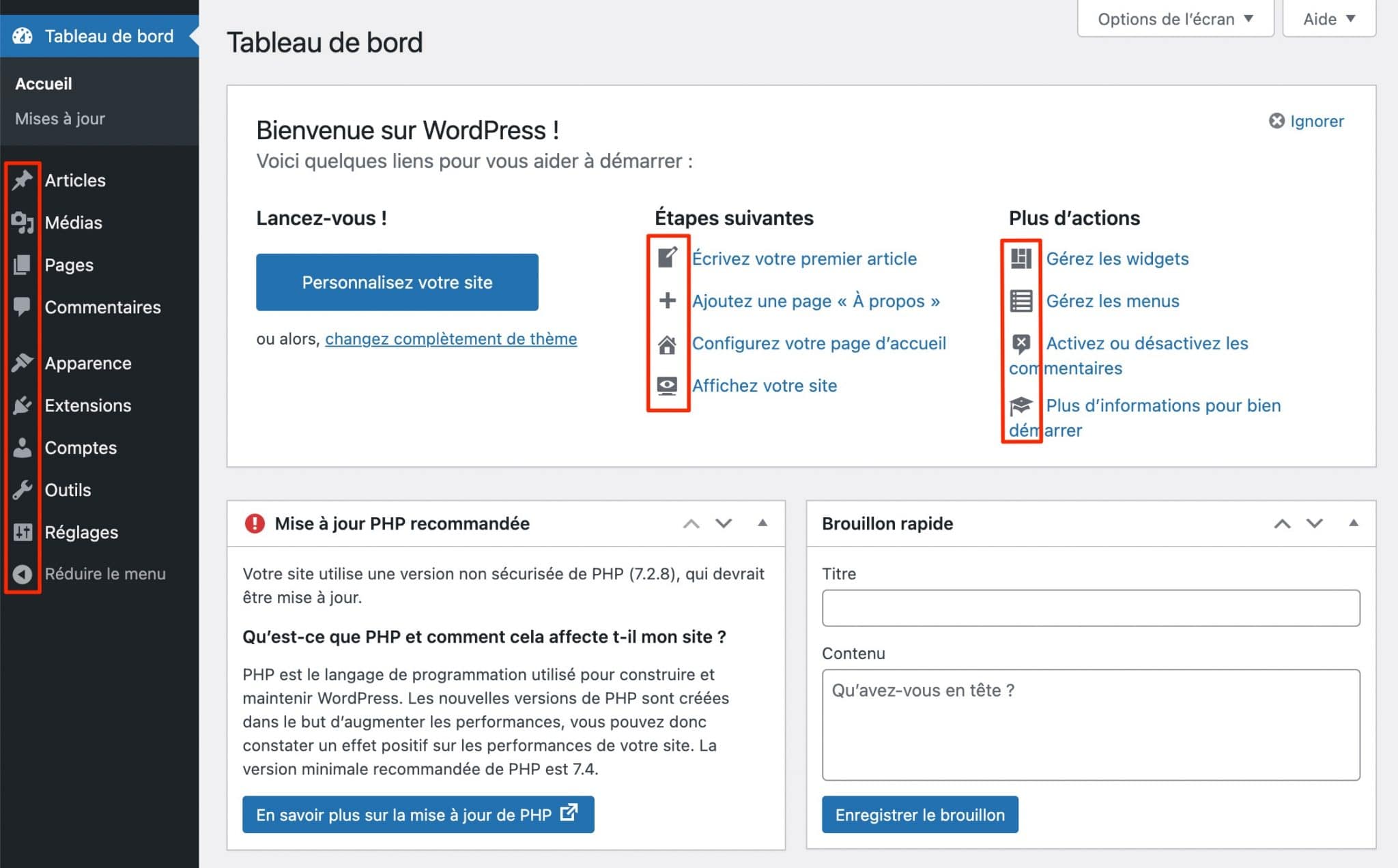
Elles sont par exemple présentes sur la page d’accueil de votre tableau de bord, ou encore pour illustrer les menus principaux, regardez :

Par défaut, WordPress embarque nativement sa propre police d’icônes gratuite et libre de droits, appelée Dashicons, que vous retrouvez par exemple sur l’administration (voir la capture ci-dessus). C’est le cas depuis la sortie de sa version 3.8.
Dashicons propose près de 350 icônes au format SVG (un fichier au format vectoriel) au sein du Core (Noyau) de WordPress.
Le Core de WordPress désigne les fichiers originaux que vous retrouvez dans le fichier « de base » que vous téléchargez avant d’installer WordPress. Pour rappel, WordPress est composé de 2 éléments principaux : les fichiers du Core, et une base de données.
Si Dashicons est la norme sur WordPress, il existe d’autres bibliothèques d’icônes libres de droit sur le marché, à l’image de :
À présent, je vous propose de découvrir les principaux atouts d’une police d’icônes.
Avantages d’utiliser une police d’icônes sur WordPress
Un impact bénéfique sur la vitesse de chargement de vos pages
Pour ajouter des icônes sur votre site WordPress, disons que vous disposez de deux choix classiques :
- utiliser une police d’icônes (par exemple au format
.woff,.svg,.ttfou.otf) ; - vous servir d’icônes sous la forme d’images, disponibles dans des formats classiques comme le
.jpg, le.png, le.svg, etc.
Le principal problème des icônes disponibles sous la forme d’images, c’est qu’elles peuvent être lourdes (en particulier si elles sont en .png ou .jpg) et donc, par ricochet, ralentir le temps de chargement de votre page.
Ce qui n’est jamais bon du point de vue de l’expérience utilisateur.
À contrario, une police d’icônes est plus légère, ce qui permet de ne pas plomber la performance de votre site WordPress.
Pour schématiser, disons qu’une police d’icônes se charge une fois et ensuite, vous pouvez utiliser autant d’icônes que vous le souhaitez sans alourdir le poids de vos pages. Plutôt sympa, non ?

Vous souhaitez optimiser les performances de votre site ? Découvrez 5 conseils pratiques pour accélérer WordPress gratuitement, dans notre guide dédié.
Adaptabilité et aucune perte de qualité
Continuons avec un deuxième avantage… et une lapalissade : une police d’icônes présente d’abord l’avantage d’être une police. 😉
Cela signifie que vous pouvez personnaliser vos icônes de manière très fine, exactement comme vous le feriez avec une police d’écriture. Il est possible de :
- les agrandir ou les réduire ;
- afficher une ombre derrière ;
- les mettre en couleur en fonction de vos besoins, au survol de la souris (hover) par exemple. Comme vous le feriez avec un texte, en somme.
Pour info, la personnalisation manuelle de votre police d’icônes s’effectue à l’aide de code CSS.
Si vous utilisiez des images, vous seriez obligés à chaque fois de mettre en ligne une nouvelle image, plus grande ou d’une couleur différente.
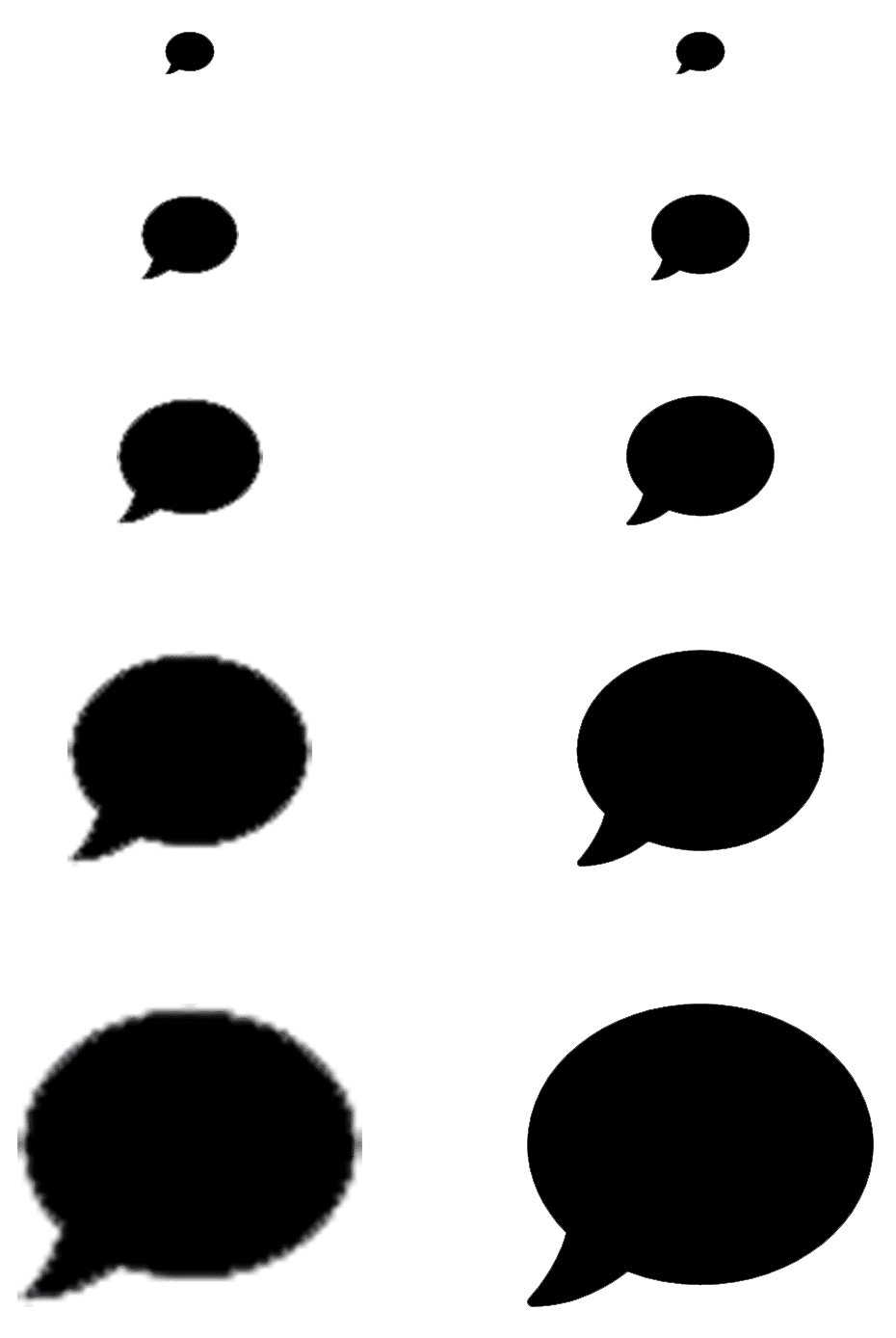
Avec une police d’icônes, il n’y a aucune perte de qualité quand vous faites un agrandissement. Les icônes sont vectorisées, exactement comme les logos des marques qui peuvent ainsi être affichés en grand format sans pixellisation.
Regardez la différence sur la capture ci-dessous : à gauche, une image que l’on agrandit ; à droite, une police d’icônes que l’on grossit.

Enfin, pour ne pas gâcher le plaisir, ajoutons qu’une police d’icônes présente aussi l’avantage d’être responsive (elle s’affiche de façon optimale sur n’importe quel écran), et elle fonctionne sur tous les navigateurs, y compris sur d’anciennes versions.
Même votre grand-mère qui n’a pas mis à jour Internet Explorer depuis 10 ans les verra ! La transparence est elle aussi gérée à la perfection.
Si la théorie est souvent nécessaire, je suppose que vous attachez une importance particulière à la pratique.
À présent, il est temps pour vous de découvrir comment installer une police d’icônes sur WordPress.
Les lignes qui suivent vous détaillent pas à pas 3 modes opératoires :
- avec une extension ;
- avec un constructeur de page ;
- avec vos p’tites mains, en vous plongeant dans le code.
Allez, au boulot !
Comment installer une police d’icônes sur WordPress avec le plugin Better Font Awesome ?
Pour commencer votre plongée dans l’univers des polices d’icônes sur WordPress, je vous propose d’utiliser un plugin.
Il s’agit du moyen le plus simple si vous débutez, puisque vous n’avez pas à mettre les mains dans le cambouis. Comme ça, pas de risque de faire une bêtise en manipulant un fichier qui ressemble à du chinois pour vous.
L’heureux élu de ce tutoriel se nomme Better Font Awesome (100 000+ installations actives). Voici pourquoi nous l’avons choisi :
- il permet d’intégrer la bibliothèque de police d’icônes Font Awesome (open source), qui est la plus célèbre à l’heure actuelle. Au moment de rédiger ces lignes, elle recensait plus de 1 600 icônes gratuites, et près de 8 000 icônes payantes ;

- Better Font Awesome est populaire et très bien noté (4,6/5), avec des retours d’utilisateurs globalement positifs. Son appréciation globale est par exemple plus positive que l’extension officielle Font Awesome (3,7/5 pour 200 000+ installations actives) ;
- l’extension se met à jour automatiquement dès qu’une nouvelle version de Font Awesome voit le jour. Vous n’avez rien à faire de votre côté pour accéder aux dernières icônes et nouveautés ;
- sa prise en main est facile.
C’est O.-K. pour vous ? Alors installez et activez l’extension pour pouvoir ajouter vos icônes favorites.
Télécharger l’extension Better Font Awesome :
Afin de rendre votre apprentissage le plus visuel et didactique possible, je vais vous présenter plusieurs cas d’usage classiques.
Des doutes sur le processus d’installation d’une extension ? Consultez ce tutoriel.
Comment ajouter une icône Font Awesome dans un article ou une page sur WordPress ?
Une fois Better Font Awesome présent sur votre site, vous allez devoir bosser un chouïa afin d’intégrer les icônes de votre choix.
Je vous rassure, ce n’est pas la mer à boire. Il suffit d’ajouter un code court (shortcode) où vous le souhaitez dans le corps de votre article ou de votre page. Voici comment procéder.
Commencez par copier le modèle de shortcode suivant : [icon name="nom de votre icône"].
À la place de « nom de votre icône », ajoutez le nom de l’icône Font Awesome qui vous plaît.
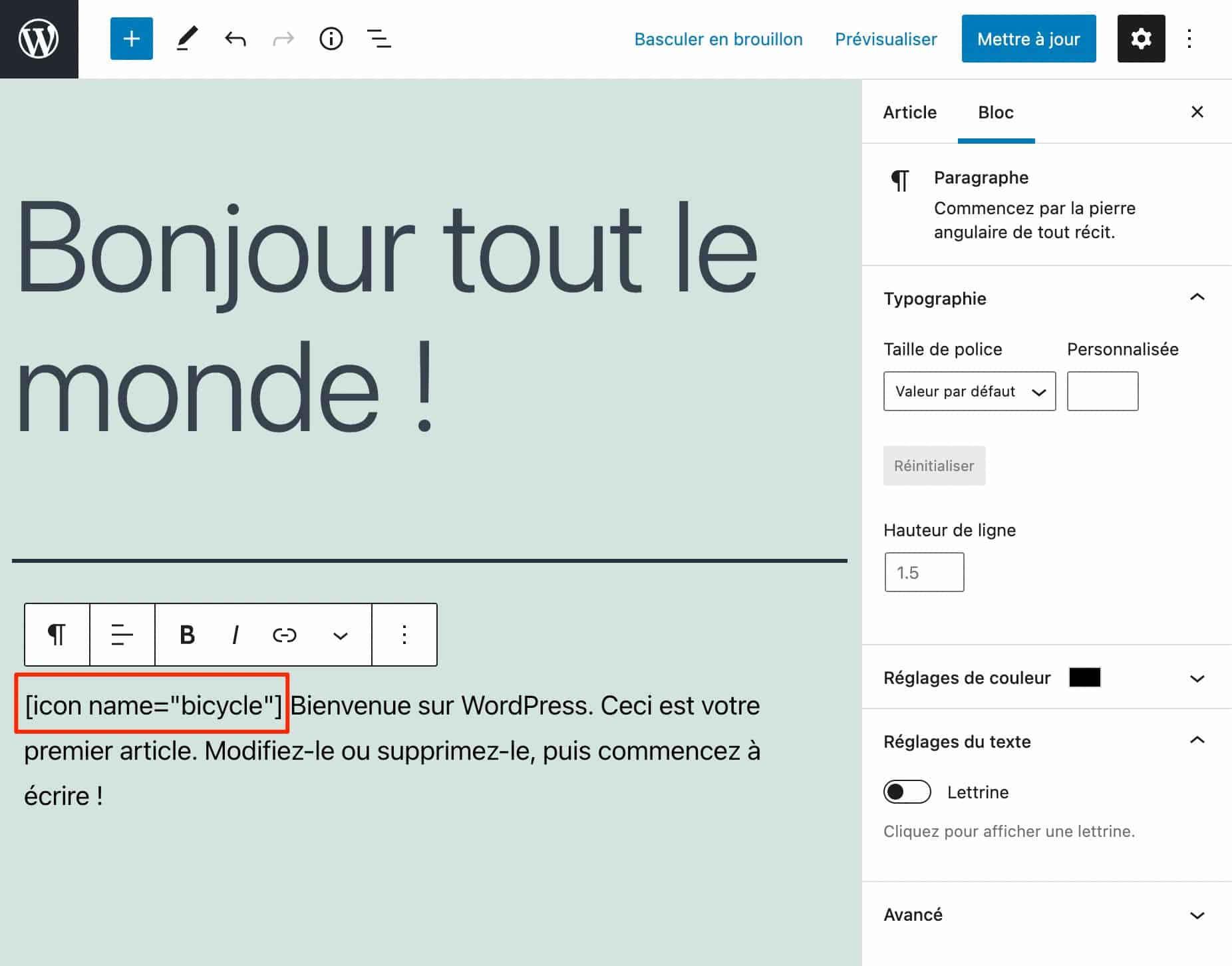
Par exemple, sur la capture ci-dessous, je choisis d’ajouter une icône représentant un vélo (bicycle) dans un paragraphe de texte : [icon name="bicycle"].

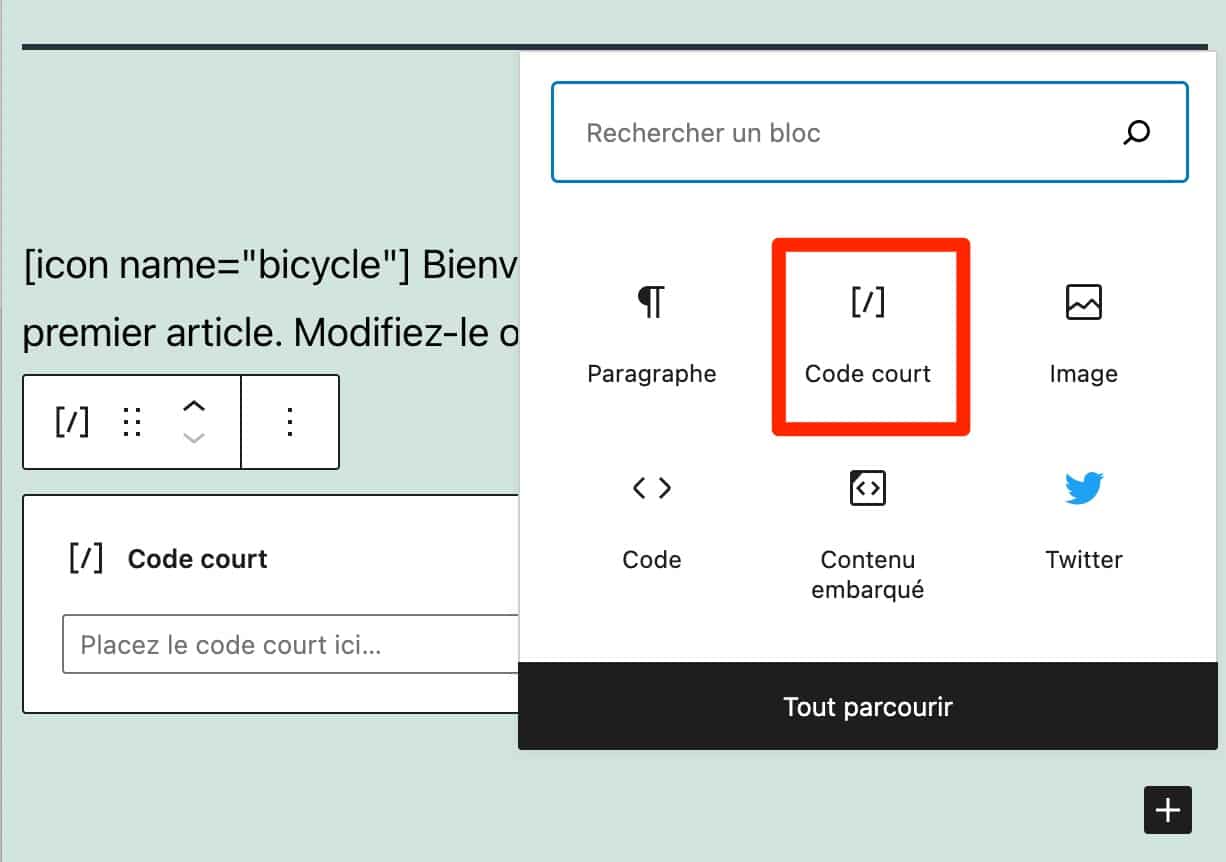
Pour intégrer un shortcode, vous pouvez soit le copier-coller à l’endroit de votre choix dans un paragraphe, un titre etc., soit utiliser le bloc « Code court » présent sur l’éditeur de contenu :

Voilà ce que cela donne une fois dans mon article :

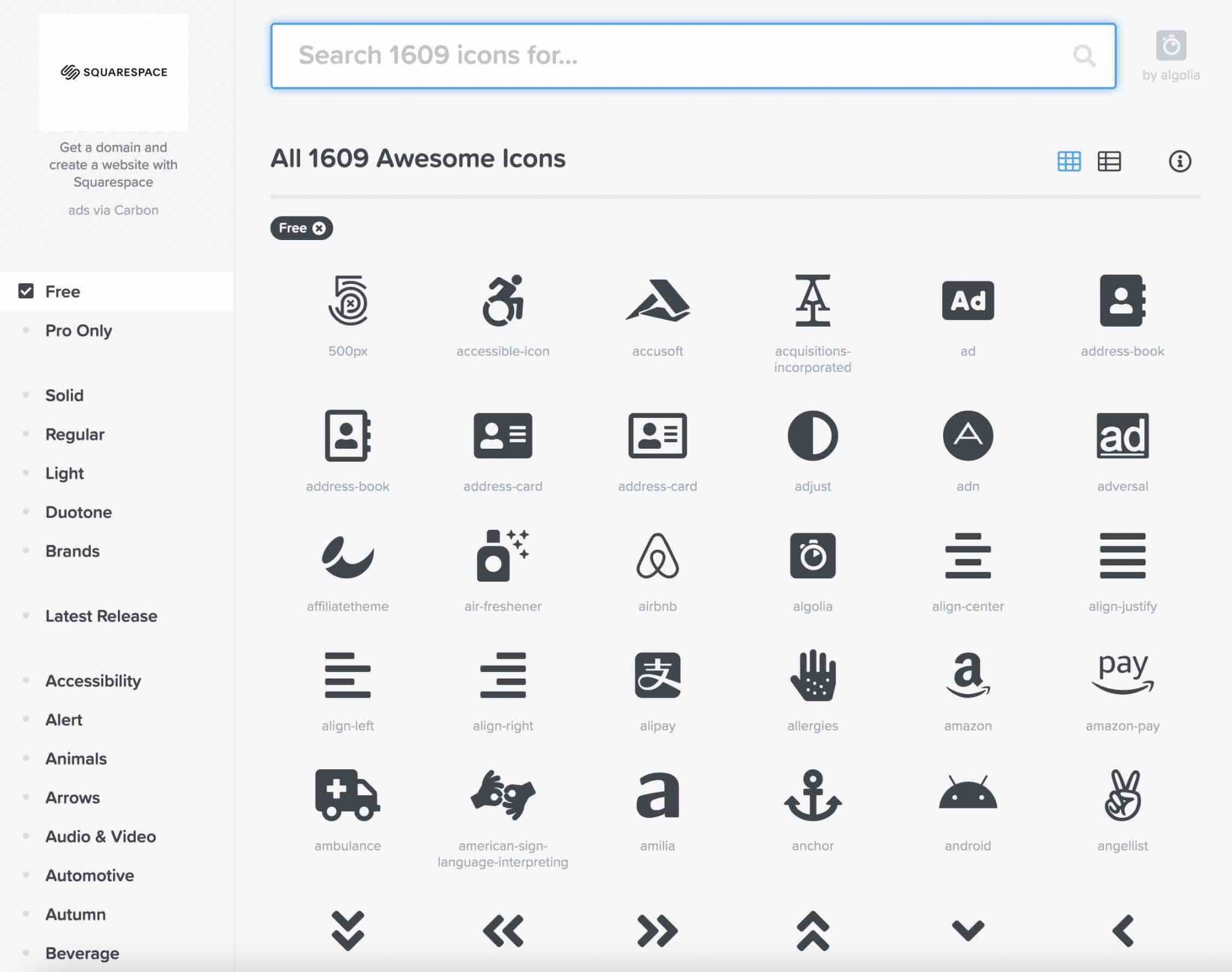
Pour trouver le nom des icônes qui vous intéressent, rendez-vous sur cette page. Vous pouvez les trier par catégorie et copier simplement le nom de l’icône qui vous fait de l’œil :

Comment personnaliser une icône Font Awesome sur WordPress ?
Sobriété, efficacité : vous le voyez, le processus d’ajout d’une icône sur WordPress n’a rien de savant, même si vous avez un profil débutant.
Malgré tout, cela reste pour le moment très basique. Vous ne contrôlez par exemple ni la taille ni la couleur de votre icône, pour ne citer qu’elles.
Il est possible de gérer plus finement tout ça en ajoutant des propriétés à votre shortcode. Pour la taille, par exemple, Font Awesome propose des icônes s’affichant du plus petit au plus grand, en utilisant une classe spéciale : 2x, 3x, 5x, 7x et 9x.
En appliquant la classe « 3x », cela donne ça dans le shortcode [icon name="bicycle" class="3x"], et à l’affichage :

Et pour encore plus de contrôle (changement de couleur, ajout d’une animation, application d’une taille précise en pixels), ajoutez du code CSS pour personnaliser votre icône à votre guise.
Cela vous intéresse ? WPMarmite propose une formation vidéo dédiée au CSS. Font Awesome présente aussi plusieurs types d’applications sur cette page.
Comment ajouter une icône dans un menu sur WordPress ?
Vous désirez mettre un peu de peps dans votre menu ? Il est possible d’ajouter des icônes Font Awesome pour rendre l’ensemble plus visuel.
Pour concevoir un menu comme un pro, je vous renvoie d’abord vers cette vidéo d’Alex :
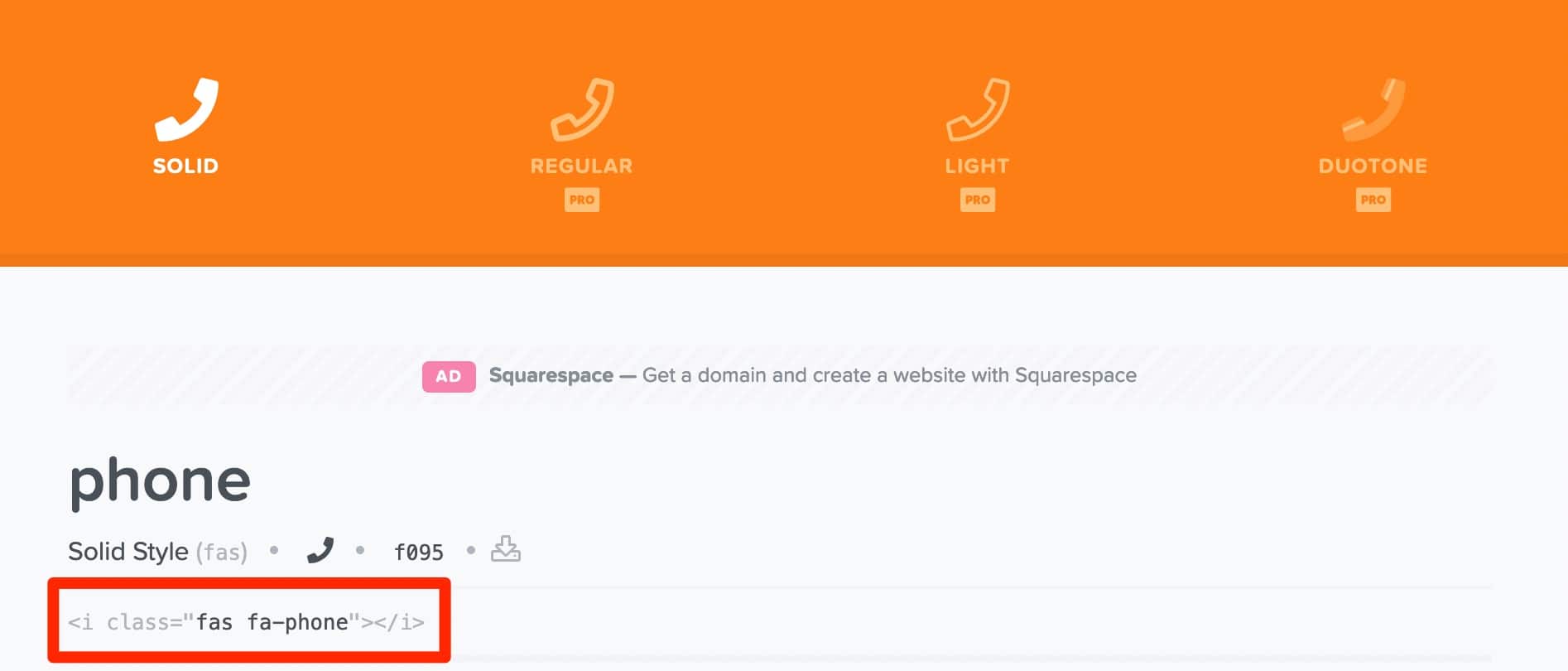
Une fois votre menu mis sur pied, sélectionnez l’icône de votre choix sur le site de Font Awesome, puis copiez le code HTML qui lui est associé :

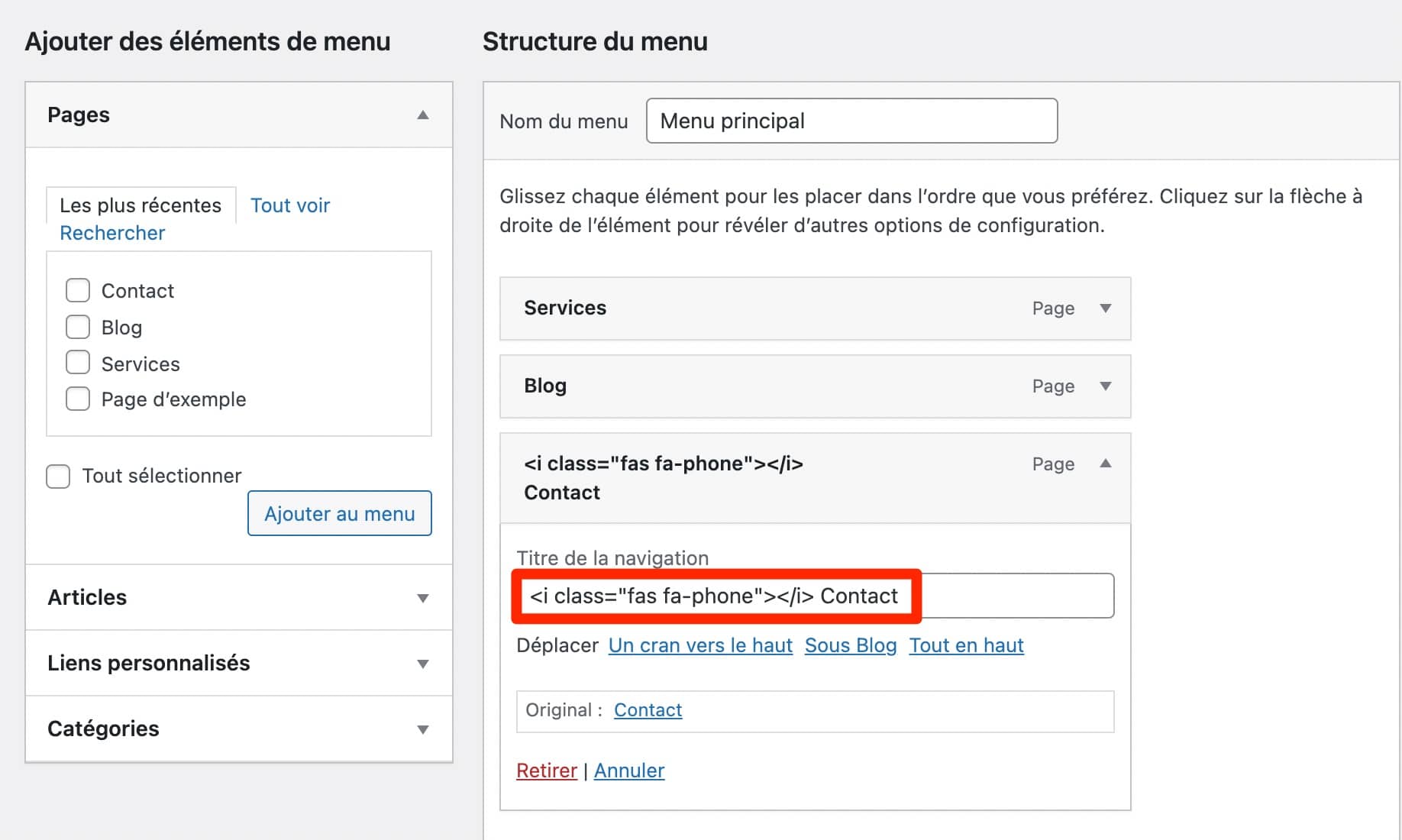
Ensuite, sur votre interface d’administration WordPress, dirigez-vous dans Apparence > Menus.
Ajoutez la balise HTML que vous avez copiée dans l’encart « Titre de la navigation » de l’élément du menu qui vous intéresse :

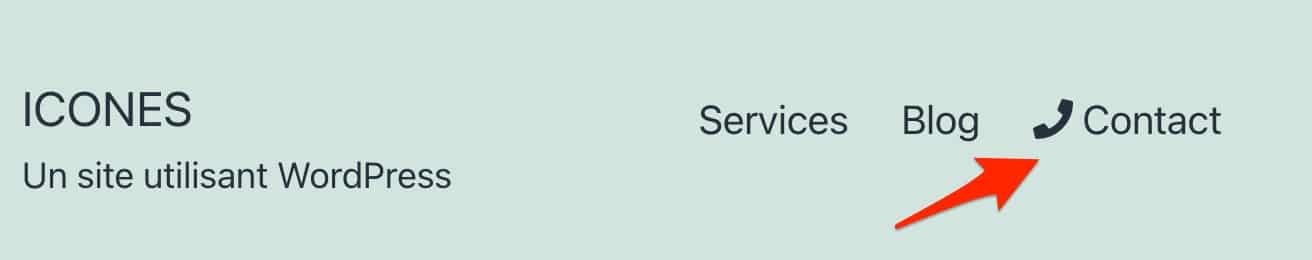
Pensez à enregistrer votre menu, en bas à droite, et le tour est joué, regardez :

On peut bien sûr penser à d’autres usages, par exemple l’ajout d’une icône « Panier » sur votre WordPress, en particulier si vous maintenez une boutique WooCommerce.
Attention : votre thème peut déjà vous proposer dans ses options d’ajouter des icônes au sein de votre menu. Pratique, comme ça vous n’avez pas à vous « embêter » avec une manipulation supplémentaire avec Font Awesome. Renseignez-vous bien là-dessus.
Sinon, pour ajouter des icônes dans votre menu WordPress, il existe aussi une extension très efficace : Menu Icons.
Comment ajouter une icône dans une zone de widgets ?
Dernier cas de figure que je souhaitais vous présenter : l’intégration d’une icône dans une zone de widgets.
Cela peut être très pratique si vous désirez ajouter du contenu dans une barre latérale (sidebar) ou un pied de page (footer), par exemple.
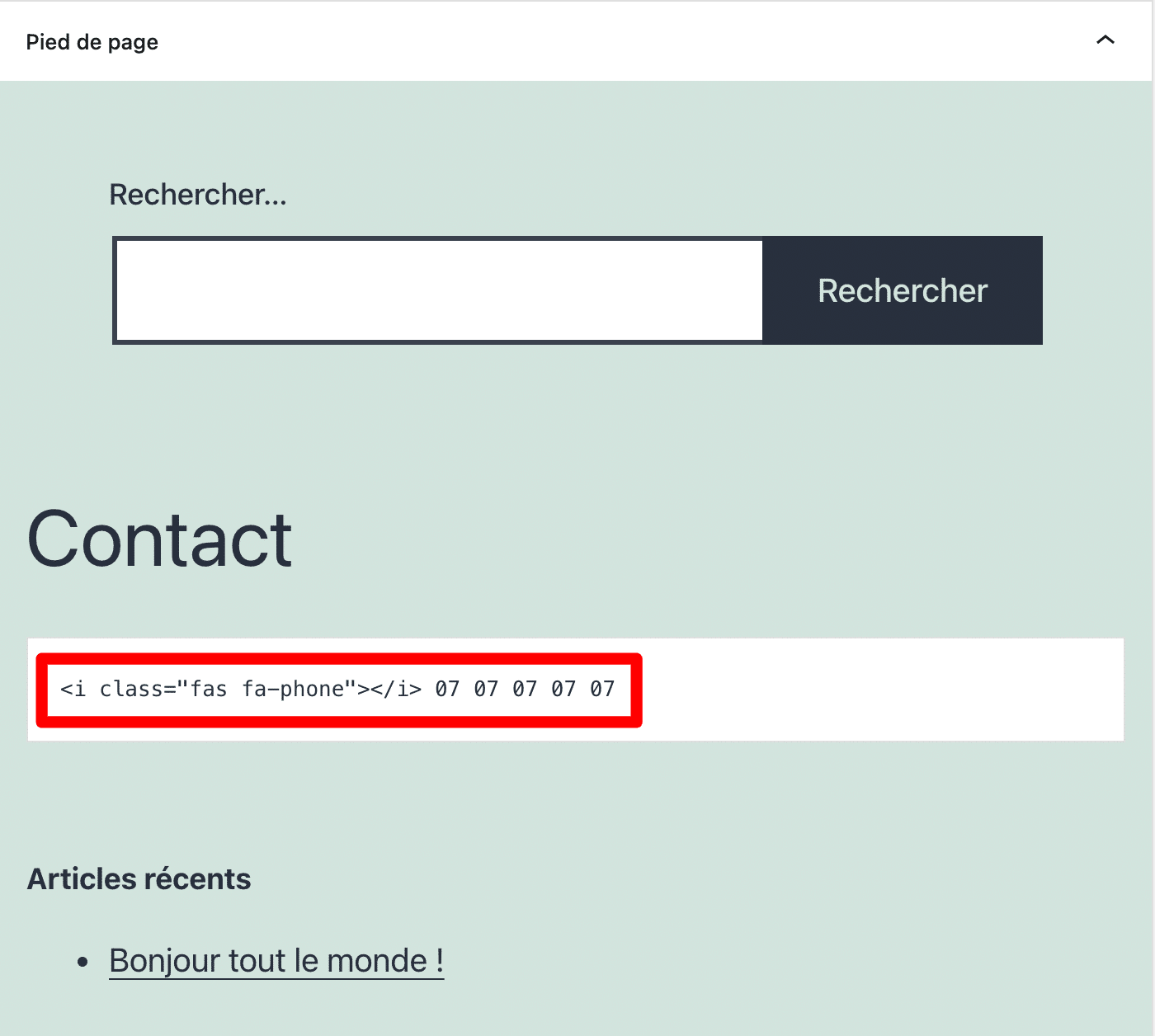
Pour cela, ajoutez un bloc « HTML personnalisé » dans une des zones de widgets prévues par votre thème (en passant par Apparence > Widgets). Pour les besoins de cet article, j’ai utilisé le thème natif Twenty Twenty-One, qui ne propose qu’une zone de widgets : le pied de page.
Copiez-collez le code HTML de l’icône dans le bloc que vous venez d’ajouter :

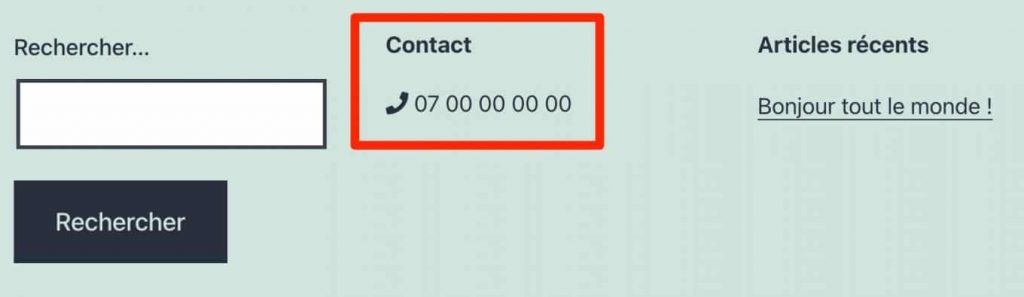
Enregistrez, puis constatez le travail sur l’interface visible (front-end) de votre site internet :

Si vos blocs ne sont pas correctement alignés, vous pouvez les grouper. Pour obtenir le bon espacement, vous devrez probablement jouer sur leur CSS.
Pour ajouter les icônes de vos réseaux sociaux dans une zone de widgets ou votre contenu, vous pouvez aussi jeter un œil à l’excellente extension Social Icons Widget & Block by WPZOOM.
Comment installer une police d’icônes sur WordPress avec le constructeur de page Elementor ?
En tant qu’utilisateur de WordPress, vous vous servez peut-être d’un constructeur de page (page builder). En même temps, vous ne seriez pas le seul, vu la popularité de ce genre d’outils.
Un constructeur de page est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’emploi de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel. On vous en présente 10 incontournables dans ce guide.
N’importe quel page builder (Elementor, Beaver Builder, Divi Builder, Thrive Architect, etc.) propose forcément une option pour ajouter une police d’icônes sur WordPress.
Pour les besoins de ce tutoriel, je vous montre comment procéder avec Elementor (lien aff), le plus célèbre d’entre eux (+ de 5 millions d’installations actives sur le répertoire officiel). WPMarmite se sert par exemple d’Elementor pour créer des pages spécifiques, des encarts pour ajouter des appels à l’action, etc.
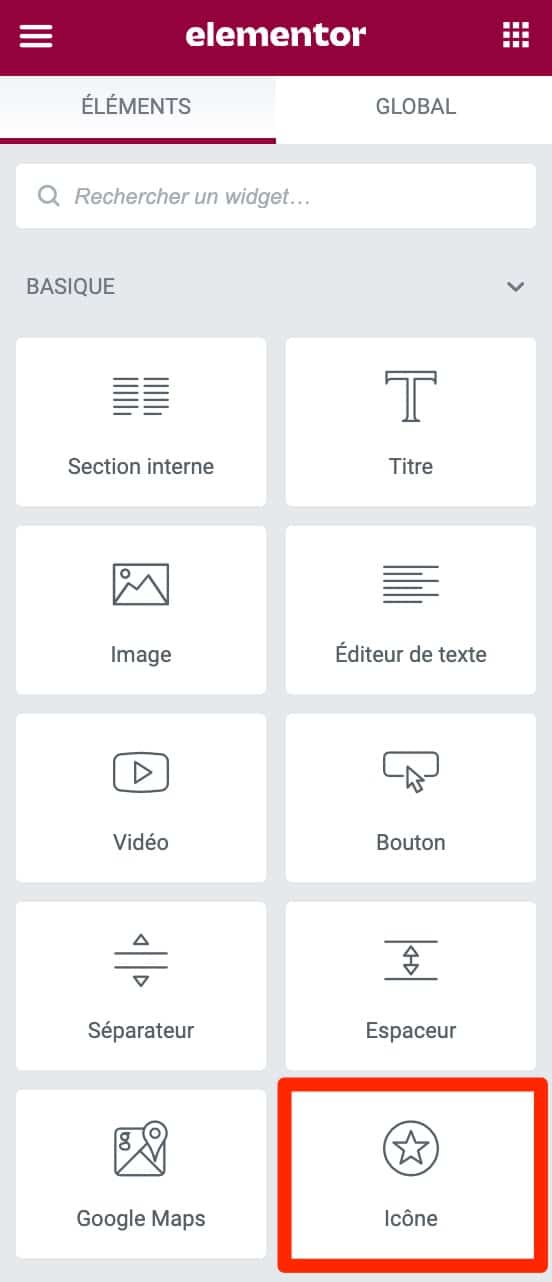
Pour ajouter une icône à l’aide d’Elementor, rendez-vous sur l’interface d’édition du page builder, puis glissez-déposez (drag and drop) le widget « Icône » où vous le souhaitez sur le contenu de votre page :

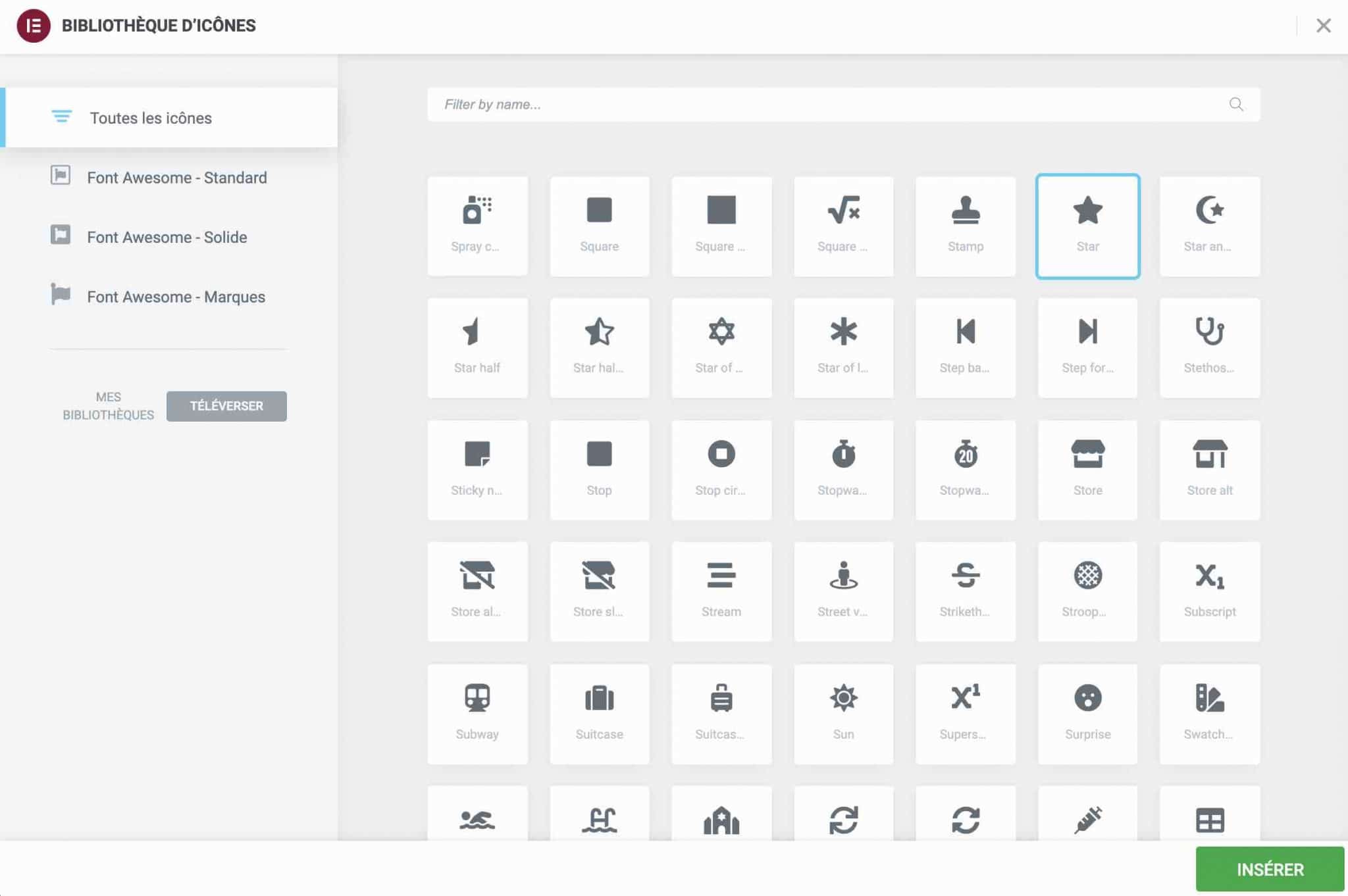
Vous pouvez ensuite remplacer l’icône proposée par défaut (une étoile) par celle de votre choix, parmi celles présentées.

Par défaut, Elementor embarque la bibliothèque d’icônes Font Awesome, que vous connaissez déjà. Il est aussi possible d’ajouter des icônes au sein de différents widgets (ex : Bouton, Liste d’icônes, Appel à l’action, Tableau de prix, etc.).
Le principe est le même pour les autres constructeurs de page du marché. Seule l’interface change, mais vous pouvez aussi ajouter les icônes qu’ils proposent à l’aide d’un widget dédié, par un simple glisser-déposer.
Il ne vous reste plus qu’à modifier son apparence visuelle en passant par les onglets dédiés (Contenu, Style et Avancé). Vous pouvez par exemple agir sur :
- son alignement (gauche, droite, centré) ;
- sa couleur, y compris au survol de la souris (hover) ;
- sa taille ;
- ses marges ;
- l’ajout d’un lien ;
- son arrière-plan ;
- des effets d’animation etc.
Comment installer des icônes sur WordPress sans extension ?
Vous souhaitez lier la bibliothèque Font Awesome directement dans votre thème ? C’est possible, mais aussi beaucoup plus technique. Cette méthode n’est donc pas recommandée aux utilisateurs débutants, et se destine surtout aux techniciens aguerris.
C’est la raison pour laquelle je ne vais pas m’attarder en détails sur la marche à suivre. Néanmoins, si vous souhaitez comprendre comment cela fonctionne, voici le cheminement résumé en quelques lignes, si vous désirez intégrer la police d’icônes Font Awesome sur WordPress :
- vous entrez votre adresse e-mail sur cette page pour configurer votre compte ;
- vous récupérez ensuite une ligne de code qui se présente sous la forme d’un script ;
- vous copiez ce code dans le fichier
functions.phpde votre thème enfant ; - vous ajoutez enfin le code correspondant à l’icône que vous avez choisie (ex :
<i class="far fa-angry"></i>) dans votre article ou votre page à l’aide du bloc Gutenberg « HTML personnalisé ».
Un thème enfant (child theme, en anglais) est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, (le thème parent). Il n’est utile que si vous souhaitez personnaliser en profondeur le code d’un thème existant, car il vous assure de ne pas perdre vos modifications lors des prochaines mises à jour de votre thème.
Si cela vous intéresse, WPMarmite propose son générateur de thème enfant. Pensez à sauvegarder votre site (fichiers + base de données) avant toute manipulation.
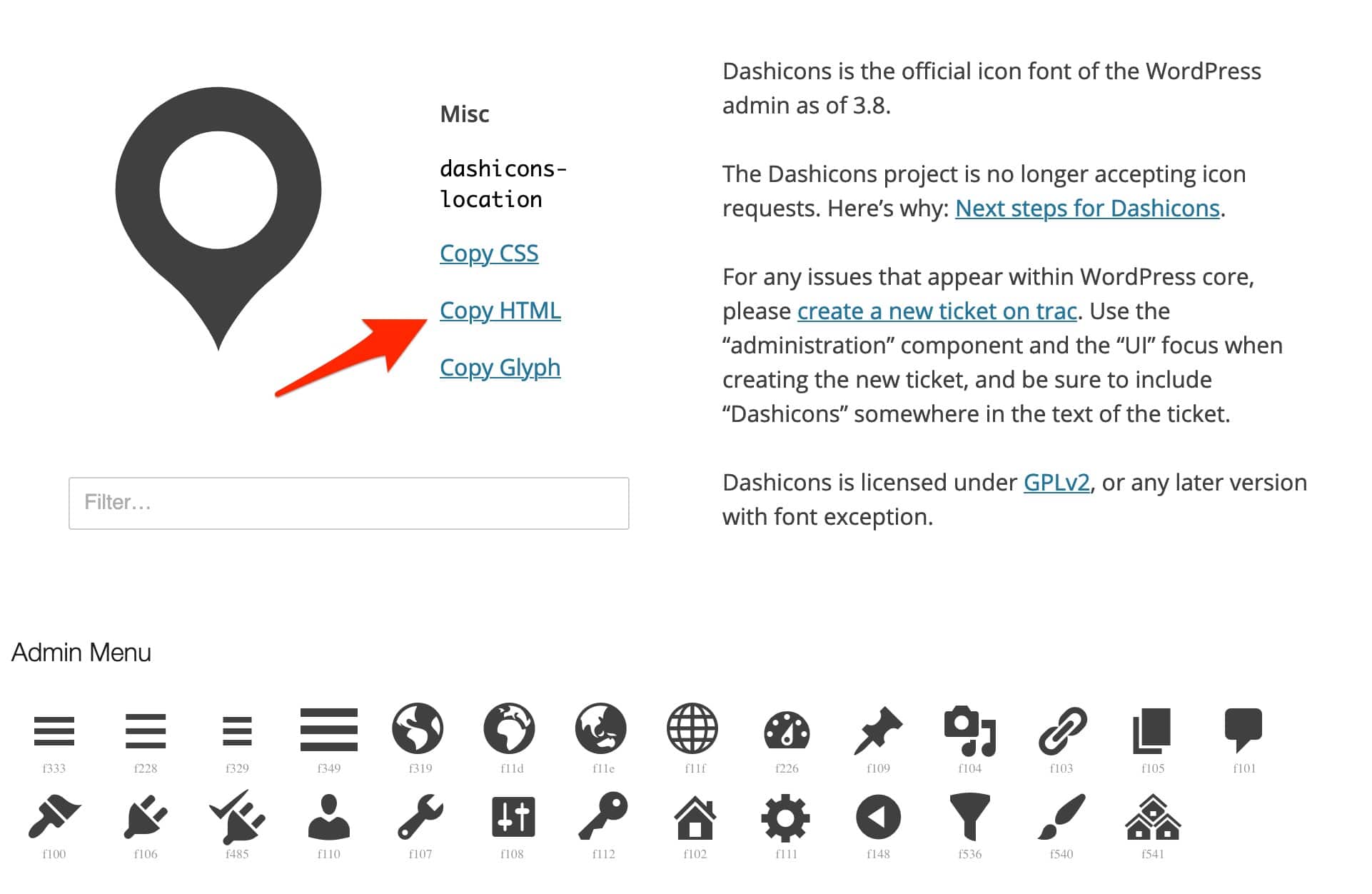
Font Awesome ne vous plaît pas et vous préférez vous servir de Dashicons, par exemple ? Là encore, vous devrez ajouter un petit morceau de code dans votre fichier functions.php, car Dashicons n’est pas chargé sur l’interface publique (elle n’est présente que dans l’administration).
Le blog WPChannel s’est penché sur la question et vous explique comment faire, si vous voulez.
Ensuite, même principe qu’avec Font Awesome : copiez le code HTML associé à l’icône choisie dans un bloc HTML, et voilà !

Conclusion
Tout au long de ces lignes, vous avez découvert ce qu’était une police d’icônes sur WordPress, ses avantages, et les différents moyens à votre disposition pour en ajouter une sur votre site web.
Êtes-vous familier de ce type d’usage ? Comment procédez-vous sur votre installation WordPress ?
Vos retours et votre avis sont les bienvenus : lâchez-vous en publiant un commentaire dans la zone prévue à cet effet, juste en dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Bonjour,
Très intéressant ! Je ne connaissais pas. Mais est-ce que l’icône peut aussi être cliquable ? Et du coup ça veut dire ajouter encore un plugin de plus :s
Bonjour,
L’icône peut tout à fait être cliquable sans plugin supplémentaire, ça fonctionne vraiment comme n’importe quelle police d’écriture 🙂 On peut créer un lien comme ceci par exemple :
[genericon icon=facebook size=4x]Et quand on travaille avec l’éditeur visuel, on insère le shortcode dans son article, on le sélectionne avec sa souris puis on clique sur l’icône “lien”. Ça permet de créer un lien sur le shortcode (et donc sur l’icône) très facilement.
Le code n’est pas passé dans mon commentaire 🙂 Tu as ci-dessus la méthode pour faire un lien si tu utilises l’éditeur visuel (qui permet une mise en forme facile des articles).
Si tu as désactivé le mode éditeur visuel, tu peux faire un lien facilement avec la balise a href (tu ouvres la balise avant le shortcode et tu la fermes après).
Super ! Merci, je prend note.
Hello la team !
Avez-vous déjà testé le plugin présenté avec la version 4.0.1 de WP ?
Sur le repository de WordPress.org, aucune info à ce sujet ….
Merci d’avance
Bonjour Tita,
Je l’ai testé sur WP 4.1 et cela fonctionne bien 🙂
A bientôt
Alex
Merci,
Cette explication m’est très utile !
Je suis allé faire un tour sur votre site du coup, je suis curieuse de savoir quel thème vous utilisez, il est vraiment très sympa …
Le site aussi est très bien , je vais vous suivre comme marmite mais aussi l’excellent un-blog-une-fille.com de Noémie.
Merci pour votre investissement important pour la communauté WordPress.
Bonjour Béatrice, merci pour les compliments 🙂 C’est un thème que j’ai créé moi-même, en partant du thème gratuit Adelle que j’ai peu à peu transformé et réécrit jusqu’à en faire ce qui me plaisait vraiment. J’en ai fait deux versions d’ailleurs : l’une pour la partie principale de mon blog, l’autre pour la partie “Escapades” où les critiques de livres & de films sont présentées avec la couverture (ou l’affiche) et la note que j’attribue.
Bonjour,
Je cherche à inclure des icônes dans mes menus, qui plus-est, des menus personnels. Est-ce qu’il existe un plugin ou un moyen d’inclure des icônes qui s’intègre bien au bouton de navigation responsive (lorsque je réduits ma fenêtre de navigateur par exemple…)
Merci !
Bonjour Mathieu, les icônes peuvent se redimensionner comme si c’était du texte (par exemple, si la feuille de style indique une taille de police différente selon la taille de l’écran) donc pas de problème côté responsive.
Pour le menu, vous pouvez chercher du côté de la propriété “:before” en css. L’idée est d’ajouter aux liens de votre menu la propriété “before” avec ensuite la ligne de code : content: ‘\fXXX’; (en remplaçant XXX par le code de l’icône qui vous intéresse, par exemple f203 pour l’icône Facebook). Ca indique à votre menu qu’avant (“before”) le lien, il faut ajouter un contenu (“content”) : l’icône. Tout se jouera donc dans le fichier style.css du thème.
Il y a un exemple de code sur le lien suivant. Il fait appel à Font Awesome et non à Genericons mais ça aide à comprendre le principe : https://siteorigin.com/thread/adding-a-menu-icon-to-a-custom-menu-link/
Pardon, je me suis très mal exprimé.
J’aimerais, dans mon menu, inclure certains de ces icônes : http://thenounproject.com/
Je l’ai fait MAIS, lorsque l’on réduit la fenêtre du navigateur, alors l’icône menu apparaît (le côté responsive), mais les icônes et le texte du menu s’affichent mal…
S’il s’agit du site Association Apache, je ne suis pas sûre de comprendre car le menu ne fait pas appel à une police d’icônes mais à des images en png… Ce n’est pas le même principe (c’est l’un des avantages de la police d’icônes par rapport à l’utilisation d’images). S’agit-il d’un autre site ?
Bonjour,
J’utilise souvent les icônes car le visuel fonctionne mieux que l’écrit.
Je n’utilise pas Genericon’d mais Olevmedia Shortcodes qui fait le même boulot et même plus, rajoute des fonctions.
Merci pour ce super article..
et je fais une recherche sur le web et la seconde ligne c’est bien toi .. merci pour ce site de très bonne qualité ..
mais question, comment fait on pour insérer une icone dans une liste ?
Bonjour Isabelle, je ne sais pas si tu veux l’intégrer à une liste en plus des “puces” de la liste ou faire en sorte que l’icône remplace les “puces” de la liste.
Si le but est de remplacer les puces, tu peux par exemple utiliser le code CSS de l’icône qui t’intéresse. Dans ton fichier CSS, il faudra indiquer les choses sous cette forme :
li:before {content:”\f221″;}
Bien sûr, il faut remplacer le “\f221” par le code de l’icône qui t’intéresse. Dans mon exemple, ça va s’appliquer à toutes les listes mais si tu veux l’appliquer à une liste précise, tu peux ajouter une classe à cette liste et n’appliquer la méthode qu’à cette classe précise, par exemple :
.monbeaumenu li:before {
content: “\f221”;
}
Je ne sais pas quel est ton niveau de connaissances en CSS mais j’espère que ça t’éclairera un peu !
Bonjour,
Merci pour cet article. Le plugin Genericon’d est facile à utiliser. Par contre, est-il possible d’y rajouter des icônes en installant une des polices citées dans l’article ? (sans faire de code 😉 )
Bonjour. Tu parles d’icones standard qu’on voit sur tous les sites? Auquel cas cela n’a rien à voir avec les polices
@Julien, merci pour ta réponse. Je vais faire des recherches 🙂 …
De rien. N’hésites pas si tu as des questions 😉
Hello
Très intéressant cet article !
Je pense avoir cette fonctionnalité sur mon site car ma webmaster a utilisé des icônes sur la page d’accueil et dans la section commentaire
Merci pour ce partage, je ne savais pas que Flaticon proposait sa propre police d’icones je vais voir. A moins d’avoir mal compris quelque chose.
Depuis des années j’utilise Font Awesome mais en lisant ce post je me suis posé une question.
Qu’est-ce qui est le moins pire entre plusieurs requêtes serveurs pour aller chercher les polices sur un site externe et quelques petits icones sur un site sur quelques pages ?
En plus quand on ne fait pas attention, les requêtes sont chargées sur tout le site alors que ça n’est pas nécessaire.
Bonjour,
Tout d’abord, un grand merci et un grand bravo à l’équipe pour les contenus de qualité qui permettent à un presque néophyte comme moi de maintenir lui même le site de son entreprise.
J’utilise WordPress 6. Dans mes articles, j’utilise les blocs “article suivant” et “article précédent” pour naviguer d’un article à l’autre.
J’aimerais que ces deux blocs affichent leur lien sous la forme “Icône fontawesome + titre de l’article ciblé”.
Merci d’avance pour toute information qui me mettrait sur une piste.
Bonjour, cela demandera malheureusement du développement sur mesure.