Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Suis-je un looser ? Cette question, je me la suis récemment posée.
Si tout va bien dans ma vie personnelle, j’ai l’impression de filer un mauvais coton côté professionnel.
Je m’explique. Ces derniers temps, en faisant des recherches pour les contenus que j’écris pour WPMarmite, j’ai fait une sacrée découverte : le thème GeneratePress.
Je ne sais pas si ça vous parle, mais ce que j’ai pu lire à son propos m’a tout bonnement fait halluciner.
La plupart des personnes qui l’ont essayé l’ont immédiatement adopté, conquis par sa simplicité d’utilisation, sa flexibilité et ses performances.
Je serais donc passé à côté d’un truc si incontournable que ça ?

Pour le savoir, j’ai décidé de vous servir un test ultra-détaillé de ce thème qui fait beaucoup parler de lui (en bien).
Je vais notamment m’arrêter sur sa maniabilité, sa personnalisation, son impact sur la performance et le SEO, ou encore son rapport qualité-prix.
Alors, vais-je moi aussi avoir un coup de foudre ? Réponse à la fin de cet article, ce qui implique que vous allez devoir lire tout ce contenu bien sagement (sans sauter de paragraphe, je vous surveille).
Et puis comme ça, vous pourrez aussi savoir si je suis vraiment un looser 😉
En attendant, découvrez le sommaire :
Sommaire
Les liens associés à GeneratePress dans cet article sont des liens d’affiliation. Cela ne change rien pour vous ! Toutefois, si vous décidez d’acheter la version Premium du thème GP par le biais de ces liens, WPMarmite recevra une commission qui servira à récompenser le travail de nos rédacteurs pour le blog.
GeneratePress, qu’est-ce que c’est ?
Un thème qui monte, qui monte, qui monte
Mais qui va donc oser critiquer GeneratePress (je l’abrégerai souvent en GP tout au long de cet article) ? Oui, qui va enfin lui trouver un défaut ? Une faille ?
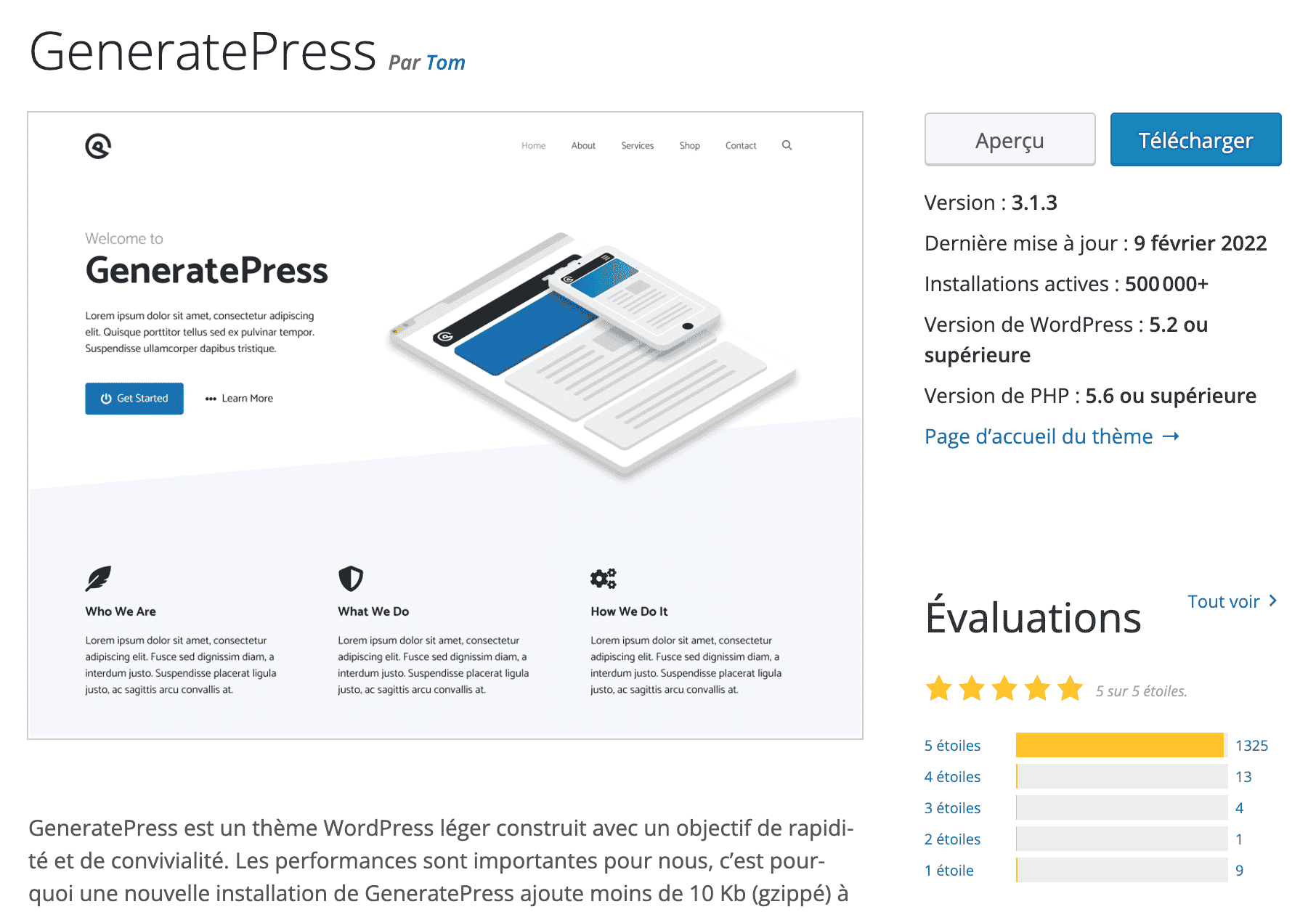
Si vous commencez vos recherches sur la page des évaluations du thème, bon courage.
Sur plus de 1 300 avis d’utilisateurs, GeneratePress obtient la note maximale (5 étoiles) ! Personnellement, j’ai très rarement, voire jamais vu ça auparavant.

La poignée de personnes qui ont déposé un avis plus mitigé ont par exemple regretté que le thème “ne soit pas totalement gratuit”, “pas multilingue” ou qu’il “manquait de design”.
Je ne sais pas ce que vous en pensez, mais on a connu pire, comme évaluations négatives, non ?
Puisqu’on cause chiffres, continuons. GP a déjà été téléchargé près de 3 millions de fois, est actif sur plus de 600 000 sites, et revendique près de 90 000 clients satisfaits.
Il s’agit d’un thème freemium : il est disponible gratuitement sur le répertoire officiel WordPress.
Si vous désirez plus d’options, vous pouvez vous procurer la version premium (59 $, soit 49 €). Je reviendrai sur toutes ses spécificités un peu plus tard, ne vous inquiétez pas.
Pour la p’tite histoire, ce thème plébiscité par la critique a été créé en 2014 par un développeur/designer canadien d’une vingtaine d’années nommé Tom Usborne.
Le succès est tel qu’il a dû mettre son activité de freelance de côté pour se consacrer à 100% à son thème.
Un thème construit avec la performance en tête
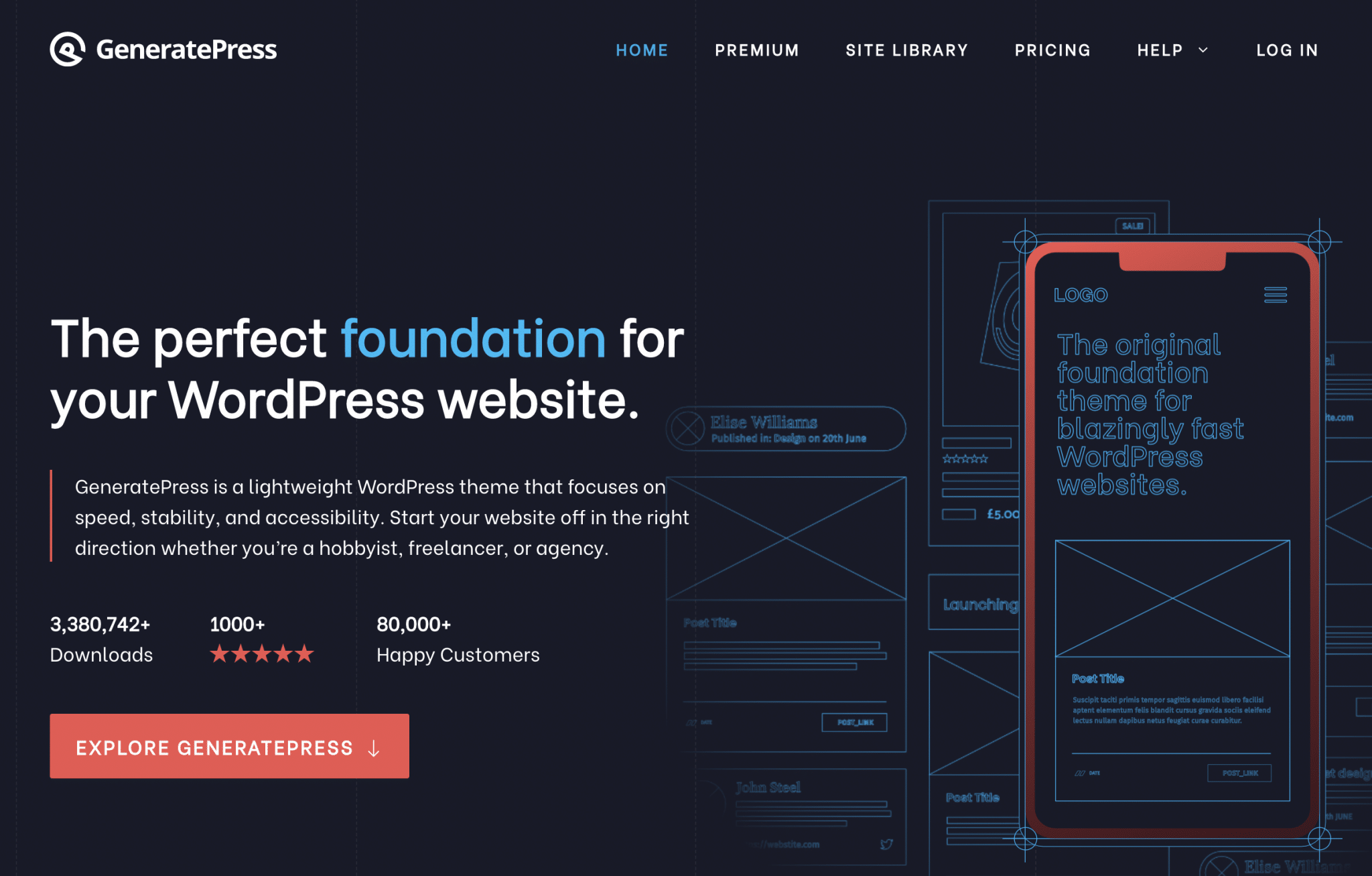
Comme il l’a expliqué dans cette interview, Usborne a créé GeneratePress pour pouvoir l’utiliser comme “une base légère pour ses propres clients”.
“a lightweight WordPress theme that focuses on speed” (“un thème WordPress léger centré sur la vitesse”), clame d’ailleurs la page d’accueil de son produit.

Là-dessus, pas de doute : GP met l’accent sur la performance. Il est d’ailleurs réputé (à raison) pour cela.
Ultra-léger, le thème est considéré comme l’un des plus rapides du marché. Vous le verrez dans la Partie V, nos résultats de vitesse parlent d’eux-même.
Il faut dire qu’avec lui, une installation par défaut de WordPress ne pèse pas plus de 30kb.
Par ailleurs, Tom Usborne met un point d’honneur à utiliser un code propre et respectueux des standards de WordPress.
Maintenant que vous en savez un peu plus sur ce thème, je vous propose d’entrer dans les détails en abordant un premier point fondamental : la maniabilité.
Quelle maniabilité ?
Processus d’installation du thème
Commençons par détailler le processus d’installation du thème. Pour l’utiliser, c’est quand même mieux 😉
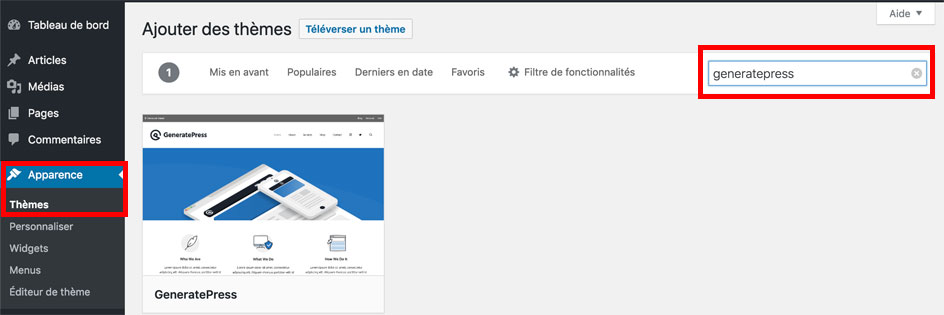
L’option la plus simple consiste à passer par votre Tableau de bord WordPress.
Dirigez-vous sur Apparence > Thèmes. Puis en haut de la page, cliquez sur Ajouter.
Dans la barre de recherche, entrez GeneratePress, puis installez et activez le thème.

Et voilà, GeneratePress est désormais installé sur votre site, félicitations.
Sans plus attendre, voyons voir ce que nous réservent ses paramètres.
Les super pouvoirs de l’outil de personnalisation
L’une des grandes forces du thème réside dans sa facilité de prise en main et d’utilisation.
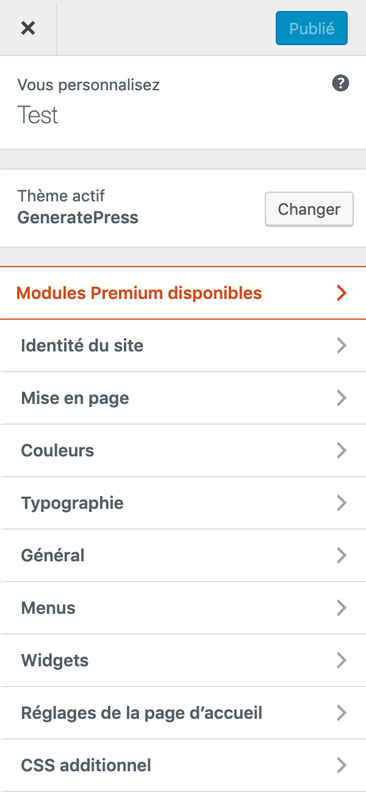
Avec lui, vous ne serez pas perdu et l’intuitivité prend le dessus. Tous les réglages sont regroupés dans l’outil de personnalisation de WordPress, accessible via le menu Apparence > Personnaliser.
Ca change des thèmes usine à gaz bourrés d’options qui nous noient sous les informations.

Plus concrètement, voici ce que vous allez notamment avoir à disposition avec GeneratePress :
- Mise en page : je la développe juste après.
- Couleurs : modifiez les couleurs du texte, des liens, de l‘arrière-plan etc.
- Typographie : Vous pouvez notamment choisir parmi une cinquantaine de Google Fonts et régler la taille, la hauteur de ligne et la marge de paragraphe de votre police.
- Général : vous pouvez activer un cache CSS dynamique généré par vos options pour amplifier les performances.
Je vais m’arrêter un peu plus en détails sur l’options Mise en page qui permet de modifier :
- Le conteneur : vous pouvez définir sa largeur afin que votre site occupe toute la taille de l’écran, par exemple.
- L’en-tête : réglez par exemple l’emplacement de votre en-tête et alignez-le à gauche, à droite, ou centré.
- La navigation principale : modifiez sa largeur interne et externe, son alignement, ajoutez une barre de recherche. Au niveau de la position du menu, vous avez même la possibilité de l’intégrer dans votre barre latérale à gauche ou à droite.
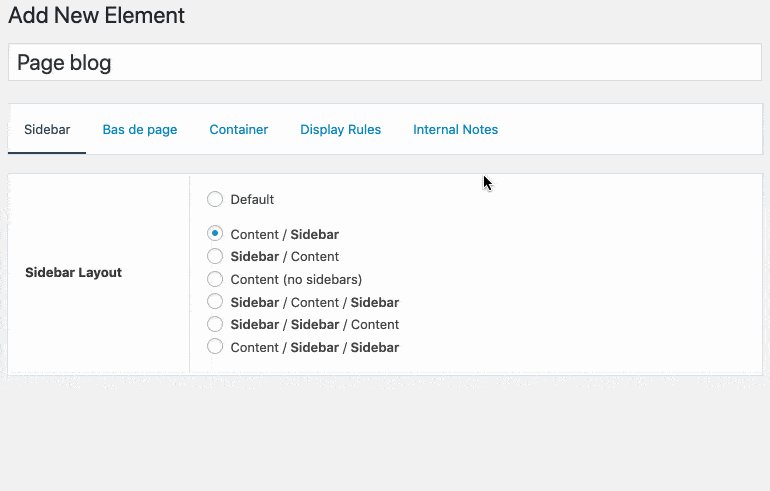
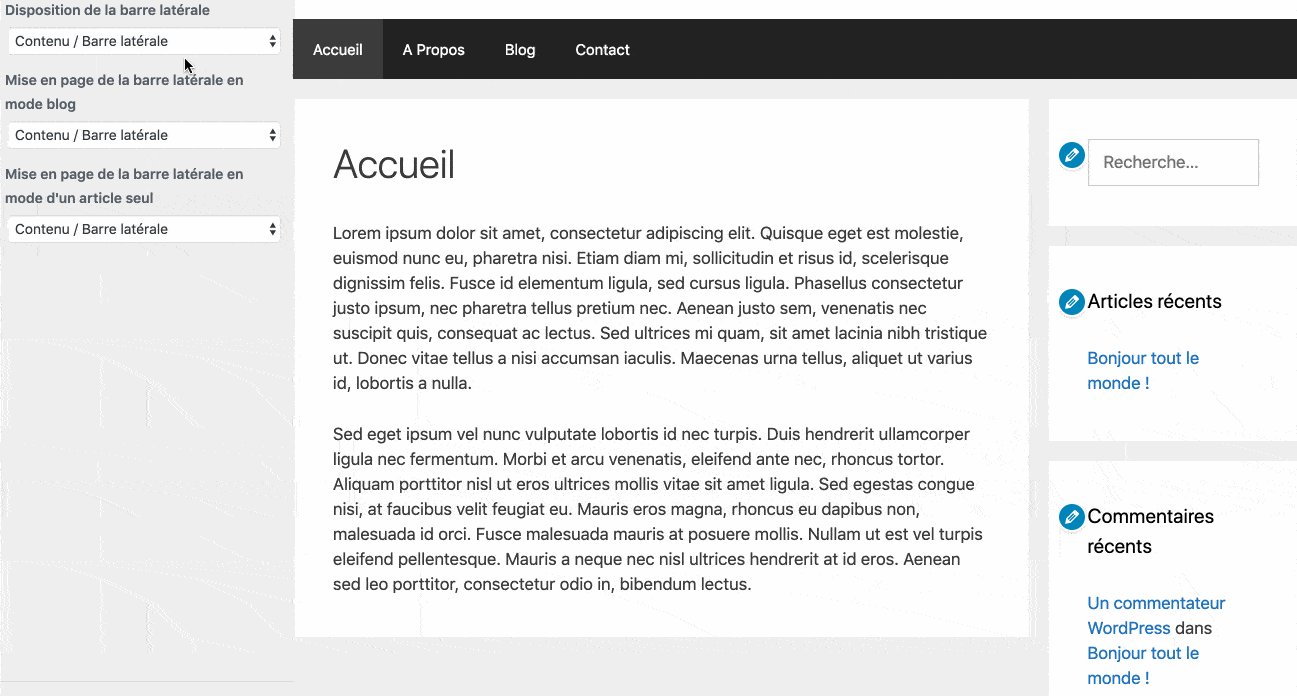
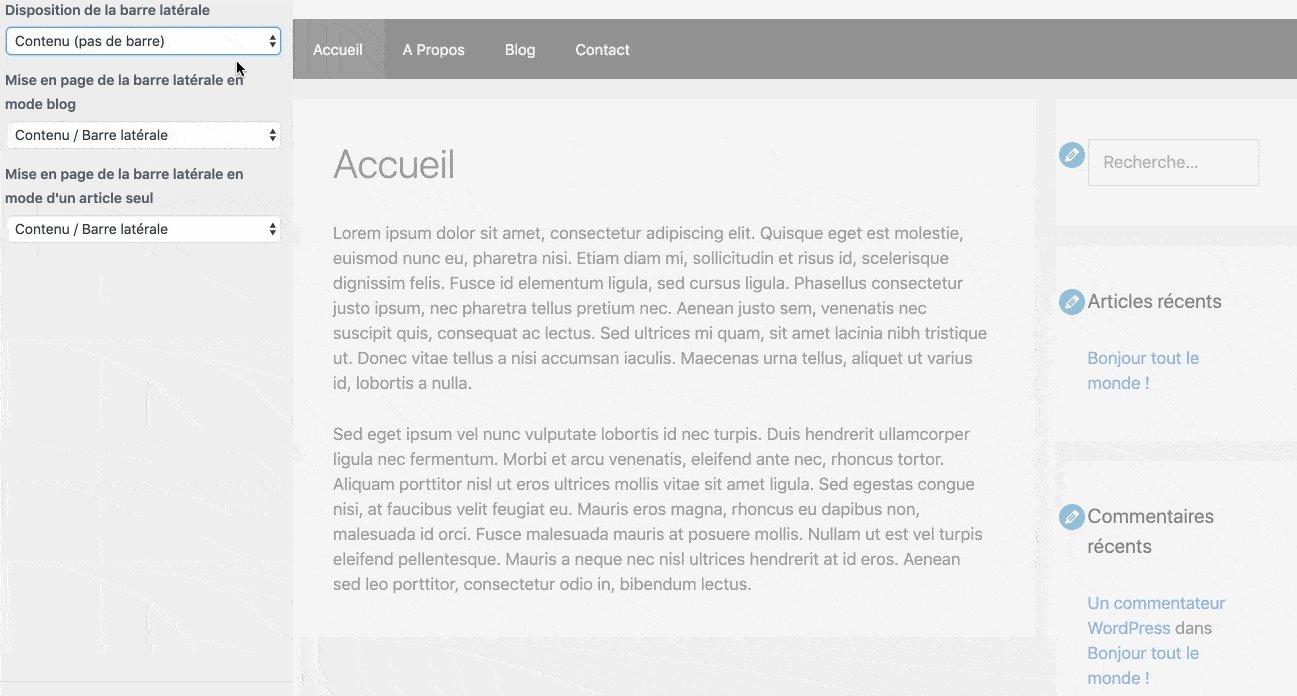
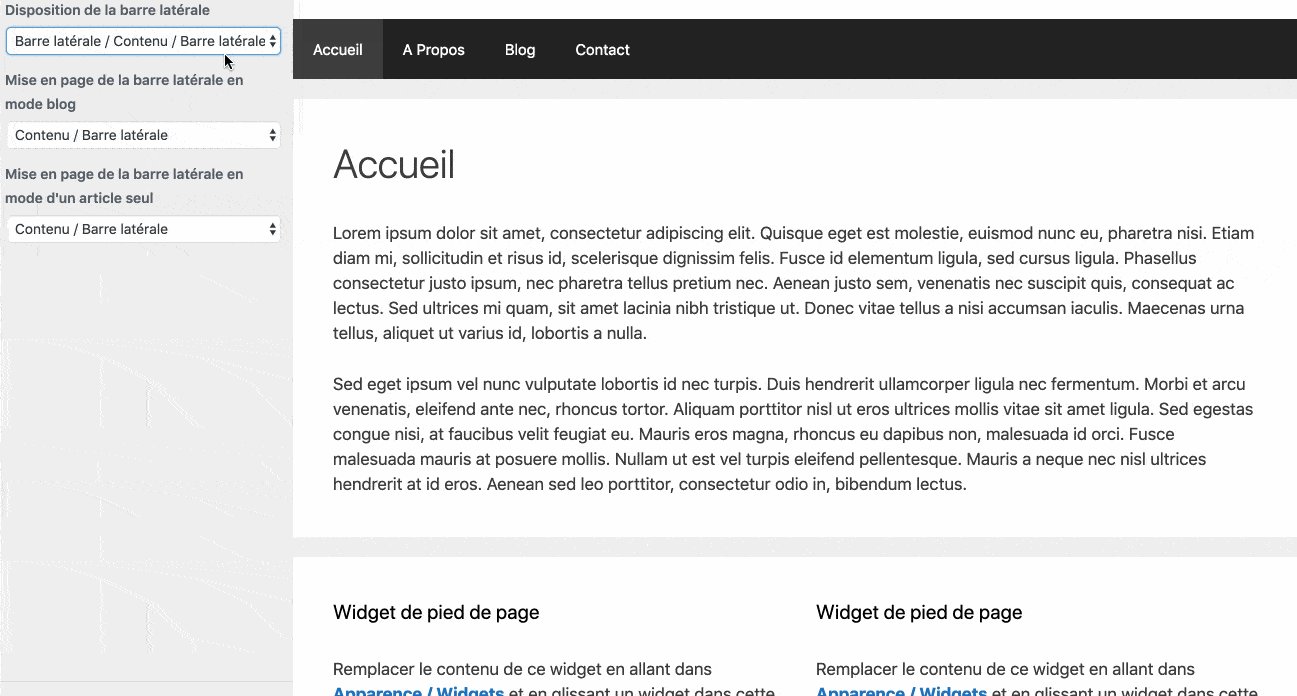
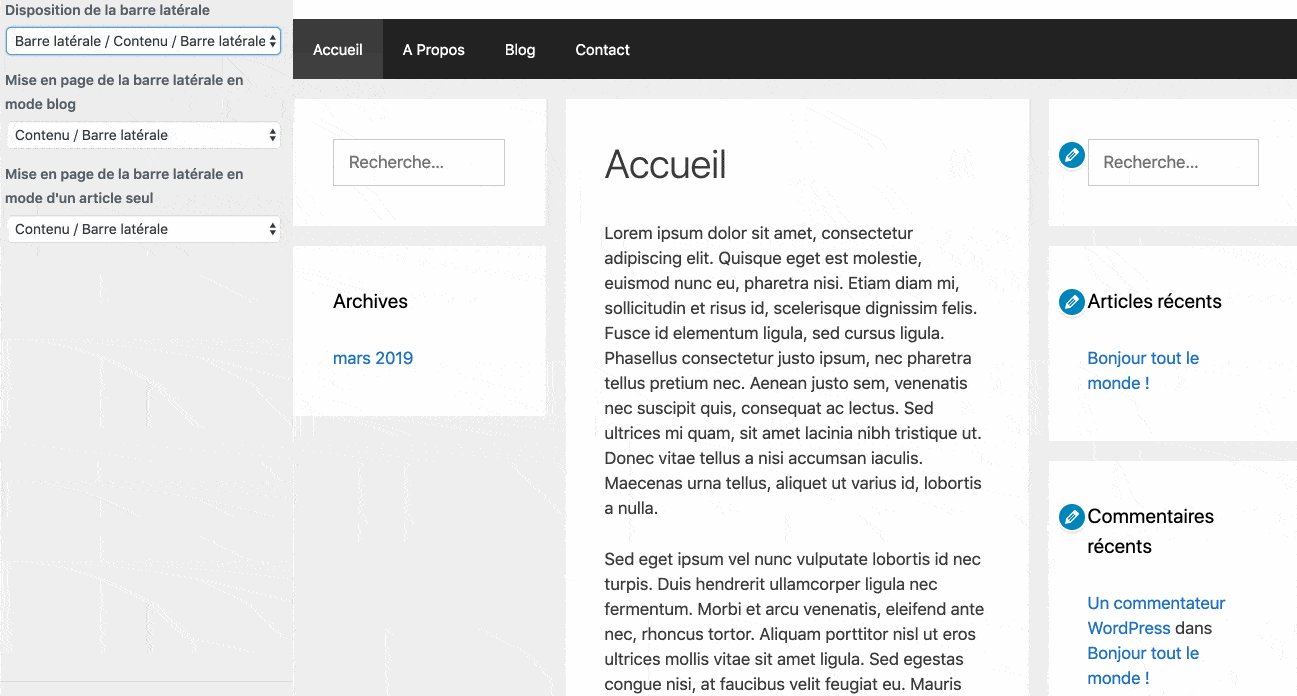
- Les barres latérales : pour modifier la disposition de vos barres latérales.
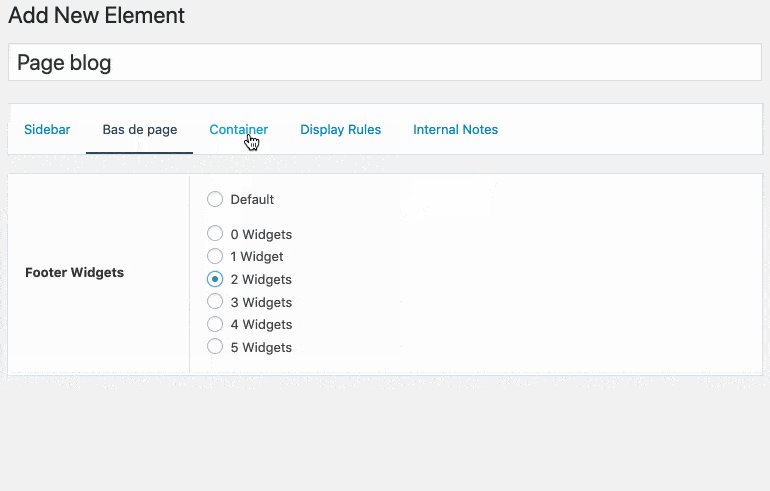
- Le pied de page : le thème vous permet notamment d’ajouter une flèche de retour en haut de page et propose jusqu’à 5 widgets de pied de page.
- Le blog : vous pouvez choisir d’afficher un extrait de votre article ou sa totalité.
Bilan des courses : tout est très simple à manipuler. Si vous débutez, vous allez adorer.
Par contre, si vous ne maîtrisez pas un minimum le code (CSS et PHP notamment), il faut reconnaître que les options de personnalisation restent assez limitées.
Rappelez-vous : le parti pris du thème, c’est de mettre en avant la performance.
Mais pas de panique, j’ai la solution. Enfin c’est surtout Tom qui l’a, pour être précis.
Si vous avez installé le thème chez vous en lisant cet article, vous avez peut-être remarqué la présence d’un menu GeneratePress dans Apparence.
Là-dedans, vous retrouverez 14 modules Premium qui vont vous permettre d’aller beaucoup plus loin dans la personnalisation du thème.
Ces modules seront automatiquement ajoutés à l’outil de personnalisation de WordPress, une fois que vous en aurez fait l’acquisition.
Vous devez d’ailleurs vous demander à quoi ils ressemblent ? Restez par là, je vous détaille tout ça dans la partie suivante.
La personnalisation du thème : découvrez les 14 modules premium
Techniquement parlant, GeneratePress Premium est un plugin qui va venir se greffer à son thème.
Vous pouvez vous le procurer sur la page d’accueil du thème en cliquant sur l’onglet ou le bouton Premium, puis sur le bouton Get it now (prix : 59 $, soit 49 €).
Une fois le paiement effectué, vous retrouverez un lien en bas de la page de confirmation pour télécharger l’extension GP Premium.
Sinon, rendez-vous dans Account > Downloads et choisissez GP Premium.

Téléchargez-le et installez le plugin sur votre site. Maintenant, je vous propose de vous plonger spécifiquement dans les modules.
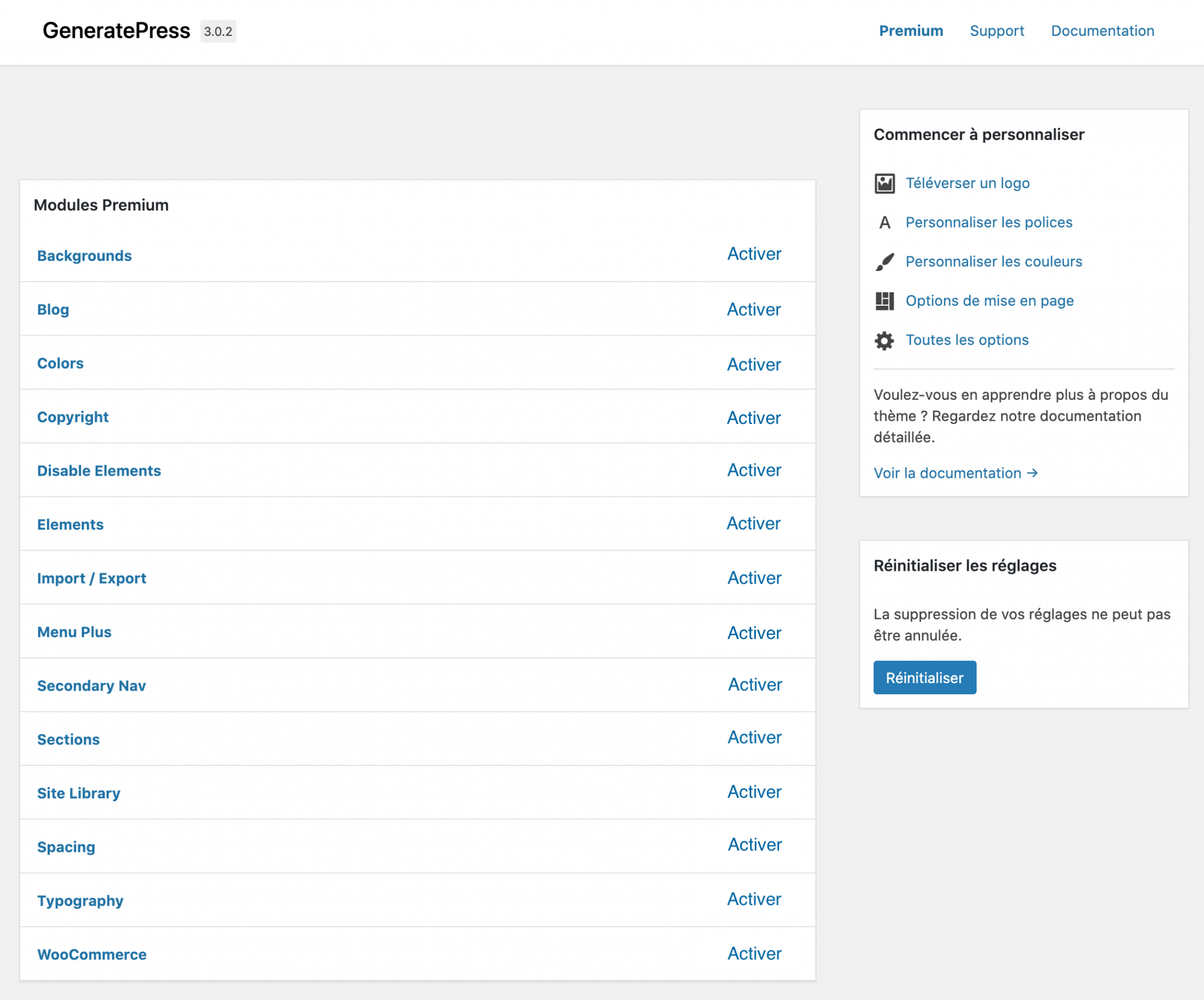
Vous les retrouverez dans Apparence > GeneratePress.
Au total, il y en a 14 que l’on va détailler juste après.

Vous pouvez constater que vous devez les Activer si vous souhaitez les utiliser (ils ne sont pas activés par défaut).
On parle alors de structure modulaire et cela permet de ne pas charger des fichiers et des fonctions qui ne seront pas utilisées.
Comme l’explique Tom Usborne, “vous n’allez pas remarquer une différence énorme au niveau du temps de chargement, mais cela aide à conserver de la simplicité”.
On valide, M. le développeur.
A ce niveau, j’attire votre attention sur deux points :
- Pensez à renseigner votre Licence d’utilisation (voir capture plus haut) pour activer les mises à jour automatiques.
- Le module WooCommerce ne peut fonctionner que si vous avez préalablement activé le célèbre plugin e-commerce.
Allez, il est le temps d’aborder chaque option dans le détail.
Arrière-plans
On commence avec les backgrounds (arrière-plans).
Pour activer le module, cliquez sur le bouton Activer.
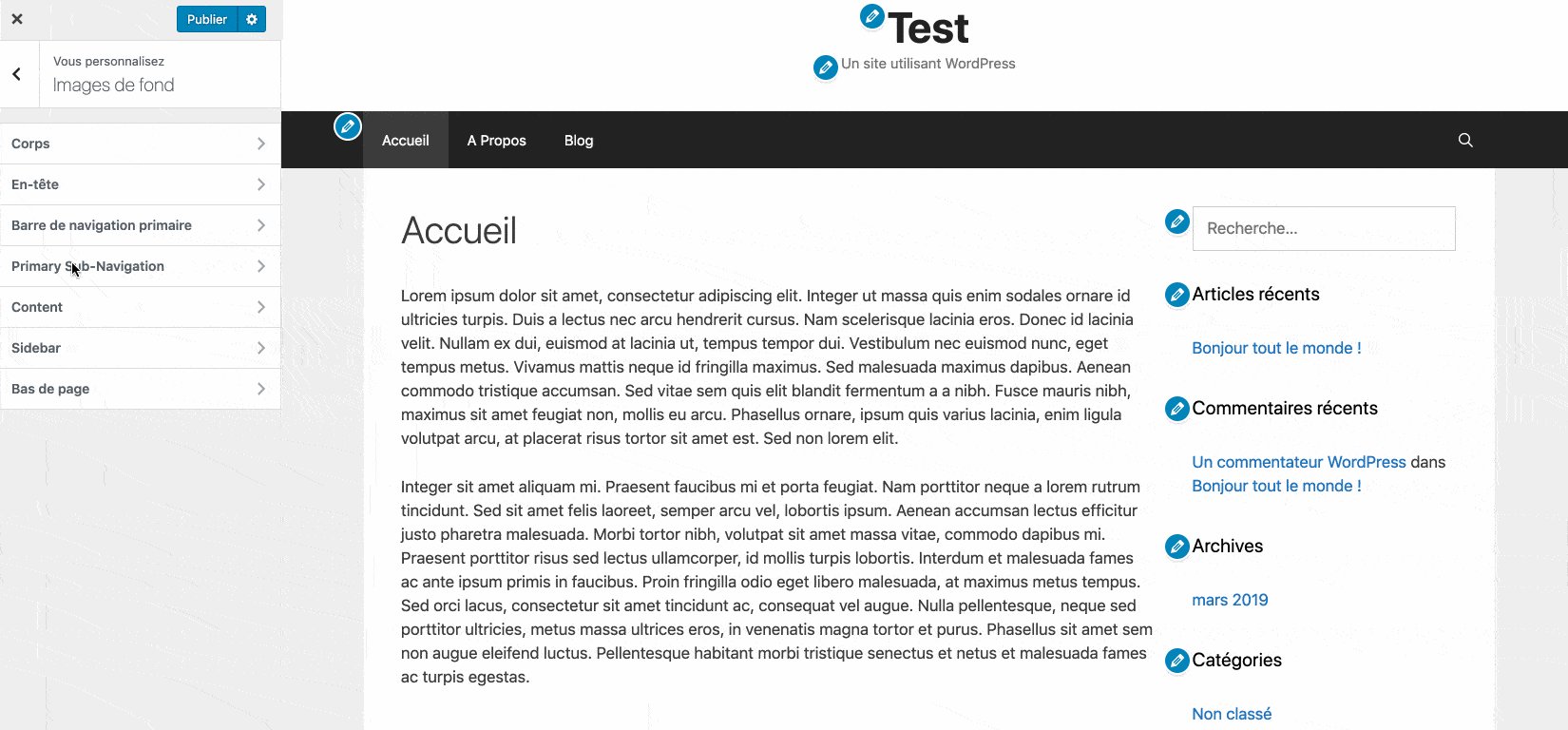
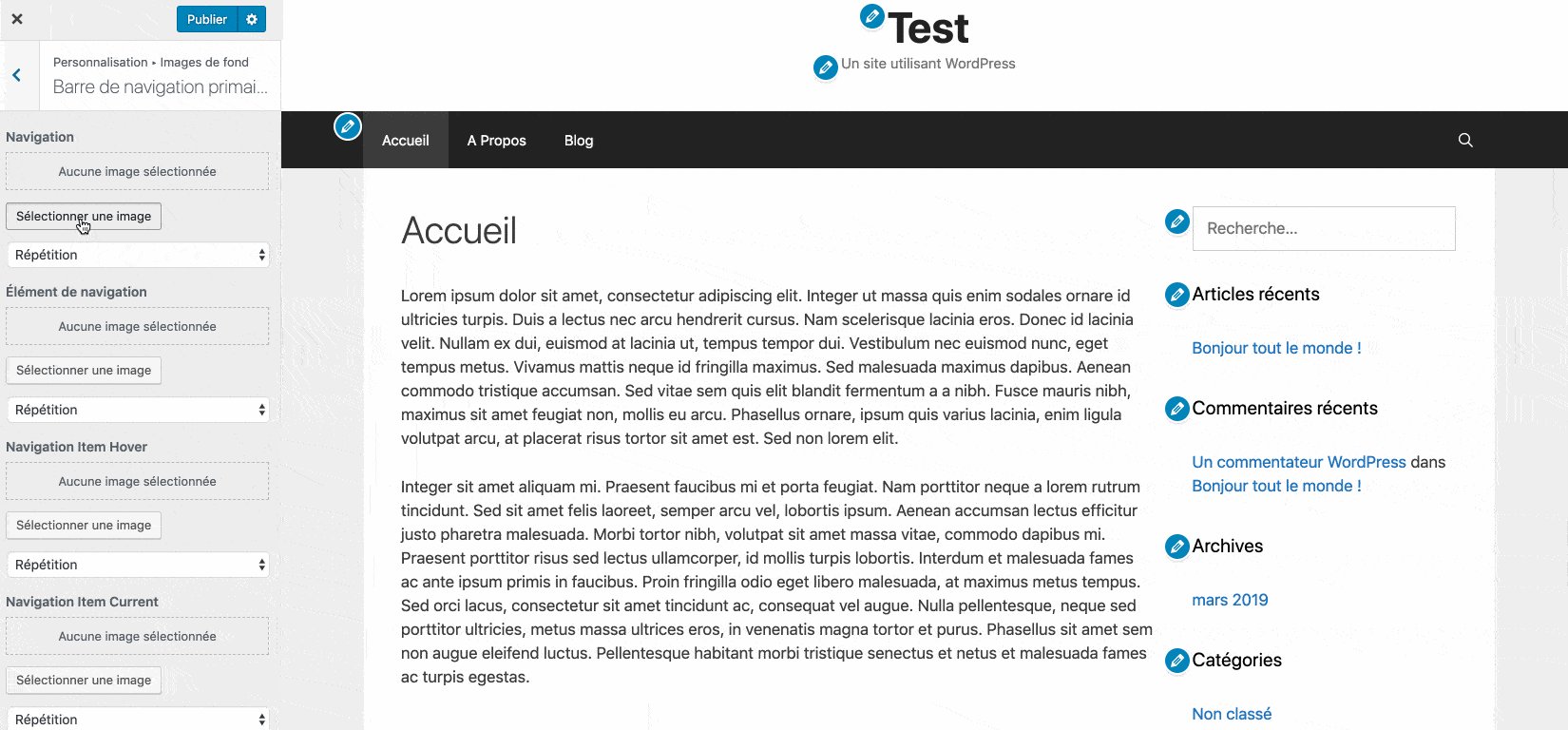
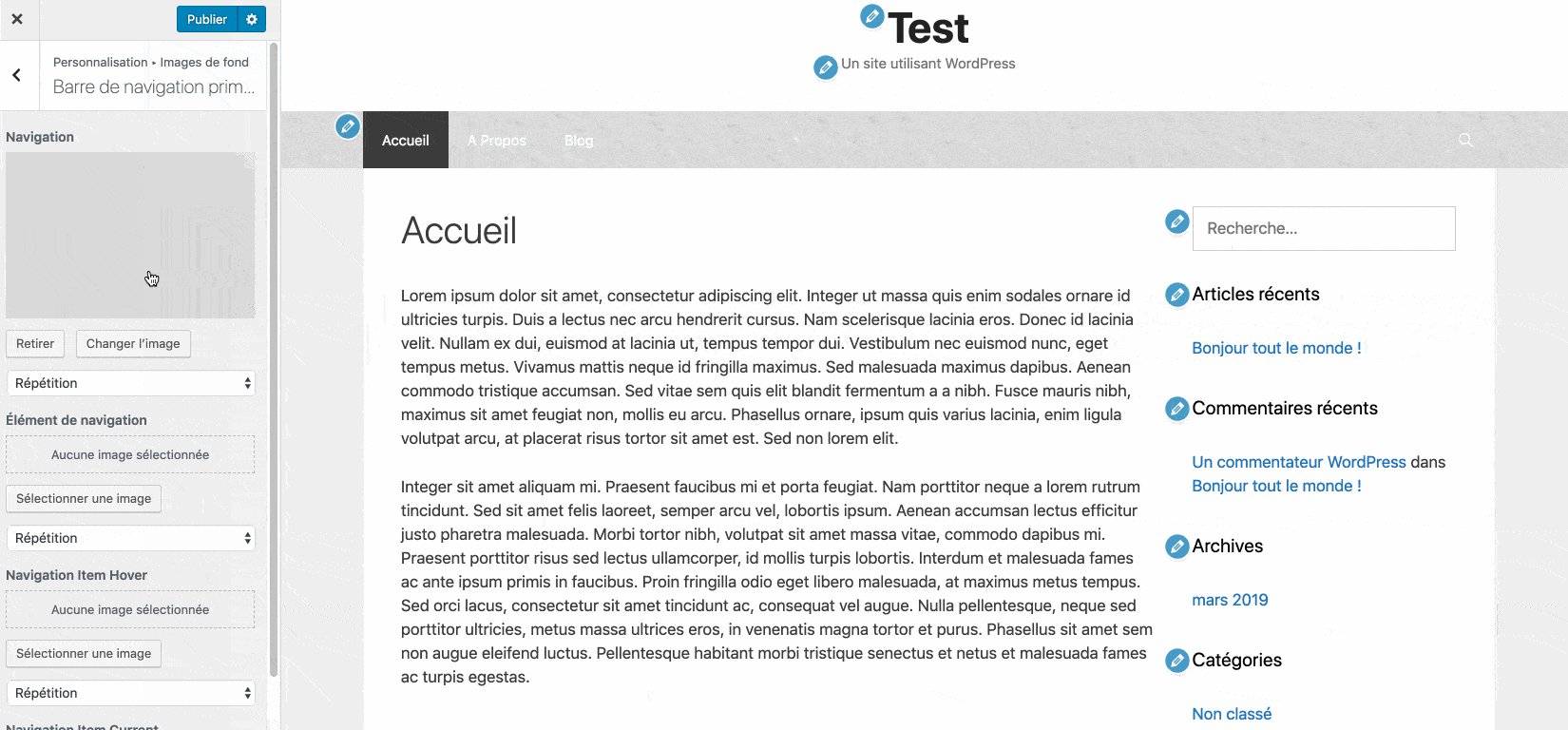
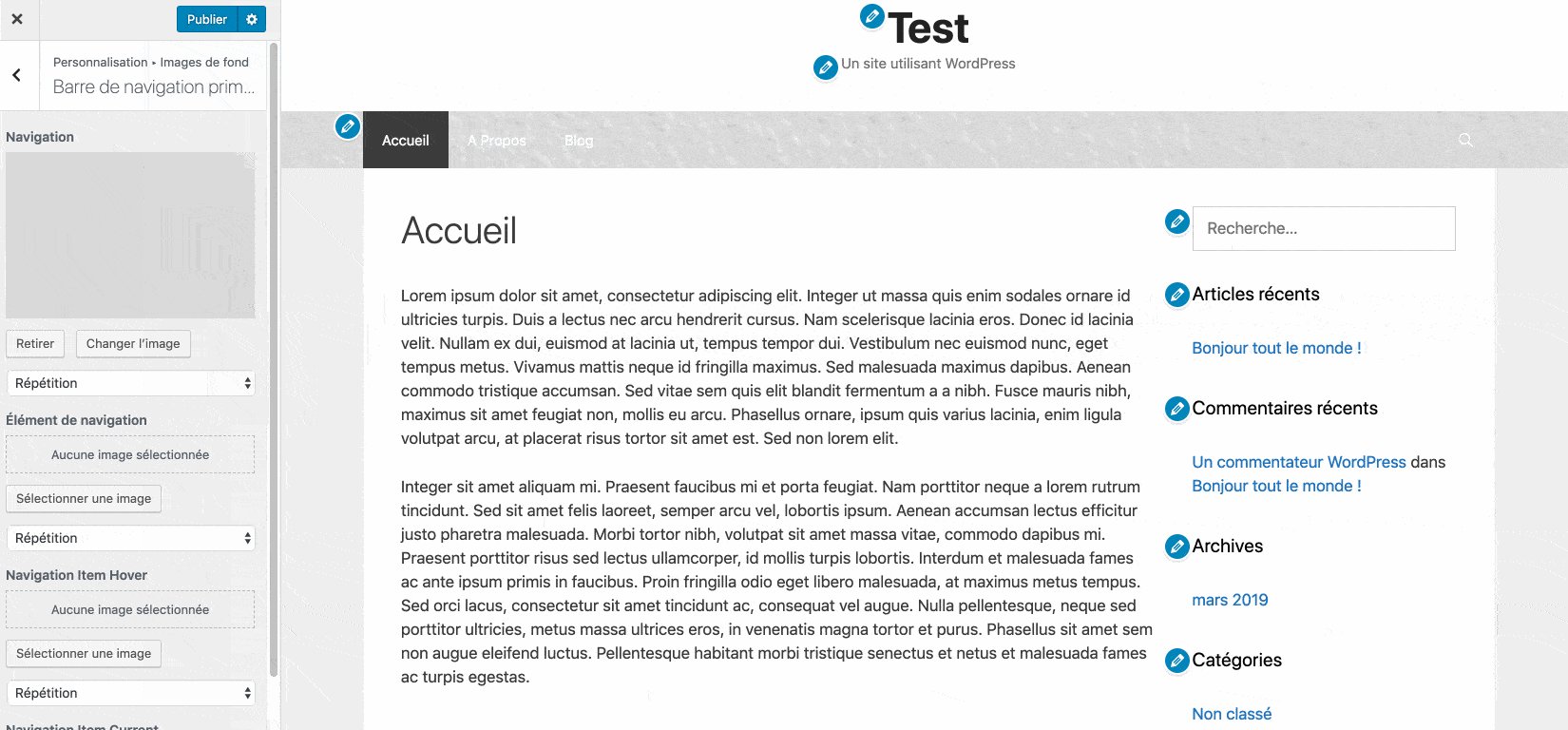
Maintenant, retournez sur l’outil de personnalisation. Et là, magie : vous constaterez que le module Images de fond vient de faire son apparition.
Grâce à lui, vous allez pouvoir ajouter des images en arrière-plan sur tous les composants de votre site de façon individuelle : en-tête, navigation (primaire et menu déroulant), contenu, barre latérale, pied de page etc.
En fonction de la zone sélectionnée, vous pouvez personnaliser assez finement en choisissant d’afficher la photo sur toute la largeur, uniquement en couverture etc.
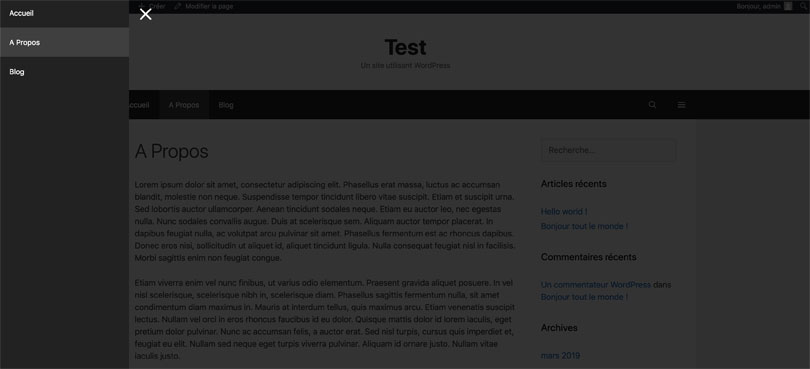
Regardez le résultat sur mon menu de navigation, par exemple :

Sans transition, on passe au module suivant : Blog.
Blog
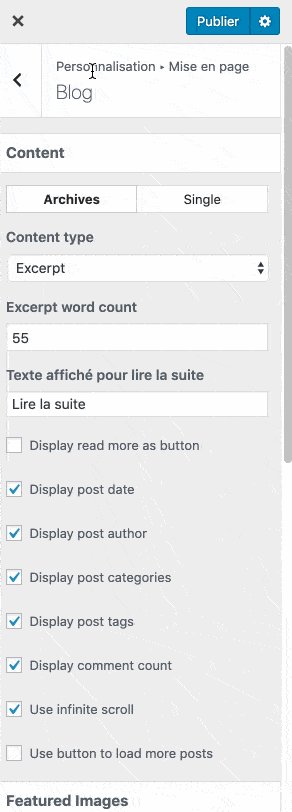
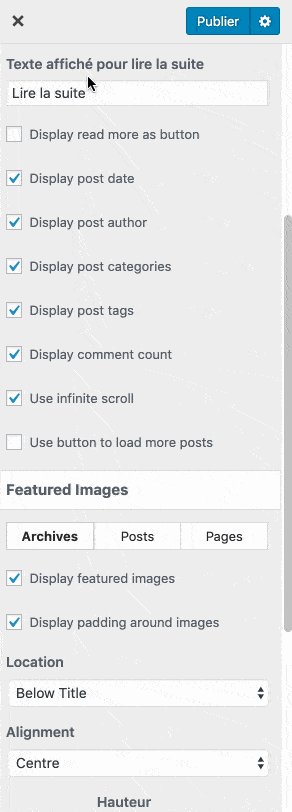
Vous commencez à être habitué : pour trouver ce module, il faut retourner dans l’outil de personnalisation de WordPress, dans Mise en page > Blog.
Par rapport à la version gratuite du thème, vous remarquerez que les options sont bien plus abondantes.
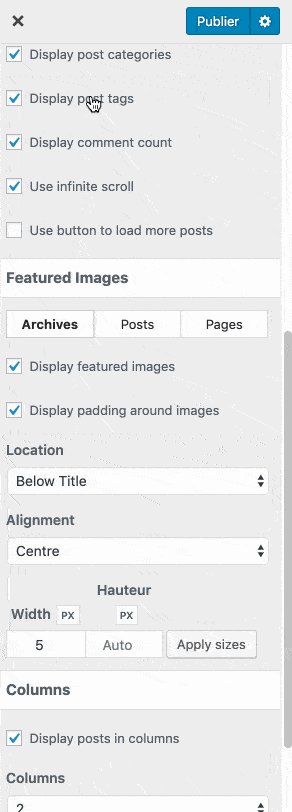
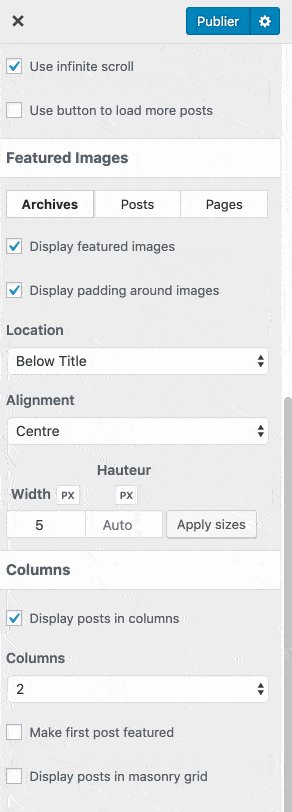
Comme pour le reste, le principe est vraiment très simple : vous cochez/décochez les options que vous souhaitez.
Par exemple, vous pouvez afficher la date, le nom de l’auteur, le nombre de commentaires, la taille de l’extrait, le texte à mettre en avant pour lire la suite, les images à la Une etc.

Il est aussi possible d’afficher vos articles sous forme de colonnes (jusqu’à 5) pour créer un effet masonry.
Par ailleurs, j’ai bien aimé :
- la fonction Infinite scroll (défilement infini) qui permet de déclencher l’affichage de vos articles au fur et à mesure que le visiteur parcourt votre page.
- le fait d’avoir scindé les réglages de la page Blog générale (Archives) et ceux des articles en particulier (Single). Grâce à cela, vous pouvez personnaliser chaque élément finement.
Couleurs
Vous venez de voir le contenu. Passons aux couleurs. Avec le plugin GP Premium, vous avez accès à plus de 60 options de couleurs.
A ce niveau-là, la personnalisation est vraiment poussée. Par exemple, vous pouvez :
- assigner une couleur pour chaque niveau de titre (
h1,h2,h3,h4,h5). - Choisir une couleur différente pour vos liens en général, et les liens sélectionnés.
- Modifier la couleur de vos boutons (arrière-plan texte et au survol de la souris) etc.
- Personnaliser les couleurs de votre menu et sous-menu (texte, arrière-plan, survol de la souris, lien sélectionné).
Crédits
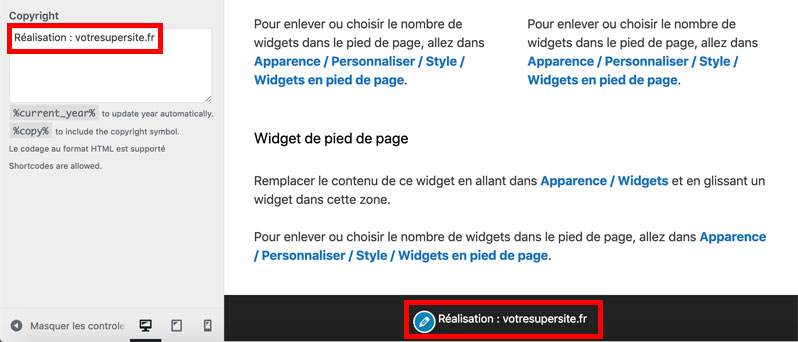
Combien de fois vous êtes-vous pris la tête pour modifier les crédits de votre site (copyright) ? Si vous souhaitez faire ça à la main, il faut passer par le code, trouver le bon fichier et un peu prier pour ne pas tout casser, il faut bien le dire.
Avec ce module, tout devient simple. Allez dans Mise en page > Pied de page. Vous verrez apparaître une section Copyright dans laquelle il vous suffira d’entrer le texte de votre choix.

Désactivation d’éléments
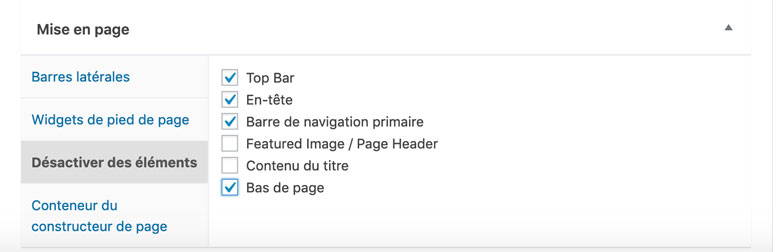
Disable Elements est un module que j’adore. Il vous permet de désactiver des éléments sur les contenus de votre choix.
Prenons une page, par exemple. Au bas de votre contenu, vous pouvez supprimer momentanément l’affichage de l’en-tête, du pied de page, de la navigation etc.
Cela peut être très utile pour créer vos propres landing pages, par exemple.

Elements
Elements est un module plus avancé qui permet de personnaliser 3 types d’éléments :
- L’en-tête (GeneratePress page header).
- Les hooks (un hameçon, en français, est un point d’entrée dans une fonction WordPress).
- Le Layout (la mise en page).
Vous retrouverez ce module dans Apparence > Elements.
Avec lui, vous allez vraiment pouvoir aller très loin dans la personnalisation du thème.
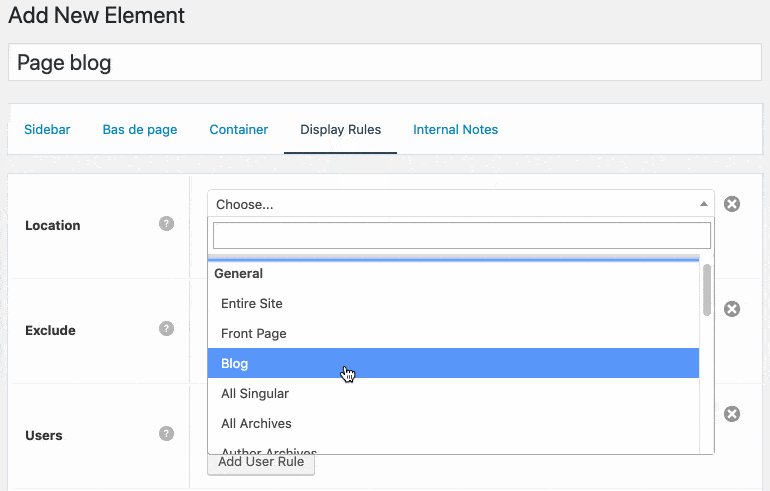
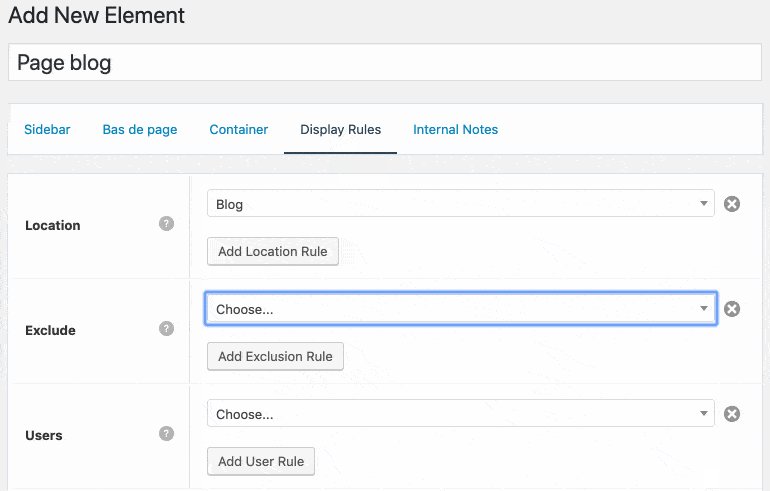
Par exemple, vous pouvez créer un en-tête personnalisé que vous n’afficherez que sur votre page Blog grâce à des règles précises.

Ou alors, vous pouvez très bien concevoir une mise en page type que vous appliquerez uniquement à tous vos articles.
Enfin, même si cela reste technique, vous pourrez profiter de la puissance des hooks sur GeneratePress, si vous vous y intéressez de près. Je vous conseille de le faire.
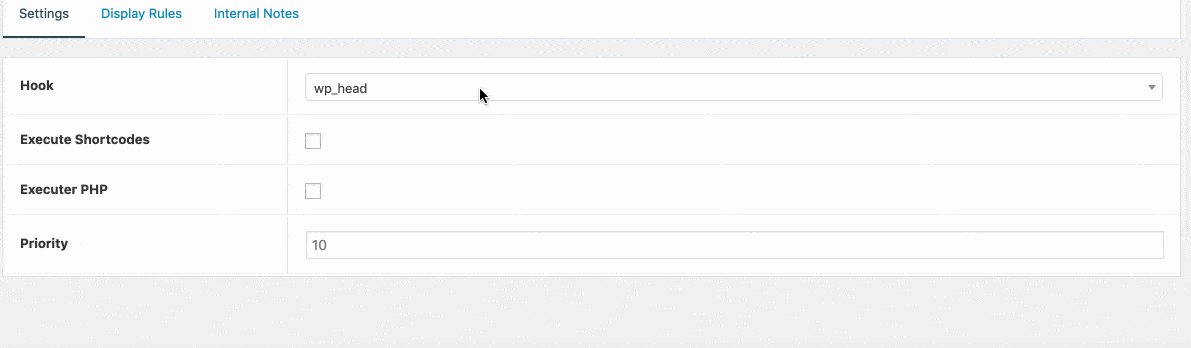
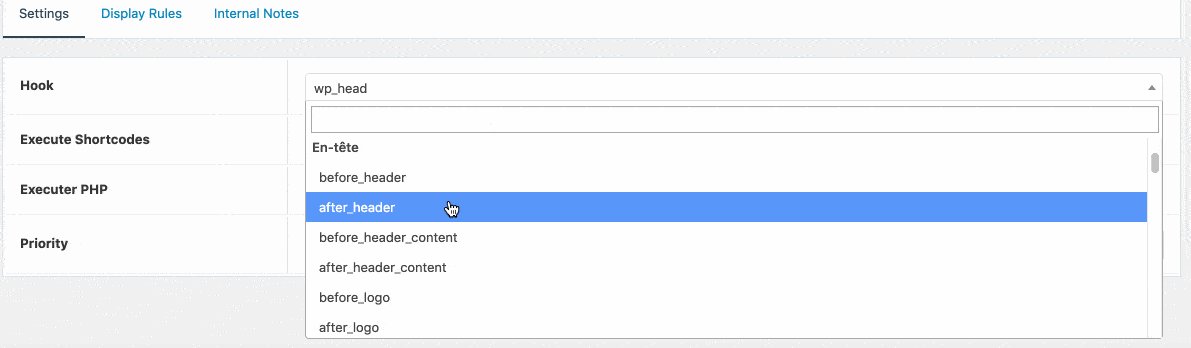
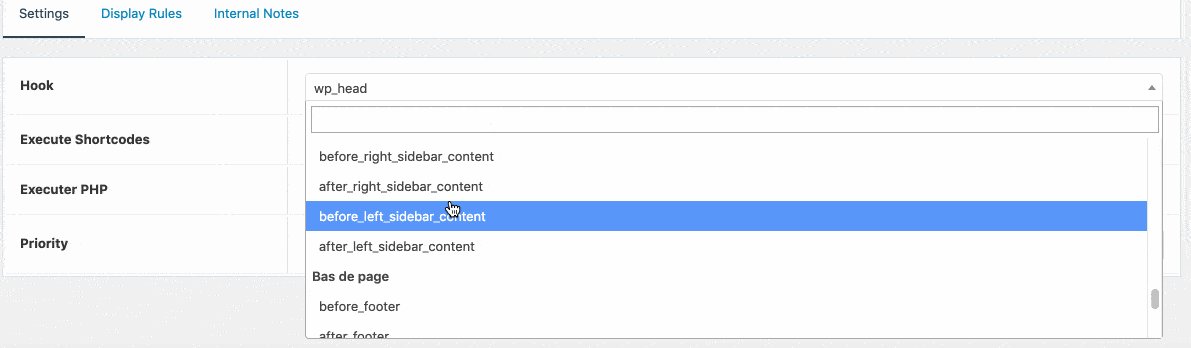
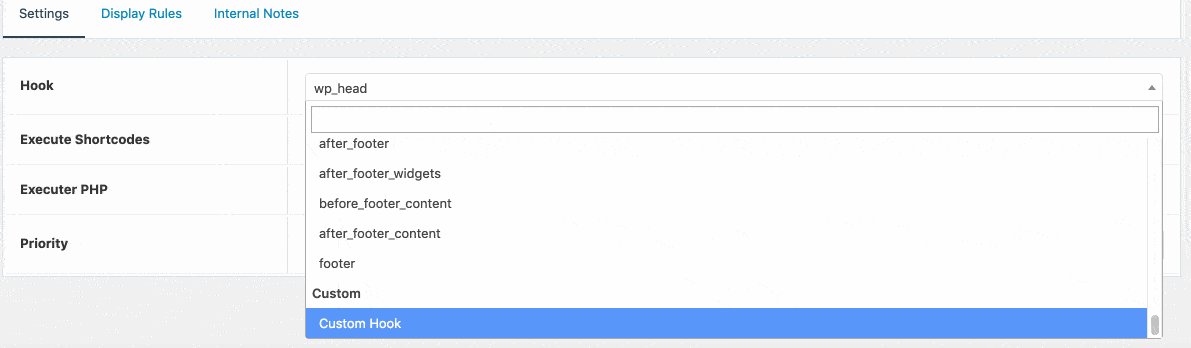
L’élément Hook permet d’ajouter des morceaux de code à une quarantaine d’endroits différents.
Un exemple d’utilisation des hooks ? Vous pouvez par exemple vous servir de celui nommé wp_head pour ajouter votre code de tracking Google Analytics.

Pour en savoir plus, n’hésitez pas à consulter la documentation du thème, très bien conçue.
Seul petit bémol : elle est en anglais. Mais I’m very sûr que vous comprenez a bit la langue de Shakespeare ;-).
Menu Plus
Ce module permet notamment de mettre en place :
- Un sticky menu, c’est-à-dire un menu qui reste collé en haut de l’écran, même quand l’utilisateur fait défiler la page.
- Un slideout menu, soit un menu qui s’affiche en surbrillance de l’écran – à gauche ou à droite – lorsqu’un visiteur clique sur l’icône hamburger dédiée.
Il est bien sûr possible de personnaliser les couleurs et la typographie du menu en activant les modules Colors et Typography.
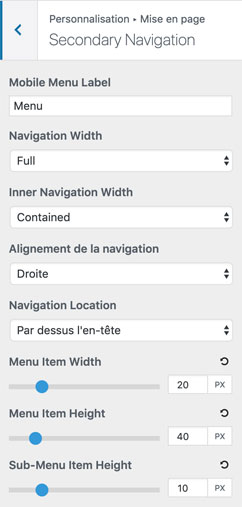
Navigation secondaire
Secondary Nav (navigation secondaire) permet d’ajouter un second menu si vous avez des informations supplémentaires à afficher.
Cela peut par exemple être utile pour ajouter des éléments au-dessus de votre en-tête (ex : email, numéro de téléphone, liens vers vos réseaux sociaux, bouton d’appel à l’action etc.).
Pour cela, vous devez d’abord créer un second menu dans Apparence > Menus, par exemple.
Ensuite, dans Mise en page > Secondary Navigation, vous pourrez personnaliser le positionnement de ce nouveau menu en l’affichant par exemple au-dessus de l’en-tête, sous votre menu principal, flottant à gauche ou à droite etc.).

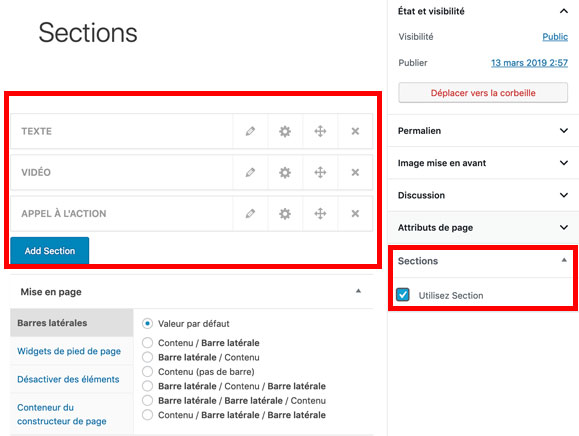
Sections
Sections est un module qui fonctionne comme un mini constructeur de page, dans le sens où il vous permet de créer des blocs contenant vos propres contenus, que vous pouvez ensuite déplacer en glisser-déposer (tout cela se paramètre en activant la case Utilisez Sections dans votre page).

Par contre, ne vous attendez pas à des options aussi poussées que sur Elementor, Divi ou Beaver Builder.
Cela reste très basique et vous permet juste de gagner du temps dans la conception de vos pages.
Par contre, si vous utilisez Gutenberg sur votre site, vous n’aurez pas forcément beaucoup d’intérêt à utiliser le module Sections, qui reste moins complet à moins sens.
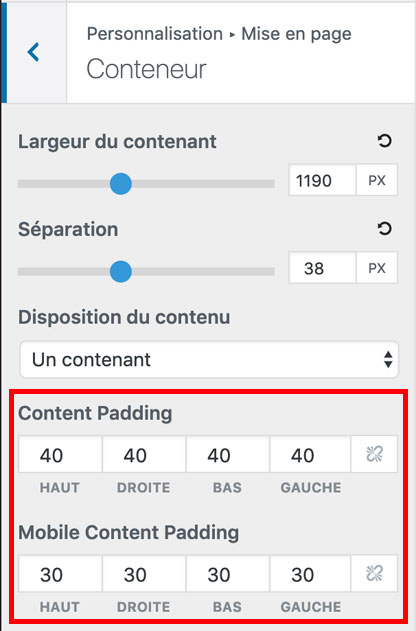
Espacement
Le module Spacing (Espacement) ajoute des options supplémentaires dans le menu Mise en Page de l’outil de personnalisation de pour gérer le padding (marge intérieure) de votre contenu, de l’en-tête et des widgets, ou encore la largeur et la hauteur entre les éléments du menu.

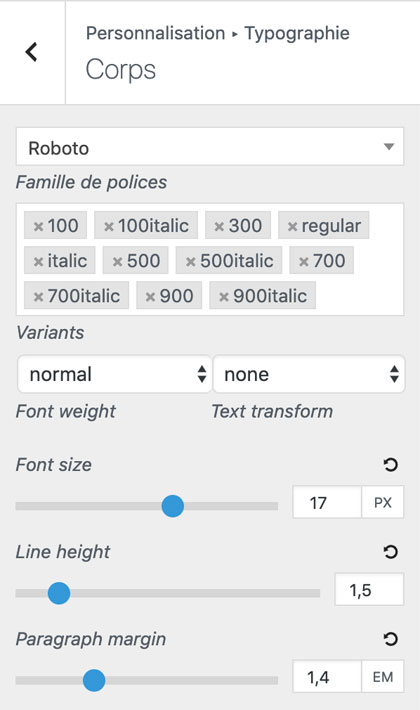
Typographie
Désormais, abordons le cas de la police d’écriture via le menu Typographie.
Pour chaque élément de votre site (Corps du texte, en-tête, barre de navigation, boutons, titres, widgets, pied de page), le module permet de choisir la police de votre choix et de modifier :
- Sa graisse (font-weight)
- Sa taille
- L’affichage en majuscule ou en minuscule
- La hauteur de ligne et la marge entre les paragraphes (pour le corps du texte)

WooCommerce
Oui, WooCommerce peut fonctionner avec GeneratePress !
Plus concrètement, il existe un module premium dédié, qui nécessite que vous ayez déjà activé WooCommerce sur votre site, au préalable.
Vous retrouverez ensuite tous les réglages disponibles dans Layout > WooCommerce.
Parmi les options notables, on peut citer :
- La possibilité d’afficher vos produits sur plusieurs colonnes.
- L’affichage ou non d’options comme la description de votre produit, le bouton d’ajout au panier, le titre et l’image du produit, les produits associés etc.
- La gestion des couleurs pour les titres, les notations, les textes, les boutons, les prix etc.
Si la création et la personnalisation d’une boutique WooCommerce vous intéresse, je vous conseille de visionner cette vidéo de la chaîne YouTube de WPMarmite :
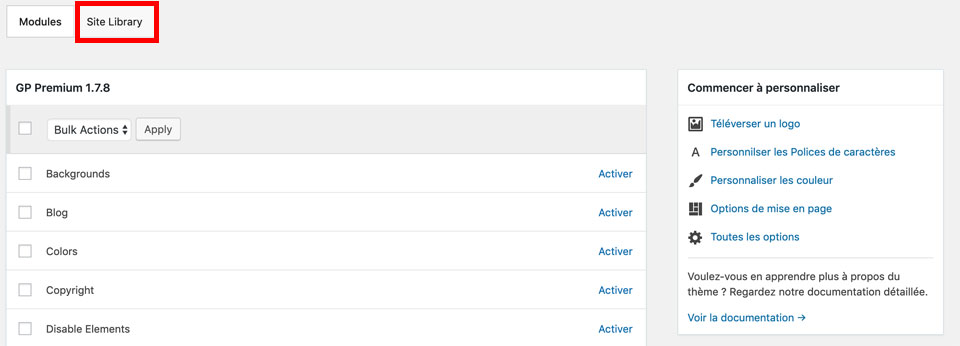
Bibliothèque
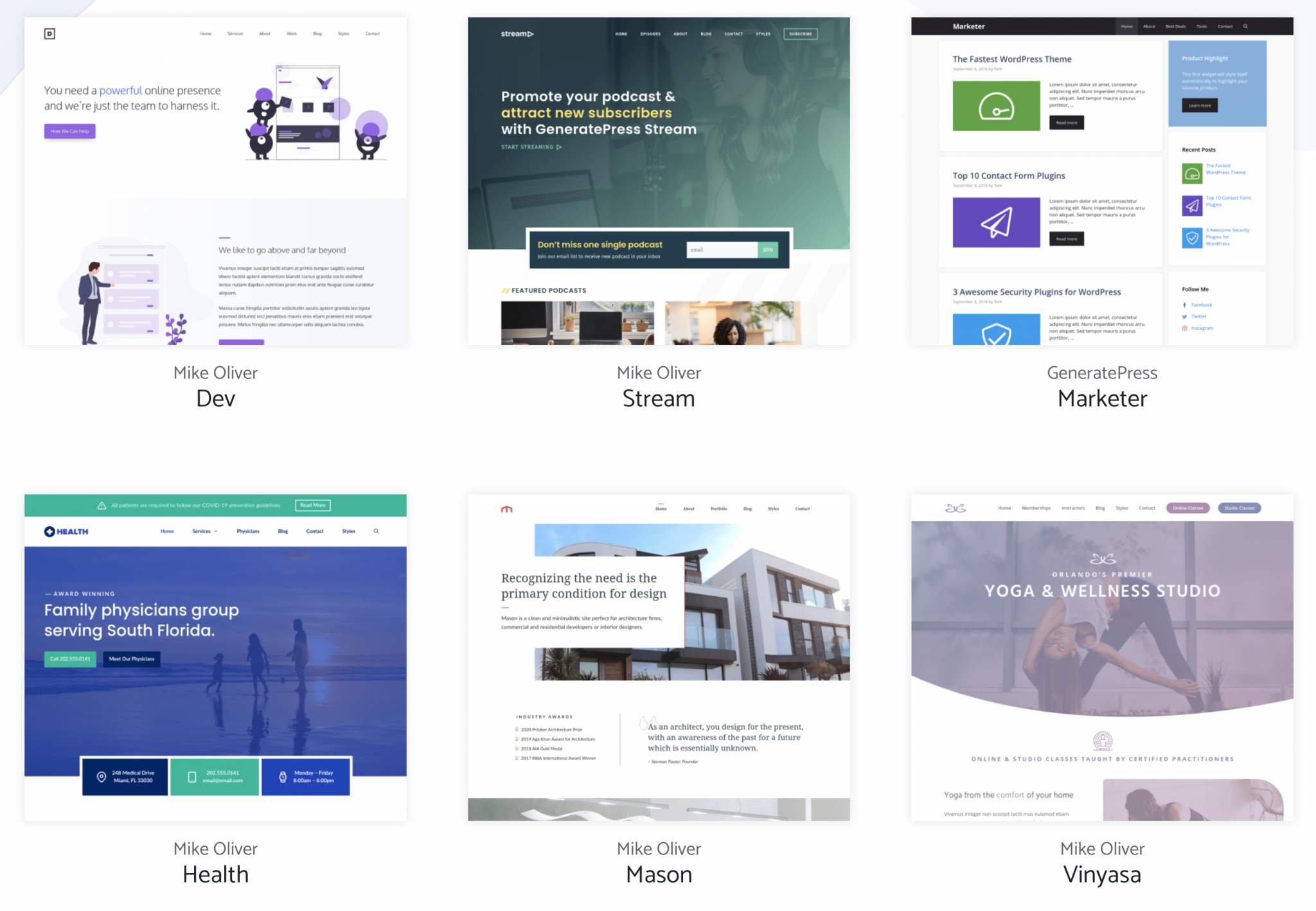
La bibliothèque (Site Library) est une collection de 33 design de sites prêts à l’emploi que vous pouvez installer en une paire de clics.

Si un style vous plaît, vous pouvez donc vous retrouver avec un site prêt à l’emploi sans rien faire.
Plutôt pas mal, même si cela manquera forcément un peu de personnalisation. À vous de voir ce qui vous convient.

Le module importe les contenus et installe même les extensions nécessaires au bon fonctionnement du template !
Attention, par contre, certains nécessitent que Beaver Builder Pro Version ou Elementor Pro soient activés sur votre site pour pouvoir fonctionner.
Le développeur précise aussi qu’il est préférable de supprimer tous vos contenus, plugins et menus avant d’importer une démo.
Par contre, si une démo ne vous convient plus et que vous souhaitez revenir à la version classique du thème, vous devrez tout effectuer à la main.
Il faudra donc supprimer vos articles, pages, plugins, menus, widgets etc. Le thème ne le permet pas et franchement, pour revenir à vos réglages d’origine, bon courage.
J’avais par exemple installé la démo Tasty pour voir comment fonctionne l’import.
De ce côté-là, pas de souci : tout se fait en une dizaine de secondes et vous vous retrouvez bien avec un site conforme au détail près à celui présenté sur la prévisualisation.
Par contre, au moment de faire le ménage, il faut penser à tout supprimer et modifier, y compris les couleurs et la police.
Sinon, voilà ce que ça donne :

Vous en conviendrez, cela n’a pas encore tout à fait l’aspect du design du thème de départ…
Import/Export
On termine le tour de ces modules avec Import/Export.
Cette fonctionnalité, que vous trouverez sur la droite dans Apparence > GeneratePress, permet d’importer ou d’exporter les réglages de l’outil de personnalisation pour les ajouter sur un autre site, par exemple.

GeneratePress et les page builders
GeneratePress adore les constructeurs de page et le clame d’ailleurs haut et fort : messieurs dames, il est “page builder friendly”.
S’il a ses deux petits chouchous – Elementor et Beaver Builder, qu’il promeut d’ailleurs dans son module Site Library -, il promet de s’intégrer parfaitement avec n’importe quel autre constructeur de pages.

Je n’ai pas pu tester le thème avec tous les constructeurs de page du marché, vous vous en doutez un peu.
Par contre, je me suis amusé à le triturer avec Beaver Builder. Et je peux vous garantir que les deux font la paire.
Mais alors, pourquoi GeneratePress est si pratique, couplé à un page builder ? Eh bien parce qu’avec lui, vous avez un contrôle total de la structure de chaque page :
- Vous pouvez choisir d’afficher 1 ou 2 barres latérales (ou zéro).
- Vous pouvez désactiver le titre de vos pages.
- Vous pouvez choisir le nombre de widgets à afficher (de 0 à 5).
- Vous pouvez désactiver les éléments que vous n’utilisez pas (ex : le footer, l’en-tête, le menu de navigation).
Et surtout, vous pouvez facilement choisir d’afficher votre site en pleine largeur, ou pas.
Par le passé, j’ai par exemple utilisé le framework Genesis, et j’ai été un peu embêté à ce niveau avec certains de ses thèmes enfants lorsque j’utilisais un constructeur de page.
Pour être sûr que mon contenu s’affiche en pleine largeur, il me fallait utiliser un plugin appelé Genesis Dambuster.
GeneratePress et les plugins
Après les constructeurs de page, passons aux plugins. L’une des “craintes” du webmaster, c’est la comptabilité du thème qu’il utilise avec les plugins dont il va se servir.
Parce qu’en cas de souci, votre site risque de planter. Et ça, ça ne fait rire personne.

D’ailleurs, si vous vous retrouvez un jour dans la panade à ce sujet, n’hésitez pas à consulter notre guide pour résoudre les principales erreurs WordPress.
Avec le thème de Tom Usborne, vous pouvez vivre plus sereinement. Evidemment, nul n’est à l’abri d’un bug.
Mais comme l’indique Usborne, “grâce à notre obsession d’être en conformité avec les standards de code de WordPress, vous pouvez vous reposer tranquillement en sachant que vos plugins favoris vont s’intégrer aisément avec notre thème.”
GeneratePress et Gutenberg
Gutenberg. Avec tout le battage qui a été fait autour du nouvel éditeur de contenu de WordPress, je suis quasi-sûr que vous en avez entendu parler.
Pour rappel, Gutenberg a été officiellement intégré avec la version 5.0 de WordPress, sortie en novembre 2018.
Pour les réticents, sachez que vous pouvez toujours utiliser l’ancien éditeur en utilisant l’extension Classic Editor.
Après, il faudra bien vous y mettre un jour 😉 Si vous optez pour GeneratePress, vous n’aurez aucun souci à vous faire car il s’intègre très bien à Gutenberg.
Et ça, c’est vraiment un avantage. De trop nombreux thèmes présents sur de célèbres plateformes de vente comme Themeforest se disent compatibles avec Gutenberg.
Mais lorsque l’on creuse un peu, on se rend compte qu’ils sont encore loin du compte.
Parmi les fonctionnalités intéressantes de GP avec Gutenberg, je pourrais vous citer :
- Une option pour désactiver l’affichage de vos titres en 1 clic.
- La possibilité d’afficher votre contenu en pleine largeur pour éliminer sa marge interne.
Quelle expérience utilisateur pour un site utilisant GeneratePress ?
Influence sur la performance du site
Pour positionner une page dans son moteur de recherche, Google se base sur plus de 200 critères.
Parmi eux, il y a la vitesse de votre page. Il est donc crucial qu’elle se charge rapidement (Google recommande un temps de chargement en-dessous de 3 secondes sur mobile).
Par la même, vous ferez un joli cadeau à vos visiteurs, qui détestent attendre. Pour vous en convaincre, prenez ces deux stats (source), par exemple :
- 47% des consommateurs attendent qu’une page se charge en moins de 2 secondes.
- Un temps de chargement ralenti d’une seconde provoquerait une réduction de 7% des conversions.
Vous avez le contexte. Reste à savoir si GeneratePress va faire la maille sur le sujet de la performance.
Il faut dire qu’il n’a pas vraiment le droit à l’erreur et qu’on l’attend au tournant. Son argument de vente principal, c’est la performance.
Comme l’indique Tom Usborne, “rendre GeneratePress plus rapide et performant est une de mes priorités absolues”.
Pour en avoir le coeur net, je lui ai fait passer une batterie de tests.
Voici comment j’ai procédé :
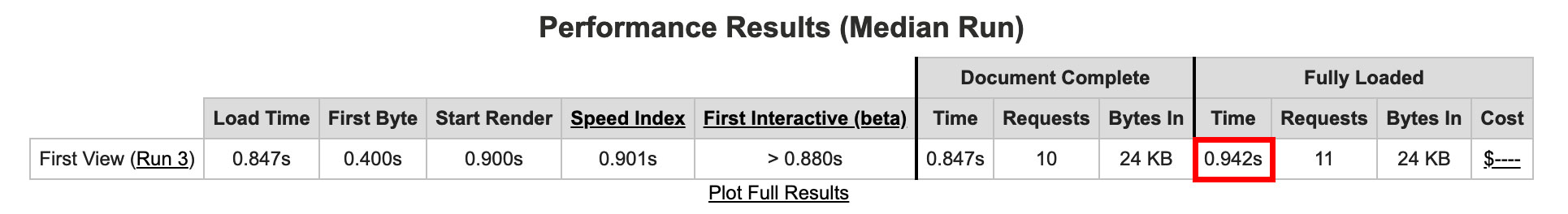
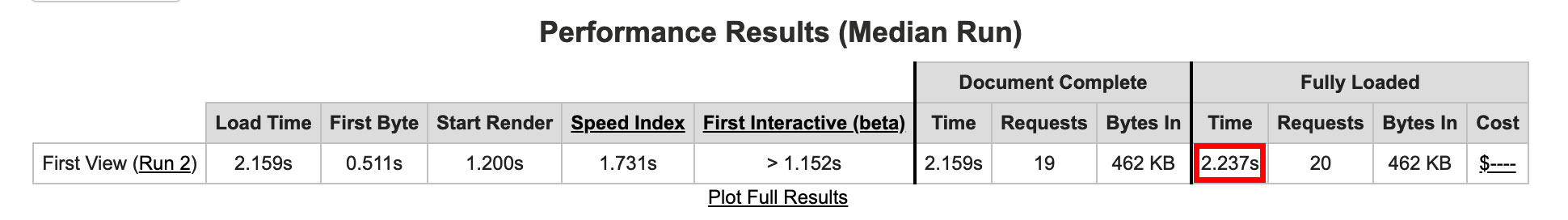
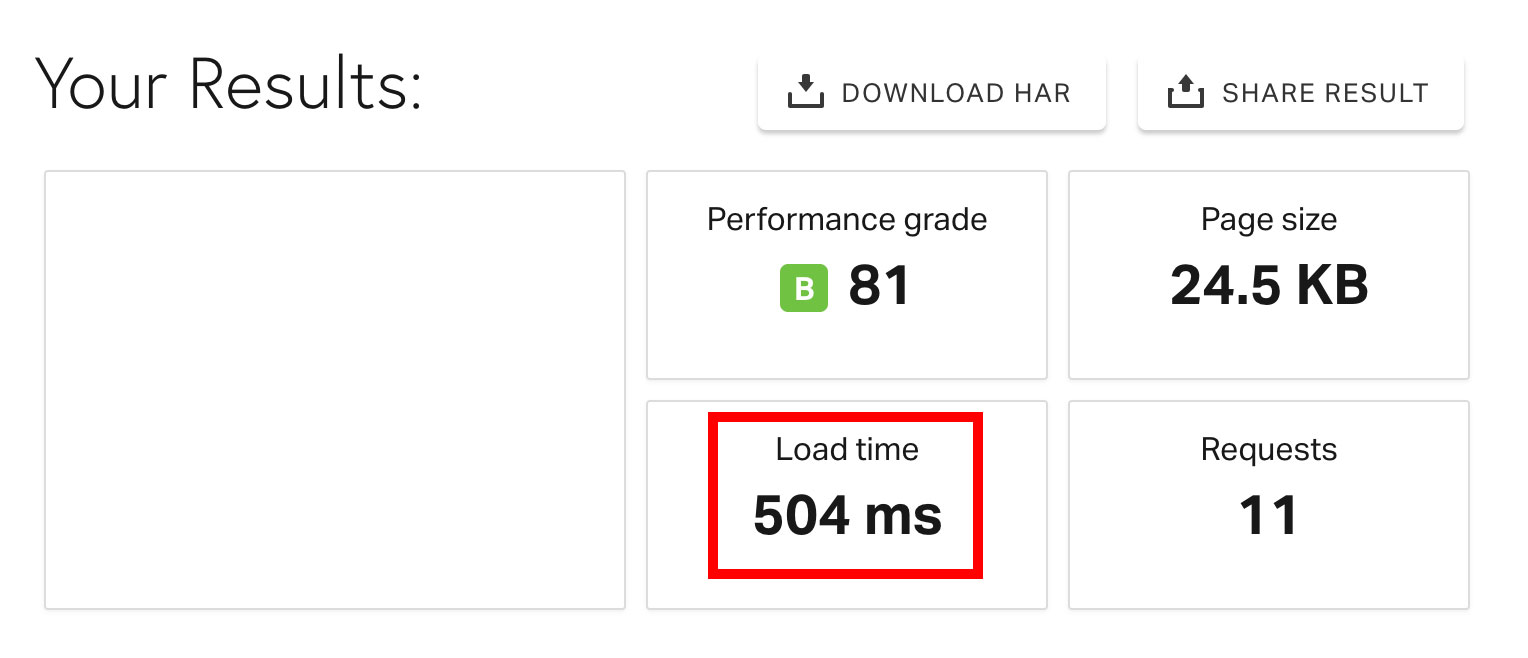
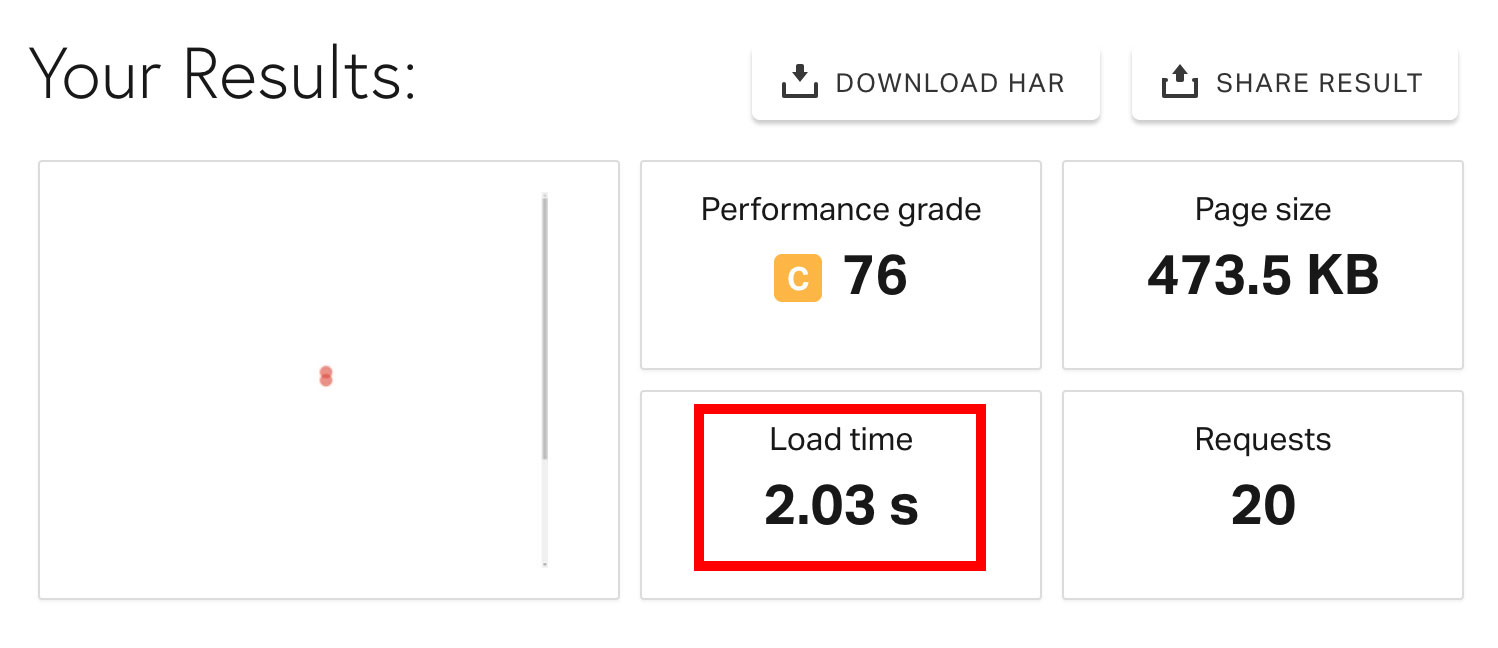
- Services de tests utilisés : WebPageTest (en utilisant à chaque fois Paris comme localisation) avec prise en compte du critère “fully loaded” (moment où le site est complètement chargé, incluant les scripts externes et applications) ; Pingdom Tools (en utilisant à chaque fois Londres comme localisation).
- Site de test hébergé sur un serveur mutualisé d’o2switch.
- Je n’ai activé aucun plugin et GP premium n’était pas installé.
- J’ai comparé GeneratePress à un autre thème gratuit populaire (Sydney, 100K+ installations actives) issu du répertoire officiel WordPress.
Test sur WebPageTest avec GeneratePress activé : temps de chargement de 0,942s (fully loaded)

Test sur WebPageTest avec Sydney activé : temps de chargement de 2,237s (fully loaded)

Test sur Pingdom Tools avec GeneratePress activé : temps de chargement de 504ms

Test sur Pingdom Tools avec Sydney activé : temps de chargement de 2,03s

Comme vous pouvez le constater, le temps de chargement de GP est très rapide (moins d’une seconde entre les deux services).
Le thème est aussi beaucoup plus performant que son concurrent Sydney (de 2 à 4 fois plus performant).
Par ailleurs, GP fait moins de requêtes et le poids de la page reste très léger avec lui (24,5KB contre … 473,5 KB pour Sydney). Je précise que le contenu était exactement le même pour les deux thèmes.
Donc à ce niveau, il n’y a pas eu tromperie sur la marchandise. GeneratePress est bien un thème léger.
Pour aller plus loin sur ce sujet, le développeur du thème recommande d’installer l’extension Autoptimize.
Mais si vous utilisez déjà un plugin de cache complet comme WP Rocket, vous n’en aurez pas vraiment l’utilité.
NB : Les résultats ci-dessus permettent d’avoir un premier aperçu, mais ne peuvent être considérés comme un jugement arrêté et définitif. Vous pourriez avoir des données différentes chez vous, en fonction de votre hébergement, ou encore des plugins que vous utilisez.
Optimisation du SEO
Par exemple, il utilise un code HTML valide, ce qui ne compliquera pas la vie des moteurs de recherche qui viendront parcourir votre site.
Tom Usborne met aussi un point d’honneur à minifier les scripts et les styles, afin de rendre le thème le plus léger possible.

Ensuite, sachez que GeneratePress utilise notamment des données structurées Schema.org. Il s’agit d’une méthode de balisage HTML qui aide Google à comprendre de quel type est votre contenu.
Enfin, aucun souci à signaler au niveau des balises titre (h1, h2, h3, h4 etc.). Il y a bien un titre h1 par page (il n’en faut pas plus d’un, attention) et des titres h2 et h3.
Responsive
Posséder un site responsive (qui s’adapte aussi bien sur ordinateur, tablette et smartphone) est primordial de nos jours.
Pour l’expérience utilisateur, bien sûr, mais aussi pour votre référencement. Depuis mars 2018, Google a mis en place ce que l’on appelle l’indexation mobile-first.
Cela signifie que Google utilise principalement la version mobile de votre site pour indexer et positionner vos pages dans les résultats de son moteur de recherche.
Quand on y pense, rien de plus logique : les Français utilisent désormais plus leur smartphone que leur ordinateur pour naviguer sur la Toile.
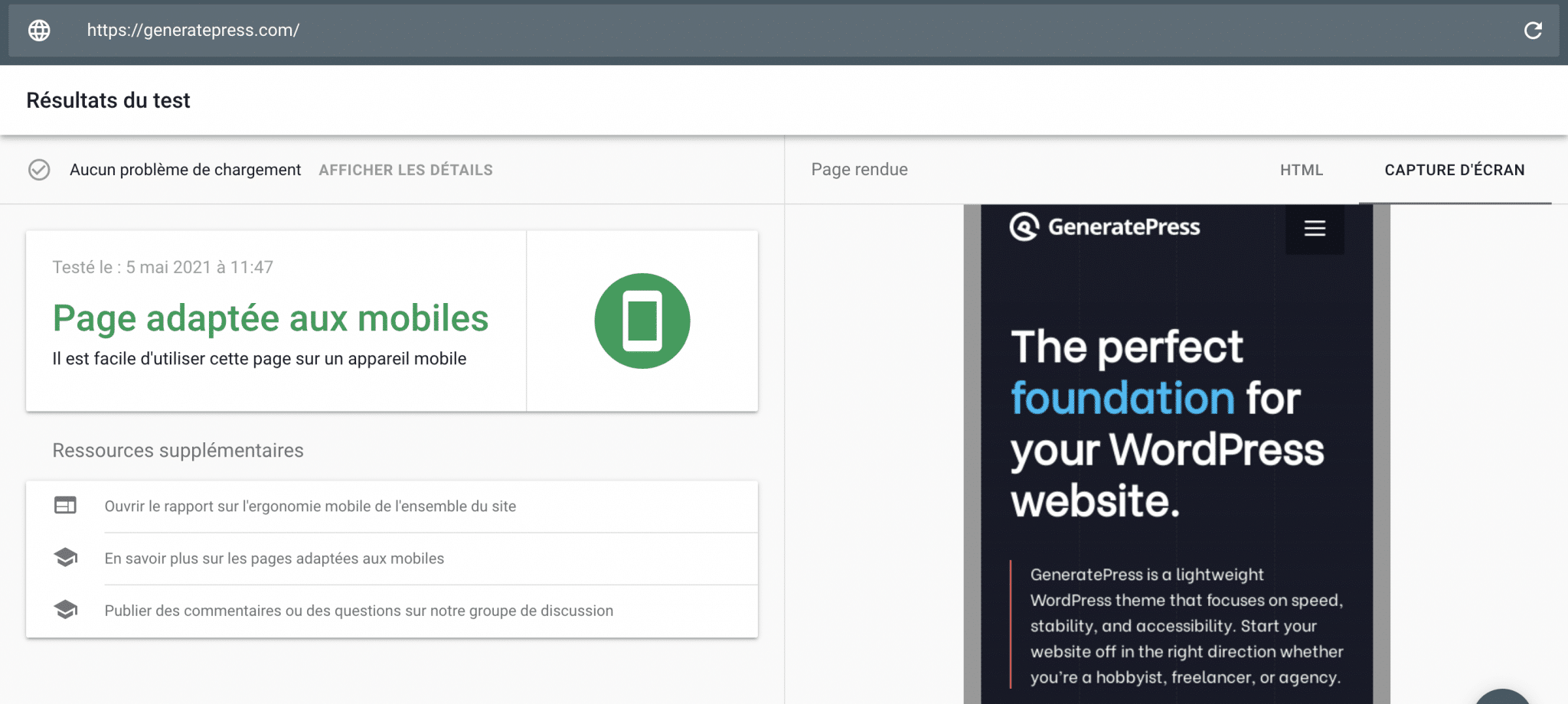
Qu’en est-il si vous comptez utiliser GeneratePress ? Pour le savoir, on a utilisé un outil bien pratique : le test d’optimisation mobile de Google.
Voilà le résultat :

Résultat ? Aucun problème à signaler. La page est adaptée aux mobiles.
Quel rapport qualité-prix ?
GP est d’abord accessible gratuitement via le répertoire officiel WordPress.
Pour profiter de toutes ses fonctionnalités, vous devrez opter pour la version payante et vous procurer le plugin GP Premium, que je vous ai présenté plus tôt dans cet article.
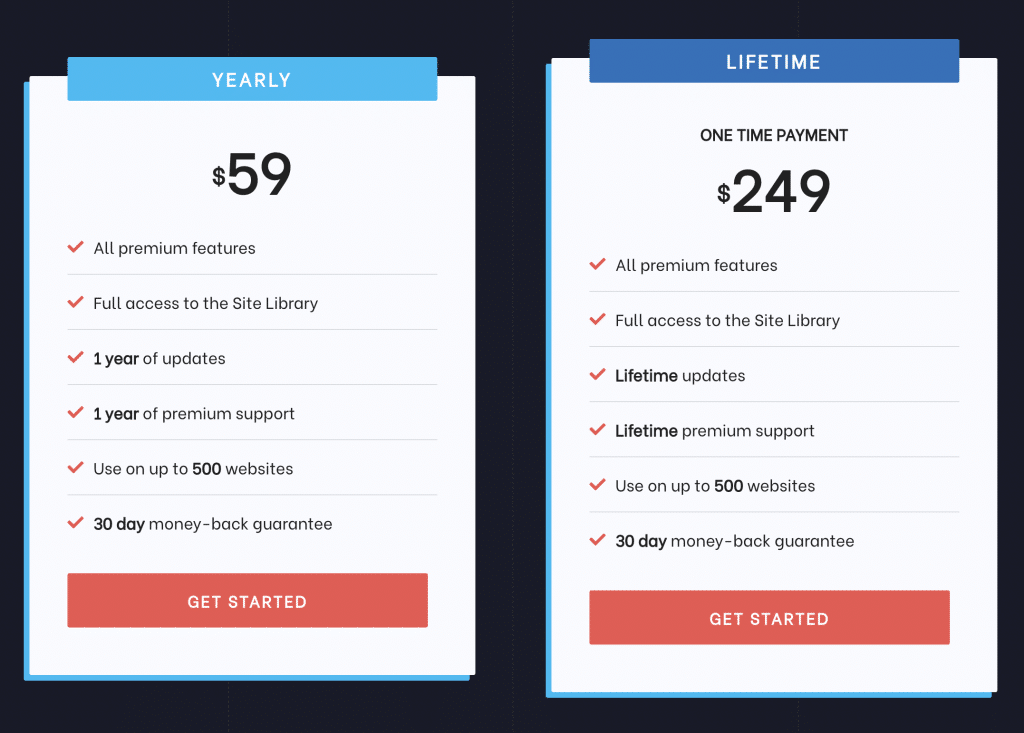
Il vous en coûtera 59 $ (49 €) et vous profiterez des options suivantes :
- Utilisation sur 500 sites au maximum.
- 1 an de support et mises à jour incluses. A propos du support, les retours sont très positifs. Les avis clients que j’ai pu consulter mettent en avant la réactivité du développeur (même pour les utilisateurs de la version gratuite). D’ailleurs, il répond le plus souvent en personne sur le forum dédié au thème.
- Garantie satisfait ou remboursé de 30 jours.
GeneratePress dispose également d’une Licence à vie très intéressante si vous souhaitez faire du thème votre outil de création favori (249$ en paiement unique, soit environ 205€).
Personnellement, je trouve le rapport qualité-prix excellent. Regardez par exemple ce que ça donne par rapport à quelques solutions concurrentes présentes sur le marché :
- Themeforest : la plupart des thèmes vendus sur la plateforme coûtent en moyenne autour de 59$. Ils ne sont pas toujours utilisables sur un nombre de sites illimité et comprennent 6 mois de support.
- OceanWP : ce thème ultra-populaire qu’Alex vous a présenté dans L’Instant Thème coûte 129$ en premium pour une utilisation sur 50 sites au maximum.
- Astra : autre thème réputé pour ses performances et assez semblable à GeneratePress. Il vous en coûtera 59$ pour une utilisation sur un nombre de sites illimités.
- Genesis : le framework en lui-même coûte 59,95$ mais vous devrez obligatoirement vous procurer un thème enfant (soit généralement un prix de 129,95$ pour les 2). Par contre, le support et les mises à jour sont comprises à vie et vous n’avez pas à renouveler votre thème.
Conclusion
Si vous êtes arrivé là, vous devez avoir une petite idée de ce que je pense de GP mais je vous propose de récapituler.
Les points forts de GeneratePress
- Un thème simple à utiliser, intuitif et flexible grâce à des modules activables et désactivables en 1 clic.
- Utilisation exclusive de l’outil de personnalisation de WordPress.
- Un thème accessible à tout type d’utilisateur : que vous soyez débutant ou confirmé, vous y trouverez votre compte.
- Un thème régulièrement mis à jour et correctement maintenu. Tom Usborne se consacre quasi-exclusivement à ce projet (il développe aussi des plugins). Le thème existe déjà depuis 5 ans et connaît une croissance exponentielle : en principe, rien n’indique qu’il tombe en désuétude dans les mois à venir.
- La documentation et le support.
- Le tarif : GeneratePress reste un produit à l’excellent rapport qualité-prix.
- Un thème optimisé pour le SEO et vraiment performant.
- Un code propre qui respecte les standards de WordPress.
- Le thème met aussi l’accent sur l’accessibilité en suivant les Règles pour l’accessibilité des contenus Web (WCAG) 2.0.
- GeneratePress est traduit dans une vingtaine de langues.
Les axes d’amélioration
- Certaines options ne sont pas traduites en français, ce qui rend parfois la compréhension un peu plus complexe, surtout lorsque cela devient technique. Prenez le module Secondary navigation, par exemple. Bon, ce n’est pas non plus la mer à boire. En testant, on arrive à comprendre de quoi il s’agit rapidement.

- L’utilisation du module Sections désactive Gutenberg sur la publication en question (pas sur le reste du site). Vous devrez donc soit utiliser le module de GeneratePress, soit Gutenberg, mais pas les deux. Personnellement, je trouve que Gutenberg est plus approprié pour construire des mises en page un minimum poussées. Et pour aller encore plus loin, rien ne vaudra un bon constructeur de page sur ce sujet.
À qui se destine le thème ?
Le thème conviendra à tout type de public :
- Les créateurs de sites novice apprécieront sa facilité d’utilisation et de prise en main. Clairement, le fait de retrouver toutes les options directement dans l’outil de personnalisation est un gros avantage qui vous simplifiera la vie.
- Les utilisateurs plus confirmés apprécieront la présence de nombreux hooks et filtres. Vous les trouverez dans la documentation de GeneratePress et le développeur du thème met aussi à disposition près de 250 morceaux de code sur Git.
- En règle générale, les utilisateurs qui se soucient de la performance et de l’impact que cela peut avoir sur leur SEO seront séduits par GP. Si vous êtes freelance (*), ou tout du moins un créateur de sites régulier, vous pourrez vous en servir comme une base propre (un genre de starter theme) sur laquelle bâtir votre site, avec un constructeur de page, par exemple. Dans ce dernier cas, la version gratuite peut déjà être largement suffisante.
(*)Note : à ce propos, si développer votre activité de créateur de site vous intéresse, WPMarmite propose la formation Devenez un freelance WordPress accompli .
La parole est à vous
Vous arrivez à la fin de cet article consacré au thème GeneratePress sur WordPress.
En résumé, vous avez notamment découvert :
- Comment installer ce thème et sa version premium sur votre WordPress.
- Les fonctionnalités majeures et ses options de personnalisation.
- L’impact qu’il peut avoir sur l’expérience utilisateur, le SEO et la performance de votre site.
Personnellement, j’ai été totalement conquis par ce thème lors de mon test. Je vais d’ailleurs l’utiliser pour de prochains projets.
Pour vous le procurer, rendez-vous sur le site officiel via le bouton ci-dessous.
Et vous, quel est votre avis sur GeneratePress ?
L’utilisez-vous ? Comptez-vous vous y mettre prochainement ?
Dites-moi tout en commentaire !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?
















Il faut ajouter que le support est exceptionnel, soit par le forum de support, soit via le groupe FB. Tom est réactif, patient, compréhensif, pédagogue l’on soit débutant ou expert. Il n’hésite pas à fournir des bouts de code pour répondre à des situations spécifiques. Et le forum est public, donc on trouve plein de réponses via Google, sans avoir à les poser. Quel gain de temps.
Bref, GP Premium + Elementor + une pincée de code perso = mon combo pour tous mes projets depuis 18 mois. Votre article me servira à encore mieux convaincre mes clients ! 🙂
Salut Bérangère,
Merci pour ton retour qui servira à coup sûr à d’autres lecteurs 😉
Bonne continuation dans tes projets avec GeneratePress !
Bonjour
Quelle différence avec Divi si on doit rajouter un builder en plus du thème ?
Performance ? Options ? Personnalisation ?
Freddy
Bonjour Freddy,
Il y a pas mal de différences avec Divi. Divi est en quelque sort un outil tout en un, puisque c’est un thème qui embarque son propre constructeur de pages.
GeneratePress est un thème tout court, même si avec certaines de ses options Premium tu peux t’essayer à la construction de tes pages, mais cela reste assez sommaire et très loin de ce que peut proposer Divi.
La grande force du thème, c’est en effet sa performance (teste la vitesse de Divi à côté pour comparer sur l’outil de ton choix, tu te feras ton propre avis).
Et il fonctionne très bien avec un constructeur de page, notamment Beaver Builder et Elementor.
Donc en gros, si tu veux obtenir des options de personnalisation aussi poussées que sur Divi, il faut que tu le couples à un constructeur de pages, effectivement (sauf si tu sais très bien coder).
En espérant que ça réponde à ta question 😉
Bonjour et merci pour l’article très détaillé.
Donc, si je comprends bien, on peut se passer de la version prémium si on couple la version gratuite avec divi builder ?
Bonjour Jérôme,
Oui c’est ça, tu peux utiliser le Divi Builder avec la version gratuite de GeneratePress. Par contre, tu n’auras logiquement pas accès aux modules premium du thème du coup.
Encore un super article complet. Est-il possible d’utiliser ce thème avec le Divi Builder ?
Merci.
Bonjour Aurélien,
Oui c’est tout à fait possible. GeneratePress est compatible avec tous les constructeurs de page, et notamment avec Elementor et Beaver Builder que le développeur du thème recommande.
Bonjour,
Totalement impossible de télécharger l’extension.
– Ne figure pas dans la liste,
– Le téléversement du fichier Zip ne fonctionne pas.
Bien cordialement
Bonjour Kadi,
L’extension GeneratePress est un produit premium que tu dois acheter, contrairement au thème qui est gratuit. Ton souci vient peut-être de là.
Bonjour et merci pour l’article,
J’étais prêt à passer à la version Pro d’Astra avant de lire cet article.
Qu’en pensez vous par rapport à Astra ?
Salut Matthieu,
Ce sont deux thèmes qui ont pas mal de points communs et se ressemblent.
Je ne connais pas suffisamment Astra en détails pour te donner un avis tranché. Mais on va en parler très prochainement sur le blog, alors si tu patientes un peu, tu auras de quoi comparer 🙂
En attendant, tu peux toujours essayer la version free de GeneratePress pour te faire une première idée. Les modules Premium sont suffisamment parlants pour que tu voies ce qu’ils peuvent t’apporter en plus.
Et je crois que ces thèmes ont aussi une garantie 30 jours satisfait ou remboursé donc tu peux te lancer sans trop de risques en fait.
Bonjour,
merci pour cet article très complet. Il était dans ma liste des sites à tester.
Par contre, j’ai une remarque concernant autoptimize et WP-rocket. L’utilisation des 2 en-même temps n’est pas du tout incompatible (WP rocket reconnait même autoptimize et désactive certaines de ses options automatiquement).
Et cela améliore sacrément les performances par rapport à WP Rocket seul. En tout cas sur le dernier site que j’ai fait, c’était le cas et l’utilisation des 2 étaient préconisés par le thème.
Bref, il faut testé pour chaque site.
Bonjour Thibaut,
Merci pour cet article assez complet !
Je comptais justement tester Generate Press (avec ou sans Divi Builder).
Du coup, je n’ai plus aucune excuse 😉
Florence BESSADA
Cocotte web – Développeuse d’activité en ligne
Hello,
J’étais justement en train d’hésiter entre un starter et GP couplé à Elementor, tu viens d’achever de me convaincre !
S’il est aussi léger et aussi propre qu’il y parait, je pense que ce thème a de l’avenir devant lui, c’est certain :).
Merci pour ce retour soigné et exhaustif.
Salut,
Merci beaucoup pour cet article qui tombe à pic. Pour ce qui est de la documentation en anglais en ligne, il suffit d’un clic droit sur la fenêtre (je suis sur Chrome) et choisir l’option “traduire cette page” et le tour est joué, tout est en français !
Merci du tuyau 😉
Bonjour à tous,
Avez-vous pu charger le thème ?
Impossible de le trouver via les ajouts d’extension.
Impossible de téléverser le fichier zip fourni sur le site.
A vous lire.
Bien cordialement.
Bonjour Kadi,
Tu peux activer le thème gratuit en passant par Apparence > Thèmes, puis en le cherchant via le formulaire de recherche. C’est la version Pro (GP Premium) qui est une extension.
Bonjour,
Une question, vaut-il mieux prend GP Premium avec la version gratuite d’Elementor ou bien GP (gratuit, version de base) avec Elementor Pro ? Ou bien GP Premium + Elementor Pro, cependant cette dernière possiblité semble avoir des contenus redondant (modification du header par exemple, etc.).
Car à la fin, cela fait tout de même 2 licences à renouveler par an pour avoir les mises à jours (moins important pour Elementor car si j’ai bien compris, on a pas de support ni de mise à jour de l’outils si on ne renouvelle pas, sans impact sur le WordPress lui même qui niveau sécu se met à jour).
Merci par avance.
Spikulu
Bonjour Spikulu,
Excellente question ! J’aurais tendance à dire (mais ce n’est que mon point de vue) : GP gratuit + Elementor Pro.
Après, tout dépend aussi de ton niveau en code.
Et puis rien ne t’empêche de passer à la version Premium du thème ensuite, si tu vois que le thème free n’est pas suffisant pour toi.
► Il vous en coûtera 49,95$ (44€) et vous profiterez des options suivantes :
► Utilisation sur un nombre de sites illimités.
► 1 an de support et mises à jour incluses.
► 40% de réduction lors du renouvellement du thème (soit un total de 26€).
Bonjour,
Je ne comprends pas très bien le système de paiement. Le Premium coûte 44 euros, OK. On peut installer le thème sur un nombre de sites illimité, OK. Pourra-t-on encoder la même license du Premium sur tous les sites ? Et dans quel cas faut-il renouveler le site ? En cas de mise à jour après la première année ? ET ce sera valable pour tous les sites ?
Merci pour votre aide 😉
Patrick
Bonjour Patrick,
Tu peux installer le thème Premium sur tous les sites de ton choix (en activant la Licence à chaque fois).
Le renouvellement du thème au bout d’un an n’est pas obligatoire mais je te le conseille fortement. Cela te donne accès aux mises à jour (très importantes pour la sécurité de ton site notamment) et à l’assistance (support).
Et pour finir, oui le renouvellement de ta Licence premium s’appliquera sur tous les sites sur lesquels tu as installé le thème.
ok, merci Thibaut.
J’y suis parvenu.3
Cdt.
Merci beaucoup pour ces précisions 😉
Bonjour tous le monde, merci pour cette article détaillé, ce thème ma réconcilié avec wordpress, pour une fois je ne perd pas des heures à comprendre comment ça marche et j’avance 3 fois plus vide 🙂
Bonjour, comme d’habitude, excellent ce test détaillé.
petite question pour un neophyte en code (css, html,..), vaut il mieux, pour site vitrine+blog, Divi ou GP+elementor par exemple?
merci
Bonsoir Vincent,
Les deux solutions conviendront très bien. Après, tout est une question de préférence, je dirais.
Pour en savoir plus sur le fonctionnement de ces deux constructeurs de page, tu peux déjà consulter les articles sur Divi et Elementor.
Ensuite, tu peux toujours essayer les versions gratuites de GeneratePress et d’Elementor pour te faire une première idée.
Le site d’Elegant Themes te propose aussi de tester Divi gratuitement.
Bon courage
bonsoir
Que vaut Generatepress (que je connais l’existence qu’en lisant votre article) par rapport a Astra ou OceanWP?
Utilisant elementor pro , faut ‘il prendre, le cas échéant, Generatepress en premium?
“La parole est à vous
Vous arrivez à la fin de cet article consacré au thème GeneratePress sur WordPress.
En résumé, vous avez notamment découvert :”
– que Thibault confirme être un looser et filer un mauvais coton côté vie professionnelle 😉 hahaha c’était trop tentant
Merci pour ce super article très précis qui permet d’avoir une vraie idée de ce à quoi s’attendre. Je me lance sur WordPress et cherchait mon premier thème, facile d’utilisation, assez intuitif et surtout performant. Après lecture d’un paquet d’articles comparant des thèmes, le vôtre m’a convaincue de prendre GeneratePress!
Merci, pour cette article ça me rassure. Pouvez vous nous faire la même chose pour “Oxygen Page Builder” SVP? Encore merci.
Bonjour, ce n’est pas encore prévu mais on va voir 😉
Merci pour cette présentation détaillée. Je suis tombée sur ce thème il y a 3 jours, un peu au pif, après plusieurs essais d’autres thèmes qui ne me satisfaisaient pas. Je pense que ce sera le bon ! C’est vrai que les commentaires et notes des autres utilisateurs sont enthousiastes et je les comprends. La version gratuite est très bien fichue, on peut faire beaucoup de choses facilement et c’est important pour ceux qui, comme moi, débutent avec WP. Jusque-là c’est le seul thème où j’ai trouvé un tel choix de polices et de couleurs. Cerise sur le gâteau, il est en français ce qui m’arrange bien aussi.
Merci pour cet très bel article, merci d’avoir eu le temps de nous parler de ce joli thème que j’utilise depuis un bon moment…
J’aimerais juste parler à propos de ce point : Il est difficile de revenir à la version de base du thème après avoir installé une démo issue du module Site Library. Dommage qu’une option pour revenir aux réglages de base ne soit pas présente.
Il est bel est bien possible de supprimer les données d’une démo de module Site Library déjà installé; l’auteur a bien expliqué à ce lien de la documentation en ligne : https://docs.generatepress.com/article/removing-imported-site/
Hello!
Je suis en train de faire une refonte de mon blog et j’étais parti sur Astra. Et voilà que je suis tombé par hasard sur l’article d’un partisan du web low-tech qui parle en très bien de GP. (Malheursement je ne parviens pas à retrouver cet article…) Je me suis donc empressé de venir voir sur la Marmite et je trouve ton article. Super. Le low-tech me préoccupant, je fais un essais, mais je n’arrive pas à modifier la couleur de cette horrible barre noire (menu principal). Peux-tu me dire s’il est possible de modifier cette couleur ou s’il faut passer à la version premium?
Merci!
Dom’-)
Hello Dom, il me semble que dans les modules premium tu peux, mais à vérifier. As-tu essayé en passant par la console pour sélectionner l’élément et modifier le css? Sinon c’est cool que tu t’intéresses à la Low tech. Ça m’intéresse aussi et je suis tombée sur ce collectif, peut-être que tu connais ou que ça t’intéressa? https://collectif.greenit.fr/outils.html A plus belle journée
Merci Virginie!
Pour le CSS, je n’y touche pour l’instant pas, sauf si j’ai un petit problème et qu’on me communique un petit bout de code que je peux copier-coller. Ça m’est arrivé une fois (merci la communauté WP!). Peut-être un jour envisagerai-je la formation marmiteuse!
Oui, je connais ce collectif. C’est une des références que j’avais notées. Dans mes pérégrinations j’avais d’ailleurs lu un article qui recommandait GeneratePress et c’est pour ça que je m’y intéresse. Malheureusement, je suis infoutu de retrouver l’article en question, dont je n’avais pas noté la référence!
Pourquoi pas un billet sur le low-tech dans la marmite? Mmmmh?
hehé merci pour ton retour, oui peut être un article à venir qui sait ? J’ai bien vu ton lien merci 😉
Virginie: je viens de retrouver l’article: https://www.capybara.consulting/2019/12/10/l-eco-conception-en-wordpress-c-est-possible/
Haha merci Dominique!!
Bonjour et merci pour ce superbe article.
Quel thème utilisez-vous pour votre site ?
Bonne journée
Bonjour Benoît, c’est un thème custom réalisé par nos développeurs. Il n’est pas sur le marché 😉 Bonne journée
Bonjour,
je suis novice et j’ai installé GeneraPress suite à vos recommandations. Par contre, le design de ce template (tel qu’il est proposé pour le chargement, très épuré) me plaisait bien et j’espérais pouvoir l’utiliser comme template de base (avec les couleurs gris/bleu et les tablettes) et je ne le retrouve pas, même dans les modèles premium. Ai je loupé quelque chose ou il n’existe pas ?
Bien cdt
Jean-Michel
Bonjour Jean-Michel, en effet au téléchargement, on part sur la ‘base” du thème. Il n’est jamais identique à ce qu’on voit sur la demo :-/ Il faut donc le customiser par toi-même pour reproduire ce réultat.
Bonjour, petite question : si on ne renouvelle pas GP premium, que se passe t’il sur le site concerné ? Il arrête de fonctionner ? Ou on a simplement plus accès aux mises à jour ?
merci
Bonjour Sandrine,
Ton site et ton thème continueront de fonctionner sans souci.
En revanche, tu n’auras plus accès au support et aux mises à jour (nouveaux modules, réglages de bug, amélioration des perf etc.), effectivement.
Si possible, je te conseille de renouveler (il me semble qu’il y a moins 40% sur le prix) pour avoir accès aux mises à jour. Niveau sécurité notamment, c’est toujours mieux.
Merci pour toutes ces informations précieuses !
J’ai une petite question en tant que novice.
Conseilleriez-vous GP pour la création d’un blog ? La mise en page d’un article est-elle configurable et peut-on incorporer ce qu’on veux ? Playlist spotify, image …
Merci pour votre temps.
Bonjour, tu peux utiliser GeneratePress couplé à Elementor pour faire exactement ce que tu veux 😉
Bonjour et merci pour tout les contenus que tu publies j’adore; je vais prendre le thème generate press par ton lien , j’espère que tu est affilié ca me permet de te remercier pour ton travail. a bientôt
Salut,
J’utilise actuellement OceanWP comme thème avec Elementor sur mon site.
Au début je trouvais ça sympa Elementor, mais j’ai passé beaucoup de temps à “optimiser” le site après coup. En effet OceanWP n’est pas le plus léger des thèmes, mais possède des add-ons intéressants.
Mais si on rajoute Elementor par dessus, ça fait un paquet de CSS et JS qui se chargent, bien souvent inutilement (près de 50% selon purifycss.online)…
J’ai passé un temps fou à optimiser mon site. Plus jamais ça !
Et puis, j’ai découvert GeneratePress… C’est trop bien. Et je suis à deux doigts de tout refaire.
A noter, que le même auteur propose “GenerateBlocks” (je suis étonné que personne n’en parle dans les commentaires). C’est une version puissante de Gutenberg, proche de ce que l’on peut faire avec un page builder comme Elementor, mais en beaucoup plus léger (le “bloat” en moins). Et qui s’intégre parfaitement avec GeneratePress.
Si ça peut aider…
Salut Olivier,
Merci pour ton retour et cette excellente reco.
GenerateBlocks est relativement récent, il existe depuis quelques mois à peine, ceci explique peut-être cela. Et son créateur en fait peu la promo, comme son thème d’ailleurs.
C’est un excellent complément à GeneratePress, tu as raison, mais il s’adresse surtout aux personnes qui souhaitent créer des mises en page avancées avec Gutenberg.
Effectivement, il est plus léger qu’un page builder, parce que volontairement dépourvu d’options pour le rendre le plus performant possible.
Bonjour
Merci pour cet article. Beau boulot. J’ai un site e commerce dont chaque page est construite avec Elementor, même le blog.
Si j’utilise GeneratePress avec Elementor sur mon site sera-t-il plus performant en termes du temps de chargement ? Logiquement non puisque Elementor est toujours là et est appelé à l’ouverture de chaque page. Alors à quoi sert GeneratePress quand on l’utilise avec Elementor ?
Bonjour, GeneratePress est un thème alors qu’Elementor est une extension. L’un a donc besoin de l’autre 😉
Après deux ans utilisation de GP, je constate que peu à peu, de mise à jour en release, les fonctionnalités gratuites disparaissent. Auparavant on pouvait choisir la couleur du main-navigation container, aujourd’hui on est limité à quelques couleurs très basiques. De même on pouvait virer du copyright le “construit avec GeneratePress” ce qui n’est plus le cas.
D’année en année on ajoute des couches au millefeuille et plutôt que de supprimer les fonctions dépréciées en réécrivant le code on ajoute un fichier des fonctions dépréciées (deprecated.php).
Dommage c’était bien parti mais tout passe …
Merci pour ce test très complet, je commence à utiliser generatepress il y a juste un petit point que je n’ai pas bien compris.
Concernant le premium, si je paye les 59€ j’ai certes un an de support qu’il faudra payer tous les ans si je veux les mises à jour, mais si je ne paye qu’une seule fois est-ce que je continue d’accéder aux fonctionnalistes premium une fois l’année terminée ?
Ce n’est pas bien clair, mais en gros mon site continuera-t-il de bien fonctionner avec des fonctionnalités premium type libraires, etc, même si je ne renouvelle pas la licence ?
Bonjour, oui il fonctionnera et tu pourras les utiliser. Je te conseille tout de même de garder la licence pour faire les mises à jour et éviter des problèmes futurs.