Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Laissez-moi vous deviner. Vous disposez d’un formulaire créé avec Gravity Forms et souhaitez modifier son apparence.
Malgré les nombreuses fonctionnalités proposées par cette excellente extension, il n’est pourtant pas si simple de personnaliser le look de ses formulaires.

Vous me direz probablement que ce ne sont pas les éléments les plus importants dans le design d’un site. Mais tout de même. Il ne faudrait pas qu’ils deviennent la verrue qui vient tout gâcher.
Alors si vous souhaitez harmoniser vos formulaires à votre charte graphique, cet article est pour vous.
Mais on peut également aller plus loin. J’utilise parfois Gravity Forms comme formulaire de capture d’adresse mail pour inciter les internautes à s’inscrire à une newsletter.
Placé en sidebar, il faut que le formulaire soit visible. Qu’il attire le regard. Et c’est pourquoi une mise en forme particulière est nécessaire.
Vous allez découvrir comment procéder, et je vous présenterai plusieurs solutions qui existent autour de Gravity Forms, afin de rendre vos formulaires encore plus attractifs.
Sommaire
Pour information, si vous décidez de vous procurer un des plugins payants que l’on cite dans cet article, nous toucherons une petite commission grâce à l’affiliation. Cela nous permet notamment de financer nos recherches et l’acquisition des extensions que l’on vous présente. Mais vous verrez que l’on vous présente tout aussi bien des plugins gratuits que payants : notre but n’est pas de maximiser nos revenus mais de vous apporter les meilleurs conseils possibles.
Initialement publié en juillet 2015, cet article a été mis à jour en mai 2021.
Les styles par défaut de Gravity Forms
Commençons déjà par parler des styles contenus dans le plugin ou le thème que vous utilisez.
Sachez tout d’abord que Gravity Forms embarque ses propres fichiers CSS.
C’est-à-dire qu’il y a déjà un style basique qui est appliqué. On peut aussi le désactiver si l’on veut partir de zéro et que l’on sait manipuler le CSS.
Mais on le voit régulièrement : de nombreux thèmes – notamment Premium – proposent une compatibilité avec Gravity Forms.
Cela veut dire qu’ils auront prévu des fichiers CSS pour que vos formulaires s’intègrent encore mieux dans l’apparence de votre site.
Là encore, ce sera basique la plupart du temps. Il sera juste question de polices, de marges, de couleurs… Mais cela peut permettre d’avoir une meilleure homogénéité dans votre design.

Ceci étant dit, si vous souhaitez vraiment personnaliser l’apparence de vos formulaires, il n’existe pas de solution « facile », si l’on met de côté les widgets de formulaires proposés par les constructeurs de page (Elementor, Divi, Beaver Builder), bien sûr.
Vous ne trouverez pas d’éditeur pensé pour les débutants pour faire un design sur-mesure, il faudra très vite passer par du CSS.
C’est d’ailleurs là où, par exemple, le plugin Formidable Forms Pro se démarque : il permet de créer très facilement des « styles » que l’on peut ensuite appliquer aux formulaires que l’on sélectionne. Hélas, vous l’aurez compris, ce ne sera pas aussi facile avec Gravity Forms.
C’est pourquoi je vais vous présenter la façon de procéder par le CSS dans un premier temps, puis en utilisant une extension gratuite ensuite.
Je vous parlerai également d’un petit plugin très pratique pour jouer avec la mise en forme « structurelle » des champs de vos formulaires.
Styliser les formulaires par le CSS
Si vous désirez modifier l’apparence de vos formulaires, il vous faudra donc ajouter du code CSS personnalisé. Et nous vous conseillons de l’ajouter dans le fichier style.css de votre thème enfant.
Je vais ici vous expliquer le fonctionnement basique des modifications que vous pourrez apporter à vos formulaires.
Je n’ai cependant pas prétention à vous expliquer les bases du CSS. Par contre, la formation qu’Alex vous a concocté, CSS Express, sera parfaite si vous souhaitez vous y mettre.
Quoi qu’il en soit, on n’est pas non plus lâchés dans la nature. L’équipe de Gravity Forms a préparé une documentation sur les classes CSS utilisées par leur extension.
On y voit une liste plutôt conséquente nous permettant de comprendre quelles classes utiliser pour modifier les éléments de nos formulaires.
Par exemple, si je veux modifier la couleur du bouton Envoyer, je vais utiliser la classe correspondante (trouvée dans la documentation dont je vous parle plus haut) et faire comme ceci :
J’ai ainsi mon bouton qui passe de bleu (couleur par défaut sur Astra, le thème utilisé pour mes tests) à noir.

Voici ce que ça donne :

Mais en procédant ainsi, j’applique cette modification à tous mes formulaires. Dans ce cas-ci, c’est quand même plutôt approprié : je fais en sorte que tous les boutons de formulaire sur mon site aient la couleur principale de ma charte graphique.
Mais imaginons que je ne souhaite apporter une modification qu’à un seul de mes formulaires. Pour une mise en forme particulière ou pour un formulaire de capture d’adresse e-mail dans ma barre latérale (sidebar) par exemple.
Et bien il me suffira d’ajouter l’ID du formulaire en question juste avant les classes que je veux modifier. Mon code ressemblera à ceci :
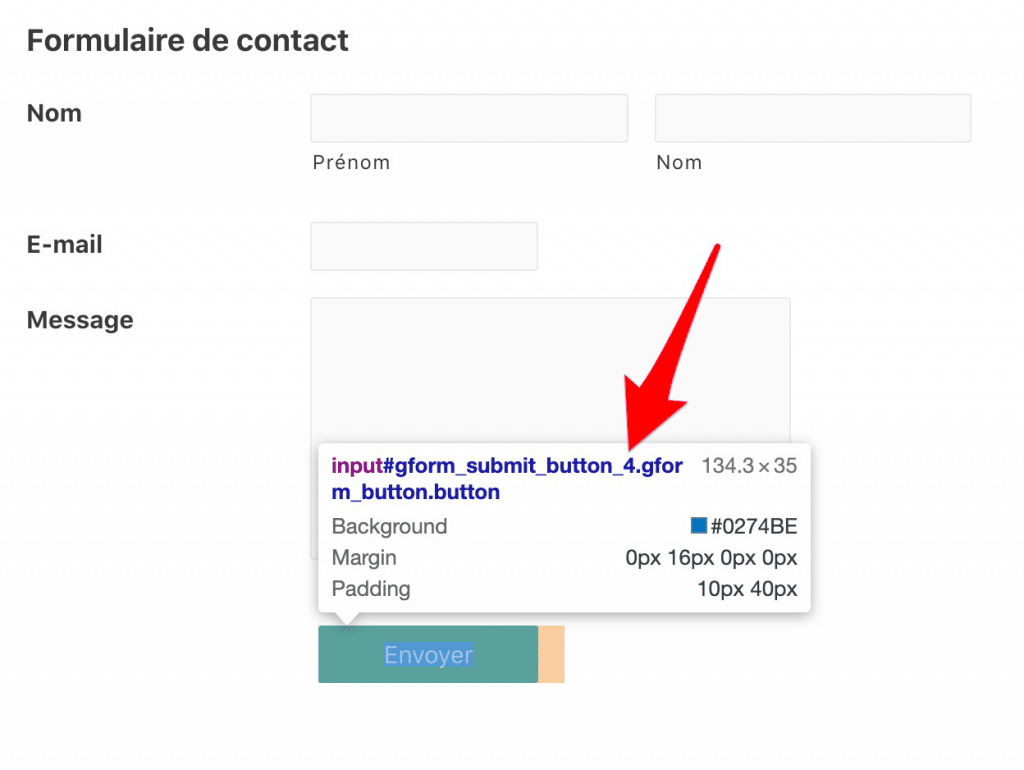
Pour l’exemple, j’ai modifié la couleur du bouton « Envoyer » du formulaire que j’ai appelé Formulaire de contact sur mon site, et qui porte l’ID n°4.
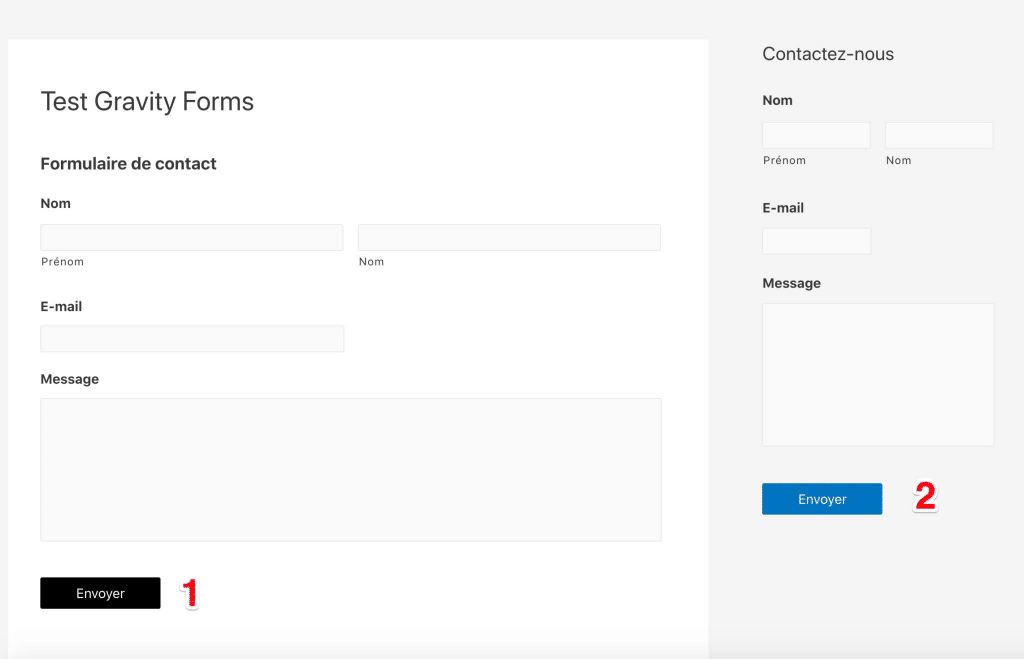
En ligne, cela donne ça :

La couleur noire s’applique uniquement au bouton du formulaire qui porte l’ID n°4 (chiffre 1 sur la capture). Le reste des boutons de formulaires présents sur le site se voient appliquer la couleur de base, le bleu (chiffre 2 sur la capture).
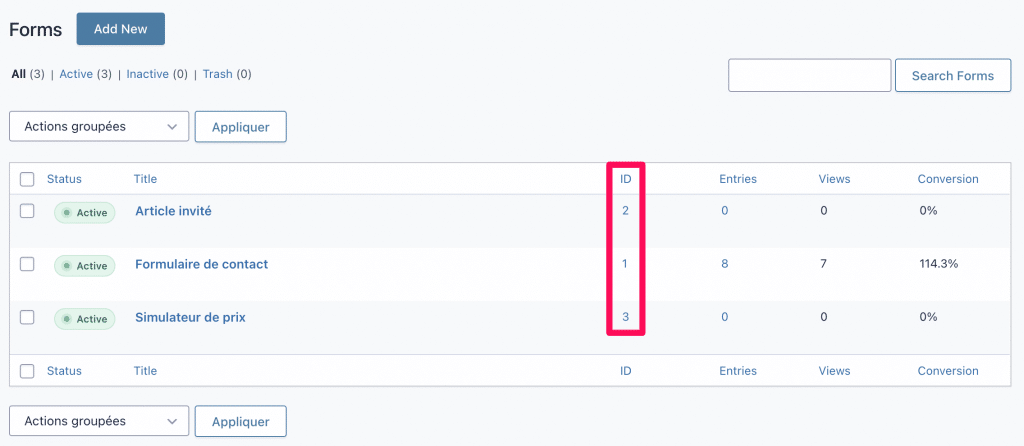
Pour trouver l’ID du formulaire en question, vous pouvez vous rendre dans le tableau de bord de vos formulaires.

Vous pouvez également utiliser l’inspecteur de code de Chrome ou Firefox pour le voir en un coup d’œil.

Utiliser l’extension Styles & Layouts for Gravity Forms lorsqu’on n’est pas à l’aise avec le CSS
Si toutefois vous n’avez pas envie de mettre les mains dans le cambouis, il existe une extension freemium qui va vous permettre d’arriver au même résultat : Styles & Layouts for Gravity Forms.

Il s’agit de l’extension la plus populaire du répertoire officiel WordPress pour styliser vos formulaires. Elle cumule plus de 40 000 installations actives et bénéficie d’avis utilisateurs très positifs (4,6 étoiles/5 au moment d’écrire ces lignes).
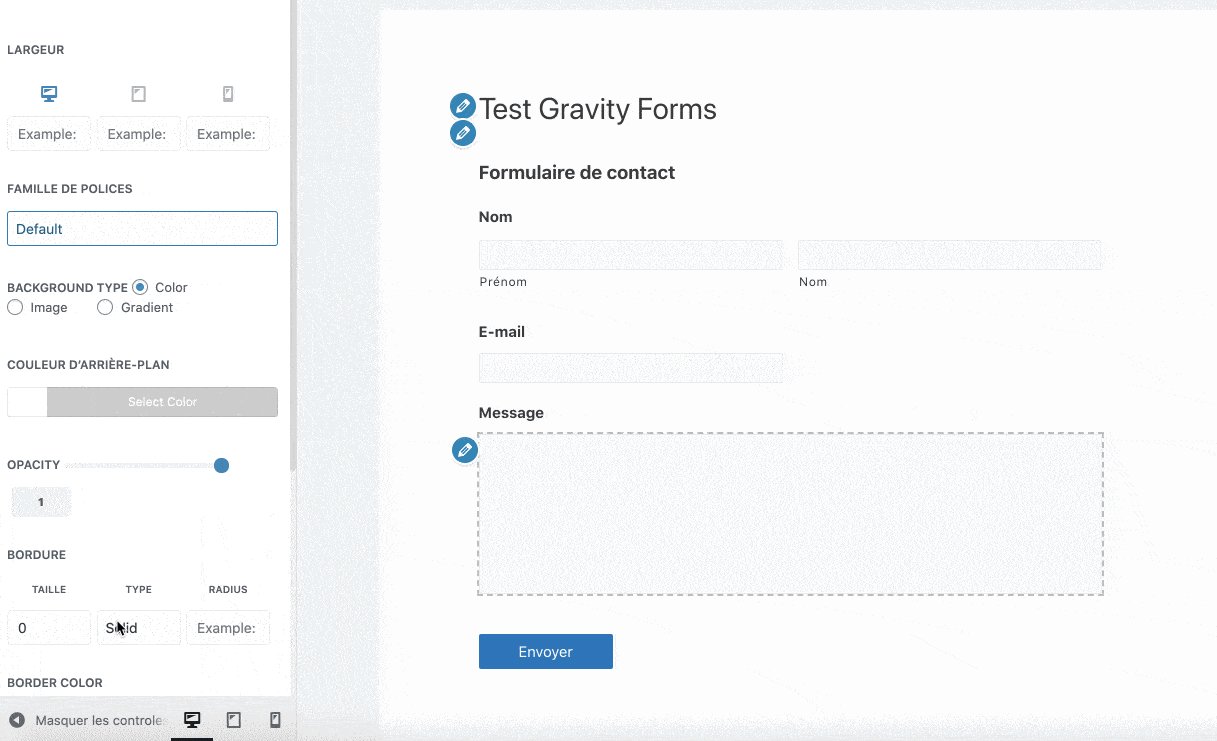
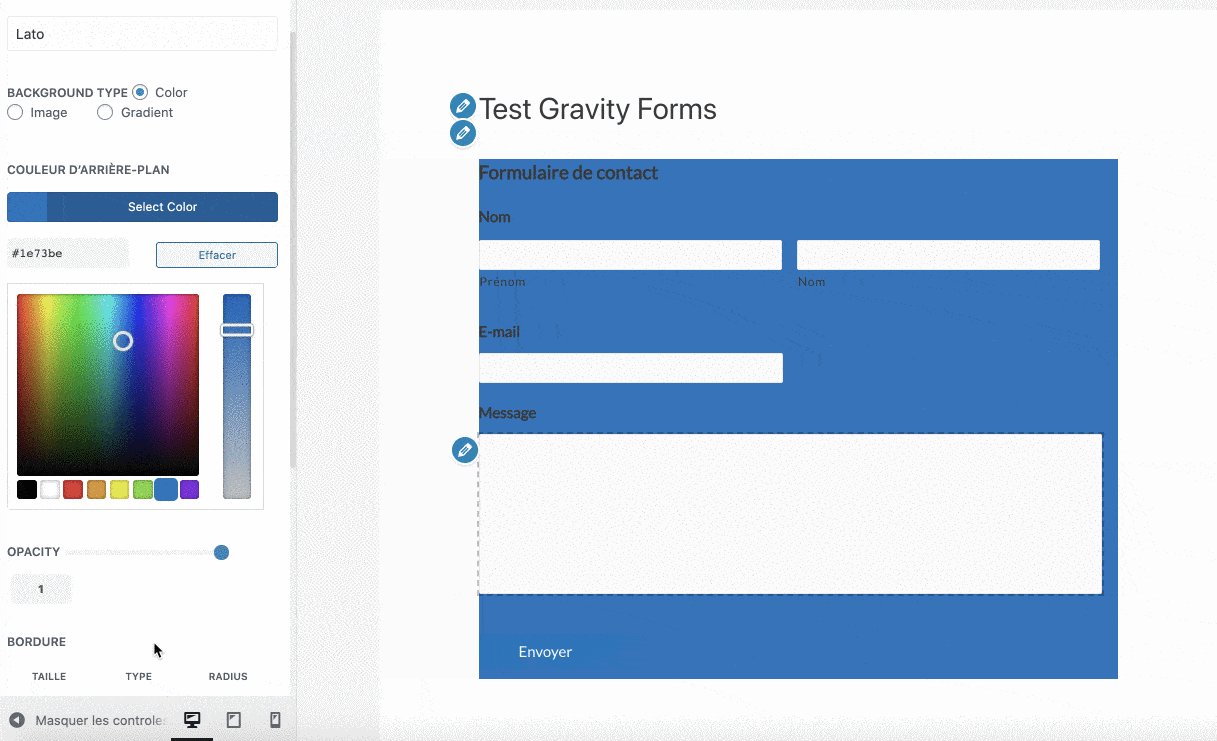
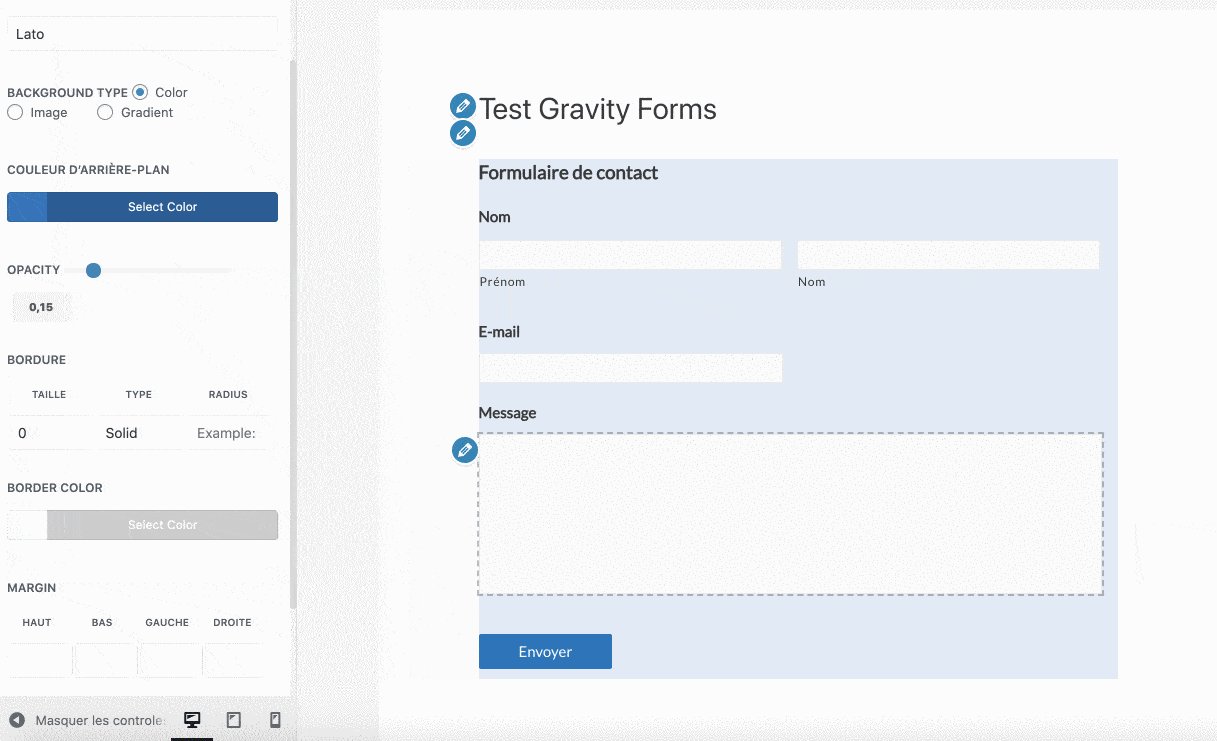
Bien que son interface utilisateur ne soit disponible qu’en anglais, sa prise en main est simple et rapide. Une fois le plugin activé, vous retrouvez tous les réglages directement sur l’Outil de personnalisation (Customizer, en anglais), au niveau des réglages de votre thème.
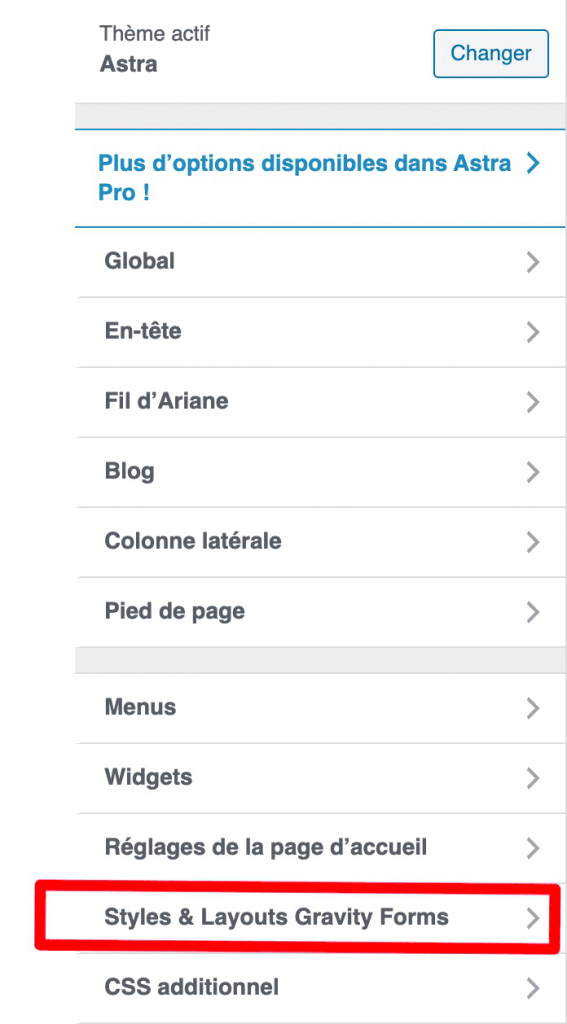
Pour cela, passez par le menu Apparence > Personnaliser. Vous y retrouverez un menu Styles & Layouts Gravity Forms.

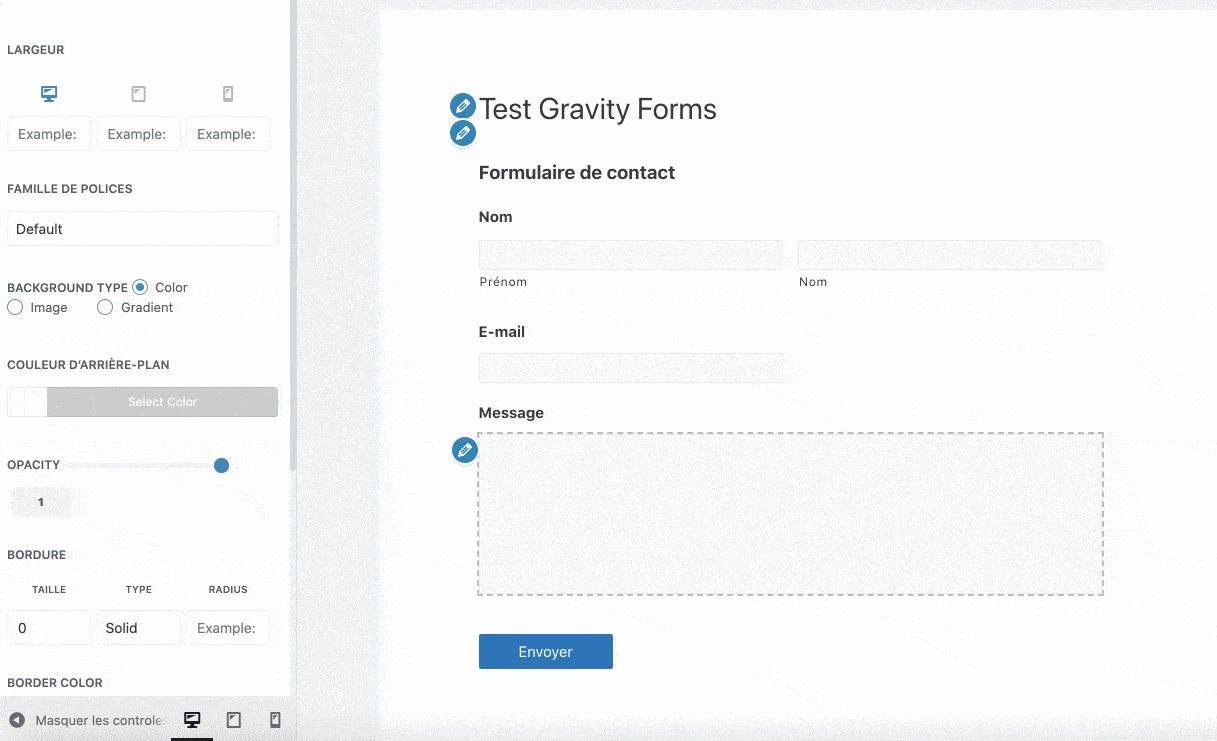
Une fois que vous aurez sélectionné le formulaire de votre choix à styliser, vous vous retrouverez avec une quinzaine de menus pour personnaliser votre formulaire (+ de 150 options, au total).
Vous pourrez notamment agir sur les couleurs, la police et sa taille, l’alignement, l’arrière-plan, les bordures, ou encore les marges de nombreux éléments comme :
- le titre du formulaire ;
- les champs et sous-champs ;
- la description des champs ;
- le bouton « Envoyer » ;
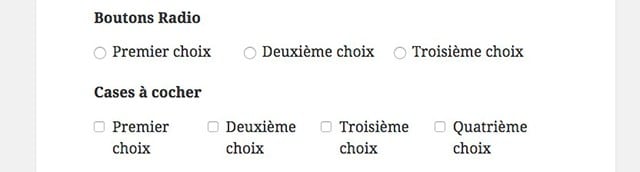
- les boutons radio ;
- les messages de confirmation et d’erreur après l’envoi d’un formulaire.

Les changements sont visibles en temps réel et on apprécie aussi la possibilité de modifier la largeur du formulaire en responsive, afin de l’adapter à différents supports (ordinateur, smartphone et tablette).
Pour celles et ceux d’entre-vous qui en veulent encore plus, il existe deux options premium avec cette extension :
- Vous procurer un pack contenant 7 add-ons (à partir de 69,99 $ pour une utilisation sur 1 site, soit environ 64 €). L’add-on Theme Pack propose par exemple une trentaine de templates de formulaires prêts-à-l’emploi permettant de relooker vos formulaires en un clic.
- Acheter l’un des 7 add-ons à l’unité (29,99 $ pour 1 site, soit environ 27 €).
Télécharger le plugin Styles & Layouts for Gravity Forms :
Jouer avec l’agencement de vos champs grâce à CSS Ready Classes for Gravity Forms
On a vu comment modifier l’apparence des formulaires pour avoir un look unique.
Depuis la version 2.5 de Gravity Forms, il est possible d’agencer les champs des formulaires en colonnes, 4 maximum, sans utiliser de plugin ou de classes CSS.

Mais grâce à ces dernières, on peut notamment organiser les éléments de notre liste en colonnes et modifier leur hauteur.

L’équipe de Gravity Forms met les classes CSS à la disposition de tous dans sa documentation.
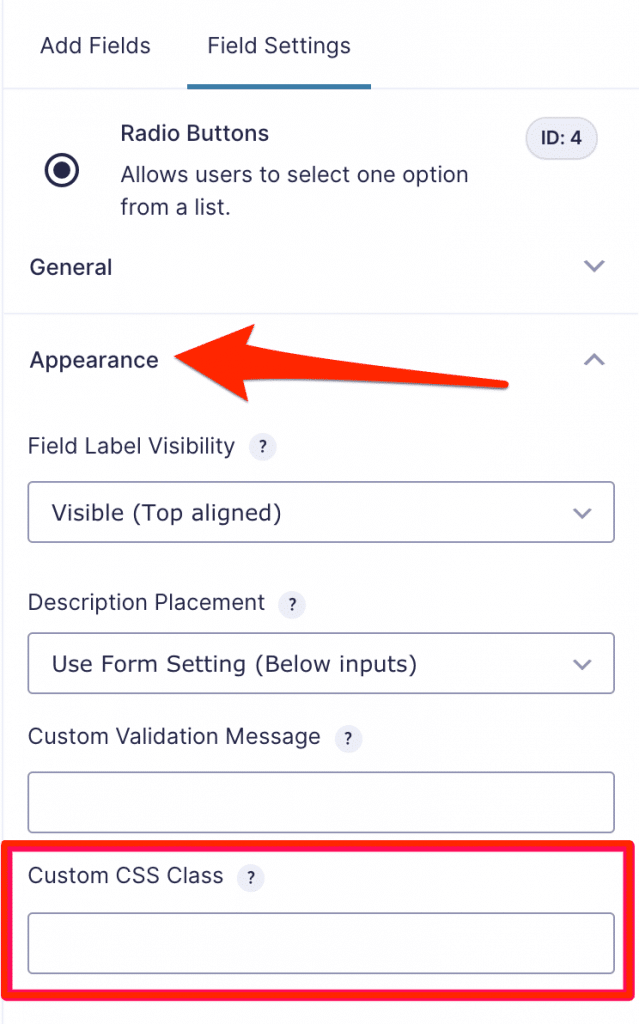
Il ne vous restera alors plus qu’à ajouter ces classes dans le paramètre « Classe CSS personnalisée » qui se situe dans l’onglet « Apparence » de vos champs.

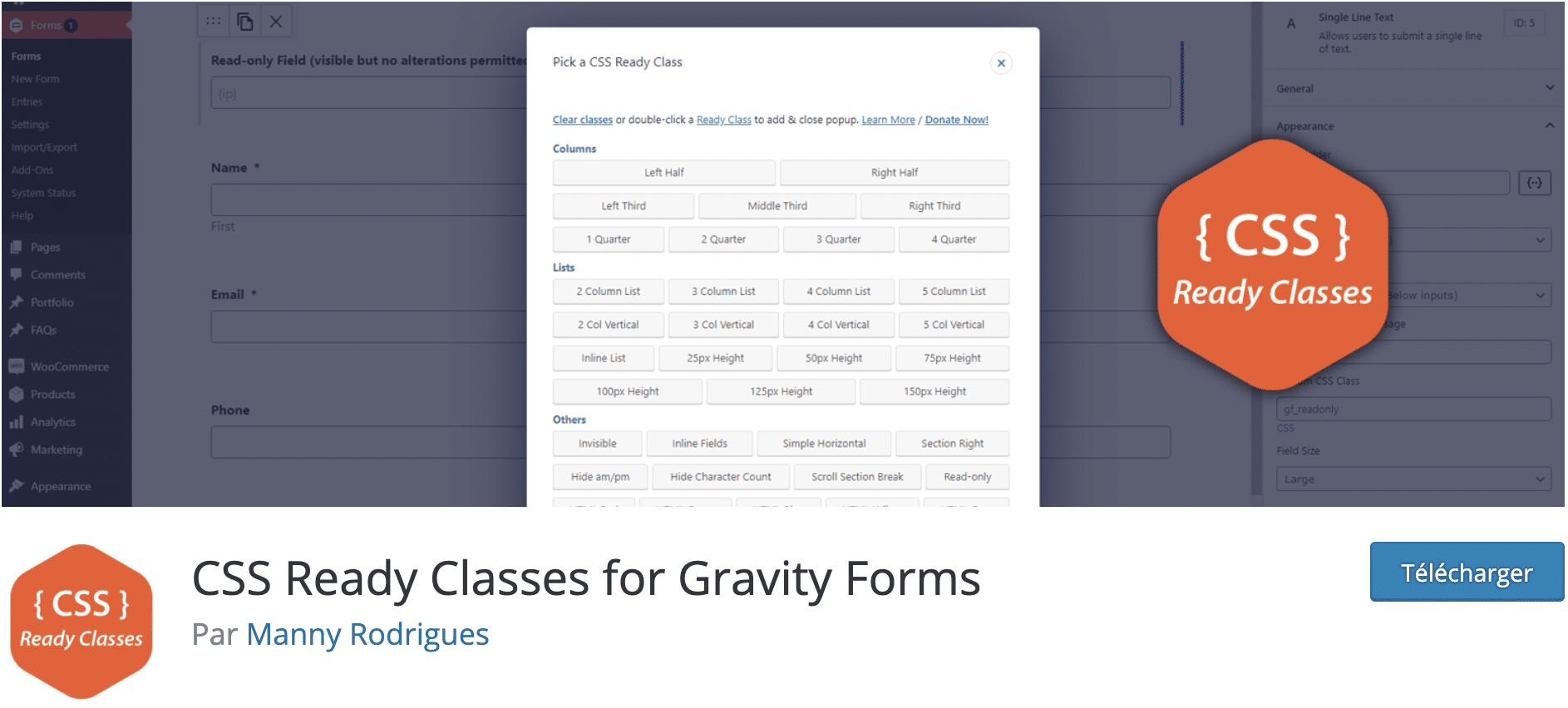
Mais si vous n’avez pas envie de retourner voir la documentation à chaque fois, je vous invite à installer l’extension gratuite CSS Ready Classes for Gravity Forms.

Pour la petite histoire, il s’agit d’une version modifiée de l’extension Gravity Forms CSS Ready Class Selector. Je vous recommandais cette dernière avant la mise à jour de cet article.
Elle fonctionne toujours très bien mais elle n’est plus mise à jour depuis 7 ans et n’a pas été testée avec les 3 dernières versions majeures de WordPress. Alors autant s’équiper d’un plugin au goût du jour. 😉
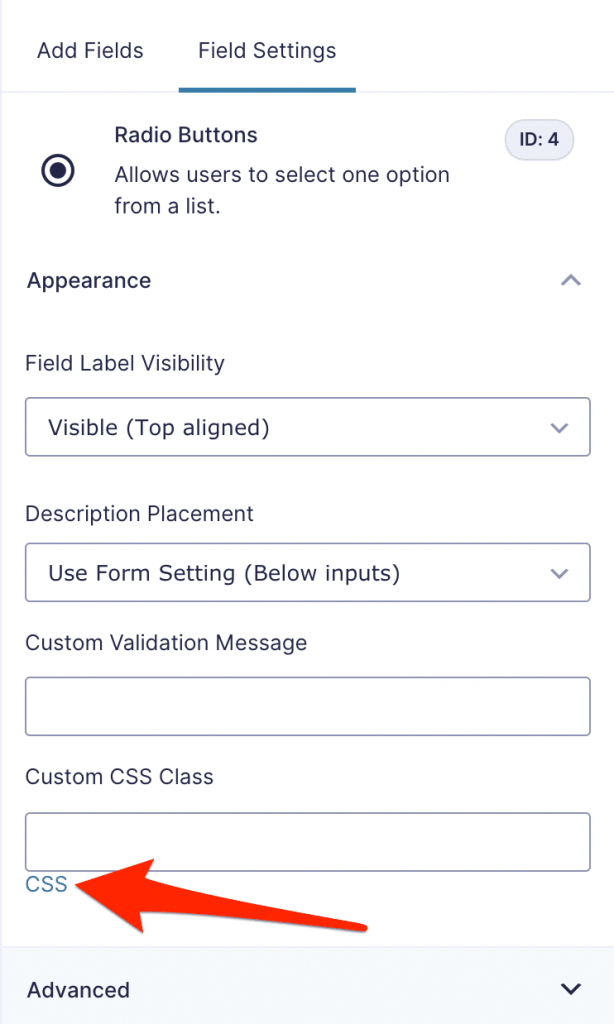
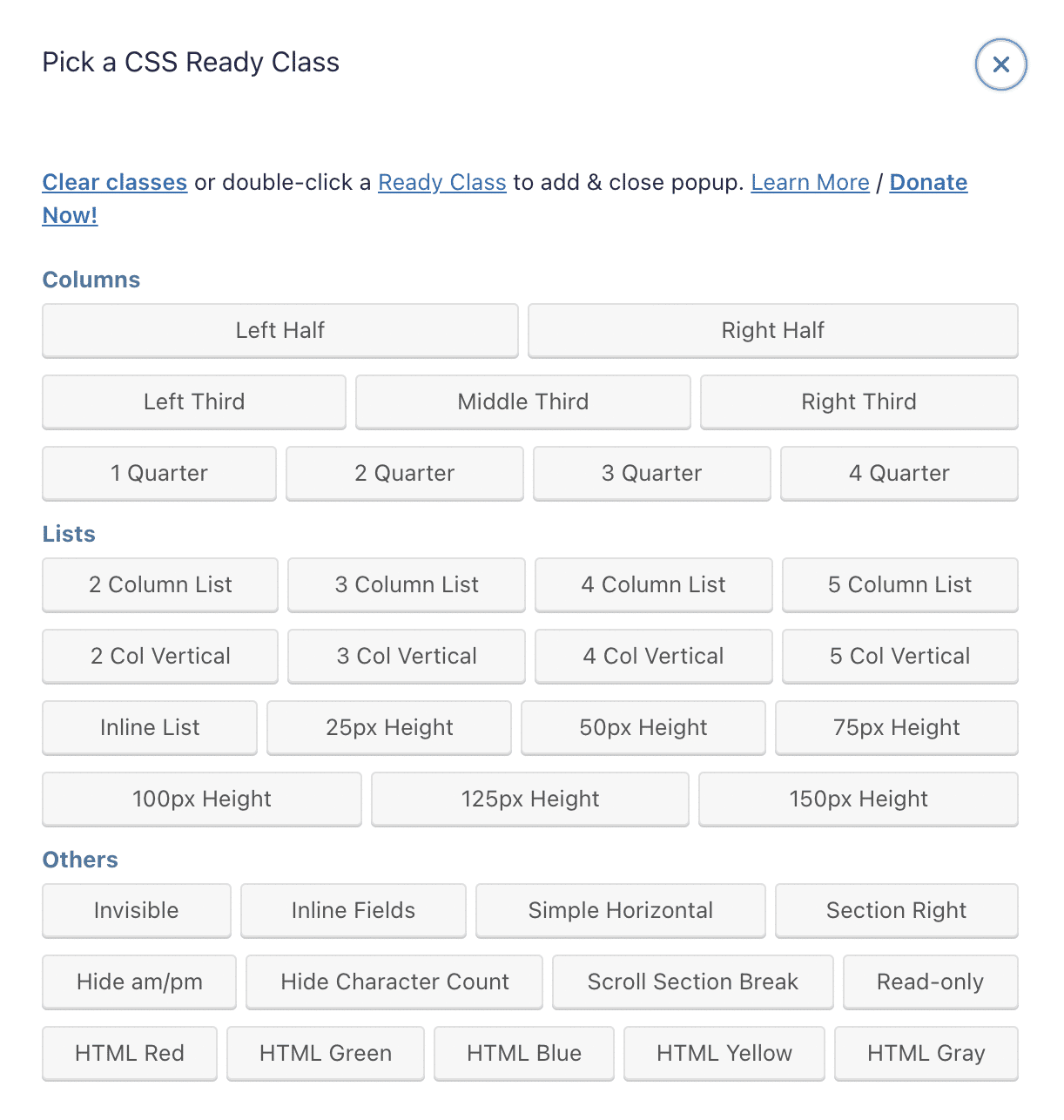
CSS Ready Classes for Gravity Forms, puisque c’est lui qui nous intéresse aujourd’hui, ajoutera un petit lien CSS à côté du champ Classe CSS personnalisée du menu Apparence.

En cliquant sur le lien, une fenêtre va s’ouvrir en surbrillance.

Vous n’aurez alors plus qu’à sélectionner la classe que vous souhaitez appliquer. C’est un gain de temps non négligeable si vous êtes amené à faire de nombreux formulaires. Sauf si vous préférez apprendre les classes CSS par cœur !
Télécharger le plugin CSS Ready Classes for Gravity Forms :
En résumé
L’apparence de vos formulaires a son importance : elle vient contribuer au look professionnel de votre site, ou elle peut aider vos formulaires à attirer le regard.
Si vous voulez personnaliser le style de Gravity Forms vous pourrez :
- le faire avec en ajoutant du CSS personnalisé ;
- ou utiliser l’extension Styles & Layouts for Gravity Forms.
Et si vous souhaitez jouer sur la disposition de vos champs, le plugin CSS Ready Classes for Gravity Forms viendra vous faciliter la tâche.
Et si vous cherchez d’autres solutions, je vous invite à regarder le comparatif des plugins de formulaire.
Et vous, avez-vous des astuces pour styliser vos formulaires ? Des bonnes pratiques à partager ?
On en discute dans les commentaires !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Merci pour ce tuto! J’ai une petite question concernant le css.. Doit-on obligatoirement mettre le css par défaut du thème sur off si on souhaite personnaliser GF?
En effet, en le laissant sur on, le style me plait à deux exceptions. Je veux enlever la bordure autour de mes champs et changer la couleur du bouton. J’ai beau mettre le bon code dans ma feuille de style, il ne semble pas pris en compte. J’ai même essayé en ajoutant des !important … (j’ai vidé maintes fois le cache..)
Quand on veut personnaliser, doit-on donc TOUT personnaliser (css sur off) ou peut-on garder le style de son thème (css sur on) et modifier seulement quelques éléments sur sa feuille de style.. Sur ce point j’ai un doute..
Merci!
Bonjour Christelle,
De mon côté, je laisse le CSS sur “on” et je n’ai pas besoin d’utiliser de !important pour que mes règles CSS soient prises en compte.
Est-ce que tu as bien utilisé la doc de RocketGenius que j’ai cité dans l’article pour faire tes modifications ? (Même avec l’inspecteur ça marche bien sinon)
@Nicolas
En fait il y avait un code css pour un media queries qui était mal écrit. Comme ce n’est pas moi qui l’avais mis en place, je n’aurais jamais pensé à ça et je n’ai pas fait attention.. Mais ce code empêchait mes changements css de gravity form. Je commençais à croire que c’est moi qui avait un problème parce que pourtant j’appliquais les bons codes CSS de Gravity.
Donc finalement tout fonctionne parfaitement depuis que l’erreur est corrigée. 🙂
Bonjour,
comment faire pour voir les messages poster via le formulaire gravity form
sur le site directement sans passer par le tableau de bord.
Cordialement
Merci bq
Elsa
Bonjour Elsa,
Pour afficher les messages reçus via Gravity Forms je passe par Gravity View.
C’est ainsi que j’ai pu créer un concours national où les internautes pouvaient voir les dossiers soumis par les candidats.
Merci pour votre réponse mais je ne trouve pas dans ajouter une extension
Gravity View ?
Sur le site ou vous m’envoyez il et a 59 dollars……
Et je me dit pourquoi utilisé un formulaire gratuit et payez 59 dollars juste pour voir les messages dans ce cas peu être que je n’utilise pas le bon formulaire ?
Merci encore pour votre temps.
Elsa
Elsa,
Je pense que j’ai mal compris votre demande alors.
Et c’est pourquoi je vais vous inviter à lire mon article de présentation de Gravity Forms où je vous invite à lire en détail la partie sur les Notifications.
Bonjour,
Je n’arrive pas à paramétrer les conditions logiques.
j’ai épluché votre tuto sur la présentation de Gravity forms; il est très complet mais ne détaille justement pas ce point…
merci de m’aiguiller!
Bonjour Amélie,
Nos articles ne sont pas des formations pour autant, des tests et des présentations tout au plus. Je vous invite donc plutôt à vous tourner vers la documentation à propos des conditions logiques sur GravityHelp.
Merci de votre réactivité!
Cdt
Bonjour,
J’ai ajouté le code css pour changer la couleur des boutons, mais ça ne prend pas en compte les boutons type “suivant”, et j’ai beau chercher partout un code css qui fonctionne, je ne trouve rien…
De l’aide serait vraiment bienvenue 🙂
merci d’avance
(et merci pour ces tutos qui m’ont bien servi!)
Bonjour Gwladys,
Nous ne faisons pas de support ou d’aide individualisée au travers des commentaires.
Je vous invite plutôt à prendre contact avec le support de Gravity Forms.
Bonjour,
Je souhaite faire l’acquisition de gravity form mais je souhaiterais savoir si il est possible de créer de add_filter pour intercepter la soumission des formulaire pour me “debrancher” sur des traitements perso.
Merci
Bonjour David,
Je ne suis pas le mieux placé pour répondre à cette question. Mais la documentation officielle sur les filtres vous aidera probablement à savoir si ce que vous avez en tête est réalisable.
Bonne continuation
Bonjour, connais-tu l’extension Surbma – Divi & Gravity Forms ?
Qu’en penses-tu ?
Merci:)
Bonjour Ben,
Cette extension vient rajouter du style “Divi” aux formulaires Gravity Forms, ce qui peut leur permettre de mieux ressembler au reste du thème.
En soi, c’est intéressant mais je ne l’ai pas encore poussée dans ses retranchements : je stylise mes formulaires en CSS directement.
Bonjour
Merci de toutes ces explications c’est top!
dans le cadre d’un formulaire relativement long, est -il possible de ne pas afficher tous les champs directement mais au fur et à mesure que l’internaute remplisse les champs?
Y a t-il possibilité d’avoir une barre de progression afin que l’internaute ait une idée du pourcentage de saisie déjà réalisée?
Merci beaucoup!!!
En effet, ce sont des options de Gravity Forms !
Salut, je souhaites savoir ou aller pour changer le style des notifications? les emails qu’on reçoit après validation d’un formulaire.
merci les zamigos 😉
Bonjour Esteban,
Je n’ai pas vu d’extension à ce sujet. Le mieux serait encore de refaire entièrement la notification en HTML directement via les fonctionnalités natives de GF.
Bonjour Nicolas,
Ca ne marche pas de mettre la modification dans style.css du thème enfant. En effet, il semble que les styles de Gravity soient appliqués après ce style.css. La modification est donc écrasée.
Avez-vous une idée de comment faire sans aller modifier le css de Gravity (qui causerait un problème lors des mises à niveau) ?
Merci,
Gilles
Bonjour Gilles,
Lorsque les modifications ne sont pas prises en compte, le plus simple est de rajouter “!important” aux consignes CSS. Ainsi, elles deviennent prioritaires.
Merci Nicolas, ça marche.
Vous êtes un super chef cuistot !
Hello,
J’ai super bien aimé voir la multitudes de choix possible avec le plugin, mais une chose qui n’est pas possible de faire c’est un formulaire muti email ce que je veux dire c’est un formulaire avec 3 choix possible, on en choisi un et celui ci arrive sur la boite mail concerné.
J’ai beau chercher je ne trouve rien sur ceci
Exp:
tin / tintin@bla.fr
Thy / thy@aol.com
Psy /psyspy.fr
On rédige le formulaire et on sélectionne la personne qui le recevra
Bonjour Ludovic,
C’est pourtant possible en utilisant des conditions logiques sur les notifications.
Bonjour Nicolas,
Bizarrement un amis qui a le plugins n’arrive pas a y trouver la solution
Aurais tu un exemple car il est possible d’y faire des extractions des formulaires.
Avant de faire l’achat, je veux etre sur de pouvoir réaliser ceci.
Ludovic,
Je ne peux que t’inviter à consulter la formation Gravity Forms qu’a réalisé Alex. Mais je te le confirme : c’est faisable et je l’ai mis en place sur de nombreux formulaires.
Bonjour, merci pour ce “petit” article bien interresant sur la modification du style de Gravity. Effectivement cela peut paraître des modifications anodines mais on y vient assez rapidement finalement et ont peut y rester coincer longtemps.
Je ne trouve nul part comment modifier le style des labels. Par exemple mettre en gras ou en italique ou même en couleur certains mots.
Gravity form ne semble pas interpréter les balises HTML dans ce champs la. Une idée de comment faire cela ?
Bonjour Mathieu,
Puisque GF n’interprète pas le HTML, impossible de mettre des balises « span » donc impossible de modifier le style nativement.
La seule solution serait de recourir à du Javascript comme décrit ici : https://legacy.forums.gravityhelp.com/topic/allow-html-in-field-label
Bonjour Nicolas,
merci pour ce retour, l’astuce de modifier les labels en js est efficace. Mais cela reste pas très pratique. Je me demande bien pourquoi ils ont restreint ce champs, c’est courant pourtant d’y mettre de la couleur, du gras ou des liens hypertexte.
Bref, sinon un petit retour sur votre article pour vous indiquer que les liens présent dans l’article ne sont plus tout à fait à jour :
– Le lien pour la librairie CSS sur le site gravity n’est plus bon (je vous aurais bien donné le bon mais je ne le trouve pas ^^ )
– Le module css payant est inactif et le module css gratuit gravity-forms-css-ready-selector est toujours présent mais pas mis à jour depuis 5 ans… J’hésite du coup fortement à l’utiliser.
Gravity est franchement super mais il mériterait un petit lifting avec des positions de champs en drag and drop par exemple et une customisation du CSS plus intuitive.
Bonjour Nicolas
J’aimerai savoir si ce plugin permet au visiteur de répondre à un mini-questionnaire (et d’avoir un design équivalent), comme sur ce site web (cliquez sur “Let’s talk” à coté du toggle).
Lors du clic, une fenêtre s’ouvre. Il me semble sur cet exemple que c’est uniquement un appel en Javascript. Mais peut-être qu’avec un peu de chance, ce plugin peut aussi me permettre de réaliser cela?
Merci beaucoup.
Bonjour Johan,
Bien que je n’aie pas le lien vers le site en question, je peux d’ores et déjà affirmer que Gravity Forms est beaucoup moins sexy que ça. Il fait des formulaires qui ont vocation à s’afficher sur des pages.
Là, je crois deviner une logique de “chat” et il faut donc se tourner vers des solutions de ce style.
Bonjour,
J’ai ajouté les différents pluggins et notamment ajouté gf_inline. Mon objectif est d’aligner les fields Préfixe, Nom, Prénom. Malheureusement aucune modification n’apparait sur le site… Sauriez-vous pourquoi? (J’ai vidé le cache WP Rocket et bien enregistré les changements – le nom du CSS apparait notamment bien dans Apparence de mon Form.)
Merci!
Bonjour, dans l’inspecteur de code tout a l’air bon ?
Bonjour,
Merci pour toutes ces infos.
J’ai des formulaires créés avec Gravity mais même si je peux les construire avec
4 colonnes sur la largeur, une fois remplis, chaque question ou chaque réponse est suivie d’un retour à la ligne. Du coup un simple formulaire prend l’équivalent de 4 pages.
Que me conseillez vous de faire pour adapter le visuel?
Je souhaiterai que le formulaire une fois rempli garde sa mise en page initiale.
Vous l’aurez compris, je n’y connais pas grand chose en CSS.
Merci d’avance pour votre aide
Bonjour, malheureusement mis à part l’ajout de CSS, je n’ai pas beaucoup de solution.
Bonjour,
Mon site est relativement lent, et sur GTMetrix, waterfall, ce qui ressort le plus c’est Gravity Forms…
(J’ai customisé l’apparence avec du css).
Est ce normal?
Bonjour, tout dépend du site et du serveur. C’est difficile à dire comme ça.